CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender 3.1】カラーマネジメントの仕組み・設定について紹介!

はじめに
こんにちは!
コチラの記事では、フリーの3DCGソフト「Blender」の色を管理する基本機能「カラーマネジメント」(Color Management, カラーマネージメント)について紹介します。
カラーマネジメントを理解する上で必要な「リニアワークフロー」「色空間」「ガンマ補正」などの用語を、できるだけわかりやすく解説したいと思います。
また、カラーマネジメントの末端を担う、HDRIやテクスチャ画像を取り込む設定や、レンダリング時に出力する設定についても紹介します。
ちょっと理解するのが難しいかもしれませんが、カラーマネジメントはBlenderに限らず、映像製作を行う上で必須の知識ですので、ぜひ参考にしていただければと思います。
コチラの記事で紹介する内容は、一般の方向けに記した内容なので、専門的な知識をお持ちの方から見たら厳密には正しくない内容が含まれているかもしれませんが、ご容赦ください。
カラーマネジメントについて詳しく知りたい方は、プロフェッショナル向けの専門書・サイトをご覧ください。
Blenderのカラーマネジメントの仕組み
Blenderの中で行われている「カラーマネジメント」の流れや用語について説明します。
「すでにBlenderのカラーマネジメントの仕組みを理解している」という方や、「仕組みの説明はいいから設定方法だけ知りたい」という方は、コチラの項目は読み飛ばしてください。
カラーマネジメントとは?
「カラーマネジメント」(色管理)という言葉は、一般的には次のような意味です。
コンピューターのディスプレー、プリンター、スキャナーなど、装置の間で異なる色特性を補正し、同一の色を扱えるようにすること。色管理システム。カラーマッチング。
出典:weblio辞書 ~ デジタル大辞泉
https://www.weblio.jp/content/カラーマネジメント
一方で、Blenderでの「カラーマネジメント」とは、(できるだけ簡単にまとめると)「レンダーエンジン(レンダラー)を使って正しく光の計算を行い、その結果がキレイに表示されるように色の変換を行うこと」です。
Blenderなど3DCG系ソフトのカラーマネジメントの特徴として、出力機器に合わせた色の調節だけでなく、ソフト内部で色の変換を行います。
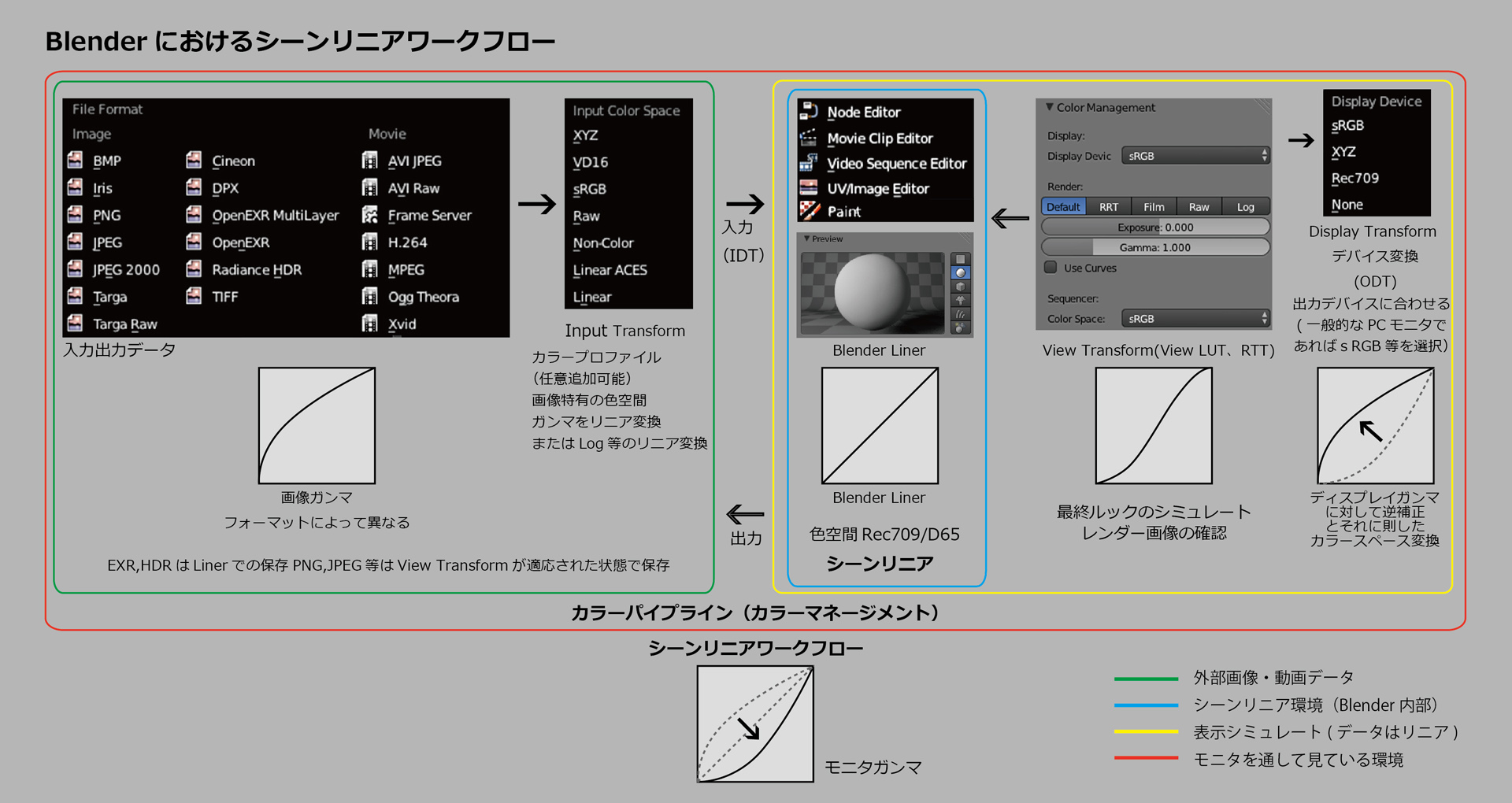
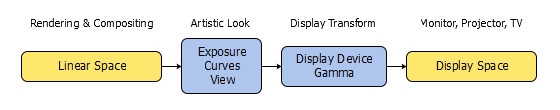
Blender内部で色を変換する流れ「(シーン)リニアワークフロー」を示すのがコチラの図になります。
出典:CGcompo – カラーマネージメント ・ シーンリニアワークフロー をBlenderで学ぶ
http://cgcompo.blog134.fc2.com/blog-entry-43.html
上の図を文章で書くと、コチラのような流れになります。
- テクスチャやHDRI画像などの画像データを入力する(緑枠)
- レンダラーで光の計算を行うときに「リニア色空間」(シーンリニア・青枠)に変換する。
- ディスプレイで表示したときに人間の目で認識できるようにする(赤枠)ために、「ビュー変換」「ガンマ補正」する。
「リニア色空間」「ガンマ補正」「ビュー変換」という専門用語についてはそれぞれ説明しますが、以下のような役割のために必要です。
- Cyclesなどのレンダラーで行う光の計算を物理的に正しく行うために「リニア色空間」が必要。
- 「リニア色空間」で作られた色の明暗を、正しくPCディスプレイで表示できるようにするために、「ガンマ補正」が必要。
- PCディスプレイで表示できる色範囲は現実世界より狭い→PCディスプレイで自然に見えるように表示するために「ビュー変換」が必要。
ちなみに、Blenderのカラーマネジメントは「OpenColorIOライブラリ」を使用しています。
OpenColorIOは、「Aftereffect」や「Unreal engine」などのメジャーな画像・映像編集ソフトで共通して使われているカラーマネジメントシステムです。
OpenColorIOを使用しているため、映画や3Dゲームなど厳密な色管理を求められるプロフェッショナルな映像制作の場でも、安心してBlenderを使用することができます。
リニア色空間とは?
「色空間」という用語は以下のような意味です。
色空間とは、色の特性をいくつかの互いに独立した要素の組み合わせとして記述し、色の範囲を空間や立体に、個別の色を空間内の座標として表現したもの。
出典:IT用語辞典 – 色空間 【color space】 カラースペース
“https://e-words.jp/w/色空間.html”
代表的な色空間として、コチラのように赤(Red)、緑(Green)、青(Blue)を空間上の座標に対応させた「RGB色空間」があります。
他の色空間としては、「CMYK」「XYZ」「CIE Luv」などがあります。
SharkD, CC BY-SA 4.0 https://creativecommons.org/licenses/by-sa/4.0, via Wikimedia Commons
「リニア色空間」とは、「光の明るさと色の明るさが正比例する(リニア=線形)色空間」のことです。
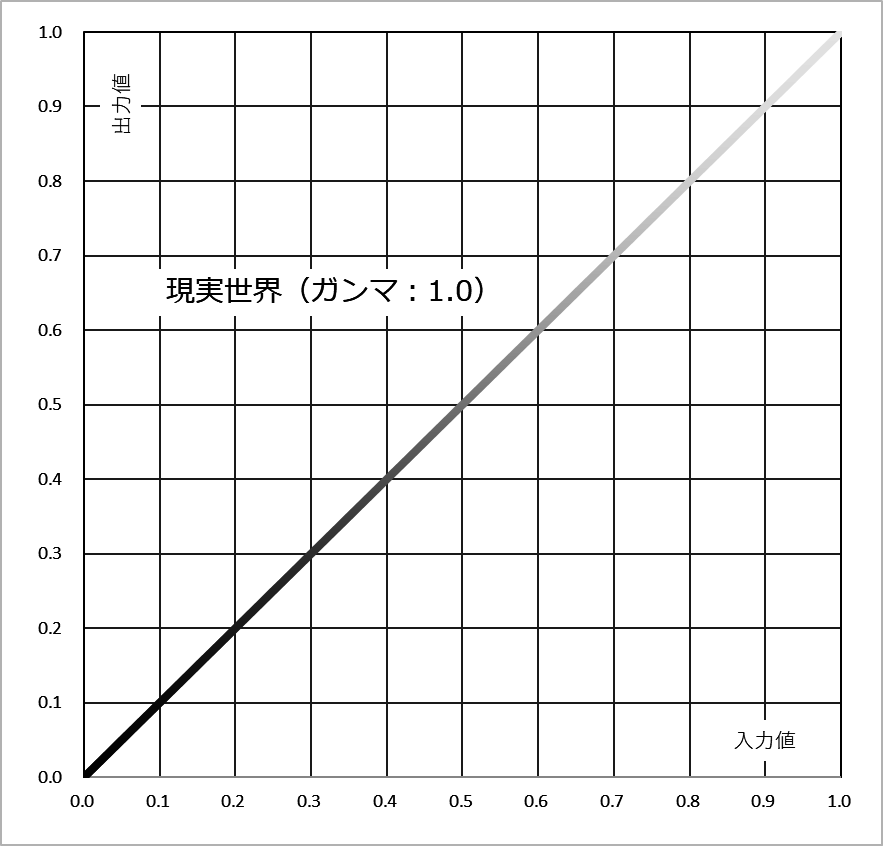
コチラのグラフは、横軸が入力(=光の明るさ)、縦軸が出力(=見える色の明るさ)の関係を表しています。
リニア色空間は以下のように直線状のグラフで示され、横軸の数値が2倍になると、縦軸の数値も2倍になります。
出典:Blender Cycles memo – リニアワークフローとガンマ補正について
https://cycles.wiki.fc2.com/wiki/リニアワークフローとガンマ補正について
現実世界はリニア色空間でできています。
Cyclesなどの物理レンダラーも、現実世界の光を正しく再現できるように、リニア色空間で光の計算を行います。
Blenderの中で、リニア色空間で画像を処理する仕組みを「リニアワークフロー」と呼びます。
出典:Blenderリファレンスマニュアル – Color Management
https://docs.blender.org/manual/ja/3.1/render/color_management.html
Blenderの中では、上の図のように「画像データをリニア色空間に変換」→「光の計算を行う」→「出力結果をディスプレイで表示する」という各工程間での色空間の変換のために、次に説明する「ガンマ補正」という処理を行っています。
ガンマ補正とは?
ちょっとややこしいのですが、現実世界とは違って、人の目が認識する色空間はリニアではありません。
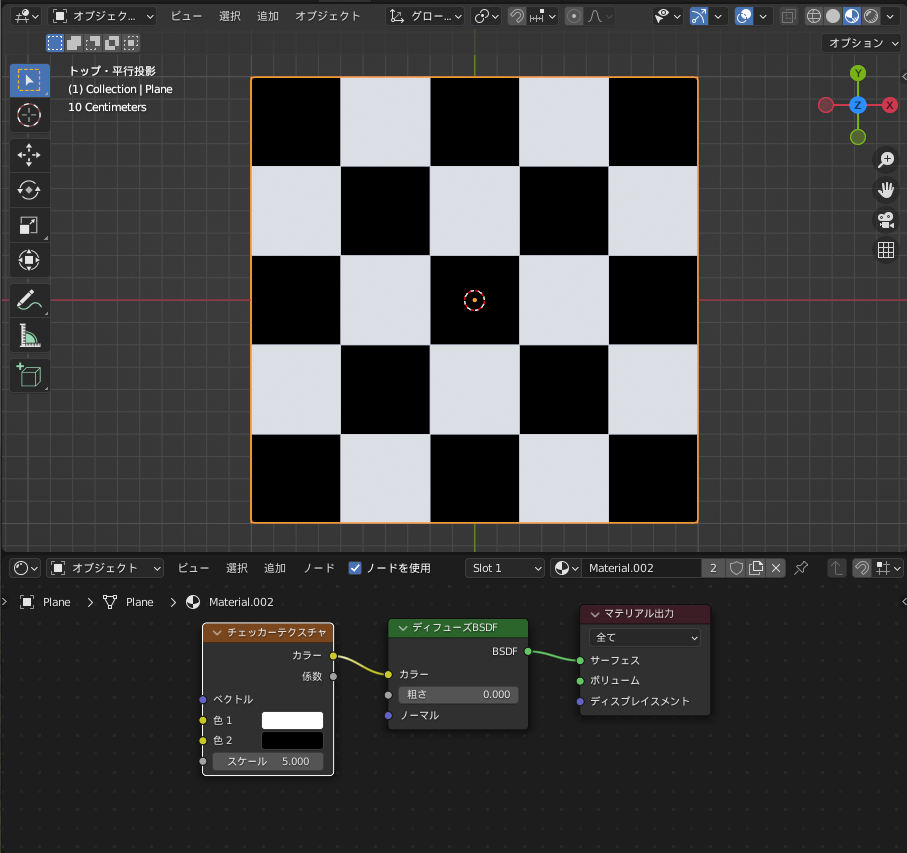
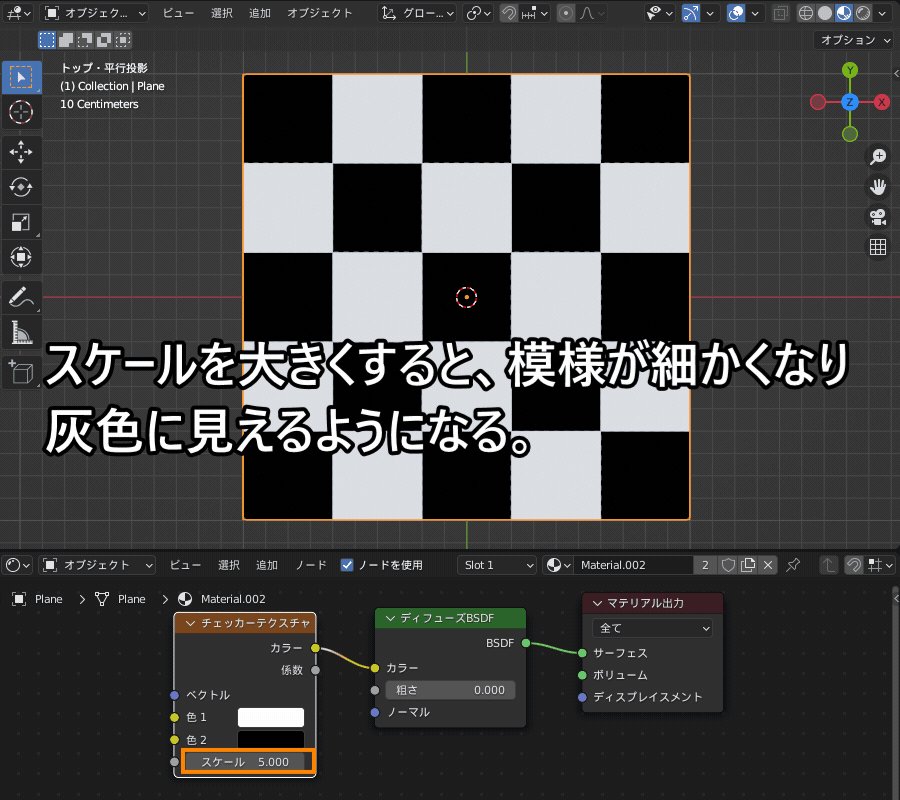
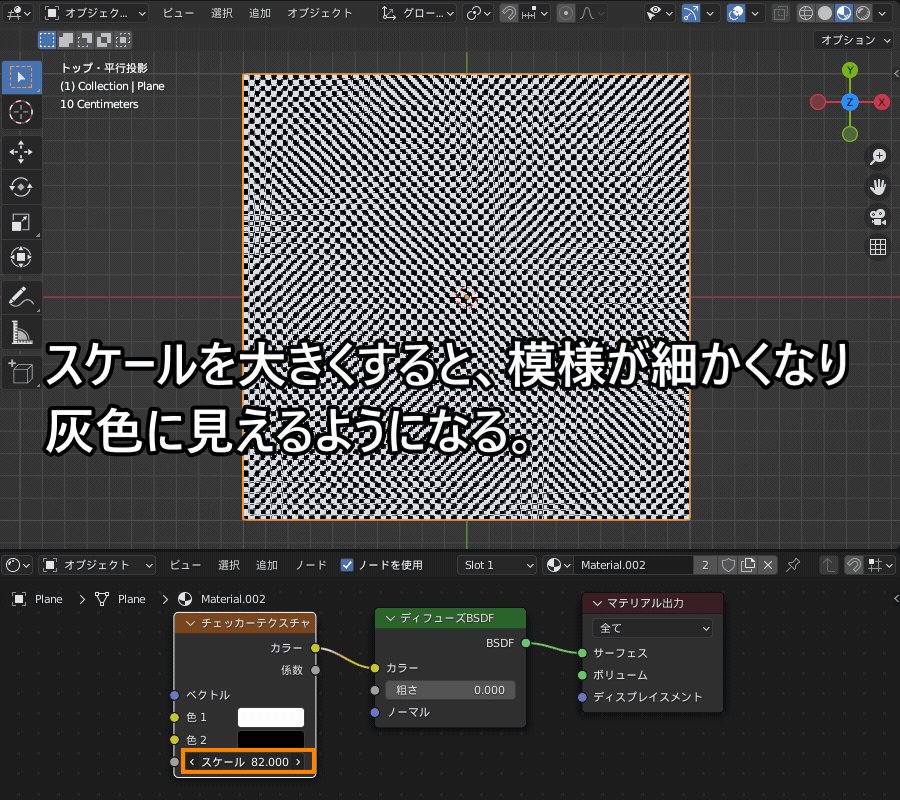
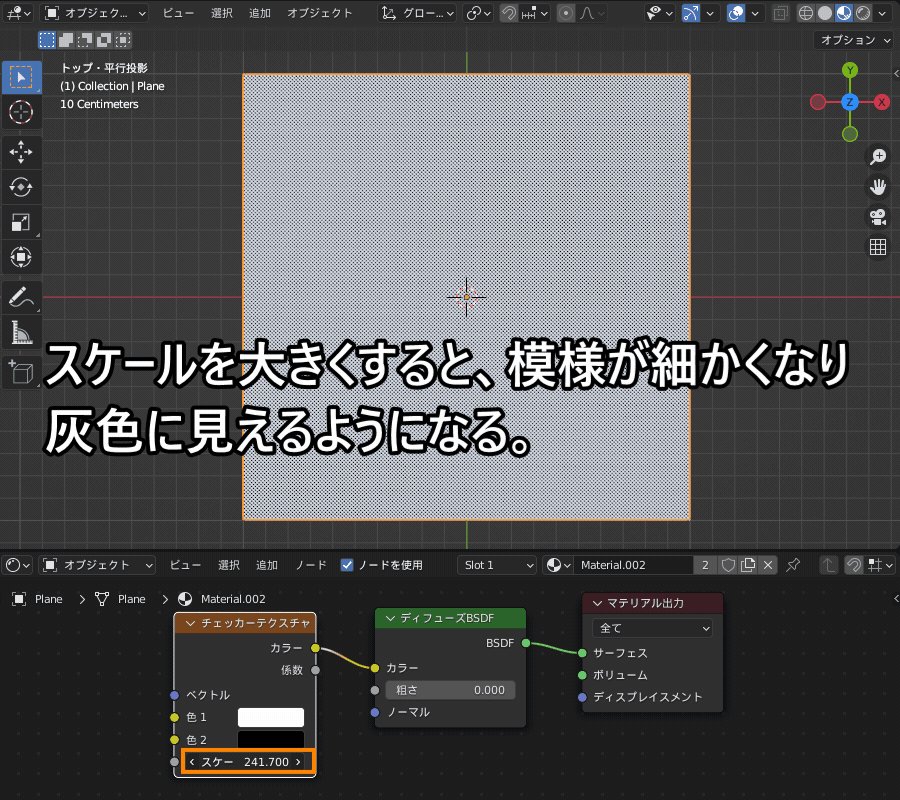
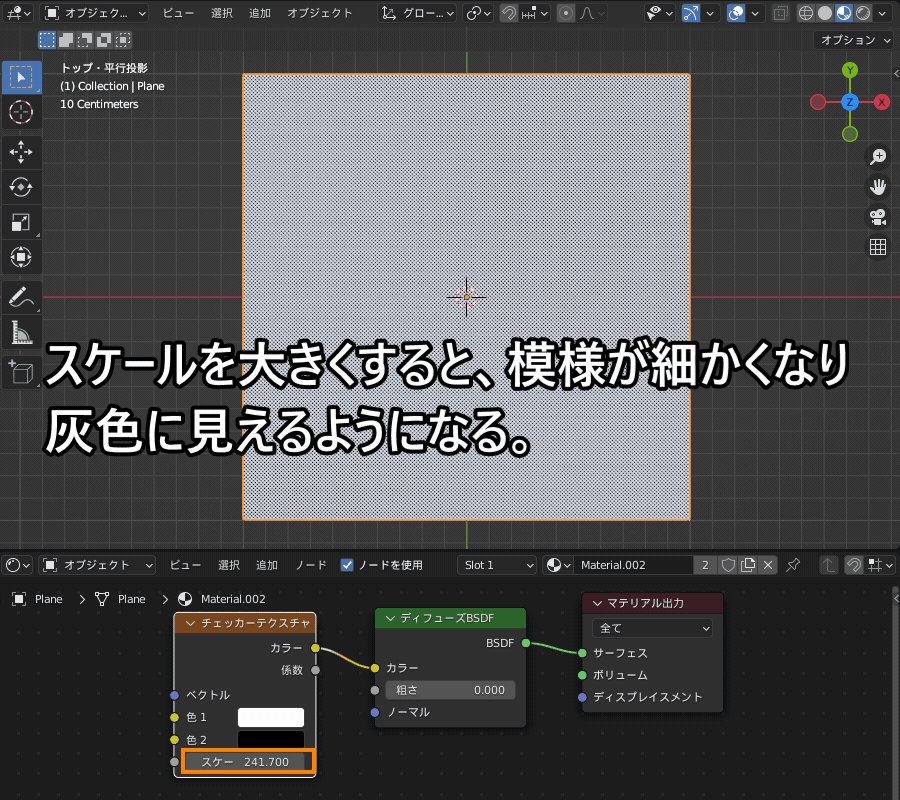
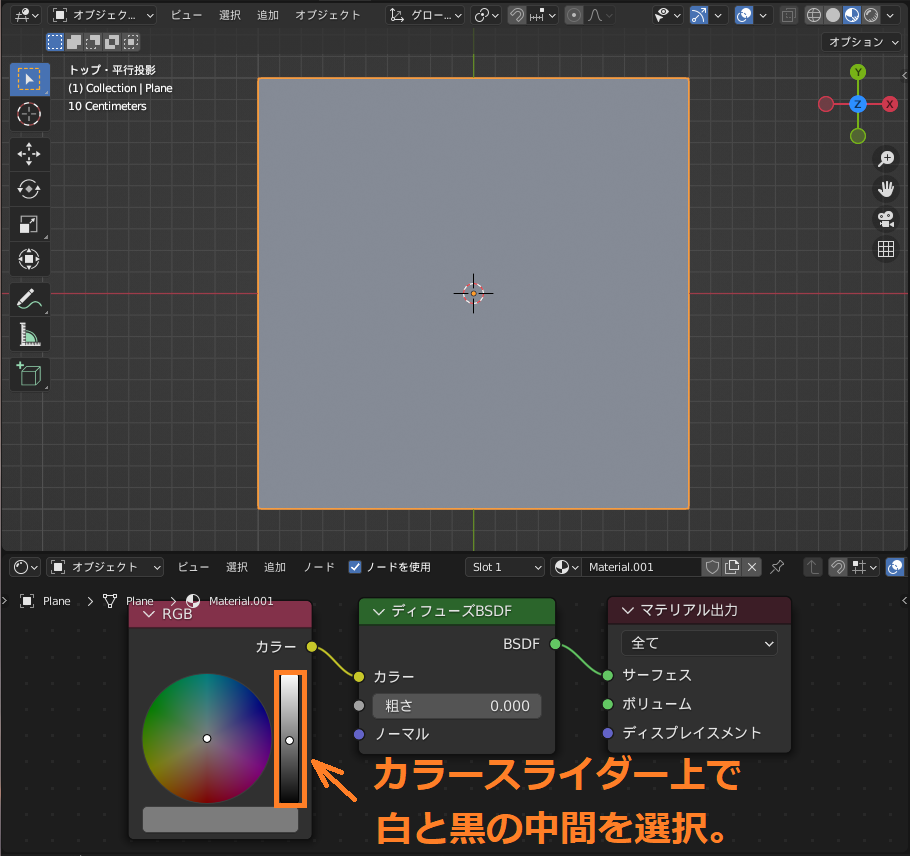
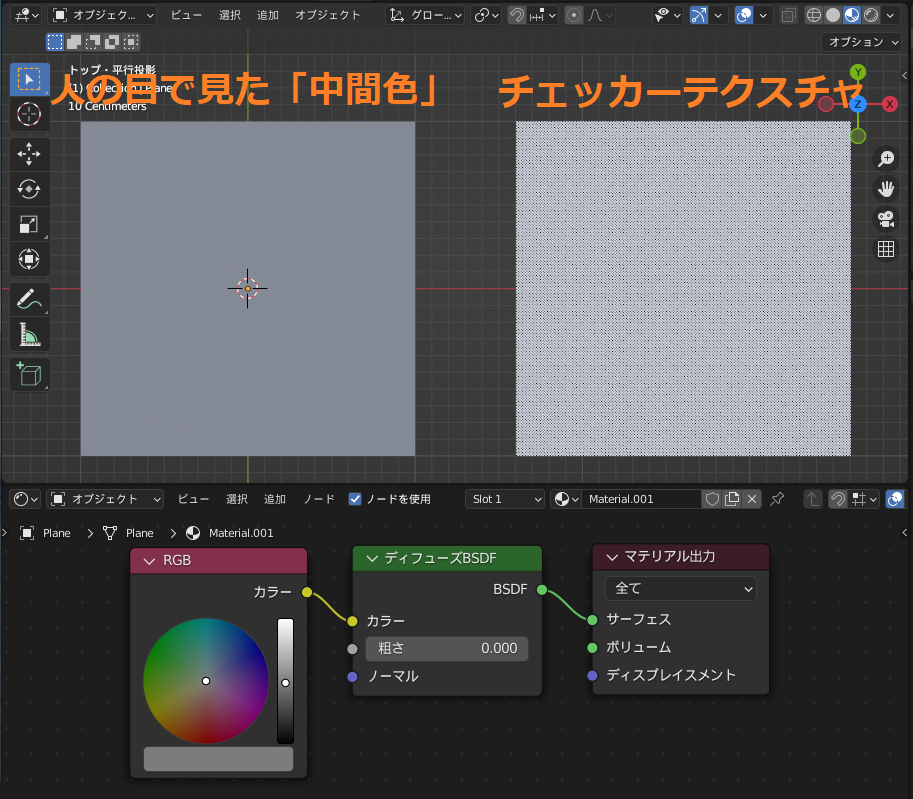
リニア色空間と、人の目が認識する色空間の違いは、以下のようにBlender上でカンタンに実験できます。


RGBノード中の円(カラーフィールド)はデフォルトのまま(白)で、右側の縦棒(カラースライダー)で、白と黒の中間を選択します。
コチラの色が、「人の目で見た、白と黒の中間色グレー」になります。


この色空間の違いを表現するのが「ガンマ」という数値です。
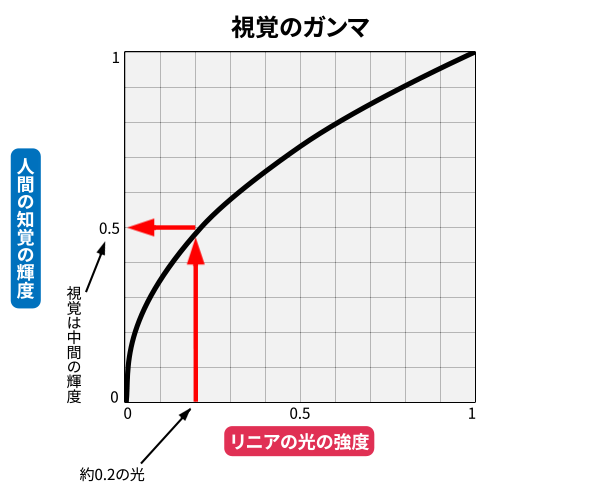
人の視覚の入力(=光の明るさ)、縦軸が出力(=見える色の明るさ)の関係は下の図のような関係になります(〈出力〉=〈入力〉の〈ガンマ〉乗)。
出典:コンポジゴク – ガンマについて
http://compojigoku.blog.fc2.com/blog-entry-23.html
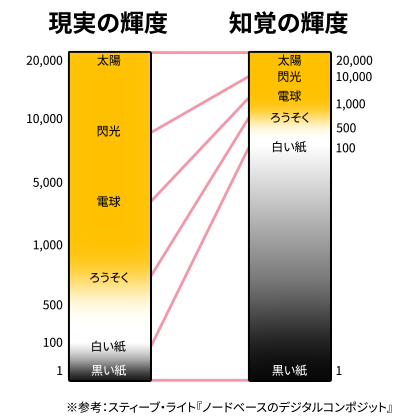
上の図より、人の目が白(1)と黒(0)の中間(0.5)と感じる光は、リニア色空間(=現実世界)では0.2とかなり暗いことがわかります。
コチラは現実の輝度と人間の知覚する輝度のギャップを示していますが、人間の目は進化の過程で、暗いものに対して敏感で、明るいものには鈍感になったそうです。
出典:コンポジゴク – ガンマについて
http://compojigoku.blog.fc2.com/blog-entry-23.html
以上のように、人間の目はガンマの最も代表的な例です。
さて、話をBlender内部での「色空間」の変換に戻します。
じつは、PCディスプレイで画像が表示される際にもガンマが関係してきます。
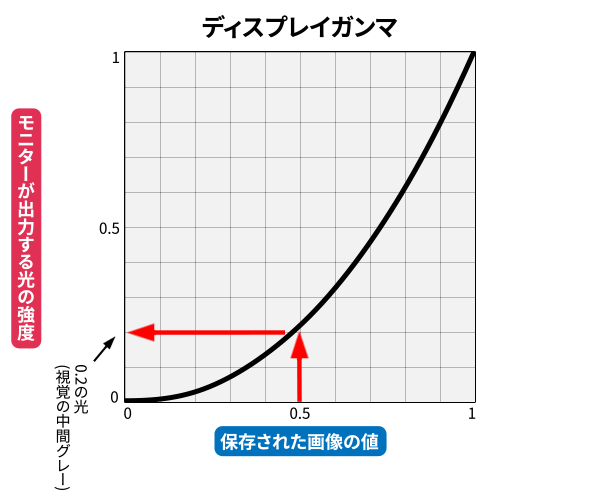
人の目のガンマの数値が0.4程度なのに対して、PCディスプレイのガンマの数値は2.2と、コチラのように全体的に暗く表示するようにできています。
出典:コンポジゴク – ガンマについて
http://compojigoku.blog.fc2.com/blog-entry-23.html
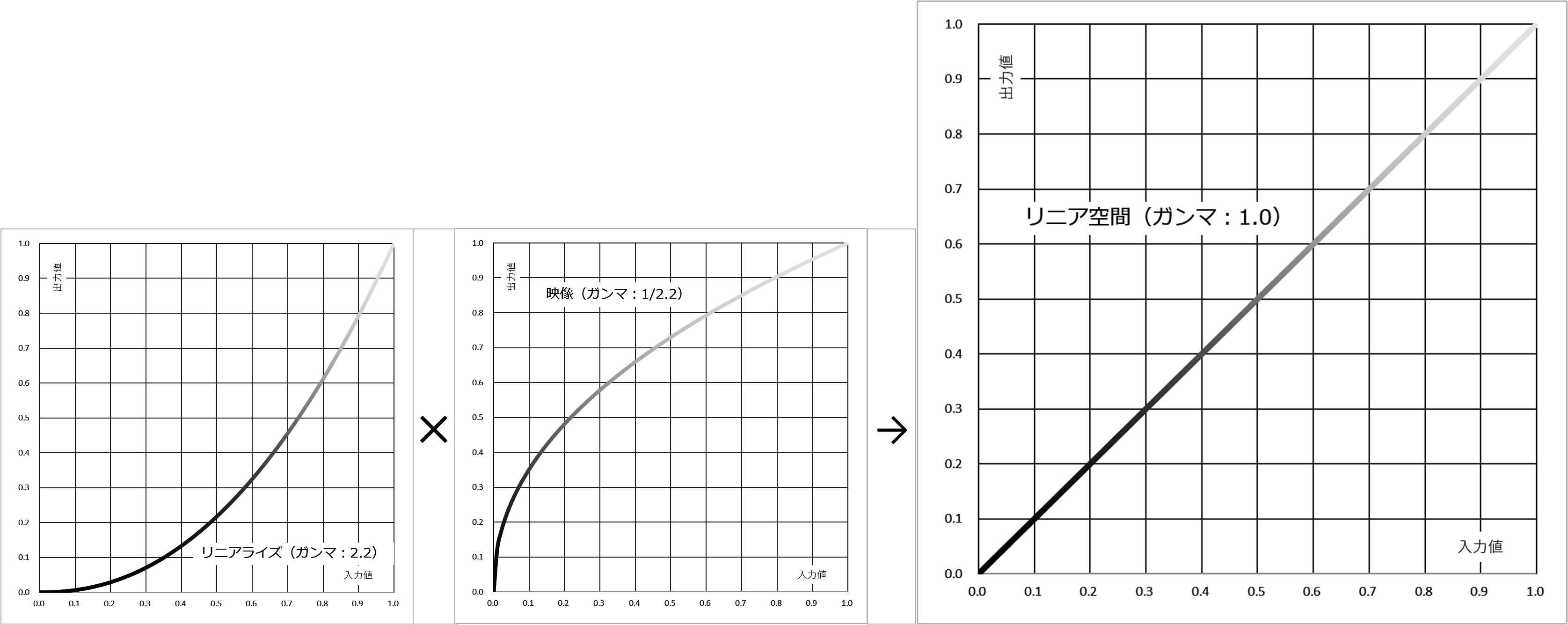
Blenderで作られた色の明暗を、正しくPCディスプレイで表示できるようにするために、コチラのようにガンマの逆数1/2.2をかけてガンマ1.0に変換する「ガンマ補正」を行います。
ちなみに、ディスプレイガンマ2.2で表示できるように補正した色空間を「sRGB」(Standard RGB)と言います。
出典:Blender Cycles memo – リニアワークフローとガンマ補正について
https://cycles.wiki.fc2.com/wiki/リニアワークフローとガンマ補正について
「ガンマ」「ガンマ補正」について、詳しくはコチラの記事を参照してください。

ビュー変換とは?
実は、ガンマ補正だけではPCディスプレイに自然な絵を表示することができません。
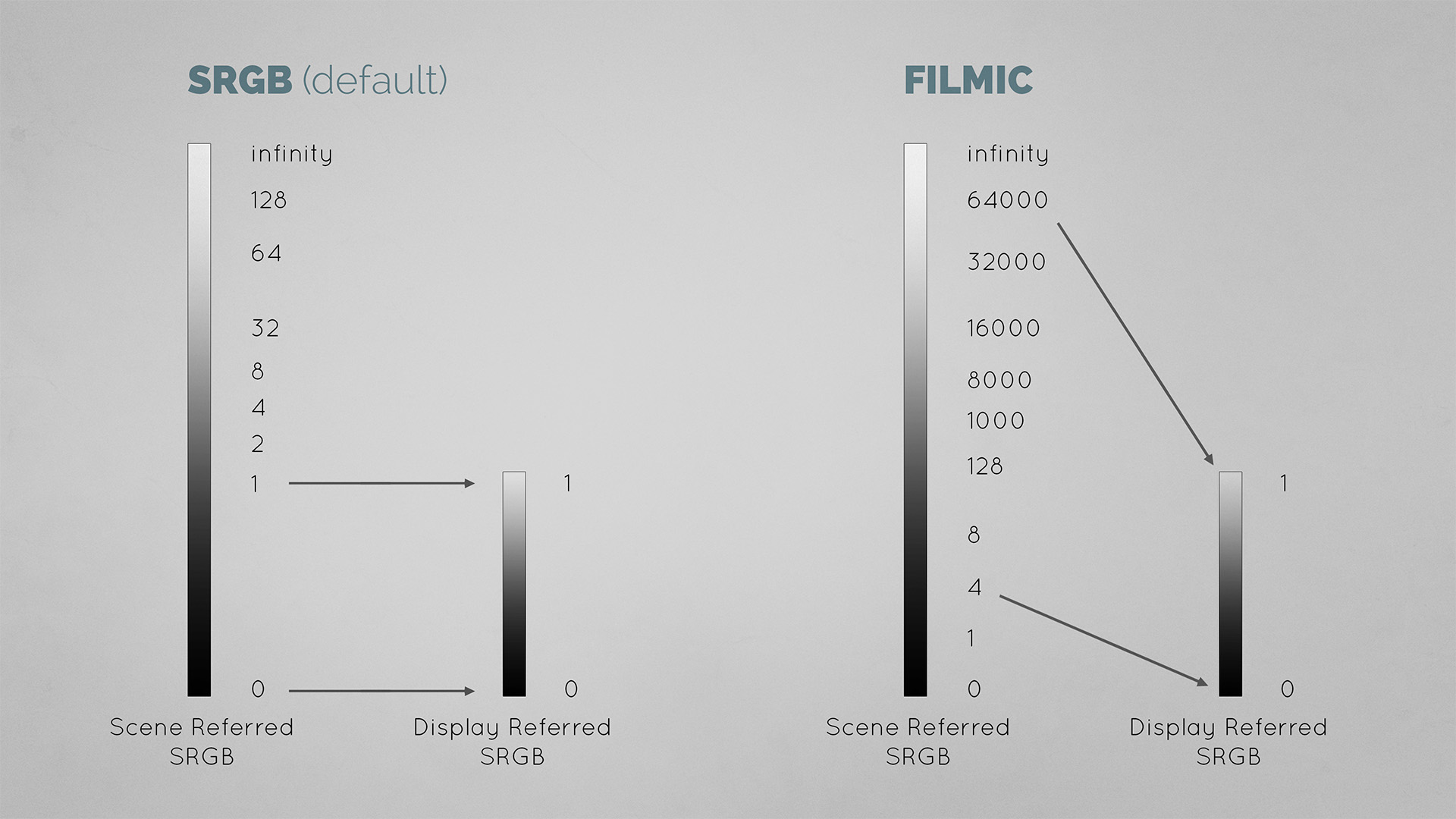
PCディスプレイは、光のスペクトルの中の明るい部分を表示できないため、下図左のように明るさが制限されています。
そのため、下図右のように、ディスプレイのデバイスの色域に合うように色を絞ることで、自然に見えるように変換します。
これを「ビュー変換」といいます。
出典:Creative Shrimp – Filmic Color Management in Blender | HDR Tutorial (4/7)
https://www.creativeshrimp.com/filmic-blender-tutorial.html
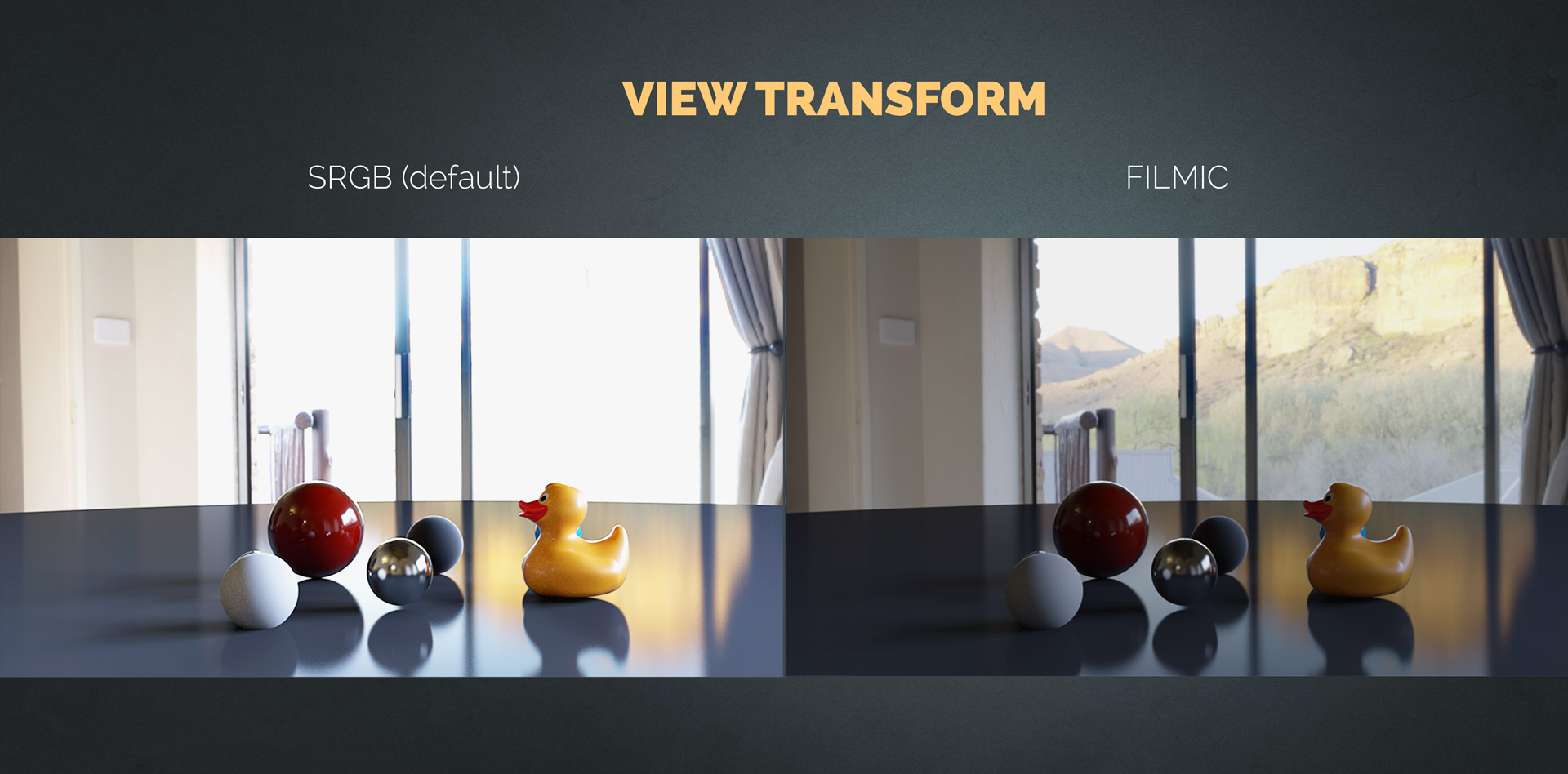
Blenderのデフォルトのビュー変換「Filmic」は、実際のカメラフィルムのように色を絞ってくれます。
コチラはBlenderのデモファイルをビュー変換「標準」と「Filmic」でレンダリングした結果ですが、「標準」は明るい部分が白飛びしてしまっているのに対して、Filmicは自然に見えます。

(CC-BY-SA | Lorenzo Aiello – orencloud)
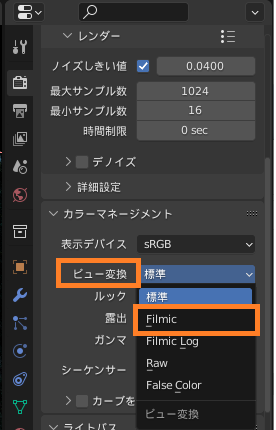
後で説明しますが、ビュー変換のモードは「レンダープロパティ」→「カラーマネージメント」→「ビュー変換」で切り替えられます。

ビュー変換は、Blenderの内部処理上は、コチラのようにガンマ補正の前に行われます。
出典:Blenderリファレンスマニュアル – Color Management
https://docs.blender.org/manual/ja/3.1/render/color_management.html
「Filmic」のビュー変換について、詳しくはコチラの記事を参照してください。

画像の色空間について
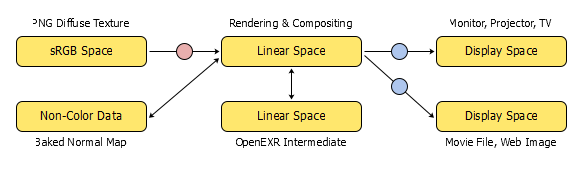
画像や動画などのメディアフォーマットをBlenderに読み込みおよび保存するときは、先ほど説明したカラーマネジメントの流れを考慮する必要があります。
PNGやJPEGなどの画像ファイルは、通常、リニアではなくsRGBなどの表示可能な色空間に色を保存します。
レンダリング時にテクスチャとして使用する場合は、読み込むときにリニア色空間に変換する必要があります。
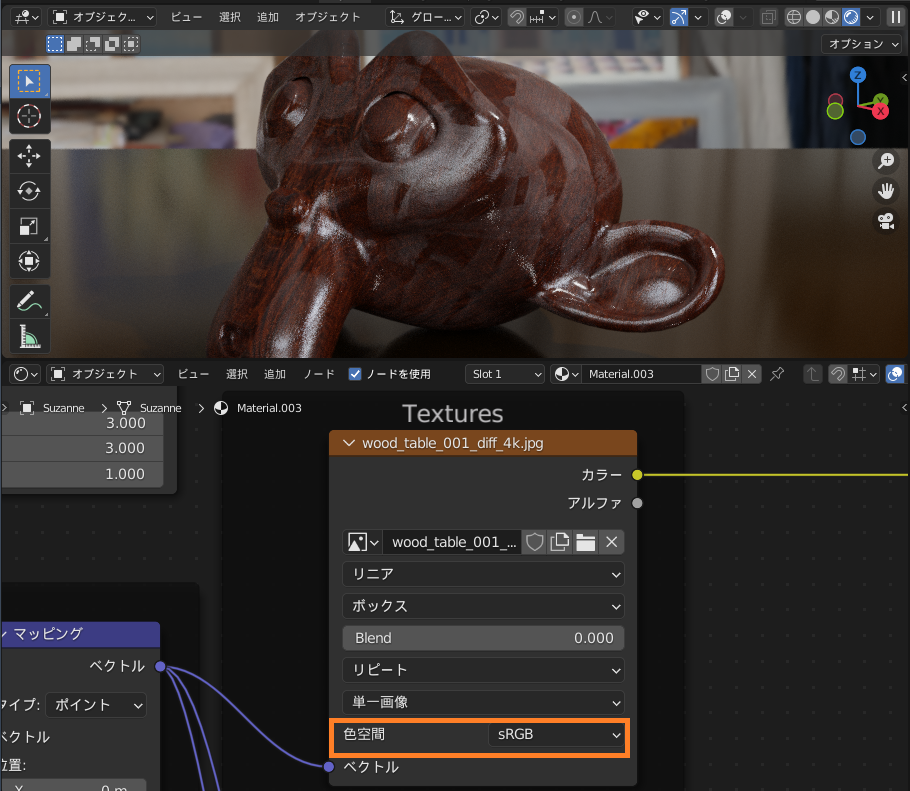
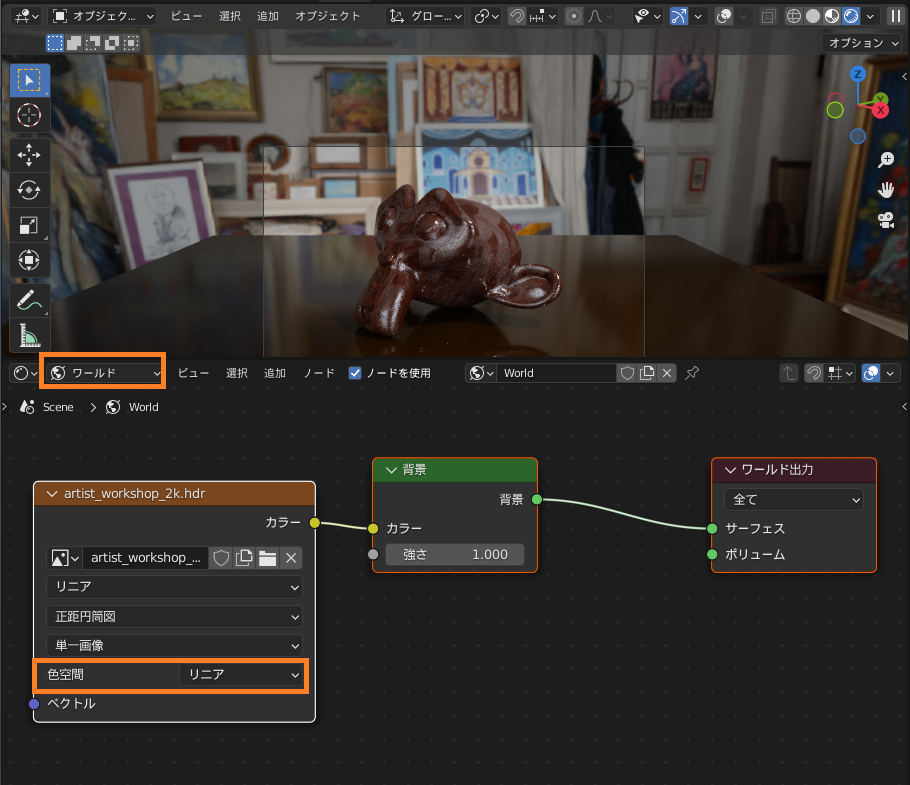
あとでも説明しますが、コチラのようにシェーダエディターで画像テクスチャの色空間を「sRGB」などファイル形式に合わせて設定することで、レンダリングの際に自動的にリニア色空間に変換してくれます。

また、.hdrや.exrなどのHDRI画像(環境テクスチャ)は、現実世界の光を表現するために、リニア色空間で色が保存されています。
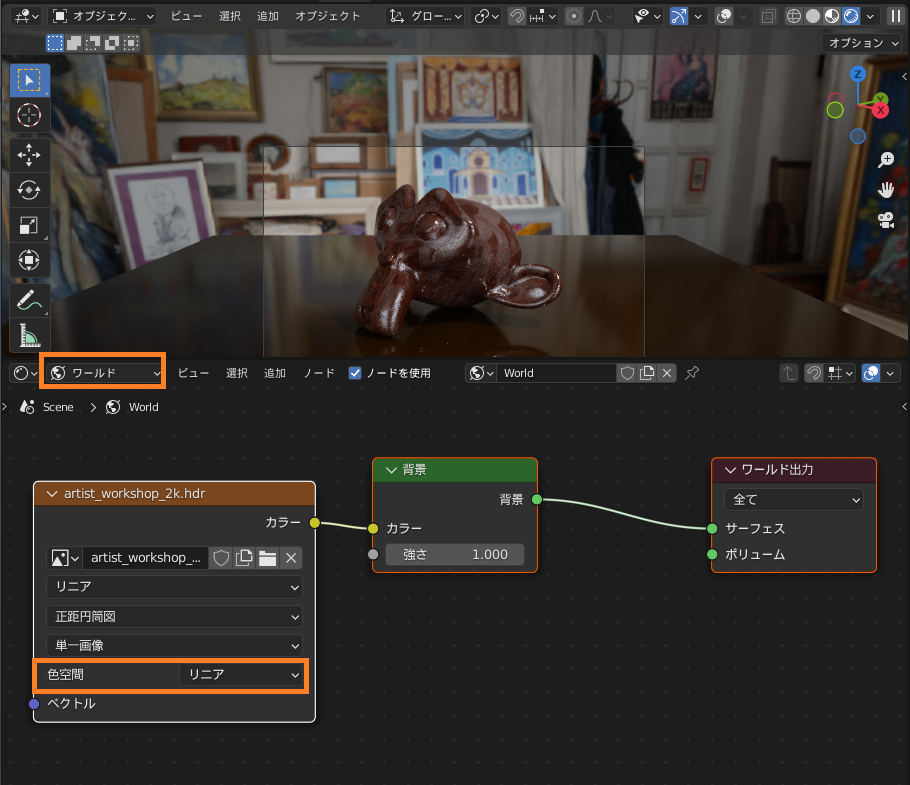
ワールド背景にHDRI画像を設定するときは、コチラのように「リニア」を設定します。

現実世界の光を表現できるHDRI画像の説明は、コチラの記事を参照してください。

ワールド背景にHDRI画像を設定する方法はこちらの記事を参考にしてみてください!
Blenderの「カラーマネジメントの仕組み」の説明は以上です!
専門用語が多く複雑なため、長い解説になってしまいましたが、付き合っていただきありがとうございました。
レンダリング結果のカラーマネジメント設定
レンダリング結果をディスプレイ・画像・動画に出力するための、カラーマネジメント設定について紹介します!
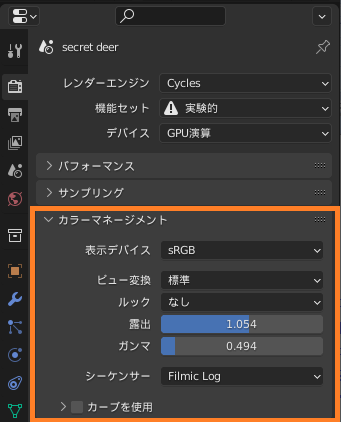
コチラの、「レンダープロパティ」→「カラーマネージメント」の設定項目について1つずつ説明します。

表示デバイス
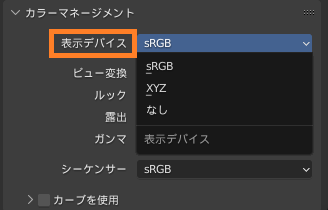
表示するデバイスの色空間を設定します。
一般的なPCディスプレイはほぼ全てがsRGB色空間に対応しているので、デフォルトのsRGBを選んでおけば問題ありません。

- sRGB…sRGB色空間ディスプレイ用にガンマ補正する。
- XYZ…XYZ色空間デバイス用にガンマ補正する。
- なし…カラーマネジメントを無効にする。
「sRGB色空間」の説明はコチラを参照してください。
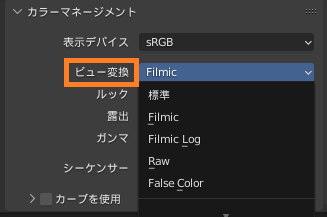
ビュー変換
色空間スペクトルのレンジをPCディスプレイのレンジに調節する、「ビュー変換」の方式を選択します。

「ビュー変換」の説明は、先ほどの説明へのリンクを参照ください。
ビュー変換「標準」と「Filmic」の結果の違いはこんな感じです。
リアル寄りの作品の場合は「標準」だと左側の図のように白飛びしてしまったりしますが、「Filmic」に設定すると右側の図のように自然に見えます。

(CC-BY-SA | Lorenzo Aiello – orencloud)
一方で、出力する色を直接指定する「セルルック」(トゥーンレンダリング)の場合は、「Filmic」だとコチラの右側の図のように色がくすんでしまうので、左側の図のように「標準」を選択するのがオススメです。

ちなみに、セルルックの表現方法はコチラの記事で紹介しているので、あわせて参考にしてみてください!
▼「簡単セルルックでアニメ風の表現をマスターしよう」は、コチラ!

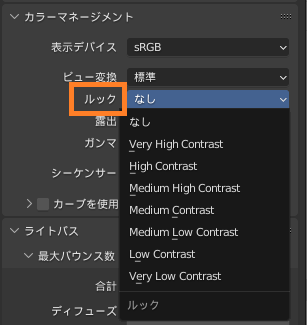
ルック
出力する画像のコントラストを調節します。

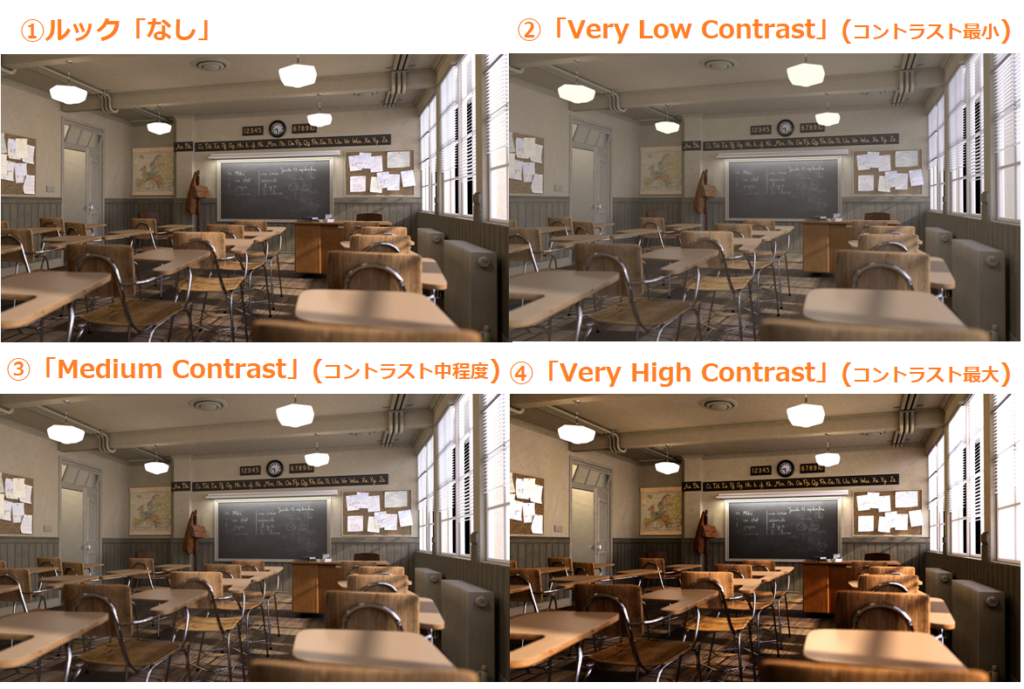
結果の違いはこんな感じです。
①ルック「なし」と③「Medium Contrast」はほとんど同じように見えますが、②「Very Low Contrast」と④「Very High Contrast」はコントラスト最小と最大でだいぶ印象が変わって見えると思います。

(Classroom By Christophe Seux. (CC0))
Blenderのビュー変換「Filmic」はコントラストが抑えられて全体的に暗くなる傾向がありますが、ルックを「High contrast」「Very high contrast」にすると色鮮やかになってバランスがとれるので、見栄えを意識する画づくりではオススメです。
ただし上の図の④の例のように、明るい部分(窓など)が白飛びしてしまうことがあるので、全体のバランスを見てルックを選ぶ必要があります。
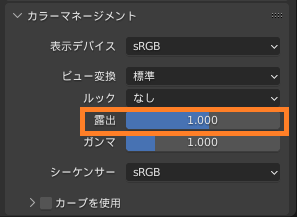
露出
「カメラのシャッターを開く時間」を表現します。

たとえば、露出時間を長くすると、以下の右側の図のようにより多くの光が取り込まれて明るくなります。
また、露出時間をマイナスの値にすると、以下の左側の図のように暗くなります。

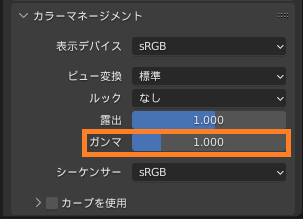
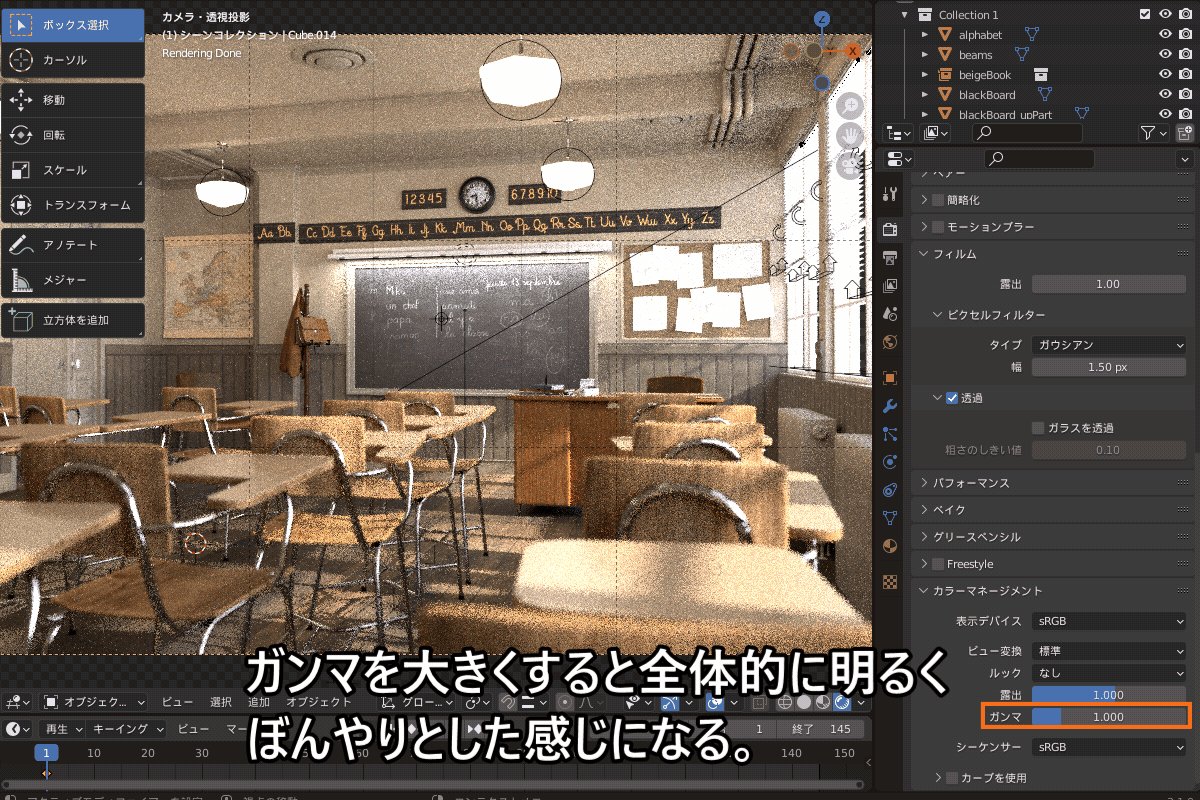
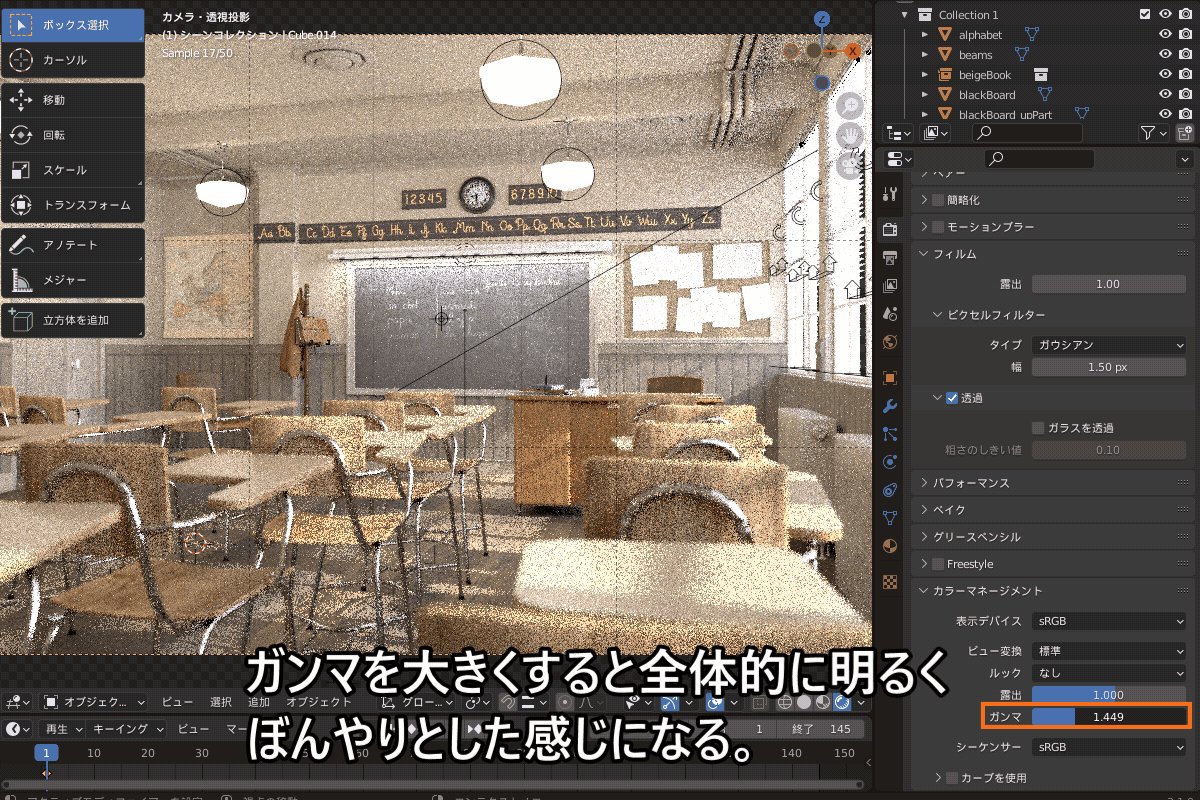
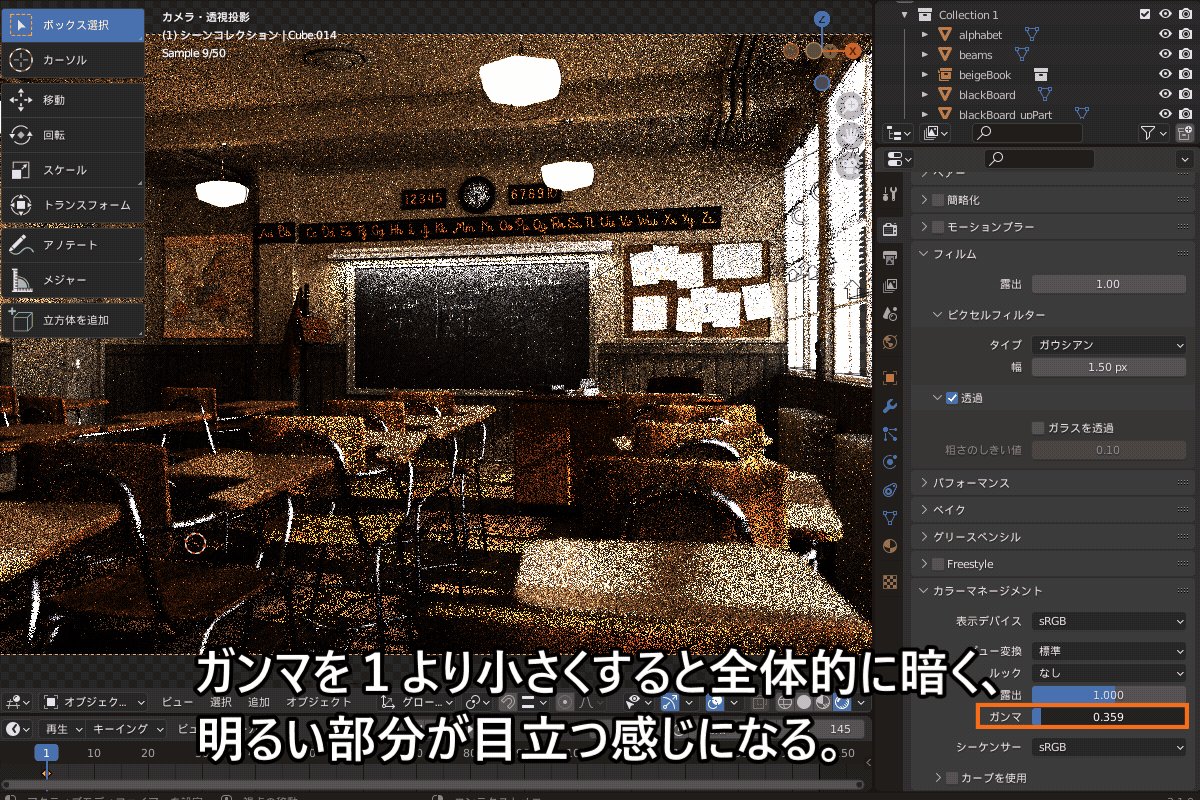
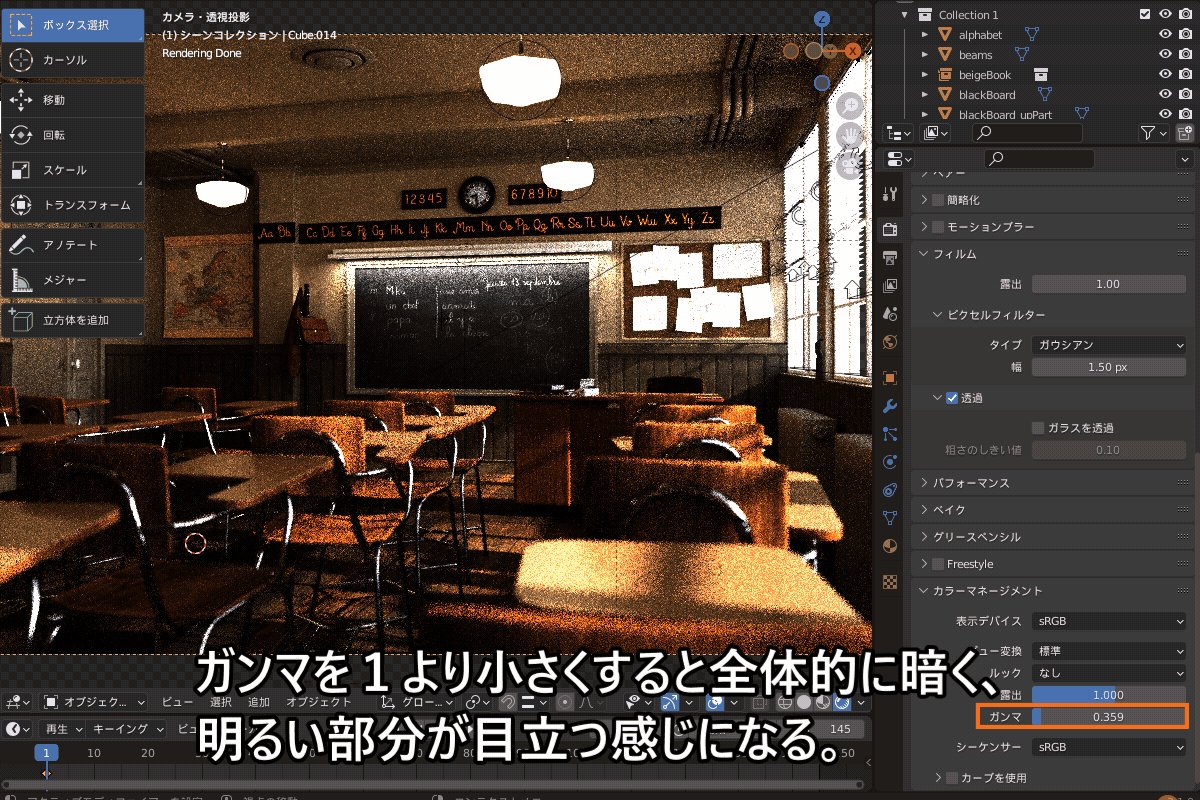
ガンマ
出力する結果に、ガンマを追加する機能です。

先ほど紹介したように、レンダリング結果を出力するときに「リニア色空間」→「sRGB色空間」でガンマ補正を行いますが、色彩調整のために追加のガンマ補正を設定することができます。
コチラのように、ガンマを1より大きくすると全体的に明るくぼんやりとした感じに、ガンマを1より小さくすると全体的に暗く、明るい部分が目立つ感じになります。

ガンマについての説明は、コチラをご覧ください!
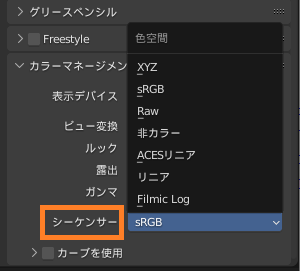
シーケンサー
こちらは、Blenderの動画編集用のエディターである、「ビデオシーケンサー」で扱う動画ファイルの色空間を設定します。

デフォルトではsRGBですが、使用する映像の形式に合わせてさまざまな色空間を設定できます。
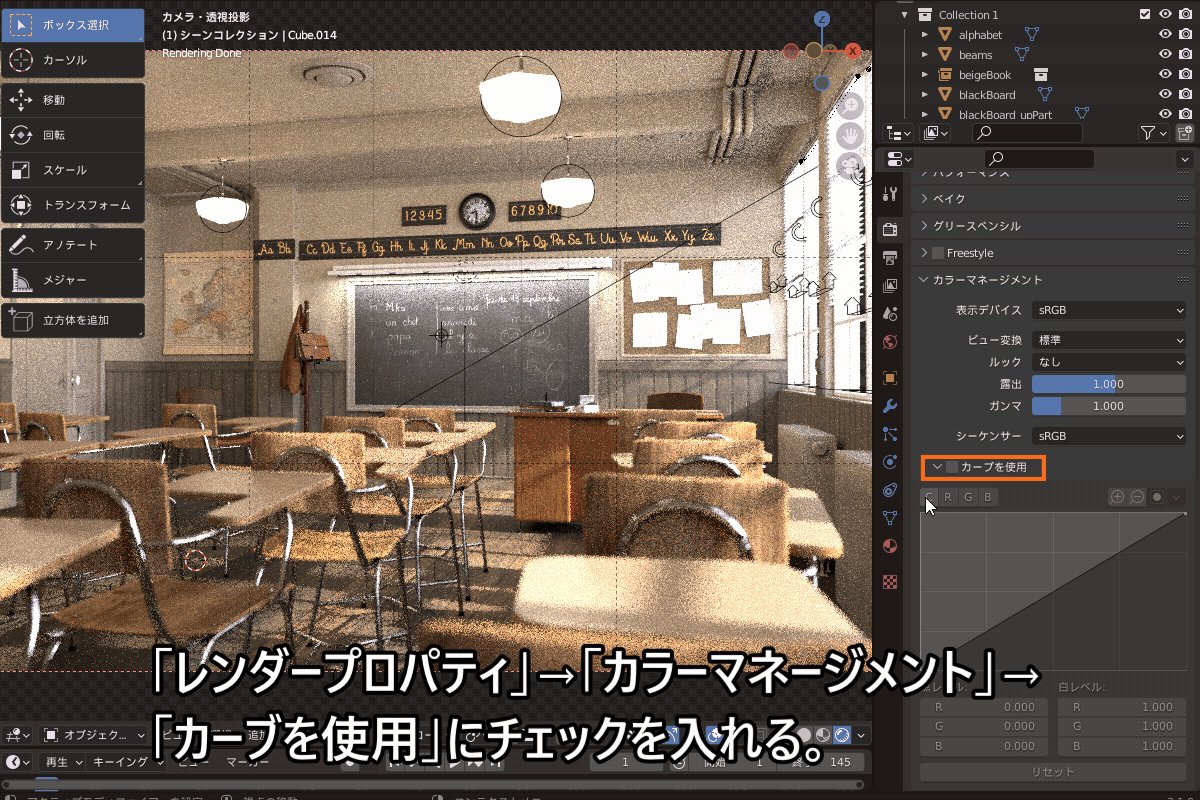
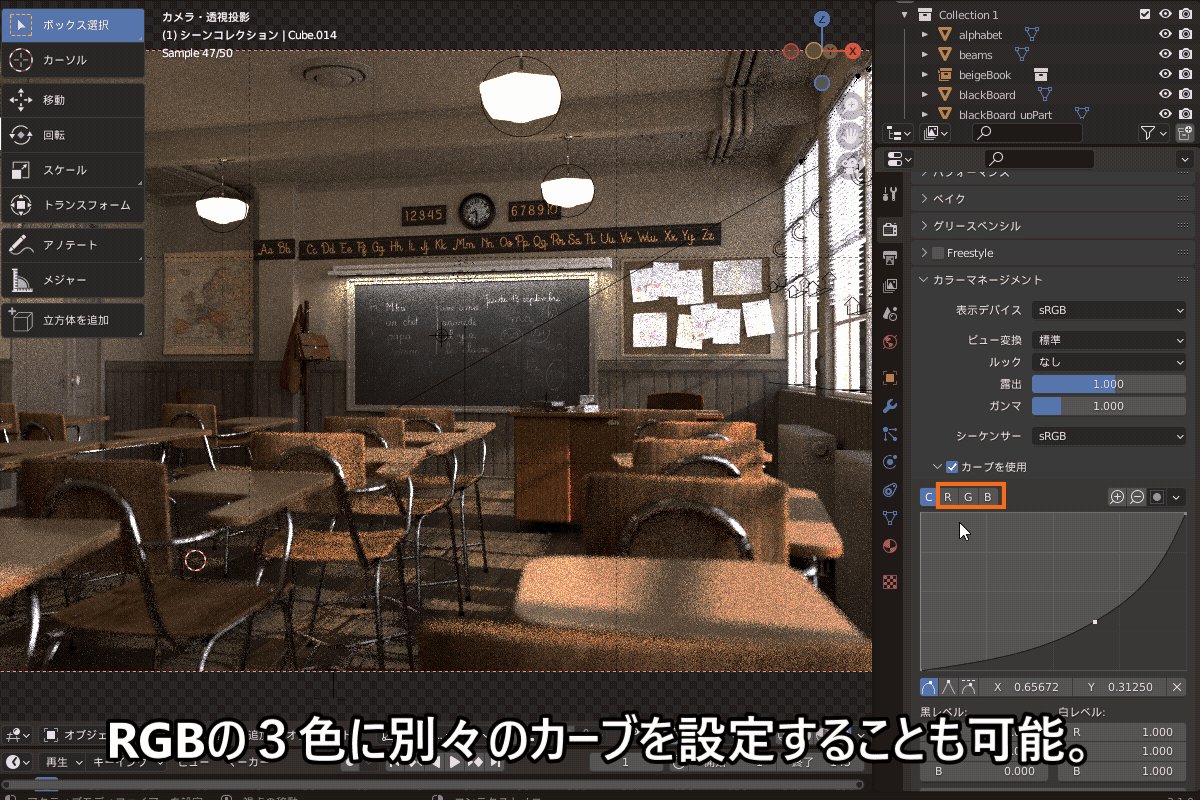
カーブを使用
先ほど「ガンマ補正」で紹介したカーブ(RGBカーブ)を編集する機能です。
コチラのように、「レンダープロパティ」→「カラーマネージメント」→「カーブを使用」にチェックを入れることで、RGBカーブを編集できるようになります。
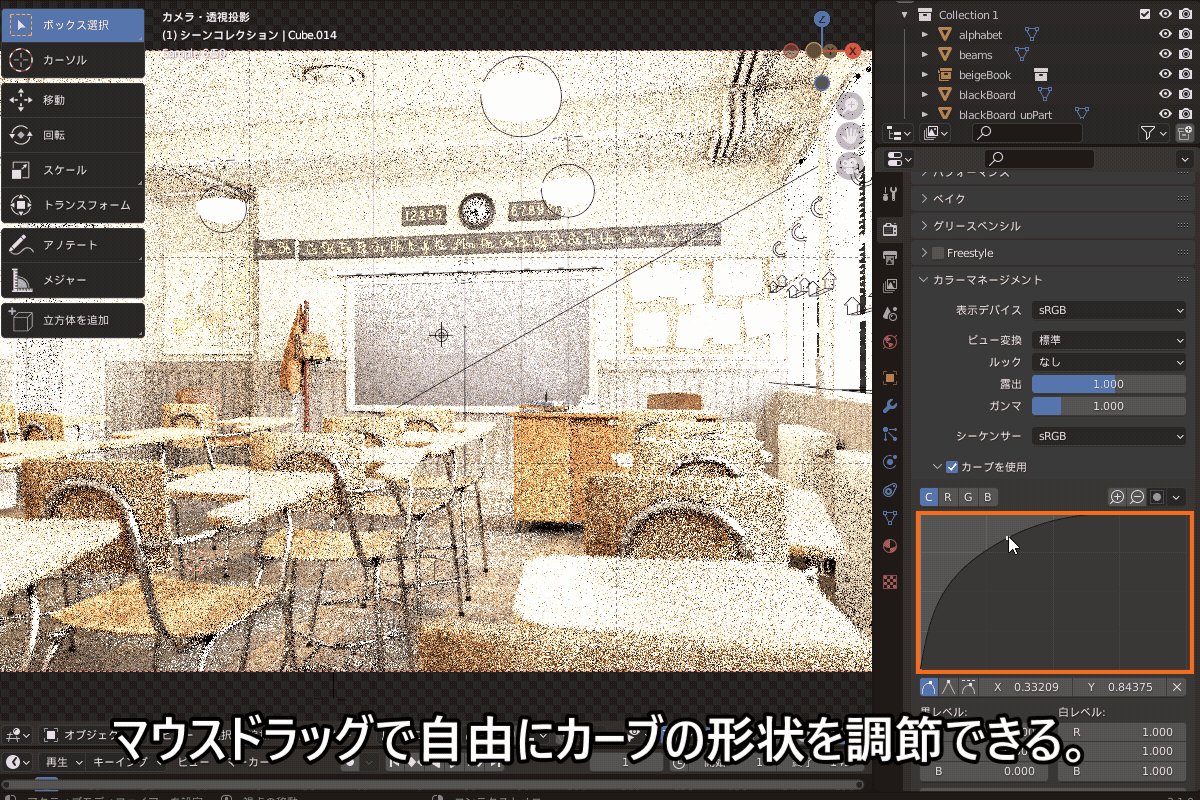
マウスドラッグで自由にカーブを調節することができます。
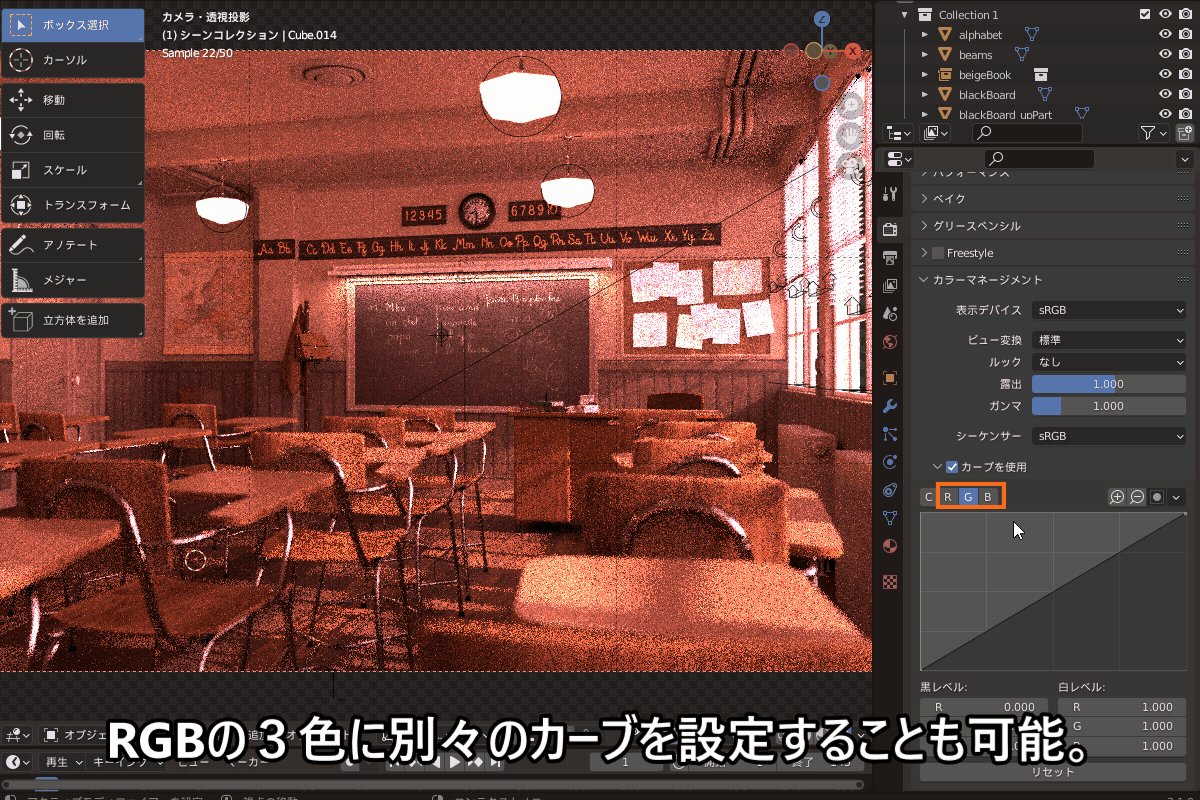
また、「R」「G」「B」のボタンを選択することで、RGBの3色に別々のカーブを設定することも可能です。

レンダリング時のオススメ設定
先ほど説明したように、レンダリングするときは、コチラの設定を基本にするとよいと思います!
- ビュー変換:
- リアル調:Filmic
- アニメ調:標準
- ルック:High ContrastまたはVery High Contrastを基本に調節!
ルックの設定については、「ライト設定で困った時の対処法」でも紹介していますので、参考にしてみてください!
読み込む画像の色空間設定について
先ほど紹介したように、Blenderのカラーマネジメントで色を正しく処理するには、読み込むテクスチャやHDRI画像などの色空間を正しく設定する必要があります。
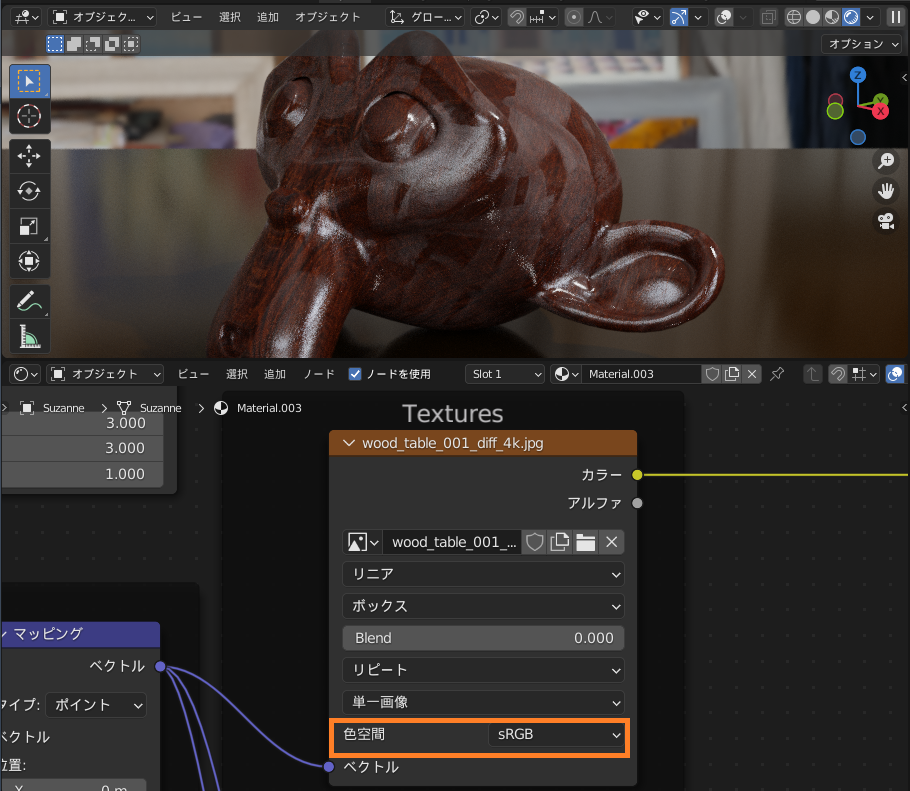
画像テクスチャの場合
画像テクスチャのカラーデータは、基本的にガンマ補正込みのsRGB色空間で保存されているはずです。
コチラのように、画像テクスチャの色空間を「sRGB」に設定します。

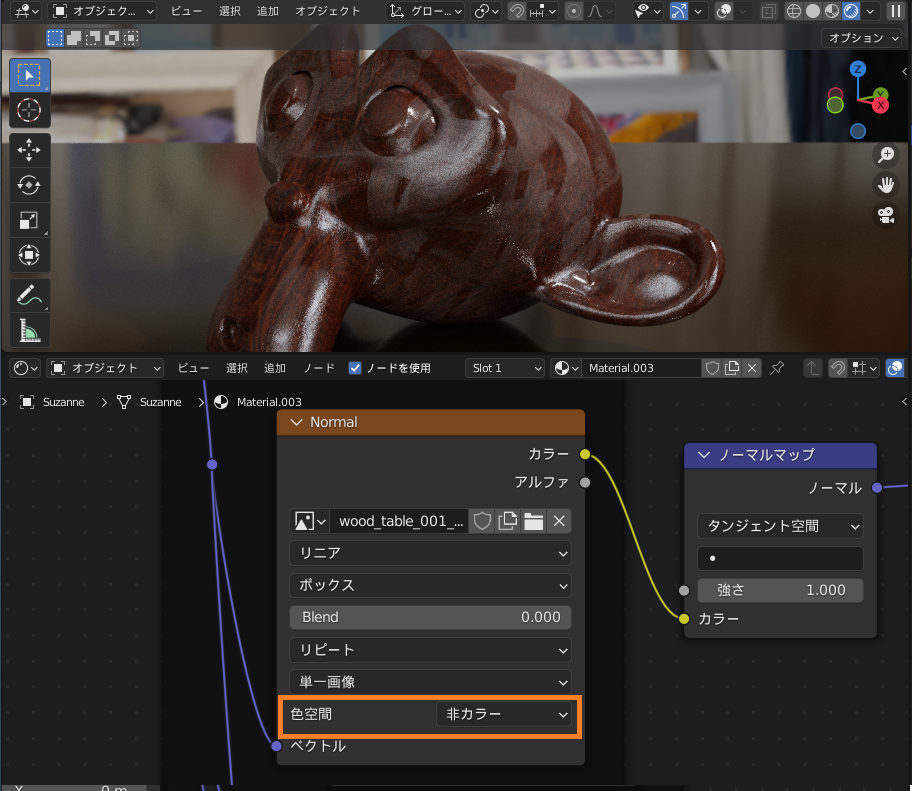
ちなみに、ラフネスやノーマルマップなどの色情報以外のデータは、「非カラー」に設定することで、Blender内で適切にカラーマネジメントされます。

ちなみに、Blenderの標準搭載アドオン「Node Wrangler」のコマンドを使ってテクスチャを貼り付ける場合は、色空間の設定も自動でやってくれます。
マテリアルノードを使用する上で必須のNode Wranglerの使い方について、詳しくはコチラの記事を参考にしてください。

環境テクスチャ(HDRI画像)の場合
HDRI画像は、現実世界の光を表現するために、リニア色空間で作られています。
そのため、コチラのように「環境テクスチャ」の色空間は「リニア」に設定します(デフォルトになっています)。

現実世界の光を表現できるHDRI画像の説明は、コチラの記事を参照してください。

ワールド背景にHDRI画像を設定する方法はこちらの記事を参考にしてみてください!
まとめ
今回は、Blenderでのカラーマネジメントの仕組みと設定方法について、紹介してみました。
複雑なカラーマネジメントシステムや、難解な専門用語の説明のために前半部分の説明が長くなってしまいましたが、お付き合いいただきありがとうございました。
色空間やガンマ補正などについて、ご自身の頭の中でイメージできるようになっていただけたら嬉しいです!
最後に、今回のまとめです。
- Blenderのカラーマネジメントの仕組み
- カラーマネジメント:リニア色空間で光の計算を行い、sRGBなどのディスプレイ色空間に変換して出力する。
- Blenderのカラーマネジメントシステムは、映像制作の場で標準のOpenColorIOを使用。
- 色空間に変換するときにガンマ補正・ビュー変換を行う必要がある。
- テクスチャ画像やHDRI画像を読み込む際は、リニア色空間に正しく変換できるよう、色空間の設定が必要。
- レンダリング結果のカラーマネジメント設定
- ビュー変換:リアルはFilmic、セルルックは標準がオススメ!
- ルック:Very High ContrastまたはHigh Contrastをベースに調節!
- 読み込む画像の色空間の設定
- 画像テクスチャ:ベースカラーはsRGB、ノーマルマップなどの色情報以外は非カラー
- HDRI画像:リニア