CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】テクスチャペイントの方法:自由に描こう!

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
さて今回はテクスチャペイントについてまとめていきます。
僕は絵を描く技術は全くないですが、キャラクターをモデリングしていく中で避けては通れなさそうなので使えるようになりたいと思いました。
外部ソフトを使わずにBlenderだけで済めば最高なので、今回はBlender以外使っていません。
もちろん外部ソフトもかなり便利なので、購入を視野に入れるのもアリです!

テクスチャペイントとは?
テクスチャペイントとは、Blender内で3Dモデルに直接ペイントすることができる機能です。
UV展開したパーツにペイントすることもできます。
外部のペイントソフトにUV展開図を持っていって、ペイントする方法もあります。
Blenderでテクスチャペイントを使うメリットとしては、3Dモデルに直接ペイントができることですね。
UV展開をすると2Dでペイントしたものを3Dに使うので、その変化を考慮しなけらばなりません。
UV展開についてはコチラの記事で詳しくまとめているので、読んでみてください。

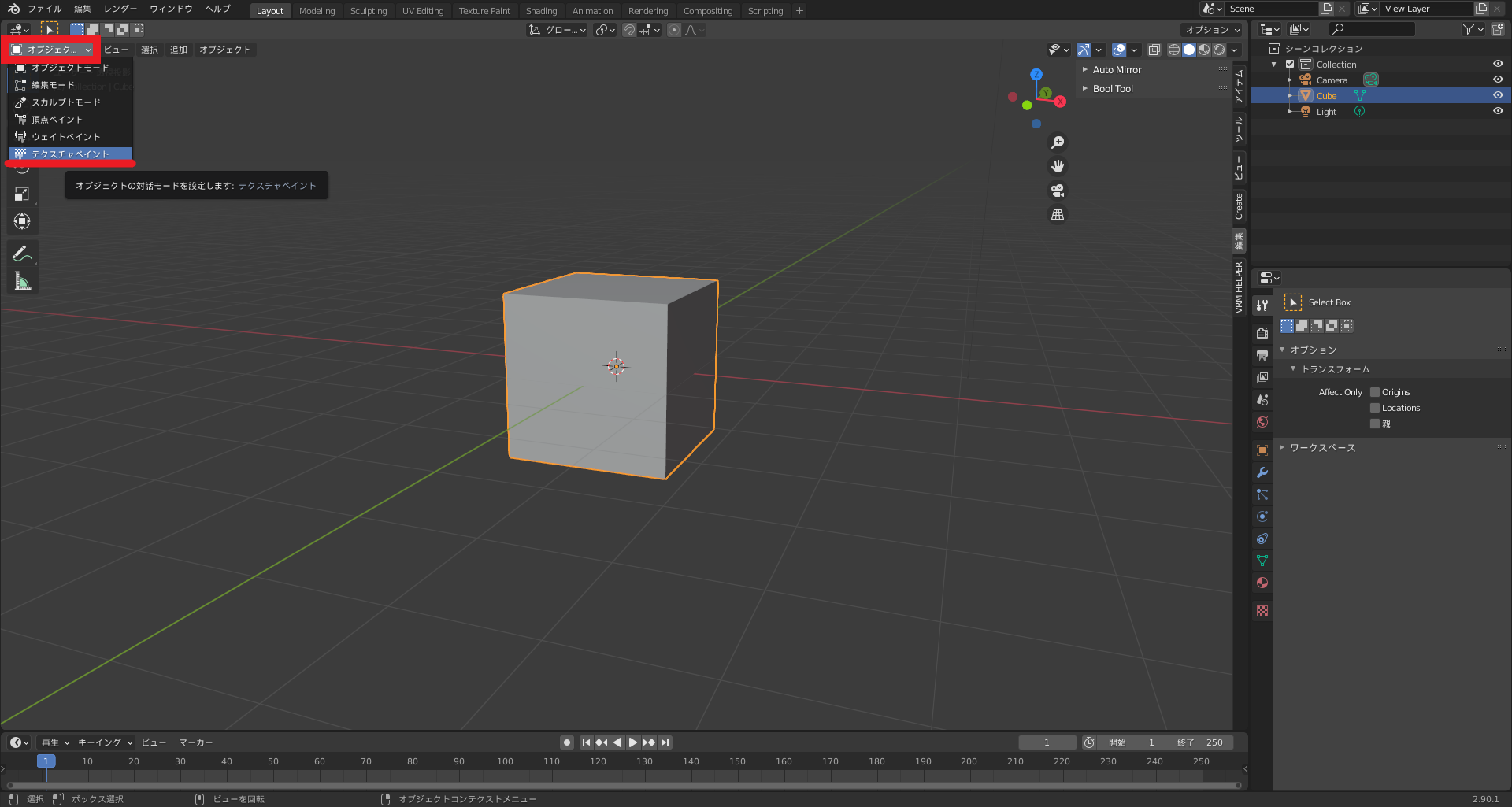
画面左上のオブジェクトモードと編集モードを切り替える部分で変更することができます。
↓
テクスチャペイントを使う
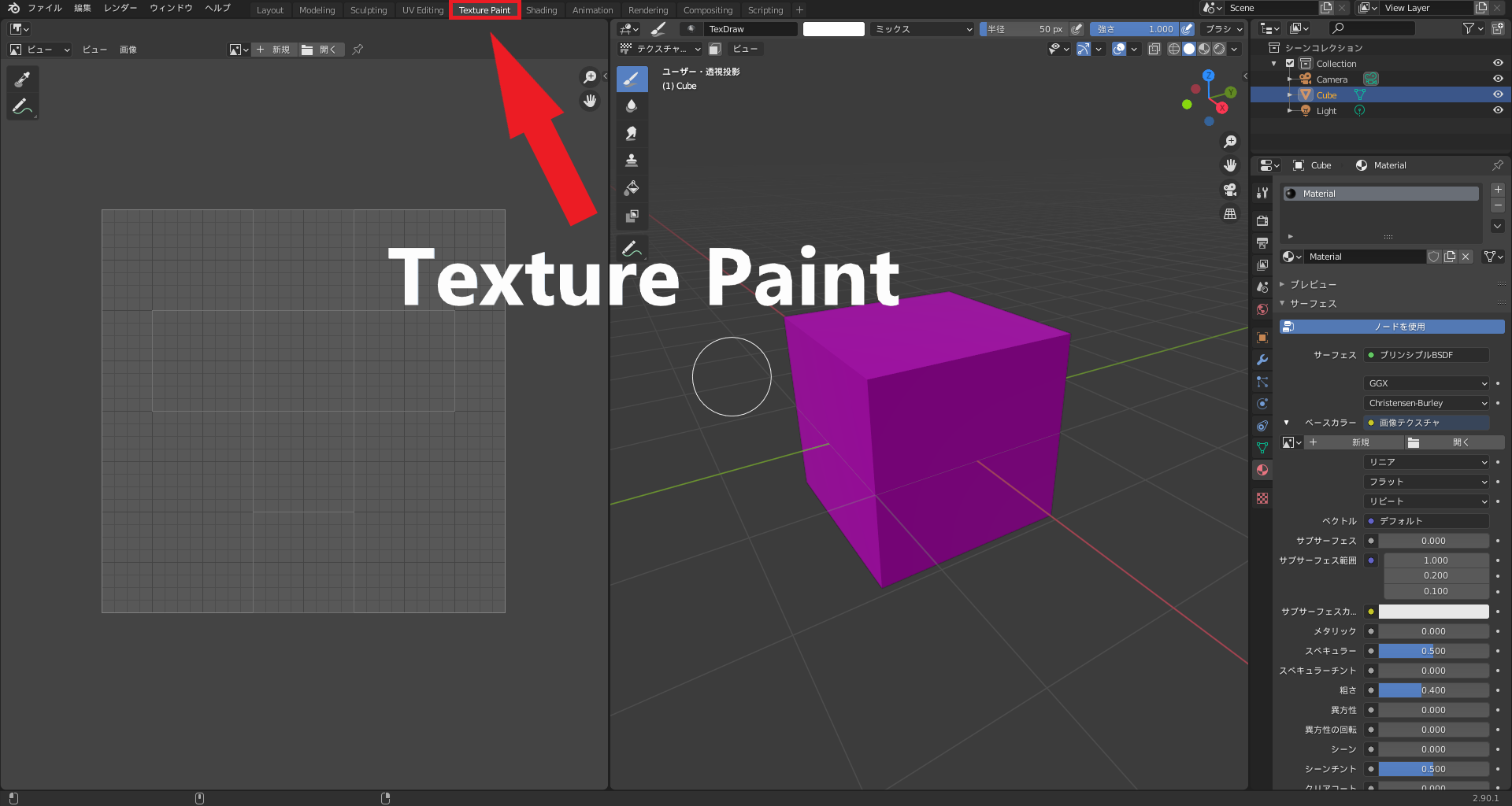
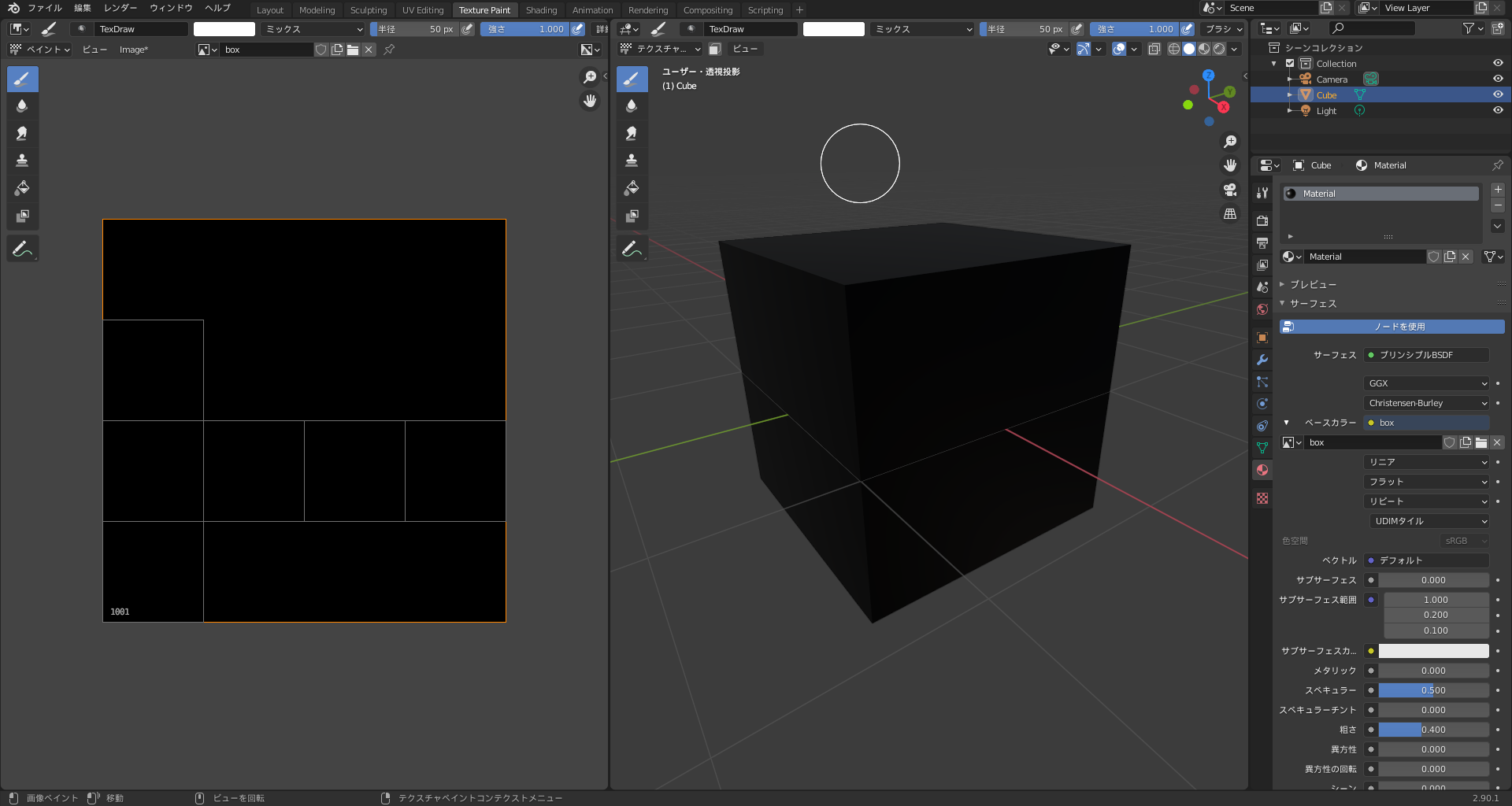
先ほど画面左上から変更できると言いましたが、テクスチャペイントを行うために〔Texture Paint〕というワークスペースが用意されています。
テクスチャペイントをした時は、コチラのワークスペースが便利なので使いましょう!
画面内は左側が〔画像エディター〕で、右側が〔テクスチャペイント〕になっています。
適宜塗りたい方の画面からペイントを行うことができます。
新規画像を作成
〔Texture Paint〕に切り替えると、右側でオブジェクトがピンク色になっているかと思います。
この状態ではリンクしている画像がないために、ペイントすることができません。
まずはテクスチャペイントをしたいオブジェクトをUV展開します。
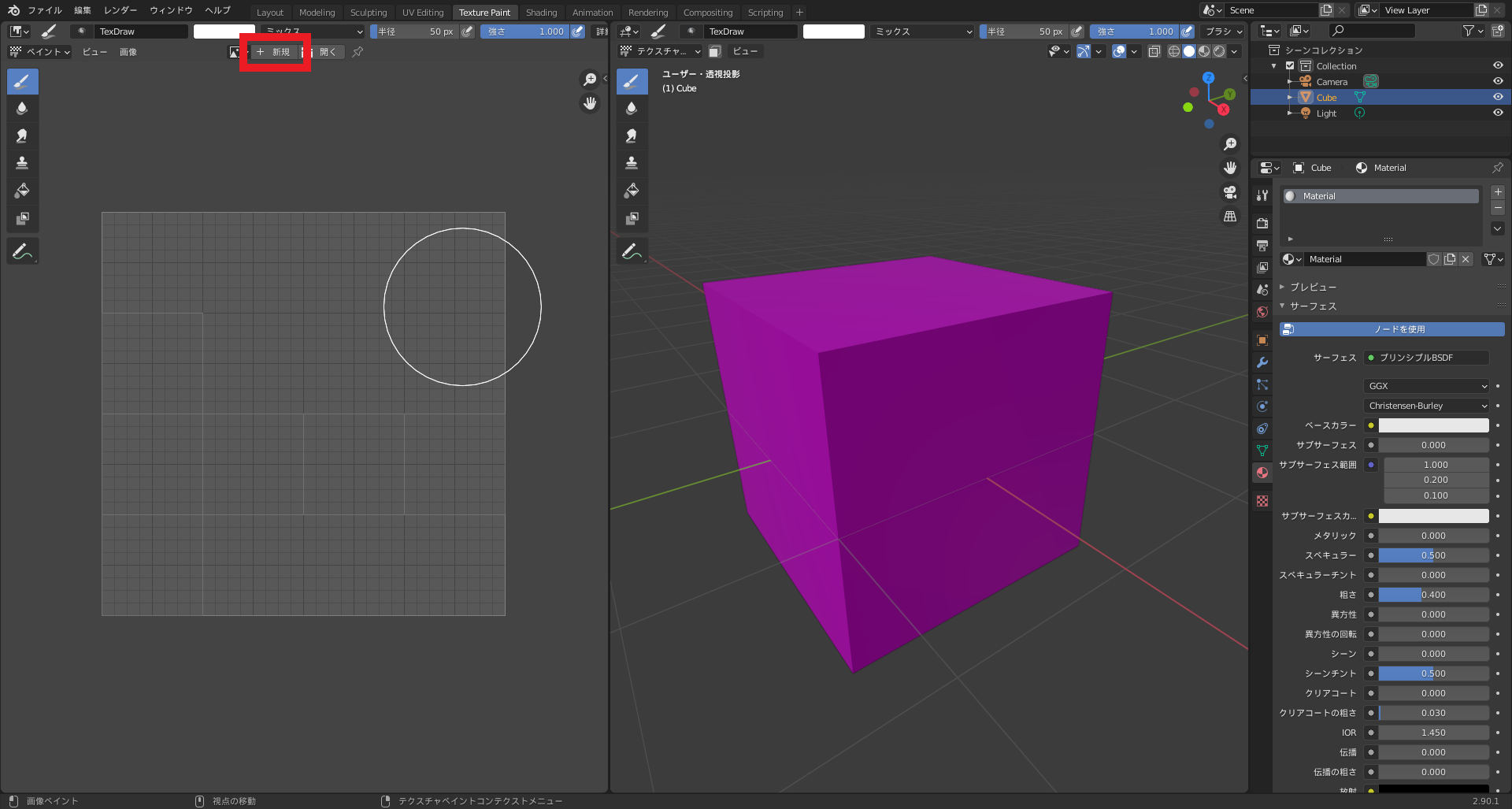
次に〔Texture Paint〕に切り替えて、画面左の〔画像エディター〕ないの〔新規〕を押します。
押すと、以下のようなプロパティが出てきます。
〔名前〕はこの画像の名前を変更できるので、分かりやすいように今回は”box”と付けます。
幅と高さでは画像の解像度を変更することができます。
テクスチャペイントは、3Dビューポートで作業しているときや、画像のサイズが正方形のサイズで、辺の長さが2の累乗である場合(256×256、512×512、1024×1024など)に高速で応答性が高くなります。
出典:はじめに — Blender Manual https://docs.blender.org/manual/ja/latest/sculpt_paint/texture_paint/introduction.html
最後に下に〔タイル状〕とありますが、ここにチェックマークを付けておきましょう。
詳しくは後述します。
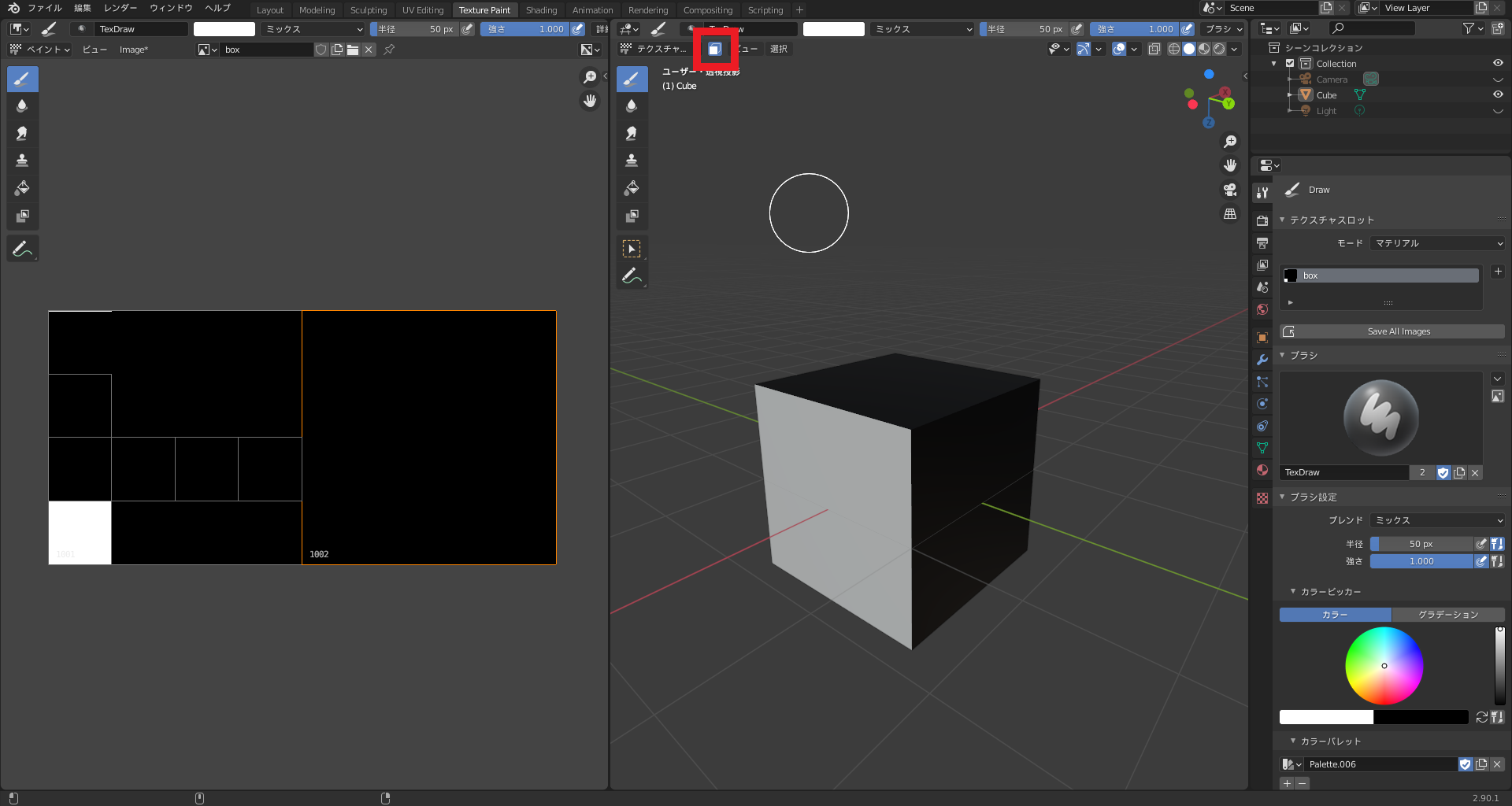
そうすると左画面のUV展開図が黒くなり、新規の”box”という画像が準備できました。
画像をマテリアルに設定
このまま展開図にペイントをしても、右側のオブジェクトには反映されえません。
このオブジェクトのマテリアルにこの画像を設定する必要があります。
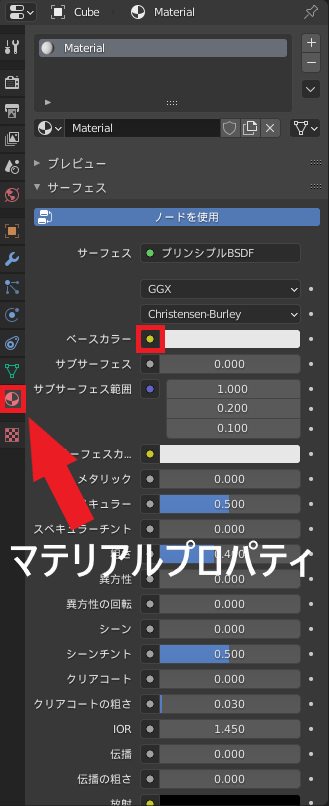
画面右側から〔マテリアルプロパティ〕を開いて、〔ベースカラー〕の左横にある黄色い丸を押します。
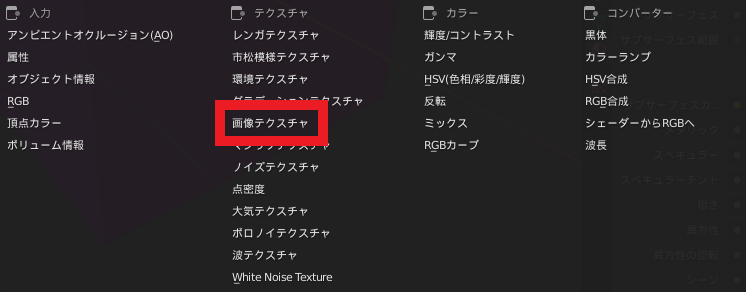
そうすると以下のような一覧表が出てくるので、〔画像テクスチャ〕を選択します。
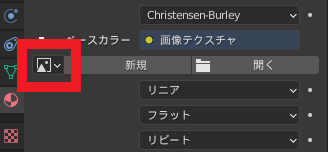
〔ベースカラー〕の下の赤枠部分を押すと、現在のBlender内にある画像の一覧表が出てきます。
その中から、”box”を選択します。
オブジェクトに画像が反映されて、黒くなったら完了です。
保存
忘れてはいけないのが〔保存〕です
準備してペイントしても、その画像自体を保存しなければデータとして残りません。
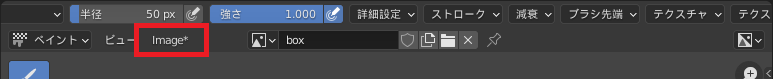
保存するためにまずは、画面左上の〔Image〕を選択します。
〔Image〕のうえに”*”が付いていますが、これは画像データに変更を加えて、最新のデータが保存されていない時に出てきます。
その中から〔Save As〕を選択して、保存しておきましょう。
先ほど〔タイル状〕を選択したので、名前に番号が残っていないと保存することができません。
こうしておくことで、今後は〔アクティブツールとワークスペースの設定〕から上書き保存ができるようになります。
変更を加えたら忘れずに〔Save All Images〕を押しましょう!
テクスチャペイントの基本
画面内で右クリックすると以下のようなプロパティが出てきます。
ここでは色の変更とブラシのタイプ、半径、強さが変更できます。
この内の色の変更とブラシの半径、強さの3つがとりあえずは基本操作になるので、確認していきましょう。
ペイント
ペイントする方法は、左クリック長押しの間できます。
マウスを動かしてペイントしましょう。
カラー
色は、画面上部と〔カラーピッカー〕から変更することができます。
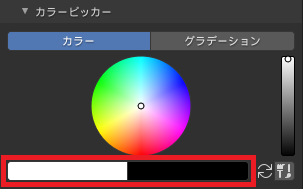
カラーピッカー
〔カラーピッカー〕でも色を変更することができますが、色をキープしておくことができます。
赤枠内の白黒の部分を変更することで2種類まで保存しておくことができるので、色を変更しながら作業できます。
この2色は、ショートカットキーの”X”で切り替えることができます。
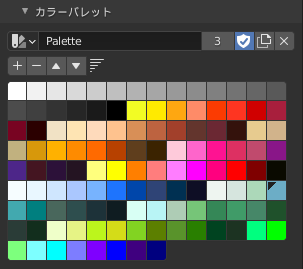
カラーパレット
〔カラーパレット〕とは、その名の通りパレットを用意できます。
デフォルトでは以下の”Palette”が用意されています。
パレット内の操作は、使っている色を![]() でパレット内に追加できます。
でパレット内に追加できます。
複数色を使うときに、行ったり来たりしながら作業することができます。
スポイト
スポイトは、選択した色をカラーに設定します。
ショートカットキーは”S”で、欲しい色の上で実行するとカーソルがスポイトの形になり、カラーが変更されます。
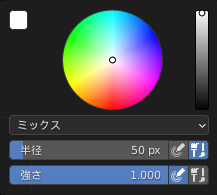
ブラシの半径
ブラシの半径は、ペイントする範囲の大きさです。
ショートカットキーは”F”で、Fを押した後にマウスをドラッグすることで大きさを変更することができます。
画面上部からも変更できます。
ブラシの強さ
ブラシの強さは、どの位の濃さでペイントするかという値です。
筆圧のようなもので、1.0で設定した色がそのまま出て、値を小さくしていくと薄くなっていきます。
ブラシの種類
ブラシの種類は7つあり、画面左側かショートカットキーの”Shift + Space”で変更することができます。
ドロー
デフォルトのブラシで、帯状にペイントします。
基本のツールになりますね。
ぼかし
ぼかしは、ハッキリとした線をぼやかして馴染ませることができます。
にじみ
にじみは、指でなぞるように線をにじませることができます。
クローン
クローンについては、やり方が分かりませんでした。。すみません。
スタンプのようにテクスチャをオブジェクトに貼れるみたいではあるのですが。
シュリンクラップでも同じようなことができるので、ぜひ読んでみてください。

フィル
フィルは、指定した色で画像を塗りつぶすことができます。
マスク
マスクについては後述します。
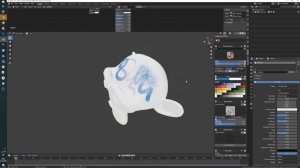
アノテート
アノテートは、オブジェクトには反映されないペイントをすることができます。
直線と曲線を描く
フリーで描くだけではなく、直線と曲線を綺麗に描くこともできます。
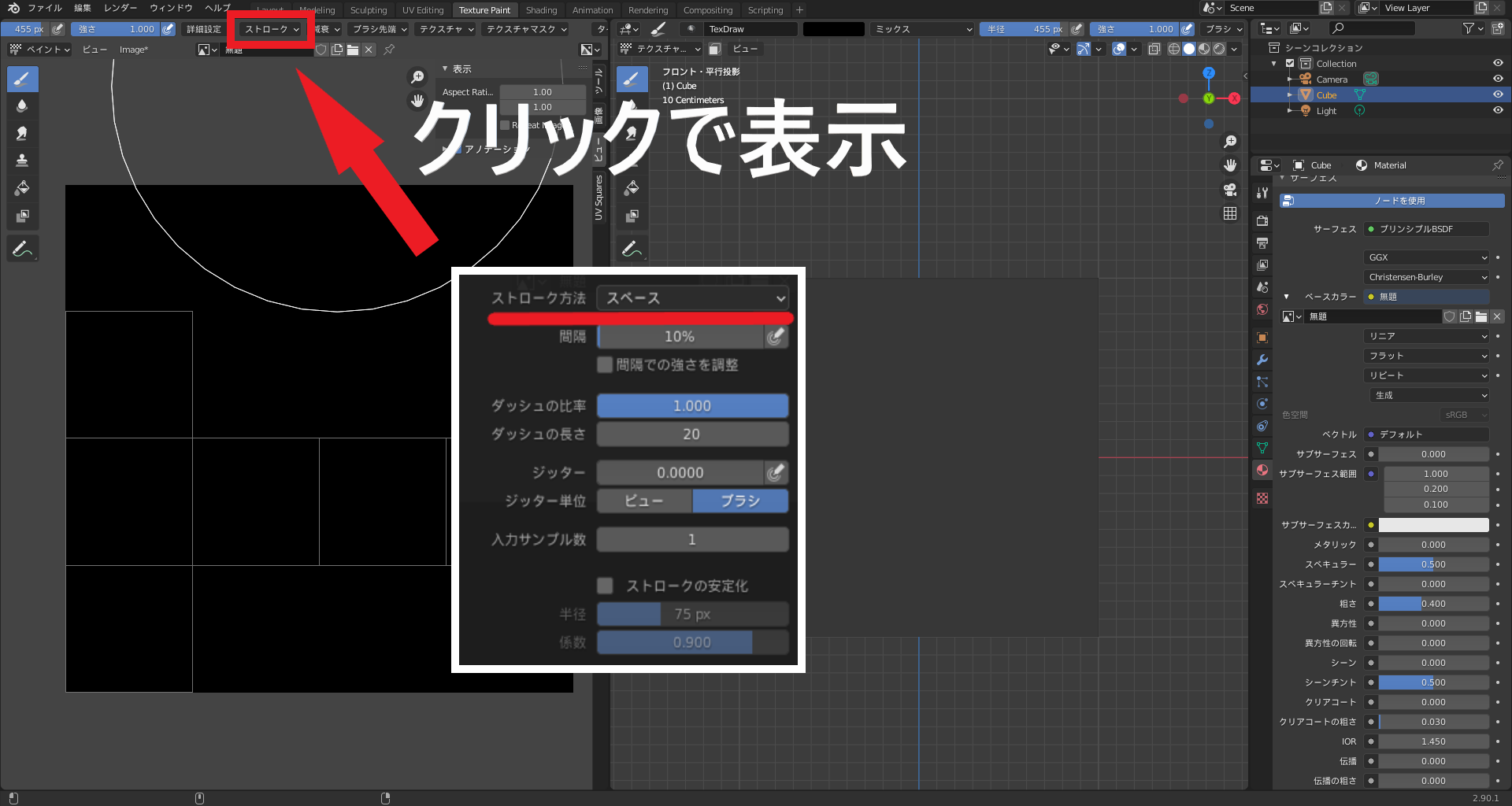
変更方法はまず、画面上部の〔ストローク〕を選択してプロパティを開きます。
その中の〔ストローク方法〕を直線の場合は〔ライン〕、曲線の場合は〔カーブ〕を選択しておきます。
直線
先ほどの手順で〔ライン〕に変更しておきます。
この状態で画面上でペイントをすると、点線が出てきます。
この点線に沿って直線がペイントされます。
”Alt”を押しながら実行することで、45度ずつで直線をペイントすることができます。
曲線
先ほどの手順で〔カーブ〕に変更しておきます。
”Ctrl + 右クリック”でカーブを追加でき、選択した所から更に追加することも可能です。
押したままドラッグすることで形状を変化させることもできます。
追加した後も、それぞれの頂点を選択して移動と回転、拡縮させて形状を変更することができます。
カーブの形状が決まったら、〔ストローク〕から〔カーブを描画〕をクリックすると、その形でペイントすることができます。
マスク
ショートカットキー”M”で、ペイントマスクモードの切り替えを行うことができます。
”Alt + 左クリック”で選択した面以外の面をマスクします。
つまり選択面しかペイントできない状態にします。
この時には”Alt”を足すだけで、いつもの選択方法が色々使えるので試してみてください。

ステンシルマスク
ステンシルマスクは、ペイントした部分をマスクします。
なので、別にステンシルマスク用の画像を作る必要があります。
〔アクティブツールとワークスペースの設定〕から〔ステンシルマスク〕にチェックマークを入れてください。
次に〔新規〕を押して画像を作ります。
これは〔画像エディター〕で画像を作った時と同じです。
今回は分かりやすく”mask”という名前を付けておきます。
そうしたら〔画像エディター〕で、今作った”マスク”を![]() から開きます。
から開きます。
この画像に好きなようにペイントして、元の”box”に戻してペイントしてみると、ステンシルマスクの部分が塗られていないことが分かります。
タイル状
新規画像を作成するときに〔タイル状〕という項目にチェックを入れてもらいました。
この項目をオンにすることで、何枚ものテクスチャを一括で管理することができます。
まず、”N”を押して画面の右上に出てくる〔プロパティシェルフ〕から〔画像〕を開きます。
その中に〔UDIMタイル〕という項目があるので開きます。
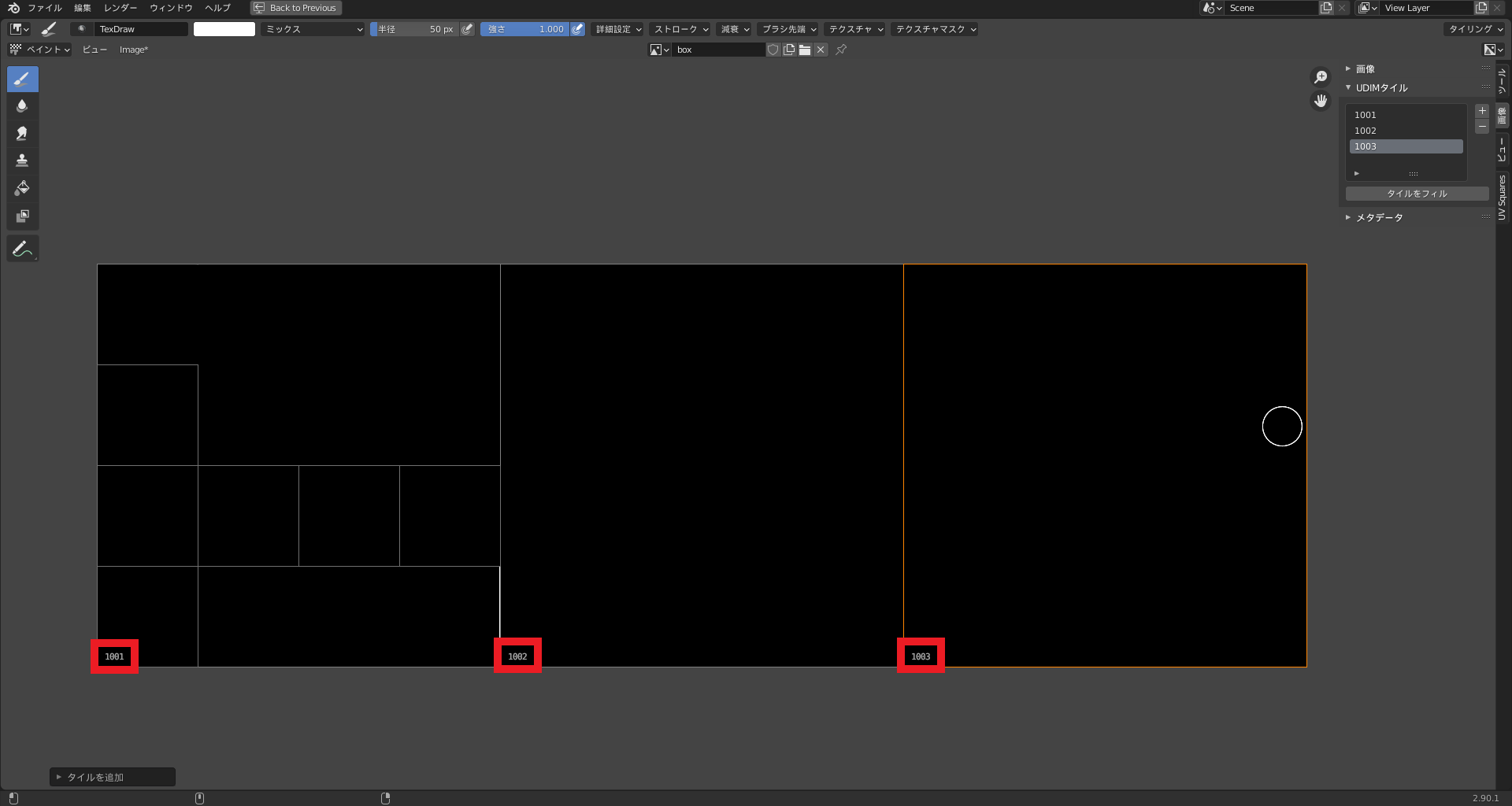
ここで〔+〕を押すと、1002、1003と連続した番号で画像を作ることができます。
画像の左下には、その画像の番号が書いてあります。
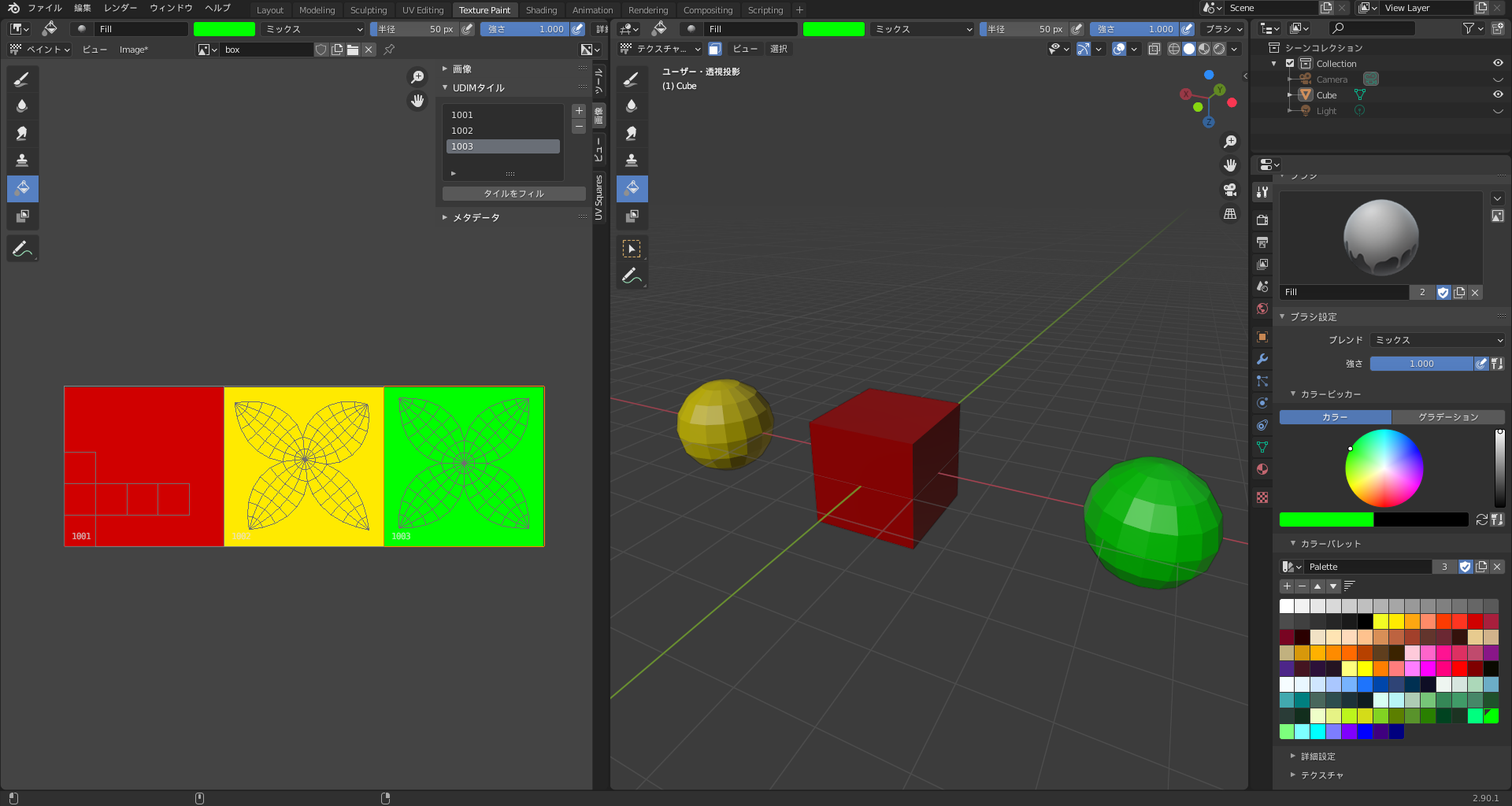
マテリアル上でも、”box”という画像1枚のみで3つのオブジェクトを管理できています。
またこの状態で上書きを行うと3つとも別画像として自動で保存してくれます。
参考にしたコチラの動画では、キャラクターの頭と上半身、下半身をそれぞれ別のテクスチャに分けていました。
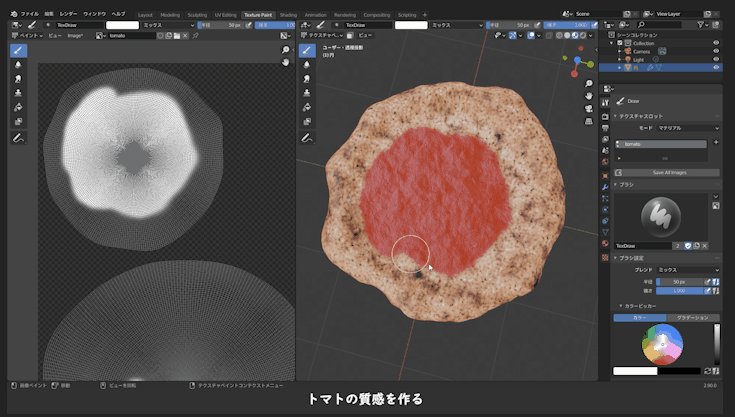
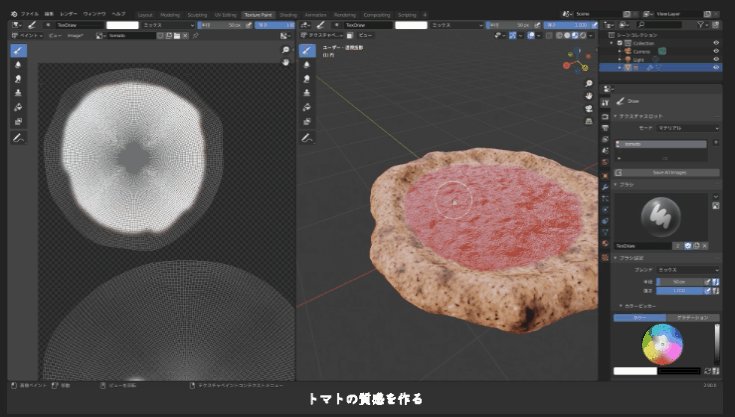
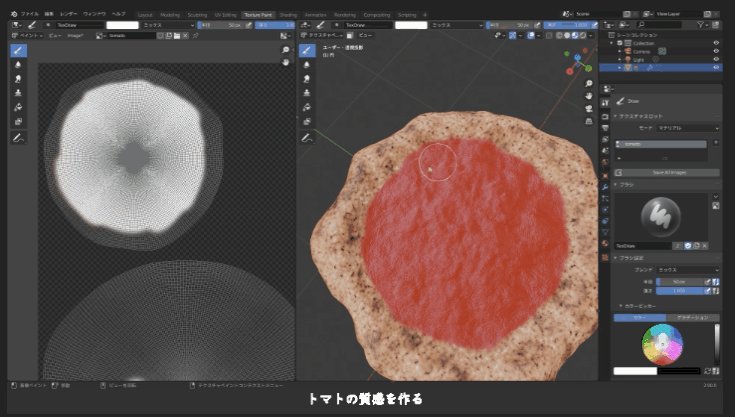
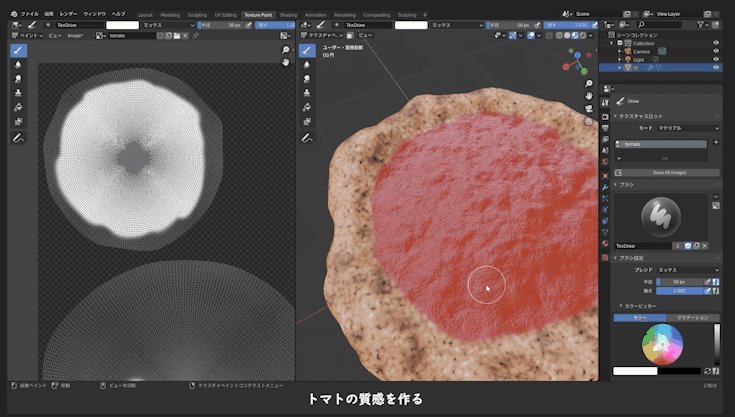
アルファを使って質感を分ける
テクスチャペイントのアルファとノードを組み合わせてを使えば、1つのマテリアルで質感を分けることが可能です。

こんな感じで、ピザ生地とトマトソースをテクスチャペイントで作ることもできます。
こちらの動画ではアルファとノードを使って、生地部分とトマトソースを作っています。
詳しいやり方は以下の動画で解説しているので、参考にしてみてください!
ペイントは消せるのか?
テクスチャペイントをしていてミスったので、消しゴムみたいに消せるツールはないのか探してみると見つかりませんでした。
調べてみると、ペイントを消すための消しゴムのようなツールはBlender内には存在しないようです。
ですが、ペイントを消す方法として上塗りがあります。
ペイントを消した場合に出てくる色を塗ることで修正していきます。
カラーピッカーやパレットに使った色を設定しておいたり、スポイトで持ってくれば、いちいち戻さなくても修正に必要な色に変更することができます。
テクスチャペイントを効率化できるアドオン
最後にテクスチャペイントを効率化できるアドオンを紹介していきます。
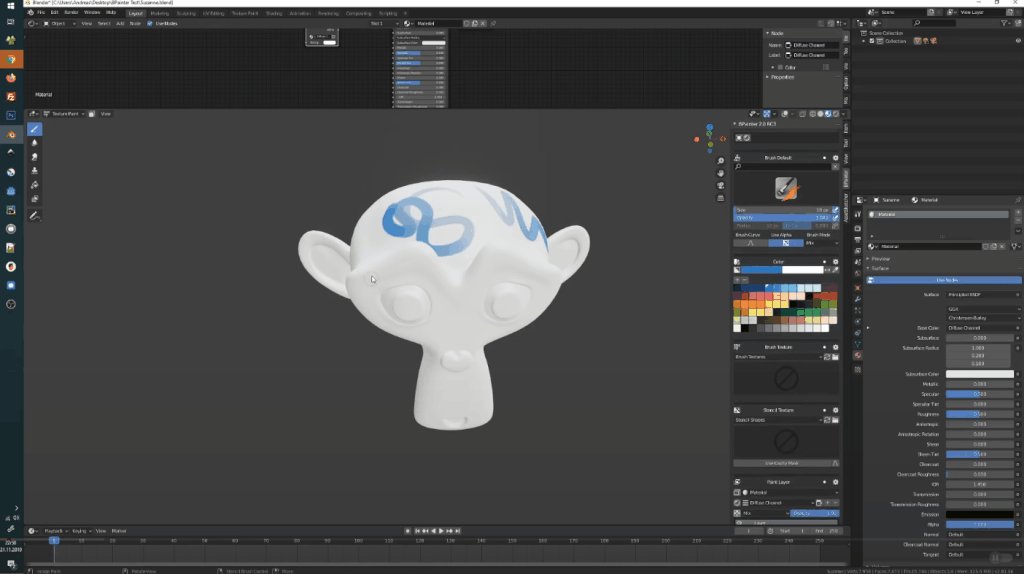
Bpainter V2.0 – ペインターより便利に簡単に!

ペインターツールをより使いやすく・強力にするアドオンです。
他のイラストソフトのようにレイヤー機能が実装されているため、重ね塗りを効率化できます。
以下、詳しい内容が書いてあるので気になる人はぜひ参考にしてみてください。

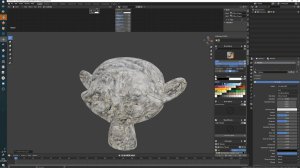
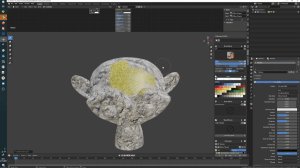
Smudgr Pro – リアルなディテールを追加!

ペイントによって汚れ等を追加できるアドオン。
テクスチャの種類も豊富なので、オブジェクト事で色んな汚れを付けることができます。
詳しくは以下の記事を参考にしてみてください。
まとめ
絵の練習をしないとそもそも作品として成り立つクオリティにするのは中々難しいのかなと感じました。
線が綺麗に引けずに困っていたので、直線と曲線を生かせば少しはマシなペイントができるかもしれません。
3Dにそのまま描けるというのは大きなメリットだと思うので、遊び程度でも練習しておくと良いかもですね。