CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.0】合成&出力 UVマップを使いこなそう!

こんにちは!
皆さんはモデリングを行う際、モデルにテクスチャを貼りますよね!
今回は、その際に必ず登場する「UVマップ」について説明します。
Blender内で効率的にUVマップを取り扱う方法についても紹介しますので、製作の参考になれば幸いです!
UVマップとは
UVマップとは、ポリゴンにテクスチャのどの部分を割り当てるかを指定するためのマップのことを指します。
各頂点に、UV座標という二次元の値を割り当て、テクスチャ上の位置を指定します。
この位置によって、面に表示するテクスチャの部分を指定します。

ほとんどの場合、UVマップは後に紹介するUV展開によって作成します!
UVマップの表示

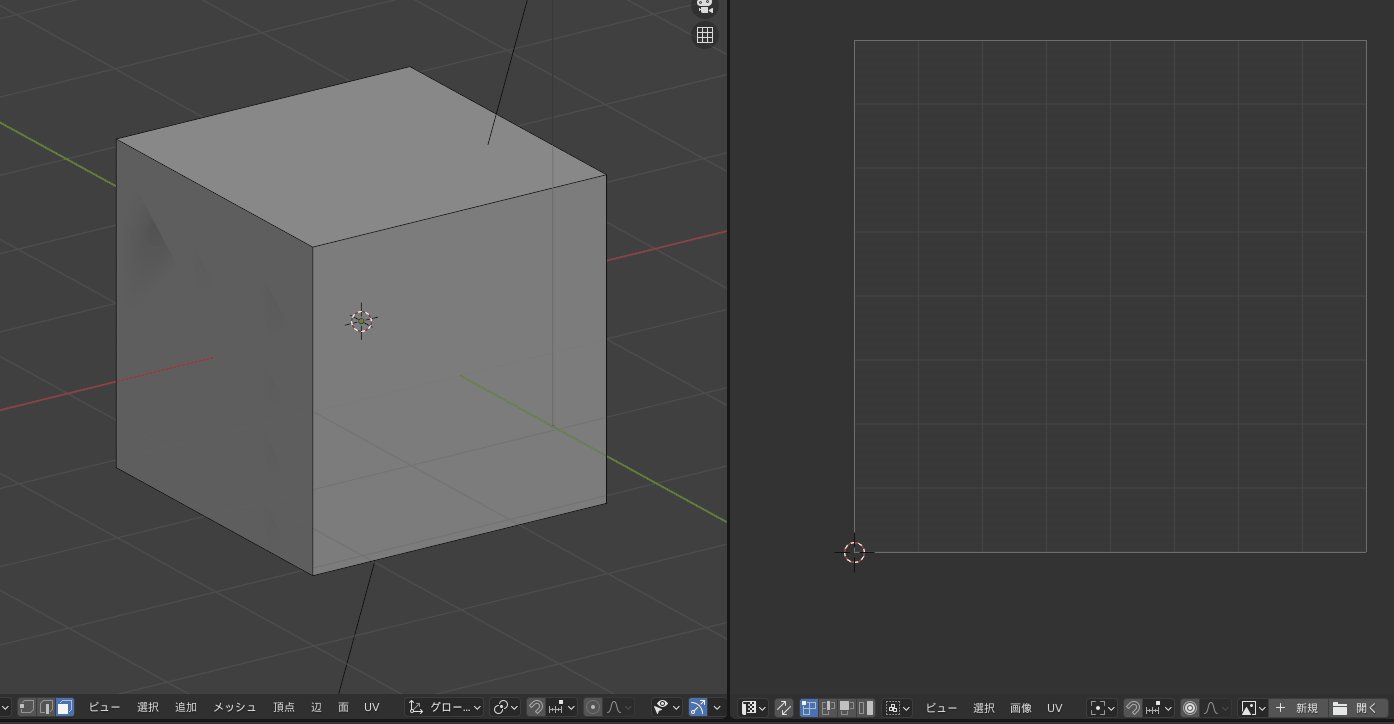
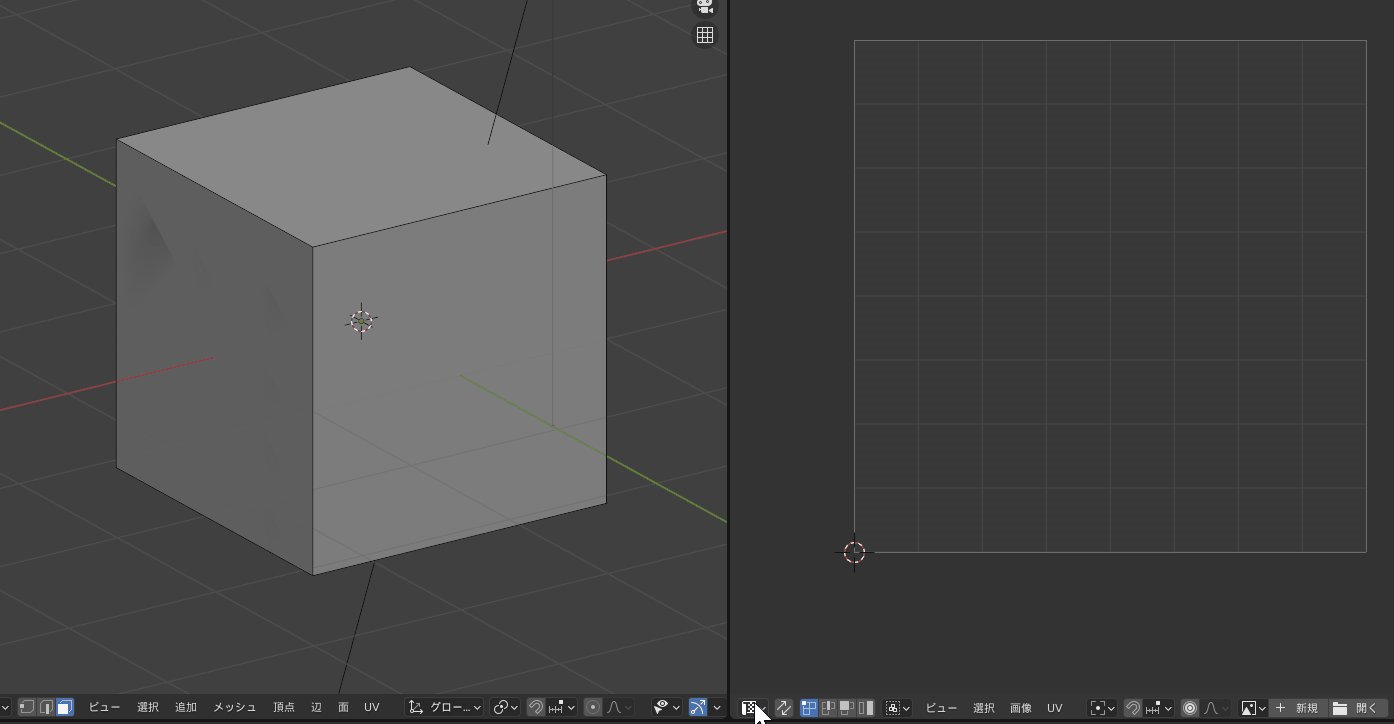
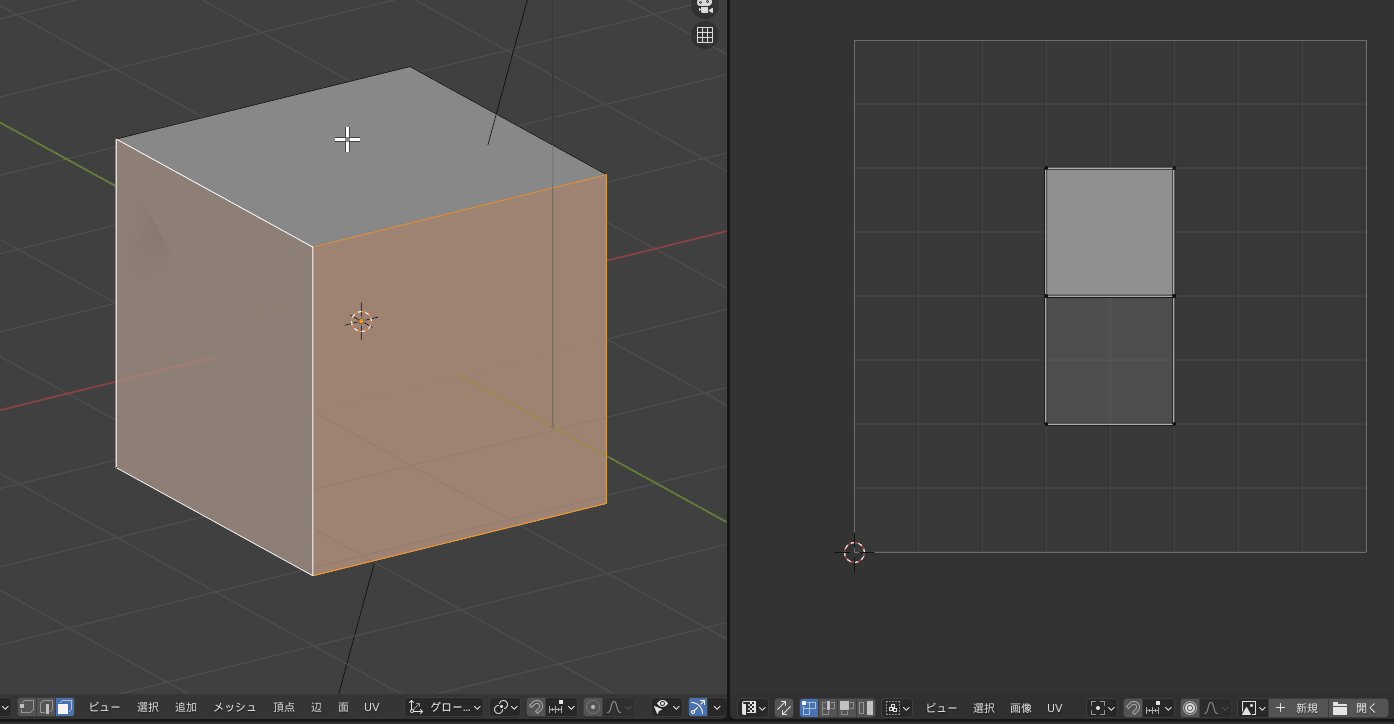
Blenderでは、〔UVエディター〕を表示することで、編集モードになっているオブジェクトのUVマップが表示されます。
UVエディターのヘッダーに表示されている両矢印マークは〔UVの選択を同期〕オプションです。

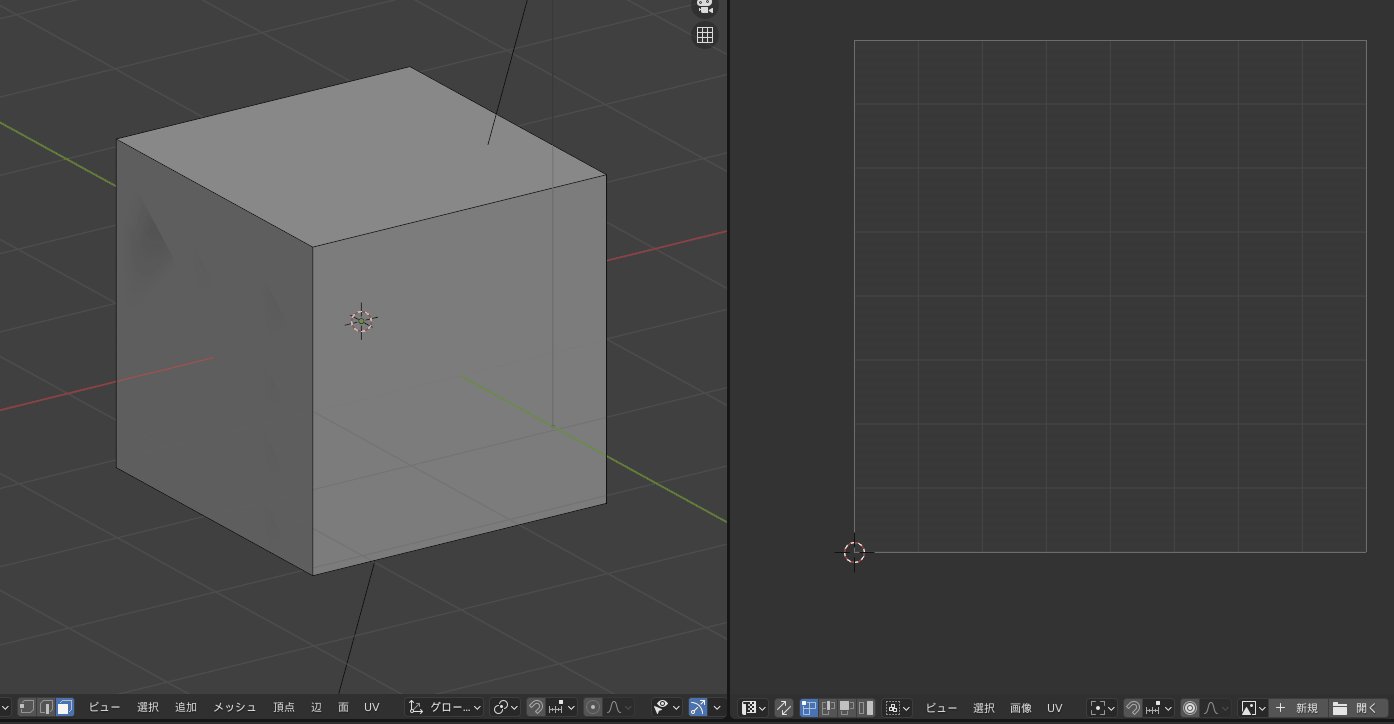
これがONになっている状態では、編集モードになっているオブジェクトのすべての面のUVマップが表示されます。
OFFになっている状態では、動画のように選択した面のみのUVマップが表示されます。

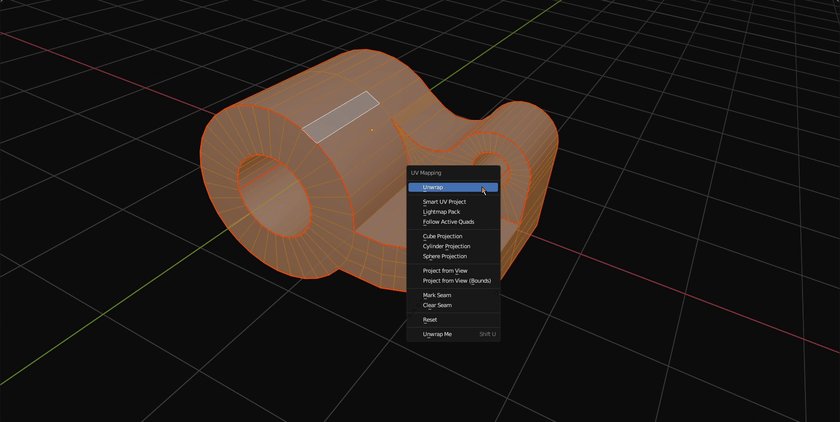
モデルのUV展開を行う
モデルにテクスチャを表示させるためには、ポリゴンがテクスチャのどの部分に割り当てるかを指定する「UV展開」という作業が必須です。
Blenderでは、内部の機能を用いて自動で行ったり〔UVエディター〕上で頂点を移動させたりすることでUV展開を行います。
この方法については、こちらの記事で詳しく紹介されていますので、ご覧下さい!

複数モデルのUVマップを同時に表示
Blenderでは、複数のオブジェクトのUVマップを同時に表示し、操作することが出来ます。
やることは簡単で、複数のオブジェクトを同時に選択した状態で編集モードに入るだけです。

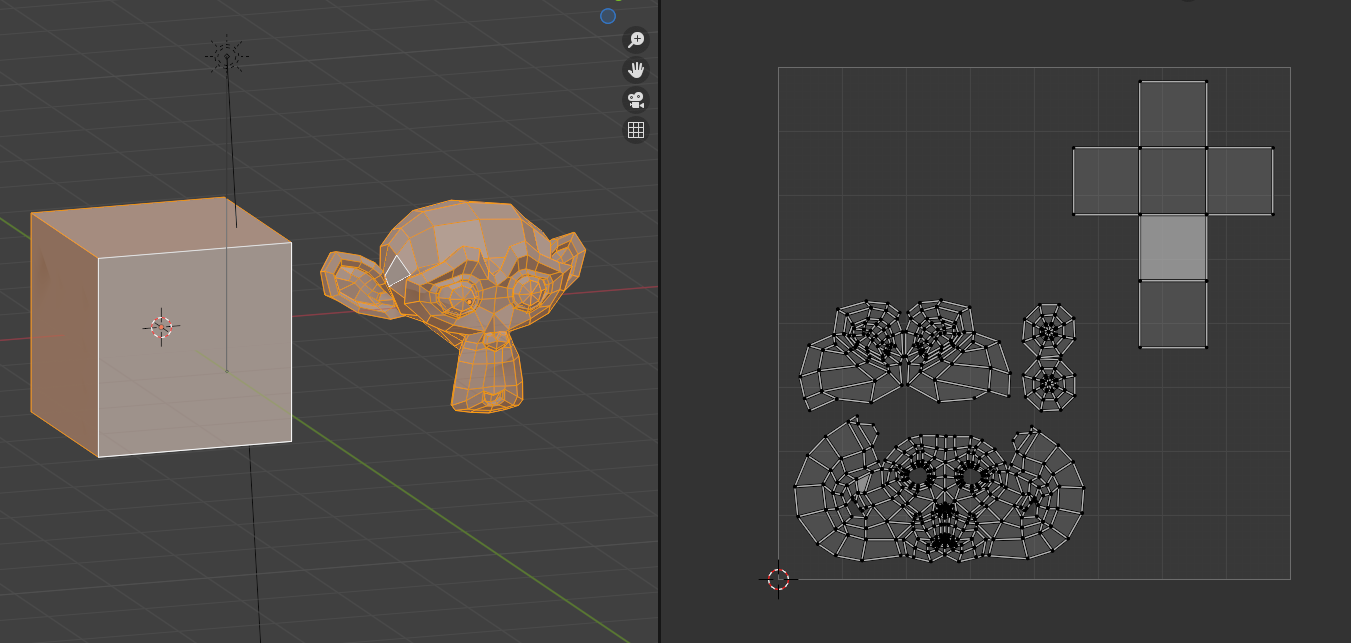
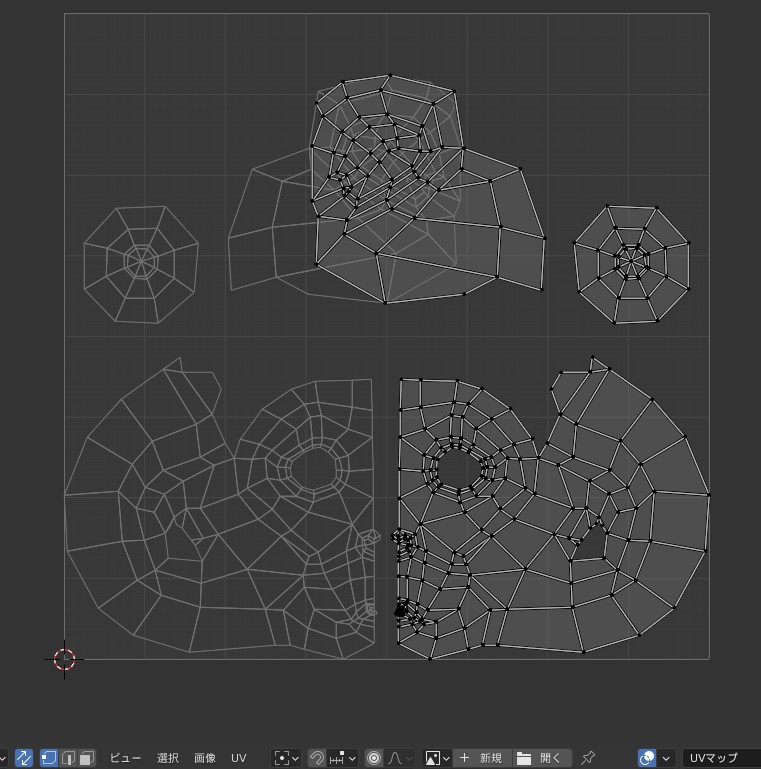
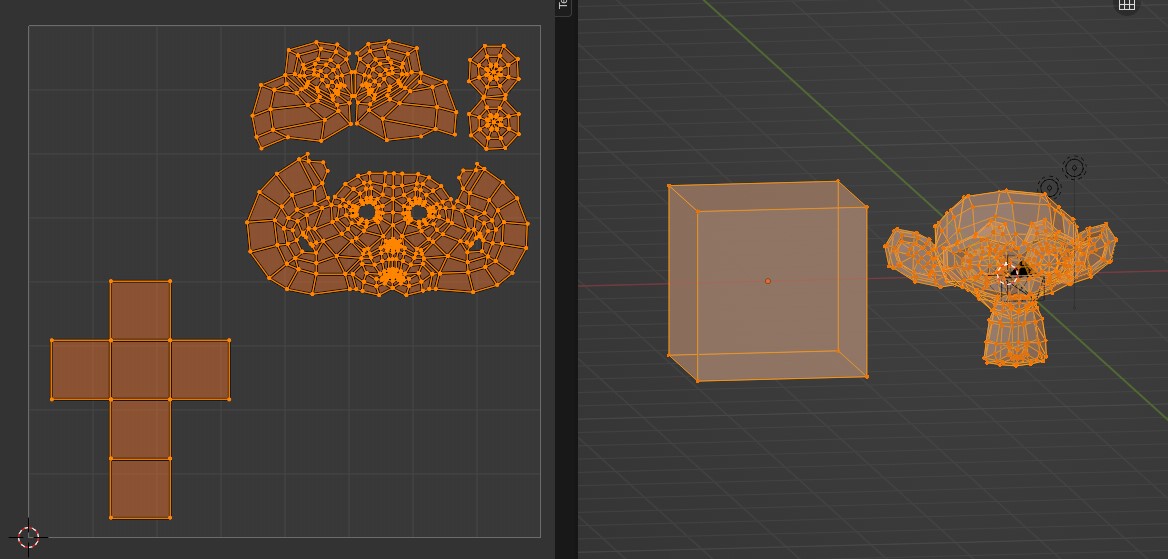
こちらの画像の例では、キューブとモンキーの二つのオブジェクトを同時に選択し、UVを表示させています。
なお、あらかじめ二つのモデルでUVが重ならないように調整をしてあります!
同一のテクスチャを使っているオブジェクトなどは、この方法を使ってUVを操作することで、オブジェクトの行き来が必要なくなり非常に便利です。
一つのモデルに複数のUVマップを保存
Blenderでは、1つのオブジェクトに複数のUVマップを保存できることはご存知でしょうか?
多くの場合、1つの面に対して対応するテクスチャは決まっているので、UVマップは一つあれば十分であるため、この機能を意識していない方も多いはずです。
複数のUVマップには次のような特徴があります。
- メリット:テクスチャの合成など、多彩な表現が可能 一つのテクスチャを効率的に使用することが可能
- デメリット:構造が複雑になりがち
使用例として、複数のマップを使用した目のテクスチャ合成を紹介します!
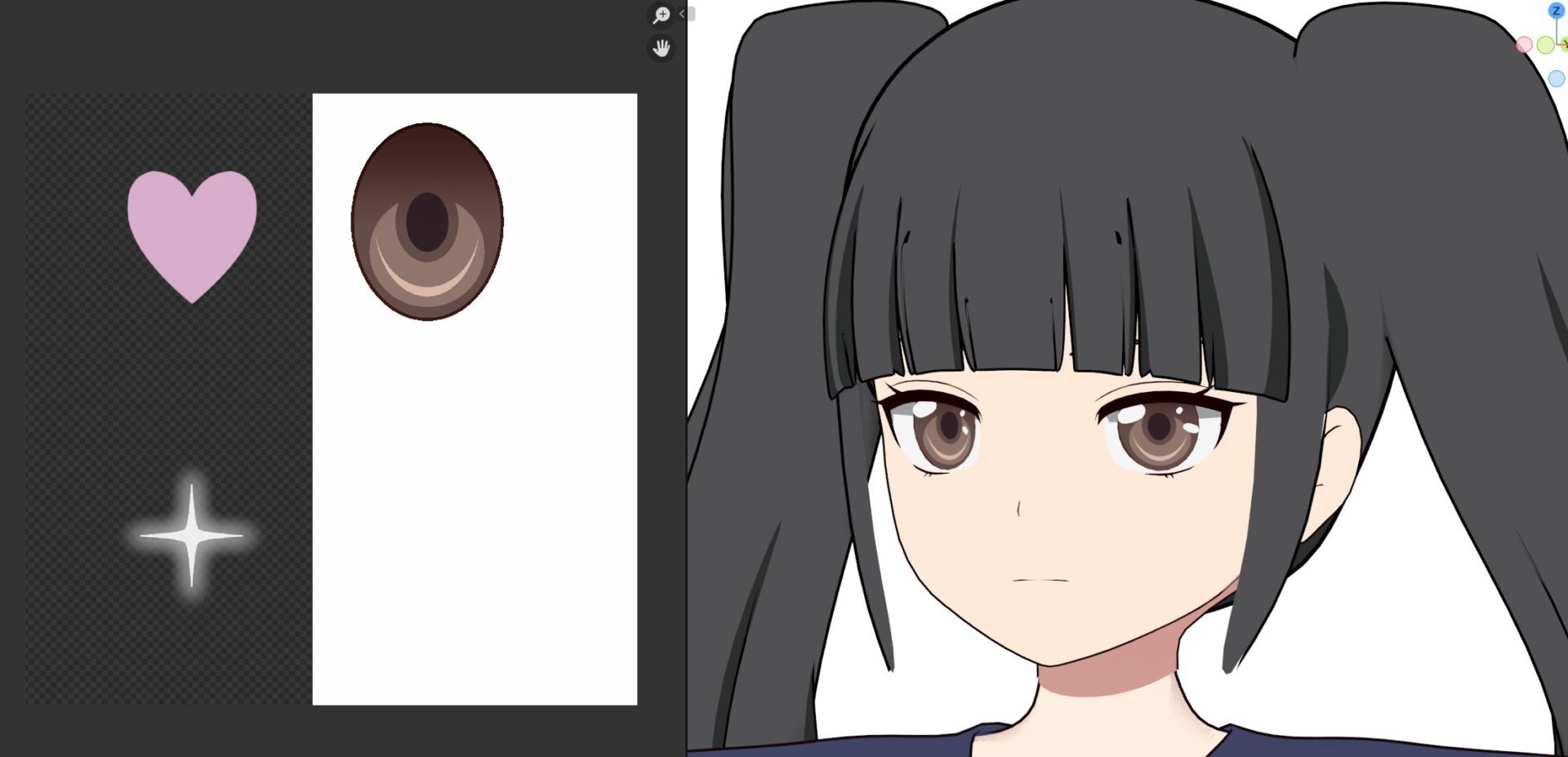
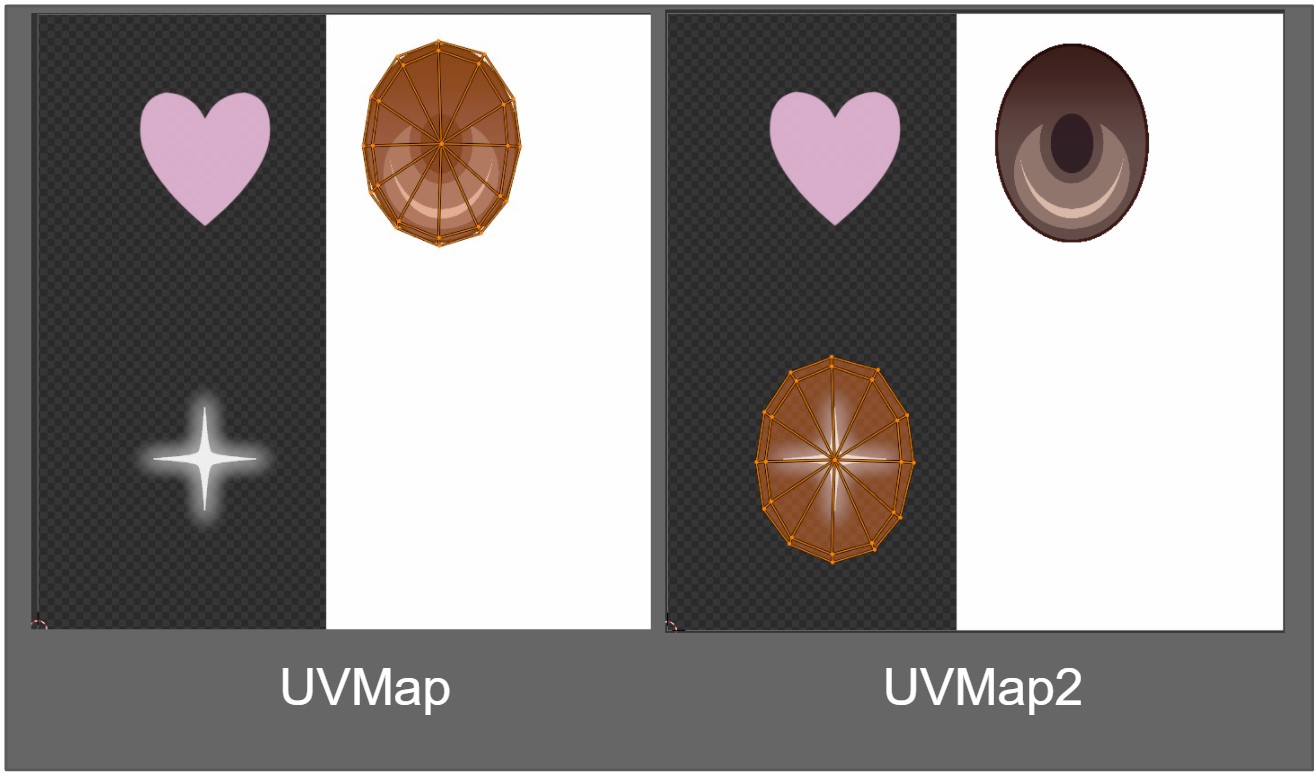
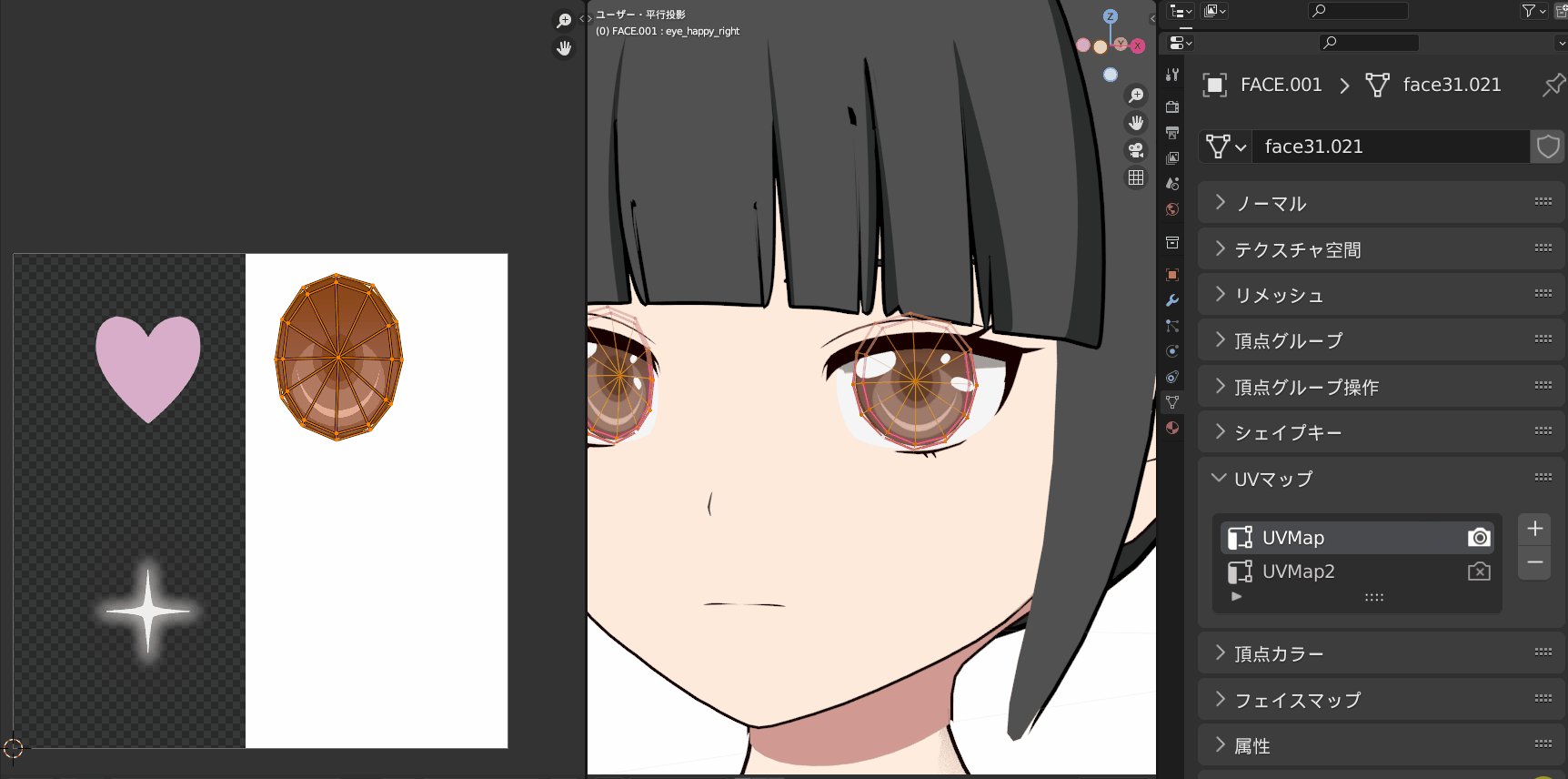
今回は、このモデルとテクスチャを使用します。

左に表示されているテクスチャには、目のテクスチャとその上に重ねて表示したい模様が描かれています。
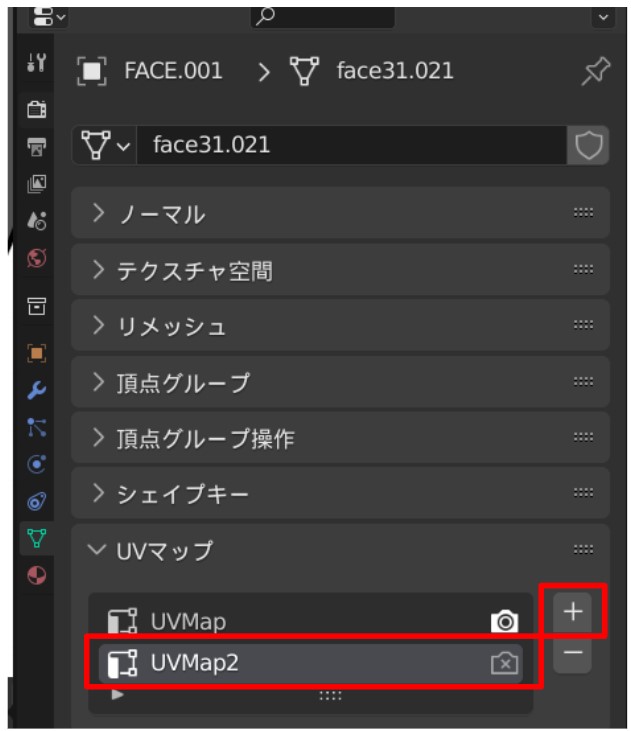
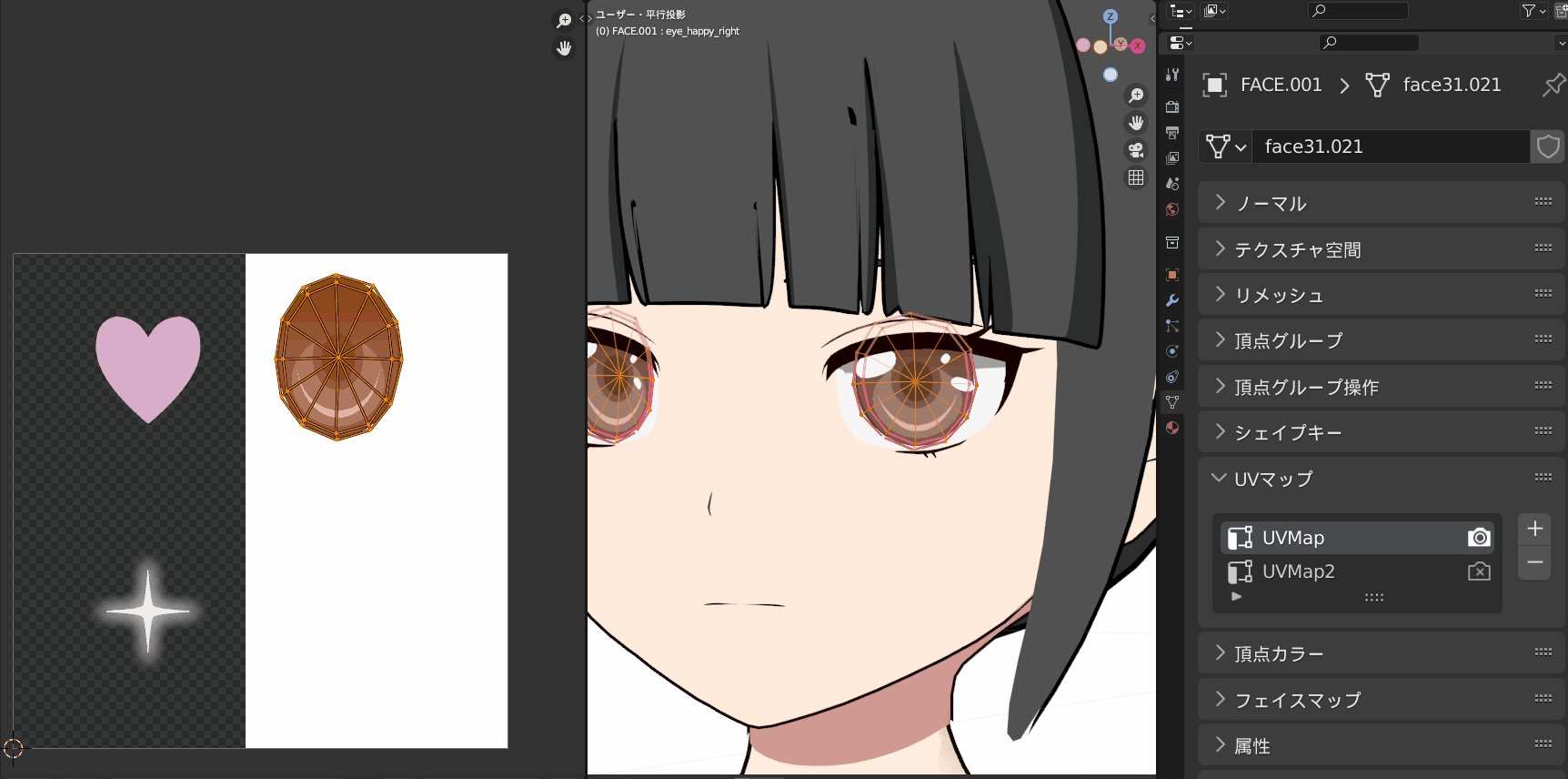
目のオブジェクトを選択し、〔オブジェクトデータプロパティ〕の〔UVマップ〕タブの〔+マーク〕から、新しいUVマップを追加します。

新しく追加したUVマップをUVMap2としました。
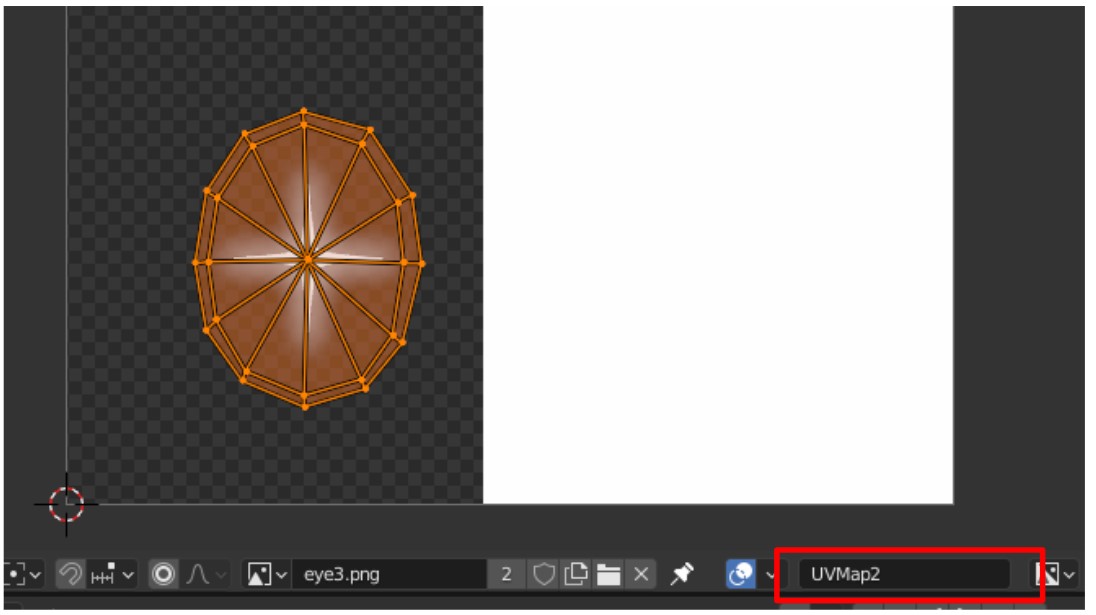
この名前を選択し、薄い白色の選択状態にすると、UVエディタに〔UVMap2〕と表示されます。

この状態でUVエディタで編集すると、ONにしたUVマップのみ変更が行われ、その他のマップは変更されません。
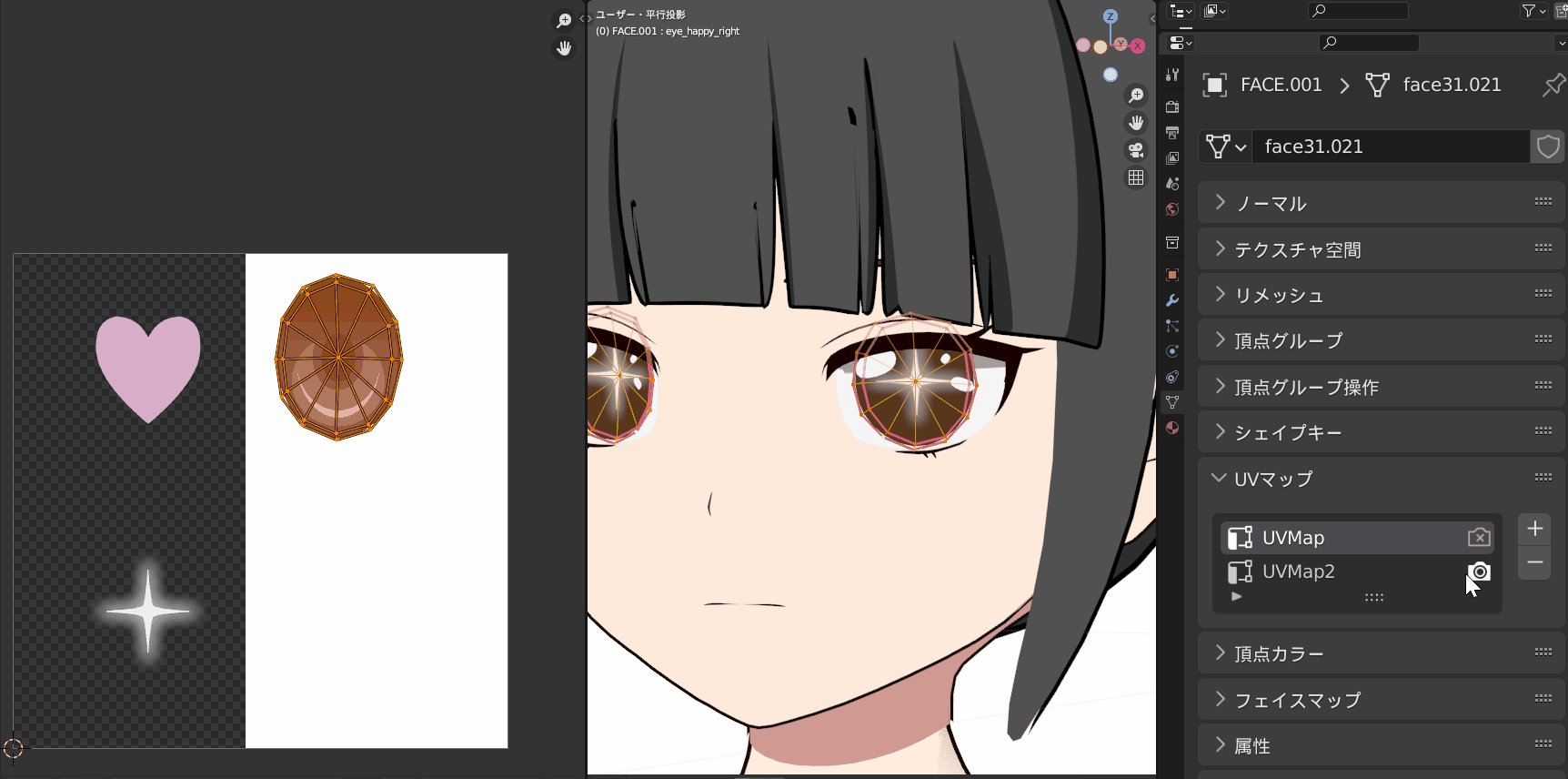
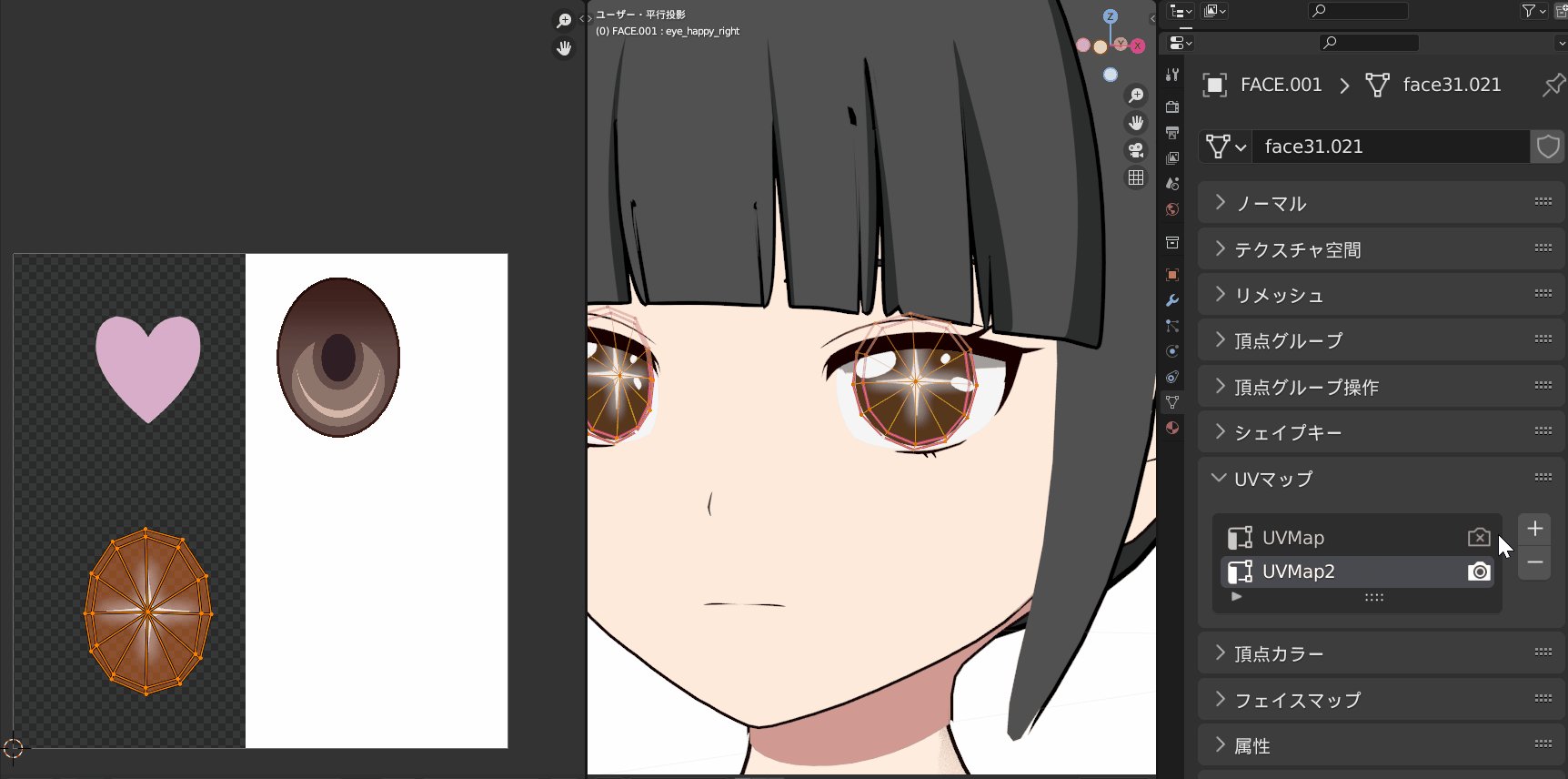
また、特別な設定を行っていなければUVマップの名前の横のカメラマークを押すと3Dビューでのテクスチャが変更されるはずです。
二つのUVマップを下のように編集しました。

まだマテリアルノードでマップを選択していないので、UVマップの表示に合わせてUVが変化し、オブジェクトのテクスチャが切り替わっています!

次に、二つのUVマップを重ね合わせてみましょう!
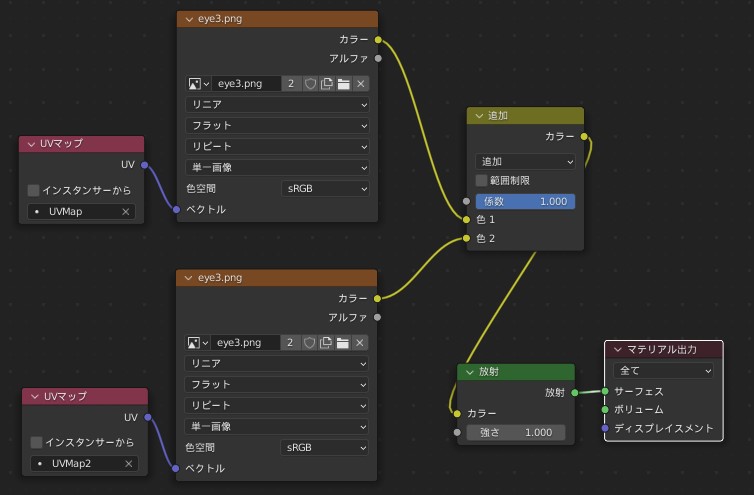
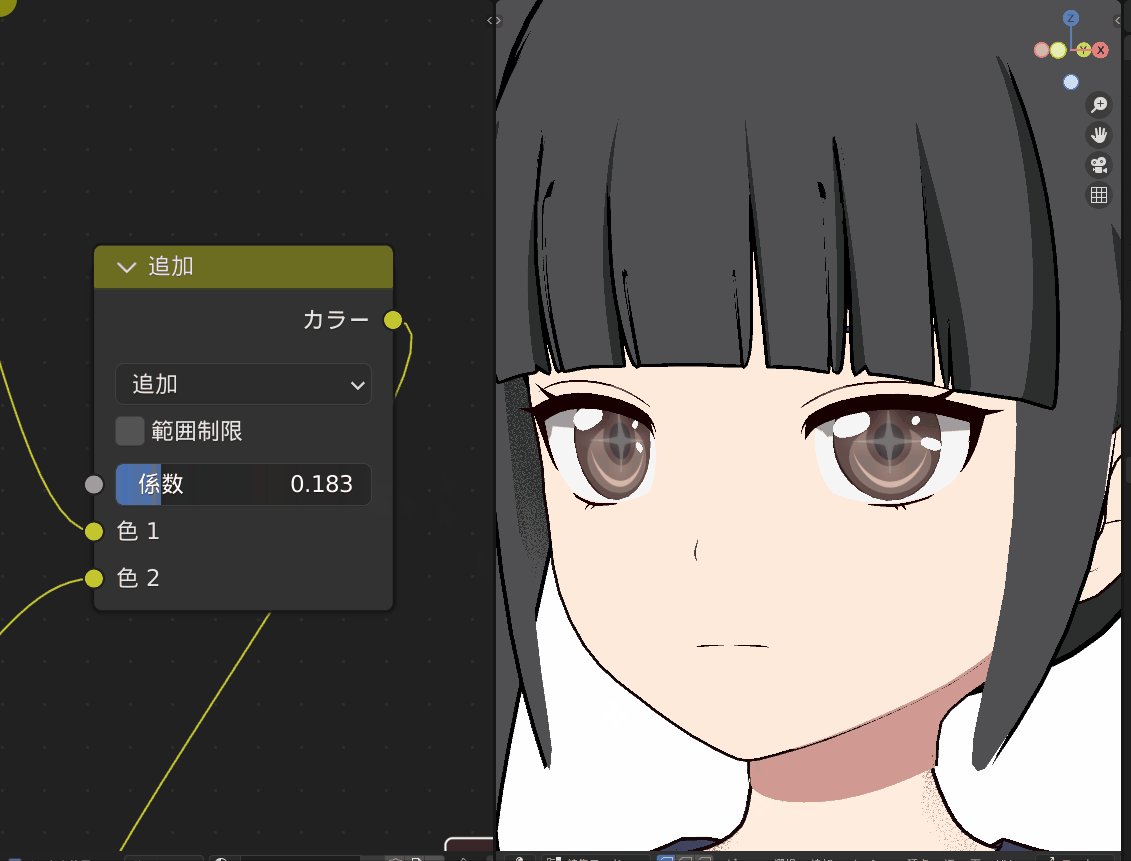
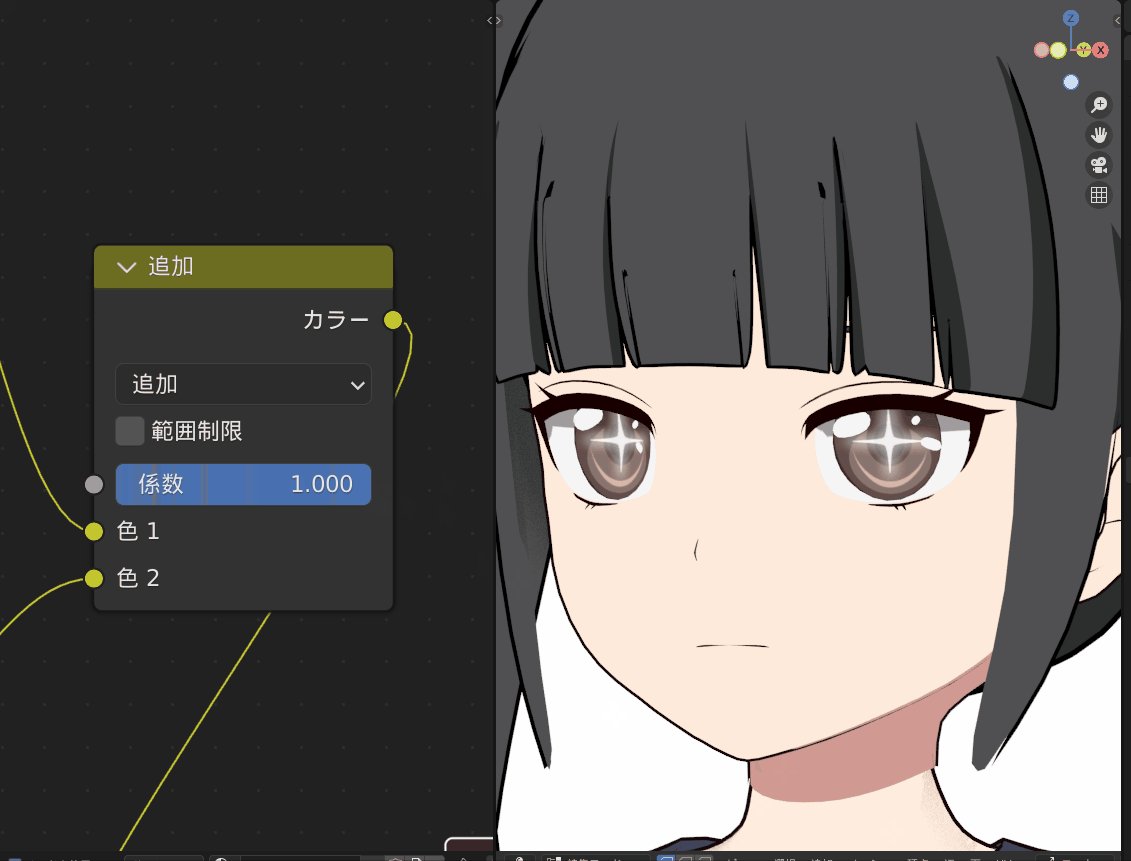
マテリアルノードで、目のマテリアルを以下のように設定します。

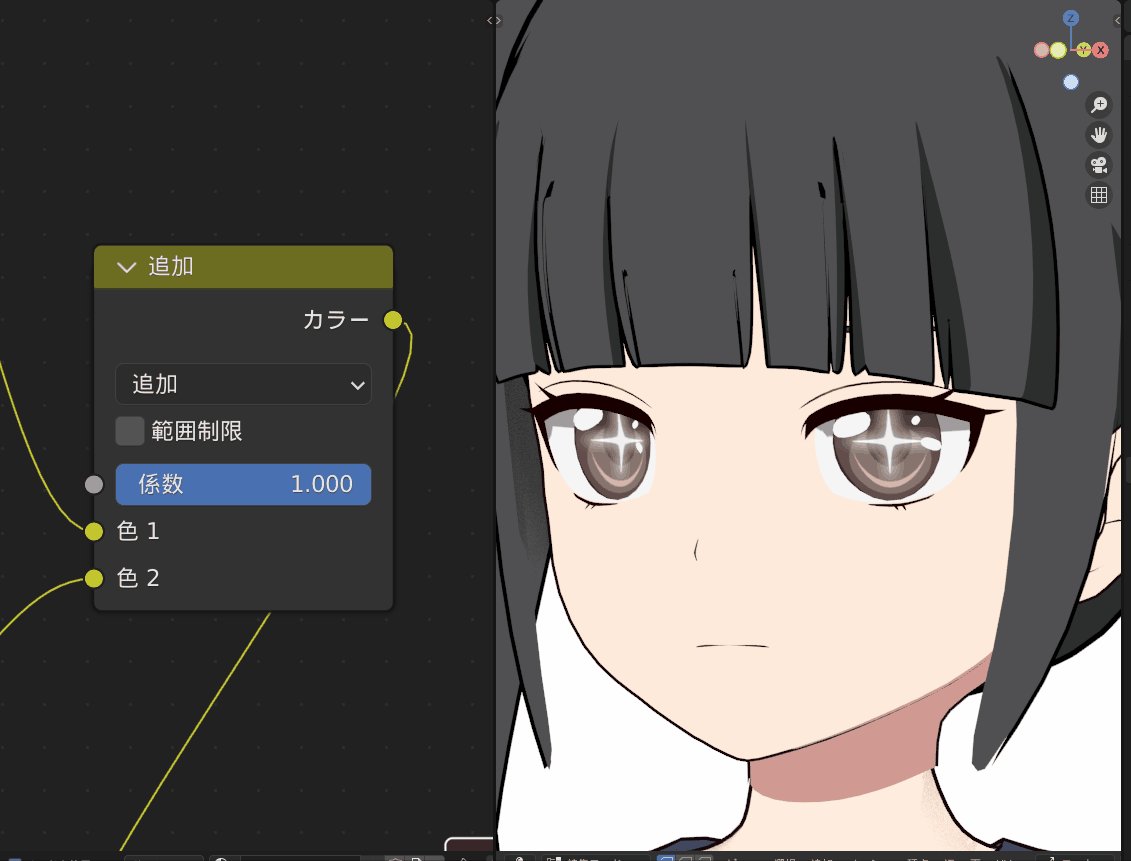
ポイントは、異なるUVマップを設定した〔UVマップ〕ノードがつながってたテクスチャノードを〔追加〕ノードで合成しているところです。
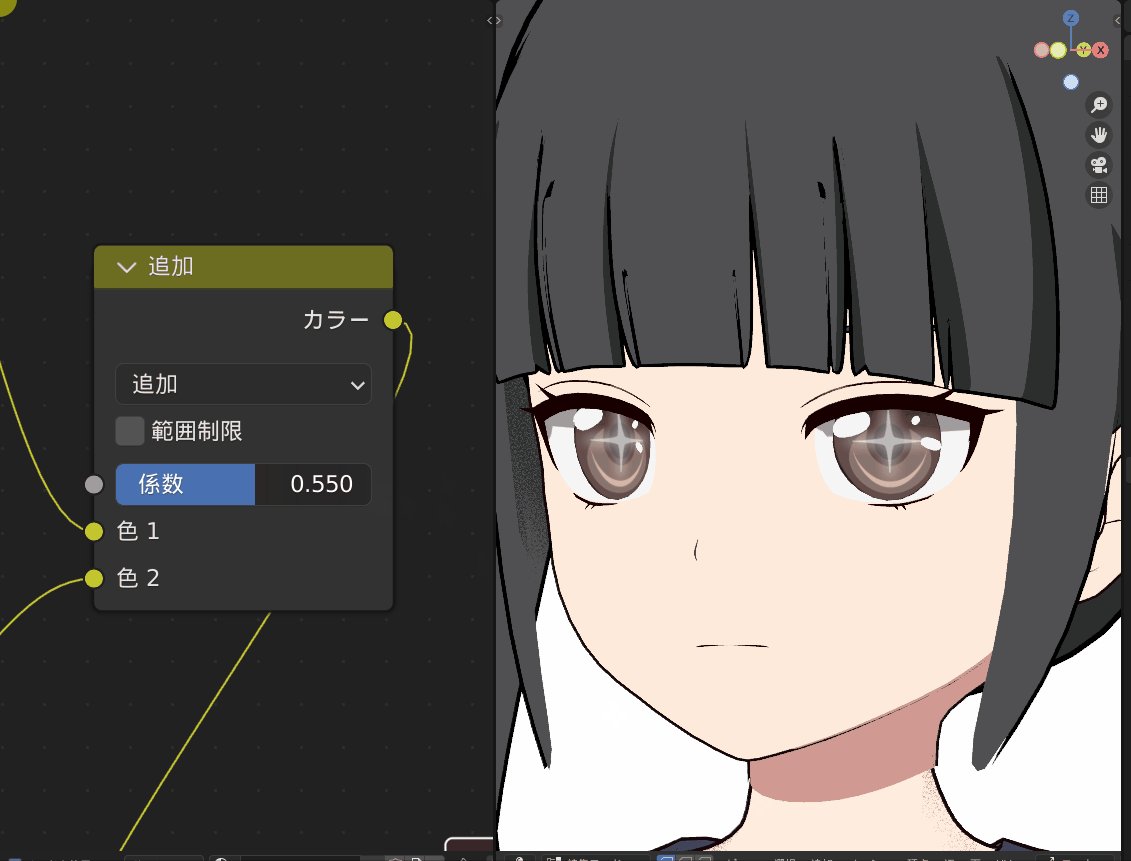
追加ノードの〔係数〕の値を変更することで、目にキラキラマークを重ねて表示する際の透過度を変更できます。

UVマップにもモディファイアの適用結果を表示する
モディファイアを使ってモデリングをしている際、モディファイアの適用後のUVマップが表示したくなる時がありますよね!
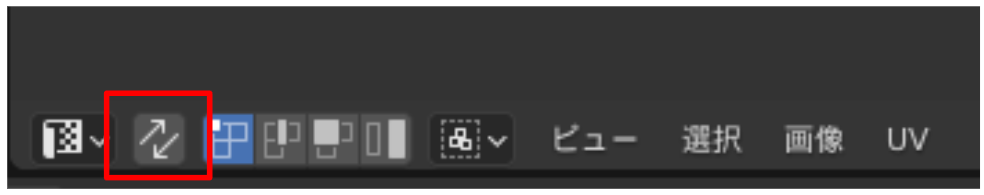
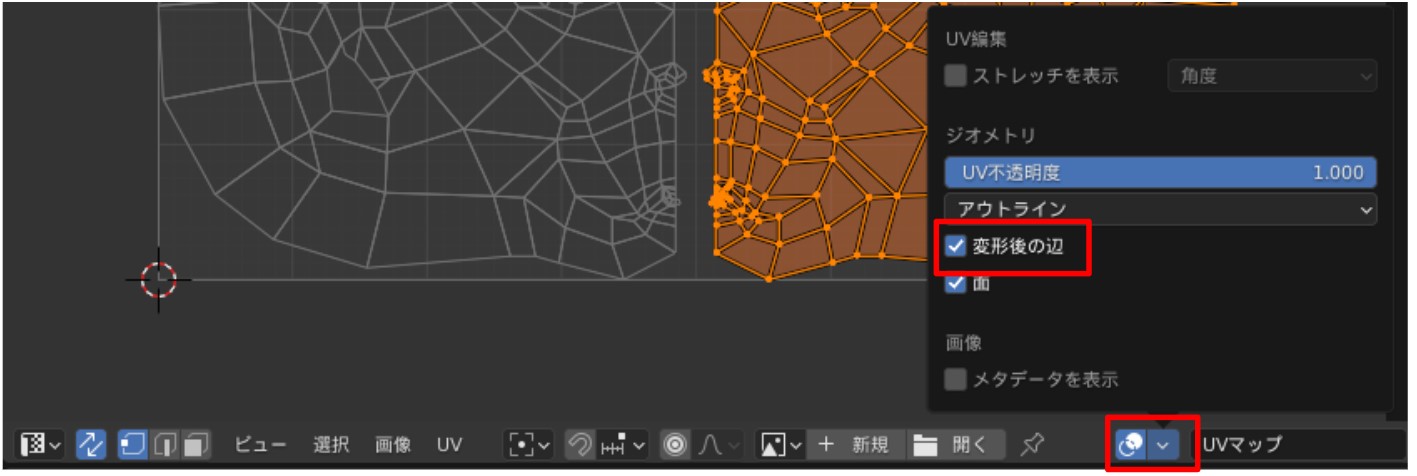
そんな時は、UVエディタのこちらのアイコンから〔変形後の辺〕を有効にすることで、モディファイア適用後の形状が薄く表示されます。

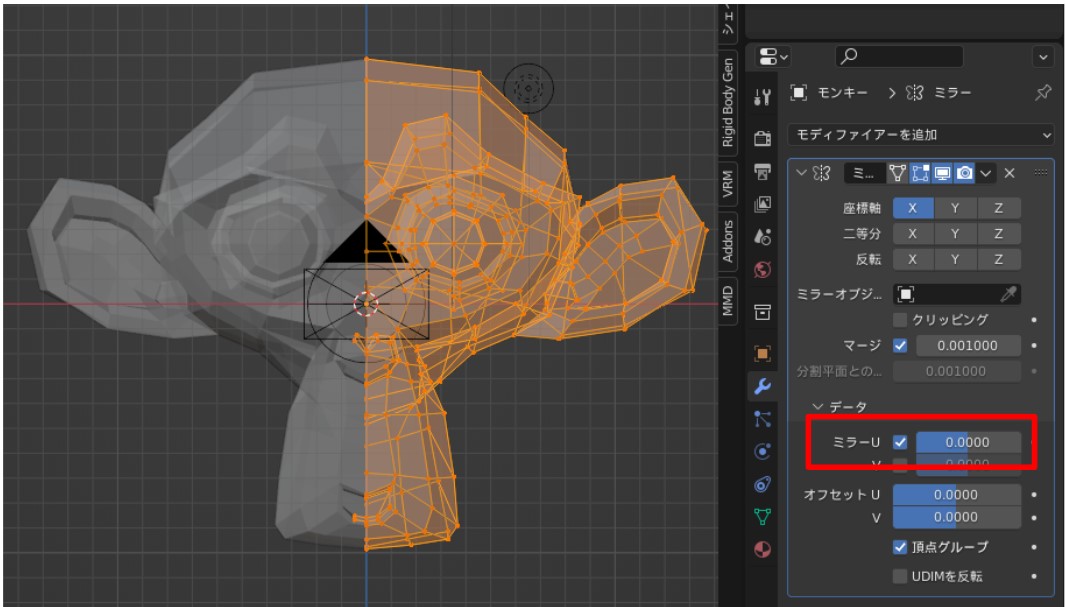
特にミラーモディファイアを使っているときによく使います。
〔ミラーU〕にチェックが入ったミラーモディファイアを持ったオブジェクトがあります。

このオブジェクトについて、〔変形後の辺〕を選択すると

モディファイア適用後の形状が薄い線で表示されています!
UVマップの出力/保存方法
次に、編集したUVマップを画像ファイルとして出力する方法について紹介します!
外部のペイントソフトでテクスチャを作成する際には必須の機能ですね!
UVマップをエクスポート

まずは、出力したいUVマップを〔UVエディタ〕に表示させます。
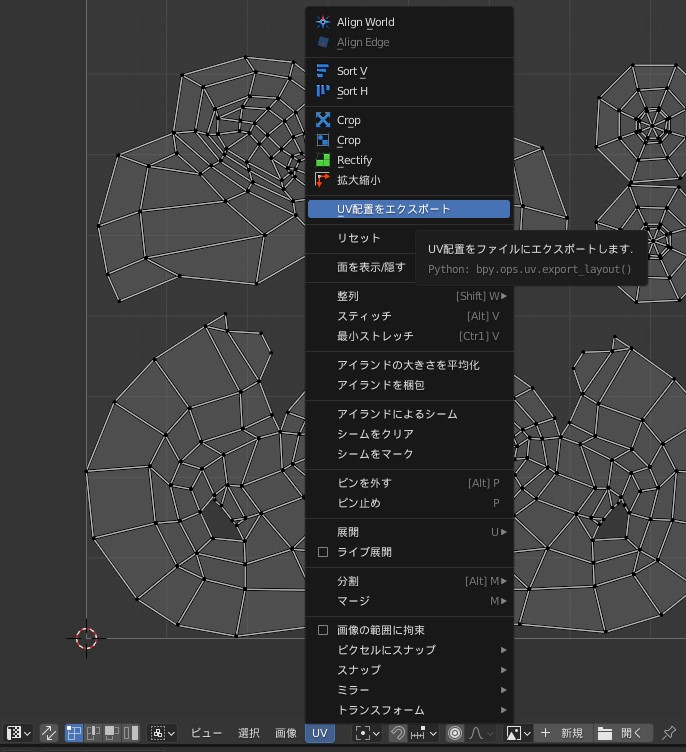
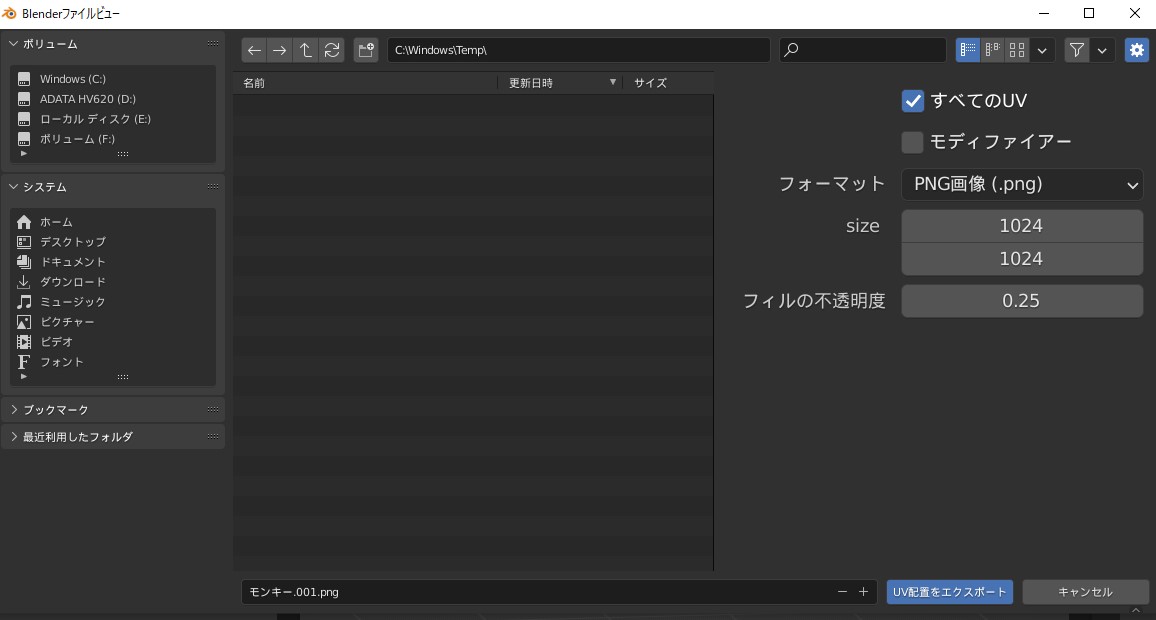
UVエディタから、〔UV〕→〔UV配置をエクスポート〕を選択すると、以下のようながウィンドウが表示されます。

〔UV配置をエクスポート〕を選択すると、指定した場所に、指定した名前でUVマップを出力することが出来ます!
右側の各パラメータの意味を以下にまとめます。
- すべてのUV:そのオブジェクトの、表示されていないUVを含めてすべてのUVを出力します。
- モディファイア:モディファイア適用後の形状のUVマップを出力します。
- フォーマット:画像ファイルの種類を選択します。
- size:出力する画像ファイルのサイズを指定します。
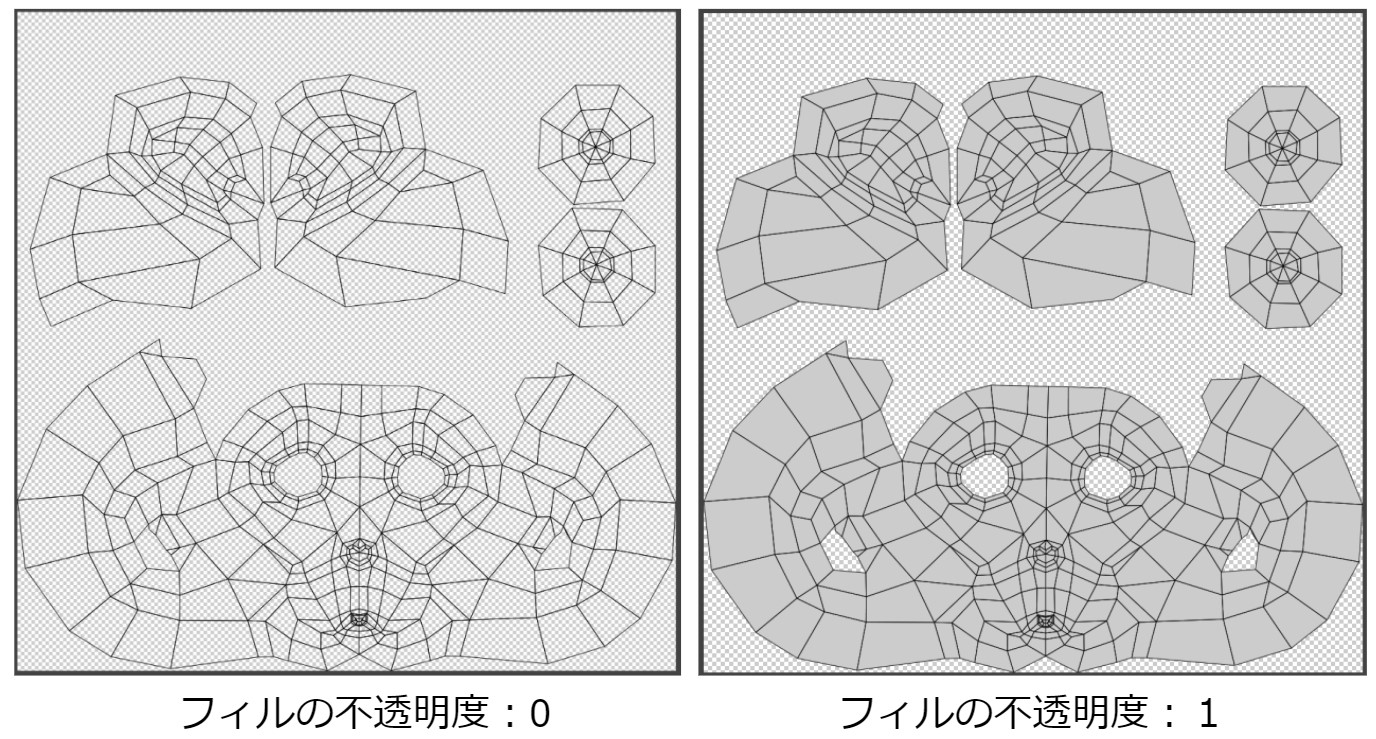
- フィルの透明度:エクスポートされる面の塗りつぶしの透明度を設定します。0にすると辺のみが出力されます。

UVマップを統合してエクスポート
次に、複数オブジェクトのUVマップを統合して1つの画像ファイルに出力する方法について紹介します。
テクスチャを共有しているオブジェクトでは、UVは1つにまとめて出力を行いたいですよね。
実は、複数オブジェクトのUVを表示した状態で、先ほどと全く同じ方法で出力を行うだけです。

先ほども紹介したように、Shiftキーを押しながら複数のオブジェクトを選択することで、複数のUVマップを同時に表示できます。
この状態で〔UV配置をエクスポート〕を押します。
ペイントソフトで活用
出力したUVマップは、そのままペイントソフトで活用することが出来ます。

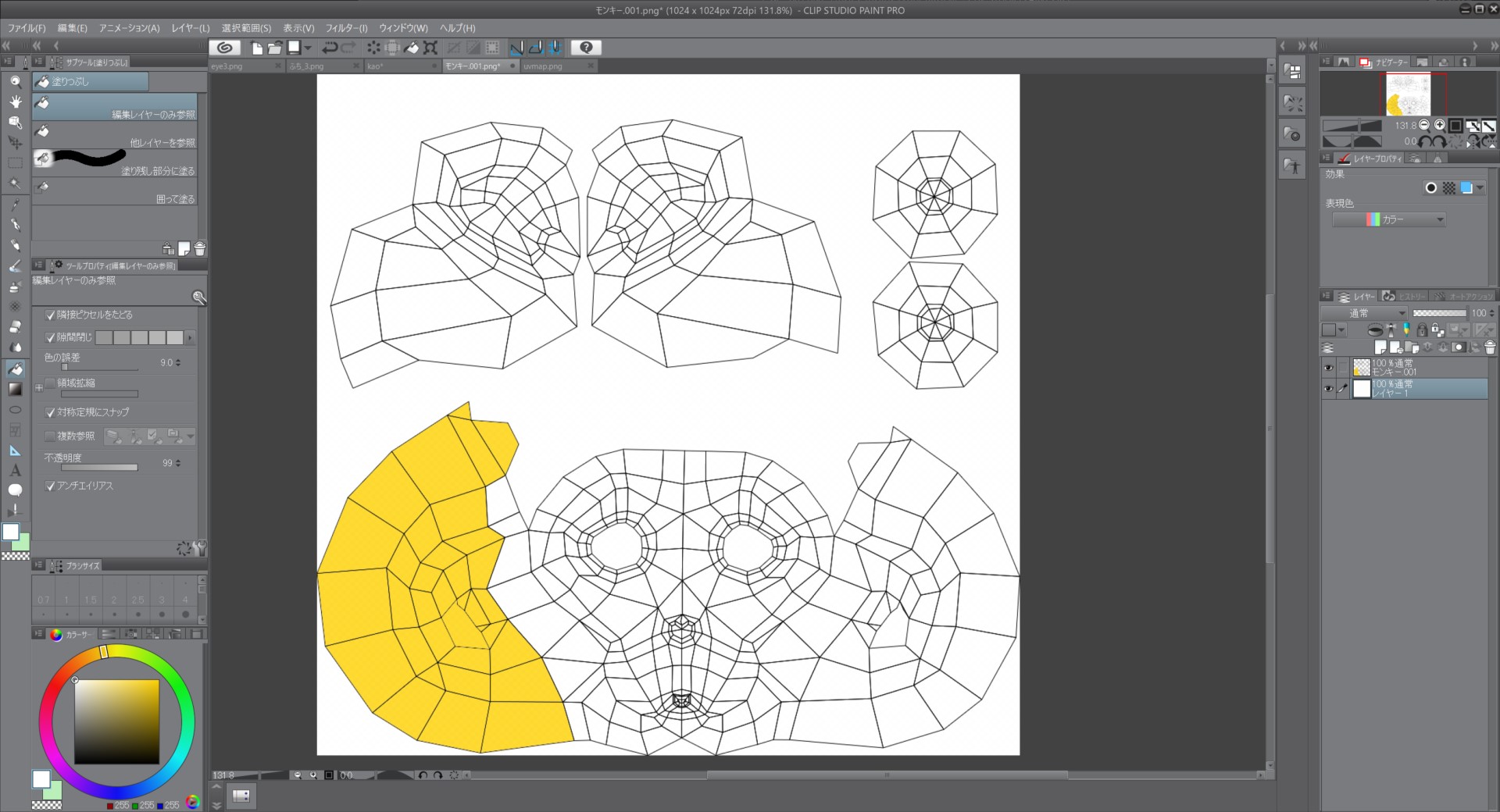
こちらはペイントソフト〔CLIP STUDIO PAINT〕によみこんだ様子です。
UVの存在していない部分は透明の状態で出力されるので、とても便利ですね。
不要なUVマップを削除
もし不要になったUVマップを削除したい場合は、削除することが出来ます。
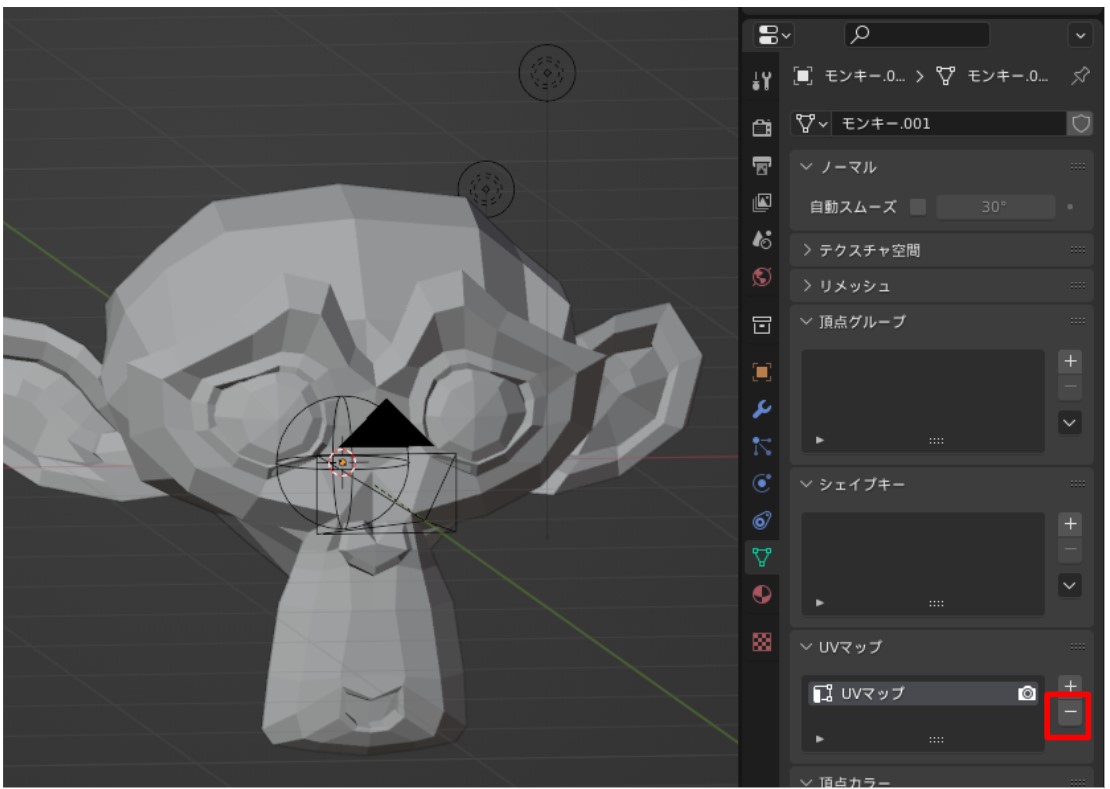
削除したいUVマップを選択し、〔オブジェクトデータプロパティ〕の〔UVマップ〕タブの〔-マーク〕から削除します。

しかし、UVマップが一つもない状態ではテクスチャを正常に表示できないので削除の際にはご注意ください!
UV展開で便利なアドオン
最後にUV展開をする際に便利なアドオンをいくつか紹介していきたいと思います。
Uvpackmaster 3 – UVパッキングを高速化!
UVマップを最大限の効率でパッキング可能なアドオンです。
ボタン1つでUV展開のパッキングが可能だったり、スケールやメッシュの向きを調整できます。
詳しくは以下の記事を参考にしてみてください。

Unwrap Me – 自動でUV展開で作業効率UP!

「Unwrap Me」は、メッシュ上に自動でシームを入れることができるアドオンです。
ローポリとハイポリのどちらにも対応しています。
詳しくは以下の記事を参考にしてみてください。

まとめ
今回は、マップに関するいろいろな使用方法について紹介しました!
特に、一つのオブジェクトで複数のマップを保持する方法は知らなかった方も多いのではないでしょうか?
ノードの組み合わせ次第では、より多い数のUVマップも扱え、多彩な表現が可能です。
UVの操作は大変な作業ですが、この記事が参考になれば幸いです!