CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】Facerigで使えるアニメーションを作り方と注意点

こんにちは。
さて今回はFacerigで使えるアニメーションの作り方とその注意点に関して解説していきたいと思います。
FacerigではQWERTYの6のキーにアニメーションを導入することができます。

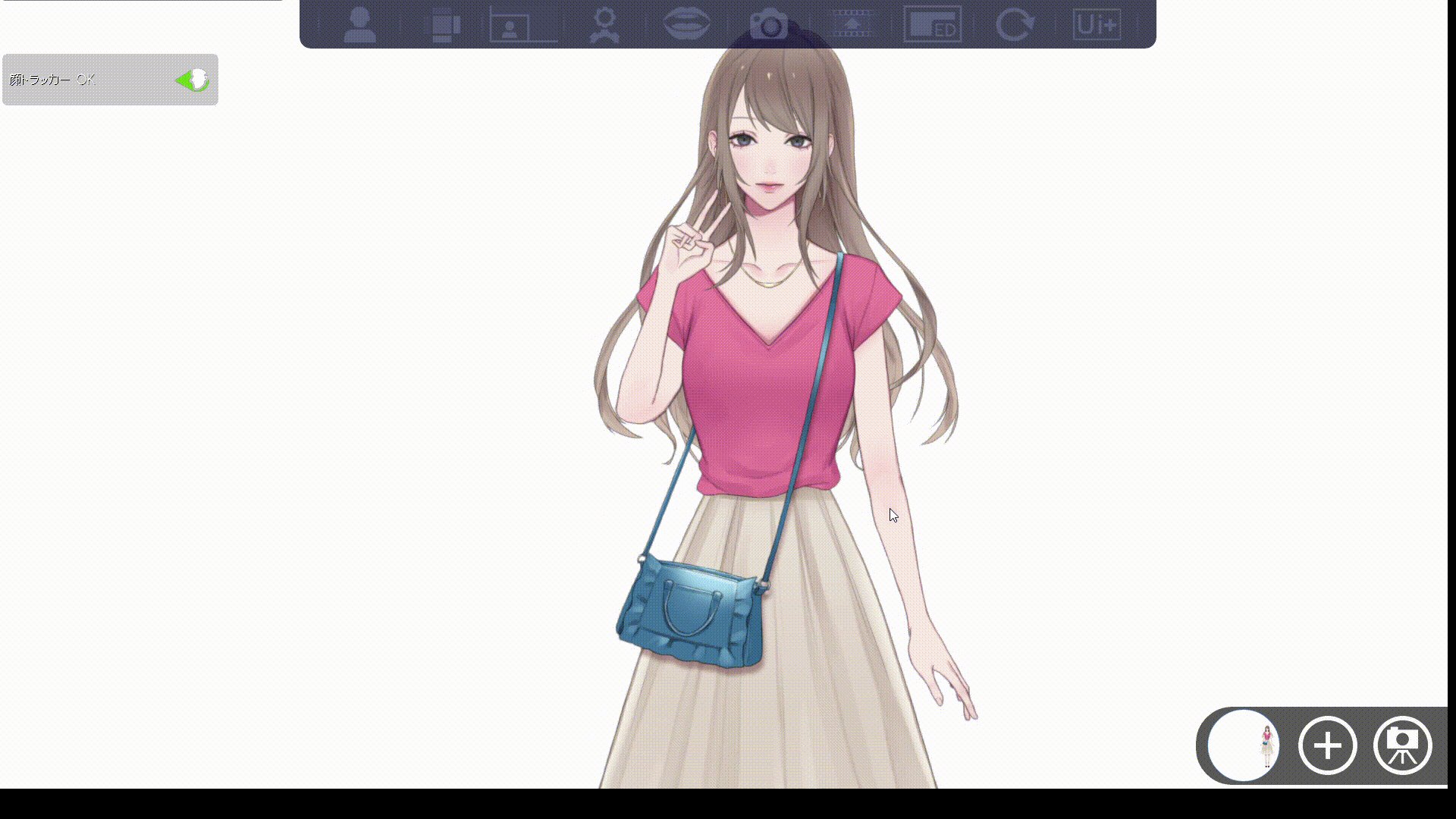
ピースをする簡単なアニメーションをFacerigで再生してみました。
Facerig用のアニメーションは通常のアニメーションの作り方とは少し異なるので、それらの違いをまとめていきます。
Facerig用のアニメーションを作り方
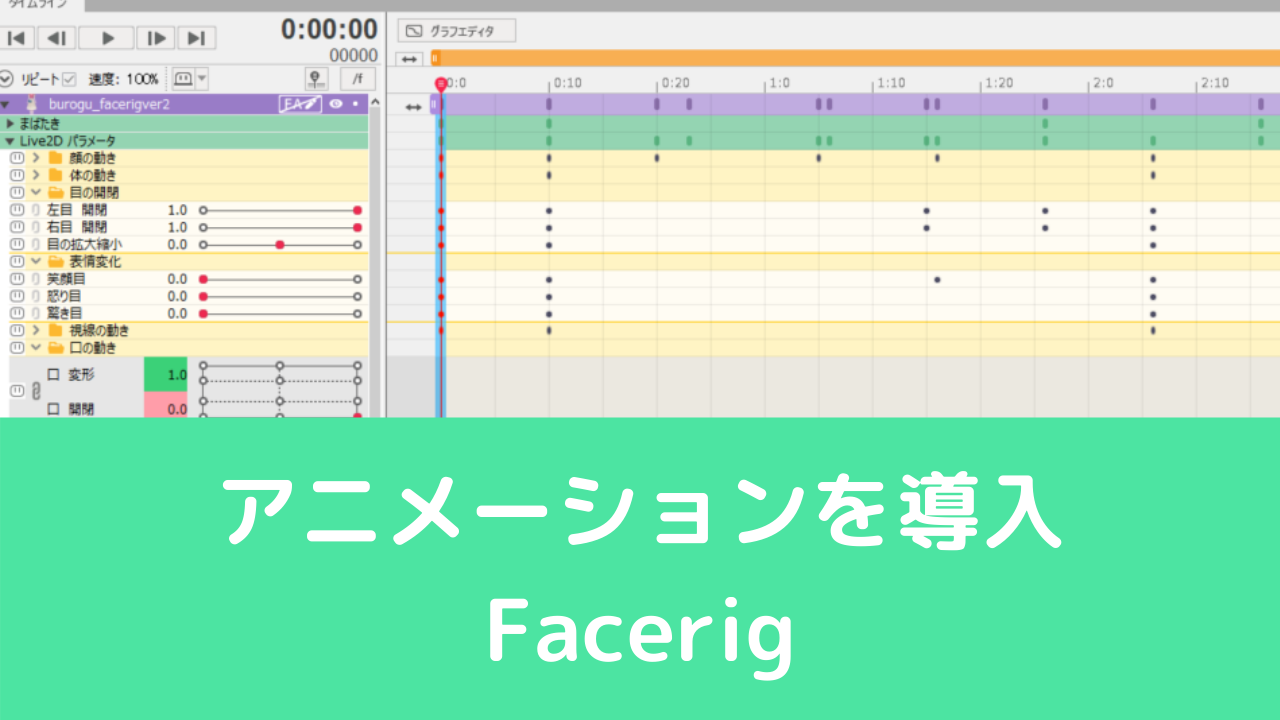
Live2D側でアニメーションを作っていきます。
アニメーションは各自、好きなアニメーションを作成しましょう。
今回はアニメーション自体の作り方は省略させていただきますね。
アニメーションの作り方のポイントは以下の記事にまとめているので、参考にしてください。

Facerig用のアニメーションを作るときの注意点は以下の通りです。
- 最初の0.1秒は空ける
- 最後はデフォルトポーズで終わる
- パラメータをすべて打つ
最初の0.1秒は空ける

最初に0.1秒ほどをあけましょう。
Facerigで再生するときに、最初の0.1秒ほどは正しく再生されないっぽいです。
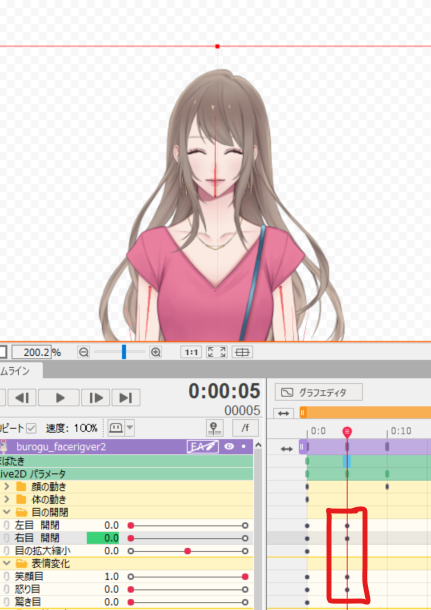
検証として、最初の0.1秒以内に笑顔になるパラメータを入れてみました。

これをFacerigで再生しても、一瞬目が動くだけで、笑顔目になりません。

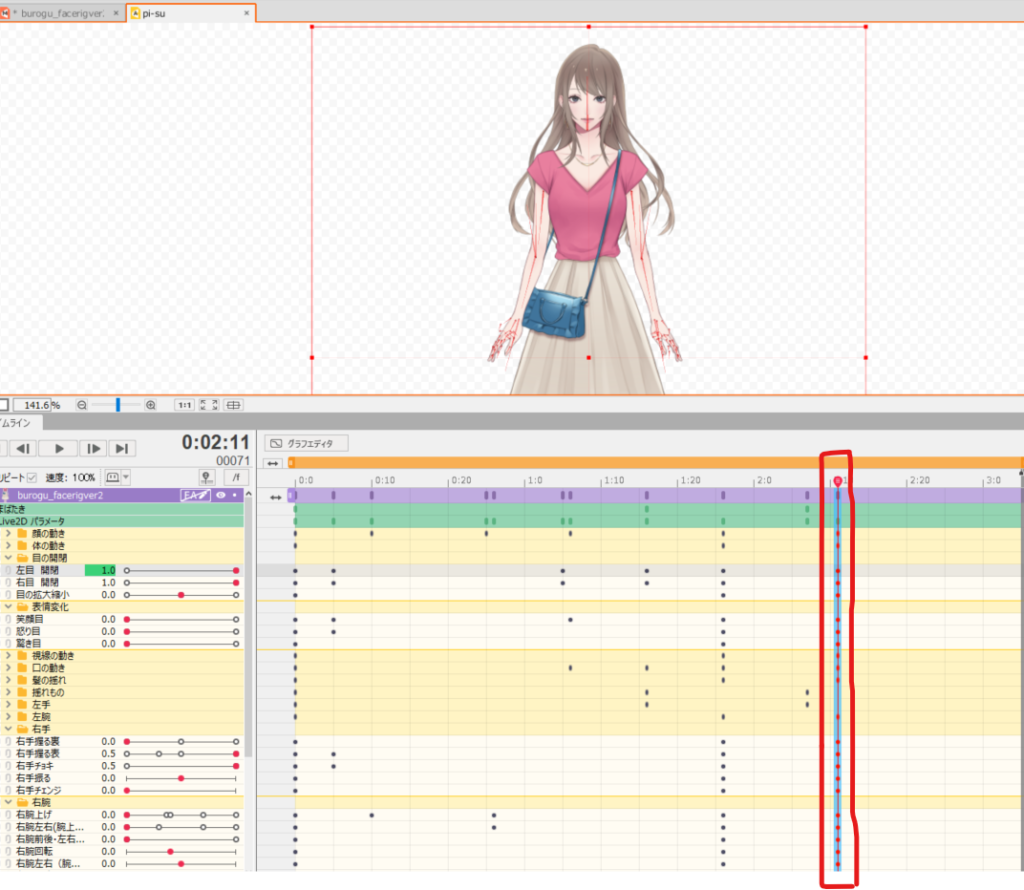
なので、0.1秒のところにデフォルトと同じパラメータを打って間隔をあけてからアニメーションを作成しましょう。
最後はデフォルトポーズで終わる

Facerigではアニメーション再生後は最後のパラメータが維持されます。
なので、最後はデフォルトのポーズのパラメータで終わりましょう。
最初のパラメータをコピペして、最後の方に持っていきましょう。
表情切り替えに使える
この最後のポーズが維持される仕様を利用して、表情を切り替える方法もあります。
この方法を利用する場合は最後にデフォルトポーズのパラメータを打つ必要はありません。
QWERTYキーを使った表情切り替えの方法は以下の記事でまとめているので、気になる人は参考にしてください。

パラメータをすべて打つ
FacerigではLive2D上で打たれていないパラメータは、トラッキングがオンになります。
つまり、目の開閉などのパラメータを打たない状態にすると、アニメーション再生中でもトラッキングによる瞬きができるといった感じですね。
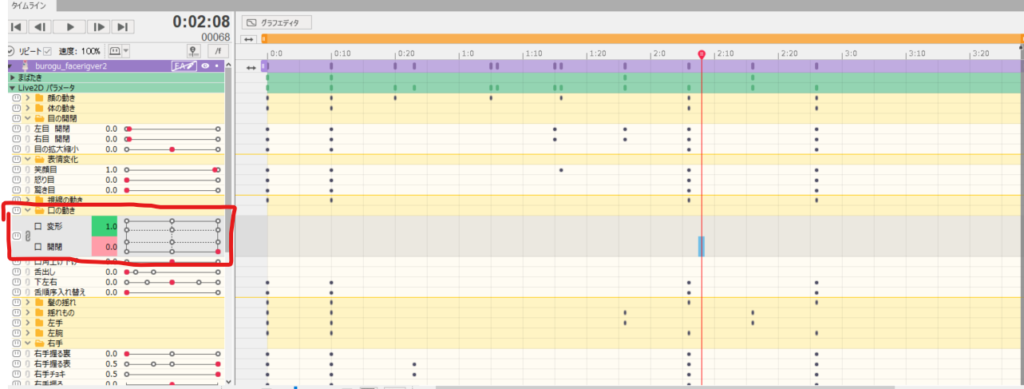
例えば、このように口の動きのパラメータをLive2D上で打たずに出力したとします。

この状態で、Live2D上でアニメーションを再生するとアニメーション再生中も口の動作だけトラッキングされます。

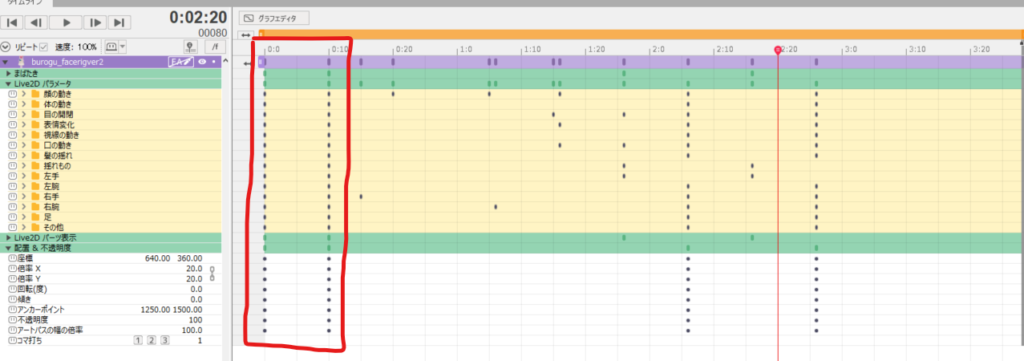
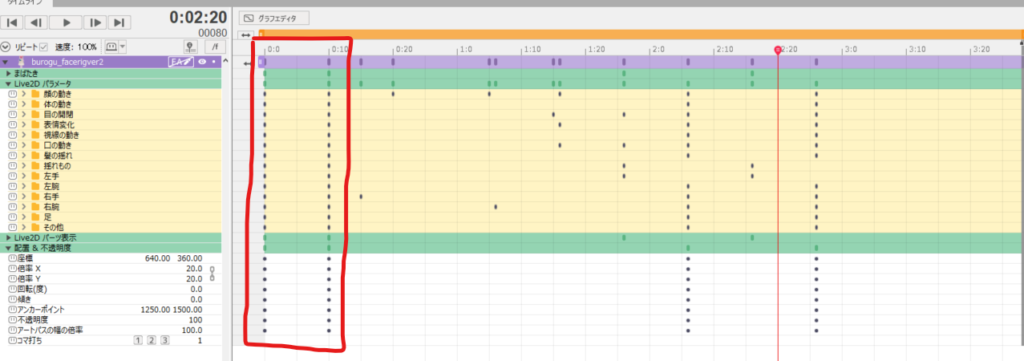
Facerigはこのような仕様になので、Live2D上ではすべてのパラメータに点を打っておくのがおすすめです。
0秒時点と0.1秒時点にすべてのパラメータを打っておけば、トラッキングはOFFになるので、デフォルトポーズの点をパラメータ上に打っておきましょう。

動かしたい場合は打たないのもアリ
基本的にすべてのパラメータに点を打っておくのがおすすめですが、あえて打たないというやり方もあります。
例えば、瞬きなどは制御しやすいので、自分のタイミングでしたい人はあえてLive2D上で打たないというのもアリでしょう。
これはケースバイケースですので、自分で試してみるといいと思います!
Facerigに導入する方法
注意点に留意しながらアニメーションと作ったら、Facerigに導入していきます。
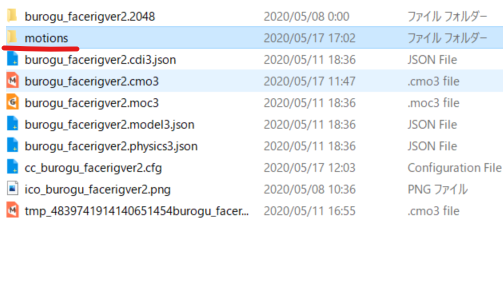
まずはObjects直下にあるモデル用フォルダに「motions」というフォルダを作ってください。

コチラに出力したファイルを入れるとFacerig上でアニメーションが再生されます。
motionsフォルダを作ったら、アニメーションを書き出します。

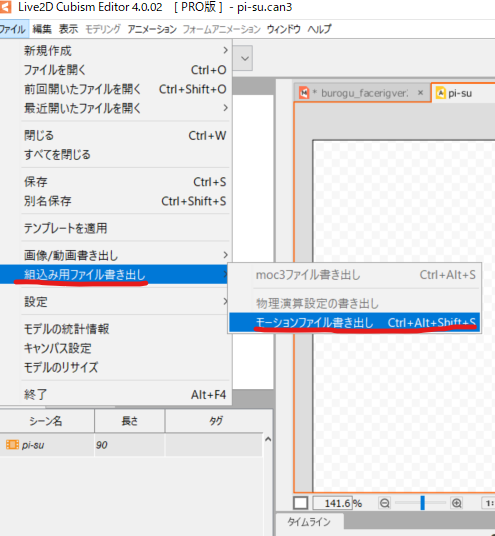
ファイル→組み込み用ファイルの書き出し→モーションファイルの書き出しからアニメーションを出力します。

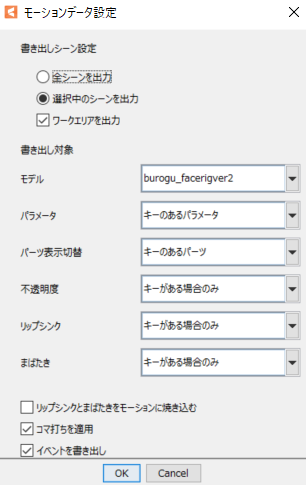
ポップアップが出ますが、こちらはデフォルトのままで大丈夫です。
出力したファイルはmotionsフォルダに配置します。
cfgファイルに記述
motionsファイルに記述したら、cfgファイルに書き込みます。
set_special_action_anim 〇〇 ‘アニメーションファイル名’ 1
○○にはモデル名を入れてください。
アニメーションファイル名には拡張子は必要ありません。
「pi-su.motion3.json」というファイルであれば、「pi-su」と書き込めばOKです。
最後の数字はどのキーに対応させるかを決められます。
| 数字 | キー |
| 1 | Q |
| 2 | W |
| 3 | E |
| 4 | R |
| 5 | T |
| 6 | Y |
数字によってこれらのキーに対応します。
今回の場合は以下のような記述になります。
set_special_action_anim burogu_facerigver2 ‘pi-su’ 1
cfgファイルではその他のキー操作も設定できるので、知りたい人は以下の記事を参考にしてください。

Facerigで確認しよう!
cfgファイルを記述したら、Facerigで再生してみましょう。
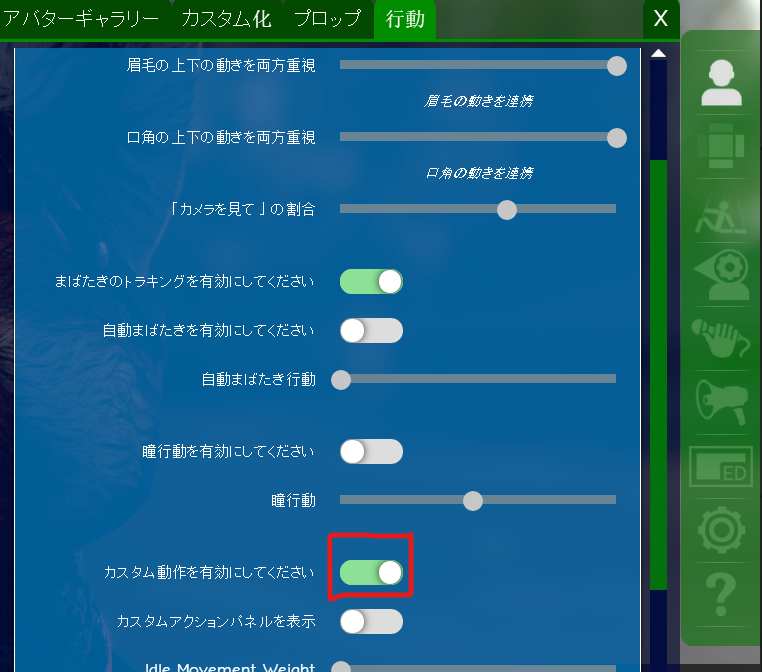
ここでアニメーションが正しく表示されない場合はカスタム動作が有効になっているか確認しましょう。

次に右側タブのアバター→行動から、カスタム動作を有効にしましょう。
これをオンにしておかないと、キー操作自体ができません。
これはキー操作でモデルが動かない鉄板のミスなので、まず最初にオンにしておくことをおすすめします。
これでも動かない場合は以下のリンクから解決策を探してみてください。

アイドリングモーションに関して
以上がQWERTYキーに対応するアニメーションの作り方と注意点です。
Facerigではキー操作によるアニメーションの他に、アイドリングモーションというものもあります。
アイドリングモーションとは、繰り返し再生されるアニメーションで、耳の動きなどによく使用されます。
構想は前からあったけど土曜日に着手して一日で作った
そしてアイドリングモーションの技術を習得した2次マで販売するかも #Live2D #facerig pic.twitter.com/LdKRPECaob
— みゝ津ツクロー/Live2Dモデリング依頼受付中 (@mimizukuro) March 14, 2020
このように使い方によっては様々な表現が可能になります。
アイドリングモーションとして使えるアニメーションがあれば、こちらで実装するのがおすすめです。
アイドリングモーションに関しては以下の記事を参考にしてください!

アニメーションは楽しい
モデリングのみでもFacerigで動きますが、アニメーションを作るとさらにLive2Dの楽しさに触れることができます。
Live2Dのメインはモデリングだと思いますが、ぜひアニメーションにも挑戦してみましょう~。