CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】超初心者向け:キャップを作ろう!~マテリアル編~

こんにちは!
Blenderの使い方や機能、ノウハウについてまとめているUEDAです。
自分のためのアウトプットの意味合いもありますが、読んだ方の参考になれば嬉しいです。
さて今回は、前回に引き続きキャップを制作するチュートリアル②です。
前回でキャップのモデリングが終わり、キャップの色や質感を調整して見た目を整えていきましょう!
後半でモデリングの応用編として、装飾の文字とステッチを作成します。
ぜひ挑戦してみてください!
コチラの記事が今回のマテリアル設定と呼ばれる過程を行うに当たって基本的なことを紹介しているので、抑えておくと今回のチュートリアルが分かりやすいです。

また、〔Node Wrangler〕というアドオンが非常に便利なのでおすすめです。
今回も使用するのでコチラから使い方をざっくりと把握して、Blenderに追加しておいてください。

今回の記事の内容は当サイトの運営するYoutubeチャンネルに動画をアップしています。
文字ではやり辛いという方は、ぜひ見てみてください。
マテリアル設定
マテリアルの設定は〔Shading〕というワークスペースで行っていきます。
画面の分割がデフォルトと変わりましたが、更に分割されている画面を統合すると使いやすいので変更しましょう。
画面の統合は、分割画面の境目を右クリックで行えます。

左側を〔マテリアルプレビュー〕に変更して、設定したマテリアルの様子を確認します。

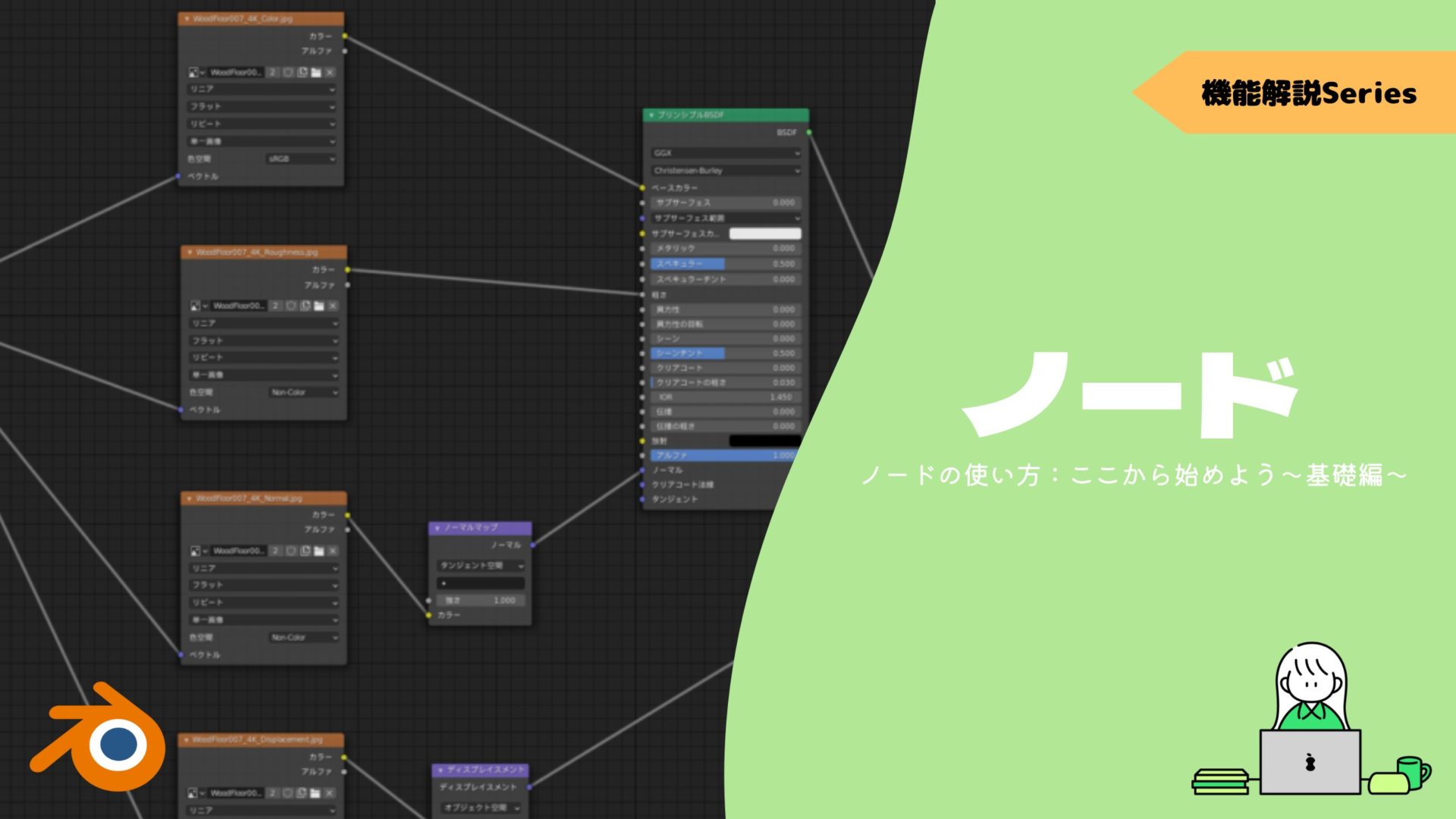
右側ではノードで作業していきます。

ノードに触れたことが全くないという方はコチラの記事を読んでからの方が分かりやすいかと思います。
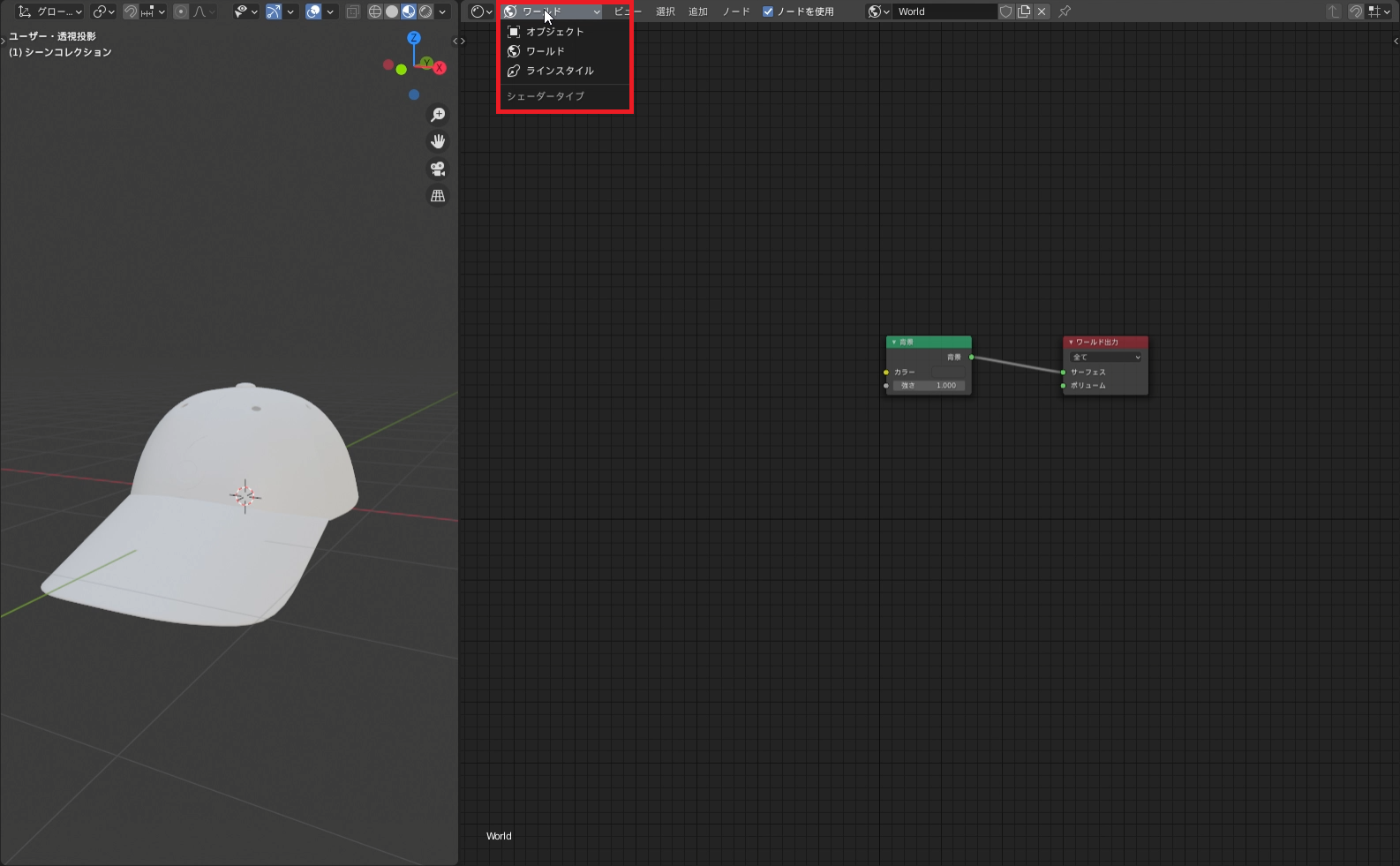
最後に右側の画面左上から〔ワールド〕を〔オブジェクト〕に変更してください。
好きな色に設定
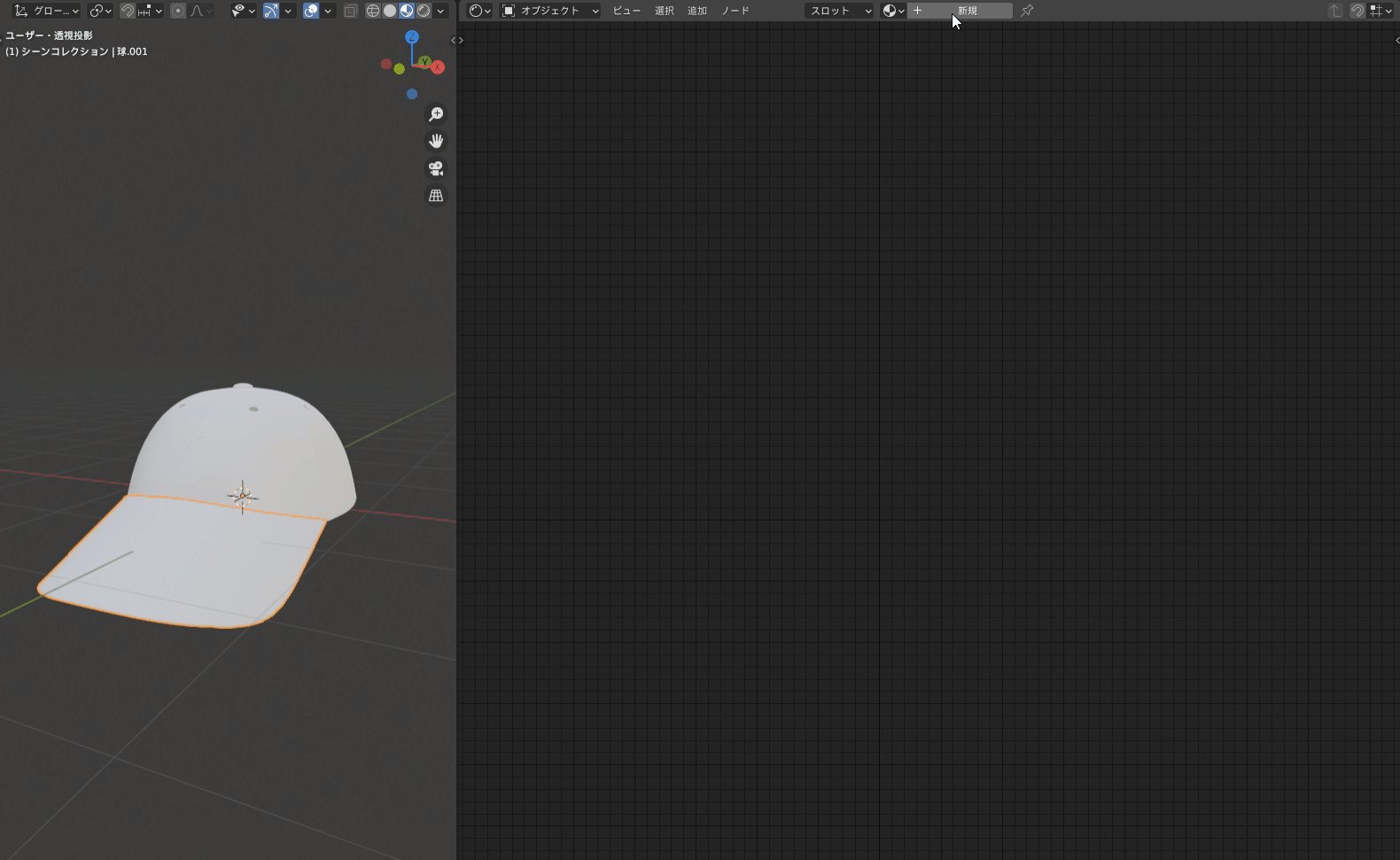
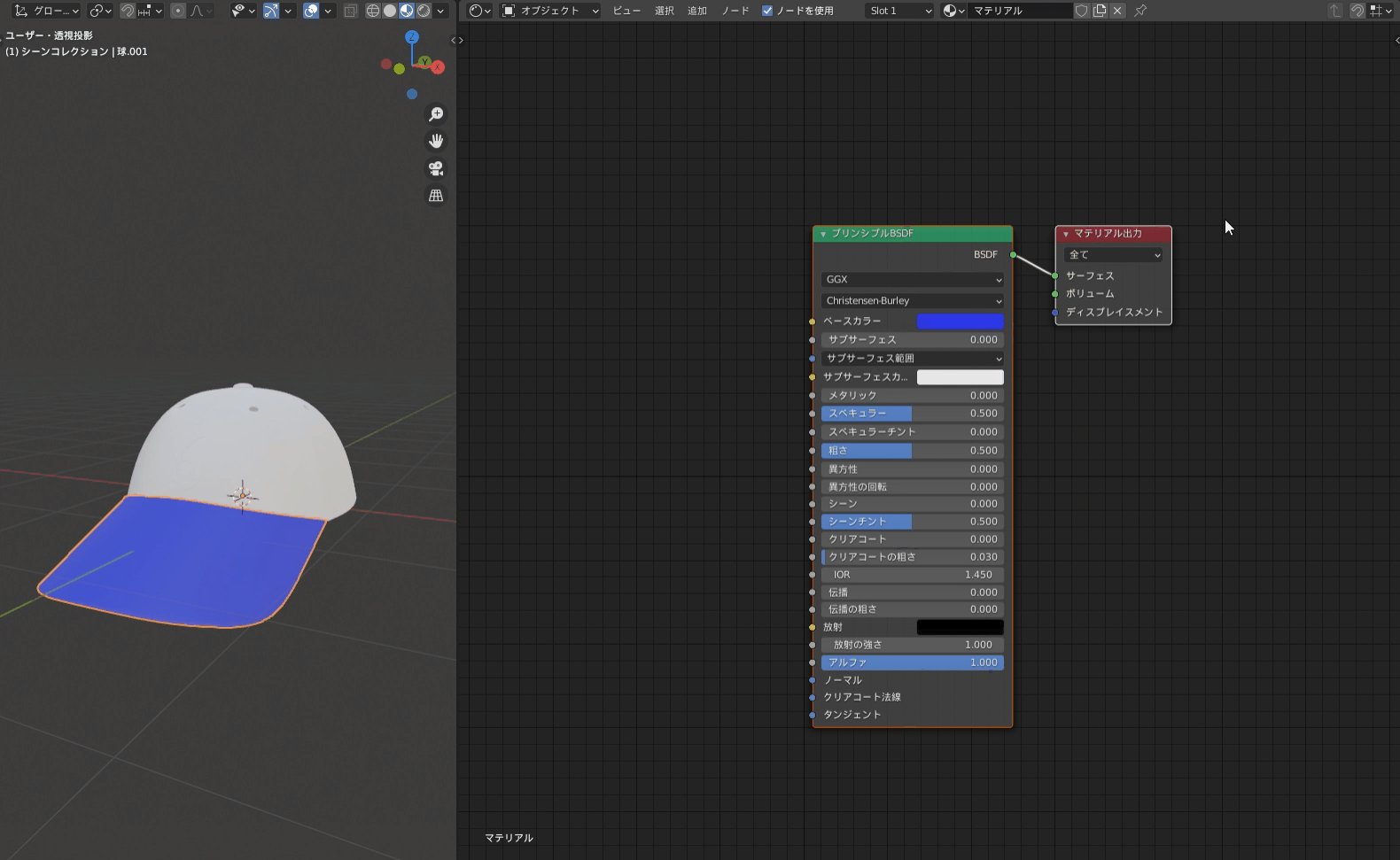
ツバを選択して〔新規マテリアル〕を選択します。
そうすると画面にノードが追加されます。
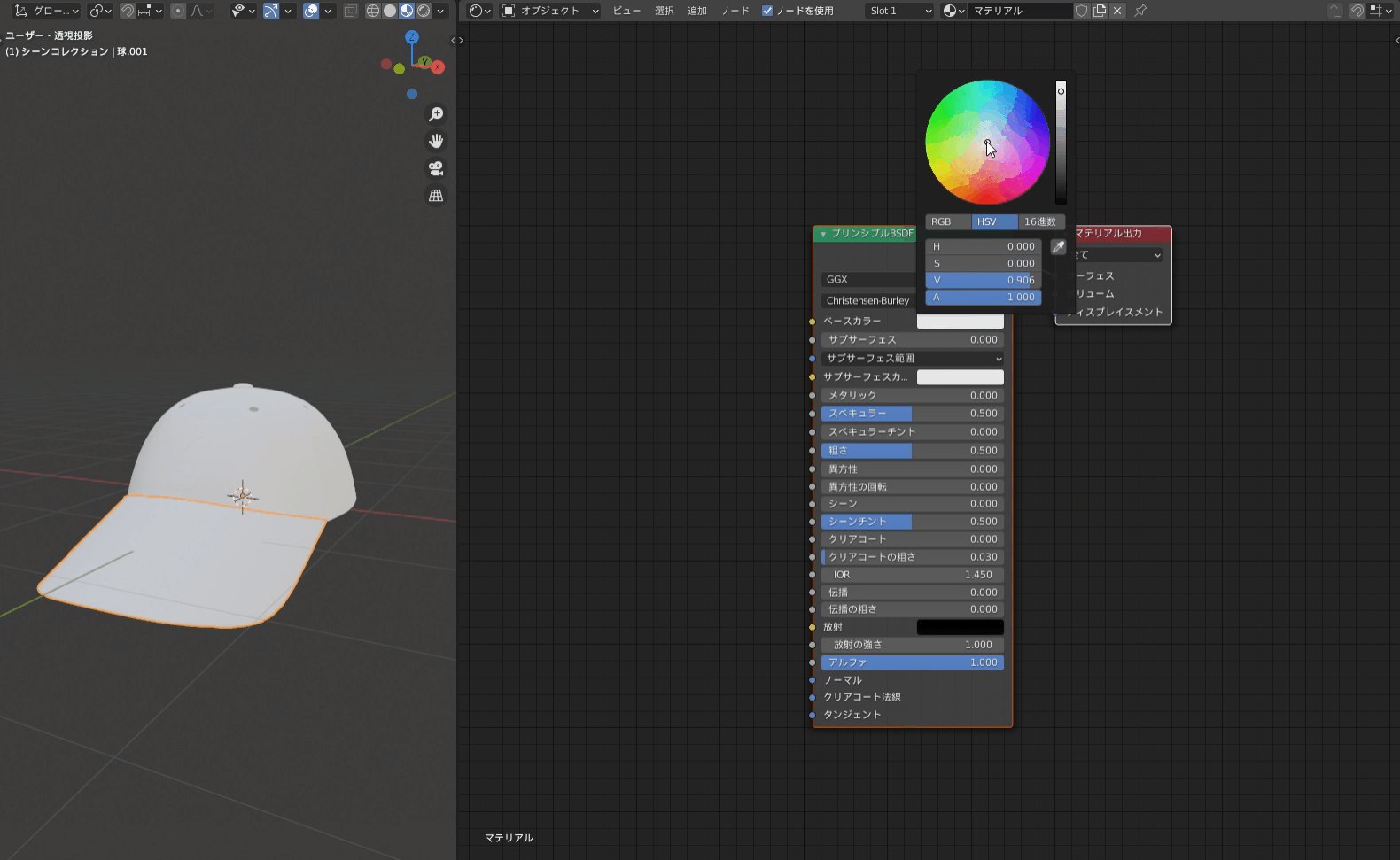
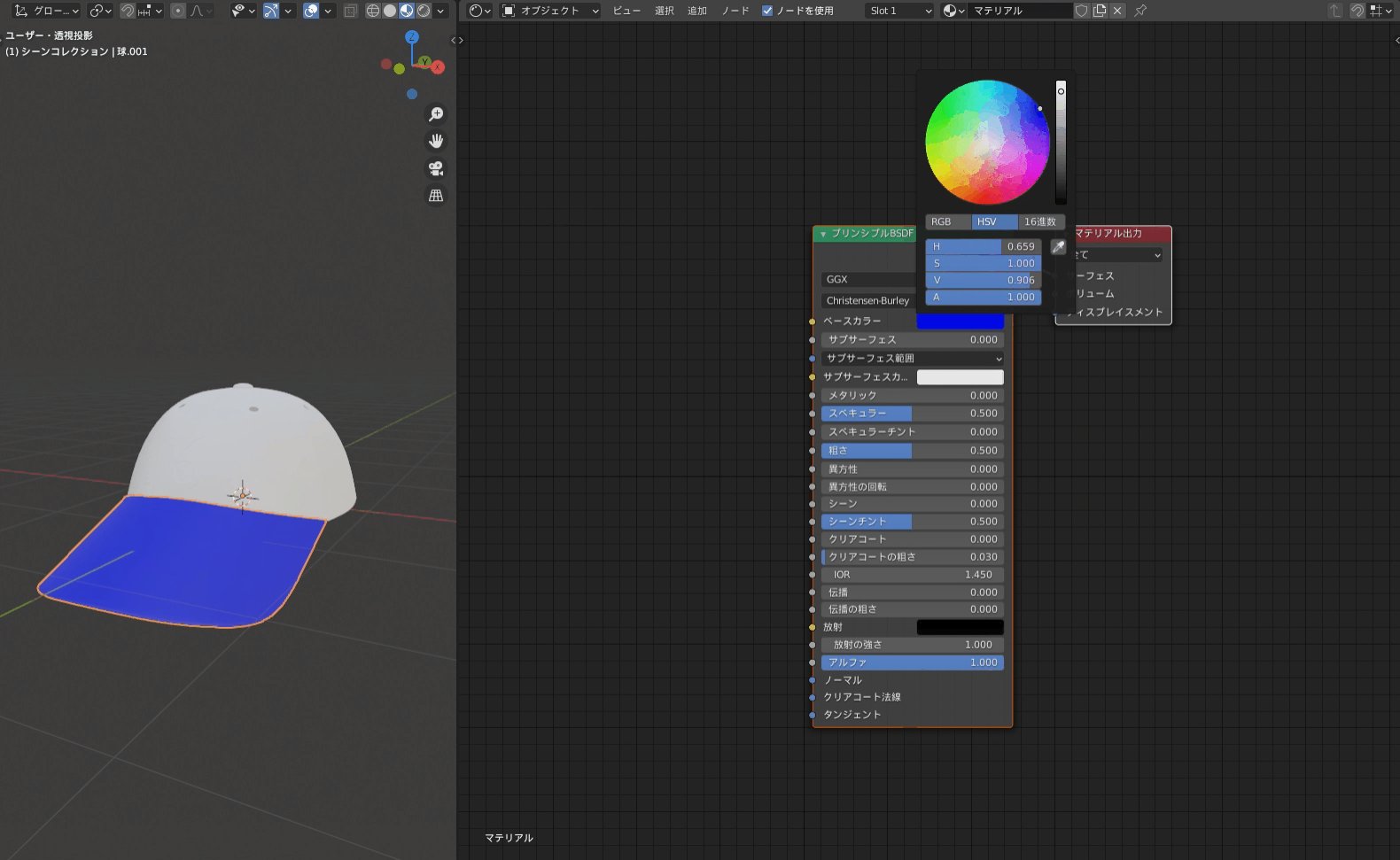
次に緑色の〔プリンシプルBSDF〕の〔ベースカラー〕を自分の好きな色に変更します。
テクスチャを追加してリアルに
まずは今回使用するテクスチャをダウンロードしましょう。
以下のURLから動画の様に〔光沢〕と〔法線〕をダウンロードしましょう。
画質は〔2K〕で十分です。zipファイルも展開しておいてください。
次にこのテクスチャをオブジェクトに追加していきます。
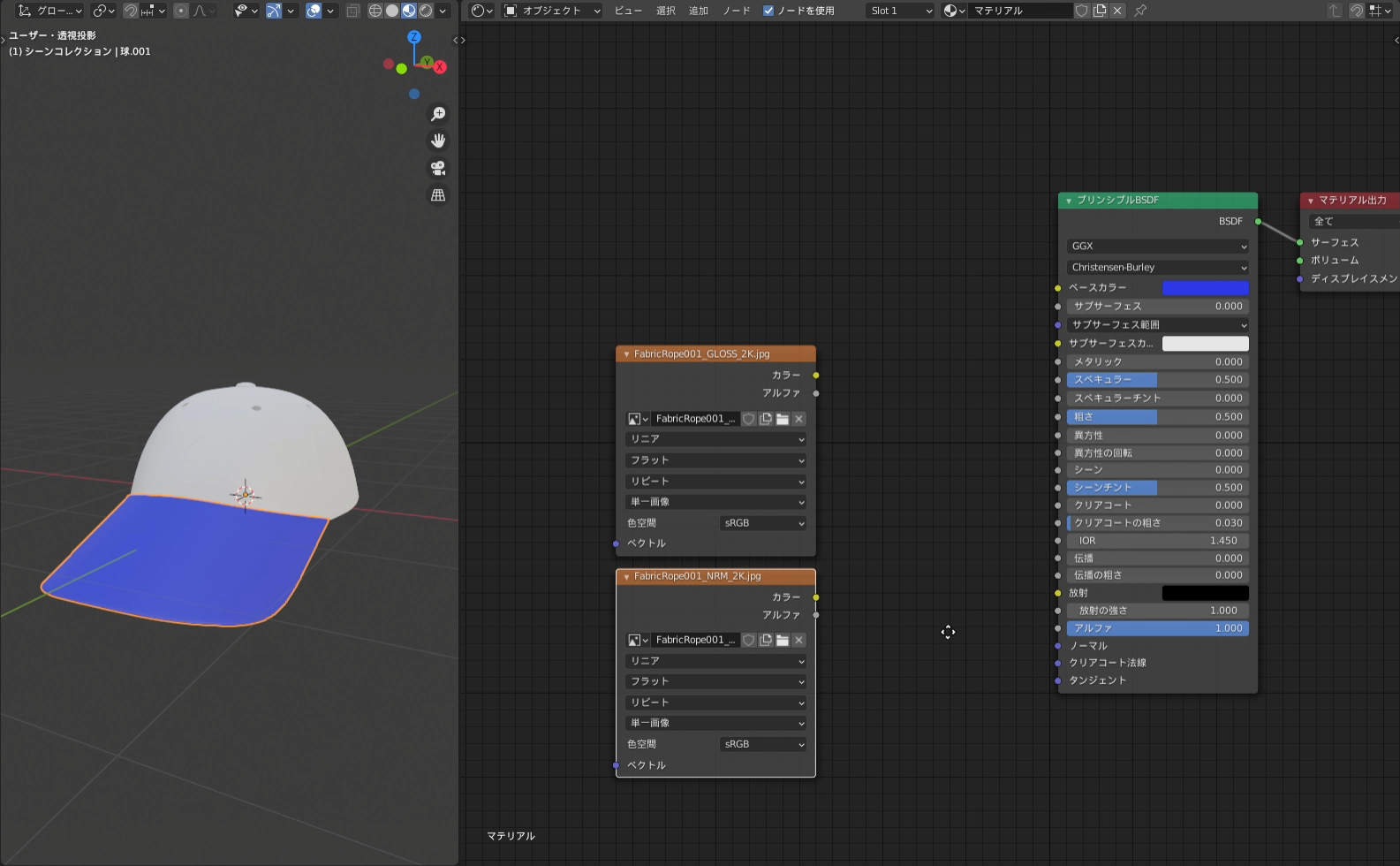
ノードを追加するショートカットキーは”Shift + A”で、〔テクスチャ〕→〔画像テクスチャ〕を追加してください。(新規ノード追加/Shift + A)
2つ使うので、2つ追加してください。因みにオブジェクトと同じように〔複製〕が使えるので、これで2つ用意してもよいですね。(複製/Shift + D)
〔開く〕から必要なファイルを選択して画像を読み込むことができます。
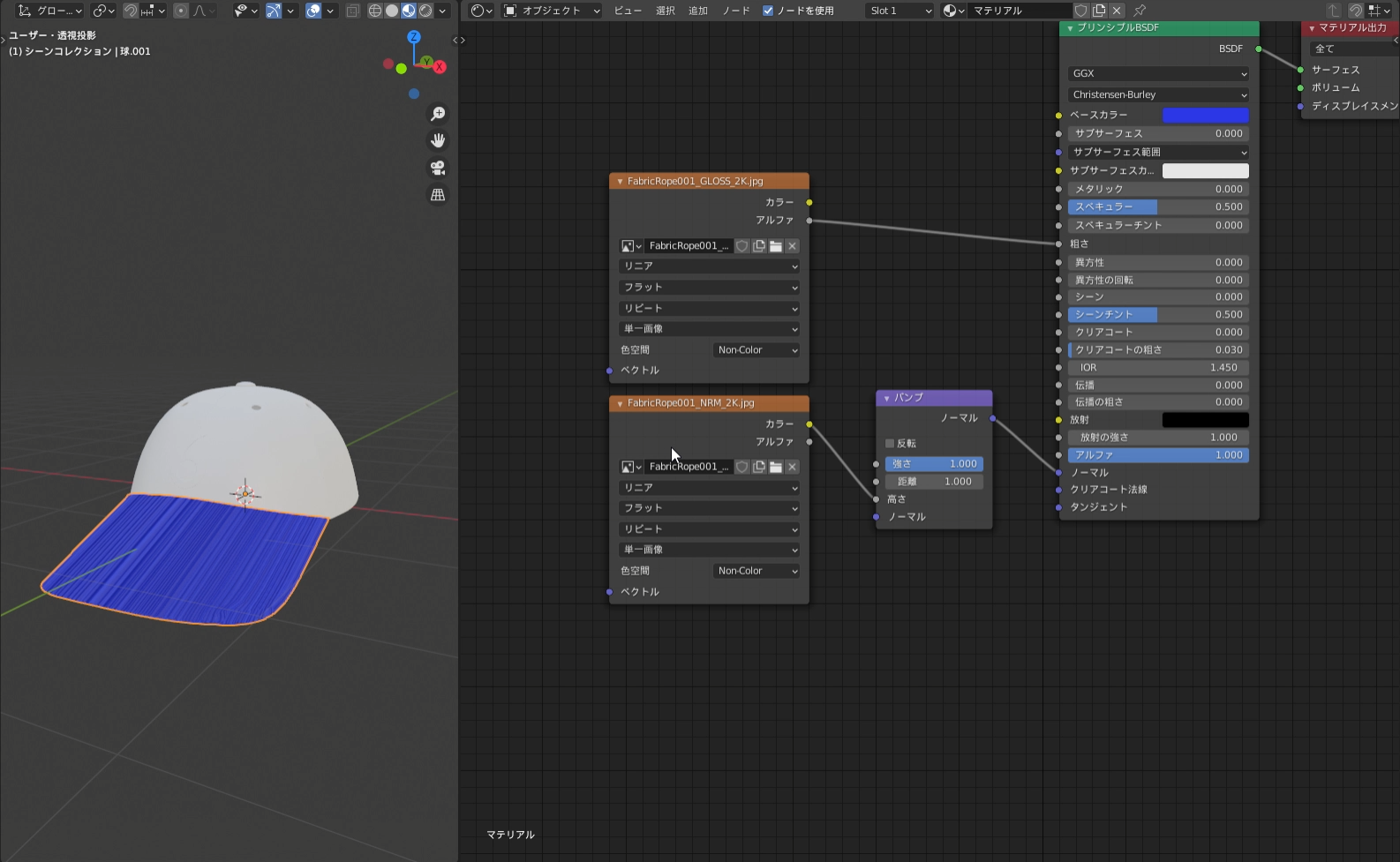
上の〔画像テクスチャ〕には〔粗さ〕、下には〔ノーマル〕を選択して追加してください。
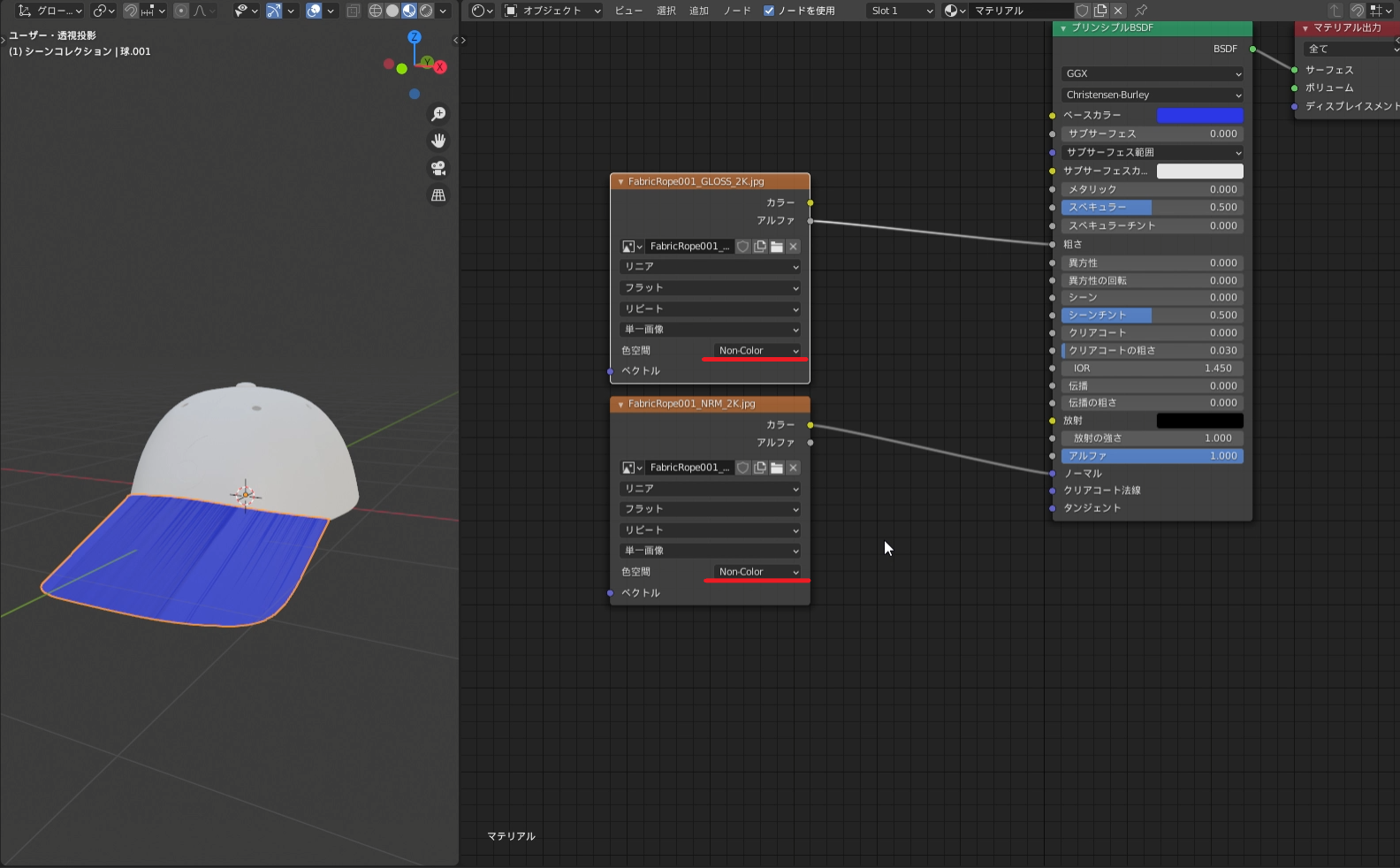
このままではオブジェクトに反映されないので、画像の様に接続してください。
また、赤下線の箇所を〔Non-Color〕に変更してください。
〔ノーマル〕の画像が表面の凹凸を追加してくれるのですが、これではまだできません。
〔ノーマル〕と〔プリンシプルBSDF〕の間に〔ベクトル〕→〔バンプ〕を追加しましょう。
〔バンプ〕の〔高さ〕に接続することで、布の凹凸が反映されます。
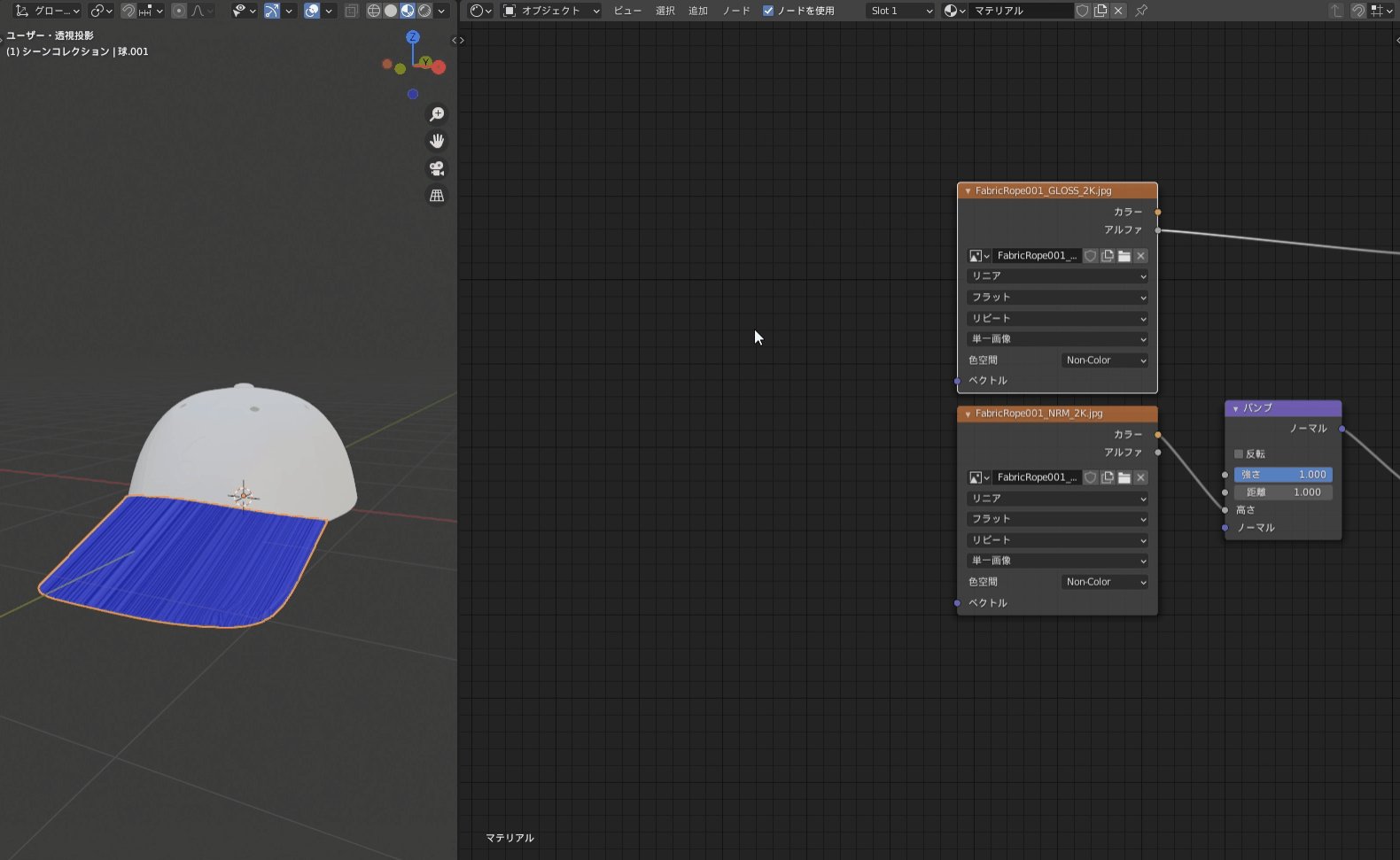
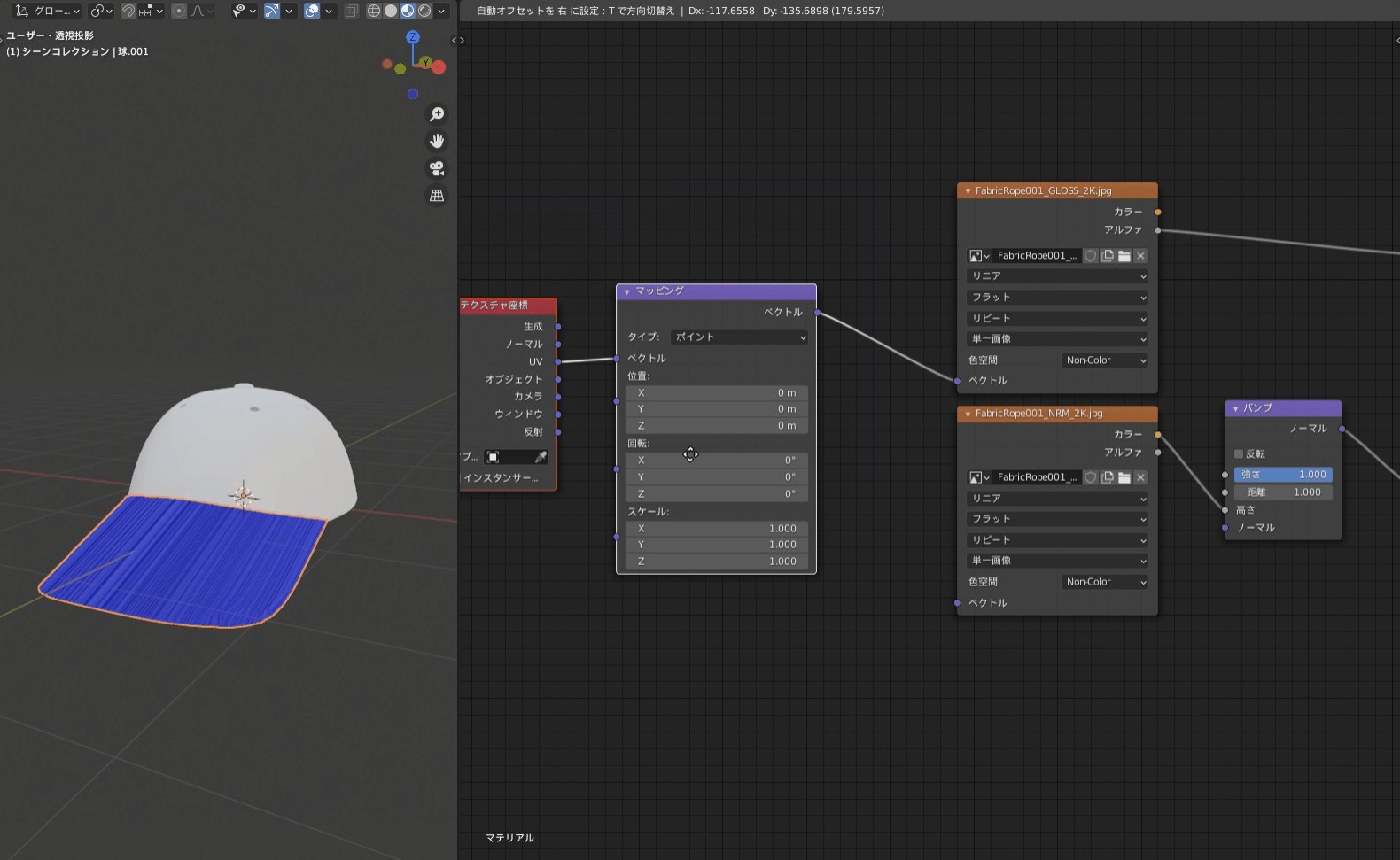
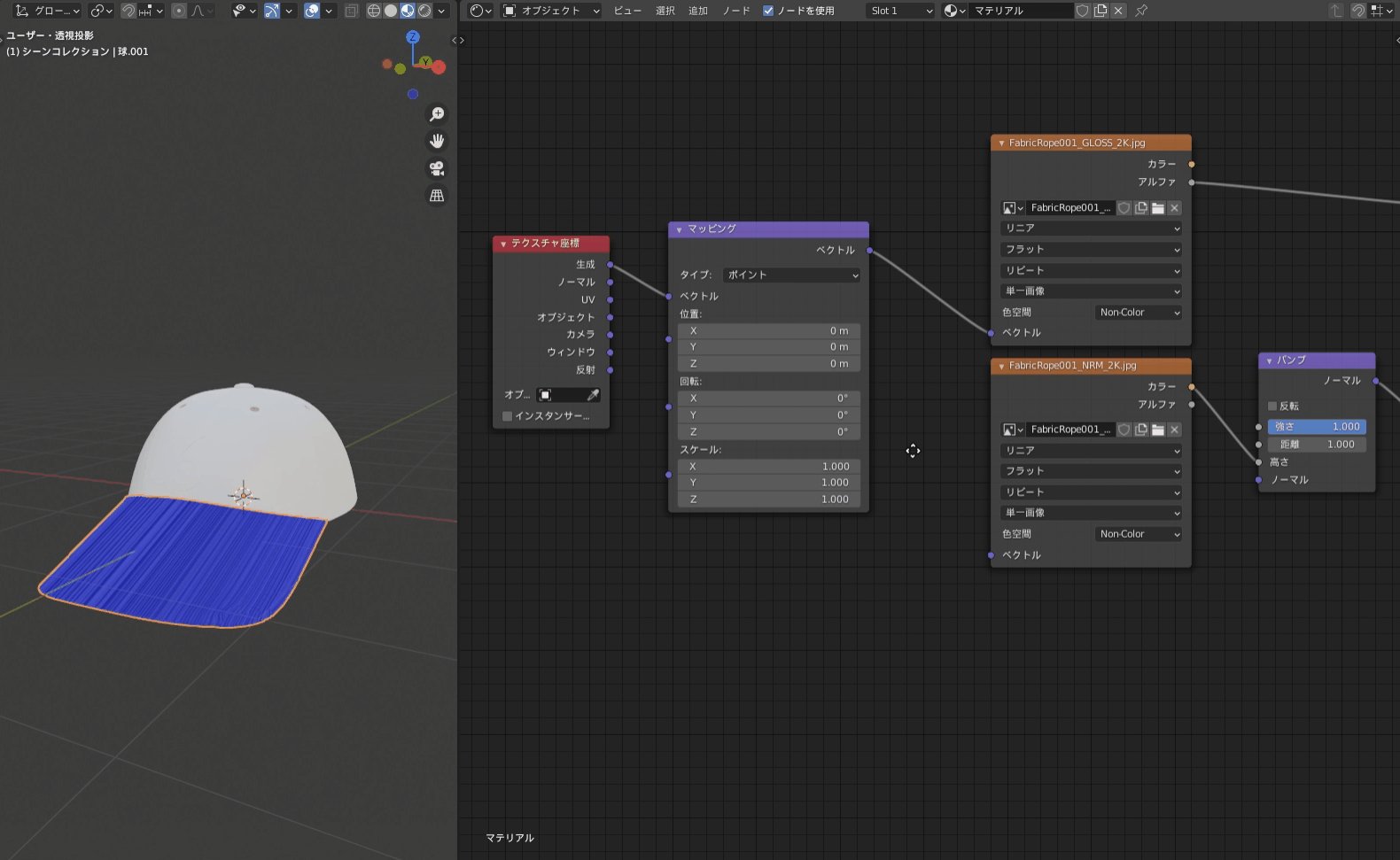
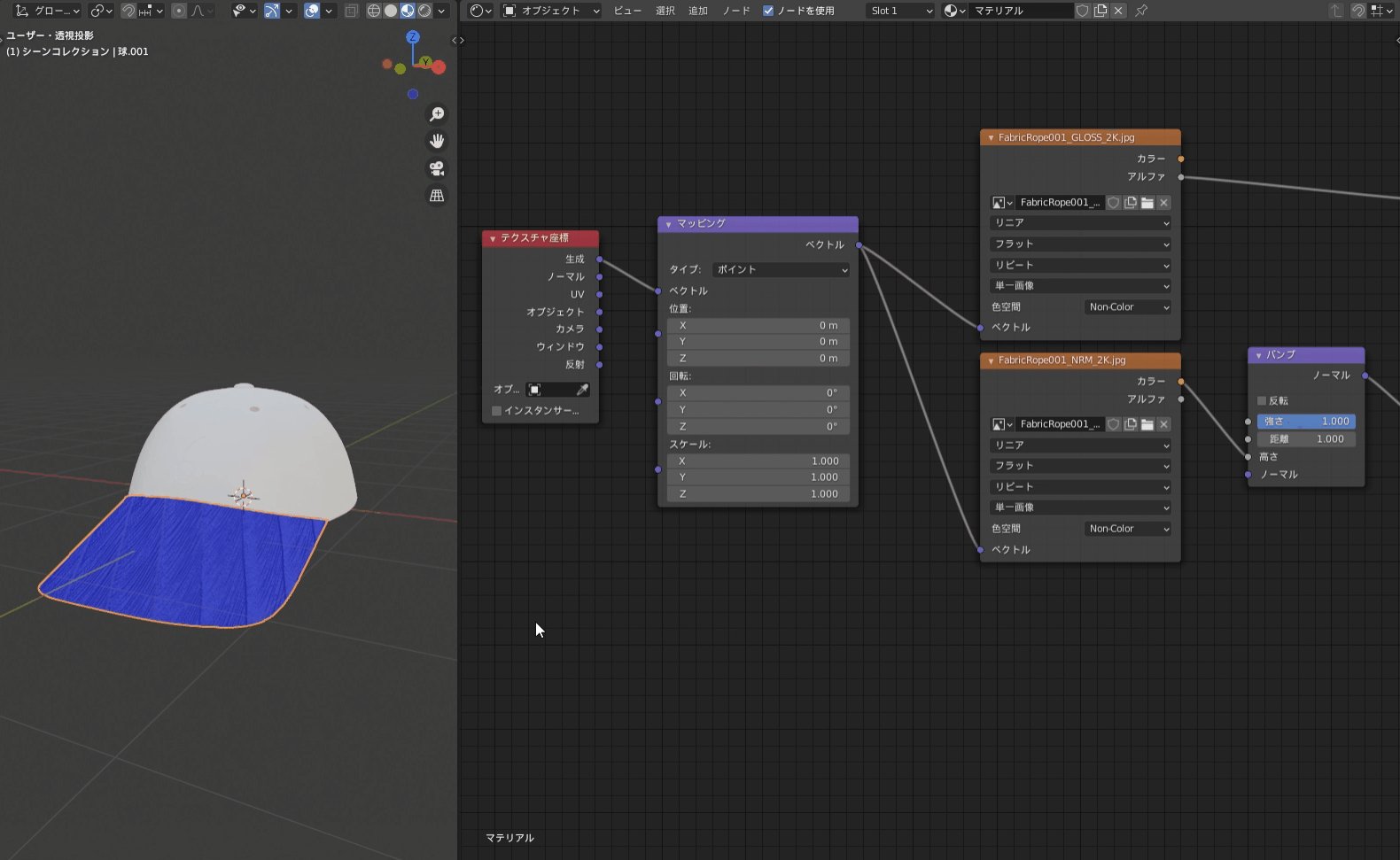
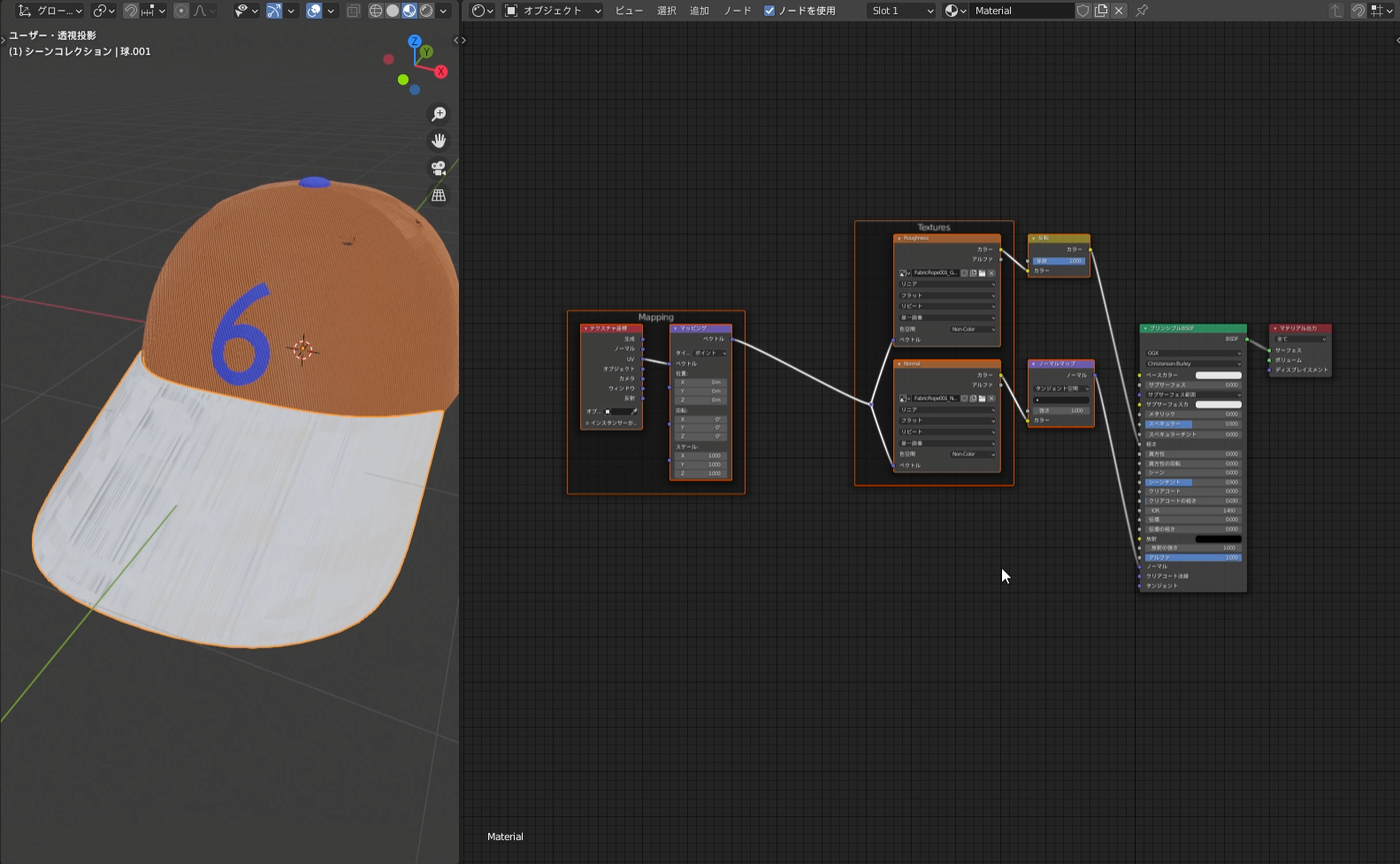
最後にテクスチャの向きがおかしいので、どちらかの〔画像テクスチャ〕を選択してショートカットキー”Ctrl + T”で〔マッピング〕を追加してください。
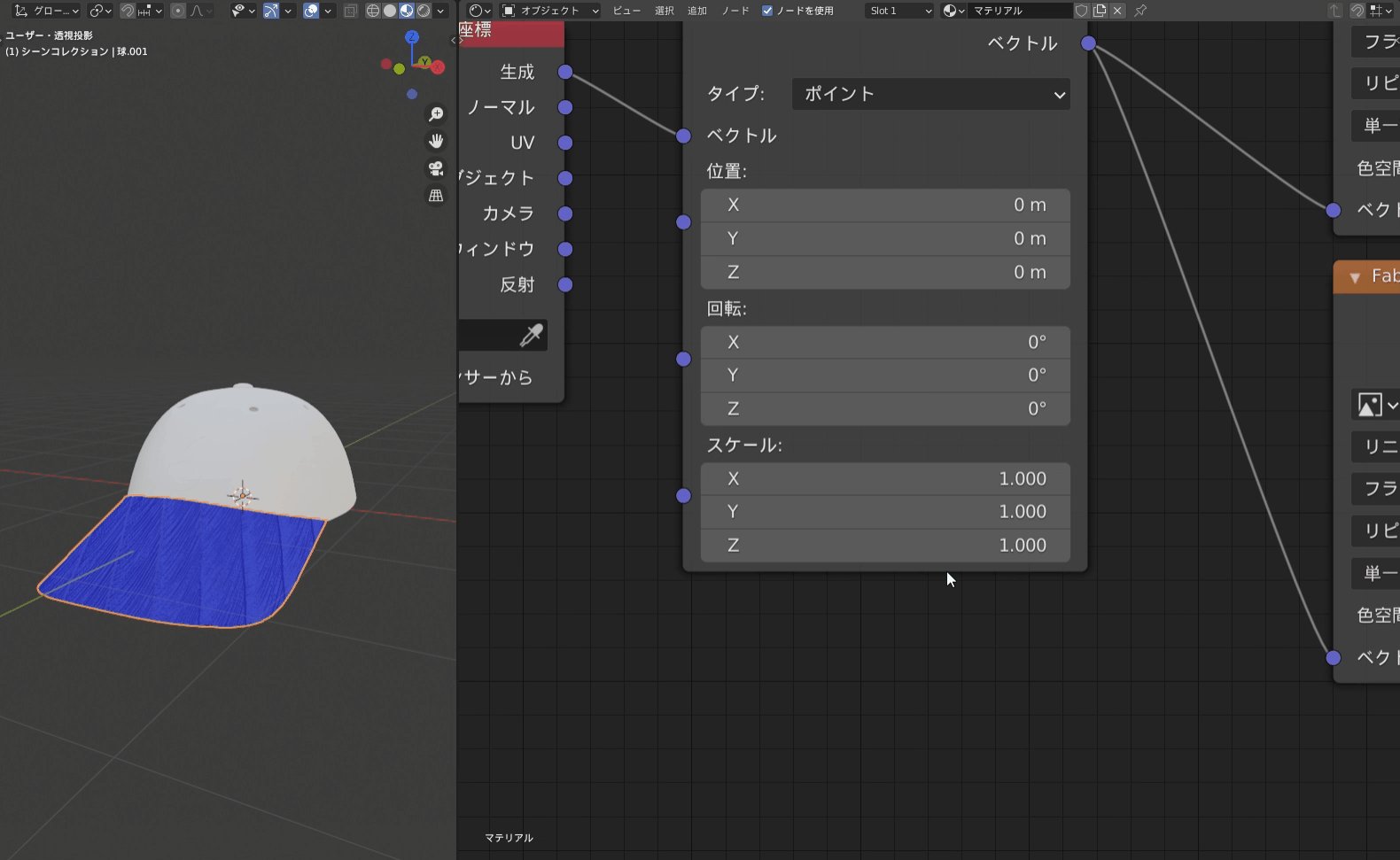
接続を〔生成〕に変更することで、UV展開をしていなくてもいい感じにテクスチャが追加されます。
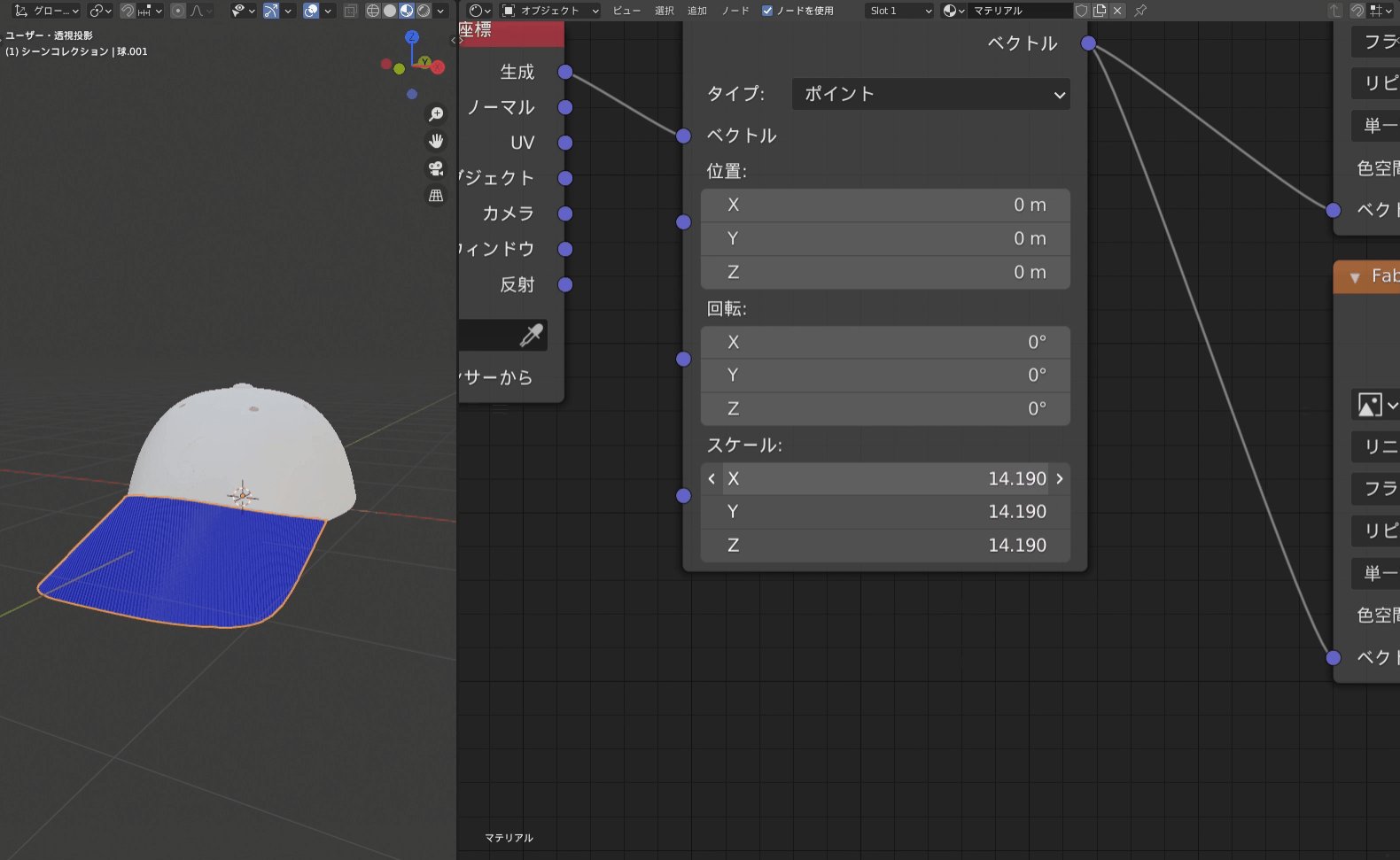
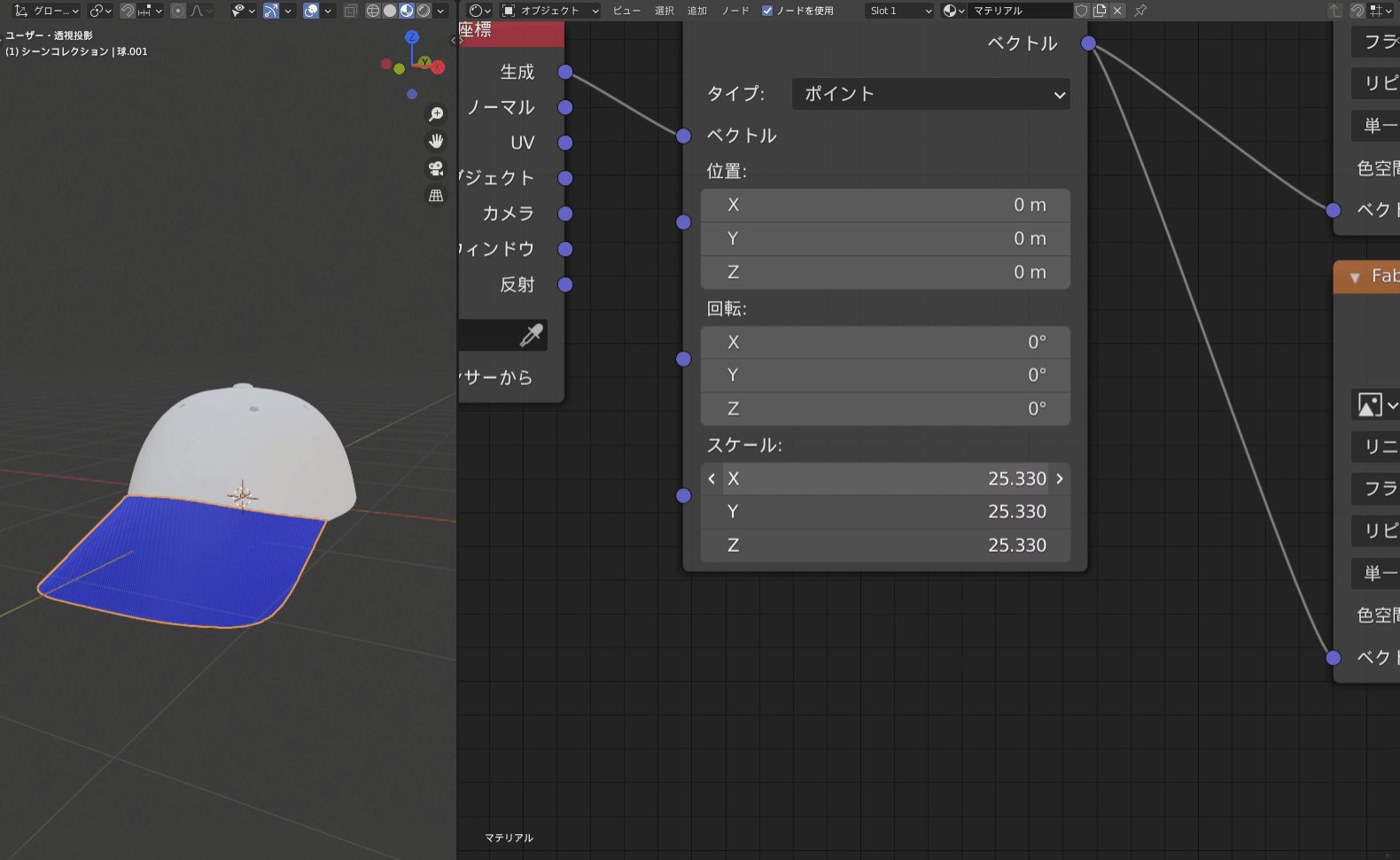
後は〔スケール〕でテクスチャの大きさを変更して馴染ませましょう。
番外編 ~〔Node Wrangler〕で簡単セットアップ~
ここまでの作業を〔Node Wrangler〕のショートカットキー”Ctrl + T”を使うと、簡単に一発で行えてしまいます。
このショートカットキーは必要な画像を複数選択すると、選択ノードに必要なノードもプラスして自働で接続してくれます。
今回の場合は〔プリンシプルBSDF〕を選択した状態で”Ctrl + T”した後に、ファイルが開かれるので必要な画像を選択したます。
そして実行をすると画像の様に一発でノードが組まれます。
画像テクスチャを追加する場合は便利なので、ぜひ活用してみてください!
色を複雑に
この状態だと色が単色なので、のっぺりとした印象を受けます。
〔ベースカラー〕の部分に他の色も混ぜて複雑な色合いにしていきましょう。
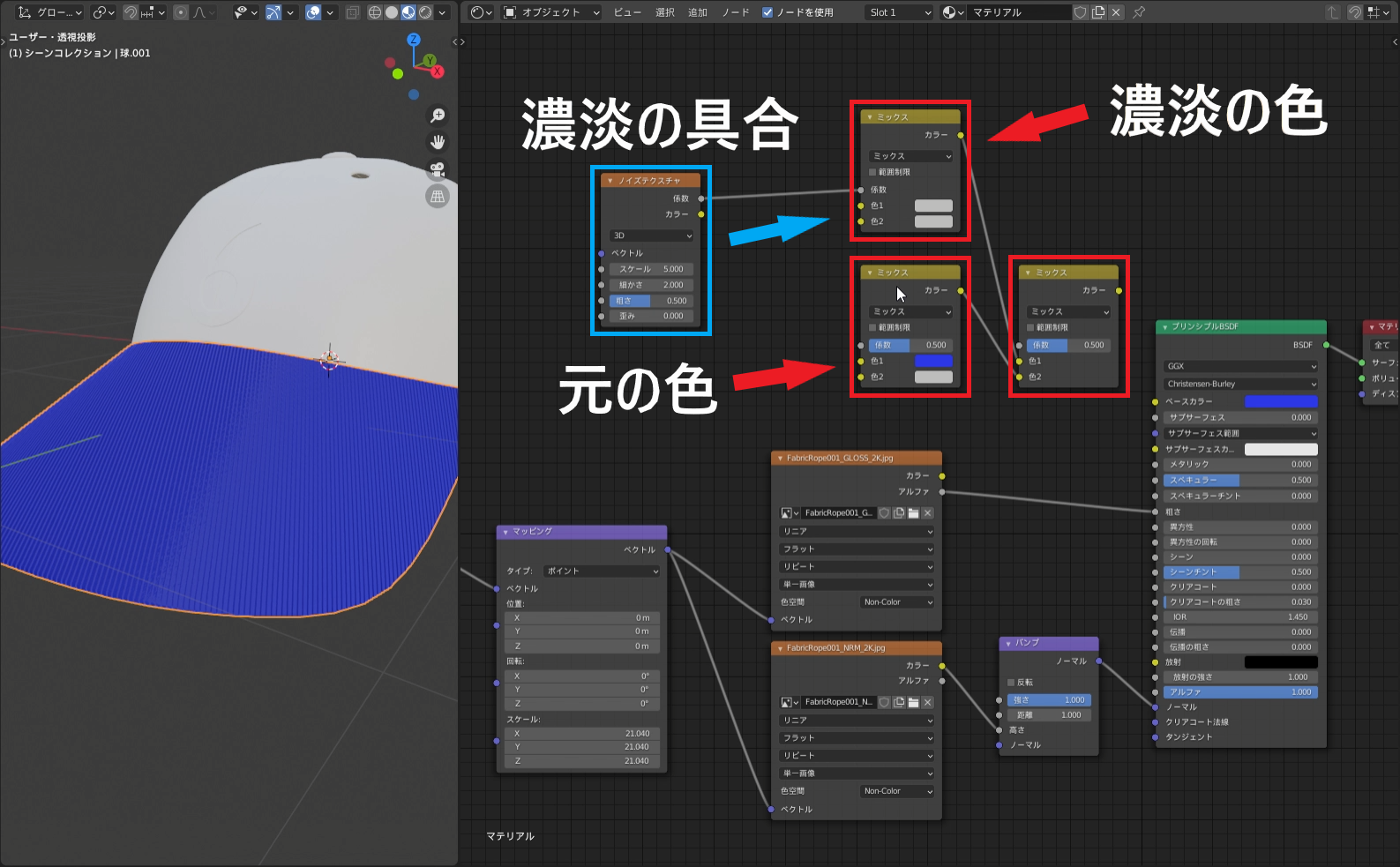
〔テクスチャ〕→〔画像テクスチャ〕と〔カラー〕→〔ミックス〕を画像の様に追加して接続してください。
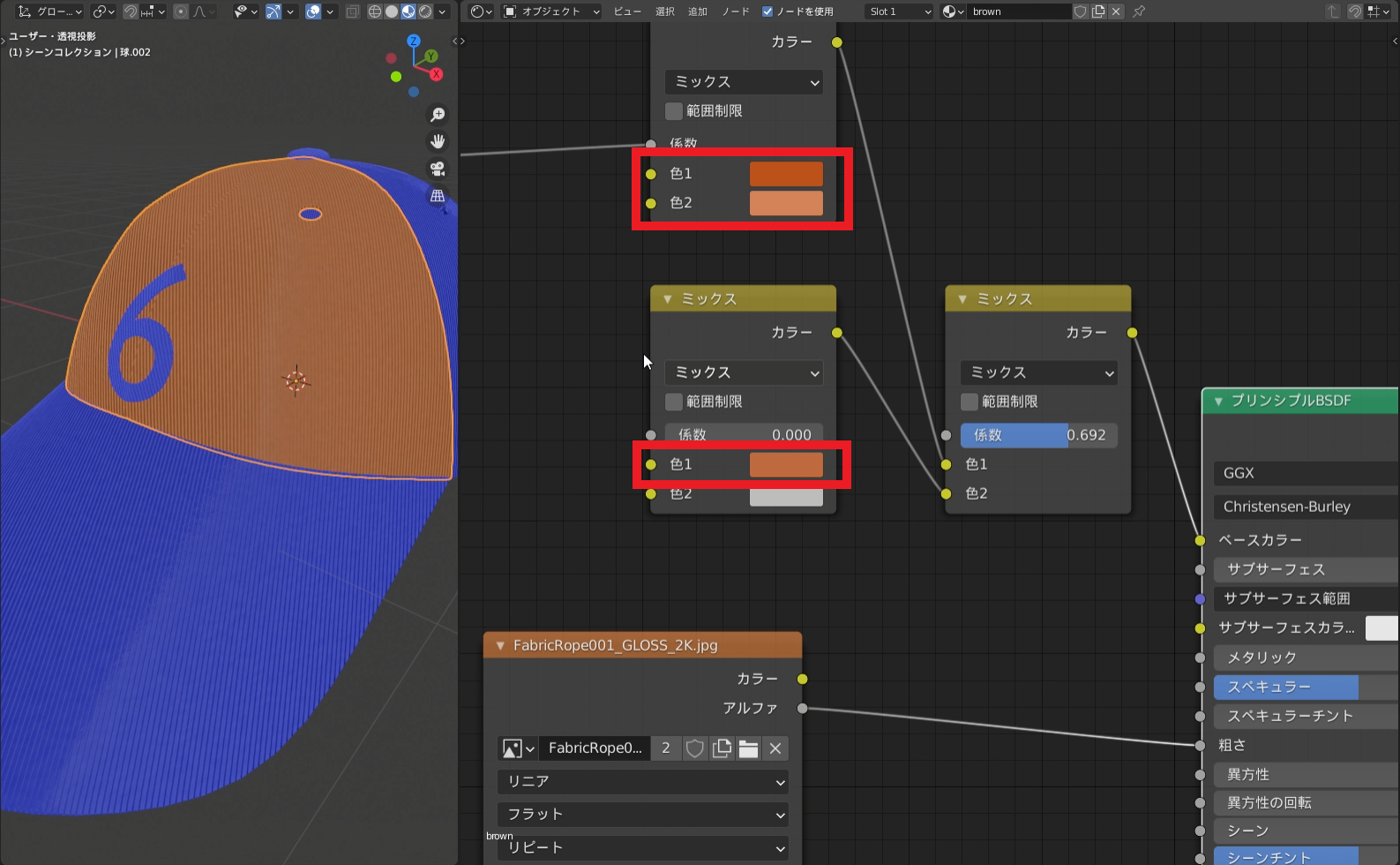
〔元の色〕の〔ミックス〕の〔色1〕には最初に設定した色をコピーします。
〔係数〕を”0”にしてください。そうすると、〔色1〕のみが適用されます。
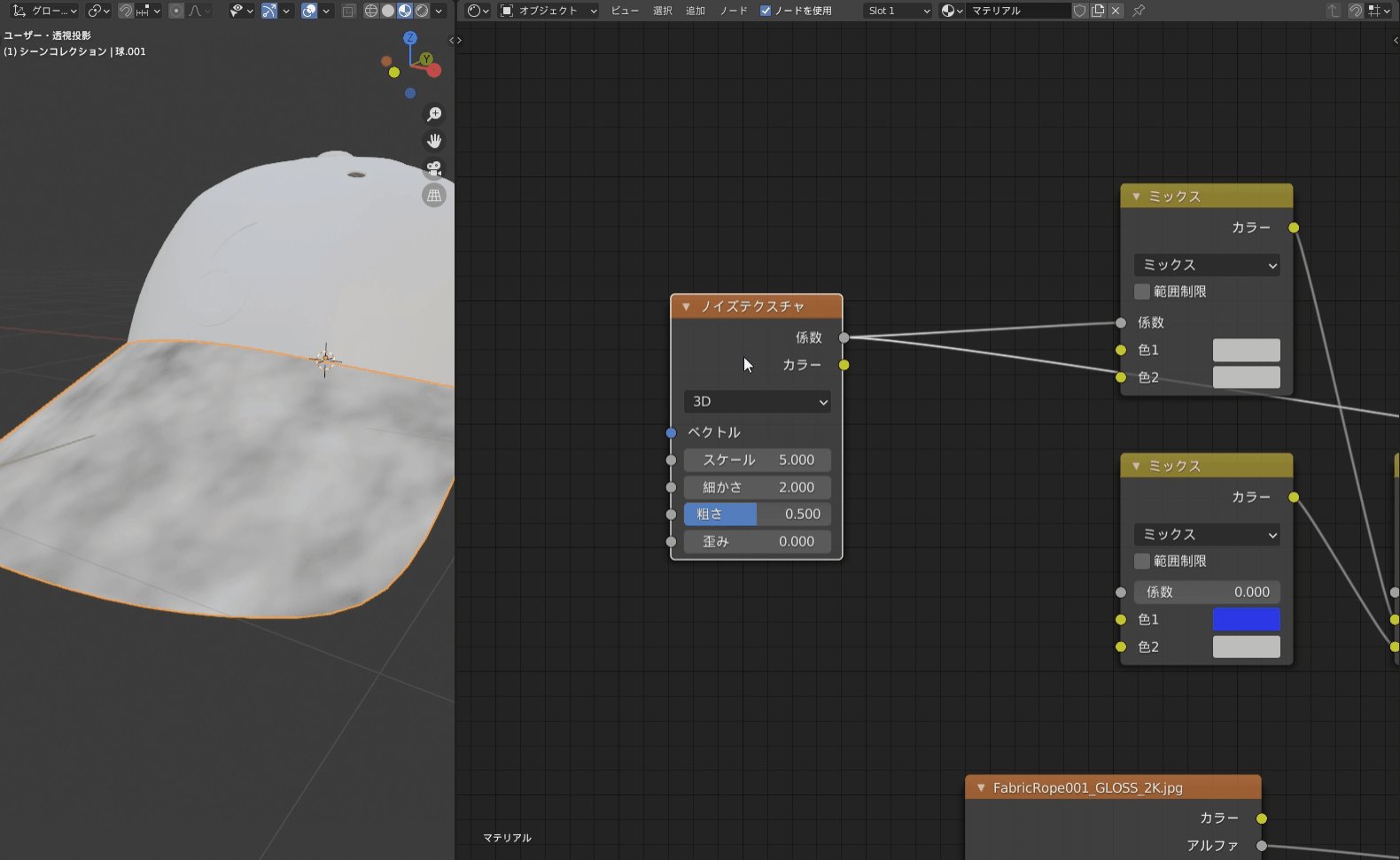
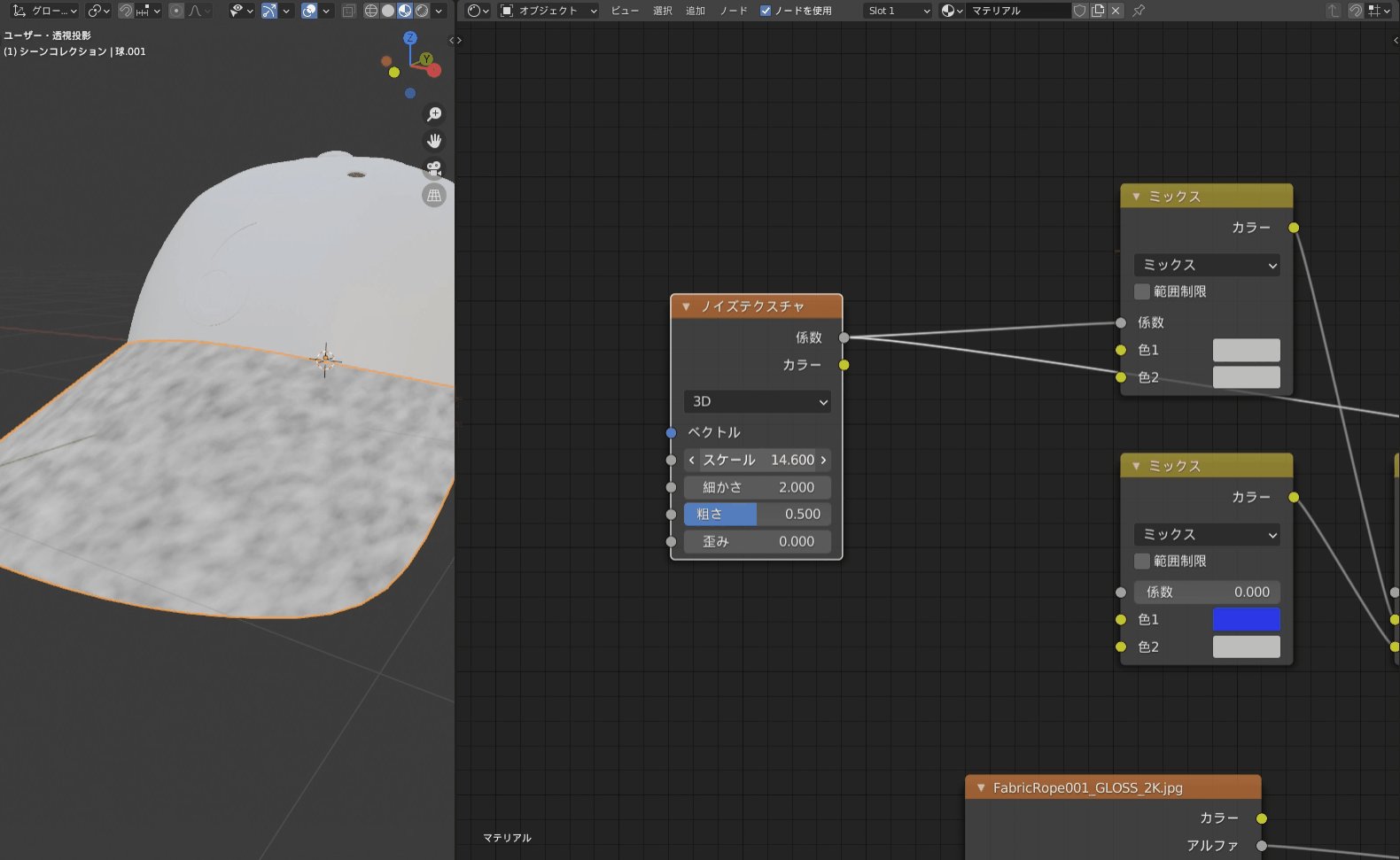
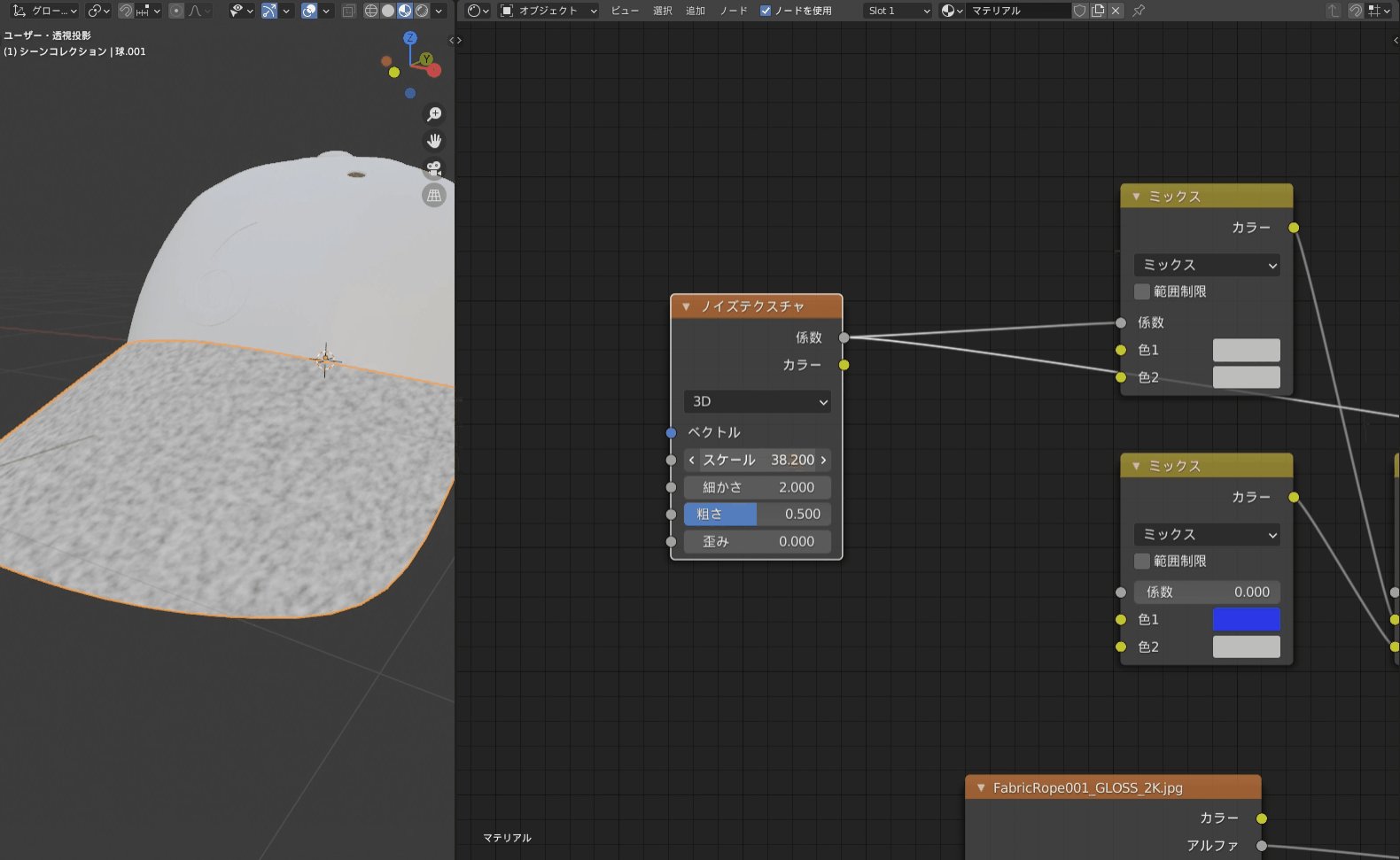
それぞれのノードの効果は、まず〔ノイズテクスチャ〕で濃淡の色をどのように反映させるかを決めます。
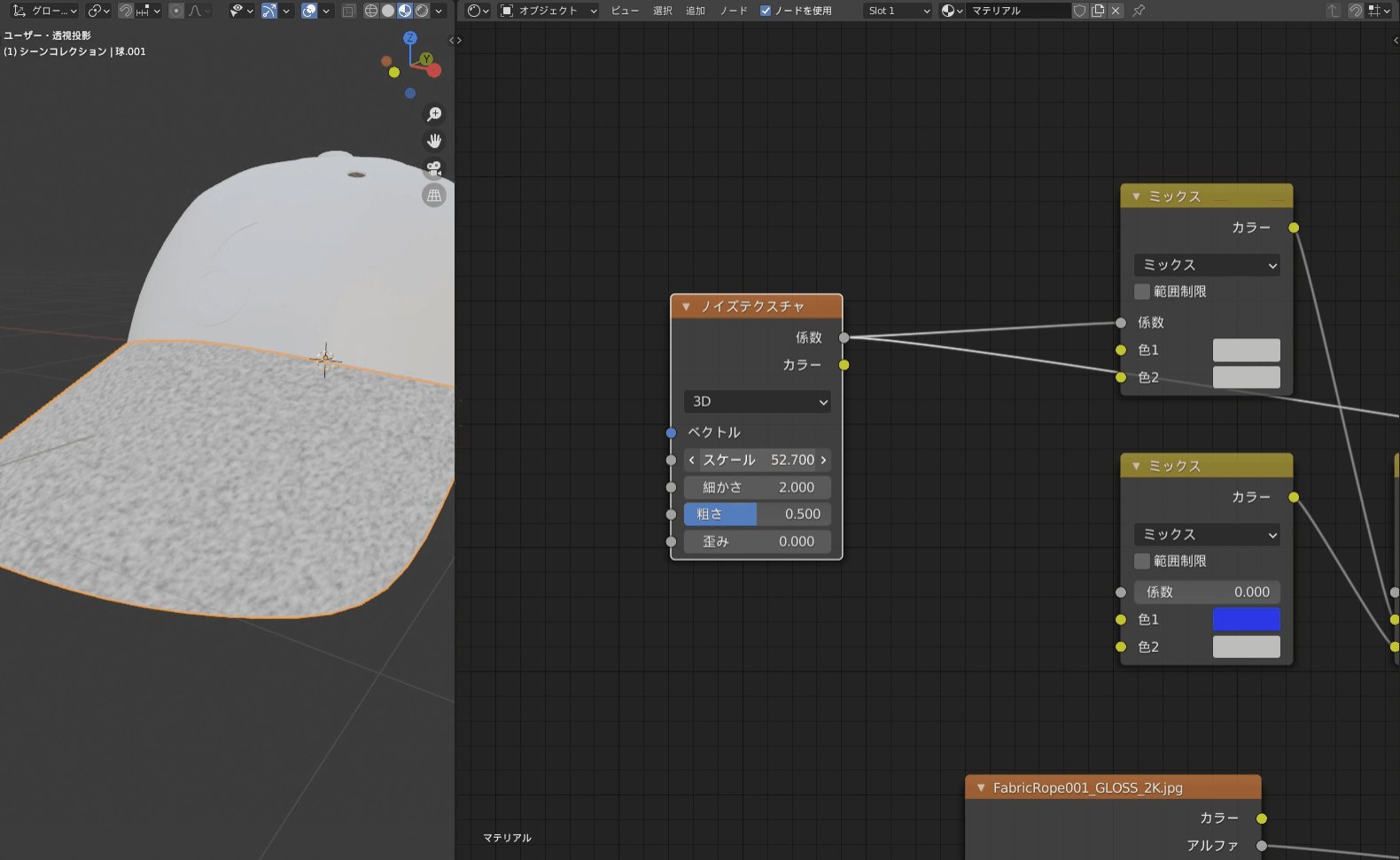
〔スケール〕の値を変更して細かくしていきます。今回は”51.700”にしました。
そのノードの効果だけを見たい場合に〔Node Wrangler〕のショートカットキー”Shift + Ctrl + 左クリック”が便利です。
見たいノードを選択して実行することでそのノードのみをオブジェクトに反映することができます。ノードをいじるなら必須です。
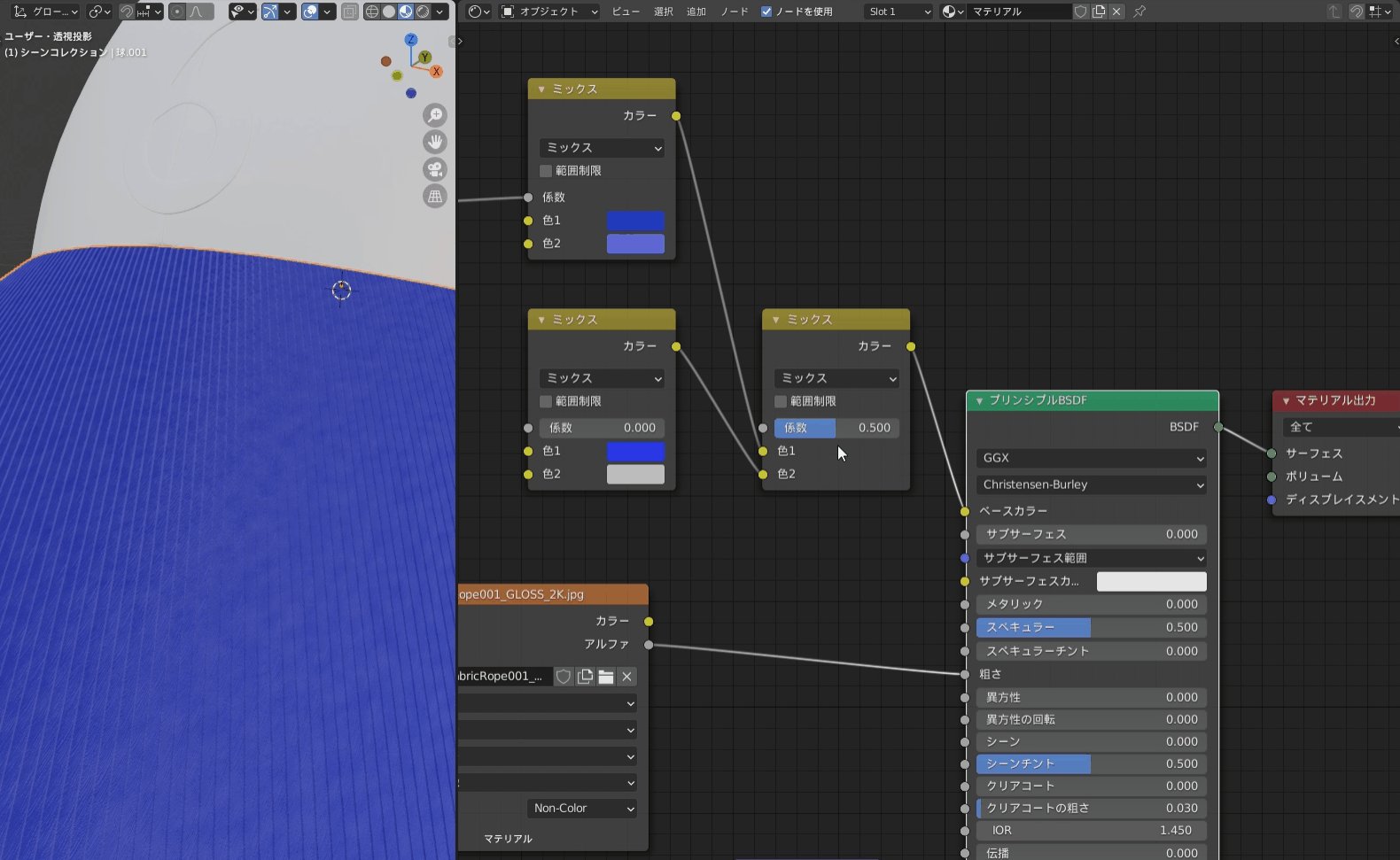
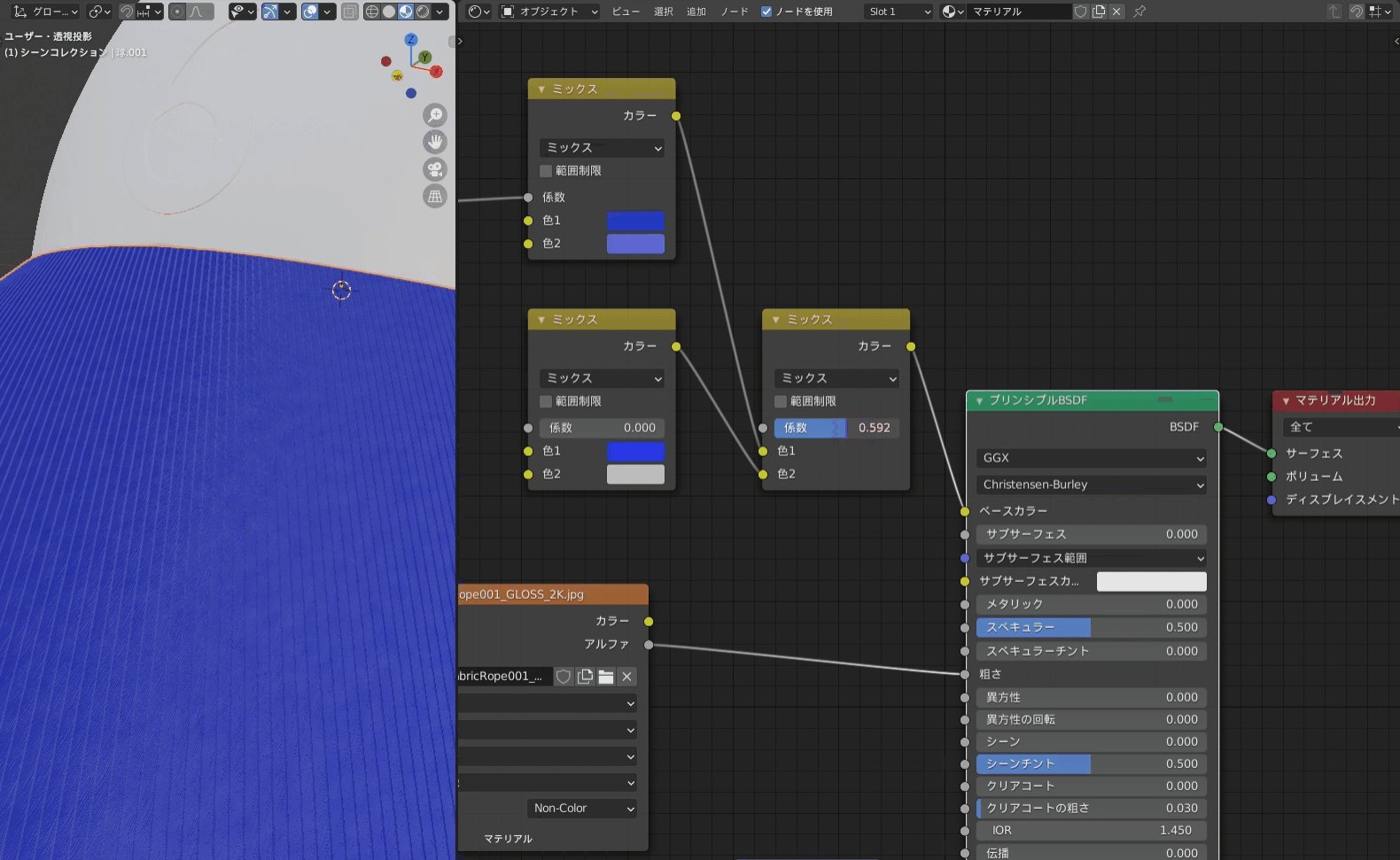
次に今の濃淡に色を追加しましょう。
右の接続している〔ミックス〕の〔色1〕と〔色2〕を変更してください。
今回は上を少し濃いめの青、下を薄めの青にしました。
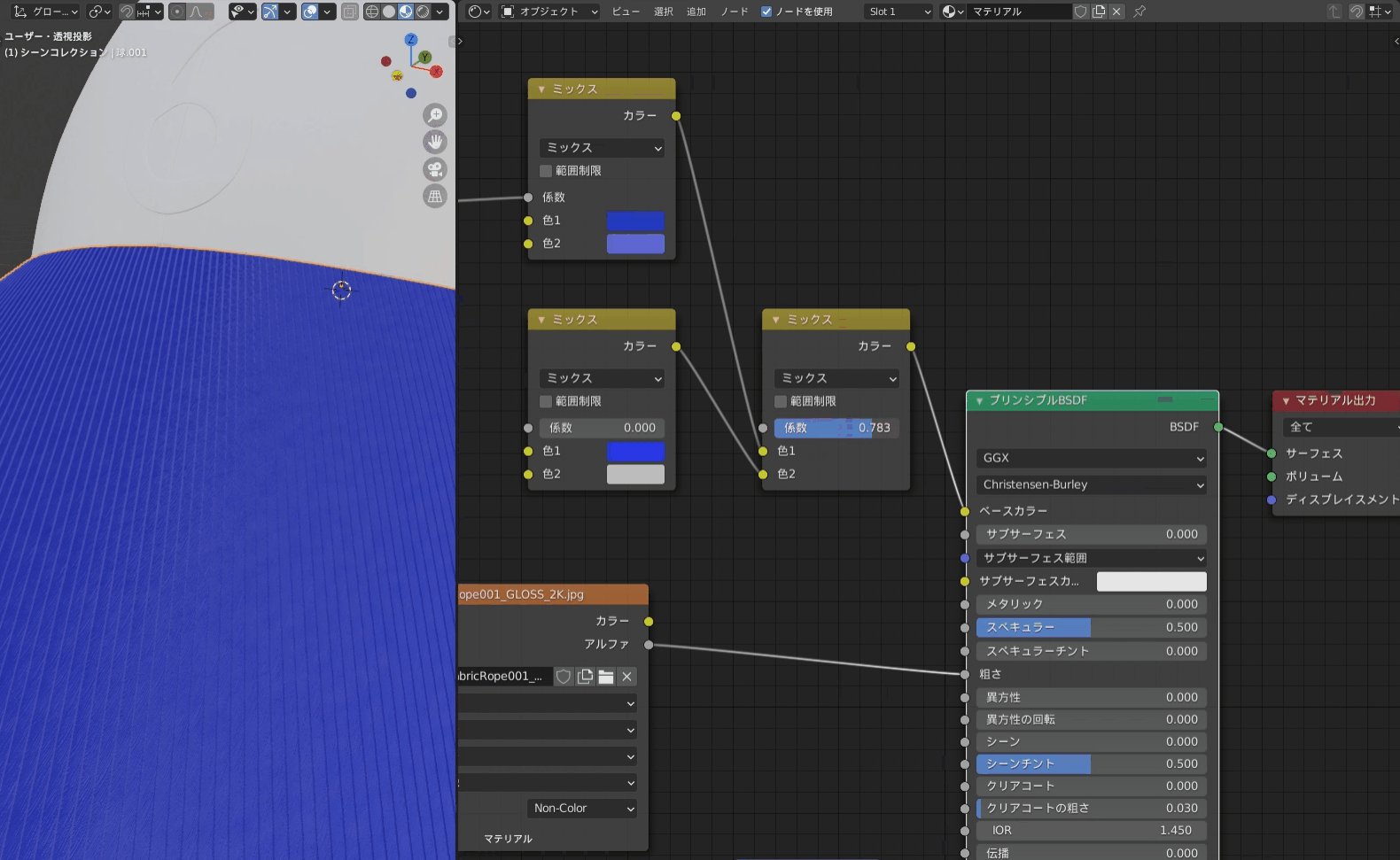
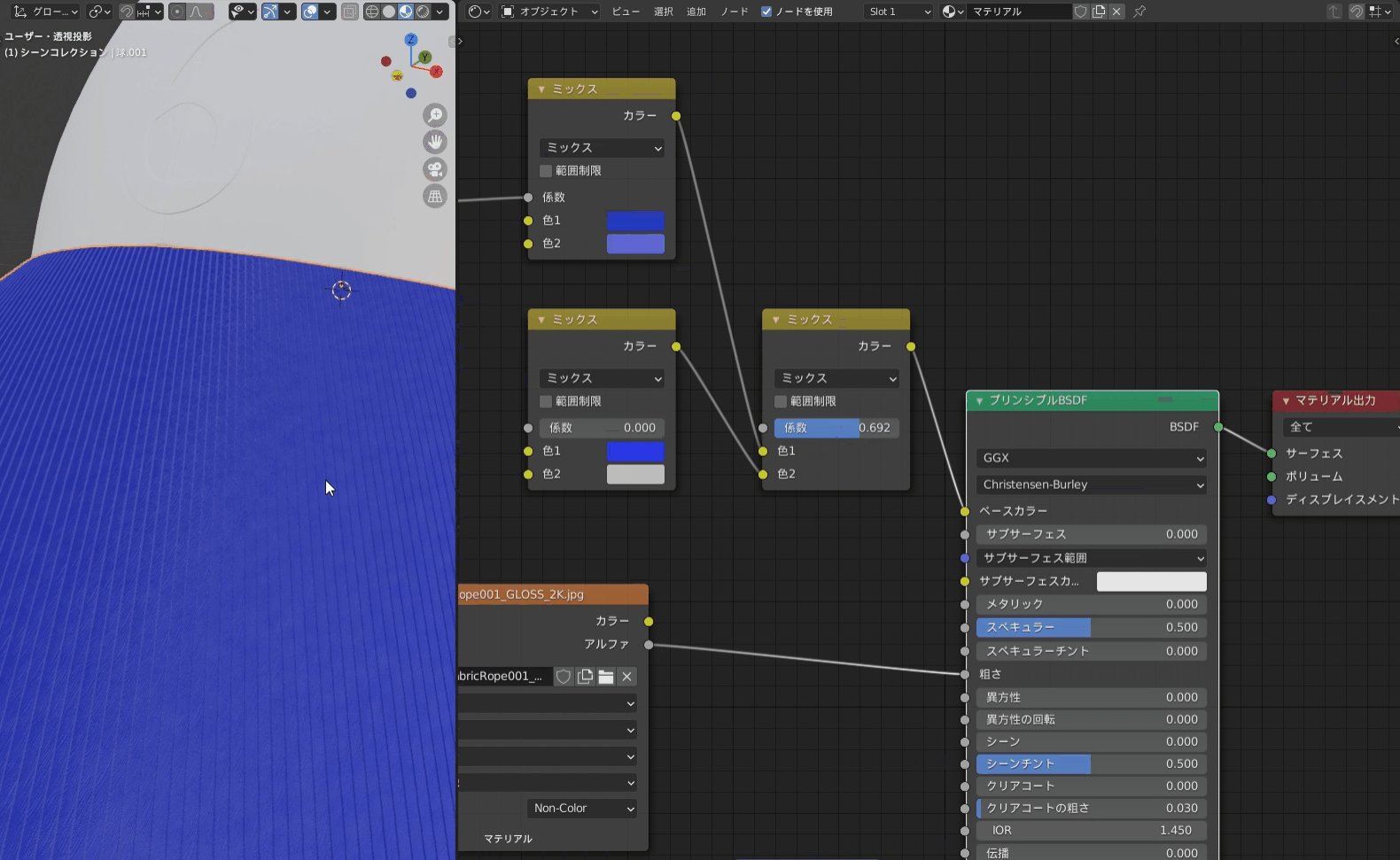
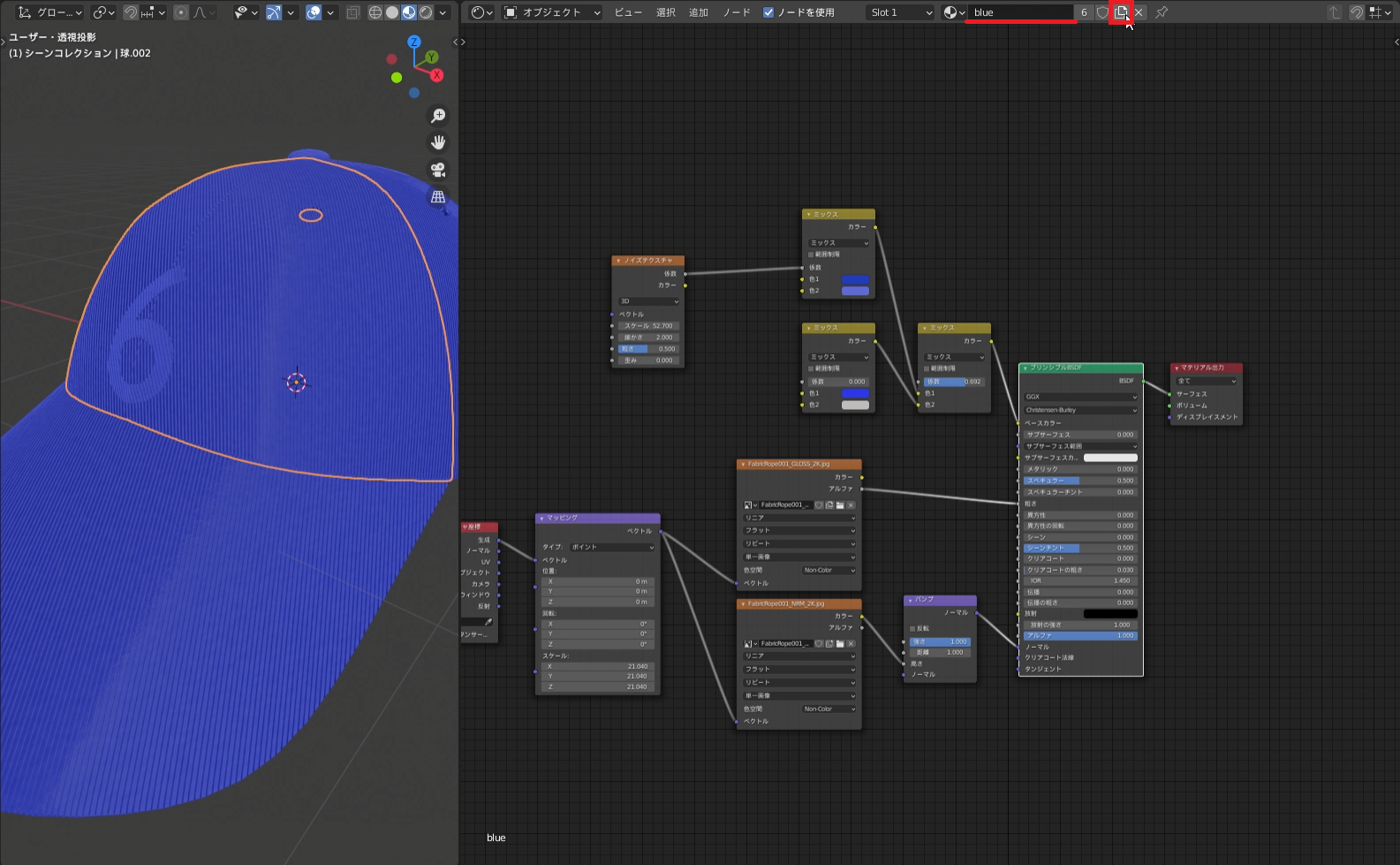
最後に〔プリンシプルBSDF〕を選択して確認してみると濃淡が追加されていることがわかります。
一番右側のミックスの〔係数〕で元の色と濃淡の混ざり具合を調整すれば完了です。
今回は”0.692”にしました。
他パーツにコピー
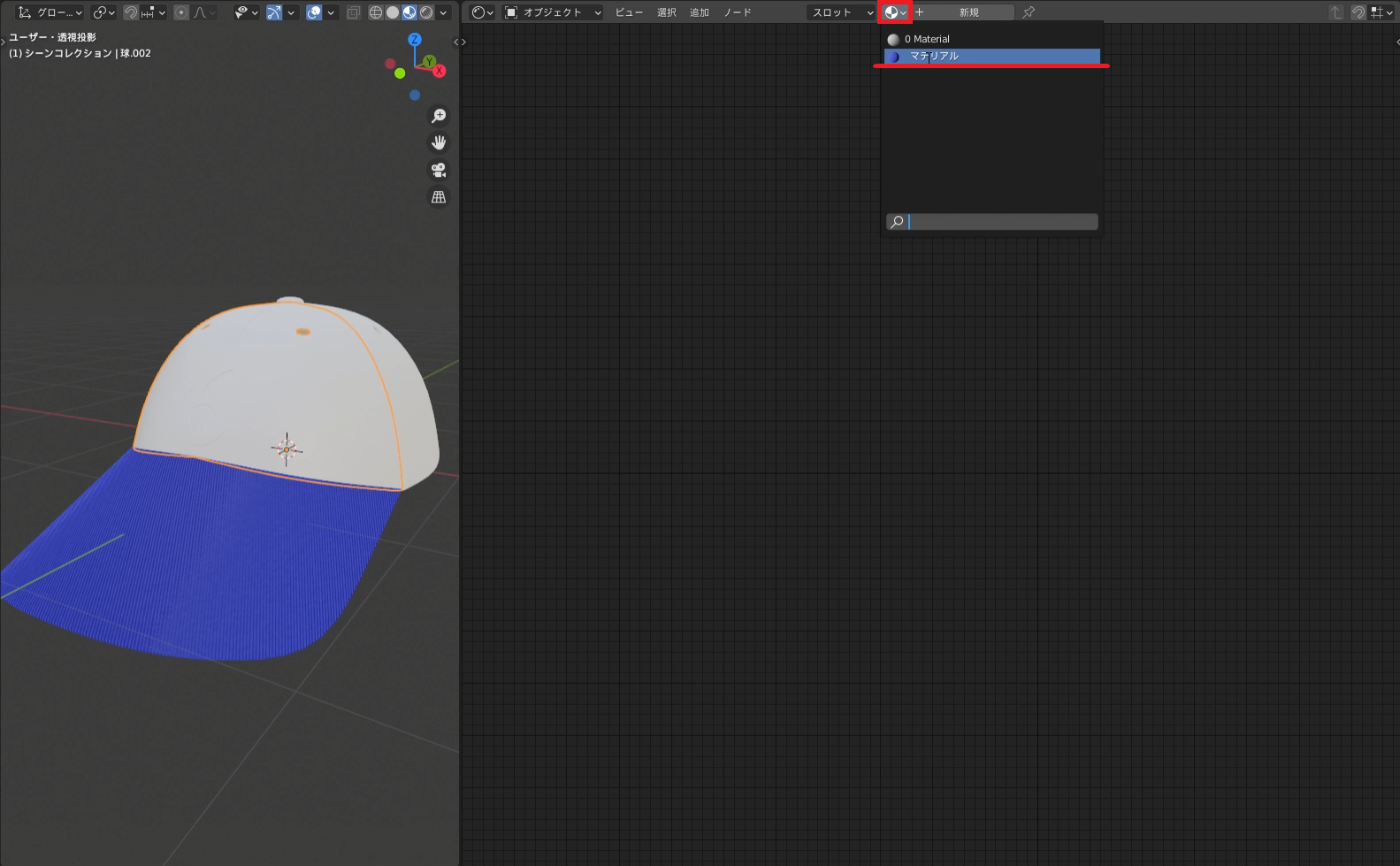
先ほど作ったマテリアルが基本となるので、他のパーツにもコピーしていきます。
まず異なる色を作りたいオブジェクトを選択して、画面上の赤枠を押します。
マテリアル一覧が出てくるので、先ほど作ったマテリアルを選択します。
このままでは全く同じマテリアルなので、赤枠部分を選択して別マテリアルにします。
今回の場合だと先ほどのマテリアル名を”blue”に、今から作るマテリアル名を”brown”にします。(赤下線の箇所をクリックで変更可)
では”brown”は”blue”と色が異なるだけなので、〔色を複雑に〕でいじったノード群を茶色ベースに変更します。
では”blue”と”brown”をそれぞれ適用したいオブジェクトに追加していきます。
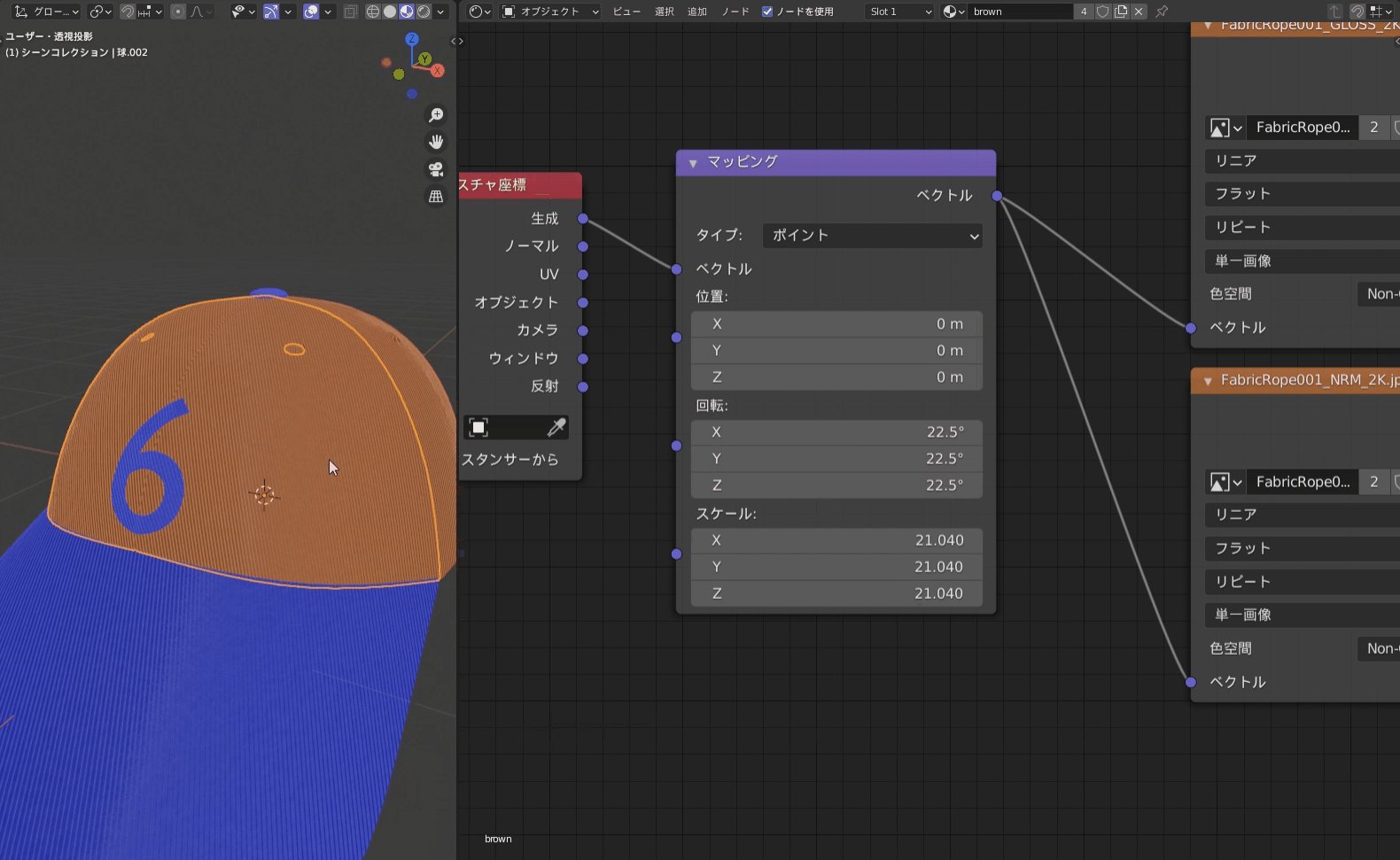
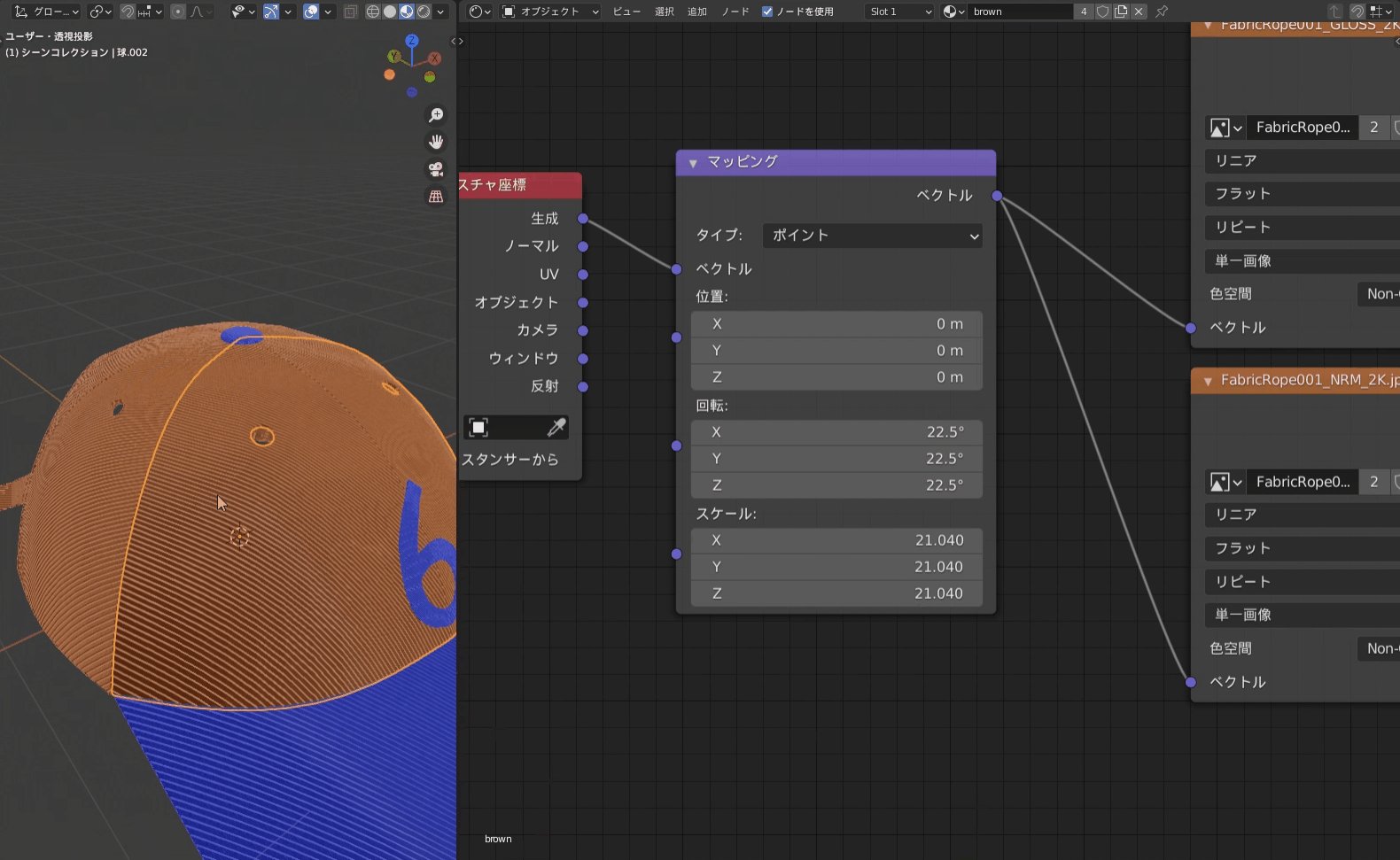
追加するとほぼ完成になってきましたね。
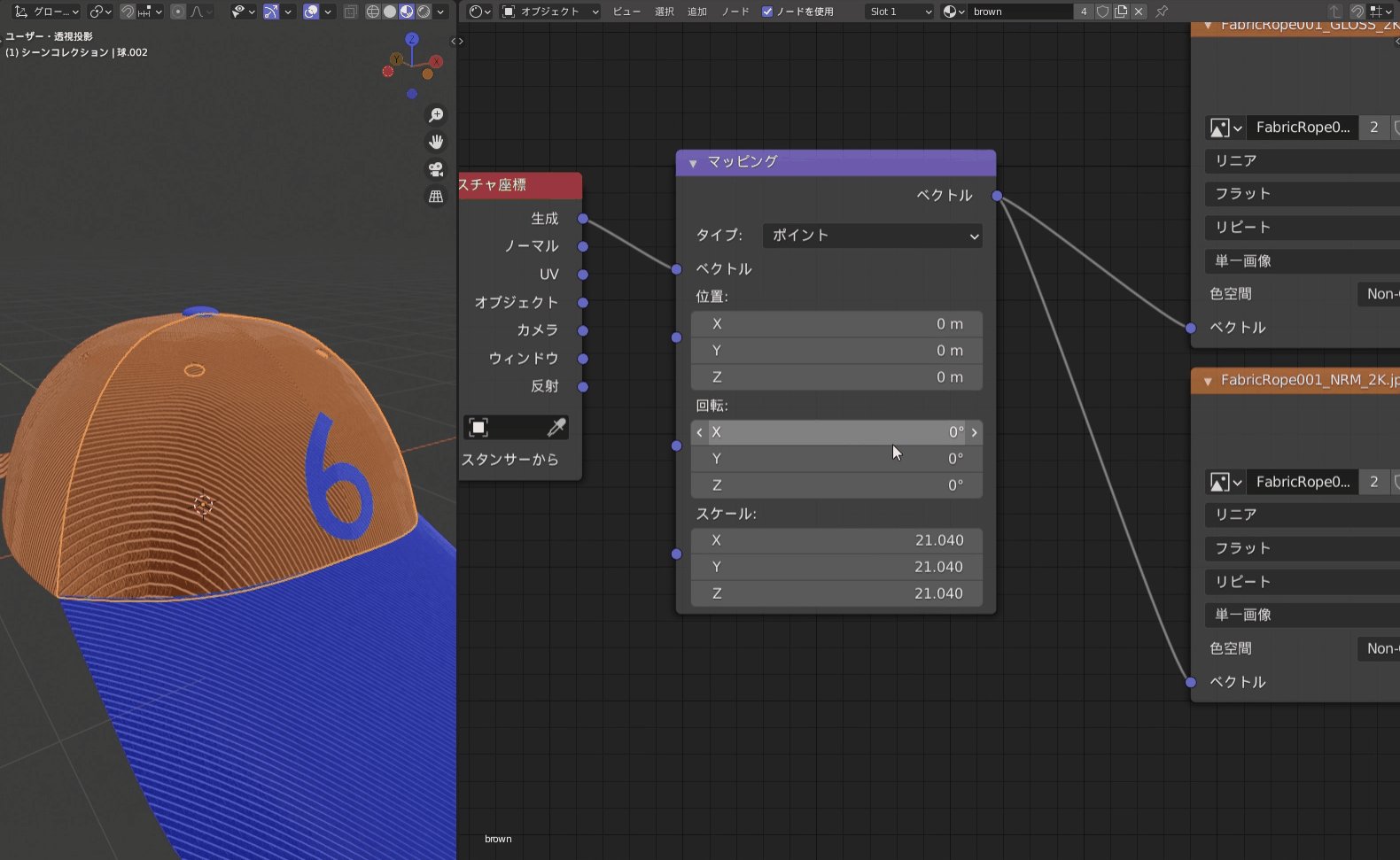
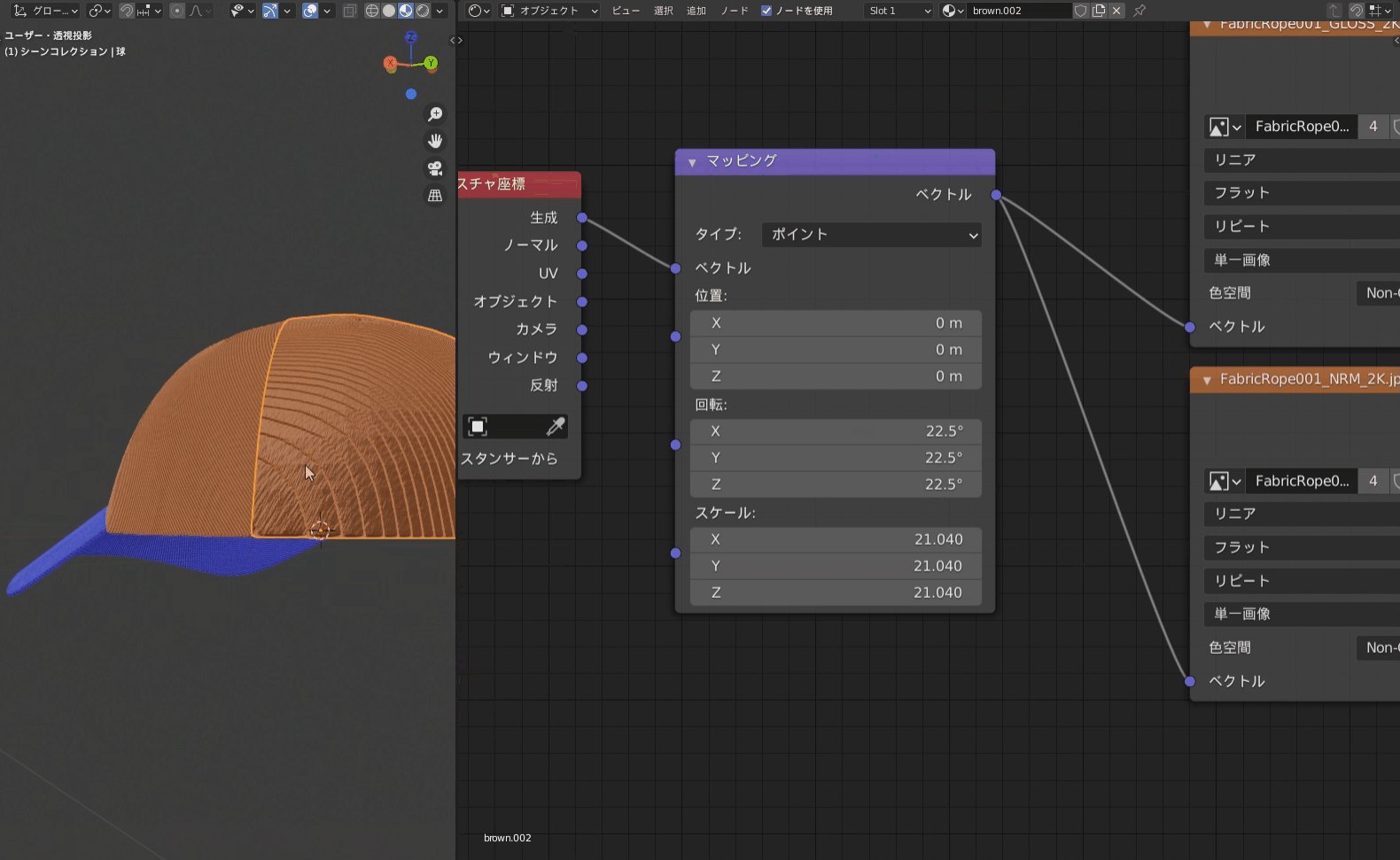
ですが赤円の様にテクスチャが歪んでいる箇所があるので直していきましょう。
歪みを修正
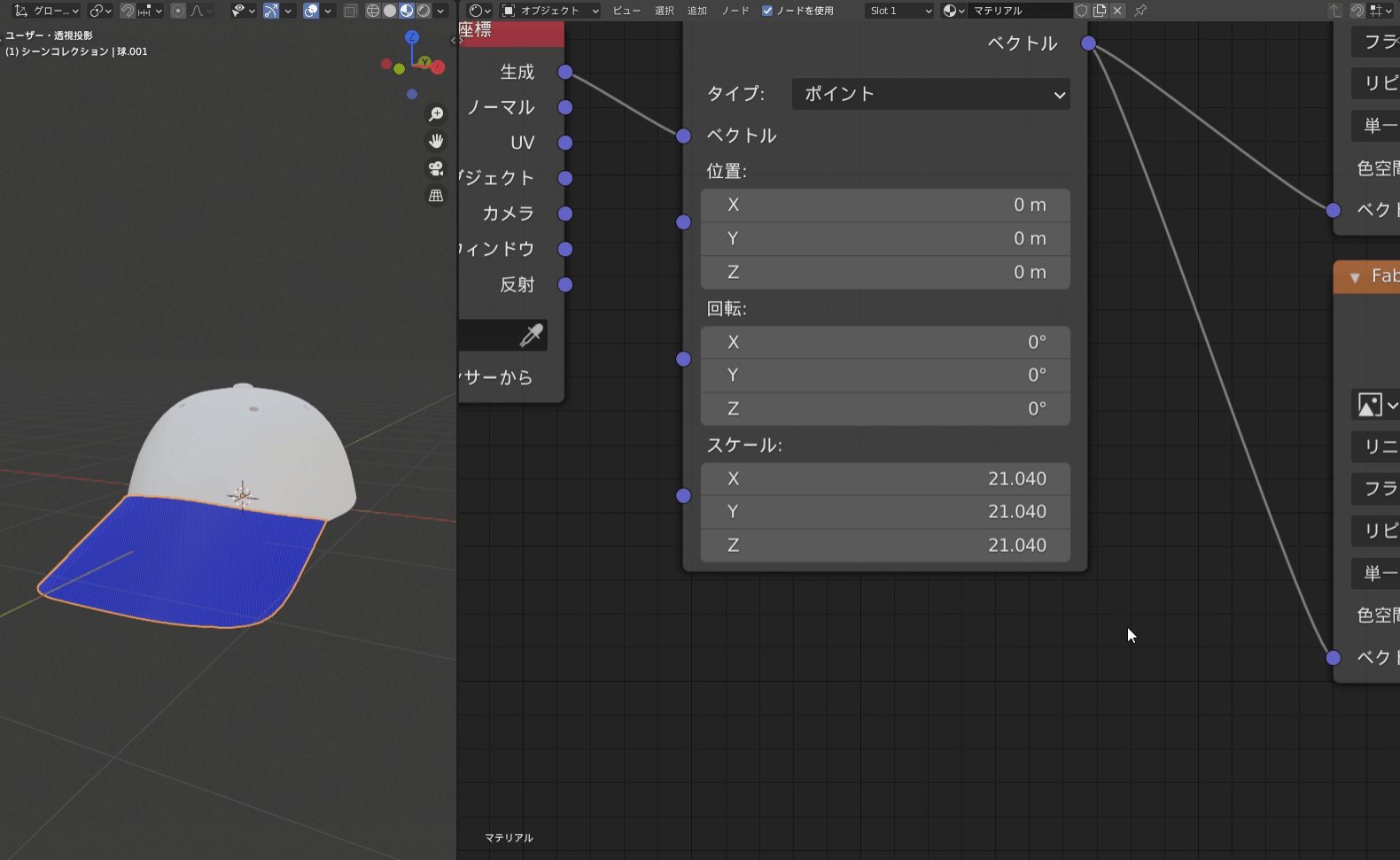
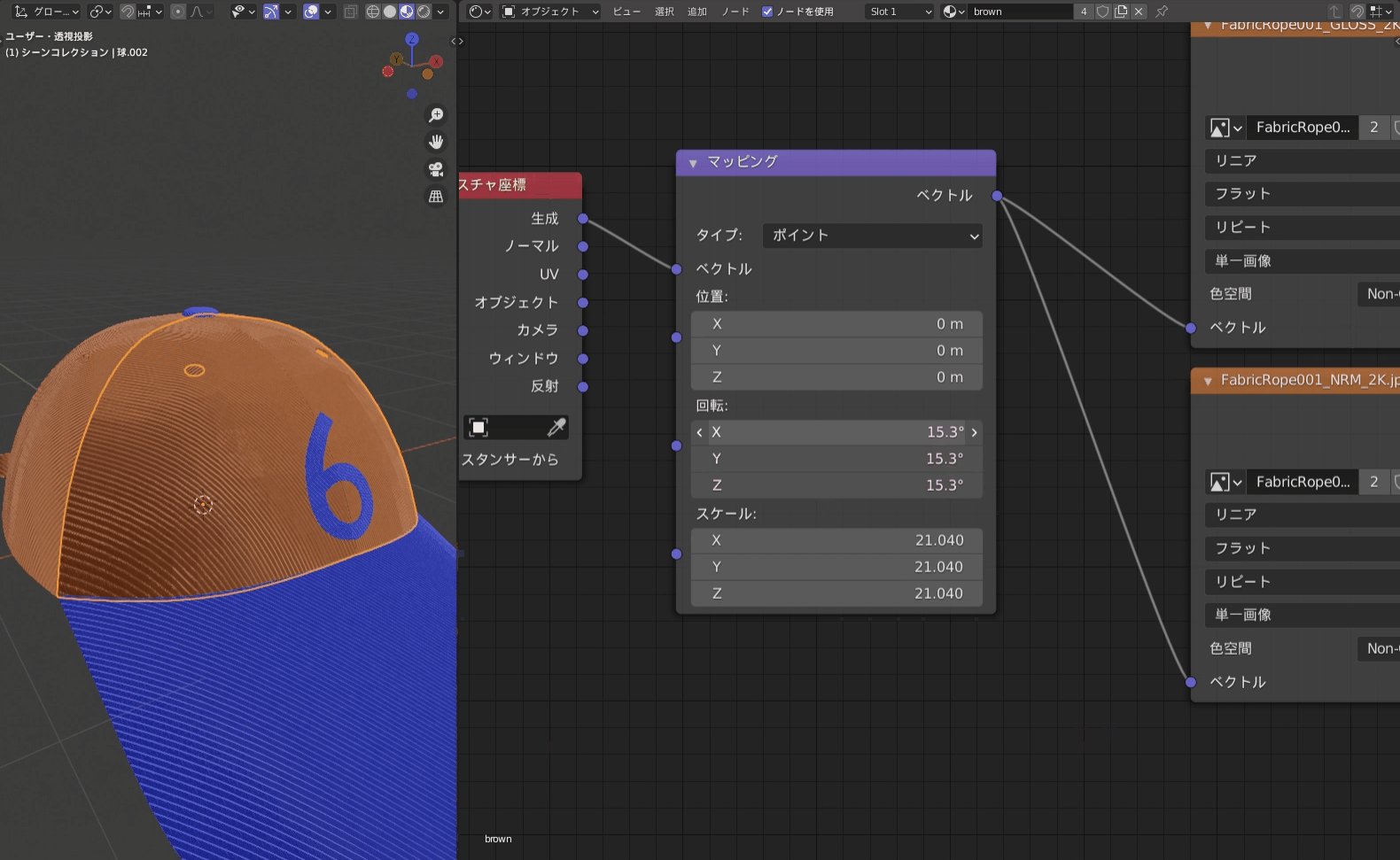
〔マッピング〕の回転を変更して直していきます。
この時パラメーターを長押しして複数選択すると一括で変更できます。
この変更はこのマテリアル自体が変更されているので、他のオブジェクトにも適用されてしまっています。
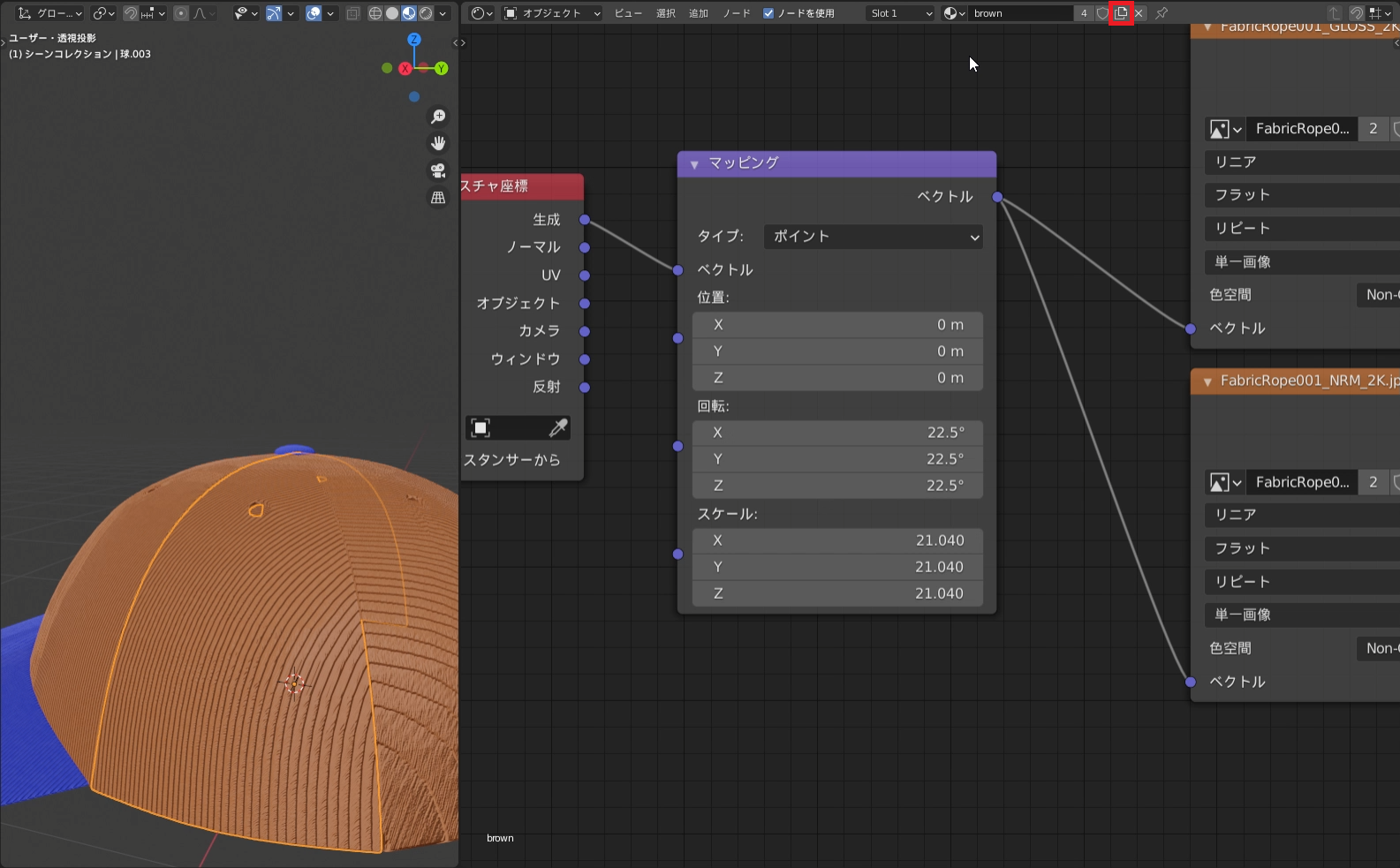
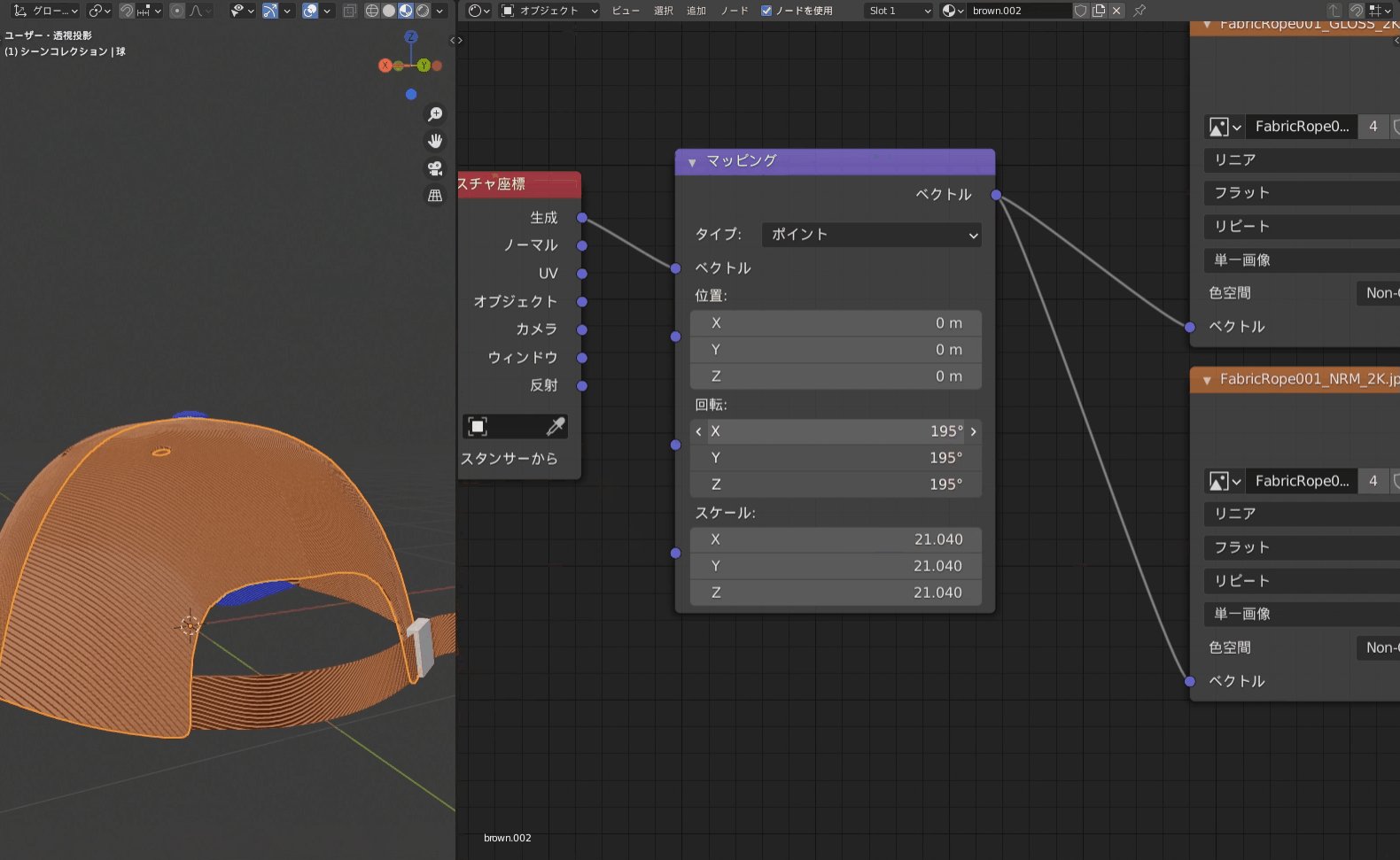
なので別のマテリアルにして、他のオブジェクトを直していきます。
まず赤枠を押して別マテリアルにします。
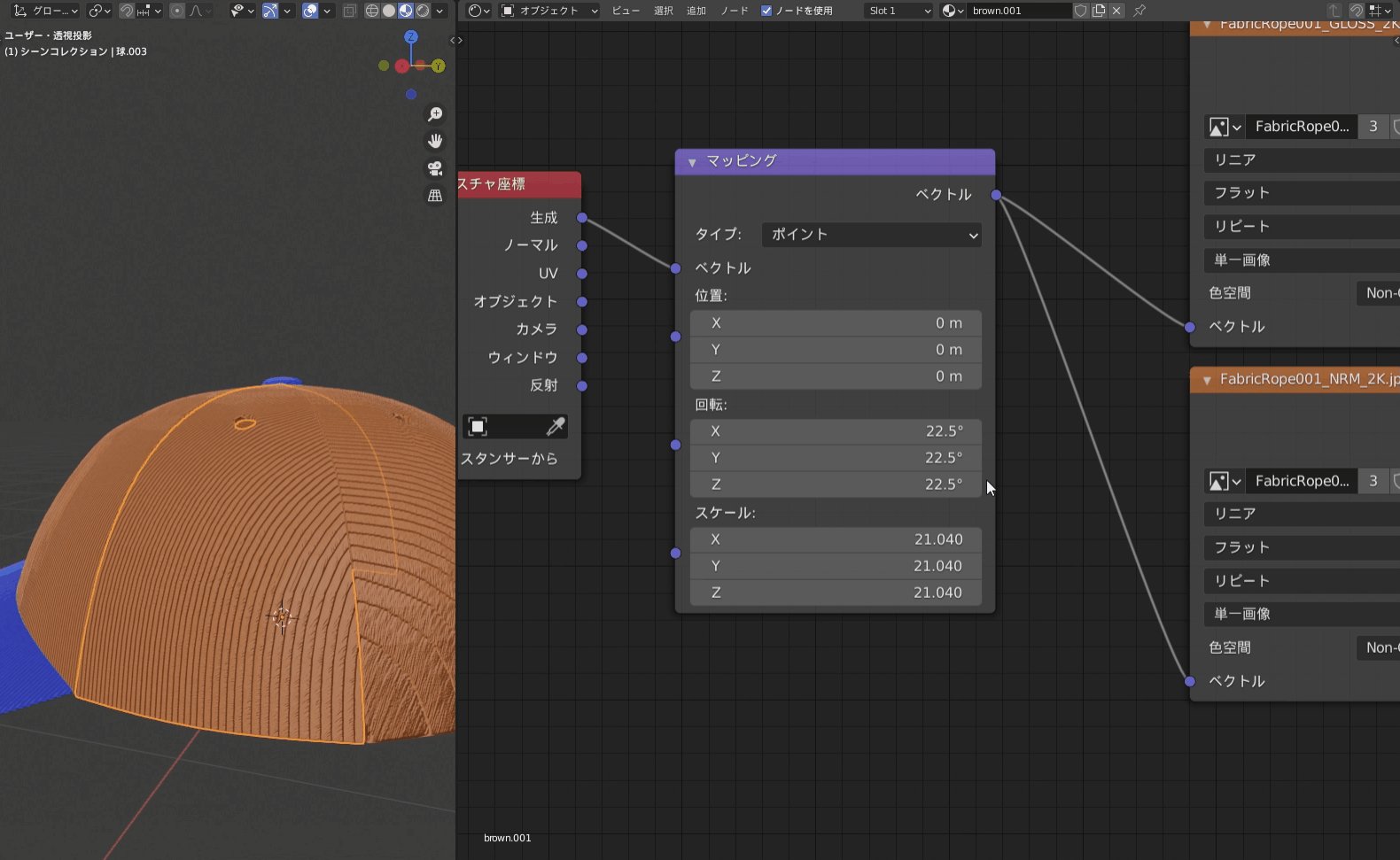
この後は先ほどと同じように〔回転〕で変更していきます。
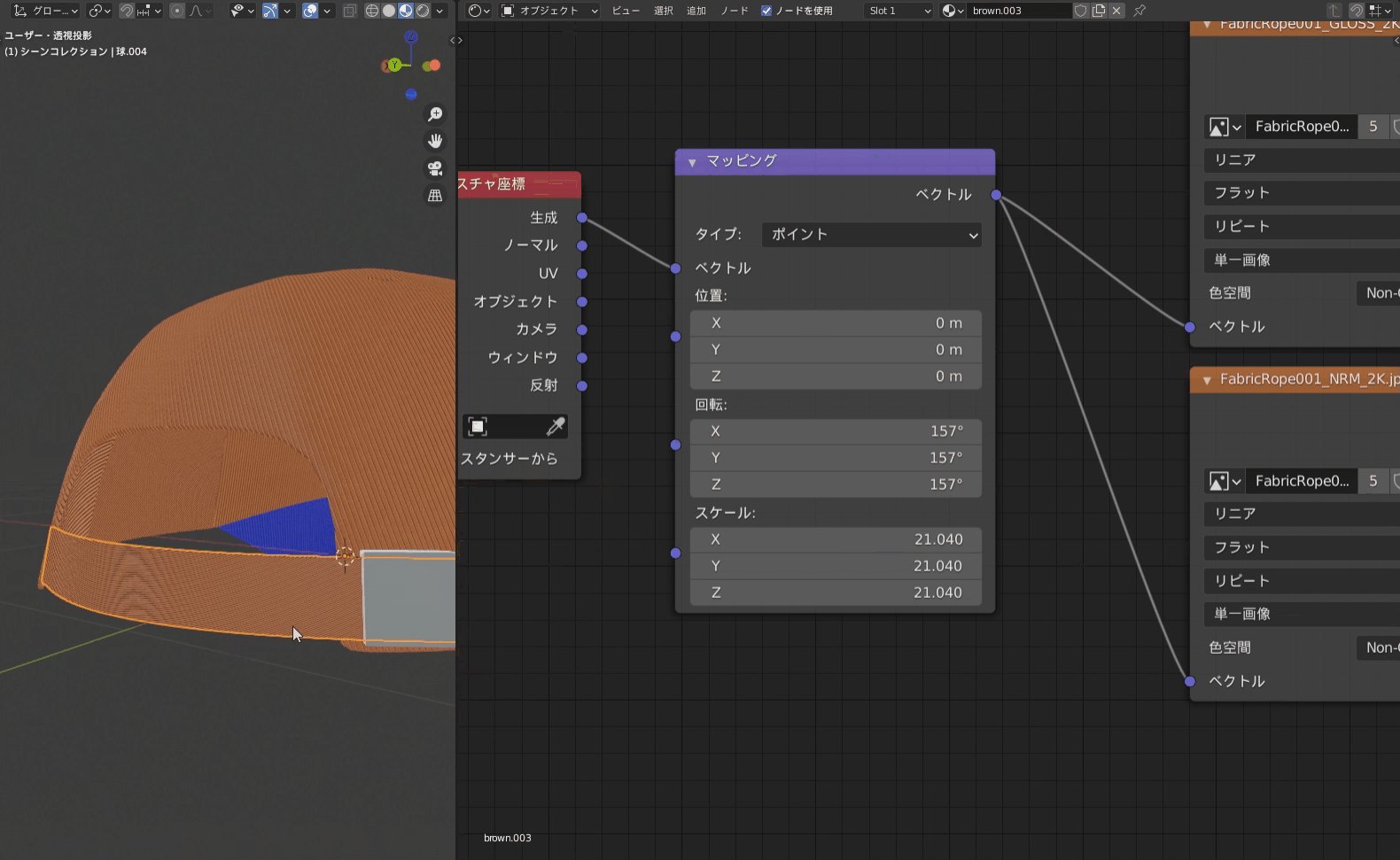
後のパーツ(後ろとベルト)も同じ手順〔別マテリアルに設定〕→〔回転〕で変更します。
結局”brown”を元としたマテリアルは4種類できました。
あと前面のマテリアルは動画のものより、もう少し〔回転〕での調整が必要そうです。
”blue”も同じように設定してみてください。
ベルト留め具のマテリアル
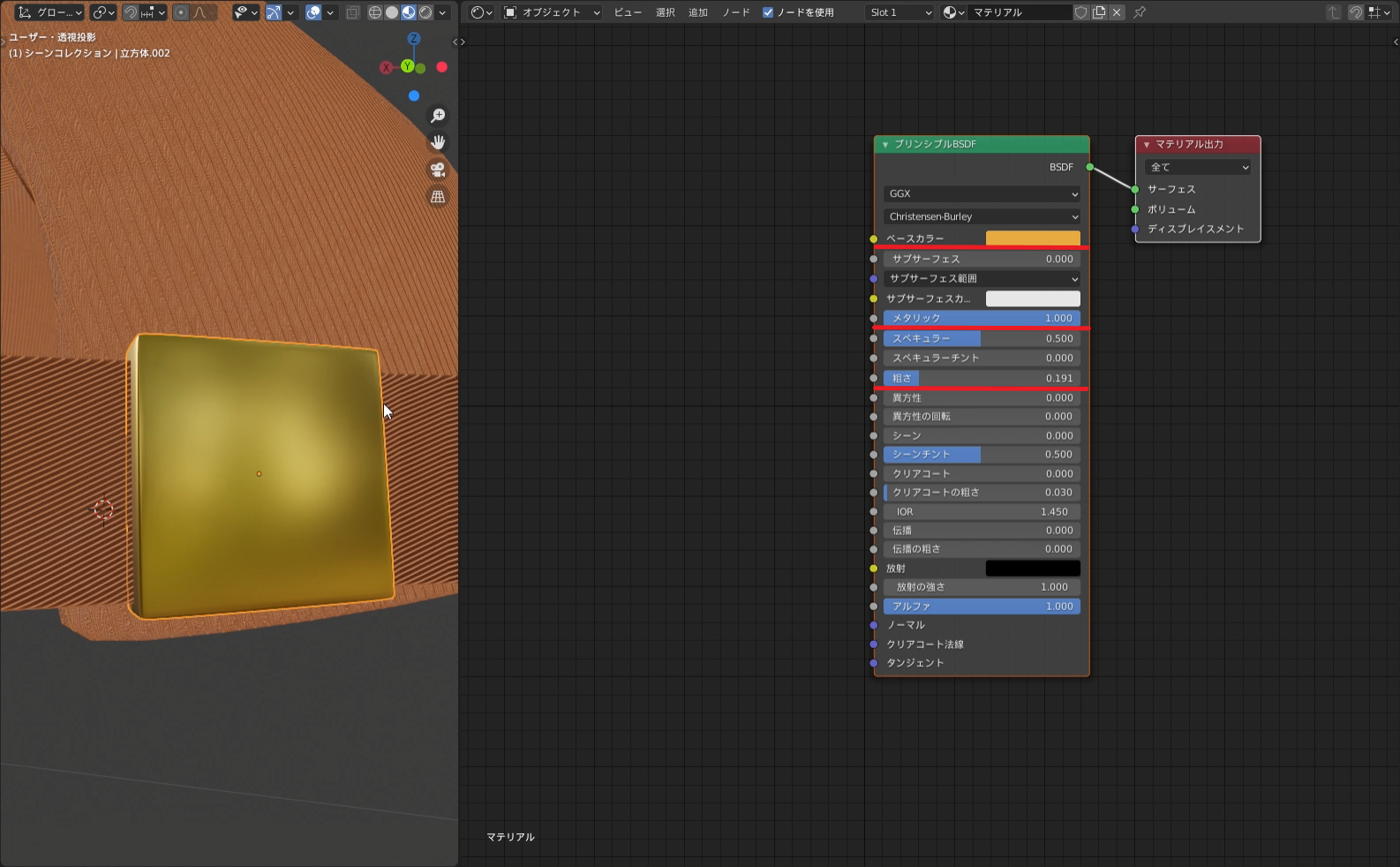
最後にベルト留め具のマテリアルを作成しましょう。
ここは長くなるので最低限の設定にしておきます。
〔ベースカラー〕を黄色にして、〔メタリック〕を”1”にすることで金属にします。
〔粗さ〕を”0”にすると光沢がありすぎるので、少しあげてくすんでいる感じにしています。
ちょっとしたクオリティアップ案としては先ほどの〔ノイズテクスチャ〕で濃淡を作る方法や傷のテクスチャをダウンロードして使用する方法とかですかね。

もちろん、そもそものモデリングを頑張るというのもあります。
次は応用編として、装飾の文字とステッチをキャップに追加していきます。
必要ないという方は『ライティング』までスキップしてください。
応用編
キャップをもっとよくする装飾として、前面の装飾とステッチの作り方について紹介します。
この項目をするにあたってモディファイアーの理解が必要となります。
この記事で根幹部分を説明すると長くなるので、以下の記事を読むことを推奨します。



文字など
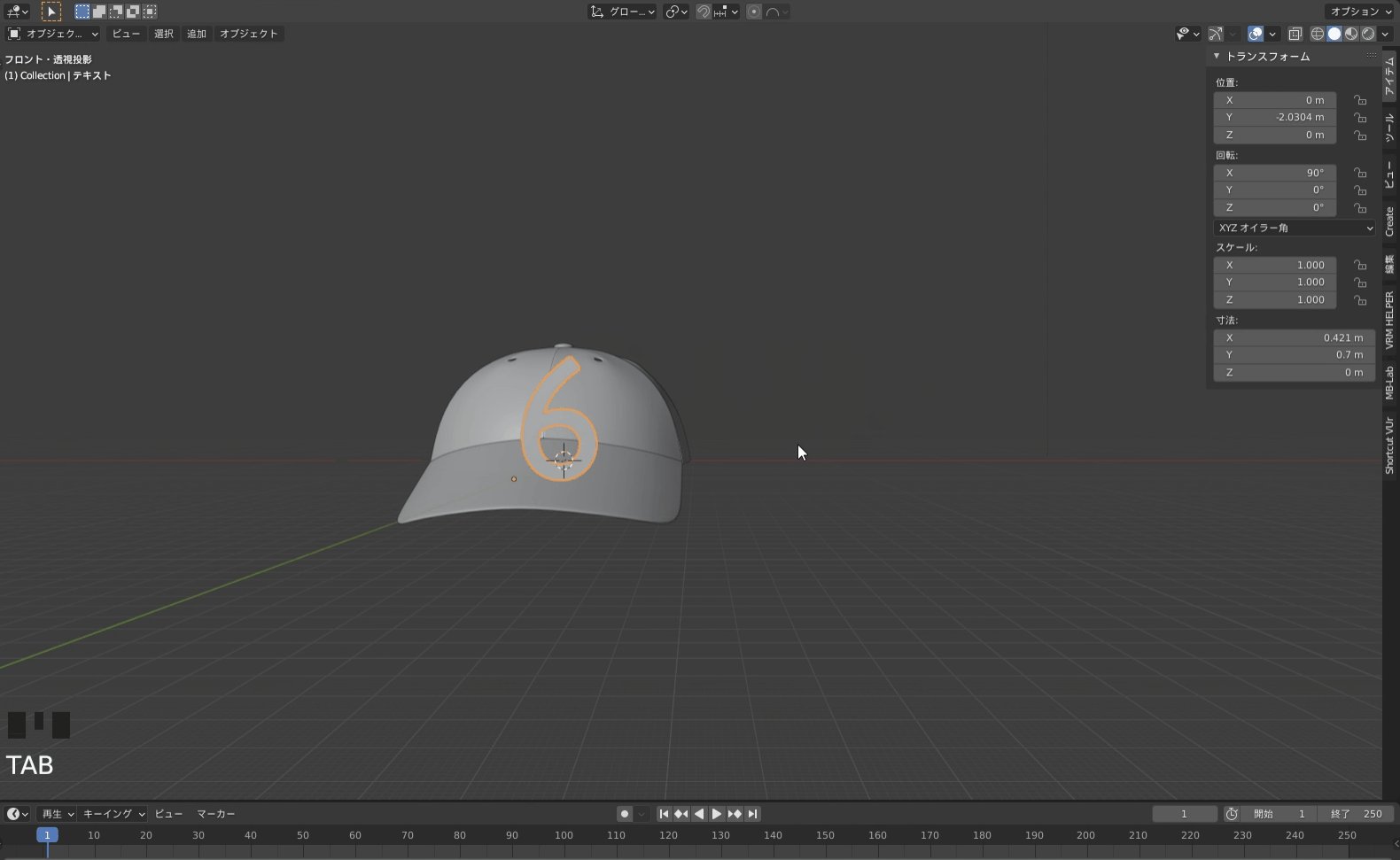
今回は数字の”6”を前面に付けていきます。
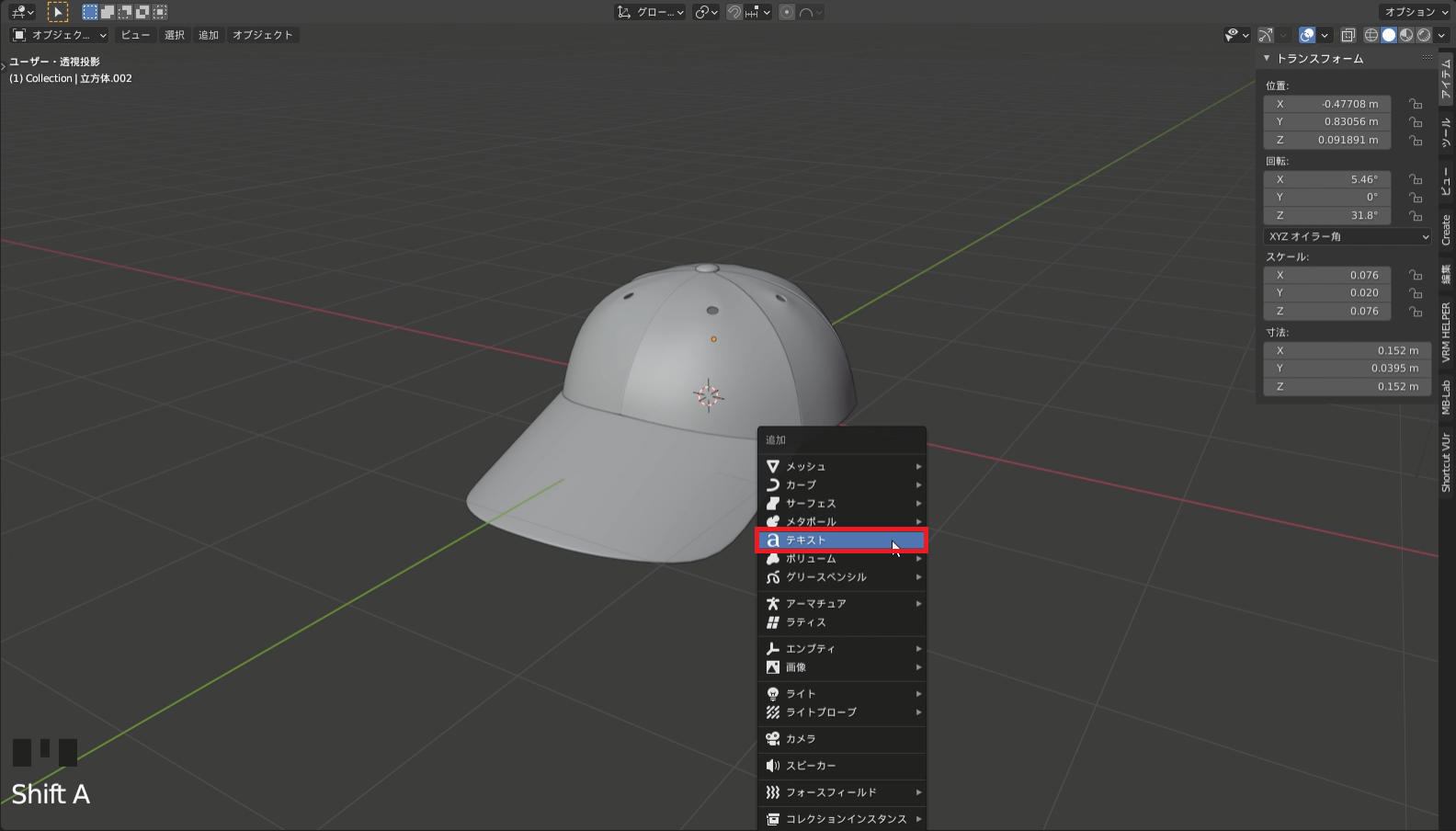
”6”などのテキストをオブジェクトとして追加するには、いつも通り”Shift + A”でオブジェクト追加を実行してください。
一覧の中に〔テキスト〕とあるので選択すると、”Text”が追加されます。
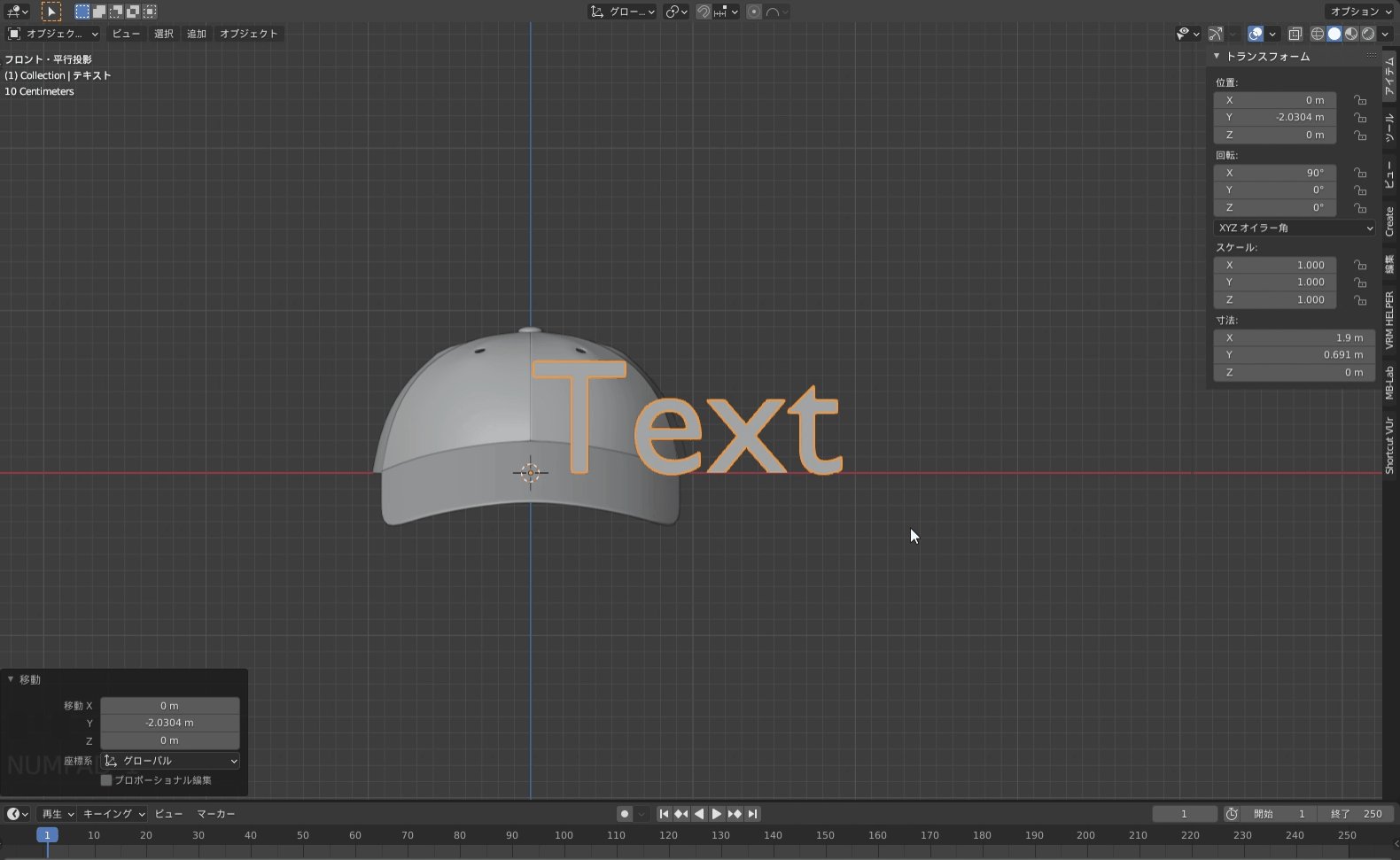
まず〔オブジェクトモード〕のままで、キャップの前面に持ってきましょう。
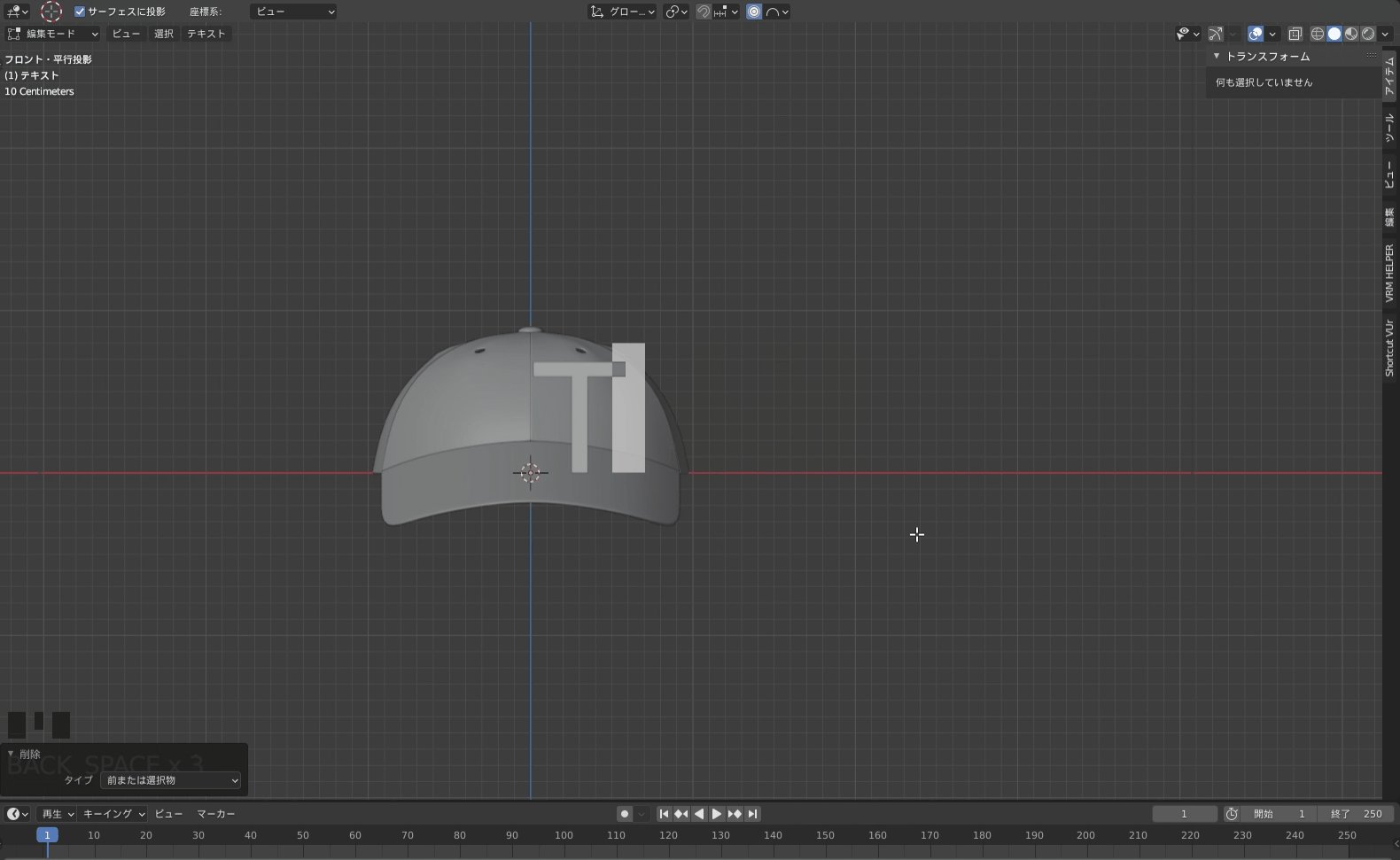
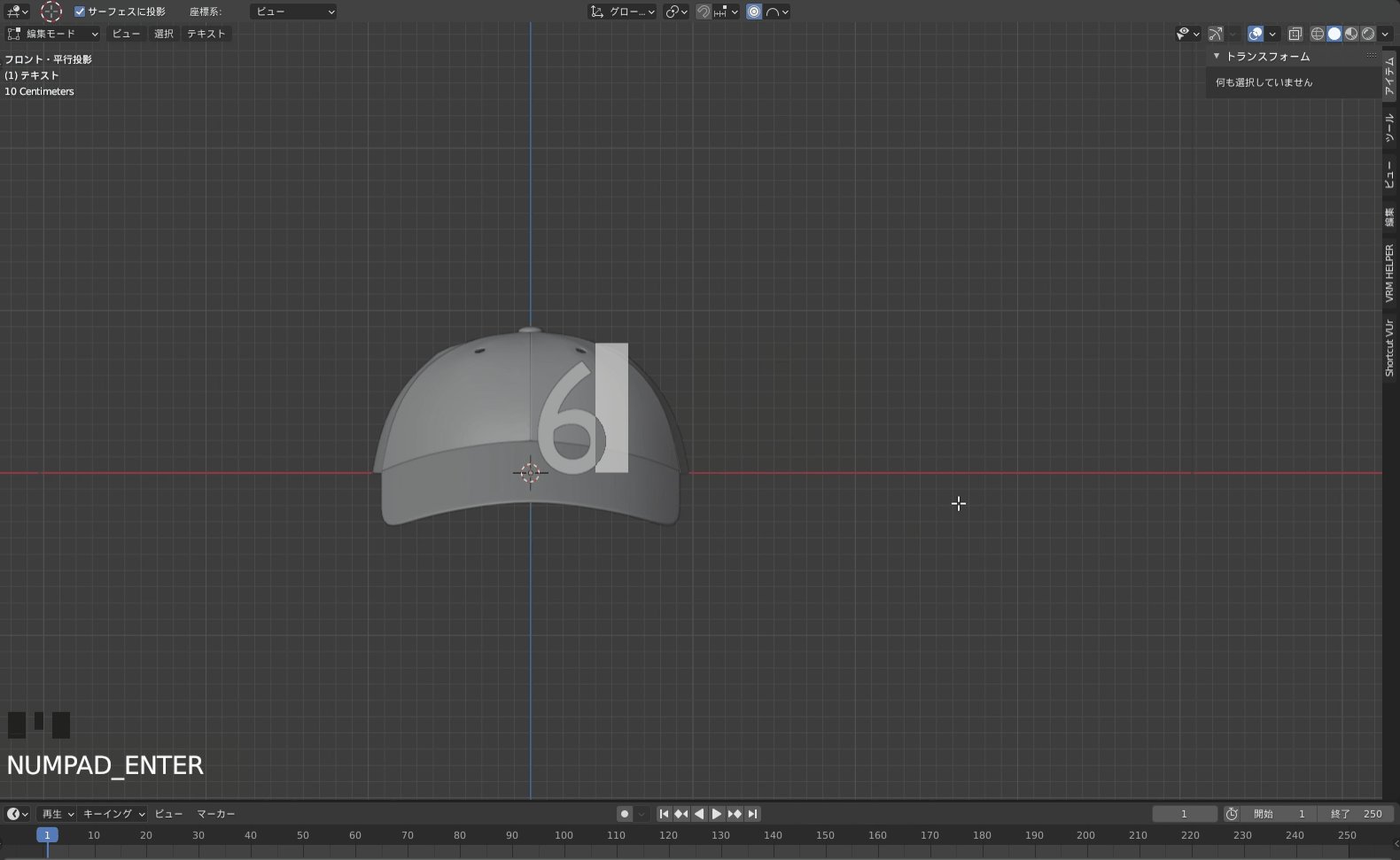
次に〔編集モード〕に切り替えると文字をキーボードで打って変更できるので”6”にします。
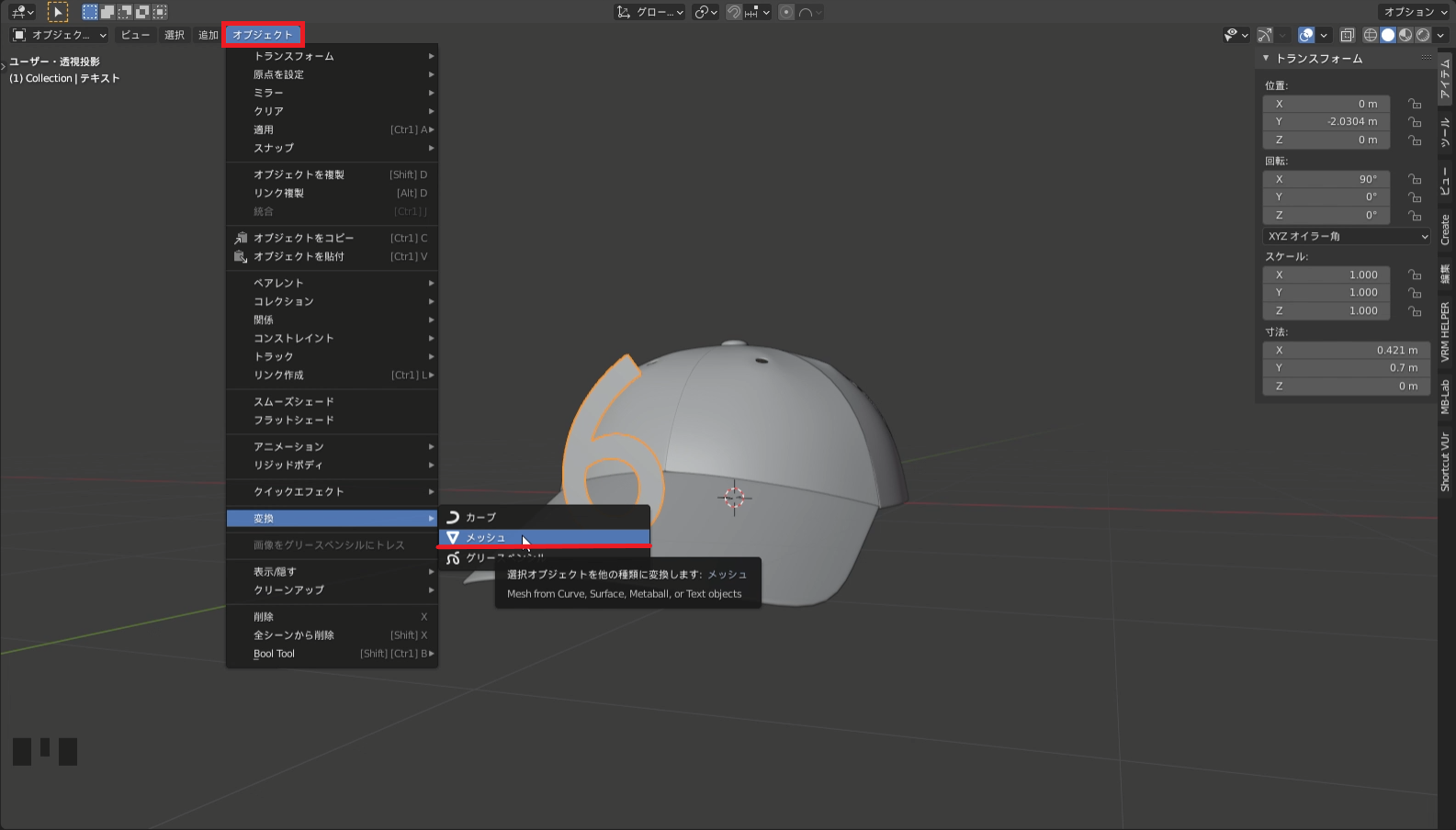
このままではメッシュで構成されるオブジェクトではないので、メッシュに変換します。
〔オブジェクトモード〕で画面左上の〔オブジェクト〕から〔変換〕→〔メッシュ〕を実行します。
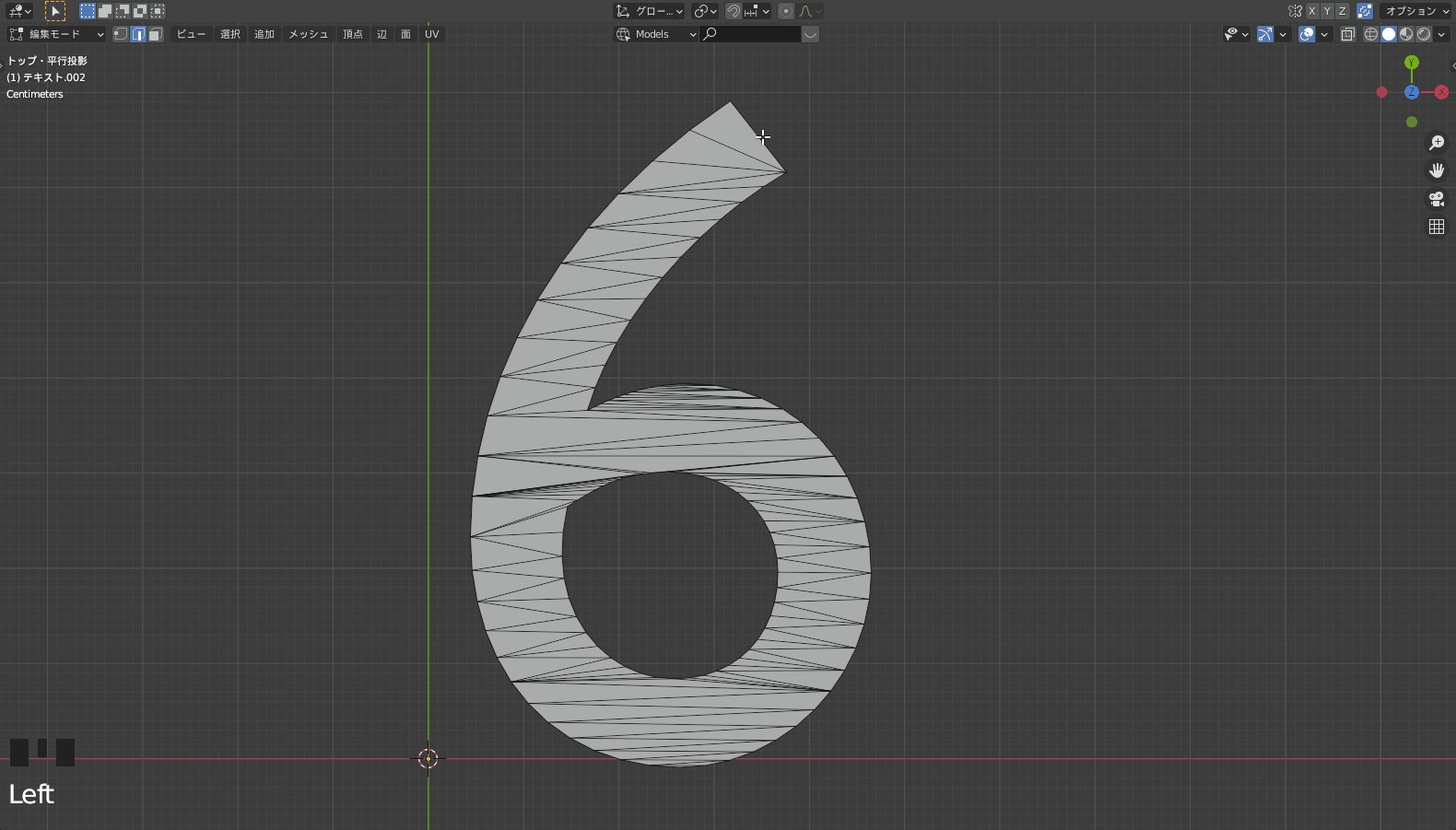
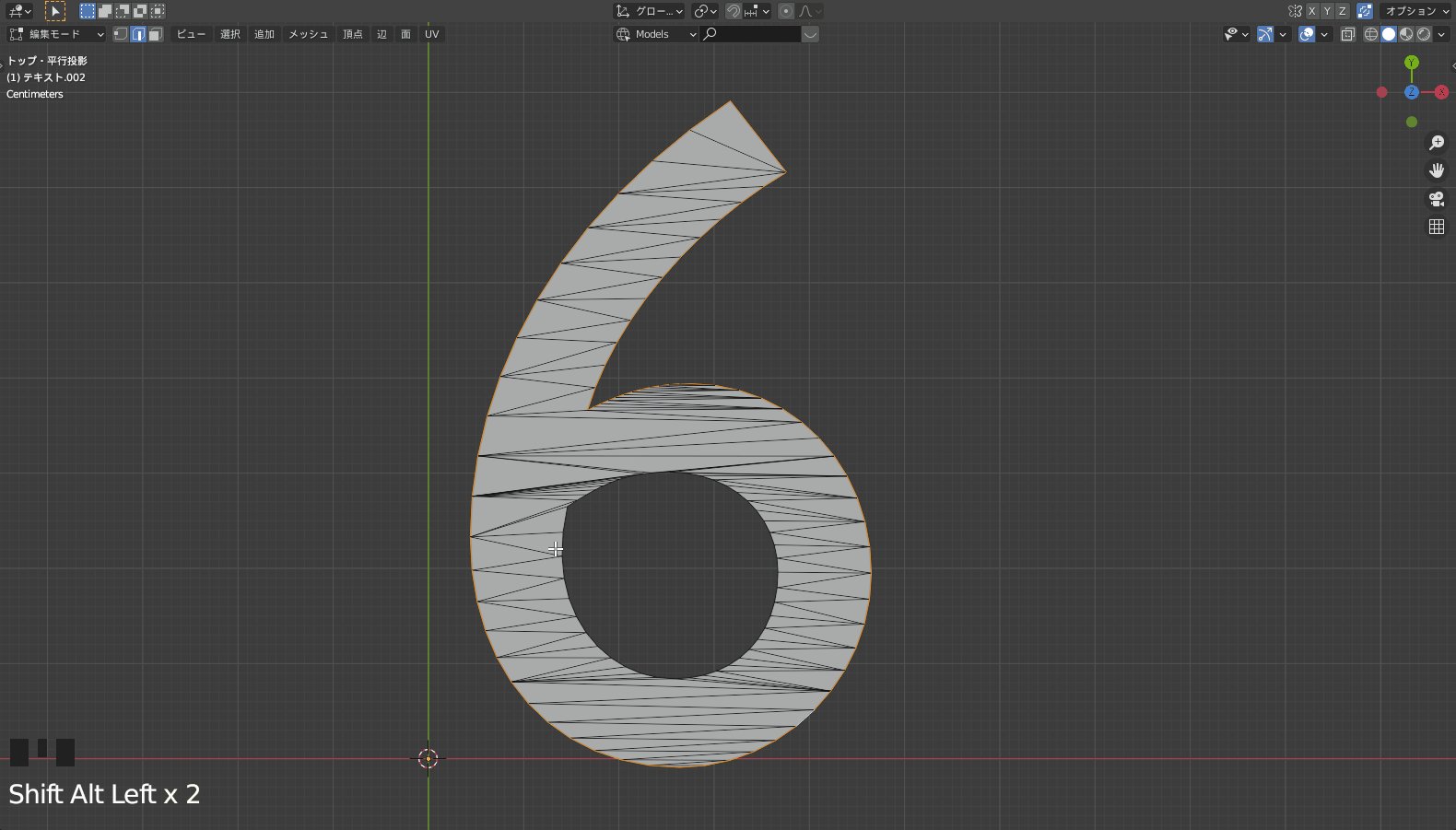
このオブジェクトの〔編集モード〕に入るとメッシュが汚いので直しましょう。
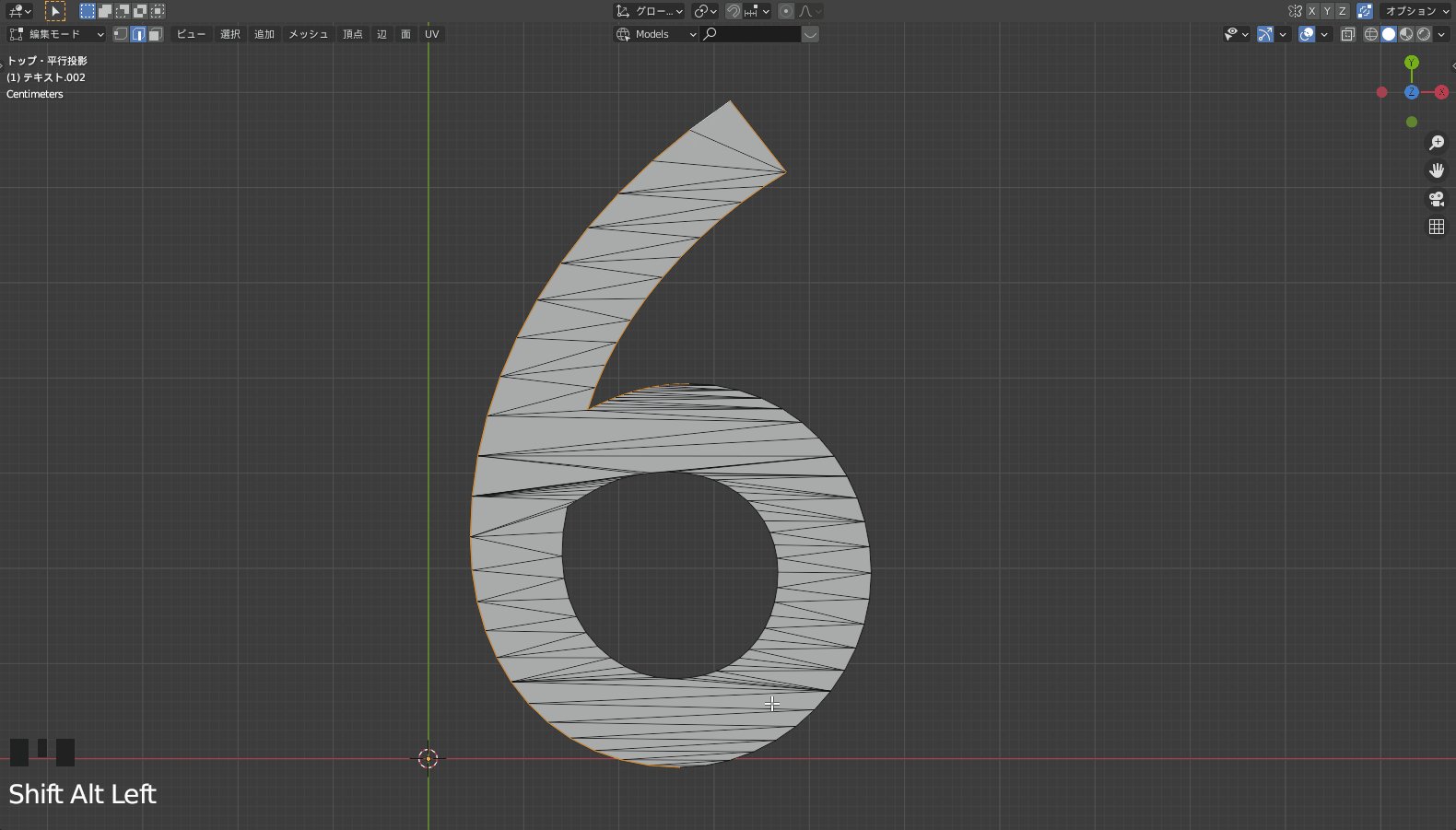
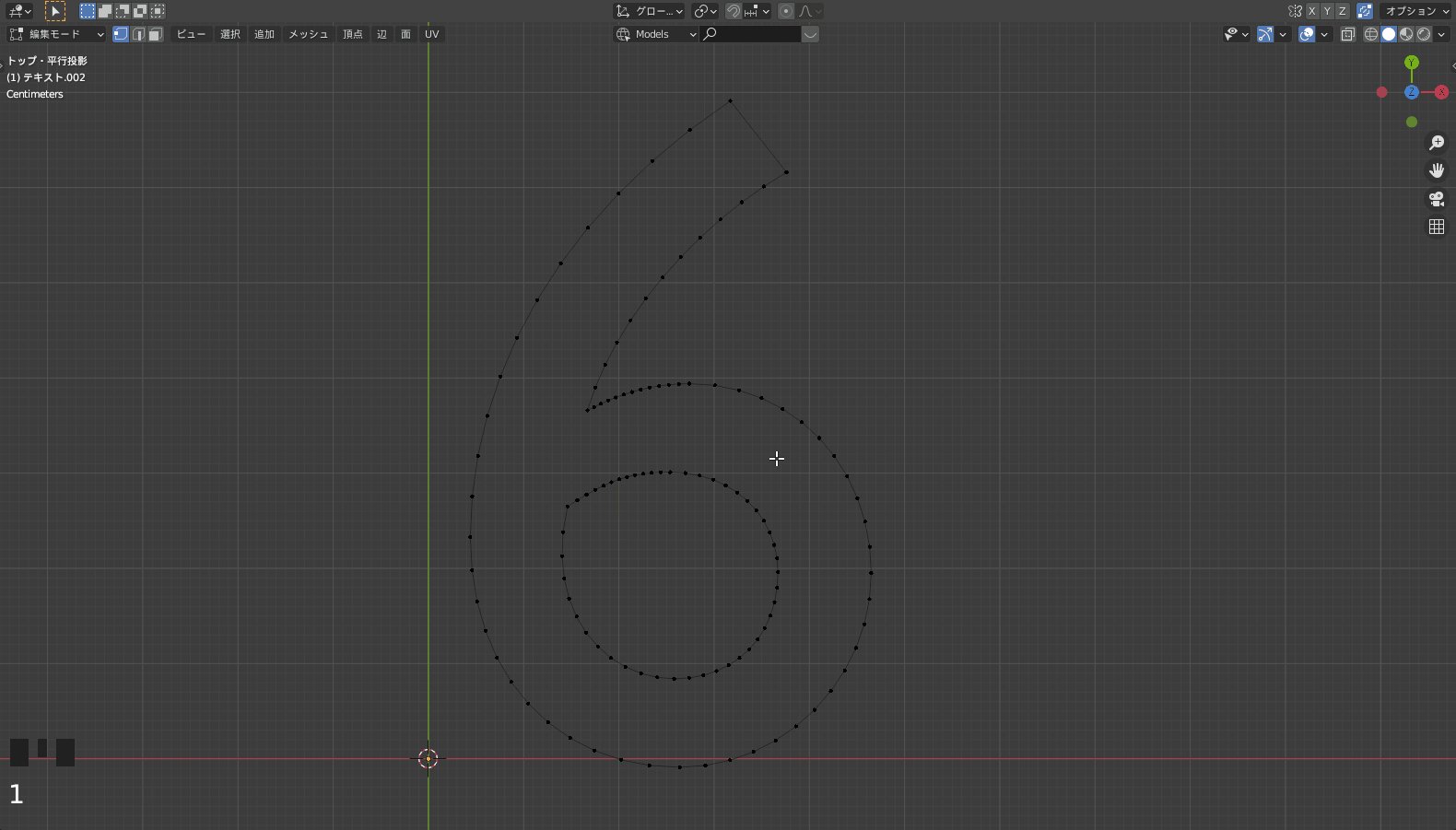
まず枠の辺以外を選択して削除します。
選択するコツとして、〔辺ループ選択〕と〔選択範囲を反転〕を使用しましょう。
まず外側を内側の円を〔辺ループ選択〕して、〔選択範囲を反転〕で要らない辺が全て選択できます。
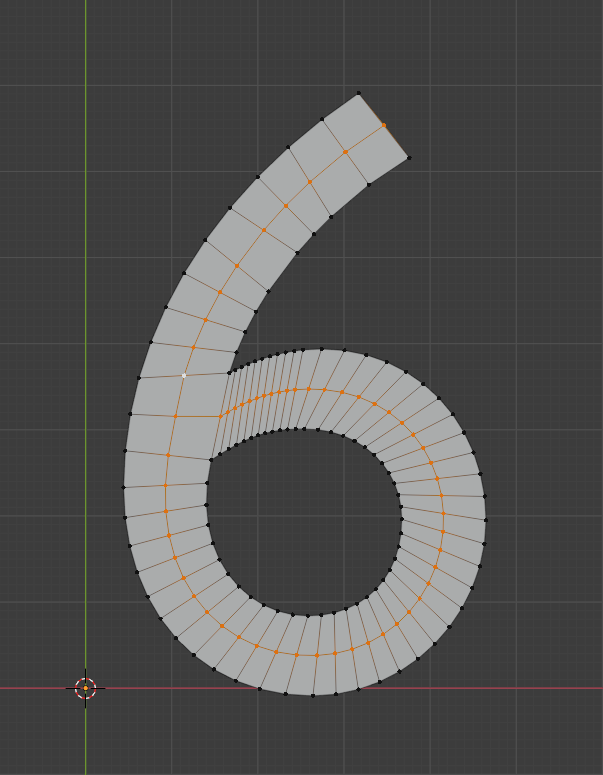
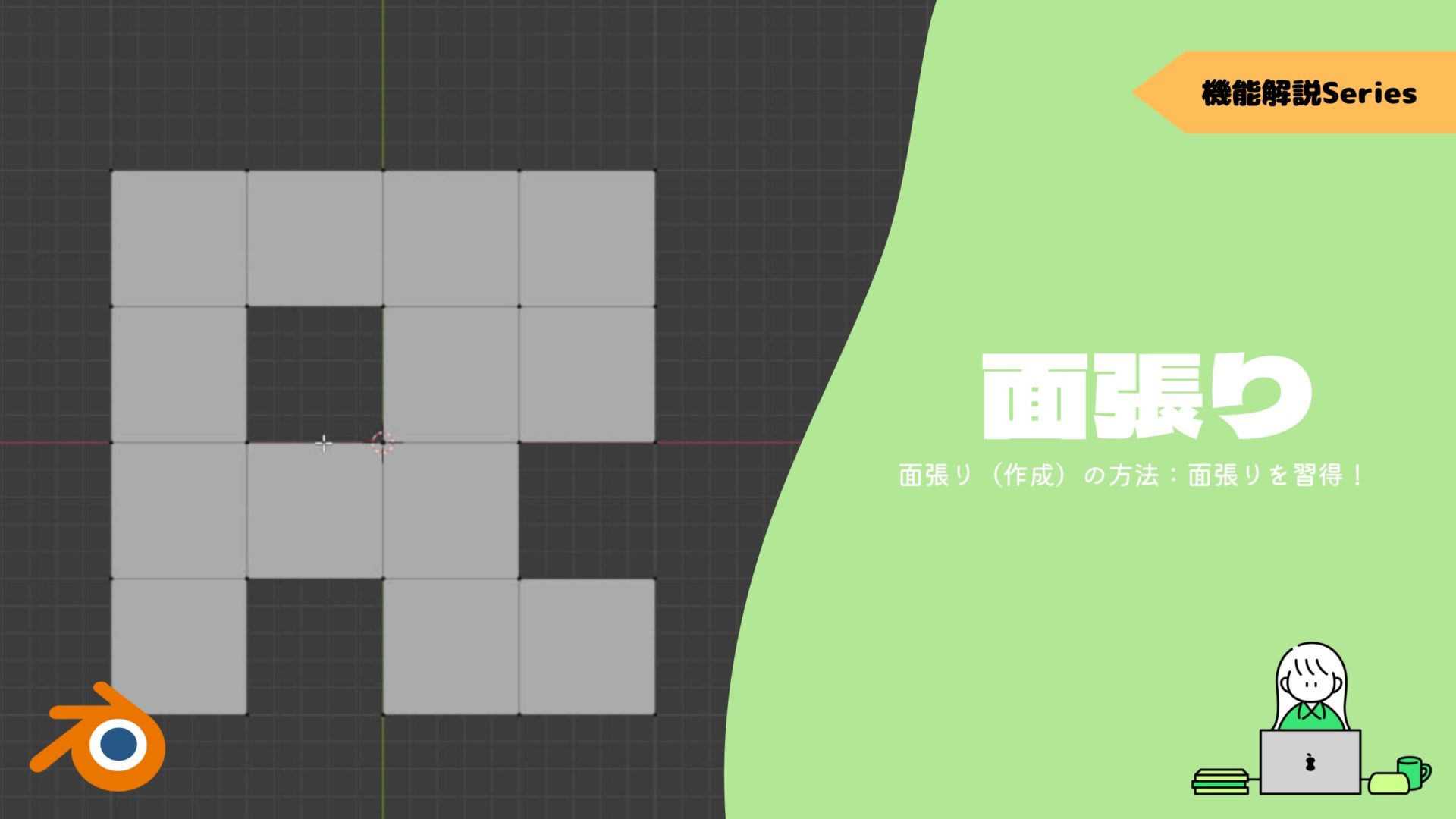
頂点を溶解しながら、面を張って直していきます。(面張り/F)

面張りは4頂点選択して実行すると面を張ることができます。
この作業中に〔F2〕というアドオンを使用するとかなり楽に作業できます。
上記の記事では説明しているので、ぜひ使ってみてください。
こんな感じで直しました。
選択している頂点はループカットで追加しました。
この様に綺麗にしておくと、後で〔サブディビジョン〕を追加した後にエッジ処理を施すことができます。
これで準備ができたので、キャップの前面に〔シュリンクラップモディファイアー〕で付けましょう。
〔シュリンクラップモディファイアー〕は、オブジェクトをオブジェクトの表面に接地させることができます。
大きさと位置を調整したら、綺麗に前面に付けるために角度もできるだけ近似させましょう。
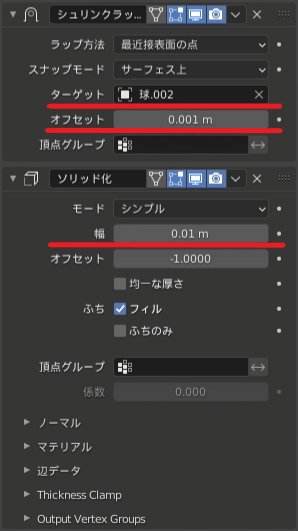
では〔シュリンクラップモディファイアー〕を”6”に追加して、ターゲットにキャップの前面のオブジェクトを指定します。
〔オフセット〕を今回は”0.001m”にしましたが、オブジェクトのスケールによって調整は必要です。
〔ソリッド化〕も追加して厚みを追加します。コチラも好みで変更してみてください。
更に〔サブディビジョン〕を追加して、〔スムーズシェード〕に変更します。
エッジ処理は以下の画像を参考にしてやってみてください。
この場合はエッジ処理をやらない柔らかい感じもありですね!
マテリアルは先ほどのマテリアルを流用して作成してみてください。
ステッチ
ステッチは以下のような手順で作成していきます。
- ツバからカーブを作成
- カーブに元となるオブジェクトを配列
- 微調整
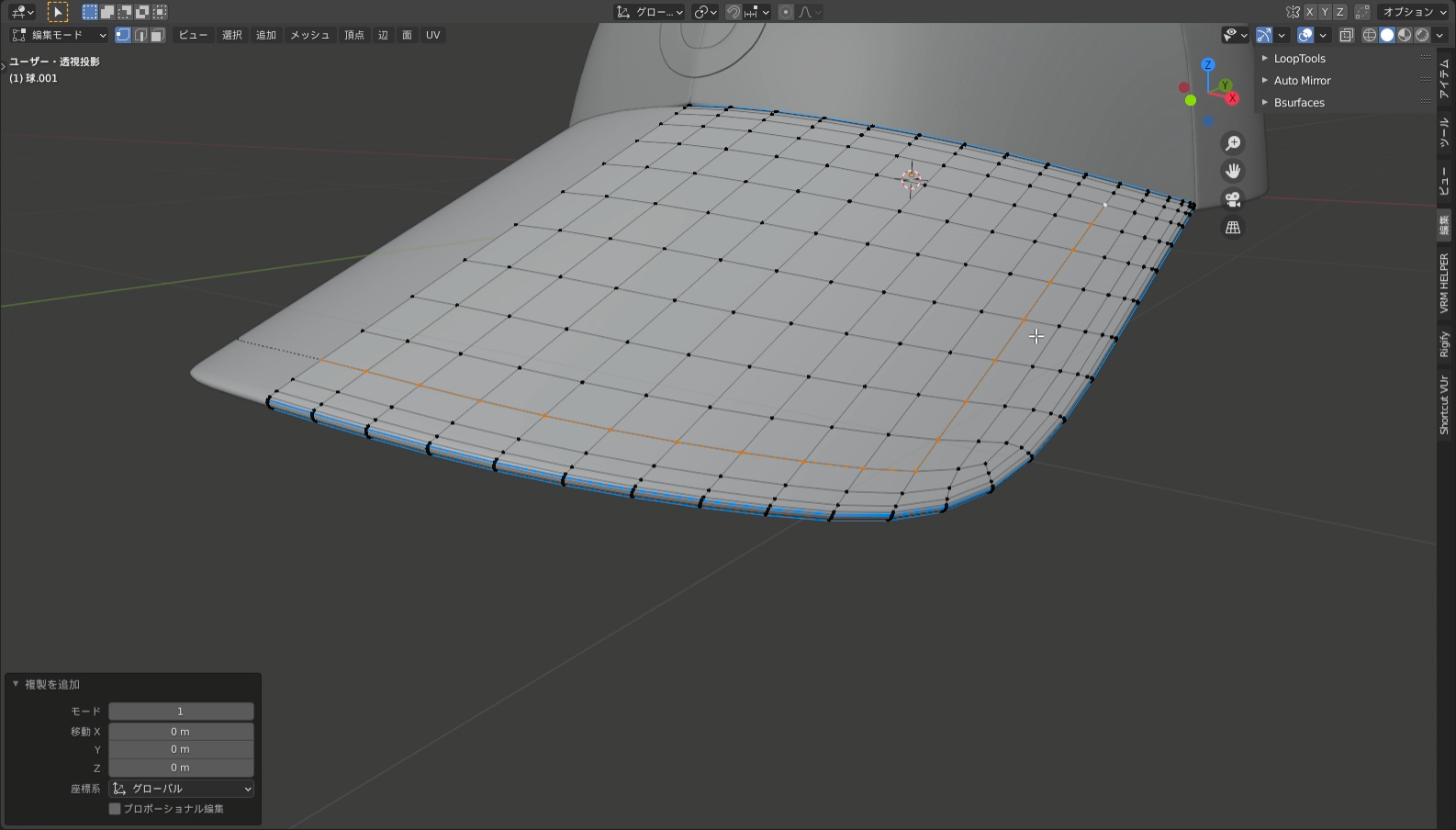
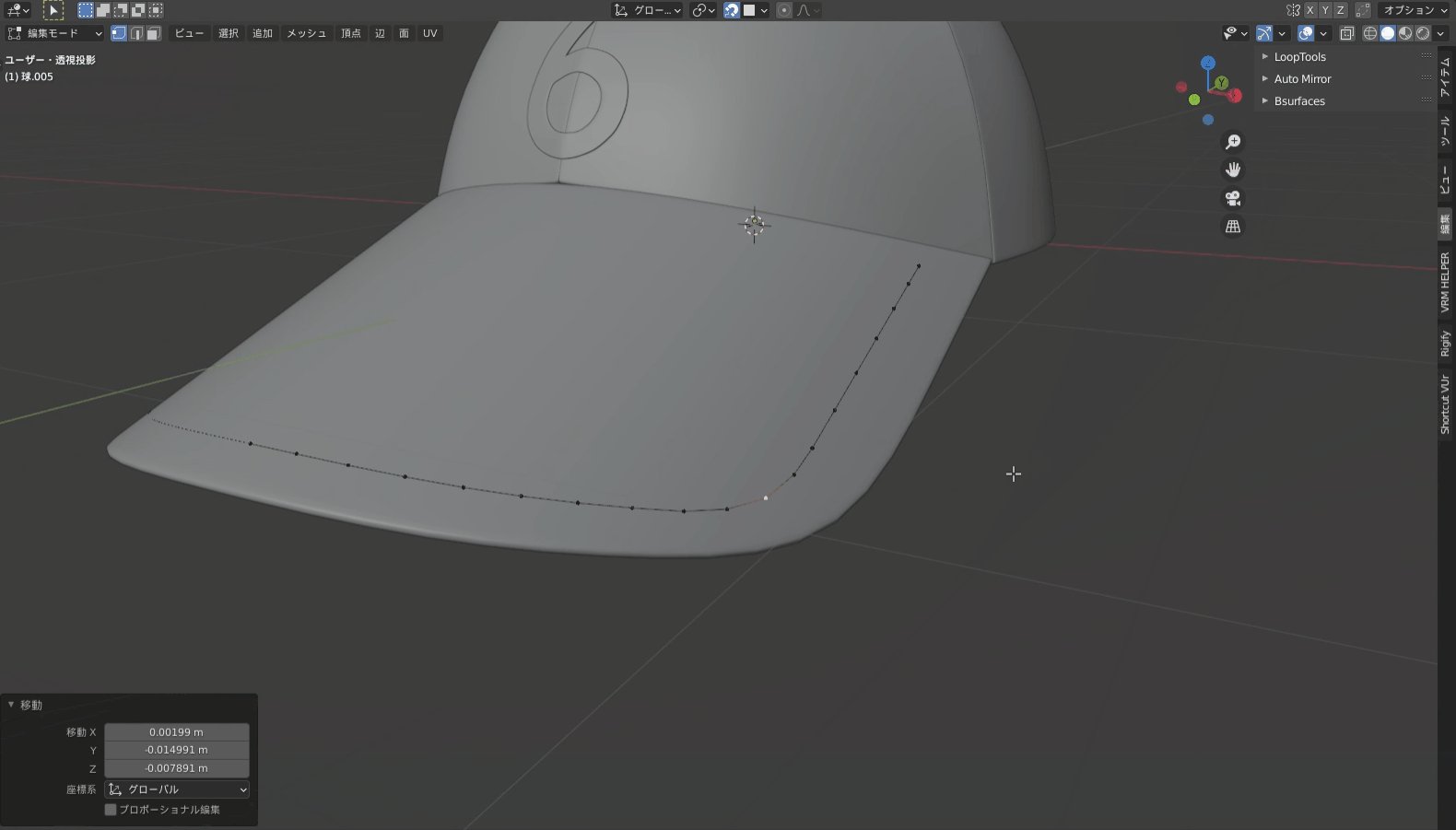
まずステッチの元となるオブジェクトを並べるためのカーブを作成します。
今回はツバのみ作るので、まずツバを複製して〔サブディビジョン〕を適用します。(複製/Shift + D)
頂点がたくさんできるので画像の部分を選択して〔複製〕→〔分離〕します(分離/P)
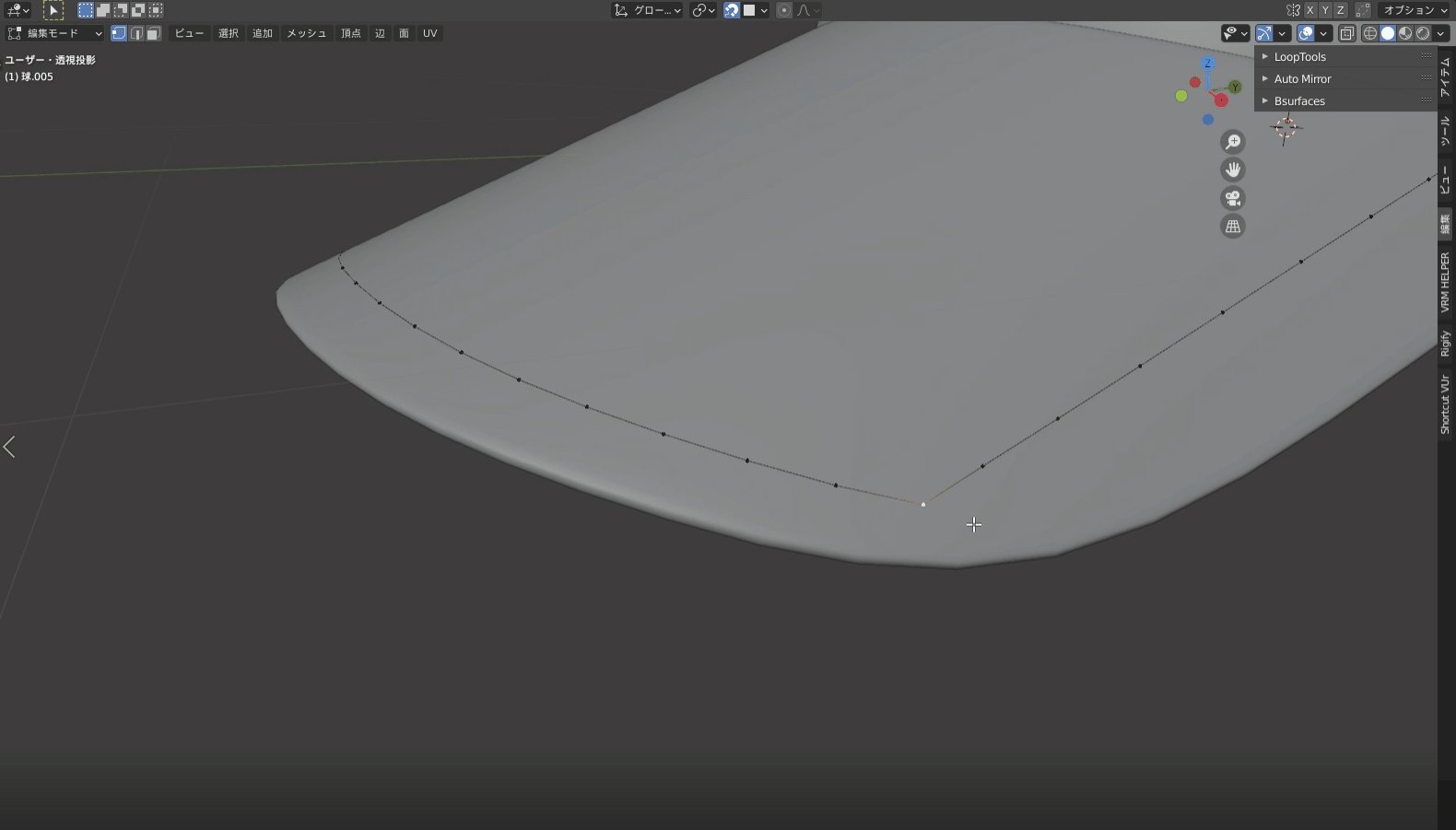
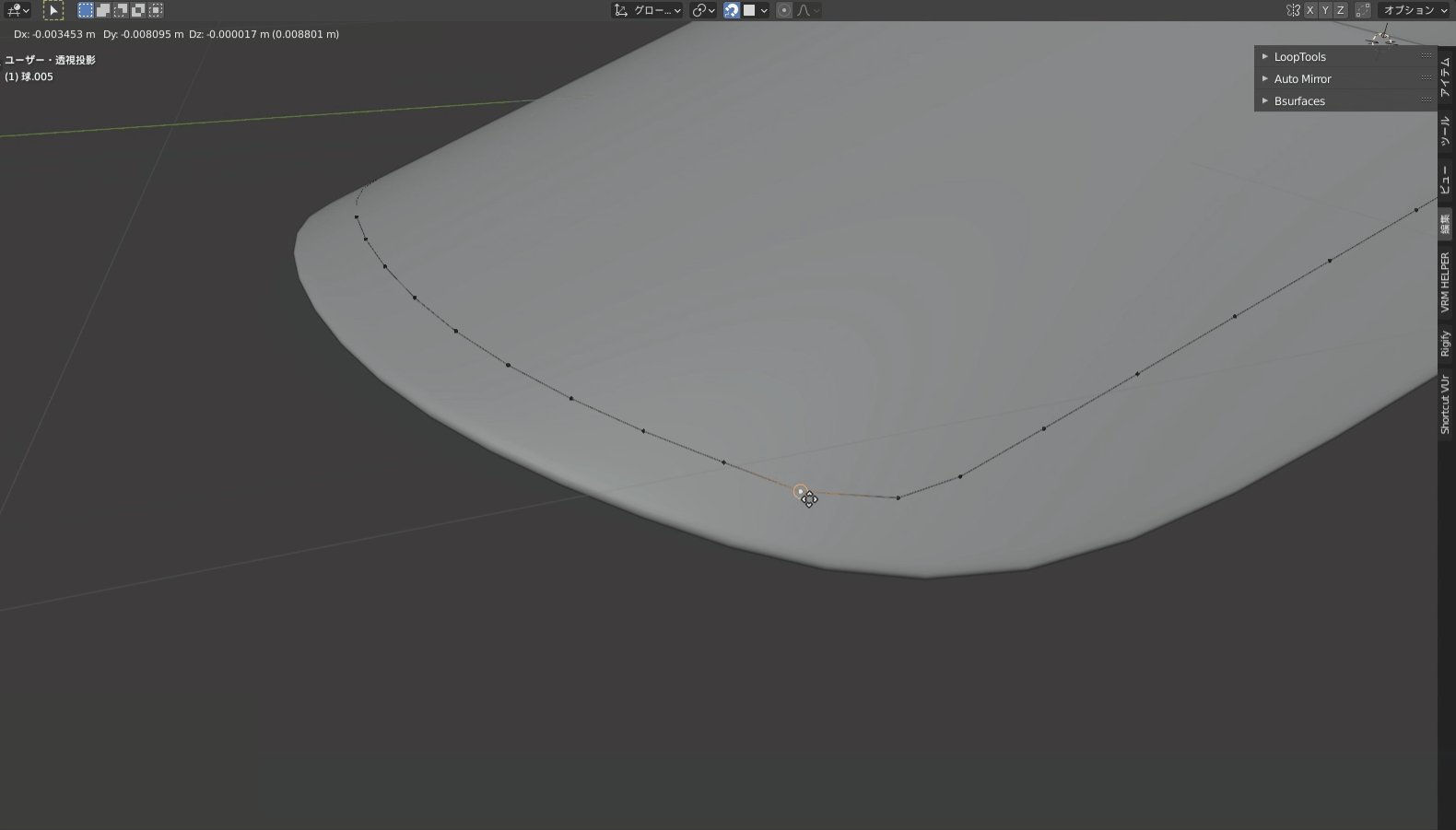
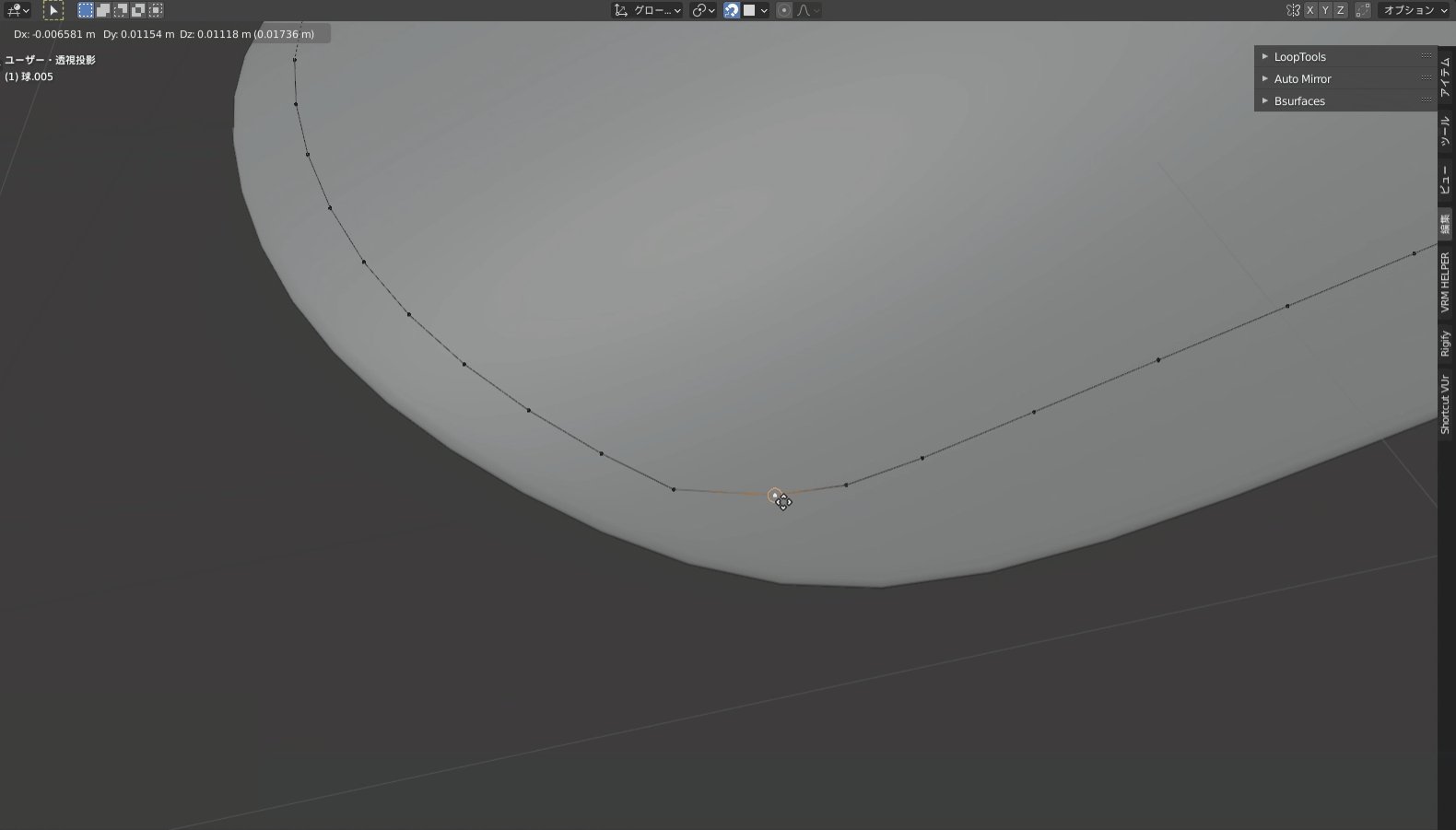
角が鋭すぎるので、スナップの〔面モード〕を使用しながら曲線に調整します。
このオブジェクトを先ほどは〔テキスト〕を〔メッシュ〕に変換したように、〔メッシュ〕を〔カーブ〕に変換します。
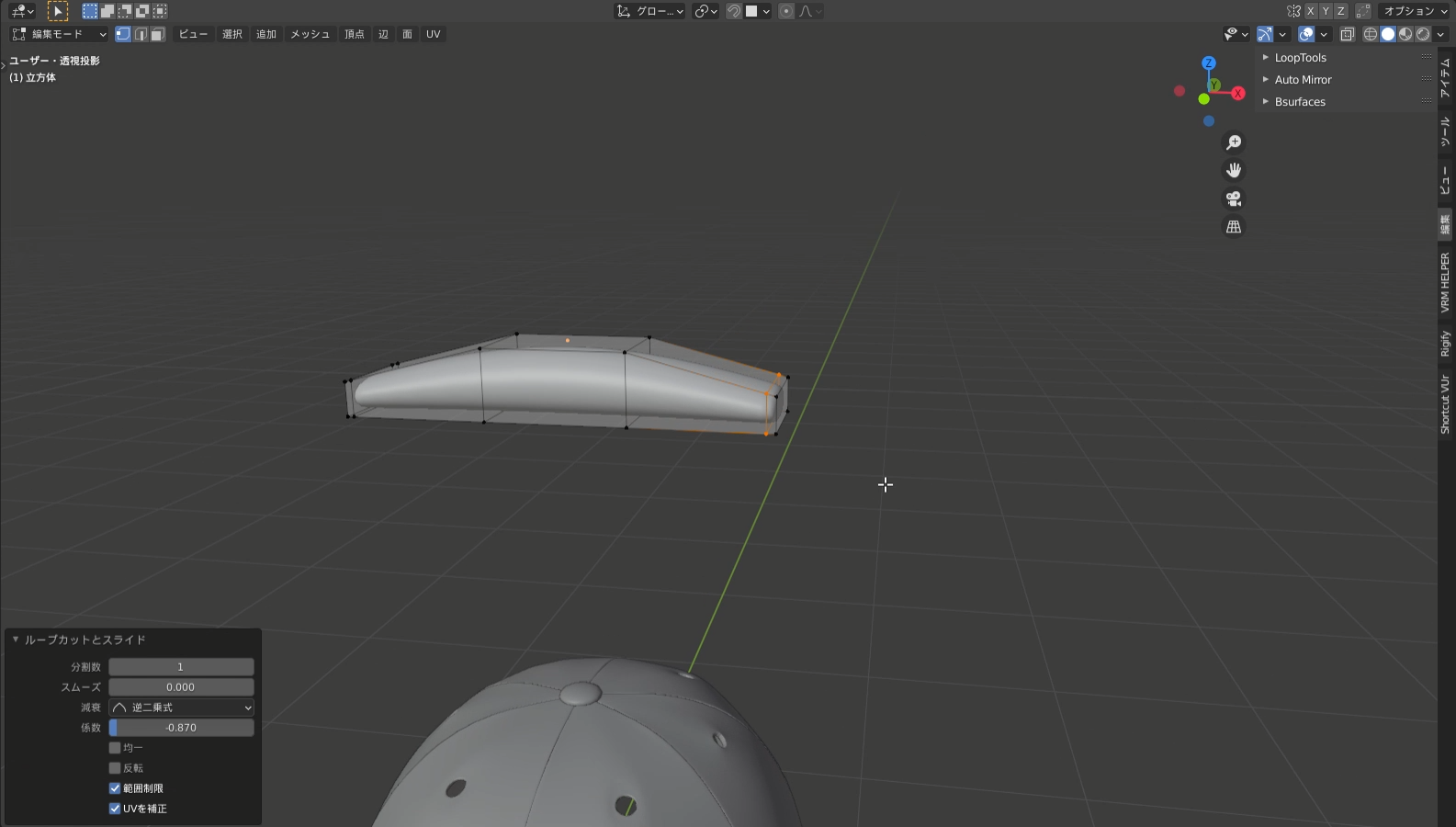
次に元となるオブジェクトを立方体から作りましょう。
薄い台形のような感じですね。
〔サブディビジョン〕を追加して、端だけループカットで整えておきましょう。
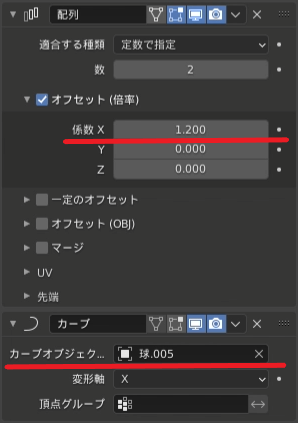
このオブジェクトに〔配列モディファイアー〕と〔カーブモディファイアー〕を追加します。
〔オフセット(倍率)〕の〔係数X〕でステッチの間隔を設定して、〔カーブオブジェクト〕に今作成したカーブを設定します。
これだけだとカーブに上手くオブジェクトが沿っていないと思います。
まずオブジェクトを正しいスケールに拡大縮小します。
その後にステッチのオブジェクトの中心に原点を移動させて、カーブの原点も移動させます。



これで〔配列モディファイアー〕の〔数〕で調整して、X軸で移動させて位置も調整させます。
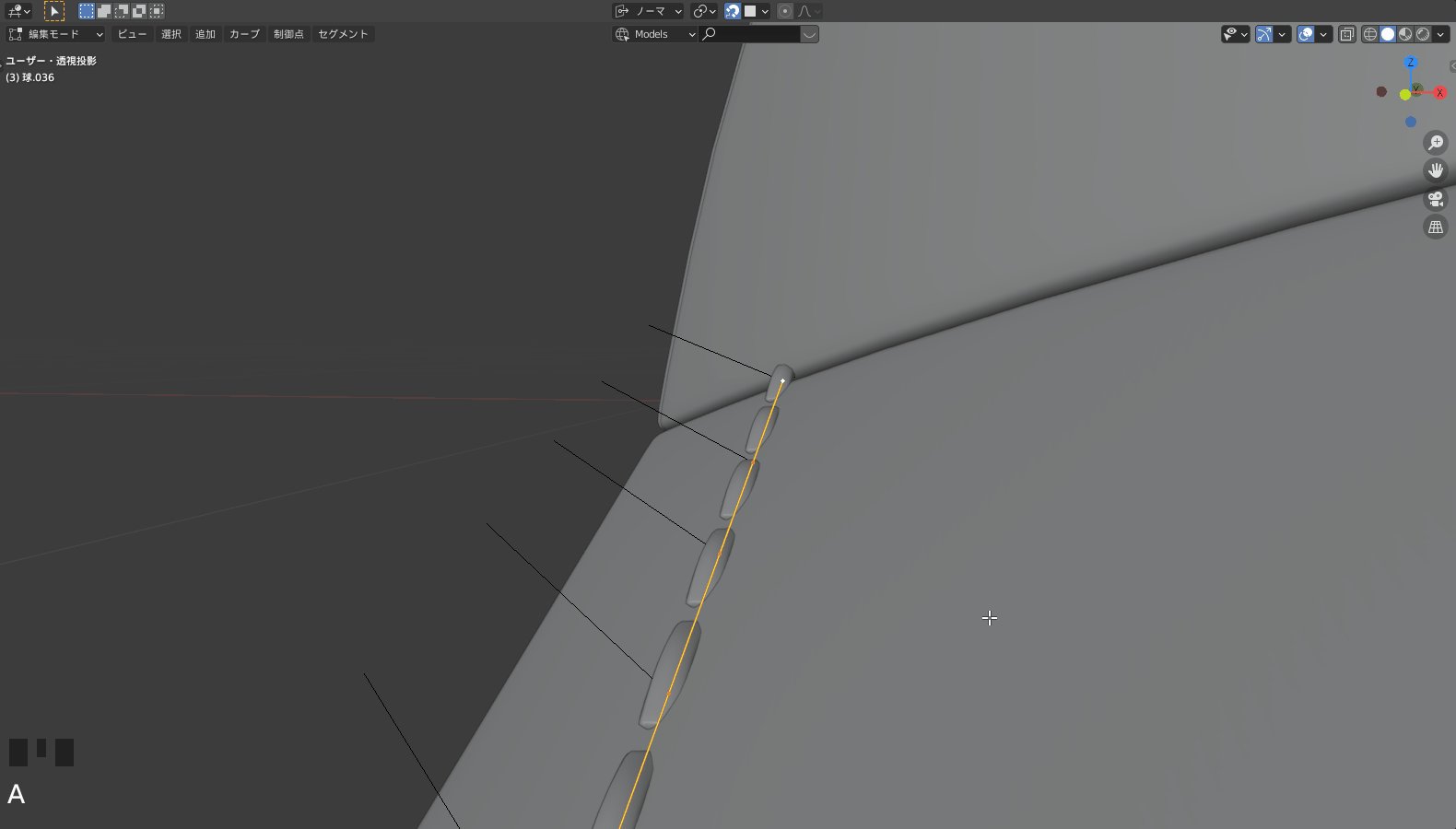
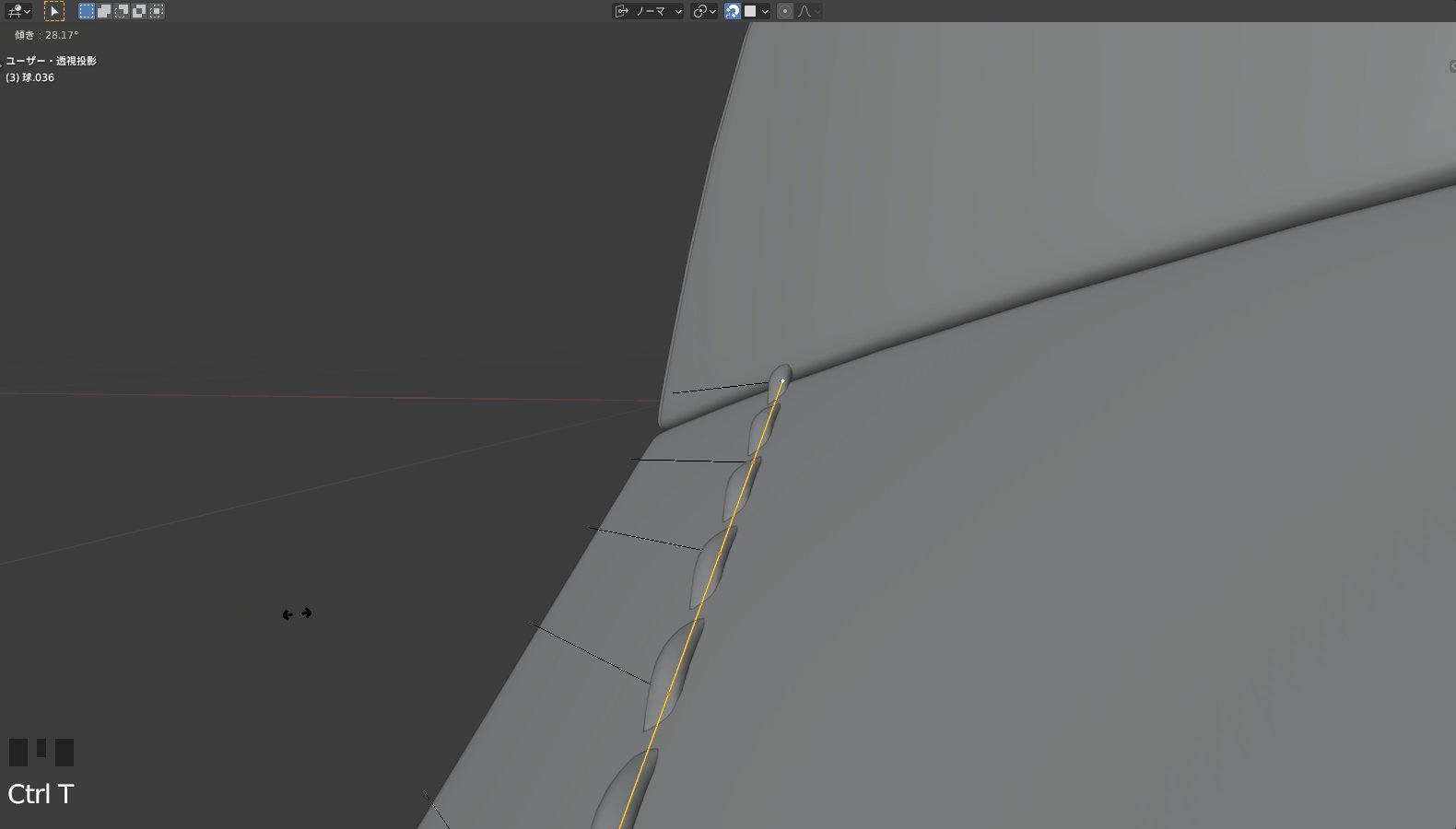
このままだと向きが微妙なので、カーブを選択して〔編集モード〕で”Ctrl + T”を実行します。
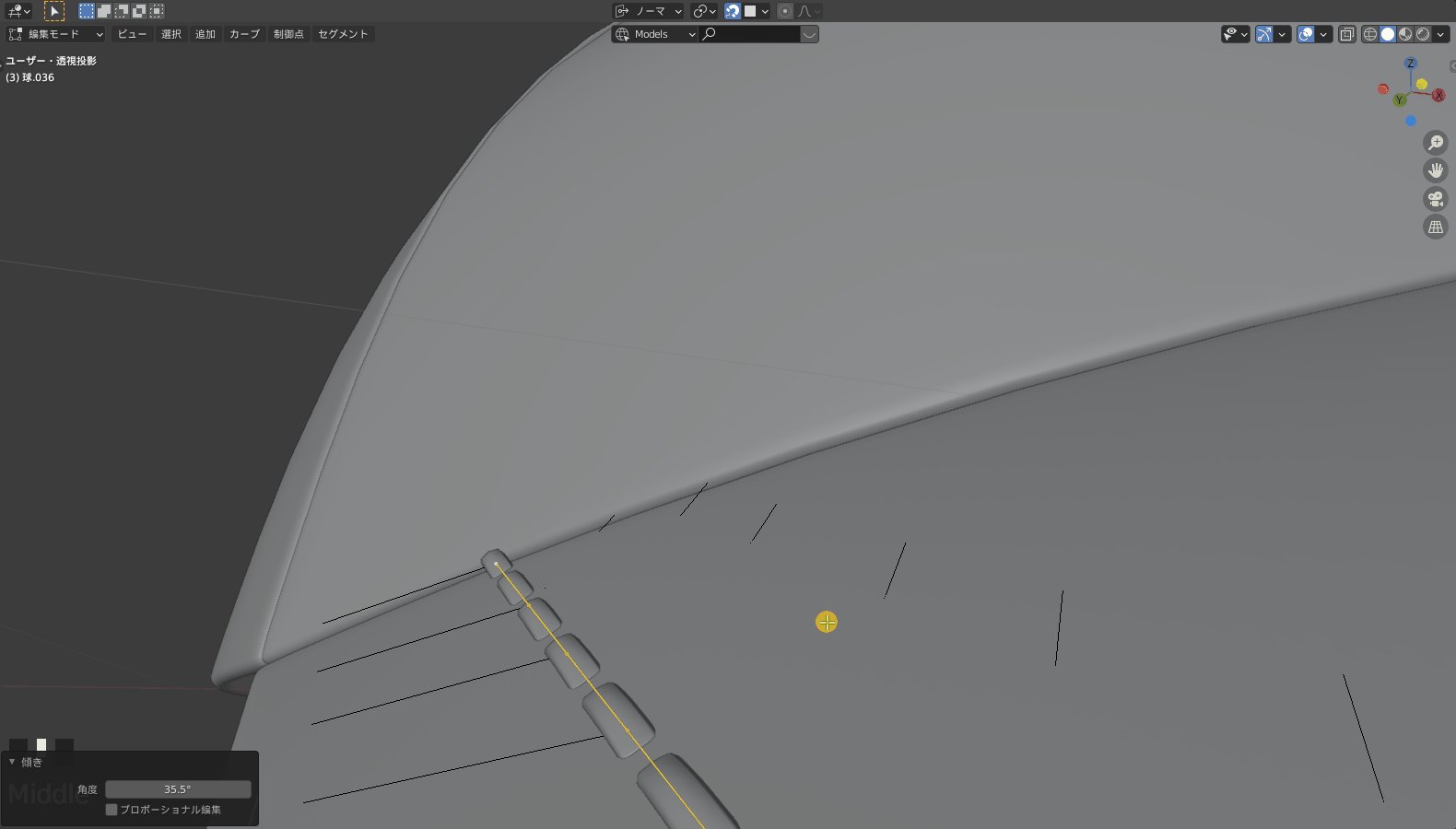
マウスを動かして角度を調整しましょう。
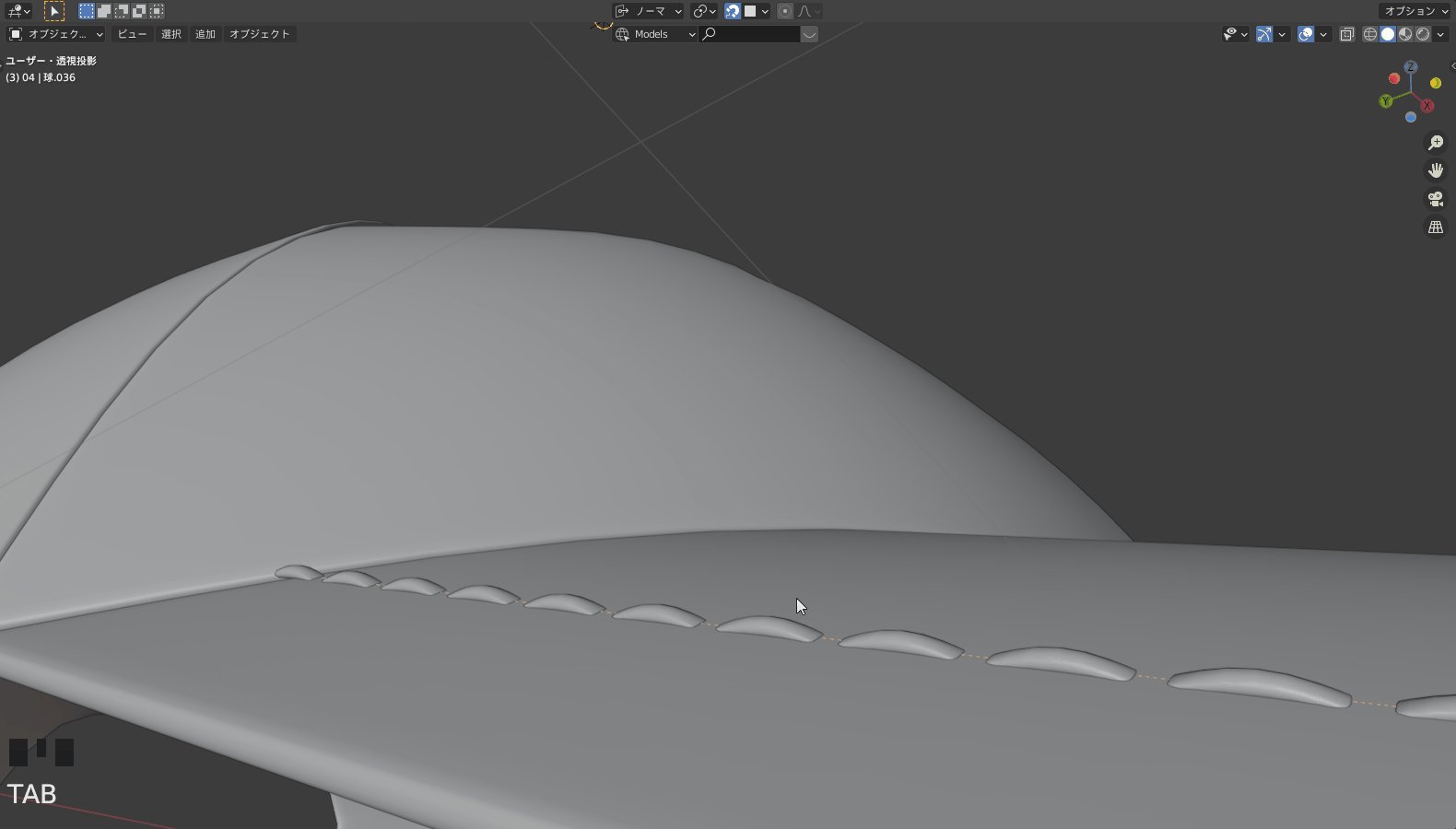
後はこのままだと若干位置が高いので、ステッチを〔編集モード〕で下げましょう。
この感じで作りたい数作ってください。
コチラの動画を参考に作成しました。
ライティング
レンダリングするためには、光を当てるためのライトと背景、カメラが必要です。
コチラの記事を参考にやってもらえるとよいです。

動画でいうとこの部分からになります。
補足をしておくとバックライトはキャップの上部を照らして、キャップのすき間からライトが漏れないように気を付けてください。
作業はワークスペースの〔Layout〕を使用します。
縦に分割して左側でレンダリングを確認、右でカメラとライトの位置を調整してください。
左側のレンダリング確認ですが、普段は〔ソリッド〕を使ってモデリングしています。
そのように〔レンダリング〕というレンダリングした状態を画面で確認できる機能があります。

レンダリング
最後にレンダリングという作業をしてみましょう。
レンダリングとは、完成品を画像や動画ファイルとして仕上げることを言います。
レンダリングの方法について詳しくは一度コチラを読んでみてください。

基本的にはライティング作業で終わっています。
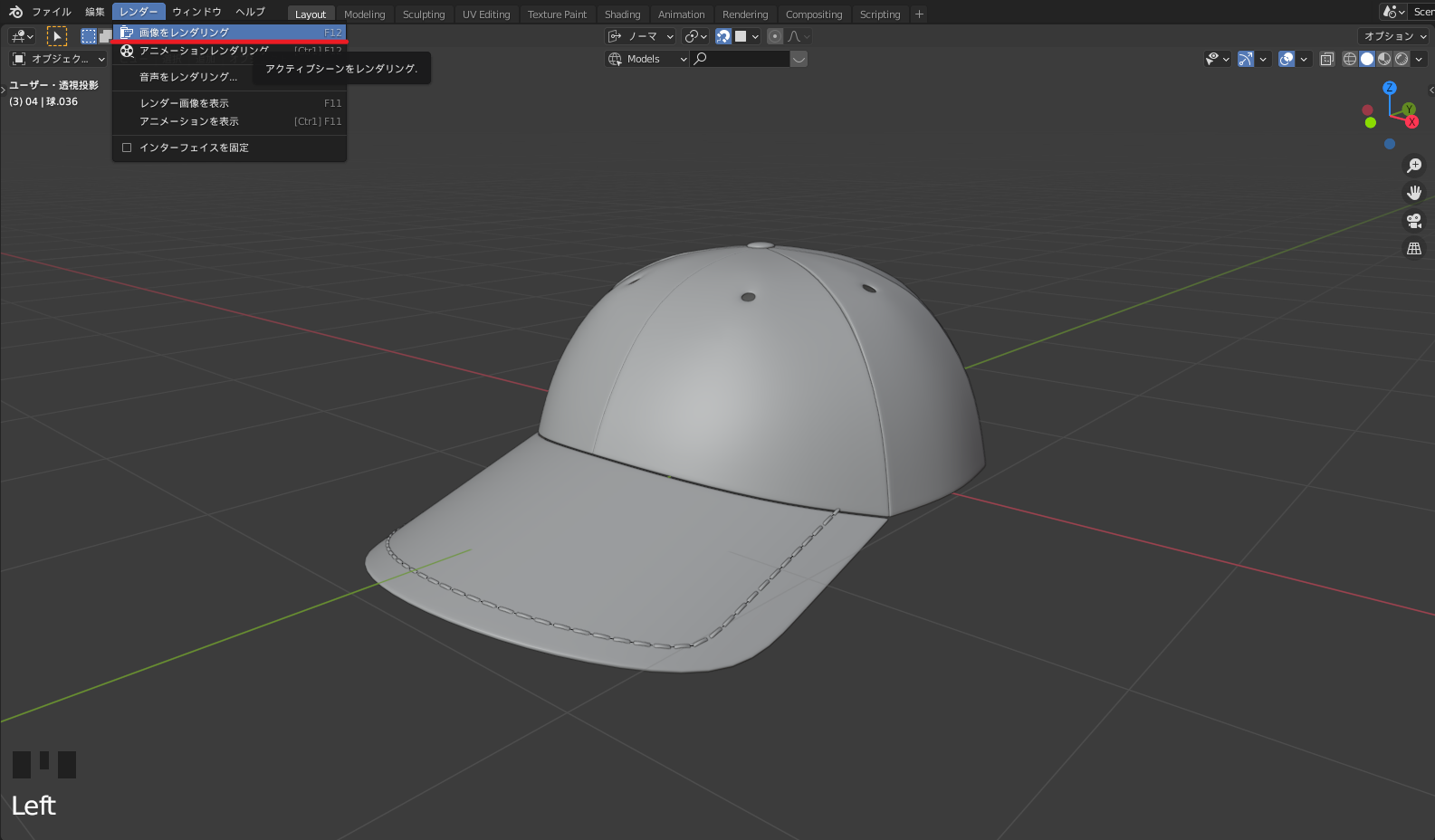
画面左上の〔レンダー〕から〔画像をレンダリング〕を選択するか、ショートカットキーの”F12”でレンダリングを実行できます。
ファンクションキーのもショートカットキーが設定されているので、知らなかった方はぜひ読んでみてください。

レンダリングをしつつ調整して、修正したら完成です。
まとめ
これで超初心者向けチュートリアルの終わりです。お疲れ様でした!
最後までありがとうございました!
難しくない技術で出来上がったかと思います。
少し難しいですが〔扇風機〕と〔ギター〕のチュートリアルもアップしています。
今後ぜひ挑戦してみてください!