CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.5】複数テクスチャを合成して重ねる方法!

こんにちは。
今回はテクスチャを複数枚使用してマテリアルを制作する方法を解説していきたいと思います。テクスチャを重ねる方法は以下の方法があります。
- 合成して重ねる方法
- アルファを使用して重ねる方法
- 範囲を指定して重ねる方法
それぞれ解説していきますね。
合成して重ねる方法
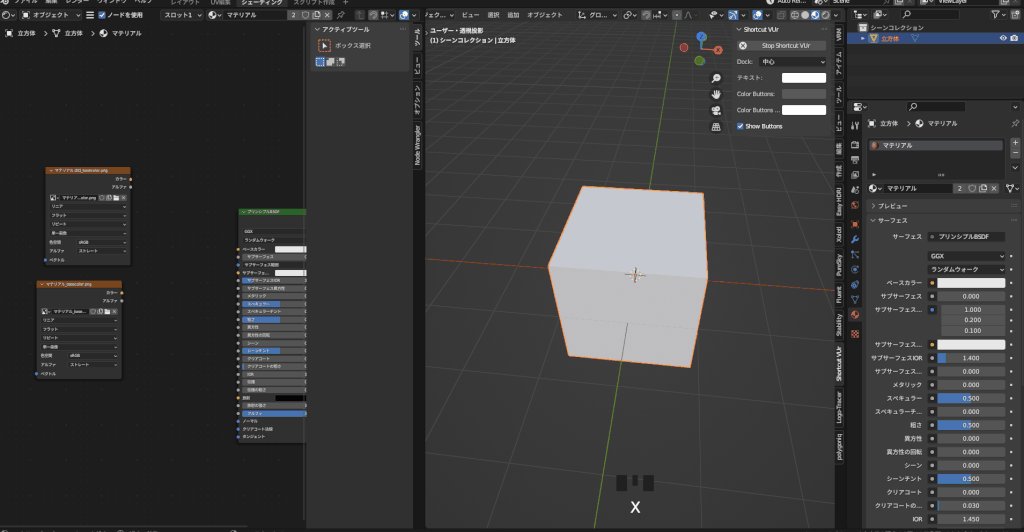
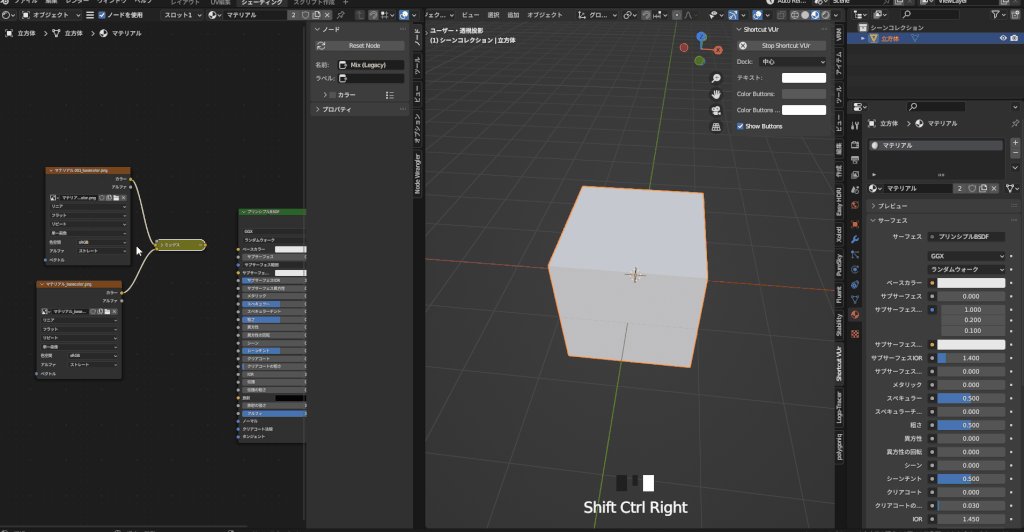
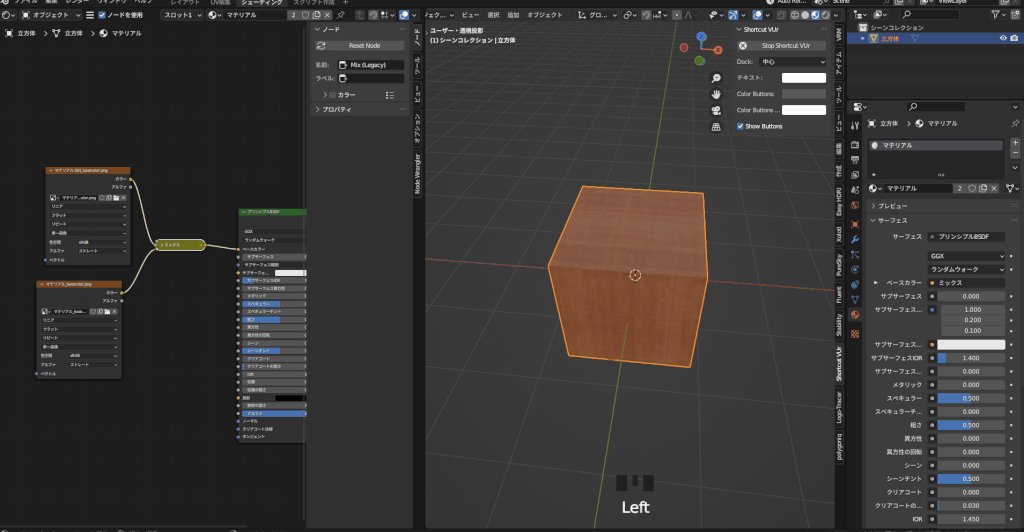
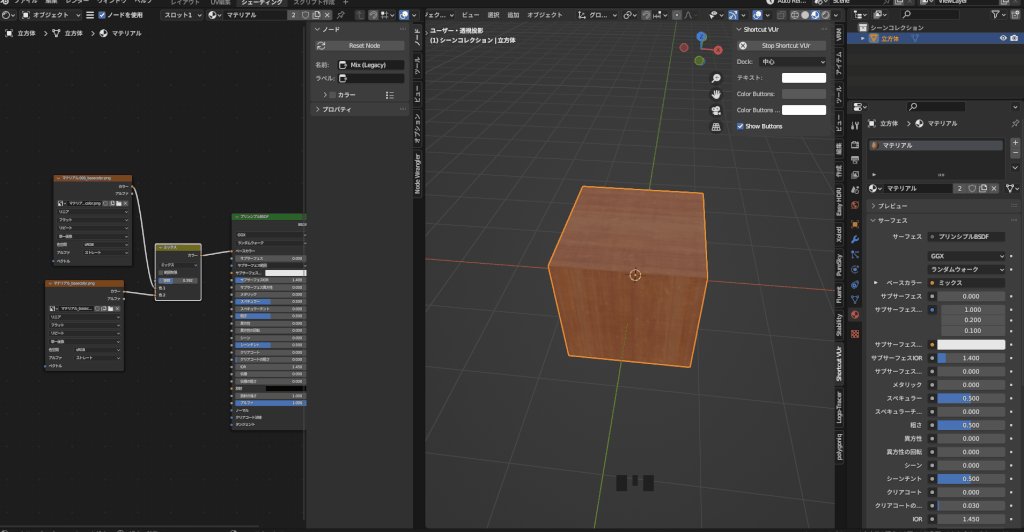
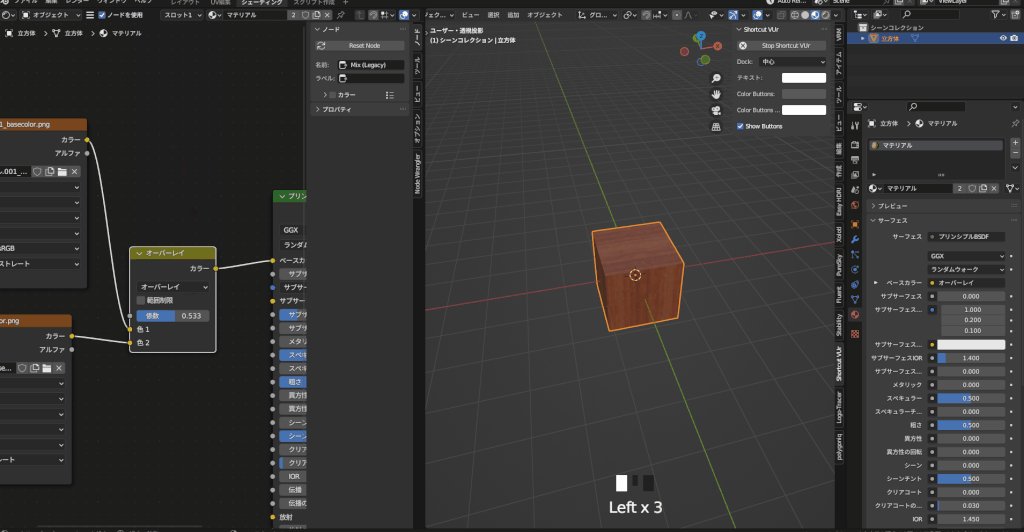
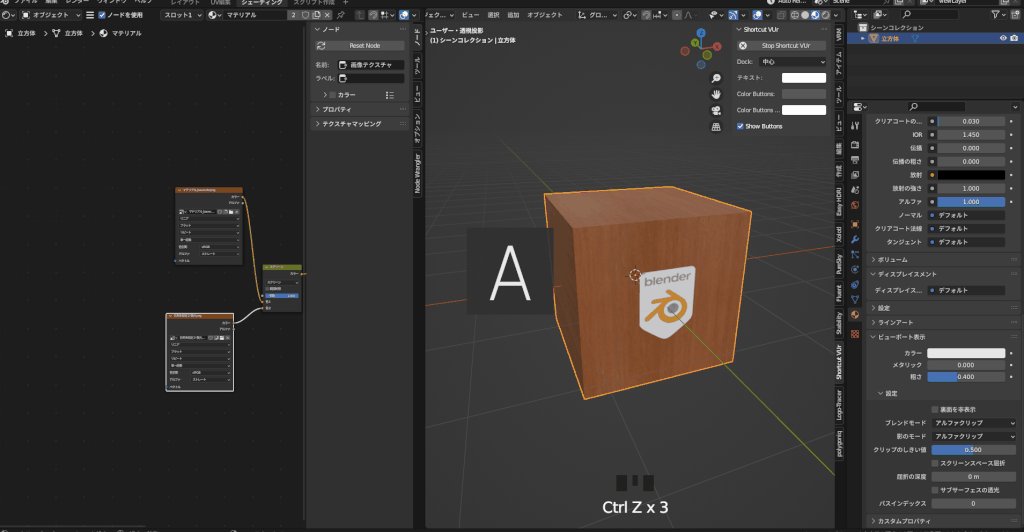
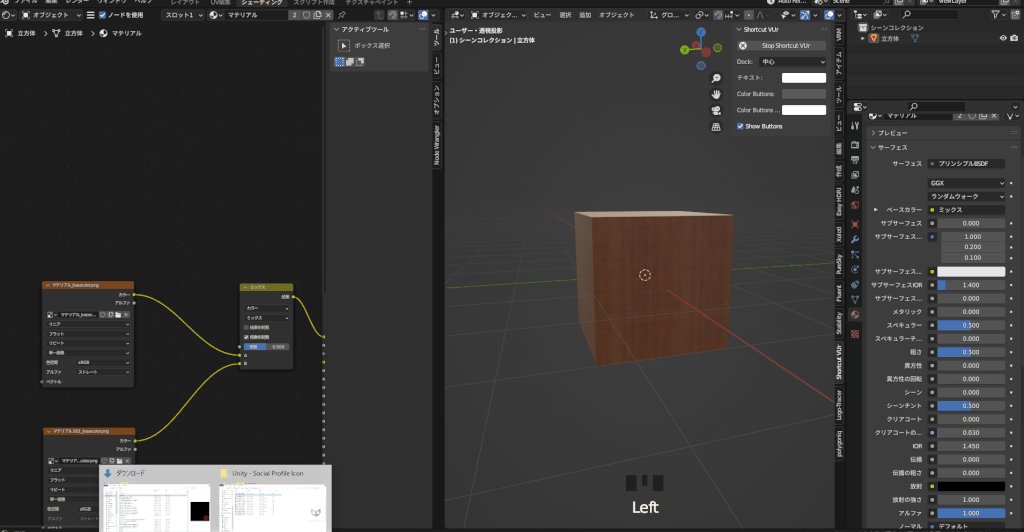
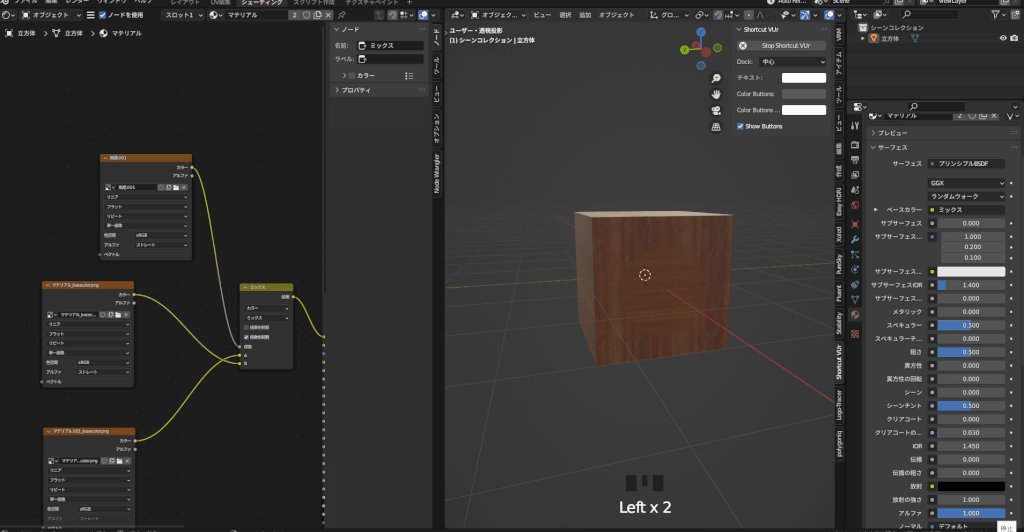
合成して重ねるにはノードの「Mix」ノードを使用すれば合成することが可能です。

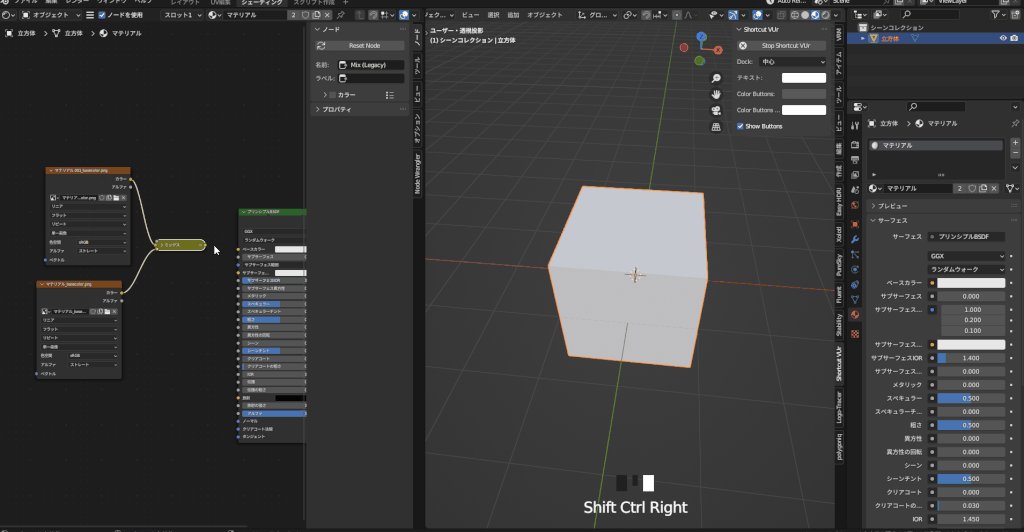
合成した二枚の画像テクスチャをShift+Ctrlクリックで繋げて、生成されたMixノードをベースカラーに繋げたら合成完了です。
このショートカットを使用するためにNodeWranglerが必要です。おそらくほぼすべてのユーザーが使用しているアドオンなので入れていない人は入れましょう。


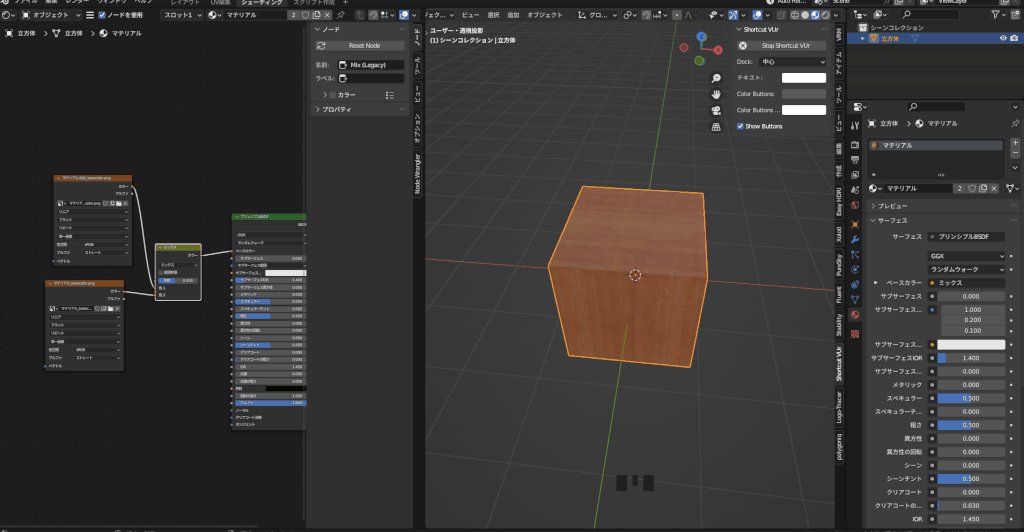
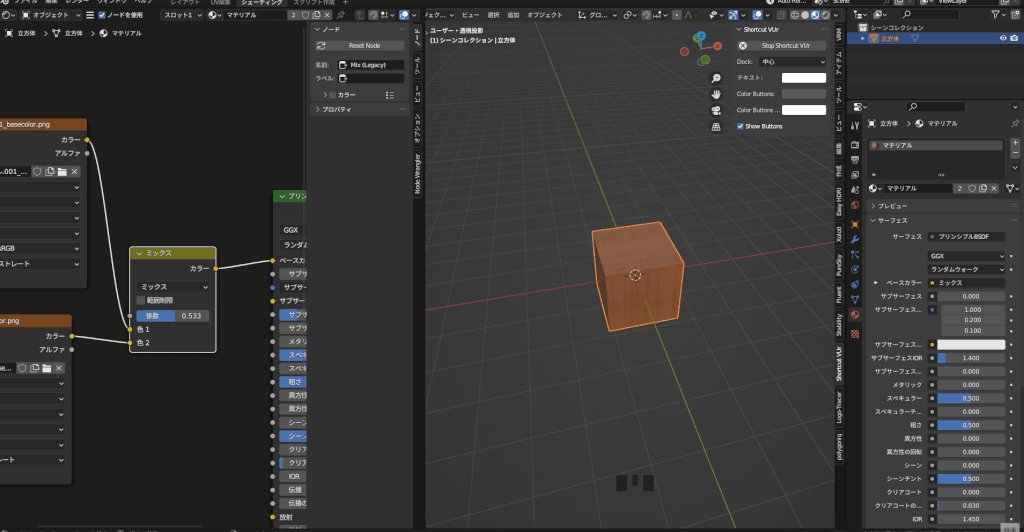
ミックスのノードの数値を変更すると、合成具合を調整することが可能です。
ちなみにBlender3.4以前だとRGBミックスというノードが生成されます。Mixと同じ効果のノードです。
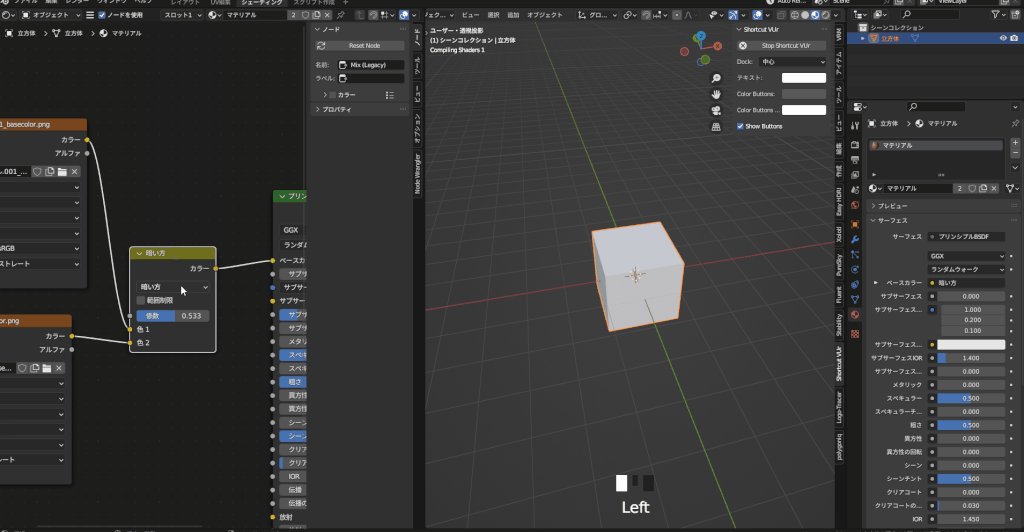
このミックスノードは種類を変えると様々な合成を作ることが可能です。

種類によって合成具合が変わるので、適宜変更しましょう。このMix(RBGミックス)については以下の記事でまとめているので、参考にしてみてください。

アルファを使用して重ねる方法
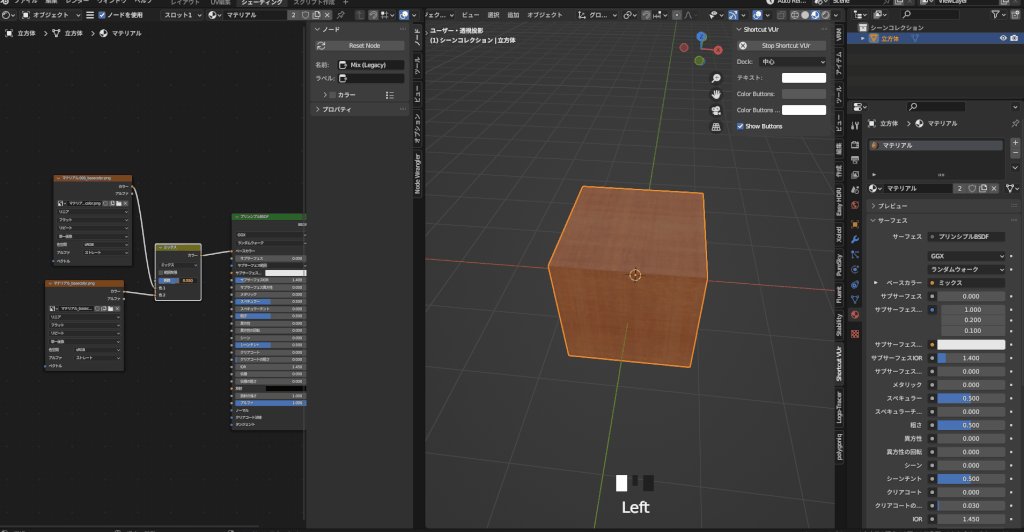
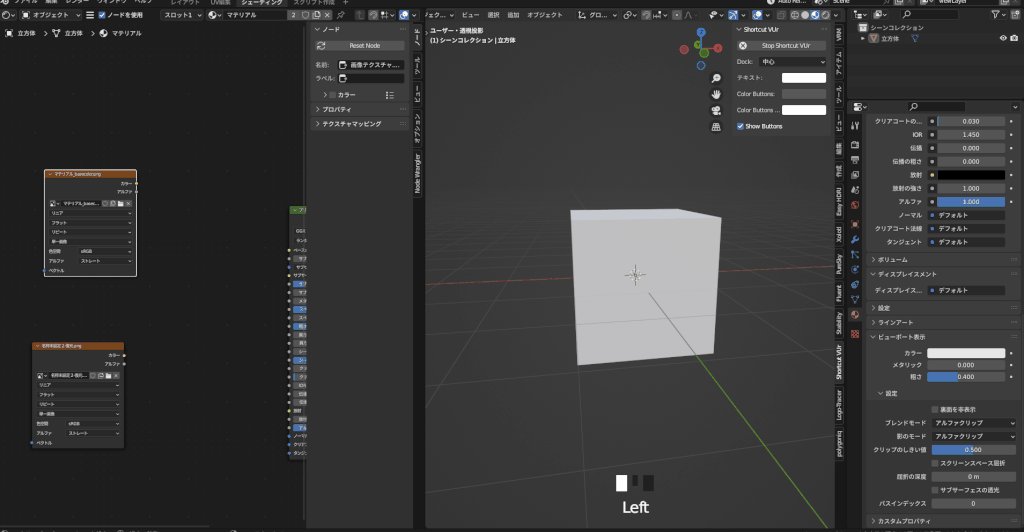
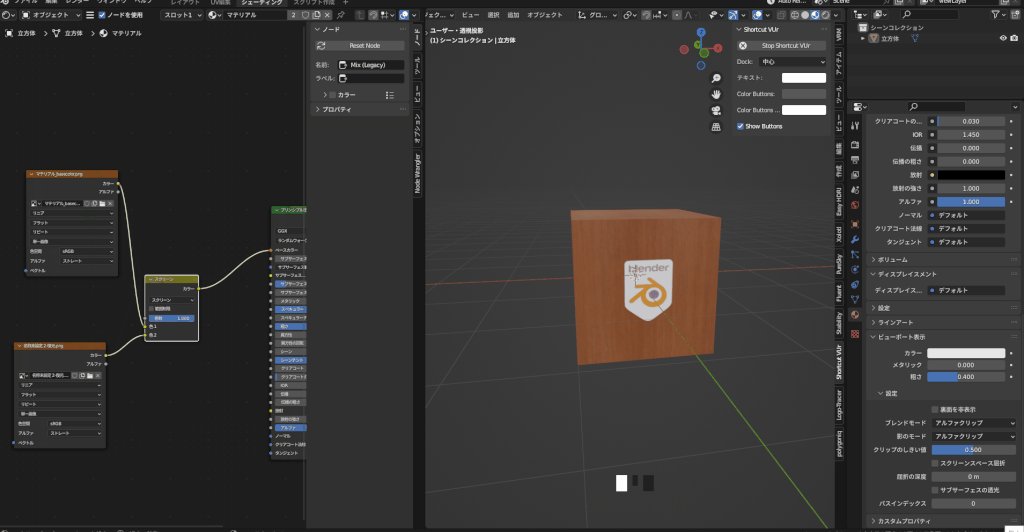
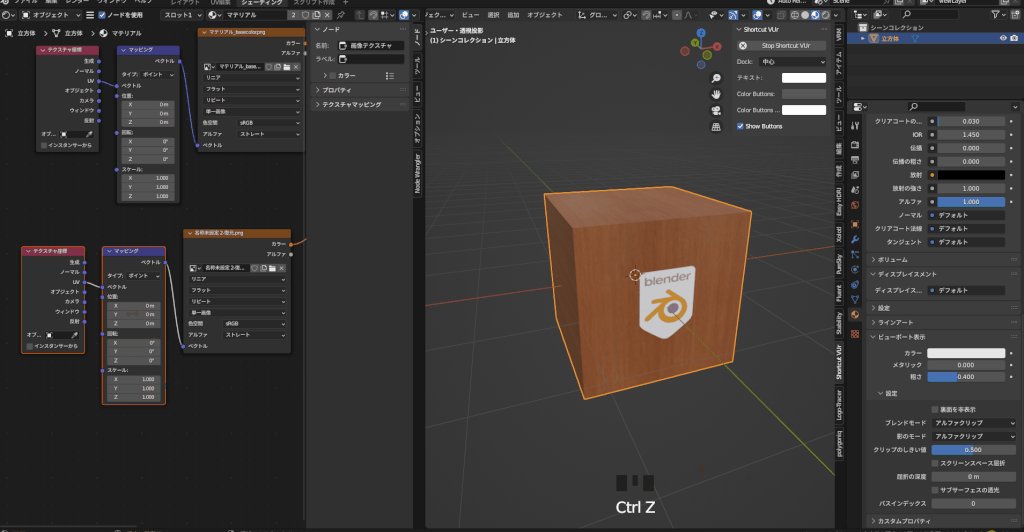
アルファ画像をテクスチャが貼られているオブジェクトに貼る方法も同じように先ほどのMixノードを使用していきます。手順は以下の通りです。

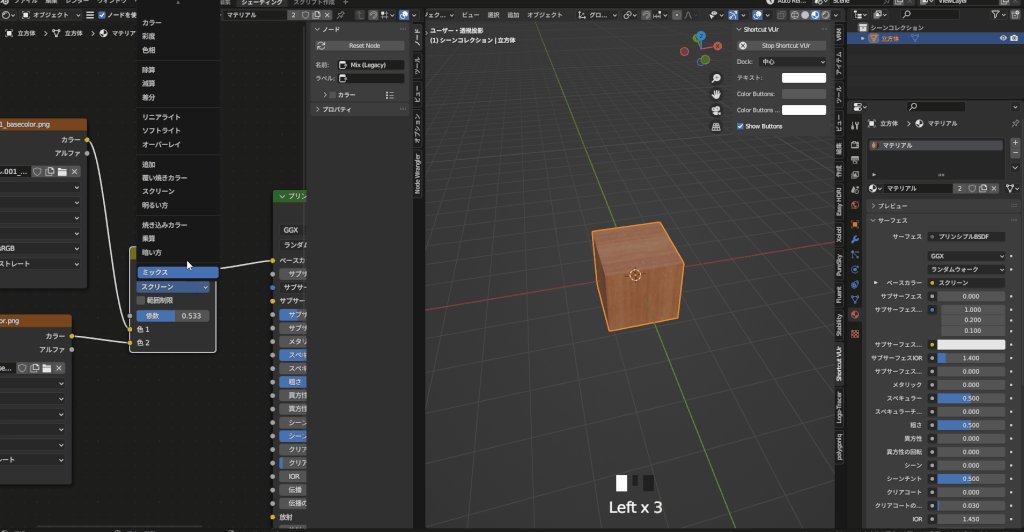
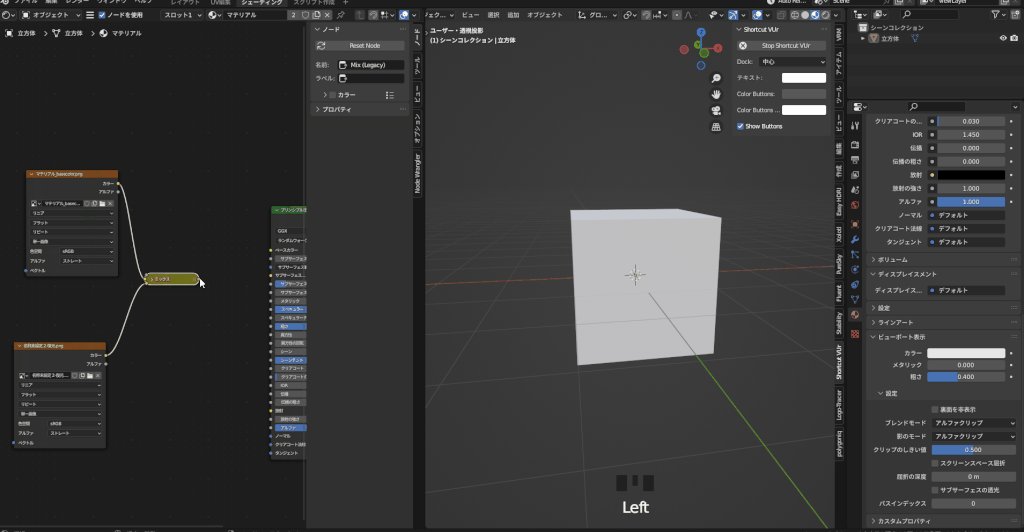
- 2つの画像をShif+Ctrlクリックで繋げる
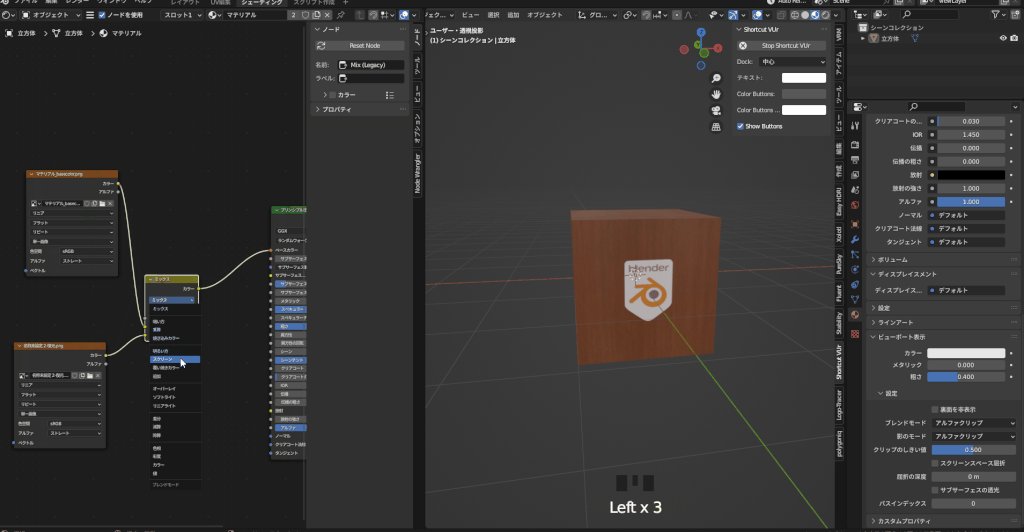
- Mixの種類を「スクリーン」に変更
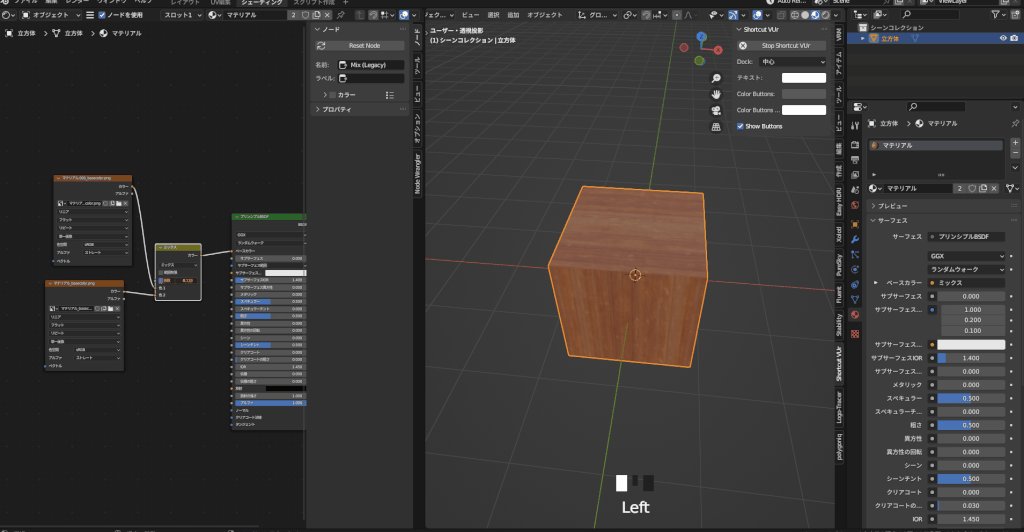
- 数値を調整
これでテクスチャが貼られているオブジェクトに透過画像を貼ることができます。
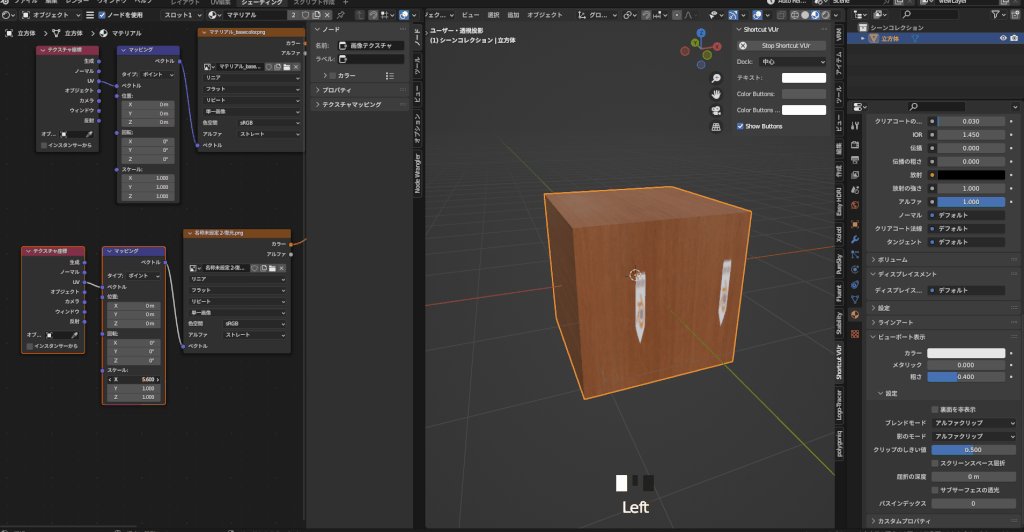
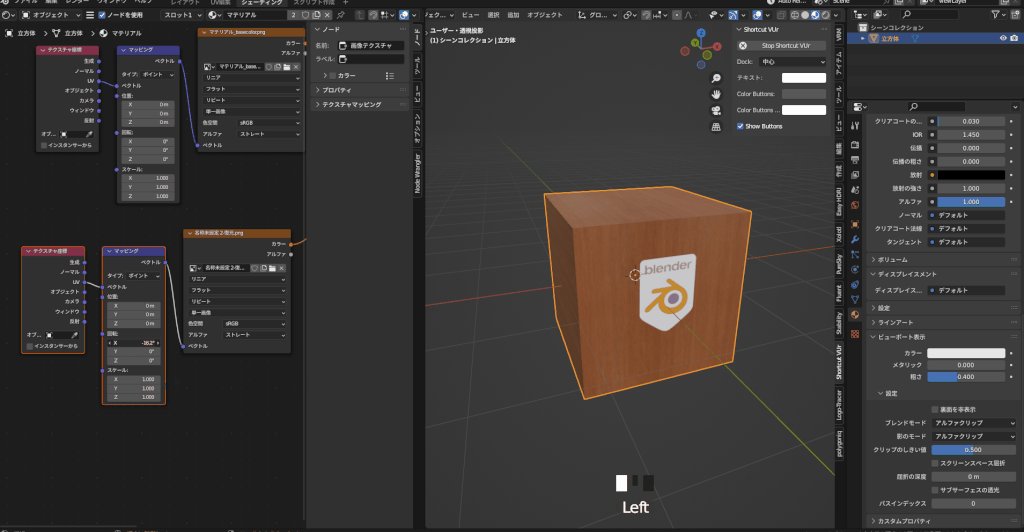
ちなみに個別にスケールや位置なども調整可能です。

各テクスチャノードを選択した状態でCtrl+Tを押します。するとマッピングのノードが現れるのでこの数値を調整することで大きさや位置、角度などの調整が可能です。
このマッピングに関しては別記事で使い方を紹介しています。やり方が分からない人は以下の記事を参考にしましょう。

範囲を指定して重ねる方法
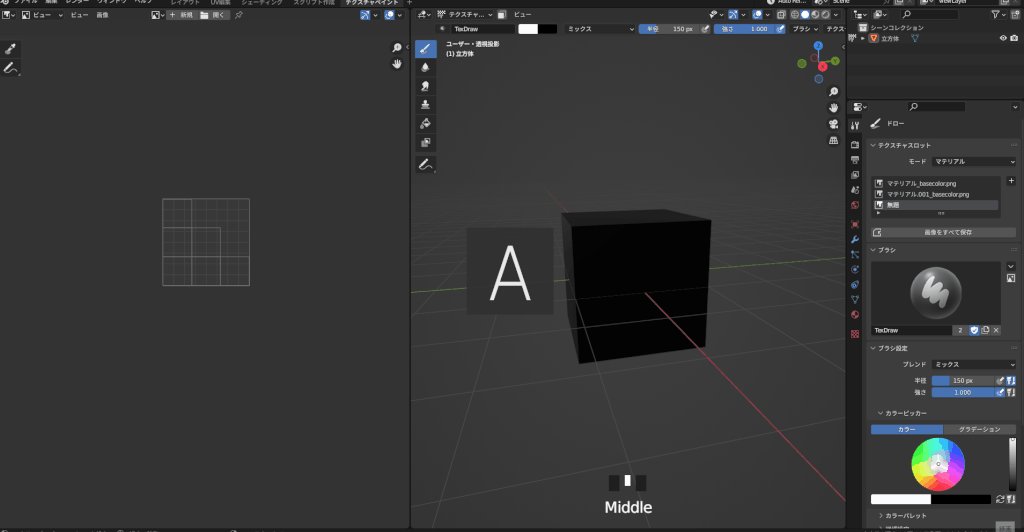
他にも「この部分だけテクスチャを変えたい!」という場合もあると思います。その場合はテクスチャペイントで範囲指定をするとできます。手順は以下の通りです。

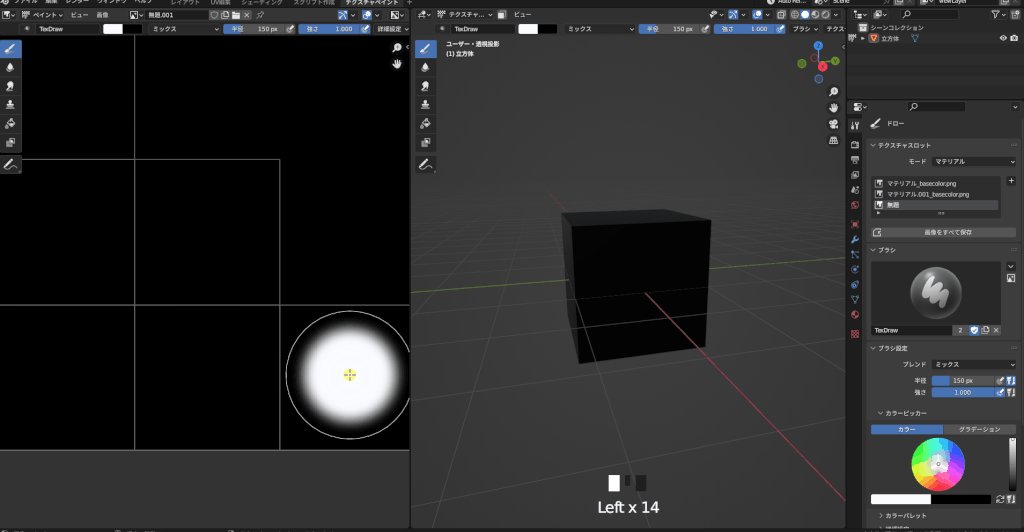
- 新規テクスチャを作りテクスチャを反映させたい場所に白色を塗る
- 色を塗った画像を保存し、ミックスの係数に繋げる
これで白く塗った部分に一部テクスチャを反映させることができます。
なお、この場合は下の部分に繋がれたテクスチャが範囲指定した場所に塗られます。
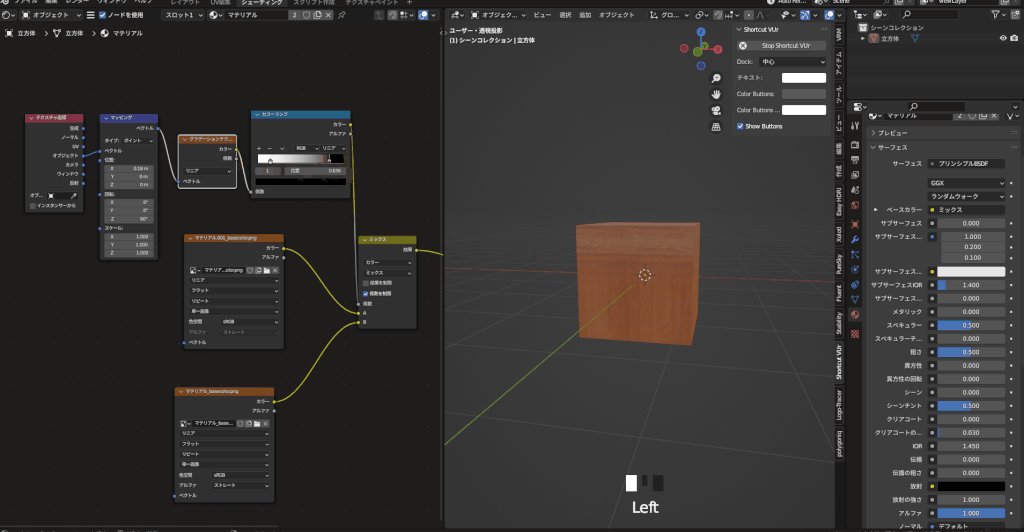
カラーランプ+グラデーションテクスチャを利用した範囲指定
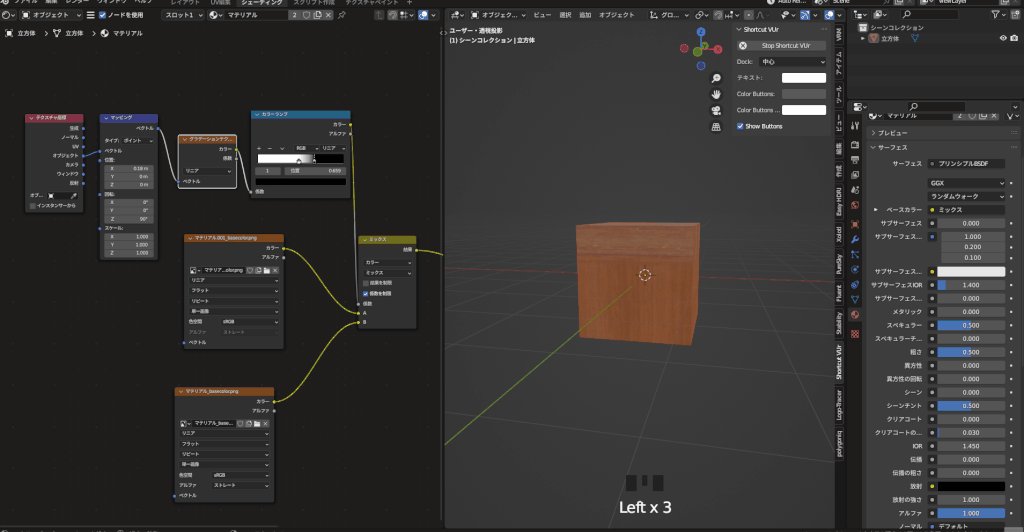
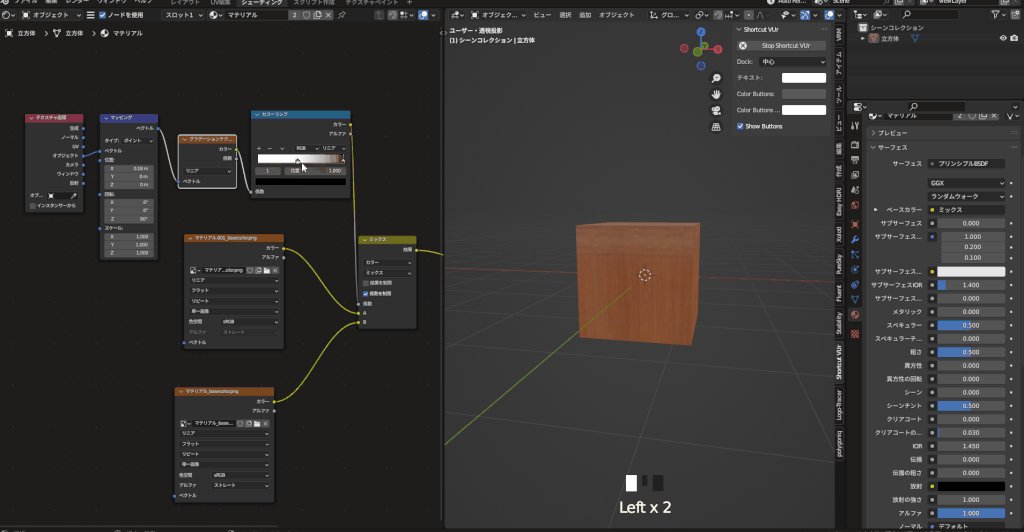
他にもカラーランプ+グラデーションテクスチャで範囲指定して重ねる方法もあります。

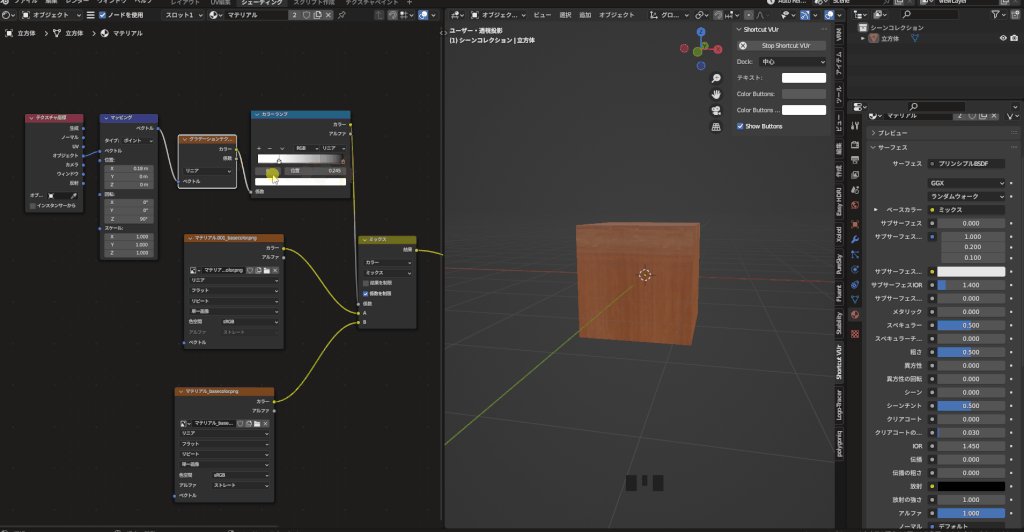
このようにノードを繋げると、カラーランプの白黒の調整で範囲を設定することが可能です。
この方法はある程度制限があるものの、使いやすいので簡単な合成だと使えるかもしれません。
詳しいやり方は以下の記事で解説しているので、参考にしてみてください。

まとめ
今回は複数テクスチャを重ねる方法をいくつか解説しました。
参考になったら嬉しいです!以下まとめになります。