CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】UV展開の方法:オブジェクトを切って、開いて

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
さて今回は、UV展開についてまとめていきます。
オブジェクトの表面を彩るためにも必須のスキルなのでしっかり自分のものにしましょう。
機能面が半分くらいのまとめになるので、「こんなことできないかな」や「なんか上手くいかない」なんて時にも見てもらいたいです。
UV展開とは?
UV展開とは、3次元のオブジェクトを2次元のデータに展開することです。
この展開したものを”UVマップ”といいます。
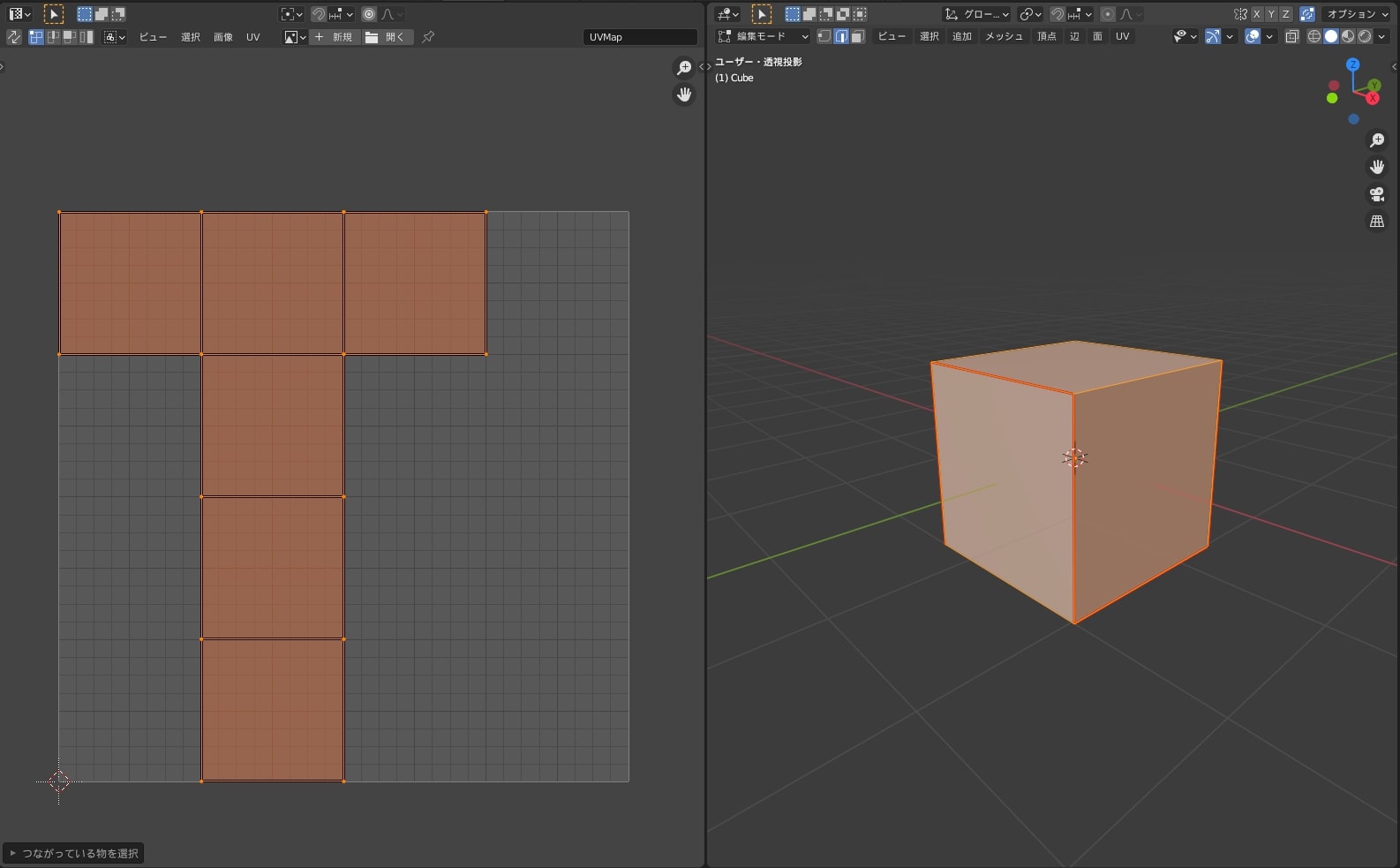
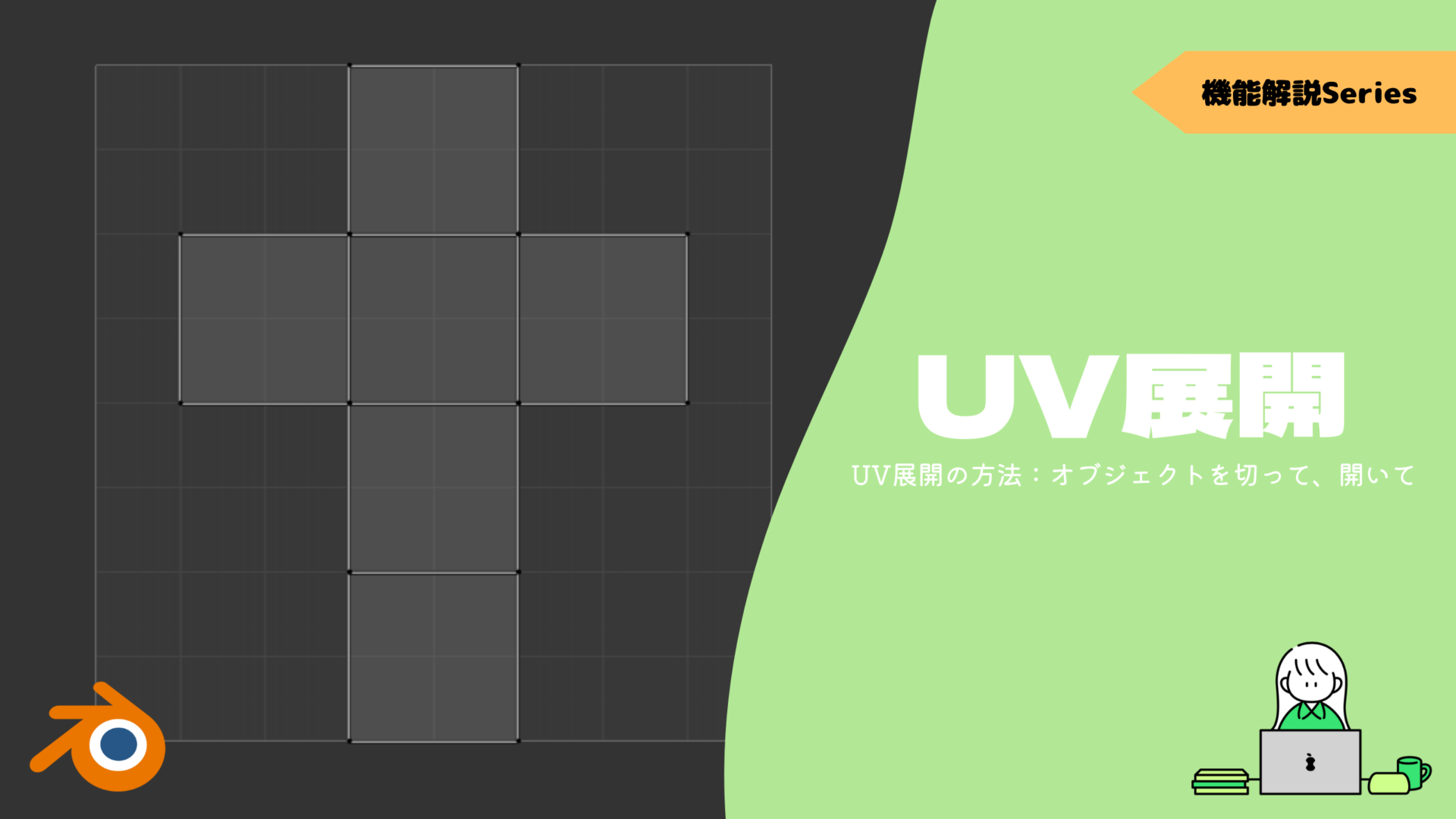
だいぶ簡単な例ですが、立方体をUV展開してみました。
四角い箱を切って、開くイメージですね。
この2次元データを画像とリンクさせることで、オブジェクトの表面に画像を映し出すことができます。
画像の種類によって見た目や質感を変更することができます。
因みに3次元の座標がX、Y、Z座標で表すように、UVマップも横がU、縦がVという座標を持ちます。
このためUV展開と呼ばれているわけですね。簡単にいうとですが。。
コチラは”3ds Max”という別のCG制作ソフトを使ったUV展開の方法を解説していますが、UV展開に詳しく、絵を交えてわかりやすく解説しているのでオススメです!
UV展開をしてみよう!
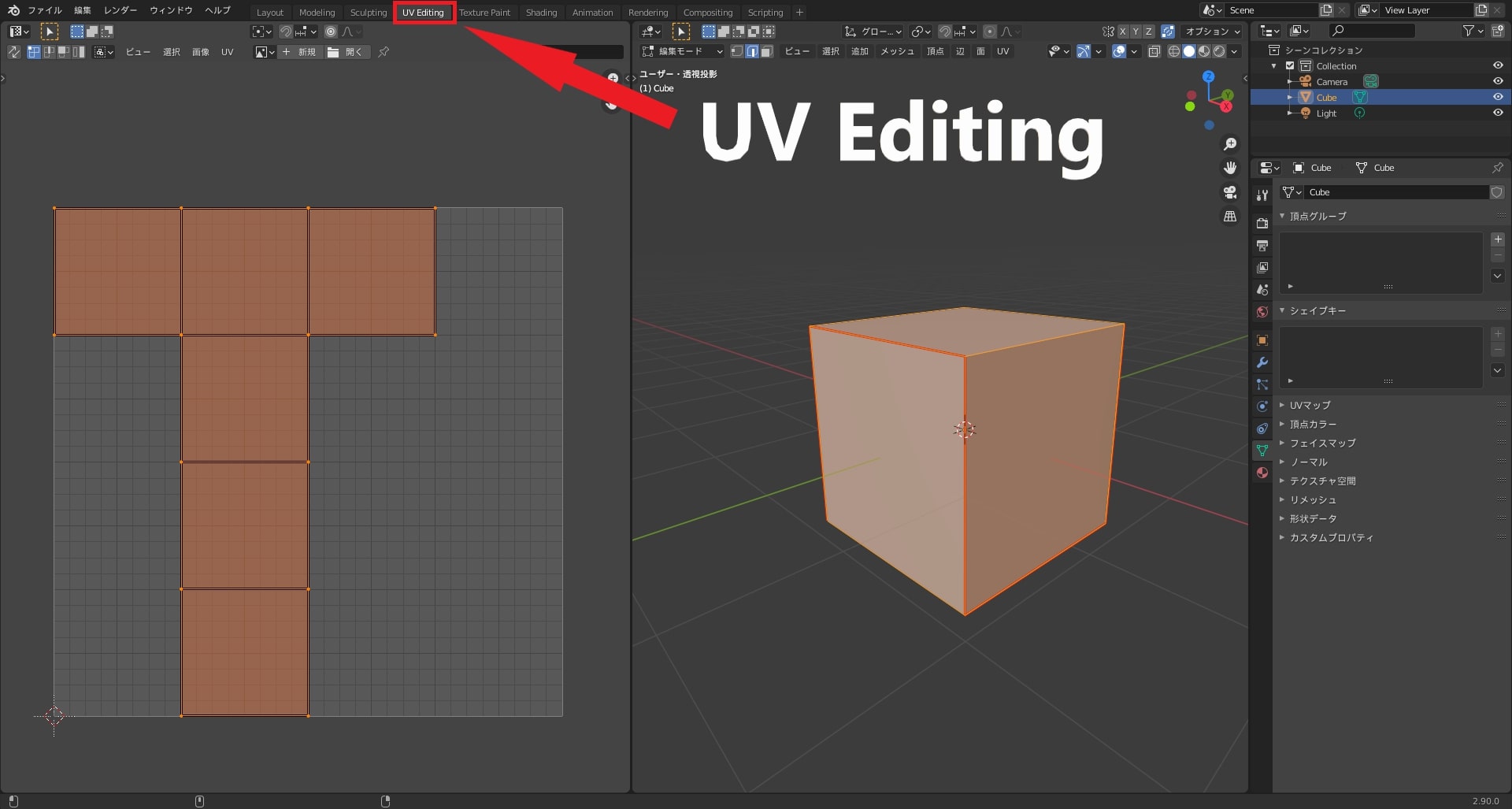
UV展開のために”UV Editing”というワークスペースが用意されているので、今回はコチラを使っていきます。
ワークスペースとはトップバーにある、モデリング中のそれぞれの作業に適した画面構成になっている機能のことをいいます。

ワークスペースとはトップバーにある、モデリング中のそれぞれの作業に適した画面構成になっている機能のことをいいます。

UV Editingを開いてみると、以下の画像のように画面が横に2分割されています。
画面左側が”UVエディター”と呼ばれる、UVマップが表示される画面になっています。
画面右側が”3Dビューポート”と呼ばれる、普段からお世話になっているモデリングを行う画面になっています。
シームを入れる
UV展開の流れは先ほどの画像の右側で、シームと呼ばれるどこでオブジェクトを切るかという印を入れます。
そして左の画面では、適宜UV展開後の形状を確認するといった具合です。
なのでまずは、シームを入れてみましょう!
シームを入れたい場所は辺選択で選択していきます。
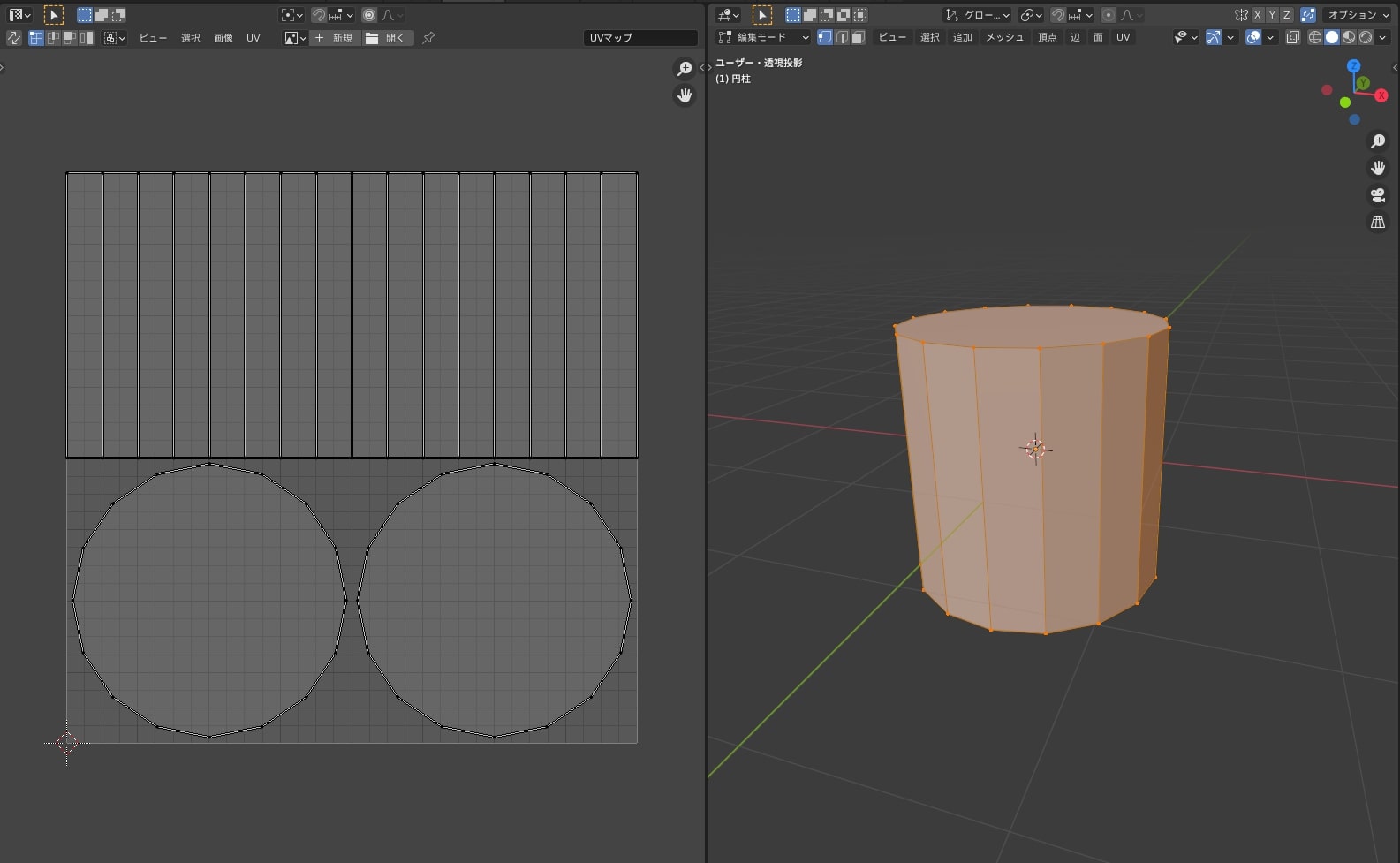
今回は、頂点数が16の円柱をUV展開したいと思います。
ワークスペースを”UV Editing”に変更すると、円柱が自動でUV展開されています。
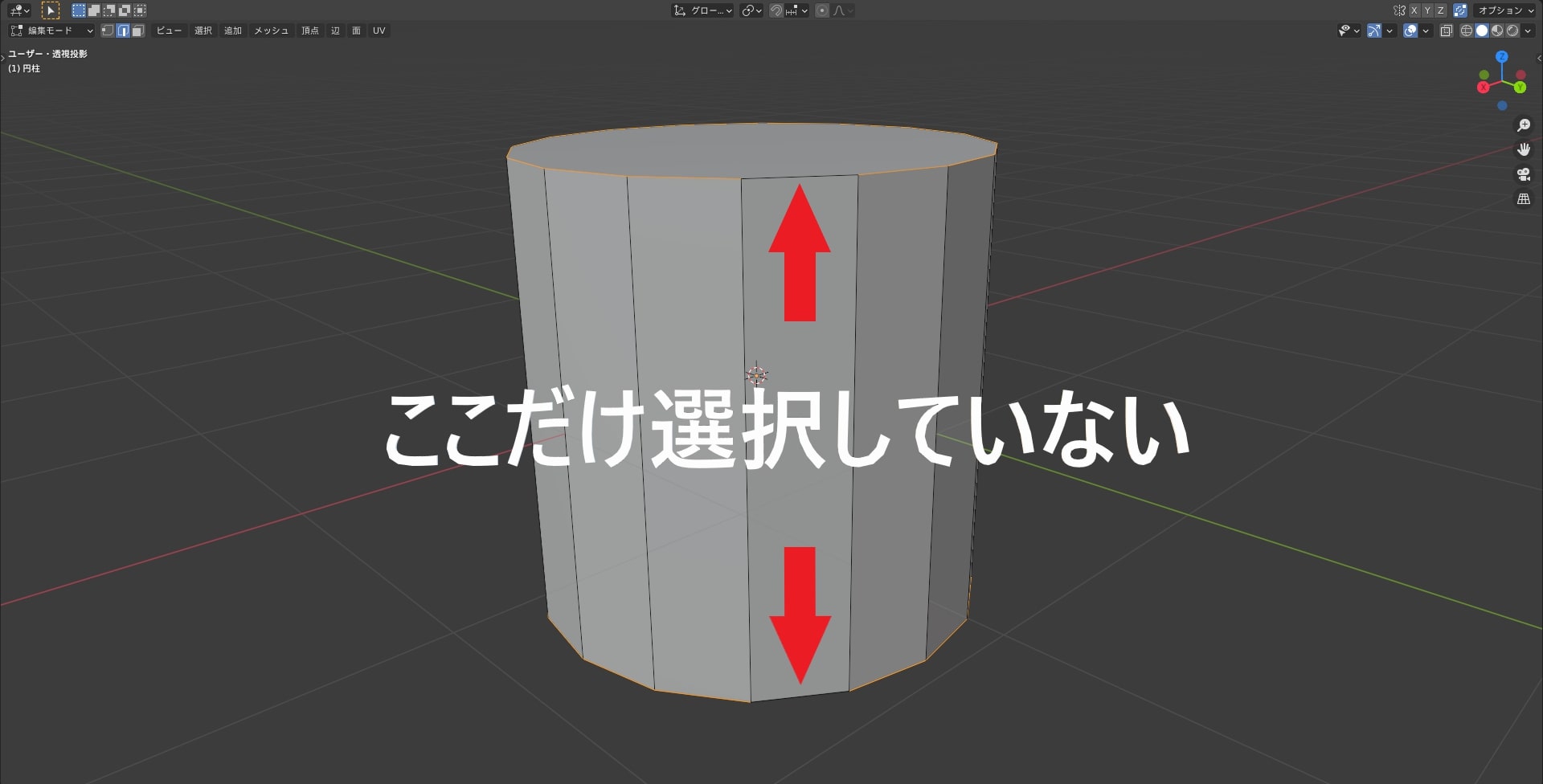
練習したいので、これを上面と下面、繋ぎの部分がくっついているようにシームを入れましょう。
まず上面と下面の辺を全て選択します。
その中で2つの面とも、1辺ずつだけ選択を外します。
また縦の辺のどこか1辺だけ選択します。
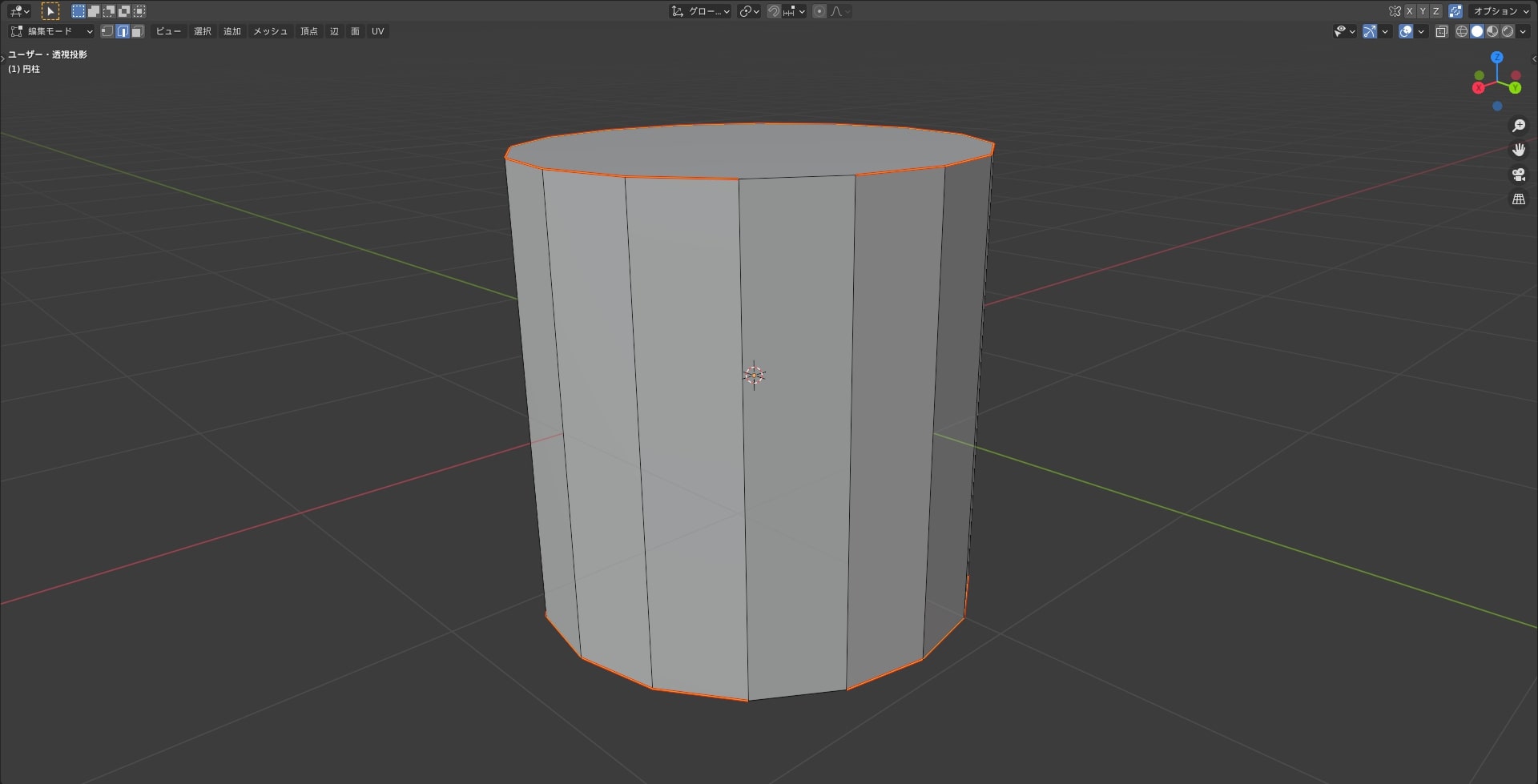
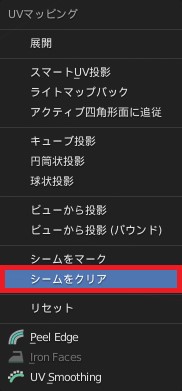
この状態で右クリック(Uでも可)をして出てくる一覧の中から、[シームをマーク]を選択します。
その下にある[シームをクリア]は、入れたシームを解除することができます。
そうすると、先ほど選択した辺が赤くなりました。
通常の辺とは違い、赤くなった辺がシームを入れた場所になります。
以上がシームを入れる方法です。
次は展開してみましょう。
展開:U
まず展開したいオブジェクトを〔編集モード〕で全選択します。(全選択/A)
選択方法について色々と知っていると作業が捗るので、一度はコチラの記事で知っておくとよいですよ!

展開のショートカットキーは”U”なので、全選択した状態で”U”を押します。
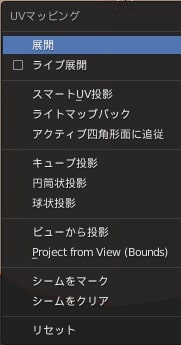
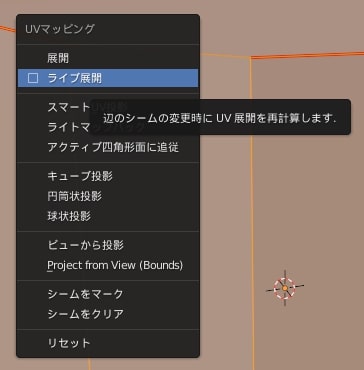
そうすると以下のようなUVマッピングのプロパティが出てきます。
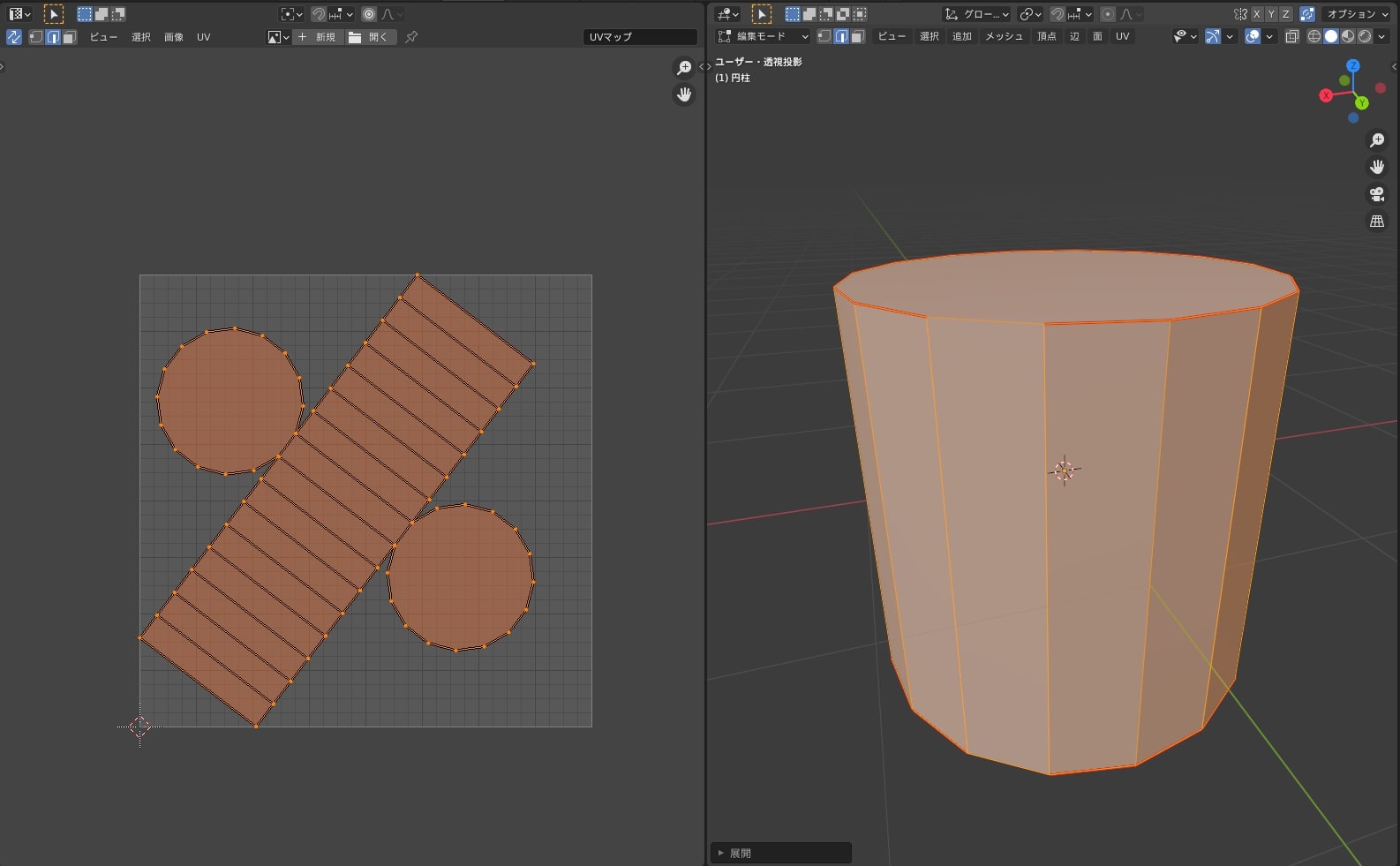
この中の展開を選択することで、オブジェクトを左側の画面に展開することができます。
複雑な形でも、シームを入れて展開が基本的な流れになります。
UVマッピングの機能
先ほど紹介したUVマッピングのプロパティには他にも便利な機能があります。
その中でも使ったことのある機能を紹介していきます。
ここで紹介する以外のものも自分で、ぜひ試して見てください!
ライブ展開
ライブ展開とは、シームを入れると即座に展開してくれる機能です。
プロパティの[ライブ展開]を押すとオンになります。
このようにシームを入れると、展開を実行せずとも最新のシームを反映して展開してくれるようになります。
デフォルトでオンにしてもいいくらいの機能ではないでしょうか。
リセット
リセットとは、UVマップを1つの正方形メッシュに変換する機能です。
円柱の場合は上面と下面が4つの頂点からなるメッシュではないので、そのままの形状でマップ内に収まっています。
これはいつ使う例はというと、クッションに縫い目のテクスチャ追加するとします。
その際に縫い目のテクスチャを付ける部分以外のメッシュには何も反映したくありません。
その反映したくな部分だけをリセットすることで、管理しやすくなり、後は小さくしてテクスチャの影響が少ない部分に移動させてやると綺麗に縫い目が反映されています。
最後の方でリセットしたメッシュを動かしていますが、場所によっては縫い目のテクスチャが反映されてしまっていることが分かります。
そして正にこの方法を行っているチュートリアルがおすすめなので、ぜひ挑戦してみてください!
知っている人が大半かもしれませんが。。
UVエディター
続いては、左側の画面のUVエディターの機能について紹介していきます。
3Dビューポートと同じくスナップやプロポーショナル編集、ピボットポイントの変更もUVマップには実行できます。
それ以外の機能は画面左上のこの部分に集まっています。
UVの選択を同期
[UVの選択を同期]とは、UVマップで選択した部分が展開されたオブジェクトと共有されます。
逆も然りでオブジェクトの頂点などを選択すると、UVマップの共通部分が選択されます。
なので全選択せずとも、UVエディターに展開され続けます。
UV選択モード
[UV選択モード]とは、普段使っている頂点と辺、面選択と同じように、UVマップの選択モードを切り替えることができます。
4つの内左から頂点、辺、面、アイランド選択モードとなっています。
このアイランド選択モードというのは、UVマップ内で他とは独立した部分を選択できます。
アイランド選択はいわゆる、リンク選択と同じです。
なのでここで切り替えずに”L”を使ったリンク選択をするのがおすすめです。
非常に便利なので覚えておきましょう!
リンク選択や他の選択方法についてもまとめてあるので、せひ読んで見てください。

吸着選択モード
次にそのまた右側にある![]() は、[吸着選択モード]という機能です。
は、[吸着選択モード]という機能です。
[吸着選択モード]とは、頂点や辺、面を選択するとき、オブジェクト上では1つになってい部分をどう選択するかという選択モードを切り替える機能です。
この機能は先ほど紹介した、[UVの選択を同期]がオフの場合に使うことができます。
選択モードは[無効]と[同じ位置]、[共有する頂点]があります。
これは頂点選択モードで考えると分かりやすいです。
無効
・含まれている辺と面単位で考えた時のそれぞれの頂点
・4辺が交わる頂点があるとするとそれぞれ違う頂点として認識される
同じ位置
・無効と違い、結合している1頂点を選択
・普段の頂点選択と同じ感覚
共有する頂点
・展開以前に共通していた頂点を選択
・1つの頂点を選択すると、オブジェクト上で共通する頂点も選択される
UVグリッド
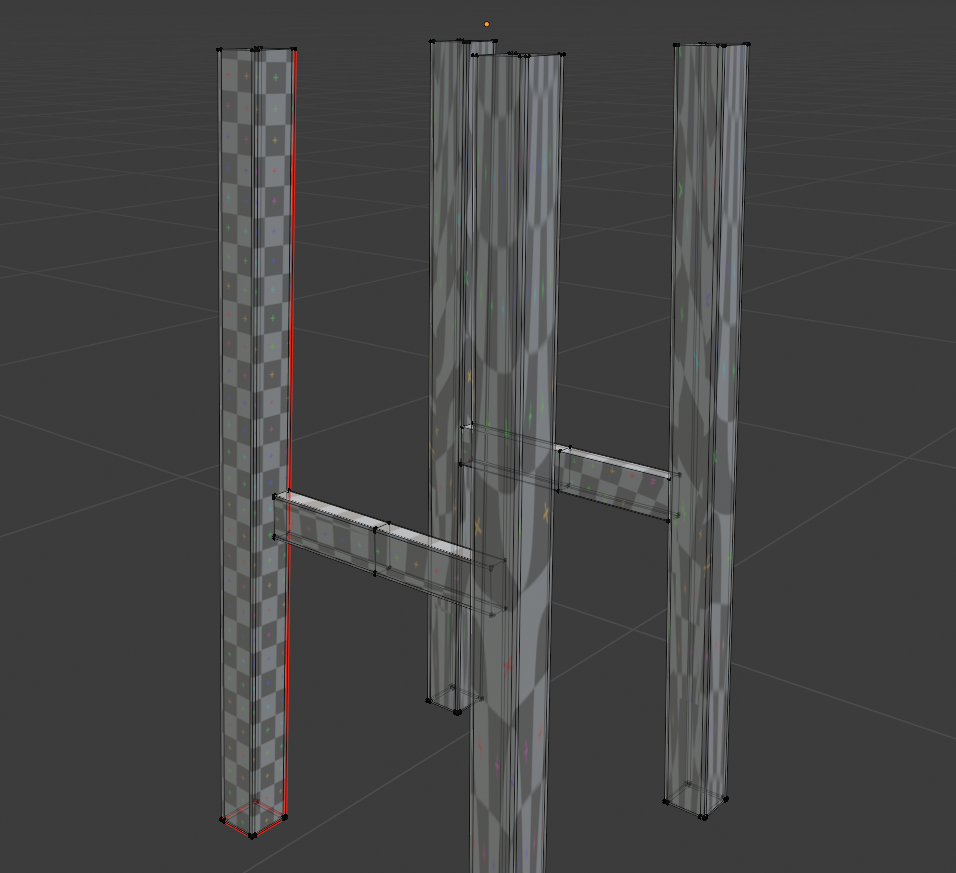
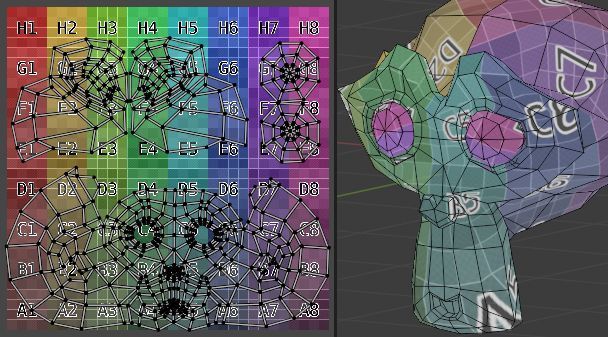
UVグリッドとは、対象のオブジェクトに追加したときのテクスチャの歪みやスケール感を確認しやすくするための機能です。
画像のようにグリッドの描かれたテクスチャを貼っていきます。
画像左の棒のようなオブジェクトは綺麗にグリッドが表示されていますが、それ以外の3本は縦に歪んでしまっているのが分かります。
テクスチャがこのように貼られるので、縦に歪まないようにシームを付けていく必要があります。
設定方法
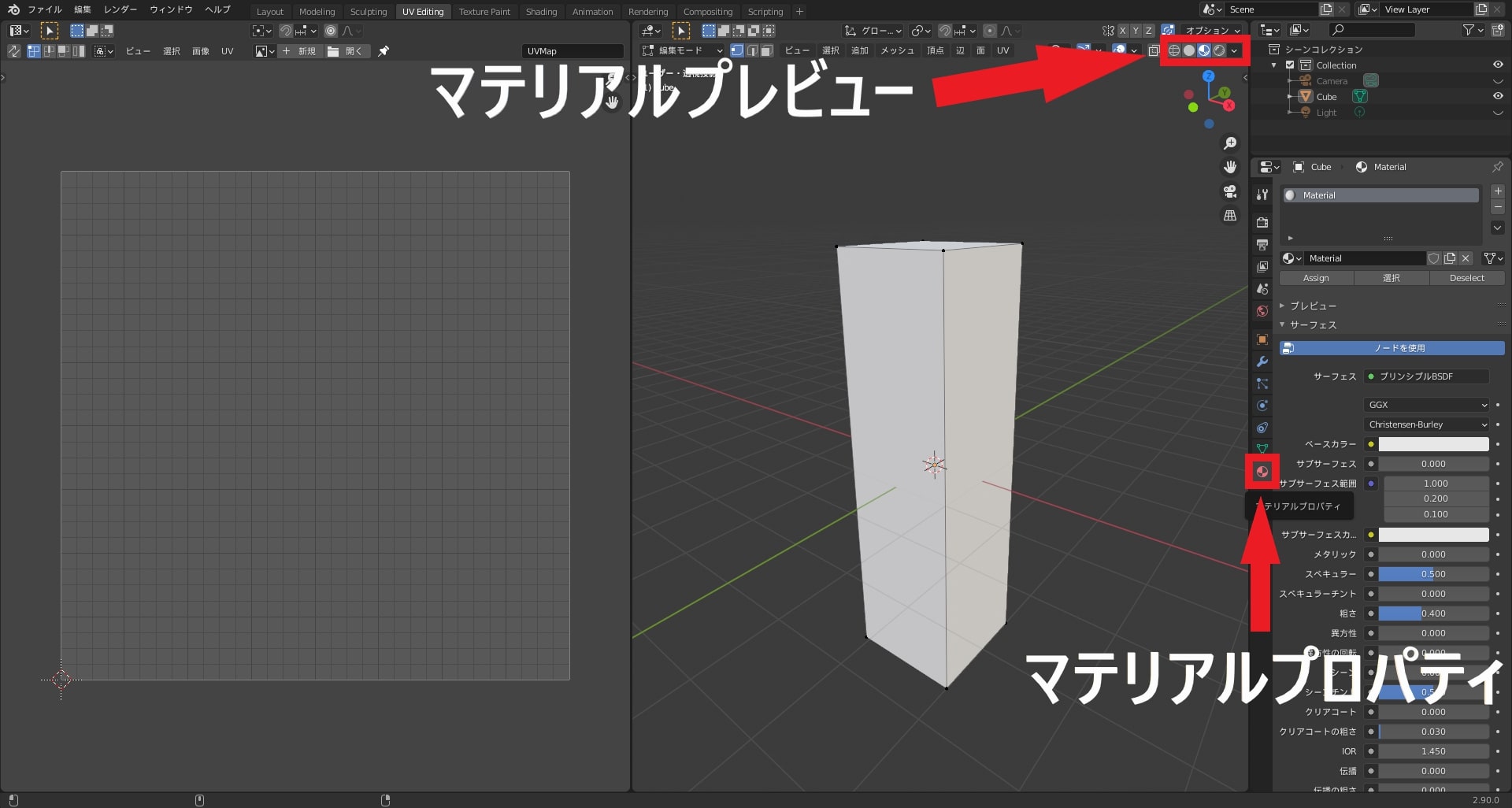
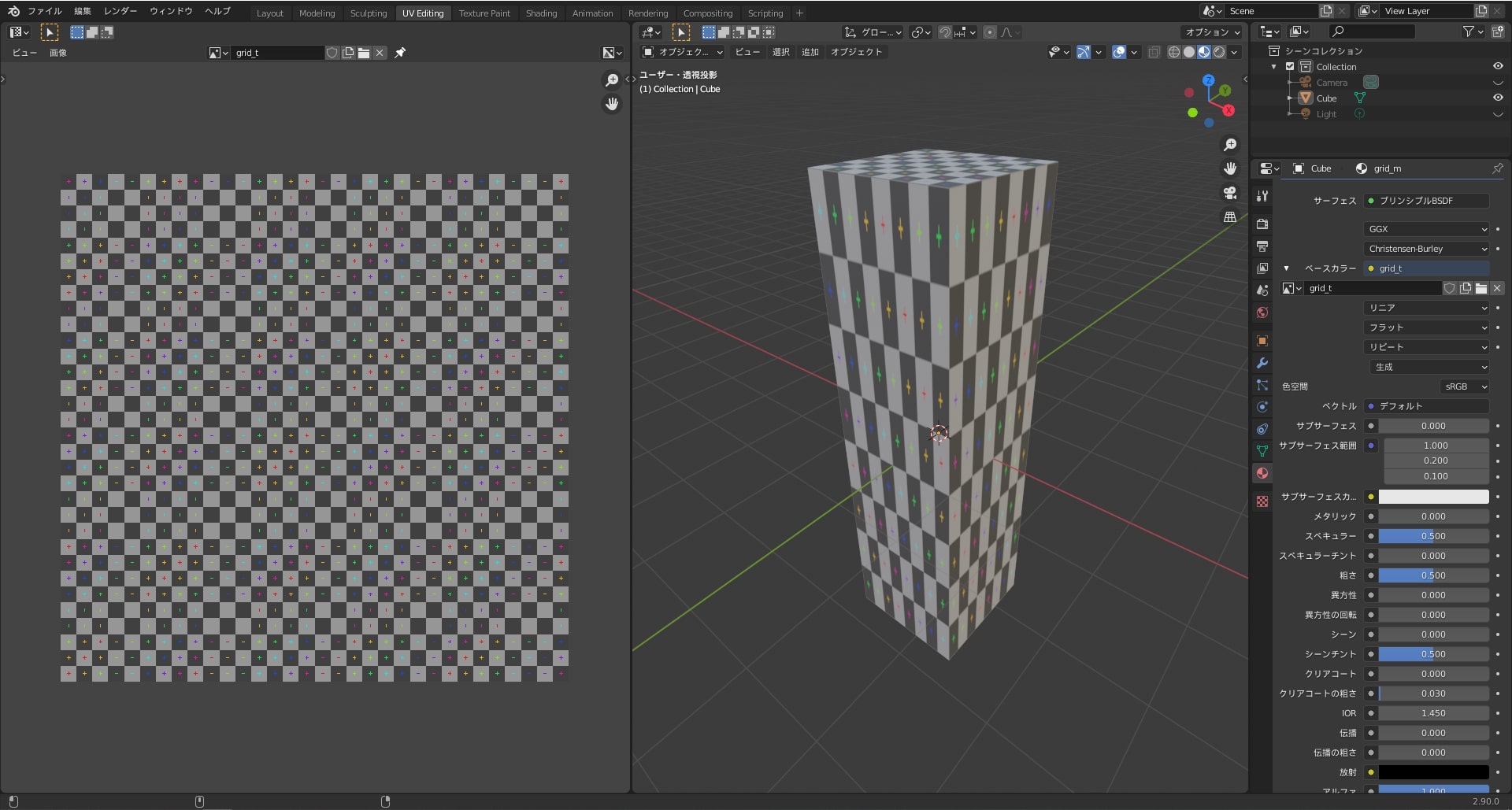
UVグリッドはテクスチャなので、マテリアルプレビューでしか確認できません。
右側の画面の3Dビューのシェーディングをマテリアルプレビューに変更します。
マテリアルプロパティを使うので、ついでに開いておいてください。
またテクスチャが歪んでいるのを分かりやすくするために、立方体をZ軸に適当に拡大したオブジェクトを使っていきます。
ではまず画面右側のUVエディターにUVグリッドを追加しましょう。
画面上部の新規をクリックするとプロパティが出てくるので、生成タイプを[UVグリッド]にします。
分かりやすいようにこのテクスチャには”grid_t”と付けて、[OK]を押すとUVグリッドが追加されました。
次にマテリアルプロパティで新規マテリアルを作って、これも分かりやすいように”grid_m”と付けておきましょう。
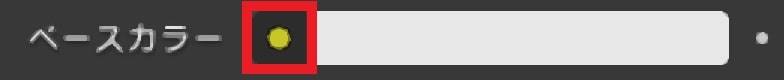
このマテリアルのベースカラーを先ほど作ったUVグリッドテクスチャにしたいので、ベースカラー横の黄色丸をクリックして画像テクスチャを選択します。
画像テクスチャが無事に開かれると以下のような画面になります。
この中の赤枠部分をクリックすると画像テクスチャの一覧が出てくるので、先ほど設定した”grid_t”を選択します。
これでオブジェクトにUVグリッドが設定されました。
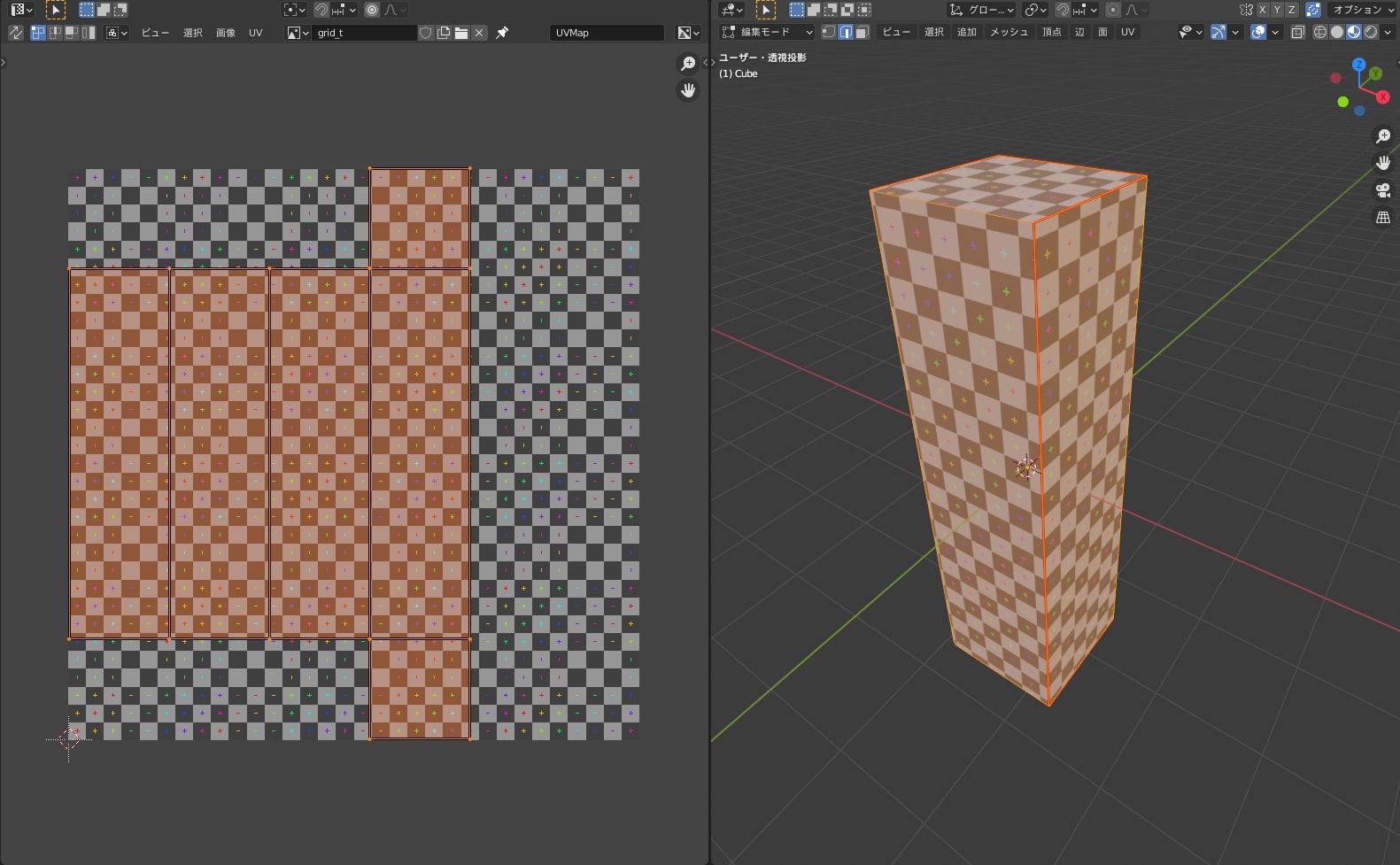
このオブジェクトの場合は正方形の部分はグリッドが綺麗に並んでいますが、側面の長方形の部分は縦にグリッドが伸びていることが分かります。
シームを付けてあげて展開してみると、グリッドが正方形部分と同じ大きさに揃えられ綺麗になりました。
シームを付けるときの参考になるので、ぜひ使ってみてください!
UV展開をやり直す
UV展開を間違えた時のやり直す方法を紹介していきます。
基本的に”Ctrl + Z”でやり直せる範囲であればそれでよいですね。
あとはバックアップをこまめにとっておくことも重要です。
このシームがいらないという場合は、〔シームをクリア〕という機能で選択シームのみを解除することができます。
最初からやり直したい場合であれば、全選択してから行えばスッキリです。
やり直す際に動かしたくない
以上のように間違ったらやり直せばよいですが、一部だけやり直したい場合には〔ピン留め〕という機能が便利です。
〔ピン留め〕は、UVマップの選択部分を展開させないようにする機能です。
なんのこっちゃって感じだと思うので、コチラの記事をどうぞ。
ピン留めの具体的な使い方とノウハウが詰まっています。
使い方は動かしたくない部分を選択してショートカットキー”P”です。
ピン留めを解除したい場合は、”Alt + P”で実行できます。
以下で紹介するアドオンでは、このピン留めが簡単に行えるのでぜひ試してみてください。
アドオン
UVに関する作業を効率化させるアドオンを3つ紹介していきます。
YouTubeでは8つ紹介しているので、合わせてこちらもチェックしてみてください。
アドオンとは、拡張機能のことです。Blenderでの作業がしやすくなったり、新たな便利機能を追加することができます。
- Textools
- MagicUV
- UVToolKit
アドオンは世の中に無数とありますが、調べた感じこの3つが人気が高いようです。
〔Textools〕はテクスチャ関連の作業効率を上げるアドオンになります。
〔MagicUV〕と〔UVToolKit〕はUVに特化したアドオンとなります。
それぞれ記事や動画のリンクを貼っておいたので確認して、お好みの奴をお使いください。
またこの記事も面白かったので、共有しておきます。
まさにこの項にうってつけの内容となっていますよ!

その他の必須級アドオンやアドオンの追加方法について詳しくはコチラの記事でまとめているので、ぜひ読んでみてください!

Textools
〔Textools〕は、テクスチャに関連する作業を効率化させるアドオンです。
面倒くさいUVの作業がボタン1つで実行することができるようになります。
ベイク作業でかなり便利なので、UV展開では他の2つが好みの場合でも試してみる価値はありますよ!
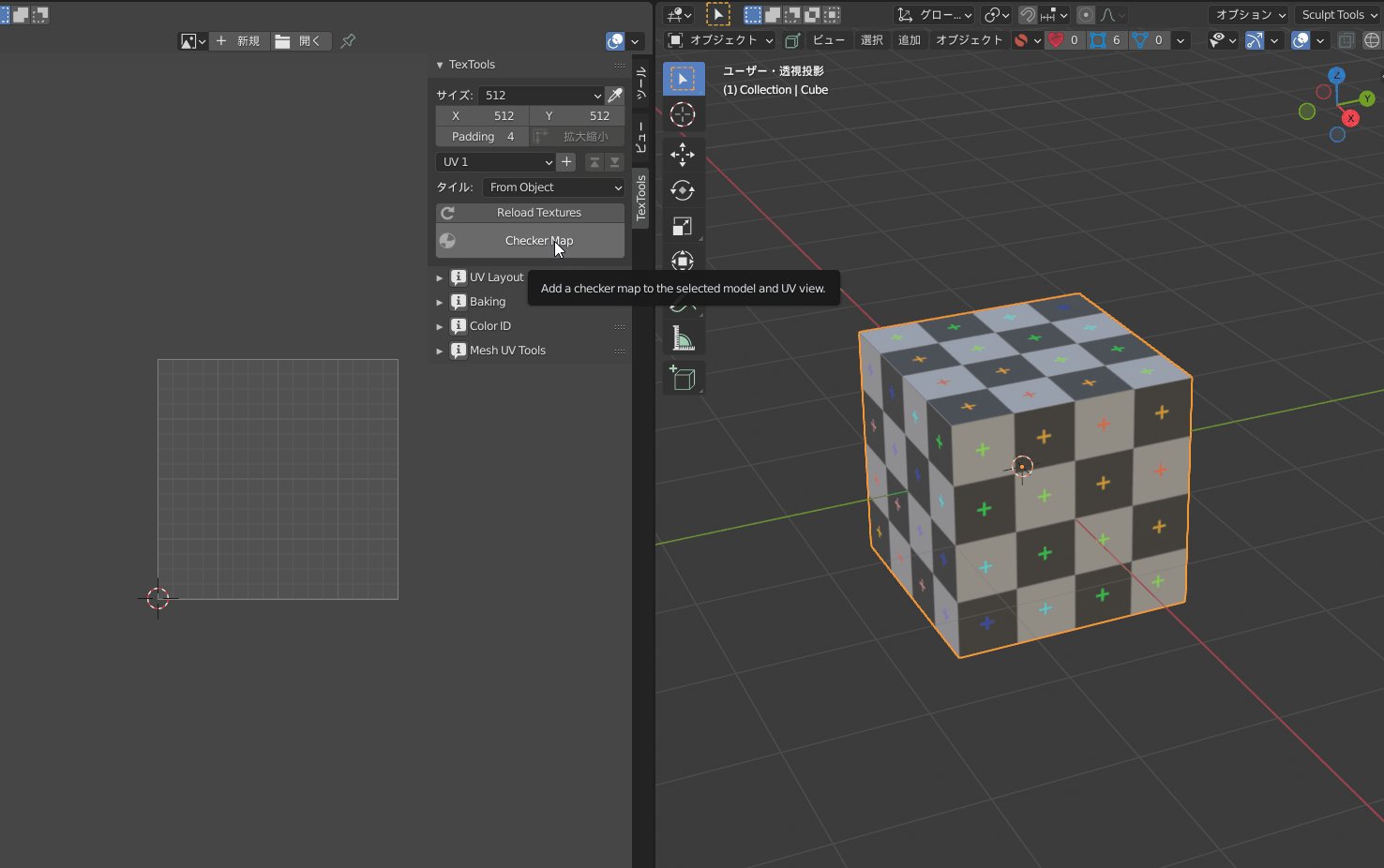
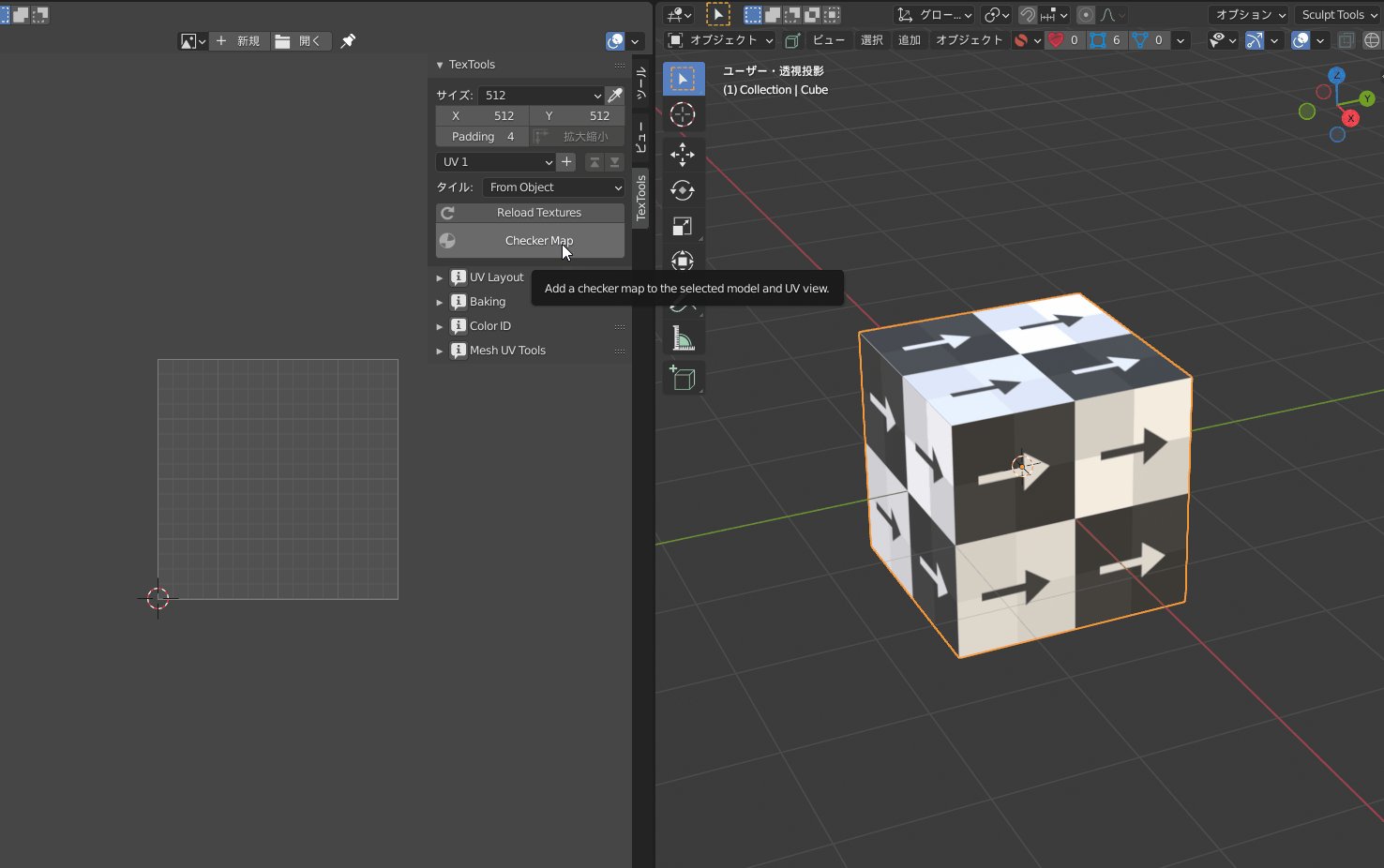
例えば機能紹介すると、〔グリッド〕や〔カラーグリッド〕、〔グラビティ〕を生成、割り当てがワンクリックで可能です。
他にも変形・移動などでマップ内の整理が捗ります。
詳細はコチラの記事でまとめているので、ぜひ読んでみてください!

MagicUV
〔MagicUV〕は、Blenderに内蔵されているUVに特化したアドオンになります。
アドオンの詳細については、公式で記事と動画があるので参考にしてみてください。
UVToolKit
〔UVToolKit〕は、高速かつ高品質でUV作業を行えるアドオンになります。
19$の有料版と一部機能がない無料版とがあるようです。
プロの方も愛用(有料版)ということで、この3つの中で飛び抜けて便利なようですね。
UV展開は本当に煩わしい作業なので、買うのを検討してもよいですね。
アドオン製作者の方が作ったチュートリアルになるので、見てみてください
UV展開を綺麗に素早く行う方法
今回の記事では基本機能を解説しました。
他にも素早く綺麗にUV展開するワークフローを紹介している記事があるので、基本機能が大体理解できた人はこちらの記事を一緒に読むと理解が深まると思います!

まとめ
「モデリングをして、はい終わり」ってことはまあないと思います。
まだまだ今回はUV展開の基礎部分に過ぎないので、これを生かして色々な表現に繋げていければ最高です。
〔UV展開〕についてはこれで十分なので、次は実際にテクスチャをオブジェクトに追加してみましょう!

- 手順1:シームを入れる
- 手順2:展開する
- UV展開に関するコマンドは、ショートカットキーの”U”から実行できる
- UVマップでも普段と同じような選択方法が使用可能
- ピン留めを活用しよう!
- 便利なアドオンもあるので試してみよう!