CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】キーフレームの基礎知識を理解する!

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
今回は〔キーフレーム〕についてまとめていきます。
アニメーションを作るための基礎的な内容になります。
作った物や作った物を撮るときのカメラなどを動かすと楽しいのでやってみてください。
キーフレームとは?
〔キーフレーム〕とは、3Dモデルを動かすために数フレーム毎にモデルの持つ情報を記録させるために必要な機能です。
上記の動画では立方体をワールド原点からX軸に”30フレーム”かけて”5m”移動しています。
この時の立方体の位置情報を”0フレームの時、X軸で0m”と”30フレームの時、X軸で5m”というキーフレームを打つことでアニメーションが作れらています。
3Dモデルの持つ情報を〔キーフレーム〕、キーフレームをタイムラインに設定することを〔キーフレームを打つ〕となります。
この2つのキーフレームのみでも、途中経過を補間してくれるので違和感なくアニメーションしています。
この途中経過の補間方法も設定することができます。
補間方法についてはコチラの記事でまとめているので、ぜひ読んでみてください。

キーフレームの種類
先ほどは例として立方体の位置情報のキーフレームを打ちました。
その他にも色々な情報をキーフレームとして打つことができます。
まず一番は位置や回転、スケール(拡大縮小)といったトランスフォーム情報ですね。
ボーンのトランスフォーム情報を使って、モデルを動かすことができます。

モディファイアーでの変形過程にもキーフレームを打つことができます。
スクリューモディファイアーでオブジェクトがどんどん捻られています。
その他にもマテリアル情報やパーティクル(物理演算)などもキーフレームとして使用することができます。
また立方体などのオブジェクトだけでなく、ライトやカメラ、エンプティ、カーブなどのあらゆる物の情報もキーフレームとすることができます。
キーフレームを打とう
では実際にキーフレームを打ってみましょう。
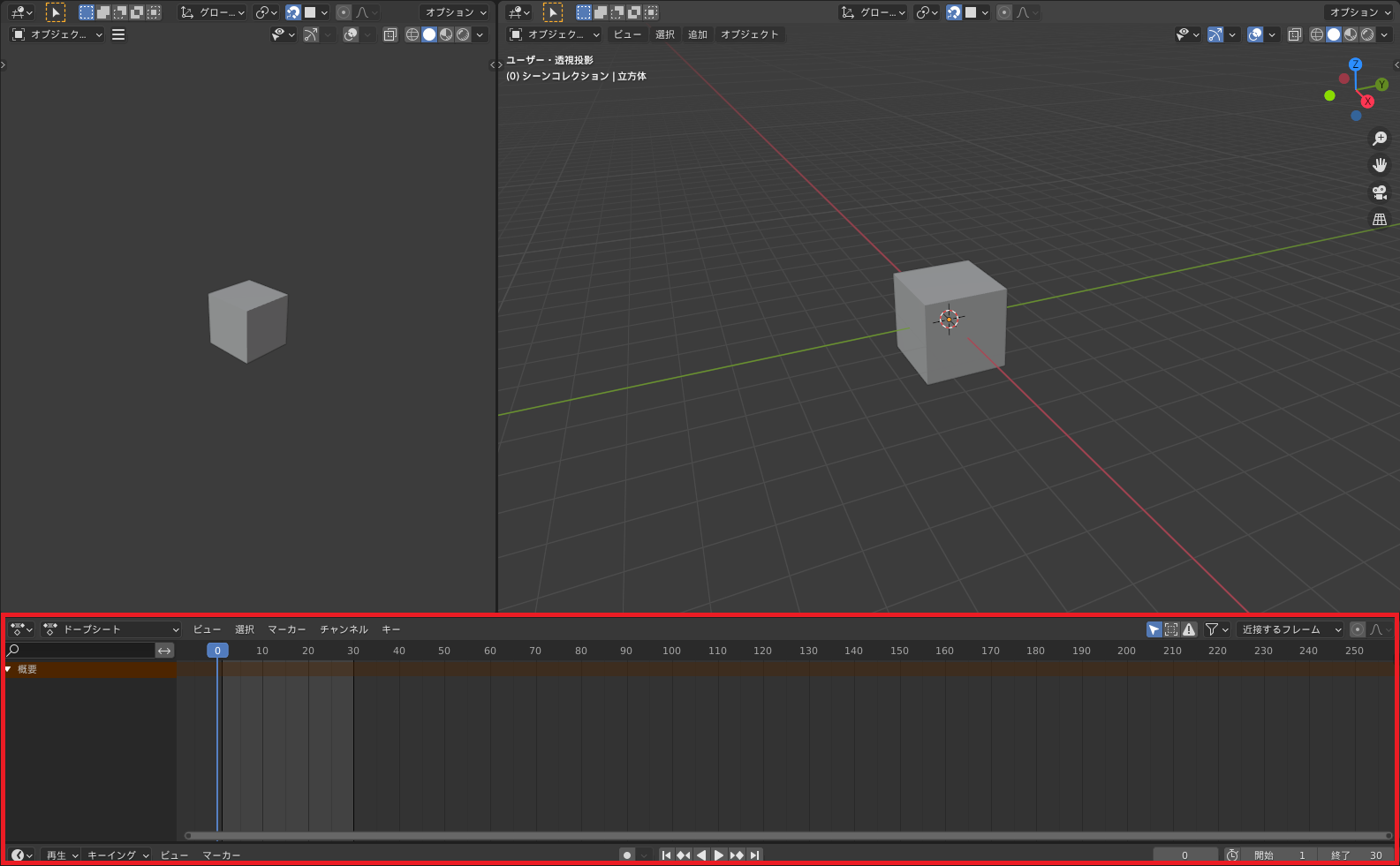
アニメーション作成に適したワークスペースとして〔Animation〕があるので、今回は使っていきます。
画面下側が〔ドープシート〕になっており、ここにキーフレームを打っていきます。
キーフレームを打つ流れは、「ドープシートでフレーム数を設定」→「オブジェクトなどに変化を施す」→「キーフレームを打つ」を繰り返していきます。
ここで注意が必要なのは、「オブジェクトなどに変化を施す」→「ドープシートでフレーム数を設定」→「キーフレームを打つ」では上手くいきません。
これが最初の内は失敗しがちなので、最初にフレーム数を設定と覚えましょう!
キーフレームを打つ方法を4つ紹介します。
- ”・”を選択
- 右クリック
- ショートカットキー:I
- 自動キー挿入
- キーイングセット
一概にどれを使った方が良いということもないので、適宜使いやすい方法を使用してみてください。
1つのキーフレームに様々な情報を複数含ませることが可能です。
”・”を選択
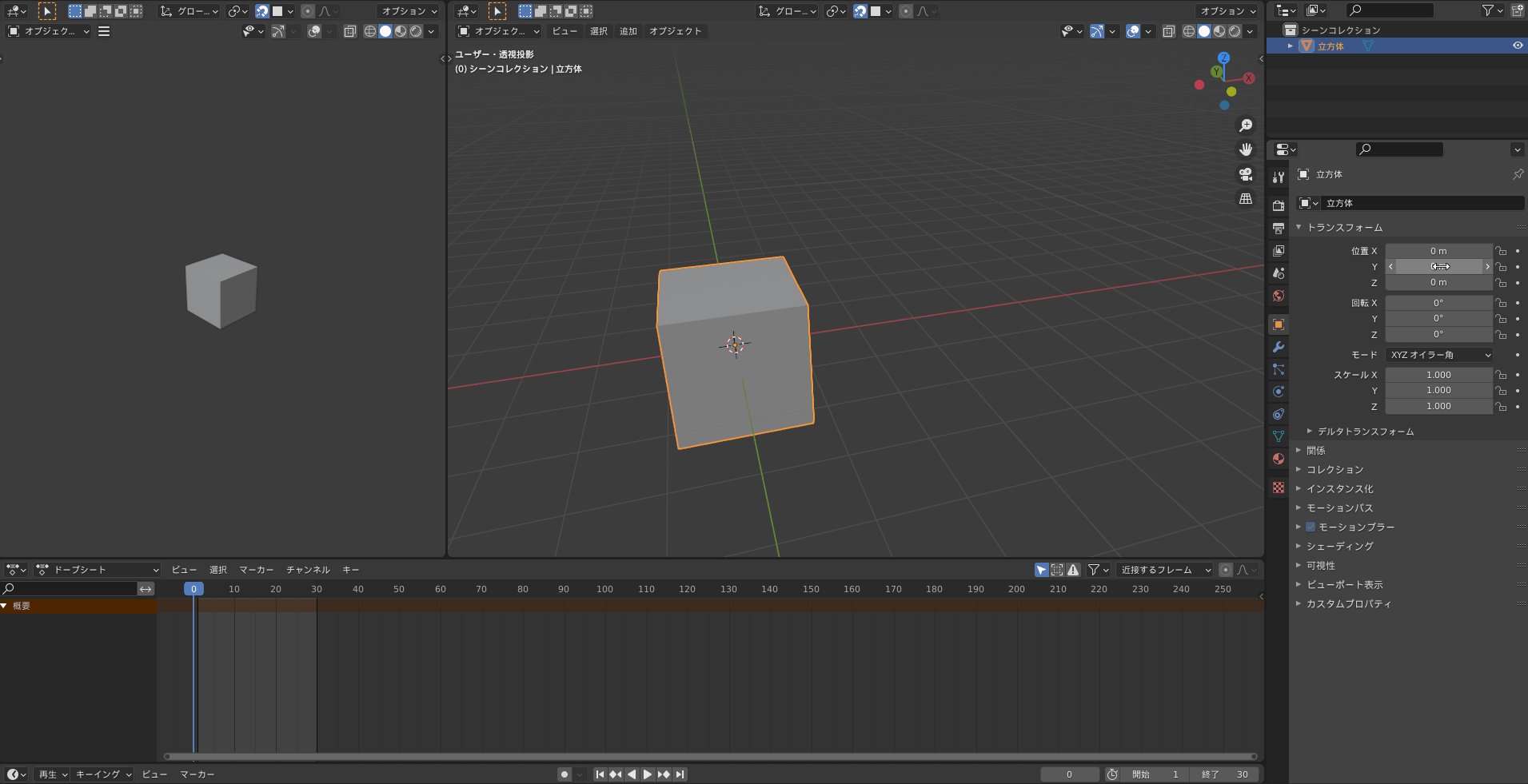
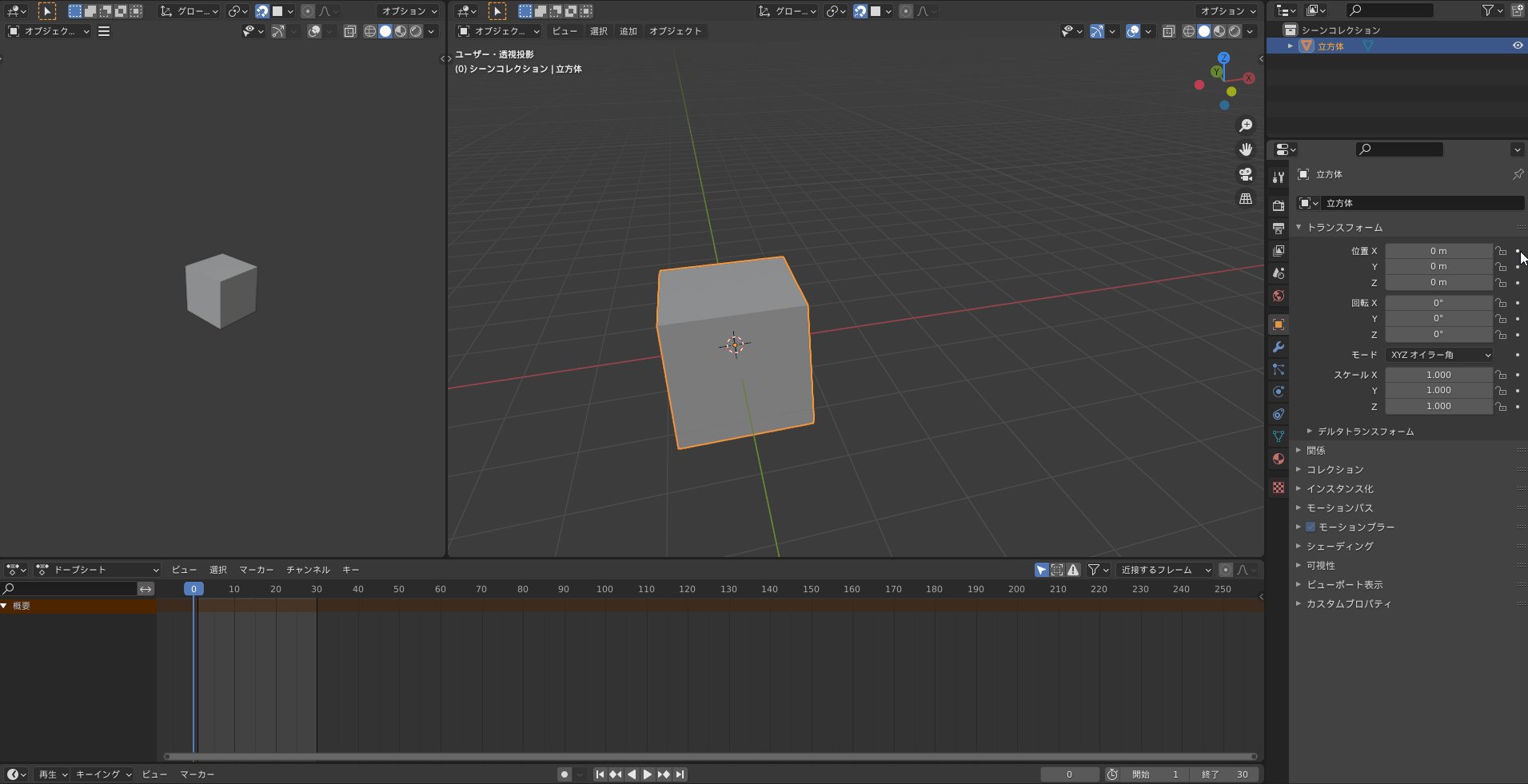
〔”・”を選択〕は、プロパティ内のあらゆる項目の右側についている”・”を選択するとその項目の状態をキーフレームとして打つことができます。
例えば〔オブジェクトプロパティ〕の〔トランスフォーム〕でやってみましょう。
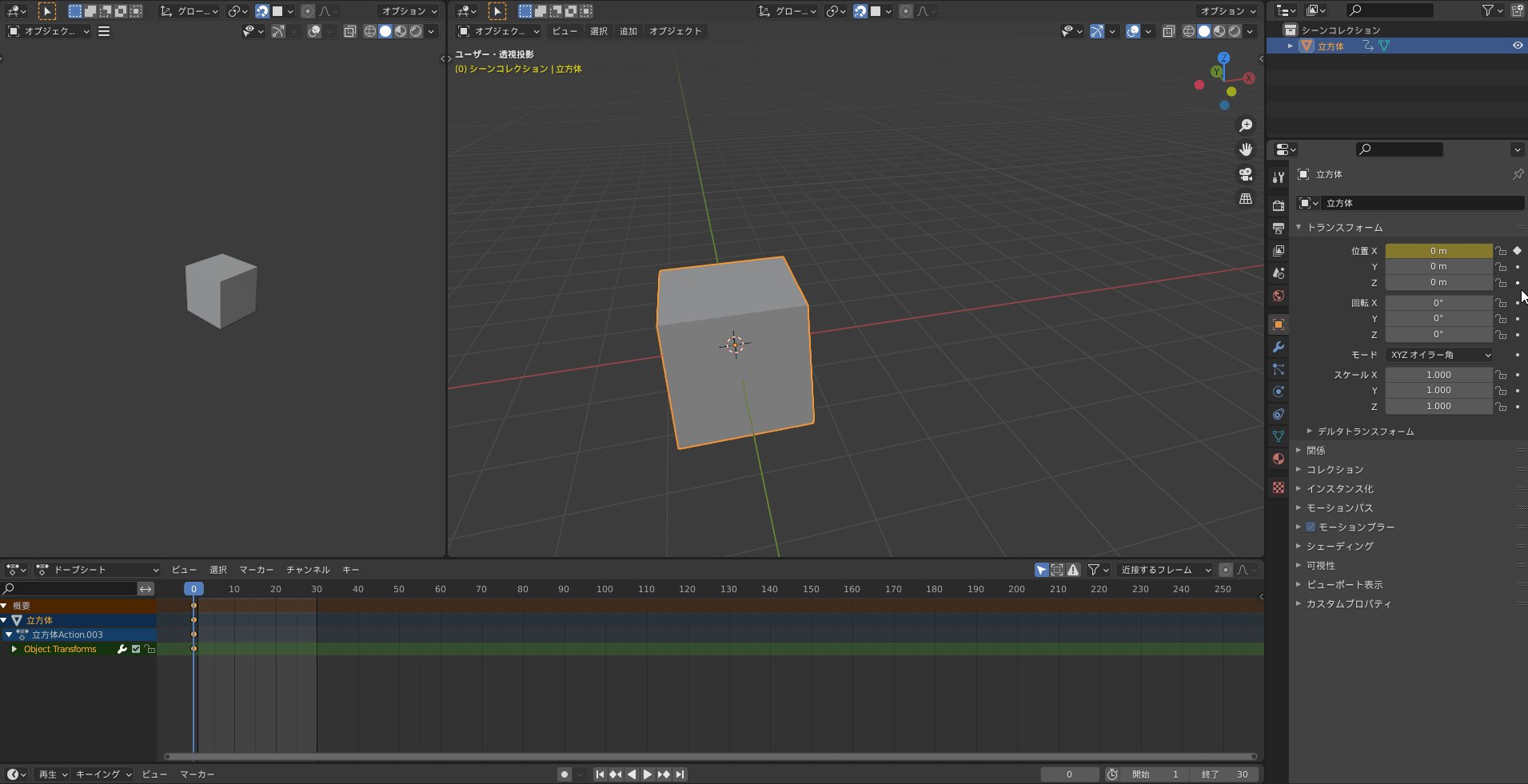
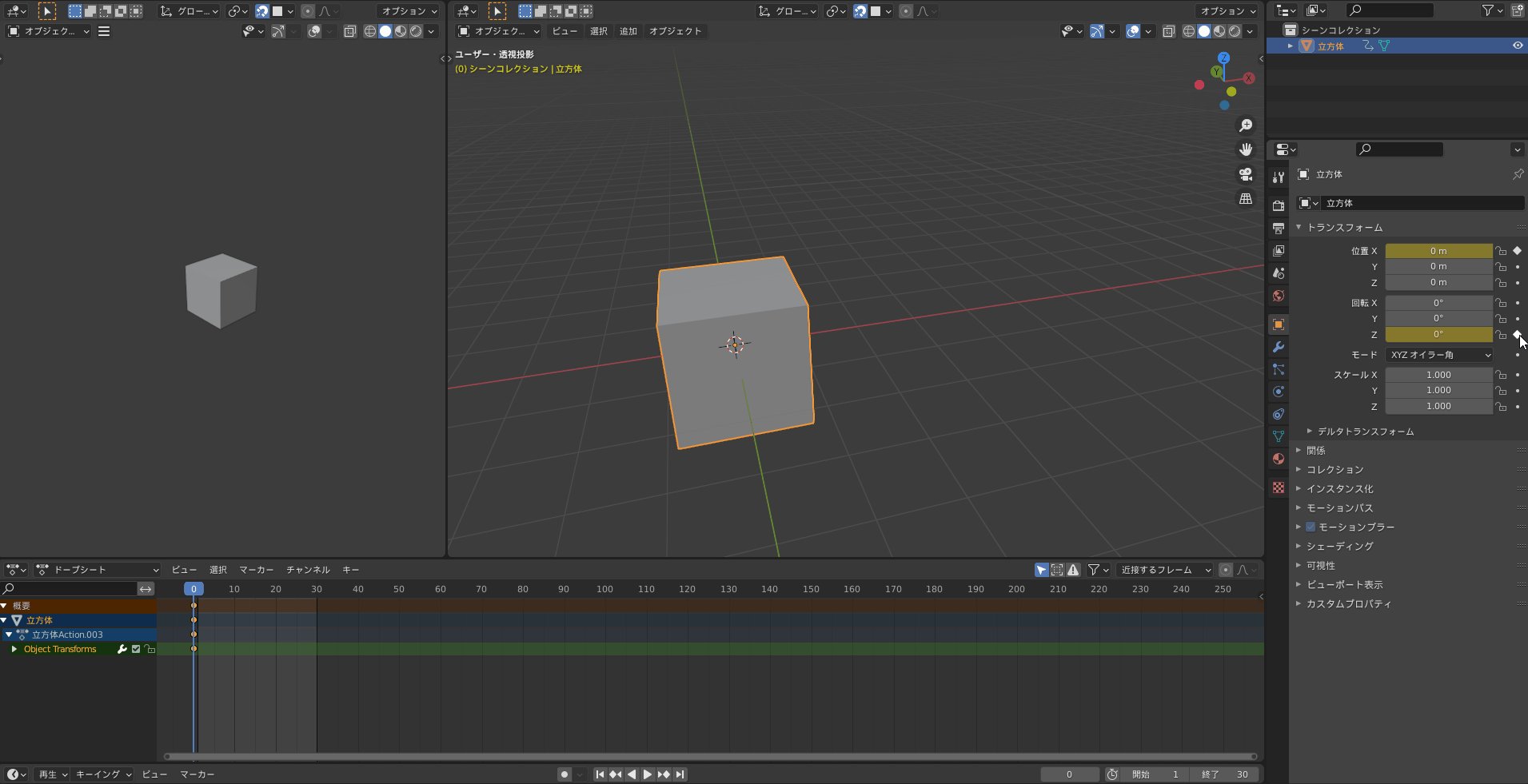
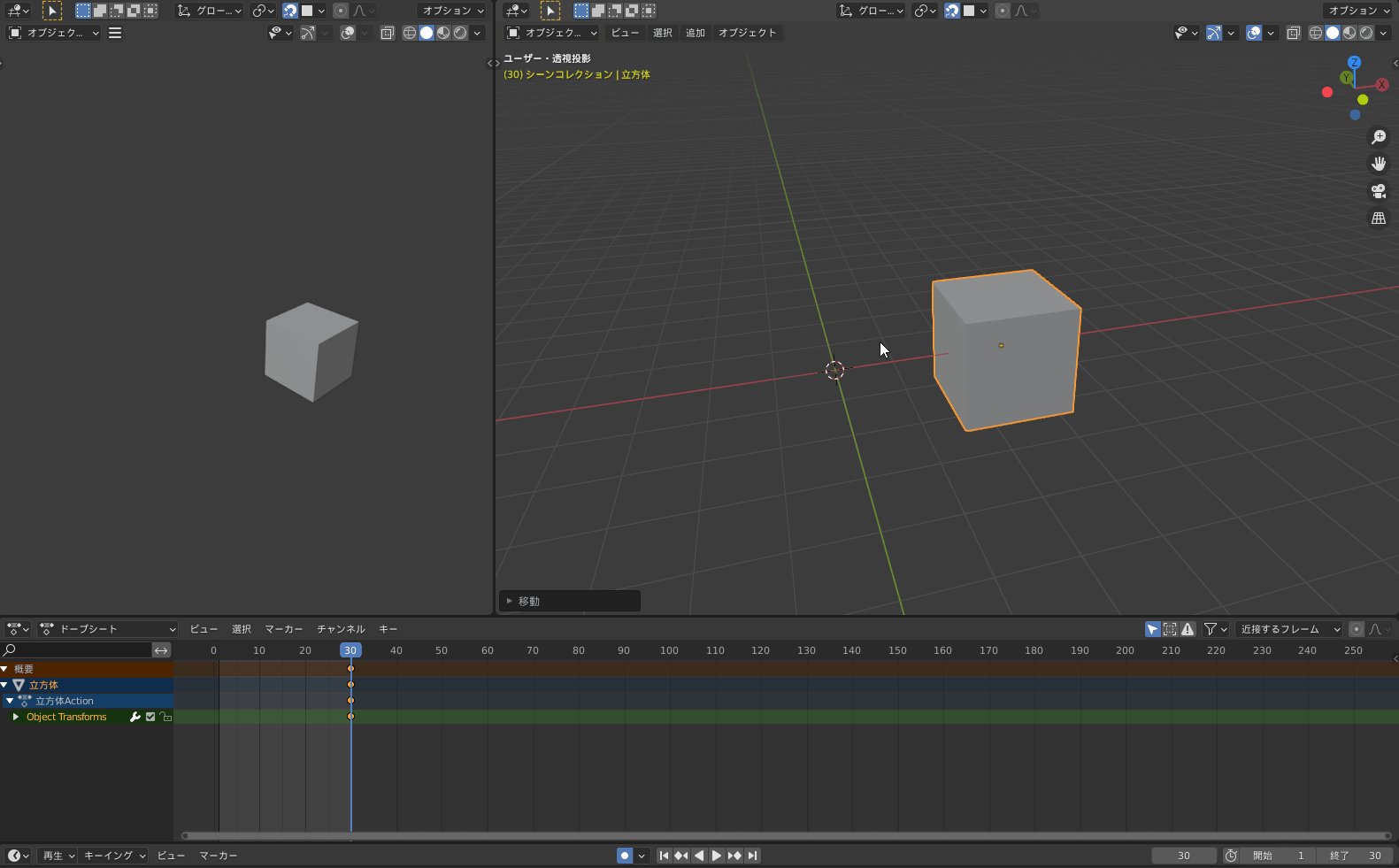
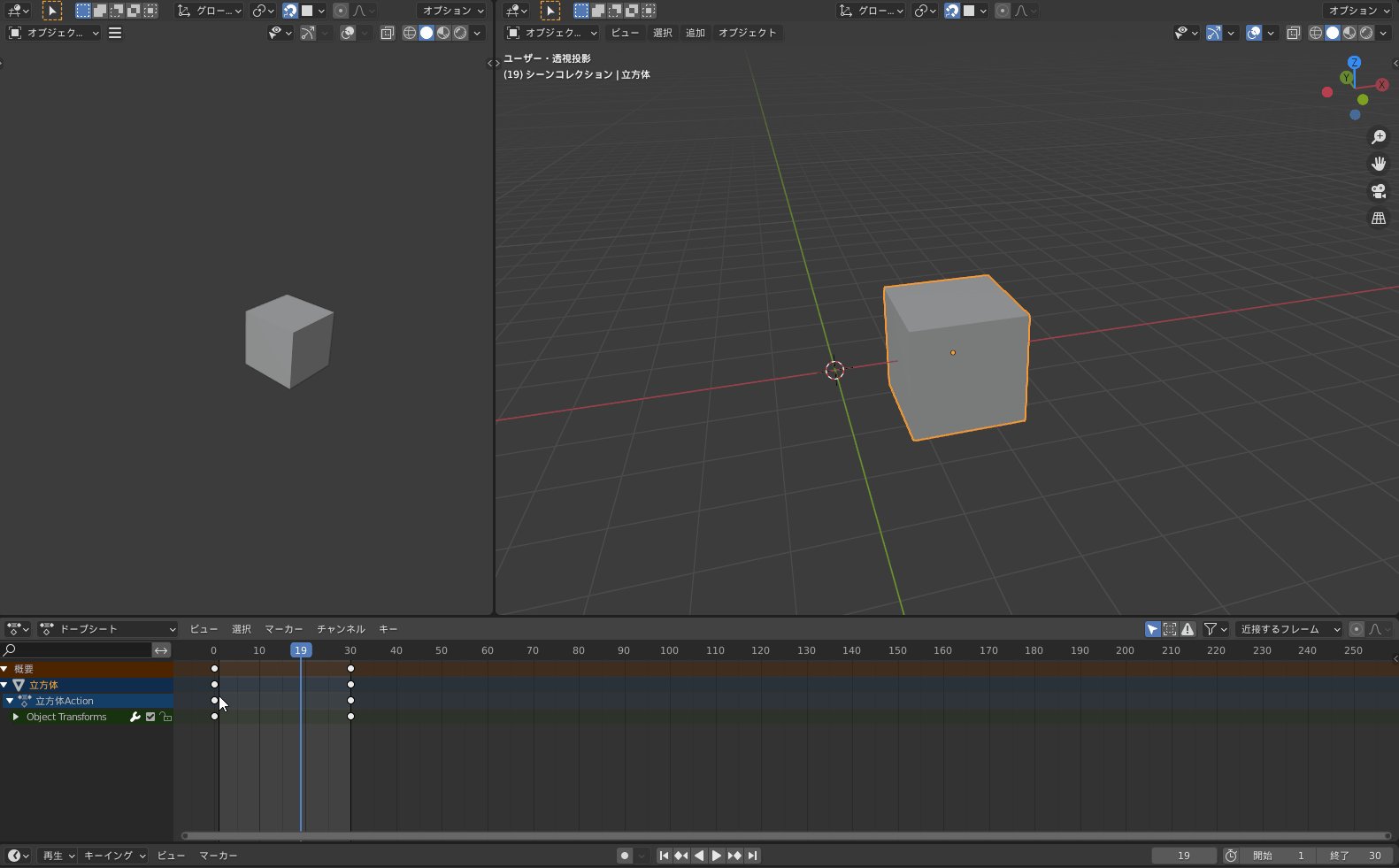
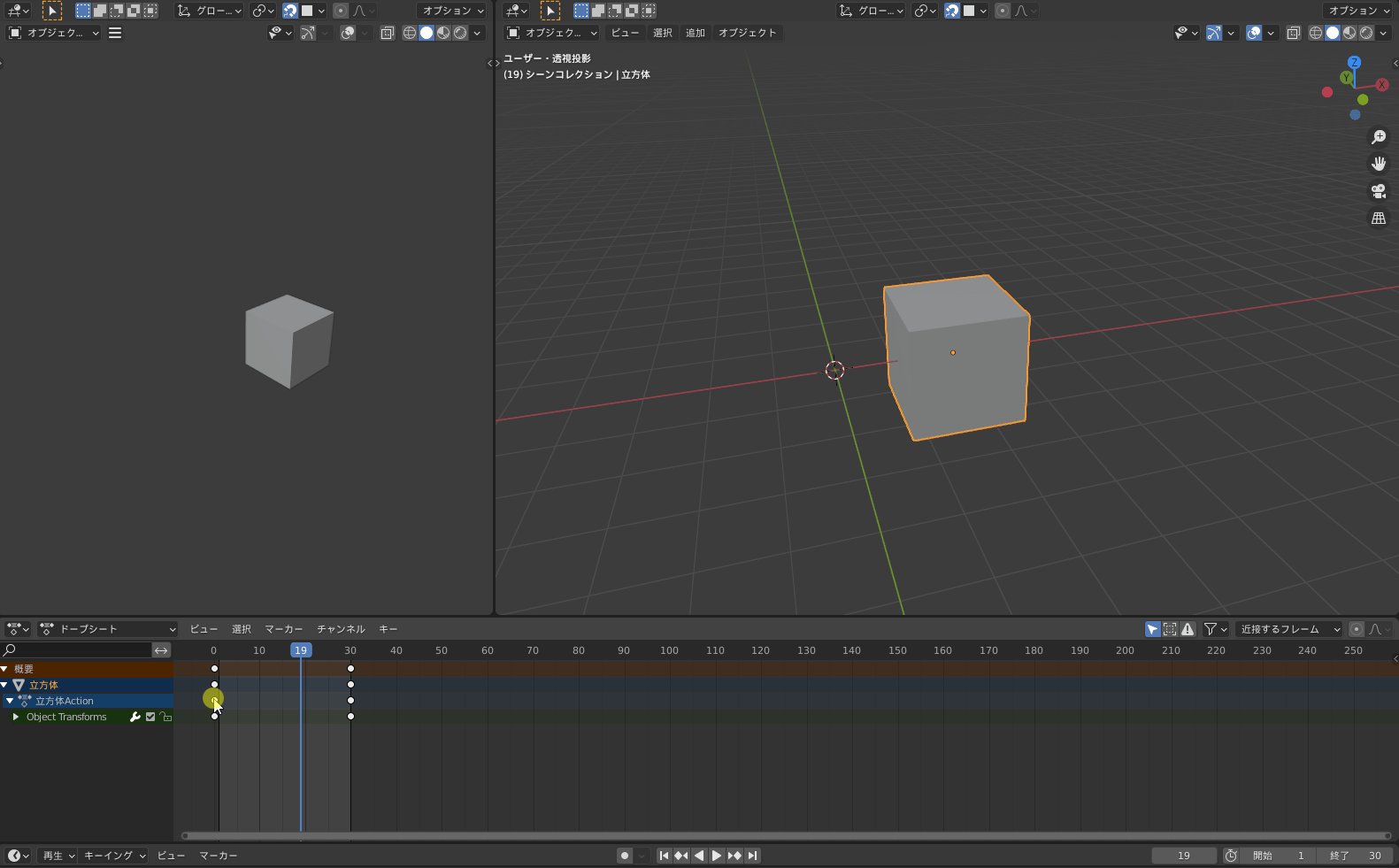
まずドープシートのフレーム数を”0”にして、〔位置X〕を”0m”と〔回転Z〕を”0°”でキーフレームを打ちます。
キーフレームを打つと色が変わりました。
そして、ドープシートに黄色の菱形が追加されていれば成功です。
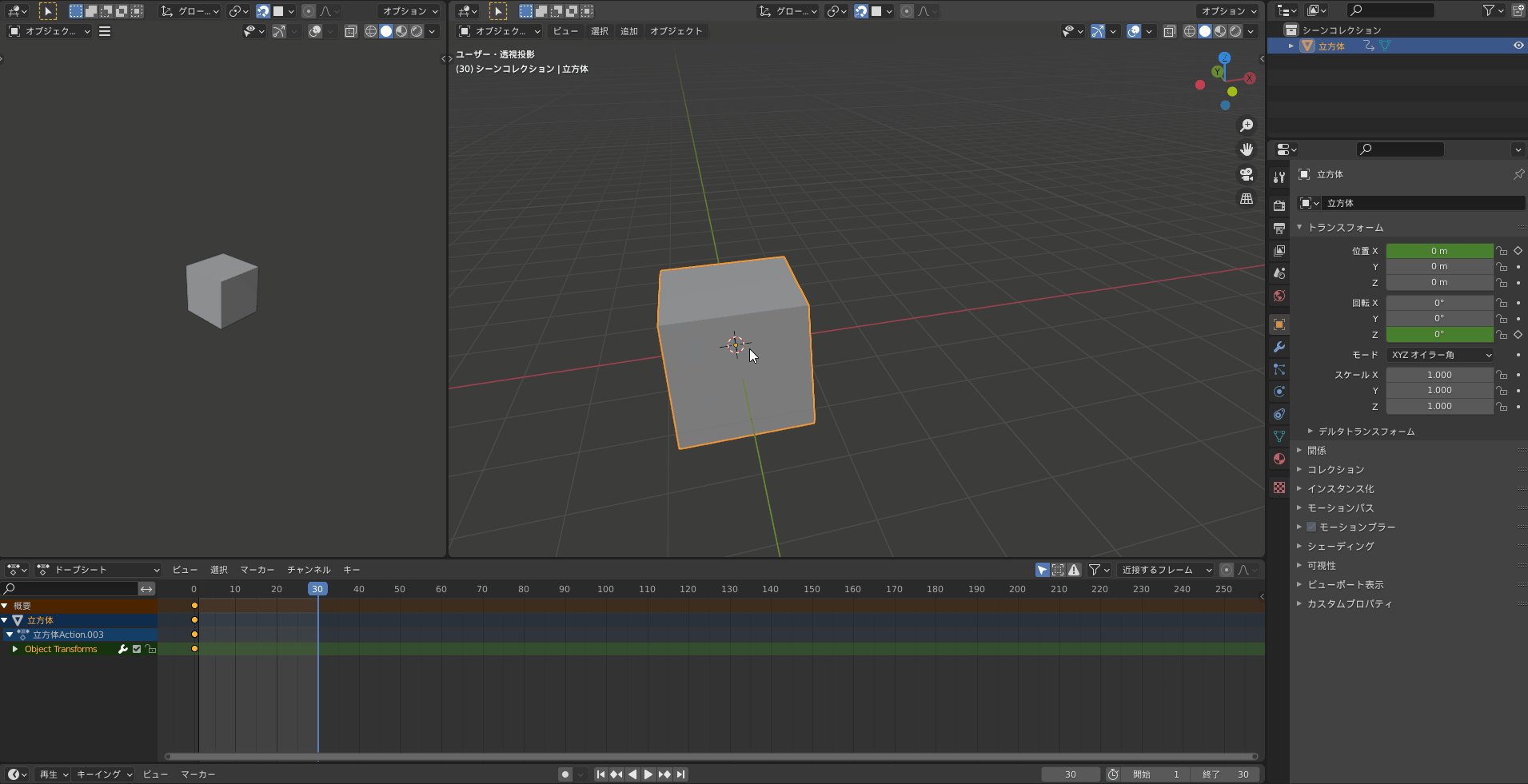
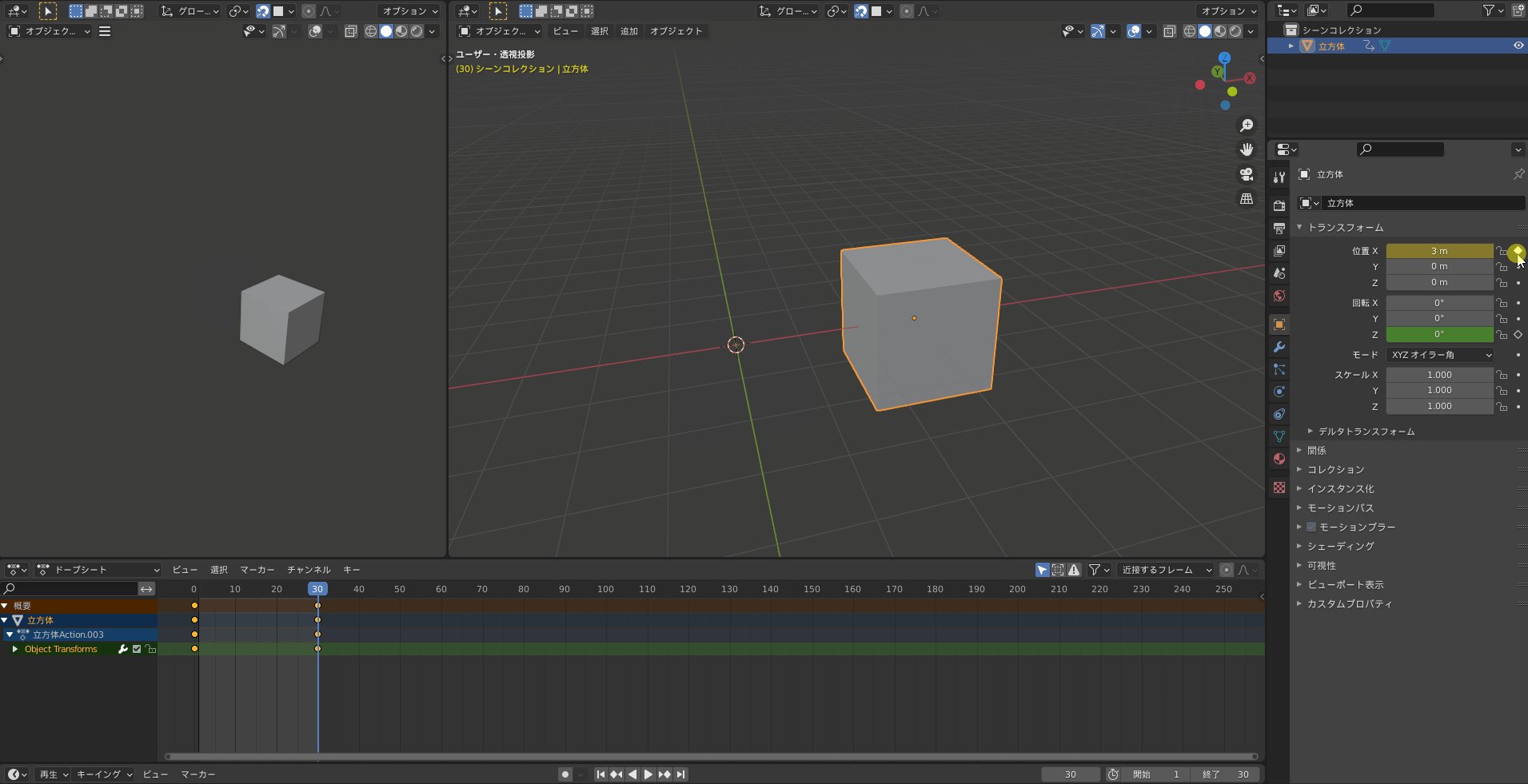
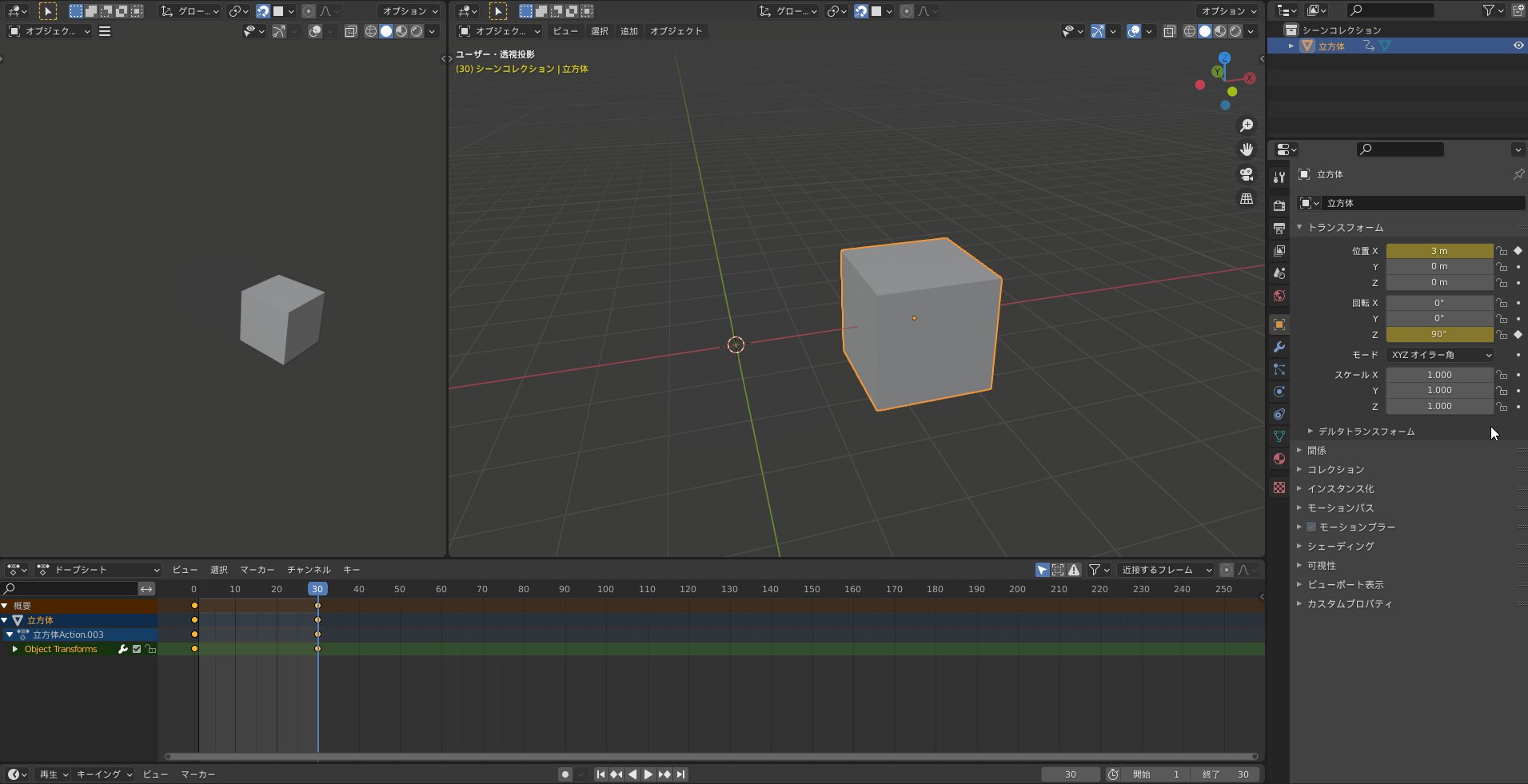
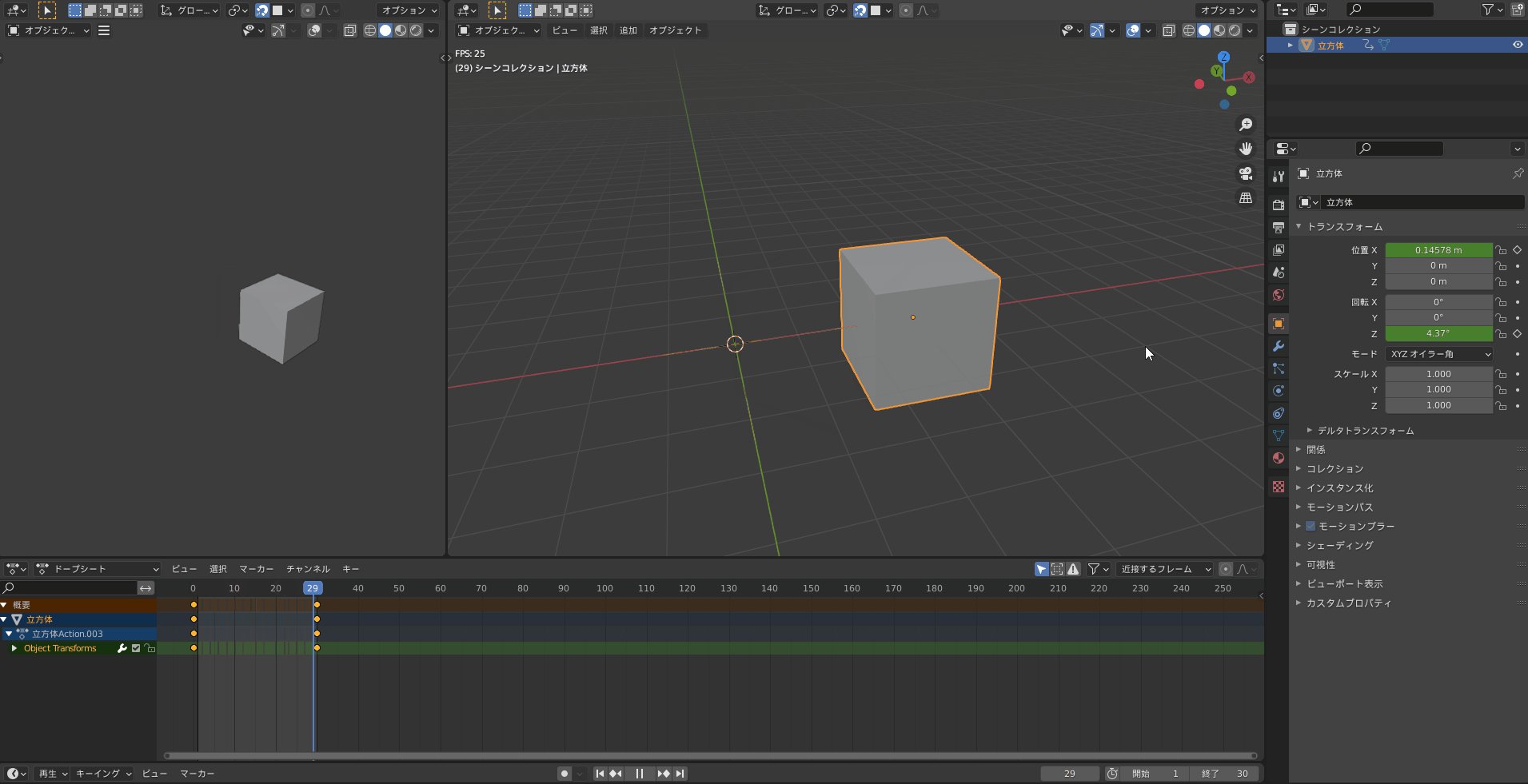
次にドープシートのフレーム数を”30”にして、〔位置X〕を”3m”と〔回転Z〕を”90°”でキーフレームを打ちます。
この時プロパティの数字を変化させても、オブジェクト自体を変化させてもどちらでも可能です。
同じように色が変わって、ドープシートに菱形が追加されていればOKです。
最後に”Space”を押すとアニメーションが再生されるので、設定したキーフレームの通りにアニメーションしているか確認してみましょう。
他の項目についても、同じように変化させて選択するだけです。
”・”がない項目については以下で紹介する方法でキーフレームを打つ必要があります。
右クリック
〔右クリック〕は、右クリック後に出てくる項目でキーフレームを打つ方法です。
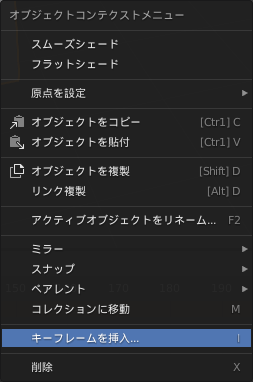
2種類あり、先ほどのようにプロパティ上の項目を右クリックすると以下の項目がでてきます。
〔キーフレームを挿入〕と〔一つのキーフレームを挿入〕があります。
〔キーフレームを挿入〕は右クリックした項目群でキーフレームを打ちます。
例えば〔位置X〕で行うと、X、Y、Zの全ての位置でキーフレームを打ちます。
〔一つのキーフレームを挿入〕は右クリックした項目のみでキーフレームを打ちます。
次に3Dビューポート内のオブジェクトを選択して右クリックすると以下の項目がでてきます。
この場合は〔キーフレームを挿入〕を選択すると、オブジェクトのどの情報をキーフレームとして打つか選択すればOKです。
ショートカットキー:I
ショートカットキーは、現在のオブジェクトのトランスフォーム情報をキーフレームとして打つためのプロパティを呼び出すことができます。
項目は先ほどの〔右クリック〕で紹介した通りです。
全て3Dビューポート内で完結してアニメーションを作成できるのがメリットですね。
自動キー挿入
〔自動キー挿入〕は、変化後にキーフレームを打たずに自動でキーフレームを打つ機能です。
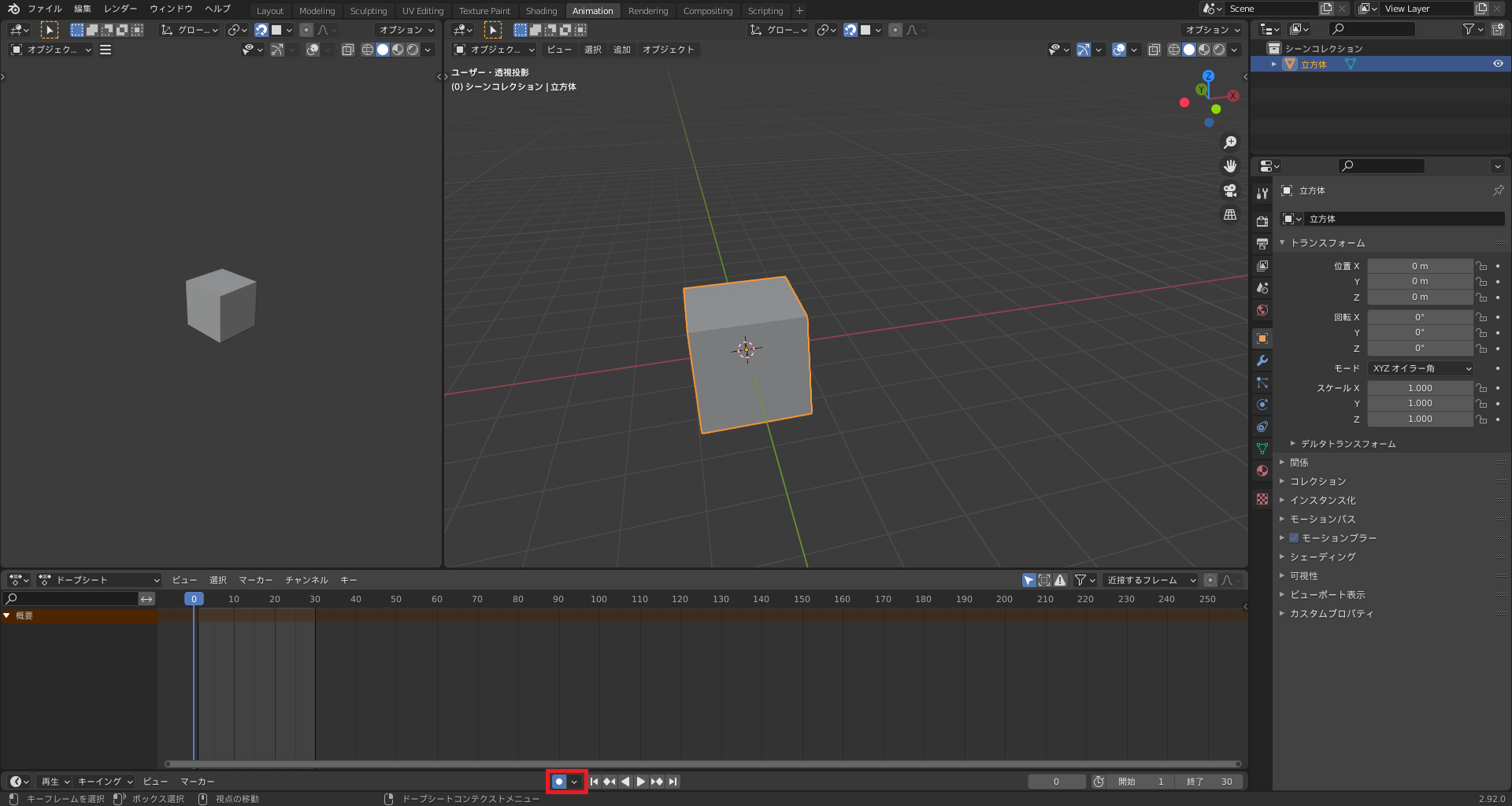
まずは画像の赤枠を選択して、この機能をオンにしましょう。(オンで青)
キーフレームはオブジェクトに変化を施すと打たれます。
3Dビューポート内でのオブジェクトやボーンのみに有効なので、プロパティで変化を施す色の変化はできません。
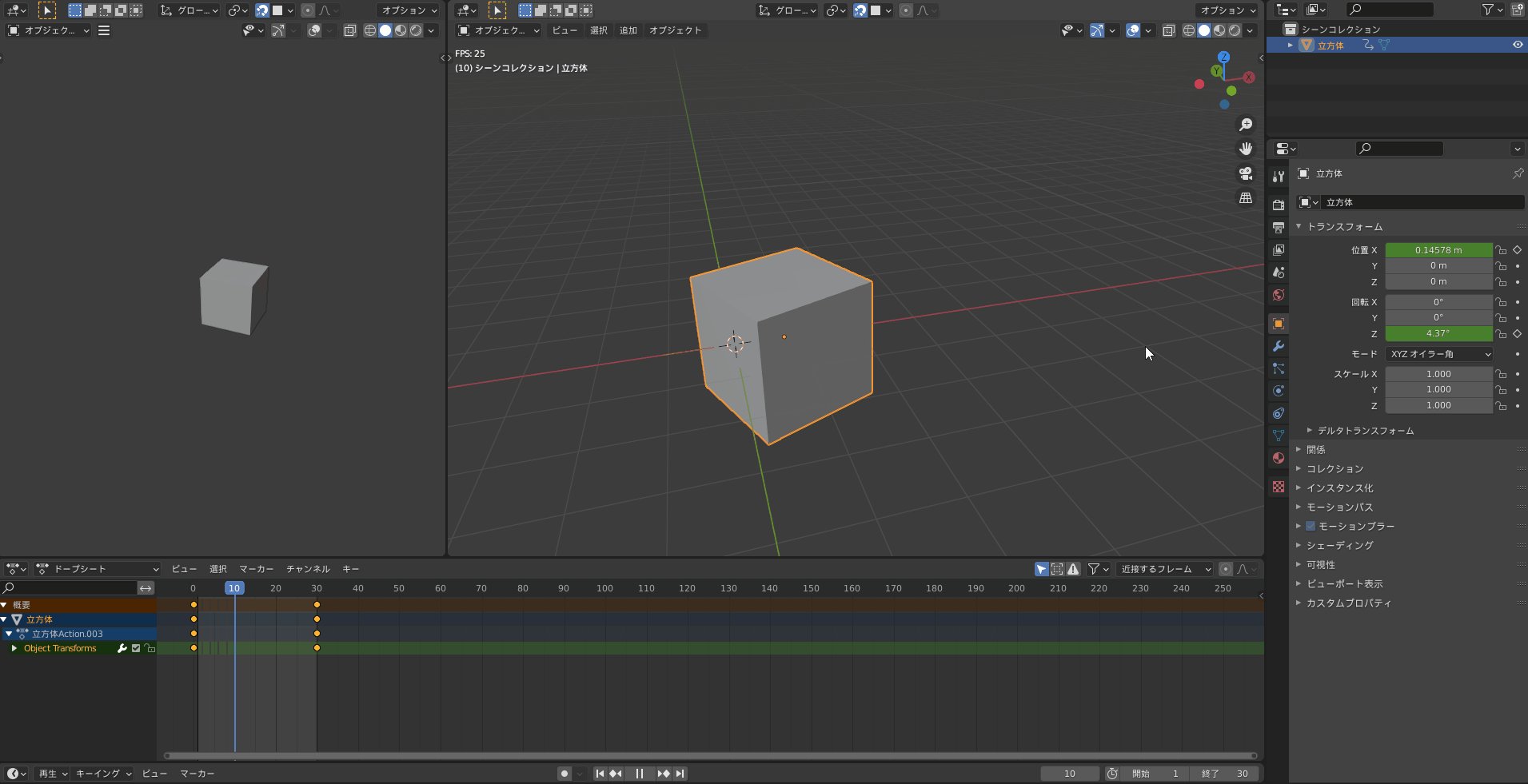
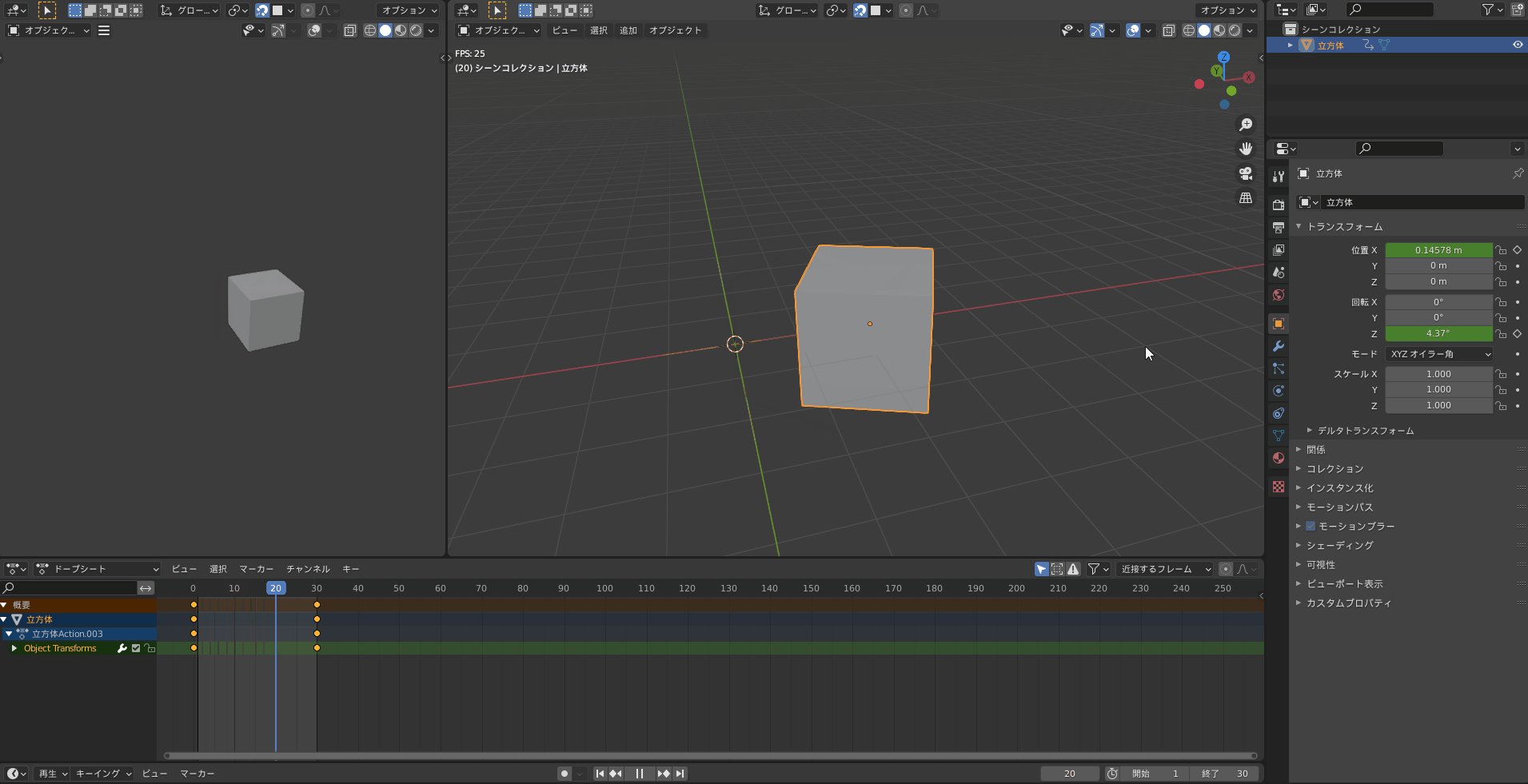
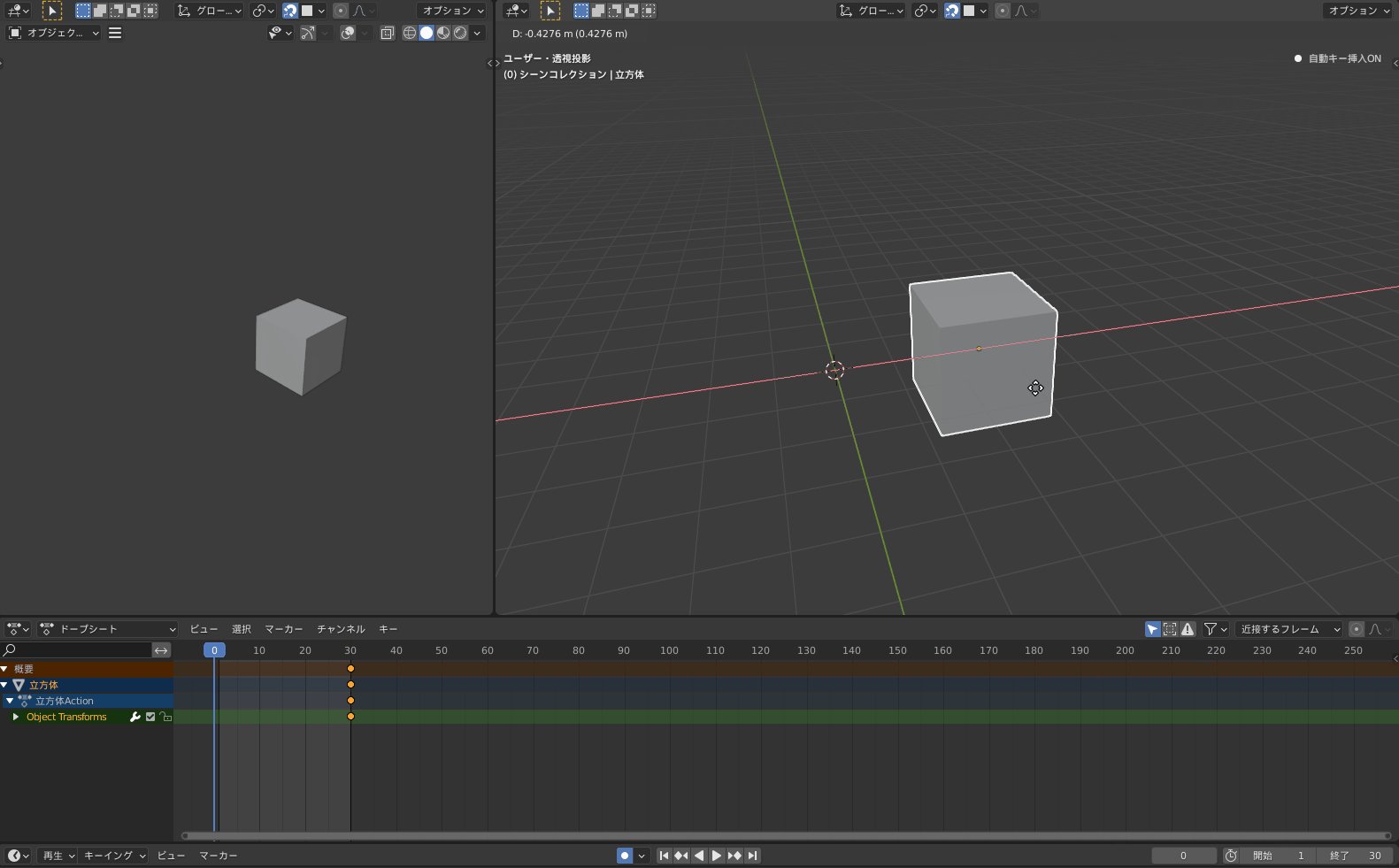
なのでドープシートのフレーム数を”30”にして、〔位置X〕を”3m”と〔回転Z〕を”90°”に変更します。
そうすると自動でドープシートにキーフレームが打たれています。
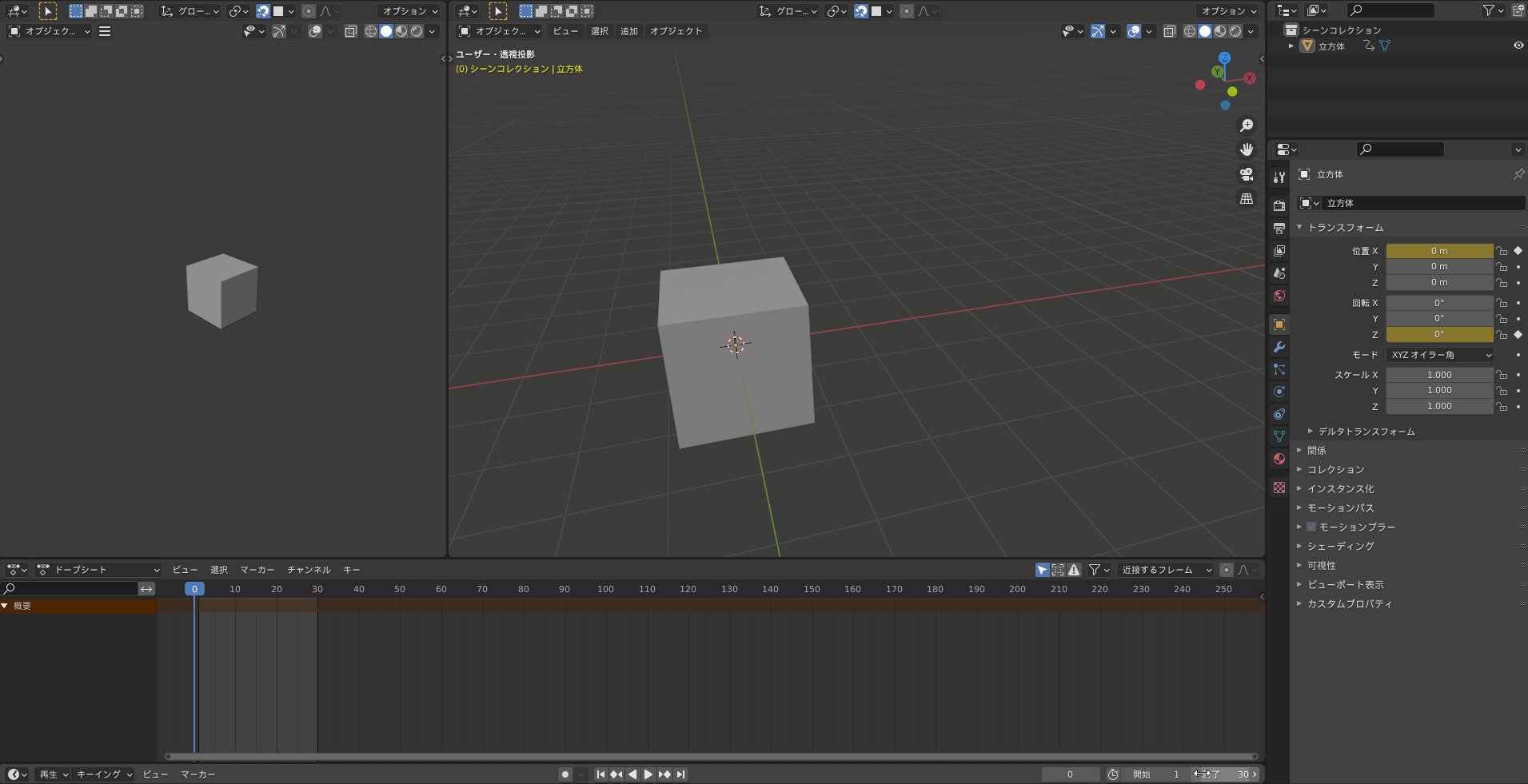
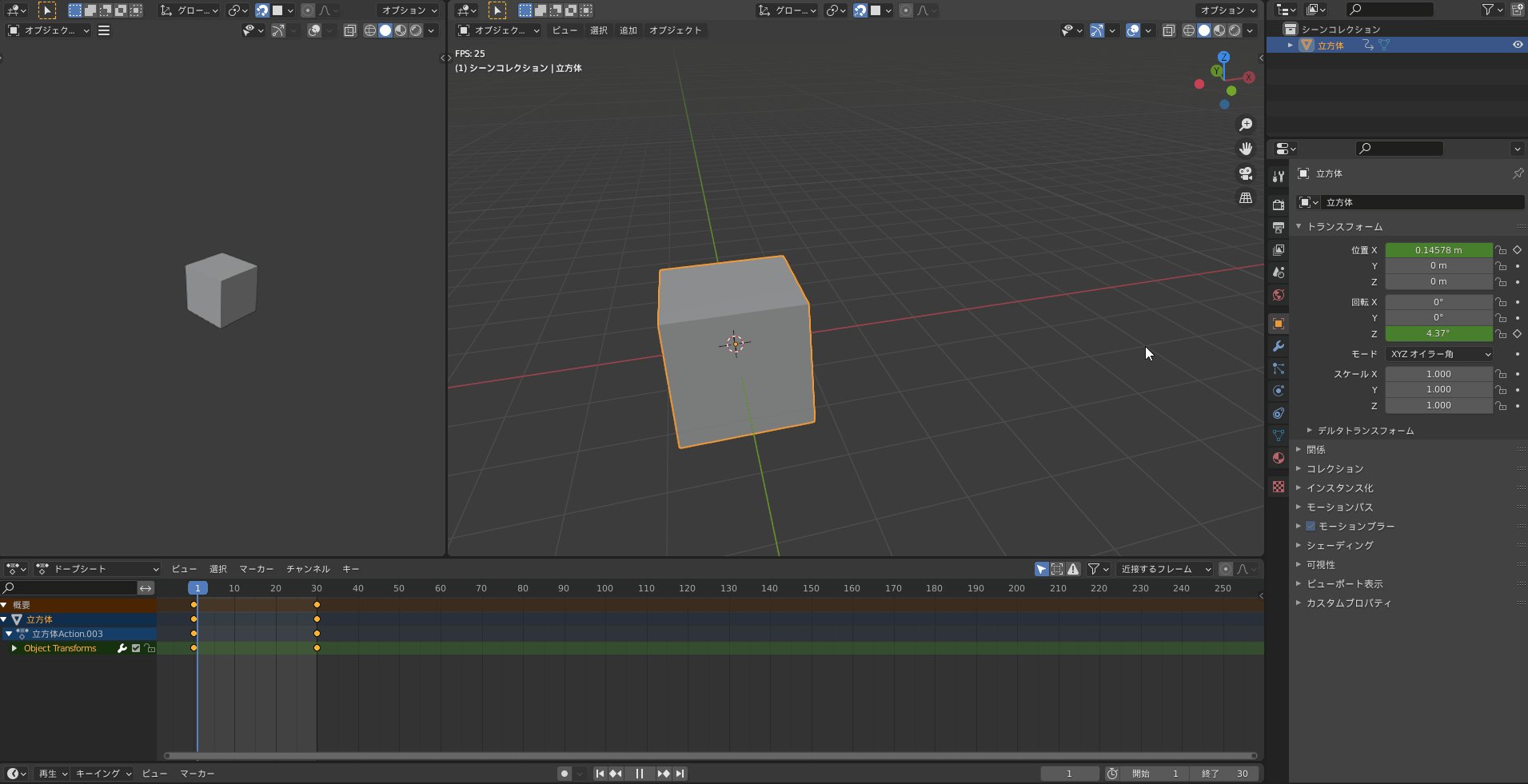
次にフレーム数を”0”にして、〔位置X〕を”0m”と〔回転Z〕を”0°”にします
簡単にキーフレームを打つことができましたね。
必要ない場合は忘れずにオフにしましょう。
キーイングセット
〔キーイングセット〕は、あらかじめどの種類のキーフレームを打つか設定しておける機能です。
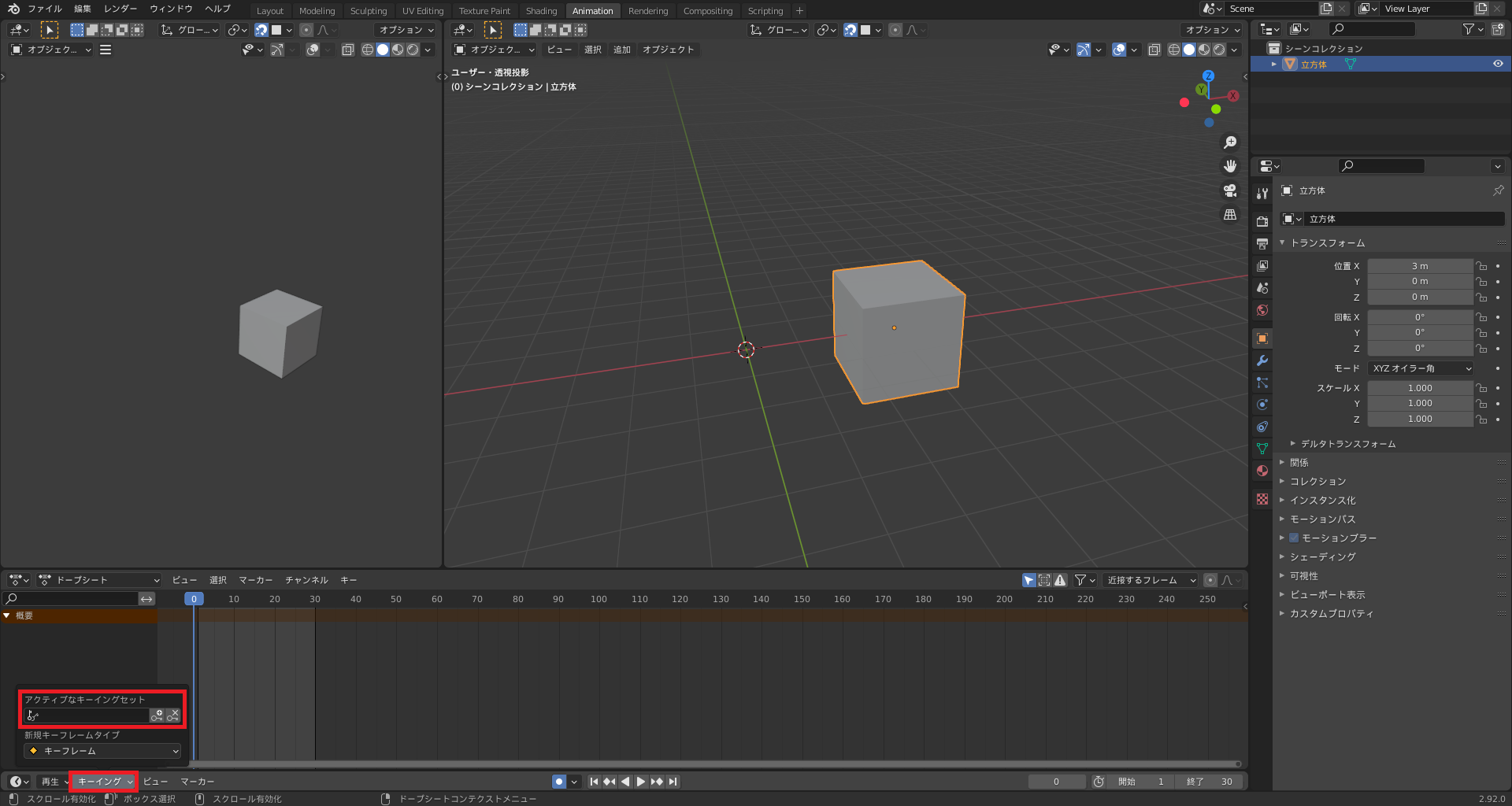
この機能を使うといつも以下の項目から選択して、キーフレームを打つという工程を飛ばすことができます。
デフォルトではこの項目がキーイングセットとして使用できます。
ドープシートの左下から設定できます。
後はショートカットキーの”I”で選択せずにキーフレームを打つことができます。
複数オブジェクトにキーフレームを打つ
今までは1つのオブジェクトにキーフレームを打って、アニメーションを作ってきました。
複数個にアニメーションを付けたいときに1つずつキーフレームを打っていたら大変です。
なので、同じ動きをするオブジェクトは同時にキーフレームを打っていきましょう!
方法は、「複数オブジェクトを選択してキーフレームを打つ」です。
複数選択するだけで、基本的な方法は変わりません。
選択方法についてはコチラの記事でまとめているので、活用してください!

エンプティを活用しよう!
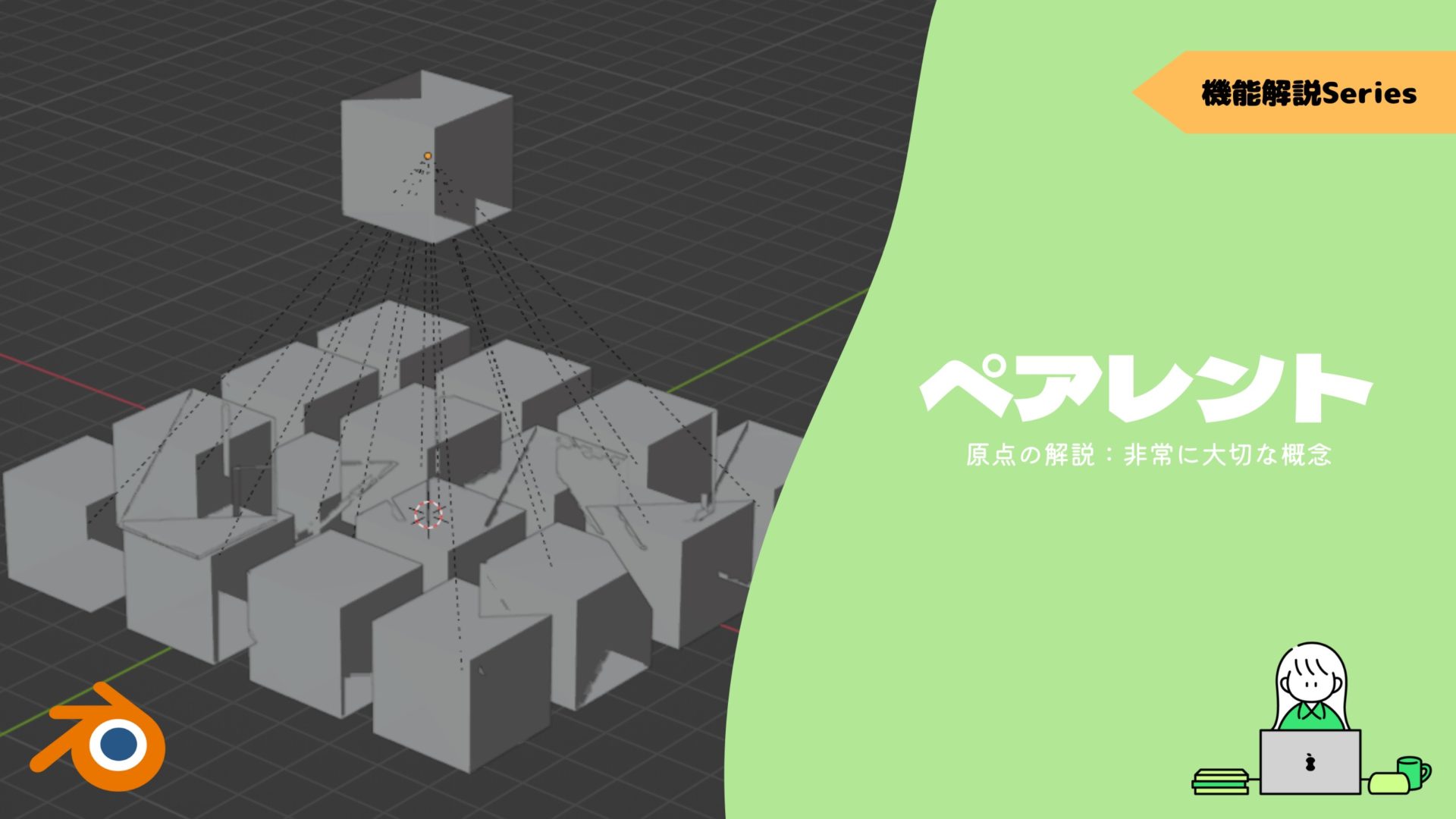
複数オブジェクトにアニメーションをさせたい場合に〔エンプティ〕を活用するのも便利です。

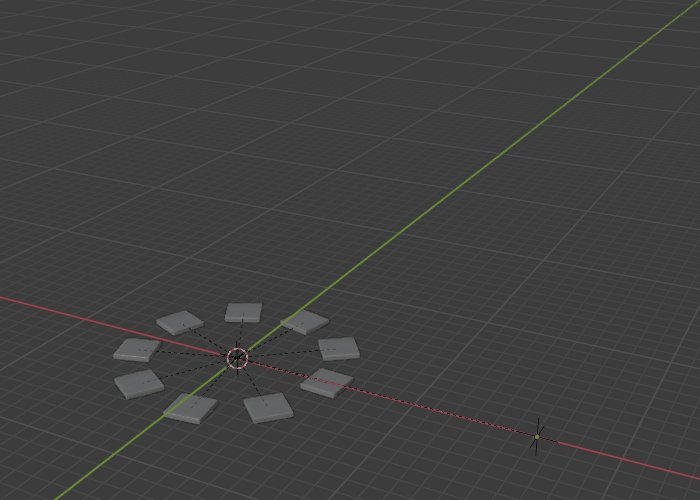
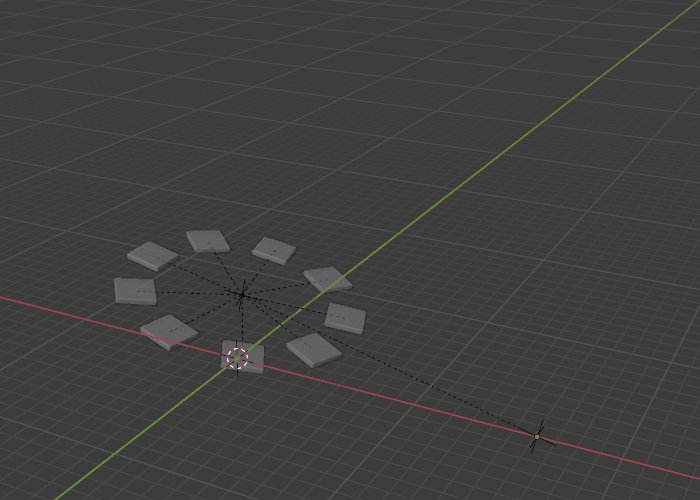
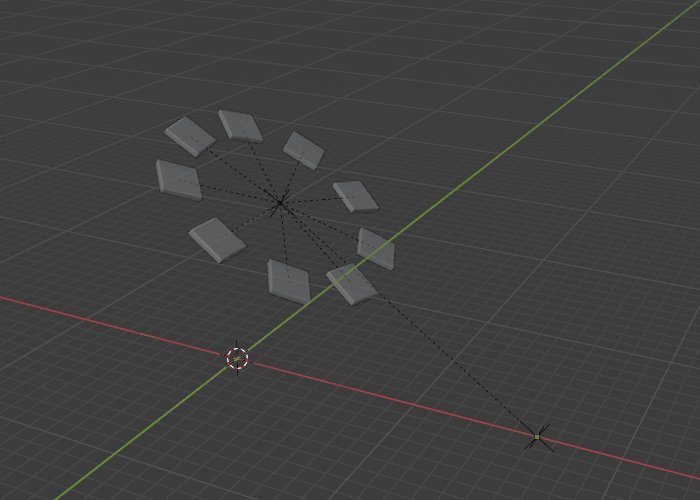
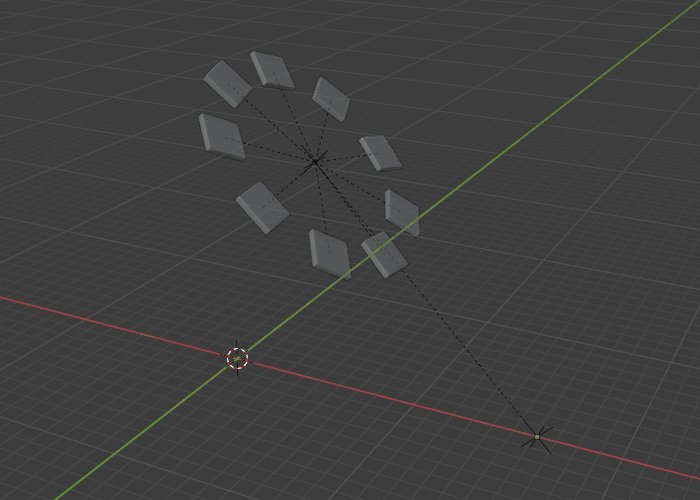
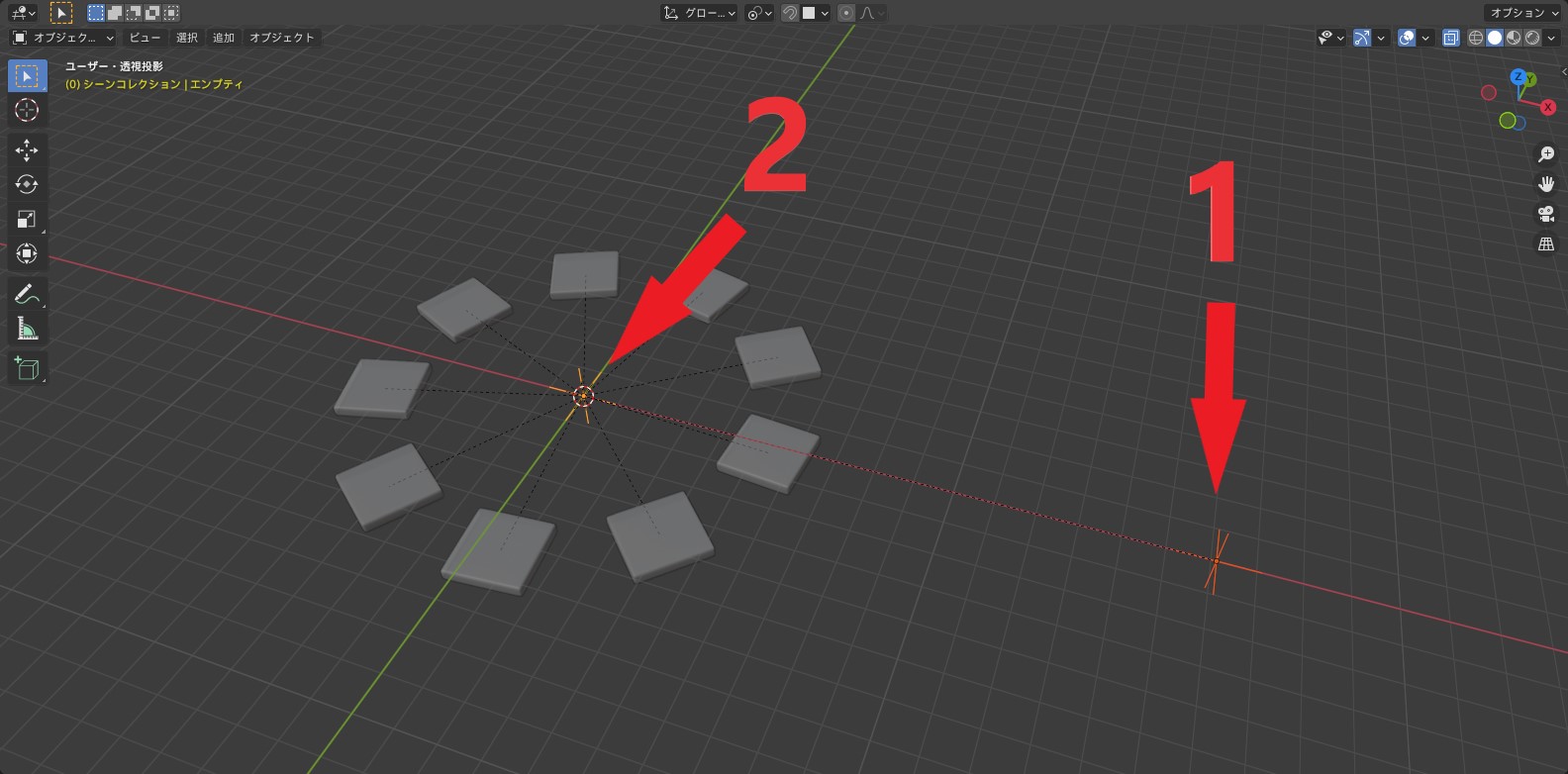
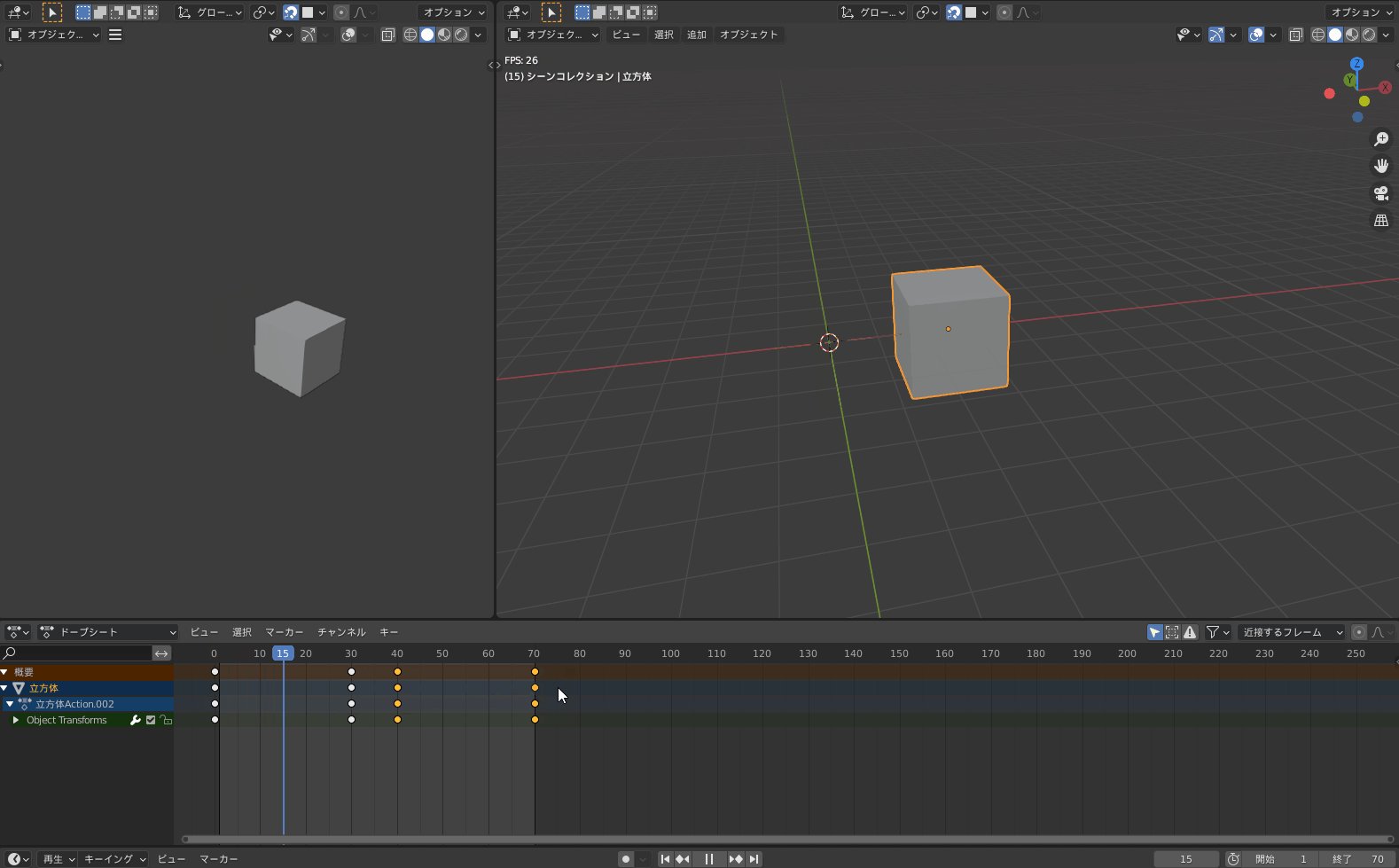
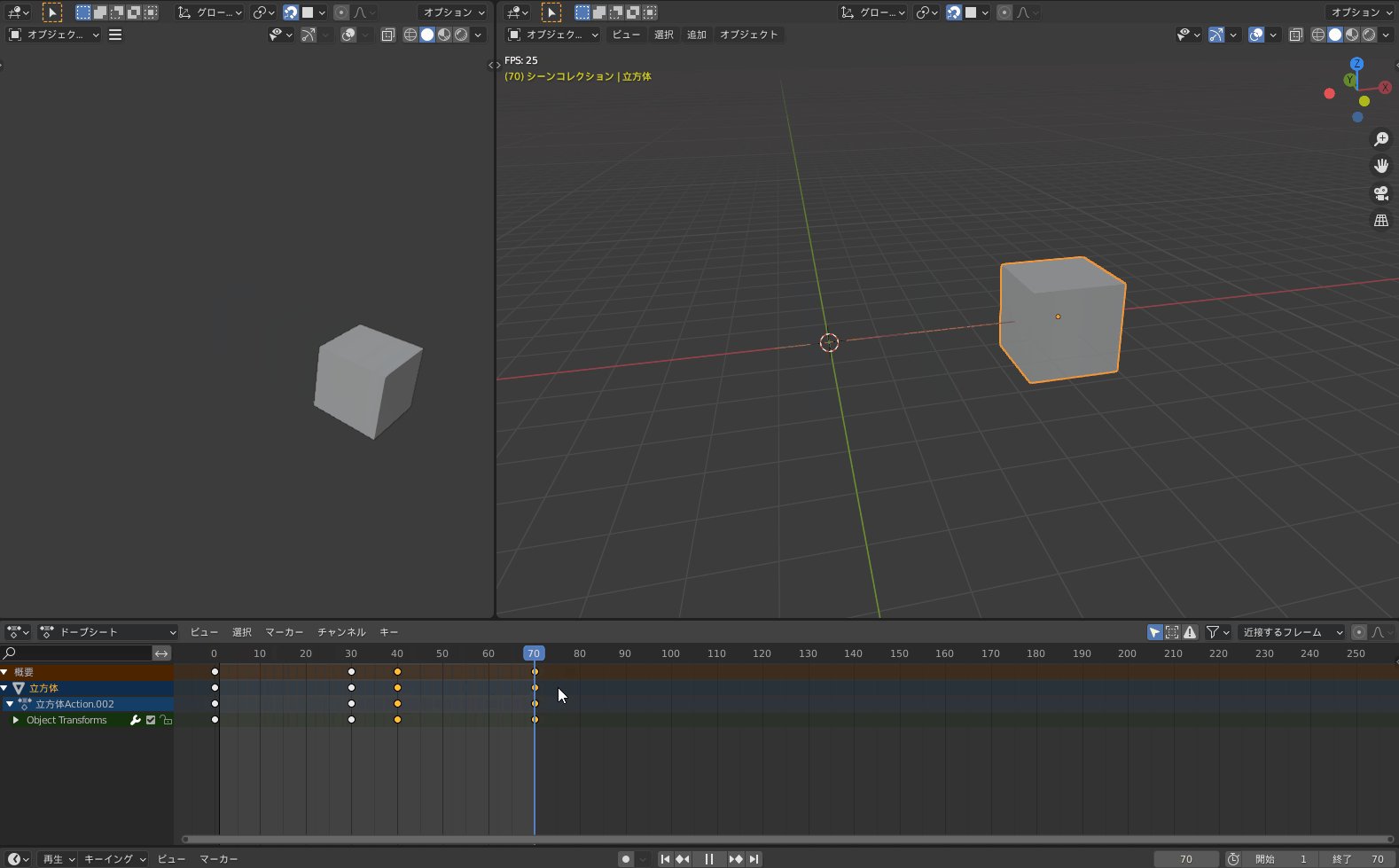
例えばこのようなアニメーションを作るとします。
複数の立法体が円の中心で回転しながら、斜めに持ち上がっています。
複数の立方体をエンプティの動きに追従させることで動かしています。
追従方法はエンプティを〔アクティブオブジェクト〕の状態でその他を選択した状態の後に、ショートカットキー”Ctrl + P”で〔トランスフォームを維持〕を使用します。
〔アクティブオブジェクト〕とは、選択中に黄色の枠で囲まれる物になります。よく出てくる概念なので覚えておきましょう!
これは〔ペアレント〕という機能なので、詳しくはコチラの記事を読んでみてください。

エンプティ”1”には、”2”を追従させています。
そして”1”と”2”のエンプティでそれぞれキーフレームを打っていきます。
”1”には〔回転:45度〕で、”2”には〔回転:360度〕になります(キーフレーム数は”0”と”50”)。
キーフレームを削除
キーフレームを削除する方法を3つ紹介します。
- 右クリック
- ショートカットキー:Alt + I
- ”X”と”Delete”
右クリック
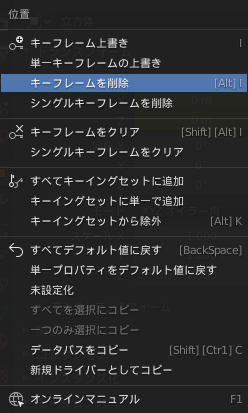
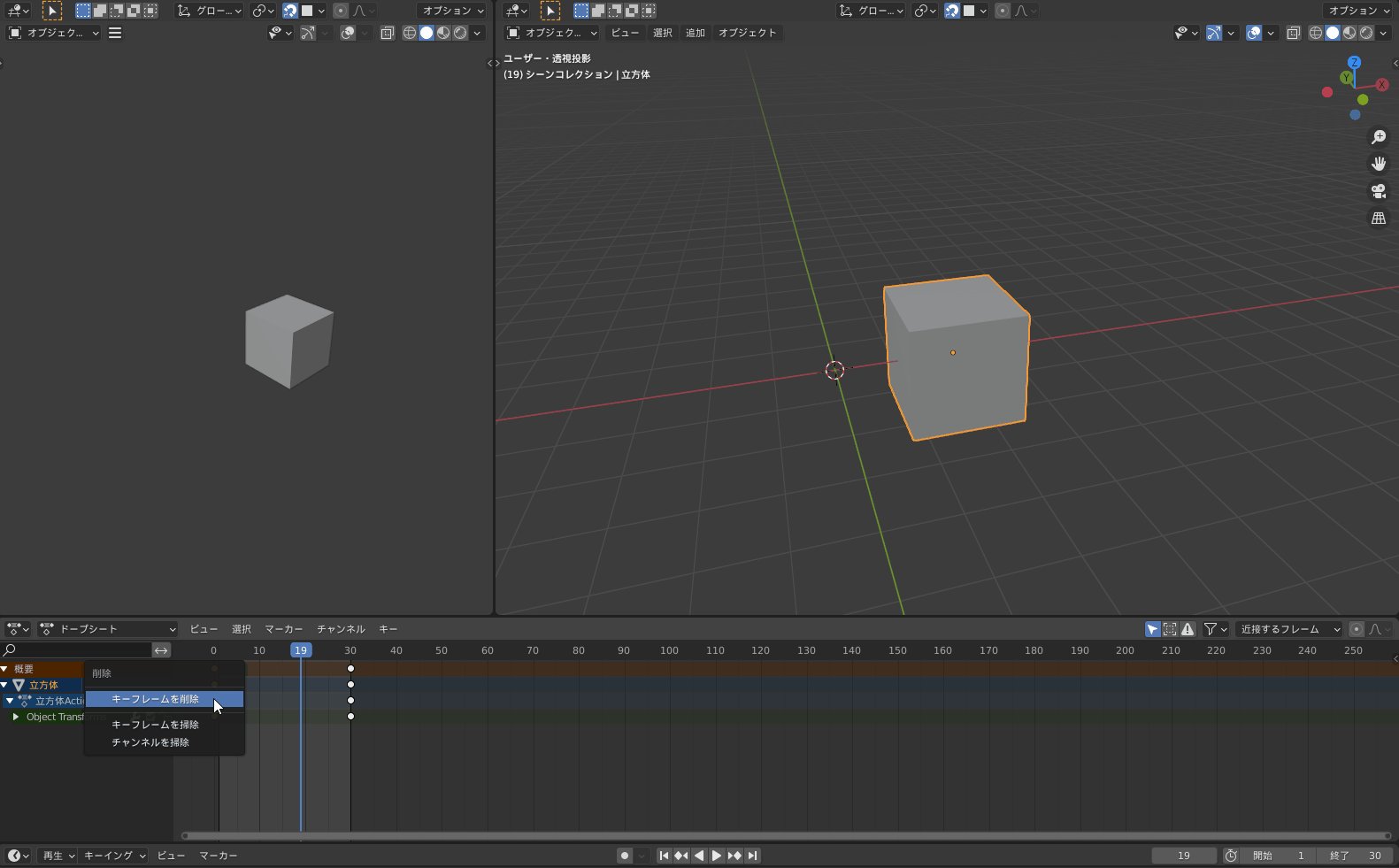
プロパティ内で削除したい項目にカーソルを重ねて右クリックすると以下のような項目がでてきます。
〔キーフレーム〕と〔シングルキーフレーム〕の違いは先ほどの挿入と同じです。
ショートカットキー:Alt + I
キーフレームの削除のショートカットキーは”Alt + I”です。
削除したいフレーム数に合わせて、3Dビューポート内で実行すると削除できます。
”X”と”Delete”
オブジェクトの削除などと同じように、”X”と”Delete”も使うことができます。
ドープシート内でキーフレームを選択して実行することで削除できます。
移動:G
キーフレームを打ったものの、位置を移動させてアニメーションの動きを調整させたい場合があります。
そんなときは、キーフレームを移動させて間隔を調整しましょう。
移動方法は他の場合と同じショートカットキー”G”です。
任意のキーフレームを選択して実行しましょう。
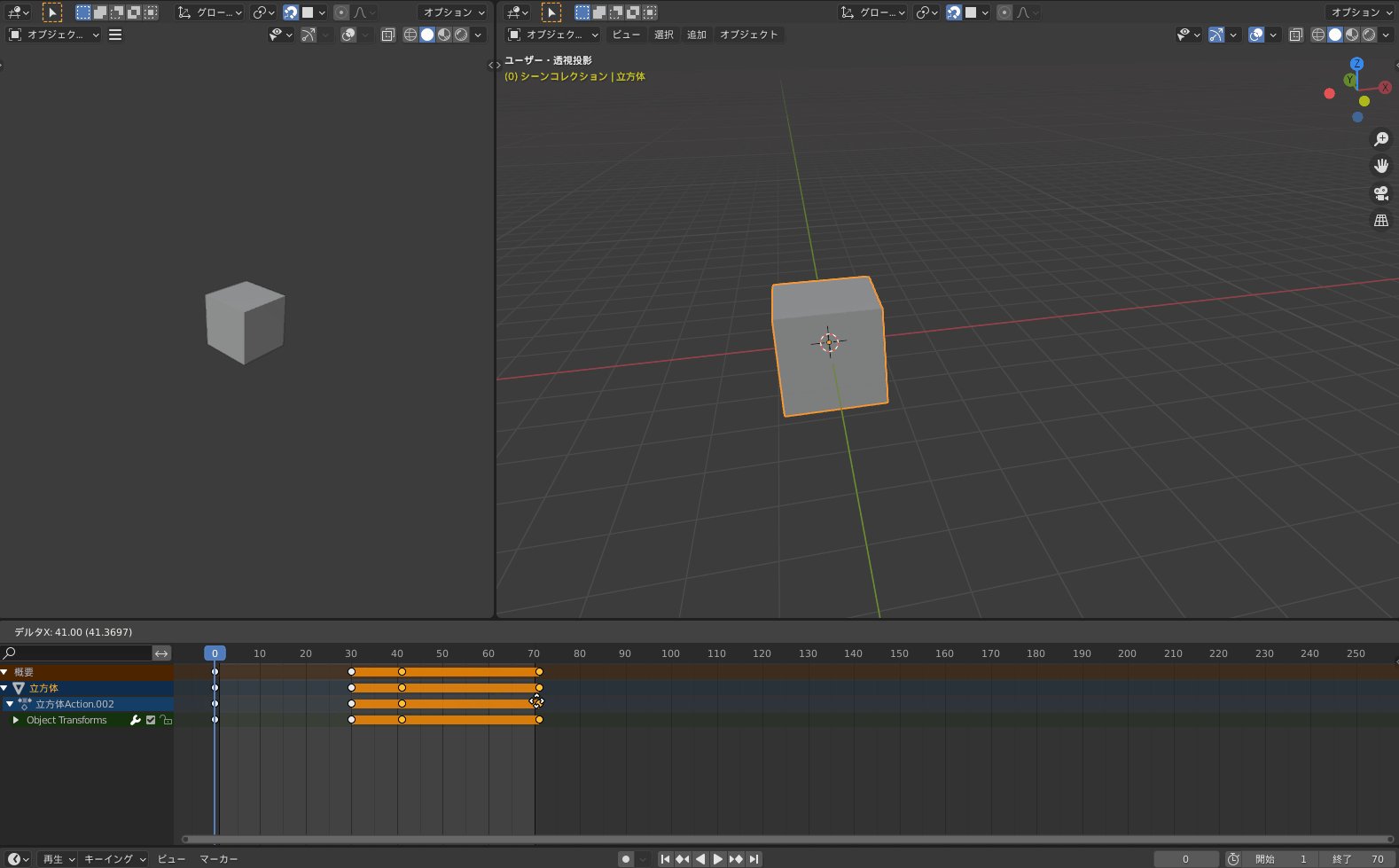
まとめて移動させることも可能で、複数選択します。
キーフレームをコピー:Shift + D
キーフレームはコピーすることができます。
他と同じようにショートカットキー”Shift + D”で、選択キーフレームをコピーできます。
複製後はドラッグして位置を決めましょう。

自動キー挿入
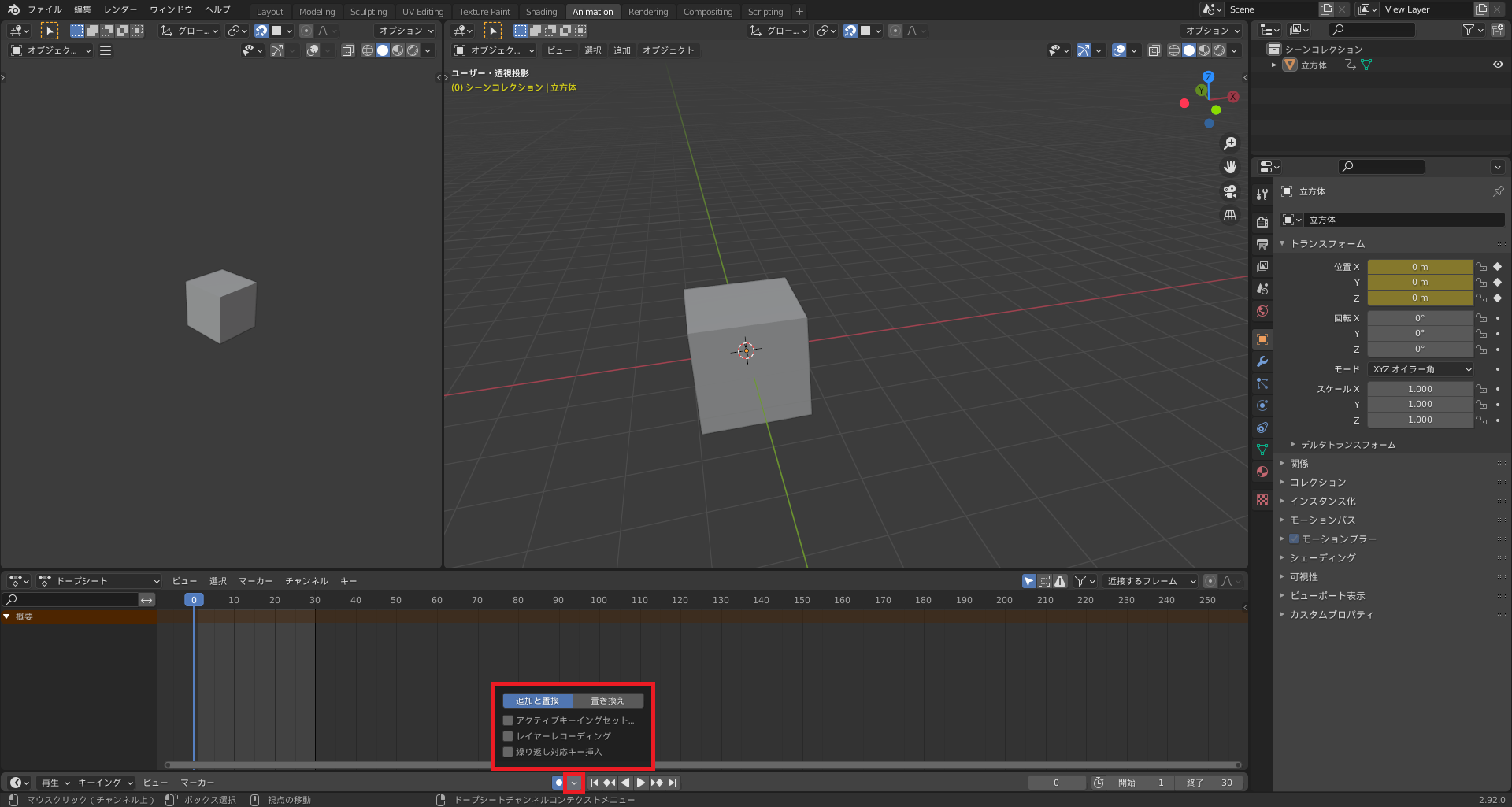
〔自動キー挿入〕の主な機能は紹介しましたが、細かい設定を右側から行えます。
〔追加と置換〕と〔置き換え〕
〔追加と置換〕は、フレームにキーフレームがない場合でもある場合でも自動で追加します。
こちらがデフォルトの機能になります。
〔置き換え〕は、元々フレームにキーフレームがある場合のみに自働で追加します。
アクティブキーイングセットのみ
〔アクティブキーイングセットのみ〕は、使用しているキーイングセットのみをキーフレームとして自動で挿入する機能です
例えばキーイングセットに回転をセットしていたら、位置を変更してもキーフレームは打たれません。
キーイングセットで自動挿入に制限を付ける感じですね。
レイヤーコーディング
〔レイヤーコーディング〕は、ループ/パスやNLAトラック、ストリップと関連した機能のようです。
よく分からなかったので、分かり次第追記します。
参考までにコチラの記事を貼っておきます。
繰り返し対応キー挿入
〔繰り返し対応キー挿入〕は、カーブに対してキーフレームを打つ際の便利機能のようです。
よく分からなかったので、分かり次第追記します。
まとめ
キーフレームは簡単なことを覚えれば、自由自在に動かせるようになりますね。
後はアイデア次第ですかね。。
- キーフレーム間は自動で補間されアニメーションが作成
- なんでもキーフレームになる
- プロパティの名称横の”・”をクリック
- ショートカットキーは”I”、削除は”Alt + I”