CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】デフォーマと変形パスを使った髪揺れの作り方

こんにちは。
さて、今回はデフォーマと変形パスを作った髪揺れの使い方を解説していきます。
デフォーマのみで作る髪揺れが一般的ですが、一緒に変形パスを使用するとより滑らかに髪揺れを作ることが可能です。
今回設定する方法だと、こんな感じで揺れます。

しかも割と簡単に実装できるので、ぜひこの方法で作ってみましょう。
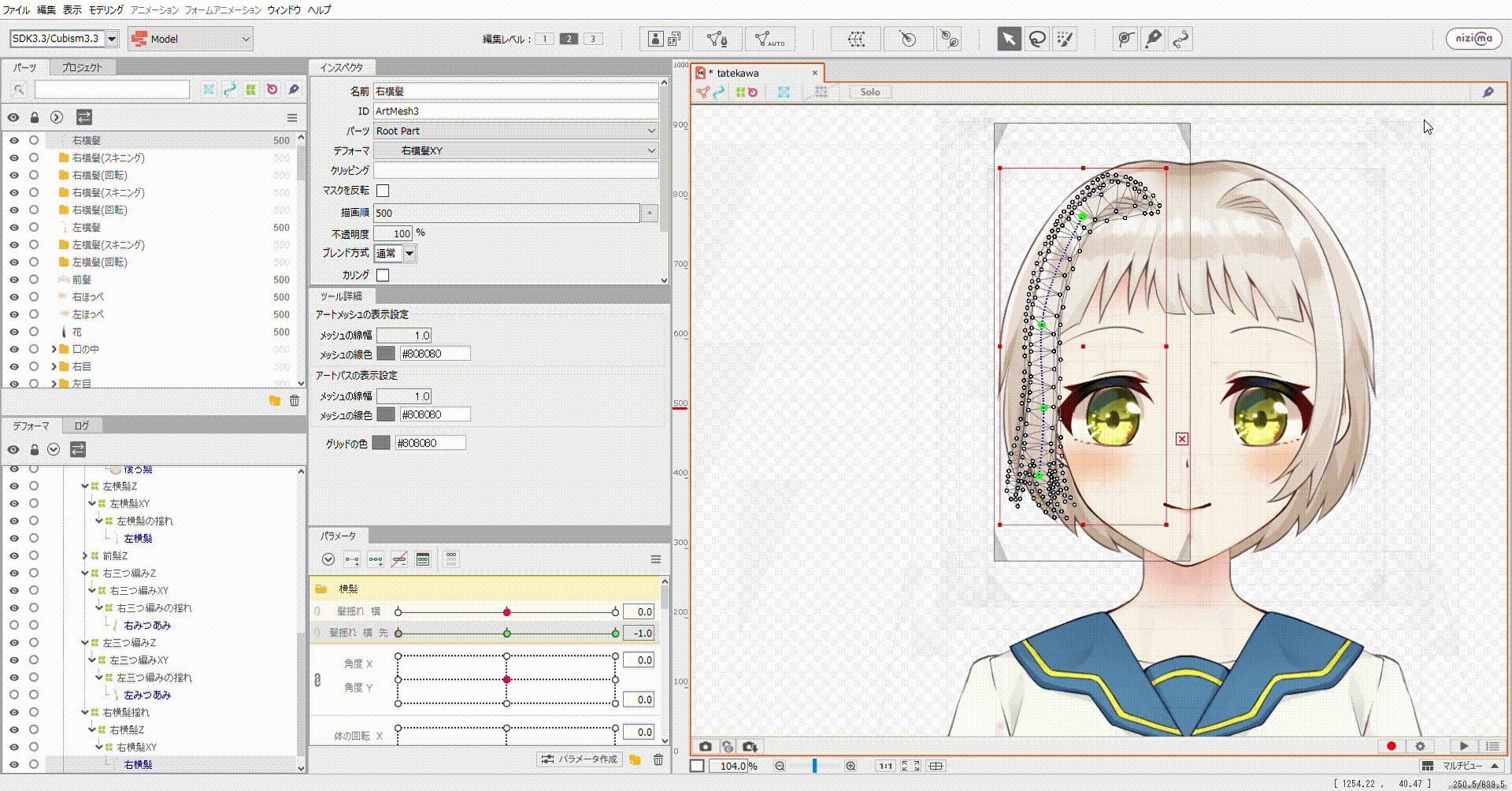
毛先のメッシュを細かくしよう

髪は比較的よく動くパーツなので、メッシュが大切です。
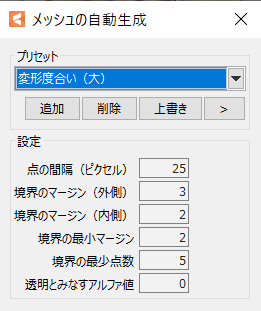
まずメッシュ自動設定で、変形度合い(大)を選択し、メッシュを生成してください。

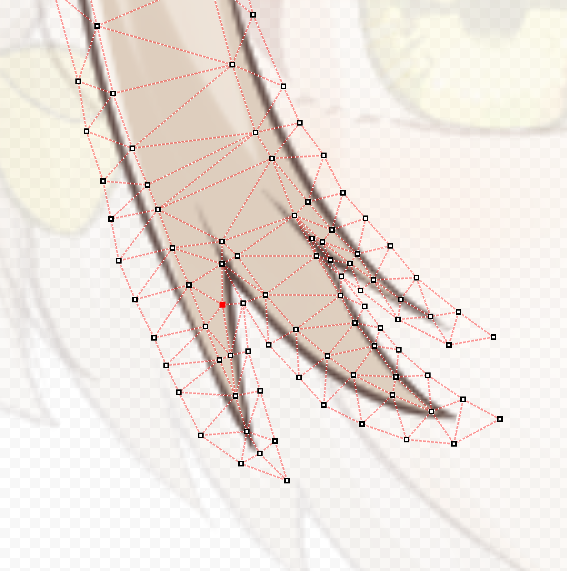
多くの場合、毛先のメッシュを編集する必要が出てくるので、ここを編集していきます。
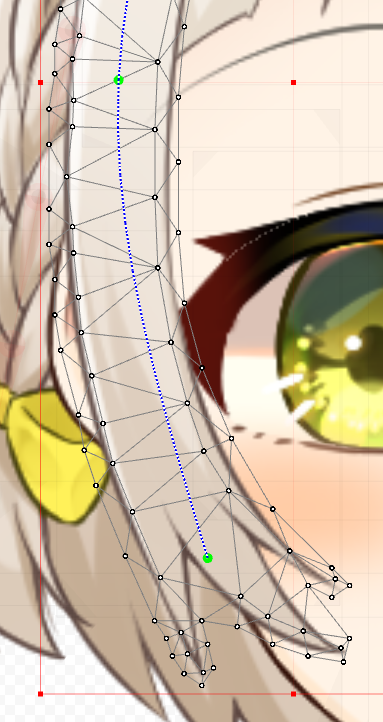
特に変形パスを使用すると、毛先が良く動くので、毛先のメッシュは形状に沿って編集しましょう。
毛先以外は、そのままでいいケースがほとんどなので、必要な場合は編集してください。
こんな感じで編集すればOKです。

メッシュの細かさはイラストの感じや形状によっても異なると思うので、それぞれに合わせてメッシュを編集するといいと思います。
また動かしてからも違和感を感じたら、編集する必要もあるでしょう。
デフォーマと変形パスを付けよう
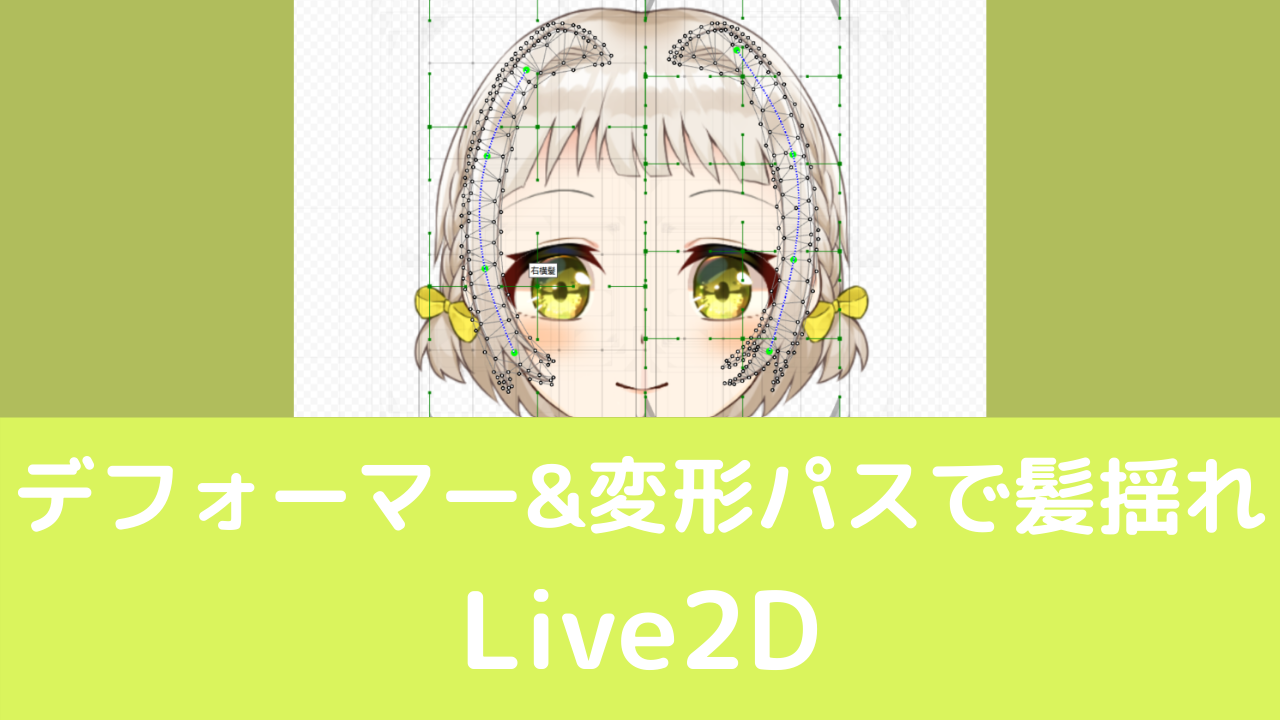
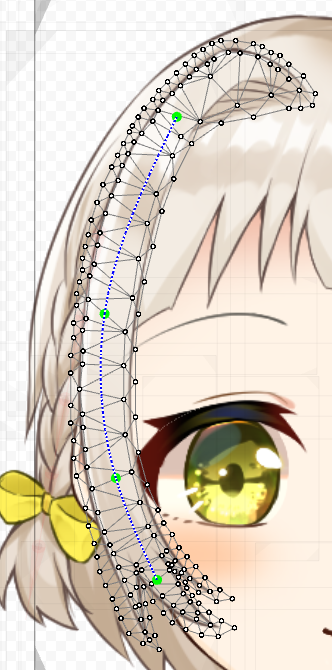
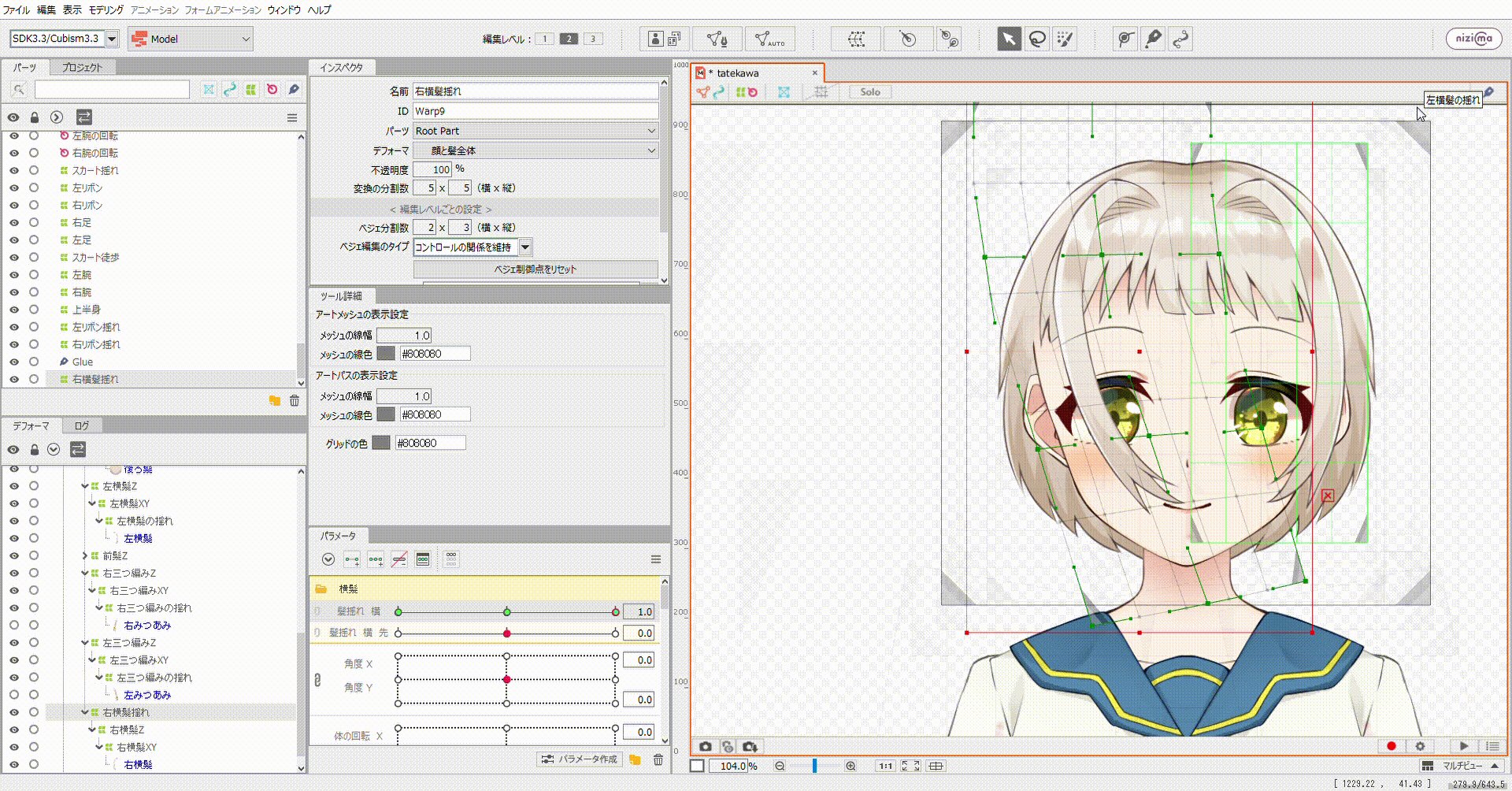
メッシュ編集が終わったら、デフォーマと変形パスを付けていきます。

変形パスは大体、3~4点ぐらい付ければいいと思います。
もし毛先が丸まっている場合などは、もう少し多くつける必要があるかもしれません。
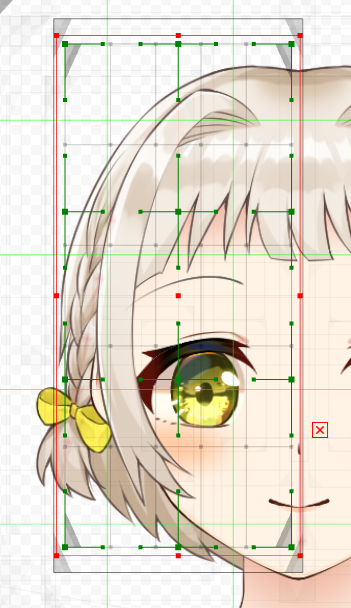
変形パスを通したら、デフォーマを生成しましょう。
このイラストのように縦長の場合は2×3ぐらいの分割数がいいと思います。

デフォーマは大まかに動かすために使うので、そこまで分割数は多くない方がいいと思います。
こちらもイラストに合わせて生成してください。
パラメータを打とう
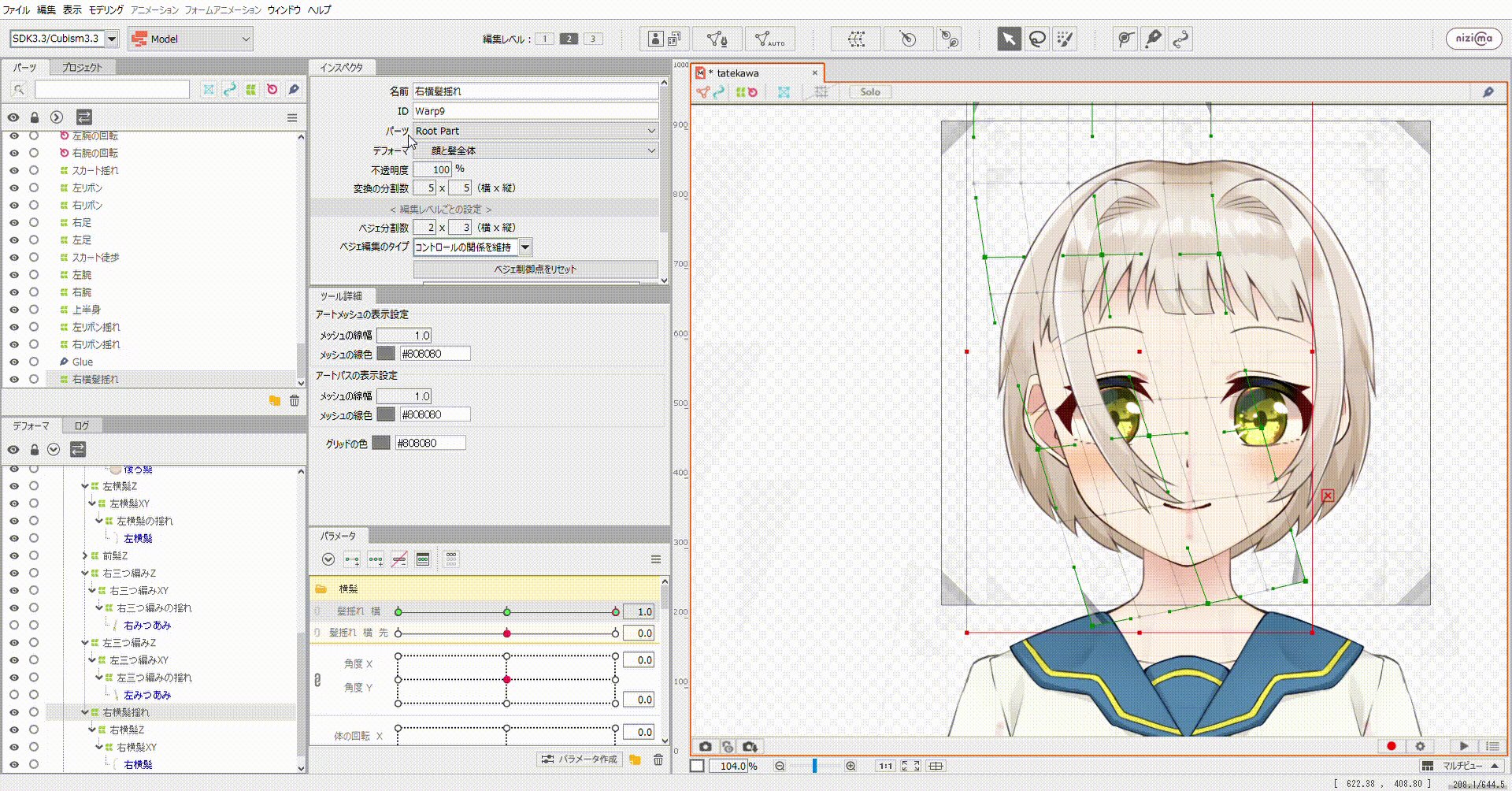
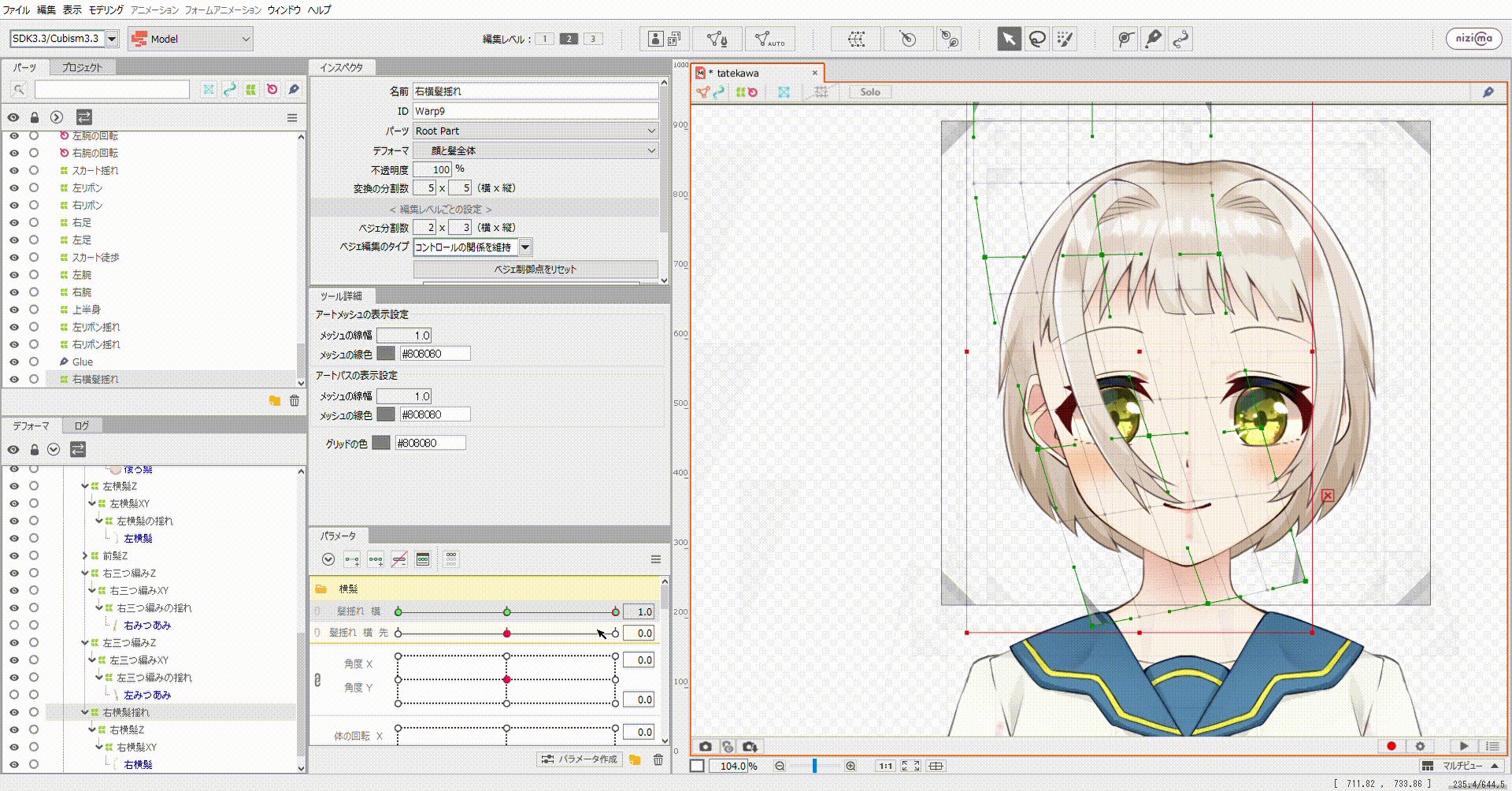
次に、デフォーマと変形パスそれぞれにパラメータを打っていきます。
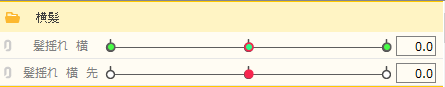
2列のパラメータを用意して、こんな感じでデフォーマと変形パスそれぞれパラメータを分けます。

値の範囲はFacerig用のモデルの場合、-1~1の範囲で作りましょう。
Facerigでは-10~10とかで作ると、倍率を変えないと全然揺れないので注意しましょう。
「髪揺れ 横」はデフォーマ、「髪揺れ 横 先」には変形パスを対応させます。
動きを付けよう
パラメータを打ったら、動きを付けていきます。
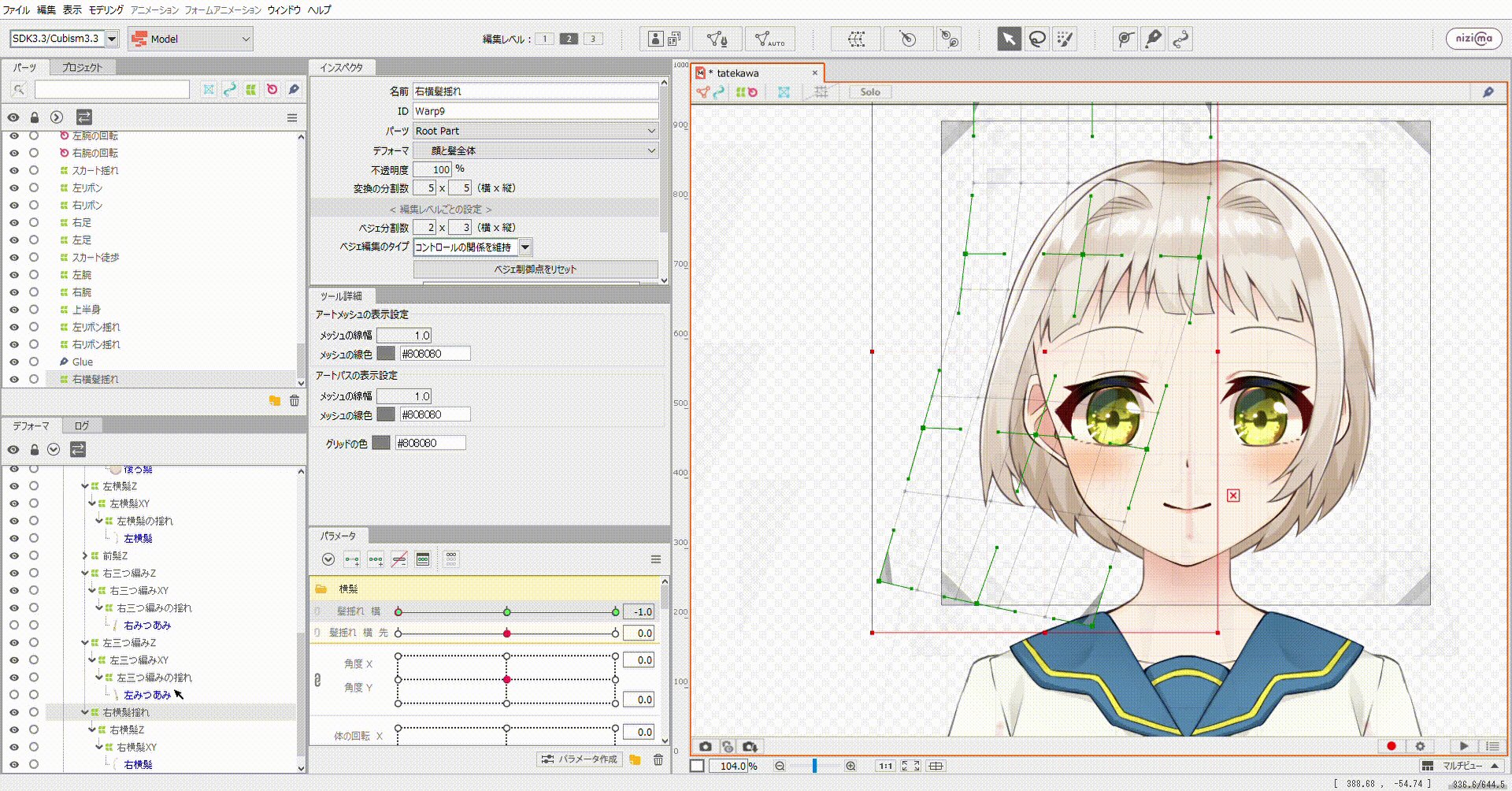
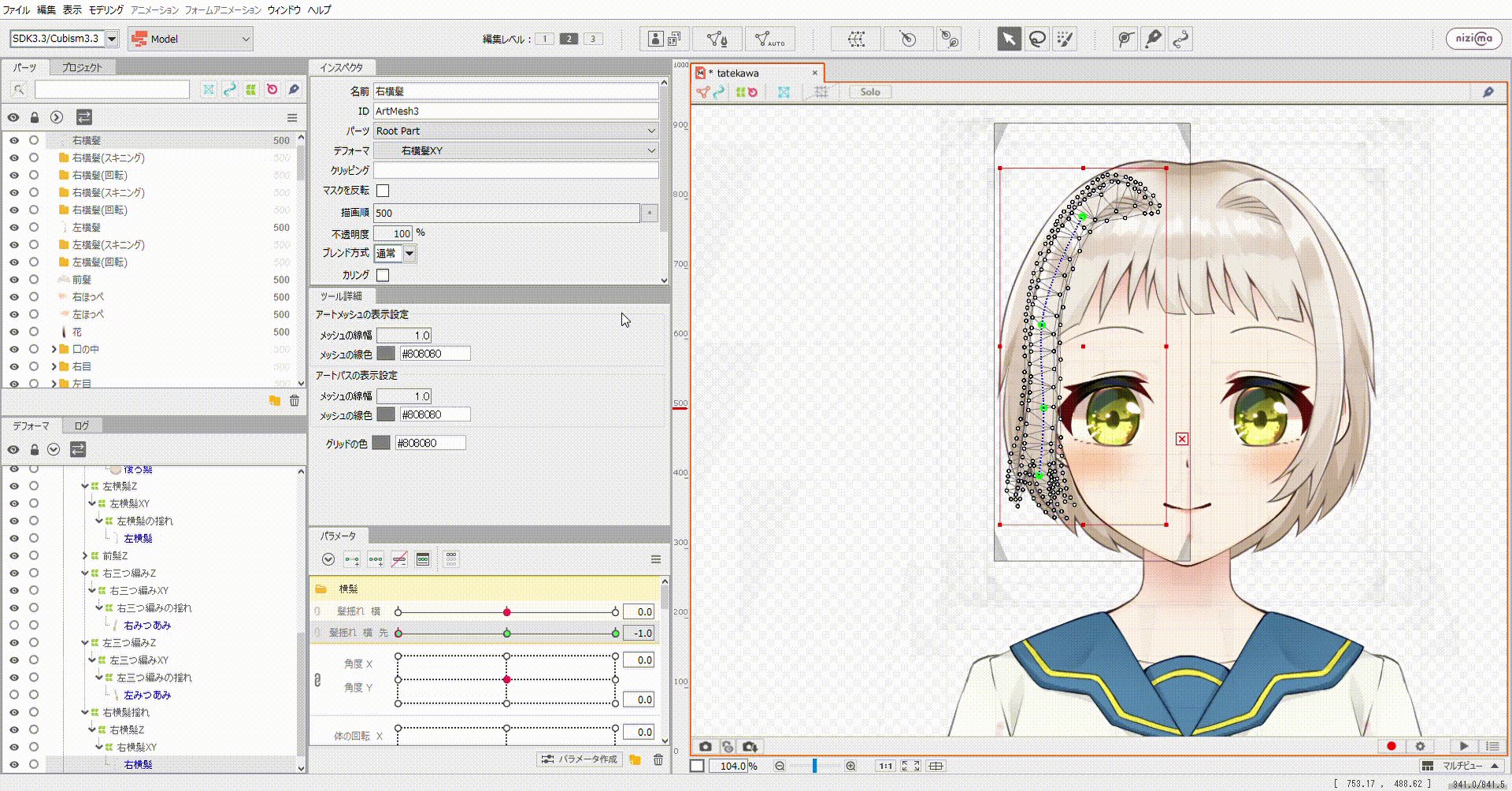
まずデフォーマの方の動きをつけます。デフォーマは大まかに変形させましょう。

髪の毛の根本はほとんど動かさずに、髪の下半分だけを動かすことを意識してください。
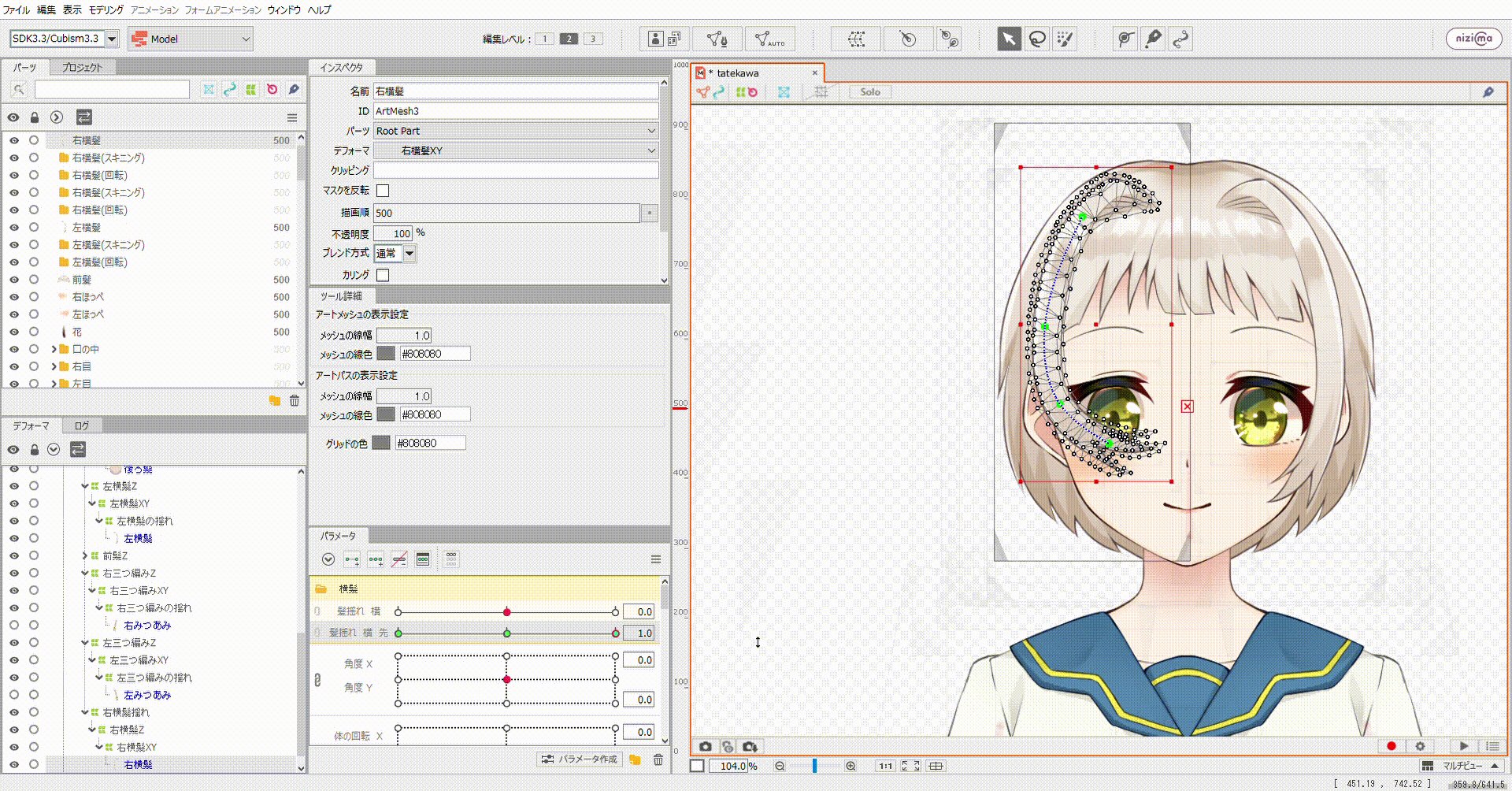
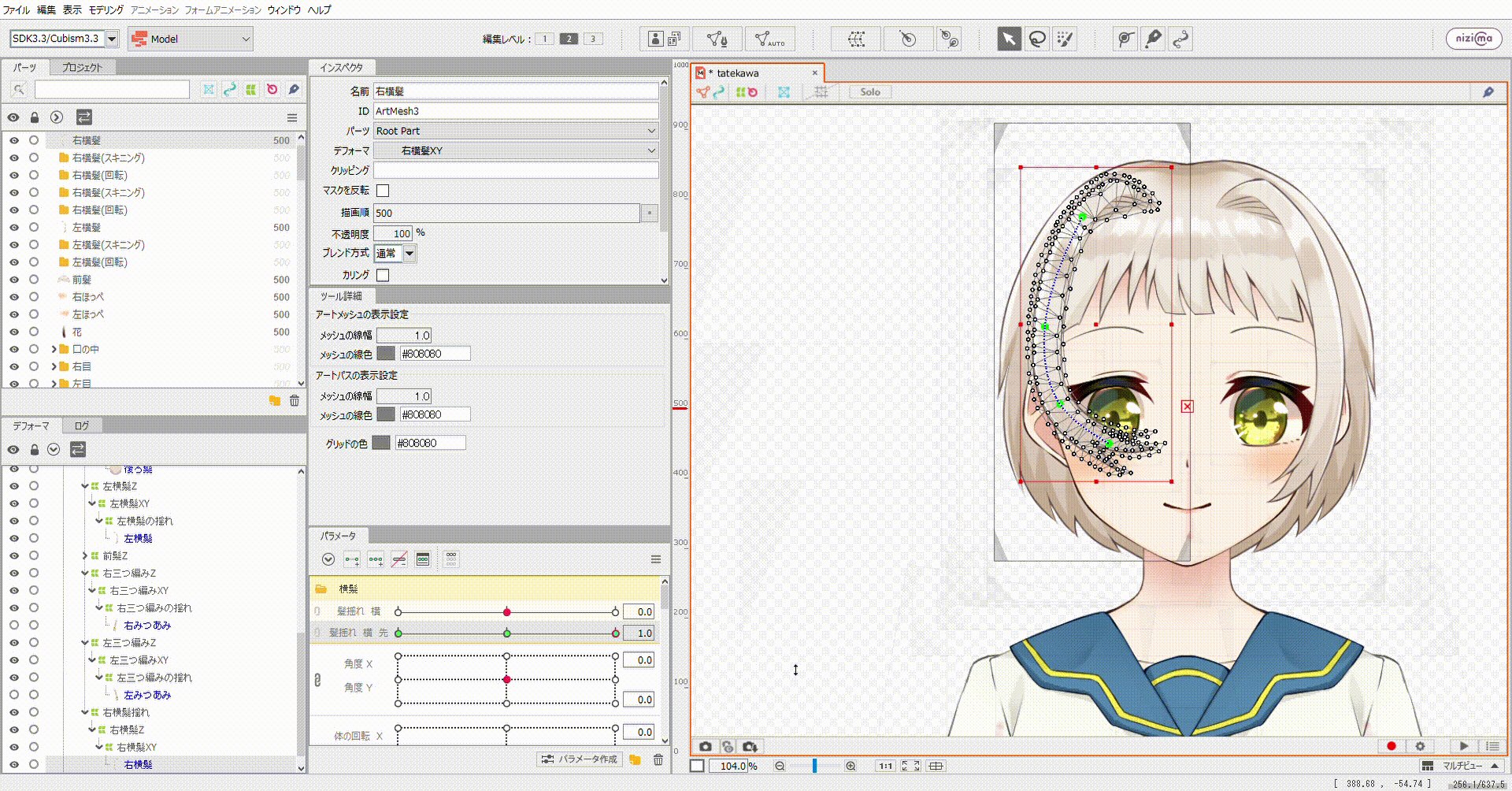
変形パスの方は毛先を動かしましょう。

よりふんわり見せたい場合は毛先を丸く変形させると、よりふんわり見せることが可能です。
動きの変形はイラストによって変える必要があるので、この辺はご自身で編集するイラストの雰囲気を見ながら変形させましょう。
動きは大き目に作るのがコツです。
物理演算で揺らすと、最大値まで振れないので、動きを大きめに作った方がちょうどよく見えます。
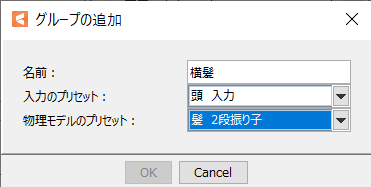
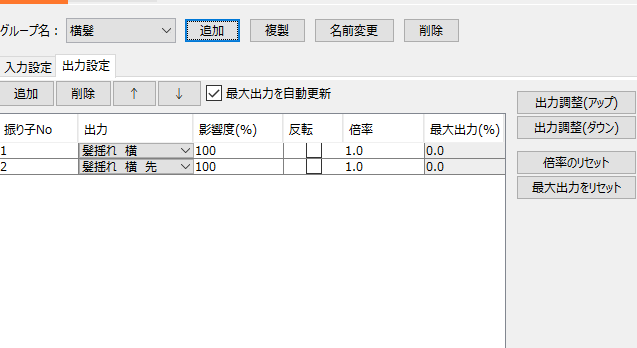
物理演算を設定しよう
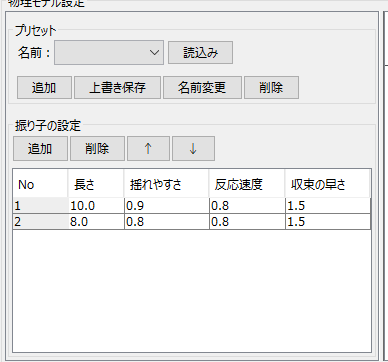
パラメータごとに形状を作ったら、物理演算を設定していきます。
物理演算は簡単で、「髪 2段振り子」を設定するだけです。

1段目の振り子にはデフォーマのパラメータ、2段目の振り子には変形パスのパラメータを対応させましょう。

この設定ではこんな感じで揺れます。

基本的これだけで大丈夫なはずですが、もし動きが変だったら、物理演算設定を調整しましょう。

イラストによって調整の値は異なるので、こちらはそれぞれに合わせて調整してください。
物理演算の設定に関しては公式ページを参考にしてみましょう。
イラストに合わせて調整しよう
この記事ではデフォーマと変形パスを使った髪揺れの作り方を解説しました。
この方法はあくまで「型」であって、イラストによって変形のさせ方や物理演算の設定は異なるでしょう。
ただ、この型を覚えておくことでよりハイクオリティを作ることが可能になると思うので、ぜひ試してみてください!
この方法の他に、スキニングを使って髪揺れを作る方法もあります。
メリット・デメリットありますが、場合によってはこの方法も使えると思うので、以下の記事を読んで、両方使いこなせるようにしましょう。