CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】Facerigで再生されるアイドリングモーションを作る2つの方法

こんにちは。
さて、今回はFacerig上で再生されるアイドリングモーションを作る方法を解説していきたいと思います。
アイドリングモーションとはループされるモーションで、Live2Dで制作したアニメーションをFacerg上でループさせることができます。
よく耳や羽根などに使われてますね。
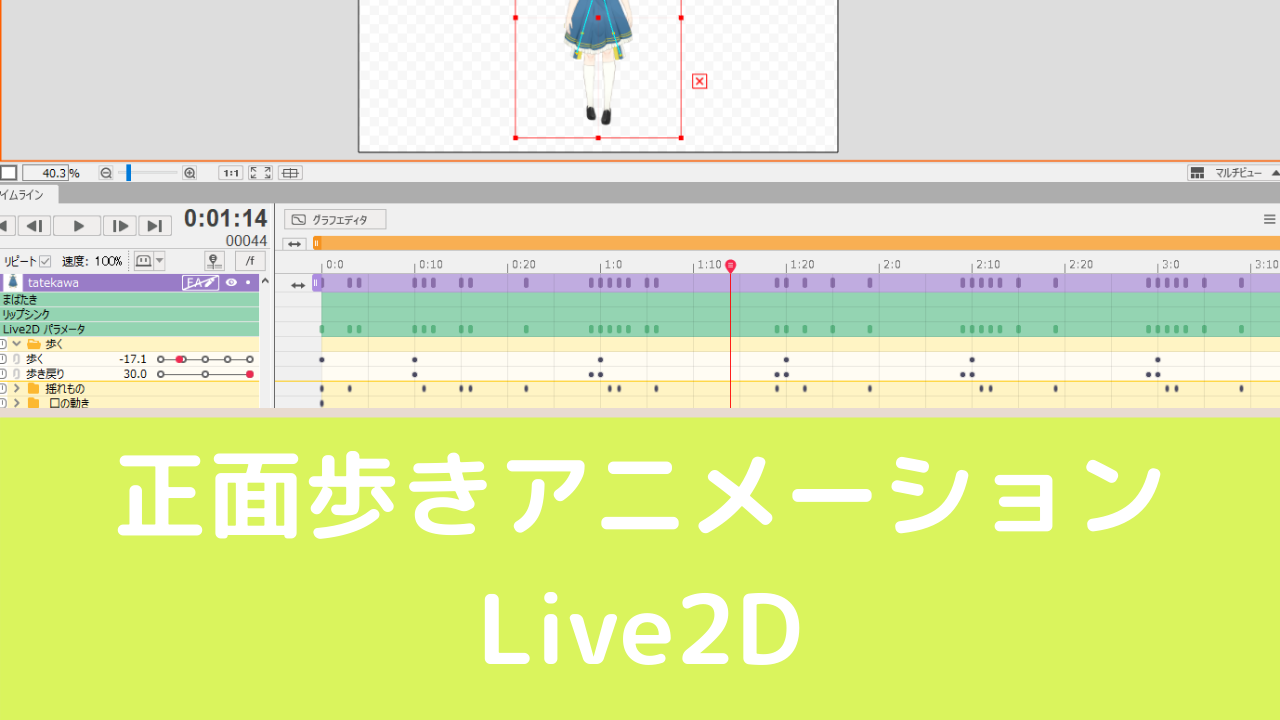
今回はこちらの正面歩きのアニメーションをFacerig上で、アイドリングアニメーションとして再生させていきます(手元に公開できる耳や羽根のモーションがなかった…)

こちらの正面歩きアニメーションの作り方に関して知りたい人はこちら。

モーションを作る
まずはLive2Dでアイドリングモーションで使うアニメーションを作っていきます。
これはそれぞれ違うと思いますので、それぞれ好きなモーションを制作してください。
ただ、アイドリングモーションを作る際の注意点がいくつかあります。
モーション再生中はパラメータが動かない

アイドリングモーションで使用しているパラメータはFacerig上ではトラッキングで動きません。
例えば、角度Zをアイドリングアニメーションで使用している場合、トラッキングで角度Zは感知されなくなります。
その点に注意しながら、トラッキングで動かしたいパラメータはアイドリングモーションで使わないようにしましょう。
始めと終わりで違和感ないように作る
アイドリングモーションはループなので、始めと終わりで違和感ないように作りましょう。
今回の場合は最後は止まって、また歩き出すという形にしたので、そこまで違和感がありませんが、連続して歩くモーションを作るとなると、連続性を意識する必要があります。
これは耳や羽根を動かすときに重要です。
最後に一旦止まるといった形にすれば違和感は出ずらいですが、連続で作りたい場合は連続性を意識してみましょう。
モーションファイルを設定する
モーションを作ったら、出力します。
ファイル→組み込み用ファイル書き出し→モーションファイル書き出しから、ファイルを書き出します。
motionsフォルダ内に配置し、「cc_○○.cfg」に以下のように記述します。
cfgファイルに関して詳しく知りたい人はこちら。

Facerigで確認
ファイルに記述したら、Facerig上で再生されるはずなので、確認しましょう。
ここでループした感じを見て、変だなと感じたらLive2D上で再度編集しましょう。
番外編:呼吸パラメータに適応させる方法
ここまでが通常のやり方ですが、呼吸パラメータに適応させる方法もあります。
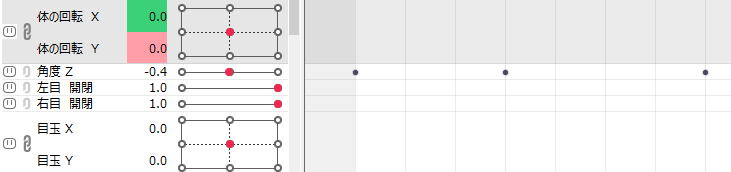
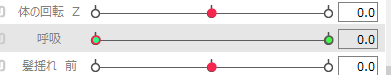
呼吸パラメータは0~1を往復しているので、このパラメータに動きを入れることで、アイドリングモーションとして実装されます。

今回の「歩き」のようなモーションは難しいですが、耳や羽根といった簡易な動きであれば、こちらでも十分でしょう。
この方法のメリットはかなり簡単に実装できる点です。
ファイル出力とか必要ないので、ぜひ試してみましょう。
呼吸パラメータに物理演算
この方法の発展形として呼吸パラメータに物理演算を実装することで、アイドリングを作る方法もあります。
Live2D facerigモデルの呼吸パラメータと物理演算を使用したアイドリングモーションをご紹介します。
呼吸を演算の入力にし揺らしたいパラに出力する事でふんわりとした自動モーションを制作できます。
呼吸に直接付けるよりも動きが格段に柔らかく,手付だと付けにくい微量の揺れが出せます。#Live2D pic.twitter.com/Rdtr4G9f3f— 冬ノカム@Live2Dデザイナー (@kam_Vc) January 9, 2020
まず、物理演算の入力設定に呼吸パラメータを設定します。
出力設定に揺らしたいパラメータを設定すると、呼吸とともに揺れて動くアイドリングモーションを作ることができます。
これはとても綺麗にアイドリングされるのがメリットですね。
こちらの作り方は知りたい人は以下の記事を参考にしてみてください。

アイドリングモーションで色んな工夫をしてみよう!
アイドリングモーションは色んな用途に使うことができます。
耳や羽根をアイドリングに使えるほかに、今回みたいに常に歩く感じも表現できます。
他にもtwitterを見てるとユニークな使い方をしている人がいます。
構想は前からあったけど土曜日に着手して一日で作った
そしてアイドリングモーションの技術を習得した2次マで販売するかも #Live2D #facerig pic.twitter.com/LdKRPECaob
— みゝ津ツクロー(Vクリエイター) (@mimizukuro) March 14, 2020
通常のモーションもそうですが、色んな工夫をすることで、様々な表現が可能になります。
皆さんもぜひ、自分だけのモーションを創作してみましょう。













