CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】ドット絵のキャラクターを動かす方法解説!

こんにちは!ドット絵で作られたゲームはよく見かけるけど、どう作るんだろう?と思ったことはありませんか?
まず第一歩はドット絵のキャラクターを動かすところからです!
そこで本記事では、ドット絵のキャラクターに移動に合わせたアニメーションを設定する方法を解説していきます。
ドット絵のキャラクターを動かしてみよう
ここでは、ドット絵のキャラクターの移動に合わせたアニメーションを設定する方法を紹介します。
下のように、右に動く時は右への移動のアニメーション、
左に動く時は左への移動のアニメーションが再生されるように設定していきます。

ドット絵の素材を用意する
今回使うドット絵の素材は以下のサイトからお借りしました。

ドット絵の素材が用意できたら、ドラッグ&ドロップでUnityのAssetsフォルダ内にインポートしましょう。

なお今回利用するスプライトシートは、利用する前に画像を分割する手順が必要になります。
スプライトシートを分割する方法については下の記事が参考になります。
スプライトシートではなく、最初から分割された画像素材をインポートして利用しても問題ありません。
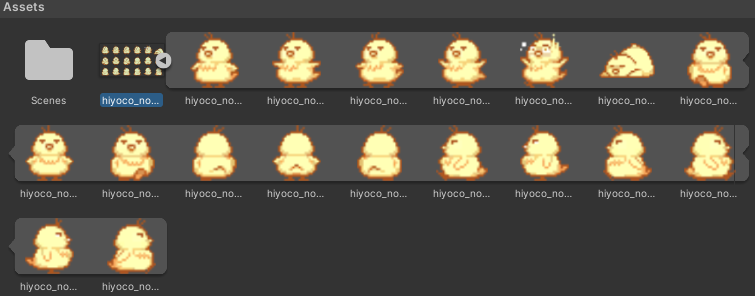
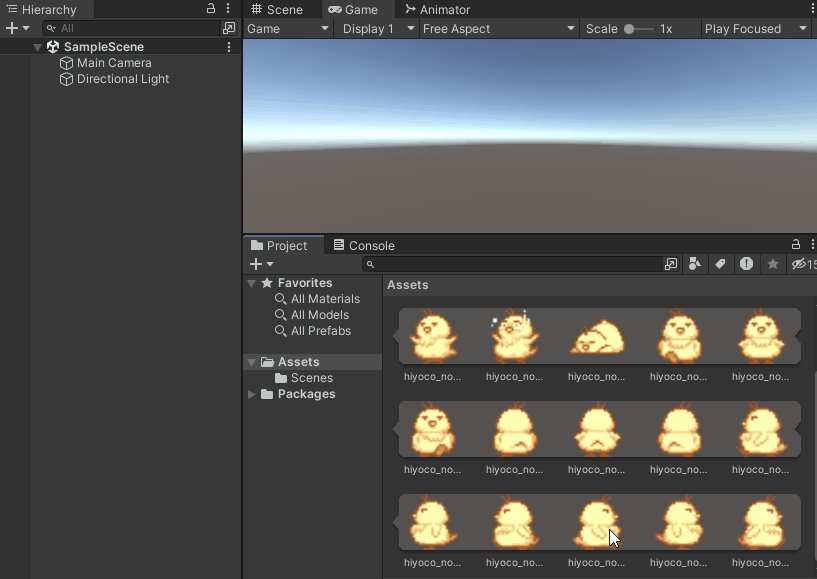
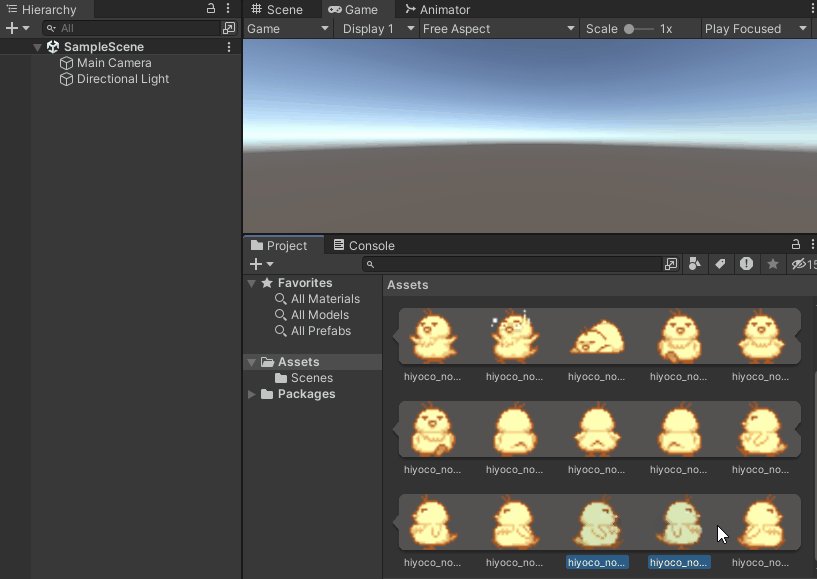
本記事では下のように複数の画像素材が用意できたところからアニメーションの作成方法を解説していきます。

アニメーションを作成する
画像素材からアニメーションを作成していきます。
まずは右向きの移動のアニメーションを作成します。
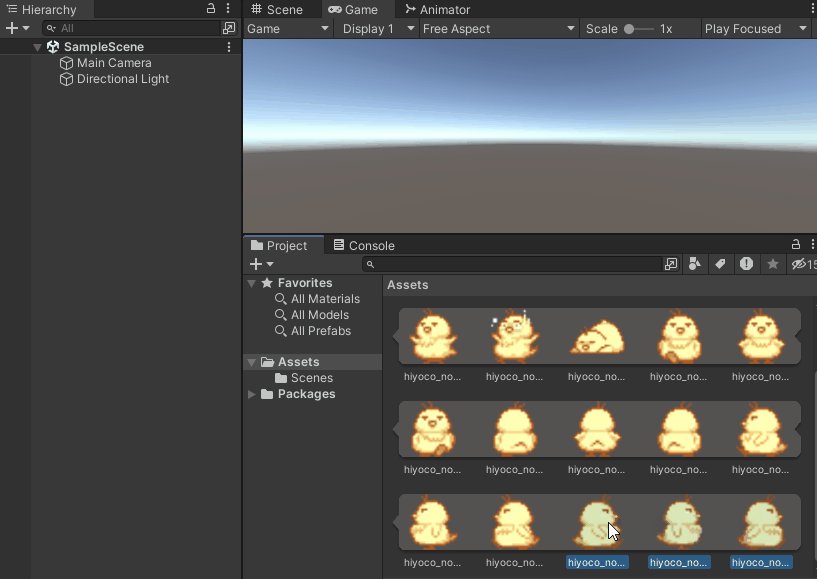
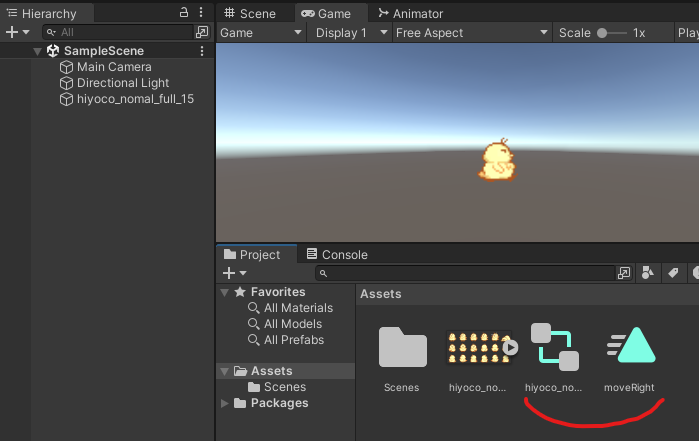
下のように、右向きの画像素材全てをCtrlキーを押しながら選択します。
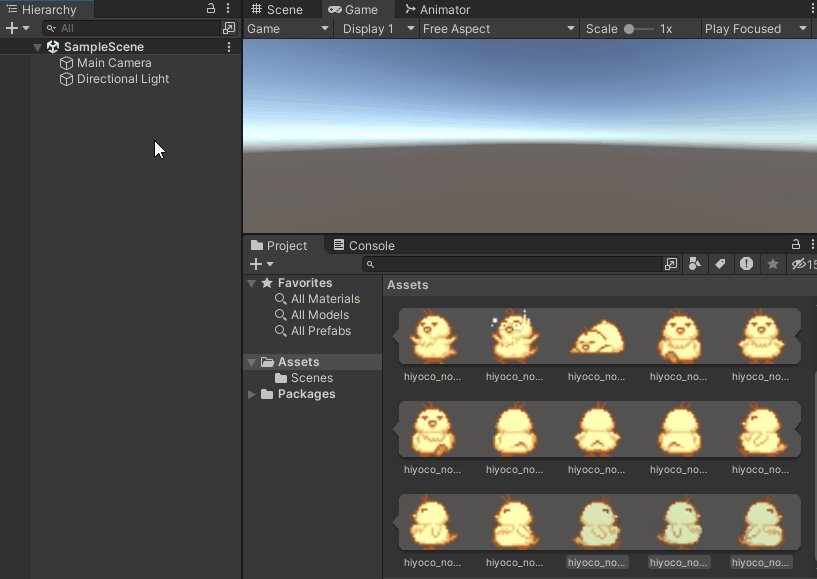
選択した状態でヒエラルキーウインドウにドラッグ&ドロップしましょう。

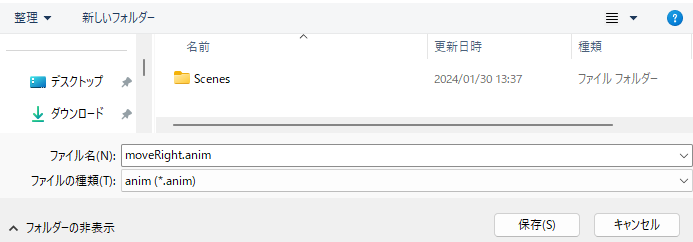
するとアニメーションファイルの保存画面が表示されますので、名前を付けて保存しましょう。

保存が完了すると、下のようにアニメーションファイルとanimatorファイルが自動的に作成されます。

また、シーンにはアニメーションがついたキャラクターが自動的に配置されます。
プログラムを実行してみると、右向きの移動のアニメーションが確かに適用されていますね。

AnimatorControllerを設定する
同様の手順で、左に移動するアニメーション、その場で待機するアニメーションも作成しておきます。

これらのアニメーションを使って、AnimatorControllerを設定しましょう。
AnimatorControllerの詳しい設定方法は下の記事で解説しています。

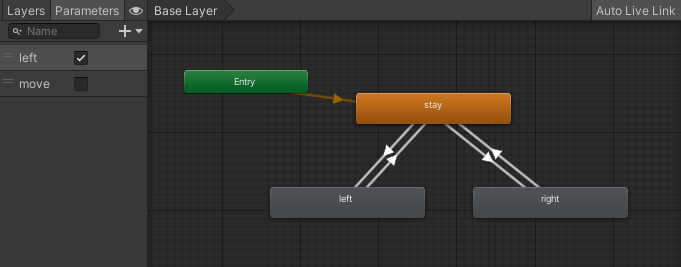
下のようなAnimatorControllerを作り、stayの時は待機アニメーション、leftの時は左に動くアニメーション、rightの時は右に動くアニメーションを設定しました。

bool値としてleftとmoveを作り、遷移条件に利用しています。
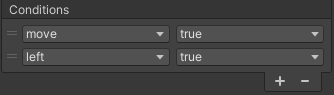
例えばstayからleftに伸びる矢印のときは下のような遷移条件を設定しています。

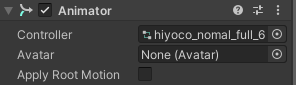
AnimatorControllerが設定できたら、AnimatorのControllerに忘れずにセットしておきましょう。

スクリプトを作成する
キー入力でキャラクターを動かすスクリプトを作成しましょう。
今回は以下のようなスクリプトを作成しました。
public class Player : MonoBehaviour
{
private Animator anim;
public float speed = 2.0f;
float v = 0;
void Start()
{
anim = GetComponent<Animator>();
}
void Update()
{
v = 0;
if(Input.GetKey("left")){
anim.SetBool("left", true);
anim.SetBool("move", true);
v = -speed;
}
else if(Input.GetKey("right")){
anim.SetBool("left", false);
anim.SetBool("move", true);
v = speed;
}
else{
anim.SetBool("move", false);
}
}
void FixedUpdate(){
this.transform.Translate( v/50, 0, 0);
}
}左矢印キーを押した時には左方向に動き、animatorのleftに遷移します。
右矢印キーを押した時には右方向に動き、rightに遷移しています。
何も入力がないと動かずにstayに遷移するプログラムになっています。
このプログラムをキャラクターにセットしてプログラムを実行してみると、
下のように移動とアニメーションが連動した動きができるようになりました。

ドット絵がぼやけるとき
インポートしたドット絵がぼやけるときがあります。
今回利用したドット絵も初期設定では下の画像のように少しぼやけていました。

画像の設定を変更することで、下の画像のようにはっきりと表示させることができます。

画像の解像度や圧縮形式を確認しよう
ドット絵がぼやけるときは、画像のインスペクターからスプライト設定を確認してみましょう。
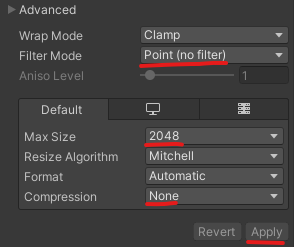
確認したいのはインスペクター内のAdvancedにある下の赤線の項目です。

まずはFilterModeをPoint(no filter)にしましょう。
Point(no filter)以外になっているとフィルター効果でぼやけてしまうときがあります。
MaxSizeは画像の解像度の最大サイズを表しており、これが小さいとぼやけてしまいます。
2048に設定してあれば問題ないでしょう。
Compressionは画像を圧縮するかどうかの設定項目です。
Noneにしておけば画質の劣化がなくそのまま表示することができます。
変更した後は忘れずにApplyを押しておきましょう!
ドット絵を描くツール紹介
ドット絵はフリー素材としてダウンロードすることもできますが、
なかなかちょうど使いたい素材が見つからないこともありますよね。
そんな時に役立つ、ドット絵を描くことができるツールを紹介します!
ミニドット絵メーカー3
ミニドット絵メーカー3はブラウザから利用できるドット絵作成ツールです。
画像を読み込んでドット絵に変換したり、GIFも作れたりととても便利なサイトです。
Pixnote
Pixnoteは、パソコンからでもスマホからでも利用できるドット絵作成ツールです。
シンプルで軽量なツールなので気軽に使うことができますね。
dotpict
dotpictはスマホから利用できる、ドット絵を作成できるアプリです。
ドット絵を投稿したり他の人の作品が見れたりとアプリならではの機能があるドット絵作成ツールです。
おすすめアセット
ドット絵の素材アセット
Admurin’s Pixel Items


Admurin’s Pixel Itemsは、ドット絵で描かれた素材が10000個以上入ったアセットです。
RPGに使えそうな素材が多いですが、衣服や動物などの素材も充実しているので
どんなテーマのゲームでも役立つおすすめアセットです。
3Dモデルをドット絵のようにしてくれるシェーダーアセット
ProPixelizer

ProPixelizerは、3Dモデルをドット絵のような見た目に変換してくれるアセットです。
雰囲気の良いドット絵にするためのガイドも付属しています。
ドット絵を一から作らなくても、既に持っている3Dモデルを活用できるのが嬉しいですね。
まとめ
以上、ドット絵のキャラクターを動かす方法を解説してきました。
ドット絵は個人製作でも使いやすくありがたいですよね。
ぜひこの機会にドット絵の使い方をマスターしておきましょう!














