CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】水の表現の作り方!無料アセットも紹介

こんにちは!コチラの記事ではUnityでの水の表現の作り方(水面・流水・水中)をまとめて解説していきます!
水面の作り方

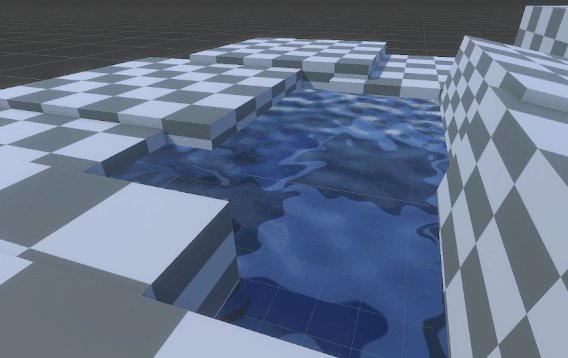
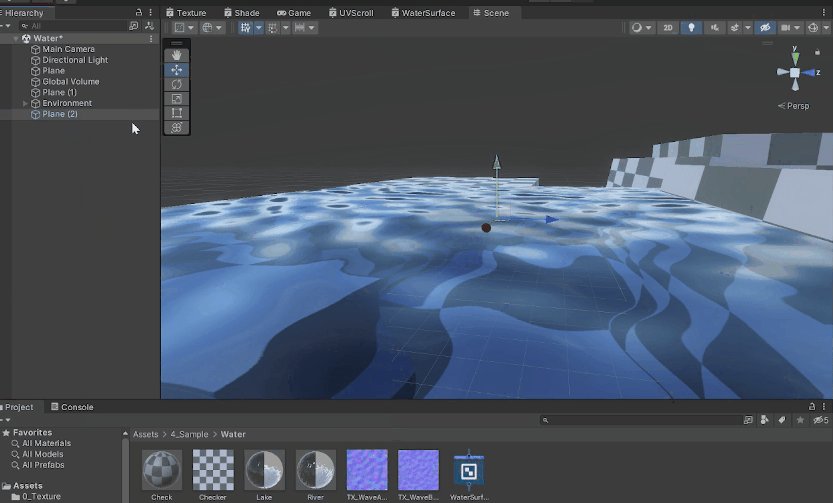
このような水面を作るには、以下の工程が必要になります。
- URP のセッティングを行う
- Shader を作る
- Material を作り、Planeに適用させる
それでは、以下順番に水面の作り方を解説していきます。
URP のセッティングを行う

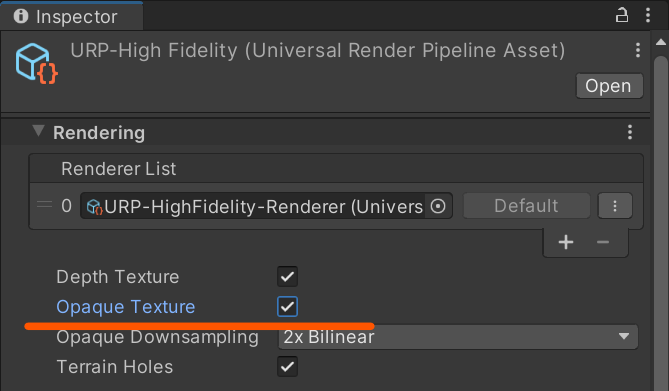
まずは使用している URP を選択し、 Inspector → Opaque Texture にチェックを入れます。
水面のシェーダーを作る
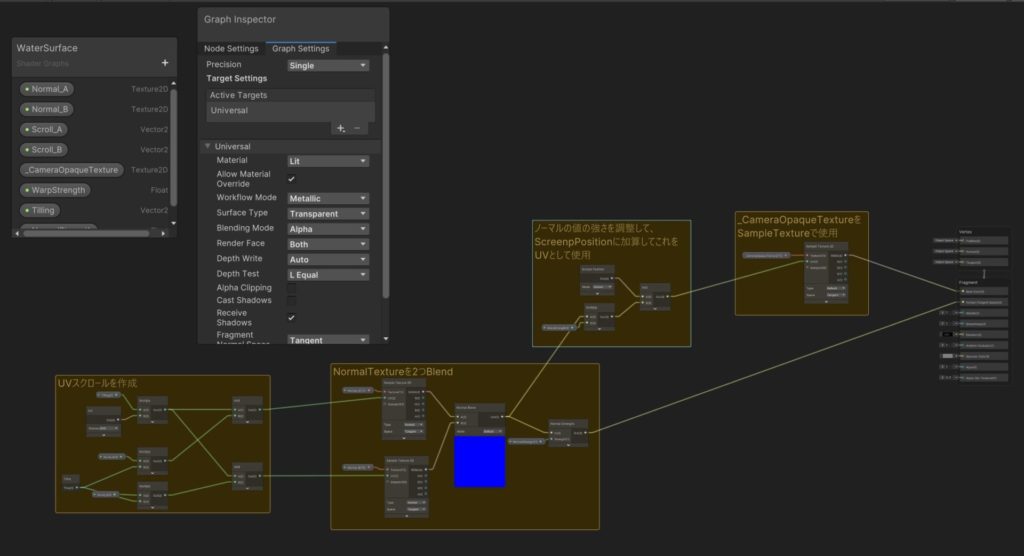
続いて水面を表現するために以下のようなシェーダーを作成します。

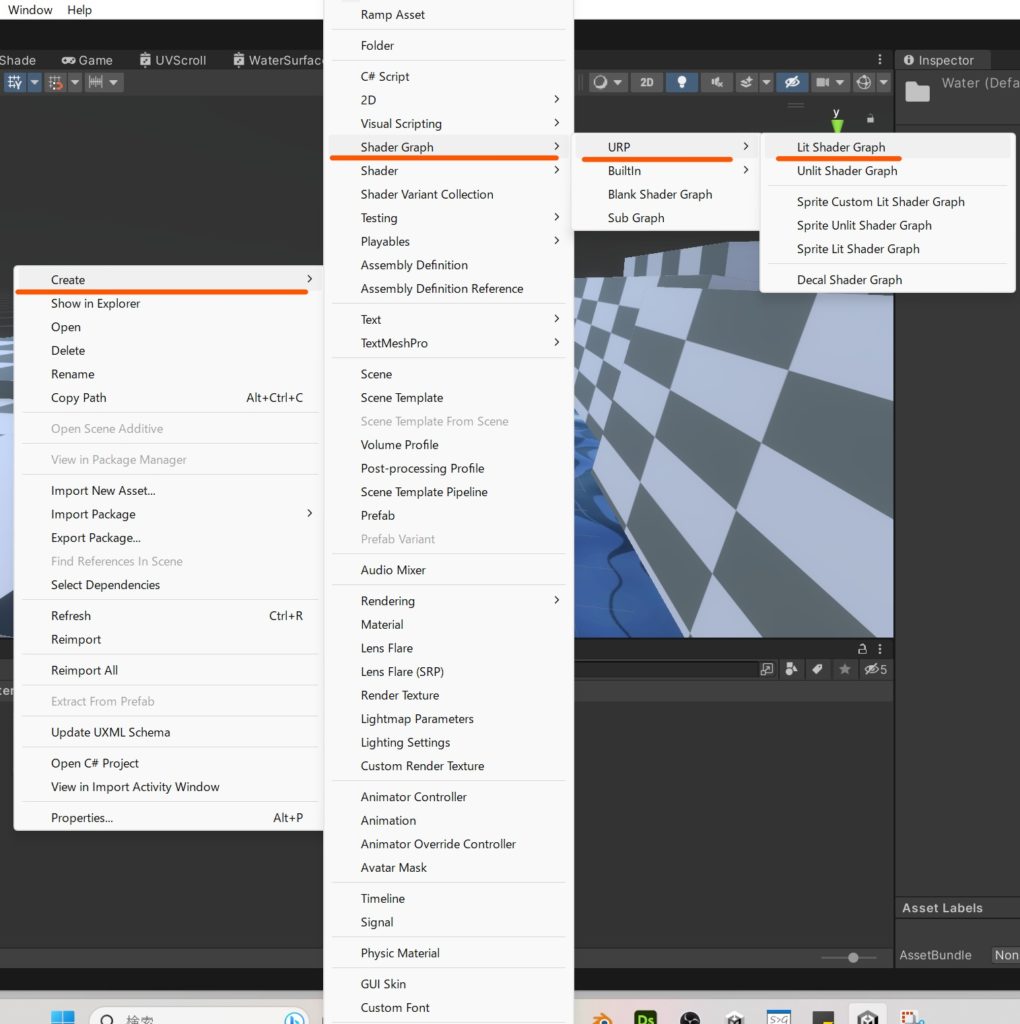
シェーダーは、右クリックで Create → Shader Graph → URP →「 Lit Shader Graph 」を選択して作成しましょう。

以下、シェーダーの作成の方法を順序に沿って解説しますので、同じように、シェーダーを組み合わせて作ってみてください。

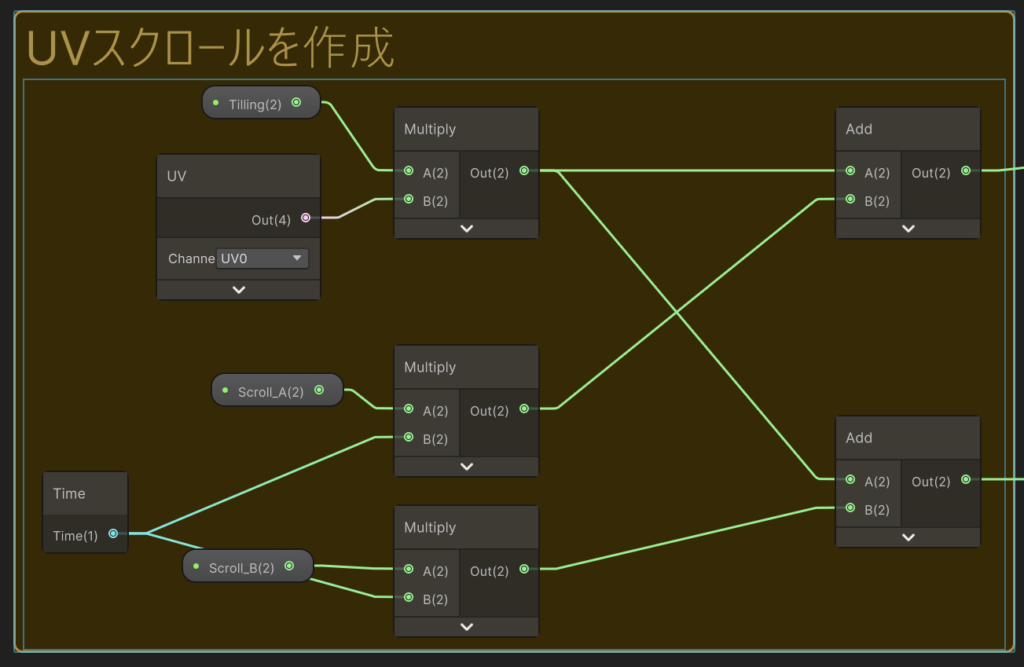
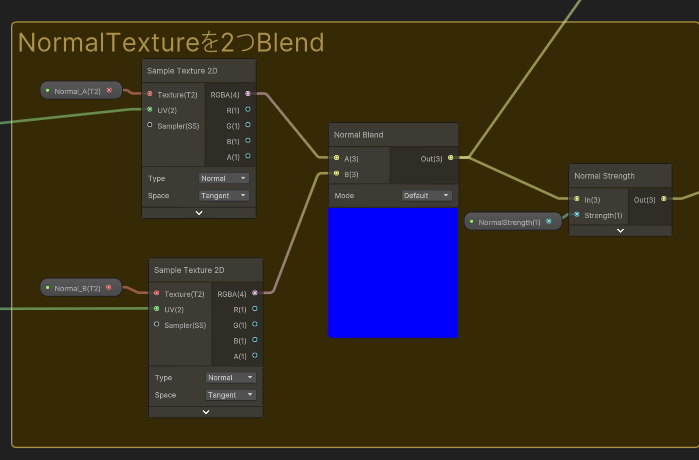
Normal Texture 2つを、それぞれ異なるスクロールをするように設定したいので、スクロールできる UV の値を2つ用意します。
またそれぞれのスクロールスピードを、マテリアルから調整できるように、Vector2 のパラメーターを2つ作成しています。

Sample Texture 2D の type が、Default になっているので、そこを「 Normal 」に変更することを忘れないようにしましょう。

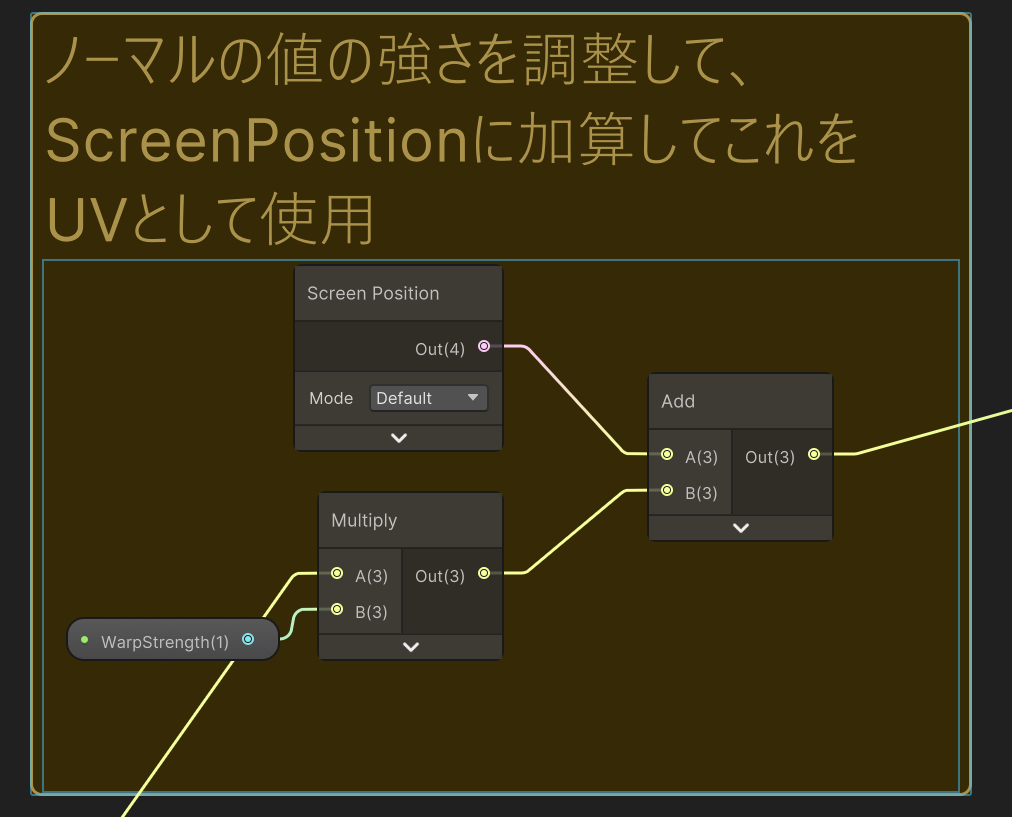
Mesh にある UV ではなく、Screen Position を UV として使用し、そこに Normal Texture の値を加算することによって UV を歪ませることができます。
その値に Warp Strength というパラメーターを追加して、掛け算することでマテリアルから数値を調整できるようにしています。

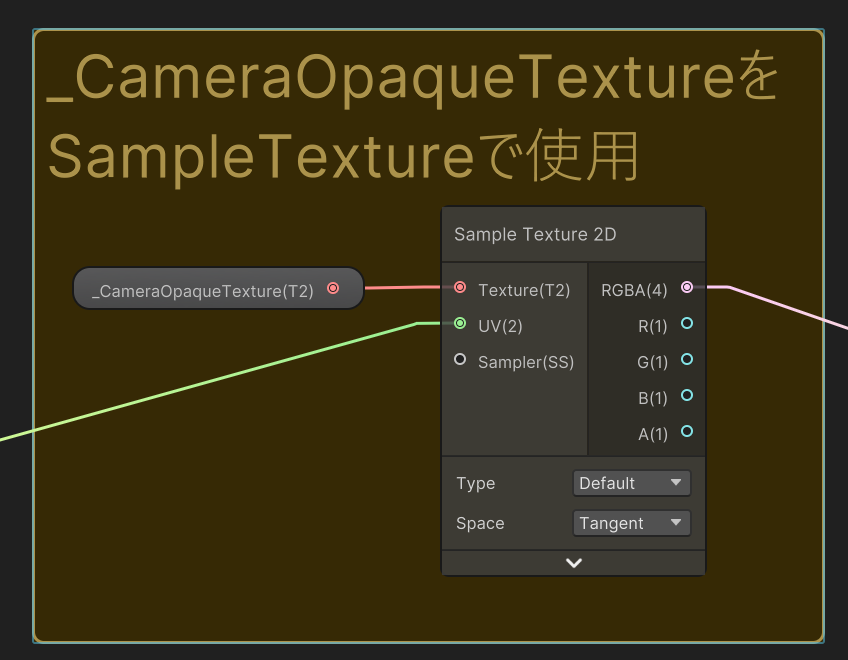
Texture 2D の名称を、「 _CameraOpaqueTexture 」に変更することによって、カメラから見ている画をテクスチャーとしてサンプリングすることができます。
URPのセッティングの際に Opaque Texture にチェックを入れましたが、そのチェックが入っていないと取得できないので、チェックが入っていることを確認しましょう。

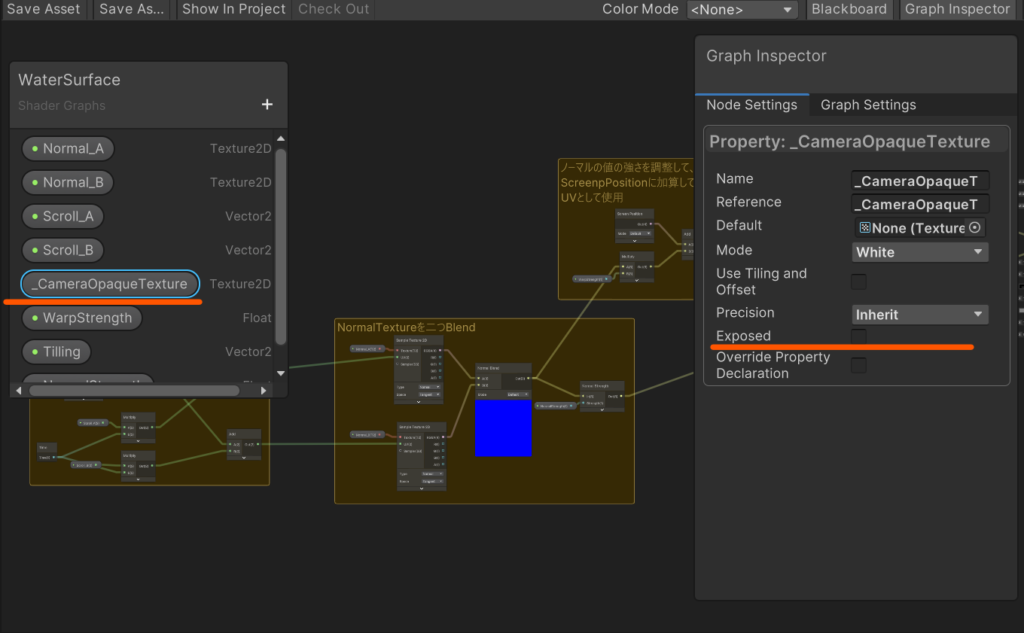
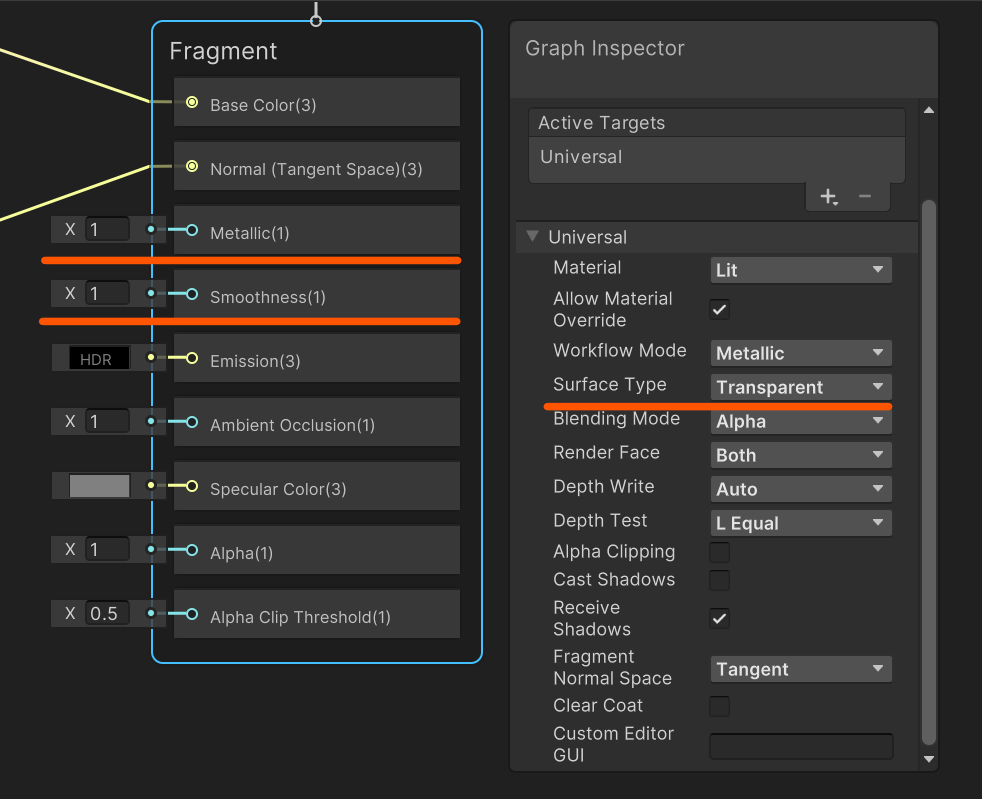
_CameraOpaqueTexture を選択し、Graph Inspector の Exposed のチェックを、このときに外しておく必要があります。

Metalic と Smoothness に1の値を入力することで、水面が反射している感じを表現します。
ここについて今回はパラメーター化していませんが、パラメーターを追加しマテリアルから調整できるようにしてみてもいいかもしれません。
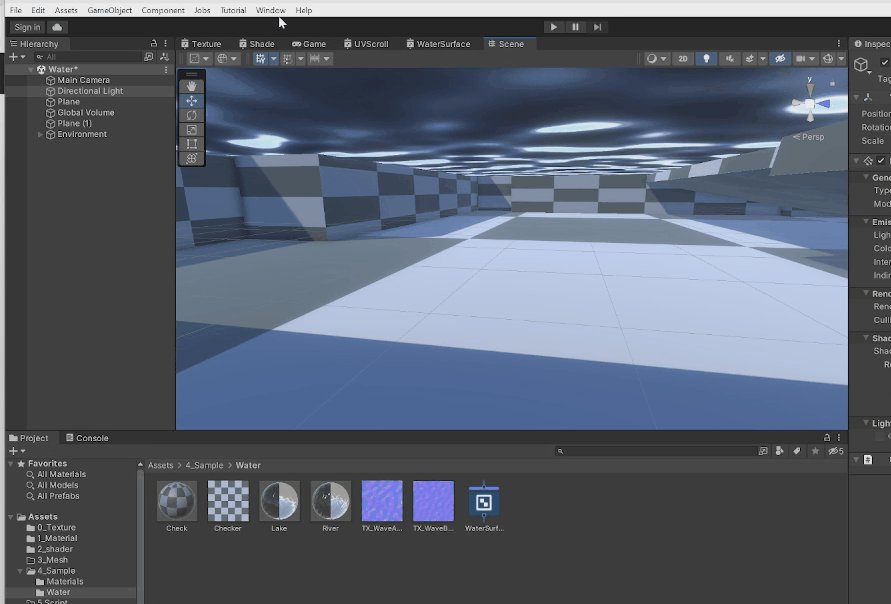
Material を作り、Planeに適用させる
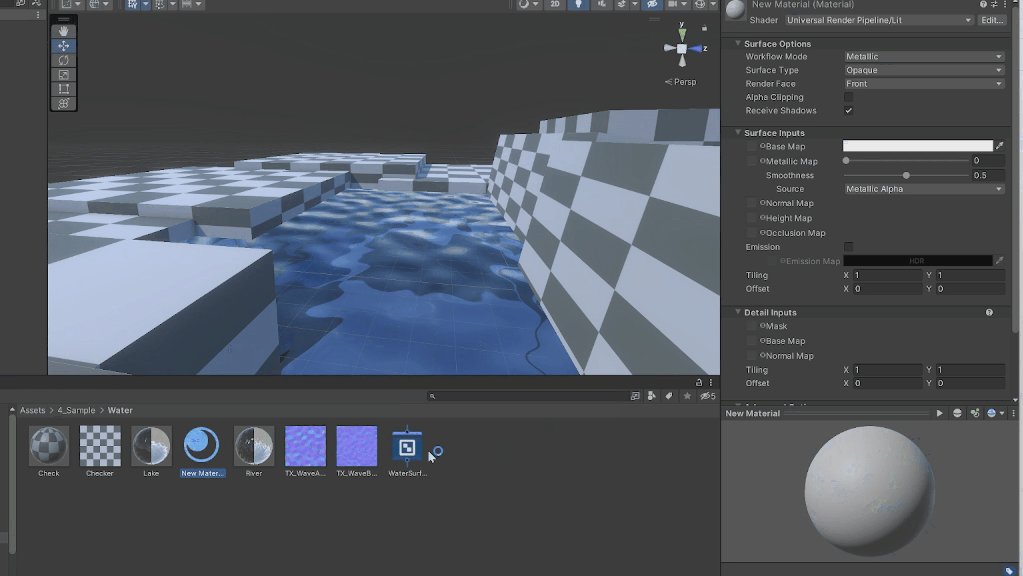
シェーダーを作成したら、Material を作成し、Plane に適用させていきましょう。

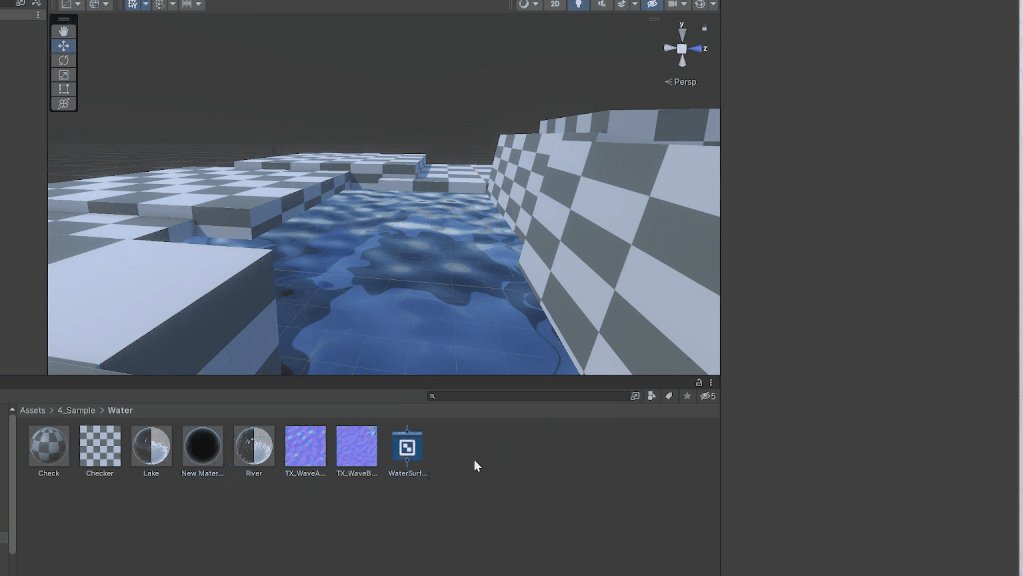
右クリックで Create → Material でマテリアルを作成し、シェーダーをドラッグアンドドロップで、マテリアルの上に移動させることで、適用させることができます。


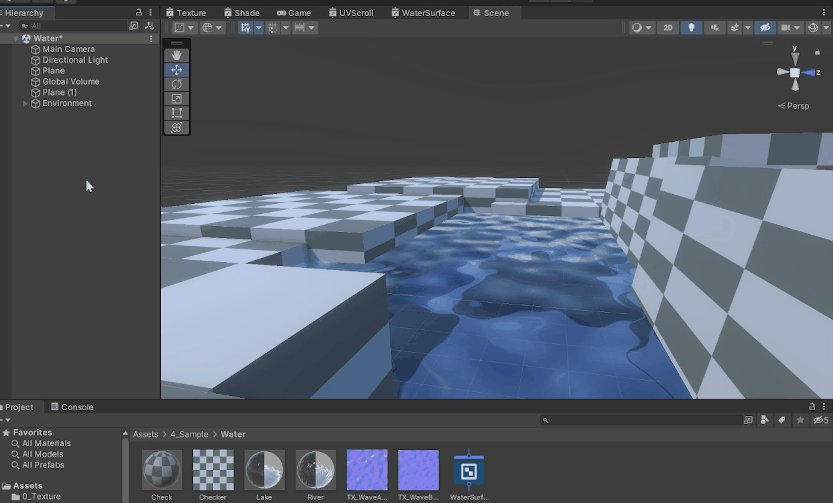
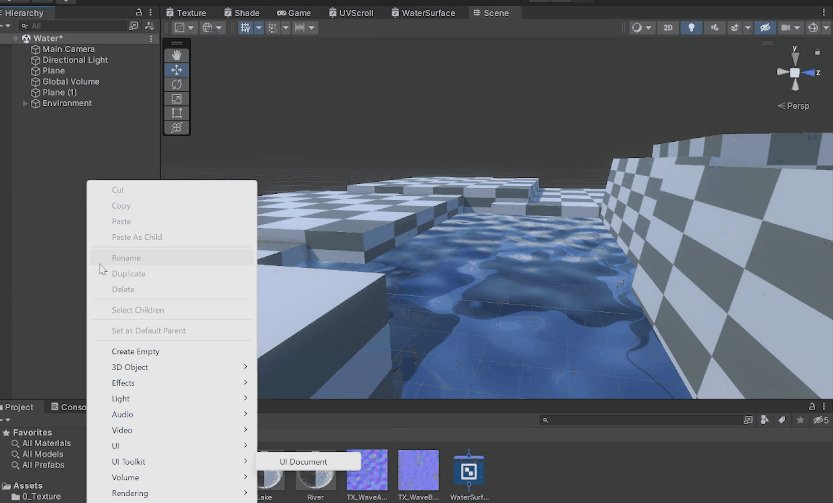
Hierarchy で右クリックし、3D Object → Plane で Plane を作成し、作成した水面のマテリアルをドラッグアンドドロップすることで Plane にマテリアルを適用させることができます。
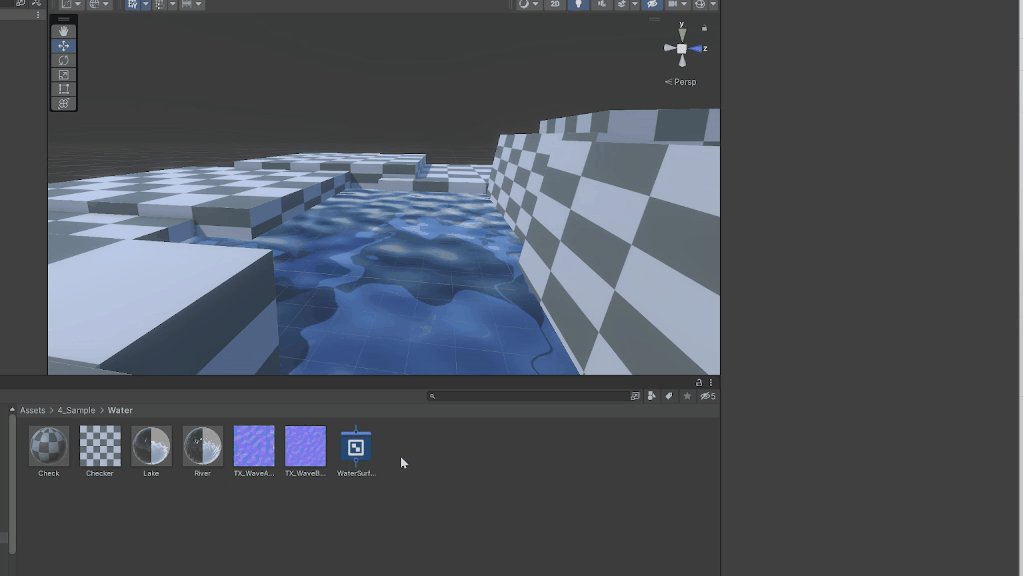
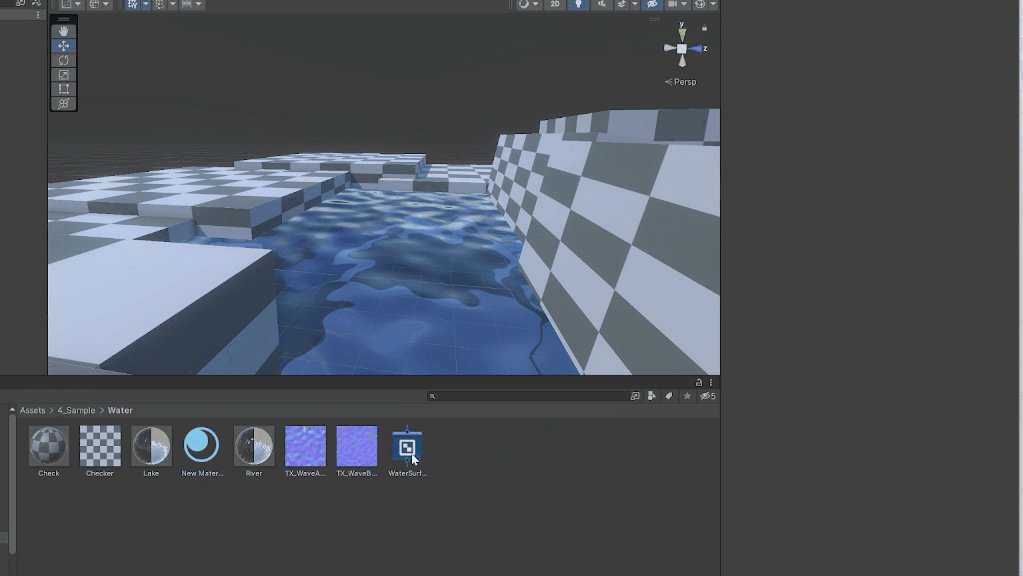
そうすると水面の表現を作ることができます!
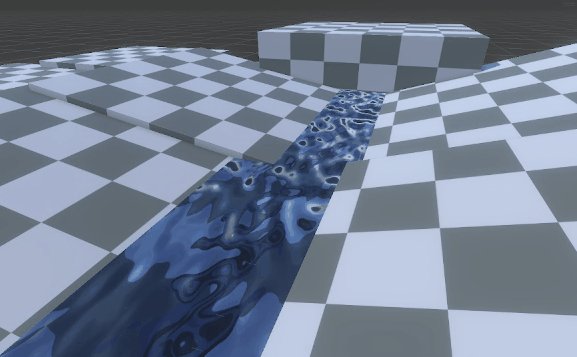
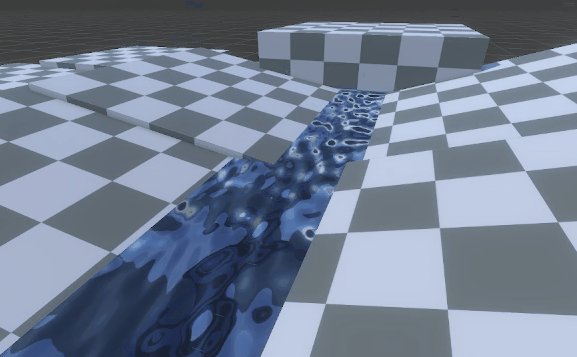
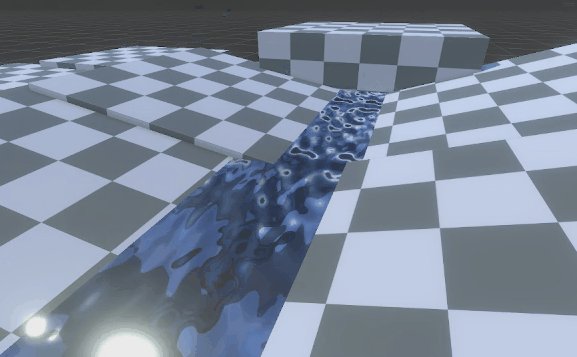
流れる水の表現の方法・水の流し方

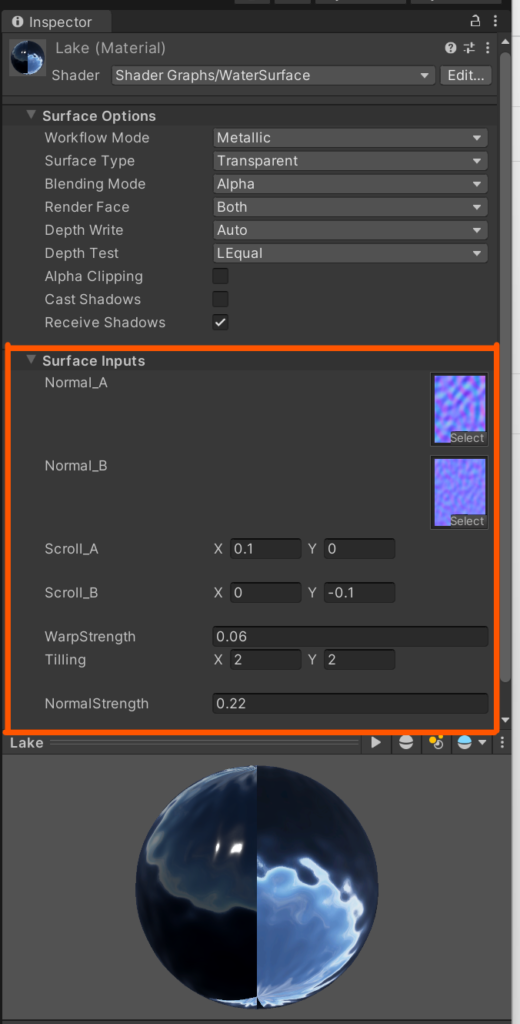
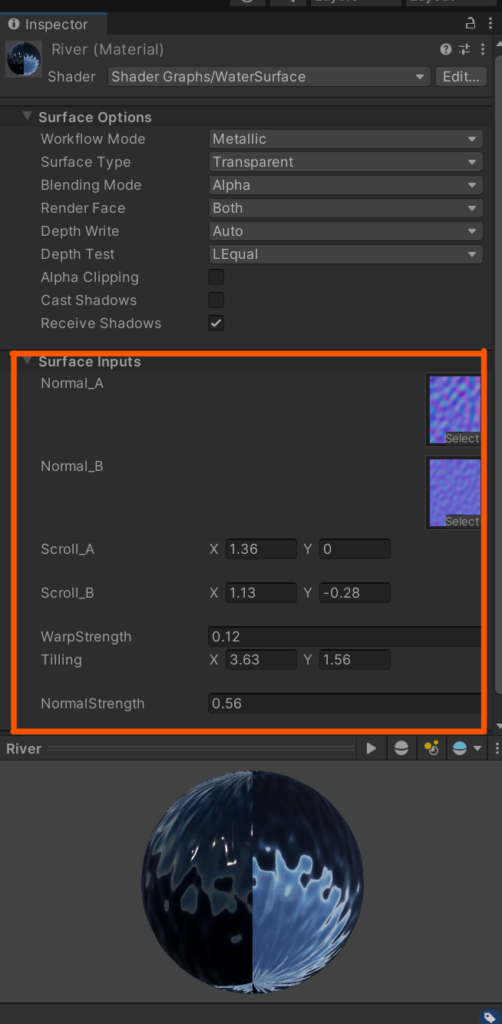
水面を作る際に使用したシェーダーとマテリアルを使用して、マテリアルの Inspector→ Surface Inputs の数値を変えることで流れる水を作ります。
水面を作ったときのシェーダーを適用させたマテリアルを複製し、名称を「 River 」など分かり易いものに変更しておきましょう。
水面のマテリアルを選択し、「 Ctrl + C 」でコピーし、「 Ctrl + V 」で張り付けすることによって複製することができます。

複製したら、マテリアルの Inspector→ Surface Inputs にそれぞれ上記の値を参考に値を入れて調整していくことで、流れる水を表現することができます!
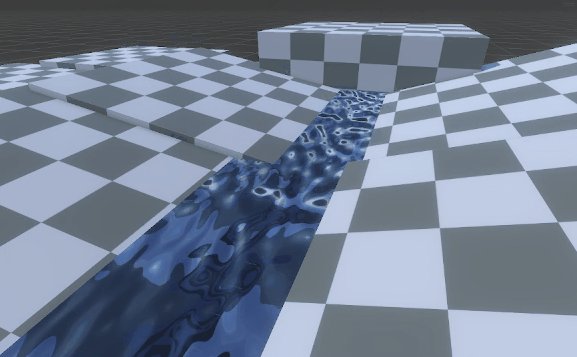
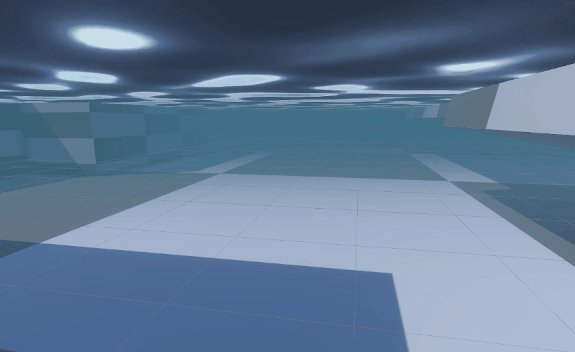
水中を表現するには
水面の下で奥をぼやけさせることで、下の画像のように水中を表現する方法を解説します。



おすすめのアセット
水面や水中を表現するのにおススメのアセットを紹介します。
おすすめアセットその1「Water Caustics Effect for URP v2」

水面に入射した光が複雑に屈折をし、水の底に独特な光の模様や筋をつくる集光現象をコースティクスと呼びます。
コチラの有料アセットは、リッチなコースティクスを簡単に追加することができるのでおすすめです。
今回の記事内で作成したような、自作の水面に追加するだけで、水面の表現をより綺麗に表現することができます。
おすすめアセットその2「Crest Ocean System URP」

コチラのアセットも有料にはなりますが、水面に立体的な凸凹した波の表現がされていたり、浅瀬や深くなっている場所の表現があったりと、とてもリッチな水面や水中の表現をすることができます。
まとめ
- 水面を作るには、
- URP の Inspector から Opaque Texture にチェックを入れる。
- 右クリックで Create → Shader Graph → URP →「 Lit Shader Graph 」を選択し、Shader を作成する。
- Material を作り、数値を調整し、Planeに適用させる。
- 流れる水の表現、水を流すには水面を作成する際に使用したマテリアル・シェーダーを複製し、数値を調整することで作成することができる。
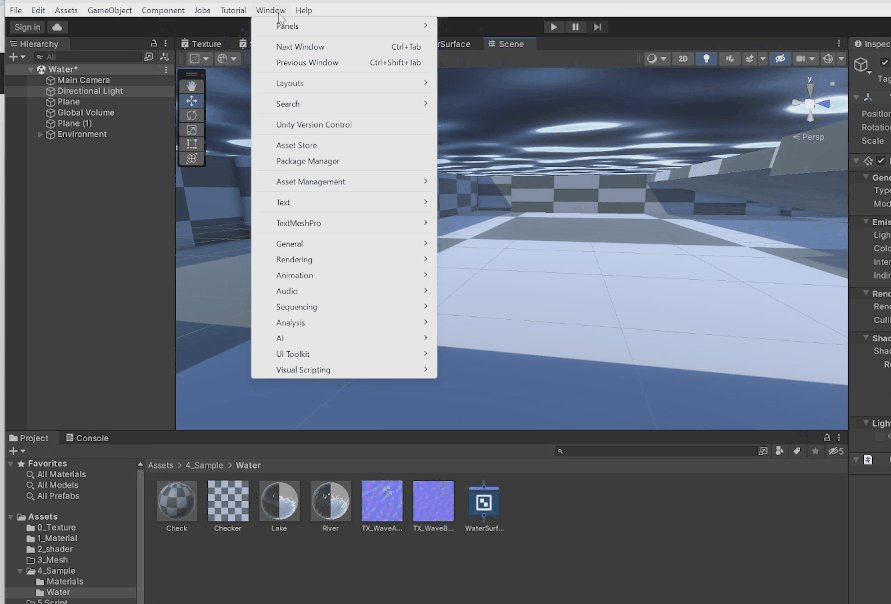
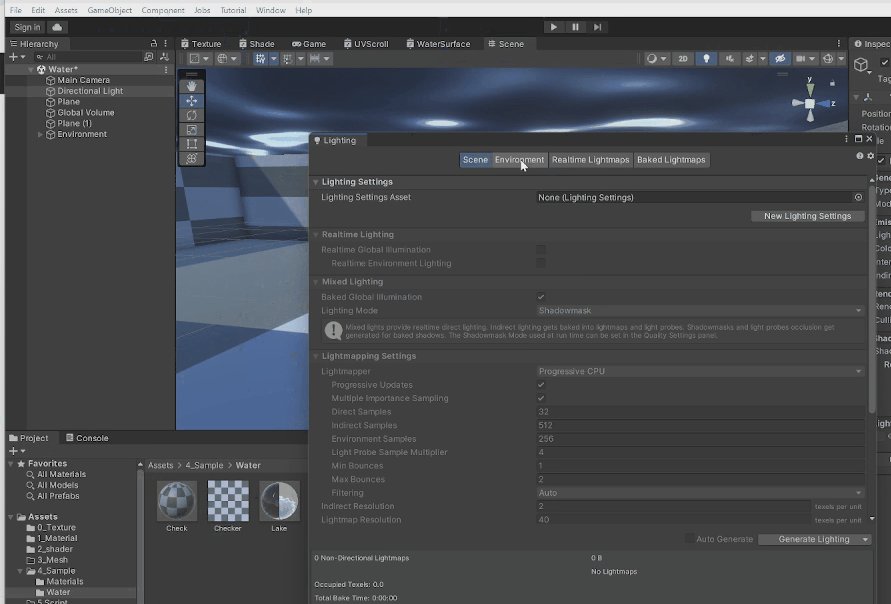
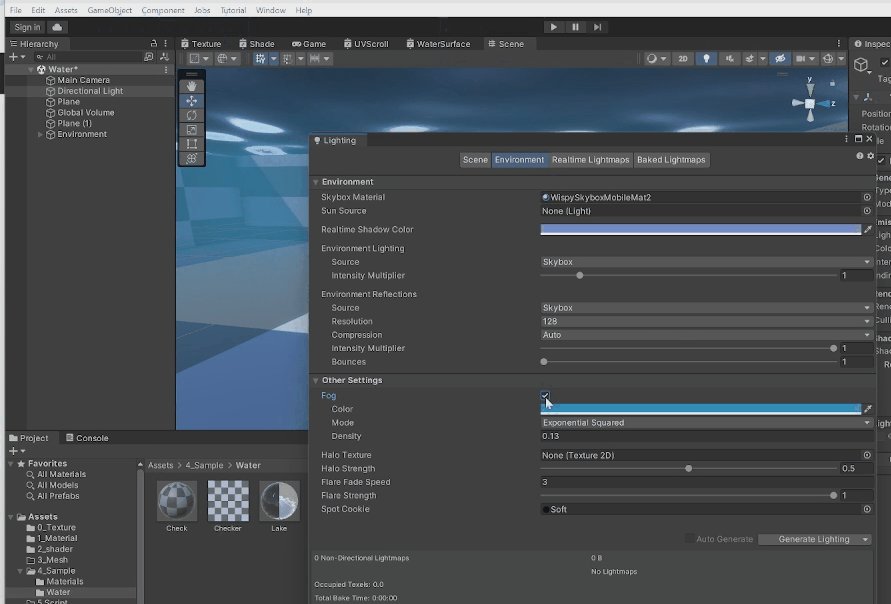
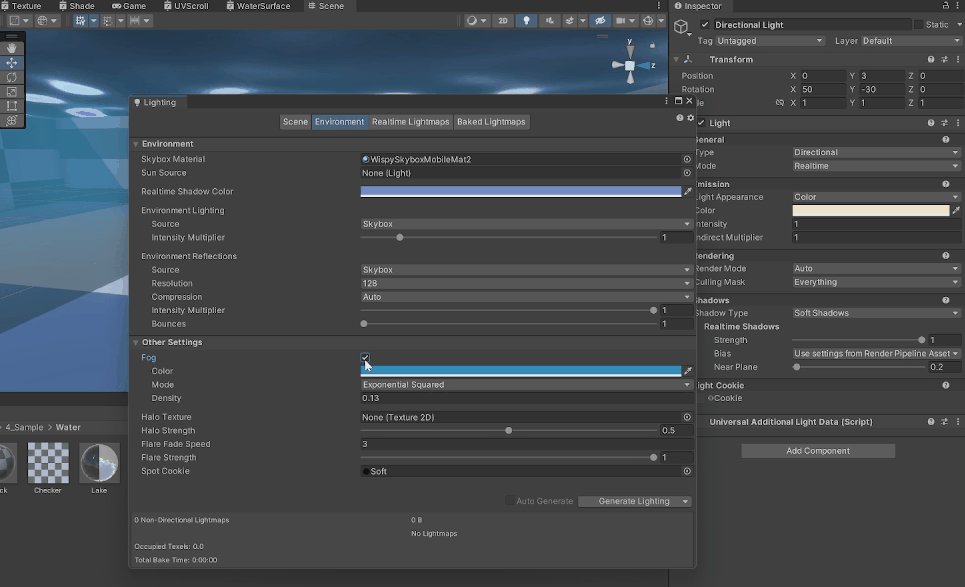
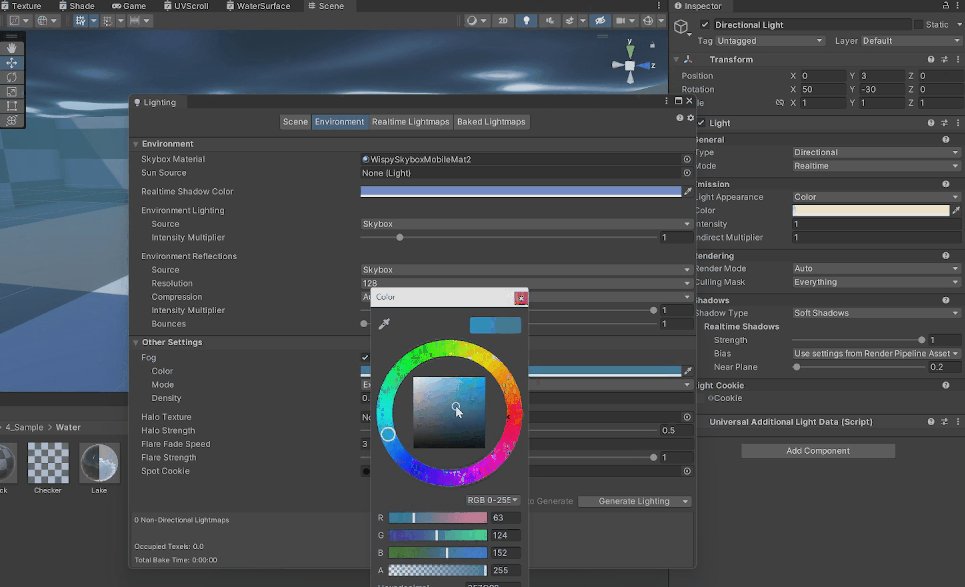
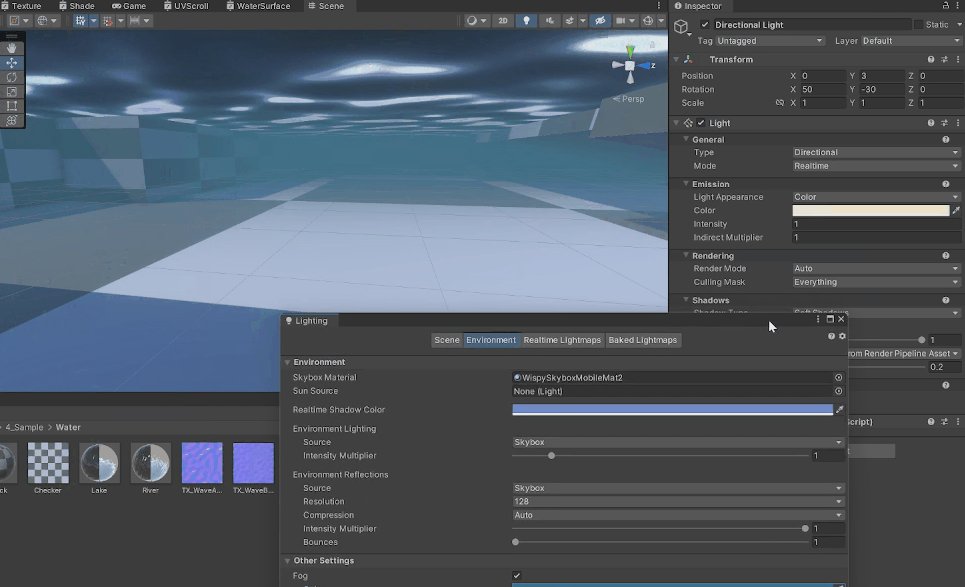
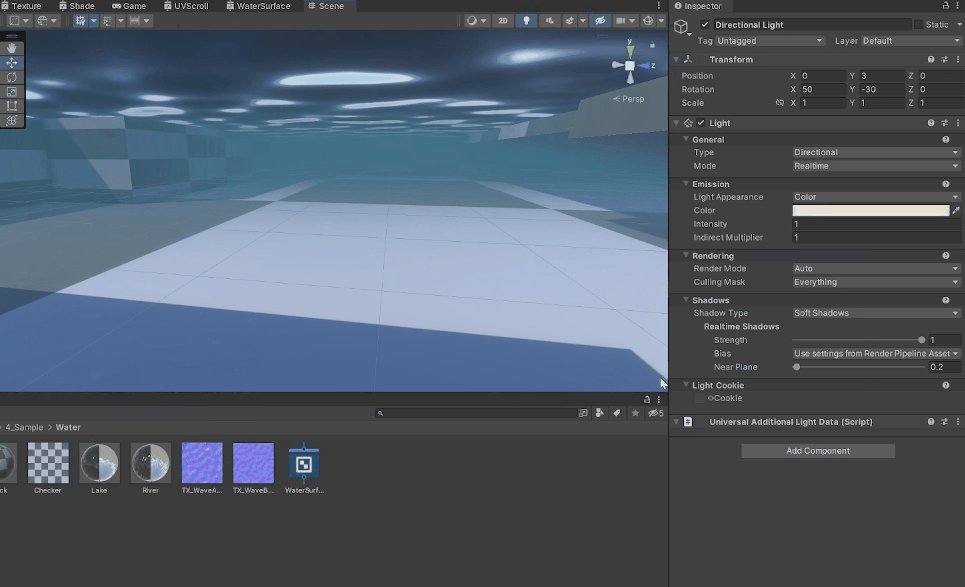
- Window → Rendering → Lighting を開き、「 Environment 」を選択し、Other Settings の Fog にチェックを入れ、Color を調整することで、水中の表現をすることができる。













