CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】時間計測・カウントダウンするタイマーの作り方

こんにちは!コチラの記事では、Unity で時間計測・カウントダウンするタイマーを作る方法の解説とタイマー作成に欠かせないスクリプトでおすすめのスクリプトを紹介していきます。
タイマーを作成する手順
経過時間を計測するタイマーやカウントダウンするタイマーなどの「タイマー」をUnityで作成するには、基本的に以下の手順が必要になります。
- 時間を表示するUIを作成する。
- タイマーのスクリプトを適用させる。
経過時間を計測するタイマーの作り方
上記の手順に従って、経過時間を小数点第2位まで表示するタイマーをこの項では作成していきます。
時間を表示するUIを作成する
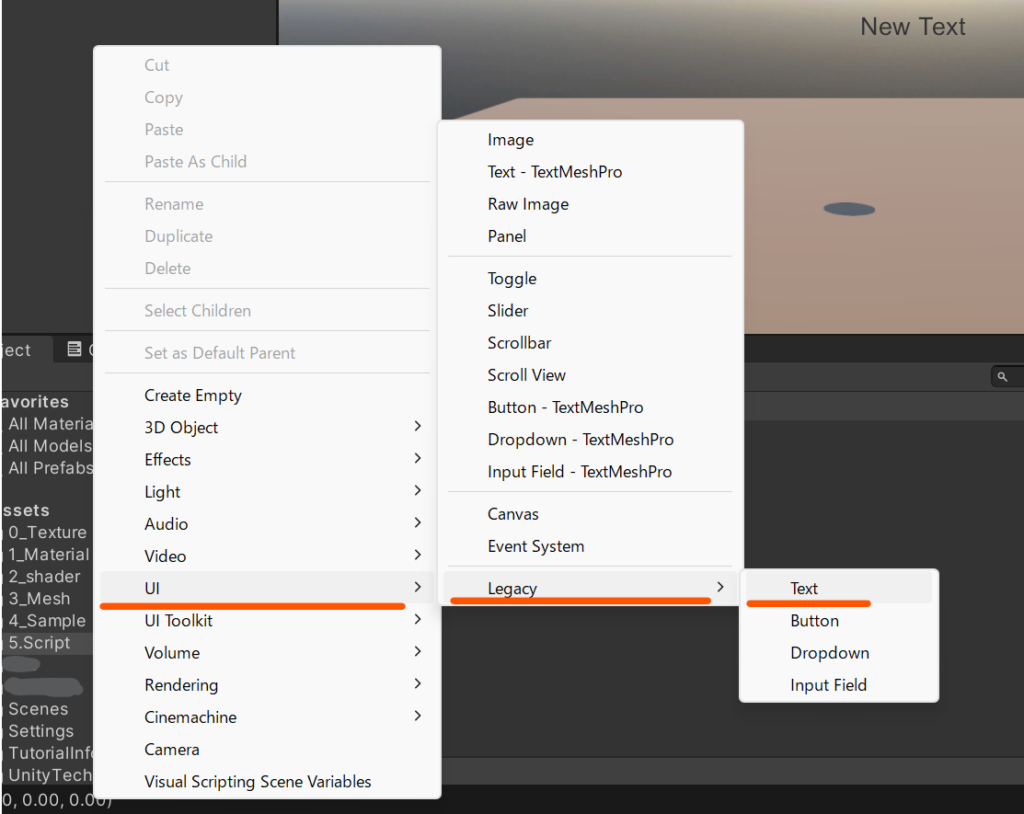
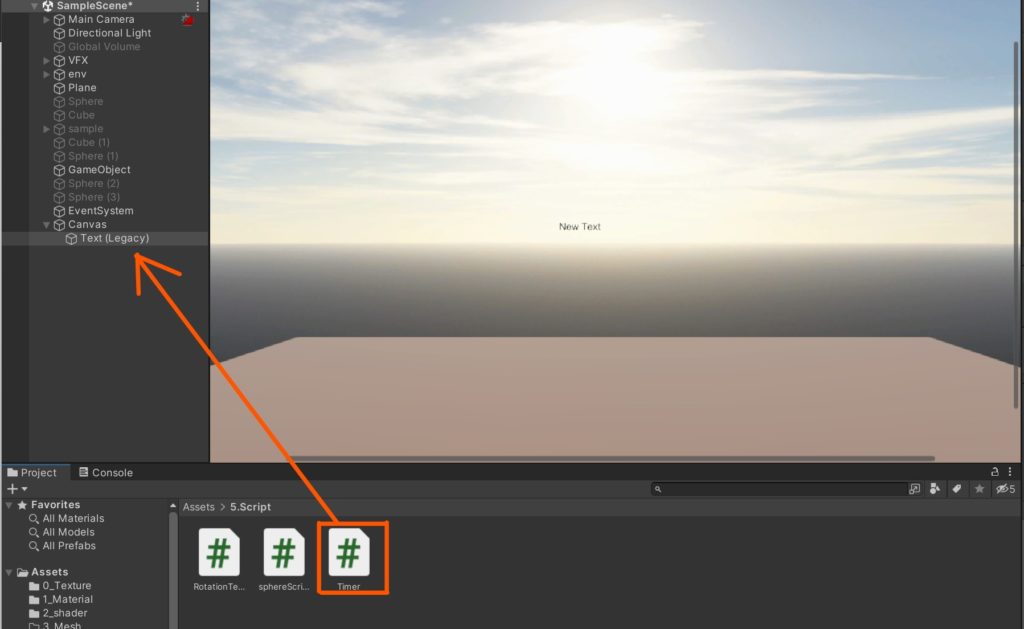
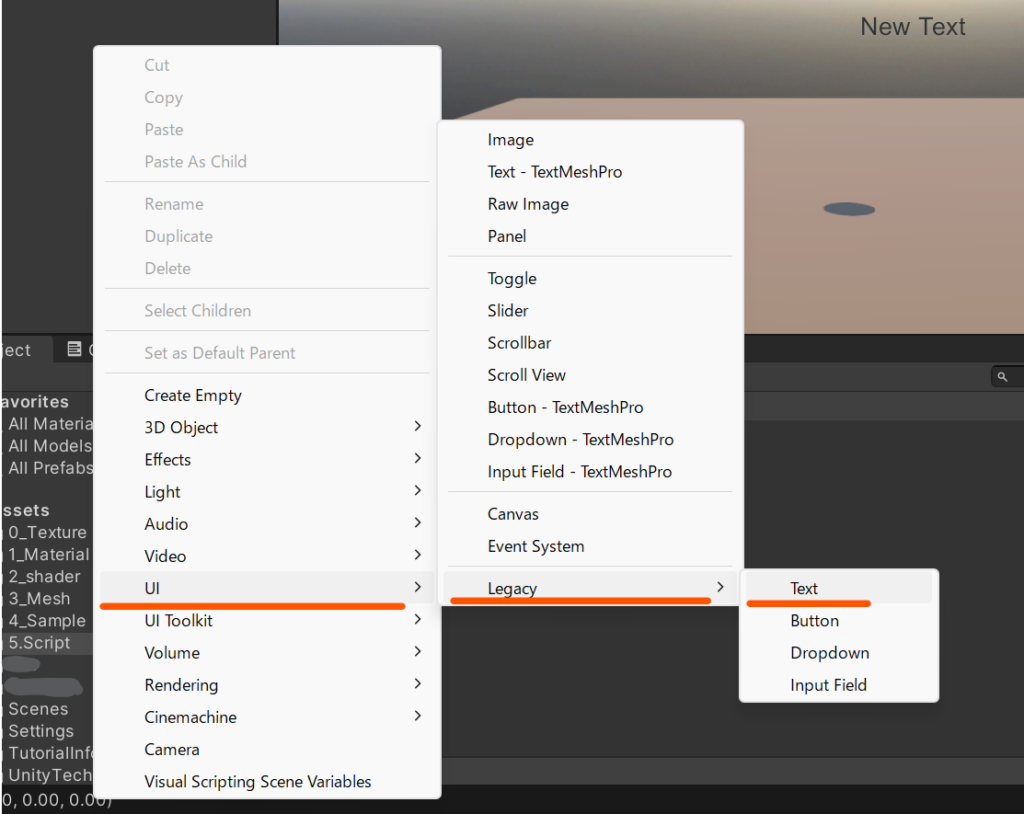
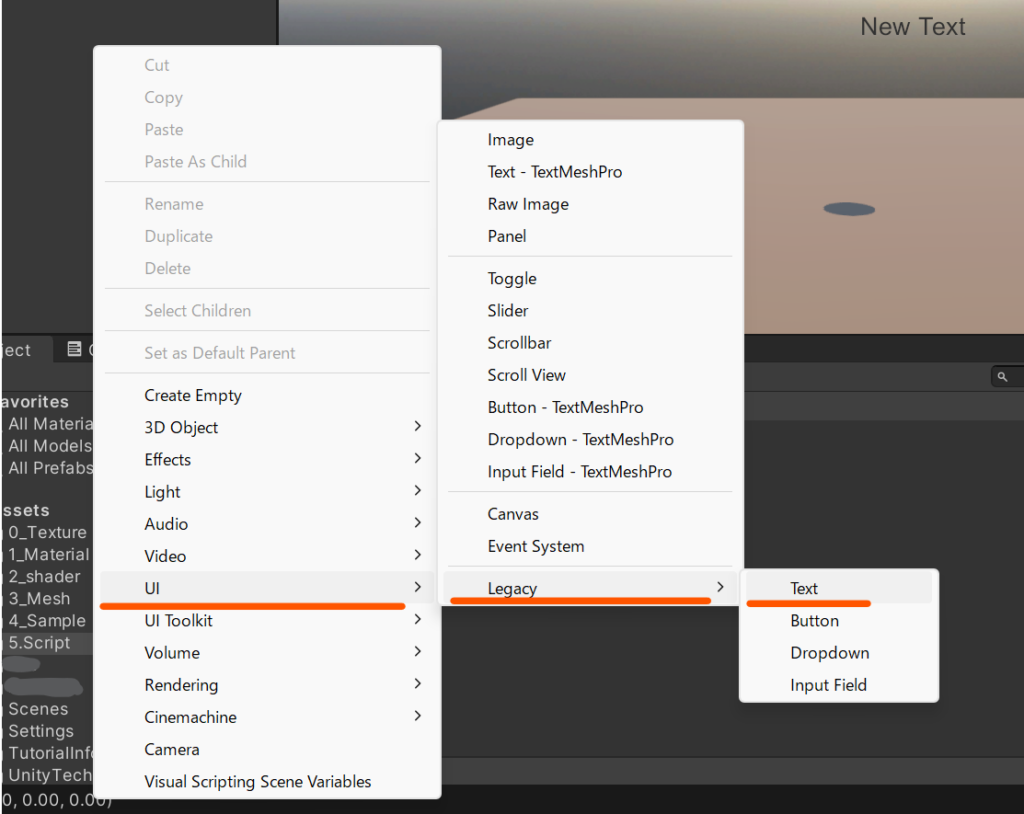
タイマーの時間を表示するUIを作成するために、 Hierarchy ウインドウにカーソルをあわせ、右クリック→ UI → Legacy →「 Text 」を選択しテキストオブジェクトを作成します。

タイマーのUIの表示位置を調整する方法
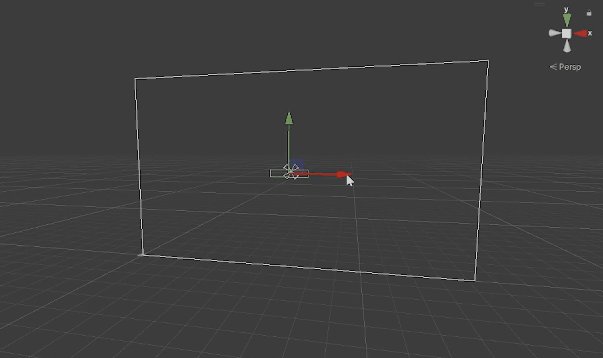
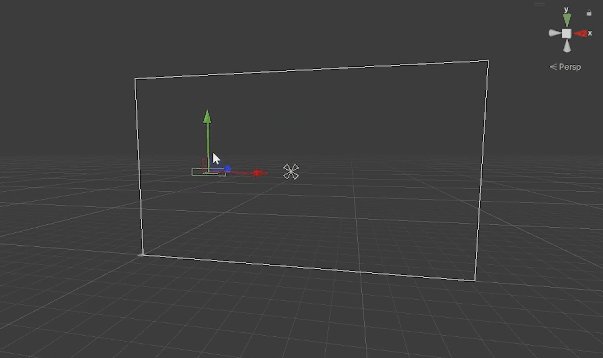
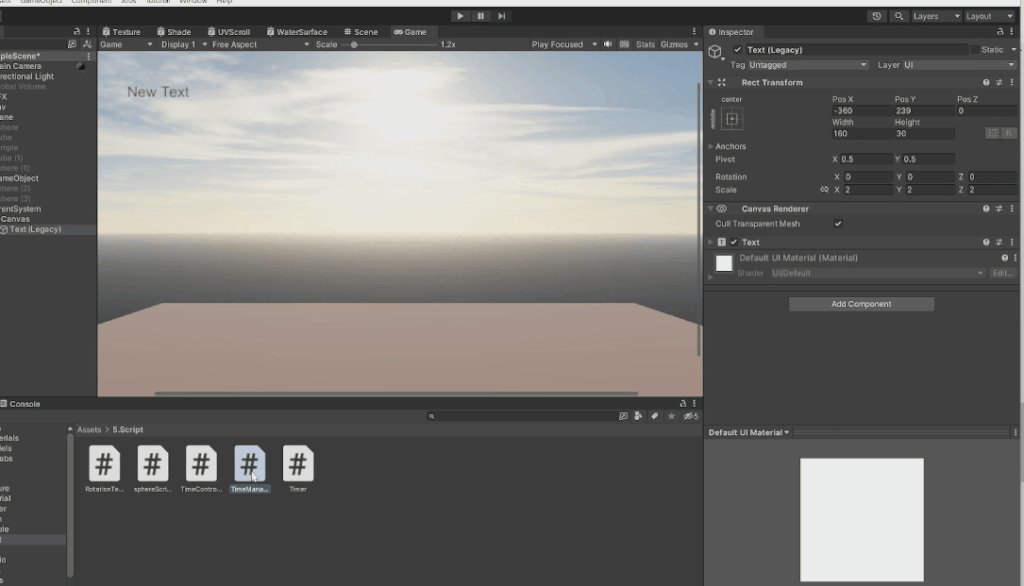
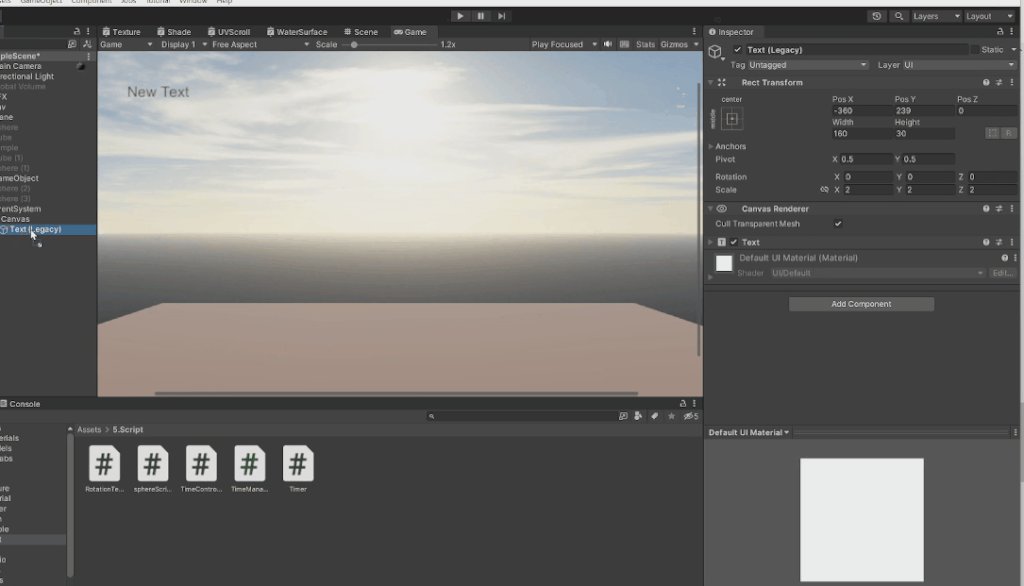
タイマーの表示位置を調整したい場合には、テキストオブジェクトを選択し、マニピュレーター(矢印)をドラッグし移動させることで調整することができます。

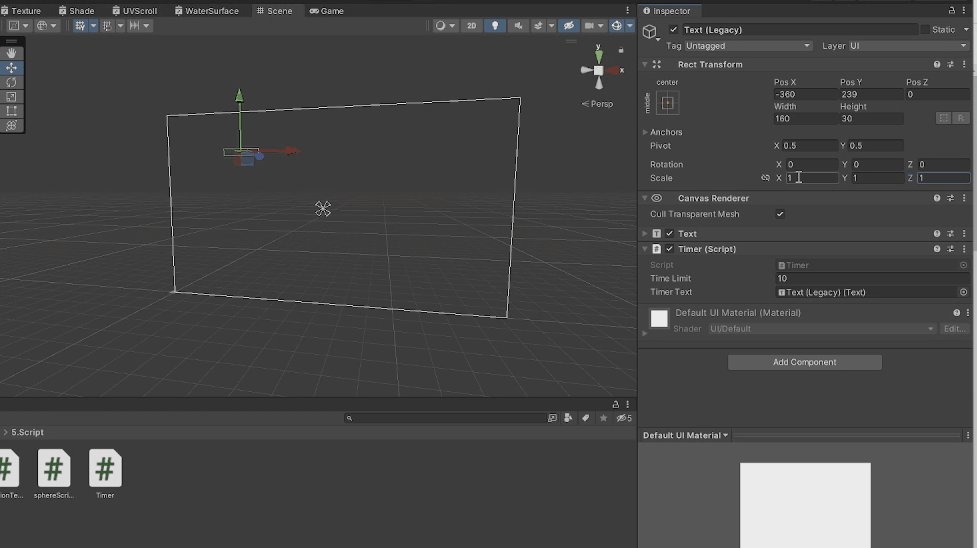
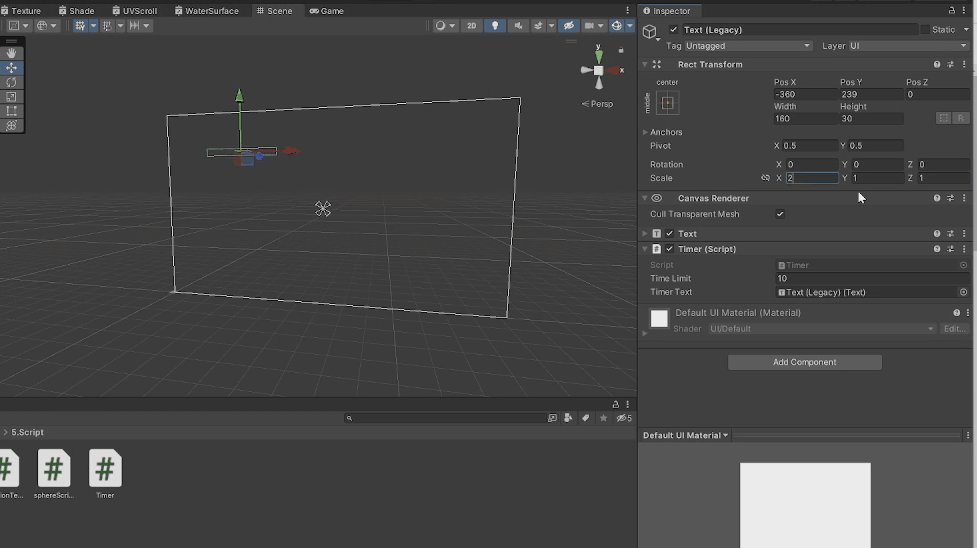
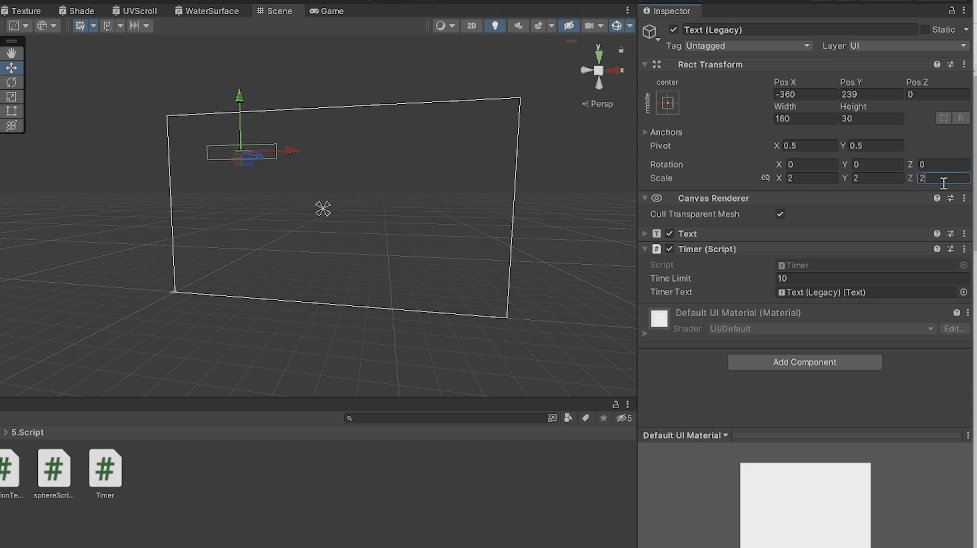
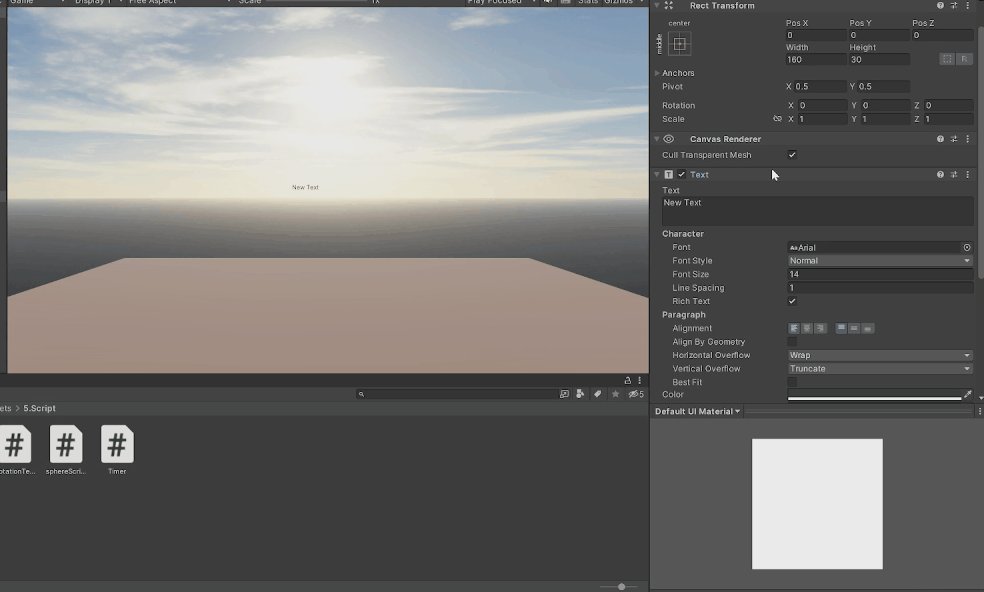
タイマーのUIの表示サイズを調整する方法
タイマーの表示サイズを変更したい場合には、テキストを選択し、Inspector → Scale を変更することでサイズを変更することができます。

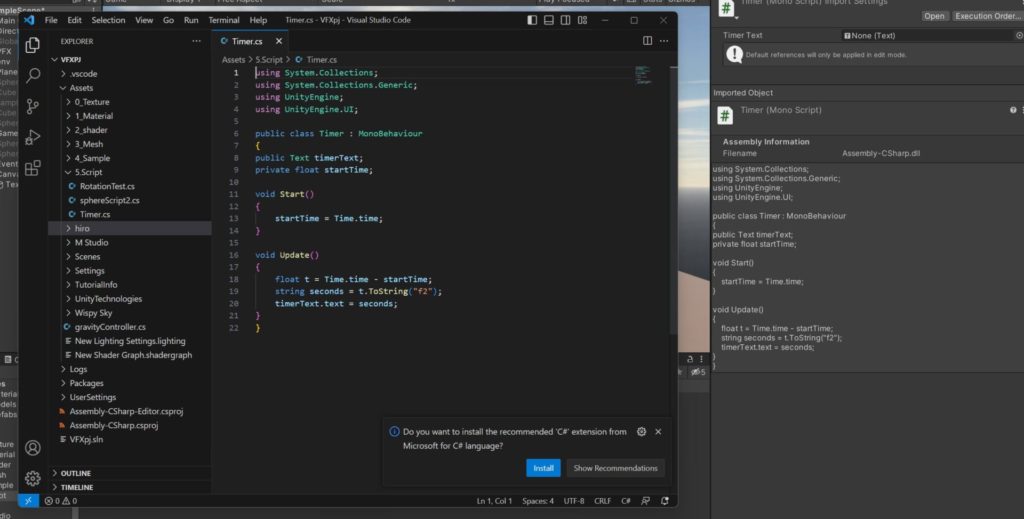
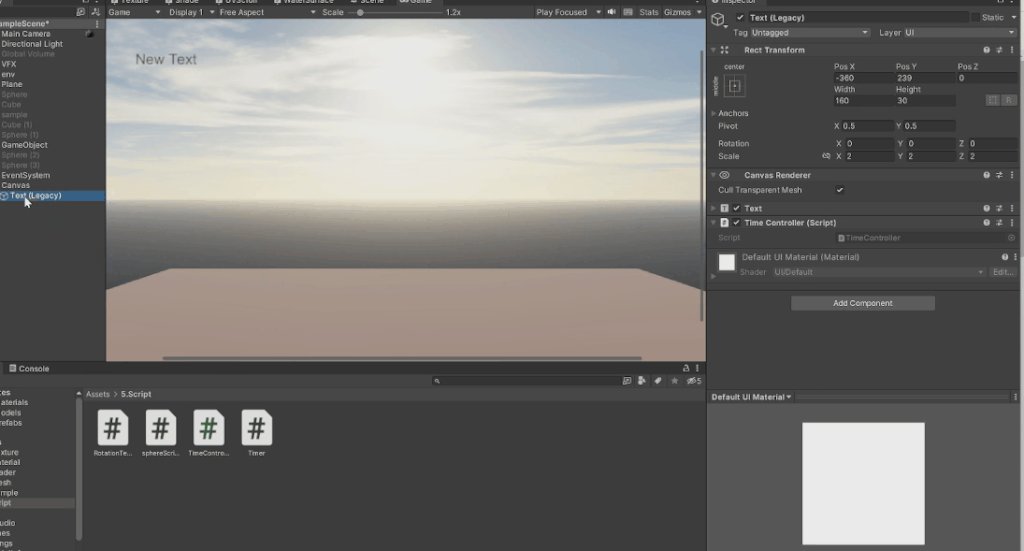
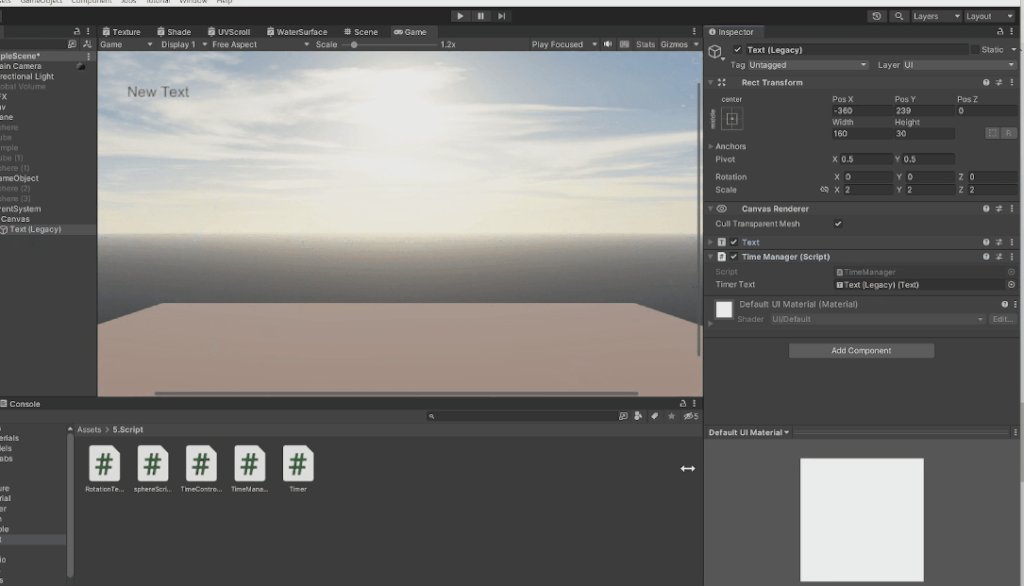
小数点第2位まで表示されるタイマーのスクリプトを適用させる


おすすめのスクリプトに関しては後述します。


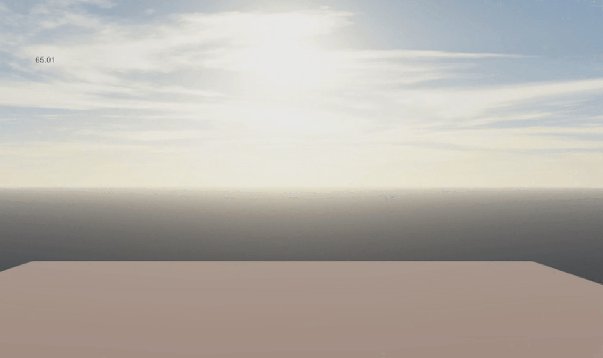
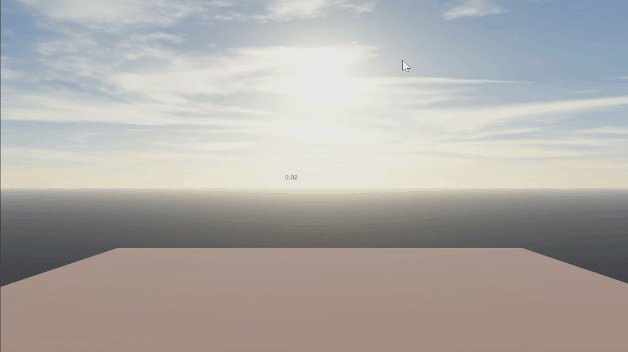
以上の手順が完了したら、ゲーム画面で確認してみます。

経過時間を計測するタイマーを作成することができました。
時間経過を計測するタイマー作成のおすすめのスクリプト
今回時間経過を計測するタイマーのスクリプトは、上記のサイトのスクリプトを使用しました。
小数点第2位まで表示されるタイマーのスクリプトが分かり易く紹介されていましたので、ぜひコチラのサイトをご確認ください。
カウントダウンするタイマーの作り方
カウントダウンするタイマーの作り方の手順も、前項の経過時間を計測するタイマーの作り方と同じで以下の手順です。
- 時間を表示するUIを作成する。
- タイマーのスクリプトを適用させる。
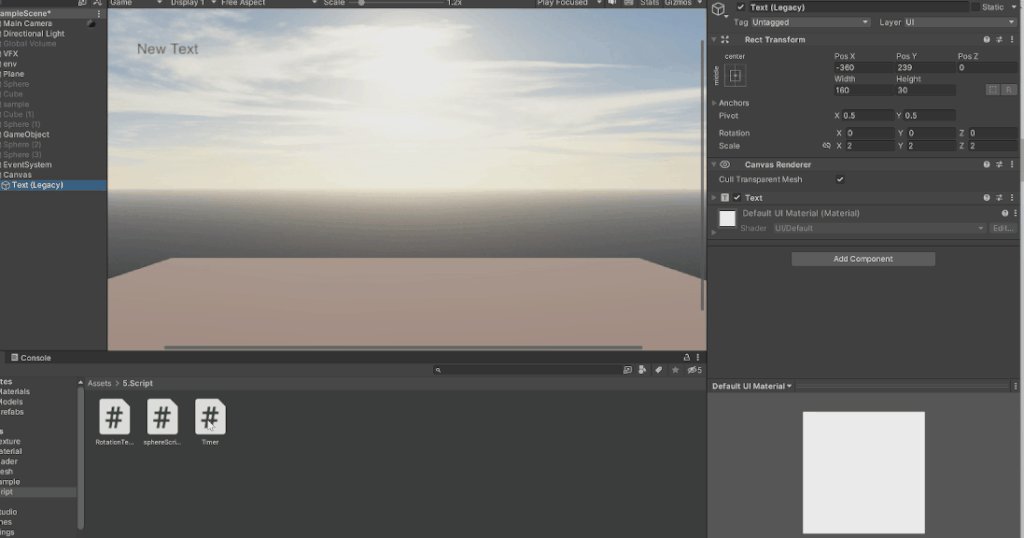
Hierarchy ウインドウにカーソルをあわせ、右クリック→ UI → Legacy →「 Text 」を選択しテキストオブジェクトを作成してUIを作成します。

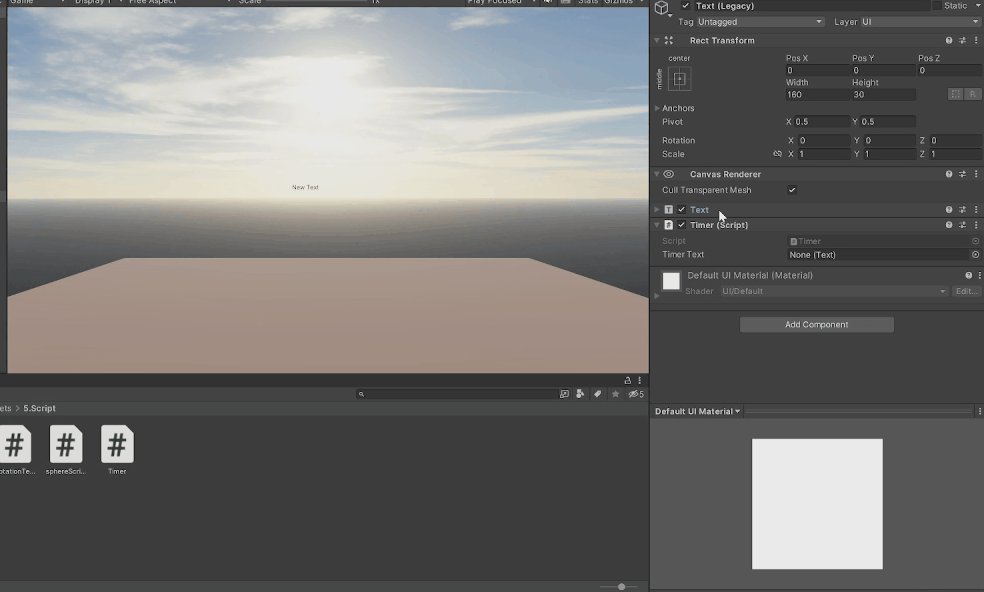
そして作成したテキストオブジェクトにスクリプトを適用させます。
今回使用したおすすめのスクリプトに関しては後述します。

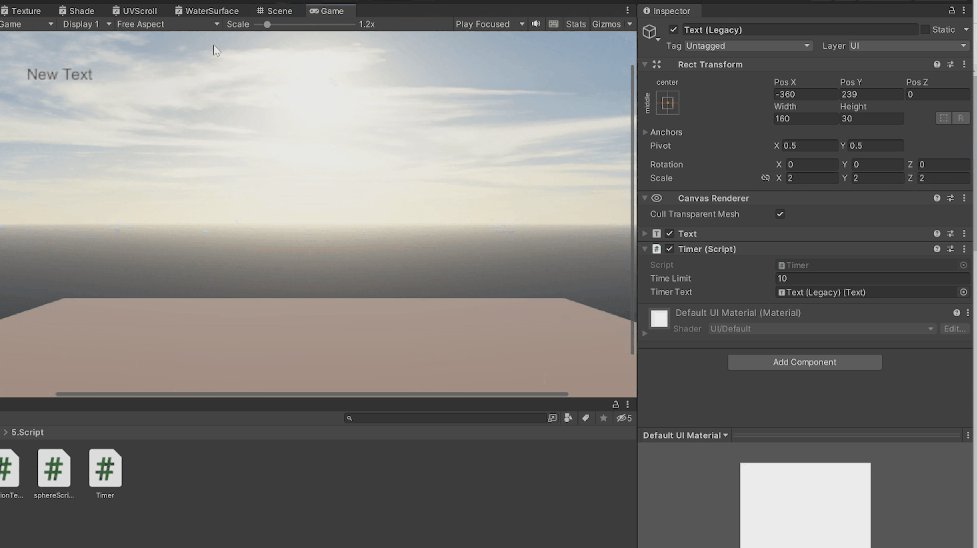
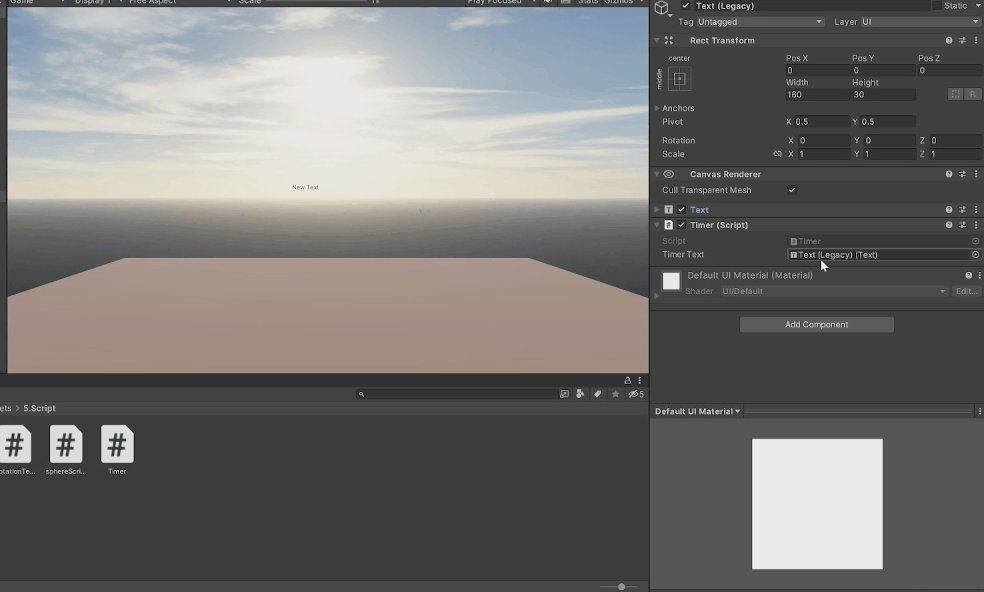
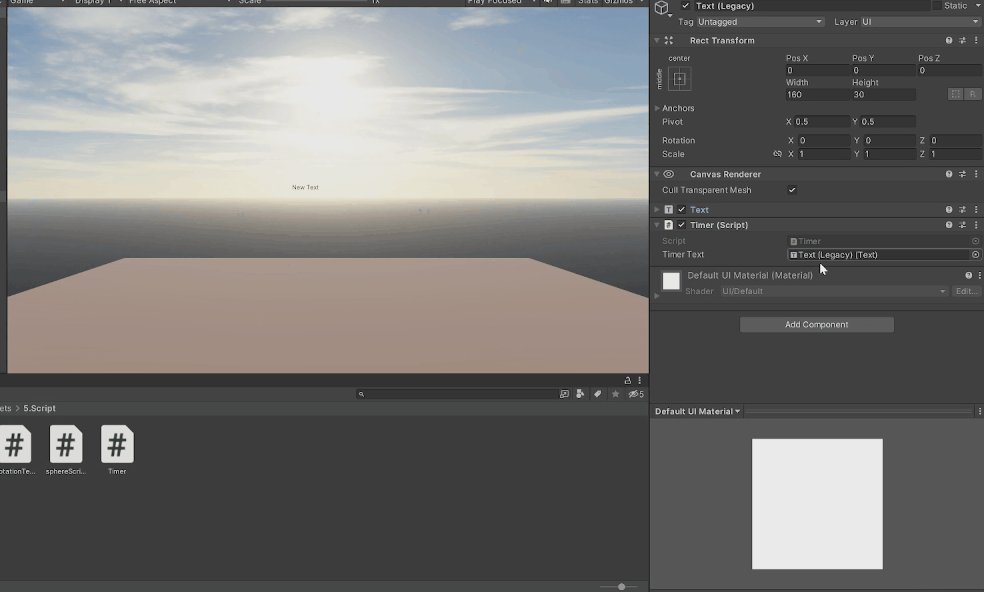
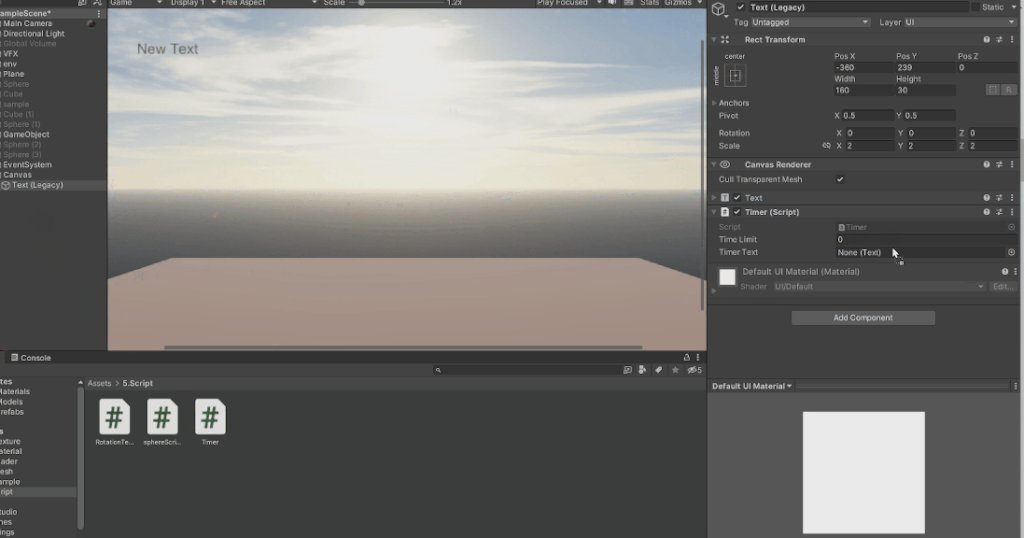
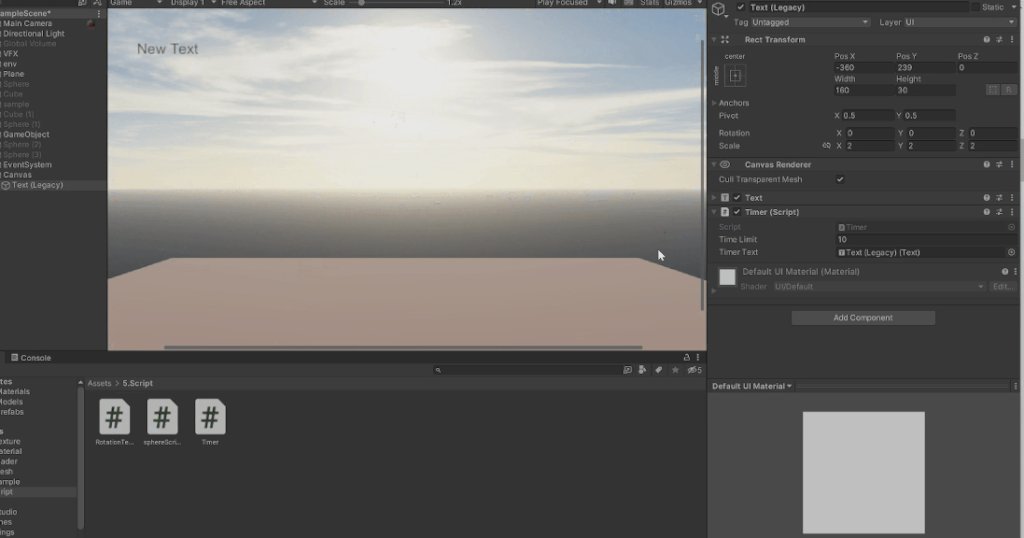
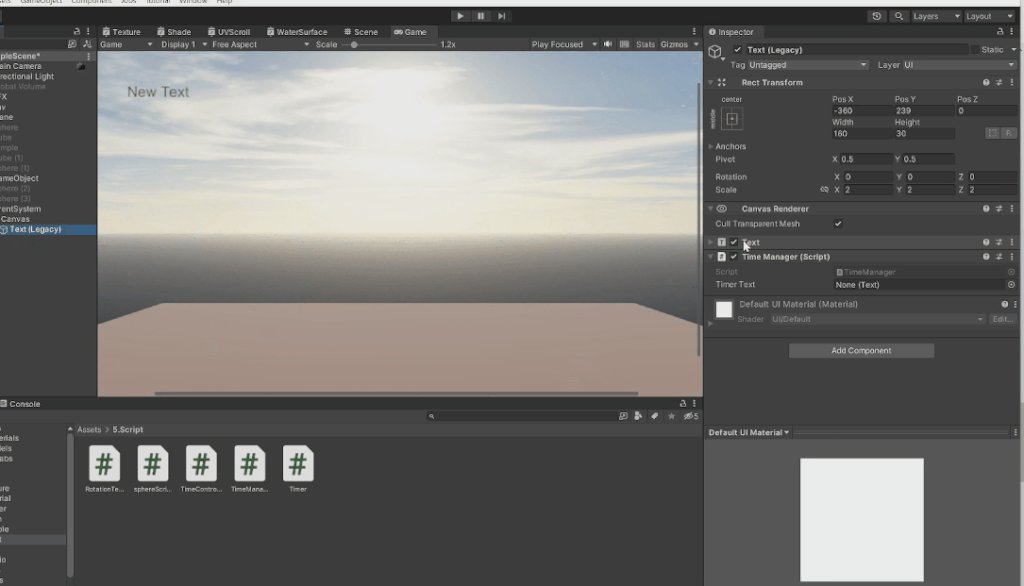
スクリプトをテキストに適用させたら、テキストを選択し、Inspector → Text をドラッグアンドドロップして、Timer(Script)の「 Timer Text 」に適用させ、Timer Limit に任意の数値を打ち込みます。
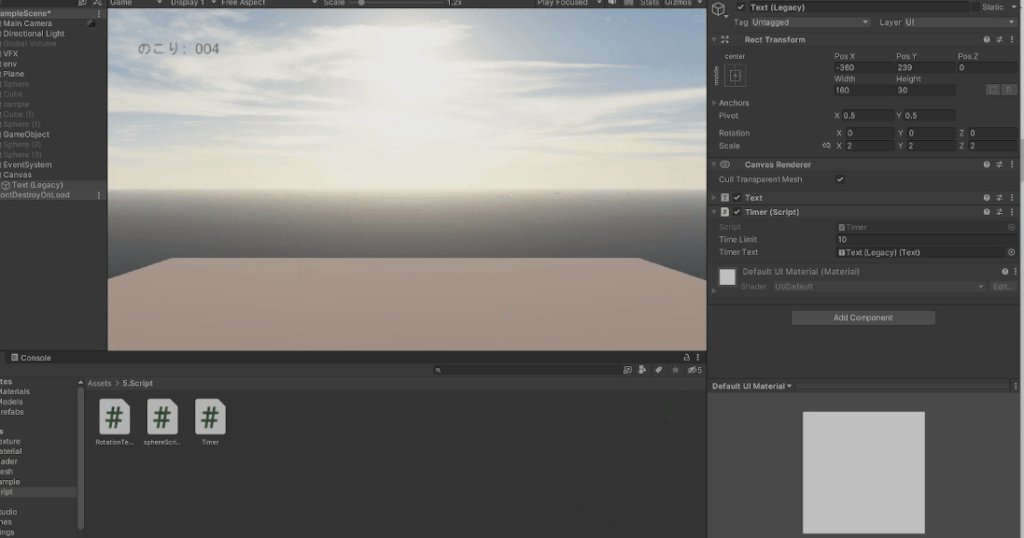
打ち込んだら、ゲーム画面で確認しましょう。
カウントダウンするタイマーのおすすめのスクリプト
カウントダウンするタイマーのスクリプトは下記のサイトを使用しました。
カウントダウンタイマーのスクリプトが分かり易く紹介されていましたので、ぜひコチラのサイトをご確認ください。
時間が経過したら一定の処理を行う設定方法
時間が経過したら一定の処理を行う設定をするには、「時間が経過した際に、何らかの処理を行いたいゲームオブジェクト」を選択し、スクリプトを適用させます。
任意のフォルダ上で右クリック→ Create → C#Script でスクリプトを作成し、スクリプトの名称を変更します。

スクリプトを適用させ、ゲーム画面で再生すると、以下のように処理を実行することができます。

このように時間経過によって処理が実行されるので、この処理を使ってゲーム上でさまざまな表現をすることができます。
時間が経過したら一定の処理を行うためのおすすめのスクリプト
今回使用したおすすめのスクリプトは以下のものです。

分かり易く紹介されていましたので、時間が経過したら一定の処理を行うためのスクリプトに関してはぜひコチラのサイトをご確認ください。
タイマーを止めるには?タイマーを一時停止・停止させる方法!
ストップウォッチのように止められるタイマーの作成方法も、時間計測・カウントダウンするタイマーの作り方と同じ手順です。
- 時間を表示するUIを作成する。
- タイマーのスクリプトを適用させる。
Hierarchy ウインドウにカーソルをあわせ、右クリック→ UI → Legacy →「 Text 」を選択しテキストオブジェクトを作成し、UIを作成します。

UIが作成出来たら、右クリック→ Create → C#Script でスクリプトを作成し、スクリプトをテキストに適用させましょう。
詳しい手順は、最初の項で解説した「経過時間を計測するタイマーの作り方」と同じなので、もう一度確認してみてください!

スクリプトがテキストに適用出来たら、テキストを選択し、Inspector → Text をドラッグアンドドロップして、Timer(Script)の Timer Text に適用させます。

ゲーム画面で確認します。
左クリックでタイマーがスタートし、右クリックでタイマーを停止させることができます。
止められるタイマーを作成するためのおすすめのスクリプト
止めたり、一時停止させたりできるタイマーのスクリプトは下記のものを使用しました。

ストップウォッチのように止めることができるタイマーのスクリプトが分かり易く紹介されていましたので、ぜひコチラのサイトをあわせてご確認ください。
おすすめのアセット紹介
それでは、最後に Unity のタイマーに関するおすすめのアセットを紹介します!
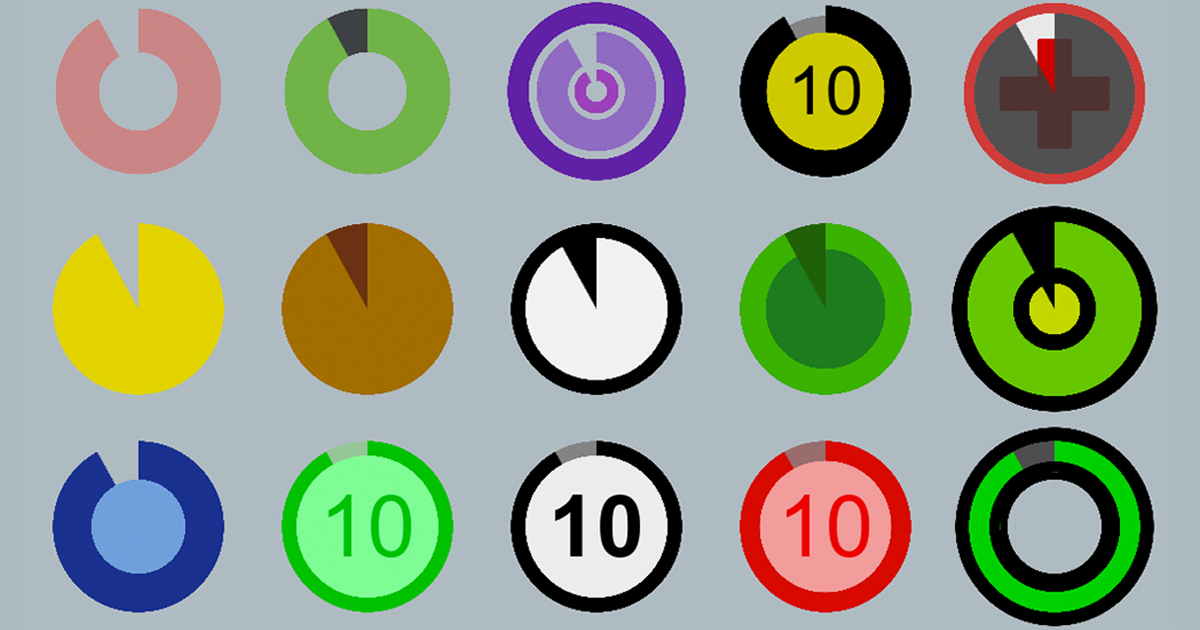
Custom Timer
おすすめのアセットは、「 Custom Timer 」です!
上記の動画のように、ユニークで個性的な様々なタイマーを簡単にゲームに実装することができるので、おすすめです!

まとめ
- 経過時間を計測するタイマーを作成する手順は、
- 時間を表示するUIを作成する。
- 小数点第2位まで表示されるタイマーのスクリプトを適用させる。
- タイマーの時間を表示するUIは、 Hierarchy ウインドウにカーソルをあわせ、右クリック→ UI → Legacy →「 Text 」を選択しテキストオブジェクトを作成することで作成できる。
- タイマーの表示位置を調整したい場合には、テキストオブジェクトを選択し、矢印をドラッグし移動させることで調整することができる。
- タイマーの表示サイズを変更したい場合には、テキストを選択し、Inspector → Scale を変更することでサイズを変更することができる。
- カウントダウンするタイマーを作成する手順も、経過時間を計測するタイマーの作成手順と同じくUIを作成し、スクリプトを適用することで作成することができる。
- 時間が経過したら一定の処理を行う設定方法は、「時間が経過した際に、何らかの処理を行いたいゲームオブジェクト」を選択し、スクリプトを適用させることで可能になる。
- タイマーを一時停止・停止させる方法も、経過時間を計測するタイマーの作成手順と同じくUIを作成し、スクリプトを適用することで作成することができる。














