CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】ボタンにイベントやアニメーションを設定する方法

こんにちは!アプリやゲームにボタン機能は必須ですよね。
Unityでは標準機能で簡単にボタンが作れるんです!
本記事ではボタンにイベントやアニメーションを設定する方法を解説していきます。
onclickでボタンにイベントを設定する
ここでは、ボタンにクリックで起動するイベントを設定する方法を解説していきます。
ボタンを作成する
まずはボタンを作成しましょう。
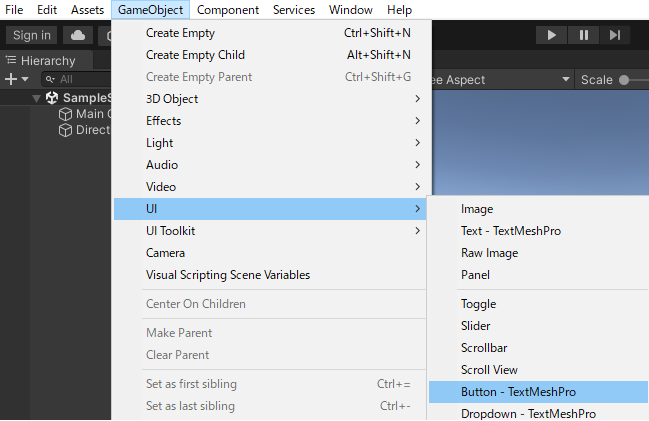
GameObject→Button – TextMeshProからボタンが作成できます。

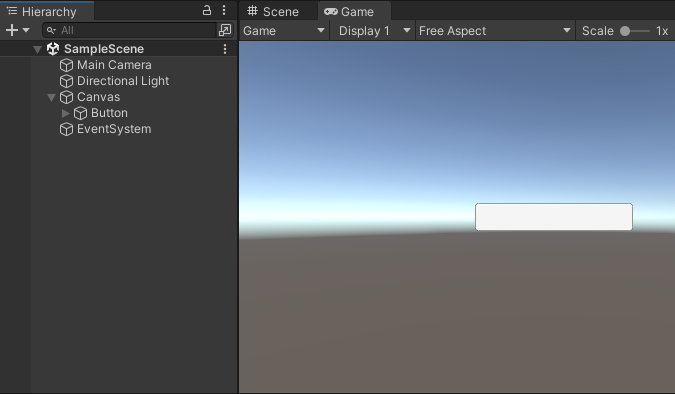
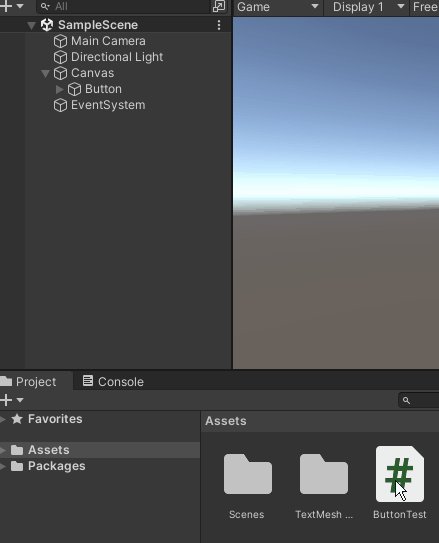
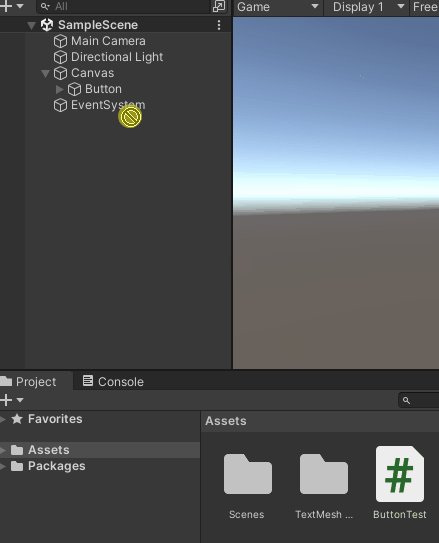
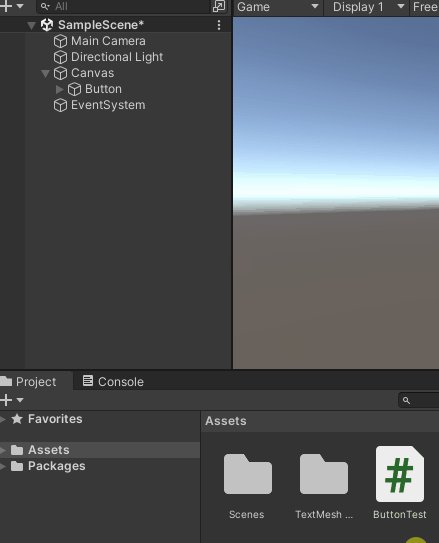
するとこのようにヒエラルキーにCanvas、Button、EventSystemが作られ、ゲームビューにボタンが表示されます。
ここでは詳しい説明は割愛しますが、CanvasはボタンのようなUIを扱う時に必須となるオブジェクトです。
EventSystemもUIを扱う際に必須の、ユーザーからの入力を受け取るオブジェクトです。

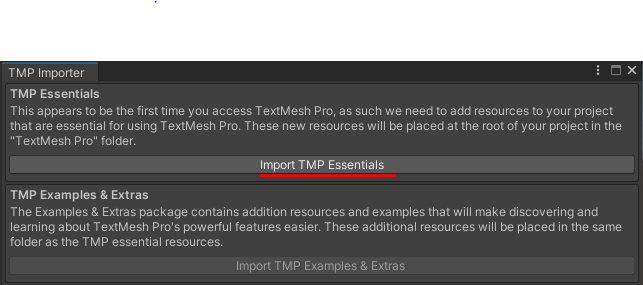
ボタンを初めて作ったときは下のような画面が表示されるかと思います。
Import TMP Essentialsをクリックしましょう。
これは初めてTextMeshProを使う時にインストールするデフォルト設定ファイルです。

無事インポートが終わると下のようにボタン内のテキストが表示されるようになります。

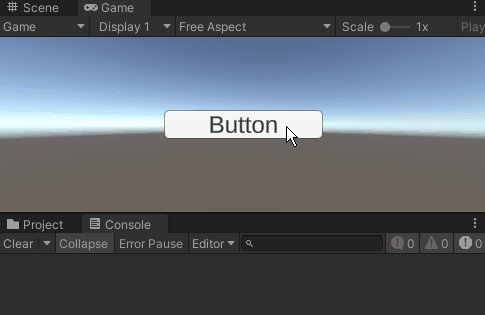
プログラムを実行してボタンをクリックしてみます。
デフォルトの設定でも、クリックに反応してボタンの色が変わるようになっています。

ボタンのクリックイベント設定
作成したボタンにクリックイベントを設定していきましょう。
まずはボタンクリックで実行される関数を作ります。
下のような ButtonTestのスクリプトを作りましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonTest : MonoBehaviour
{
public void ButtonPushed() {
Debug.Log("ボタンが押された");
}
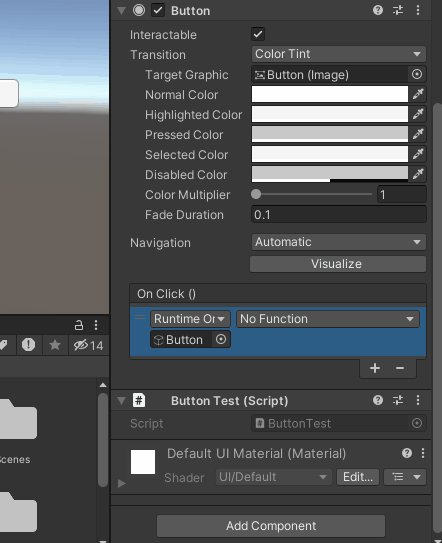
}スクリプトをボタンのゲームオブジェクトにドラッグアンドドロップしましょう。

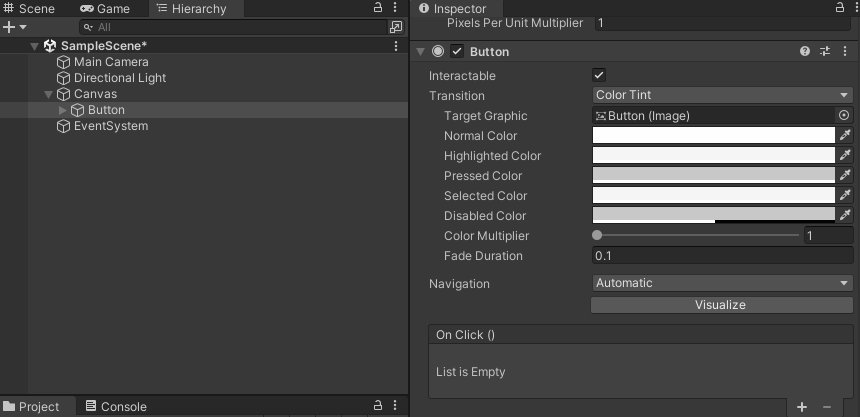
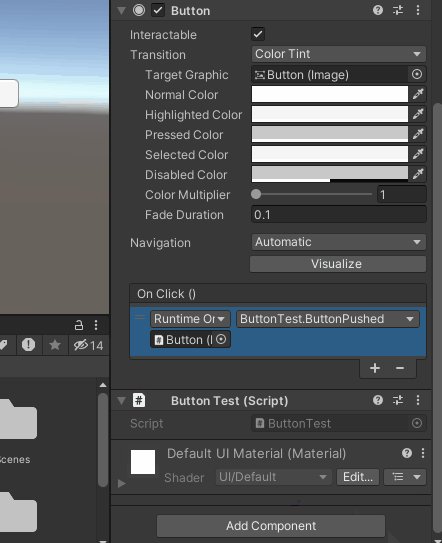
続いてボタンのインスペクターを開きます。
OnClick()の項目に先ほど作成した関数を設定していきます。
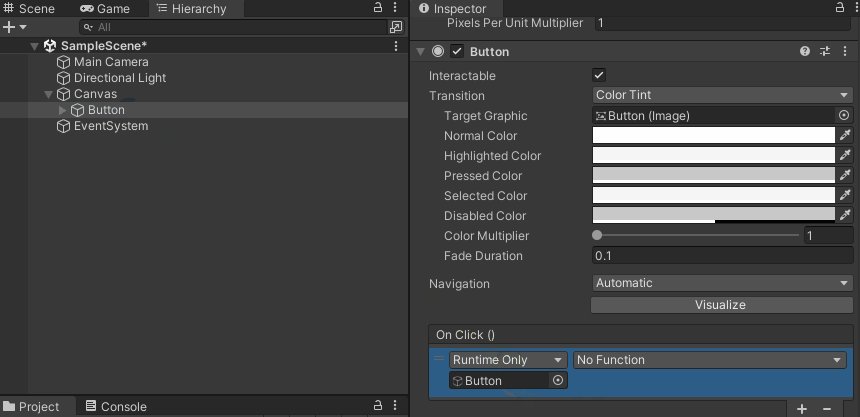
OnClick()は最初List is Emptyとなっているかと思います。
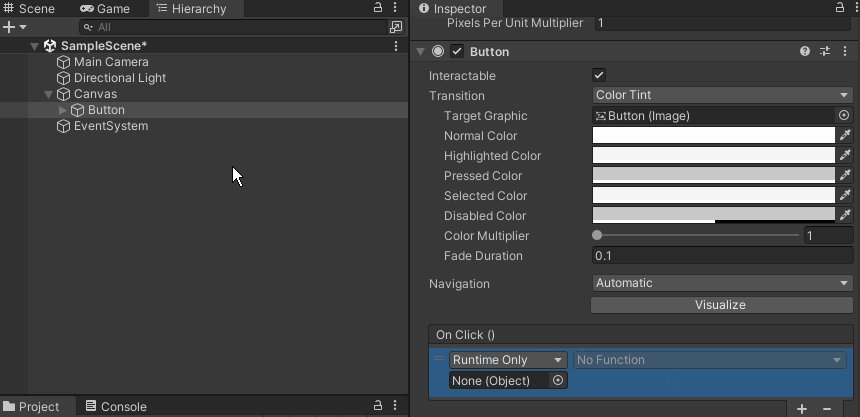
下のように右下の+ボタンを押すと関数を登録できる項目が表示されます。
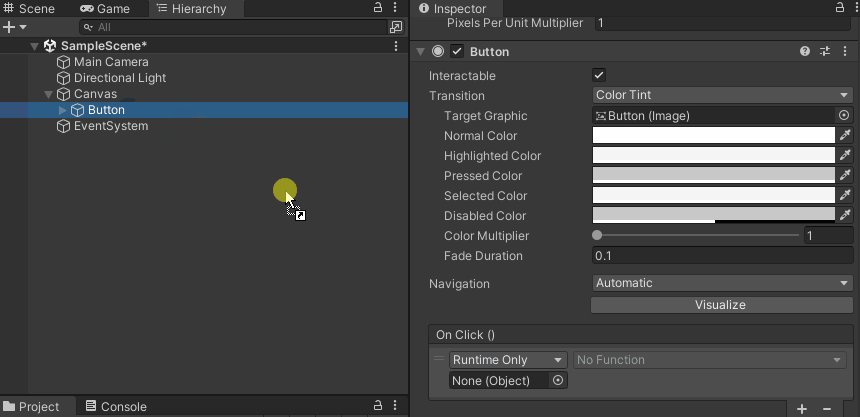
ボタンのゲームオブジェクトをドラッグアンドドロップでNone(Object)となっているところに登録しましょう。

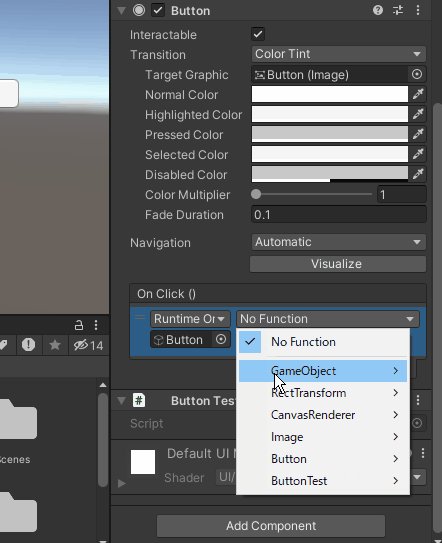
続いて、下のようにNo Functionとなっている項目をクリックして、
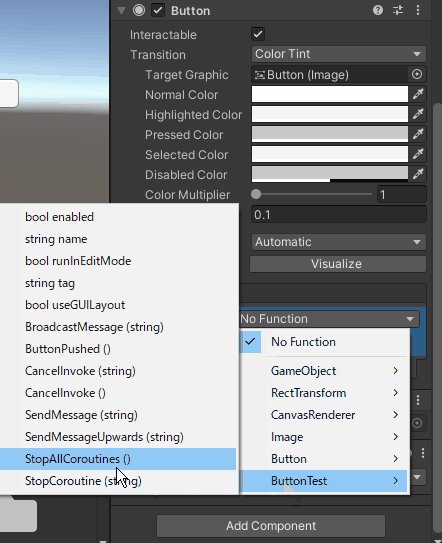
ButtonTest→ButtonPushed()を選択します。

これでボタンに先ほど作成した関数が登録できました。
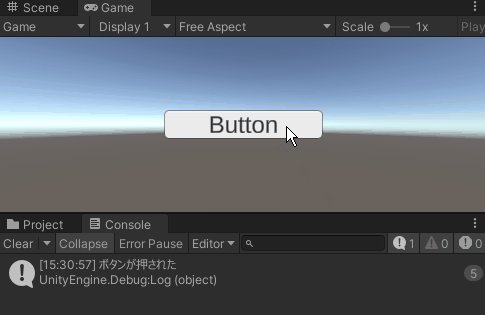
プログラムを実行してみましょう。
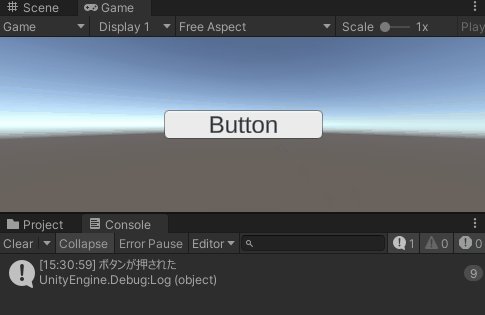
ボタンをクリックすると、コンソールに文字が表示されました。

以上が、onclickでボタンにイベントを設定する手順になります。
ボタンでシーン切り替え
ボタンにシーンを切り替えるイベントを登録することもできます。
呼び出される関数内に下のようなコードを追加します。
SceneManager.LoadScene(“シーンの名前”);
また、スクリプトの最初に下のコードも追加しましょう。
こちらはシーンの切り替えを使うために必要な宣言です。
using UnityEngine.SceneManagement;
ボタンのアニメーション設定方法
ボタンに選択状態を設定する
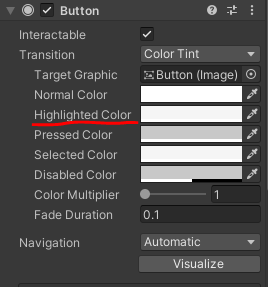
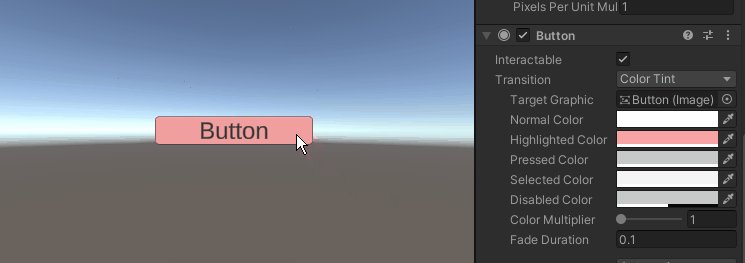
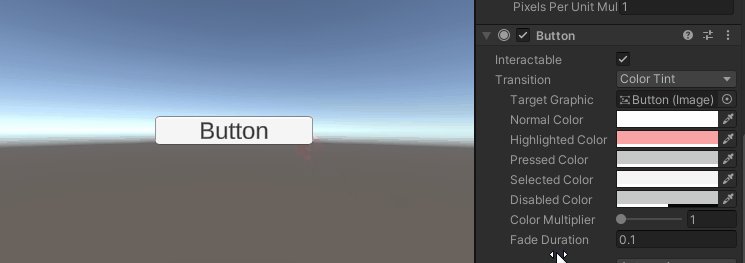
ボタンにはHighlightedColorという設定項目があります。
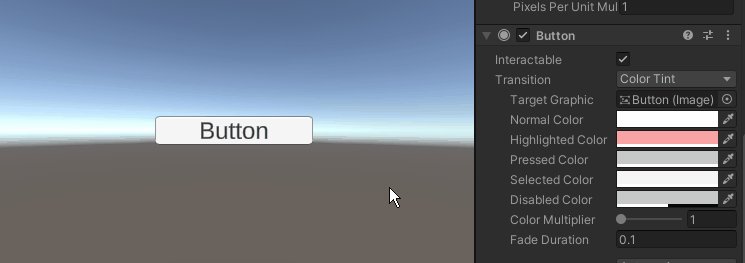
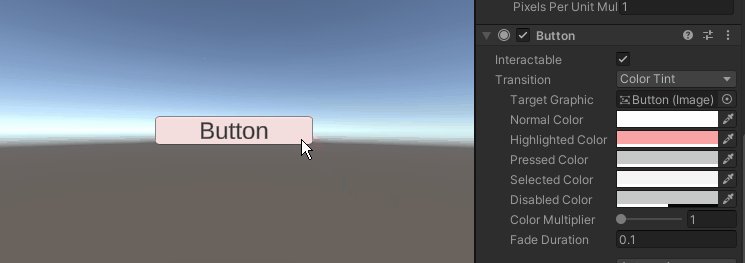
ここの色を変更することで、選択状態時だけ色を変えることができます。

色を設定して実行してみると下のようになります。

ボタンの画像を変更する
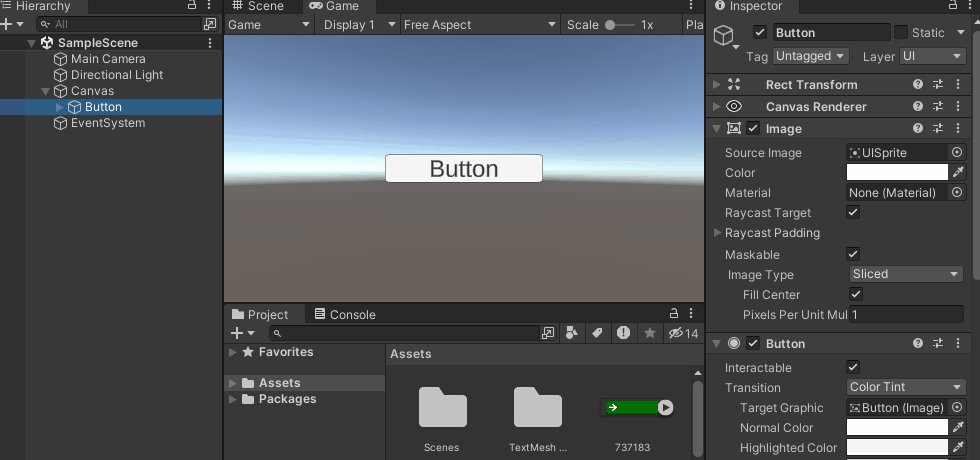
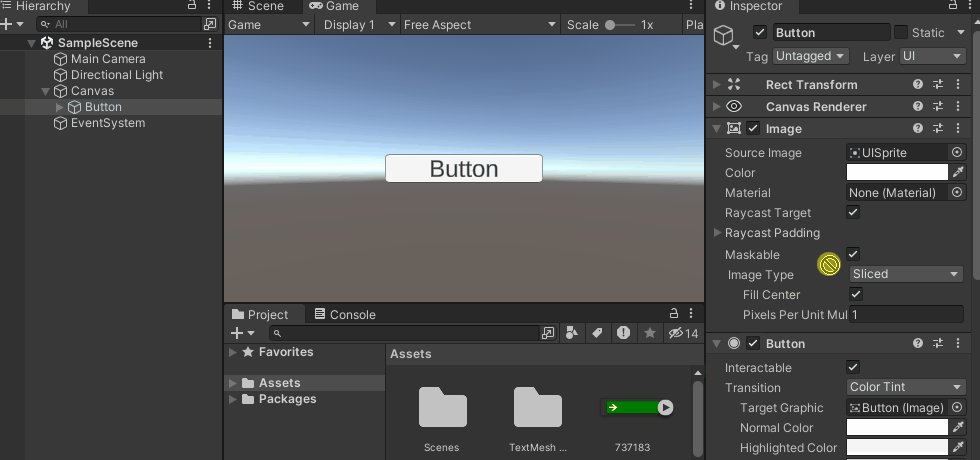
ボタンの画像を変更するのは簡単です。
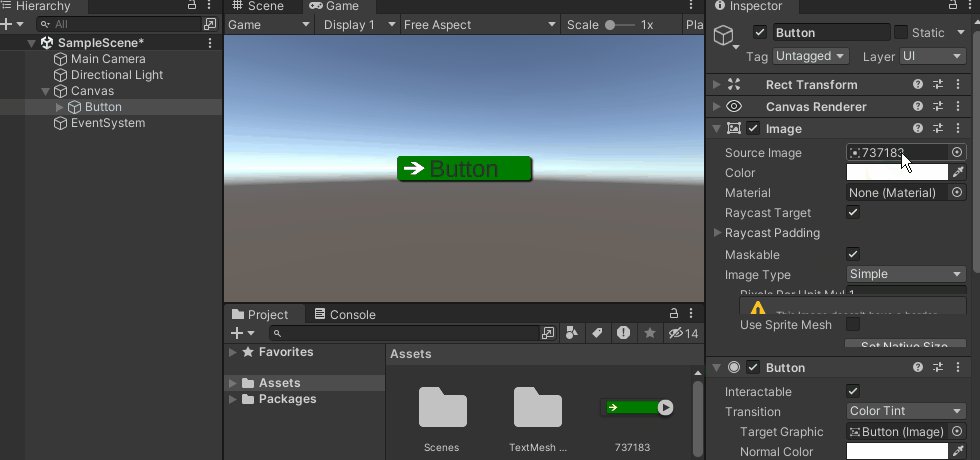
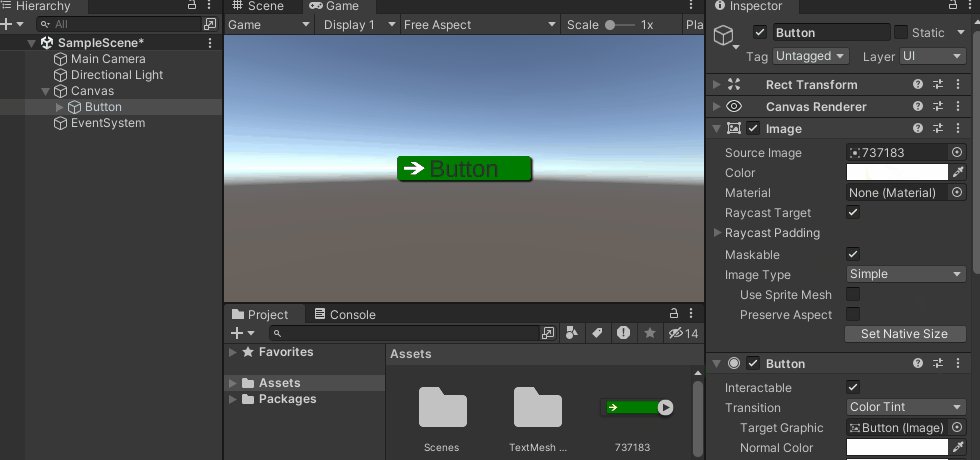
下のようにボタンのインスペクター内、ImageのSourceImageのところにSprite形式の画像をドラッグアンドドロップしましょう。
ボタンの画像が変更されたのが分かります。

ボタンに長押しアニメーションを設定する
Unityのボタンの標準機能に長押し用の設定は用意されていません。
なのでスクリプトを作ってボタンの機能を拡張する必要があります。
長押しアニメーションを設定する具体的な方法は下の記事が参考になります。

ボタンが反応しないとき
ボタンが反応しない原因はいくつか考えられます。
その中でも、最もよくある原因を3つ紹介しますので、確認してみましょう。
ボタンの上に別のUIがある場合
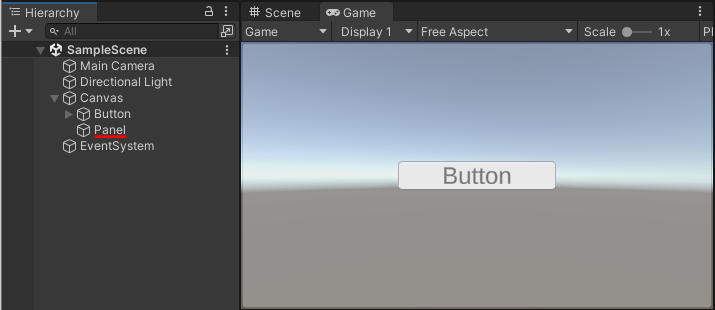
下のような状態ではボタンを押しても反応しません。

ヒエラルキー内では下にあるオブジェクトほど後に描画されるので、Panelオブジェクトがボタンに被さってしまっている状態です。
ゲームビュー上でもボタンの色が薄くなっています。
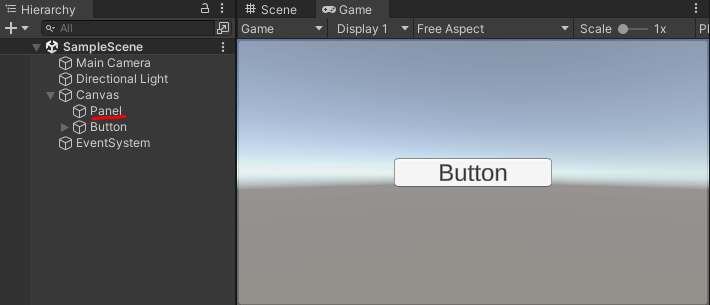
この対処法は関単で、下のようにボタンオブジェクトより上にPanelオブジェクトを持っていきましょう。
これでボタンの方が後に描画され、画面上でもボタンがはっきり描画されているのが分かります。

RaycastTargetのチェックを入れる
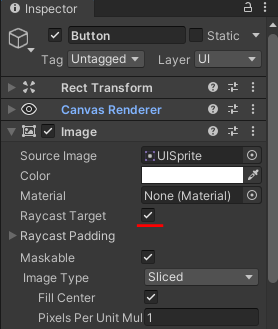
ボタンについているImage内にRaycastTargetの項目があるかと思います。
これのチェックが外れているとボタンのクリック判定をとることができません。
チェックが入っていることを確認しましょう。

Interactableのチェックを入れる
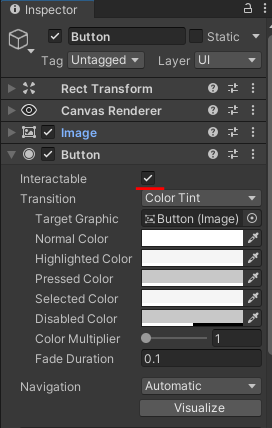
ボタンについているButtonコンポーネント内にInteractableの項目があります。
このチェックが外れているとボタンが反応しません。
ここもチェックが入っているか確認してみましょう。

ボタンを自作したいとき
Unity標準機能のボタンでも十分に良いUIを作ることは可能です。
ですが、ボタンに自分で機能を追加したい場合にはボタンを自作することもできます。
その場合、ボタンが押された時や、ボタンから離れた時などの処理を自分でスクリプトから設定する必要があります。
ボタンの詳しい自作方法については下の記事が参考になります。
おすすめアセット
Simple Button Set 01


「Simple Button Set 01」は21個のボタンアイコンが含まれた無料アセットです。
シンプルで分かりやすいデザインのアイコンなのでどんな雰囲気のゲームにも使えます!
スライダーやチェックボックスもついているのがありがたいですね。
6000+ Flat Buttons Icons Pack


6000+ Flat Buttons Icons Packは6000以上のボタンアイコンが含まれたアセットです。
デザインが秀逸ですし非常に多くのパターンからボタンが選べるので、好みのボタンアイコンがきっと見つかると思います。
値段も安価なのでおすすめできるアセットです!
まとめ
以上、ボタンにイベントやアニメーションを設定する方法を解説してきました。
ボタンやUIが使いやすくてデザインが良いとそれだけでゲームのクオリティが上がった感じがしますよね。
この機会にぜひボタン機能を使いこなしちゃいましょう!