CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【FAQ】配列モディファイアーが上手くいかない場合の対処法!

こんにちは!
コチラの記事ではフリーの3DCGソフト「Blender」での作品作りのヒントとなる情報をまとめています。
今回は「配列モディファイアー」に関するFAQ(よくある質問・困りごと)とその対処法をまとめてみました。
配列モディファイアーの機能や使い方について詳しくはコチラの記事をご覧ください。

思い通りに並べられない
配列モディファイアーを使用しても思い通りに並べることができない場合は「適用」を活用しましょう。
▼【適用の解説】はこちら!

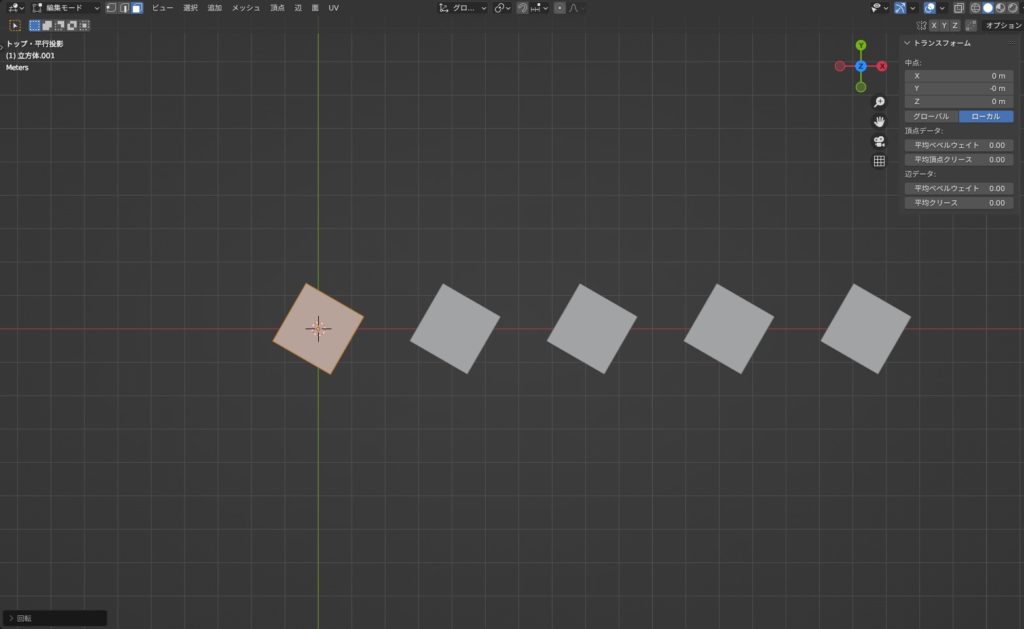
「編集モード」で回転を行うとオブジェクト自体の角度が変更されます。

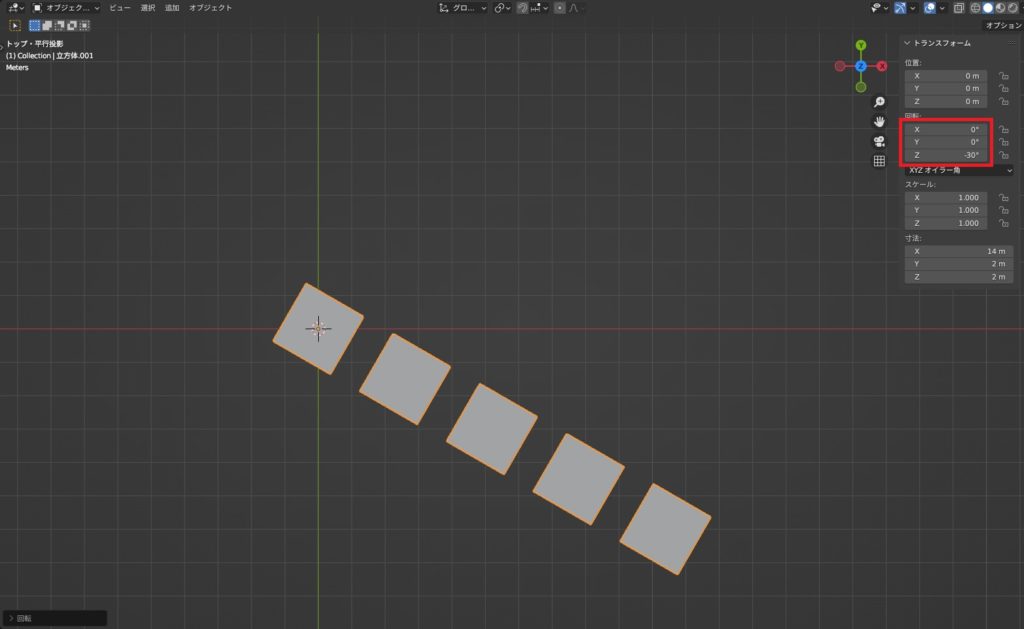
配列させたオブジェクト群全体に角度をつけたい場合は「適用」の回転を行うことで下の画像のようになります。

これは「オブジェクトモード」で回転を行う場合に全体が傾きます。
この2つを使い分けることで、自分の思い通りにオブジェクトを並べられるようになります。
【配列 × カーブ】が上手くいかない
カーブを利用して曲線状や複雑な形状にオブジェクトを配列させる方法は便利です。
ですがカーブに沿って上手く並べられない場合や並べたオブジェクトの形状が歪む場合があります。
こういった場合の対処法は以下の記事で解説しているので参考にしてみてください。

【配列 × エンプティ】が上手くいかない
エンプティを活用することで簡単にオブジェクトを円形状に配列することができます。
円形状に配置する方法についてはこちらの記事で解説しているので、合わせてご覧ください。
▼【エンプティをハンドルとして利用】はこちら!

この時にオブジェクトの大きさがそれぞれ変わってしまうことがあります。
その場合の対処法を紹介します。
大きくなる/小さくなる
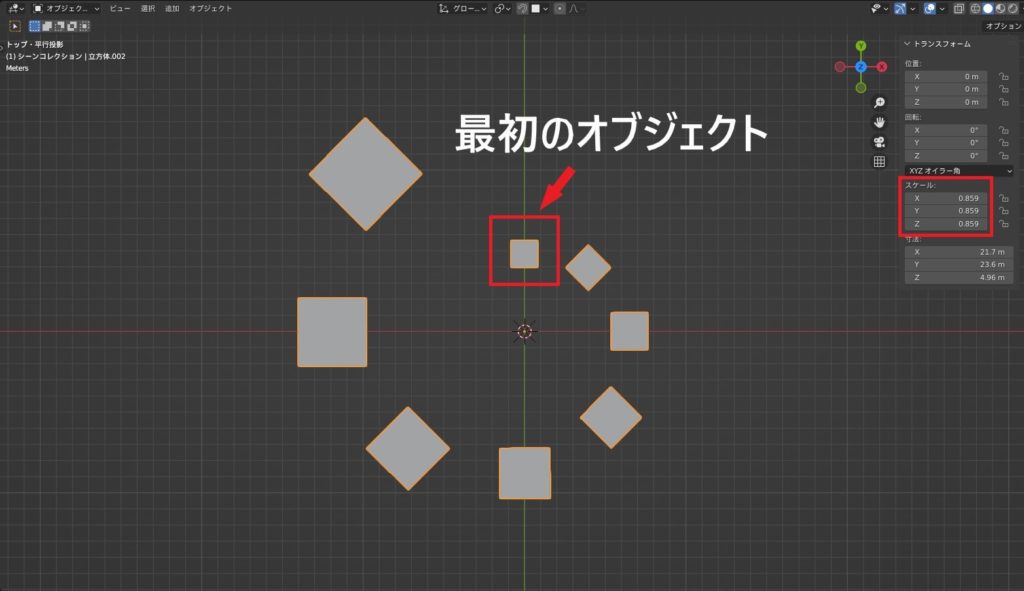
この問題はスケールが”1.00”以外になっているとおきます。
例えばこちらの画像ではスケールが”0.859”になっており、オブジェクトが徐々に大きくなっています。
徐々に小さくなっている場合も同じ手順でOKです。

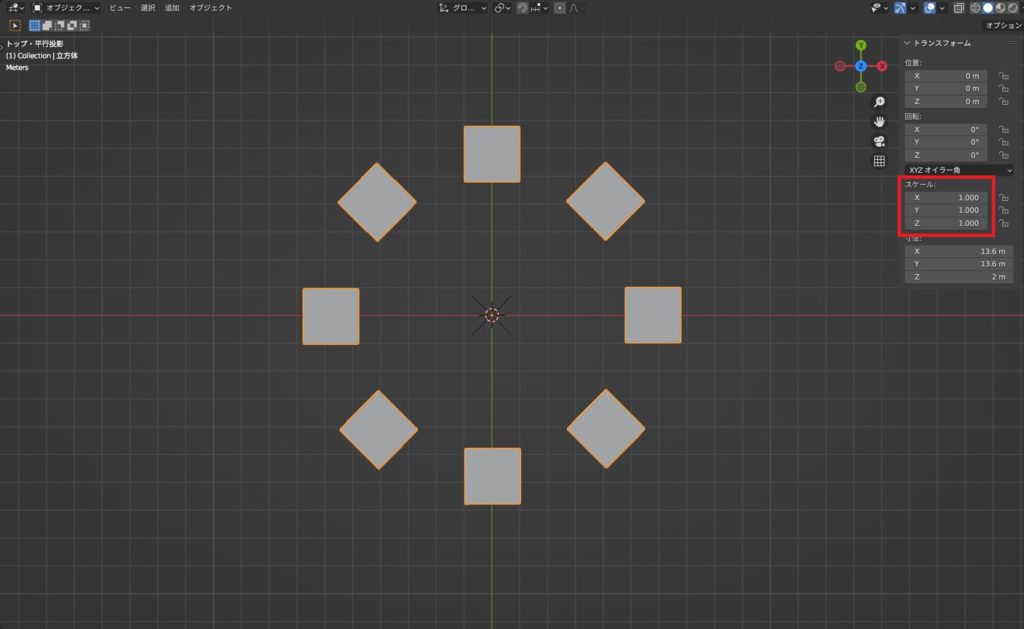
この場合は「適用」をスケールに使用しましょう。
▼【適用の解説】はこちら!

スケールが”1.00”に戻り同じ大きさで円形状に綺麗に並べることができました。

またこのスケール値は「オブジェクトモード」でのみ変更されます。
「編集モード」で大きさを変更する分にはこの値が変更されないので、オブジェクト毎に大きさが変わるといったことがありません。
まとめ
解決しましたでしょうか?
「適用」と「カーブ」を上手く組み合わせて利用することが配列を使いこなす第一歩になります。
毎回利用するくらい便利な機能なのでシッカリと押さえておきましょう!
今回で解決しなかった問題が起きた方はぜひコメントしてください。
- 個々に角度を付けたい場合は「編集モード」で回転
- オブジェクト群全体に角度を付けたい場合は「オブジェクトモード」で回転
- 「適用」を活用しよう!