CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】涙を流すアニメーションの作り方!

こんにちは。
先日、涙を流すアニメーションを作りました。

今回はこちらのアニメーションの作り方をザックリと解説していきたいと思います!
まずは参考になるアニメーションを探そう!
僕はアニメーションを作るときにはまず、参考になりそうなアニメーションを探します。
以下のサイトで、Gif動画を探すことができるので、こちらのサイトで探してみるといいと思います。
こんな感じで、涙を流す様々なアニメーションを参考にしていきます。
涙を流すアニメーションでも様々な種類があるので、自分の理想に近いアニメーションを探して参考にするのがいいと思います。
他にも「Pinterest」などでもGif動画を見つけられるので、探してみましょう。
アニメーションの構成を考えよう!
次にアニメーションの構成を考えていきます。
すべて具体的に決めるのは無理なので、大体の構成で大丈夫です。
今回の場合だと、以下のような流れを最初に決めました。
- 泣きそうになる
- 涙を流す
- 涙を拭く
こんな感じで簡単な構成を決めましょう。
差分イラストは無料で手に入る!
今回の涙差分のイラストはフリー画像を提供してくれるサイトで探して、使いました。
今回のような簡単な差分イラストなら、フリー画像を提供しているサイトでも見つかるので、探してみましょう!
Live2Dで動きを付ける
さて、Live2Dで具体的に動きを付けていきます。
今回はメインで必要になる動きは以下の3つです。
- 泣く表情に変化
- 涙を流す動き
- 腕で涙を拭く動き
アニメーションでは顔の傾きなどの動きも入れていますが、こちらは基本的な動きなので、省略しますね。
今回は上記の3つに関して解説していきます!
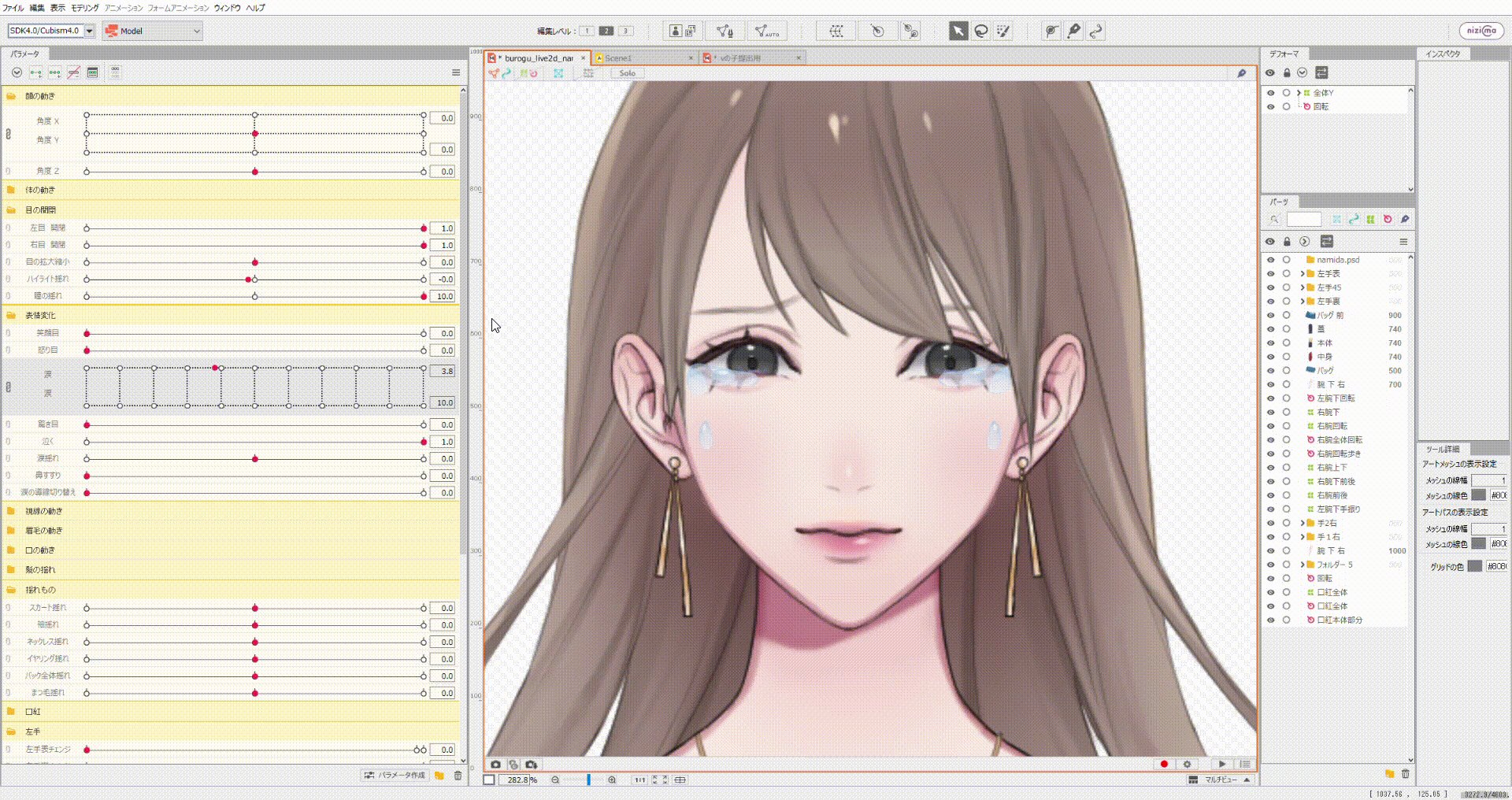
泣く表情に変化
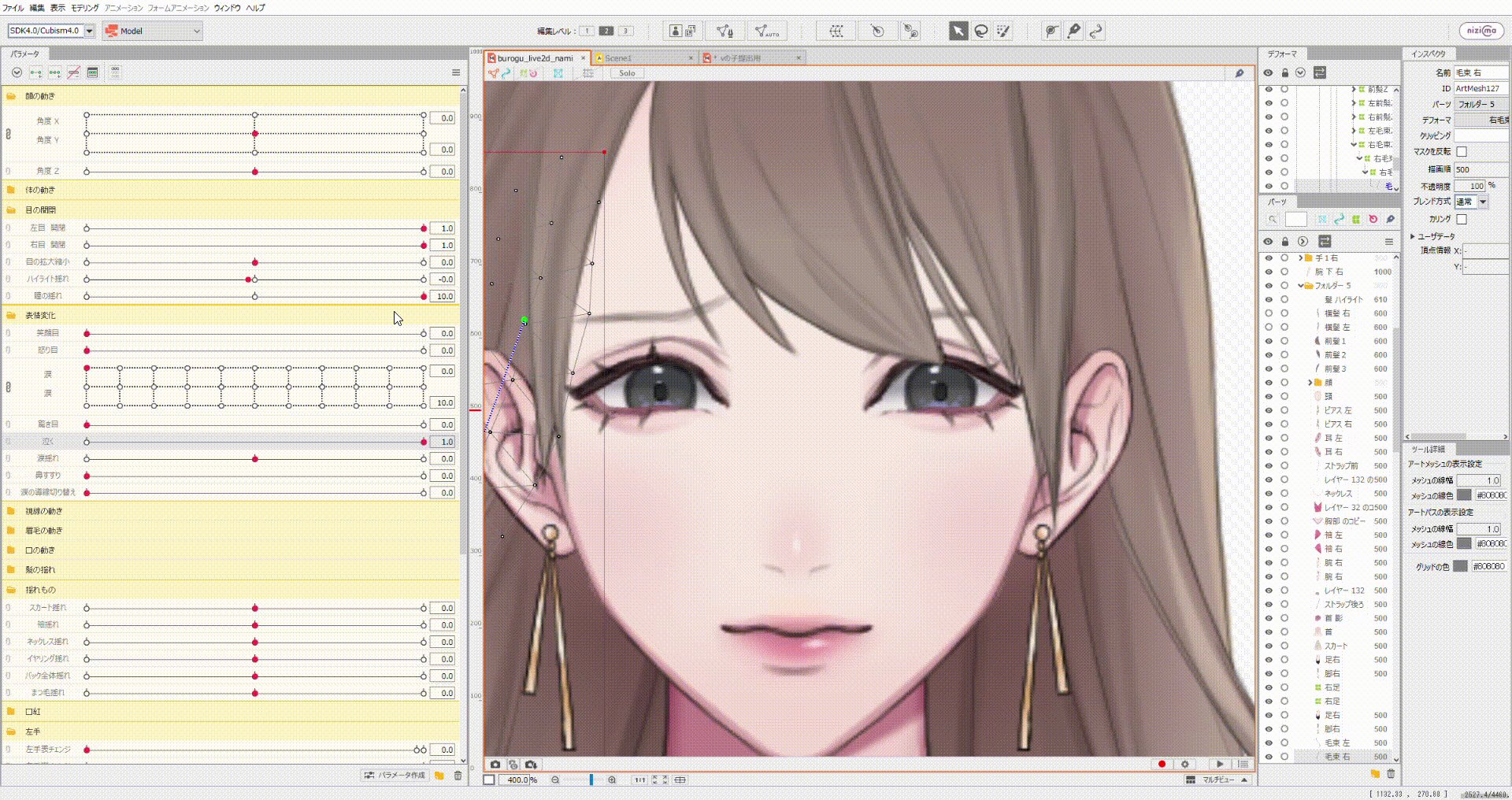
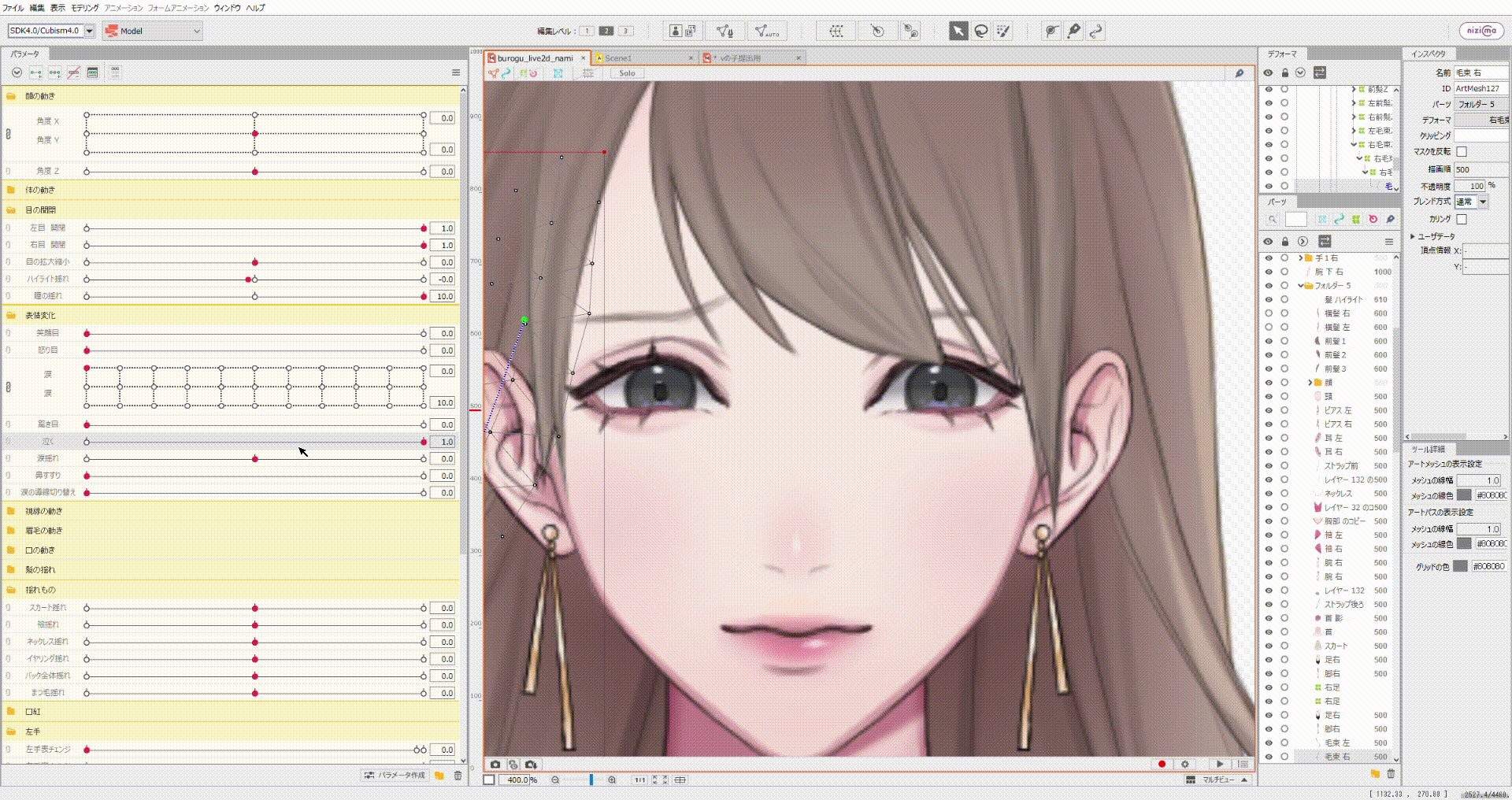
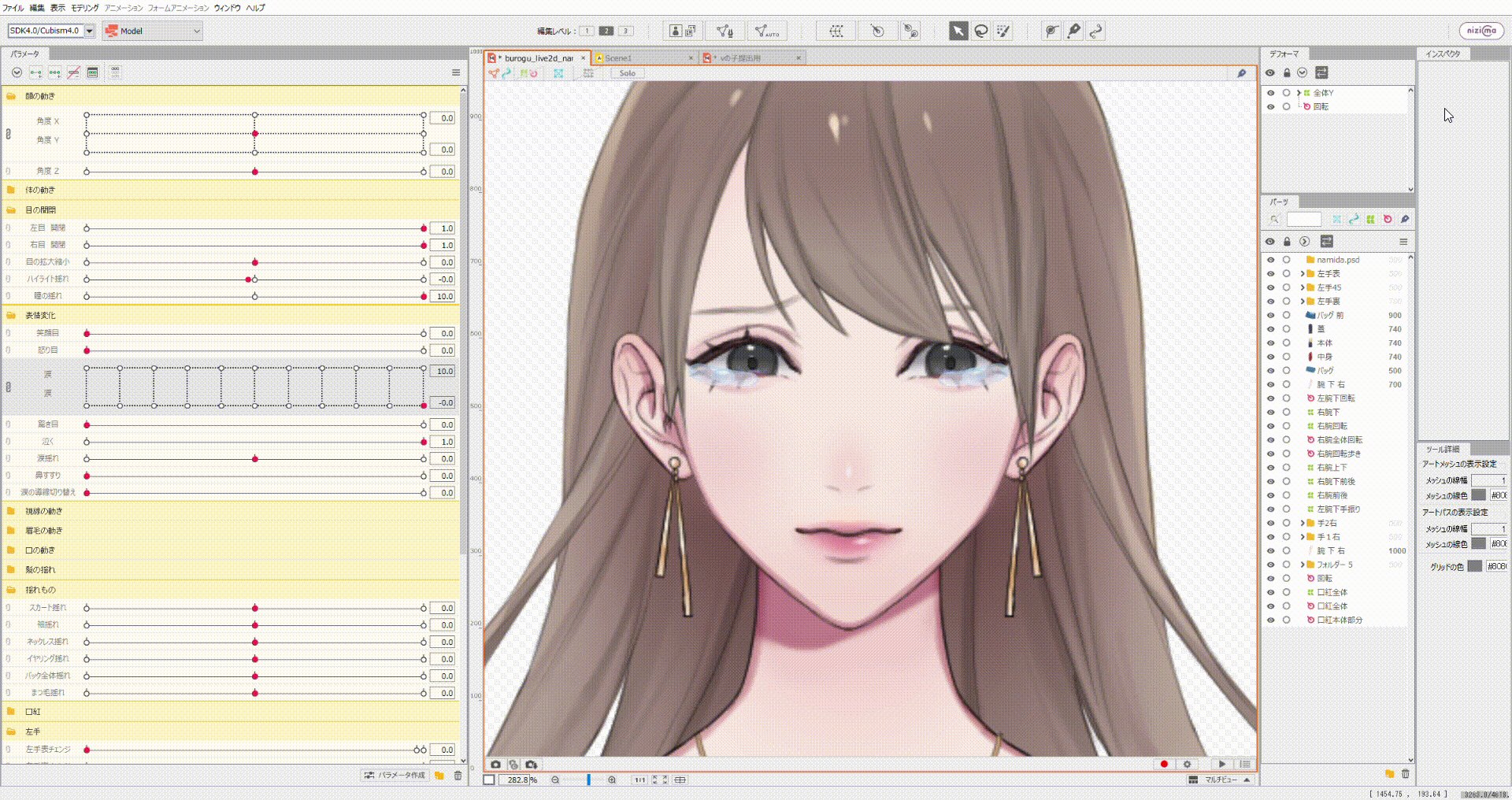
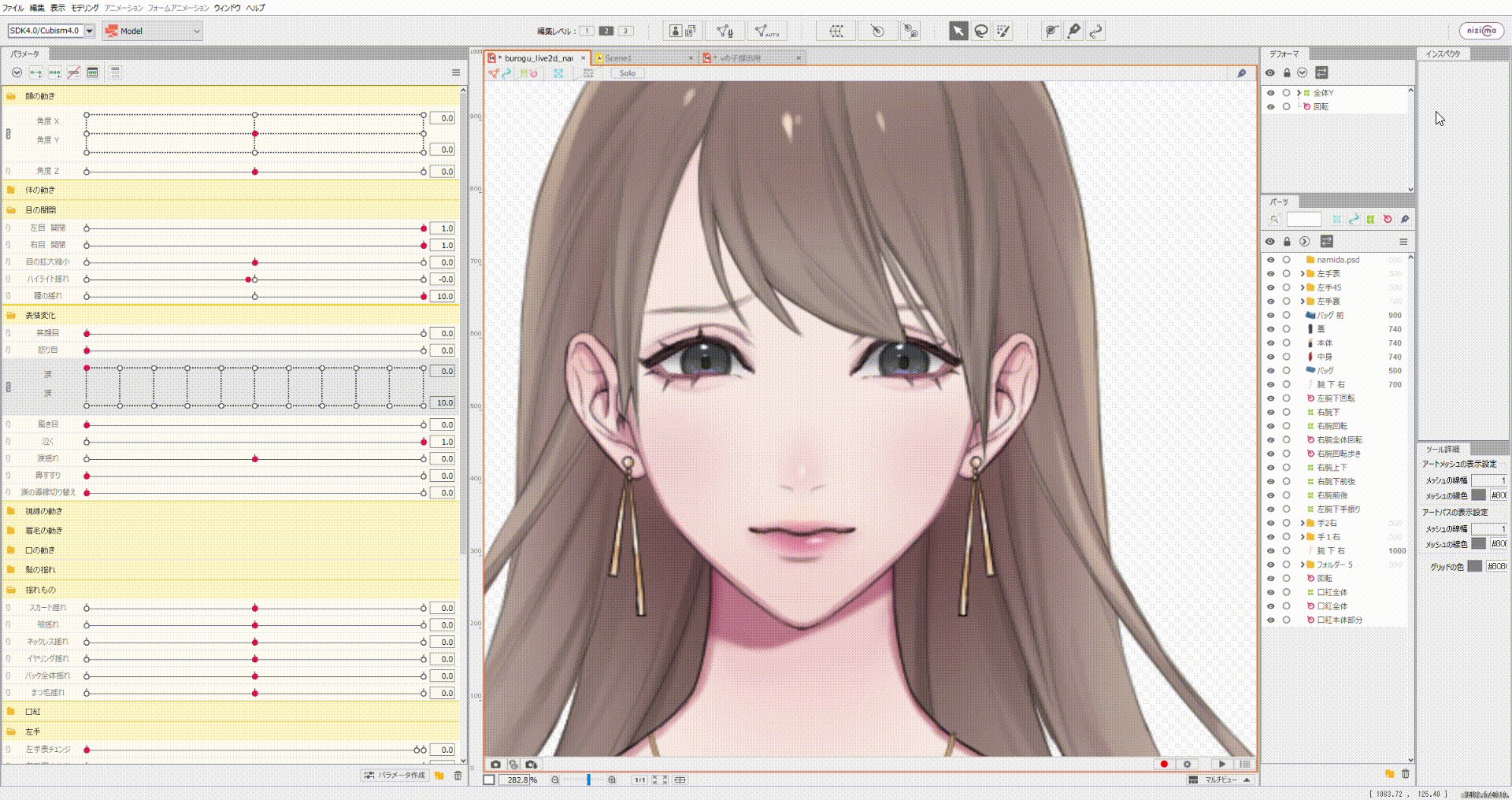
まず最初に泣く表情を作っていきます。
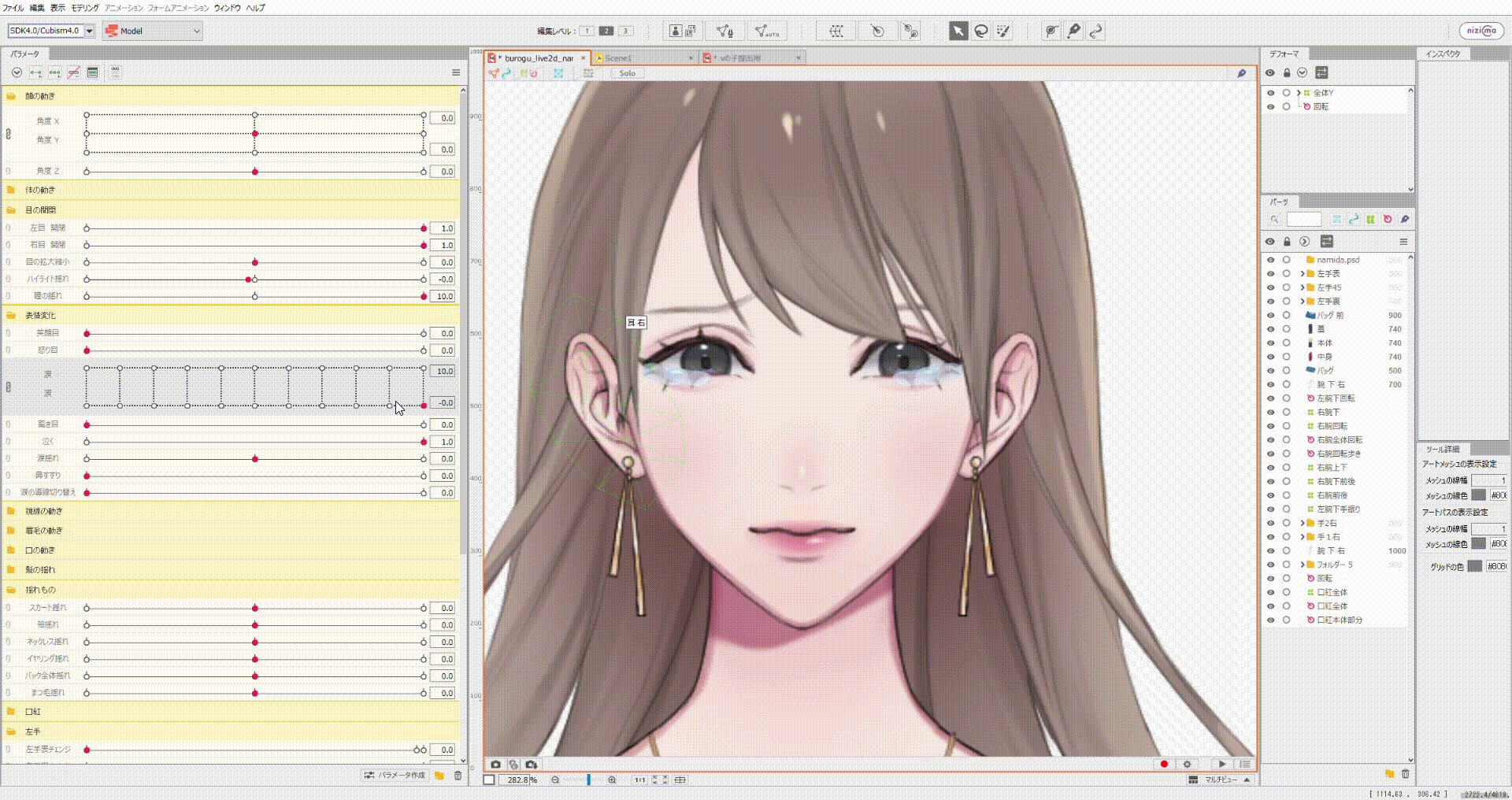
こちらは単純に表情変化のパラメータを用意して、表情を変化させるだけですね。
![]()
こんな感じで表情が変化するパラメータを作りましょう。

今回こちらの表情の具体的な作り方に関しては割愛させていただきます。
もし具体的に作り方を知りたい人は以下のリンク先にまとめているので、参考にしてみてください。

涙を流す動き
次に涙を流す動きです。
コチラがメインの動きになるので、詳しく解説していきますね。
イラストを準備
まず涙の差分イラストを今回は片目で4つ用意しました。

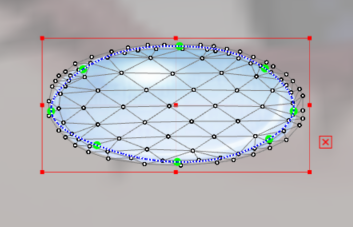
涙のイラストは形状をよく動かすので、自動変形(大)でメッシュを編集しましょう。
またこのように一周変形パスを通すと、変形しやすくなります。

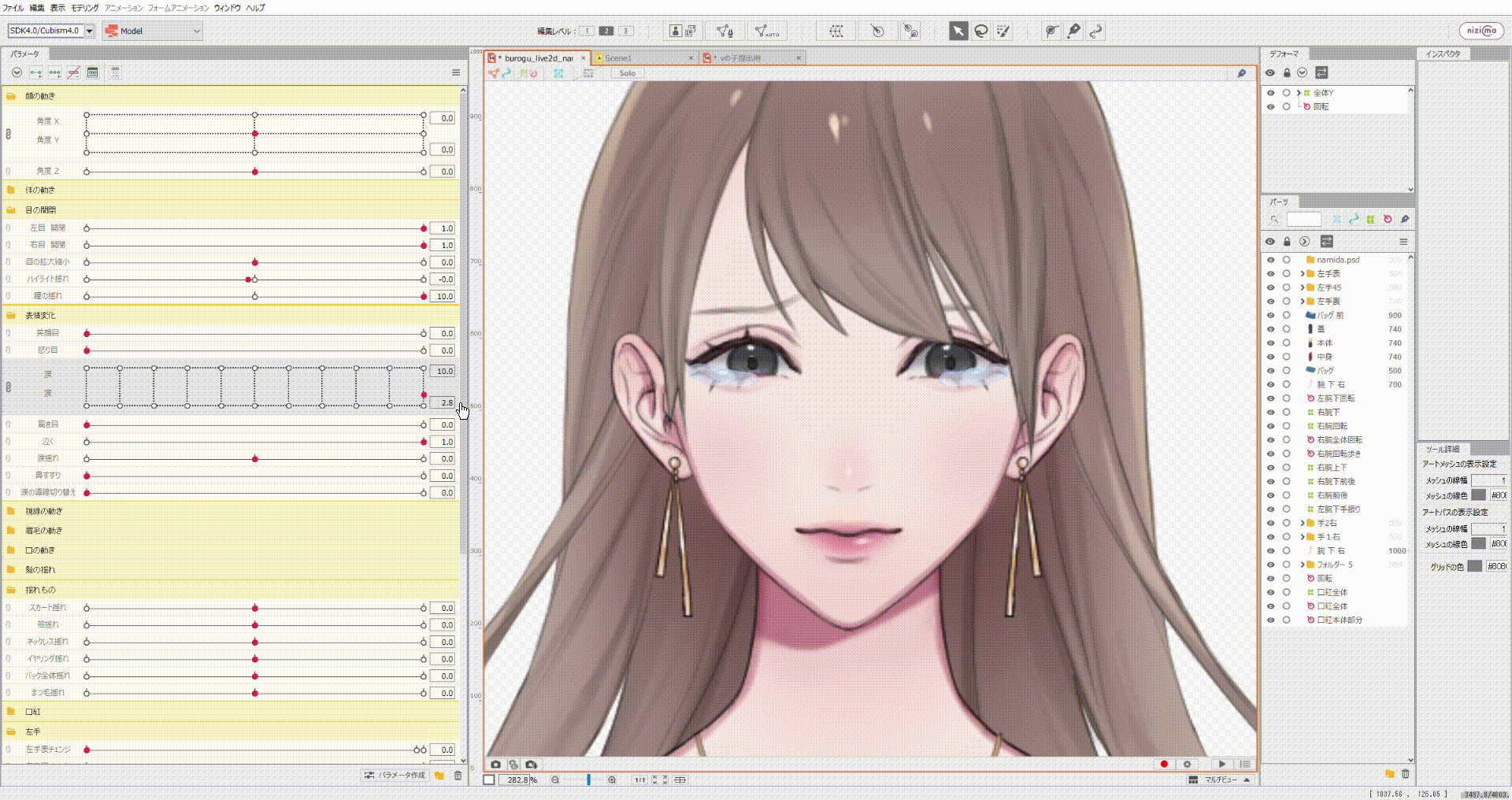
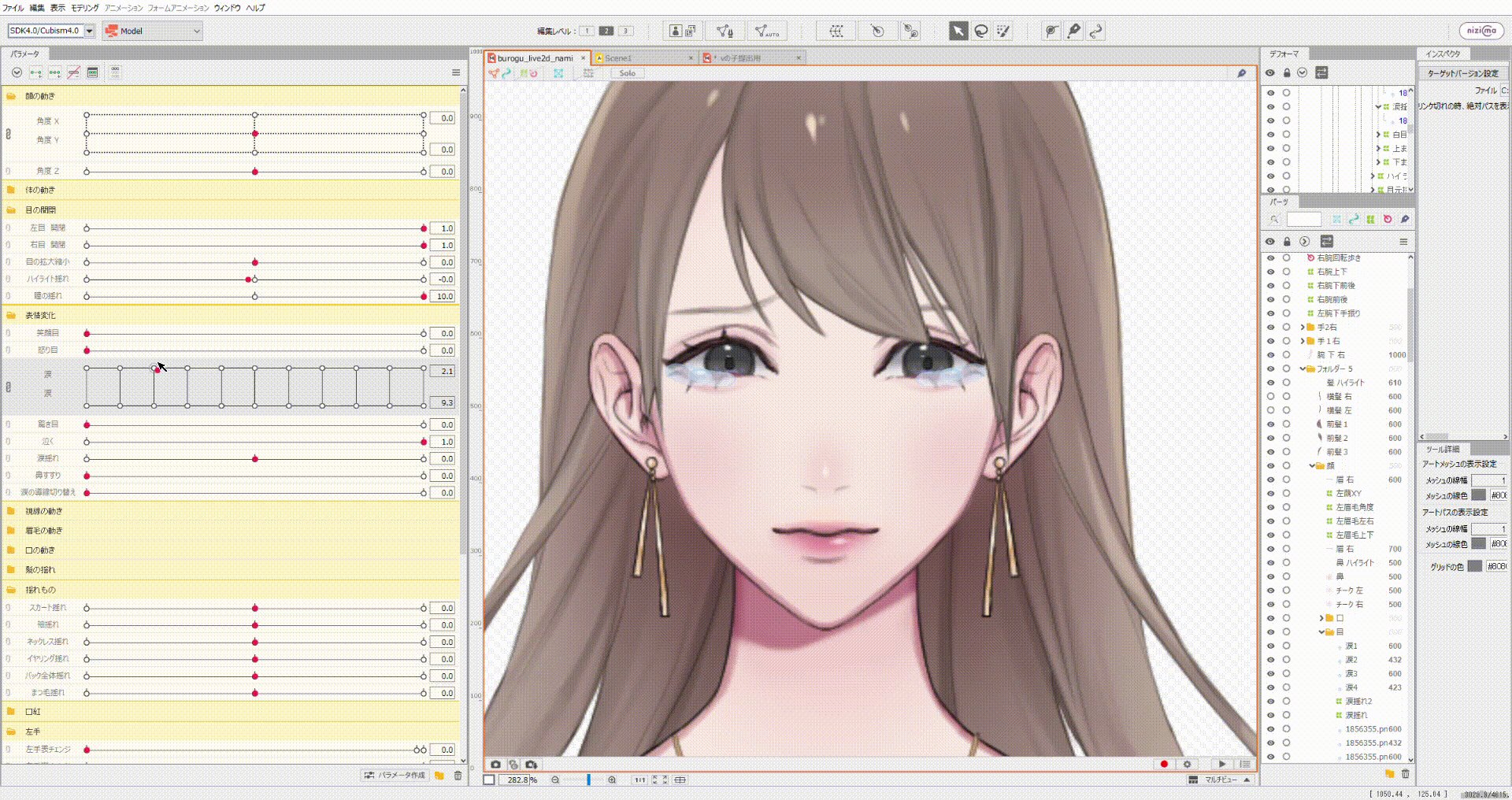
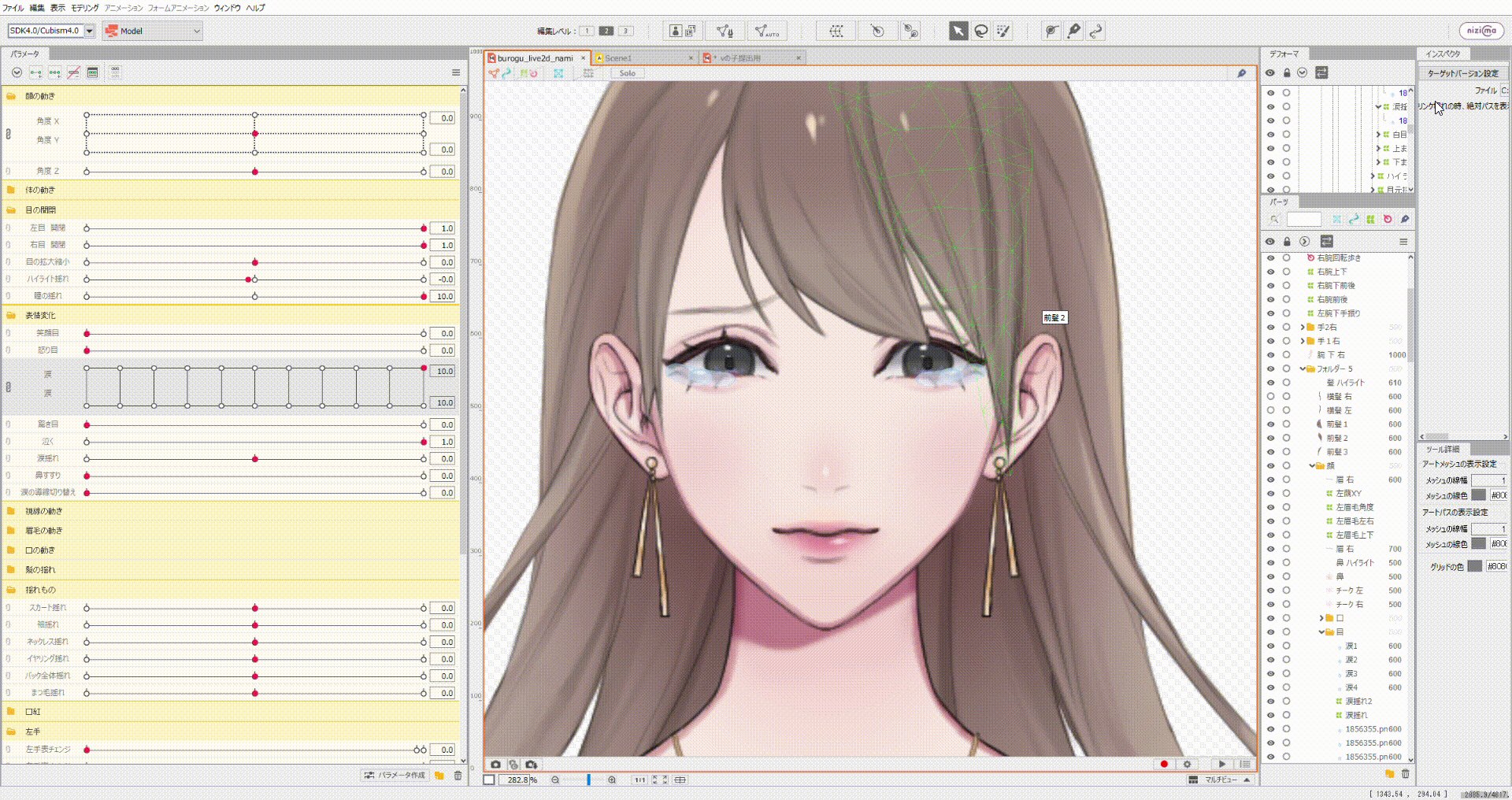
パラメータに動きを設定
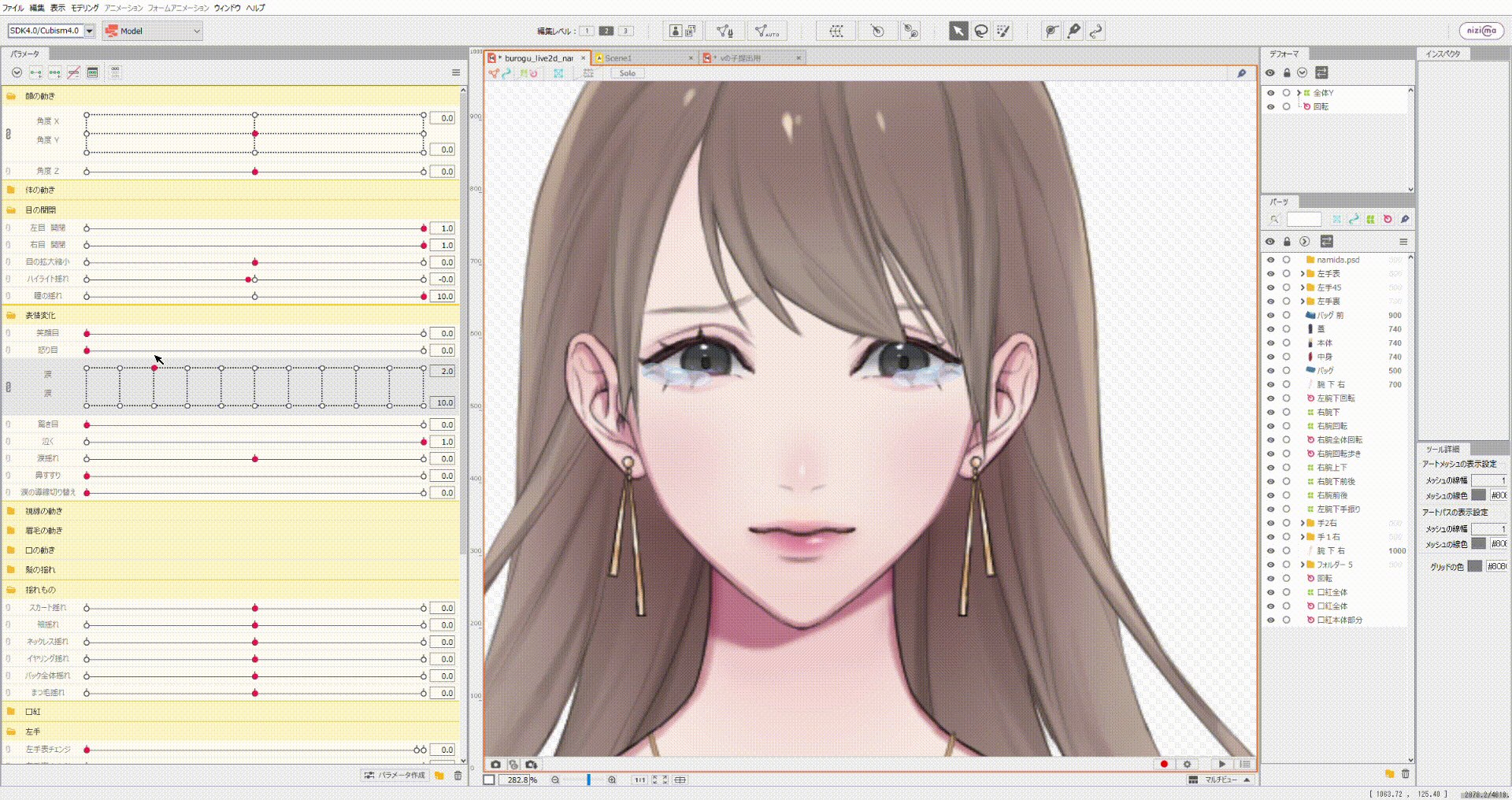
今回はこんな感じにパラメータを作りました。

バラバラにするとこんな感じです。
![]()
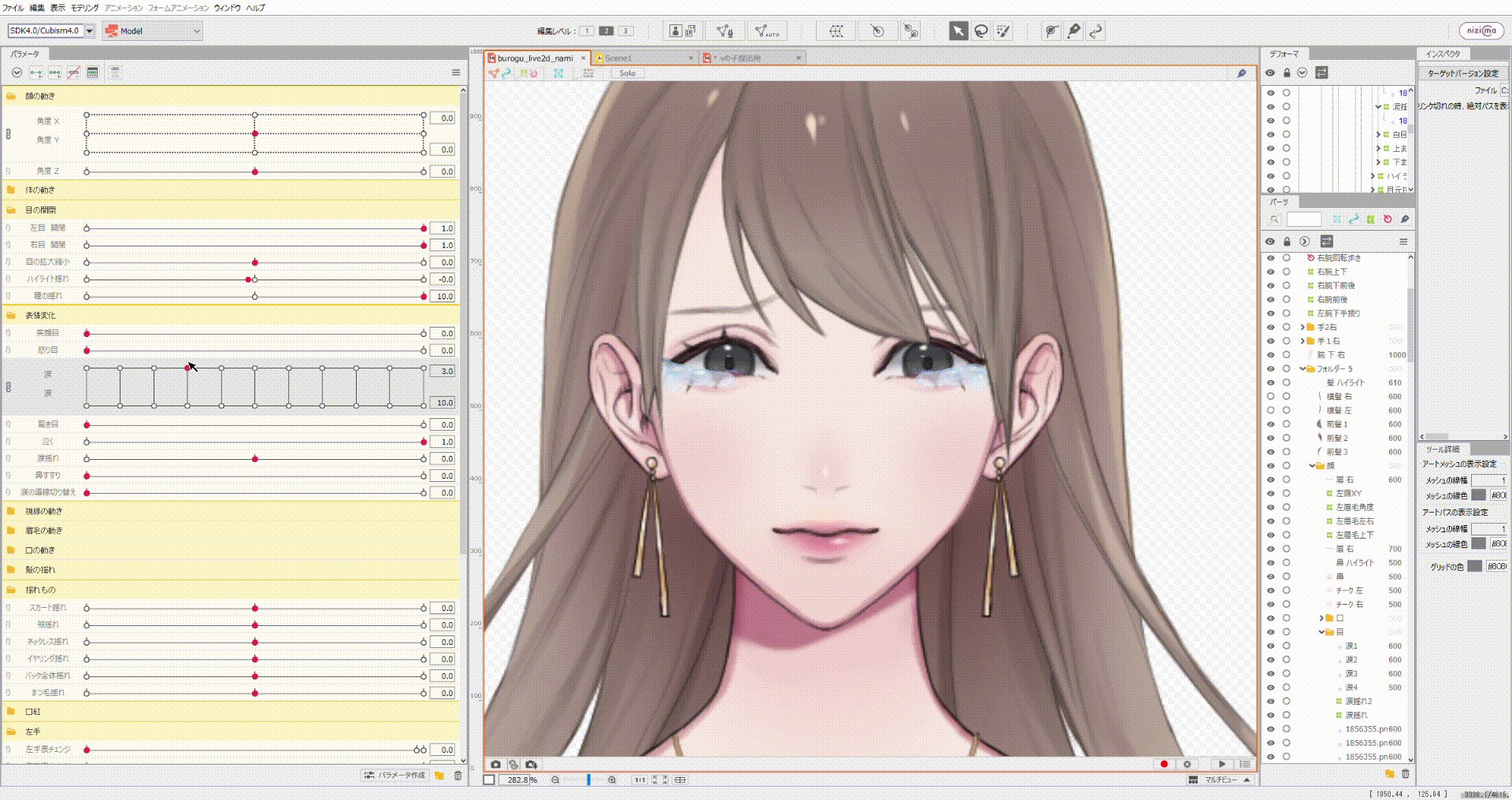
パラメータを動かしてみるとこんな感じで涙を流します。

今回は輪郭に沿って涙を流したかったのとほほに涙が溜まる表現がしたかったので、パラメータが多いですが、普通に作れば3~4つぐらいで済むと思います。
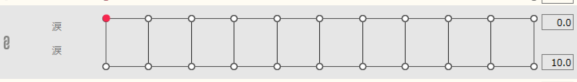
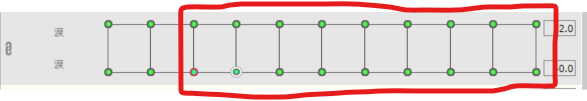
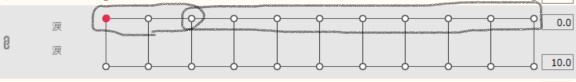
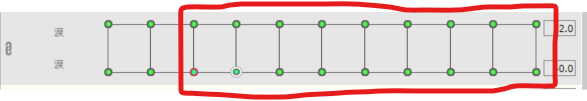
結合させたパラメータの上段は涙を流すキーで、下段はループ用のキーです。
今回は目元に滞留させる涙を作るので、丸で囲った部分をループにしました。

まずは上段について解説します。
上段のキーはこのように大きく分けると2つに分かれています。

まず最初の3つのキーで、目元に溜まる用である2つの涙イラストを出現させます。

こちらのイラストは上段3つ目以降は目元から位置を変えません。
上段3つ目以降のキーで、残りの2つの涙イラストを使って、涙を流す動きを実装します。

上段の動きを作ったら、下段でループを作っていきます。
こちらは簡単で、上段の右上から下段の右端に持っていくときに、顔から落ちた2つの涙イラストの不透明度を0にします。
下段右端で不透明度を0にしたら、それ以外の下段のキーは不透明度0の状態で、涙を流す前の位置に戻すだけです。

下段の右から3つ目のキーで上段に上げることで、また涙を流す動きに戻ることが可能になり、ループが完成します!

上段・下段の左から2つのキーは滞留用の涙を出現させるためのキーなので、ループでは使用しません。

左から2つ目のキーを上段・下段をぐるぐる回すことで、涙が流れるようになります!
これで涙の動きは完成です!
涙を拭くときに涙の導線を変える
今回のアニメーションでは涙を拭くときに涙の導線を変えています。
指に涙が少し引っ掛かる導線にすることで、リアルさが出るかなーと思います!

導線が変わる用のパラメータを用意して、パラメータを切り替えるとこのように導線が変わります。
腕で涙を拭く動き
最後に涙を拭く動きです。

今回は4つのパラメータを組み合わせて涙を拭く動きを作りました。
- 腕を上げる
- 手の形を拭く形にする
- 指を動かす
- 手首を動かす
今回の動きはすべて他の記事で解説した動きを組み合わせた動きなので、参考になる記事をご紹介します。
腕を上げる動きはバイバイの動きの中で、解説しています。

手を拭く形にするのは手を握る動作とほぼ同じなので、以下の記事を参考にしてみましょう。

指を動かす動作と手首を動かす動作は簡単な動作なので、各自作ってみましょう!
アニメーションを作る
ここまで来たら、後はアニメーションを作るだけです!
アニメーションは普通のアニメーションの作り方と変わらないので、基本的なことは以下の記事を参考にしながら作ってみましょう。

以下では今回のアニメーションでの注意したことをまとめていきます。
表情を徐々に変化させる

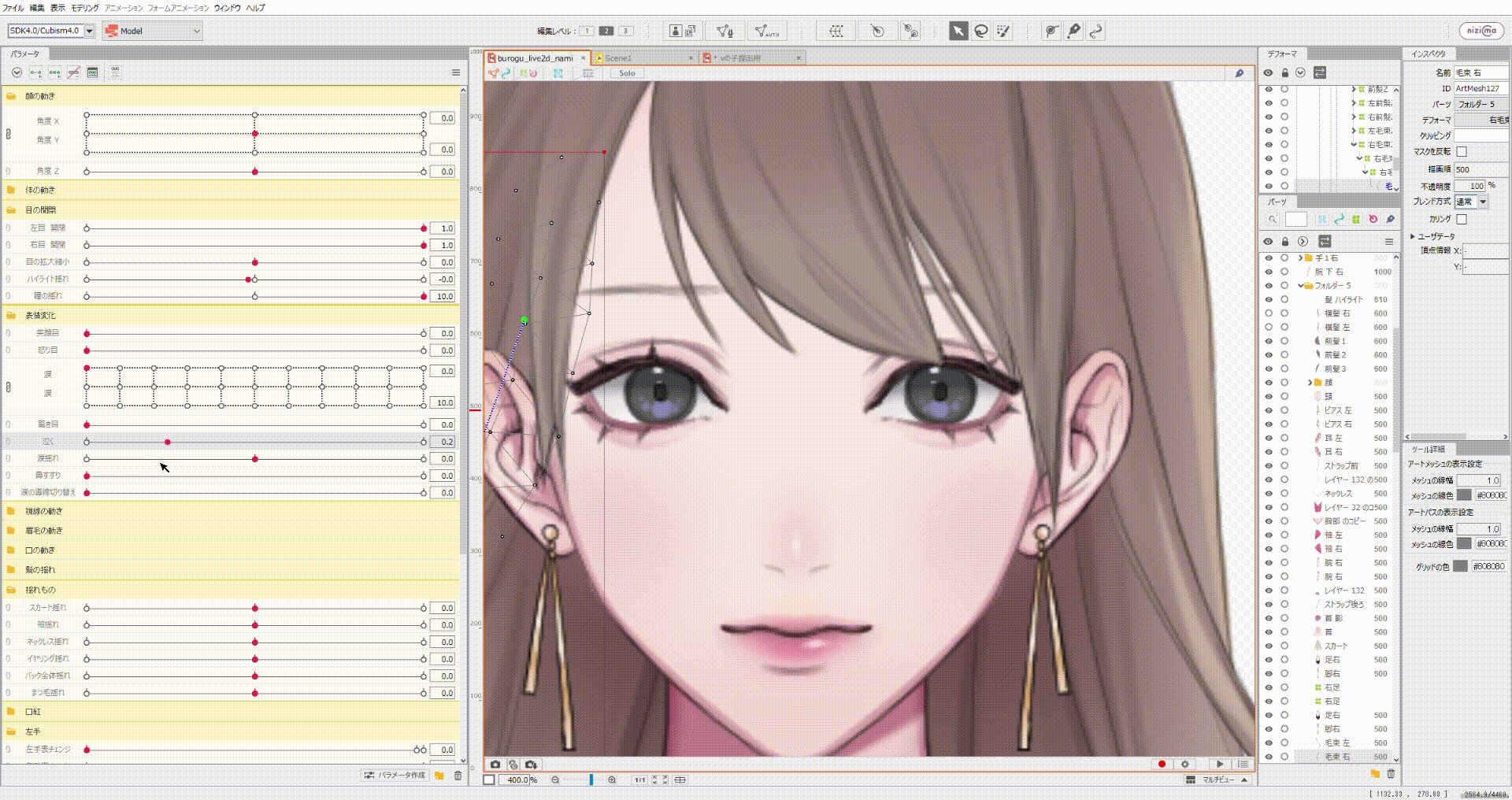
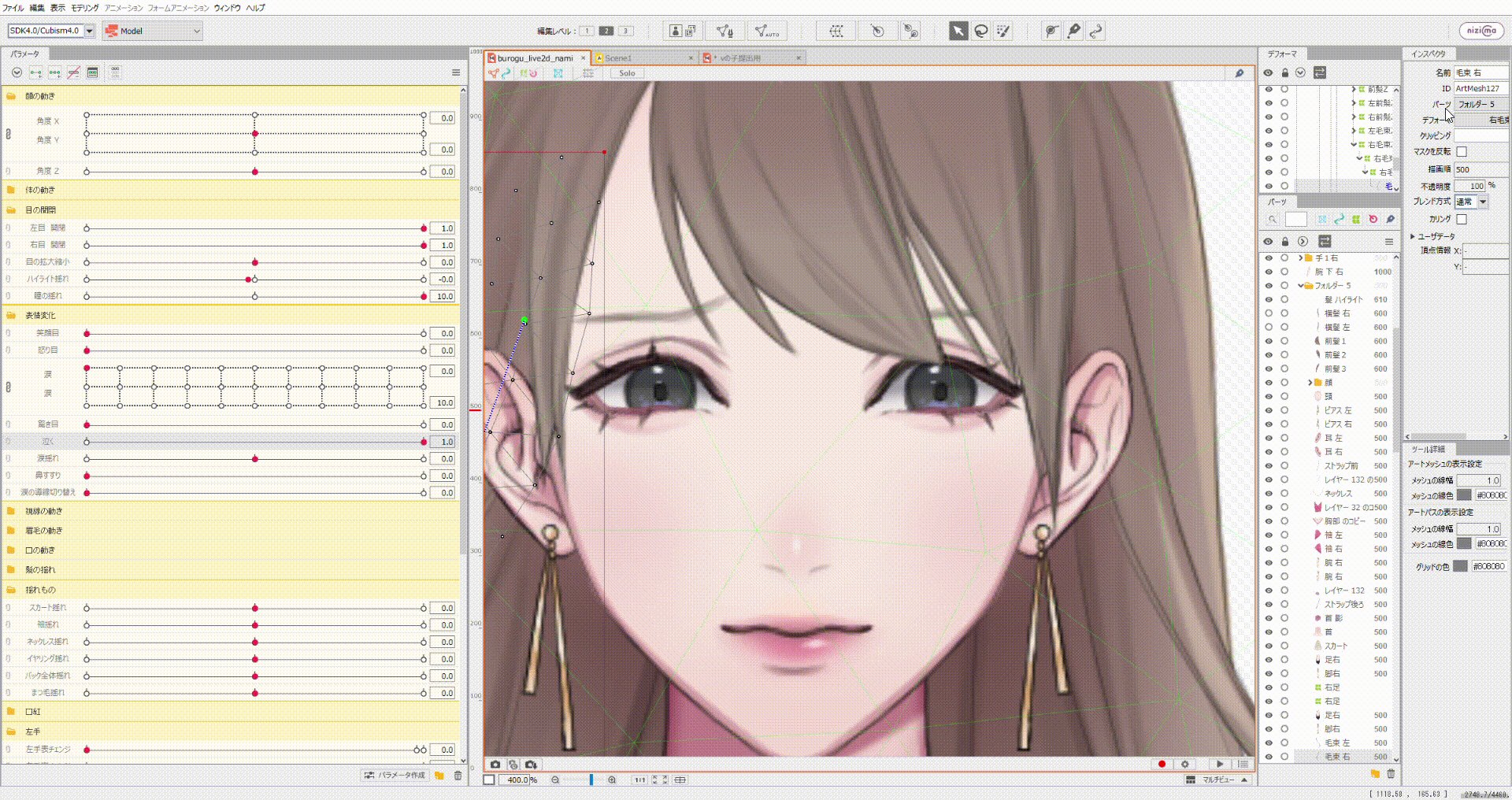
「泣く」というアニメーションは段々と泣くと思ったので、段々と泣く表情に変化するように作りました。
シチュエーションによってはいきなり泣くというのも考えられるので、こちらのスピードは各自調整しましょう。
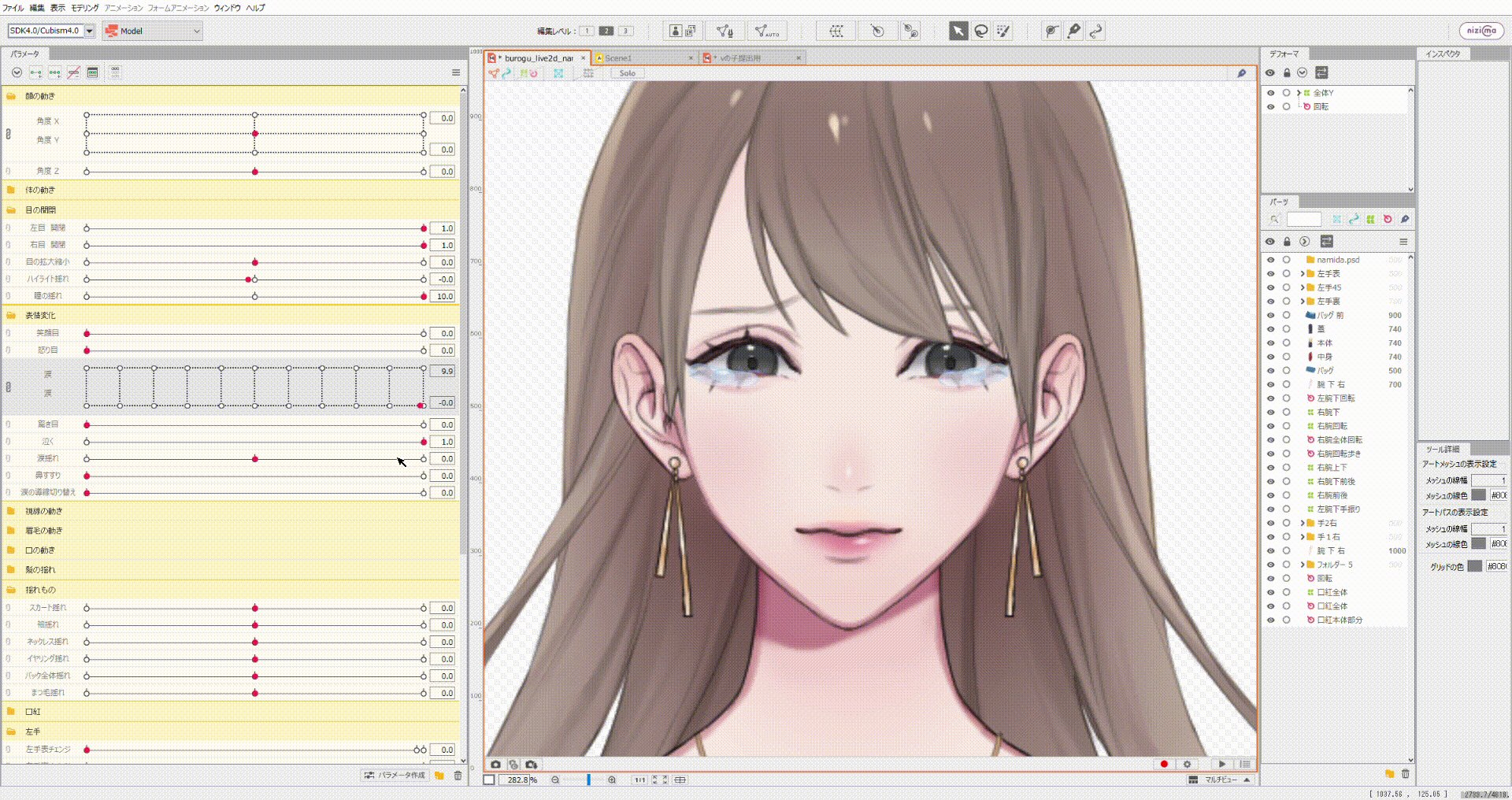
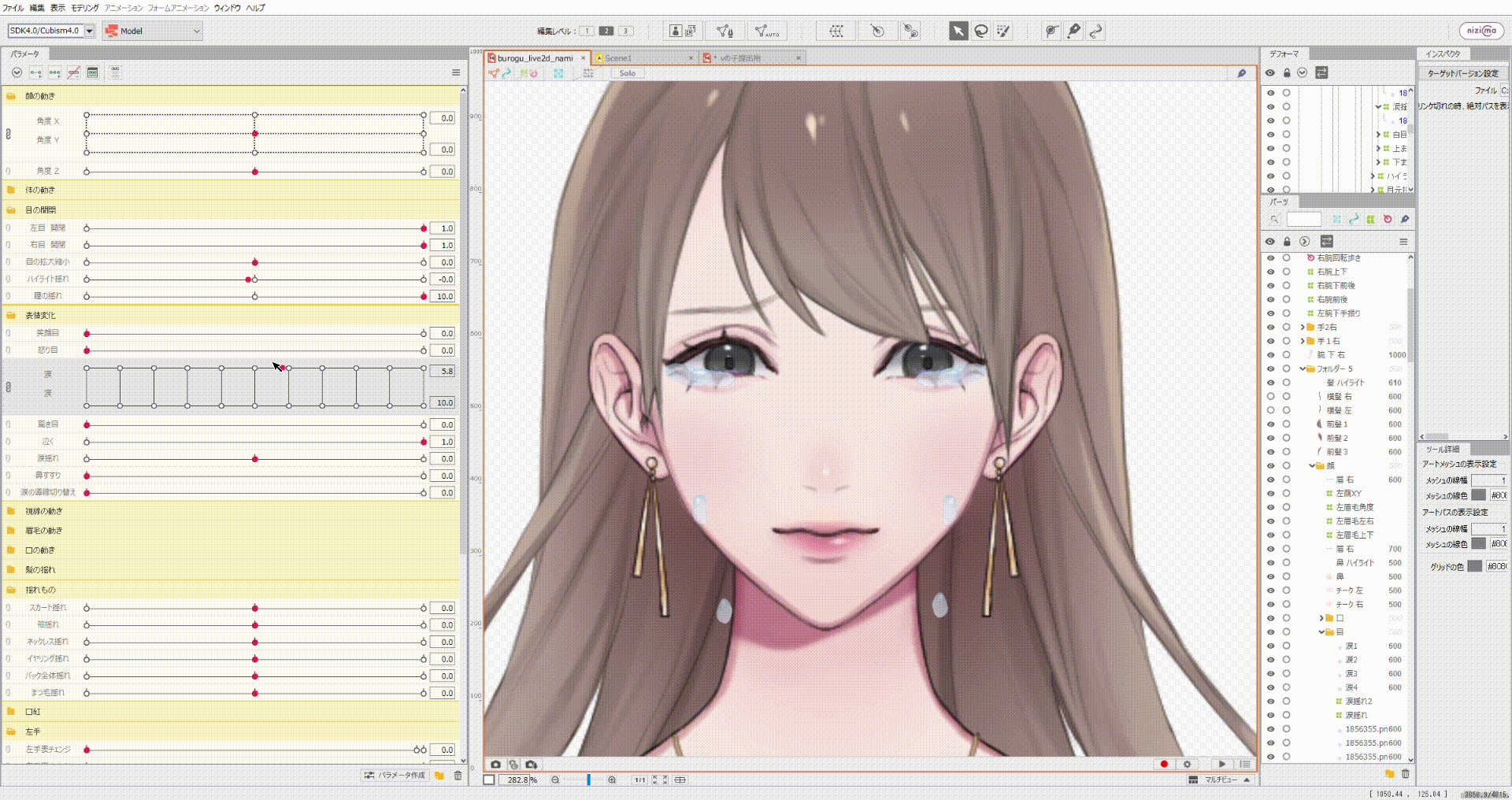
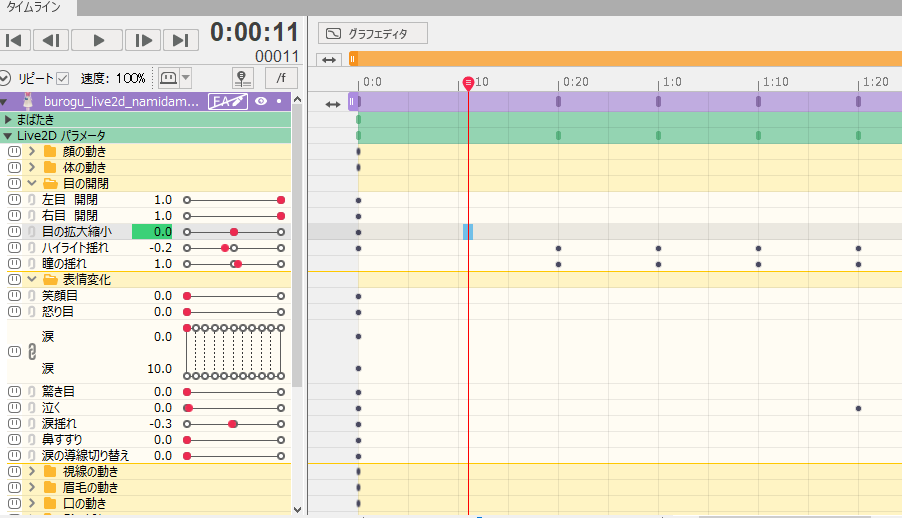
涙の流れるスピードを変える
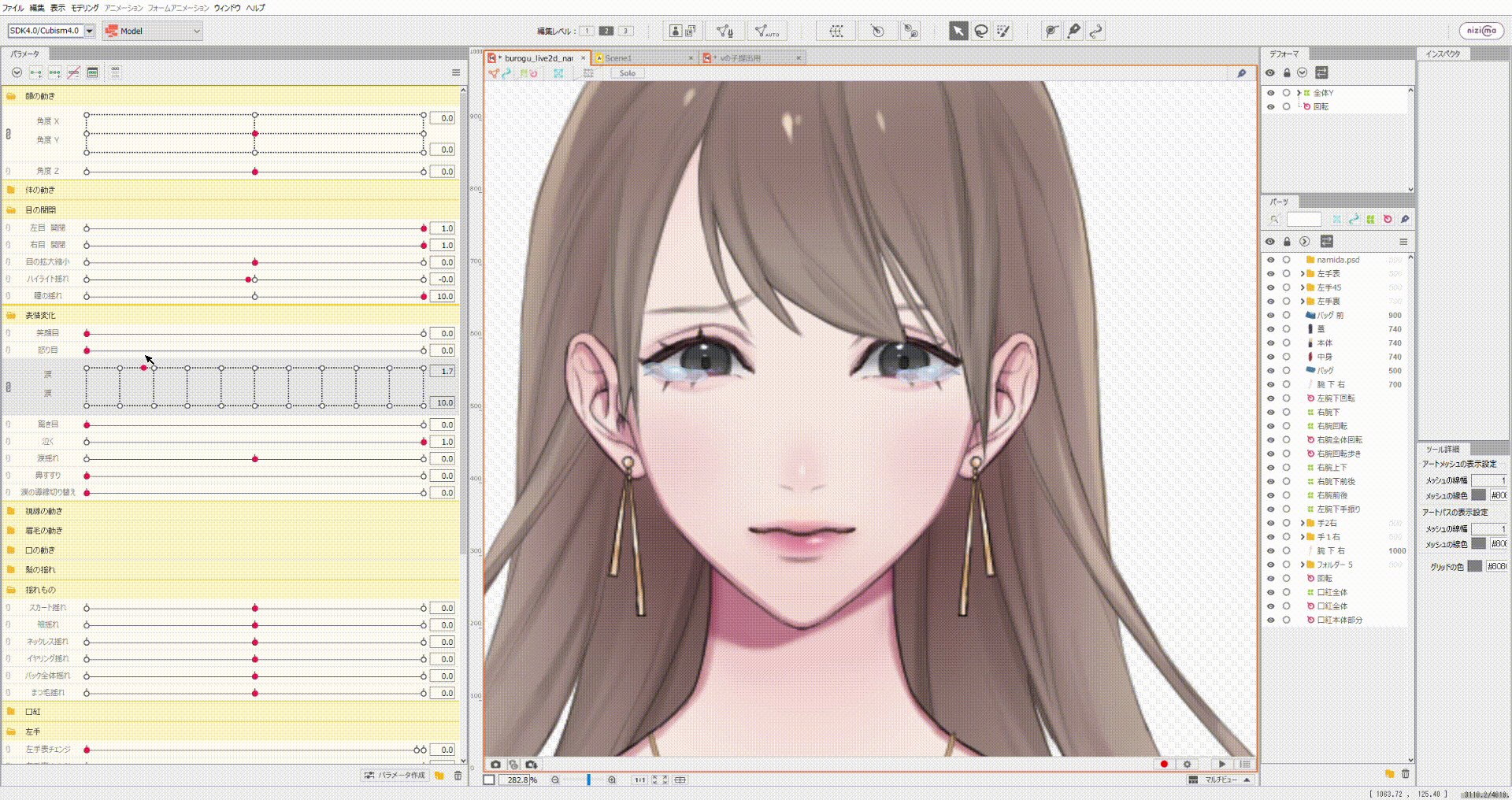
今回は涙は4回落ちるように作りましたが、すべて落ちるスピードを変えました。
4回とも同じスピードにすると作るのは簡単ですが、規則的に見えてしまうので、あえて早く流したり、遅く流したりして調整しました。
![]()
こちらもそれぞれ、スピードを調整していい感じにしましょう。
鼻をすする動きを入れるタイミングで瞬き
顔と体のY軸の動きで、鼻をすする動きを何回か入れています。

こちらのアニメーションは動きが少なかったので、鼻をすする動きを入れることで、動きのバリエーションが増えると思います!
鼻をすするタイミングで瞬き
鼻をすするタイミングで瞬きを入れています!
よりいい感じになりますね!
まとめ
以上が涙のアニメーションです。
この記事を書く中で、もう少し改良すべき点が見つかったので、改良したら解説してみます!
アニメーションは奥が深いので、各自色んなアニメーションを作ってみましょう。
[temp id=8]















