CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】デフォーマに関する構成・変形・編集のノウハウ

こんにちは。
さて、今回はデフォーマについてのノウハウを解説していきたいと思います。
デフォーマはLive2Dを使うときに非常に重要な機能です。
Live2D公式ページでも、色んな解説がされていますが、今回は僕が今まで使ってきた中で、重要だと感じたノウハウを抜粋して解説していきますね!
まずLive2D公式ページを見よう
デフォーマに関して何も知らないという人は公式ページの解説を見ましょう。
公式ページはLive2Dの基礎を固めるにはもってこいのサイトです。
デフォーマの基本的な使い方は公式ページにまとまっていますので、まだデフォーマに関して知らないという人は公式ページを見てみましょう。
デフォーマ構成
さて、ここからデフォーマについて制作していく中で、得たノウハウをまとめていきます。
まずはデフォーマ構成からです。
デフォーマ構成は好みの部分が多く、おそらくクリエイターさんごとで、構成は異なります。
今回はデフォーマ構成で、僕がいつも気を付けていることを書いていくので、役に立ちそうなものは参考にしてください。
基本的に必要なデフォーマは先に作る
デフォーマは動きを付けながら作っていくパターンと、最初に作ってしまうパターンがあります。
個人的な好みとしては、先にいつも使用するようなデフォーマは作ってしまって、後から適宜追加していくやり方がおすすめです。
動きを付けながら作っていくと、必要なデフォーマを忘れてしまったり、親子関係をミスしてしまう可能性などがあります。
なので、先に必要なデフォーマをある程度作っていくことのがおすすめです。
制作依頼などを受けていると、追加で動きを足してほしいといわれることもあるので、後から修正することも多々あります。
サンプルのデフォーマ構成を真似しよう!
ただ、これから始める人は必要なデフォーマがわからないと思います。
そんな人はLive2D公式が出しているサンプルモデルのデフォーマ構成を真似してみましょう。
基本的な動作であれば、公式の構成で問題なく作れると思います。

やっていくうちに自分のスタイルが確立していくので、まずはこちらのモデルを真似しましょう。
親子関係を気を付ける

デフォーマ構成で一番気を付けるべきなのはデフォーマの親子関係です。
親子関係を間違えて作ってしまうと、後から大幅な修正が必要な場合があります。
例えば、ワープデフォーマ→回転デフォーマという順番で親子関係を作った場合、ワープデフォーマを形状変化させても、形状変化せずに角度しか変えられません。
回転デフォーマを親に持つパーツを形状変化させたい場合、回転デフォーマ→ワープデフォーマと親子関係を作る必要があります。
このように、親子関係を考えて作らないとあとから修正する必要が出てくるので、気を付けましょう。
親子関係に関しては公式ページにまとまっています。
パラメータごとでデフォーマを分ける
基本的に、パラメータごとでデフォーマは分けましょう。
パラメータごとに分けないと、形状の数がかなり増えてしまいます。
髪の毛であれば、以下のようにデフォーマを分けます。
- 角度XY
- 角度Z
- 髪の毛の揺れ
このように動きの種類ごとに分けることで、作業を効率的かつ分かりやすくすることができます。

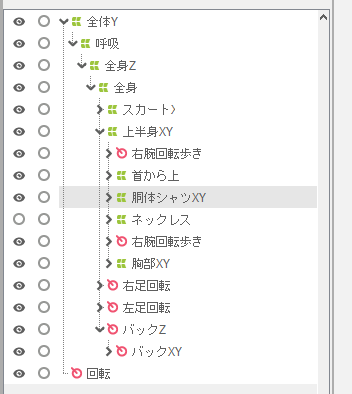
実際に作るとこんな感じです。
このことに関しては以下の記事で詳しく解説しているので、参考にしてください。

デフォーマと原画パーツ
Live2Dでは基本的にデフォーマをパラメータに対応させた方がベターです。
なぜかというと、デフォーマは何重にも重ねることができますが、原画パーツは1つしか使えないからです。
原画パーツはデフォーマでは編集しずらい動きのパラメータに対応させましょう。
例えば、口の開閉などはデフォーマで作ることはほぼ不可能なので、原画パーツを対応させることになります。
他にも髪揺れなどの繊細な動きを表現する場合も原画パーツをパラメータに対応させた方がいいです。
名前はわかりやすいく
これは基本的なことですが、デフォーマの名前はわかりやすいものにしましょう。
僕の場合、パーツ名+動きの名前で作っています。
前髪であれば以下のような感じです。
- 前髪Z
- 前髪XY
- 前髪揺れ
これは好みですので、自分で管理しやすい名前にしましょう。
デフォーマの変形
次は実際にデフォーマを変形させて動きを作っていくときの注意点や役立つノウハウをまとめていきます。
編集レベルを使い分けよう
Live2Dには編集レベルというものがあり、編集レベルを変えることで、デフォーマでの編集がやりやすくなります。
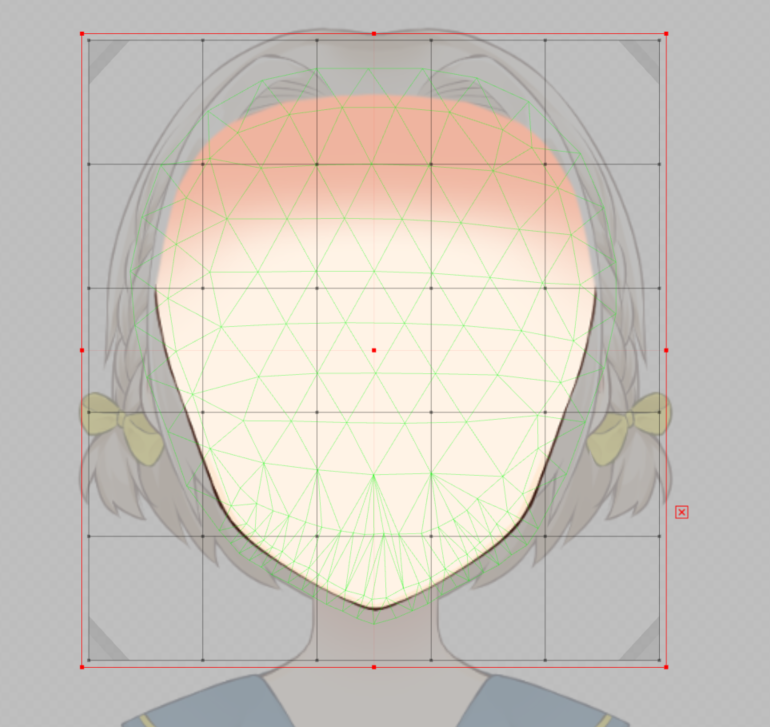
編集レベル1

編集レベル1では小さい分割点のみで編集できます。
個人的にはあまり使わないレベルですが、細かい動きを調整したいときに使えます。
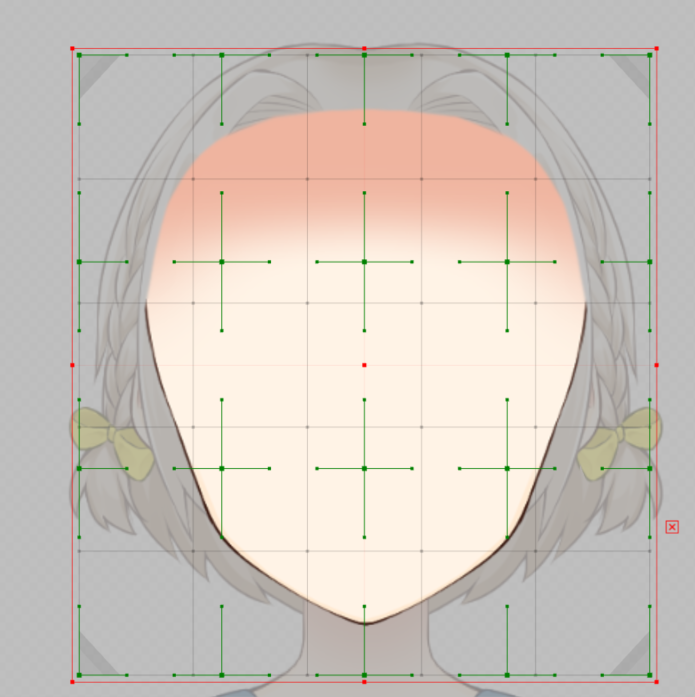
編集レベル2

編集レベル2では小さい分割点とベジェ(大きな分割点)で編集できます。
これがメインで使うレベルで、僕は編集レベル1は使わずにレベル2で細かい調整をします。
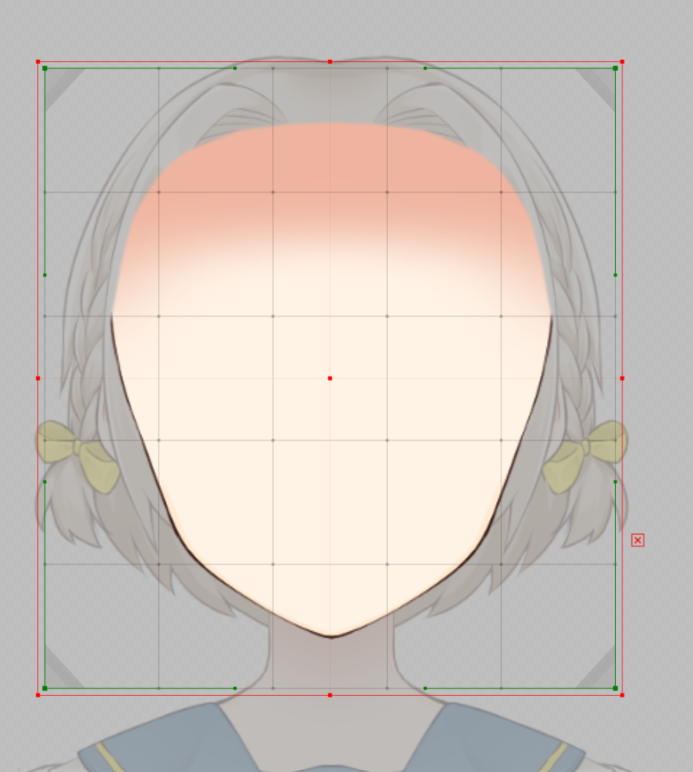
編集レベル3

編集レベル3では4隅のベジェで編集ができます。
このレベル3は大まかな形状の調整やパーツ位置などを調整したいときに使います。
基本的にレベル2とレベル3を僕は使っています。
これは好みですが、編集レベルを使い分けると編集しやすくなるので、使ってみましょう。
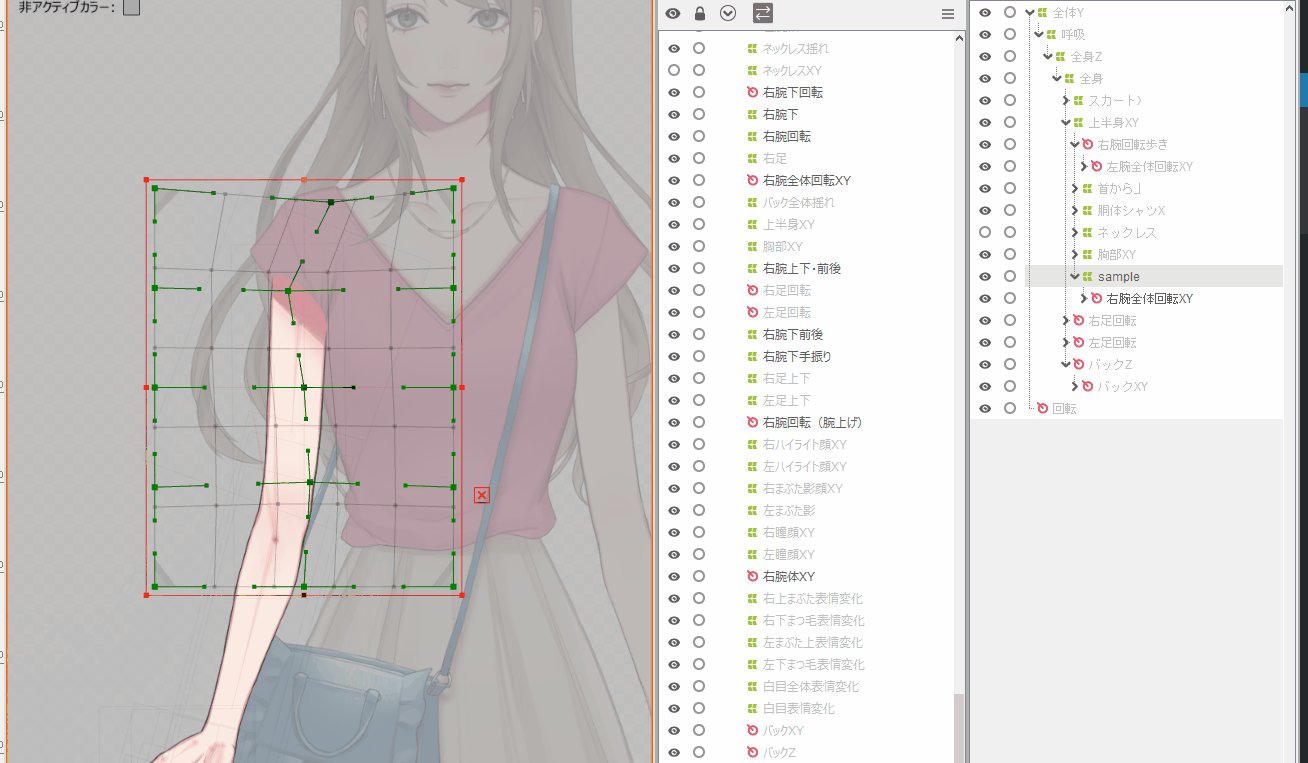
デフォーマの中央線はパーツの中央
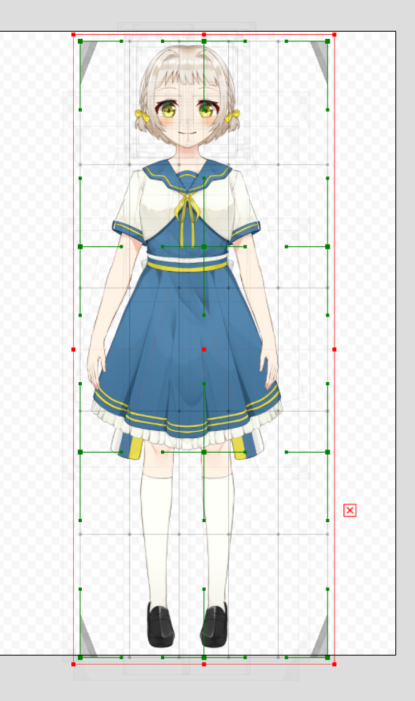
デフォーマの中央線は基本的にパーツの中央に来るように生成しましょう。
例えば、モデルが左右対称ではない場合、全身を囲うデフォーマを生成すると、デフォルトでは中央にデフォーマが位置していません。

体の回転Zなどの動きを作るときに、デフォーマが中央に来ていないと編集しずらいので、デフォーマはパーツの中央に来るようにしましょう。
パラメータを打つ前に
デフォーマの位置や大きさをパラメータを打った後に調整するとかなりめんどくさいことになります。
パラメータを打った後だと、対応しているパラメータの点の数だけ調整が必要になるからですね。
デフォーマの位置と大きさの調整は、必ずパラメータを打つ前に行いましょう。
パーツによってベジェの数を変える
パーツによってベジェの数は変えましょう。
僕の場合、基本的に2×3でベジェは設定しています。

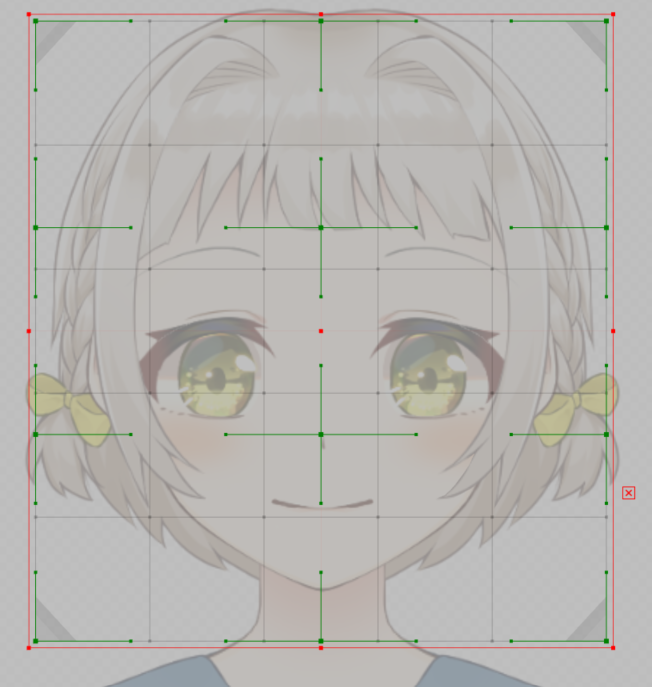
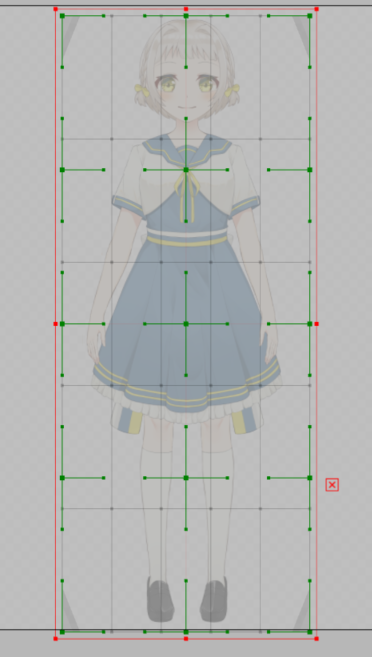
例えば、全身のデフォーマなど縦長のデフォーマは縦列のベジェ数を増やした方が編集しやすいです。

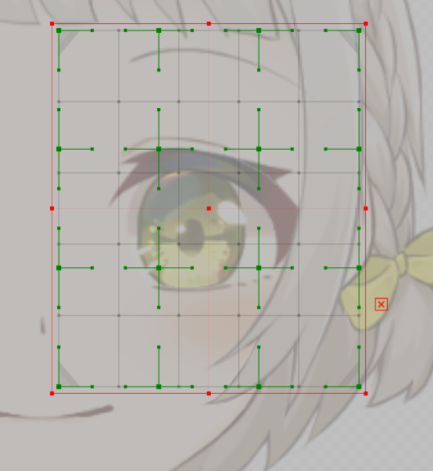
目などの横長のパーツであれば、横列のベジェ数を増やした方がいいです。

これはイラストによって異なるので、一概に正しいベジェ数はありませんが、パーツによって変えることで編集しやすく成ります。
編集しながらベジェ数を変える
ベジェの数は最初に決めたとしても後から変更は可能です。
より細かく編集したい場合などはベジェ数を増やしたりもします。
ベジェ数は臨機応変に変化させて、編集しやすくしましょう。
デフォーマを使ったノウハウ
最後にデフォーマを利用したノウハウを解説していきます。
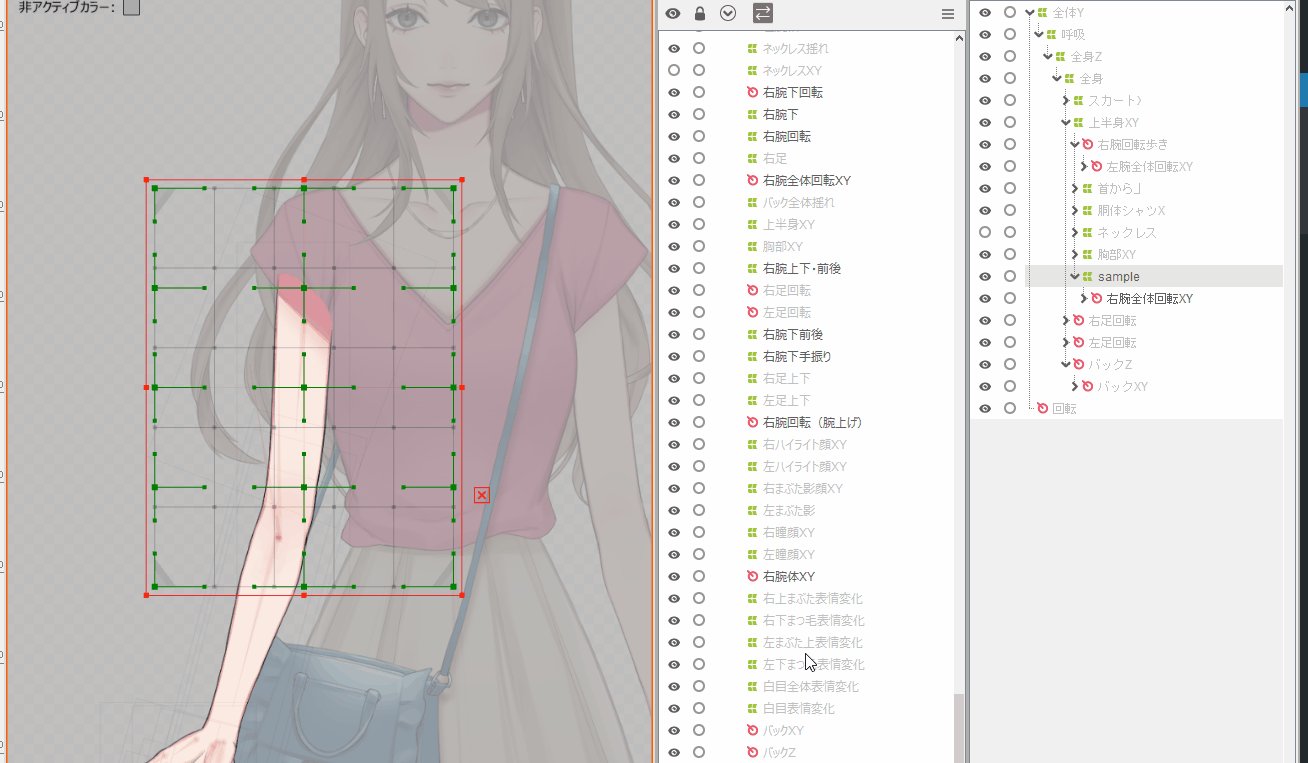
回転→ワープで親子関係を作る
これは僕がよくやるテクニックで、回転デフォーマ→ワープで親子関係を作る構成です。

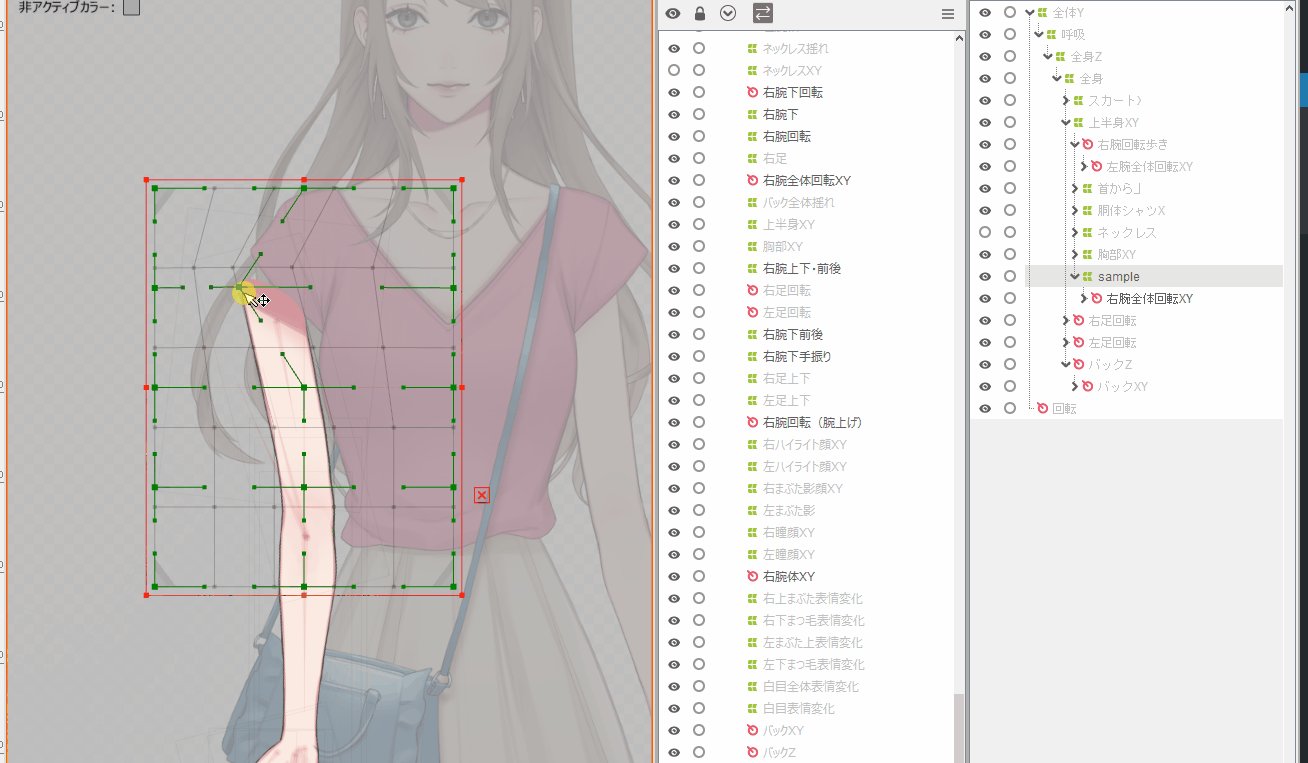
例えば、腕を上げるなどの動きを作るときに回転デフォーマで腕を回転させ、腕の根本の部分をワープデフォーマで修正したりします。
また体の動きなどを付けたときに、腕が変形してしまうので、
ワープデフォーマ→回転デフォーマだとワープデフォーマによる、細かい修正ができなくなります。
回転デフォーマ→ワープデフォーマとすることで、細かい形状修正も原画パーツを使わずに行うことができます。
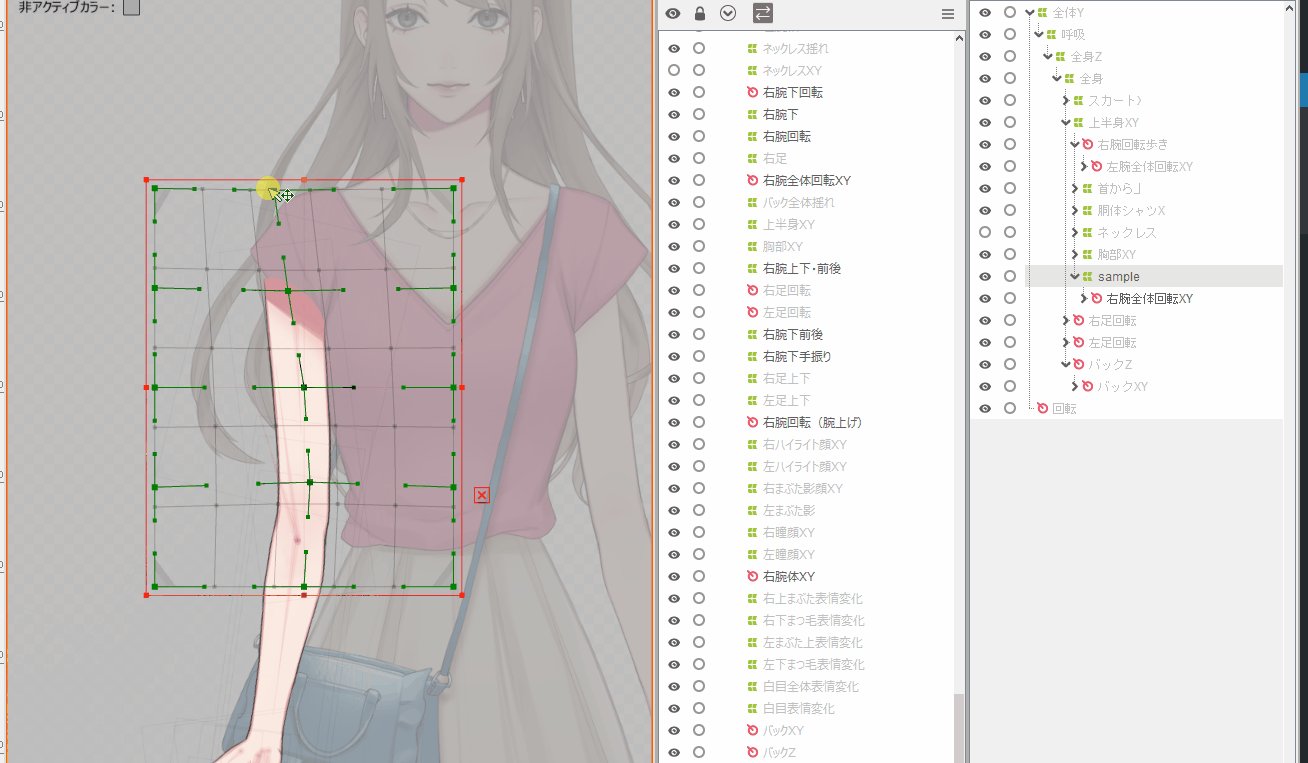
回転デフォーマで形状を維持する

ワープデフォーマ→回転デフォーマの構成では、ワープデフォーマを編集した時にパーツは変形しませんが、逆に言えば形状を維持できるというメリットもあります。
上の動画のように、ワープデフォーマを動かしても、回転デフォーマが子になっていると、形状が変化しません。
これも知っておくと色んな応用が利くので、覚えておきましょう。
オリジナルな構成を作ろう!
デフォーマは構成がとても大切です。
ただ、デフォーマの構成は人それぞれなので、作っていく中で自分なりの構成を研究していけばいいでしょう。
まだ、どうやったらわからない人はこの記事を参考にして、デフォーマ構成を作っていきましょう。