CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】顔が上を向いたときに輪郭線を消す方法

こんにちは。
さて、今回は上を向いたときに輪郭線を消す方法を解説していきます。
最近、twitterを見ているとこのノウハウを使っているモデルを良く見かけます。
おつやっぴー!
新Live2Dになってジャケットやビビの着脱だけでなく、トワ様のあふれるパッションがより感じられるようになりましたね!
普段から表情豊かなトワ様の感情がもっともっと魅力的な形で表せるようになり、これからの配信もより楽しみです!
明日からのライブ応援してます!#常闇トワ新2D pic.twitter.com/EOyGlly4jz— 烏龍👾 (@uron_2L) December 20, 2020
せっかくなので今日の配信で使ったバフコさん(@ bafuko_seiso )Ver2.0の宣材動画上げときますね。
斜め向きの輪郭作りと口の表情再現に力を込めました!#バフコ #Live2D pic.twitter.com/J1H8sXFQ4t— 谷屋楽(=絹漉もめん)🦒 ※修羅場 (@taniya001) January 4, 2020
これをやると、首元の立体感を増すことができるので、ぜひチャレンジしてみましょう。
イラストを準備する
まずはイラストを用意しましょう。
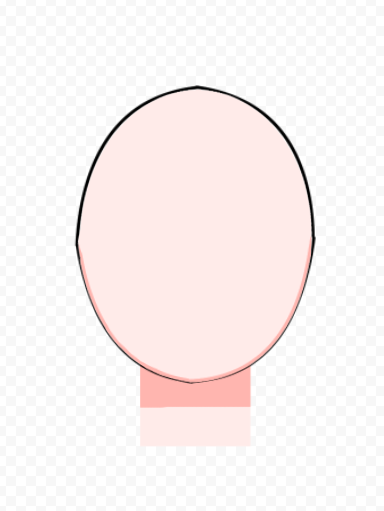
今回はサンプルとしてこんな感じのイラストを用意しました。

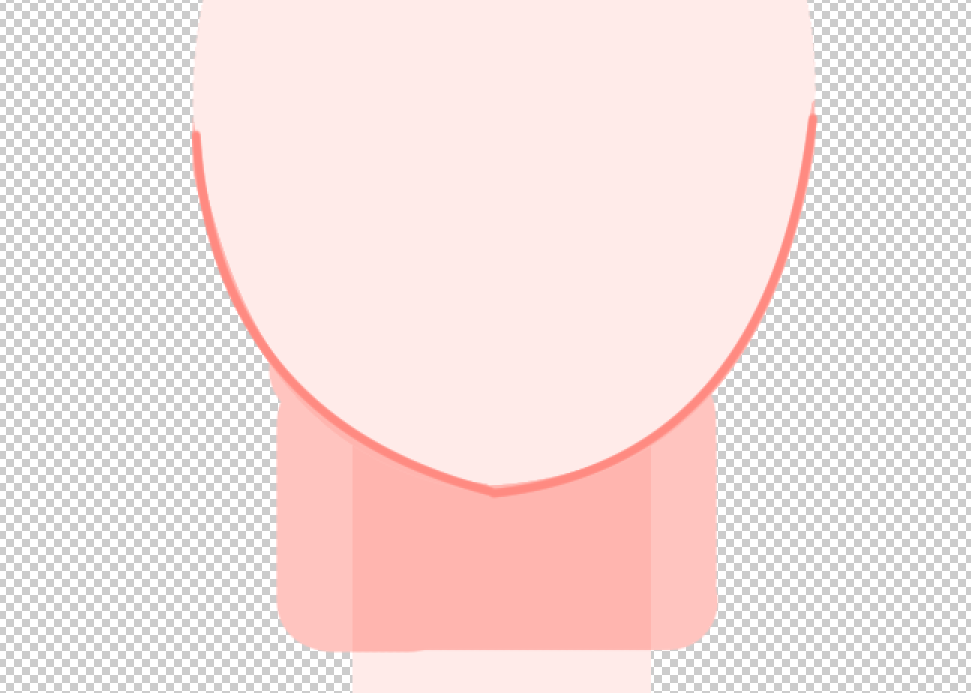
輪郭を消すためには顔の塗りと線画を分ける必要があります。

また通常であれば、塗り部分は見えないので、境目をある程度適当に塗っても問題ないですが、今回は見えてしまうので、今回の動きを実装する場合は丁寧に塗りを行ってください。
描画順はこんな感じになります。こちらは通常通りの描画順だと思います。

マスク反転用の素材を用意
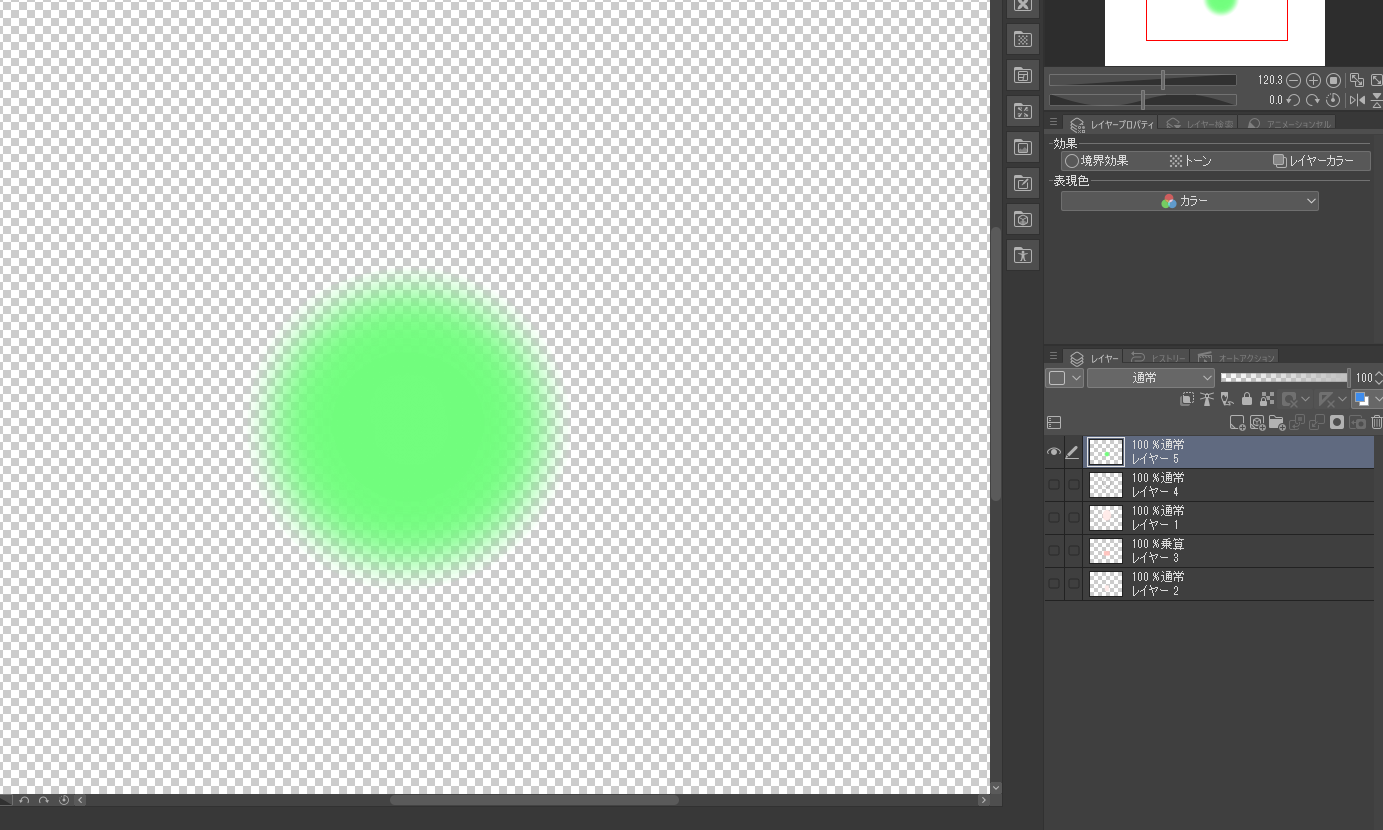
今回のノウハウはマスク反転を利用して輪郭を消すので、マスク反転で使用する以下のような素材を用意しましょう。

マスク反転で範囲指定することによって輪郭を消すので、範囲が指定できる塗りパーツを用意してください。
塗り部分の影に注意
以前ありましたが、顔の塗りの輪郭部分に首影とかなり違う色の影を描いていると、不自然になる場合があります。

もし今回のノウハウを採用する場合は、首影と輪郭の影は統一しましょう。
輪郭を消す方法
イラストを描いたらLive2Dにインポートしましょう。
動作の準備
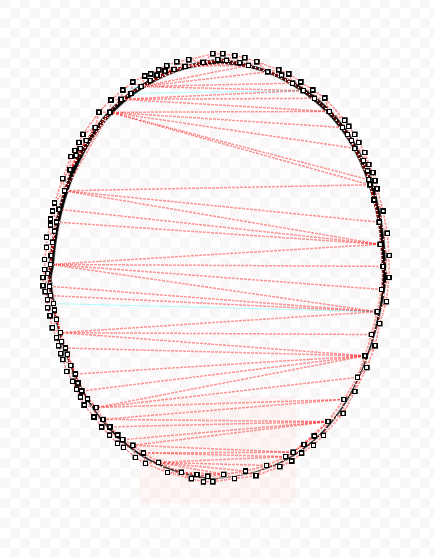
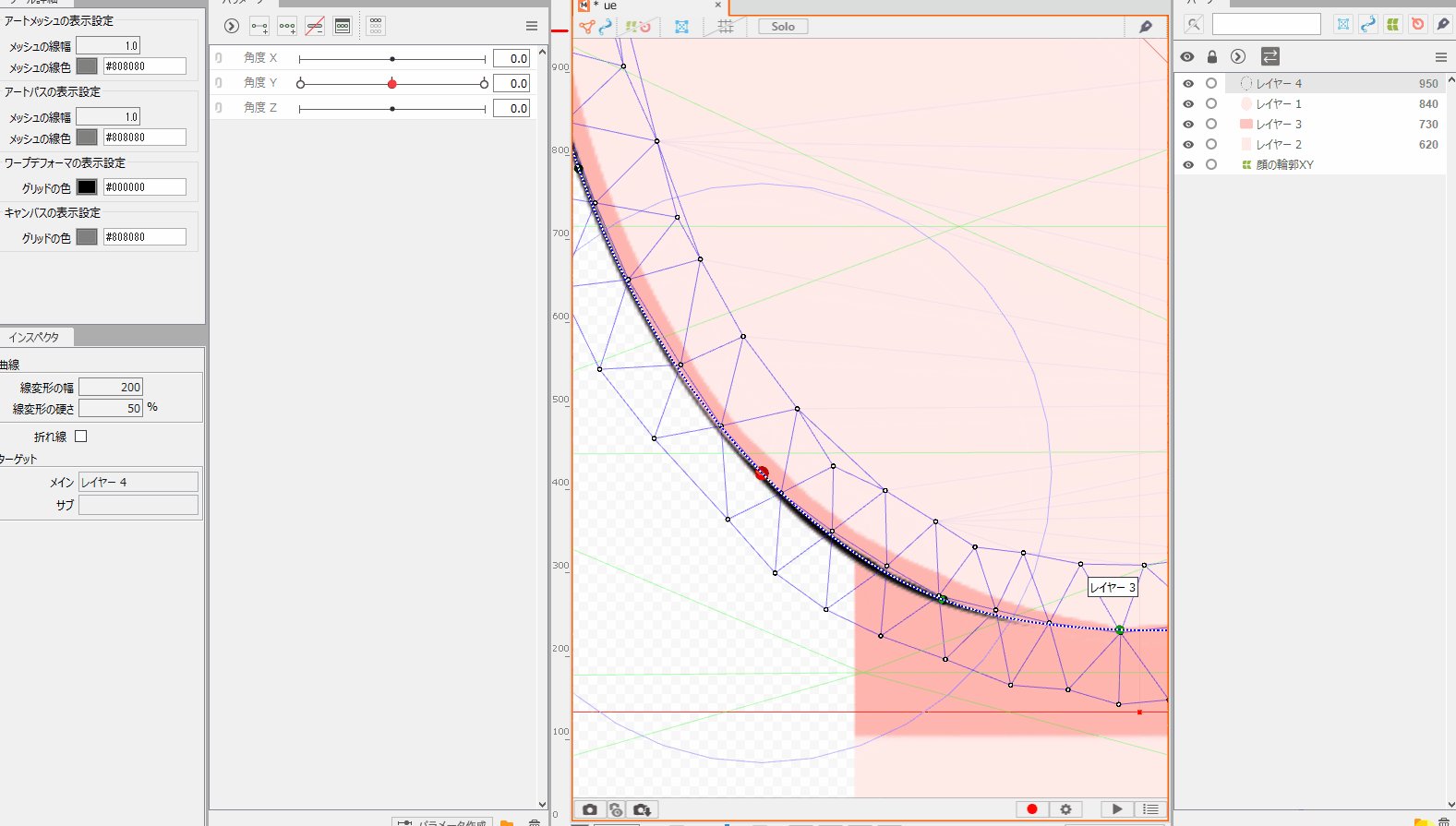
インポートしたら、まずメッシュを整理しましょう。
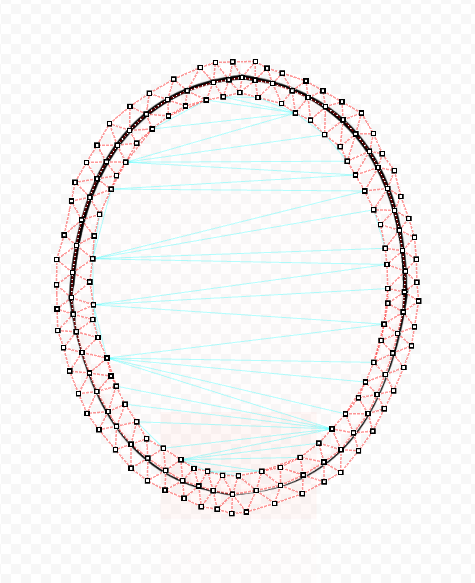
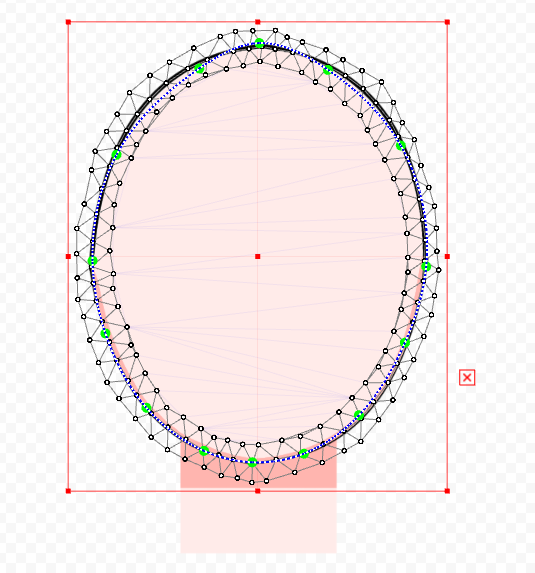
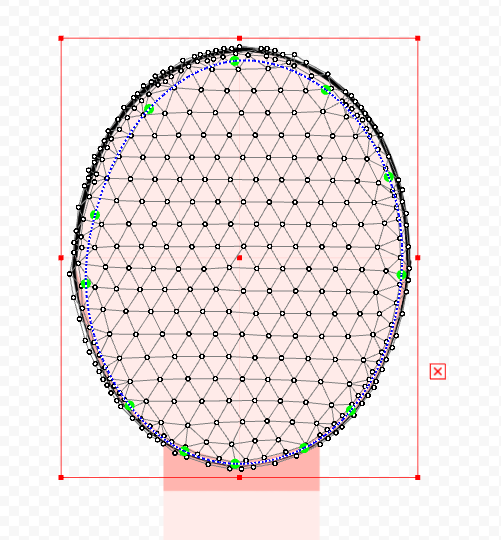
線画のパーツは自動編集だと、メッシュがおかしくなってしますので、手動編集で線画部分にだけ、メッシュ貼りを行います。
自動編集

手動編集

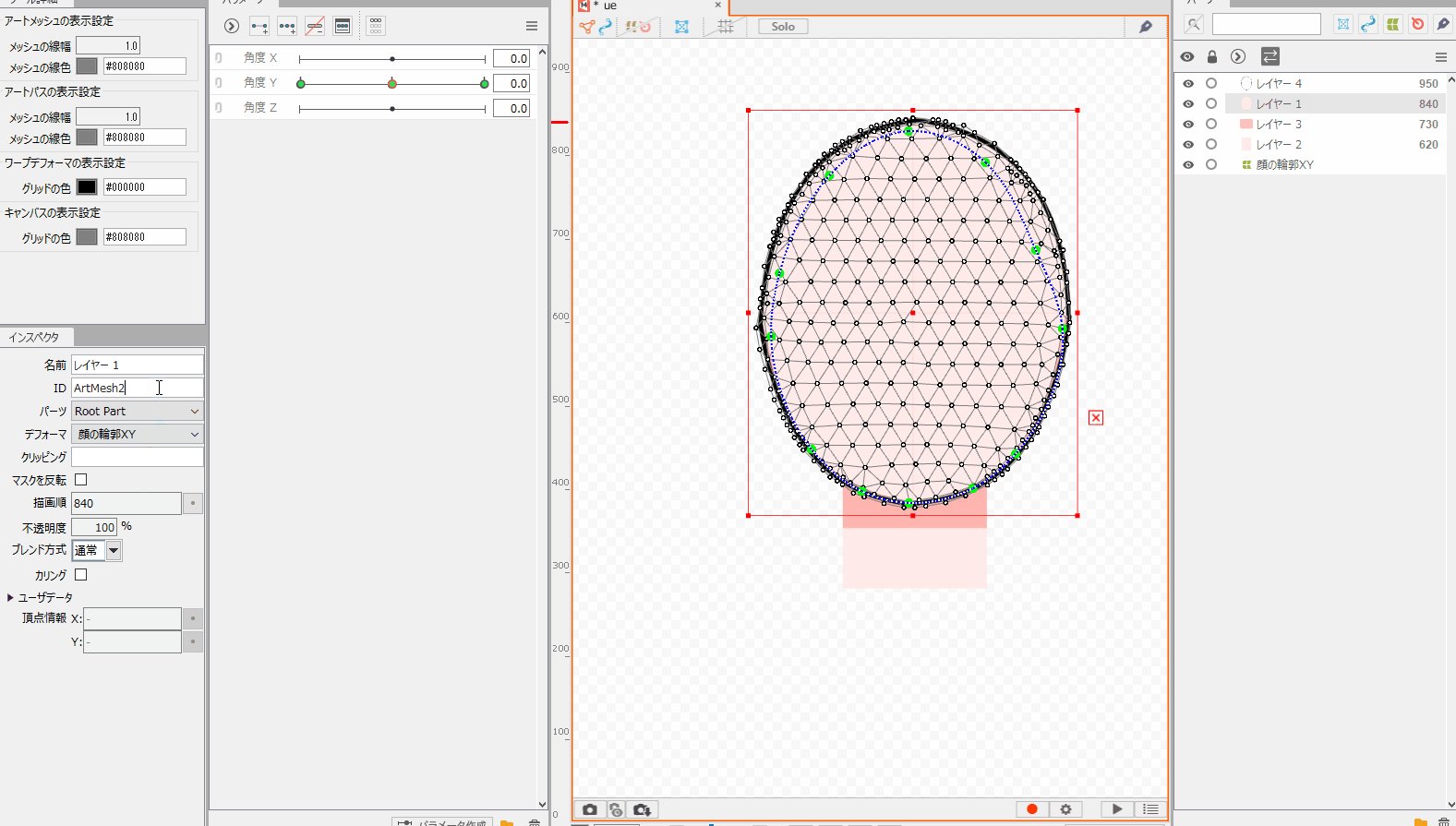
後は自動編集でも大丈夫だとおもいますが、気になる人は手動編集で調整してください。
変形パスは塗り・線画共に、一周囲うように点を打っておくと編集しやすいです。


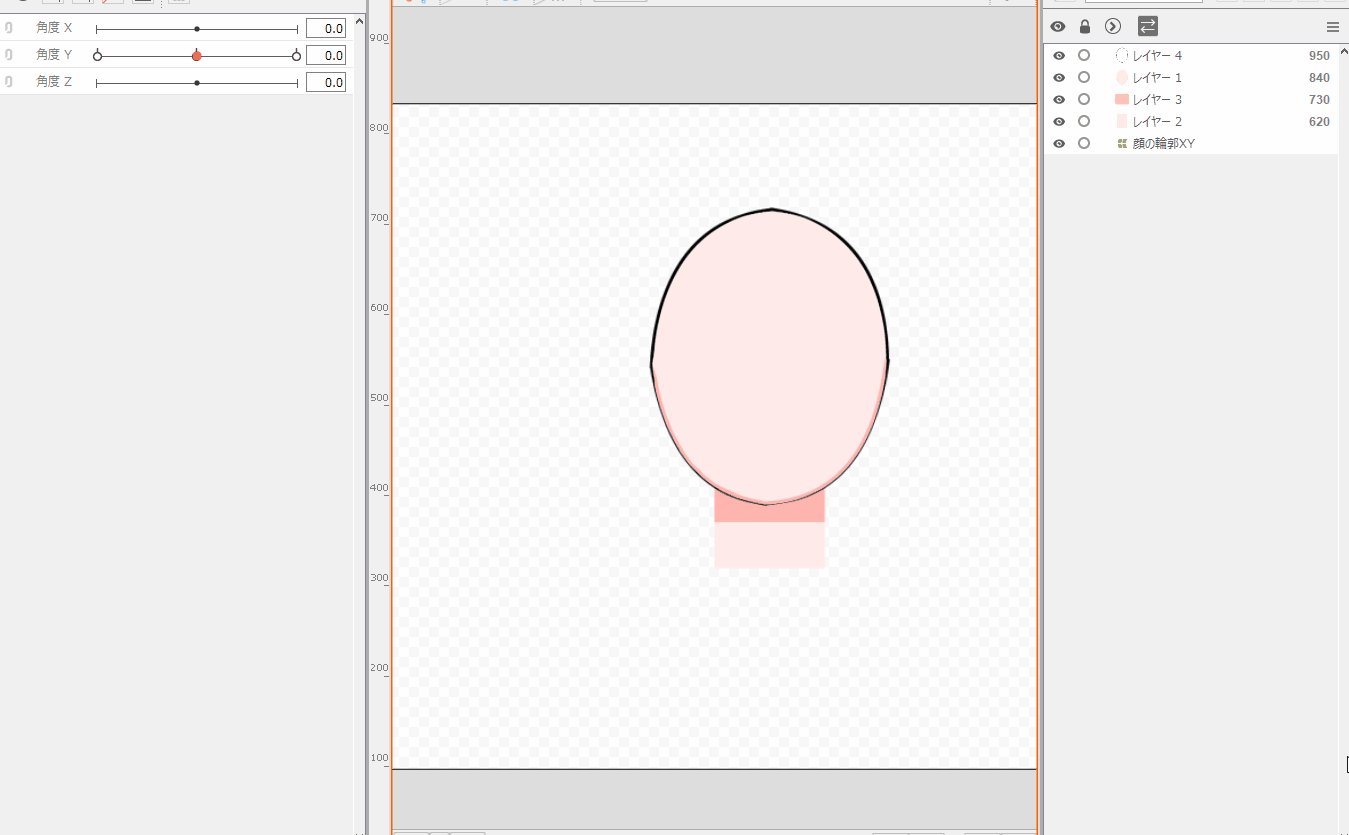
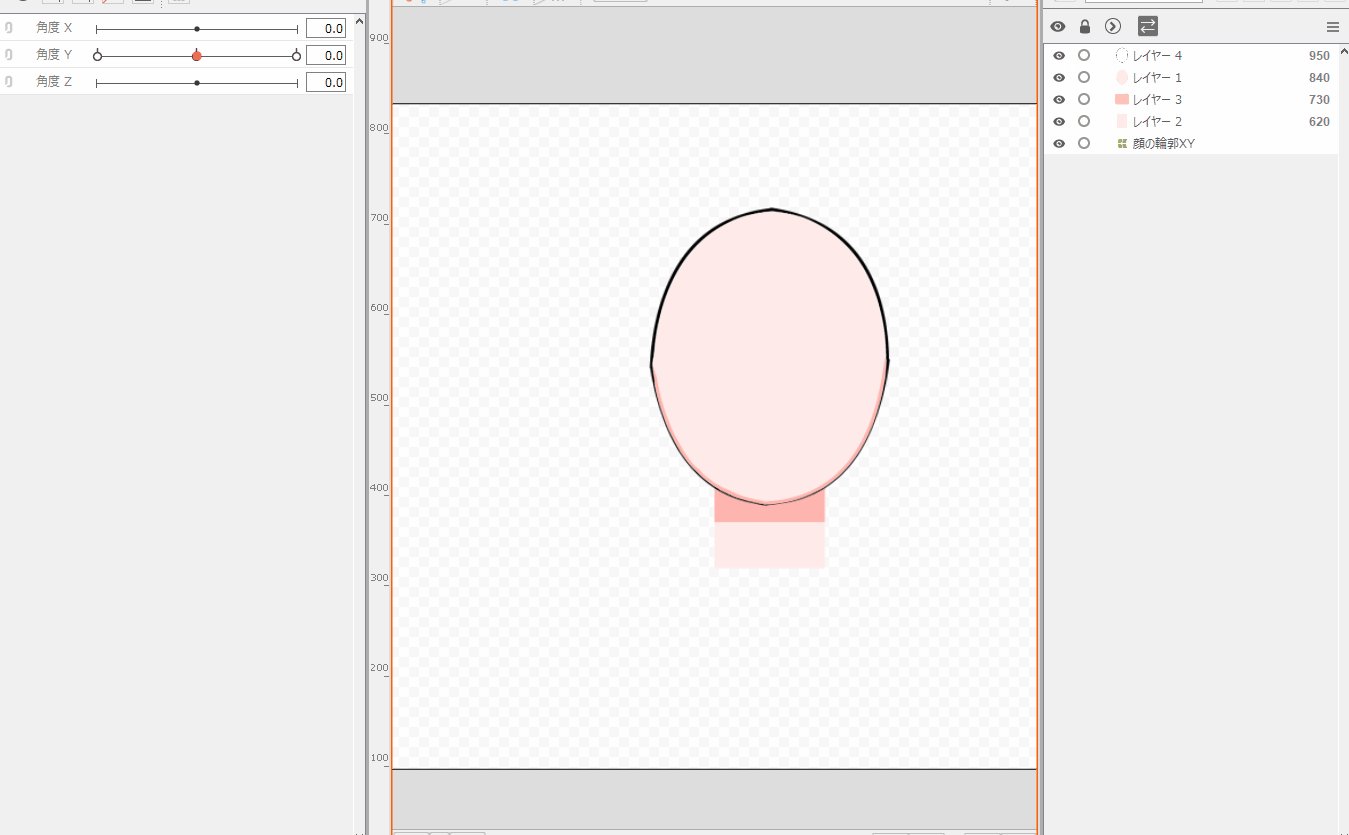
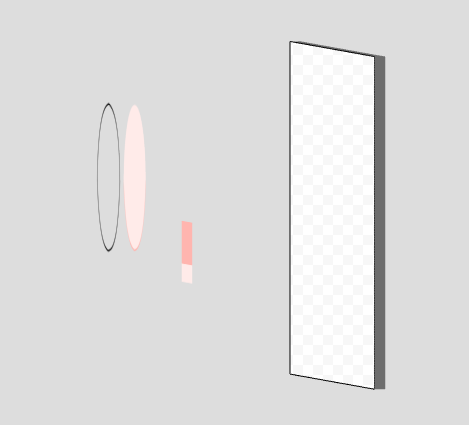
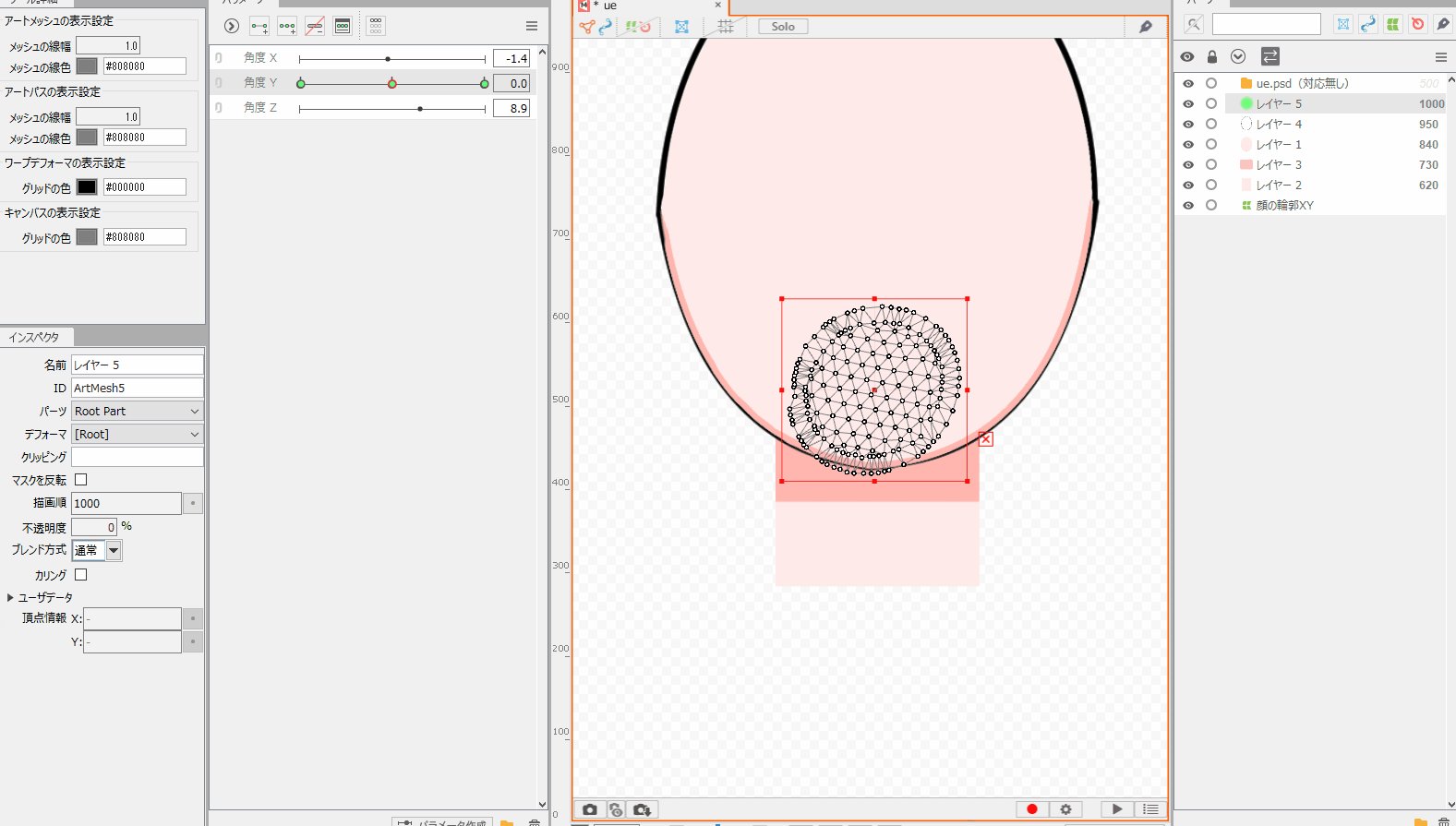
デフォーマ構成は以下のように設定します。

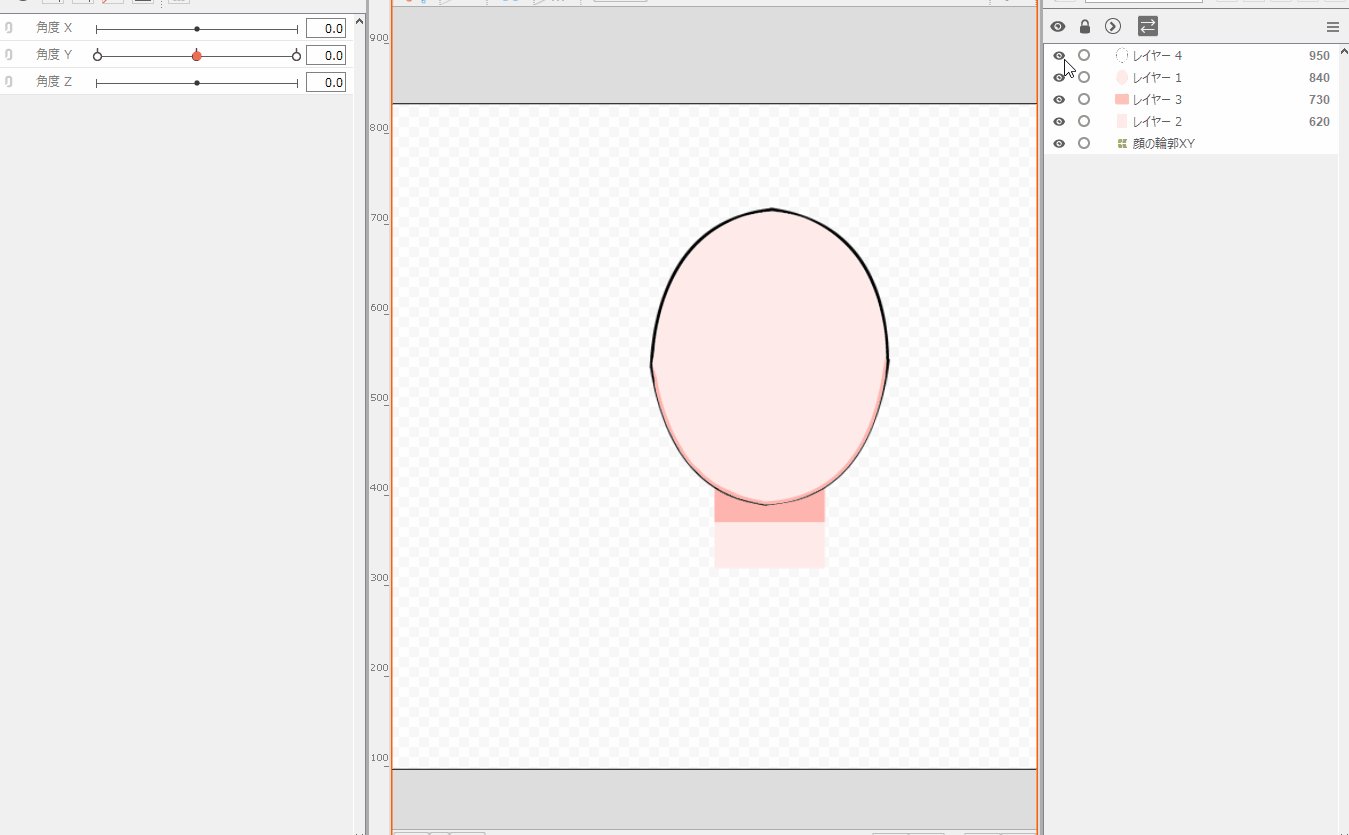
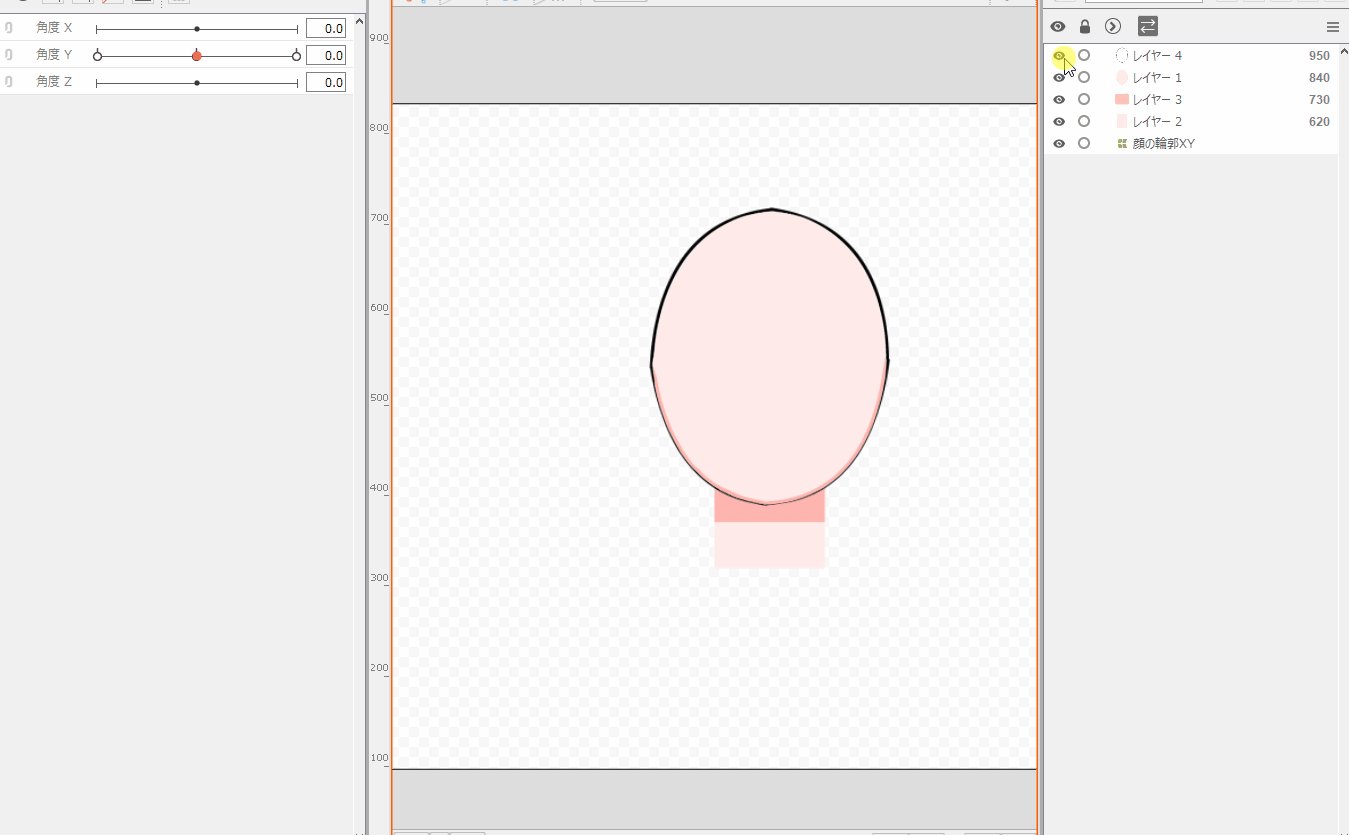
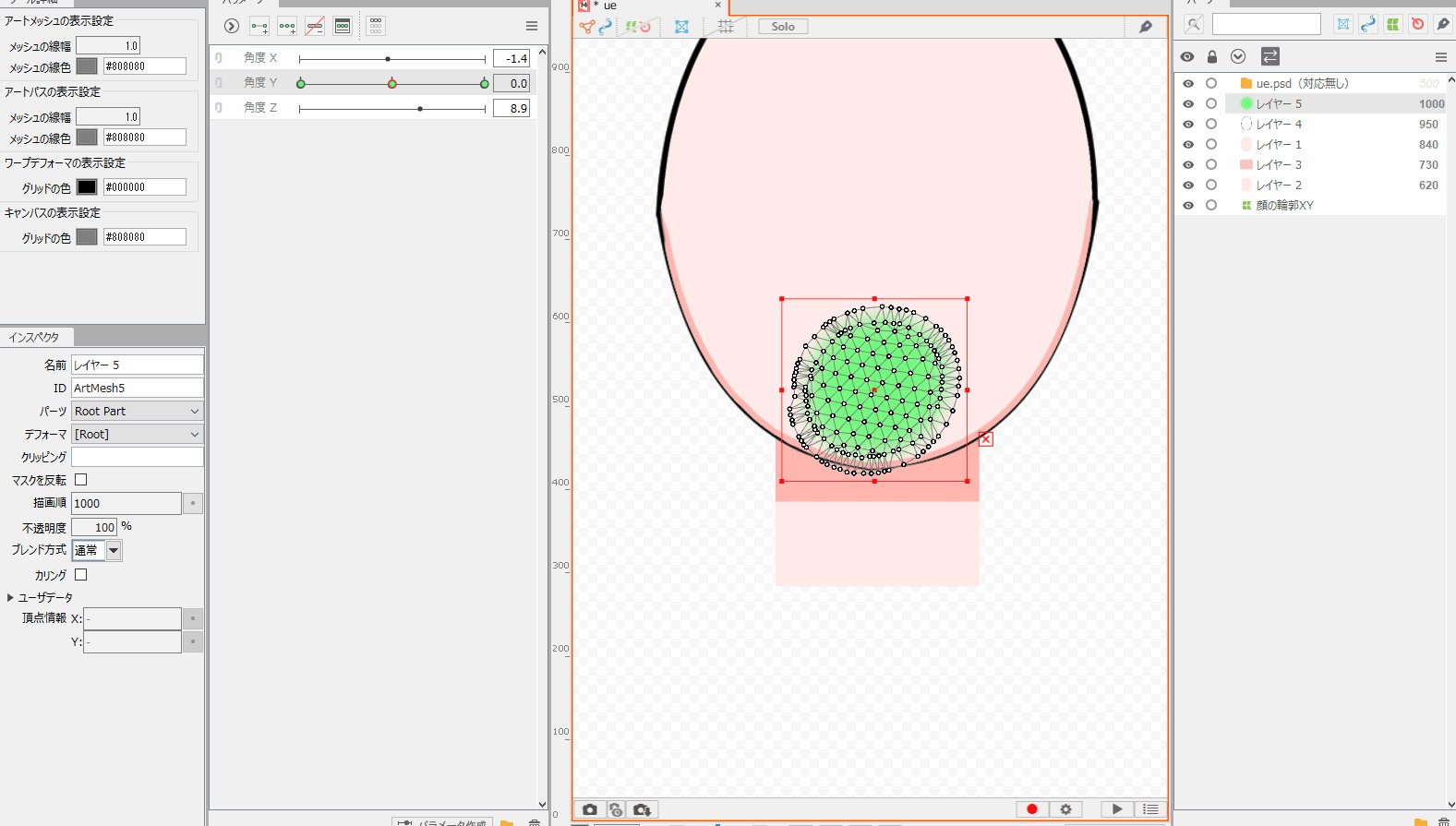
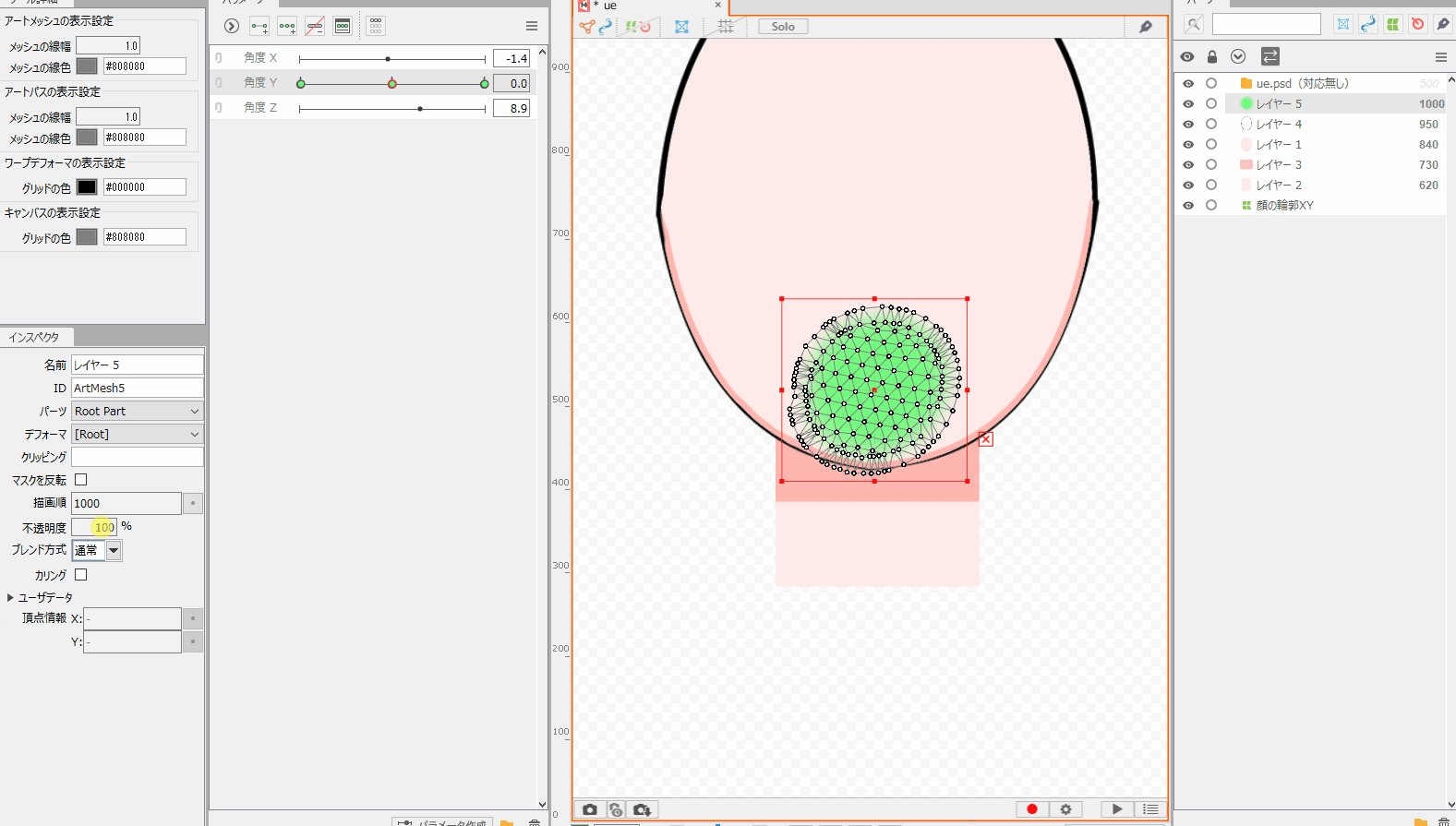
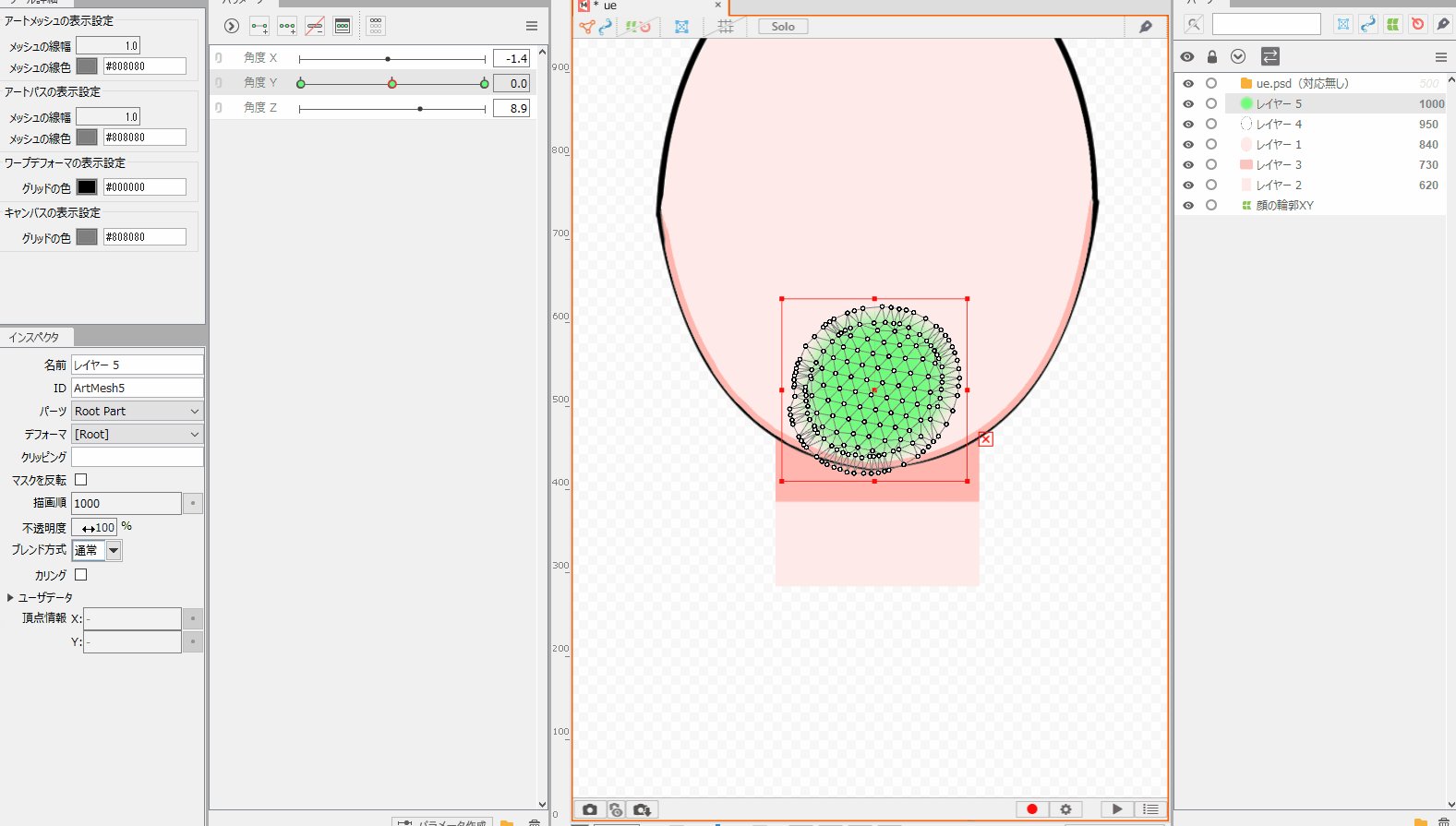
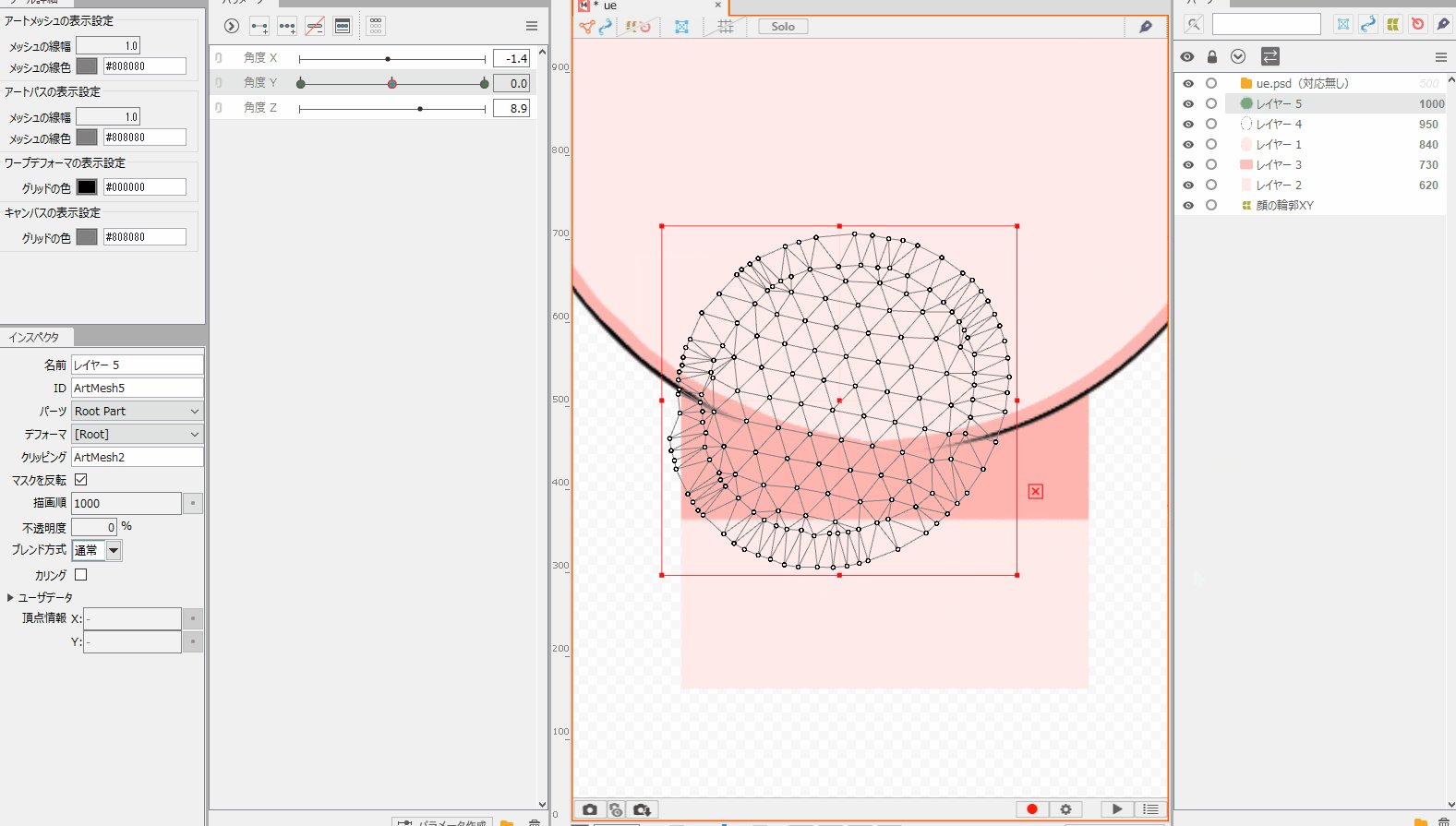
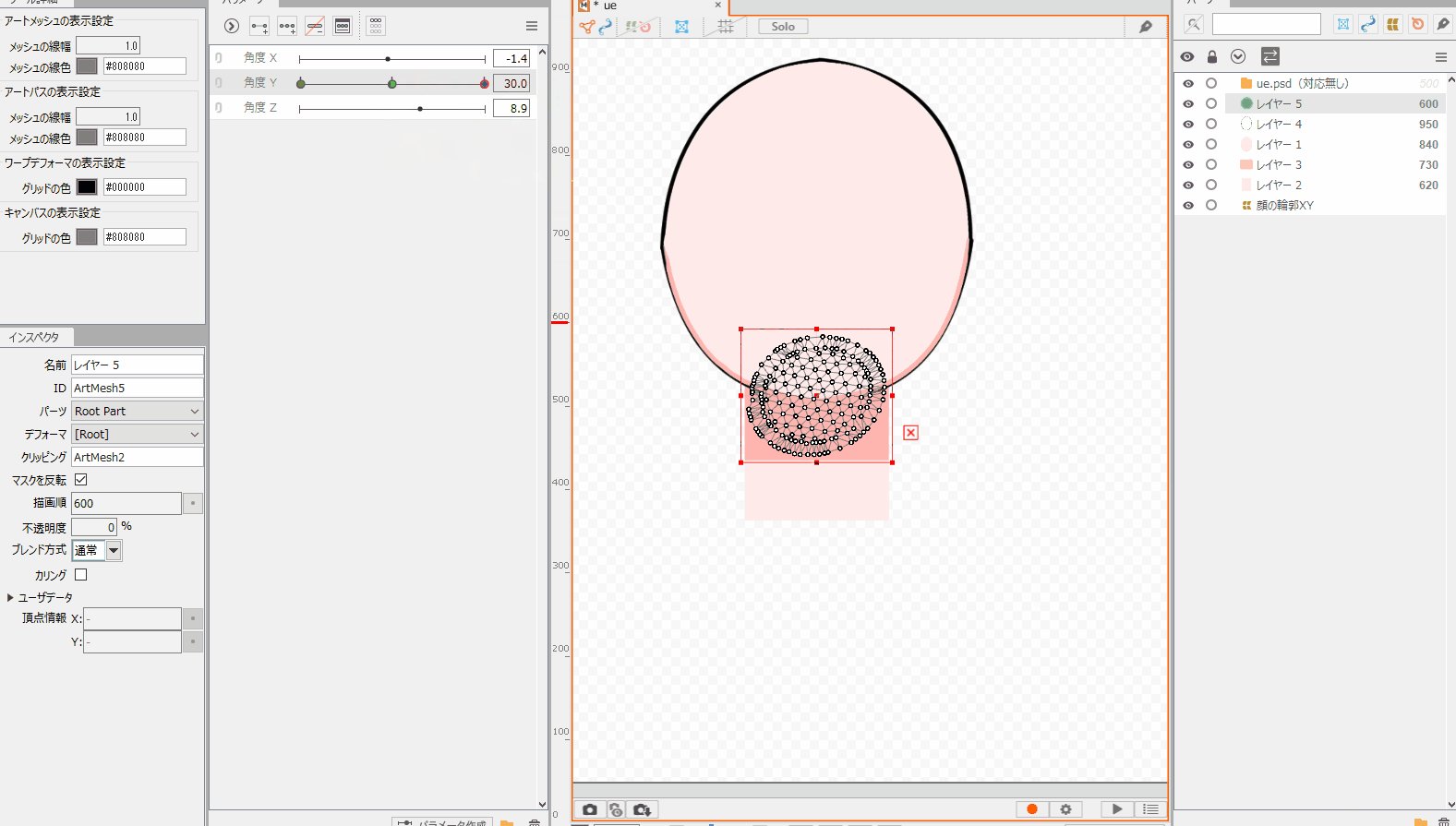
マスク反転用の素材は不透明0に
マスク反転素材は不透明度を0にしましょう。

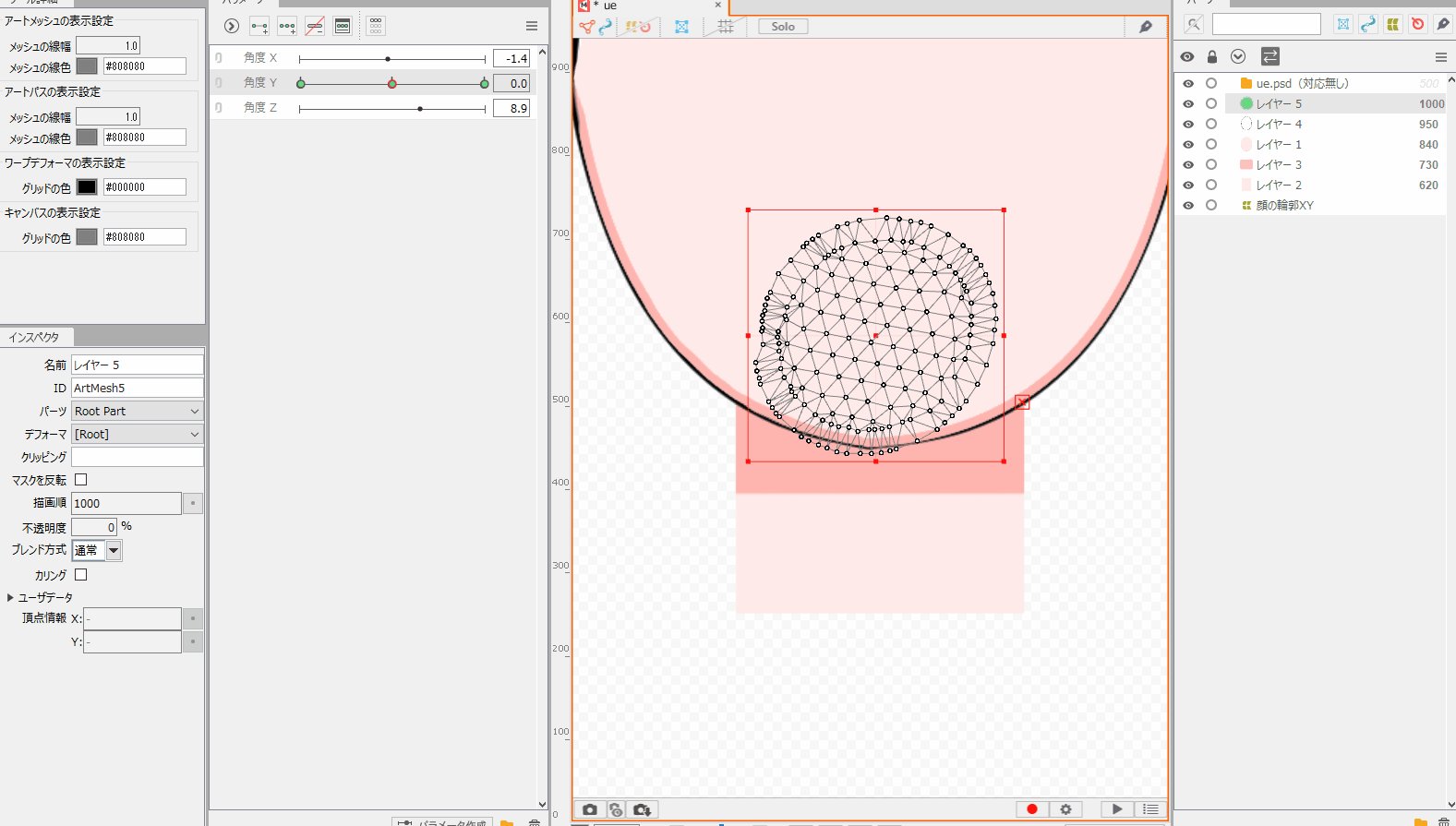
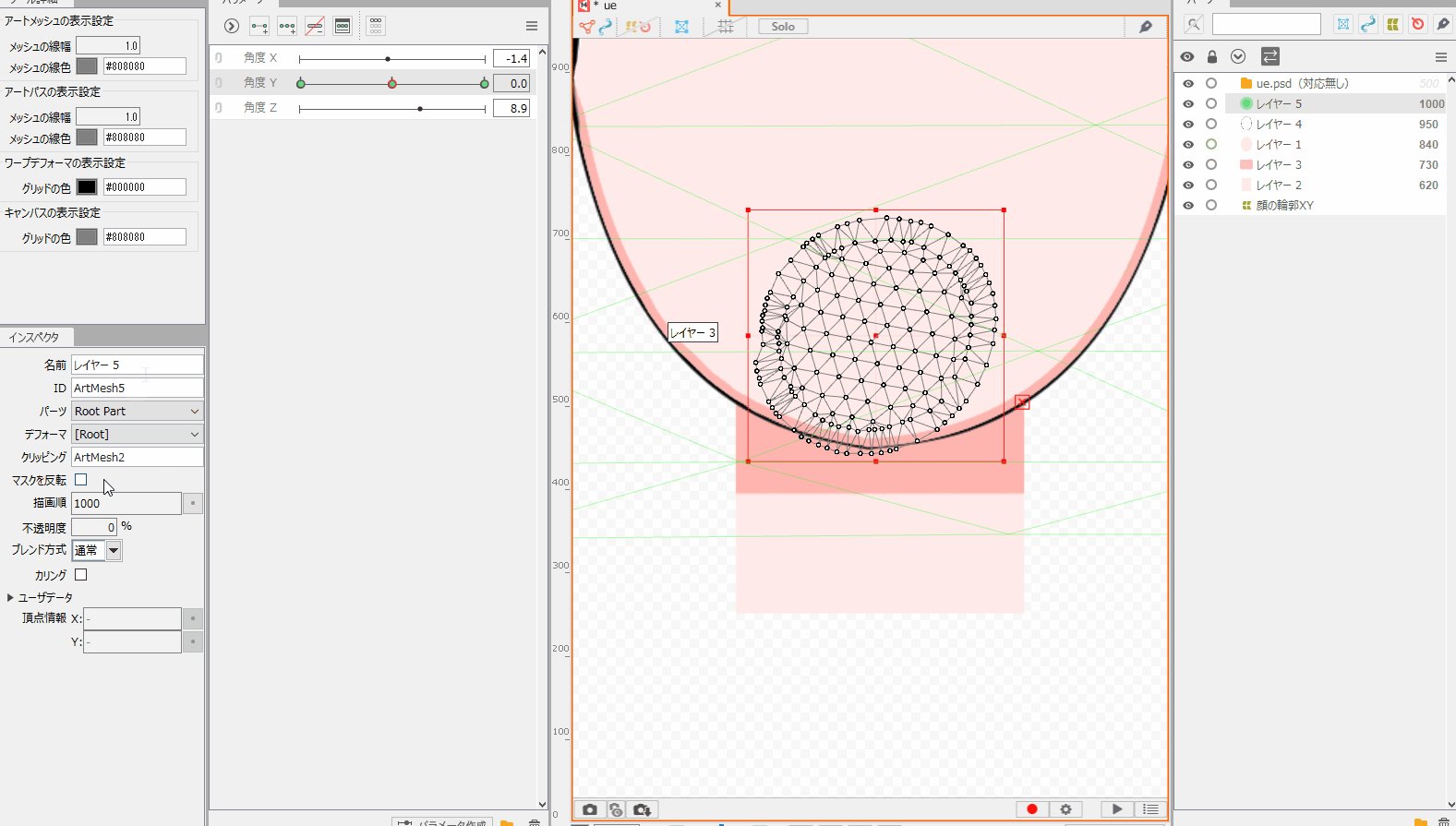
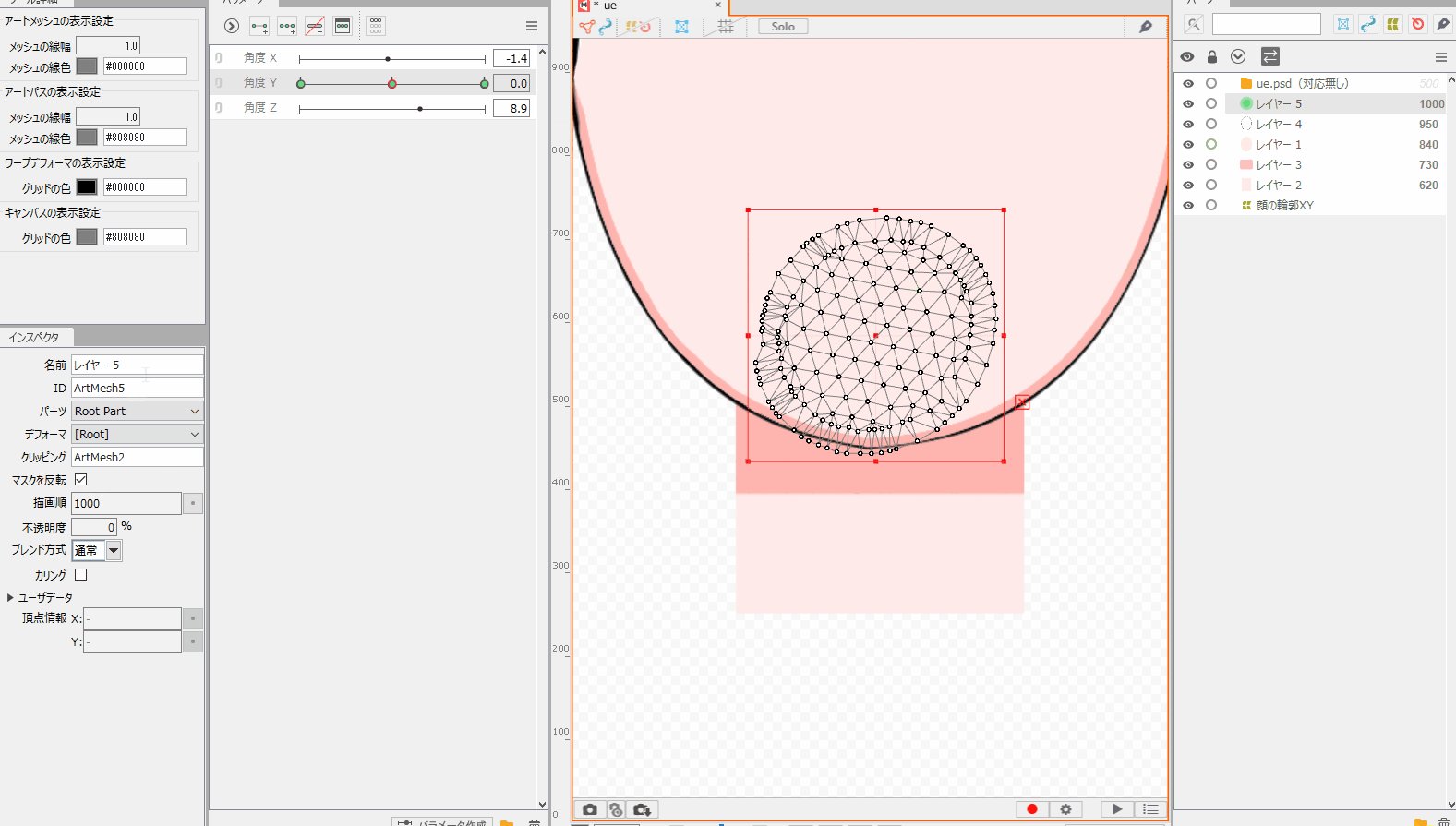
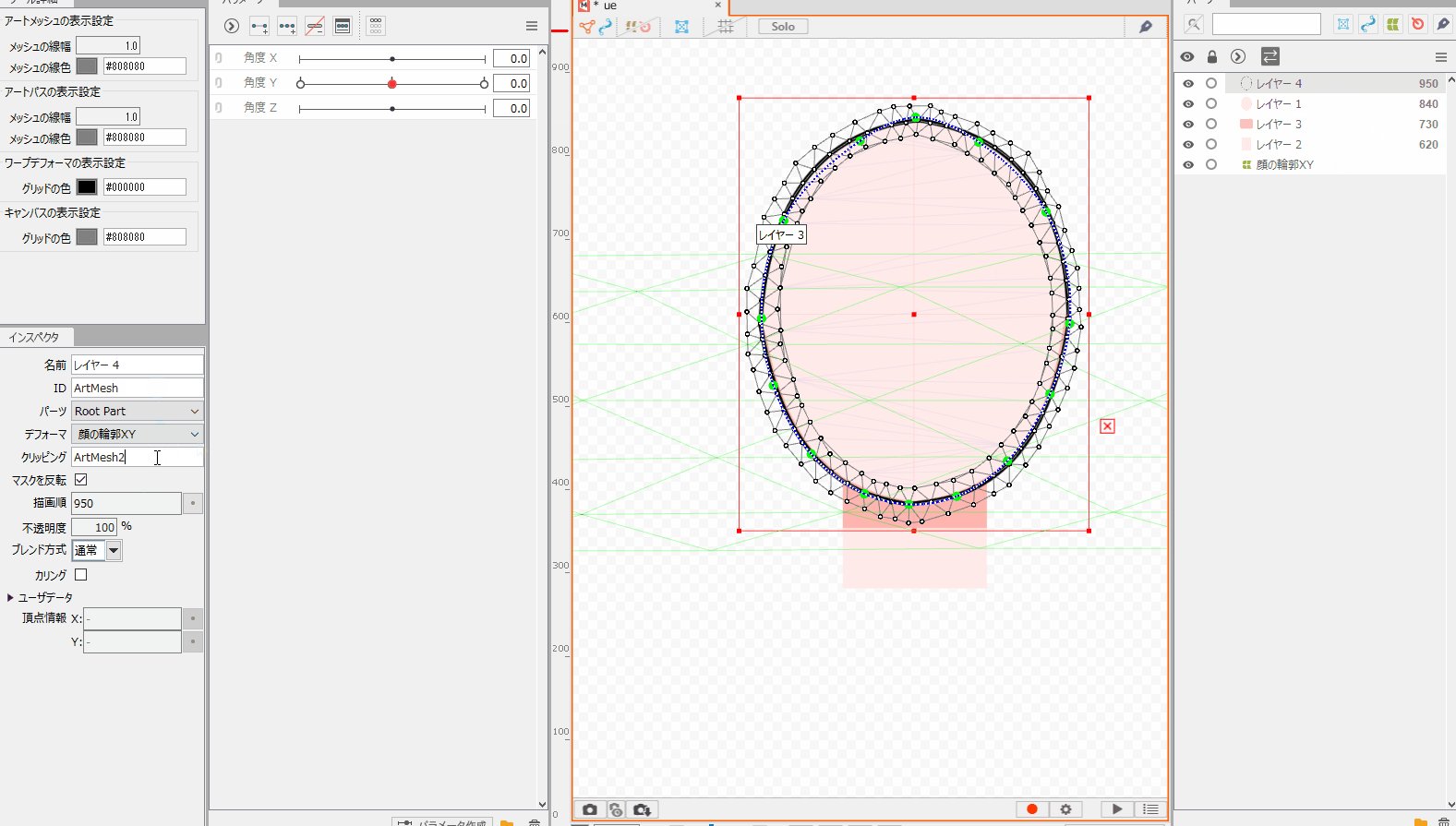
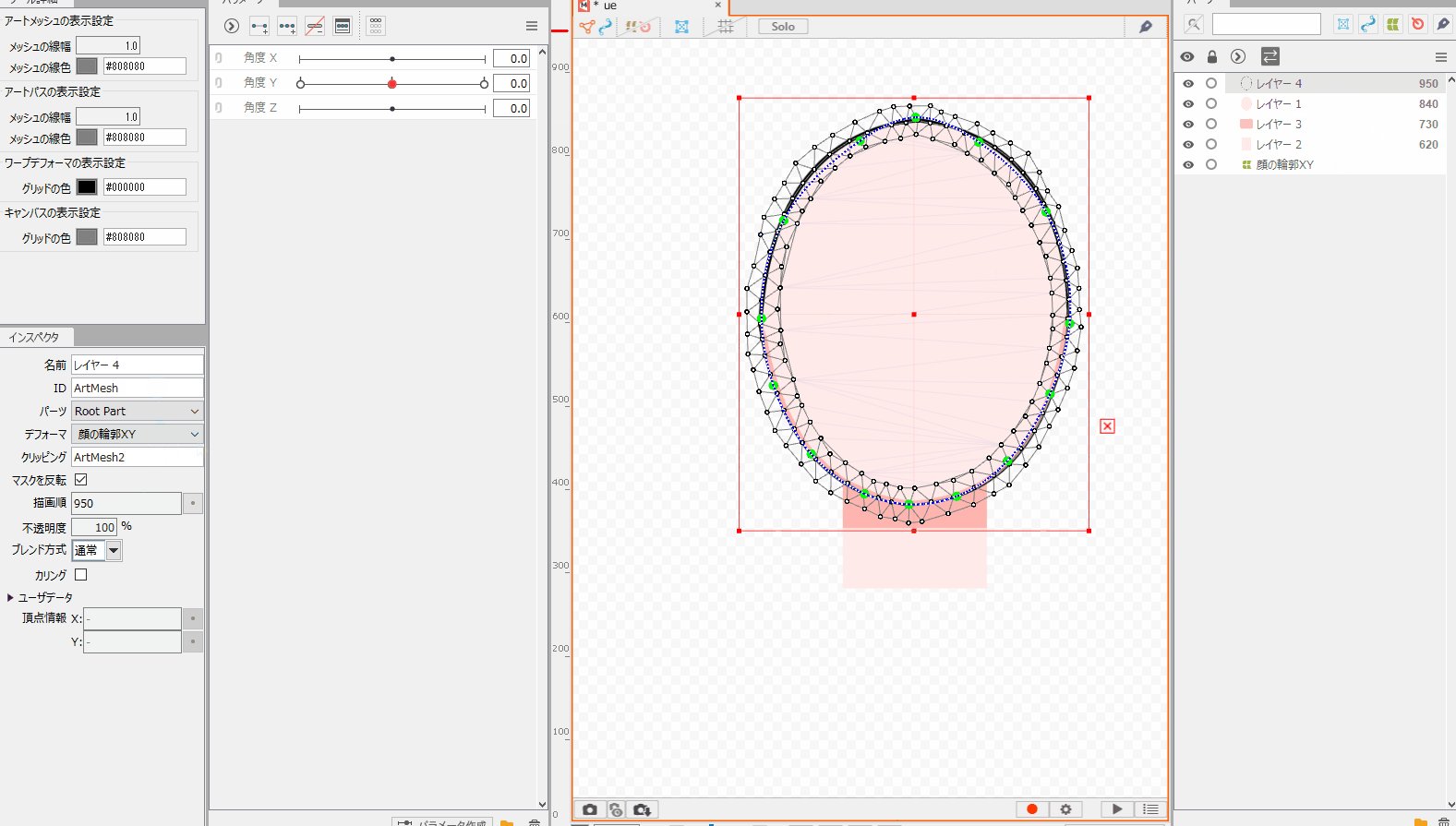
マスクの反転で輪郭線を消す
今回、輪郭を消す方法としてマスクの反転を使用します。
- まず線画のパーツに反転用のパーツをクリッピングします
- クリッピング後にマスクの反転をクリックします

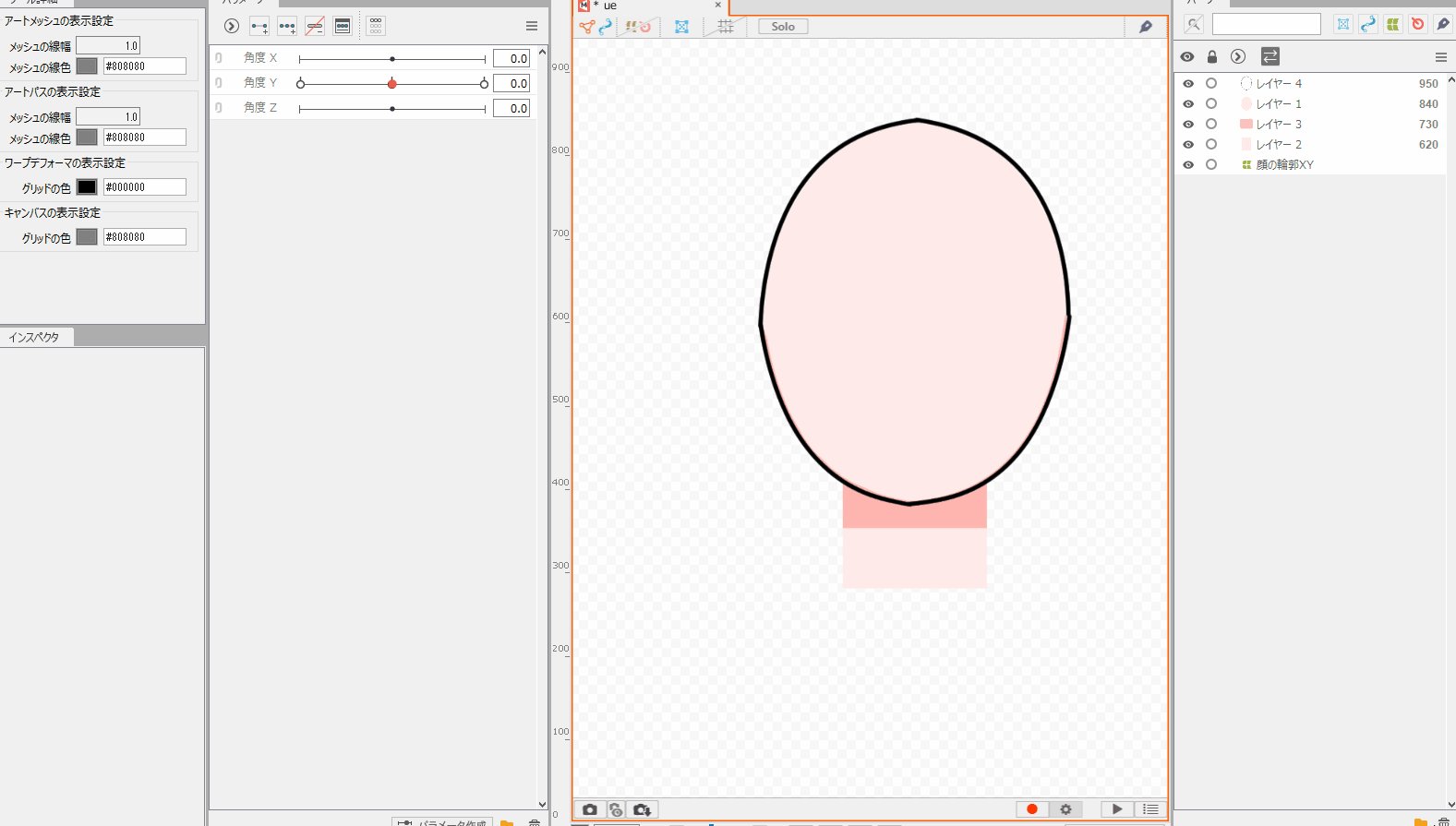
こうすることで、塗り部分に線画部分がかぶると、線画部分が隠れるようになります。

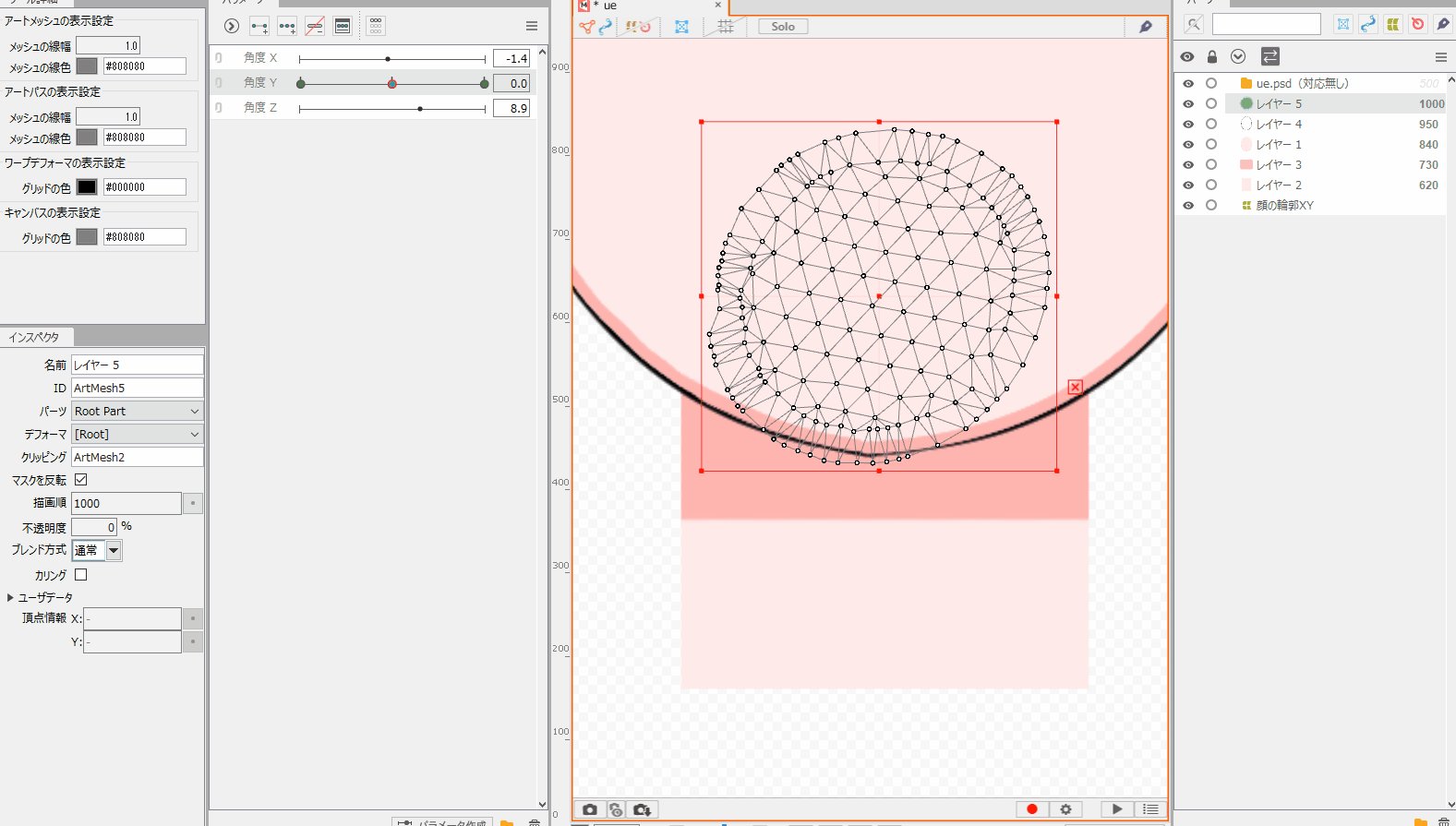
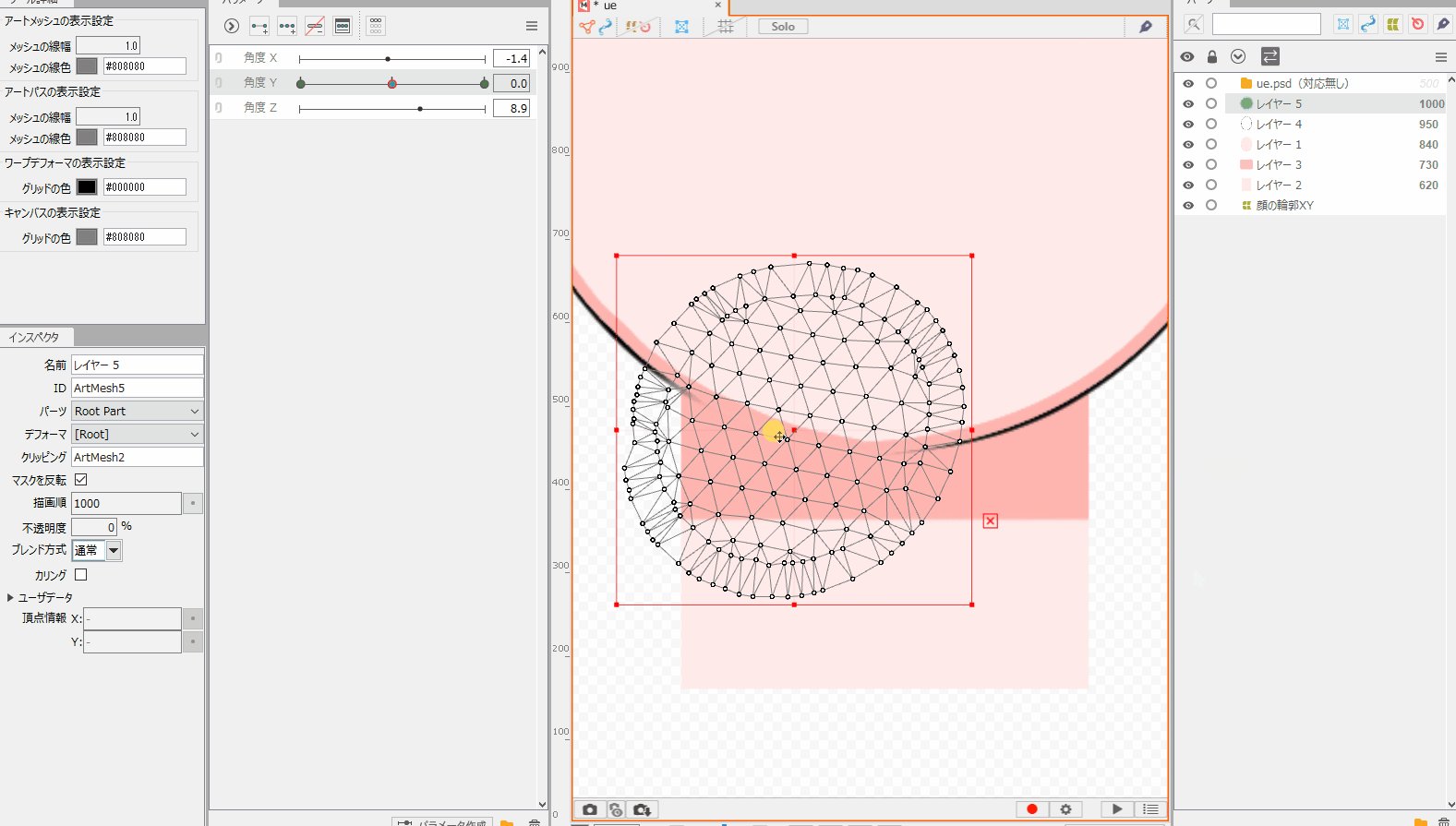
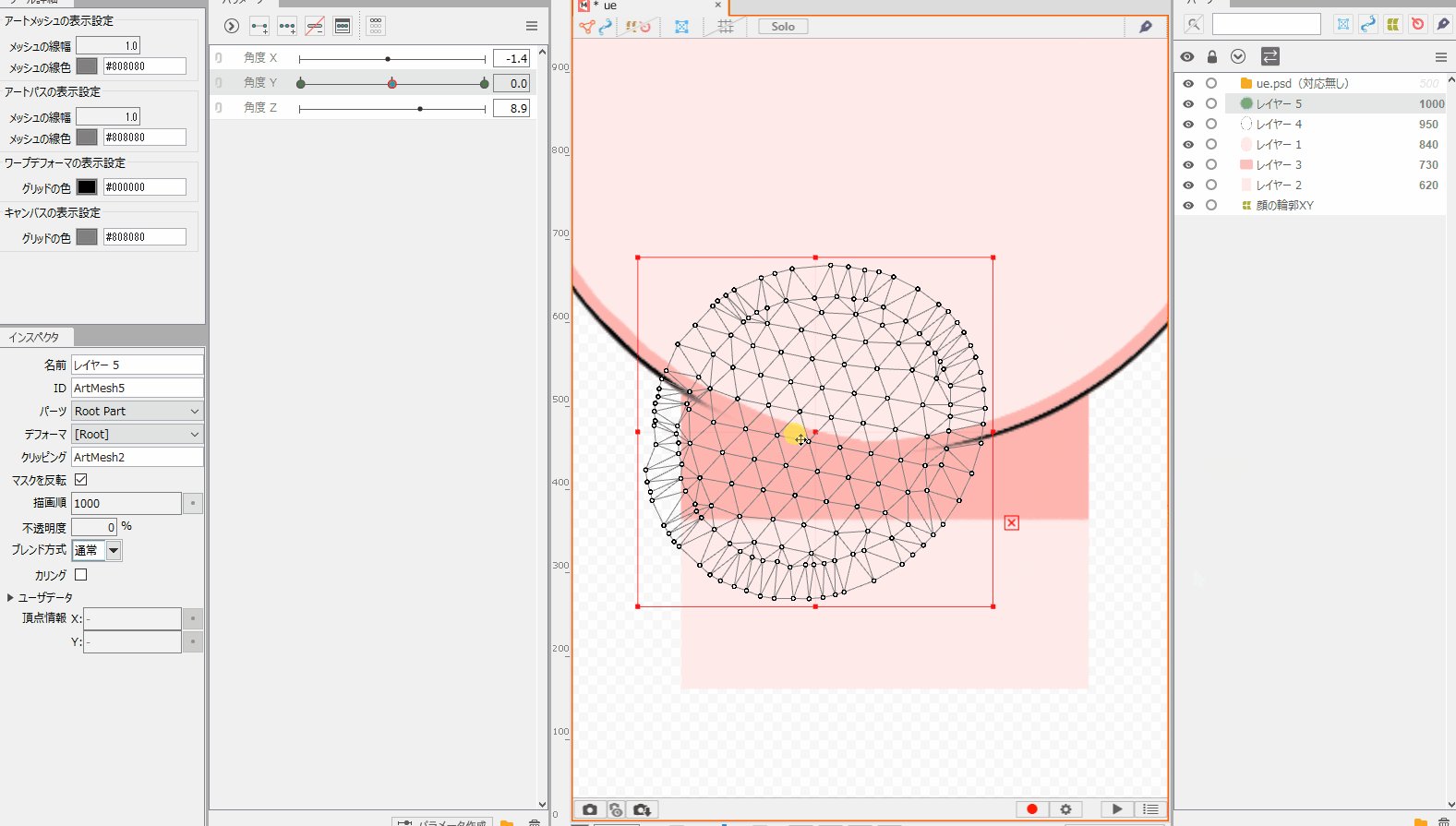
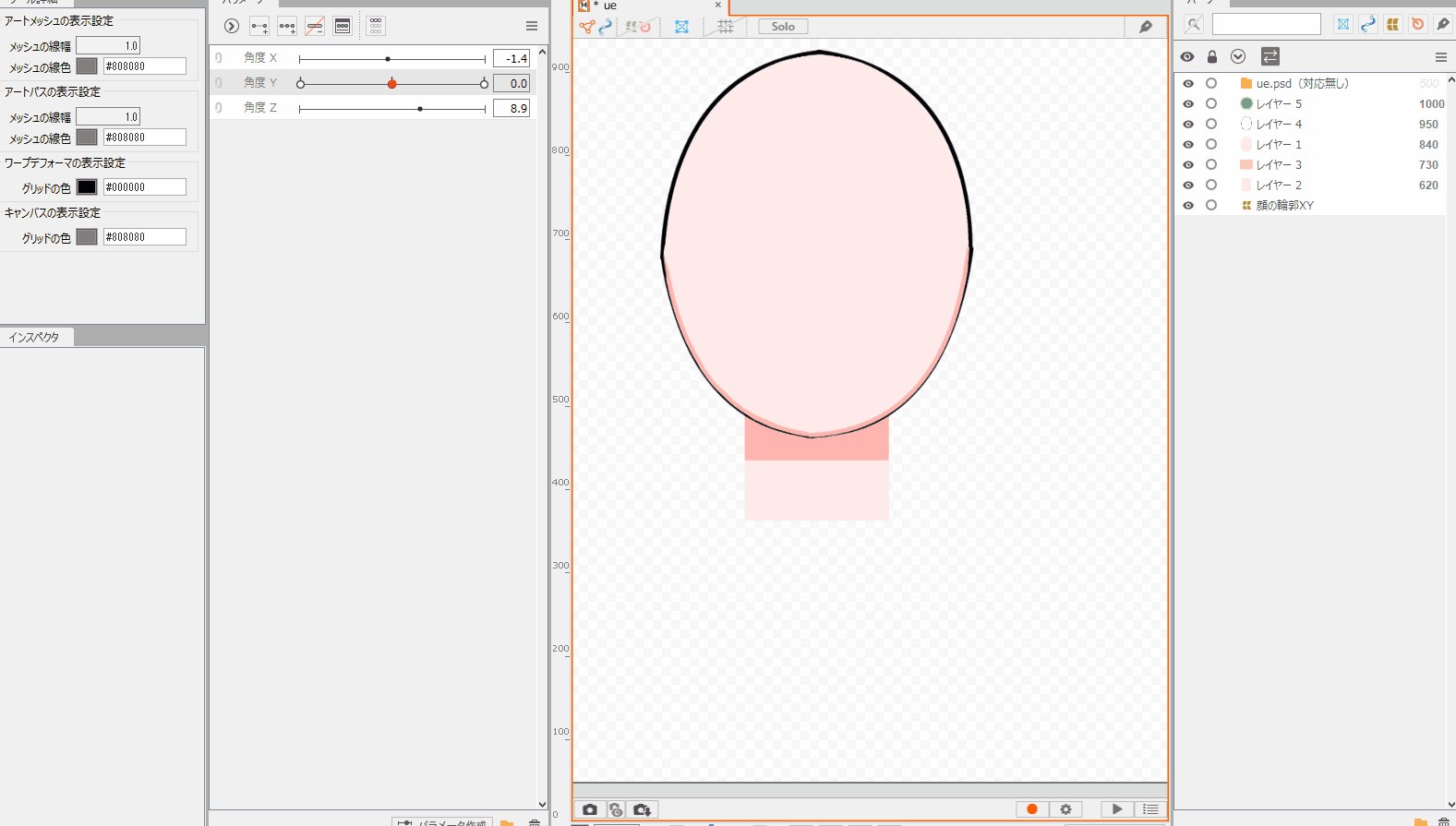
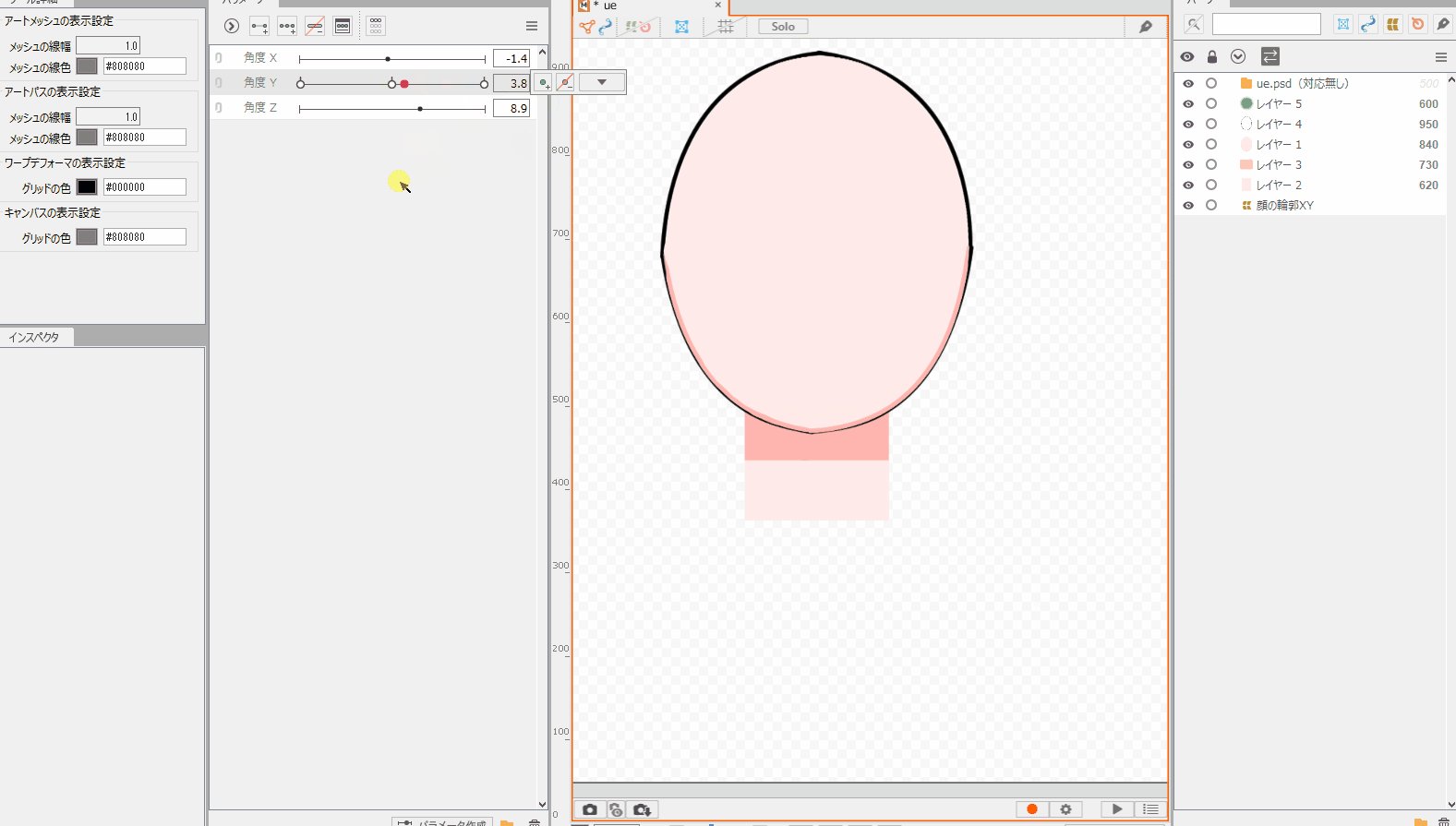
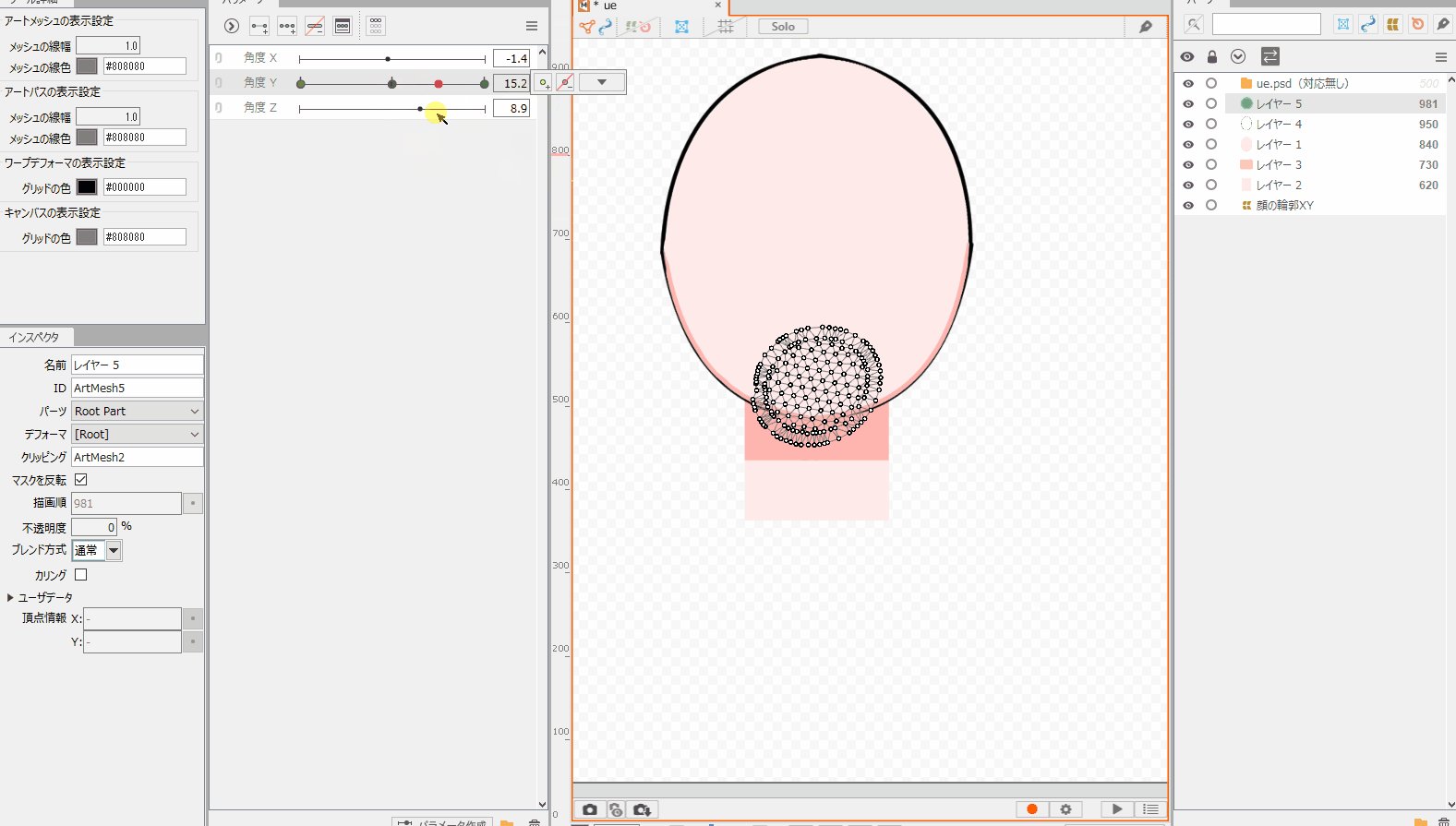
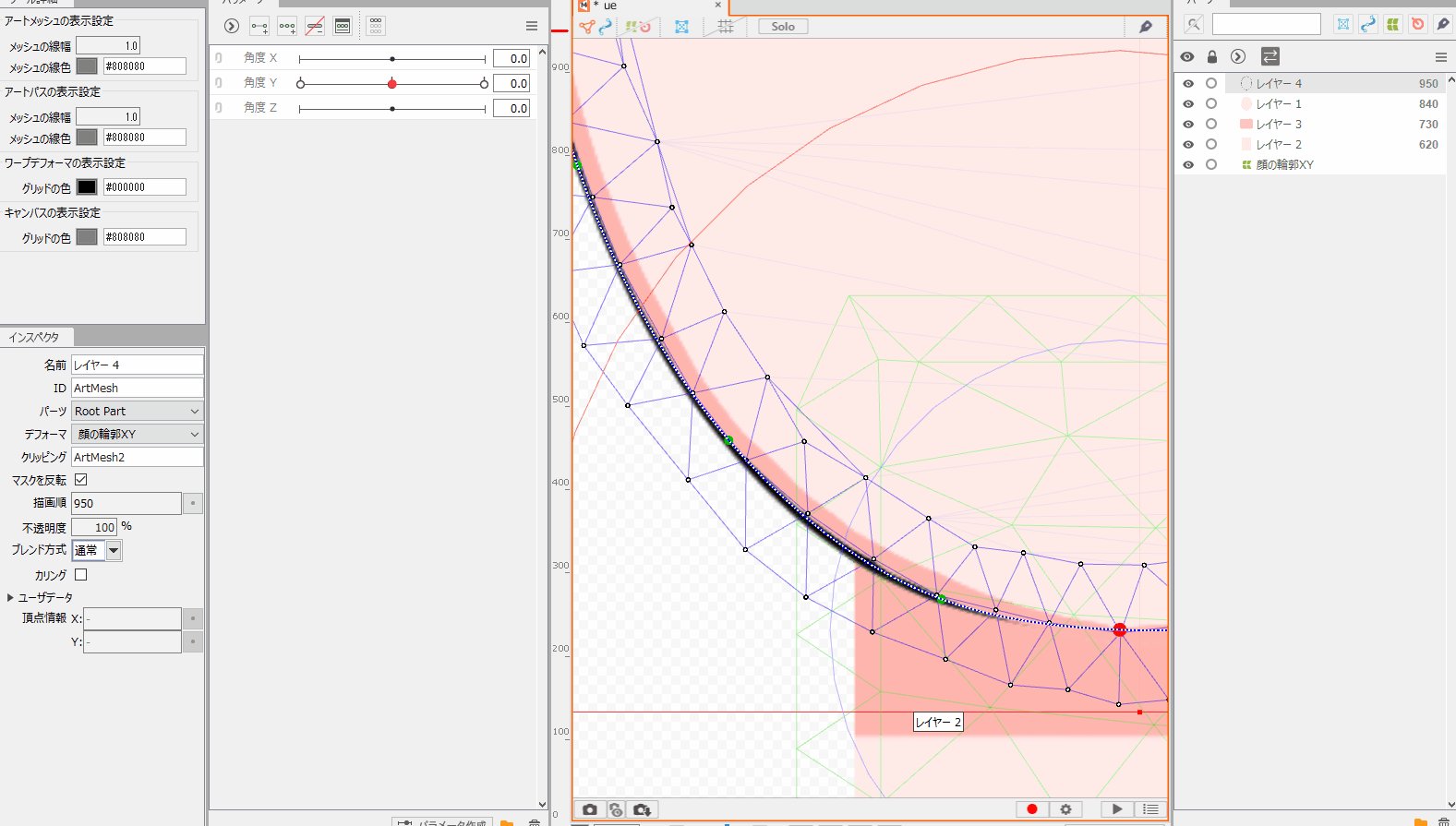
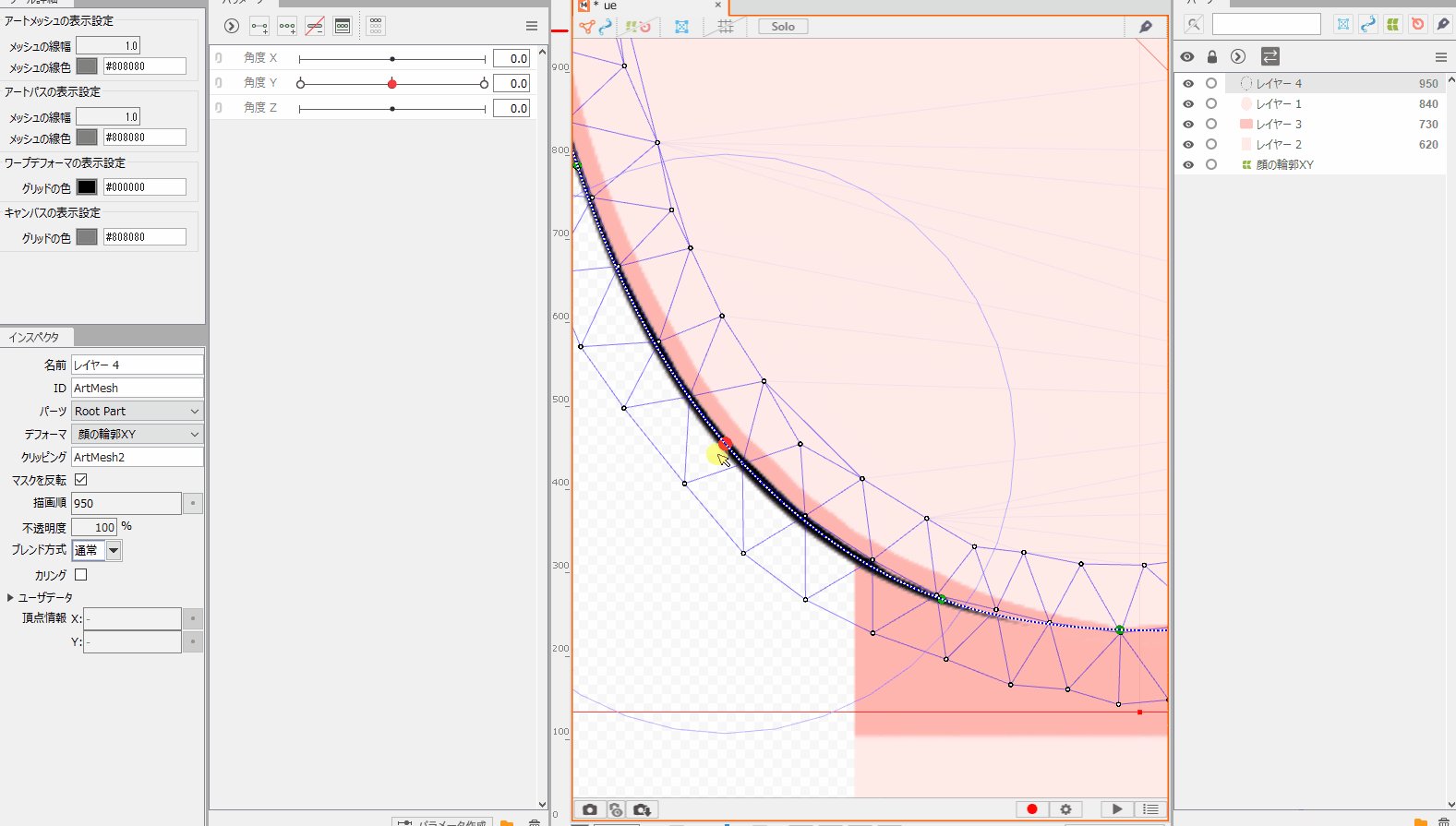
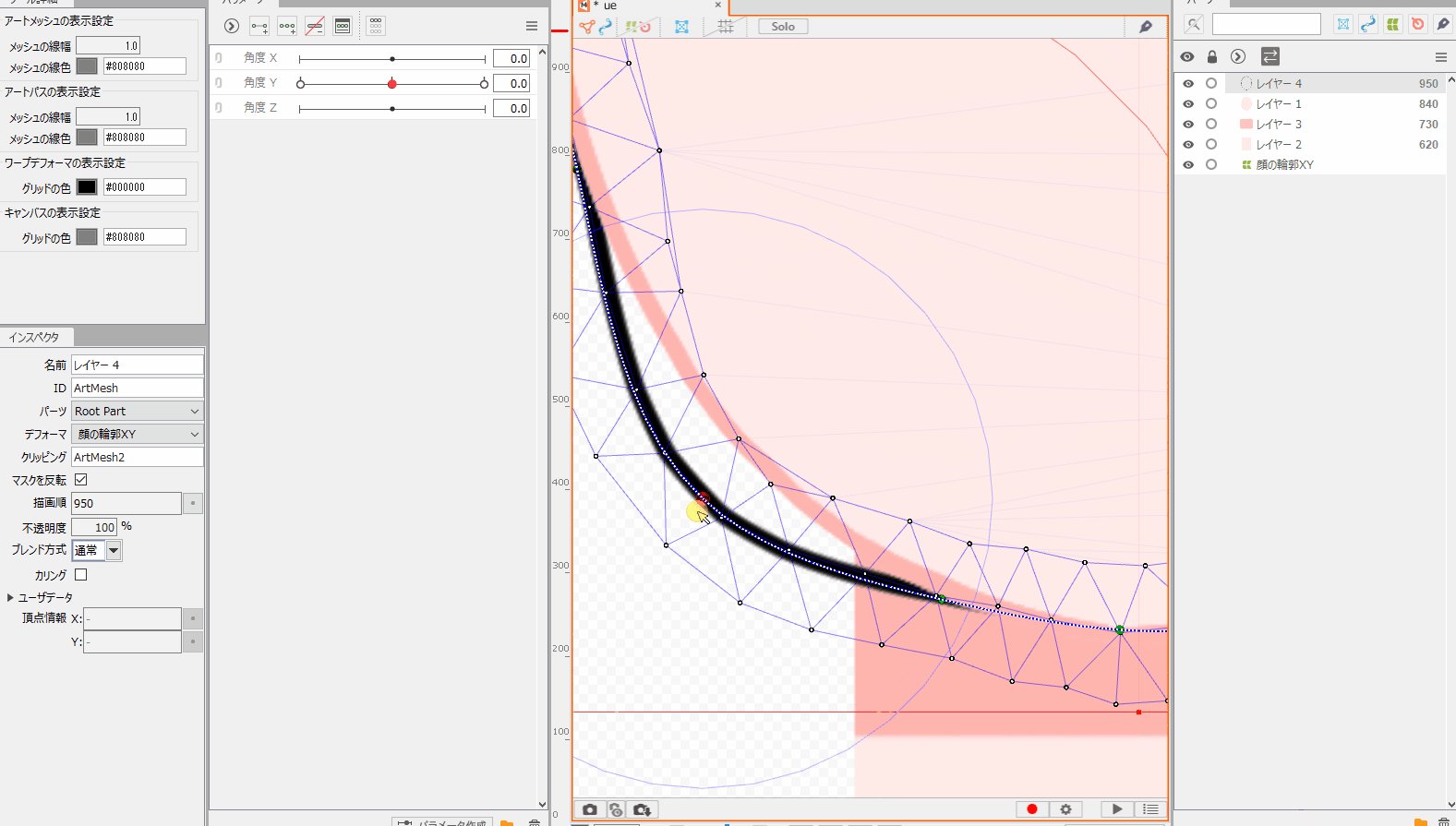
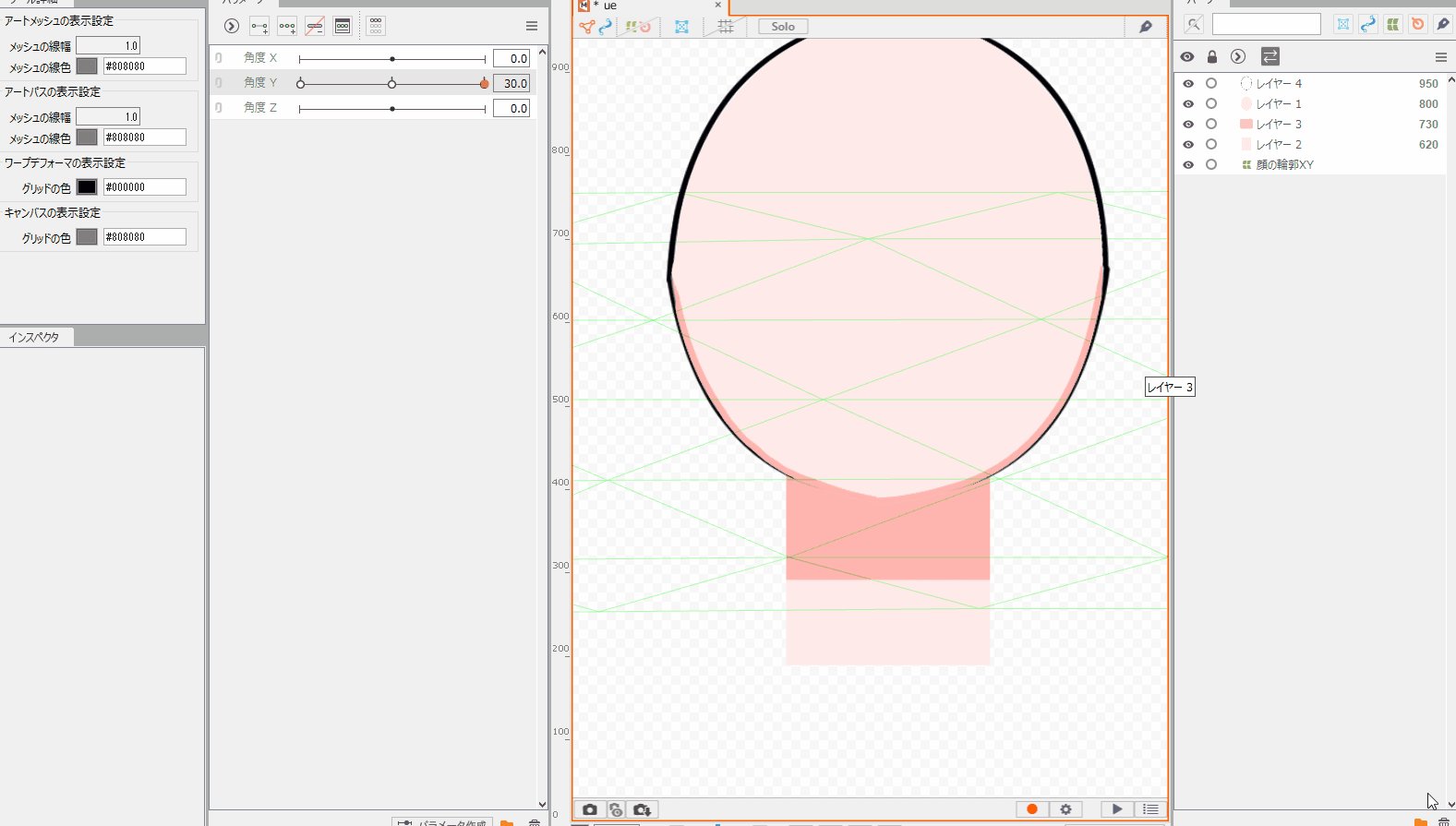
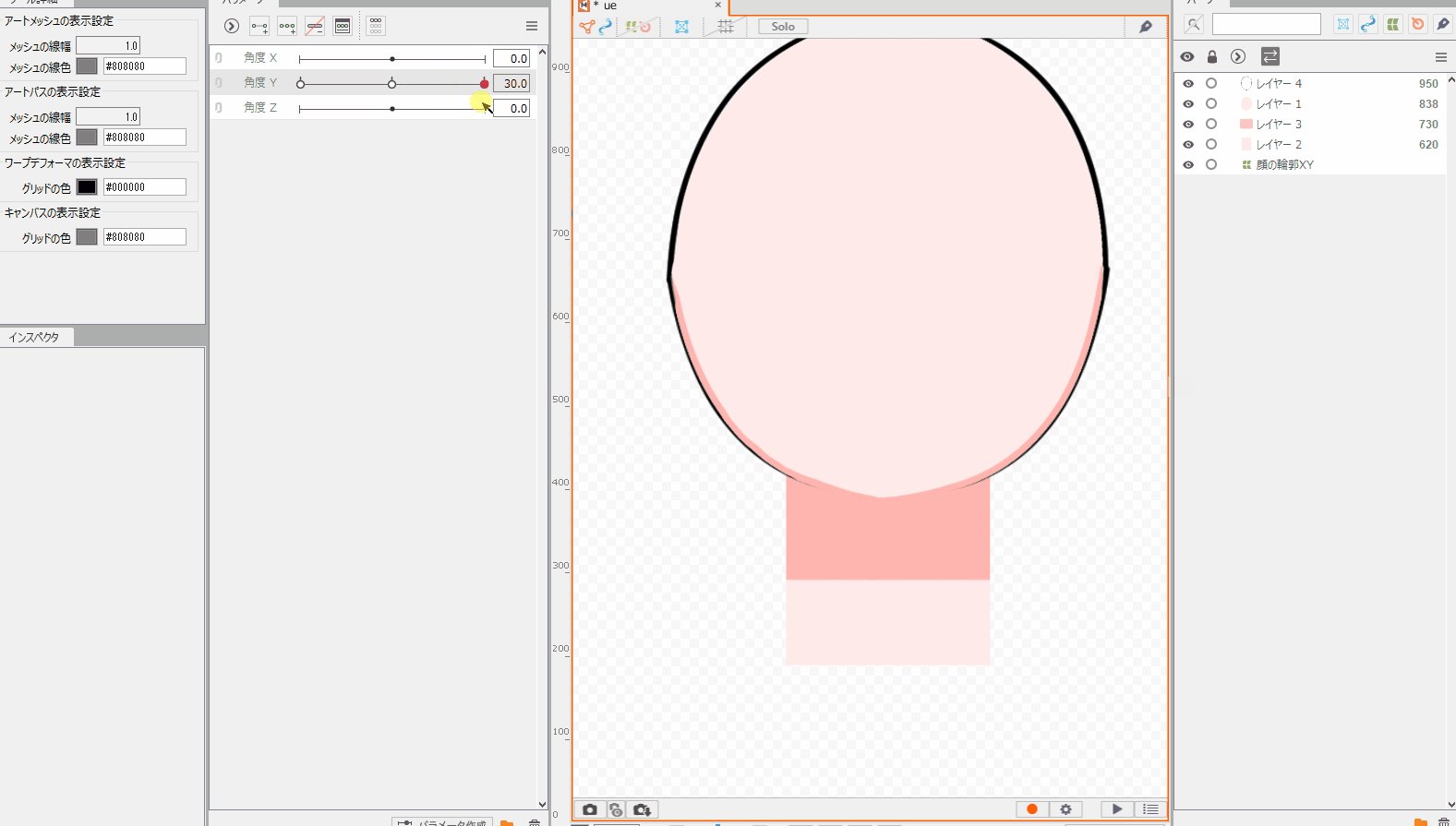
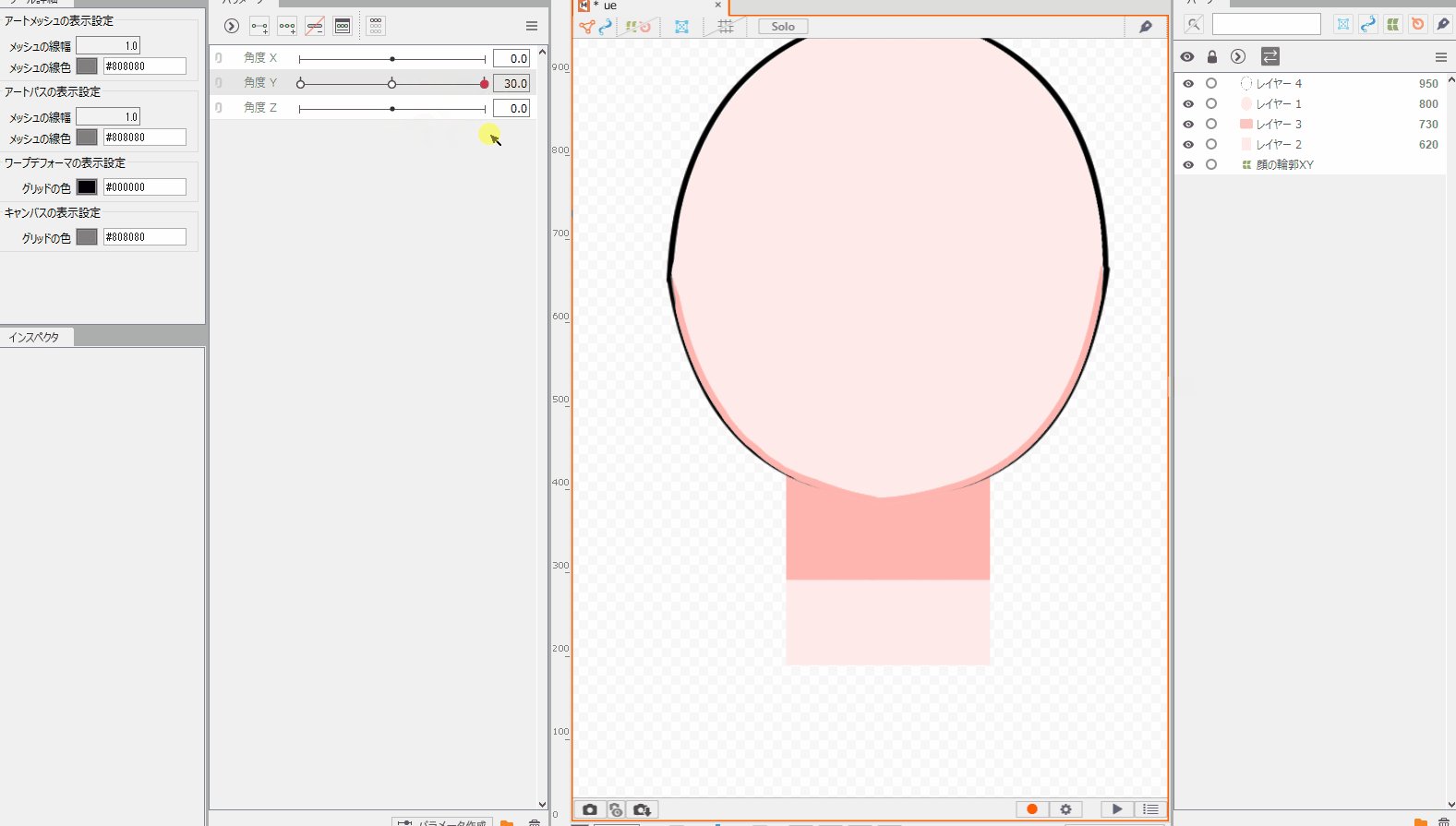
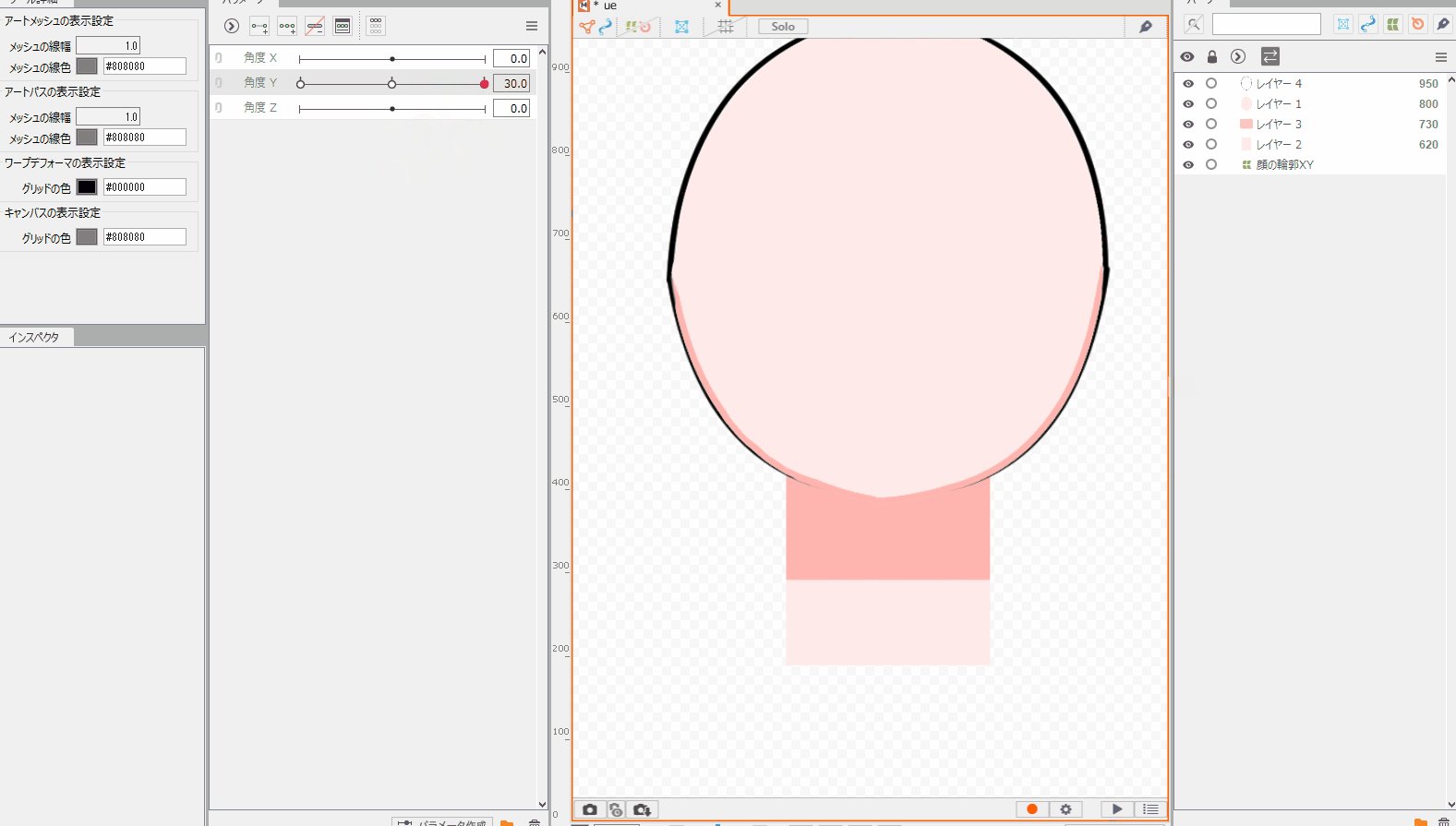
後は簡単で、角度Yに顔の動きを付けた後、輪郭線を消せるようにマスク反転用の素材の動きを調整すれば完了です!

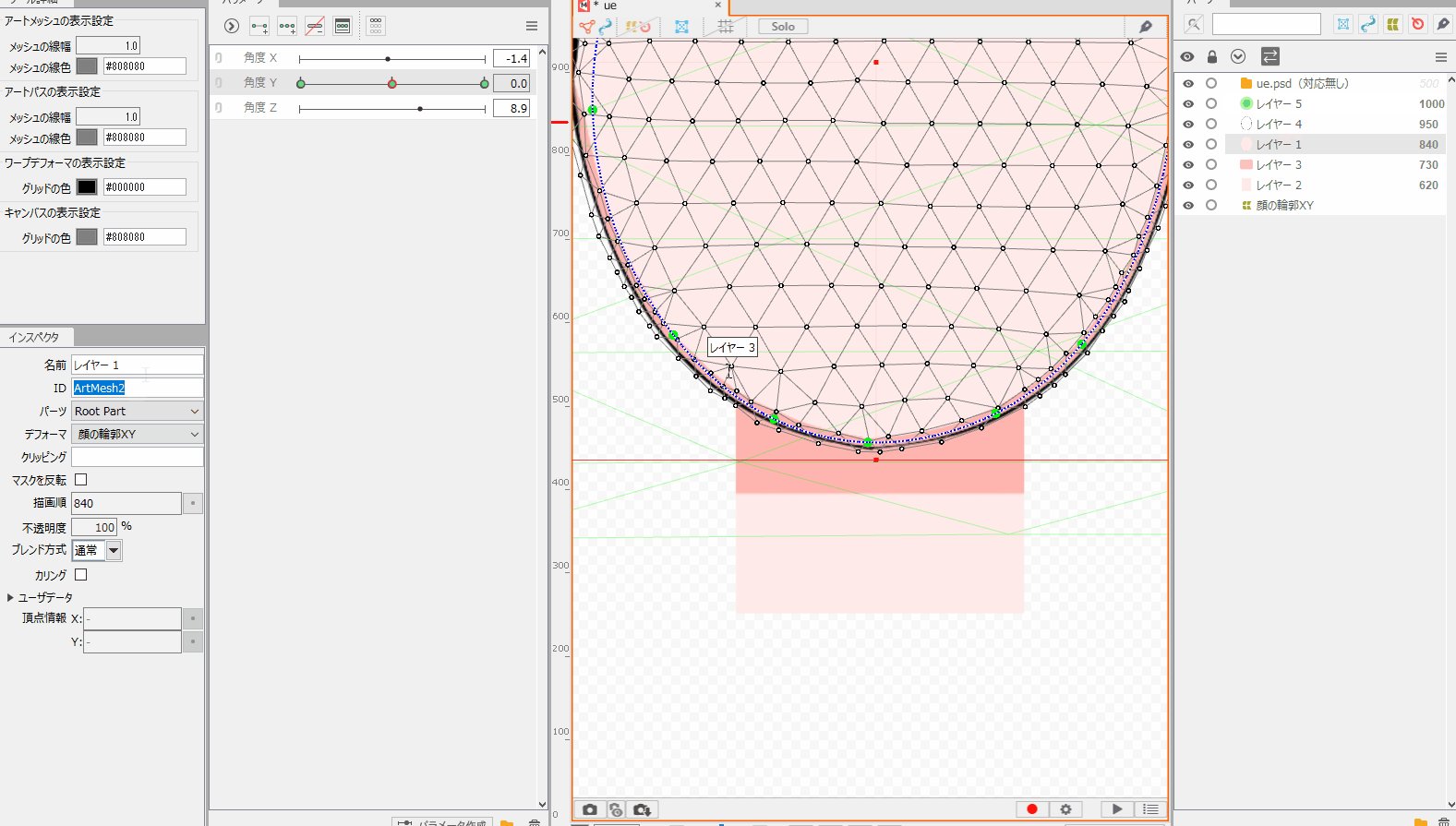
マスク素材を使用しないで輪郭線を消す方法
一応、マスク素材を使用しないで輪郭線を消す方法もご紹介します。
イラストは同じで、線画のパーツに塗りのパーツをクリッピングしてマスクの反転をします。

こうすることで、塗り部分の範囲には線画が見えなくなります。

この状態で角度Yに輪郭の線画と塗りを適応し、線画が隠れるように動きを付ければ完成です。

この方法ではマスク素材が必要ないですが、線画の動きを細かく調整する必要があるので、少し手間が増える印象です。
まあでも、どちらでもあまり変わりはないので、好きな方でやってみるといいと思います。
輪郭線関連のその他のノウハウ
顎下パーツを新設。
・顎下にうっすら影を敷く
・左右斜め上時に顎の線を消す上向き正面の時は顎の線が無いとバランス悪く見えたので消さずに残した。
うーん、顎下あっても無くてもあんまり変わらん気もする。それほど可動域広くないせいかしら🤔
あ。手の描画順がおかしい箇所発見… pic.twitter.com/4Jc72hWtLD
— 2ex(にえっくす)@イラスト・Live2D (@2ex_softball) July 30, 2020
輪郭線を消すとともに、輪郭用にあごの影を別途用意すると、さらに奥行きが出ますね。
うちの顔上げでの輪郭消しは
上に覆いかぶせる影パーツを使ってます
正面の時は不透明度0%、顔を上げたら100% pic.twitter.com/UMSOhHbMbO— 砲介_x (@xsinryux_x) September 23, 2020
こちらの方も上に覆いかぶせる形で首元の影パーツを追加しています。
上を向いた時の影を工夫すると、立体感増すので、できる人はいいかもしれませんね!
色んな工夫を試そう!
今回の輪郭を消す表現は2020年に流行り始めた表現ですね。
これはLive2Dのバージョン4.0でマスクの反転機能が付いたのが理由ですかね~。
今回紹介した方法は好みもあるので、全員やるべきとは思いませんが、一度試してみてもいいかもしれません!
他にもマスク反転を利用したノウハウをまとめました!














