CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】マスクの反転を使った色んな制作アイデアまとめ

こんにちは。
最近、twitterを見てるとマスク反転を使ったノウハウが結構回ってきますね。
Live2D Cubism4.0でマスク反転が実装されてから1年近く経つので、色んなクリエイターさんの工夫により、色んな使い方が出てきた感じがします。
今回は、マスクの反転を使用したノウハウを色々ご紹介していきたいと思います。
マスクの反転とは?

マスクの反転とは簡単に言うと、クリッピングと逆のことができる機能です。
クリッピングは指定したパーツの範囲のみに表示させる機能ですが、マスクの反転ではパーツの範囲以外に表示させることが可能です。
よく使われる方法として不透明度0のパーツを使って、そのパーツの範囲を消す方法ですね。
詳しい説明は公式ホームページにわかりやすく書いてあるので、参考にしてみてください。
マスクの反転を利用したノウハウ
以下では具体例を挙げて、マスクの反転を利用したノウハウをご紹介していきます。
今回紹介するのは以下のようなノウハウです。
- 輪郭線を消す
- 髪の毛の透けを作る
- 簡易的かつきれいに口開閉を作る
- 食べかけの表現
- 穴に落ちる&穴から出る表現
- 背景色を変化させる
- 影をきれいに作る
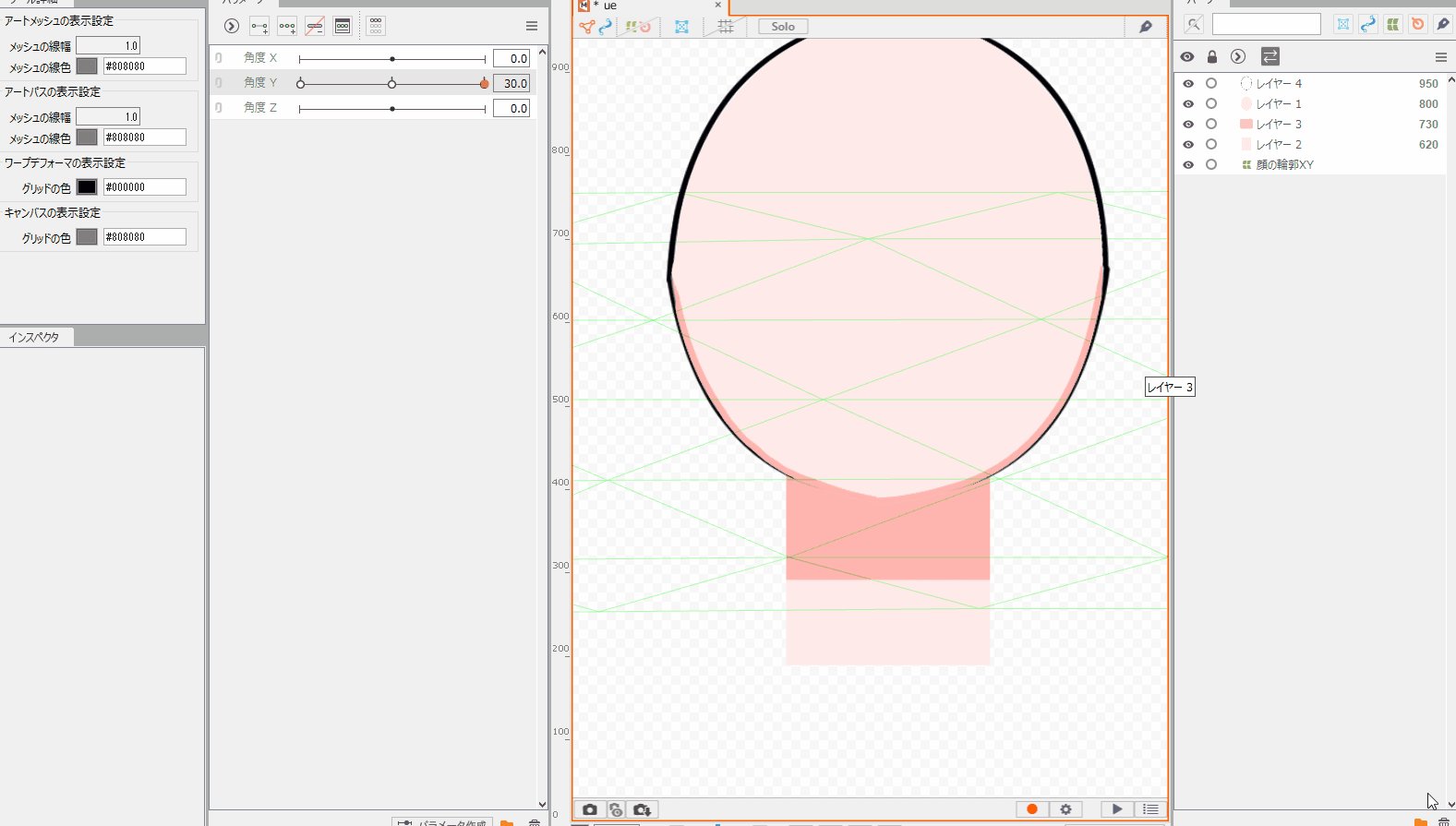
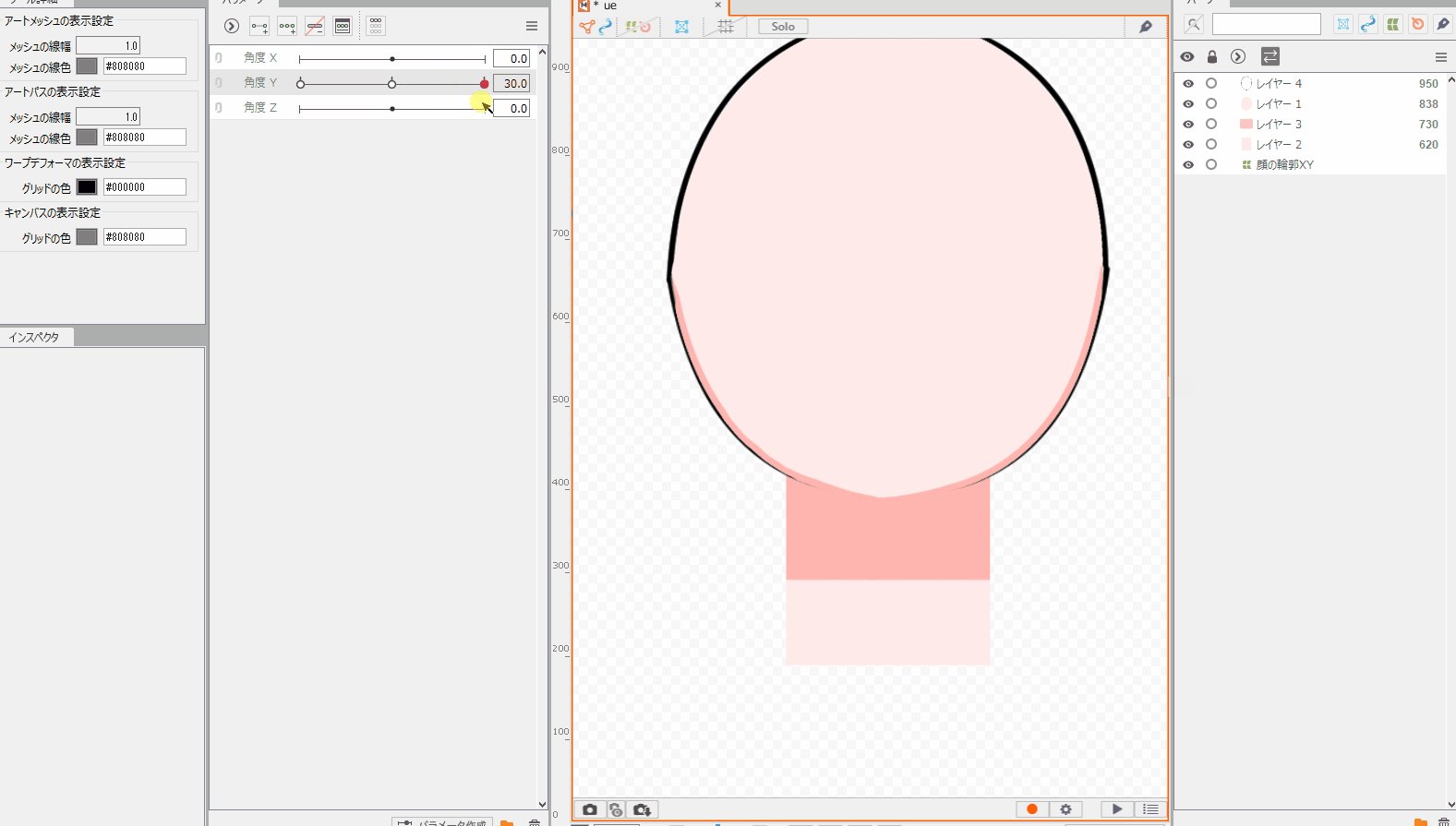
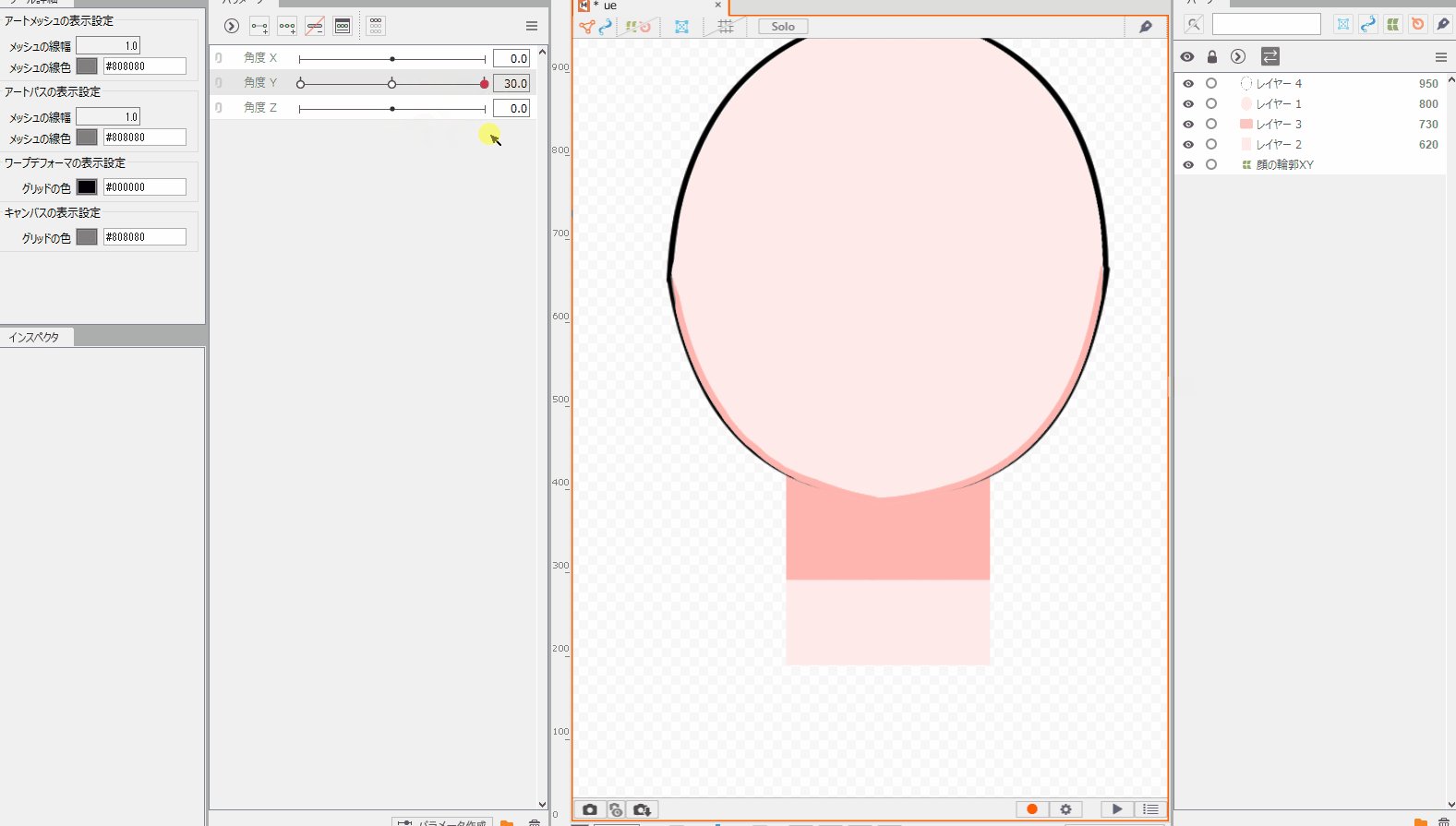
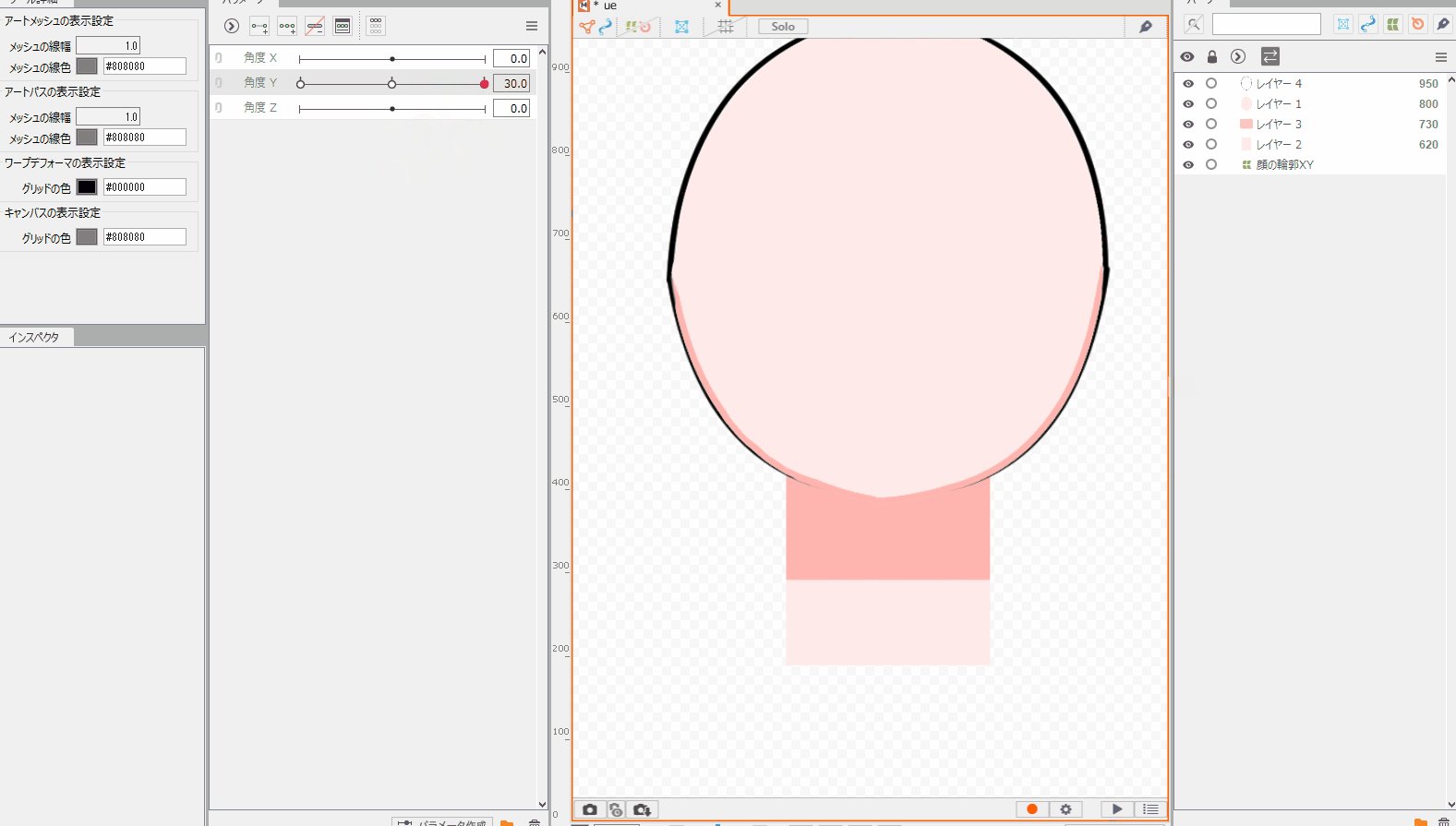
輪郭線を消す
マスクの反転を使用することによって、輪郭線を消すことが可能です。

上を向いたときに輪郭線を消すと、より立体的に見えますね。
この方法は以下の記事でやり方をご紹介しています。

髪の毛の透けを作る
✏️使ってみよう!マスクの反転✏️
Cubism 4.0 からマスクの反転が利用できるようになりました💡
マスクの反転を利用して、髪の毛の透け表現が可能に✨
Live2Dモデルの表現の幅を広げてみませんか?詳しくはこちら🔍https://t.co/i9QWpmdNbK#Live2D pic.twitter.com/Ivyjj8BVFK
— Live2D (@Live2D) October 28, 2020
マスクの反転を使用すると、このような透け表現が可能です。
これは結構有名なノウハウなので、すでに知っている人が多いですかね?
【Live2D】クリッピングと反転マスク
目のクリッピングの設定です。
反転マスク用の素材は、psdの際に塗り・不透明度を100%に保たないと使えないので注意⚠#Live2D pic.twitter.com/m9CPZ4JJN9— すげ🦈サメtuberになりたい (@suge0101) April 2, 2020
詳しいやり方はこちらの動画がわかりやすいですね。
簡易的かつきれいに口開閉を作る

マスク反転とグルーを使って口の開閉を作ると使用すると、塗りの粗さがなくなり、見た目もきれいに作ることが可能です。
しかし、グルーを使用しなければいけないので、少し制御が難しいのがデメリットです。
個人的にはグルーの制御が難しいので使ってないですが、知っておくといいかもしれません。
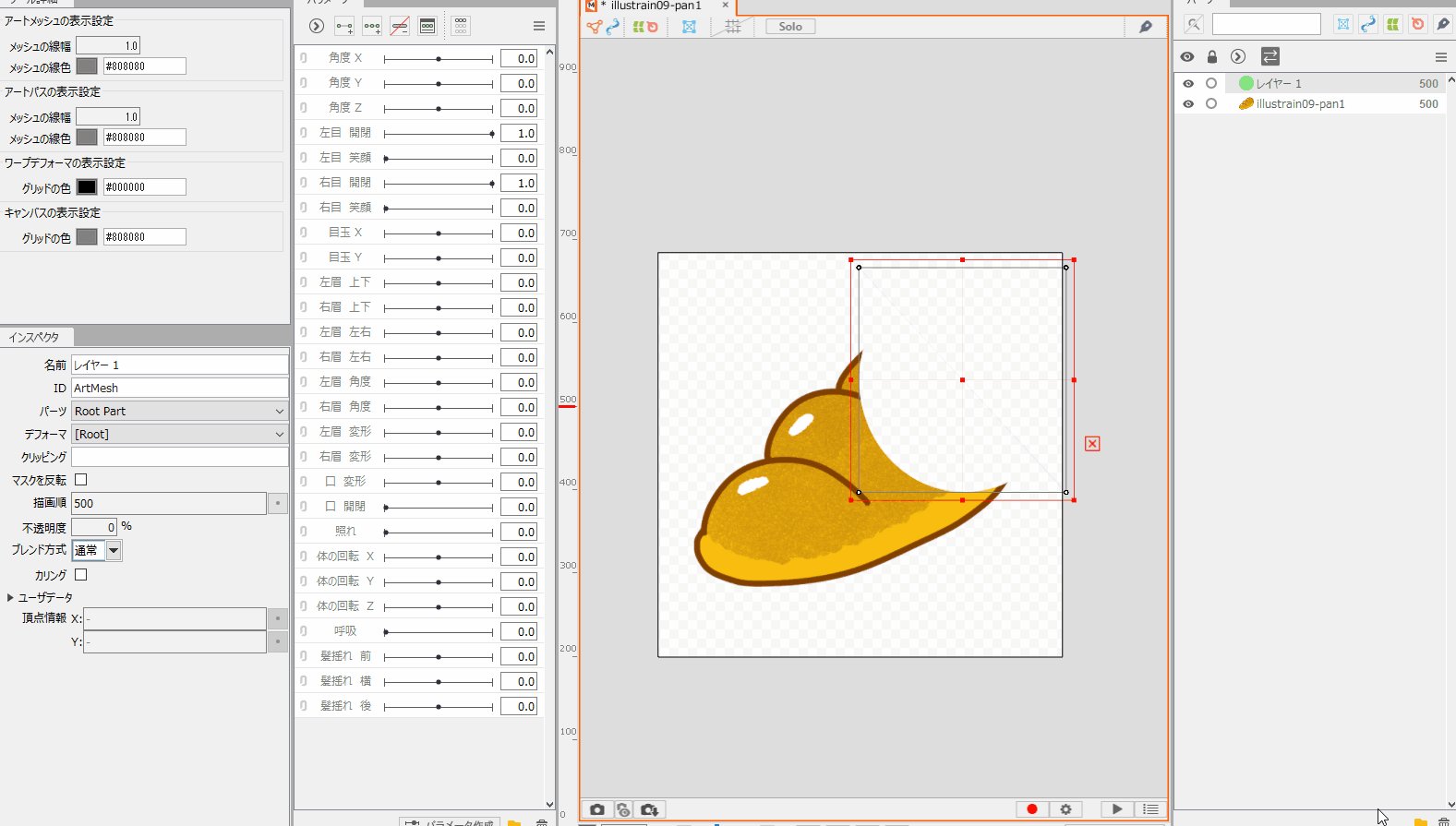
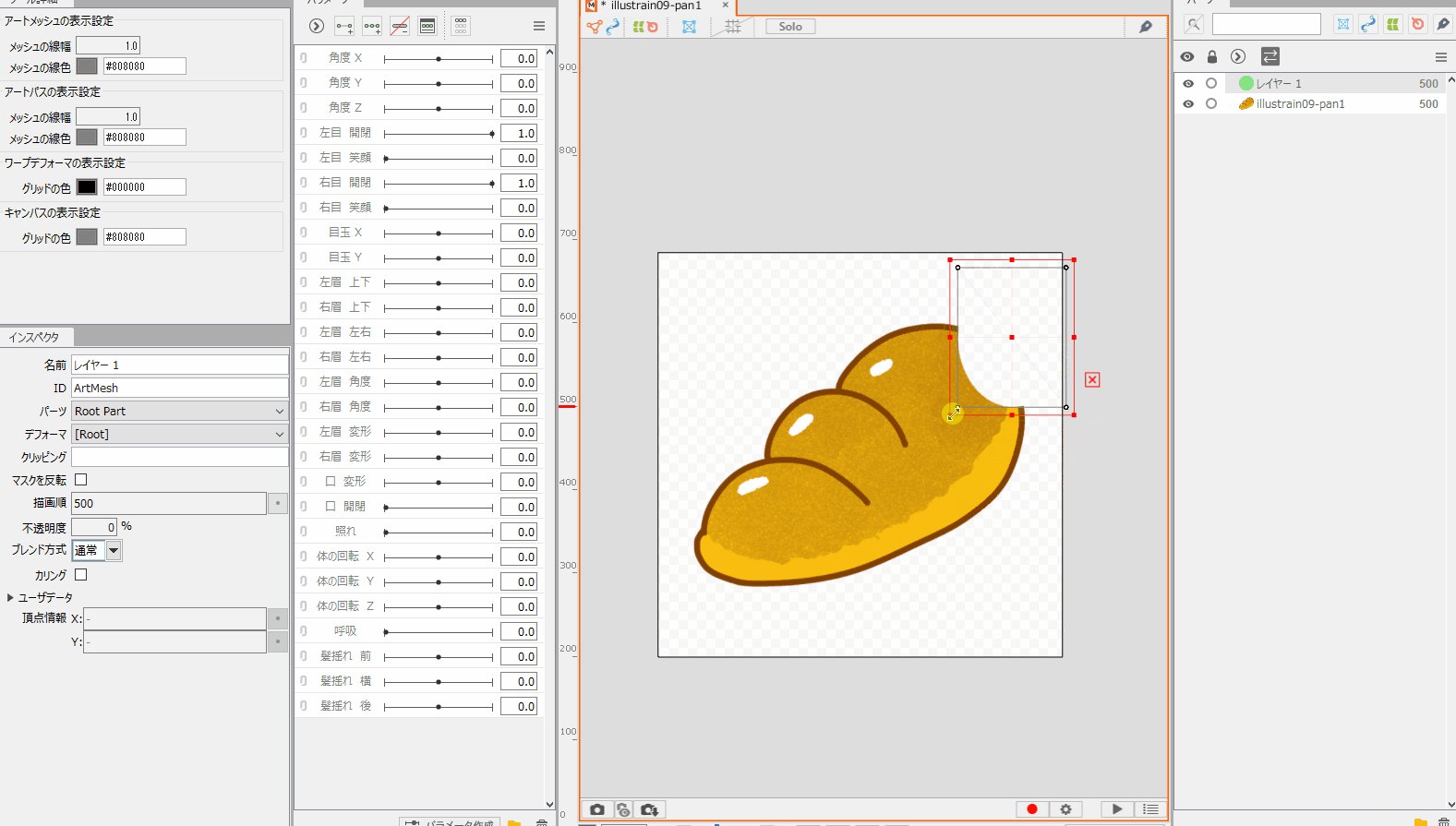
食べかけの表現

マスクの反転で、食べた部分を消すことによって食べるシーンとかも簡単に作れます。
変形で作る必要がないので、こちらは簡単に作れるのがいいですね!
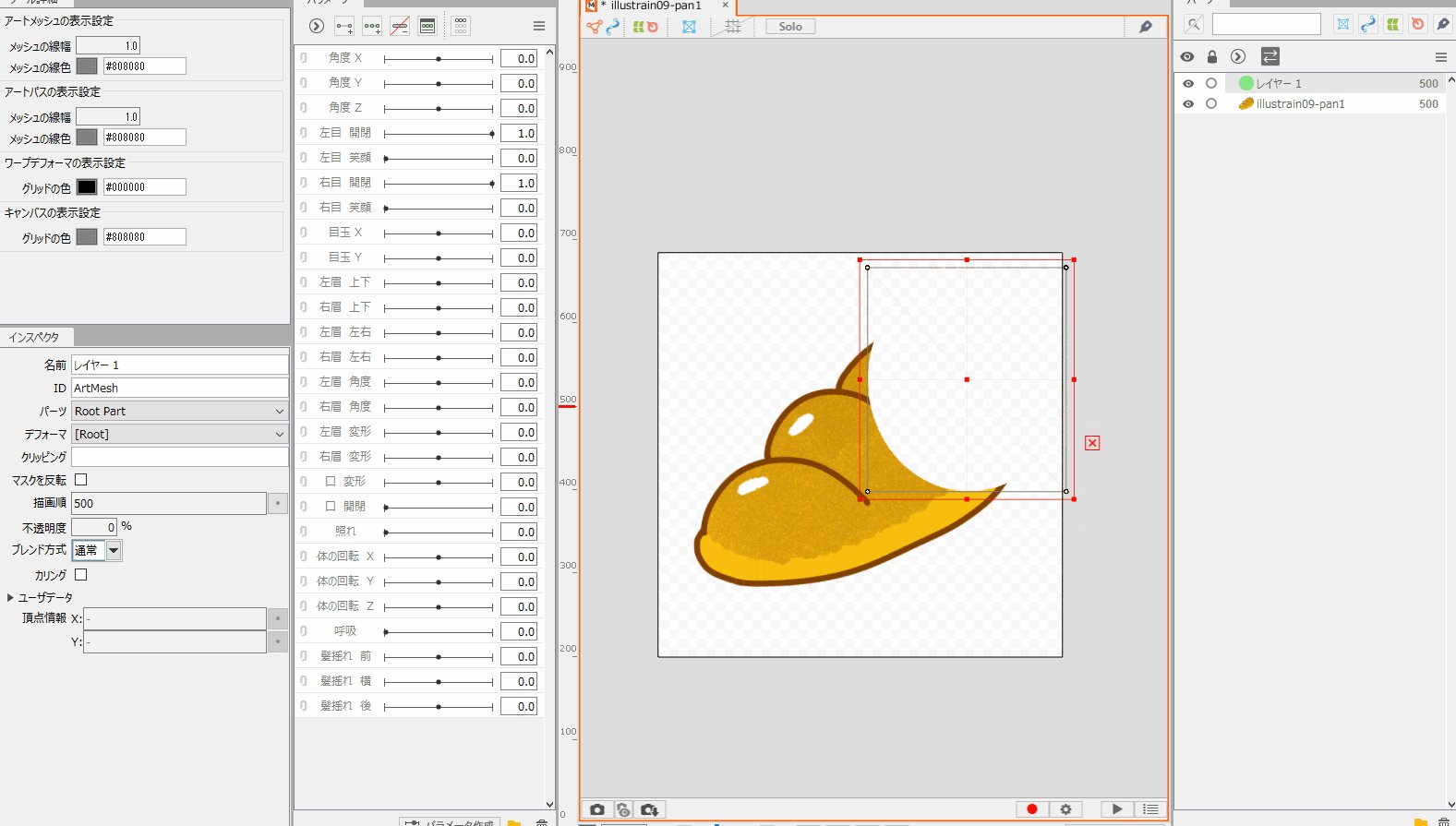
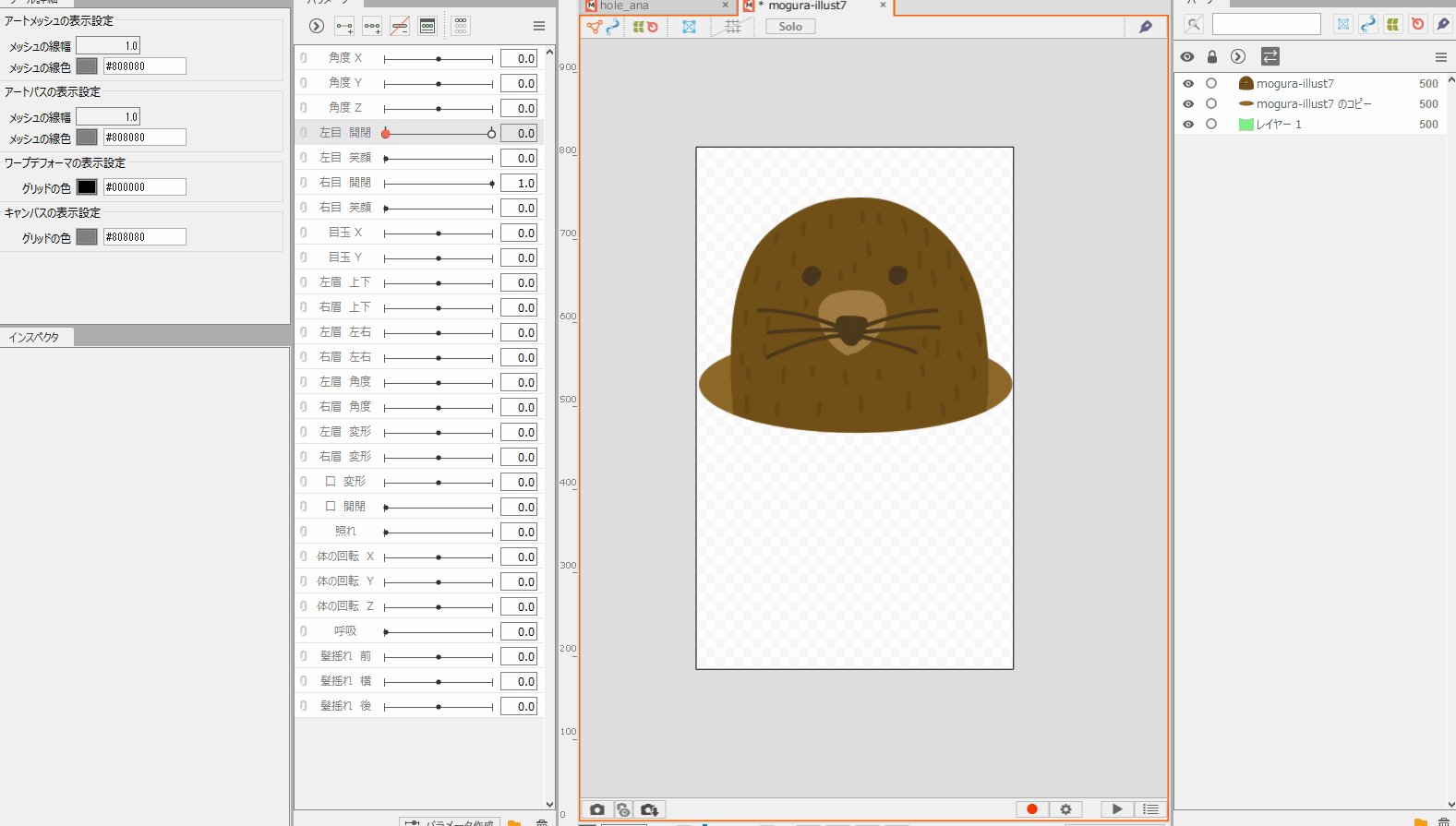
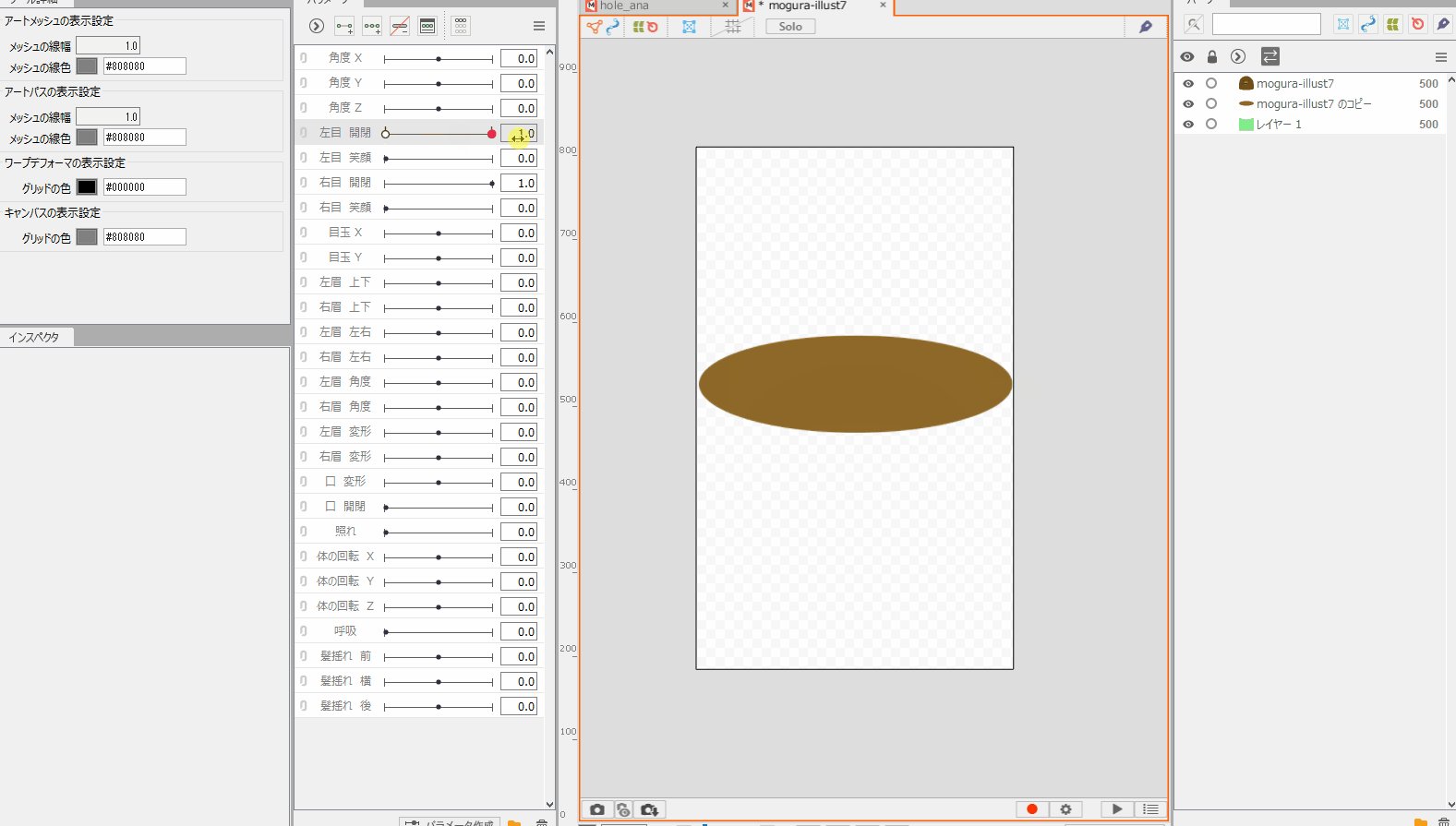
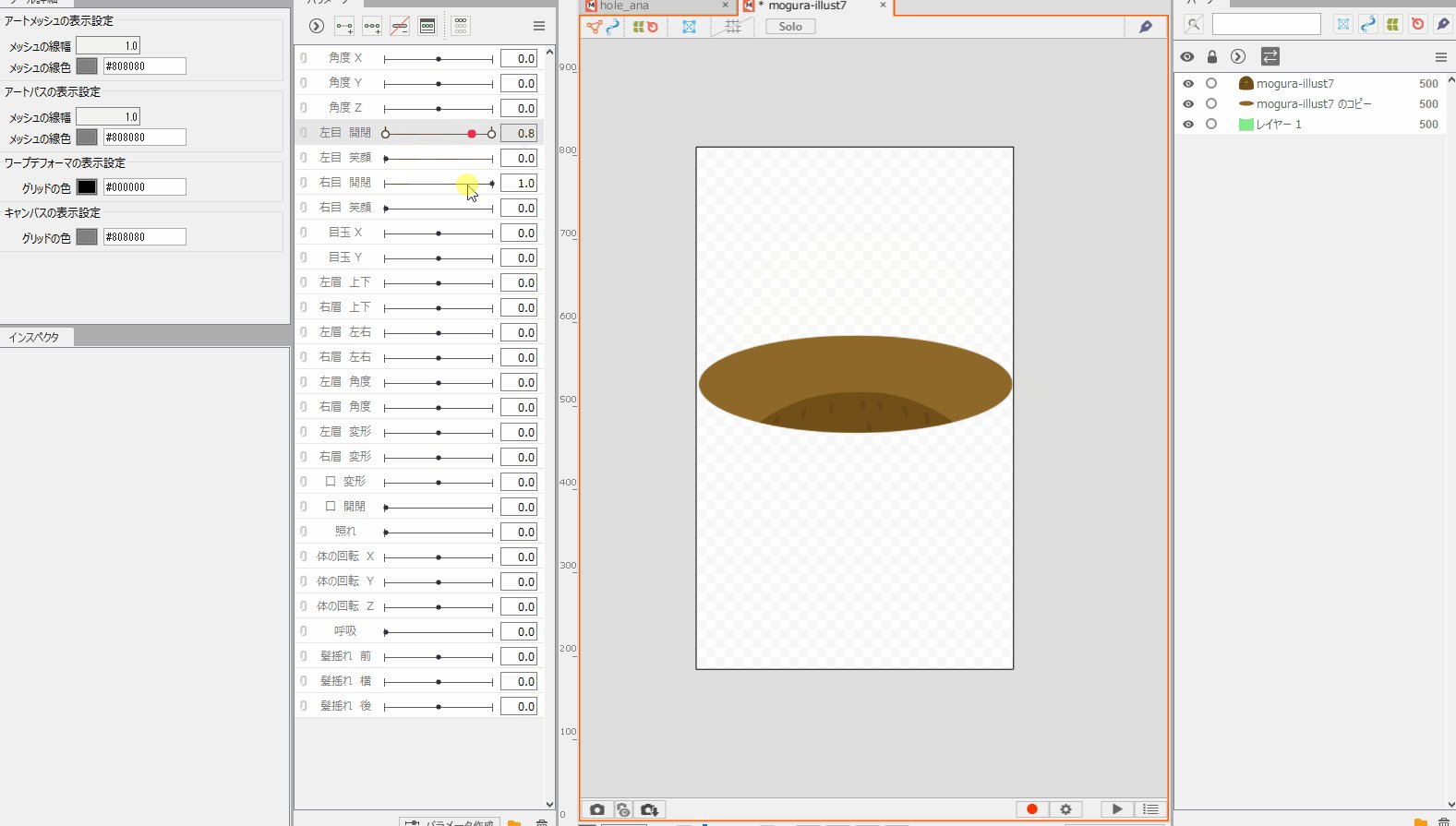
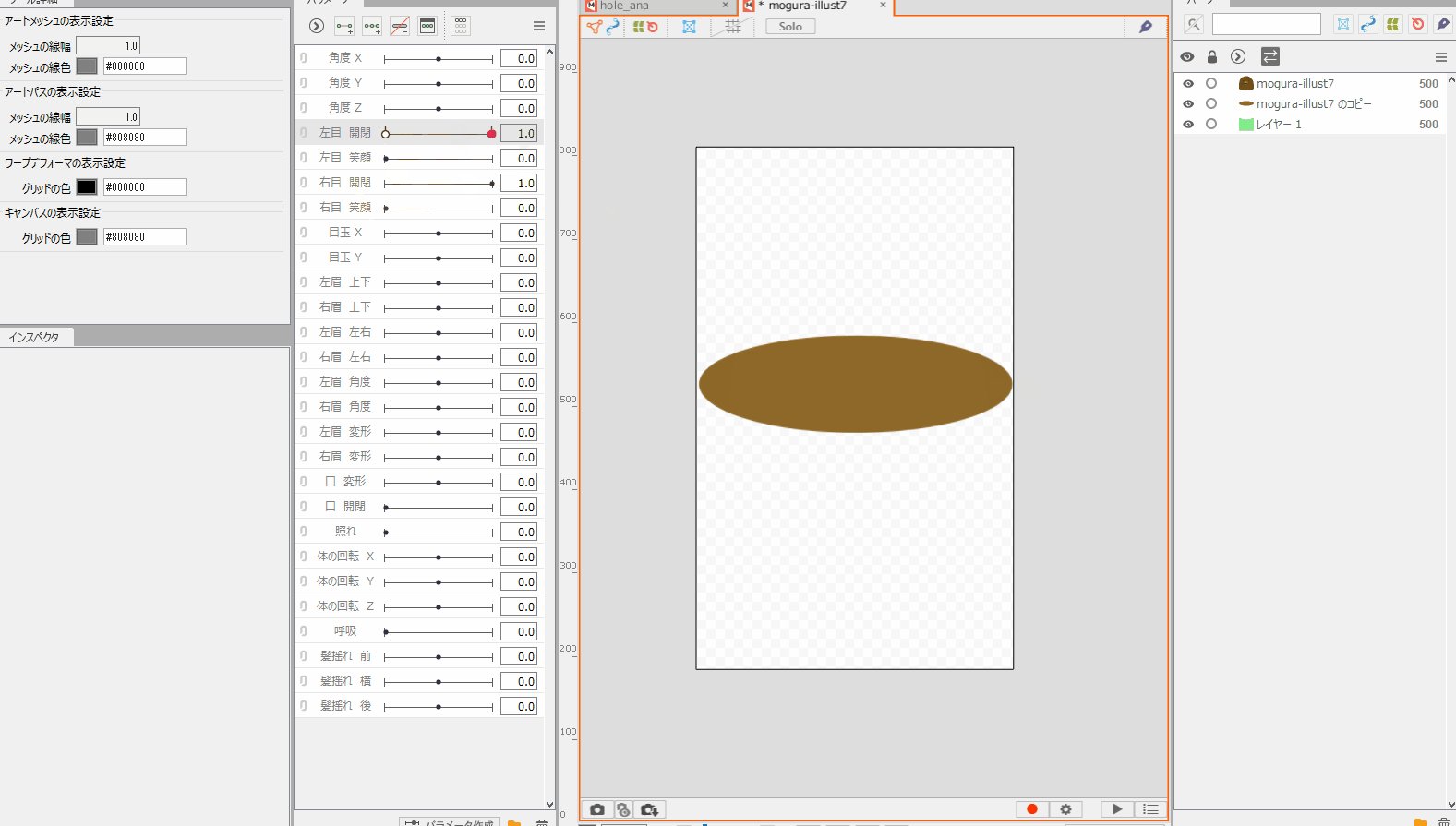
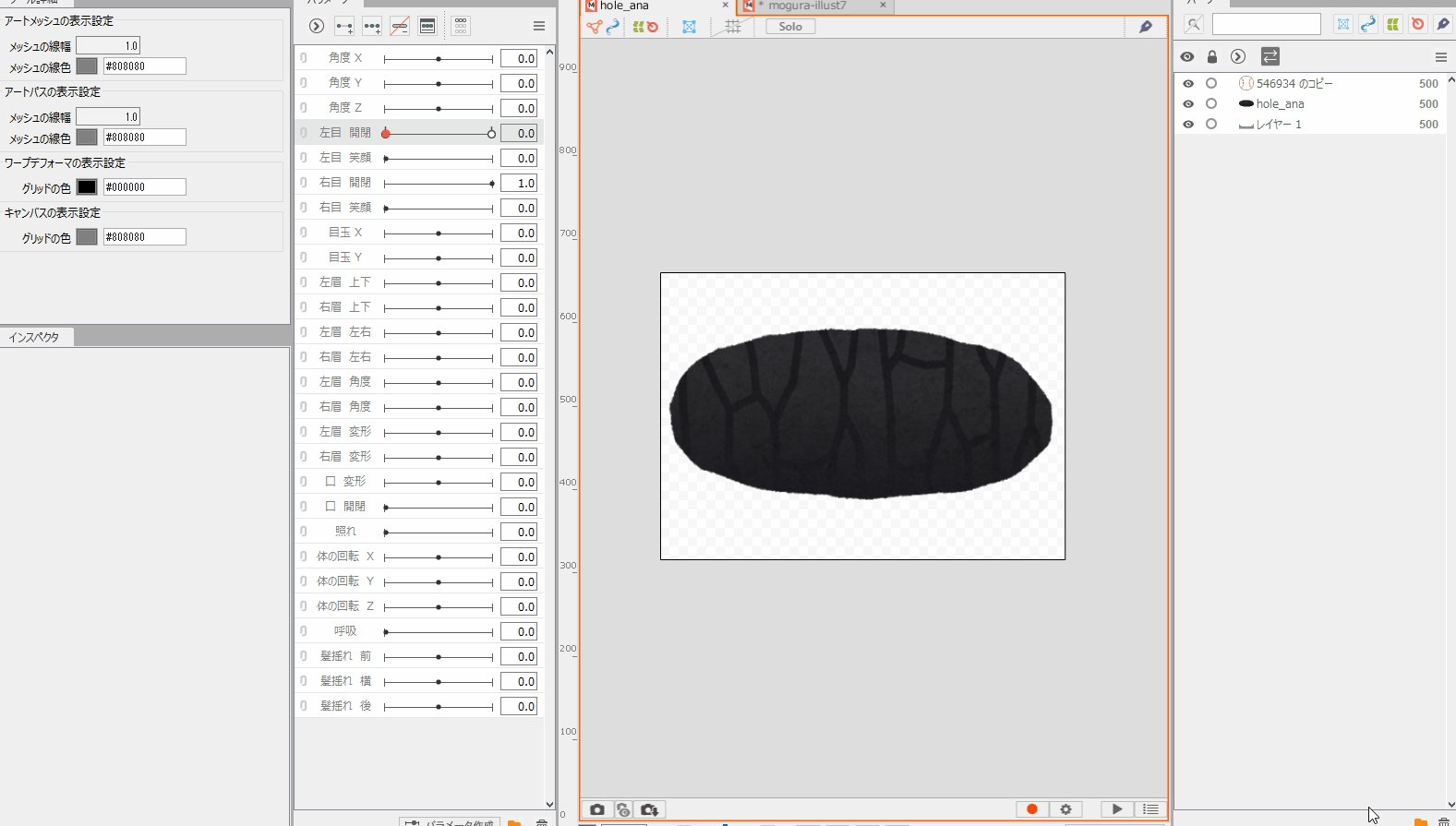
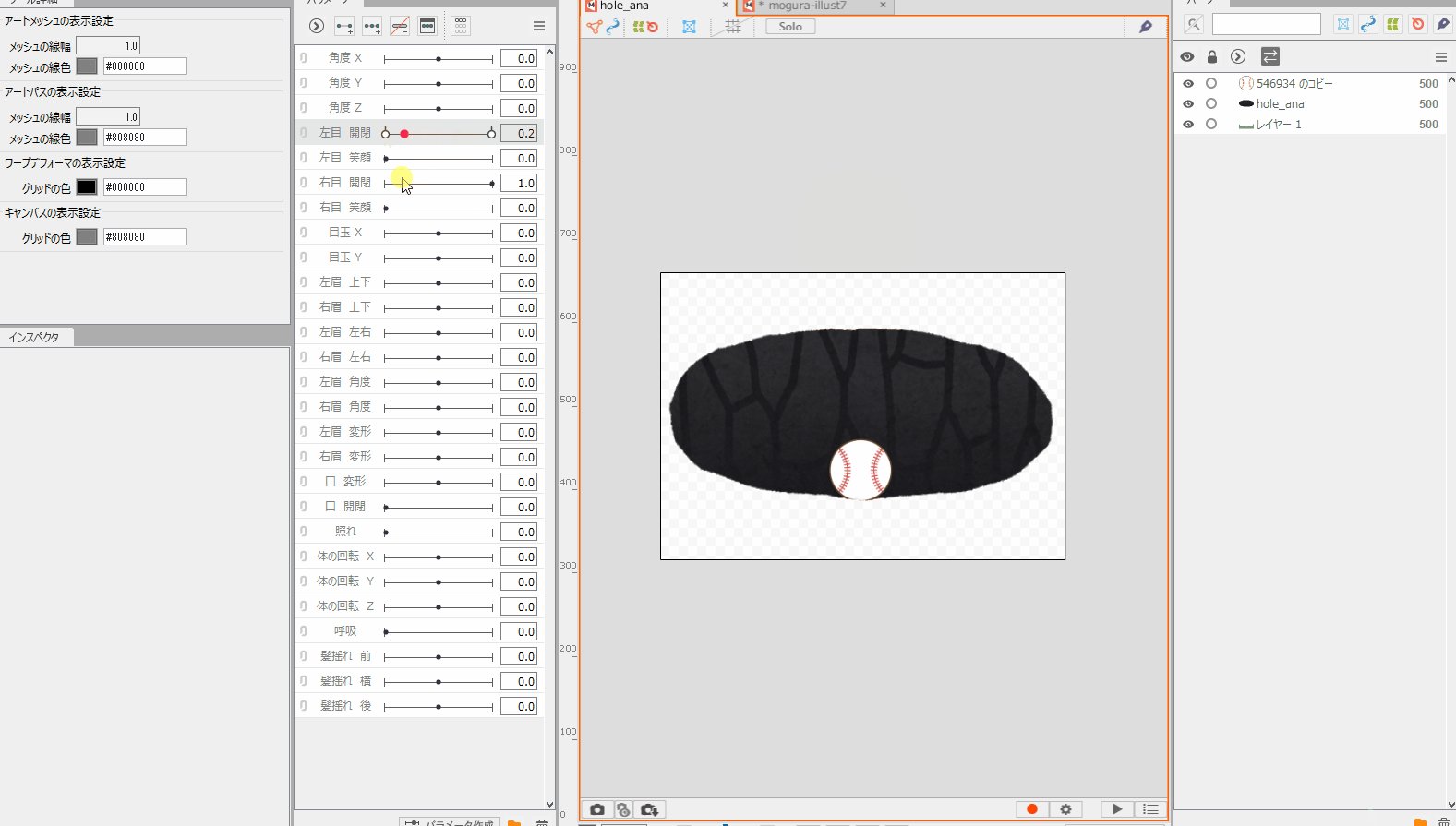
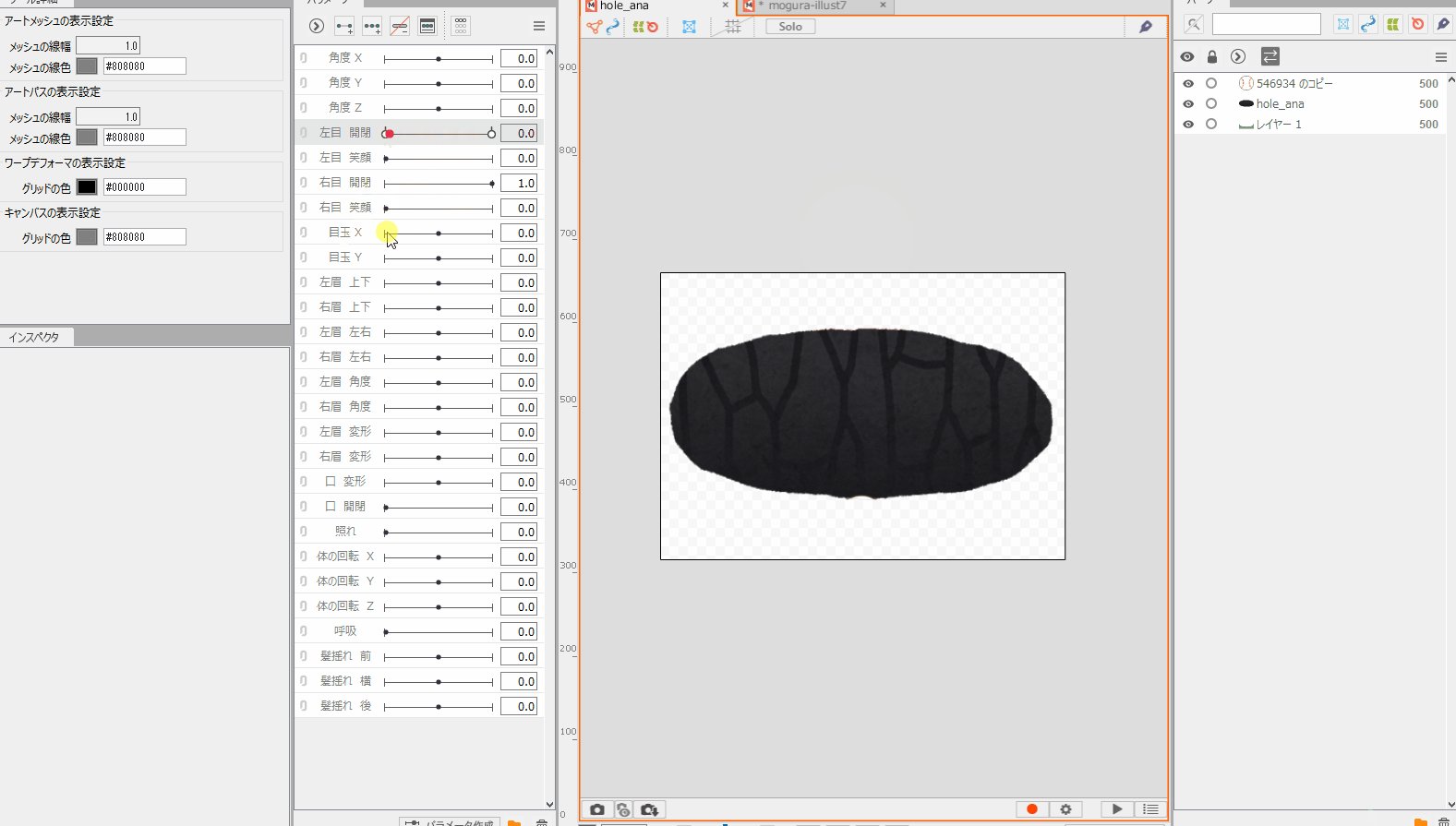
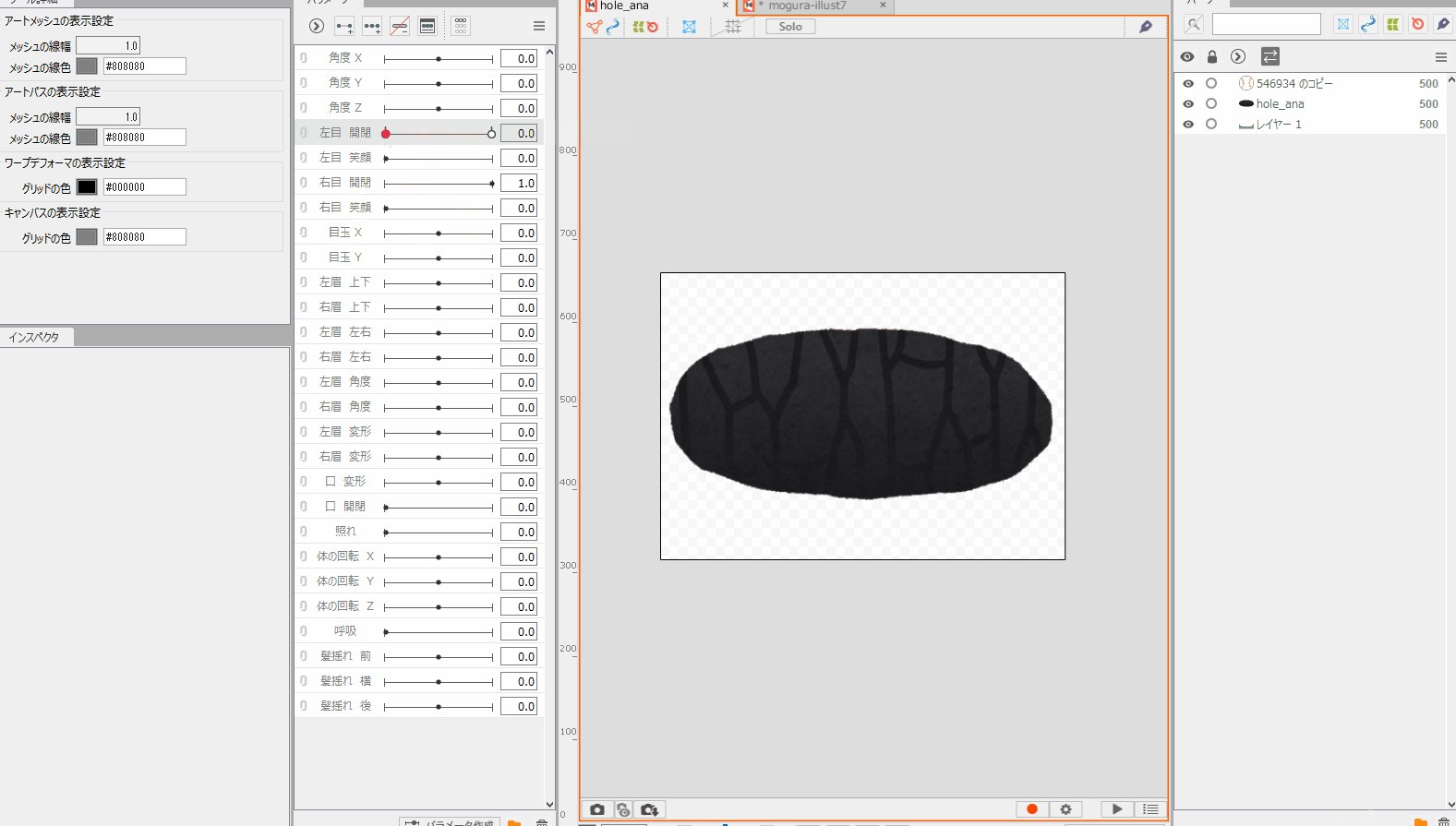
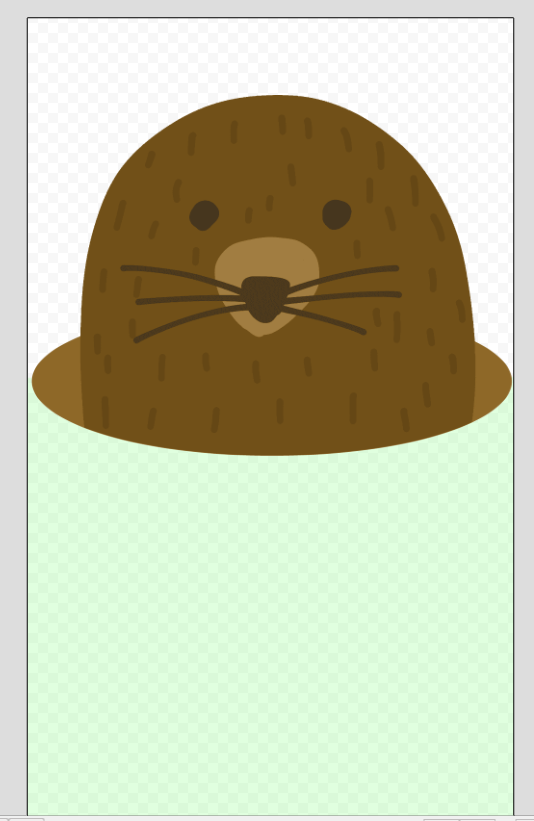
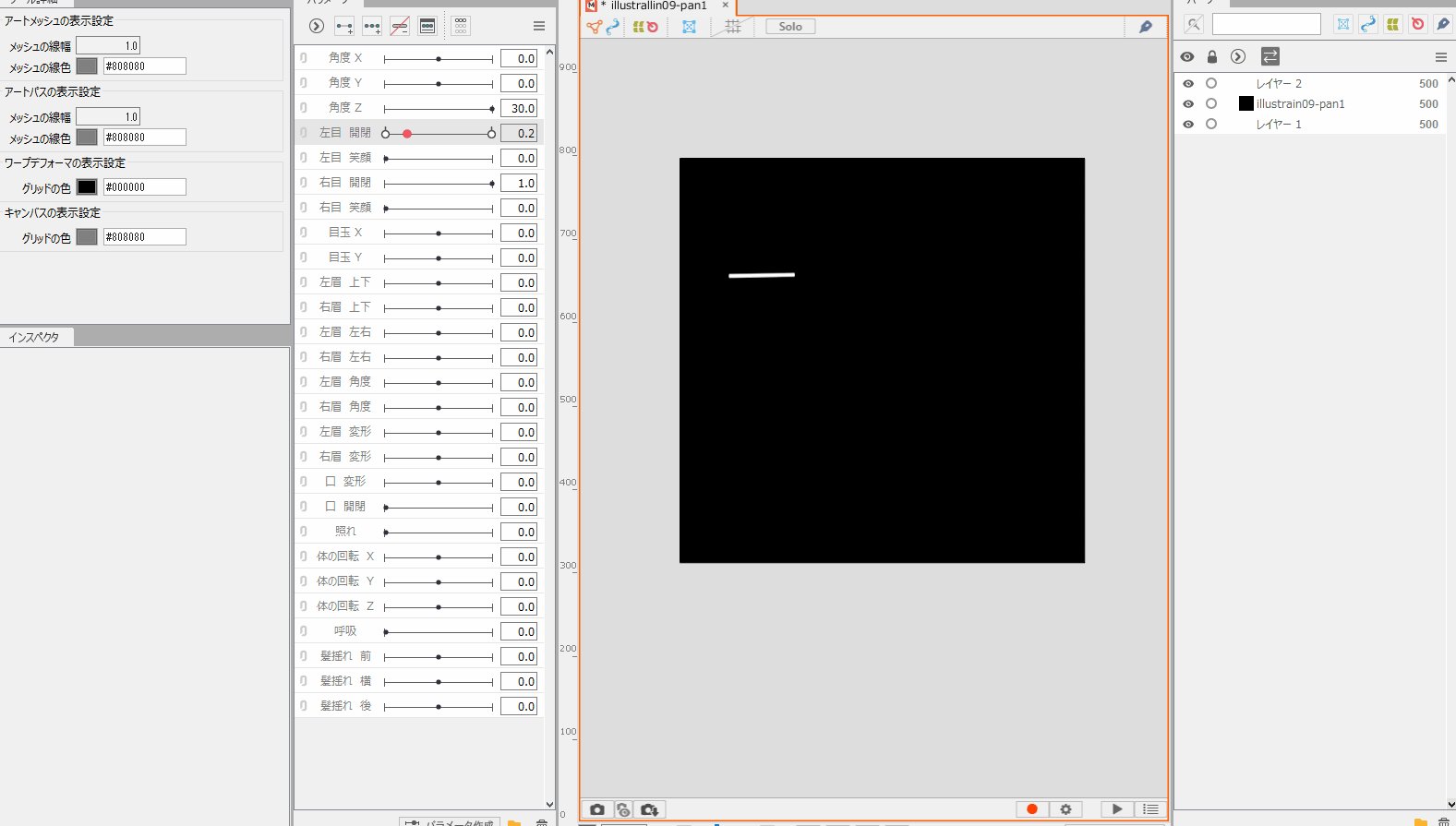
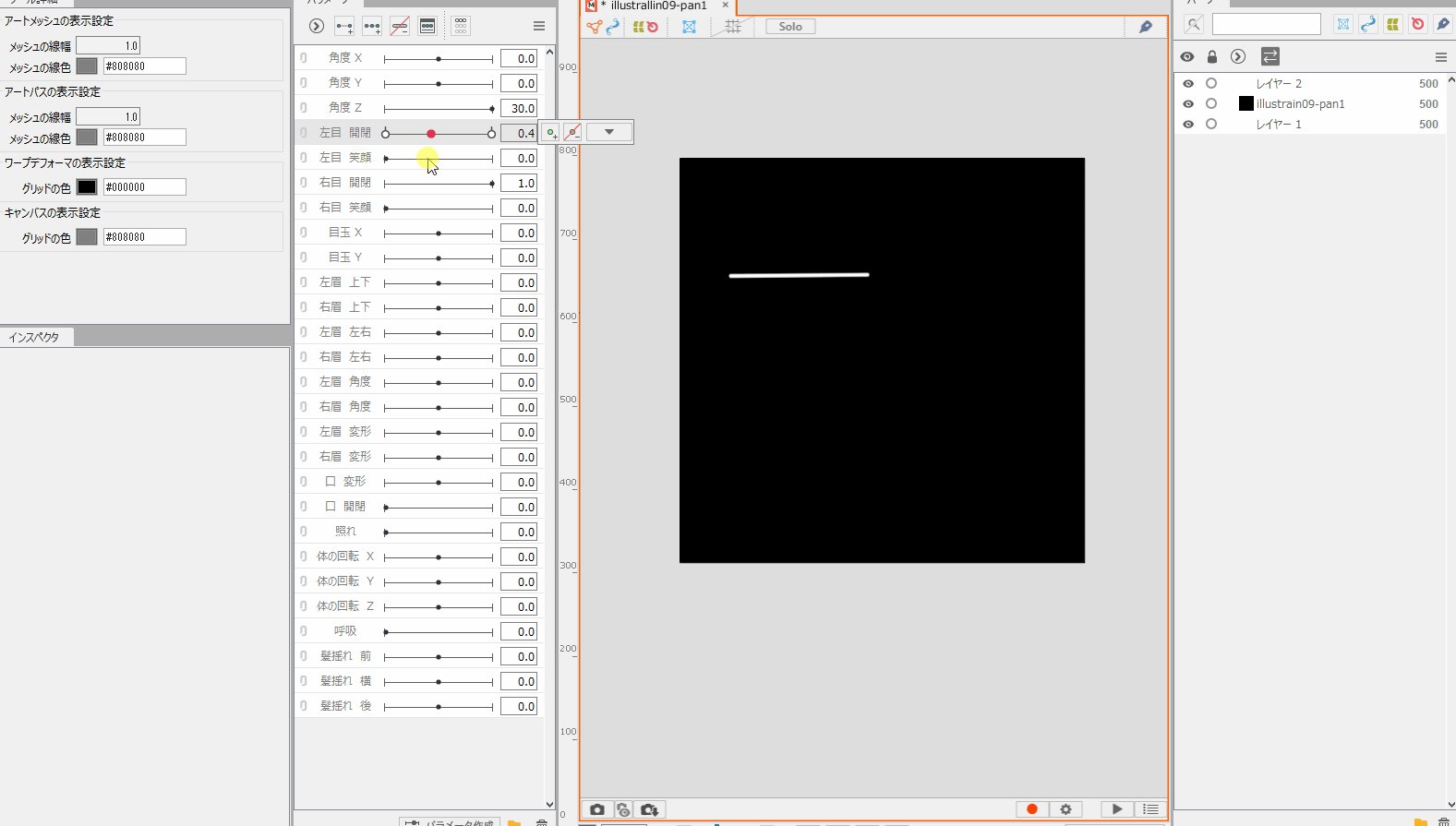
穴に落ちる&穴から出る

穴から出たり、入ったりする表現もマスクの反転でできます。

こんな感じで、落とし穴に落ちる表現もできますね。
マスク用の素材はこんな感じで設置してあります。

背景色を変化させる
#Live2D
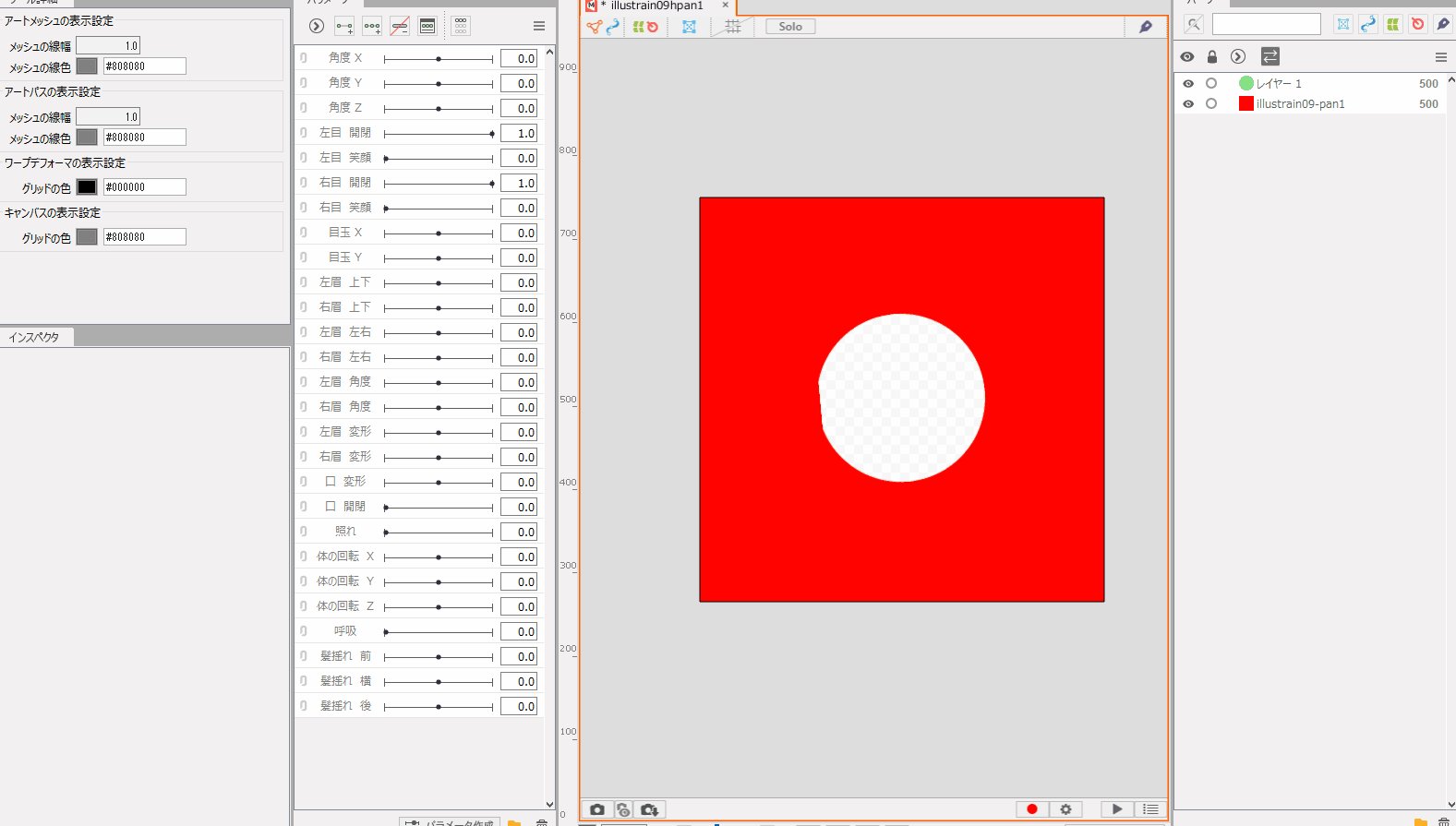
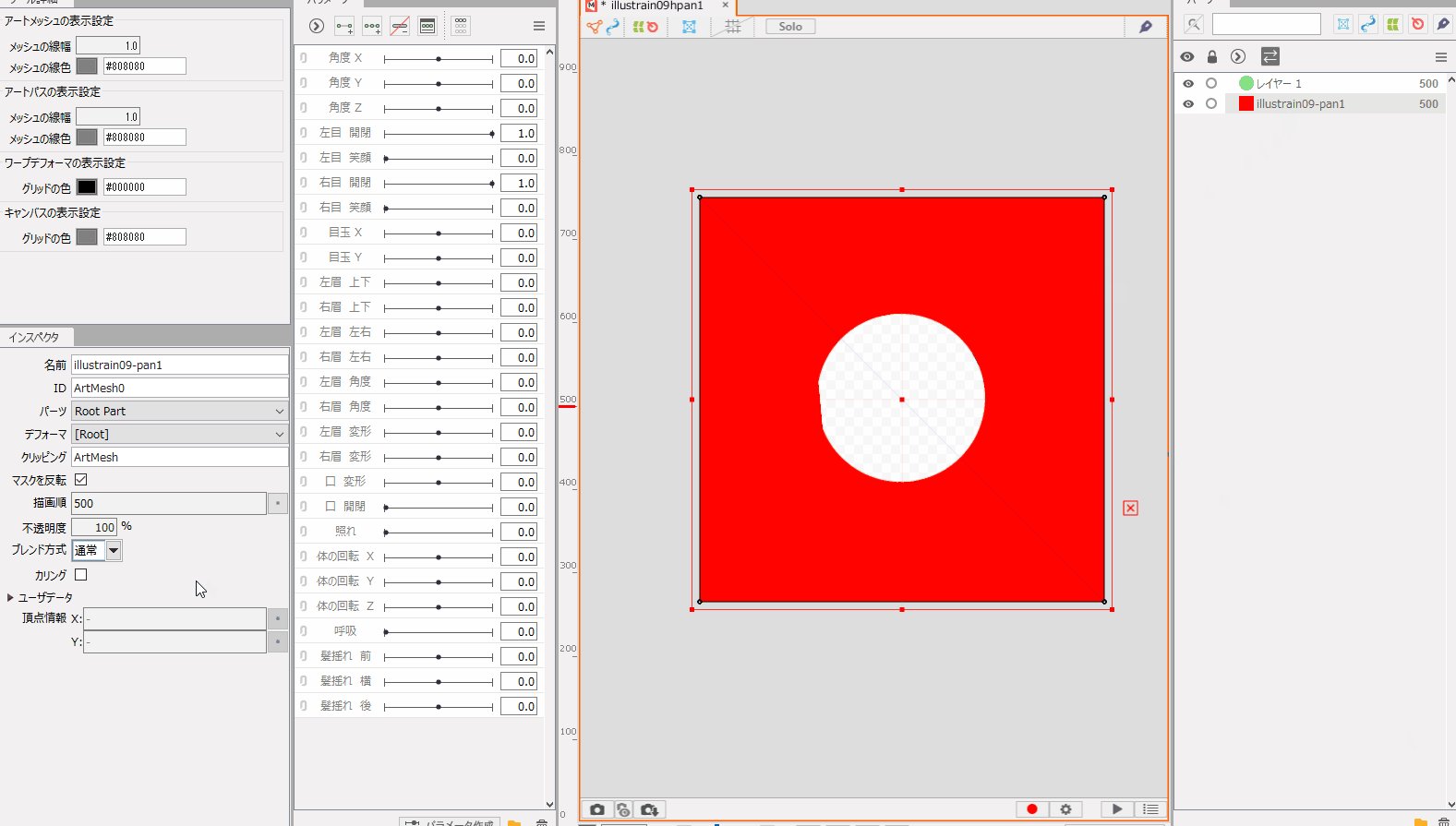
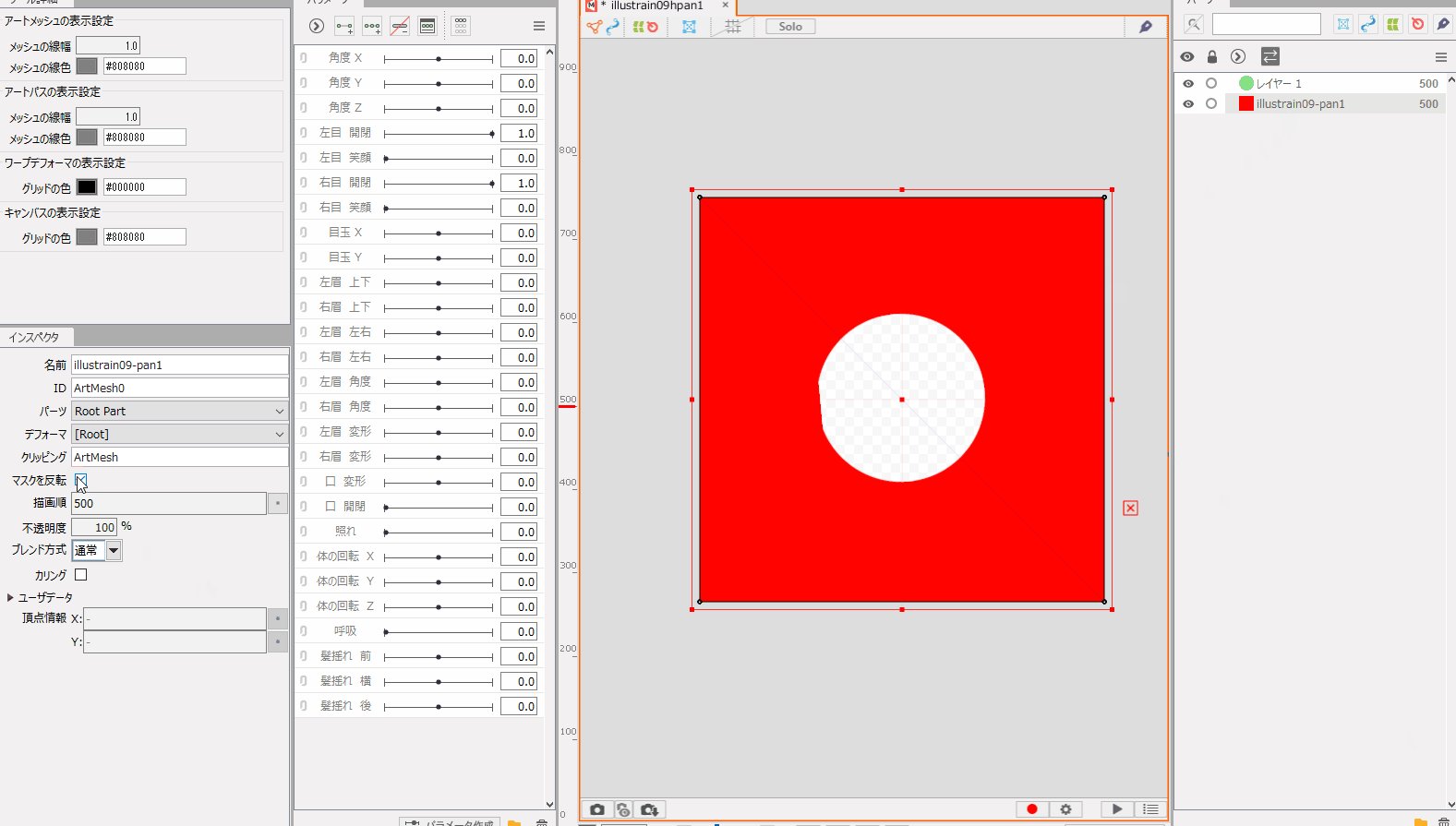
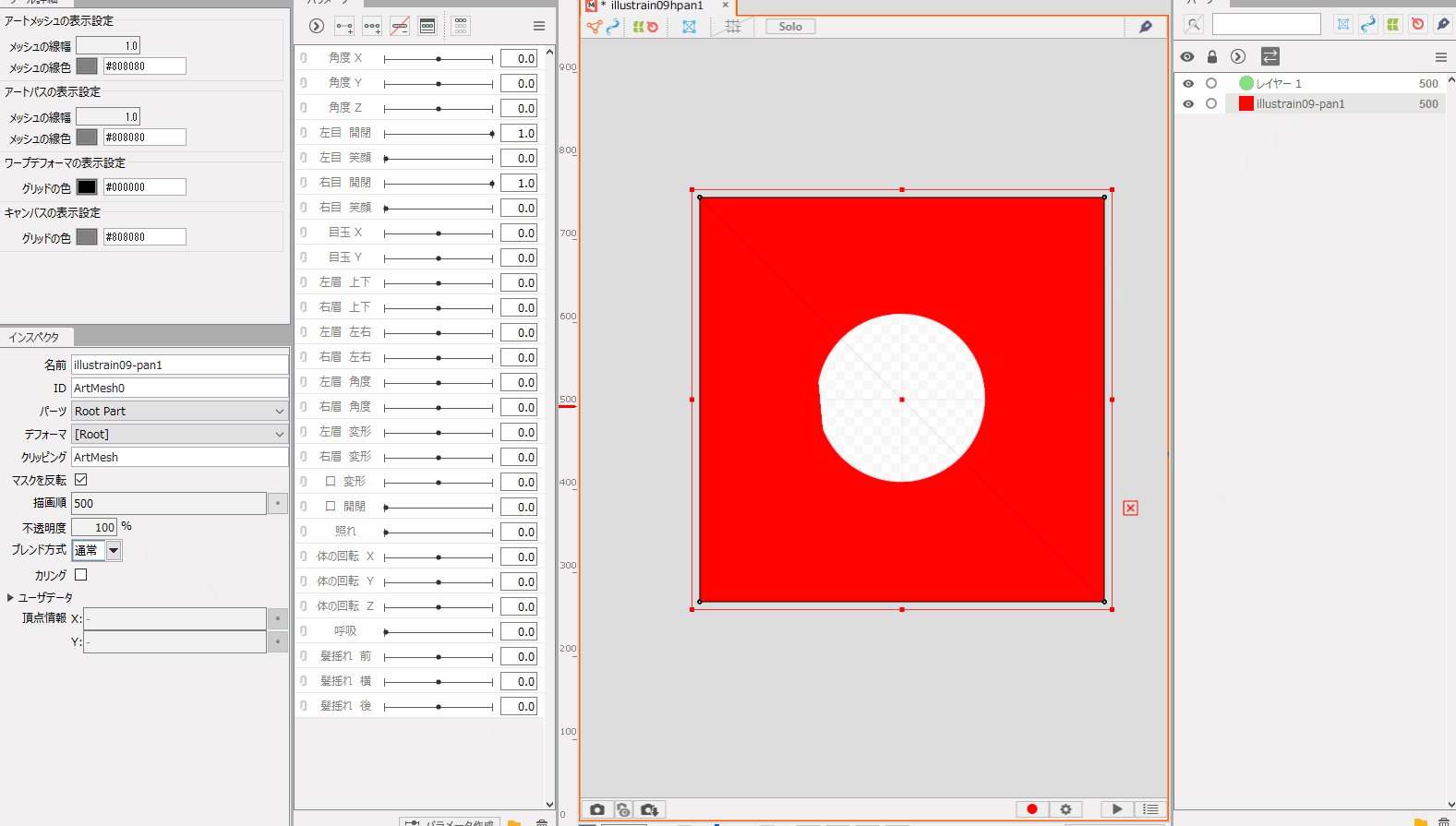
Live2D Cubism 4 の新機能「マスクの反転」をご紹介🎉①マスク用アートメッシュを用意
②クリッピング欄に①のIDを記入
③マスクを反転をチェック☑️マスク用アートメッシュの不透明度を0%にしても、マスクは維持できますよ👍✨ pic.twitter.com/ky8zmdTdu0
— Live2D Creative Studio (@live2dcs) September 4, 2019
このように背景の色の一部を消したり、不透明度を下げたりもできます。

逆に消すのではなく、背景色を暗めのもの(黒板とか)にすれば、描く表現もできそうですね。
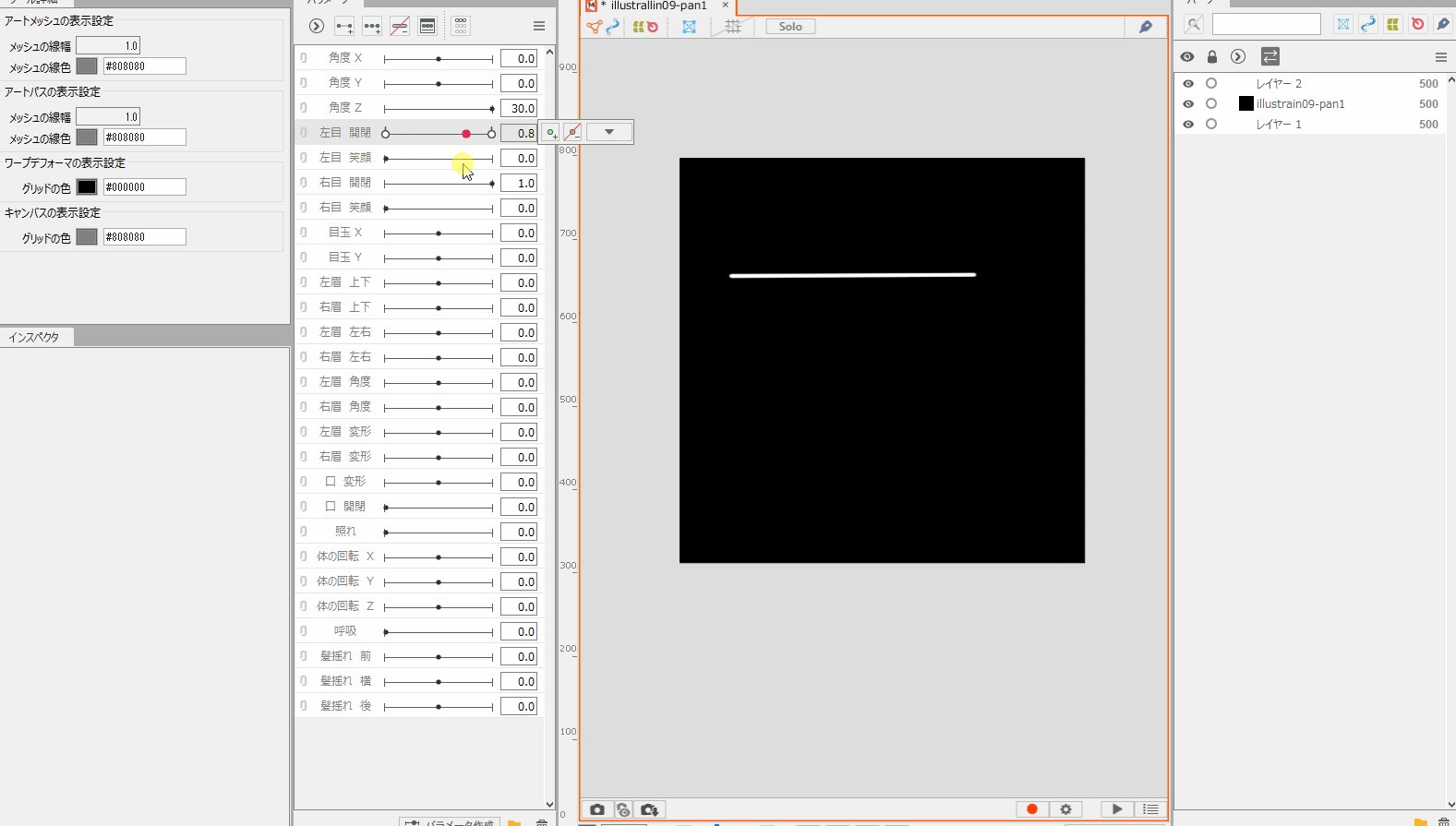
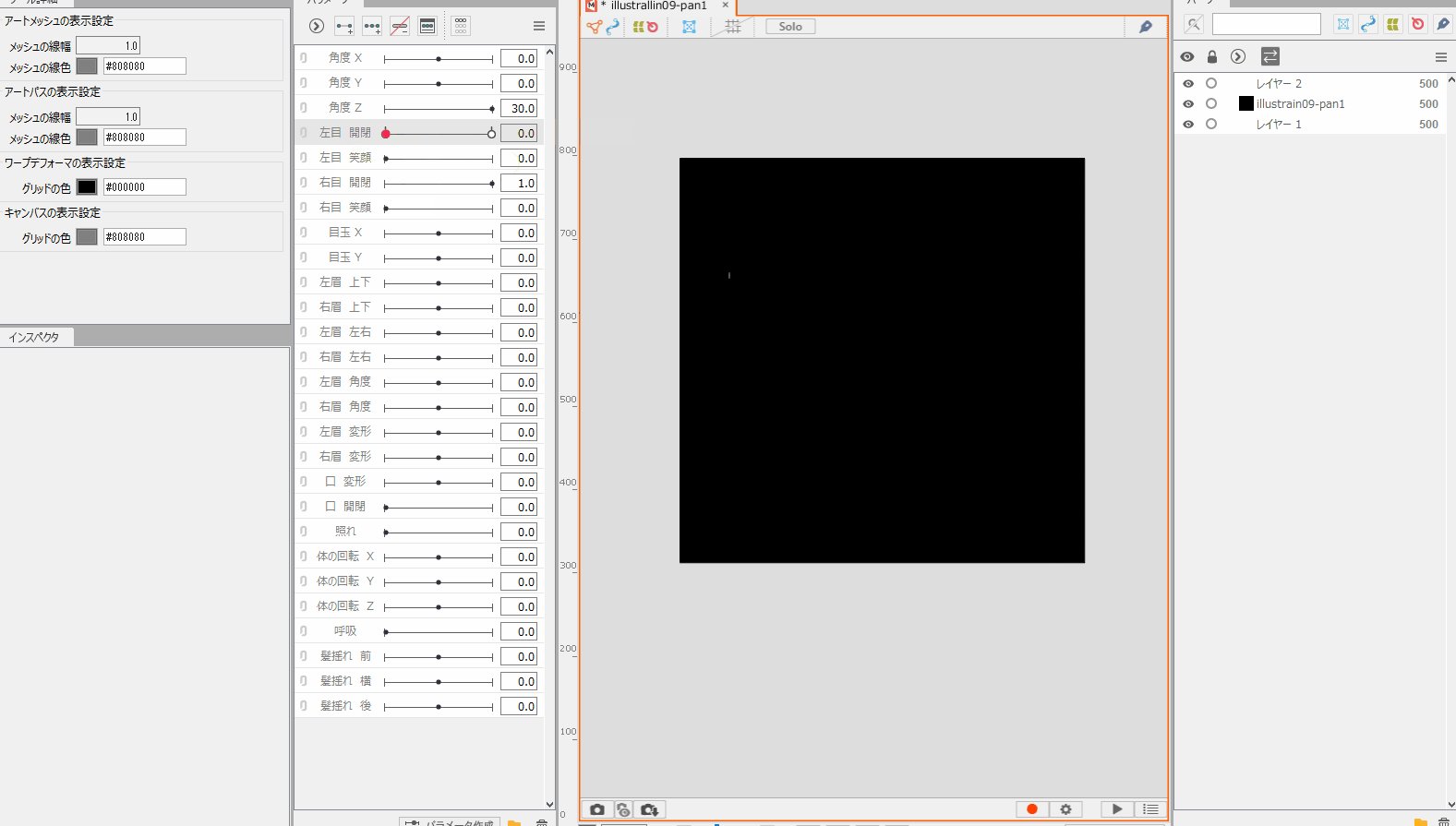
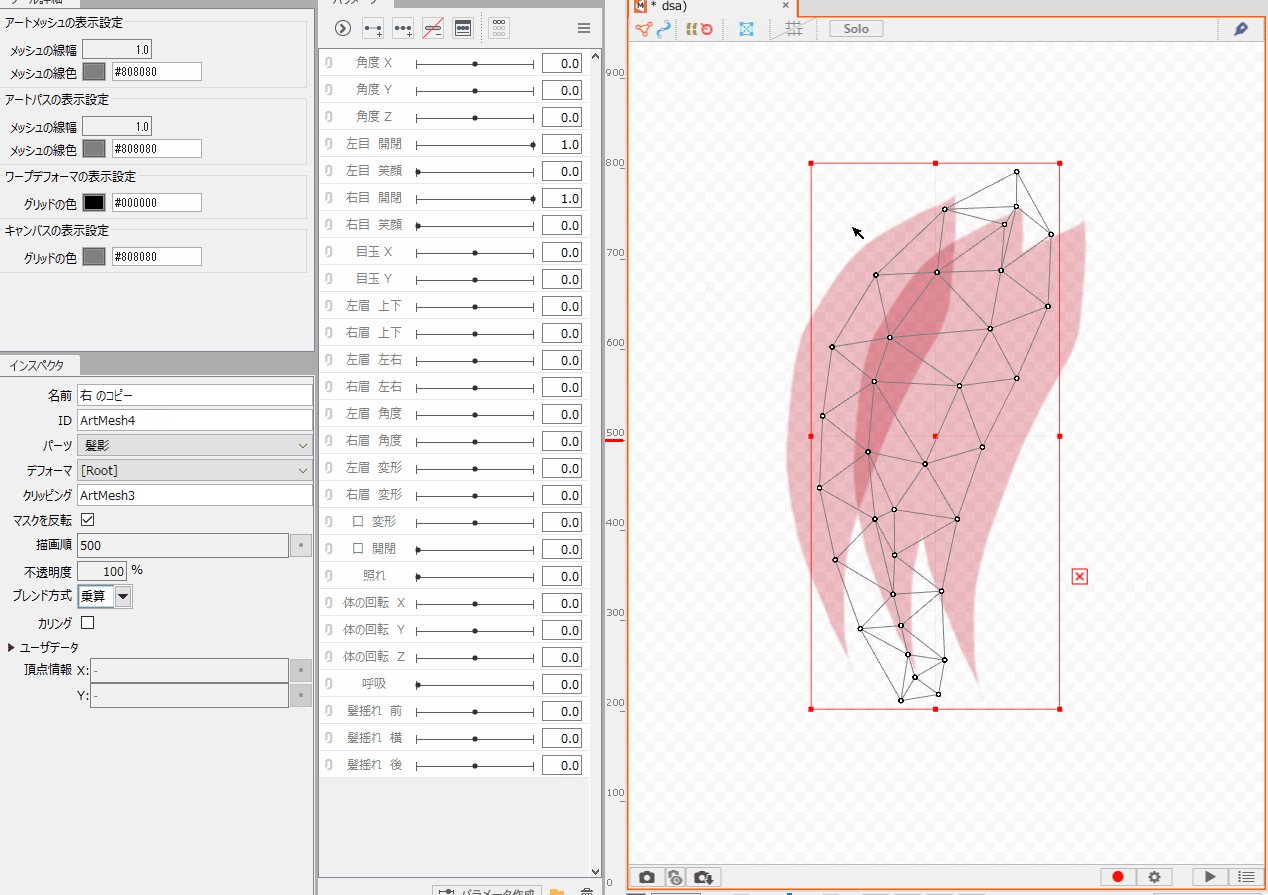
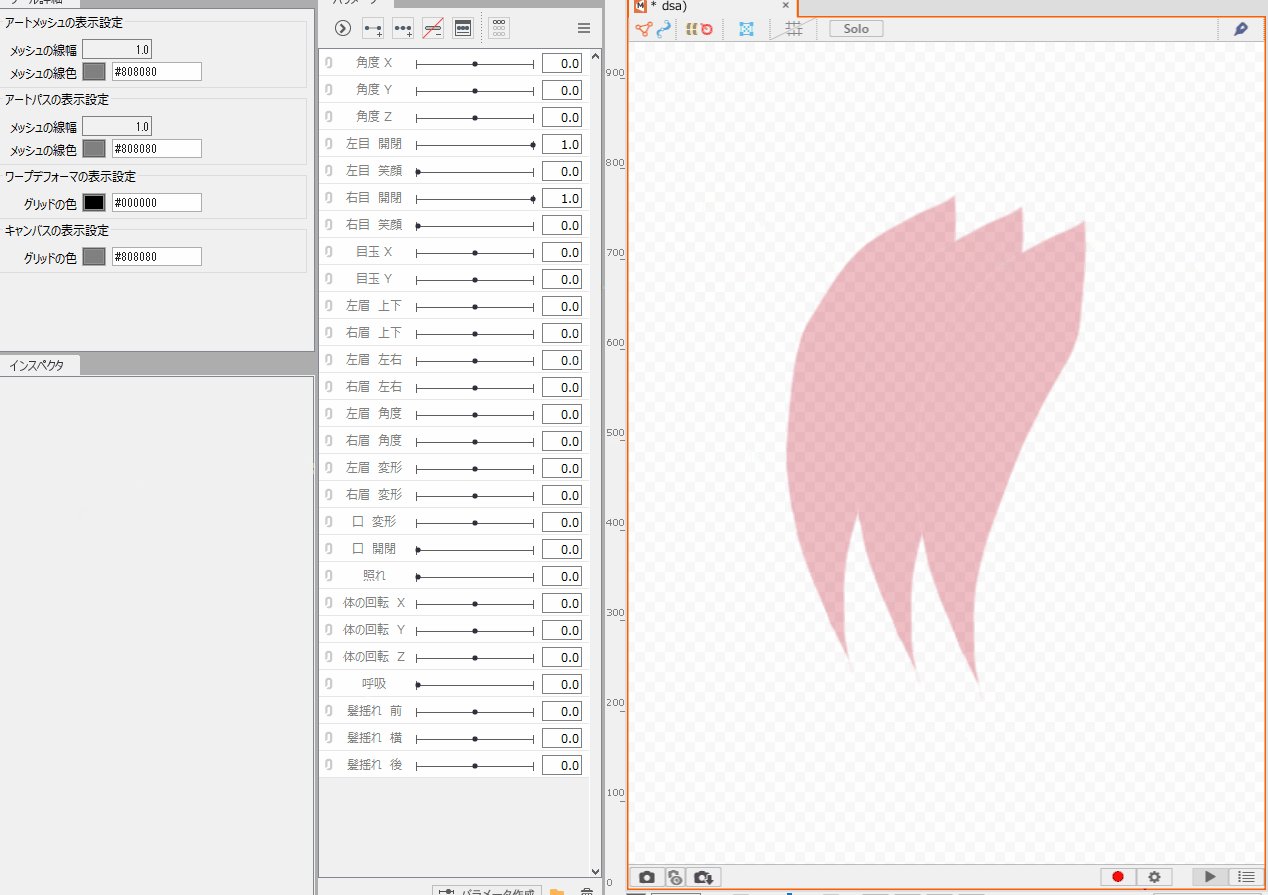
影をきれいに作る
「マスクを反転」機能を使用すれば、半透明アートメッシュを重ねて「影」を作ることができます!
1.クリッピングさせたいアートメッシュ、またはIDをコピー
2.クリッピングするアートメッシュの「クリッピング」にIDを張り付け
3.「マスクを反転」にチェックを入れる#Live2D pic.twitter.com/gePfAKavrm— Live2D Creative Studio (@live2dcs) September 11, 2020
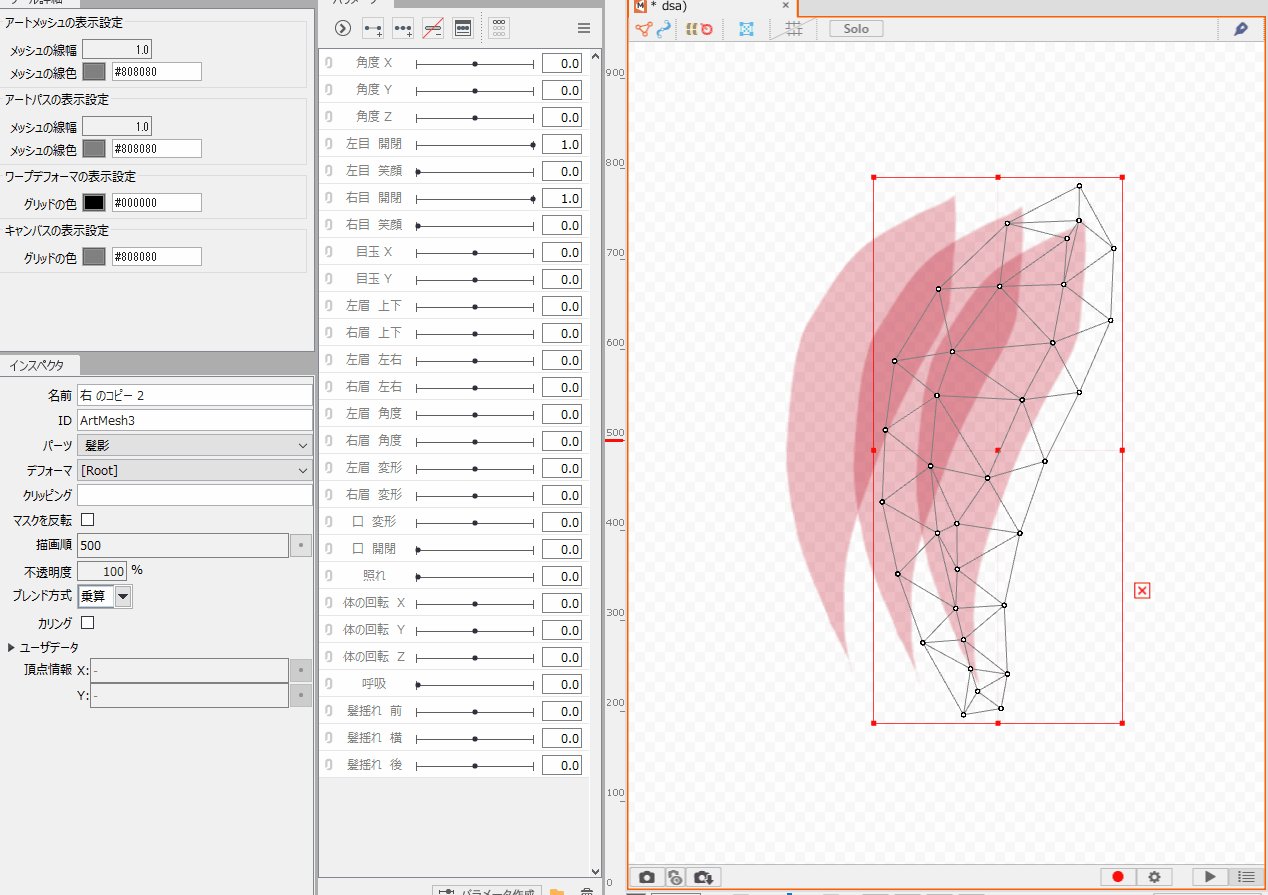
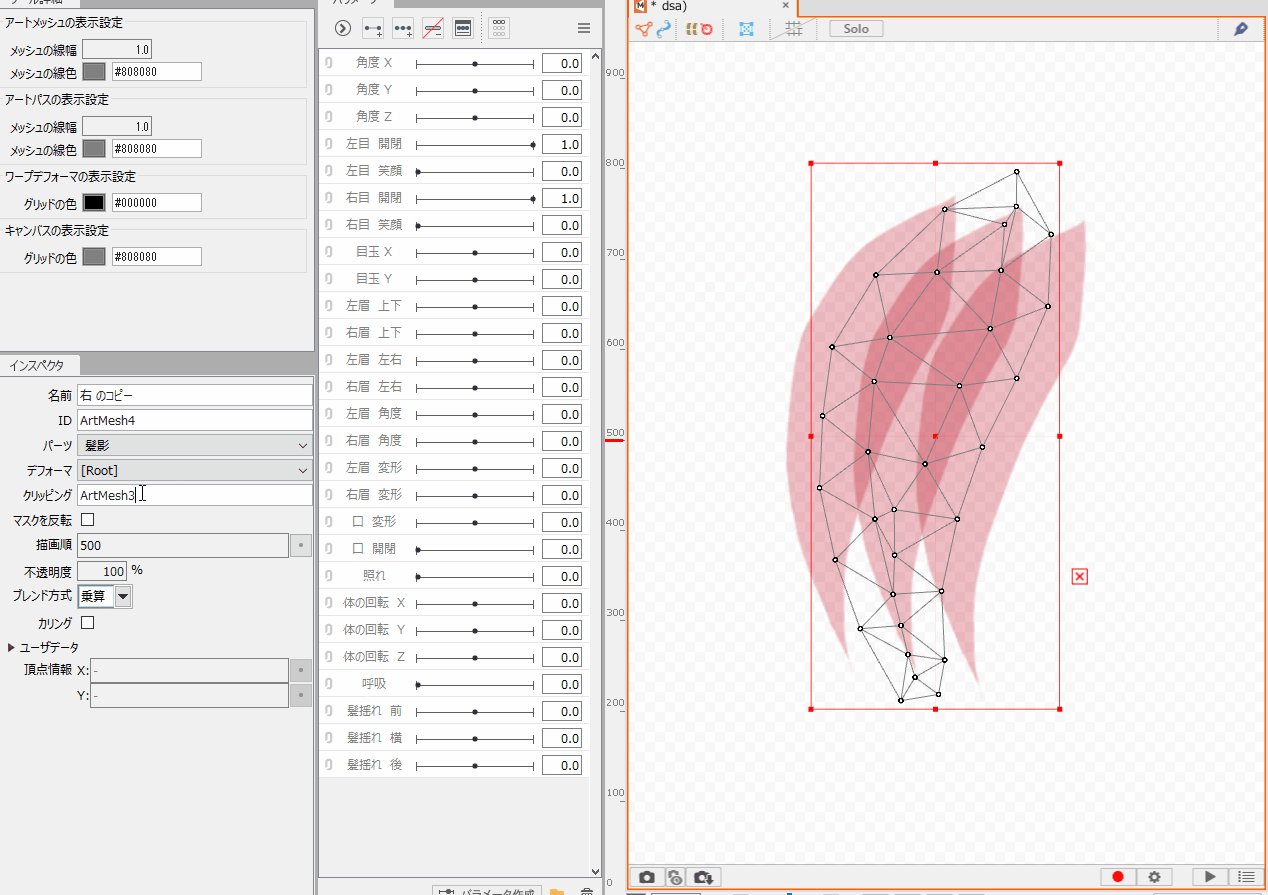
マスクの反転で、影の重なった部分をきれいに表示させることが可能です。
髪束の影とかに応用できそうですね。

こんな感じで、髪の影は乗算が重なってしまって、色が濃くなってしまうので、マスクの乗算を利用すると重なった部分をきれいに表示させることが可能になります。
他にも色んなノウハウ・アイデアがありそう
マスクの反転はCubism4.0から実装された機能なので、比較的新しい機能です。
これからまだまだ色んなアイデアが出てきそうですね。
twitterでマスクの反転関連のノウハウがあればこちらの記事にまとめていきたいので、ぜひ何か思いついた人はツイートしてくれると嬉しいです。














