CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】Freestyleで綺麗な線画を作ろう

こんにちは!
CGでアニメ風の表現には、アウトラインや輪郭線の表現が欠かせません。
今回は、Freestyleという機能を使って、線画を描く方法について紹介します。
この記事内でレンダリングエンジンは〔EEVEE〕を使用していきます。〔Cycle〕の場合は同じようにはならないので注意です。
Freestyleとは
FreeStyleとは、blenderに標準で搭載されている、オブジェクトの輪郭線を描画する事が出来る機能です。
モディファイアなども多く用意されており、さまざまな表現が可能です。
処理はレンダリングの後に行われるため、線を確認するためにはレンダリングを行う必要があります。
Freestyleを追加しよう
それでは、Freestyleを使って輪郭線をを表示してみましょう!

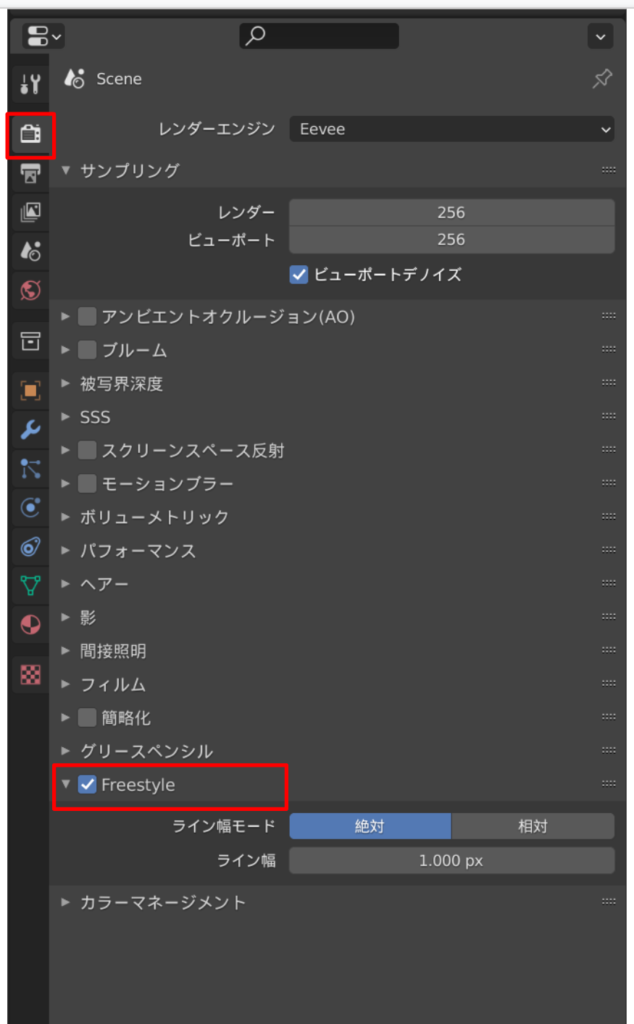
プロパティパネルから、〔レンダープロパティ〕を選択し、そこから〔Freestyle〕にチェックを入れます。
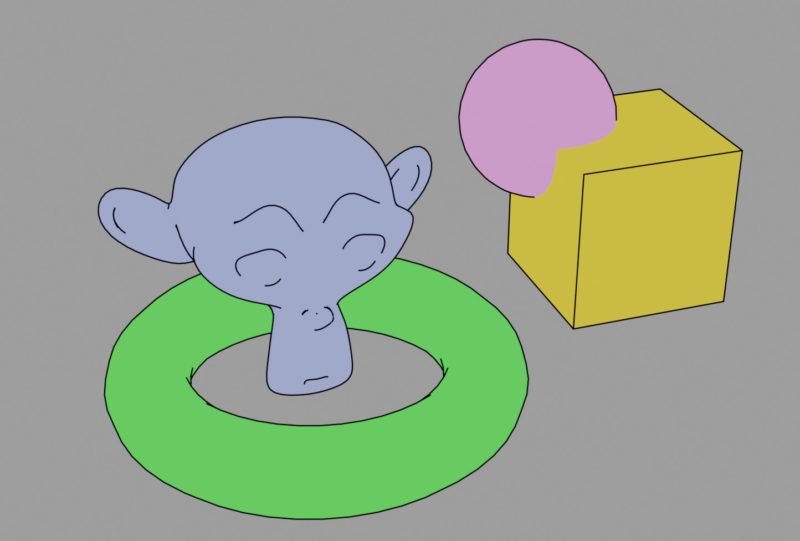
〔F12〕を押してレンダリングを行うと、次のようにアウトラインが表示されるはずです。

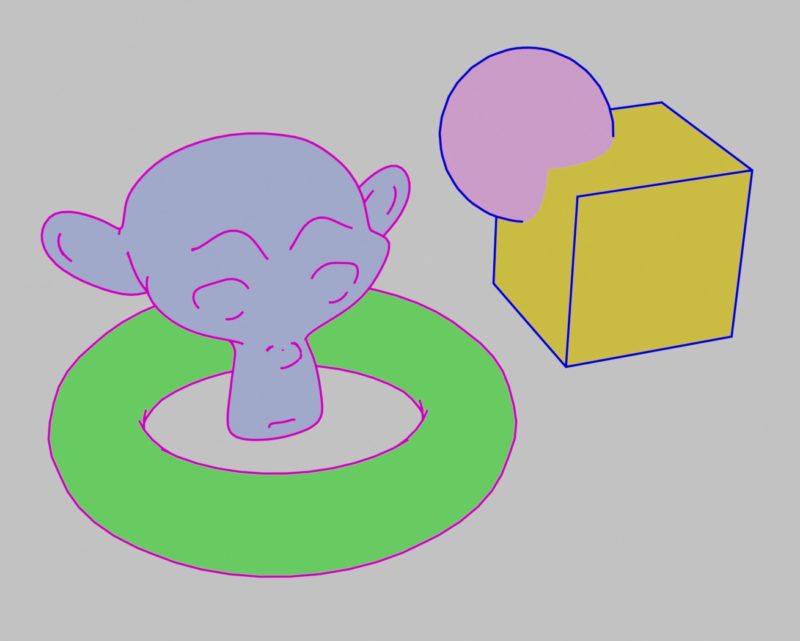
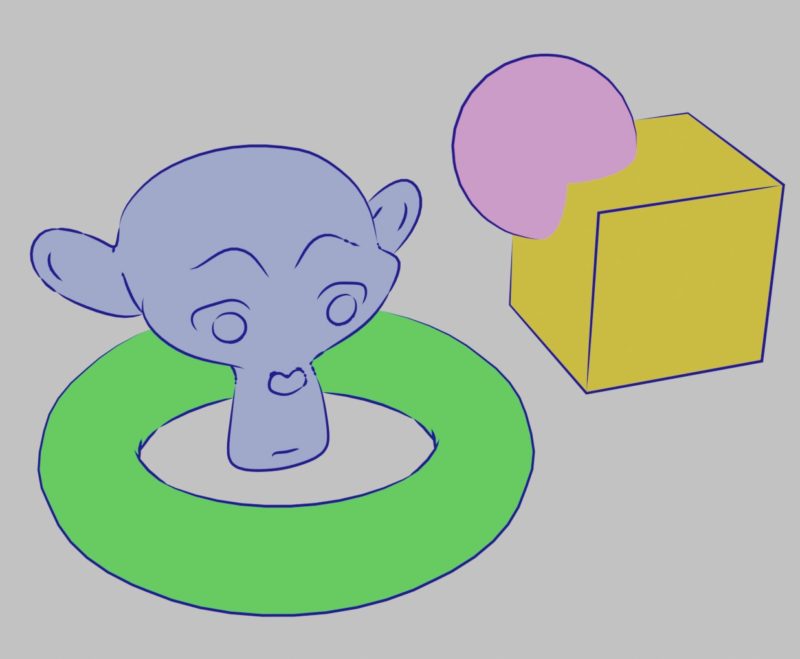
今回は、上の画像のように、いくつかのプリミティブを配置したシーンを使用していきます。
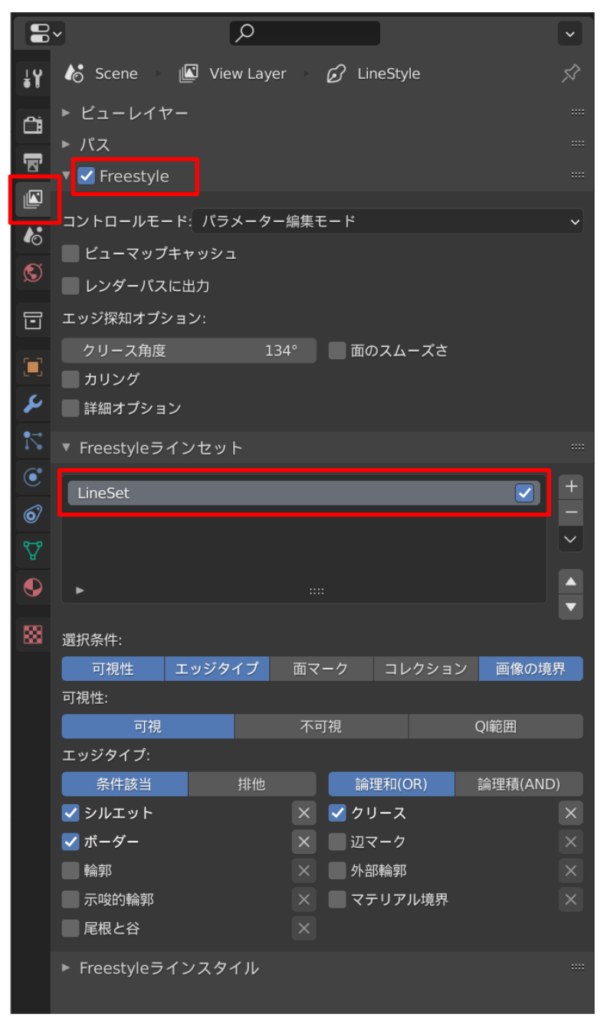
表示されない場合はビューレイヤープロパティを選択し、画像の項目にチェックが入っているか確認してください。

FreeStyleラインセットが存在していない場合は、横の〔+〕マークから追加しましょう!
線の太さを変える
それでは、表示されたアウトラインを編集していきます。
線の太さを変える方法はいくつかありますが、今回は以下の方法を使います。
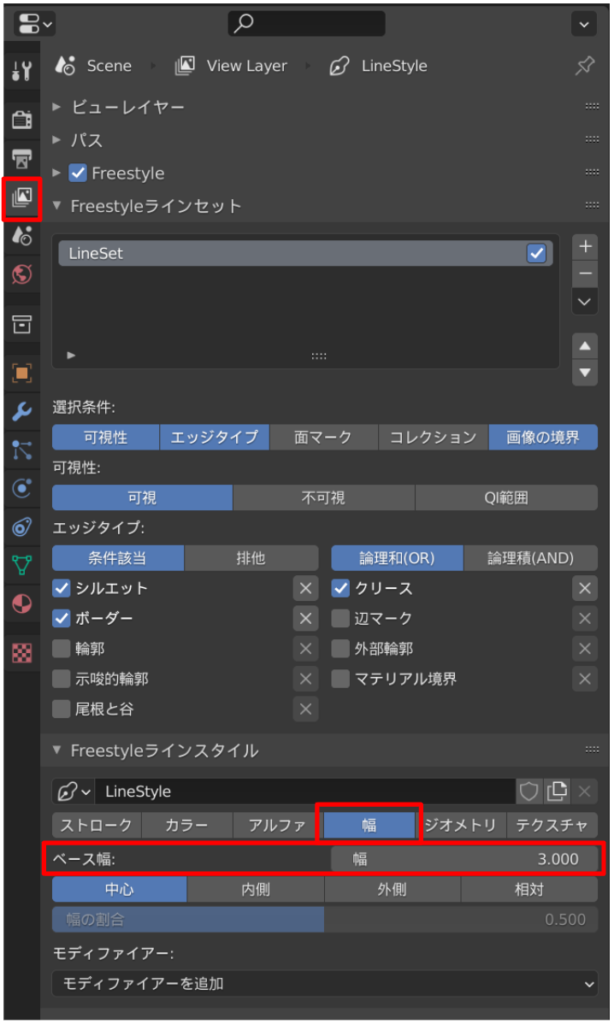
- ビューレイヤープロパティを表示
- 〔Freestyleラインスタイル〕タブから、〔幅〕のタブを選択
- 〔幅〕タブ内の〔ベース幅〕を変更

こちらの値を変更する事で、画像のように太さを変える事が出来ます。

幅などの値を変更した結果を表示するためには、レンダリングを再度行う必要があります。
線の色を変える
次に、輪郭線全体のカラーを変更していきます。
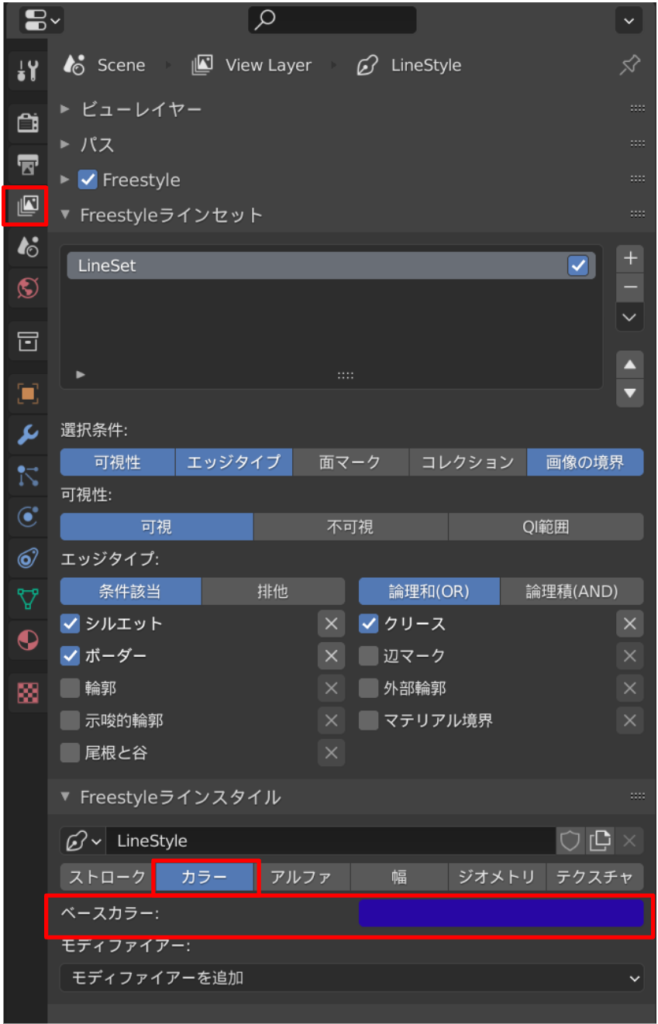
- ビューレイヤープロパティを表示
- 〔Freestyleラインスタイル〕タブから、〔カラー〕のタブを選択
- 〔カラー〕タブ内の〔ベースカラー〕を変更

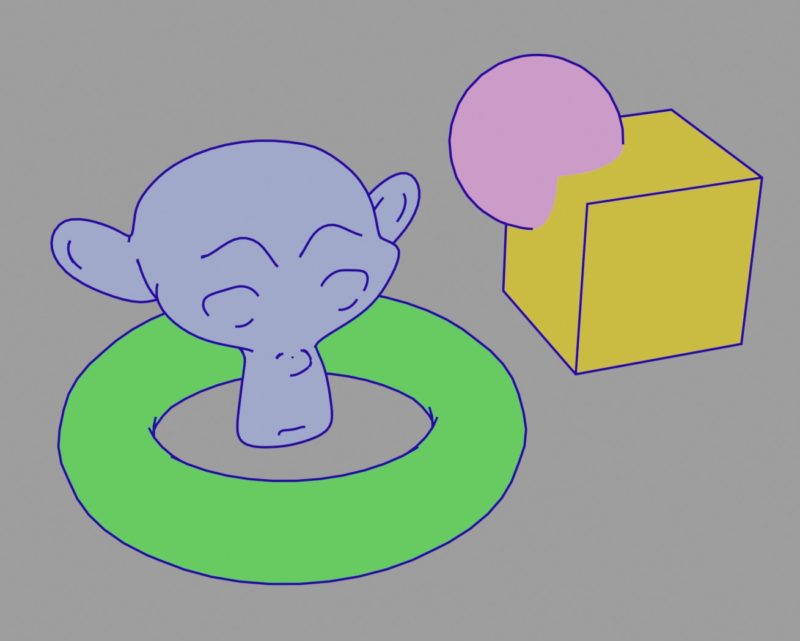
下の画像はカラーを青色に変更した例です。全ての輪郭線が青くなっているのがわかるでしょうか?

オブジェクトごとに線画を変える
Freestyleの使い方がわかってきたでしょうか?
前節の説明では、全てのモデルの輪郭線を一律に変更する方法を紹介しました。
ここでは、オブジェクトごとに輪郭線の色などを変える方法を紹介します。
マテリアルを使った色分け
FreeStyleには、マテリアルごとに線画の色を変更する機能があります。
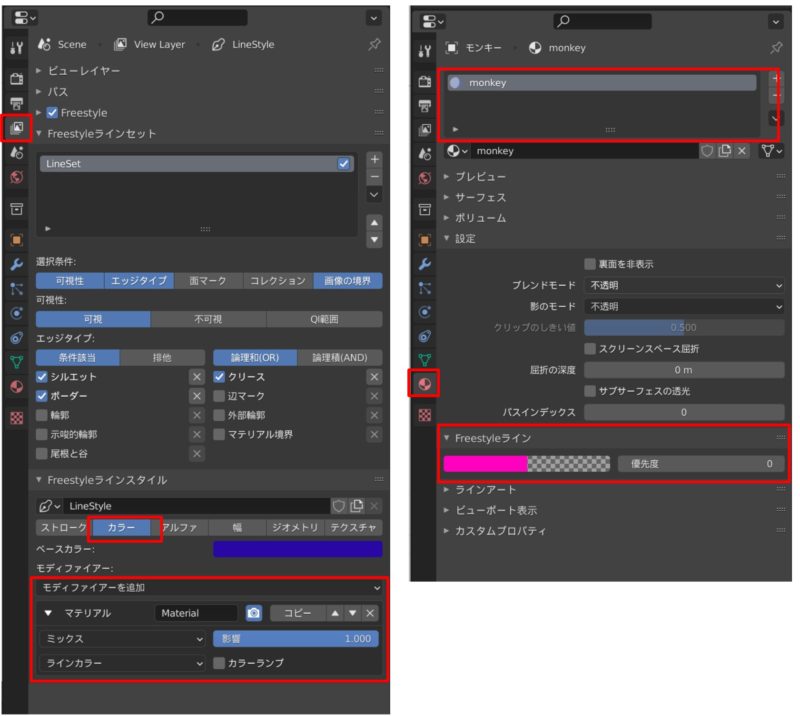
- ビューレイヤープロパティを表示
- 〔Freestyleラインスタイル〕タブから、〔カラー〕のタブを選択
- 〔カラー〕タブ内の〔モディファイア〕から〔マテリアル〕モディファイアを追加
- 〔マテリアルプロパティ〕から、色を変更したいマテリアルを選択
- 〔Freestyleライン〕タブから、色を変更

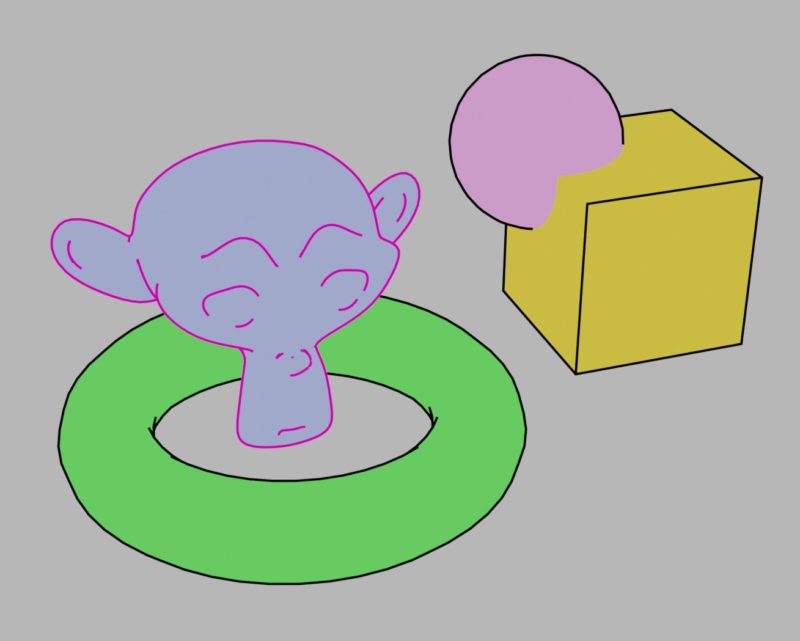
上の例では、monkeyに適用されているマテリアルのカラーをピンク色に設定しました。

モンキーのモデルだけが、ピンク色になっています。
その他のマテリアルも同様に変更が可能です。
コレクションを使った色分け、太さの変更
Blender2.8以降では、以前まであったレイヤー機能が廃止され、新しく〔コレクション〕機能が追加されました。
コレクションの使い方がわからない方は、以下の記事を読むことをお勧めします!

Freestyleでは、コレクションごとにラインを変えることができます。
先ほどのマテリアルを使った方法はカラーのみを変えましたが、この方法では太さや入り抜きの設定など、様々なパラメータを変える事が出来ます。
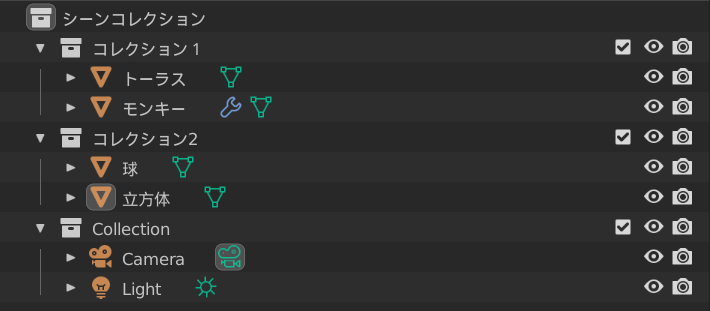
今回は画像のように、モンキーとトーラスをコレクション1に、球と立方体をコレクション2に設定しました。

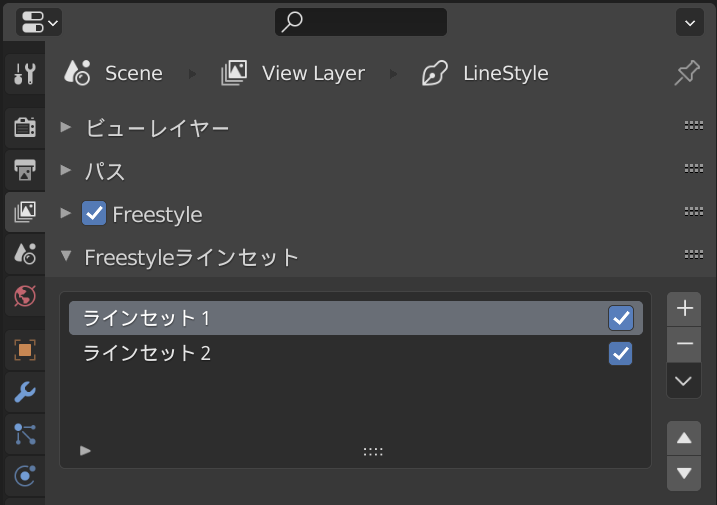
まずは、ランセットを二つ用意します。
Freestyleラインセットタブの〔+〕ボタンを押し、ラインセットを追加します。
それぞれ、ラインセット1、ラインセット2と名前を付けました。

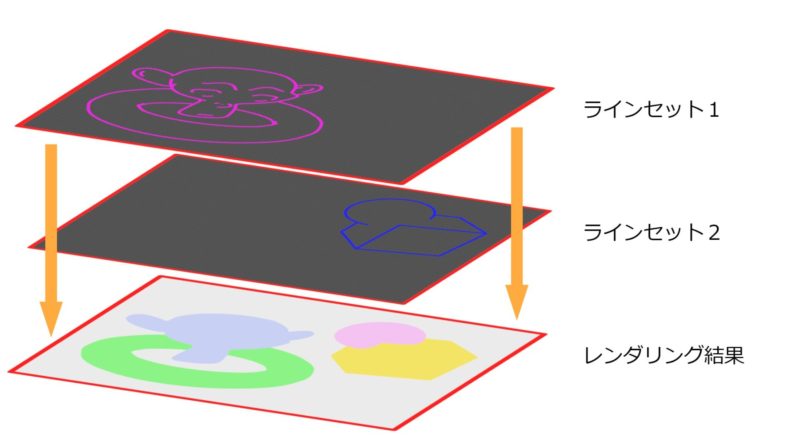
Freestyleでは、ラインセットごとに処理が行われます。
Freestyleラインセットタブで上に表示されているものほど後に処理が行われ、レンダリング画像の上から重ねられます。

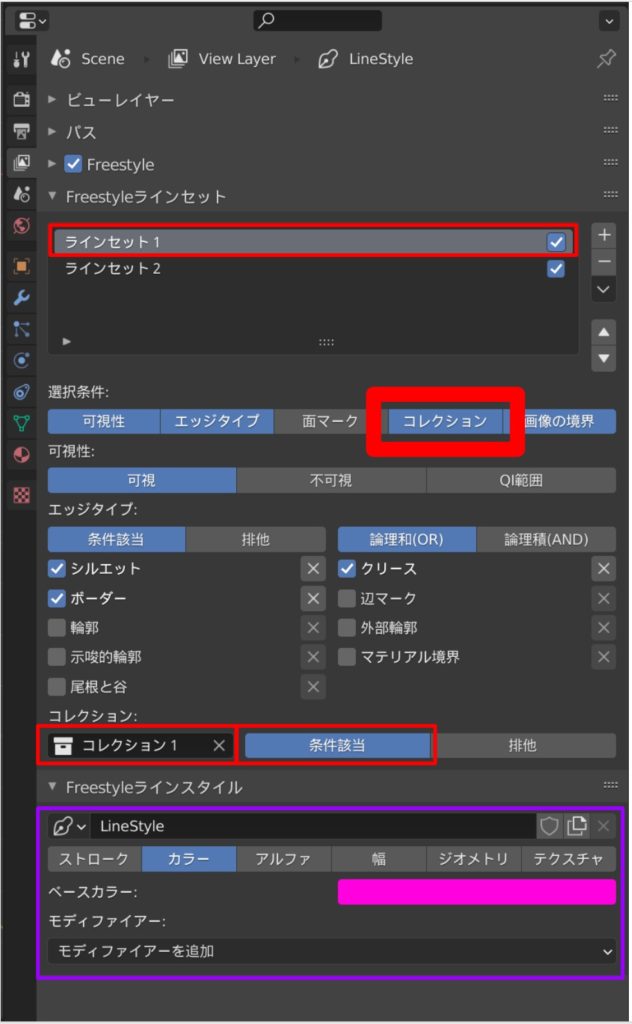
それでは、ラインセットにコレクションを設定していきます。
- ラインセット1を選択します。
- 〔選択条件〕の中から〔コレクション〕をONにします。
- 表示された〔コレクション〕に、先ほどモンキーとトーラスを登録したコレクション1を設定します。
- 横のボタンから〔条件該当〕を選択します。
- Freestyleラインスタイルタブから、幅やカラーを変更します。

以上の設定で、「ラインセット1」は「コレクション1」に登録されたオブジェクトについてのみ描画されるようになります。
同様に、ラインセット2にはコレクション2を登録しましょう。
それぞれ、異なるカラーを設定すると、画像のようになるはずです。
コレクション1に設定したモンキーとトーラスは輪郭線がピンク色になっています。

特定の場所だけにラインを追加/除外しよう
FreeStyleは、線を出してほしい辺を指定したり、逆に辺を出してほしくない部分を指定する事が出来ます。
これによって、ポリゴンで凹凸を表現する事なく、アウトラインによってアニメ風キャラクターのディティールを表現する事が可能です。
Freestyle辺を使ったラインの指定
モデルの辺を直接指定する事で、強制的にFreestyleラインを追加します。
今回は、モンキーの鼻の輪郭と目の輪郭にラインを表示します。
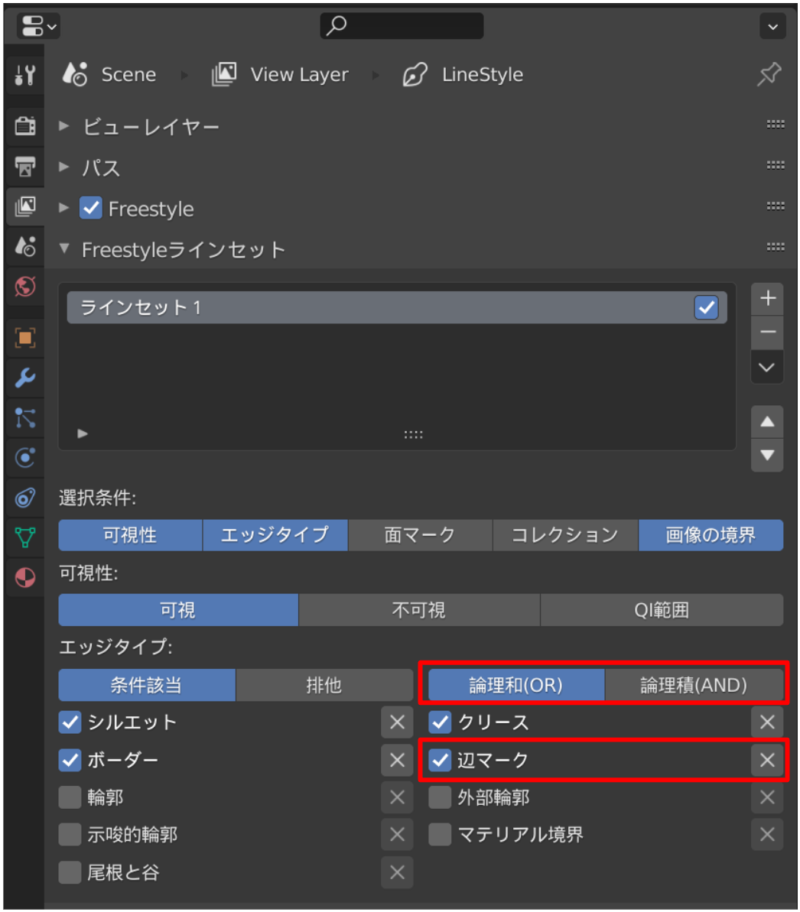
まずは、辺を表示したいラインセットについて、以下のように〔論理和(OR)〕〔辺マーク〕を選択します。

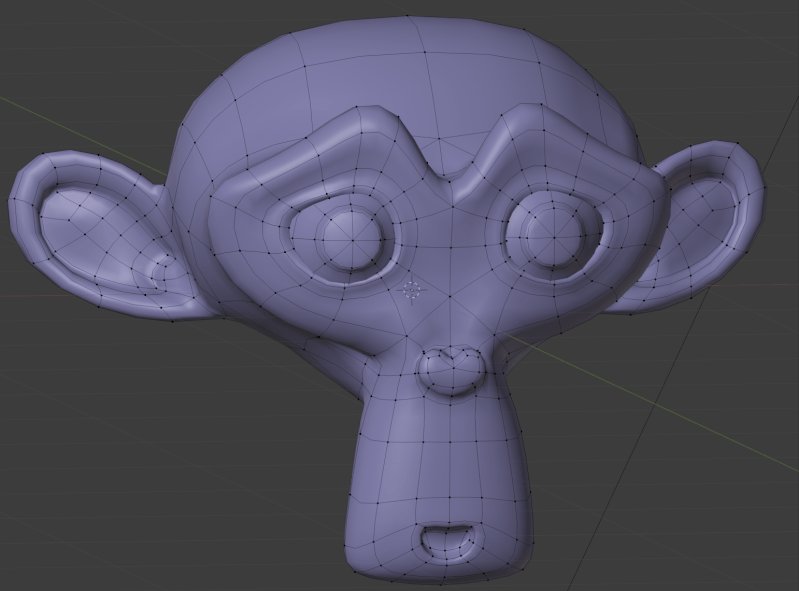
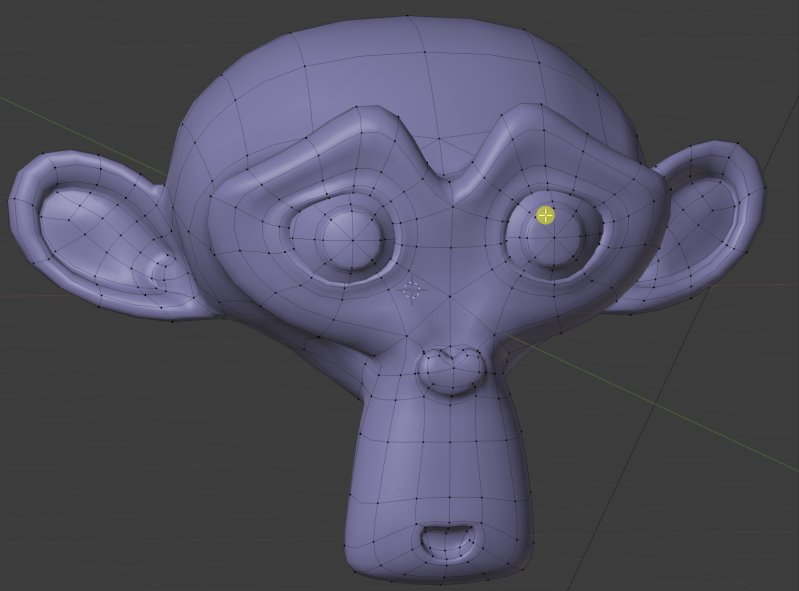
次に、モデルにFreeStyle辺をマークします。
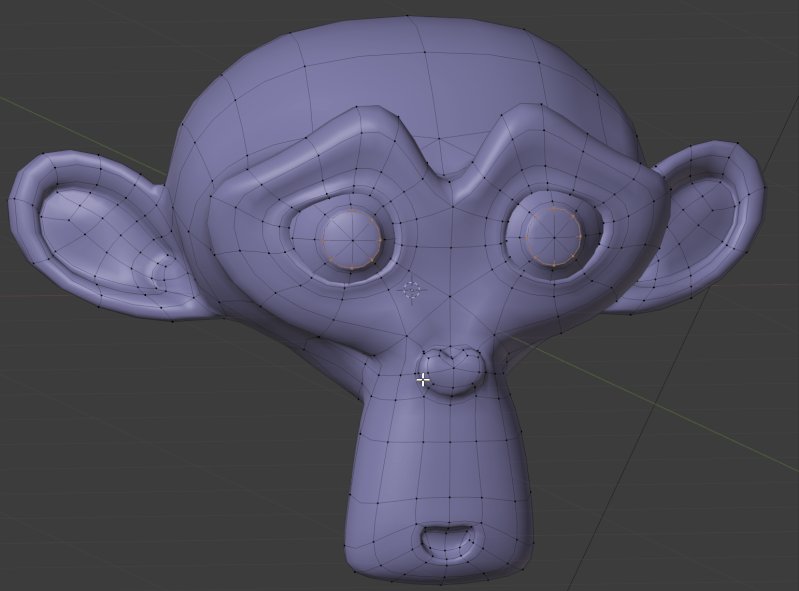
- オブジェクトの編集モードに入り、ラインを描画したい辺を選択します。
- 〔Ctrl+E〕から〔FreeStyle辺をマーク〕を押します。
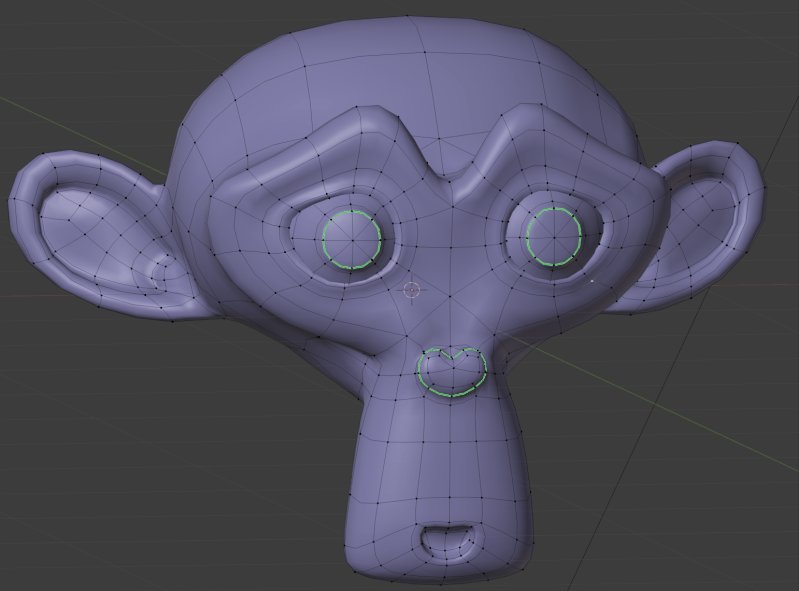
- 辺の色が変わり、Freestyle辺に登録されます。

この状態で、レンダリングを行うと目や鼻の輪郭が表示されるはずです。

Freestyle面を使ったラインの除外
Freestyleを使っていると、ラインが出てほしくない部分にもラインが出てしまうことが多くあります。
そこで、Freestyle面を設定し、ラインを描画しない面を作ります。
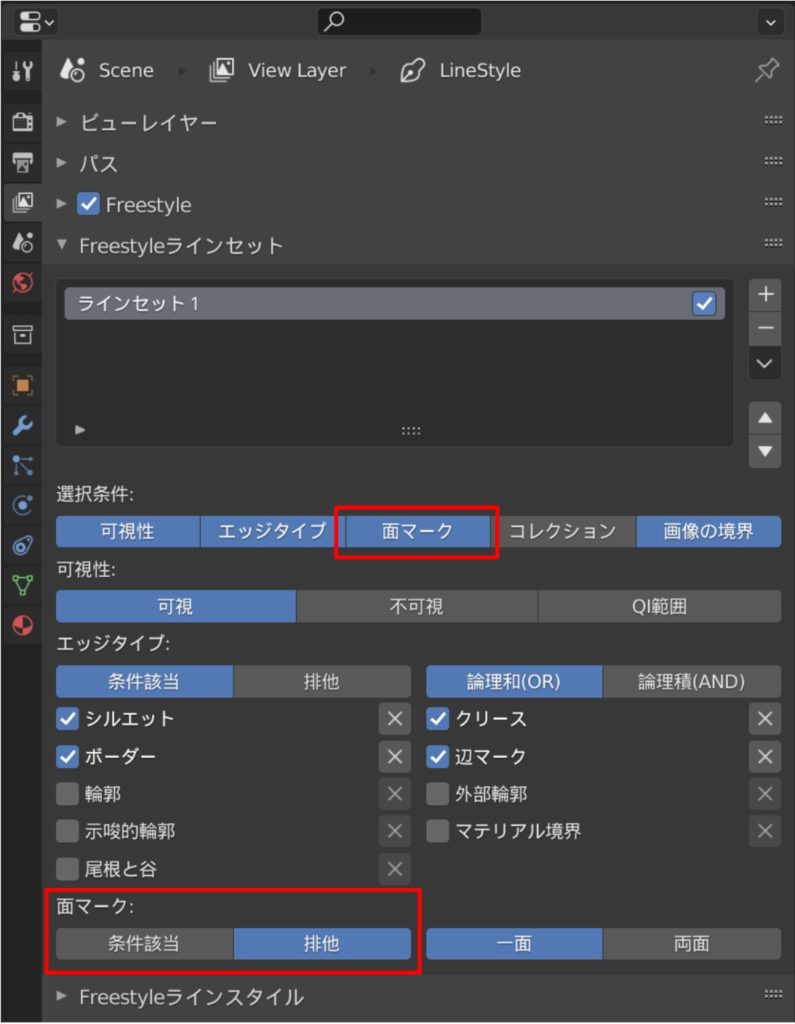
まずは、〔Freestyleラインセット〕タブから〔面マーク〕をONにし、画像の赤枠部のように〔排他〕を選択します。

次に、Freestyle線を表示してほしくない辺を含む面に〔Freestyle面〕を設定します。
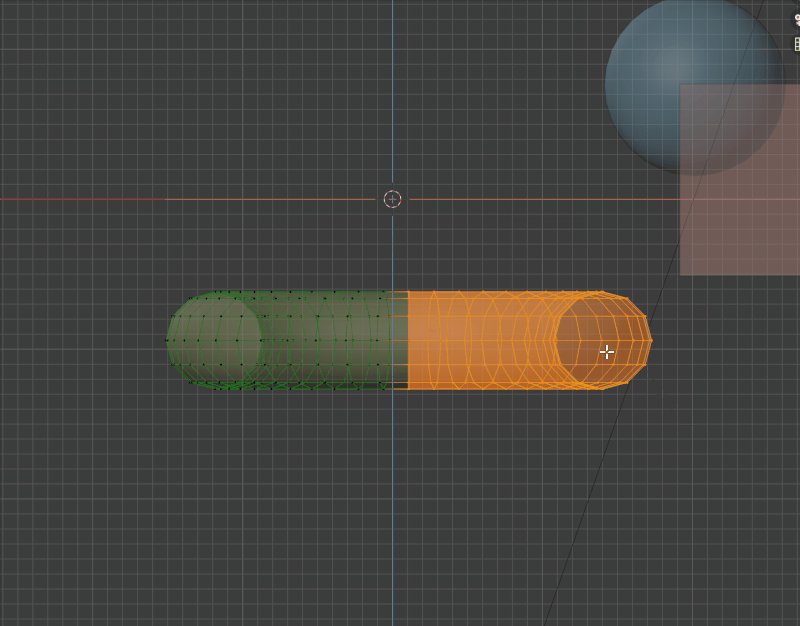
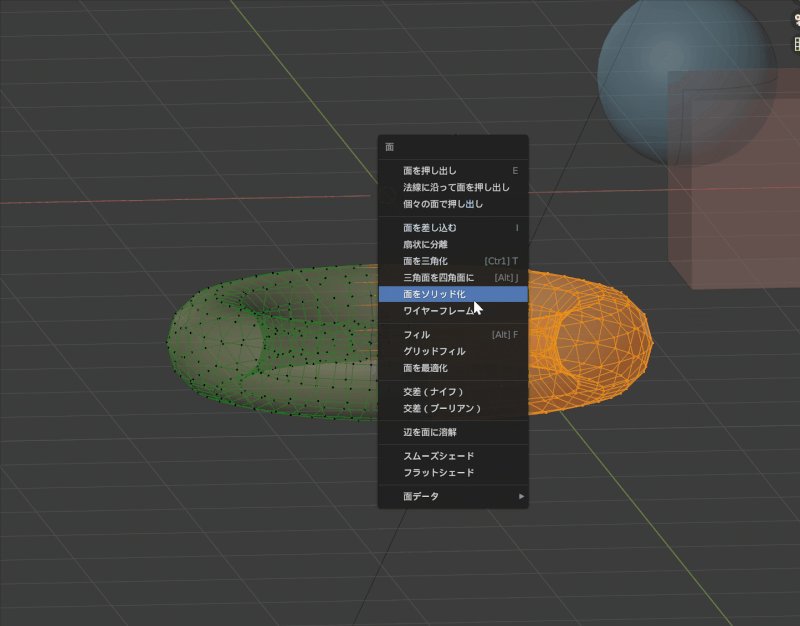
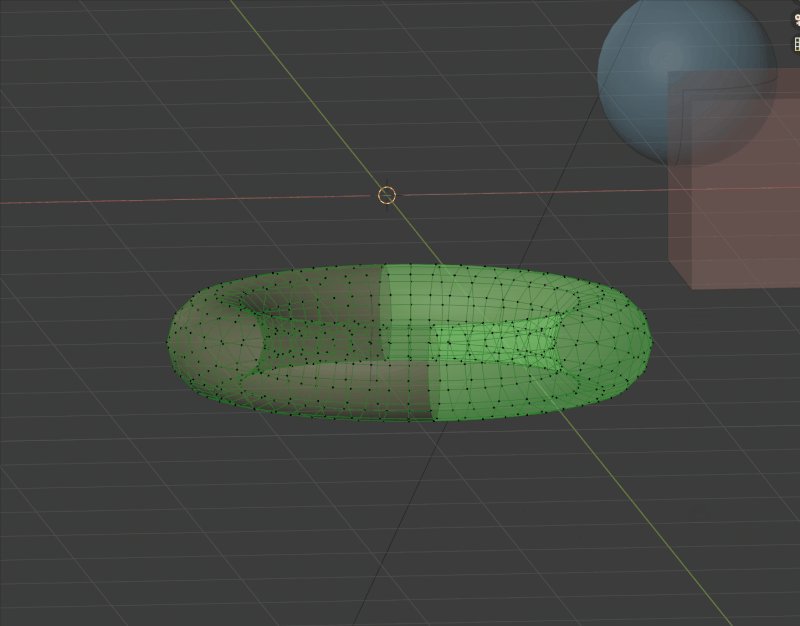
- オブジェクトの編集モードに入り、ラインを描画したい面を選択します。
- 〔Ctrl+F〕から〔FreeStyle面をマーク〕を押します。
- 辺の色が変わり、Freestyle面に登録されます。

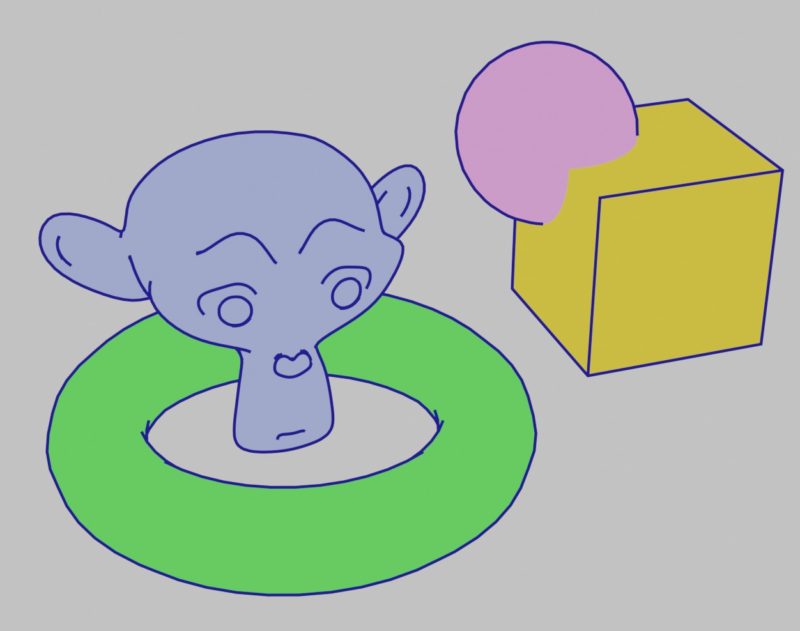
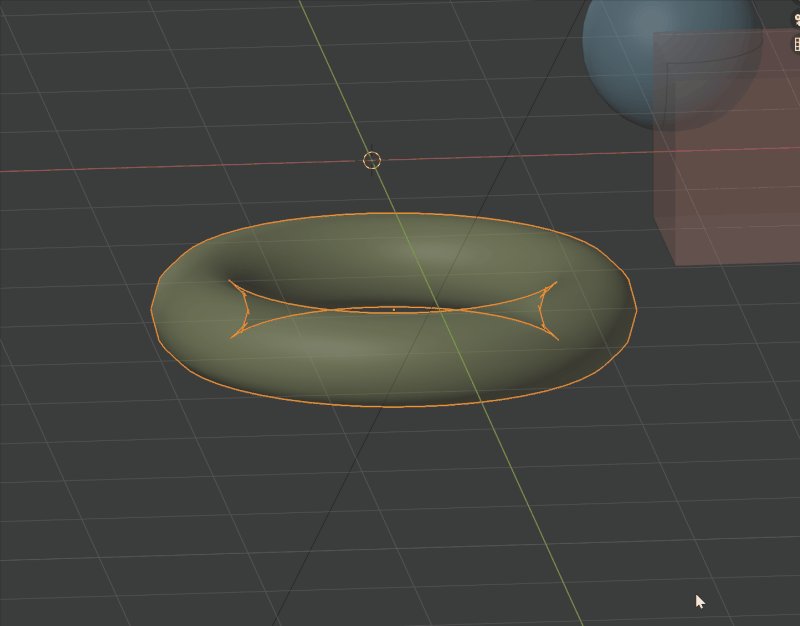
この状態でレンダリングを行うと、以下のようにトーラスの半分にはFreestyle辺が表示されていないはずです。

Freestyle線だけをレンダリングする(EEVEE)
モデルを漫画の背景として利用したかったり、イラストのガイドとして使用したい場合など、はFreestyle辺のみを表示したい場合があります。
この節では、Freestyle線のみをもった透過画像を出力する方法についてまとめます。
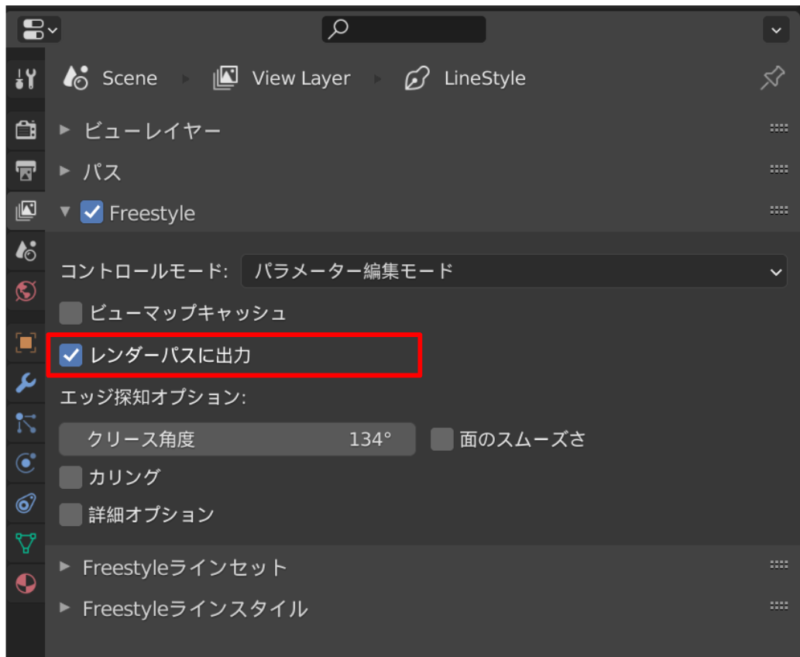
まず、ビューレイヤープロパティから〔Freestyleタブ〕の〔レンダーパスに出力〕にチェックを入れます。

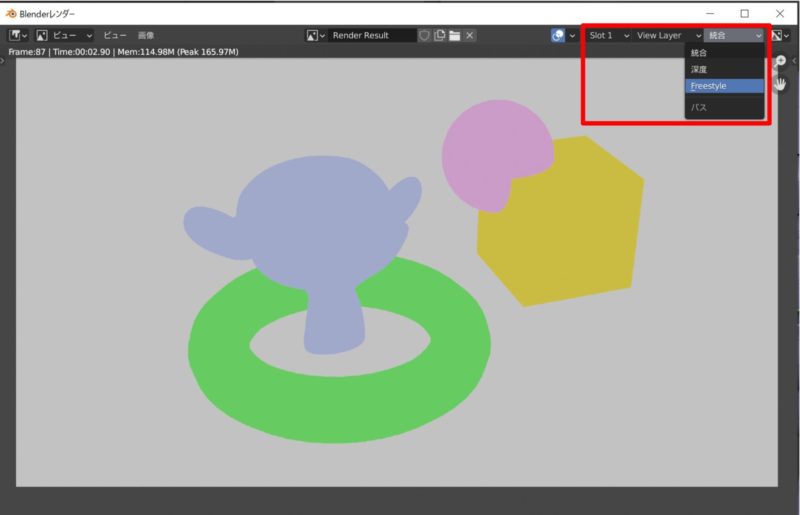
この状態でレンダリングを行うと、以下のようにFreestyleが描画されていないレンダリング結果が画像エディタに表示されます。

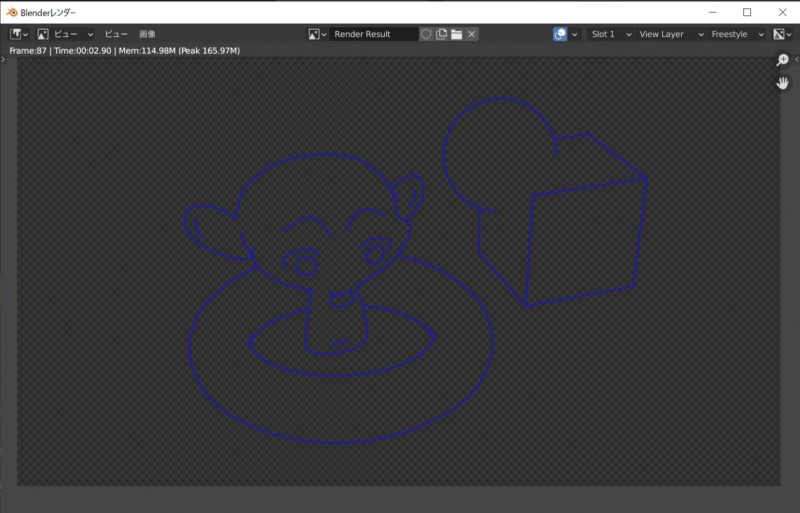
右上の〔統合〕をクリックして現れるメニューから、〔Freestyle〕を選択すると、線のみを表示した画像が表示されます。

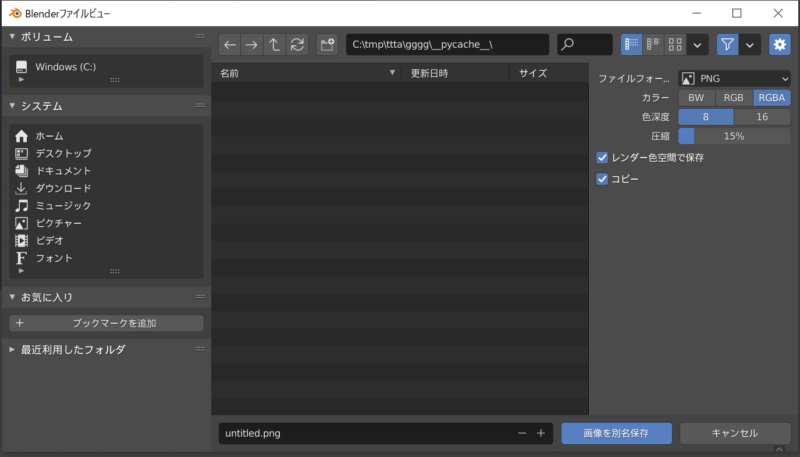
この画面で〔Alt+S〕を押して、PCのフォルダ内に保存しましょう。

このとき、保存形式は〔PNG〕〔RGBA〕にしましょう。
このままでは、普通のレンダリングにFreestyleが含まれません。再度通常のレンダリングを行う際には、〔レンダーパスに出力〕のチェックを外すか、コンポジットノードでの合成が必要になります。
入り抜きを設定して味のある線画を作ろう
この節では、Freestyleの入り抜きを設定する方法を紹介します。
入り抜きを設定することで、より手描き感のある線画を描くことができます。
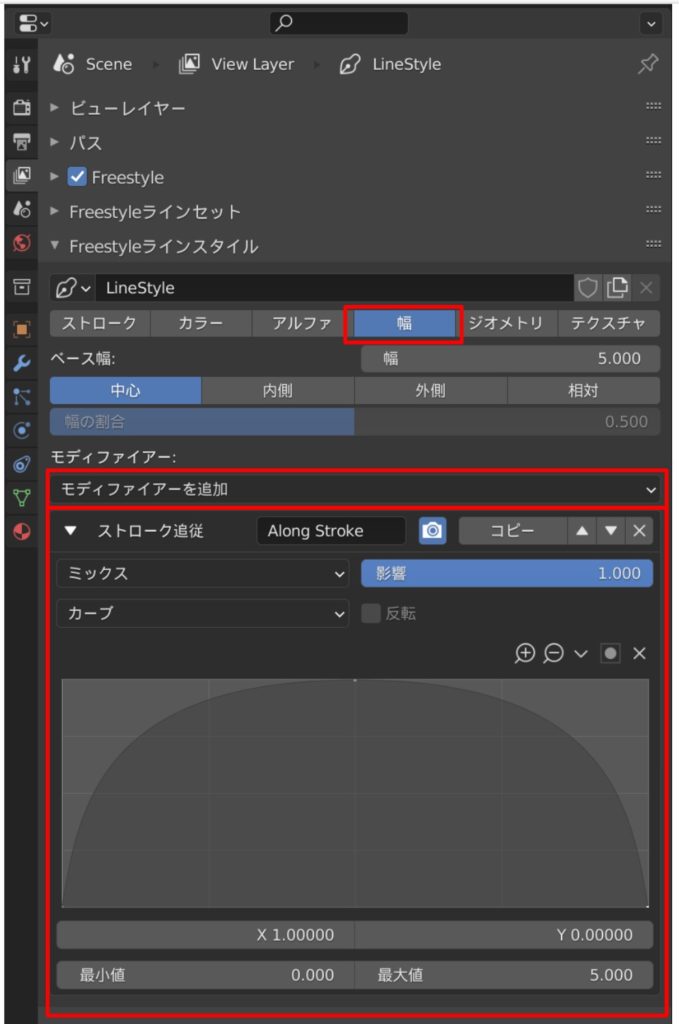
- ビューレイヤープロパティの〔Freestyleラインスタイル〕タブから〔幅〕タブを選択します。
- 〔ストローク追従〕モディファイアを追加します。
- マッピングタイプを〔リニア〕から〔カーブ〕に変更します。
- グラフと最大値を調節して入り抜きを表現する。

グラフは上の画像のようになるようにします。
グラフの横軸は線の長さ方向、縦軸は線の太さを示します。
これによって、Freestyleラインの始まりと終わりが細く、中央部では太くなるような線になります。

手書き風、漫画風な表現を作ろう
次に、Freestyleを使って手書き風、漫画風の表現をする方法について紹介します。
ここで紹介したものだけでなく、組み合わせによっても様々な表現が可能ですので、是非試してみて下さい!
ノイズを追加してインクのにじみを表現する
これまでFreestyleで描画してきたラインは、直線的で機械的なものでした。
そこで、線にノイズを追加することで、手振れやインクのにじみを表現します。
〔幅〕タブの〔モディファイアを追加〕から〔ノイズ〕モディファイアを追加します。
パラメータは、〔振幅〕がデフォルトだと大きすぎるので、〔1〕に設定します。

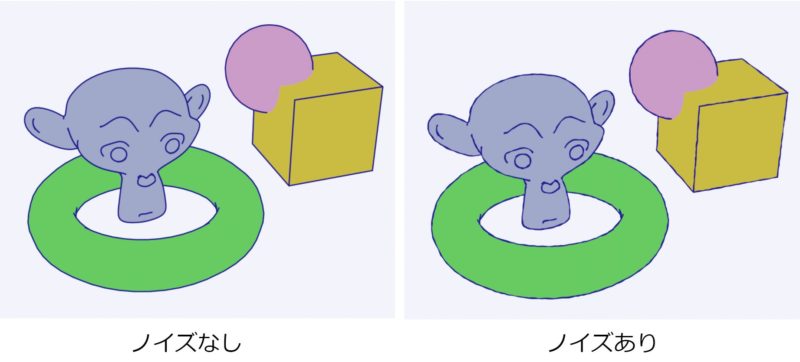
この状態で、レンダリングを行うと、下図の右の画像のような線が描画されるはずです。

ノイズありの場合、線が滲んでいるのがわかります!
カメラからの距離に応じて線の太さを変更する。
漫画の背景などを書く際には、近くのものを太く、遠くにある物を細い線で描くことで、距離感を表現する場合があります。
Freestyleでもそのような表現が可能なので、方法を紹介します!
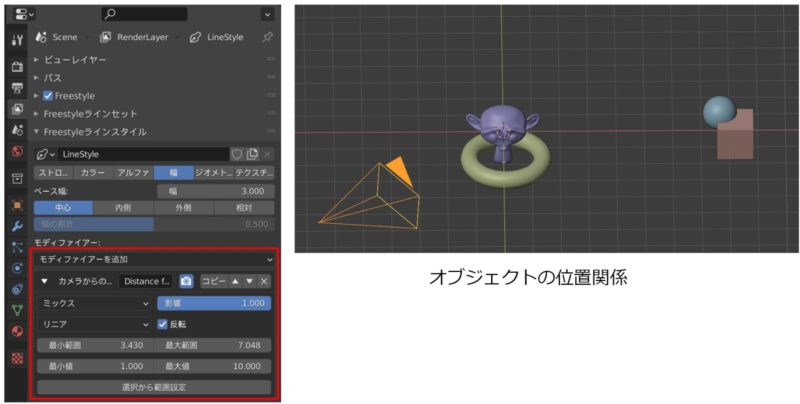
〔幅〕タブから〔カメラからの距離〕モディファイアを追加します。
〔反転〕にチェックを入れ、適切な距離と太さを入力します。
〔反転〕にチェックを入れた場合、線を描画するオブジェクトのカメラからの距離が〔最小距離〕に近いほど、太さが〔最大値〕に近くなり、〔距離が最大距離〕に近いほど、〔最小値〕に近くなります。
今回はこのような位置関係、パラメータを設定しました。

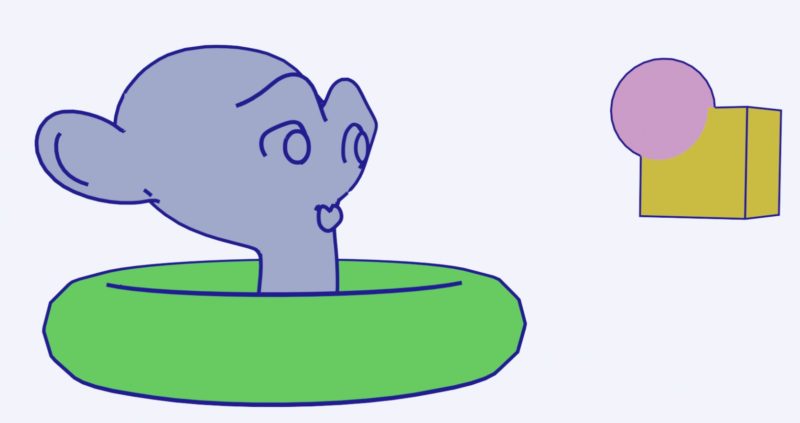
すると、次のようなレンダリング結果が得られます。
カメラから遠くにあるオブジェクトほど、線が細くなっていることがわかります。

Freestyleがうまく表示されないとき
FreeStyleは慣れれば非常に強力なツールです。
しかし少し操作を間違うとうまく表示されなくなってしまいます。
FreeStyleがうまく表示されない場合は以下を確認してみましょう!
- レンダリングを再度行う。
- ラインセットは存在しますか?〔Freestyleラインセット〕タブにラインセットが存在しない場合は、〔+〕マークから追加しましょう。
- エッジタイプは適切に設定されていますか?一度ラインセットを削除し、再度追加してみましょう。
- 〔レンダーパスに出力〕にチェックが入っている場合、通常のレンダリングでは表示されません。
- 〔レンダープロパティ〕内の〔Freestyle〕にチェックは入っていますか?適切な太さが入力されていますか?
まとめ
今回は、Freestyleを使って、線画を書く方法についてまとめました。
このほかにも多くの機能があり、より手描きに近い表現や、アニメ風の表現ができるので、是非試してみてください!
- Freestyleを使うことで、太さや色を自由に変更できる輪郭線が表示できる。
- コレクションを使って、オブジェクトごとに違う色の線を設定できる。
- 〔Freestyle辺〕や〔Freestyle面〕を使うことで、freestyle線の追加/除外ができる。
- 入り抜きを設定することで、手描きに近い辺を書くことができる。