CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.1】ループアニメーションの作り方を解説!

こんにちは!
今回は、「Blenderでループアニメーションを作る方法」について紹介していきます。
ループアニメーションとは、同じ動きが続くアニメーションのことです。

上の動画の通り、常に同じ動きを続ける動きを作る方法です。
ループアニメーションを身につけると、走っている車を作れたり、歩いている人を作れたりします。
ループアニメーションの作り方は簡単なので、ぜひ挑戦してください!
Blenderでループアニメーションを作る方法
早速、Blenderでループアニメーションを作る方法について解説します。
Brenderでループアニメーションを作る方法は、以下の通りです。
- アニメーションを加えるオブジェクトの作成
- タイムラインの設定をする
- キーフレームの設定をする
それぞれ、順番に解説していきます。
ステップ1 アニメーションを加えるオブジェクトの作成
まずは、アニメーションを加えるオブジェクトを作りましょう。
今回はわかりやすいように、モンキーを使用します

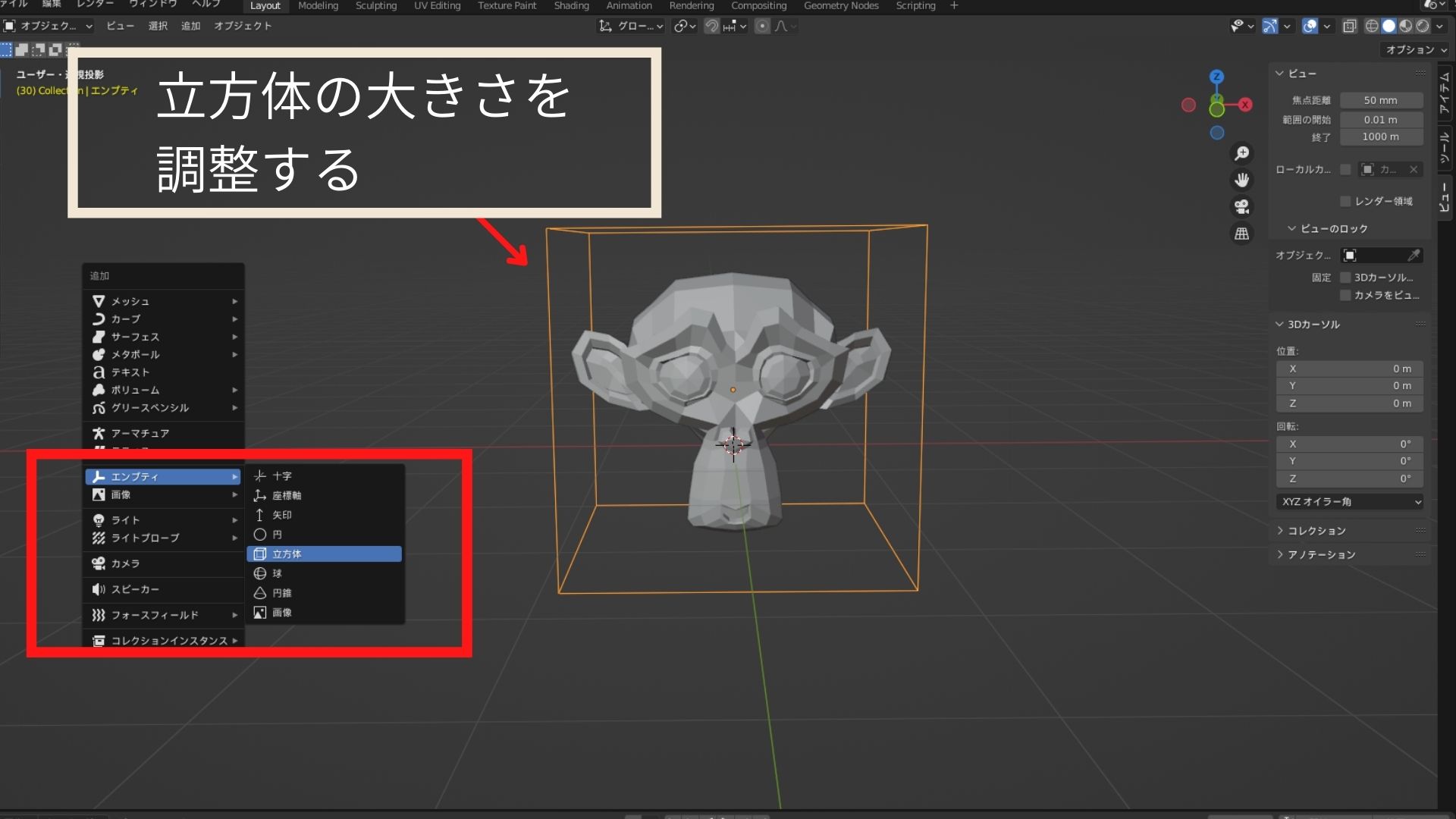
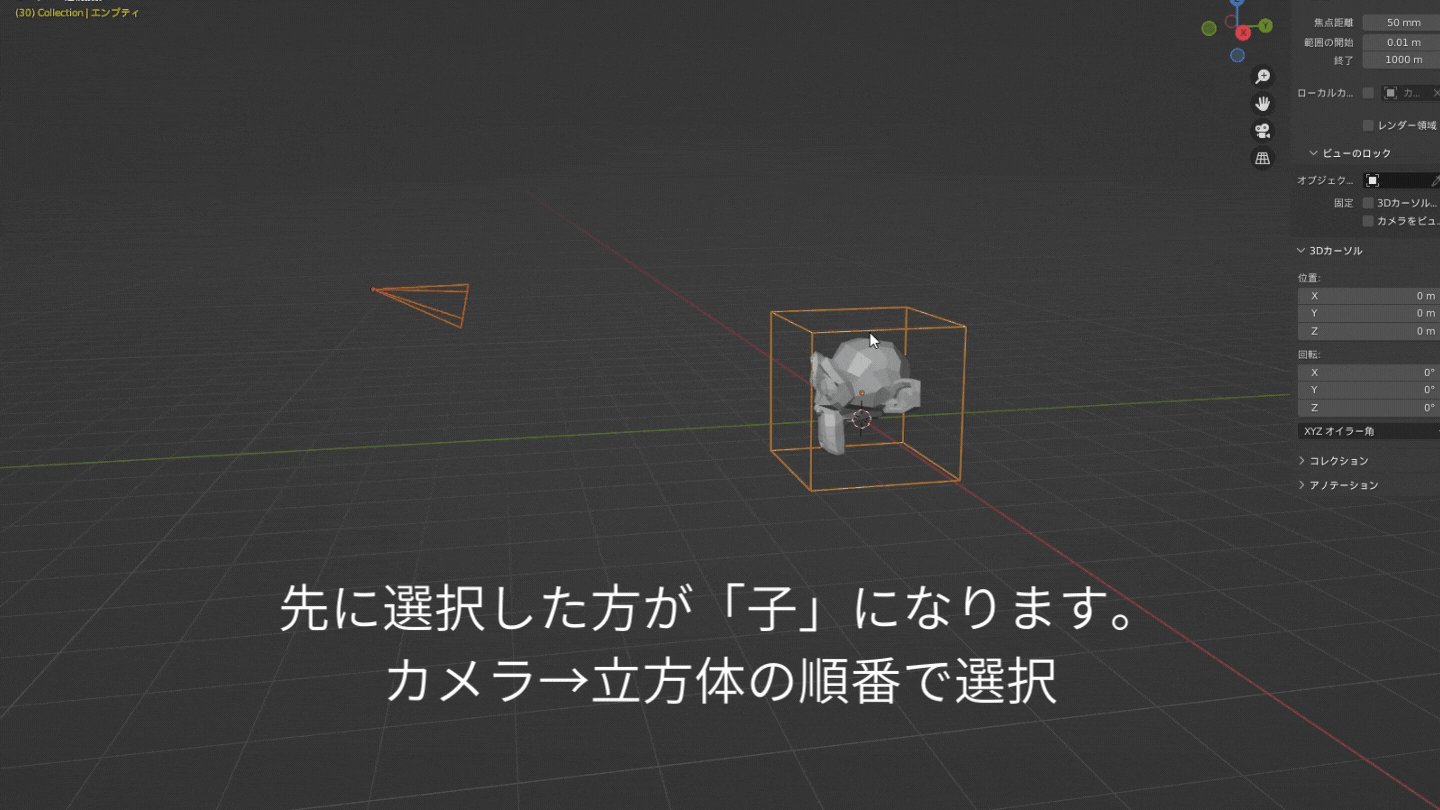
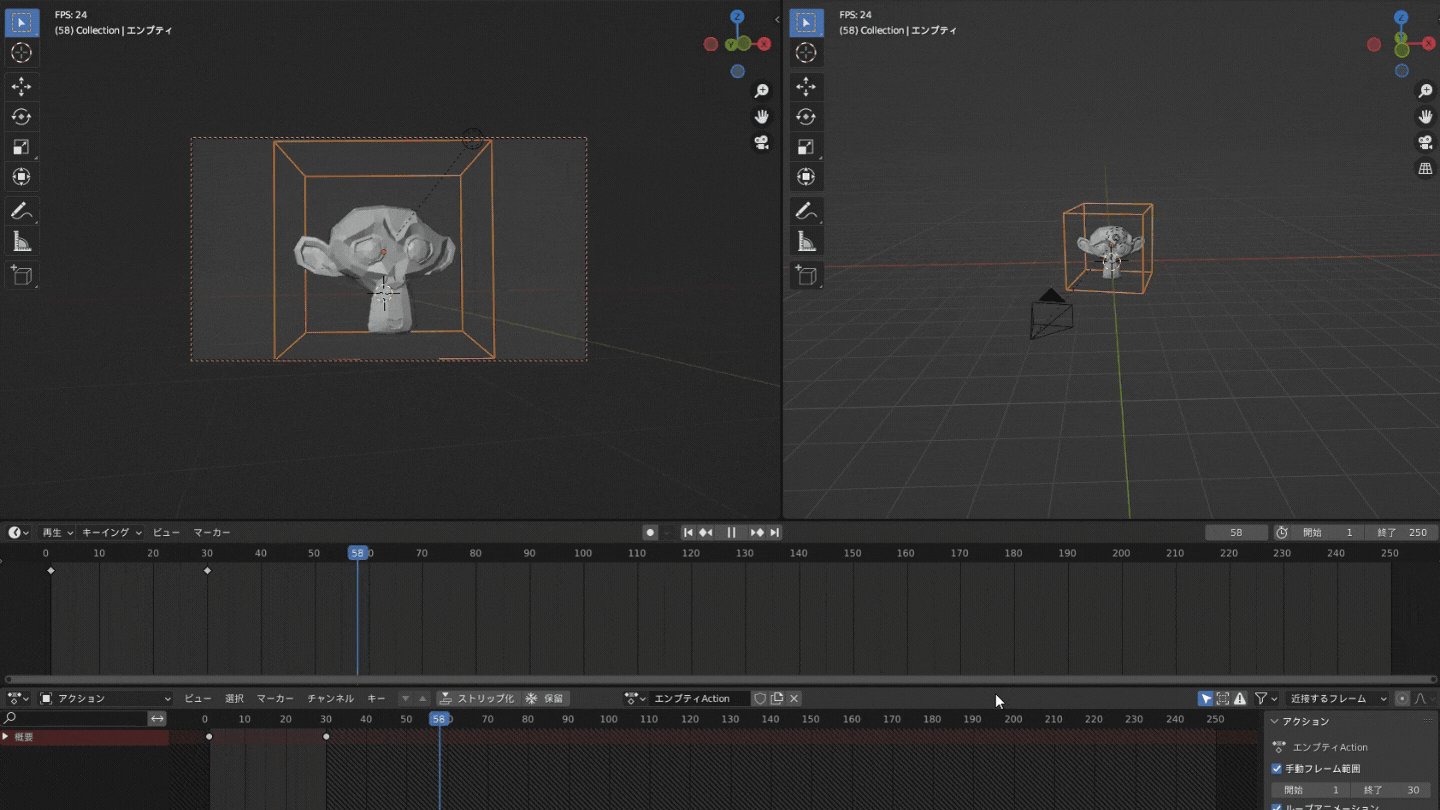
shift+Aキー→エンプティから、立方体を追加して、立方体をモンキーの大きさに合わせます。

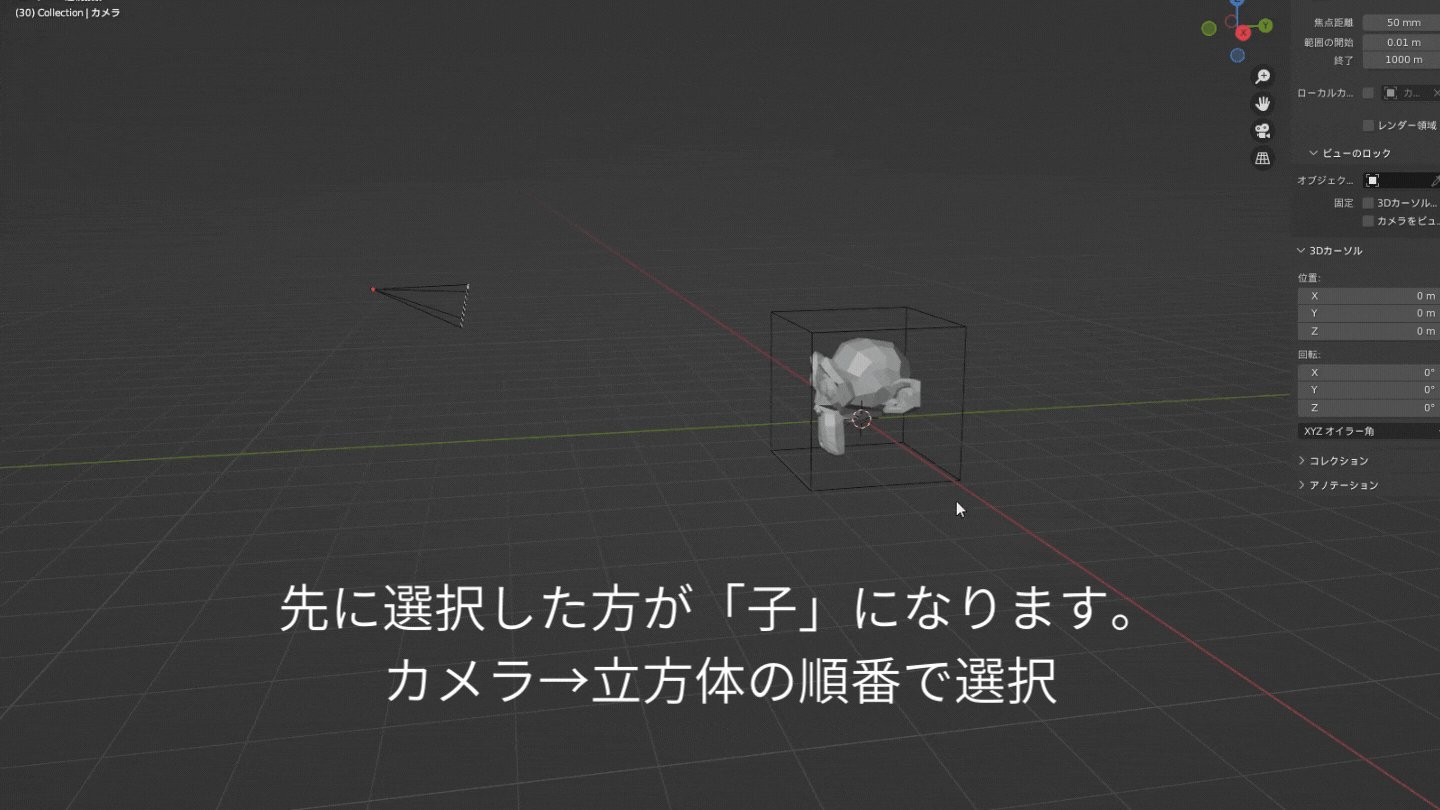
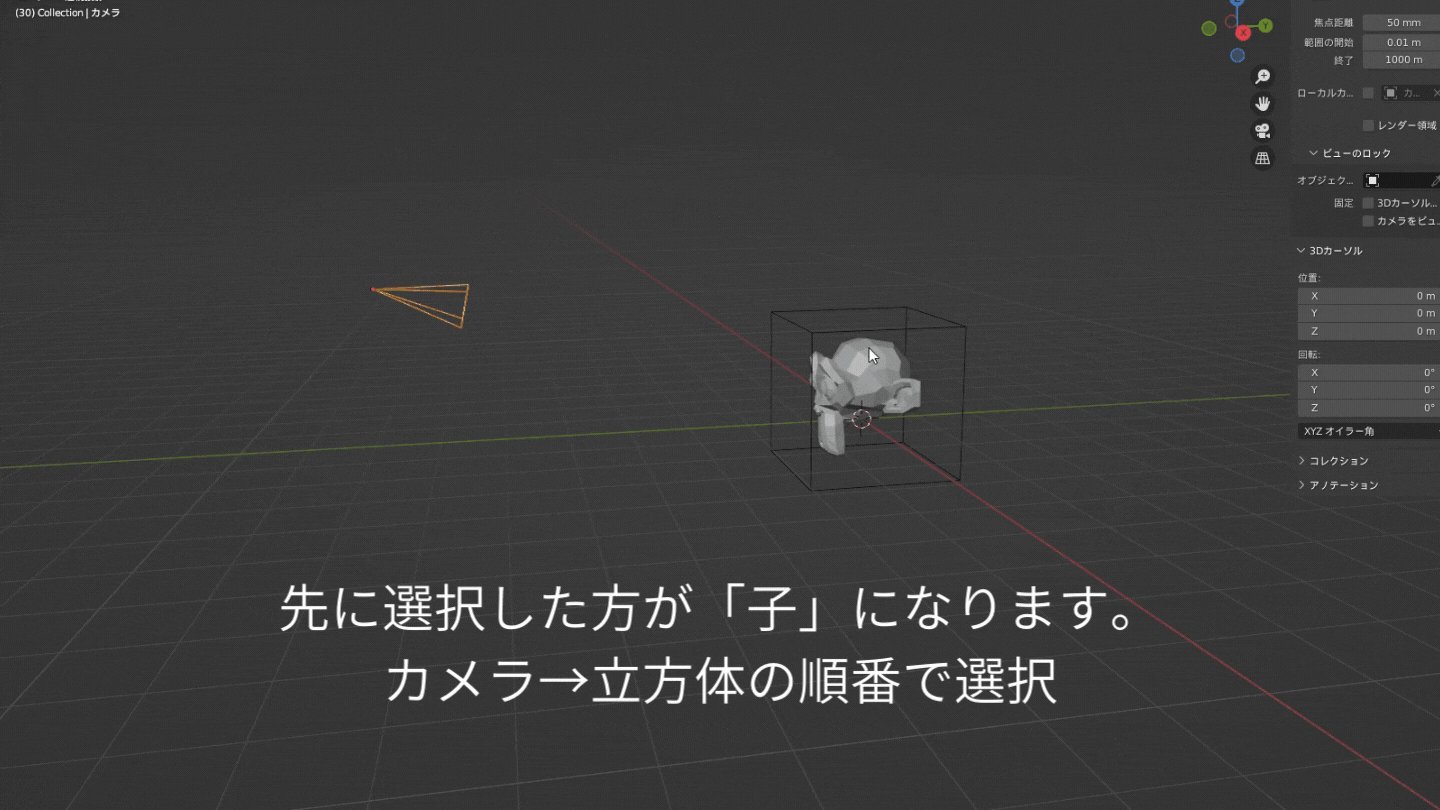
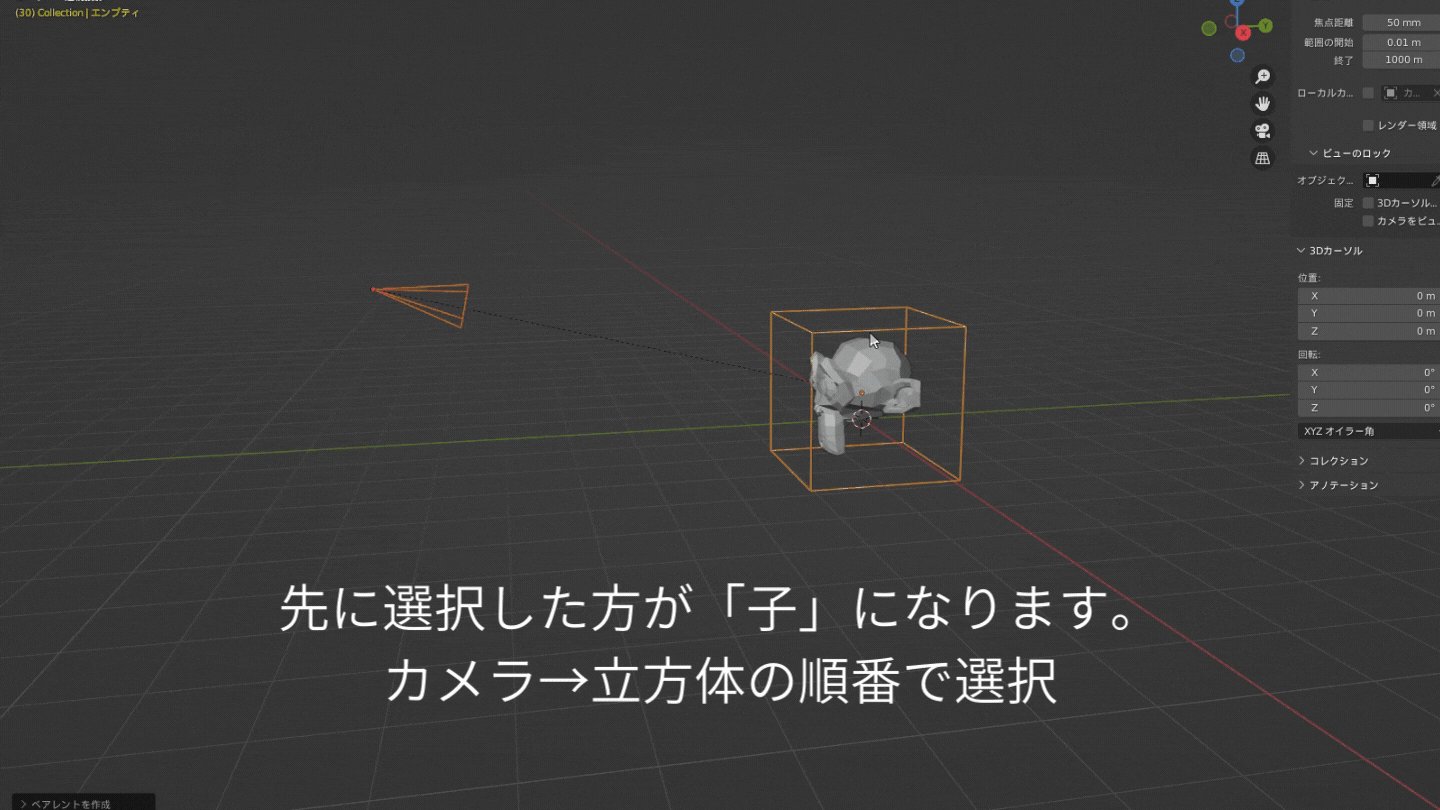
つぎに、カメラを用意して、エンプティとカメラを親子関係にします。
これで、アニメーションを加えるオブジェクトの準備は終了です。
ステップ2 タイムラインの設定をする
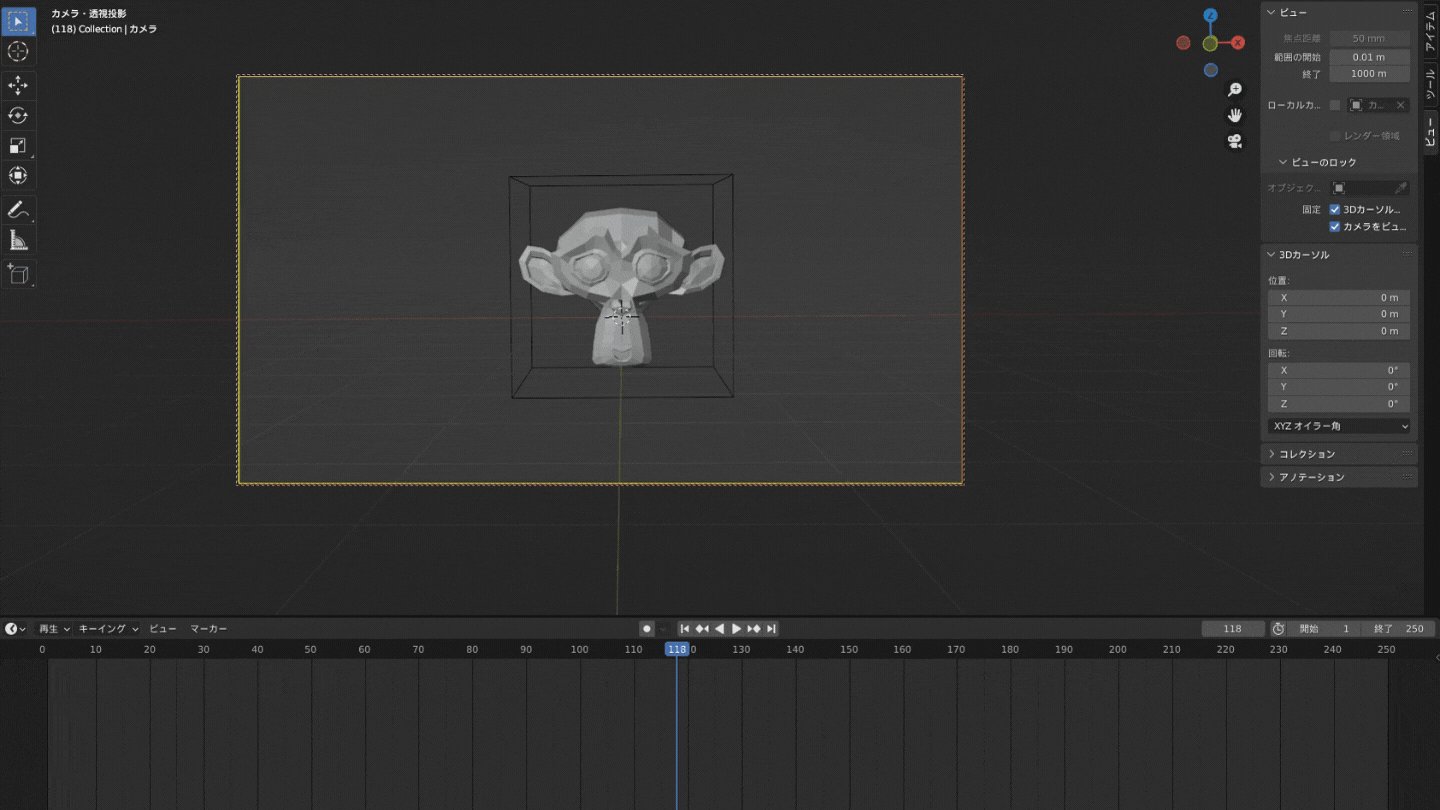
次は、タイムラインの設定を行います。

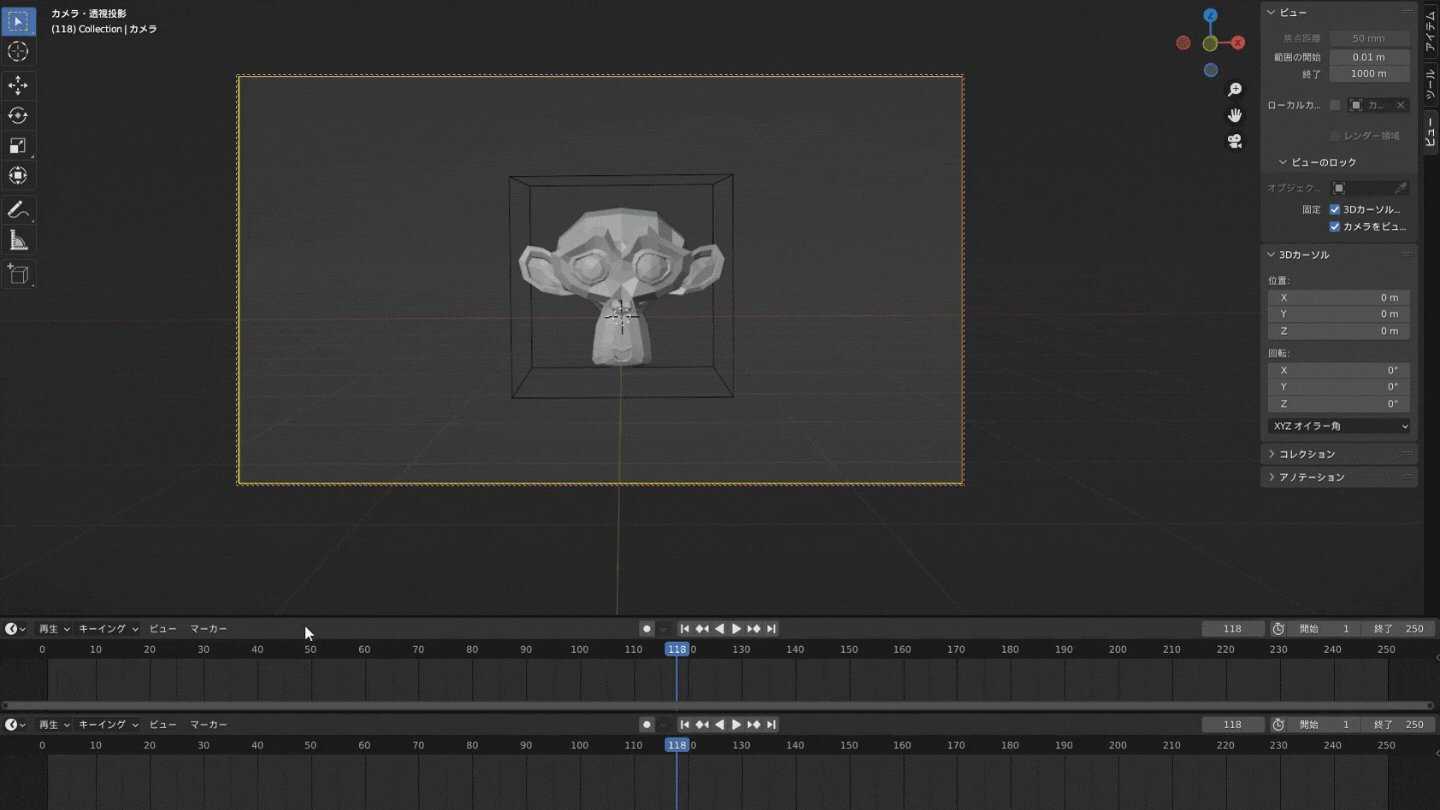
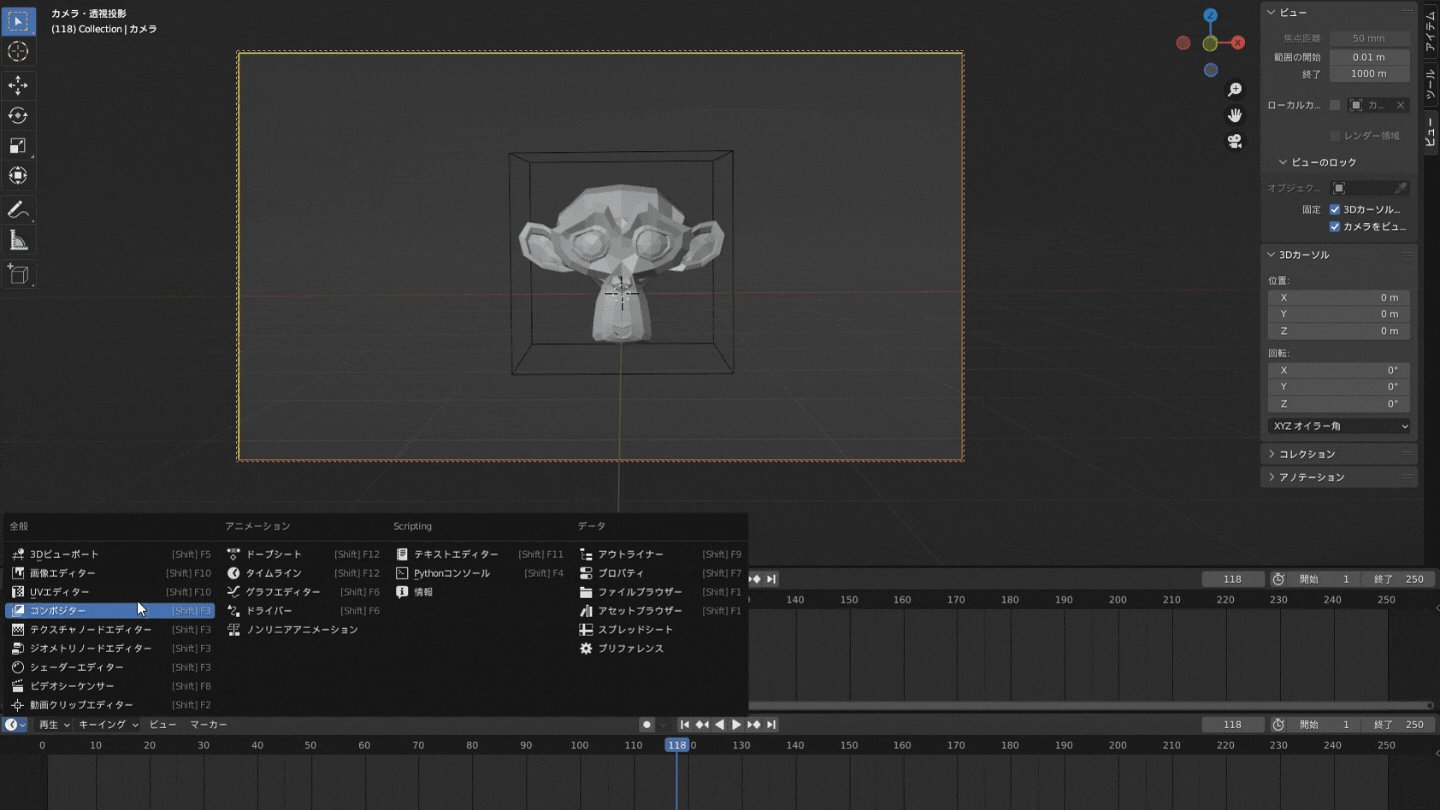
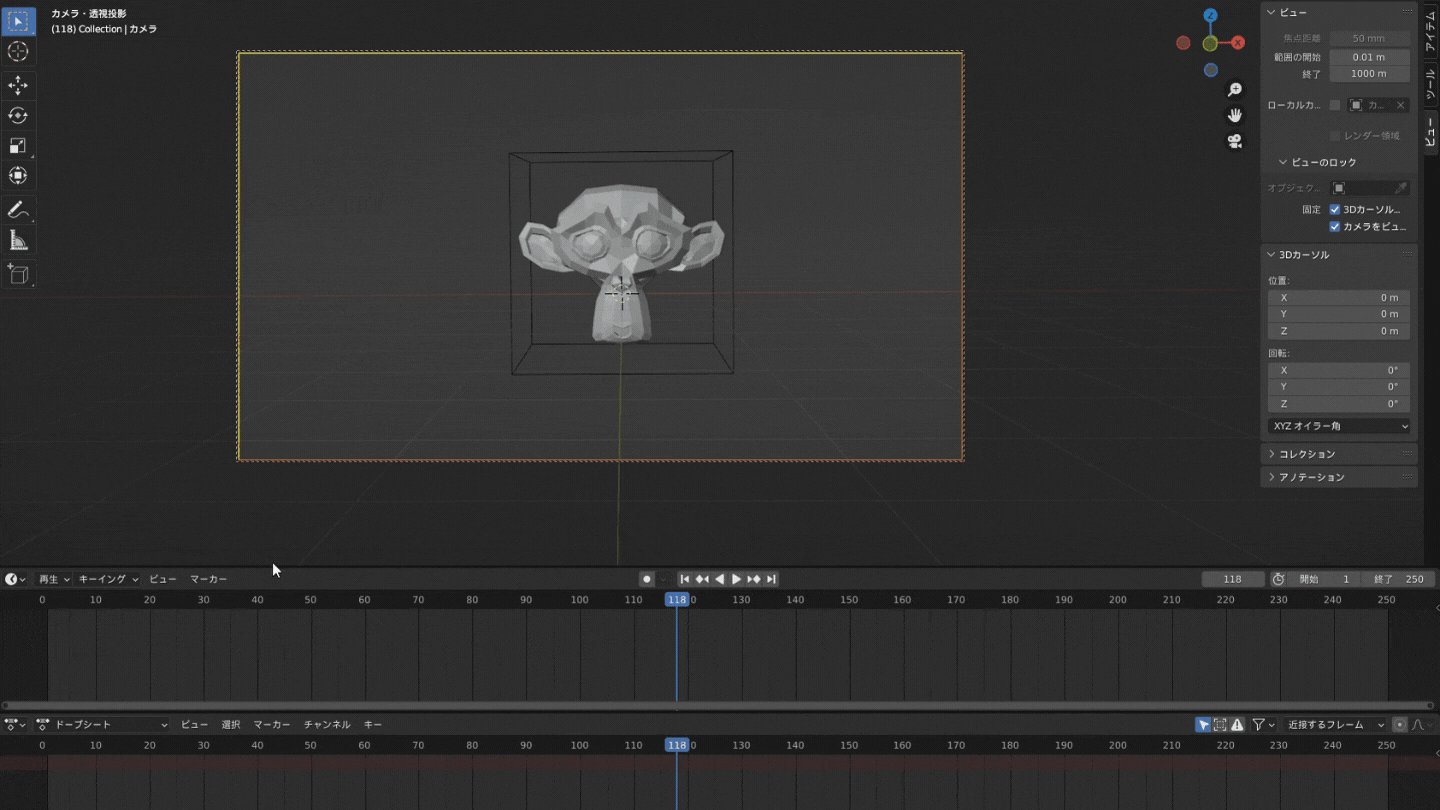
まず、タイムラインにドープシートを追加します。

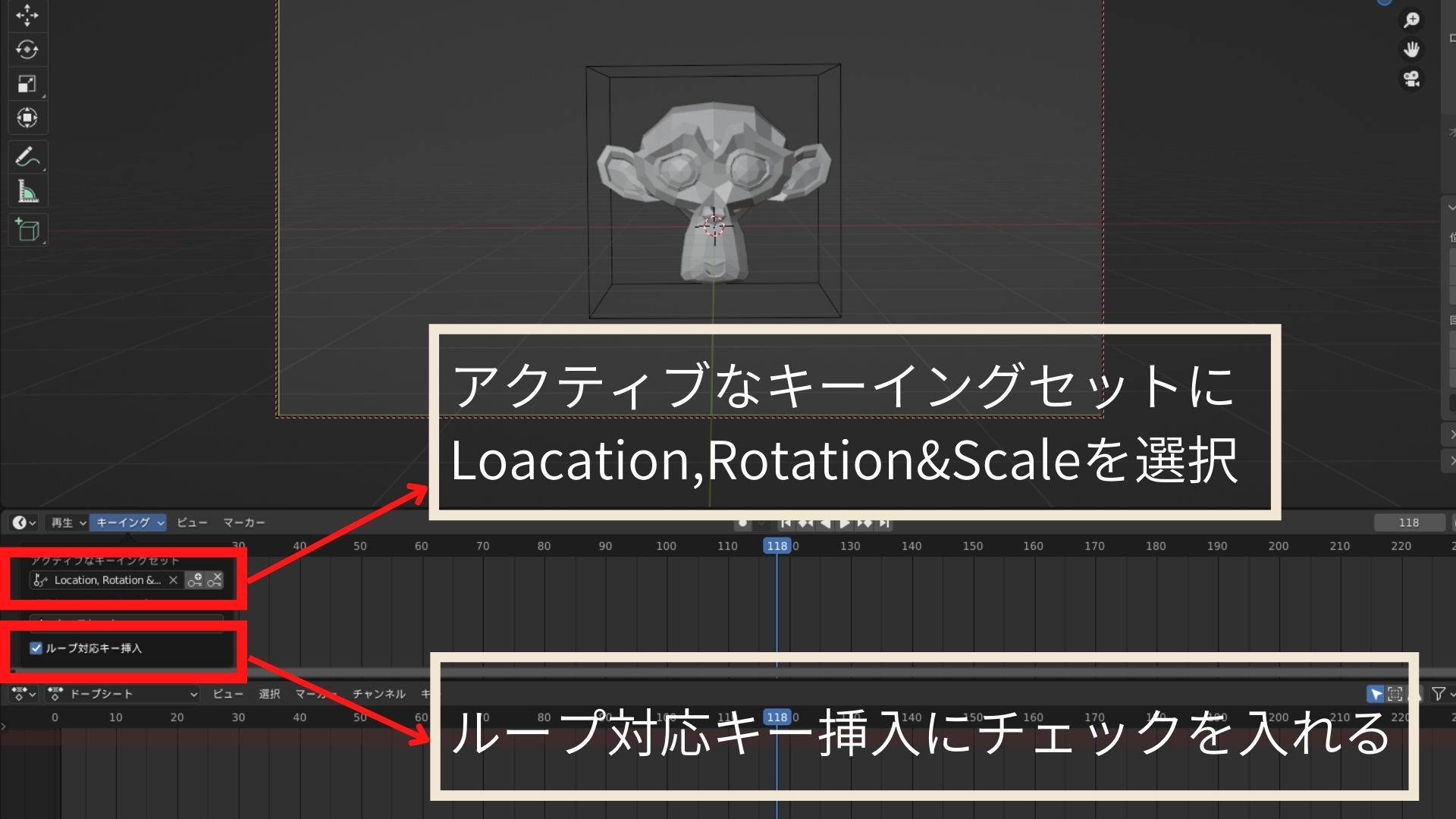
キーイングの設定を行います。
- アクティブなキーイングセットにLoacation,Rotation&Scaleを選択
- ループ対応キー挿入にチェックを入れる

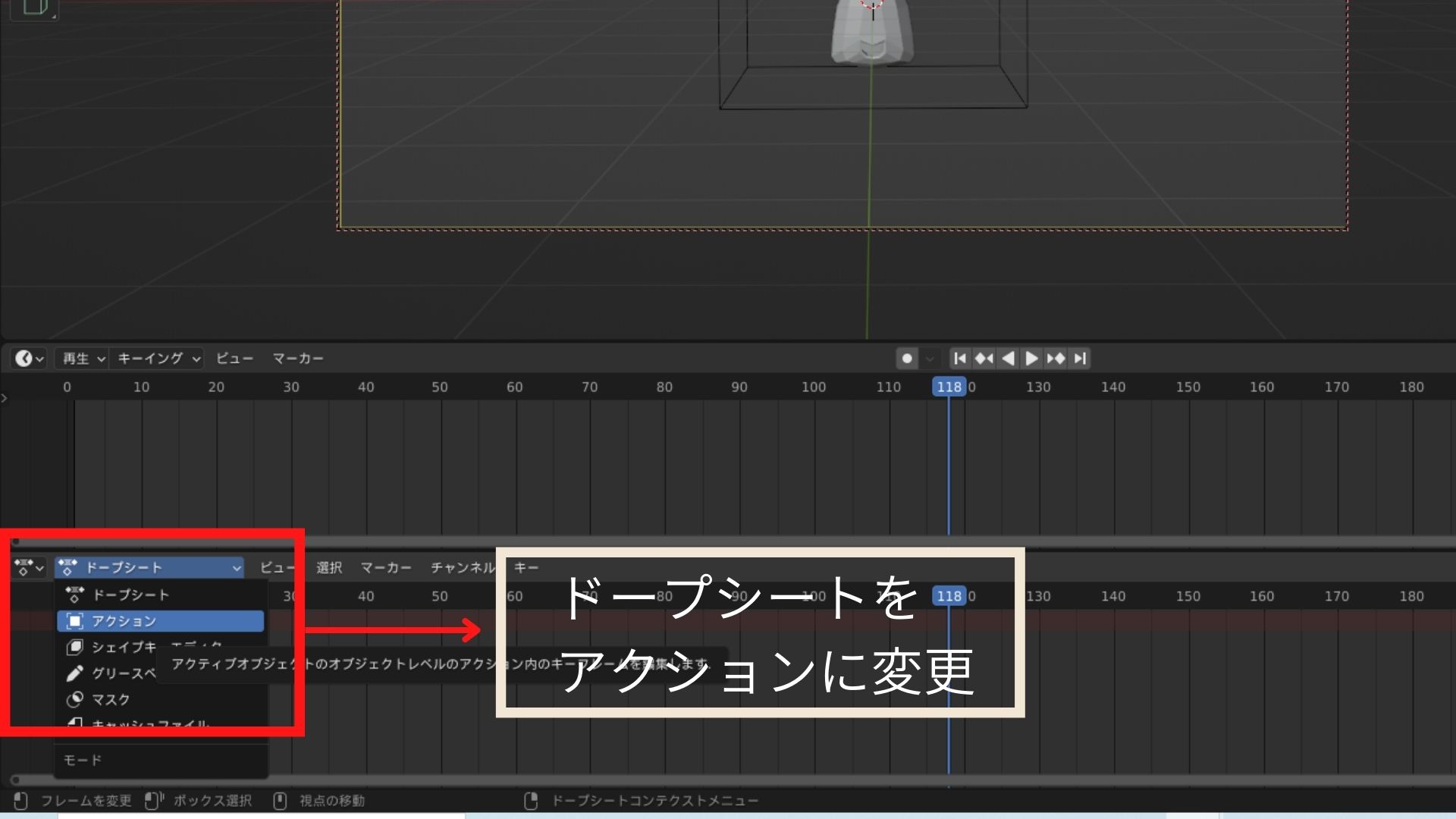
トープシートをアクションに変更して、タイムラインの設定は終了です。
キーフレームの設定方法
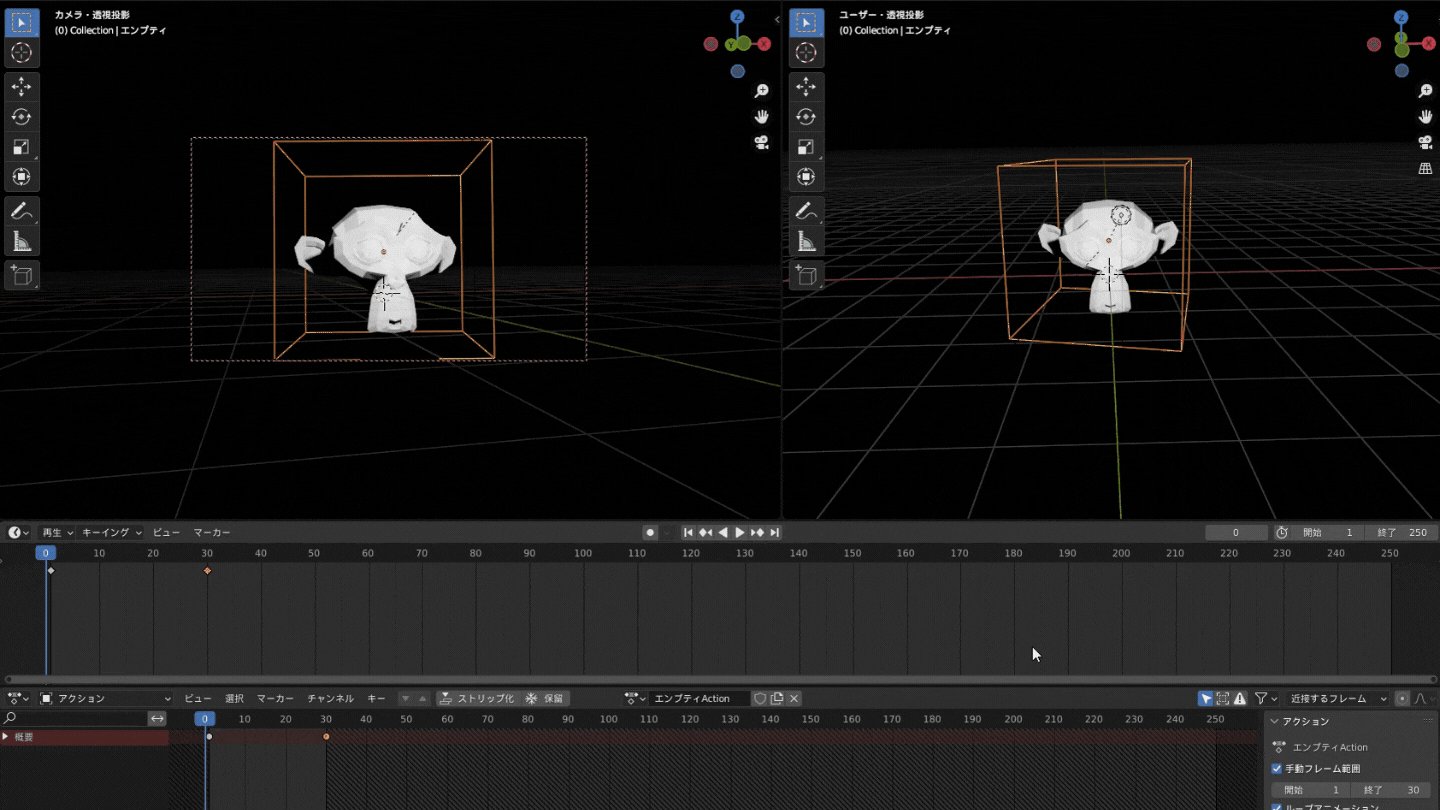
次に、キーフレームの設定を行います。

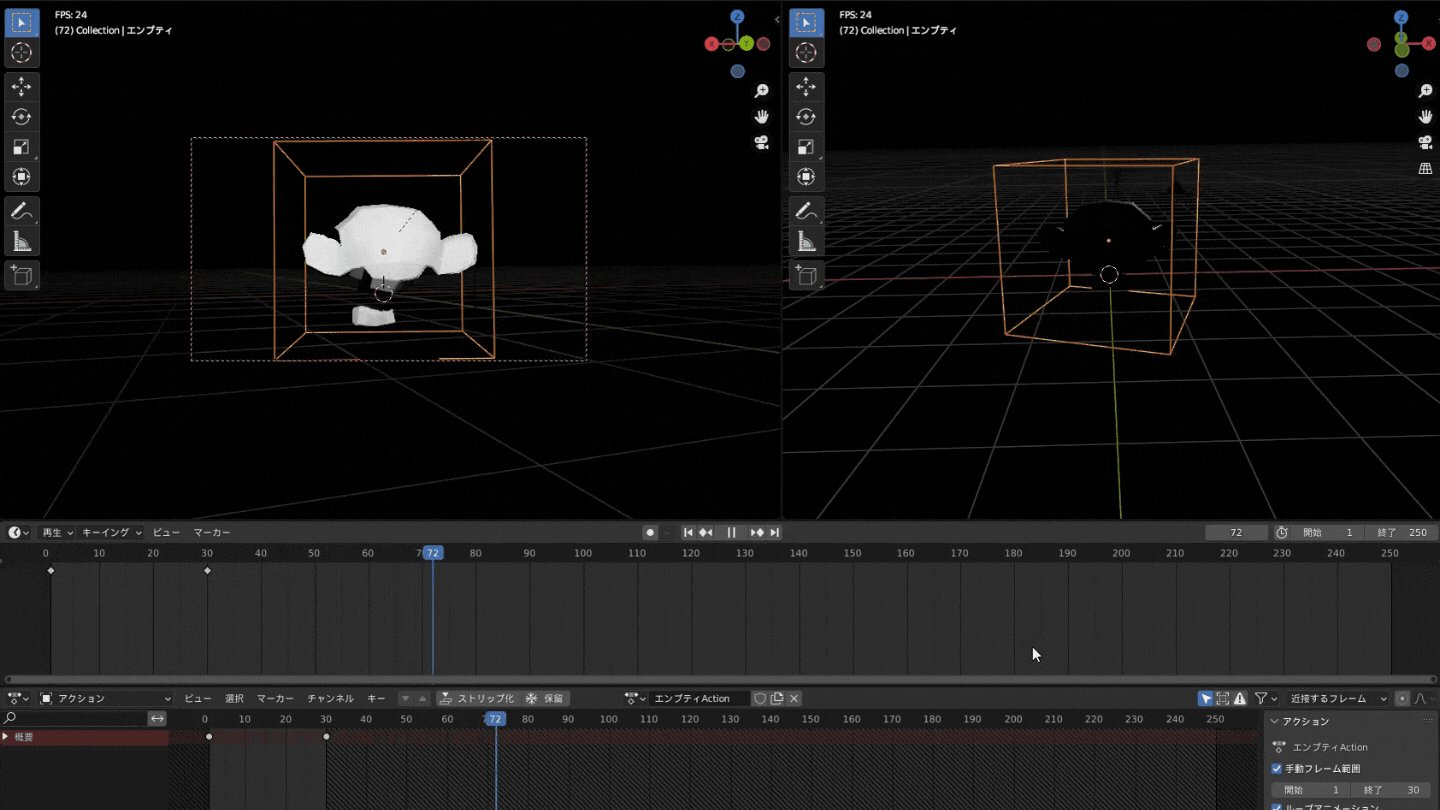
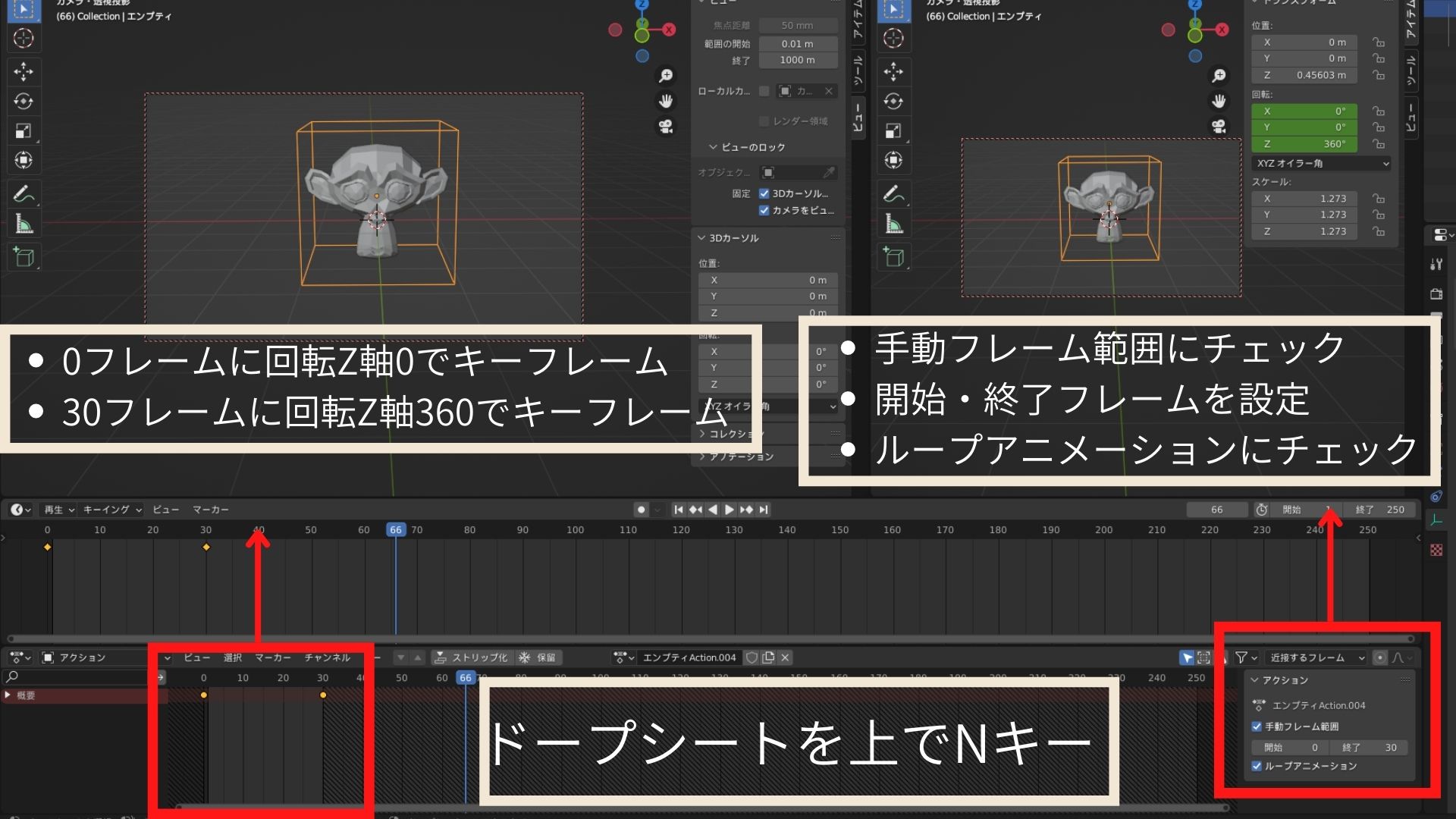
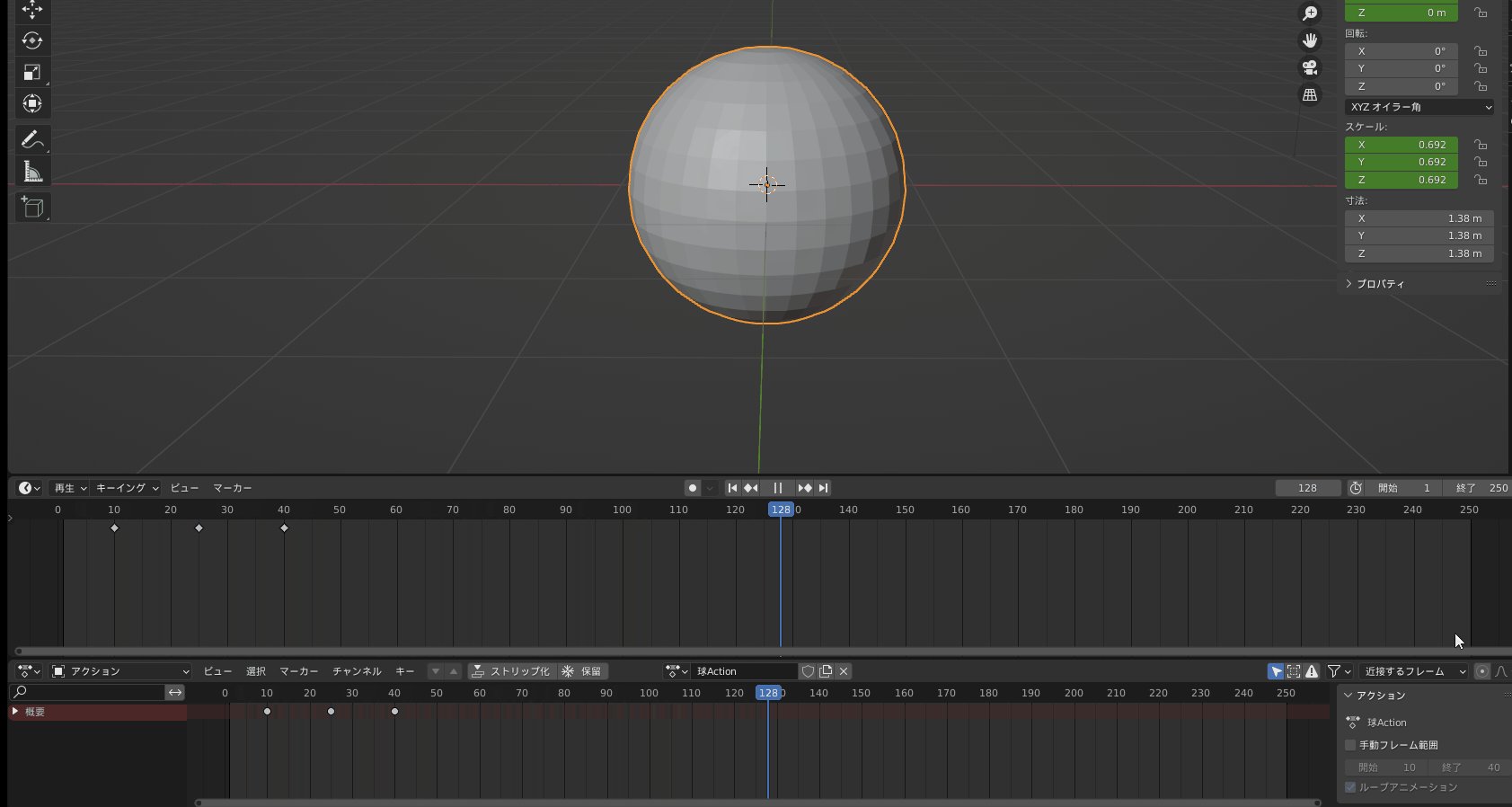
マウスをドープシートの上に置き、Nキーで設定画面を開き、以下の設定を行います。
- 手動フレーム範囲にチェックを入れる
- 開始フレームを0、終了フレームを30に設定する
- ループアニメーションにチェックを入れる

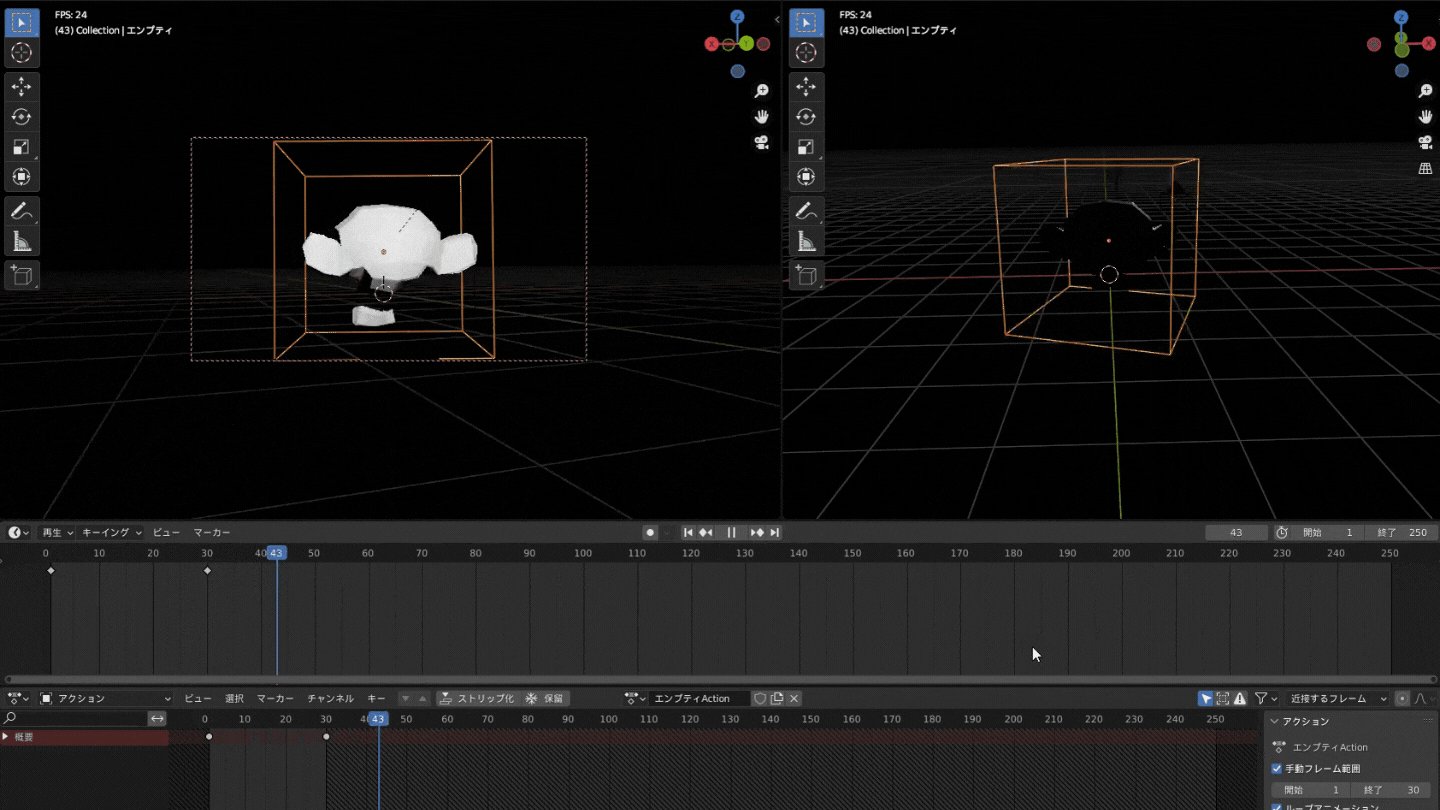
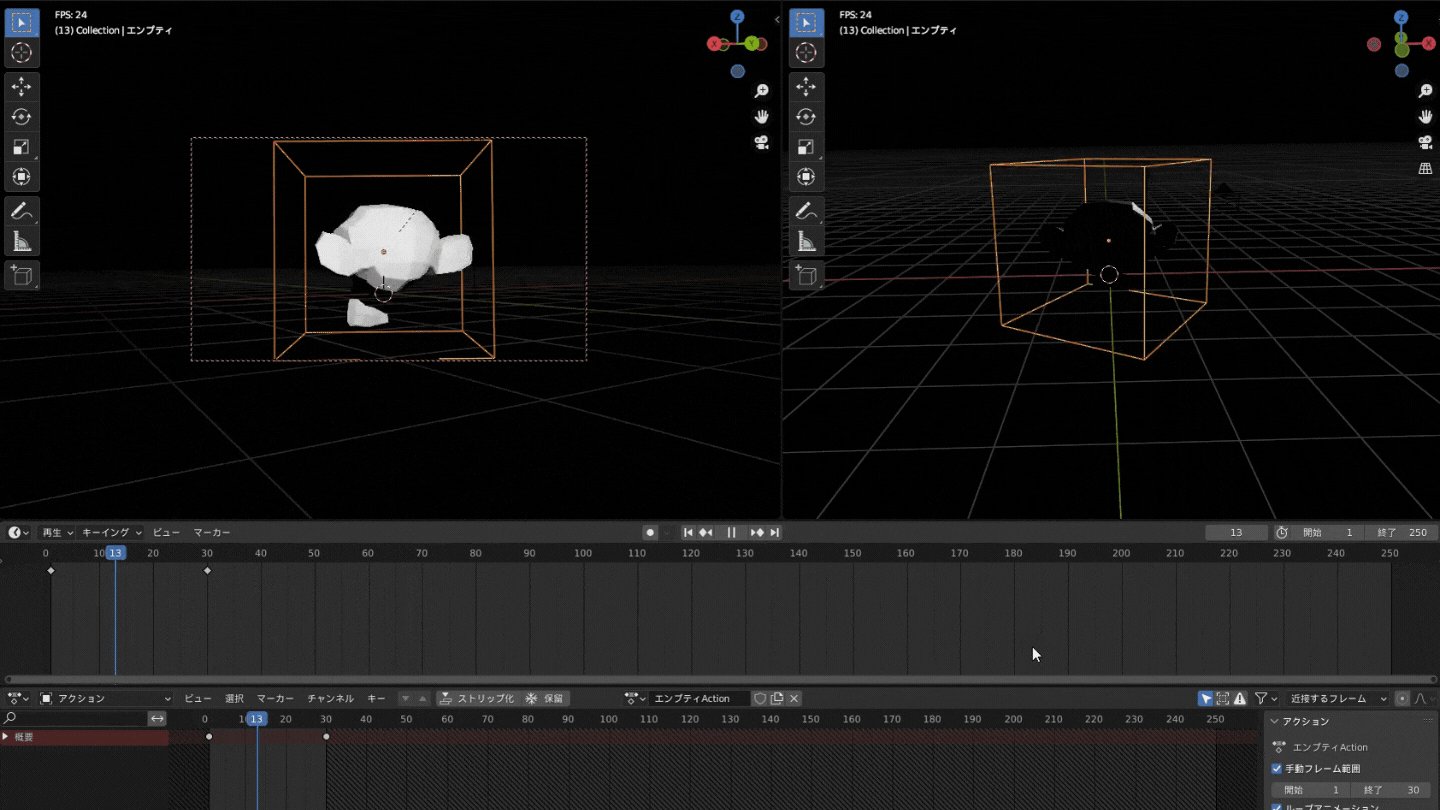
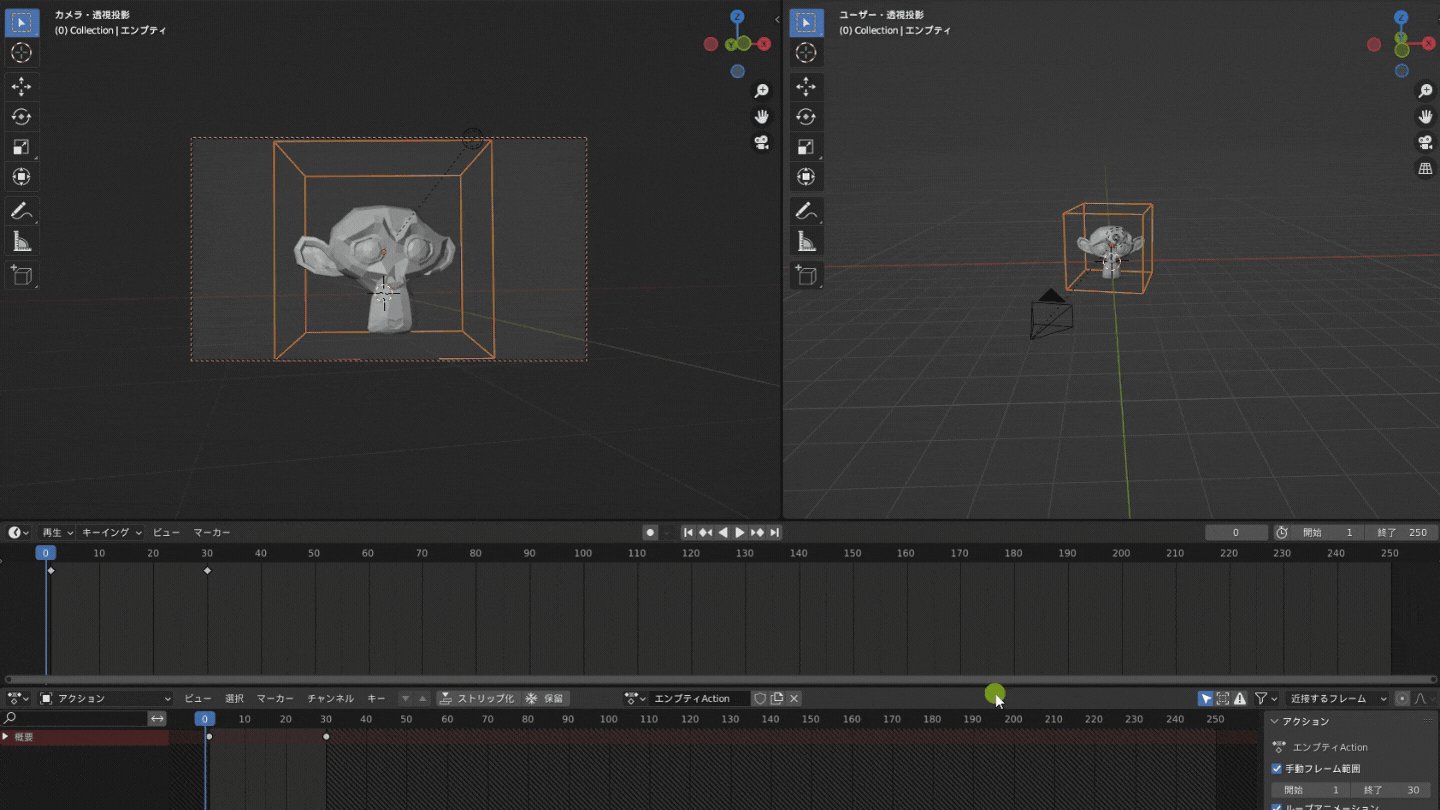
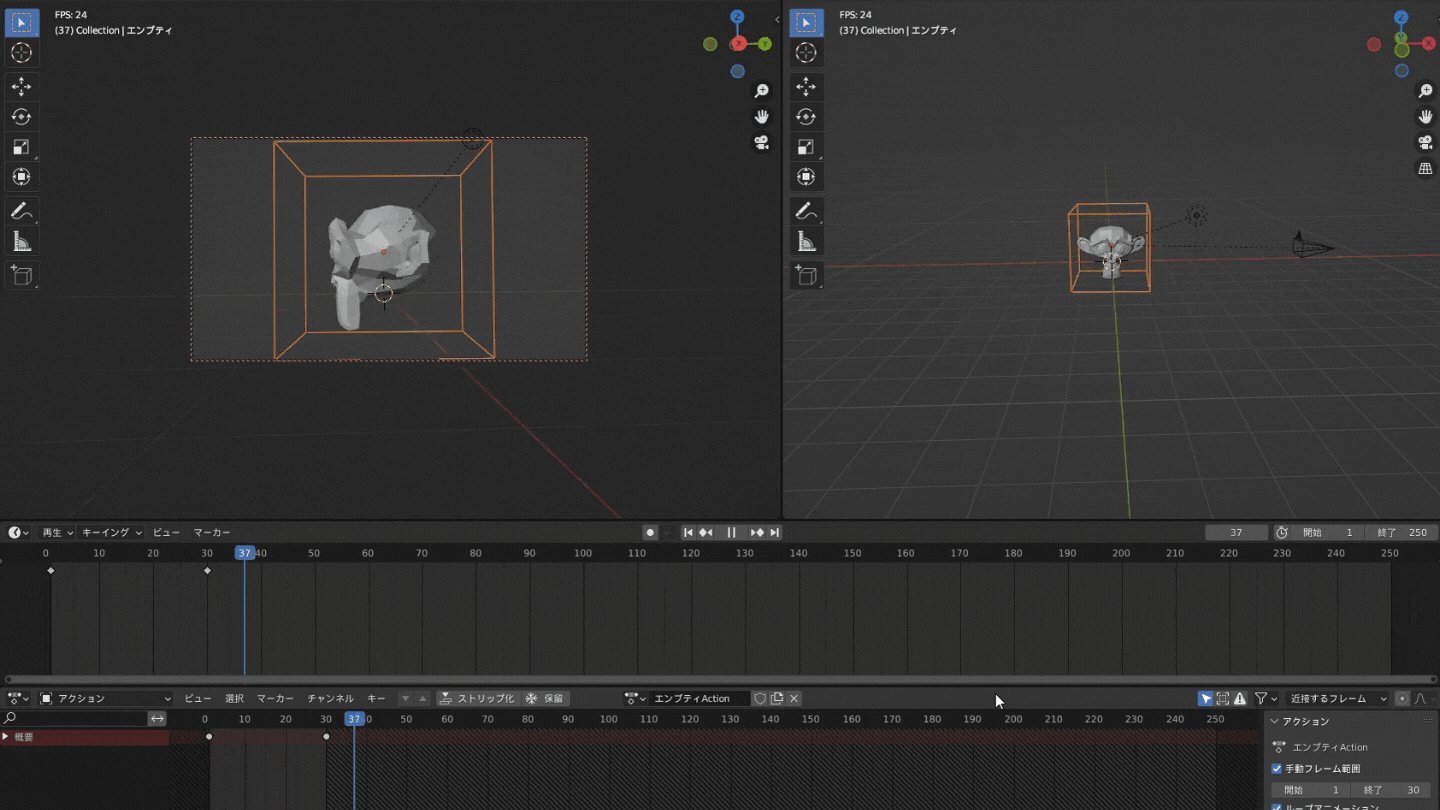
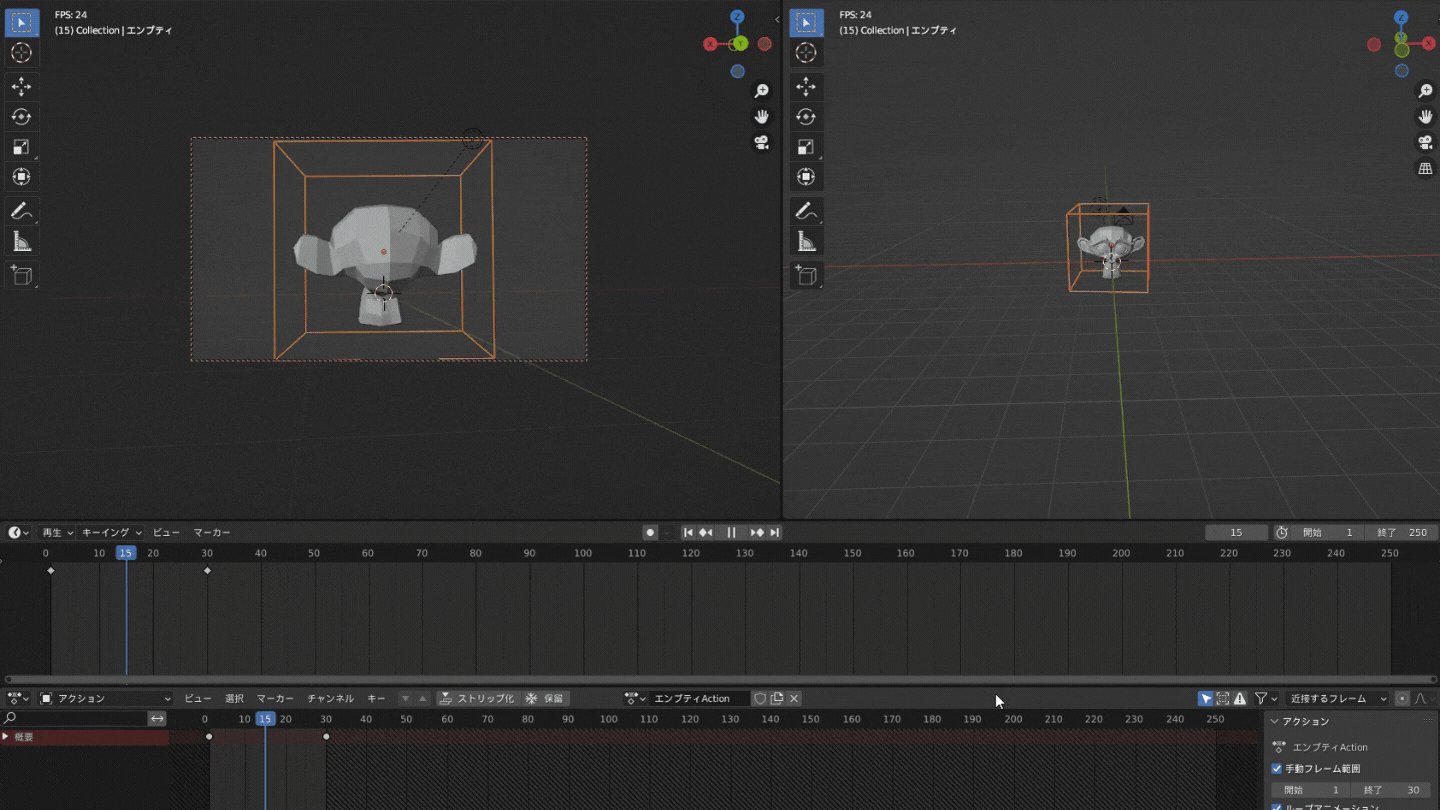
これでループアニメーションの完成です。
お疲れ様でした!
ループアニメーションの応用例
タイムラインの設定をすれば、どのようなオブジェクトでもループアニメーションを適用することができます。

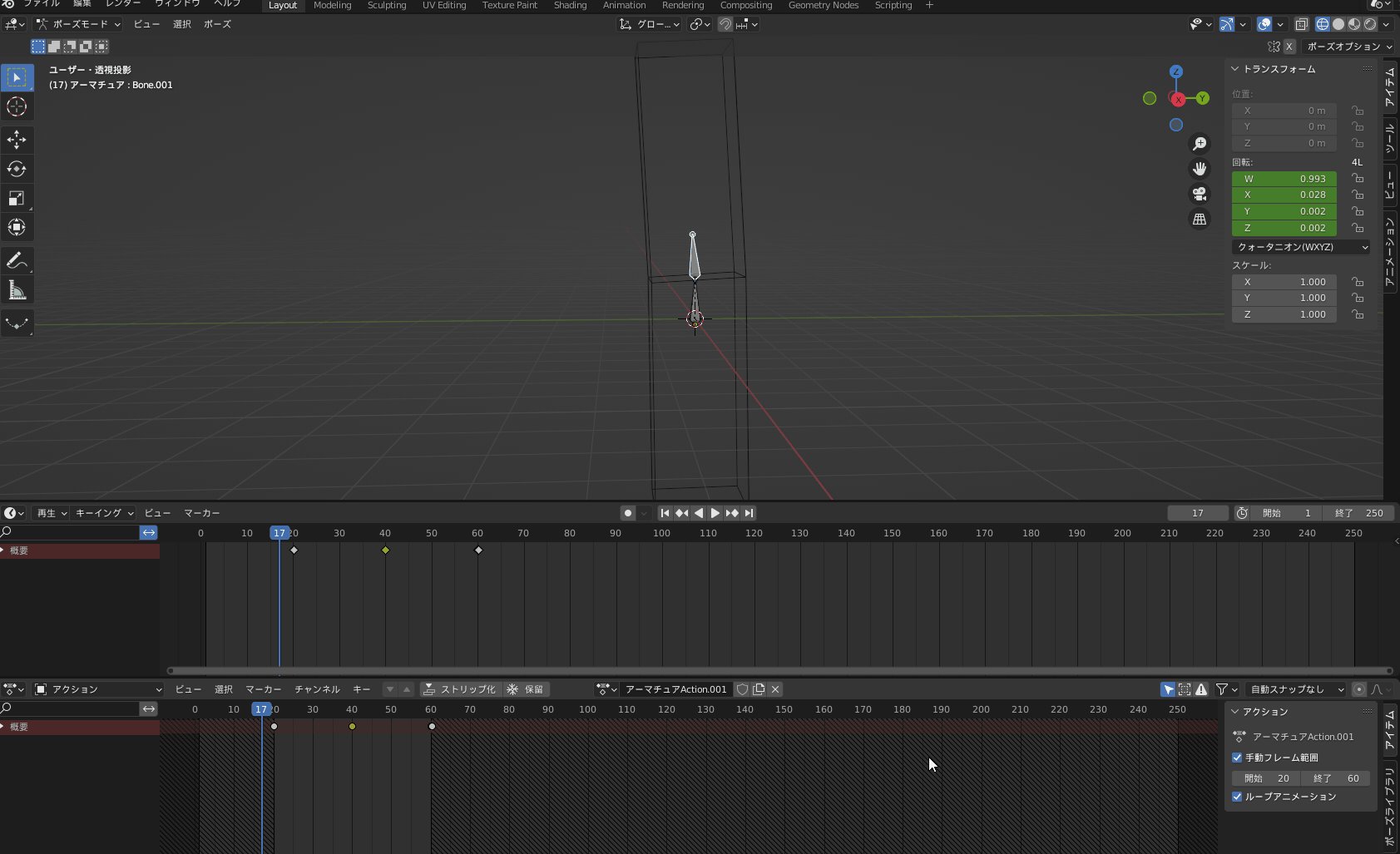
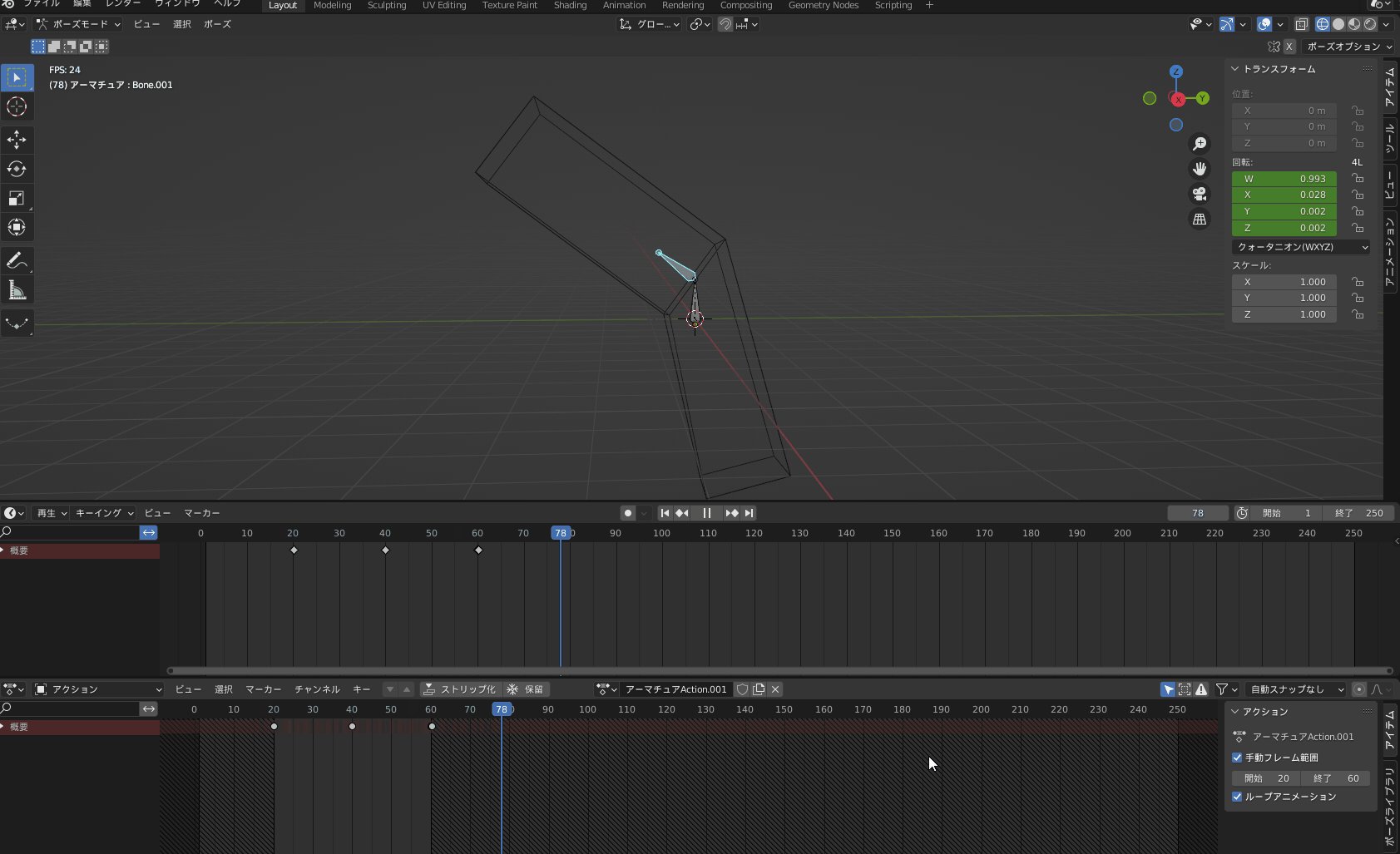
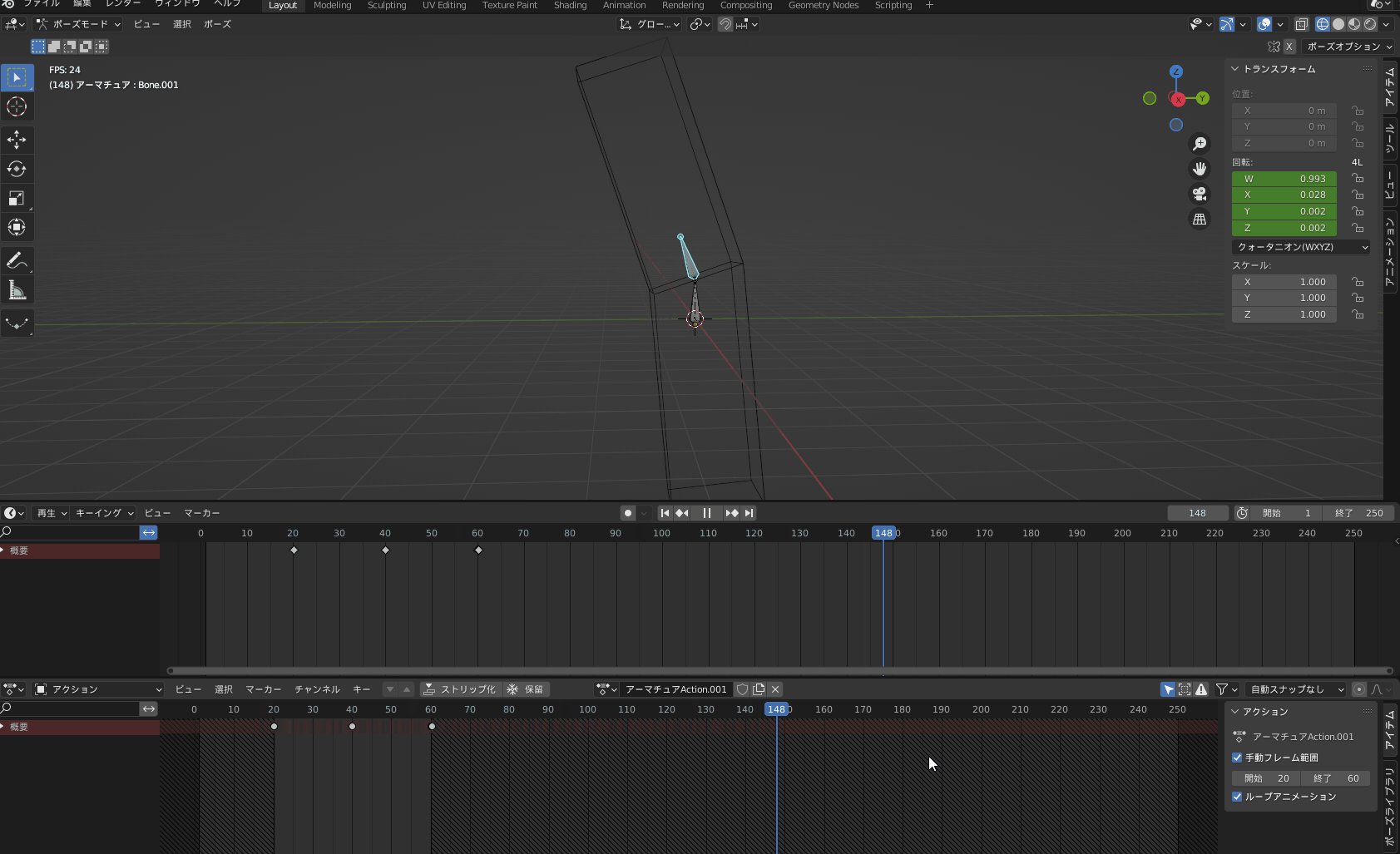
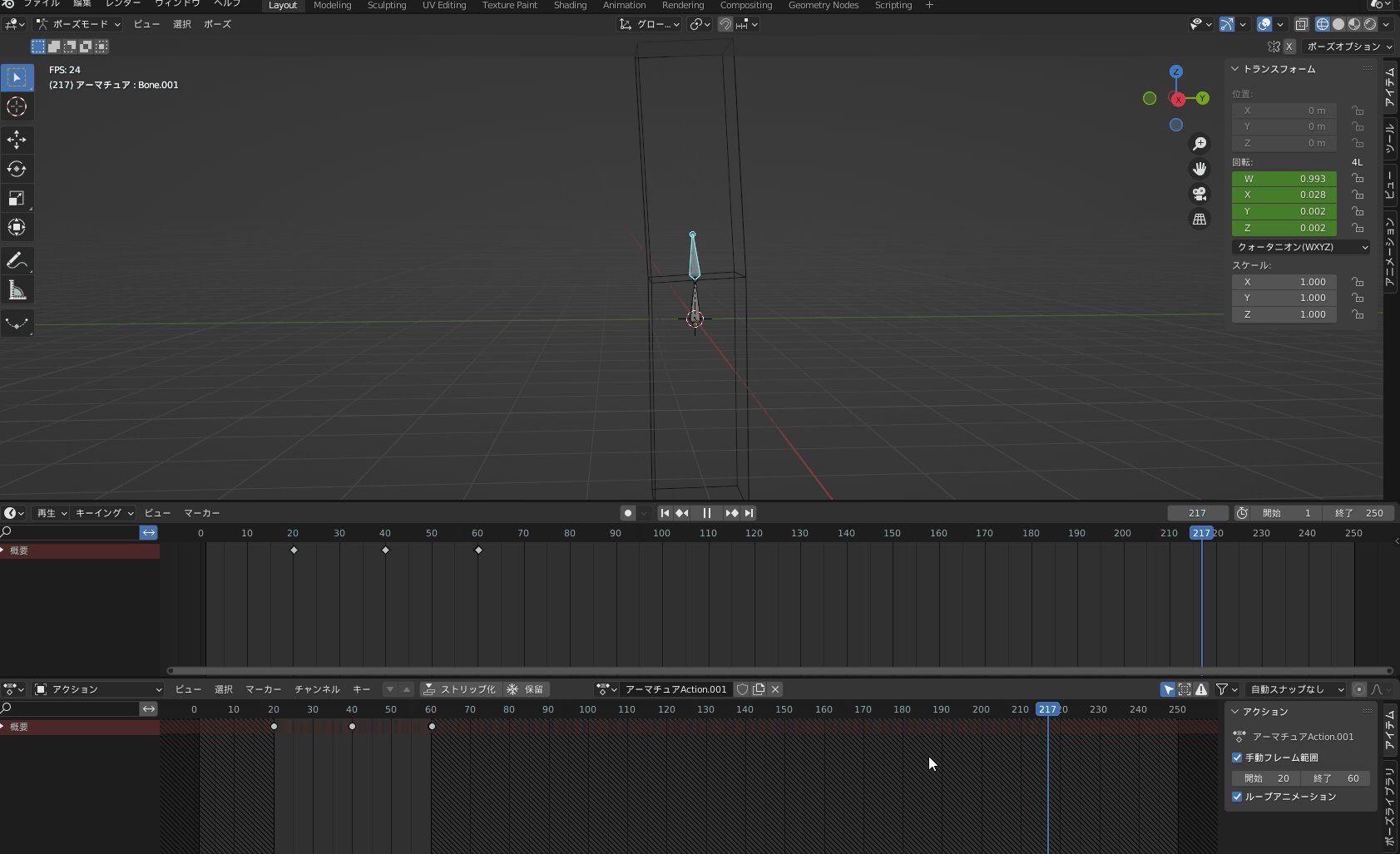
上の映像は、ボーンをつかったループアニメションです。
ボーンの動きにキーフレムを打ち、ループアニメーションを適用しています。

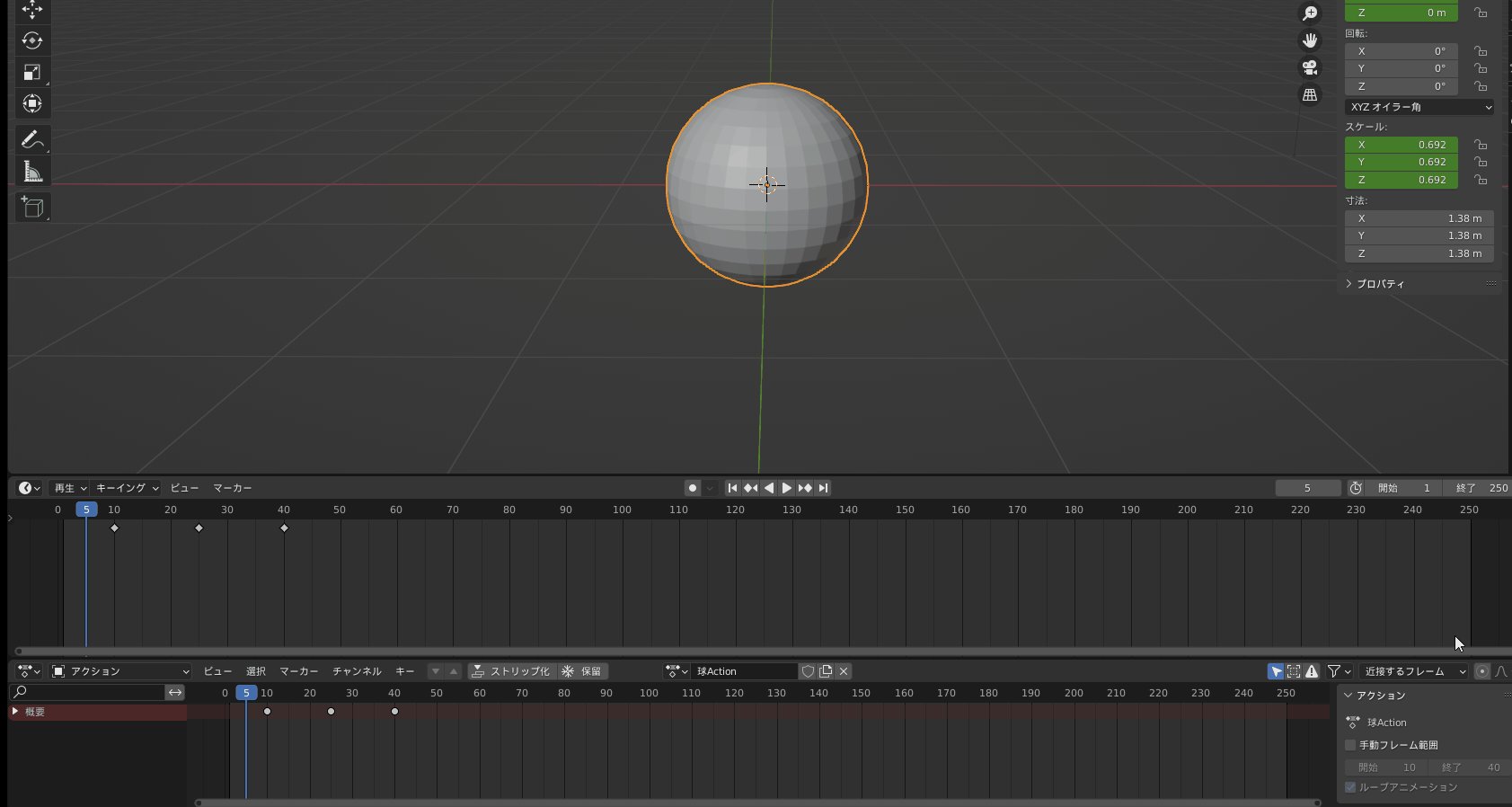
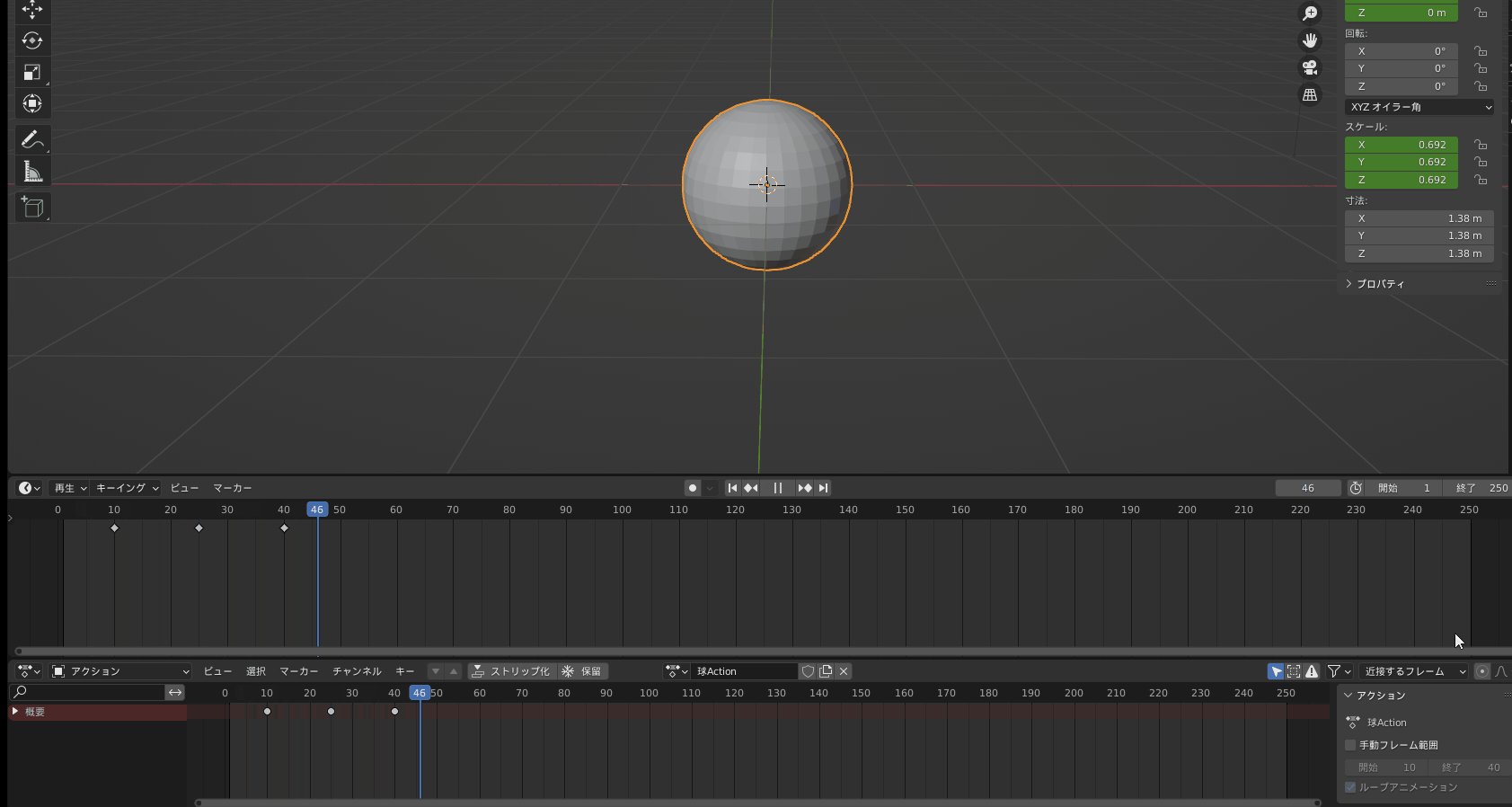
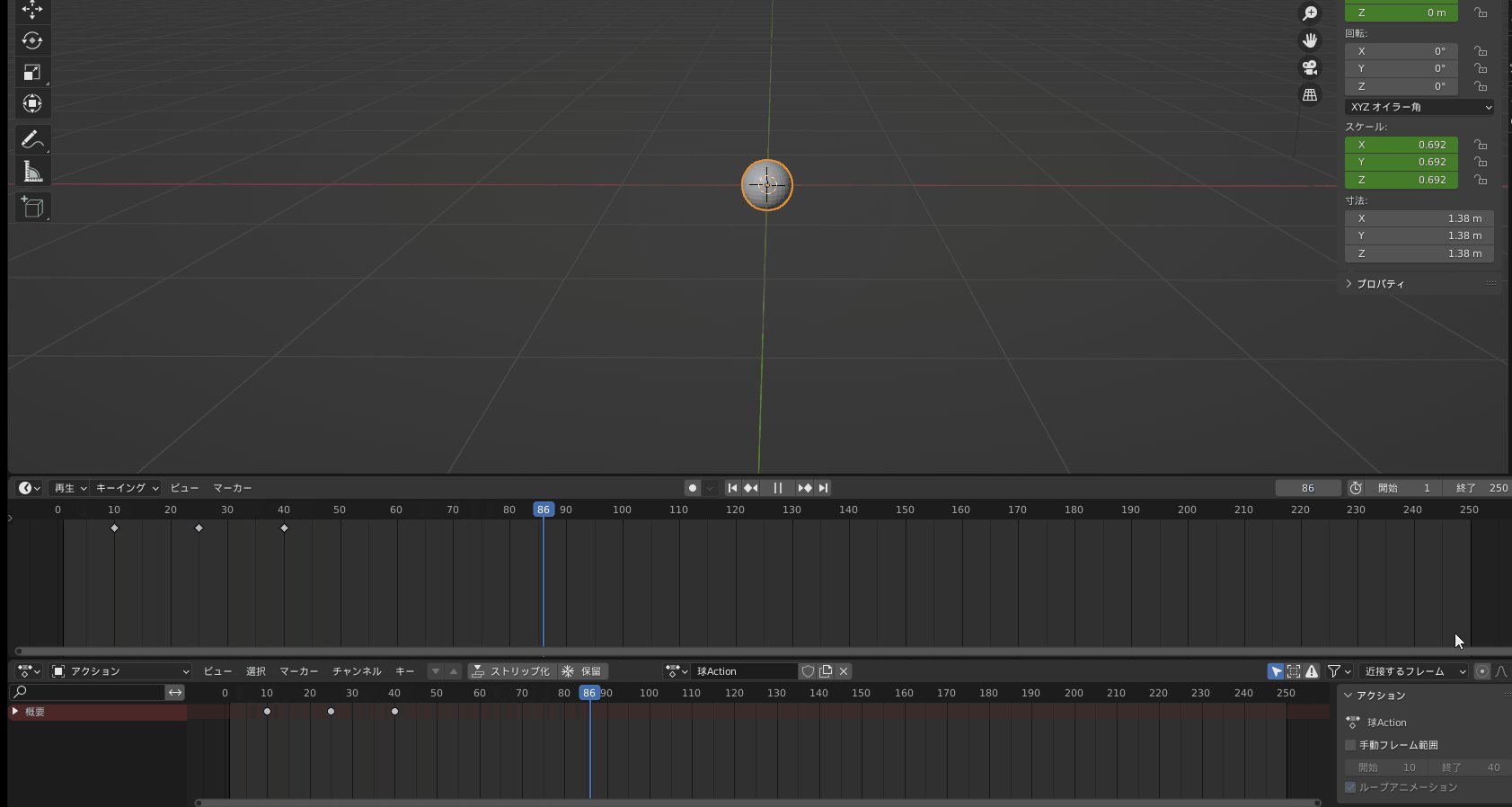
上の映像は、オブジェクトのスケールでキーフレームを打ち込んでいます。
ループアニメーションの使い方は無限大にあるので、あなたに合った使用方法を見つけてください!
ループアニメーションをする際の注意点
ループアニメーションは、同じ動きを続けてくれる便利な機能です。
しかし、ループアニメーションを使用する際の注意点もいくつかあります。具体的には、以下の通りです。
- UnityではBrenderのループ設定は機能しない
- キーイングの注意点
それぞれ順番に解説します。
UnityでBrenderのループ設定は機能しない
Brenderを使用する方には、モデリングしたオブジェクトを、Unityで編集する方も多いでしょう。
しかし、Unityでは[Brenderのループアニメーション設定]は反映されません。
そのため、Unityでループアニメーションの設定を行う必要があります。
Unityを使用する際は、Brenderでの作業は最小限にしておきましょう。
キーイングの注意点
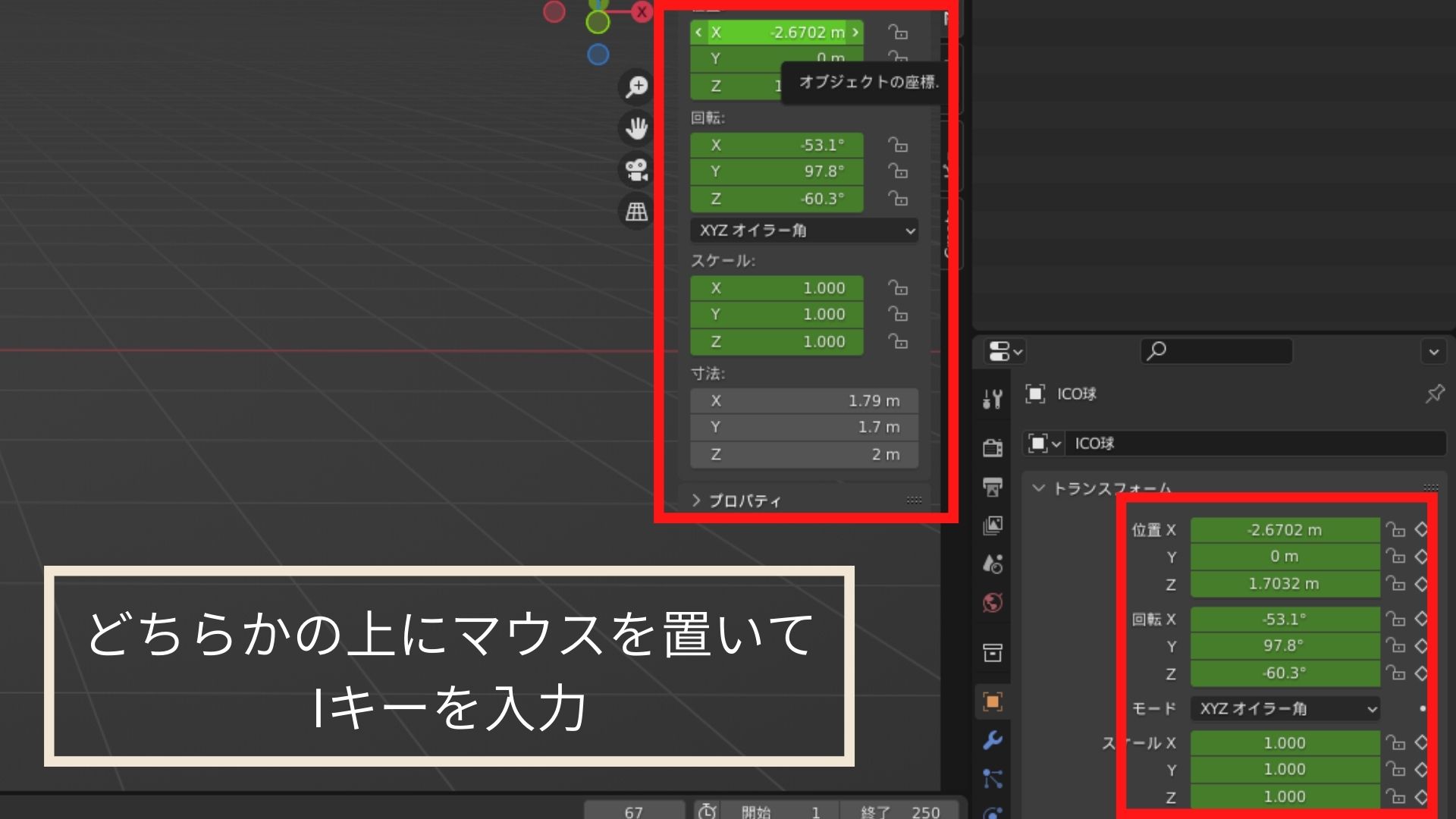
タイムラインにキーイングをする際は、動かしたいオブジェクトを選択している状態で、Iキーを選択してしてください。
また、タイムライン上でIキーを選択しても、キーフレムを打ち込むことはできません。

キーフレームを打ち込む際は、作業画面上にマウスをおいてから、Iキーを入力しましょう。
まとめ
本記事では、Blenderでループアニメーションを作る方法について解説しました。
本記事のまとめは、以下の通りです。
- アニメーションを加えるオブジェクトの作成
- タイムラインの設定をする
- キーフレームの設定をする
ループアニメーションは、タイムラインの設定をするだけなので、誰でも簡単に使えるテクニックです。
また、ボーンを使ったアニメーションや、回転を使ったアニメーションを作れるようになると、作品の幅がいっきに広がります。
ぜひ、活用してください。













