CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.1】新しくなった「ポーズライブラリ」の使い方

はじめに
こんにちは!
今回は、フリーの3DCGソフト「Blender」上で、モデルのリグ(アーマチュア)のポーズを管理できる、「ポーズライブラリ(Pose Library, ポーズライブラリー)」という機能の使い方を紹介します。
Blender 3.0から、ポーズライブラリの機能・使い方が大きく変わったので、Blender2.9X以前の「古いポーズライブラリ」との違いについても紹介したいと思います。
ポーズライブラリとは?
「ポーズライブラリ」は、「アセットブラウザ」を使ってモデルのポーズ管理・アニメーション作成ができるBlender標準搭載アドオンです。
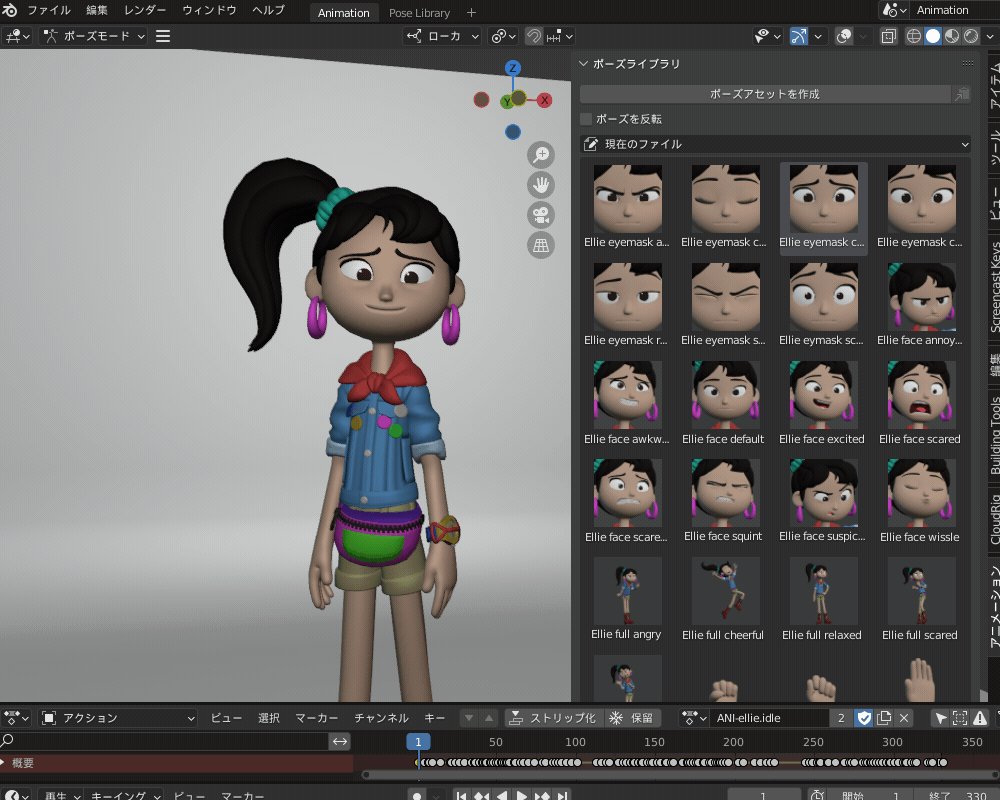
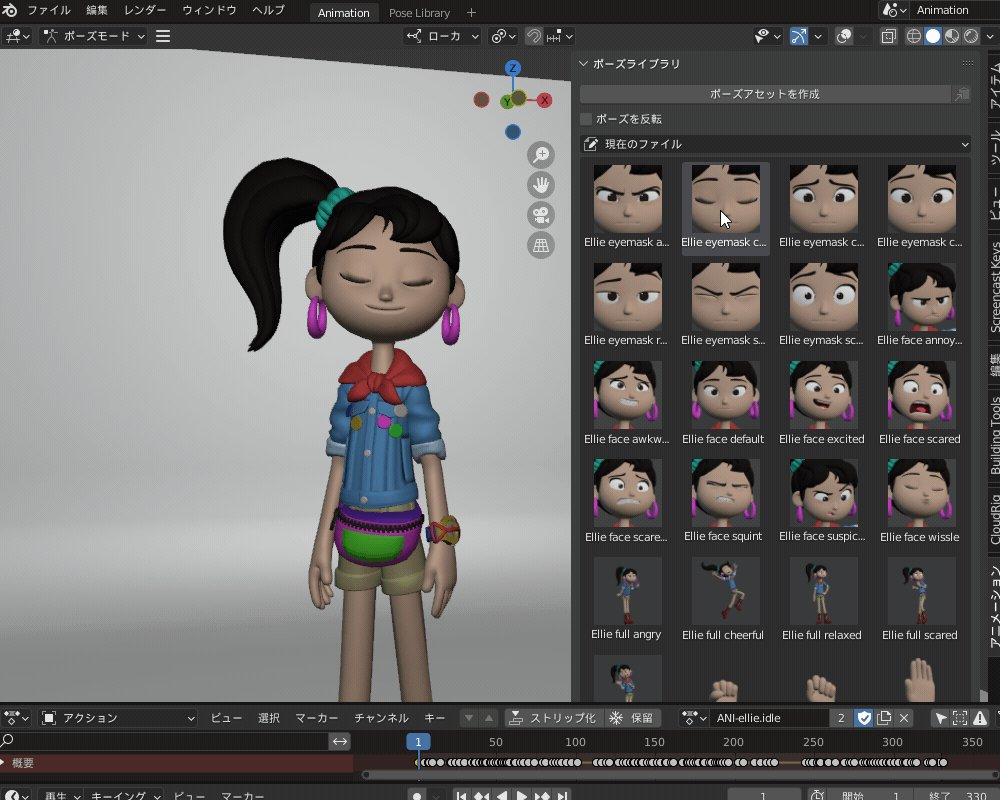
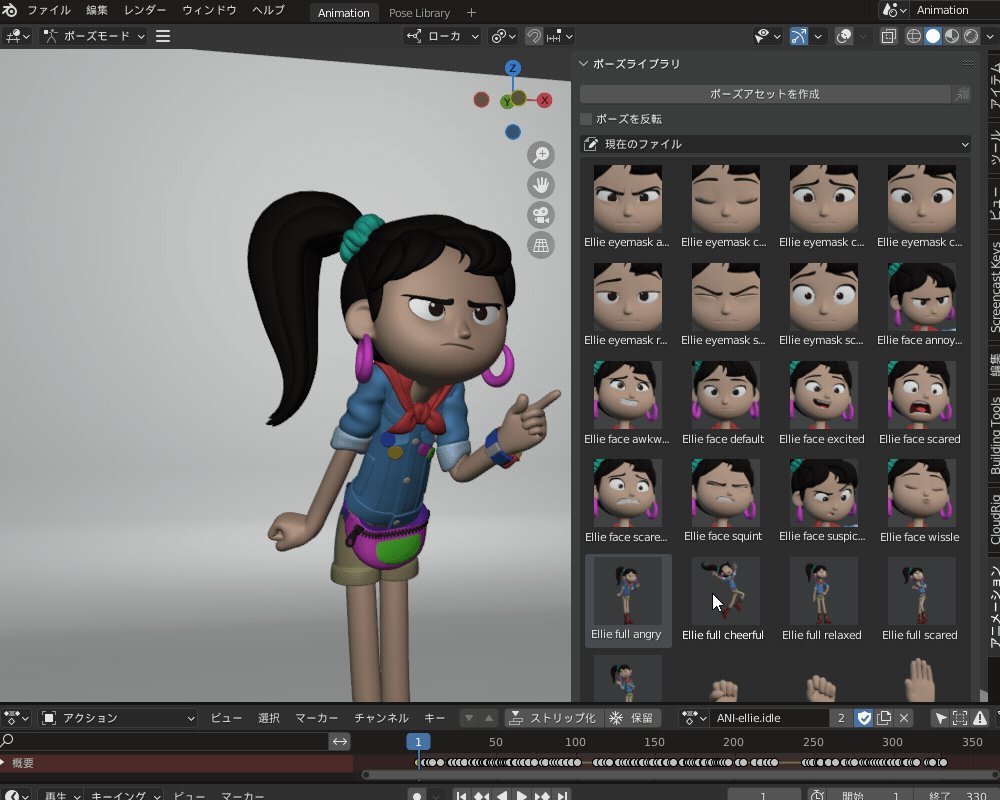
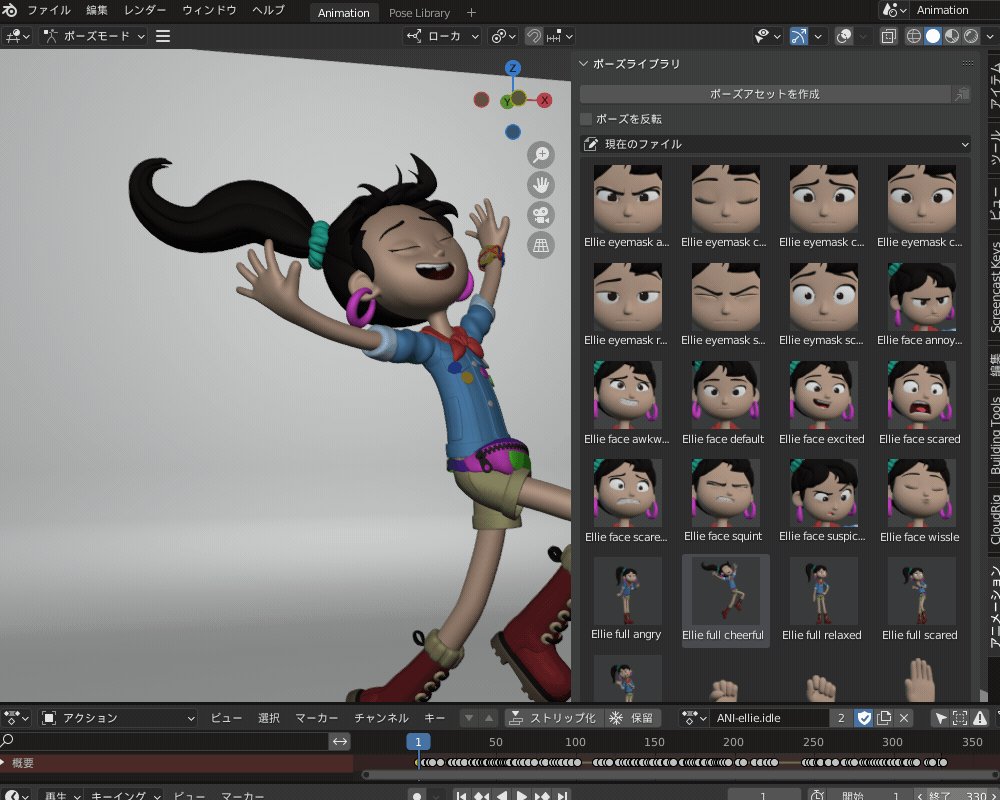
以前「アセットブラウザーを使ってみよう!」の記事でも紹介しましたが、こんな風にサムネイルをクリックすると、モデルに反映されます。

(Blender公式のDemo Fileをお借りしました。Ellie Pose Library by Blender Studio )
オブジェクト・マテリアル・ワールド背景などを自由に呼び出してシーン上に配置できる、「アセットブラウザー」の機能について、詳しくはコチラの記事をご覧ください。
▼「アセットブラウザーを使ってみよう!」はコチラ!

古いポーズライブラリ(~Blender 2.9X)との違い
ちょっと紛らわしいですが、Blender3.1には、さきほど紹介した、Blender3.0から追加されたアドオンの「新しいポーズライブラリ」と、もともとBlenderに標準機能として搭載されている「古いポーズライブラリ」の2種類が存在します。
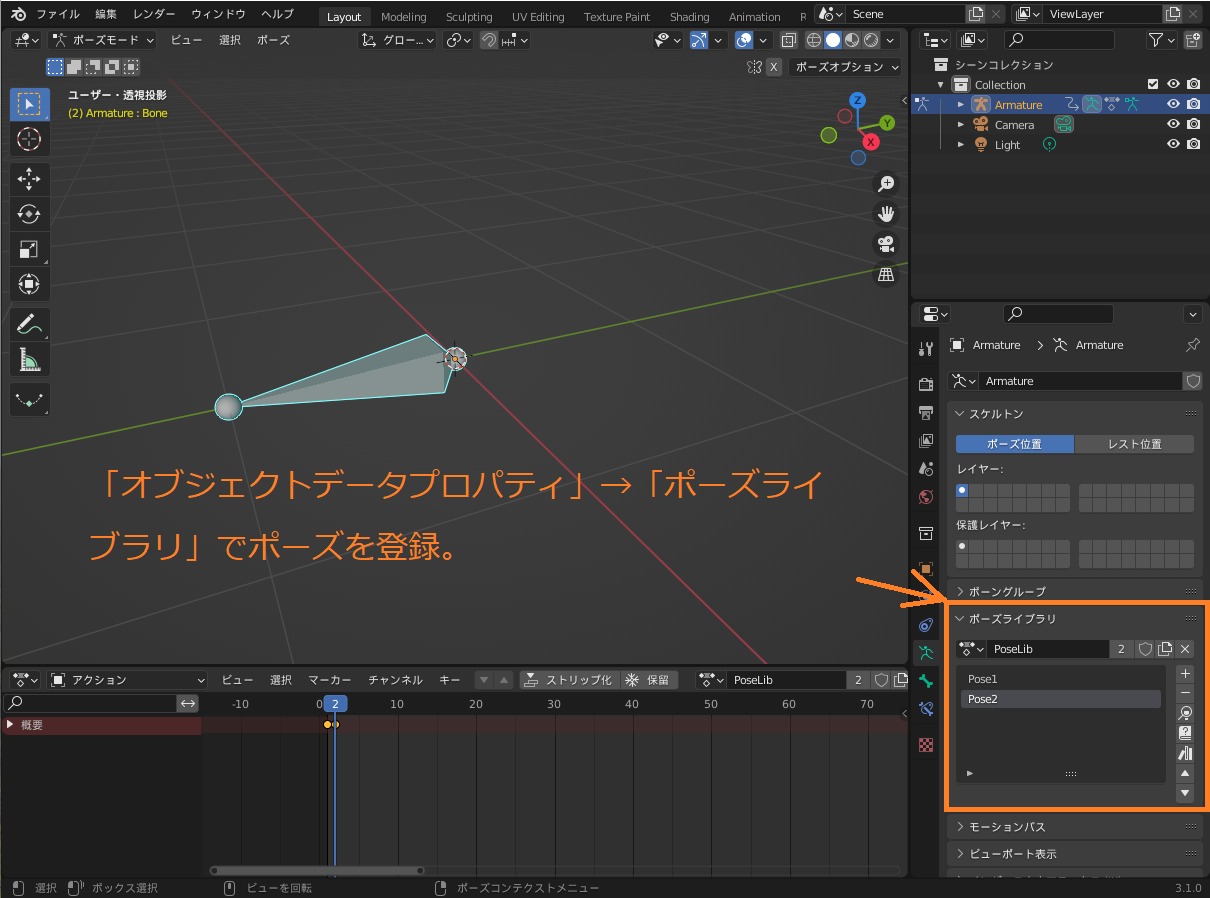
「古いポーズライブラリ」では、コチラのようにポーズモードでリグの「オブジェクトデータプロパティ」からポーズを登録します。

新旧のポーズライブラリにはコチラのような違いがあります。
| 古いポーズライブラリ(~Blender2.9X) | 新しいポーズライブラリ (Blender3.0~) | |
| Blender標準搭載 | 〇 | 〇 (ただしアドオンを有効化する必要あり。) |
| ポーズをサムネイル表示 | デフォルトでは× (外部アドオンを使用すれば可能) | 〇 |
| 他のblendファイルからの参照 | 〇 Action>PoseLibをアペンド。 | 〇 アセットライブラリに設定。 |
| シェイプキーへの変換 | アドオンを使用すれば〇 | 今のところ× |
古いポーズライブラリも、一応Blender3.1では使うことができます。
簡単な使用方法や、新しいポーズライブラリへの変換方法は後ほど紹介します。
古いポーズライブラリの機能は、Blender3.2から削除される予定ですので、ご注意ください。
Blender3.0以降のVer.では、新しいポーズライブラリを使用することをオススメします。
ポーズライブラリの設定方法
ポーズライブラリを使用するための設定方法を紹介します!
アドオンの有効化
先ほど紹介したように、Blender3.0/3.1時点では、ポーズライブラリは標準搭載アドオンになっています。
コチラのように、「編集」→「プリファレンス」→「アドオン」から「Pose Library」を有効化してください。

Blenderで内部アドオンを有効化する方法についてはコチラをご覧ください。
ライブラリの設定
ポーズライブラリを他のファイルから参照したい場合は、ポーズライブラリの保存先である「アセットライブラリ」のフォルダを設定する必要があります。
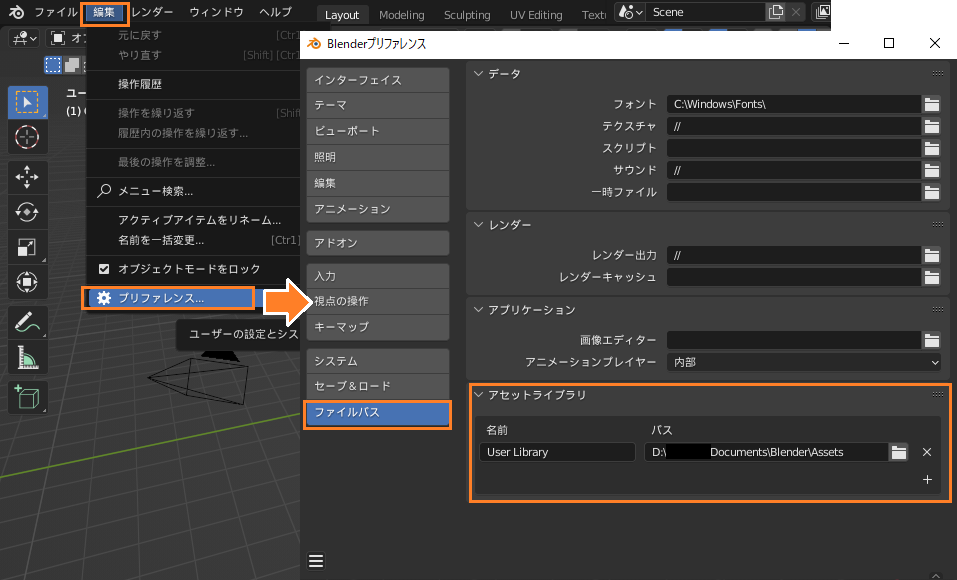
こちらのように、「編集→プリファレンス→ファイルパス」の「アセットライブラリ」で、フォルダを設定します。

「アセットライブラリ」の登録方法について、詳しくはコチラの記事リンクを参照ください。
ポーズライブラリの使い方
ポーズライブラリを使って、ポーズを登録したり、アニメーションを作成する方法を紹介します。
ポーズライブラリの詳細は、リファレンスマニュアルを参照ください。
https://docs.blender.org/manual/ja/3.1/animation/armatures/posing/editing/pose_library.html
ポーズライブラリへの追加
まずは、先ほど説明したように「Pose Library」のアドオンを有効化してください。
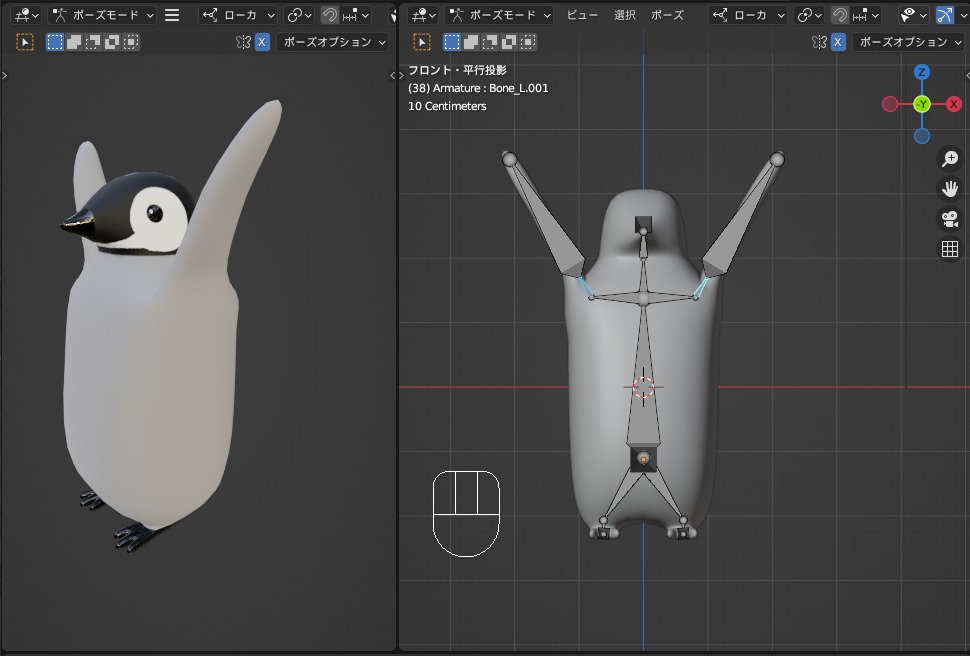
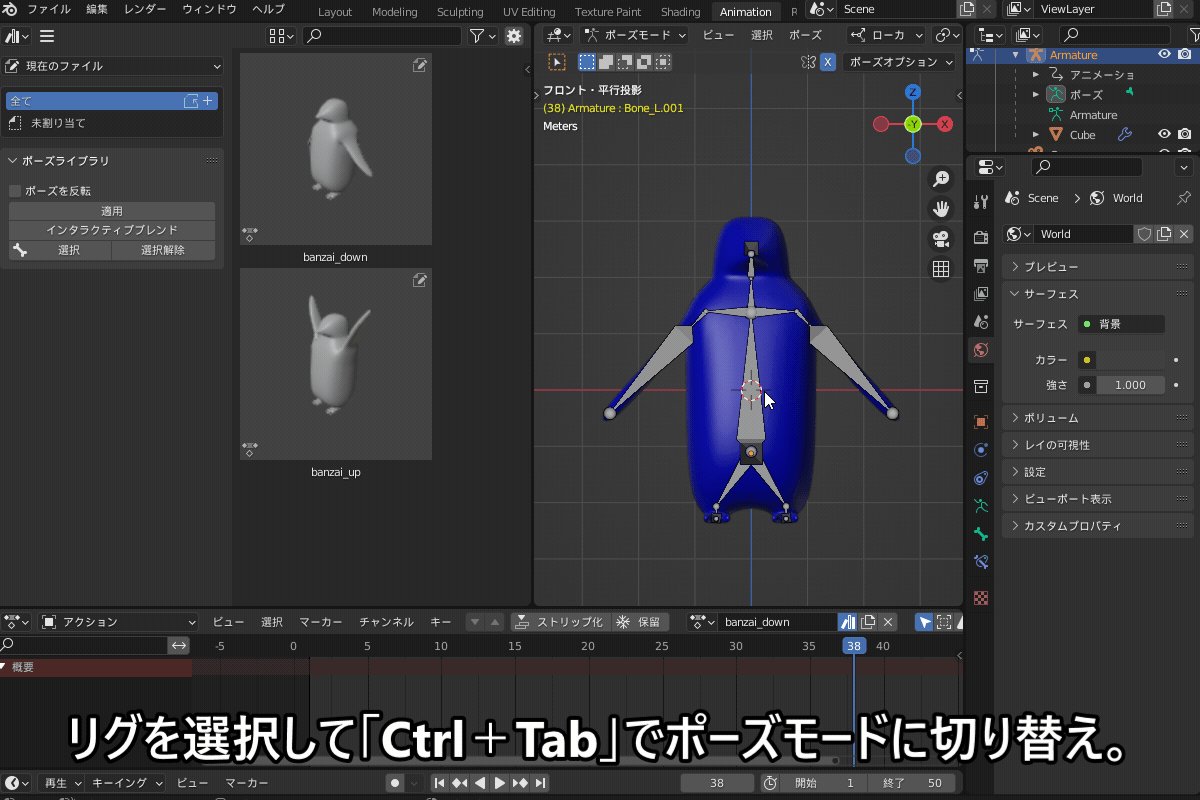
「Ctrl+Tab」からポーズモードに入り、コチラのようにペンギンの肩のボーンを回転させて、バンザイのポーズをさせてみました。

このポーズをポーズライブラリに登録してみます。
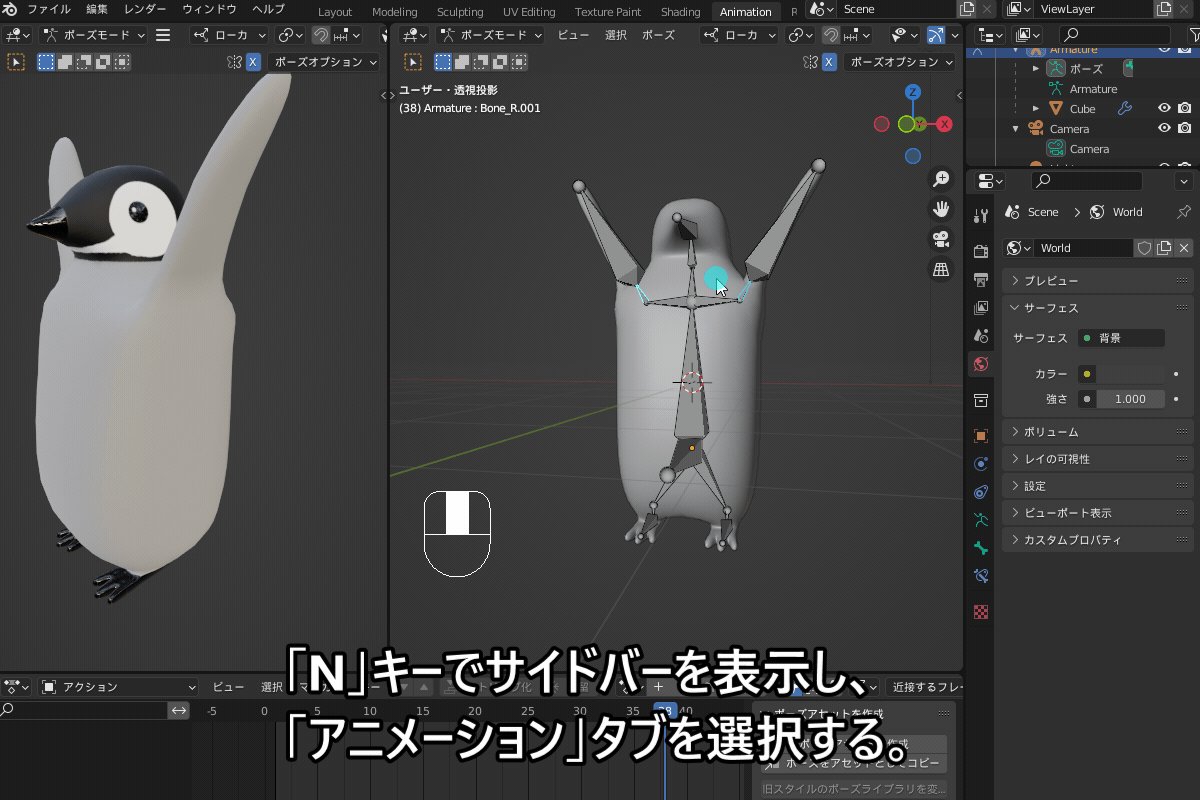
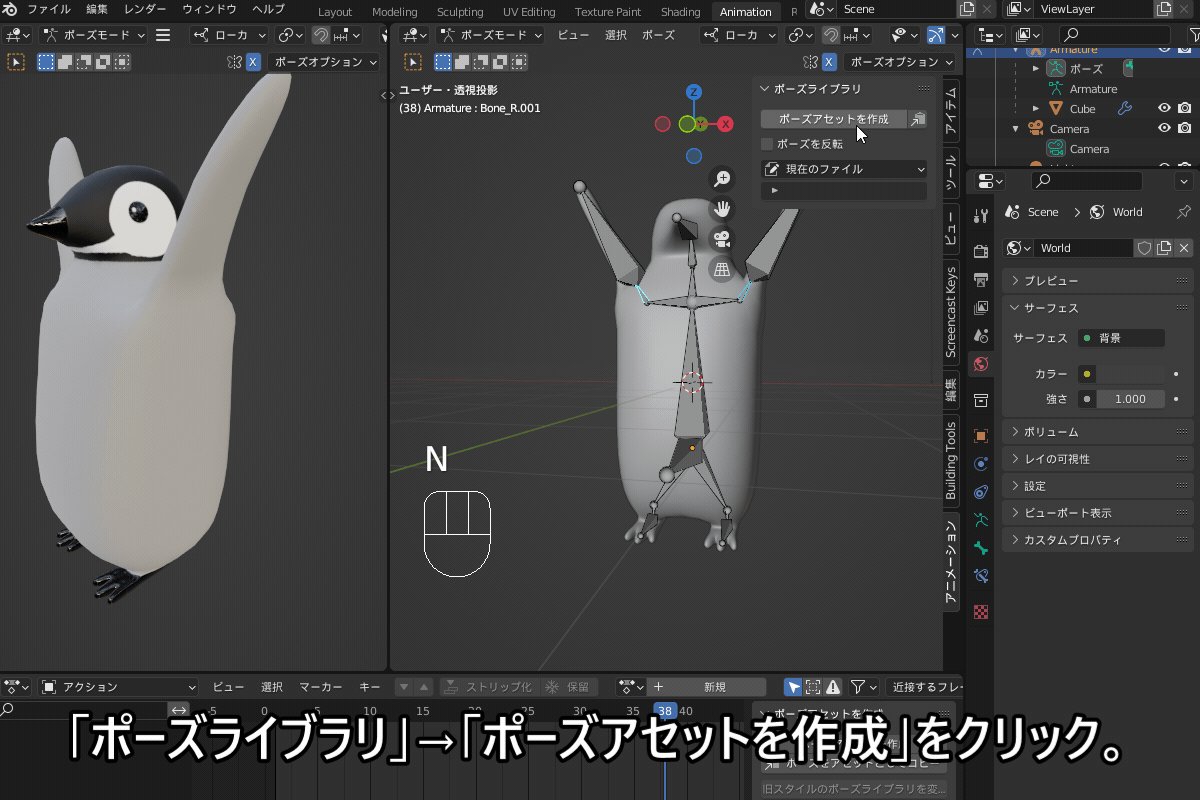
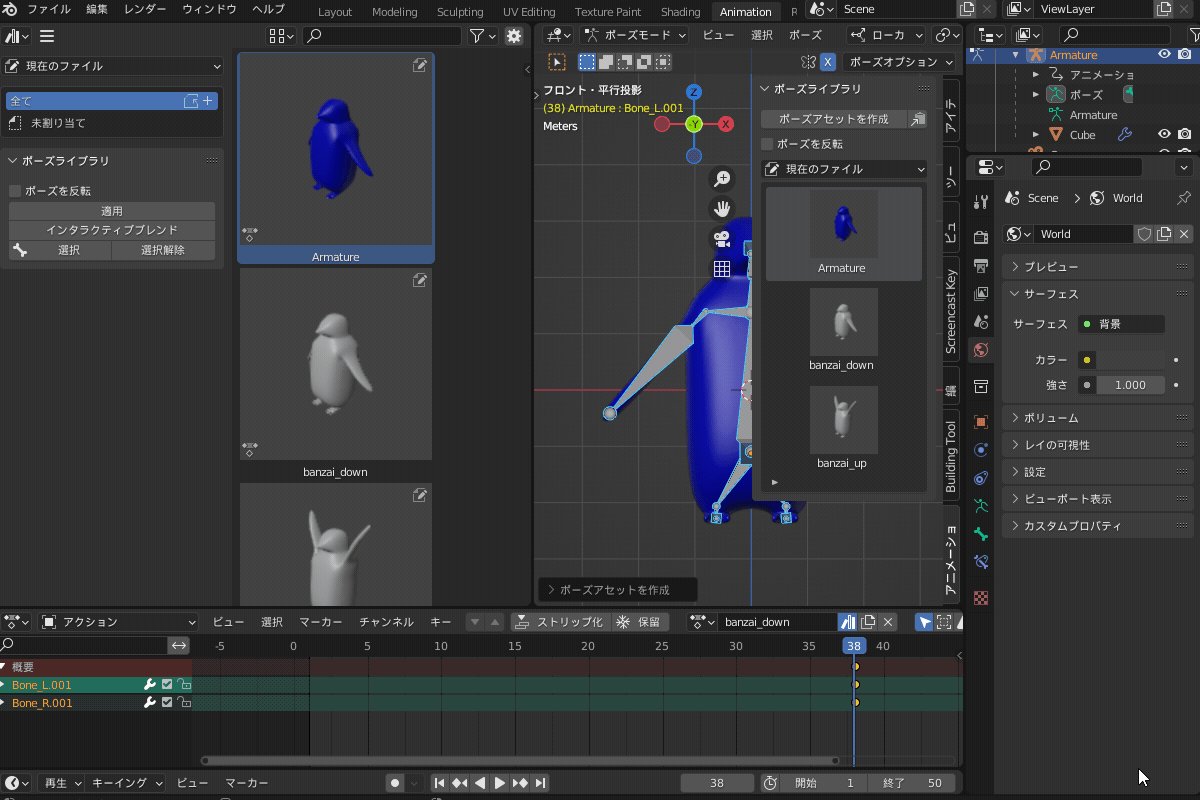
「N」キーでサイドバーを表示し、「アニメーション」タブを選択します。
「ポーズライブラリ」→「ポーズアセットを作成」を選択すると、現在ポーズモードで表示しているポーズがポーズライブラリに登録されます。
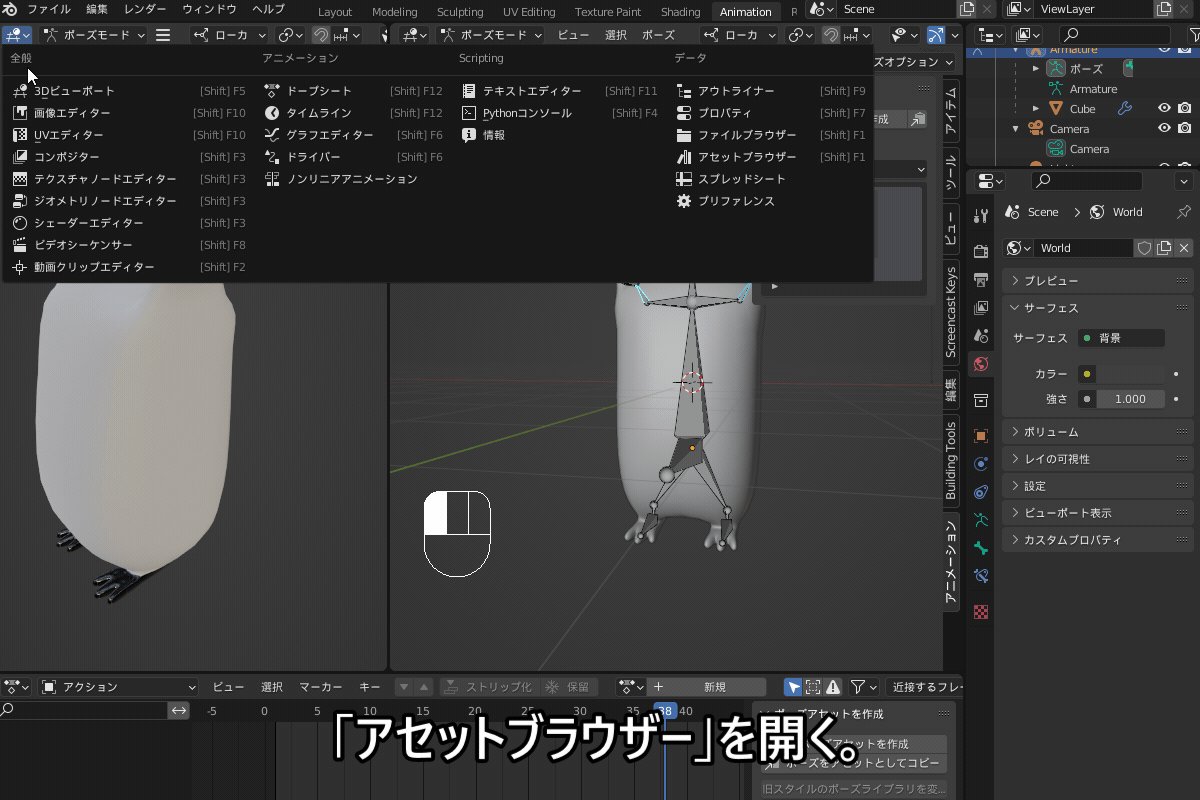
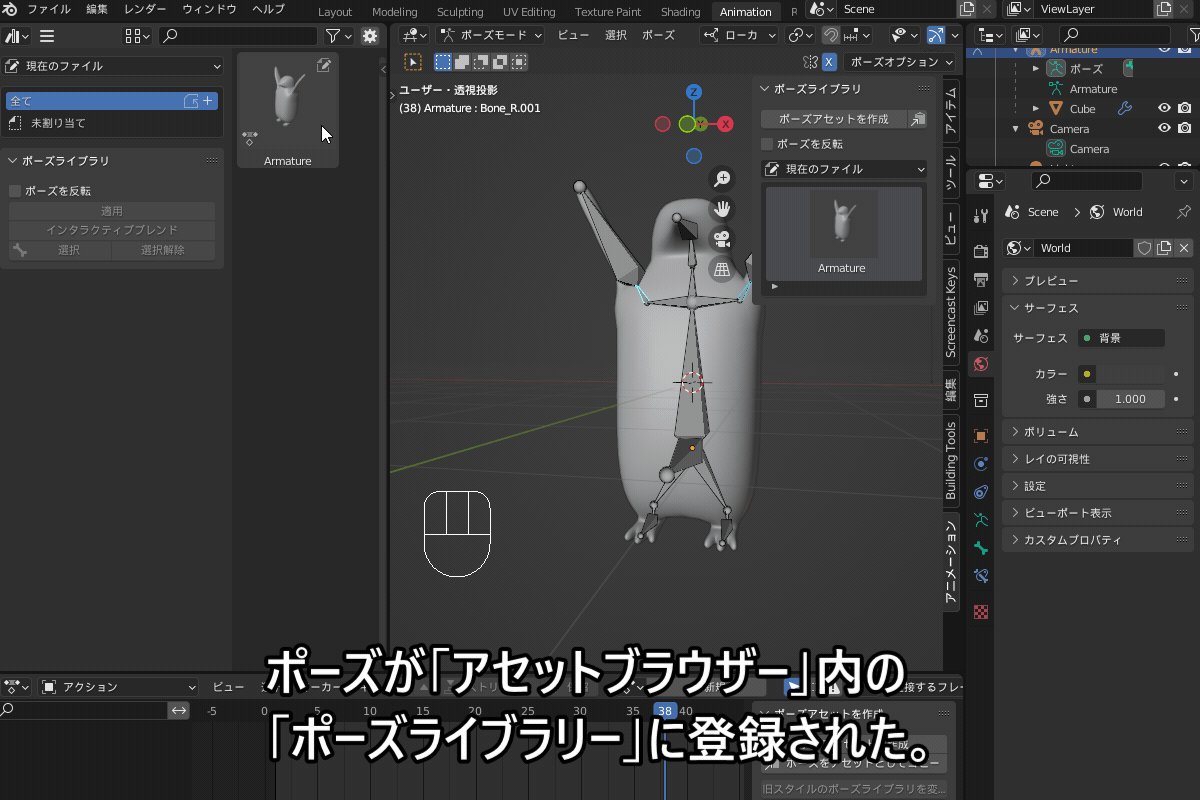
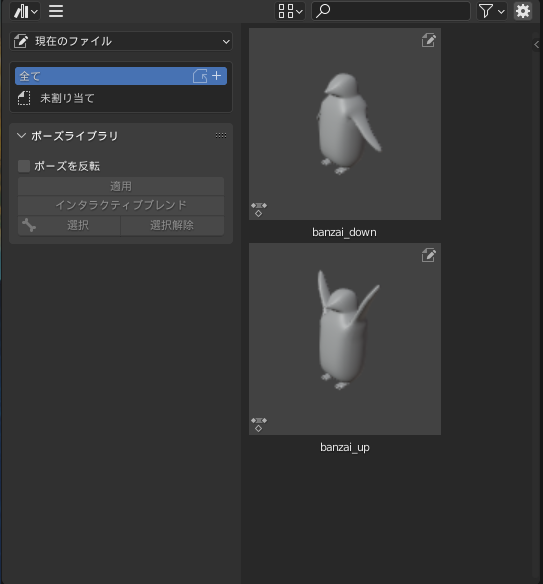
「アセットブラウザ」を開くと、ポーズライブラリに登録されたポーズが、サムネイルとして表示されているのを確認することができます。

登録されたポーズは、「アクション」として登録されるため、「アクションエディタ」で確認・名前を変更することができます。
「Animation」ワークスペースの下に表示されている「ドープシート」のモードを、「アクションエディタ」に切り替えます。
「新規」の左側のアクション選択ボタンからポーズを選択すると、コチラのようにポーズが切り替わり、アクションエディタにキーフレームが表示されます。

Blenderの「アクション」機能について、詳しくはコチラの記事を参照してください。
▼「いろんな動きをつけよう!アクション機能の使い方」はコチラ!

また、「キーフレーム」を使ったアニメーションの作り方はコチラの記事で説明していますので、参考にしてみてください。
▼「キーフレームの基礎知識を理解する!」はコチラ!

アクションエディタ上でアクション名を変更することで、コチラのようにポーズライブラリに登録したポーズの名前を変えることができます。

ポーズサムネイル画像の変え方
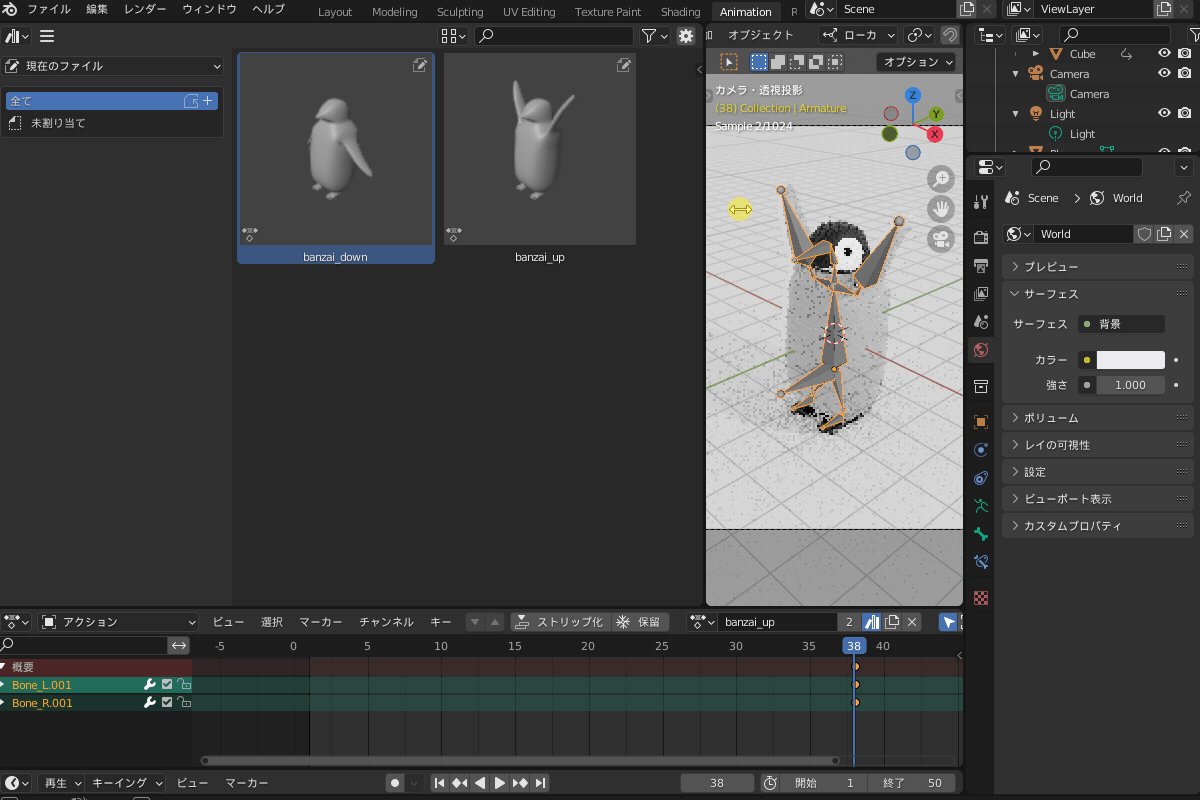
ポーズライブラリで表示されるサムネイル画像は、コチラのようにアクティブカメラ視点のソリッドプレビュー表示になっています。

レンダリング結果に反映されるオブジェクトのみ表示され、ボーンは表示されません。
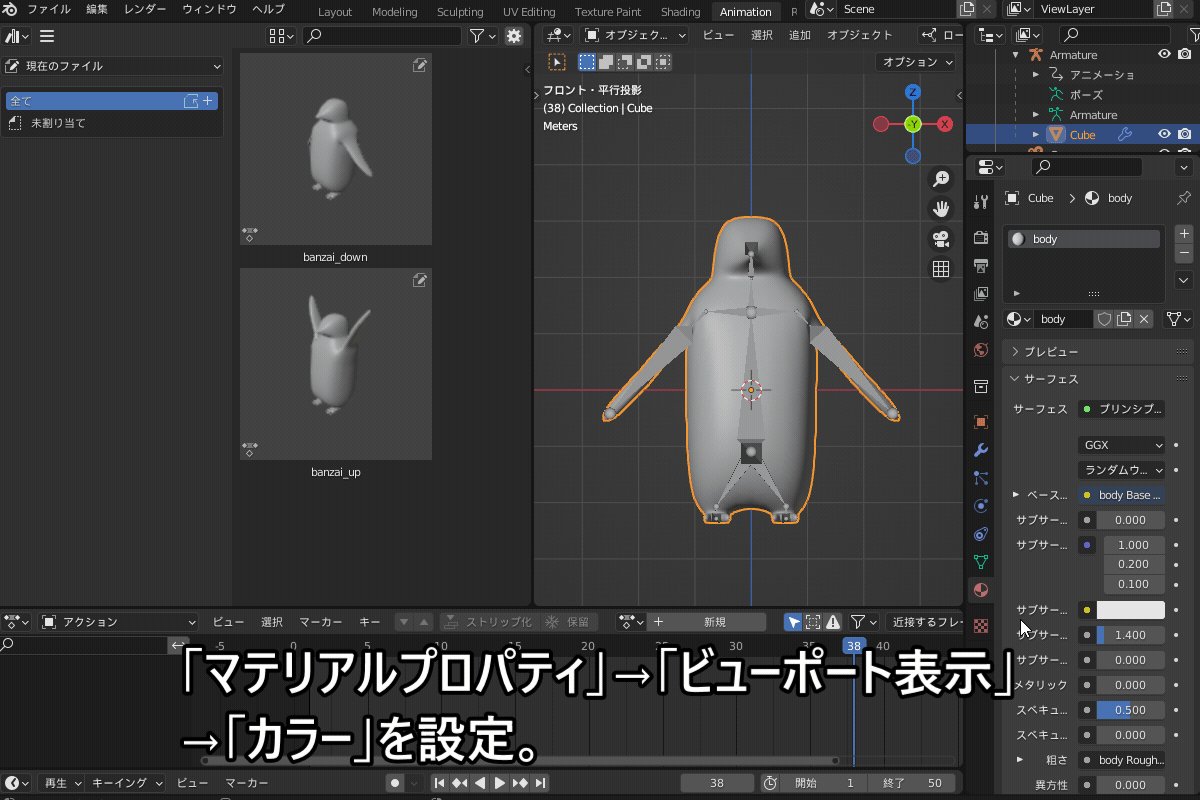
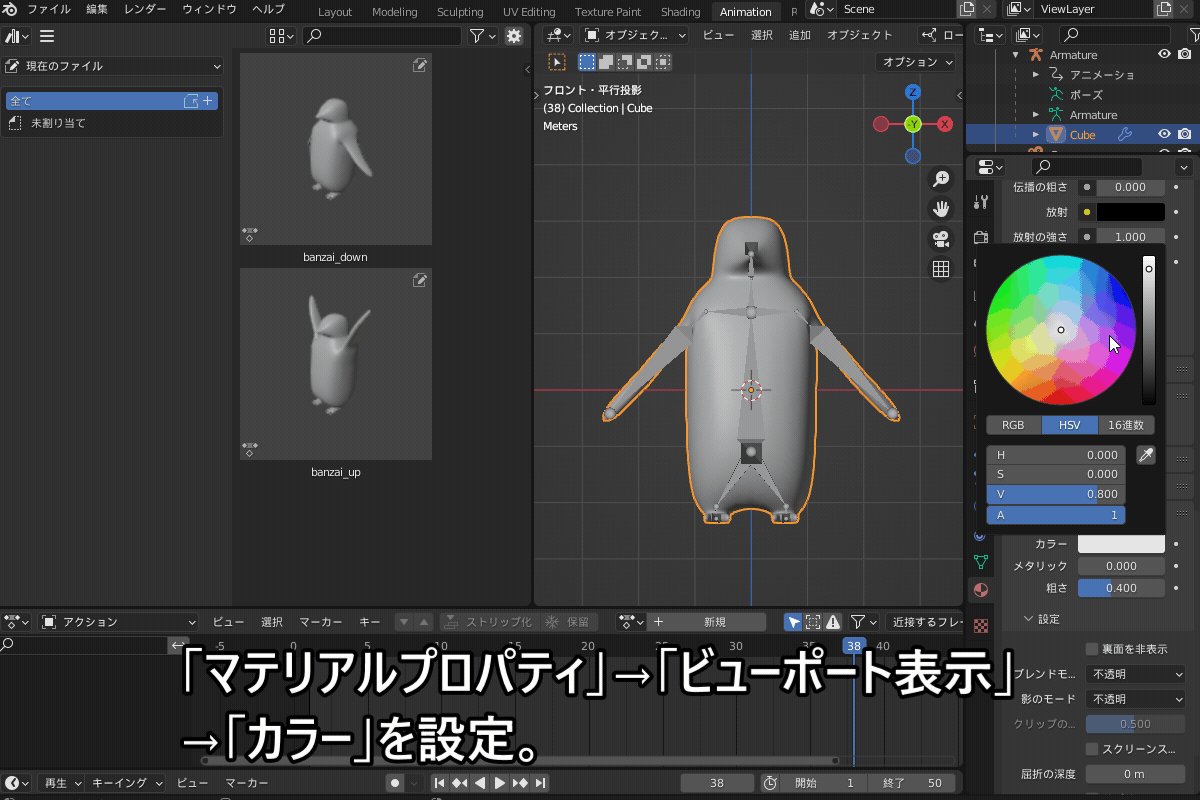
コチラのようにモデルを選択し、「マテリアル」→「ビューポート表示」からアイコンの色を設定・変更することができます。

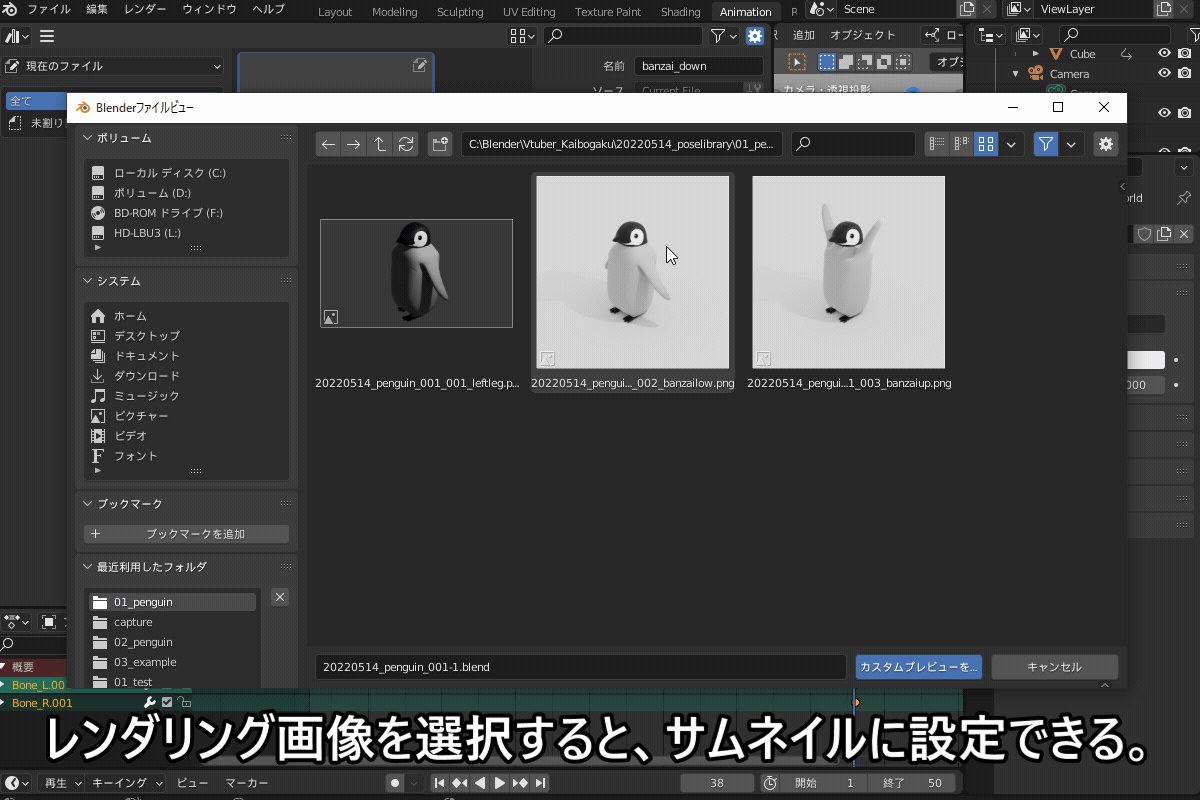
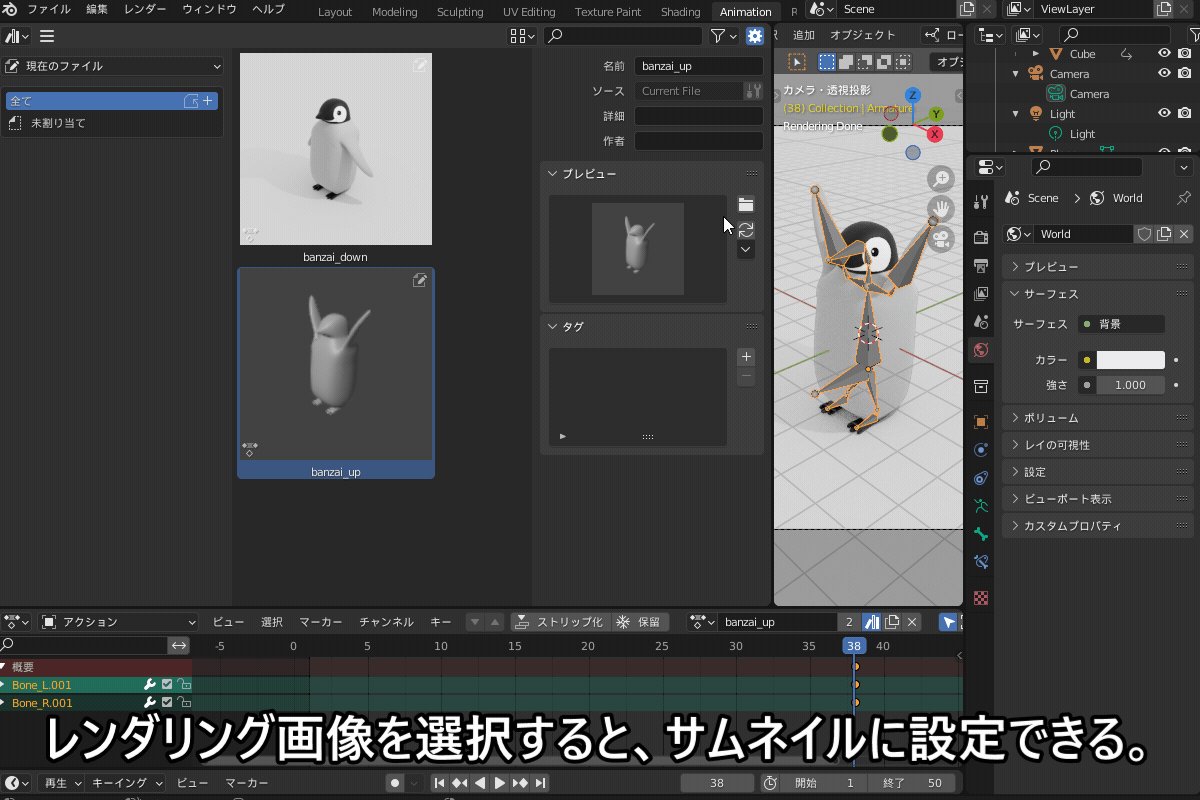
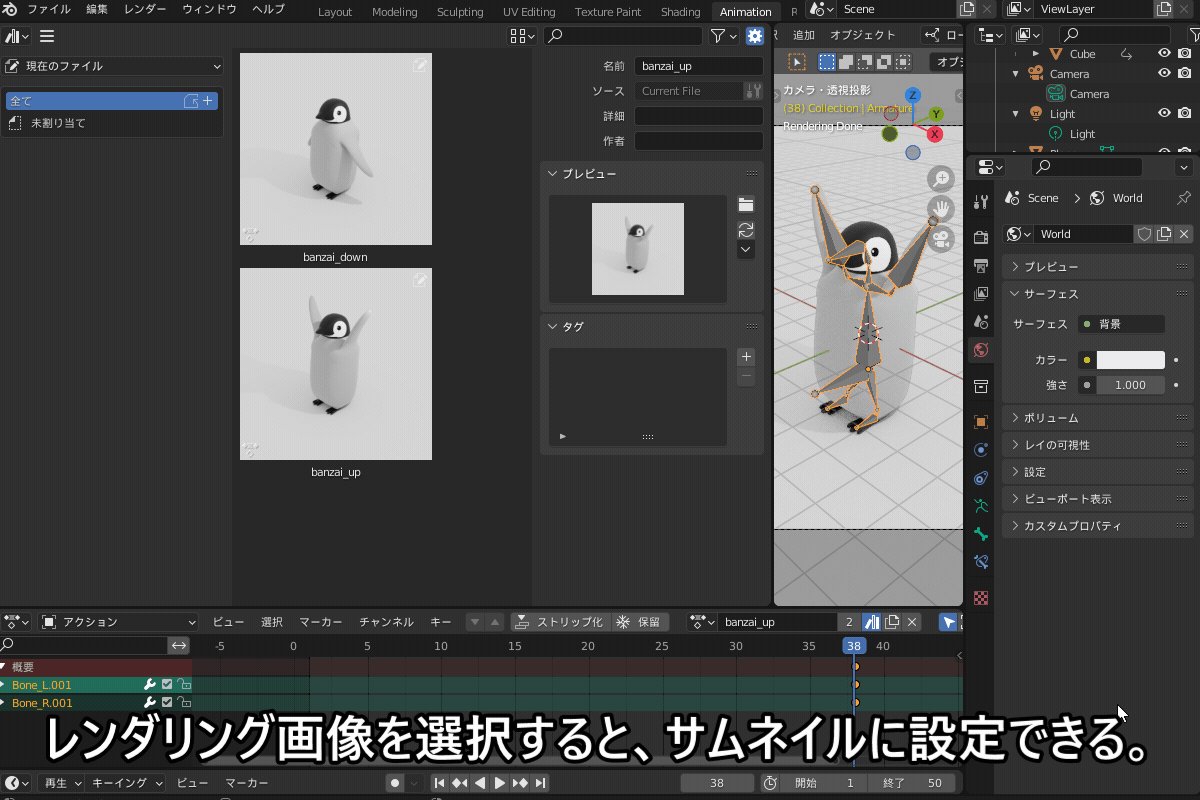
ただし、この方法ではテクスチャの色を反映することができないため、レンダリング画像をサムネイルに設定することも可能です。
コチラのように、「アセットブラウザー」上で「N」キーでサイドメニューを表示し、「プレビュー」の右側のフォルダアイコンでレンダリング画像を選択すると、サムネイルに設定できます。

レンダリング画像の作成方法については、コチラの記事をご覧ください。
▼「レンダリングのやり方:これを読めば一安心。」はコチラ!

ポーズライブラリの読み込み
ポーズライブラリは、別のblendファイルから読み込むことができます。
先ほど説明したように、「編集→プリファレンス→ファイルパス」の「アセットライブラリ」で、フォルダを設定しておいてください。
コチラのように、アセットブラウザーを表示し、ツールバーから「現在のファイル」→「ユーザーライブラリ」→ポーズライブラリを選択すると、登録したポーズが表示されます。

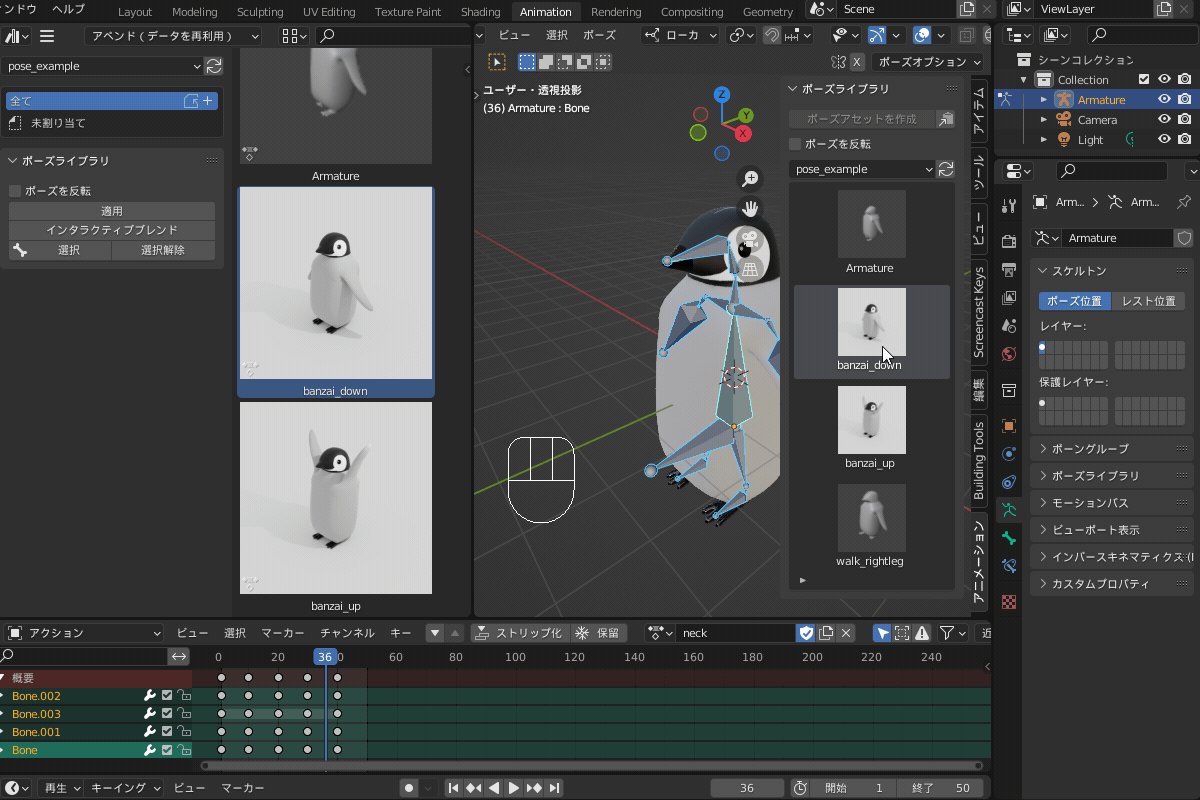
ポーズを表示する
リグを選択して「Ctrl+Tab」でポーズモードに切り替えます。
下に示した例のようにボーンを回転させている場合は、「Alt+R」でボーンの回転をリセットしておきます。
解除した後にアセットブラウザーのサムネイルをダブルクリックすると、ポーズが適用されます。

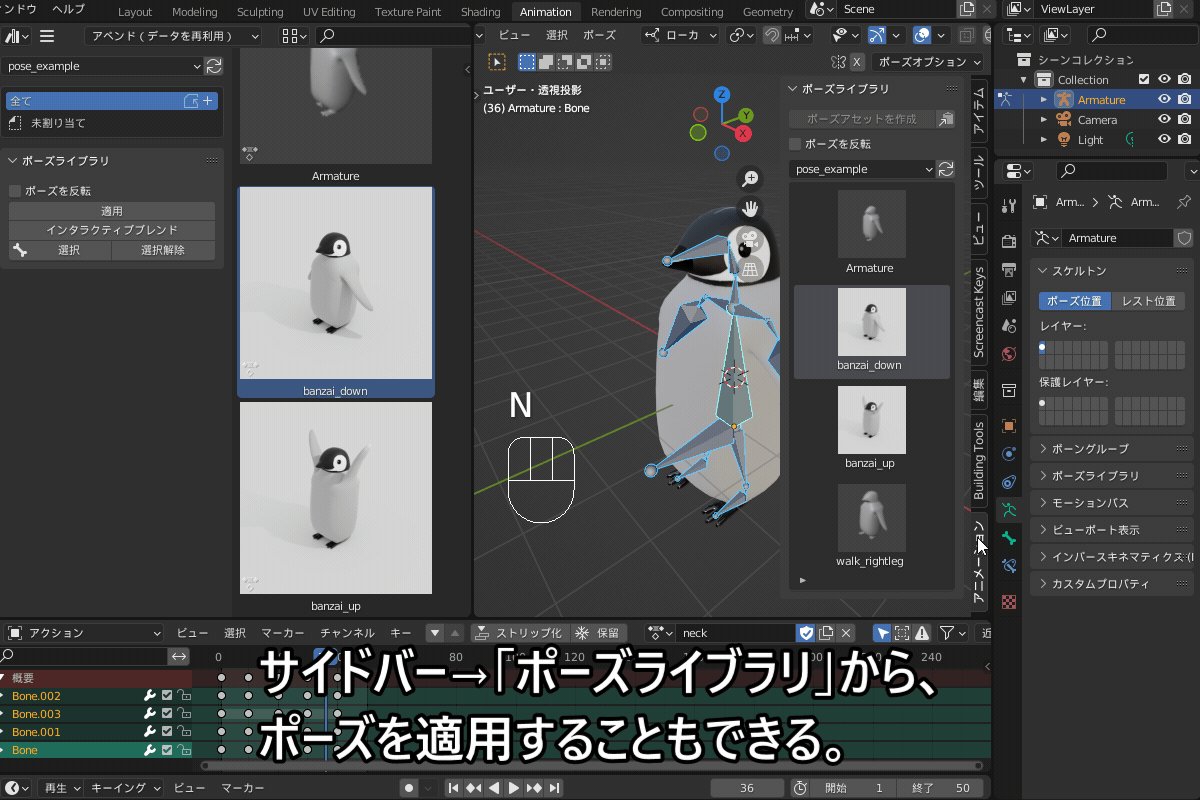
コチラのように、「N」キーでサイドバーを表示し、「ポーズライブラリ」からポーズを適用することもできます。
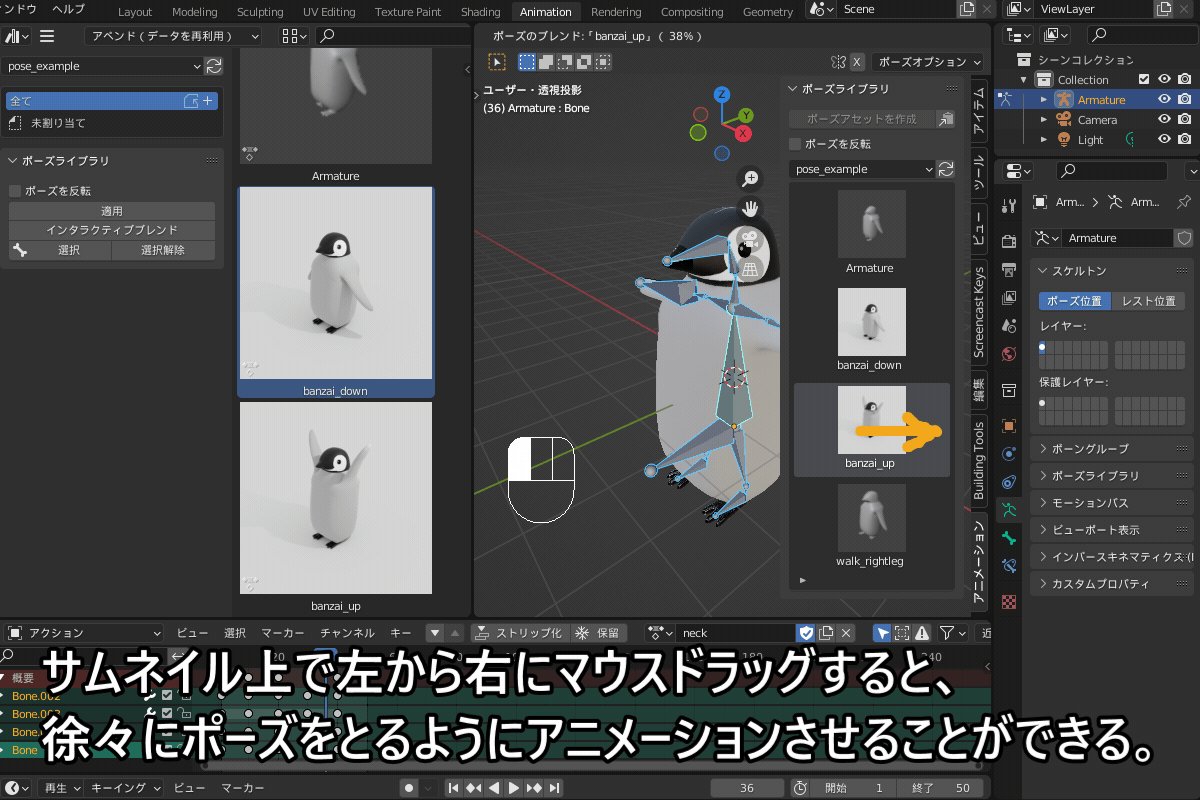
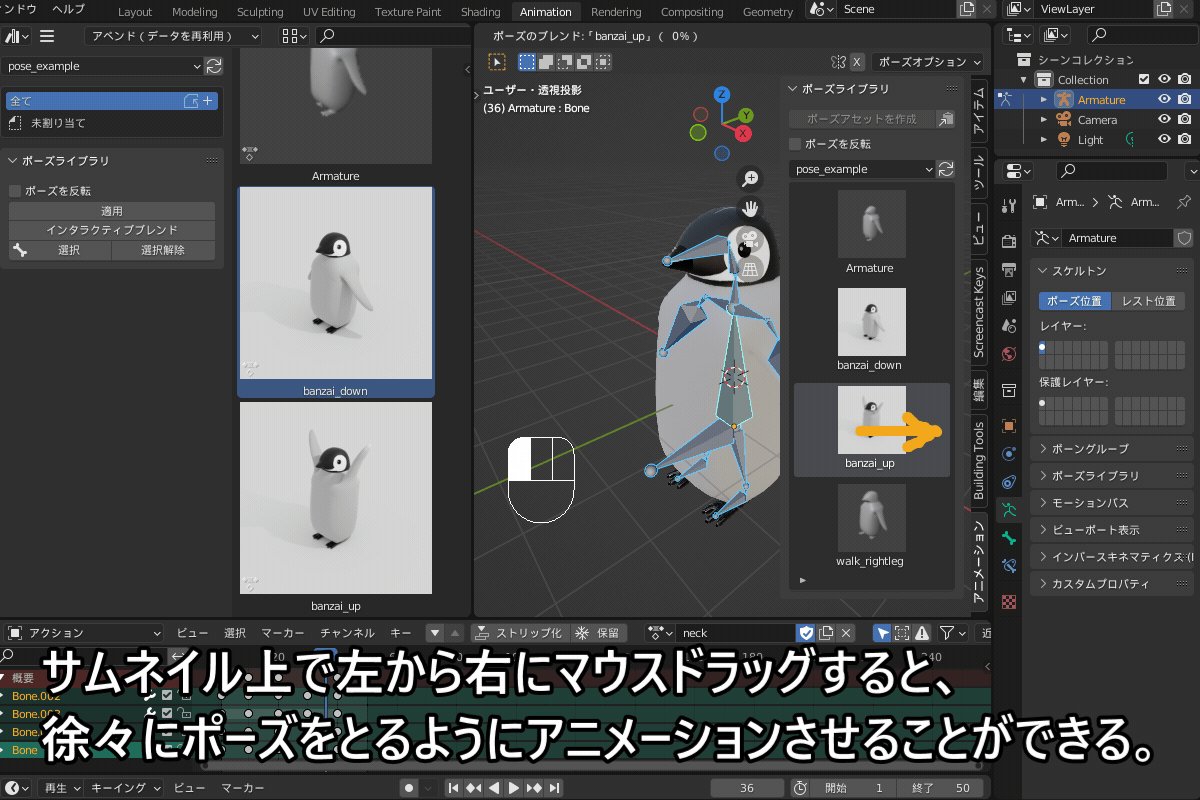
また、サムネイルを左から右にマウスドラッグすると、コチラのように徐々に登録したポーズになるようにアニメーションさせる(ブレンド)こともできます。

ポーズアニメーションの作成
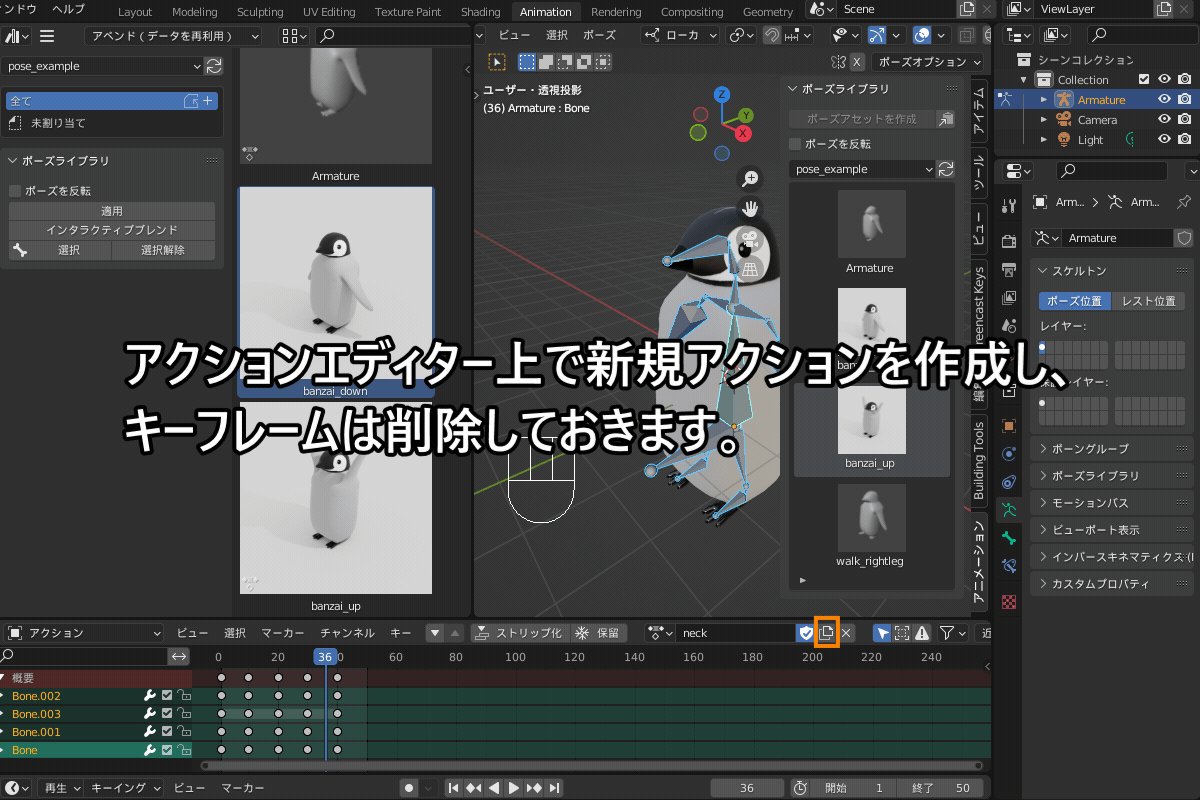
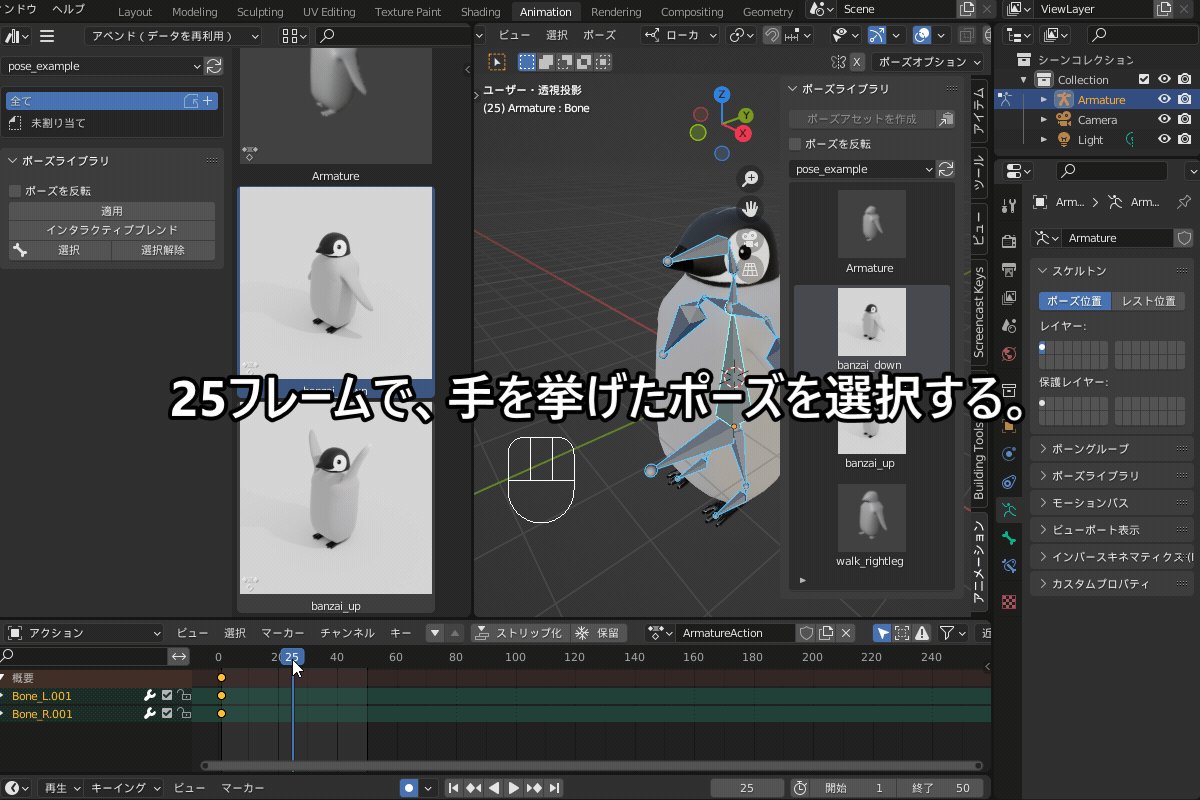
ポーズライブラリに登録したポーズをキーフレームに登録することで、コチラのように簡単にアニメーションを作ることができます。
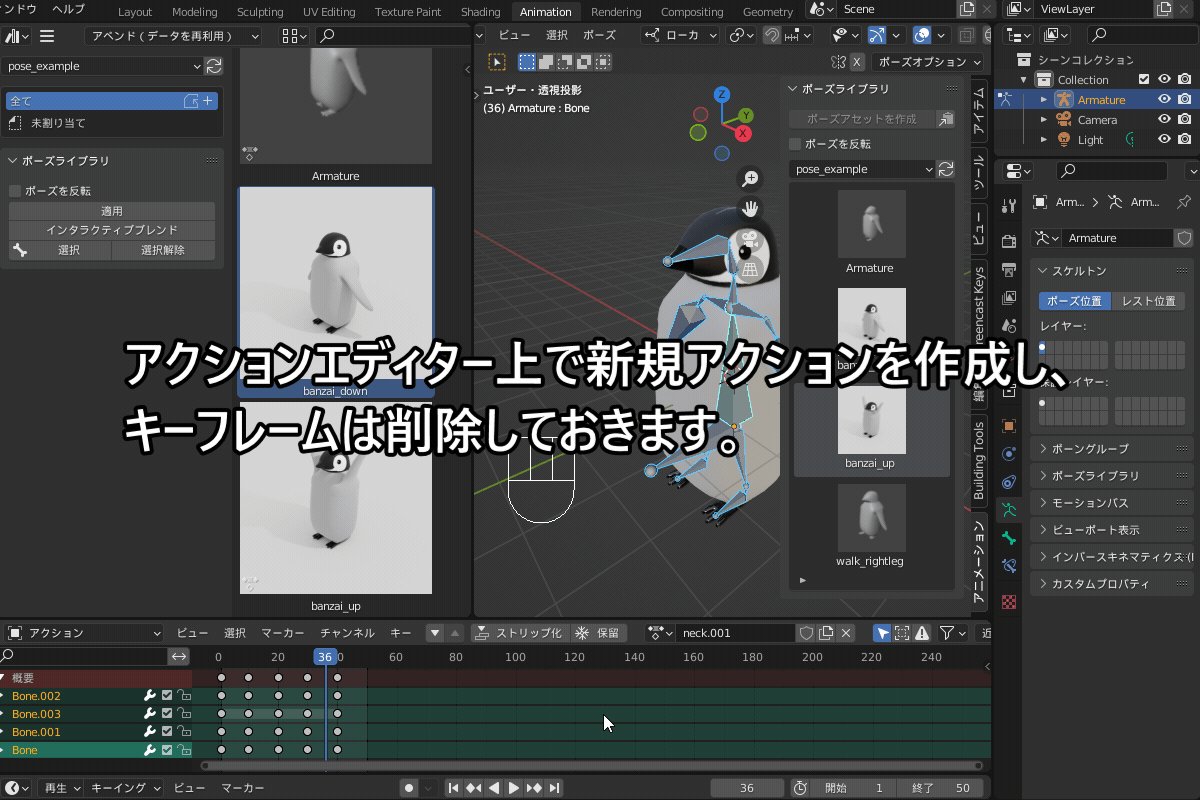
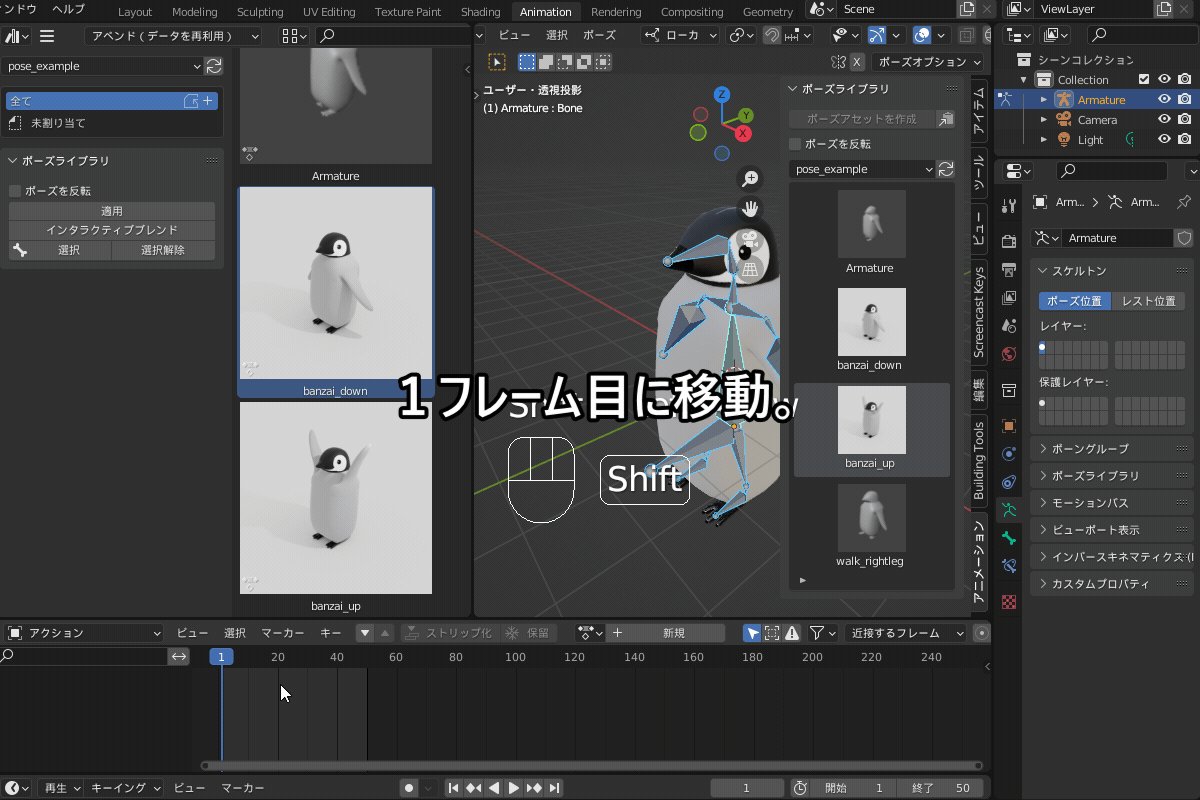
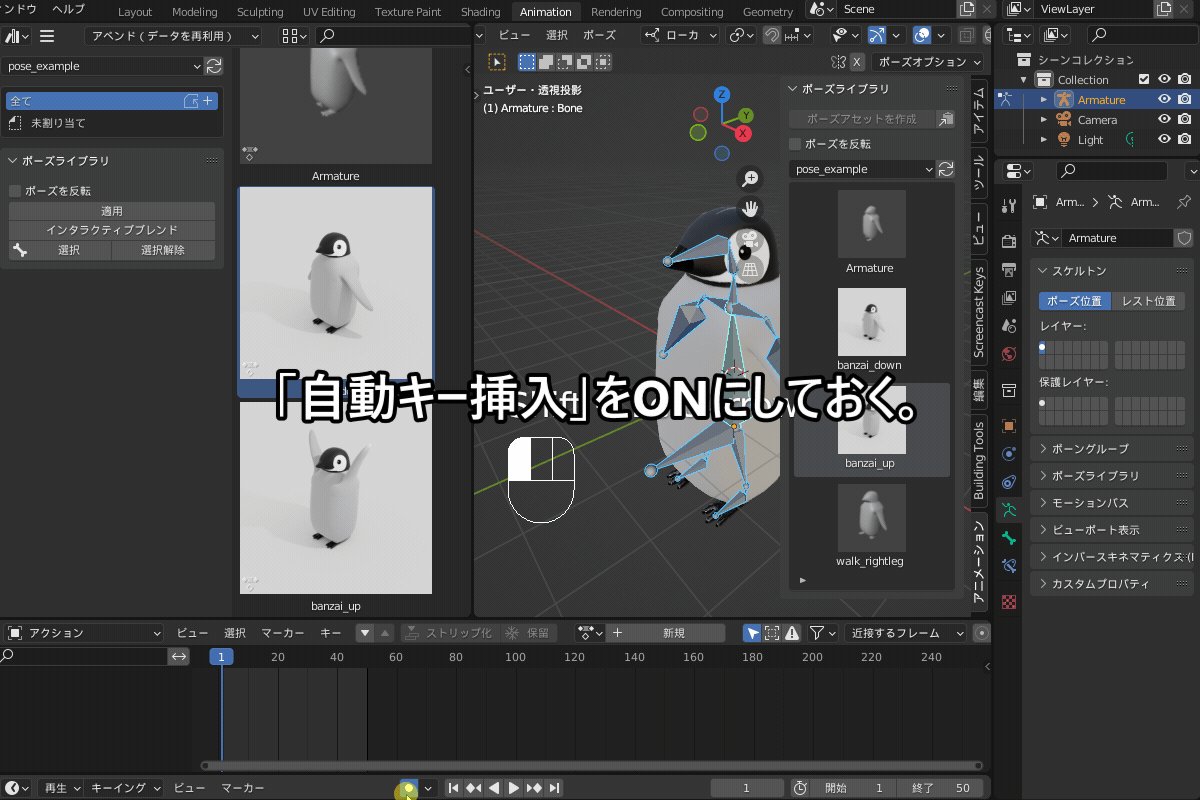
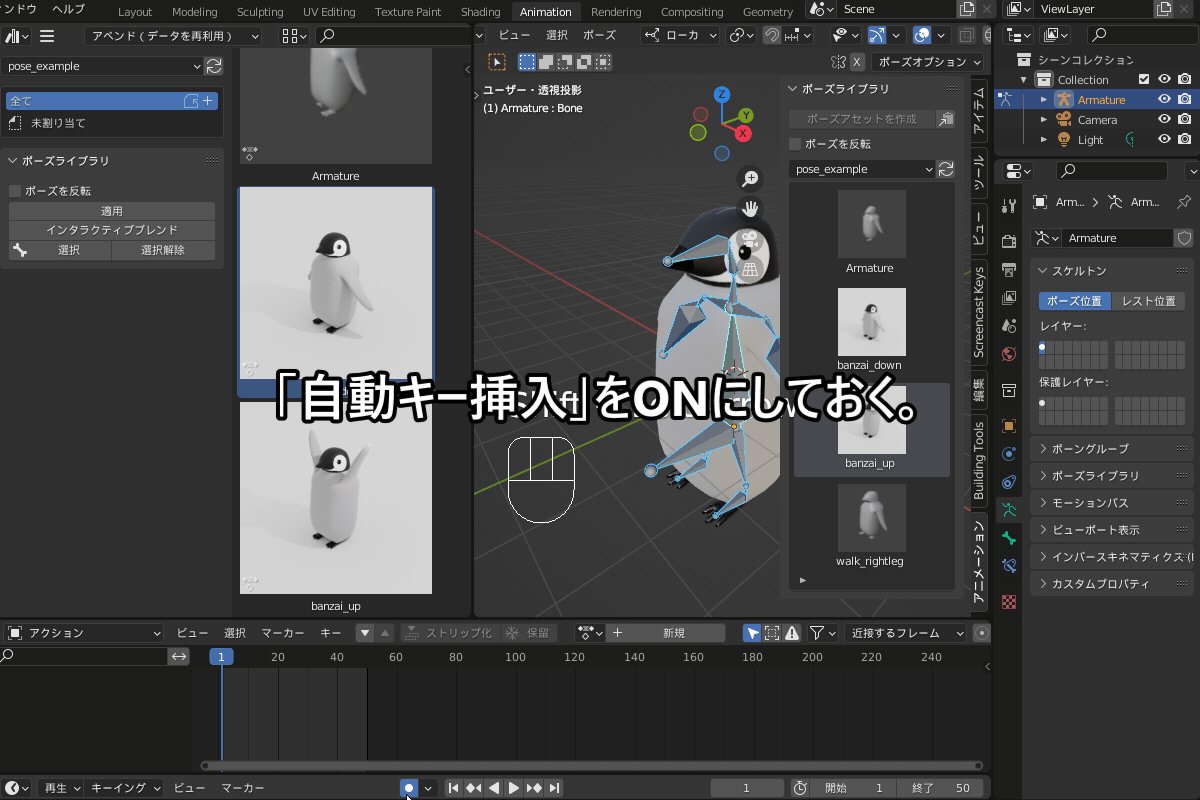
すでにリグにキーフレームがある場合は削除しておき、「自動キー挿入(アクションエディター下部の●のアイコン)」をオンにしておきます。

すると、「自動キー挿入」機能によってキーフレームが打たれます。
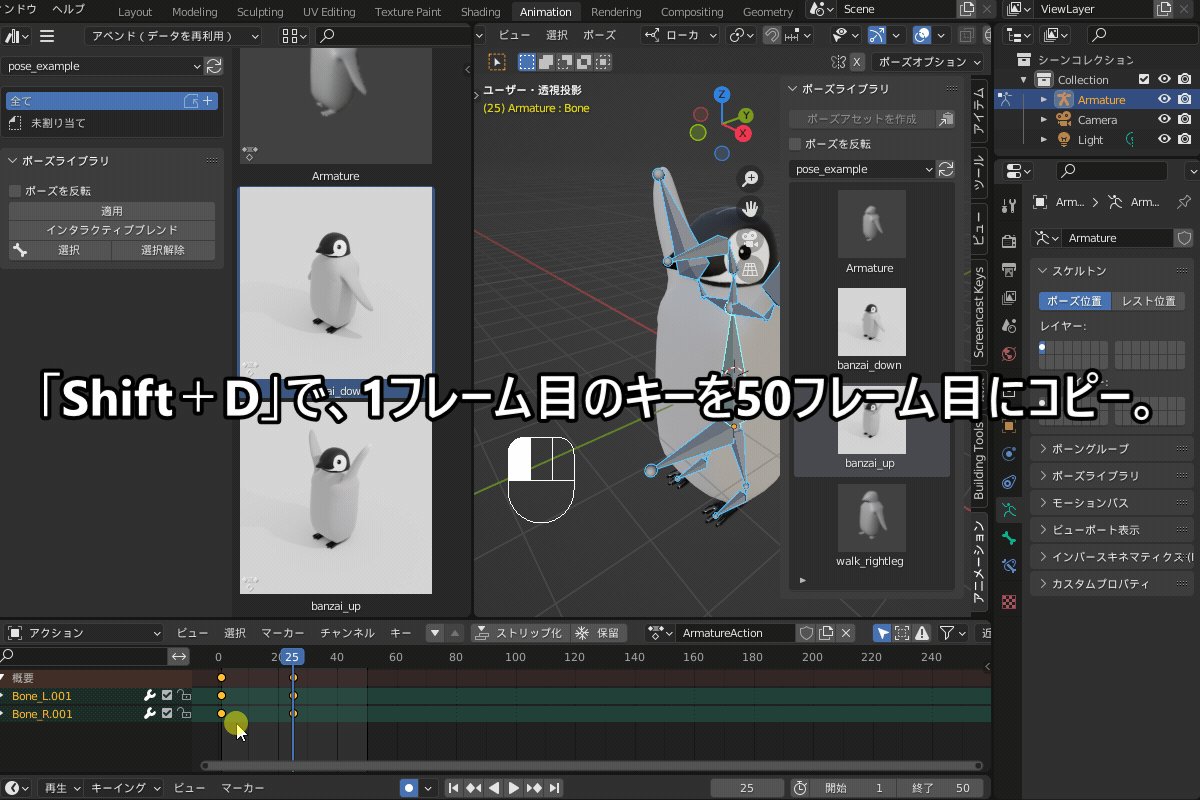
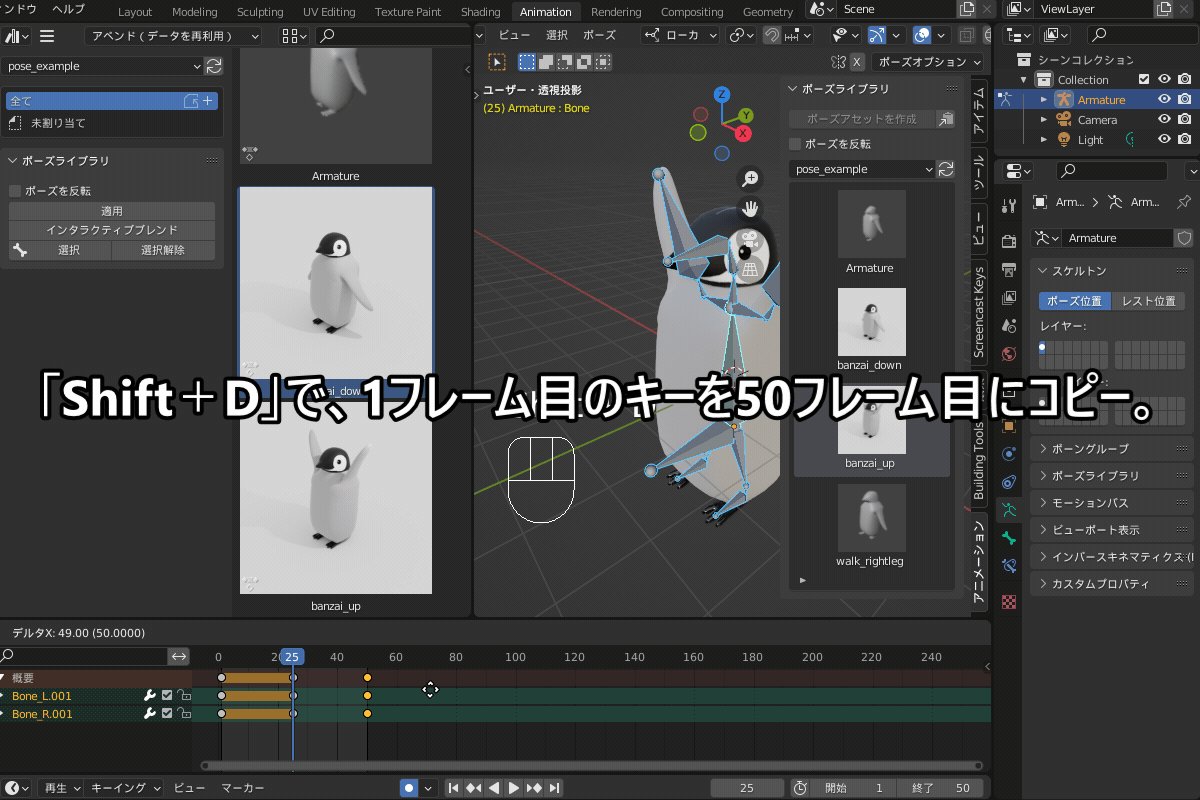
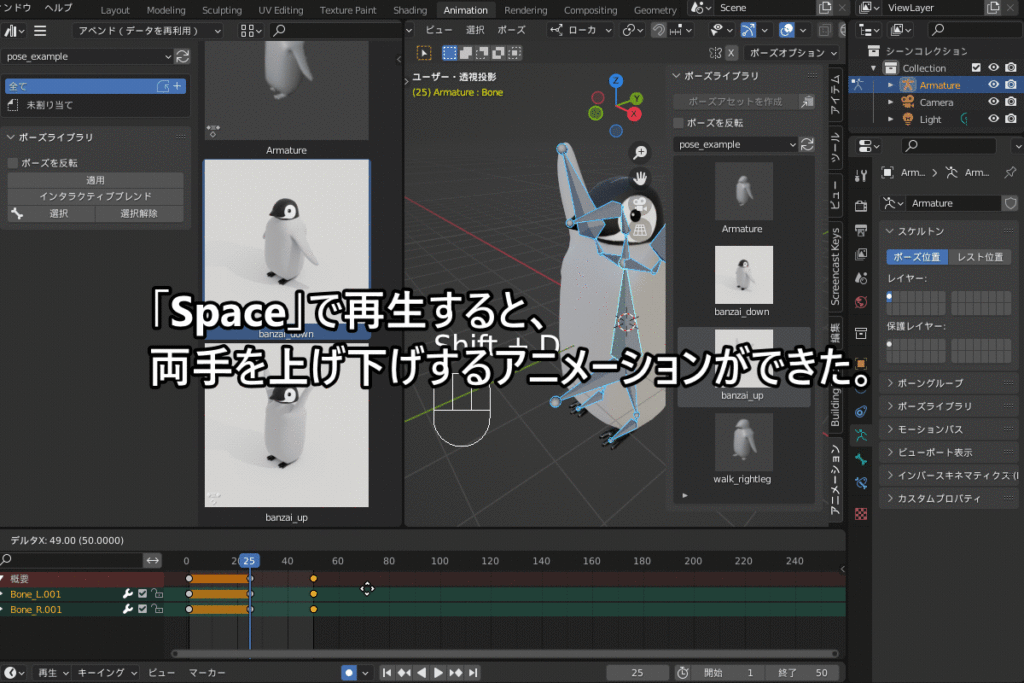
25フレーム目は同様に手を上げたポーズをキーフレームに設定し、50フレーム目は1フレーム目を「Shift+D」でコピーします。


ちなみに作ったアニメーションは、「アクション」として組み合わせたりして活用することができますので、コチラの記事を合わせて参考にしてみてください。
▼「いろんな動きをつけよう!アクション機能の使い方」はコチラ!

古いポーズライブラリ(~Blender 2.9X)について
古いポーズライブラリの使い方についても、簡単に載せておきます。
古いポーズライブラリは、Blender3.2からなくなります!
特別な理由がない限りは、新しいポーズライブラリを使用することをオススメします。
使い方
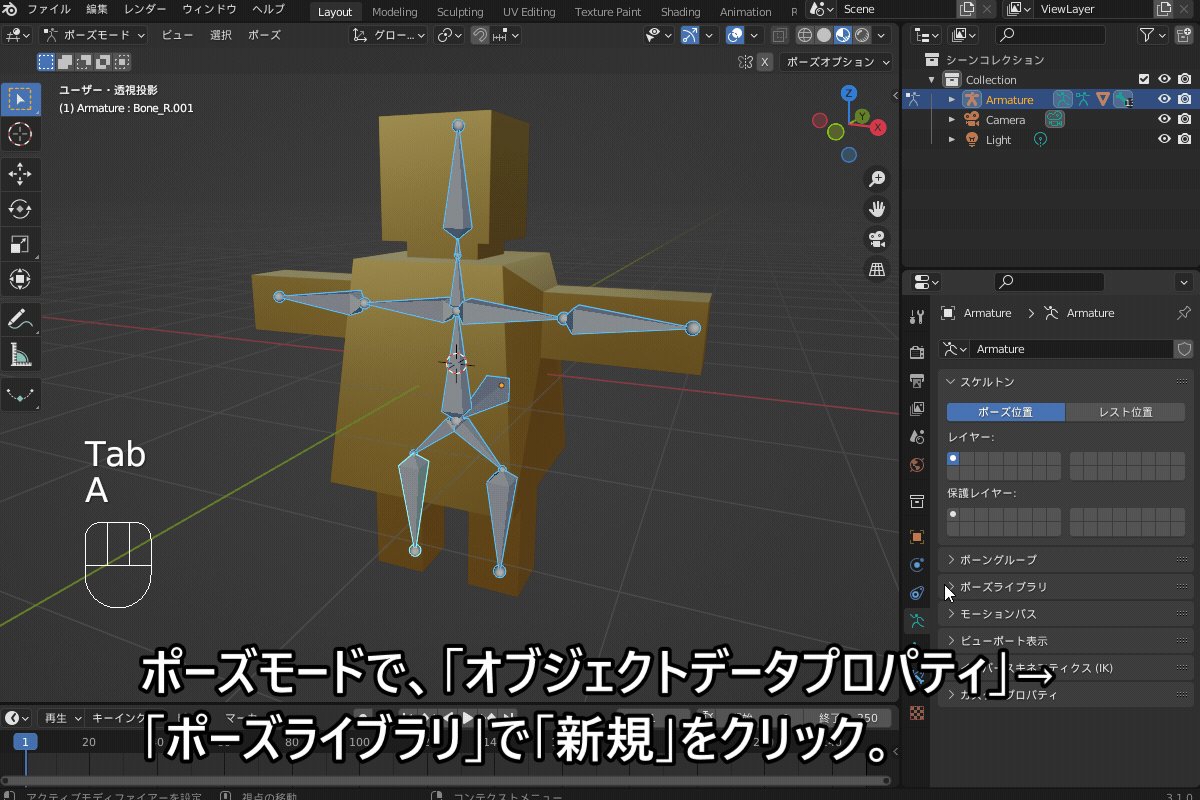
コチラのように、リグを選択してポーズモードに切り替えます。
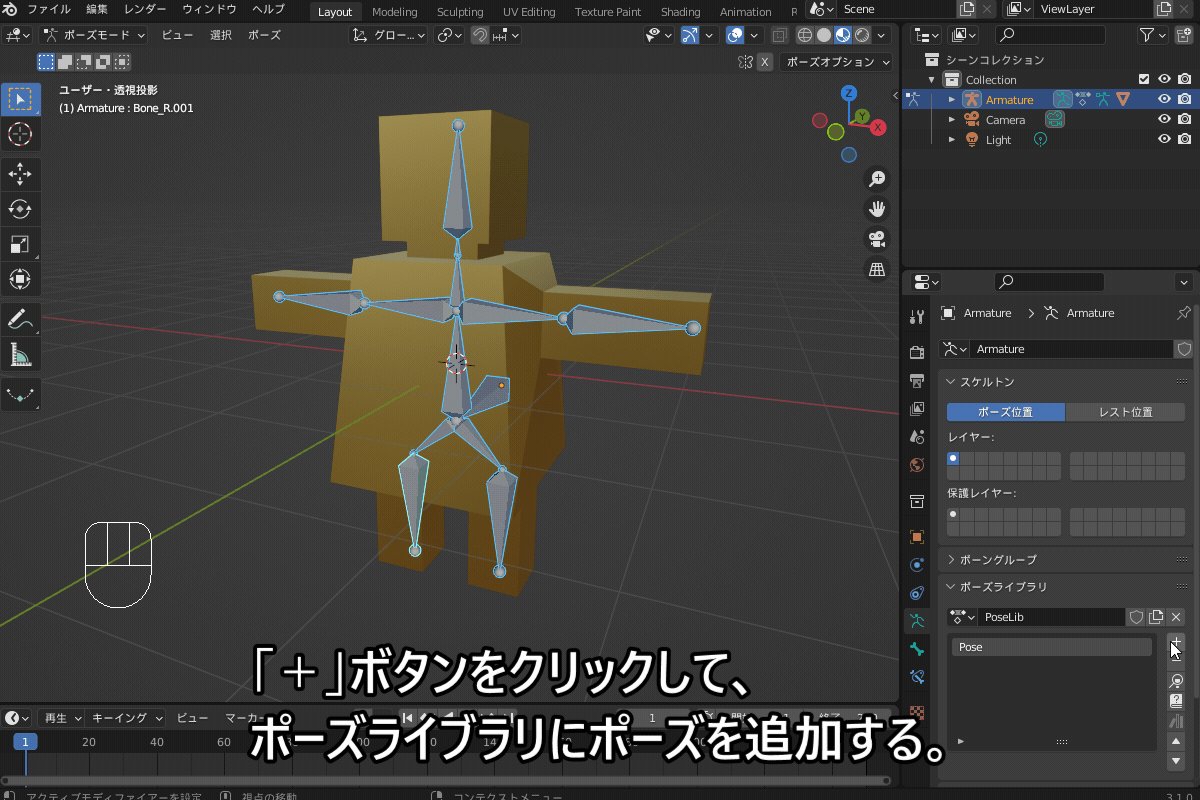
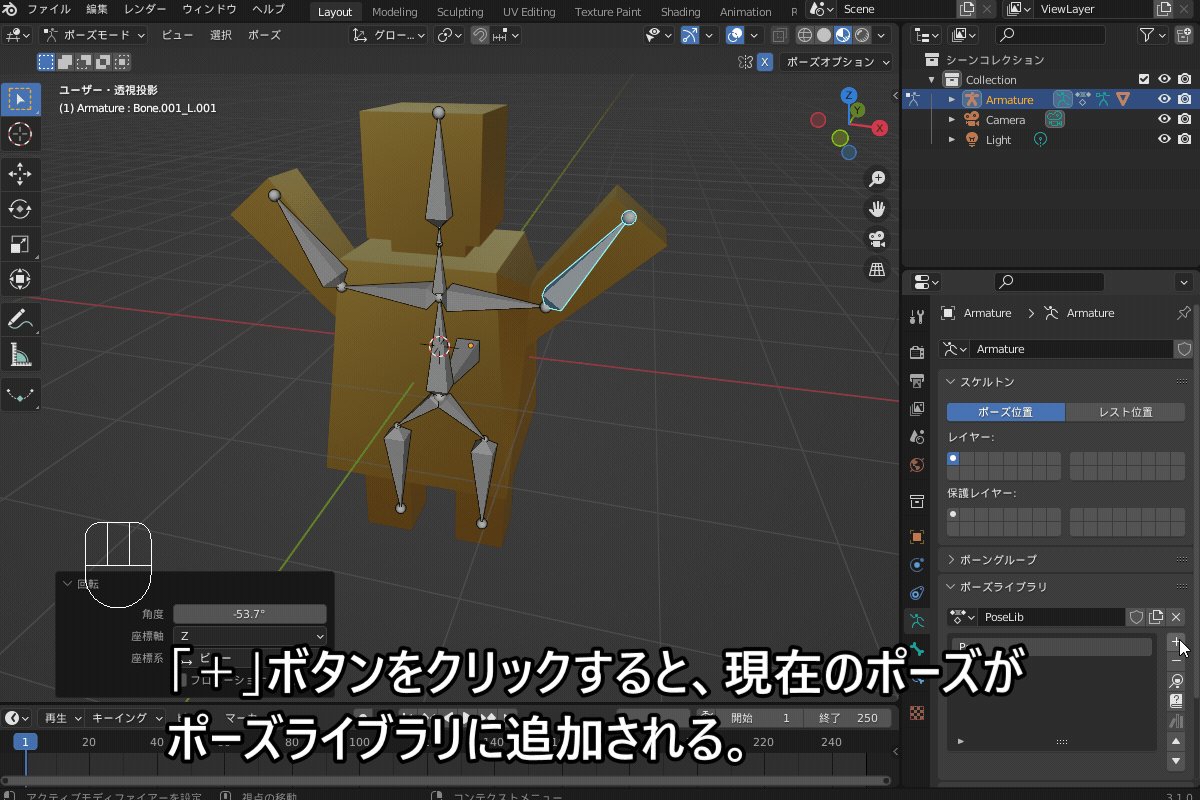
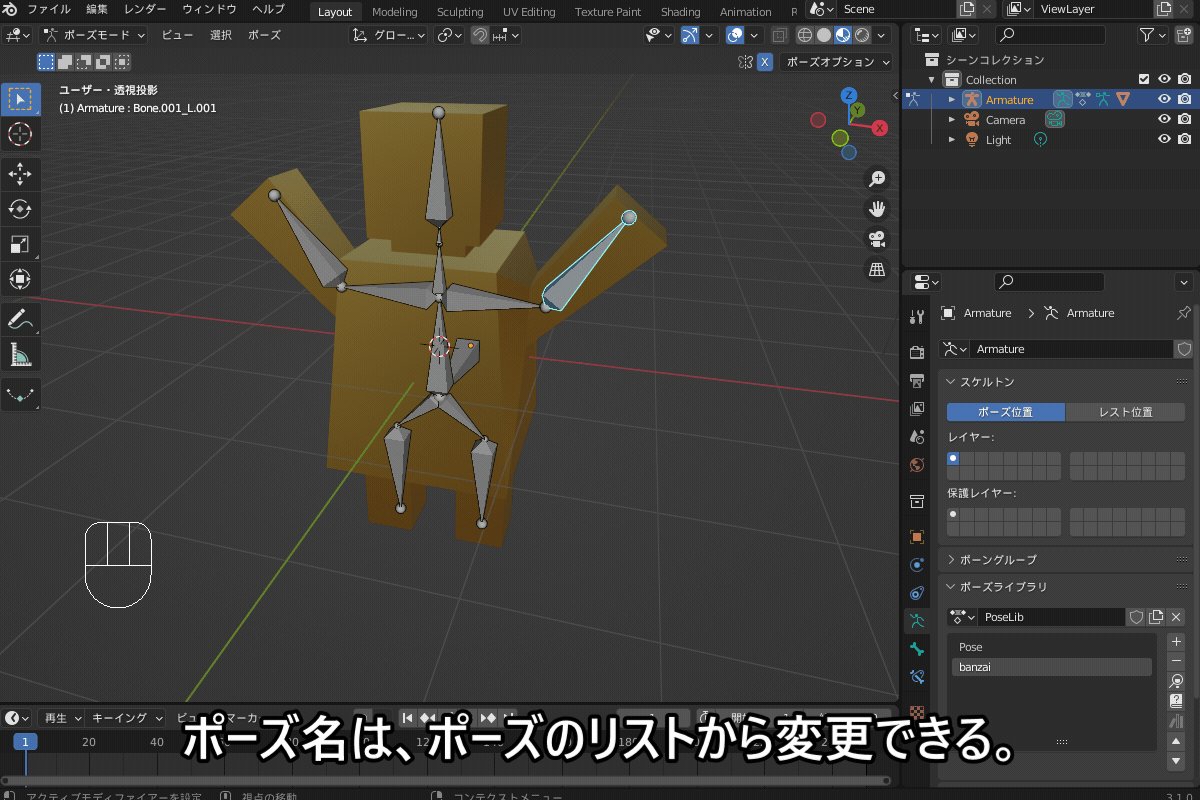
ボーンを動かしてポーズを設定したら、「オブジェクトデータプロパティ」→「ポーズライブラリ」で、+ボタンからポーズを追加します。
ポーズは複数個登録でき、ポーズのリストをダブルクリックするとポーズ名を変更できます。

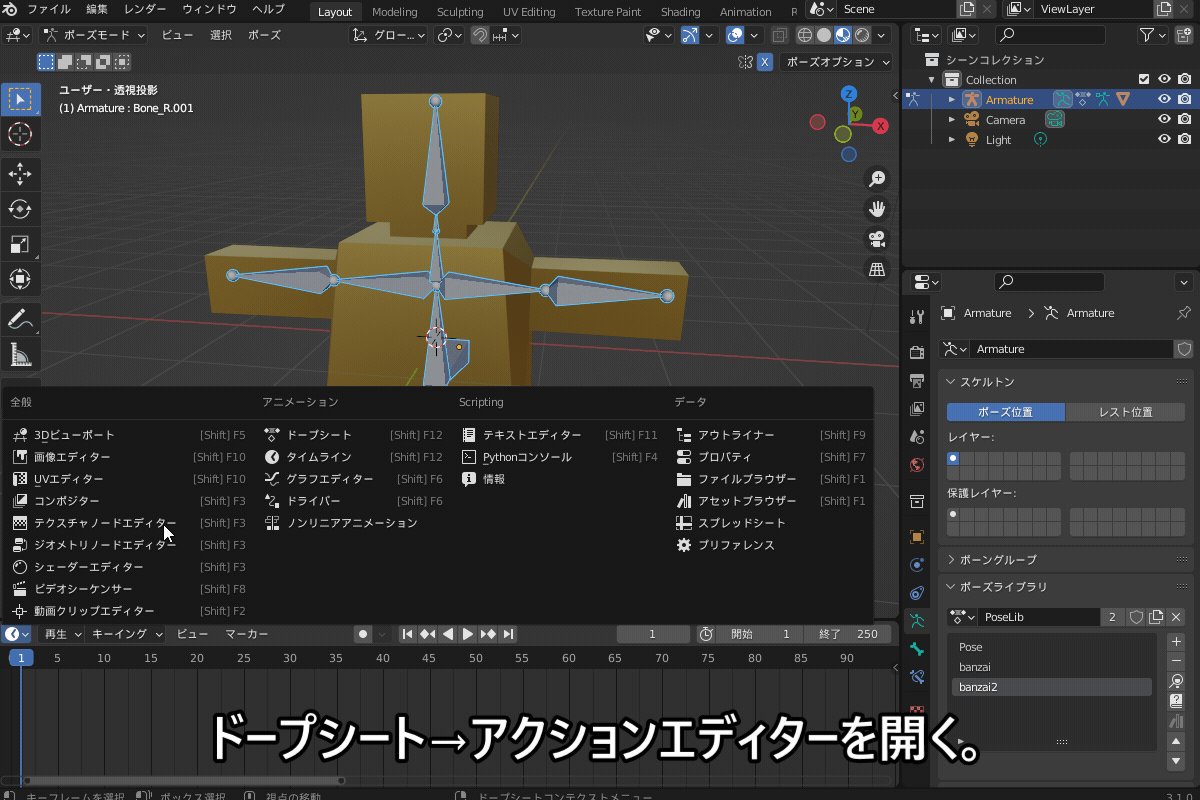
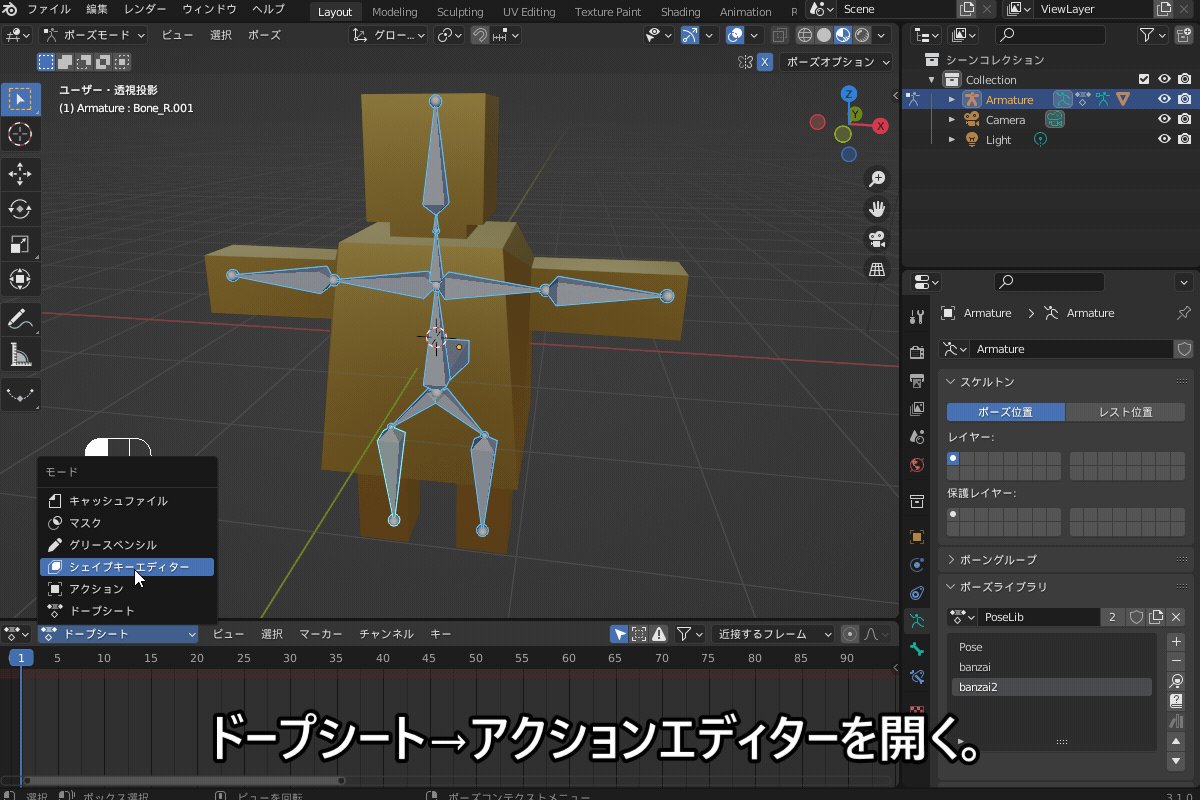
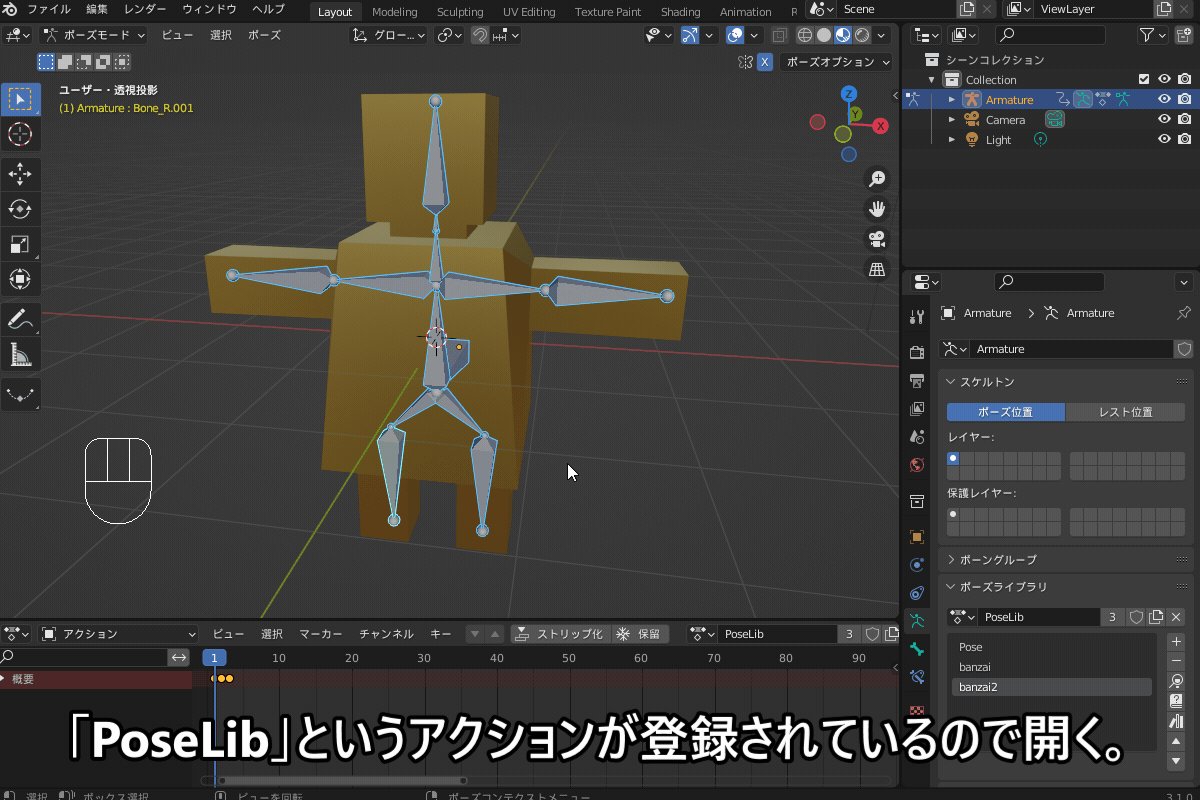
「アクションエディター」を開くと、コチラのように登録したポーズライブラリがアクションとして登録されており、ポーズ1つずつがキーフレームに設定されています。

新しいポーズライブラリへの変換方法
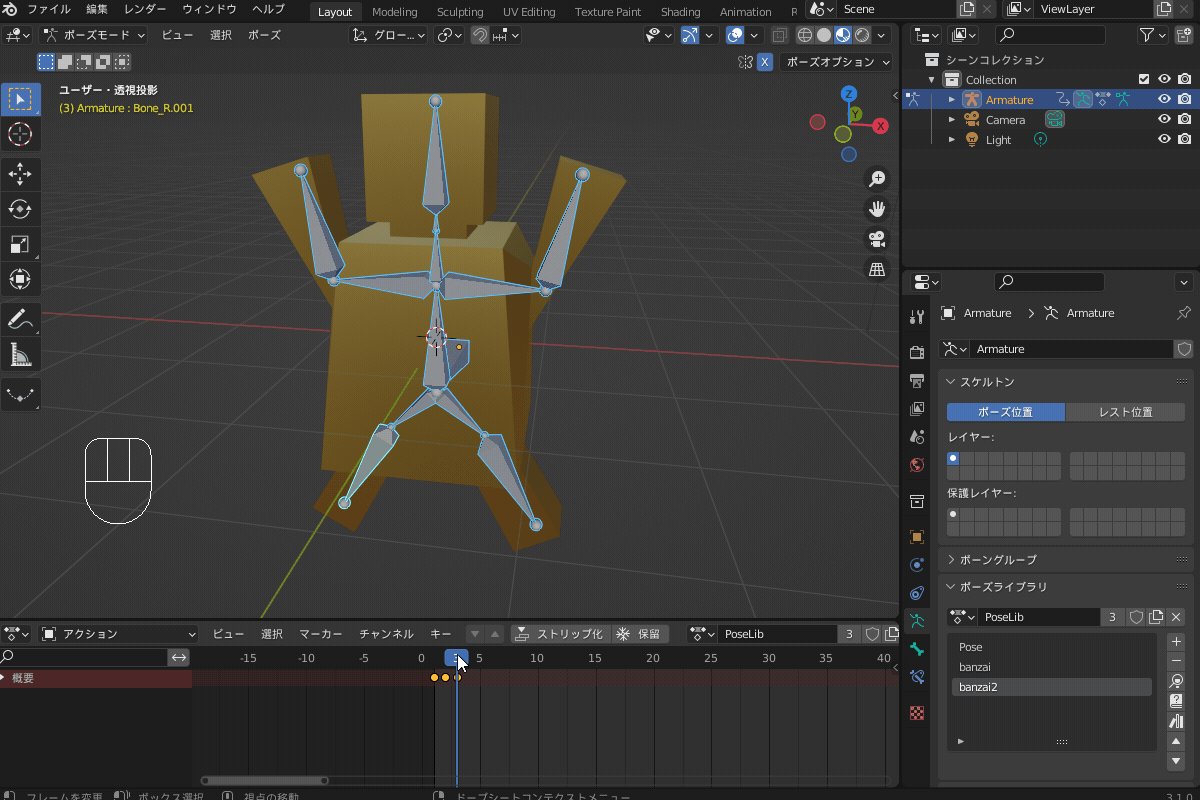
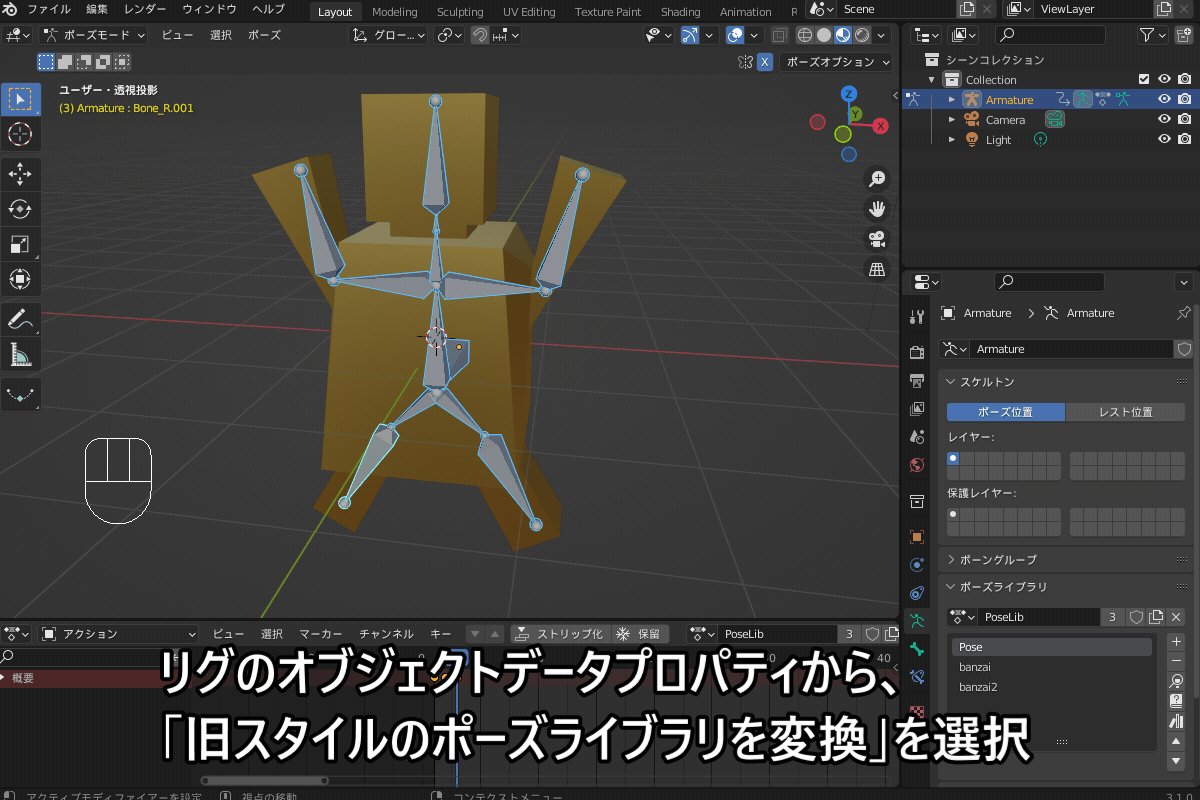
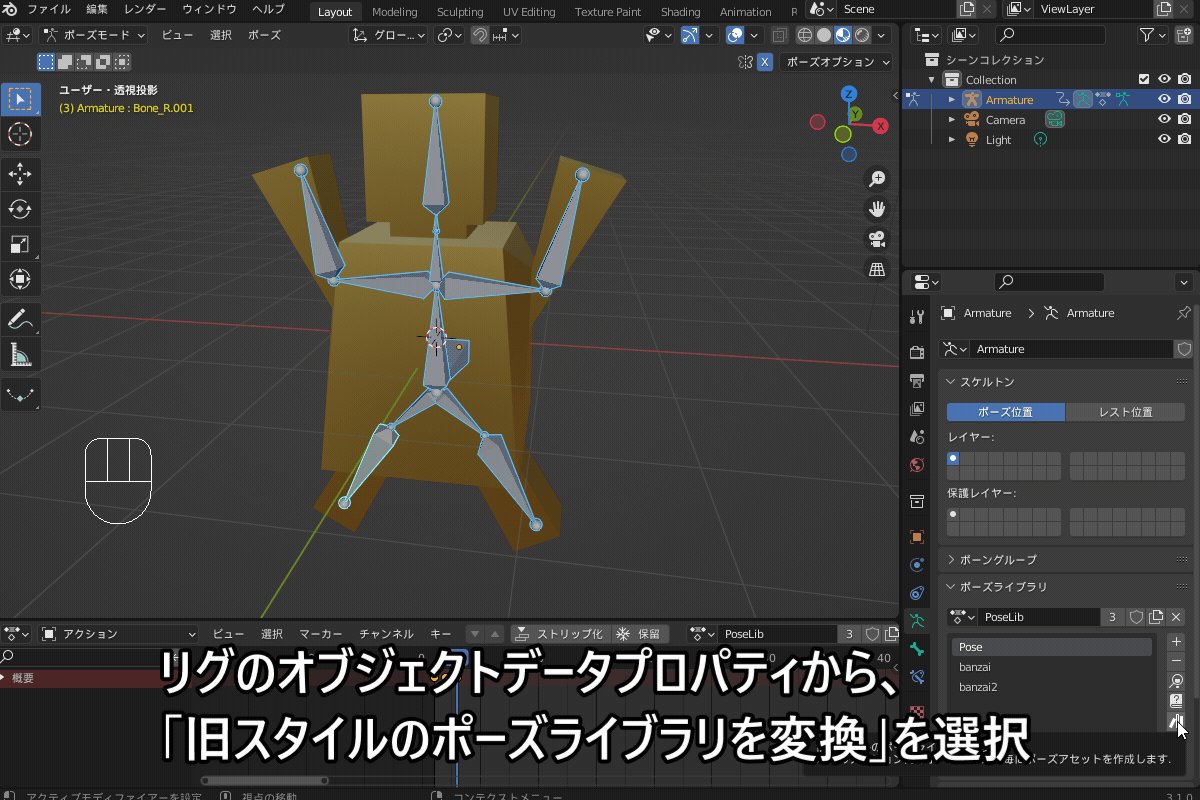
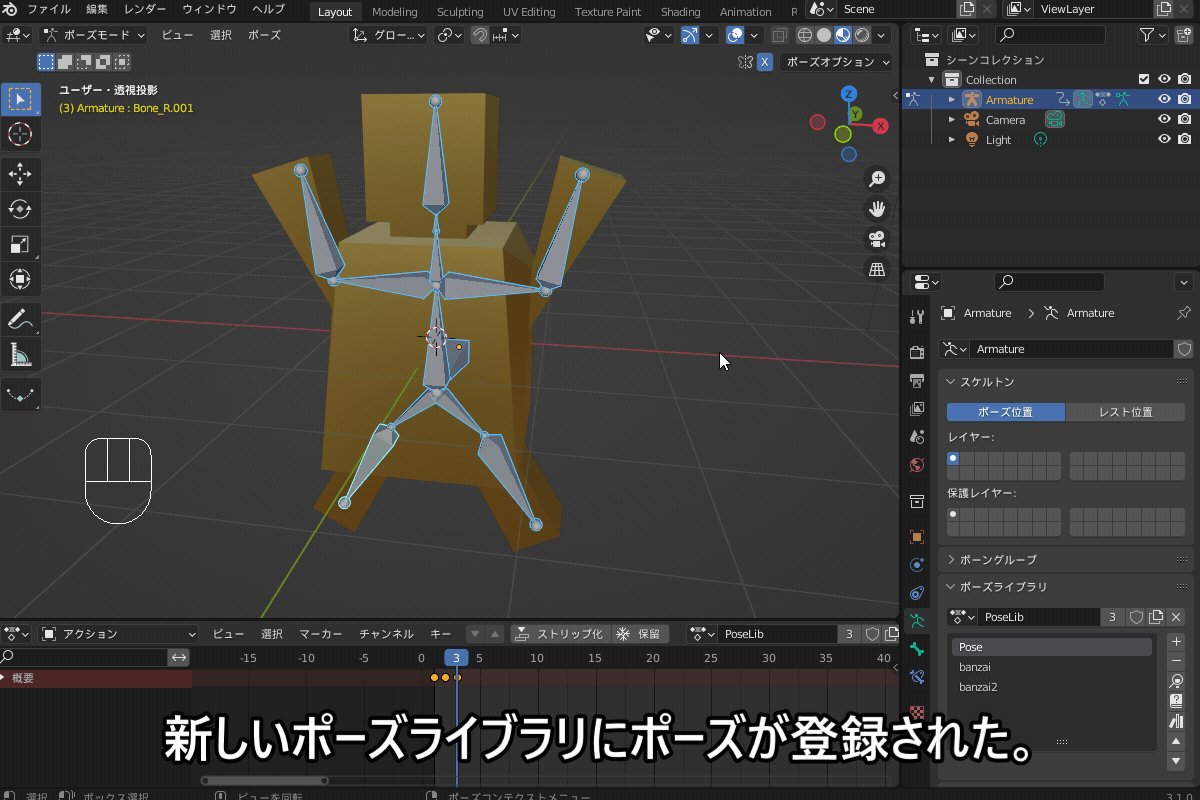
古いポーズライブラリのデータは、新しいポーズライブラリに移行できます。
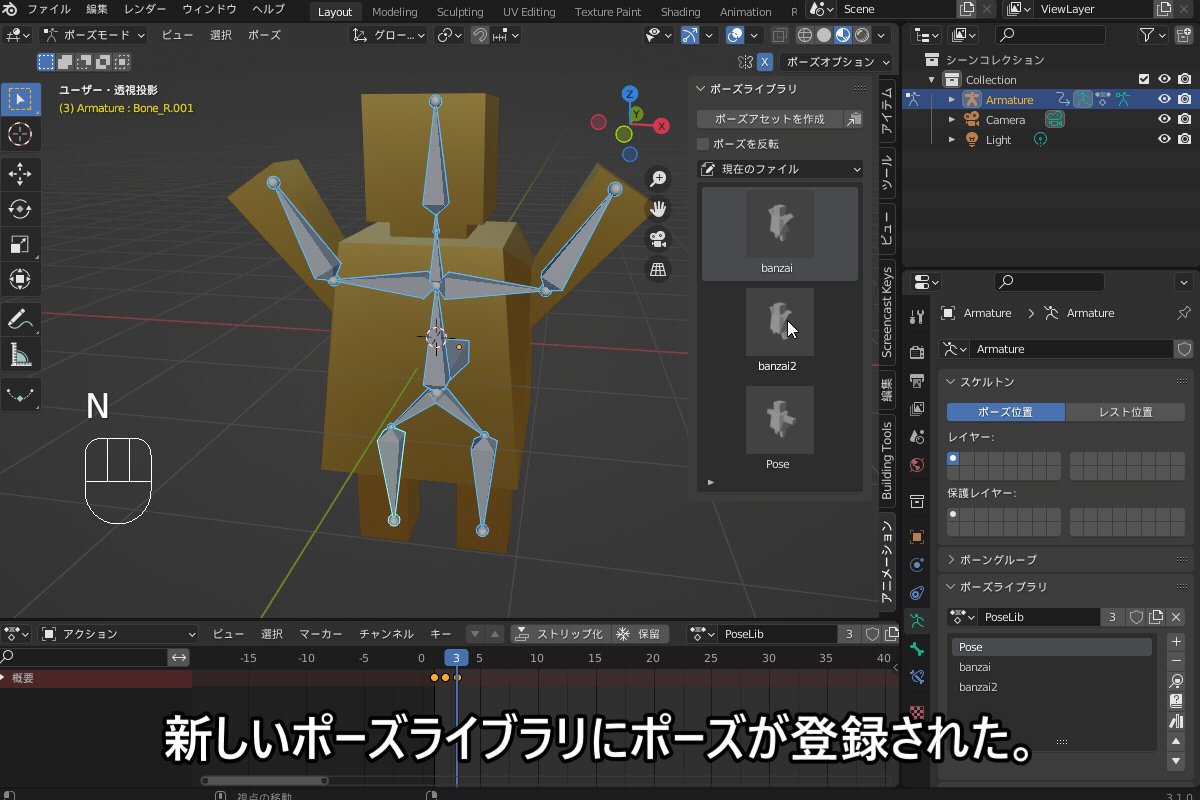
リグのオブジェクトデータプロパティから、「旧スタイルのポーズライブラリを変換」(本棚のアイコン)を選択します。
コチラのように、新しいポーズライブラリにポーズデータが登録されれば成功です。

ポーズライブラリーをシェイプキーに変換する方法
古いポーズライブラリは、アドオンを使ってシェイプキーに変換することができます。
詳しくはコチラの記事(英語)をご覧ください。
今のところ新しいポーズライブラリで同じことをする機能・アドオンはないようですが、見つけたら紹介したいと思います。
シェイプキーの設定・使用方法について、詳しくはコチラの記事をご覧ください。
▼「シェイプキーを使って表情や特殊な表現をマスターしよう」はコチラ!

まとめ
Blender3.0で新しくなった「ポーズライブラリ」で、ポーズをアセットとして登録したり、アニメーションを作成する方法を紹介しました。
リグも一緒に「アセットブラウザー」に登録しておけば色んなモデルに使い回すことができて便利だと思うので、ぜひご活用ください!
最後に、今回のまとめです。
- 「ポーズライブラリ」とは、「アセットブラウザ」を使ってモデルのポーズ管理・アニメーション作成ができるBlender標準搭載アドオン
- ポーズライブラリの設定方法:アドオンを有効化して、アセットライブラリを登録する。
- ポーズライブラリの使用方法を解説!
- ポーズの登録
- サムネイルの変更
- 別のblendファイルからの読み込み
- アニメーションの作成
- 古いポーズライブラリの使用方法(Blender 3.2からは削除される予定なので注意!)
- 使い方、新しいポーズライブラリへの変換
- アドオンを使えば、ポーズからシェイプキーへの変換ができる。












