CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.0】重要な適用を解説!

こんにちは!
Blenderの使い方や機能、ノウハウについてまとめているUEDAです。
自分のためのアウトプットの意味合いもありますが、読んだ方の参考になれば嬉しいです。
今回は〔適用〕についてまとめていきます。
少しわかり辛い機能ですが、Blederの他の機能を使う上で超重要な機能になります!
適用とは?
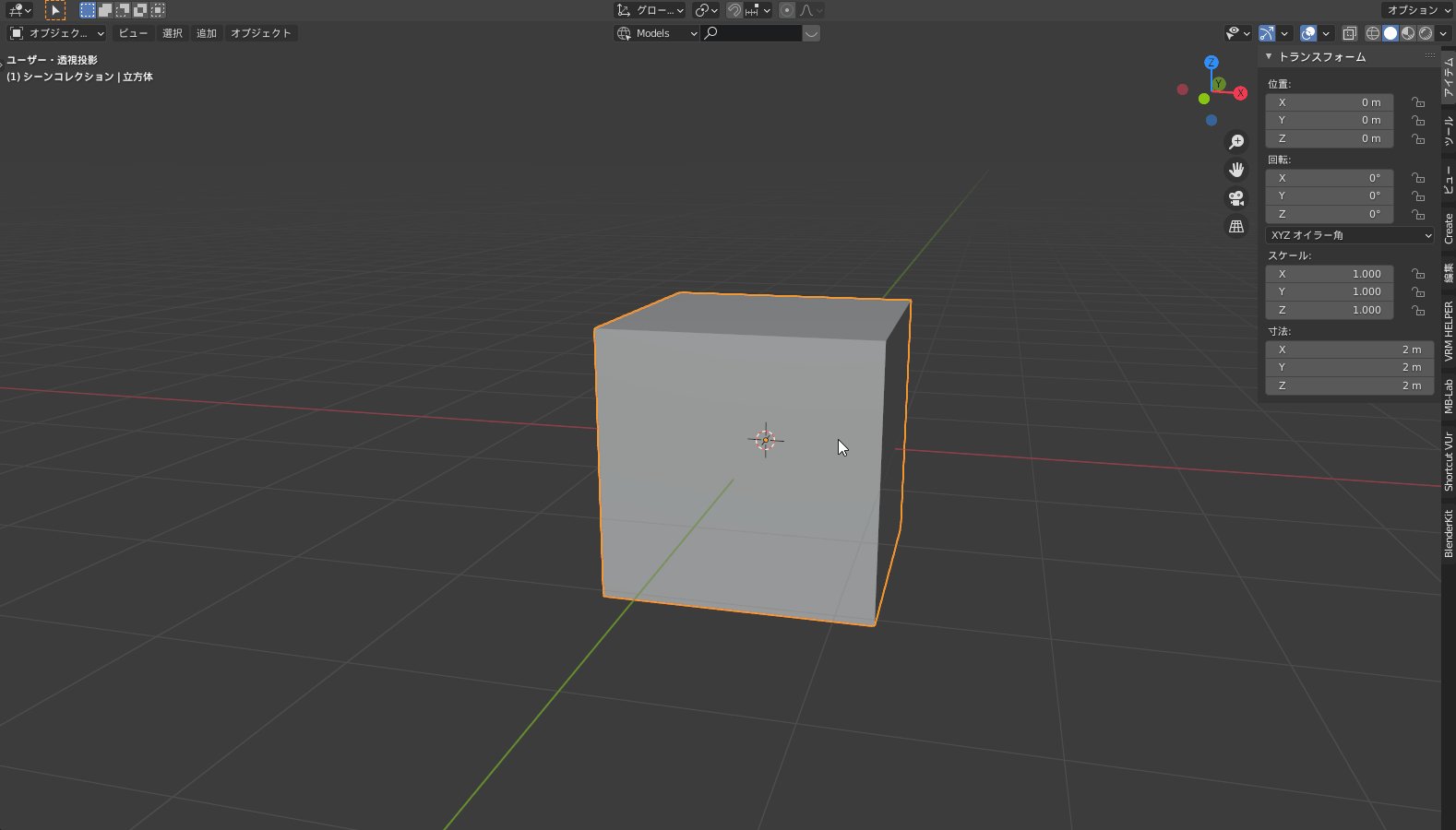
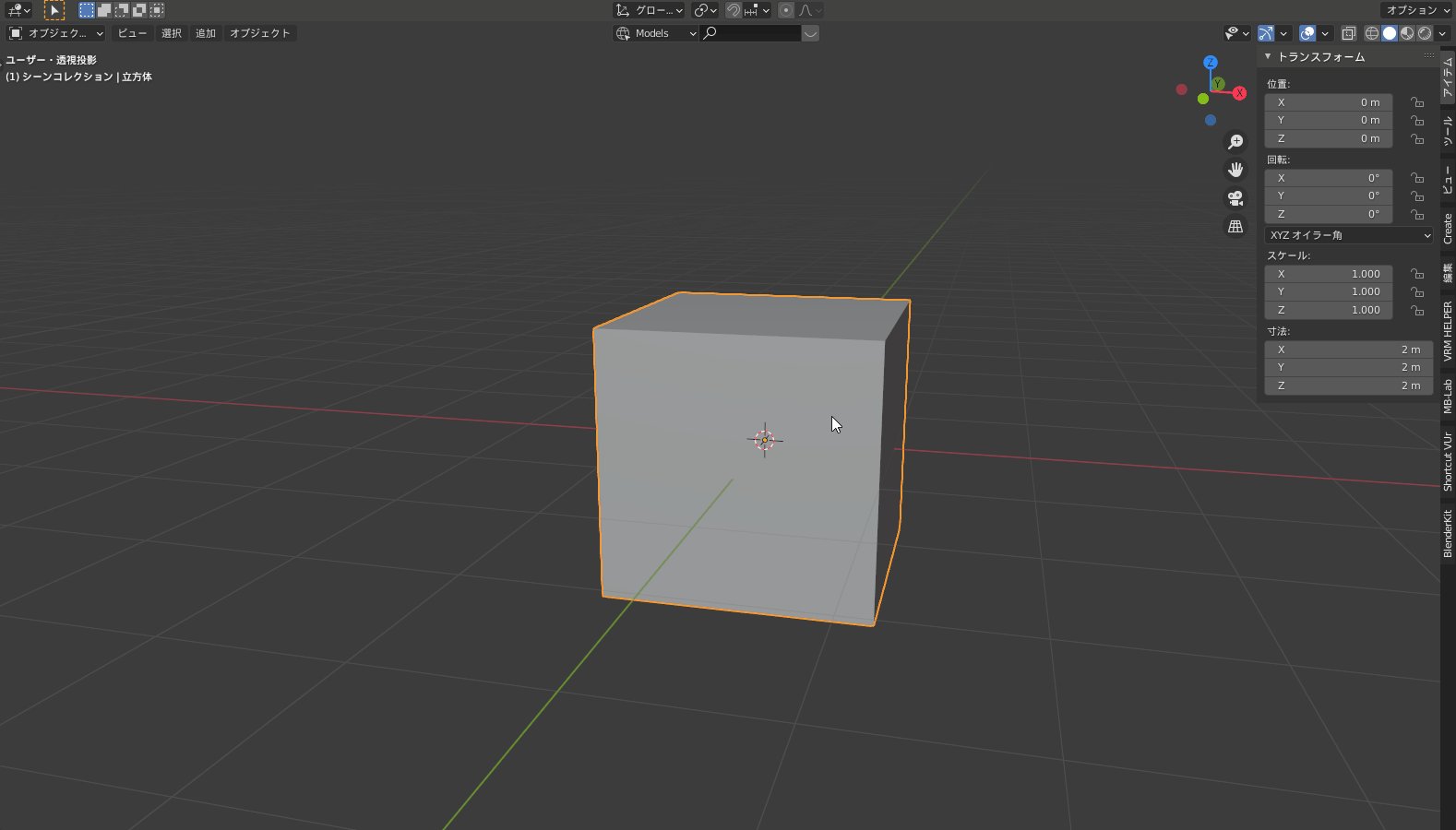
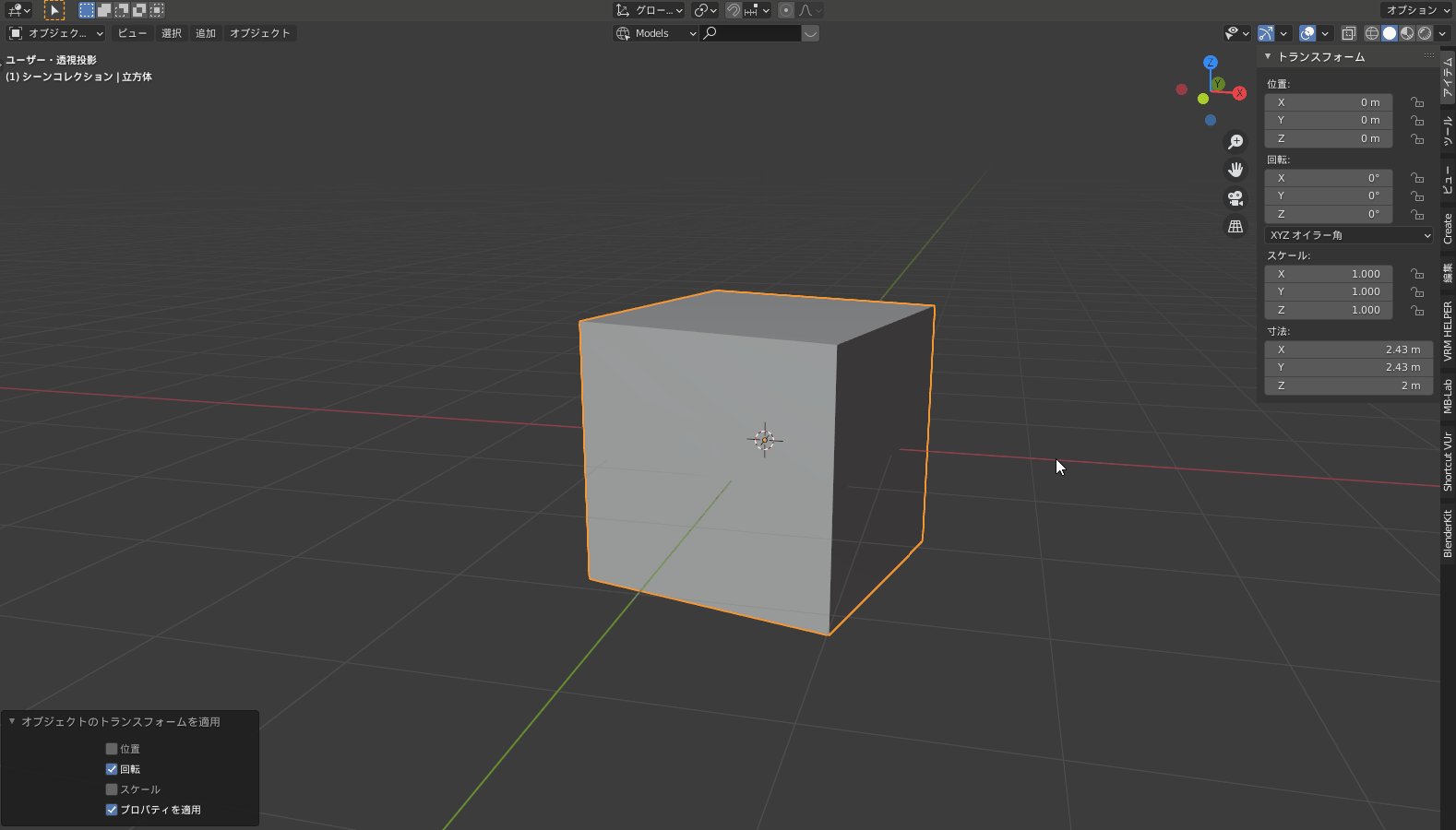
〔適用〕とは、現在のオブジェクトが持つデータ(位置と回転、スケール)をデフォルト値として設定します。
画面右側のショートカットキー”N”で表示を切り替えることのできる〔プロパティシェルフ〕の〔アイテム〕で確認することができます。
動画でもオブジェクトに変化は見られませんが、値がリセットされているのが分かります。
「それが何なんだ!」って思うかもしれません。
具体的な例を後半で紹介していきます。
ショートカットキー:Ctrl + A
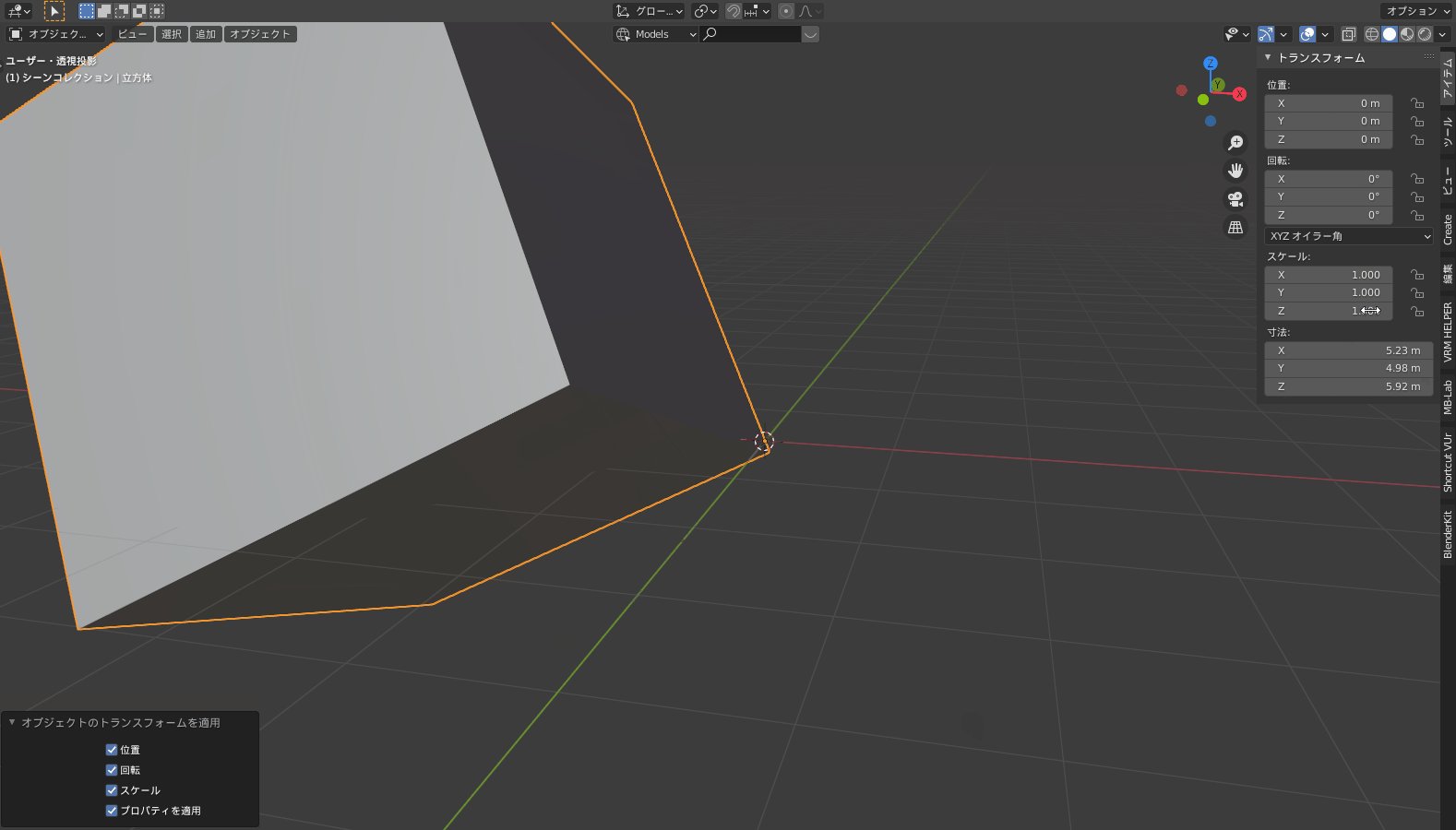
適用のショートカットキーは”Ctrl + A”です。
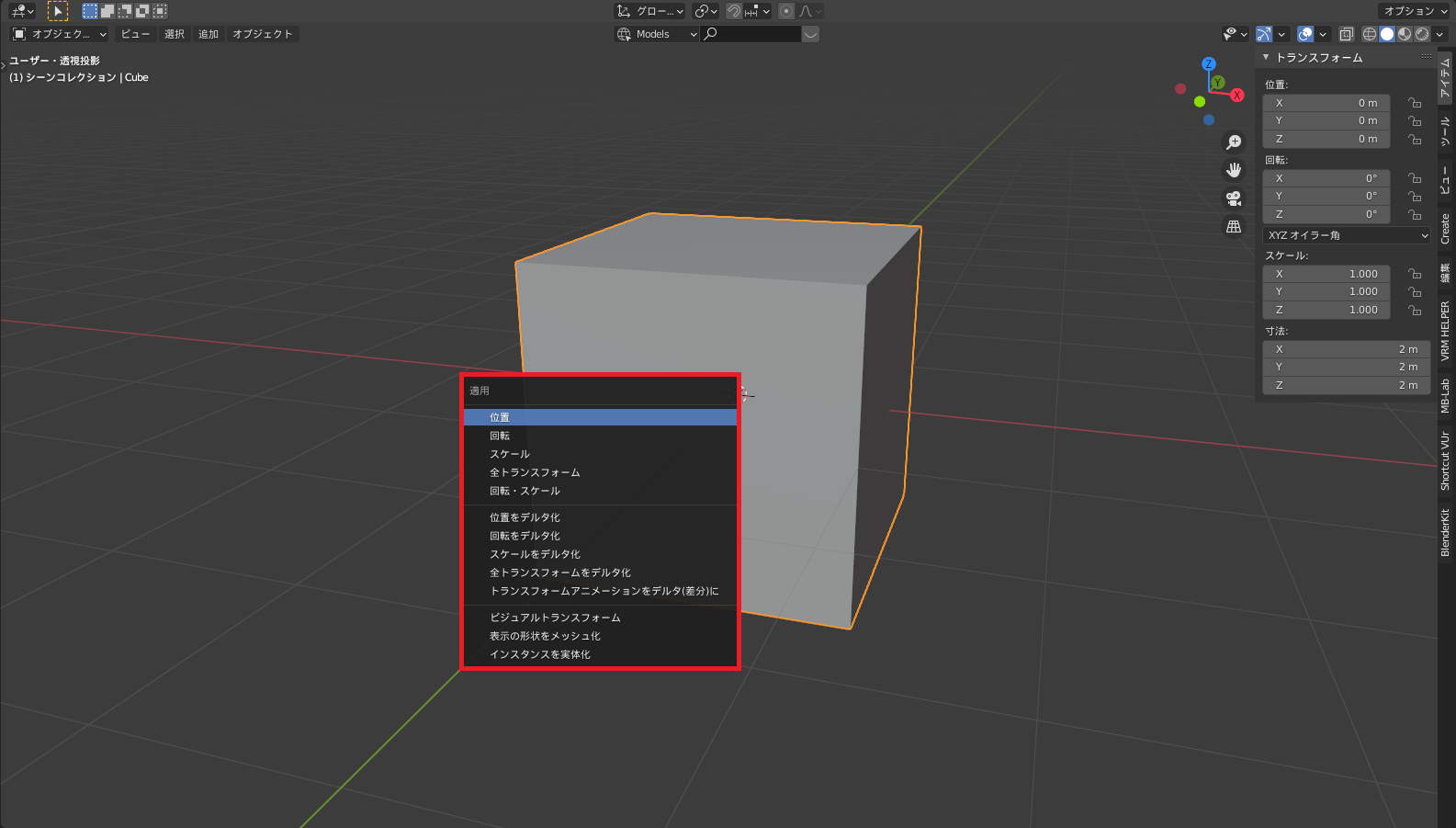
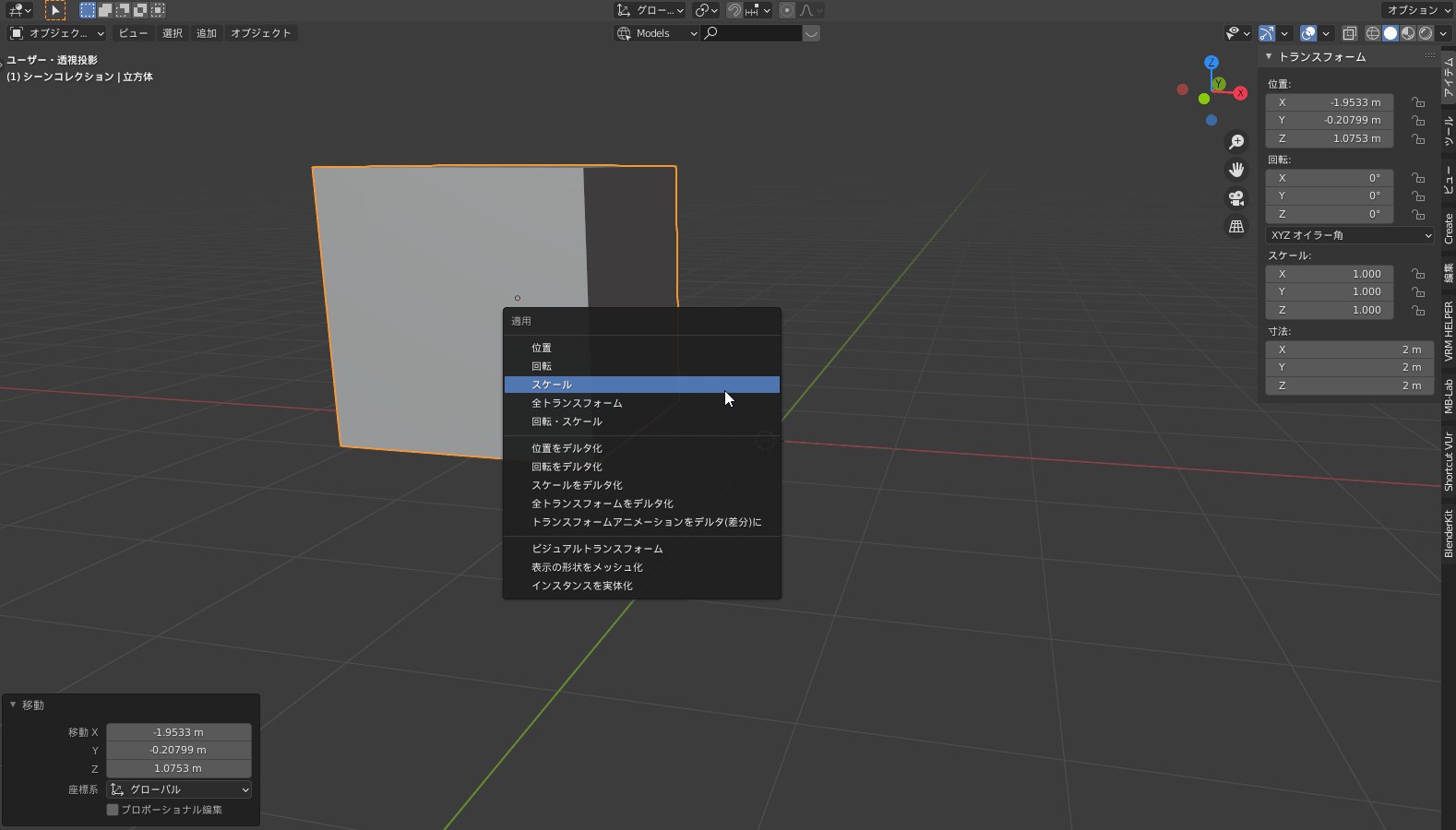
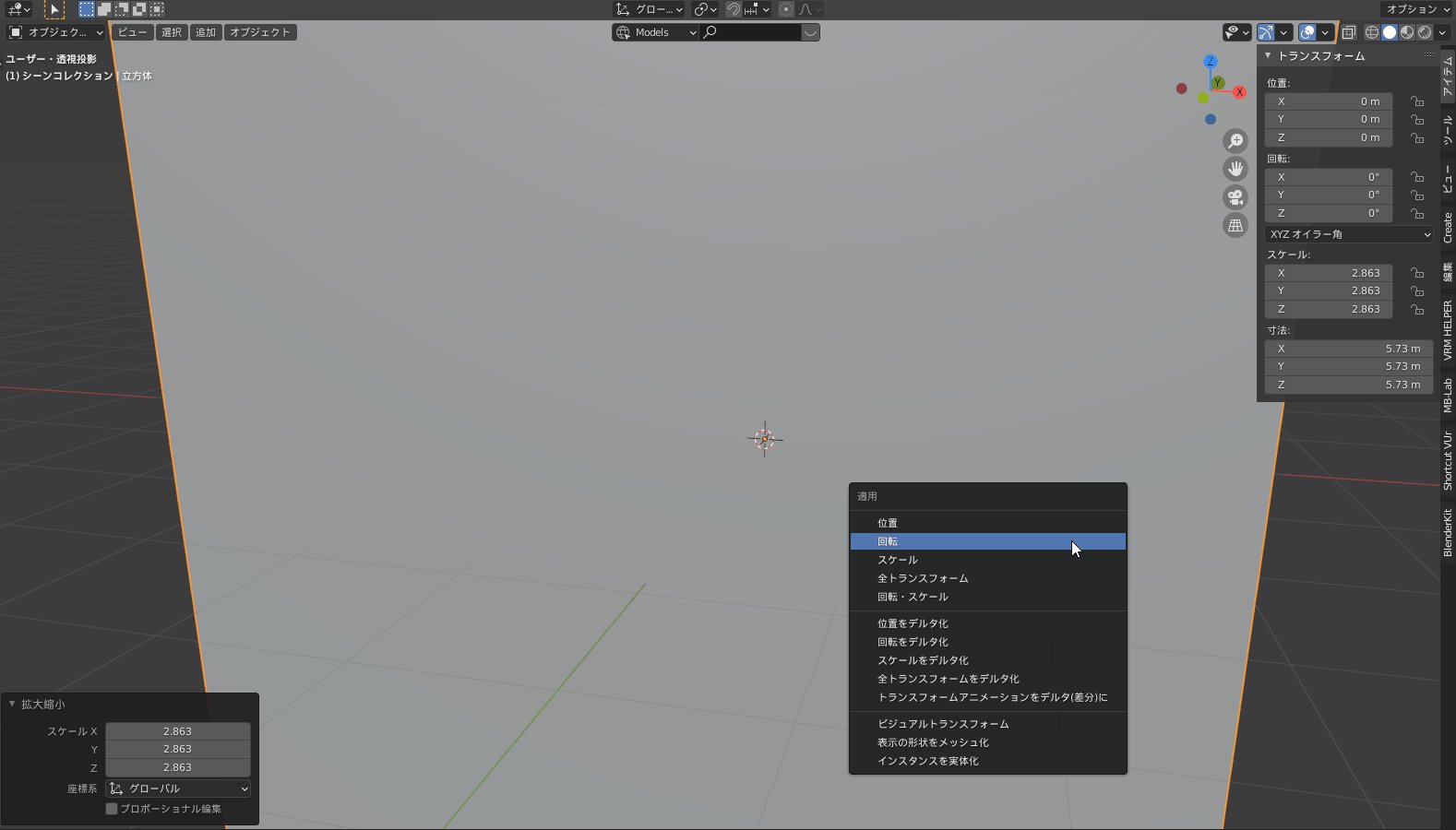
〔オブジェクトモード〕で実行後に項目が出てくるので、実行したい項目を選択しましょう。
今回は基本的な〔適用〕の機能だけまとめるので、それ以外の機能についてはまた別の記事でまとめようと思います。
機能
先ほどの写真の様に、機能は以下の5つがメインになります。
- 位置
- 回転
- スケール
- 全トランスフォーム
- 回転・スケール
〔全トランスフォーム〕は、その名の通り〔位置〕と〔回転〕、〔スケール〕の全てを一括で適用できます。
〔回転・スケール〕は、〔回転〕と〔スケール〕の2つを一括で適用できます。
〔位置〕以外を適用したい場面は多くあるので、後者は便利な機能でよく使っています。
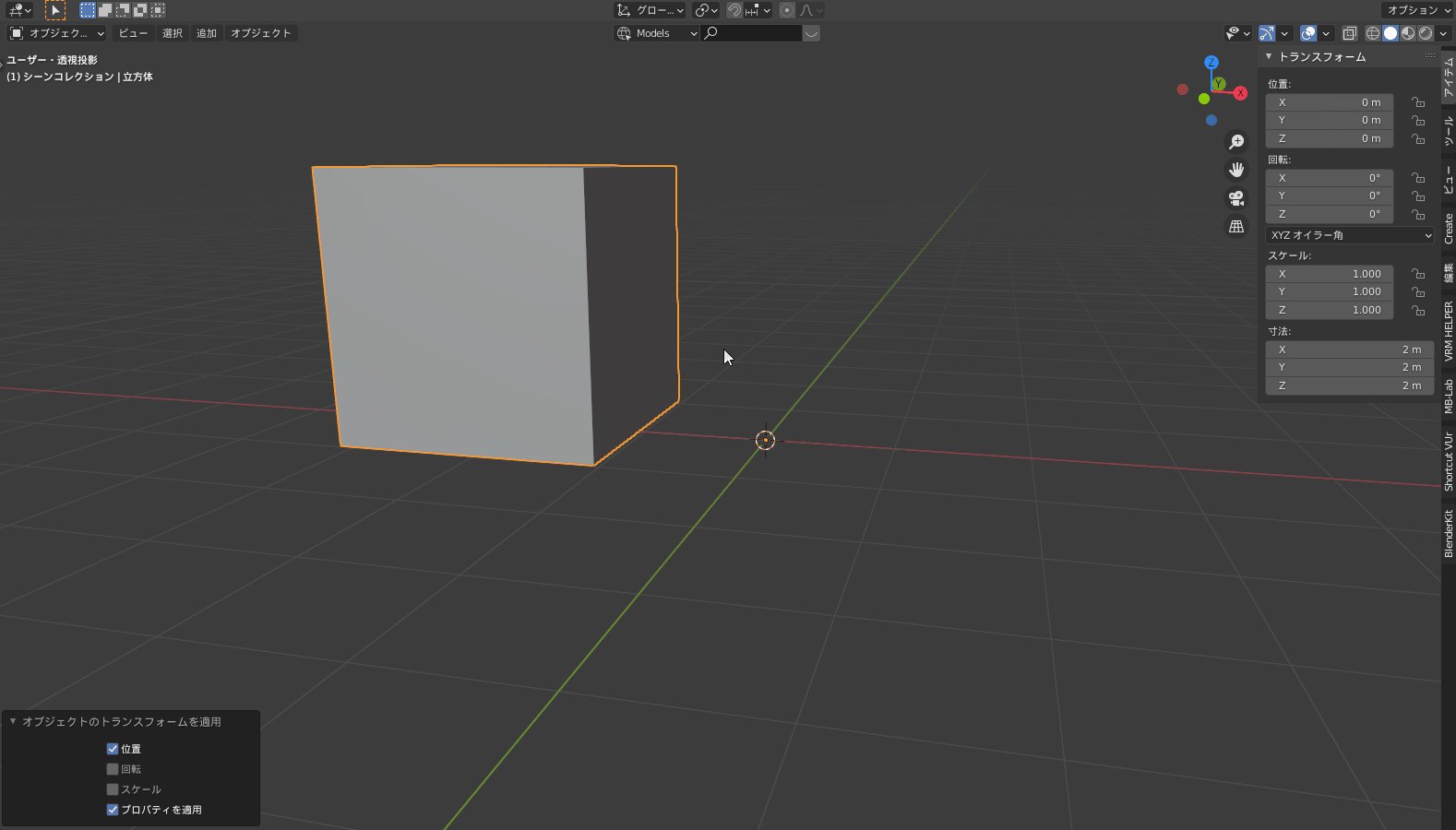
位置
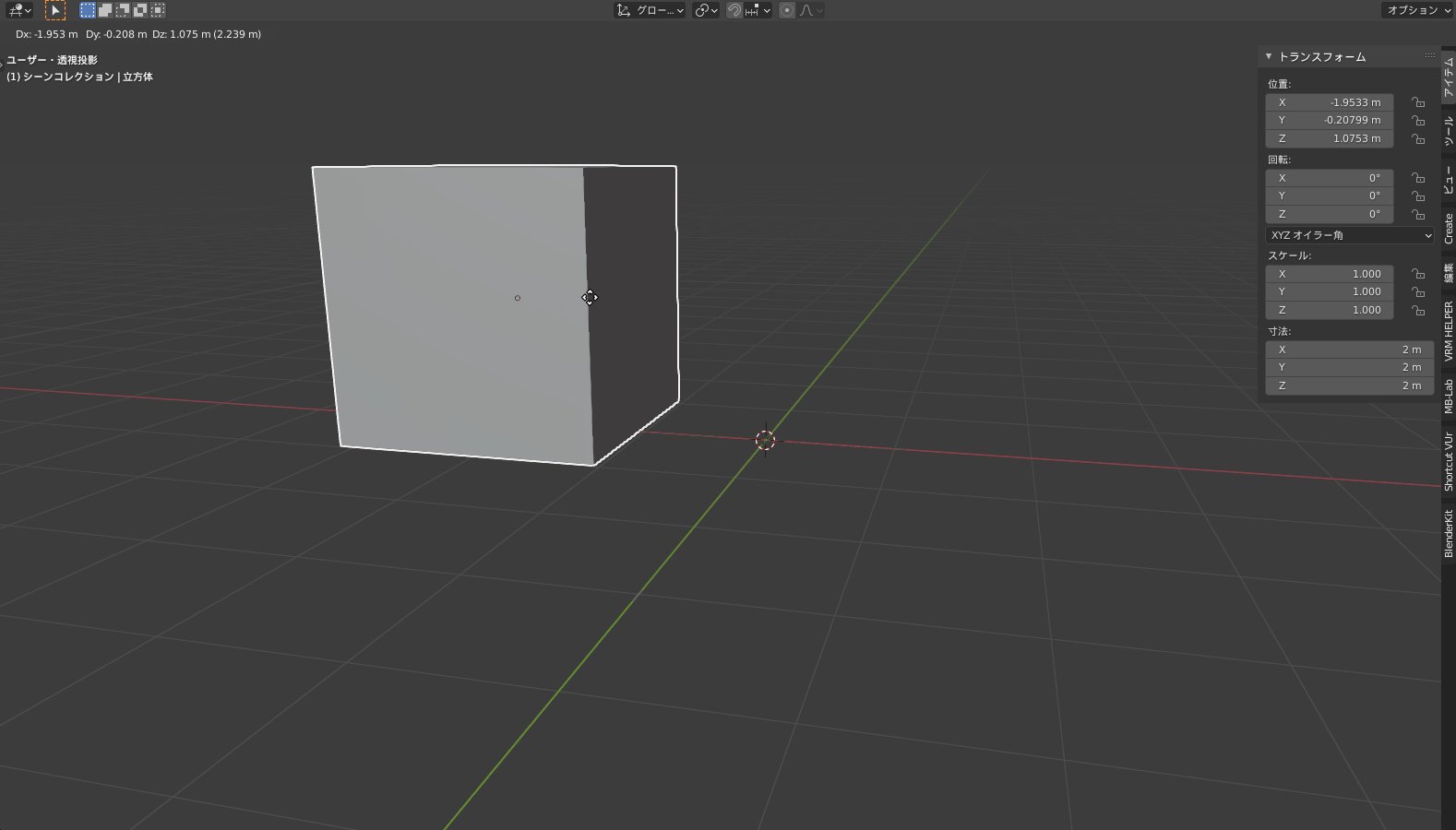
位置を〔適用〕すると、現在の位置がX、Y、Z軸で”0m”として設定されます。
そして原点がワールド原点(3軸の交わる点)に移動します。
▼【〔原点〕は非常に大事な概念】はコチラ!

3つありますが、僕は唯一あまり使うことがない機能です。
〔原点〕を移動させたい場合には便利に使えますね。
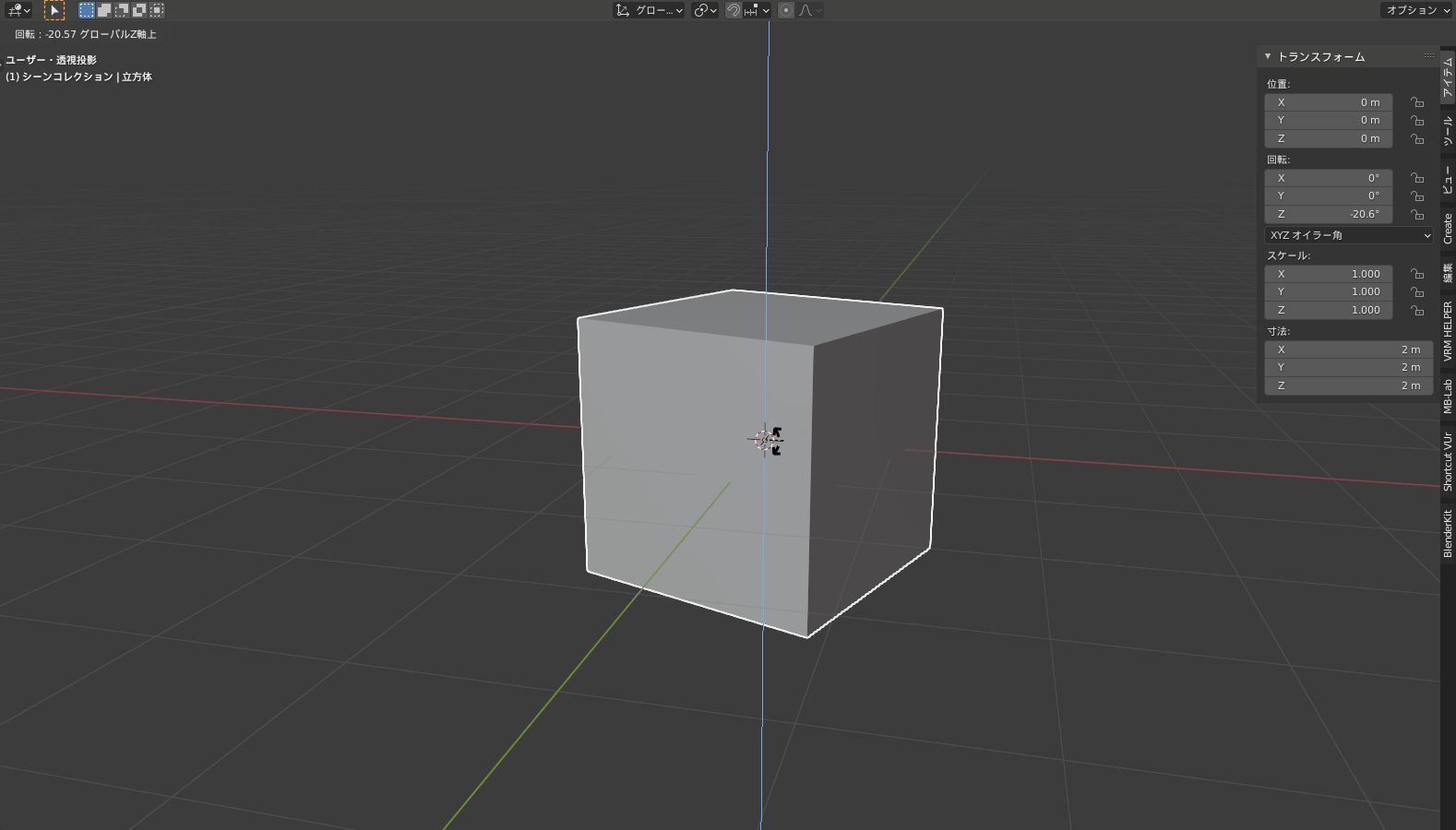
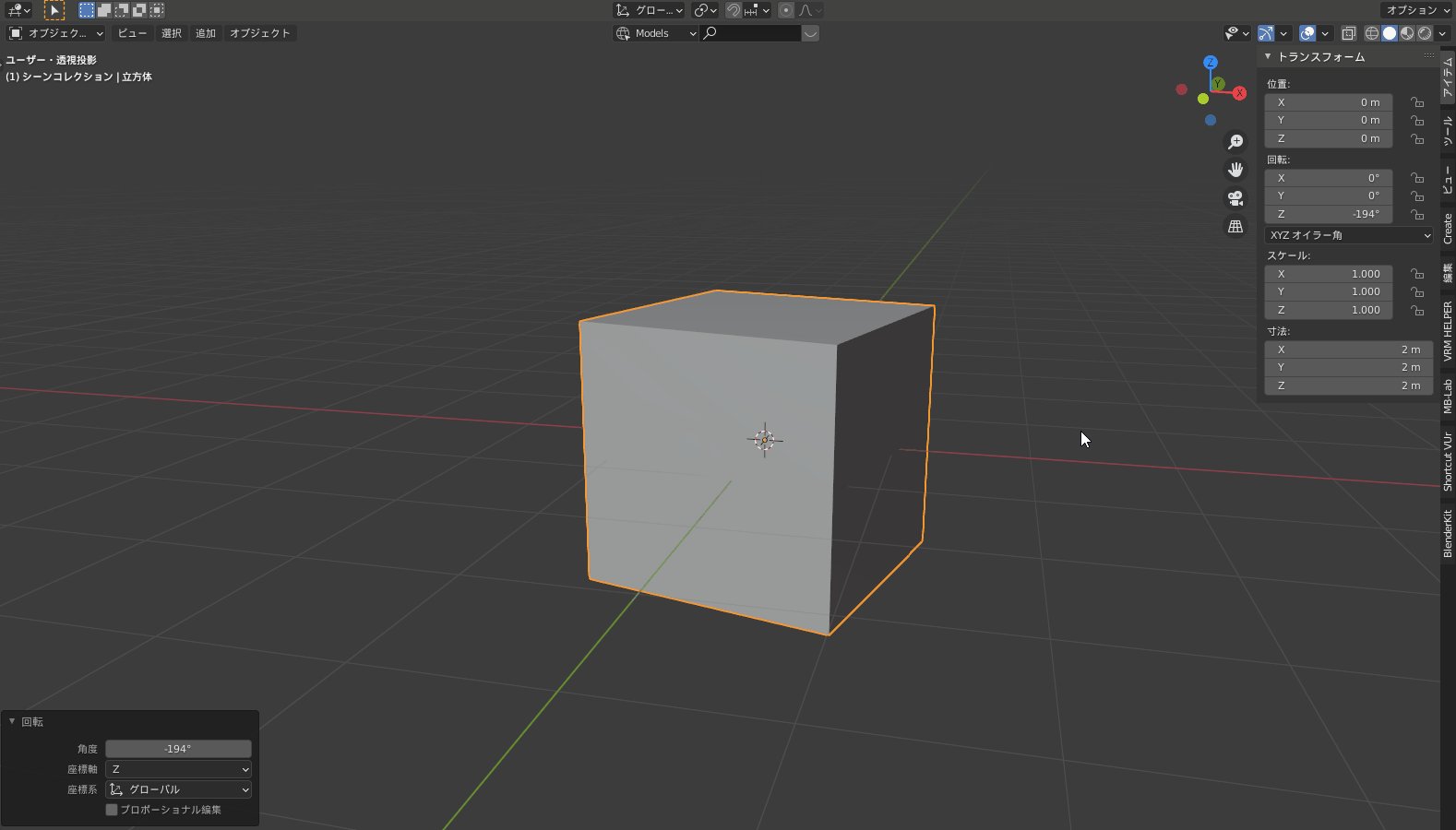
回転
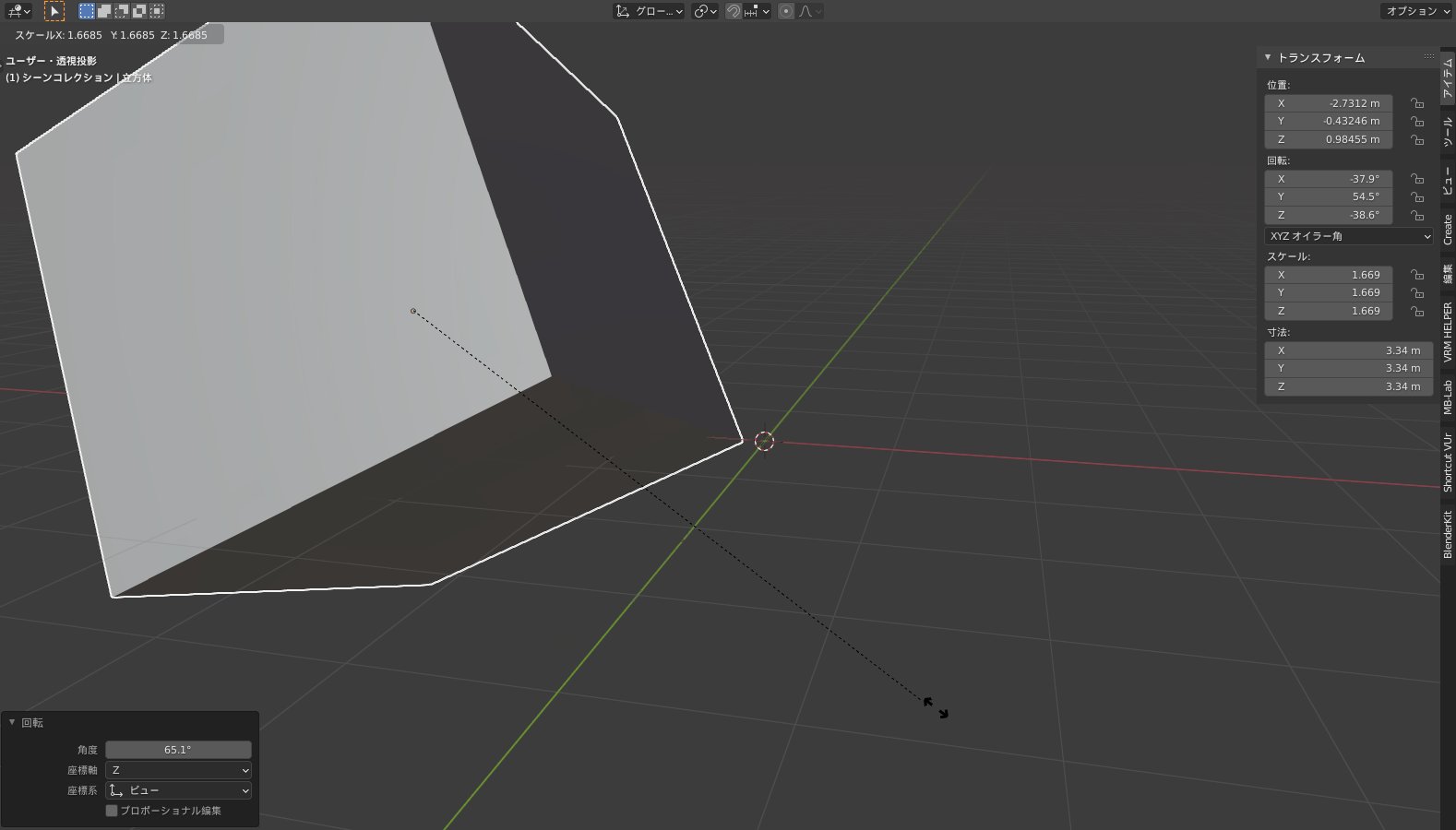
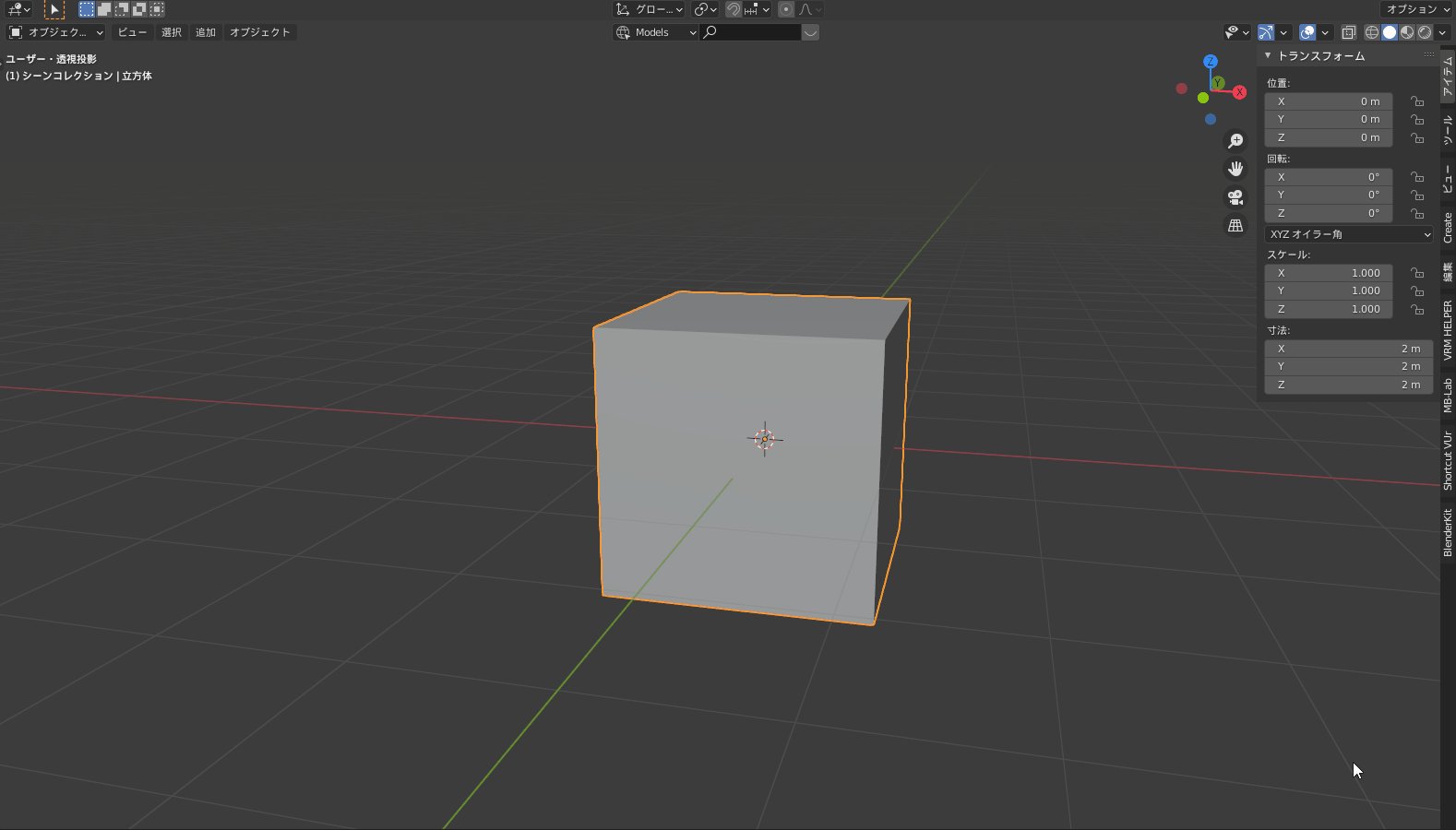
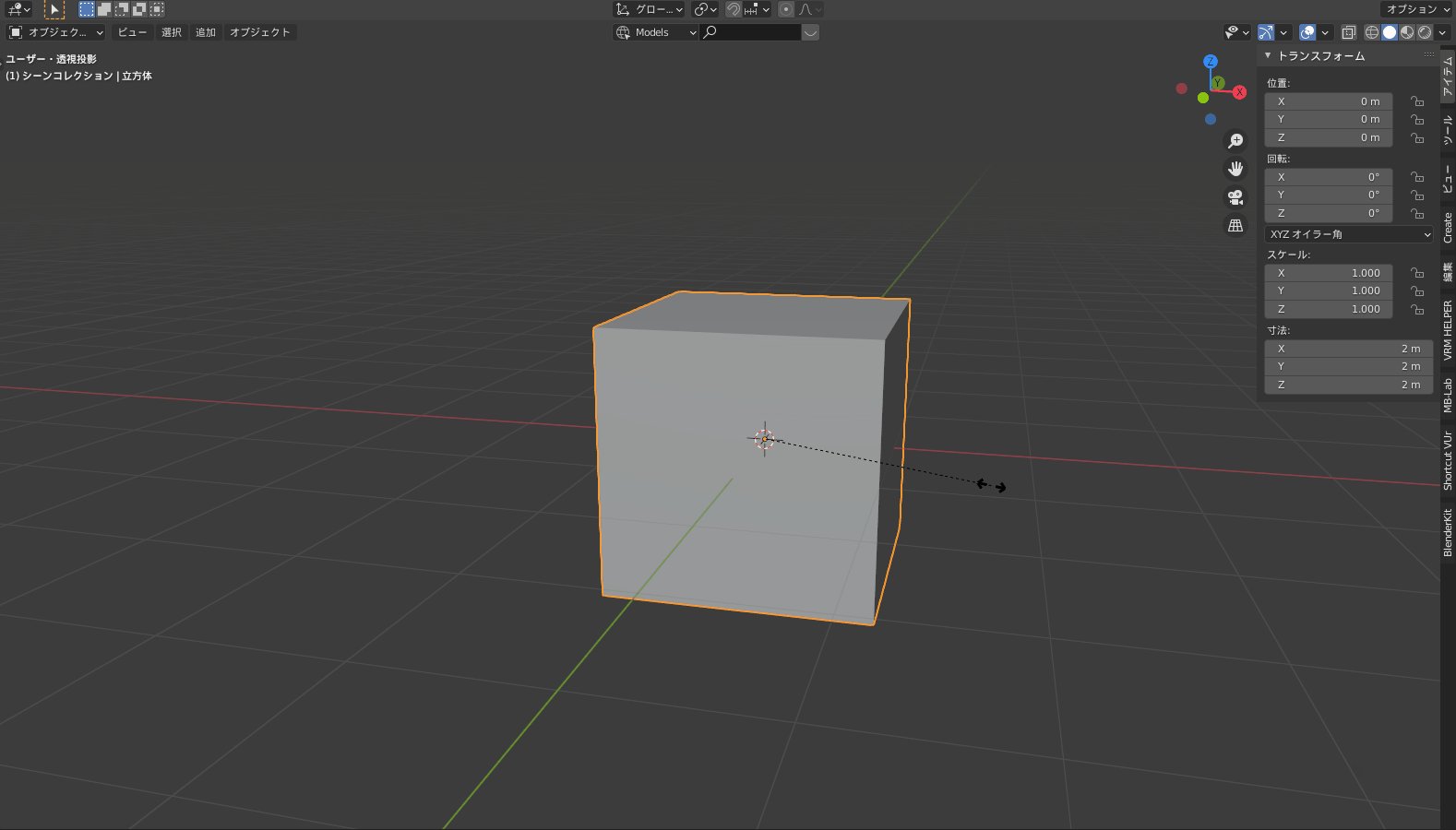
回転を〔適用〕すると、現在の回転量がX、Y、Z軸で”0°”として設定されます。
回転させた状態をデフォルト値にしたい場合に有効です。
つまり、回転している状態を回転していないとみなします。
スケール
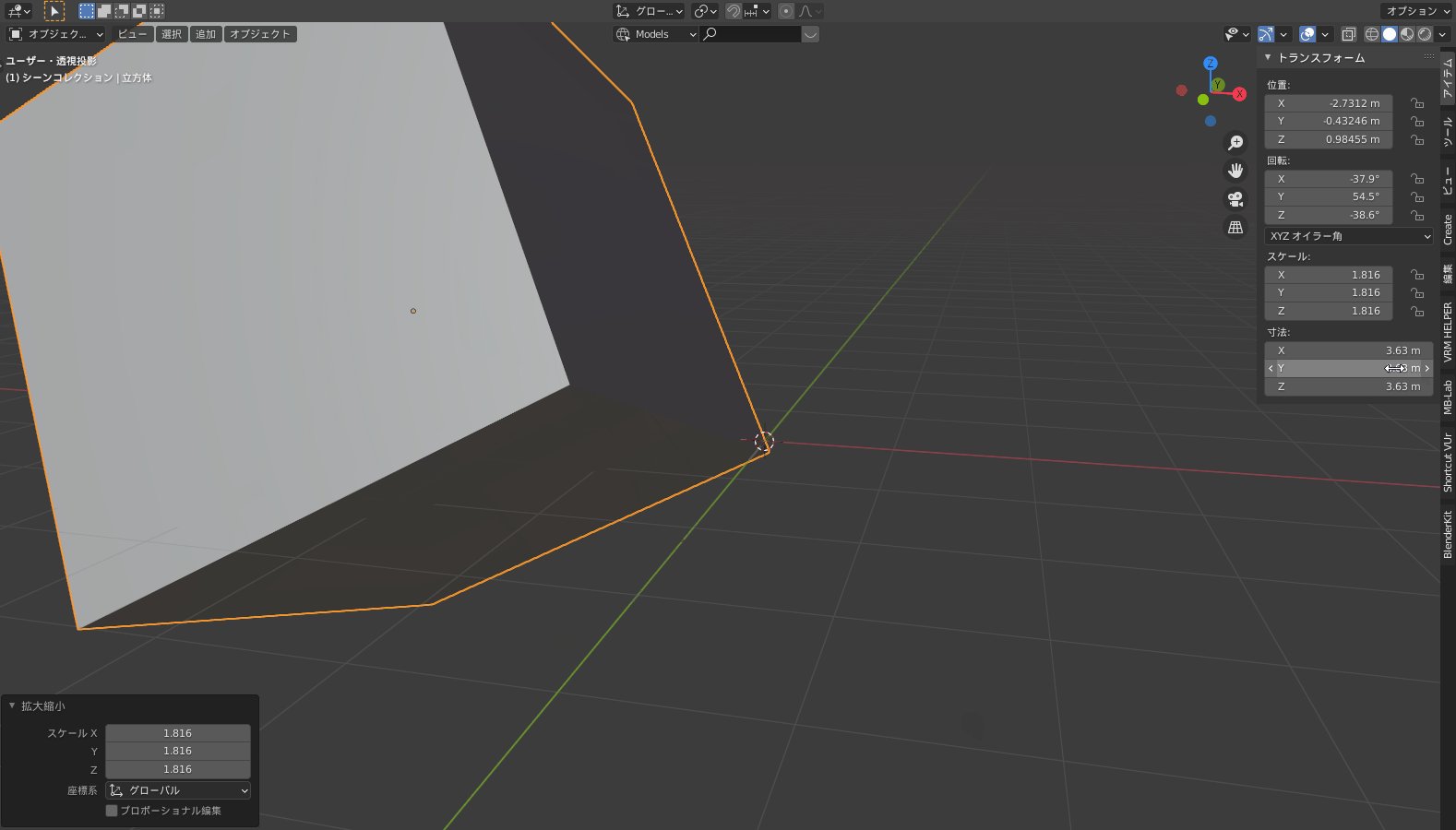
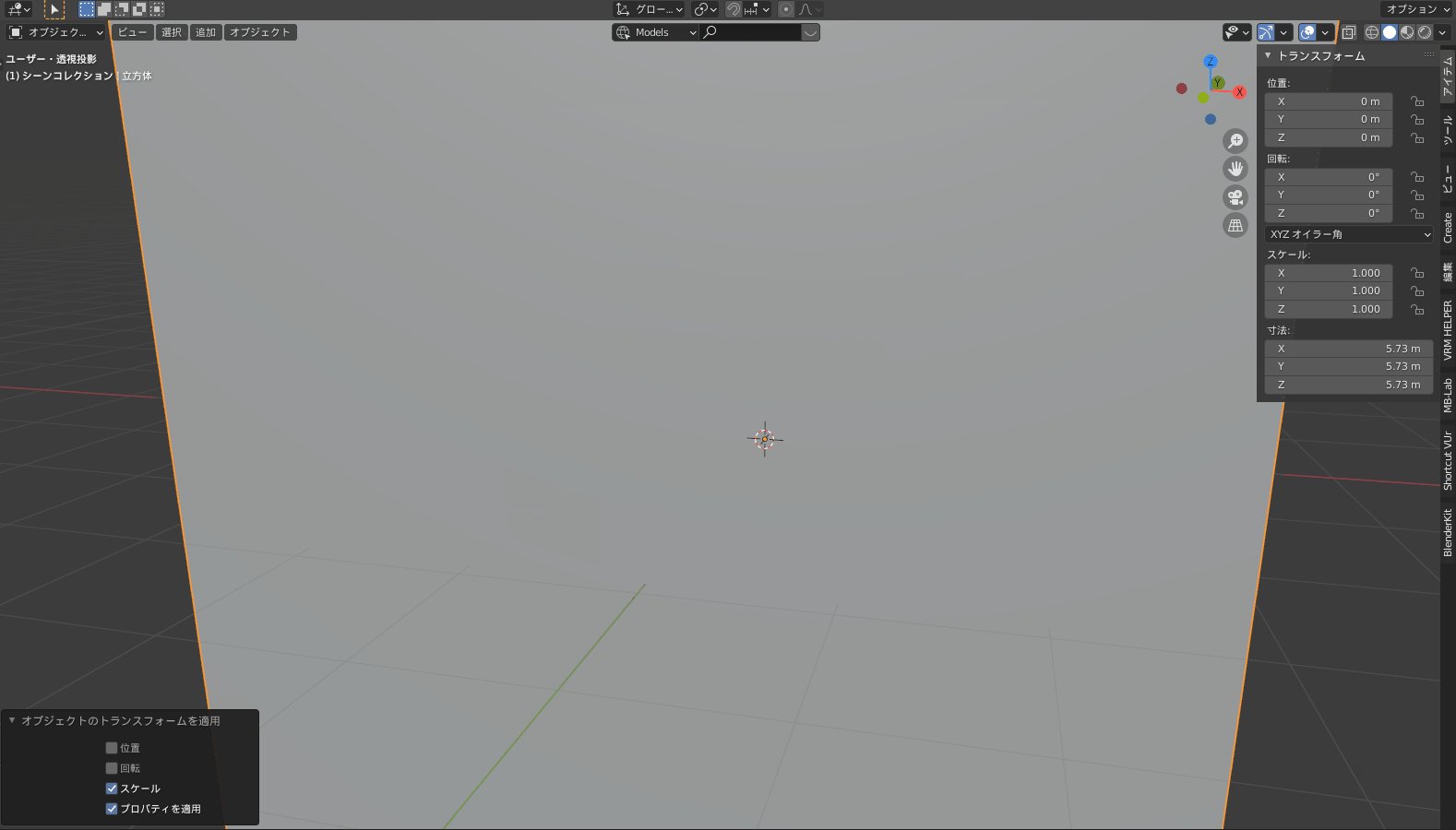
スケールを〔適用〕すると、現在のスケールがX、Y、Z軸で倍率”1.000”として設定されます。
スケーリングした状態をデフォルト値にしたい場合に有効です。
また3軸それぞれの比率も均等になります。
具体的な例
〔適用〕を使うべきタイミングをいくつか紹介していきます。
- 配列モディファイアー
- べベルモディファイアー
- テクスチャ
では早速見ていきましょう!
配列モディファイアー
配列モディファイアーでは傾きが思い通りにいかない場合や大きさがオブジェクトによってまちまちになる場合があります。
こんな時に活躍するのが「適用」になります。
具体的な方法はこちらの記事で解説しているので、ぜひご覧ください。
▼【配列モディファイアーのFAQ】はこちら!

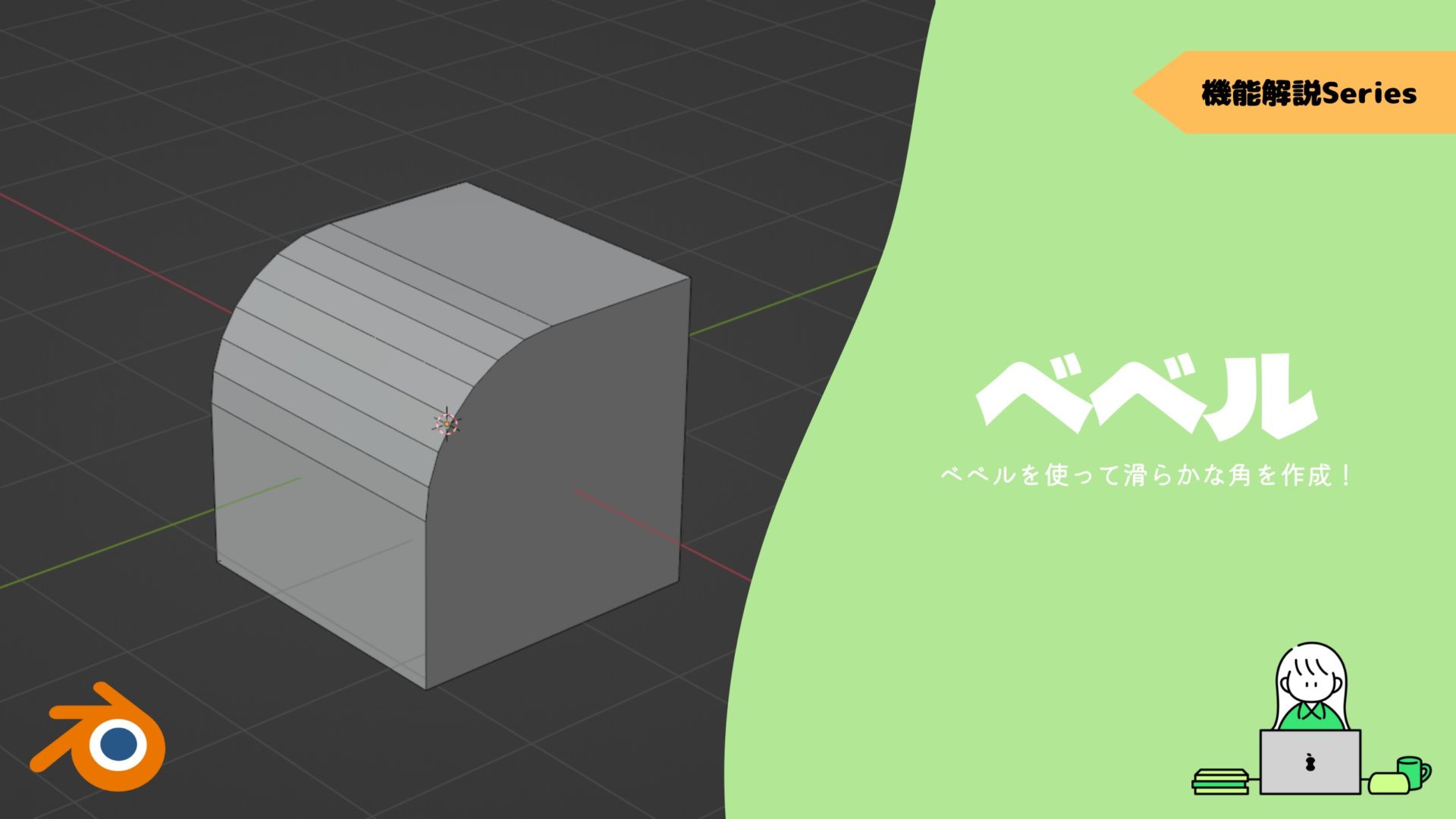
ベベルモディファイアー
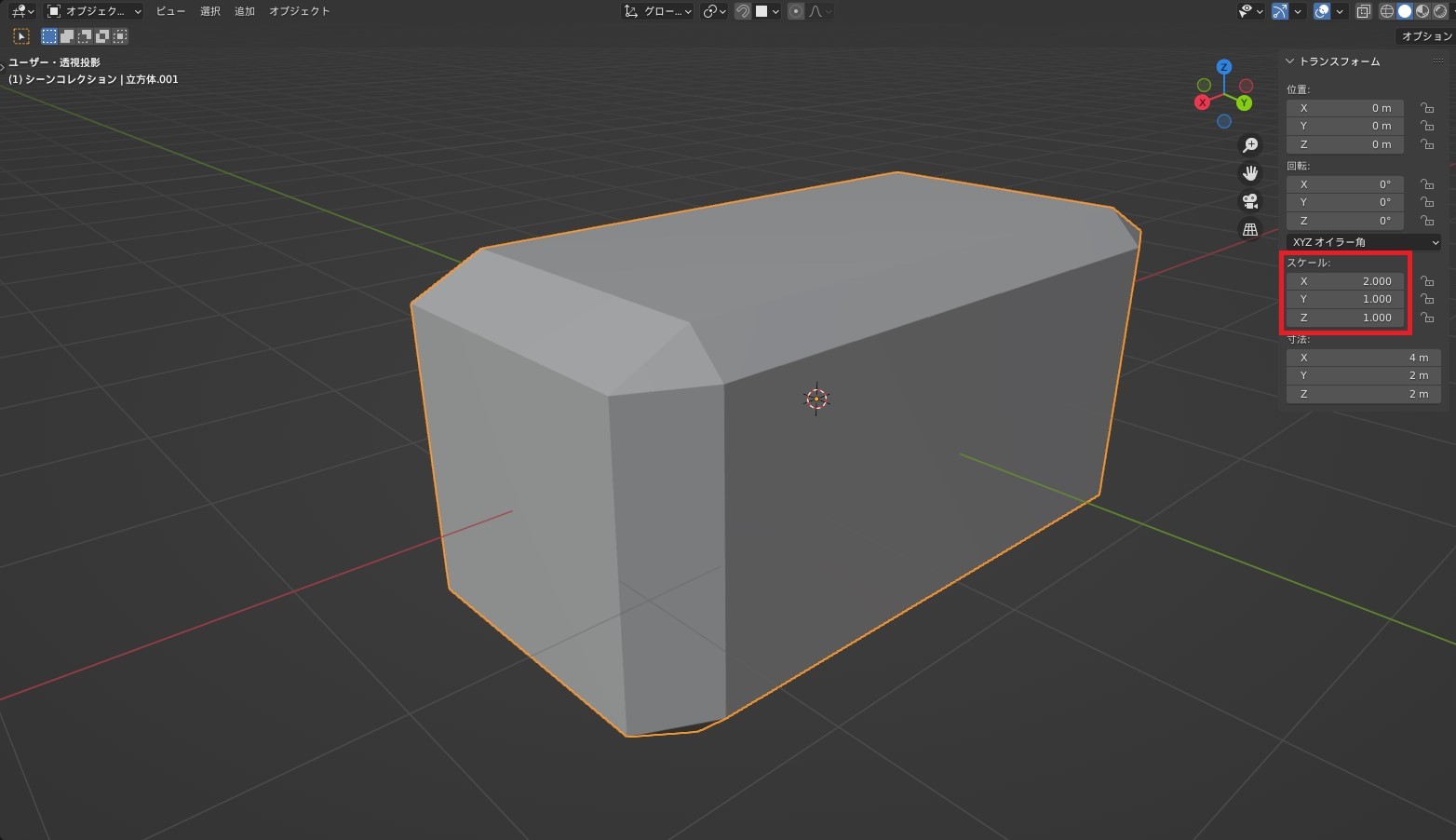
〔ベベルモディファイアー〕の場合、拡縮したオブジェクトのベベル幅は一定になりません。
これはX/Y/Z方向がそれぞれ比率が違うために起こってしまいます。
上記の画像の場合はX軸に立方体が伸びているので、ベベル幅もX軸にのみ長くなってしまっています。
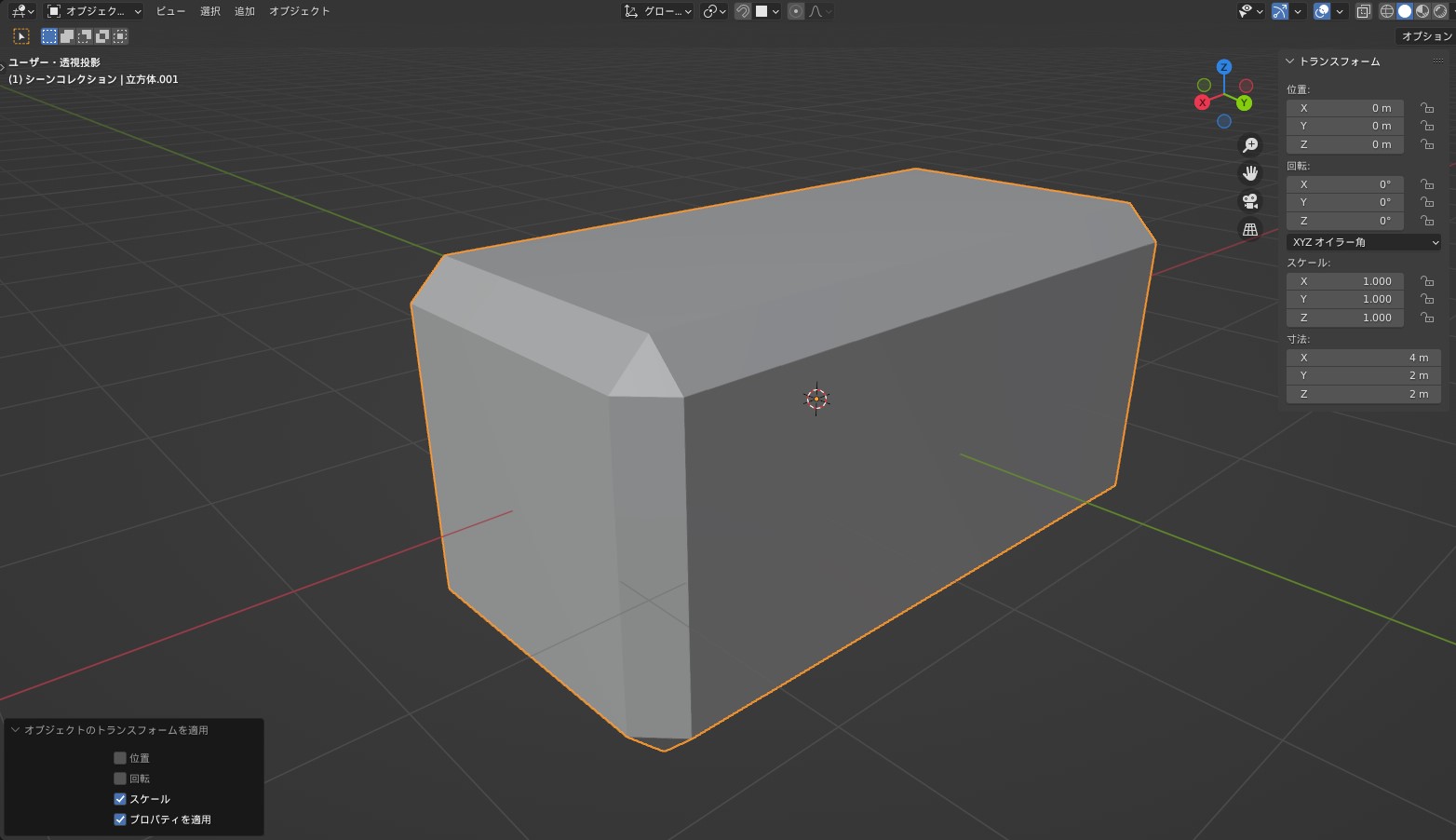
なのでベベルモディファイアーを使う場合は〔適用:スケール〕を使いましょう!
普通の〔ベベル〕を使う場合も一緒になります。

他にも〔ベベル〕に関する問題はコチラの記事で解決できるので、活用してみてください。
▼【FAQ:ベベルが上手くできない】はコチラ!

テクスチャ
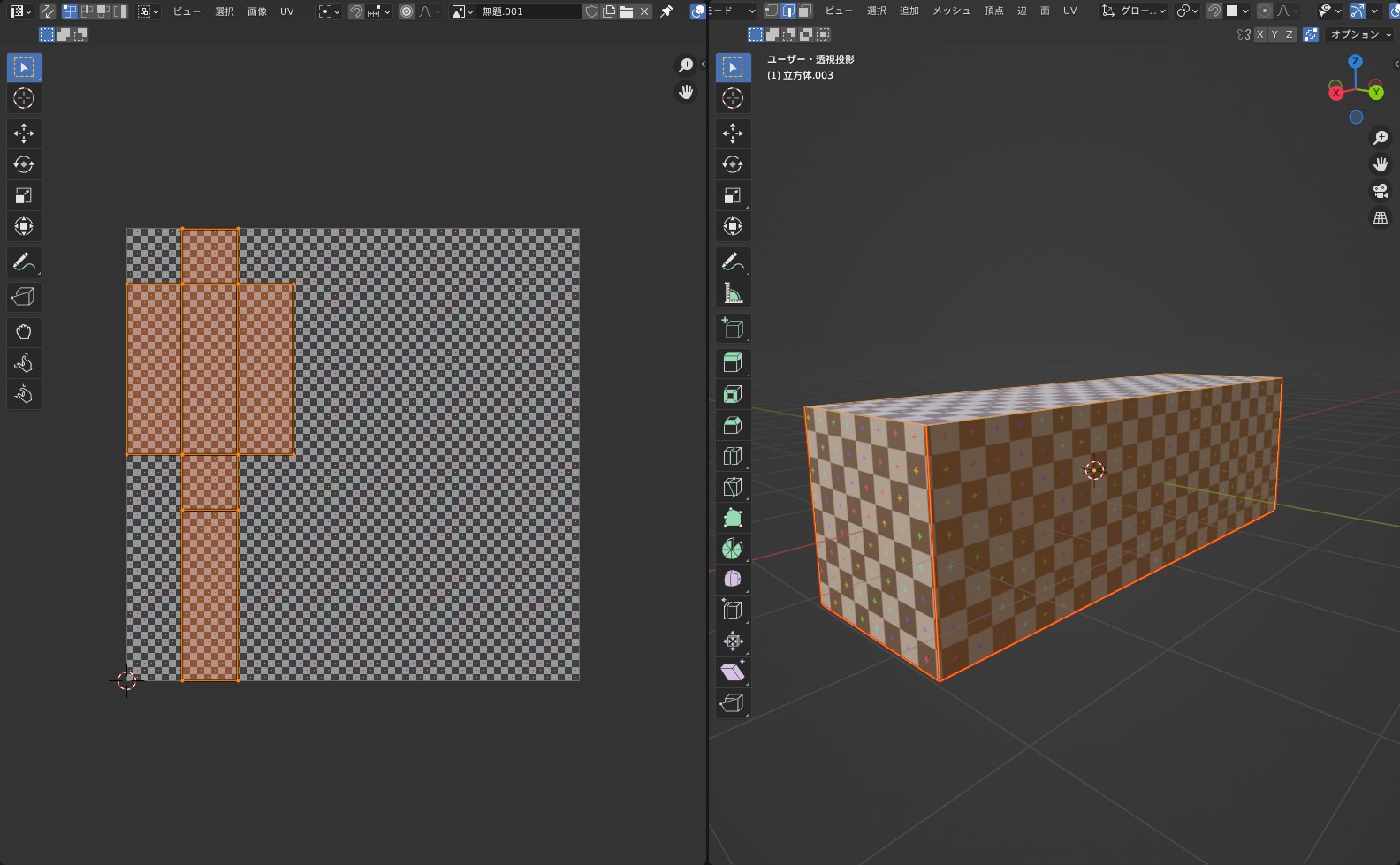
UV展開時にも〔適用:スケール〕は大事になってきます。
まずX軸にのみ拡大した立方体にUVグリッドを追加します。
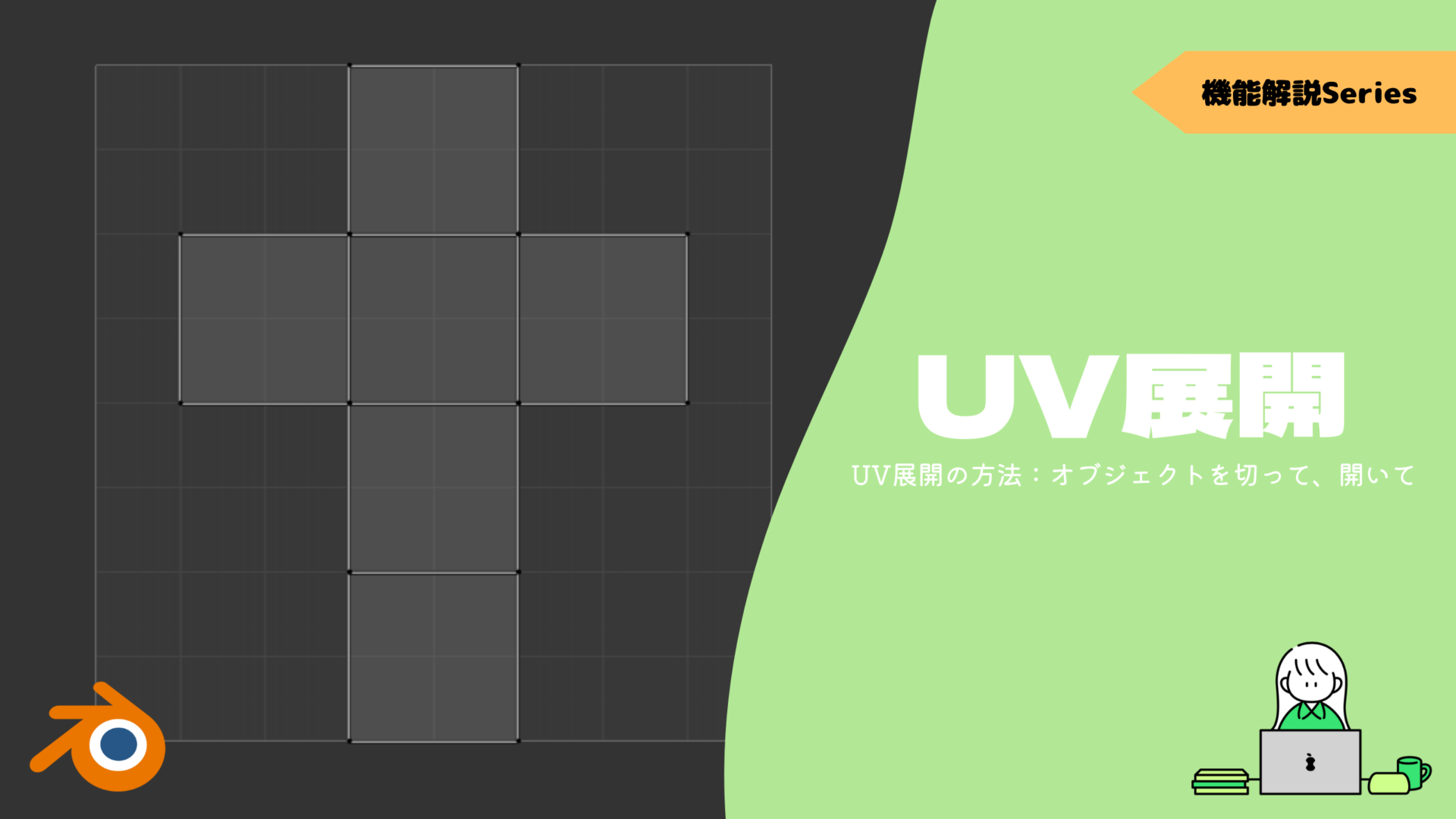
今回はテクスチャの大きさが分かりやすいように〔UVグリッド〕を使用していきます。
〔UVグリッド〕についてはコチラの記事でまとめています。
▼【〔UV展開〕の方法】はコチラ!

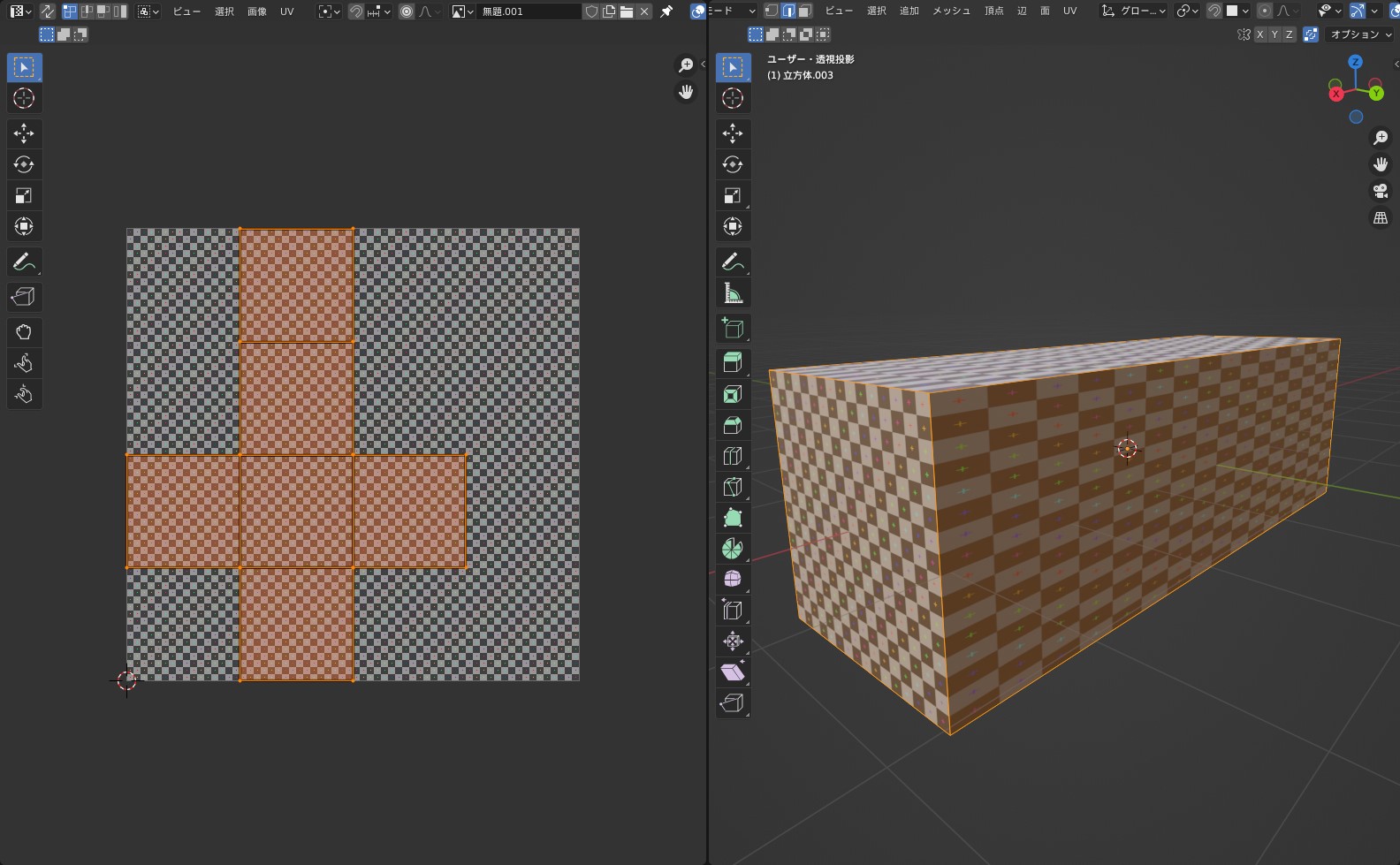
追加しただけでは、側面の長方形部分のグリッドがX軸に拡大されていることが分かります。
正方形部分の様に均等なグリッドにしてみましょう。
まずはシームを付けて、〔適用:スケール〕を行いましょう。
これでUV展開すると、正しい大きさで展開されました。
全ての面でグリッドが同じ形状かつ大きさになりました。
これを行えばテクスチャが歪むことは起こりません。
テクスチャを追加する際にも〔適用〕を使いましょう!
まとめ
主な使いどころも含めていかがだったでしょうか?
結構頻繁に使う機能なので、しっかりと覚えておいてください。
また何か上手くいかない時は〔適用〕を試すのも1つの手です。
- 現在のオブジェクトが持つデータをデフォルト値として設定
- ショートカットキーは”Ctrl + A”
- 何か上手くいかない場合は試してみよう!