CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】表面を複雑に変化させる:ディスプレイスモディファイアー

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです。
今回は〔ディスプレイスモディファイアー〕についてまとめていきます。
オブジェクトの頂点を変化させて複雑な形状を作りだせます。
ディスプレイスモディファイアーとは?
ディスプレイスメントモディファイアーとは、テクスチャ情報を使用してオブジェクトの頂点を変化させるモディファイアーです。
テクスチャはあらかじめ11種類用意されているので、任意のテクスチャを使用できます。
- ブレンド
- クラウド
- 変調ノイズ
- 画像または動画
- マジック
- マーブル
- マスグレイブ
- ノイズ
- 凹凸
- ボロノイ
- 木目
これらの機能は〔テクスチャプロパティ〕内の機能なので、他の記事で今後まとめていこうと思います。
使い方
モディファイアーを設定すると画面内での形状は変化していますが、まだメッシュ自体に形状変化が加えられていない状態になります。
適用を押すことでメッシュに形状変化が加えられ、その後は通常通りにモデリングしていくことになります。
なのでもうこれで決定となった場合に適用するようにして下さい!
モディファイアーの設定はオブジェクトモードと編集モードの両方で行えますが、適用はオブジェクトモードでしか行えません。
何か不具合があった場合に戻って作業するため、適用する場合は複製したオブジェクトを保存しておきましょう。
設定方法
右側の〔プロパティエディター〕から![]() を選択してモディファイアーの一覧を開きます。
を選択してモディファイアーの一覧を開きます。
変形の列に〔ディスプレイス〕とあるので、選択すればオブジェクトにディスプレイスモディファイアーが追加されます。
下準備
ディプレイスモディファイアーを追加するだけではオブジェクトに変化は起こりません。
最初に「テクスチャ情報を使用してオブジェクトの頂点を変化させる」と述べたように、オブジェクトに頂点がある程度必要になります。
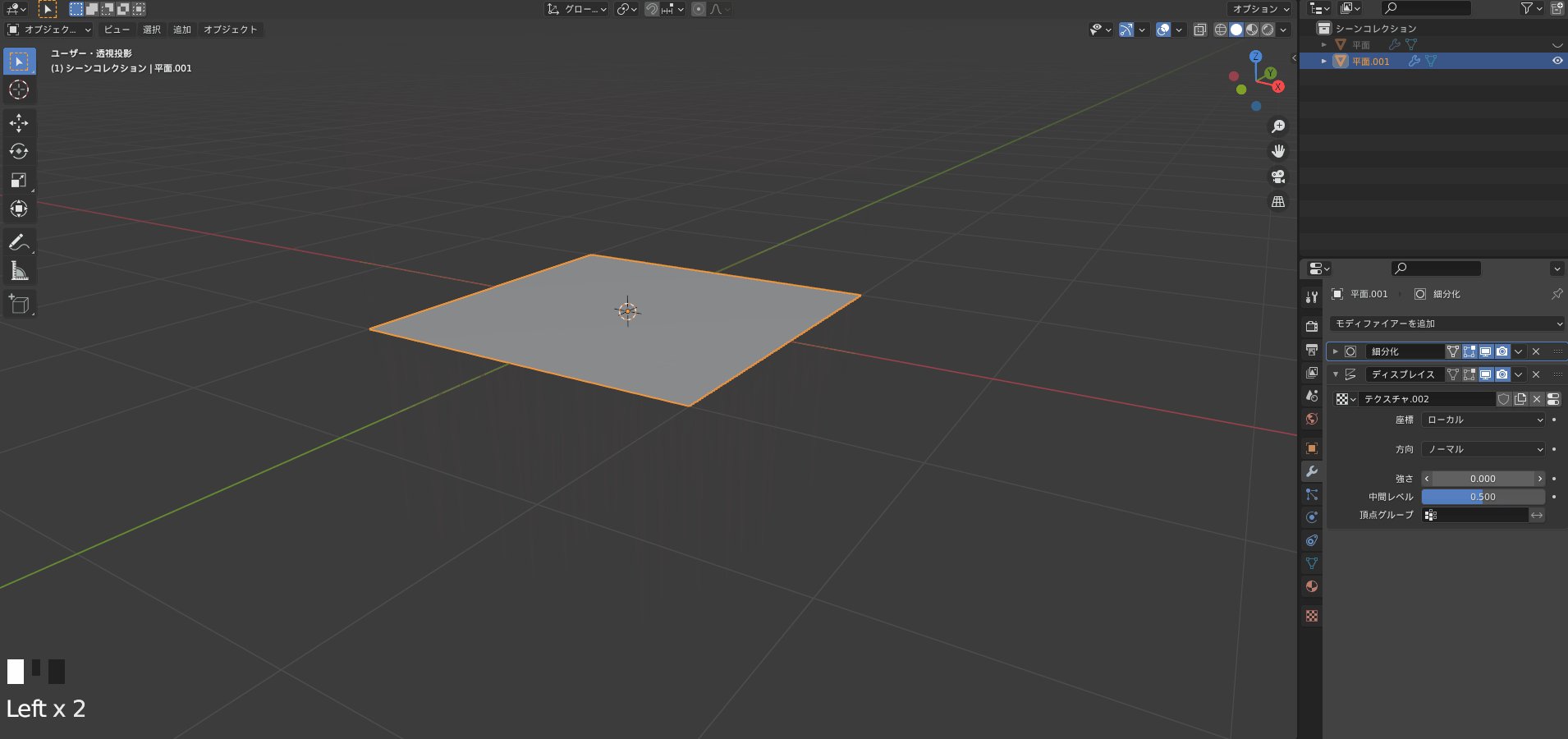
今回は平面を使用します。
今回は平面ですが形状は関係ないので、色々な形状のオブジェクトに試してみてください。
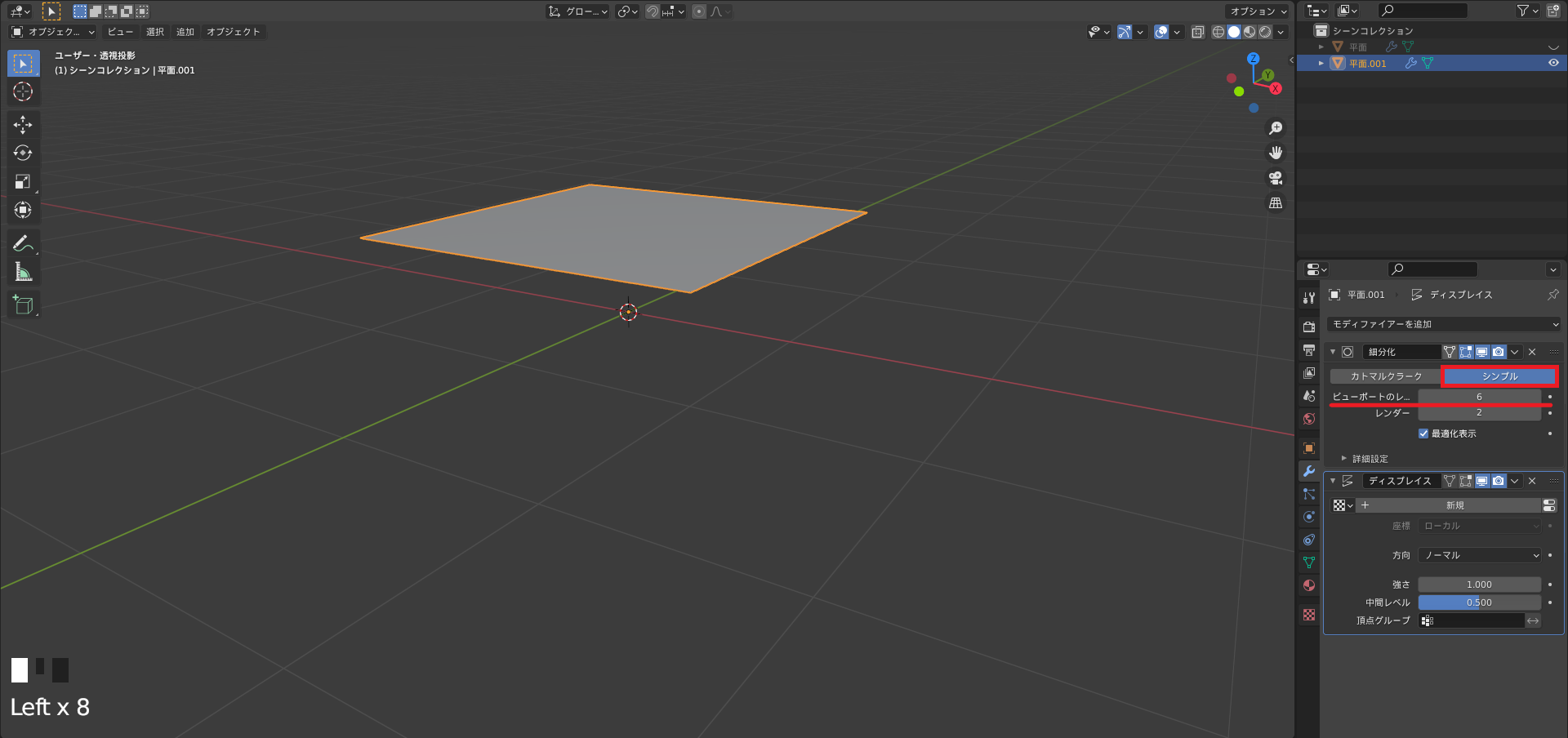
平面に〔サブディビジョンモディファイアー〕→〔ディスプレイスモディファイアー〕の順で追加します。
〔サブディビジョン〕を〔シンプル〕に変更して、〔ビューポートのレンダー〕を”6”に設定してください。
これでオブジェクトに頂点が追加されました。
次に「テクスチャ情報」と述べましたが、そのテクスチャを変更して形状を設定します。
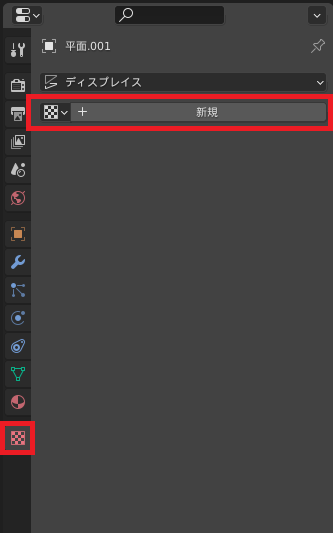
プロパティの下部から〔テクスチャプロパティ〕を開いてください。
開くと〔新規〕とあるので選択してください。
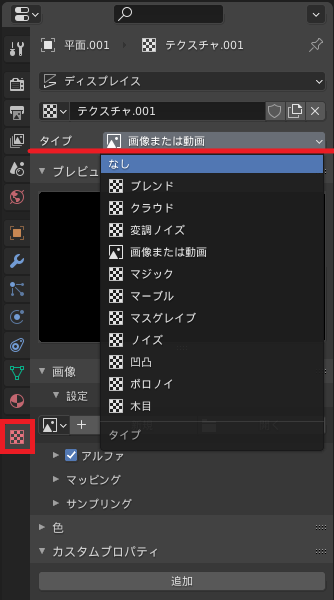
選択すると以下のような画面が開くので、タイプから様々なテクスチャがあるので選んでください。
今回はノイズを使います。
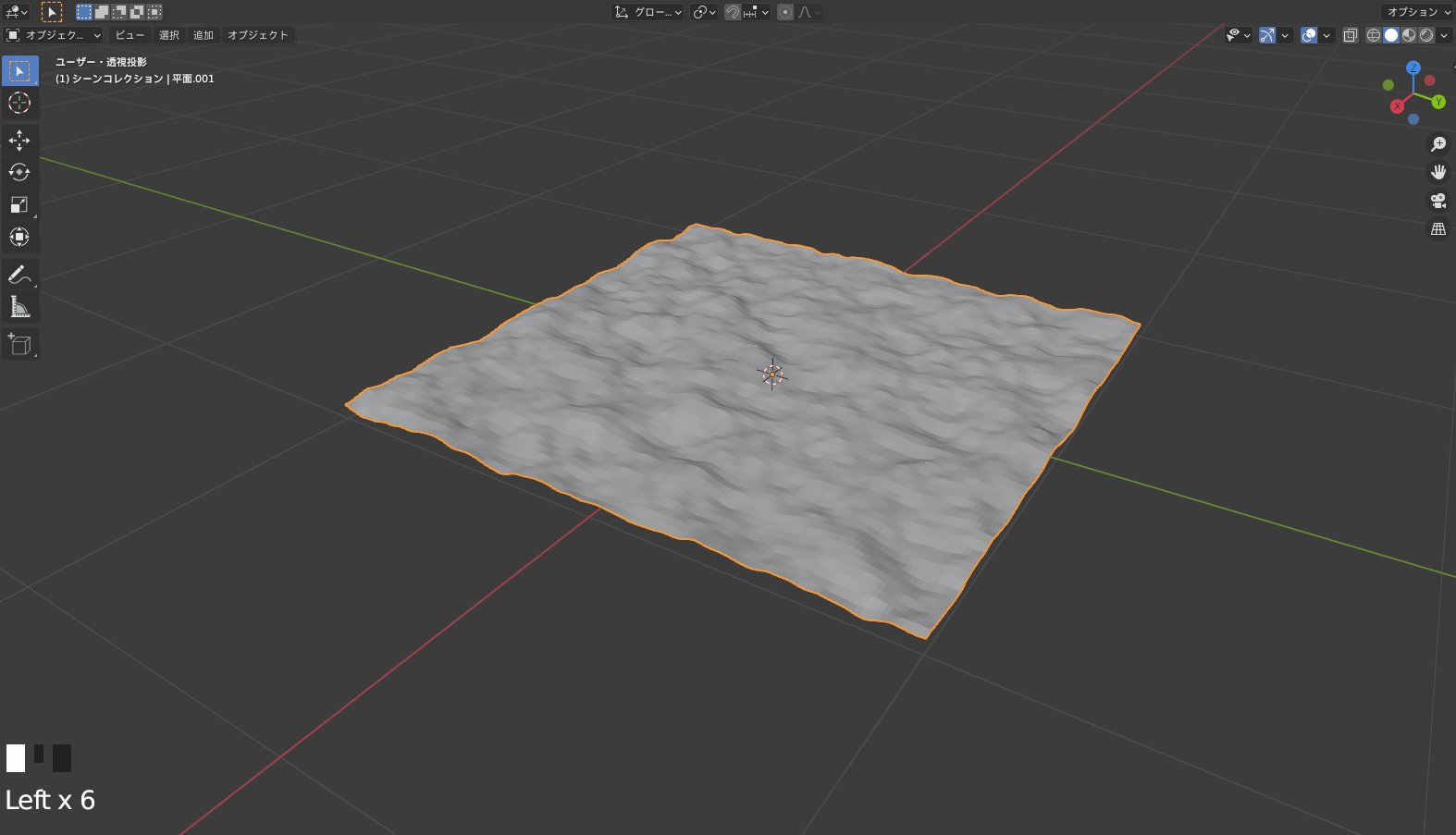
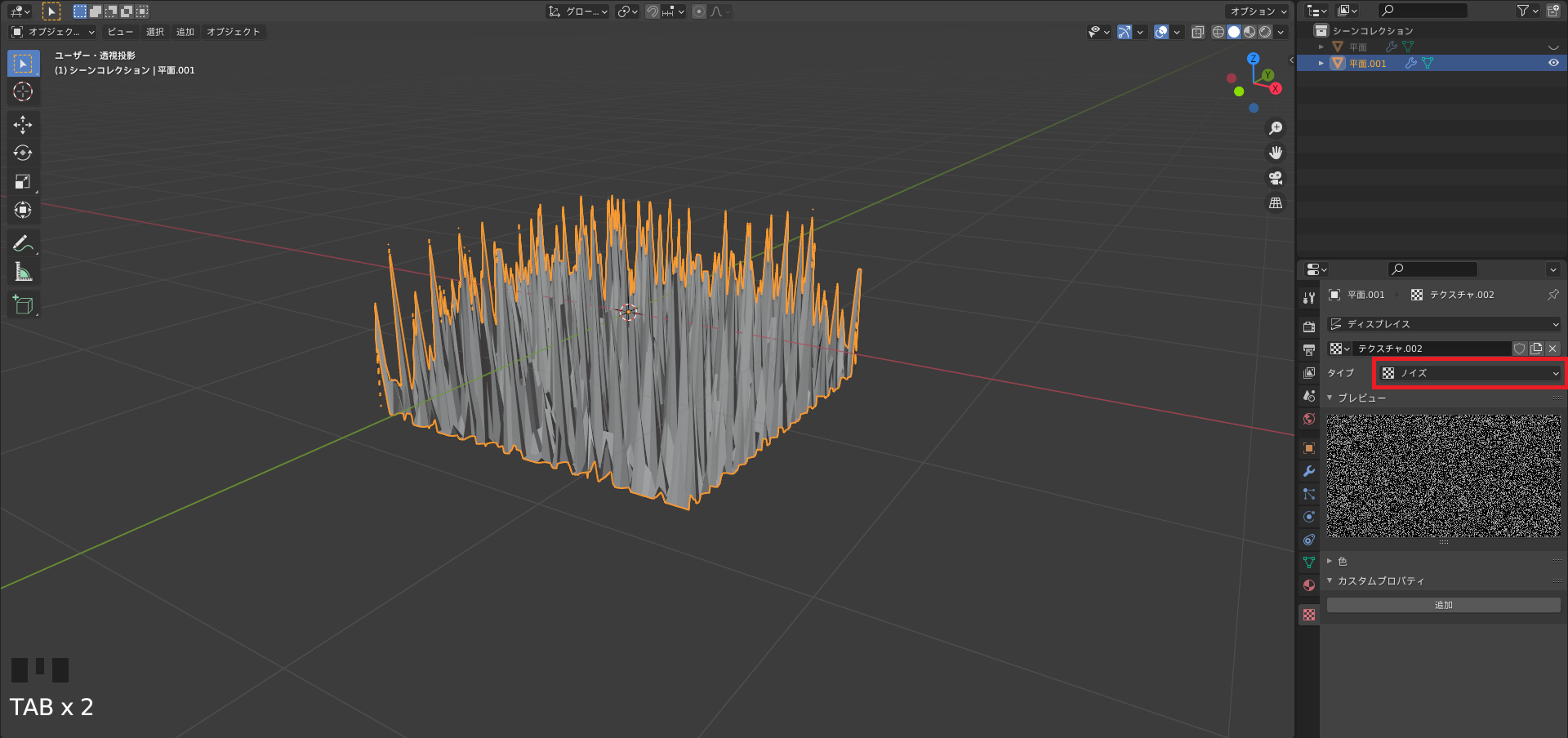
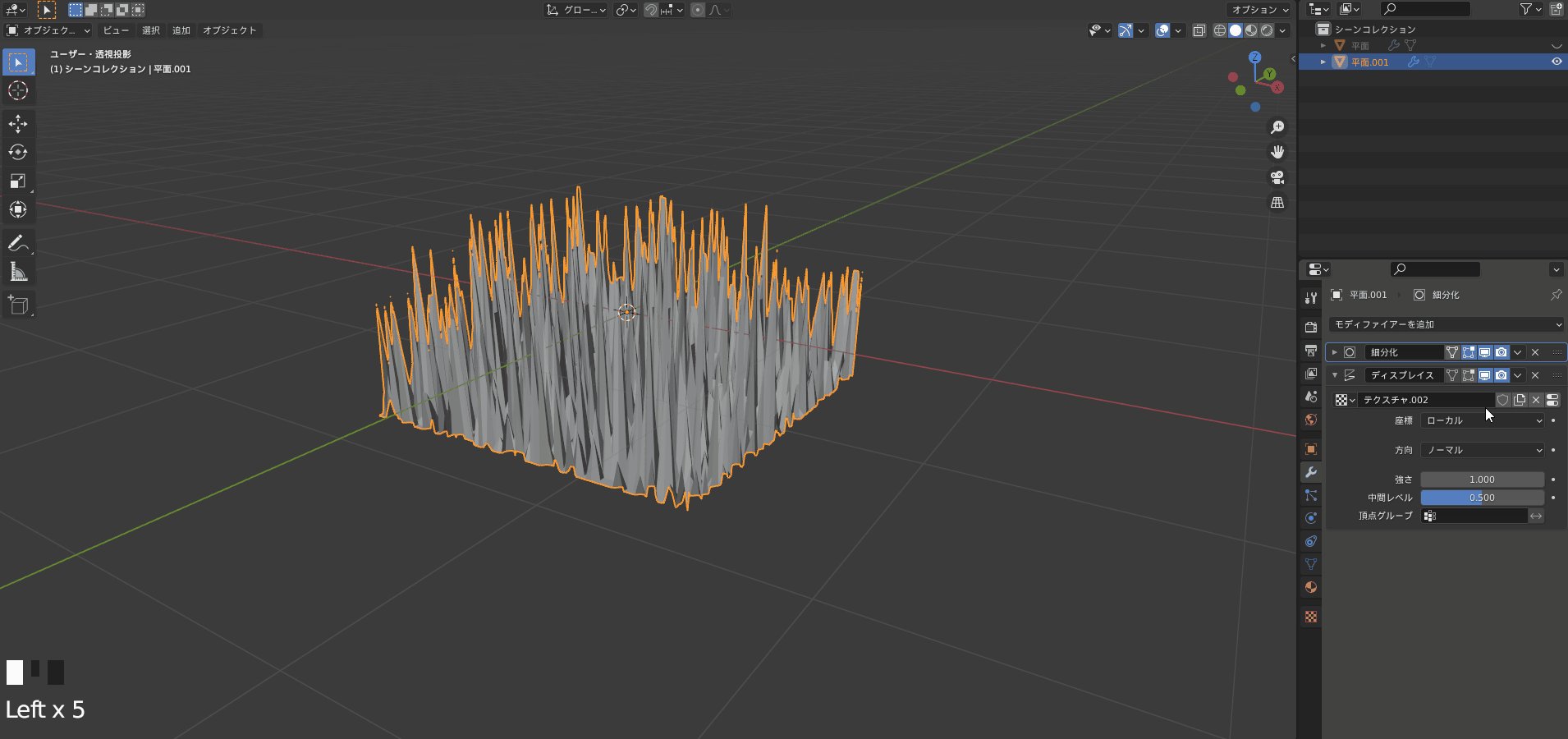
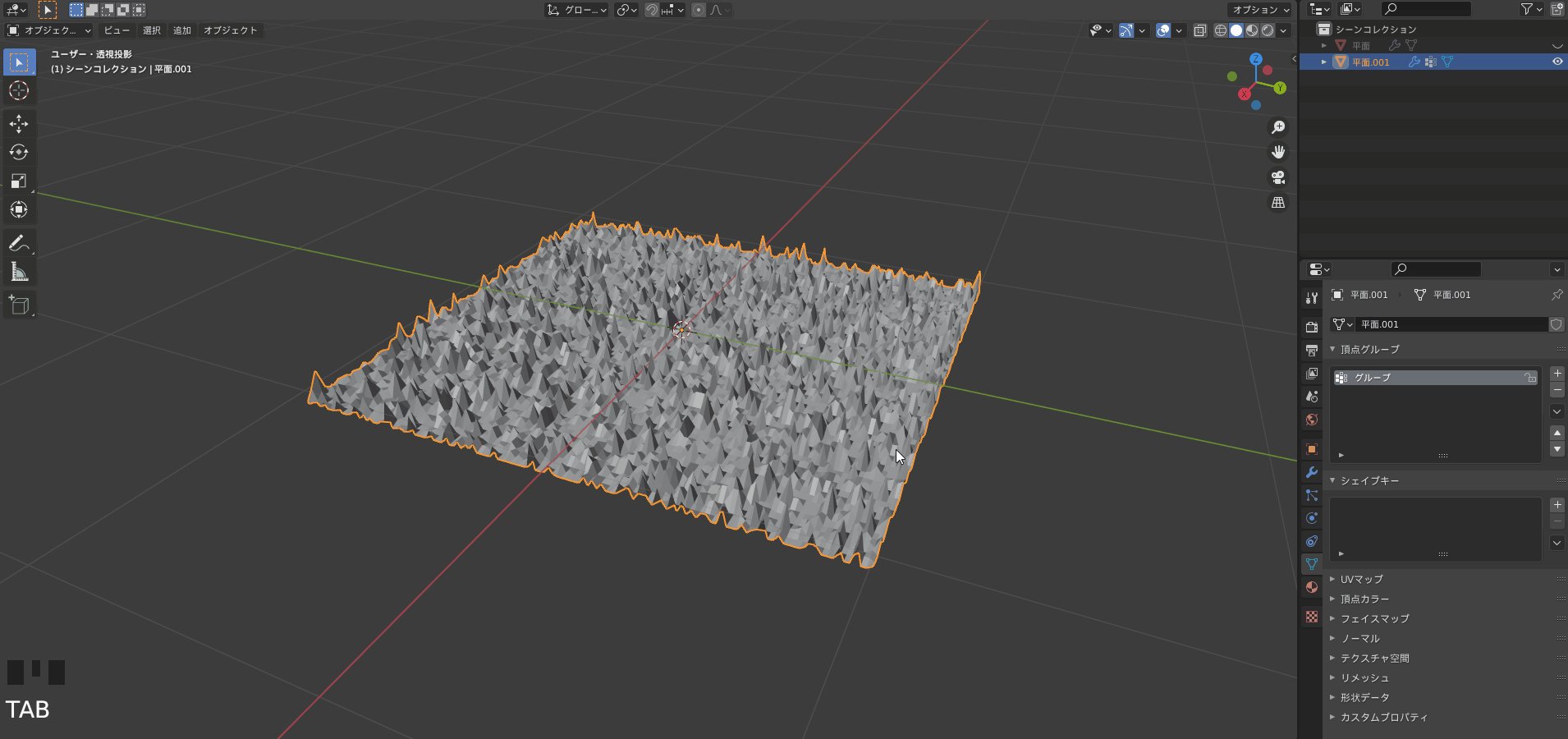
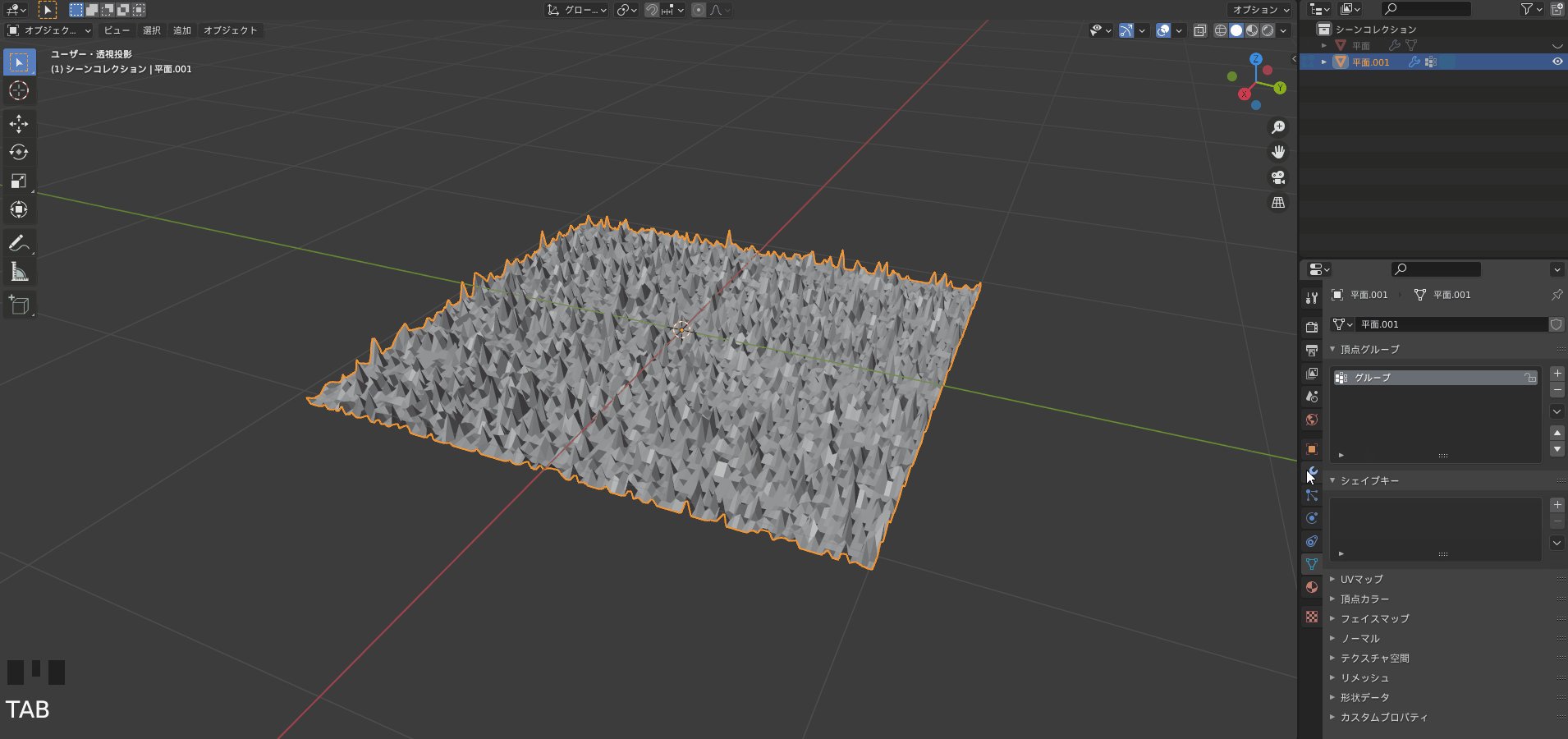
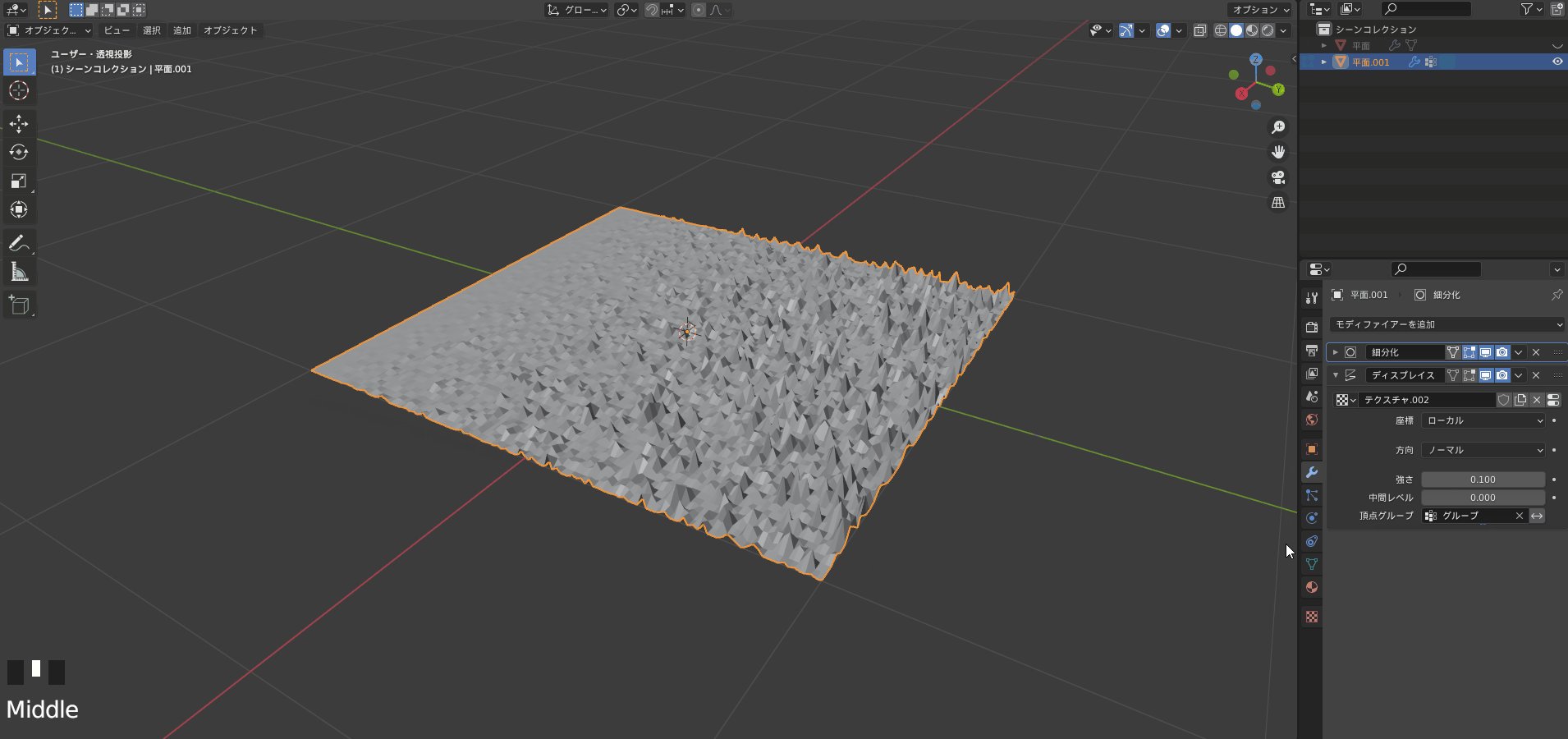
〔ノイズ〕に変更すると、オブジェクトの形状が変更されました。
この状態で〔ディスプレイスモディファイアー〕の機能を見ていきましょう。
機能
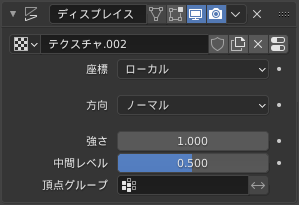
〔ディスプレイスモディファイアー〕のプロパティは以下になります。
ここで様々な設定を行うことができます。
1つずつ見ていきましょう。
テクスチャの変更
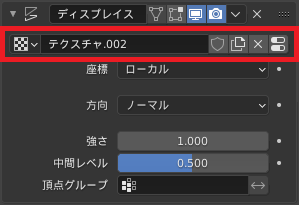
テクスチャの変更は、プロパティの上部で行います。
〔フェイクユーザー〕や〔新規テクスチャ〕はマテリアル設定と同じ機能ですね。

その他の機能について触れていきます。
選択すると一覧が出てくるので、使いたいテクスチャを選択してください。
モディファイアーを追加した直後や、テクスチャの設定を変更したい時にこのボタンから一瞬で移動しましょう。
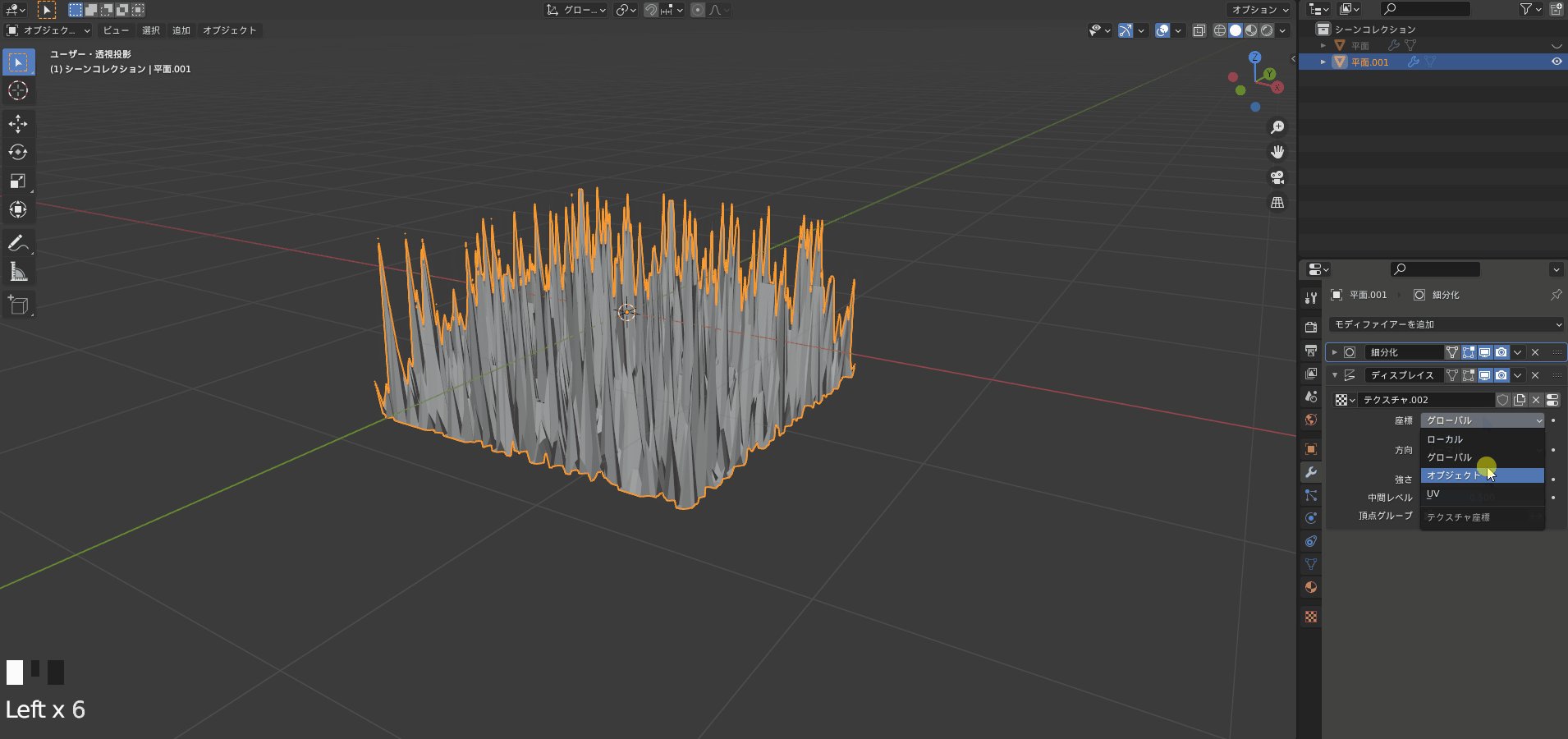
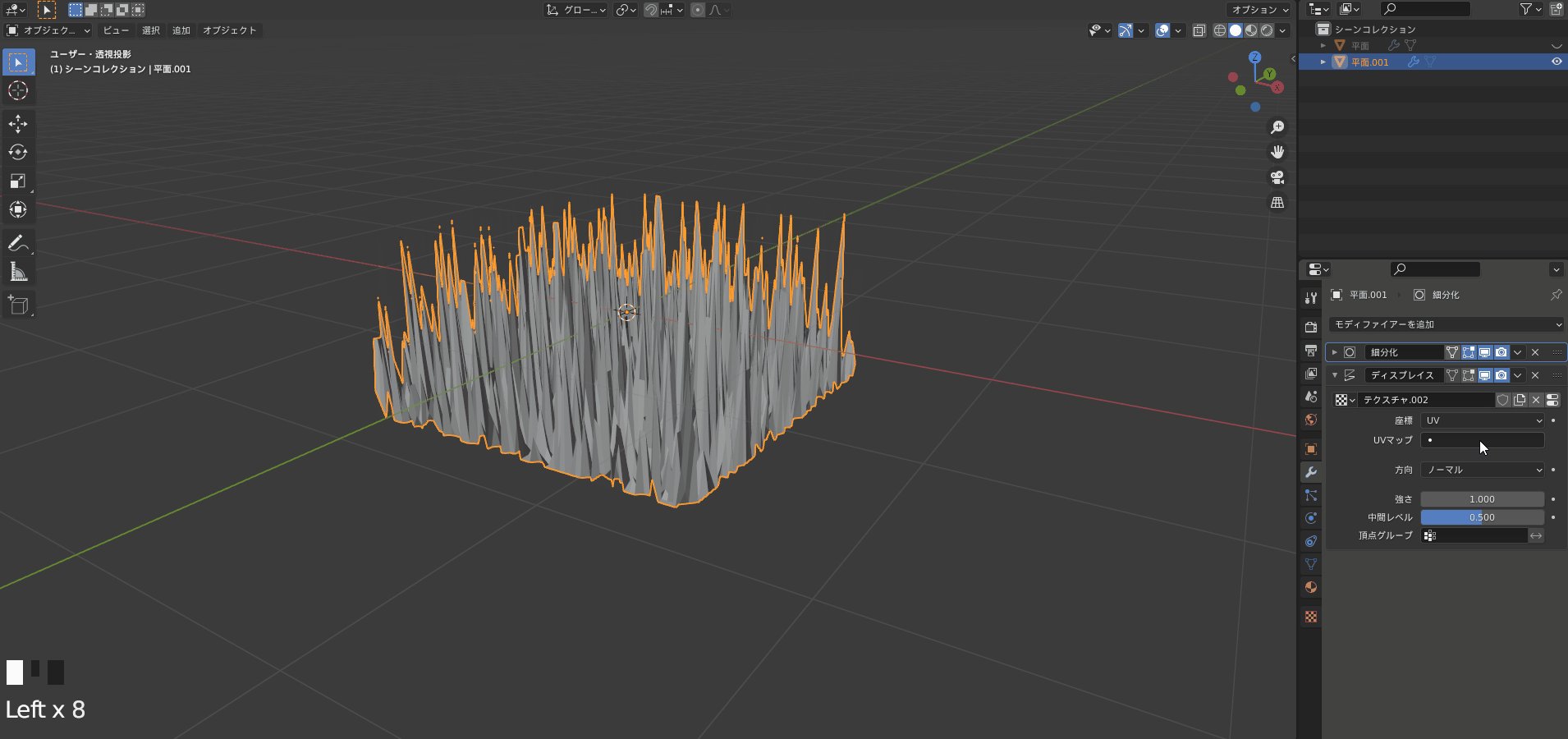
座標
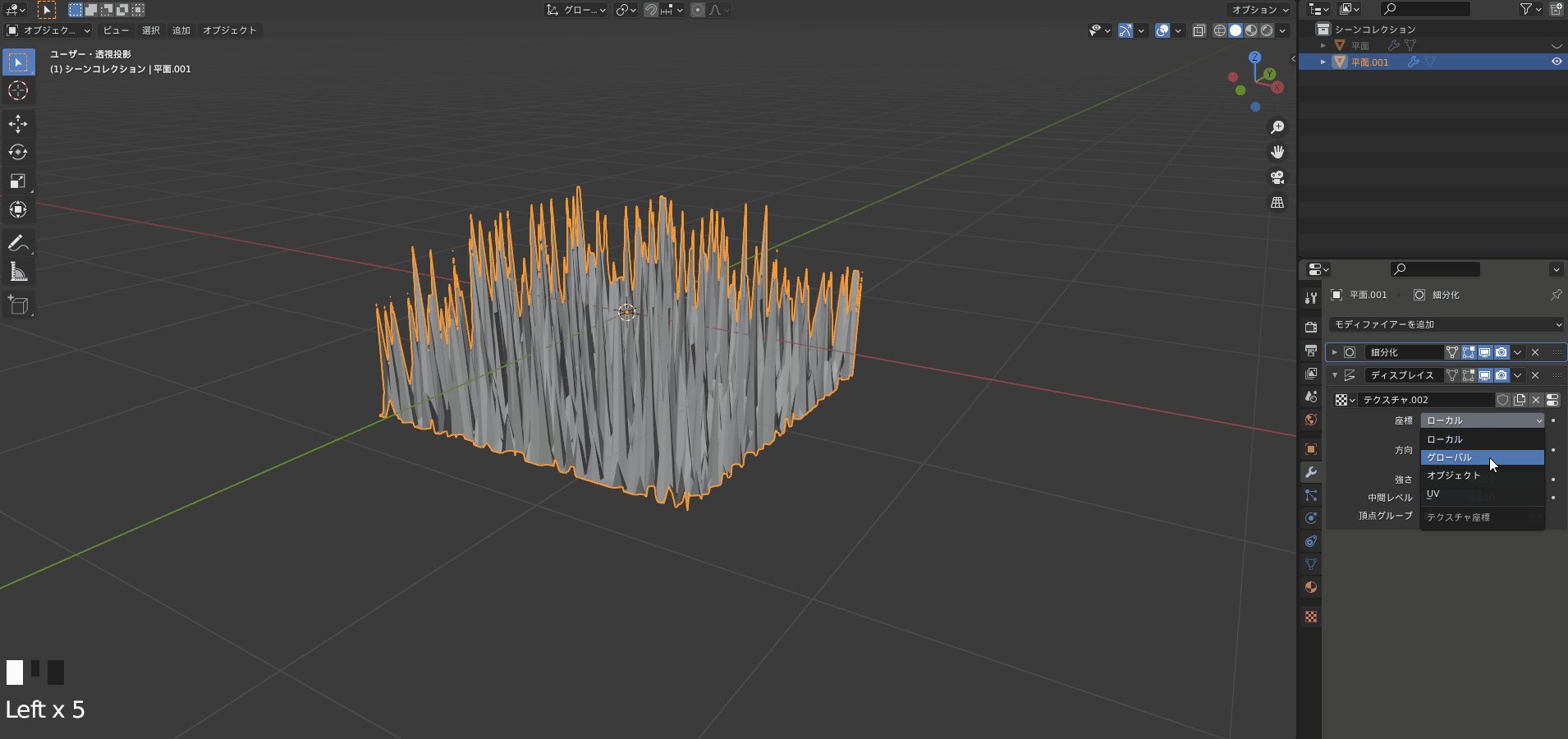
座標は、使用するテクスチャの座標系を変更できます。
各頂点のテクスチャから値を取得するときに使用するテクスチャ座標系。
種類は4つあります。
- ローカル
- グローバル
- オブジェクト
- UV
毎回変更してみて、その時に合ったものを使えばよいです。
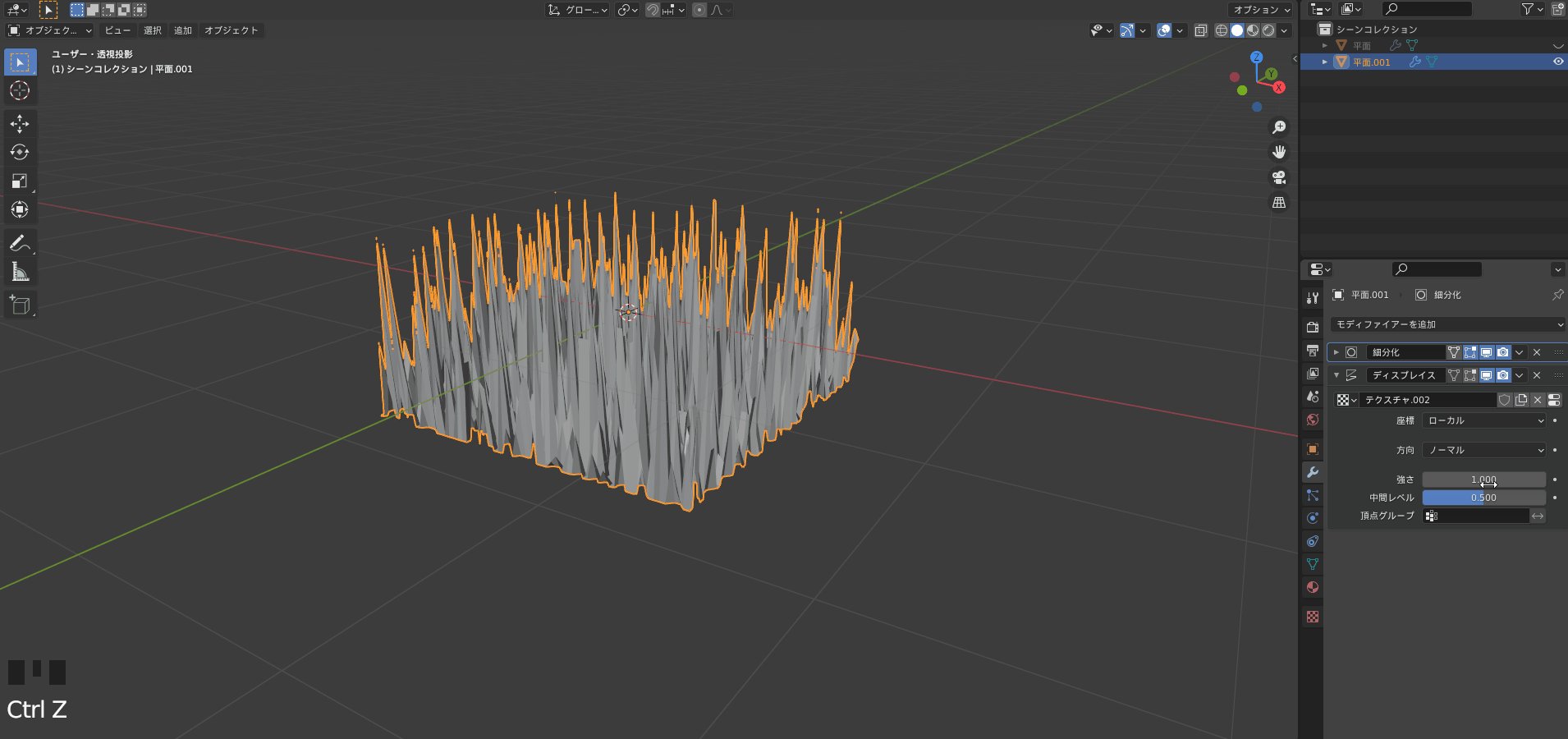
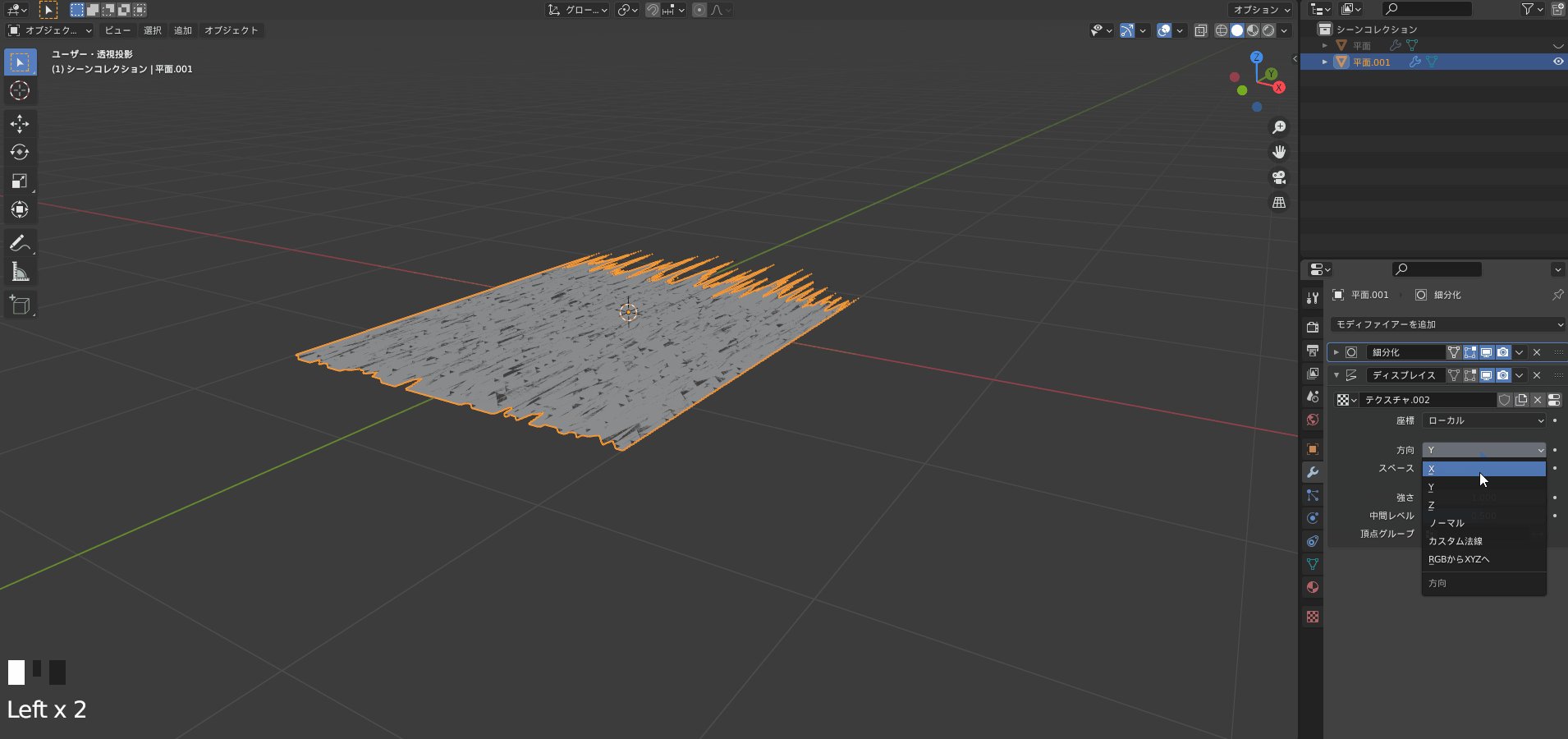
方向
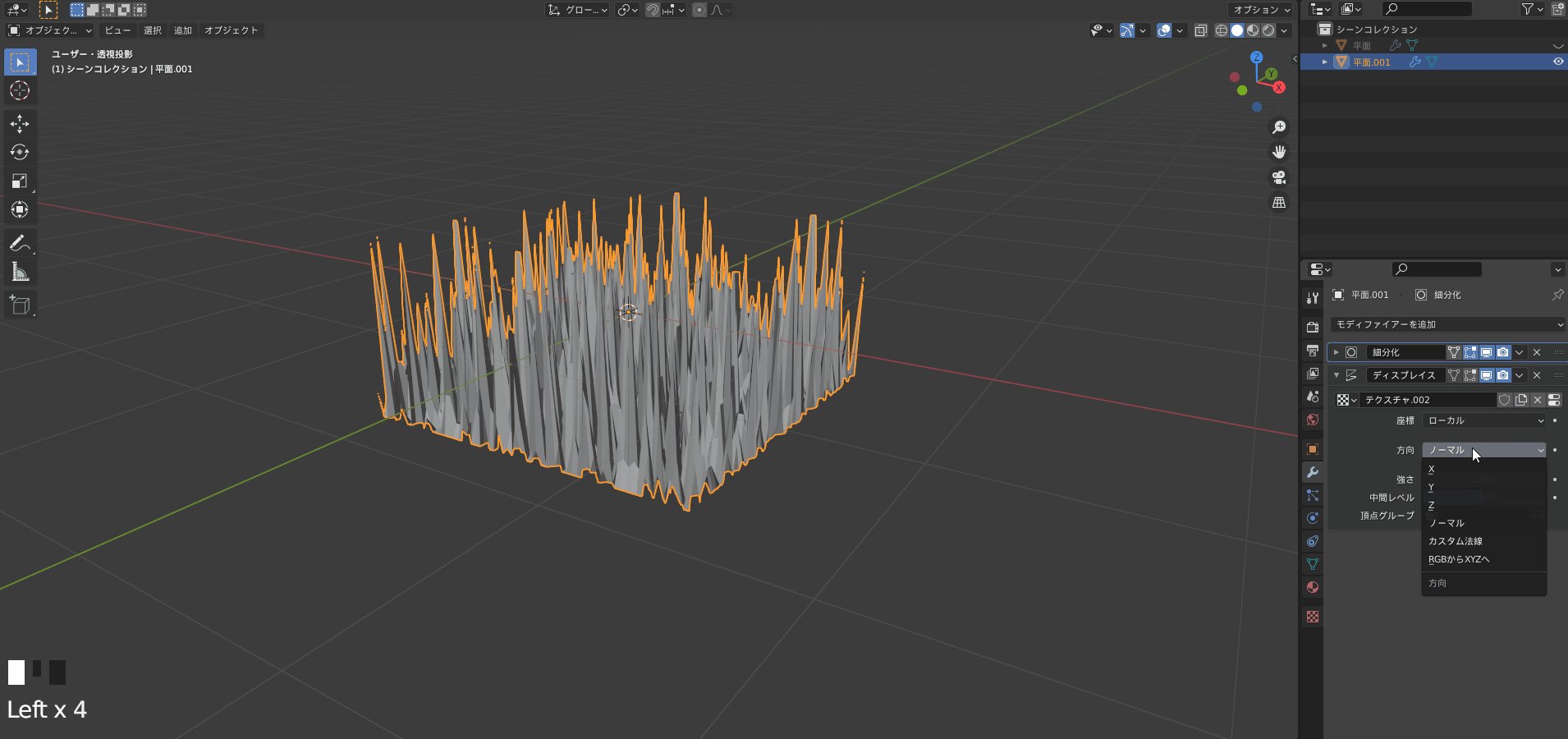
方向は、頂点の変化方向を設定できます。
種類は6つあります。
- X
- Y
- Z
- ノーマル
- カスタム法線
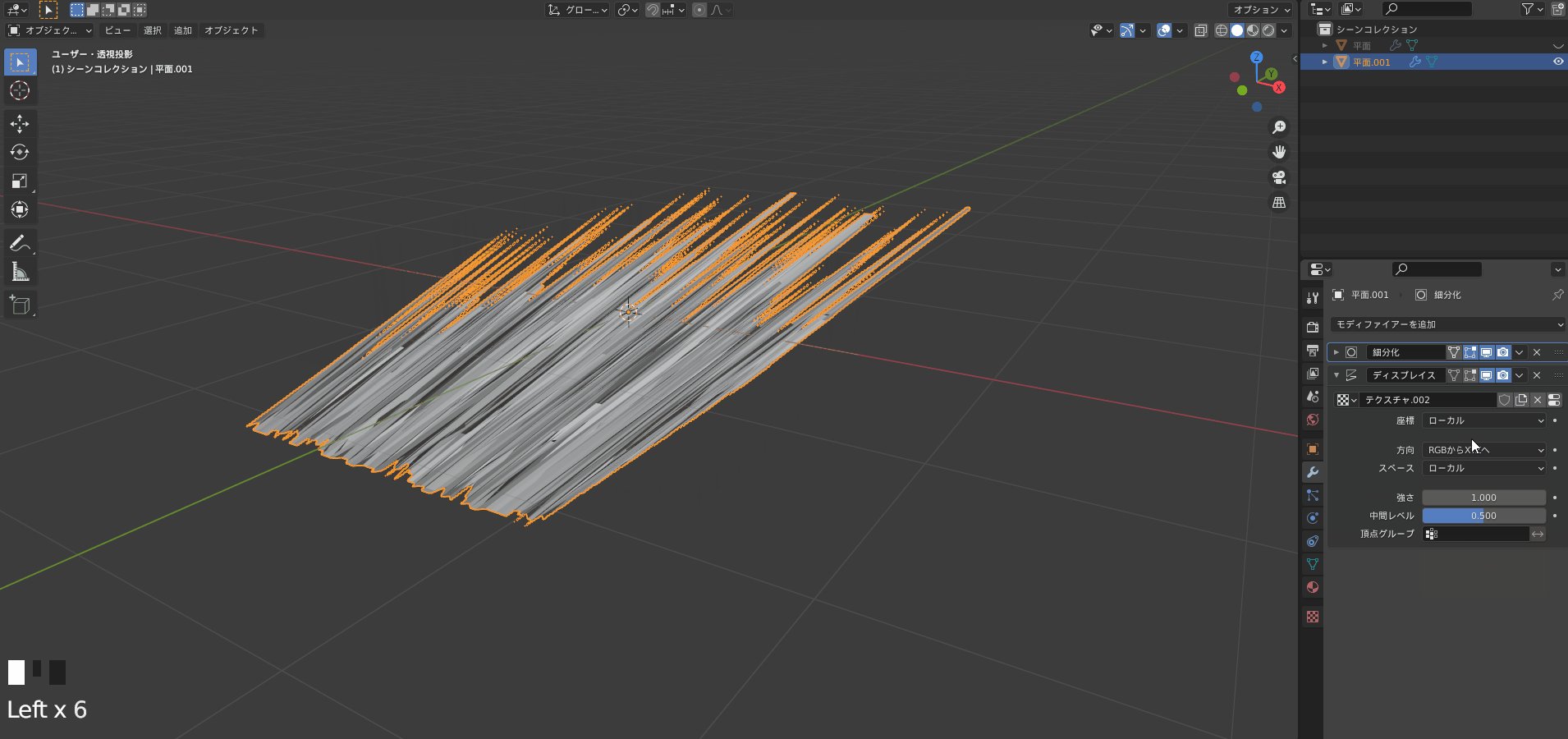
- RGBからXYZへ
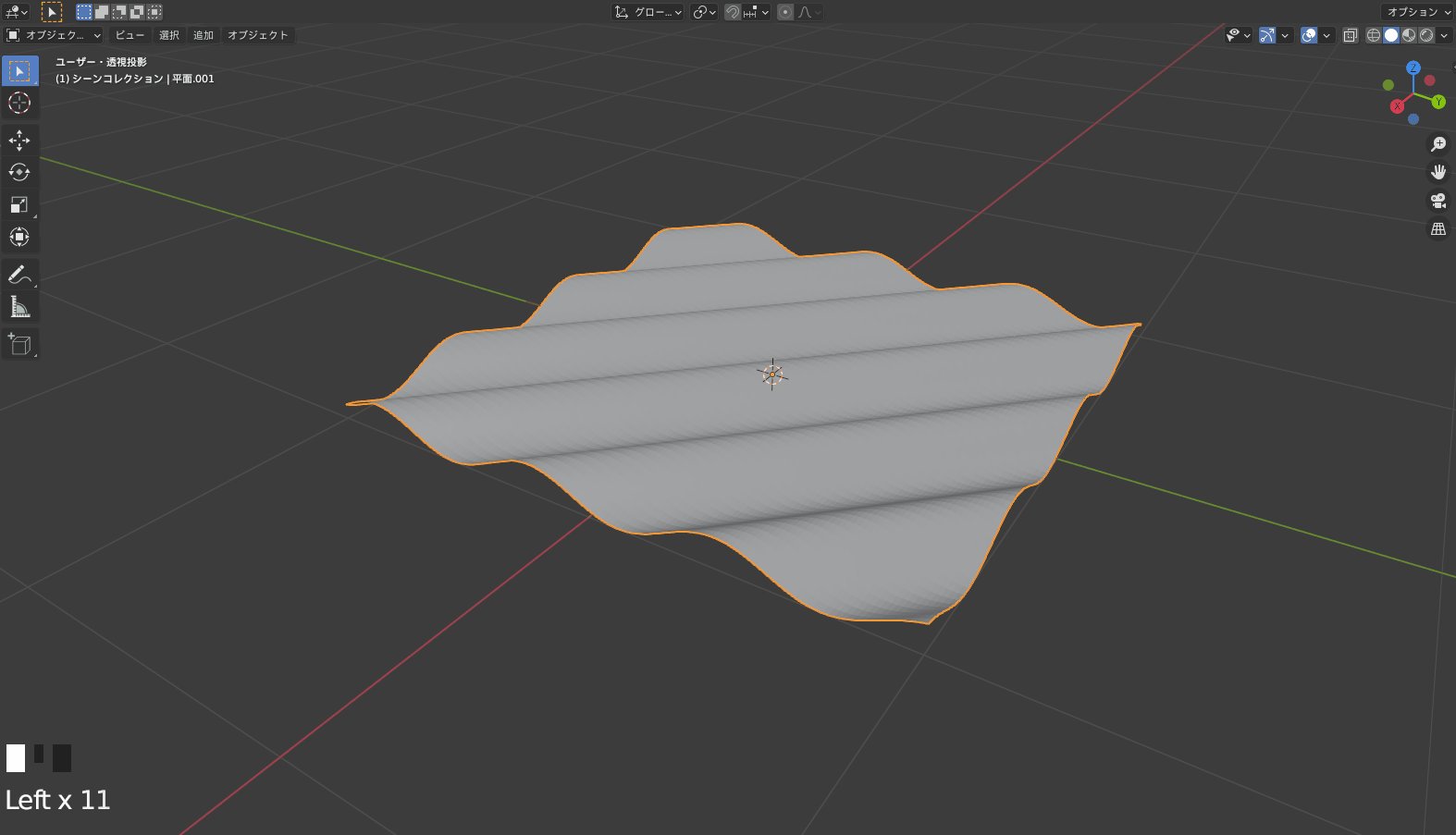
〔X〕、〔Y〕、〔Z〕に変更するとこの項目の意味が分かりやすいですね。
〔X〕、〔Y〕、〔Z〕はぞれぞれの軸に沿って変化させます。
〔ノーマル〕はそのままノーマル方向です。

デフォルトの設定ですが、基本はこのままで自然な方向に変化させることができます。
〔カスタム法線〕については別記事でまとめようと思ています。
〔RGBからXYZへ〕はRGBコンポーネントを使用することができます。
テクスチャのRGBコンポーネントを使用して、ローカルXYZ軸に沿って個別に移動します(赤の値はX軸に沿って移動し、緑はYに沿って移動し、青はZに沿って移動します)。
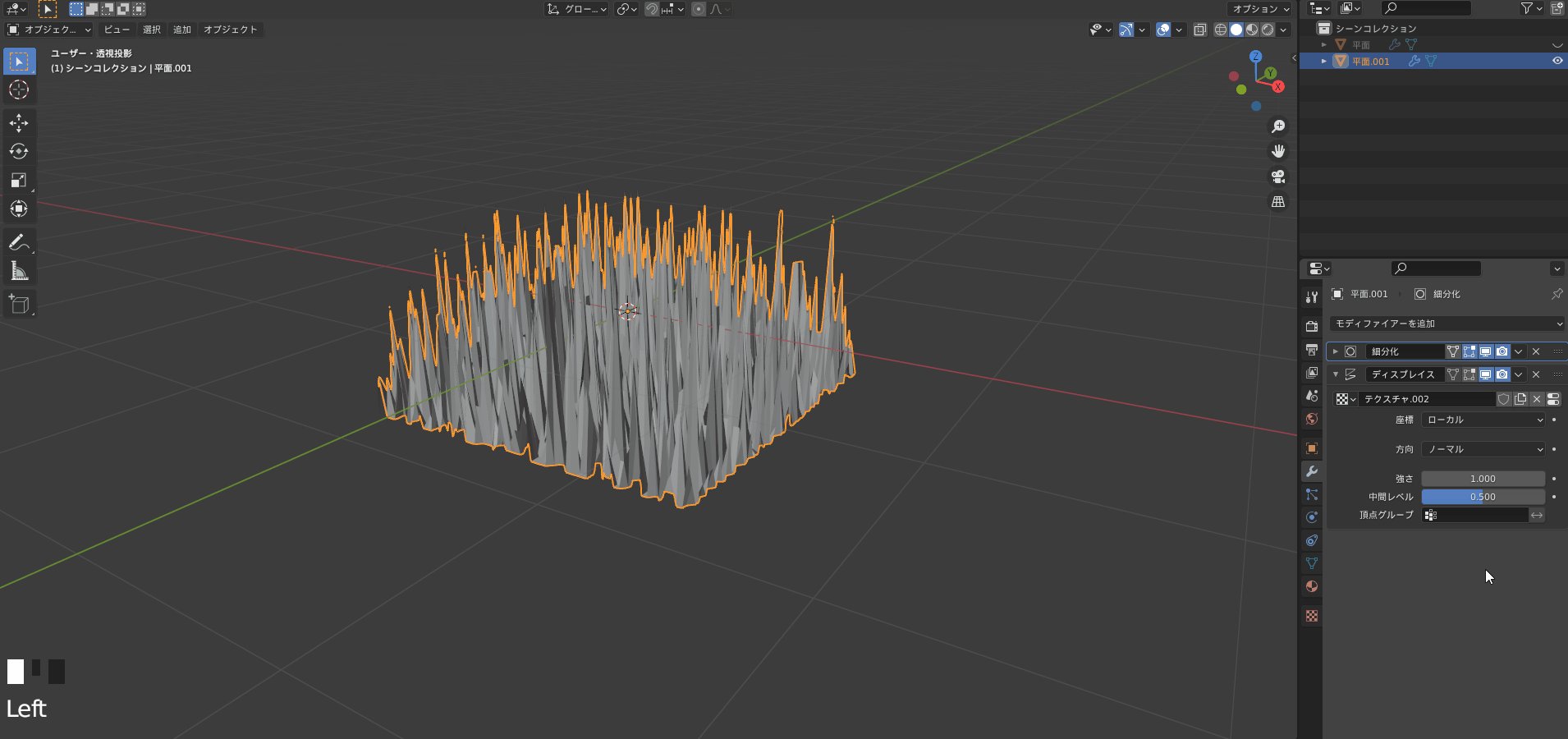
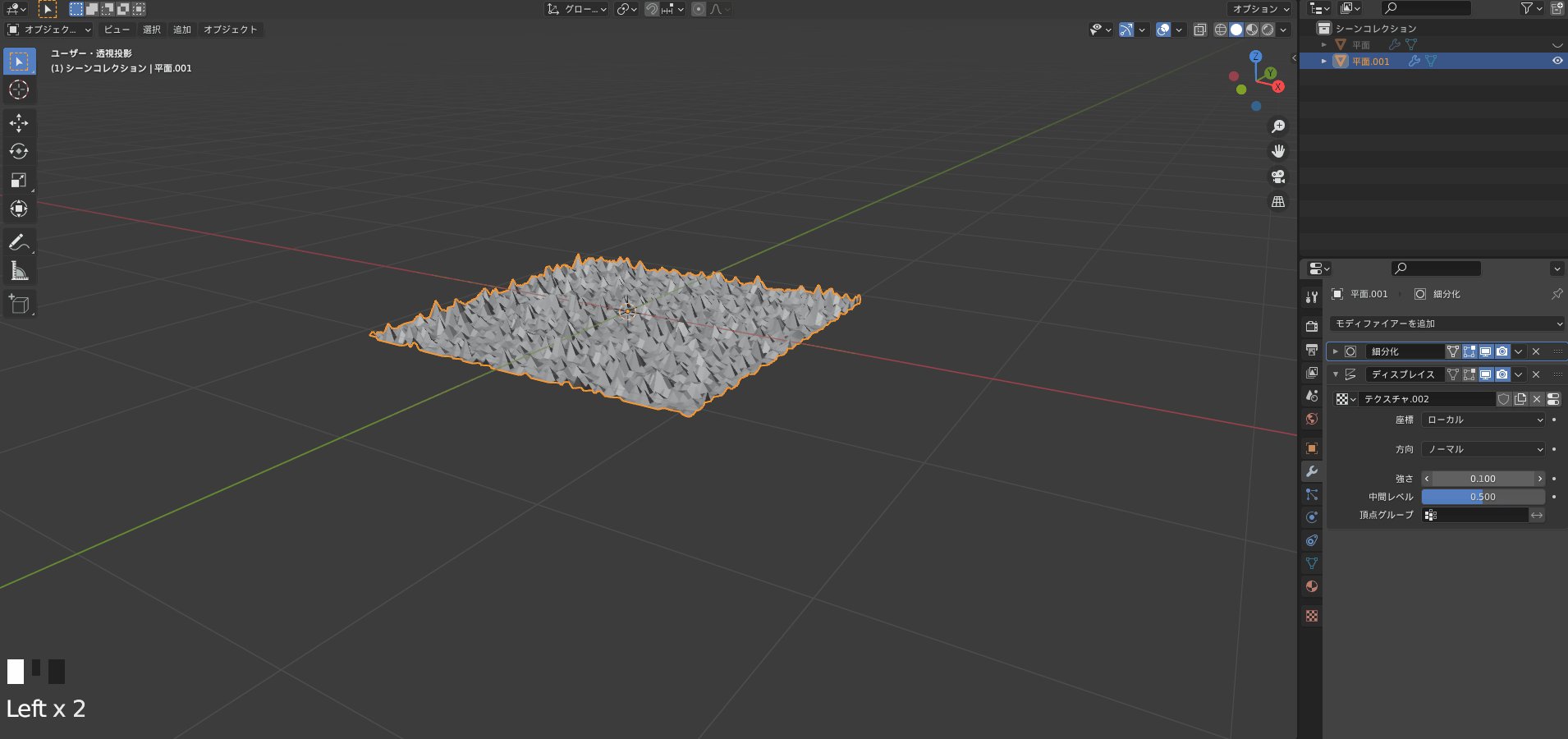
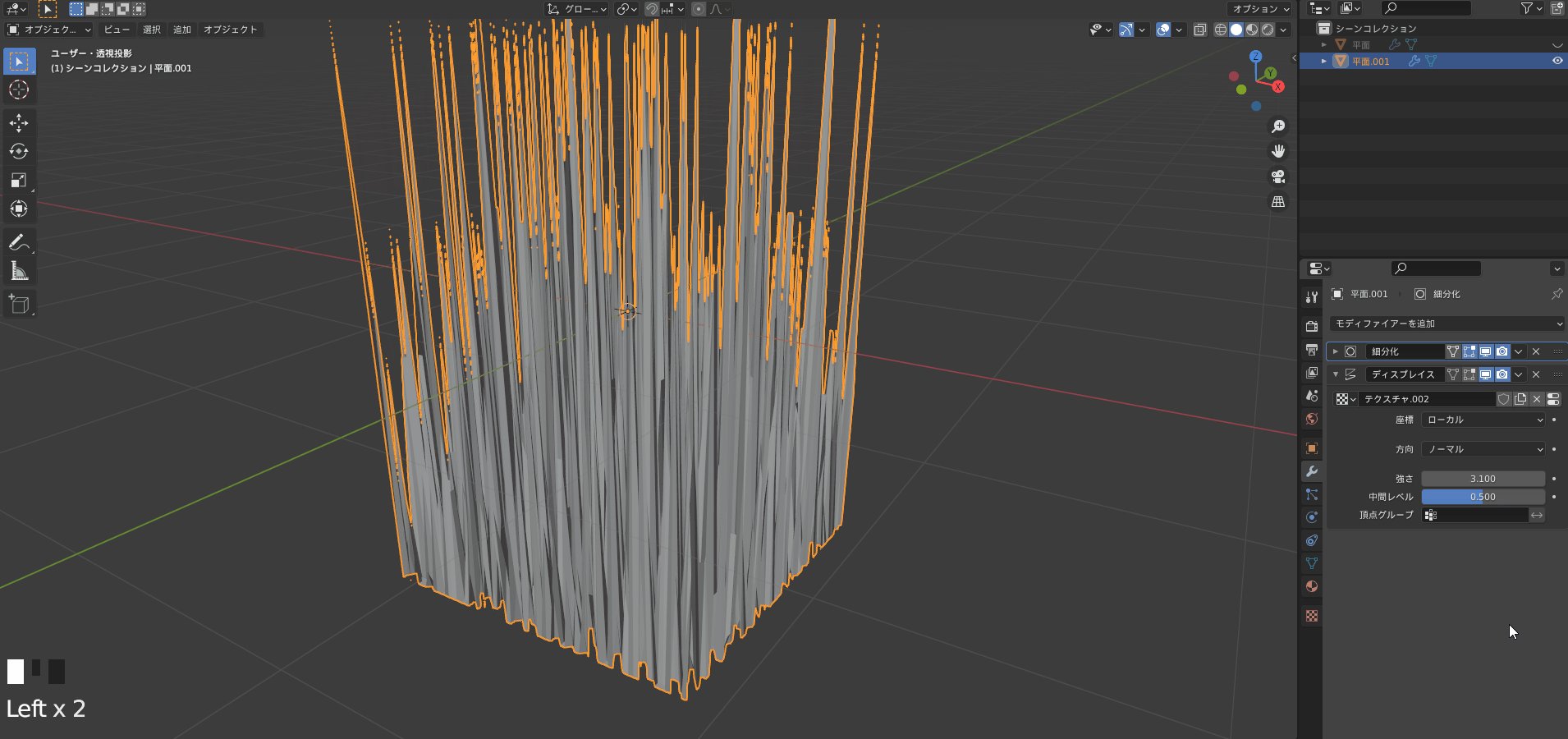
強さ
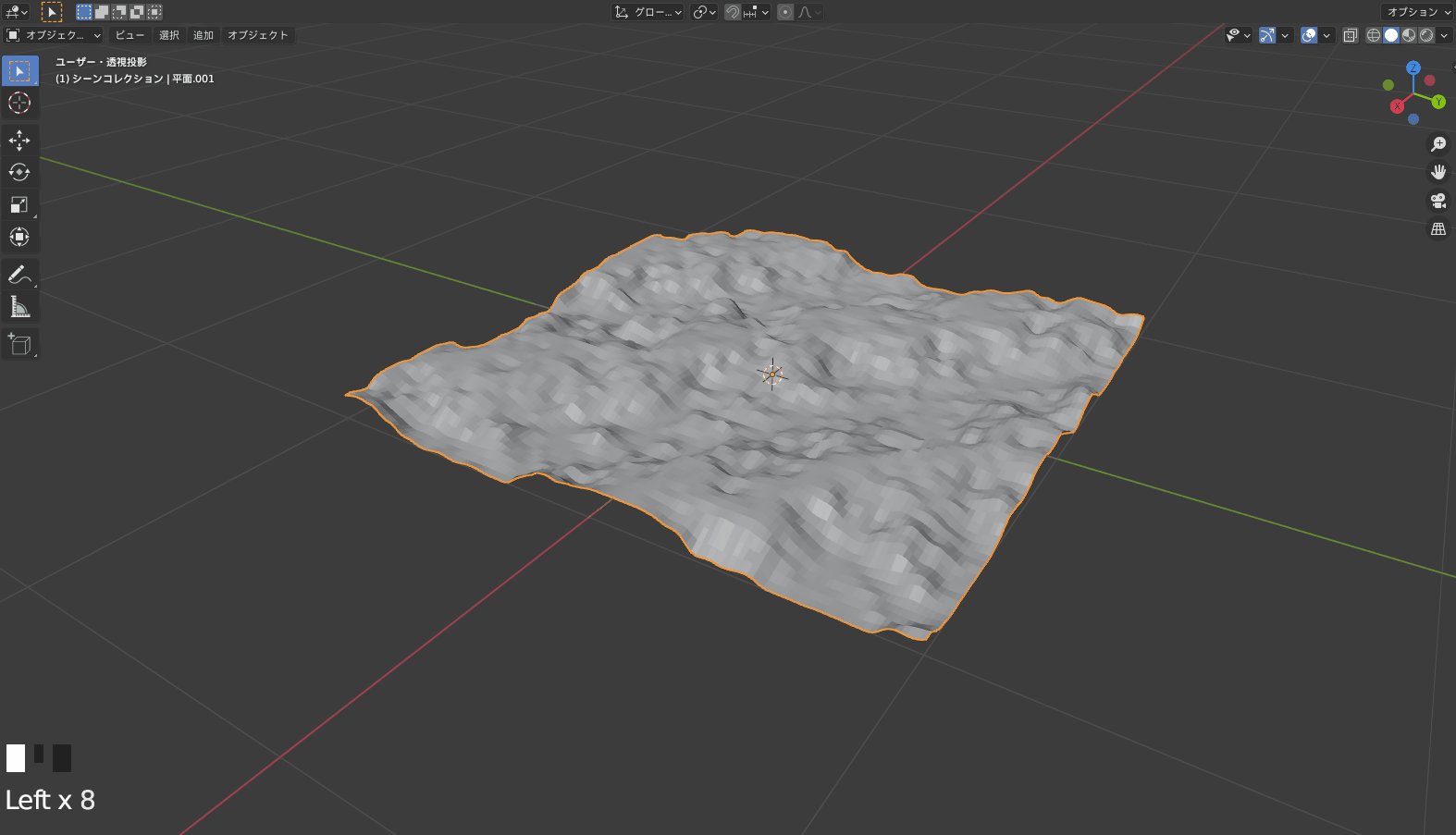
強さは、頂点の変化量を調整できます。
負の値の場合は、正の値変化量と反転します。
値は”-100 ~ 100”で設定できます。
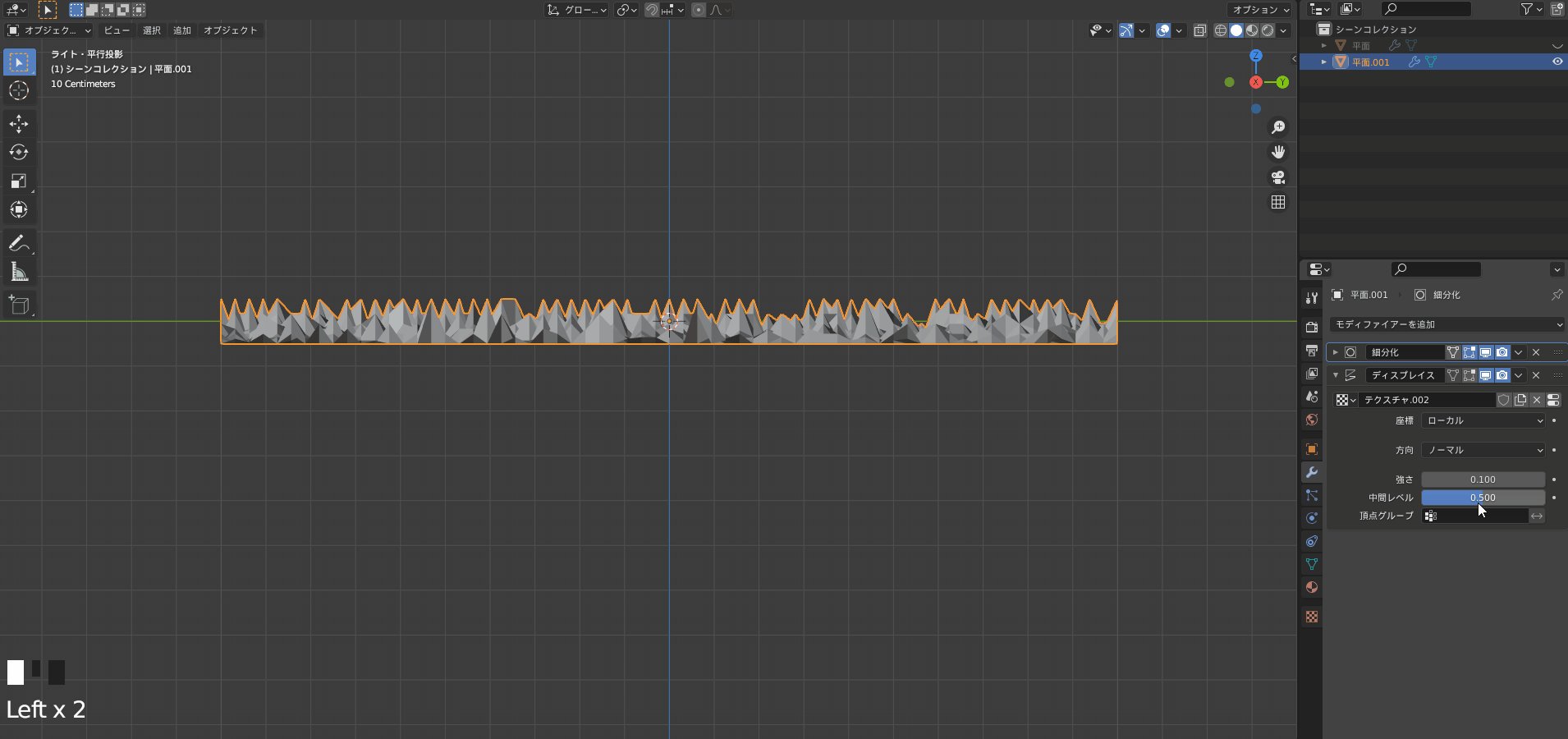
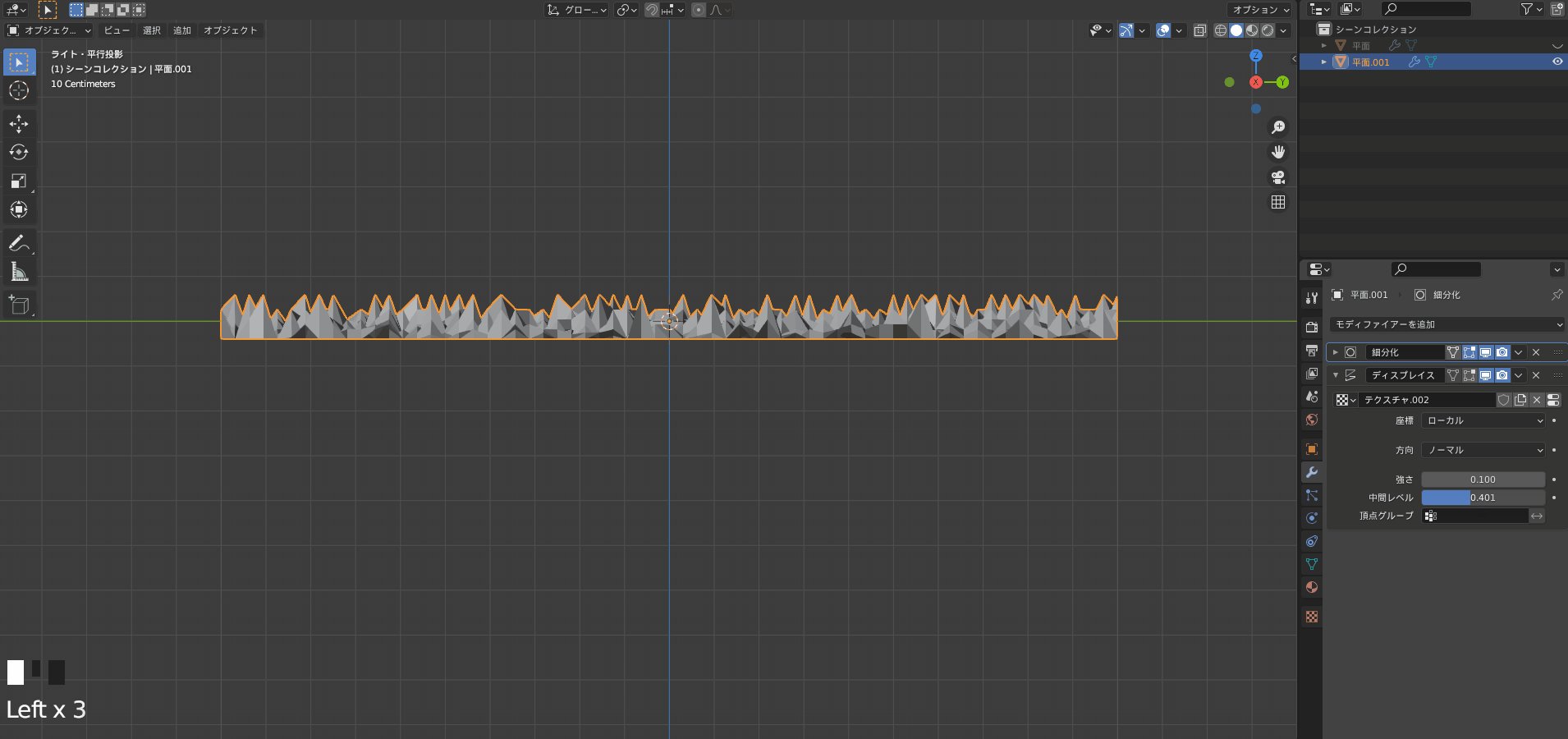
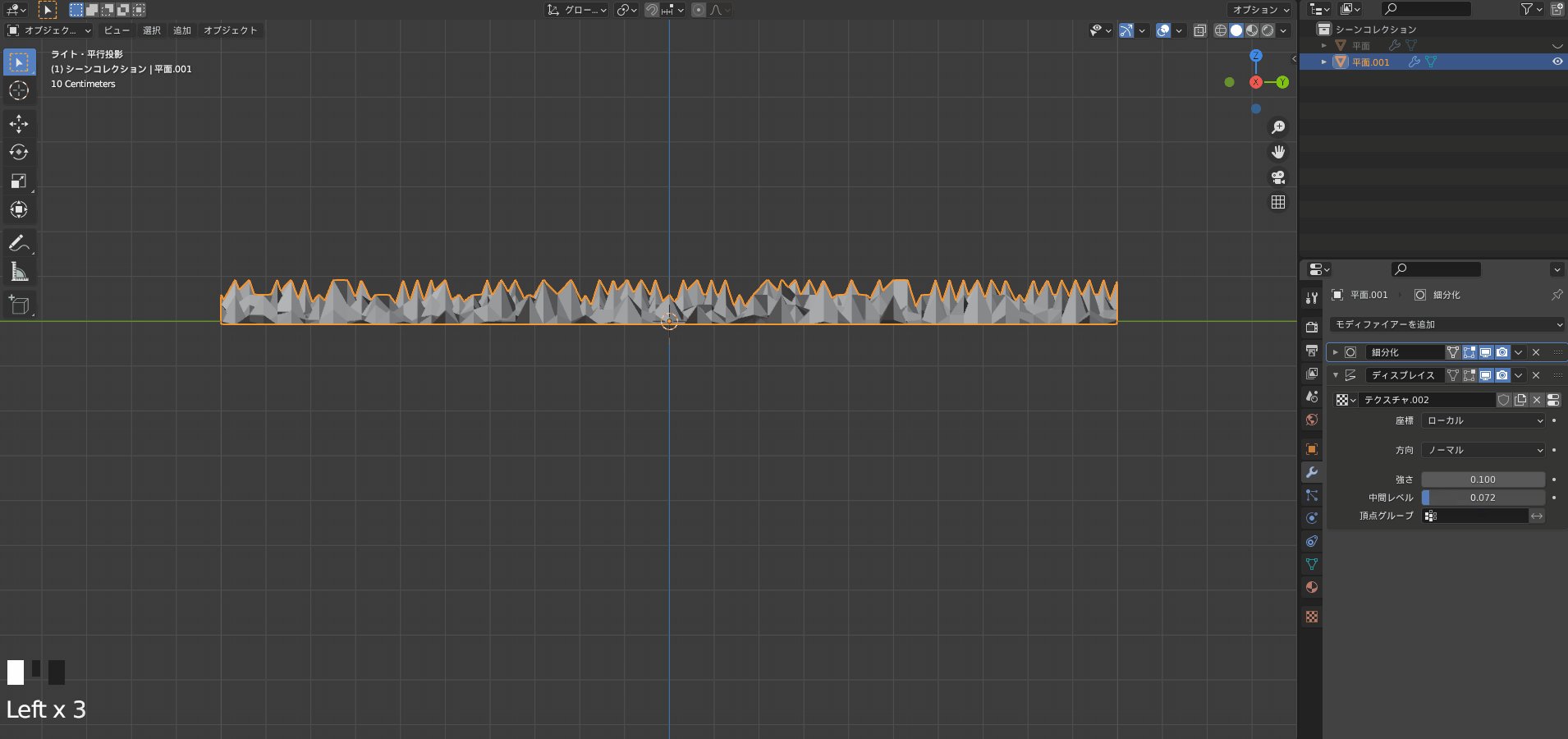
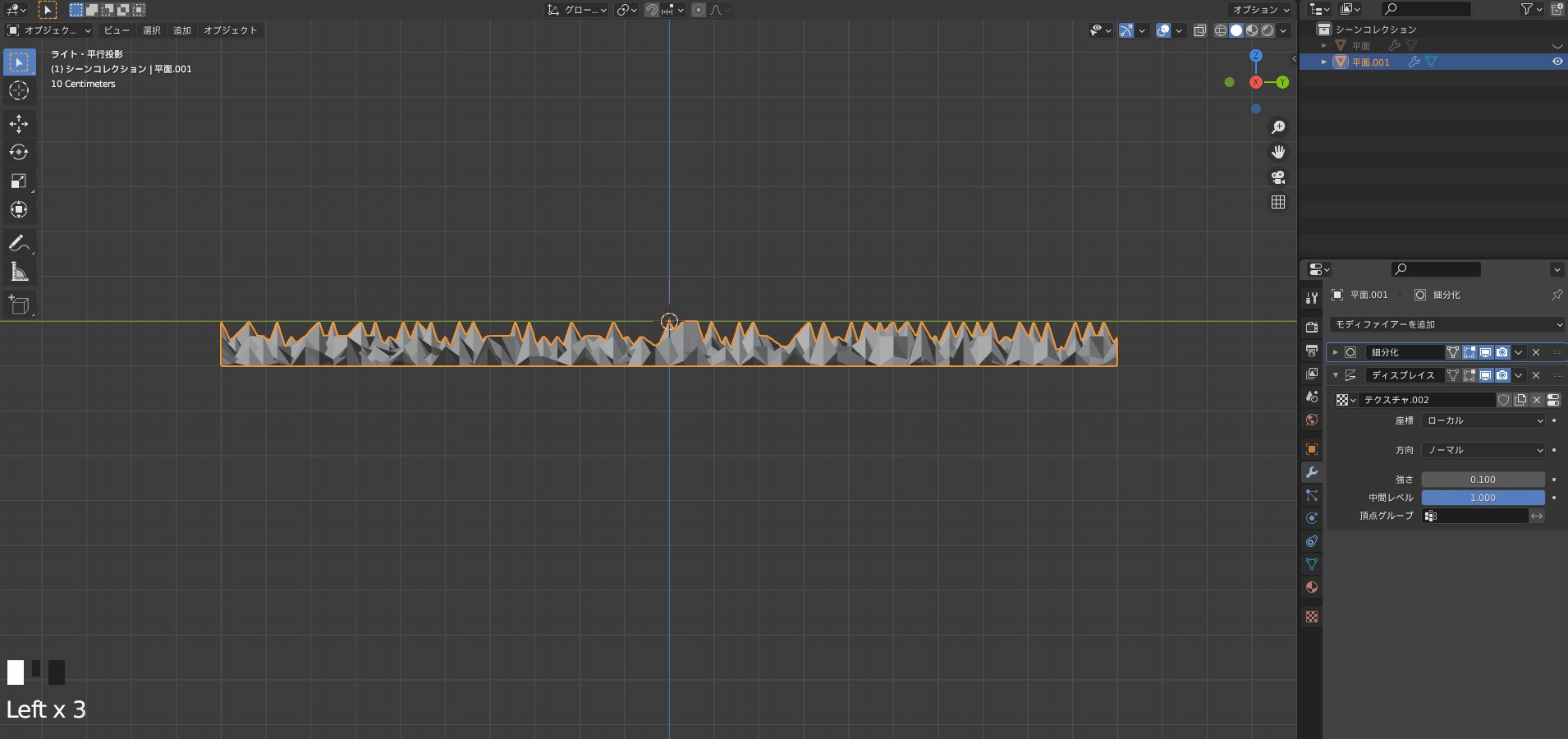
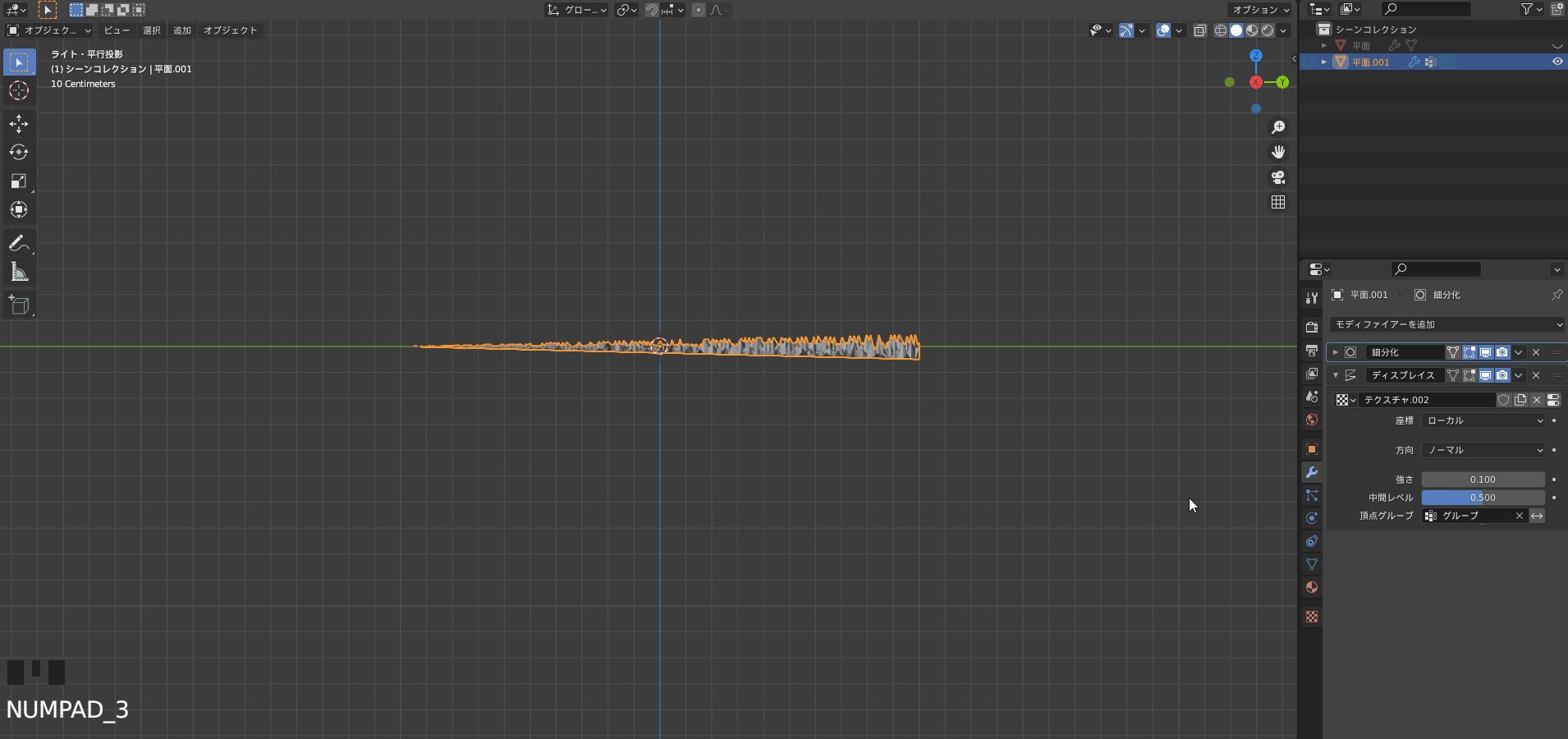
中間レベル
中間レベルは、変化させる位置を設定できます。
Blender公式マニュアルには以下のように記載してあります。
モディファイヤによって変位なしとして扱われるテクスチャ値。このしきい値を下回るテクスチャ値は、選択した方向に沿って負の変位をもたらし、それを超えるテクスチャ値は、正の変位をもたらします。
displacement=texturevalue−Midlevel
値の範囲は”-1~1”で、デフォルト値の”0.5”は中間から変化していることが分かります。
頂点グループ
頂点グループは、設定した頂点グループに影響を制限します。

右側の”⇆”で効果を反転させることができます。
実践編
今回は2つ紹介していきます。
- ピザ生地
- 岩
〔ピザ生地〕は表面の細かい凹凸を表現しています。
個の使い方は色々な物に応用できると思います。
〔岩〕は他のモディファイアーと組み合わせて作っています。
組み合わせ次第ではすごいものが作れそうな可能性を感じます。
ピザ生地
コチラの動画では〔ディスプレイスモディファイアー〕を使ってピザ生地を作っています。
円柱を薄く延ばしたオブジェクトに〔ディスプレイスモディファイアー〕を追加し、テクスチャを〔クラウド〕に変更して作っています。
元のオブジェクト自体は変更しても問題ないので、追加後に更にモデリングしていくのもアリです
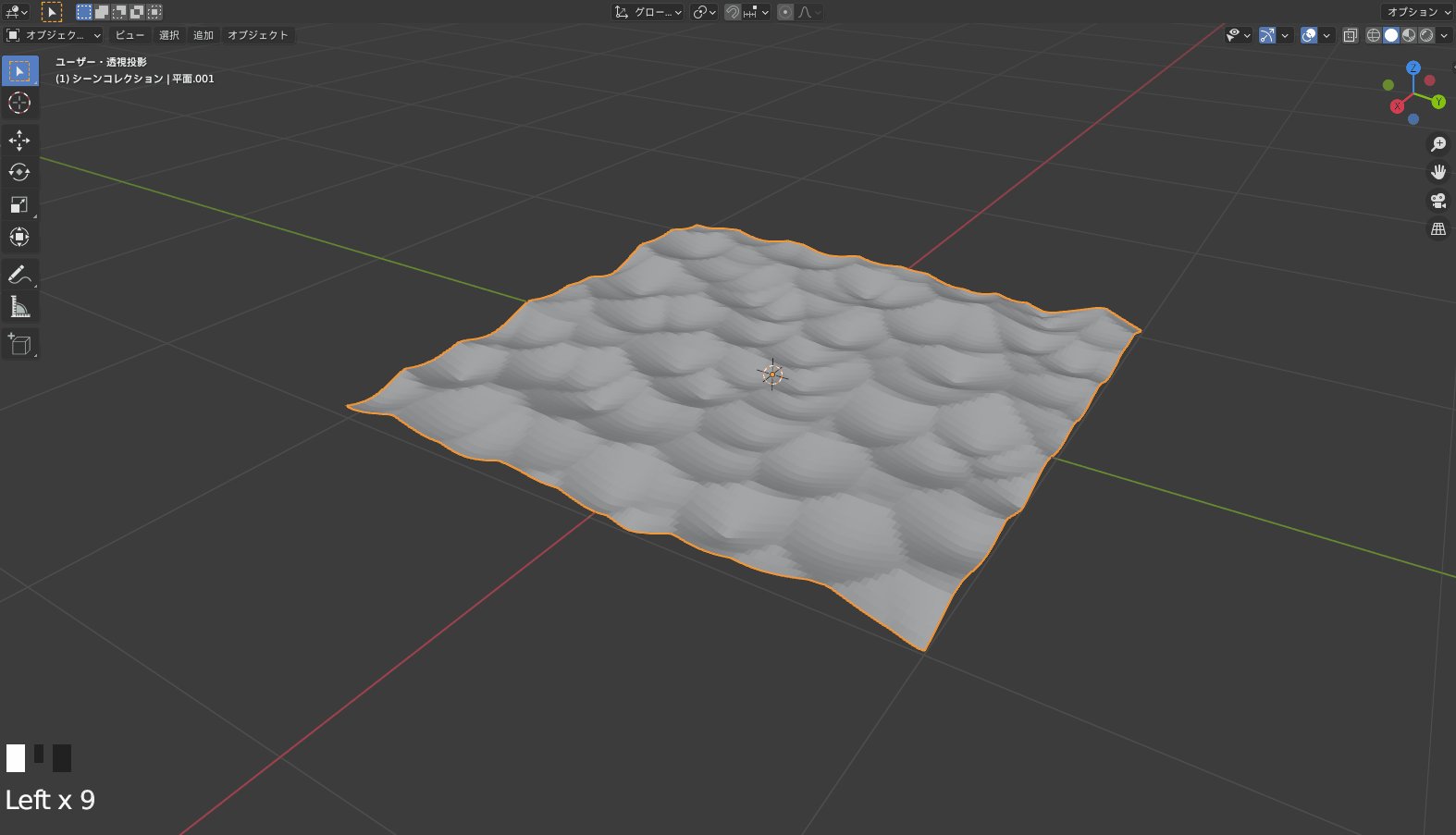
上記で機能を説明してきましたが、〔強さ〕を変更するだけでかなりいい感じになります。
またより滑らかに、詳細にテクスチャを反映させたい場合は〔サブディビジョン〕の度合いを上げるか、更に細分化させましょう。
岩
コチラの方は他のモディファイアーと組み合わせてリアルな岩を作っています。
元は単純な形状のオブジェクトなのに凄いですね。
Experimented some more with ways to create rocks in Blender and came up with this: Create cube, subdivide mesh, extrude selections on each side (left), subdivide, displace w/color cloud texture multiple times, decimate, subdivide (to round edges), decimate to desired tris. #b3d pic.twitter.com/4EHk8cy35P
— jitspoe (@jitspoe) July 24, 2019
このツイートを元に以下の記事では、作り方のノウハウを日本語でまとめてくれています。
ぜひ挑戦してみてください。
まとめ
ノードの〔ディスプレイスメント〕で同じようなことをやったことをありましたが、モディファイアーでもできるので今後は使い分けを考えていきたいですね。
また他とのモディファイアーとの兼ね合いで色々なことができそうですね。
- テクスチャ情報を使用してオブジェクトの頂点を変化
- 頂点があればあるほど変化が滑らかに、詳細に反映
- 〔テクスチャプロパティ〕でテクスチャを変更
- 基本的には〔強さ〕で調整
ノードの〔ディスプレイスメント〕についてはコチラの動画で触れているので、ぜひ見てみてください。