CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.4】UDIMテクスチャとは?使い道やベイク方法などを解説

こんにちは。
今回はUDIMテクスチャについて解説していきたいと思います。
この記事はBlender3.4環境での解説になります。バージョンが異なるとUI・機能も異なる可能性があるため、ご注意ください。
UDIMテクスチャとは?
UDIMテクスチャとは複数のテクスチャを1つのマテリアルで管理できる仕組みです。
単一画像のテクスチャだと、UVのタイルは1つでその中にUV展開を行いテクスチャを貼る必要があります。
しかし、UDIMでは複数のUVタイルを持つことができ、そこにUV展開をすることができます。
UDIMテクスチャを使用する利点としては以下のことが考えられます。
- テクスチャの管理が楽
- テクスチャに無駄がなくなり、データ量を抑えられる
高解像度のテクスチャを作りたい場合はUDIMを採用するのもいいと思います。
UDIMテクスチャを使用する方法
BlenderでUDIMテクスチャを使用する方法を解説していきます。
テクスチャを追加しよう
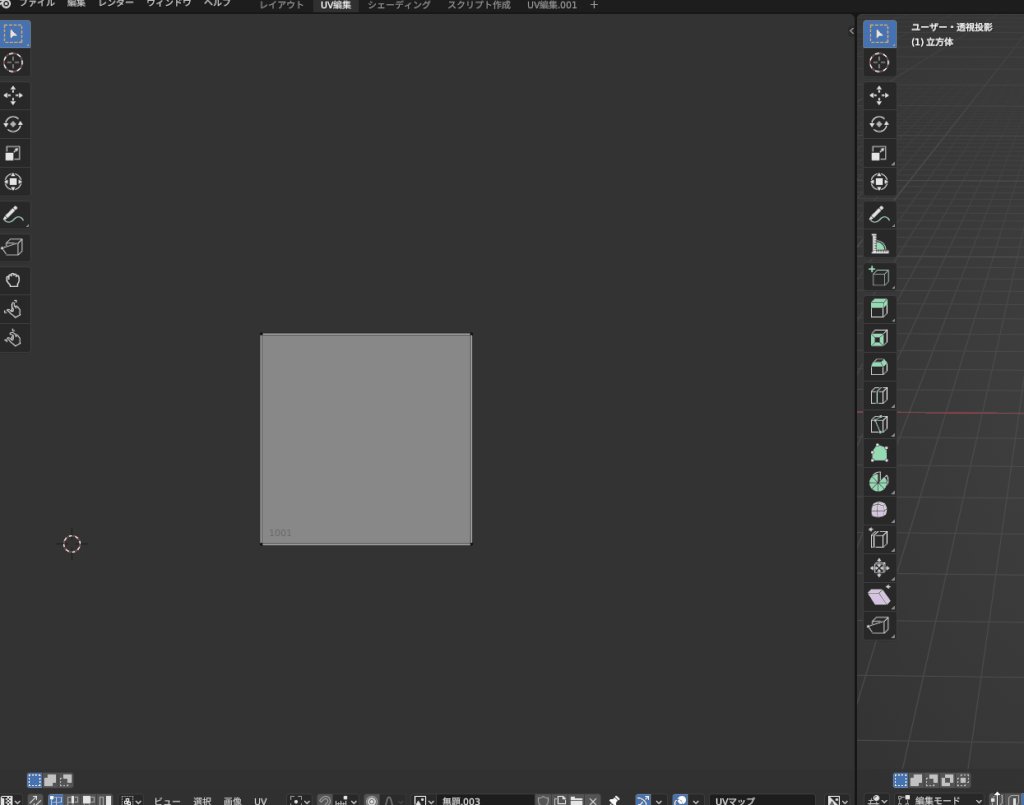
まずはテクスチャを追加していきましょう。

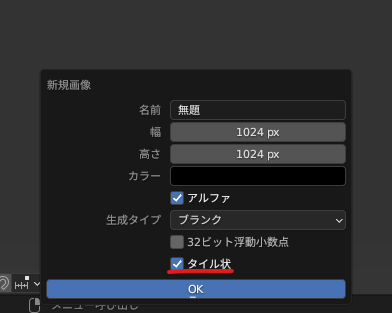
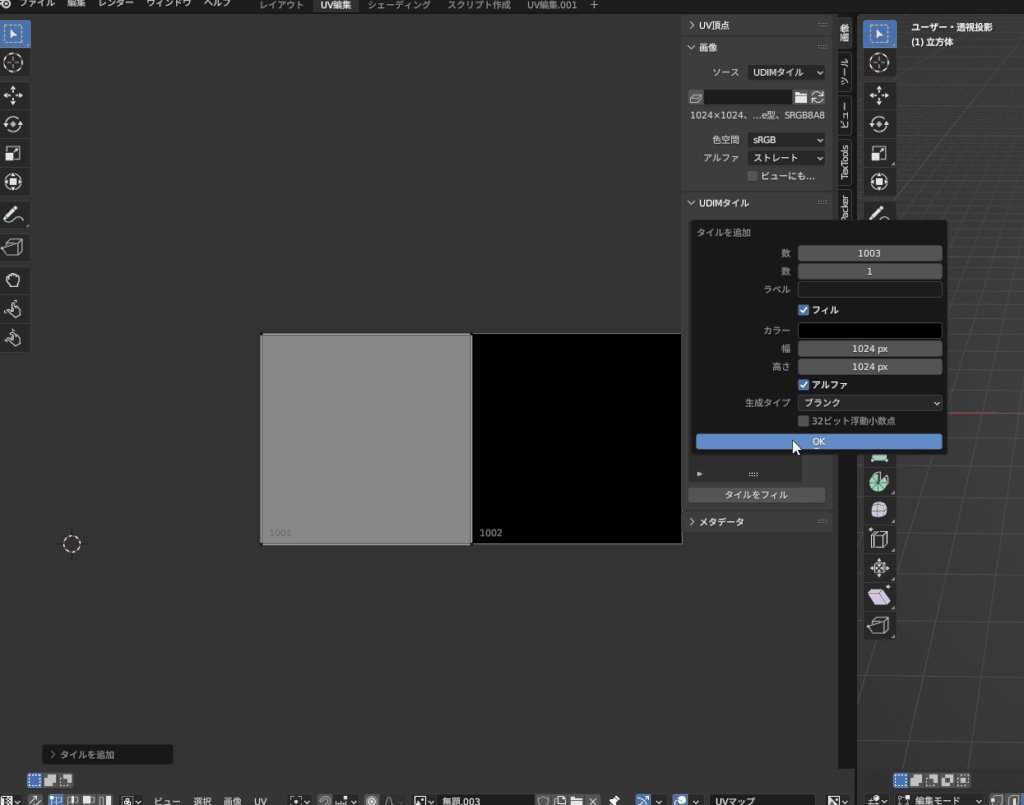
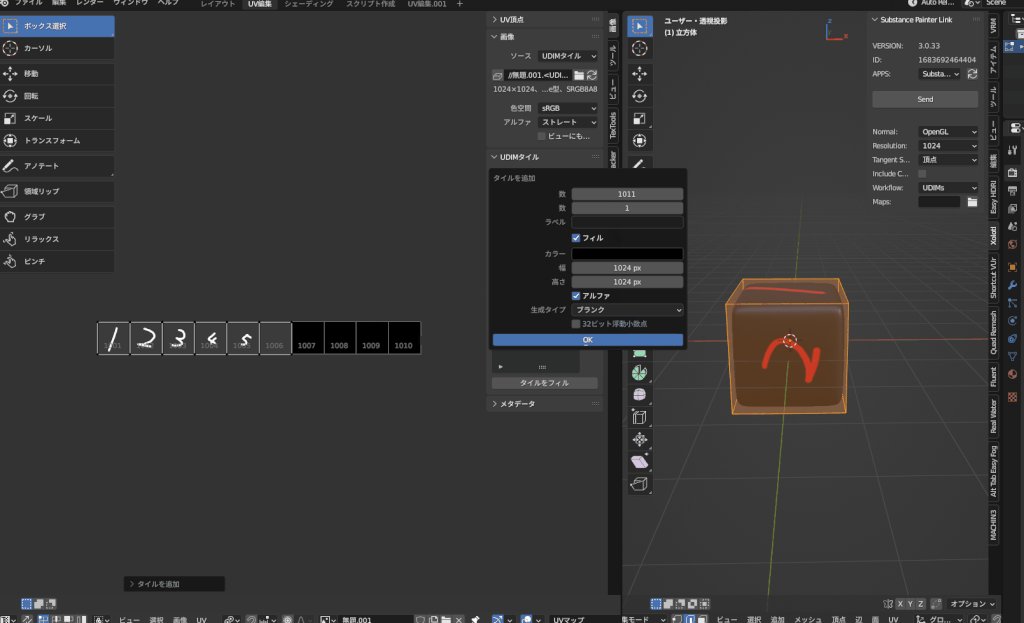
UDIMテクスチャを作るには新規画像作成を押し、タイル状にチェックを入れることで作成が可能です。

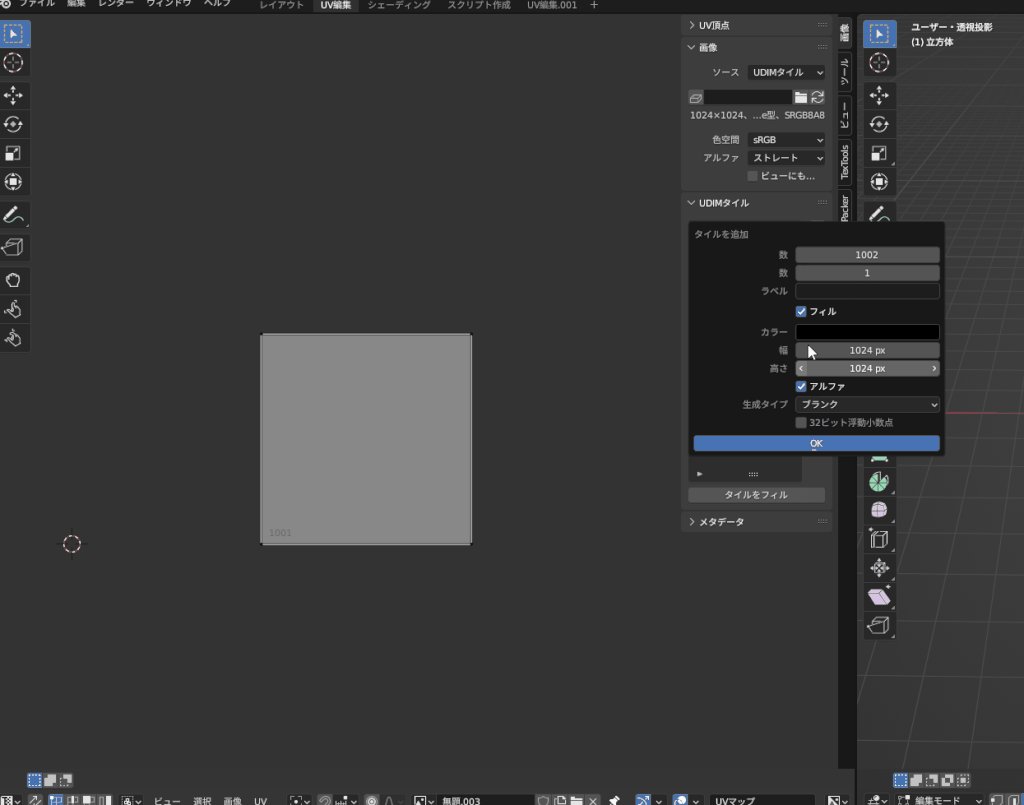
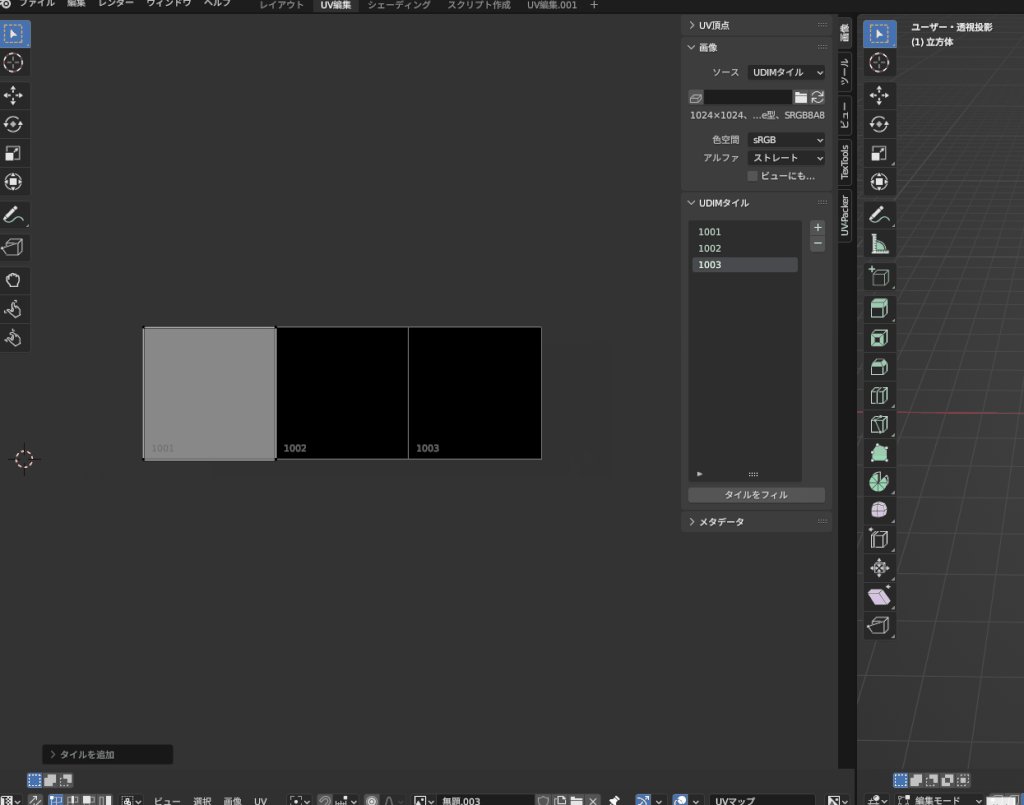
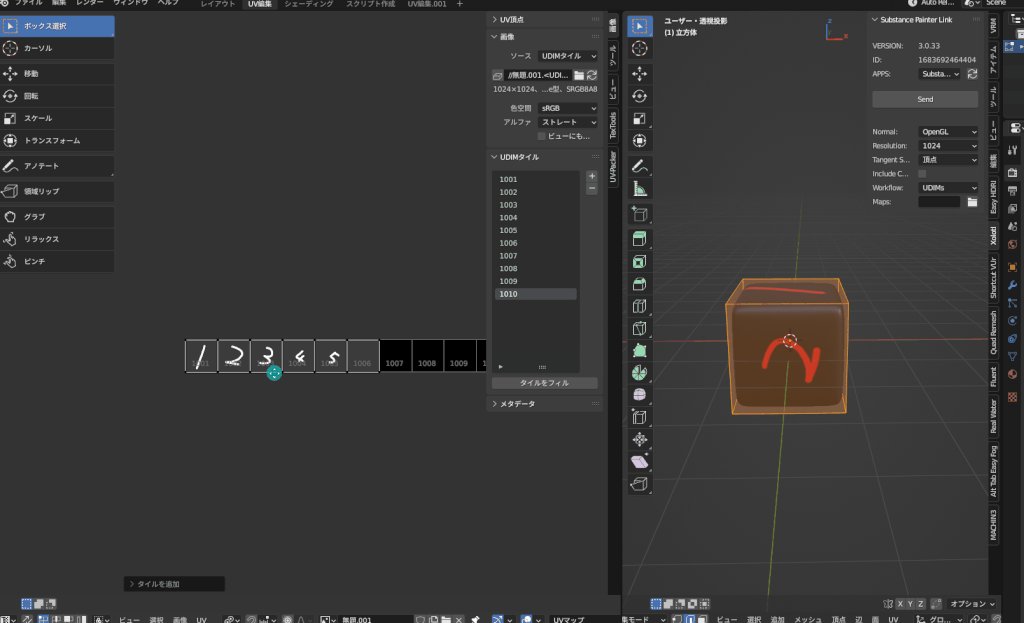
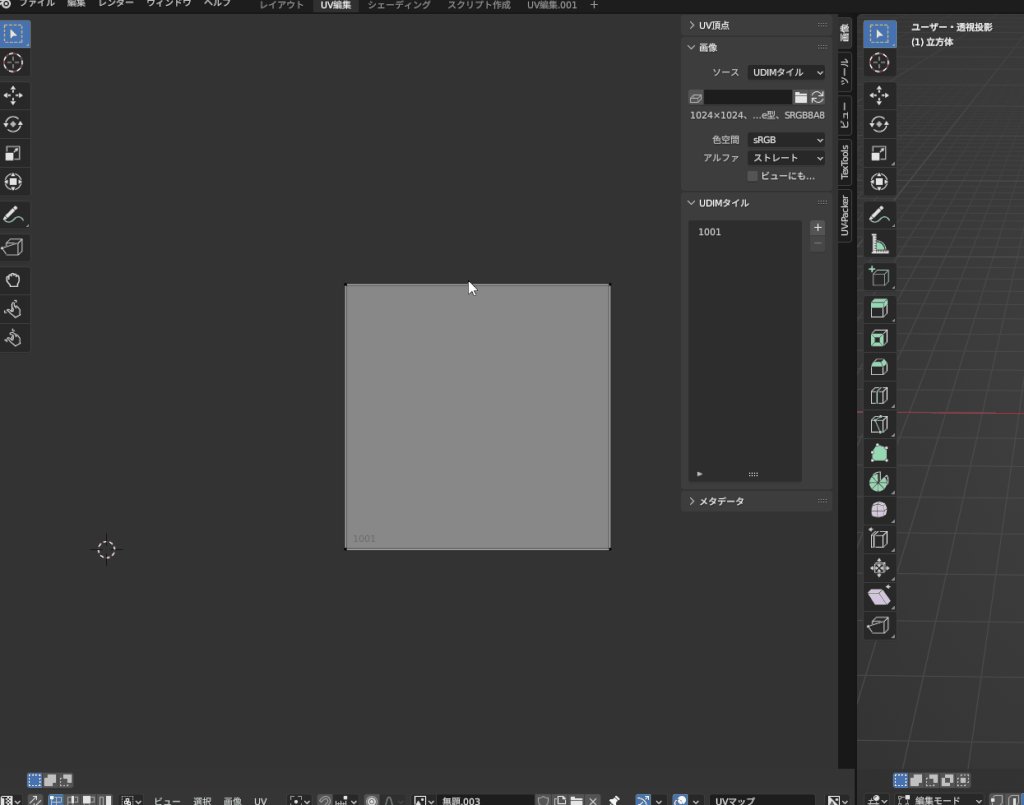
タイル状にチェックを入れると右側のタブにUDIMタイルというのが表示されるので、ここからタイルを追加できます。

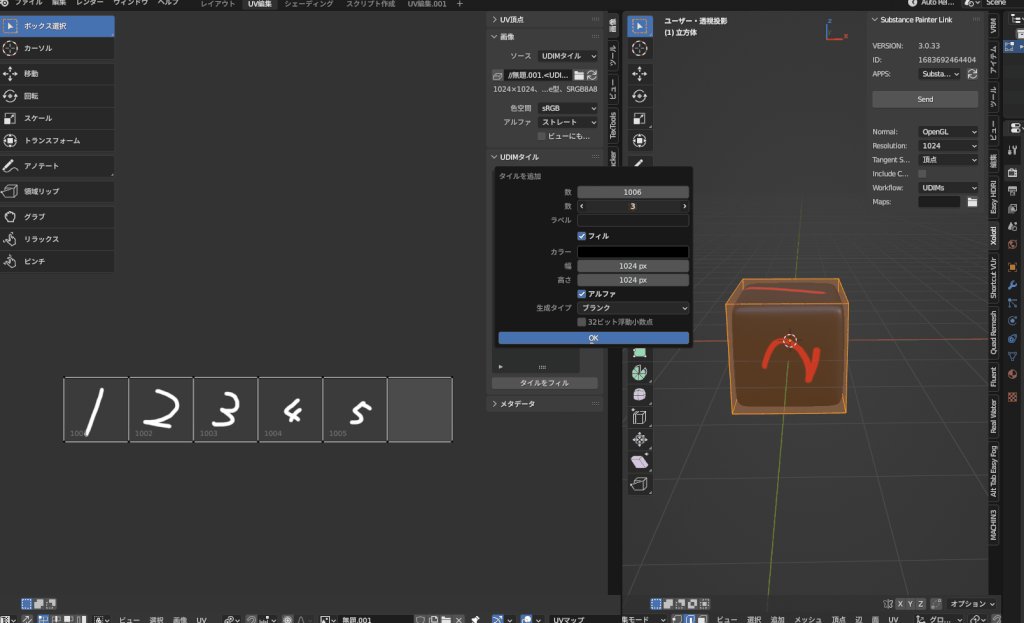
一括でタイル生成をしたい場合はcountの数字を増やすと一括で生成可能です。

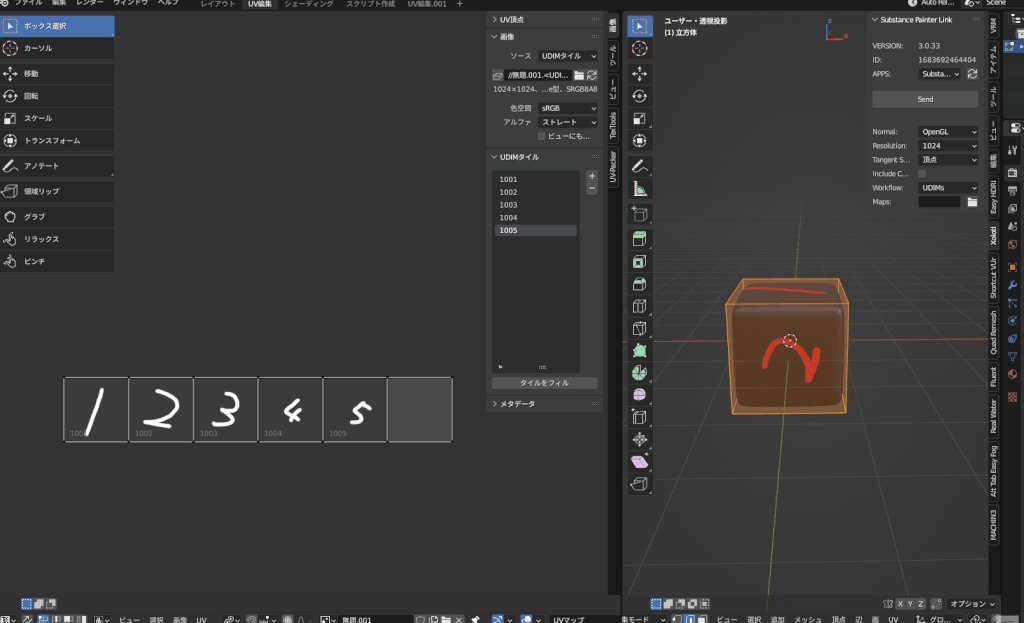
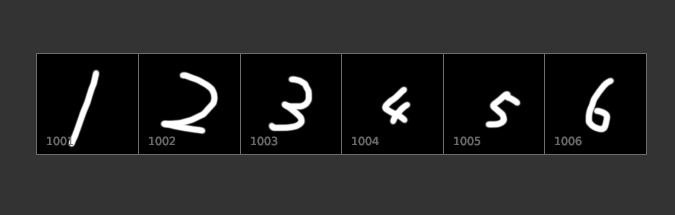
今回はこのように6枚のタイルを用意してテクスチャをボックスに貼っていきます。

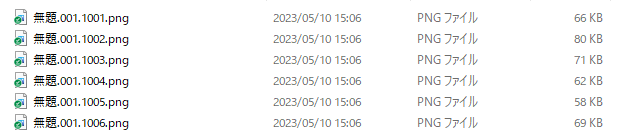
6枚のUDIMテクスチャを保存するとこのようにテクスチャが保存されます。

もしタイル状にチェックを入れ忘れた場合、右側のソースからUDIMテクスチャに変更可能です。
マテリアルを設定する
UDIMを追加したらマテリアルに先ほど生成したUDIMテクスチャを割り当てます。
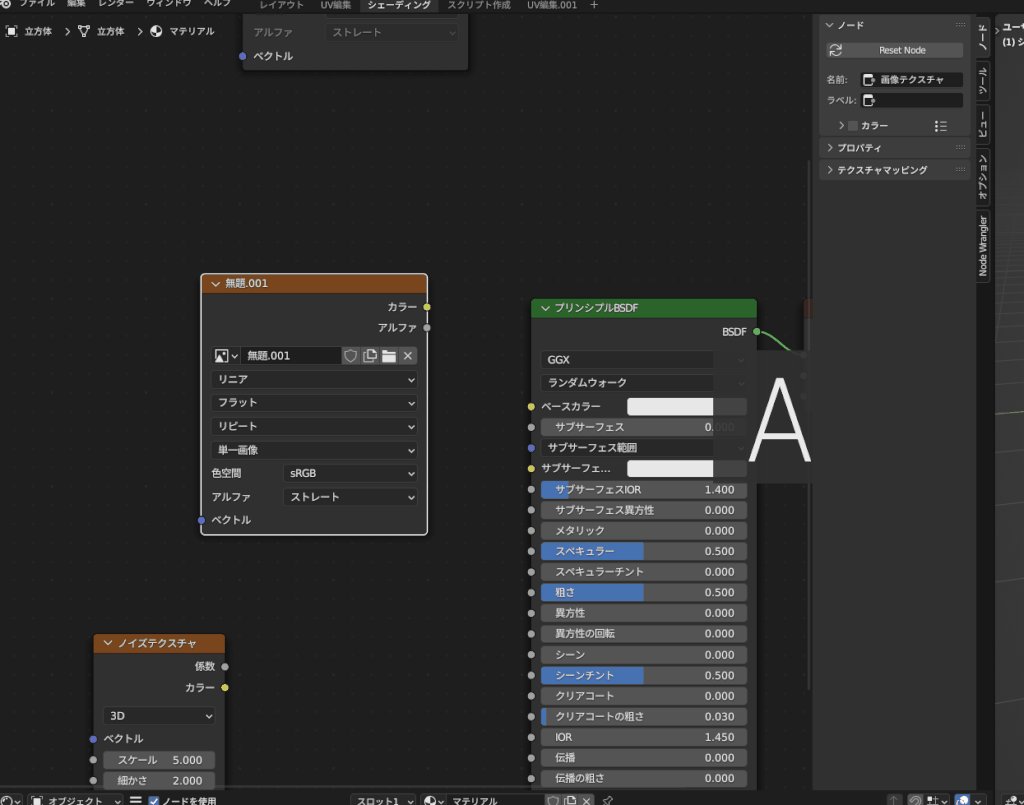
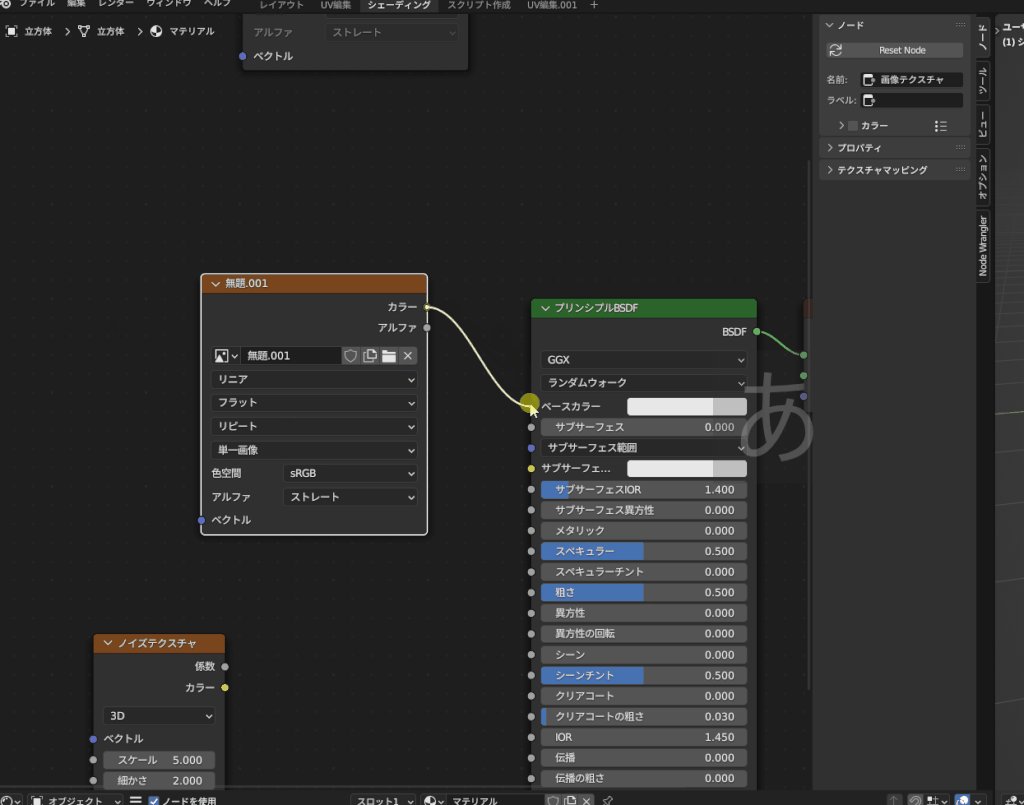
画像テクスチャを追加し、ノードを繋げます。

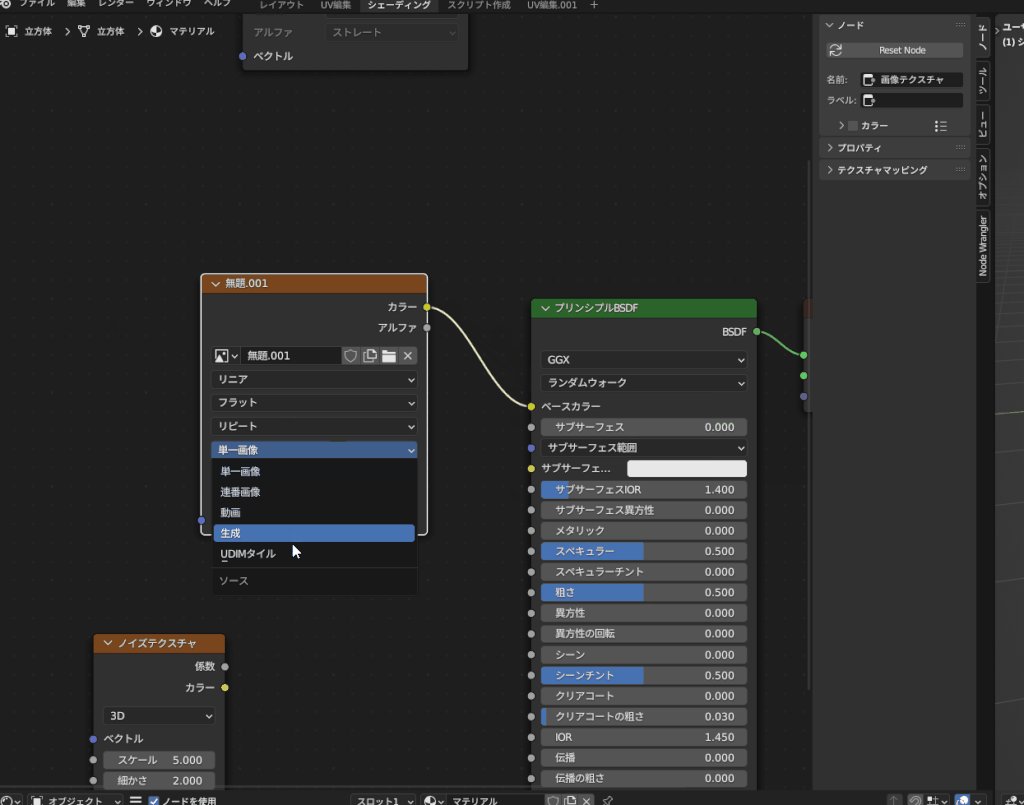
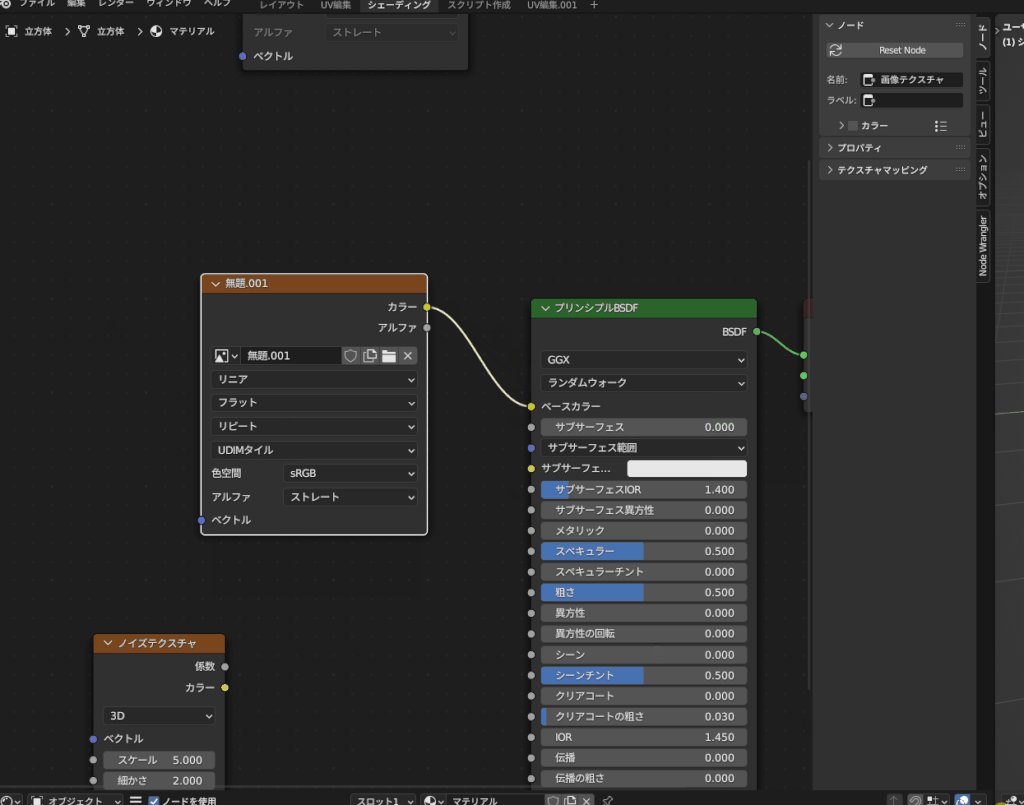
画像テクスチャノードの単一画像のところをUDIMタイルに変更します。
これでUDIMテクスチャがオブジェクトに反映されます。
ちなみに先ほど保存した6枚のUDIM画像ですが、どのテクスチャを選択しても同じようにテクスチャが貼られます。
UV展開をする
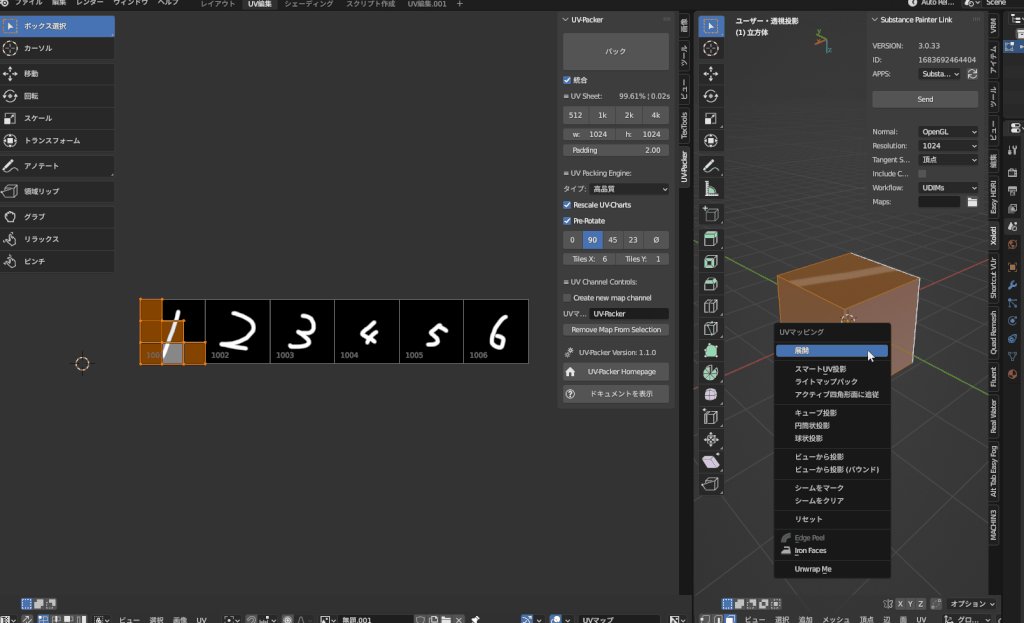
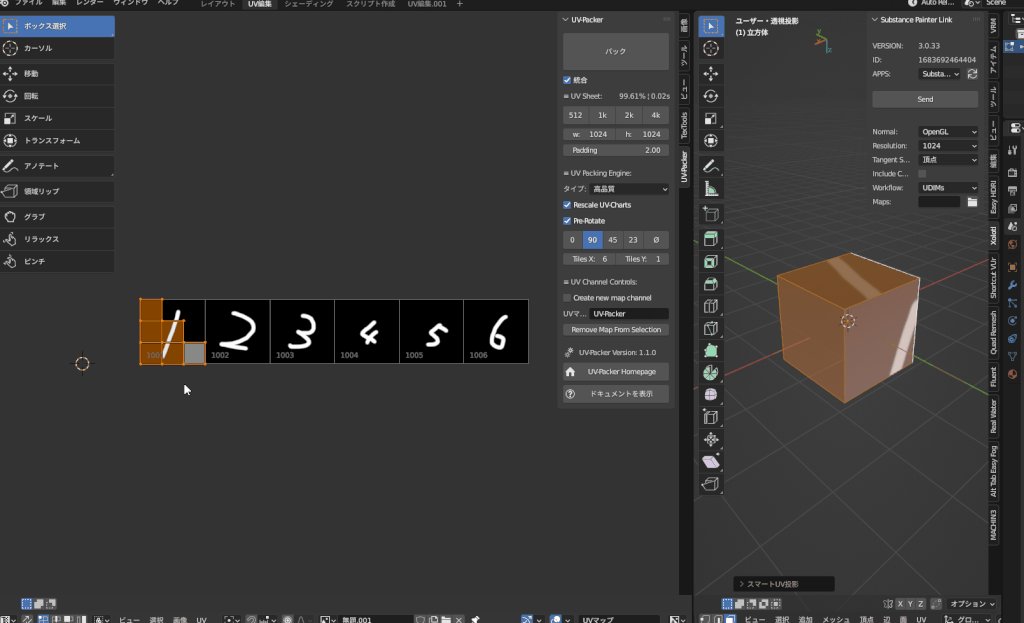
先ほど繋げたUDIMが反映されているかUV展開をして確認します。
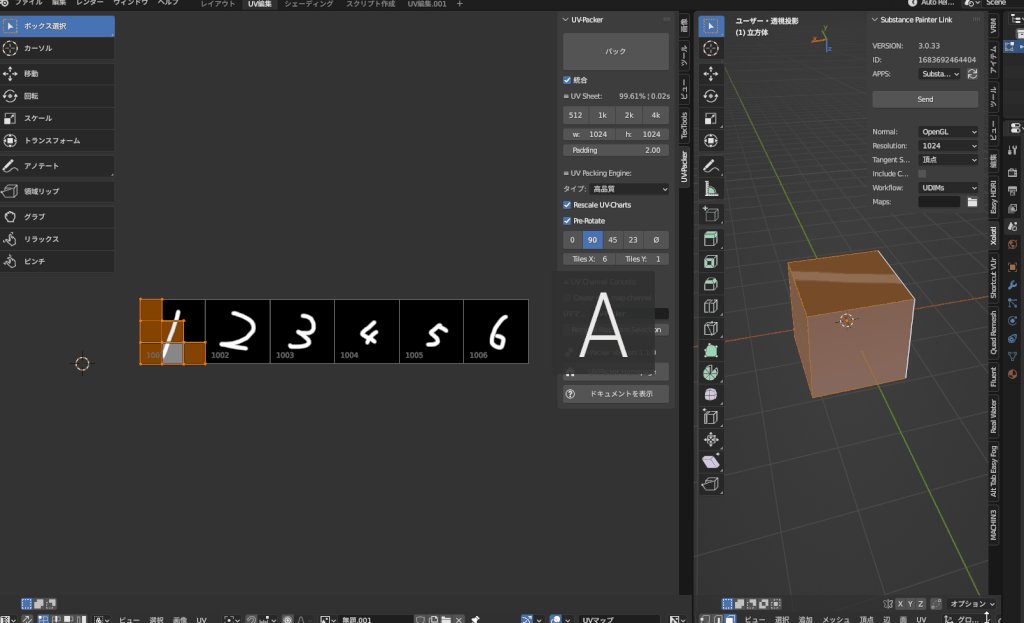
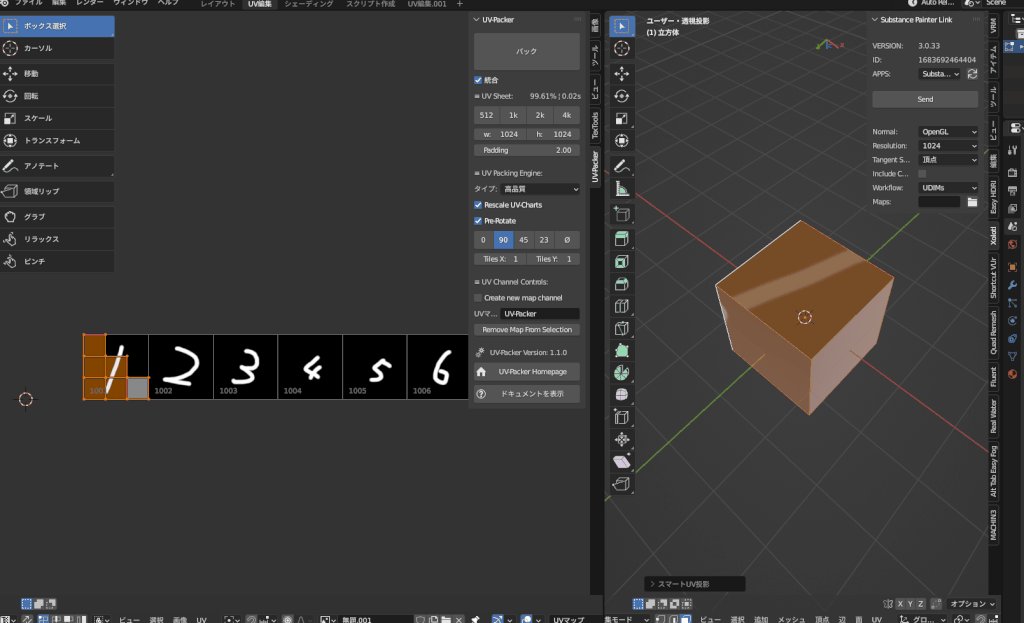
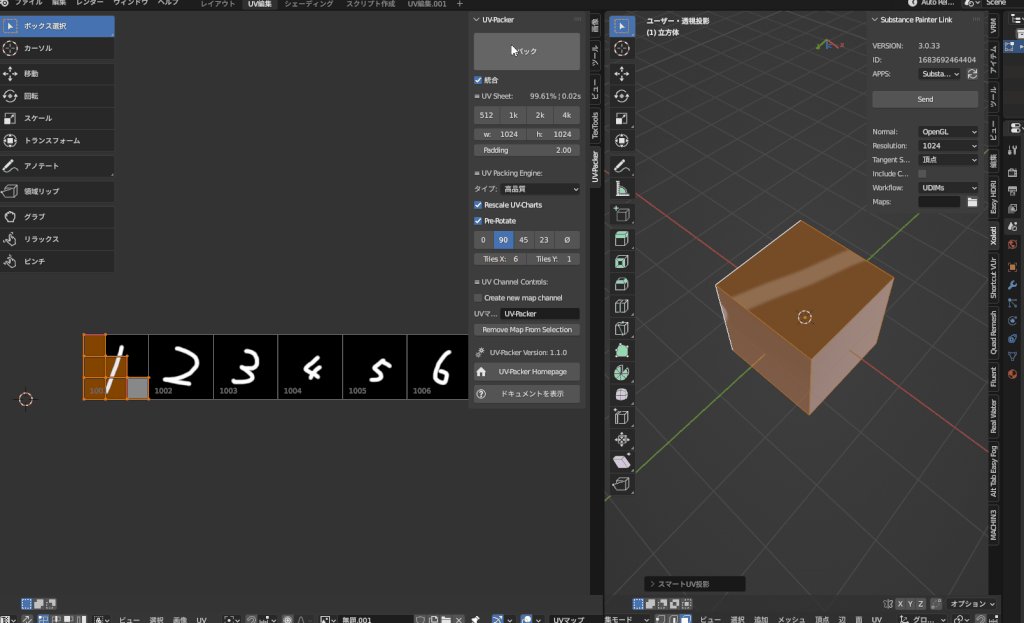
UDIMを使用する場合は「UVPacker」というアドオンを使用すると便利です。

例えばBlender標準の機能だとUVタイル1枚分の場所にしか展開がされません。

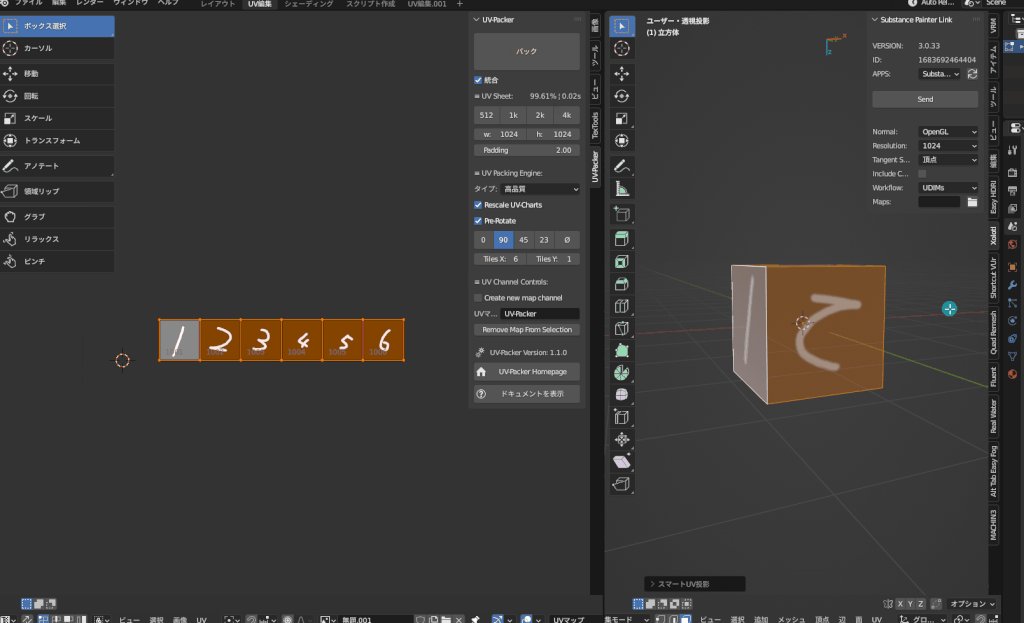
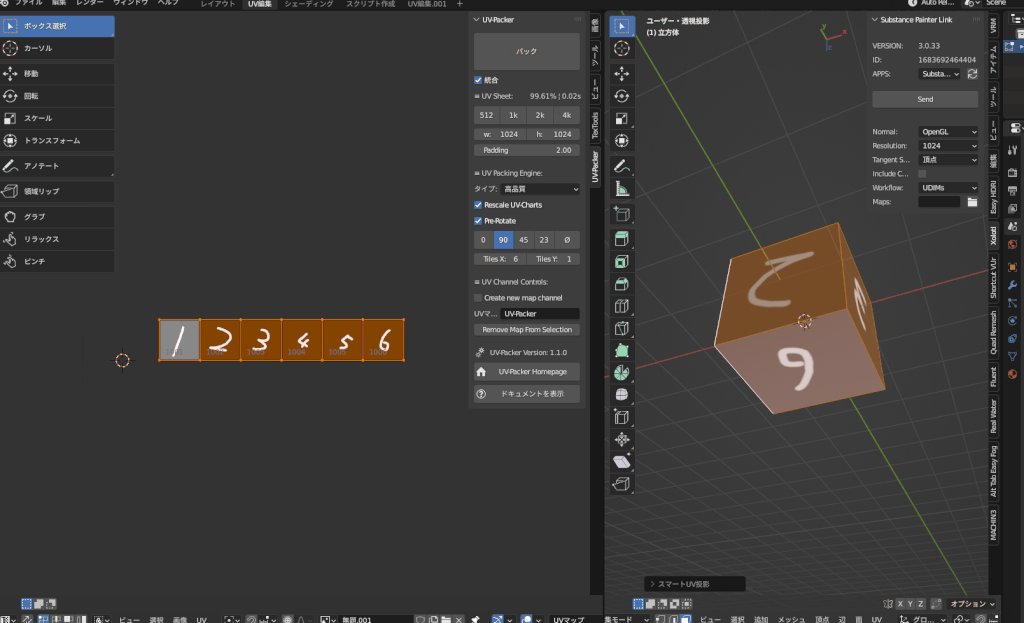
UVPackerを使用するとUDIMタイルのパッキングを簡単にできます。
TilesXをタイル枚数にしてPackを押すと、タイルに敷き詰める形でUV整理が可能です。
このUVPackerを使用したUV展開のワークフローは別記事で解説しているので、知りたい人は以下の記事を参考にしてみてください。

UDIMでベイクをする
UDIMのベイクに関してはBlender上だとできないという記事が多くありますが、Blender3.4環境だとUDIMのベイクが出きるっぽいです。

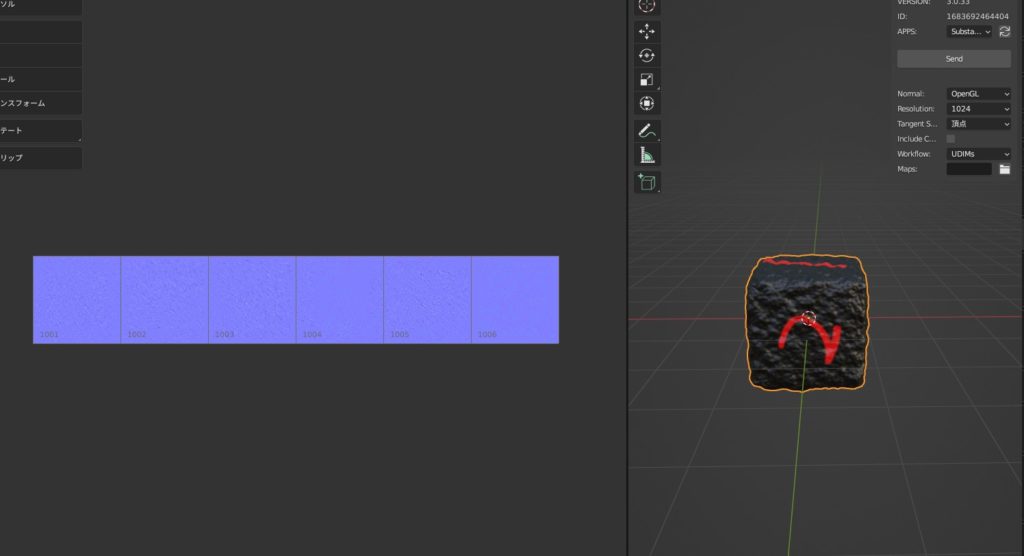
当方のBlender3.4環境で試してみましたが、ノーマルのベイクは可能でした。
twitterで調べてみると、blender3.2から標準のベイク機能でUDIMがベイクできるようになったらしいです。
もしベイクがうまくいかない場合はBlender3.2以降にアップデートして試してみましょう。
UDIMベイクは通常のベイクと同じ方法で可能です。もしベイクについて知りたい人は以下の記事を参考にしてみてください。

UDIMでエクスポートについて
UDIMでエクスポートする際に特別な設定は特に必要ないと思います。(少なくともFBX出力の場合)。
ただし、インポート先のソフトウェアでUDIMが対応していない場合は正しくインポートできない場合があります。
例えば、UnityはUDIMには非対応なため、そもそもUDIMで作ると作り直しになってしまいます。
インポート先のソフトがUDIMが対応しているのかどうかを確認してから、UDIMを使用するのか決めるのが良いか決めましょう。
まとめ
以上がUDIMに関してでした。
以下まとめになります。
- UDIMテクスチャとは?
- 複数のテクスチャを1つのマテリアルで管理できる仕組み
- UDIMテクスチャを使用する方法
- テクスチャを作る際にタイル状にチェックを入れる
- 画像テクスチャノードの単一画像のところをUDIMタイルに変更
- UDIMでベイクをする
- Blender3.2以降であれば通常のベイク機能で可能
- UDIMでエクスポートについて
- UDIMが対応していない場合は正しくインポートできない場合がある