CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】テクスチャを使ったアルファ抜き(透明・半透明)の調整方法!

こんにちは。
今回はUnityのアルファ抜きの方法について解説していきます。
BlenderからUnityに持っていく一連のワークフローはこちらの記事にまとめているので、初めてUnityに持っていく人はこちらを参考にしてみてください。

今回の記事ではStandardシェーダーにおける透過方法を解説していきます。透過方法は他のシェーダーでもやり方は基本的に同じです。
基本的なアルファの調整方法
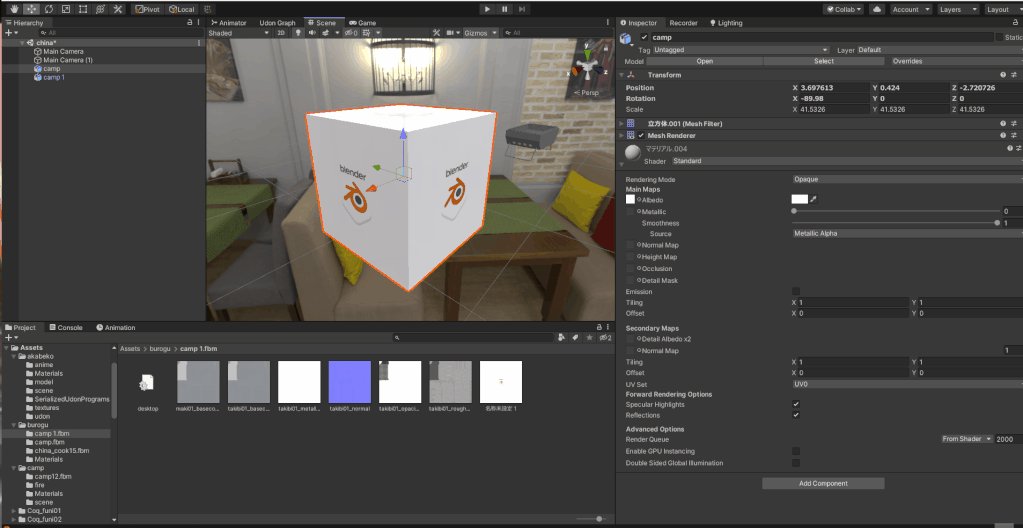
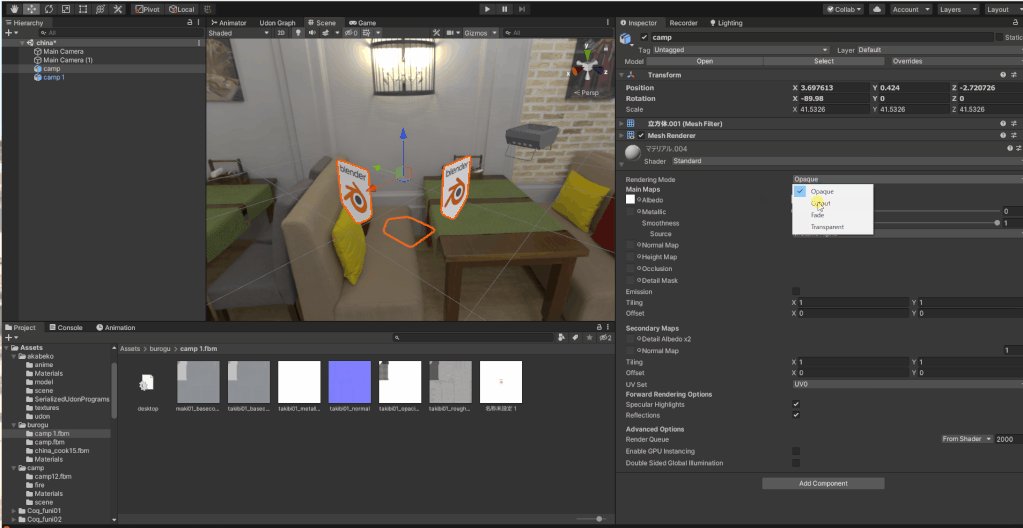
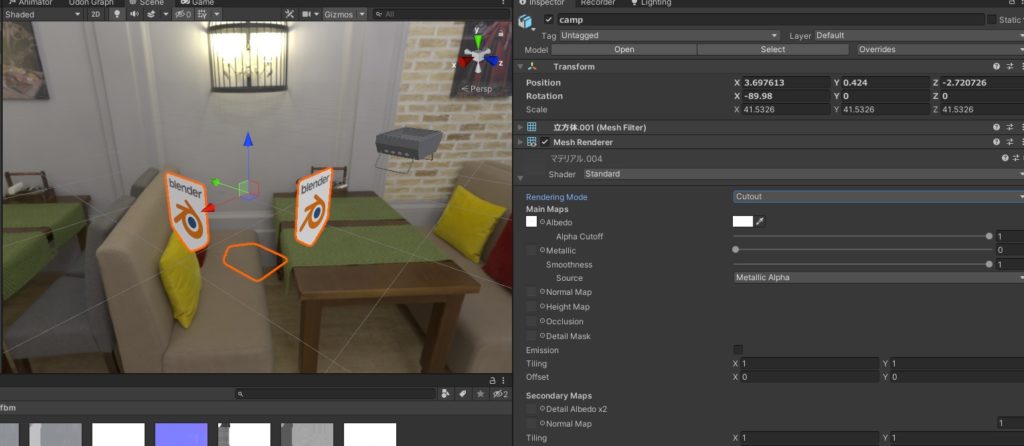
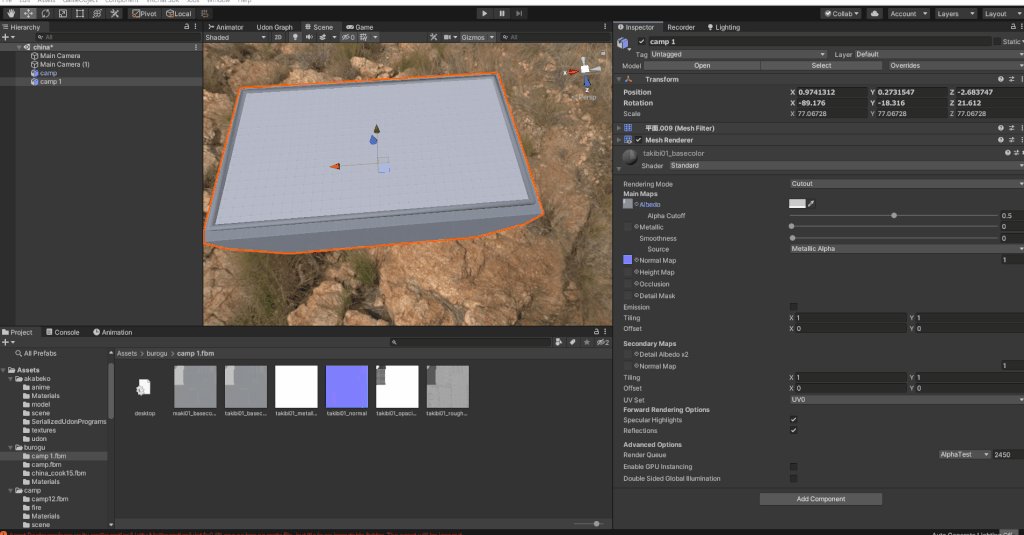
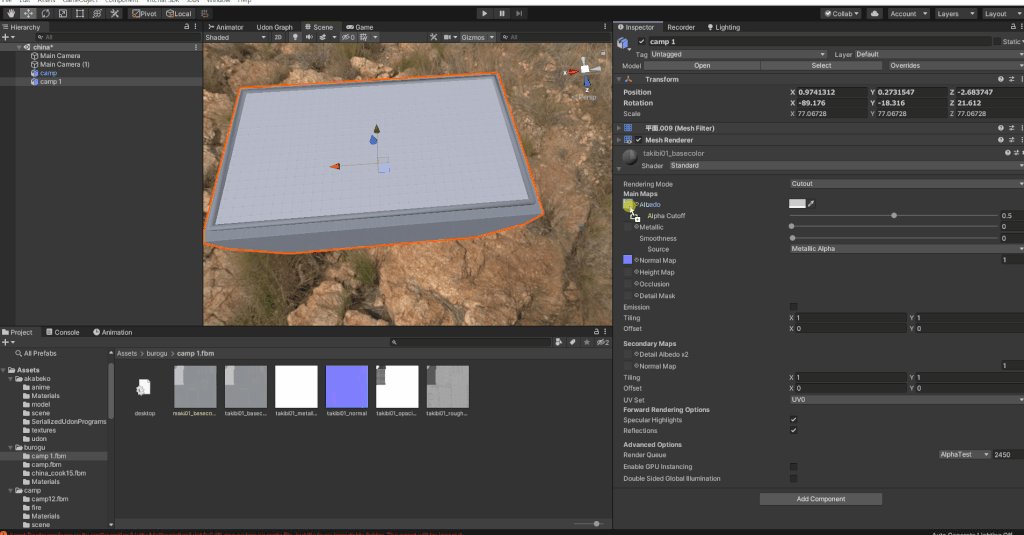
Unityの透過方法はRenderingModeを変更することで透過可能です。

透過に関するモードは以下の三種類あります。
- Cutout
- Fade
- Transparent
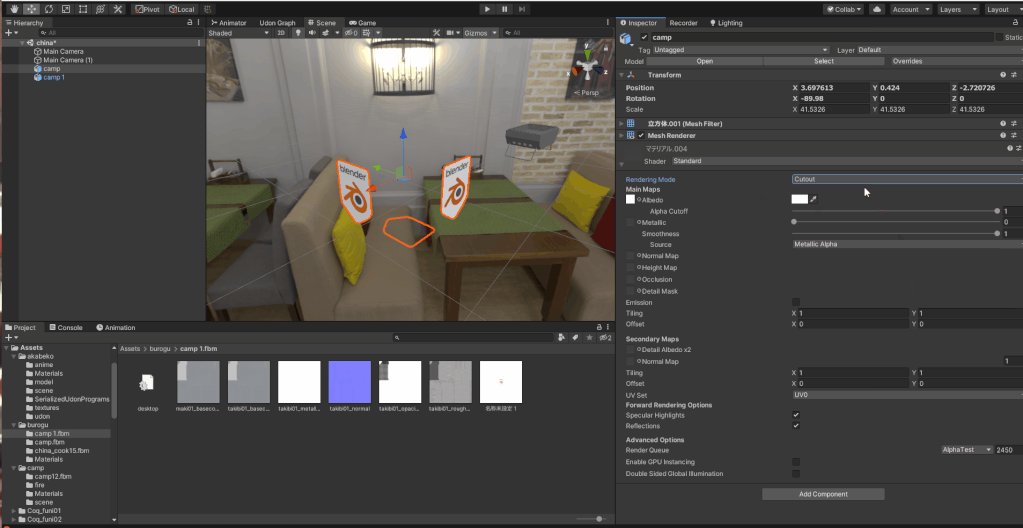
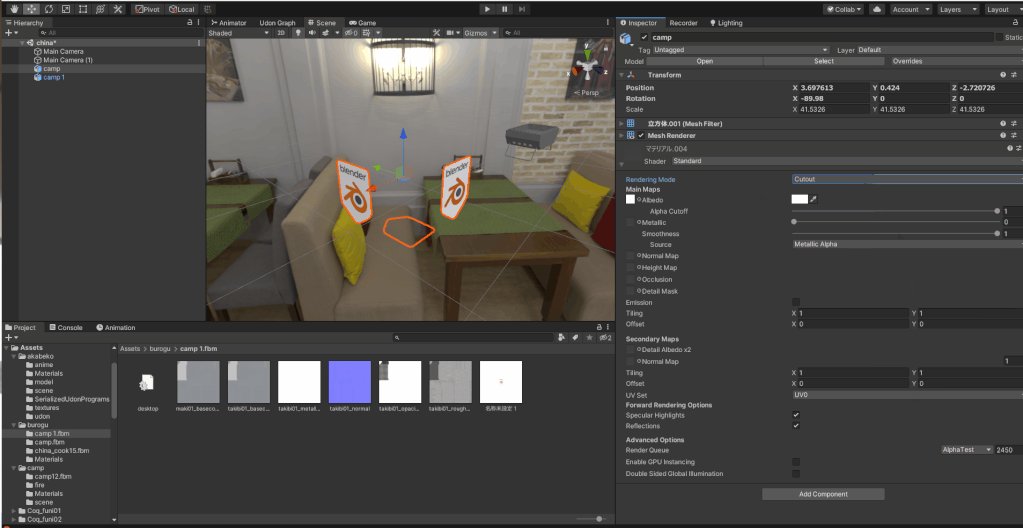
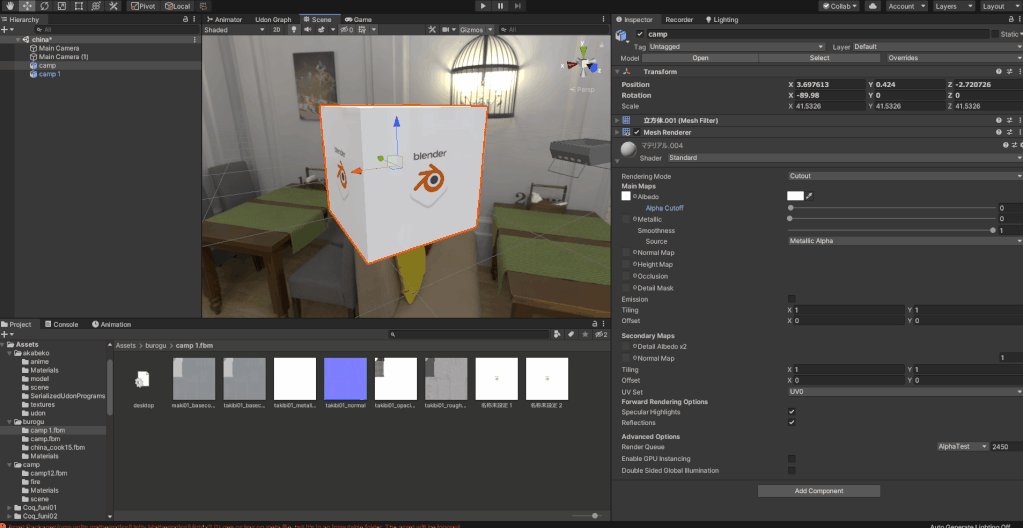
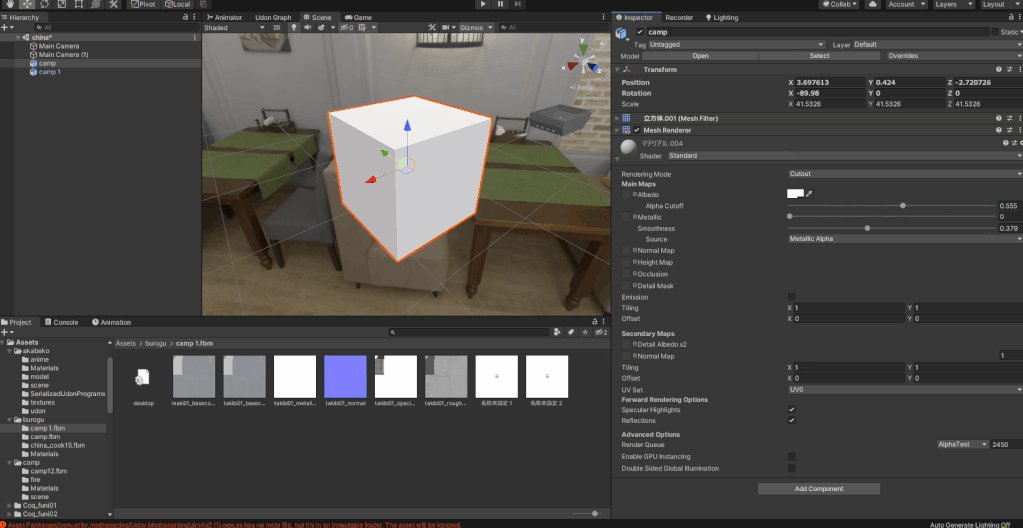
Cutout

完全な透過を切り取ることができるモードです。
このモードでは半透明の表現はできないため、完全に透過させる場合に使用するといいでしょう。

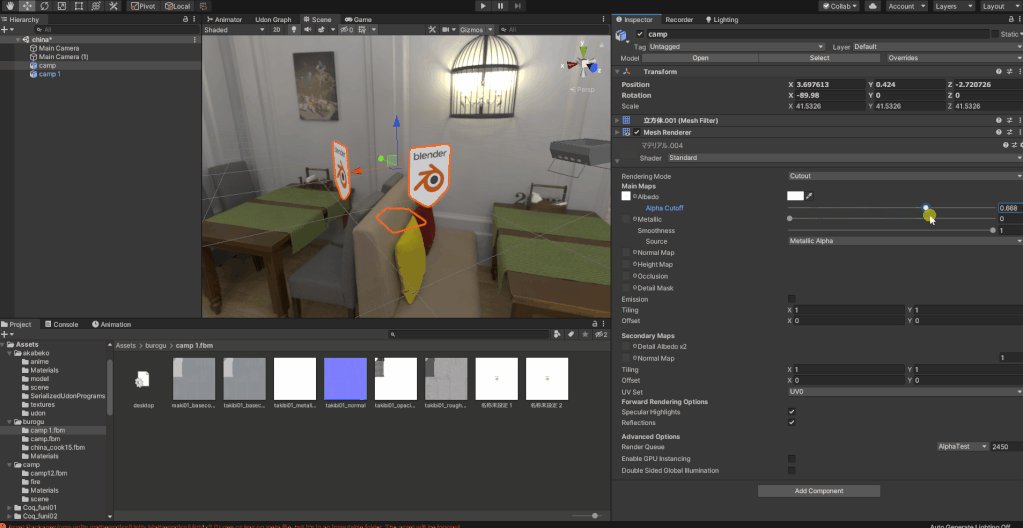
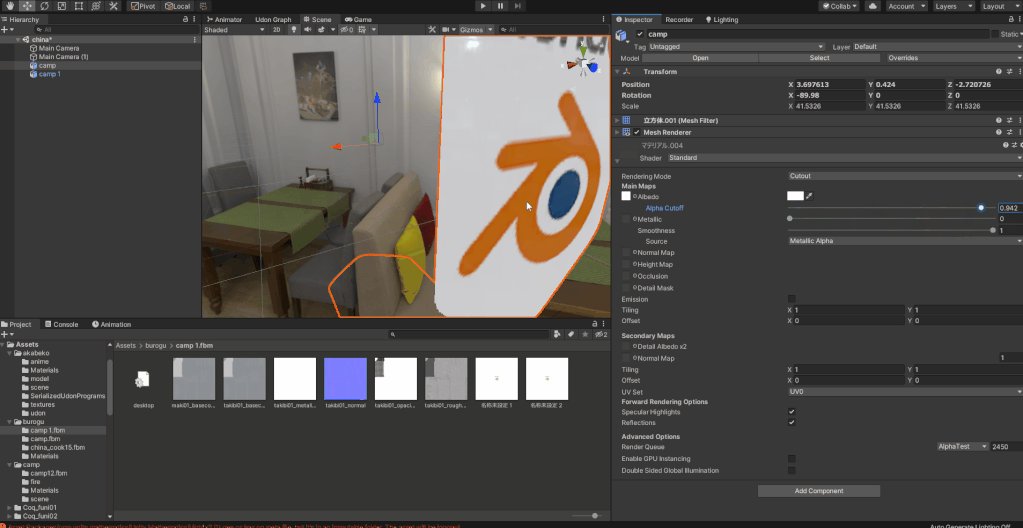
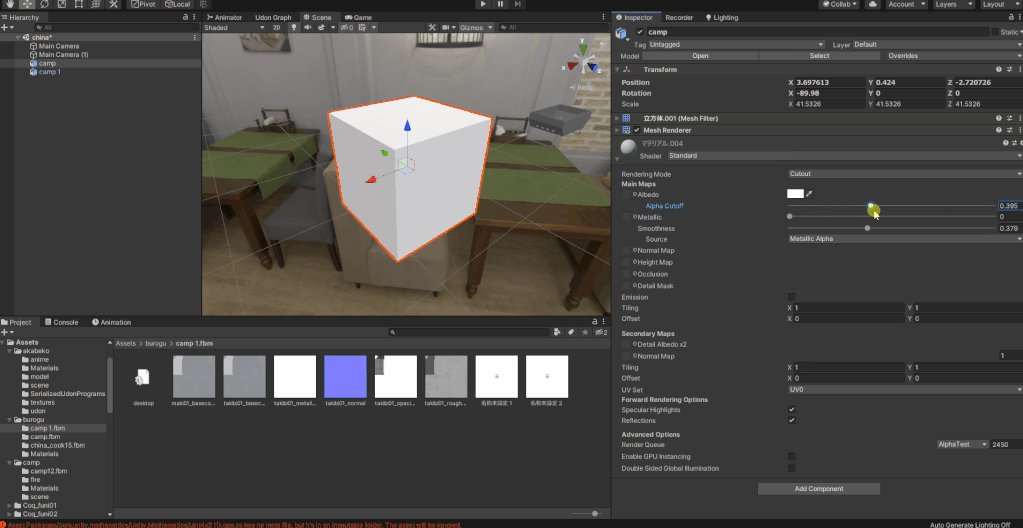
半透明の部分がある場合はAlphoaCutoffという数値を調整すると、アルファ値が低い部分から透過されていきます。

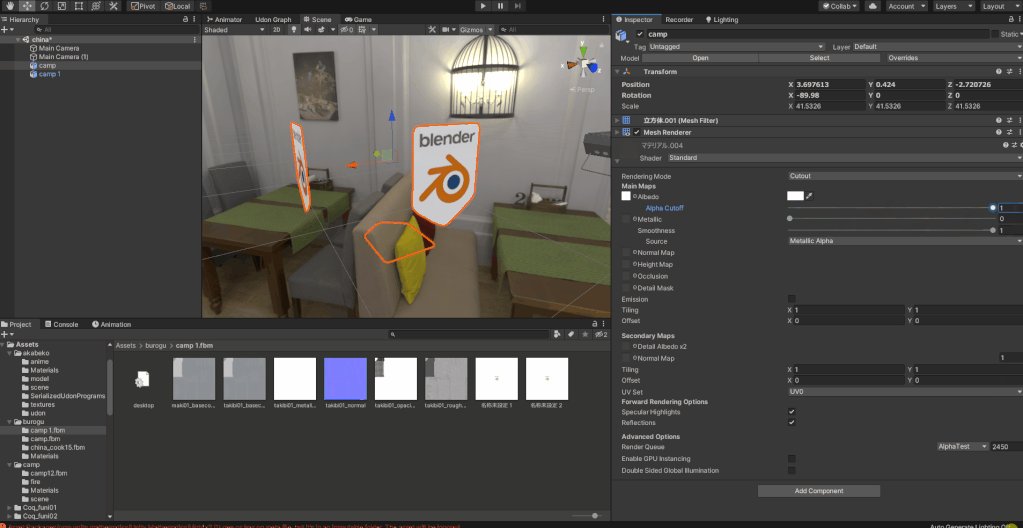
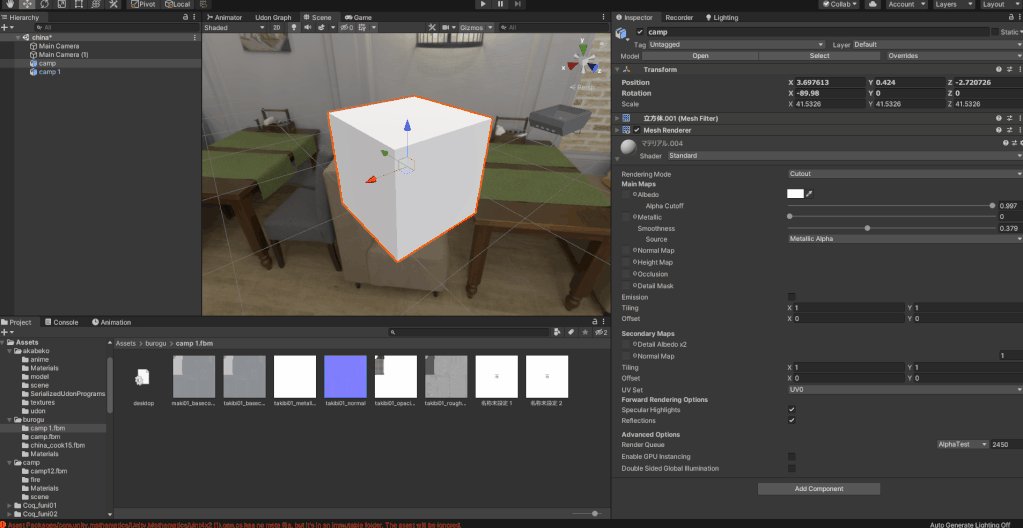
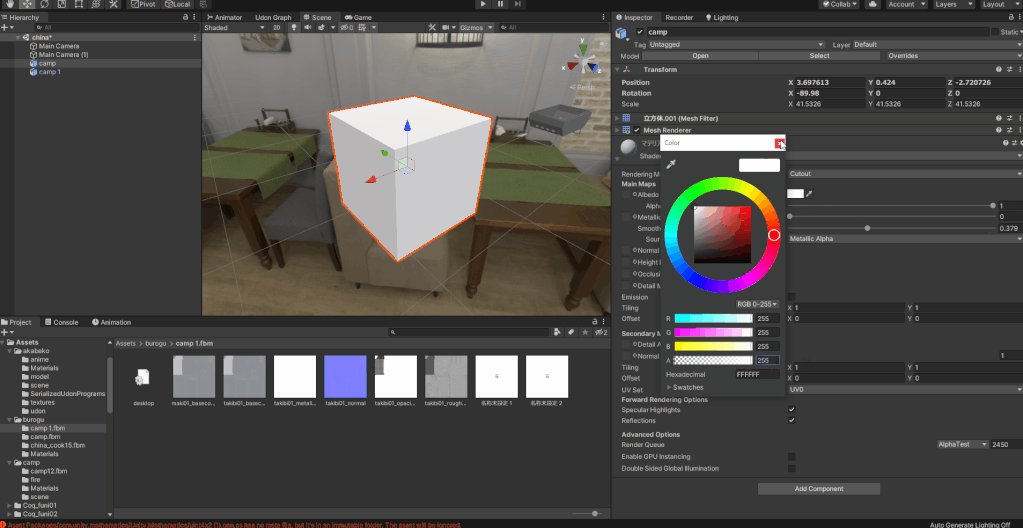
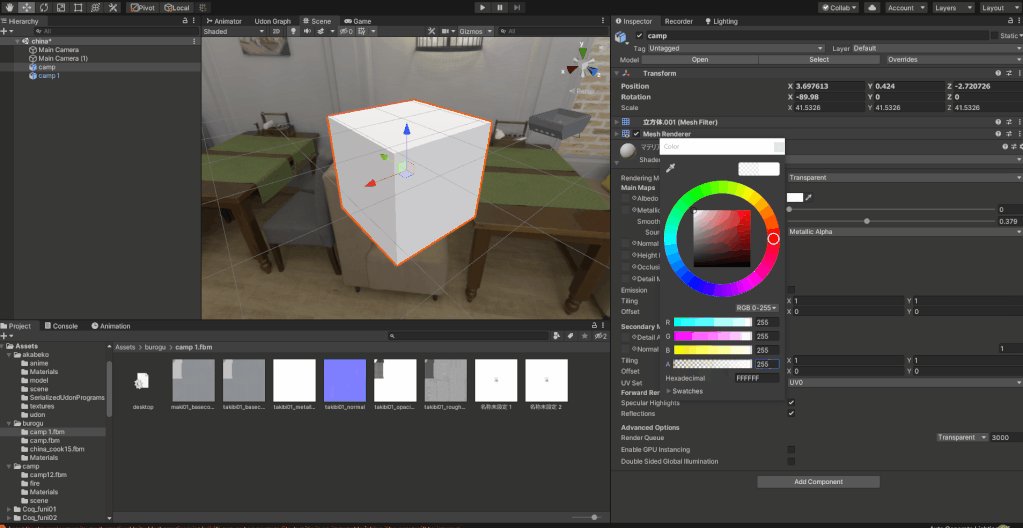
テクスチャが入っていないオブジェクトの場合はAlbedoのアルファ値を下げると透過させることができます。
AlphaCutoffの数値を変えると、どこのアルファ値で透過するかを調整可能です。
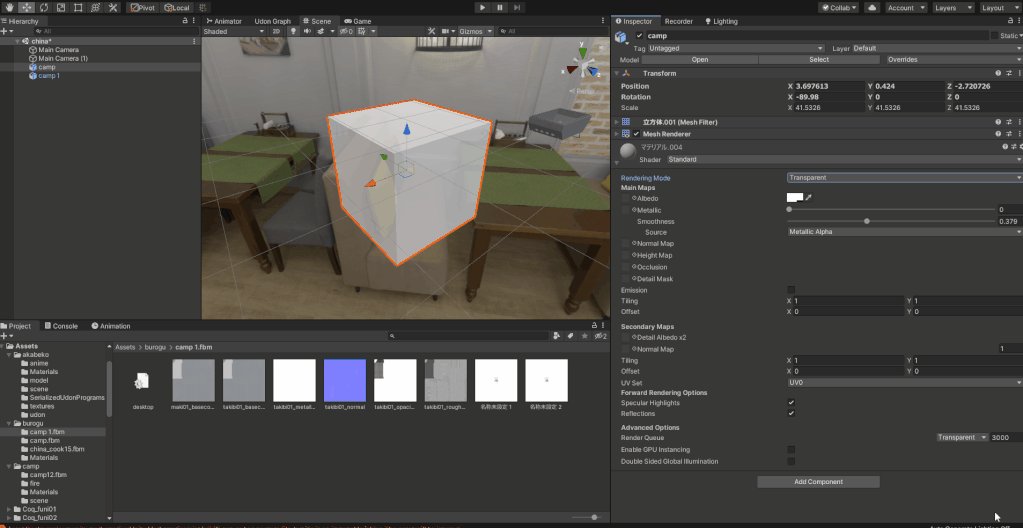
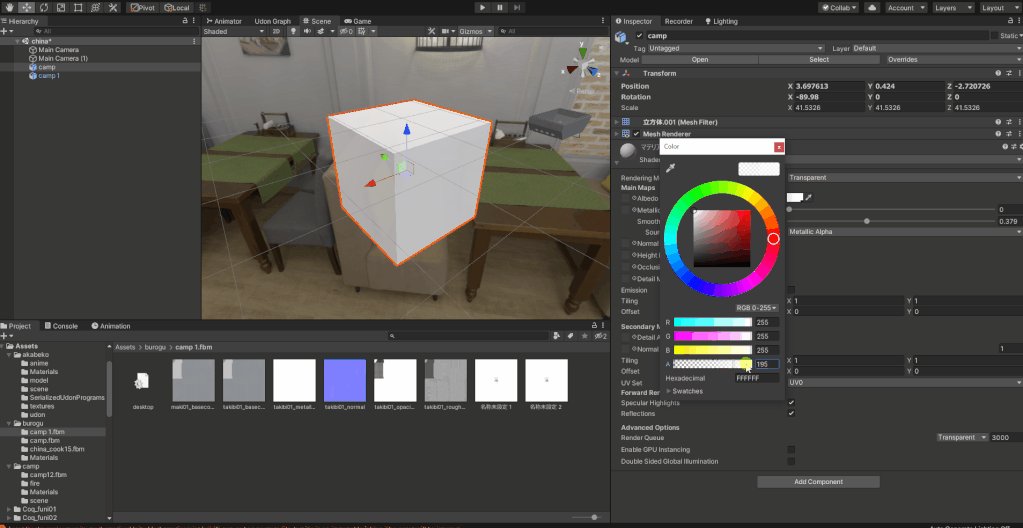
Fade・Transparent
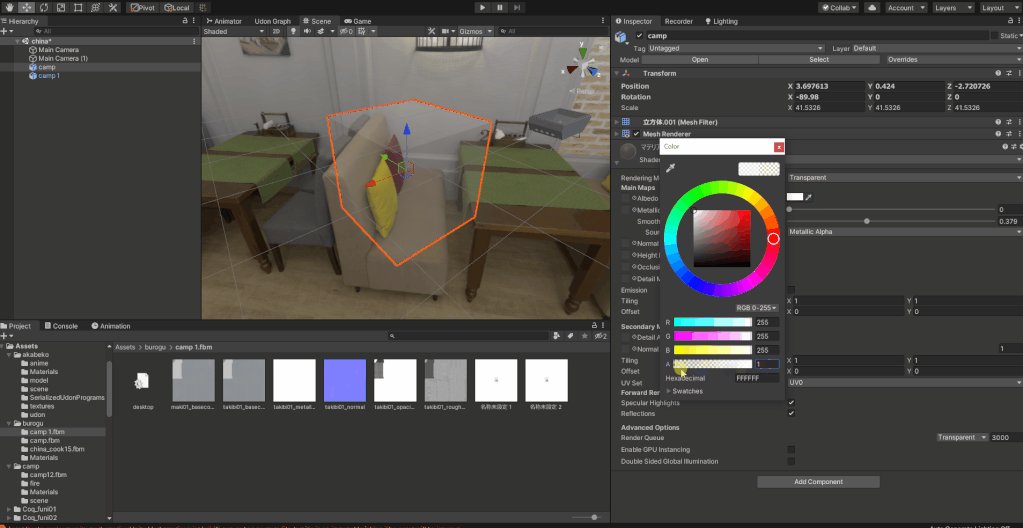
どちらもアルファ値を調整して半透明の表現が可能です。この2つの違いは光沢があるかないかです。
| Fade | Transparent |
Metalicなどで光沢が重要なオブジェクトはTransparentを選びましょう。

テクスチャなしのオブジェクトはアルファ値の調整で、どのくらい透過するかを調整することが可能です。
アルファテクスチャを使用したアルファの適用方法
上記の方法でアルファ抜きはできますが、場所によって同じテクスチャ内でアルファ値が違うテクスチャなどを使う場合には別の方法が必要です。

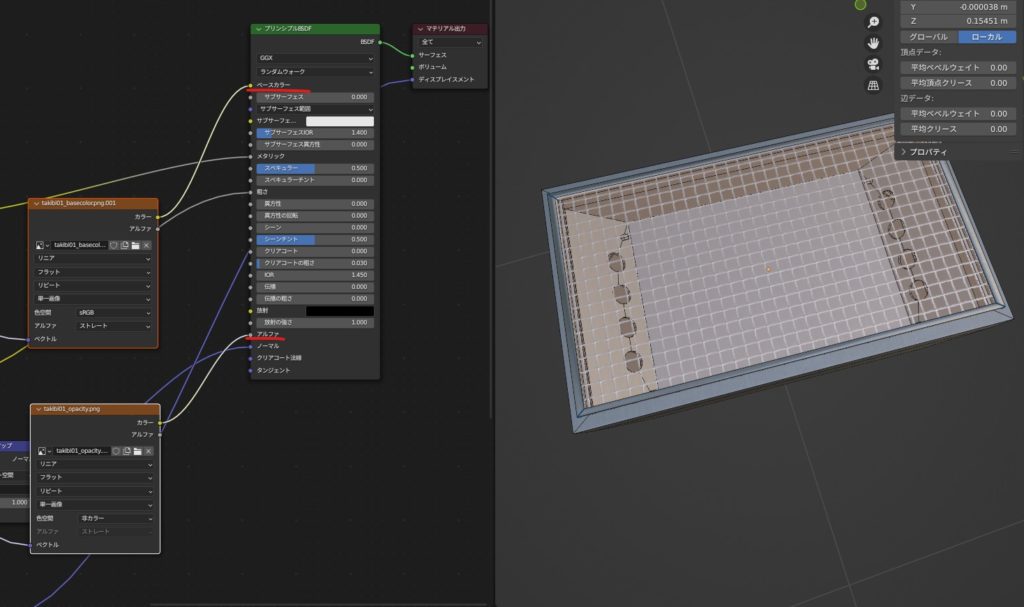
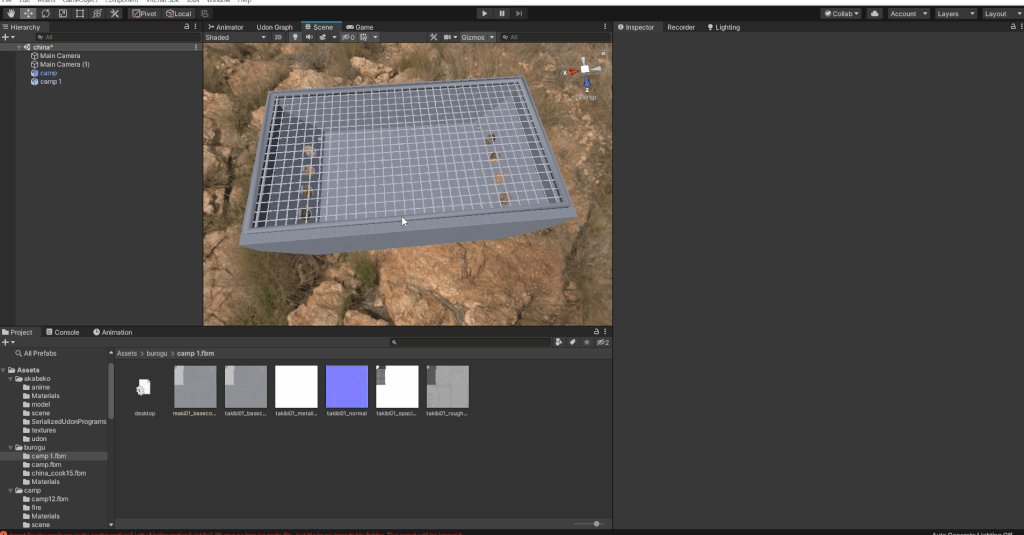
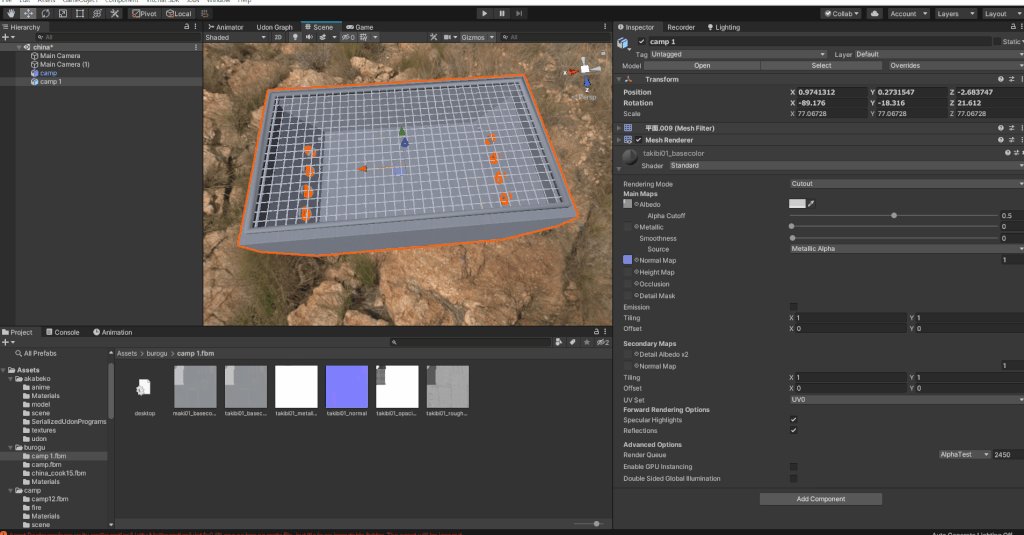
例えば、こちらの網の目のオブジェクトはBlenderでカラーテクスチャとアルファのテクスチャを貼って表現しています。

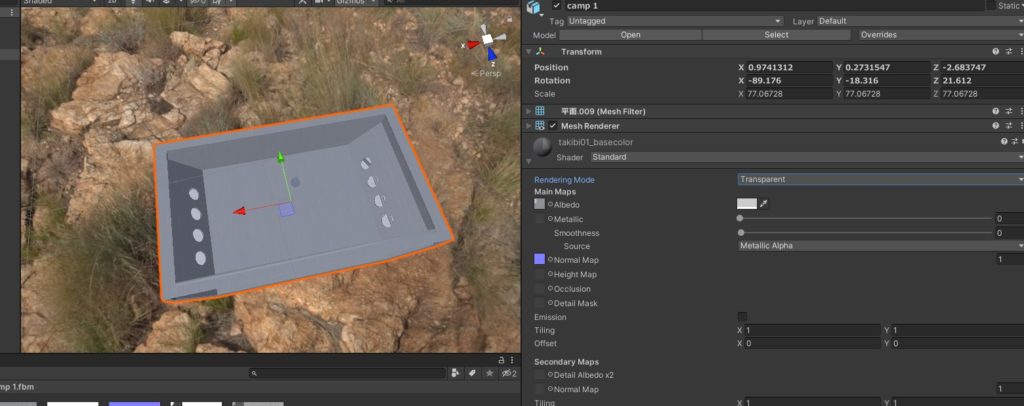
これをUnityに持っていくと、アルファ値がうまく抜かれません。
Unityではカラー情報とアルファ値が一緒になっているため、このように網目のテクスチャなどを作る場合はテクスチャの加工が必要になります。
流れとしては以下の通りです。
- アルファ値のテクスチャとカラー情報のテクスチャを用意
- 2枚のテクスチャをアルファ値を持ったテクスチャ1枚に変換
- Albedoにテクスチャを適用
以下、やり方をまとめていきます。
アルファ値のテクスチャとカラー情報のテクスチャを用意
| カラー情報 | アルファ情報 |
 |  |
まずはカラー情報のテクスチャとアルファ値のテクスチャを2つ用意します。
これをフォトショップで1枚のテクスチャにまとめます。方法は以下の通りです。
- 全画面選択し、アルファ値のテクスチャをコピー
- チャンネルからレイヤーを追加して、アルファチャンネルを追加
- そこに先ほどコピーしたアルファ値のテクスチャを貼り付け
- コピーを保存からTarga形式で保存

これで出力されたTarga形式のテクスチャをUnityにインポートして、RendermodeをCutOutにすると透過できます。
当方の環境だとTarga形式でないとアルファチャンネルが出力されませんでした。アルファチャンネルが含まれたものがエクスポートできるのであればPNGでも問題ないと思います。
まとめ
以上がアルファ値を使った透過の方法になります。
今後、他にもUnityの記事をアップしていく予定なので、当メディアをチェックよろしくお願いいたします。
Unity用アセット販売中!
当メディアで運営しているアセットショップ「NickNackHolic」にてUnity用のアセットを販売しております。
ゲーム制作やVRchat、Clusterなどで使用できる便利なアセットを販売しております。
一部無料のアセットもあるので、ぜひ覗いてみてください!
Nick Nack Holic



VRchatやゲームアセット、映像作品で使える「雑貨」を販売中













