CGBoxの一部の記事にはアフィリエイト広告が含まれております。
Vroidの印象が変わる!?テクスチャの描き方とインポートの方法

簡単に人型3Dモデルを制作できるVRoid Studioですが、もっとオリジナルティのあるモデルが欲しい、もっと幅広いモデルをつくりたいと思ったことはありませんか?
実は、テクスチャを切り替えるだけでも全然違う印象のモデルが作れます!
今回はそんなテクスチャについてお話していきたいと思います。
テクスチャを切り替えられる項目って何があるの?
まず、テクスチャが切り替えられる項目は以下の通りです。
- 顔(口/白目/アイライン/まつげ/眉毛/瞳/目のハイライト/肌)
- 髪型(ヘアーはマテリアルごと)
- 体型(肌)
- 衣装(上半身/下半身/アクセサリー/靴)
デフォルトのテクスチャの色を変えてみよう
テクスチャの色を変える方法は透明度保護して塗りつぶし、ペイントソフトで色替え等、様々な方法があります。
今回紹介するのはレイヤー機能を使ってVRoid Studioだけで済む方法です。
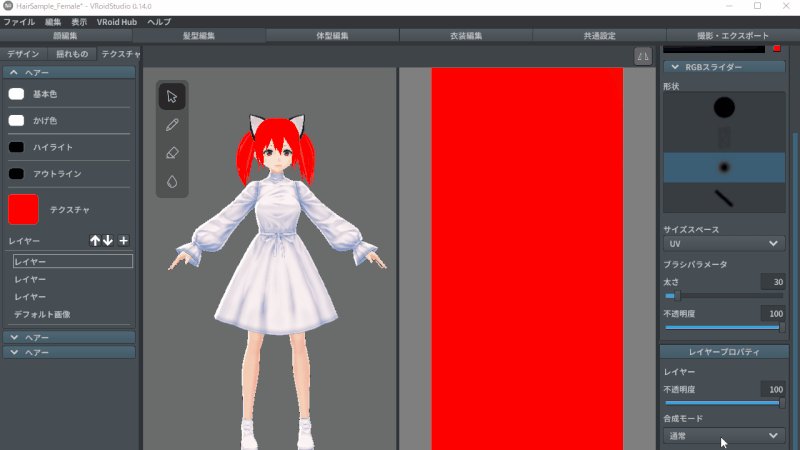
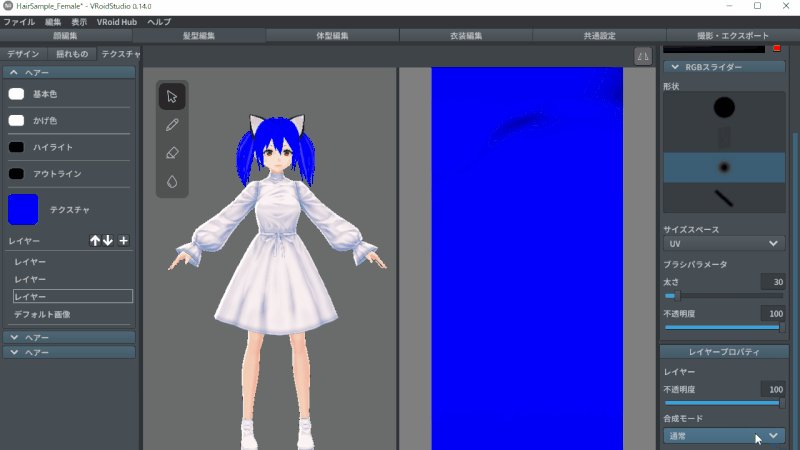
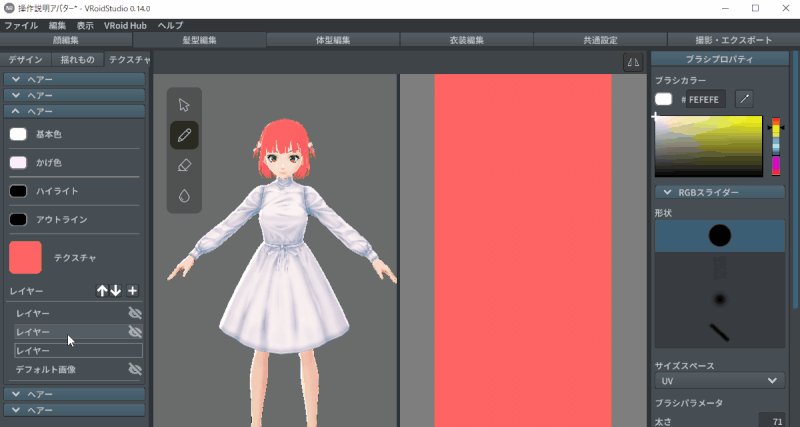
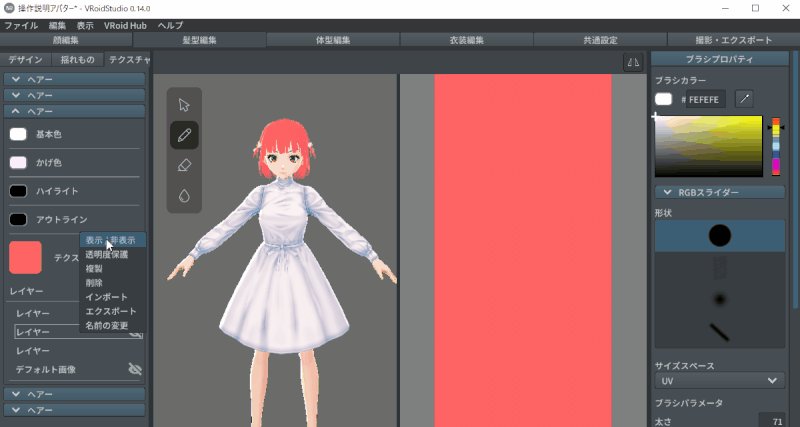
レイヤー追加
色変えをしたいテクスチャ画像のレイヤーの文字の横にある+をクリックし、レイヤーを3枚追加します。
下から青/緑/赤に塗りつぶします。

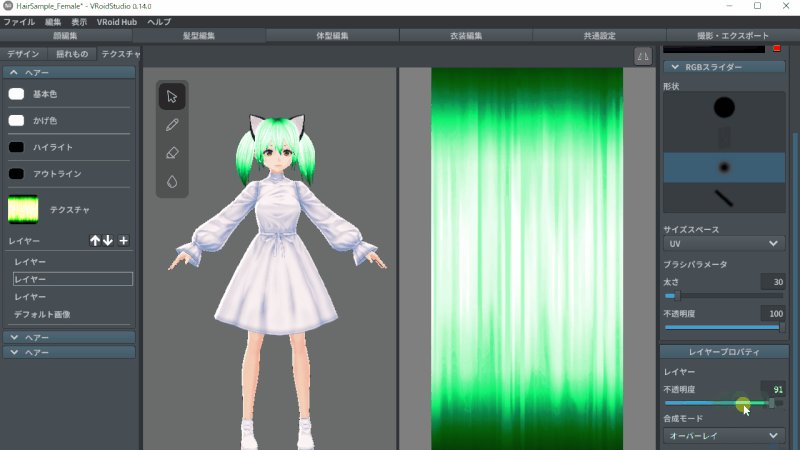
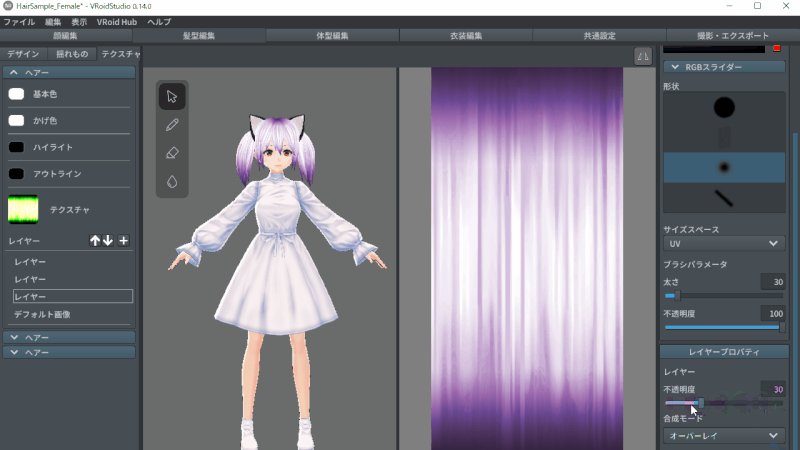
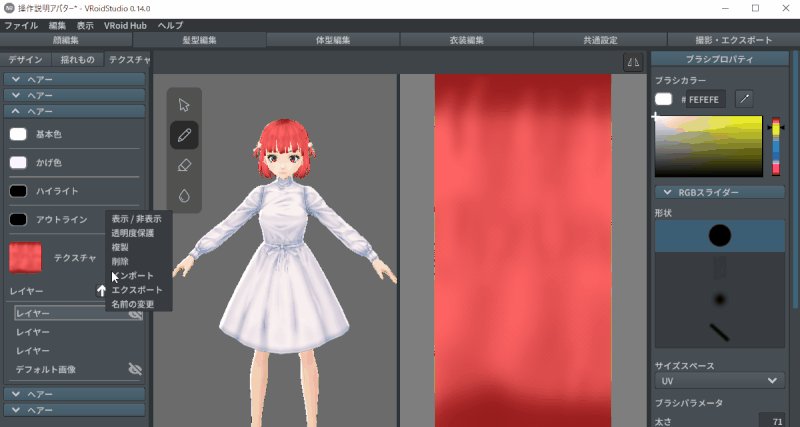
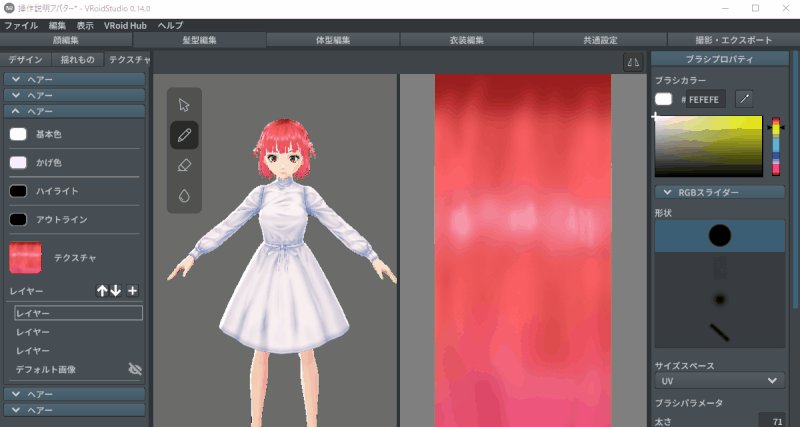
レイヤープロパティ
レイヤーのパラメータをオーバーレイに変更します。
作りたい色になるようにそれぞれの不透明度を変更します。

レイヤープロパティの種類
レイヤープロパティの種類はいくつかありますが、以下の3つはよく使用します。
- オーバーレイ…レイヤー自体の色が反映されます。明るい部分はより明るく、暗い部分はより暗くなります。
- 乗算…下にある色とレイヤー自体の色を掛け合わせて合成します。元の色より暗い色になります。
- 覆い焼きカラー…下のテクスチャ画像の色を明るくし、色のメリハリが弱くなります。
基本的にこの3つを使用しながら、必要に応じて他のレイヤープロパティも使用してみましょう。
テクスチャを描いてみよう
テクスチャを変えることで特に印象が変わる項目をPickupしてお話させて頂きます。
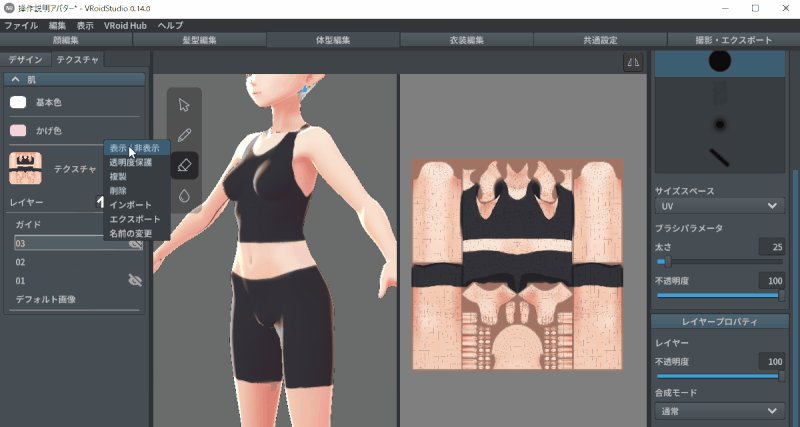
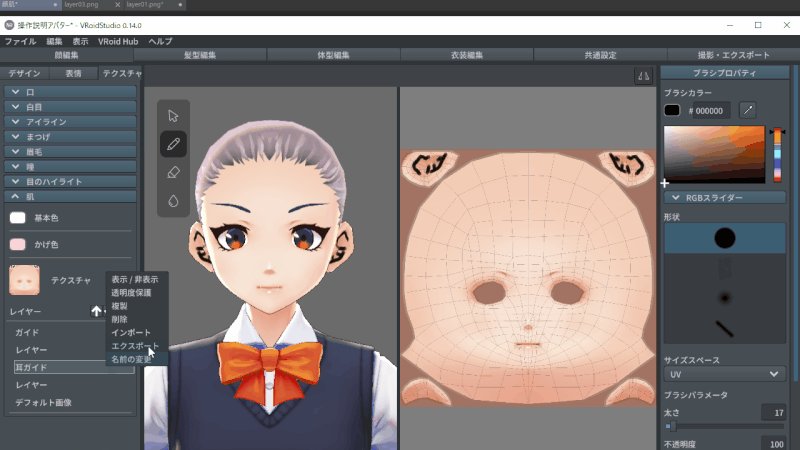
オンにした状態で作業します。
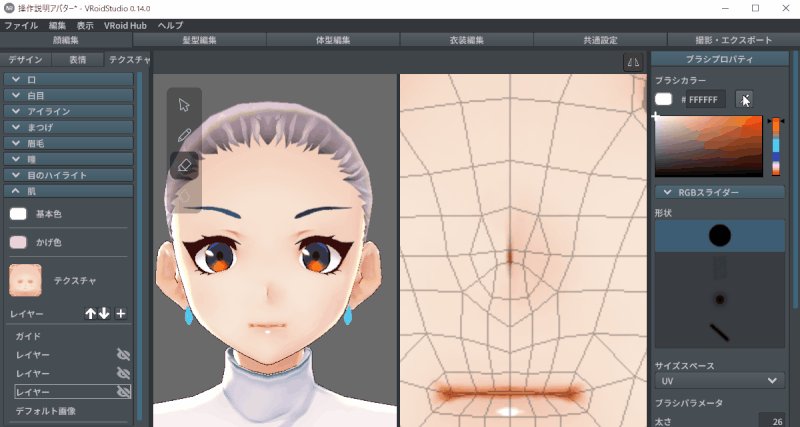
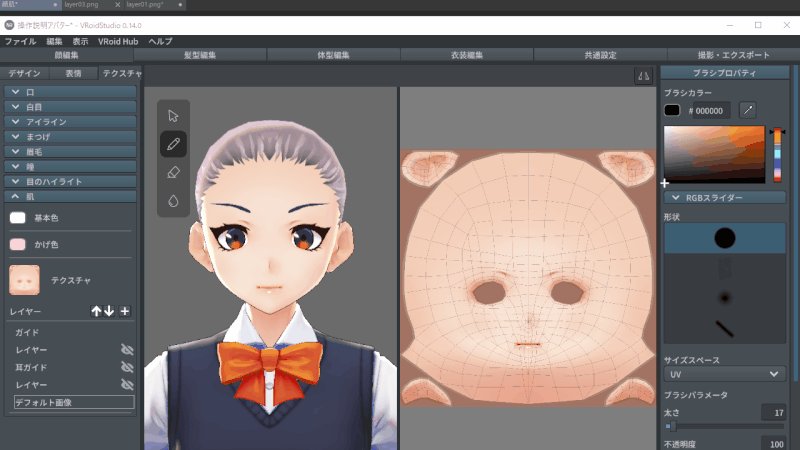
顔
アイラインとまつげ、眉毛はモデルを拡大すると描きやすいです。
- モデルにおおよその形を描き込みます。
- 消しゴムで形を整えます。
- 透明度保護機能を掛けて、色を変えます。
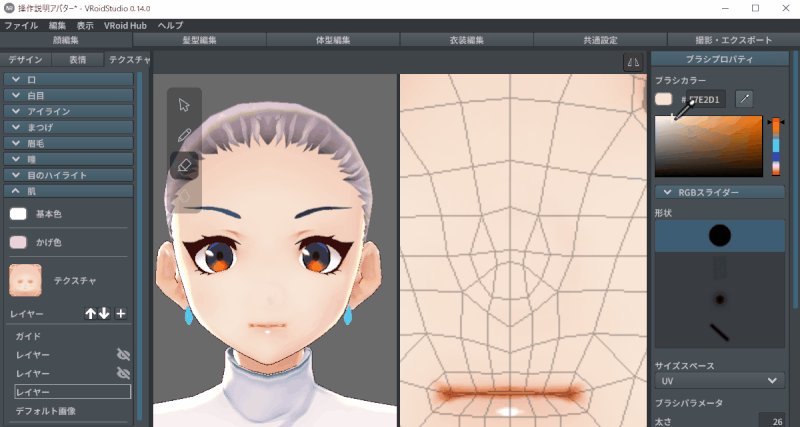
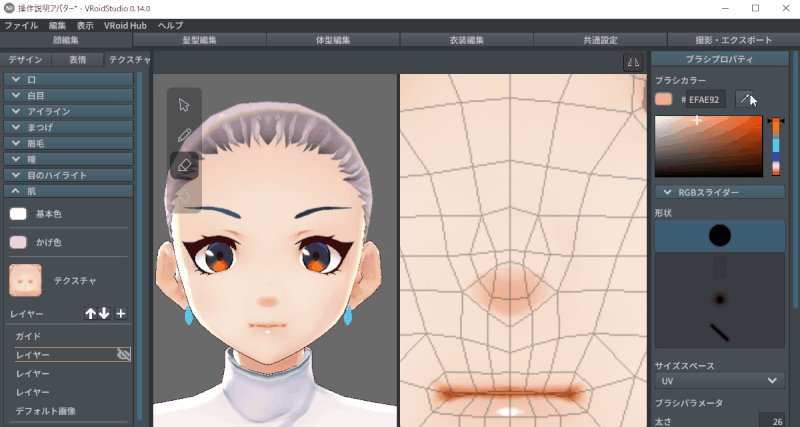
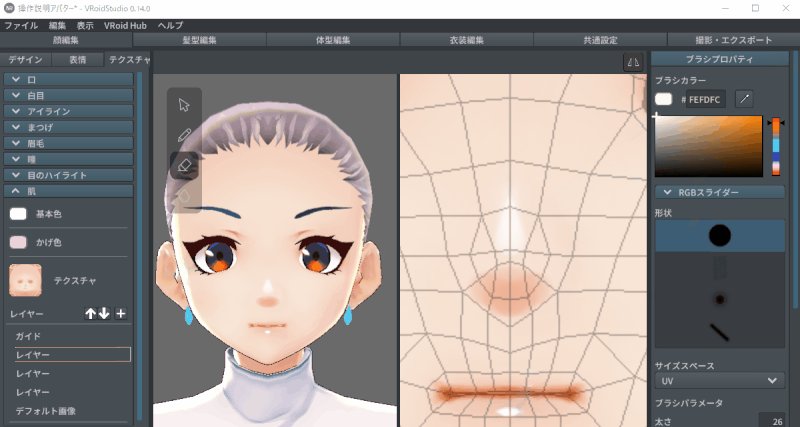
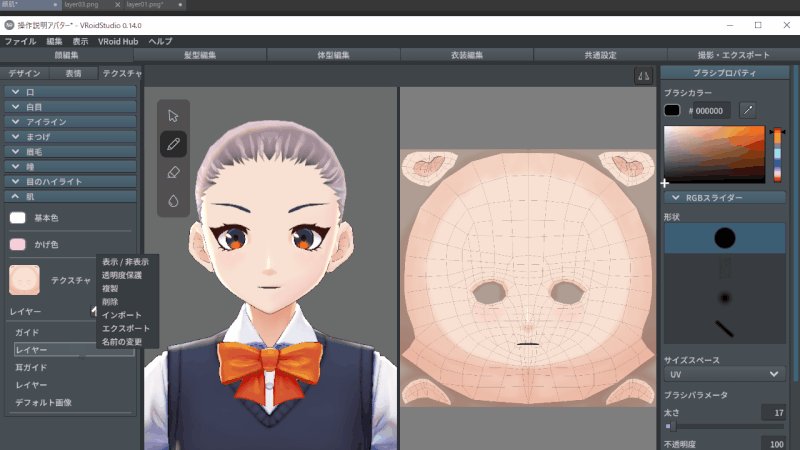
肌はお鼻のラインが特徴的なのでそこを変えていきます。

- お鼻の近くからスポイトで色を複製し、上から塗りつぶします。
- 耳や生え際などの陰になっているところからスポイトで色を複製しお鼻の影を描きます。
- 唇等の光があたっている部分からスポイトで色を複製しお鼻のハイライトを描きます。
キャラクターによってはお鬚などを描いてもいいかもしれません。
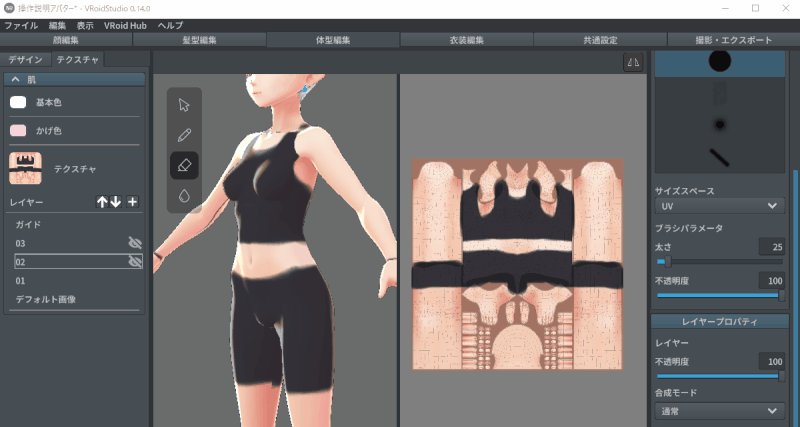
体
色を変えたり、簡単な靴下や手袋、
インナー他ちょっとしたボディーペイントを描き込んだりします。
体つきを描き込むのはペイントソフトも併用しないと難しいかなと思います。

- おおよその形を塗ります。
- 消しゴムで形を整えます。
- 透明度保護機能をオンにした状態で柄や模様を描き込みます。
髪型
下からメインカラー、影、ハイライトをレイヤーごとに描くのが描きやすいと思います。
直線を描くのが難しいため、細い髪質にしたい場合等はペイントソフトを使うのがオススメです。

- メインカラーを塗ります。
- 上下と真ん中上程にメインカラーより濃く暗い色等をグラデーションのように塗ります。
- メインカラーより白に近い色を真ん中上程に塗ったグラデーションから出ない範囲に塗ります。
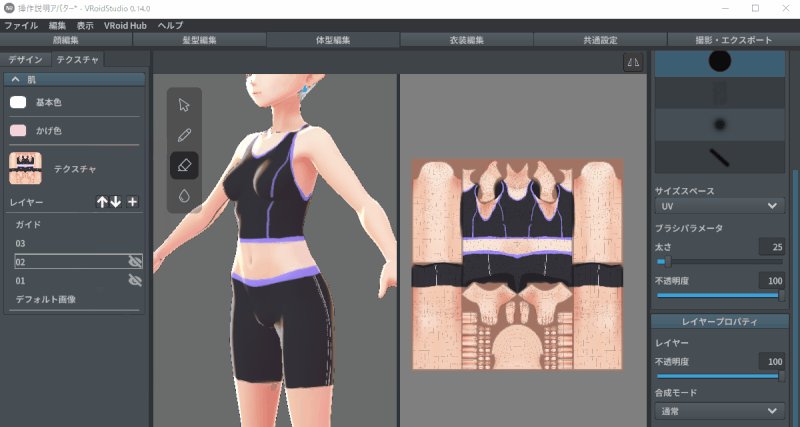
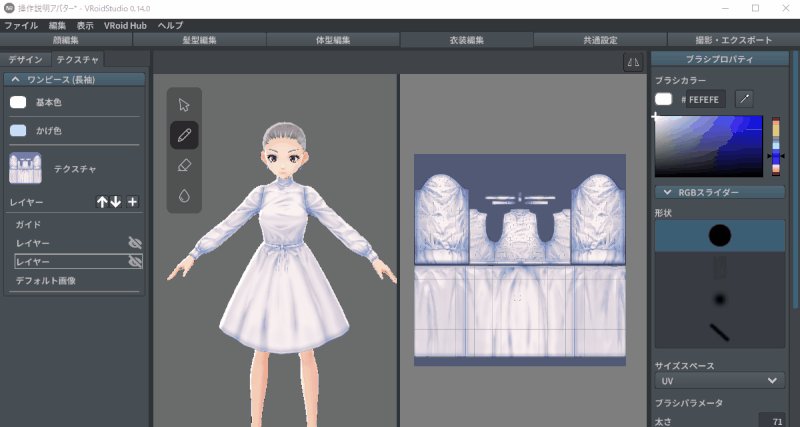
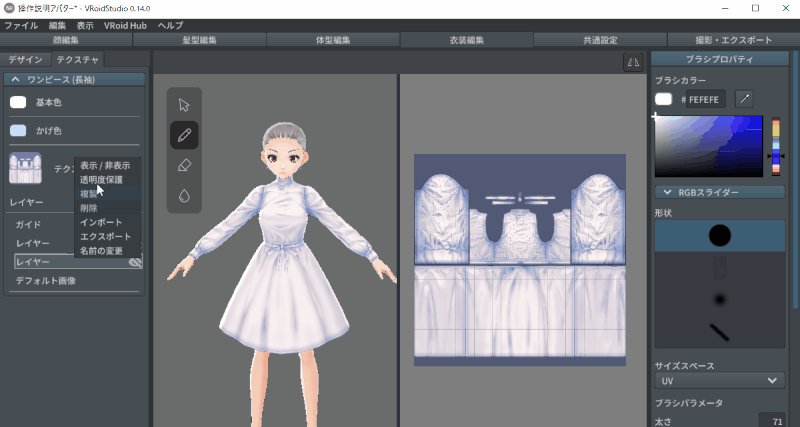
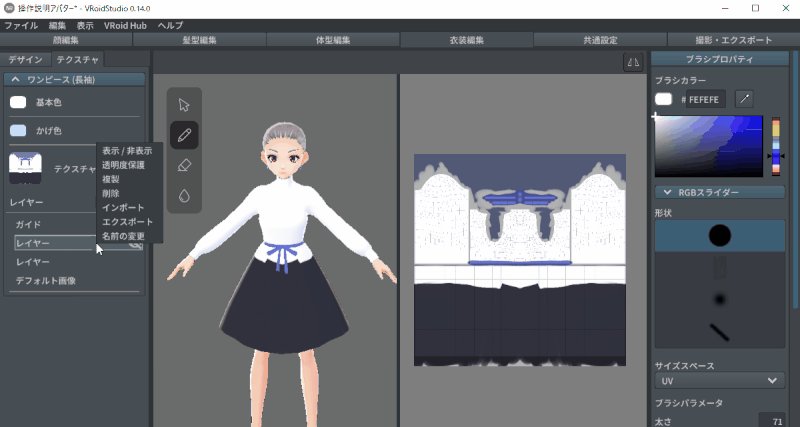
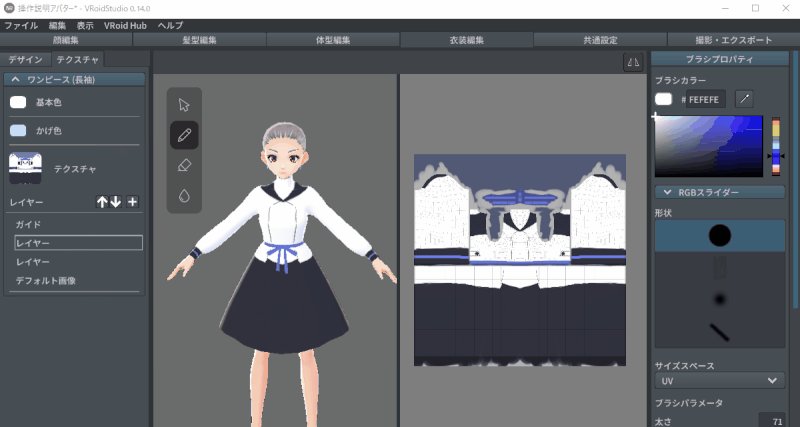
衣装
各衣装の型の範囲で描いていきます。
作りたい服の形になる衣装を選びパラメータ値を調整します。

- 大まかに塗り分けます
- 細かい部分を塗っていきます。
gifのような簡単なもの、もしくは根気があればVRoid studioでも描けますが
私は普段はペイントソフトとを行き来して制作します。
詳しいお話はまた別の機会にさせて頂きたいと思います。
こだわりテクスチャの制作はお絵描きソフトの使用がオススメ
VRoid studioで描き込む作業はするよりはブラシ等が多機能で、描き慣れたペイントソフトがあればそちらがオススメです。

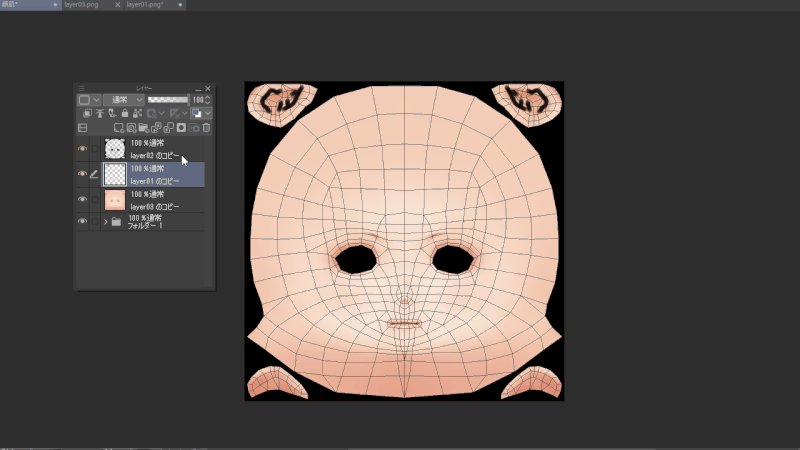
- テクスチャの概要をVRoid Studioに描き込んでいきます。
- レイヤーとガイドとデフォルト画像をエクスポートし、
ペイントソフトで1つのキャンバスにまとめます。 - エクスポートしてきた3つのガイドで部位や陰影等を確認しながら清書します。
- ある程度かけたらpng保存をして、Vroid studioにインポートします。
- 位置がずれていたらペイントソフトに戻って修正しましょう。
配布テクスチャについて
様々な事情で自作テクスチャを用意できない場合は以下の方法になるかと思います。
- 人に頼む
- 配布テクスチャを探す
有償依頼や配布はもちろん、無料配布のものも制作時間だったり、必要な機材、
描けるように、制作できるようになるまでの積み重ね、等があって作られています。
規約はしっかり読んで遵守しましょう。
入手方法についての詳細記事はこちら

テクスチャをインポートしよう
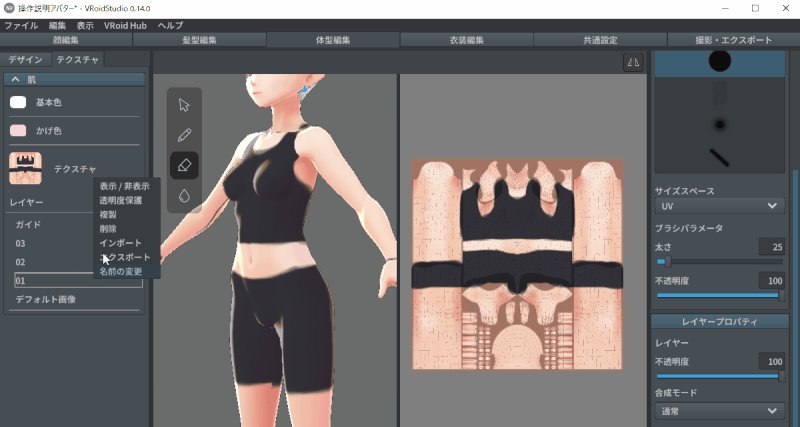
テクスチャのインポートはテクスチャタブの各レイヤーを右クリックします。
インポートから読み込みたい画像を選択することでできます。
透過を活用してみよう
VRoid studioでは半透明材質は不可なのですが、
部分的に綺麗に透過させることによって表現が広がります。
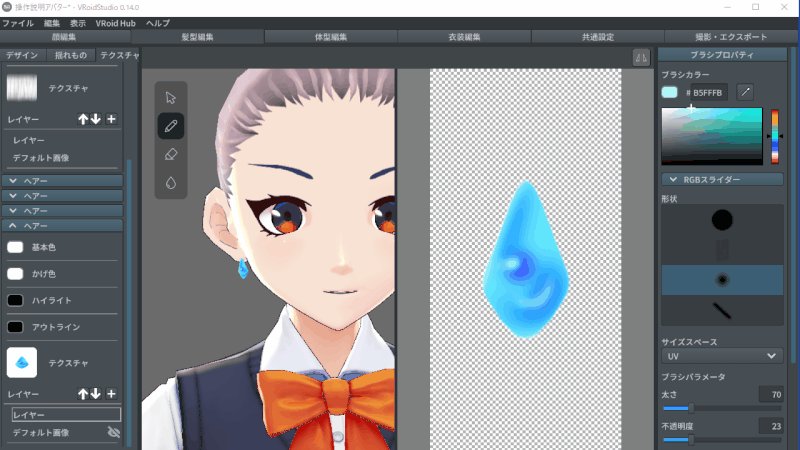
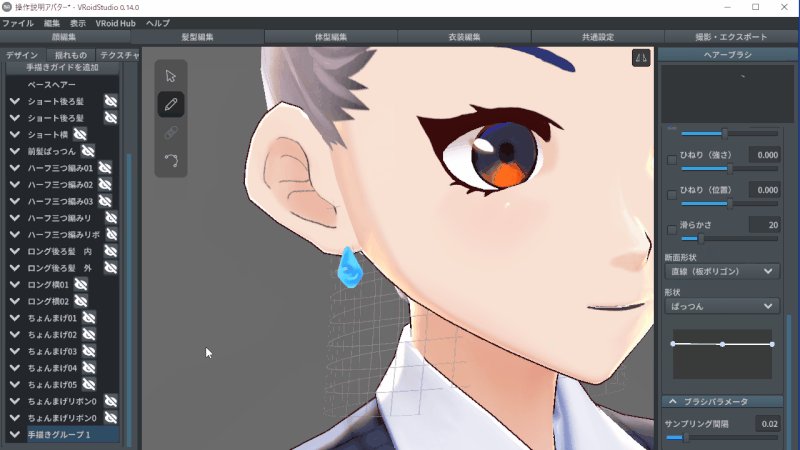
髪(前髪、耳飾り)
前髪をひし形ではなく、さらさらした細い髪が描きたい時や、耳飾りを作りたい時に活用します。
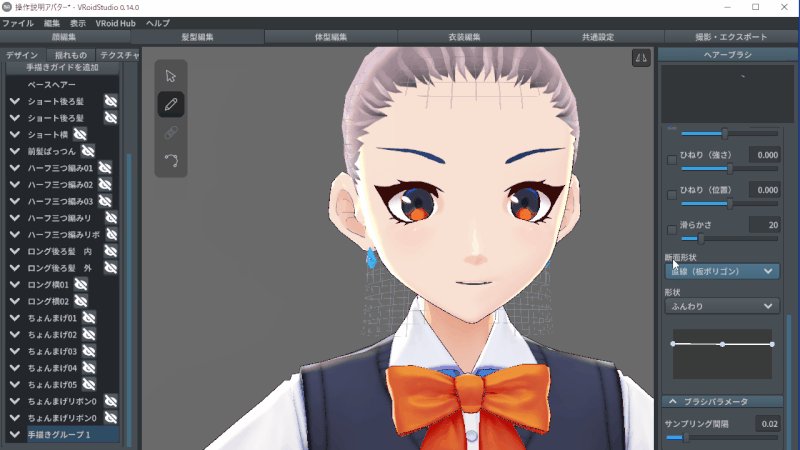
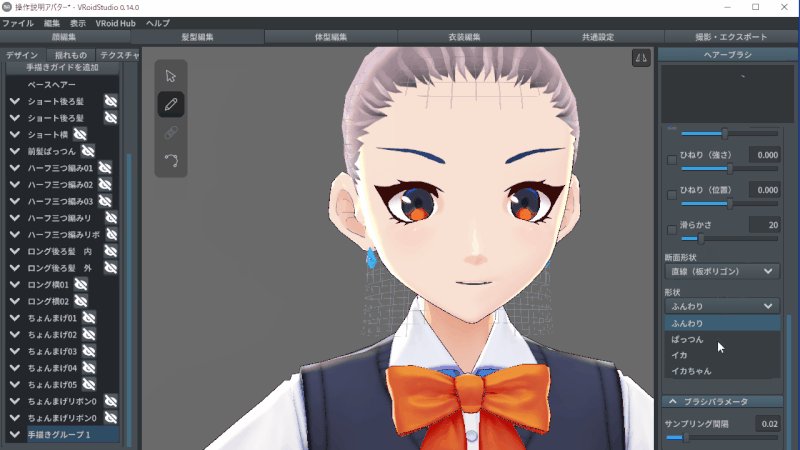
髪の形は板ポリにします。
形状ラインは直線がオススメです。

一番上は開けて描きます。
テクスチャが繰り返しになっており、一番上から描くと下の方に線が表示されてしまうことの防止です。
ハイライトの調整で細かい位置を調整します。
衣装(透過部分をつくることで広がるデザイン)
VRoid studioの衣装の型はいくつかの中から選ぶようになっているのですが、
パラメータ値の設定とあえて透過部分を作ることによってデザインは広がります。
ワンピースを水着とパレオに、ロングコートをワンピースにしたり、
ワンピース靴を様々な形にアレンジしたり、
ひらめきと工夫で様々なものを表現することができます。

正式版では重ね着機能も実装されるらしいので、
今後ももっとアレンジが広がっていくかと思うととても楽しみです。
楽しむ方が続きます。