CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】グラフエディターでアニメーションを更に調整

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです!
さて今回は〔グラフエディター〕についてまとめていきます。
コチラの記事では実際に作ったアニメーションにグラフエディターで変更を加えているので、練習に使ってみてください。
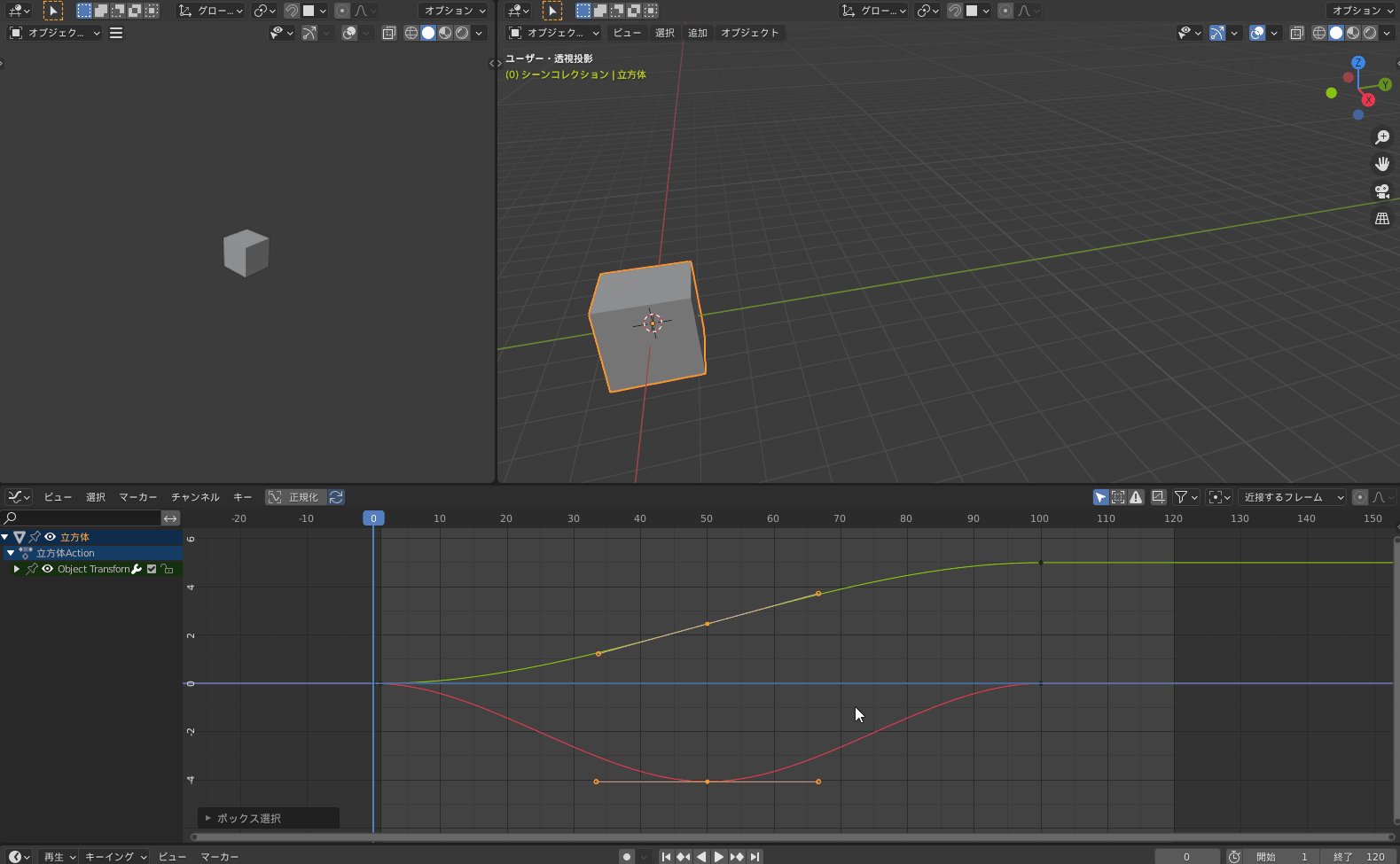
グラフエディターとは?
グラフエディターとは、アニメーションを時間経過に沿って調整することができます。
アニメーションは時間経過とそれぞれの要素でグラフが出来上がります。
このグラフを変更することで、自動で保管されている部分を思い通りに変更することができます。
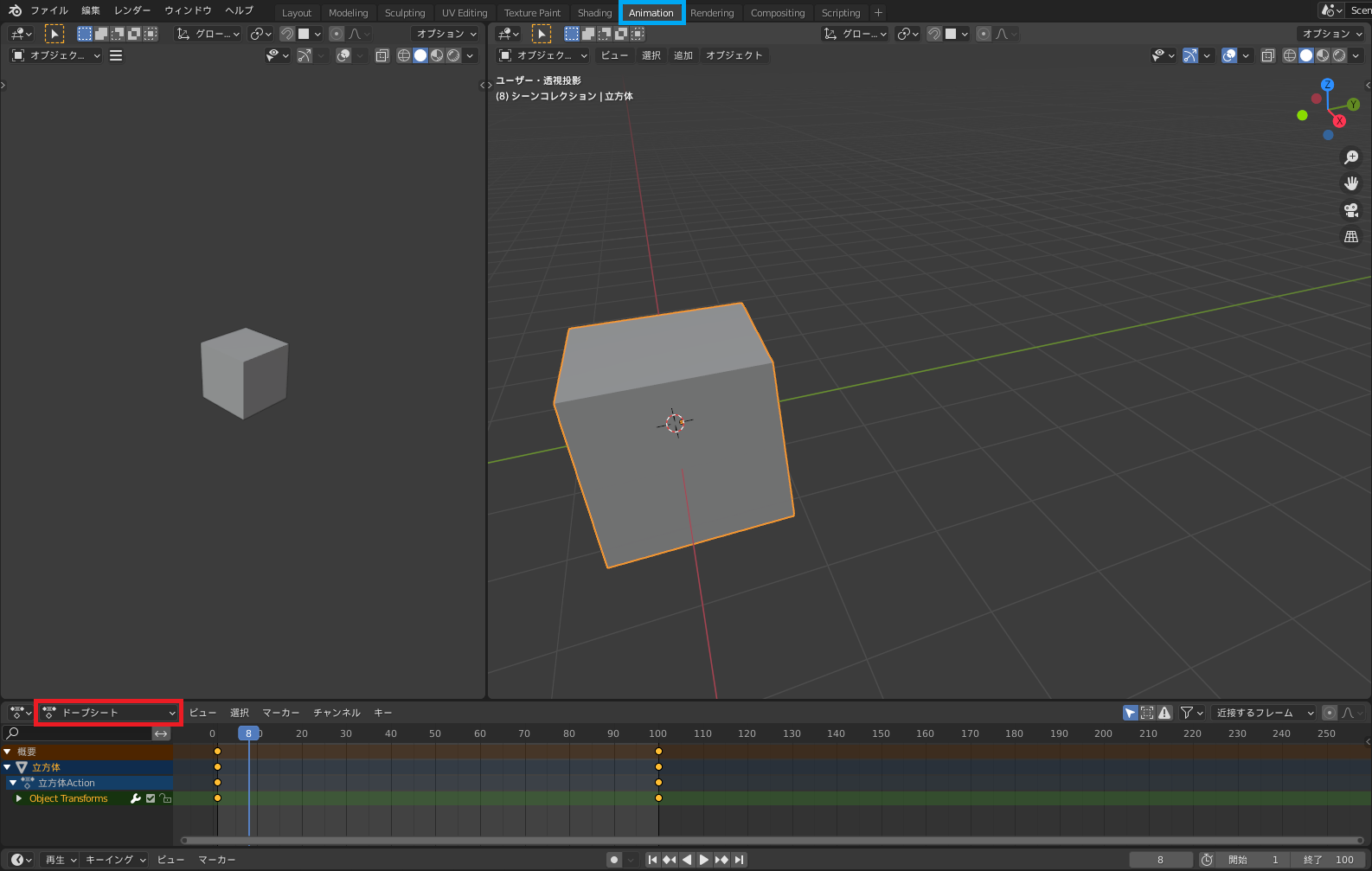
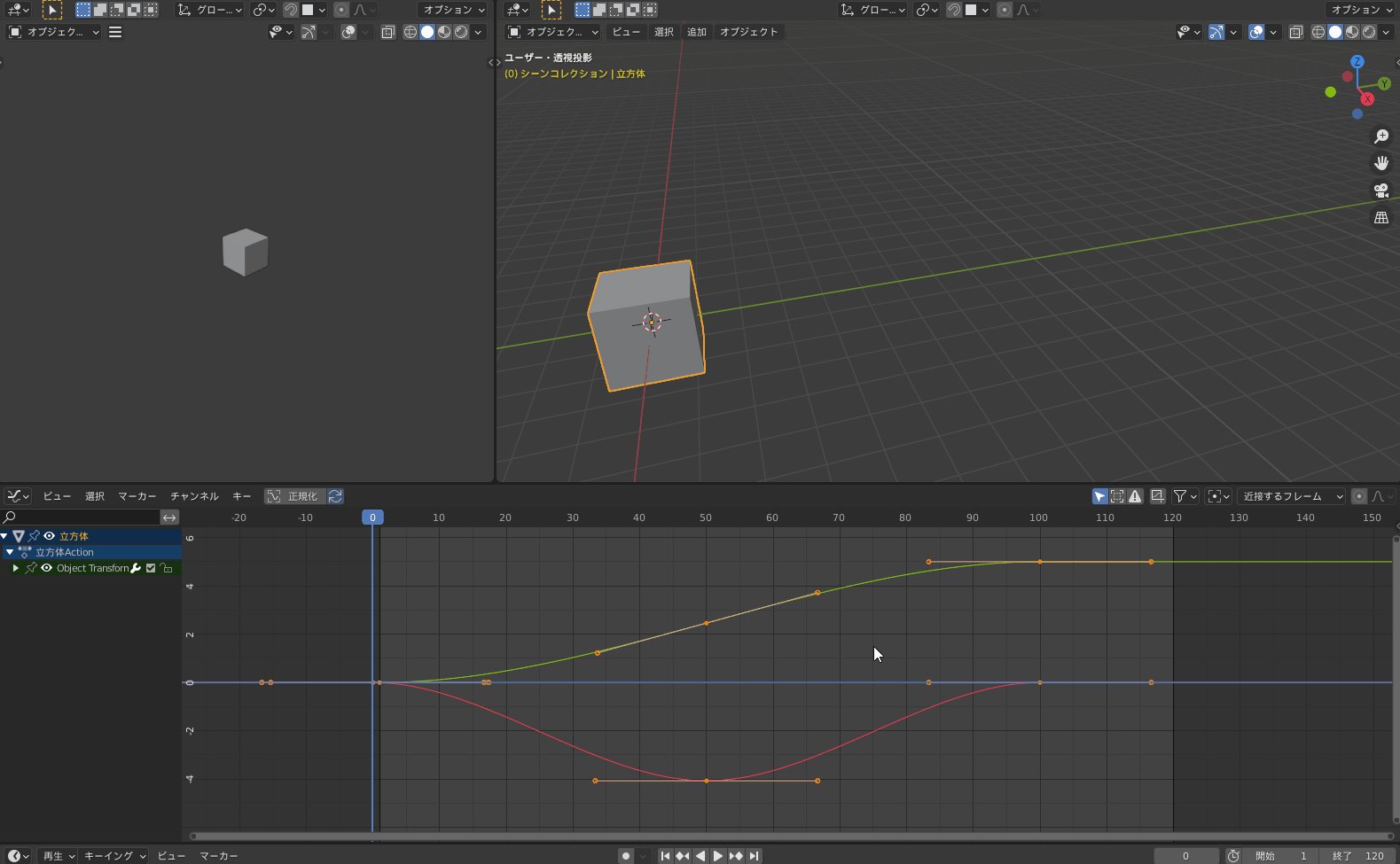
アニメーションを設定するのに適した〔Animation〕というワークスペースがあります。
デフォルトでは画面下は〔ドープシート〕になっており、キーフレームを打ちやすいです。
キーフレームについて詳しくはコチラの記事を読んでみてください。

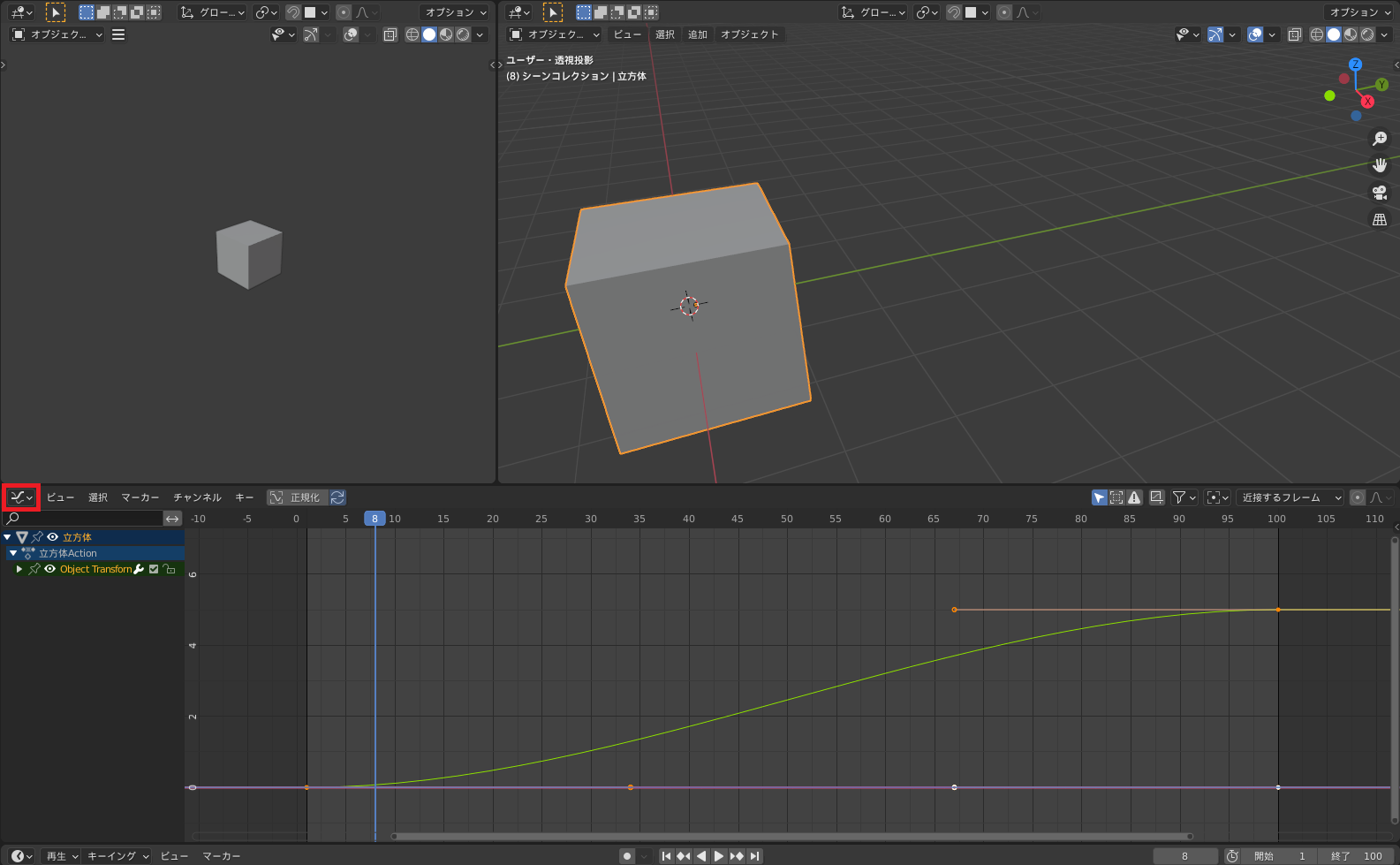
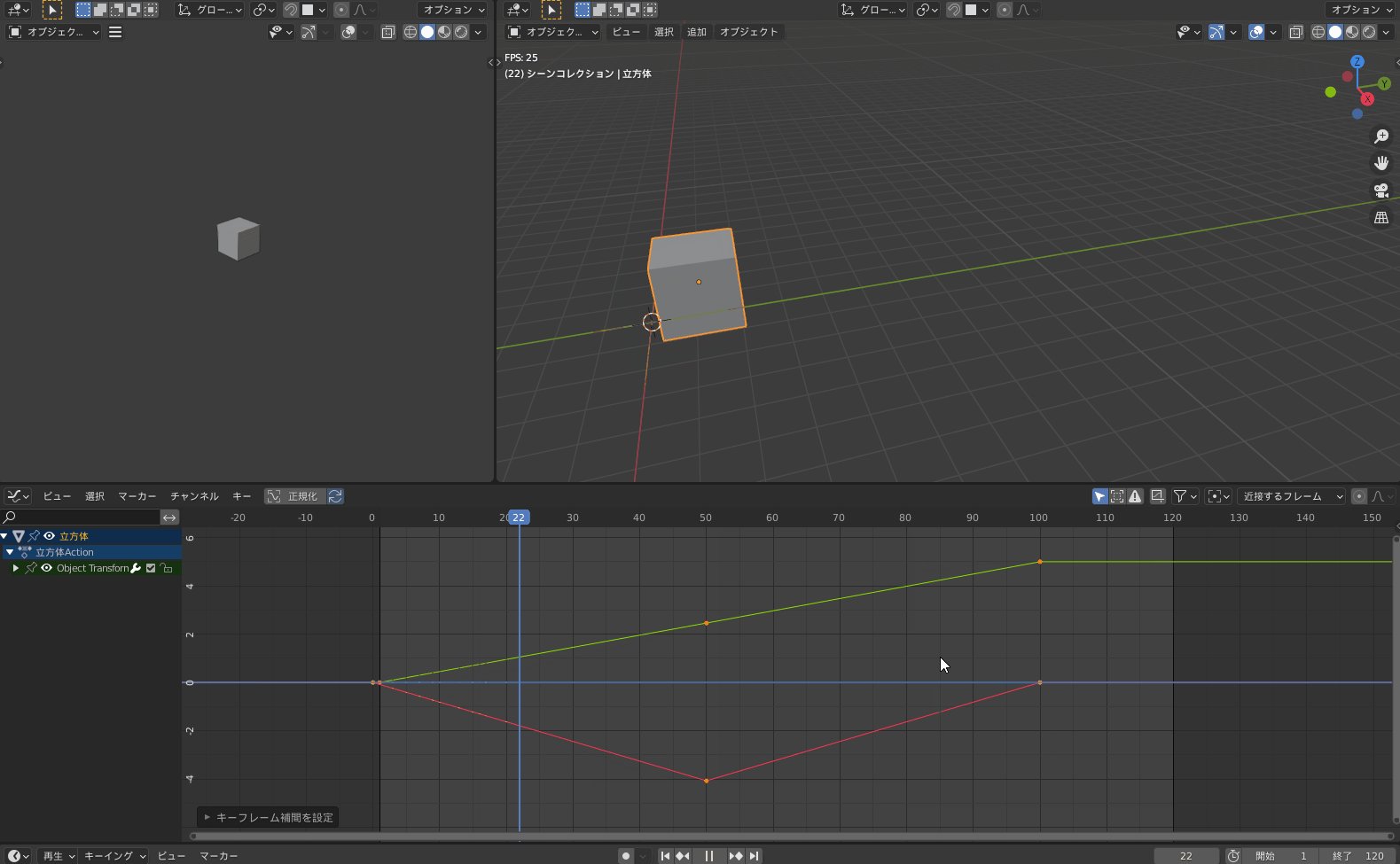
この赤枠部分を変更して〔グラフエディター〕を使用するのがオススメです。
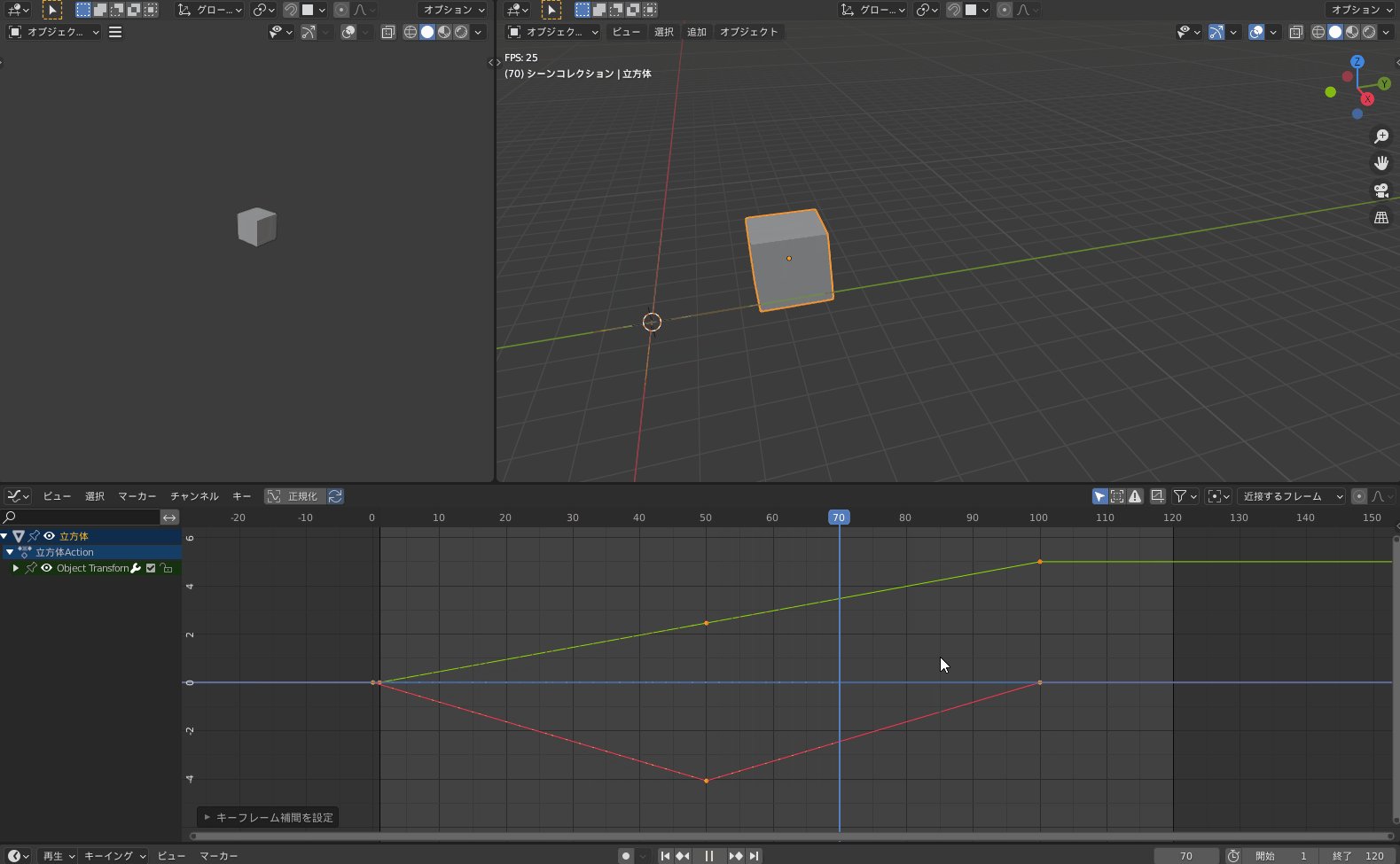
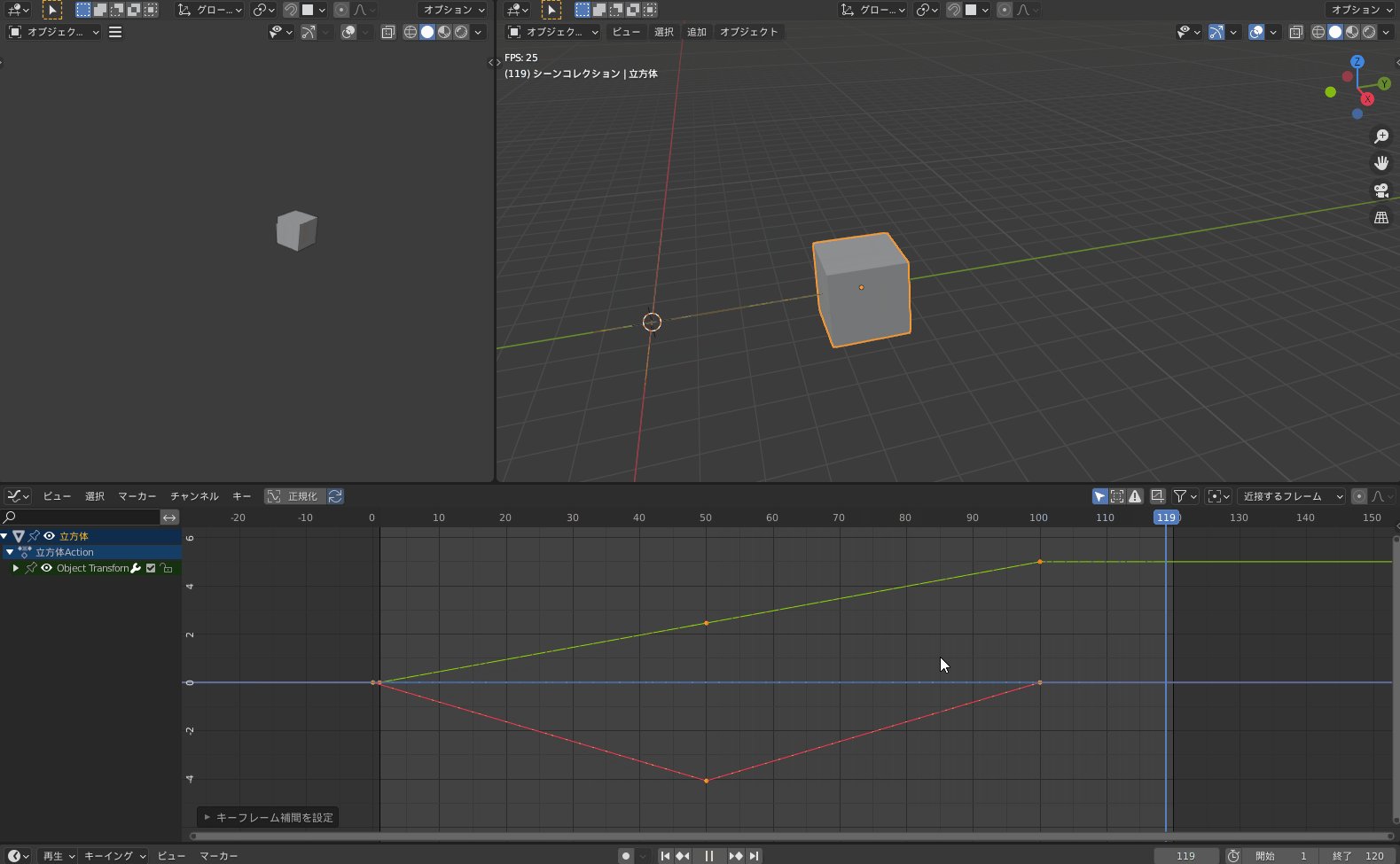
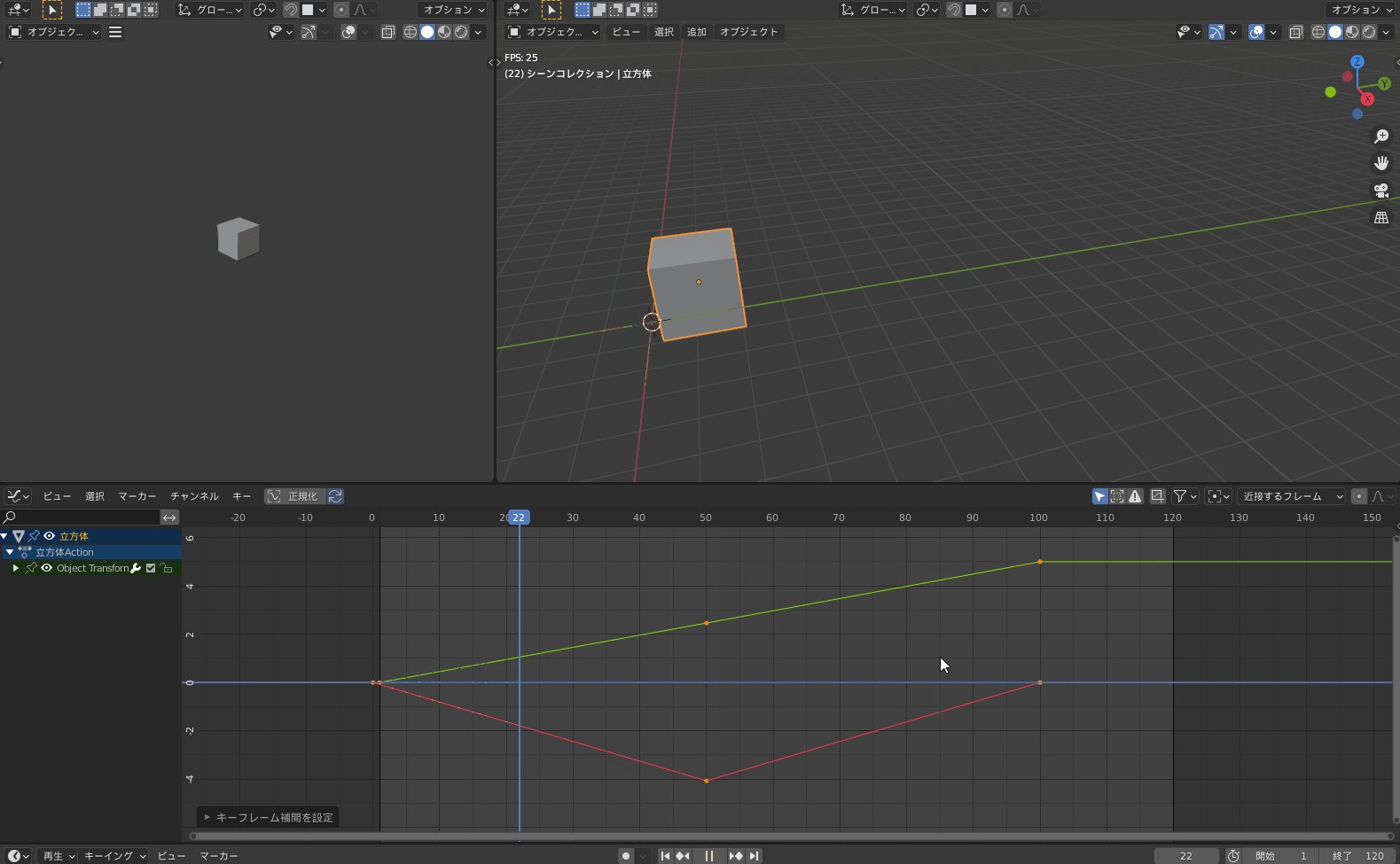
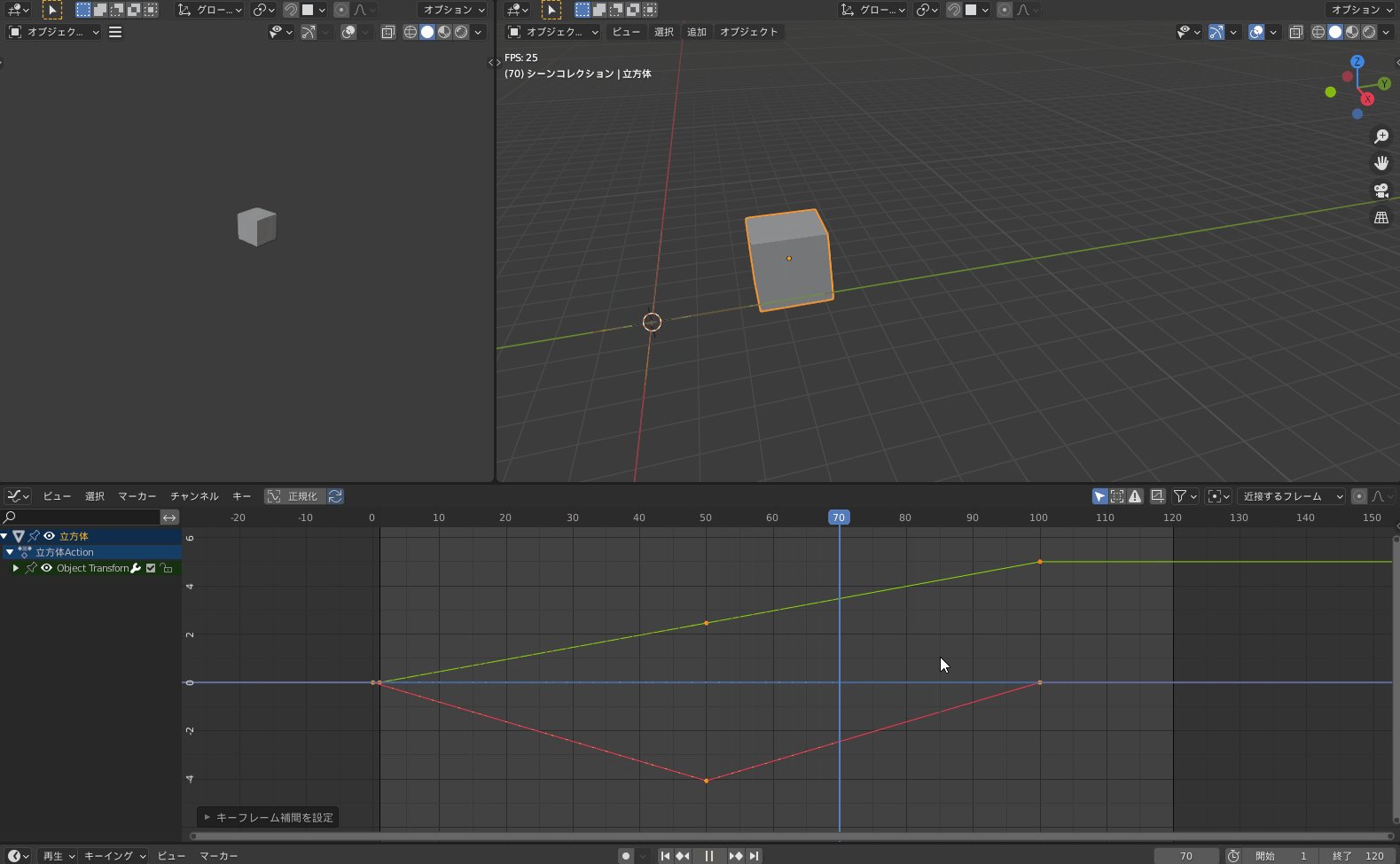
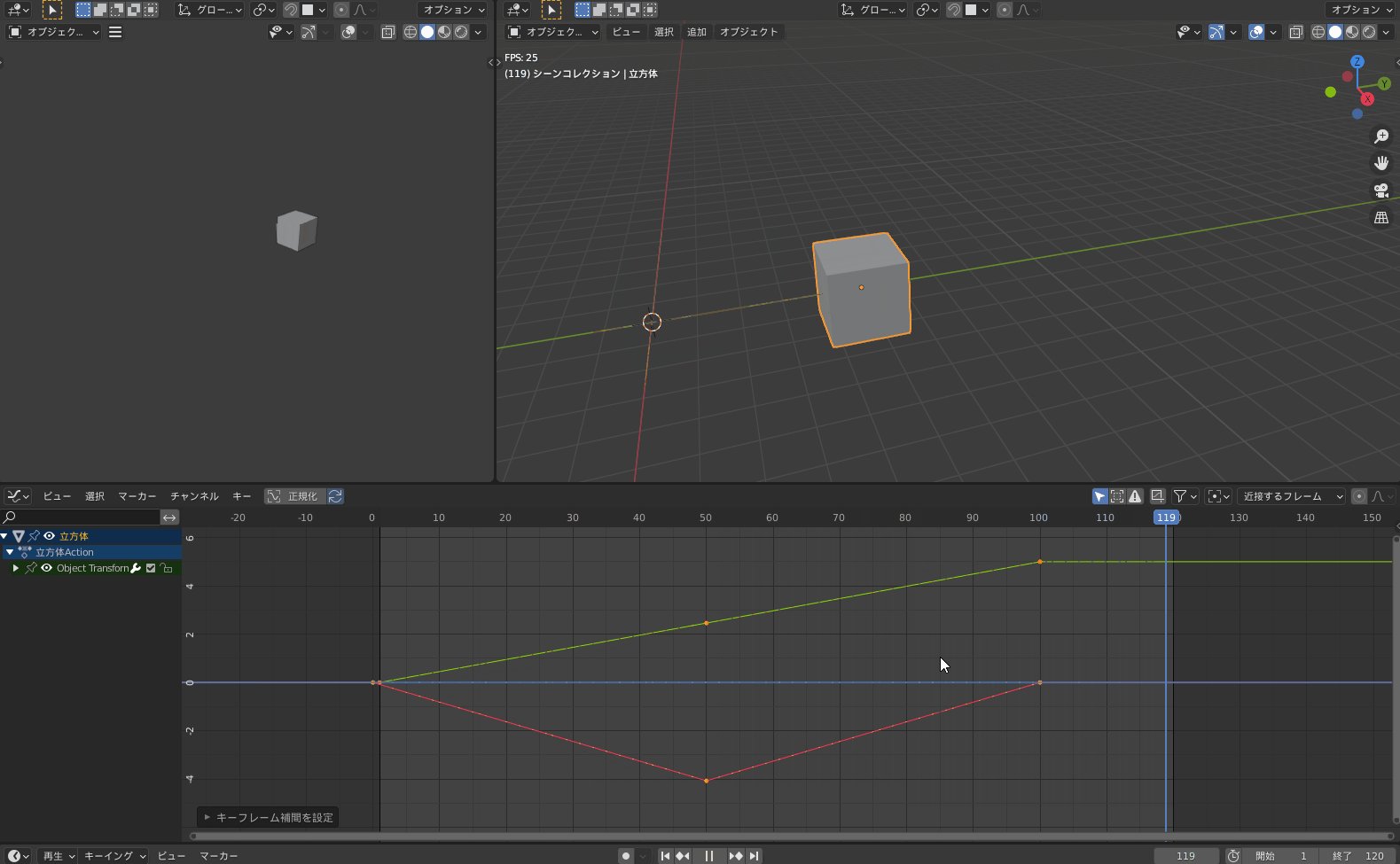
見方は横軸がフレーム数で、縦軸が位置になります。
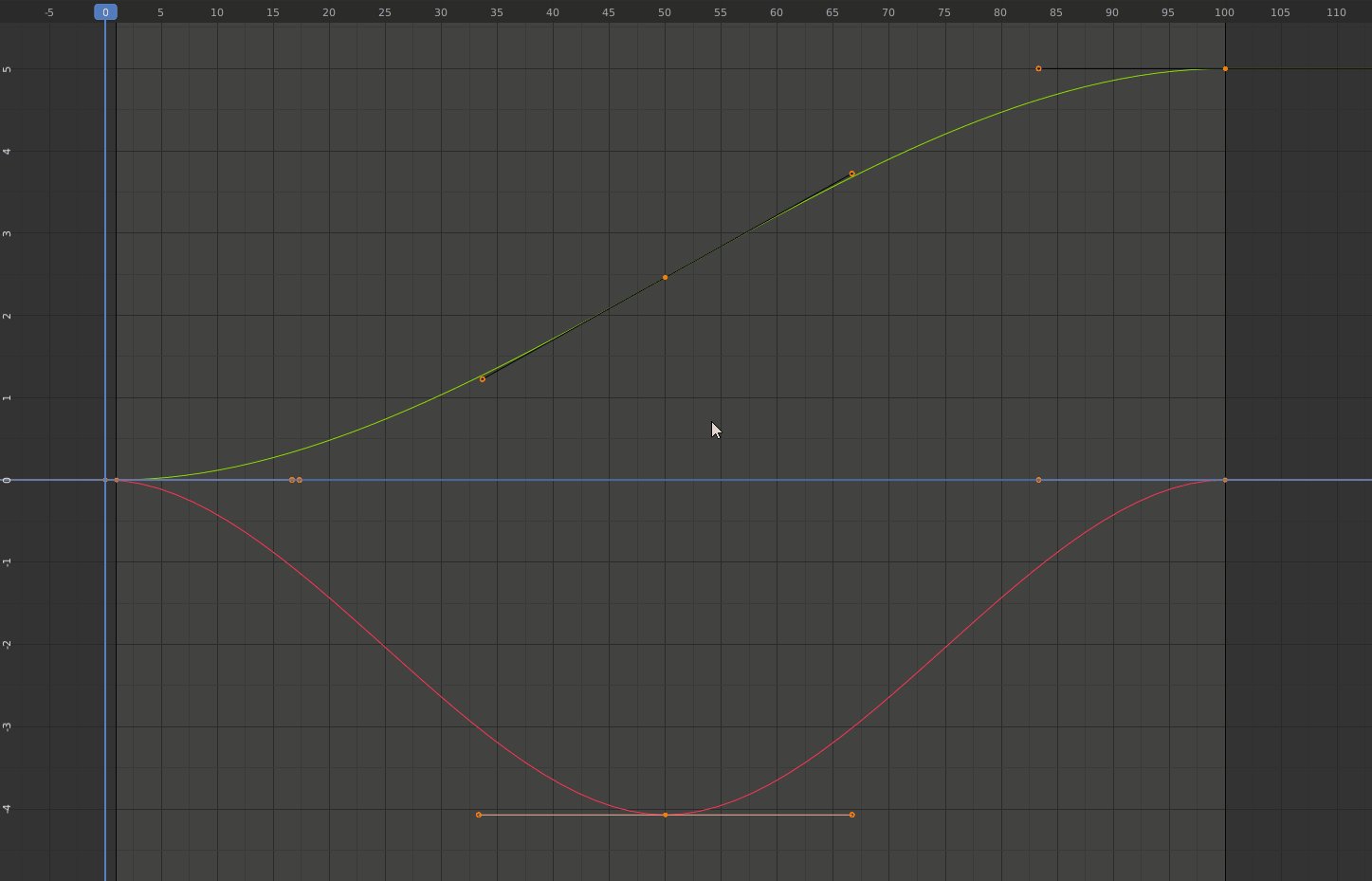
キーフレームを打った部分には〔ハンドル〕と呼ばれる三点が接続されたものがあります。
このハンドルを調整することで、アニメーションに変化を加えられます。
カーブと同じ要領で移動させたりと変更を加えることができます。
基本操作
他の画面と同じような操作で〔グラフエディター〕をいじることができます。
選択でいうと、”左クリック + 長押し”でボックス選択や”A”でグラフを全選択などですね。
後は視点操作が普段とは少し違うかもしれません。
以下の表を参考にしてください。
| ズームイン/アウト | マウスホイール |
| 縦スクロール | Shift + マウスホイール |
| 横スクロール | Ctrl + マウスホイール |
| フレーム移動 | Alt + マウスホイール |
その他に複製(Shift + D)や選択物を隠す(H)なんかも使えますね。
色々普段のショートカットキーを試してみてください。
グラフを変形
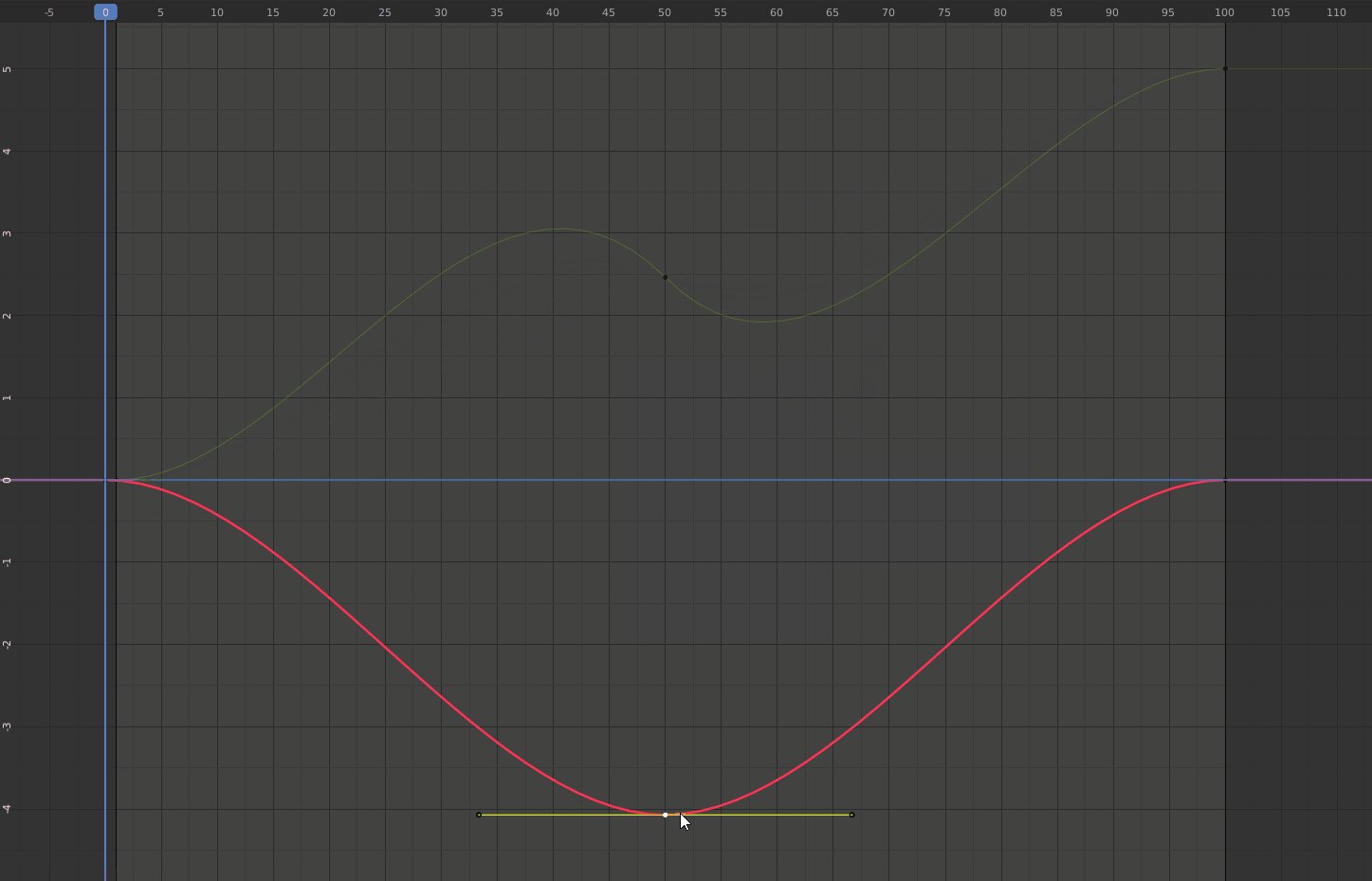
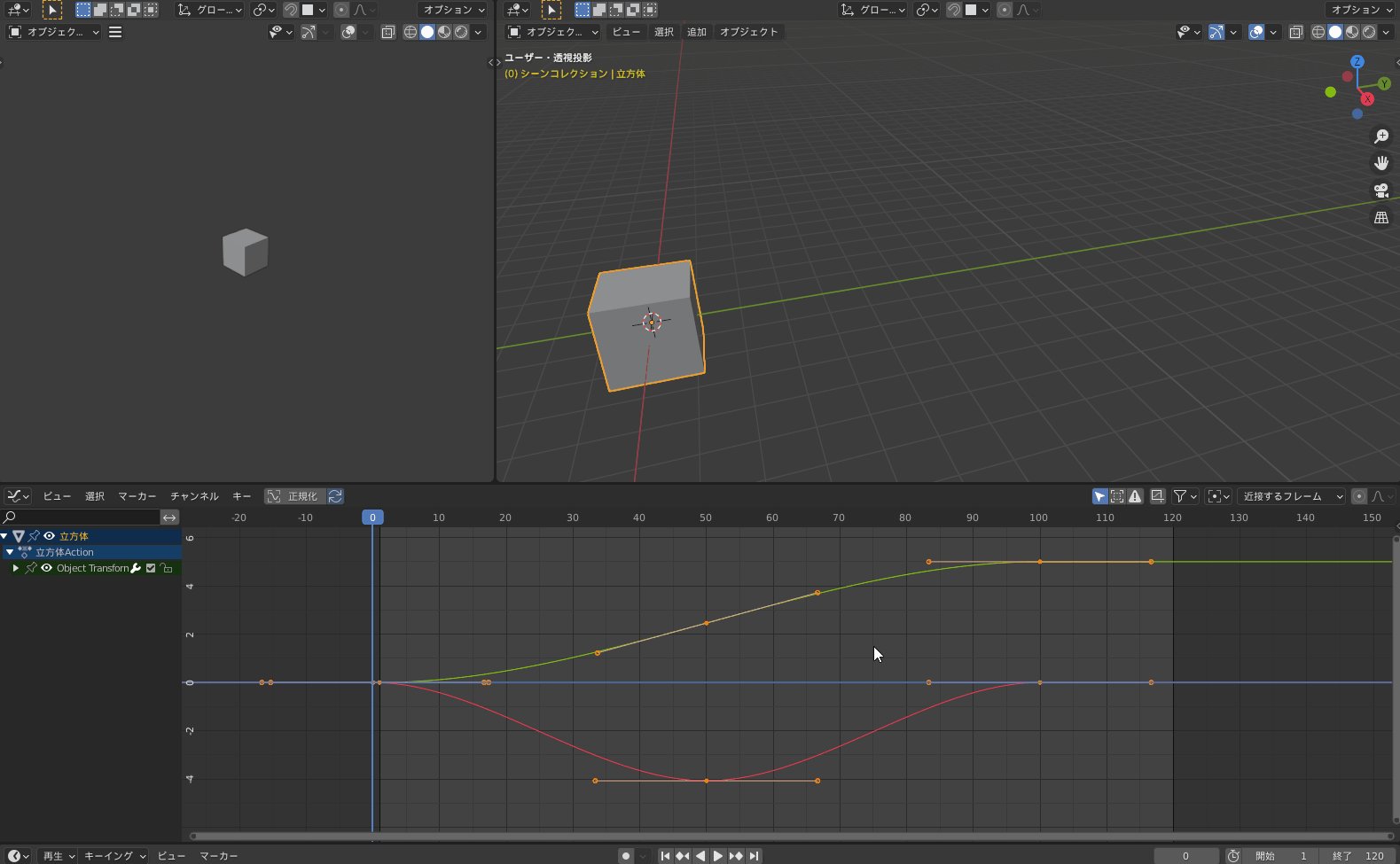
グラフを変形させる一番直感的な方法として、先ほど紹介した〔ハンドル〕を移動させる方法があります。
〔ハンドル〕は3点でなり、中央は全体が移動、両端は端のみを変形させます。
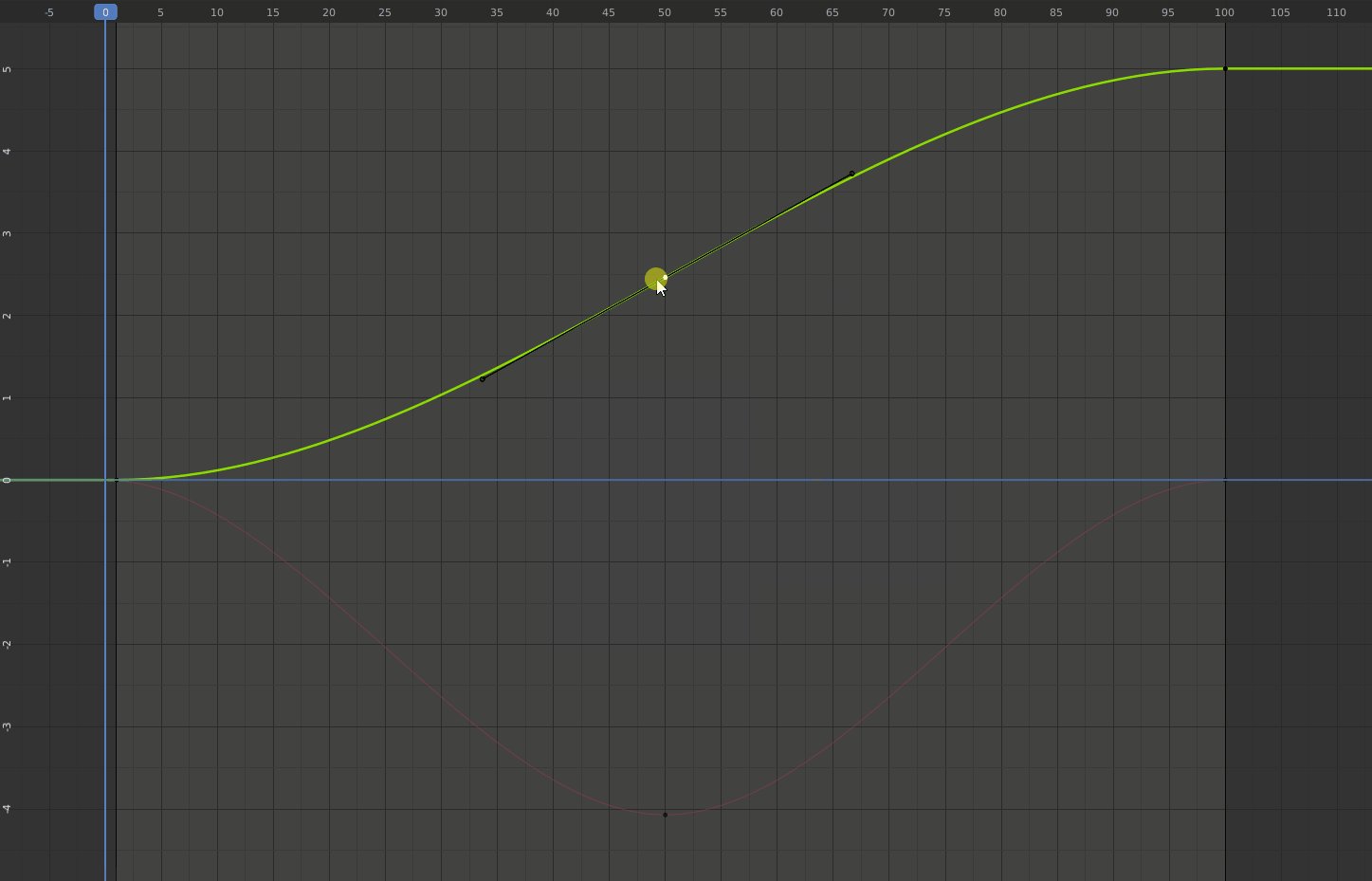
選択は左クリックで、移動は選択後左クリックを長押しでその間移動させます。
ショートカットキーの”G”でもできます。
今回はこの変形に大きく影響を及ぼす〔ハンドルタイプ〕と〔補間モード〕についてまとめていきます。
ハンドルタイプ
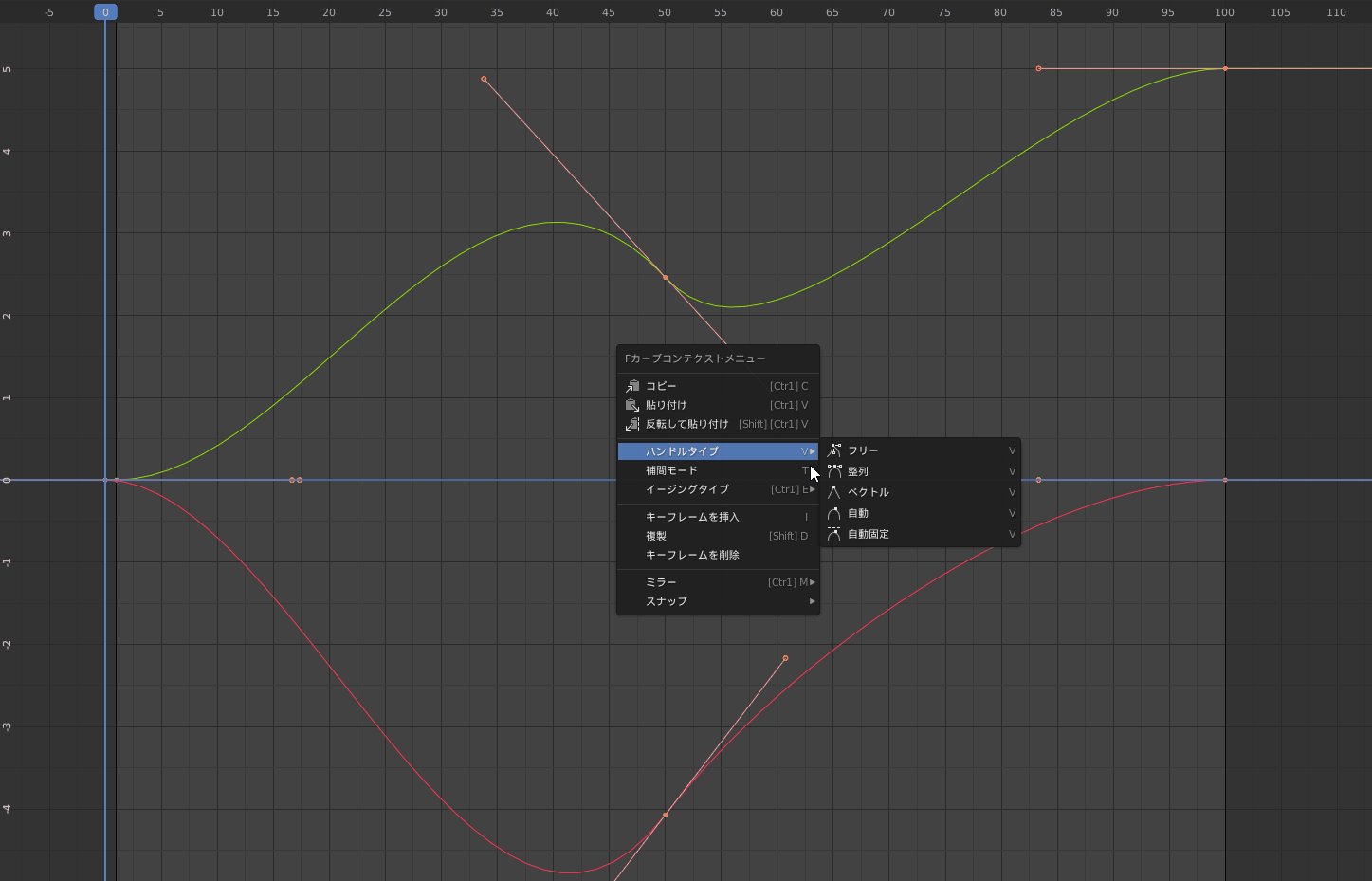
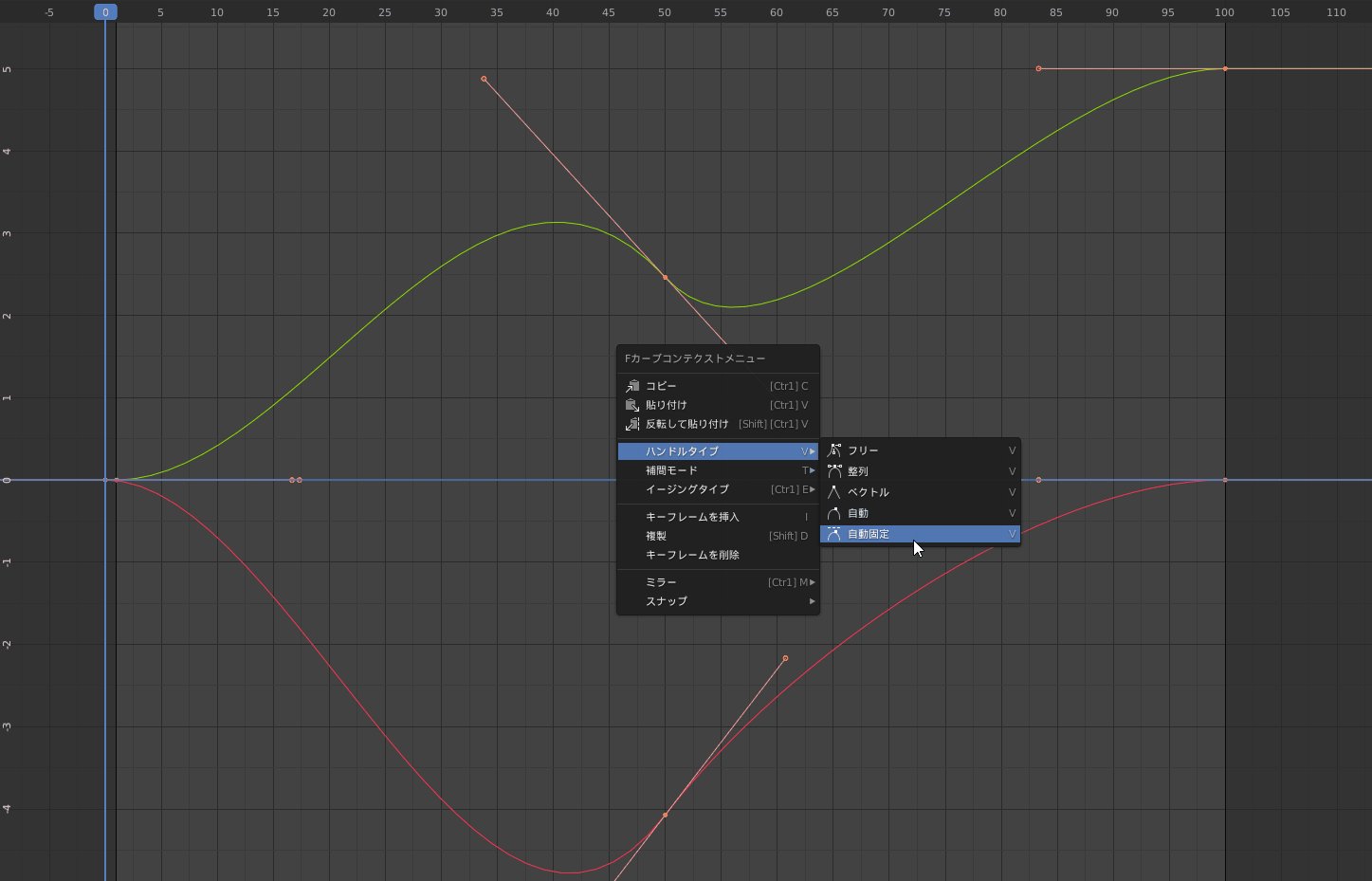
ハンドルタイプには以下の5種類があります。
- フリー
- 整列
- ベクトル
- 自動
- 自動固定
右クリックをすると、一覧の中に〔ハンドルタイプ〕とあるのでそこから変更できます。
基本的にハンドルの3点に適用しないと意味ないので、3点を選択した状態で変更を行いましょう。
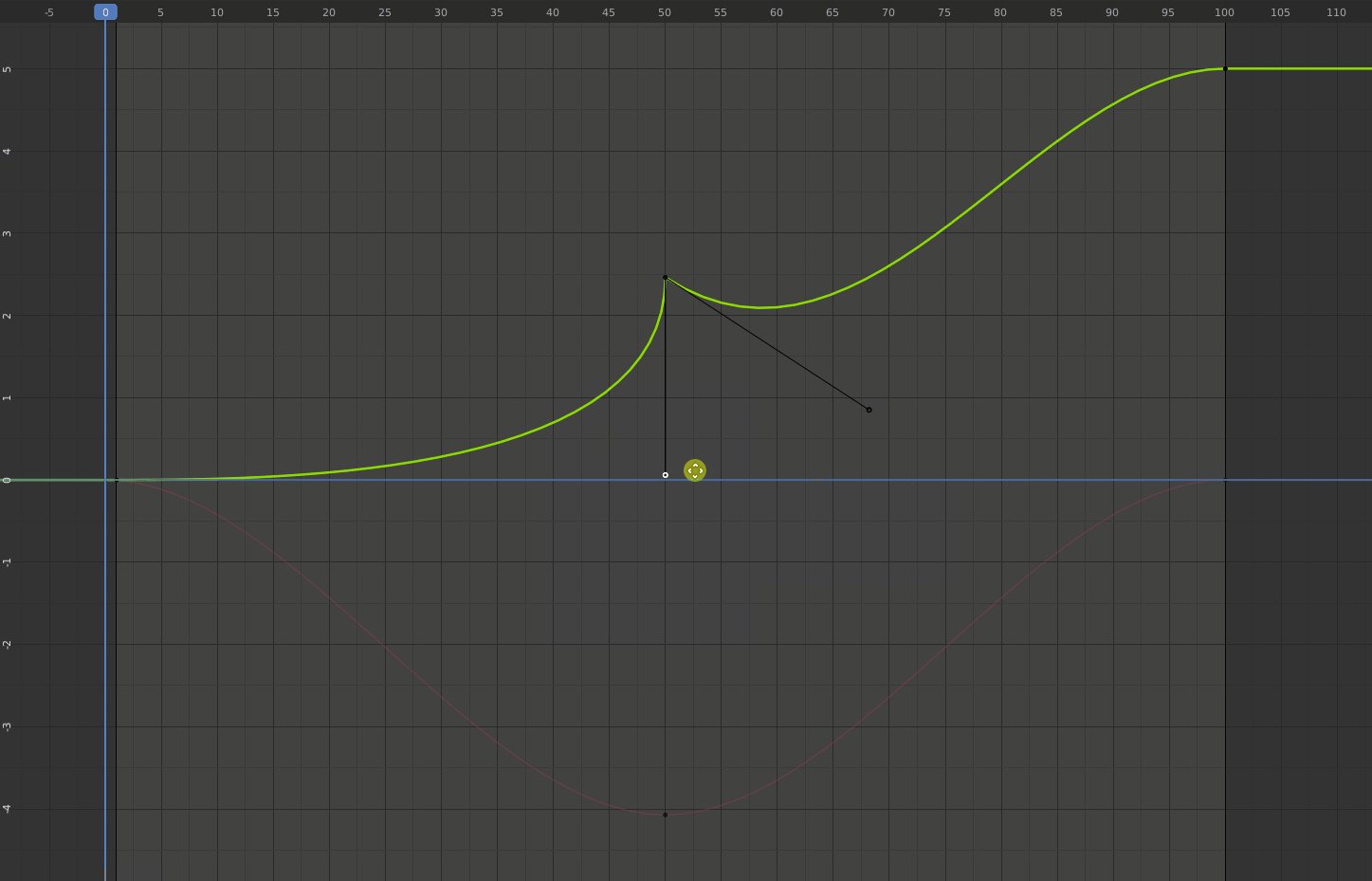
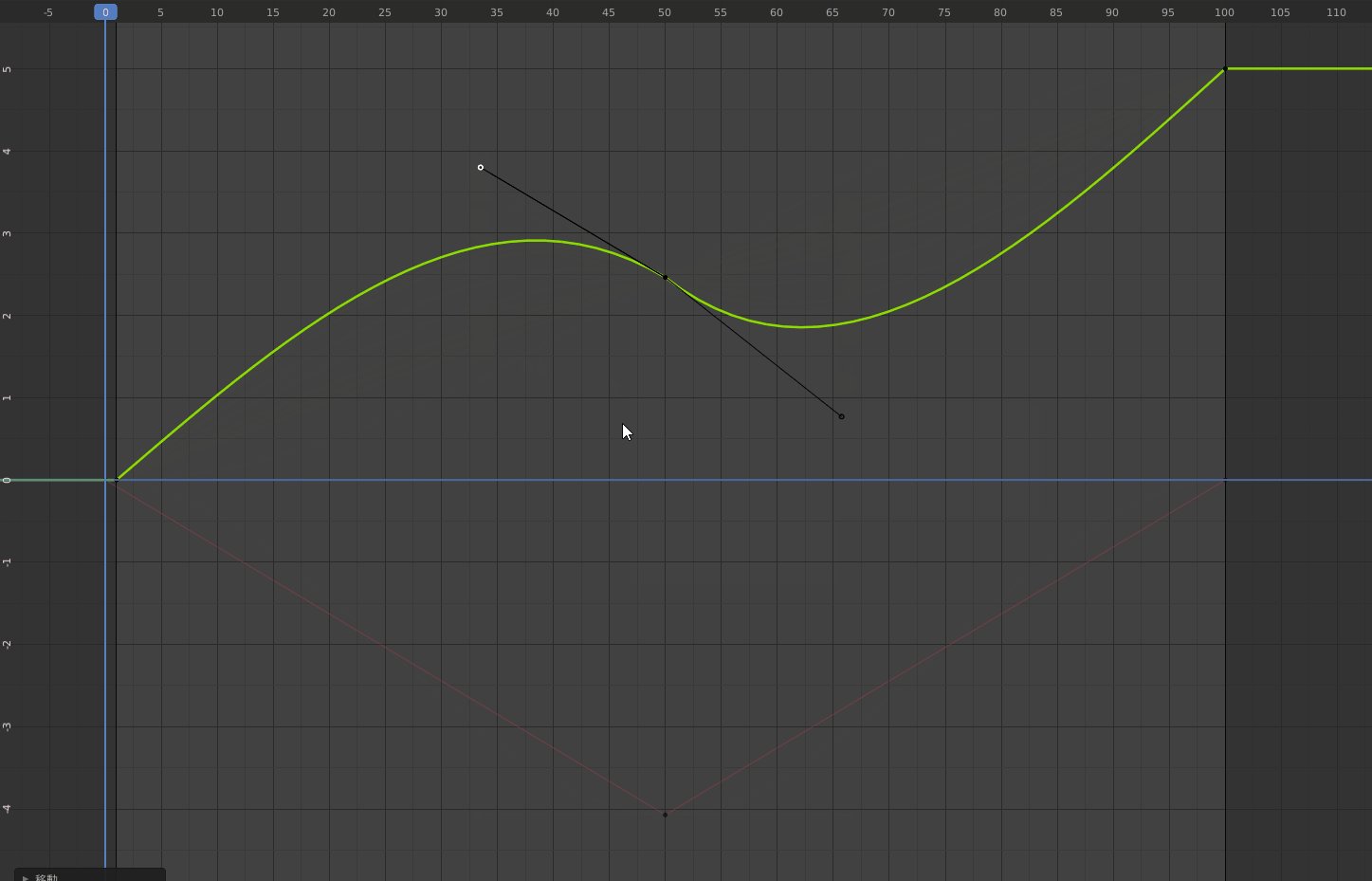
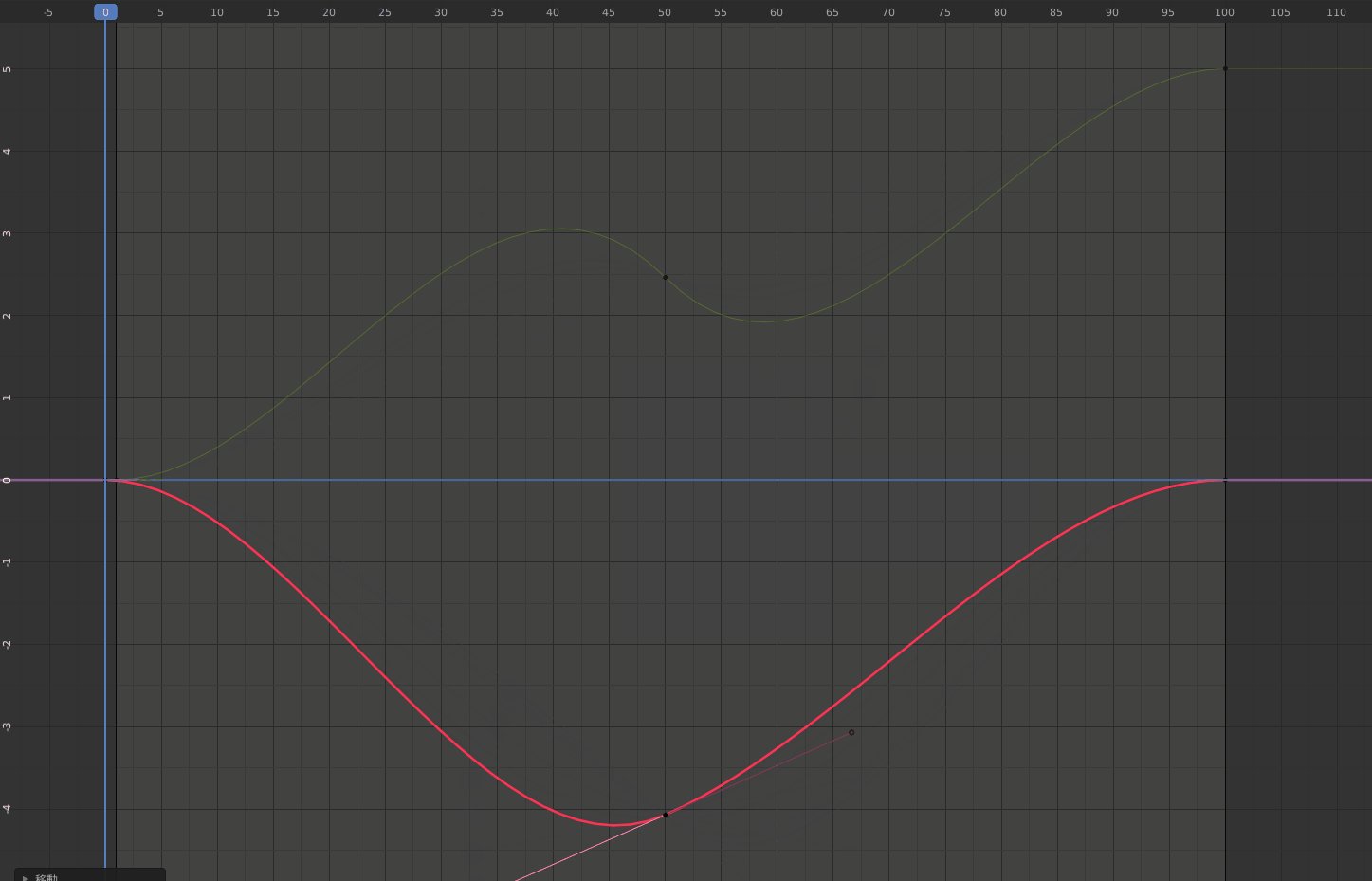
フリー
〔フリー〕は、ハンドルの3点をそれぞれ完全に独立して使用できます。
他の種類と比べて、緩急を急激に付けやすいです。
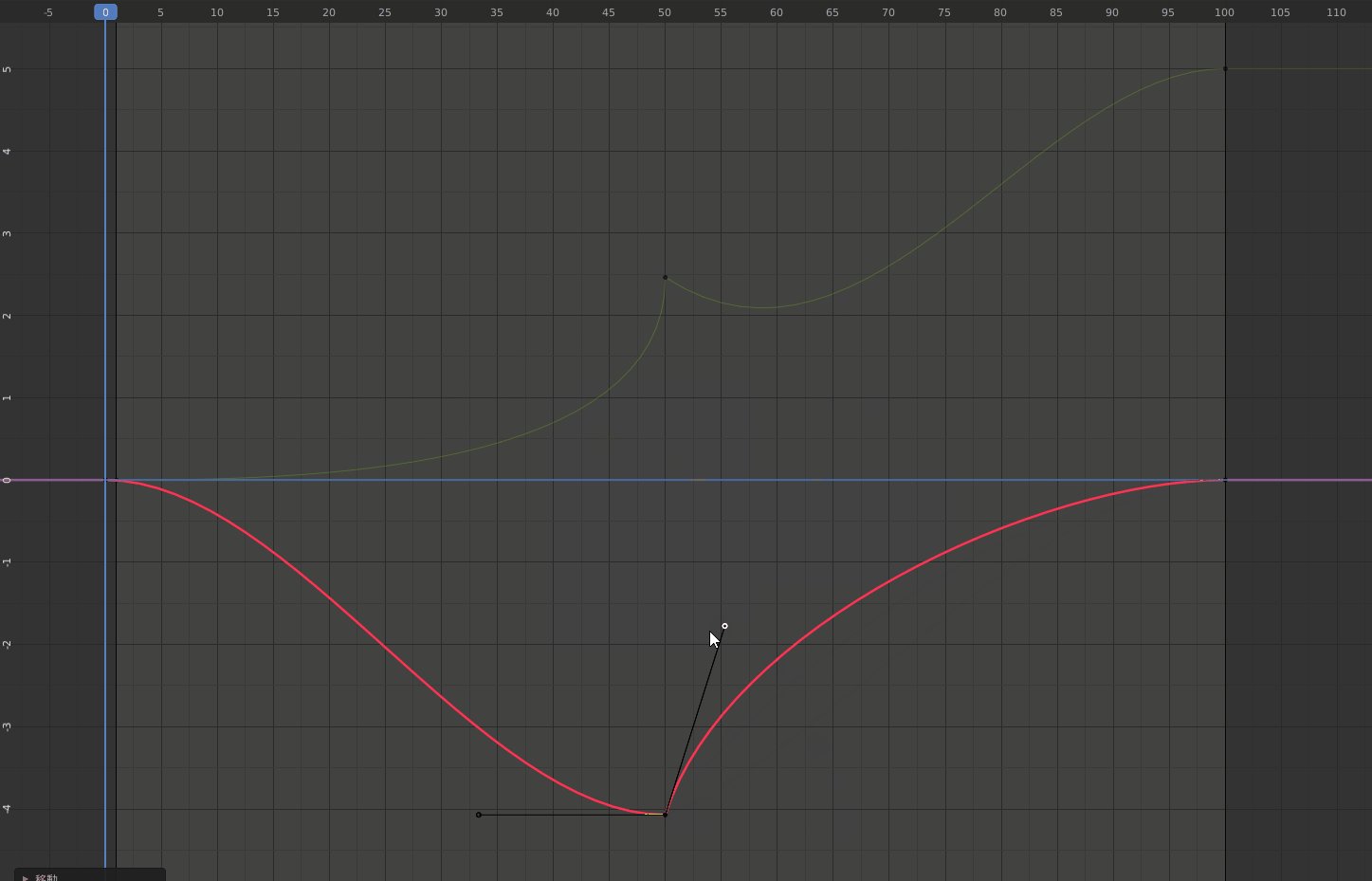
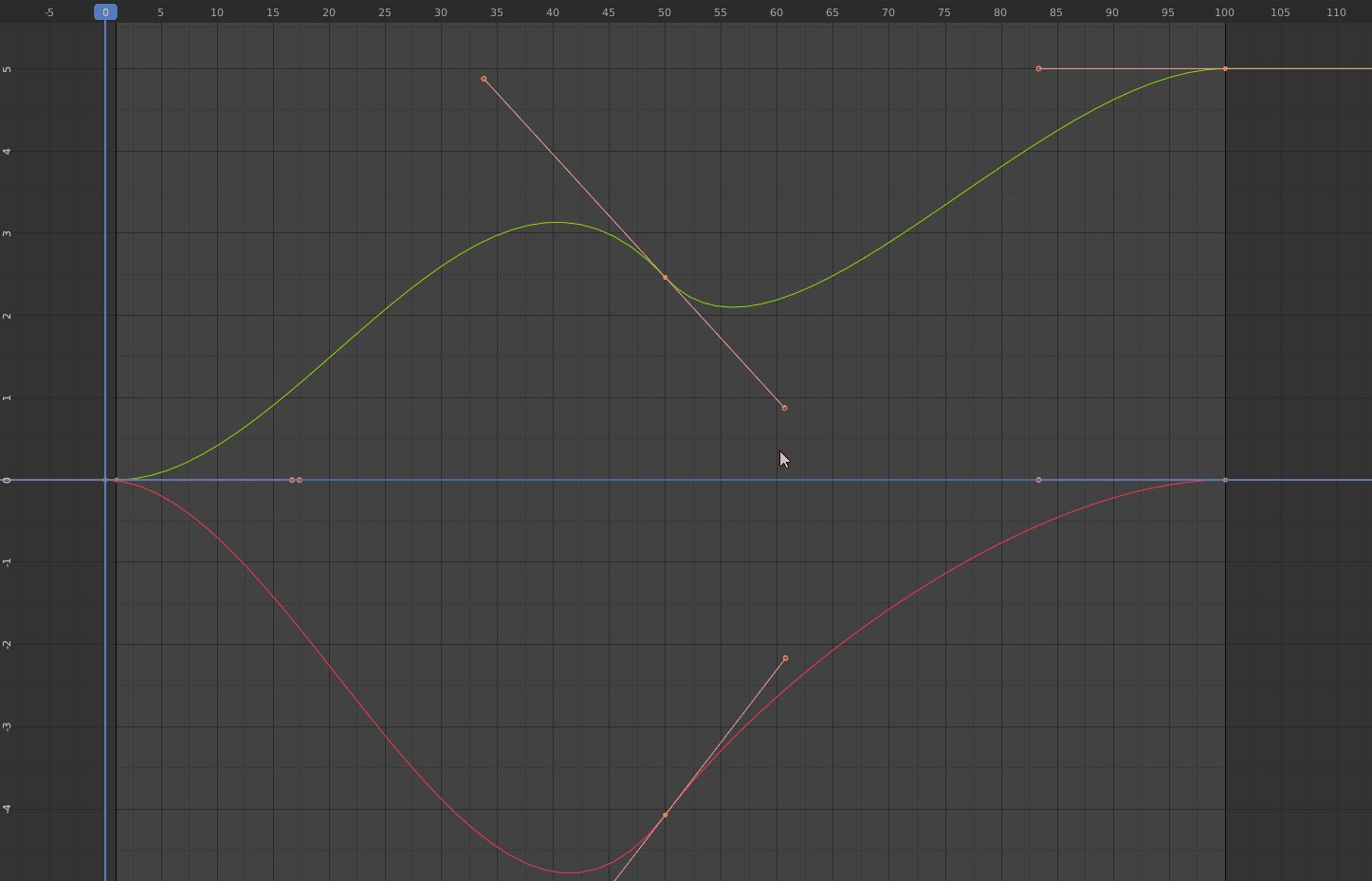
整列
〔整列〕は、ハンドルの両端の点が常に反対方向で固定されます。
固定されているので、ハンドルの中央で常に滑らかな曲線を描くことができます。
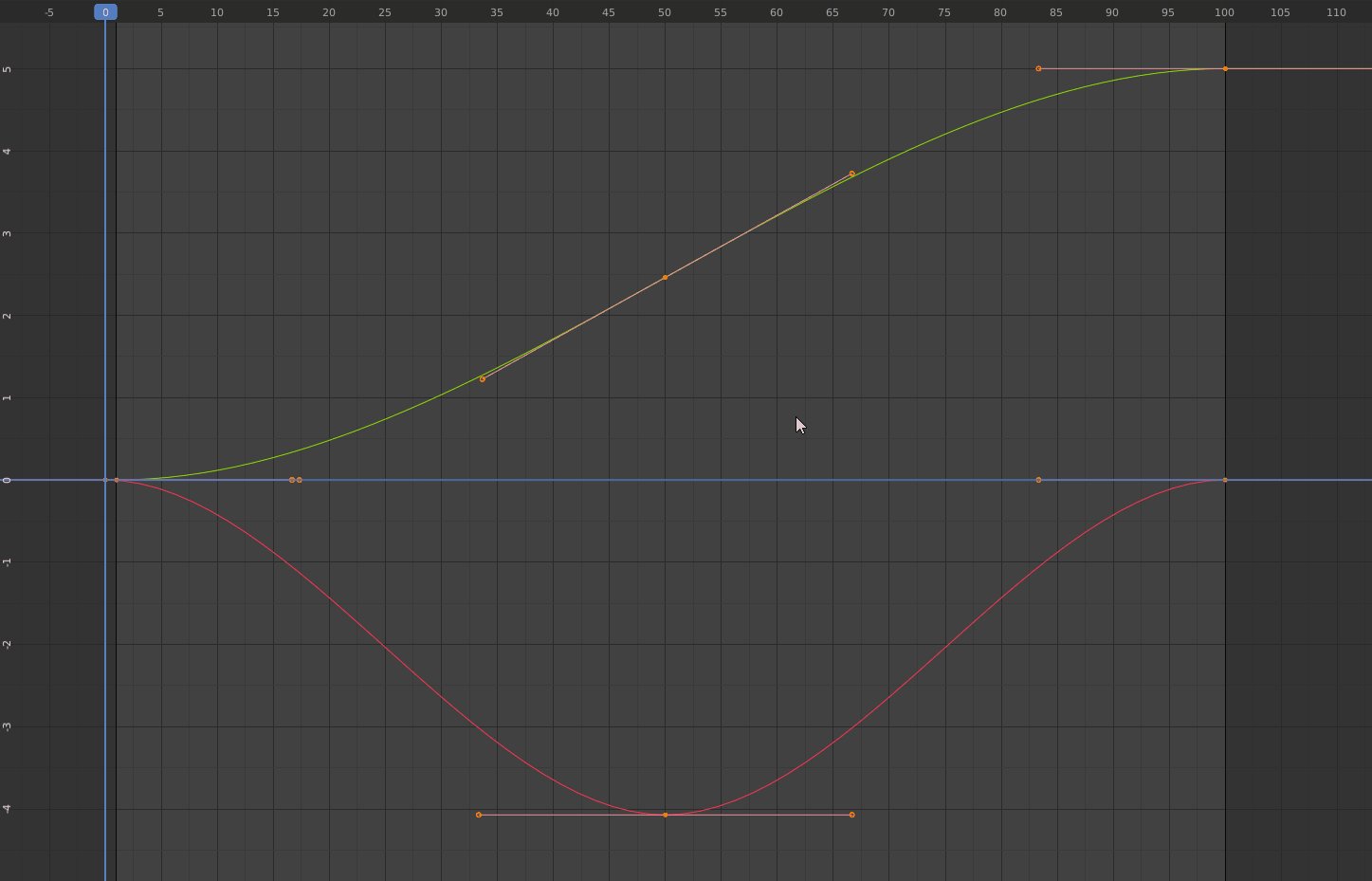
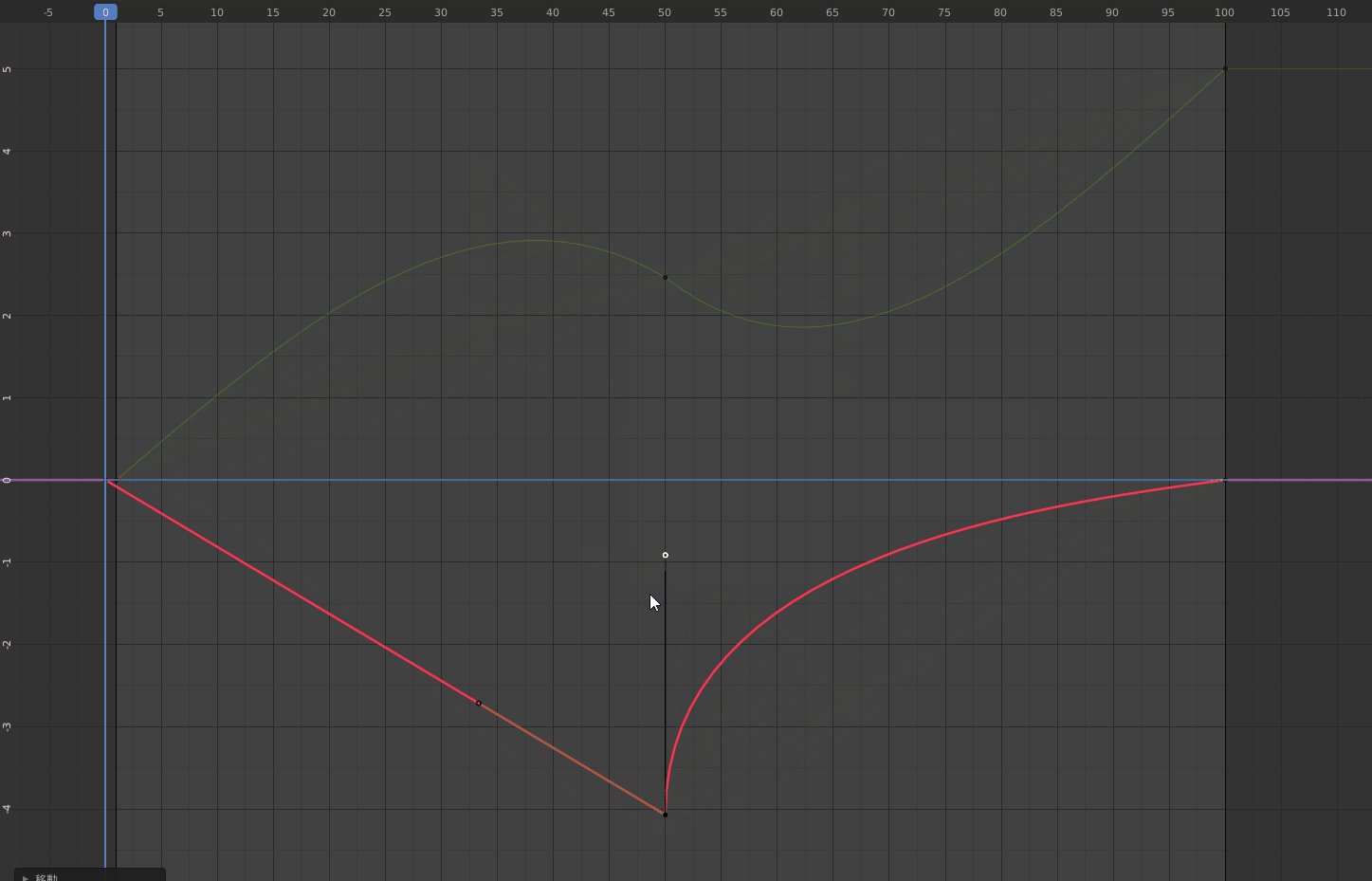
ベクトル
〔ベクトル〕は、キーフレーム間が直線で結ばれます。
ですがハンドルの両端の点を動かすことで、先ほど紹介した〔フリー〕と同じ使い方ができます。
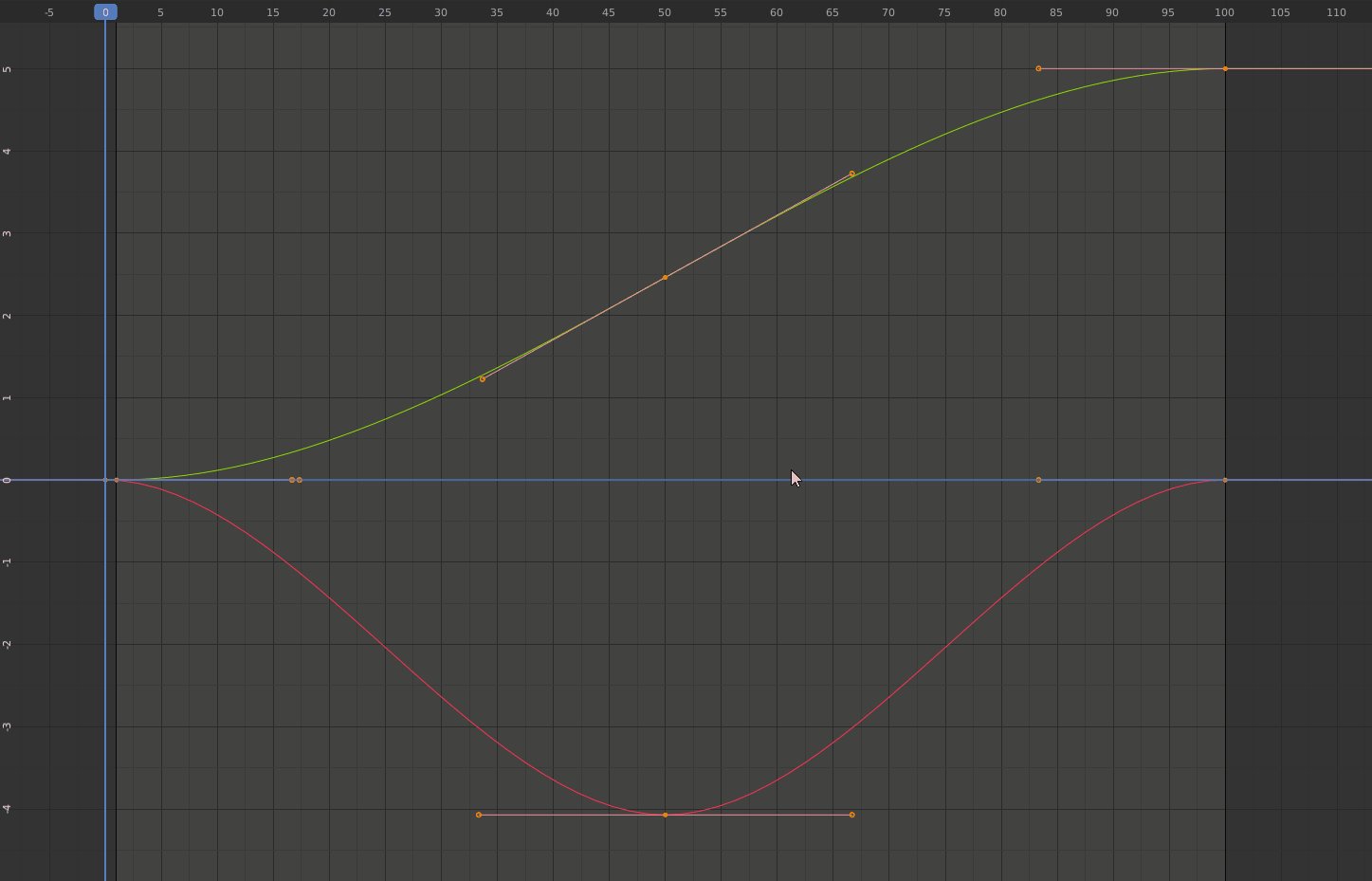
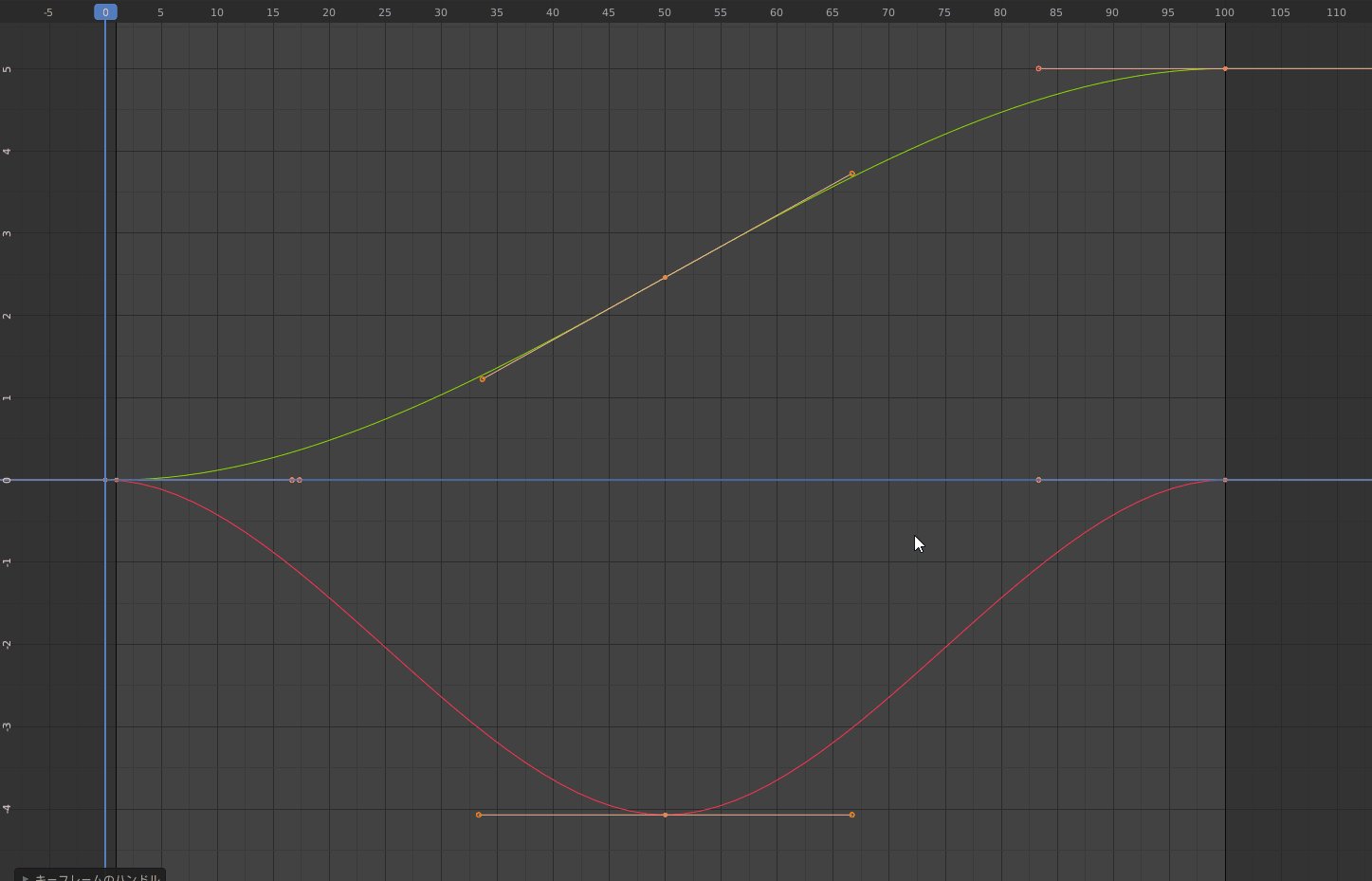
自動
〔自動〕は、滑らかな曲線で結ばれるようにハンドルが配置されます。
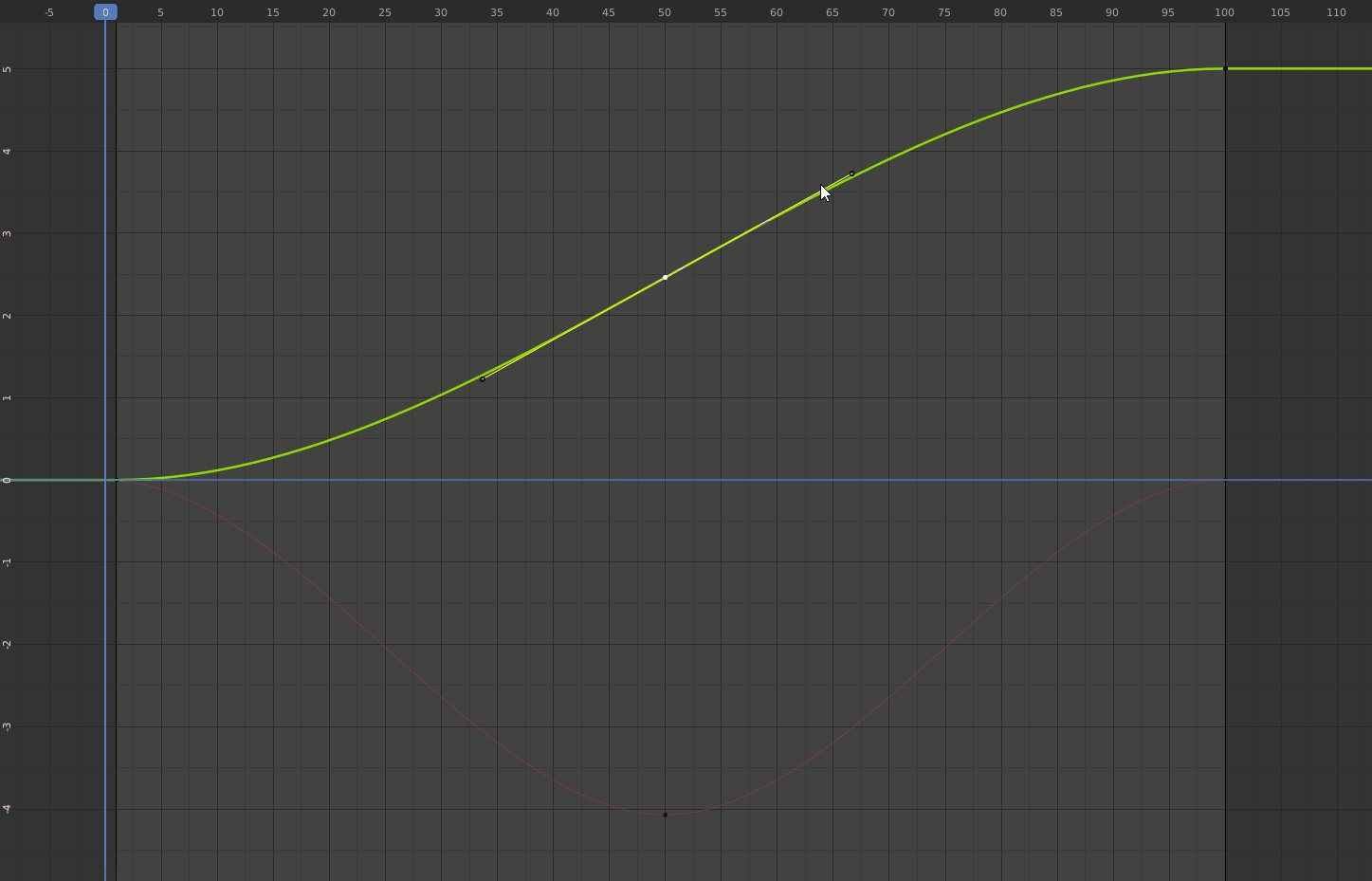
自動固定
〔自動固定〕は、カーブの急激な変化などを一定のハンドルの角度に固定する。
補間モード
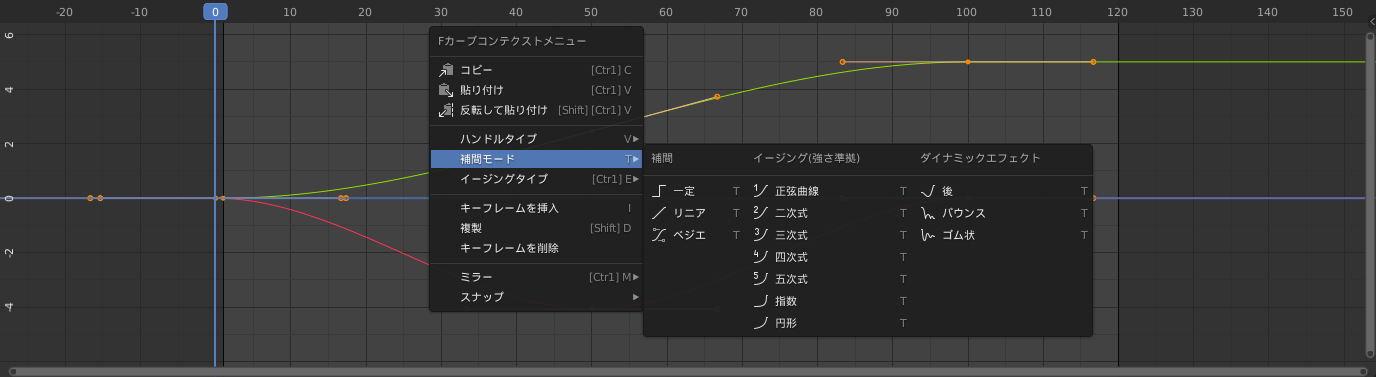
補間モードには大きく分けて3つの種類があります。
- 補間
- イージング
- ダイナミックエフェクト
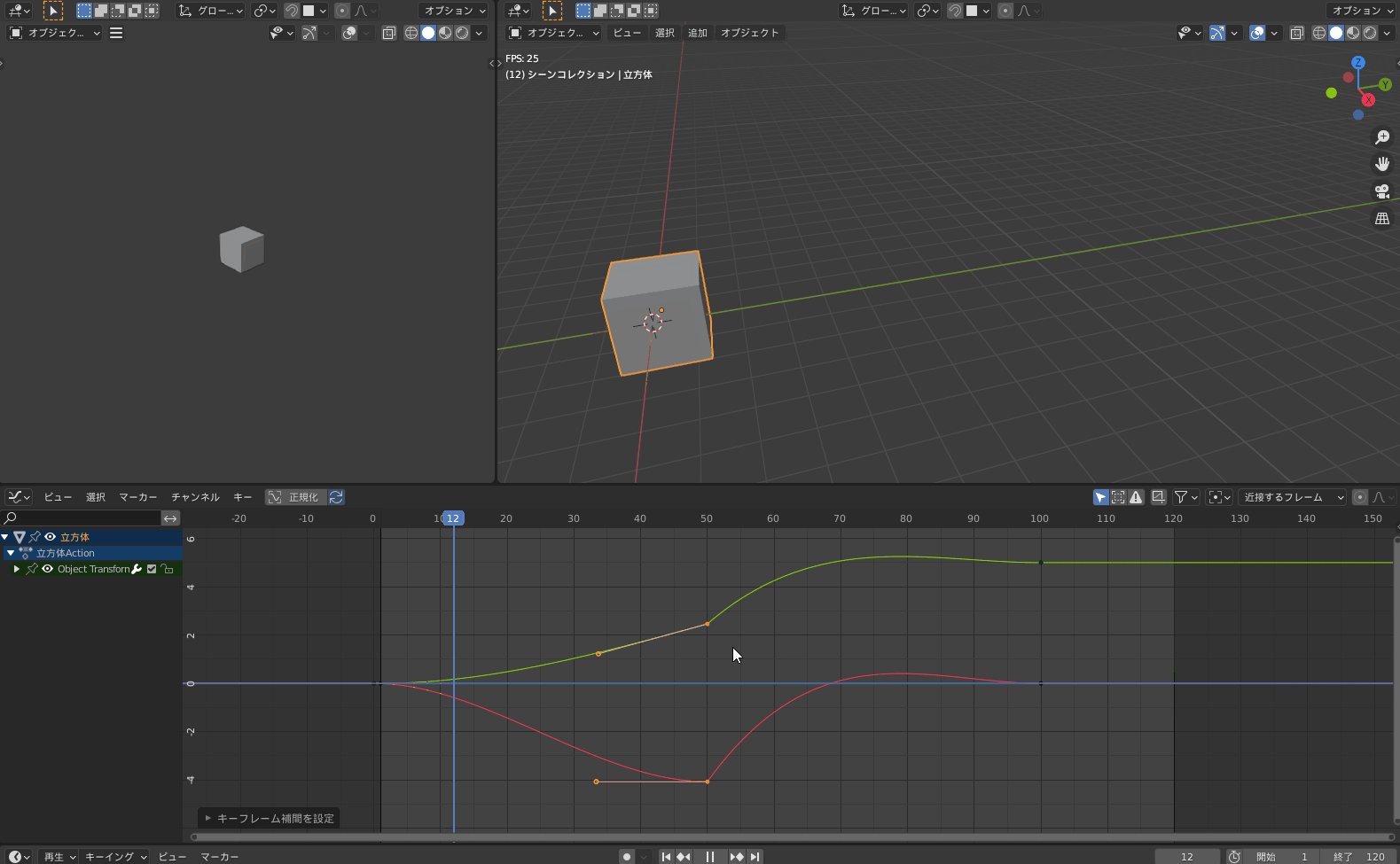
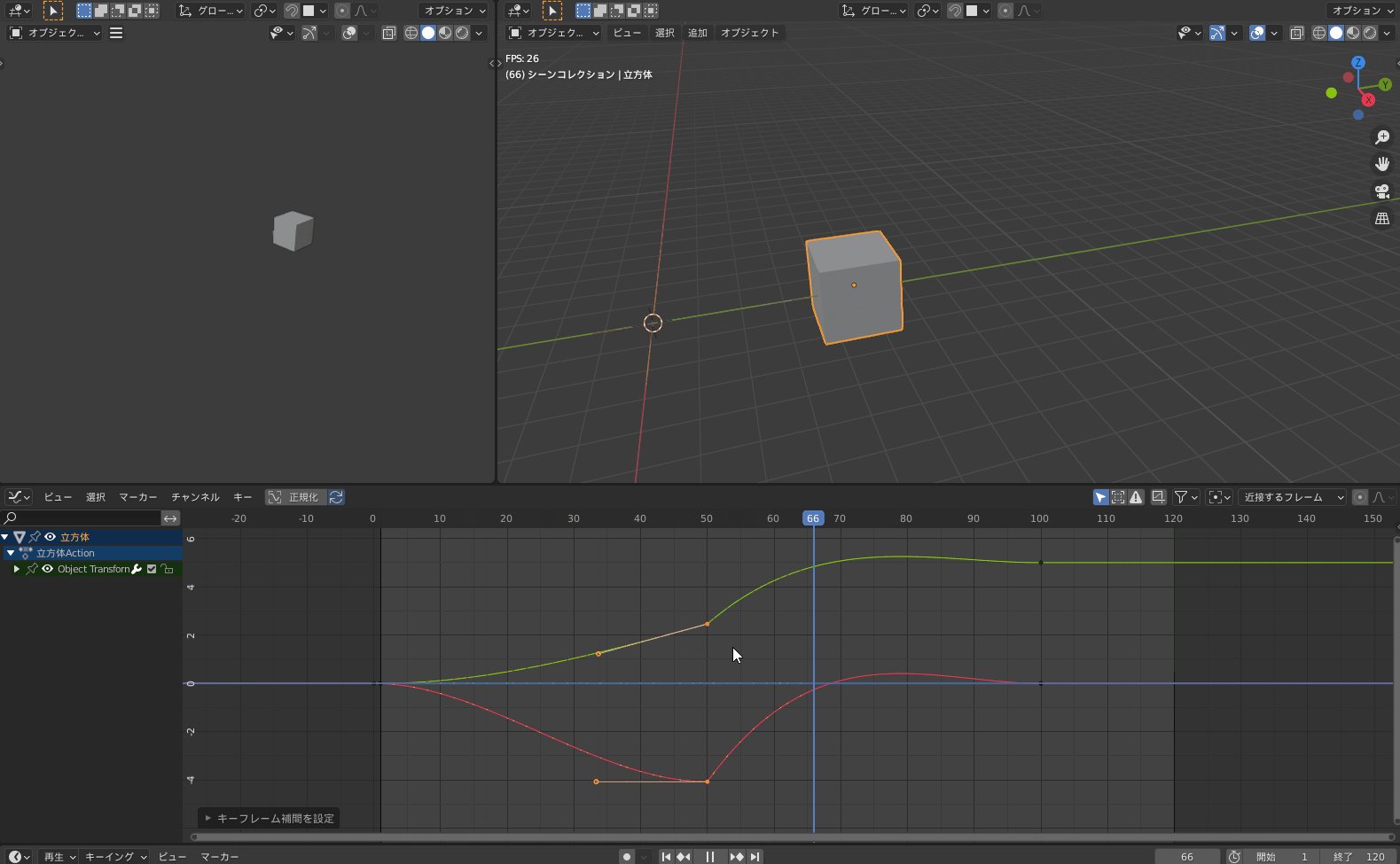
この補間というのはキーフレーム間のグラフの形状が変更されます。
この中にもそれぞれ種類があるので紹介していきます。
一定・リニア・ベジエ
以上の3つは〔補間〕の中の種類になります。
まず〔一定〕は、キーフレーム間をつなぐグラフの値が同値になります。
つまり動画のようにY軸を動く場合は、キーフレームの部分の位置にワープするような形になります。
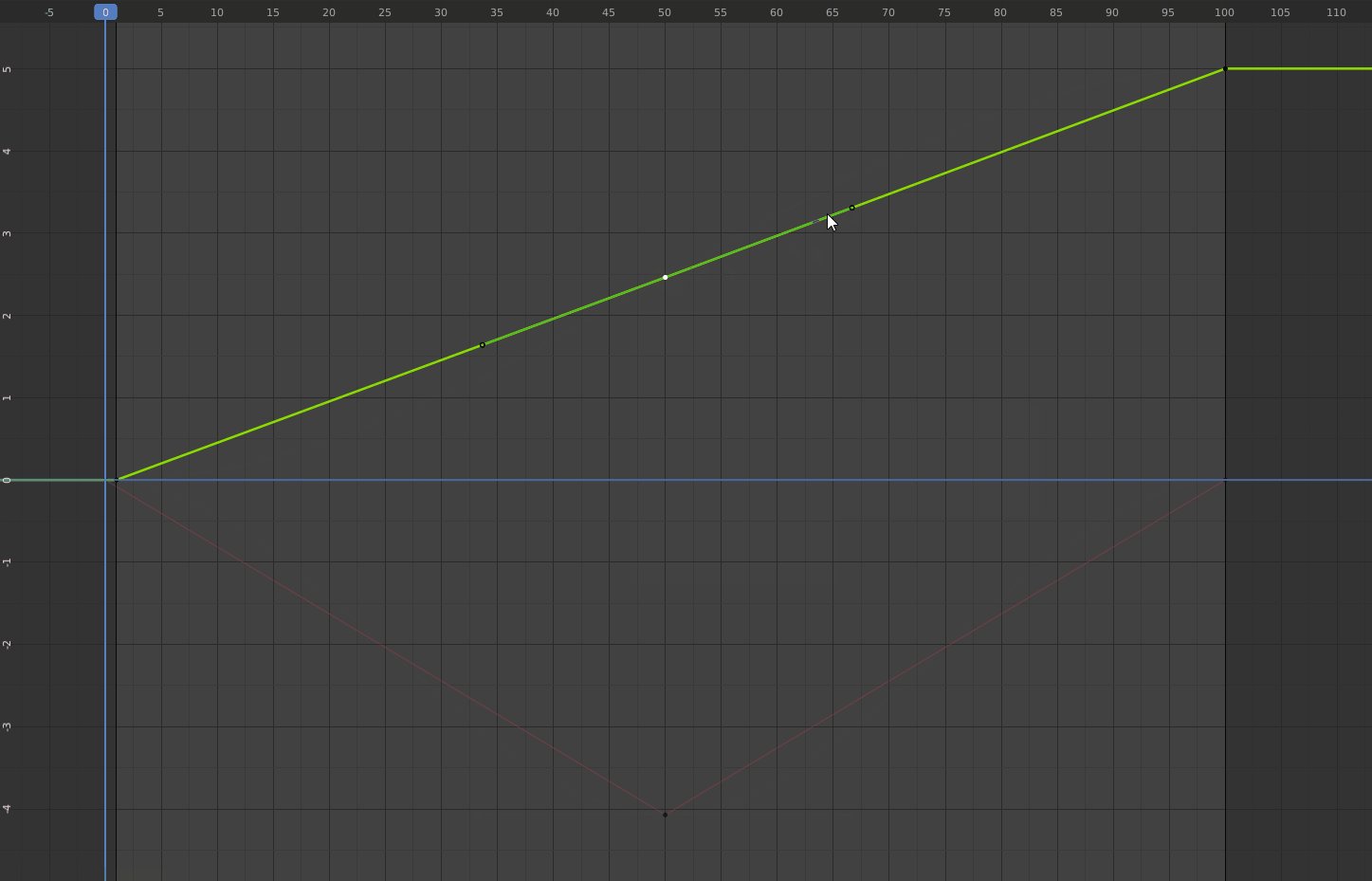
次に〔リニア〕は、キーフレーム間の加速度が一定になります。
変化の始点と終点で加速せずに、全て同じ速度で変化しています。
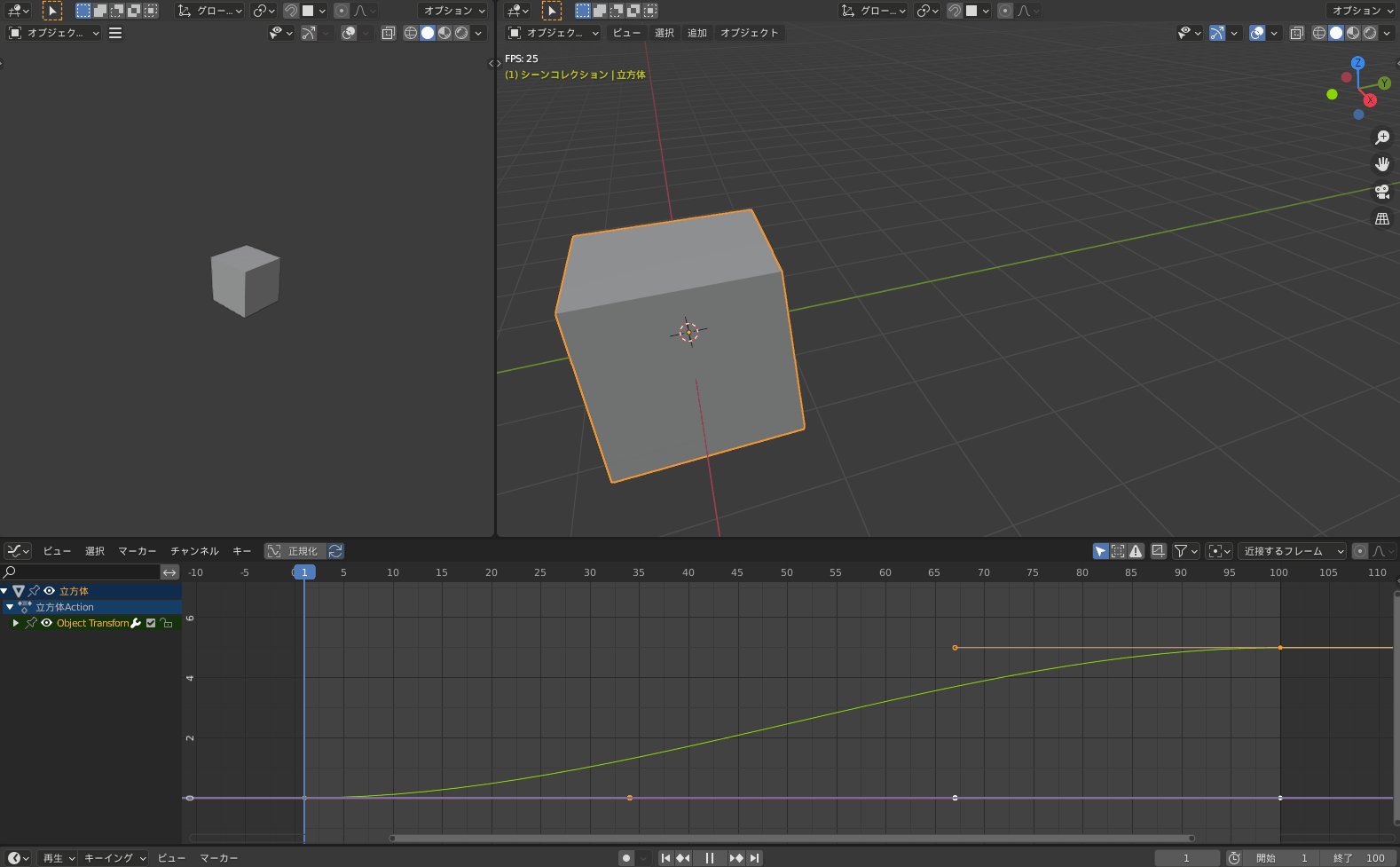
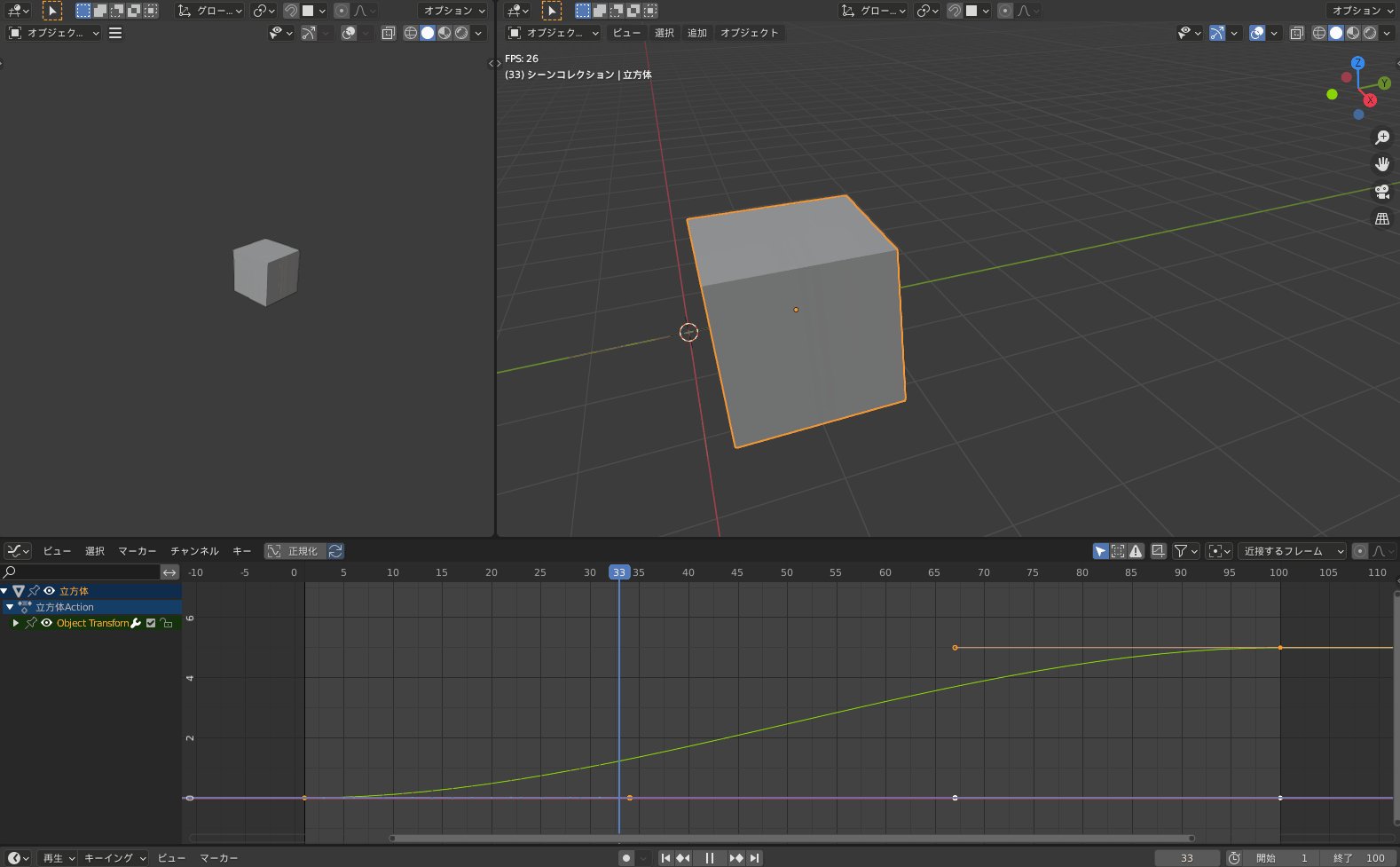
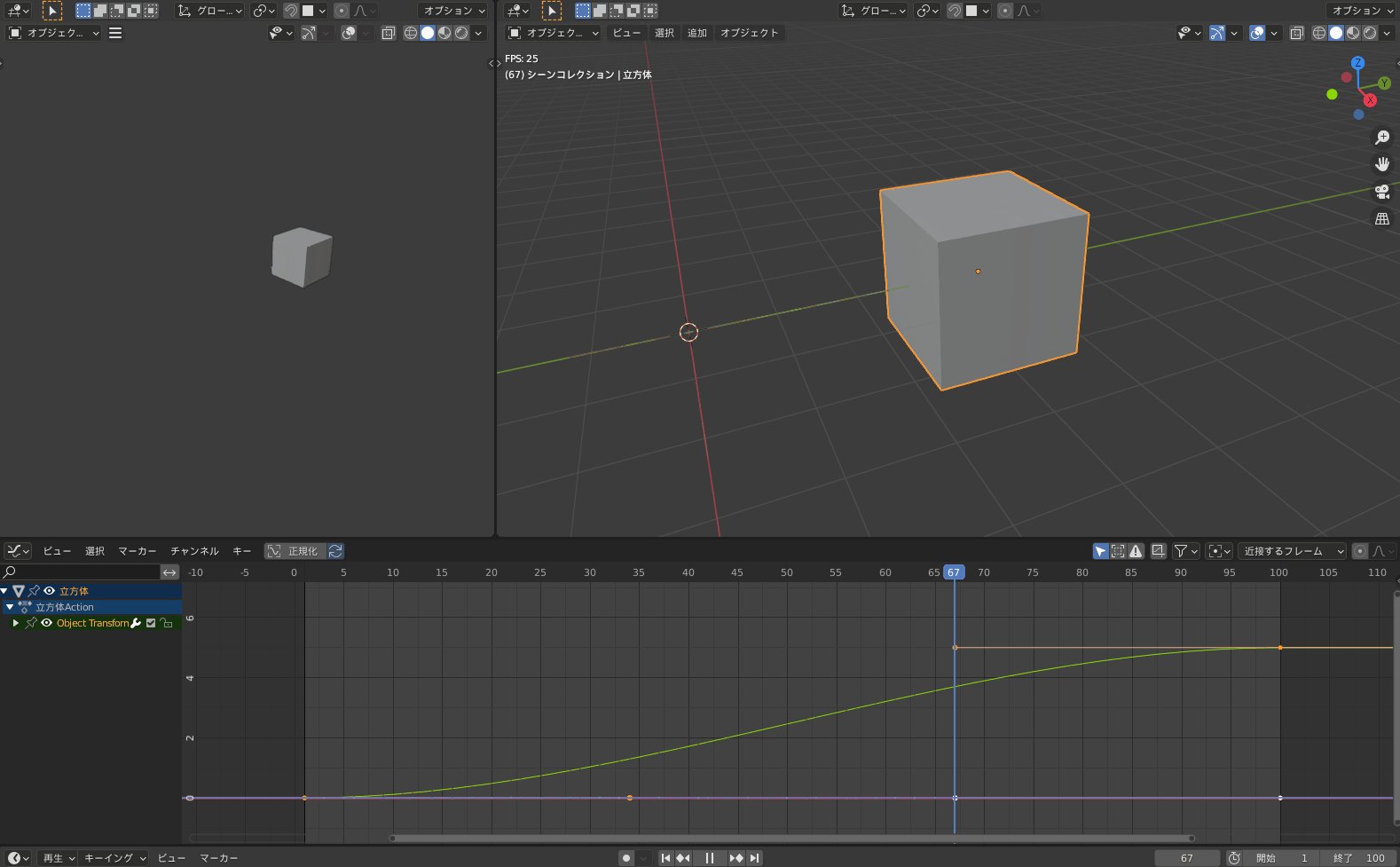
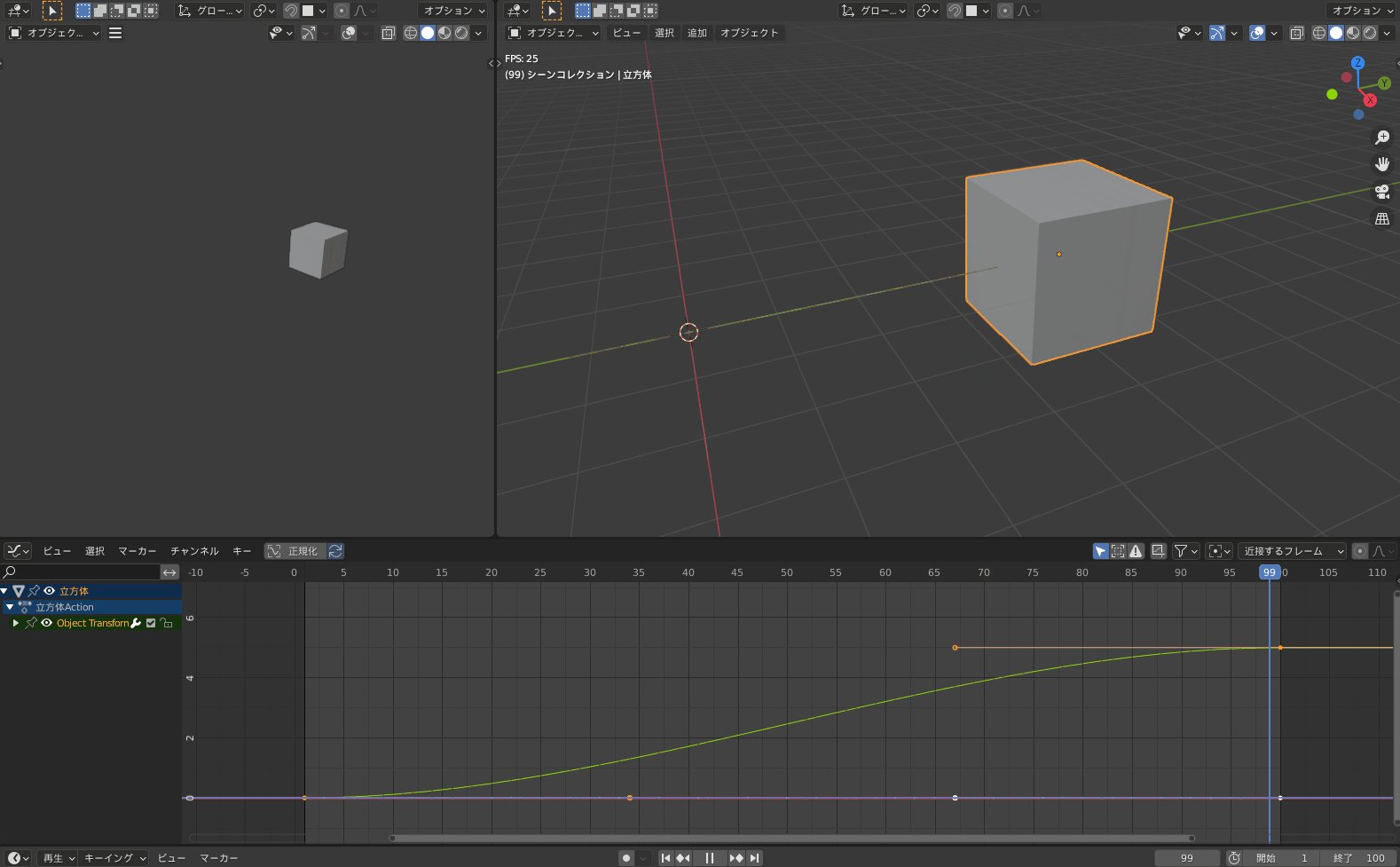
最後に〔ベジエ〕はデフォルトでの設定で、滑らかに変化していきます。
先程の〔リニア〕と違い、徐々に最高速度に変化してから徐々に減速していきます。
〔リニア〕と〔ベジエ〕の使い分けが基本になると思います。
人や動物などの複雑な動きは分かりませんが。。
例えばコチラの記事で紹介している扇風機のアニメーションに関しては、羽は一定で回り続けるので〔ベジエ〕のままでは不自然です。
なので〔リニア〕に変更しました。
扇風機の上部に関しては、稼働範囲の端に到達するときに減速した方がそれっぽいのでデフォルトの〔ベジエ〕のままにしました。

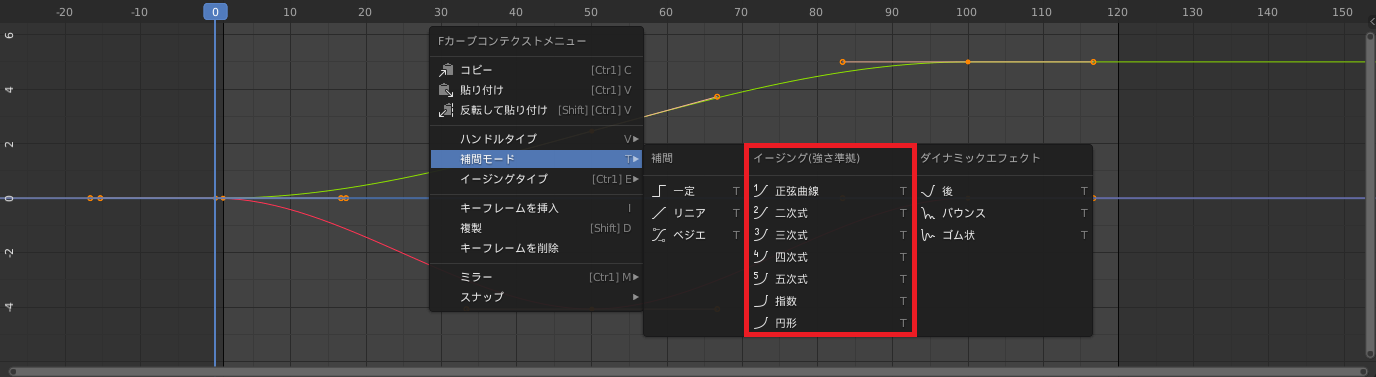
イージング(強さ準拠)
〔イージング〕は、それぞれ関数などを使用した曲線になります。
それぞれ微妙に違うので、実際に使って試してみてください。
この3種類の中では、使用頻度は少ないのかなと思います。
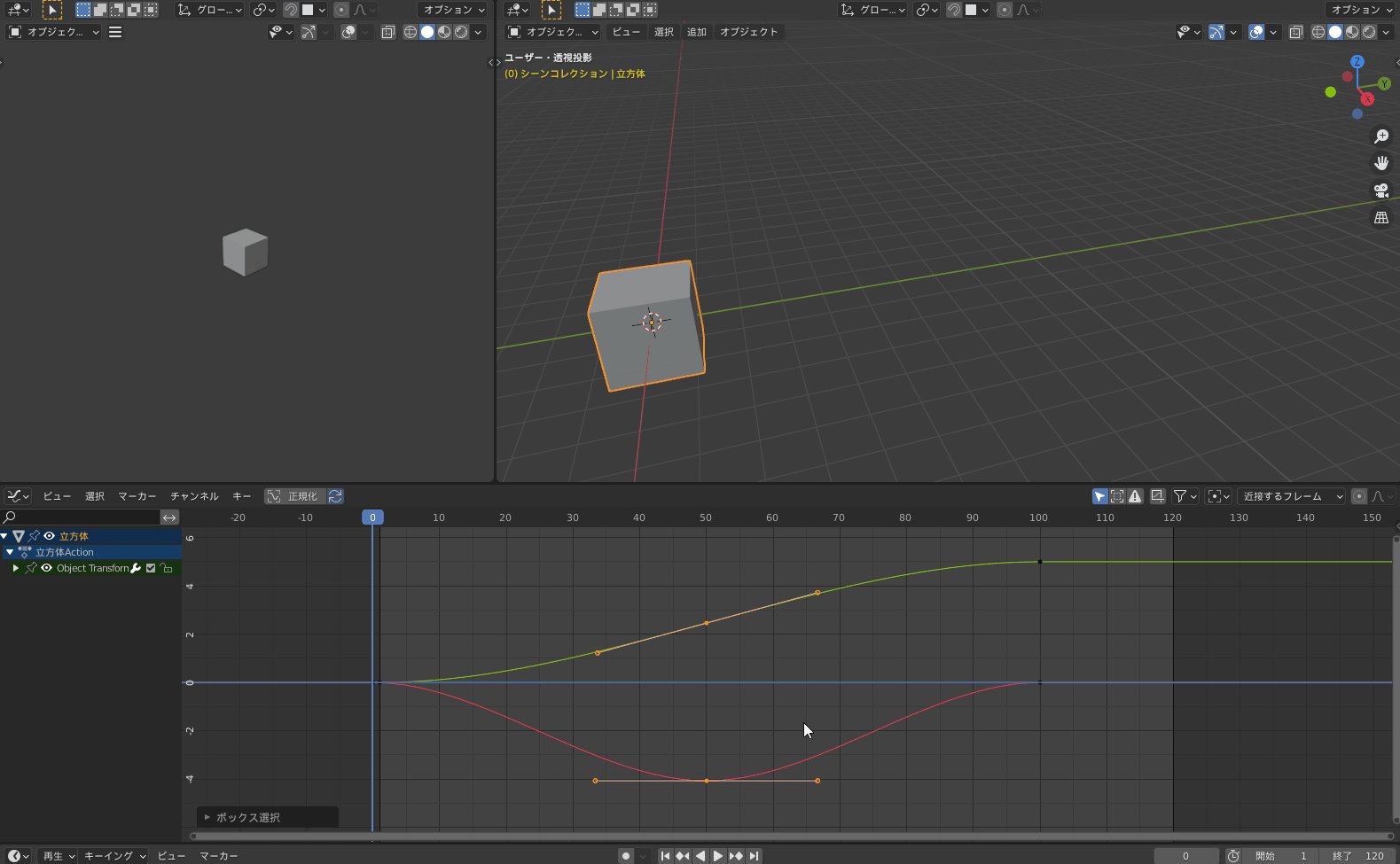
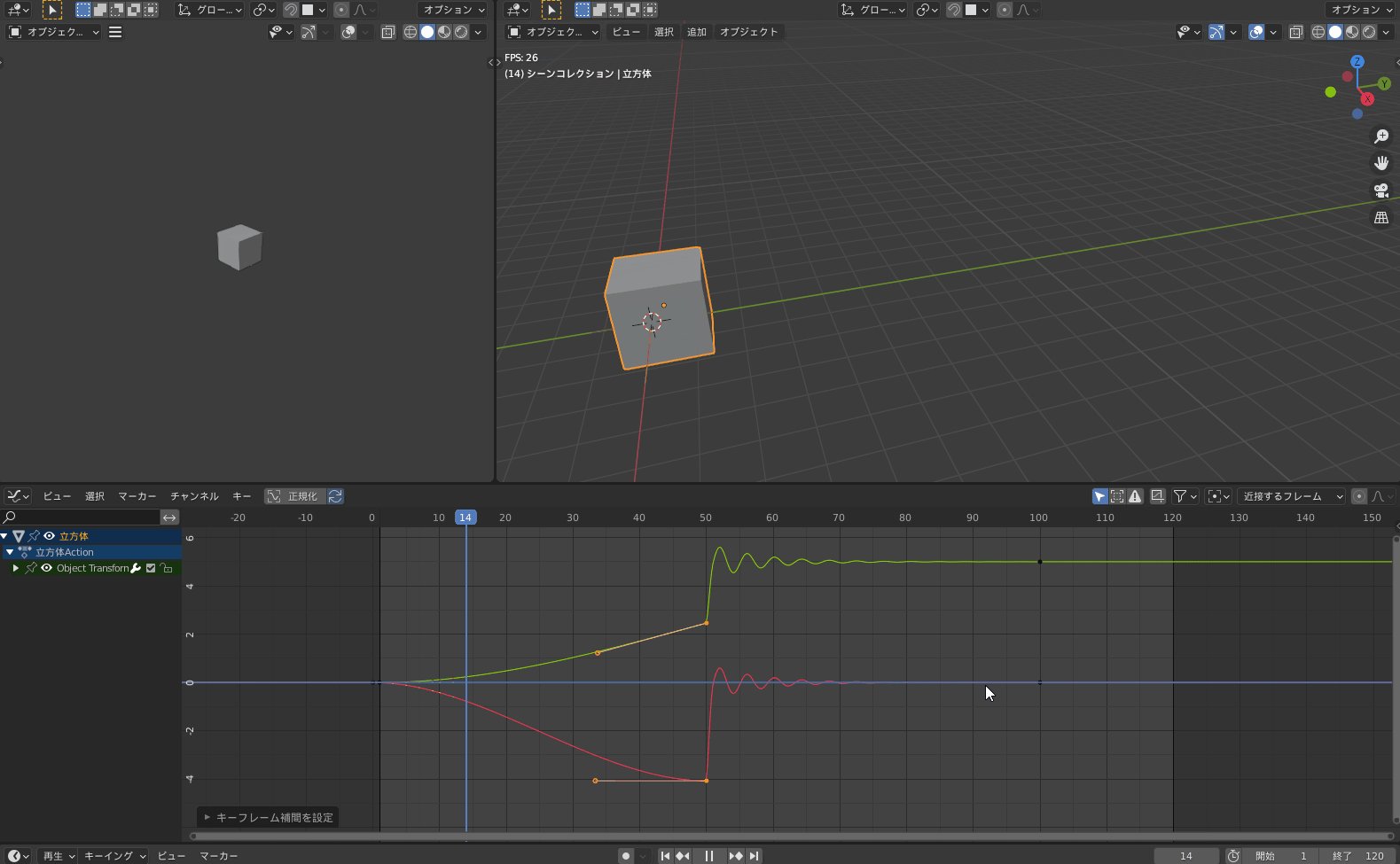
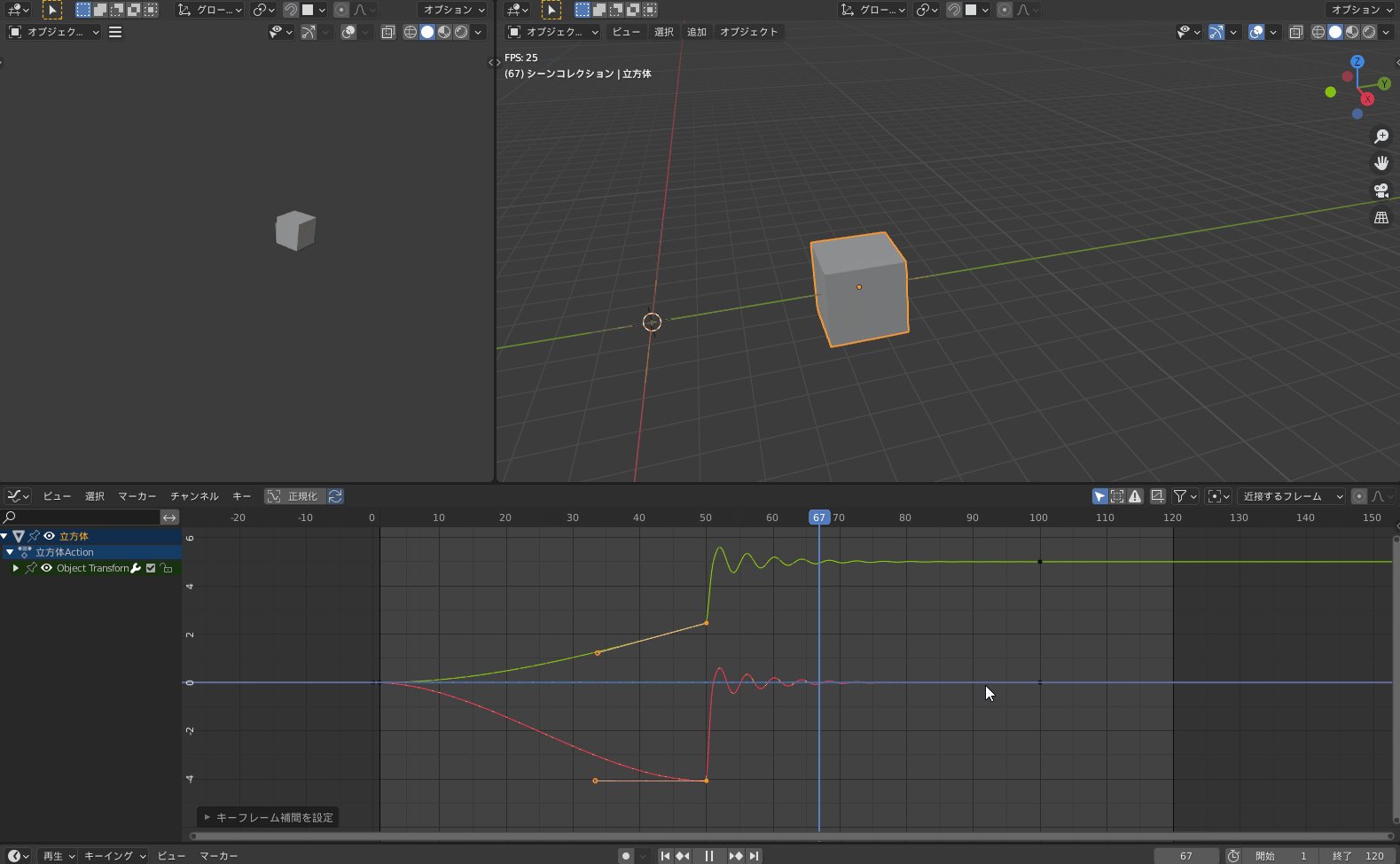
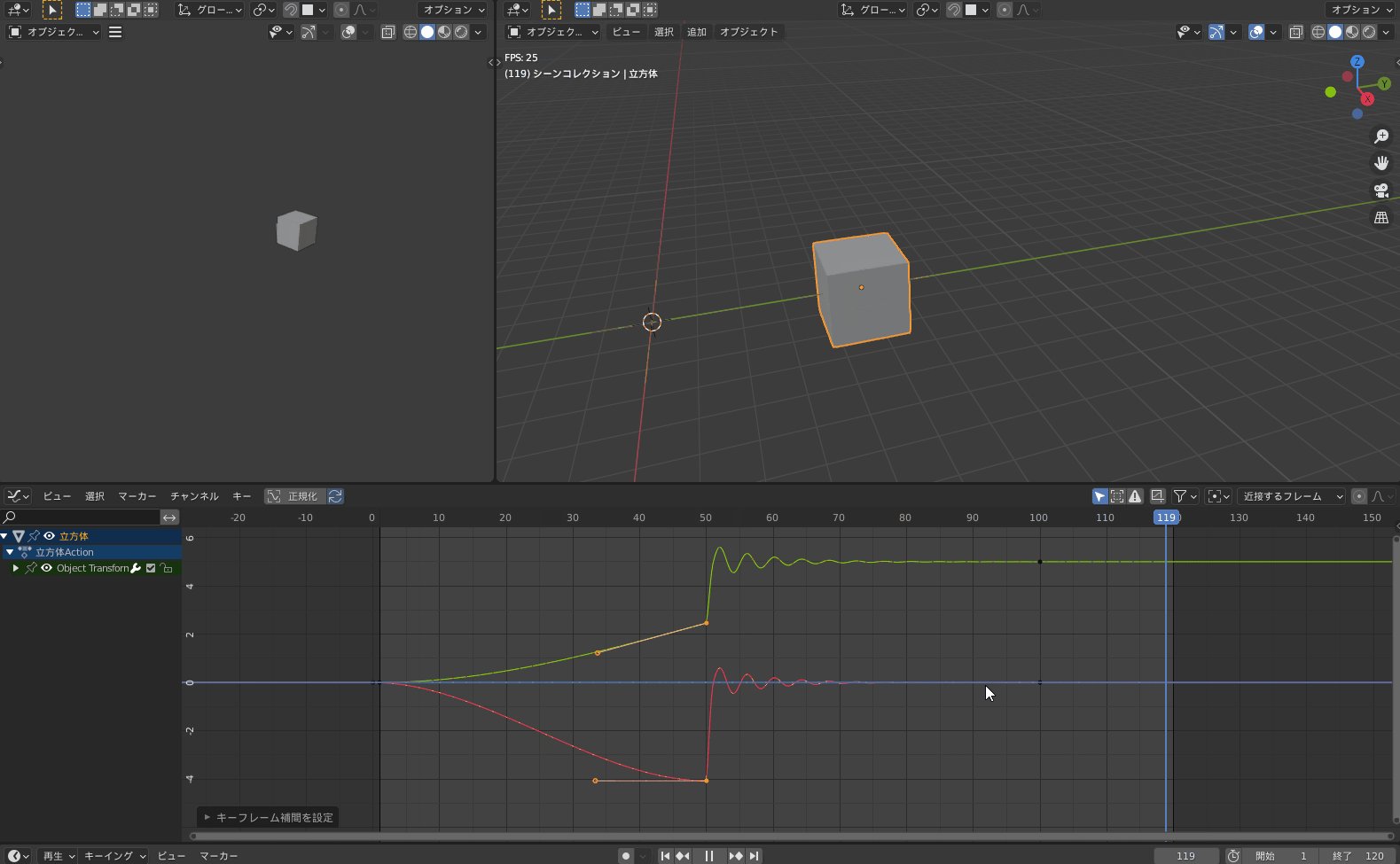
後・バウンス・ゴム状
以上の3つは〔ダイナミックエフェクト〕の中の種類になります。
複雑な動きを自動で追加できるので、かなり便利ですね。
まず〔後〕は、ハンドルの後半に急加速を加えることができます。
次に〔バウンス〕は、物体に弾むような動きを加えることができます。
最後に〔ゴム状〕は、ゴムのように伸び縮みする動きを加えることができます。
グラフエディターのモディファイアー
グラフエディター内にもモディファイアーが存在します。
このモディフィアーを使用すると、複雑な動きを手動でやる必要がありません。
今回紹介してきた方法はグラフに変更を加える基本になりますが、更にコチラも使ってみることをオススメします!
・準備中。。
Youtubeではグラフエディターのモディファイアーを使って赤べこのアニメーションを作っています。
実用的な使用方法についてはコチラの動画をぜひ見てみてください。
・準備中。。
まとめ
ひとまず簡単なグラフを変更する方法はこの辺りですかね。
更に細かい機能については使いこなして、また別の記事でまとめようと思います。
- アニメーションを時間経過に沿って調整
- ハンドルを移動してグラフの形状を変更
- キーフレーム間の補間方法を変更
- 更なるスキルアップとしてモディファイアーも!