CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】ライティング:三点ライティングを身に着けよう!

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
さて今回は、最もポピュラーな、〔三点ライティング〕という方法を紹介します。
オブジェクトを1つ作って、レンダリングして位であればこの方法で十分です。
オブジェクトの数が増え、より複雑な環境になっていくにつれて、ライティングのスキルもステップアップしていけばよいかと思います。
ライティングとは?
分からないCG関連の用語が出てくると毎回お世話になっている、〔CGWORLD Entry.jp〕にはこのように書いてあります。
3DCGシーンを照らす様々な種類のライト(光源)を設定し、シーンの最終的な見映えを決める工程のこと。シーンの時間帯、季節、演出意図、レンダリングにかかる時間などを考慮し、適切なライティングを行うことが求められる。
つまりは、ライトを設置して明るくするという事ではなく、仕上げの見映えをよくする工程のことを言います。
「ライティング=環境を明るく」位の認識でしたが、仕上げの絵作りという事を認識することは非常に重要なようです。
三点ライティングとは?
三点ライティングとは、別名、三点照明や三灯照明とも呼ばれ、基本的な照明技法になります。
見映えが美しくなり、立体感を得ることができます。
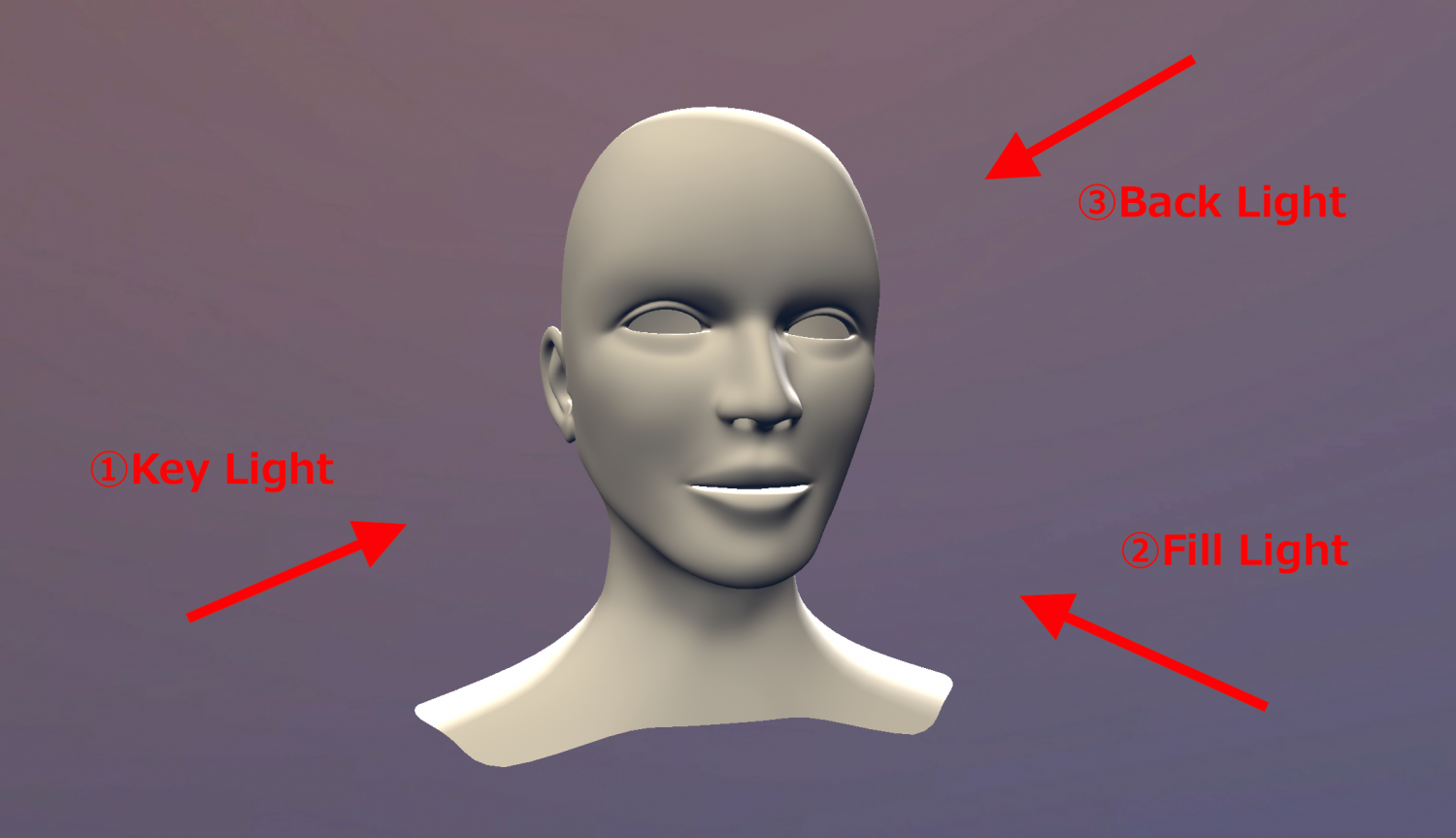
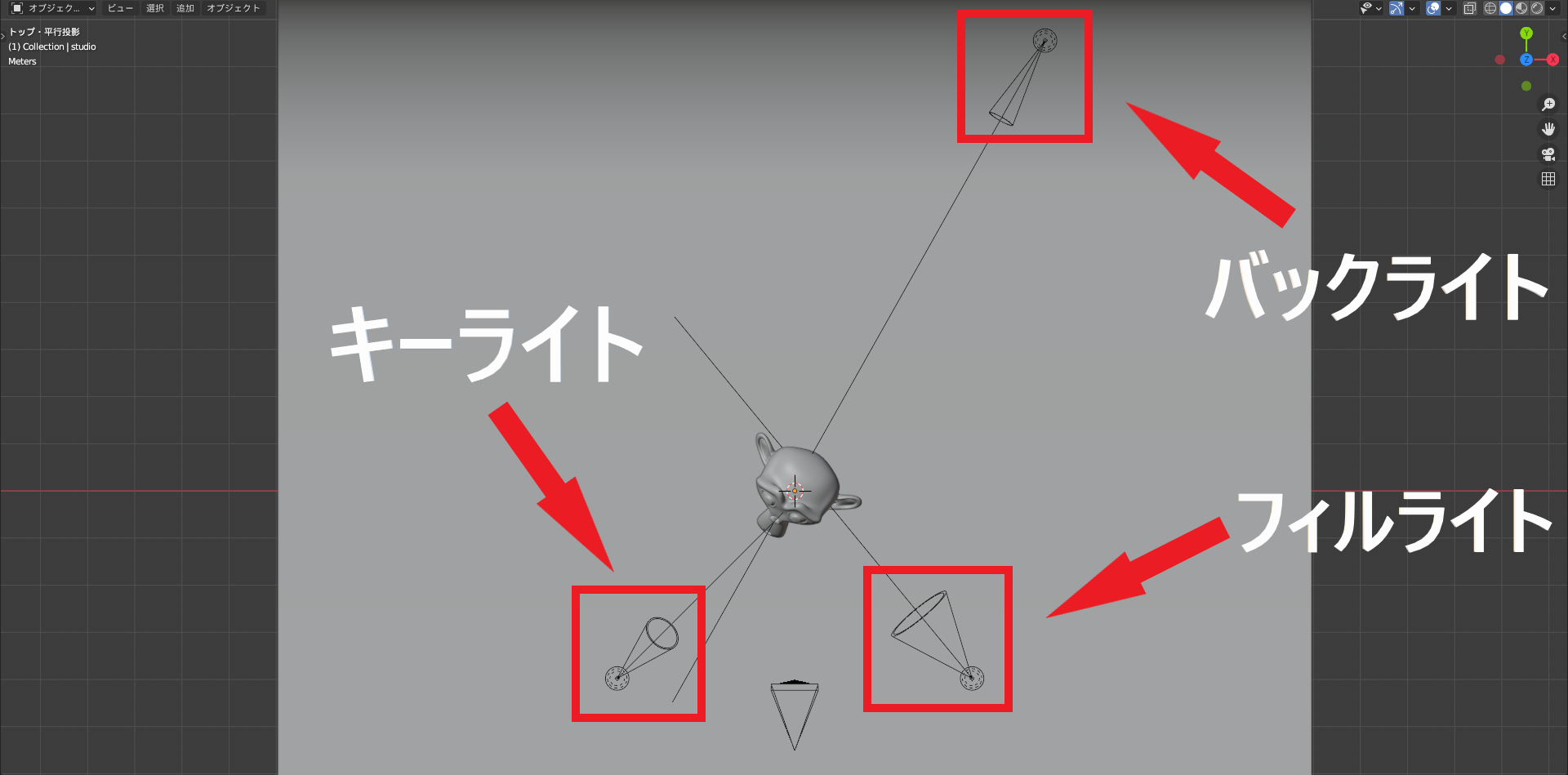
〔キーライト〕と〔フィルライト〕、〔バックライト〕と呼ばれる3つのライトを使用します。
| キーライト | ・正面を向いて左側
・メインのライト |
| バックライト | ・オブジェクトの裏側
・オブジェクトの輪郭を浮かび上がらせる |
| フィルライト | ・主に、キーライトの反対側
・キーライトによってできた影の緩和、照らされていない部分の照明 |
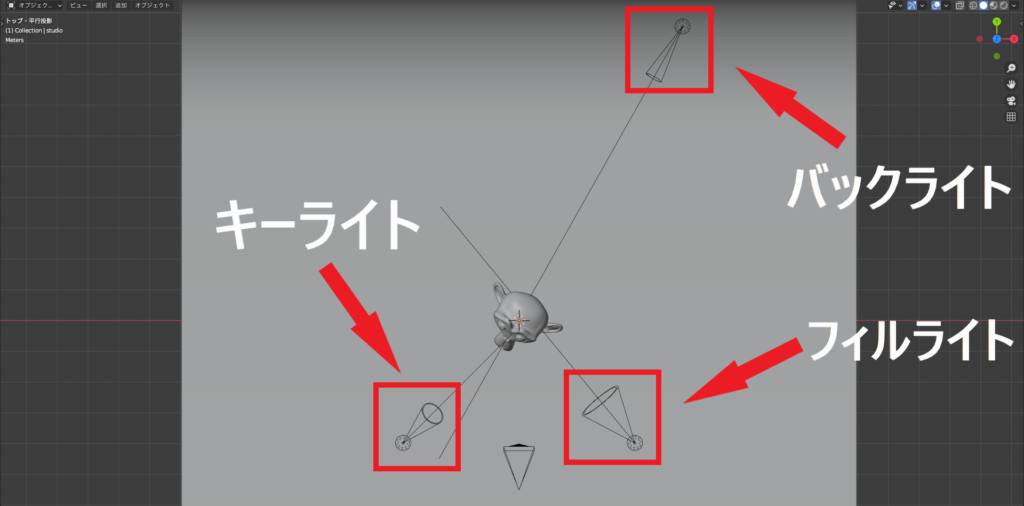
詳しくは設定方法で説明しますが、オブジェクトを真上から見るとこのようなセッティングになります。
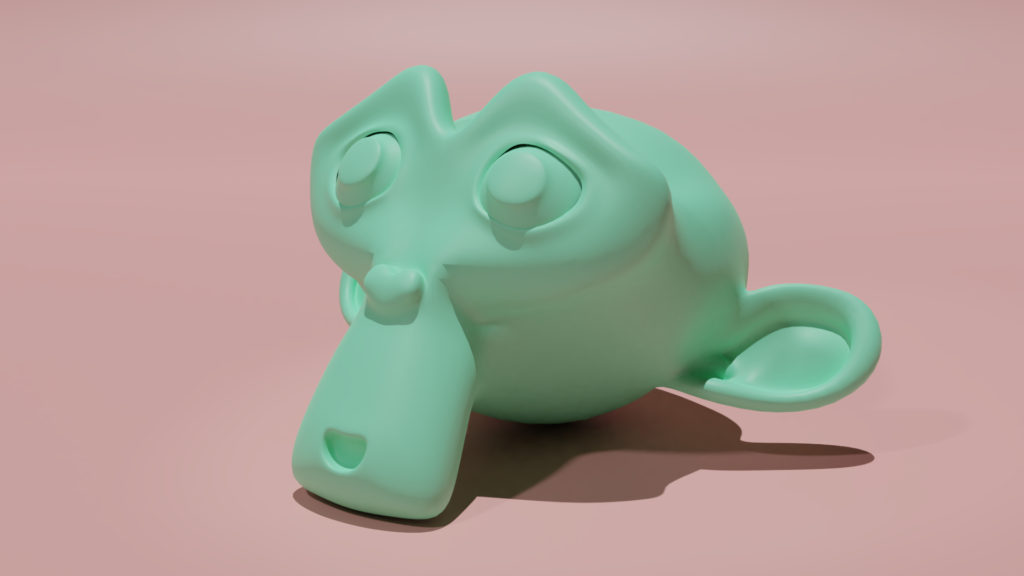
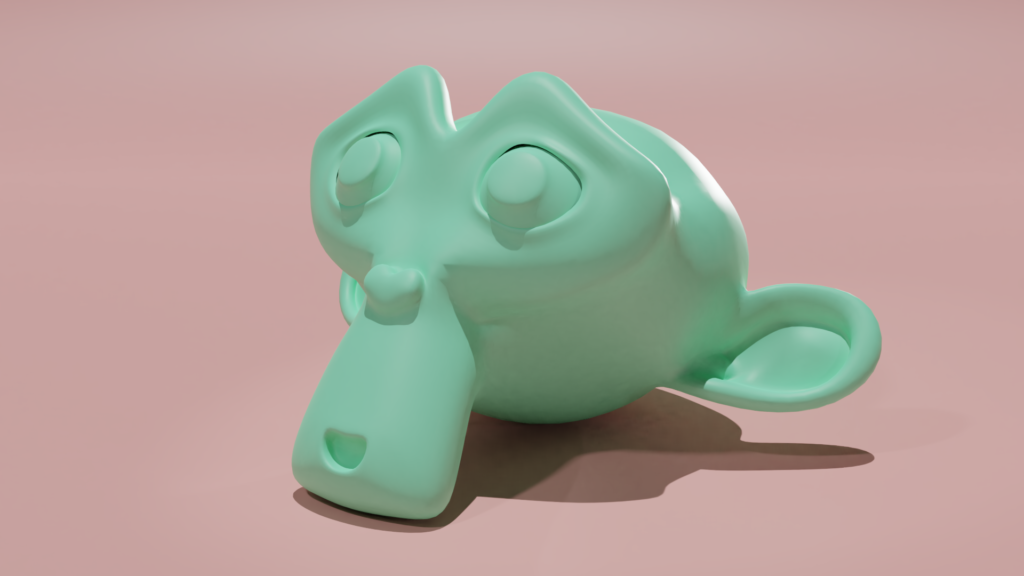
そしてこの状態でレンダリングした画像が以下の2枚になります。
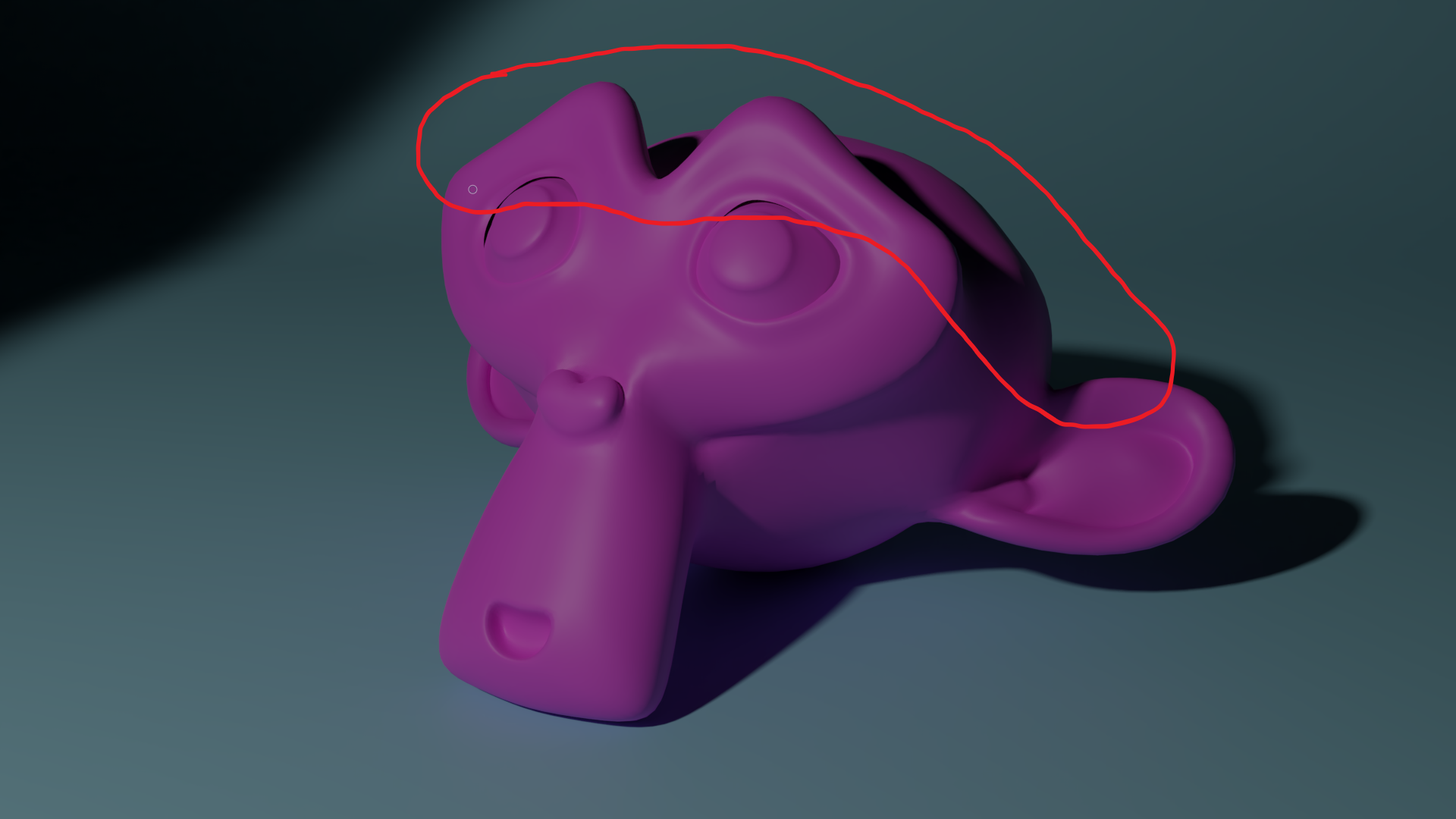
| キーライトのみ |  |
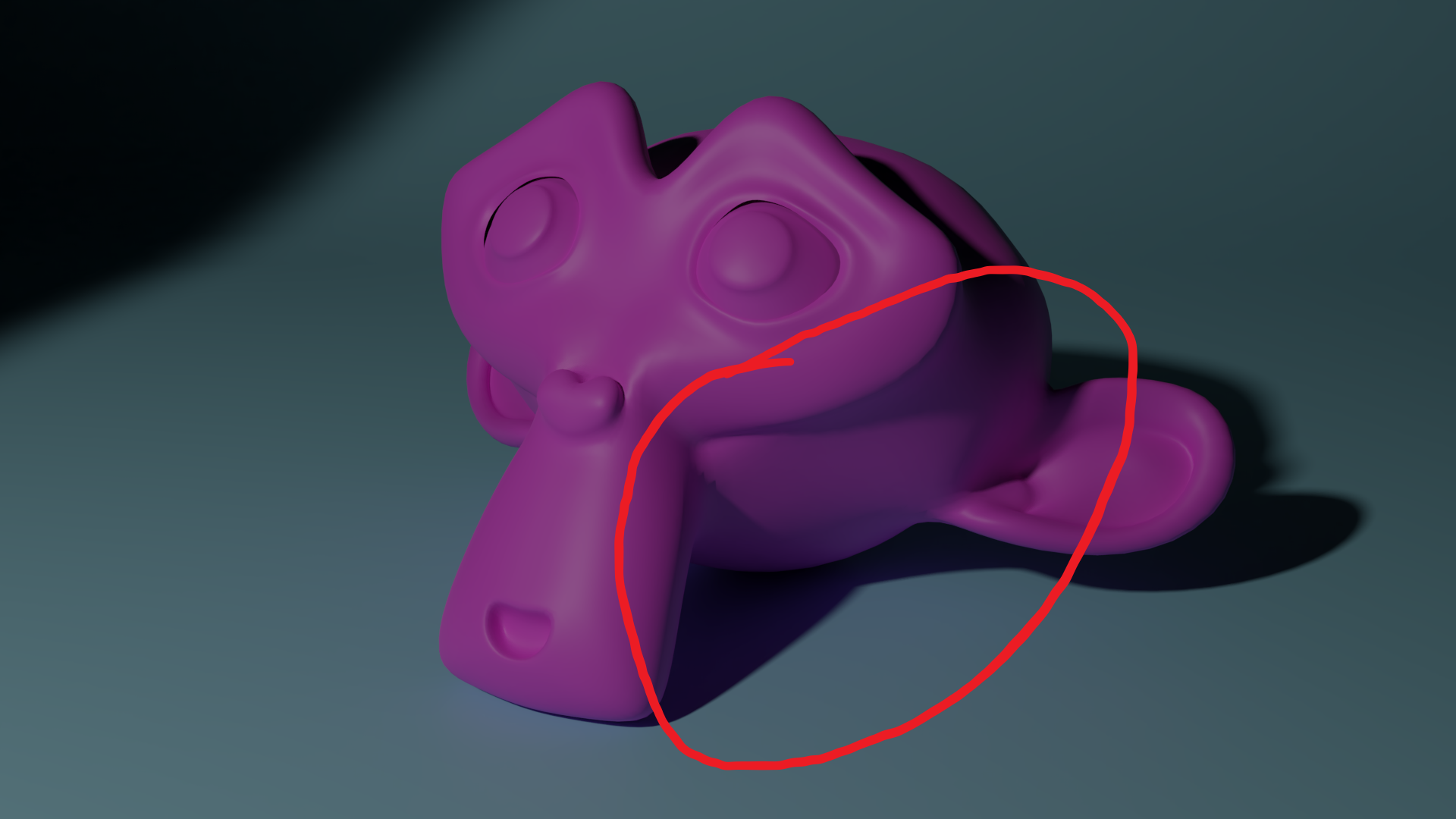
| 三点ライティング |  |
バックライトによる上部の輪郭のハッキリ具合と左頬の影が緩和されていることが分かります。
パッと見て、何となく2枚目の方がよいことが分かってもらえたかと思います。
では早速、次の項から三点ライティングを設定してみましょう!
ライトを設置しよう!
まず三点ライティングに必要な物を準備しましょう。
今回はスザンヌ(オブジェクトのモンキーの名前)を使って三点ライティングを行っていきます。
デフォルトの立方体とカメラ、ライトは要らないので削除して、新たにスザンヌと平面を追加してください。
カメラは、現在の視点に準拠して画面に追加されます。
なので、正面を向いた状態でカメラを追加してください。
追加できたら撮影場所を作ります。スタジオのような感じですね。
平面を適度な大きさに拡大して、オブジェクトの背の辺をZ軸に押し出します。
そうしたら、角の部分を滑らかにするためにベベルモディファイアーを追加して、スムーズシェードに設定しておきます。
ベベルモディファイアーの設定も角が角つかない程度にセグメントを増やしてください。
オフセットを増やすことで、奥行きを感じさせることもできます。

次に被写体であるスザンヌを設置します。
まずスザンヌにサブディビジョンを追加して、スムーズシェードに設定しておきます。
先ほど作った撮影場所の床に置物のような感じで置きたいので、Y軸のラインに合わせて斜めに置いてください。
最後にカメラの位置を決めます。
カメラの使い方についてはコチラでまとめているので、ぜひ読んでみてください。

スザンヌを選択して、画面左上の〔ビュー〕→〔視点を揃える〕→〔Align Active Camera to Selected〕を実行すると、選択オブジェクトがカメラの画角に収まるようにカメラが移動します。
この状態だと画角にピッタリ過ぎるのでカメラをY軸の後方に少し移動させるのと、もう少し上気味から撮りたいです。
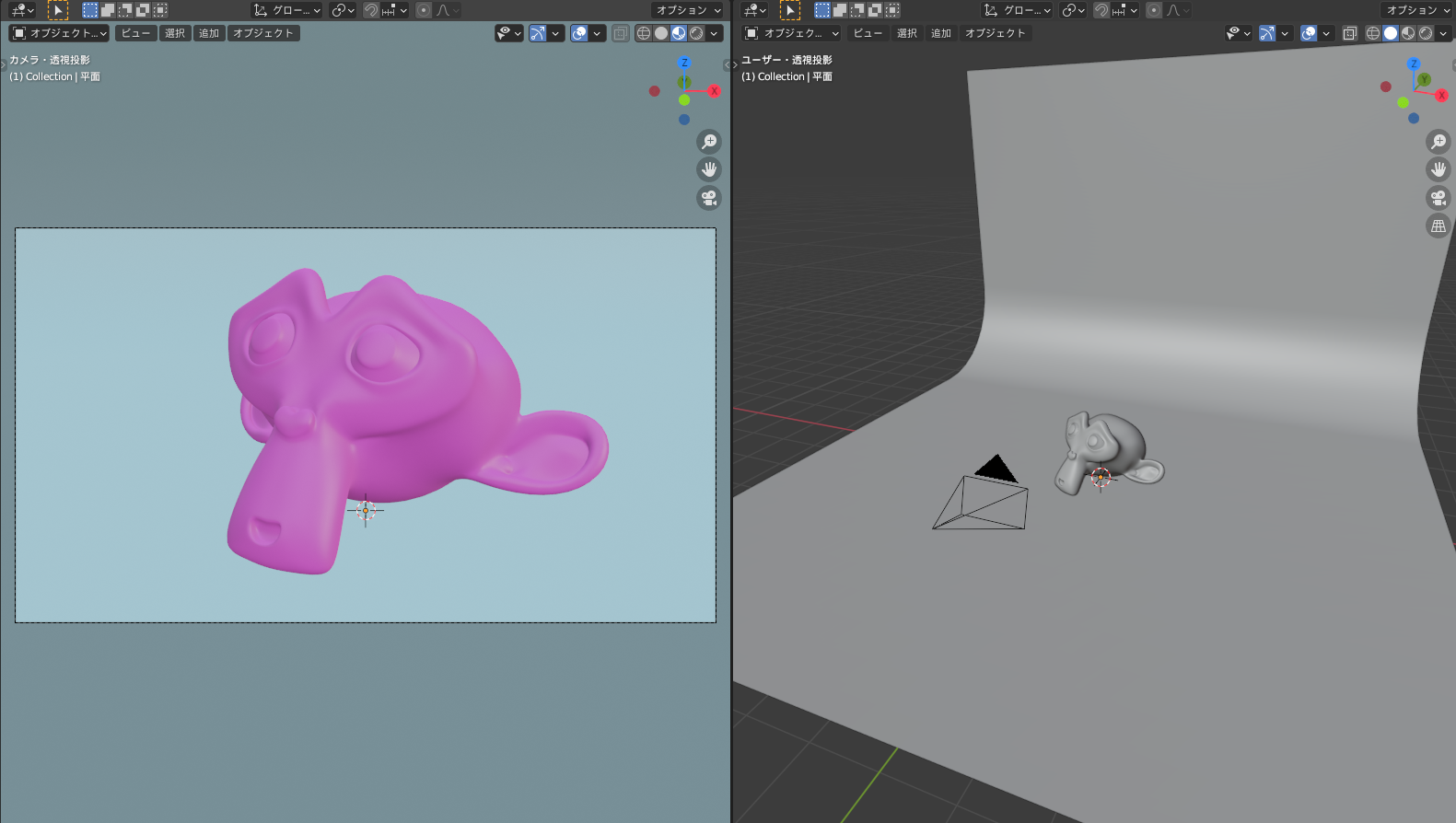
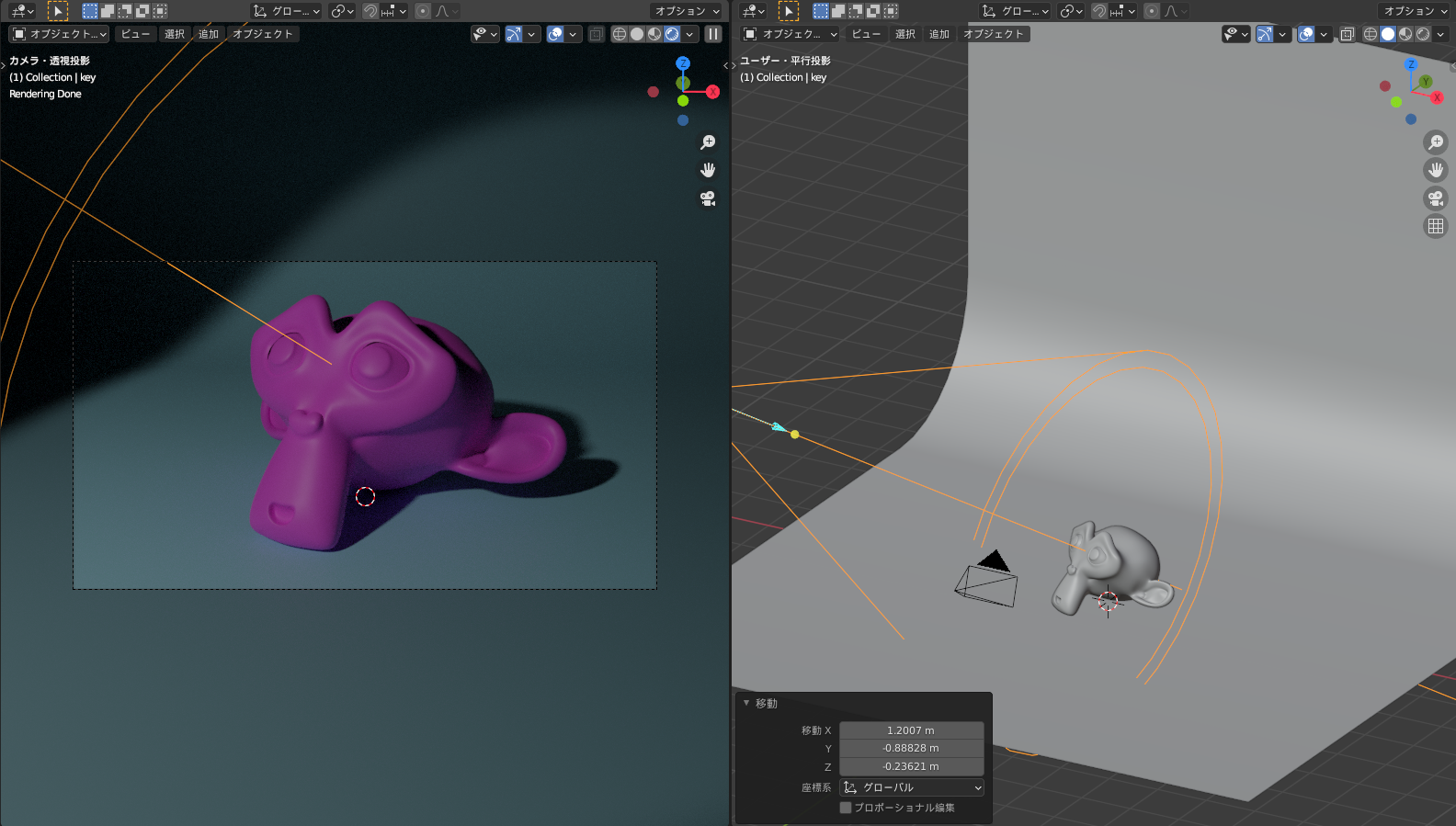
この調整ですが、画面を2つに分割して左側をカメラ視点、右側を自由な視点にして作業しましょう。
カメラを軸固定して移動させて、X軸固定で回転させます。
最後にスザンヌをZ軸で回転させると格好がつきます。
マテリアルはお好みの配色で設定してください。

次に、左側の画面の3Dビューのシェーディングをレンダーにしてください。
コチラで、ライトの当たり具合を確認します。
右側は先ほどカメラを動かしたように、ライトを動かす画面になります。
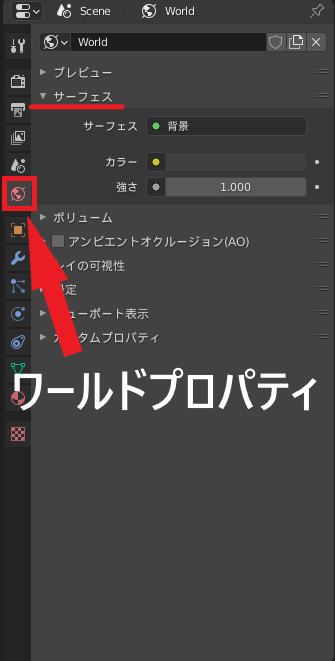
そして、画面右側のプロパティから〔ワールドプロパティ〕を開いて、その中の〔サーフェス〕を開きます。
〔サーフェス〕の中に〔強さ〕という項目があるので、値を0にします。
すると左側の画面だけ真っ暗になったと思います。
これでライトを置いたときに、ライトの照らしてる具合が分かりやすくなります。
以上で準備段階は終了です。
次の項からライトを設置していきましょう。
キーライト
まずは3つのライトの内の〔キーライト〕を設置していきます。
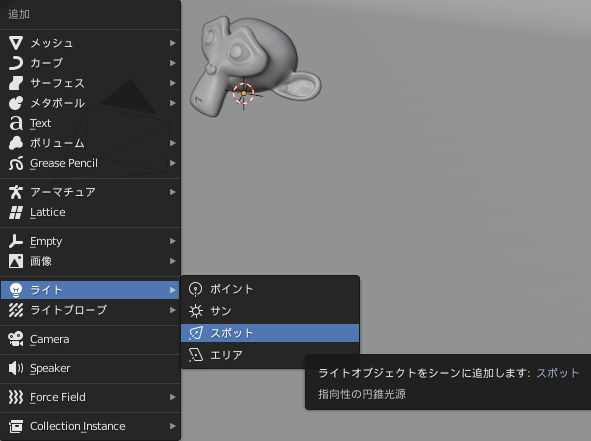
ライトにはいくつか種類がありますが、〔スポット〕を使います。
スポットをビューポート内に追加して、名前をわかりやすく〔key〕にしておきましょう。(追加/Shift + A)
スポットは指定した方向に円錐状に光を当てます。
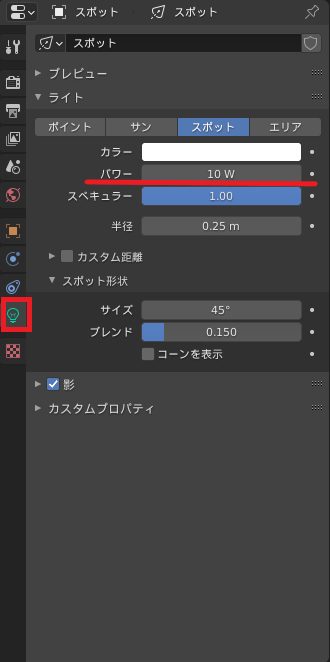
また、ライトは画面右側の〔オブジェクトデータプロパティ〕からあらゆる設定を変更することができます。
デフォルトでは光の強さが弱いので、1000Wまで上げておいてください。
キーライトについてこのような記載があったので、ひとまずこの設定をしてから調整をしましょう。
キー・ライトは、平面、高さ方向ともにプレーンの位置(45度)からあてるのが基本です。
スポットライトをX軸で45度、Y軸で-45度ずつ回転させます。
次にキーライトの位置は、正面を向いて左側です。
ライトの線がだいたいスザンヌの眉間を貫く感じでOKです。
オブジェクトからの距離によって光の強さが違うのですが、僕の位置では若干ライトが強かったので弱めました。
こんな感じでひとまずキーライトは完了です。
バックライト
次にバックライトを設置します。
手順としてフィルライトからやっている方もいましたが、僕はバックライトを設置した後にフィルライトで調整する方がやりやすかったです。
バックライトの役割はオブジェクトの輪郭を浮かび上がらせると書きましたが、今回の場合はスザンヌの上部を照らしていきます。だいたいここら辺ですね。
先ほどの〔key〕を複製して、分かりやすいように〔back〕と付けておきましょう。(複製/Shift + D)
バックライトについてもこのような記載がありました。
バック・ライトは、人物の後方、高さ50~60度あたりの位置から当てます。
ですが、この高さではスザンヌの上部を照らせないので高さを下げます。
位置は、今回の場合はスザンヌの後ろから照らすのが輪郭を写しだすにはベストです。
一旦、キーライトを非表示にして再度暗くして作業しましょう。
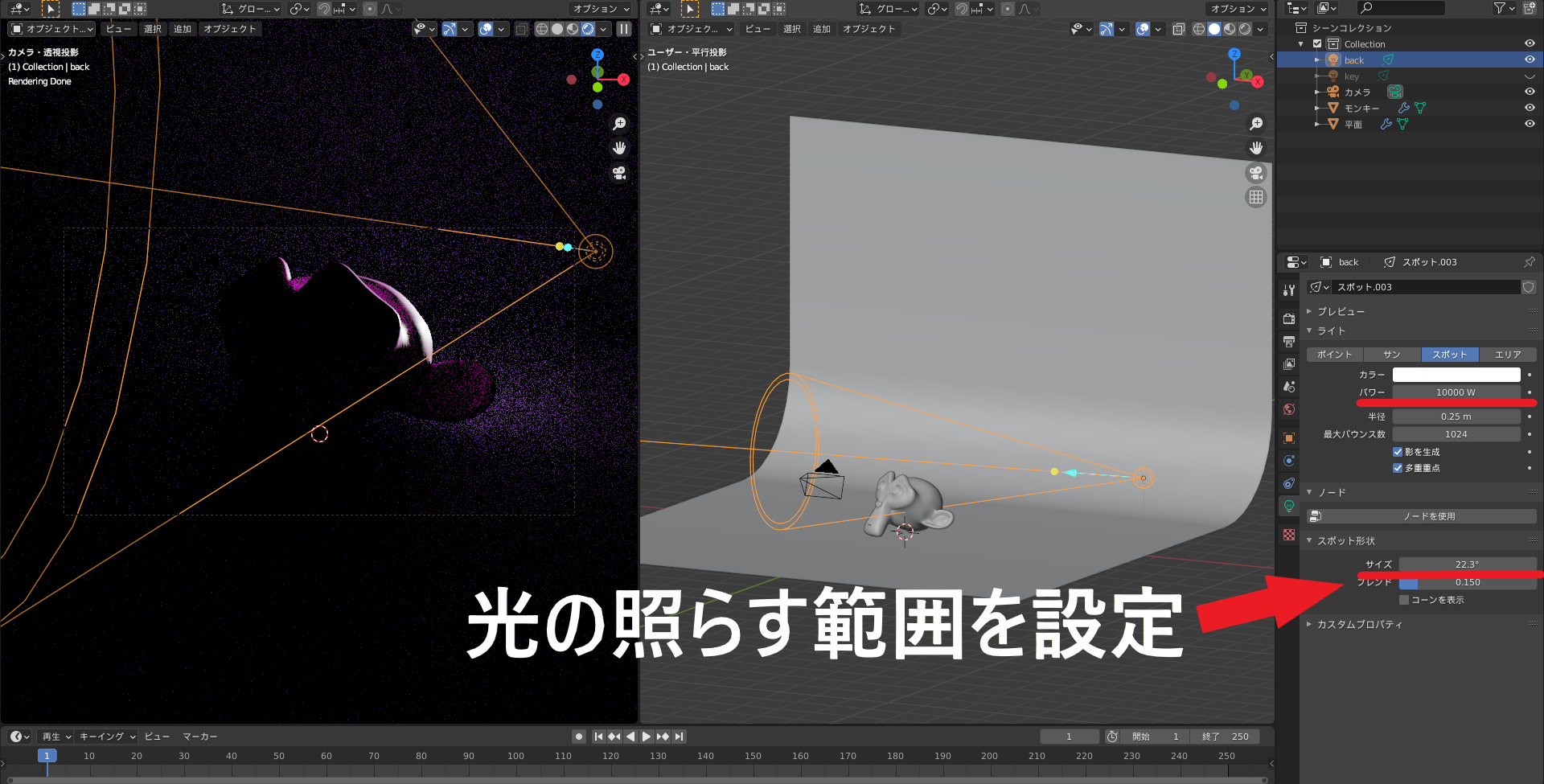
画像左側はバックライトだけが当たっている状態ですが、上部の輪郭か照らし出されているのが分かります。
これでバックライトはOKです。
フィルライト
最後に3つ目のフィルライトを設置します。
〔key〕を複製して、〔fill〕と付けておきます。(複製/Shift + D)
キーライトが照らしていない側の左頬のあたりに光を当てるようにします。
こうすることで影を緩和します。
位置はカメラを挟んでキーライトの逆側です。
フィルライトは若干照らせればいいので、値を0Wにしてから徐々に強くしていって、よいところを見つけます。
こんな感じでひとまずよしとしましょう。
3つを調整
これで三点ライティングの3つのライトは設置が終わりました。
今の僕の状態がこのような感じです。
全体的に光が弱いので、〔key〕を少し上げて、光の範囲も広げて端に見える影をなくします。
右頬の影もまだ濃いので、〔fill〕も上げます。
〔fill〕の具合は好みになるかなと思います。
これで完成です!
この様に画像として最後に出力する工程を〔レンダリング〕といいます。
レンダリングについてもコチラの記事でまとめているので、ぜひ読んでみてください。

最終的なそれぞれの照らし方は以下のようになりました。
| キーライト |  |
| バックライト |  |
| フィルライト |  |
反映されない
ライティングが完璧なのに、レンダリングが暗くて反映されないという場合の対処法をいくつか紹介していきます。
- ライトを追加・ライトを強く
- 「カラーマネージメント→ルック」を「High Contrast」に変更
- オブジェクトの「マテリアル出力」の設定を確認・修正
- ワールド背景の設定を確認・修正
これらについて詳しくは以下のリンク先でまとめているので、ぜひ読んでみてください。
【〔レンダリング結果が暗い・黒いとき〕についてはコチラから!】
他にもコレクション内で〔レンダーで無効〕をオンにしてしまっているかもしれません。
詳しくはコチラの記事でまとめているので、ぜひ読んでみてください。

何かの拍子に押していたりするのはBlender始めたての内はよくあるので、少しずつ対処法を蓄積していきましょう!
またライティングに関連して影に問題がある場合はコチラの記事を参考にしてみてください。
▼【影に関する設定・調整・トラブル対処】はコチラ!

HDRIを活用
番外編として〔HDRI〕もあります。
HDRIとは、「High Dynamic Range Image」の略で、高い輝度幅を持つ画像のことです。
高輝度の光があふれる様子から、暗部の細かな陰影まで、現実世界に近いレンジの明るさを表現できる画像フォーマット。RGB各16bitの浮動小数値で明るさを表現するため、従来の8bit整数値よりも格段にレンジ幅が広い。イメージベースドライティングのためのライティングの色情報に使うと、実写と合成しても違和感の少ないCGを制作できる。
「実写と合成しても違和感の少ないCGを製作できる」とあるように、画像の空間の中にオブジェクトがあるような、現実世界の自然なライティングが実現できます。
つまりHDRIを設定すれば、ライティングが必要ありません。
この画像を設定すると、レンダリングにも背景として反映されます。
例えばこのような画像がHDRIとしてあります。
ライティングは非常に難しく、時間がかかりますが、HDRIは簡単に設定できます。
入手方法や設定方法などの詳細については、コチラの記事をぜひ読んでみてください。

ベイク
〔ベイク〕とは、現在の状態を画像に焼き付ける作業のことになります。
ライティングを行ってベイクをすると、どのような状況でもベイクした時の状態を再現することができます。
詳しい方法はコチラの記事でまとめているので、ぜひ読んでみてください。

Unityなどの外部ソフトに持っていく際に活用してみてください!
まとめ
最初の内はライティングをやるときに「なんとなくいい感じに明るくすればいいや」位にしか考えていなかったです。
ですが三点ライティングを知ることができたので、より見映えを意識してライティングを行うことができそうです。
まだまだ仕組みを軽く理解した位なので、これからも色々ものをモデリングしてライティングの経験を積んでいくしかなさそうですね。
今回ライティングを勉強するにあたって引用したもの以外にも以下の記事がかなり参考になったので、ぜひ読んでみてください!