CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】テクスチャの貼り付け方:オブジェクトをよりリアルに!

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
さて今回は、テクスチャの追加方法をまとめていきます。
テクスチャの追加方法は自体は簡単ですが予備知識として、マテリアルの設定方法とノードのとは何か、ノードの追加方法は抑えておくと今回の内容が理解しやすいです。
コチラでマテリアルの設定方法とノードの基礎的なことはまとめているので、ぜひ読んでみてください。


テクスチャとは?
テクスチャとは、オブジェクト表面に貼り付けられる画像のことです。
この見た目の画像以外にも、違う情報を持ったテクスチャもあります。(詳しくは後ほど)
たとえば岩を本物のように詳細にモデリングするのではなく、テクスチャを使うことで見た目に加えて、凹凸感や反射具合などを表現することができます。
これの何がいいのかというと、たくさんのポリゴンを使わなくてもリアルな表現ができる点ですね。
イントロダクション
今回はコチラの椅子に木材のテクスチャを貼って、練習してみましょう!
まだテクスチャを貼っていないコチラの椅子の”.bleder”ファイルを用意したので、ぜひ全く同じように設定して練習して見てください。
もちろん、読むだけでもやり方を理解することはできますよ。
テクスチャの貼り方だけ知りたい方や、読むだけの方はコチラから読み始めてみてください。
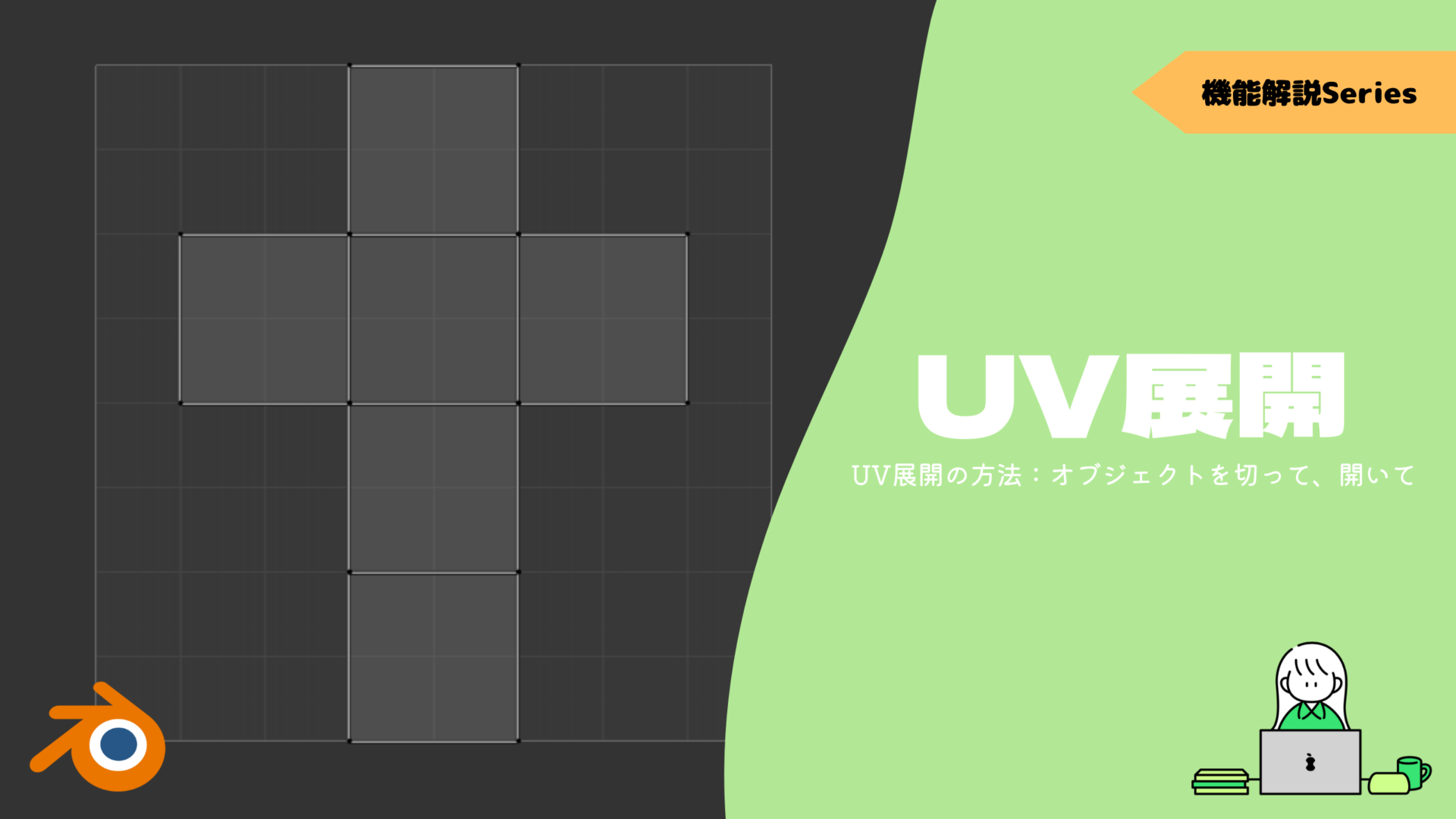
UV展開
テクスチャを貼るにはUV展開という作業が必要になります。
〔UV展開〕のやり方について知らないよという方はコチラの記事でまとめているので、ぜひ読んでみてください。

今回は上記の記事内の〔UVグリッド〕を使用していきます。
UVグリッドとは、対象のオブジェクトに追加したときのテクスチャの歪みやスケール感を確認しやすくするための機能です。
ただテクスチャを貼るだけでは歪んでしまったりするので、この方法で綺麗にテクスチャを貼ってみましょう!
leg_1
まずは”leg_1”からいきます。
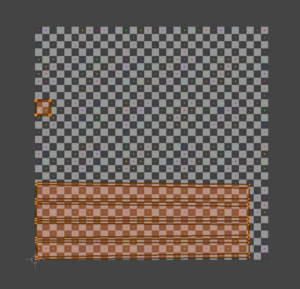
UVグリッドを設定すると、テクスチャが縦に伸びてしまっていることが分かります。
なので底面を4辺囲うようにと、縦のエッジに1本シームを入れました。
他の足と違い、グリッドが整列しています。
展開図はこのような感じです。
底面は完全に切り離して、縦に長いメッシュは4面くっつけて展開されています。
これを他の3つにも行ってください。
次に繋ぎのパーツですが、横の辺のどれか1本にシームを入れてください。
奥のシームを入れていないパーツとの違いが分かってもらえると思います。
展開図はこんな感じです。
1枚に広げた展開図になっています。
leg_2
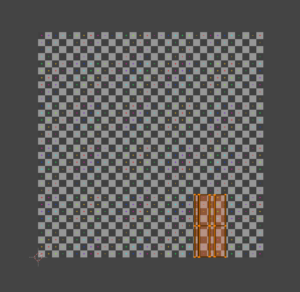
”leg_2”は、自動のUVマップだと横に伸びています。
ですがこのパーツは閉じていない広げやすい形状をしているので、そのままで”U”から展開しなおします。
綺麗になりました。
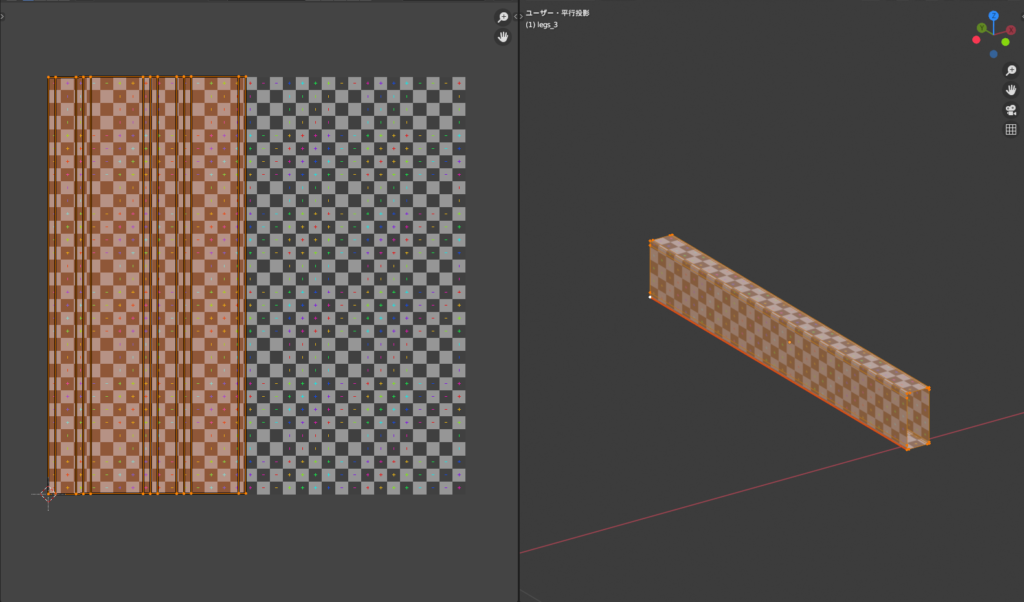
leg_3
これも横に伸びているので、横の1辺にシームを入れてあげましょう。
ここら辺はややこしくないので、サクッと終わらせましょう。
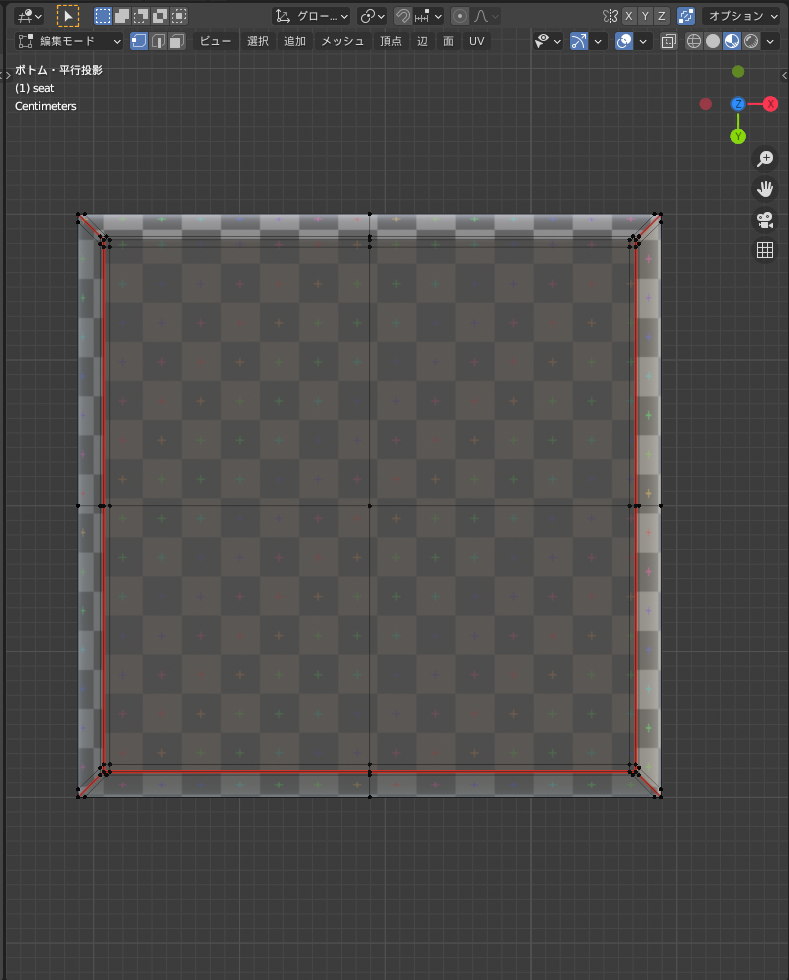
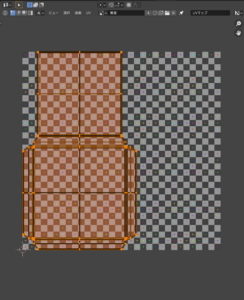
seat
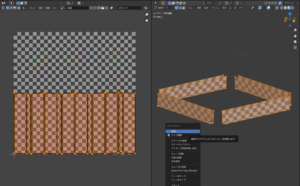
続いては”seat”です。
下面の3辺にシームを入れて、角のエッジには全てシームを入れます。
展開図はこのような感じです。
metal
”metal”は金属パーツにするのですが、マテリアルでも金属表現はできます。
今回はテクスチャの練習なので、金属のテクスチャを使いましょう!
〔金属のマテリアル〕についても記事でまとめているので、ぜひ読んでみてください。

極力画像の切り替えが目立たない方が良いので、棒の下側の1辺にシームを入れます。
これでUV展開は終了です。
スケール感を調整
グリッドの大きさがテクスチャの大きさになるので、今回の場合はこれがバラバラだと木目の大きさがパーツによって変わってしまいます。
なので、「leg_1」の椅子の足パーツのグリッドの大きさに揃えましょう。
グリッドの方がわかりやすいので、ここでスケール感を一旦揃えます。テクスチャを貼ったのちに最終調整すればいいので、大体で大丈夫ですよ。
左側のUVエディター内で拡大縮小を使っていきます。
他のパーツも大体同じくらいに揃えてこのような感じになりました。
”metal”は金属パーツで材質が異なるので、揃えなくてもいいですかね。
テクスチャ集め
次に使用するテクスチャを決めていきましょう。
〔無料テクスチャ〕を手に入れられるサイトをまとめているので、コチラを活用してみてください!

紹介しているサイトは、どれも〔CC0〕というライセンスのテクスチャを扱うサイトになります。
CC0 とは、科学者や教育関係者、アーティスト、その他の著作権保護コンテンツの作者・所有者が、著作権による利益を放棄し、作品を完全にパブリック・ドメインに置くことを可能にするものです。CC0によって、他の人たちは、著作権による制限を受けないで、自由に、作品に機能を追加し、拡張し、再利用することができるようになります。
出典:CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン (creativecommons.jp) https://creativecommons.jp/sciencecommons/aboutcc0/
どのサイトも全く同じテクスチャを置いているわけではないので、一通り見てみて気に入ったのを使うのがいいですね。
今回は以下の2つのテクスチャを使用します。
もちろん好きなテクスチャを使ってもらっても構わないですよ!
木材
画質と形式は好きなやつでいいです。
画質はそんなに要らないかと思うので1番低いものでも大丈夫です。

金属
画質は好きなやつでいいです。
縦に”Base Color”、”Normal”、”Metallic”、”Roughness”の4つをダウンロードしてください。
zipファイルは展開しておいてください。
以上で準備は完了したので、テクスチャを貼っつけていきましょう!
テクスチャを追加
テクスチャを設定するためには”Shading”というワークスペースが便利なので、今回はこちらで作業を行っていきます。
ワークスペースとはトップバーにある、モデリング中のそれぞれの作業に適した画面構成になっている機能のことをいいます。

”Shading”を開いてみると、画面が4分割されています。
左上から時計回りに、ファイルブラウザー、オブジェクトモード、シェーダーエディター、画像エディターとなっています。
このエディターはそれぞれの画面の左上(赤枠)から変更することができます。
この中で画像エディターは要らないので、作業中に使うUVエディターに変更してください。
使い慣れてきたら、使いやすいようにしていきましょう。
ドラッグ&ドロップ
まず新しいマテリアルを追加して、分かりやすいように”leg_1”と名前を付けておきましょう。
そして、テクスチャの追加方法はシェーダーエディターにドラッグ&ドロップです。
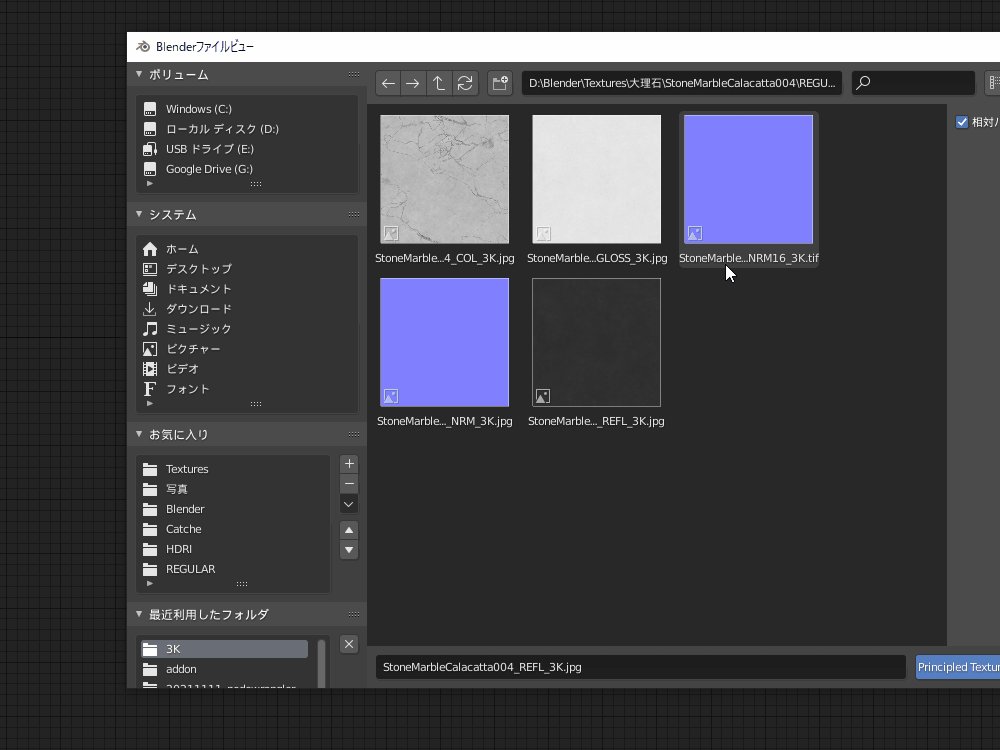
左上のファイルブラウザーで、先ほどダウンロードしたテクスチャのファイルを開いておきます。
その後、使うテクスチャを選択してドラッグ&ドロップします。
ファイルには4つのテクスチャがありますが、1つずつ追加していきます。
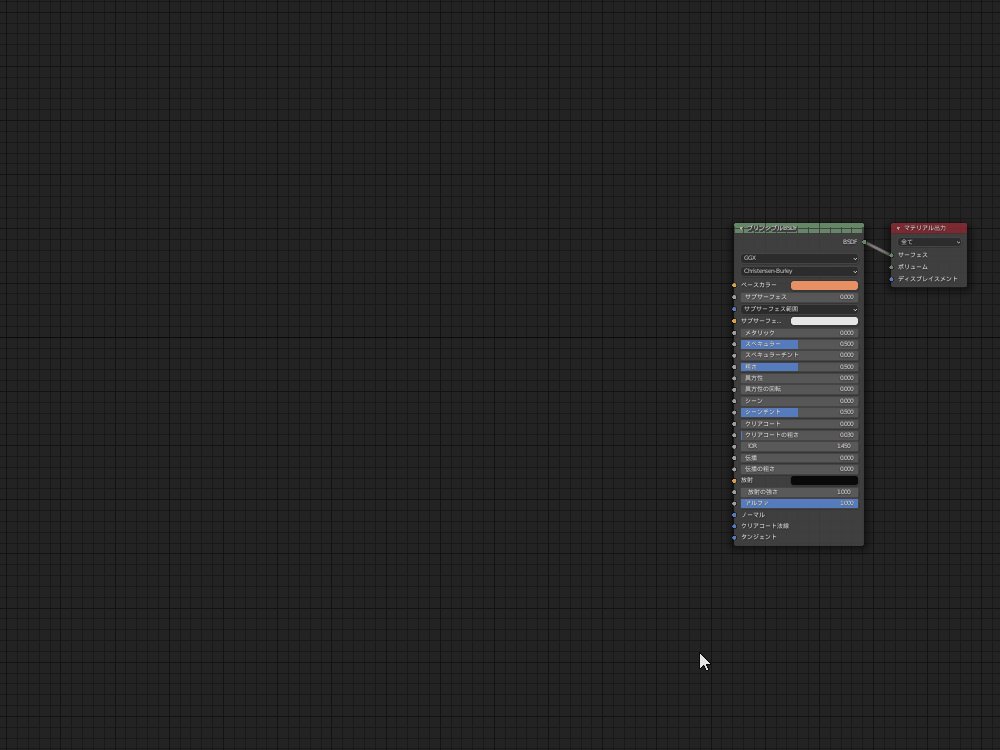
ノードからも追加できる!
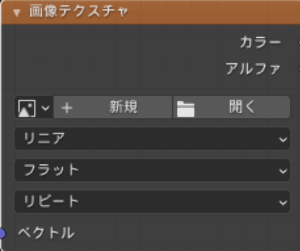
〔テクスチャ〕→〔画像テクスチャ 〕で以下のノードが追加されます。
〔開く〕を選択するとフォルダが開くので、任意のテクスチャ開けば完了です。
ドラッグ&ドロップで出てきたノードの形式になったかと思います。
画面をより広く使いたい方は、この方がファイルブラウザーを必要としないので便利です。
ノードを繋げる
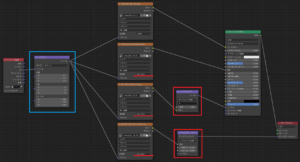
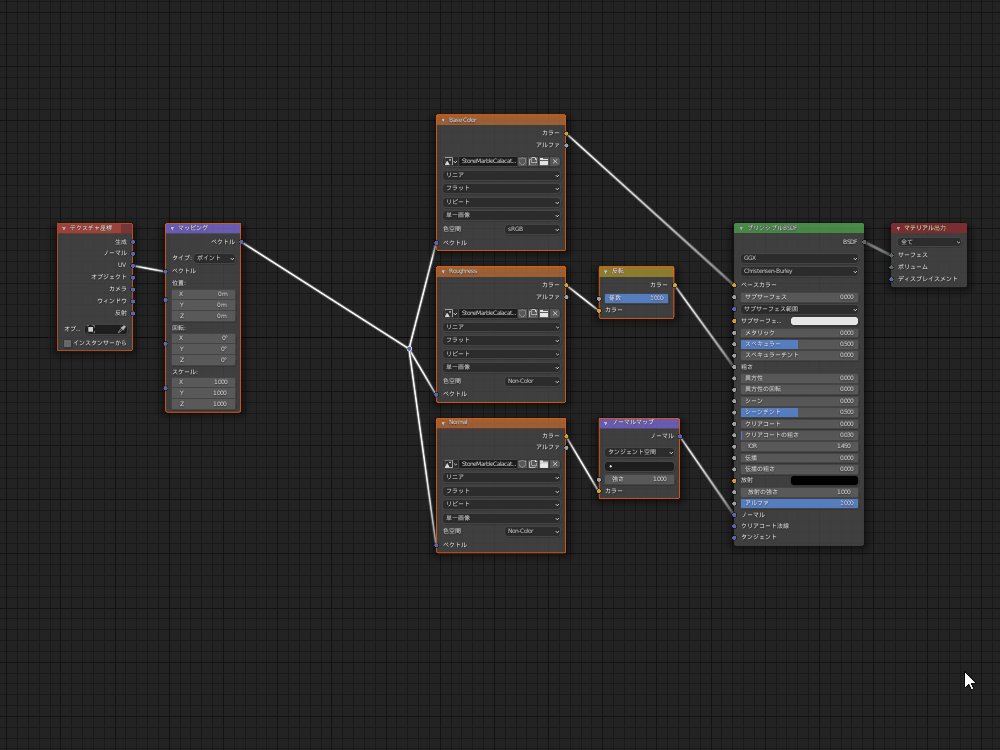
ノードを以下のように繋げます。
茶色のノードは上から、”Color”、”Roughness”、”Normal”、”Displacement”と末尾に書かれているものになります。
それ以外のそれぞれのノードは、この手順で追加できます。
| 紫 | [ベクトル]→[マッピング]、[ノーマルマップ]、[ディスプレイスメント] |
| 赤 | [入力]→[テクスチャ座標] |
ここで注目してもらいたい箇所が3つあります。
1つ目
ノーマルとディスプレイスメントは直接繋げるのではなく、間に[ノーマルマップ]と[ディスプレイスメント]を挟む必要があります。(赤枠)
[カラー]と[ノーマル]、[ディスプレイスメント]ではソケットの色が違うので、接続することができません。
そのため、この2つを使って変換する必要があります。
〔ノーマル〕と〔ディスプレイスメント〕について詳しくはコチラの記事でまとめているので、ぜひ読んでみてください。

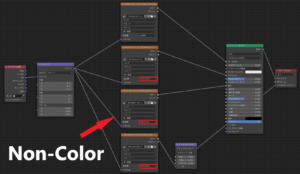
2つ目
次にテクスチャのベースカラーに繋ぐノード以外の色空間を”Non-Color”にしてください。(赤下線)
この理由について詳しくはコチラのサイトを読んでみてください。

基本的にはベースカラーとサブサーフェスカラーに繋ぐノード以外は”Non-Color”にすると覚えておけば問題ないです。
3つ目
〔マッピング〕に繋ぐことでテクスチャを移動と回転、拡大縮小ができるようになります。(青枠)
UVマップ上でメッシュをいじる必要がなくなります。
ショートカットキーで設定
アドオンの”Node Wrangler”を使えば、この作業を一瞬で終わらせることができます。
このアドオンには〔画像テクスチャを一括追加〕という機能があります。
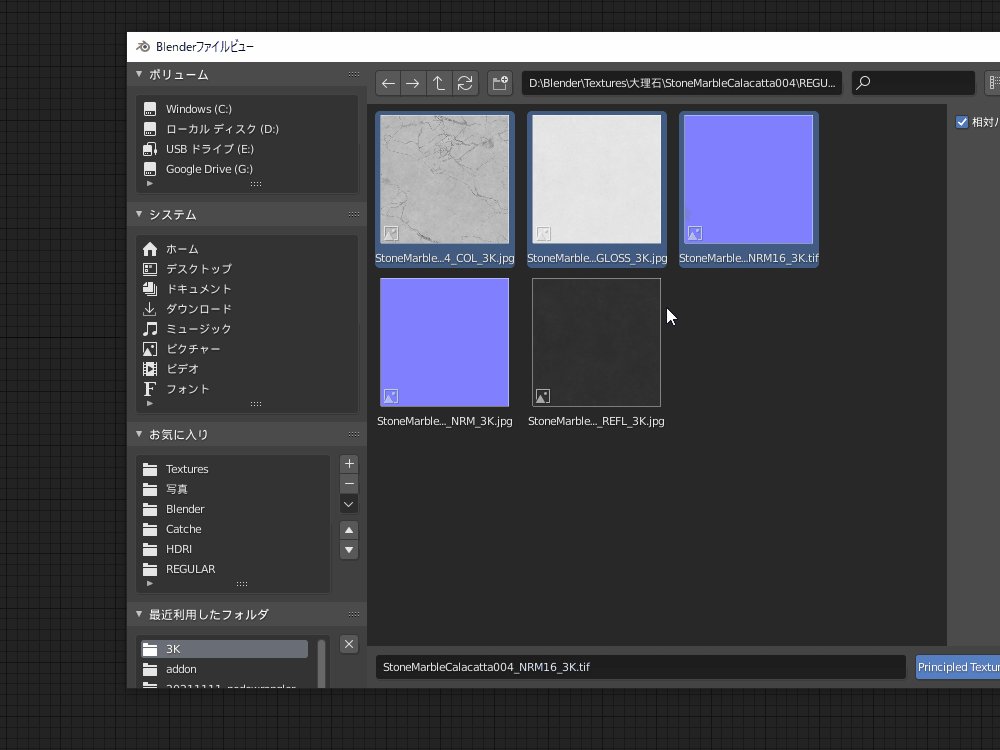
ショートカットキーは、”Shift + Ctrl + T”です。
この様に必要な画像を複数選択するだけで、あとは自動で必要な箇所に接続してくれます。
〔色空間〕も設定されており、パラメーターを変更して調整するだけの状態になっています。
それ以外にも便利な機能が盛りだくさんなので、使ってないという方はコチラをぜひ読んでみてください!

見た目を確認
この工程を後4回やるのは面倒くさいので、他のオブジェクトにも作ったマテリアルを設定しましょう。
それぞれのオブジェクトでノードツリーを個別に変更したい場合は、〔新規〕でマテリアルを追加して使用しましょう。
こんな感じで金属部分以外に木目のテクスチャが貼れました。
今度は気になった部分を調整していきます。
leg_1の横に入っている木材とleg_2とleg_3の木目が縦に流れているので横向きにしましょう。
左下のUVエディターで90度回転させることで木目を横にします。
マッピングの回転では上手く行かなかったので、直接やってしまいます。
動画でleg_1の横向きのパーツだけ選択していますが、これはリンク選択を使っています。
非常に便利なので覚えておきましょう。(リンク選択/L)

金属テクスチャを追加
木材のテクスチャを追加するのと同じように、”metal”にも金属テクスチャを追加しましょう。
まず、新規マテリアルを追加して分かりやすいように”metal”と名付けておきます。
以下のようにノードを繋ぎましょう。
茶色のノードは上から”Color”、”Metallic”、”Roughness”、”Normal”になっています。
”Color”以外の[色空間]を[Non-Color]にするのを忘れずにしてくださいね。
これで金属テクスチャも追加できました。
マテリアルだけでの設定よりも、テクスチャを使うことで傷や汚れなどの風合いまで再現できるのが良いですね。
今回はリアルなタッチの椅子ですが、これがアニメのキャラやゲーム内のアイテムになってくると、一概にテクスチャがないと作れないということもありません。
むしろマテリアルで十分ということもあるかと思います。
テクスチャに関するエラーまとめ
様々なタイミングで上手くいかないのがBlenderです。
機能が多いために色々な壁にぶち当たるのは、どんな人でも通ってきてるのかと思います。。
今回はテクスチャを貼る過程で起こる問題をいくつか考えてみたので、ぜひ参考にしてみてください。
- テクスチャが伸びる
- テクスチャが反映されない
- ピンク色になっている?!
- テクスチャ間の切れ目が気になる
- テクスチャが荒い
これ以外にも「〇〇で困った」や「〇〇の方法が知りたい」というのがあれば、ぜひ遠慮せずにコメントして下さい!
テクスチャが伸びる
まずは〔テクスチャが伸びる〕についてです。
この解決方法は今回の記事で紹介した〔UVグリッド〕が確実ですね。
見た目でスケール感が把握しやすいので、作業がしやすいです。
シームをつける際に活用してみてください!
まぁこれはもう紹介済みなので、他にもノードの〔テクスチャ座標〕を利用する方法を紹介しておきます。
今回は基本として〔UV展開〕→〔テクスチャの追加〕という手順で行いました。
実は〔UV展開〕をしなくてもテクスチャが綺麗に貼れてしまう場合があります。
それを試せるのが〔テクスチャ座標〕というわけですね。
〔テクスチャ座標〕は、テクスチャの入力方法を変更できるノードです。
UV展開を使用していたので、〔UV〕のソケットに接続していました。
他のを試してみるとテクスチャの反映のされ方が変わるので、ぜひ試してみてください。
テクスチャが反映されない
次は〔テクスチャが反映されない〕についてです。
まずはビューモードを〔シェーダー〕か〔レンダー〕にしているでしょうか?
ソリッドでは、追加したテクスチャを確認することができません。
ソリッドでも右上から〔テクスチャ〕に変更すれば確認することができます。
次に画面では反映されているのに、レンダリングするとダメなんてこともあります。
〔テクスチャ座標:UV〕に接続することで解決します。
ピンク色になっている?!
次は〔テクスチャがピンク色になっている〕場合についてです。
テクスチャを追加しているはずなのに、オブジェクトがピンク色になってしまうことがあります。
この原因は、テクスチャの所在をBlenderが見失っているためです。
テクスチャを設定した後に、別のファイルにそのテクスチャを移動させると起こります。
なので、テクスチャをもう一度選択して追加し直すことで解決します。
テクスチャの保存場所を変更した場合は、面倒ですが毎回行いましょう!
テクスチャ間の切れ目が気になる
次は〔テクスチャ間の切れ目が気になる〕場合についてです。
以下の動画で解決できるノウハウを紹介しています。
動画のサムネイルでもわかる通り、ただ同じテクスチャを並べるだけだと違和感がありますね。
このテクスチャ間をノードによって馴染ませることで、同じようにテクスチャが並んでいても綺麗な見栄えにすることができます。
作成したノードツリーは〔アペンド〕を利用して使い回すと非常に便利です。

テクスチャが荒い
最後に〔テクスチャが荒い〕についてです。
「テクスチャが荒いなぁ」と感じる場合は、使用しているテクスチャの画質をアップしましょう。
ダウンロードする時点で画質を選択することができるので、気になる場合はダウンロードし直すとよいでしょう。
大概は”2K”もあれば十分ではあると思います。
画質は十分なはずなのにレンダリング画像が納得いかない場合は、レンダリングの設定を見直すことで改善できます。
詳しくはコチラの記事でまとめているので、ぜひ読んでみてください。

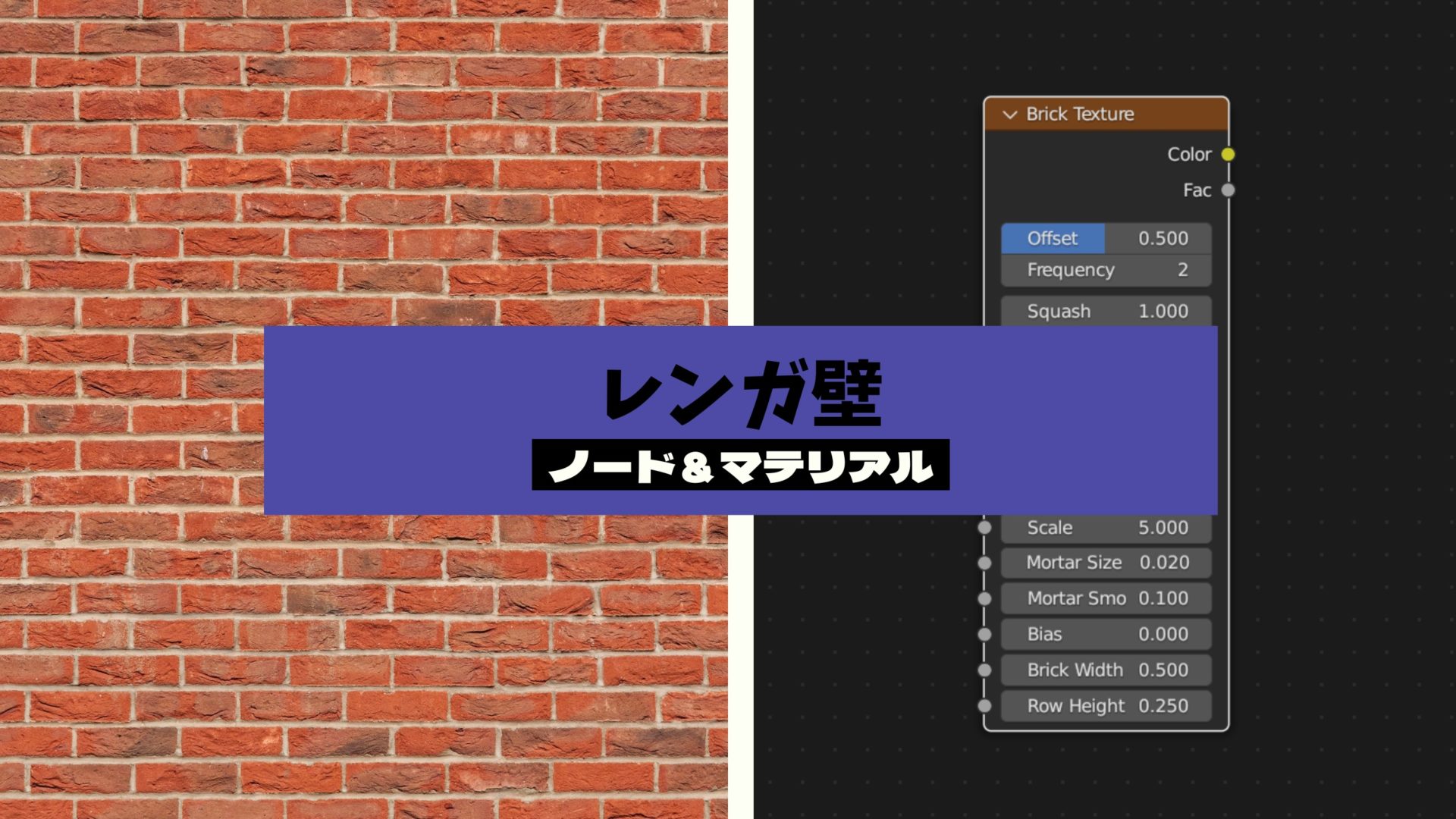
ノードでも再現可能!
今回はテクスチャで見た目の再現をしてきましたが、ノードでも様々な質感を再現することができます。
当サイトでもいくつか記事を上げているので、ぜひ挑戦してみてください!



テクスチャにはある物しか使用することができませんが、ノードを使いこなせば自由自在に様々な模様、質感を再現することが可能です。
そこまで自由自在に使いこなすのは大変ですが。。
より完成度の高みを目指すのであれば、ノードのスキルは必須になってきますね。
まとめ
テクスチャの練習は以上になります。
お疲れさまでした。
テクスチャは追加の仕方と[プリンシパルBSDF]ノードにどれをどのように繋ぐかを理解すれば決して難しくありません。
レンダリングの質を更に高めるとなると、テクスチャの設定うんぬんかんぬんよりもノードの話になってきますね。
- UVグリッド → テクスチャの歪みやスケール感を確認
- テクスチャが伸びる → UVグリッド
- テクスチャが反映されない → ビューを確認
- ピンク色になる → テクスチャを設定し直す
- テクスチャが荒い → ダウンロード時の画質を上げる
- 切れ目を改善 → コチラのリンクから動画をチェック