CGBoxの一部の記事にはアフィリエイト広告が含まれております。
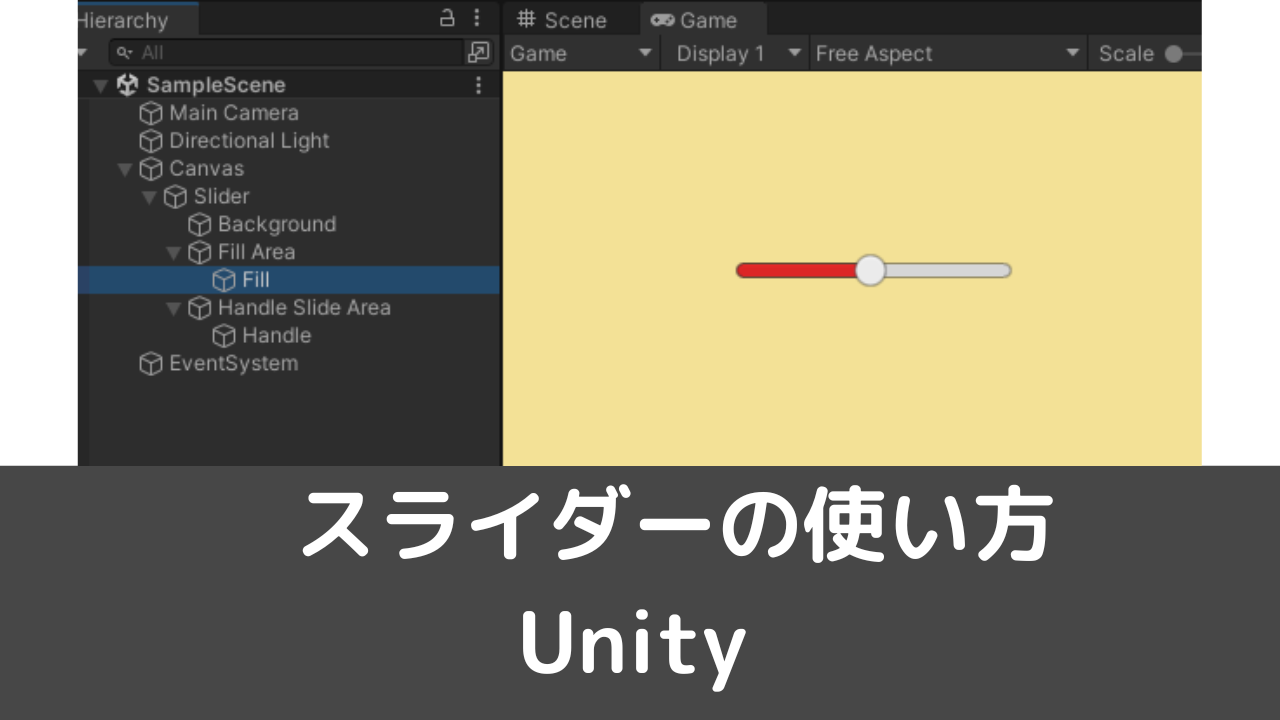
【Unity】スライダーの使い方と値の取得方法解説

こんにちは!UnityのUI機能の一つであるスライダー、使っていますか?
スライダーはHPバーとして使えたり、音量調節機能として使えたりと使いこなせるととても便利なUIです。
本記事ではそんなスライダーの使い方を解説していきます!
スライダーとは?
スライダーとは、ユーザーがドラッグして値を調整できるUIのことです。
Unityには下のようなスライダーが標準機能としてあるので、簡単に実装することができます。

HPバーが自作できる
スライダーは色や値を指定して変更することができます。
ゲームによく使われるHPバーもスライダーを使って実装することができます。

スライダーの使い方解説
それでは実際にスライダーを作成していきましょう。
スライダーを作成
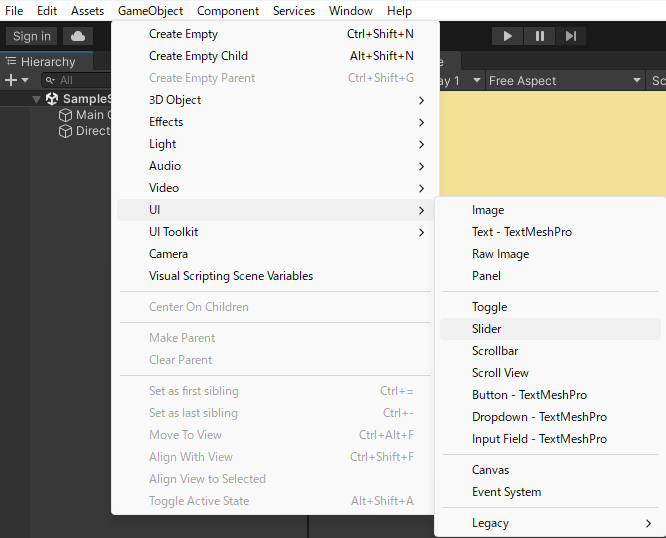
スライダーを作成するには、エディタ画面上部からGameObject > UI > Sliderを選択しましょう。

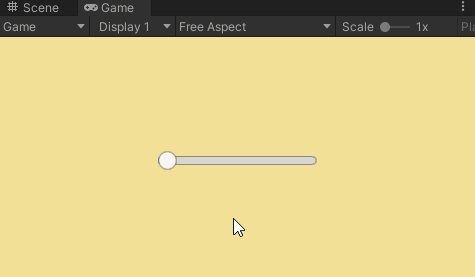
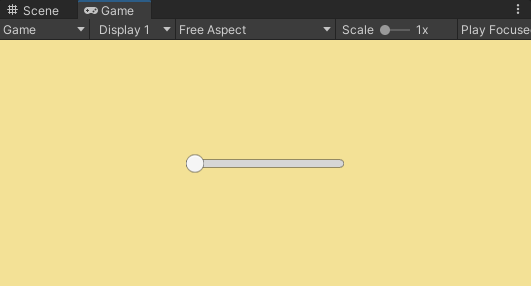
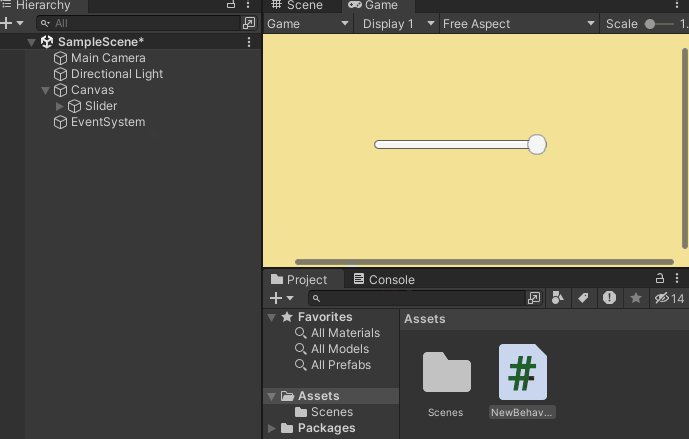
すると以下のような基本的なスライダーが作成されます。

Playボタンを押してSliderの動作を確認してみましょう。
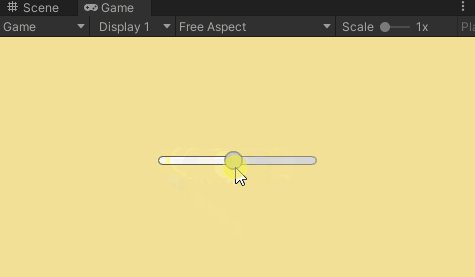
つまみの部分をドラッグすると下のようにスライダーを操作することができます。

なお、SliderオブジェクトはヒエラルキーのCanvas内に配置されているのが分かります。

このCanvasとはUIが配置・描画される領域のことで、Sliderを作ると自動的に作成されます。
Canvasについて詳しくは下の記事で解説しています。

インスペクターからスライダーの値や色を変更
基本的なスライダーの作り方が分かったところで、次はスライダーの値や色をインスペクターから変更する方法を解説します。
色を変更する
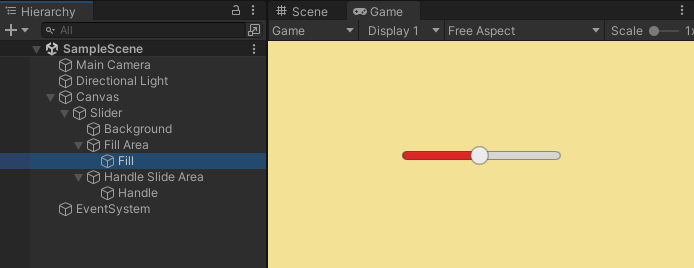
色の変更は、Sliderの子オブジェクトのインスペクターから行えます。
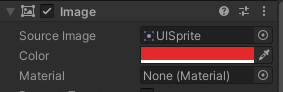
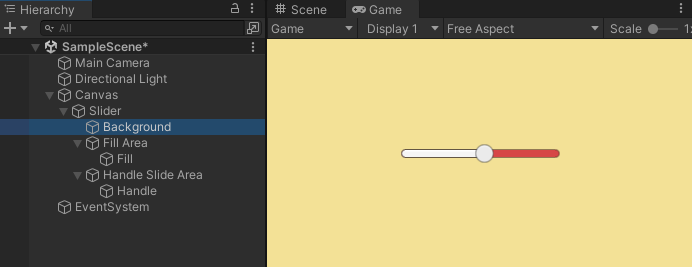
例えば下のようにつまみの左側の色を変更するには「Fill」のインスペクターを開き、

Image内のColorの色を変更しましょう。

同様にして、つまみの右側の色を変更したい場合はBackgroundから

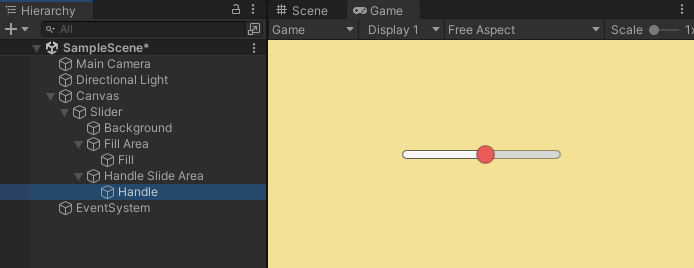
つまみ自体の色を変更したい場合はHandleから行うことができます。

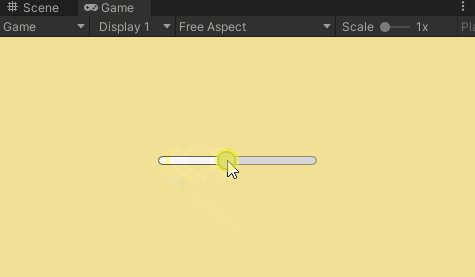
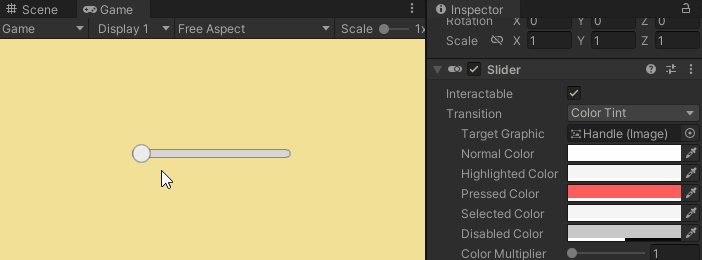
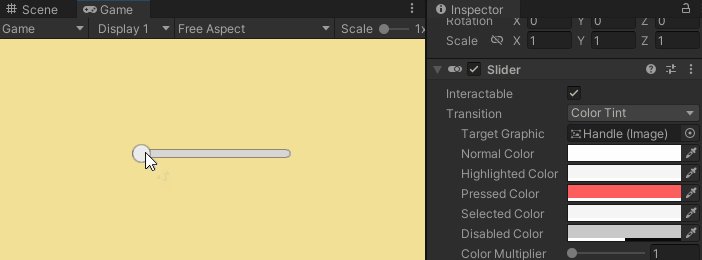
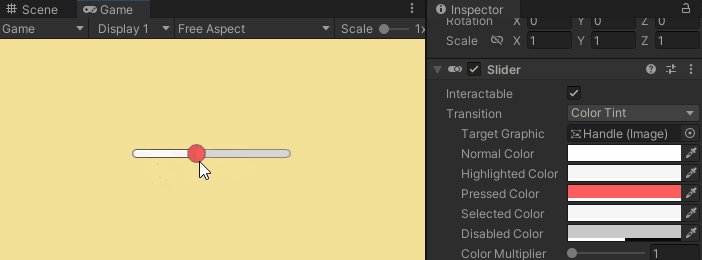
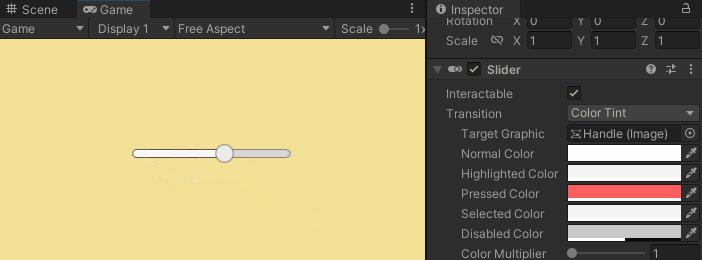
また下の例のようにユーザーからのアクションに応じて色を変更するといったこともできます。
この場合はPressdColorの色を赤色にしているので、つまみが押されているときだけ色が変わっていますね。

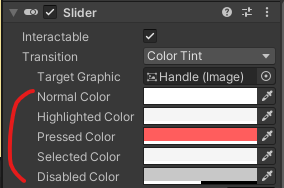
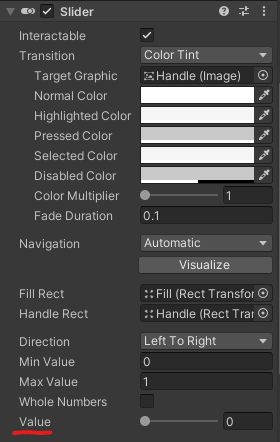
つまみの状態に応じて以下の5つの設定項目があります。

それぞれの項目が対応する状態は以下の表の通りです。
| Normal Color | 通常時の色 |
| Highlighted Color | ハイライトされている時の色 |
| Pressed Color | 押されている時の色 |
| Selected Color | 選択されている時の色 |
| Disabled Color | 無効時の色 |
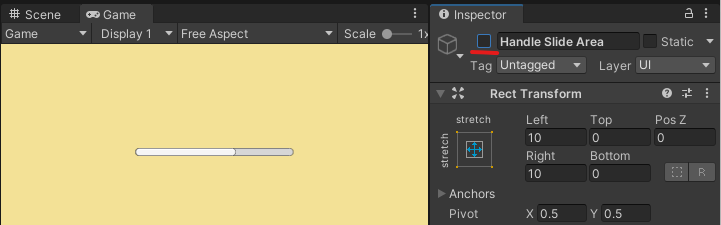
また、つまみ自体を表示されないようにすることもできます。
HandleSlideAreaを非アクティブにするか、非表示にすることでつまみが表示されなくなります。

値を変更する
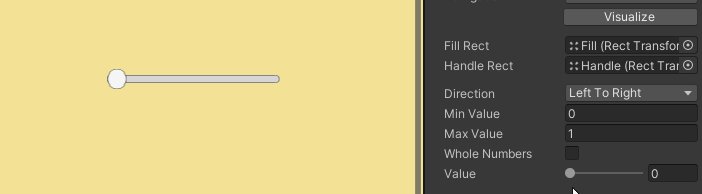
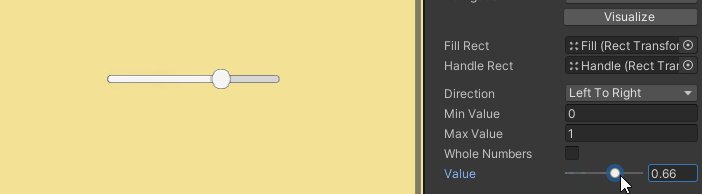
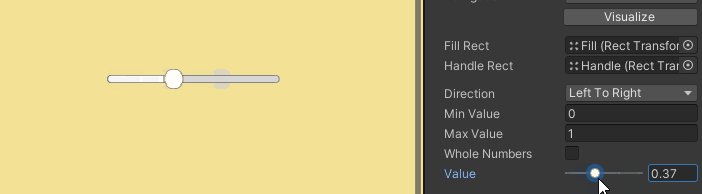
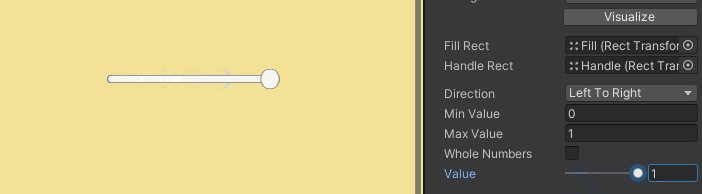
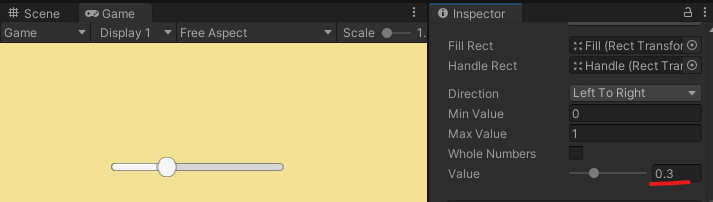
スライダーの値はValueの項目から変更することができます。

Valueの値に対応してつまみが移動しているのが分かります。
予め値が決まっている場合はこのようにインスペクターから設定しておくといいでしょう。

値をスクリプトから取得する
スライダーの値はスクリプトから取得して変更することができます。
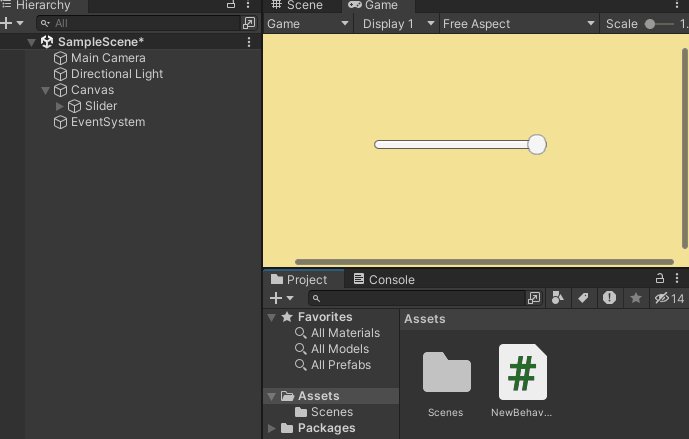
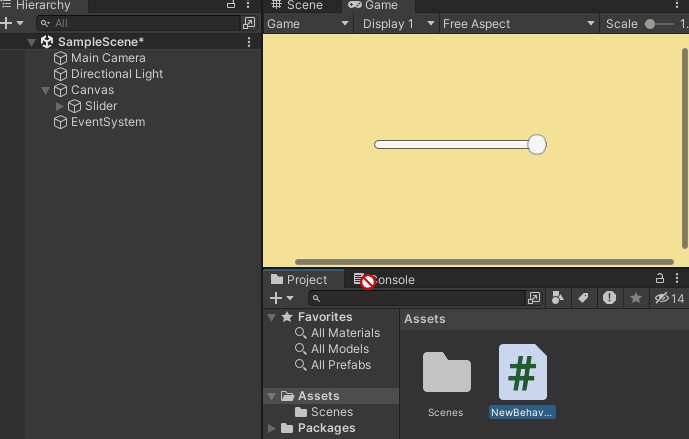
以下はスライダーの値を取得して変更するスクリプト例です。
GetComponent<Slider>();でスライダーコンポーネントを取得しています。
「value」の値を設定することでスライダーの値が変更できます。
「maxValue」で最大値を設定することもできます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //UIを取得するので追加する
public class NewBehaviourScript : MonoBehaviour
{
Slider testSlider;
void Start()
{
testSlider = GetComponent<Slider>();
testSlider.value = 0.3f;
}
}
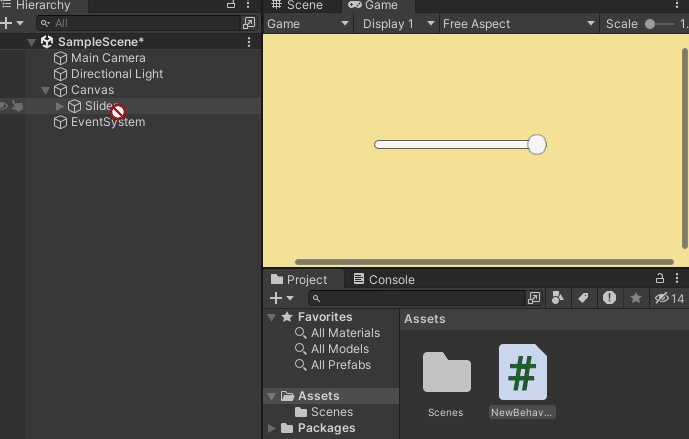
このプログラムをヒエラルキーにあるSliderオブジェクトにドラッグ&ドロップしましょう。

プログラムを実行すると、Valueの値がスクリプトから指定した0.3に変更されているのが確認できます。

スライダーが動かない時
スライダーを作ってプログラムを実行してもスライダーが動かない、という時があります。
そんな時に確認したい項目を紹介します。
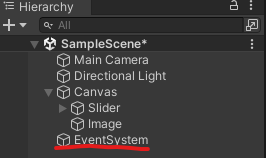
EventSystemが存在するか
ヒエラルキー上にEventSystemがないとスライダーにアクションを行うことができません。
EventSystemはUIを作成すると自動的に作られるので、ない場合はもう一度作成してみましょう。

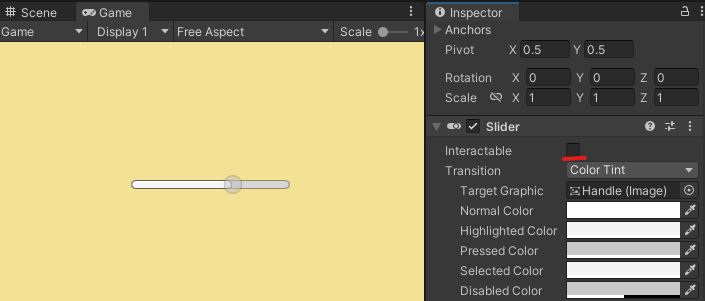
Interctableにチェックが入っているか
Interctableにチェックが入っているかを確認しましょう。
下のようにチェックが外れていると、つまみの部分が半透明に表示されていますよね。
この状態ではスライダーにアクションを行うことができなくなるので、チェックを入れておくようにしましょう。

別のUIが手前に置かれていないか
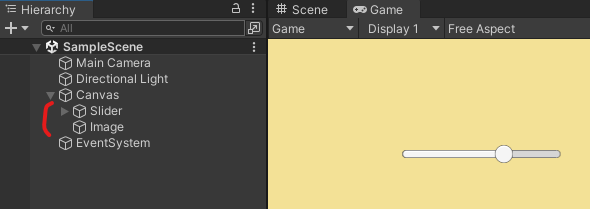
Unityではヒエラルキー上で下に置いたUIほど手前に表示されます。
つまり下の例ではSliderよりもImageの方が手前に表示されることになります。
これにより、手前のUIに邪魔をされてスライダーにアクションが行えない場合があります。

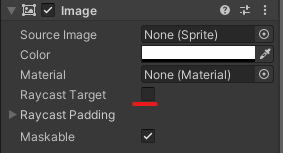
そんなときはスライダーが手前にくるように順番を変更するか、手前側のUIのRaycastTargetのチェックを外すことで解決できます。

スライダーで音量を調整する方法
音量を調整するスライダーを作ることができます。
UnityにはAudioSourceコンポーネントという音を鳴らす機能が用意されているので、これとスライダーとを利用することで実装できます。
具体的なプログラム、実装方法は下の記事が参考になります。

基本的な音の鳴らし方については下の記事で解説しています。

おすすめアセット
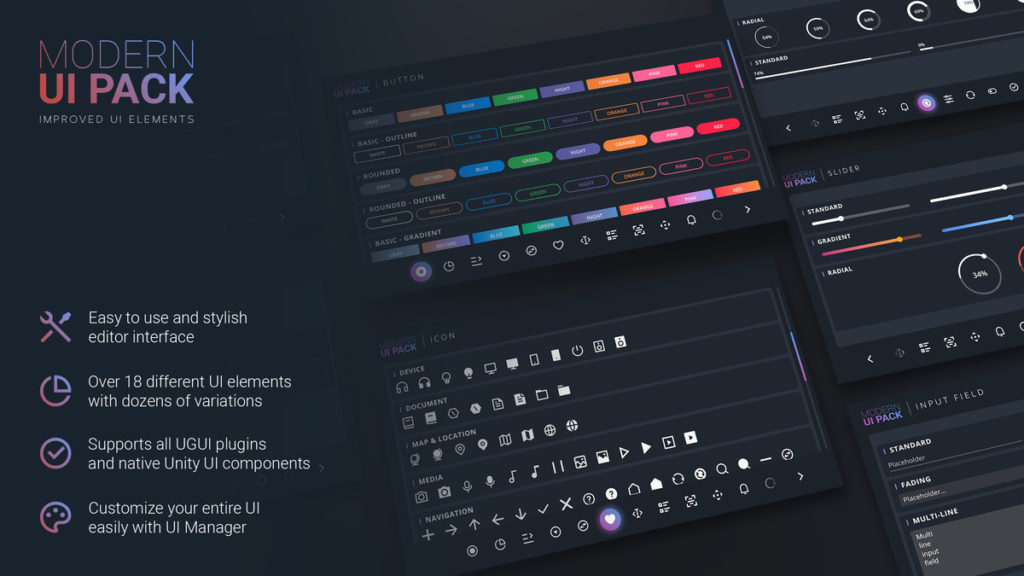
円形スライダーが使えるアセット


「Modern UI Pack」はスライダーやボタンといった18種類のUIと
それぞれに色や形など様々なバリエーションが含まれたアセットです。
下の画像のような円形スライダーも含まれています。

オシャレなスライダーが使えるアセット


「Super Clean UI – Flat Pack」はシンプルかつオシャレなデザインのUIが600種類以上入ったアセットです。
画像のように様々な種類のスライダーを実装でき、表現の幅が広がります。
まとめ
以上、Unityのスライダーの使い方について解説してきました!
スライダーは使い方が幅広くシンプルながらも奥の深いUIなので、ぜひ使い方をマスターしたいですね。













