CGBoxの一部の記事にはアフィリエイト広告が含まれております。
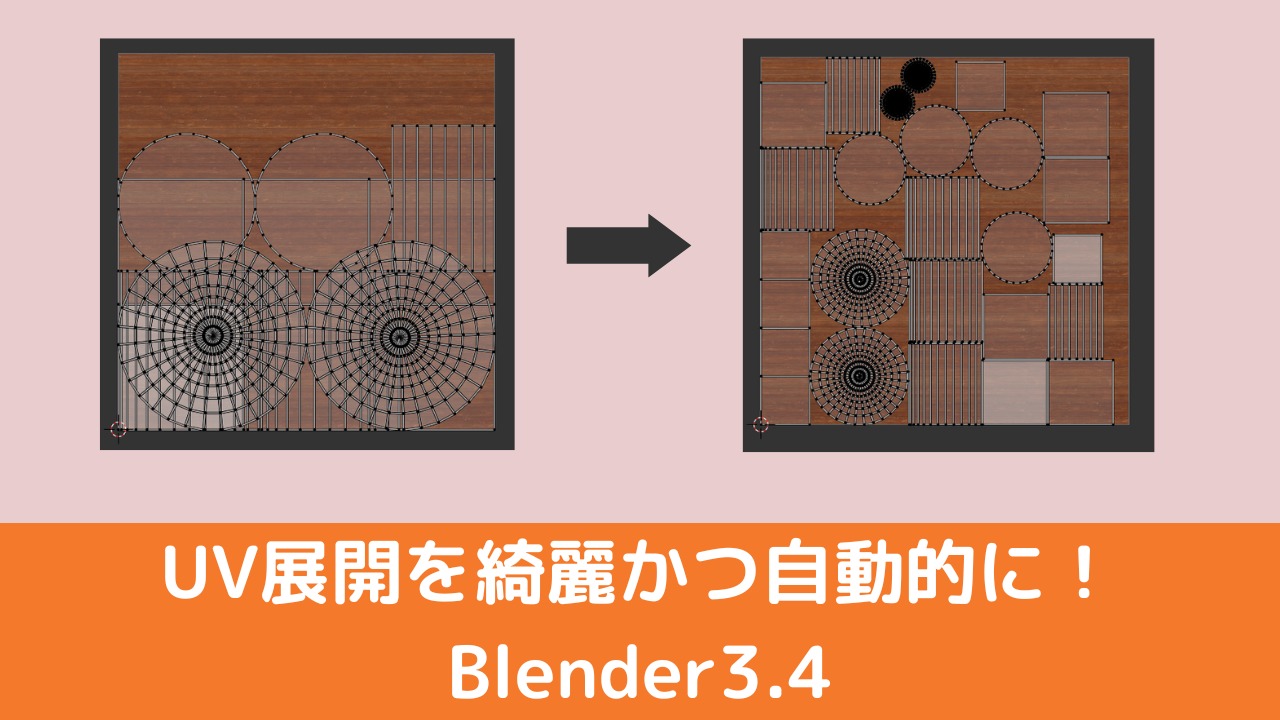
【Blender3.5】初心者でも綺麗にUV展開!自動化アドオンを使ってUV展開するコツ

こんにちは。
UV展開は地味な作業なので素早く綺麗に整理したいですよね!今回は地道なUV展開を自動化できるアドオン(UVPacker)を使って綺麗に整理するノウハウを紹介していきたいと思います。
今回はUV展開のノウハウを中心に紹介していくので、基本操作の説明は省略します。シームなどの基本機能について知りたい人は以下の記事を最初に読みましょう。

UV展開をする前の下準備
まずはUV展開をする前にやるべきことを説明していきます。UV展開の前に以下の作業をするのがおすすめです。
- スケールの適用
- 同じUVに展開するオブジェクトを決める
- トポロジーを整える
スケールの適用
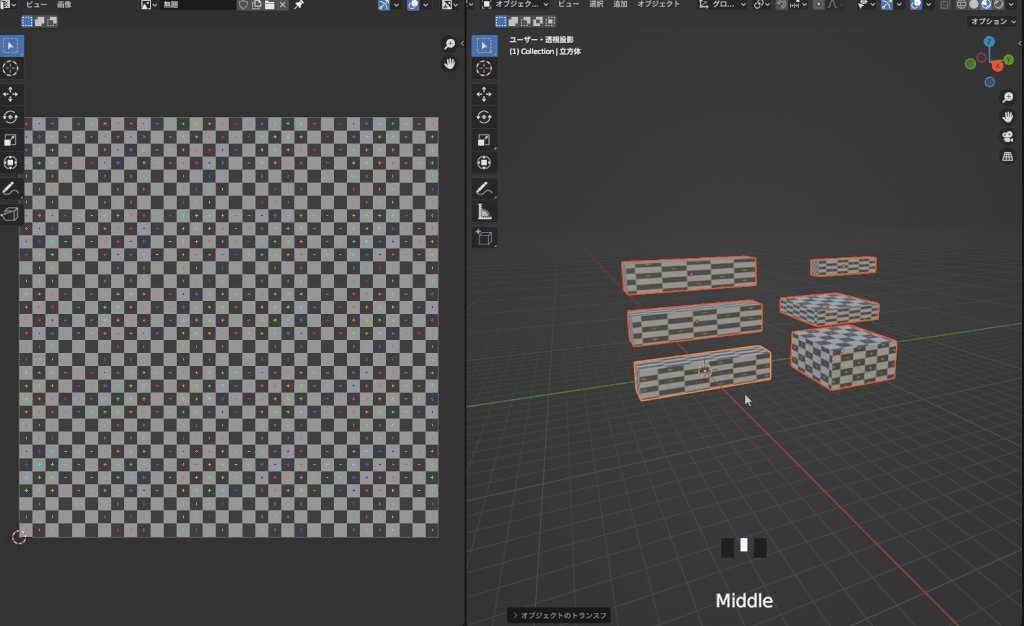
まず最初にやるべきなのがスケールの適用(Ctrl+A)です。

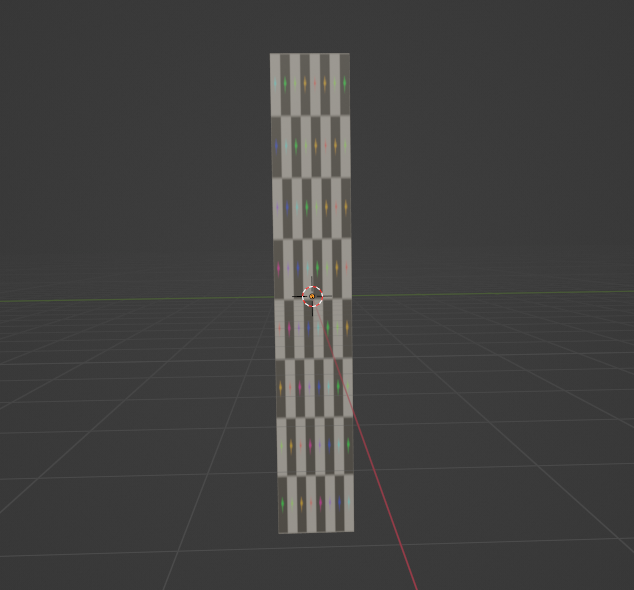
スケールの適用をしないと、このようにテクスチャが伸びた形で貼られてしまいます。

展開したいオブジェクトを全選択して展開前にスケール適用をしましょう。スケール適用後に展開しなおすと、テクスチャがしっかり貼られます。
スケールの適用に関して詳しくしりたい人はこちらで解説していますので、参考にしてください。

スケール適用でオブジェクトの形状が変わる
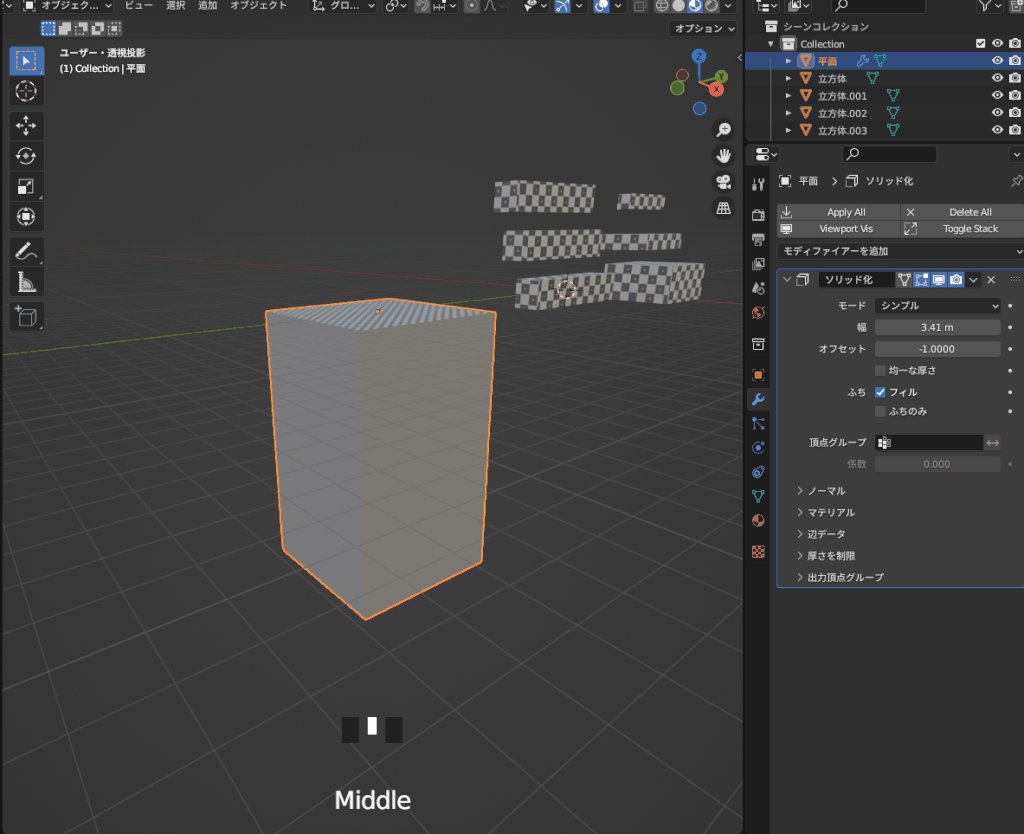
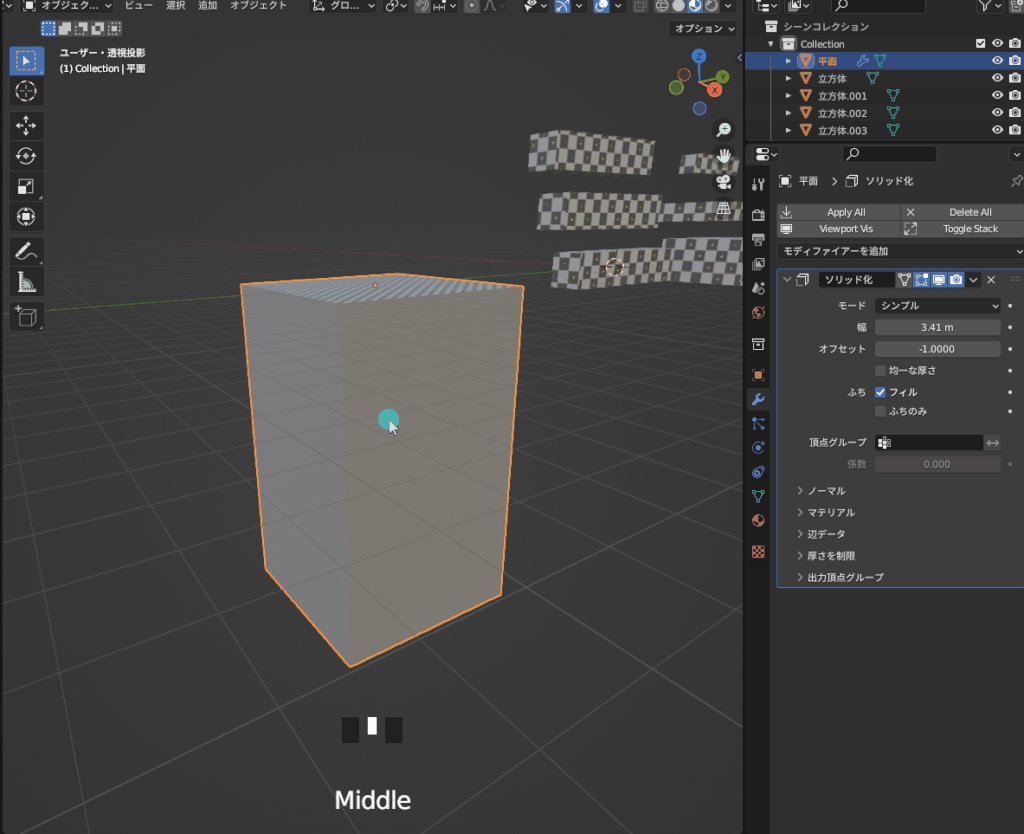
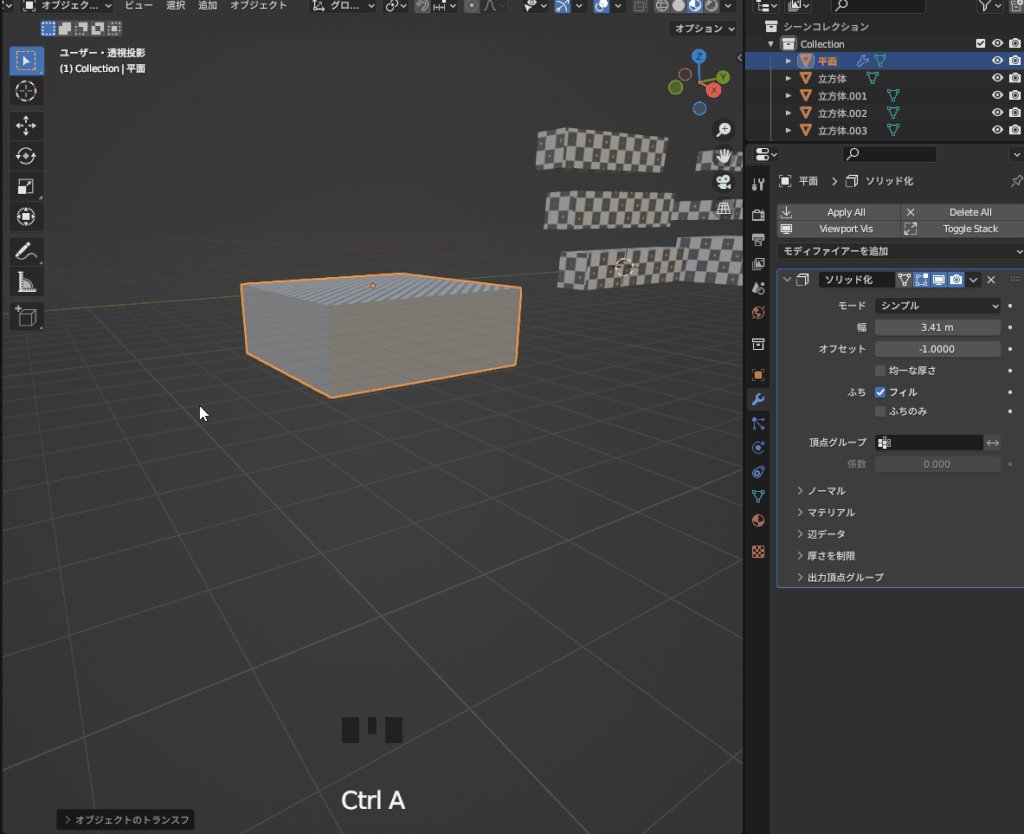
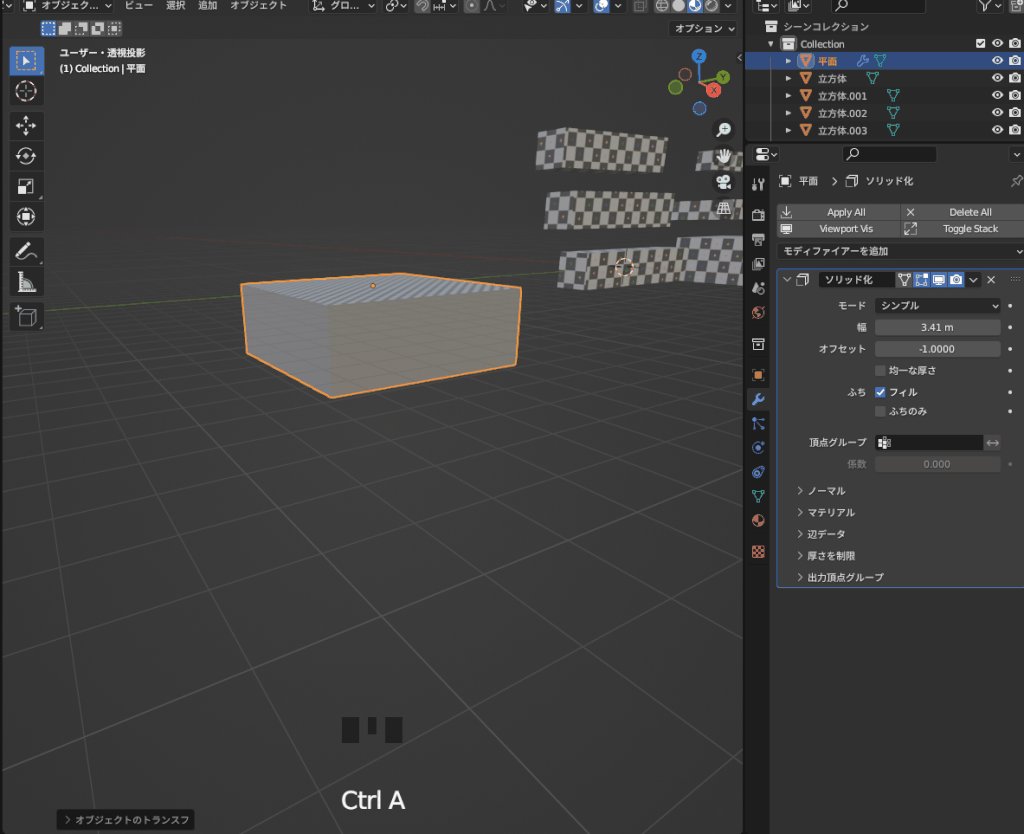
ソリッドモディファイアなどを使用しているオブジェクトでスケール適用をすると、厚みが変わります。

他にも以下のモディファイアを入れていると形状が変化します。
- ベベルモディファイア
- 配列モディファイア
本当はスケール適用はモディファイアを入れる前など、頻繁に行うのがおすすめです。
スケール適用した際にモディファイア関連で変化した場合は数値を調整して形を整えましょう。
同じUVに展開するオブジェクトを決める
テクスチャを貼るためにUV展開をすると思いますが複数オブジェクトがある場合同じUVに入れることがあると思います。
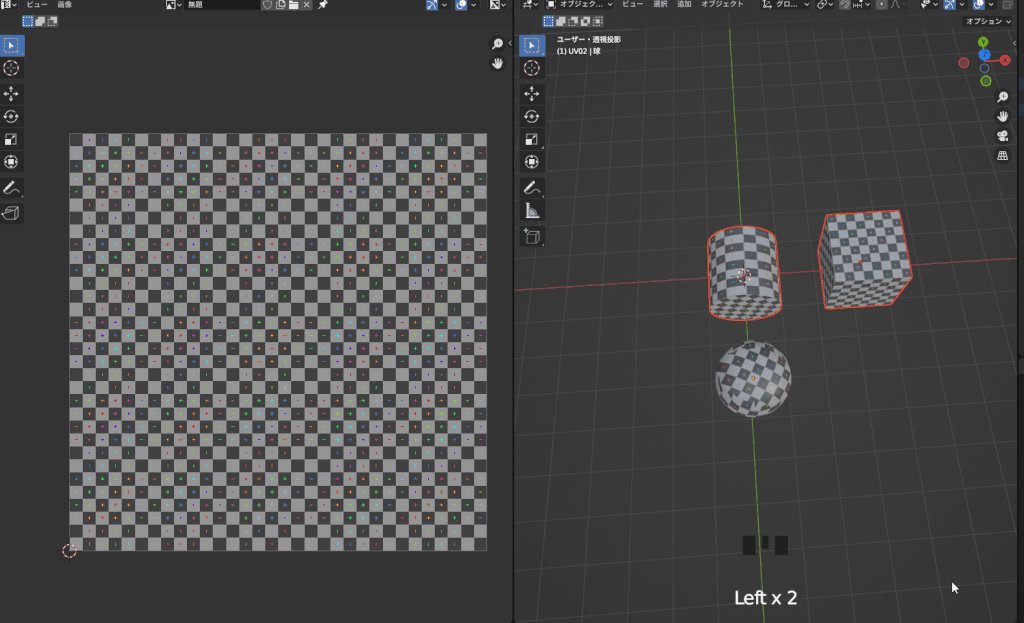
その場合、オブジェクトの大きさごとでグループ化してUV展開するのがおすすめです。
例えば、極端に大きさの違うオブジェクトを同じUVに入れてしまうと、小さいUVの方の解像度が落ちてしまいます。

これを防ぐために大きさごとでUVを分けることで、解像度を保つことが可能です。

少し大きさが変わる程度であれば同じグループでも問題ないですが、建物と人ぐらい大きさが異なると別グループでUV展開するの良いと思います。
背景制作でそこまで解像度がいらないオブジェクトなどは一緒でも問題ないですが、接写する場合などは大きさで分けて解像度を保つのが良いでしょう。
オブジェクトのトポロジーを考える
UV展開を行う前にトポロジーを整えると綺麗にテクスチャを貼ることが可能です。
トポロジーとはメッシュの流れのことで、これが整っているとテクスチャが綺麗に貼れたりアニメーションが綺麗に動かせたりします。


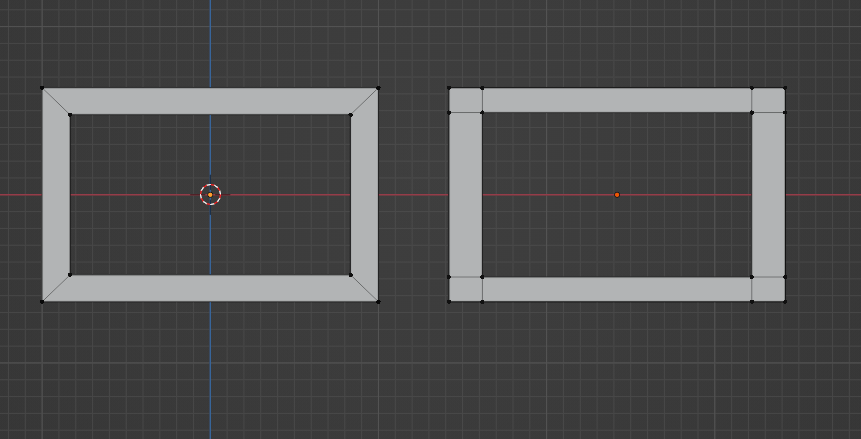
例えば木目のフレームを例に考えてみると、同じオブジェクトでも異なるトポロジーをで作ることが可能です。

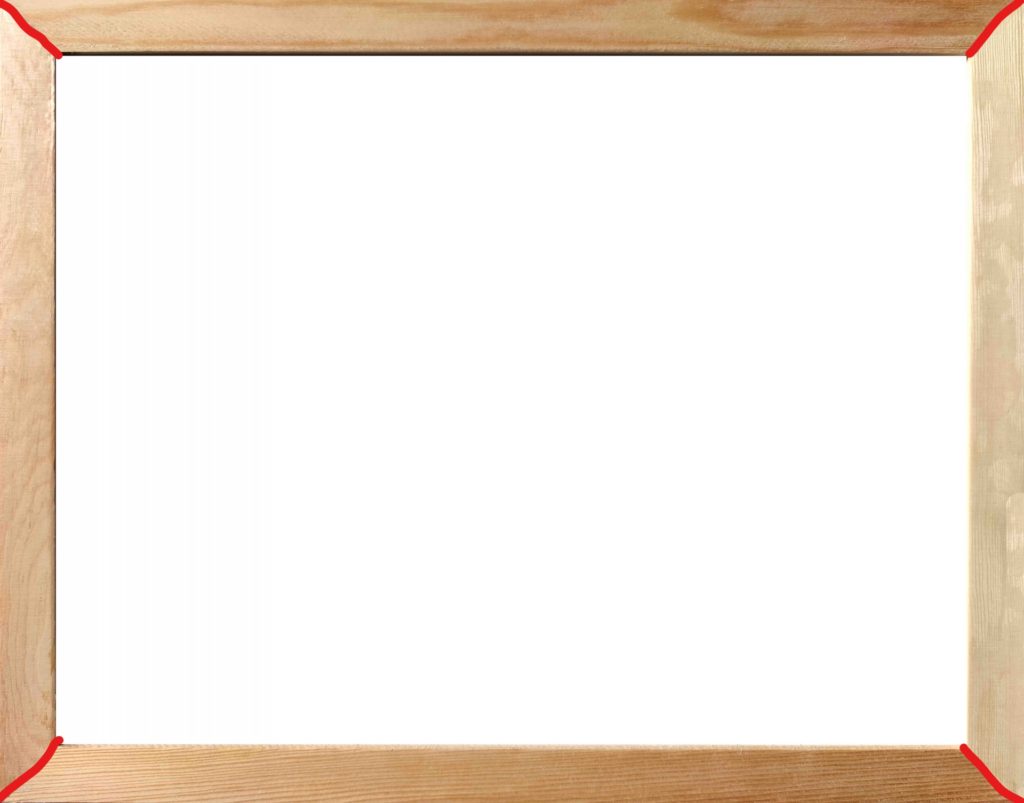
木目のフレームを調べてみると、このように角が斜めに切れ目が入っているものが多いため先ほどの左側のトポロジーが正しい形になります。
トポロジーが正しくないと綺麗にテクスチャが貼れないため、そもそも適切なUV展開ができません。
UV展開を行う前にまずはトポロジーを整えましょう。
トポロジーを考慮しながらモデリングするのが良いですが、最初はなかなか難しいので慣れが必要になります。
UV展開をする
下準備が完了したらUV展開を行います。この記事で紹介するUV展開の手順は以下の通りです。
- スマートUV投影でUV展開をする
- 切れ目がおかしいところの修正
- UV整理
それぞれ手順ごとで解説していきます。
スマートUV投影でUV展開をする
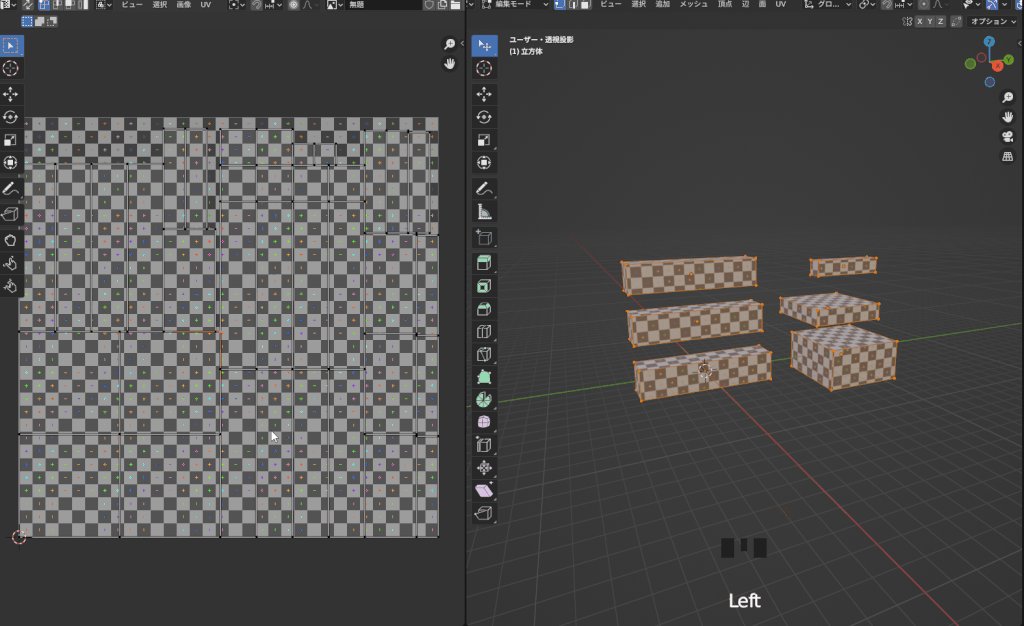
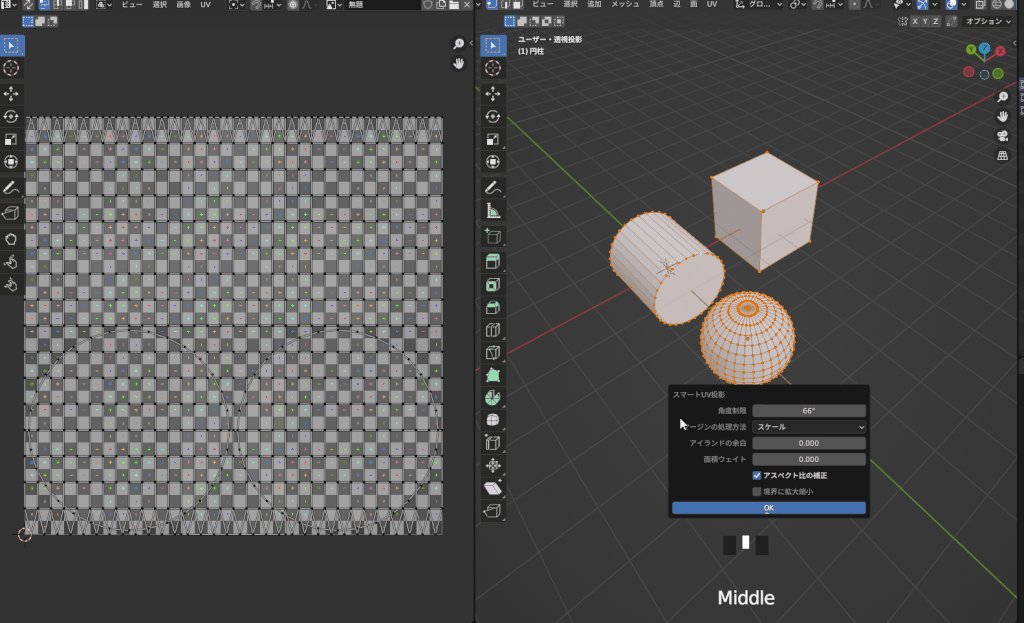
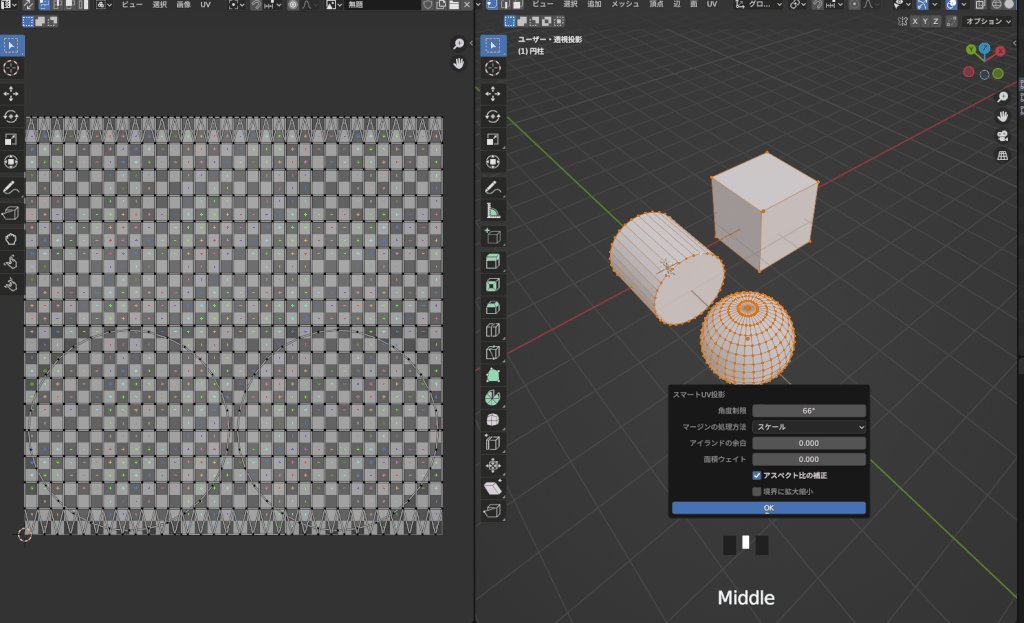
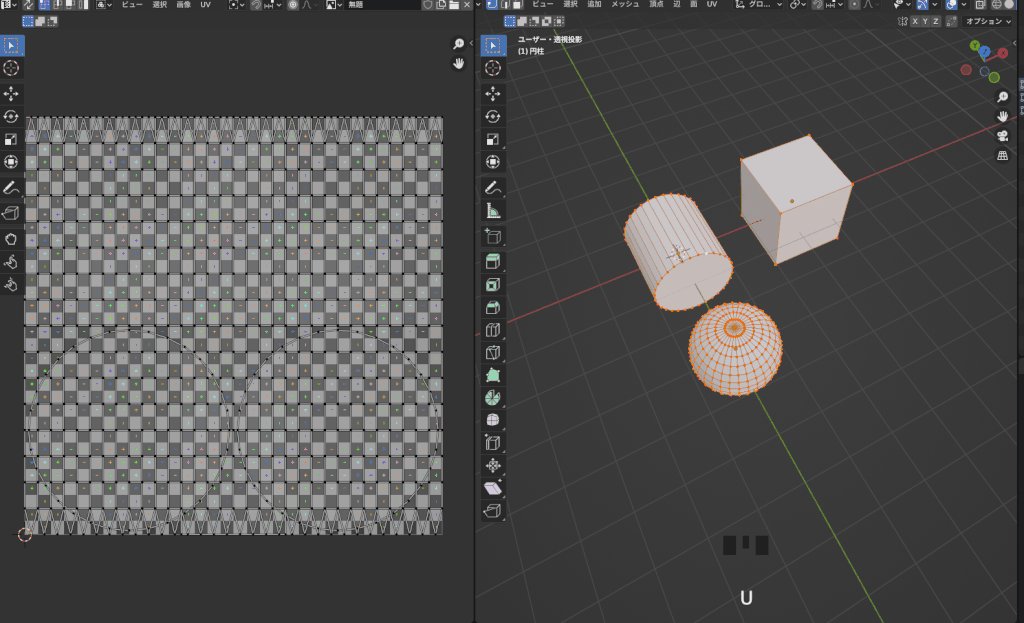
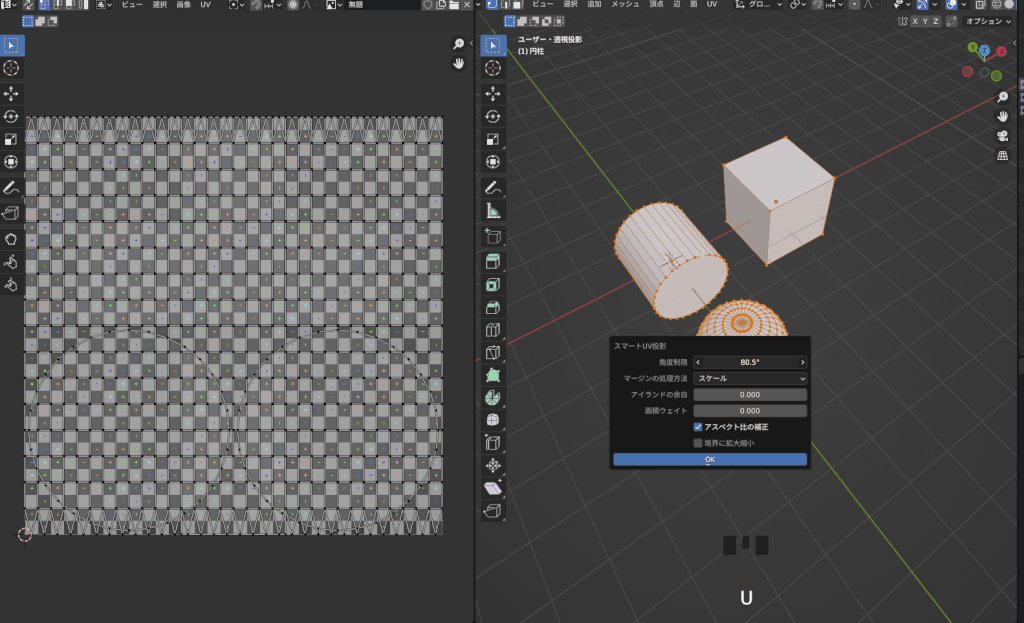
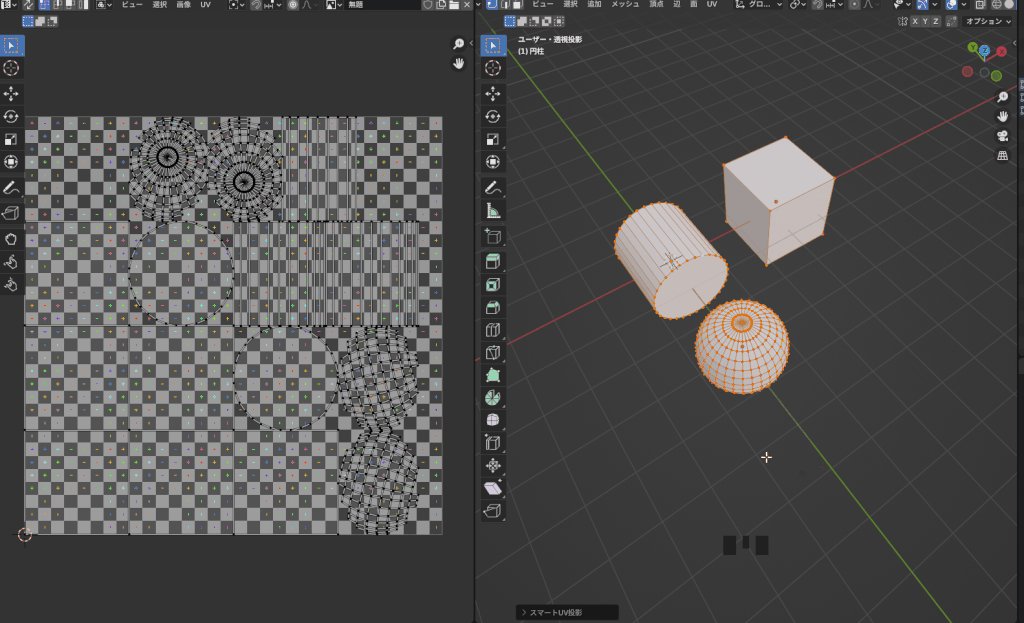
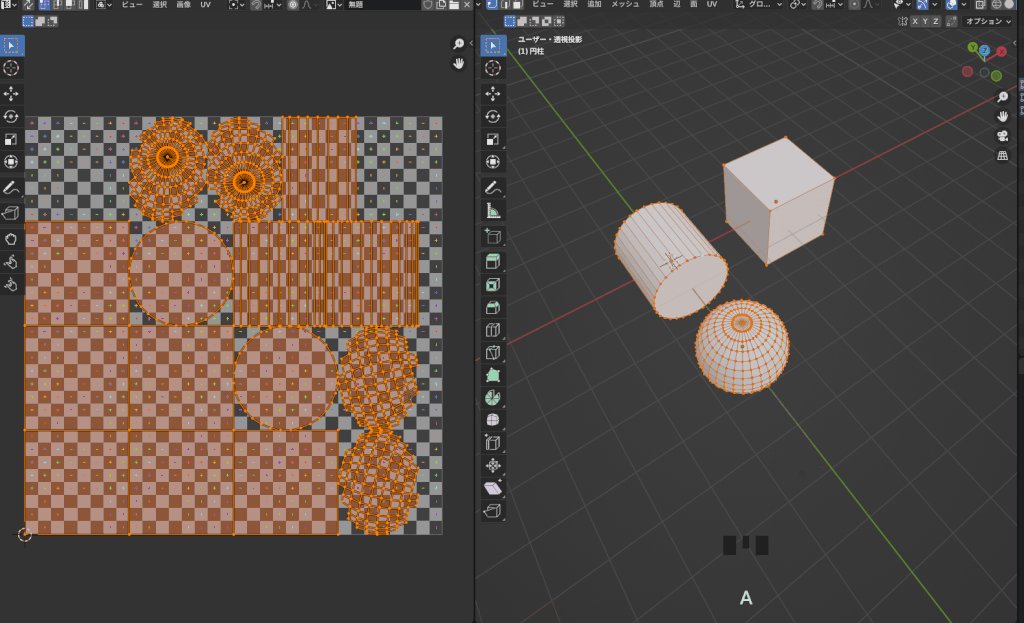
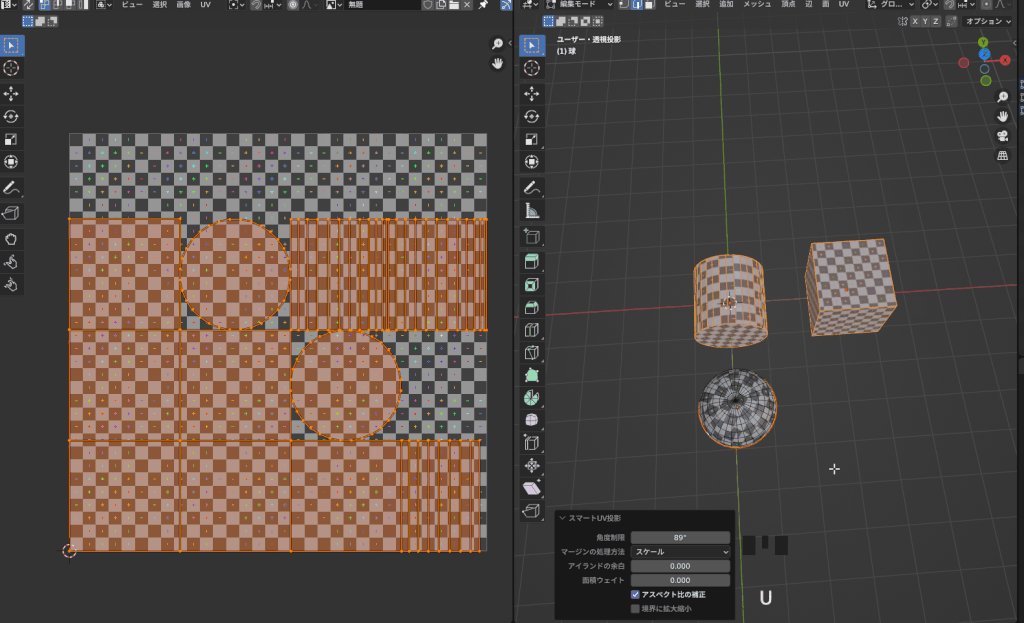
まず最初にスマートUV投影でUV展開を行います。
UV展開というとシーム→UV展開という方法が一般的ですが、この方法だと量が多いととても時間がかかります。
スマートUV投影で展開をすることで、自動的にシームを入れてくれるのでシーム入れを最小限にすることが可能です。
手順は以下の通りです。


これでUV展開が自動でできます。だだしスマートUV投影では綺麗に展開できないこともあるので、ここから手作業でシームを入れて修正してきます。
シームを入れる
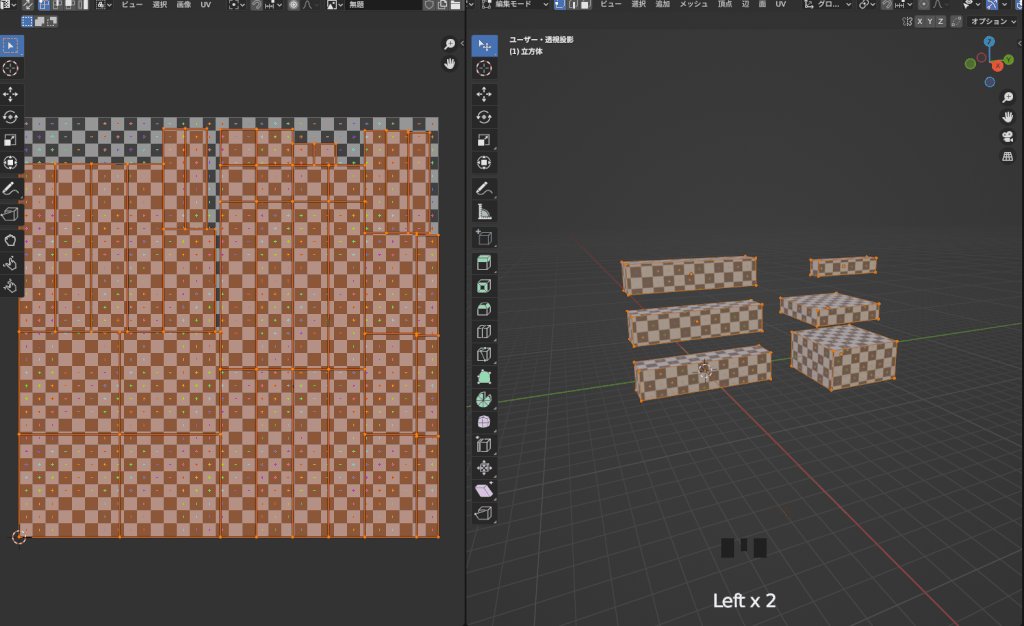
スマートUV投影でうまく展開できないオブジェクトがある場合、手作業でシームを入れて展開することになります。

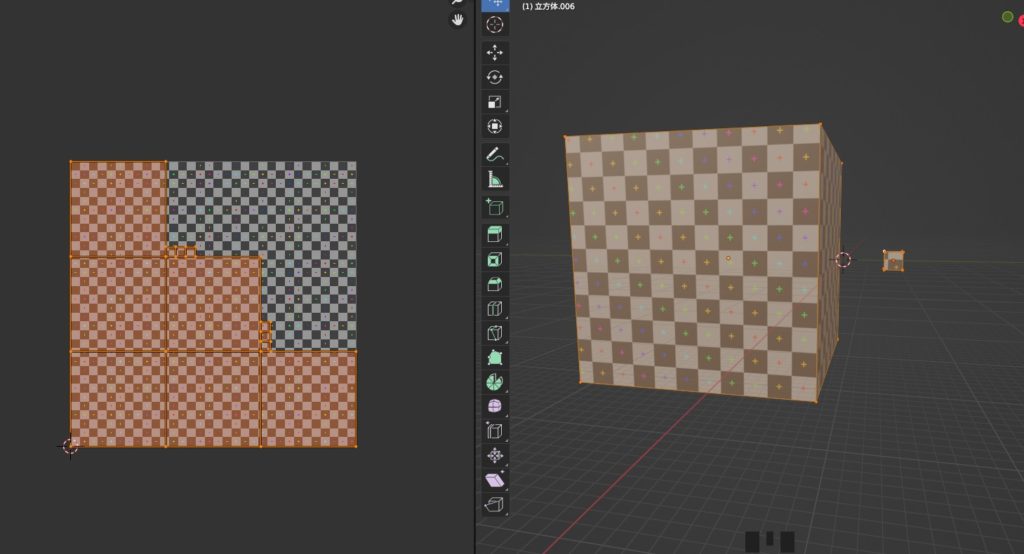
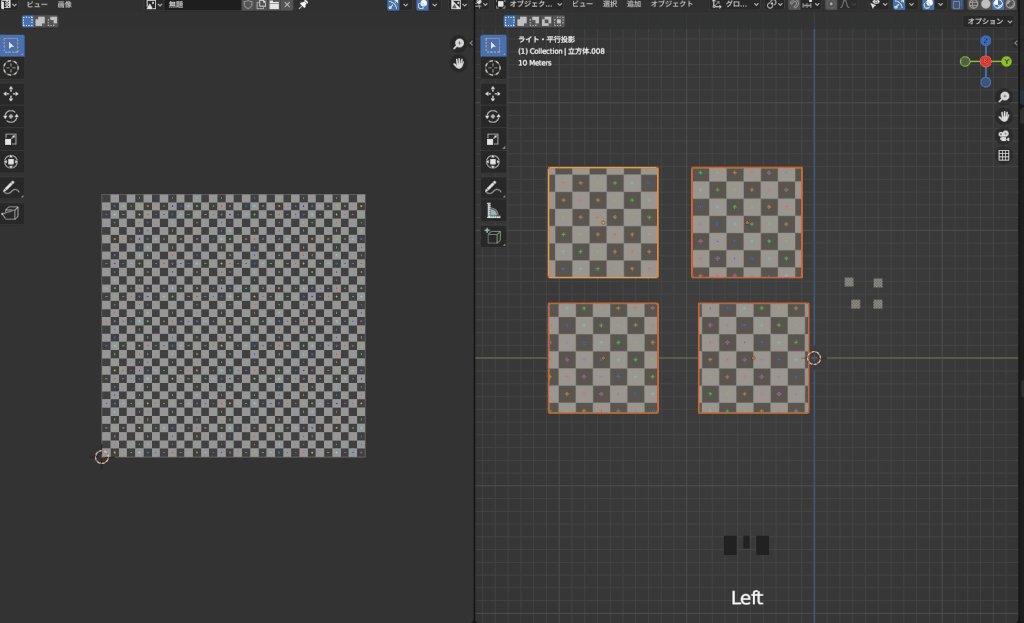
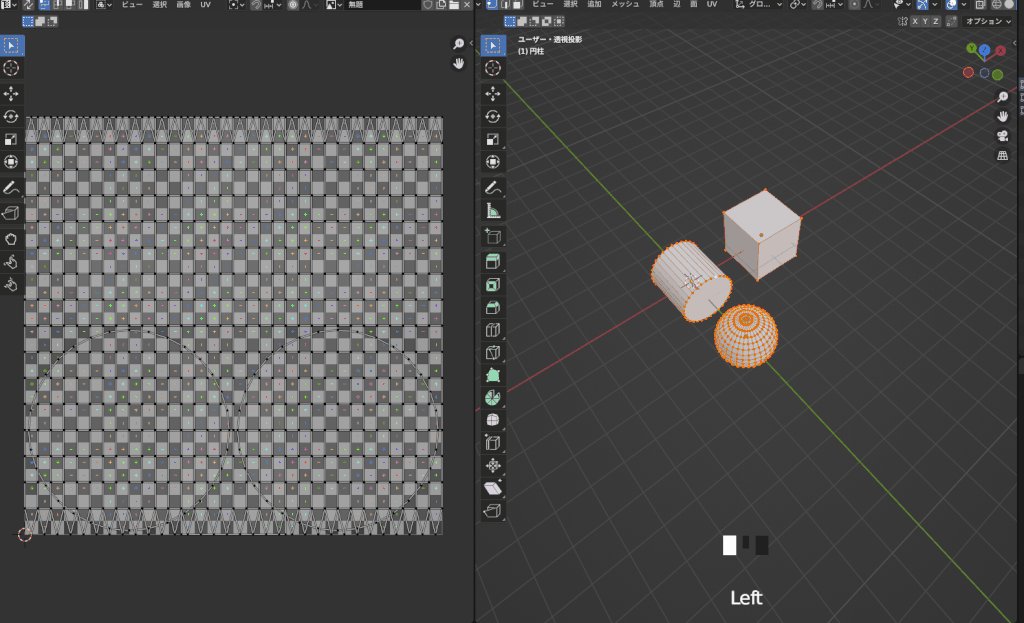
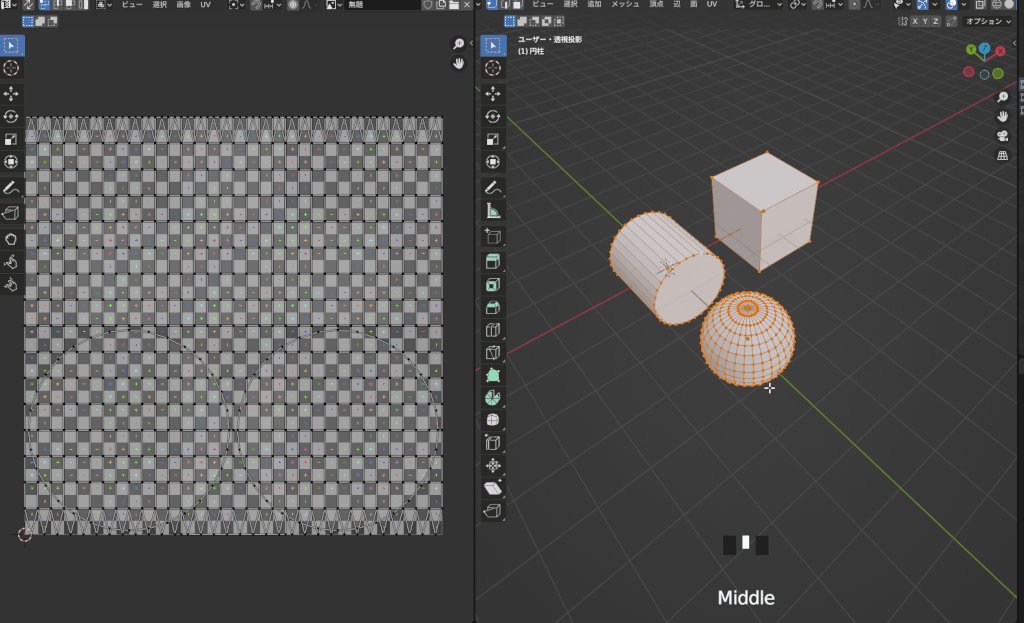
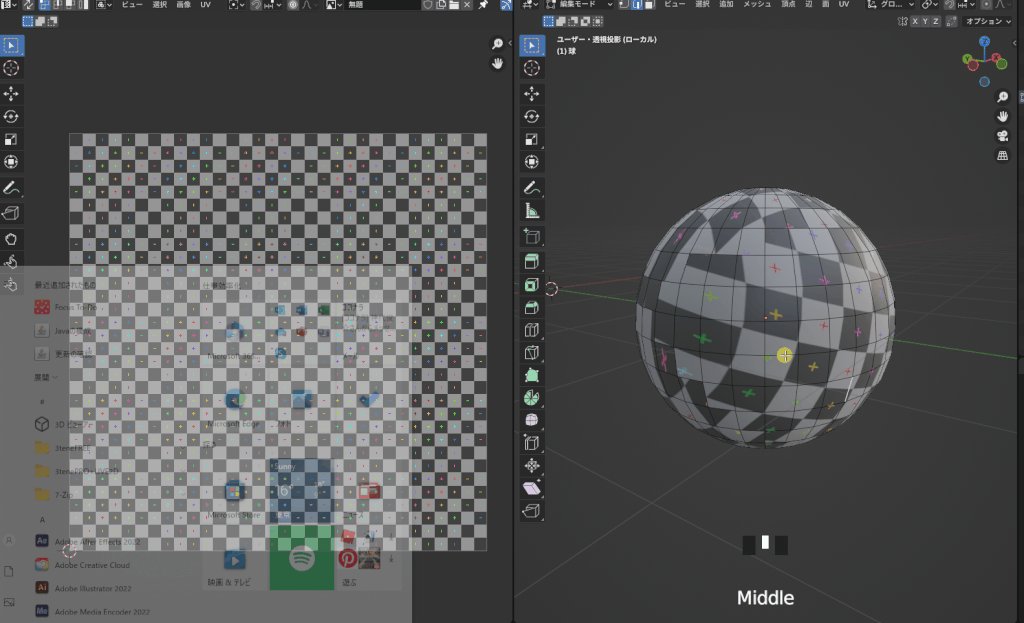
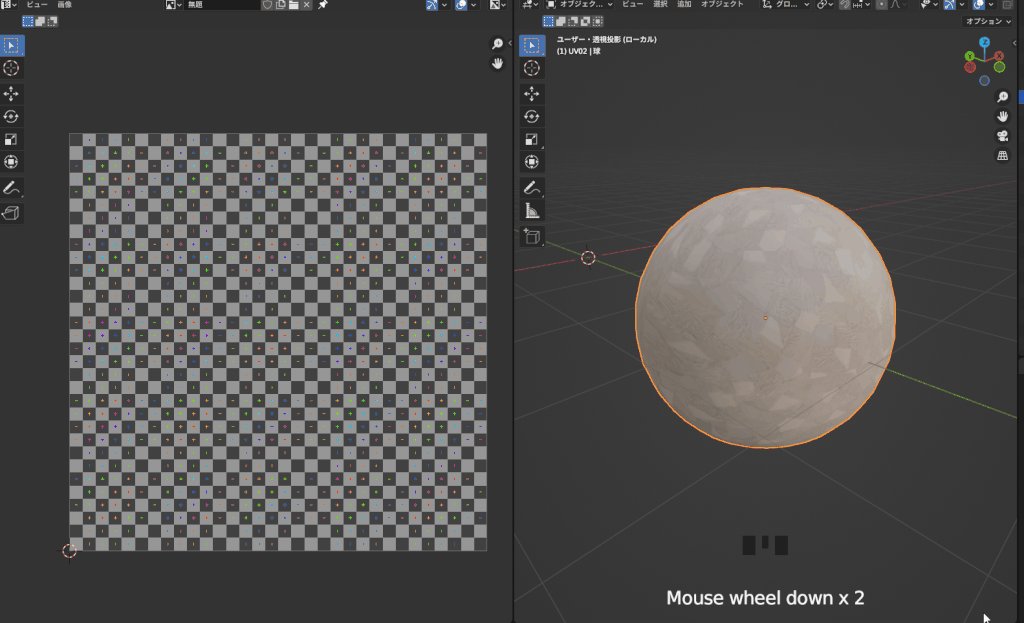
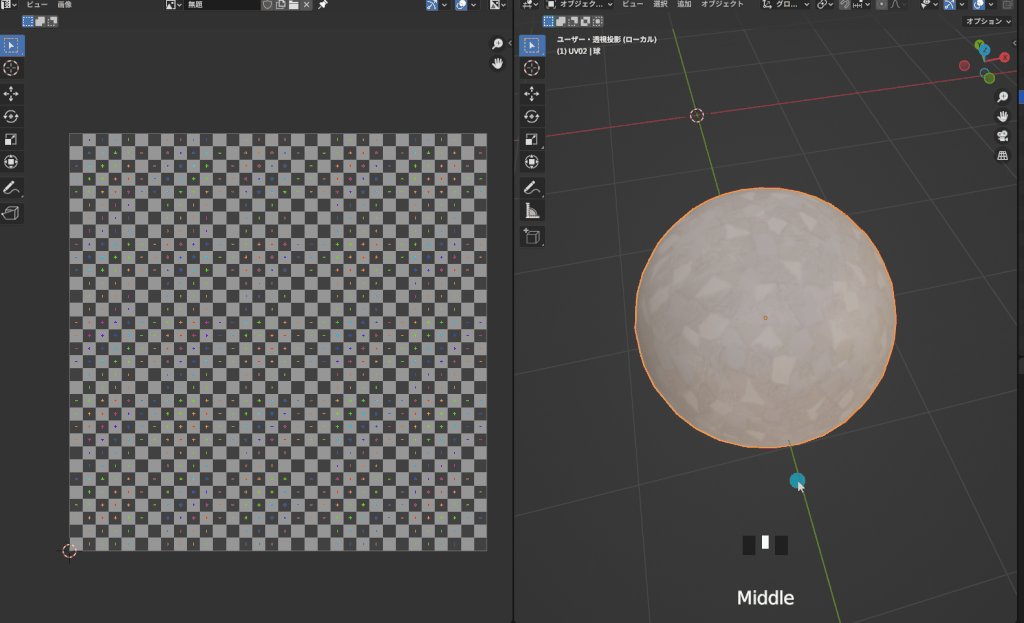
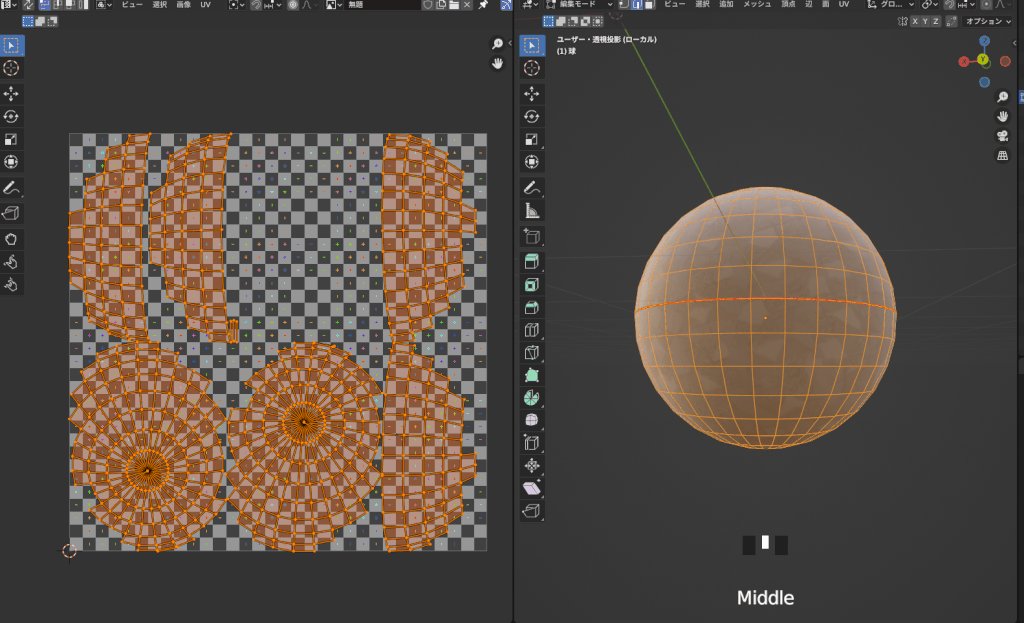
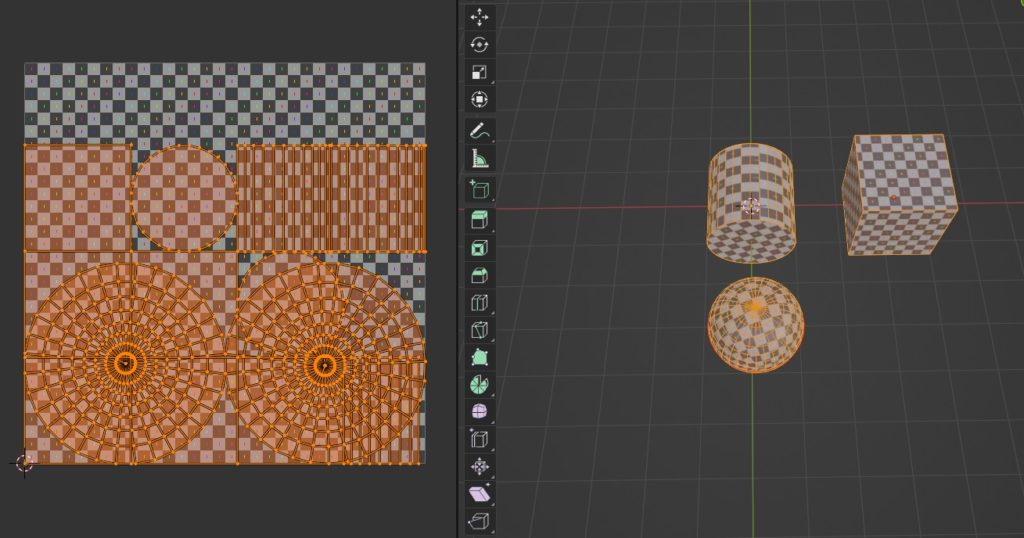
先ほどのスマートUV投影で展開したオブジェクトにUVグリッドのテクスチャを張り付てみました。
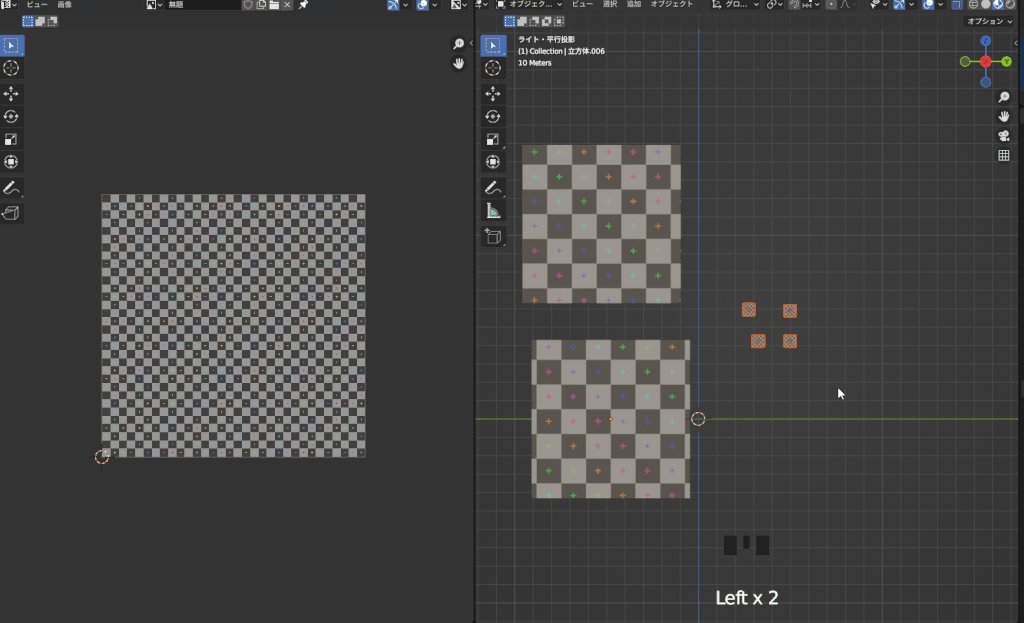
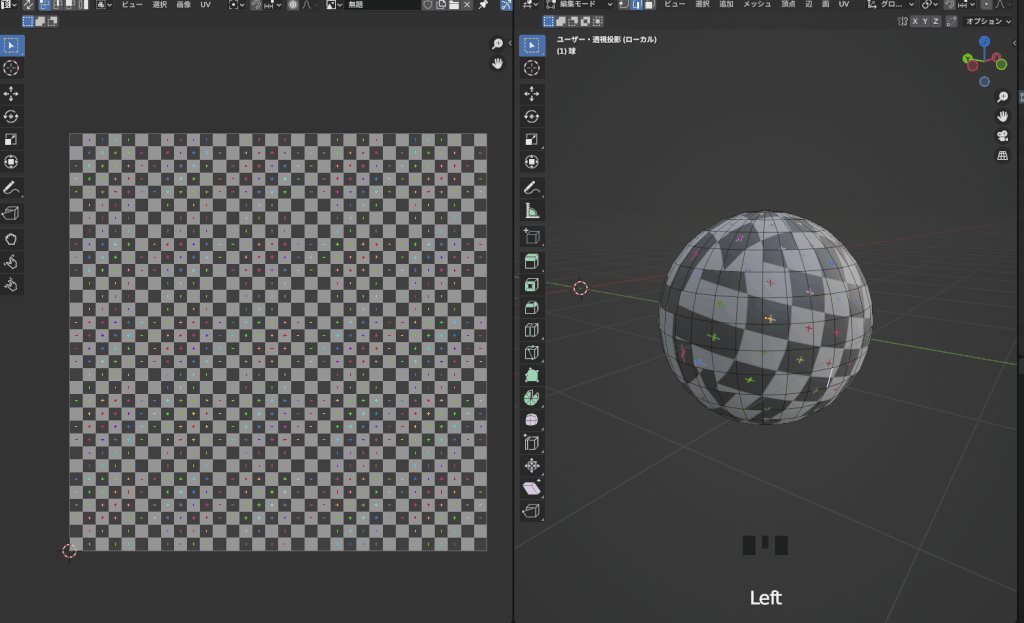
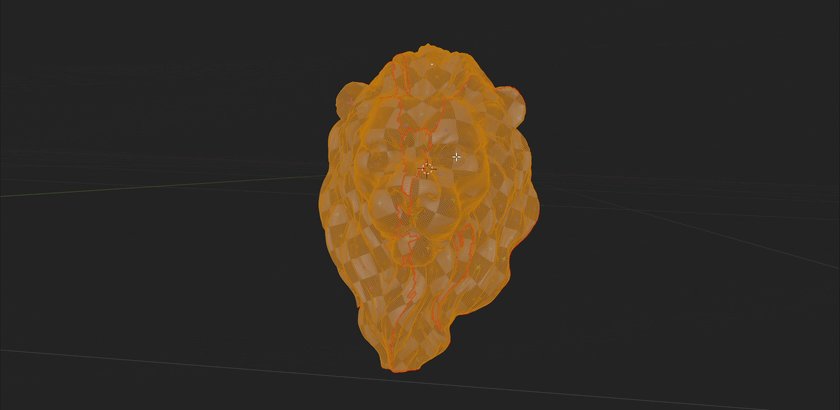
これでもいいのですが、今回は球体のオブジェクトにシーム入れを行っていきます。
基本的にスマートUV投影では曲面のオブジェクトはうまくいかない場合が多いので、その場合は手作業での修正が必要です。

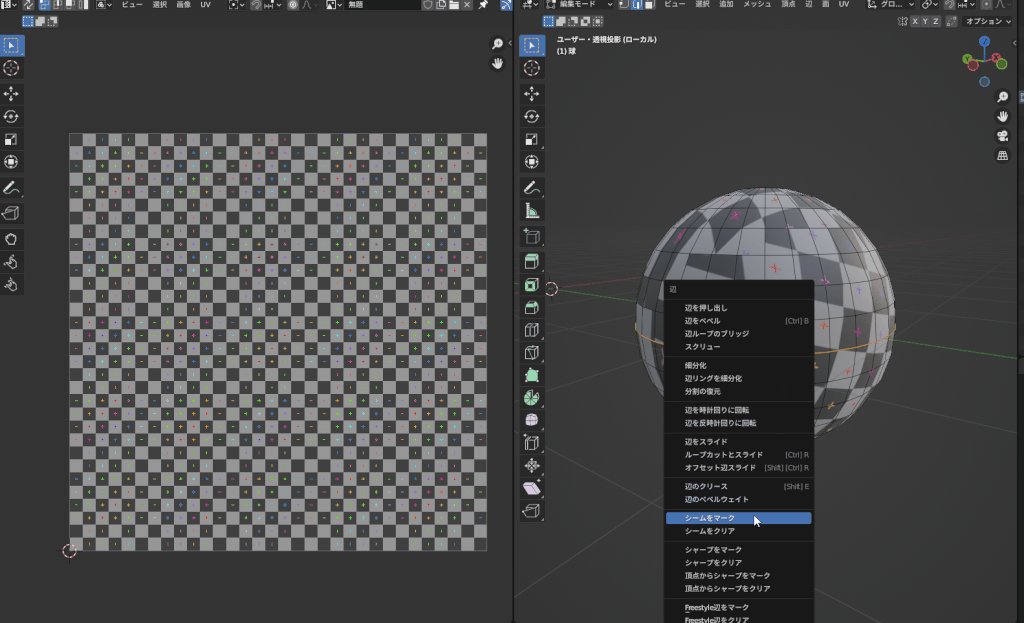
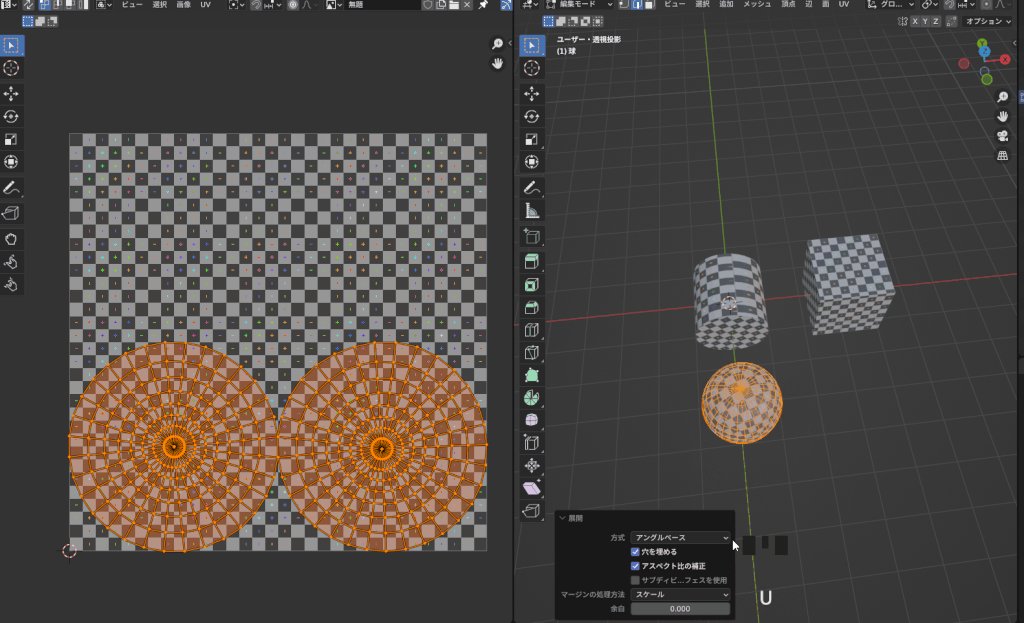
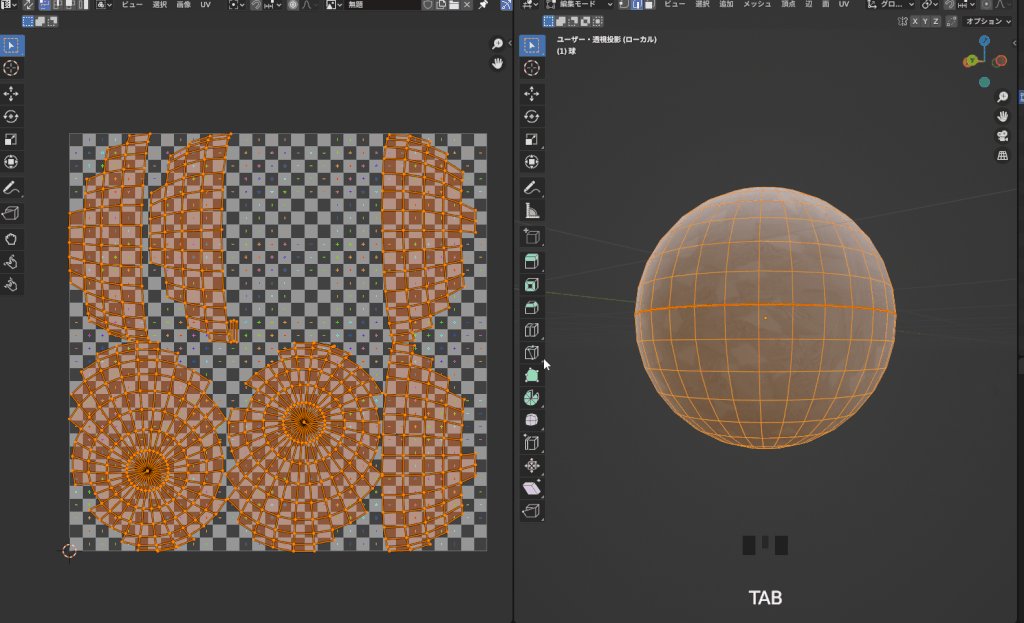
球体のobjectの中心部分にシームを入れました。

この後同じように展開を行っていくのですが、スマートUV投影で展開するオブジェクトと通常のUV展開するオブジェクトは分けて展開してください。

スマートUV投影ではシームの影響も反映するのですが、シームを入れていない部分もスマートUV投影で展開されてしまいます。
シーム入れをしたオブジェクトは通常のUV展開を行いましょう。
シームの効率的な入れ方について以下の記事でまとめているので、気になる人は参考にしてみてください。

シームを入れなくていいケースもある
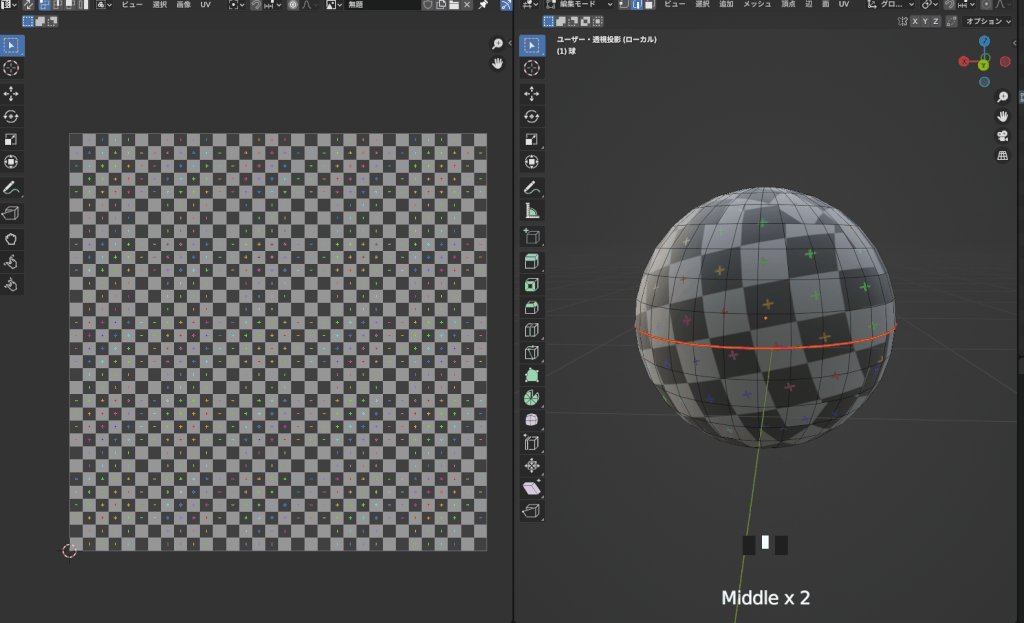
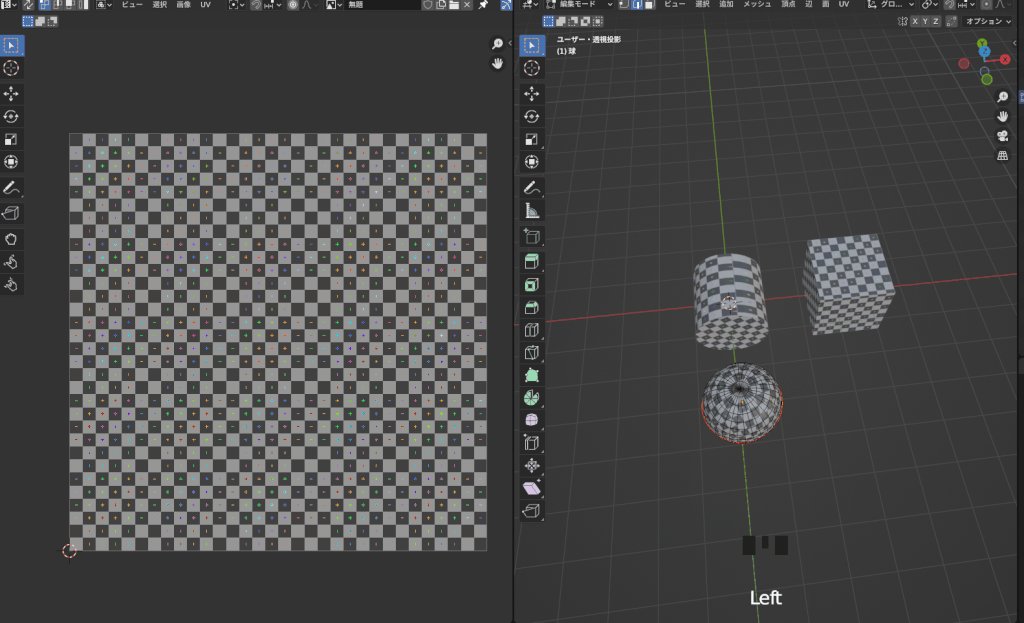
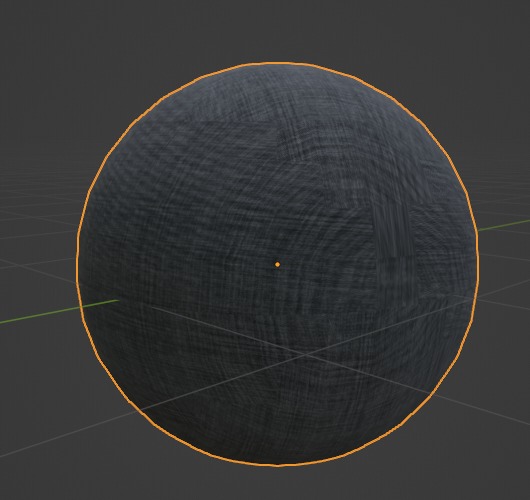
今回は球体上のオブジェクトにシームを入れましたが、テクスチャによってはこのままでもいいケースがあります。

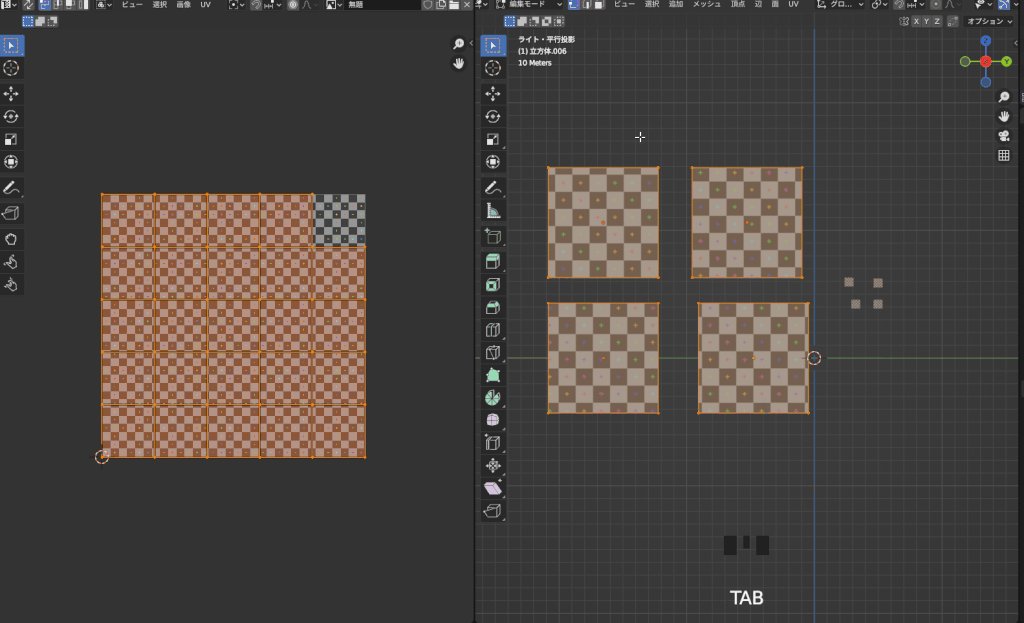
例えば、このようにまばらに柄が入ったテクスチャのみであればスマートUV投影のままでも切れ目が気になりません。

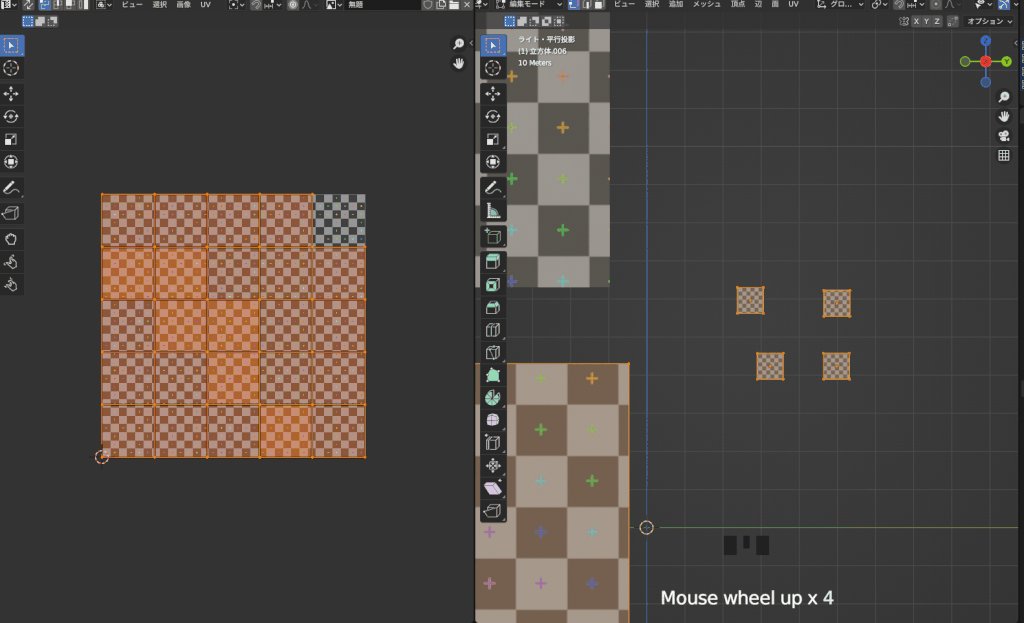
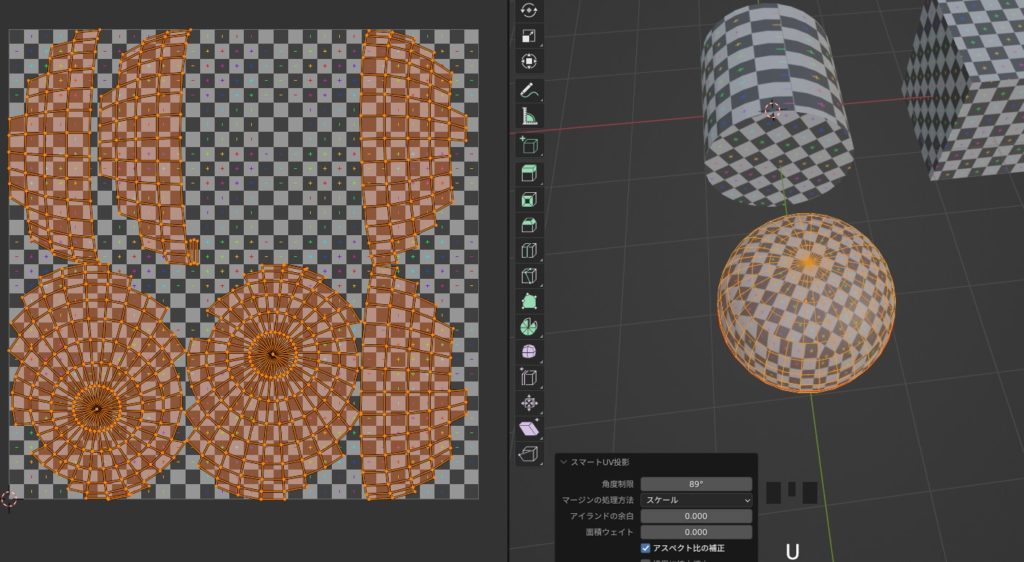
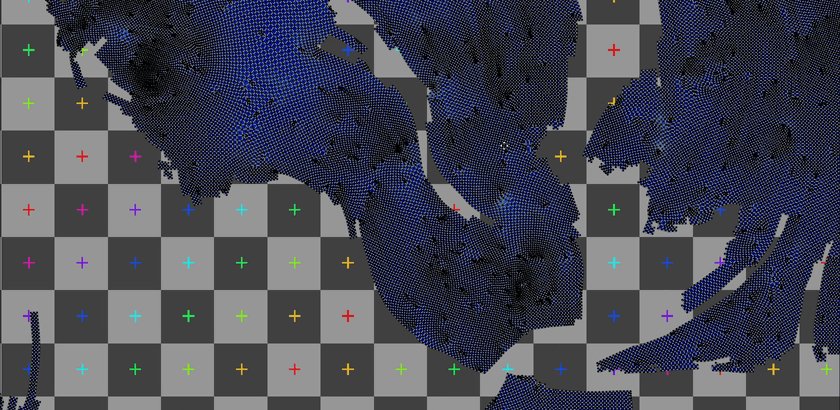
このように繊維の方向が決まっているテクスチャなどは少し切れ目が目立ってしまいます。こういう場合は通常のUV展開でシームを整理する必要があるでしょう。
他にも大きめの柄が入ったテクスチャなど、テクスチャ素材によって切れ目が目立つものがあるので、このあたりの判断はテクスチャ次第になります。
シーム入れを自動化してくれるアドオン
スマートUV展開+シーム入れの作業を自動化してくれる「Unwrap Me」というアドオンもあるみたいです。

こちらは使用したことがないので詳細には書けませんが、サンプルの動画を見る感じだと結構綺麗にシームが入りそうですね。

人や動物など、人物など曲線が多いオブジェクトをよく作る人はこのアドオンを入れると作業効率化するかもしれません。
githubからダウンロードして無料で試せるので、気になる人は入れて試してみましょう。
アドオン「UVpacker」を使って自動パッキング!
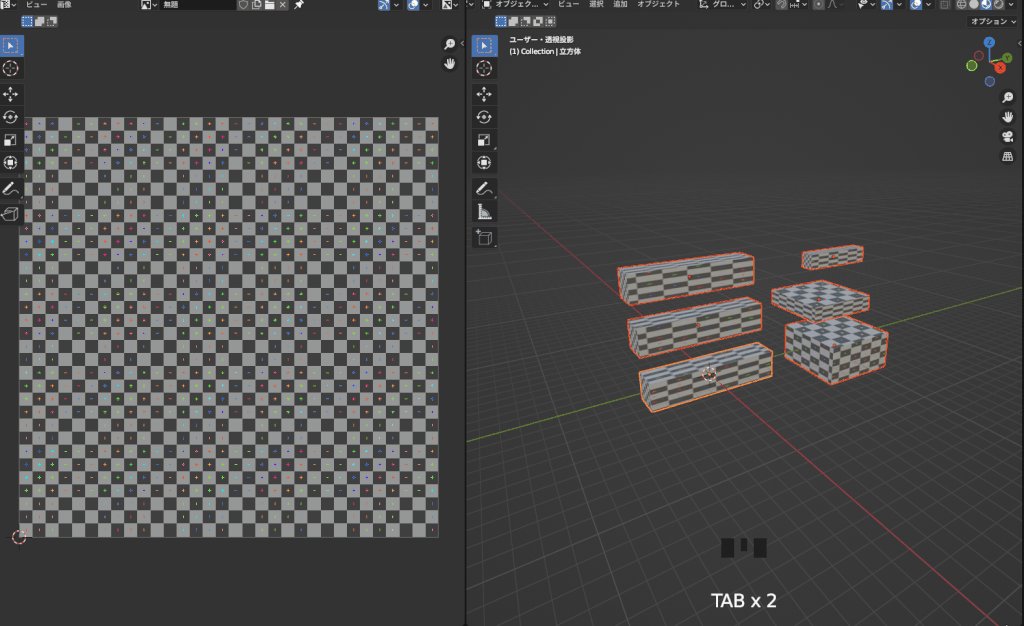
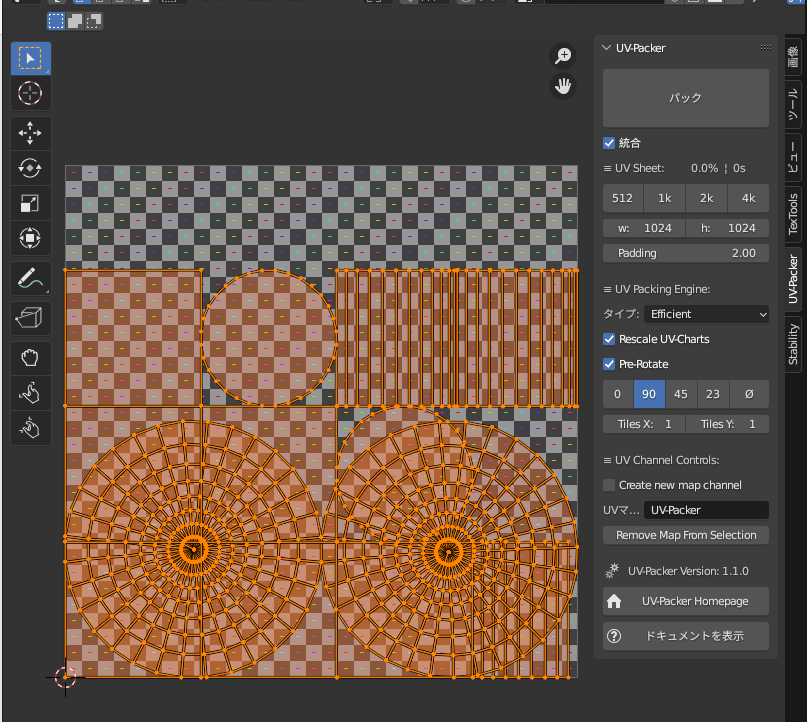
UV展開が終わったら、次にUVの中に綺麗に敷き詰めていきます。

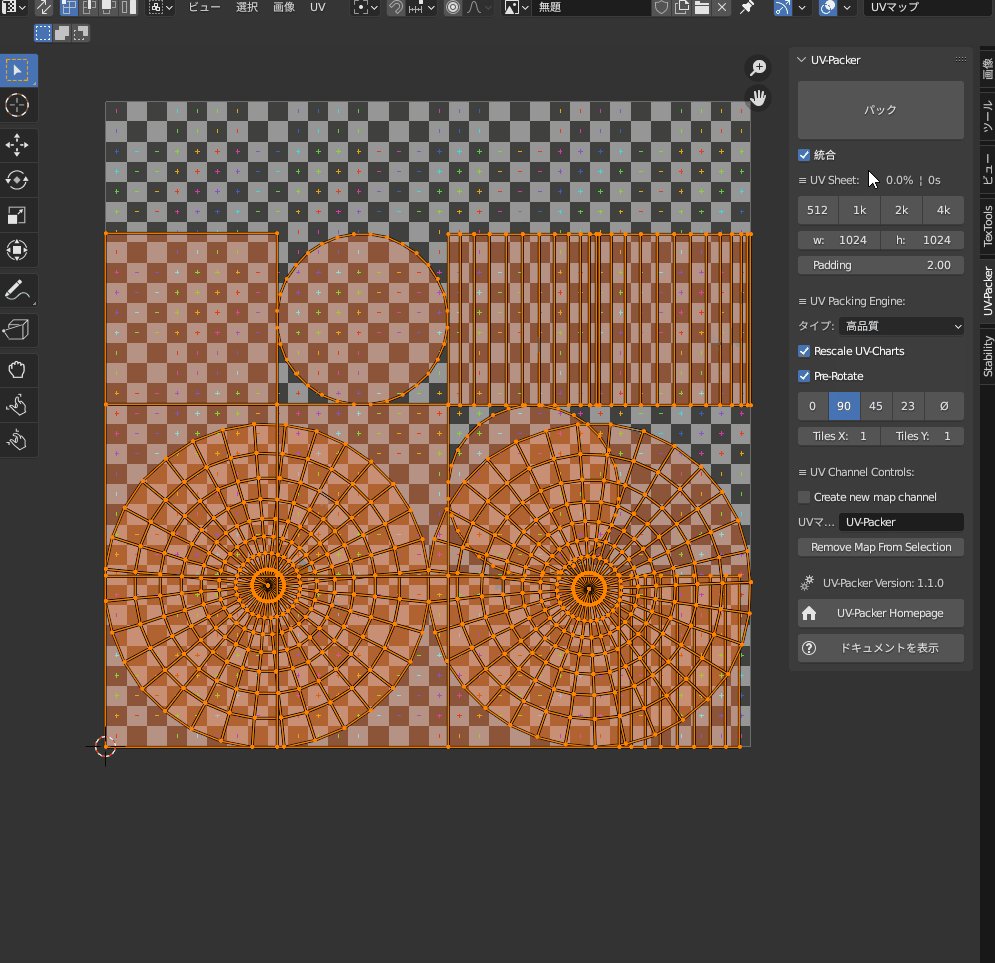
現在のUVだと頂点が重なっていて、きちんと整理されていません。これを整理する作業をパッキングというのですが、今回は「UVpacker」のアドオンを使って整理していきます。

このアドオンを使用することで、クリック一回でパッキングを行うことが可能になります。
無料で使えるパッキングのアドオンなので、まずはダウンロードしてblenderに入れましょう。
UVPackerは通常のアドオンのインストール方法と少し異なり、プログラムの実行が必要になるので以下の動画を参考にしてインストールしましょう(インストール手順は動画の2:30付近~)。
UVpackerの使い方

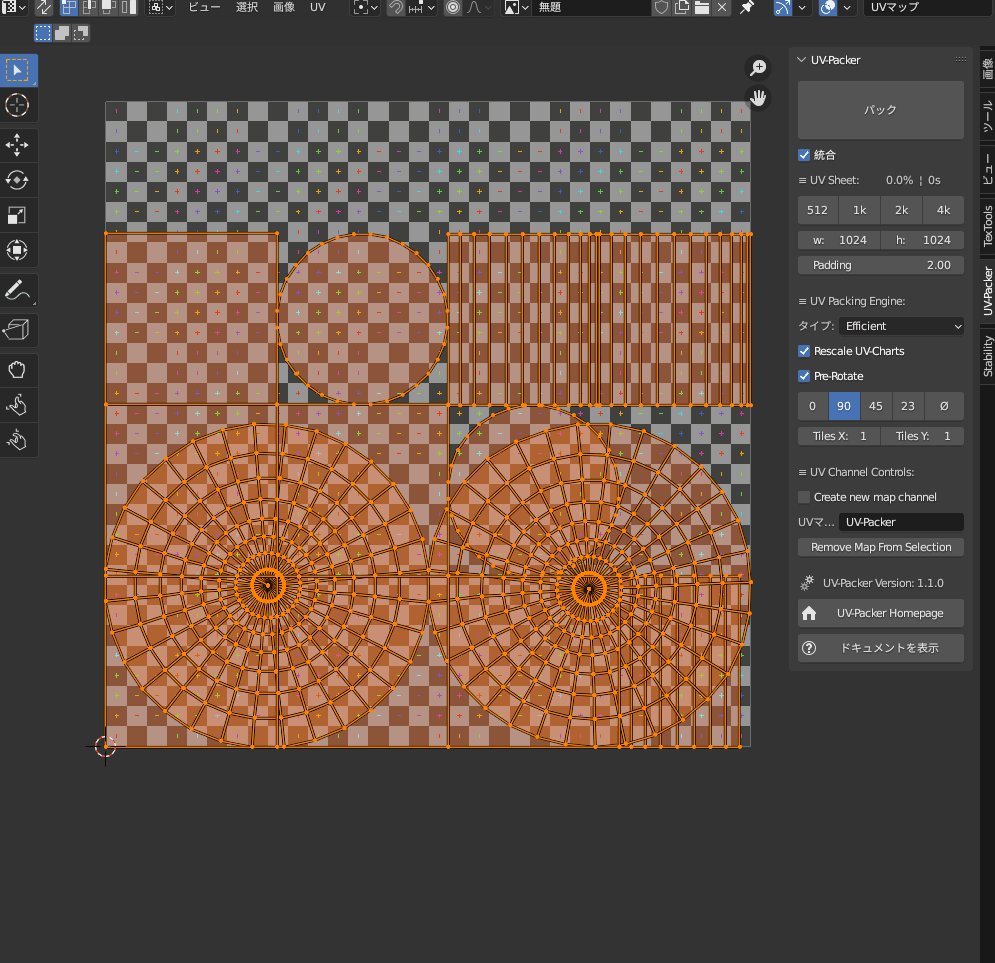
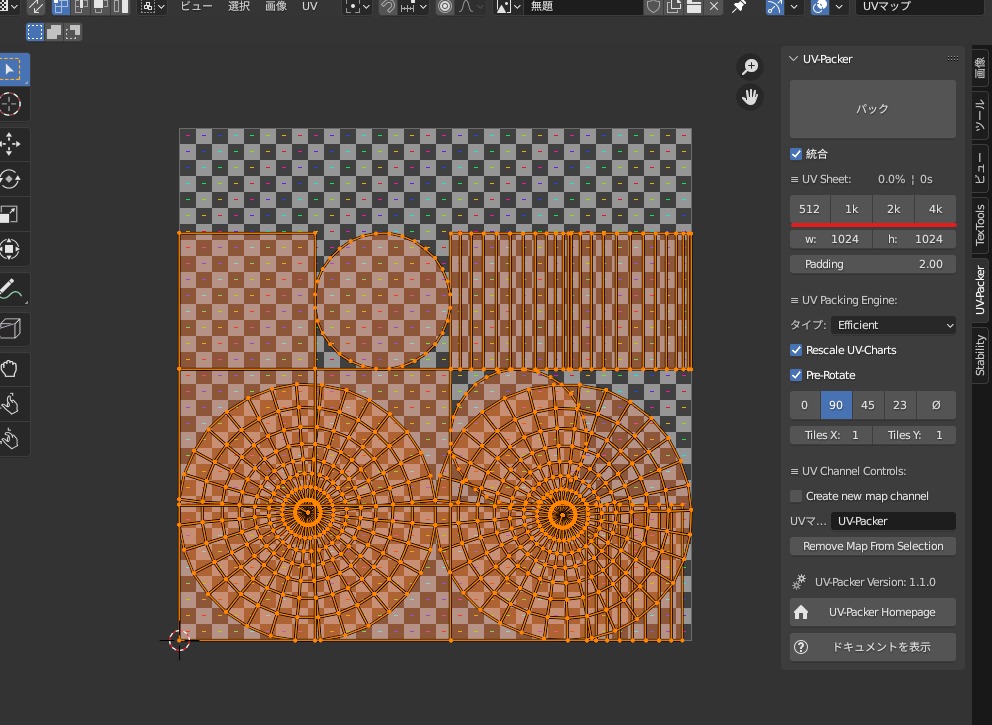
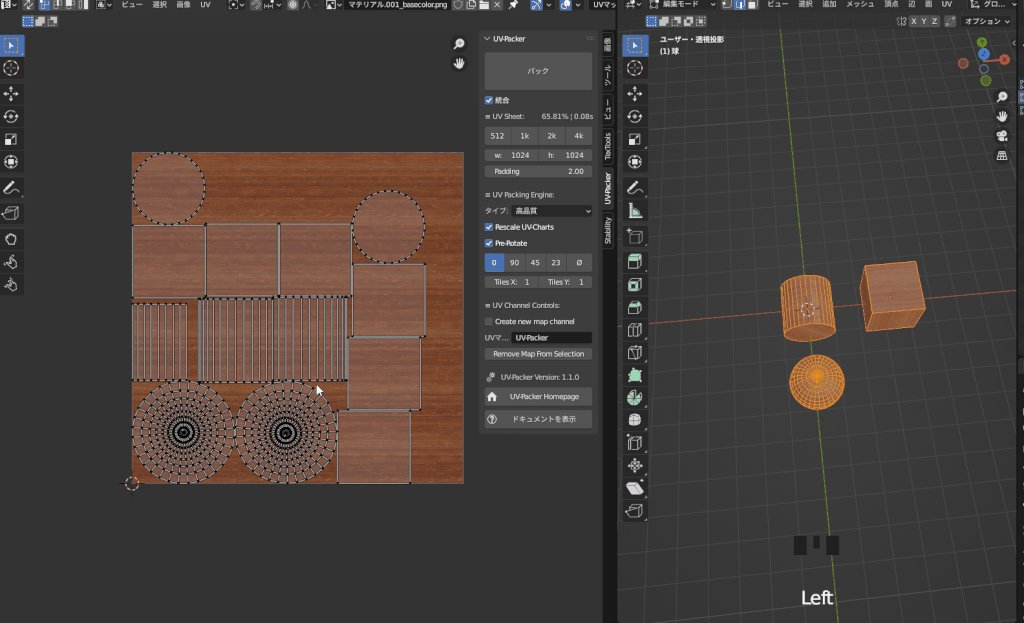
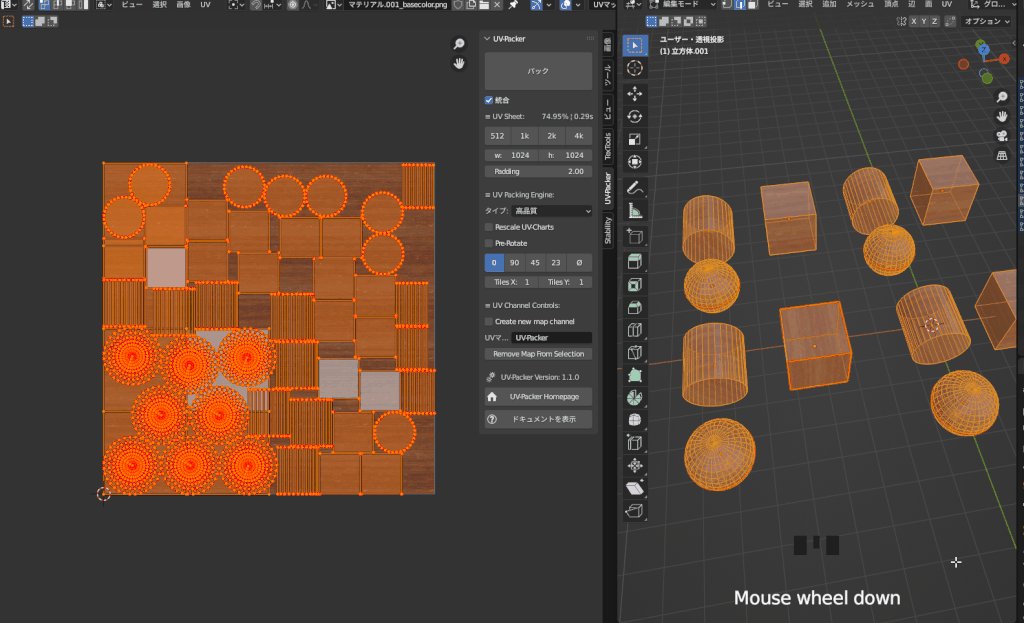
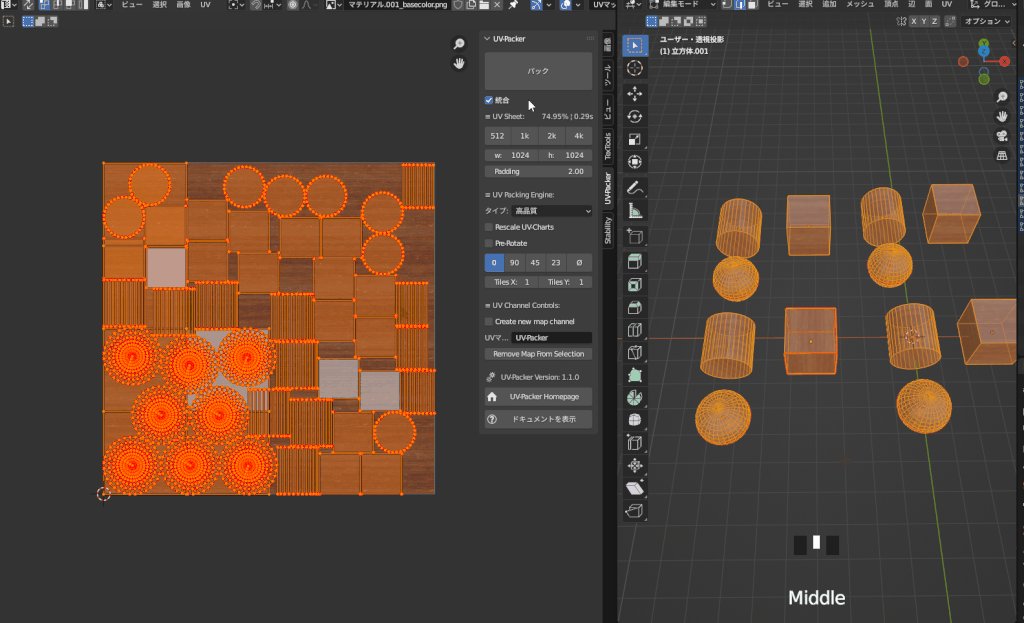
UVPackerを入れるとUVエディター上でNキーを押して出てくるタブの中にUVPackerのタブが現れます。
今回はパッキング手順に従って機能を解説していきます。UVPackerを使ったパッキングの手順は以下の通りです。

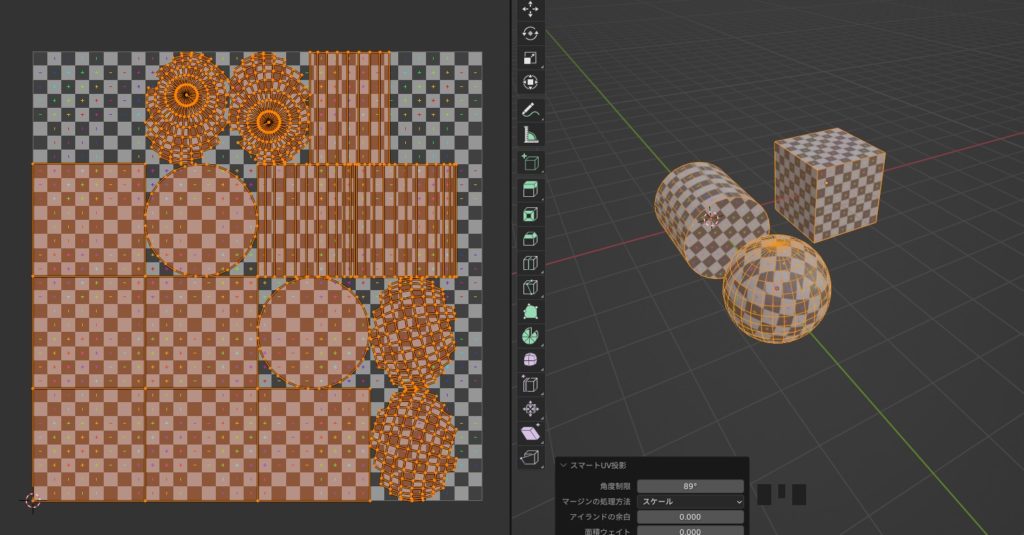
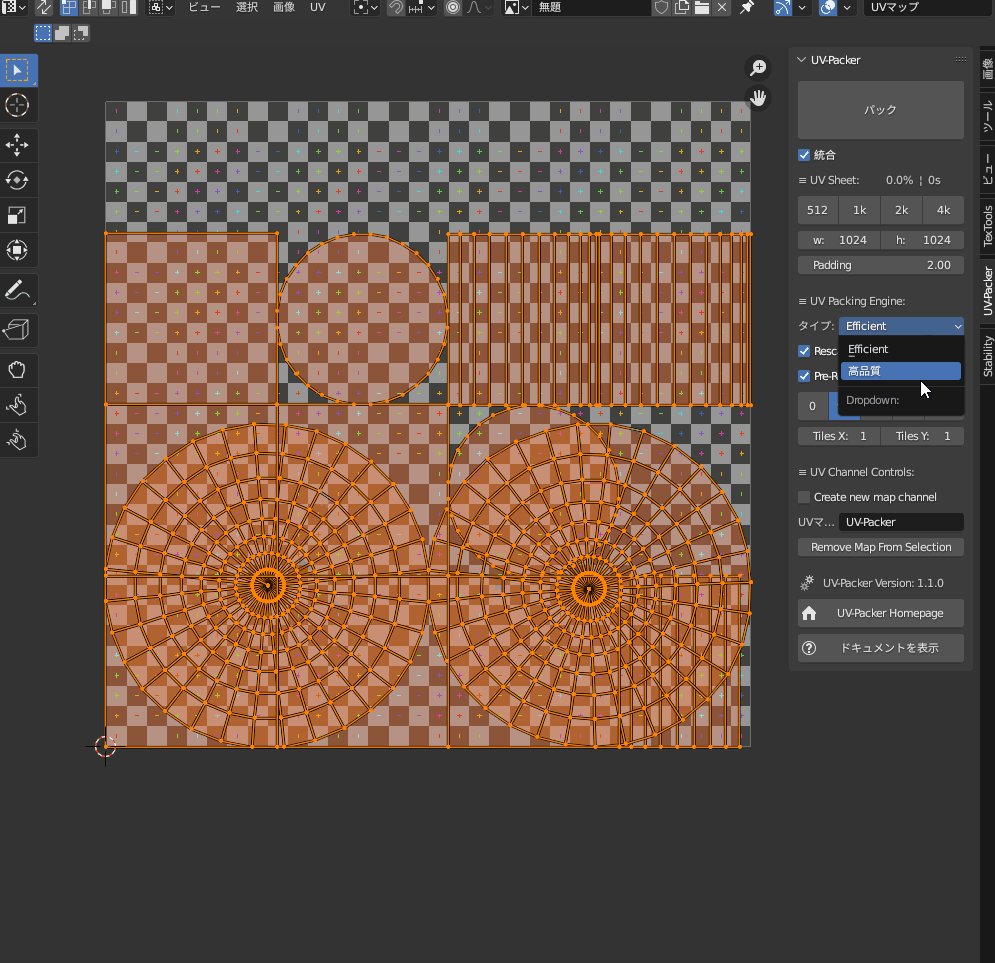
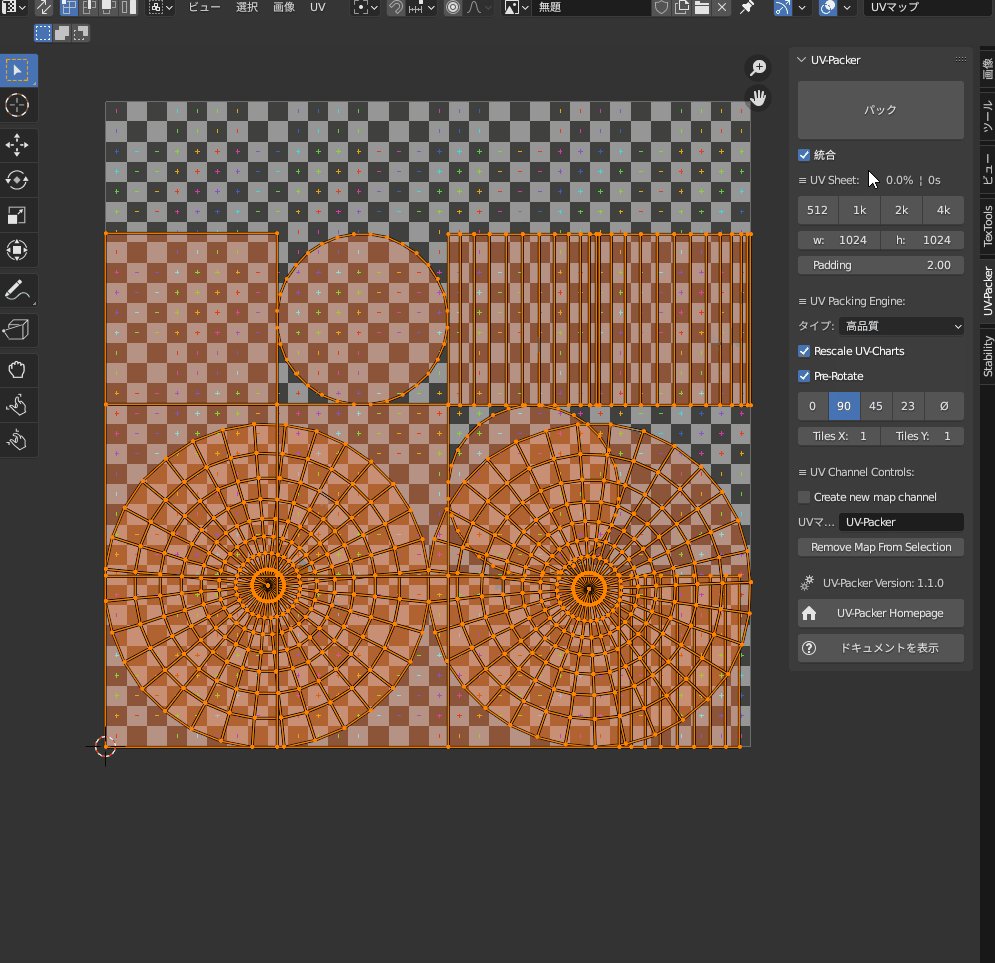
まずは赤線部分からテクスチャの解像度を設定してください

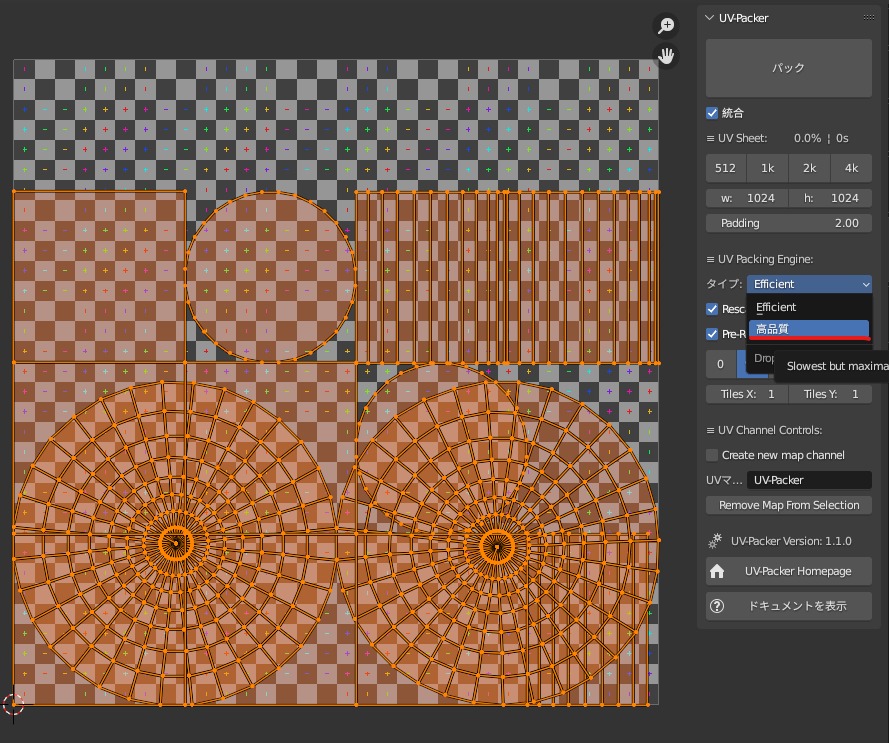
これはパッキング精度の違いなので、高品質だと綺麗にパッキングできますが処理が重くなります。オブジェクトの数やスペックに応じて選択してください。

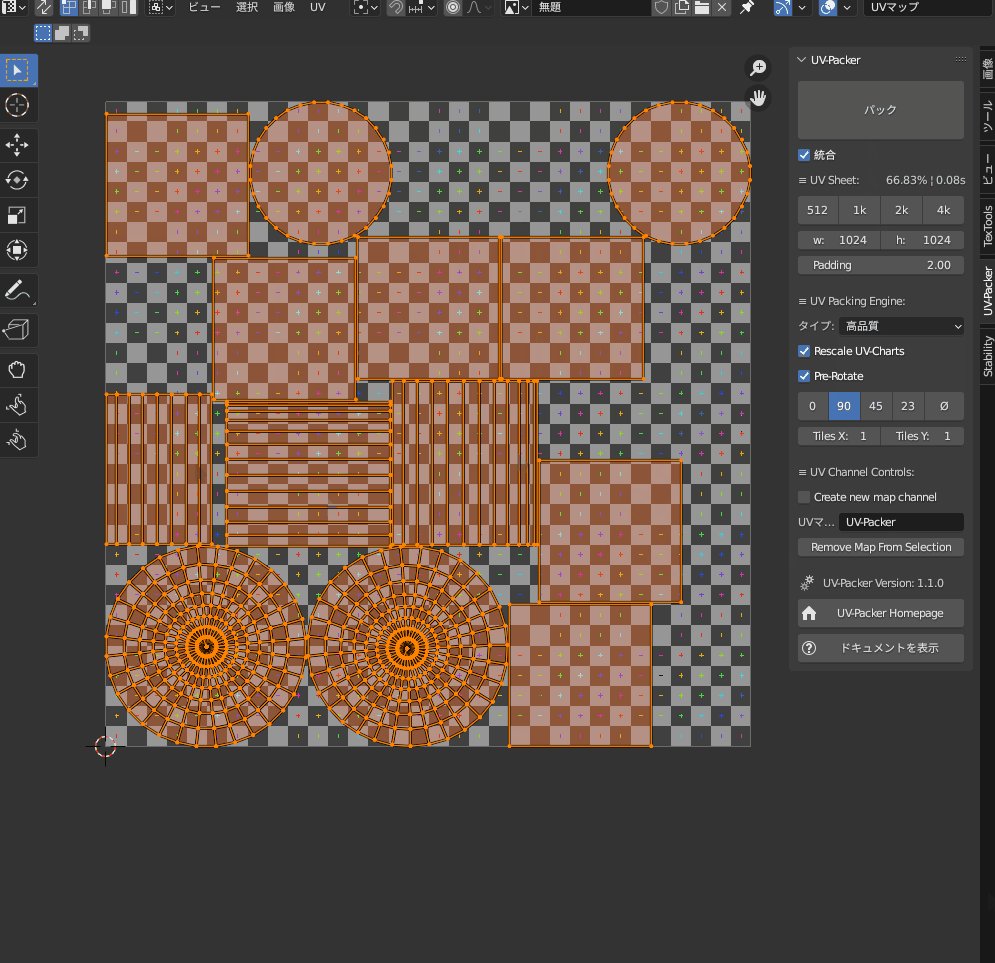
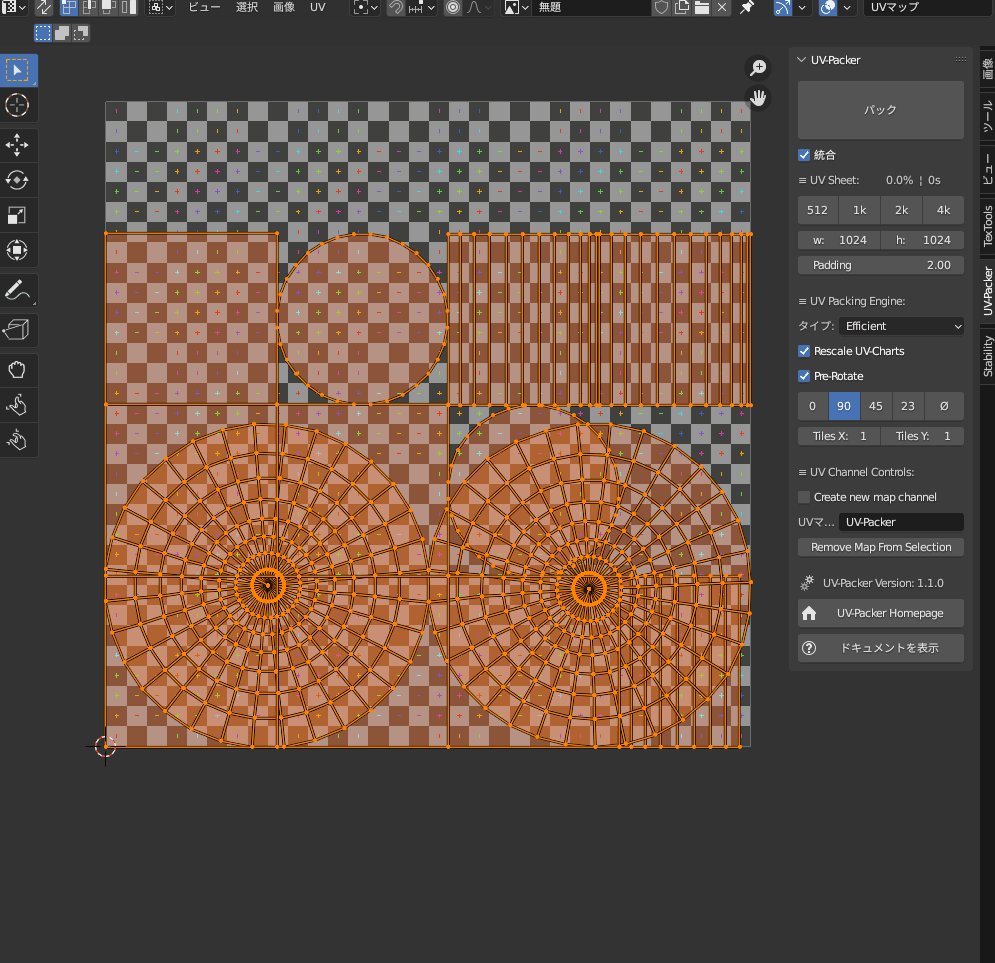
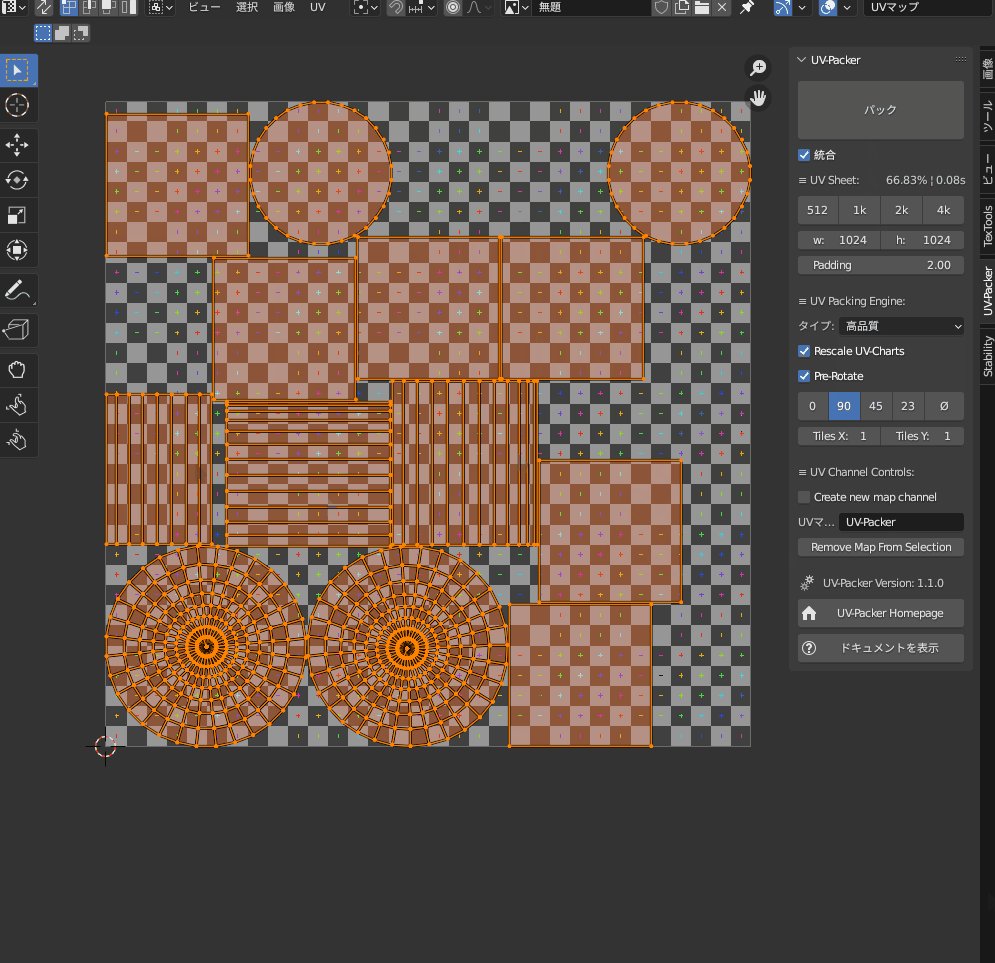
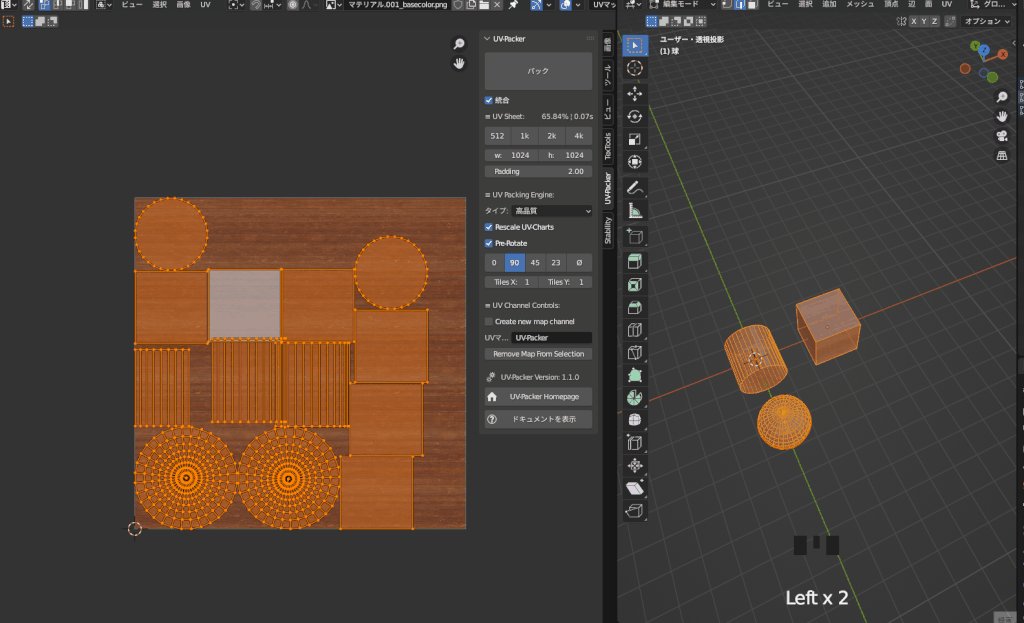
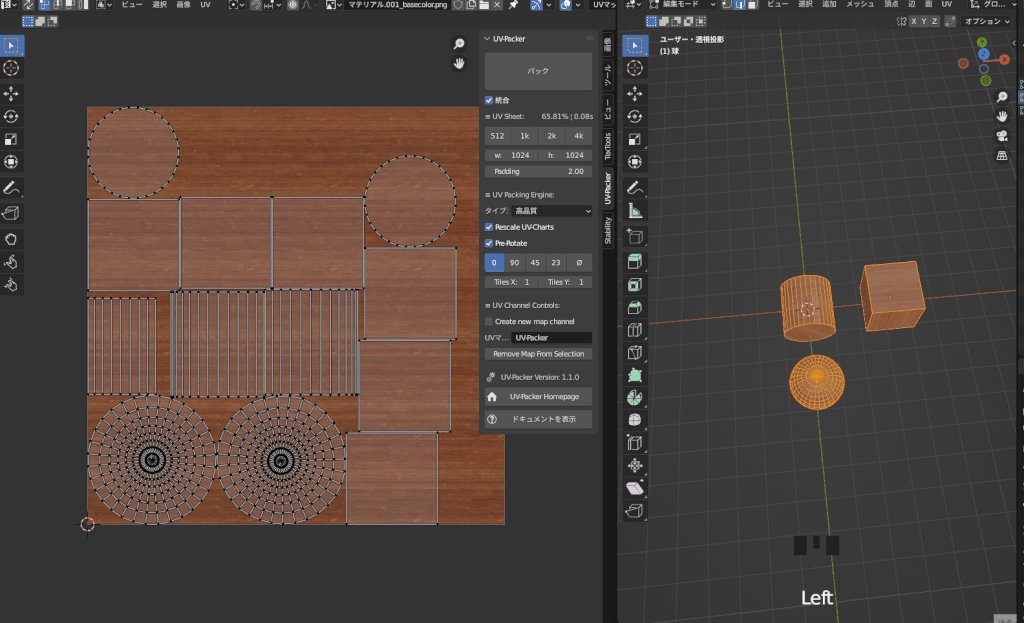
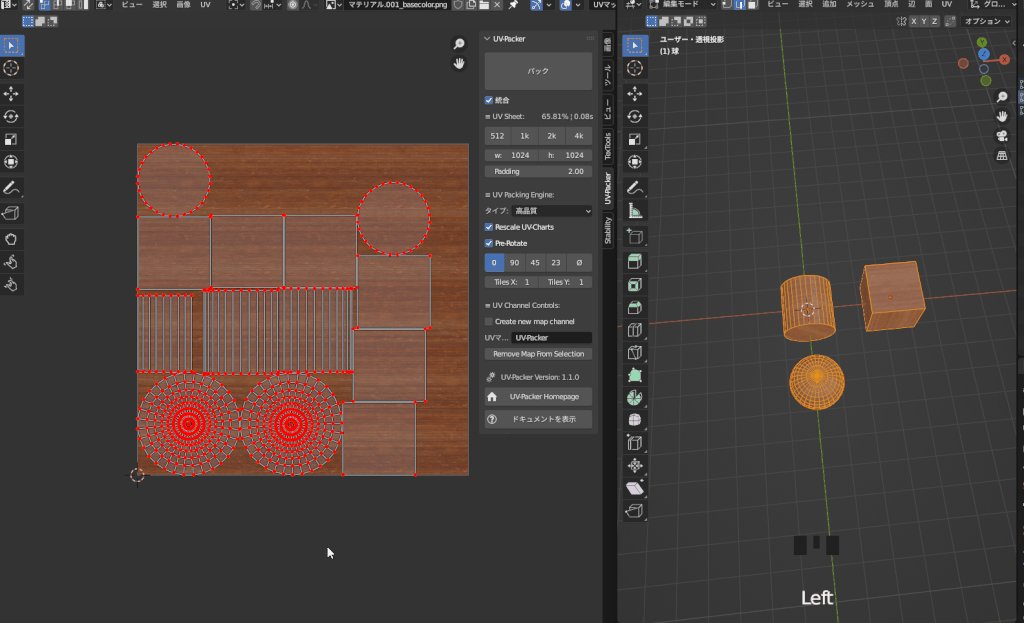
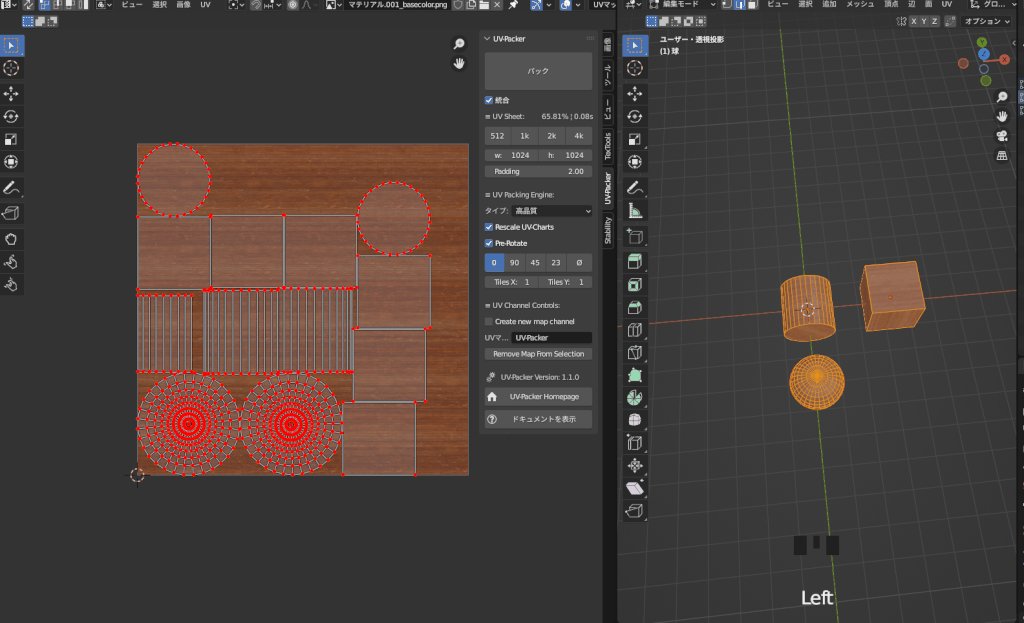
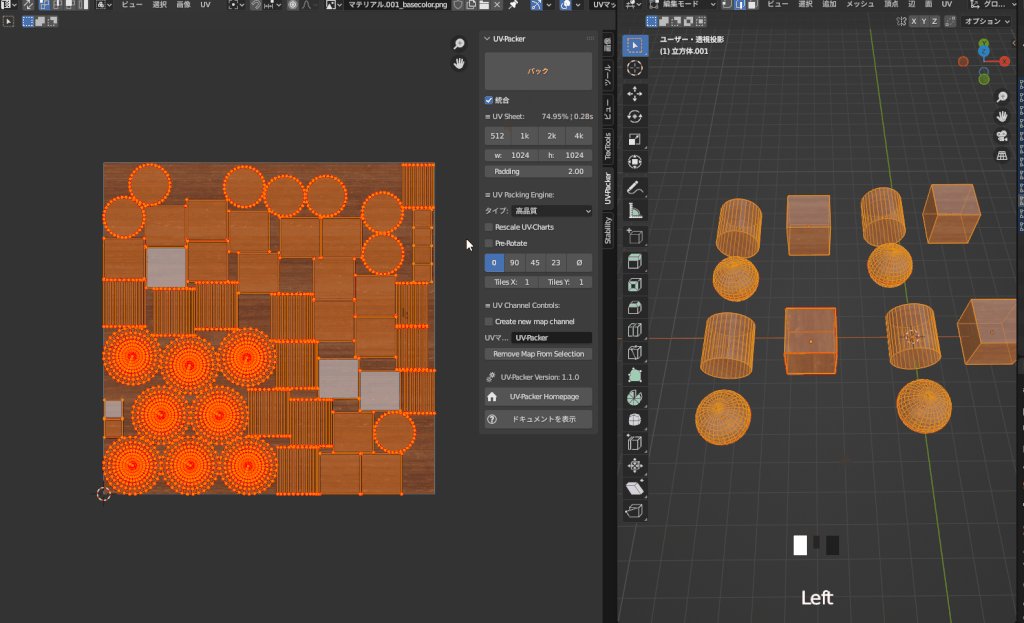
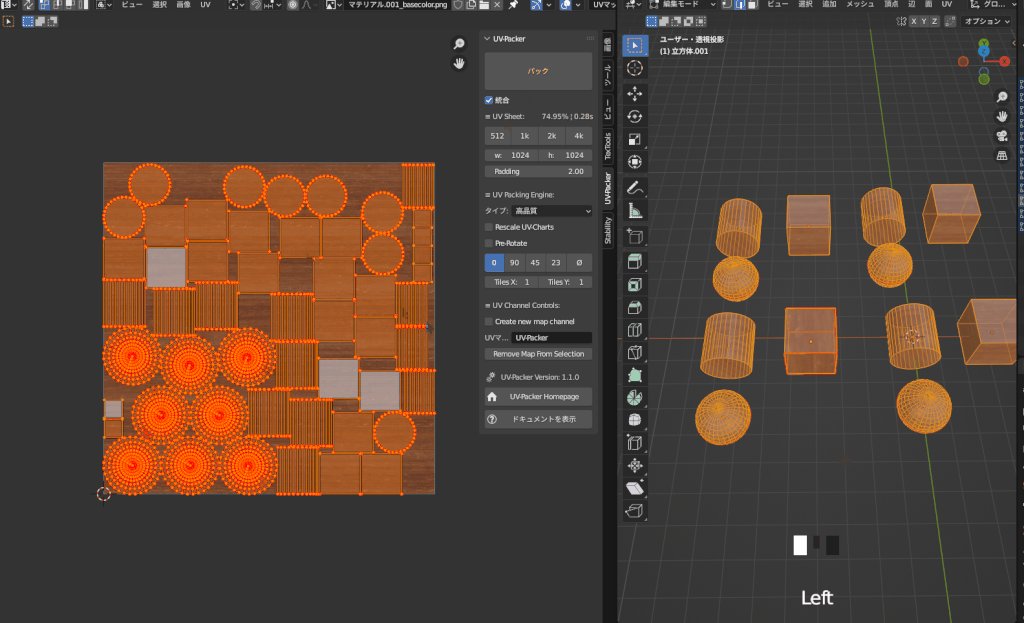
最後にパックを押すとパッキング完了です!
このUVPackerを使用することによって、ちまちま隙間を埋めてUV整理する作業が自動で完了します!
ただし、UVの向きなどを微調整が必要な場合があるのでここから少し調整していきます。
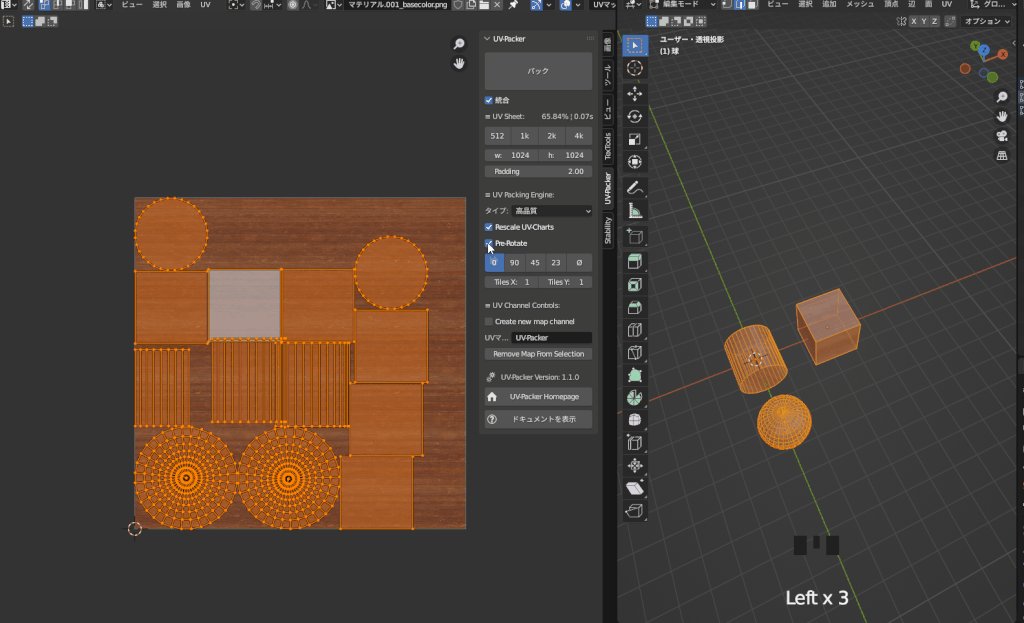
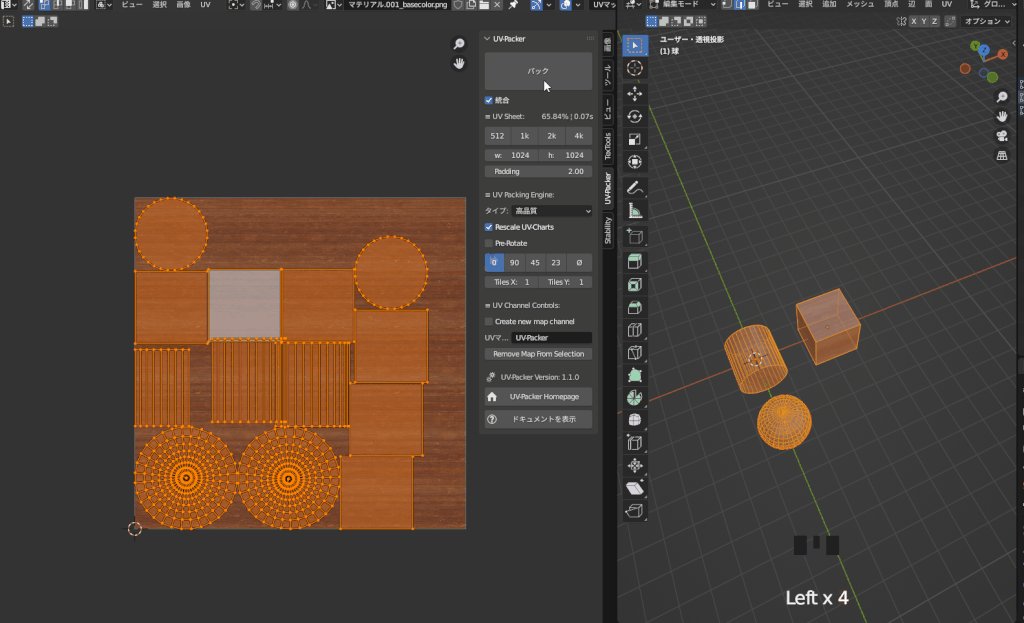
UVのの向きを整理

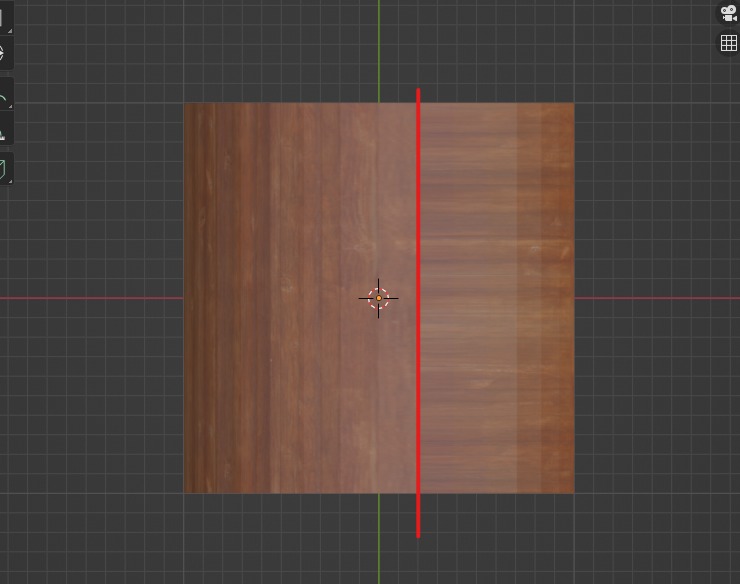
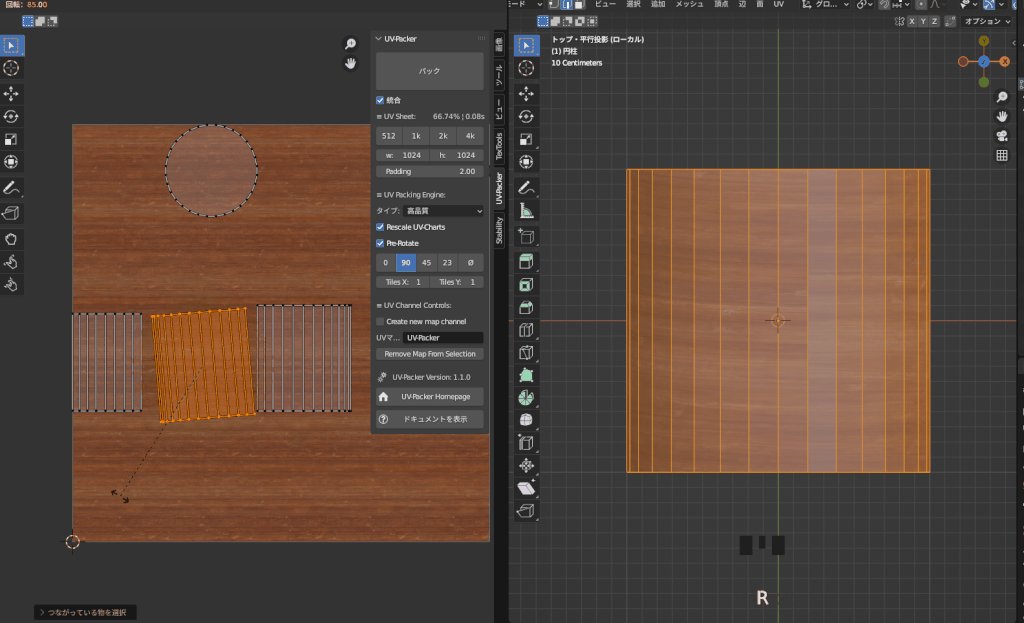
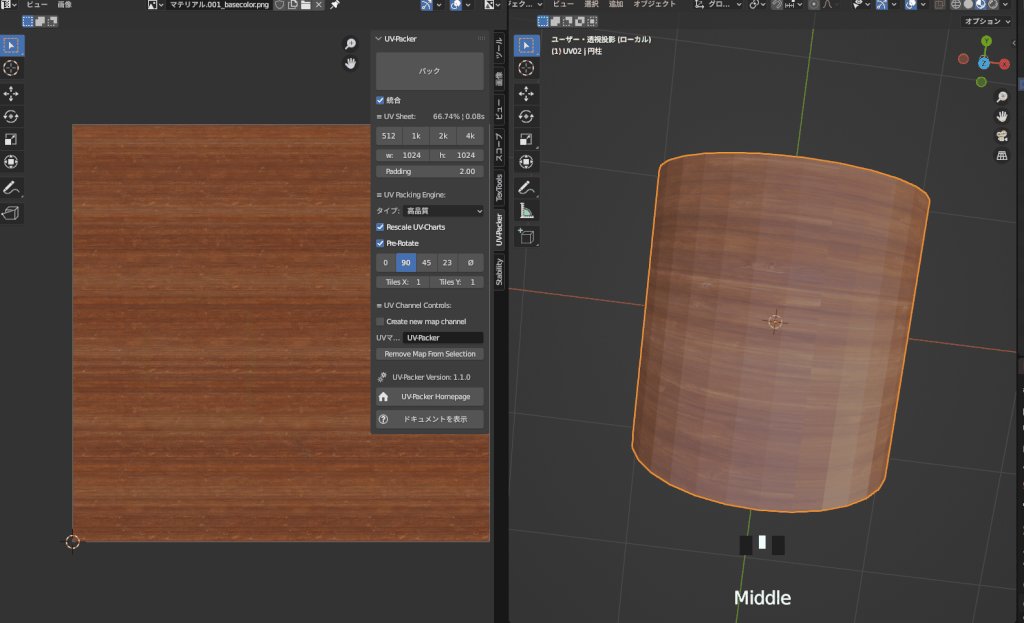
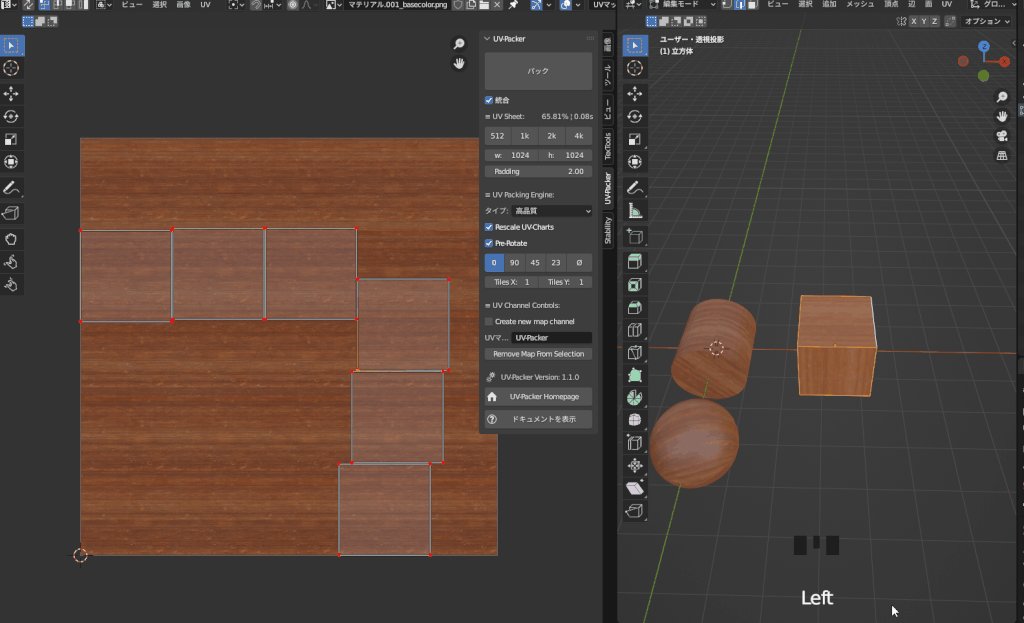
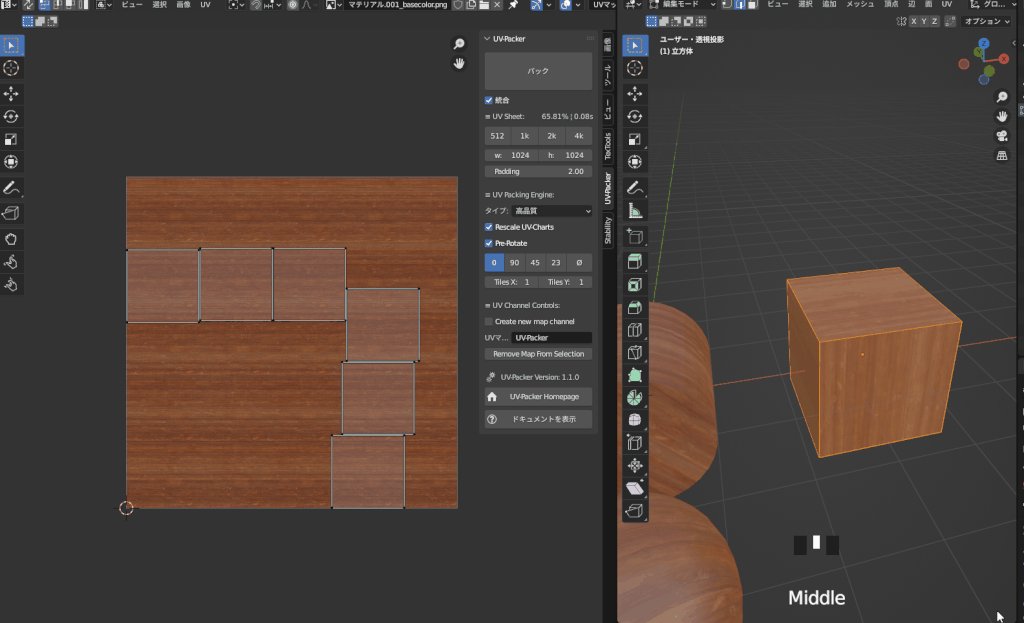
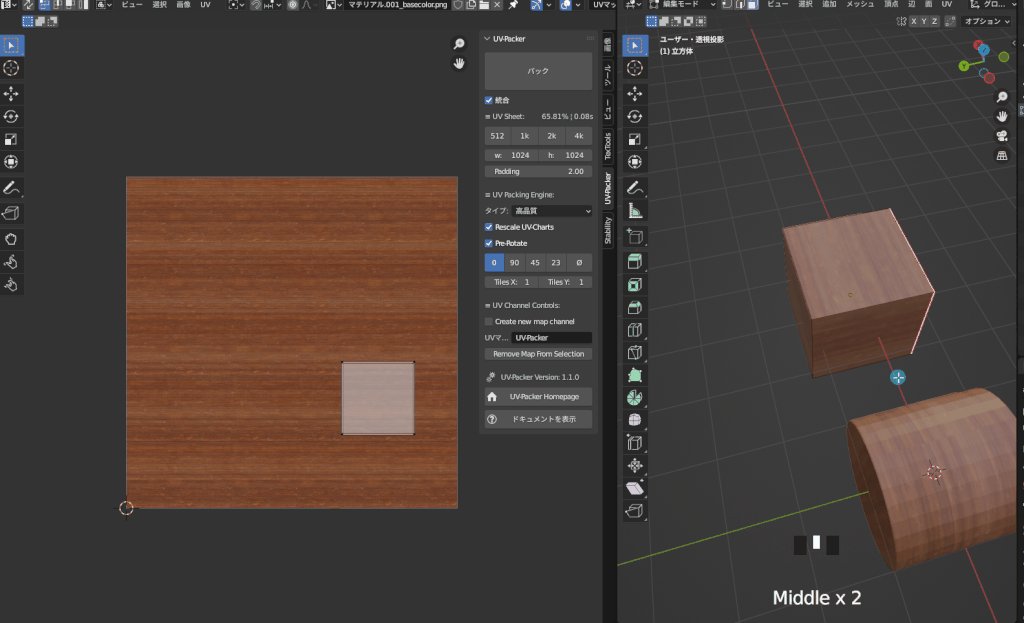
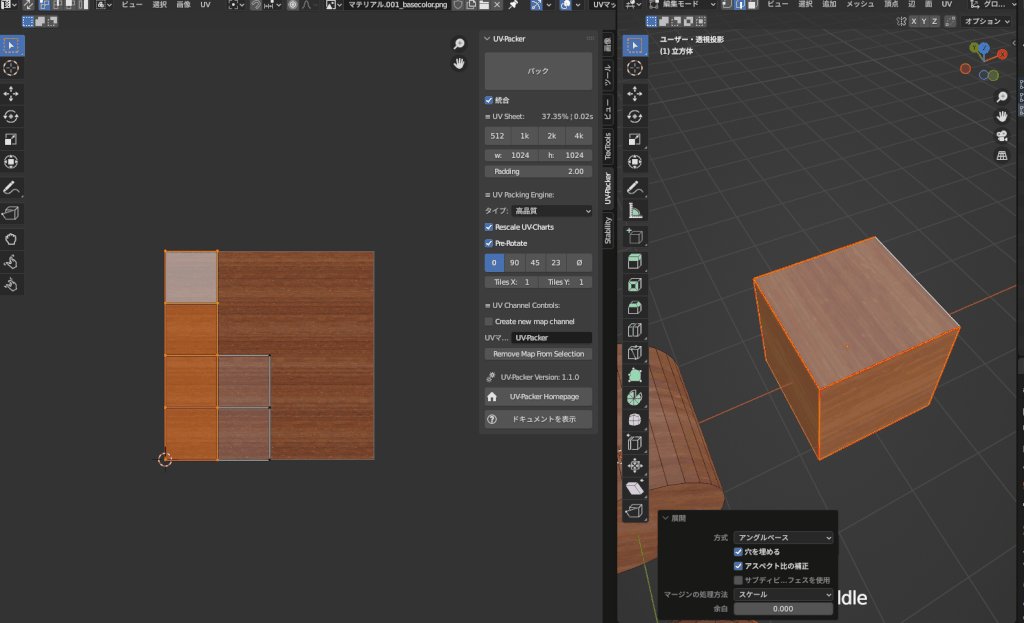
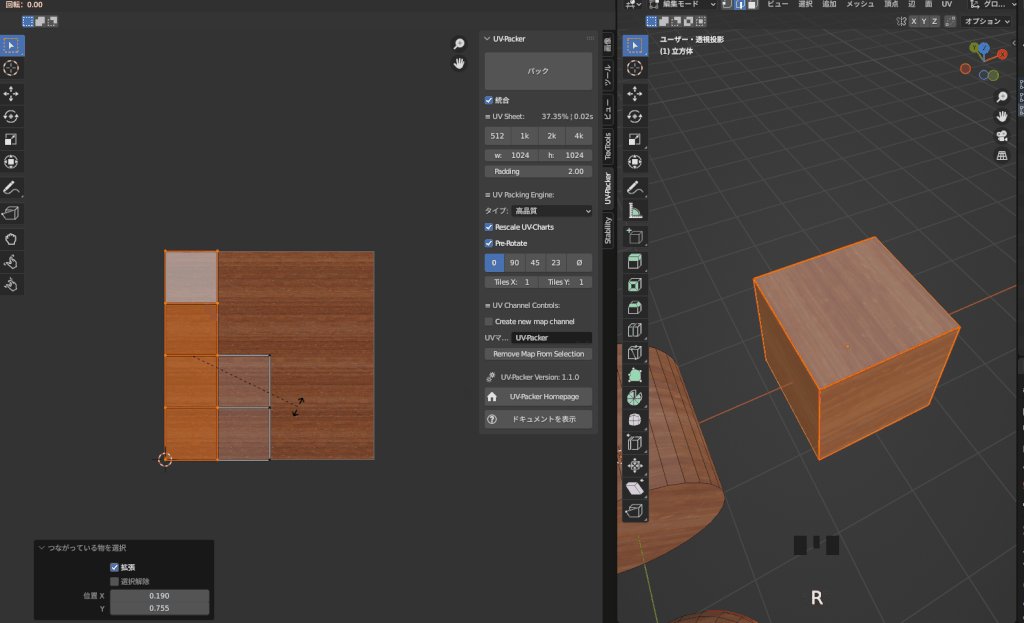
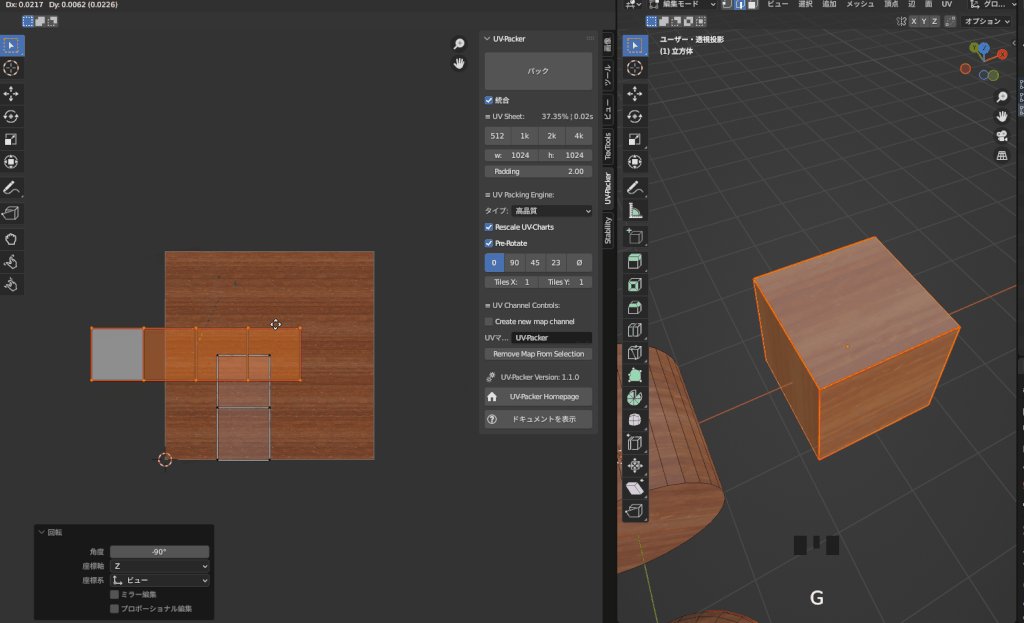
例えば、先ほどパッキングした円柱のobjectに木目のテクスチャをあてると木目の向きが境目で変わってしまって不自然です。これを手作業で修正して再度パッキングしていきます。
手順は以下の通りです。

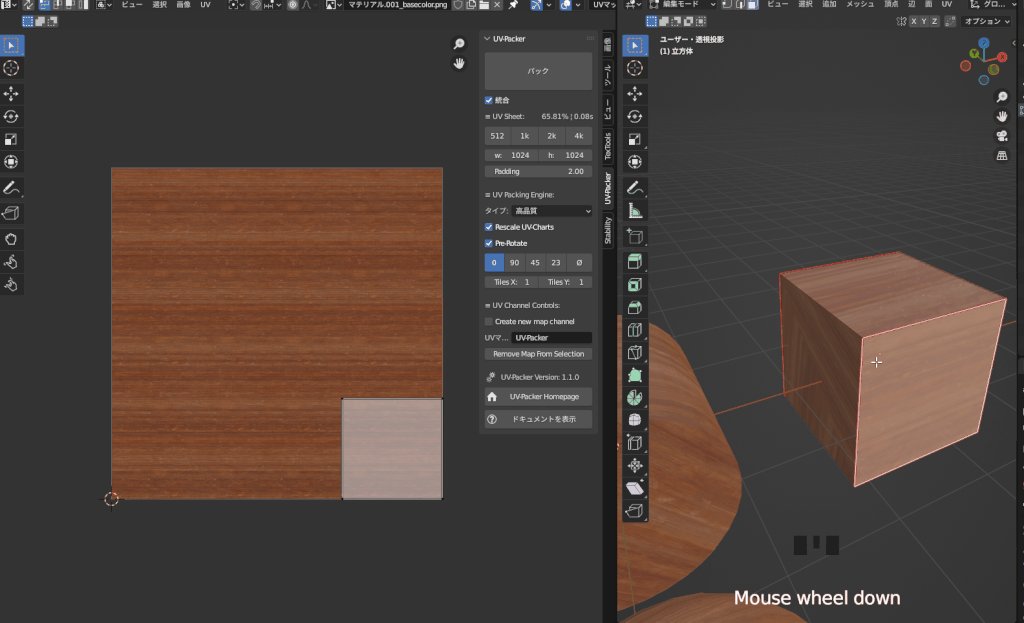
Ctrl+Lでリンク選択すると選択しやすいのでおすすめ

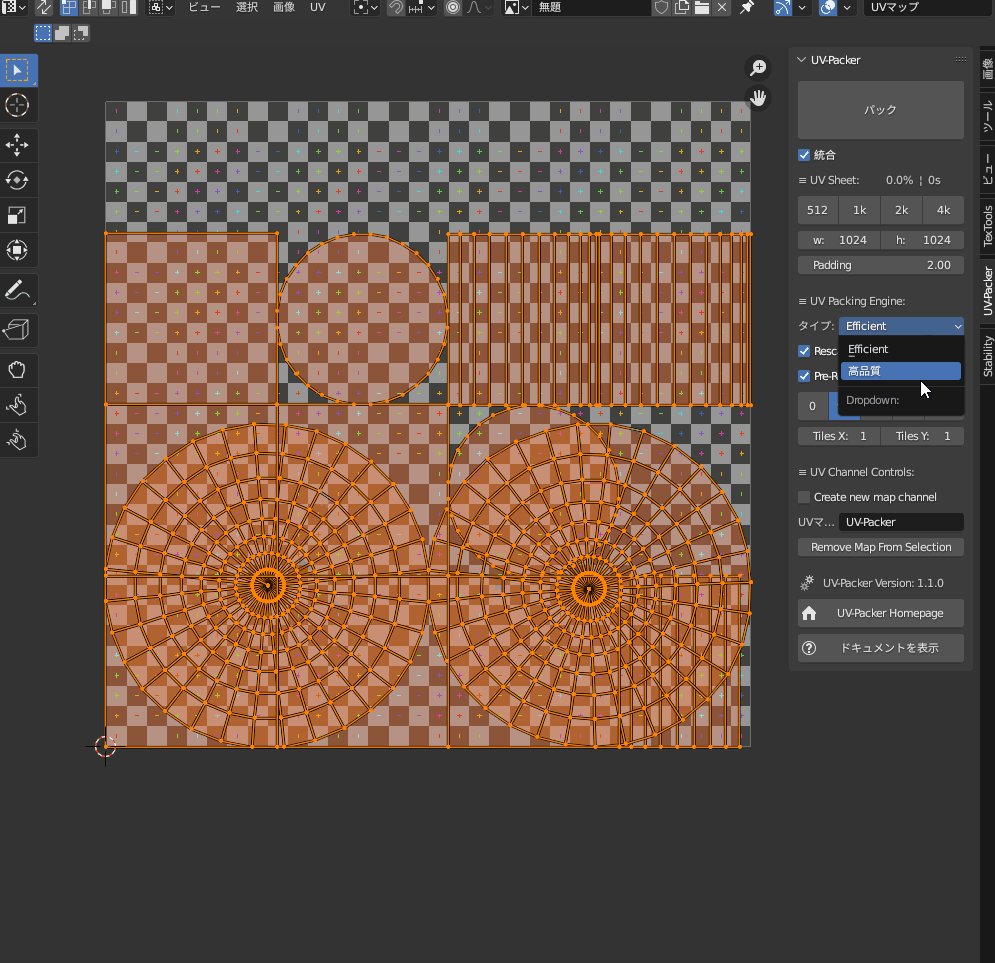
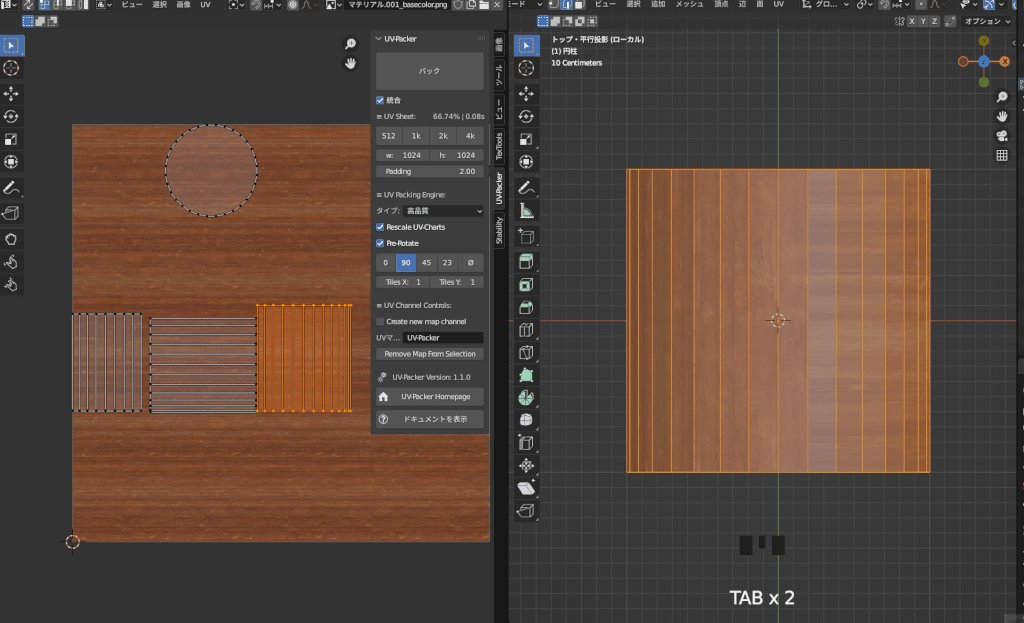
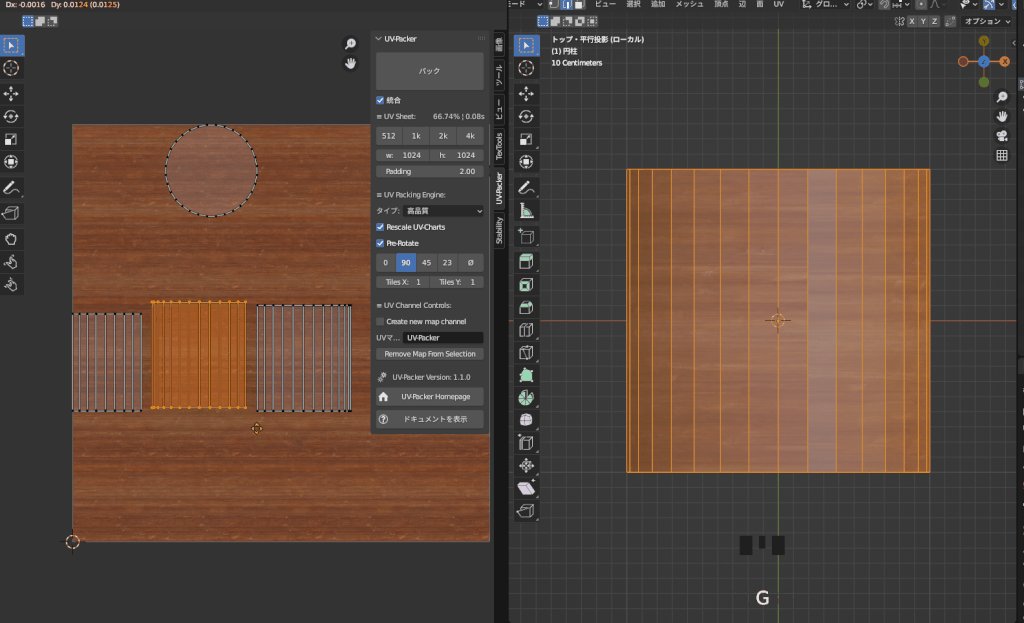
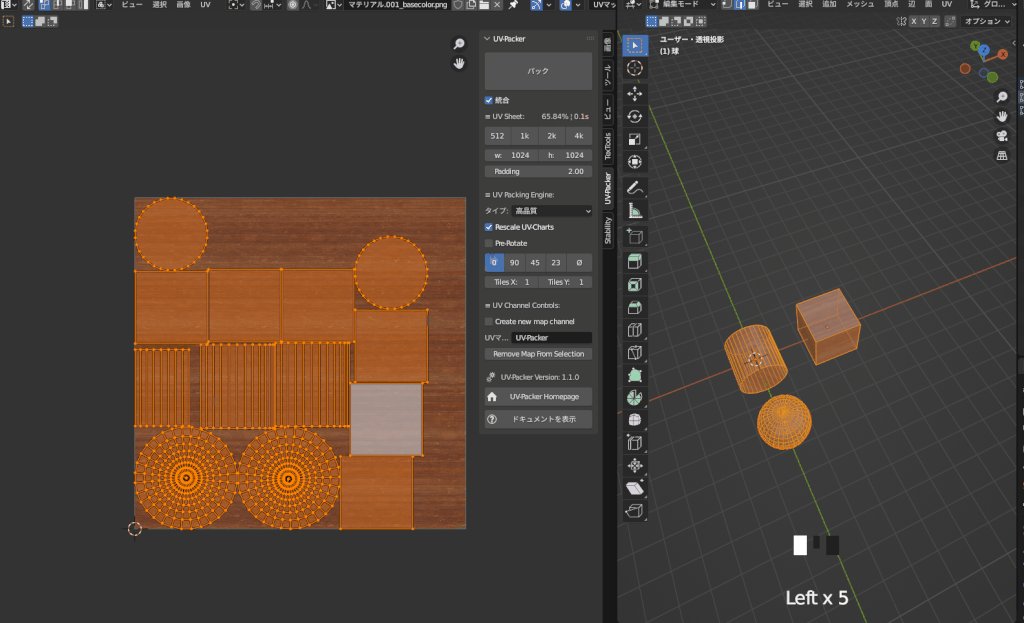
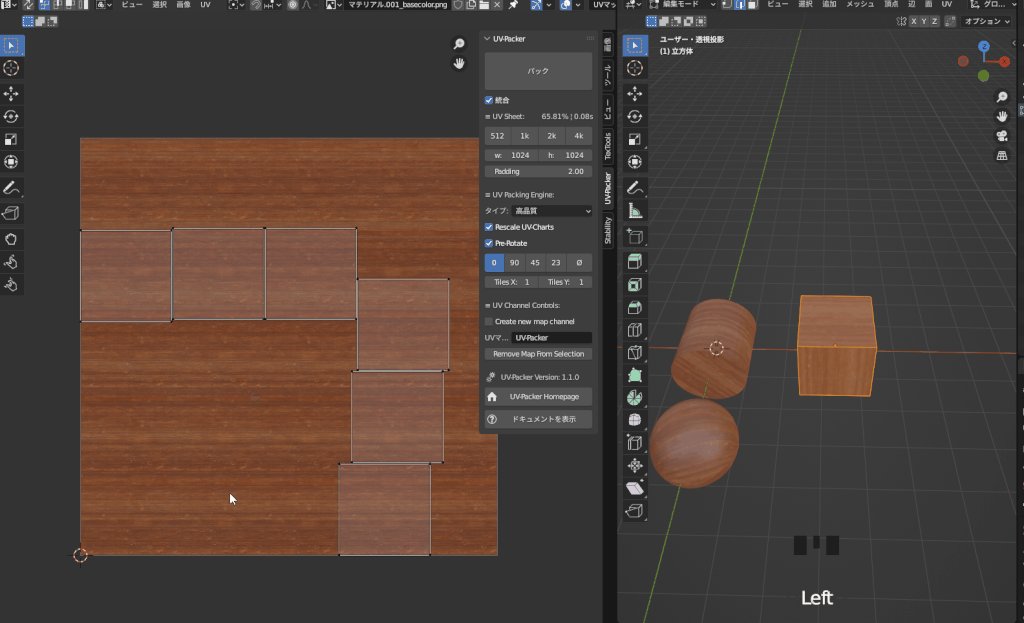
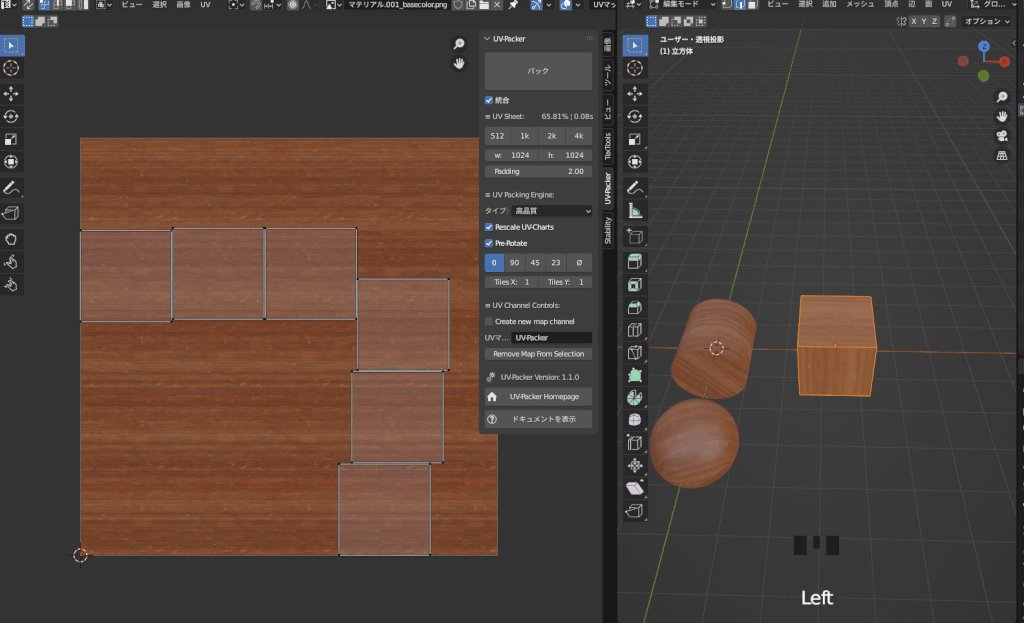
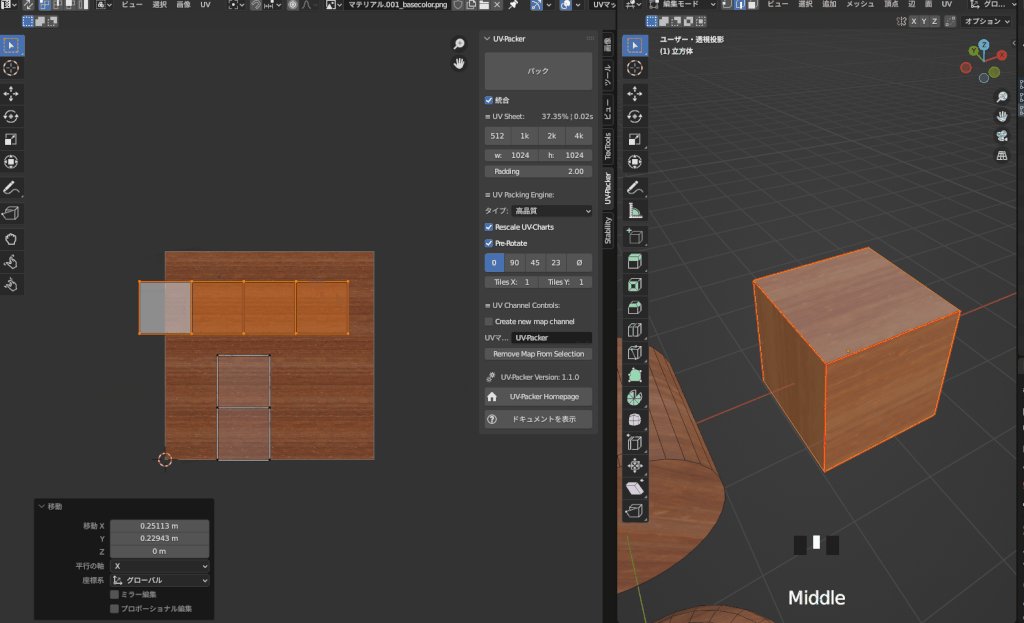
Pre-Rotateのチェックを外し、角度を0度に設定してパッキングことで、変更した角度を維持したままパッキングすることが可能です。これで向きの調整が完了です。
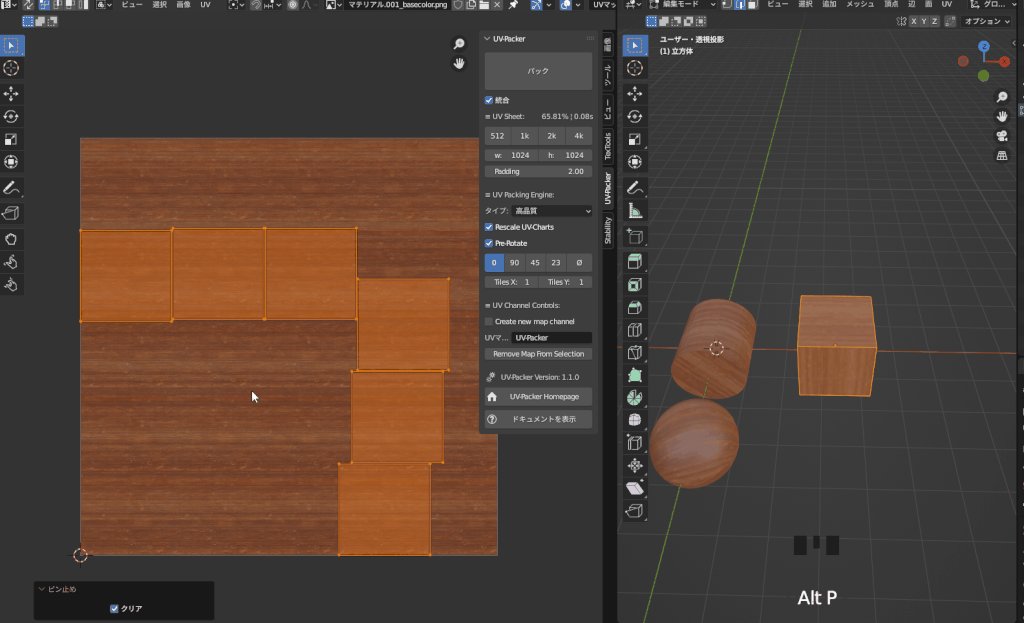
最後にピン止めをする

向きの調整も完了したら最後にUVのピン止めを行いましょう。ピン止めを行うことで、UVを固定することが可能です。
後述しますが、UVを一部変更する場合はピン止めをしておくと修正する部分だけ修正することが可能になります。
UV展開後の整理しよう
ここまでで、UV展開の作業は終了となります。
ただし、ここからテクスチャを貼ったりして違和感があった場合一部UVを変更する場合もあります。
その場合の手順について解説していきます。
一部ピン止めを外して整理

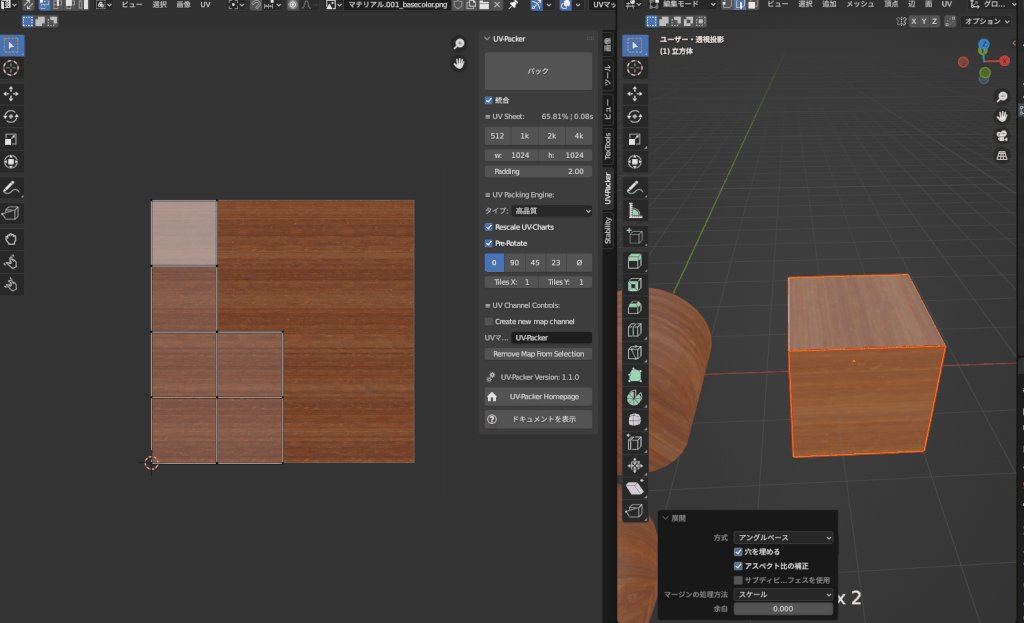
今回の場合、UV展開後にこちらのobjectの木目を綺麗にするためにUVをシーム入れからやり直していきます。手順は以下の通りです。



これで一部UVを修正できました。他のオブジェクトをピン止めしてパッキングすることで、他のオブジェクトのUVの位置を変えずにパッキングが可能です。
隙間がない場合

例えばUVに詰め込んで展開して、再度修正する場合は修正したオブジェクトのUVが小さくなるケースがあります。
この場合は手作業でスペースを作るか、すべてのオブジェクトのピン止めを外して再度パッキングをやり直すかになります。
これはケースバイケースによって変わると思うので、それぞれの判断で修正をしましょう。
UV展開がうまくいかない場合
ここまでUV展開を綺麗に素早く行う手順について説明してきました。
ある程度、汎用性のある方法だと思いますがオブジェクトの形状によってはうまくいかないケースもあります。
- UVが歪む
- UVがくっついている
- UVが重なる
以下の記事ではこれらのようなUV展開に関するFAQをまとめているので、もしこの記事のやり方で詰まった部分がありましたら、以下の記事を参考にして修正してみてください。

その他の便利なUV展開用アドオン
その他にもUV展開用のアドオンはいくつかあります。
今回のやり方でも色んなオブジェクトに対応可能ですが、他にも便利なアドオンがあるので紹介しておきます。
YouTubeでも8つ紹介しているので、合わせてこちらもチェックしてみてください。
Uvpackmaster 3
こちらは今回紹介した「UVpacker」と似たような機能のアドオン。
UVpackerよりも多機能で、メッシュの密度を調整したりUVを成形したりすることが可能です。
UVPakcerでも効率化できますが、より楽したい人は導入を検討してみましょう。

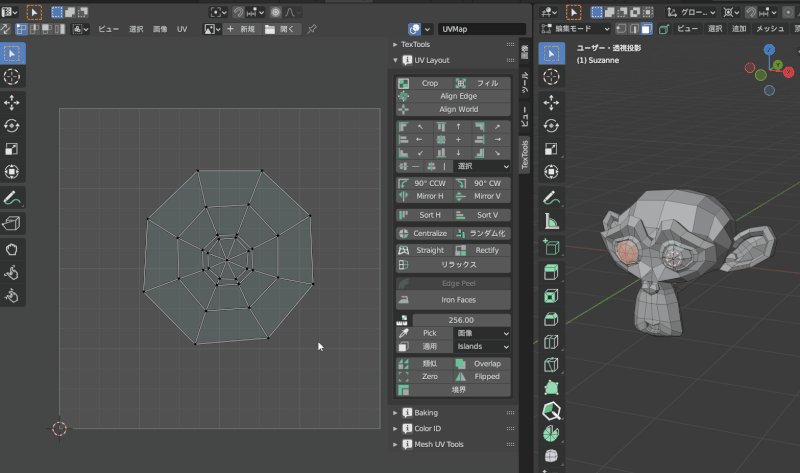
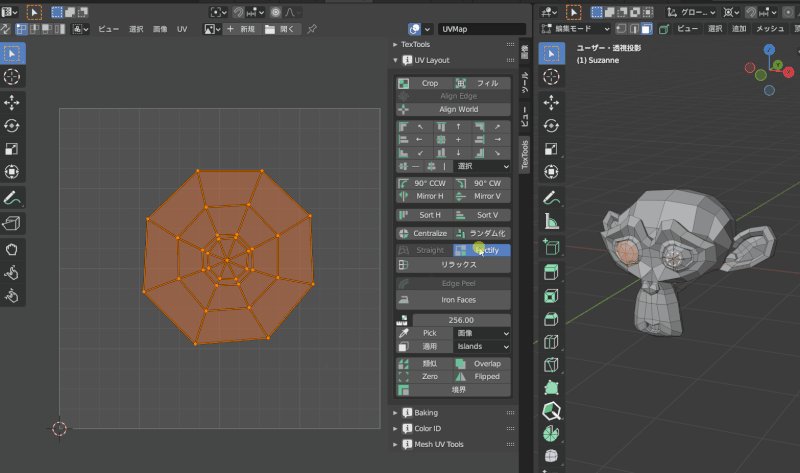
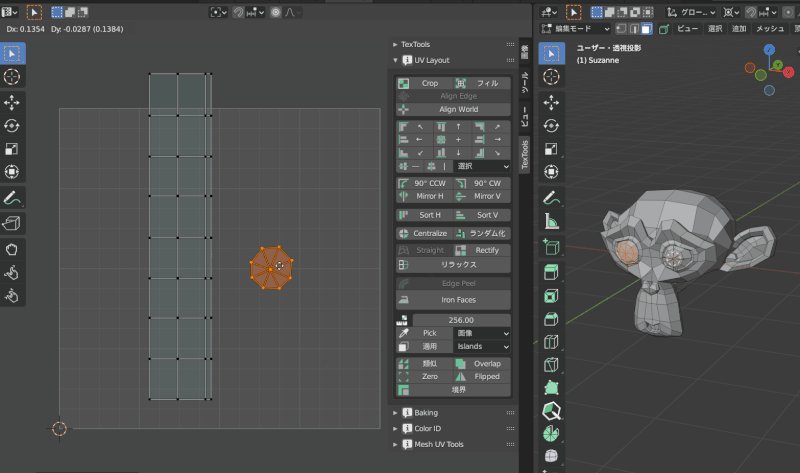
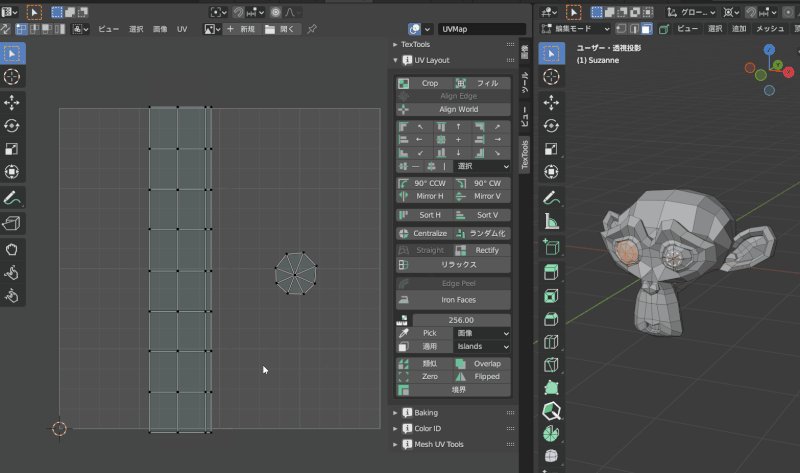
Textools

こちらはベイク機能で有名な無料アドオン。
ベイク機能以外にもUVを四角化できたり、回転をして調整したりとUVPackerと合わせて使用するとよりUV展開を効率化できます。
使い方は以下の記事で説明しているので、参考にしてみてください。

当サイトの運営するYouTubeでも紹介しています。
ぜひご覧ください。
まとめ
以上、UV展開を綺麗に素早く行う方法についての解説でした。
今回の方法は色んなオブジェクトに対応できる方法だと思うので、参考になれば嬉しいです。
今回は紹介しませんでしたが、他にUV展開に便利な無料アドオンとして「Textools」というアドオンもあります。

こちらのアドオンはUVの整理機能もありますが、ベイク機能も付いているのでベイクをblenderで行いたい人は入れてみてもいいかもしれません。
今回の方法が絶対正しいわけではないので、色んな方法・色んなアドオンを試してみましょう!