CGBoxの一部の記事にはアフィリエイト広告が含まれております。
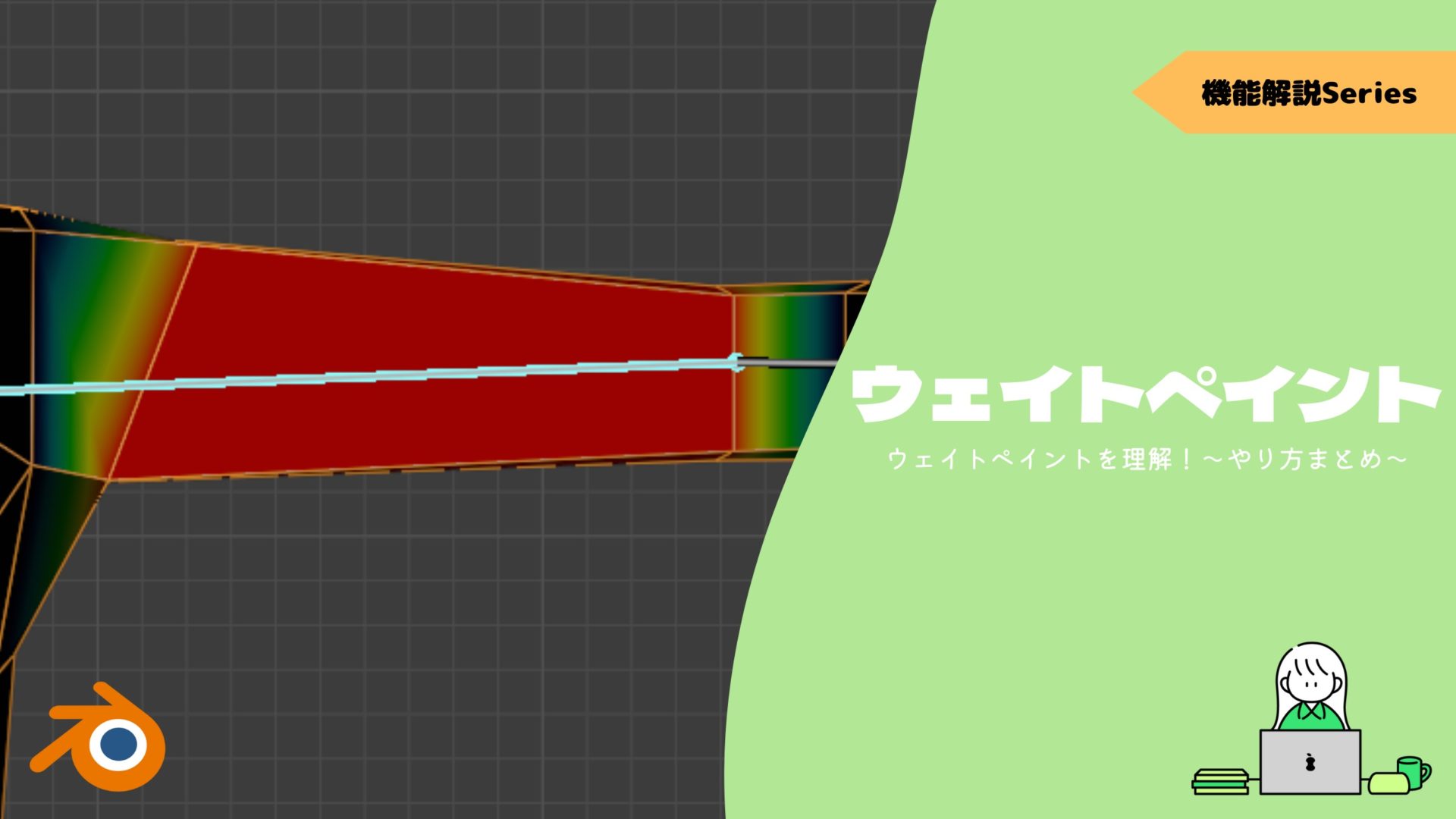
【Blender2.9】ウェイトペイントを理解!~やり方まとめ~

こんにちは!
今回は人型モデリングなどで鬼門に挙げられるウェイトペイントについて紹介します。
「ウェイトペイントとは何か」と「高率良くウェイトペイントする方法」、「修正や微調整のやり方」
を中心に難しいウェイトペイントを解説していきます。
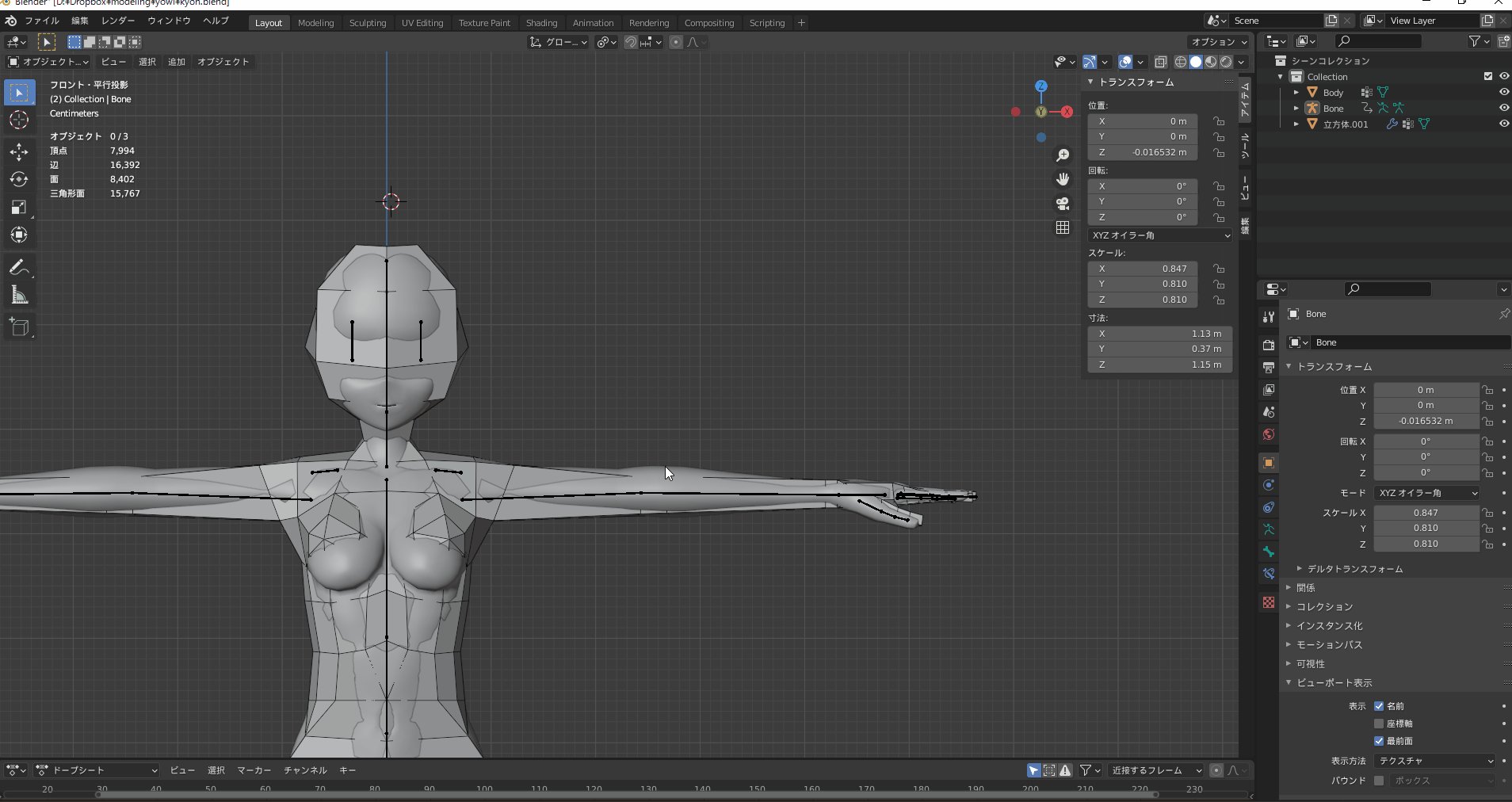
ウェイトペイントをするためには、まずリギング・骨づくりが必要なのでボーンを設定し終えたところから始めます。

ウェイトペイント・リギングで困ったことがあったらこちらから!

ウェイトペイントとは何か?
ウェイトペイントは、「それぞれのボーン」がどのくらい「オブジェクトを動かすのか(頂点の移動)」を数値で指定する工程になります。
ウェイトペイントと呼ぶ様に数値をブラシで塗っていくことが可能で、基本はブラシツールで塗っていきます。
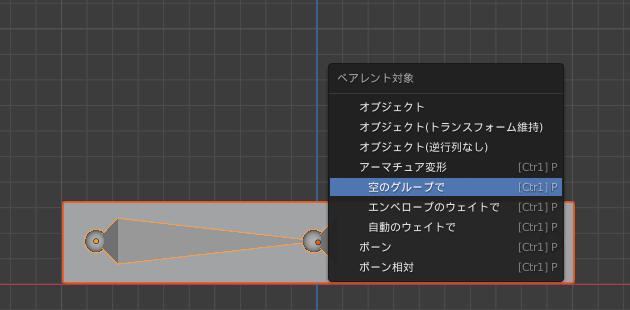
ウェイトを塗るためにはアーマチュアを設定する必要があり、ペアレント対象(Ctrl+P)などのショートカットで設定してあげる必要があります。

オブジェクト→ボーンの順で選択してペアレント、ボーンが親オブジェクトになるように設定してください。
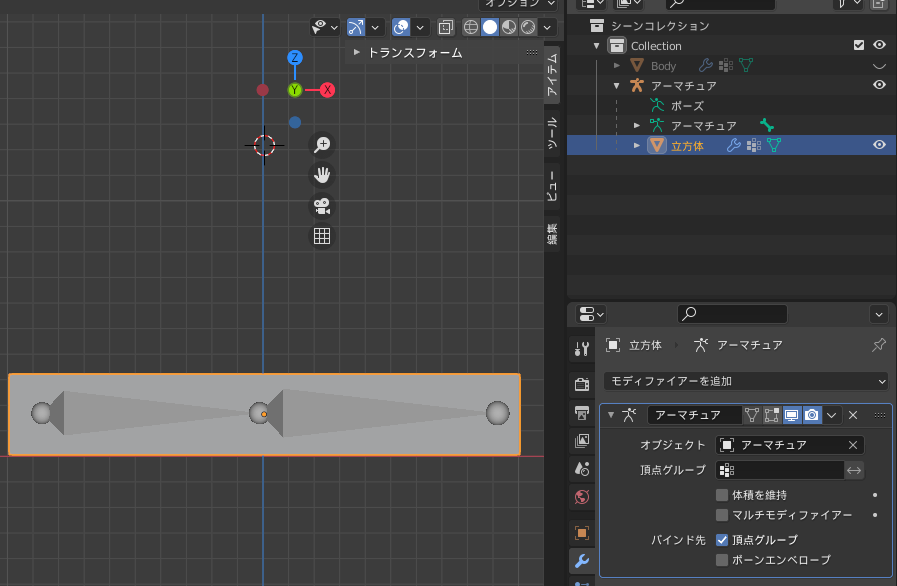
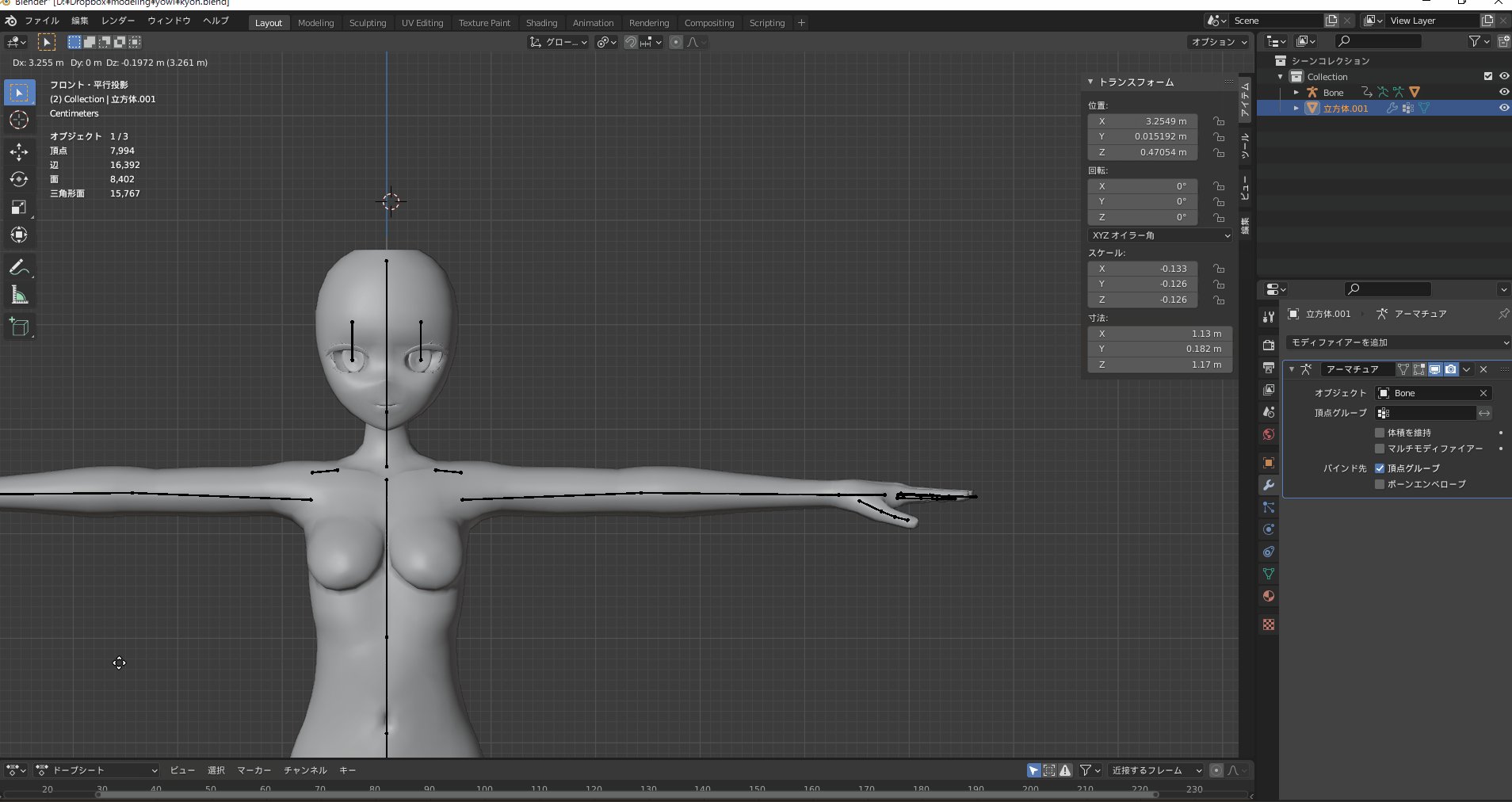
ペアレント出来ているかの確認方法
◆ビューレイヤー
①アーマチュア → ②立方体(曲げたいオブジェクト)
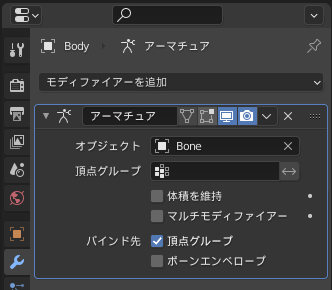
◆モディファイアプロパティ
アーマチュアモディファイアの中のオブジェクト「アーマチュア(ボーン)」
それぞれがこの様になっていれば成功です。

ちなみに親子関係の設定を間違えていても
- 曲げたいオブジェクト(モデル)にモディファイアを追加「アーマチュア」
- モディファイアの設定の中をオブジェクトをアーマチュア(ボーン)に設定
してあげればちゃんと動作します。
ウェイトペイントをしてみる
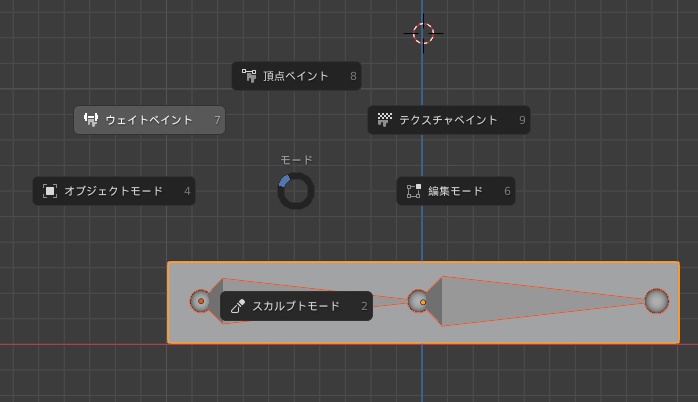
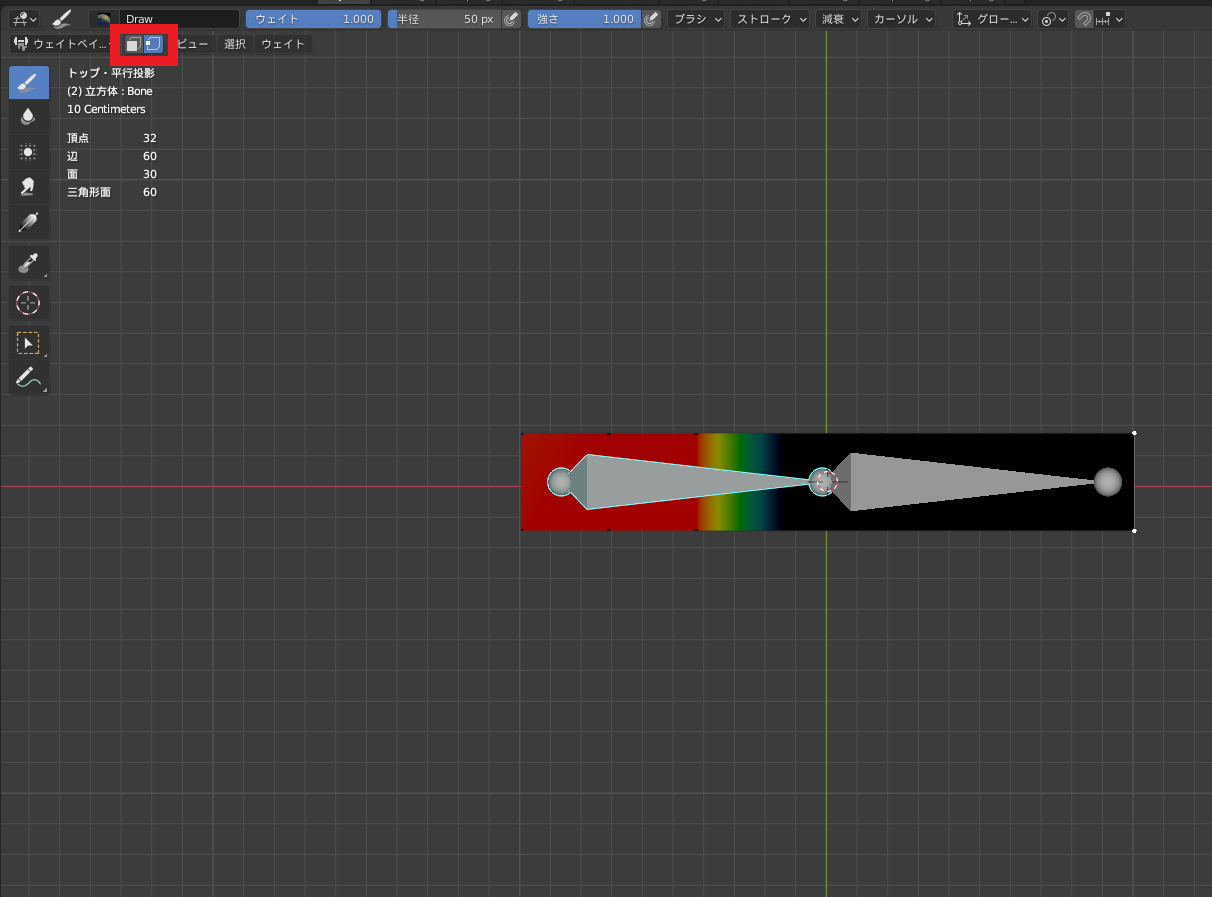
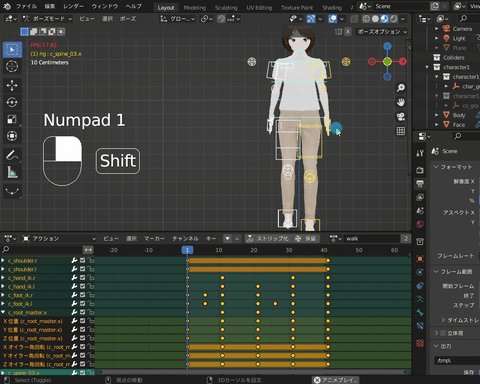
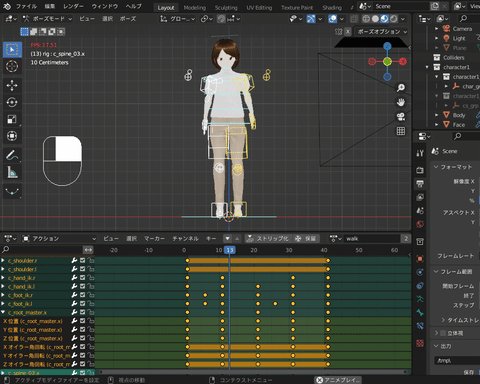
ウェイトペイントへの入り方は毎回同じなのでこの入力を覚えてください。



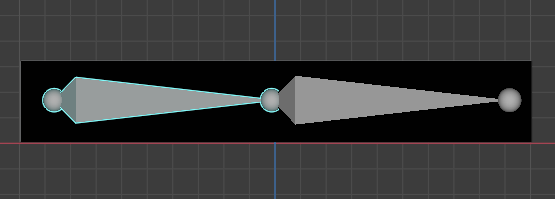
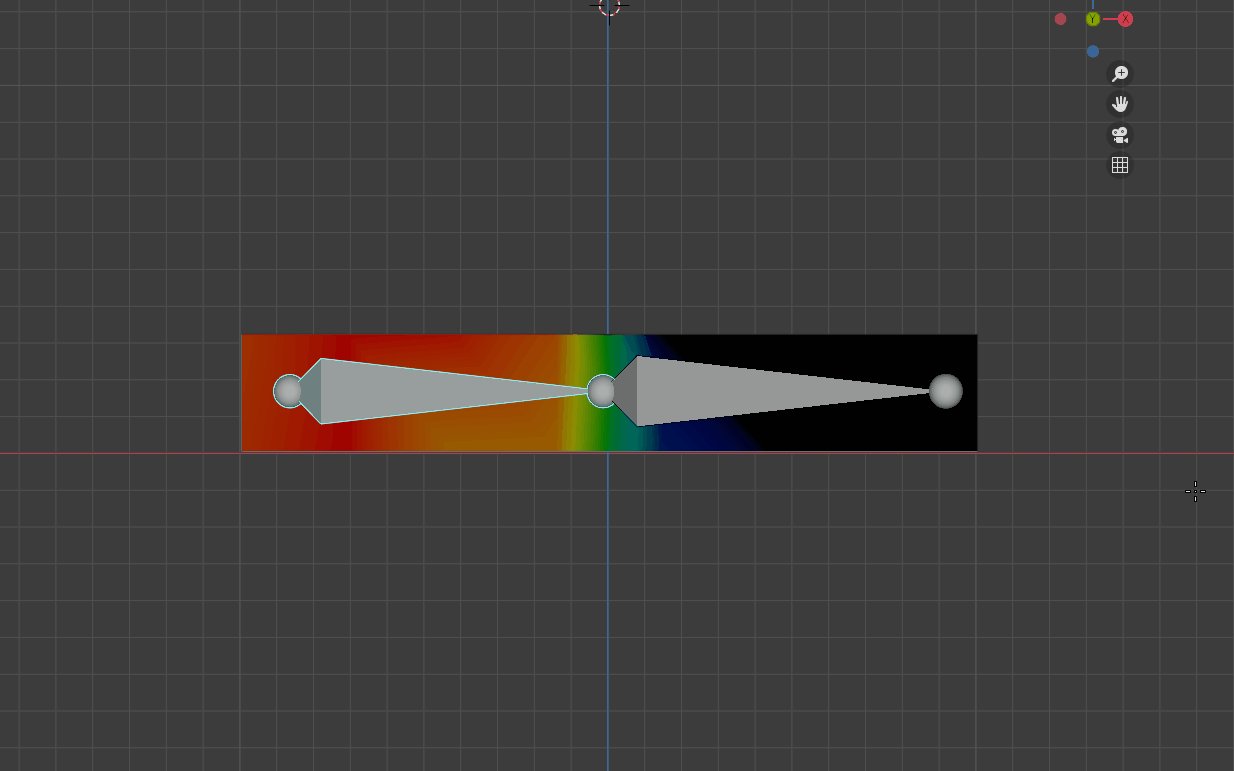
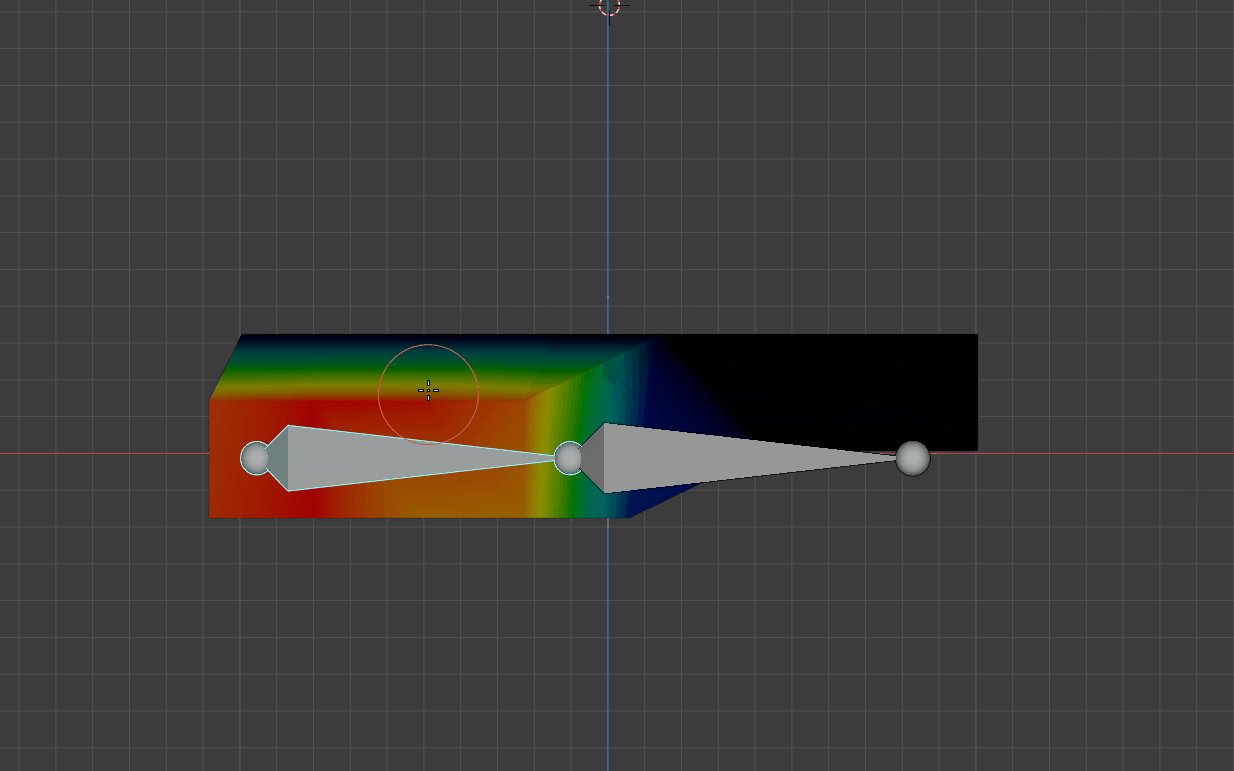
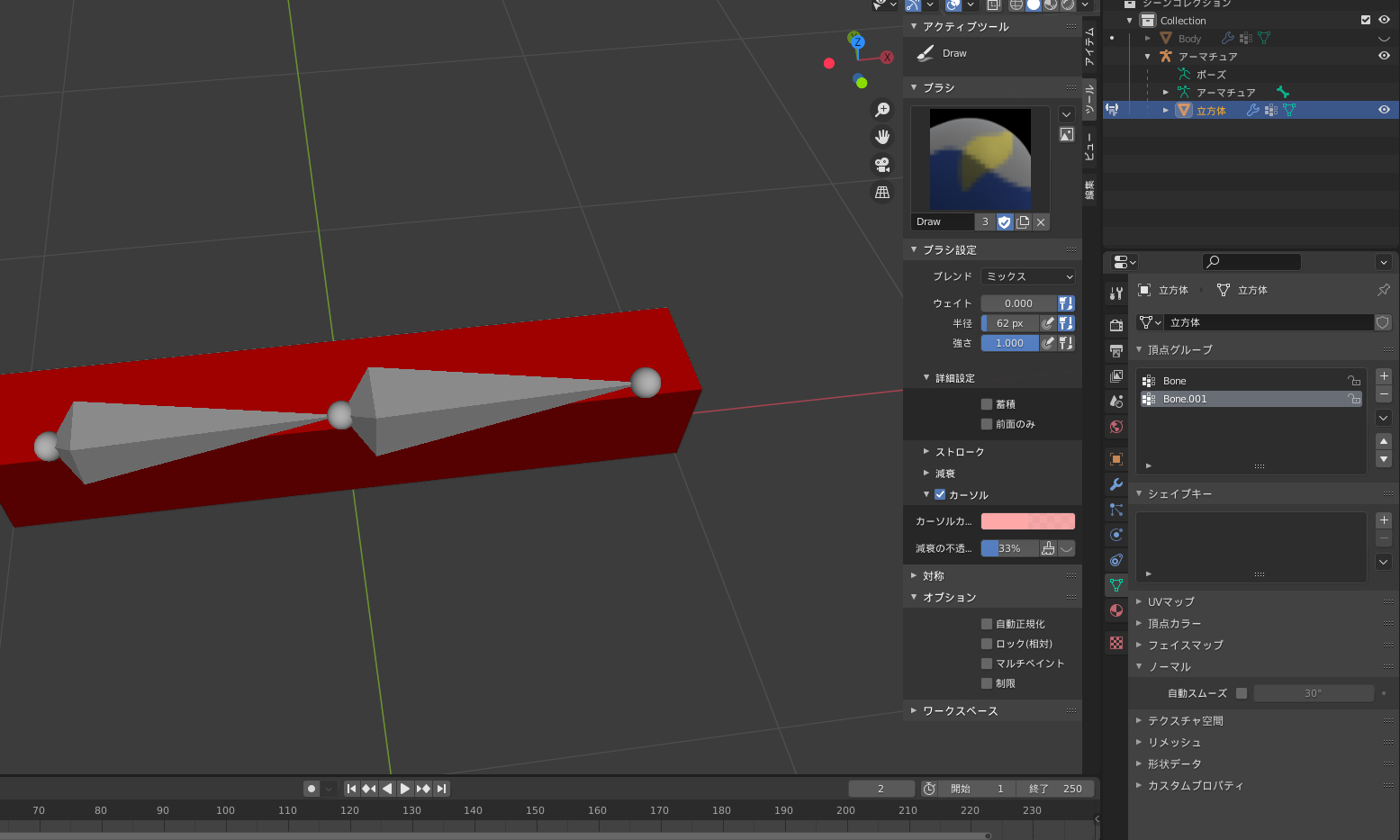
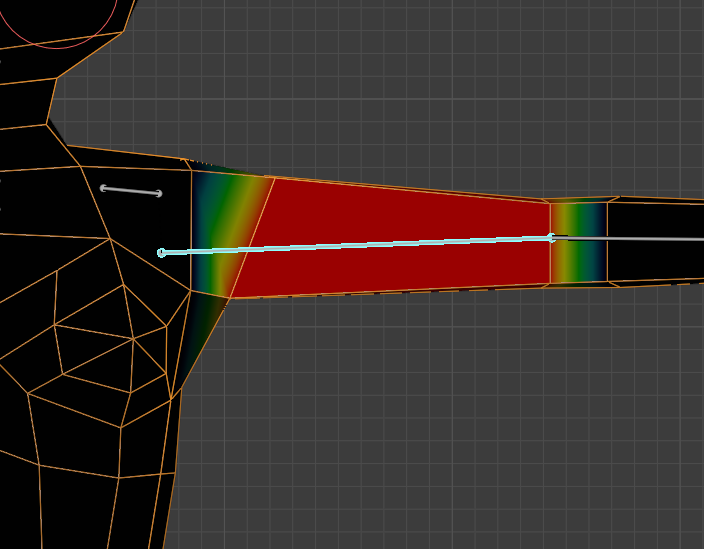
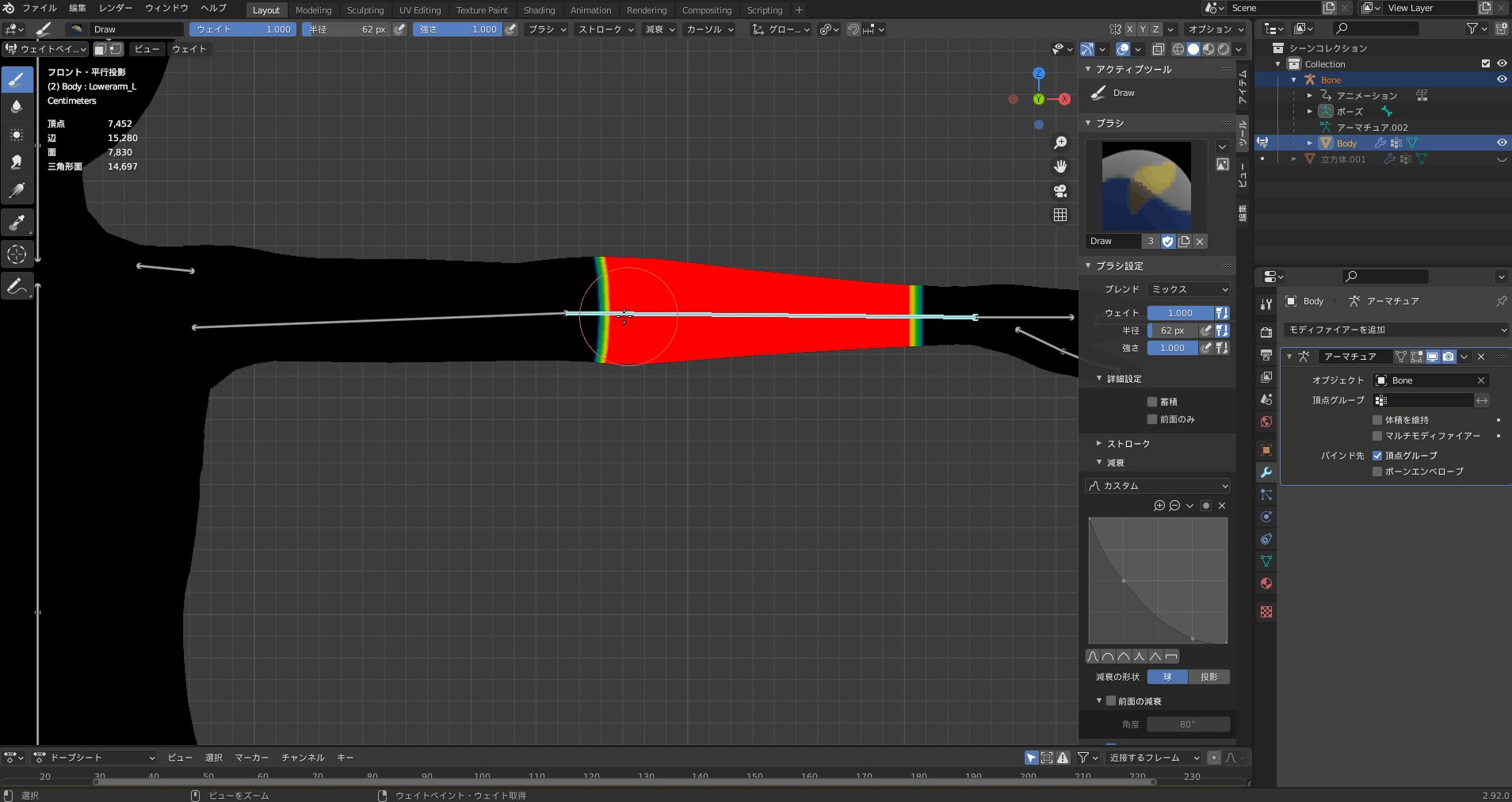
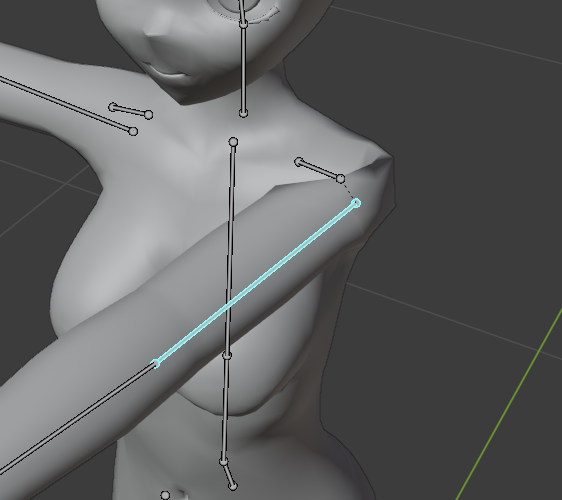
水色が選択中のボーンです。
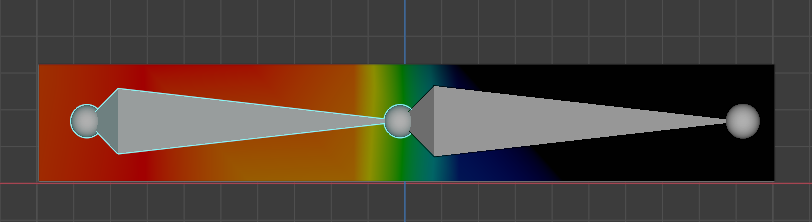
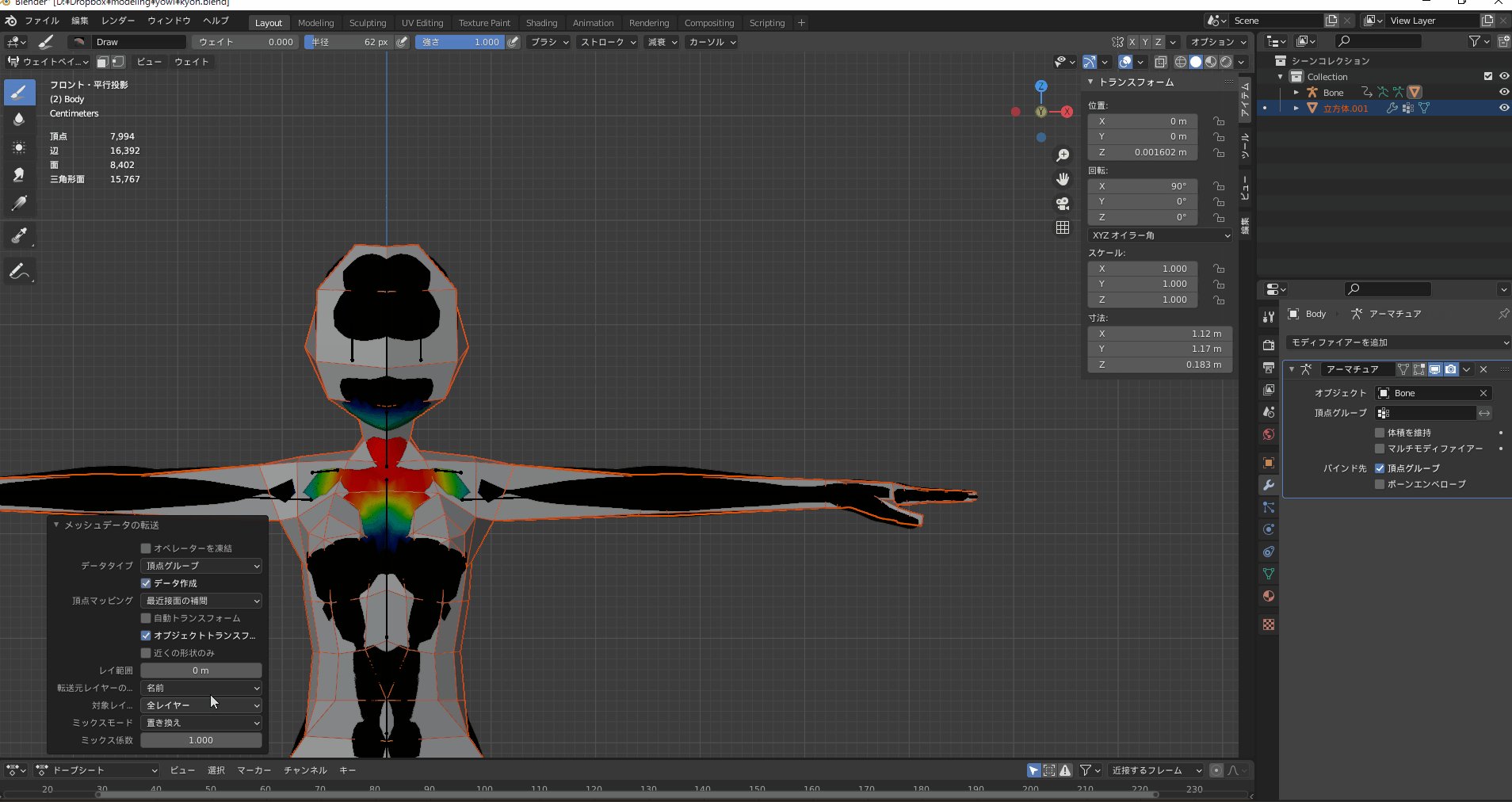
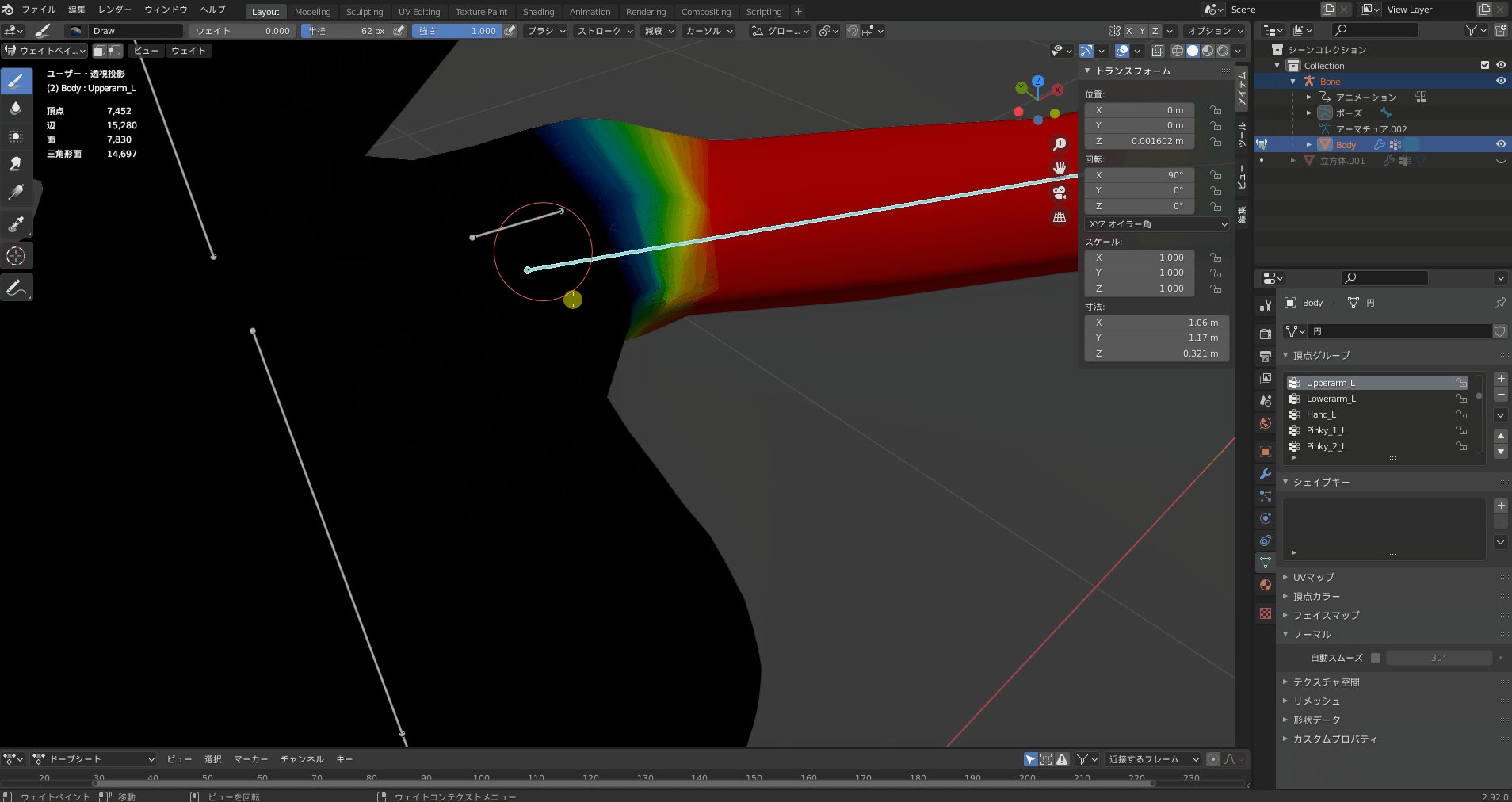
塗ったか塗っていないのかわかりやすくするために塗っていない部分を真っ黒にしています。

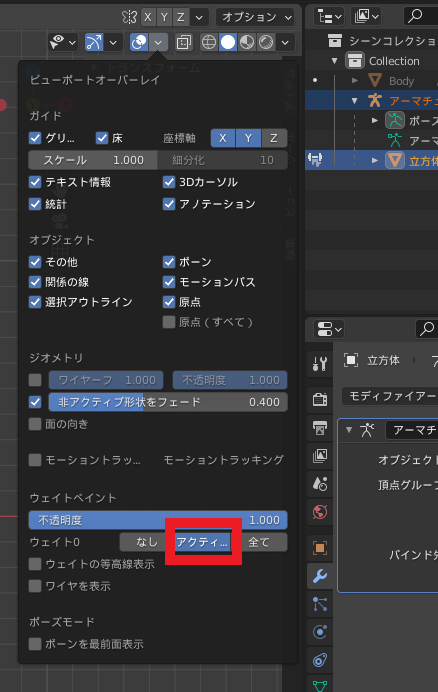
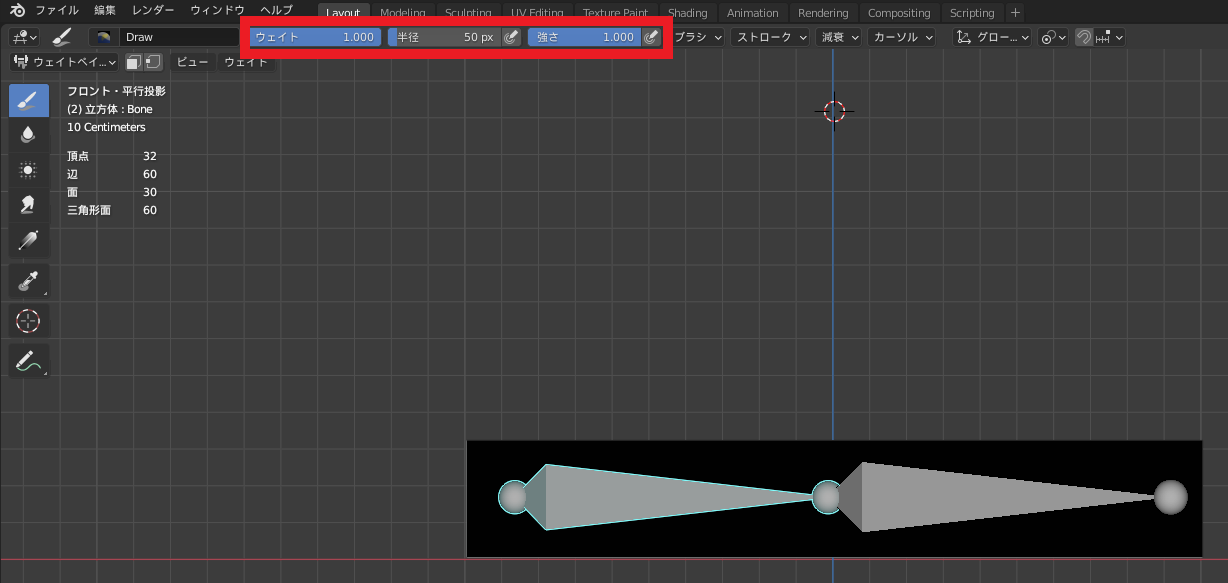
ブラシで塗る際は「ウェイト」の数値と「強さ」を変更できます。

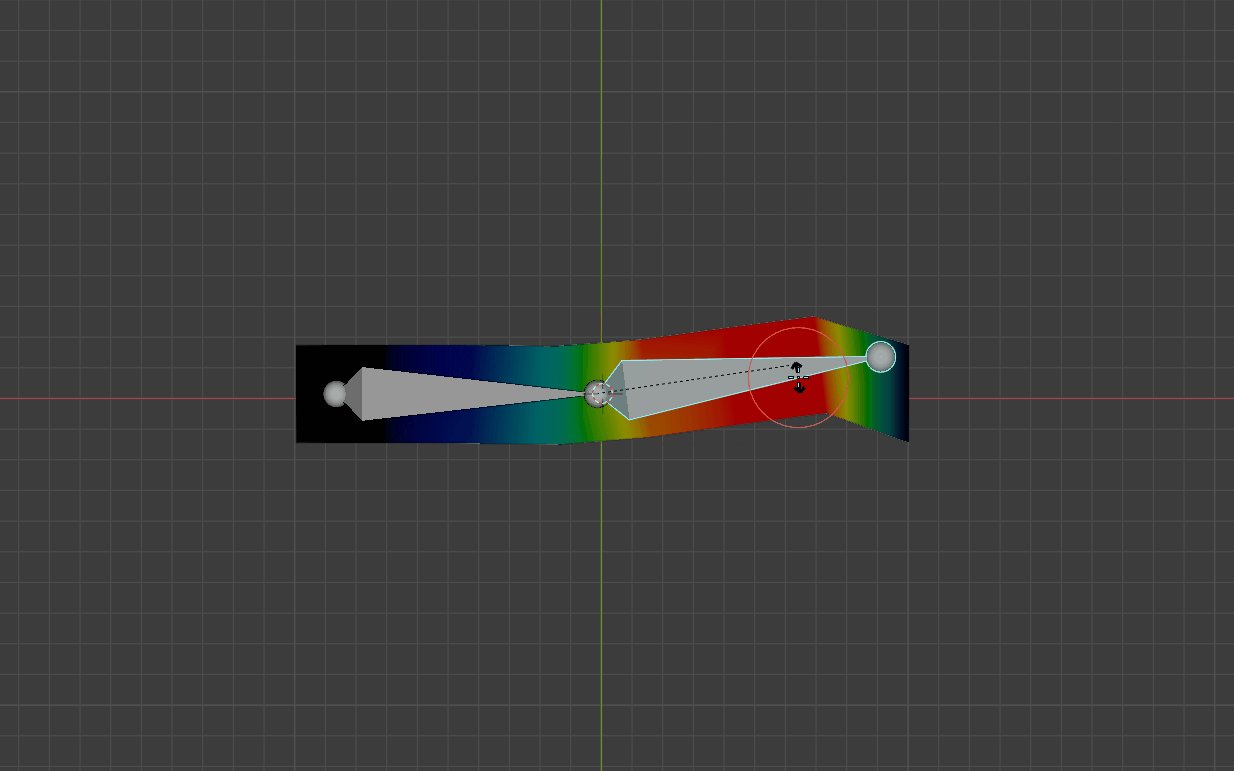
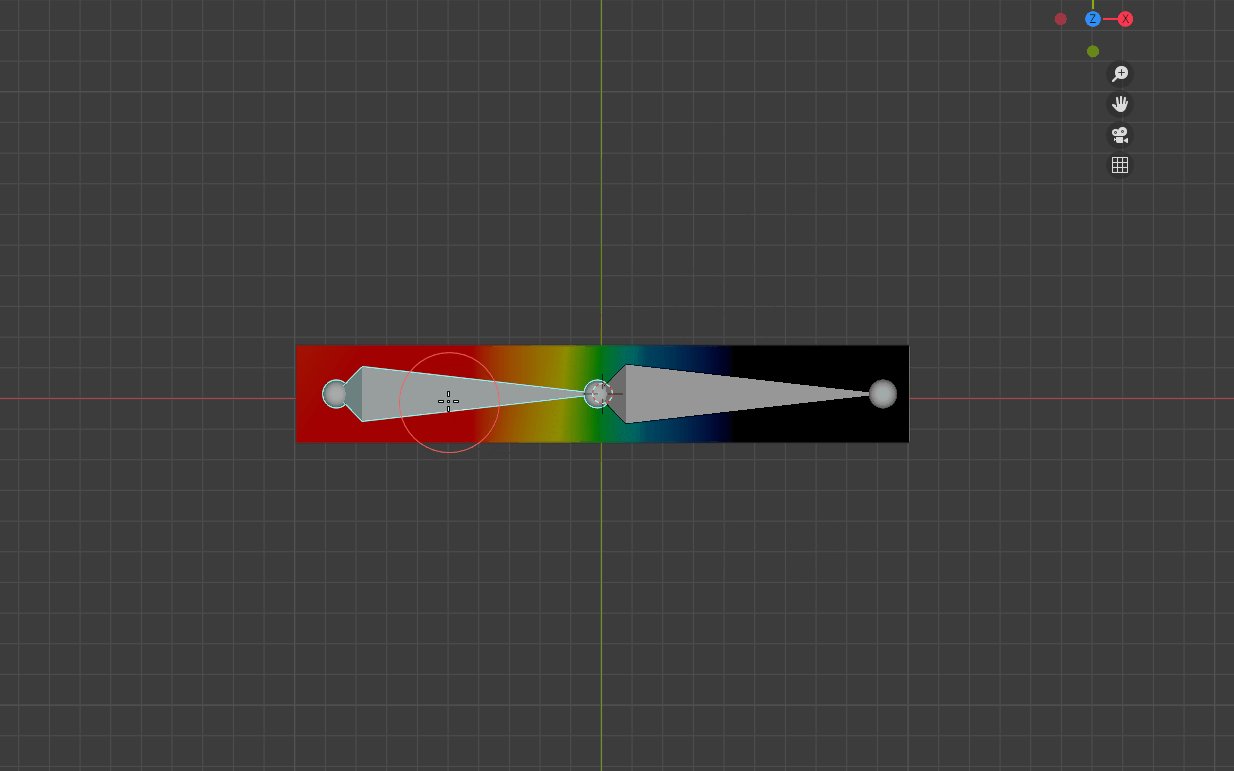
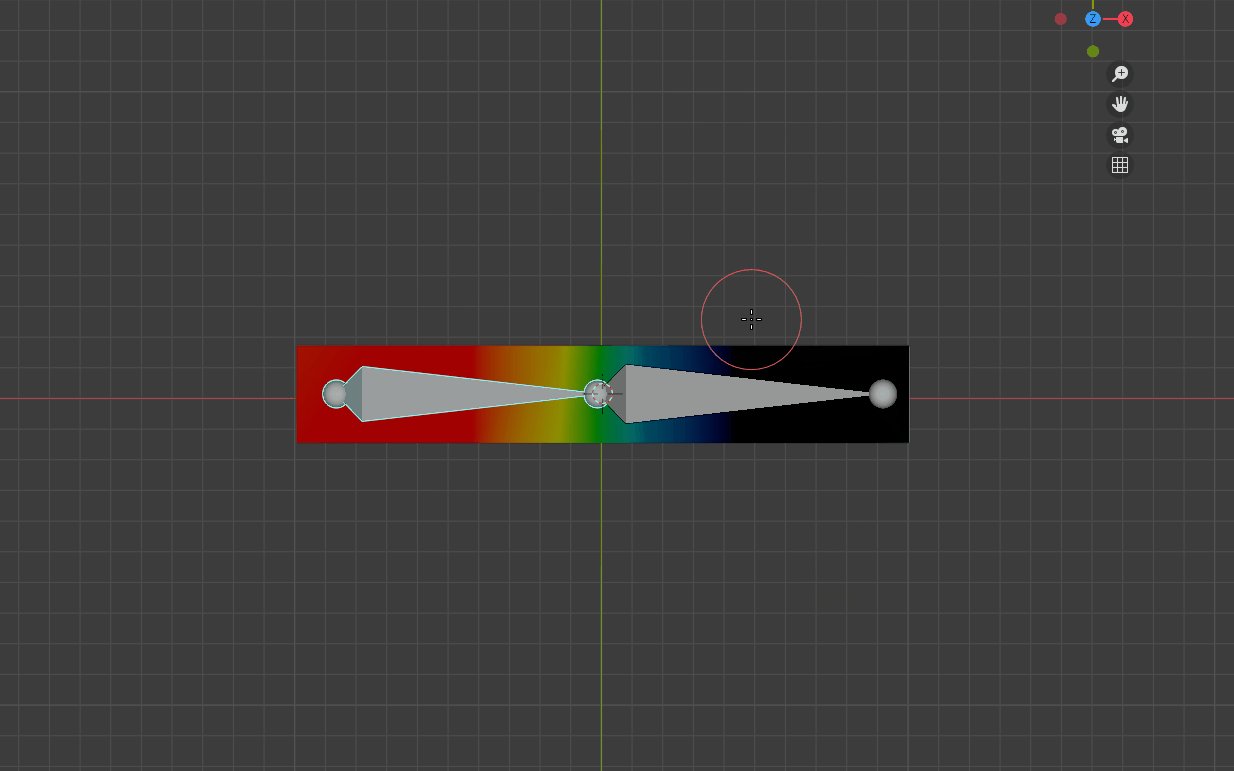
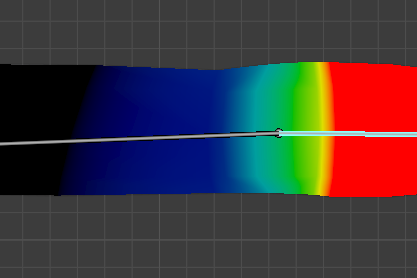
影響が強いほど赤色(1)影響が少ないほど青(0)で塗っていくことができます。

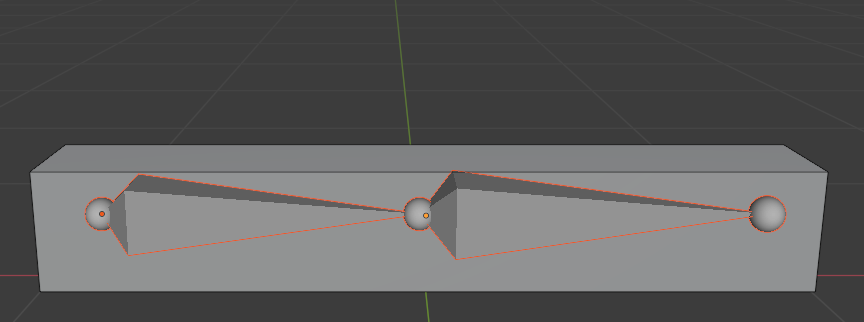
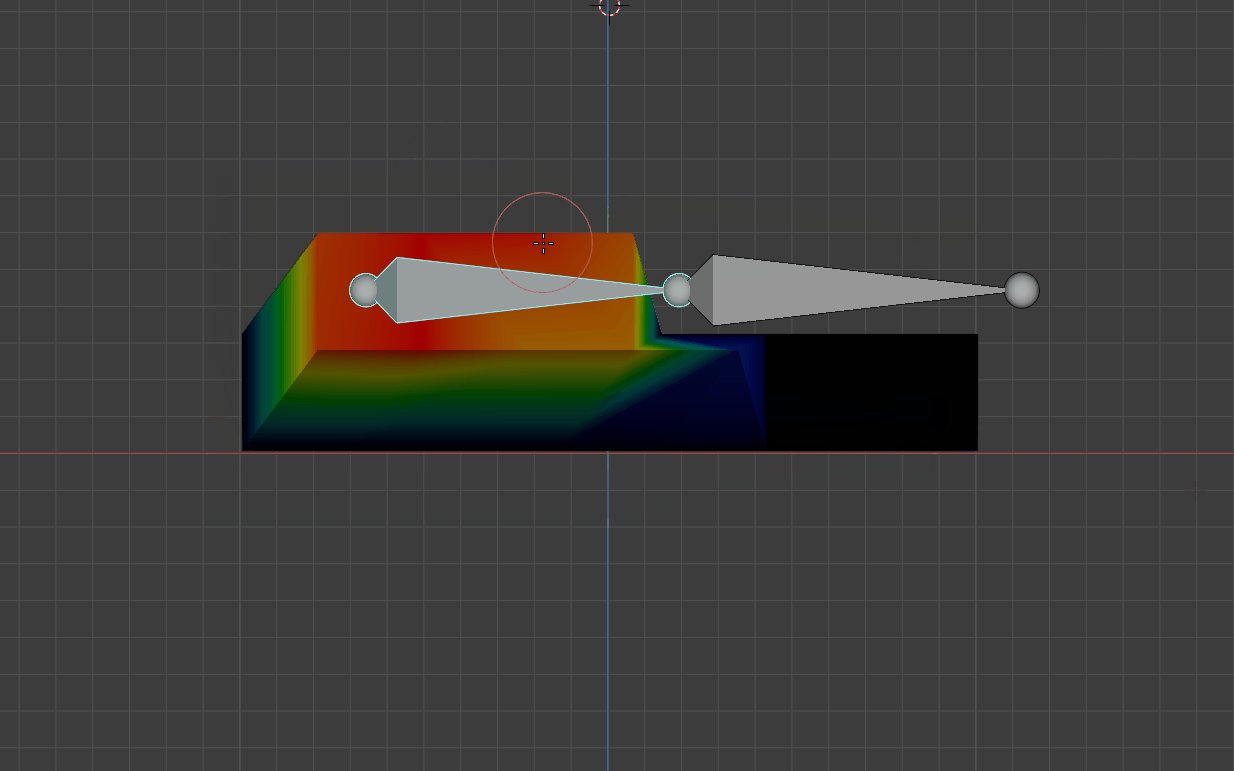
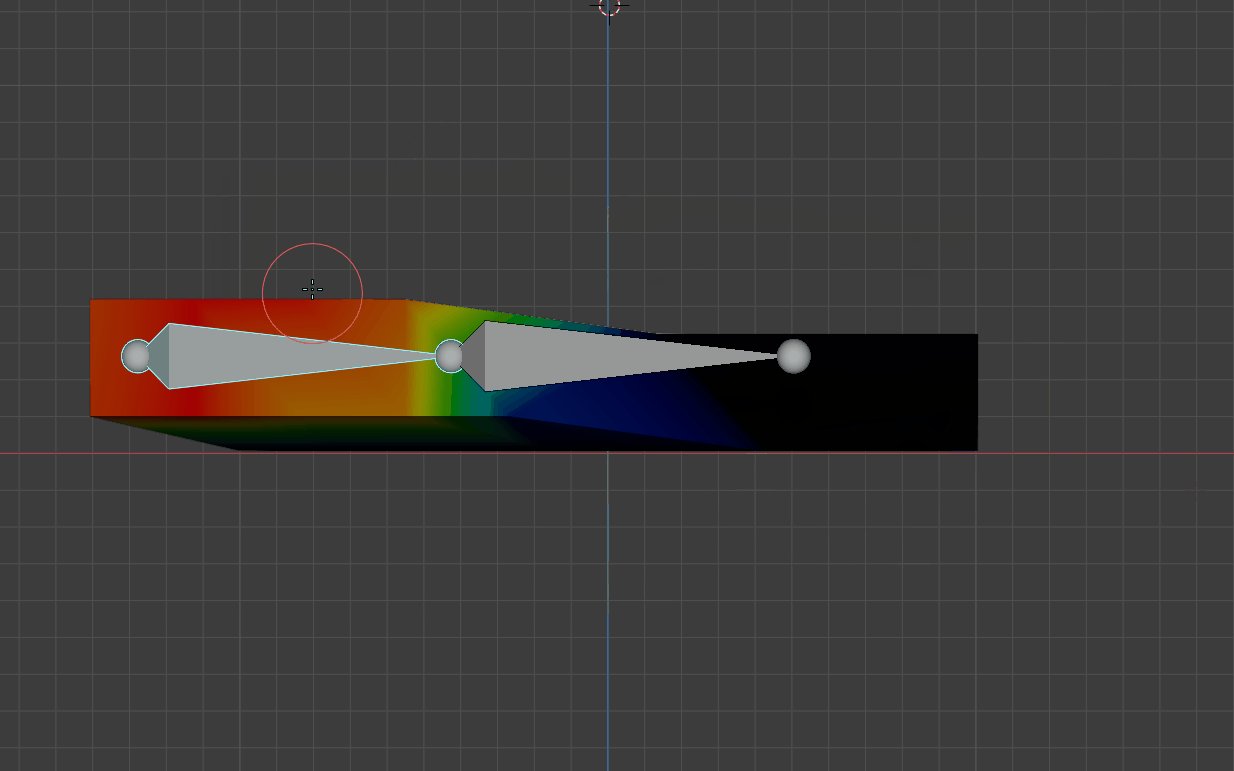
ちなみに頂点にウェイトを塗っているので
頂点が多いとより細かく塗れて、


頂点が少ないと大雑把な塗りになります。


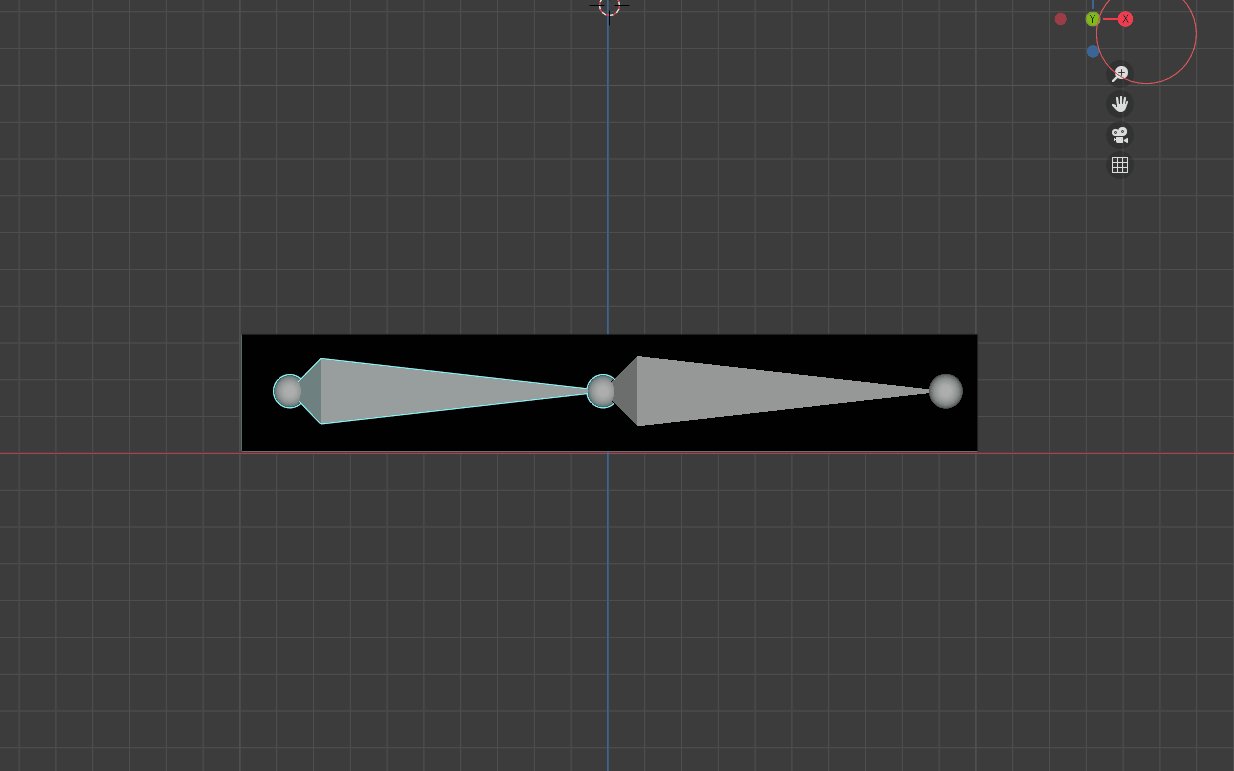
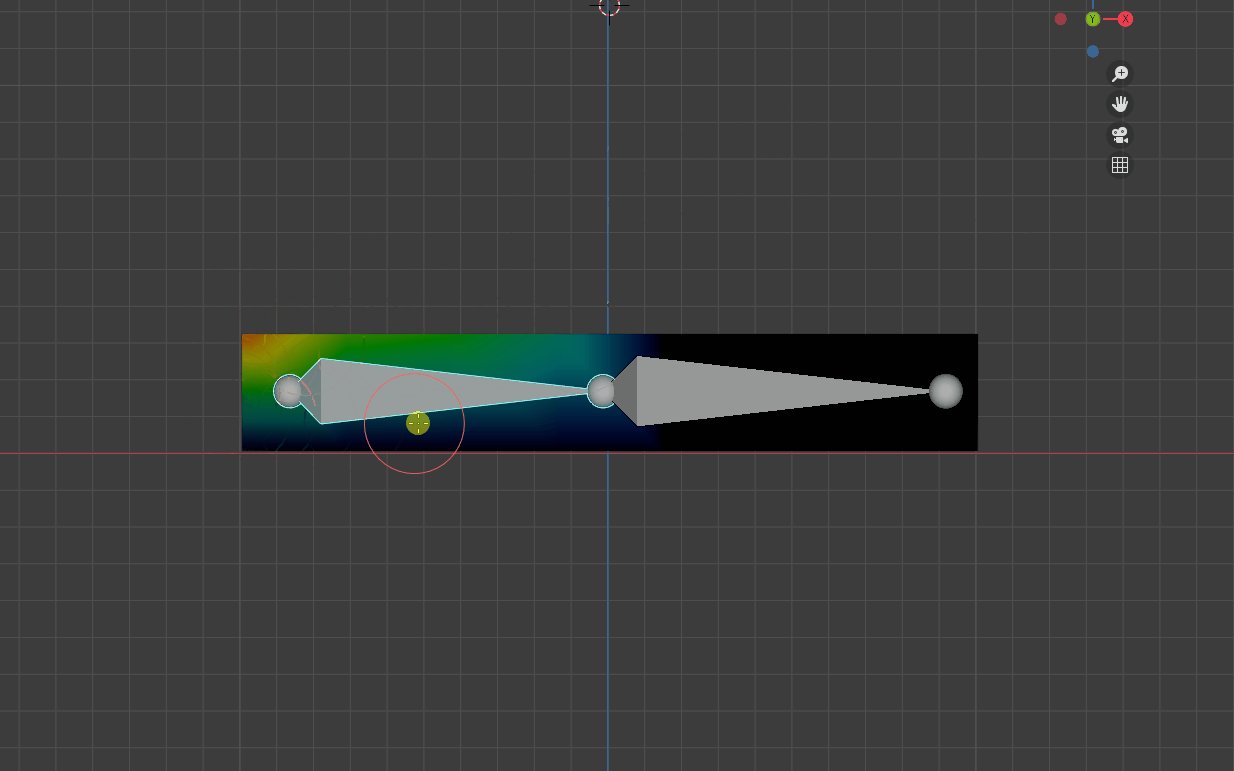
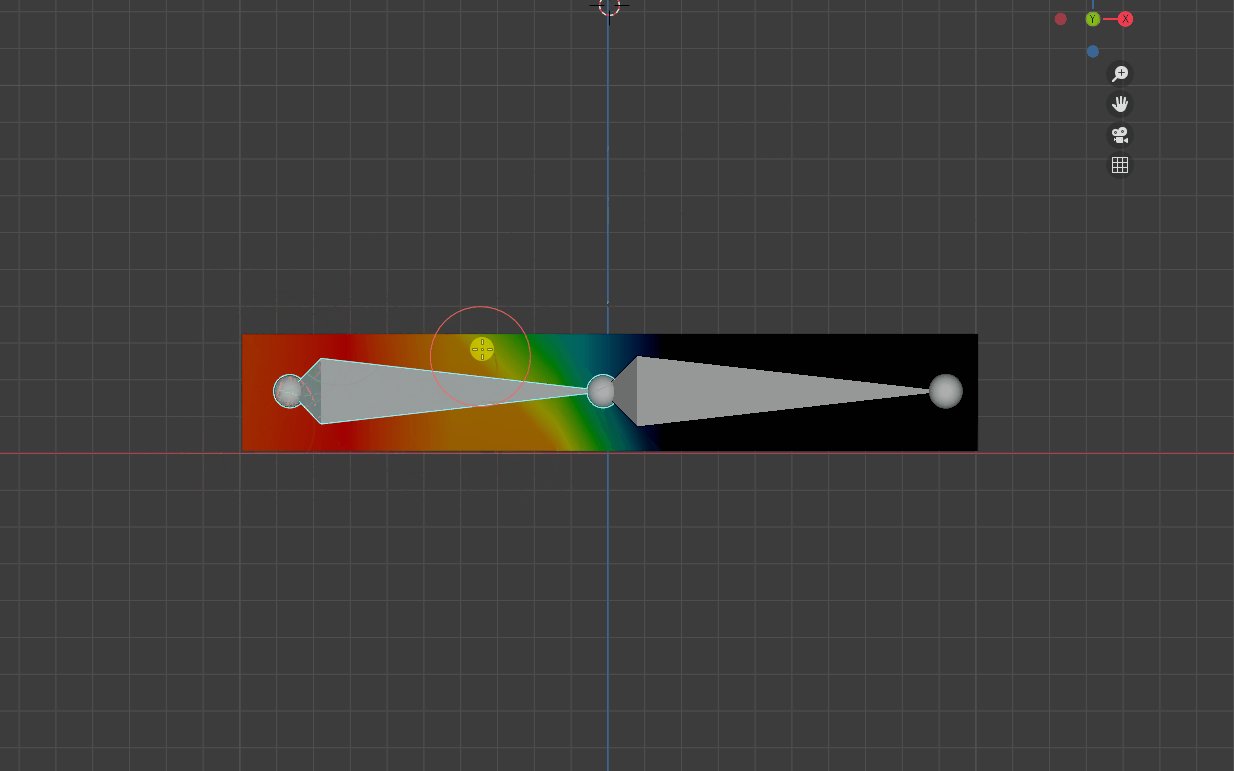
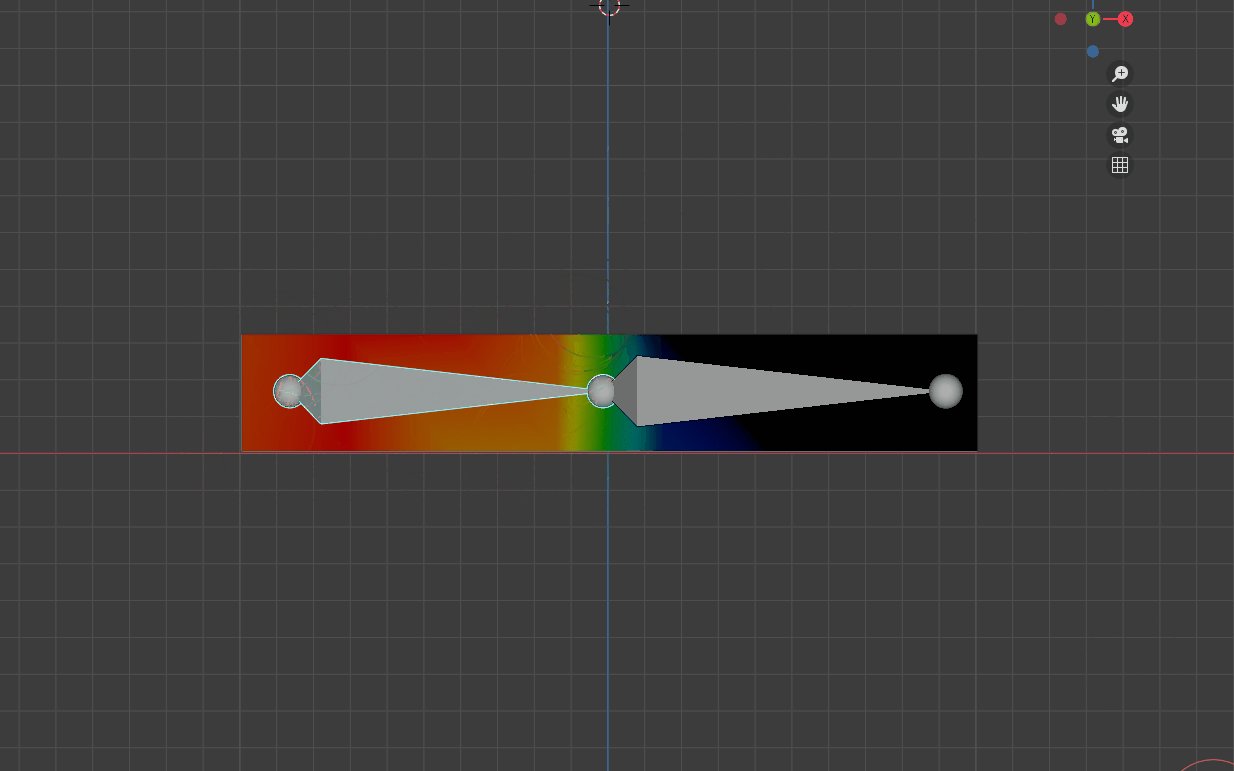
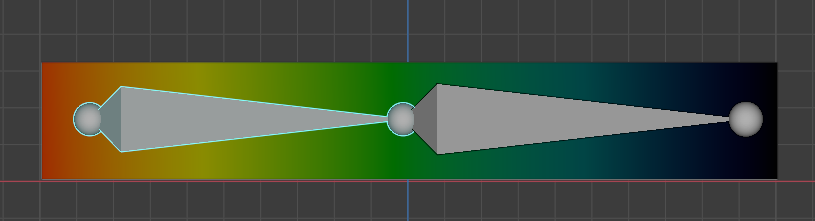
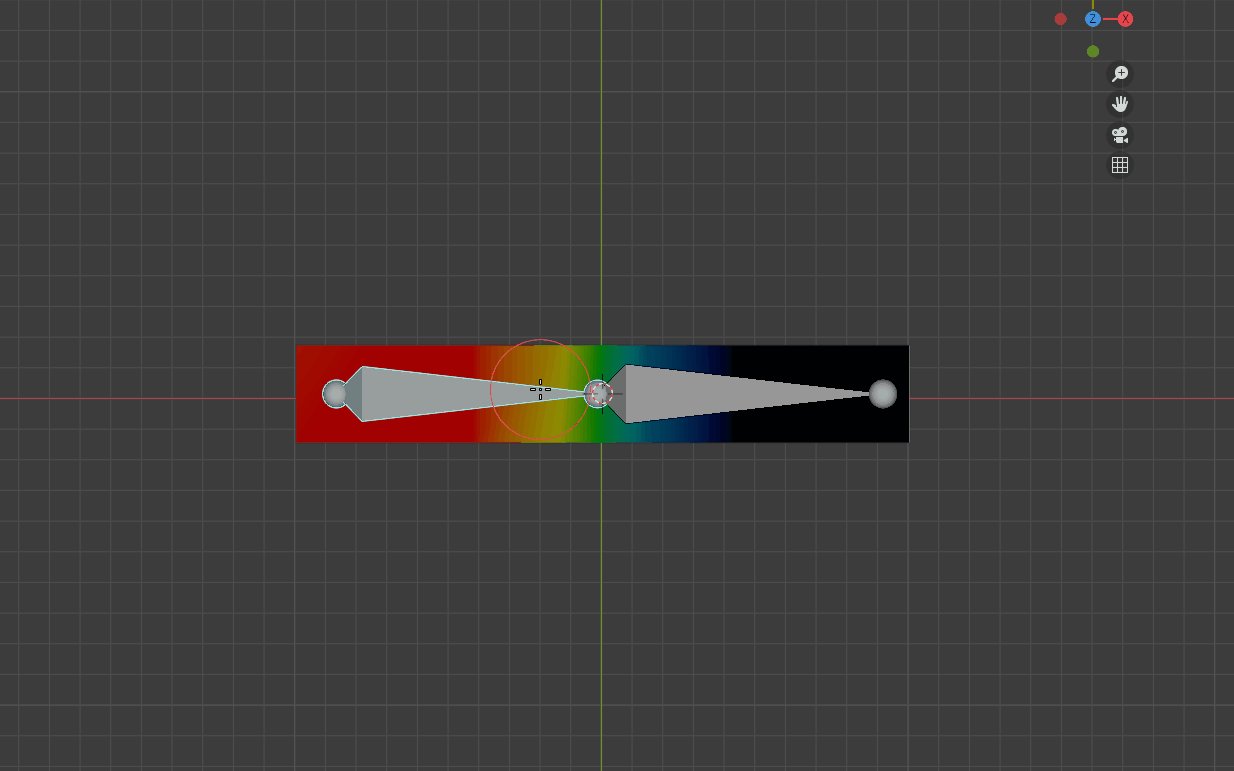
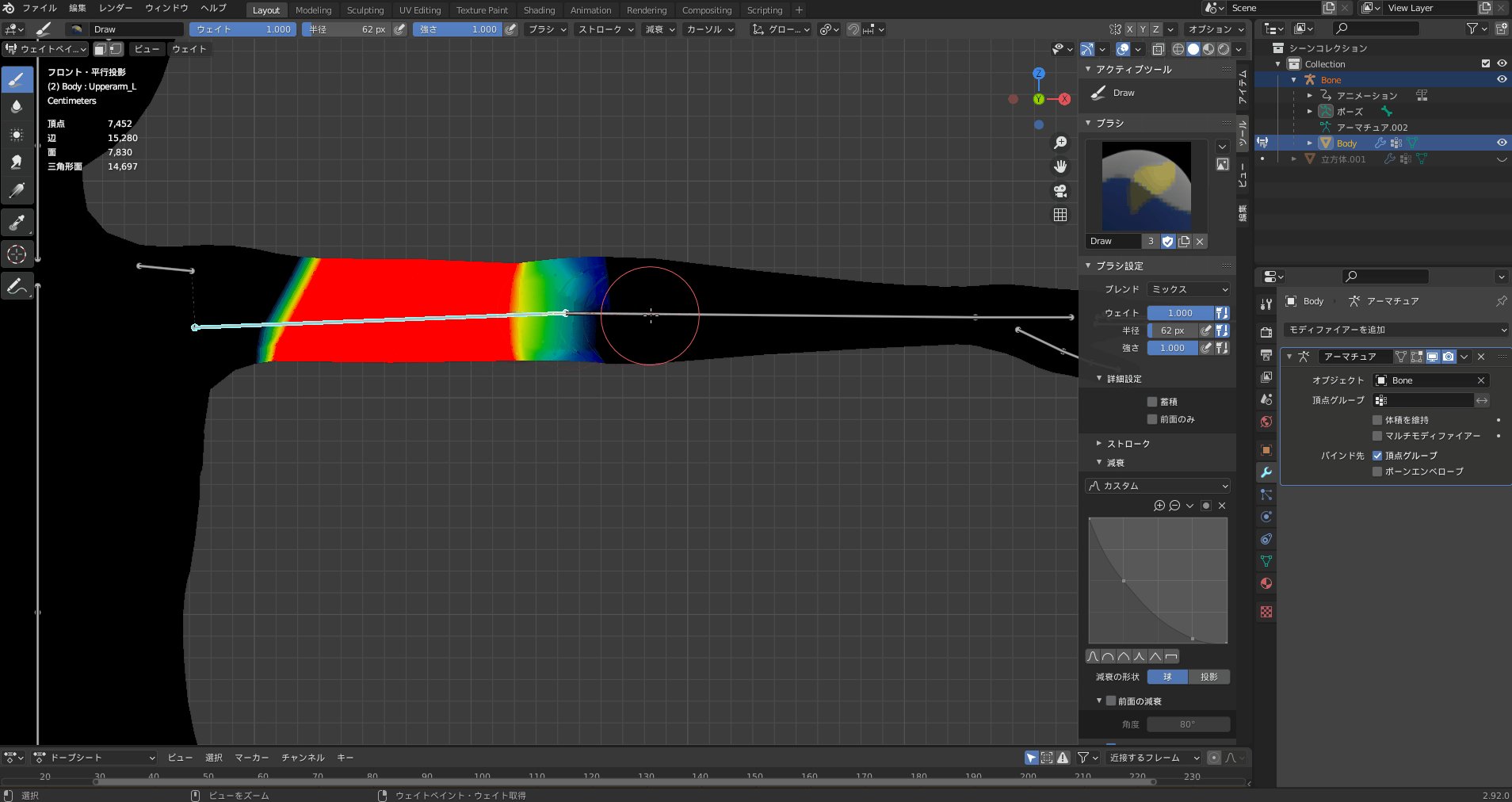
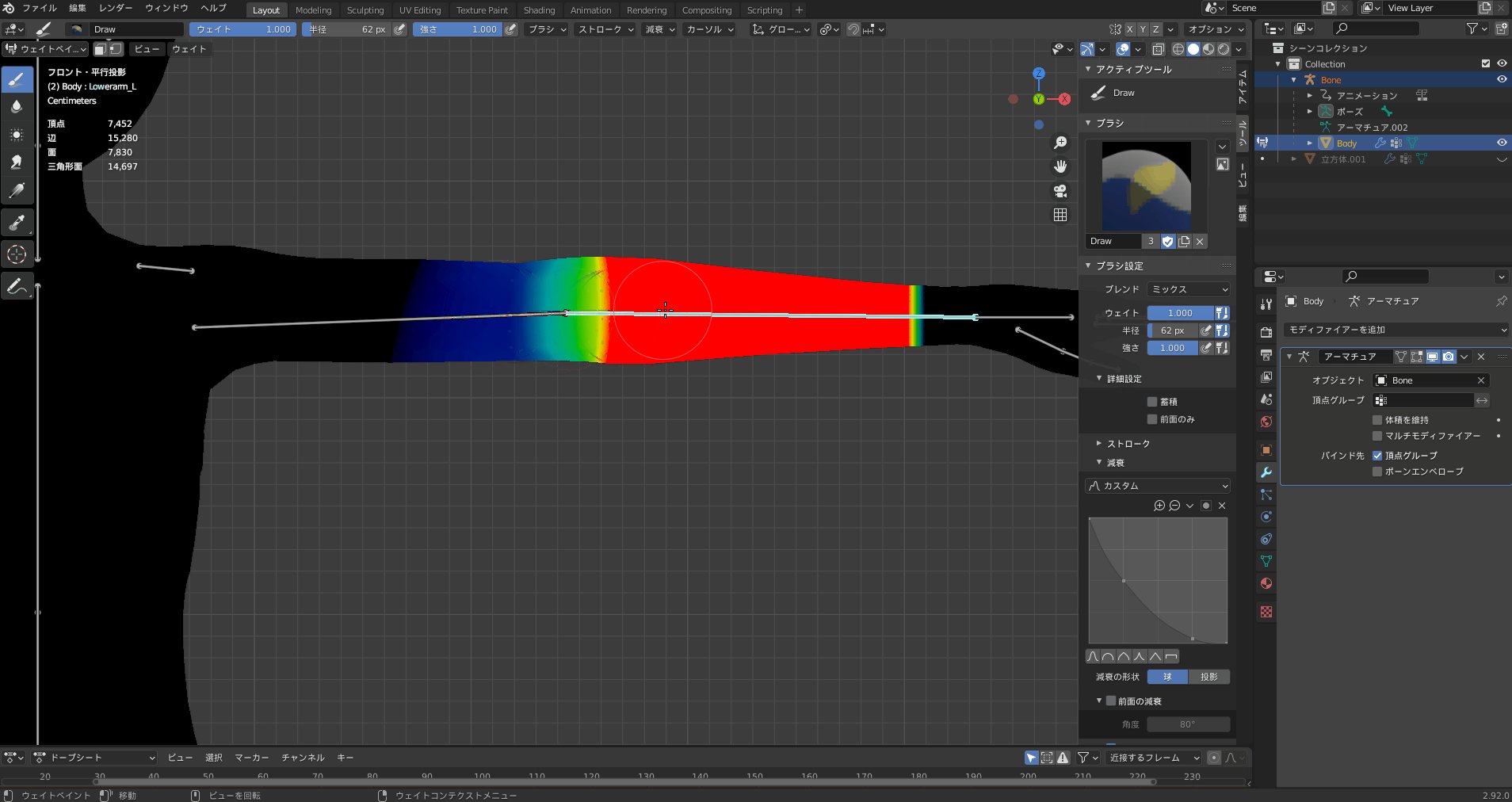
影響が強いほど赤色、弱いほど青色と書きましたが、影響具合は変わってないように見えますね。

そうです。一つのボーンだけでは0じゃないウェイトはすべて1に内部で変換されて動作します。
ウェイトペイントは複数ボーンが組み合わさって動くため、複数のボーンの割合でオブジェクト(頂点)が変化します。

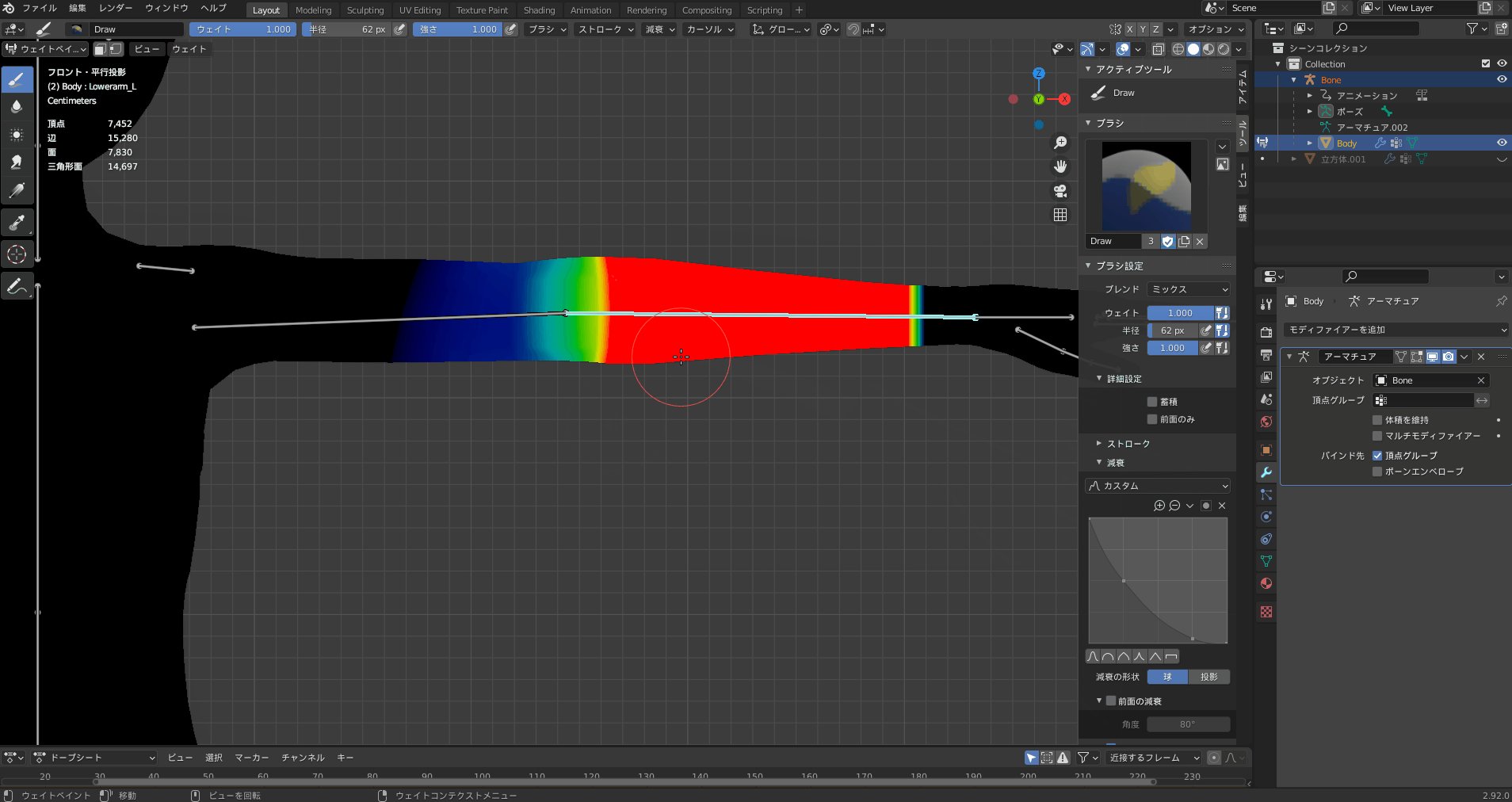
この様に
- 親ボーンは子ボーンを動かす
- ウェイトの割合で頂点を動かす
- 塗られていないところは一切動かない
といった挙動になることを覚えておきましょう。
上手くウェイトペイントができないQ&A
ウェイトペイントを行う上での問題点をまとめます。
Q. Ctrlでボーンが選択ができない・・・
A.マスクモードになっていませんか?
Vを押して解除するか左上の選択を解除してみてください。

A. ボーンを選択せずにウェイトペイントしていませんか?
ボーンが選択できなくても右側の頂点グループを選択した状態で塗ることができれば、単純にウェイトペイントモードへの入り方を間違えているかもしれません。

ボーンとオブジェクトを選択(オブジェクトを最後に選択)してからウェイトペイントモードに入ってみてください。
Q. ウェイトが塗れない・・・
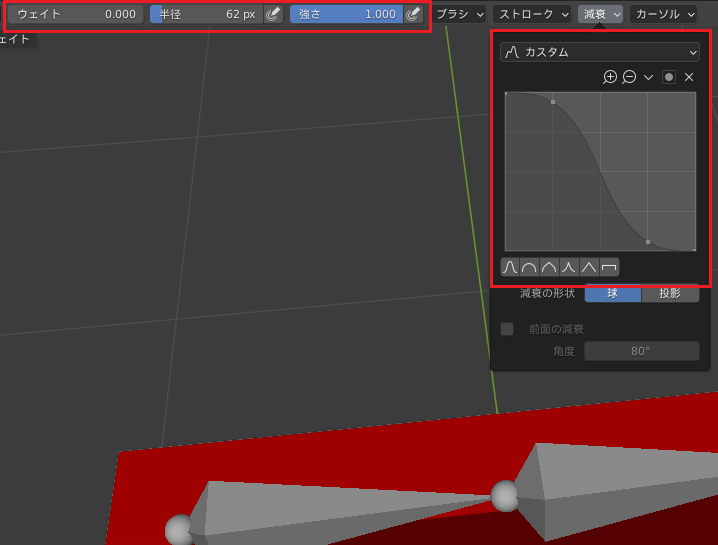
A. 強さが0になっていませんか?減衰の設定も確認してみてください。

他にも解決できない問題があればコメントをください。
ウェイトを効率的に塗っていく
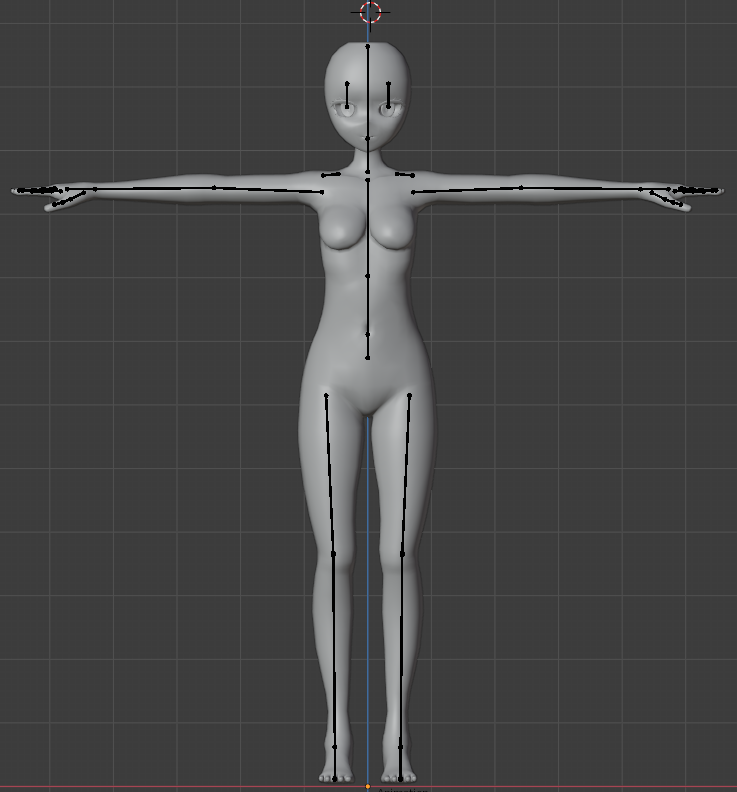
人型にウェイトを塗っていく方法をいくつか紹介します。
人型は複数のボーンが混在していてウェイトの塗り方が難しいため、少しでも効率的に塗っていきましょう。

- ローポリからハイポリに転写して塗る
- 自動ウェイトで塗る
- グラデーションで関節塗る
- ブラシでウェイトを塗る
上から順番におススメの塗り方になります。
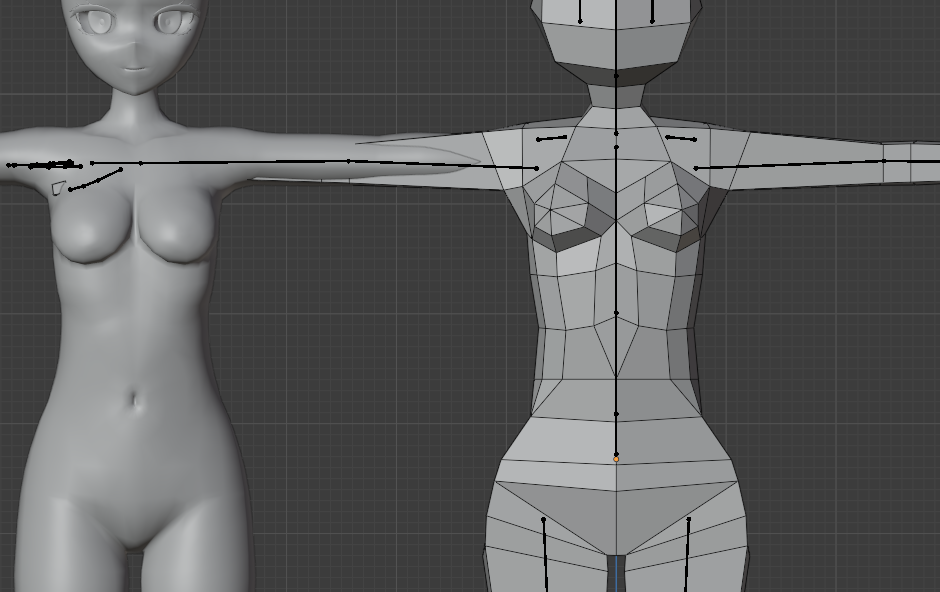
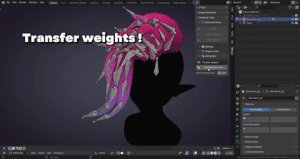
1. ローポリからハイポリに転写する
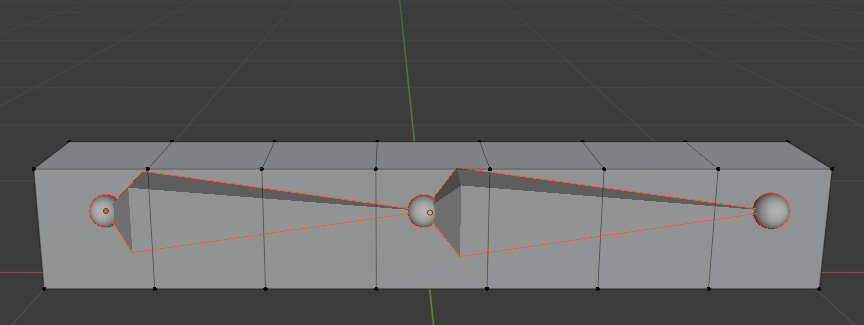
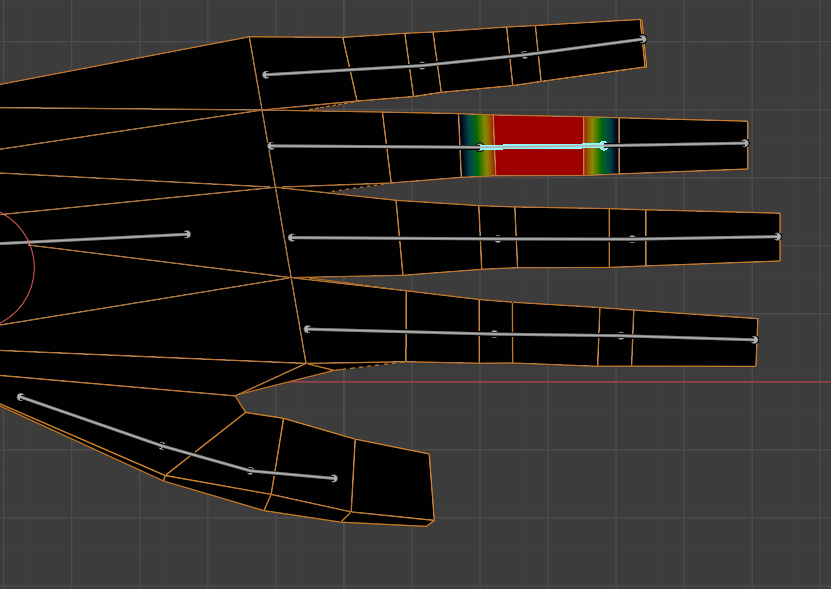
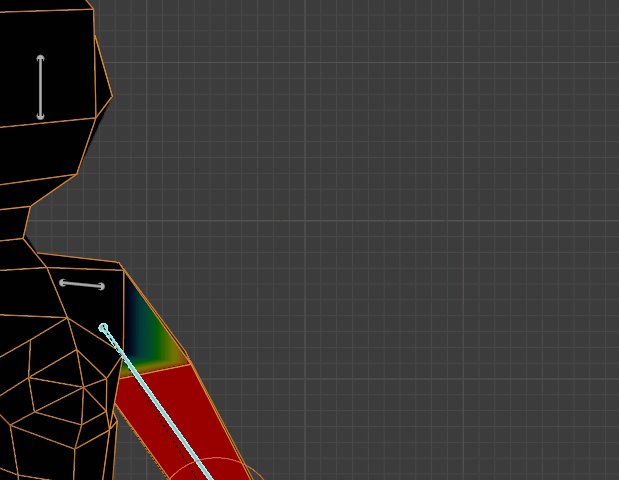
大まかに人の形をしているローポリのウェイトペイントを用意します。関節の部分をローポリゴンのモデルを用意します。

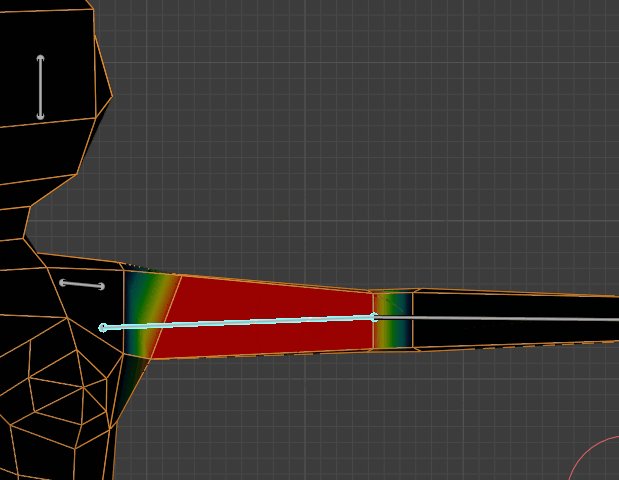
コツとして、関節として曲がる部分は左右に分かれるメッシュにしておくと転写したときに綺麗なグラデーションで塗ることができます。


ローポリの状態で人がある程度綺麗に曲がるようにウェイトを塗ります。

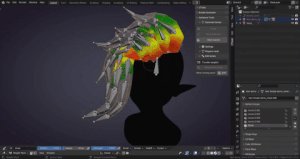
塗り終えたらハイポリゴンモデルに転写していきます。
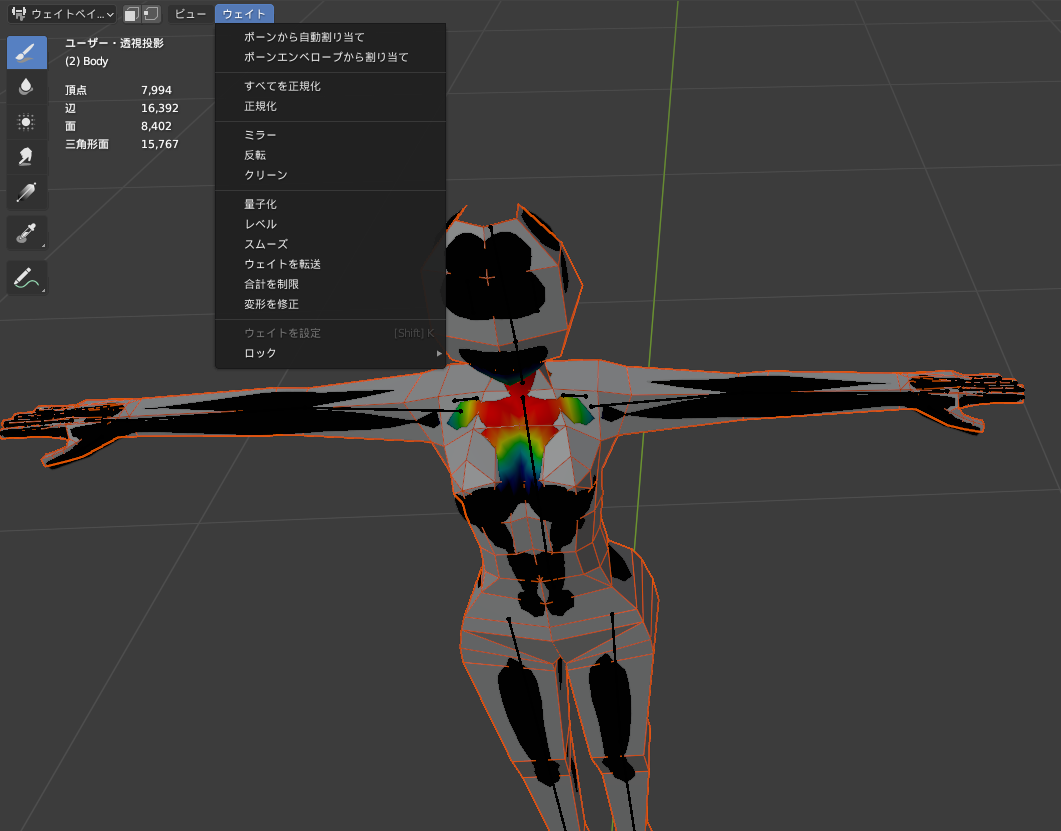
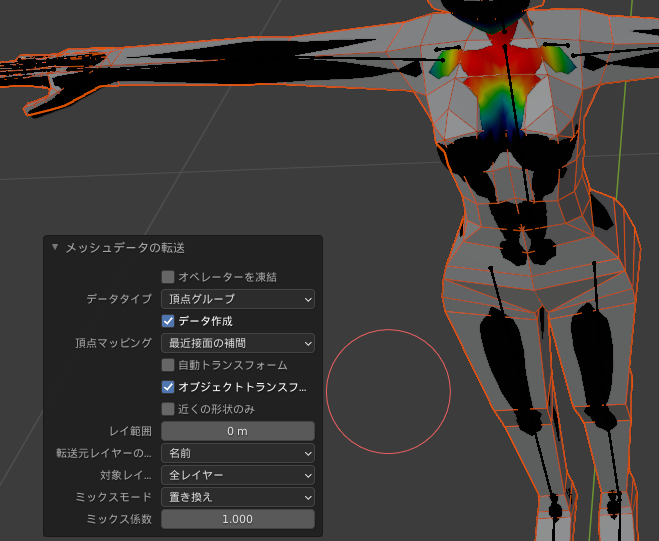
ハイポリゴンモデルに転写する手順
- ハイポリゴンモデルとボーンのペアレント対象(Ctrl + P)をする
- ローポリを選択した後にハイポリを選択してからウェイトペイントモードに入る
- ウェイトを転送を実行する


以上でローポリからハイポリに転写ができます。

上手く転写できない場合
どちらのモデルもアーマチュアモディファイアの「オブジェクト」は同じものになっているかを確認してください。

オブジェクト同士を選択してウェイトペイントモードに入る時は、転写を受け入れたい側のオブジェクトを最後に選択してください。
もっと詳しくウェイト転送について知りたい人は以下の記事を参考にしてみてください。

2. 自動でウェイトを塗る
この工程はリギングの記事でも紹介しているので割愛します。

3. グラデーションで関節を塗る
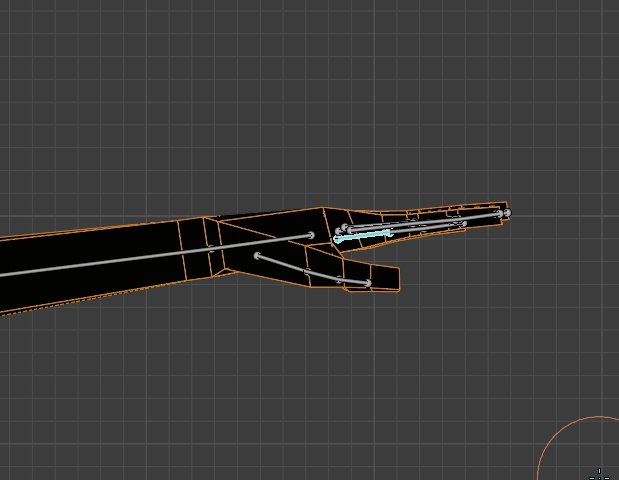
関節以外の曲がらない部分は事前に塗っておいて関節の部分だけをグラデーション(ALT + クリック)で塗る方法です。

グラデーションを使うことで綺麗に塗ることができる反面、複雑な入り組んだ肩などは修正する部分が多いので絶対的に使える塗り方ではないので注意してください。

修正・微調整のやり方
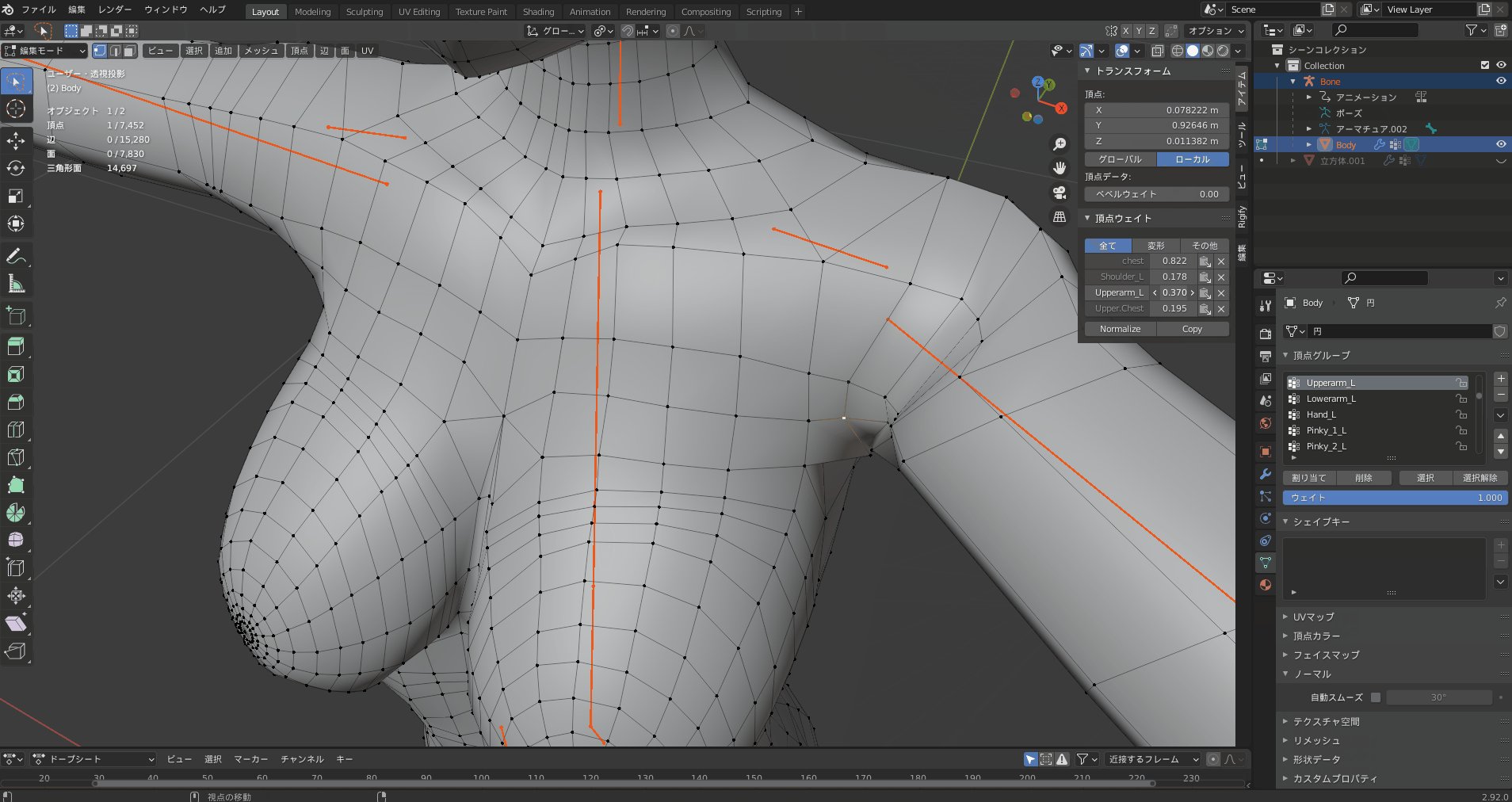
ウェイトペイントは序盤にも書いたように、頂点がどのくらい曲がるのかを数値で指定する工程です。
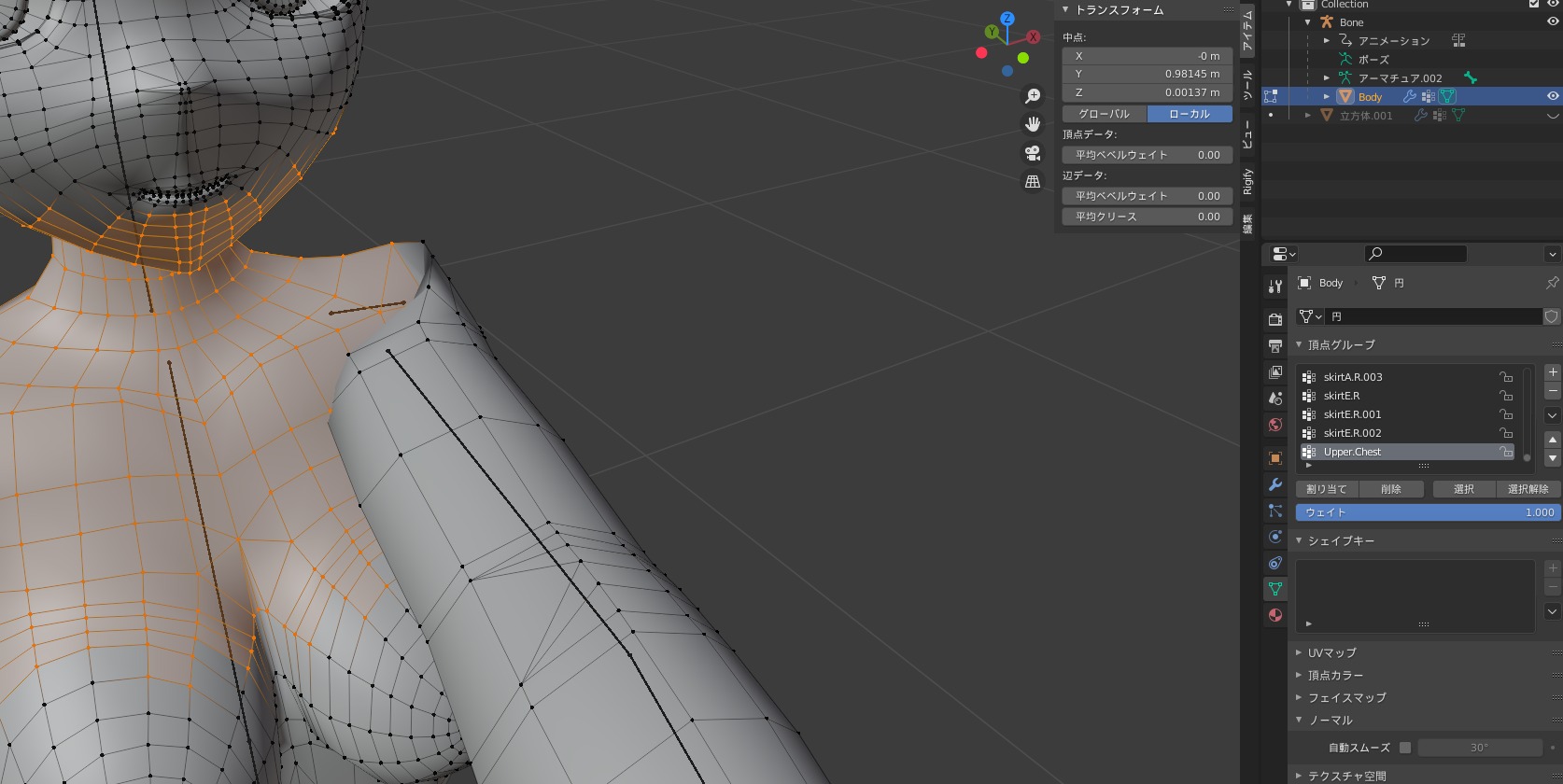
なので頂点一つ一つを選択して修正することができます。

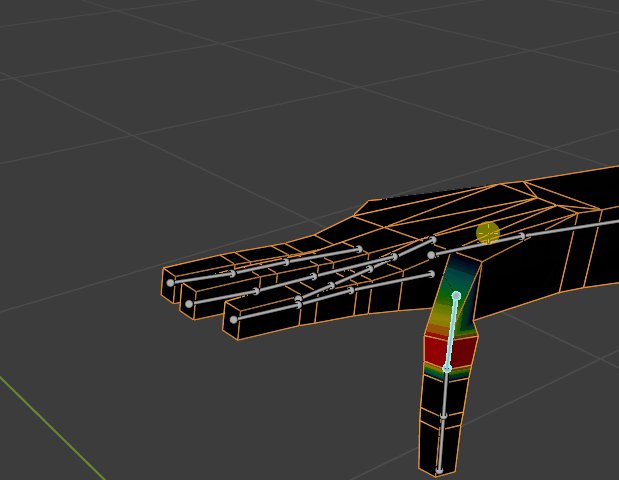
この様に肩が崩壊してしまっている場合、頂点一つ一つを触って修正していきましょう。
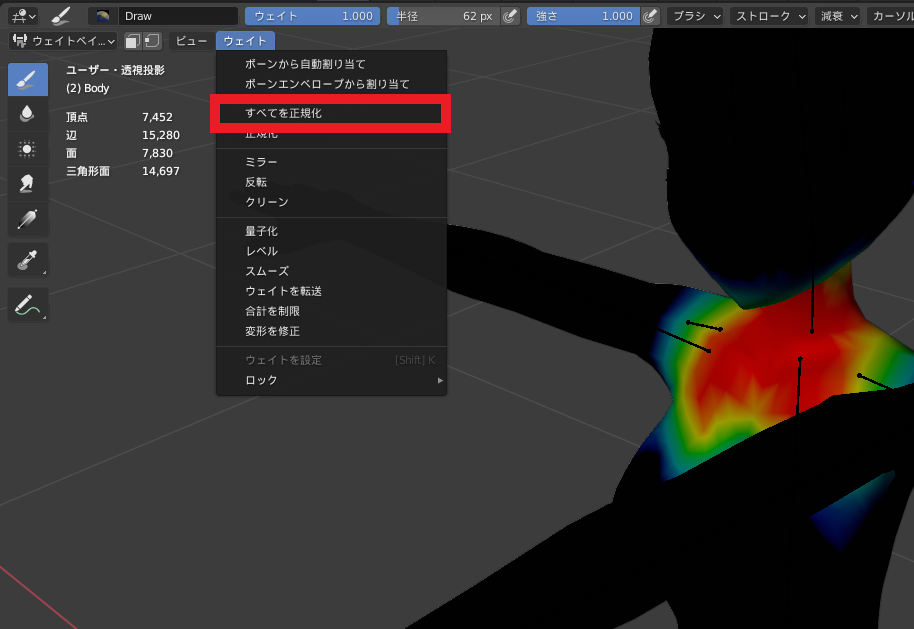
一旦わかりやすいようにウェイトの正規化を行っておきます。

これでウェイトの塗りをボーンごとの割合を合わせたまま綺麗に塗ってくれるので定期的に行いましょう。
場合によっては塗りむらを綺麗にすることができます。

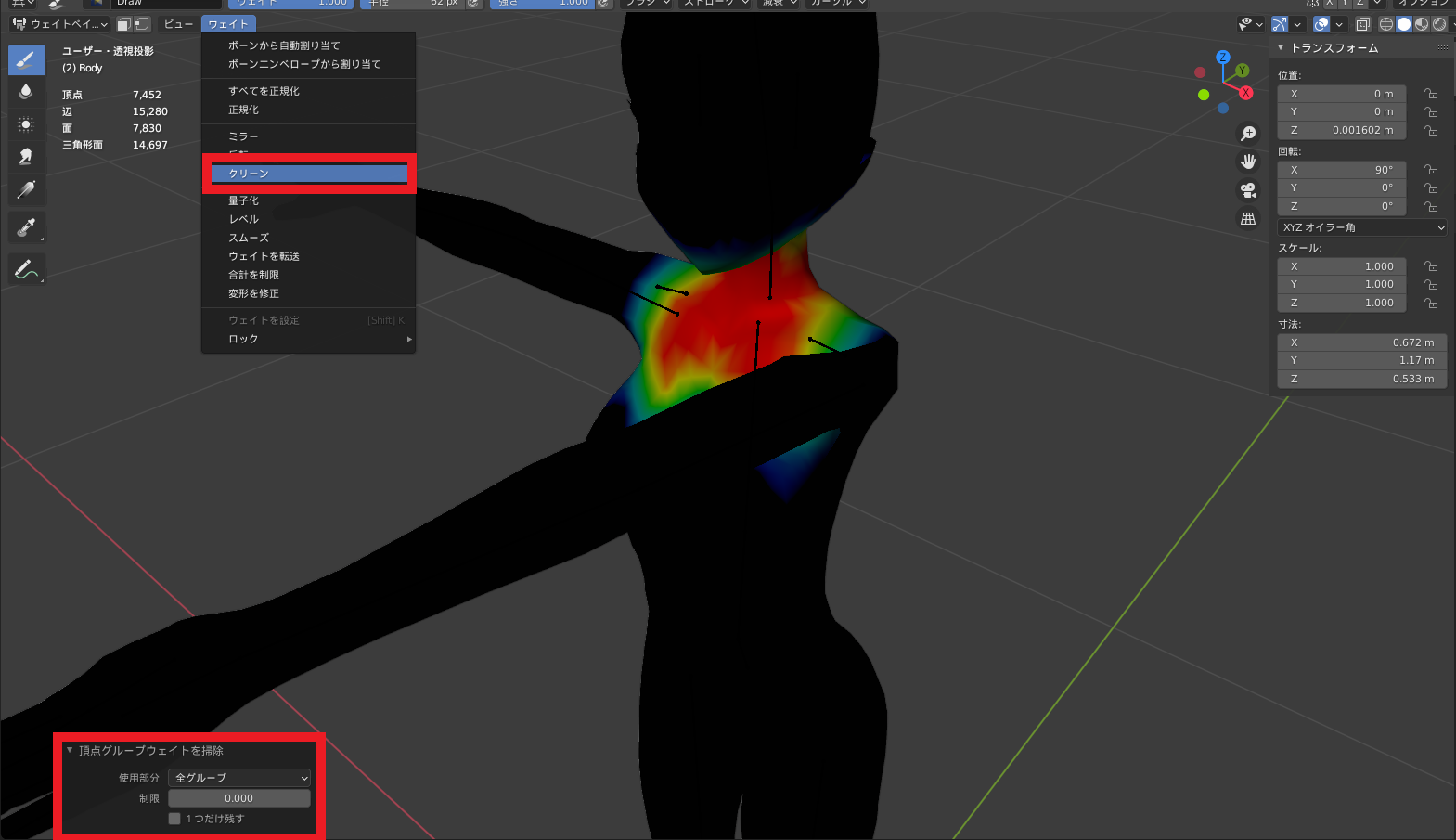
また、クリーンをしておくことで後述の作業がやりやすくなります。
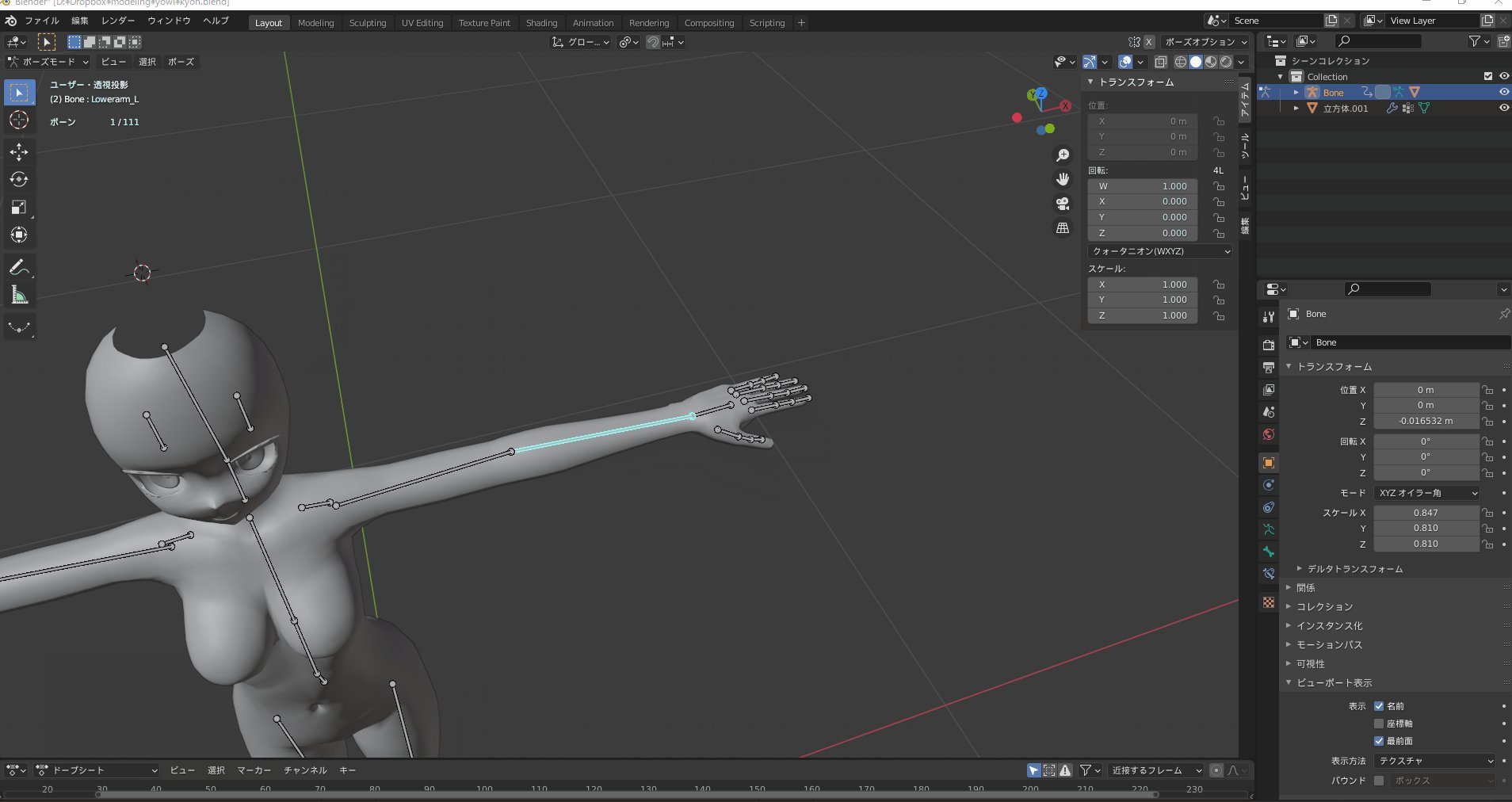
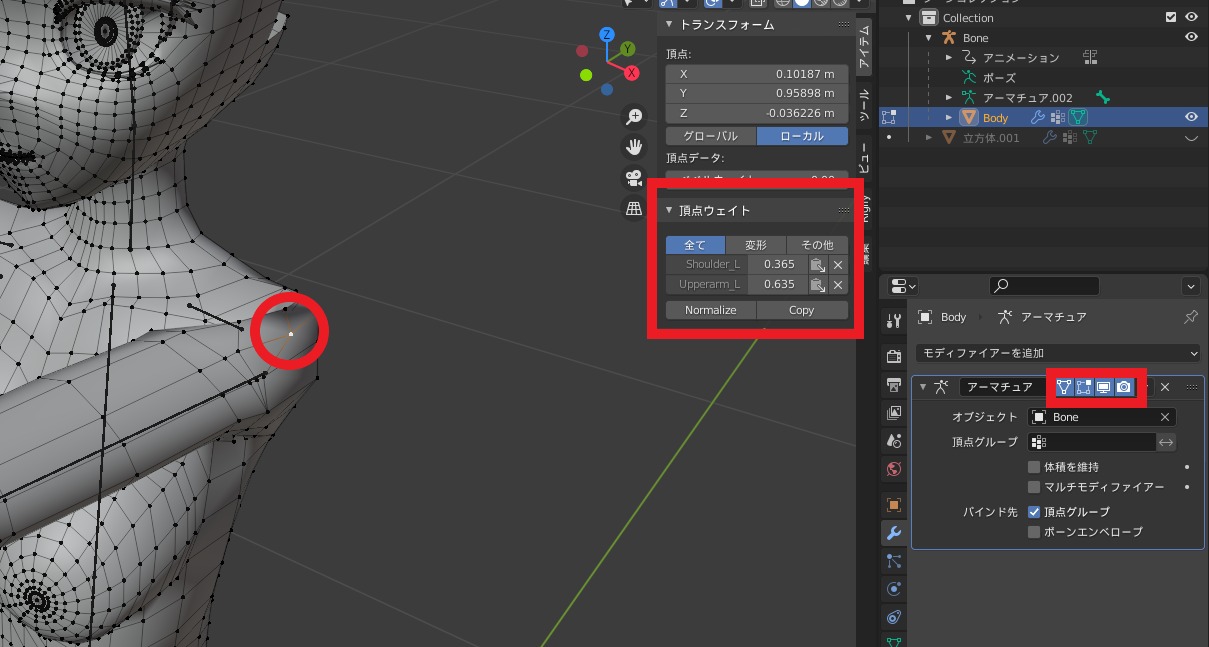
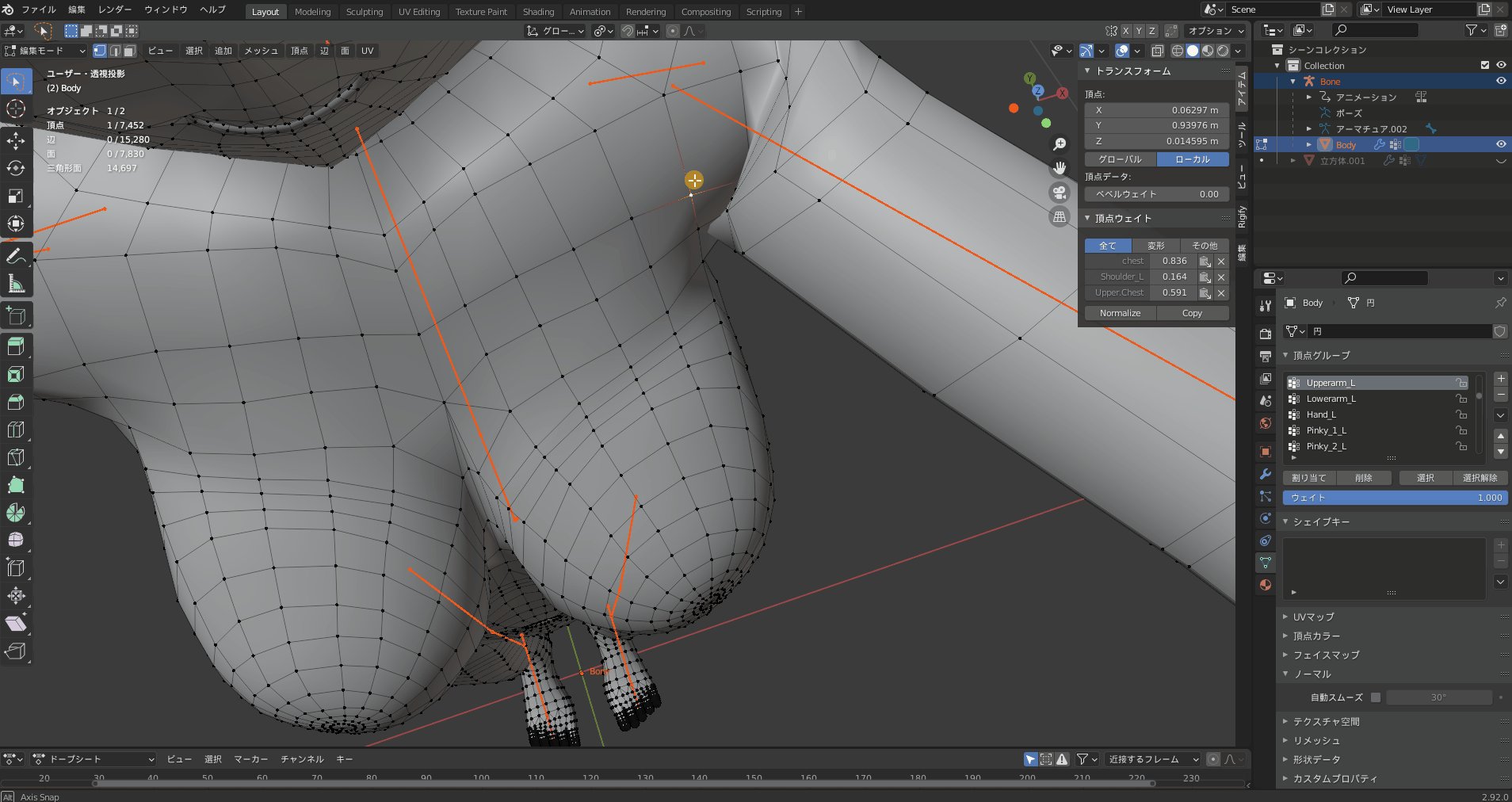
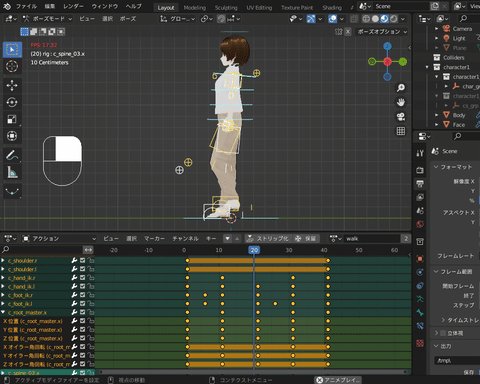
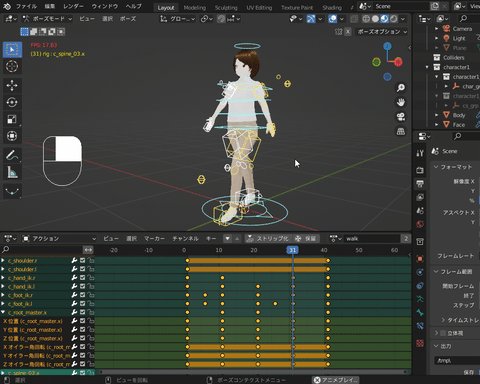
ポーズをみながら頂点を調整
アーマチュアモディファイアをすべてオンにしておくことで
エディットモードでもポーズを維持してくれるので、この状態で修正していきましょう。

ちなみに、前述したクリーンをしておかないとすべてのウェイトが表示されるので、影響があるウェイトのみを表示させたいときはクリーンをしましょう。
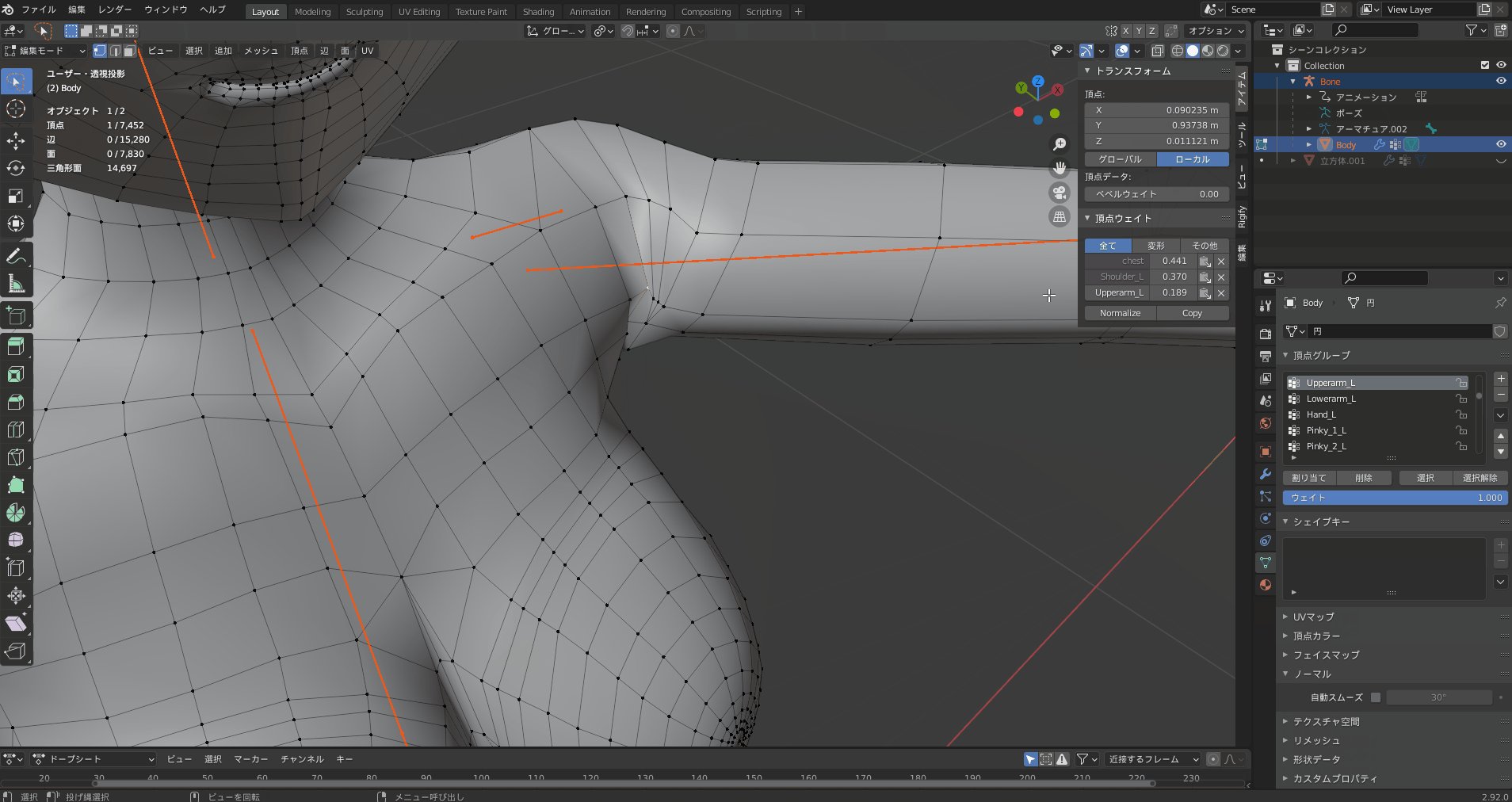
クリーンで消えた分を改めて表示したい場合は、ウェイトペイントモードで「ウェイト:0」「強さ:1」で塗って頂点グループを再度割り当てるか、
影響を与えたいボーンを頂点グループから見つけて割り当てましょう。
ボーンと頂点グループは連動しているので数が多くて大変ですが探して見つけます。

一つ一つ頂点を触っていって、調整したいボーンがないときはウェイト0で塗ってグループに追加する
といった作業をひたすら繰り返します。

修正作業には効率よりも根気が大切ですね・・・
ただ見えていない部分だとして簡略してもいいですし、自分の費やしたい時間とクオリティで判断しましょう。
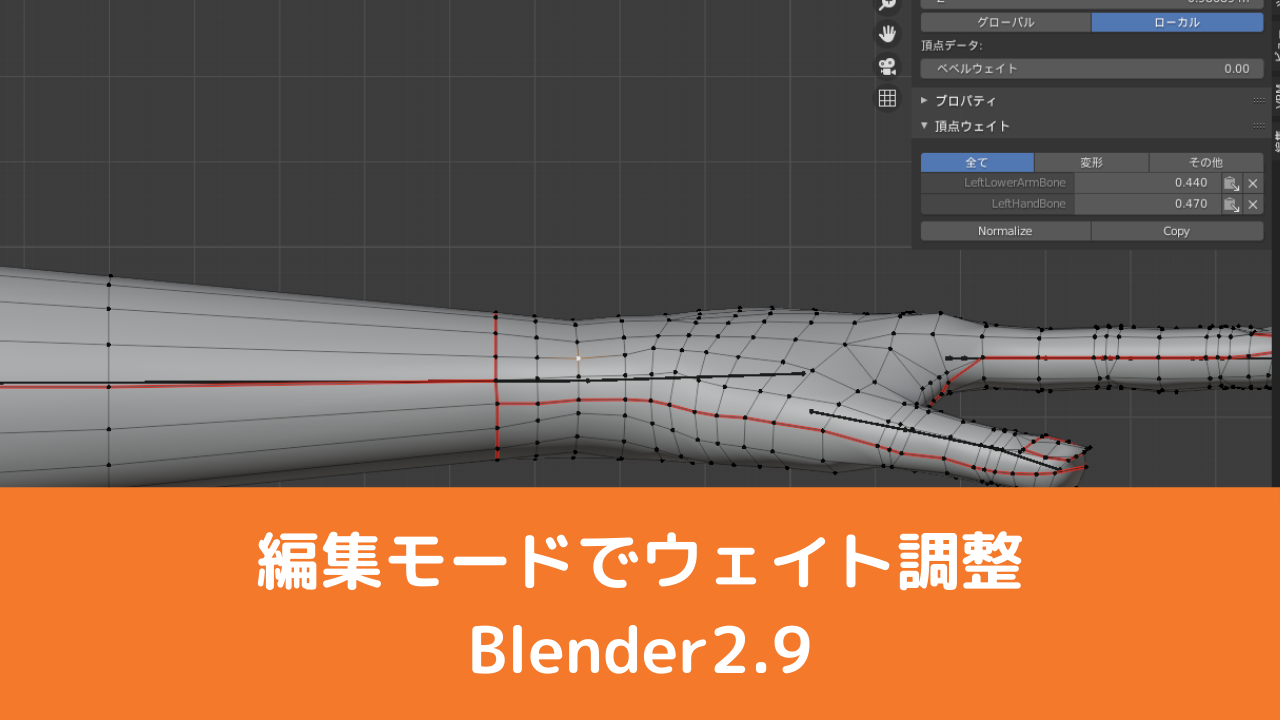
エディットモードでのウェイト調整の方法に関しては以下の記事で詳しくまとめてあります!

ウェイトペイントに便利なアドオン
ウェイトペイントは他の作業と比べると少し作業が複雑で、難しい分野です。
自分でウェイトを付けることは勉強になるのですが、もし効率化したい場合はアドオンを導入してみるのもおすすめです。
以下では、ウェイトペイントに便利なアドオンをいくつか紹介していきます。
YouTubeでは11個紹介しているので、合わせてこちらもチェックしてみてください。
Voxel Heat Diffuse Skinning – ウェイトを自動で簡単追加!

ワンクリックで自動ウェイトを付けてくれるアドオン。
標準機能の「自動ウェイト」よりも精度が高く、複雑なデザインの服でも綺麗にウェイトを塗ってくれます。
詳細は以下の記事で書いているので、参考にしてみてください。

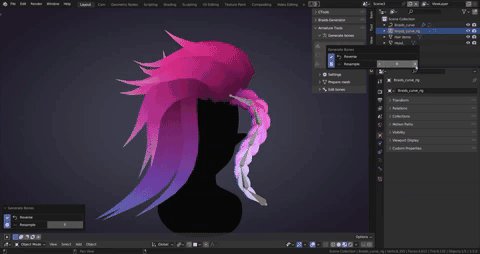
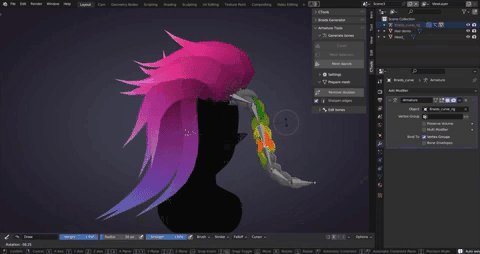
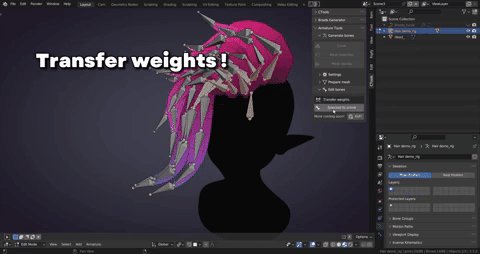
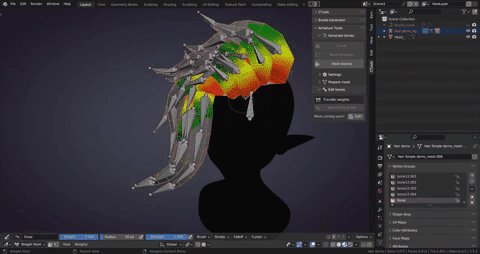
Armature Tools – 髪の毛の自動リギング!

髪の毛のリギング・ウェイト付けをしてくれるアドオン。
メッシュを選択するだけで自動的に形状を認識し、リグが追加されます。ウェイトも付いているため簡単に髪の毛のリギングを行うことができます。
詳細は以下の記事で書いているので、参考にしてみてください。

Auto Rig Pro

言わずと知れたリギングの王道アドオン。
マーカーを置くことでリグが自動的に生成されます。IK・FKも使えるようにコントーラーが生成されるので、自由自在にキャラクターを操作できます。
他にも表情コントローラー等、多種多様な機能が含まれております。
詳細は以下の記事で書いているので、参考にしてみてください。

まとめ
いままで行ったモデリングで必要になった・役に立った情報をまとめました。
ウェイトペイントで困っている人がいたらの助けになれば幸いです。
僕も最初は塗れない原因や挙動がおかしい理由を見つけるのに苦労しましたが、それを発見するための一助になればと思いまとめました。