CGBoxの一部の記事にはアフィリエイト広告が含まれております。
数分で設定完了!Live2Dのテンプレート機能の使い方

Live2Dは奥が深い。こんにちは。
さて今回はLive2Dのテンプレート機能に関して解説していきたいと思います。
正直、僕はテンプレート機能を普段使っていません。
使ってない理由は簡単に使える機能ですが、デメリットもあるからです。
とはいえ簡易なLive2Dモデルをすぐに作りたいという人にはおすすめの機能ではあるので、今回はテンプレート機能を解説しますね。
テンプレート機能の使い方
テンプレート機能の使い方はとても簡単です。
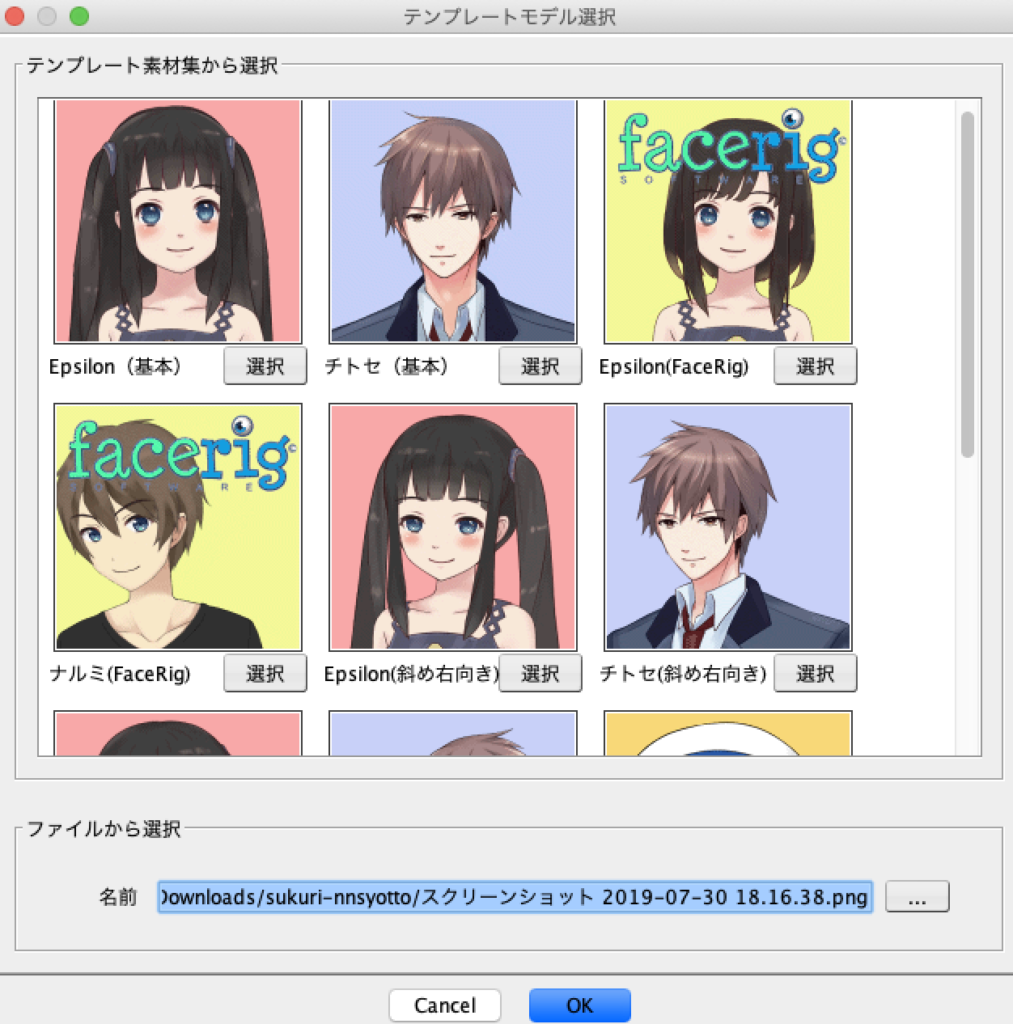
ファイル→テンプレート適用を選択し、テンプレートとして使用するモデルを選択します。

すでに用意されたモデルもありますが、ファイルから選択で自分で以前作ったLive2Dモデルをテンプレートとして使用することも可能です。
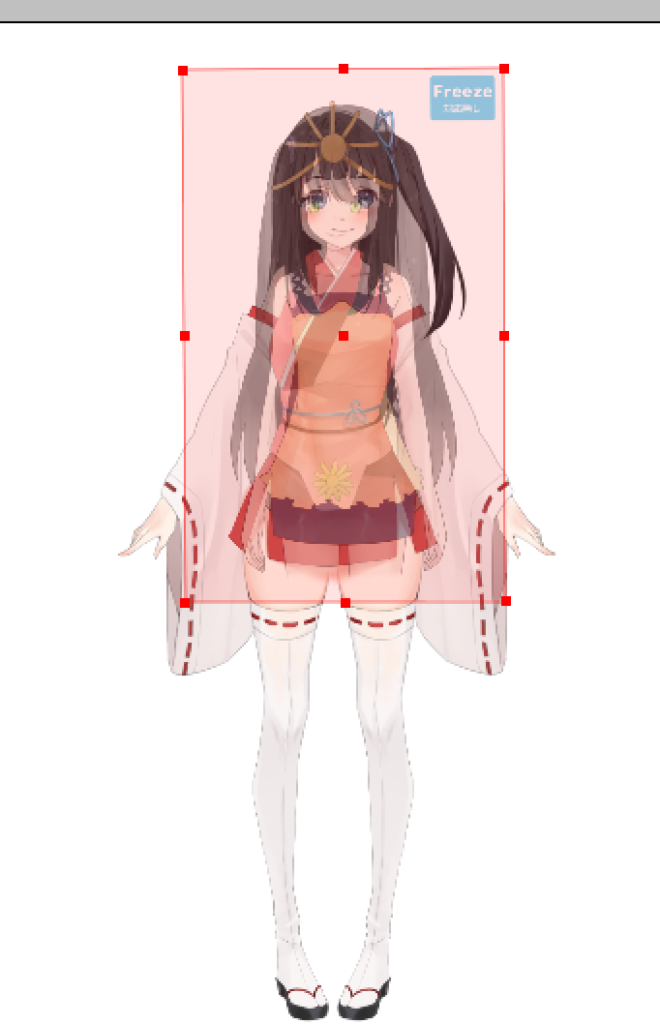
テンプレート用のモデルと、適用したいモデルを合わせればテンプレート適用完了です。

ここから調整は必要ですが、ざっくり使い方はこんな感じです。
もっと詳しく使い方を知りたい人は以下の記事を読んでみましょう。
テンプレート機能のメリット・デメリット
さてここからこのテンプレート機能のメリット・デメリットをまとめていきます。
この機能はLive2Dを使う全員が使う機能ではないので、自分の目的に合わせて使った方がいいと思います。
メリット・デメリットをまとめるので、自分の目的に合う機能なのか見極めてください。
テンプレート機能のメリット
まずはテンプレート機能のメリットです。
メリットはこんな感じですね。
- 超簡単にLive2Dモデルを作れる
- 自作Live2Dモデルをテンプレートにできる
超簡単にLive2Dモデルを作れる
まずテンプレート機能の最大のメリットが超簡単にLive2Dモデルを作れる点です。
PSDのイラストを用意さえすれば、テンプレート適用できるので、Live2D知識ゼロでLive2Dモデルを作れます。
テンプレート機能をうまく適用できれば、ほとんど作業なしでLive2Dモデルを作れるので、その点は魅力的です。
自作Live2Dモデルをテンプレートにできる
自分のイラストをテンプレートとして使用できるのも、メリットの1つですね。
もし絵描きの人で、描くイラストのパーツがほとんど一緒の形の場合、テンプレートが使いやすいです。
テンプレート機能はパーツの形状が異なると調整が必要になるので、パーツの形状が一緒の場合は逆にかなり簡単にテンプレートを適用できます。
なので、イラストレイターの方で毎回作るイラストのパーツの形状が一緒の場合、テンプレート機能を使うのがおすすめです。
テンプレート機能のデメリット
次にテンプレート機能のデメリットです。
デメリットはこんな感じですね。
- ほとんどの場合は調整が必要
- 複雑なモデルには向かない
ほとんどの場合は調整が必要
テンプレート機能はほとんどの場合、調整が必要になります。
当然といえば当然ですが、イラストによってパーツの種類が位置、形などが異なります。
その場合、テンプレート機能を使うのは難しく、調整が必要になります。
パーツの形と数が一緒であればしっかりと動くかもしれませんが、そんなケースは稀です。
僕がテンプレート機能を使わないのはこの理由ですね。
複雑なモデルには向かない
特に複雑な動きを実装したいモデルやパーツ数が多いモデルはテンプレート機能には向きません。
テンプレート機能が向いているのはシンプルな構造のモデルのみで、複雑なモデルの場合テンプレート機能は使わない方がいいと思います。
テンプレート機能の便利な使い方
まあ僕はテンプレート機能を使っていませんが、便利な使い方もあります。
それは基本的なパーツのデフォーマ構成のみを作って、をテンプレートとして適応する方法です。
テンプレート機能ではデフォーマ構成もそのまま引き継がれます。
顔や目などのデフォーマ構成はイラストが違ってもそこまでは変わらないと思うので、基本的なパーツのデフォーマ構成をテンプレートとして作っておくのはありだと思います。
まあこれもパーツが異なるめんどくさいので、本当に基本的なパーツのデフォーマ構成のみがいいと思います。
テンプレート機能をつかってみよう!
僕は使ってないですが、テンプレート機能は超簡単にLive2Dモデルが作れるという点においてはかなりおすすめできます。
パーツ数が少ない簡易モデルであれば使ってもいいと思うので、そういうモデルを作りたい人は使ってみましょう。