CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.0】テクスチャの位置・大きさを調整!テクスチャマッピングの方法まとめ

はじめに
こんにちは!
今回は、3DCGソフト「Blender」上での、「テクスチャマッピング」の方法について紹介します!
使用するマテリアルノードの設定方法や、マッピング方法の種類や出力結果の違いなどをひととおりまとめましたので、参考にしていただければと思います。
テクスチャマッピングとは?
「テクスチャマッピング」とは、「2Dのテクスチャを3Dオブジェクト上に貼り付ける(マッピング)する」ことです。
本記事をご覧の方で実際に使われている方も多いと思いますが、「UVマッピング(以下のように、3Dオブジェクトの面を、2D座標上に展開するマッピング)」が代表例です。

UVマッピングの他にも、平面から一方向に投影する方法や、球面方向に投影する方法(以下)など、Blenderでは色んなマッピングができます。

テクスチャマッピングに使用するマテリアルノード
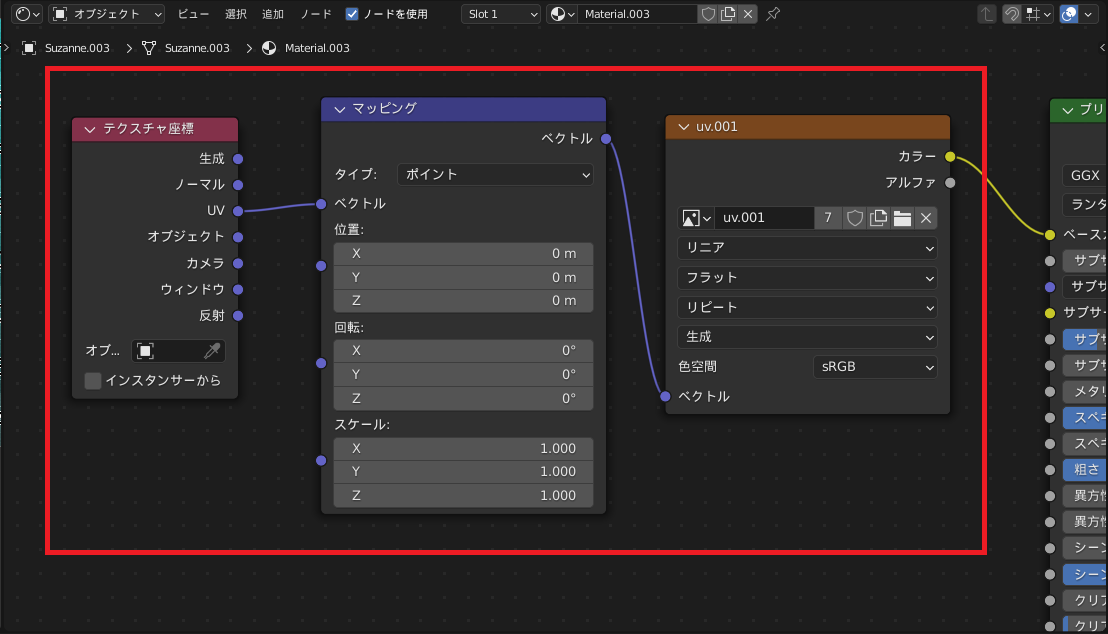
テクスチャマッピングで使用するノードは、主に以下の3つです。
各ノードについて、簡単に紹介します。
- テクスチャ座標…テクスチャマッピングを行う座標系を設定する。
- マッピング…テクスチャ座標を、ベクトルとして変換する。
- 画像テクスチャノード…2D画像をテクスチャとして入力する。

テクスチャノードには、「画像テクスチャ」以外にもさまざまな種類があります。ただし、本記事では2D画像を3Dオブジェクトに貼り付ける方法を紹介しているので、「画像テクスチャ」に絞って使用方法を紹介します。
シェーダーエディター上での、マテリアルノードの基本的な使い方については、こちらの記事を参照ください。

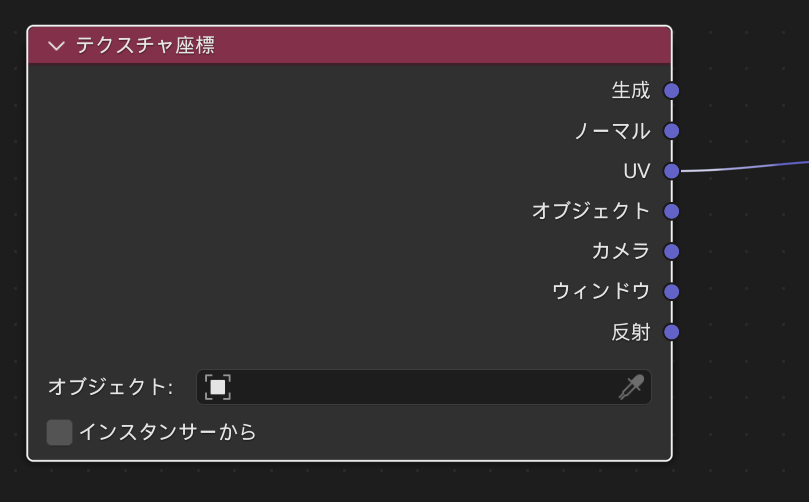
テクスチャ座標
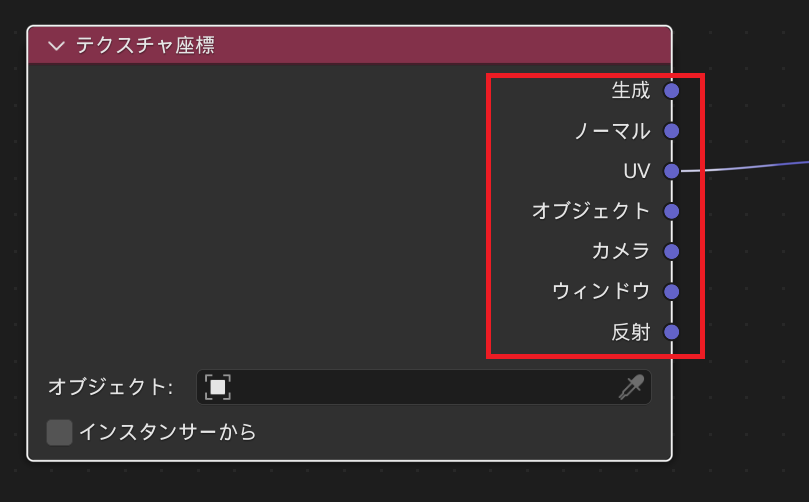
マテリアルノードはこちらのようになっています。
各項目について説明します。

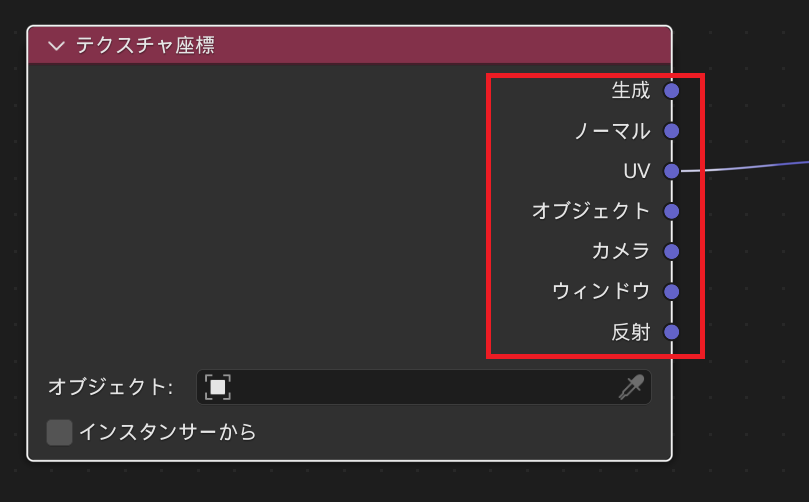
テクスチャ座標出力

出力するテクスチャ座標を、図の赤枠で囲った7種類から選択することができます。
それぞれの説明と、出力結果がどうなるかについては、「テクスチャ座標出力について」の項目で詳しく説明します!
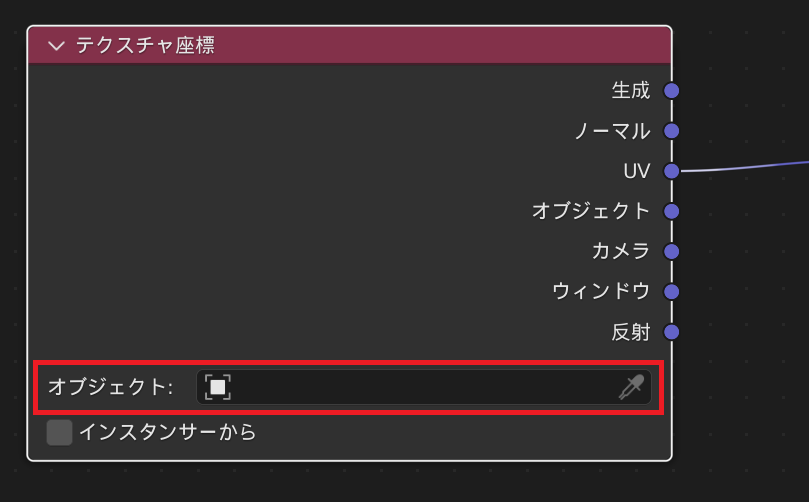
オブジェクト

こちらのように、参照した別のオブジェクトのローカル座標系でテクスチャ座標を生成します。
テクスチャ座標出力を「オブジェクト」にした場合にのみ有効です。

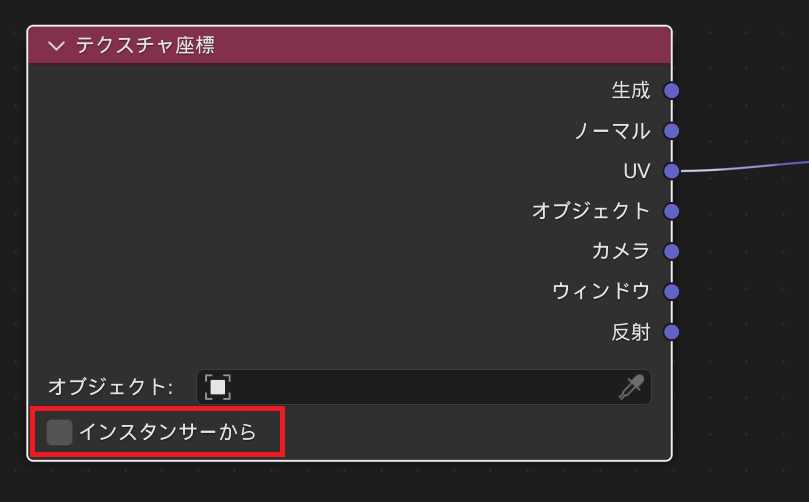
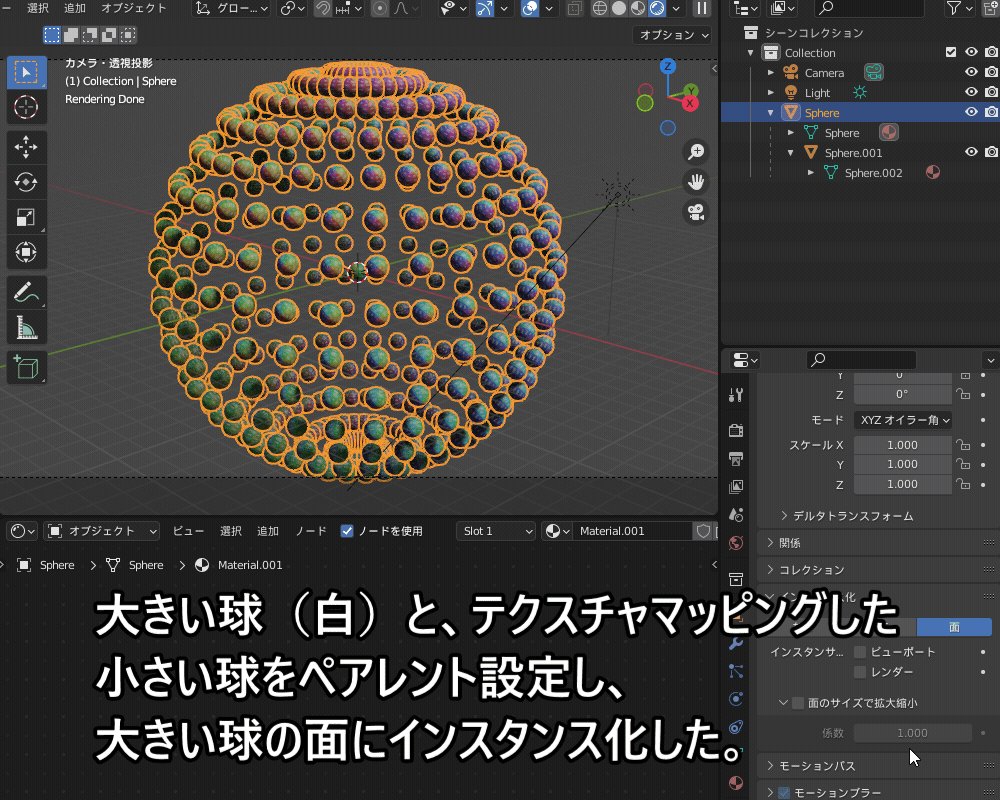
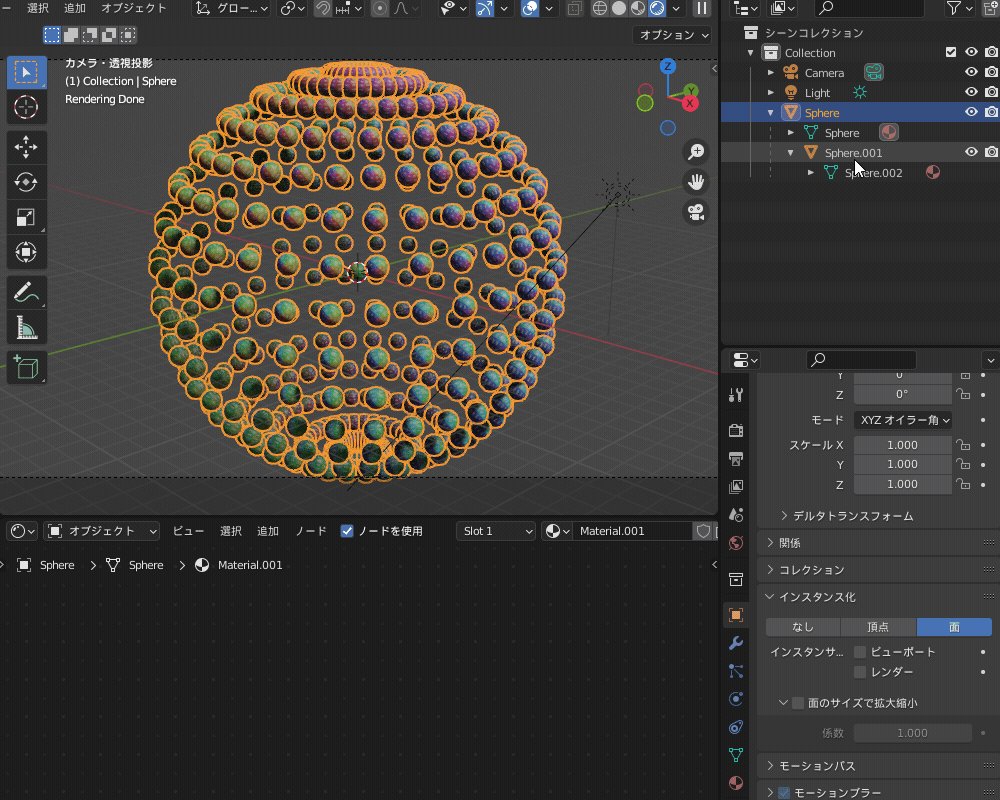
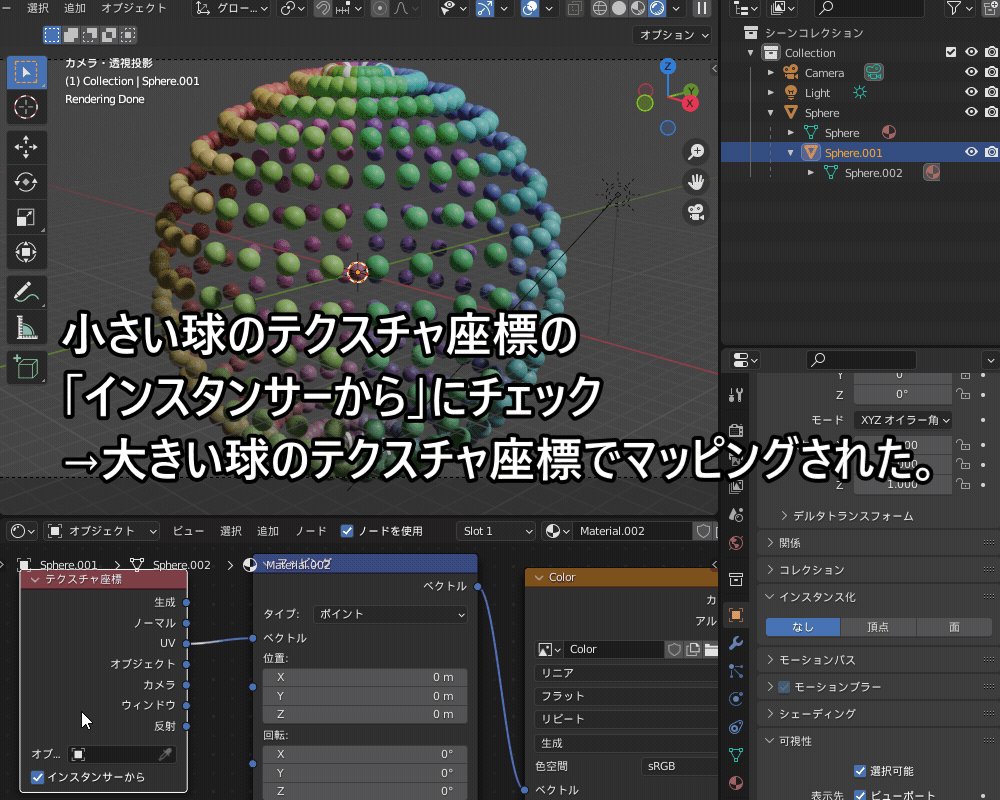
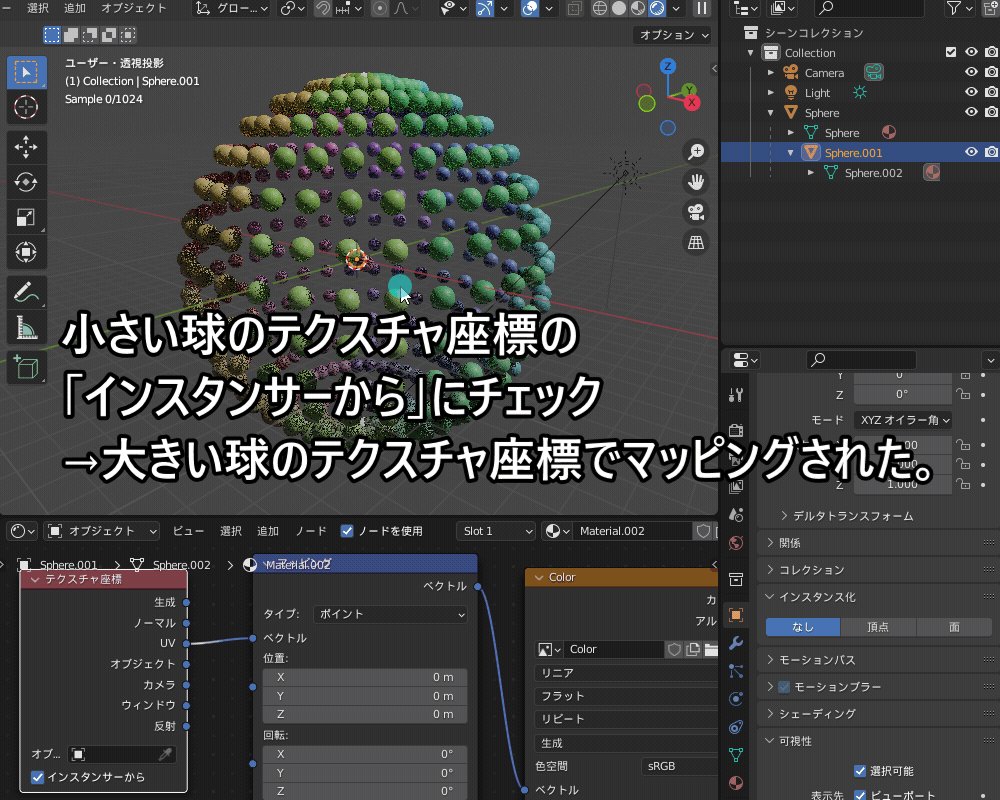
インスタンサーから

こちらのように、インスタンスオブジェクトを設定した場合に、親オブジェクトのテクスチャ座標系を使用してマッピングされます(Cyclesレンダープレビューのみ有効)。
「インスタンサーから」の設定は、Cyclesレンダーを使用する場合にのみ有効です。

マッピング
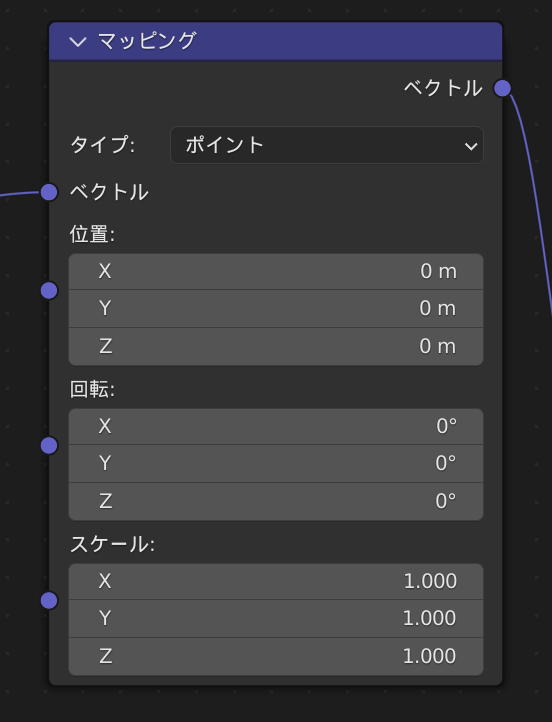
マテリアルノードはこちらのようになっています。
テクスチャ座標をベクトルとしてインプットします。

設定項目はコチラです。
- タイプ…インプットしたベクトルのタイプを設定します。基本的には「ポイント」のままで問題ありません。
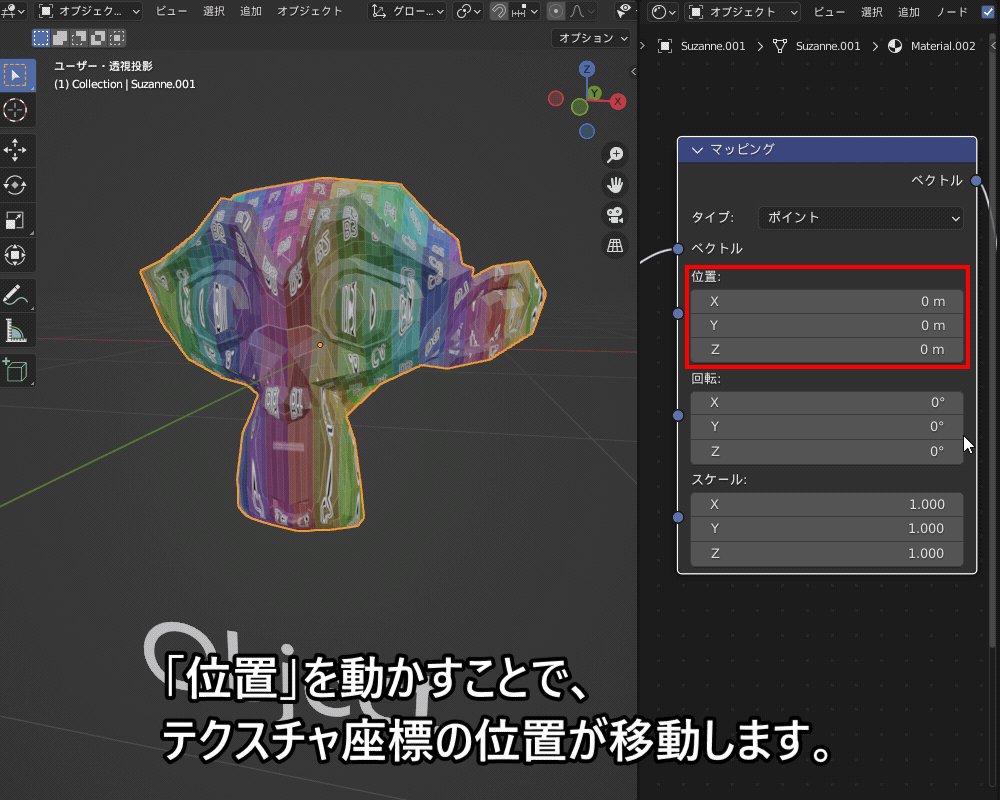
- 位置…テクスチャ座標上のX、Y、Z方向の位置を移動させます。
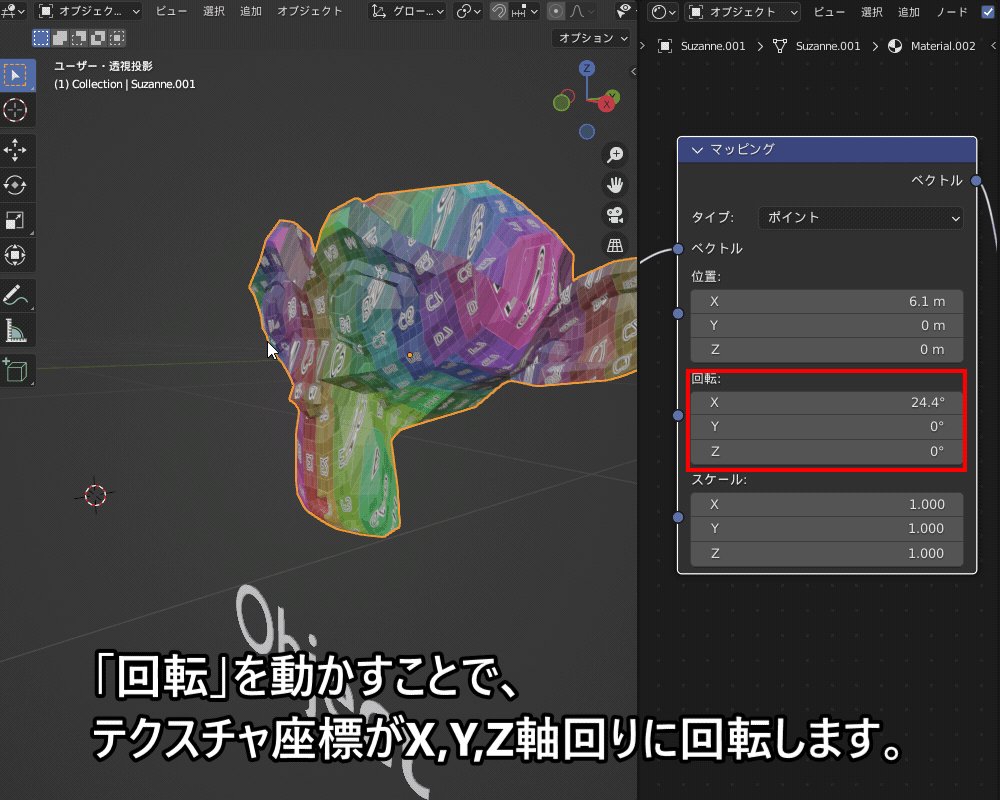
- 回転…テクスチャ座標上のX、Y、Z軸回りに回転させます。
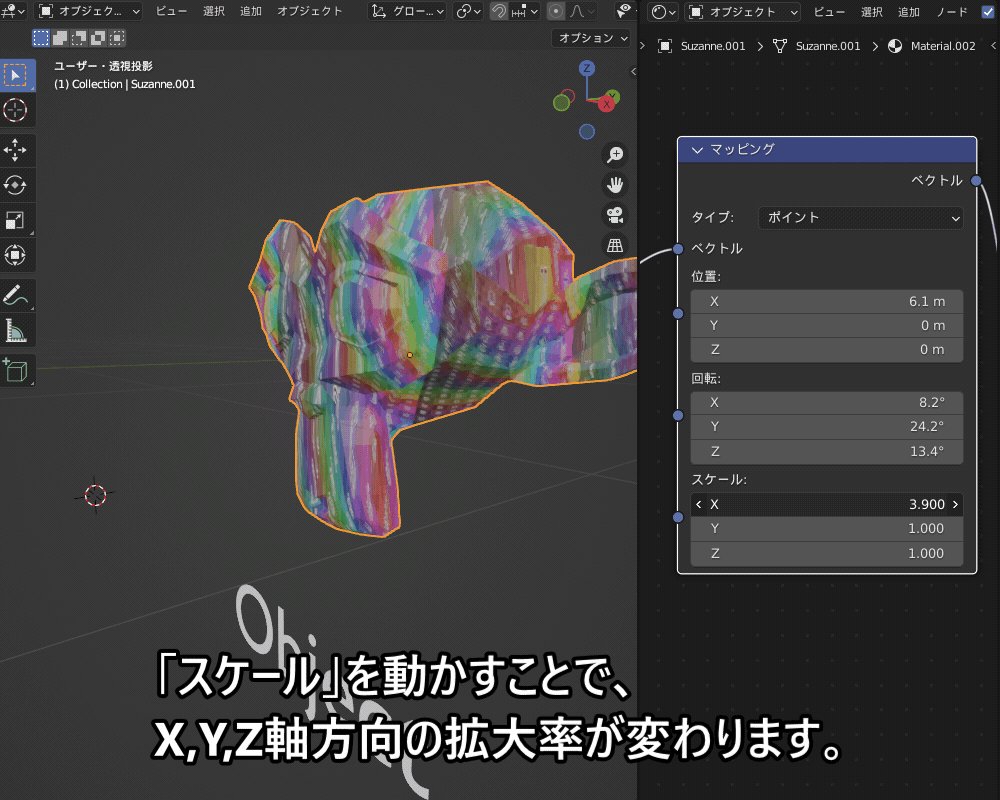
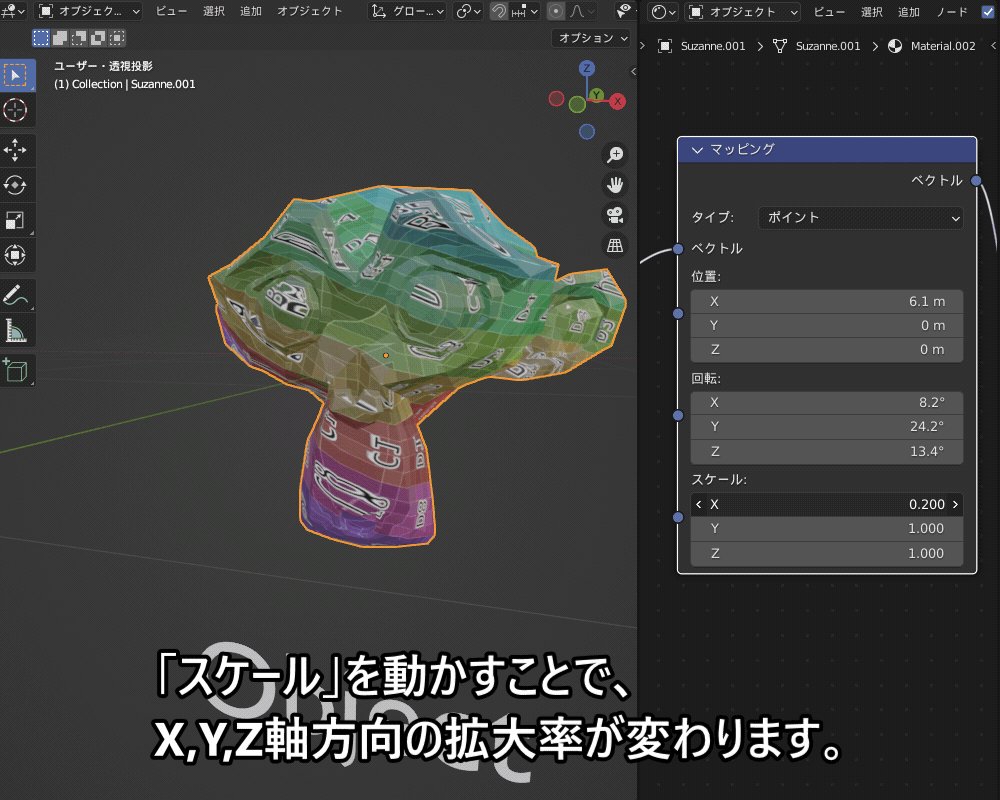
- スケール…テクスチャ座標上のX、Y、Z方向のスケールを変更します。
画像テクスチャ
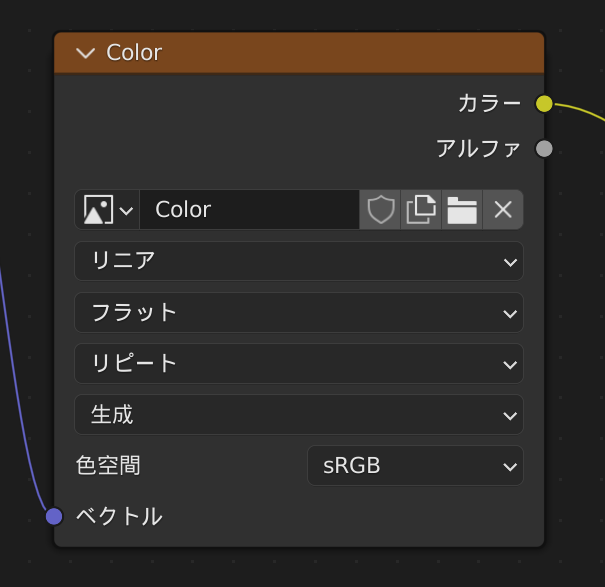
マテリアルノードはこちらです。

以下の設定項目があります。
- テクスチャ補間…画像のピクセルを補間する方法を設定します(リニア/近接/三次式/スマート)。
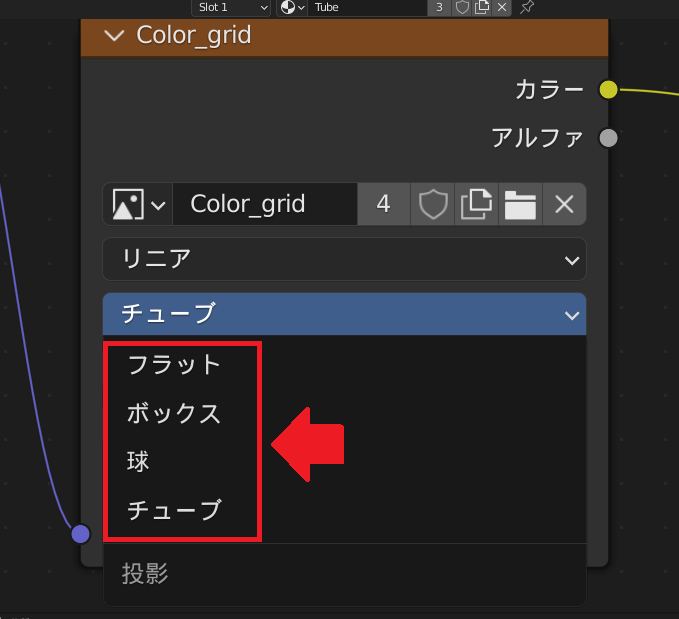
- 投影方法…テクスチャ座標上で、オブジェクトに投影する方向を設定します(フラット/ボックス/球/チューブ)。
- 具体的なマッピング結果の違いについては、「画像テクスチャの投影方法について」の項目で紹介します。
- 画像の範囲外の外挿方法…テクスチャに設定した画像の外の補間方法を以下から選択します。
- リピート…同じ画像を繰り返す。
- 拡張…単一の画像を読み込み、その外側はエッジでピクセルを繰り返す。
- クリップ…単一の画像を読み込み、その外側は黒一色となる。
- 画像の読み込み元…参照する画像ファイルを設定します(生成/動画/連番画像/単一画像/UDIMタイル)。
- 色空間…カラー(sRGBなど)か非カラーデータ(Non-Color)かを設定します。
「画像テクスチャ」の詳しい内容については、以下の「Blender Manual」をご覧ください。
NodeWranglerとショートカットの紹介
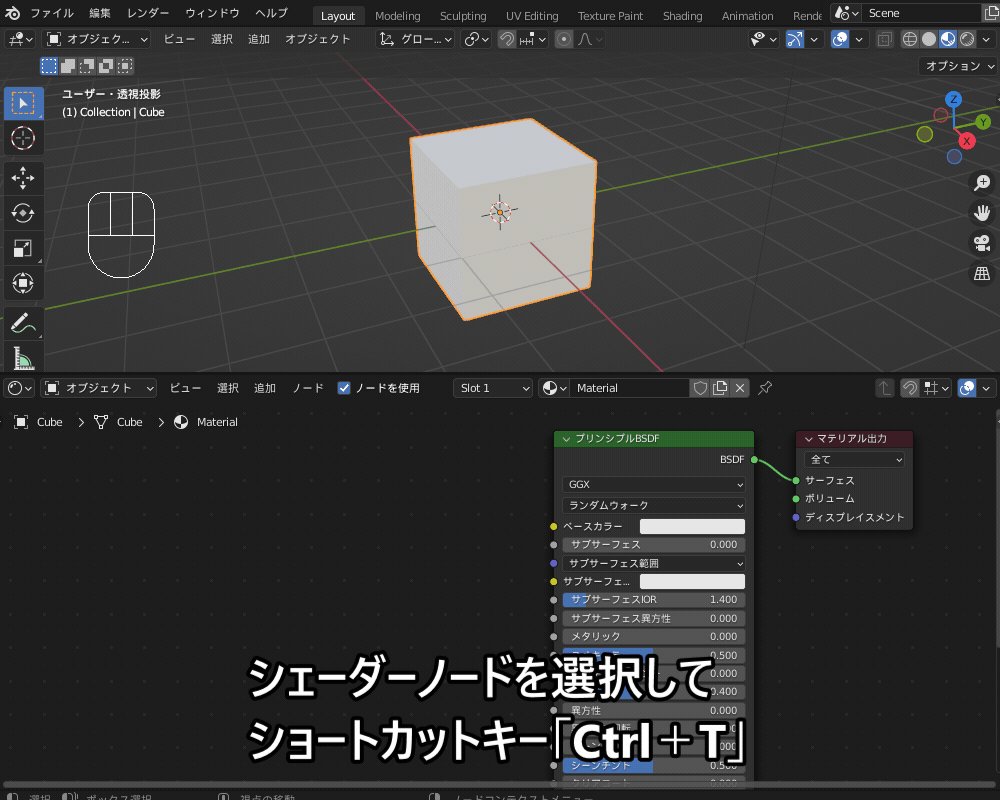
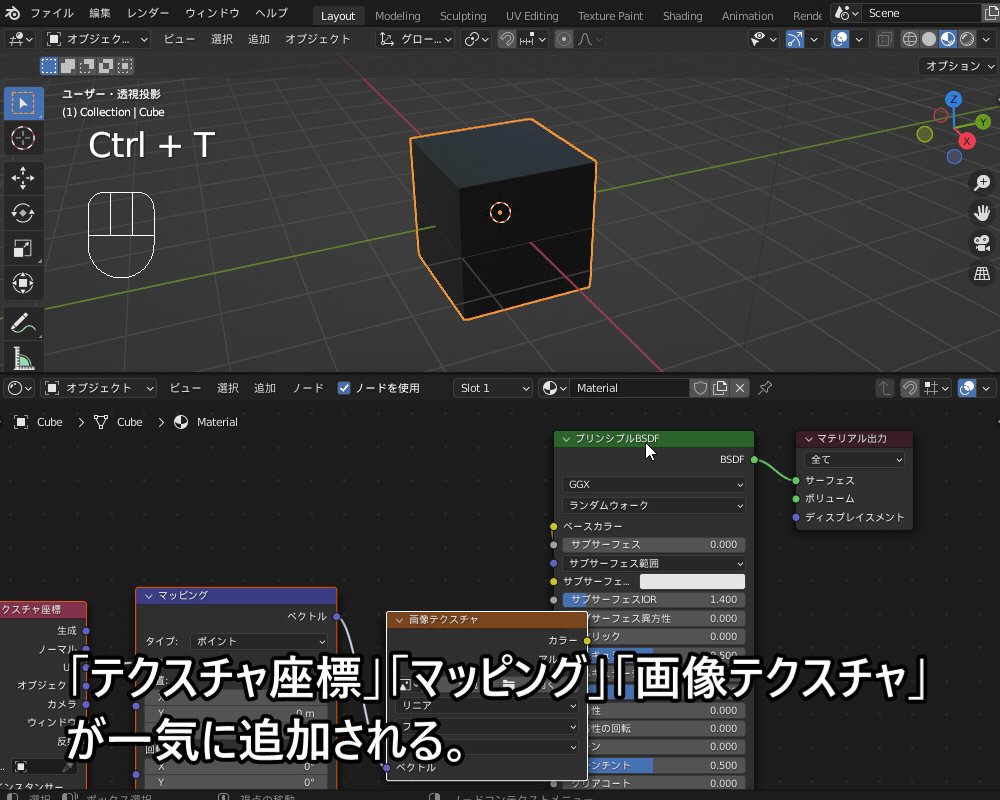
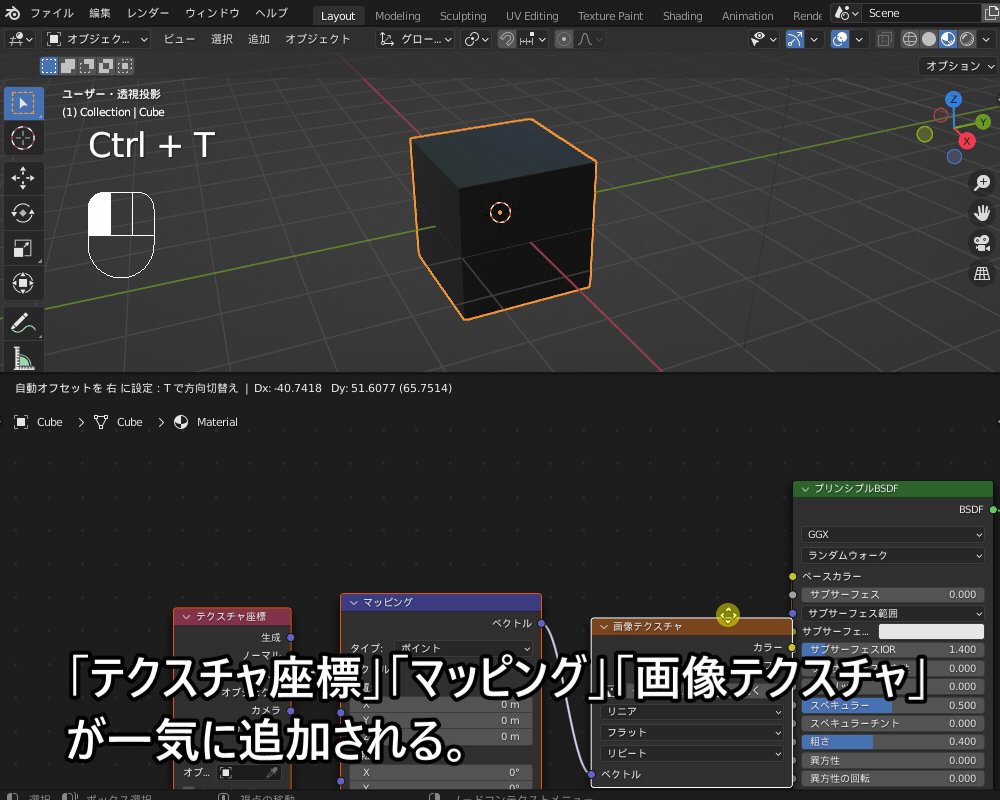
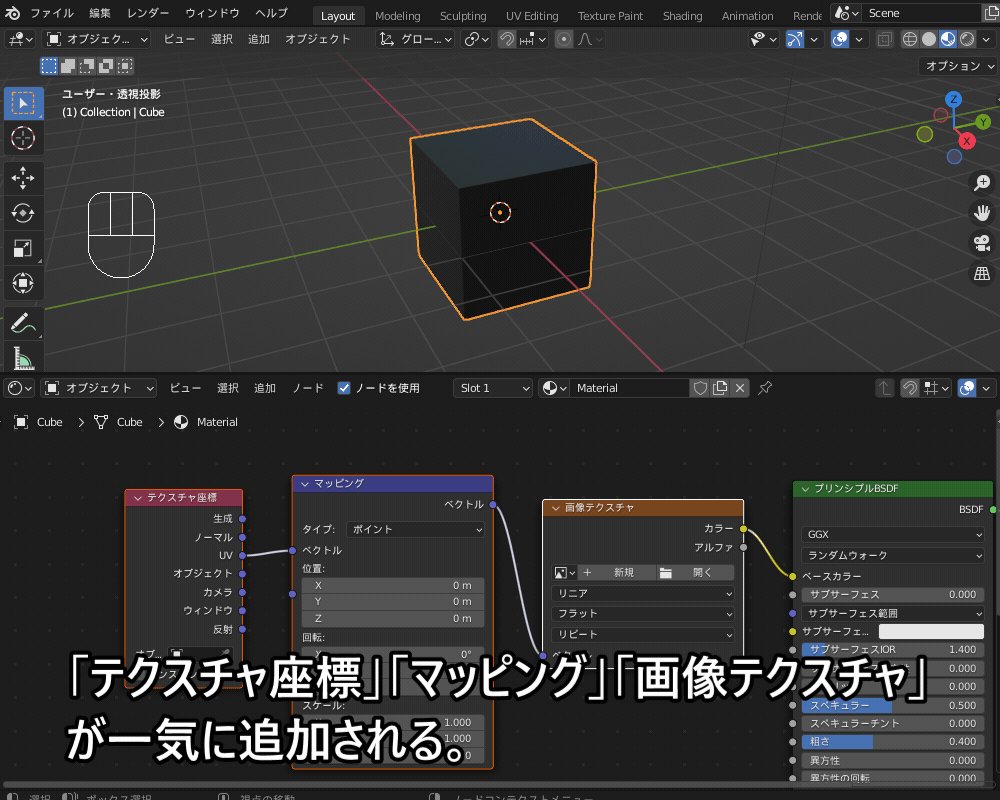
Blenderに標準搭載されている「NodeWrangler」というアドオンで、「テクスチャ座標」「マッピング」「画像テクスチャ」を一気に追加できます!
コチラのように、〔Color〕ソケットに何も接続されていないシェーダーノードを選択してショートカットキー「Ctrl+T」を実行すると、ノード群が追加されます。
(「画像テクスチャ」を選択した状態で実行すると、「テクスチャ座標」「マッピング」が追加されます。)

NodeWranglerを有効にするのとしないのでは、作業にかかる時間が全然違うので、ぜひ有効にしておきましょう!
ちなみに、NodeWranglerのインストール方法や、おすすめのショートカットキーはコチラの記事で詳しく紹介しています。
ぜひあわせてご覧ください!

テクスチャ座標の設定について
「テクスチャ座標」ノードによって、コチラの7種類の「テクスチャ座標」を使ったマッピングが使えます。
あくまでも個人的な意見ですが、この中で実際に使う機会が圧倒的に多いのは「UV」で、「生成」「オブジェクト」も場合によっては使うことがあると思います。

- 生成
- ノーマル
- UV
- オブジェクト
- カメラ
- ウインドウ
- 反射
それぞれどんなマッピング結果になるか見ていきましょう!
以下の例では、投影方法はすべて「フラット」で統一しています。
投影方法の違いについては「画像テクスチャの設定」の項目で紹介します。
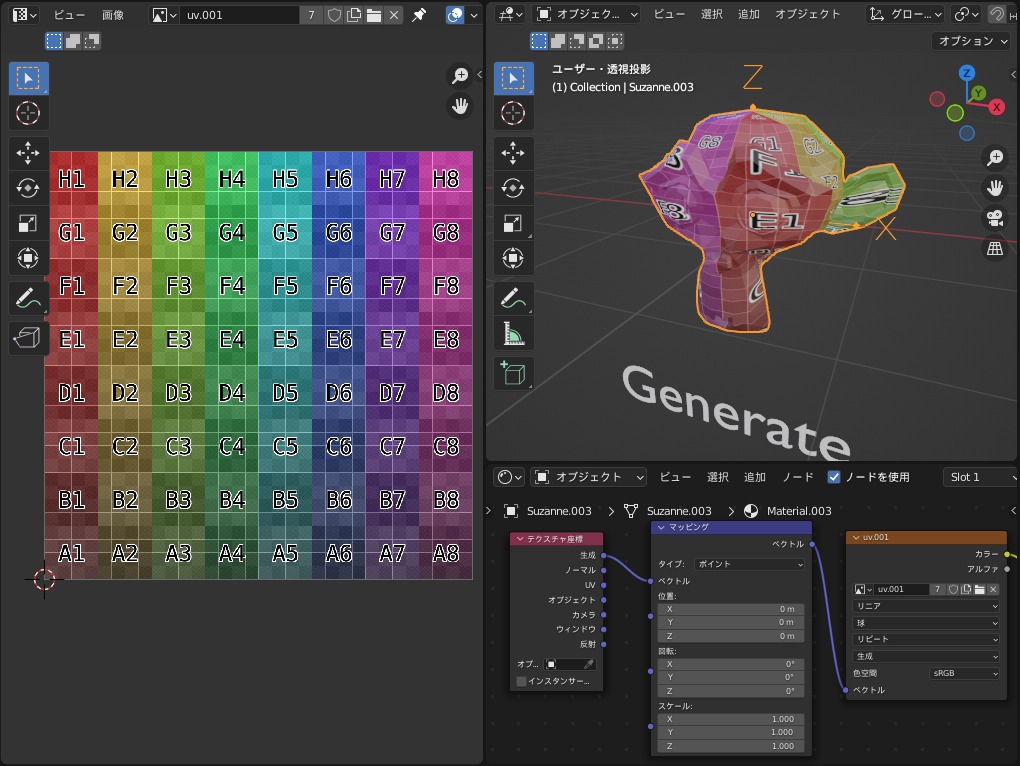
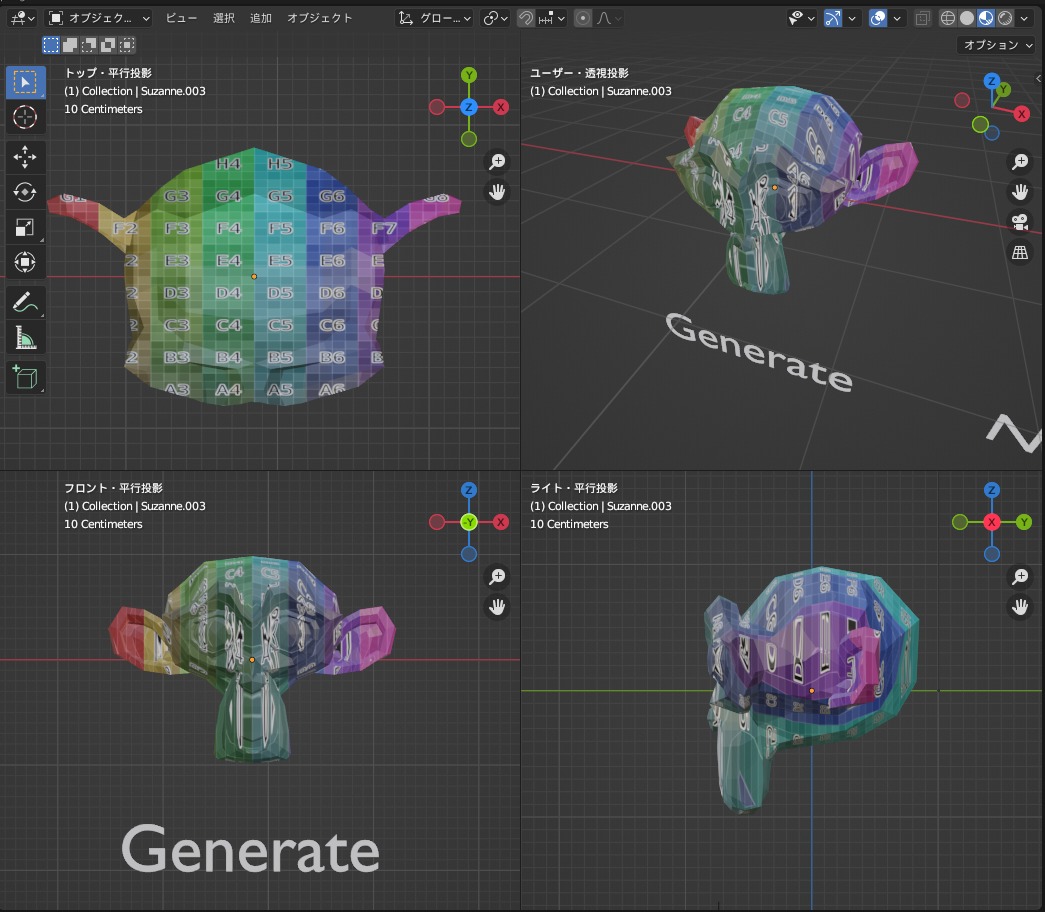
生成
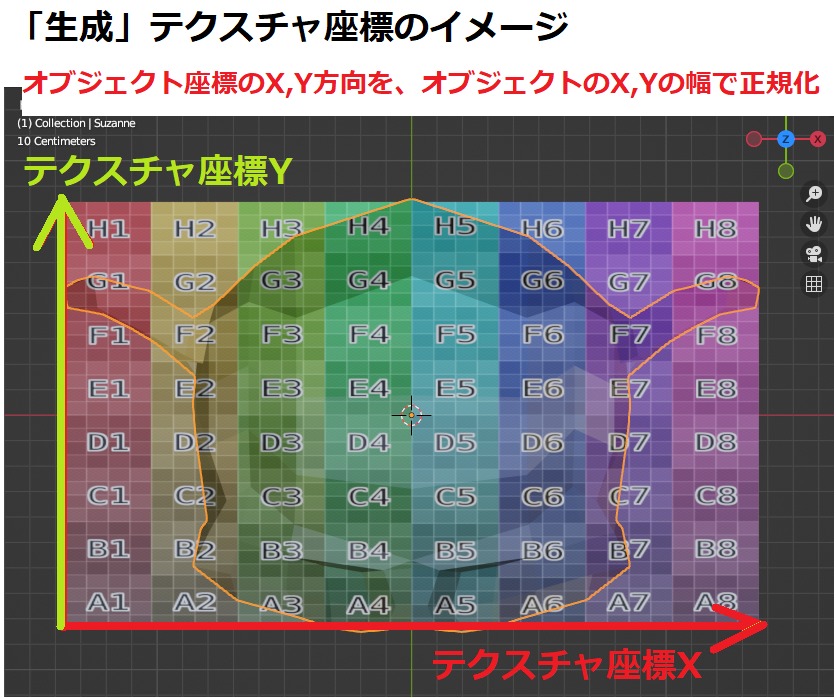
オブジェクトのローカル座標系のX,Y方向に向かって投影します。

「生成」では、こちらのようにテクスチャ座標系のX,Y方向の幅は、オブジェクトのX,Y方向の幅に合わせて作られる(=正規化)されます。

ノーマル
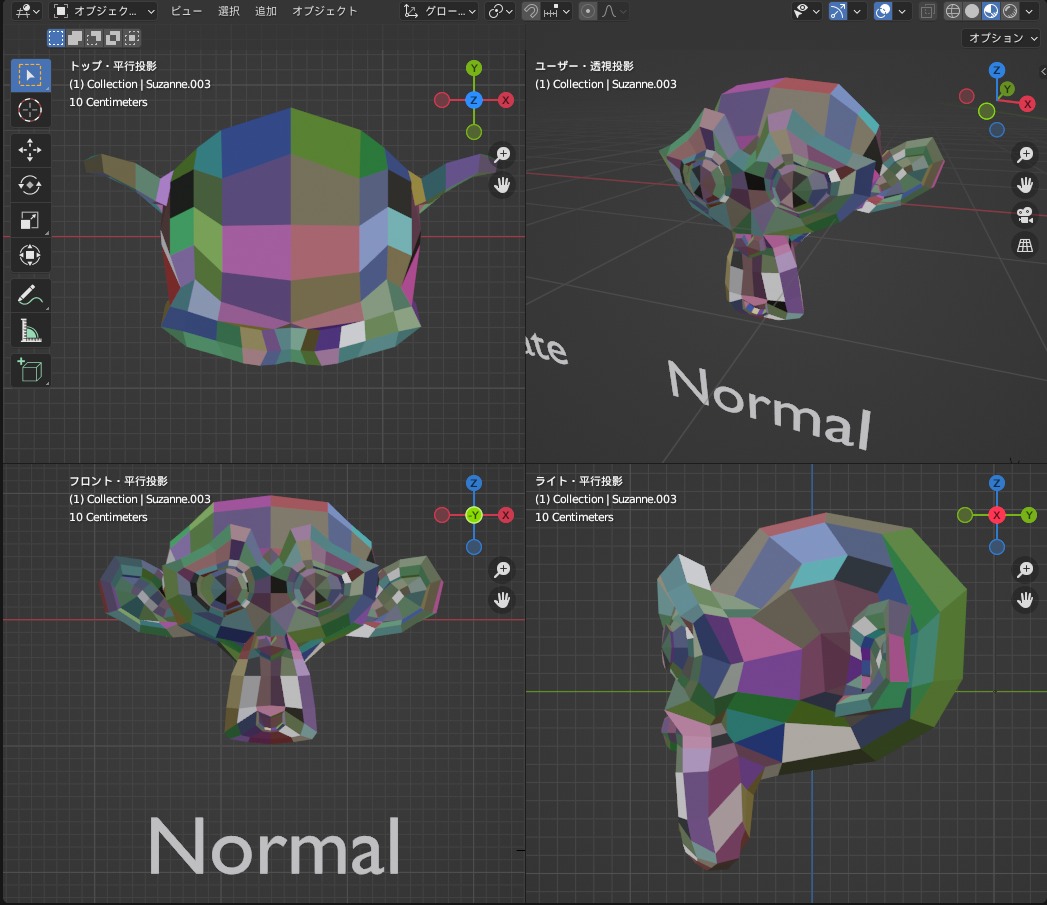
オブジェクトの法線ベクトルの成分を、テクスチャ上の座標として投影します。

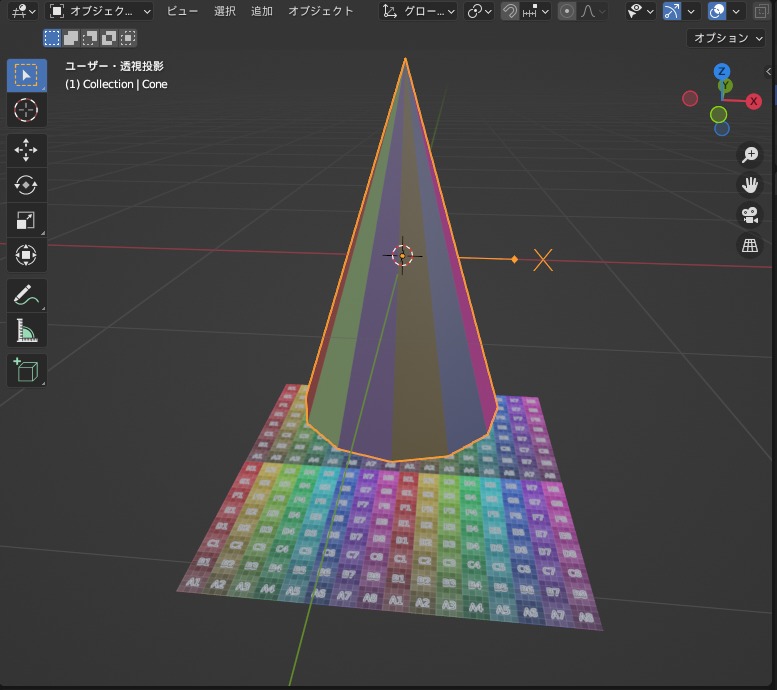
こちらのような、円錐の例を考えると分かりやすいと思います。

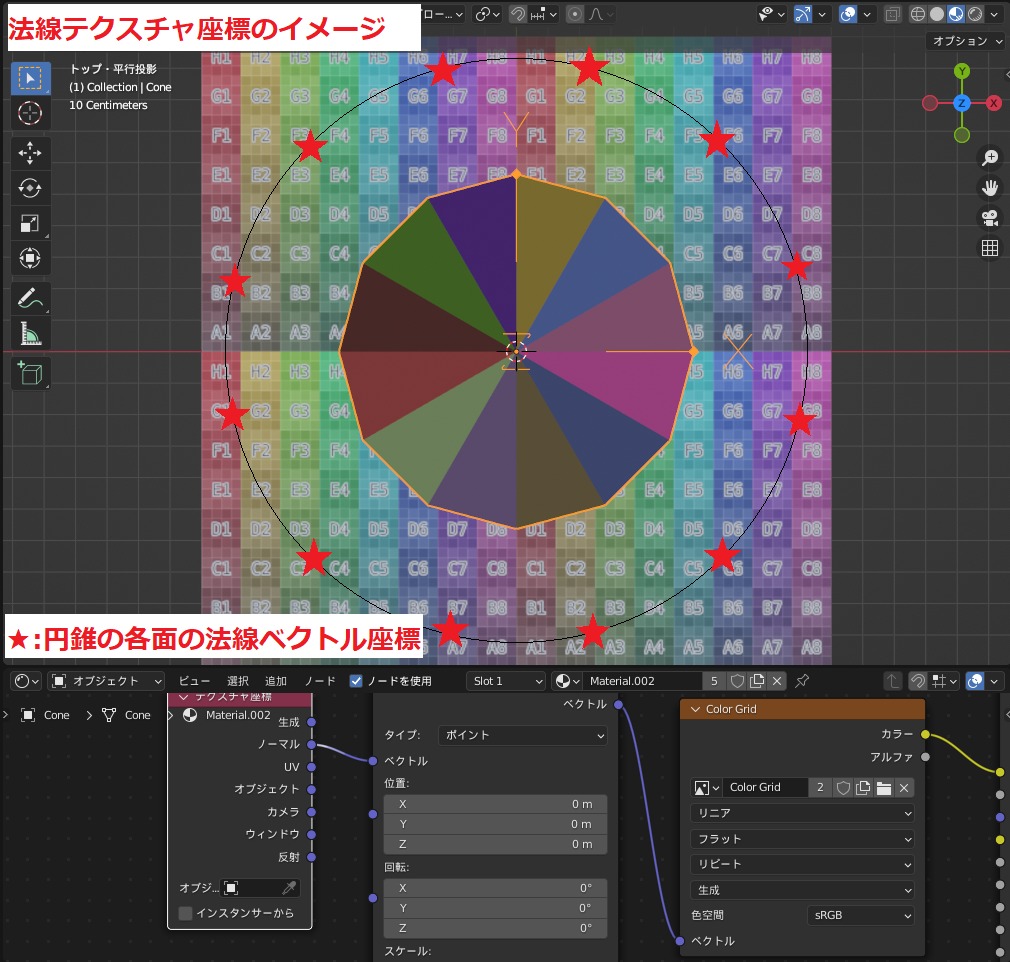
こちらのように、円錐の法線の向きと、法線テクスチャ座標でマッピングされた色は、カラーグリッド上の座標・色と一致しています。

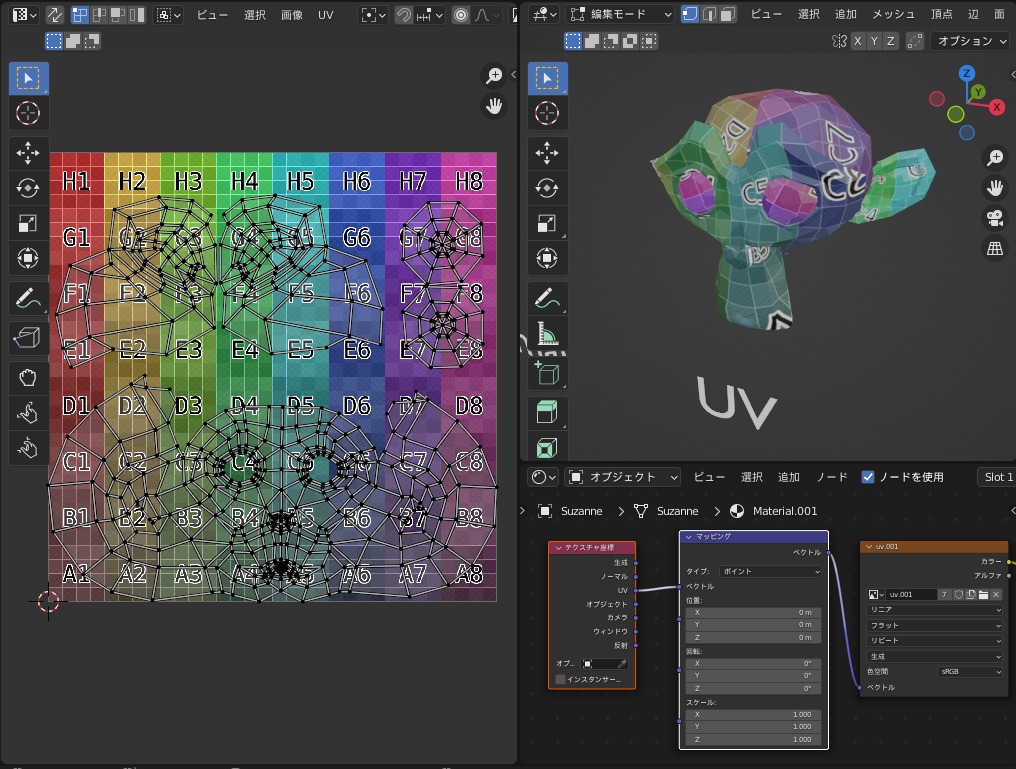
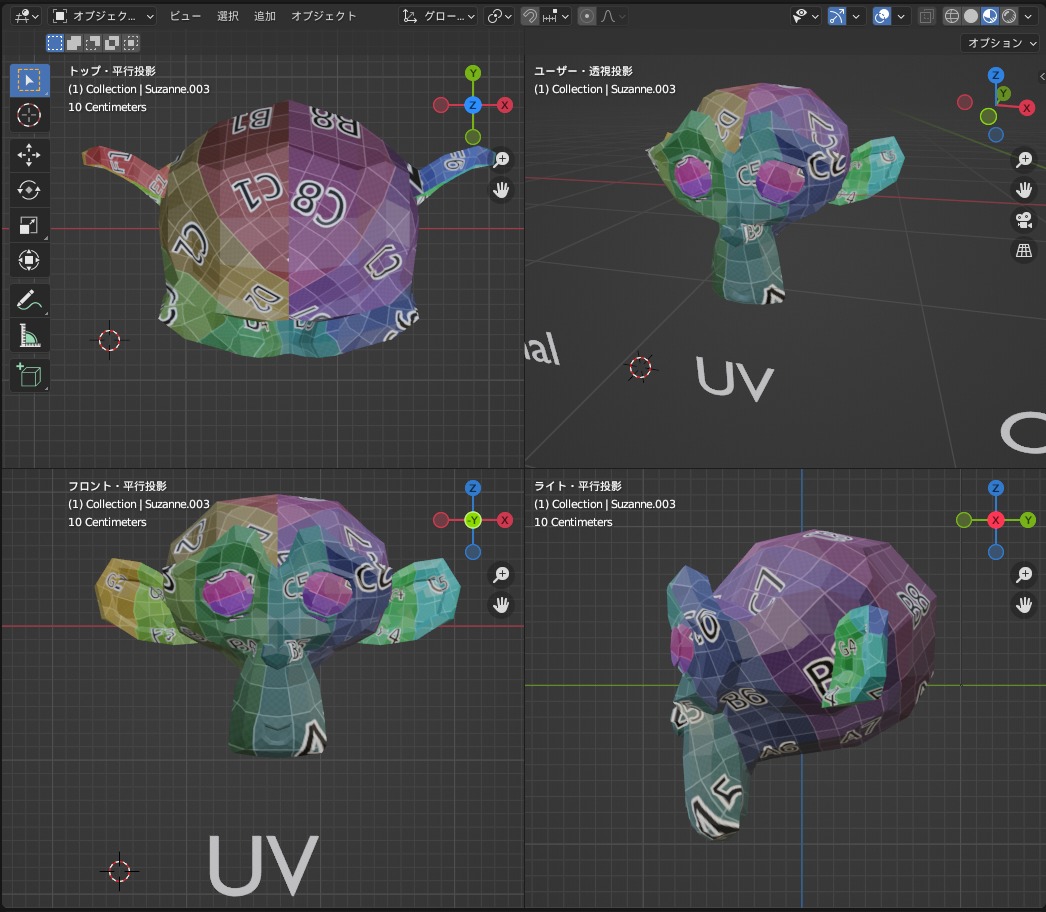
UV
UVマップをテクスチャ座標として投影する方法です。

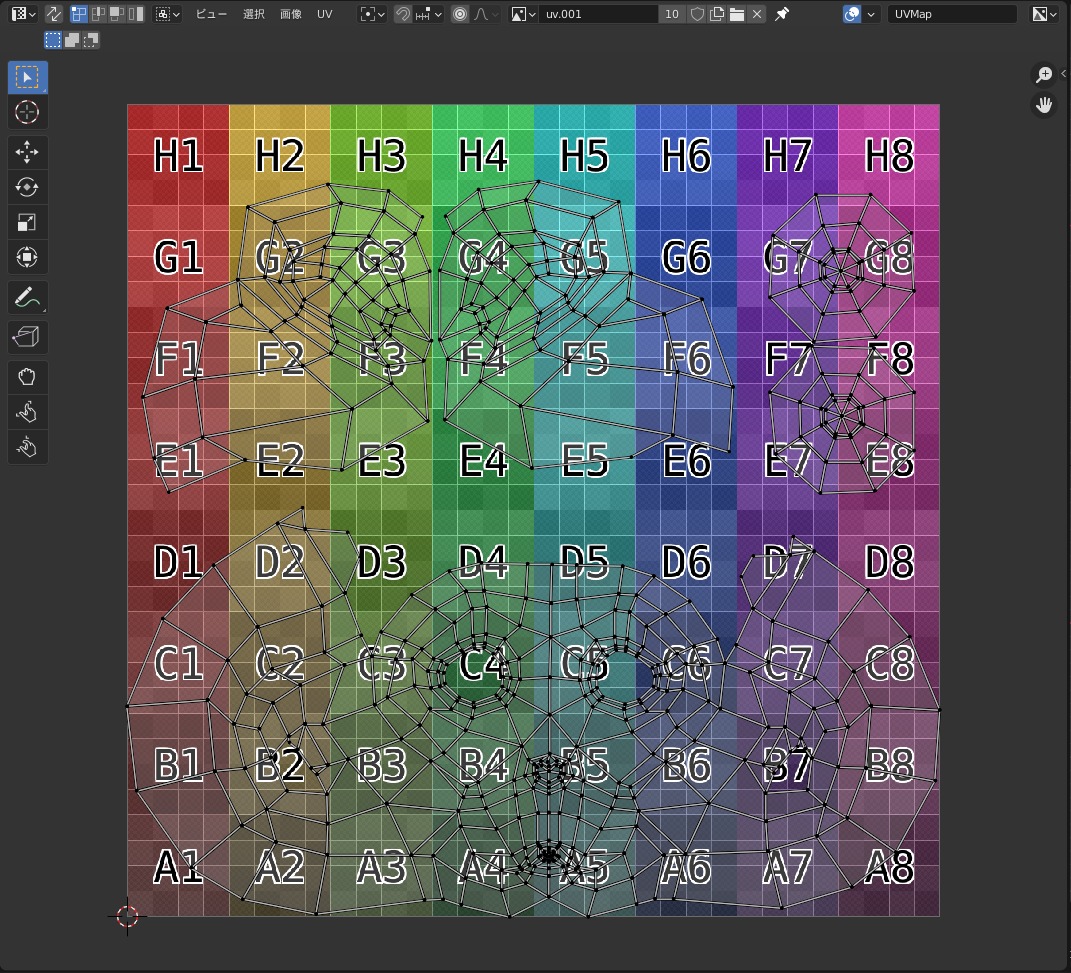
こちらのように、オブジェクトの頂点を切り開いて、テクスチャ画像に投影したUVマップを使用します。

UVマップの詳しい説明・使いこなす方法については、ぜひこちらの記事をご参照ください!

UVを使用してテクスチャを貼り付ける方法については、こちらの記事で紹介しているので参考にしてください。

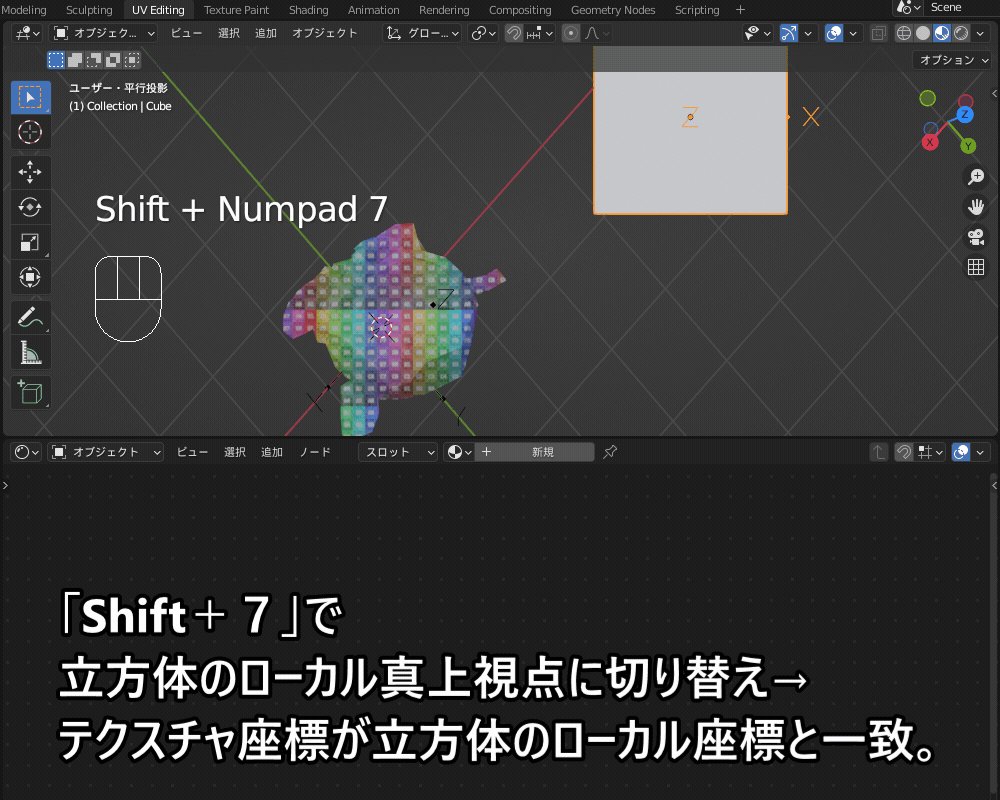
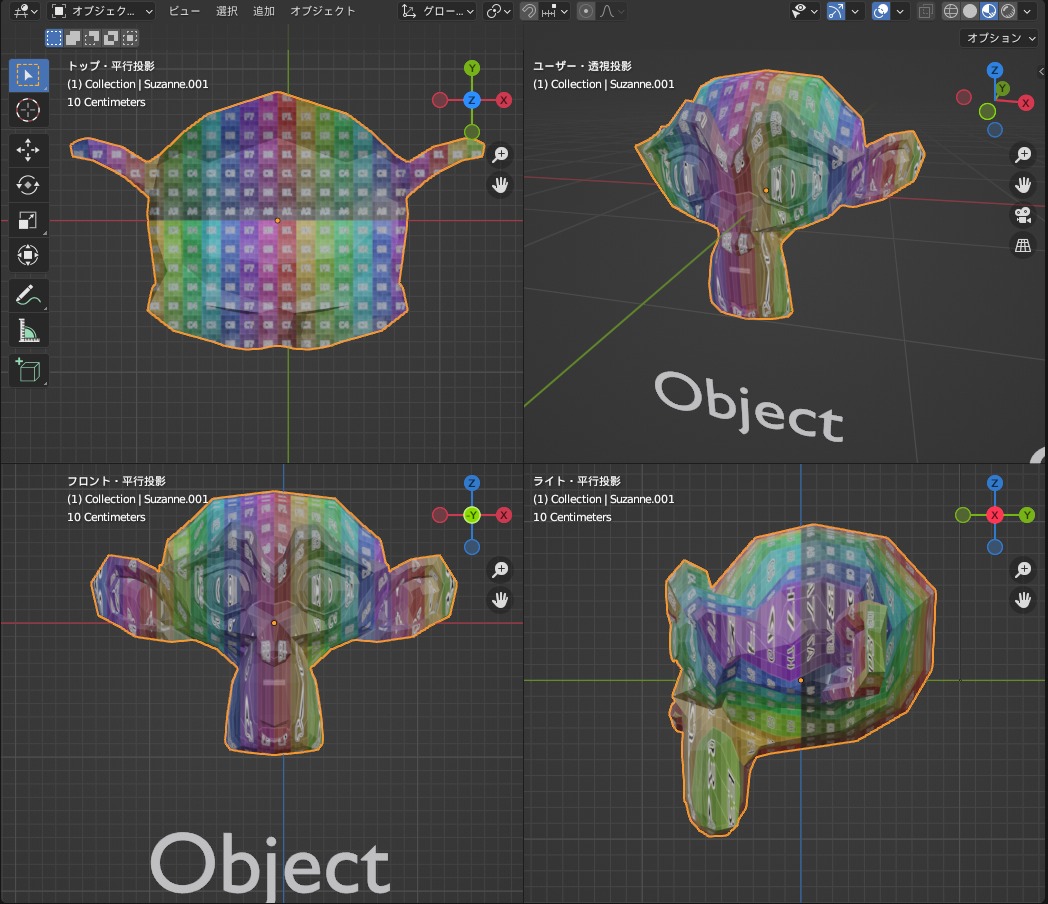
オブジェクト
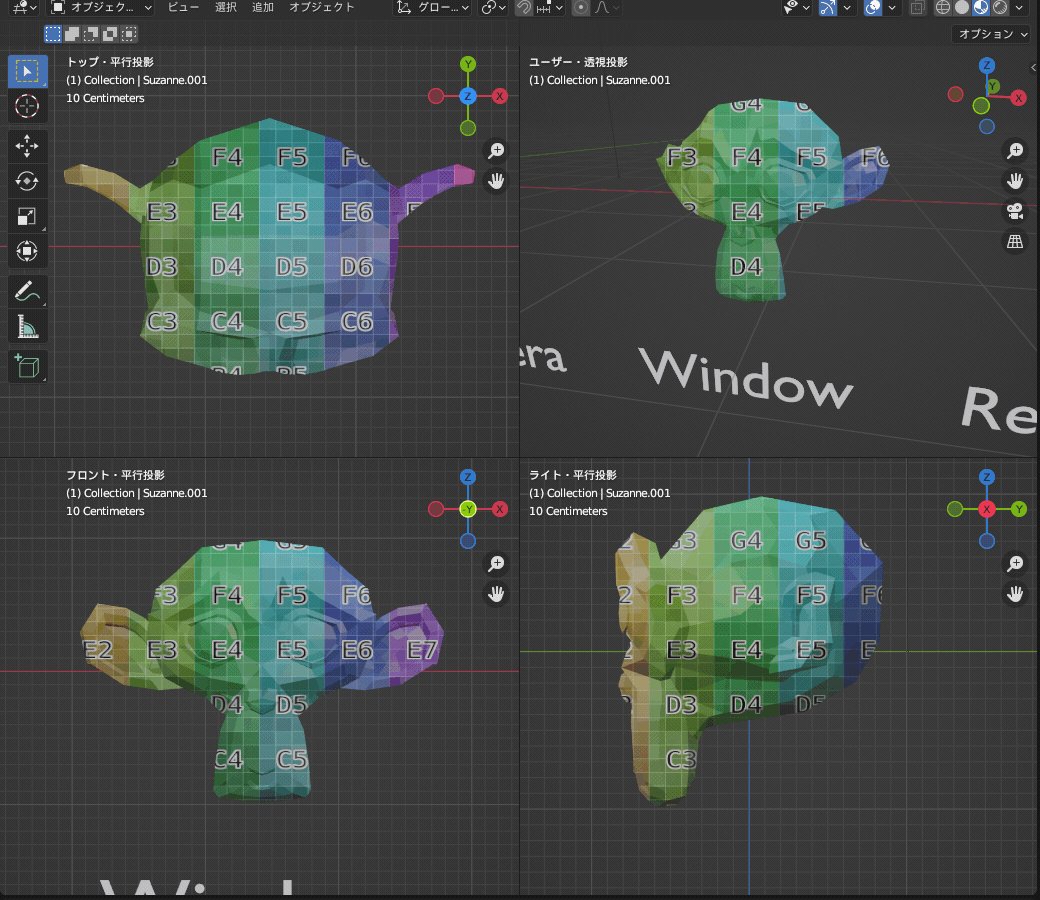
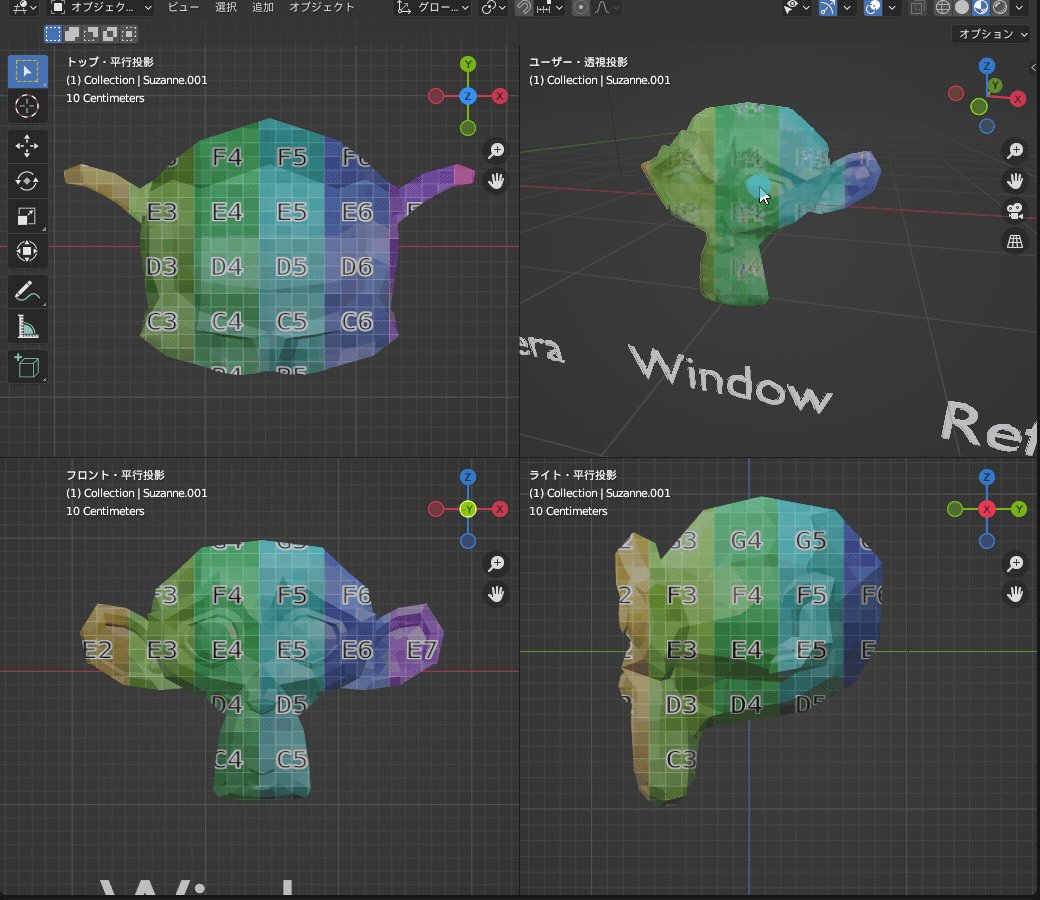
オブジェクトのローカル座標系のX,Y方向に向かって投影します。

先ほどの「生成」と違い、テクスチャ座標は、オブジェクトのローカル座標と一致します。

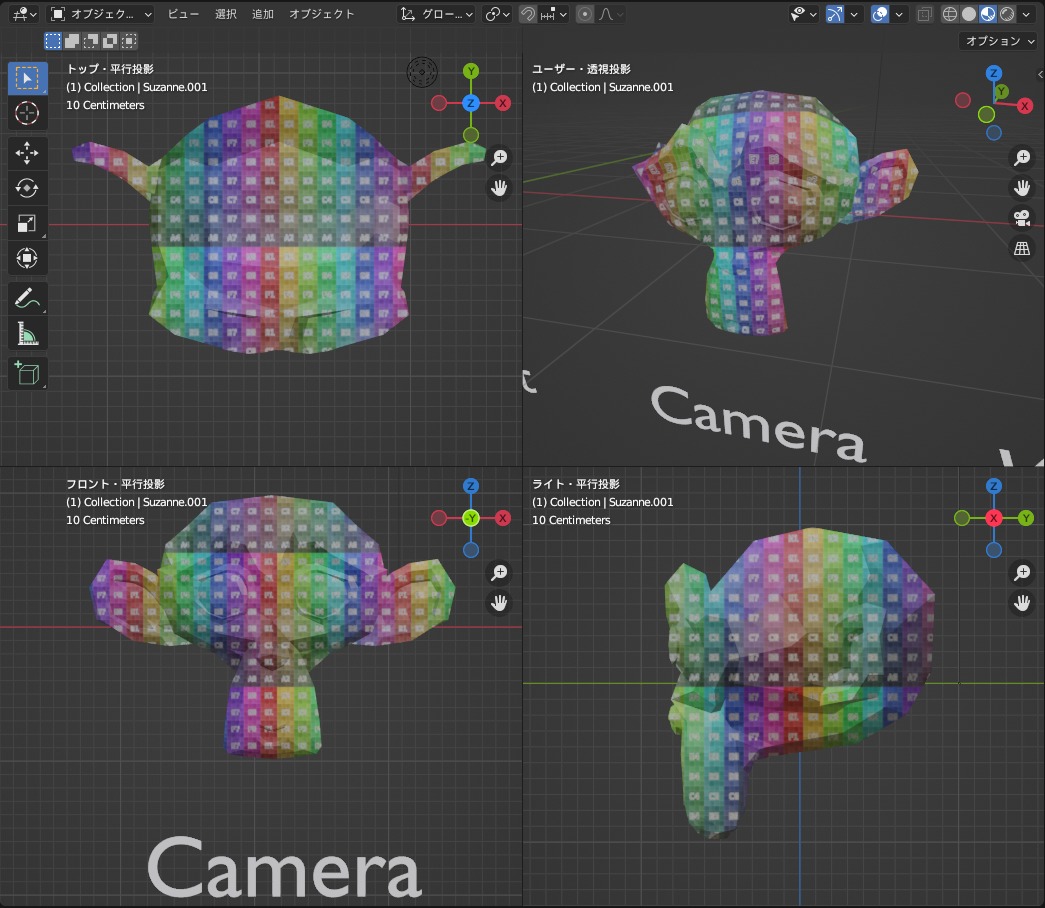
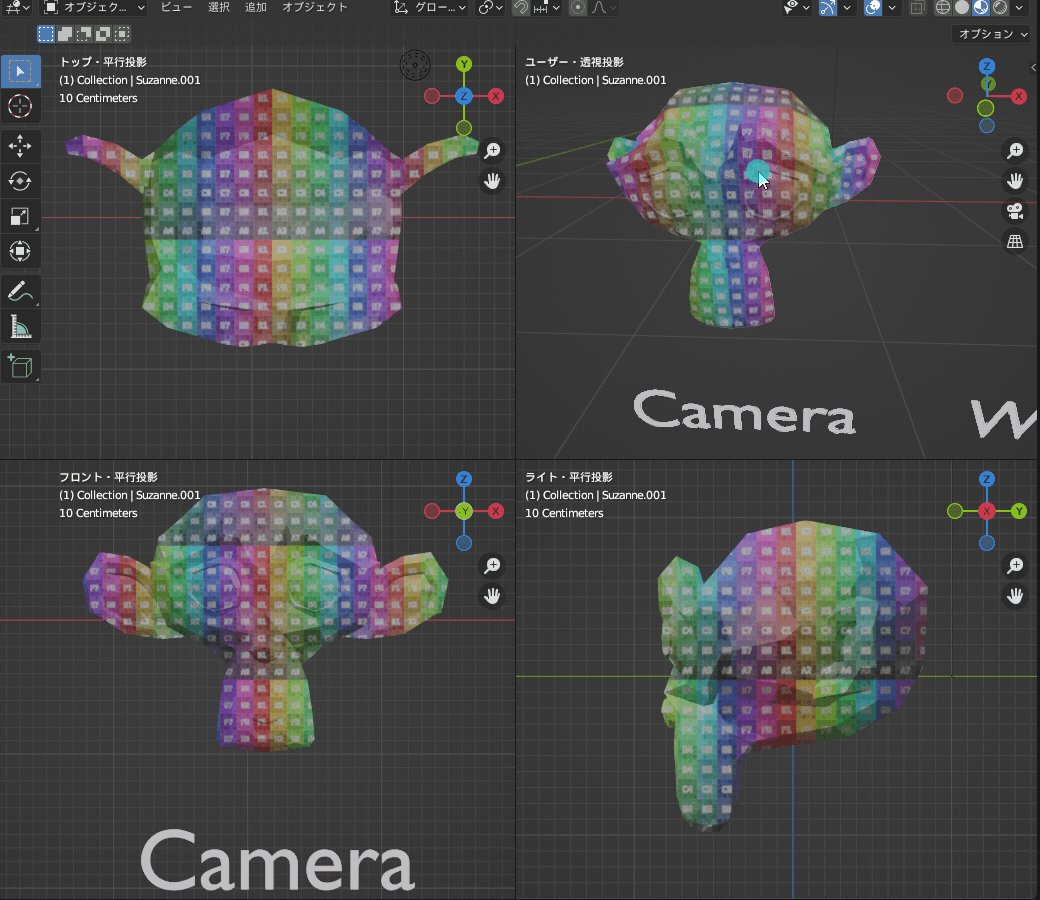
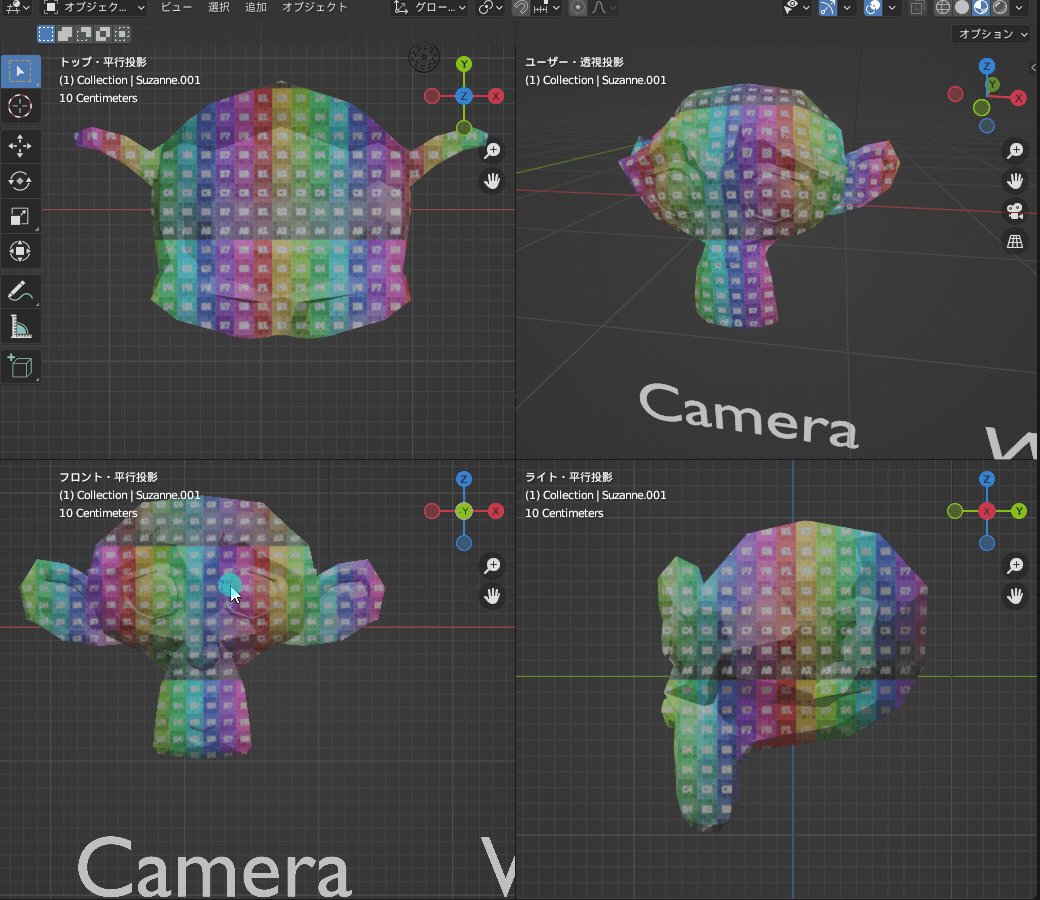
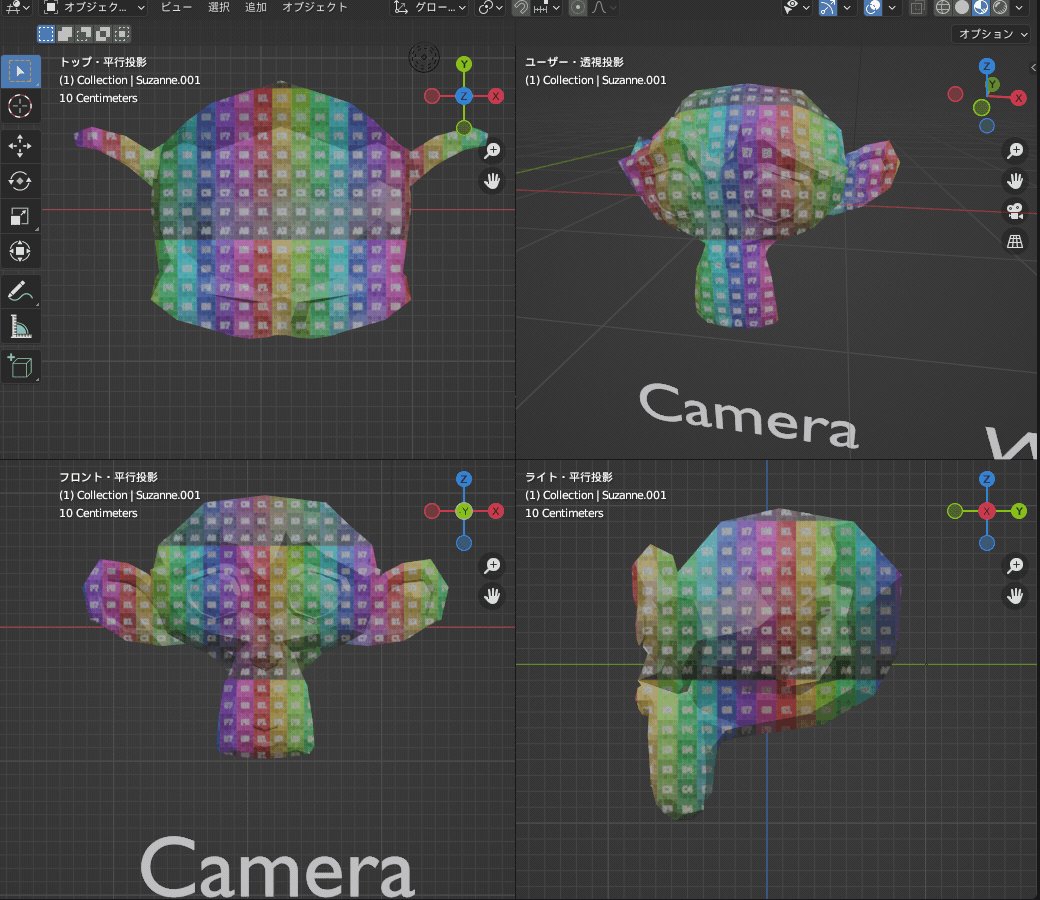
カメラ
カメラ座標(カメラ・ビューポートで表示している向きに定義される座標系)をテクスチャ座標としてマッピングします。

こちらのように、ビューポート上でオブジェクトを移動・回転させると、視線に追従するようにマッピング座標が移動します。

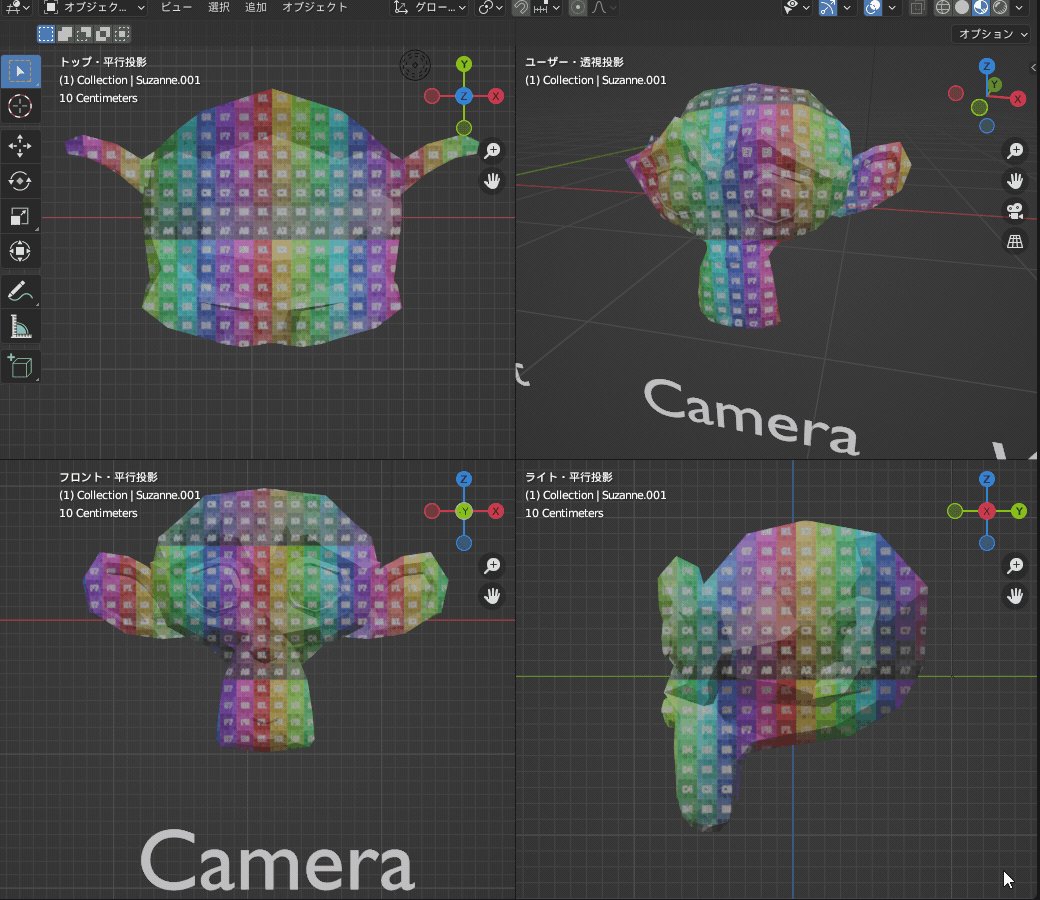
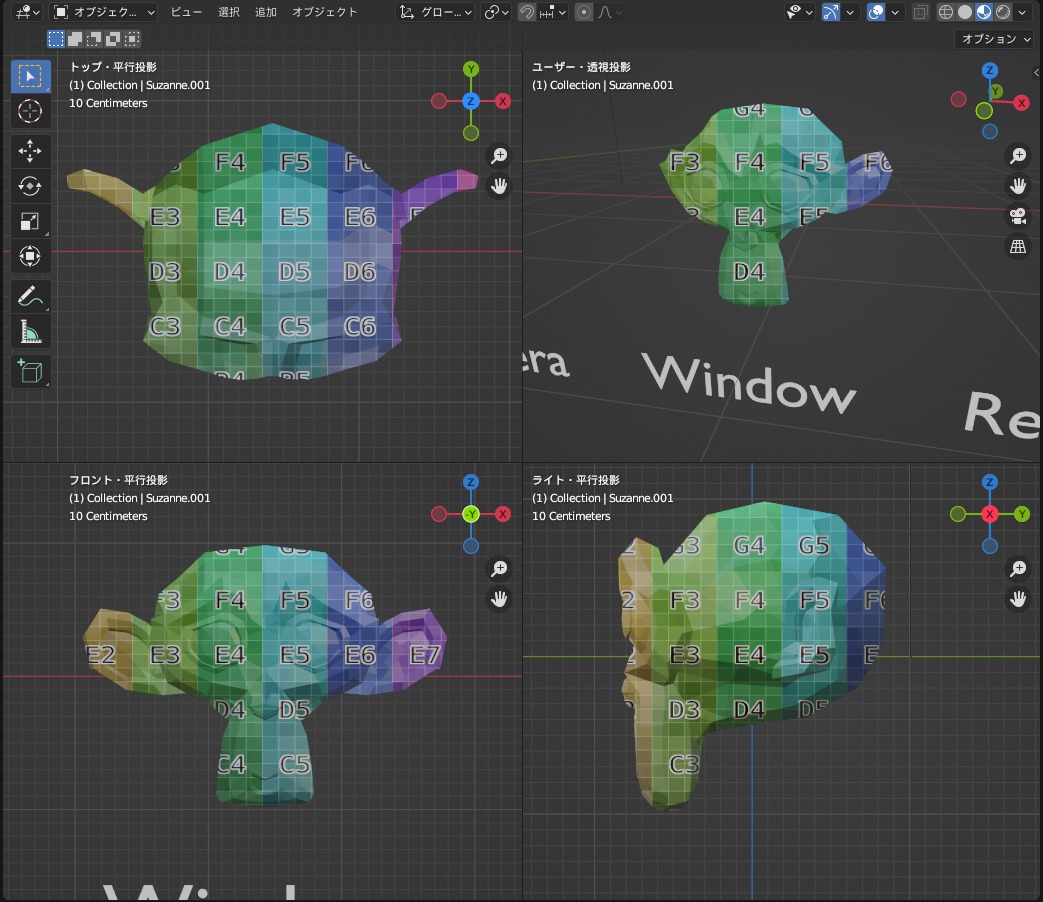
ウインドウ
ウインドウ座標系をテクスチャ座標としてマッピングします。

先ほどの「カメラ」と同じように、オブジェクトを移動させるとテクスチャ座標が視線に追従します。
また、ウインドウサイズに依存するので、ウインドウを引き伸ばすと、その方向にテクスチャ座標も引き伸ばすされます。

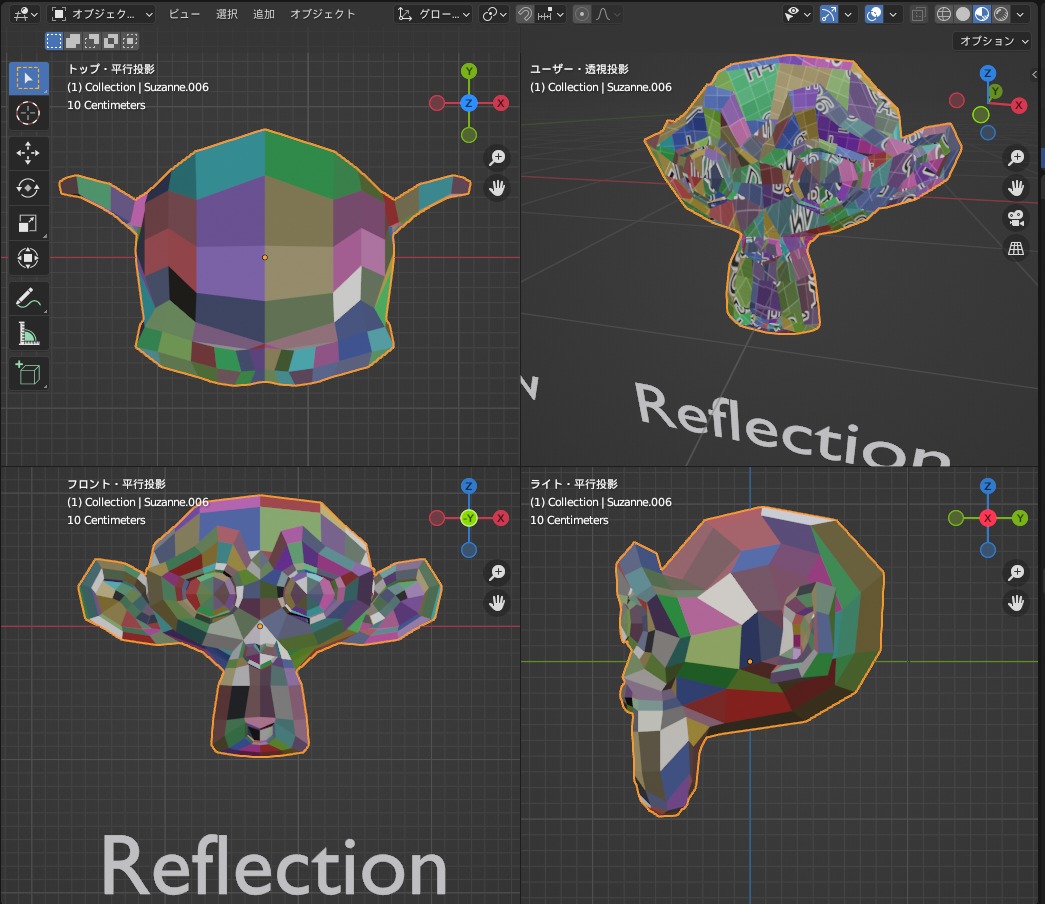
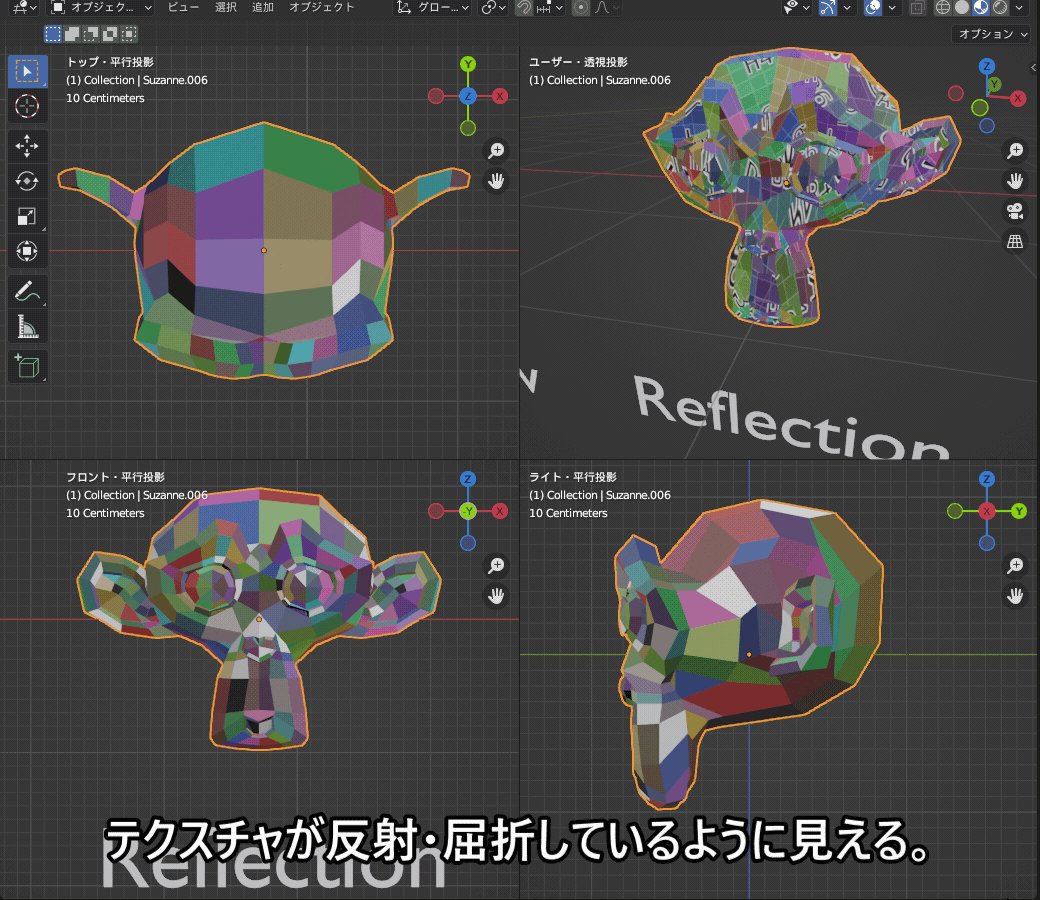
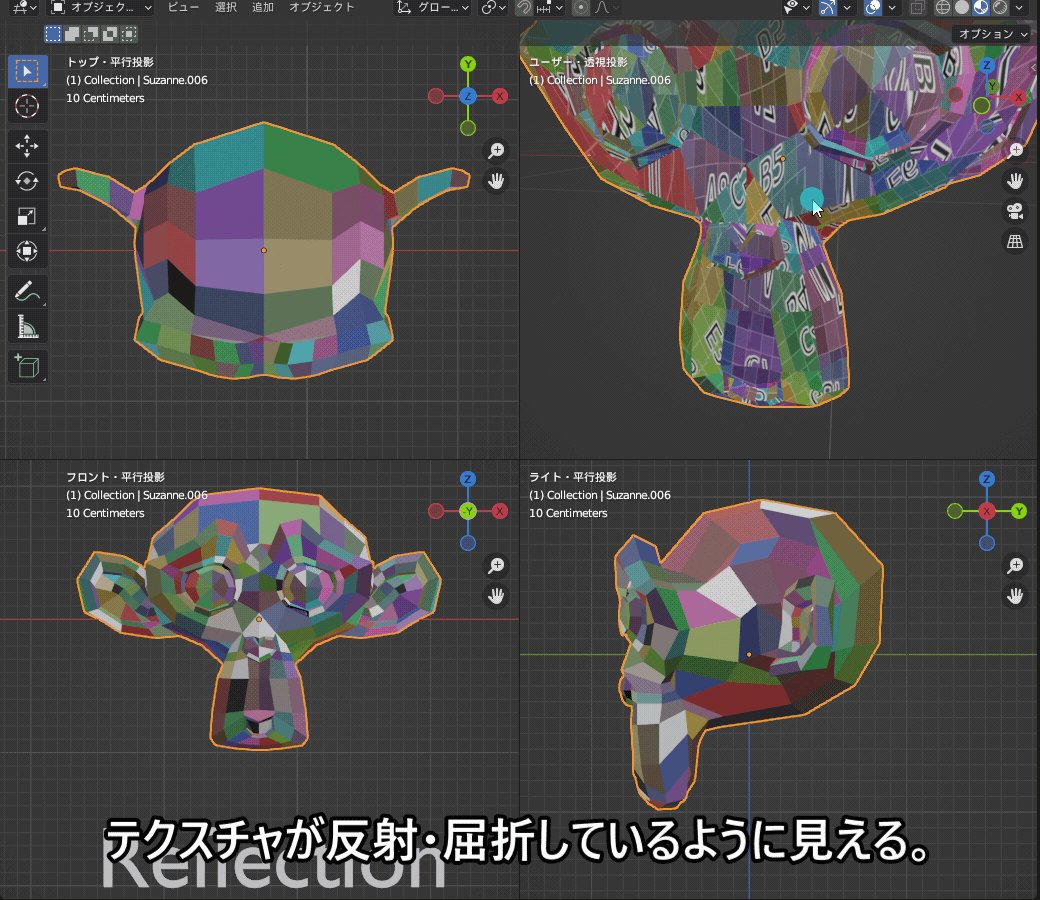
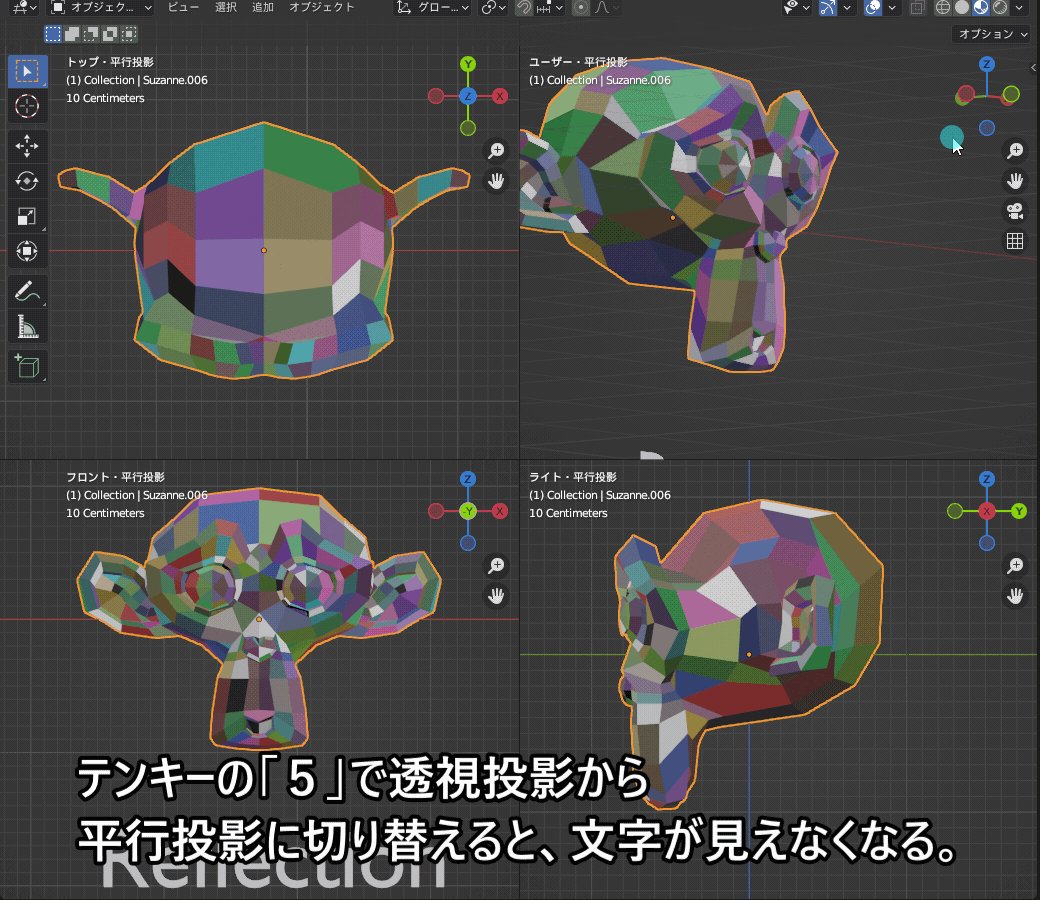
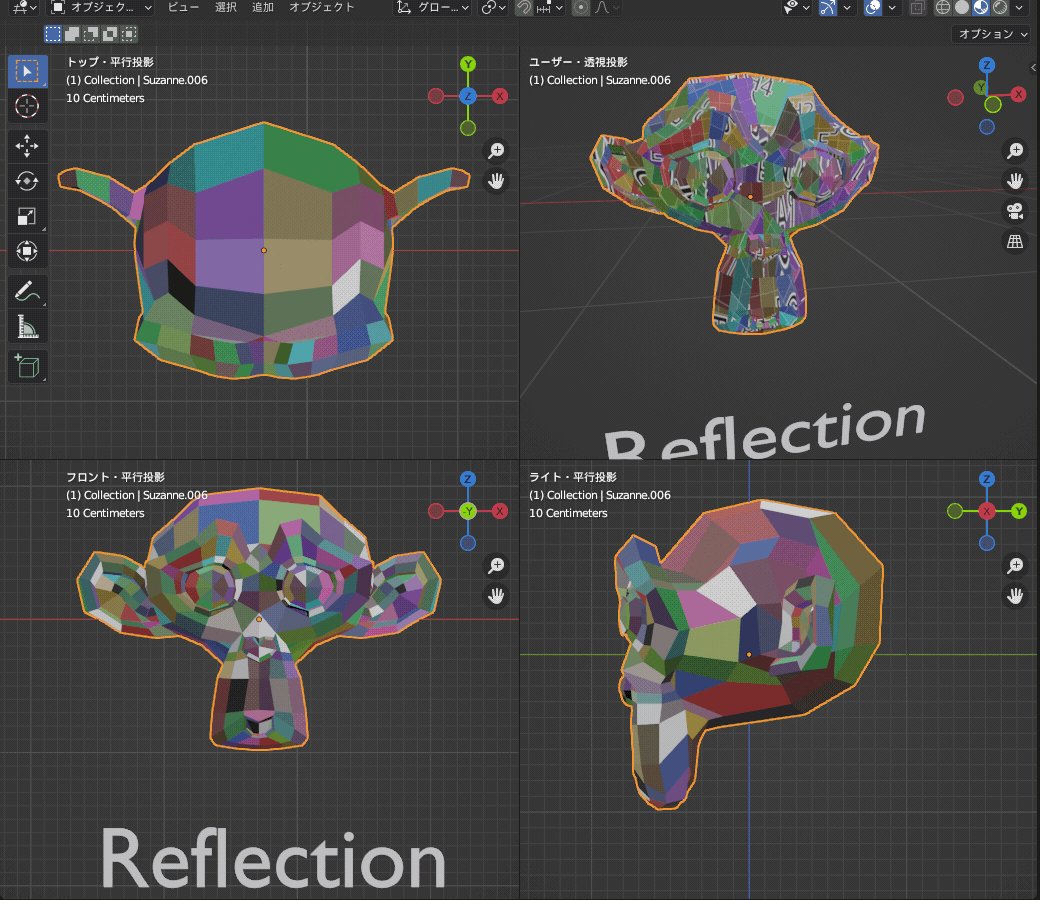
反射
反射ベクトル(視線から光を当てたときの反射方向)でマッピングします。

こちらのように、透視投影と平行投影では反射を計算するときの光の経路が異なる(透視投影は1点から放射されるのに対して、平行投影では平行光線)ため、反射マッピングの見え方も異なります。
画像テクスチャの投影方法について
画像テクスチャの投影方法と、出力結果の違いについて紹介します。
コチラの投影方法があります。
※比較のために、テクスチャ座標はすべて「生成」にしています。
- フラット
- ボックス
- 球
- チューブ

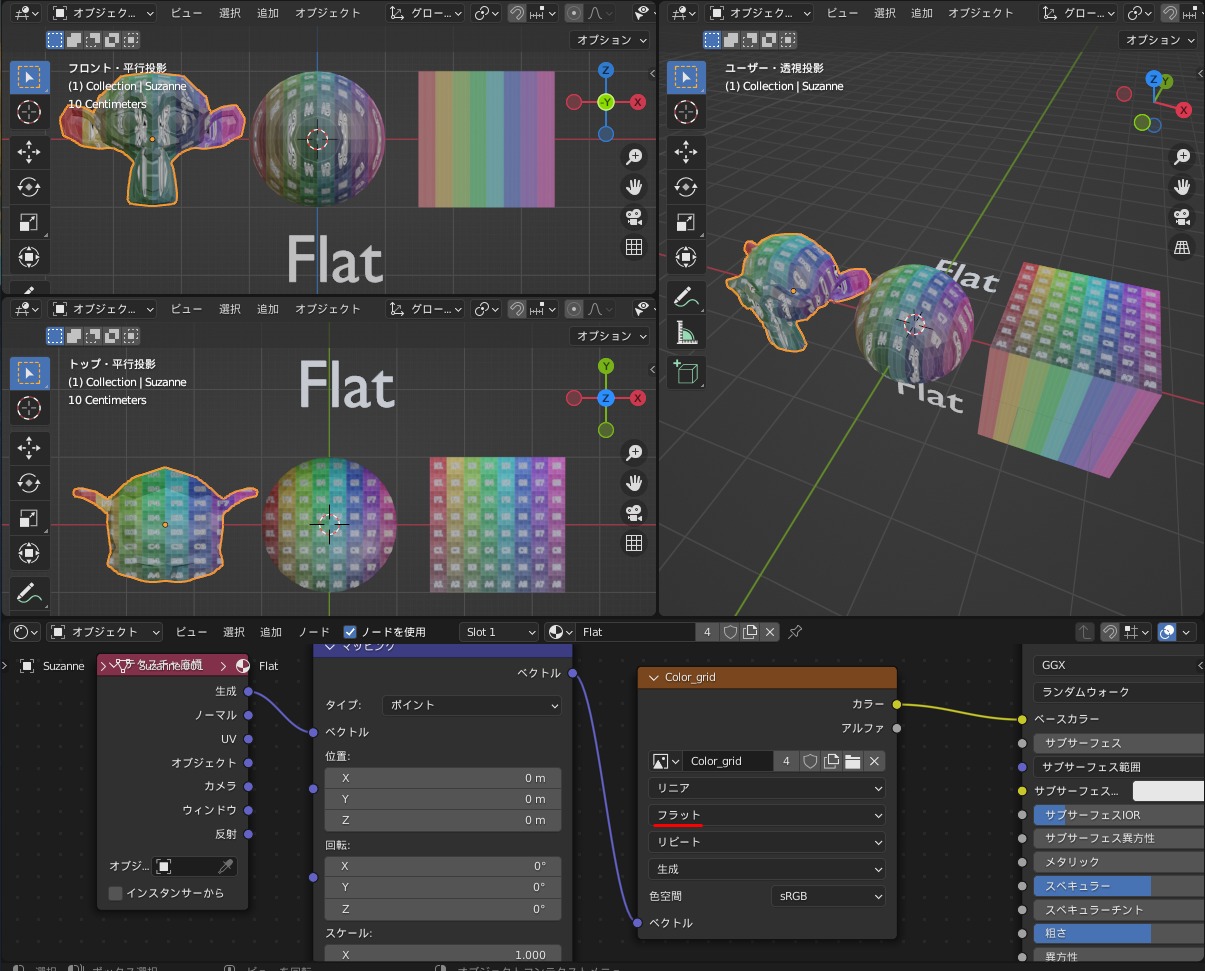
フラット
こちらのように、テクスチャ座標のXY平面に垂直方向に投影されます。

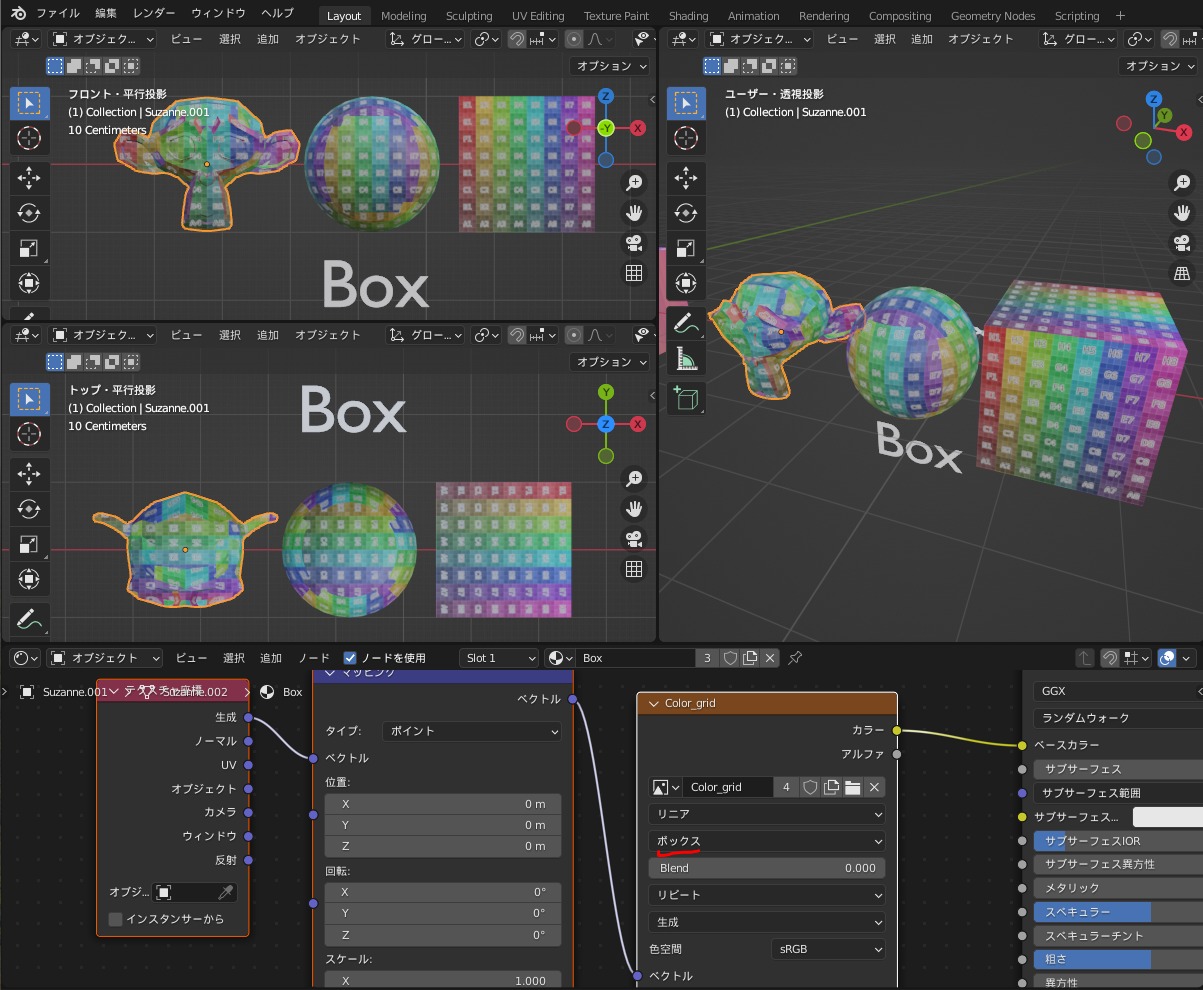
ボックス
こちらのように、オブジェクト原点を中心とするキューブに対して垂直方向に投影されます。
形状が四角い物体(壁やビルなど)に向いている投影方法ですね。

以前紹介した「ビルの壊し方」でも、ボックス投影を使用しているので参考にしてみてください。

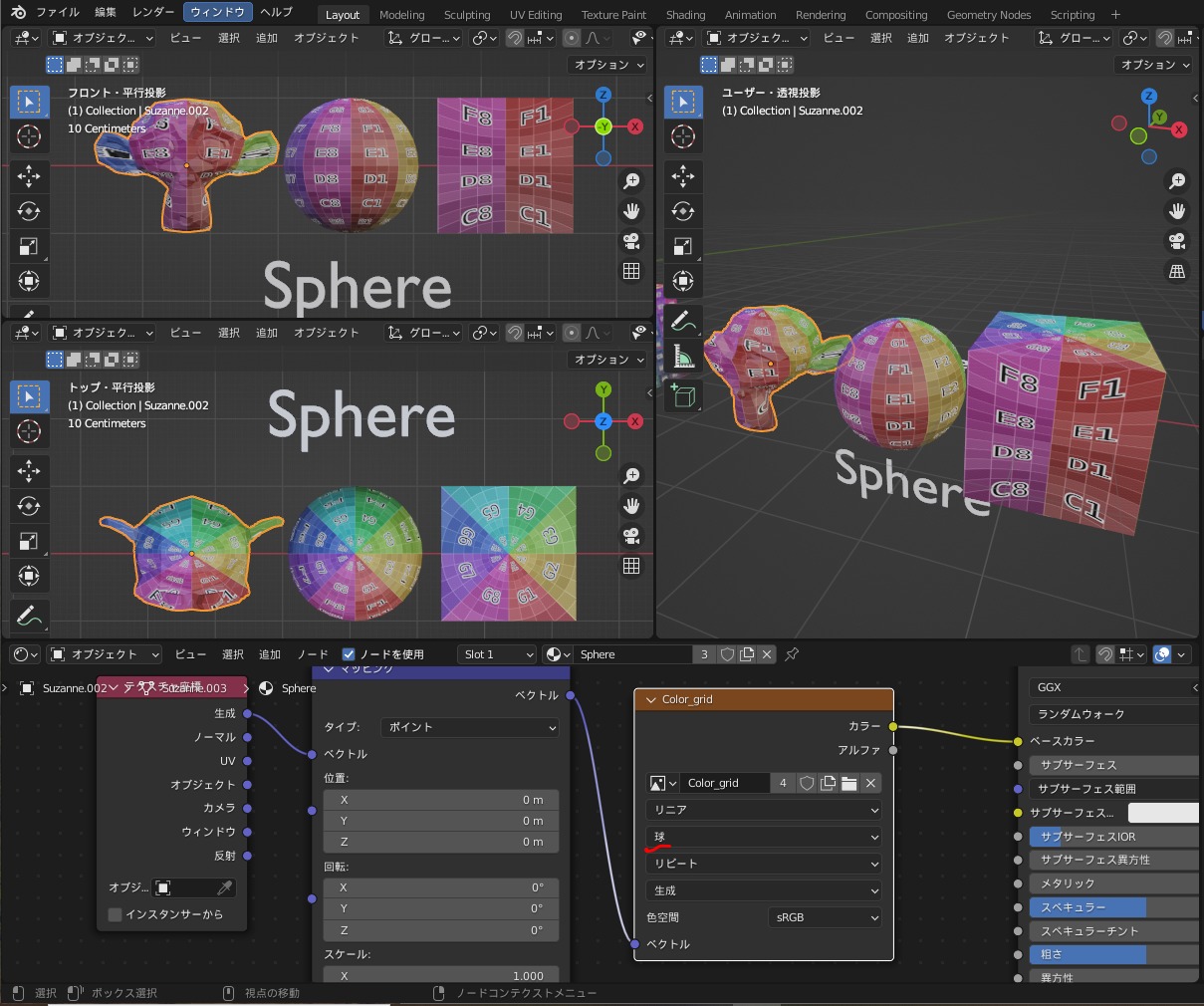
球
こちらのように、オブジェクト原点を中心とする球に垂直な方向に投影されます。
球の北極と南極に近い位置ほど、画像が縮小されます。

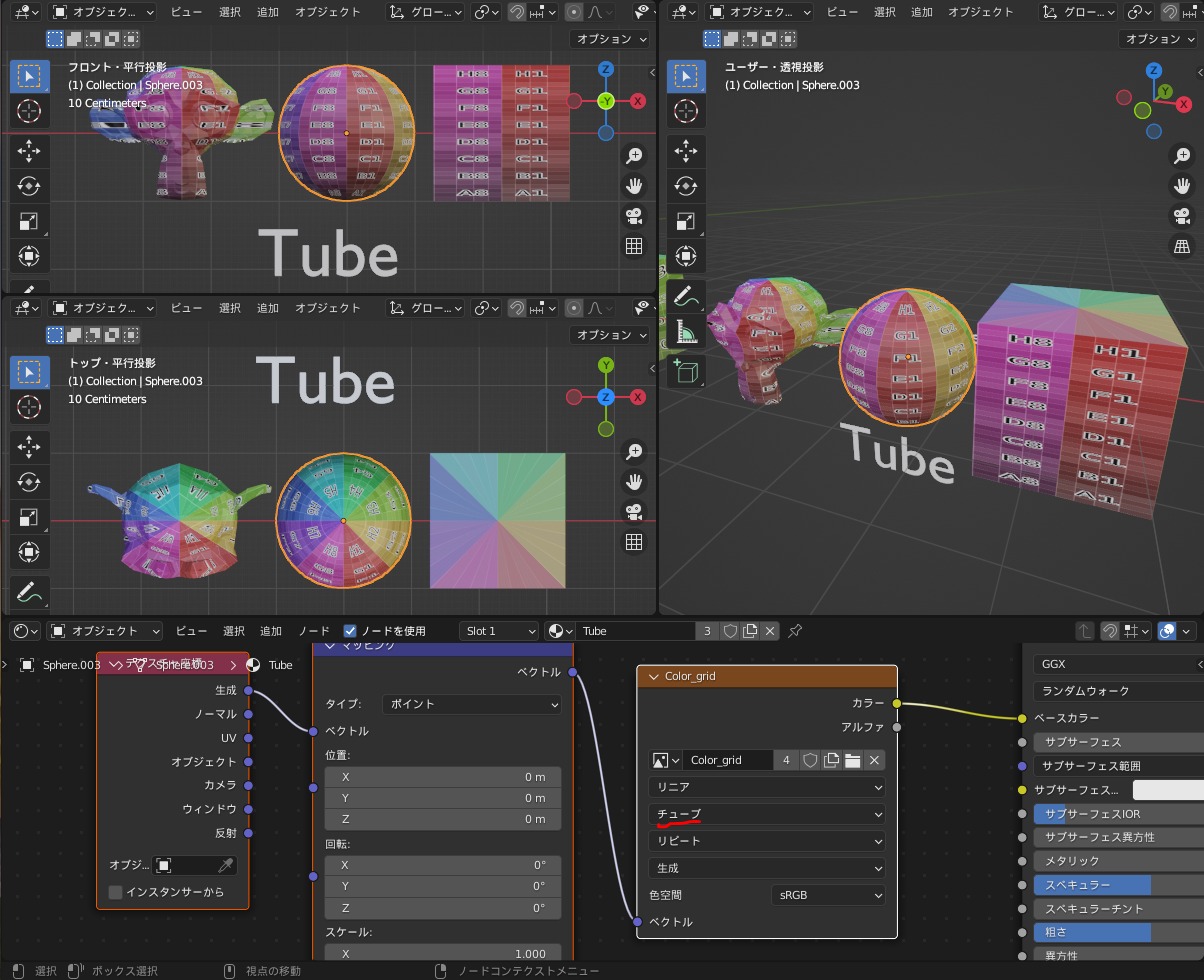
チューブ
こちらのように、オブジェクト原点を中心とする円筒に垂直な方向に投影されます。

マッピングの操作方法
マッピングを調整したり、アニメーションする方法を紹介します。
オブジェクトマッピングの調整
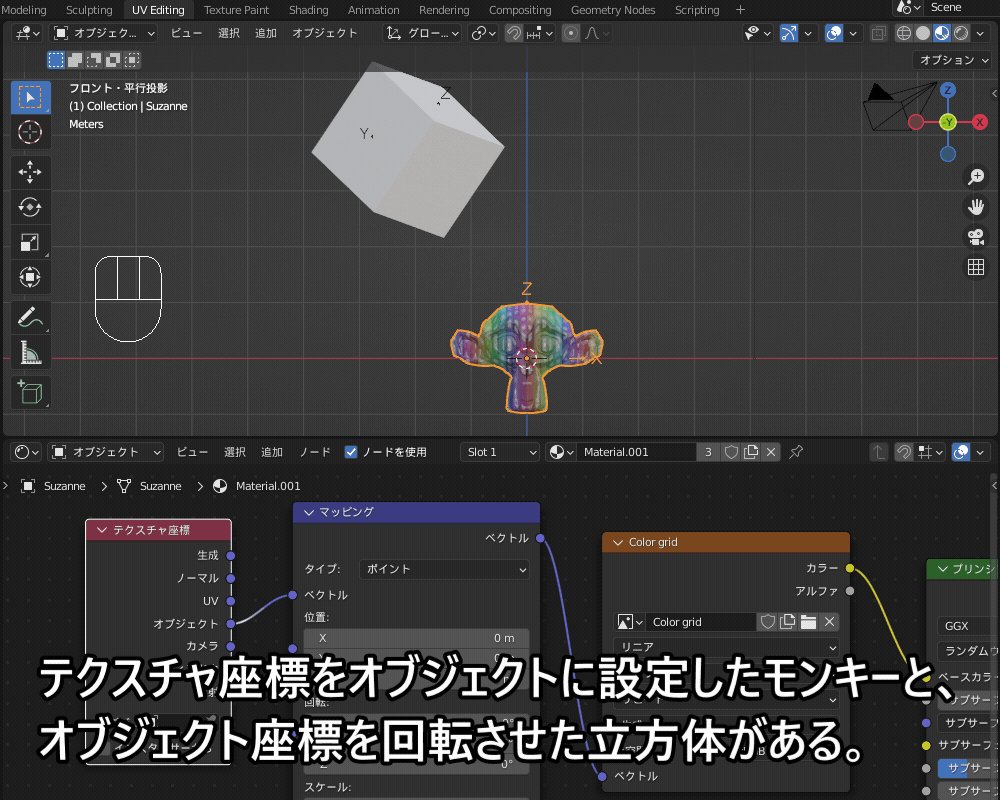
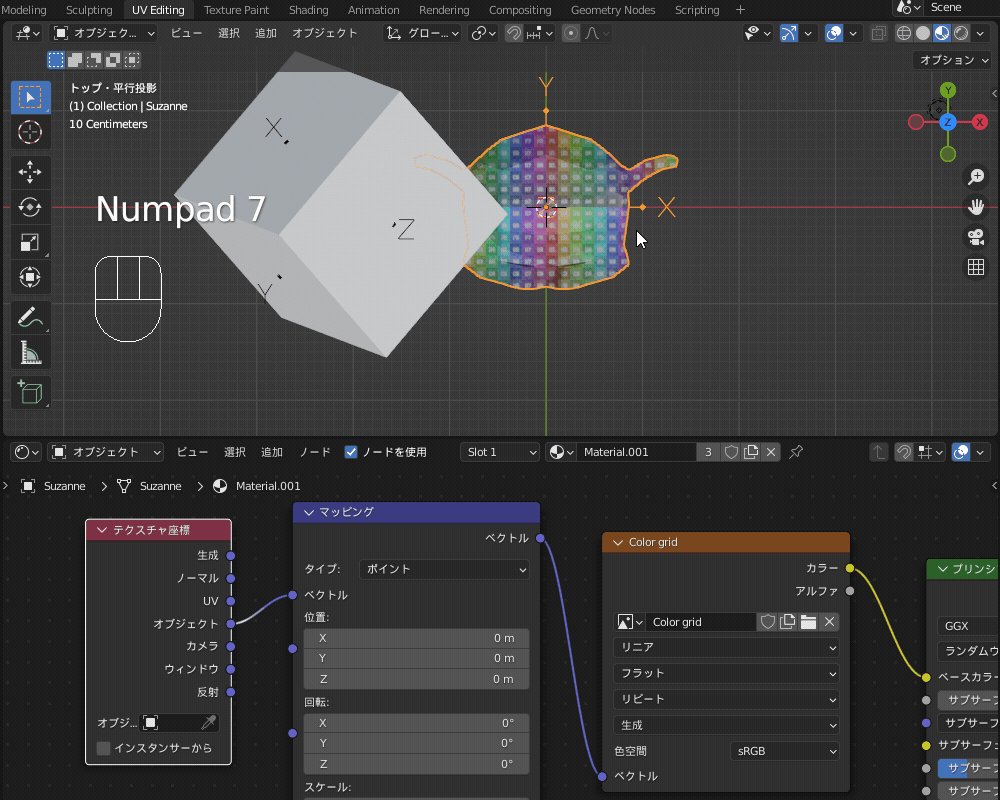
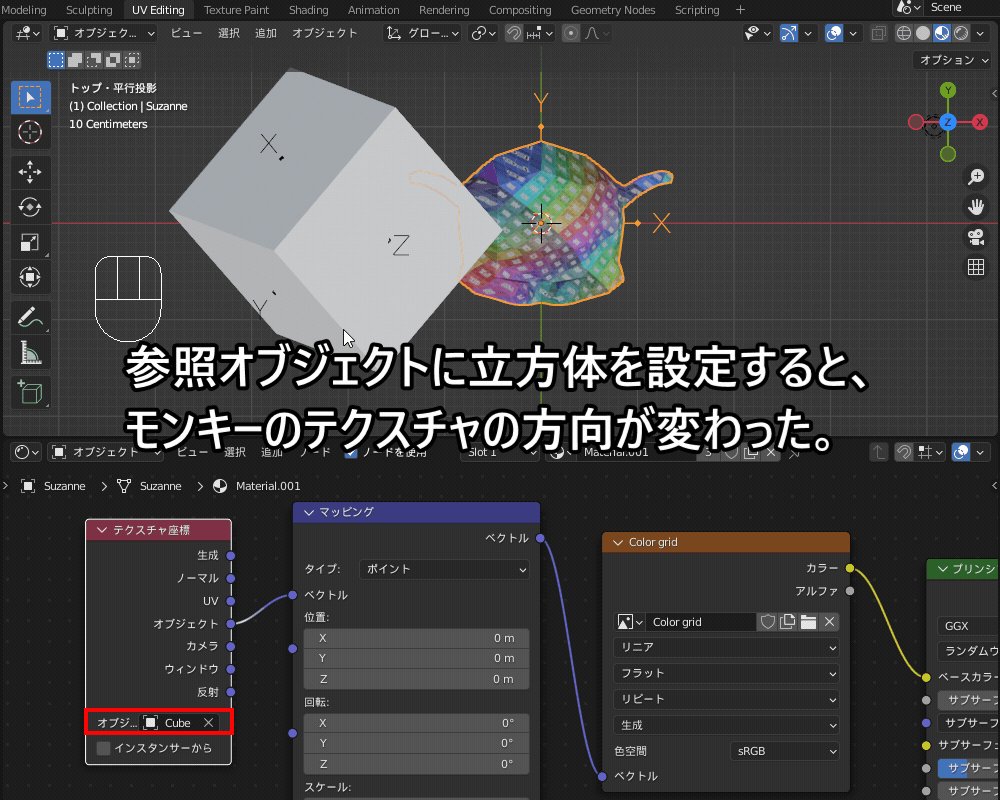
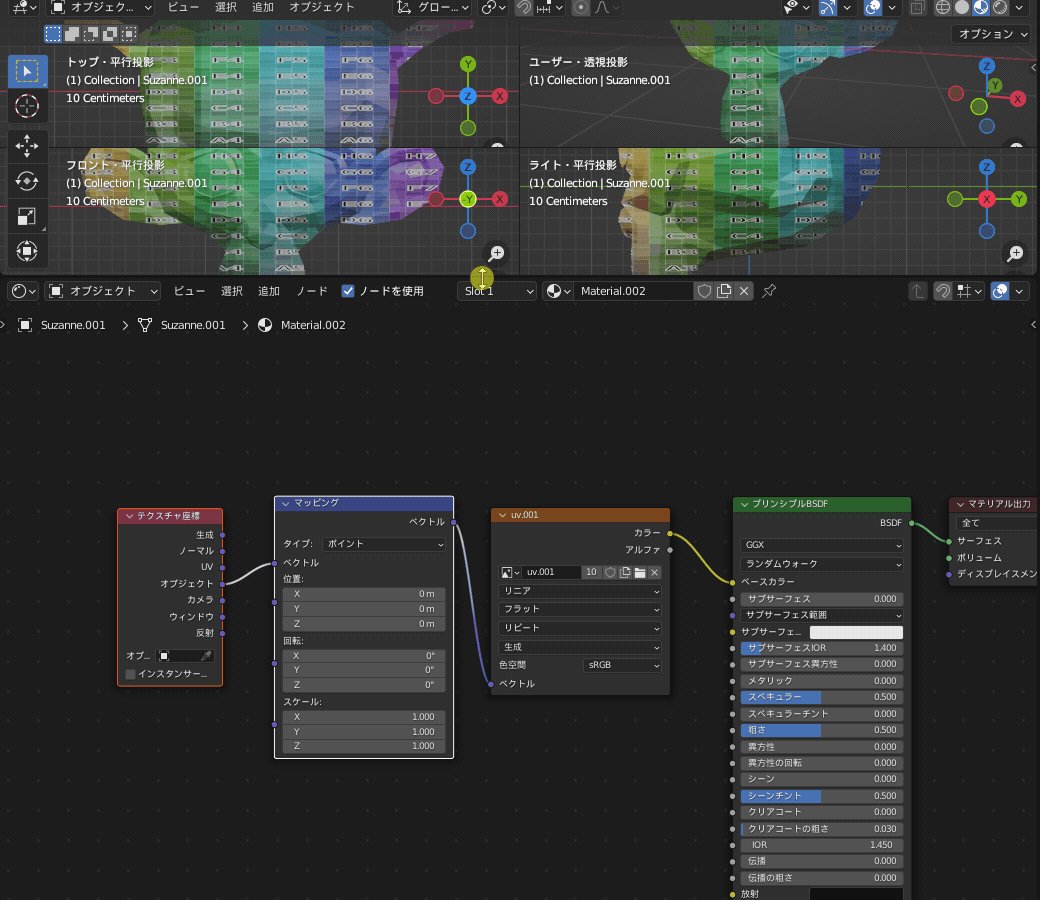
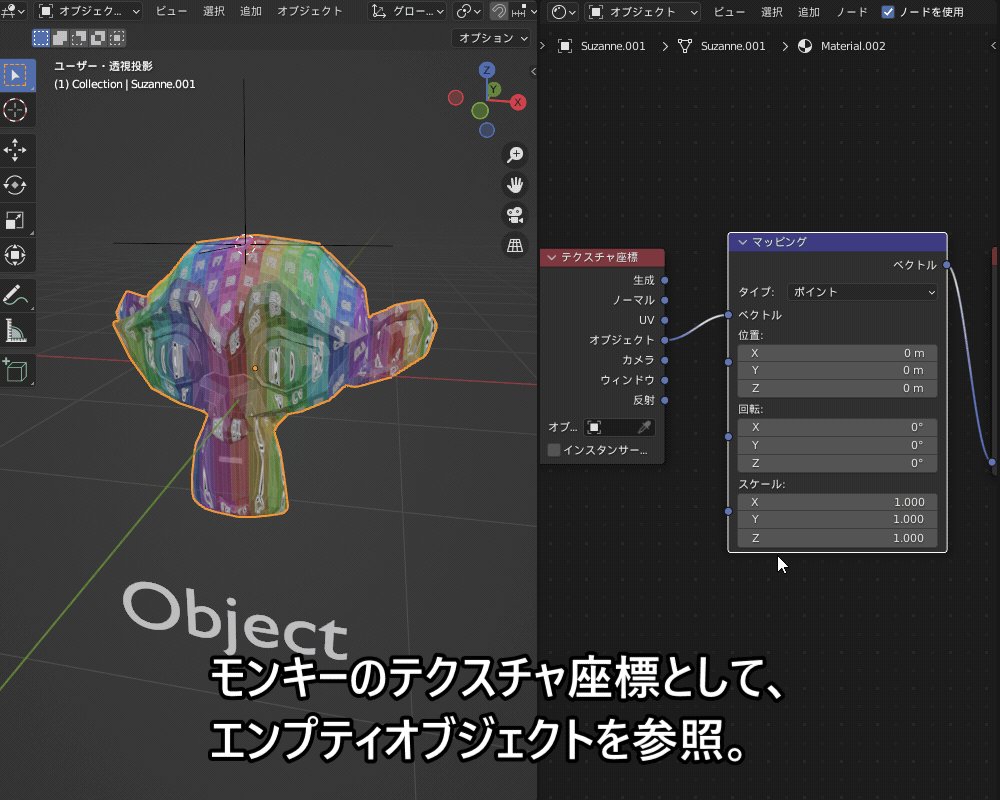
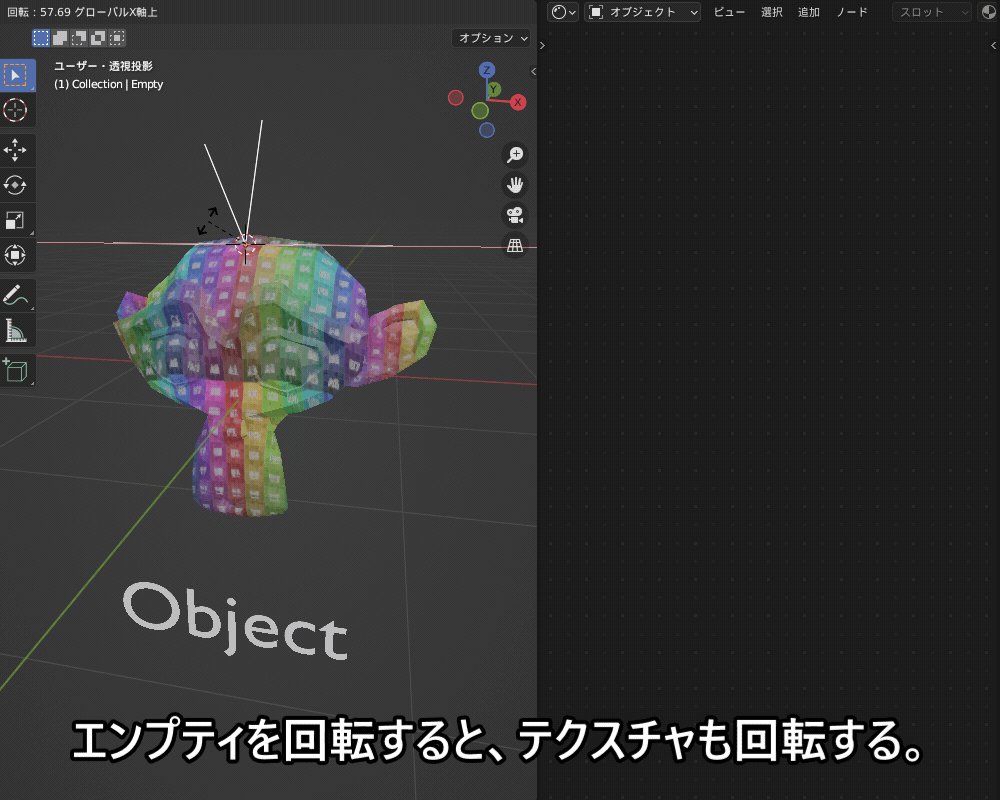
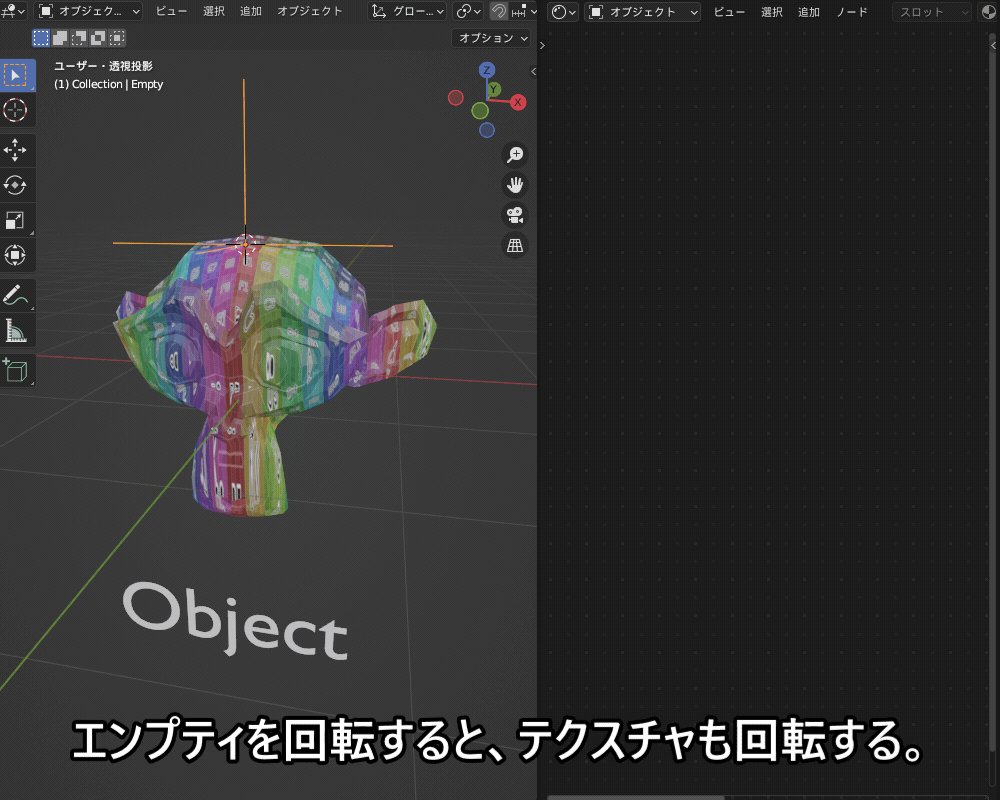
テクスチャ座標にオブジェクトを使用する場合は、こちらのようにマッピングノードを使ってテクスチャ座標の位置などを調整します。

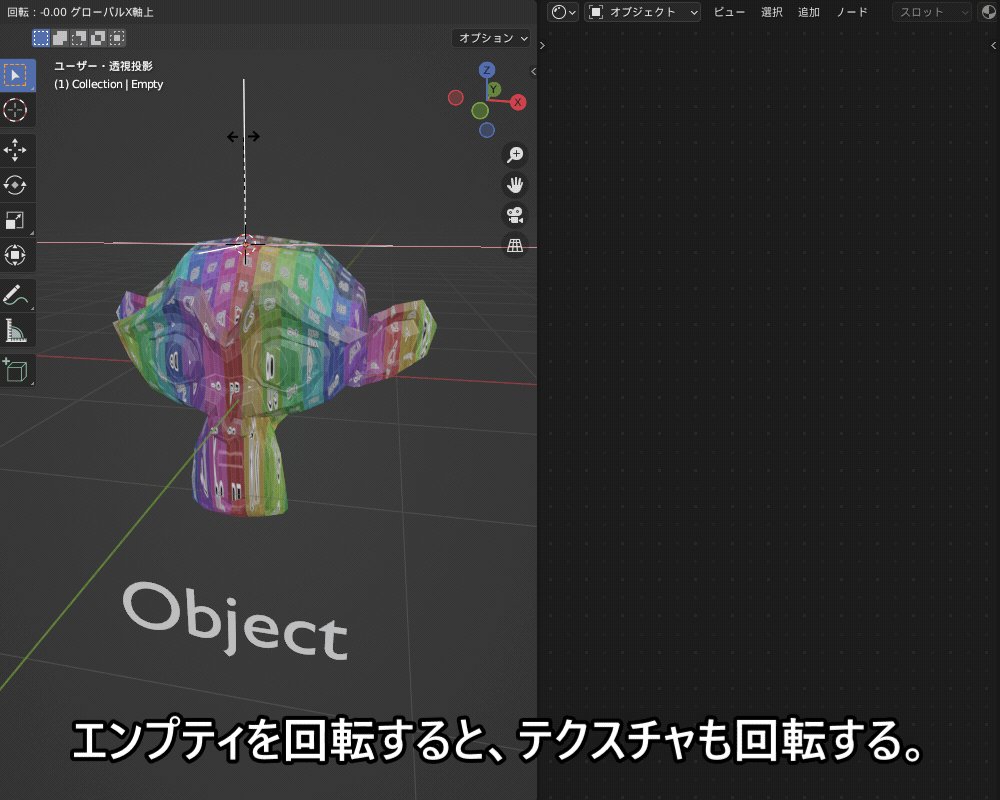
また、エンプティオブジェクトなど、別オブジェクトを参照してそちらを操作することでも調整できます。
(オブジェクトマッピングのみ。)

UVマッピングの調整
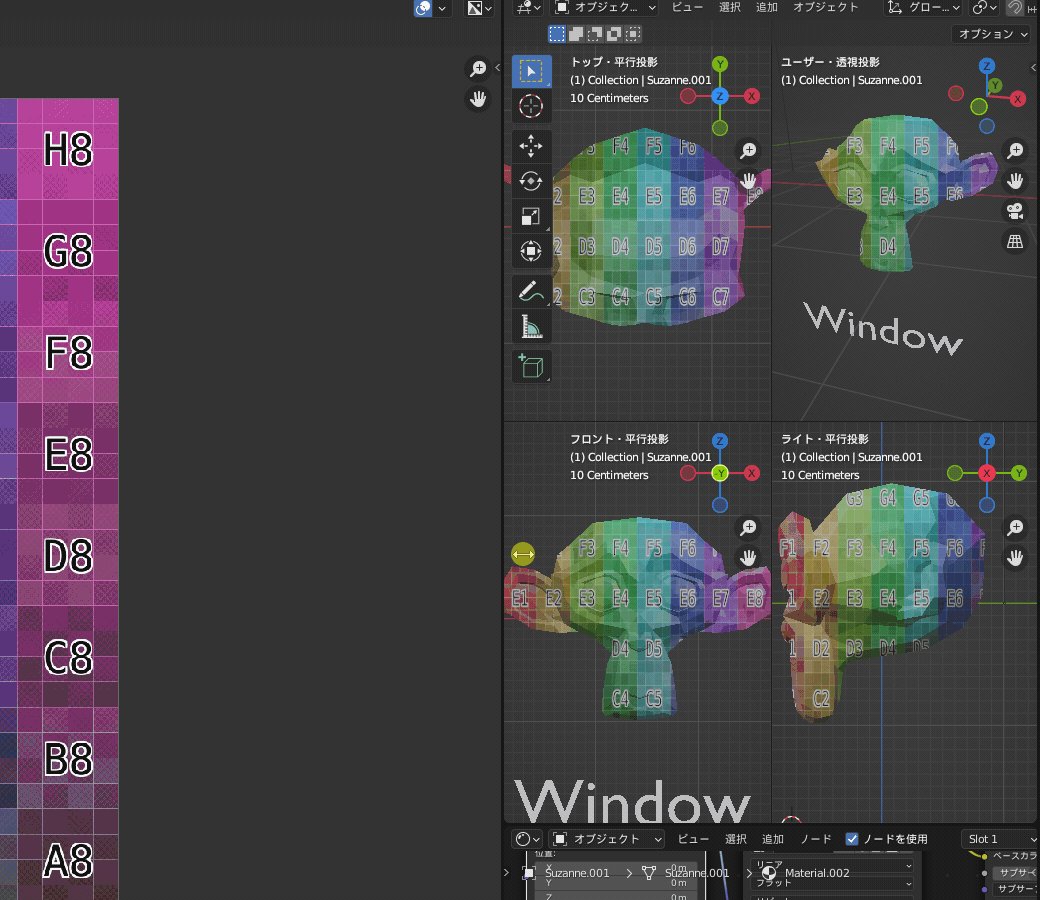
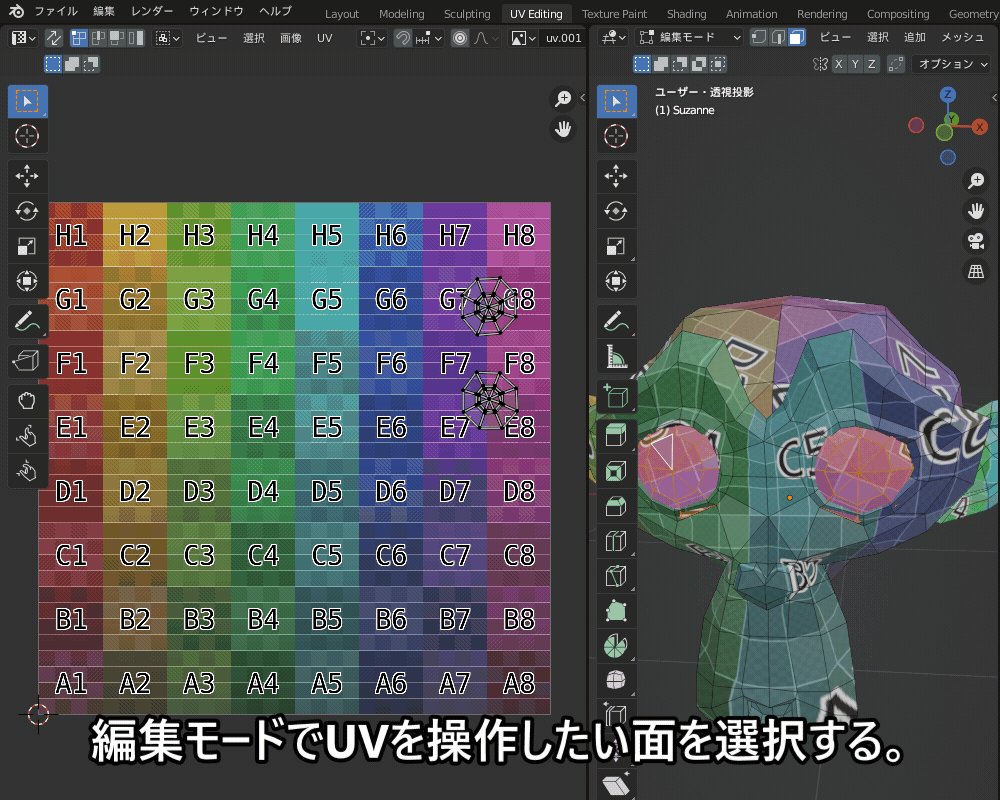
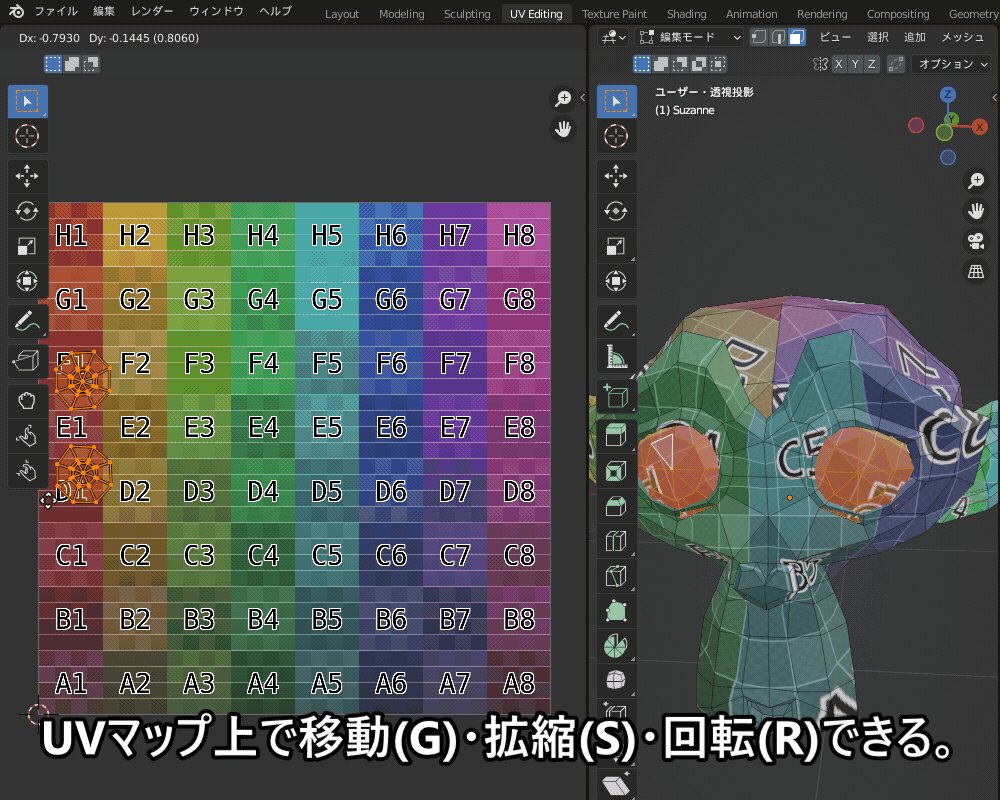
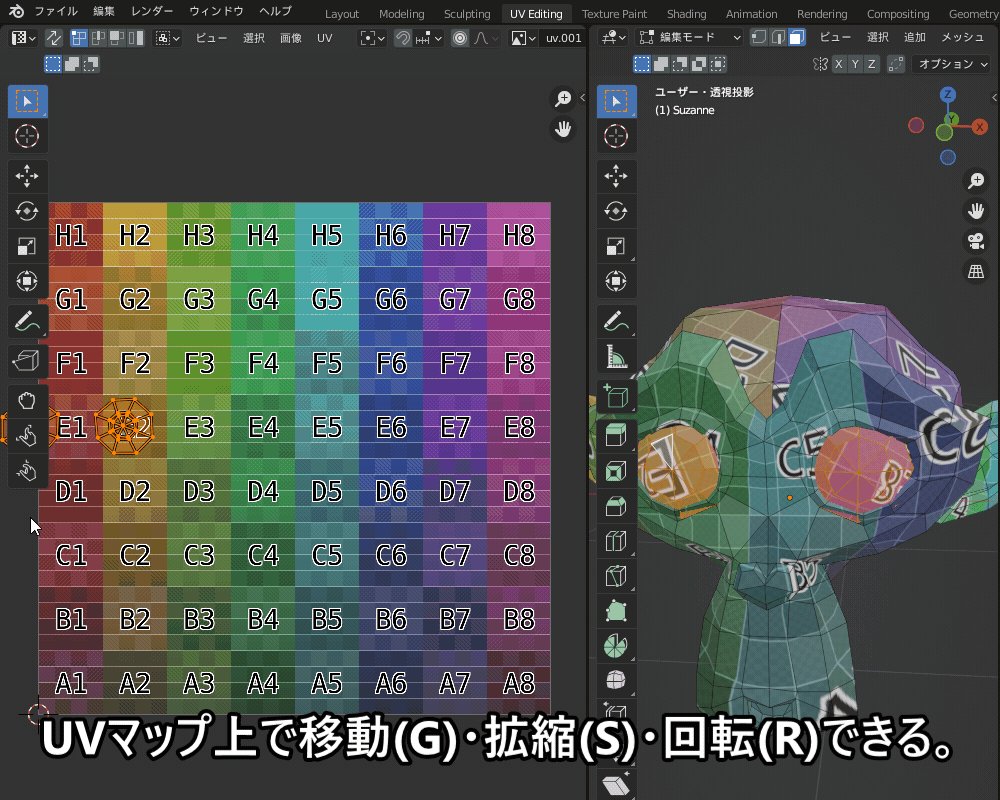
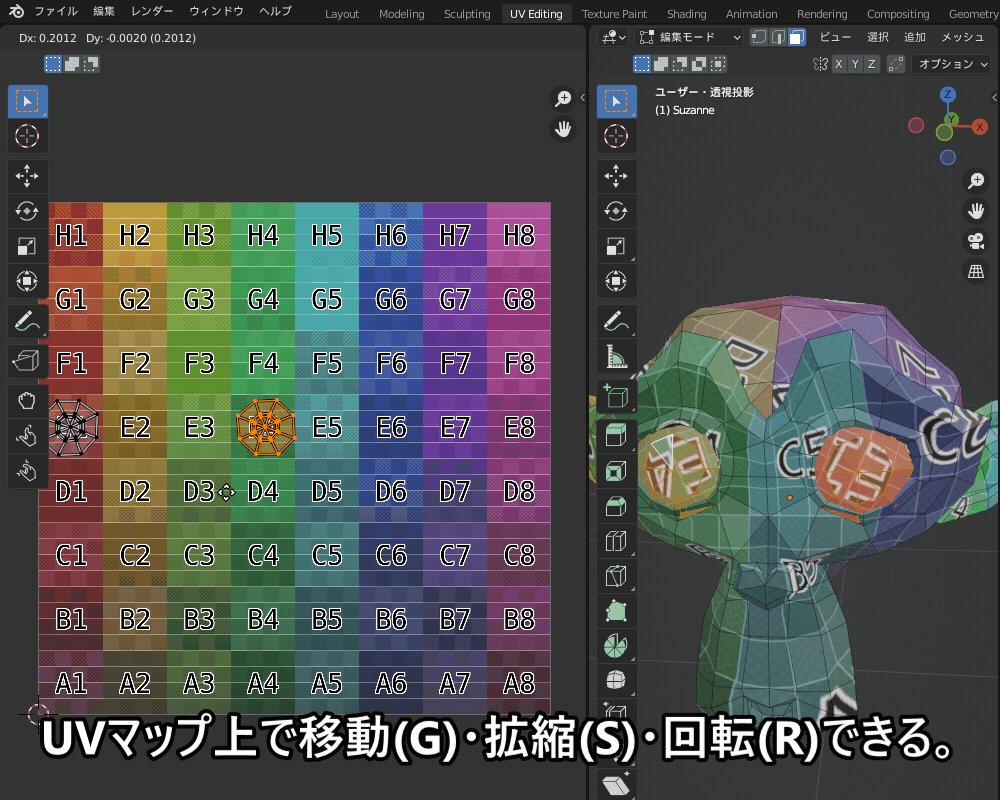
テクスチャ座標にUVを設定した場合は、↑で紹介したマッピングノードでの操作の他、UVエディター上でマッピングの移動・拡縮・回転ができます。
こちらのように、面ごとにマッピング座標を操作できるのは、UVマッピングの最大のメリットですね。

UVマップの詳しい操作方法は、コチラの記事で紹介していますので、あわせてご覧ください。


マッピングをアニメーションで動かしてみよう!
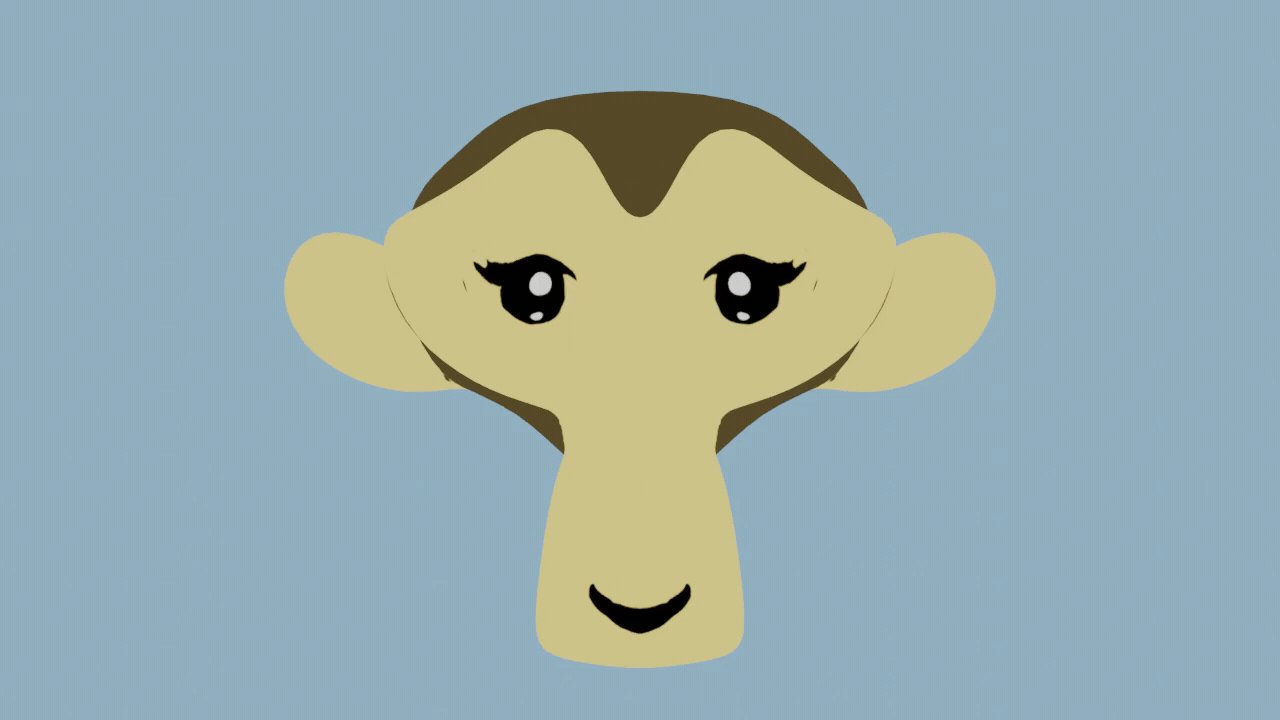
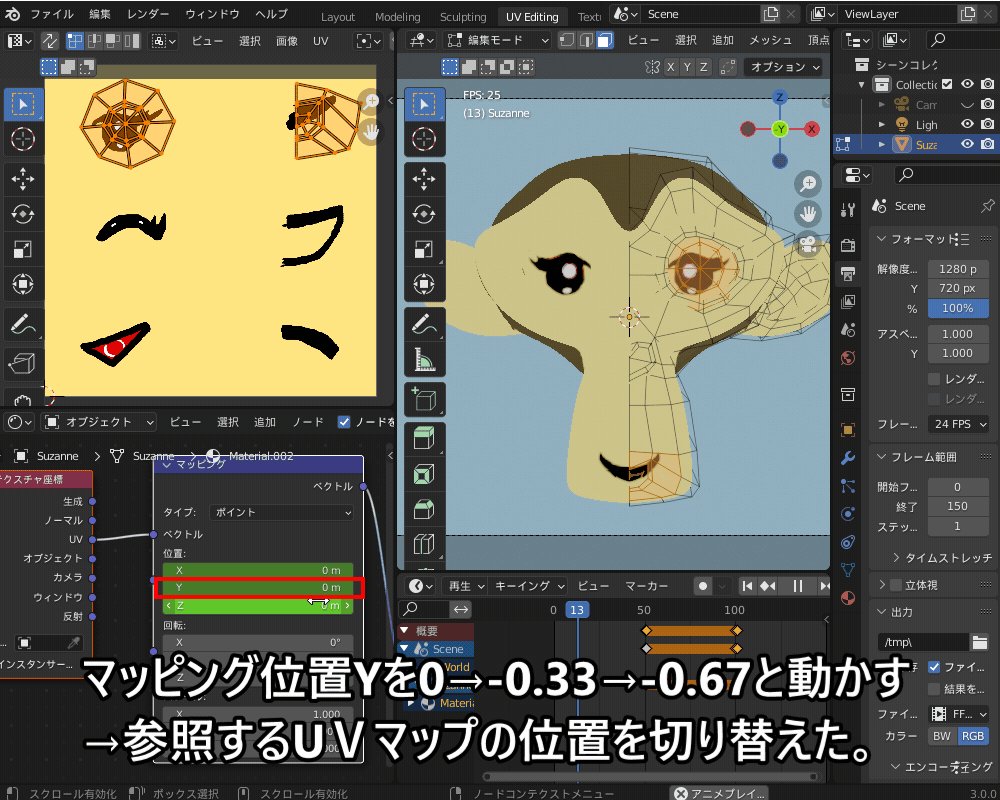
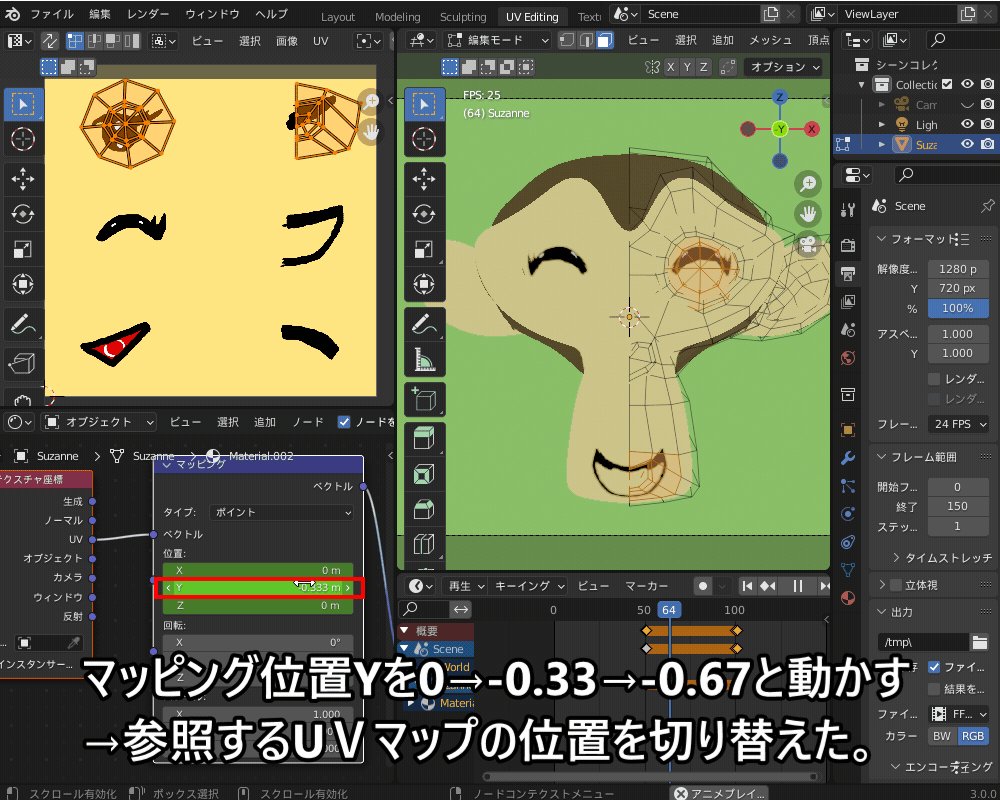
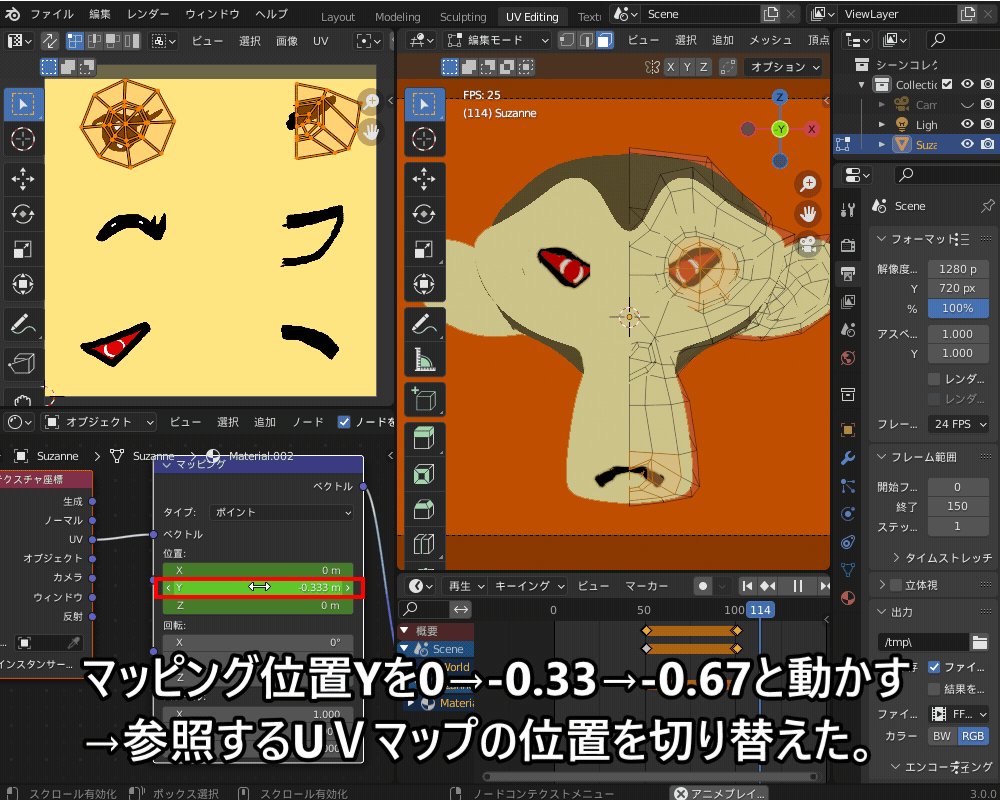
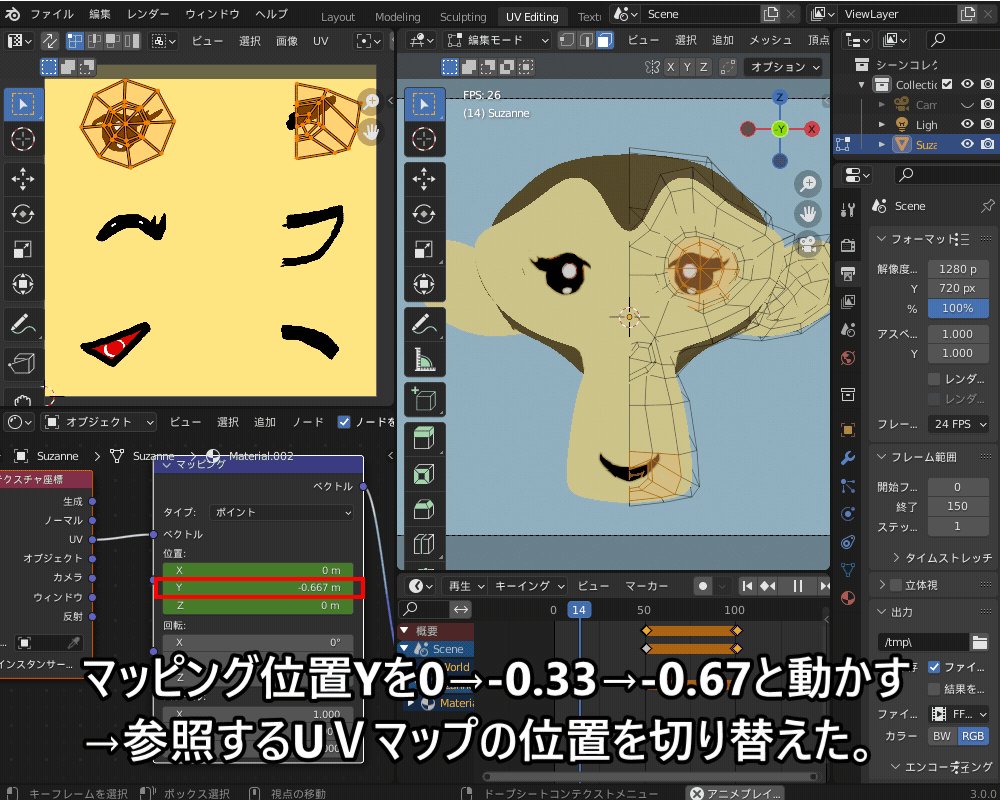
↑で紹介した方法を応用して、こちらのようにキャラクターの表情を変える簡単なアニメーションを作ることができます。

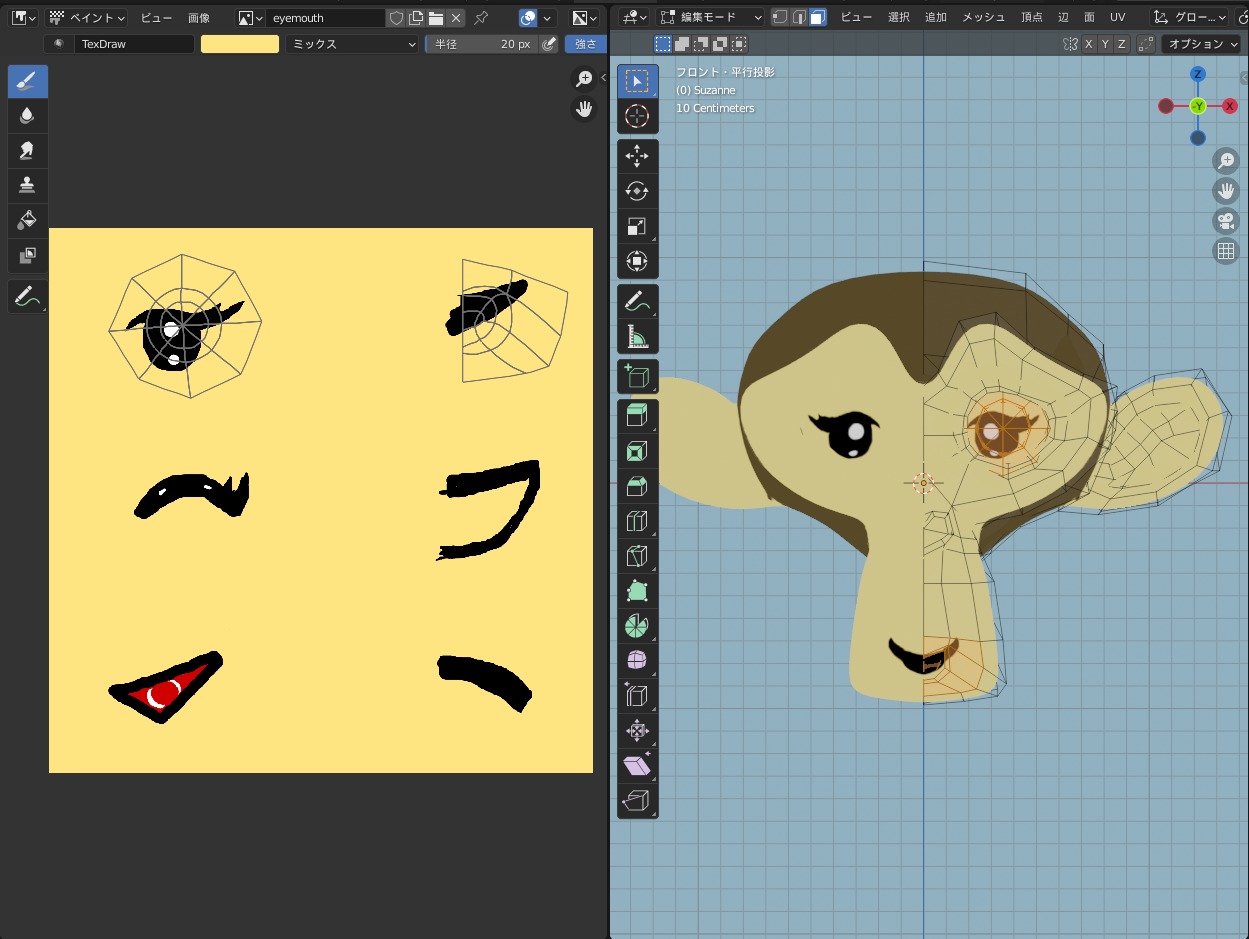
こちらのように、表情の元となる上下に3等分したテクスチャをテクスチャペイントで作りました。

こちらのように、マッピング位置Yにキーフレームを打ち、0→-0.33→-0.67とアニメーションさせることで、参照するUVマップの位置を切り替え、表情をアニメーションさせました。

詳しい方法については、こちらのサイトで解説されていますので、参考にしてください。
テクスチャペイントの使い方・設定項目詳細については、こちらの記事を参照ください。

キーフレームを使ったアニメーション作成の基本については、こちらの記事を参照ください。

まとめ
「テクスチャマッピング」の方法についてまとめてみました。
作品作りの参考にしていただけたら嬉しいです!
最後に、今回のまとめです。
- テクスチャマッピングに使用するマテリアルノード
- テクスチャ座標
- マッピング
- 画像テクスチャ
- NodeWranglerとショートカットの紹介:インストール必須!
- テクスチャ座標の設定について
- 生成
- ノーマル
- UV
- オブジェクト
- カメラ
- ウインドウ
- 反射
- 画像テクスチャの投影方法について
- フラット
- ボックス
- 球
- チューブ
- マッピングの操作方法
- オブジェクトマッピングの調整
- UVマッピングの調整
- マッピングをアニメーションで動かしてみよう!: マッピング位置にキーフレームを打ってUV座標を操作