CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.1】ノーマルマップで凹凸を表現しよう!

はじめに
こんにちは!
今回は、フリーの3DCGソフト「Blender」で、表面に凹凸をつけることができる「ノーマルマップ」の機能について紹介したいと思います!
ノーマルマップを活用することで、ポリゴン数を削減しつつ細かいディテールを表現できるようになるので、ぜひご参考いただければと思います。
ノーマルマップとは?
「ノーマルマップ」とは、「テクスチャの法線(=ノーマル, Normal)の向きをマッピングしたもの」で、テクスチャのピクセルごとの法線の向き(UV座標系)をR(赤)・G(緑)・B(青)の3色で表現した画像のことです。
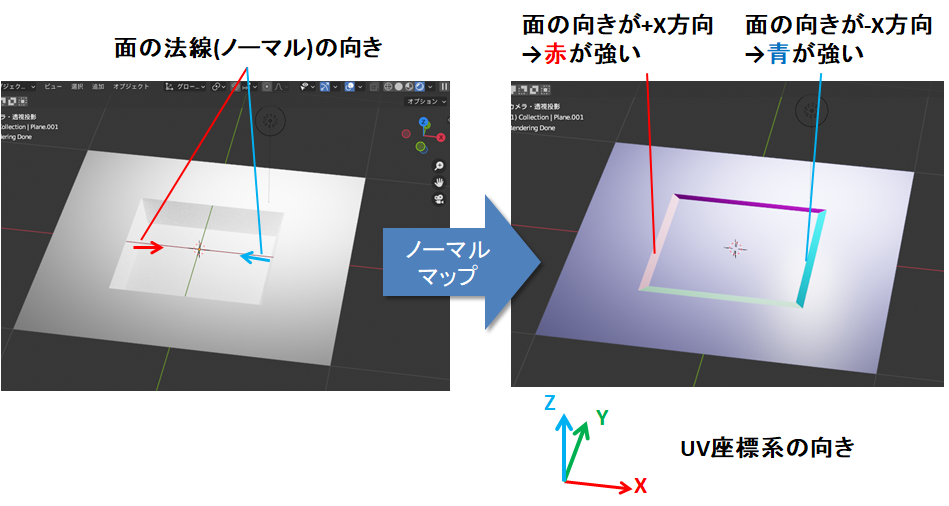
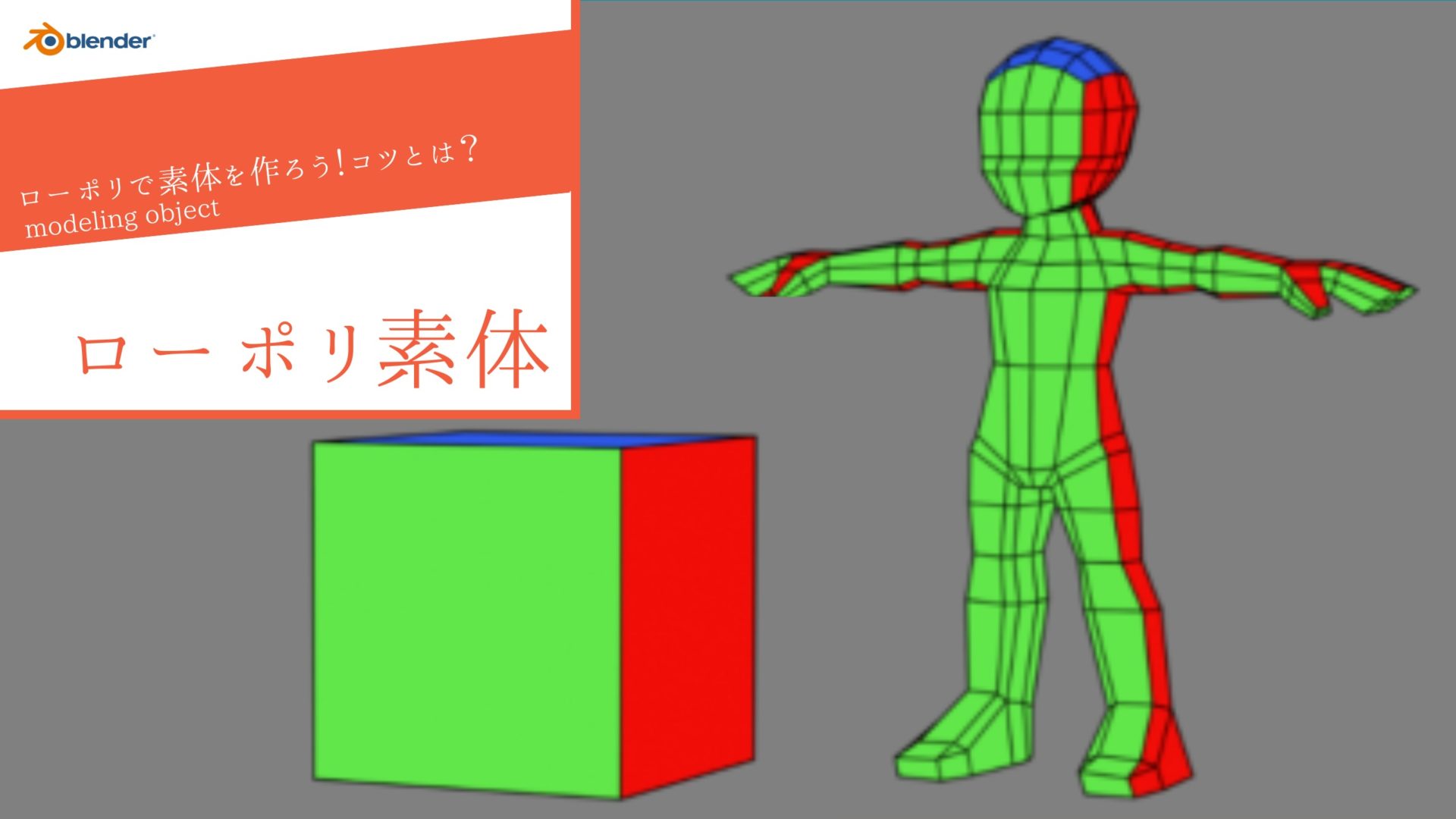
コチラはBlender上で、3D形状をノーマルマップにベイクした例です。
(ノーマルマップの作成方法はのちほど紹介します!)
図の赤矢印で示した面は、法線が+X方向を向いているので赤っぽく、青矢印で示した面は、法線が-X方向を向いているので青っぽく表示されています。

ノーマルマップを使うことで、ピクセル1つ1つの角度を表現できるため、ポリゴン数を増やさなくても、表面の細かい陰影を表現することが可能になります!
バンプマップ・ディスプレイスとの違い
凹凸を表現する機能として「ノーマルマップ」の他に、「バンプマップ」、「ディスプレイスメント」があります。
それぞれの特徴をまとめると、以下のような感じです!
- ノーマルマップ:RGBで法線の向きを表現する。
- バンプマップより細かい凹凸を表現できるが、手描きは難しい。
- バンプマップ:白黒で凹凸の高さを表現する。
- 手描きなどで簡単に凹凸を表現できるが、ノーマルマップと比べて細かい表現は苦手。
- ディスプレイスメント:メッシュを変形させる。
- シルエットに反映されるなど、ノーマルマップ、バンプマップと比べて凹凸をより立体的に表現できる。
- ただし、メッシュを変形させるために、ポリゴン数を多くする必要がある。
3つの手法でそれぞれ得意不得意が違うので、場面に合わせて使い分けると良いと思います。
それぞれの使用例を以下に紹介します。
また、あとで説明しますが、この3つは組み合わせて使うこともできます。
ノーマルマップを使った例
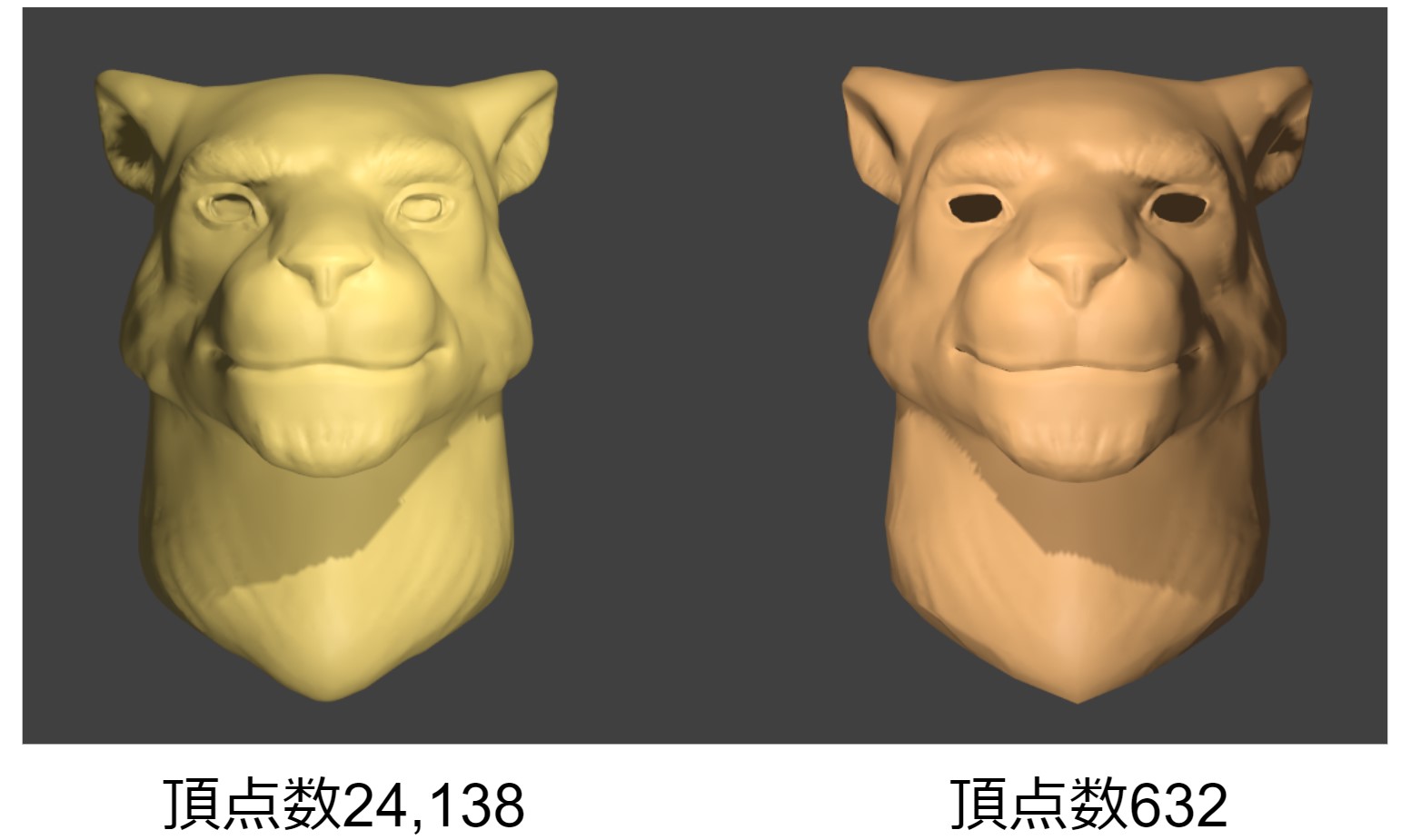
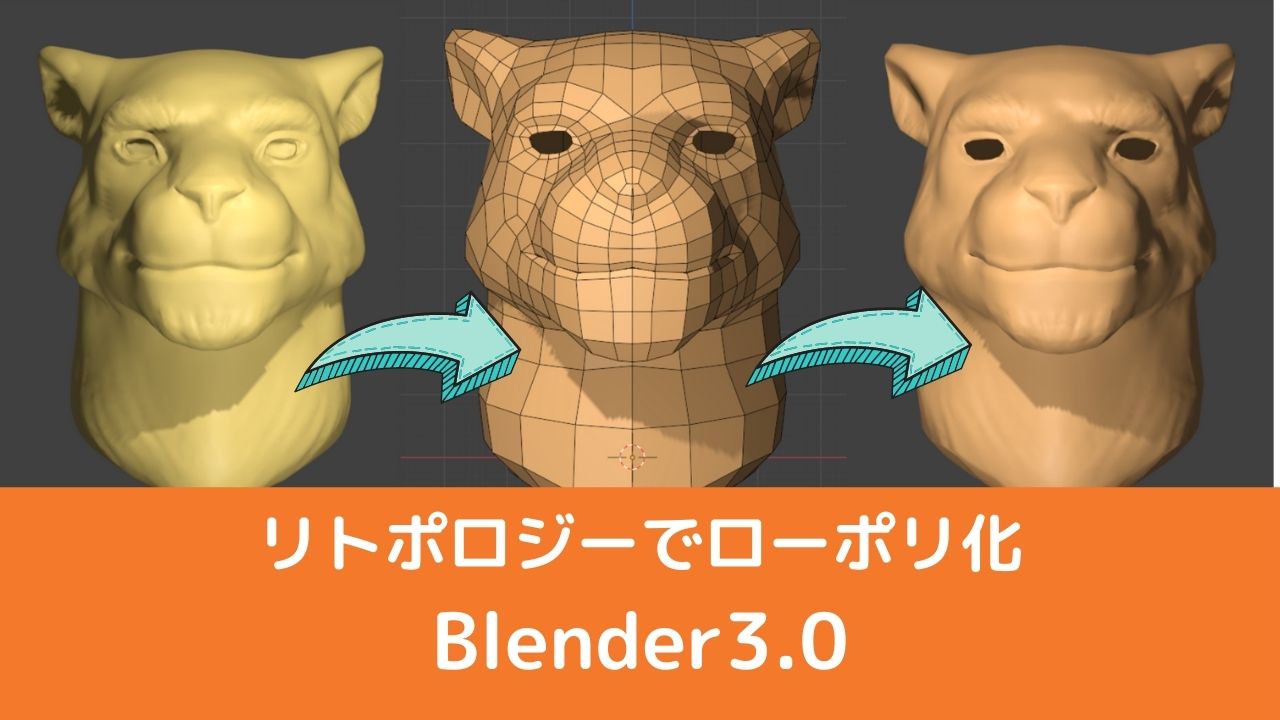
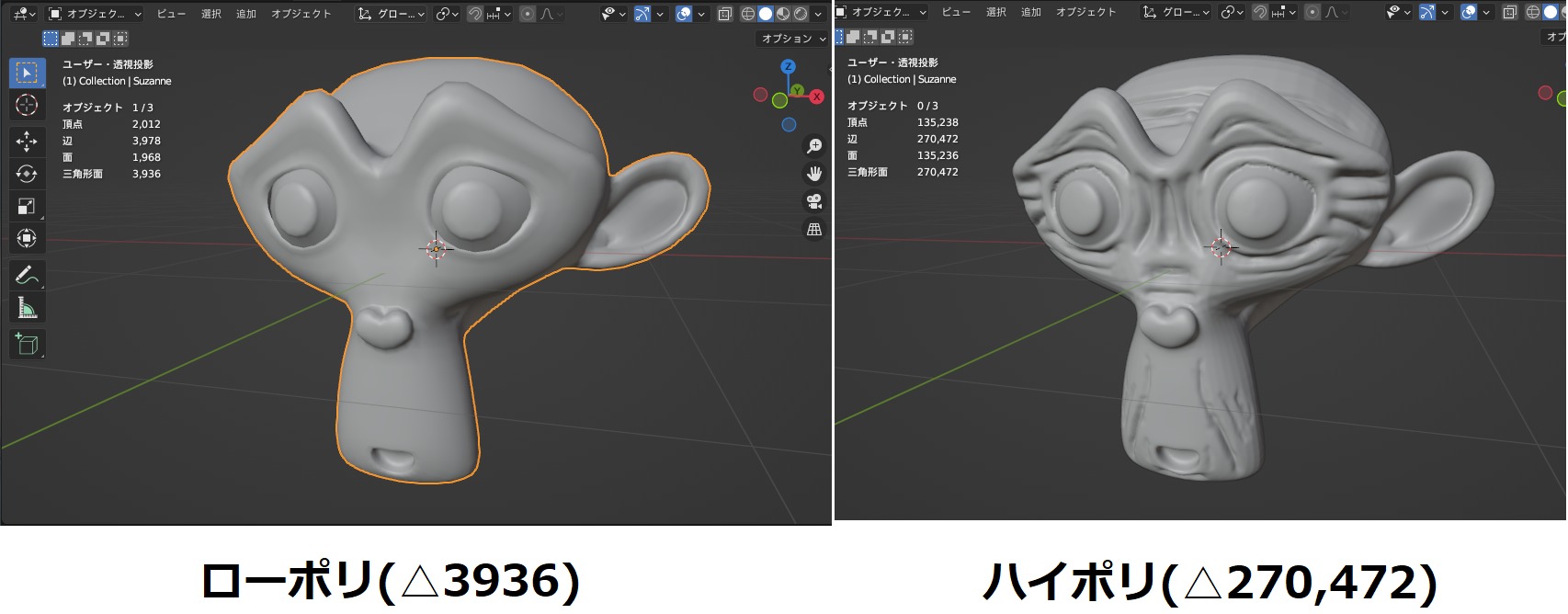
コチラのように、ノーマルマップを使って、リトポで作成したローポリモデルに、ハイポリモデルの凹凸を転写することで、もとのモデルの凹凸を表現することができます。

▼【ローポリモデルにノーマルマップテクスチャをベイク】はコチラ!

バンプマップを使った例
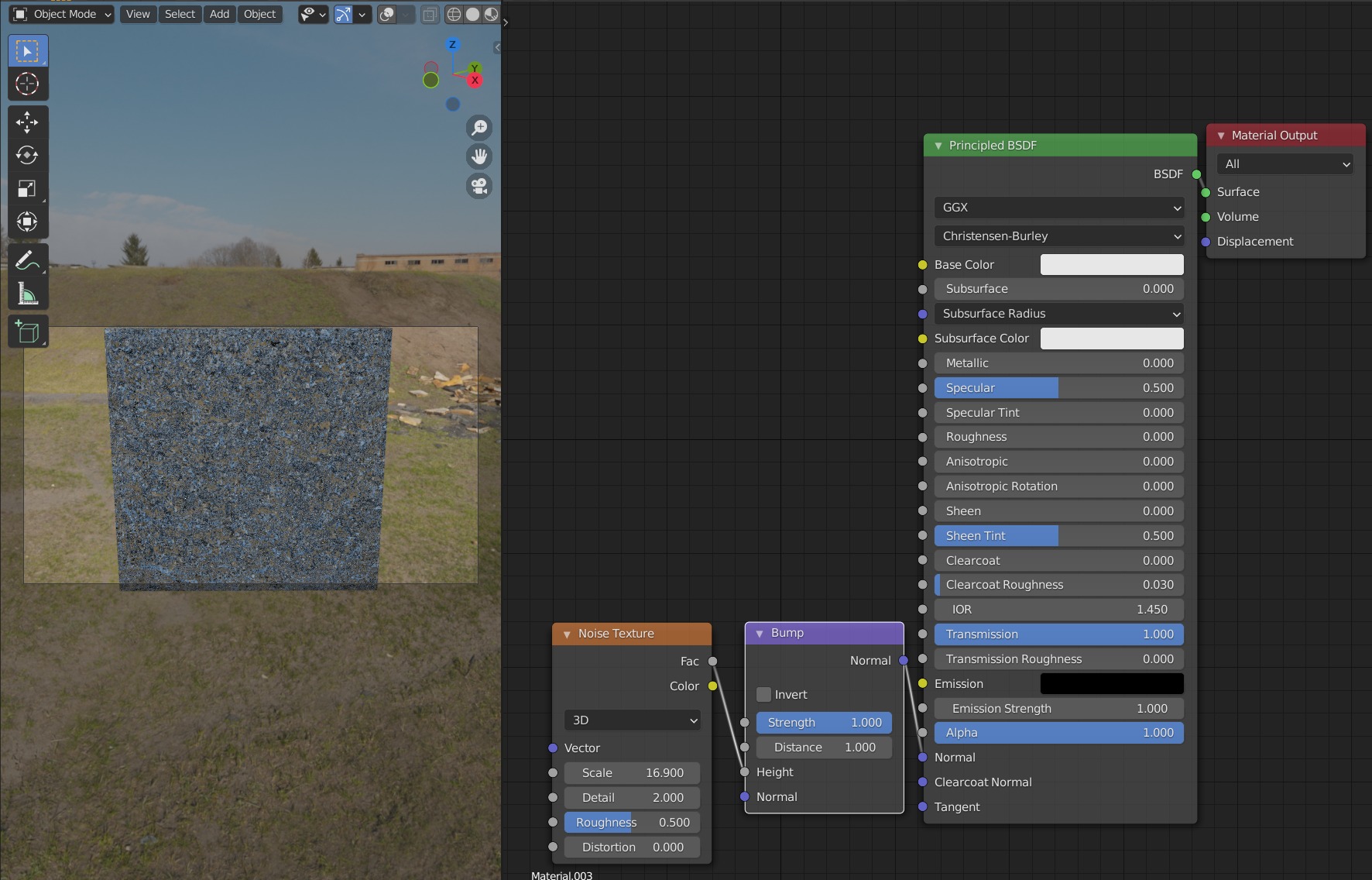
ノイズテクスチャをバンプノードにつないで凹凸を表現することで、コチラのような「型ガラス」のようなデコボコを作ることができるので、参考にしてみてください!

▼バンプマップについてはコチラ!

ディスプレイスメントを使った例
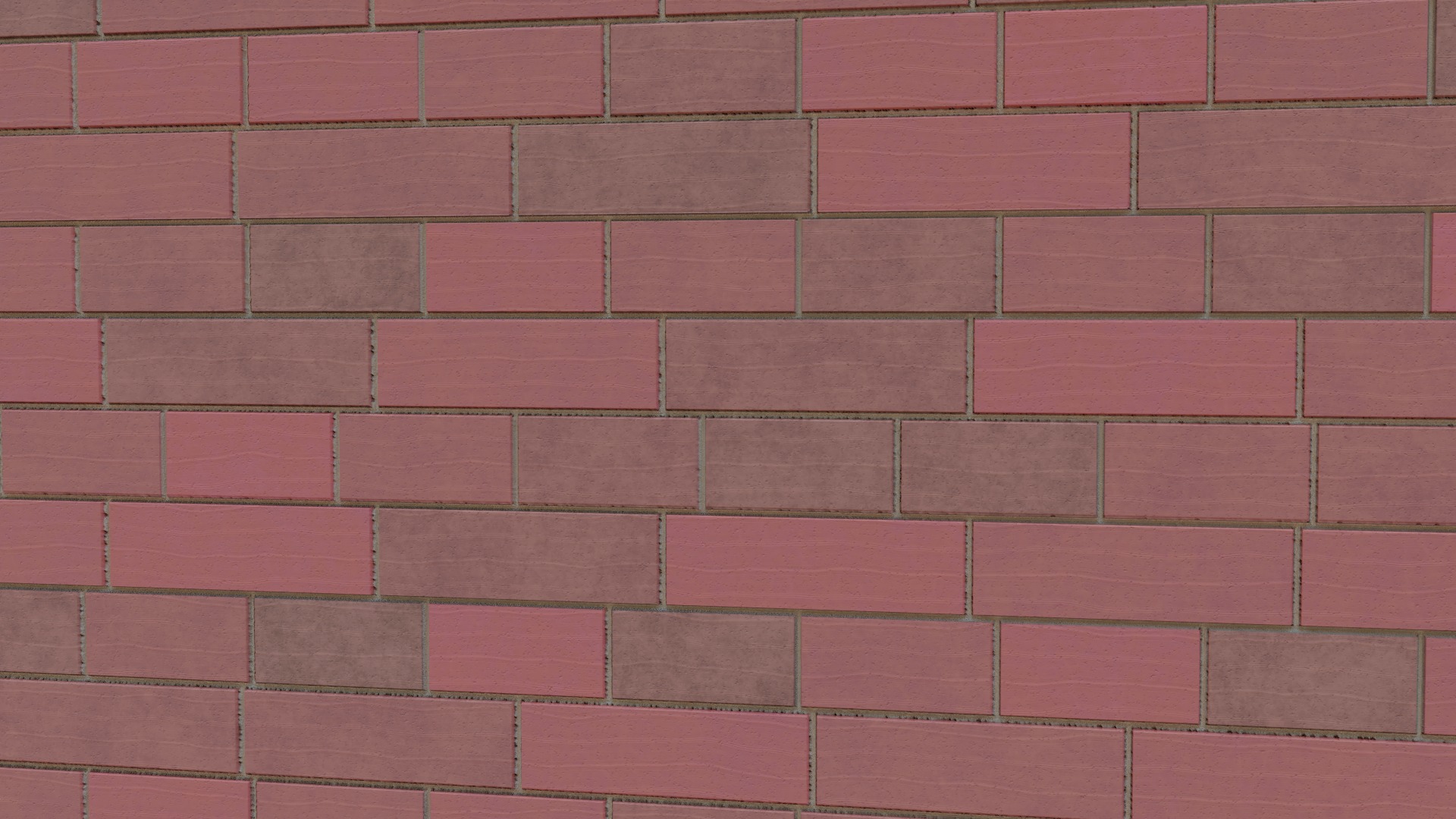
ディスプレイスメントを使用することで、たとえばコチラのように凹凸のあるレンガ壁を作ることができるので、参考にしてみてください!

▼【レンガ壁を作成】はコチラ!

ノーマルマップの適用方法
ノーマルマップをレンダリング結果に反映する方法を紹介します!
マテリアルノードの組み方
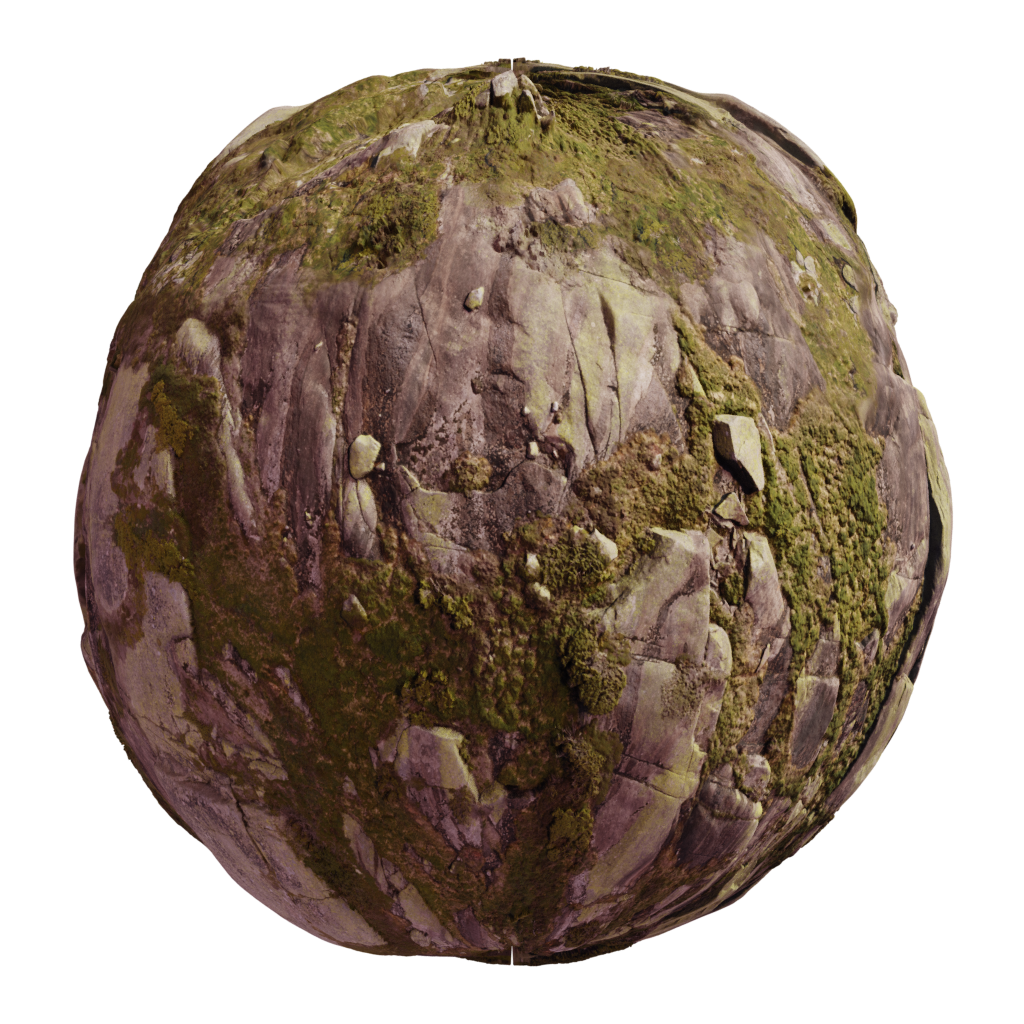
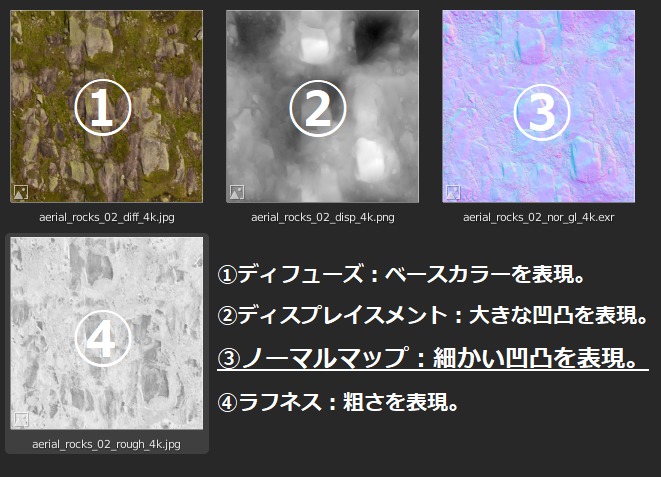
今回は、フリーのHDRIやテクスチャを配布してくれているサイト「Poly Haven」からダウンロードした、コチラのテクスチャを使って説明します。

▼Poly Havenのダウンロード先はコチラ!
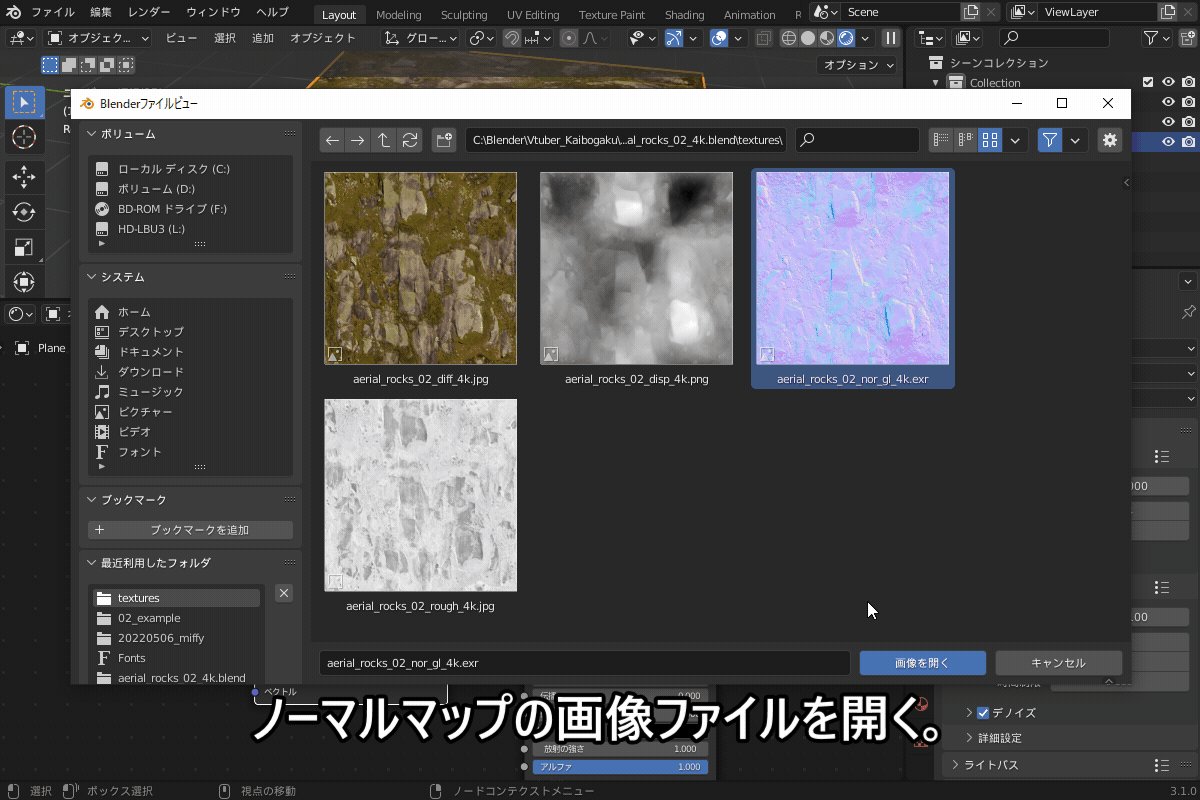
ダウンロードしたデータには、「ノーマルマップ」の他に、「ディフューズ」「ラフネス」「ディスプレイスメント」が含まれています。

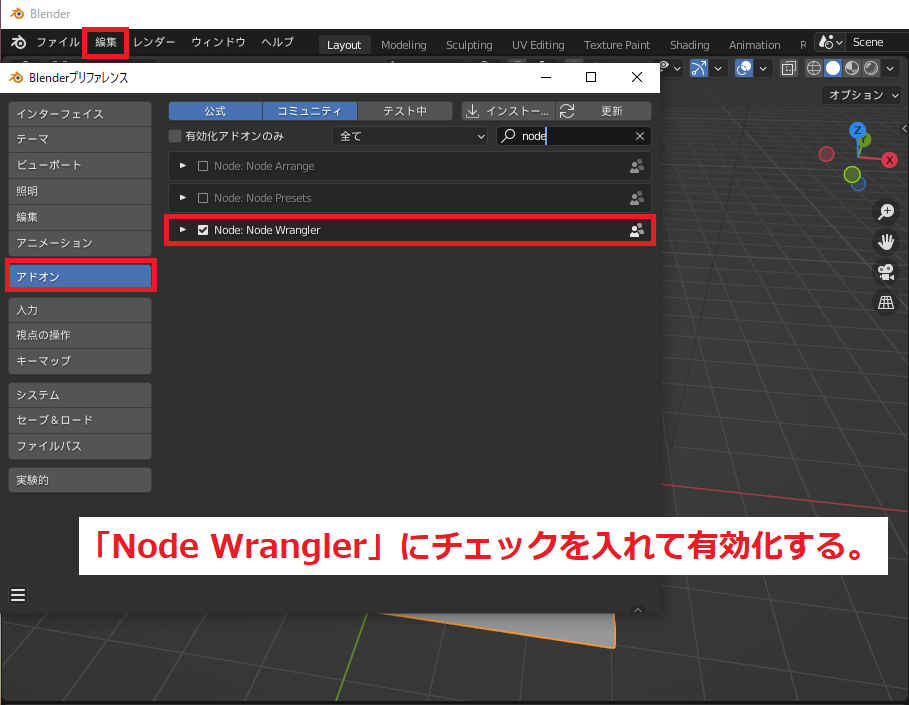
あらかじめ、Blender標準搭載アドオン「Node Wrangler」を有効にしてください。

Node Wranglerは、マテリアルノードの追加・接続などを自動で行ってくれる、必須といって良いくらい便利なアドオンです!
Node Wranglerの機能・使用方法について、詳しくはコチラの記事をご覧ください。
▼【Node Wrangler:ノード作業には必要不可欠!!】はコチラ!

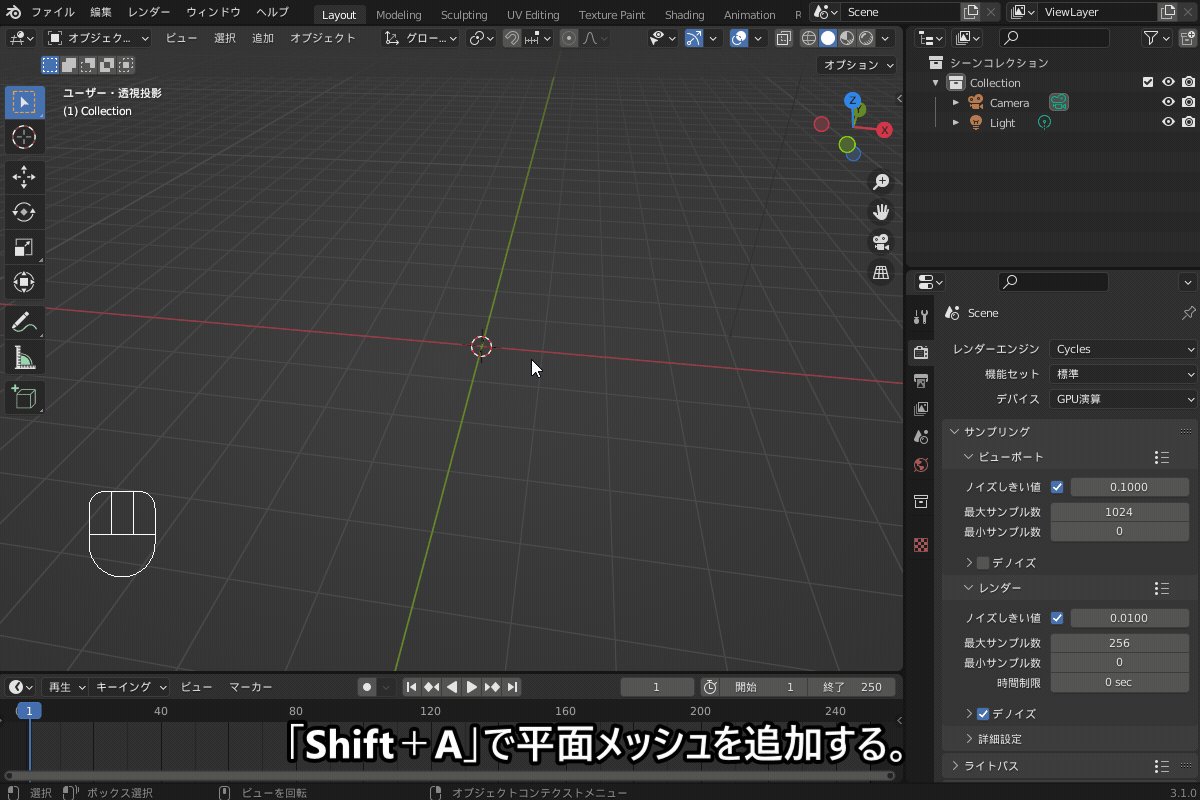
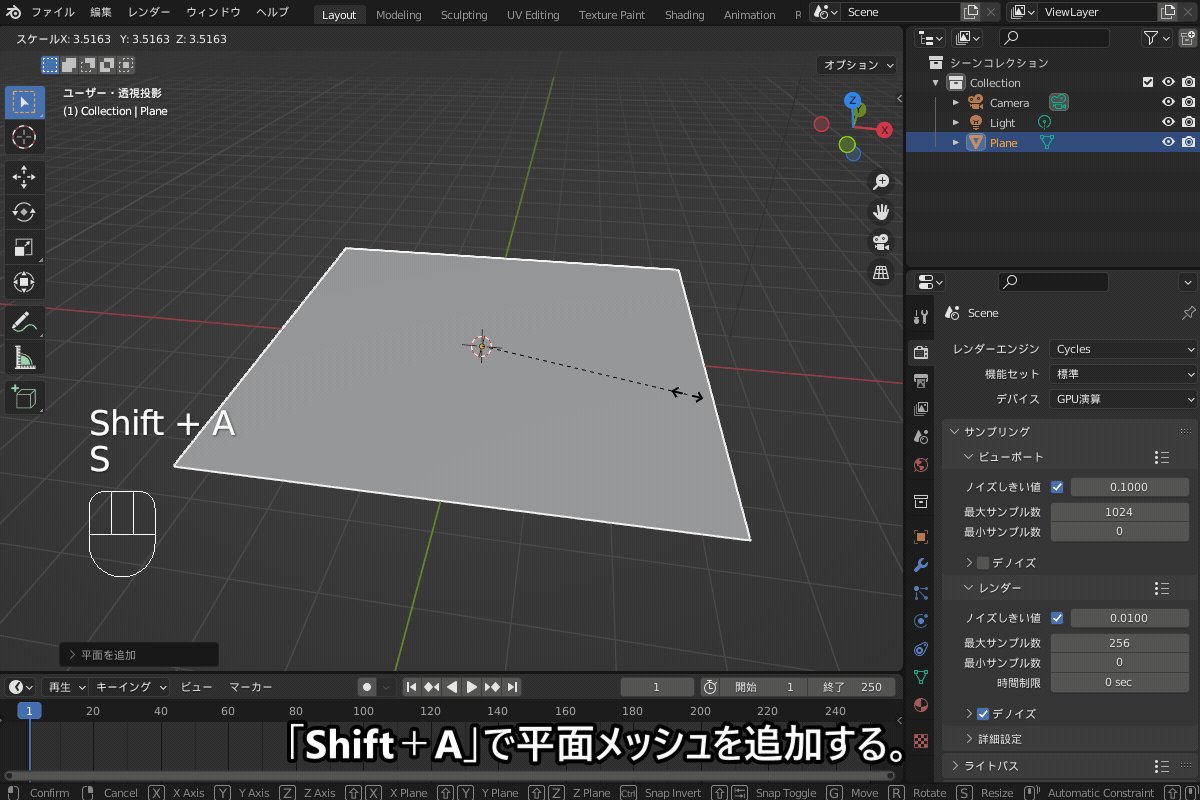
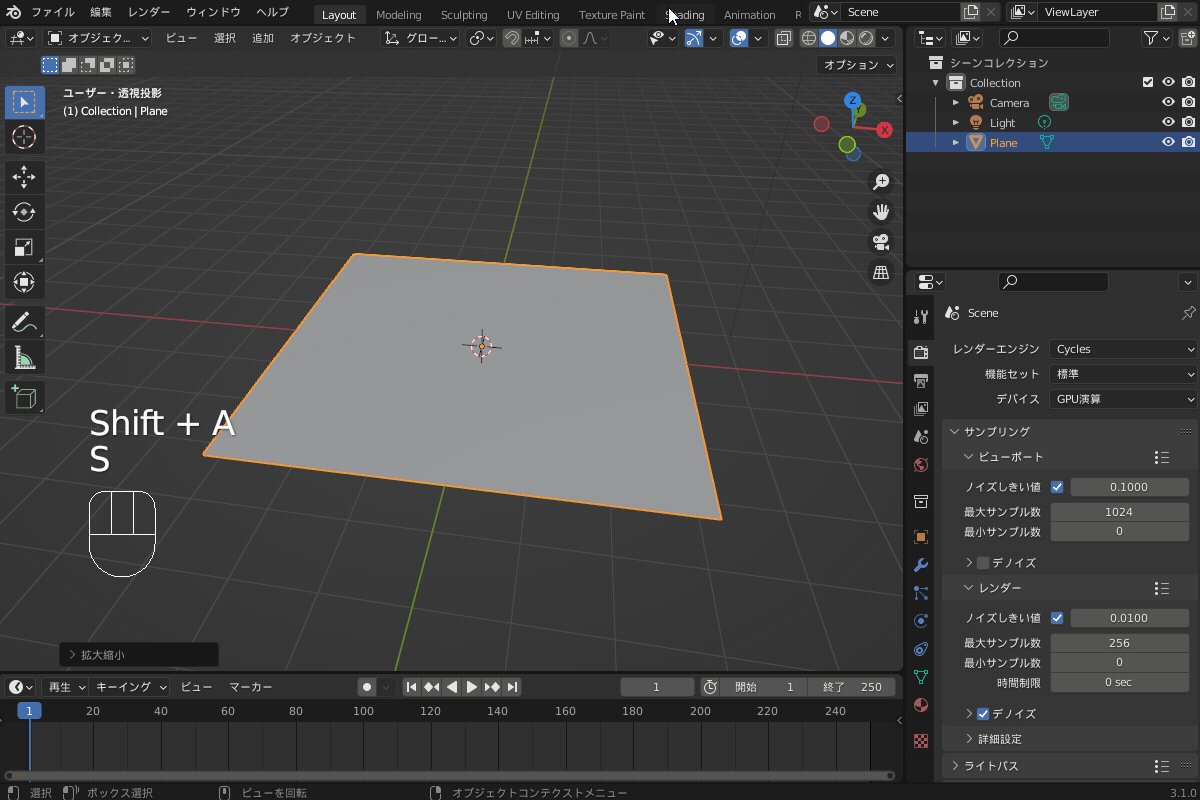
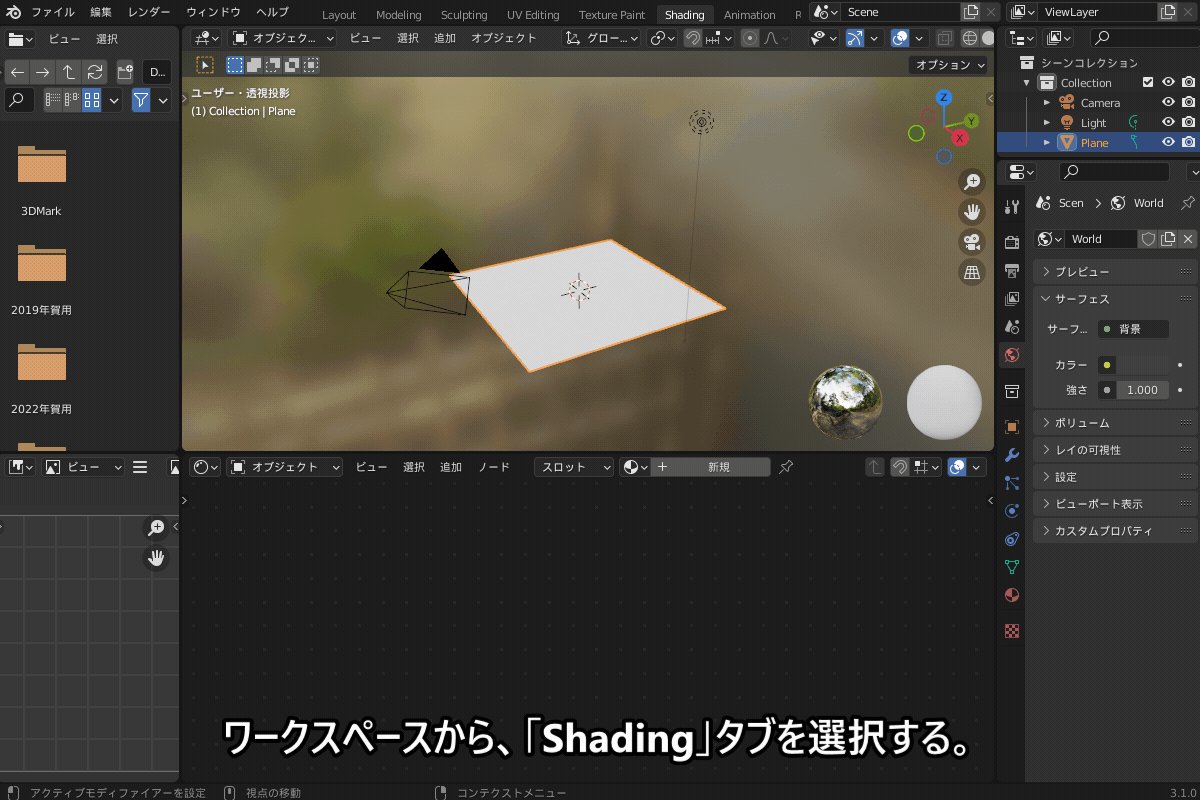
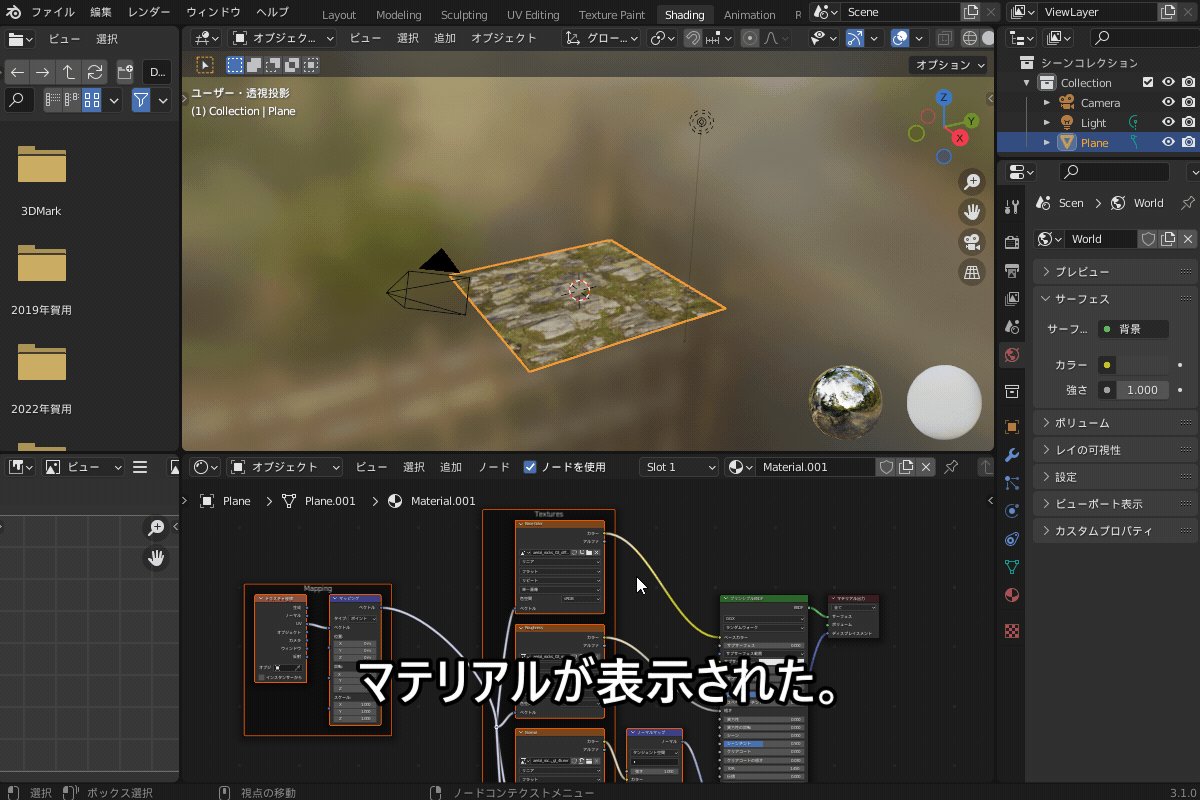
平面メッシュを追加したあと、「Shading」タブを選択します。

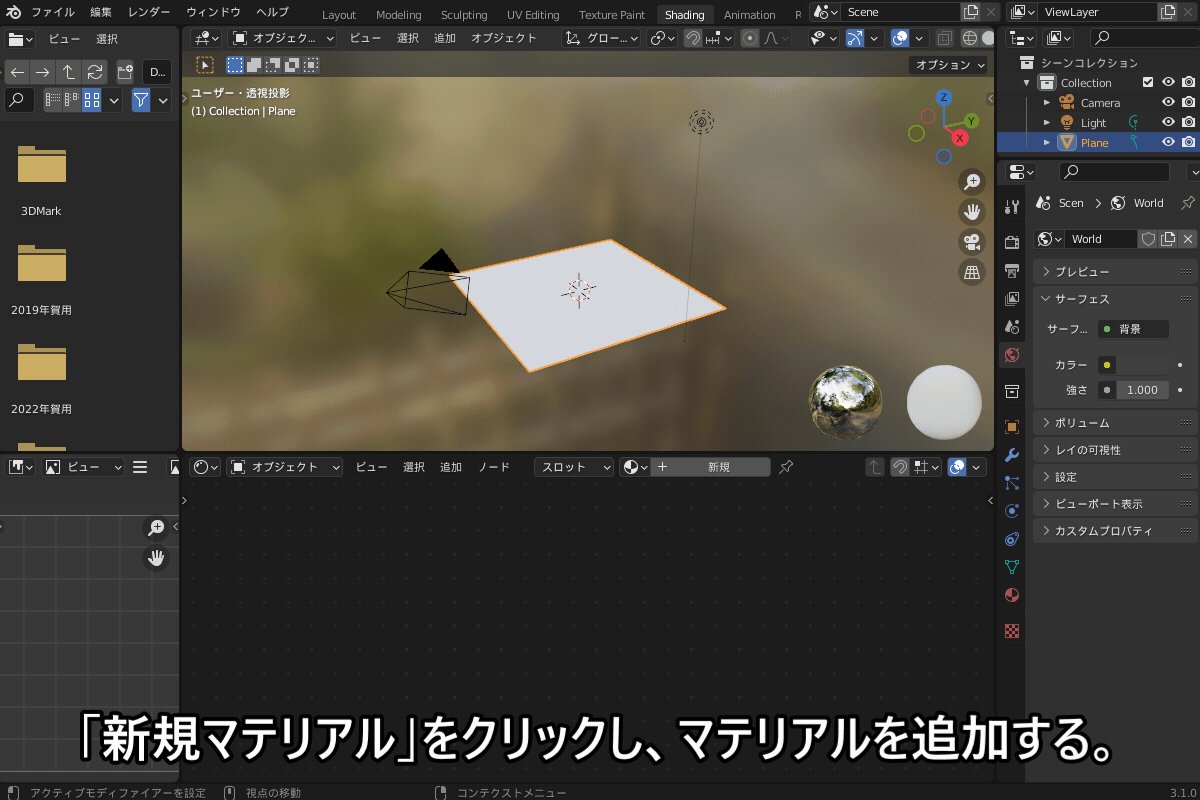
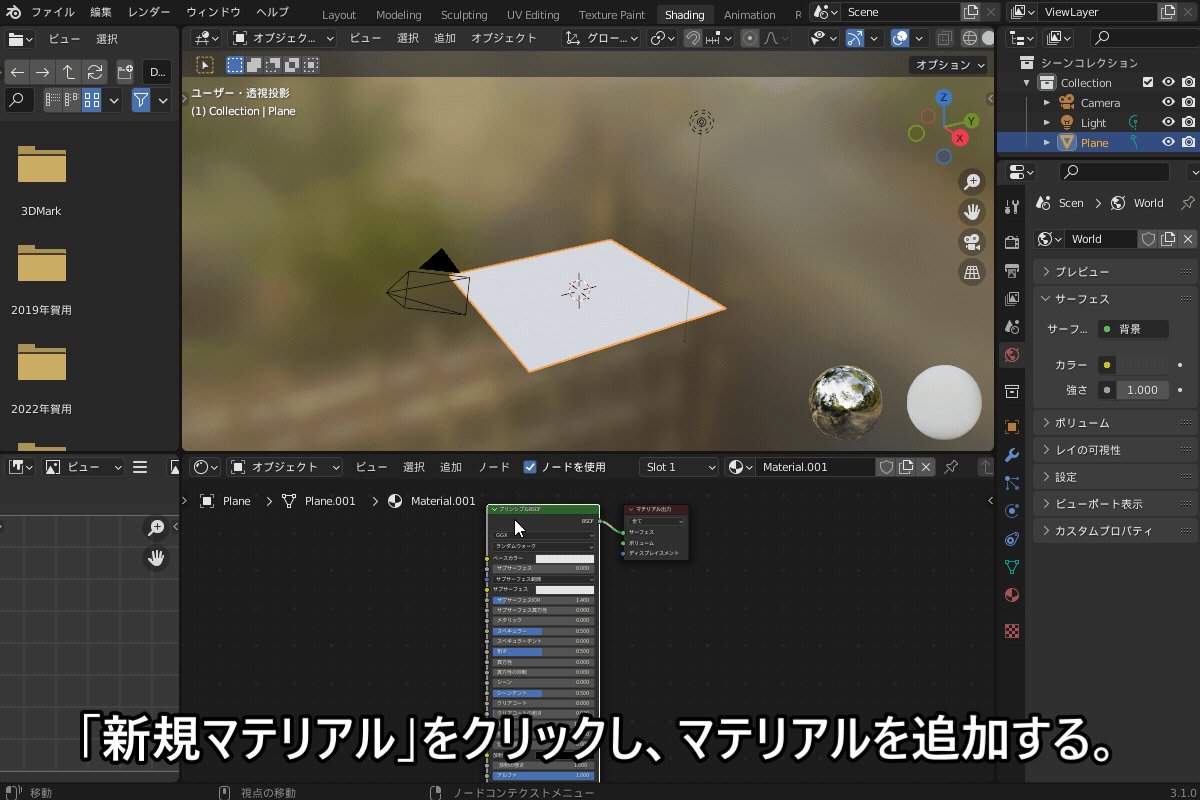
マテリアルを追加し、プリンシプルBSDFを選択したあと、ショートカットキー「Shift+Ctrl+T」を入力します。
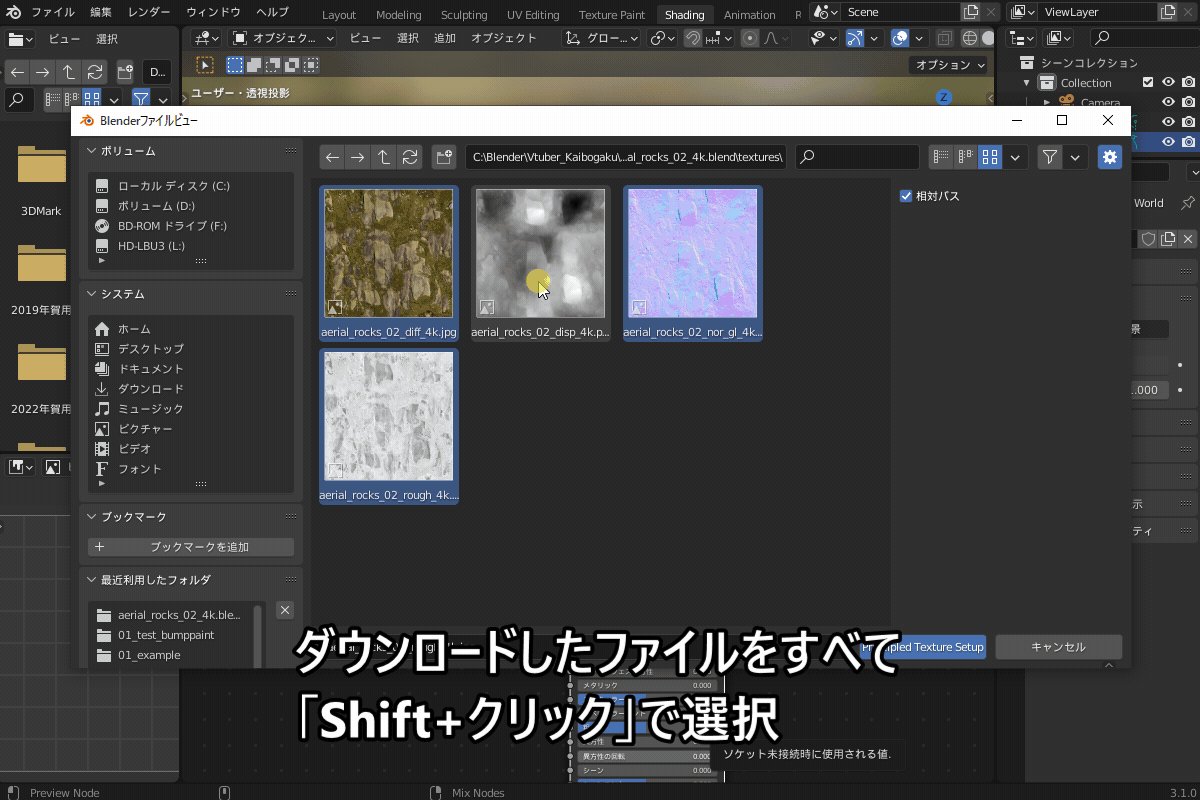
すると読み込む画像の選択画面が開くので、ダウンロードしたテクスチャファイルをすべて「Shift+クリック」で選択し、テクスチャ画像を読み込みます。

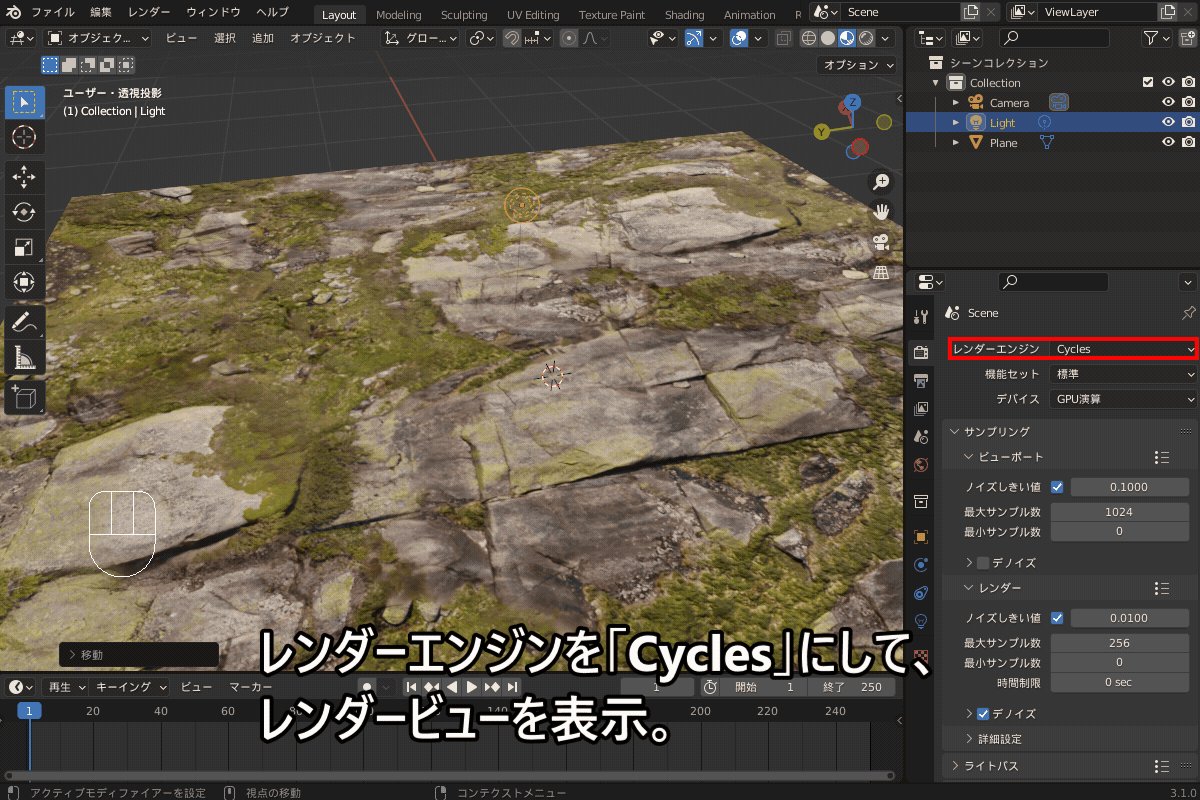
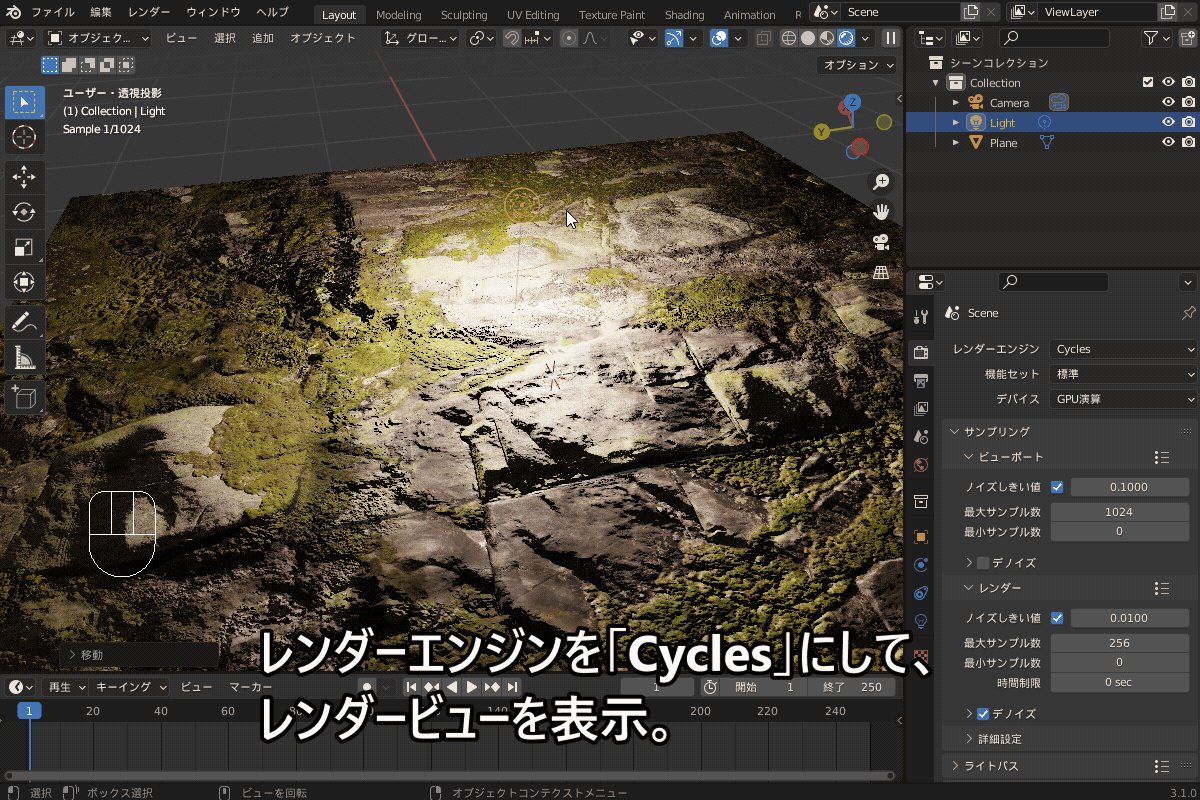
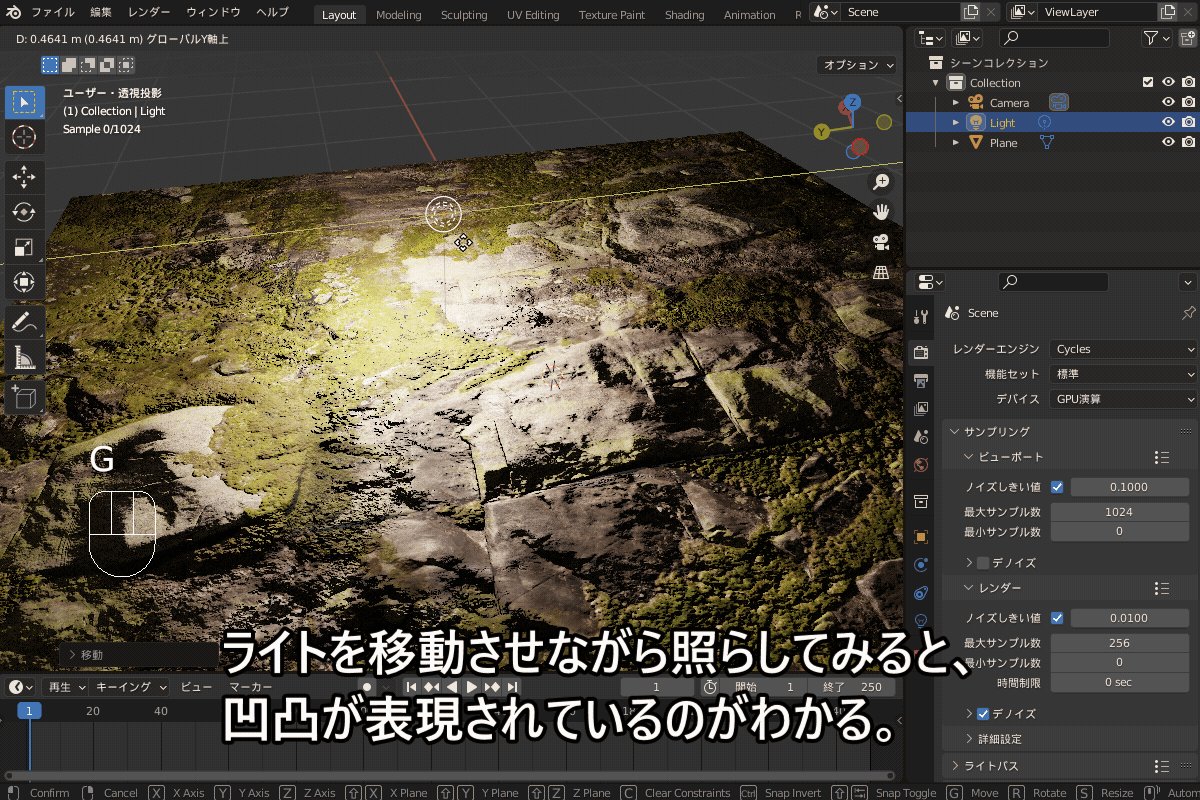
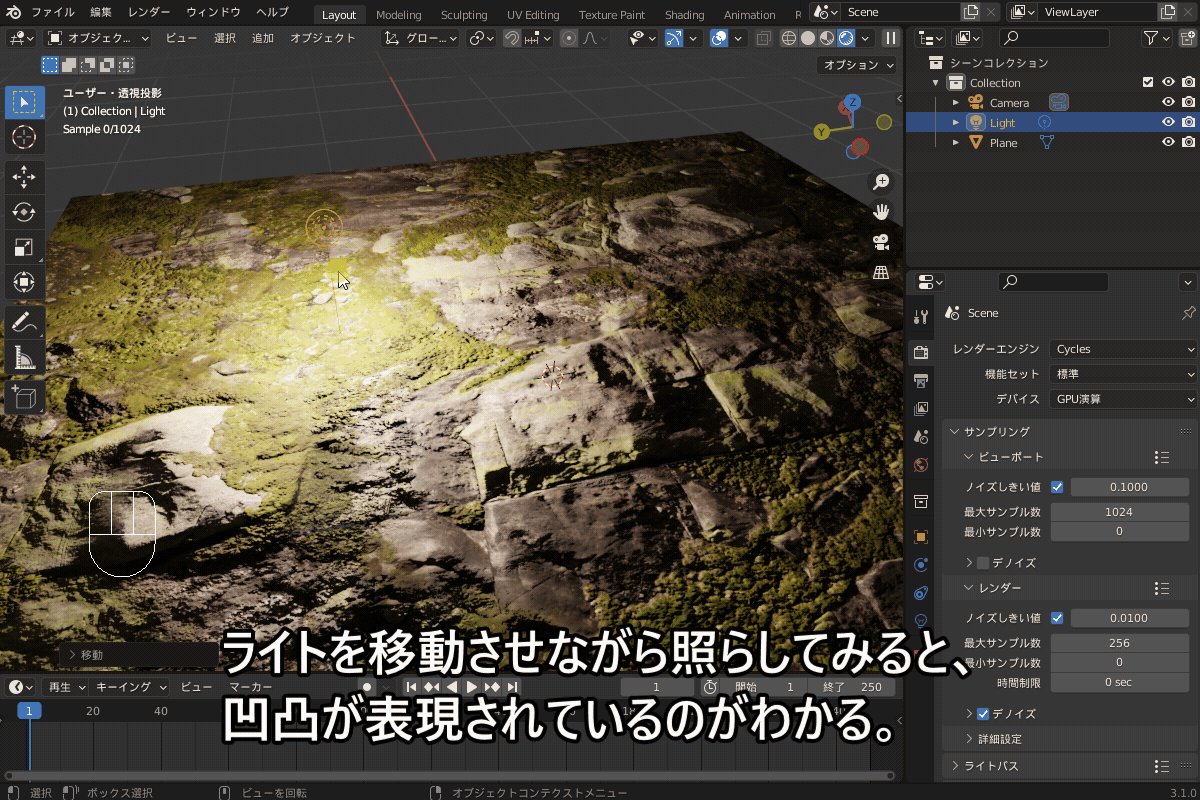
レンダービューを表示し、ライトを移動させながら照らしてみると、コチラのように凹凸が表現されているのがわかります。

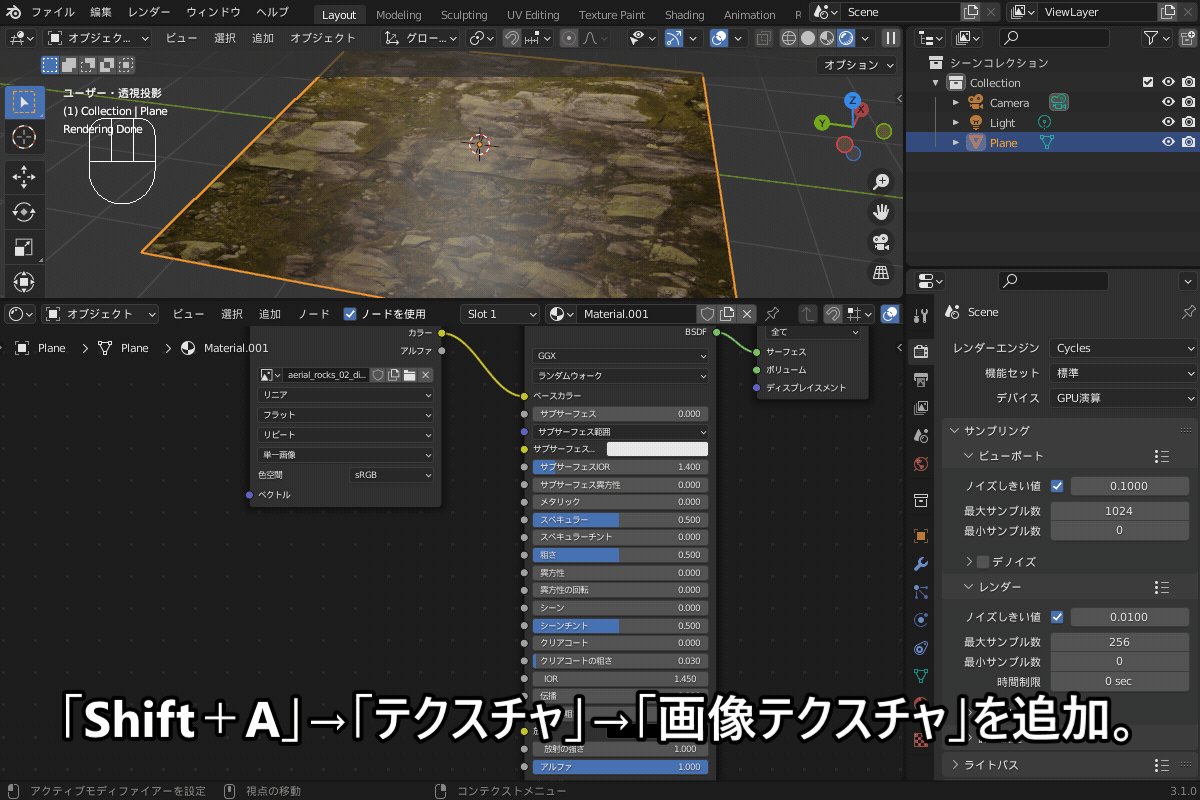
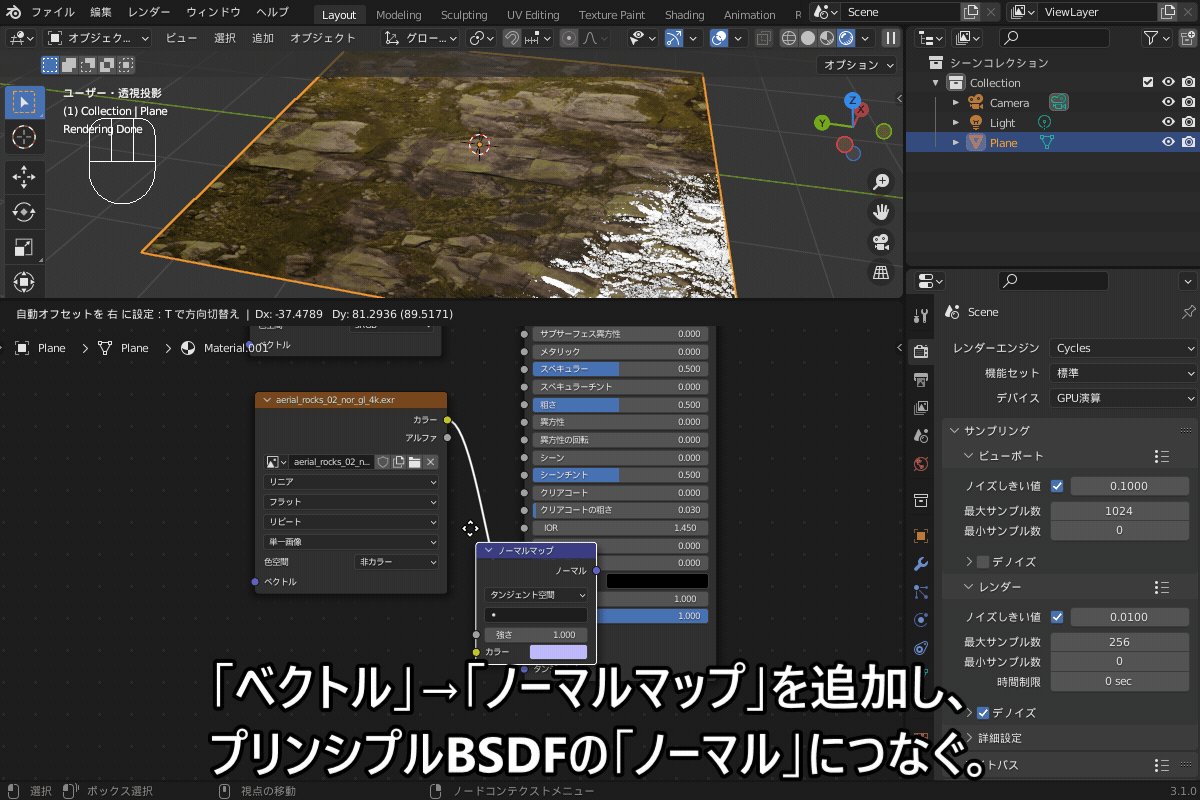
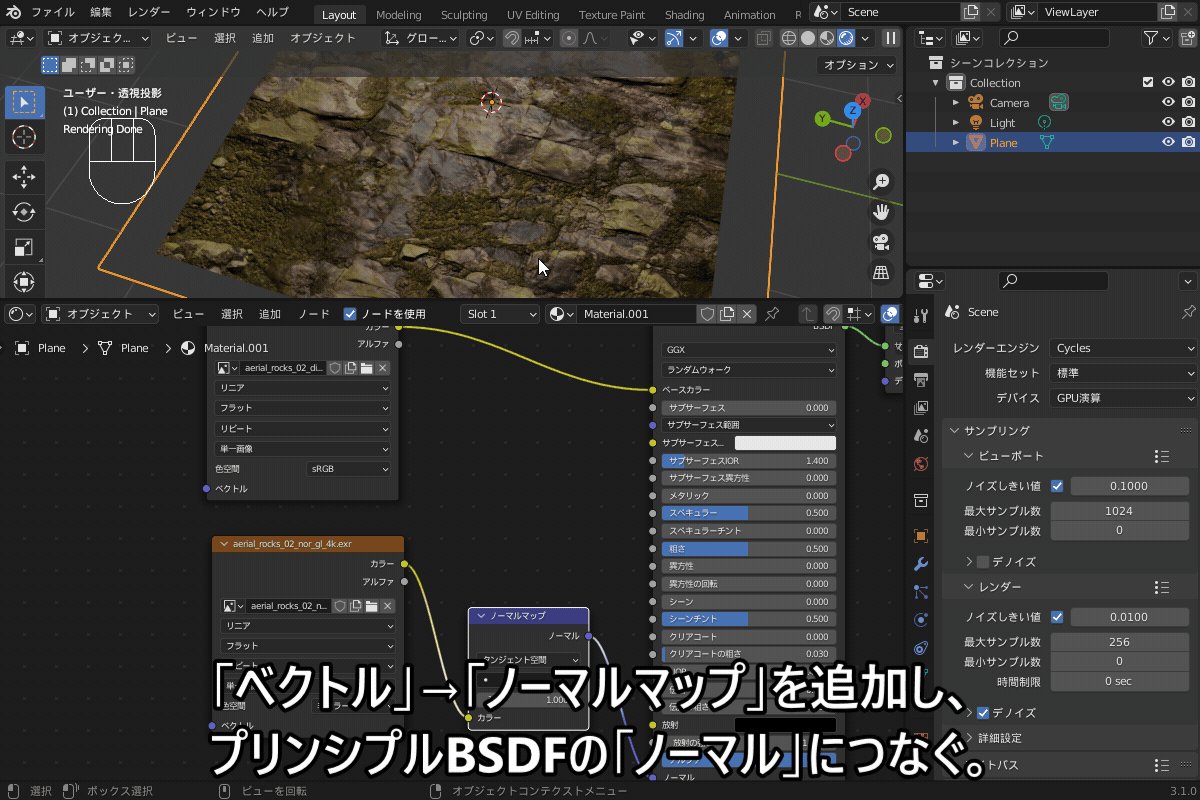
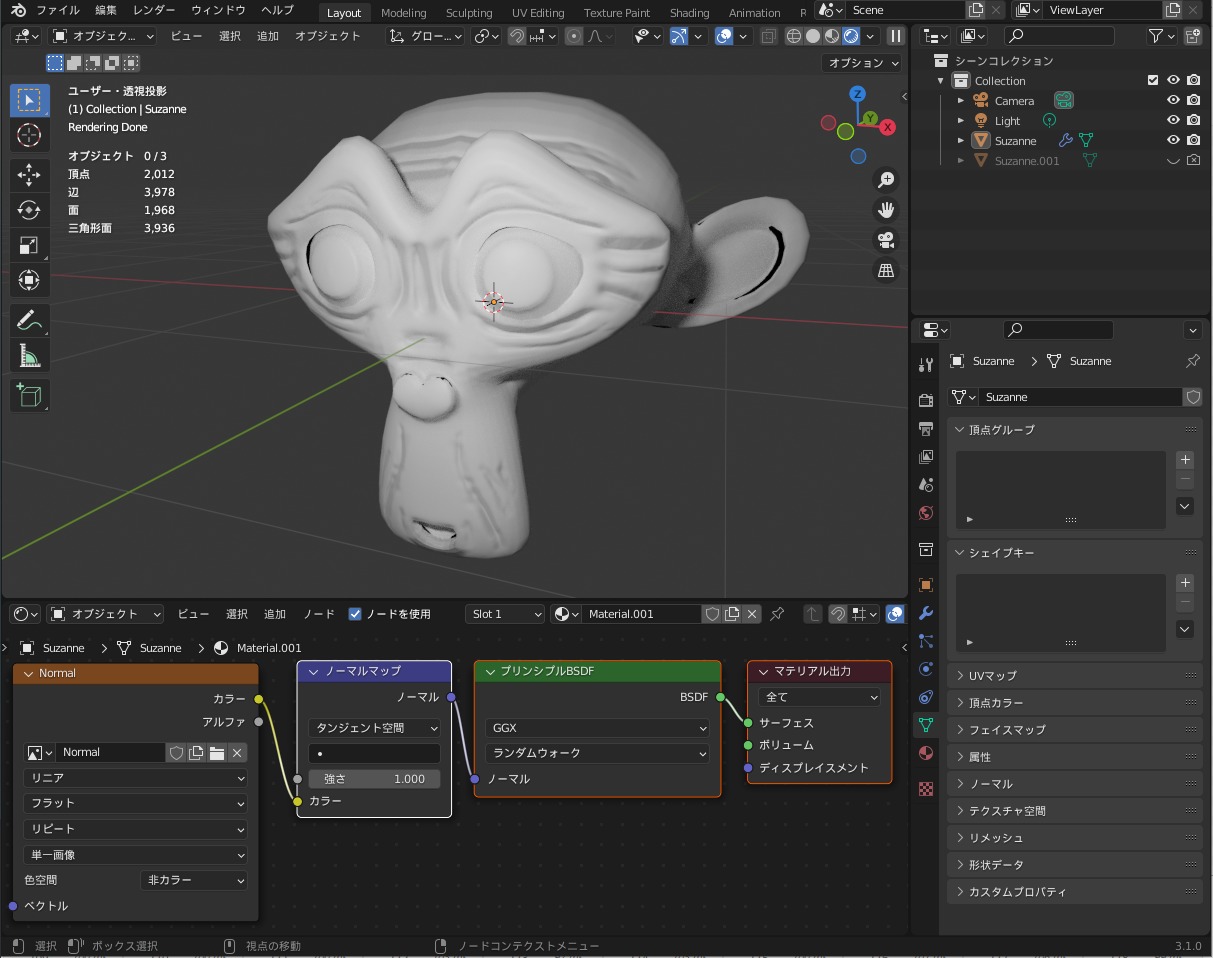
Node Wranglerのショートカットを使わずに、手動でノードを追加することもできます。
その場合は、コチラのように「色空間」は「Non-Color(非カラー)」を選んでください。

ノーマルマップ・バンプマップの合成方法
複数のノーマルマップを重ねたり、バンプと組み合わせることで、複雑な凹凸を表現できます。
複数のノーマルマップの合成方法
複数のノーマルマップをBlender上で合成する場合は、コチラの2通りの方法があります。
- RGBミックスで2つの画像を合成して、ノーマルマップにつなぐ。
- 2つの画像をそれぞれ別々のノーマルマップにつなぎ、ベクトル演算で合成する。
やり方を以下に記しますので、試してみてください!
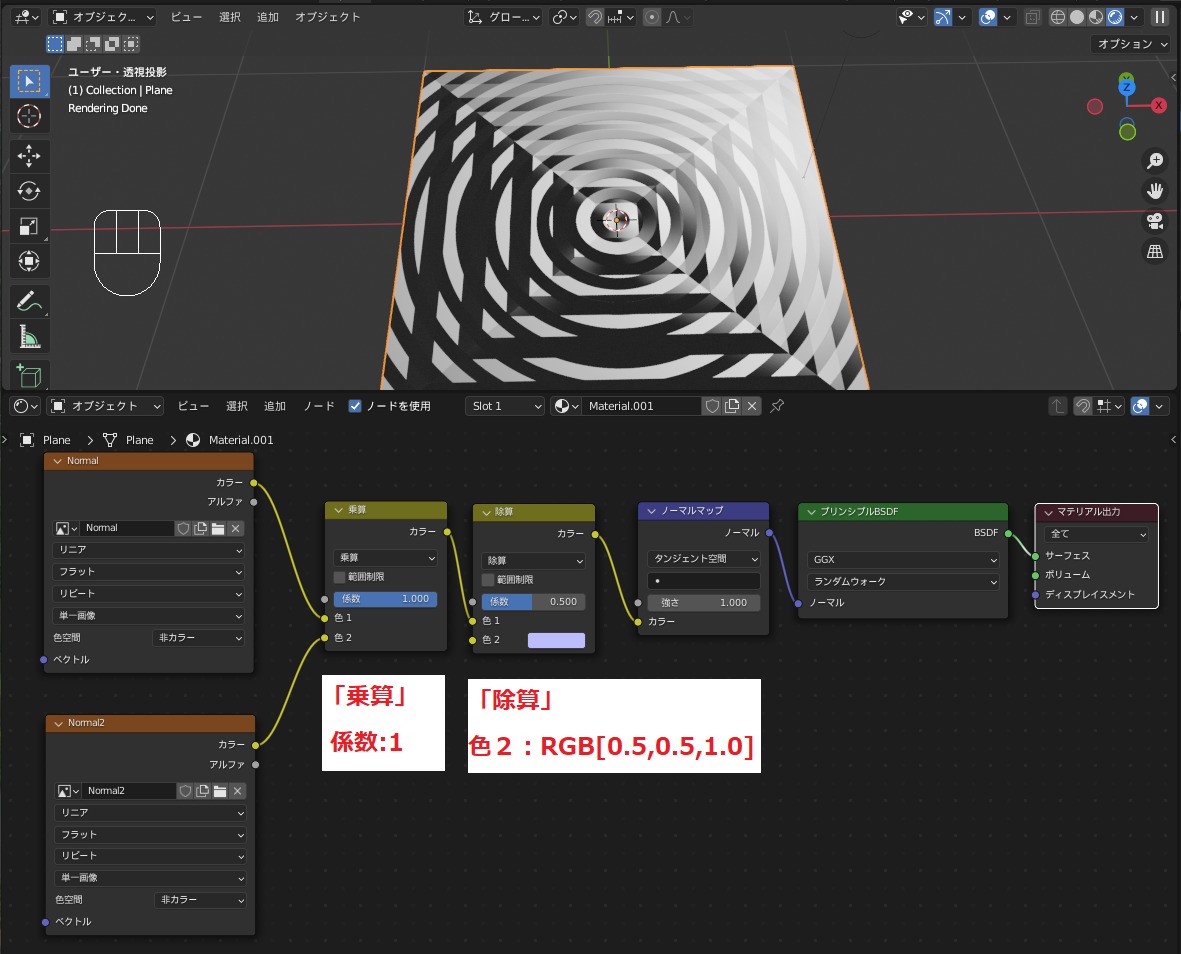
1の「RGBミックスで合成する」方法では、コチラのようにノードをつなぎます。
「乗算」と「除算」ノードは、「Shift+A」→「カラー」→「RGBミックス」で追加できます。

「RGBミックスを使ってノーマルマップを合成する」について、ノードの仕組みなどの詳細は、コチラの記事を参照してください。
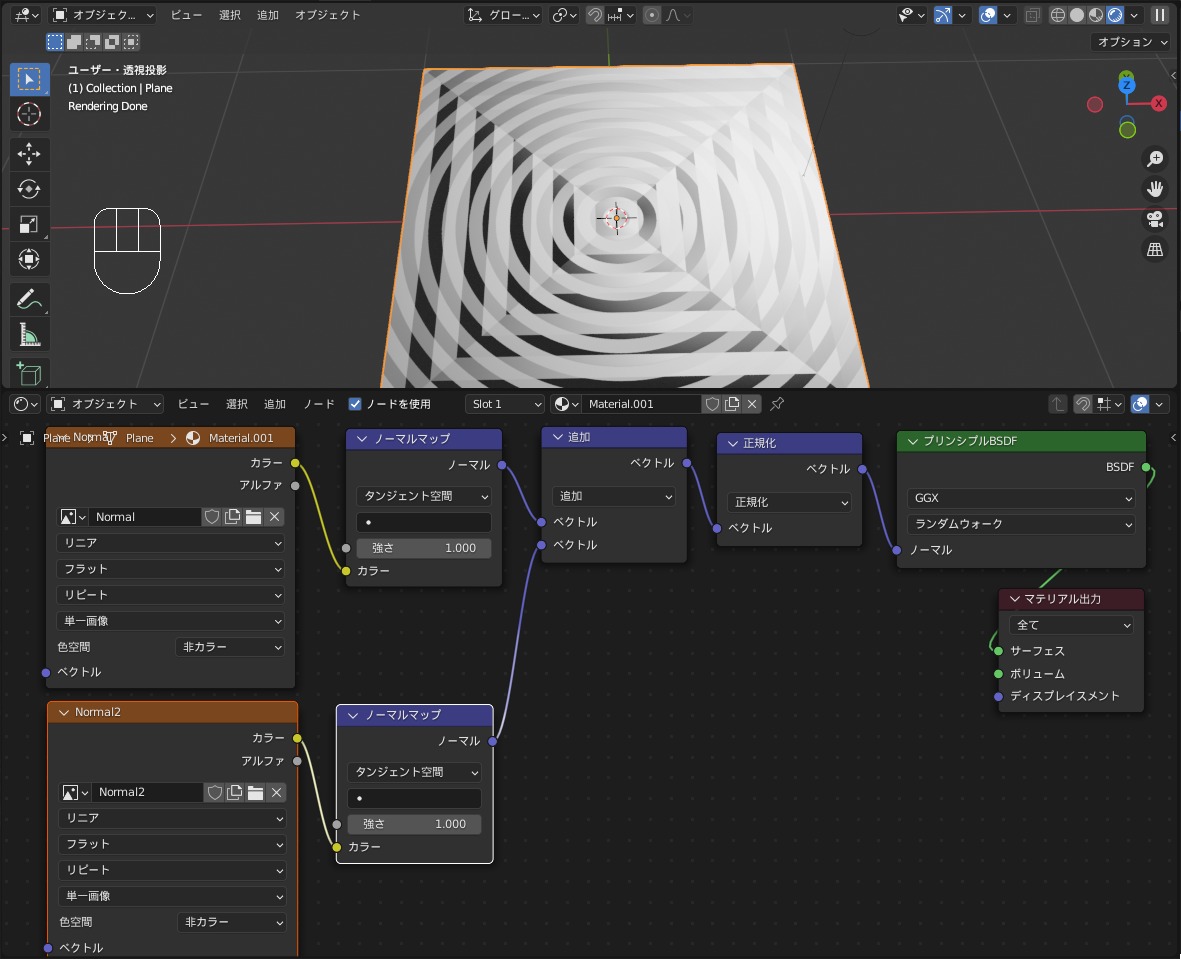
2の「ベクトル演算で合成する」方法では、コチラのようにノードをつなぎます。
「追加」と「正規化」ノードは、 「Shift+A」→「コンバーター」→「ベクトル演算」で追加できます。

「RGBミックスを使ってノーマルマップを合成する」についての詳細は、コチラの記事を参照してください。
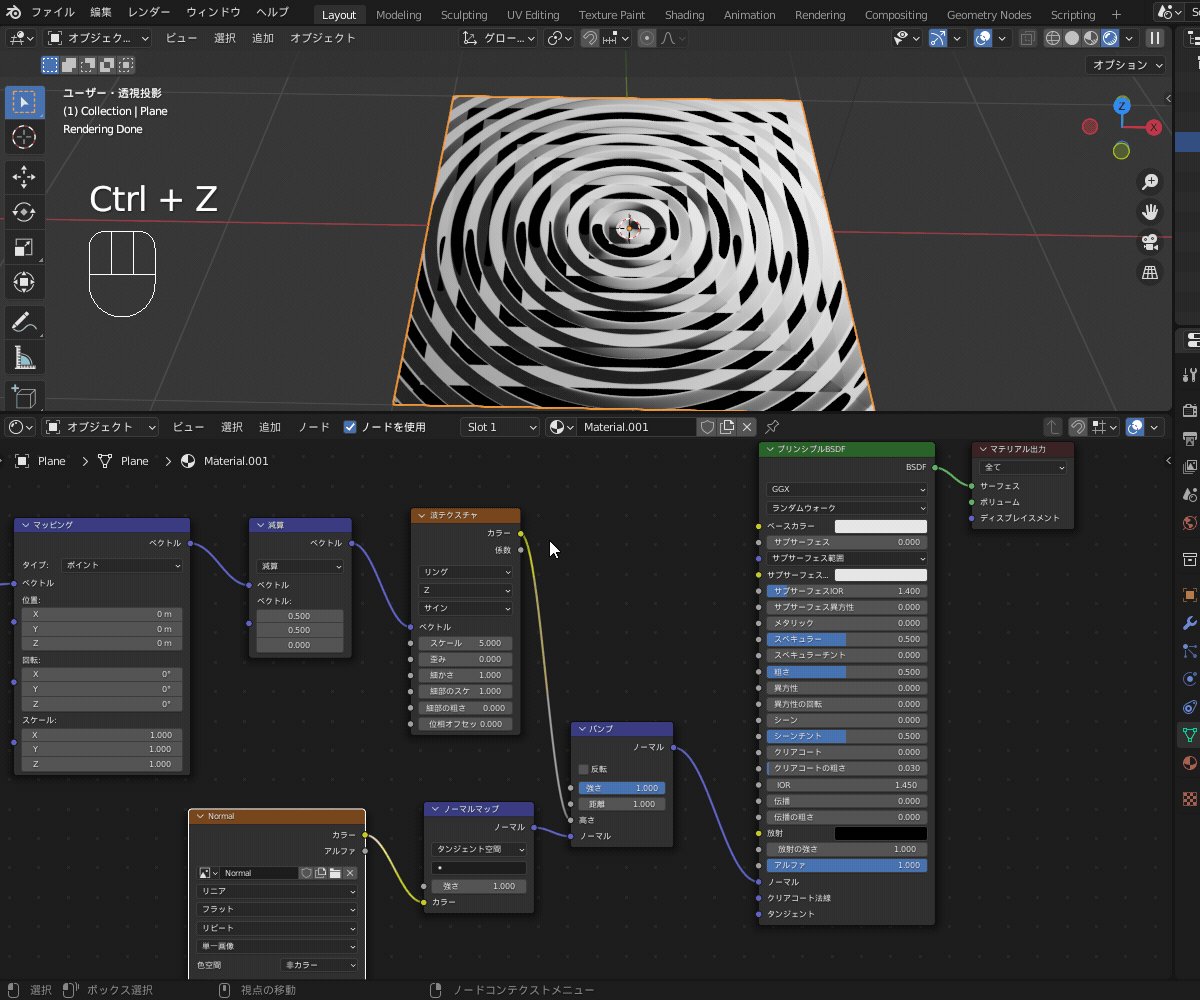
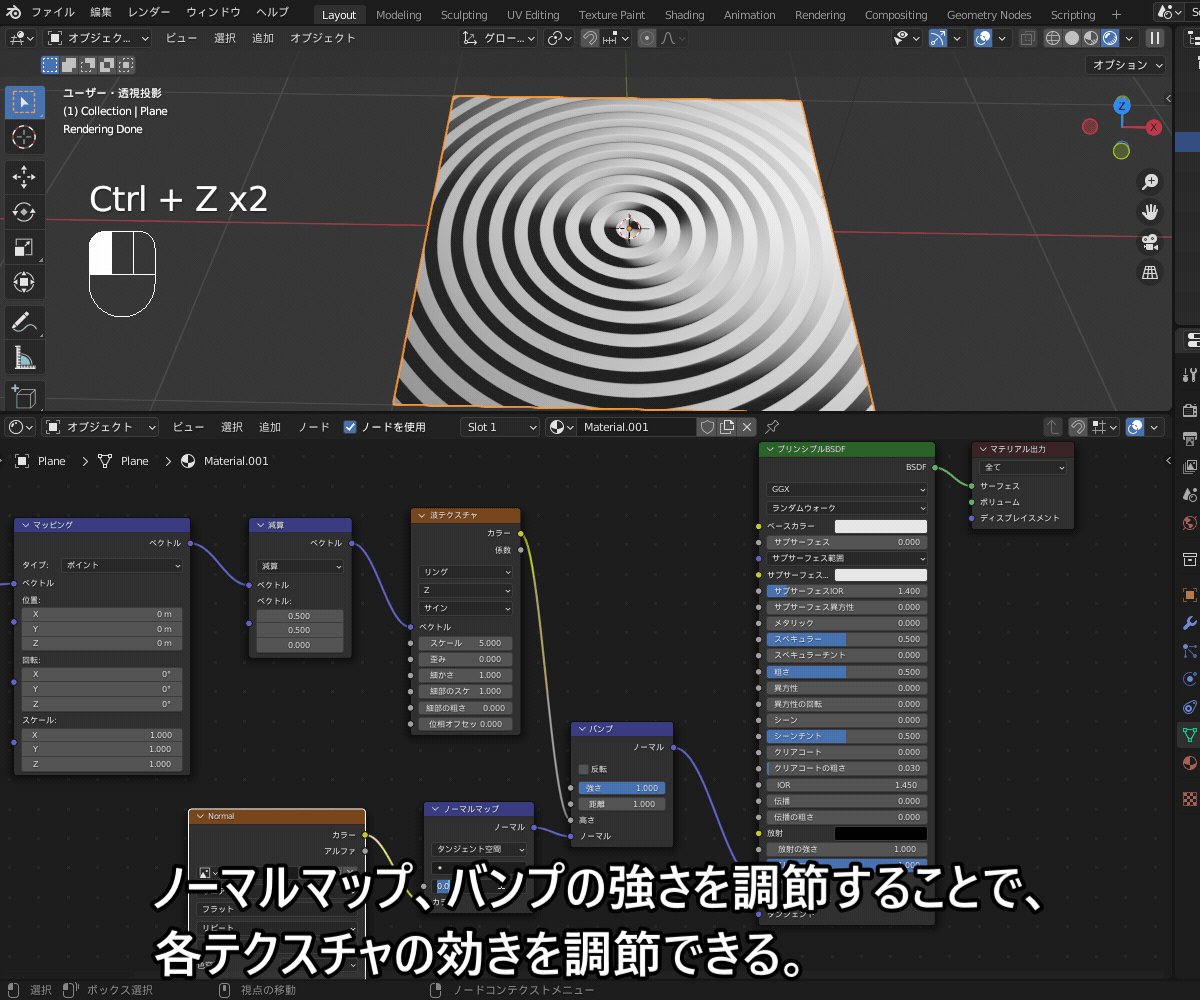
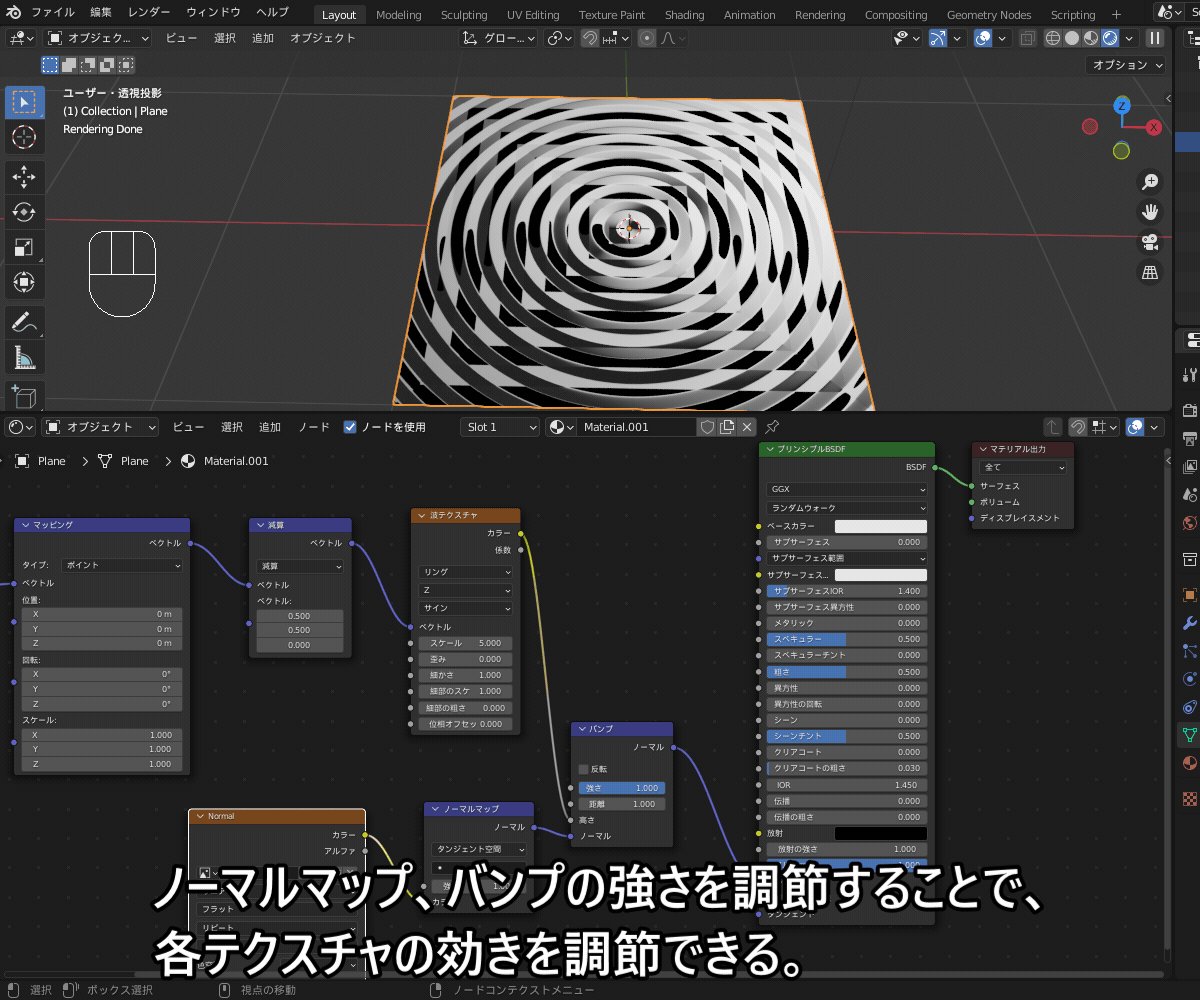
ノーマルマップとバンプの組み合わせ方
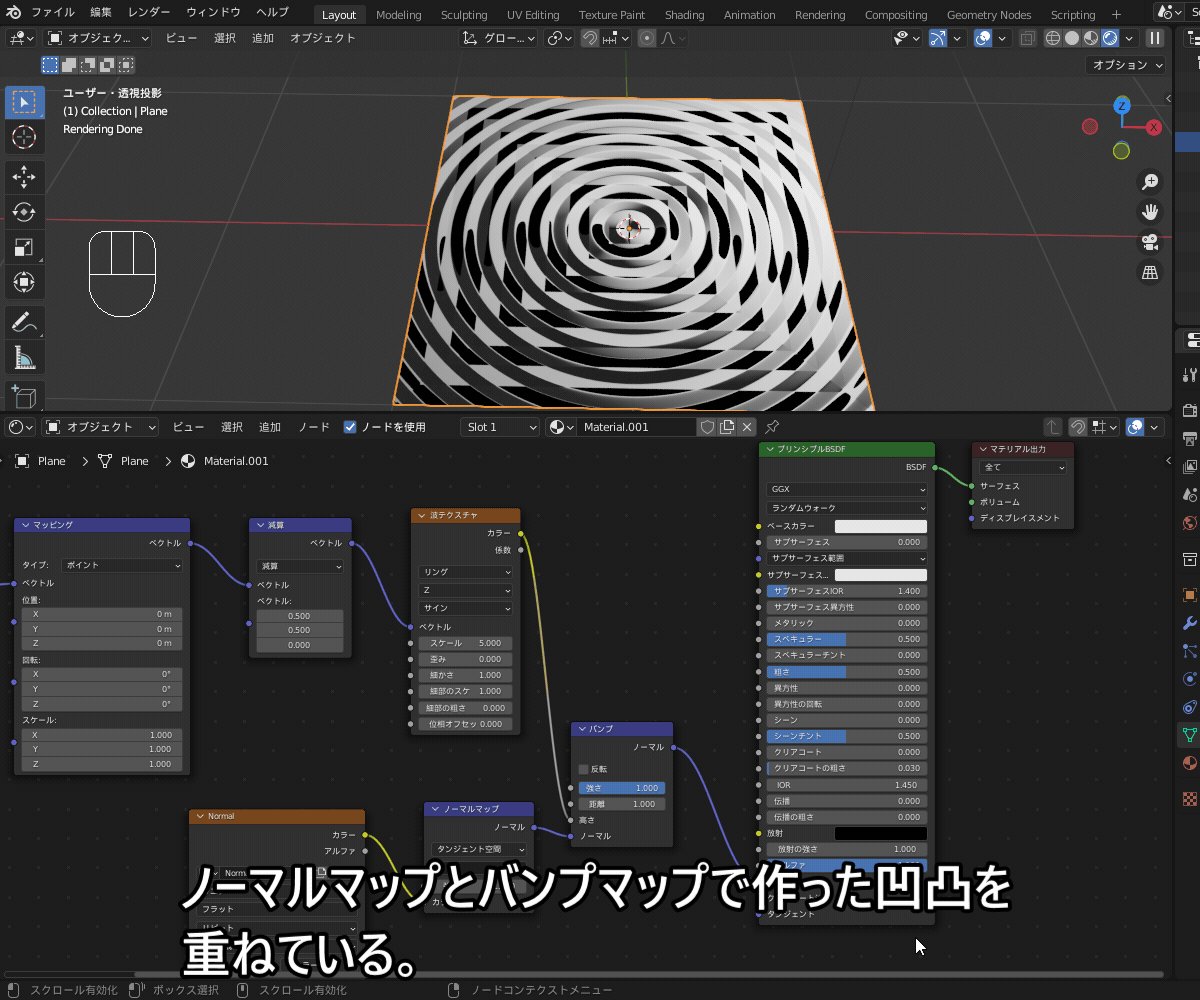
コチラのように、ノーマルマップの出力をバンプに繋ぐことで、ノーマルマップとバンプマップを組み合わせることができます。

「ノーマルマップとバンプマップを組み合わせる方法」について、詳しくはコチラの記事を参考にしてみてください。

ノーマルマップの作り方
ノーマルマップを作るための以下3通りの方法を紹介します!
- メッシュをベイク
- バンプ・ディスプレイスメントをベイク
- テクスチャペイントでバンプを手描き
メッシュをノーマルマップにベイクする
ベイクの機能を使って、凹凸をつけたハイポリをノーマルマップにベイクすることができます。
例として、スカルプトで作ったハイポリのメッシュ(シワあり)を、ローポリのノーマルマップにベイクします。

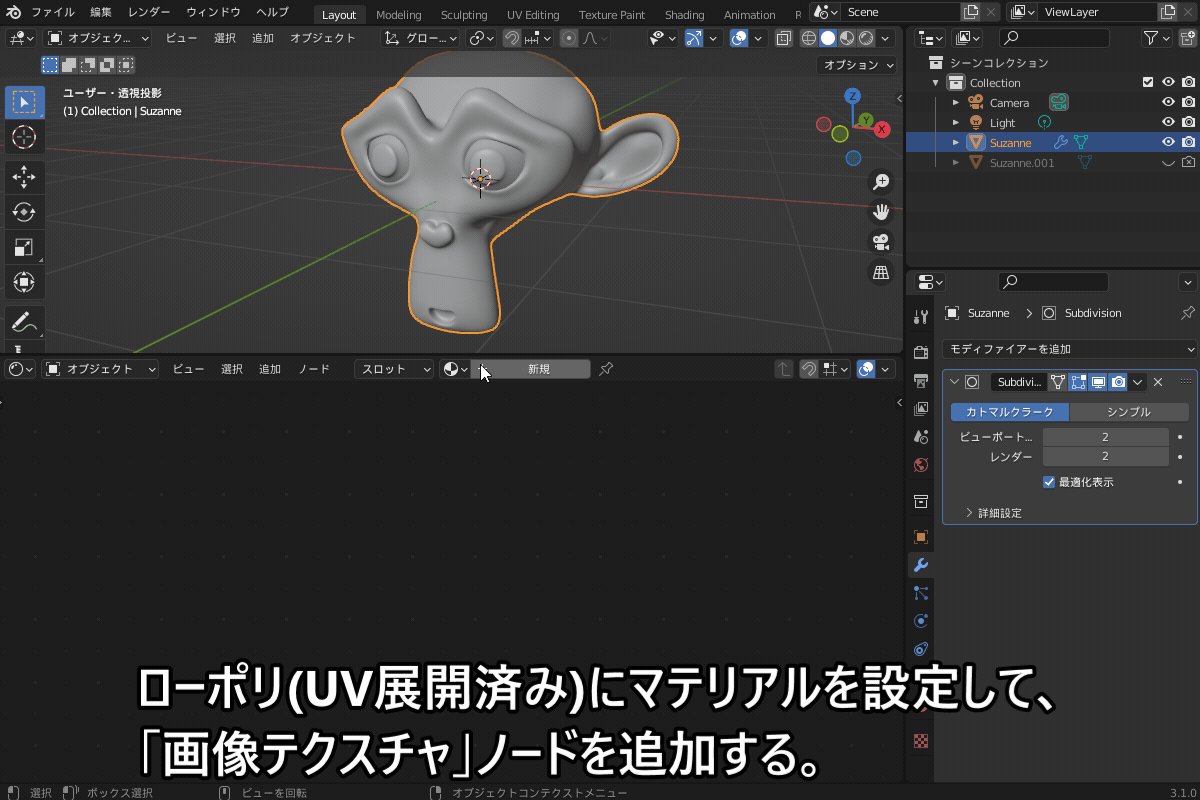
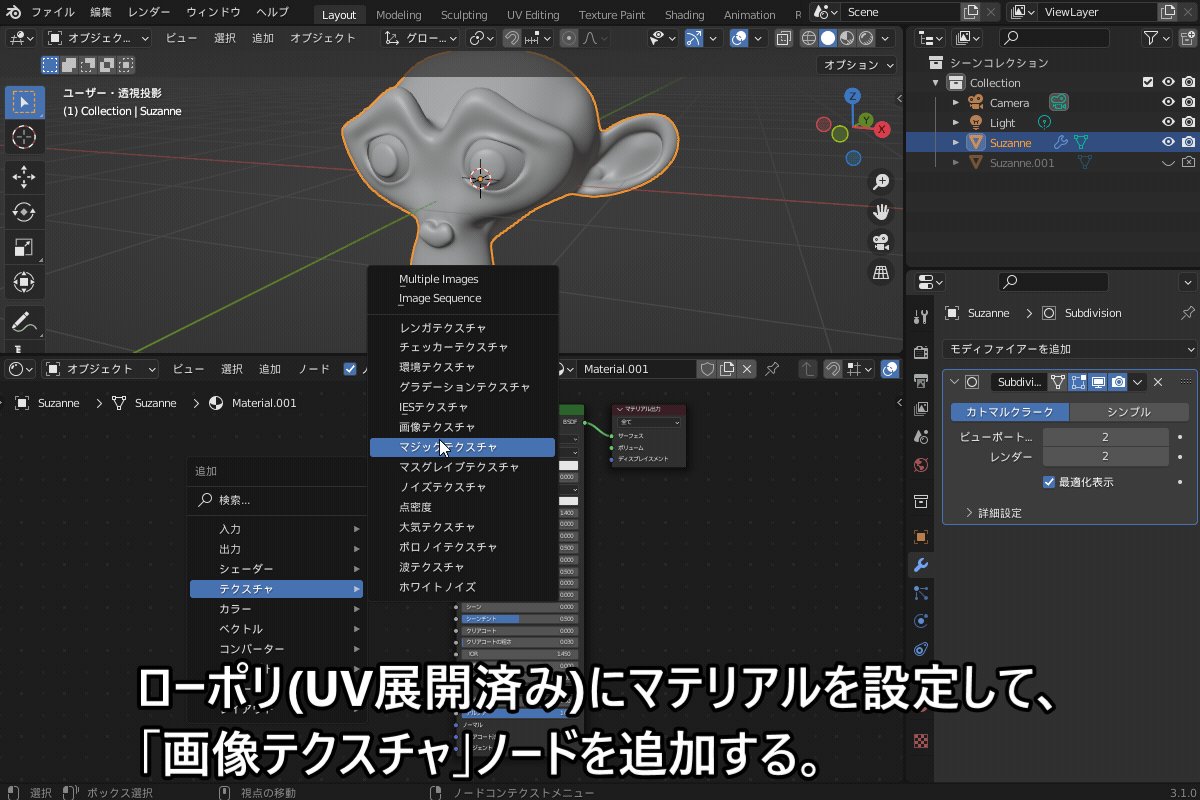
まず、コチラのようにベイク先のローポリのオブジェクト(UV展開済み)にマテリアルを設定して、「画像テクスチャ」ノードを追加します。
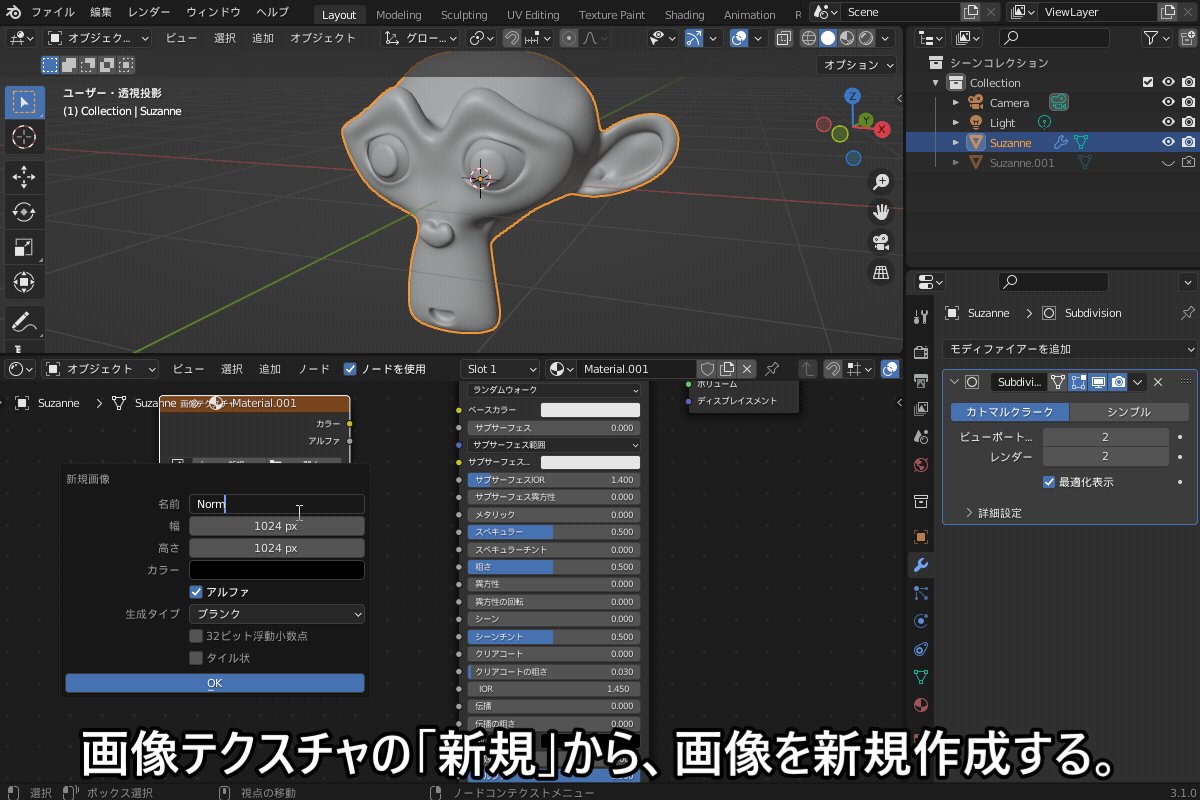
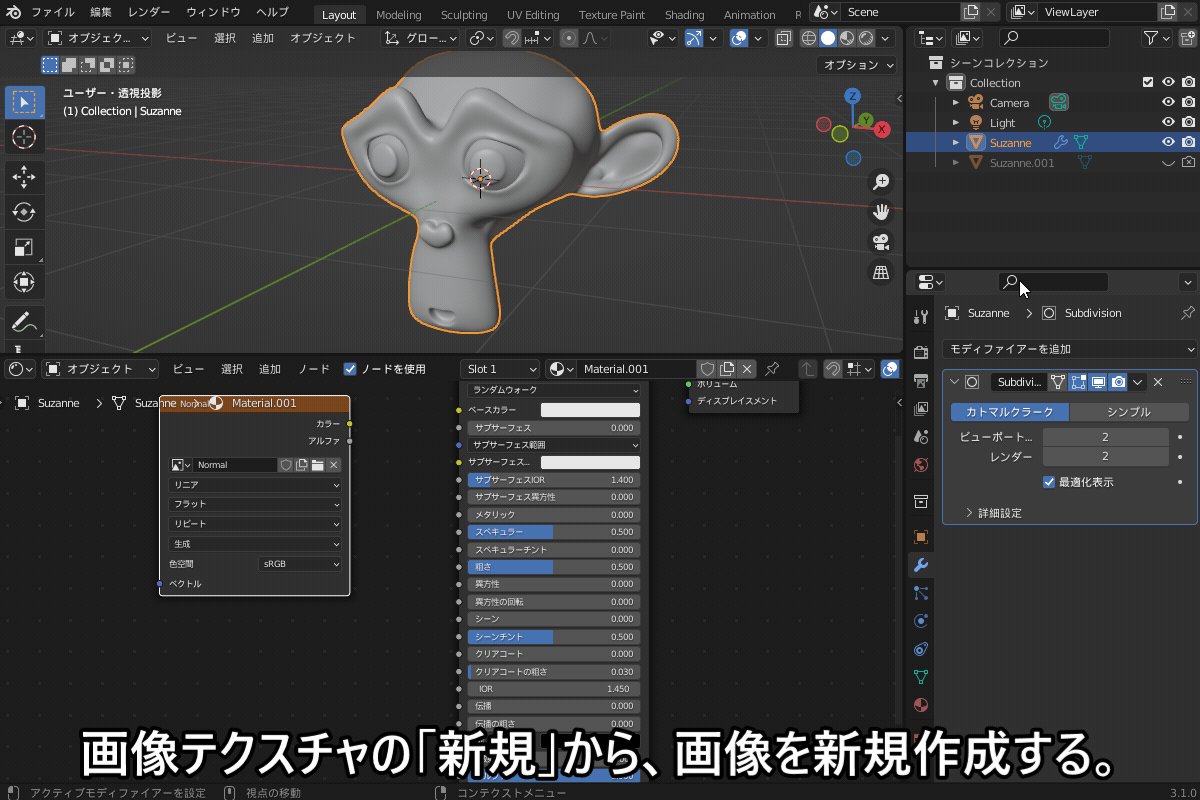
画像テクスチャの「新規」から、画像を新規作成します。

必ず、画像テクスチャを選択した状態にしておきます。
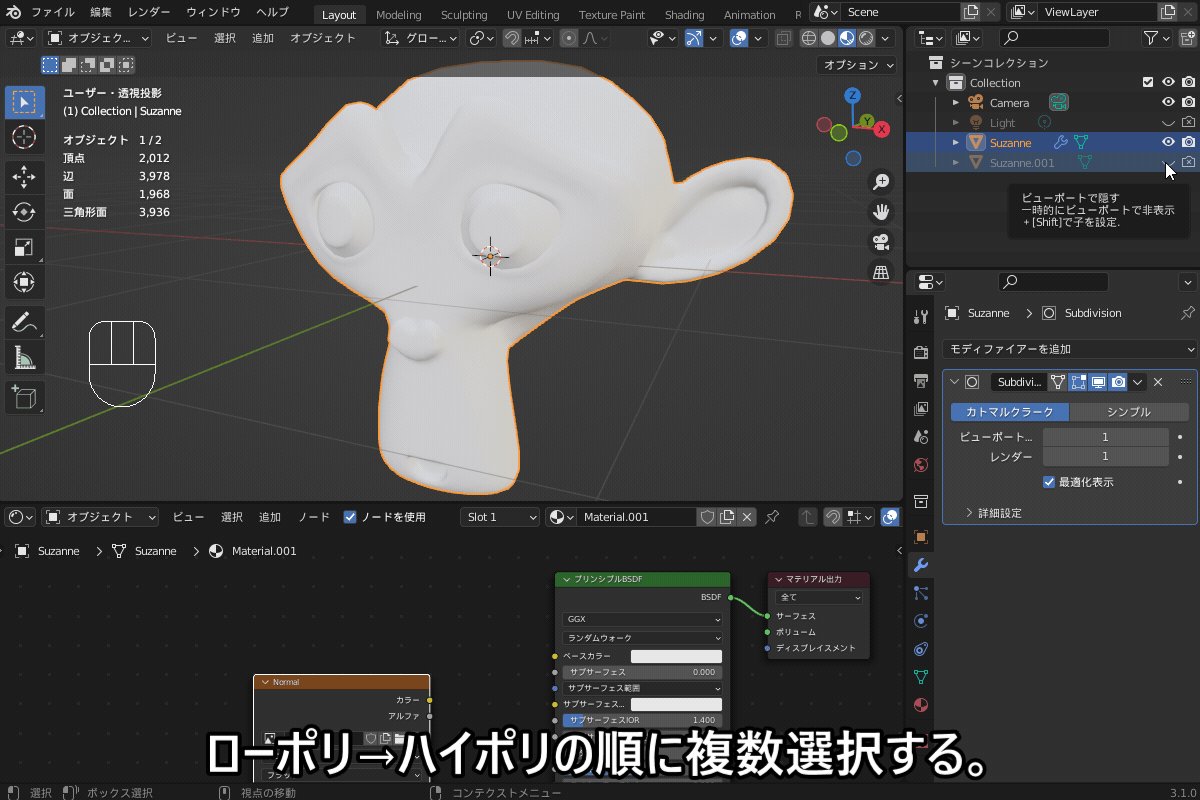
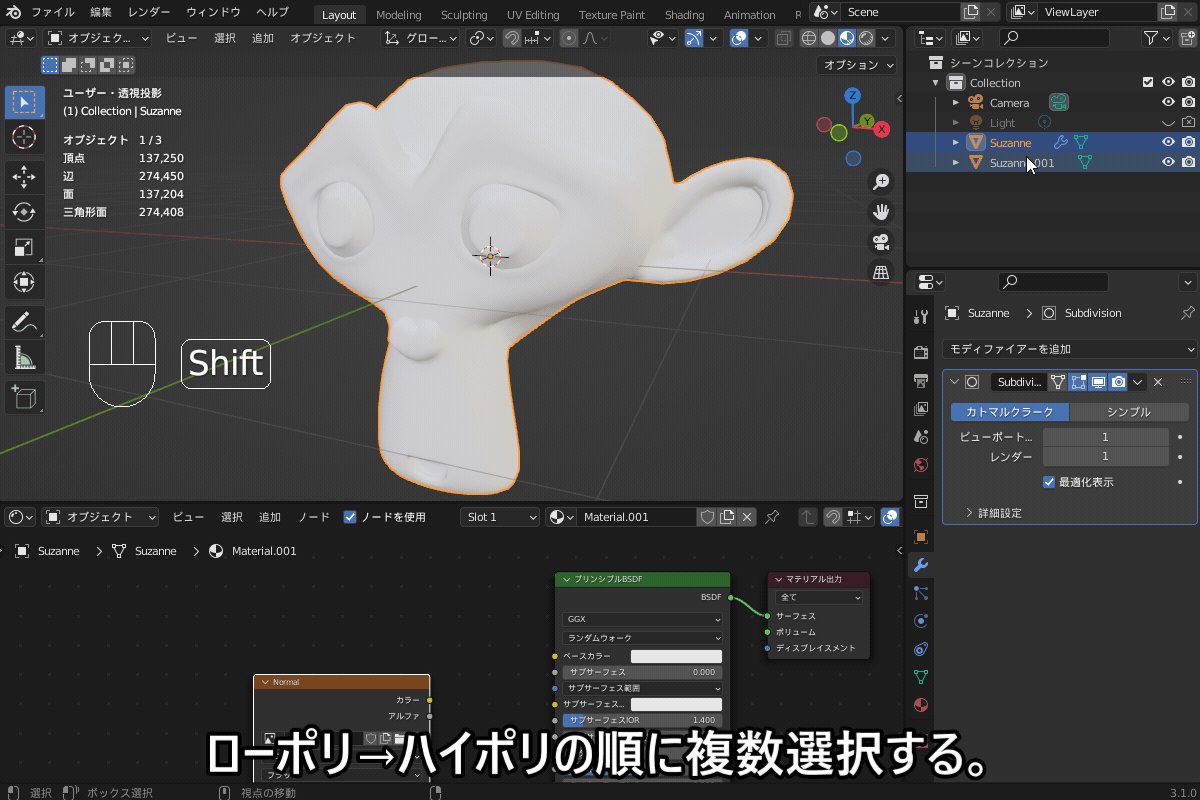
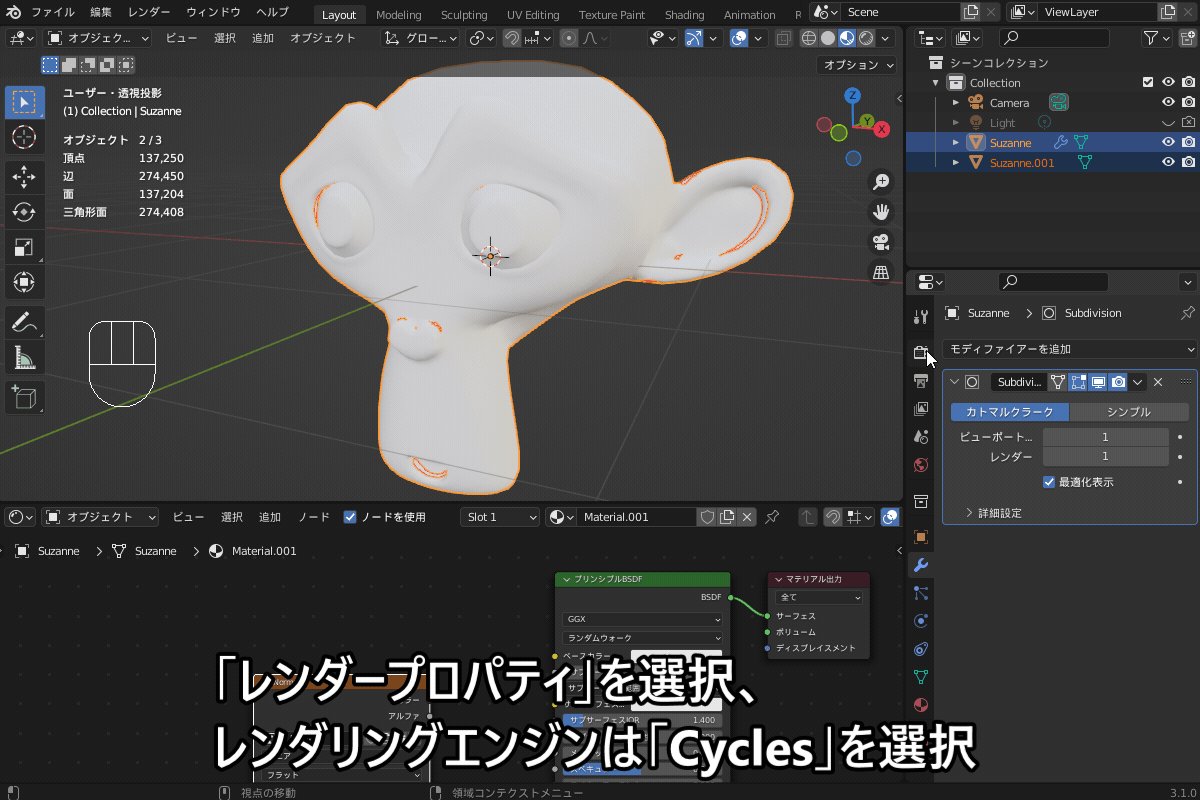
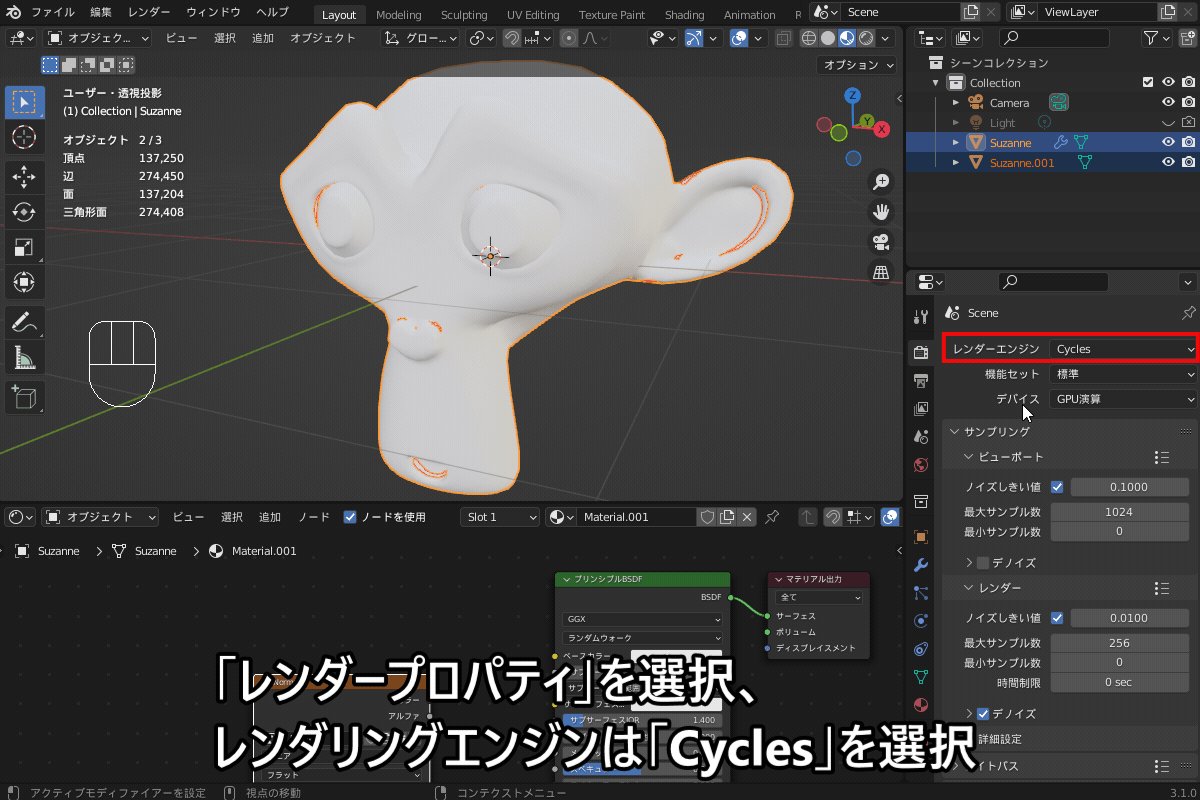
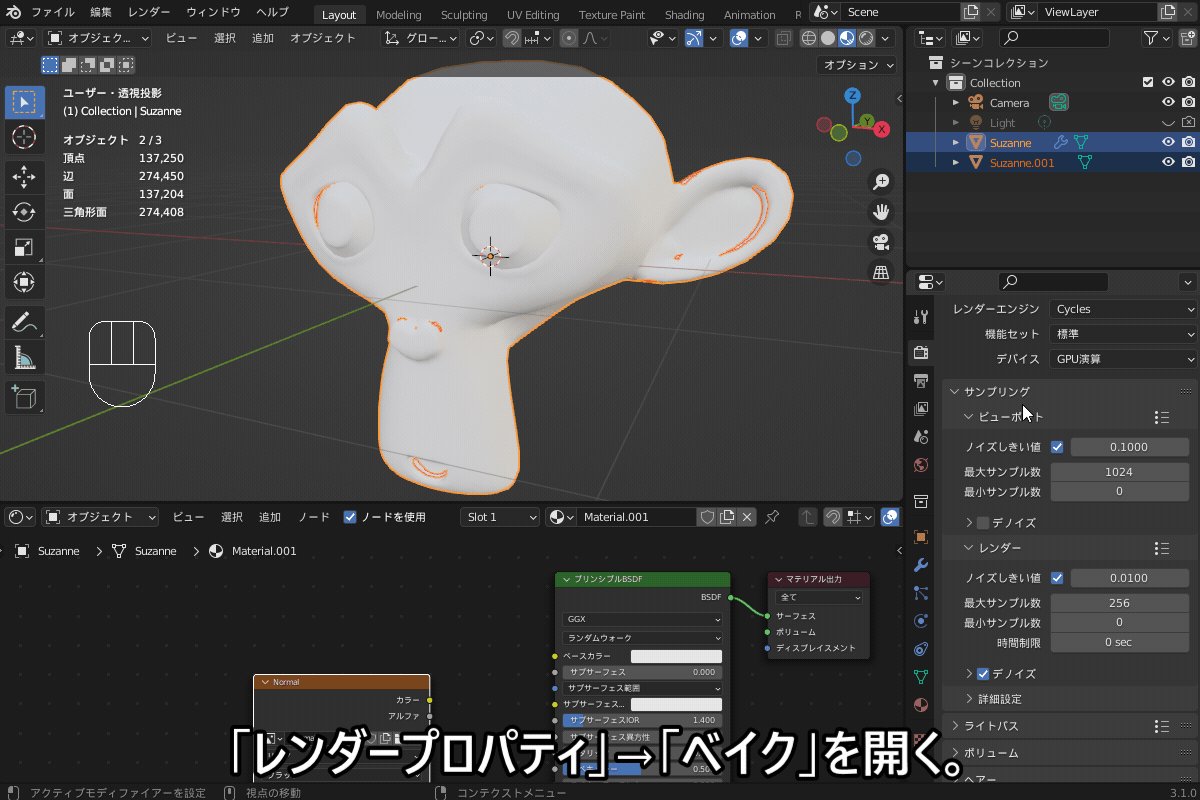
次に、ローポリ→ハイポリの順に複数選択し、ローポリがアクティブになっている状態で、「レンダープロパティ」を開き、レンダリングエンジンは「Cycles」を選択します。

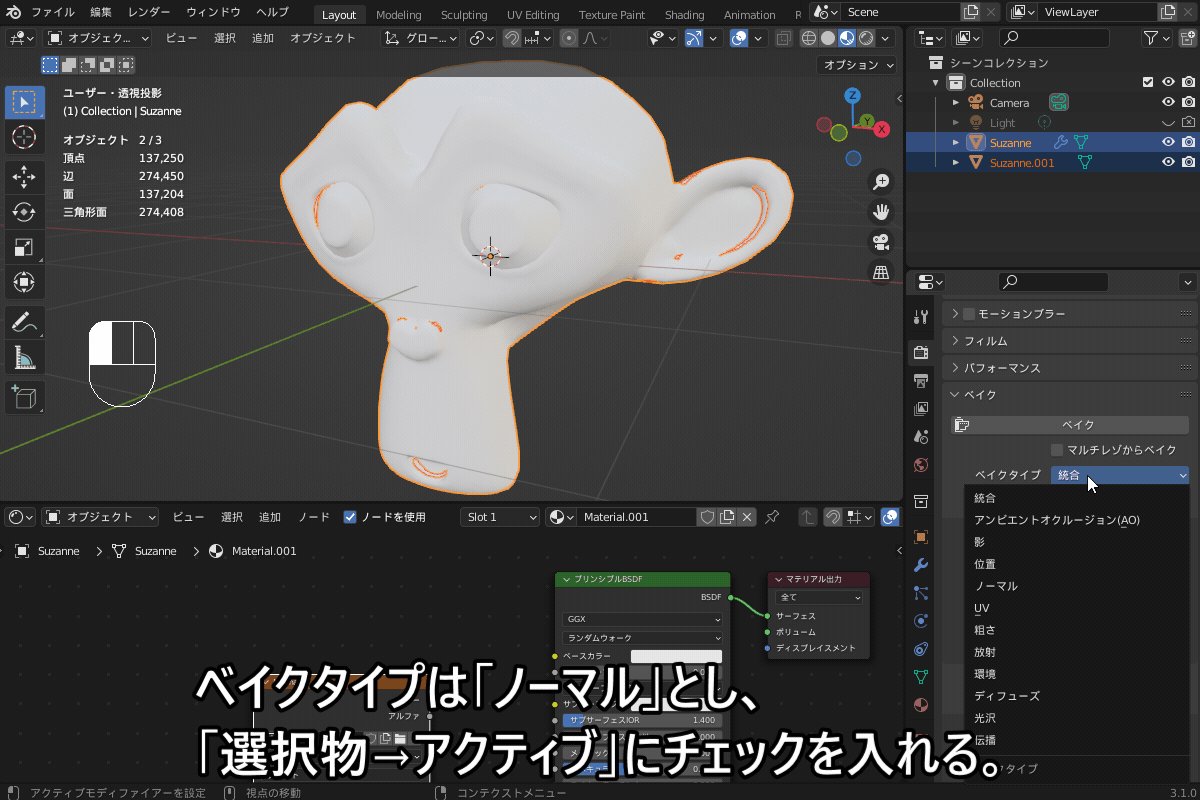
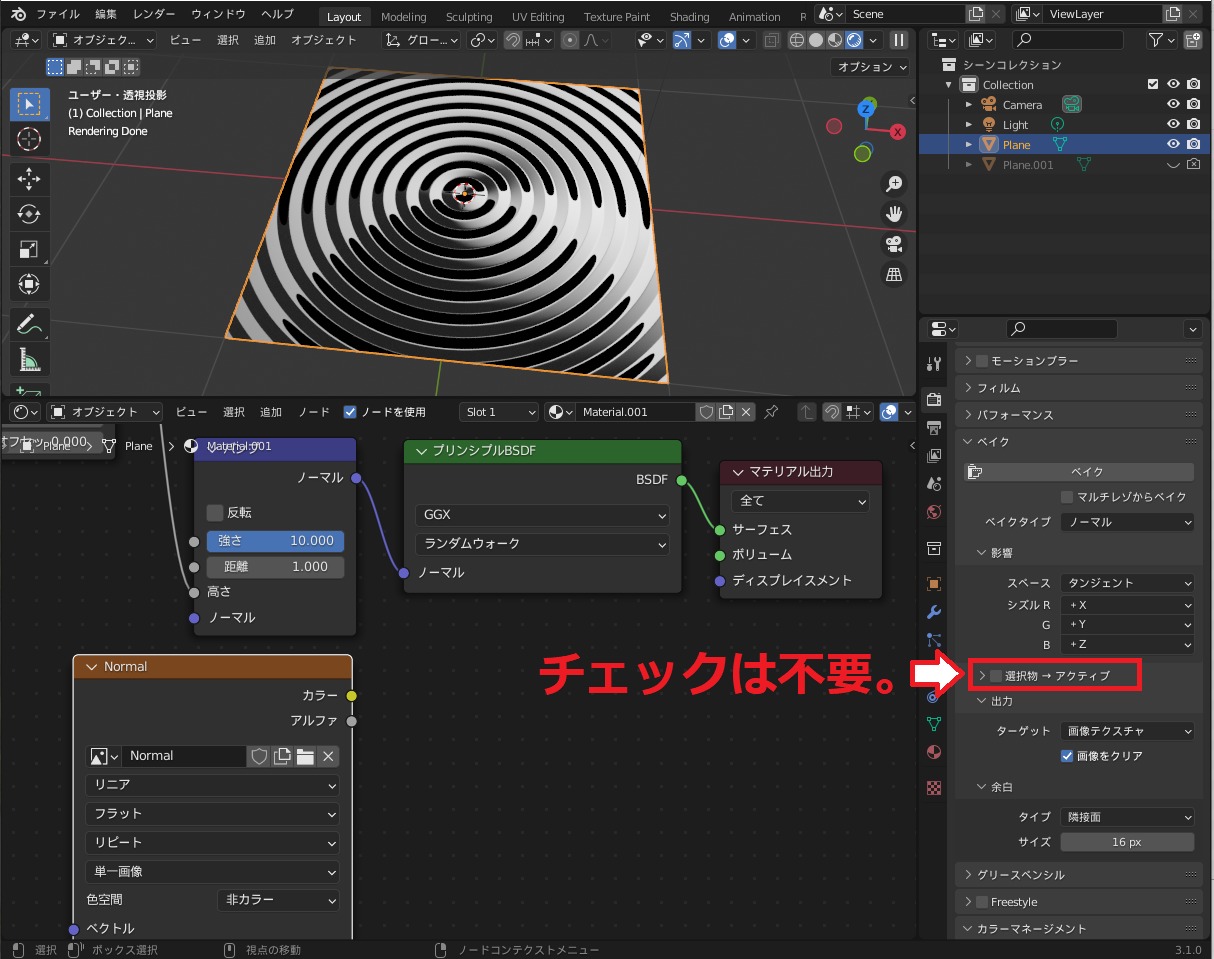
「ベイク」メニューを開き、ベイクタイプは「ノーマル」を選択し、「選択物→アクティブ」にチェックを入れます。
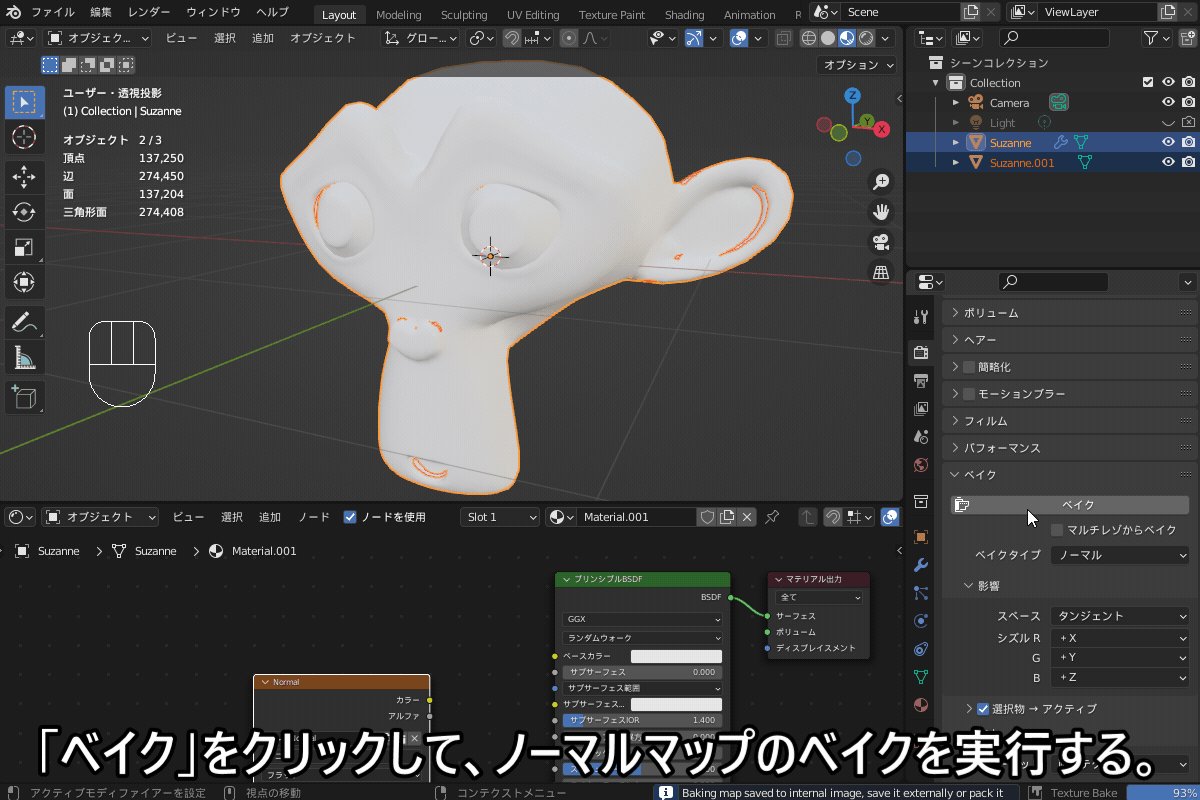
「ベイク」をクリックし、ノーマルマップのベイクを実行します。
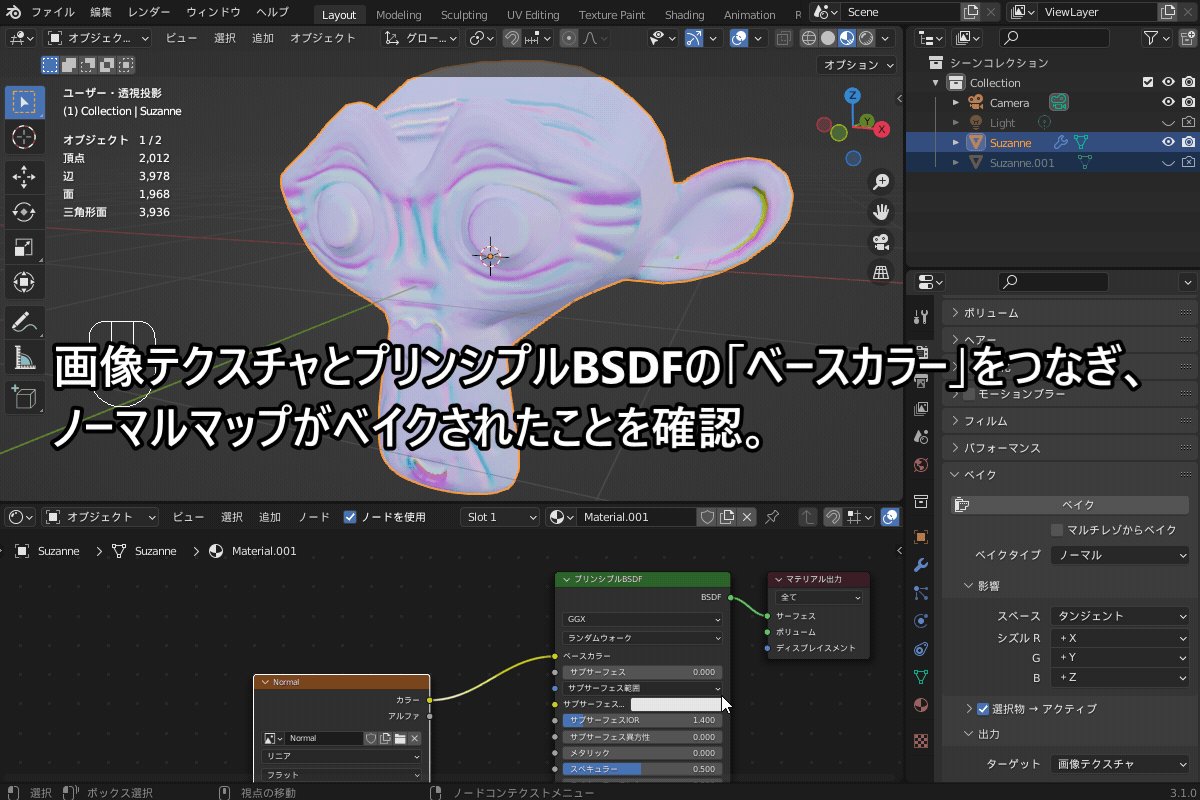
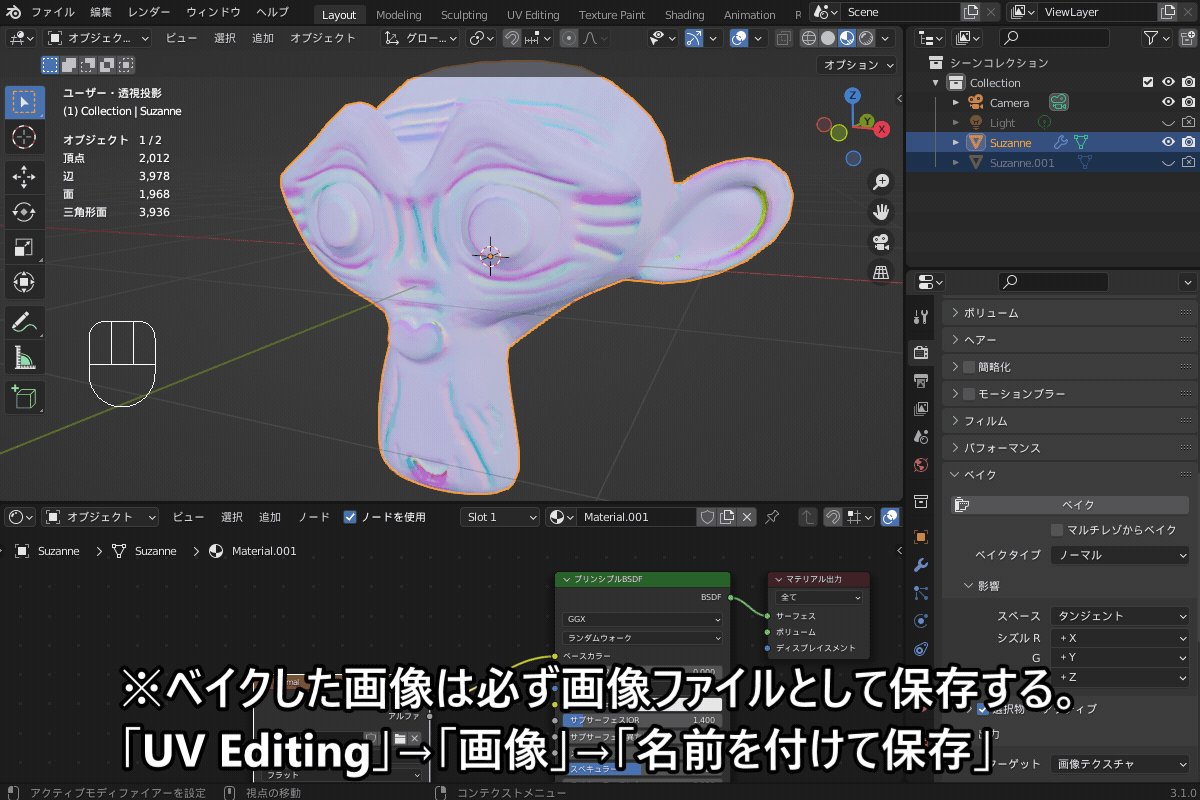
ベイクが完了し、画像テクスチャの「カラー」とプリンシプルBSDFの「ベースカラー」を繋いでみると、コチラのようにノーマルマップがベイクされているのが確認できます。

(「ベイクできない」、「ベイク結果が真っ黒 or 色がおかしい」などのトラブルの対処法は後で紹介します。)
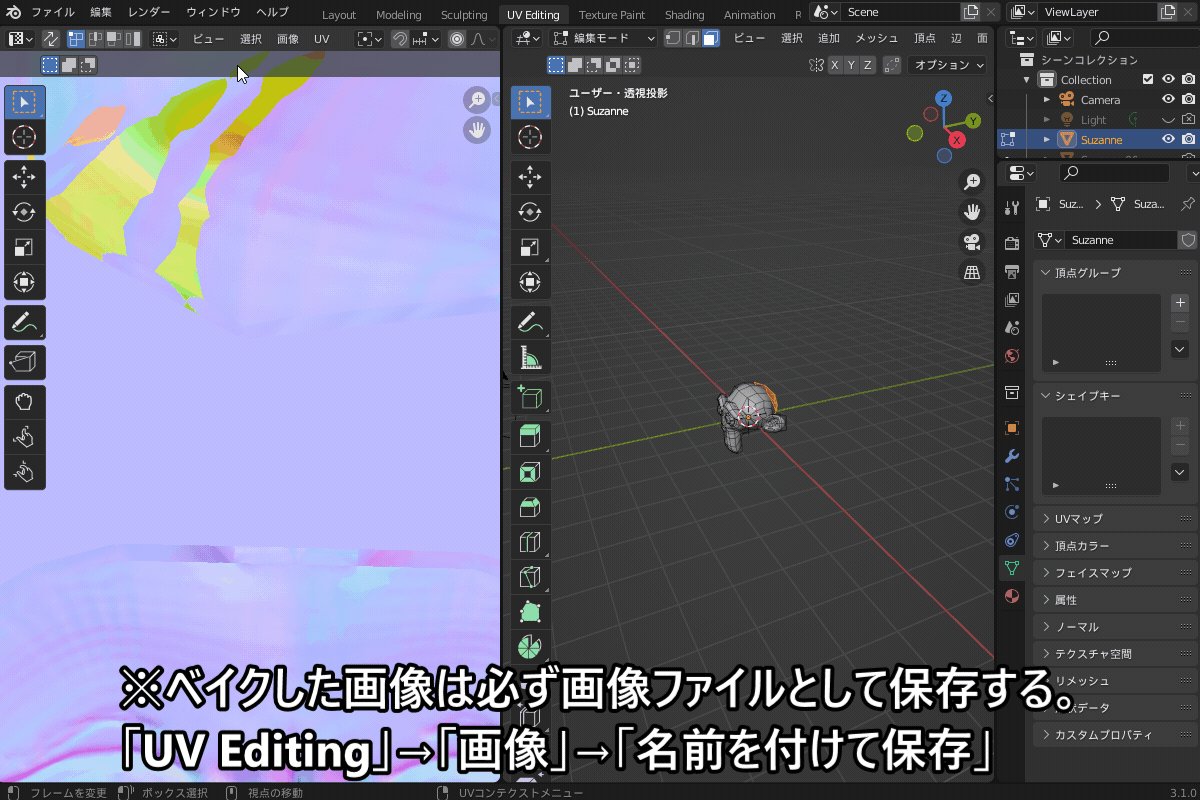
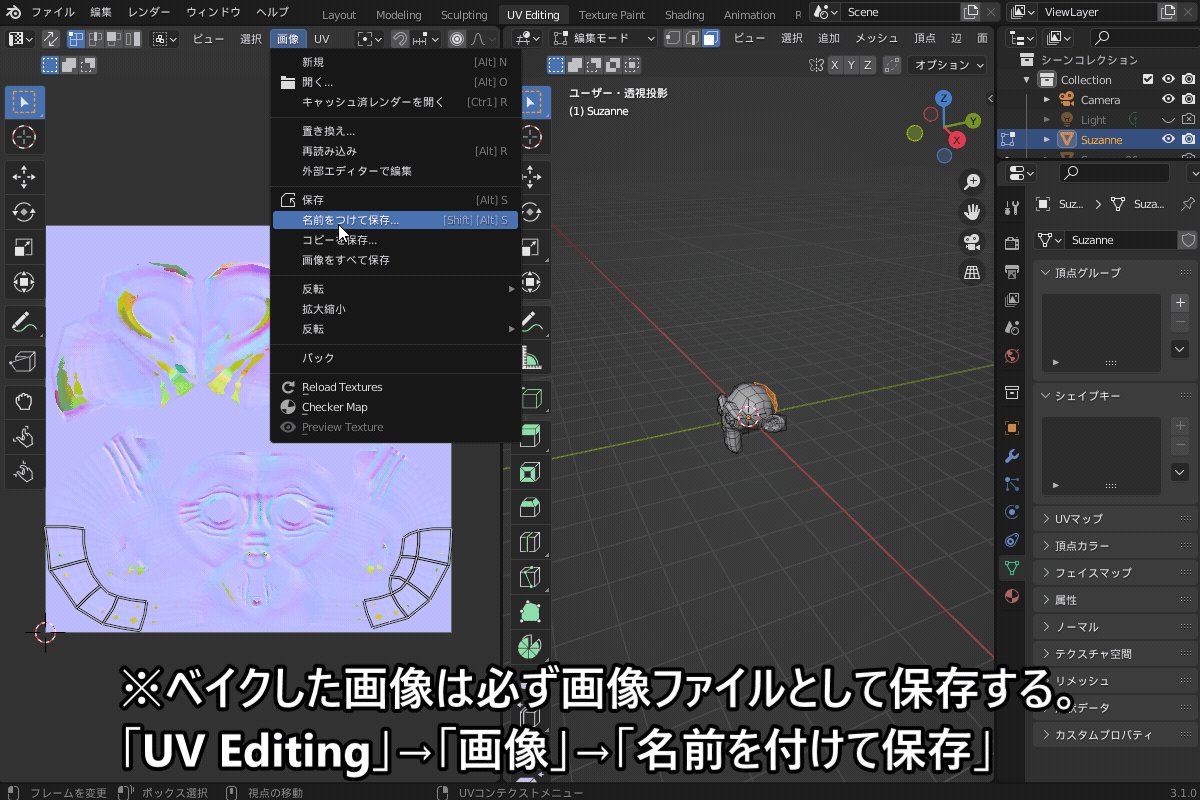
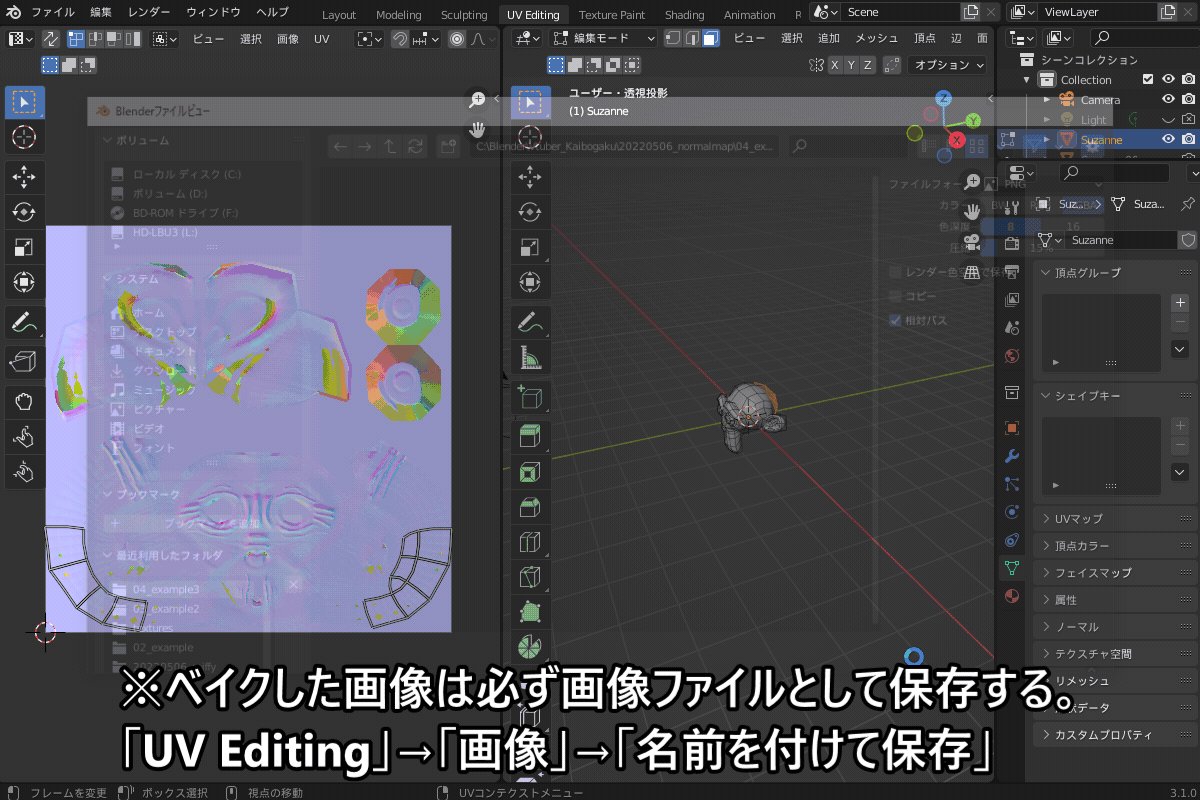
ベイクしたノーマルマップは必ず、「UV Editing」→「画像」→「名前を付けて保存」で画像ファイルとして保存してください。
先ほど紹介したように「画像テクスチャ」「ノーマルマップ」「プリンシプルBSDF」の各ノードをつなぐことで、コチラのようにローポリにハイポリの凹凸を転写することができました。

ノーマルマップのベイクの方法について、詳細はコチラの記事をご覧ください!
▼「ローポリからハイポリへのノーマルマップベイク」はコチラ!

ちなみに、無料のアドオン「TexTools」を使うことで、簡単にノーマルマップベイクを行えます。
詳しくはコチラの記事を参考にしてみてください。
▼「TexToolsの[Baking]でノーマルマップをベイクしよう」はコチラ!

バンプ・ディスプレイスメントをノーマルマップにベイクする
メッシュをベイクするのと同様に、バンプやディスプレイスメントをノーマルマップにベイクすることもできます。
やり方は、基本的には先ほど紹介したハイポリをローポリに転写する方法と同じですが、同一オブジェクト内でベイクする場合は「選択物→アクティブ」のチェックは不要です。

マテリアルノードをテクスチャにベイクする方法は、コチラの記事を参照ください。
▼「ベイクを使って効率化!焼きこみを行おう!」はコチラ!

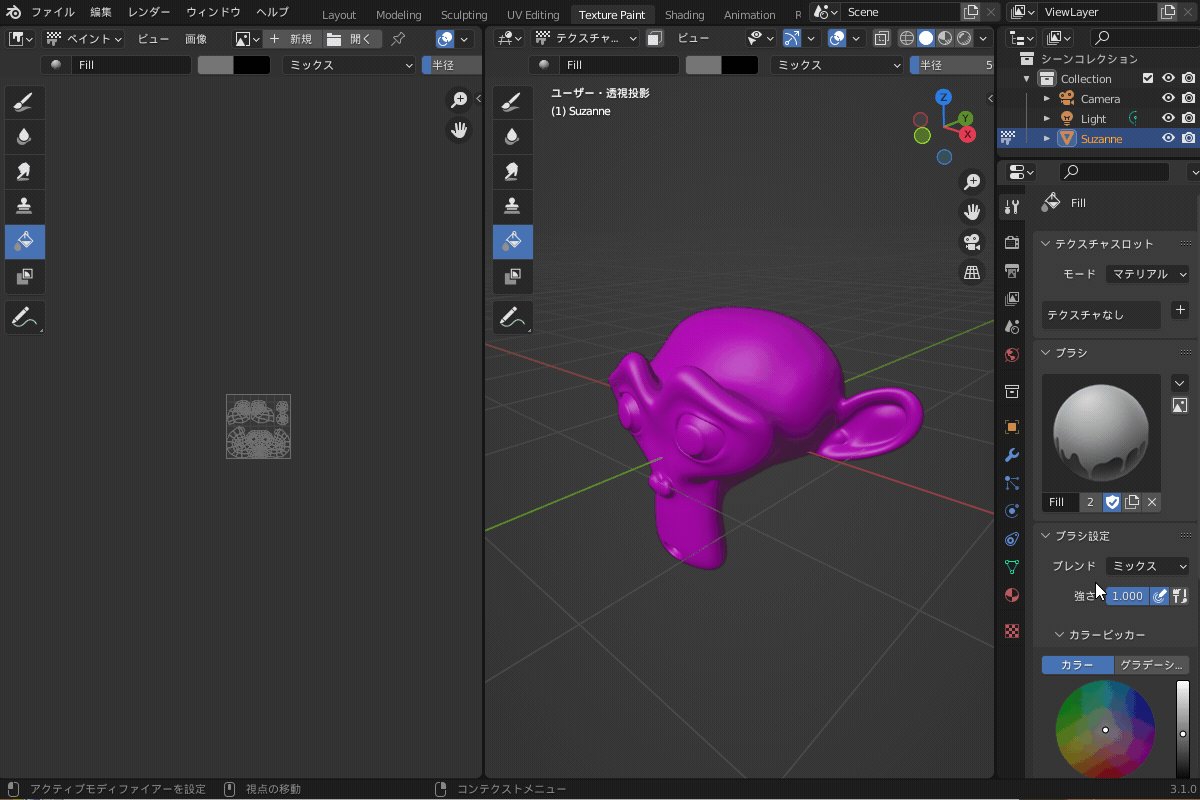
テクスチャペイントで手描きする
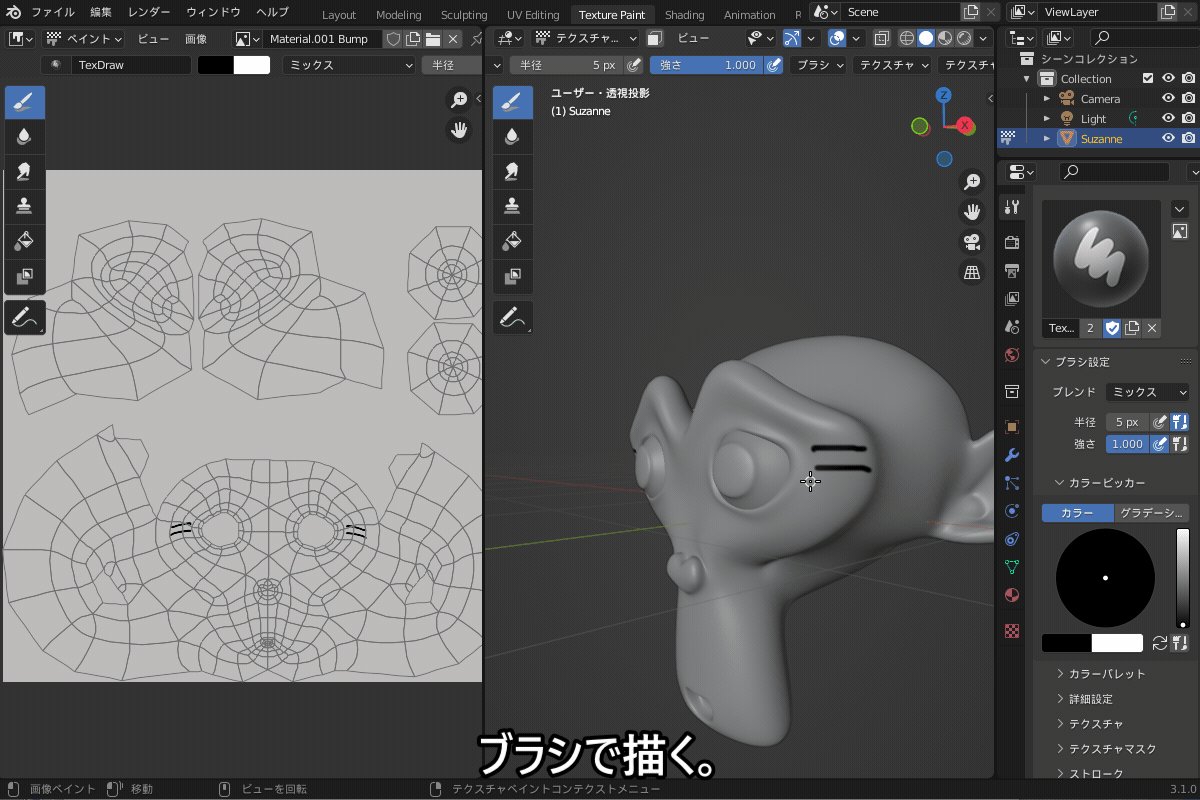
テクスチャペイントで、凹凸を手描きすることができます。
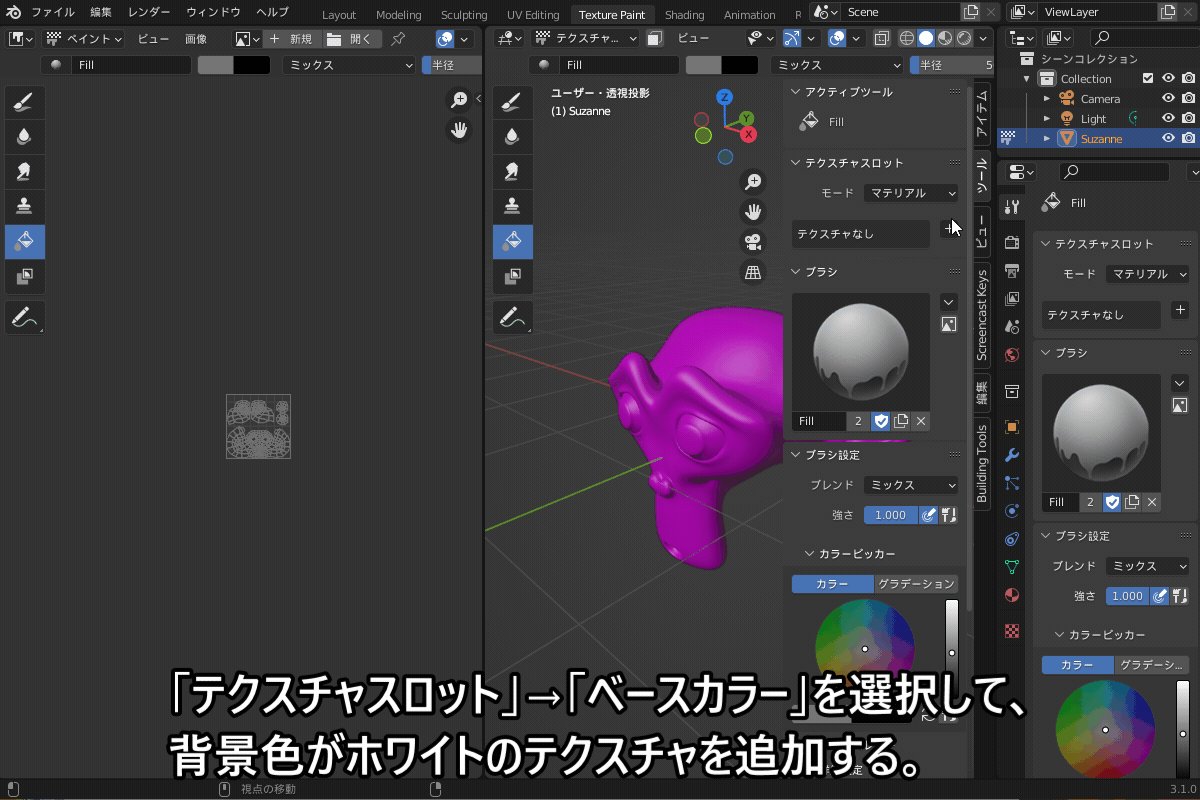
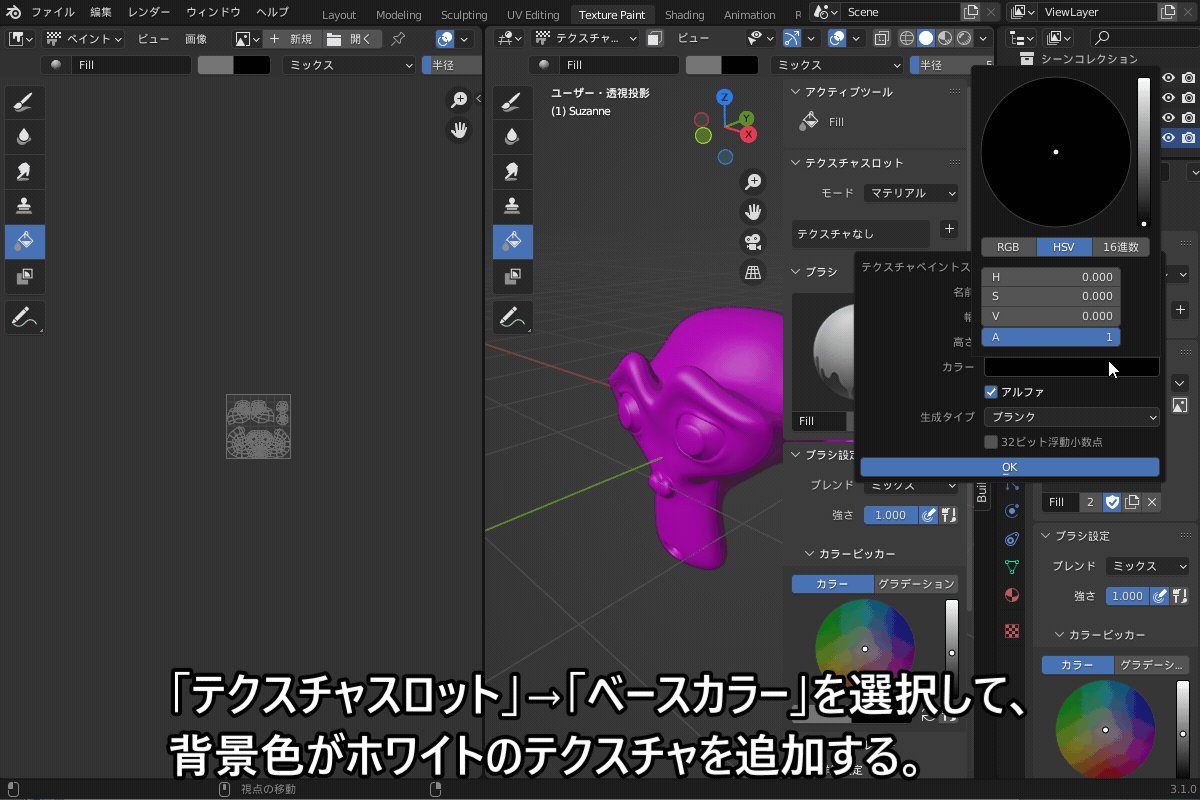
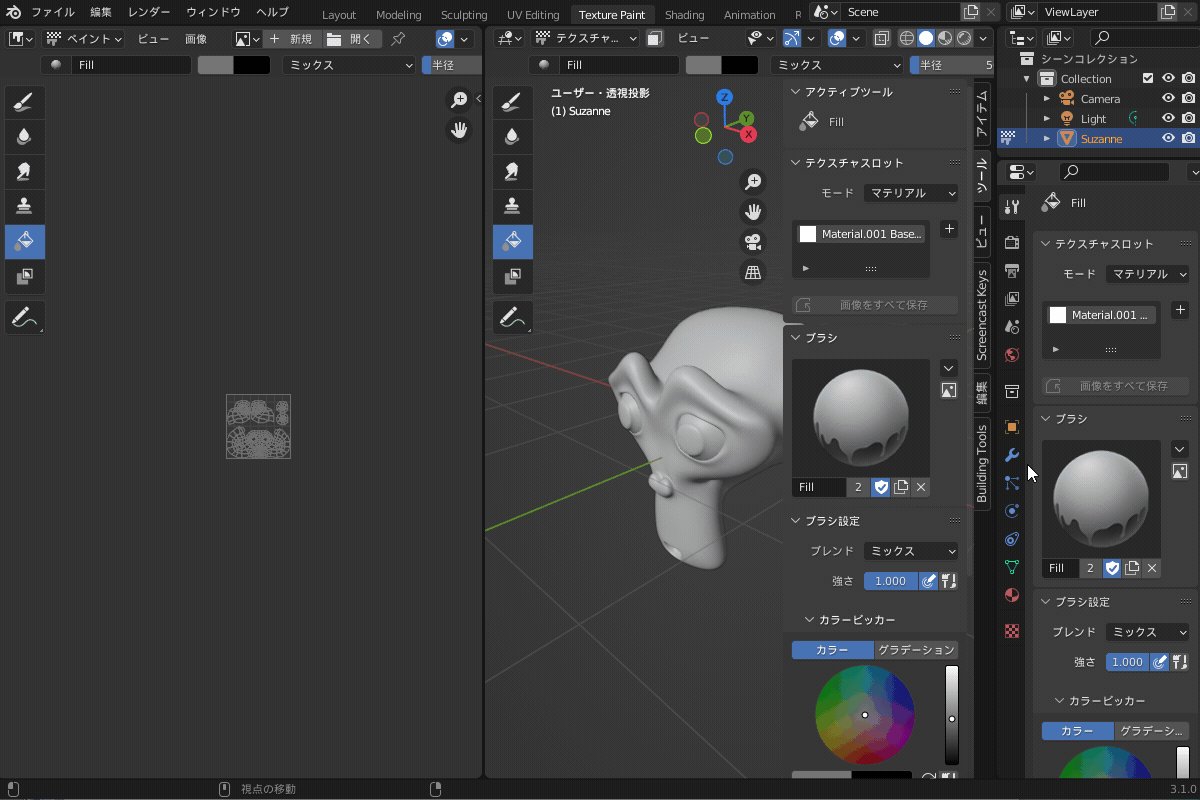
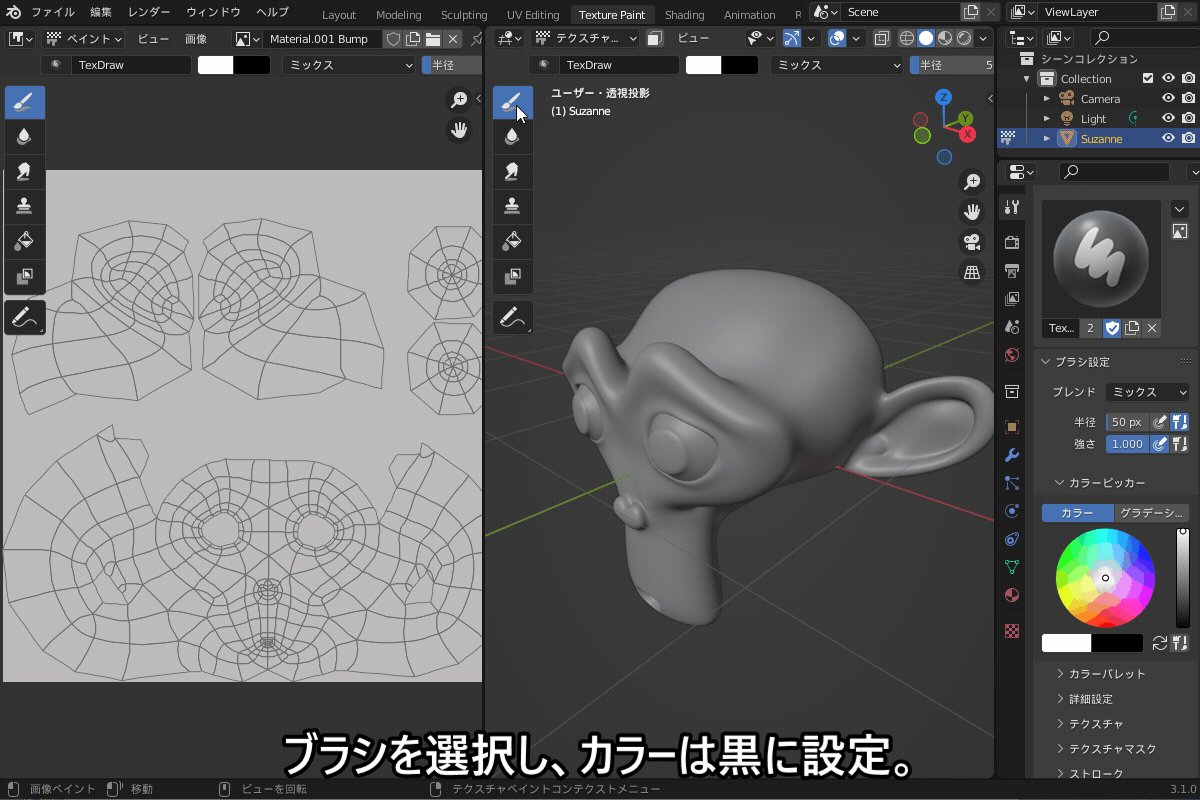
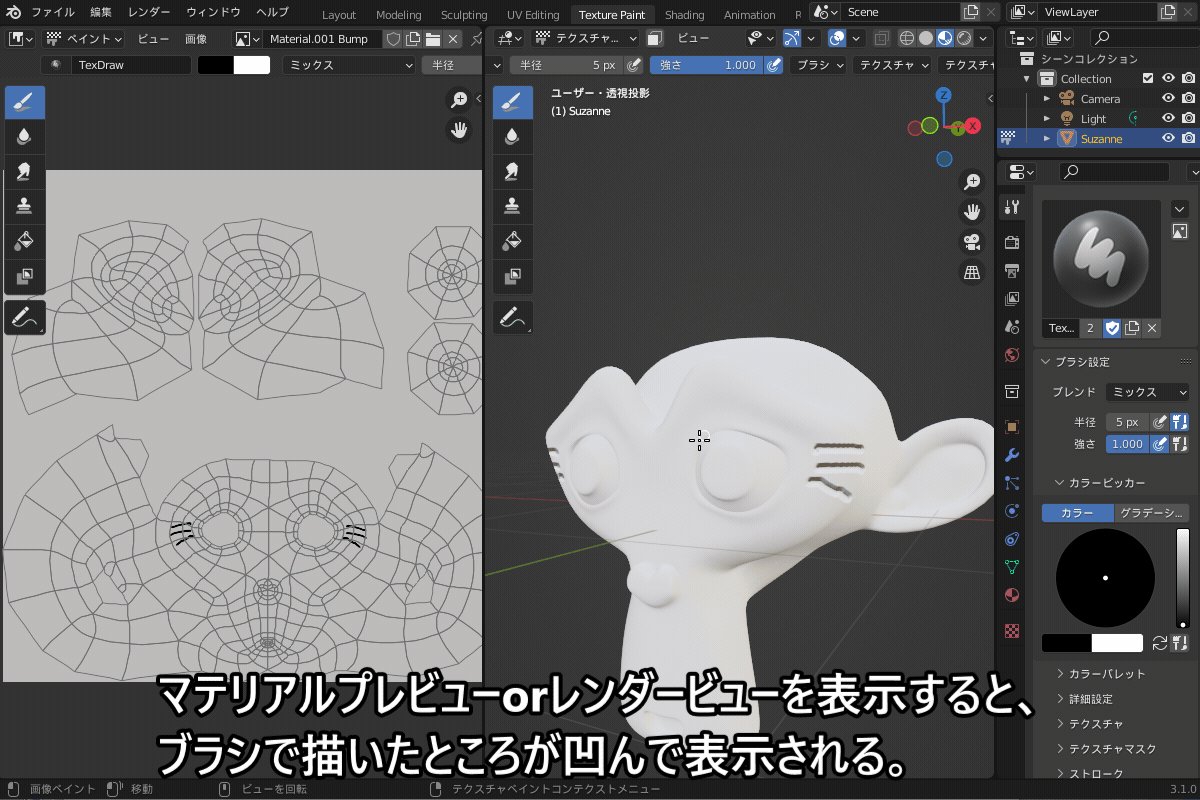
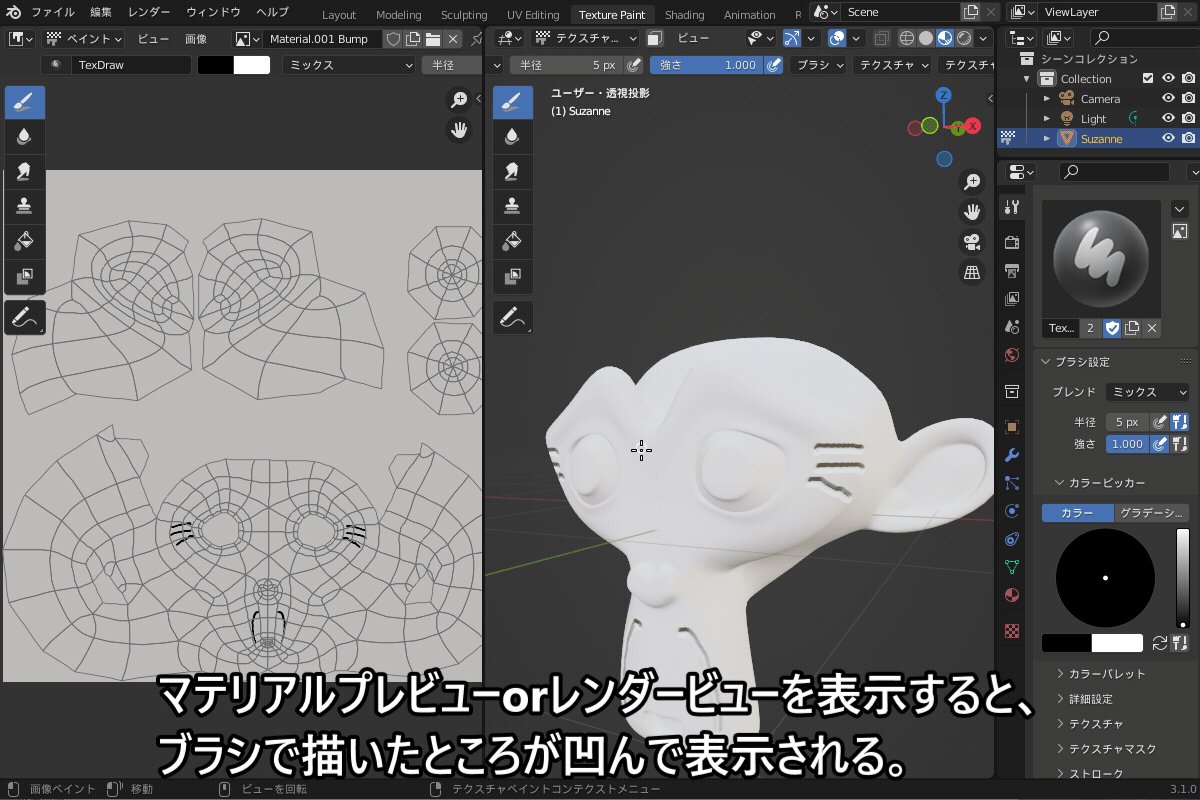
ただし、ノーマルマップを直接手描きするのは難しいので、コチラのようにバンプマップを手描きします。



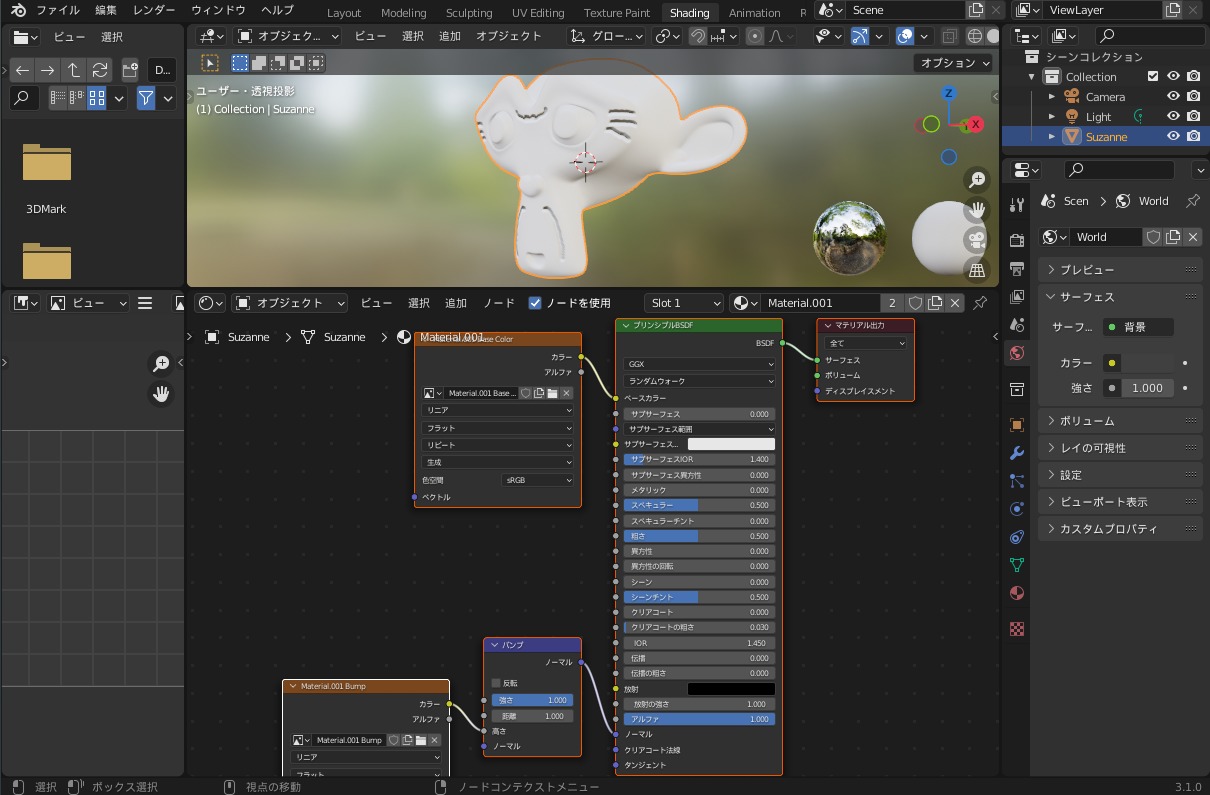
「Shading」タブを開くと、コチラのようにノードが自動生成されています。

テクスチャペイントで作成した画像は、先ほど紹介したように、必ず「UV Editing」→「画像」→「名前を付けて保存」してください!
凹凸をノーマルマップとして保存したい場合は、先ほど紹介した方法でバンプマップをノーマルマップにベイクしてください。
テクスチャペイントの詳しい説明は、コチラの記事を参照ください。
▼「テクスチャペイントの方法:自由に描こう!」はコチラ!

ノーマルマップがうまくいかないときの対処法
ノーマルマップがうまく行かないときの対処法を紹介します!
凹凸が出ない!
ノーマルマップがレンダリング結果に反映されない場合は、先ほど紹介した「マテリアルノードの組み方」を今一度確認してみてください。
例えば、以下のようなポイントが間違えやすいと思うので、確認してみてください。
- 「画像テクスチャ」の「カラー」ではなく「アルファ」をつないでいないか?
- 「ノーマルマップ」ではなく「ノーマル」のマテリアルノードを使っていないいか?
- 「プリンシプルBSDF」の「ノーマル」につないでいるか?
- 「色空間」は「非カラー(Non-Color)」になっているか?
ベイクできない、ベイク結果が真っ黒になる!
ノーマルマップがベイクできない、結果が真っ黒になってしまう場合は、以下を確認してみてください。
- シェーダーノードに間違いがないか?(メタリックを使用していないか、など)
- 出力先に間違いがないか?(出力先の画像テクスチャを選択しているか、出力用の新規画像を作成したか、など)
ベイク結果が真っ黒になる時の対処法は、コチラの記事にまとめていますので参考にしてみてください!
▼【ベイク結果が真っ黒になる時の解決法】はコチラ!

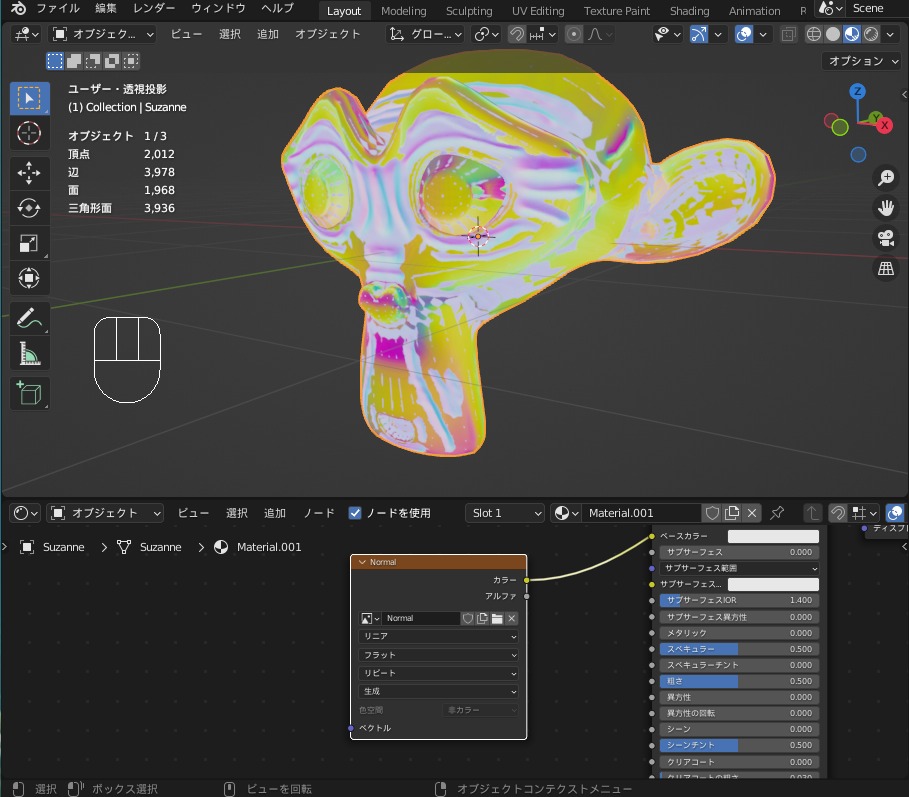
ノーマルマップが汚い(色がおかしい)!
コチラのように、ノーマルマップの色がおかしくなることがあります(通常は全体的に薄紫色になるはずですが、以下の例では黄色の部分が多くなってしまっています。)

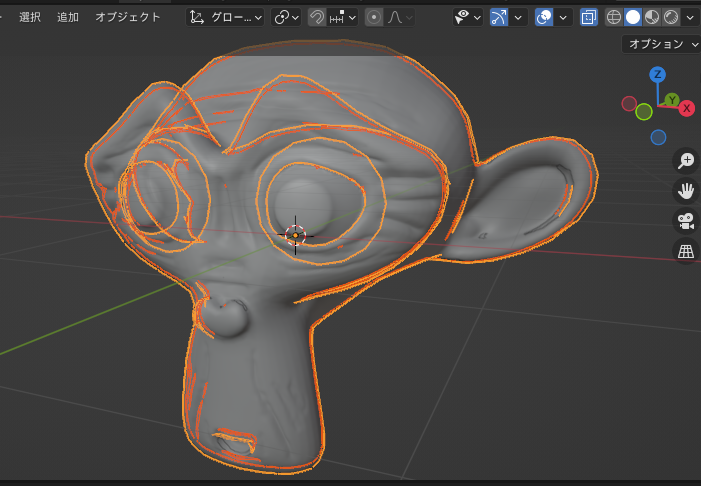
そのような場合は、コチラのようにベイク元のメッシュをベイク先のメッシュより少し小さくしてみてください(図のオレンジ色の輪郭がベイク先、赤色の輪郭がベイク元)。

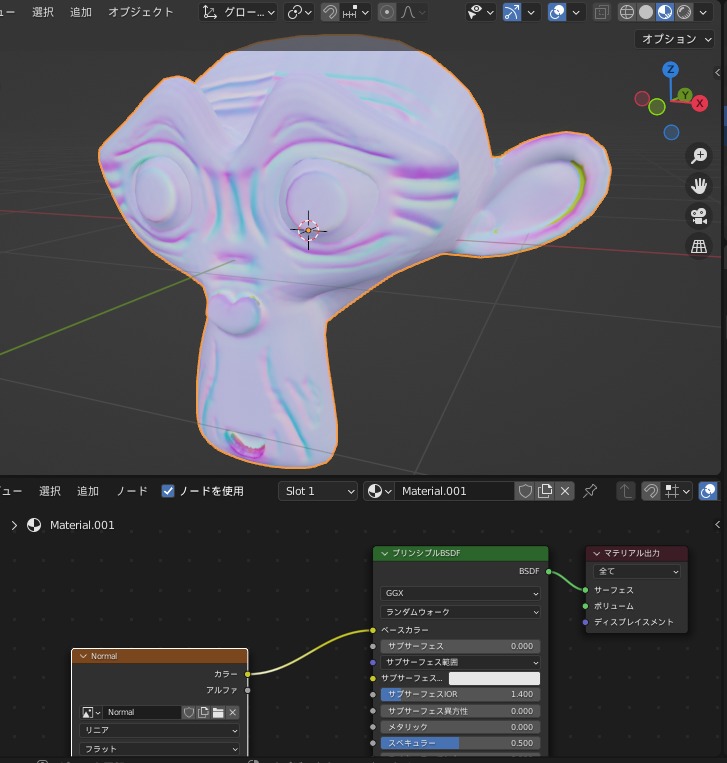
上の修正を加えてベイクし直したところ、コチラのように全体的に薄紫色になり、正常な状態のノーマルマップがベイクできました。

ベイク結果が変な模様になる時の対処法は、コチラの記事にまとめていますので参考にしてみてください!
▼【ベイク結果が変な模様になる時の解決法】はコチラ!

ノーマルマップが反転してしまう!
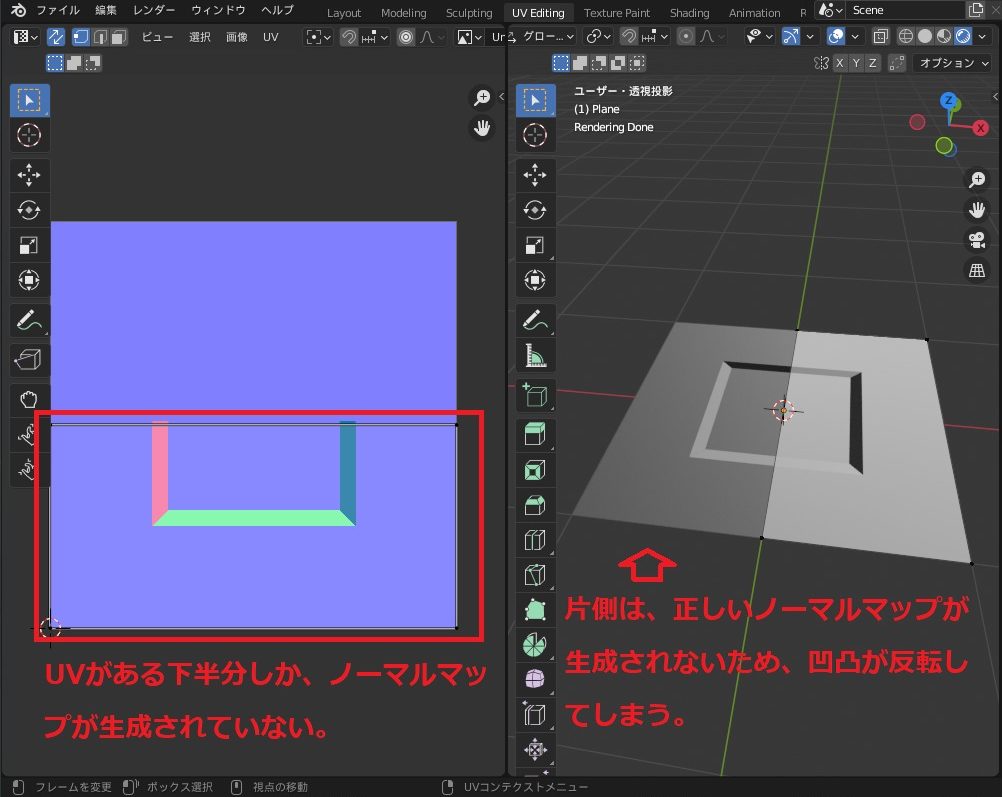
ミラーモディファイア適用前のオブジェクトにノーマルマップをベイクした場合、コチラのように半分しかノーマルマップが生成されないため、片側の凹凸が反転してしまいます。

ミラーモディファイアを適用した後で、ノーマルマップをベイクしてください。
「左右で反転したノーマルマップの直し方」について、詳しくはコチラの記事を参照ください。

まとめ
ノーマルマップのレンダリングへの反映方法、作り方、トラブル解決方法を紹介しましたが、いかがだったでしょうか?
ノーマルマップを使いこなすことで、少ないポリゴン数で細かい凹凸を表現できて便利ですので、ぜひコチラの記事を参考に使ってみてください!
また、ノーマルマップのトラブルがコチラの記事を読んでも解決できない場合は、一緒に考えたいのでコメントで教えてください!
最後に、今回のまとめです。
- ルマップの適用方法
- マテリアルノードの組み方(Node Wrangler推奨)
- ノーマルマップ・バンプマップの合成方法→組み合わせることで、複雑な凹凸を表現できる
- ノーマルマップの作り方
- メッシュをベイク
- バンプ・ディスプレイスメントをベイク
- テクスチャペイントでバンプマップを手描きし、ノーマルマップベイク
- ノーマルマップがうまくいかないときの対処法
- 凹凸が出ない!→マテリアルノードの組み方を確認。
- ベイクできない、ベイク結果が真っ黒になる!→シェーダーノード、出力先を確認。
- ノーマルマップが汚い(色がおかしい)!→ベイク元のメッシュをベイク先のメッシュより少し小さくしてみる。
- ノーマルマップが反転してしまう!→ミラーモディファイアを適用した後にベイク。