CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.1】UI(ユーザーインターフェース)をカスタマイズしよう!

はじめに
こんにちは!
今回はフリーの3DCGソフト「Blender」の操作画面「UI」(ユーアイ、User Interfaceの略)について紹介します!
UIの操作・カスタマイズ方法などについて解説したいと思います!
BlenderのUIについて
Blender3.1のバージョンでの、UIの構成・機能・操作方法などについて紹介します!
各部の名称と機能
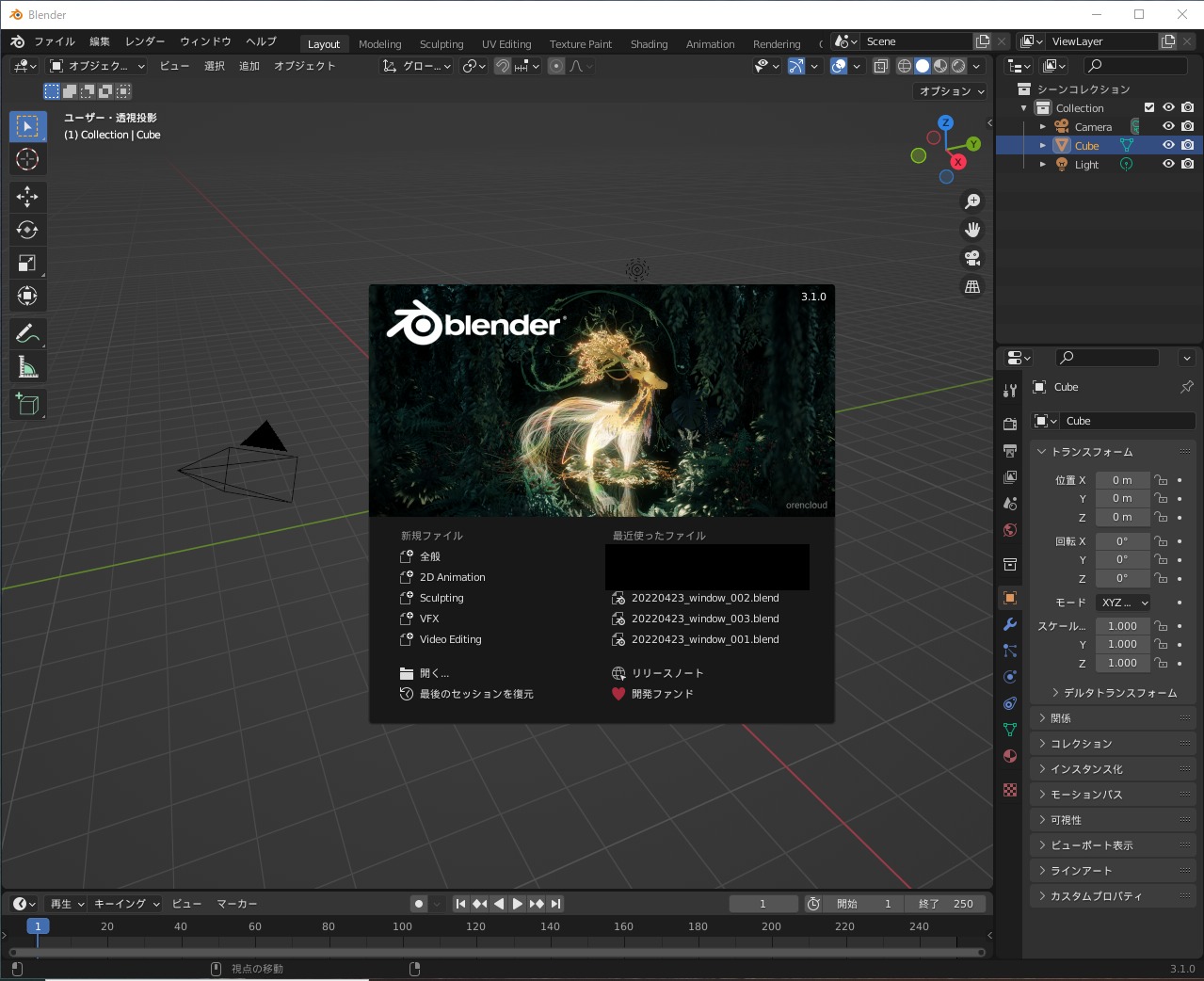
Blenderを起動すると、こちらのようなUI画面が立ち上がります。

各部の名称と機能は以下のようになります。

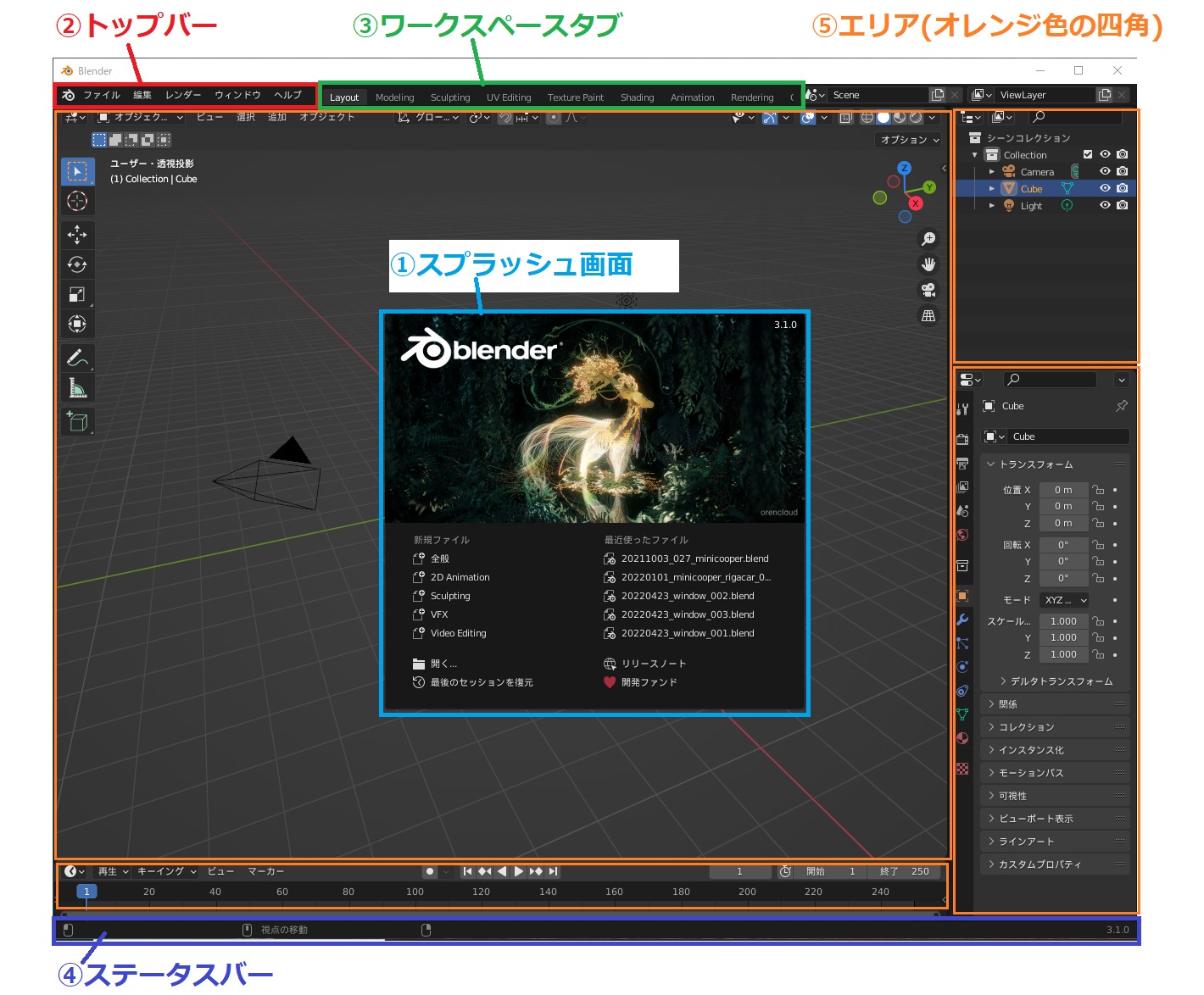
- ①スプラッシュ画面:起動時に表示される画面で、新規プロジェクトや、最近開いたblendファイルを開くオプションが表示されます。
(Blenderウインドウ内の、スプラッシュ画面の外側をクリックすると消えます。) - ②トップバー:Blenderの全般的な設定や、ファイルの新規作成・保存などのメニューが表示されます。
- ③ワークスペースタブ:定義済みのウインドウレイアウトで、モデリング、UVマッピング、スカルプト、VFXなどさまざまな用途に合わせたワークスペースがあります。
- ④ステータスバー:マウスボタンのショートカット、ステータス・結果・警告のメッセージ、統計情報(頂点・オブジェクトの個数etc)などを表示します。
- ⑤エリア:BlenderのUIはいくつかの「エリア」と呼ばれる長方形に分割されています。
3Dビューポートや、アウトライナーなどの「エディター」が表示されます。
表示するエディターは、各エリア左上のメニューから選択できます。

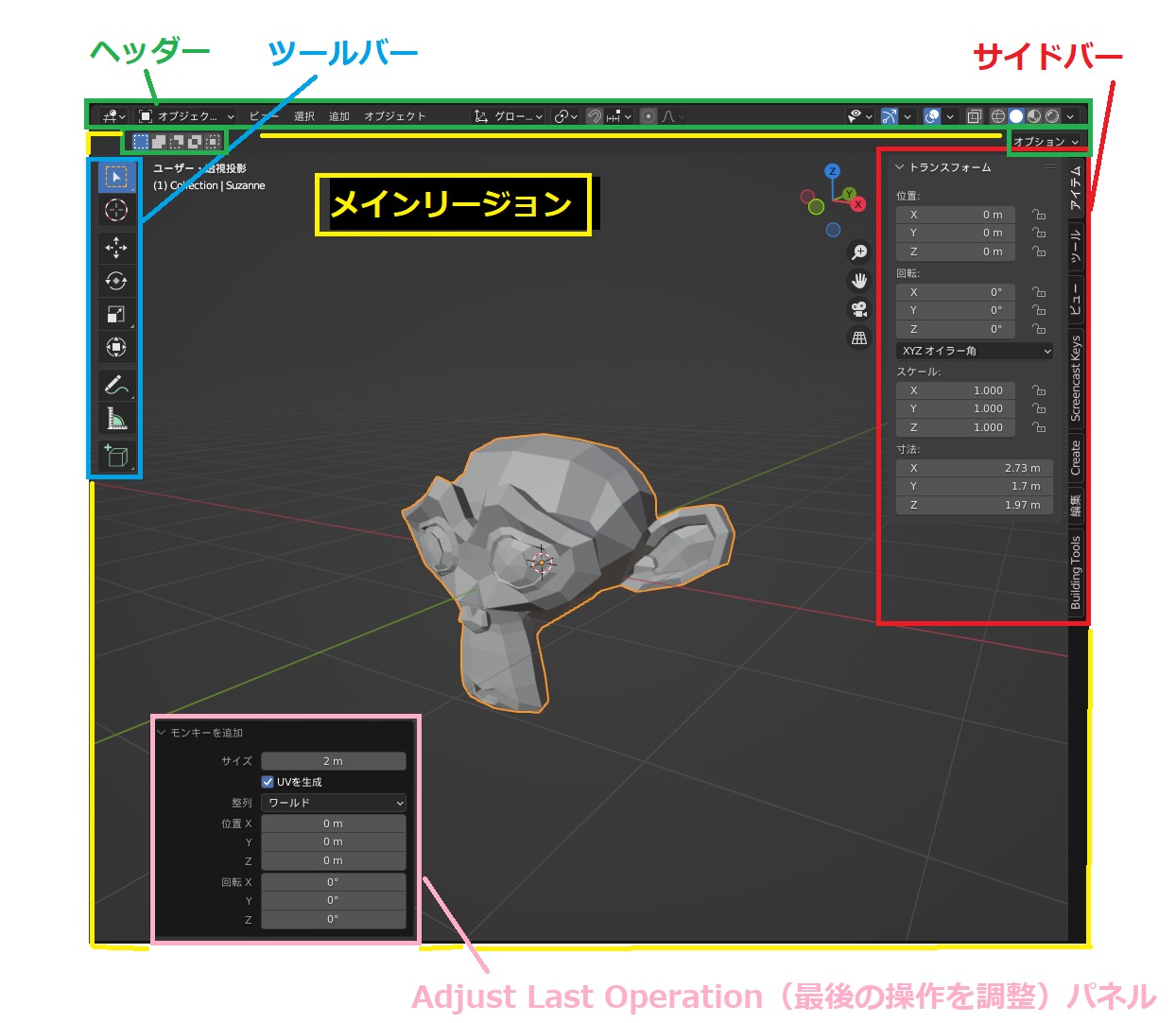
「エリア」は、さらに、こちらのような「リージョン」という小区画に分かれています。

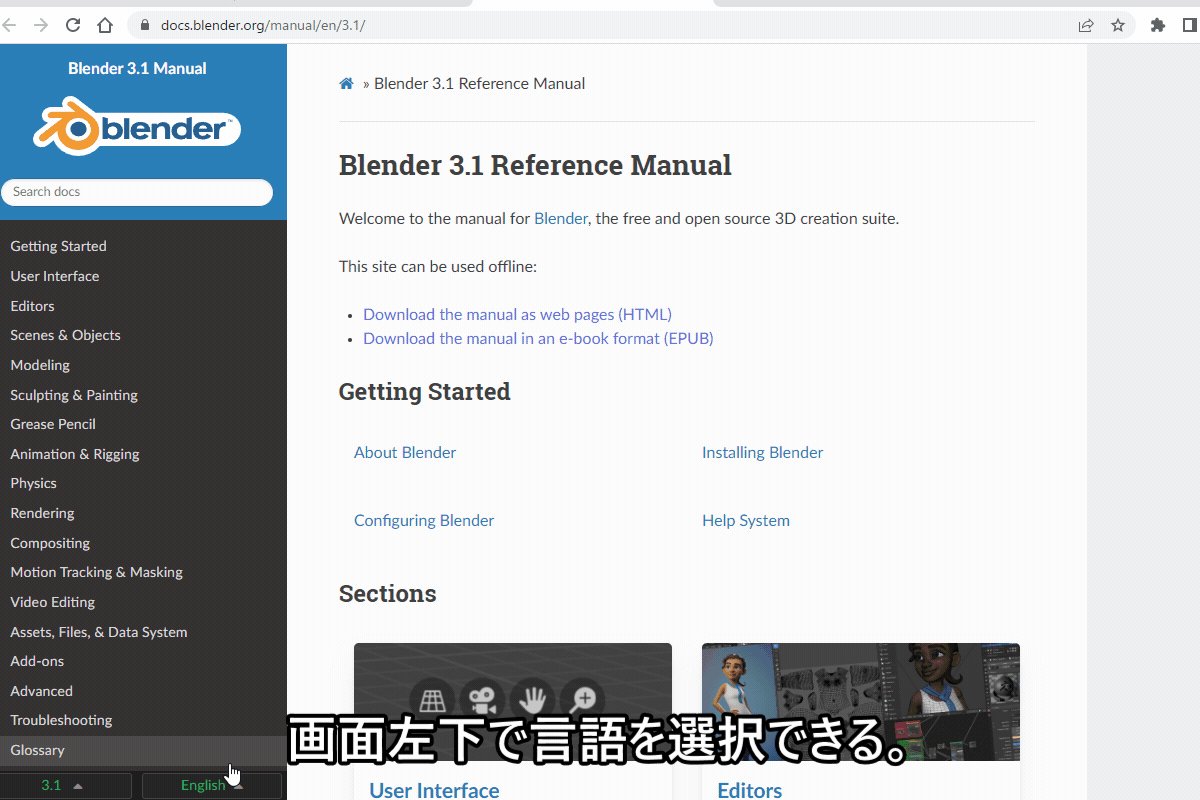
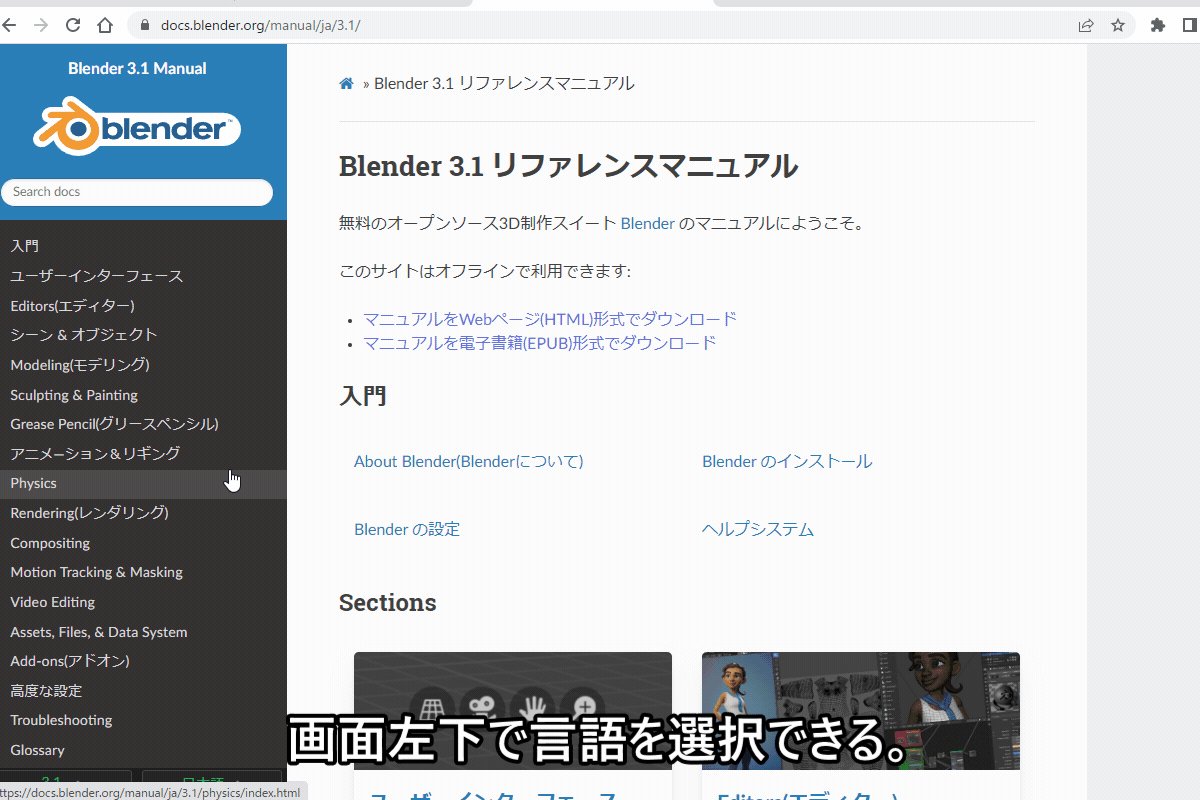
UIの各項目についての詳しい説明は、Blender公式の「Blender3.1リファレンスマニュアル」をご覧ください。
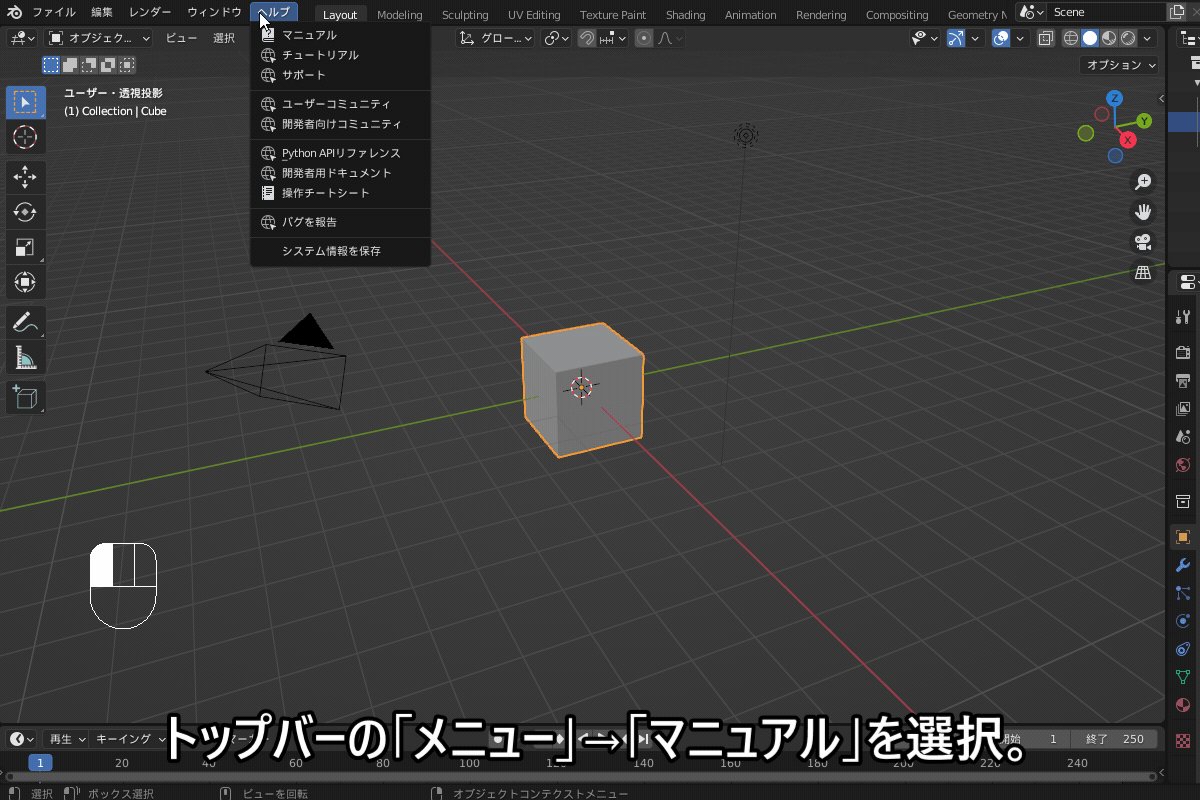
ちなみに、Blenderリファレンスマニュアルは、「トップバー」の「ヘルプ」からも開くことができます。

Blenderの使用方法については、たいていはマニュアルで検索すれば出てくると思うので、ぜひ参考にしてください!
UIの基本的な操作方法
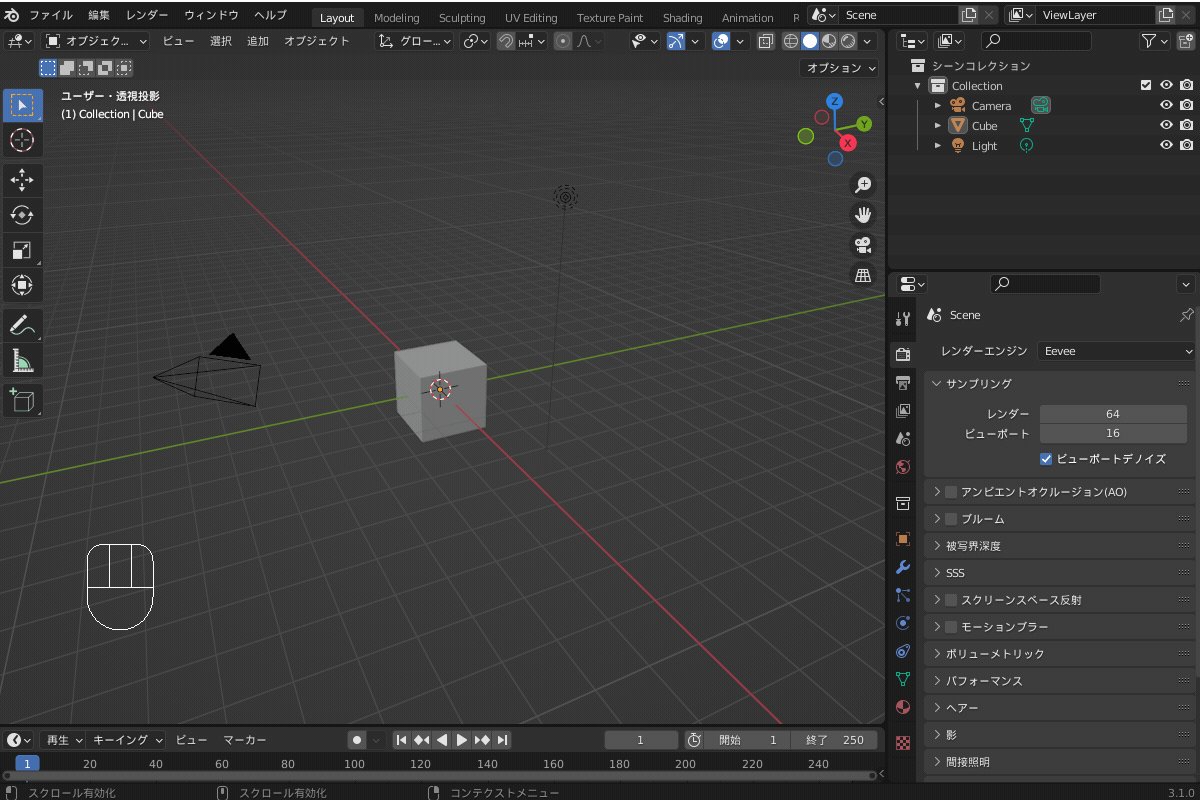
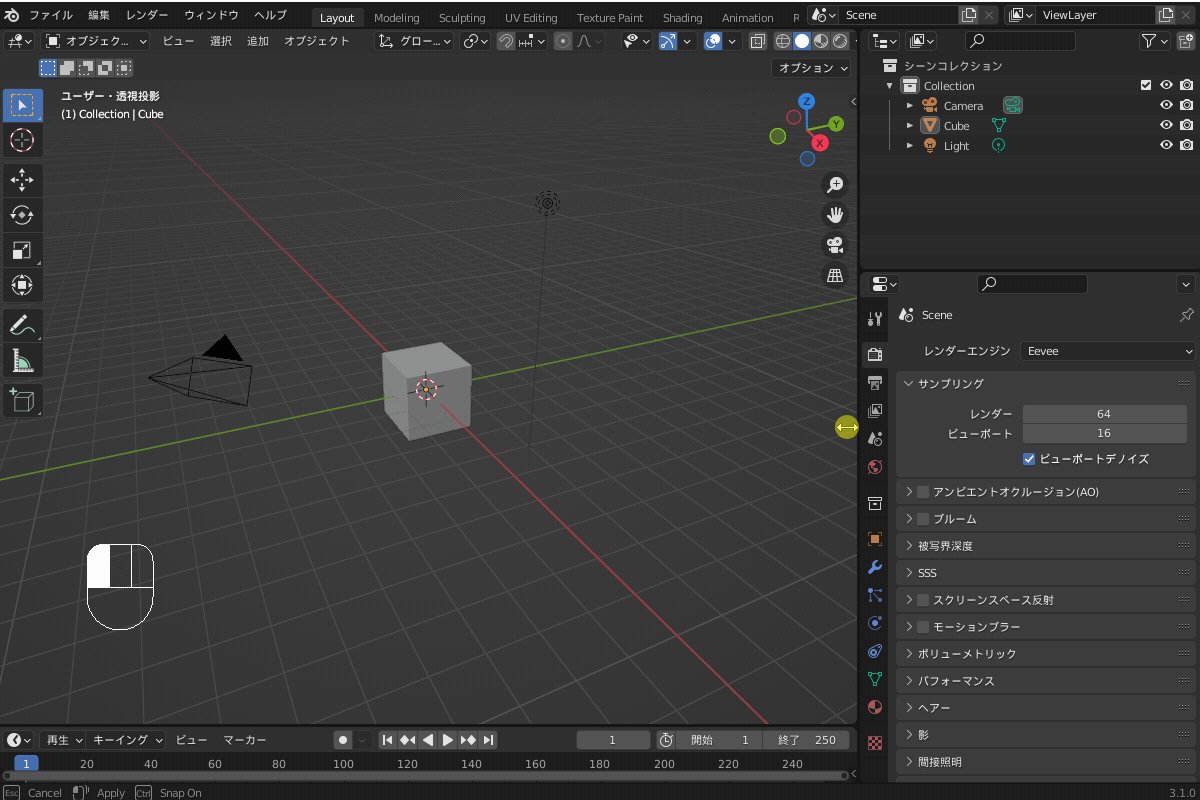
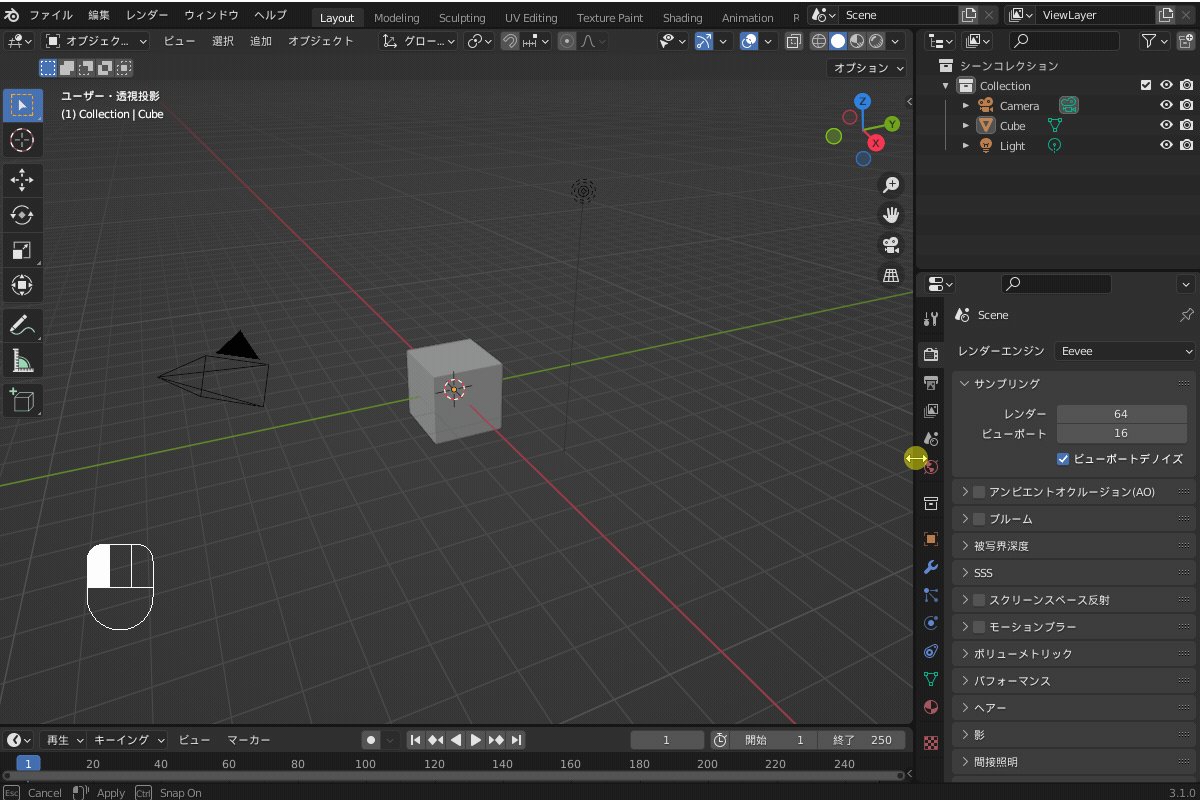
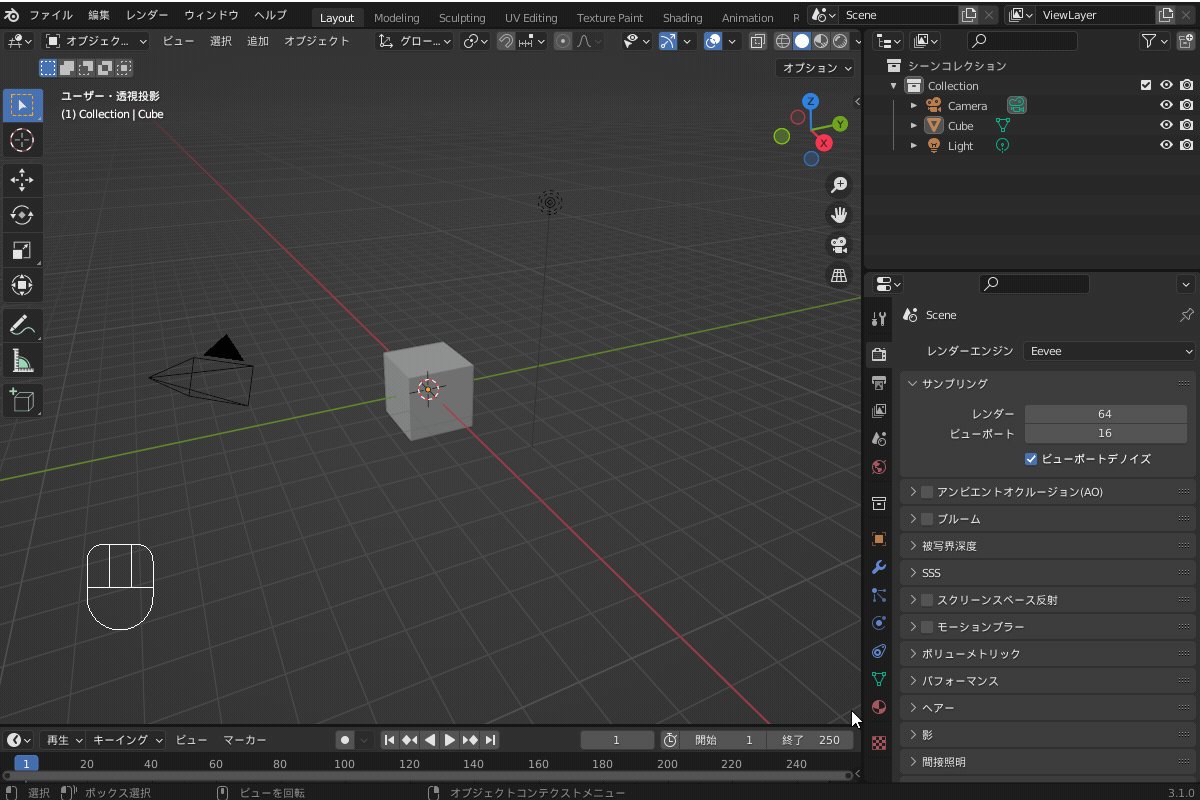
BlenderのUIは、各エリアの端をドラッグすることで、自由にサイズを調節することが可能です。

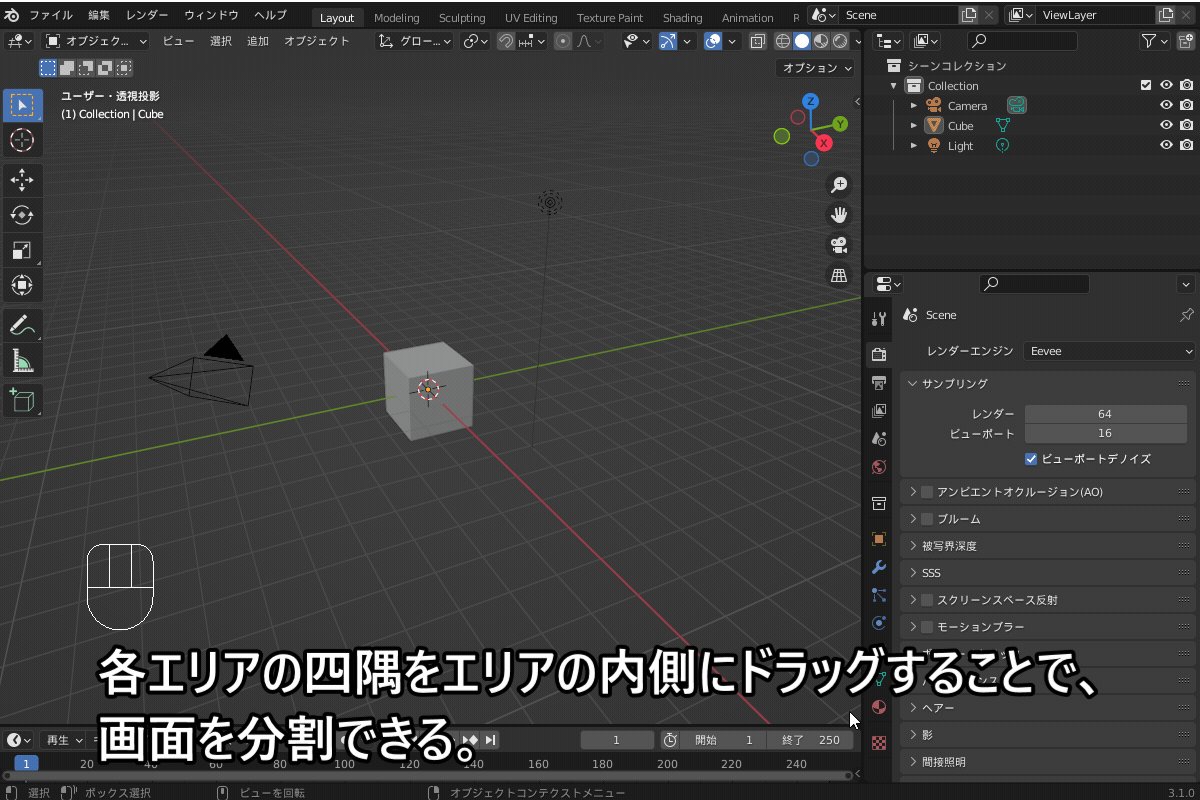
また、コチラのように各エリアの四隅をエリアの内側にドラッグすることでエリアを分割できます。
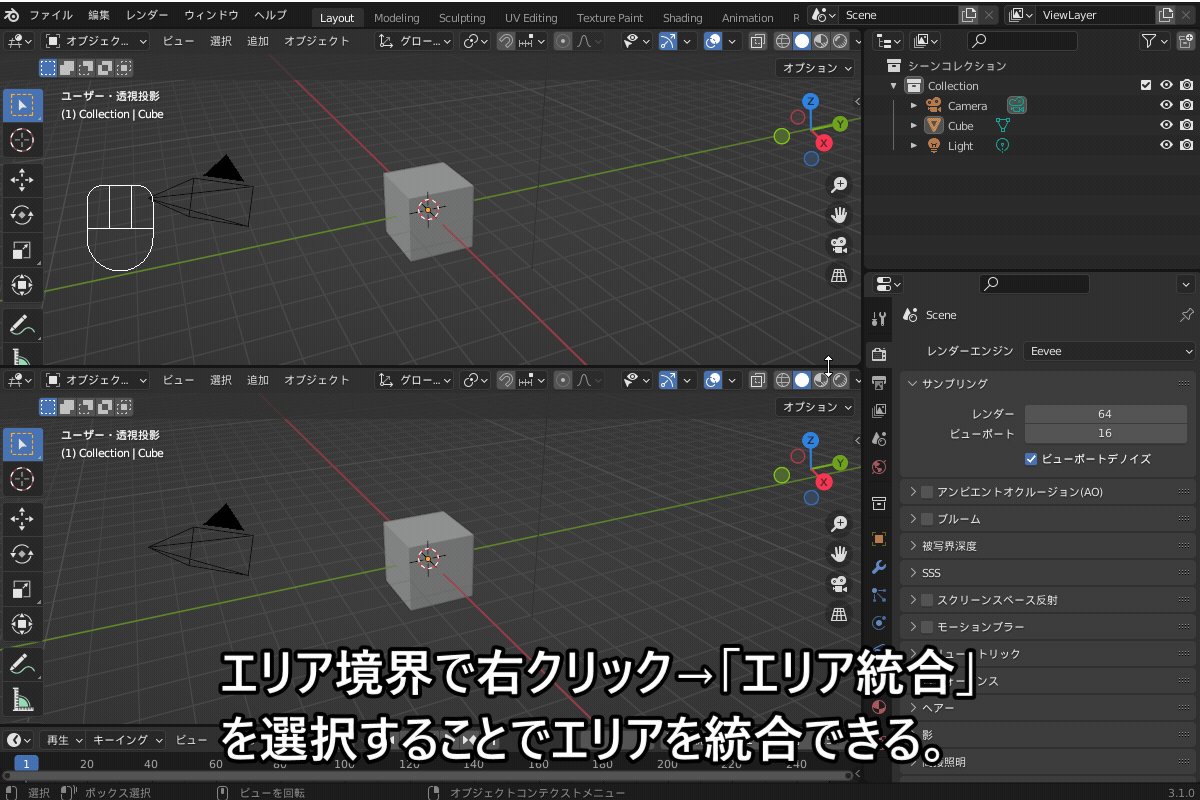
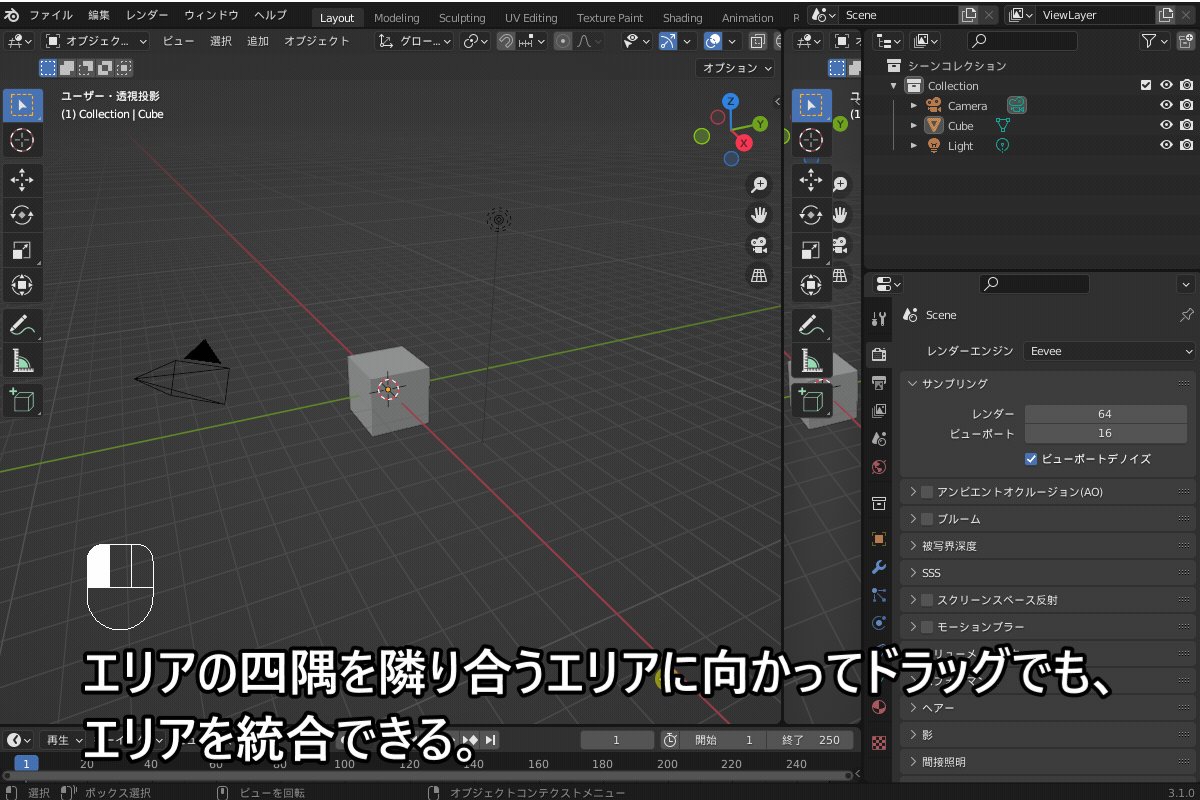
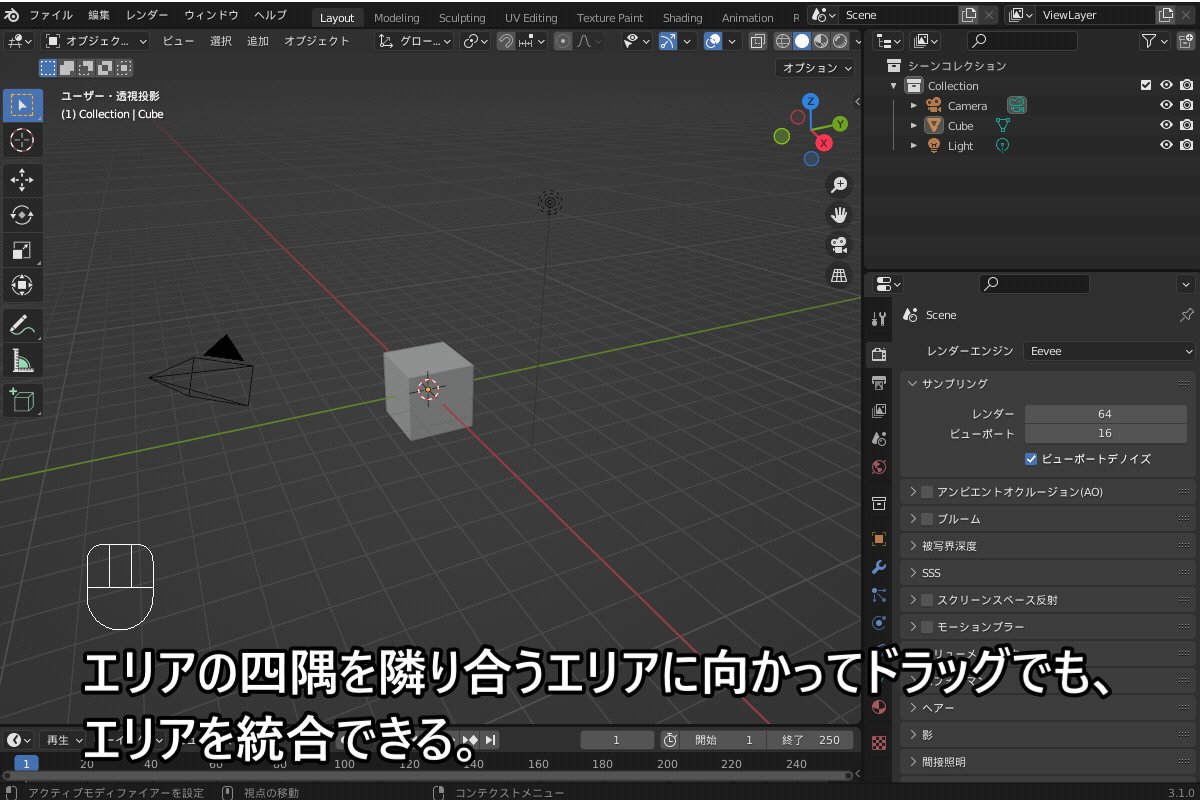
エリアの四隅を隣り合うエリアに向かってドラッグ、またはエリア境界で右クリック→「エリア統合」を選択することでエリアを統合できます。

画面分割について、詳しくはコチラの記事で紹介しているのであわせて参照ください。

UIの表示/非表示切り替え方法・ショートカットキー
さきほど紹介した「リージョン」と呼ばれる小区画は、こちらのショートカットキーで表示/非表示を切り替えることができます。
便利なので、覚えておくことをおススメします!

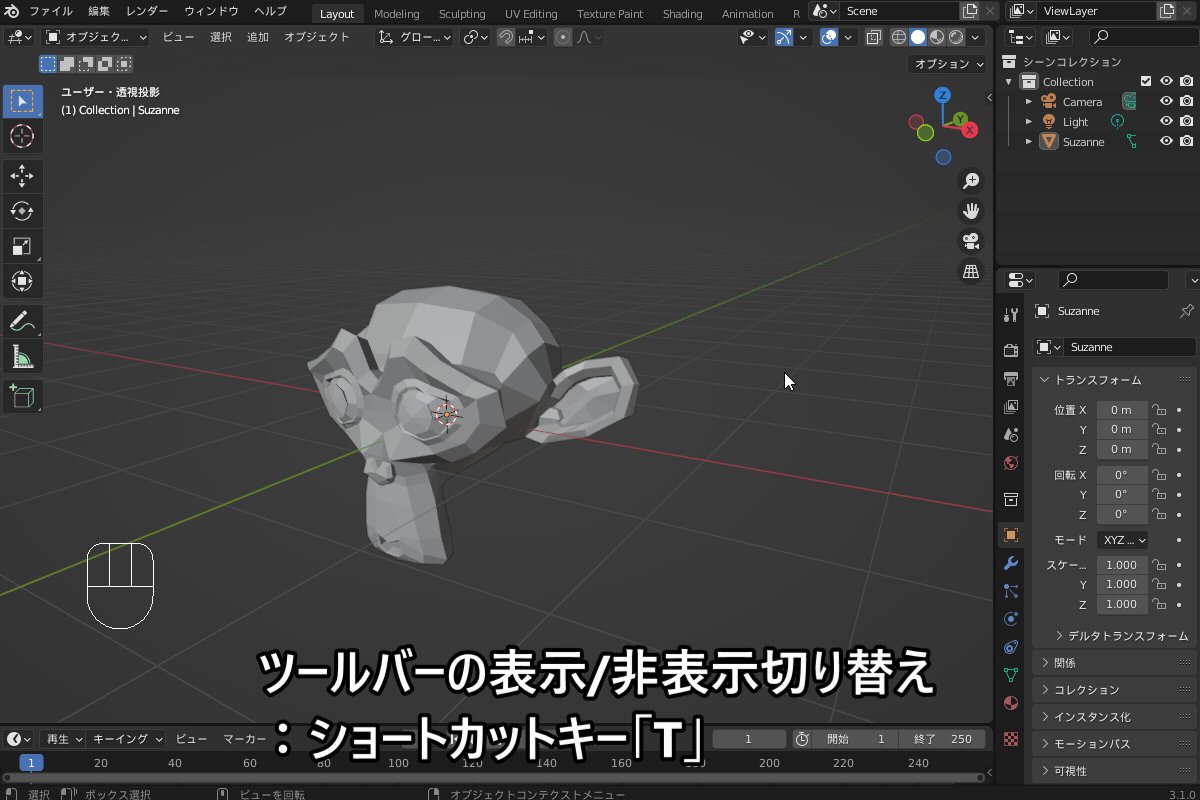
- ツールバーの表示/非表示:ショートカットキー「T」(または、画面左に表示される「>」をクリック)
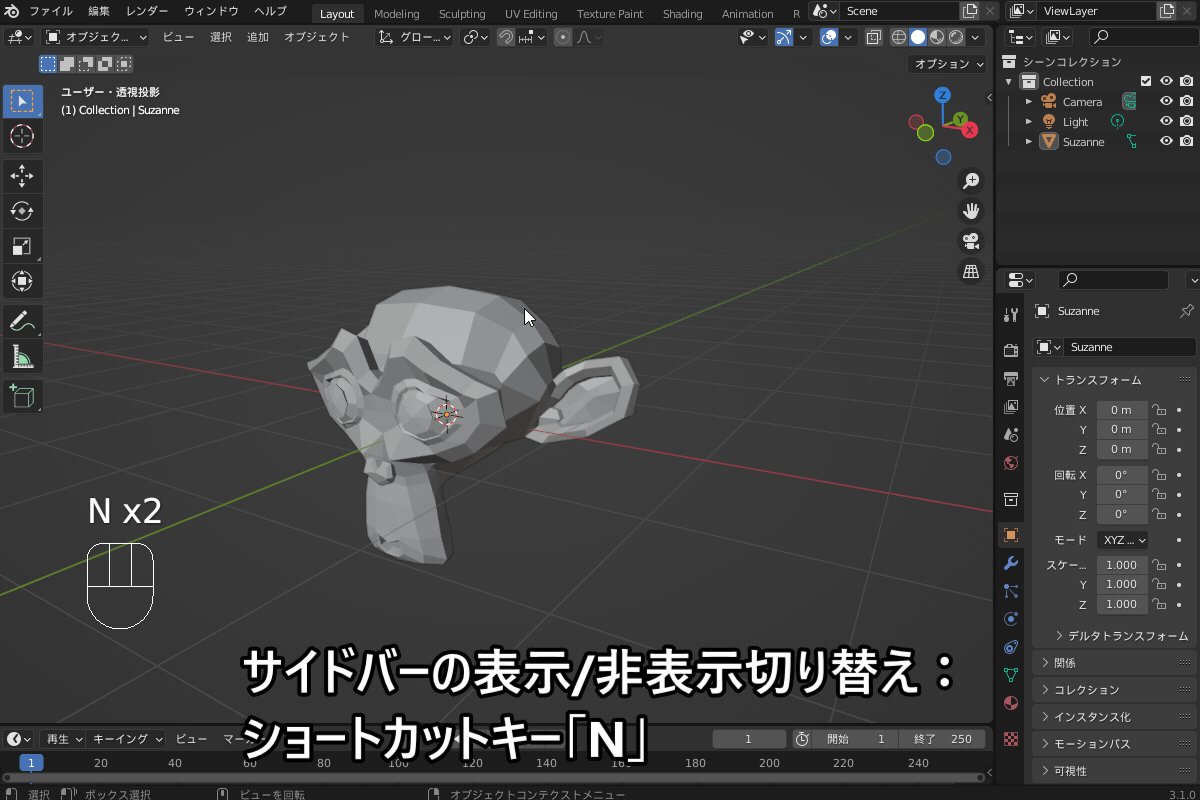
- サイドバーの表示/非表示:ショートカットキー「N」(または、画面右に表示される「<」をクリック)
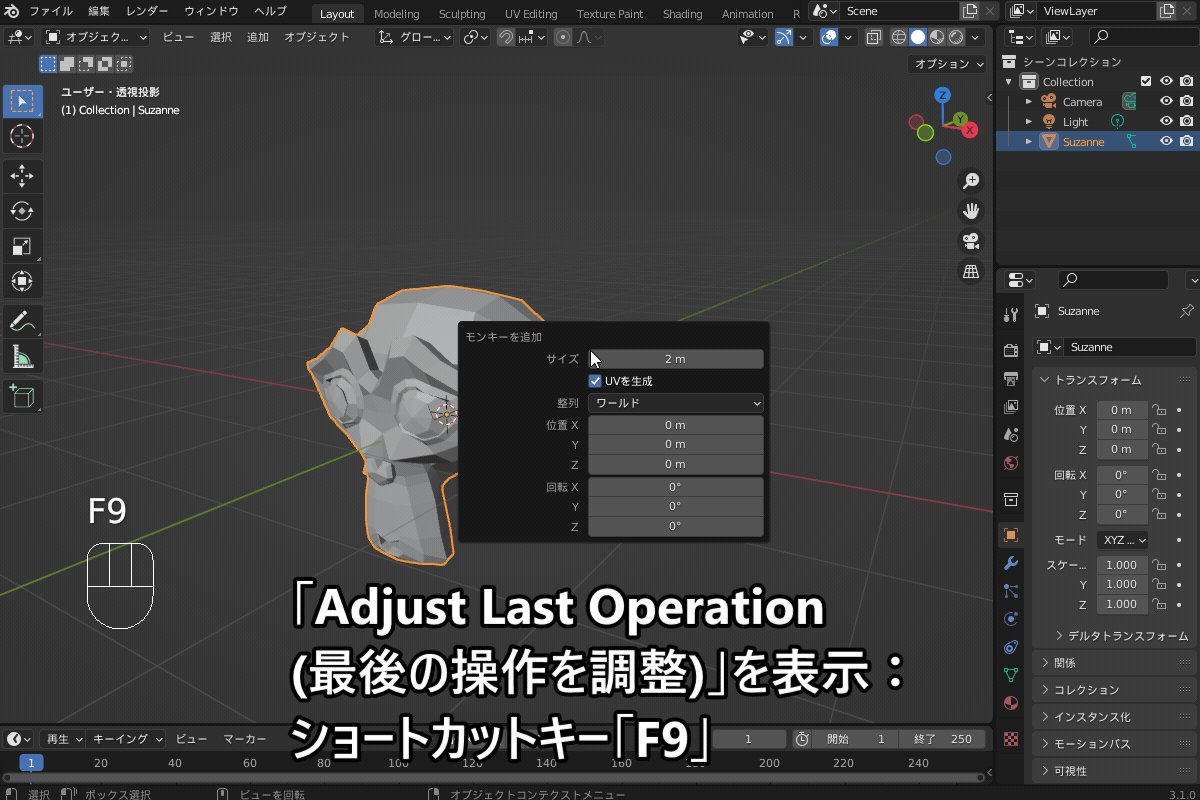
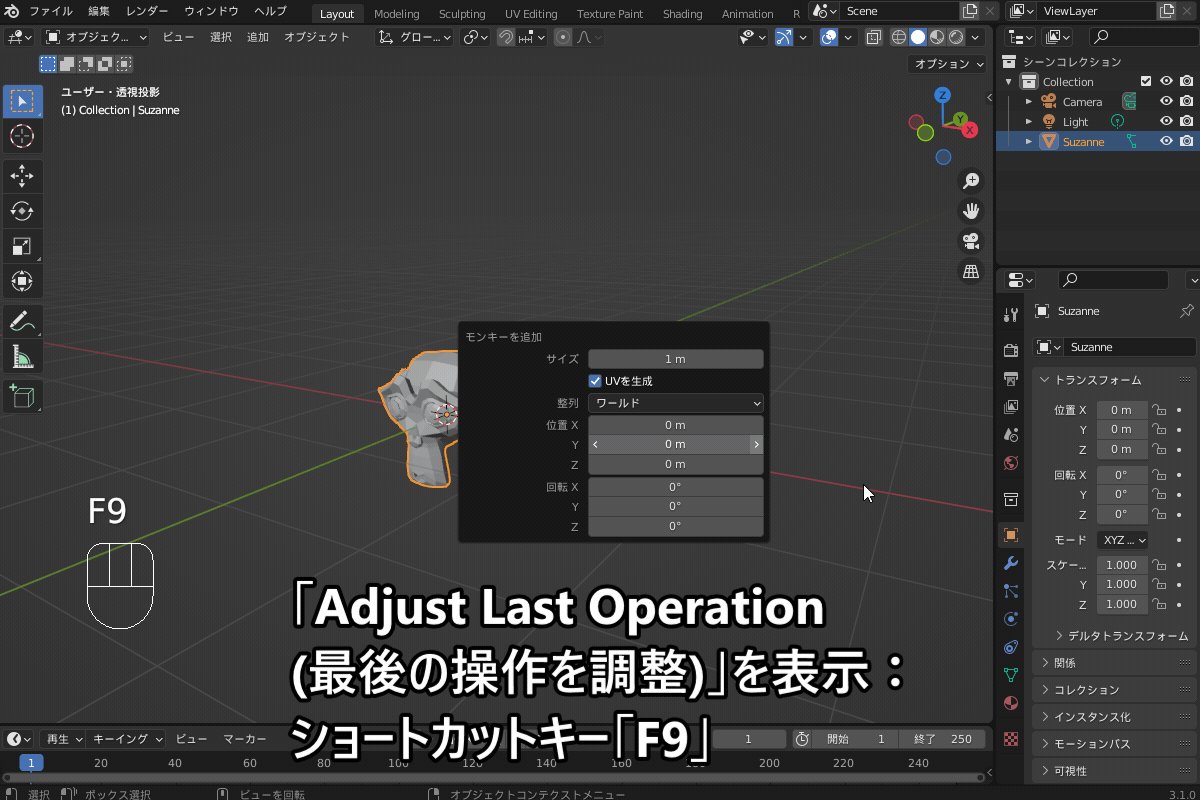
- 「Adjust Last Operation(最後の操作を調整)」を表示:ショートカットキー「F9」(または、「編集」→「Adjust Last Operation(最後の操作を調整)」)
Blender2.XからBlender3への変更点
BlenderのUIは、バージョンアップの度に改善が図られています。
Blender2.93と3.1を比較すると、たとえばコチラのように少し見やすく変わっています。

- ヘッダーのレイアウト変更
- 「オブジェクト~」が一段上の見やすい位置に。
- パネルのスタイル変更
- アイコンが「▼」から「V」に変更された。
- 余白が増えた。
他にもBlender2.Xから3へのバージョンアップ時に、UIがいろいろと改善されています。
詳しくは、コチラのリリースノートを参照ください。
UIをカスタマイズしよう!
UIをさらに便利に使いやすくするために、カスタマイズしてみましょう!
スタートアップシーンのカスタマイズ
Blender起動時のUI画面配置など(スタートアップシーン)は、「スタートアップファイル」に記録されています。
このスタートアップファイルを上書きすることで、スタートアップシーンをカスタマイズすることができます。
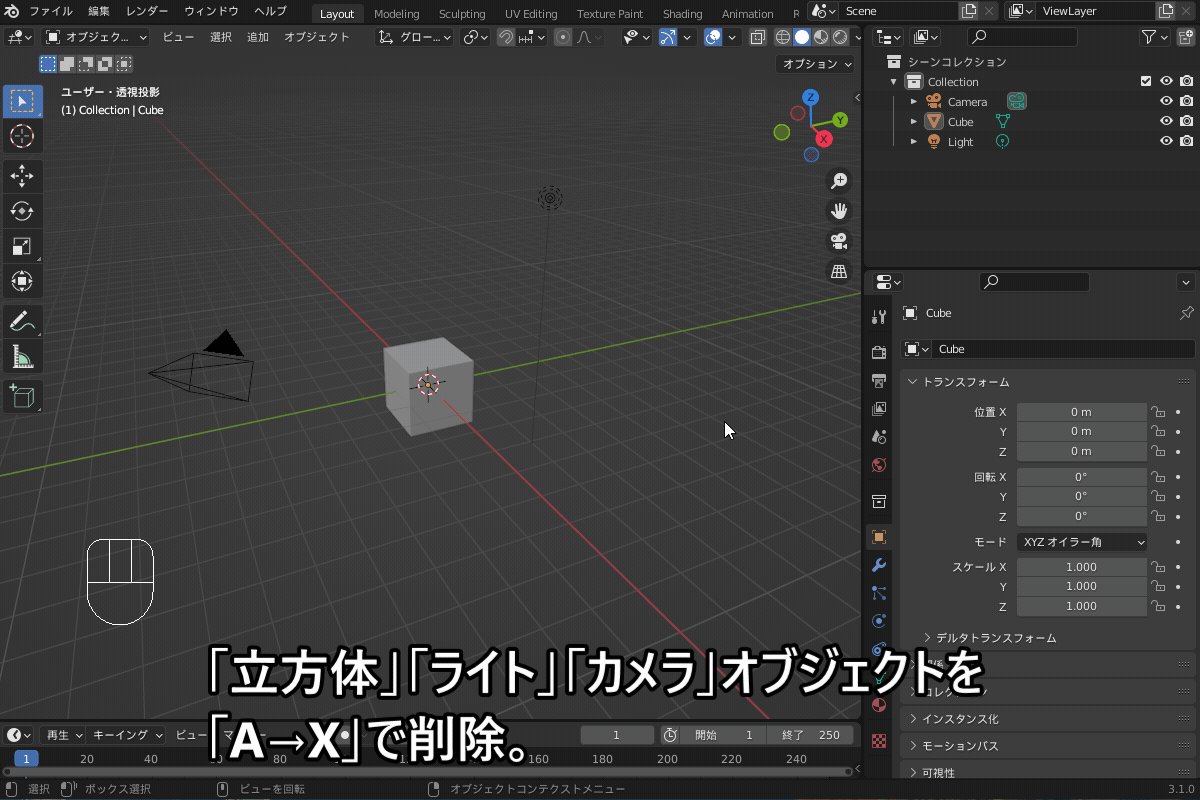
たとえば、デフォルトのスタートアップシーンでは「立方体」「ライト」「カメラ」オブジェクトが追加された状態になっていますが、これらをそのまま使うことは少ないと思います。
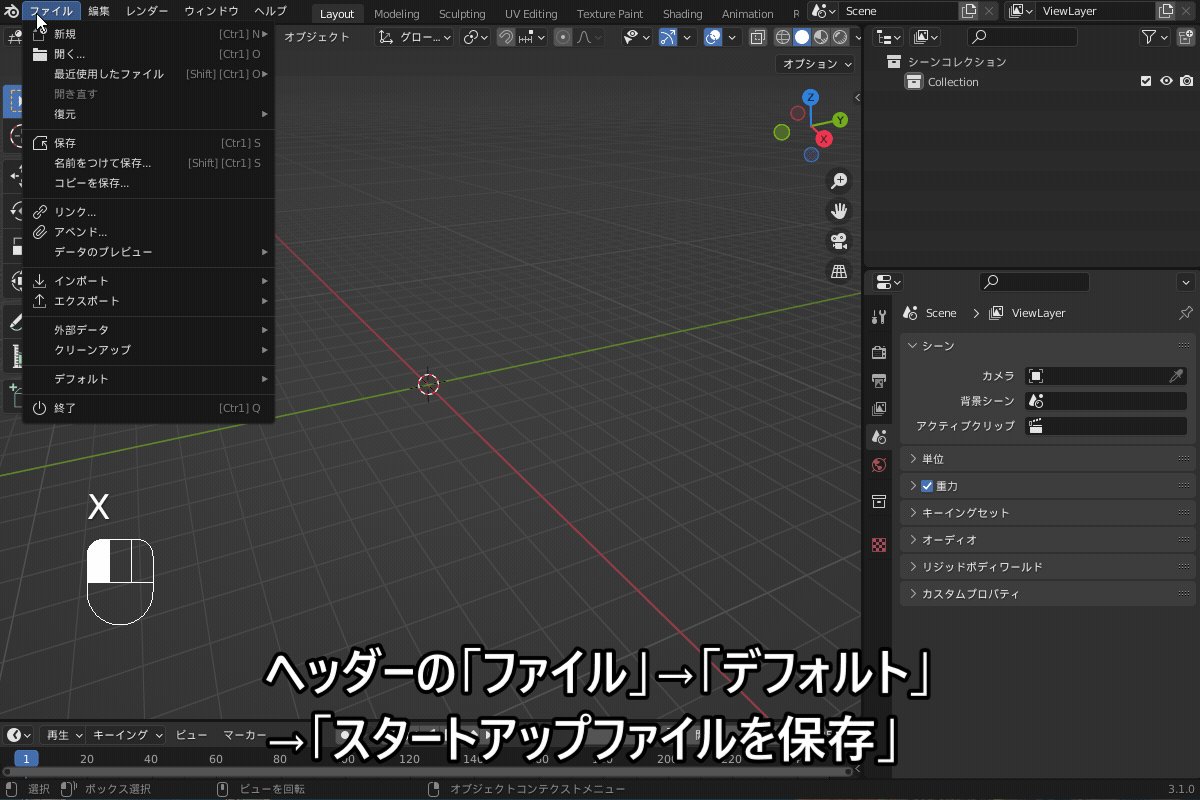
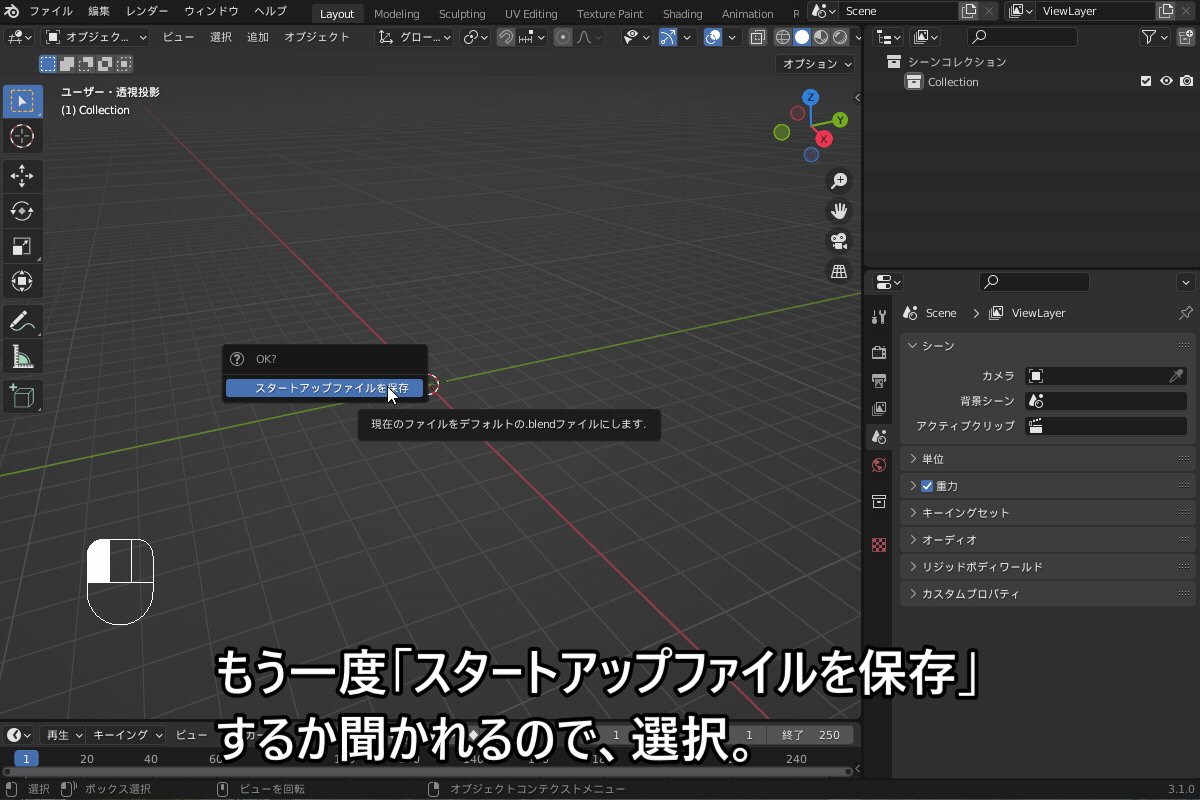
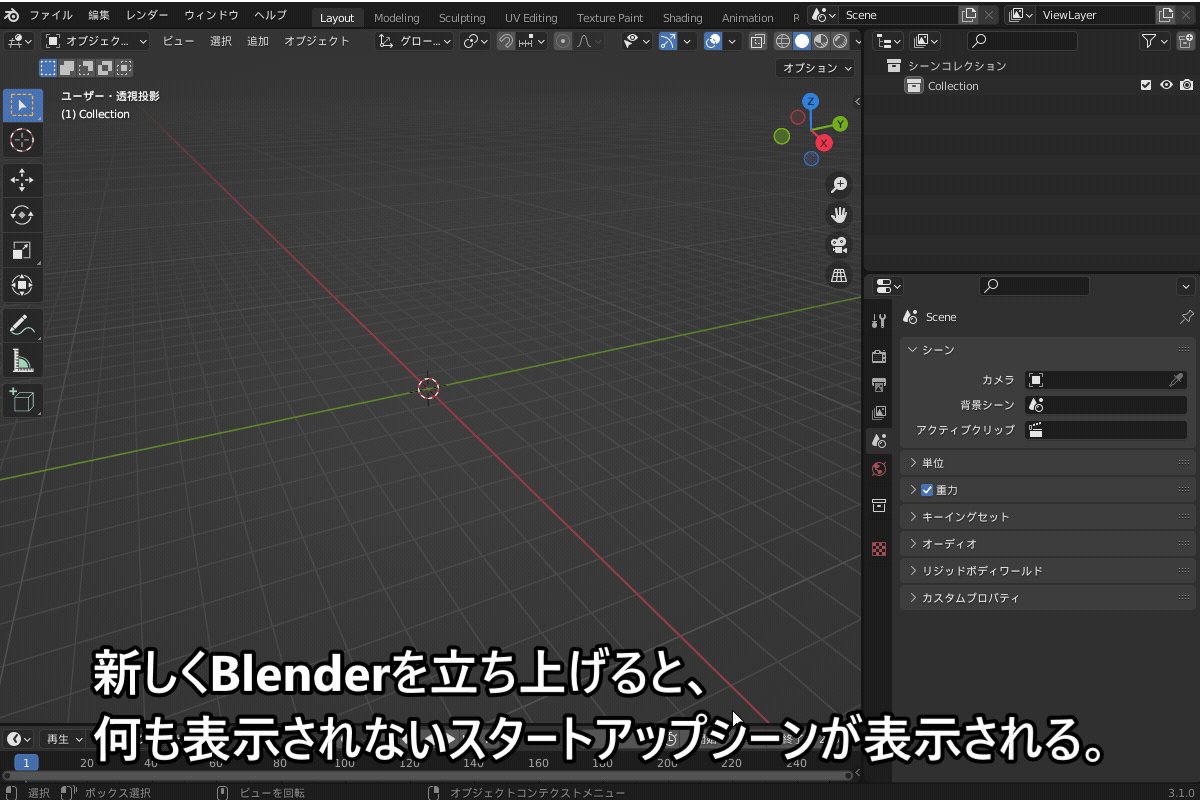
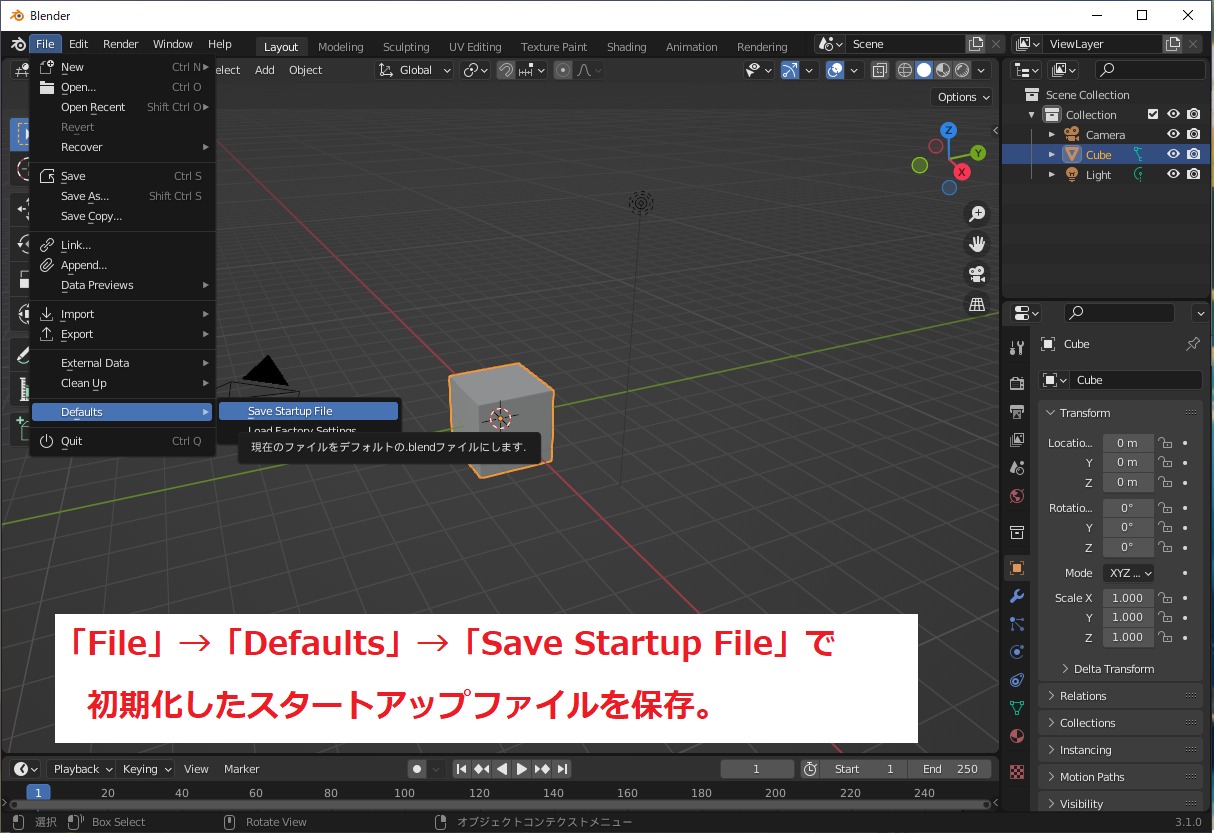
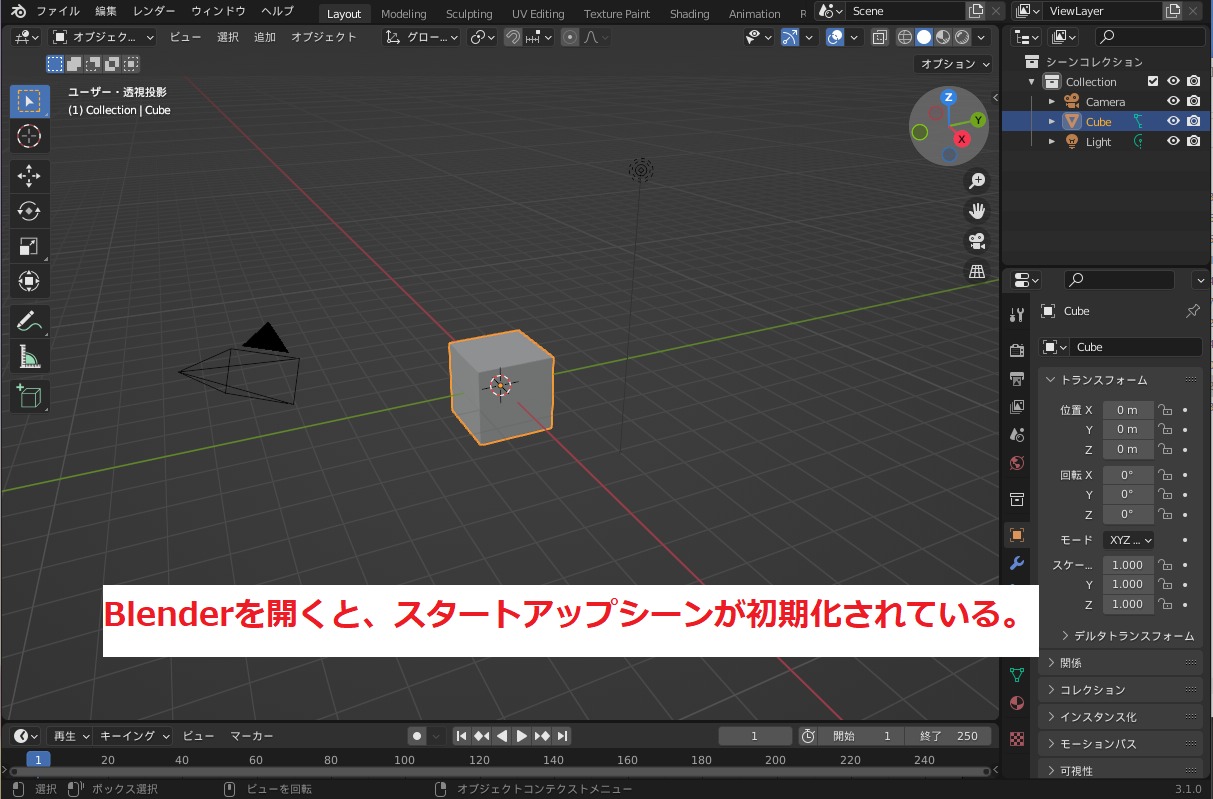
コチラのように、これらのオブジェクトを「A→X」で削除し、「ファイル→デフォルト→スタートアップファイルを保存」を選択すると、次回からスタートアップシーンに何も表示されなくなります。

オブジェクトを消す手間が減るので便利ですね。
「スタートアップファイルの保存」について、詳しくはコチラの記事で紹介しているのであわせて参考にしてみてください。

スタートアップシーンを元に戻す/リセット
スタートアップシーンは、簡単に初期状態に戻せます。
こちらのように「ファイル」→「デフォルト」→「初期設定を読み込む」を選択します。

一時的に、初期設定が読み込まれます(ファイルを閉じたら元に戻ります)。
コチラのように「Files」→「Defaults」→「Save Startup File」を選択すると、初期設定でスタートアップファイルが上書きされ、スタートアップシーンがリセットされます。


UIテーマを変更してみよう!
BlenderのUIテーマを変更して、UIの色などをカスタマイズすることができます!
プリセットのテーマを使う
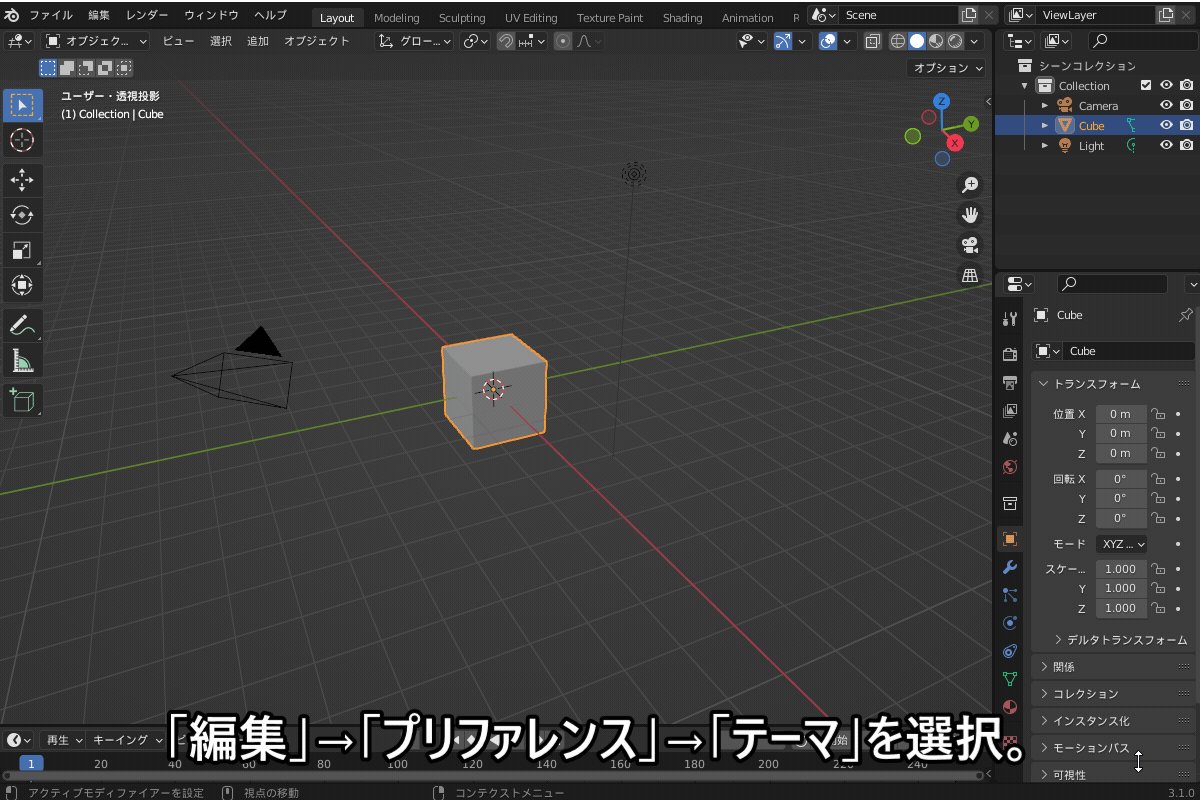
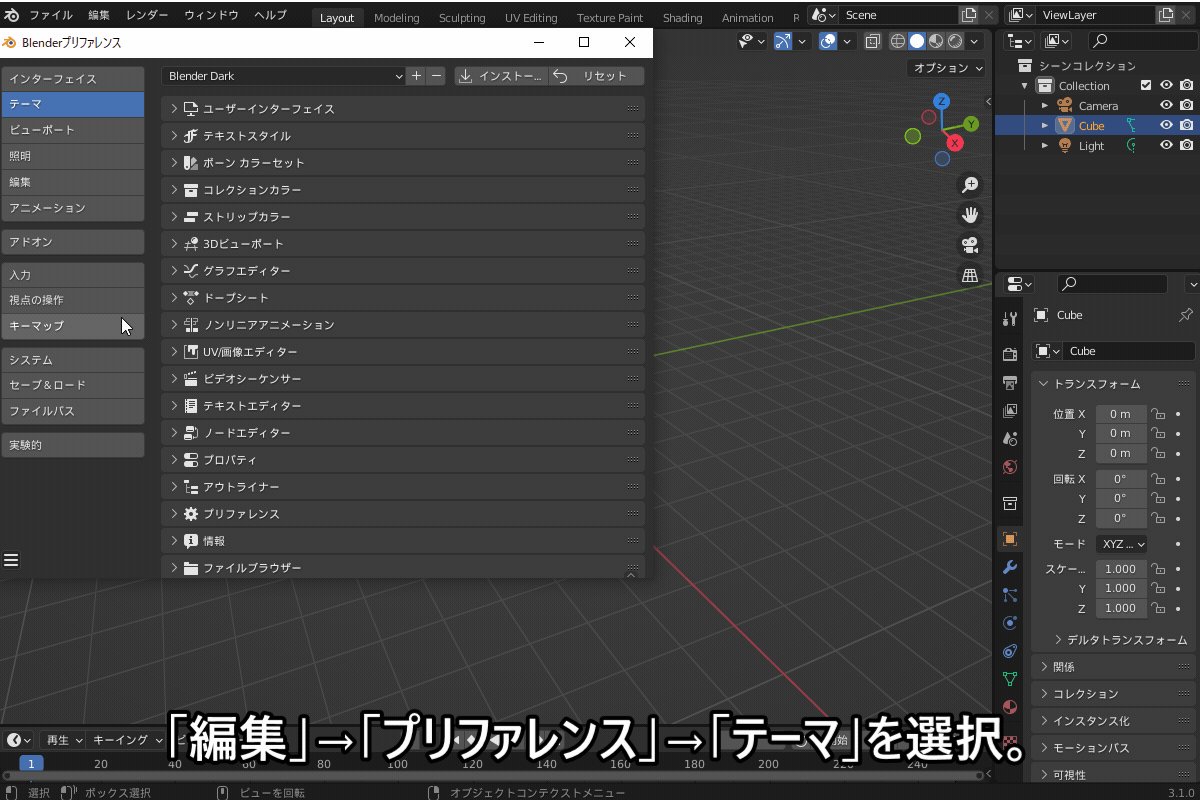
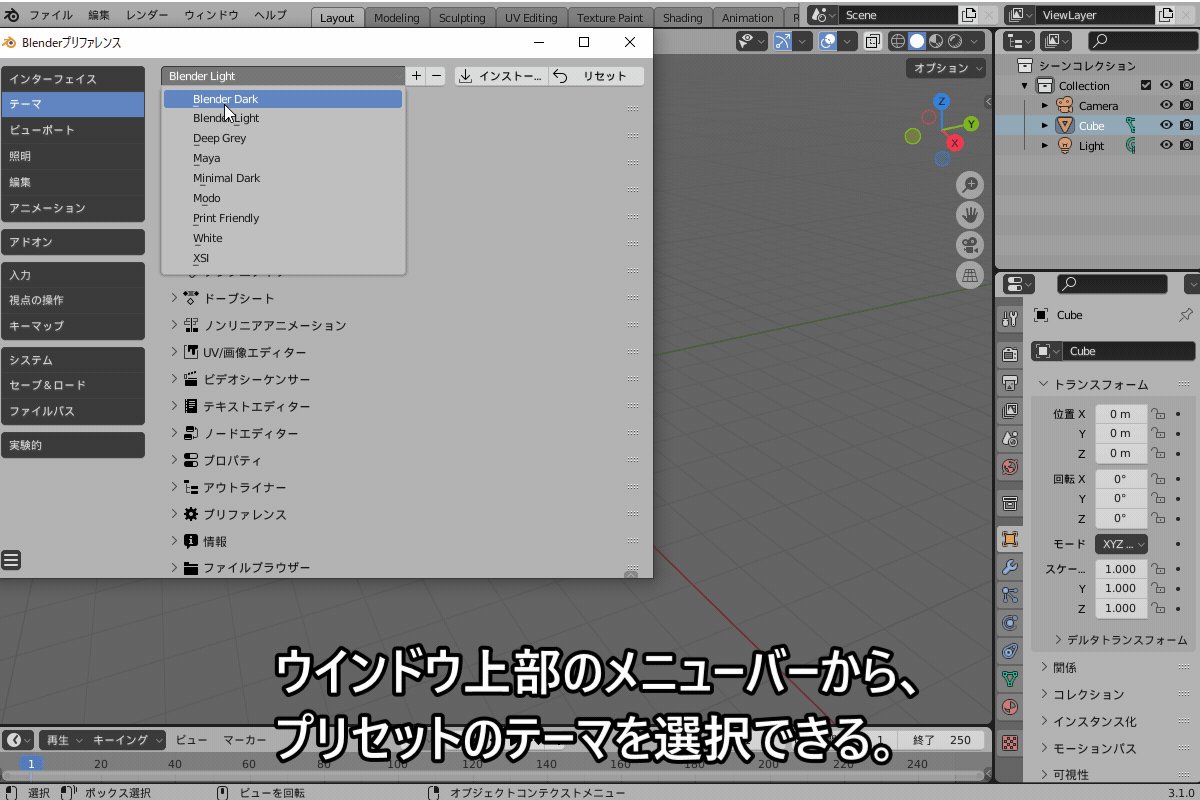
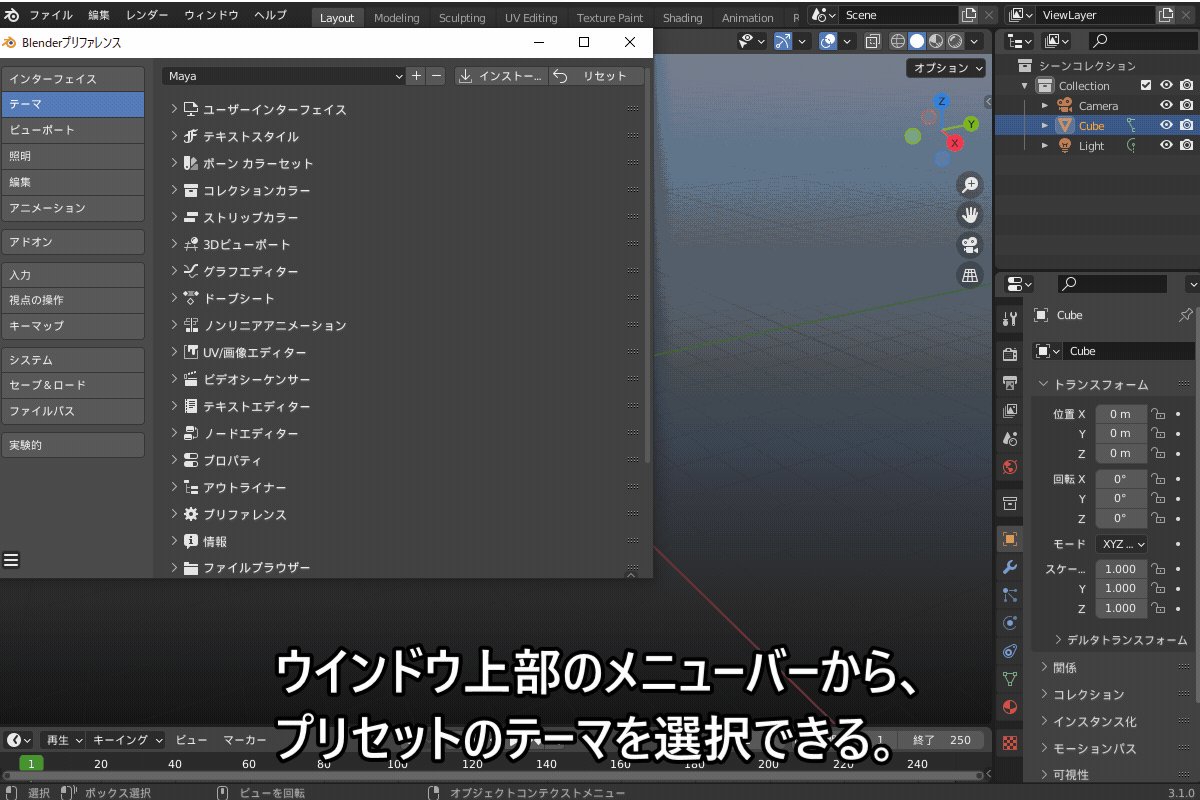
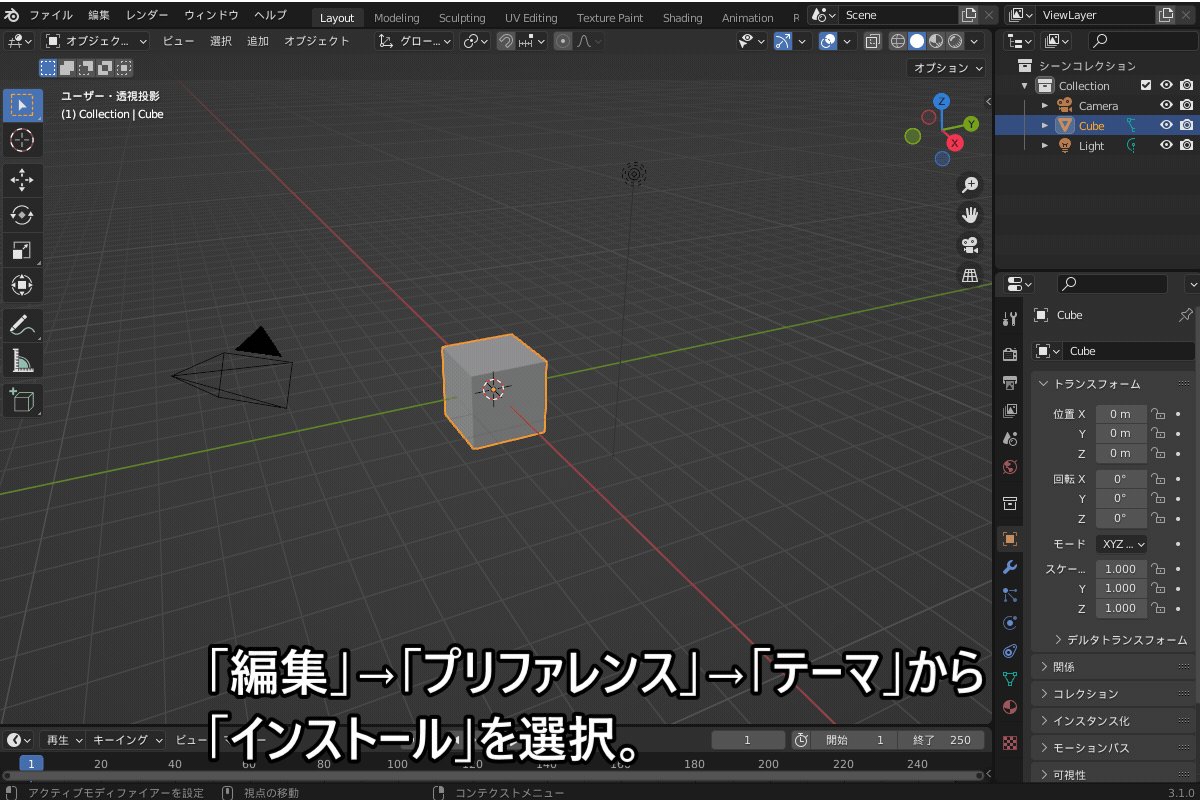
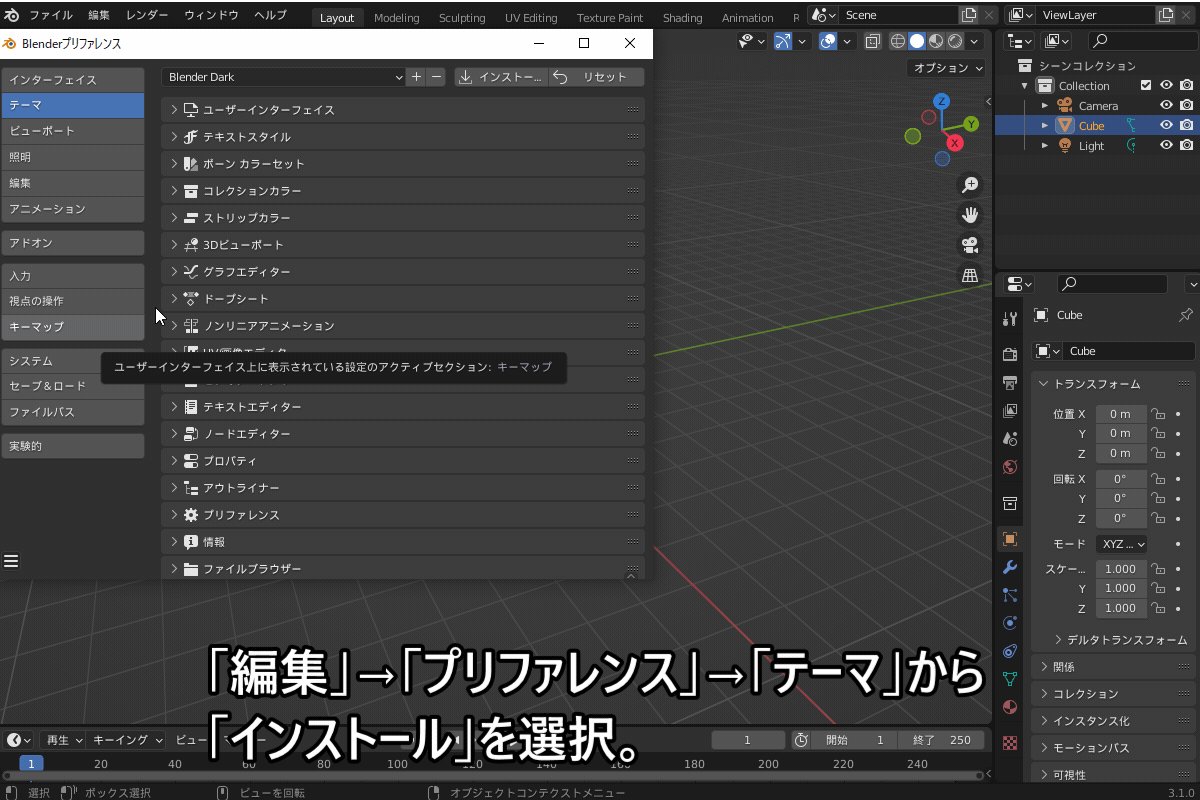
「編集」→「プリファレンス」→「テーマ」からプリセットのテーマを選択することで、簡単にUIのテーマを変更することができます。

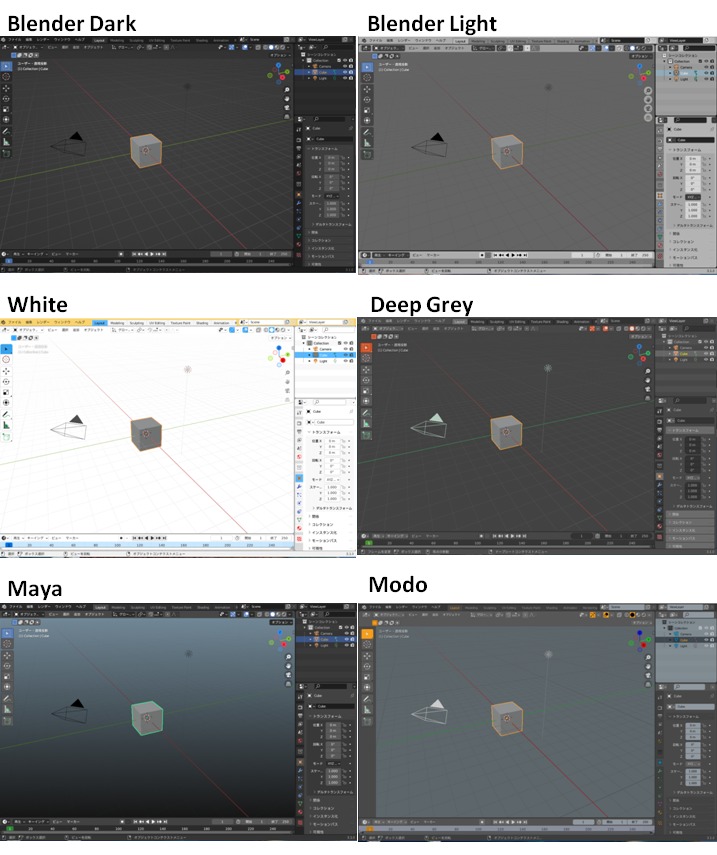
選べるプリセットの例はコチラです。
- Blender dark
- Blender light
- White
- Deep Grey
- Maya
- Modo

ダウンロードしたテーマを使う
プリセット以外にも、有志の方が配布されているテーマをダウンロードして使うことができます。
「kame404」さんがGithubで配布されているテーマが、デザインが素晴らしくてバリエーションも豊富で個人的におススメなので、例として使わせていただきます。
https://twitter.com/kame404/status/1489914628440084480コチラのリンク先の、「Code」→「Download ZIP」からZipファイルをDLし、適当なフォルダに保存し解凍します。
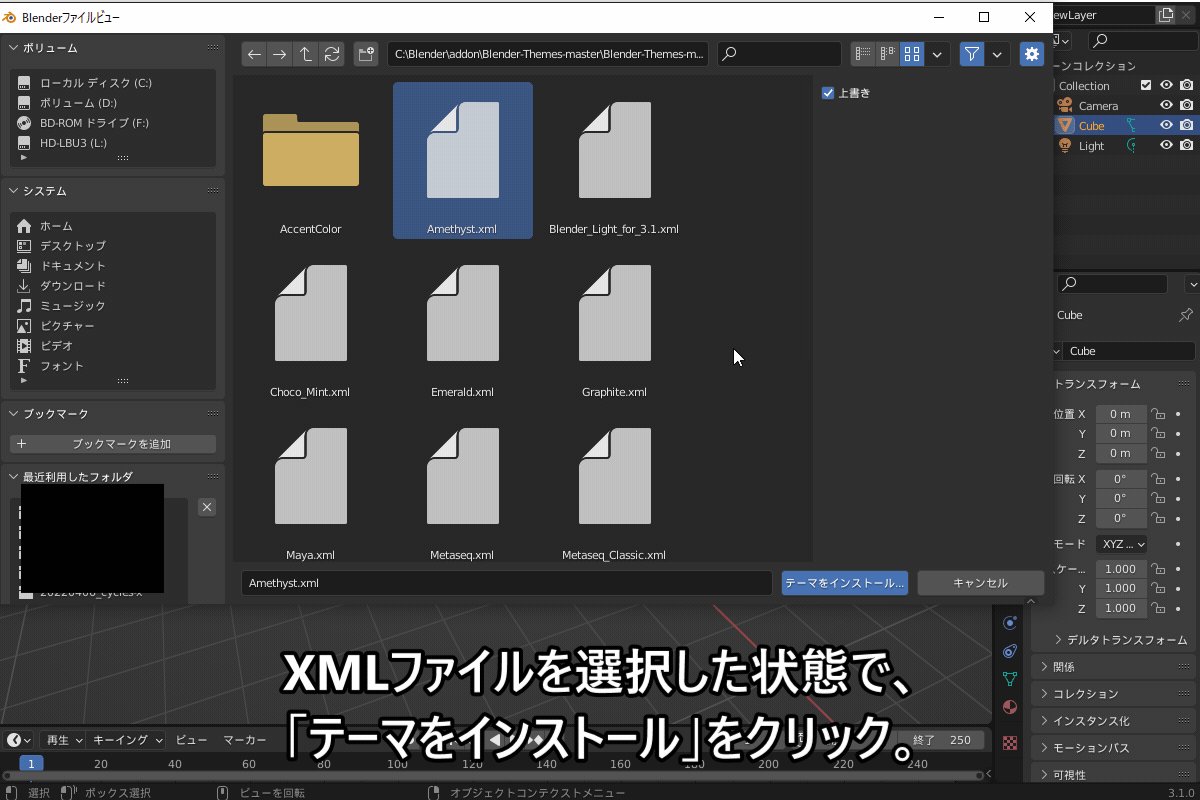
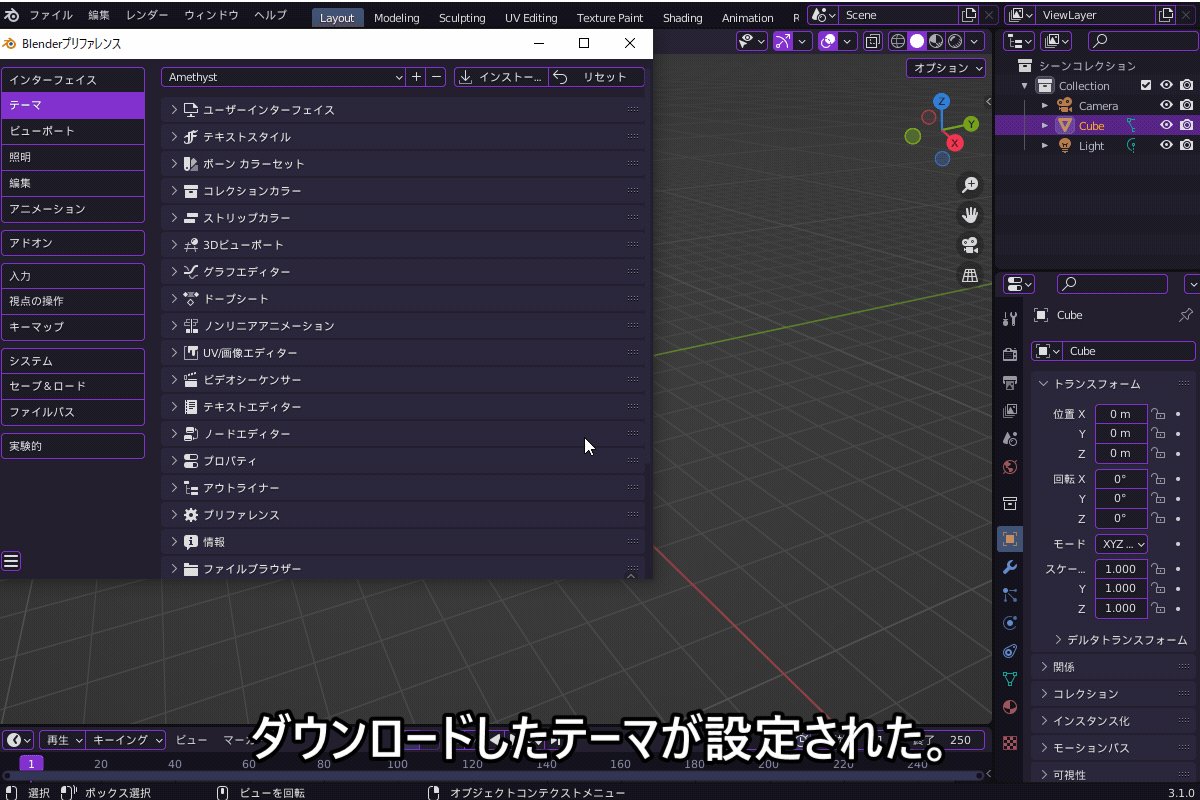
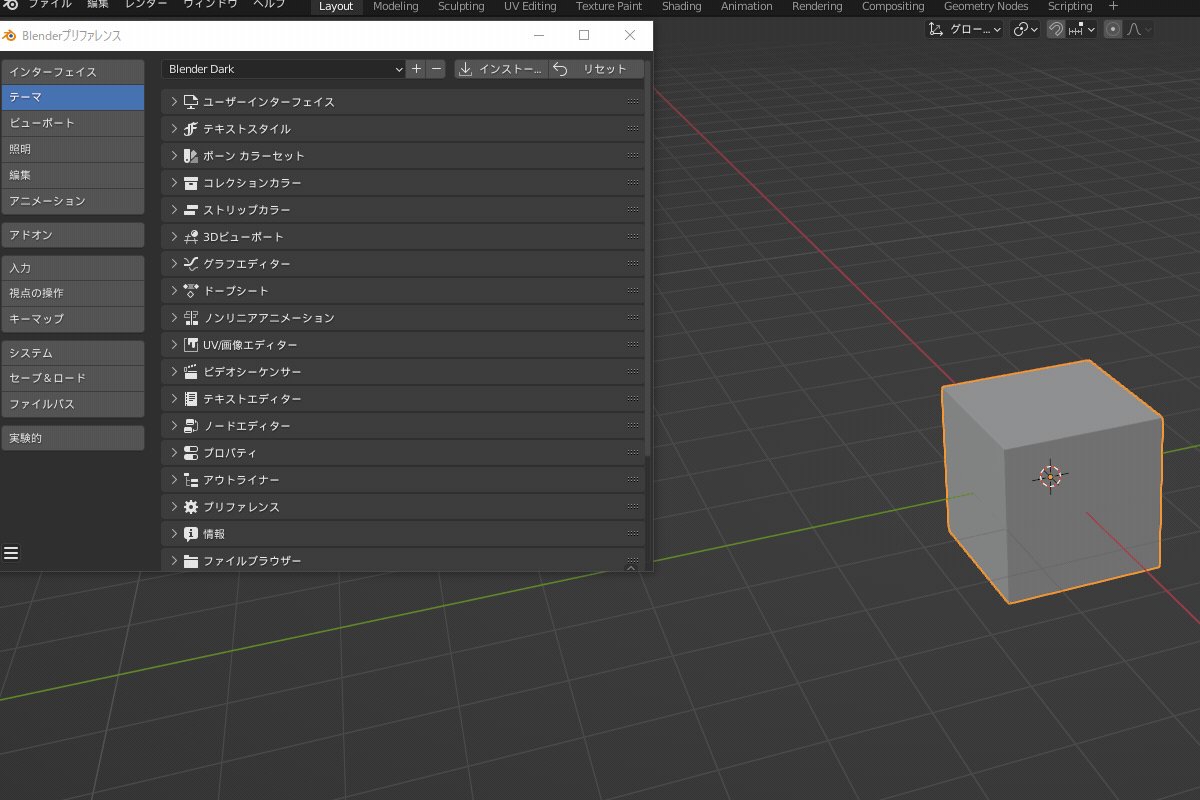
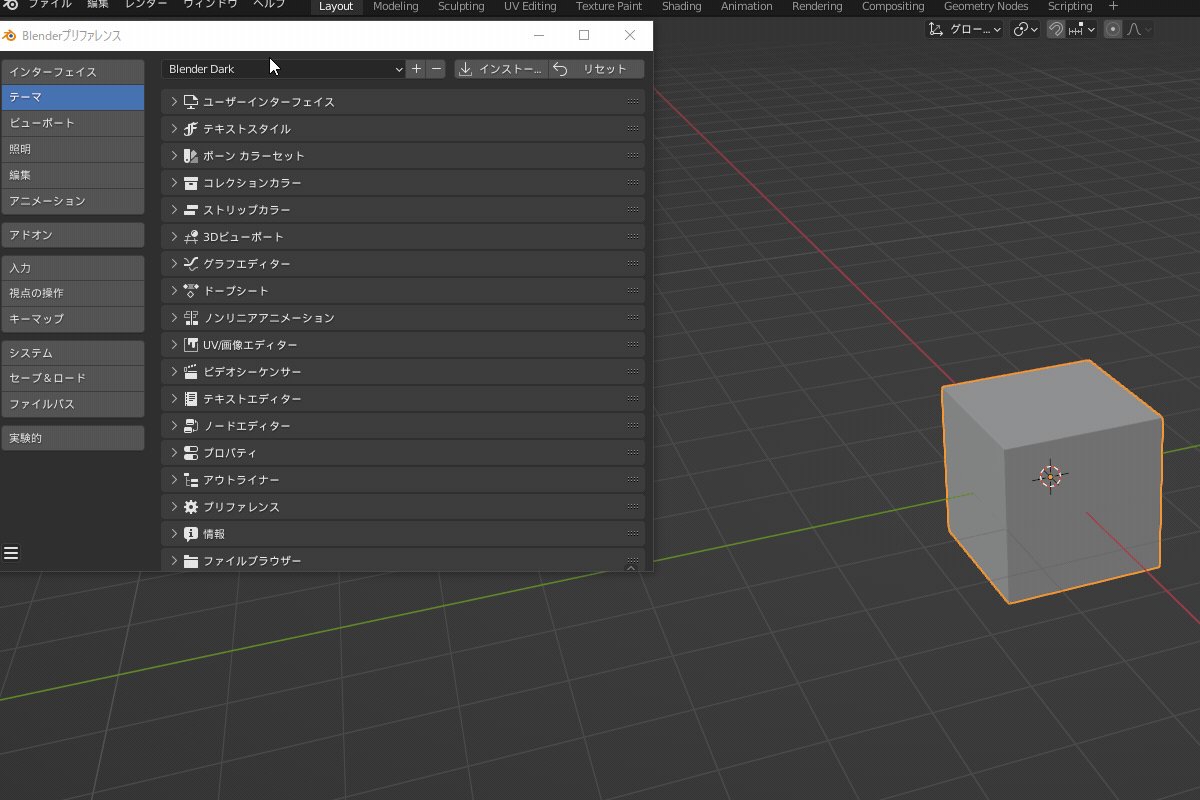
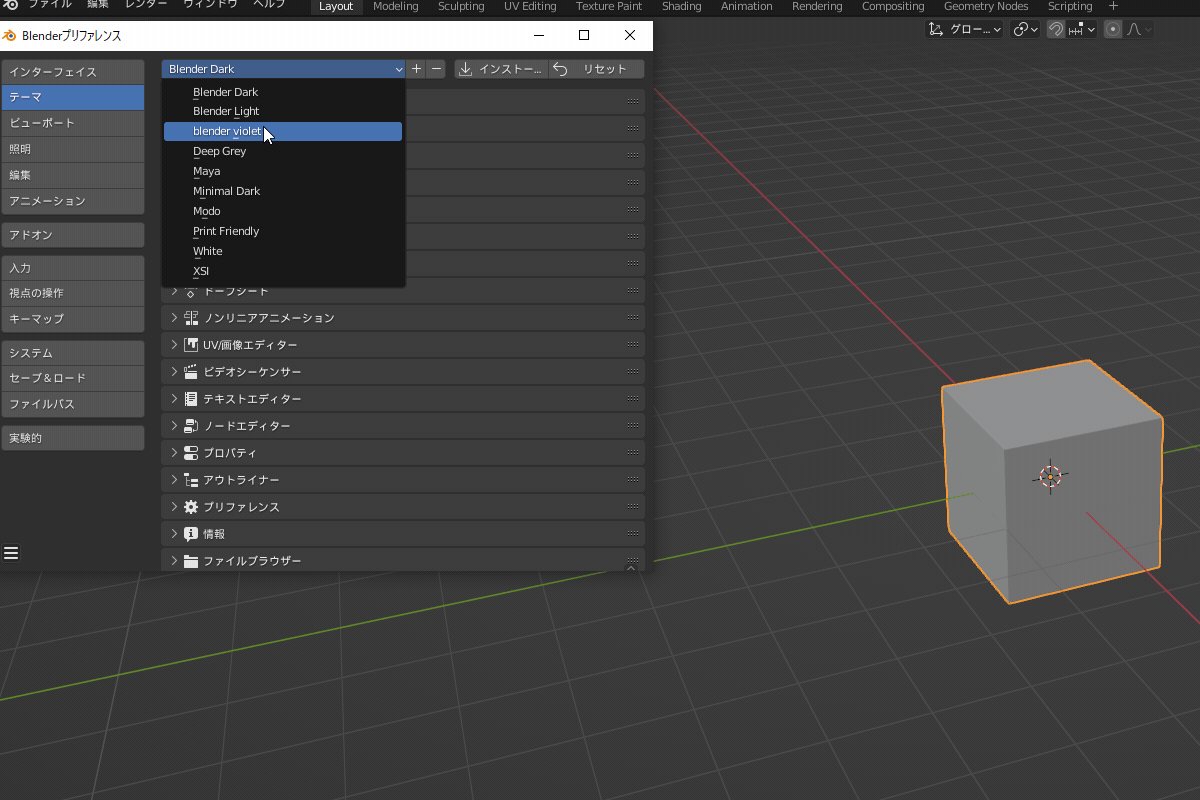
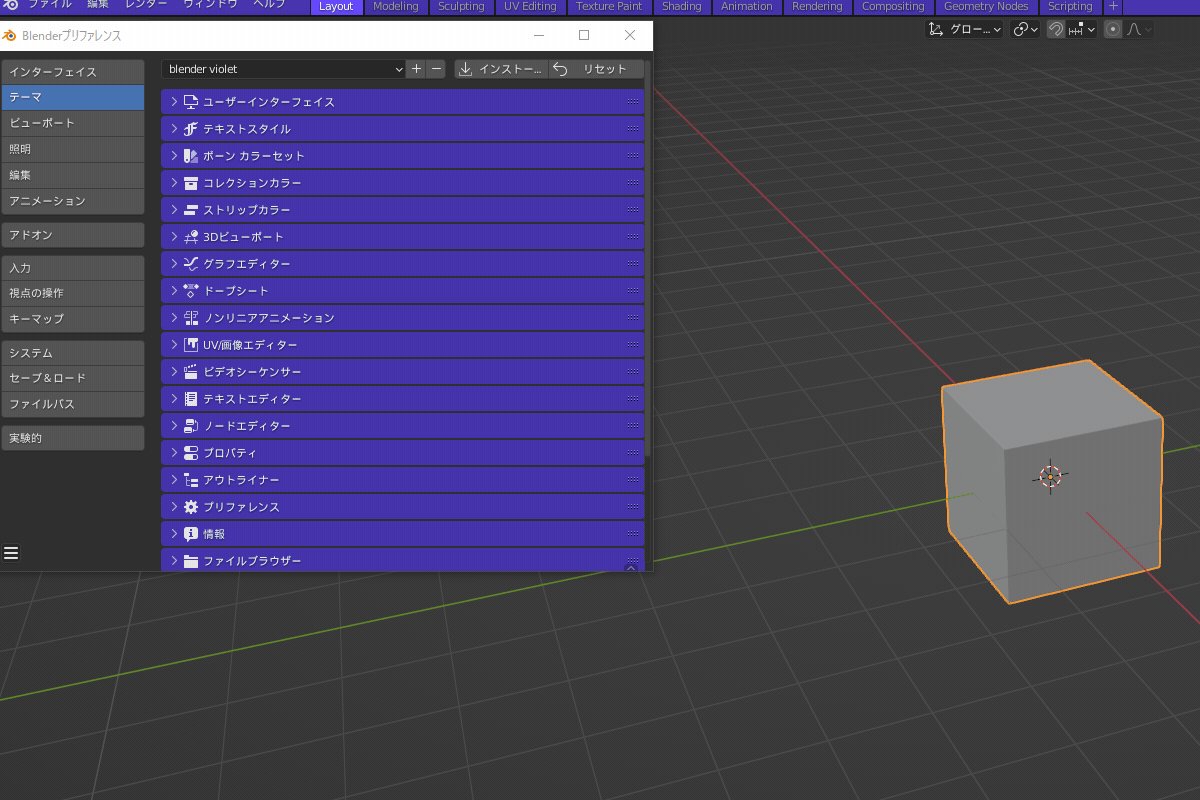
Blenderを開き、「編集」→「プリファレンス」→「テーマ」→「インストール」を選択すると、コチラのようにテーマが変更されます。

色を変えてみよう!
UIの一部の色を変更したい場合は、こちらのように「編集」→「プリファレンス」→「テーマ」から、各部の色を変更・調整できます。
かなり細かく設定できますが、こちらのようにできるだけ同じ色を使いまわした方が、デザインに統一感ができて良いと思います!

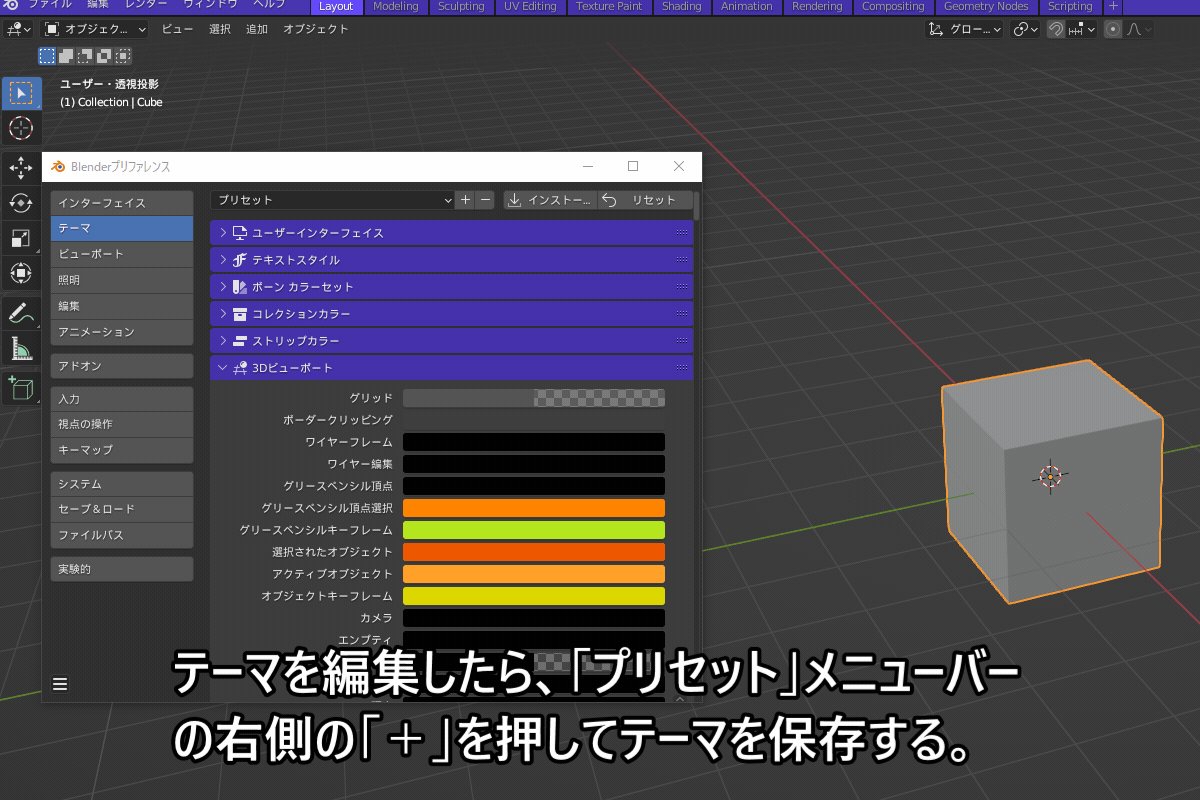
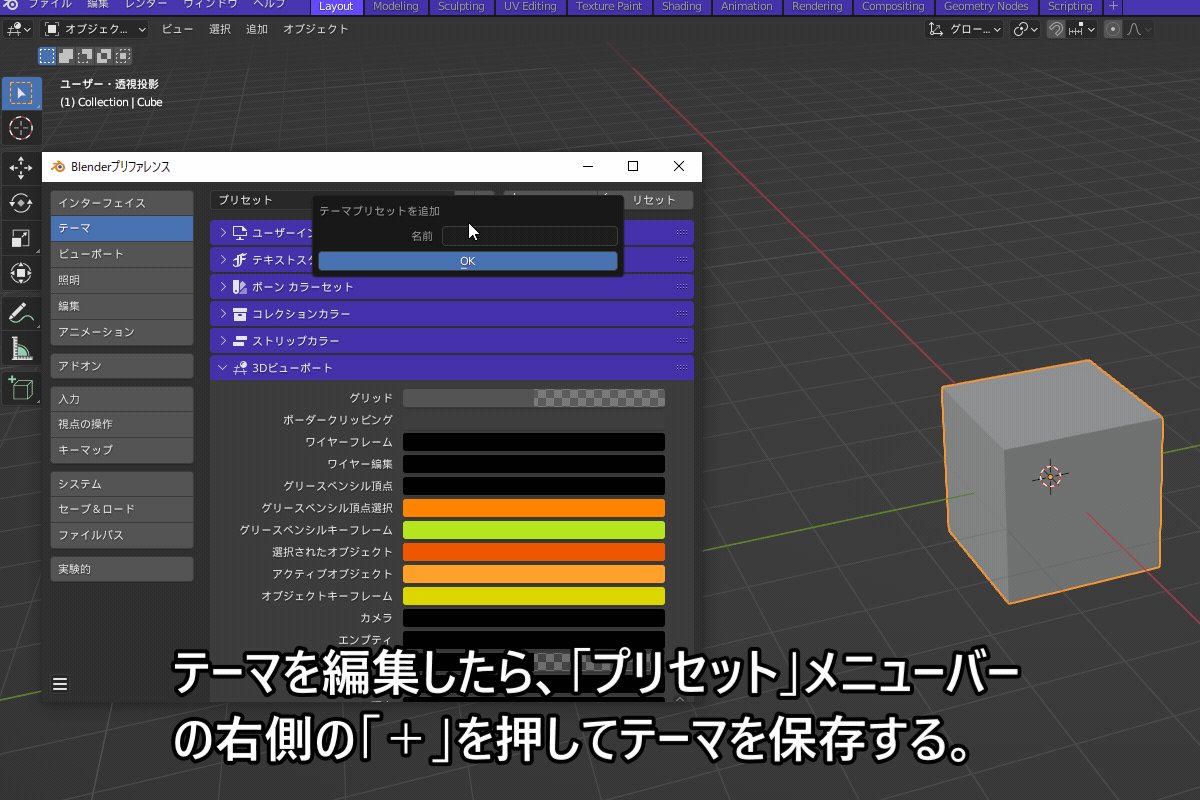
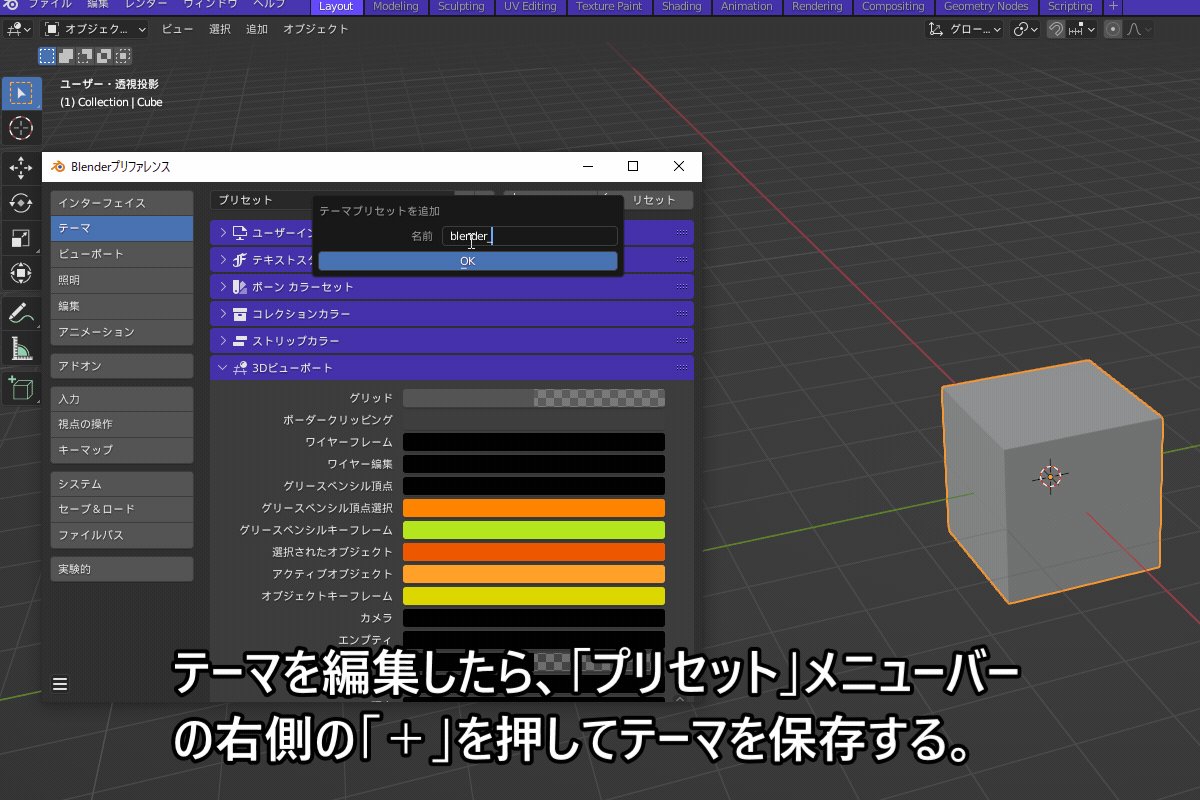
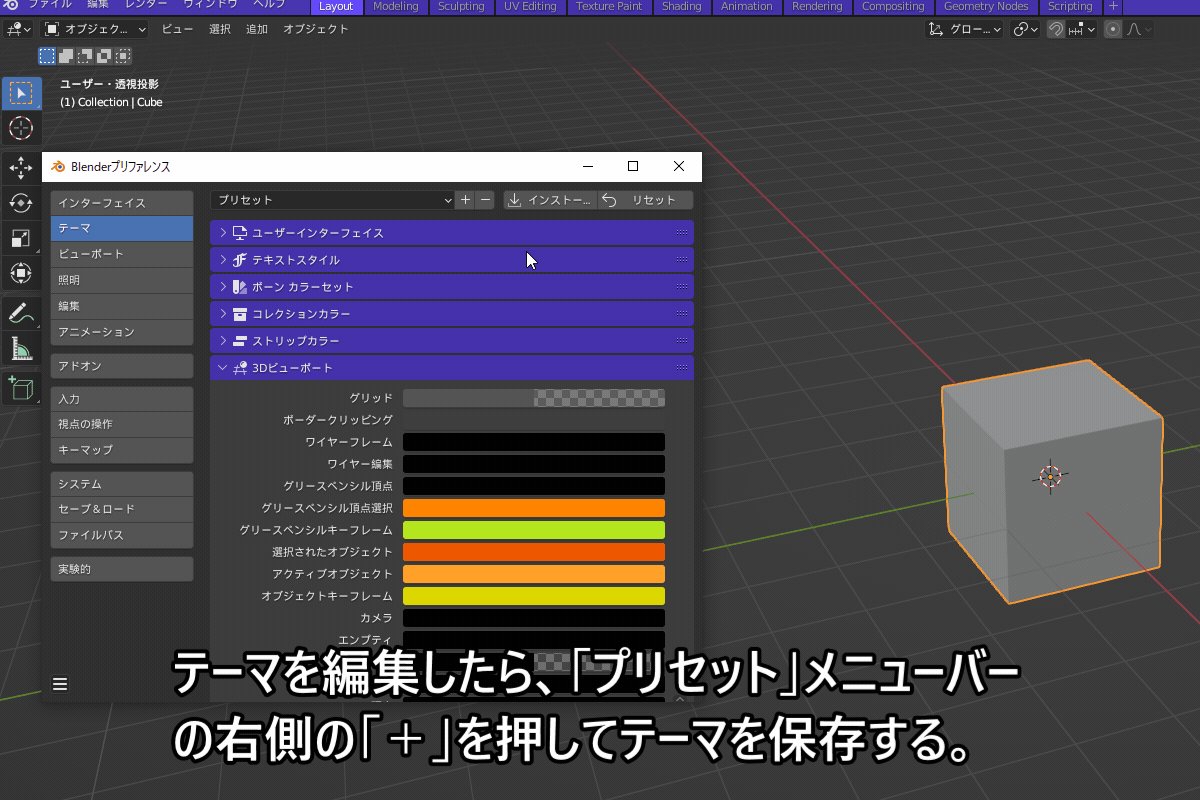
テーマを編集したら、こちらのように「プリセット」メニューバーの右側の「+」を選択して、テーマを保存してください。

保存したテーマは、こちらのようにプリセットメニューに追加されます。

また、保存したテーマは(Windows OSの場合)「C:\Users\(ユーザー名)\AppData\Roaming\Blender Foundation\Blender\3.1\scripts\presets\interface_theme」のフォルダに保存されます。
先ほど紹介した方法を使ってXMLファイルを読み込むことで、他の方ともテーマを共有することができます。
フォント・文字サイズを変更してみよう!
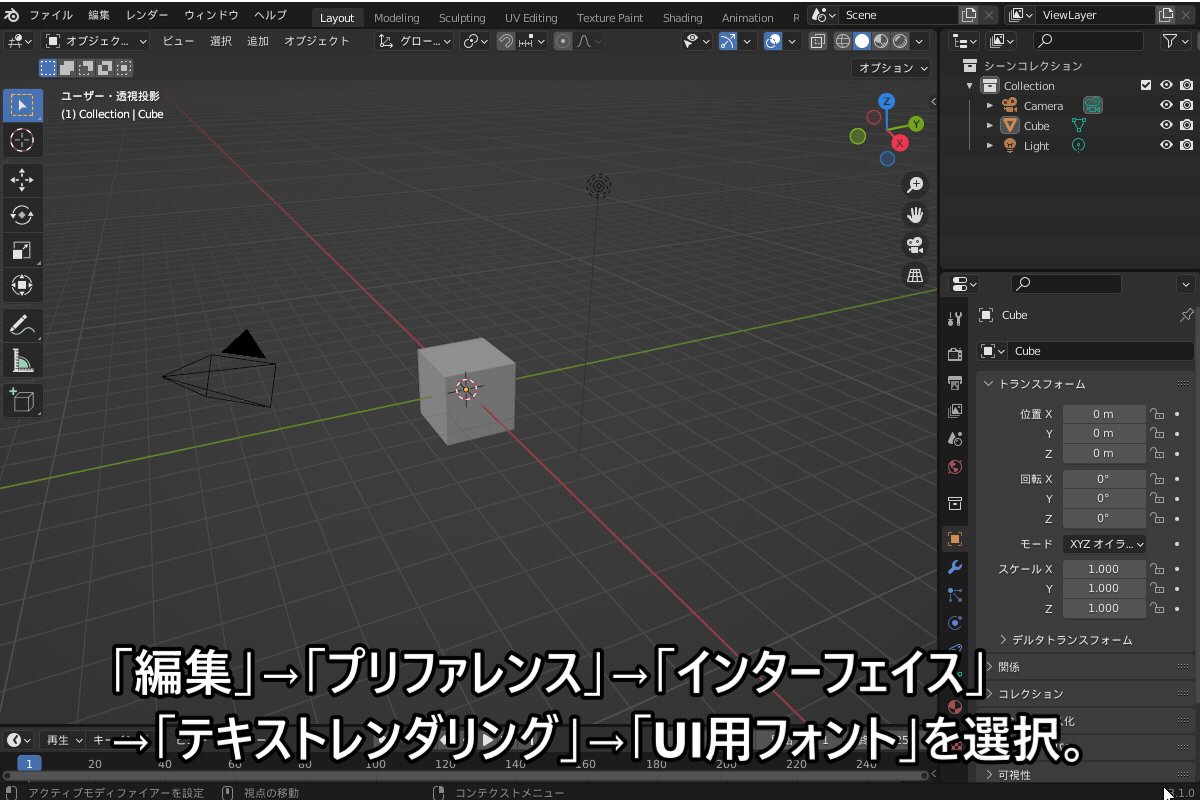
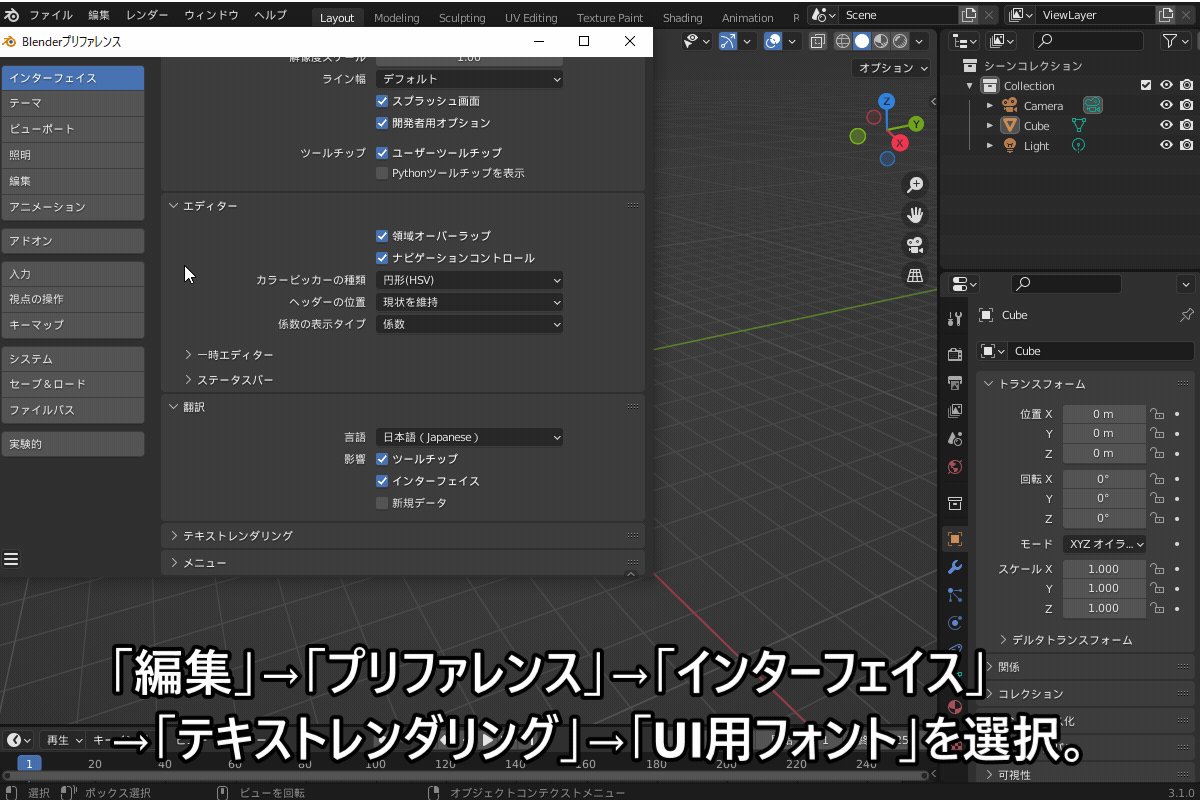
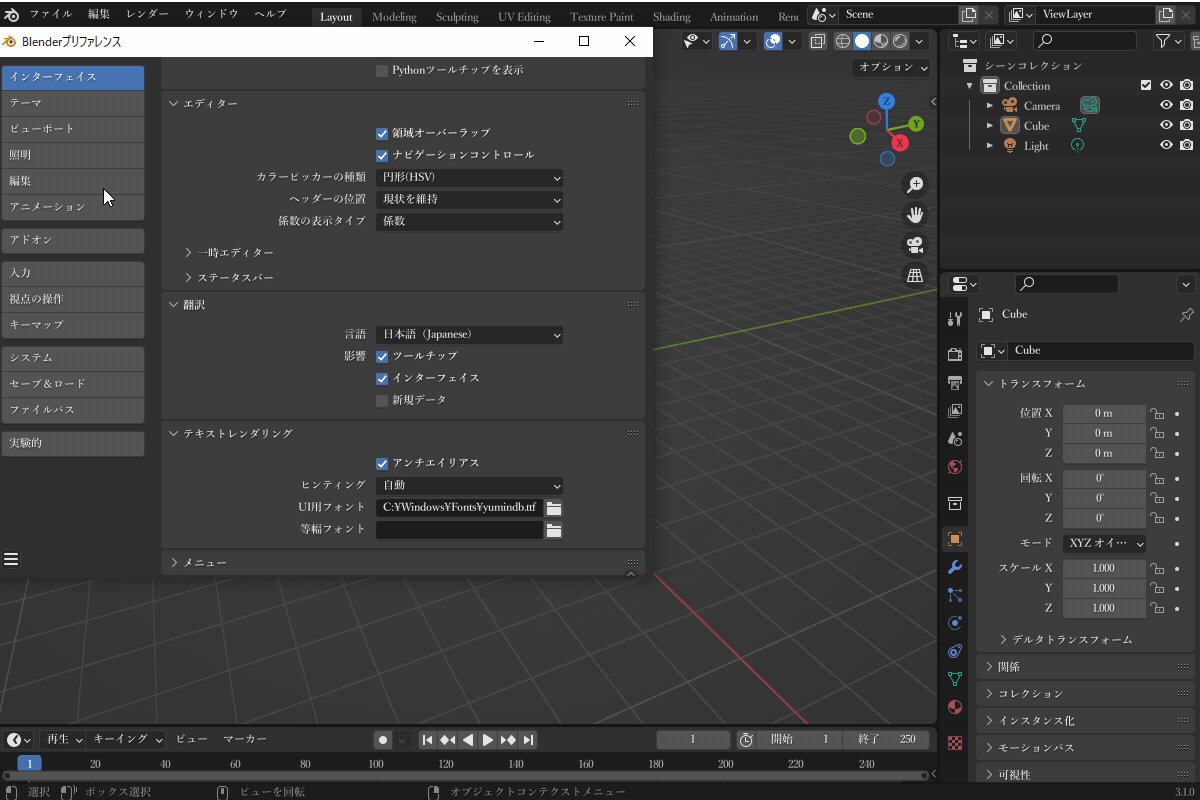
UIのフォントは、「編集」→「プリファレンス」→「インターフェイス」→「テキストレンダリング」→「UI用フォント」を設定することで変更できます。
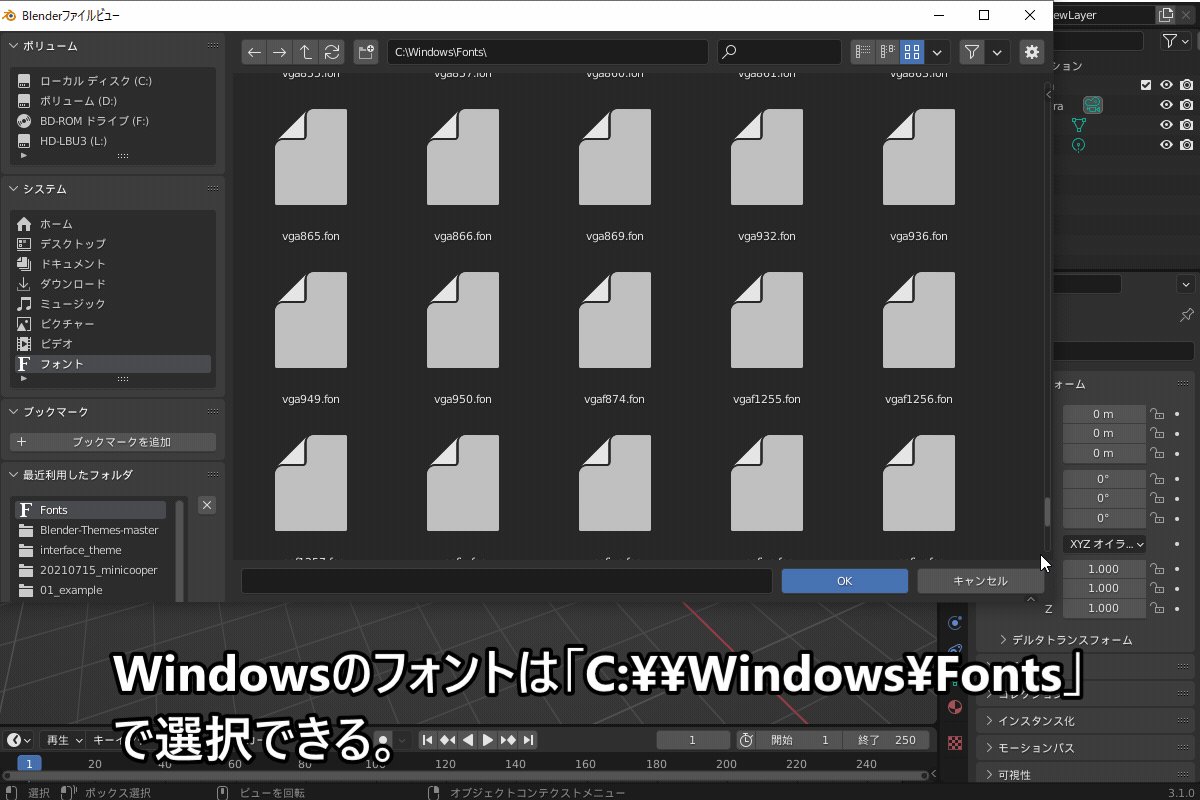
Windowsのフォントは「C:¥¥Windows¥Fonts」から選択できます。

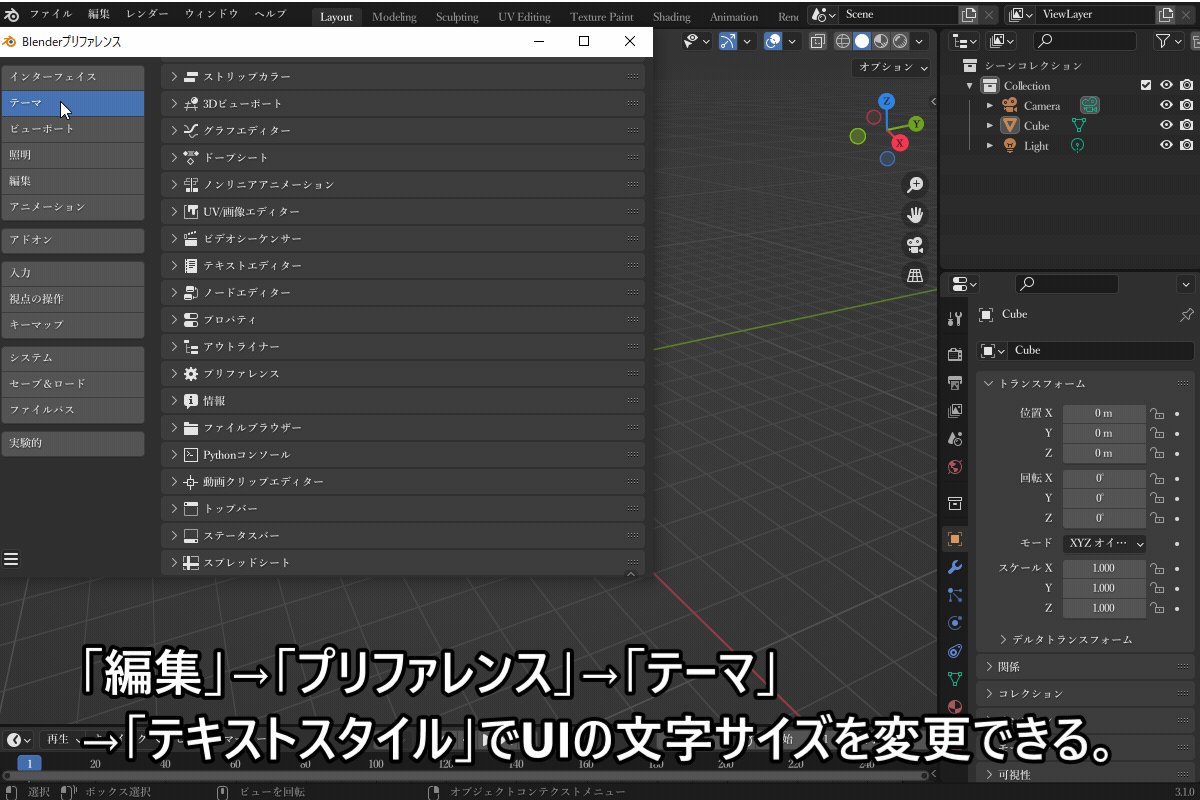
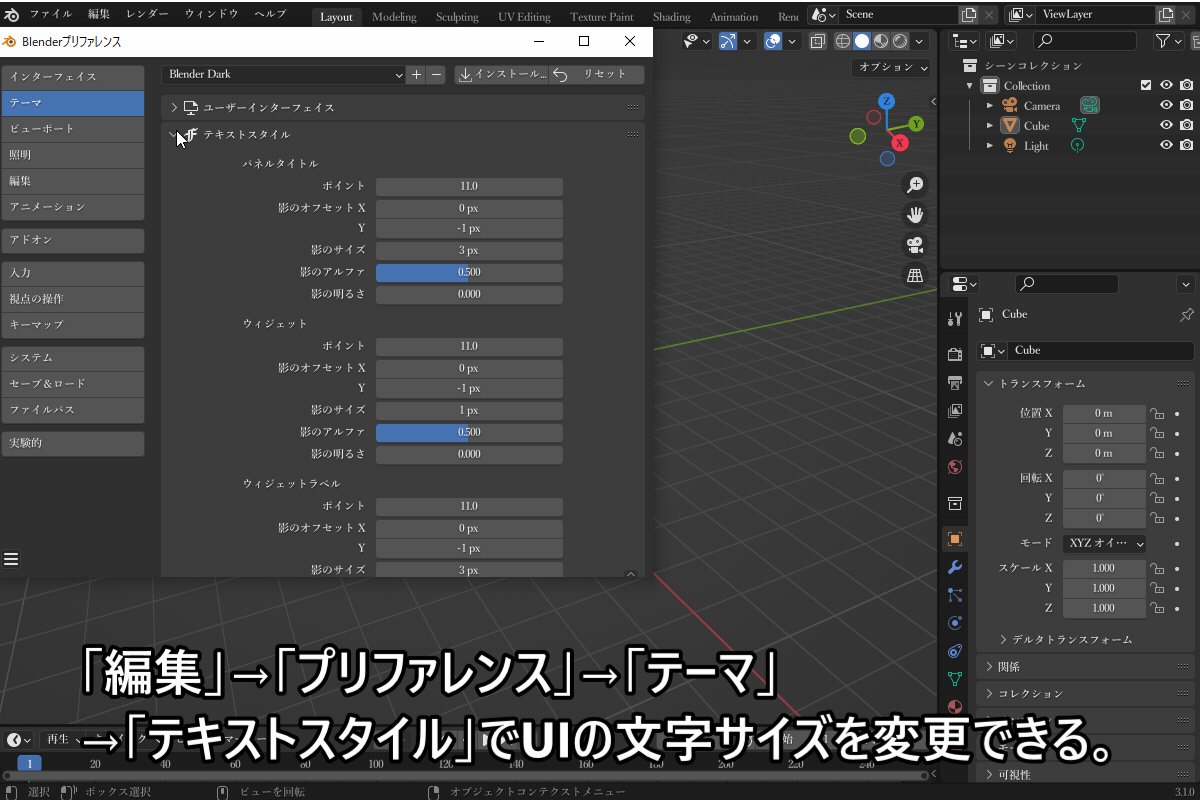
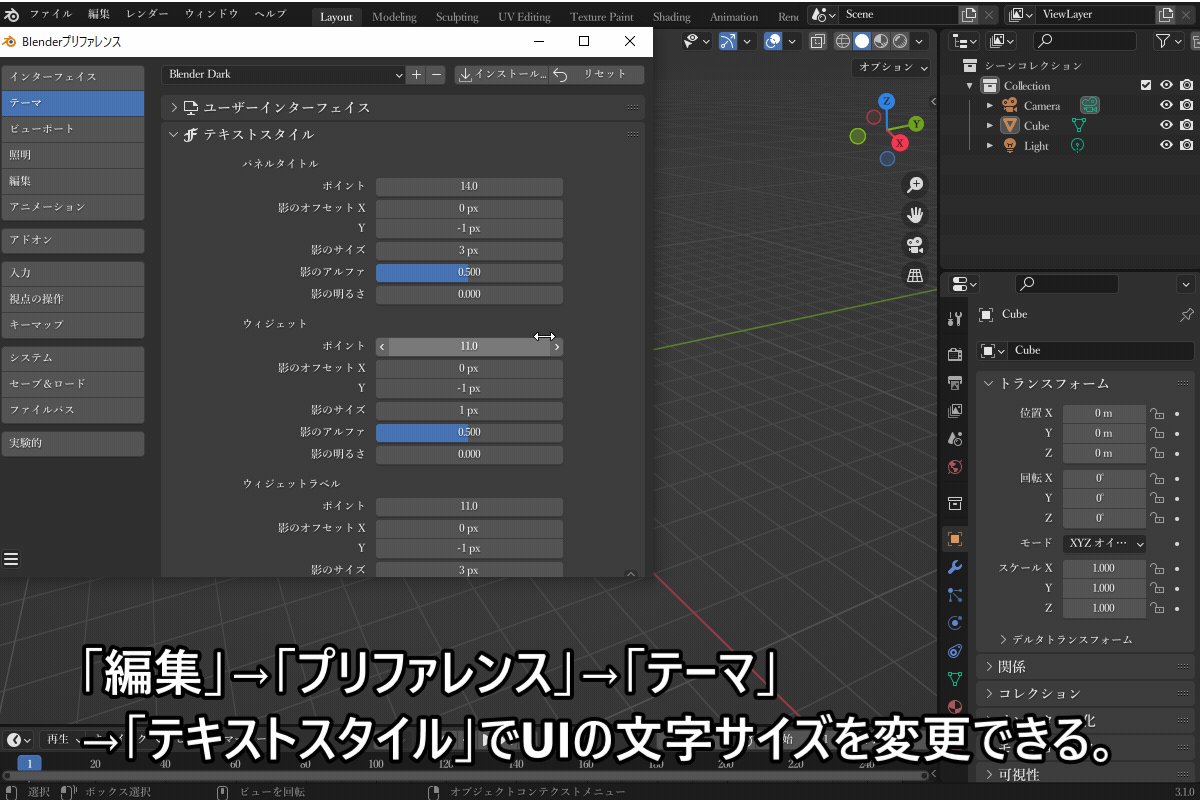
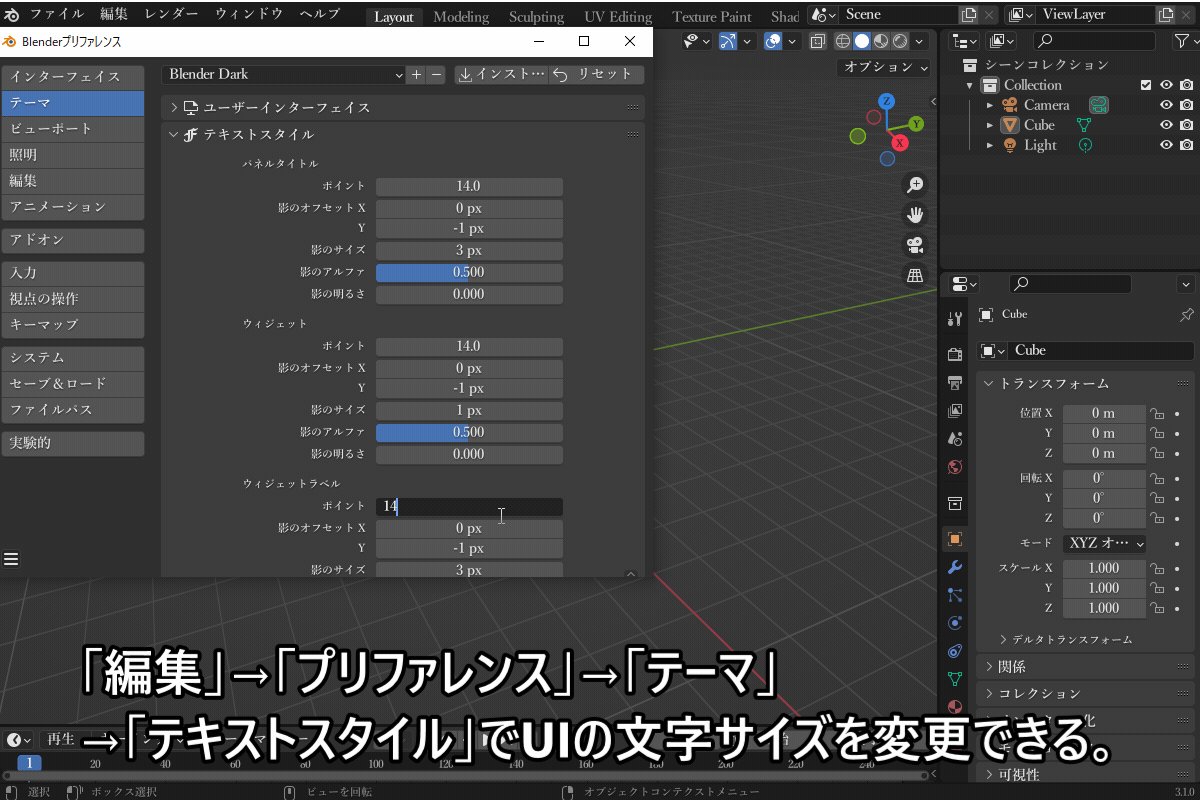
UIの文字サイズは、「編集」→「プリファレンス」→「テーマ」→「テキストスタイル」で変更できます。
(設定を保存するには、先ほど紹介したテーマプリセットの保存が必要です。)

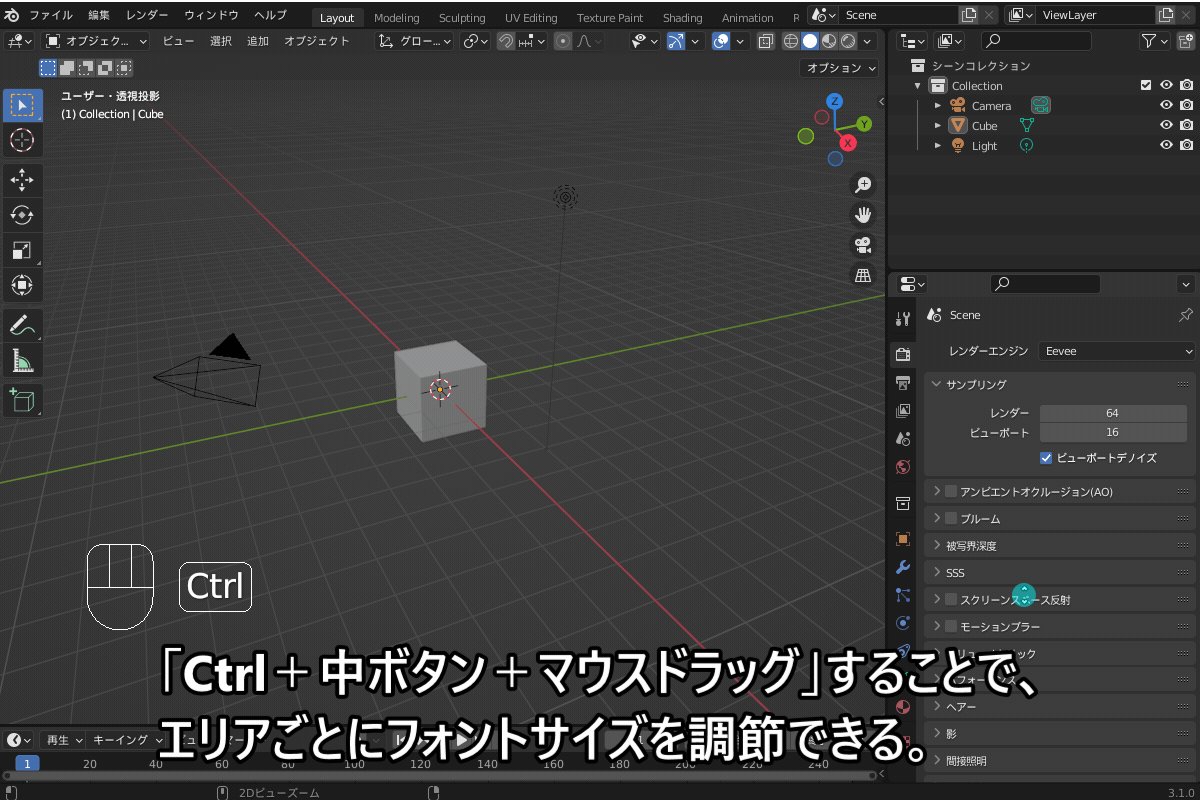
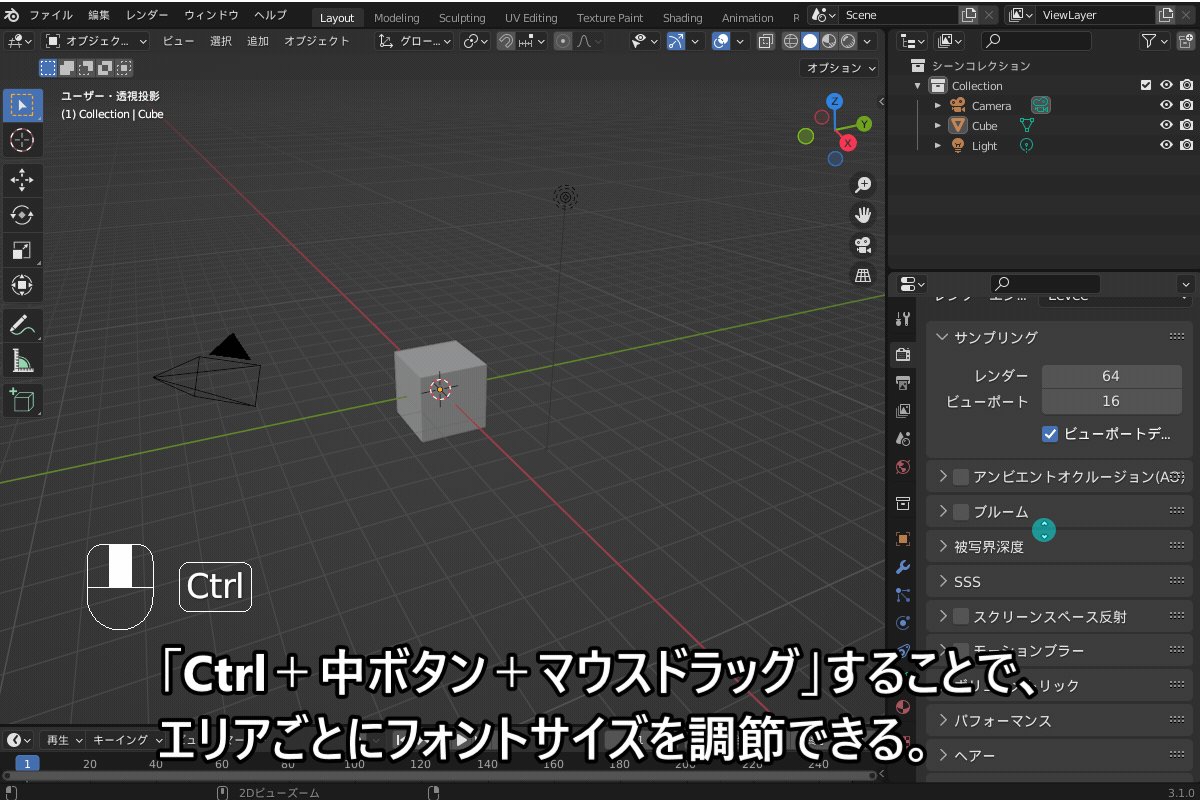
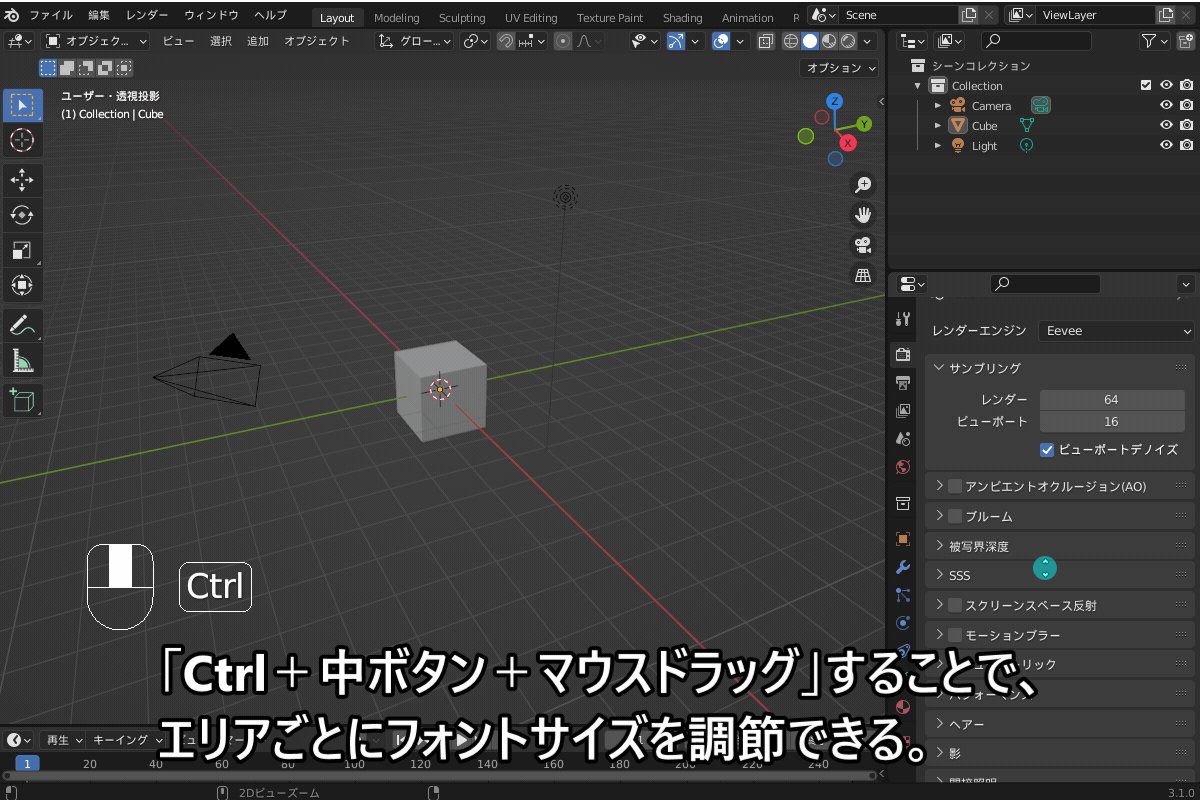
また、UIのエリア上にマウスカーソルを置き、「Ctrl+中ボタン+マウスドラッグ」することで、エリアごとにフォントサイズを調節することもできます。
(設定を保存するには、先ほど紹介したスタートアップファイルの保存が必要です。)
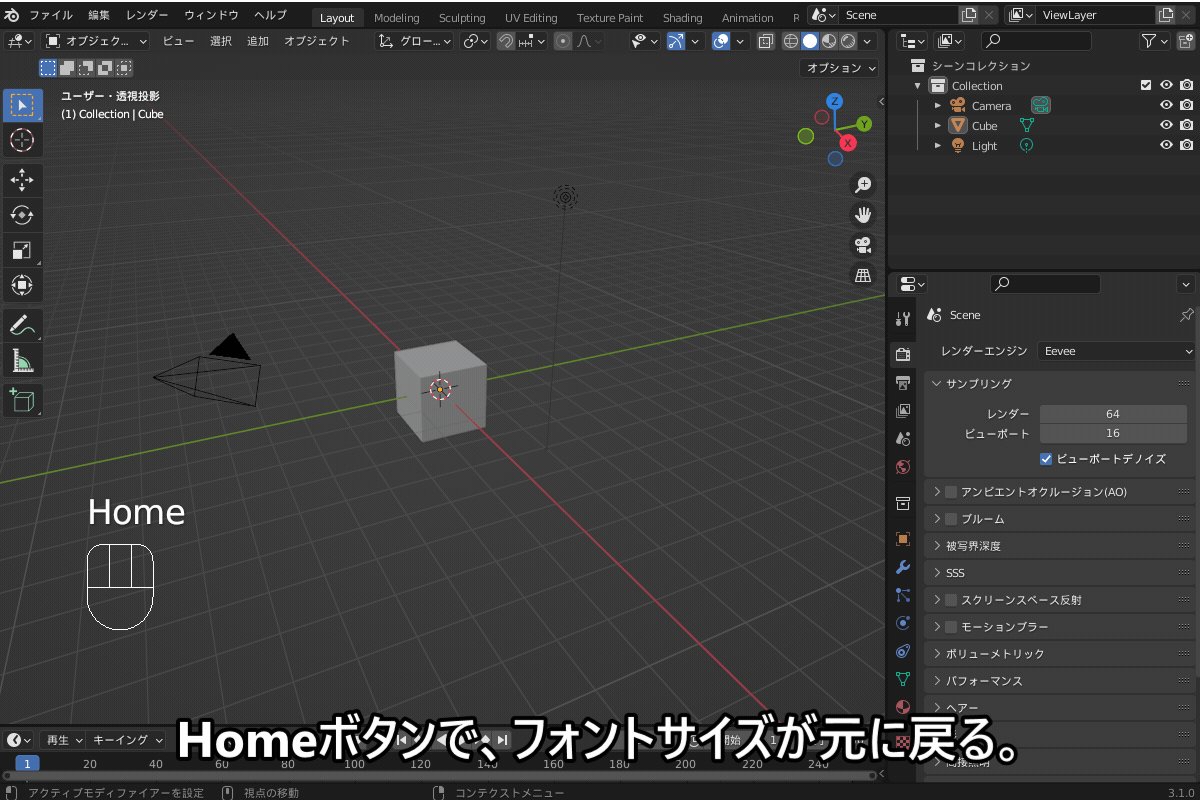
また、変更したフォントサイズはHomeボタンでリセットできます。

まとめ
BlenderのUIの操作・カスタマイズ方法について紹介しました!
UIを自由にカスタマイズできるのもBlenderの強みだと思うので、ぜひUIのデザインにもこだわってみてはいかがでしょうか?
最後に、今回のまとめです。
- BlenderのUIについて
- 各部の名称と機能
①スプラッシュ画面
②トップバー
③ワークスペースタブ
④ステータスバー
⑤エリア…「リージョン」という小区画に分かれている。 - UIの基本的な操作方法
エリアサイズを調節…各エリアの端をドラッグ
エリアを分割…各エリアの四隅をエリアの内側にドラッグ
エリアを統合…エリアの四隅を隣り合うエリアに向かってドラッグ、またはエリア境界で右クリック→「エリア統合」を選択 - UIの表示/非表示切り替え方法・ショートカットキー
ツールバーの表示/非表示:ショートカットキー「T」
サイドバーの表示/非表示:ショートカットキー「N」
「Adjust Last Operation(最後の操作を調整)」を表示:ショートカットキー「F9」 - Blender2.XからBlender3への変更点
- 各部の名称と機能
- UIをカスタマイズしよう!
- スタートアップシーンのカスタマイズ
「ファイル→デフォルト→スタートアップファイルを保存」を選択 - UIテーマを変更してみよう!
- 「編集」→「プリファレンス」→「テーマ」からプリセットのテーマを選択
- XMLからテーマをインストール可能。
- 色を変えてみよう!…「編集」→「プリファレンス」→「テーマ」
- フォントの変更…「編集」→「プリファレンス」→「インターフェイス」→「テキストレンダリング」
- 文字サイズの変更…「編集」→「プリファレンス」→「テーマ」→「テキストスタイル」
- 文字サイズの変更(一部)…「Ctrl+中ボタン+マウスドラッグ」
- スタートアップシーンのカスタマイズ














