CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】シェーダーグラフでエフェクトを作ってみよう

シェーダーと聞くと、なんとなく難しいイメージがあると思います。
私も最初使ってみるまでは避けていましたが
Unityでシェーダーグラフを通して使ってみると意外と簡単に作れて苦手意識がなくなりました。
そこで今回は、シェーダーグラフを使ったシェーダーの作り方の基本を解説します!
シェーダーグラフとは
シェーダーとは、オブジェクトの陰影処理を行うプログラムのことです。
シェーダーによってよりリアルな表現が可能になっています。
そしてシェーダーグラフとは、そのシェーダーを視覚的に作れる機能のことです。
シェーダーグラフを使わずにシェーダーを作ろうとすると、シェーディング言語というものを覚えなくてはならず、大変です。
ですがシェーダーグラフを使えば、このようにUnityのエディタ内の視覚的な操作で、シェーダーを作ることができます!

シェーダーグラフの使い方
それではシェーダーグラフを使っていきましょう。
ここでは基本の一つである、マテリアルの色を変えるシェーダーを作成します。
以下のような手順でシェーダーグラフを作成し設定していきます。
- シェーダーグラフを作る
- ノードを作成する
- マテリアルを作ってシェーダーを反映させる
シェーダーグラフを使う時は、3D(URP)のテンプレートを選びましょう。
3D(URP)を選べば最初からシェーダーグラフがインストールされています。

シェーダーグラフを作る
まずは、シェーダーグラフを作成しましょう。
Assetフォルダ内で右クリック→Create→ShaderGraph→URP→UnlitShaderGraphを選択します。

このようなシェーダーグラフファイルが作成されます。

ダブルクリックで開くとシェーダーグラフエディタが表示されます。

ノードを作成する
シェーダーを作るには、ノードを作成し、つなぎ合わせていきます。
まずは、色に関するノードを作成します。
下のgifのように、+ボタンでColorを選択→Colorをドラッグアンドドロップで外に出しましょう。

Colorの右側の●からドラッグアンドドロップでFragmentにノードを繋ぎましょう。

ここまでできたら、SaveAssetを押して変更を保存しましょう。
これを押さないと変更が反映されません。

これで色を変えるシェーダーが作成できました。
マテリアルを作ってシェーダーを反映させる
シェーダーはマテリアルにセットして使います。
まずはAssets→Create→Materialでマテリアルを作成します。

シェーダーファイルを、今作ったマテリアルにドラッグアンドドロップします。

これでマテリアルにシェーダーがセットされた状態になりました。
それではシーンにオブジェクトを配置し、このマテリアルをセットしてみましょう。
新たにCubeを作成し、そこにマテリアルをドラッグアンドドロップします。

このマテリアルには先ほどの色を変えるシェーダーがセットされているので、マテリアルの
SurfaceInputsのColorを変えることで、オブジェクトの色が変わります。


これで基本の一つである、色を変えるシェーダーを使うことができました。
もっと複雑なシェーダーを作る時も、手順自体は変わりません!
ここからは少し発展させた使い方を解説していきます。
シェーダーグラフで2D画像の色を反転させる
ここではシェーダーグラフで2D画像の色を反転させる方法を解説します。

まずは、UnlitShaderGraphを作成しエディタを開きます。

右クリックからCreateNode→sampleと検索し「Sample Texture2D」を選択。

色を反転させたい画像をUnityにインポートしておき、それを下のようにドラッグアンドドロップでSampleTexture2Dにセット。

再びCreateNodeから、invertと検索し「InvertColors」を選択します。

SampleTexture2DのRGBA(4)から、InvertColorsのIn(1)へとノードを繋ぎます。
Red,Green,Blueにチェックを入れると画像の色が反転されました。

次に、InvertColorsのOut(4)からFragmentにノードを繋ぎます。
これで2D画像の色を反転させるシェーダーが完成しました。
最後にSaveAssetから保存するのを忘れないようにしましょう。

シェーダーグラフでポストエフェクトを作成する
ポストエフェクトとは、画面のレンダリングが終わったあとに、画面全体にエフェクトをかけることです。
シェーダーグラフを使って、このポストエフェクトを作成する手順を紹介します。
この機能が使えるのはUnityのバージョン2022.2からになります。
今回は、画面全体の色を紫がかった色合いにするシェーダーを作成しましょう。

下のように、URP-HighFidelity-Renderer.assetファイルインスペクター内のAddRenderFeatureからFullScreenPassRenderFeatureを追加しましょう。

次に、Assets内で右クリック→Create→ShaderGraph→URP→FullScreenShaderGraphを選択します。

シェーダーグラフを開き、下のように設定していきます。

まずはCreateNodeから「URPSampleBuffer」を選択し作成します。
SourceBufferをクリックし、BlitSourceを選びます。
BlitSourceを選択すると、画面の色情報を取得できます。

再びCreateNodeで、「Color」を選択します。
画面にエフェクトをかけたい色を選択します。

続いてCreateNodeから「Multiply」を作成します。
作成したノード同士を下のように繋げます。
Multiplyによって2つの入力を掛け合わせる処理をしています。
つまり元々の画面に色味をつける処理を行うことになります。

最後に、忘れずにSaveAssetを行うようにしましょう。
新しいマテリアルを作成し、先ほど作ったシェーダーファイルをマテリアルにドラッグアンドドロップします。

最後に、下のようにURP-HighFidelity-Renderer.assetインスペクター内のPassMaterialに、作成したマテリアルをドラッグアンドドロップしましょう。
シェーダーが適応されて、画面の色が変わるのが確認できました。

シェーダーグラフのサンプル
シェーダーグラフのサンプルがUnity公式から提供されています。
PackageManagerを開き、「UnityRegistry」内のShaderGraphを開きます。
SamplesタブからImportを押しましょう。

Assets内にシェーダーグラフのサンプルがインポートされます。

ダブルクリックで開くと編集することもできます。
色々といじってみて、より複雑なシェーダー作りに挑戦してみましょう。

おすすめアセット
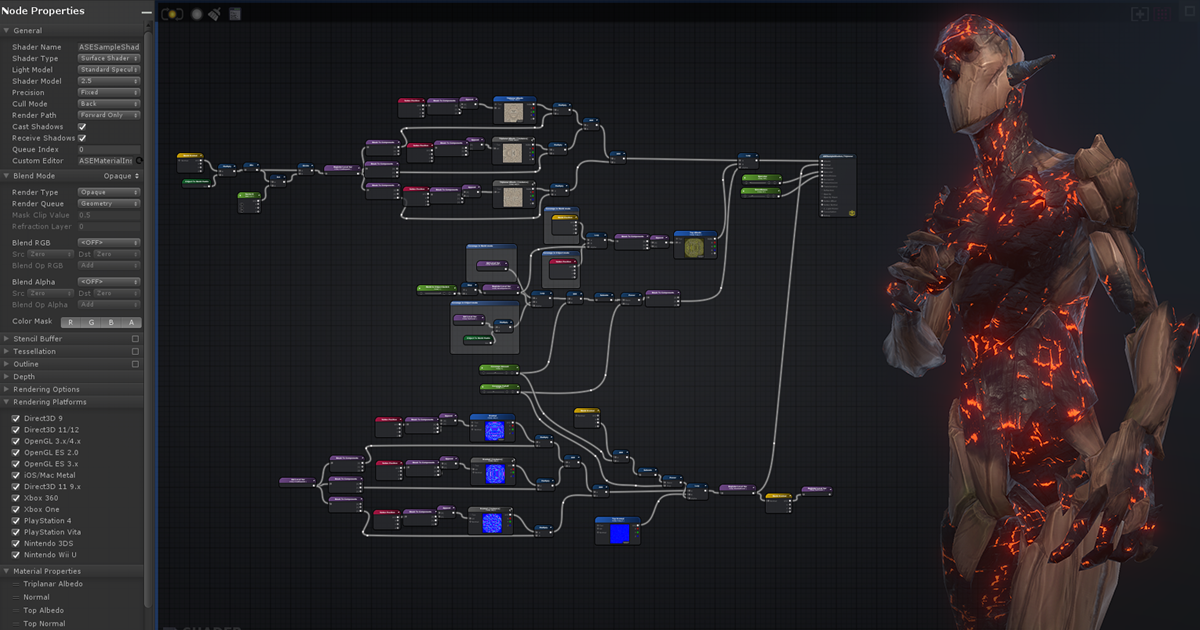
Amplify Shader Editor

こちら有料アセットですが、公式のシェーダーグラフよりさらに多様なノードが用意されています。
またシェーダーのサンプルも多く含まれているので、とことんシェーダーにこだわって開発したいという方にぜひおすすめのアセットです!
RealToon

こちらはトゥーンシェーダーと呼ばれるシェーダーの種類で、アニメのキャラクターのような動きをさせるのに向いています。
こちらも有料のアセットになりますが、アニメ風のキャラクターを動かしたい、という方におすすめのアセットです!
まとめ
以上、Unityでシェーダーグラフを使ってエフェクトを作る方法を解説してきました。
ですが本記事で紹介したのはシェーダーグラフの機能の中でも基本の部分です。
シェーダーが使いこなせると表現の幅がものすごく広がるので、どんどん学んでいきたいですね!













