CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.4】「パスに追従」を使ってアニメーションを作ってみよう!

こんにちは!
コチラの記事では、フリーの3DCGソフト「Blender」を使うヒントとなる情報を発信しています。
今回は「パスに追従」の機能を使って、メッシュオブジェクトやボーンなどをパス(曲線)に沿ってアニメーションさせる方法について、詳しく説明します!
今回紹介する内容を活用することで、自動車や人物などを思い通りに走らせることができるようになるので、ぜひ参考にしてみてください!
「パスに追従」を使ってみよう!
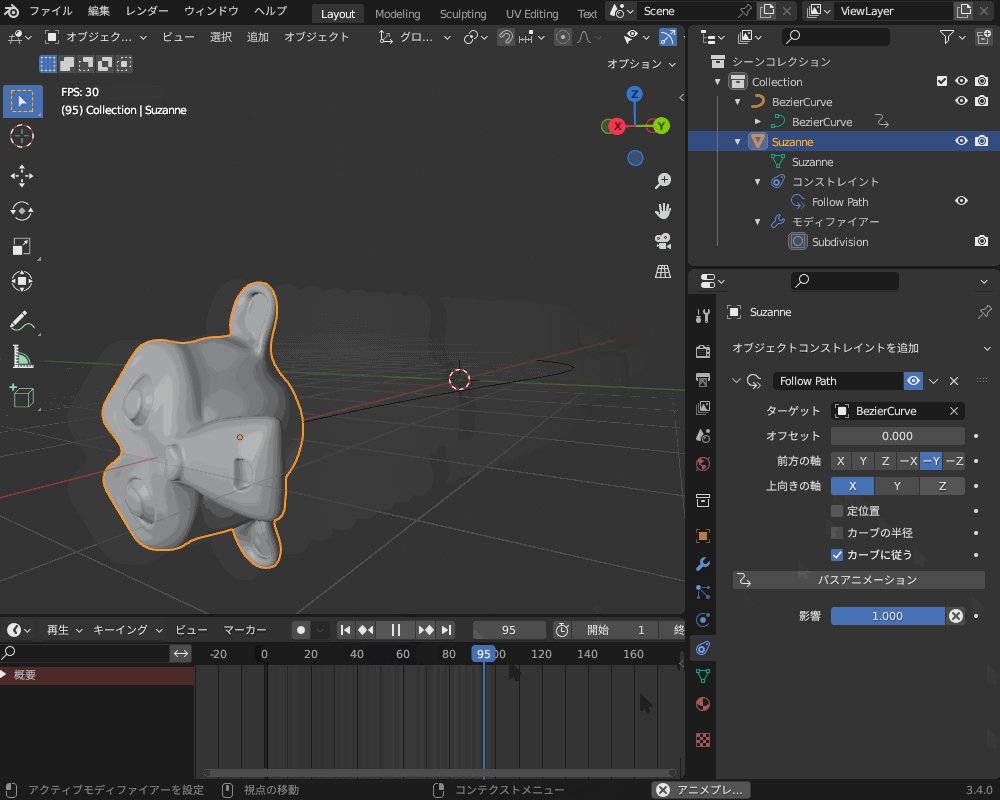
「パスに追従」を使って思いどおりのアニメーションを作るためには、コンストレイントやキーフレームの設定などを押さえておく必要があります。
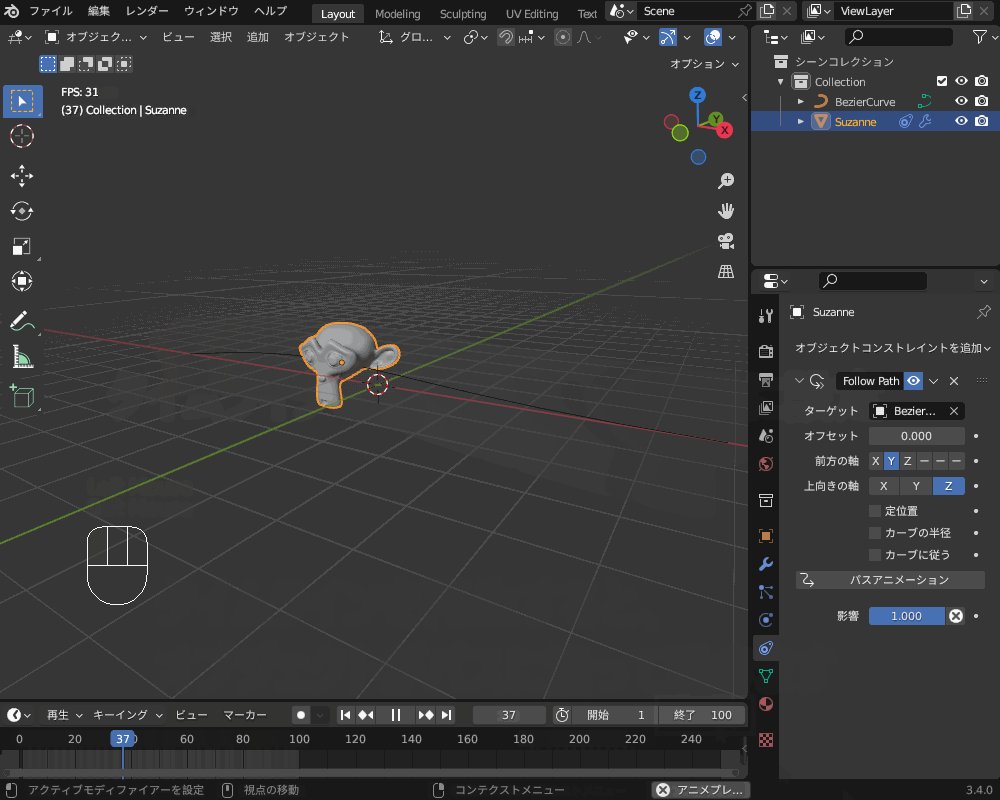
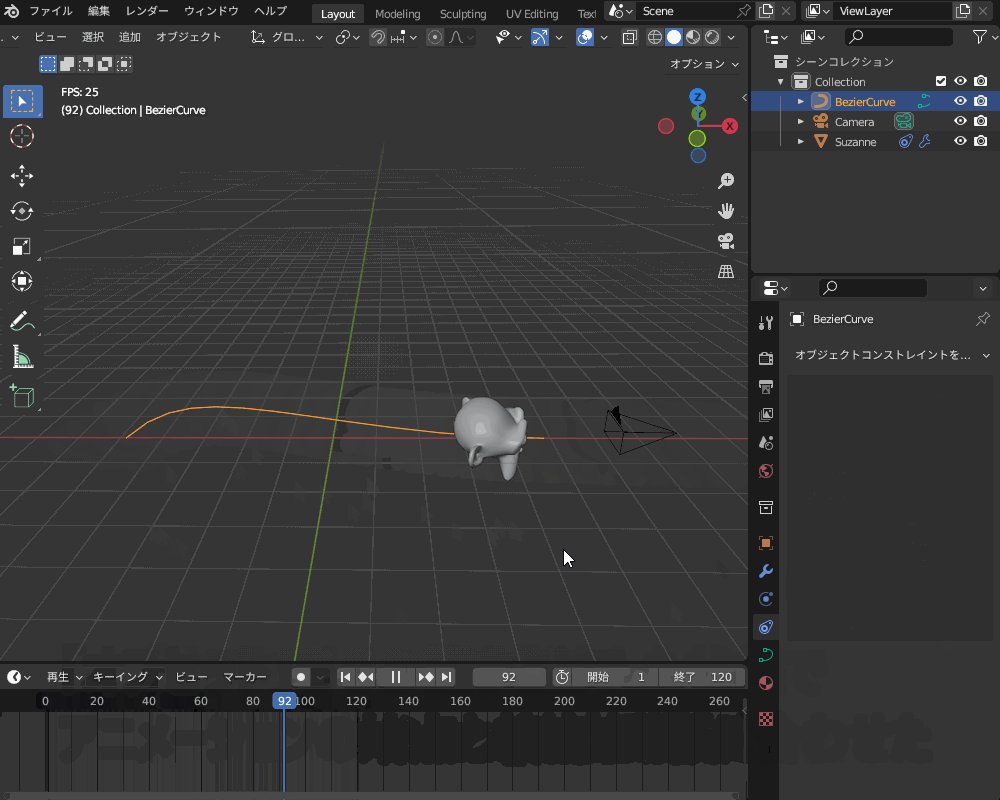
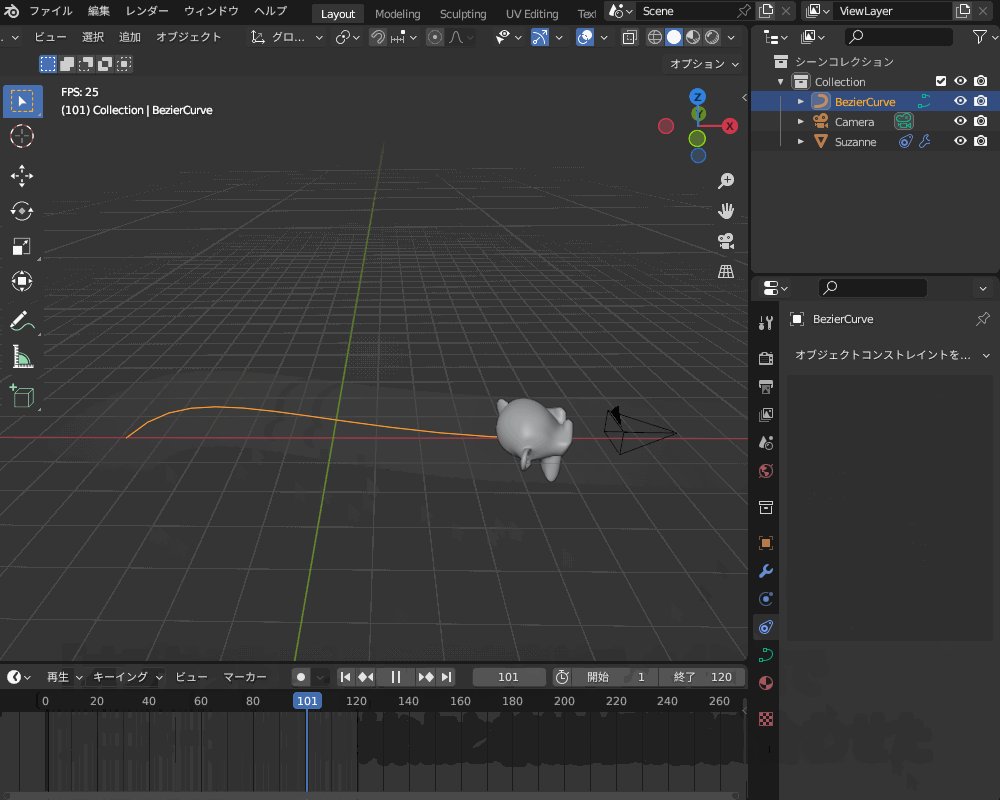
まず、コチラのような簡単なアニメーションの作成を通して、「パスに追従」を使ったアニメーションの作り方や、キーフレームなどの設定方法を紹介していきます。

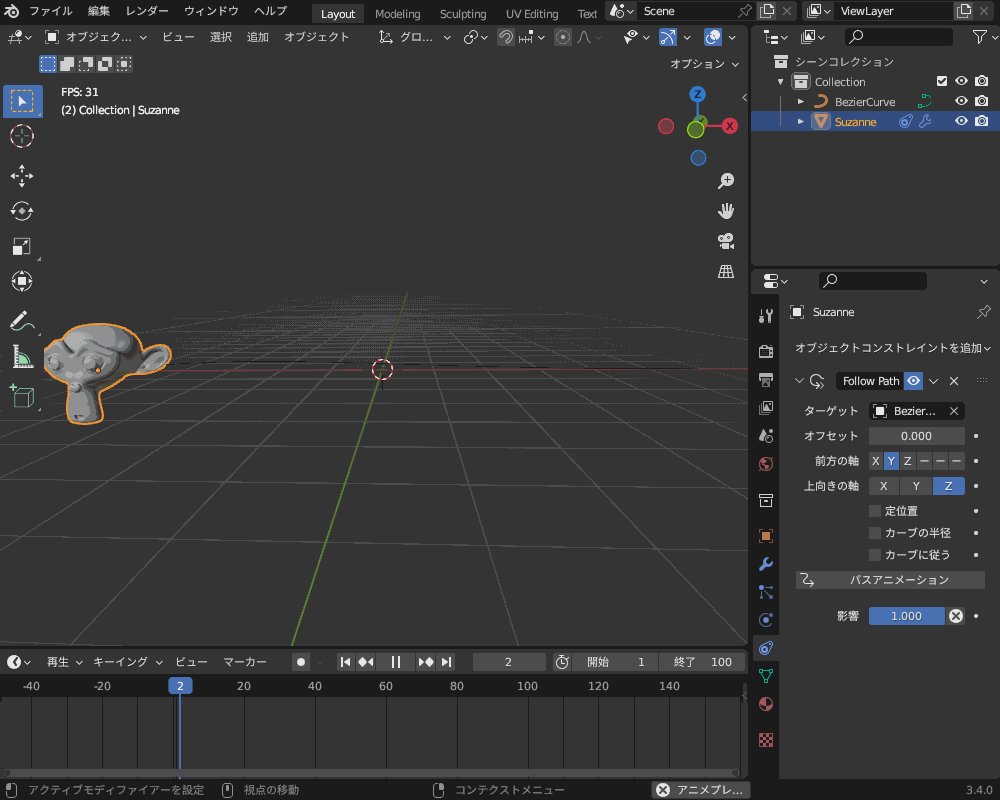
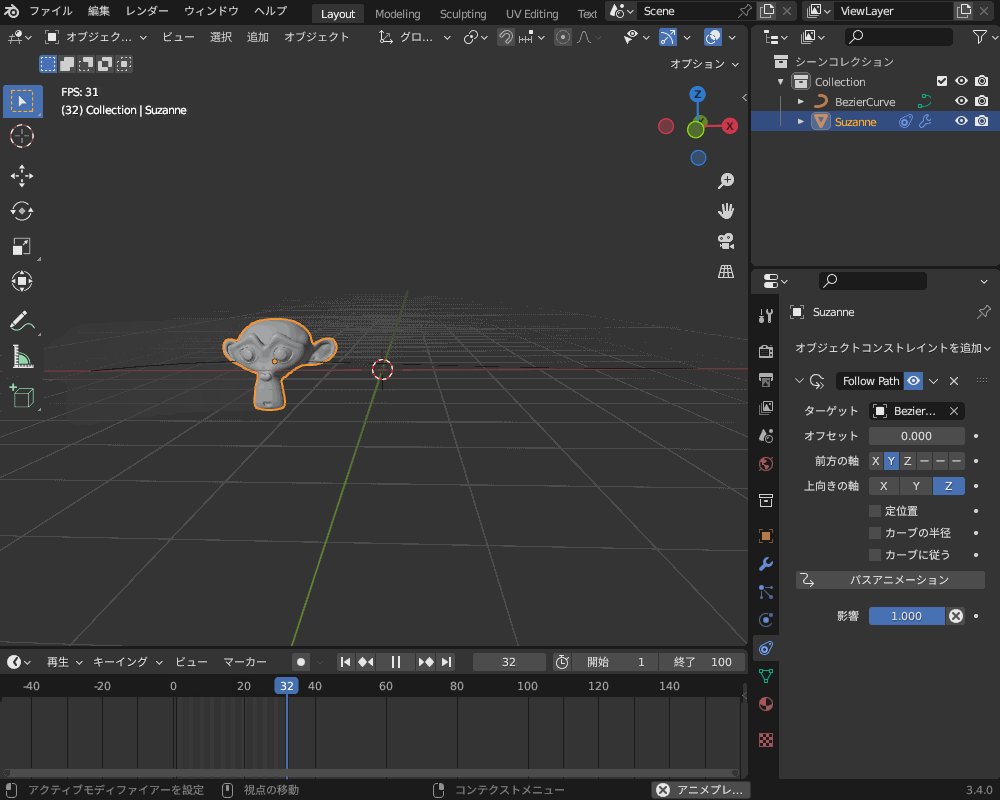
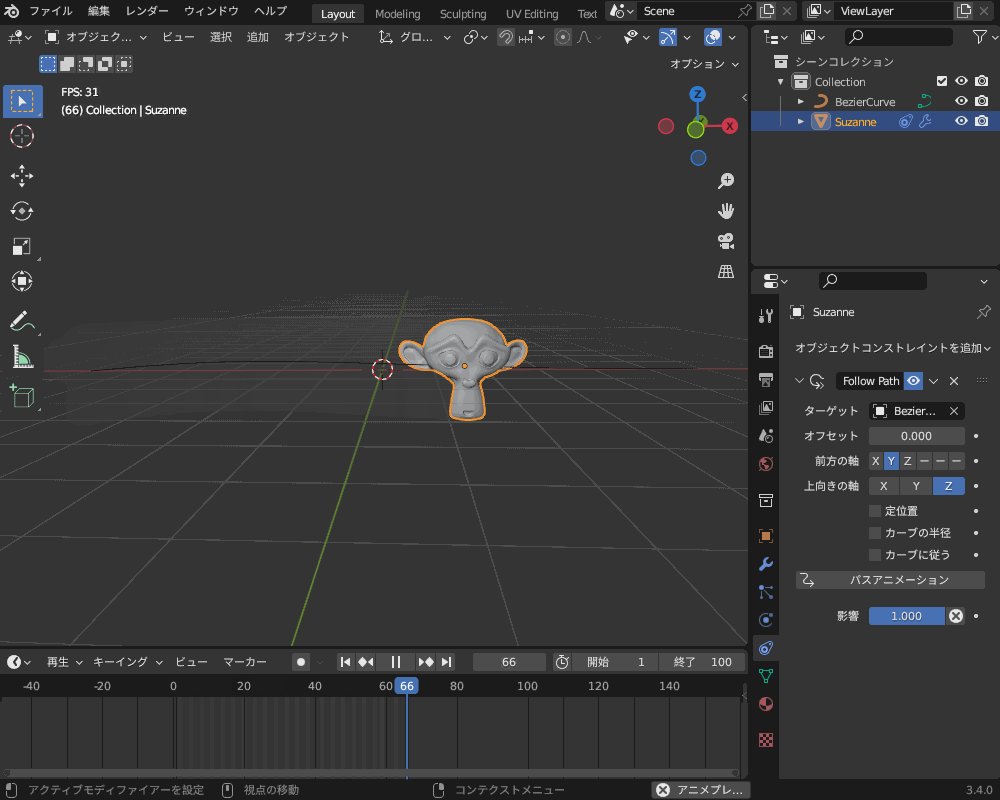
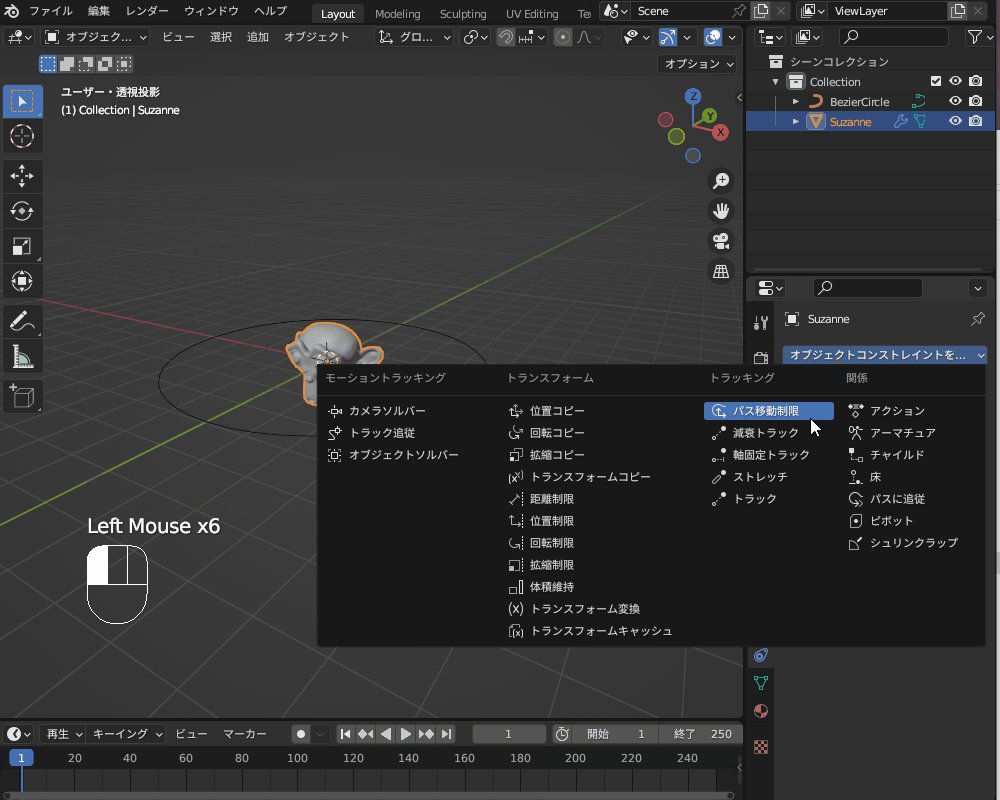
アニメーションの作成手順
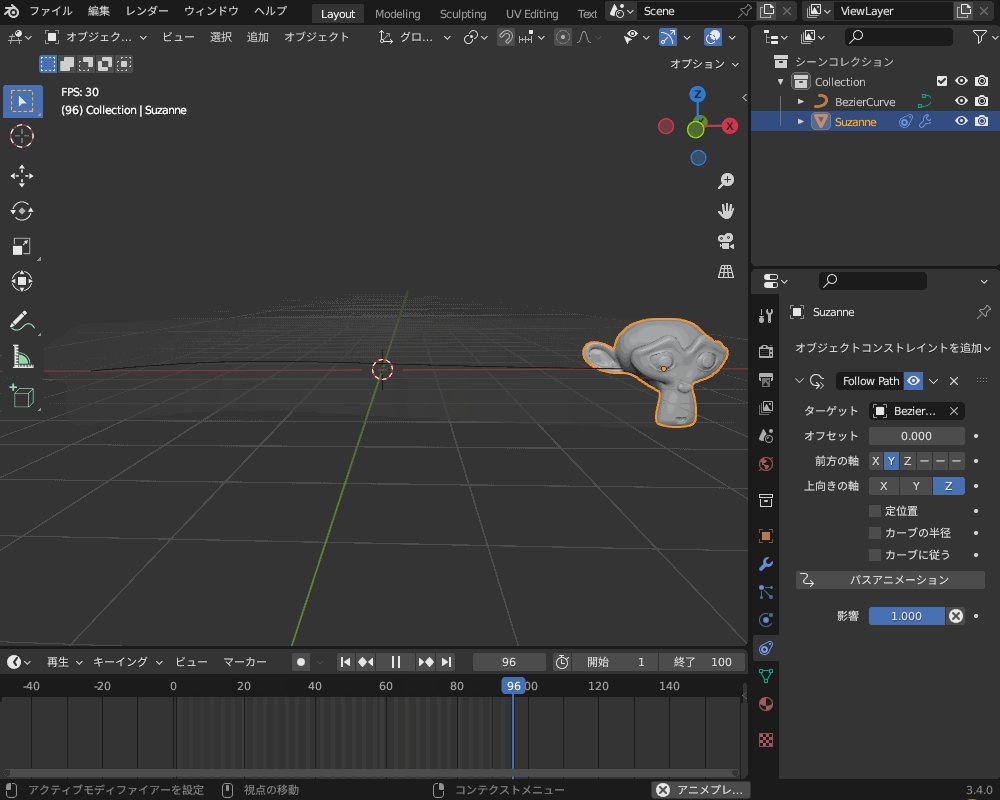
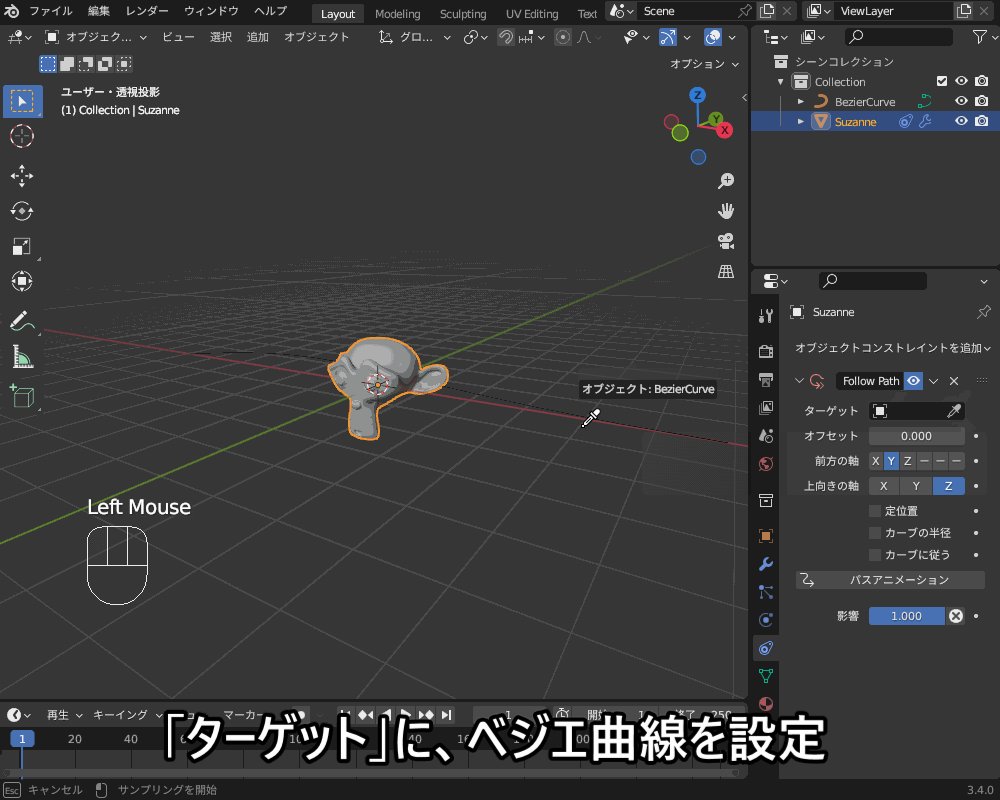
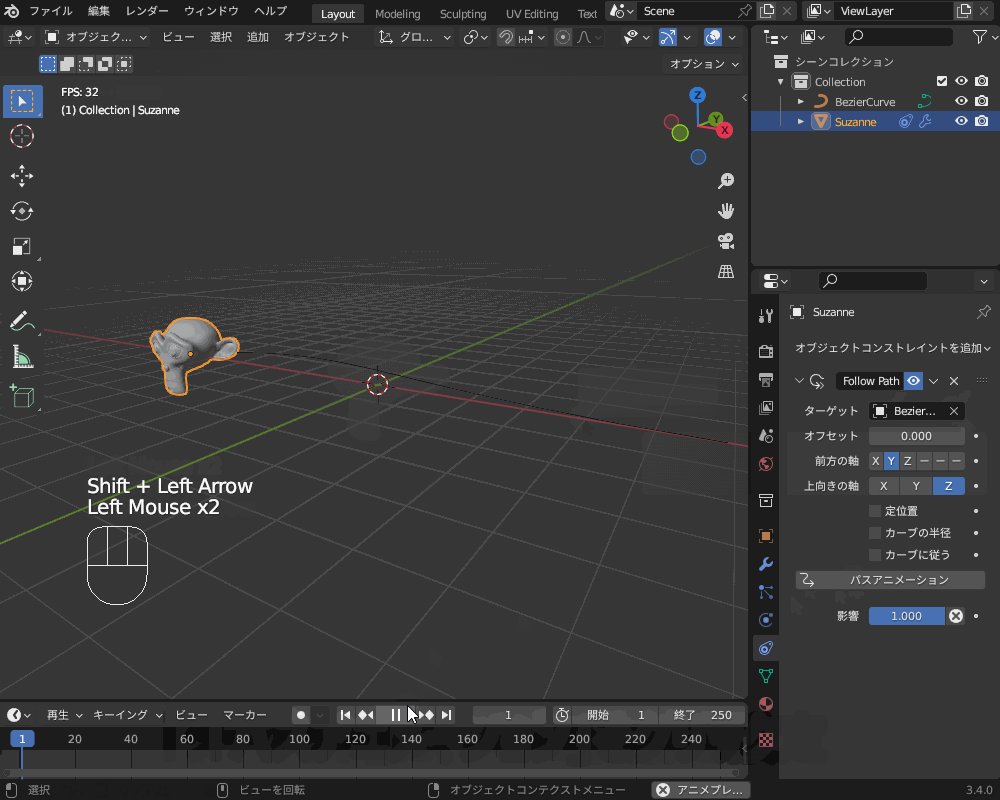
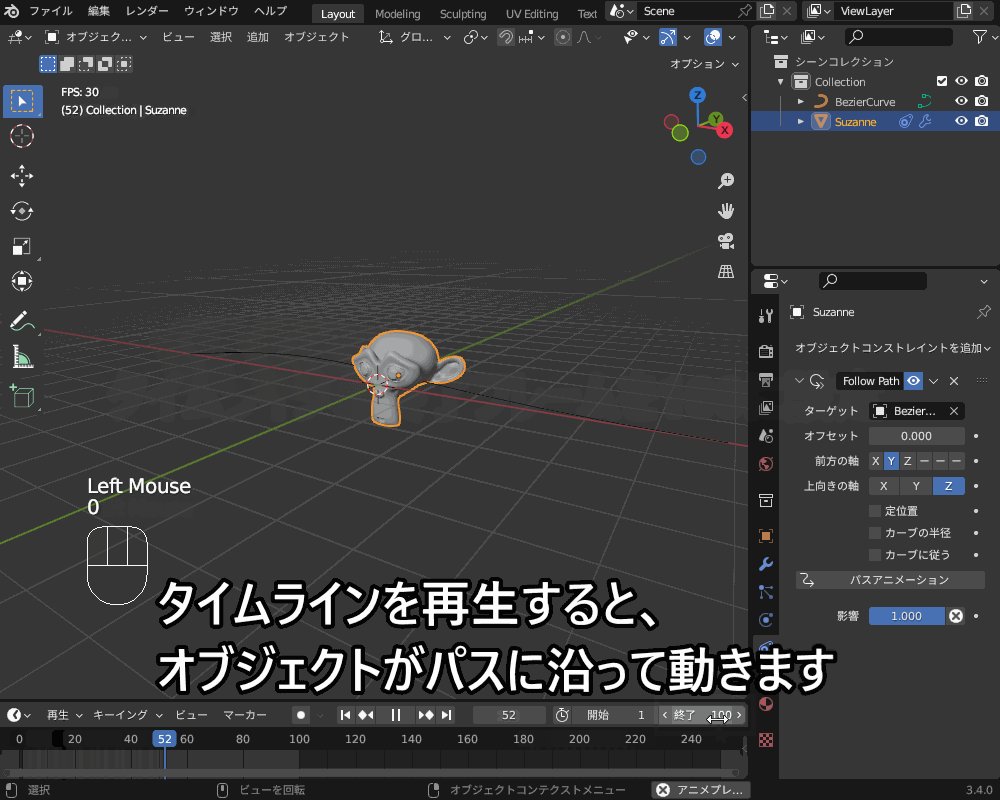
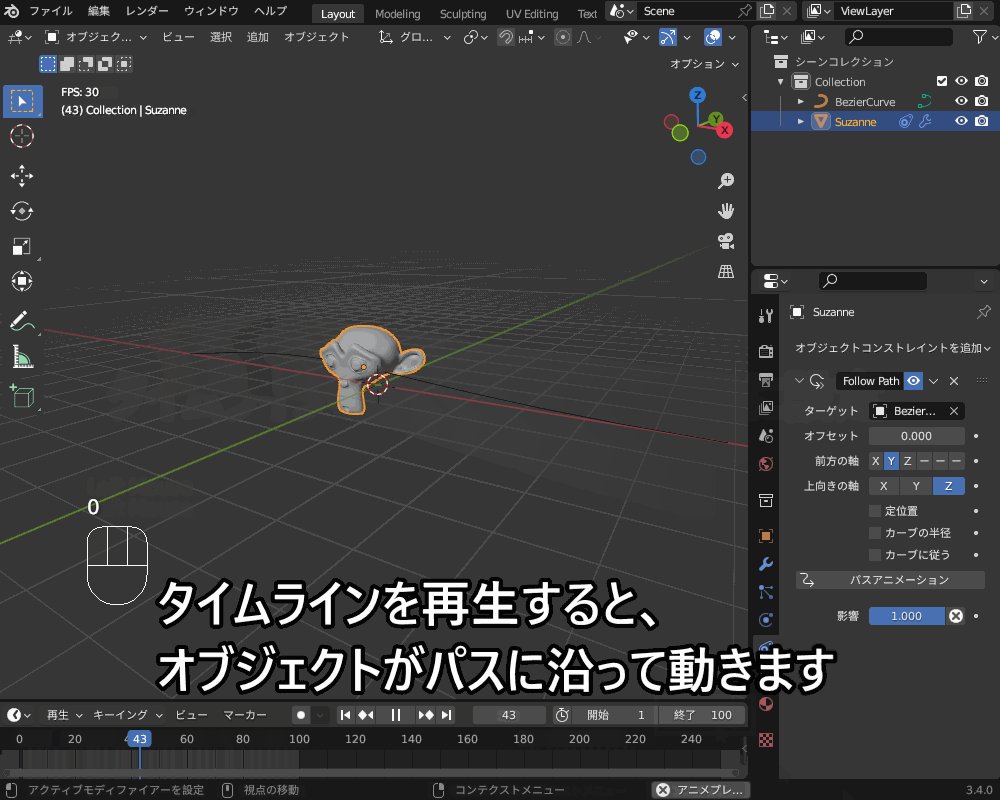
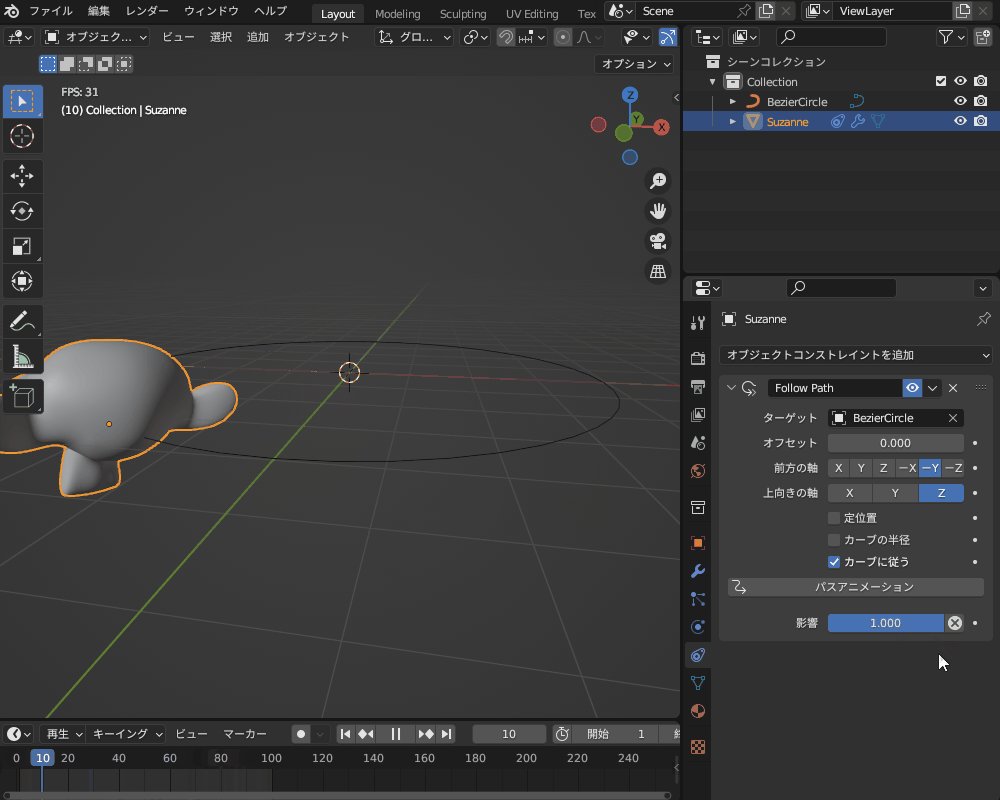
まずは、こんな感じでオブジェクトをカーブに沿って動かすアニメーションの作成手順を紹介します!

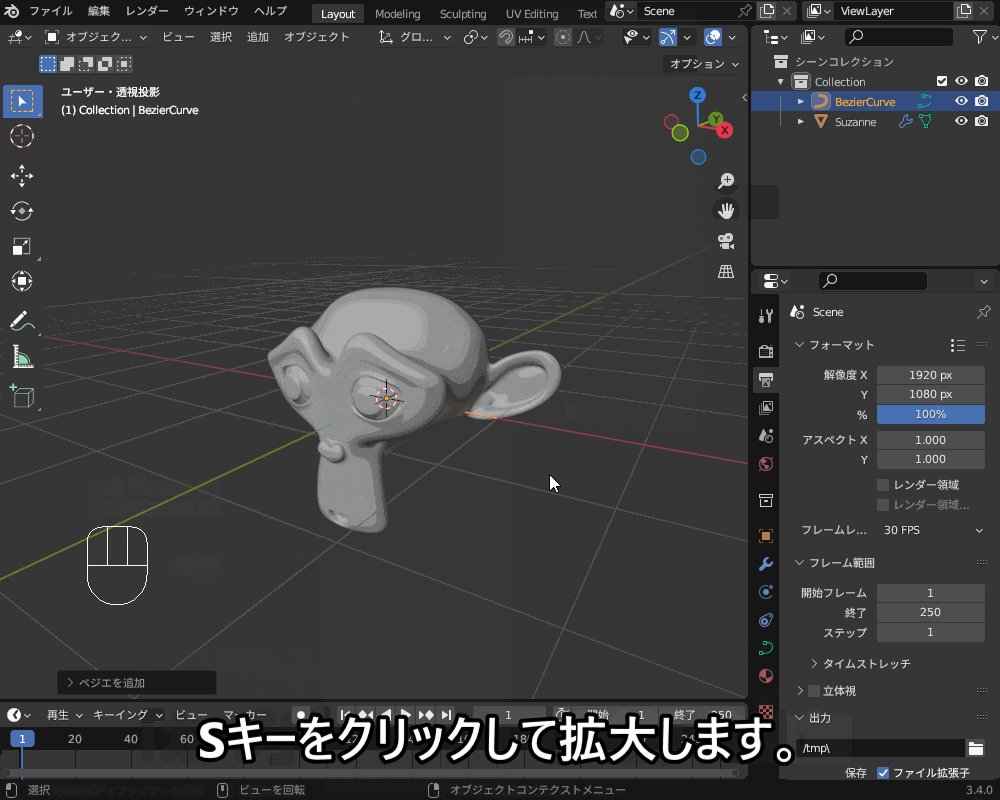
Sキーをクリックしマウスを動かして、拡大します。




向きの設定
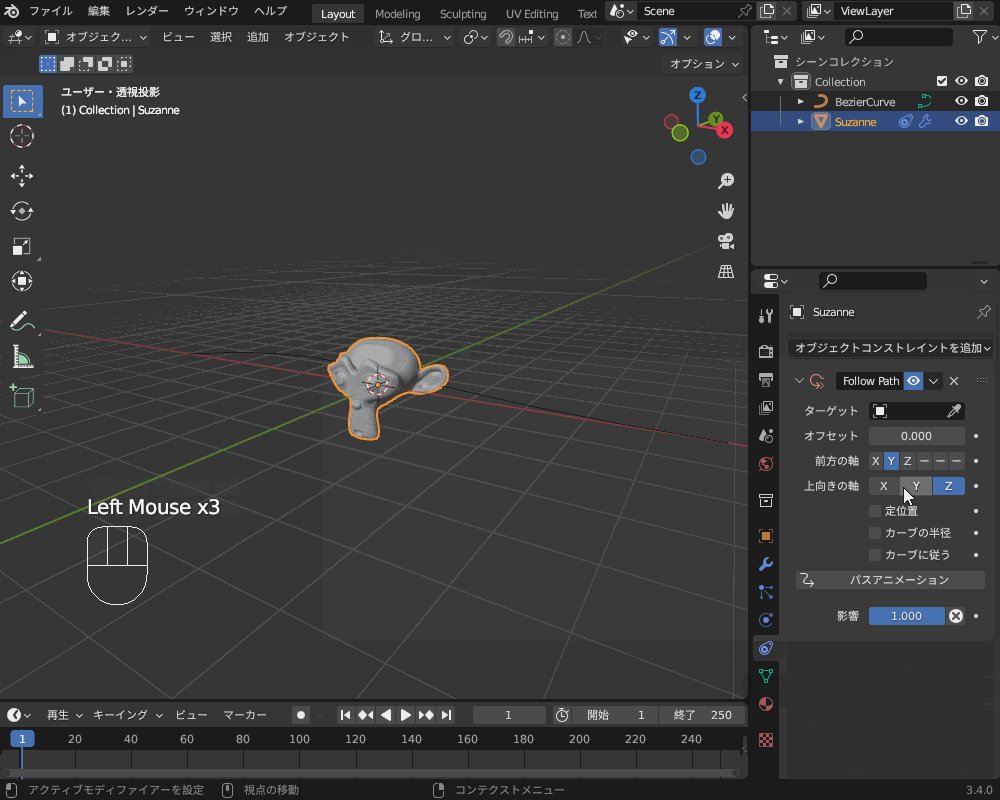
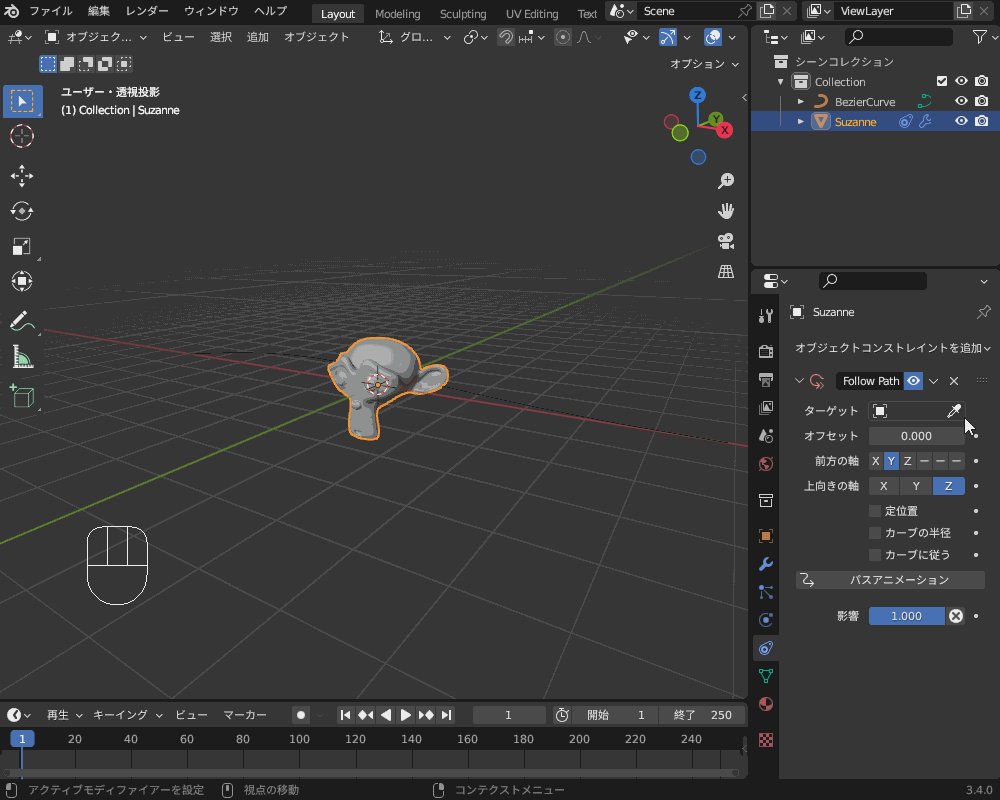
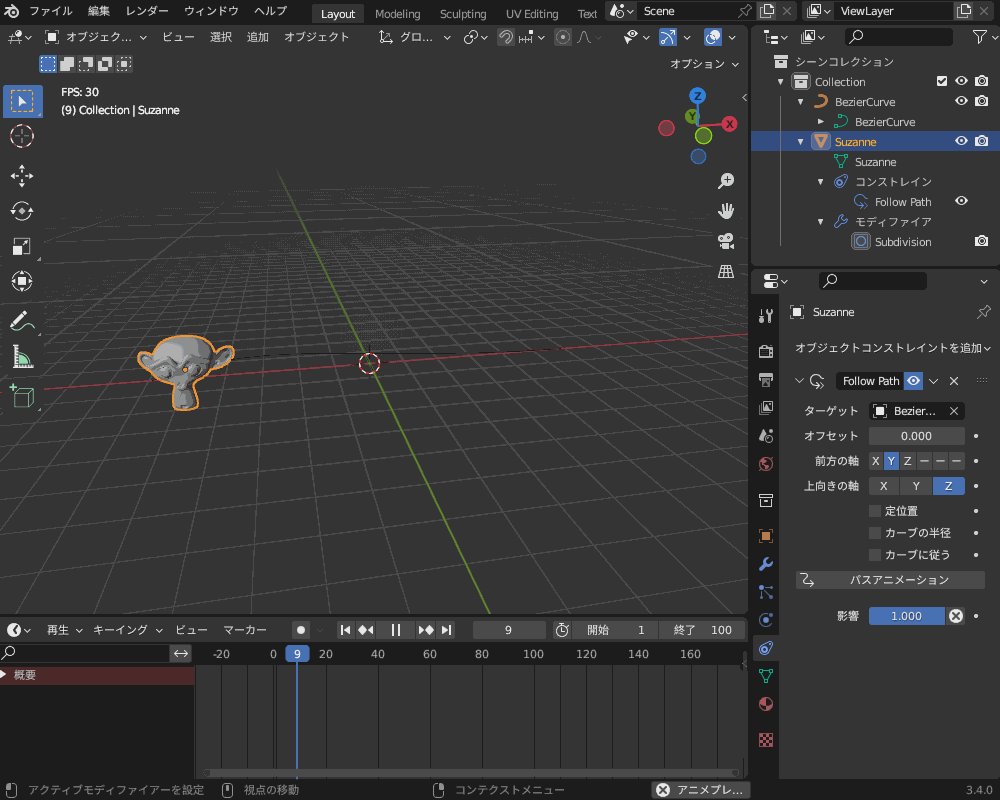
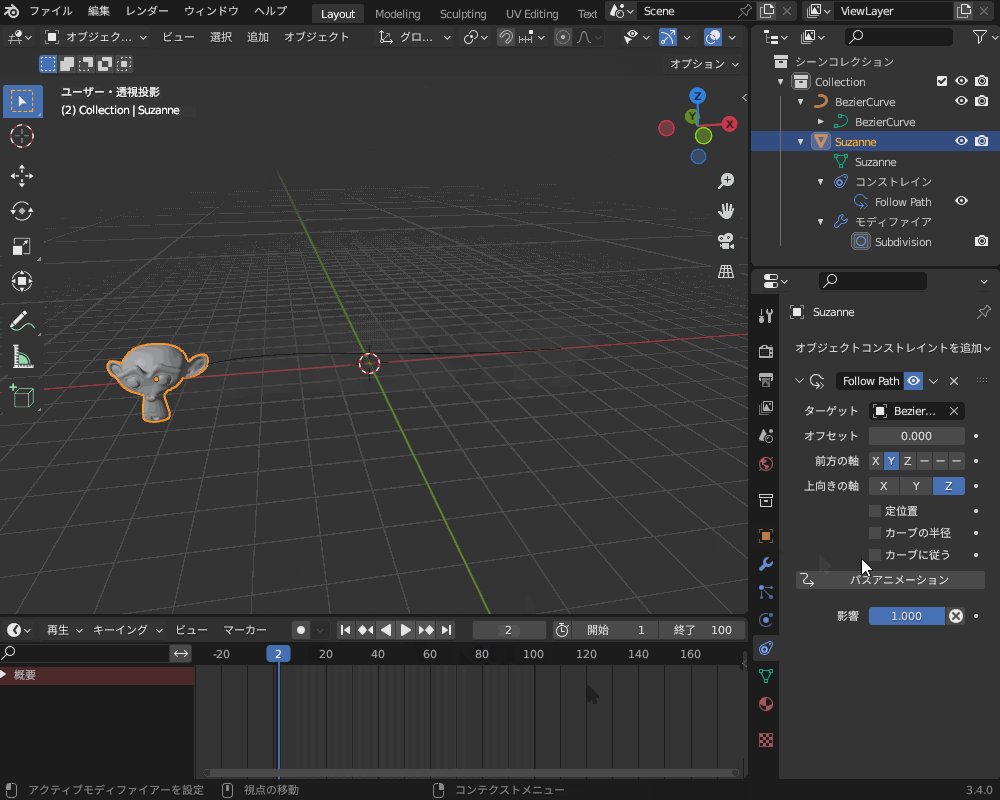
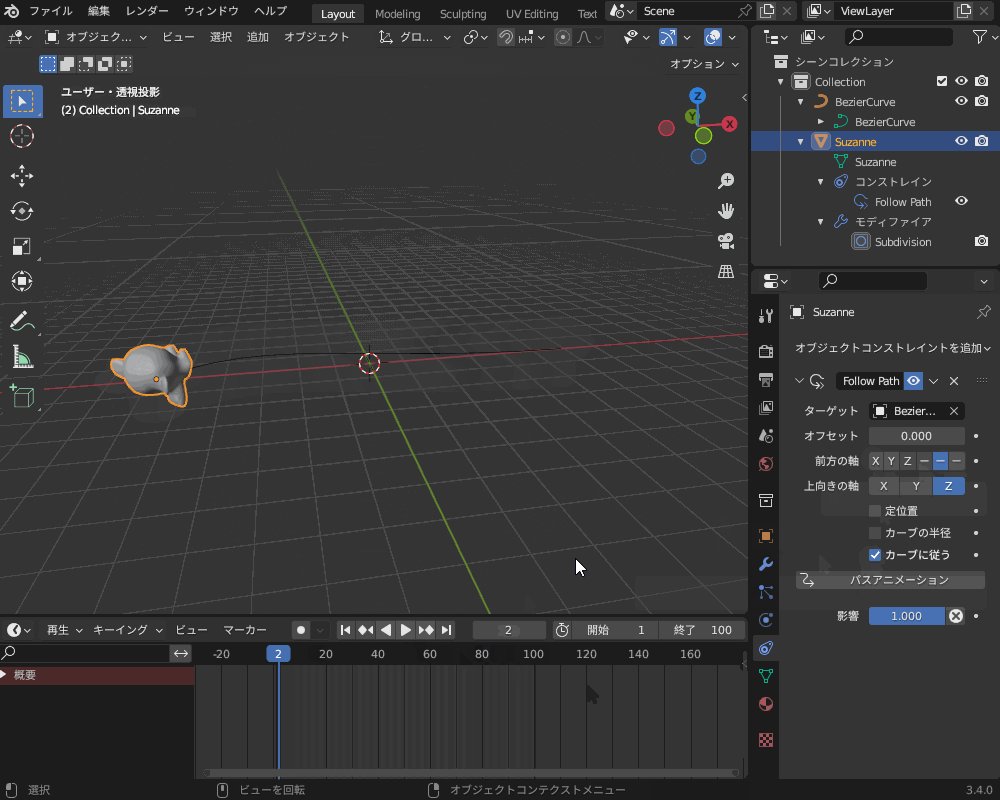
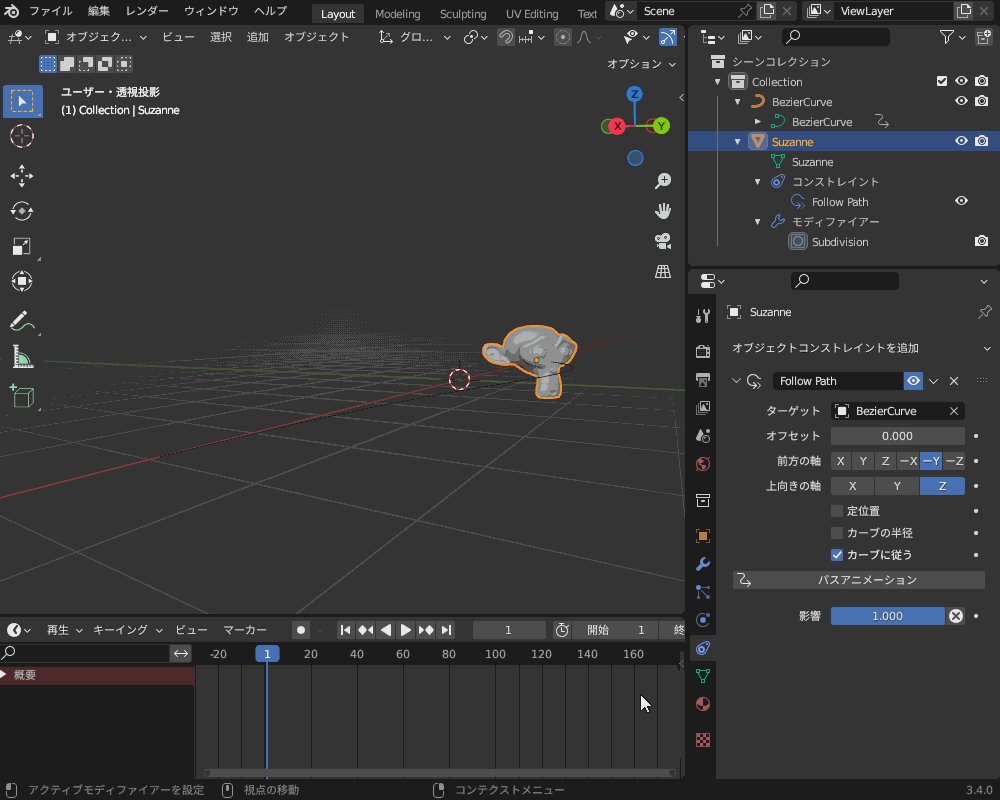
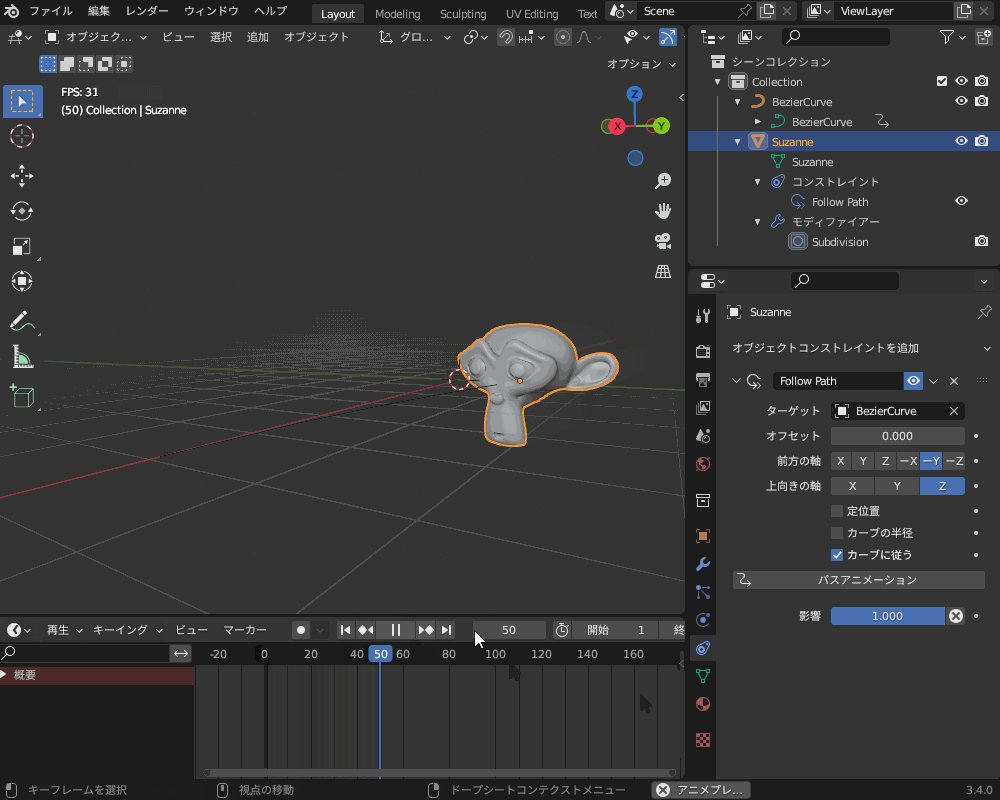
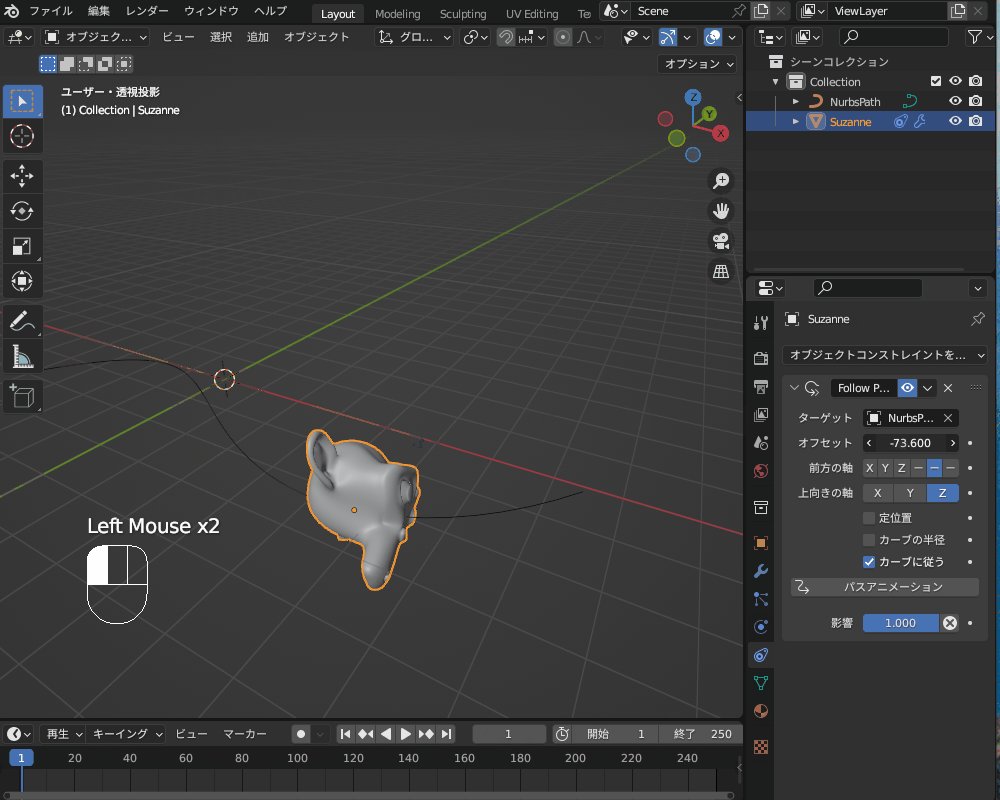
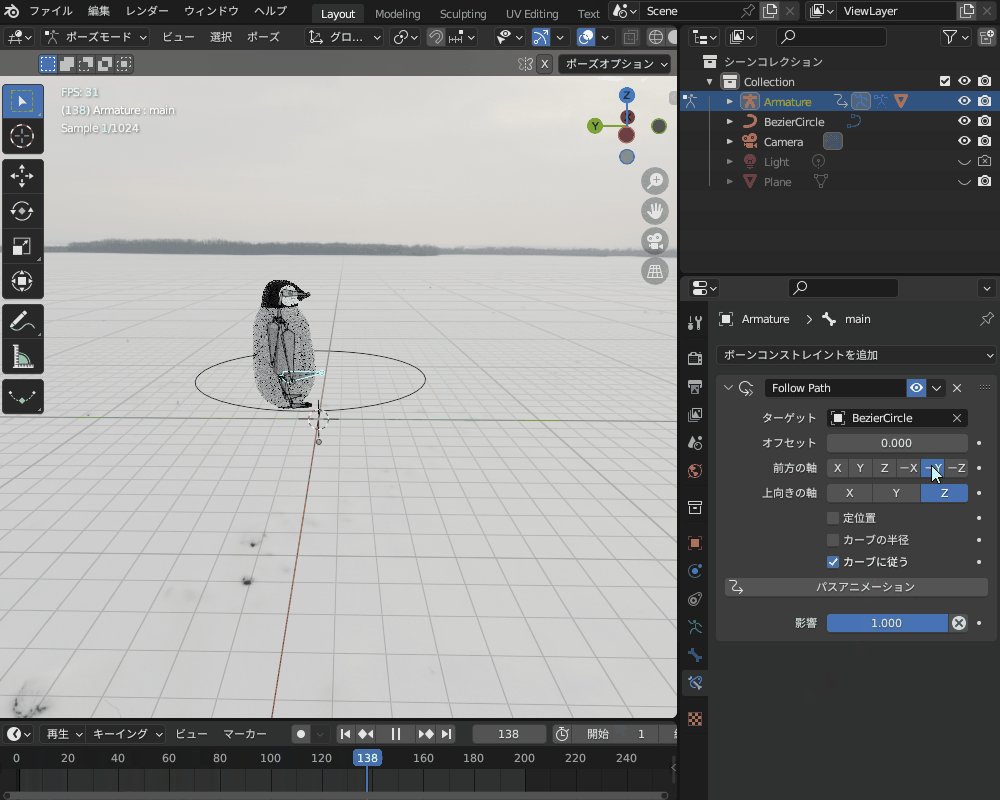
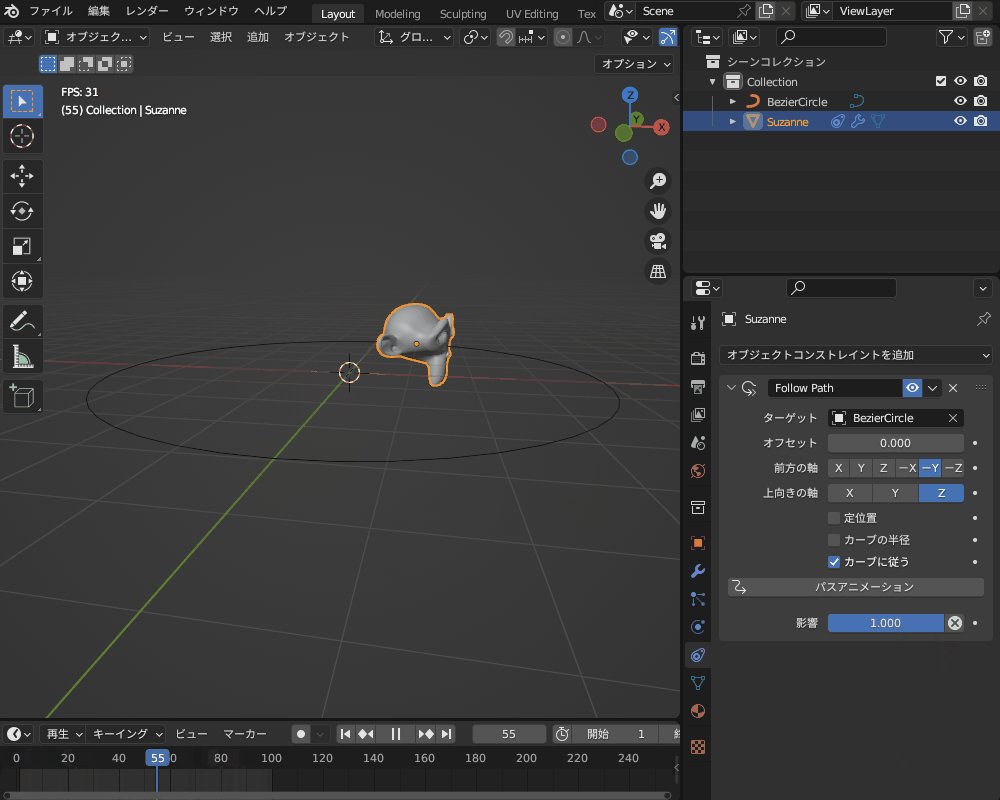
デフォルトの状態だと、↑の動画のようにオブジェクトは同じ方向を向いたままですが、「カーブに従う」にチェックを入れ、「前方の軸」を「-Y」・「上向きの軸」を「Z」に設定すると、カーブの方向を向いて進むようになります。

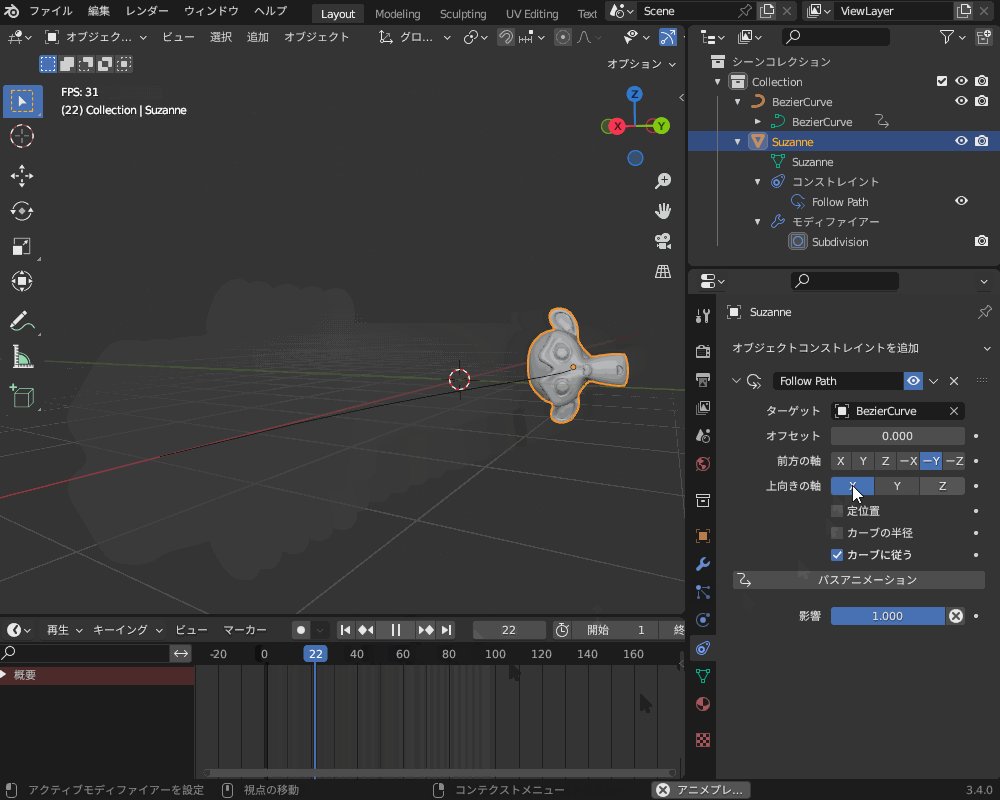
また、「上向きの軸」を変えることで、オブジェクトを横向きにして移動させりこともできます。

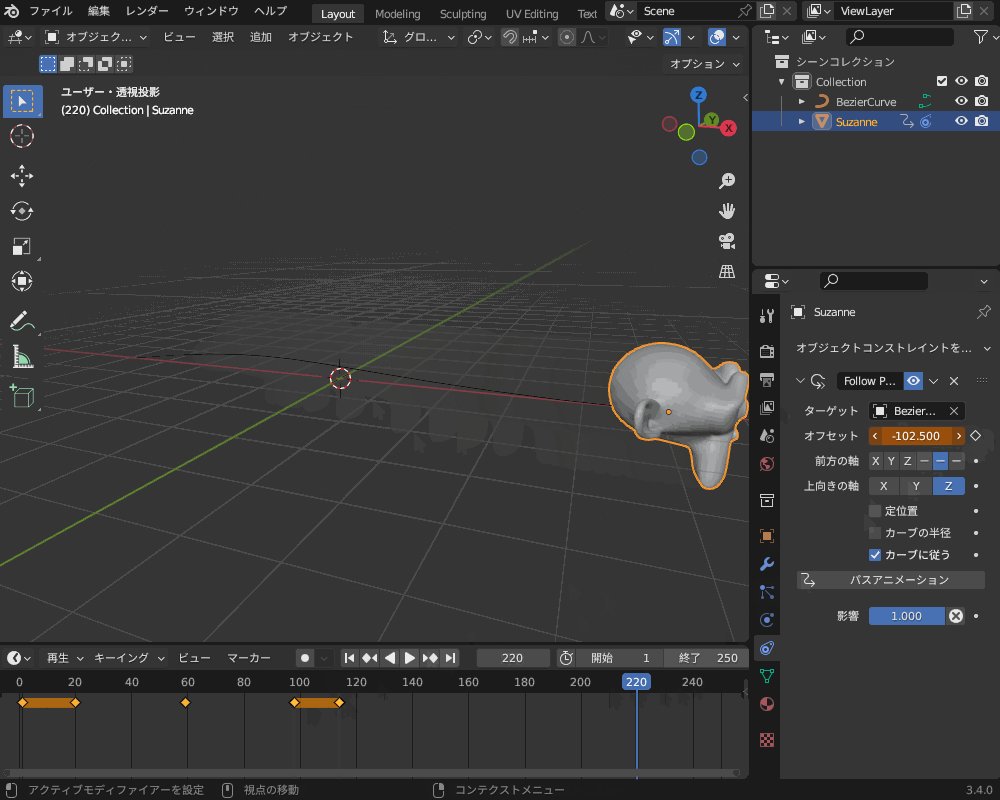
速度・進行方向・開始/終了の設定(キーフレームの追加)
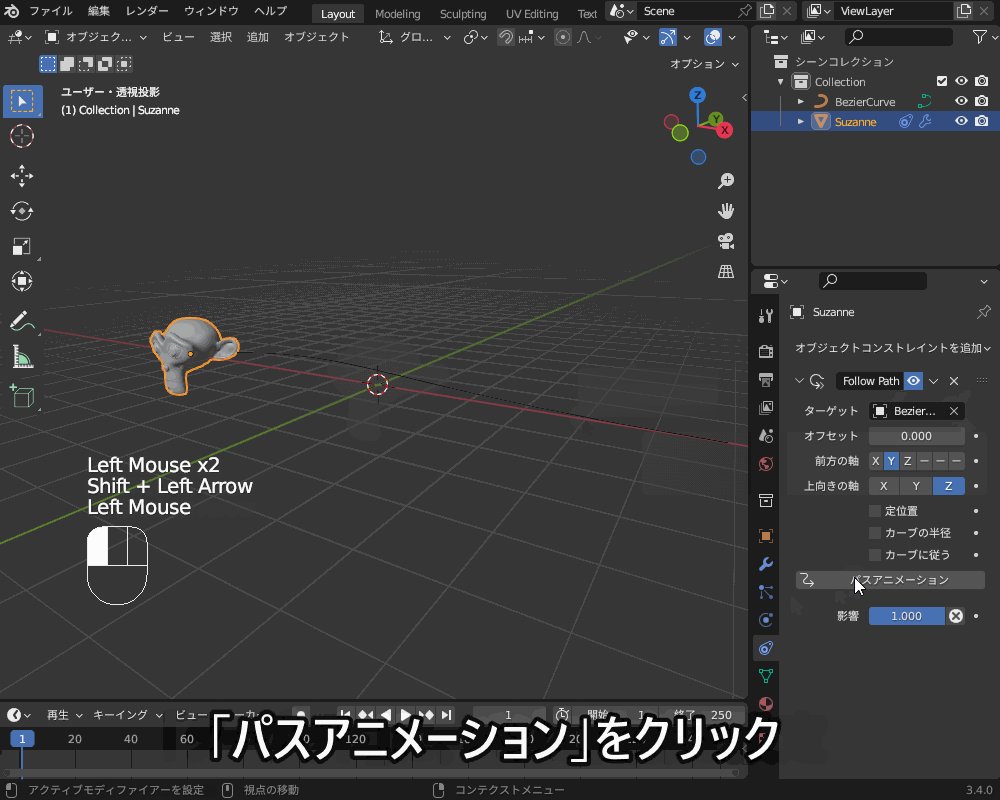
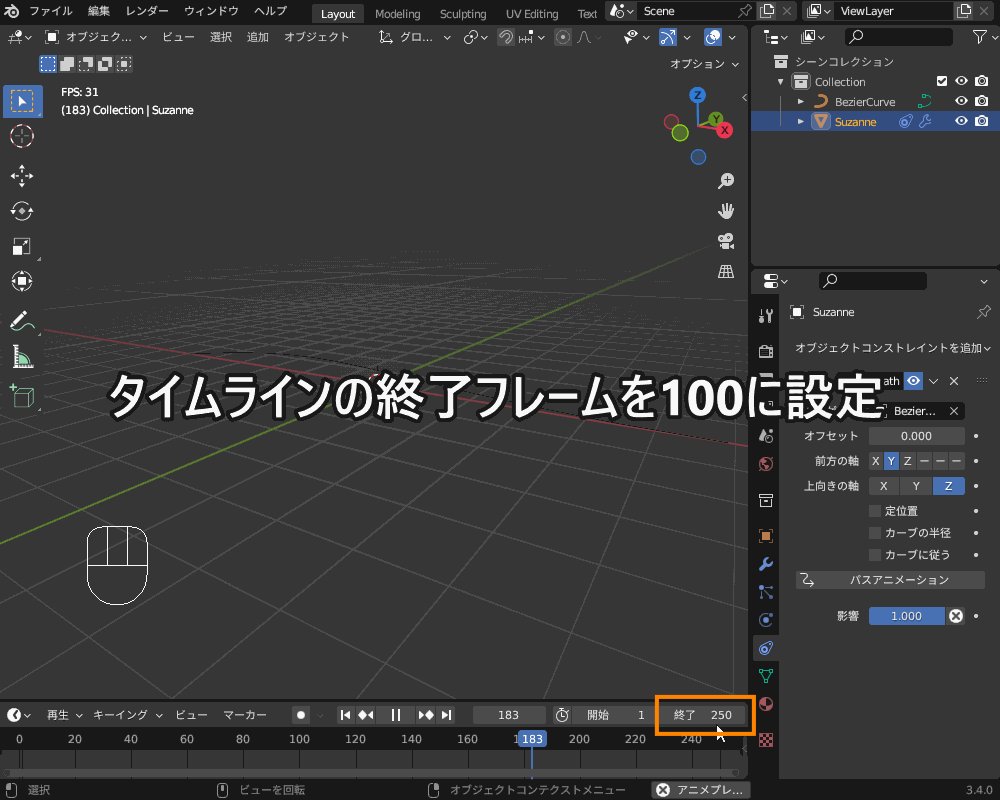
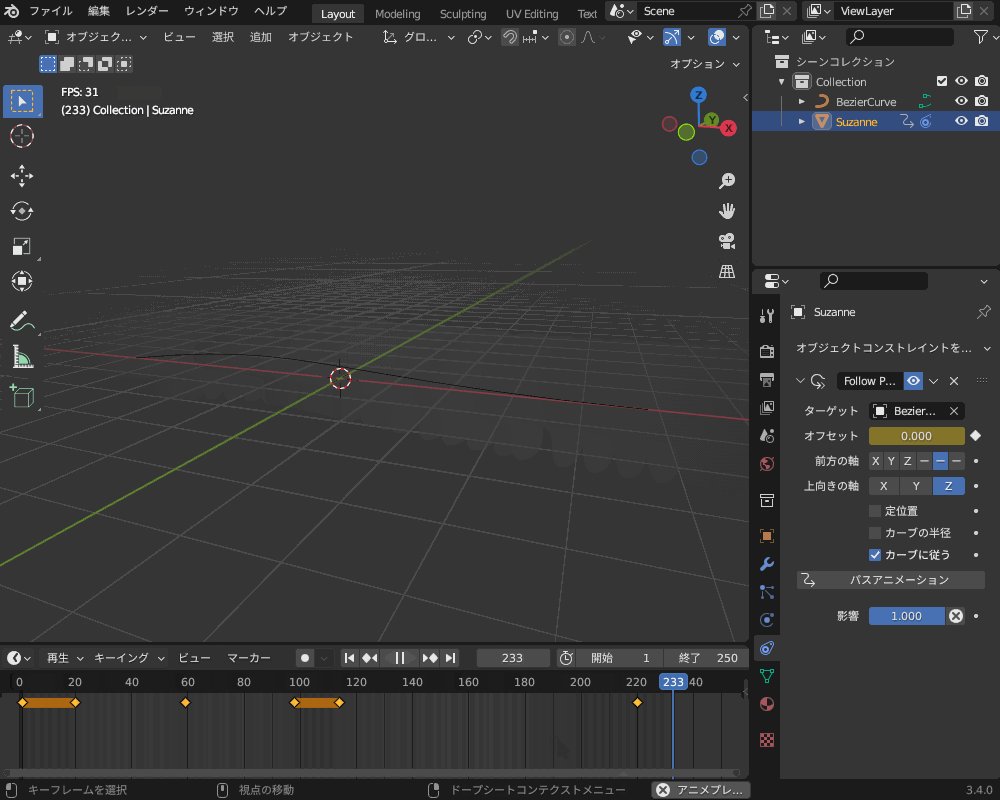
「パスアニメーション」をクリックすることでできるデフォルトアニメーションは、フレーム数が100で固定で、速度・向きは一定で変えることができません。
こんな風に、「速度を変える」・「逆向きに動かす」・「途中で止める/途中から動かす」など動きを調節するためには、手動でキーフレームを追加する必要があります。

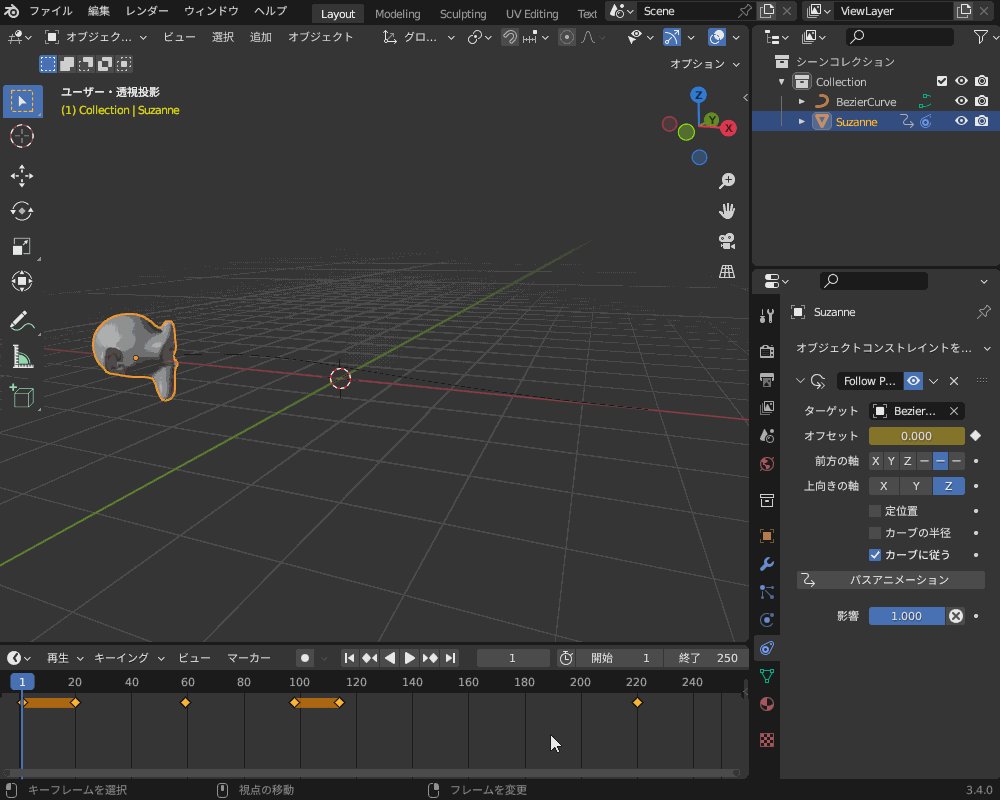
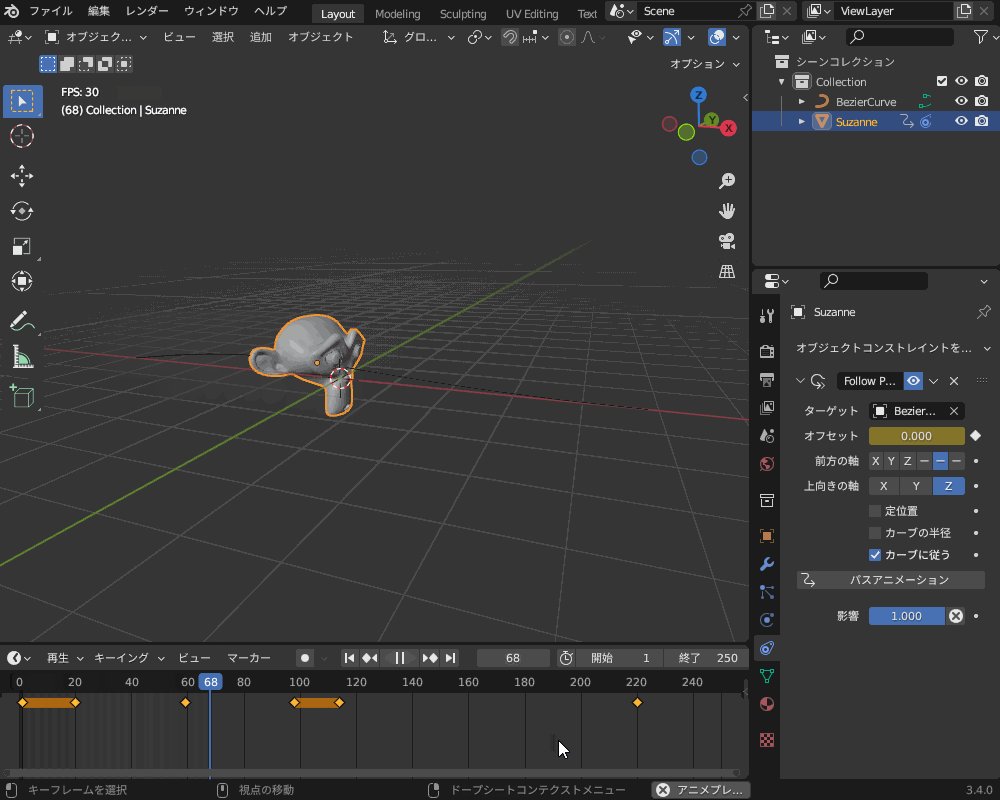
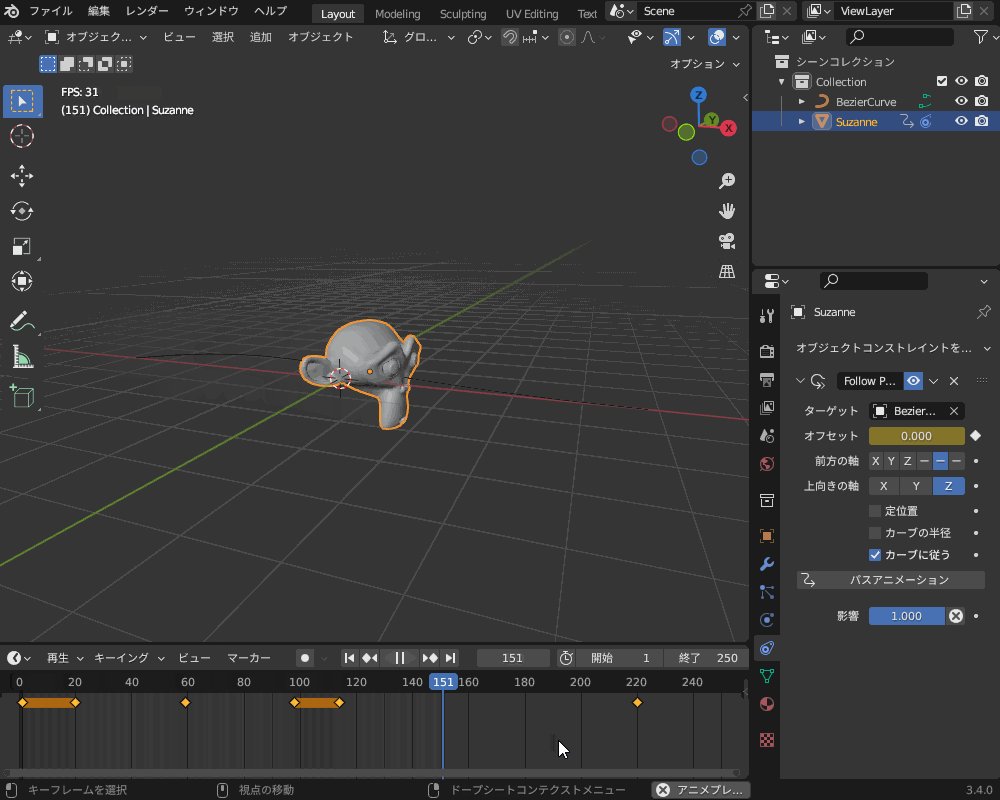
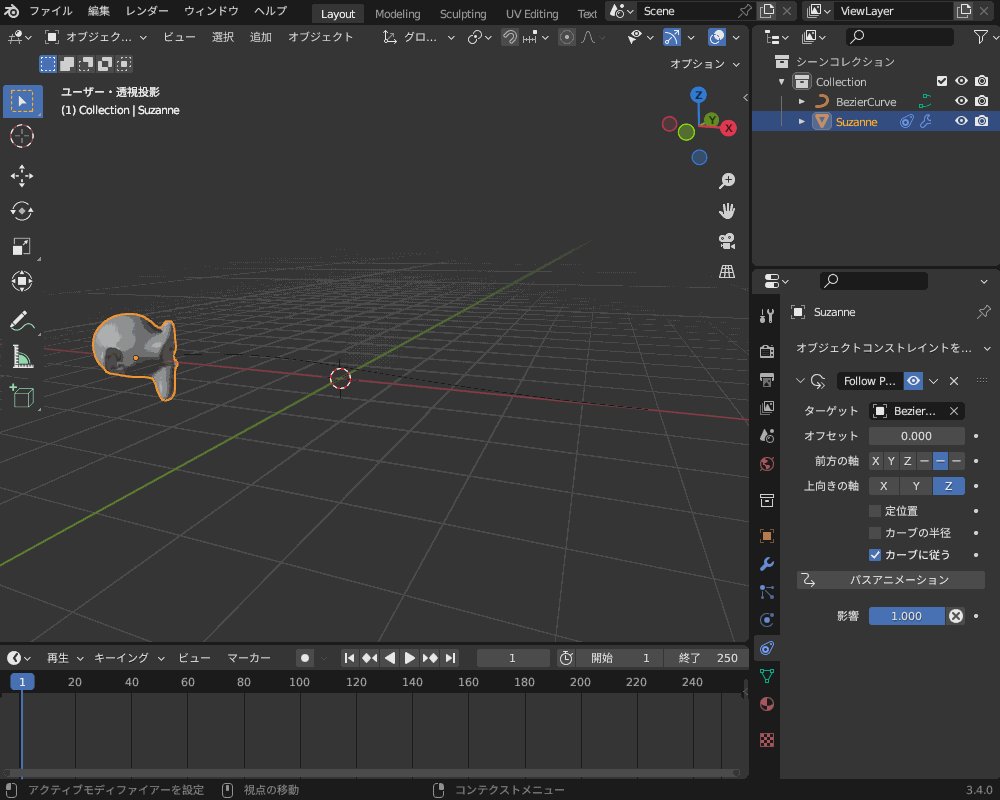
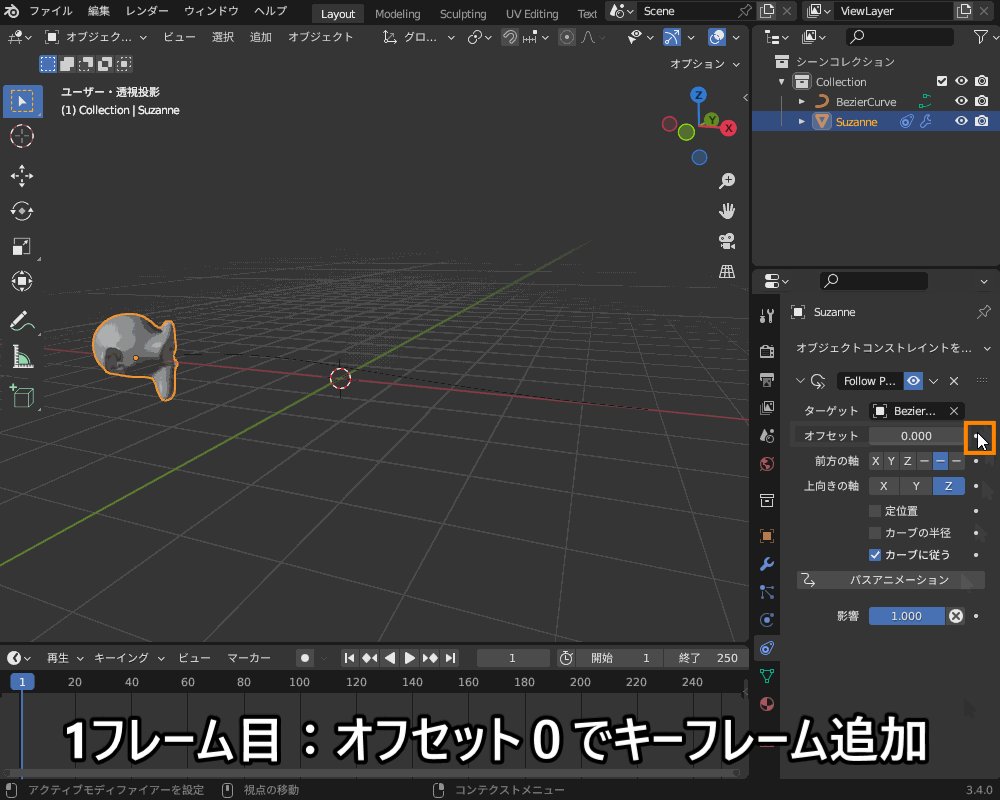
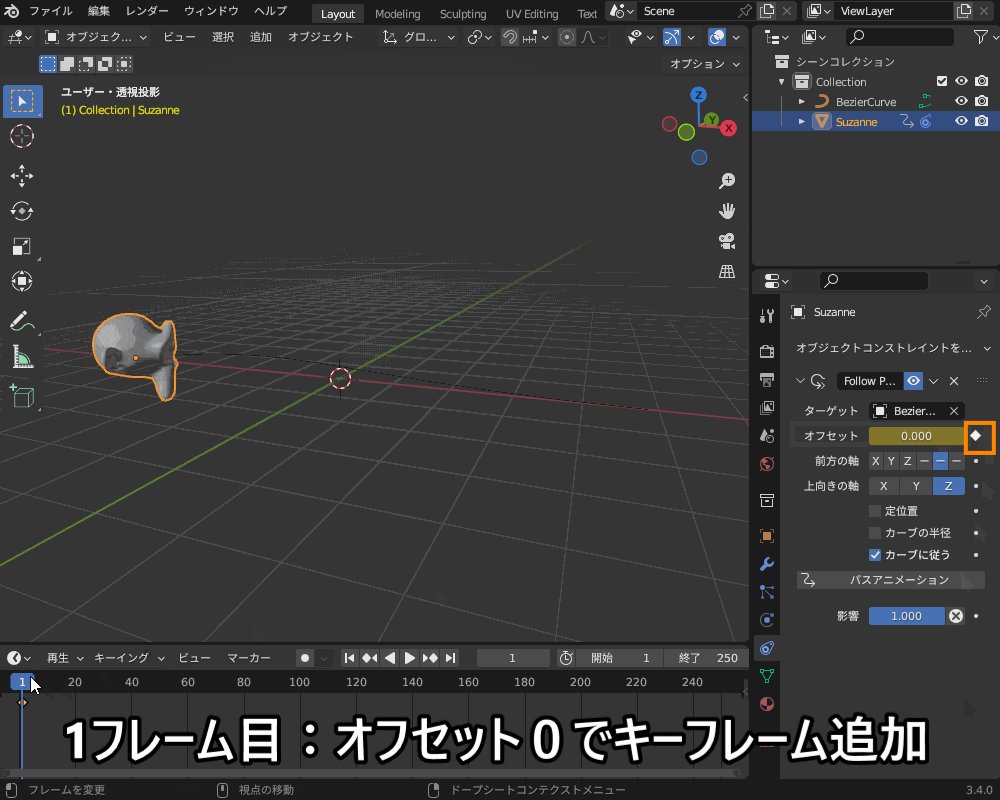
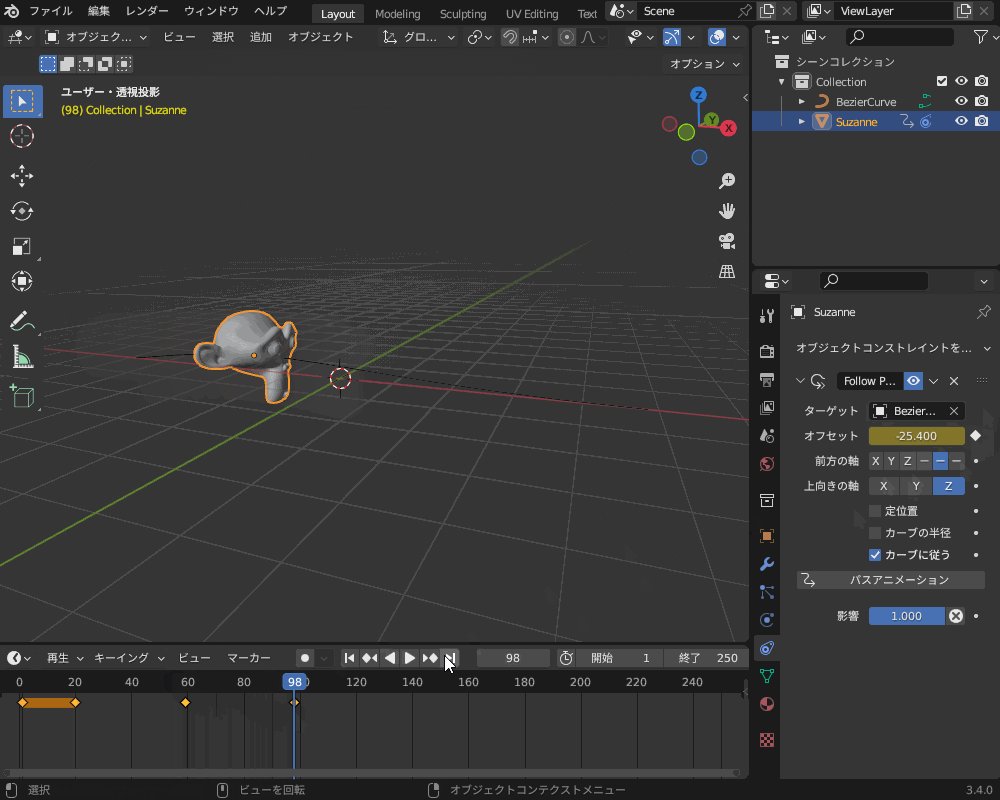
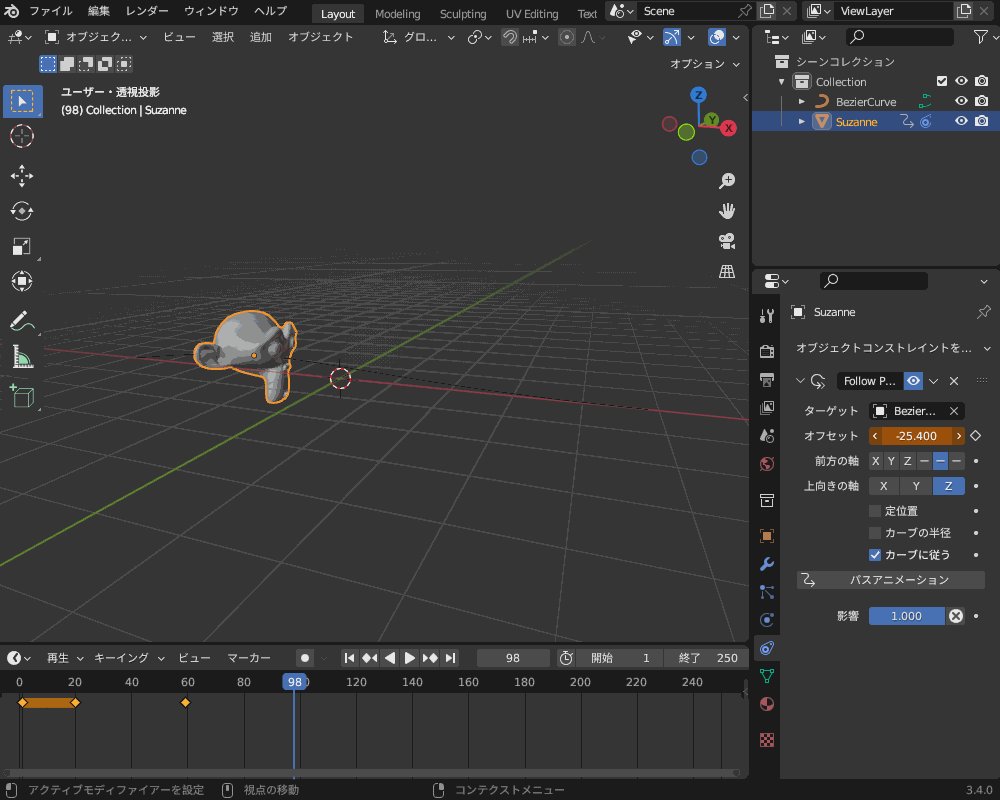
キーフレームの追加方法
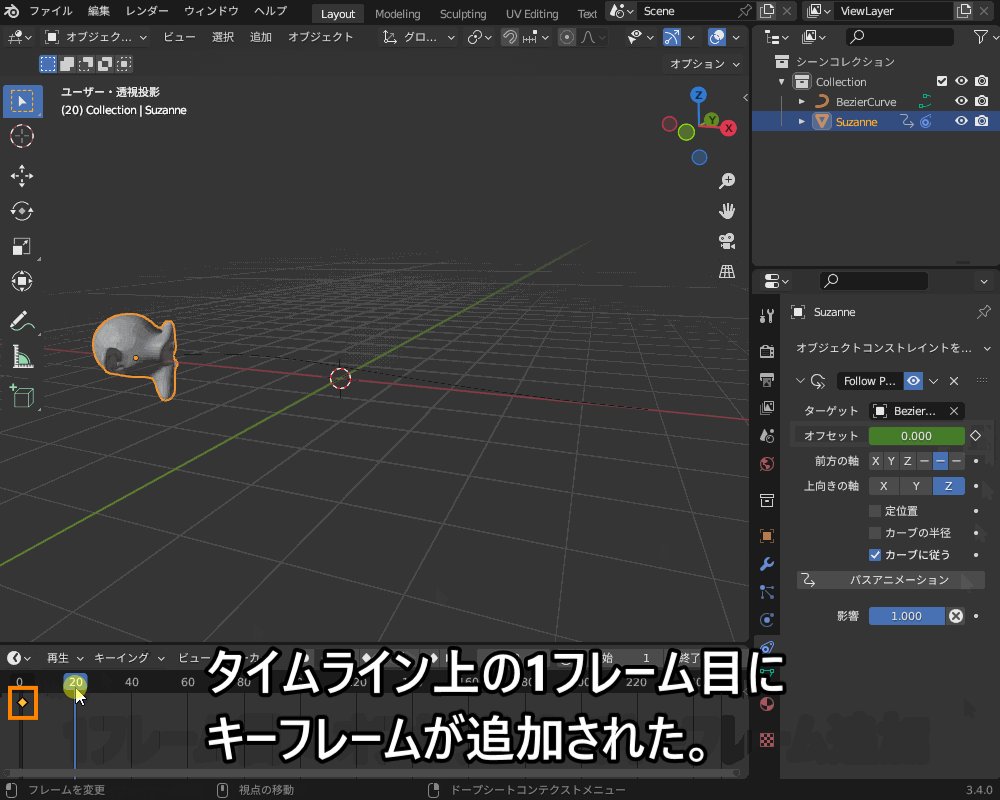
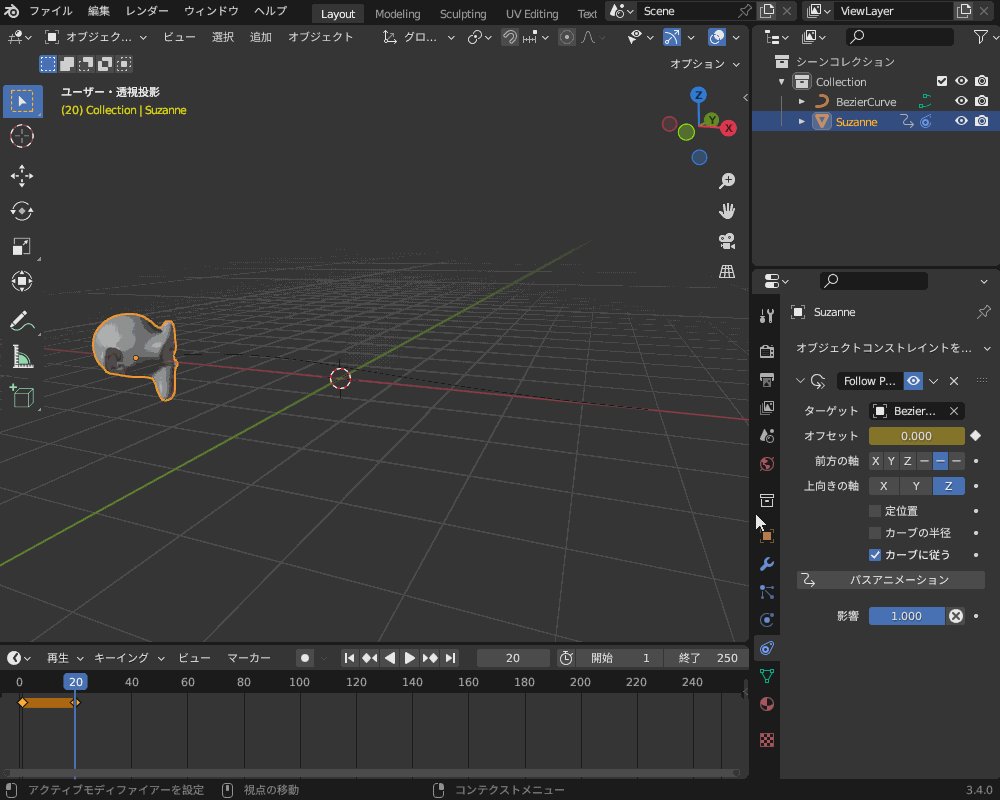
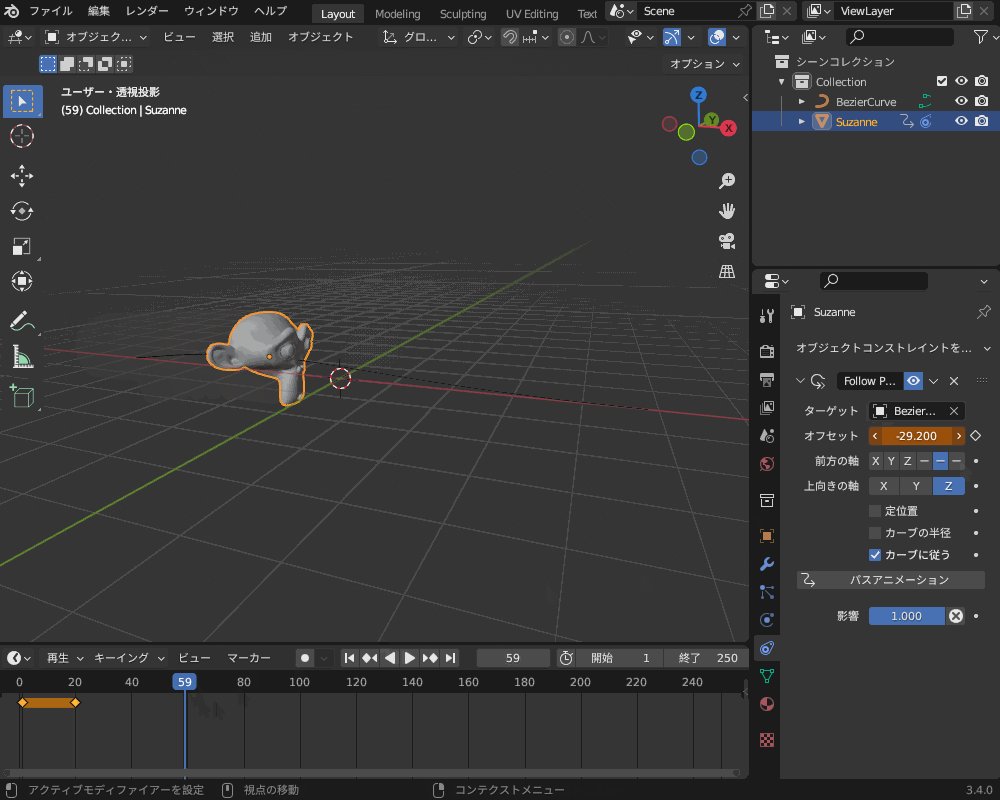
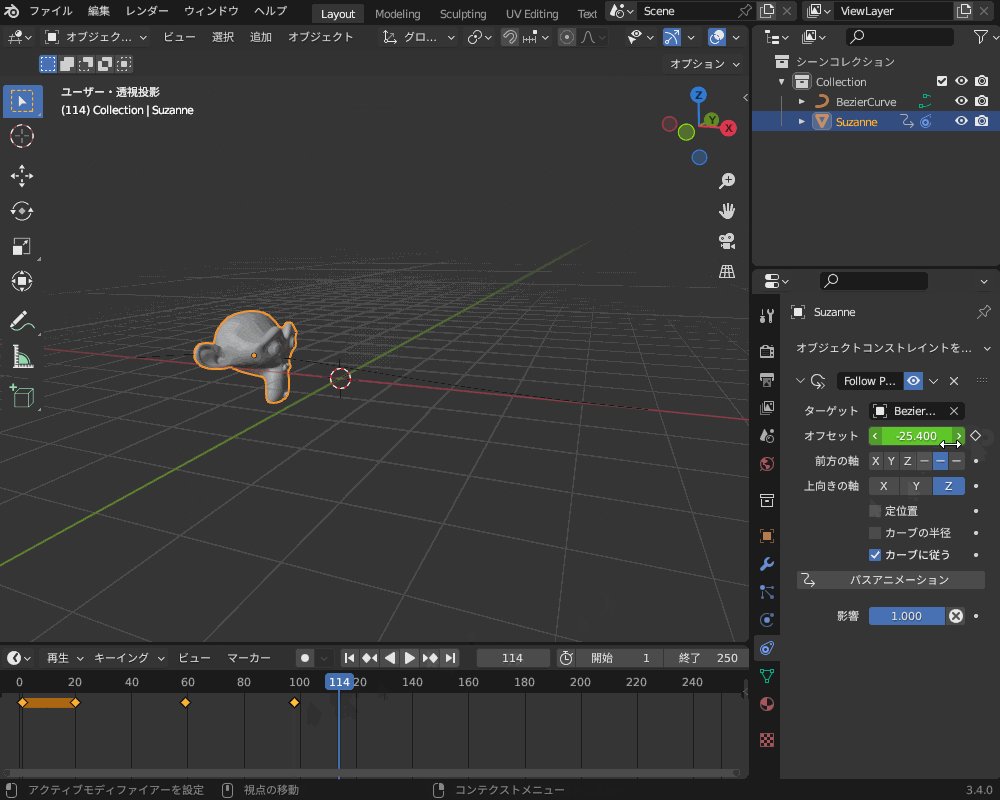
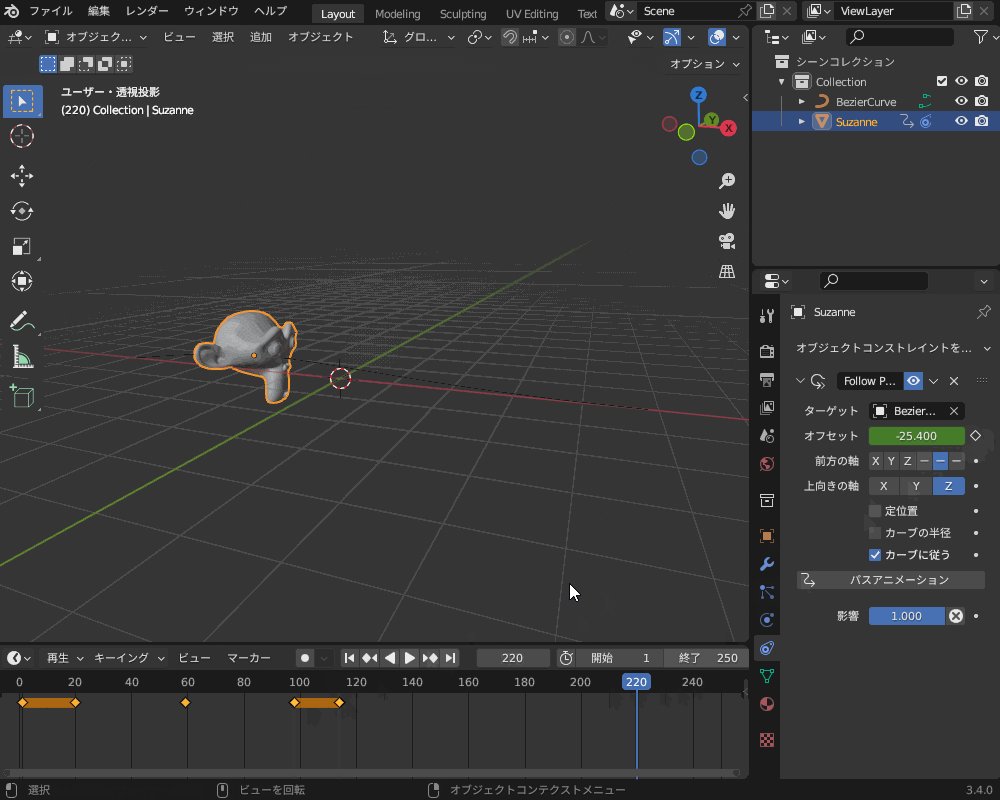
コチラのように、あるタイムフレームで「オフセット」値を設定し、その右にある白い点をクリックすると、タイムライン上にキーフレームが追加されます。

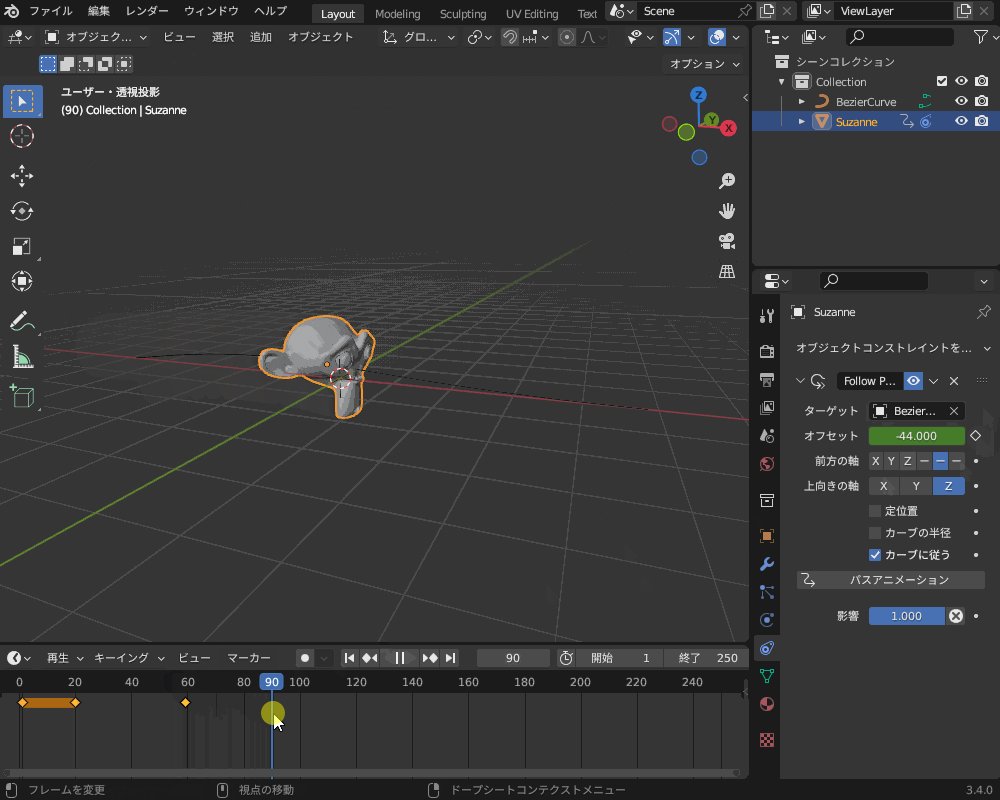
こちらのように、キーフレームごとにオフセットの値を上げ下げすることで、オブジェクトがパス上を行ったり来たりする動きを表現できます。

また、2つのキーフレーム間でオフセットの値を同じに設定することで、一時停止させることができます。

キーフレームを使ったアニメーション作成方法については、コチラの記事で紹介しているのであわせて参考にしてみてください。

「パスに追従」を使ったさまざまなアニメーションの作り方
ここからは、「パスに追従」を応用した、様々なアニメーションの作り方を紹介します。
パスの形を自由に変える/ねじる
「パスに追従」に使うカーブオブジェクトの形状は、自由に変えることができます。
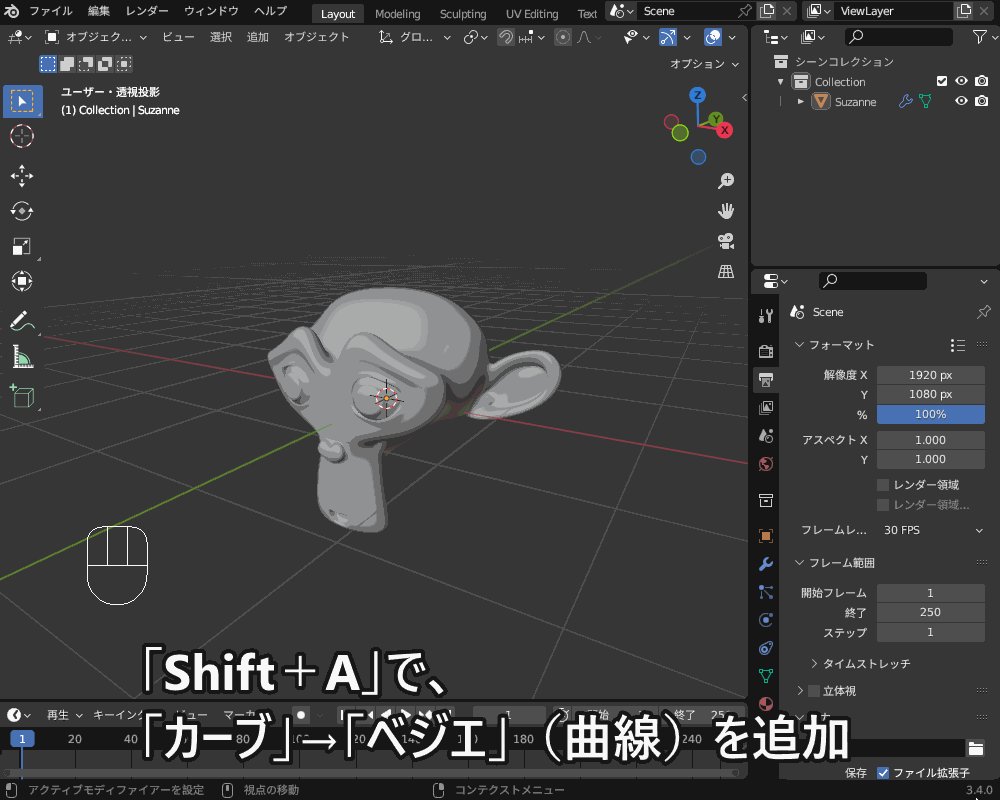
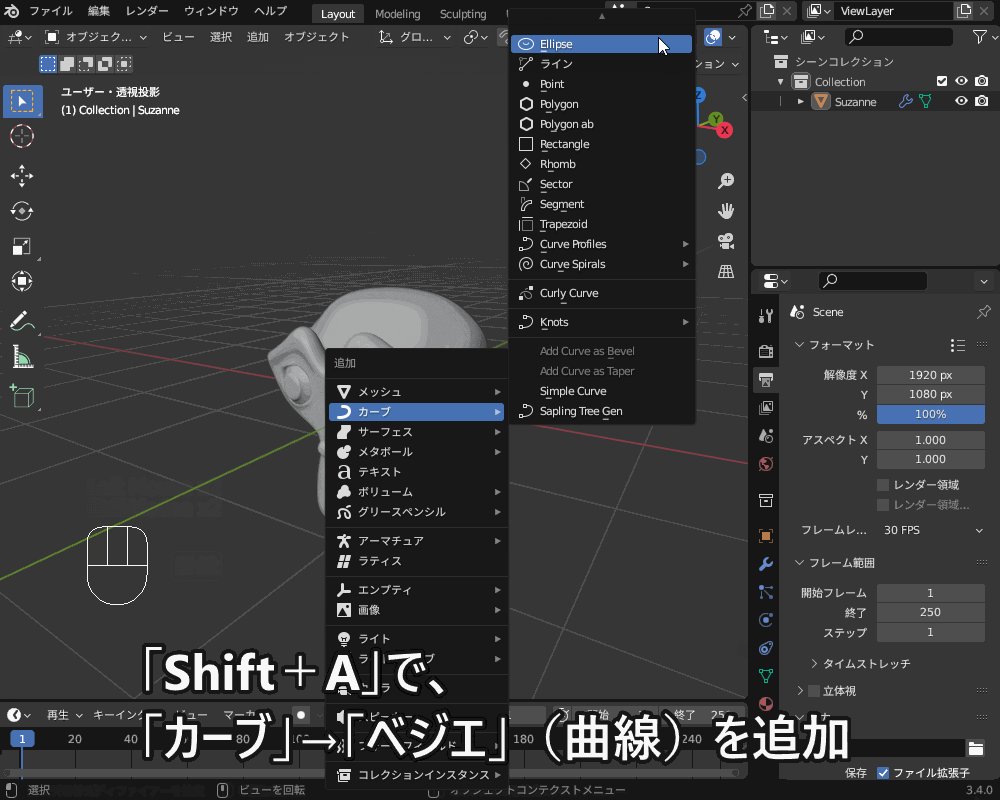
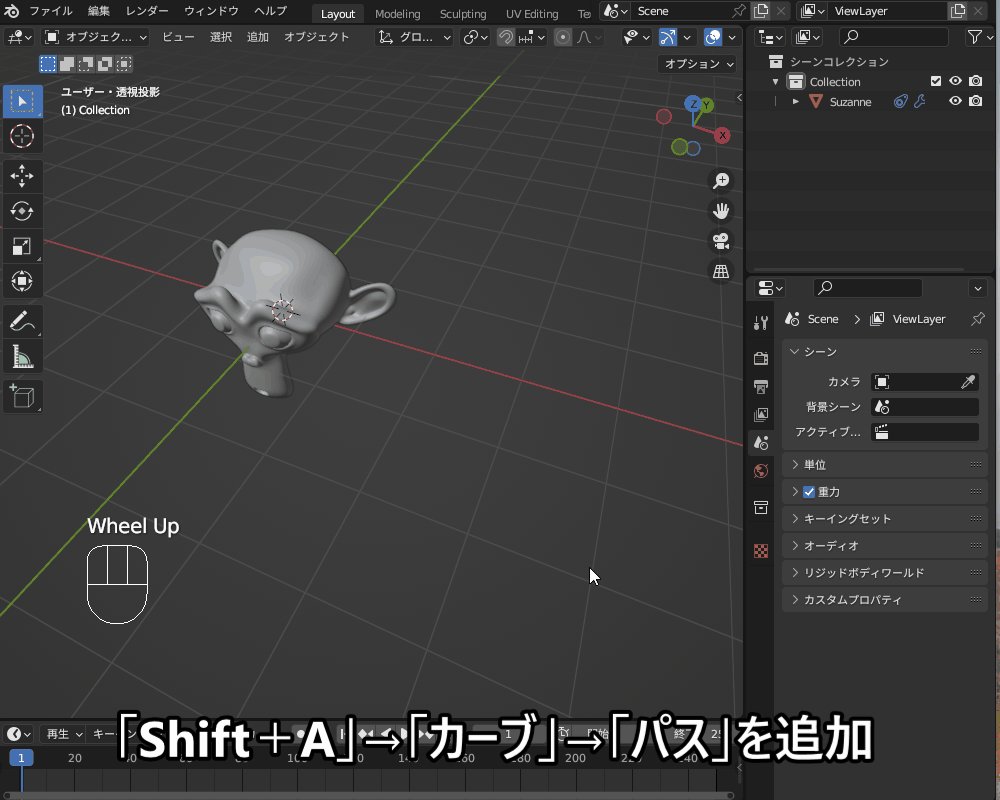
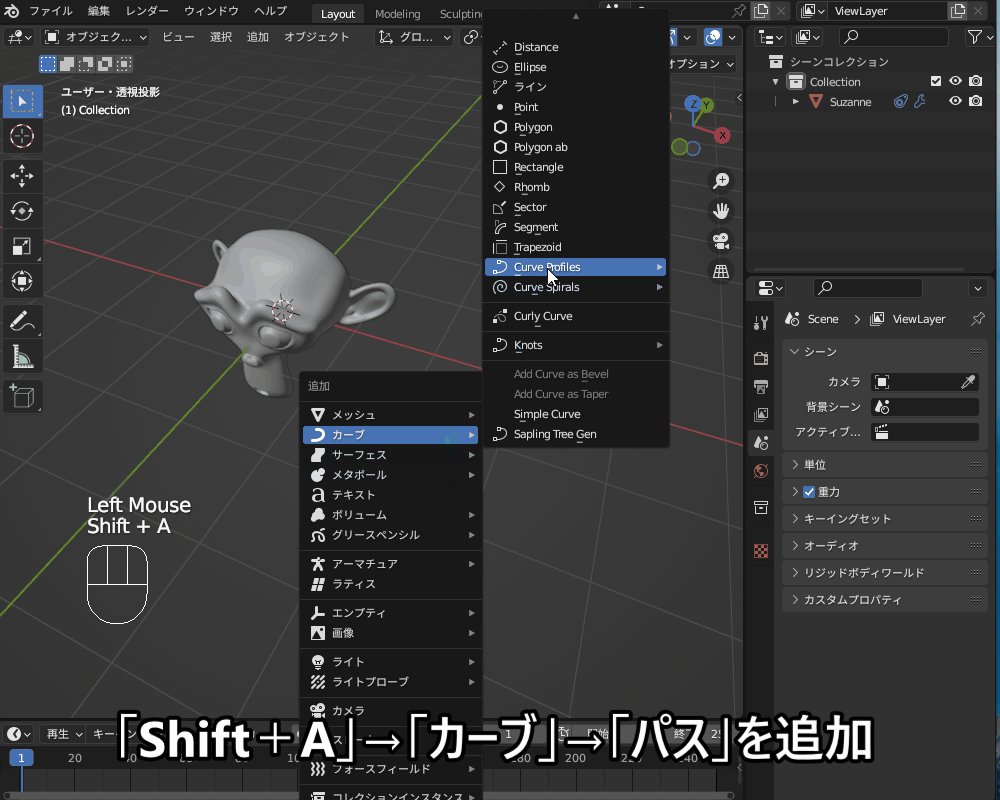
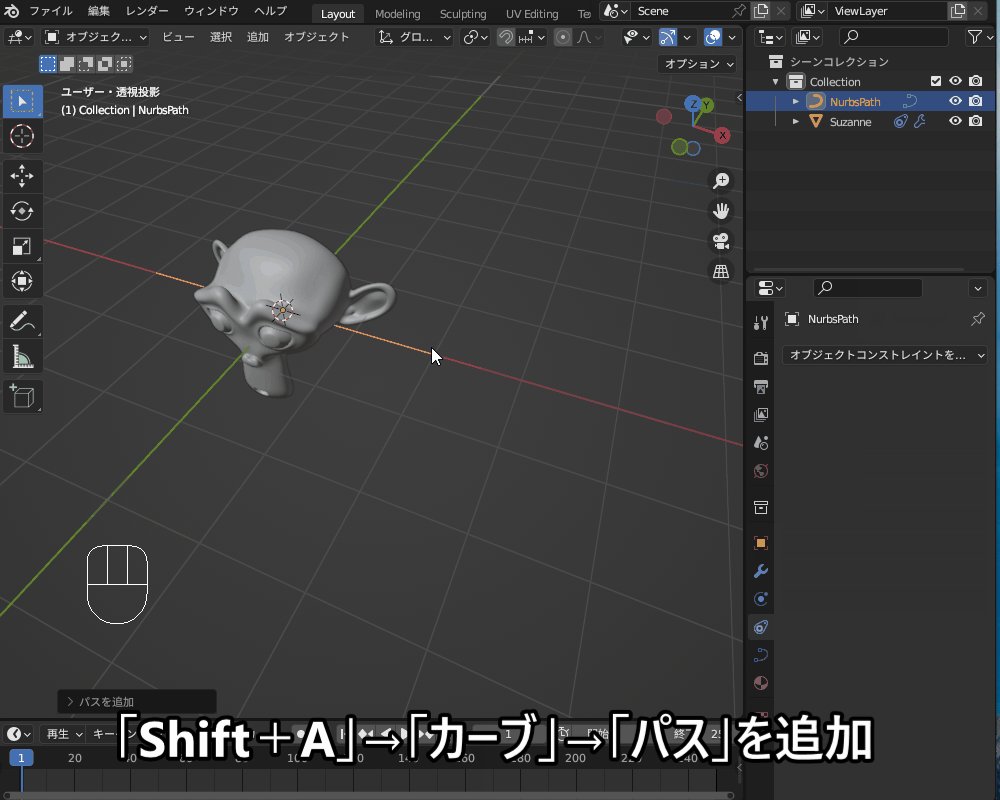
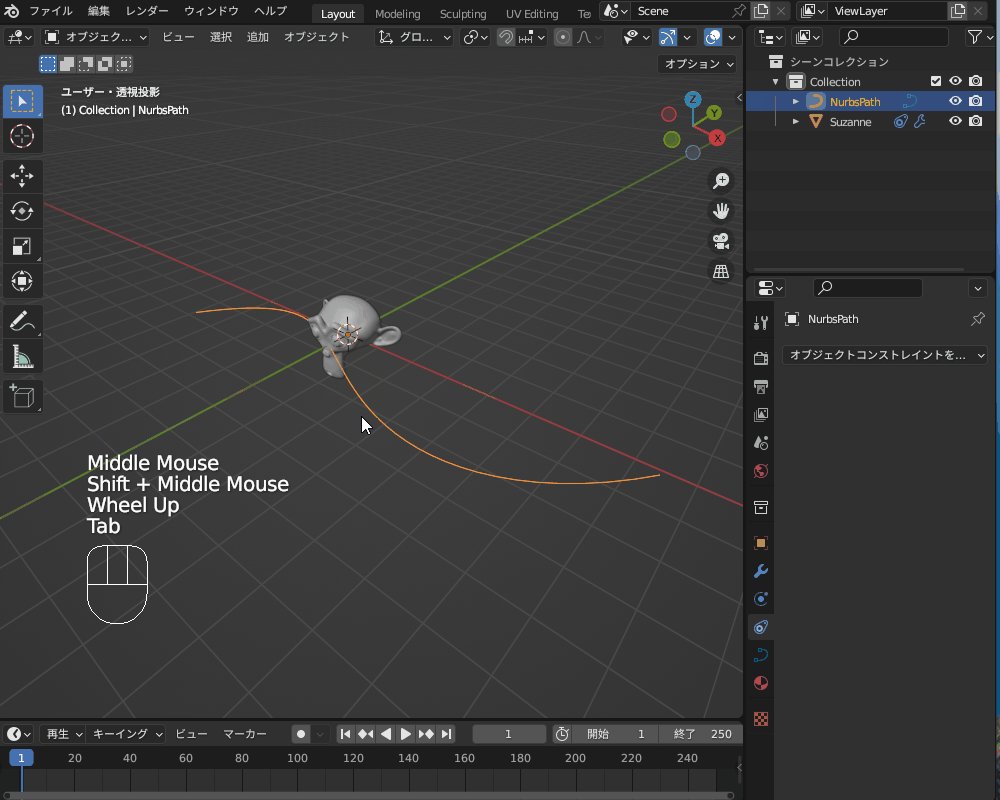
「Shift+A」→「カーブ」→「パス」を追加します(以降の手順は「ベジエ」でもできます)。
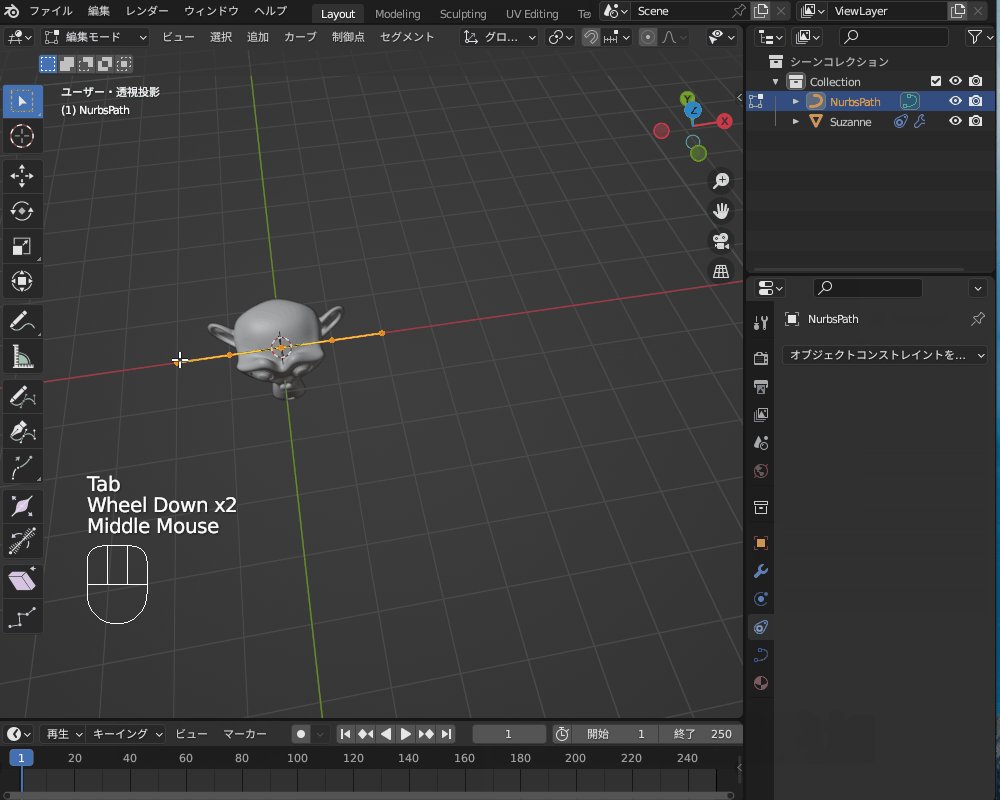
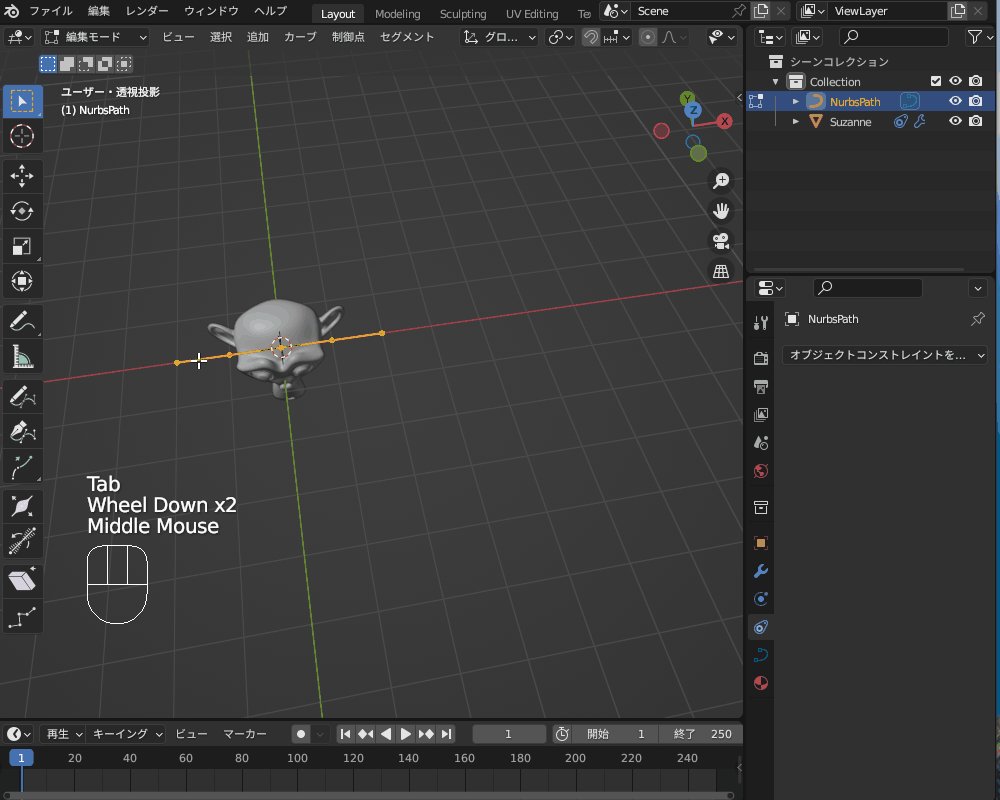
「Tab」キーをクリックして編集モードに切り替えると、コチラのように「コントロールポイント」というオレンジ色の点が表示されます。

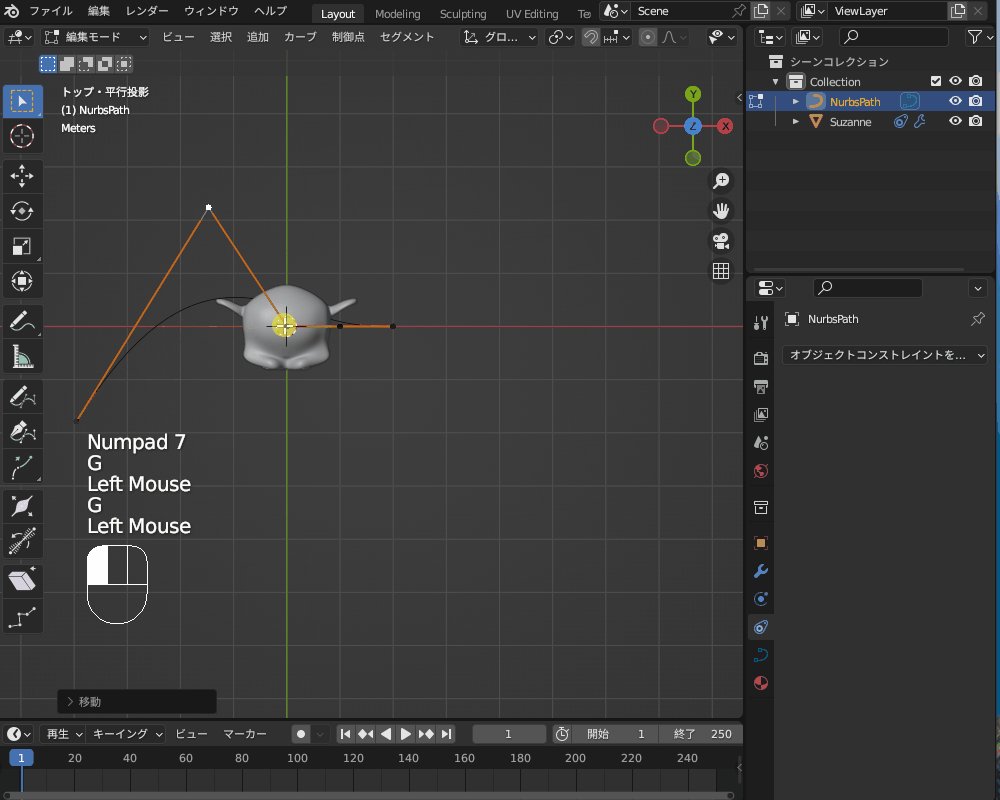
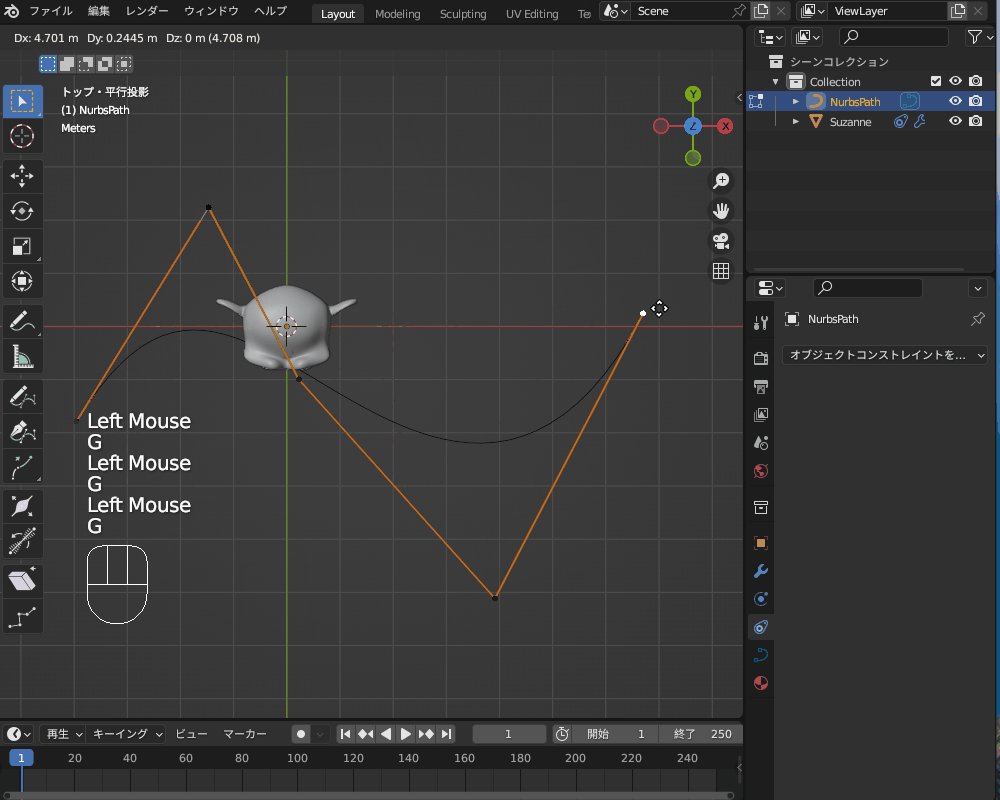
コントロールポイントを、コチラのようにGキーで動かしたり、Eキーで追加することでパスの形状を自由に編集することができます。

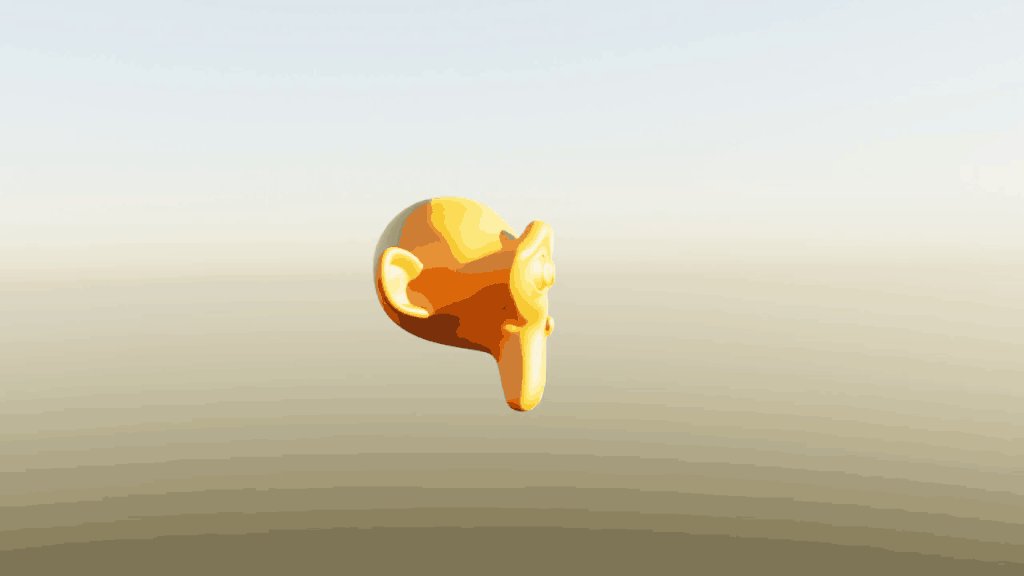
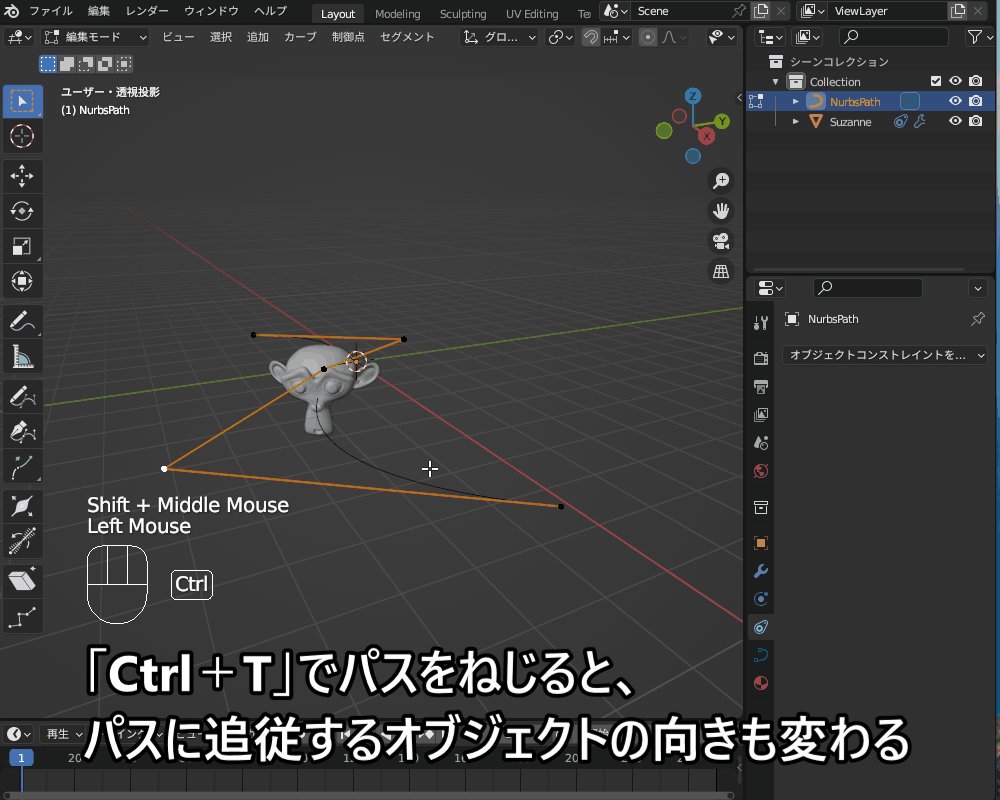
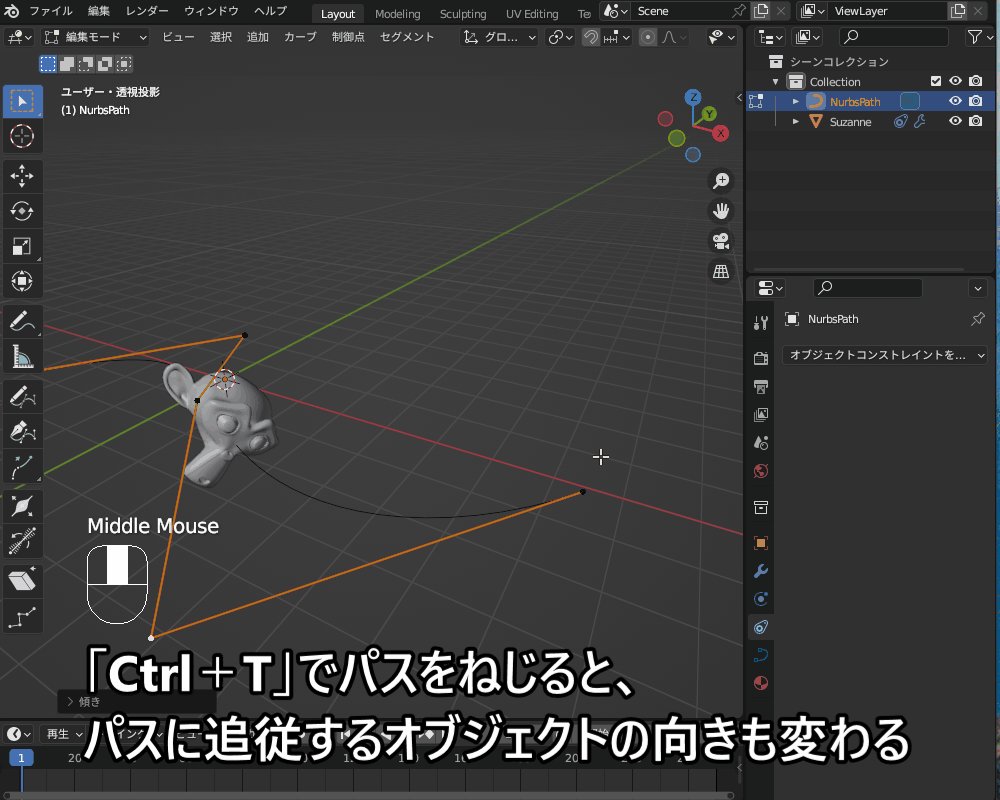
さらに、コントロールポイントを選択して「Ctrl+T」キーをクリックしてマウスを動かすことでパスを「ねじる」ことができます。
「パスに追従」を設定している場合は、パスに追従するオブジェクトの向きもパスのねじれに合わせて変わります。

たとえば、バイクがコーナーで車体を傾けたり、飛行機が旋回するときにロールする動きを表現するのに使えます。
カーブ(曲線)オブジェクトの種類・編集・利用方法については、コチラの記事で紹介しているのであわせて参考にしてみてください。

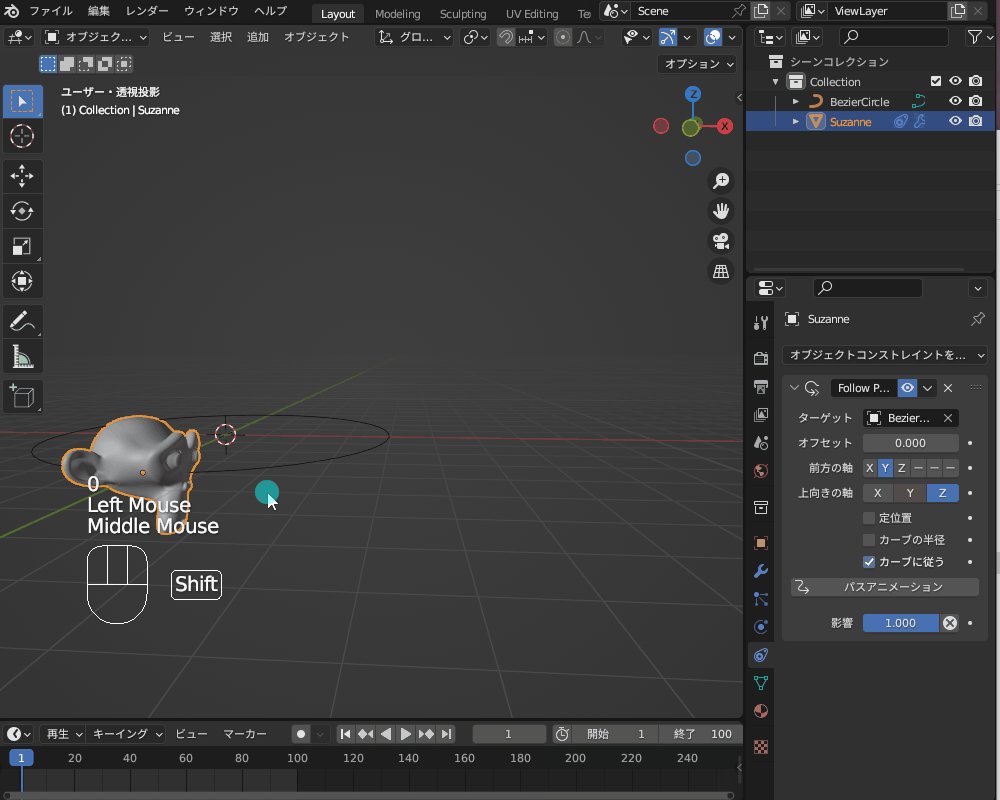
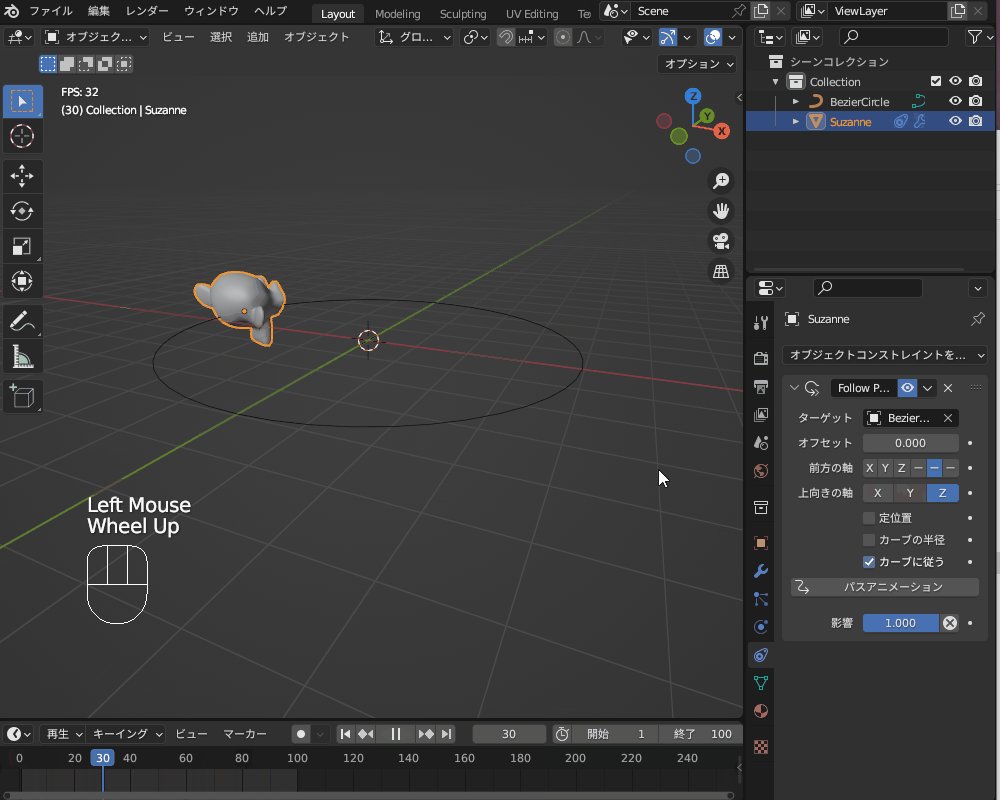
ループアニメーション
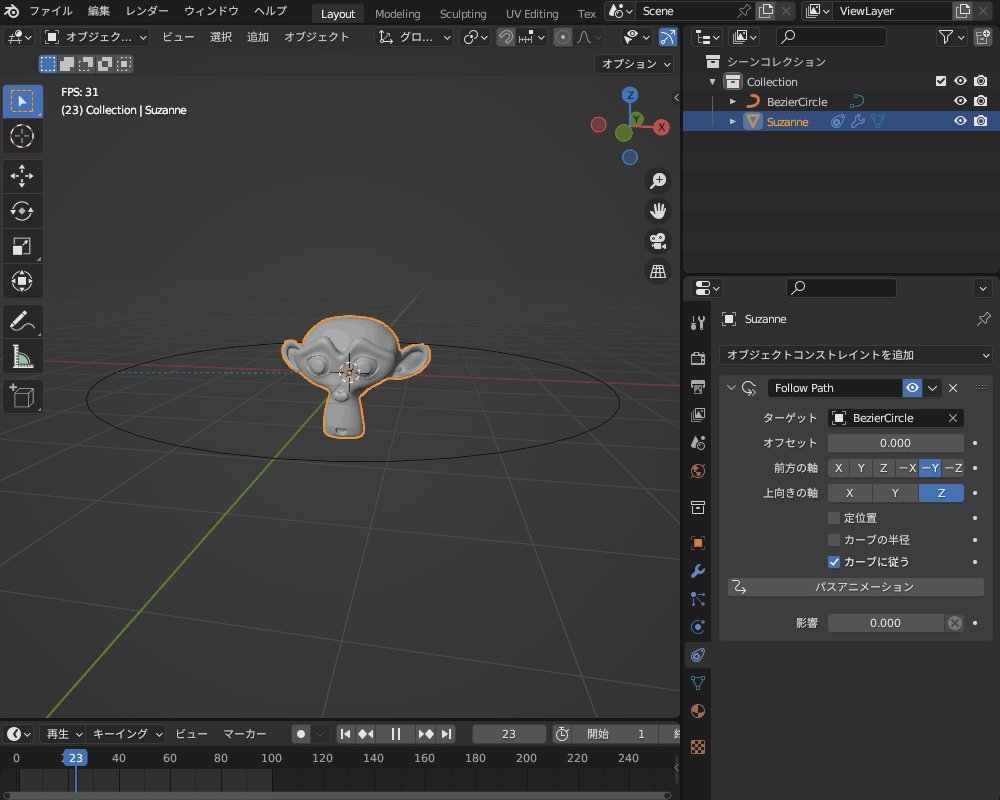
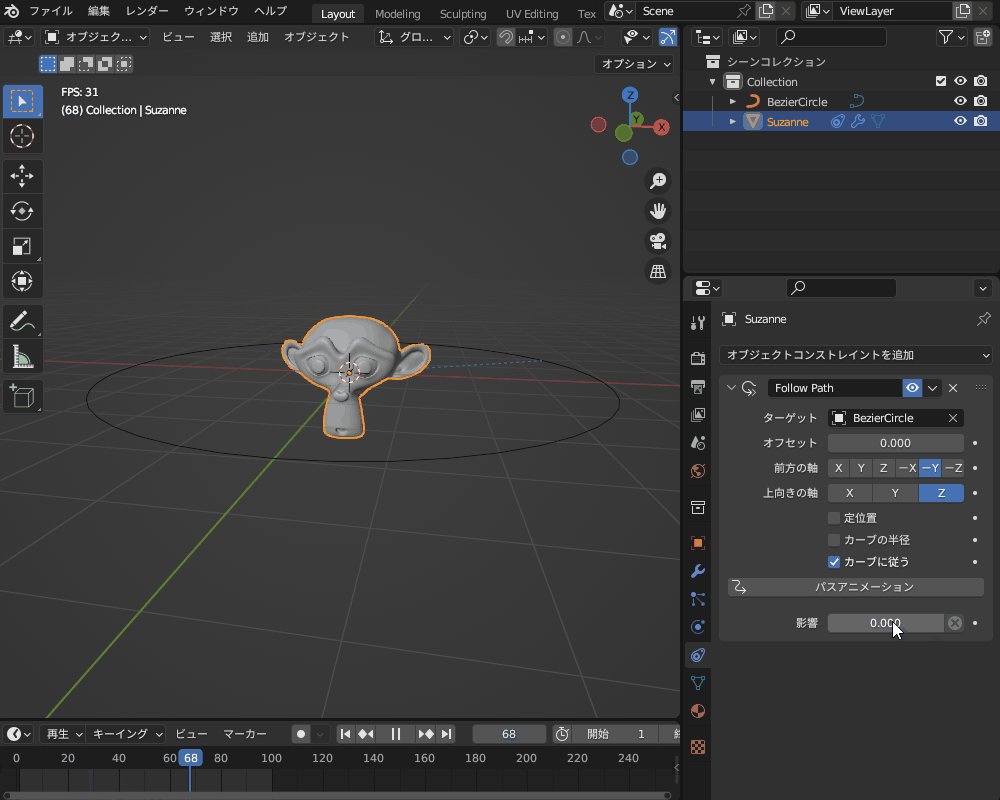
「カーブ」→「円」を「パスに追従」のターゲットに使用し、「パスアニメーション」を自動生成することで、コチラのようなループアニメーションを簡単に作ることができます。

動きが繰り返しループする「ループアニメーション」の作成方法については、コチラの記事にまとめているのであわせて参考にしてみてください。

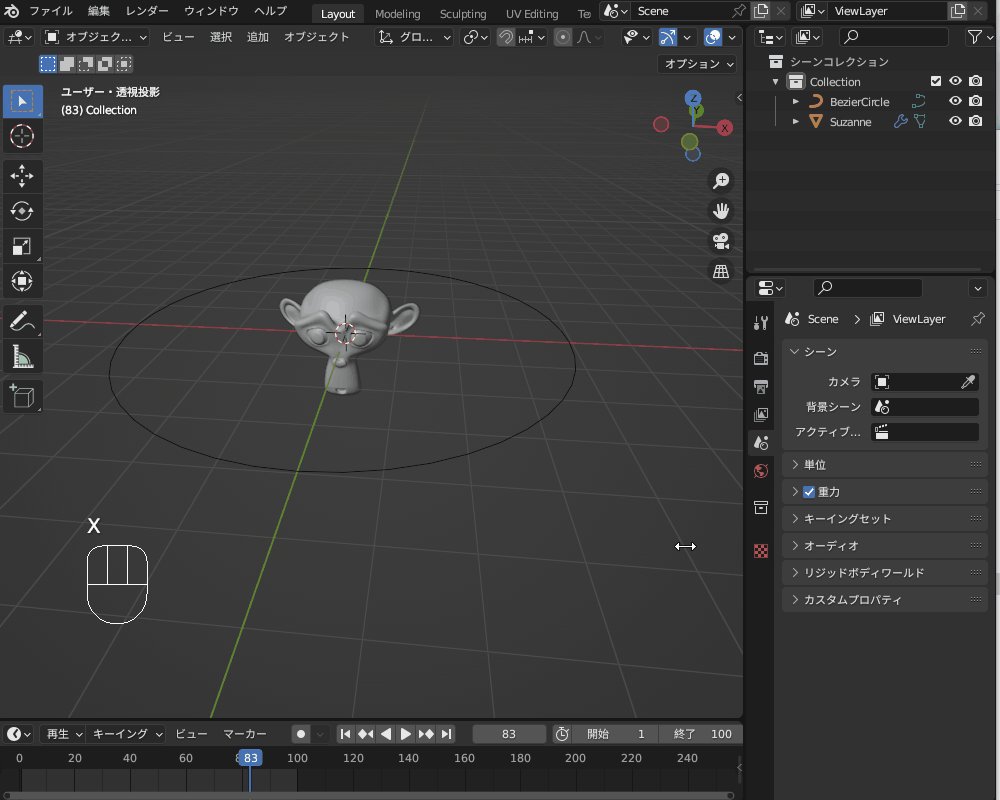
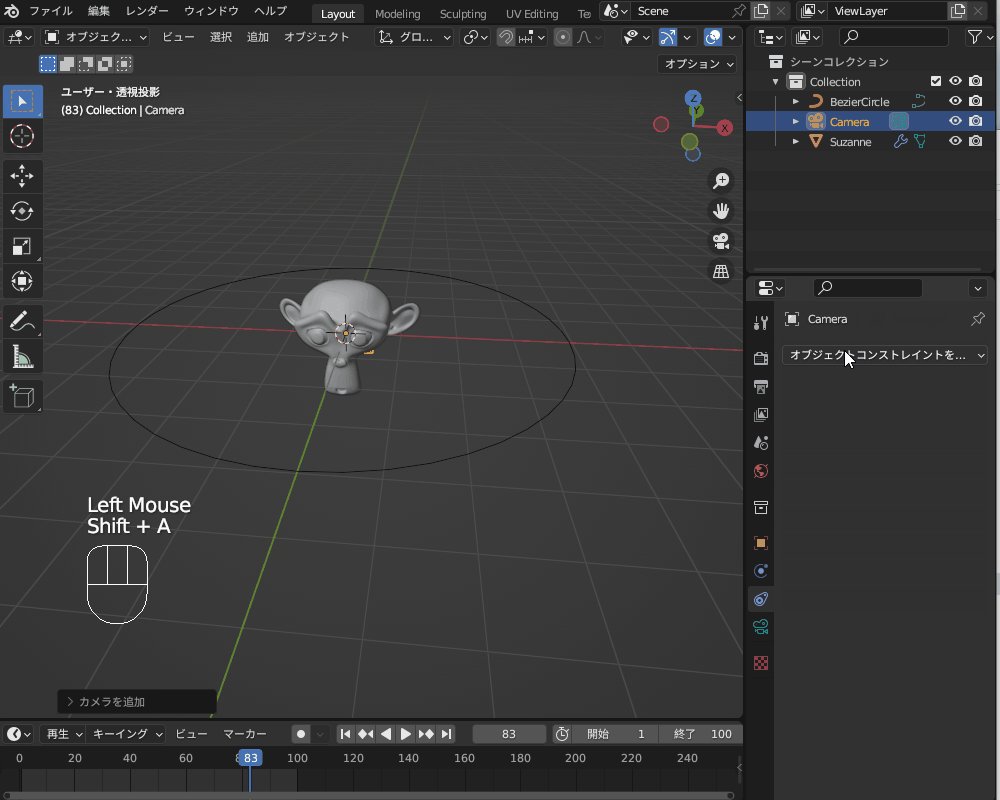
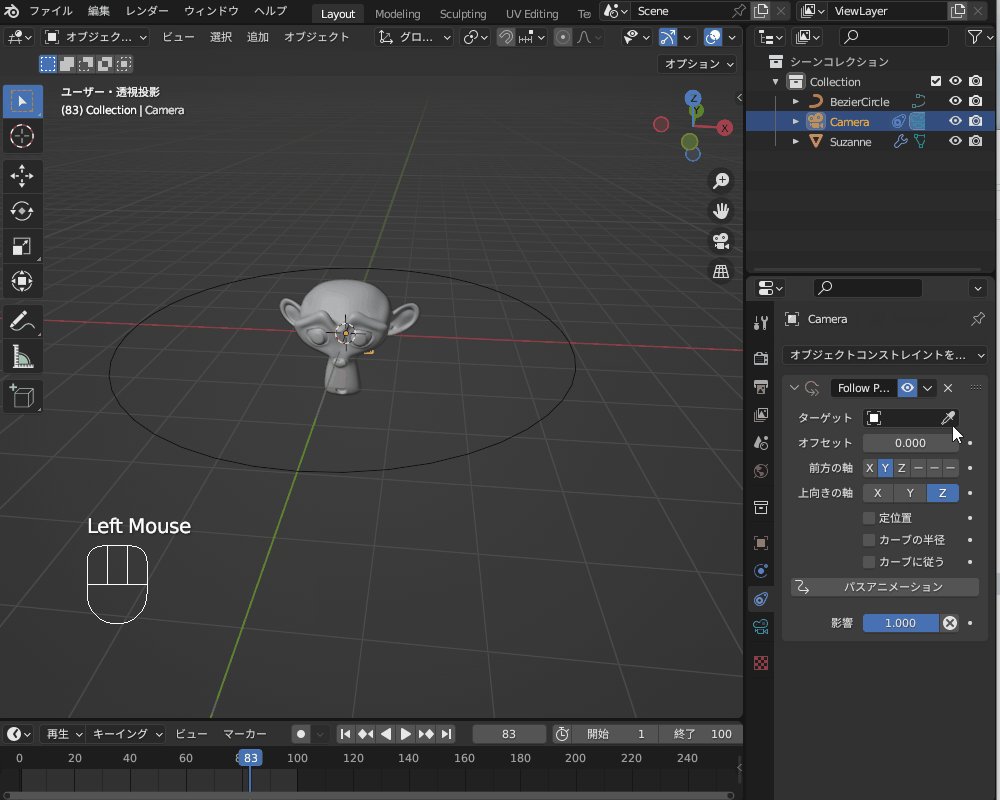
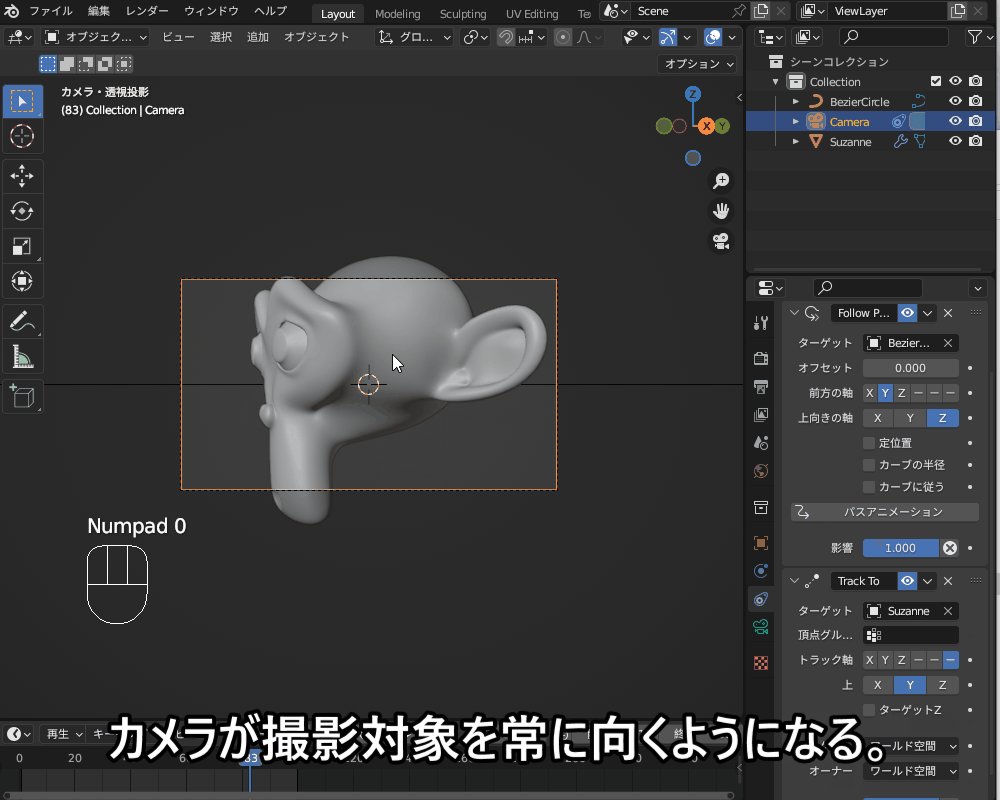
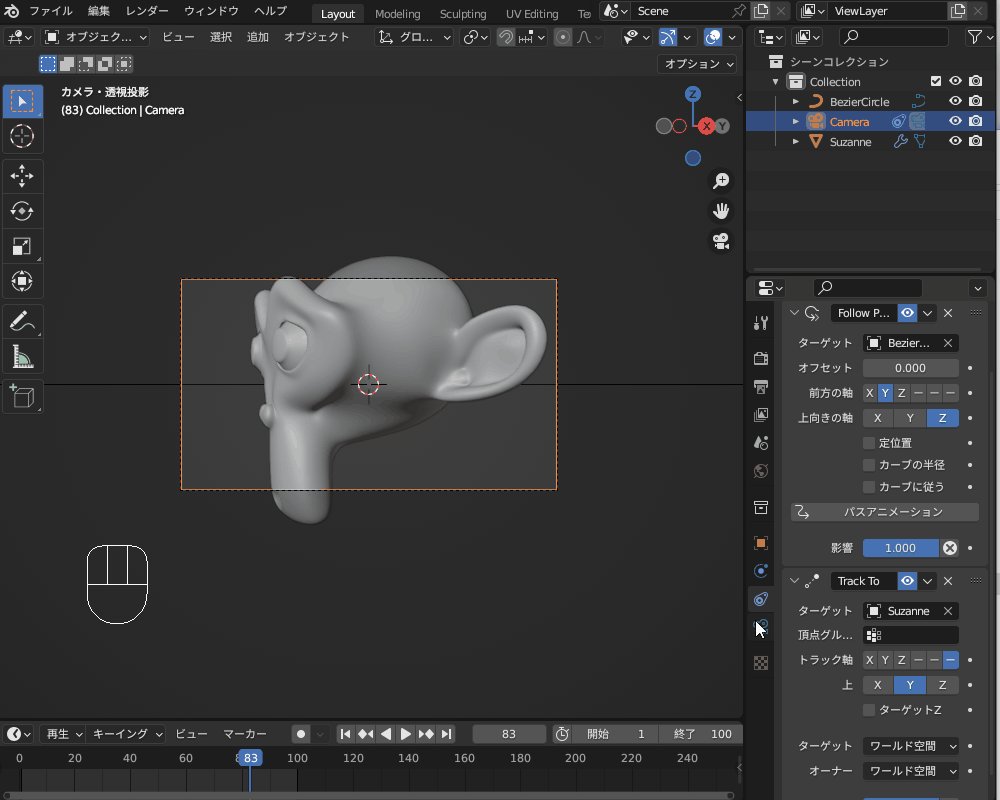
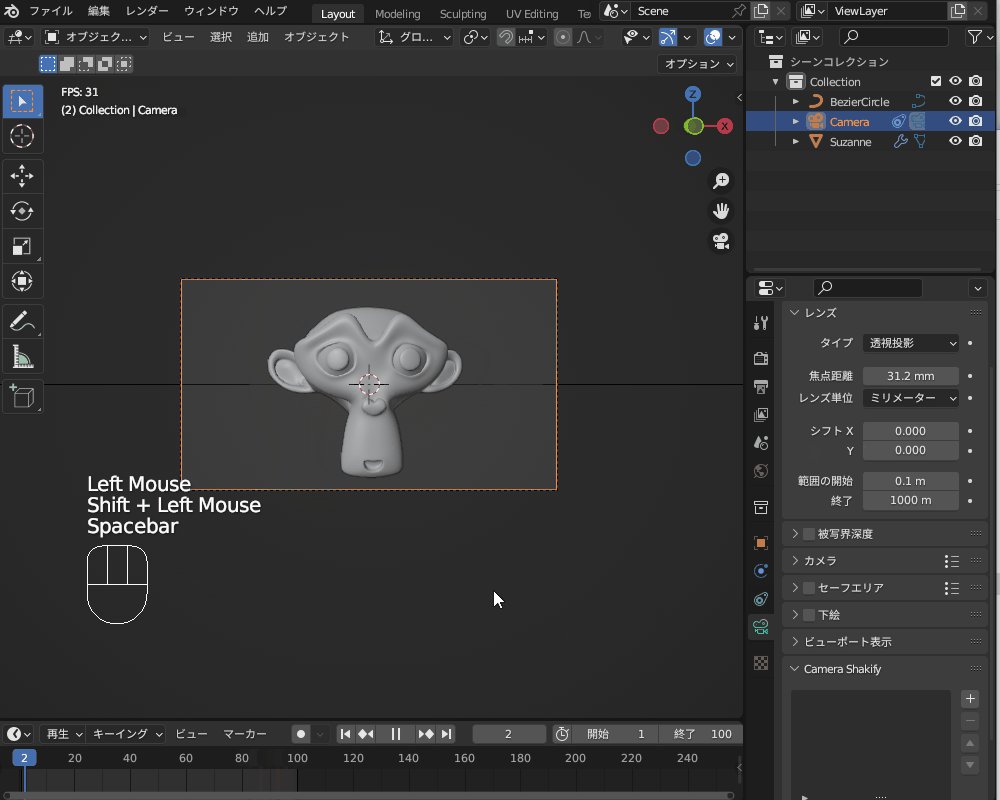
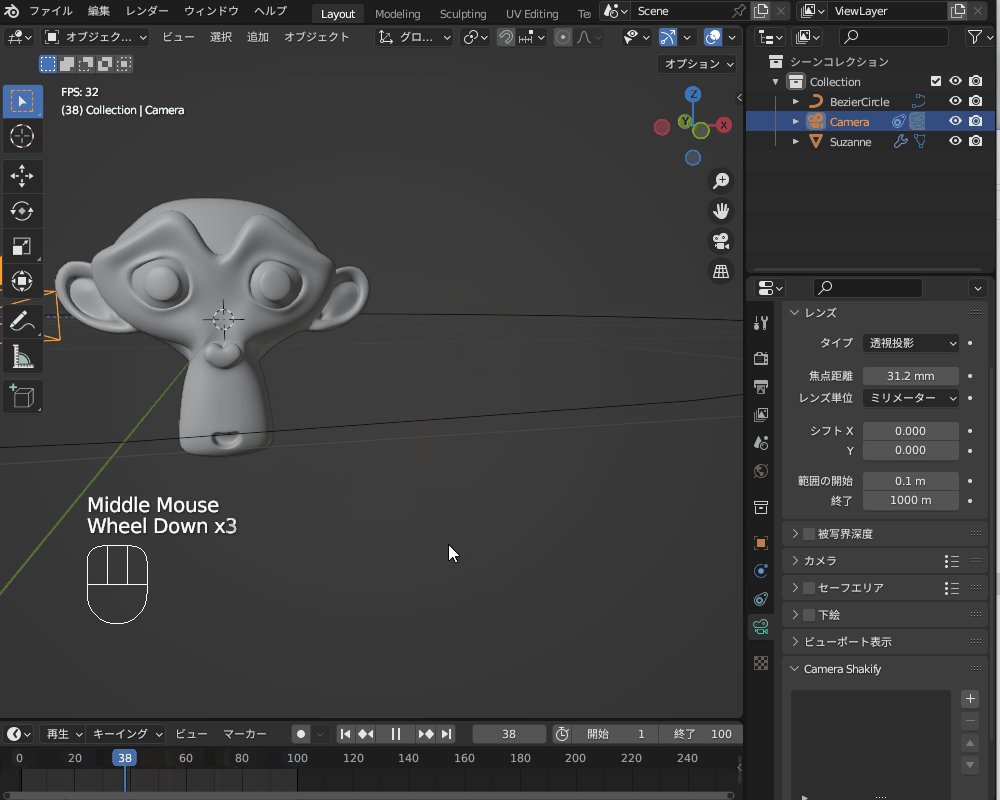
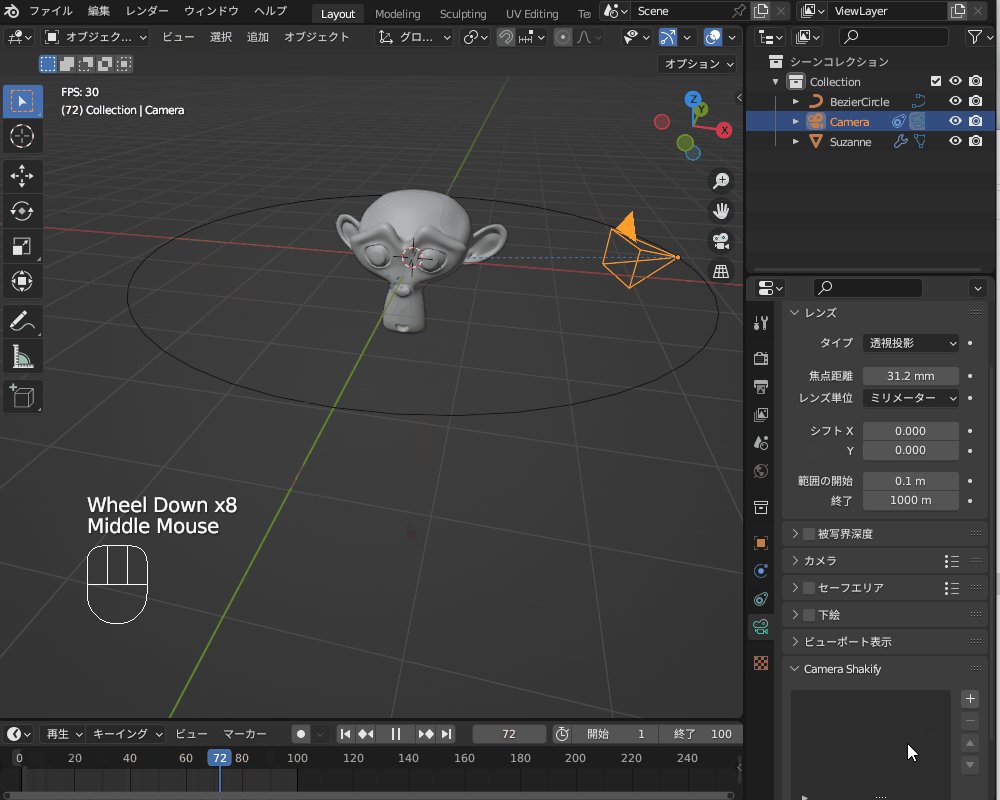
カメラを回転させる
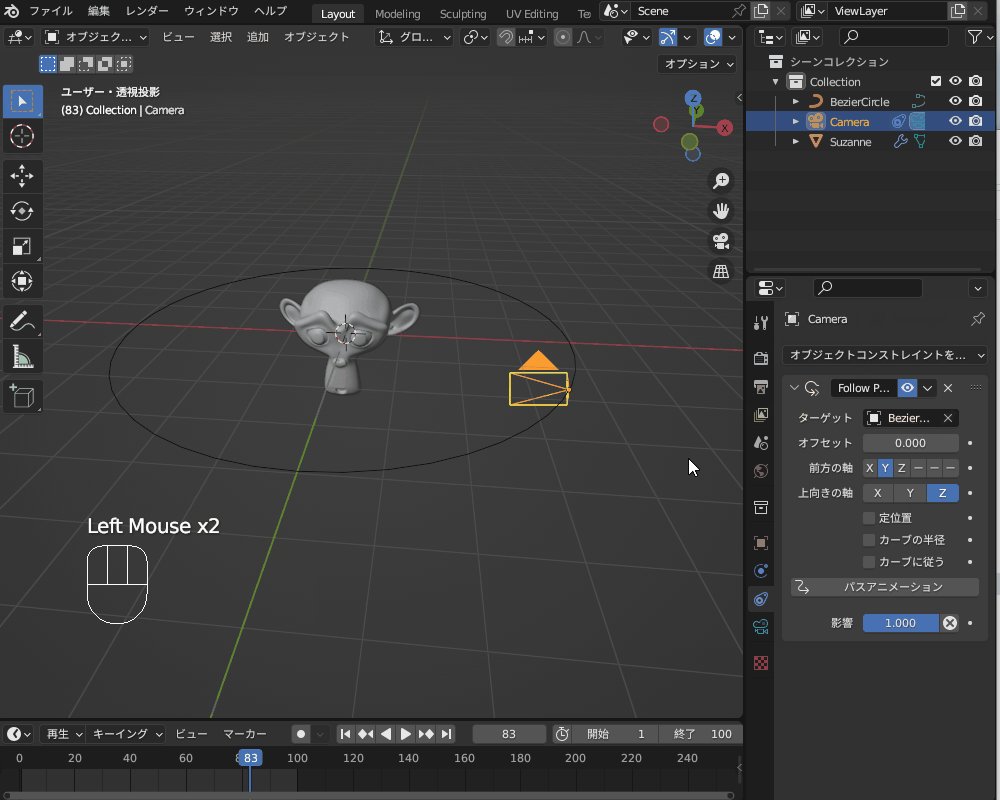
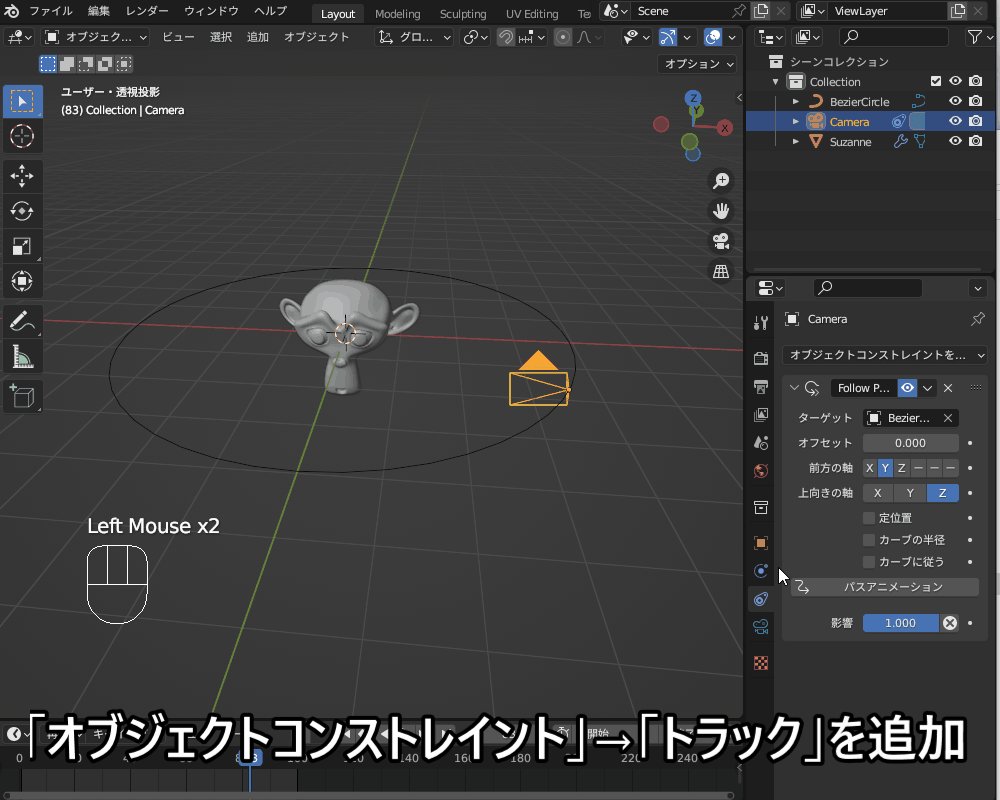
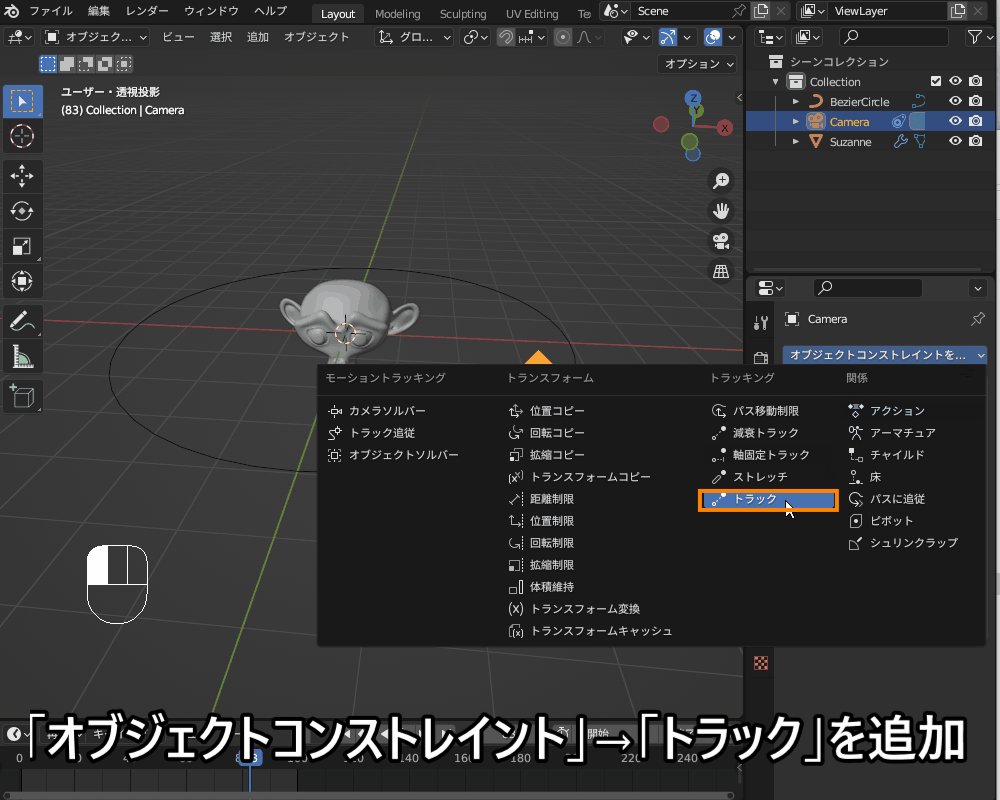
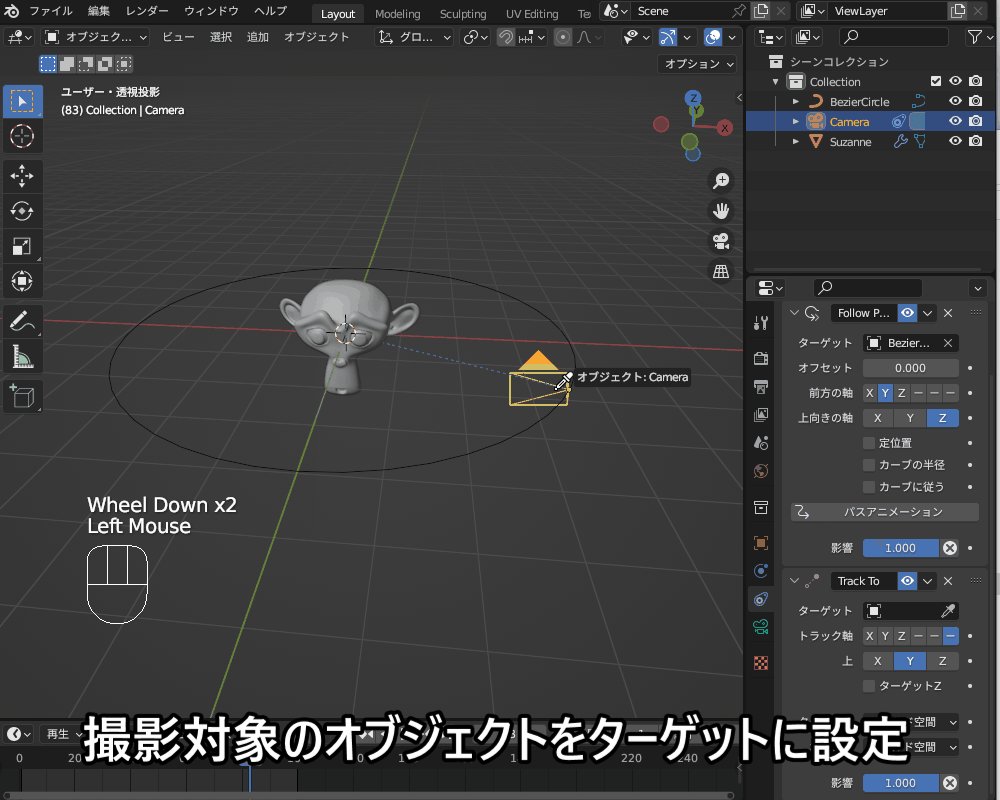
カメラオブジェクトに「パスに追従」を設定することで、コチラのようにオブジェクトのまわりをカメラが一周回転するアニメーションを作ることができます。
設定手順はこんな感じです。



あとはレンダリングすれば動画を書き出せます。
アニメーションレンダリングの方法については、コチラの記事にまとめているのであわせて参考にしてみてください。

ボーンを追従させる
メッシュオブジェクトだけでなく、ボーンを追従させることもできます。
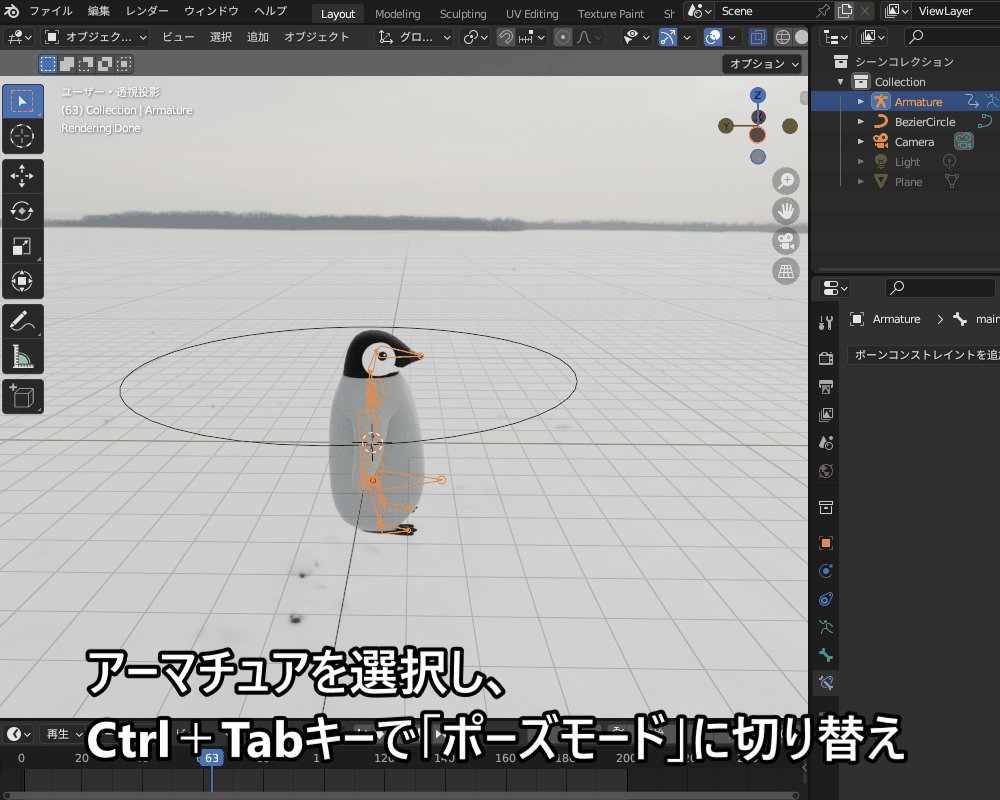
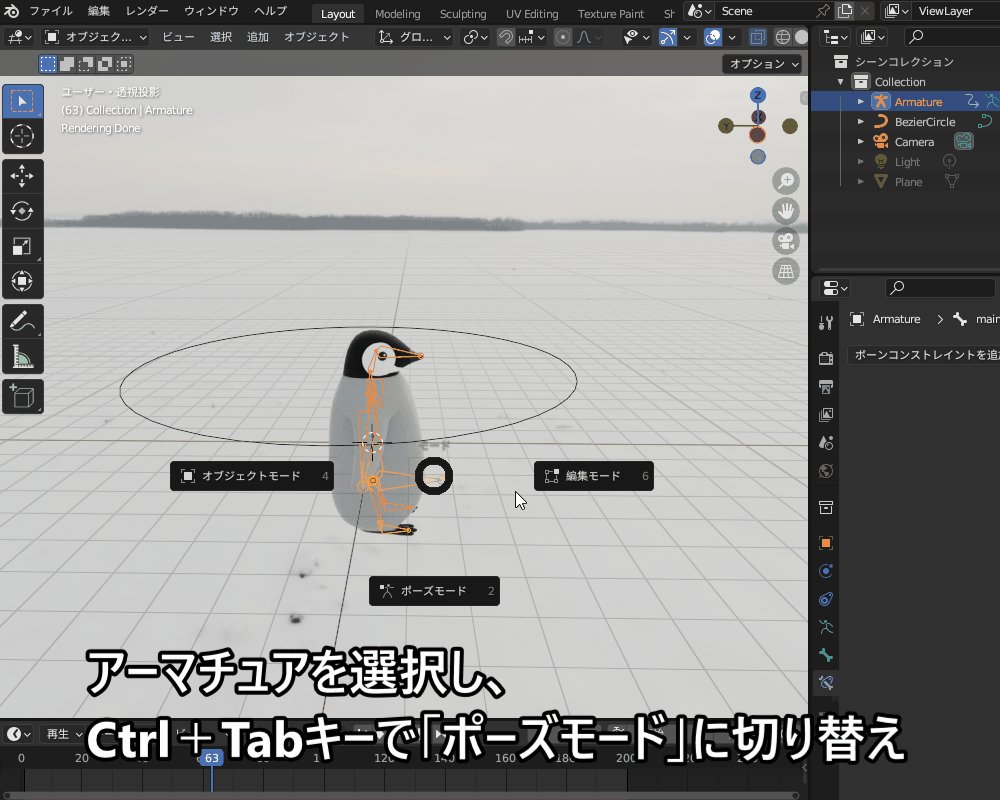
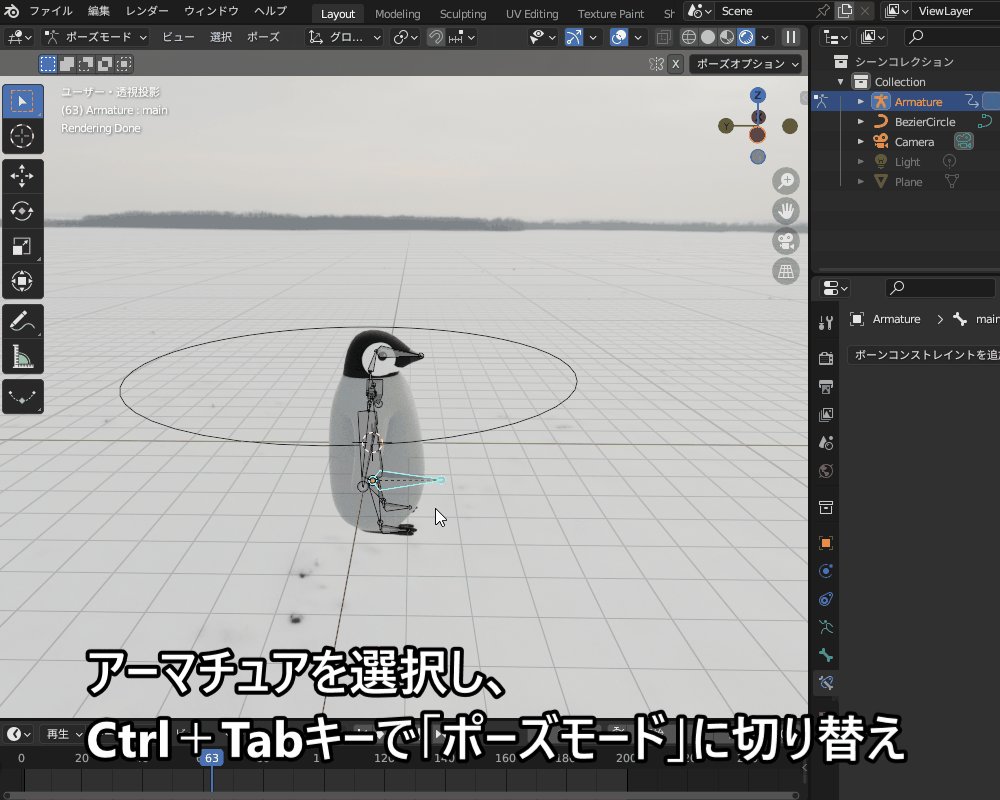
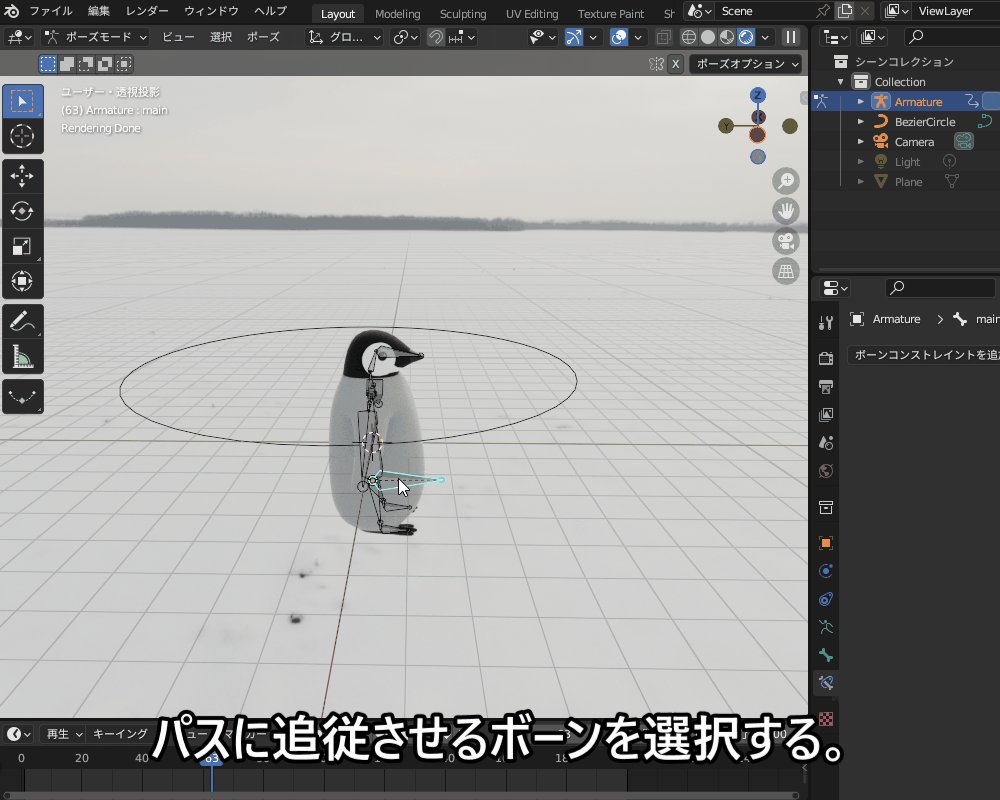
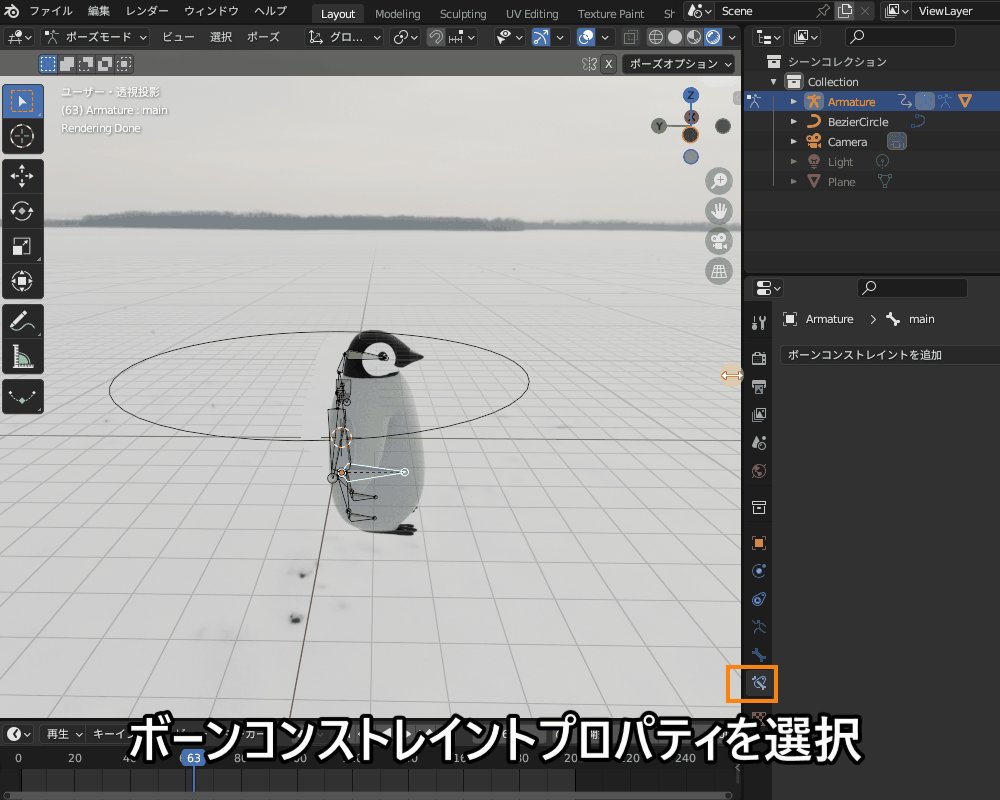
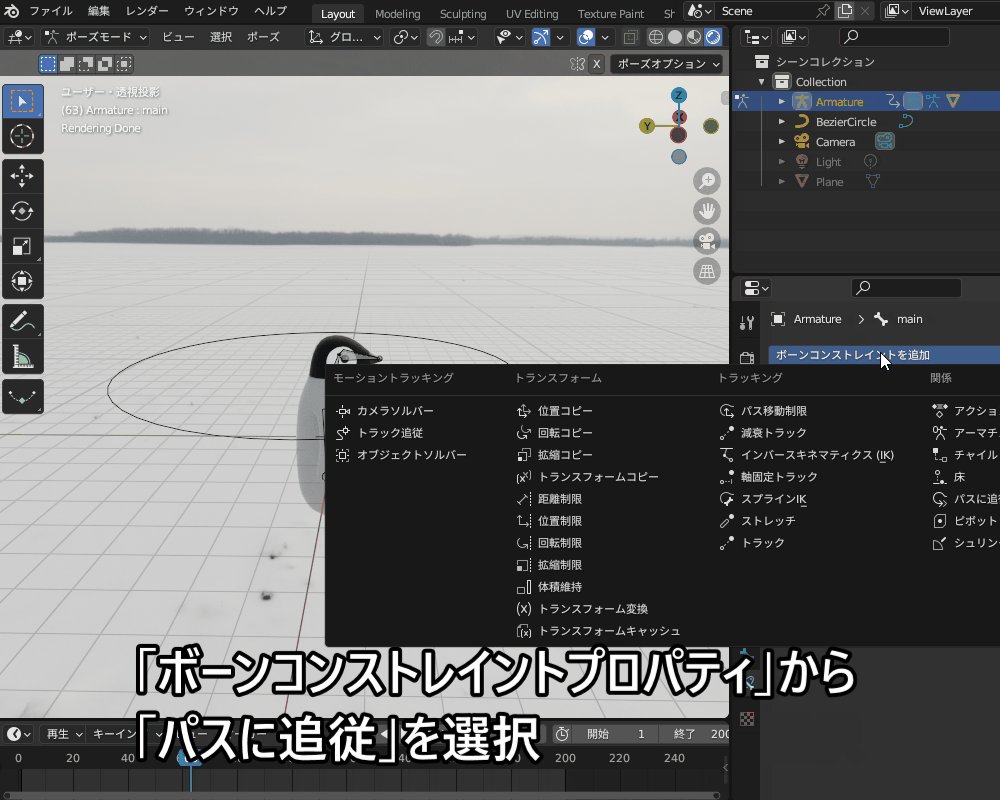
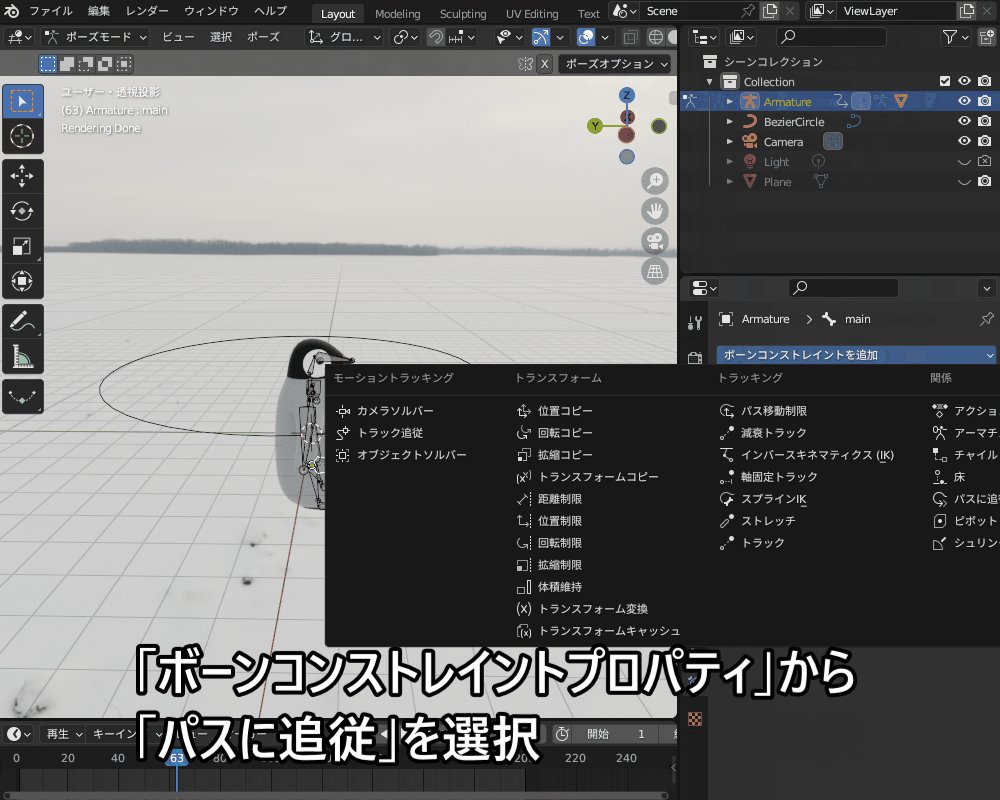
設定手順はこんな感じです。
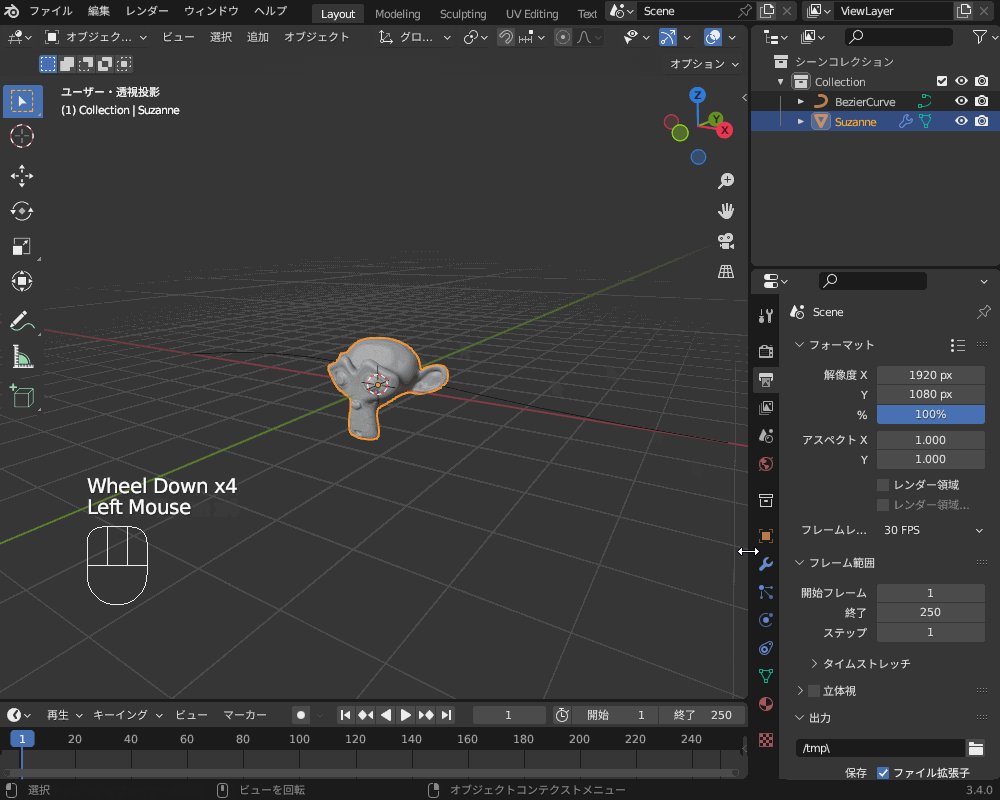
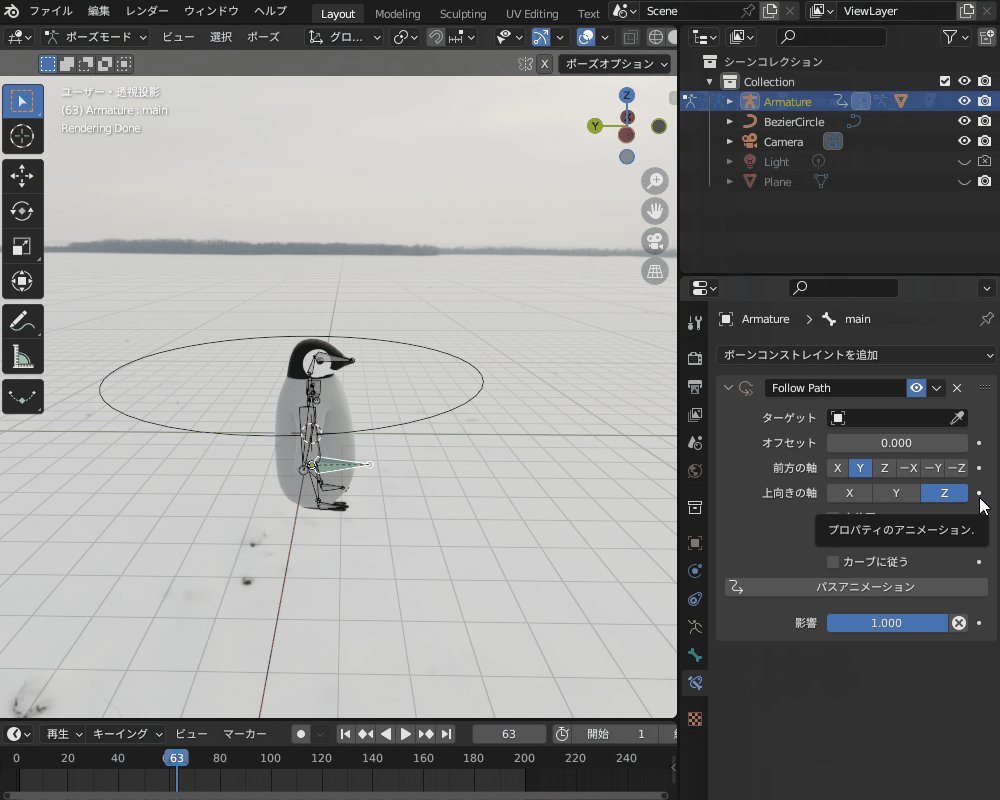
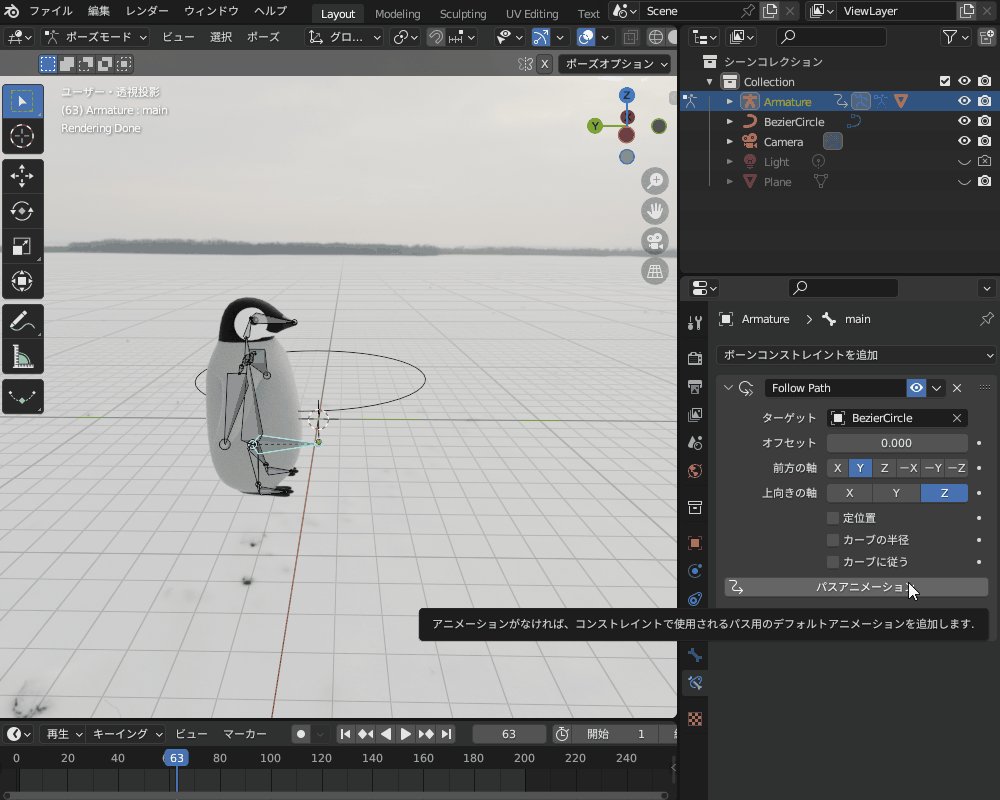
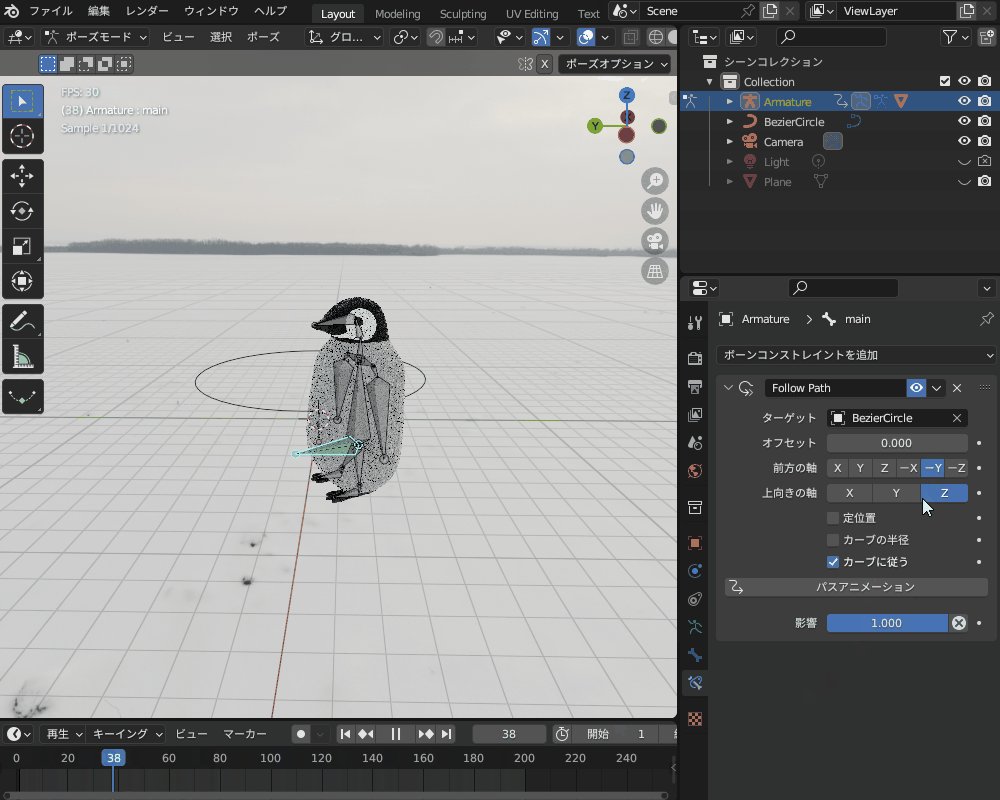
「パスに追従」させるボーンをクリックして選択します。


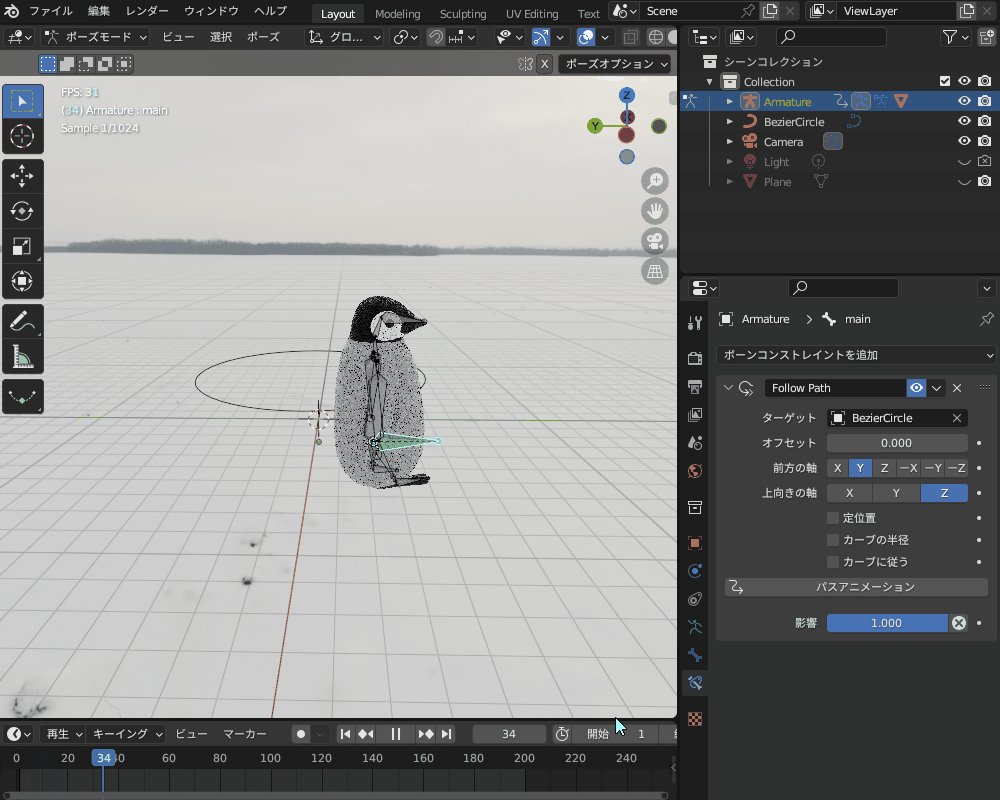
「パスに追従」の設定方法はメッシュオブジェクトと同じです。

車を走らせる
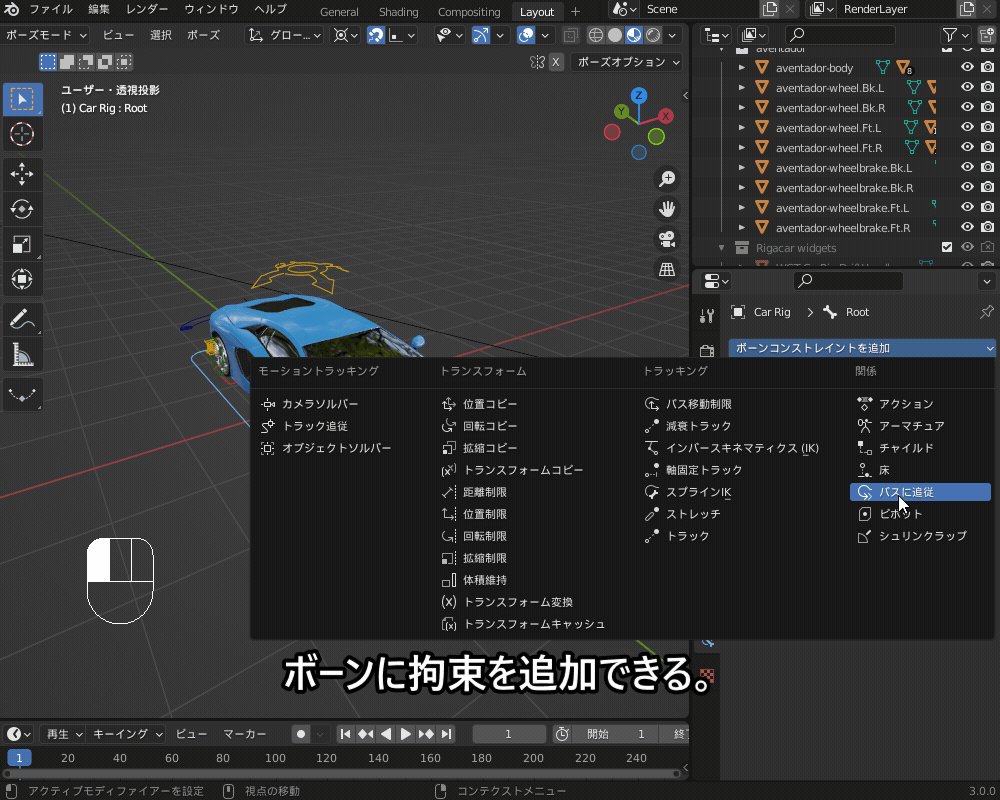
「ボーンコンストレイント」の「パスに追従」を使うことで、コチラのように車を走らせることができます。

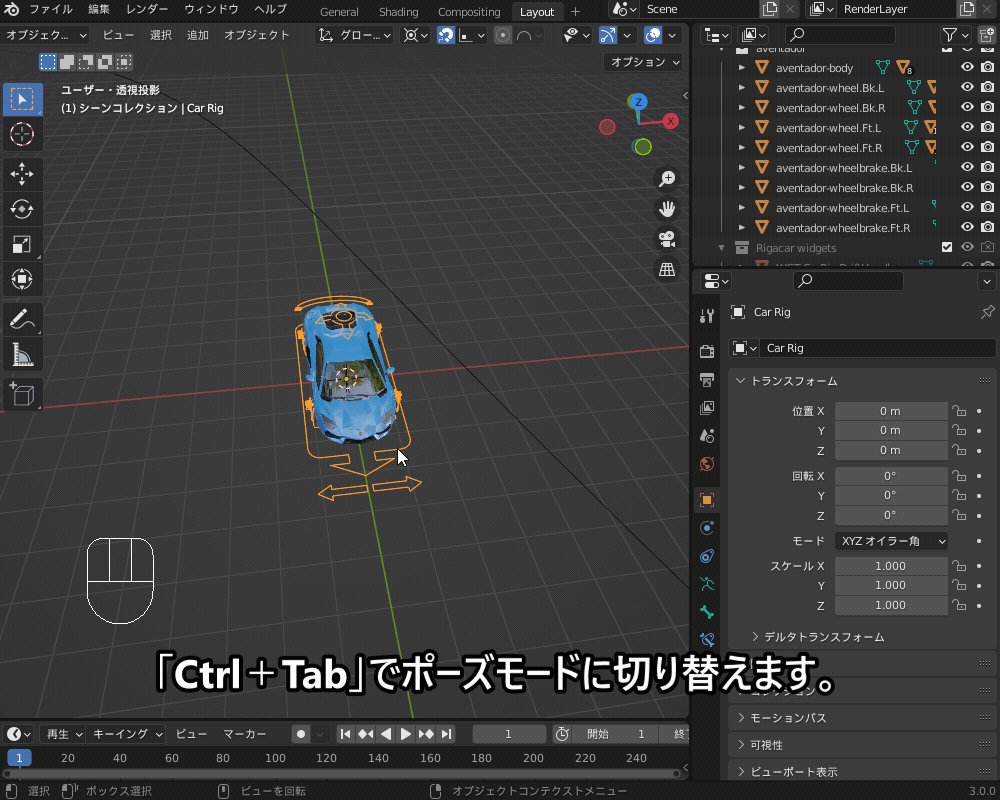
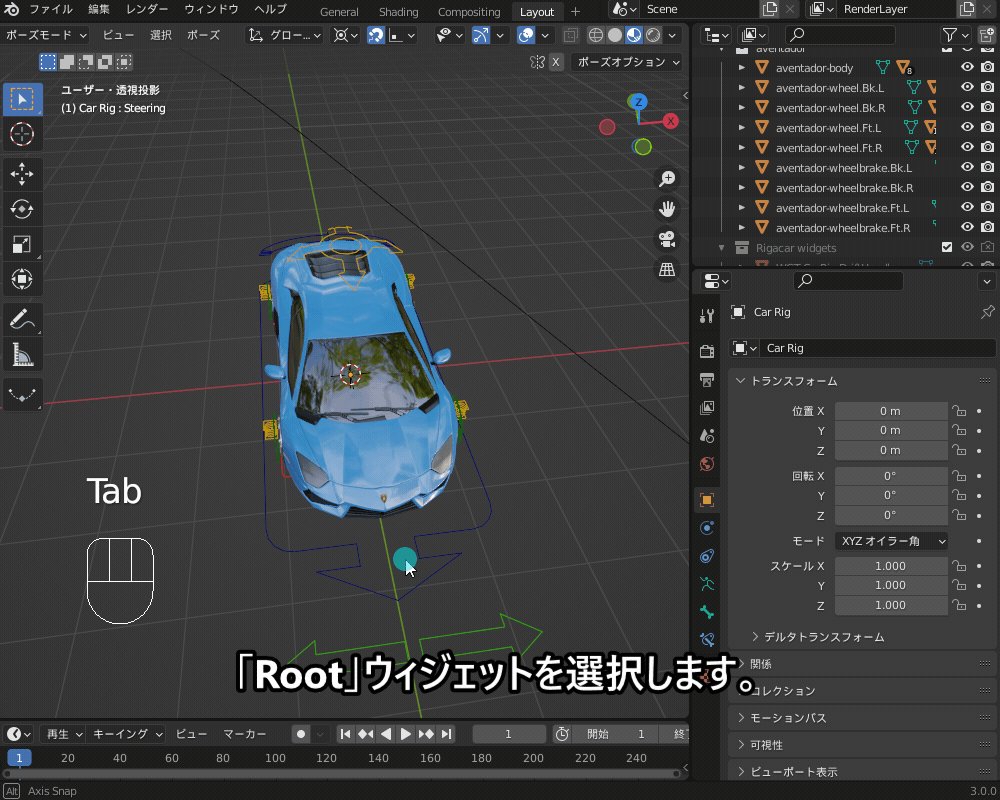
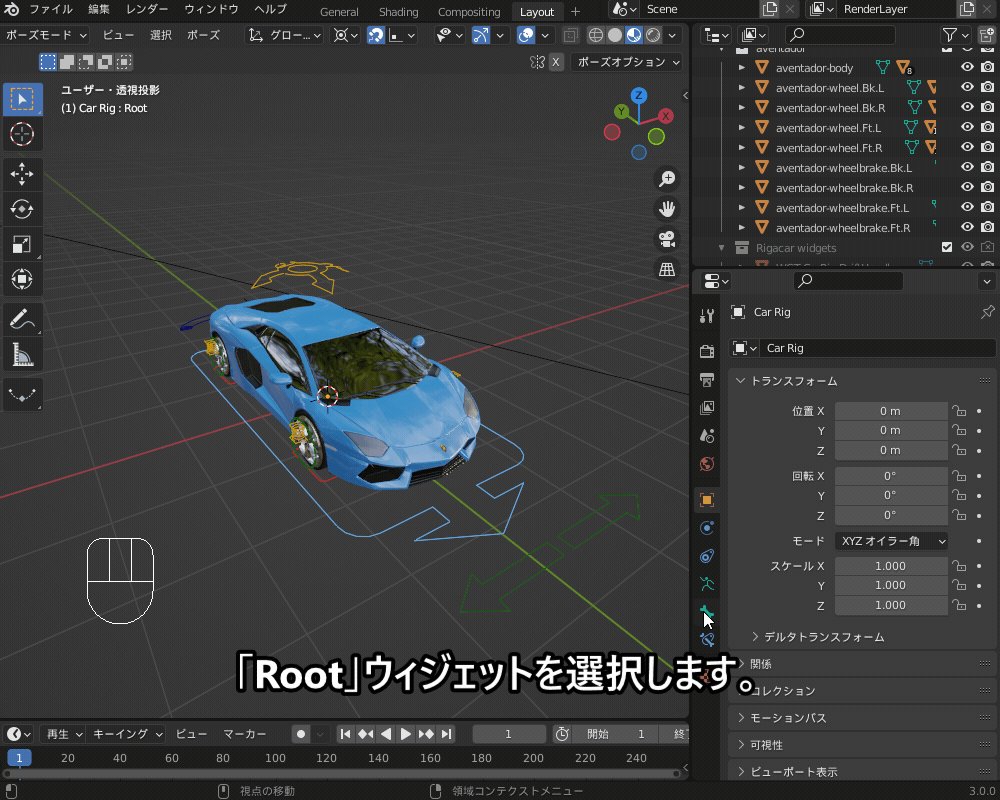
無料アドオン「Rigacar」で自動車のモデルにリグを追加した後、ポーズモードで自動車のボーンに「パスに追従」を設定します。

無料アドオン「Rigacar」を使ったリグの追加方法およびアニメーションの作成方法について、詳しくはこちらの記事にまとめているので、あわせて参考にしてみてください。

「パスに追従」で困ったときのQ&A
最後に、「パスに追従」がうまくいかない時の原因・対処法を紹介します。
動かない時は?
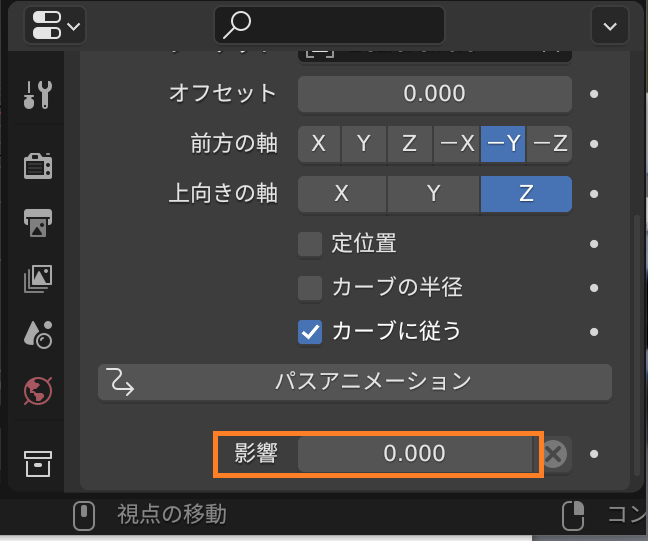
先ほど説明した方法で「パスに追従」を設定しても動かない場合は、「影響」の値が0にしてしまっている可能性があります。

影響の値を0から1に変更することで、オブジェクトが動くようになるかと思いますので確認してみてください。

もしそれでも動かない場合は、一度コンストレイントを削除して再度「パスに追従」を設定すると動く可能性があります。
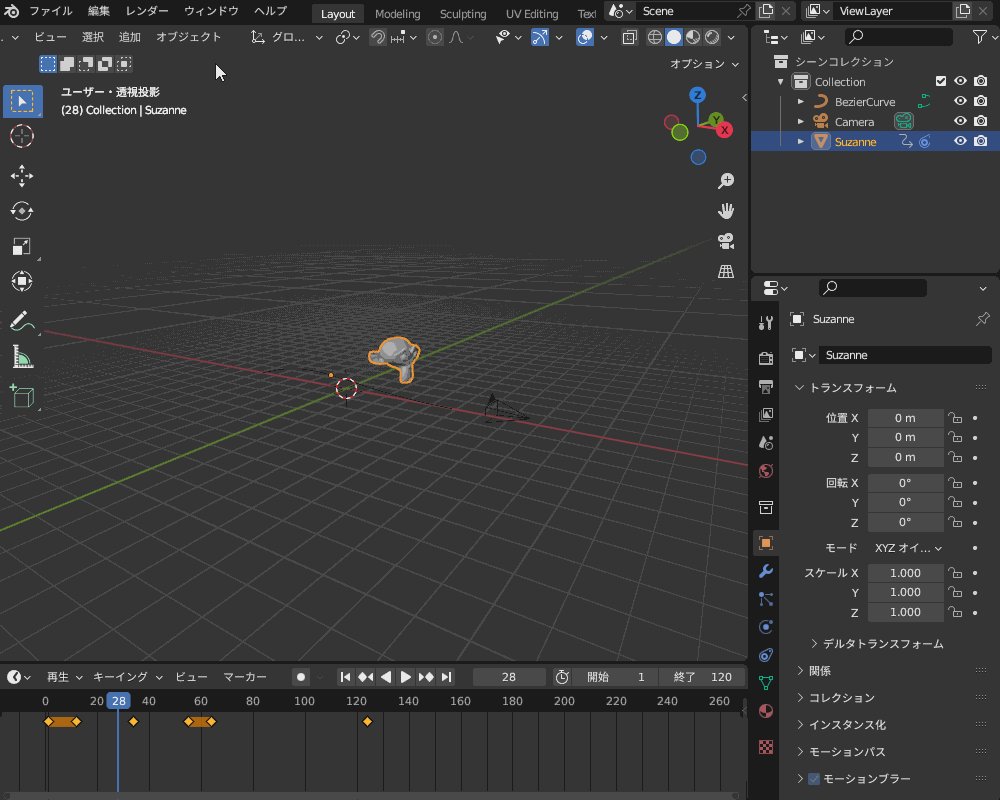
位置がずれる
オブジェクトがパスからズレてしまう場合は、以下の可能性があります。
- オブジェクトの原点がずれている
- オフセットを設定した状態でパスアニメーションを自動設定した
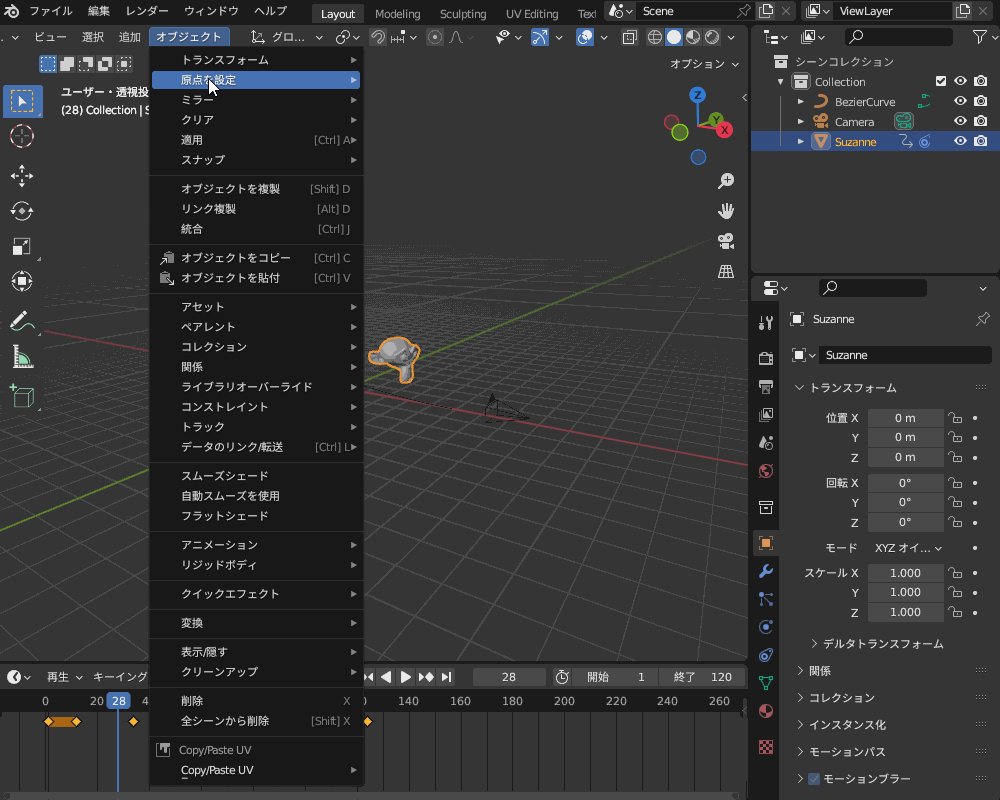
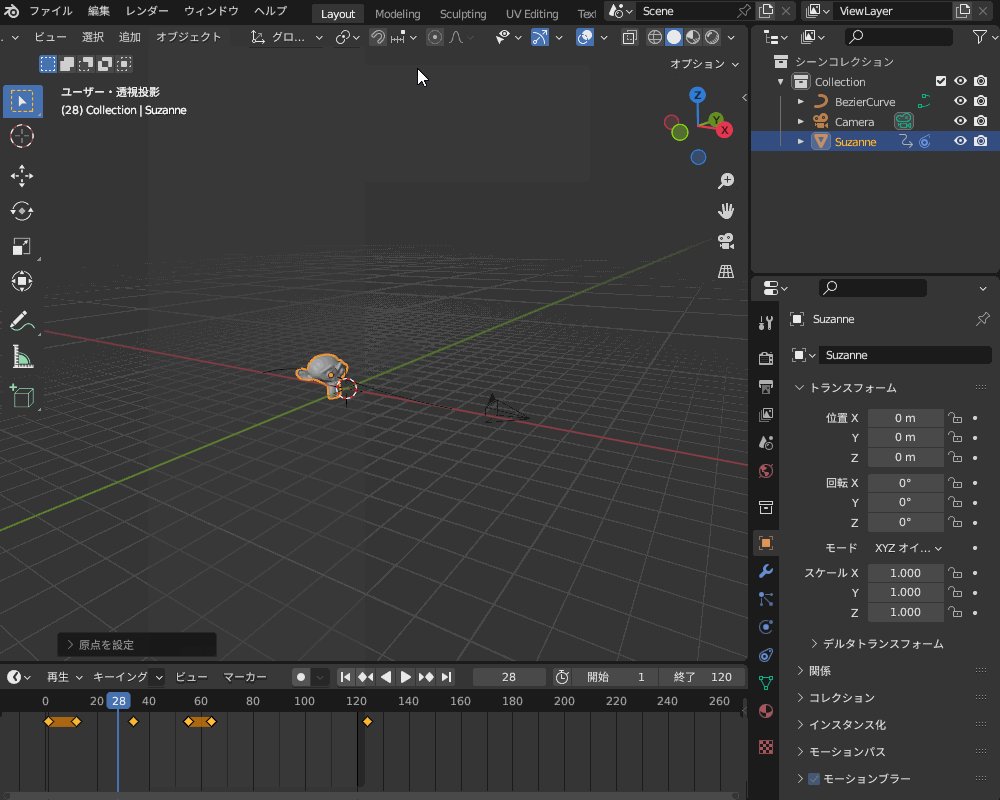
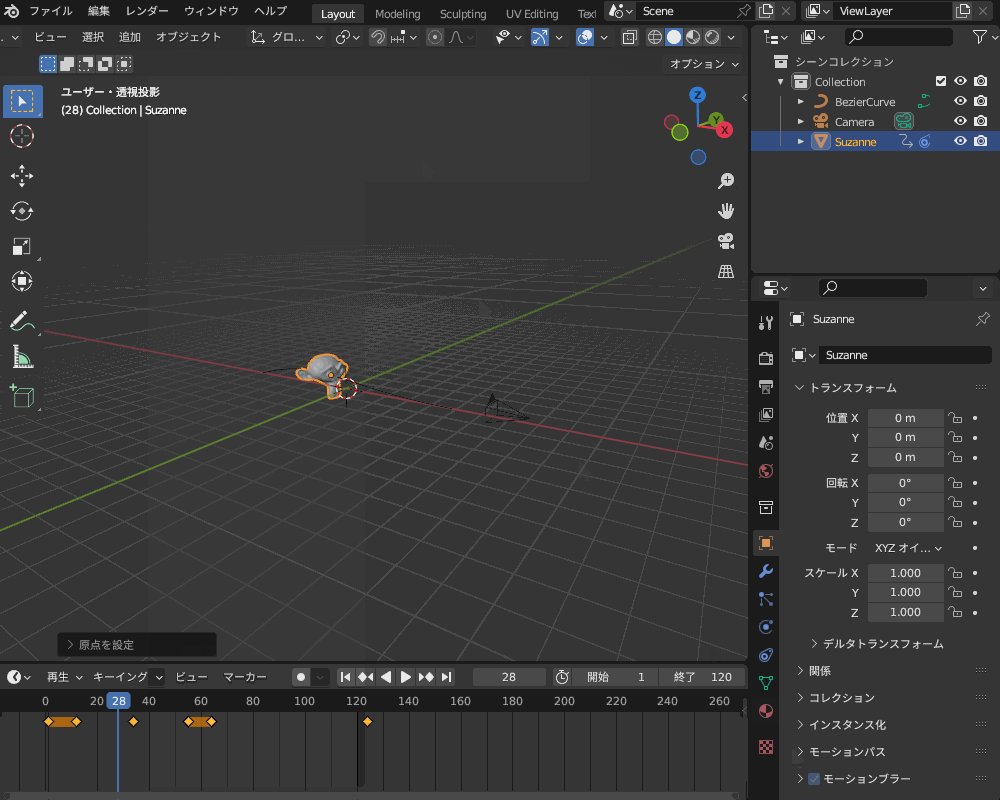
オブジェクトの原点がズレている場合は、ヘッダーの「オブジェクト」→「ジオメトリを原点に移動」でオブジェクトと原点の位置を合わせてみてください。

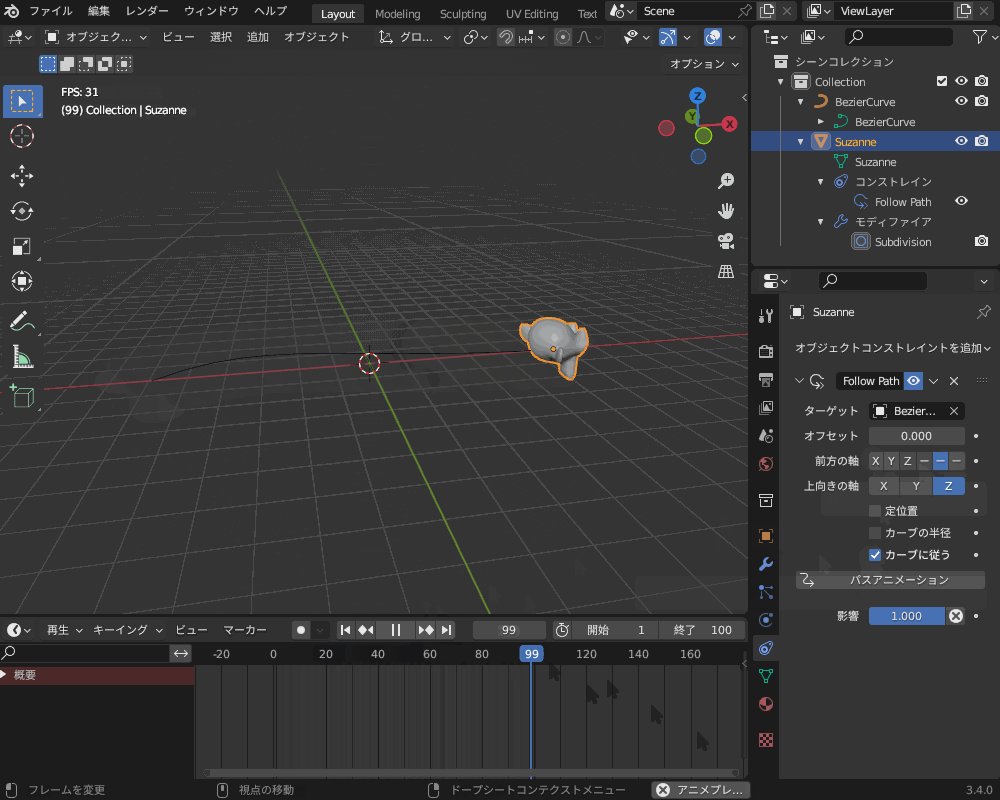
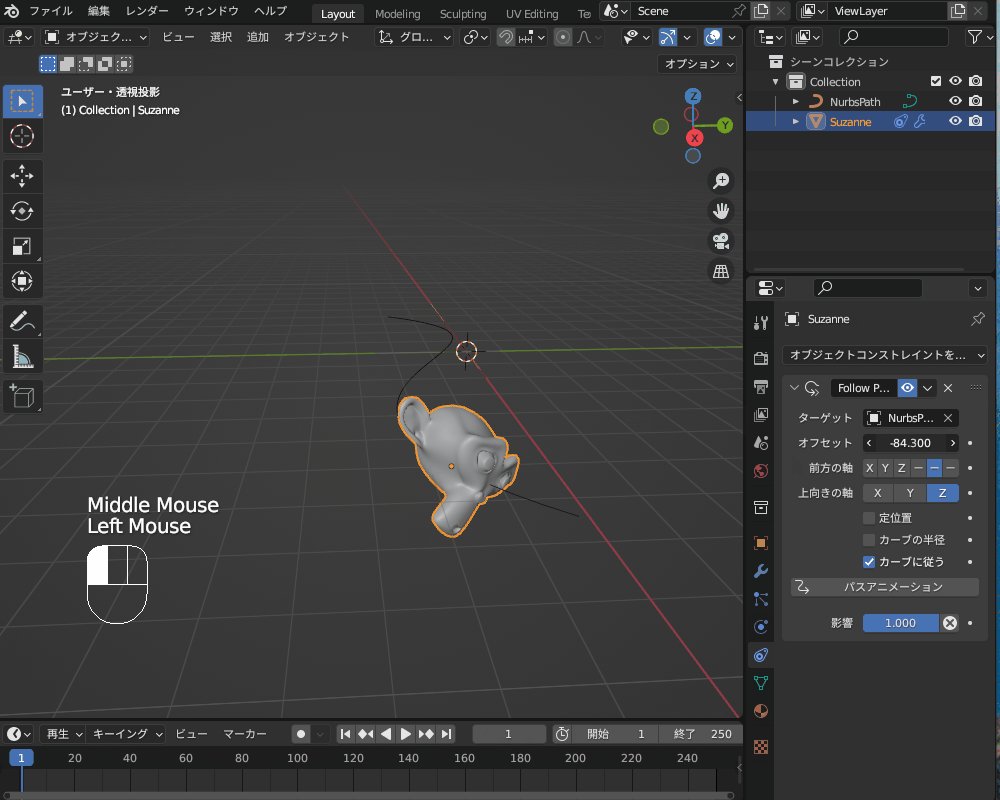
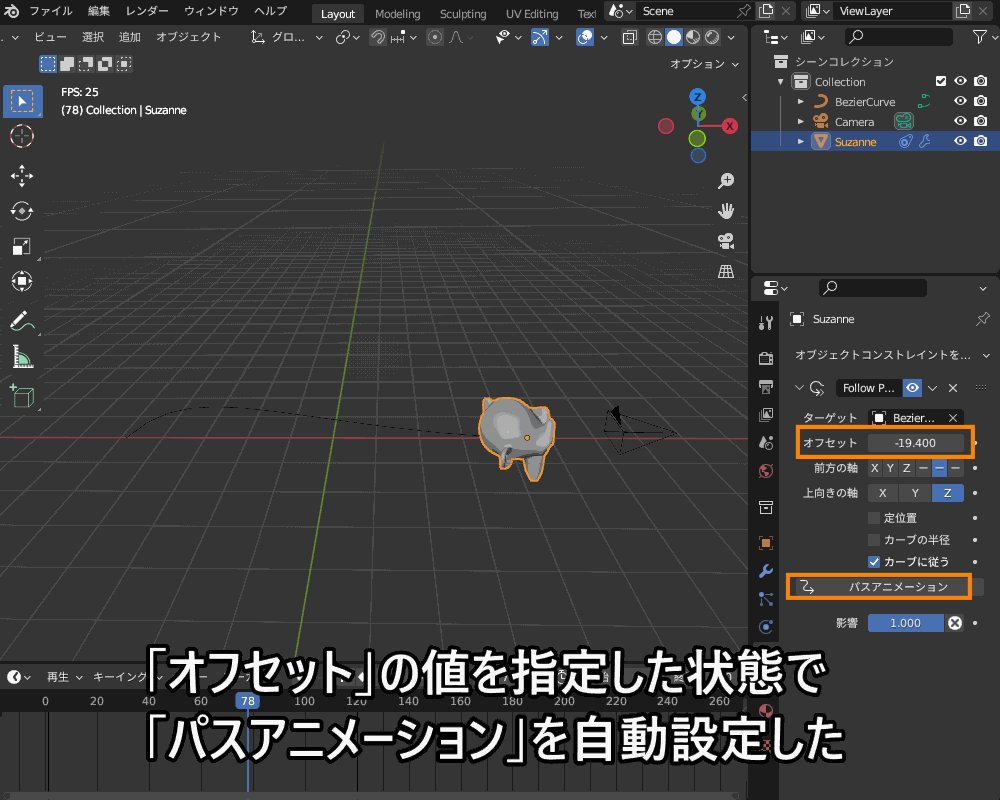
「オフセット」の値を指定した状態で「パスアニメーション」を自動設定した場合は、コチラのようにパスの始点と終点の位置がずれてしまいます。
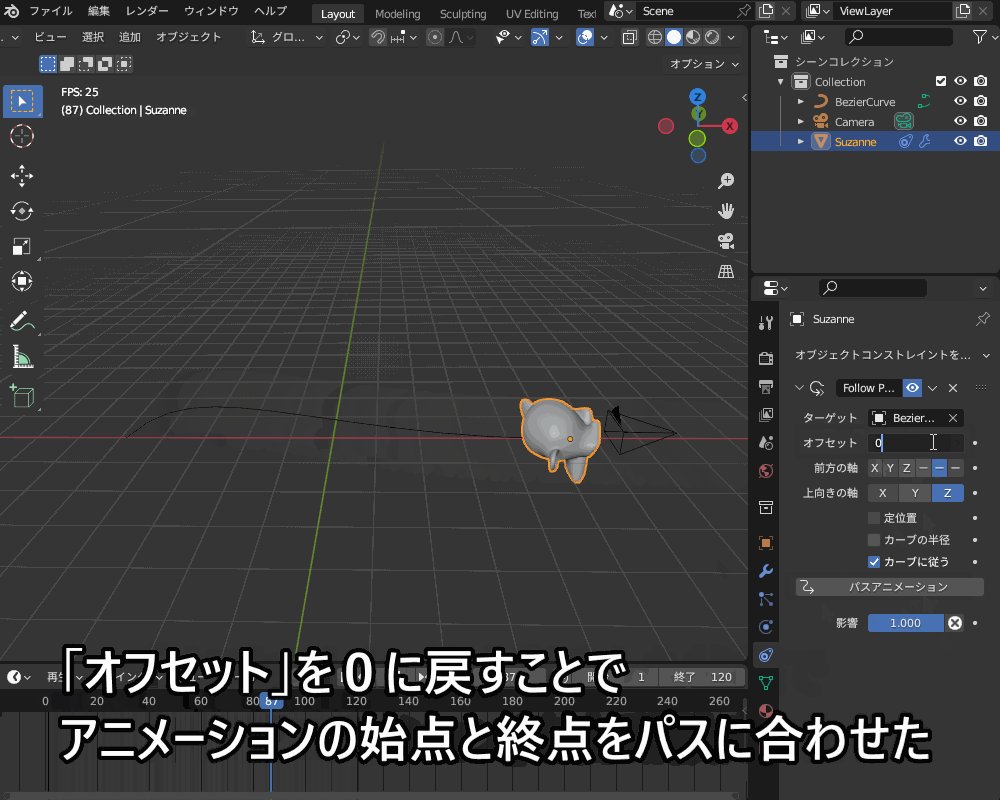
「オフセット」を0に戻すことでアニメーションの始点と終点をパスに合わせて修正できます。

まとめ
「パスに追従」を使ったアニメーションの作り方を一通り整理して紹介してみました。
いろいろと設定する項目が多くて大変かもしれませんが、自分で作ったモデルを思いどおりに走らせたりすることができるので、ぜひチャレンジしてみてください!
最後に今回のまとめです。
- 「パスに追従」を使ってみよう!
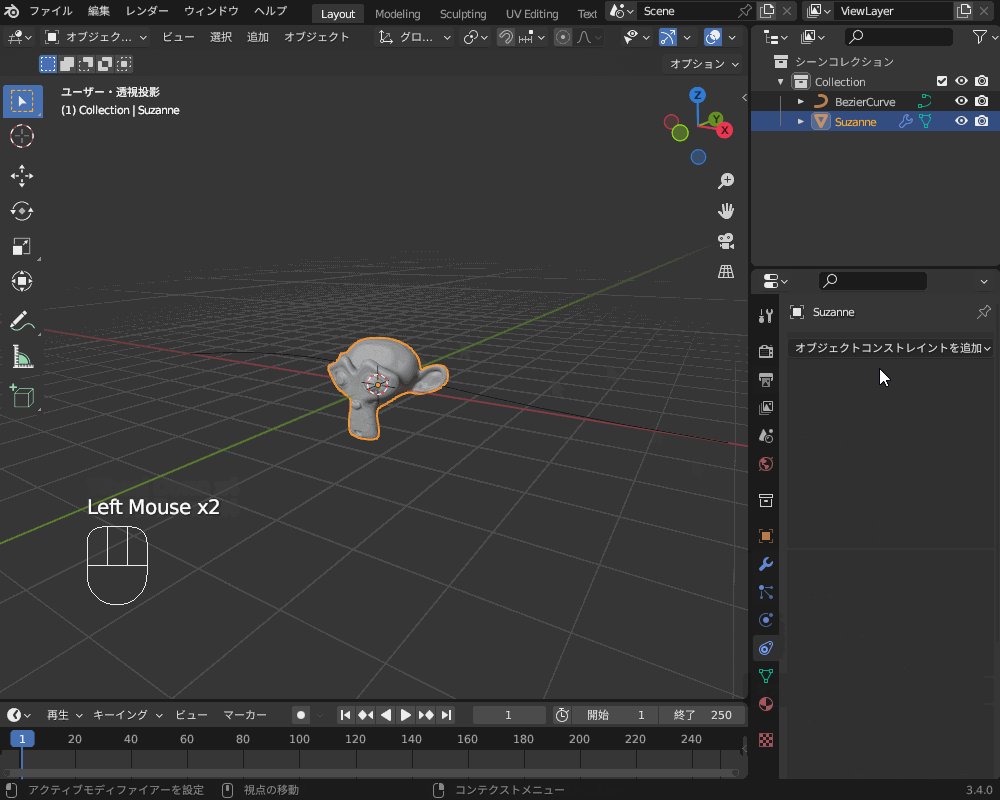
- アニメーションの作成手順:「オブジェクトコンストレイント」→「パスに追従」を追加
- 向きの設定:「カーブに従う」「前方の軸」「上向きの軸」
- 速度・進行方向・開始/終了の設定:キーフレームアニメーションを追加する
- 「パスに追従」を使ったさまざまなアニメーションの作り方
- パスの形を自由に変える/ねじる:コントロールポイントを移動(G)/追加(E)/ねじる(Ctrl+T)
- ループアニメーション:カーブ(円)
- カメラを回転させる
- ボーンを追従させる:ボーンコンストレイント
- 車を走らせる
- 「パスに追従」で困ったときのQ&A
- 動かない時は?:「影響」の値を0から1に
- 位置がずれる:オブジェクトと原点の位置を合わせる、オフセットの値を0に












