CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Unity】雨が降っている表現の作り方

こんにちは!コチラの記事では、Unityの「雨が降っているエフェクト」の作り方について解説します。
雨が降っているエフェクトを作成する方法!
今回はこのような雨が降っているエフェクトの作成方法を解説していきます。

雨が降っているエフェクトの作成手順は以下になります。
- パーティクルシステムの設定をして雨を降らせる。
- シェーダーを作成・適用させる。
- 雨粒の透明感を出すため、Alphaの調整をする。
- 地面に着いたときに雨粒が消えるように設定する。
- 水が地面に落ちた時の波紋を設定する。
- 雨に角度をつけて調整する。
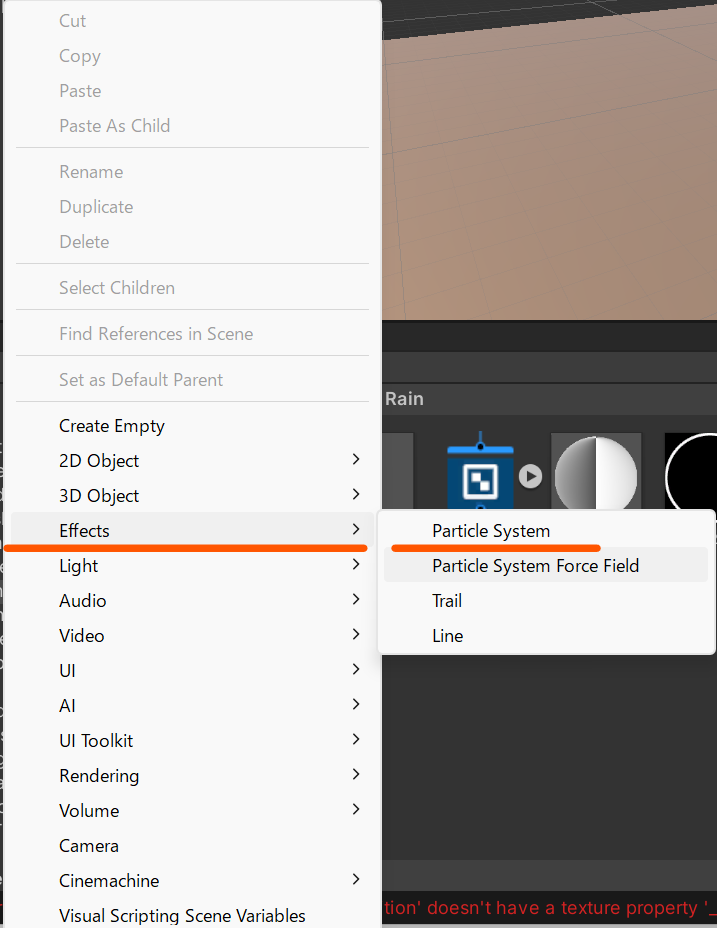
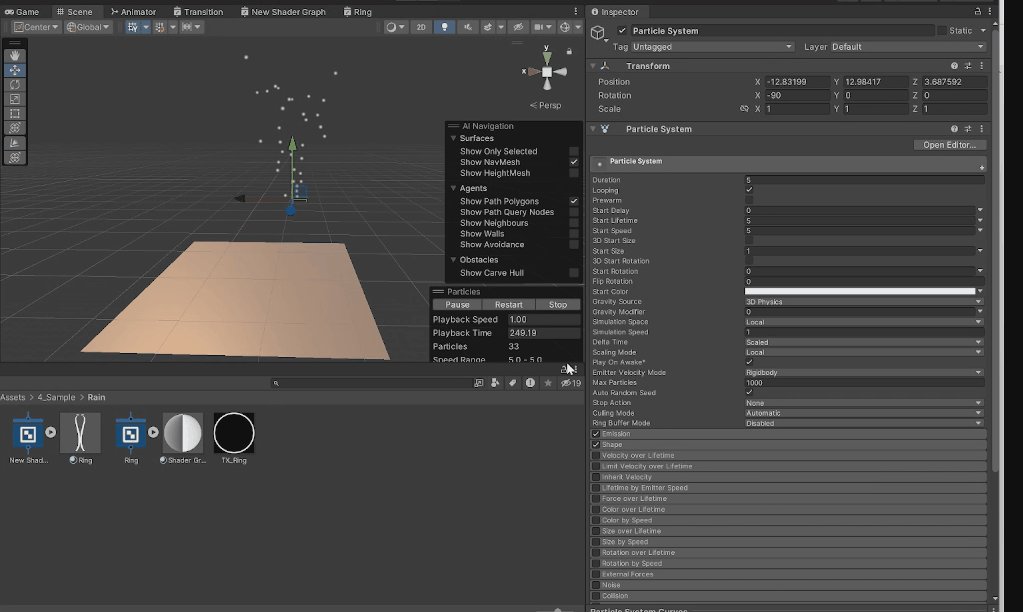
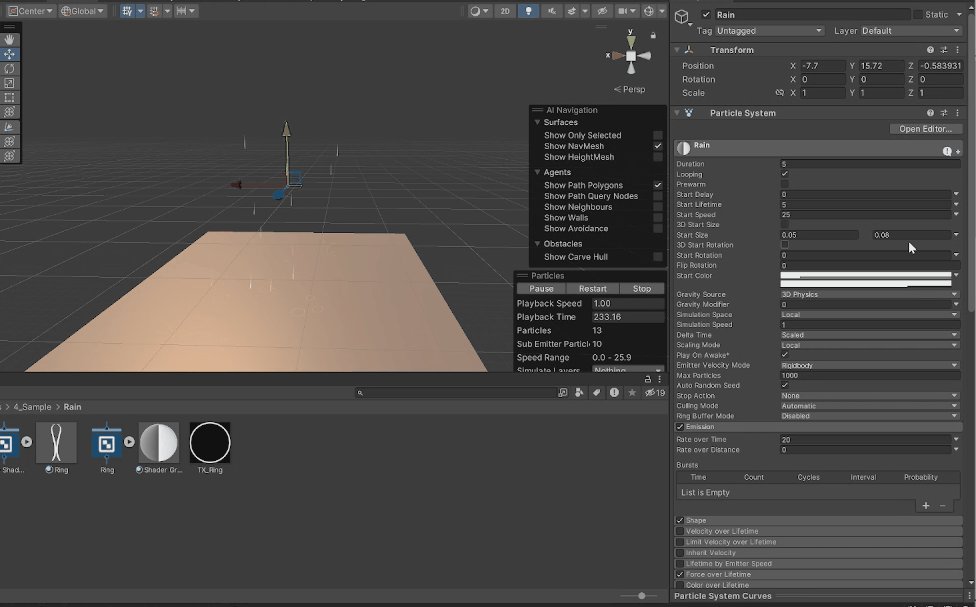
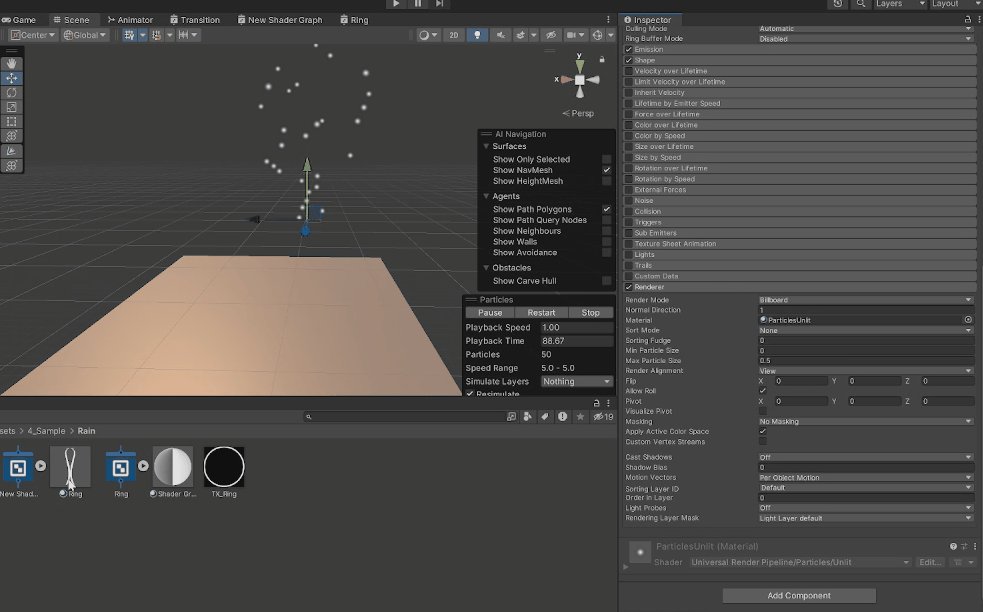
パーティクルシステムの設定をして雨を降らせる


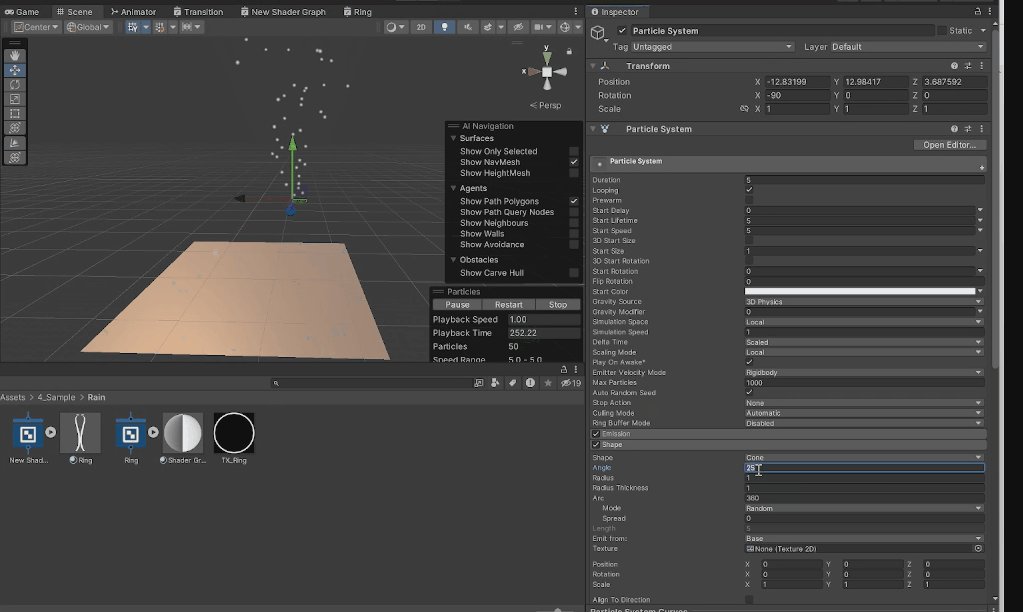
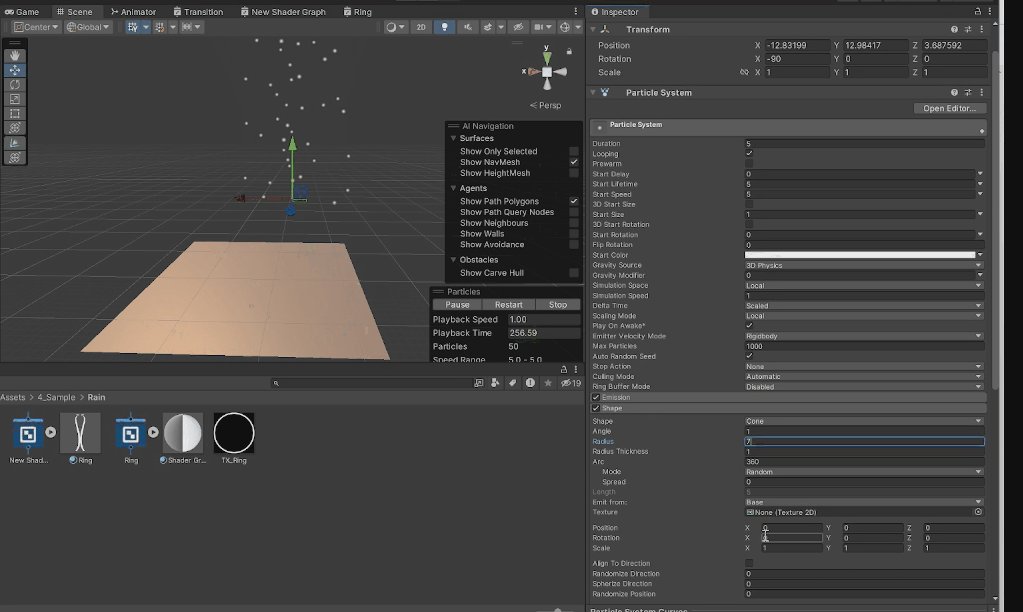
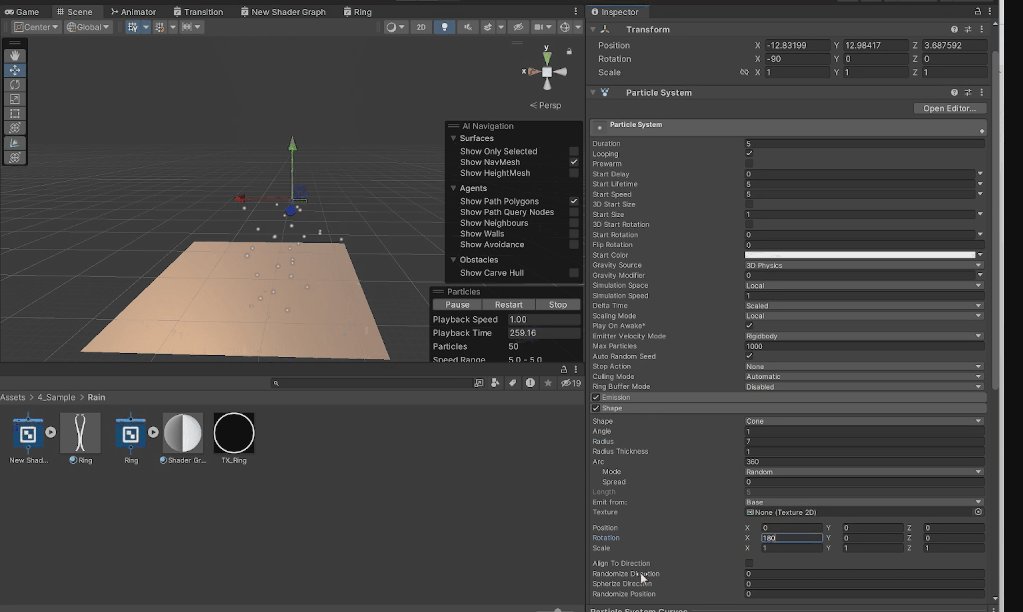
Angle を「1」に、Radius を「7」、Rotation に「180」の数値を入れ、パーティクルが雨のように地面に降るような形に変更していきます。

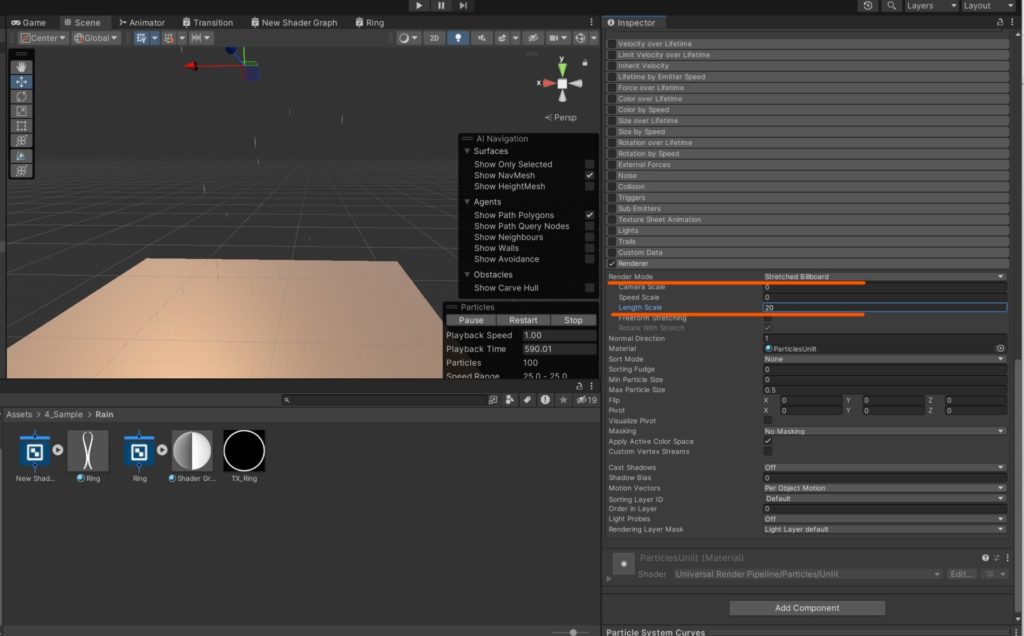
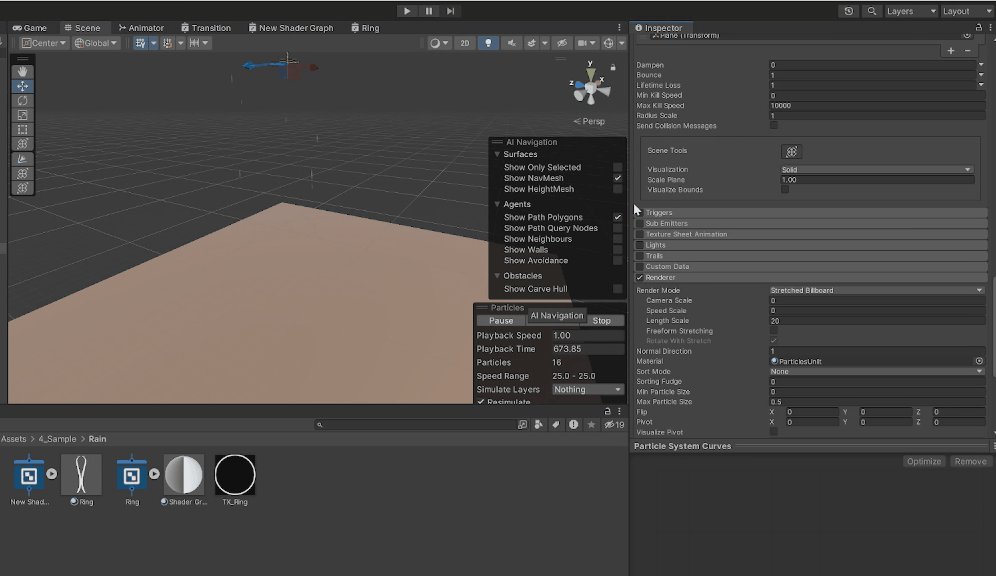
Render Mode を「 Stretched Billboard 」に変更し、パーティクルの形を引き伸ばします。
Length Scale を 「20」に設定します。

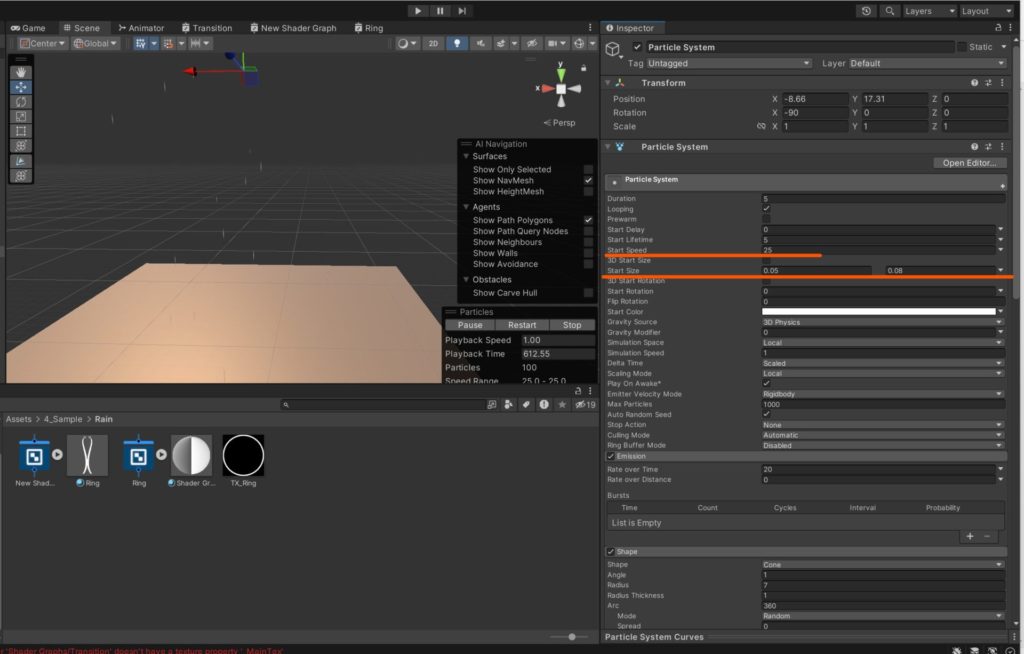
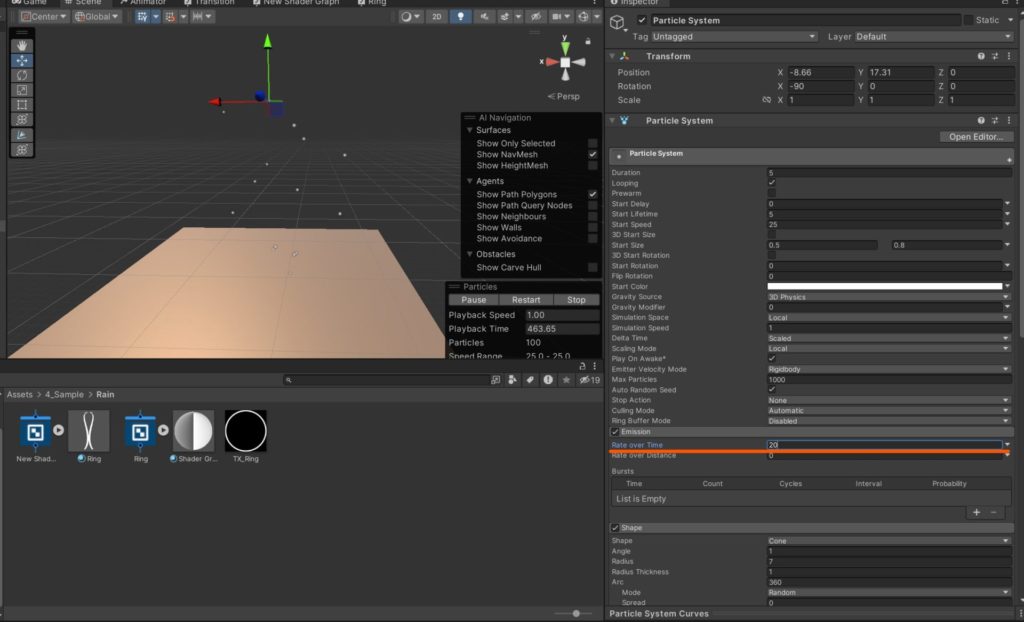
Start Speed を雨の降るようなスピードにしたいので、速めに落下するよう「25」に設定しました。
雨粒の大きさを Start Size の右端にある▼マークから「 Random Between two constants 」にします。
数値を「0.05」「0.08」に設定し、雨粒の大きさを小さめにランダムになるよう設定します。

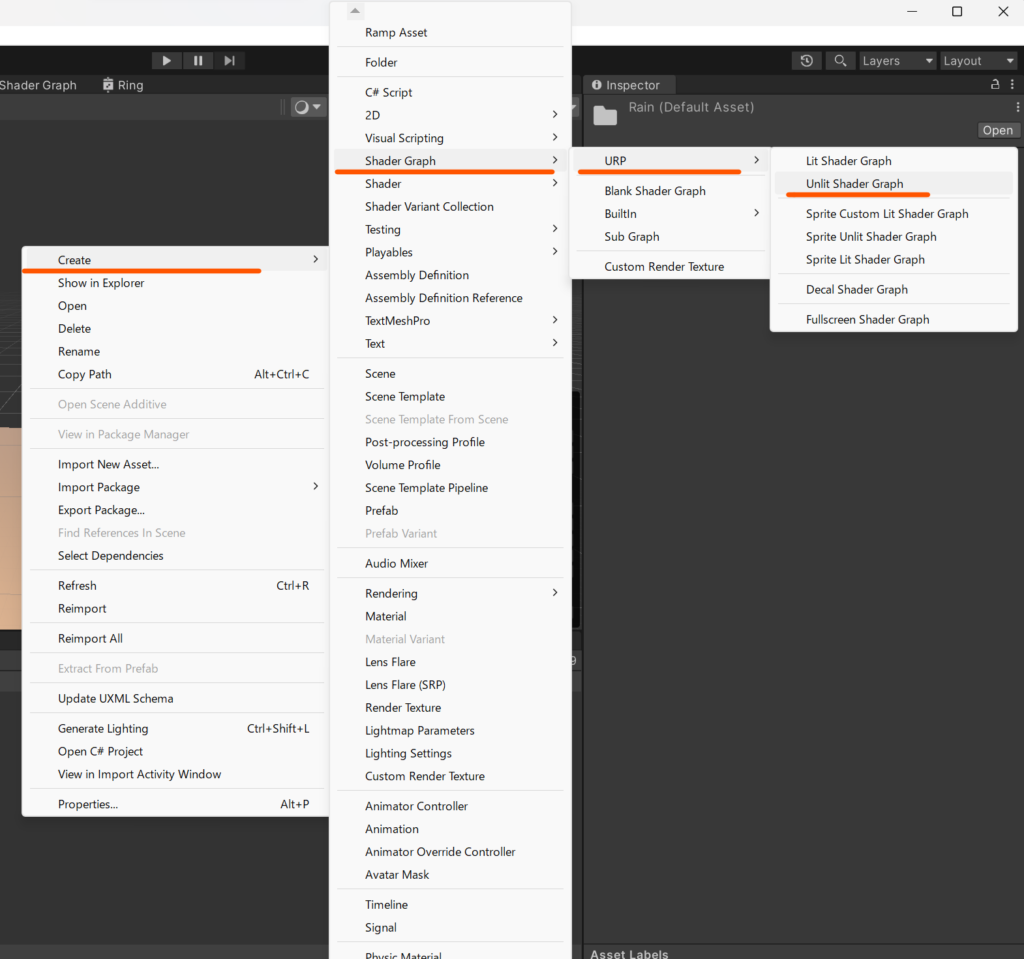
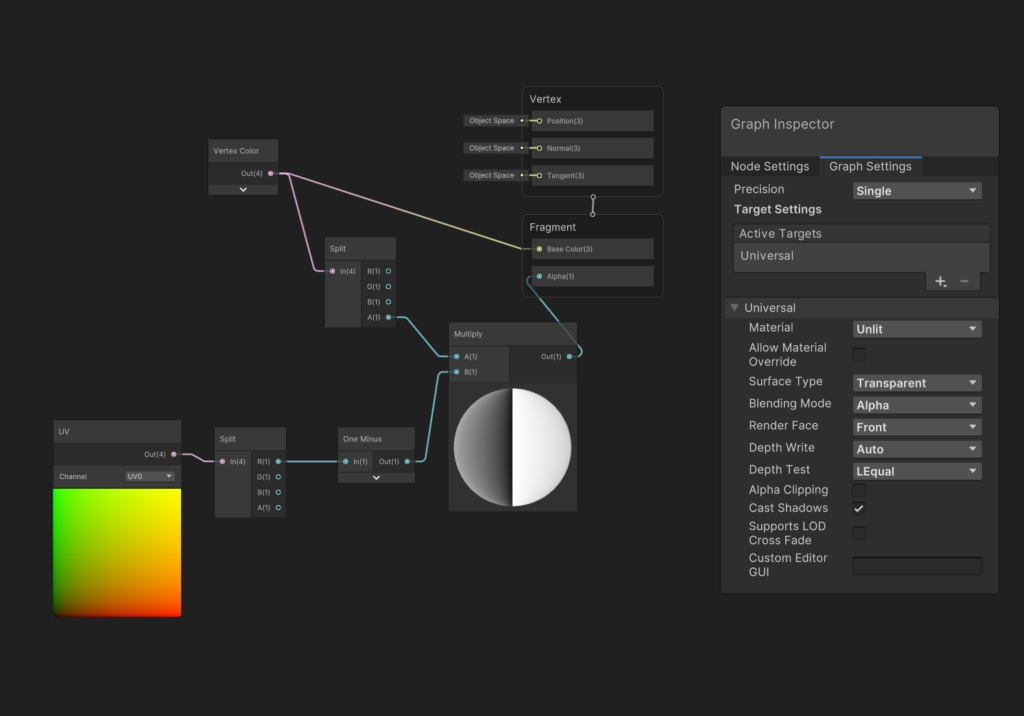
シェーダーを作成・適用させる

雨粒の下の方が色が濃く、上の方が薄くなるように設定しています。




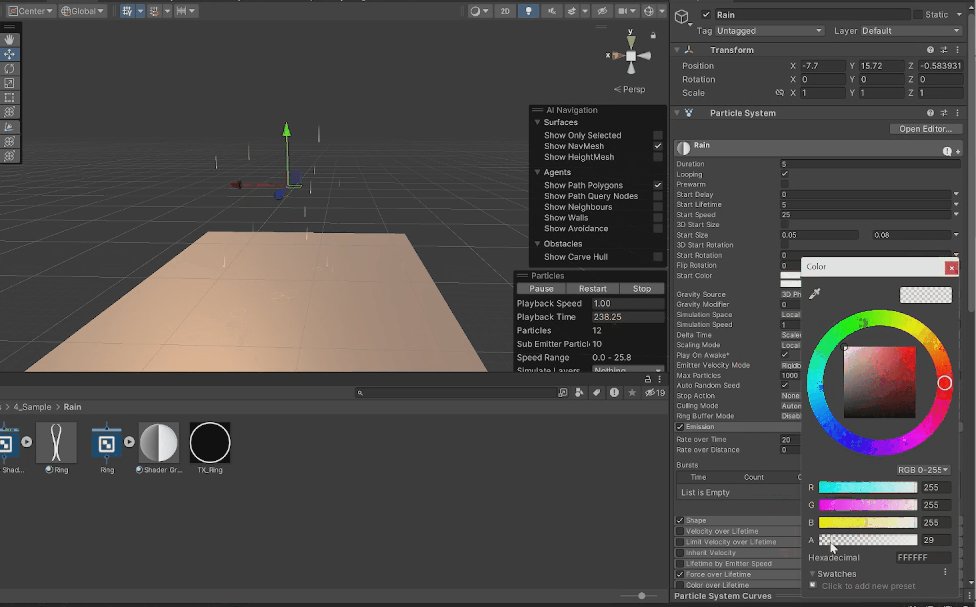
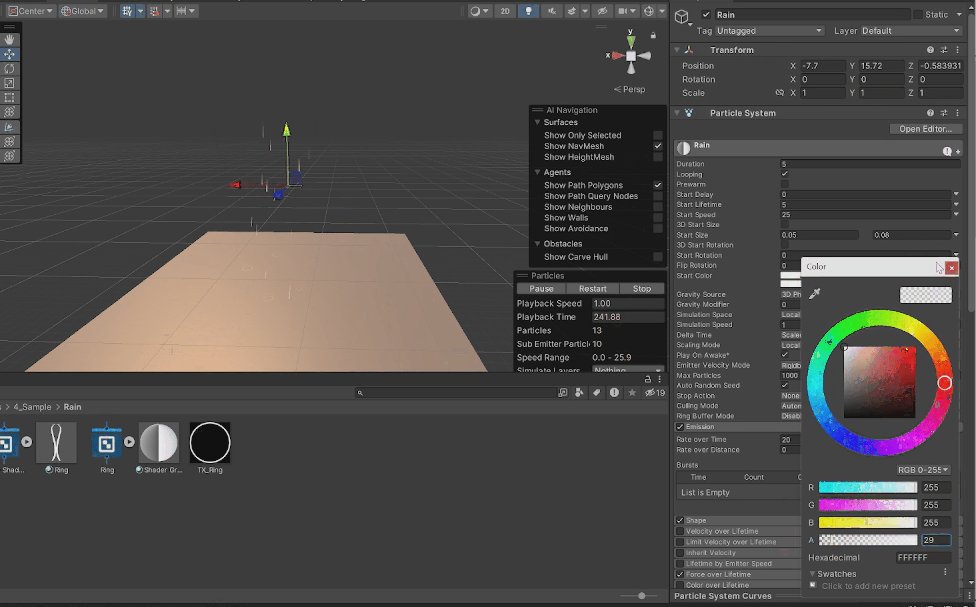
雨粒の透明感を出すため、Alphaの調整をする
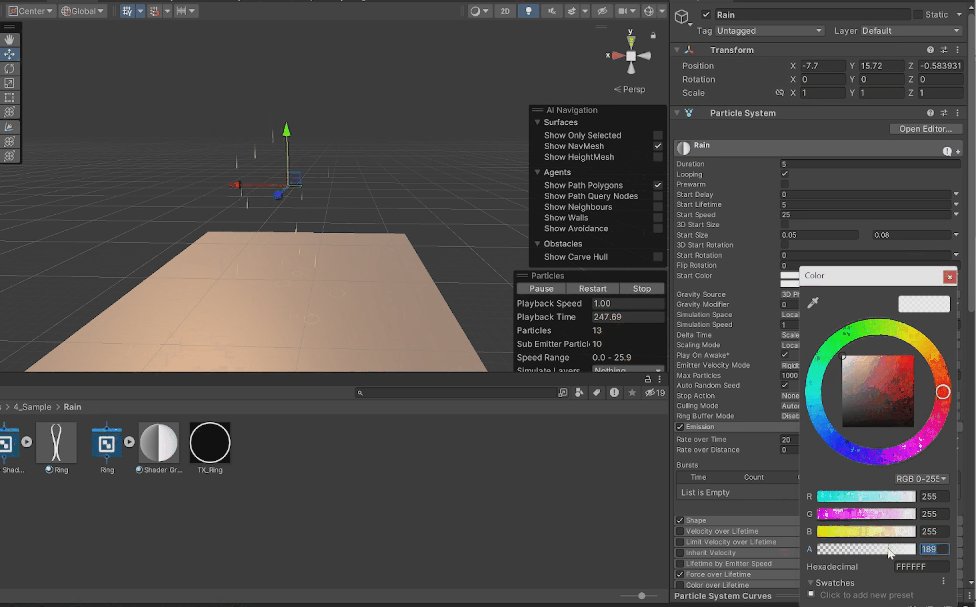
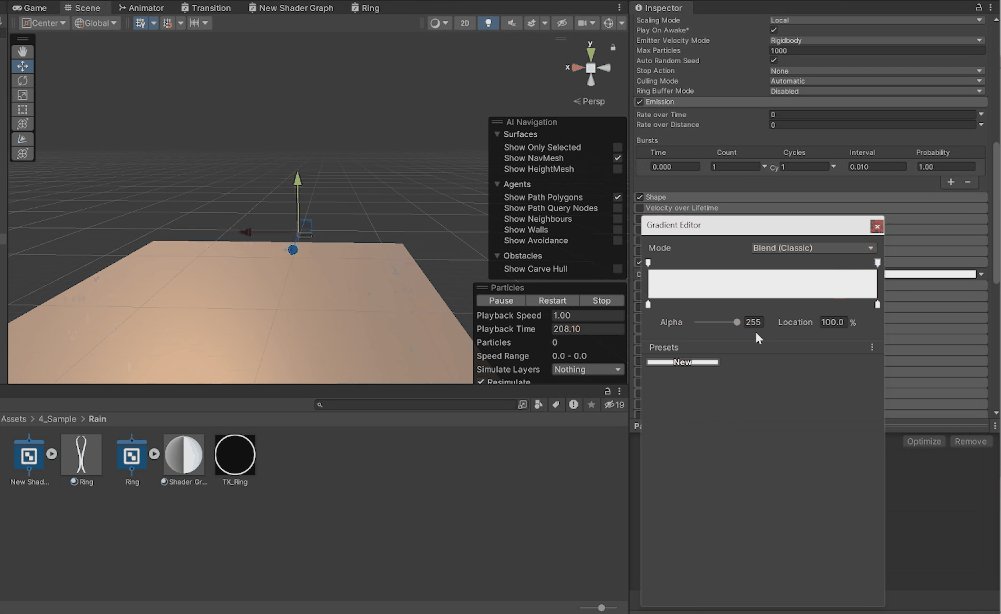
Alphaの値を調整して雨粒の透明度を調整して、雨らしさを追加していきます。
パーティクルシステムの Inspector → Start Color の右端にある▼を選択し、「 Random Between Two colors 」に設定します。
色相環を表示し、「 Color 」の一番下にある Alpha の値を「30~190」程度の値に調整します。

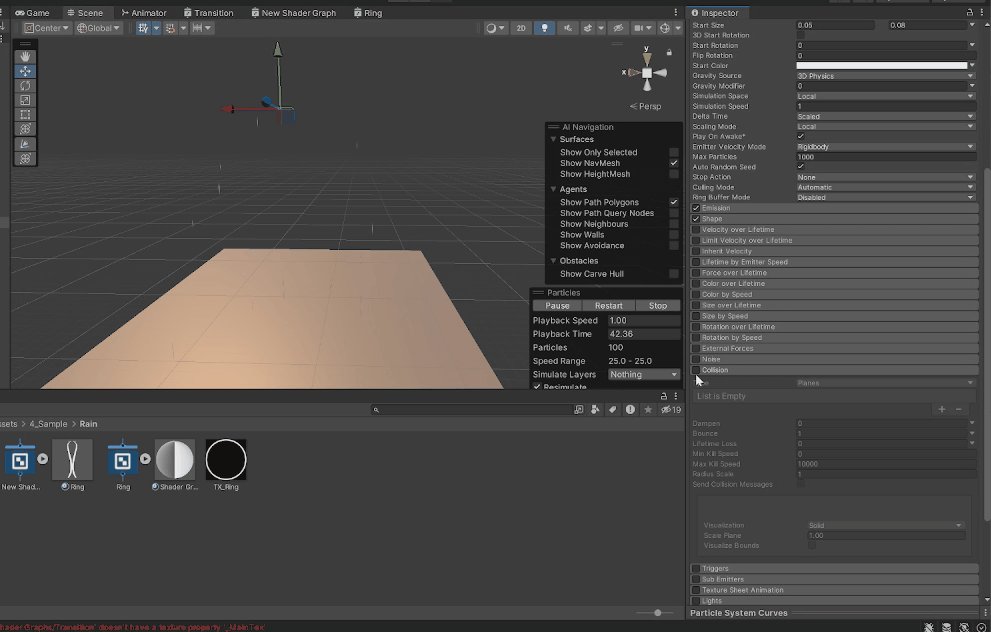
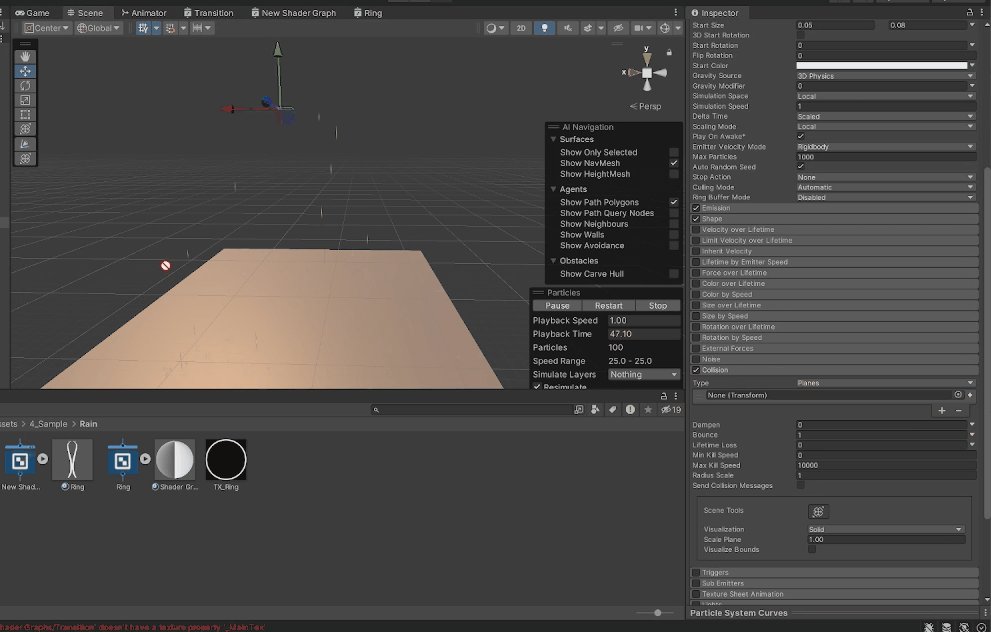
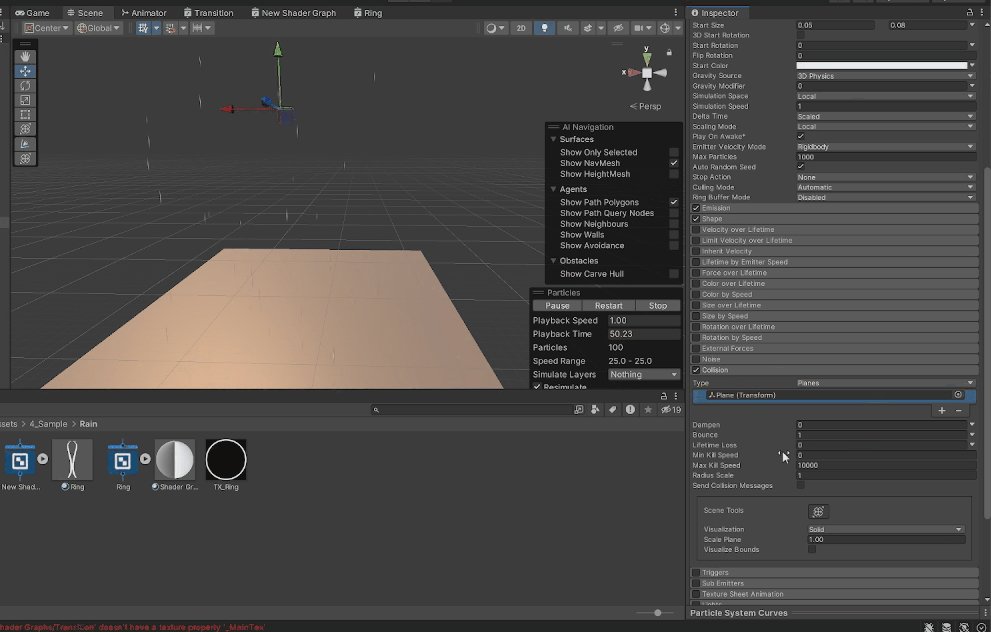
地面に着いたときに雨粒が消えるように設定する

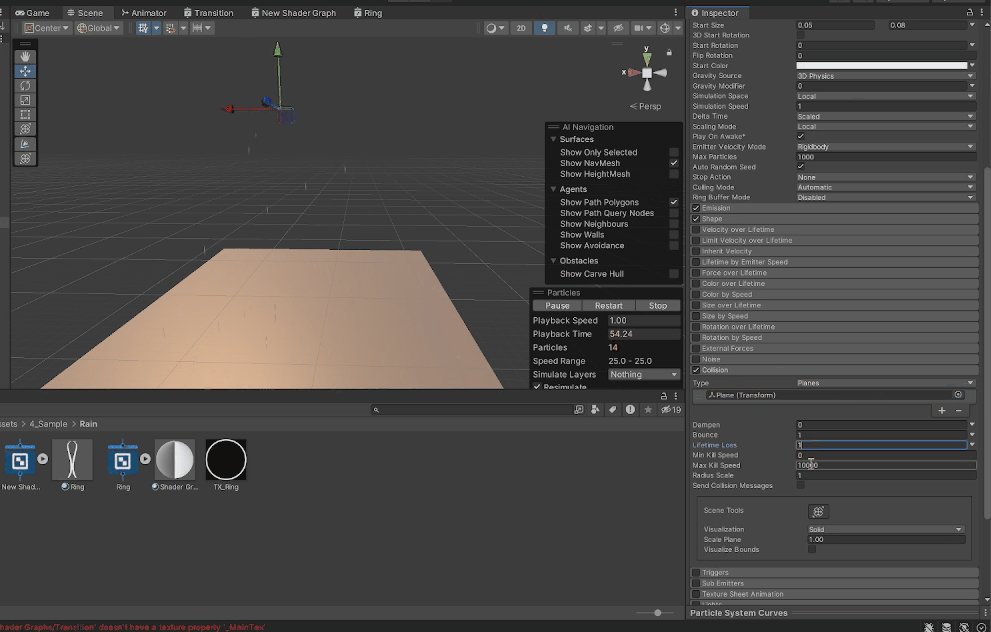
Collision にチェックを入れたら、「 Type 」にある「+」を押し、地面として設定したいPlaneをドラッグアンドドロップで持ってきます。
そして、「 Life time loss 」に「1」の数値を設定します。
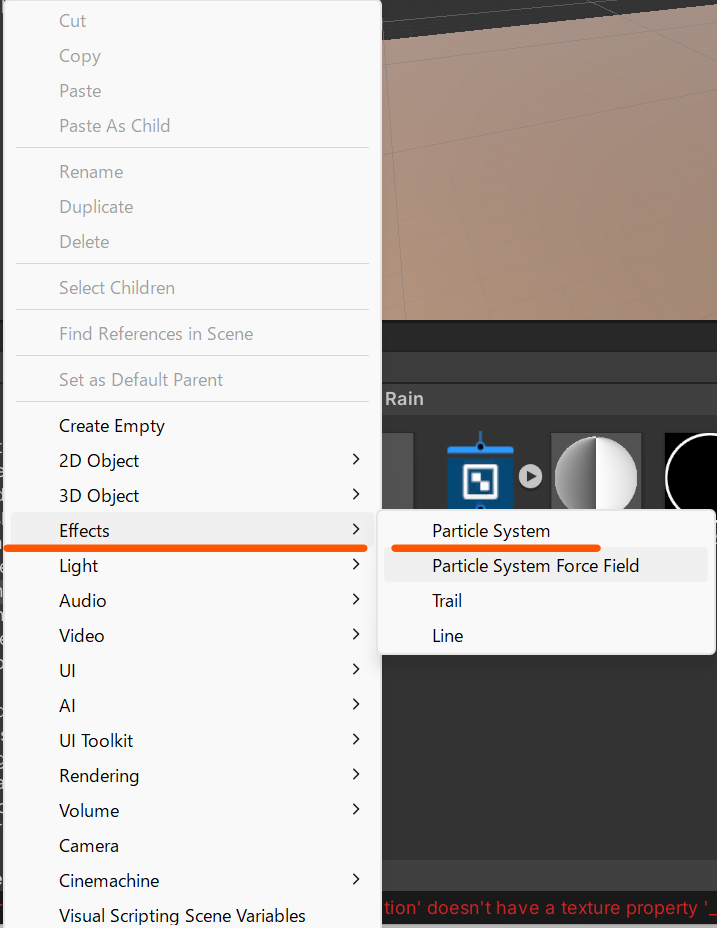
雨粒が地面に落ちた時の波紋を設定する
雨粒が地面に落ちた時の波紋に、コチラのテクスチャを作成しました。

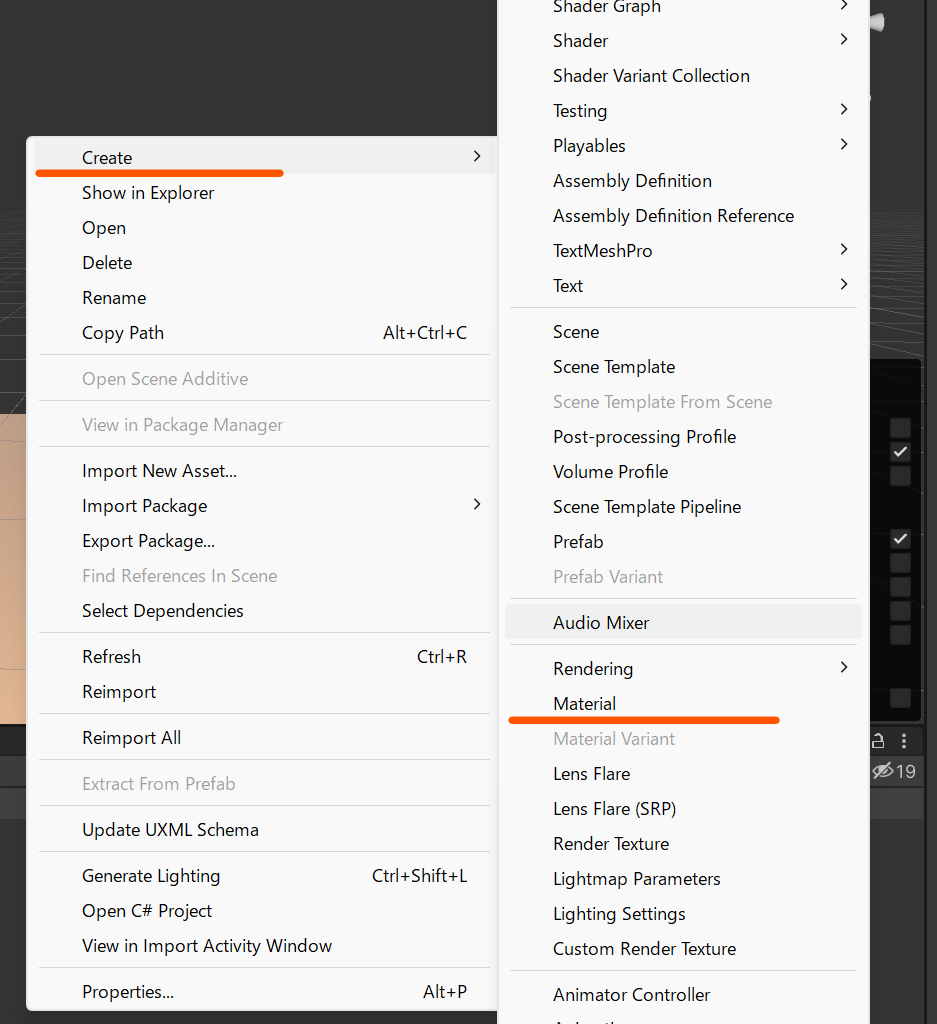
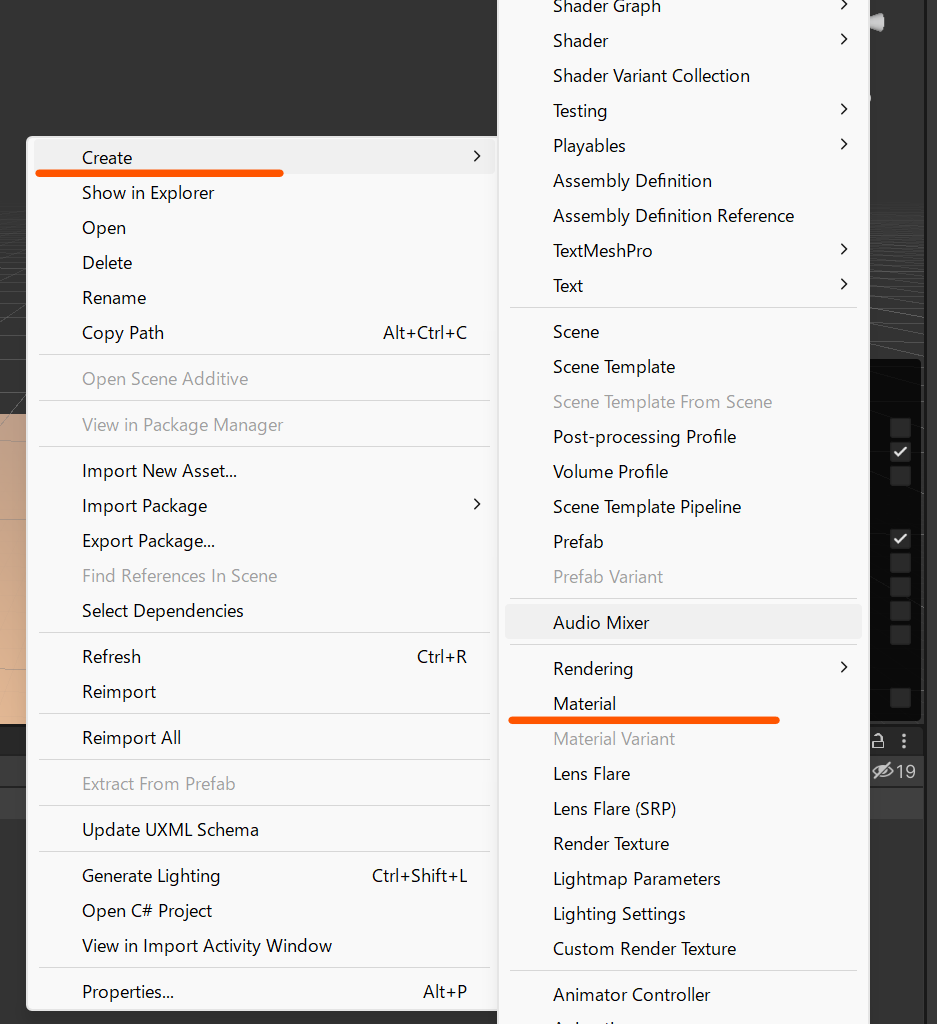
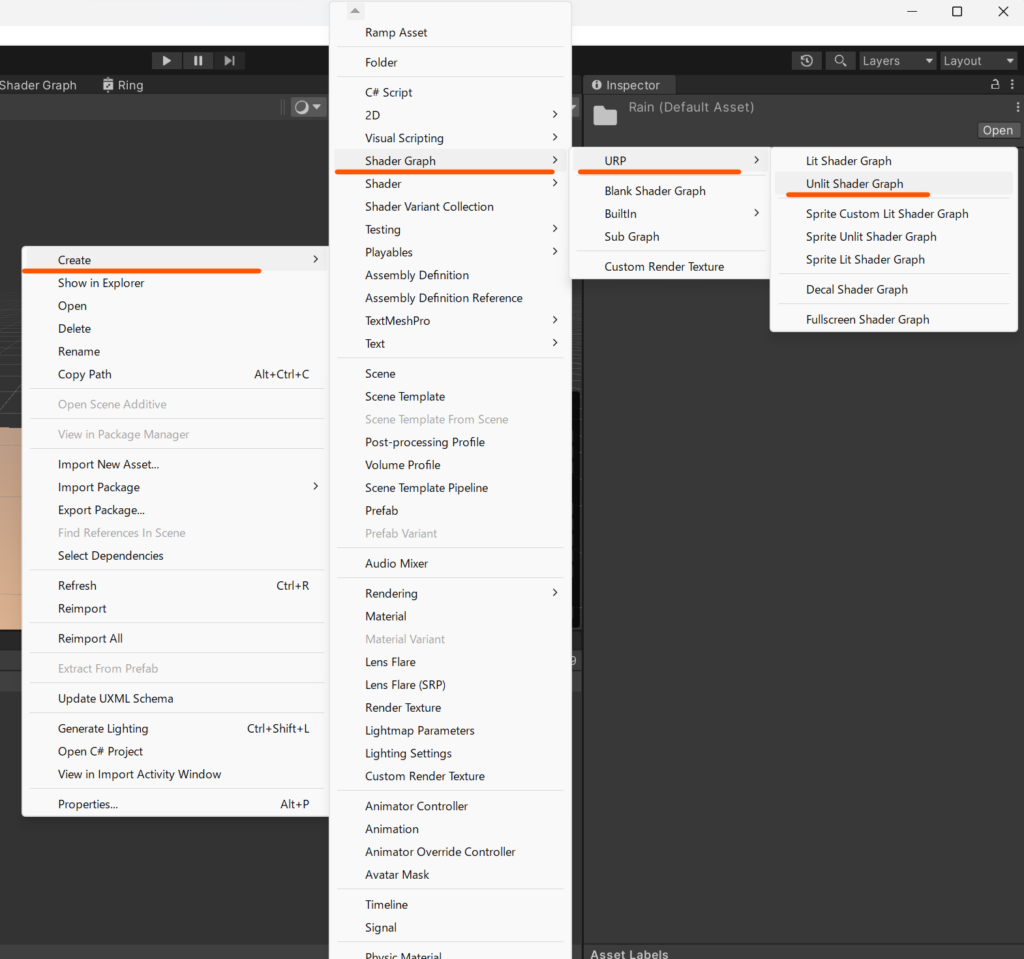
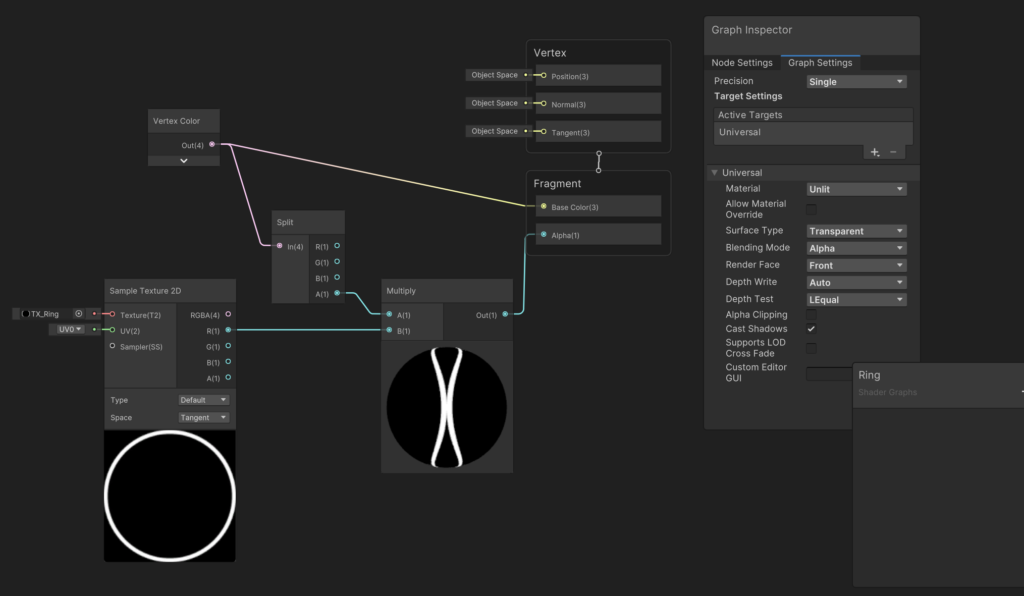
波紋を作成するためにまずはマテリアル・シェーダーを準備します。


テクスチャをパーティクルシステムに適用させることができるようにシェーダーを作成しました。

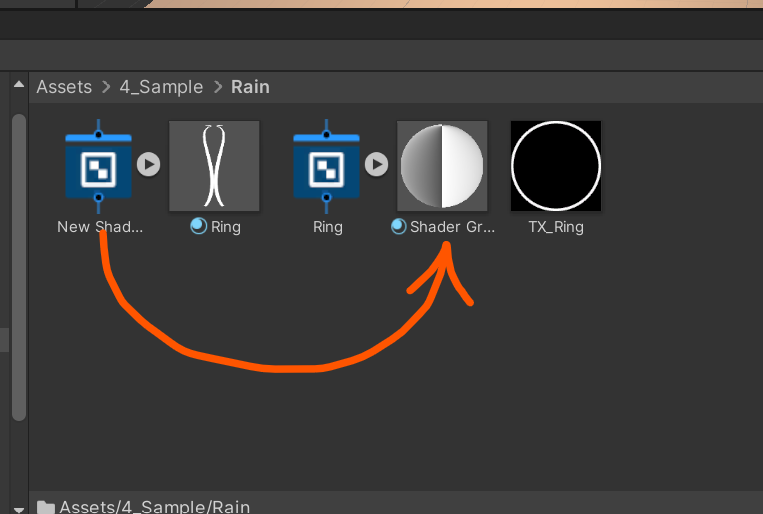
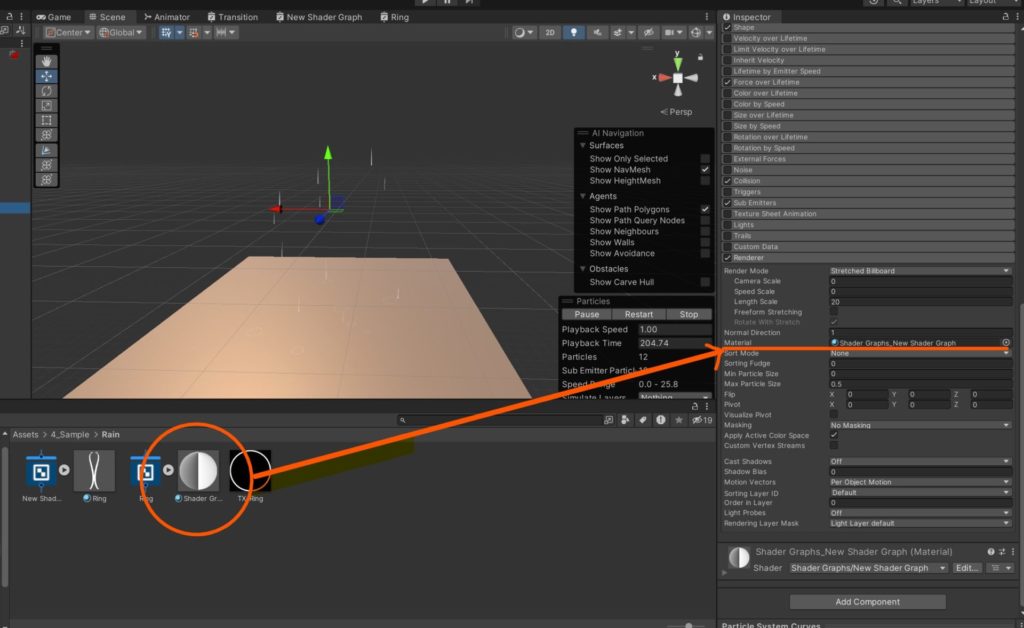
シェーダーが作成出来たら、作成したシェーダーをドラッグアンドドロップでマテリアルに適用させましょう。
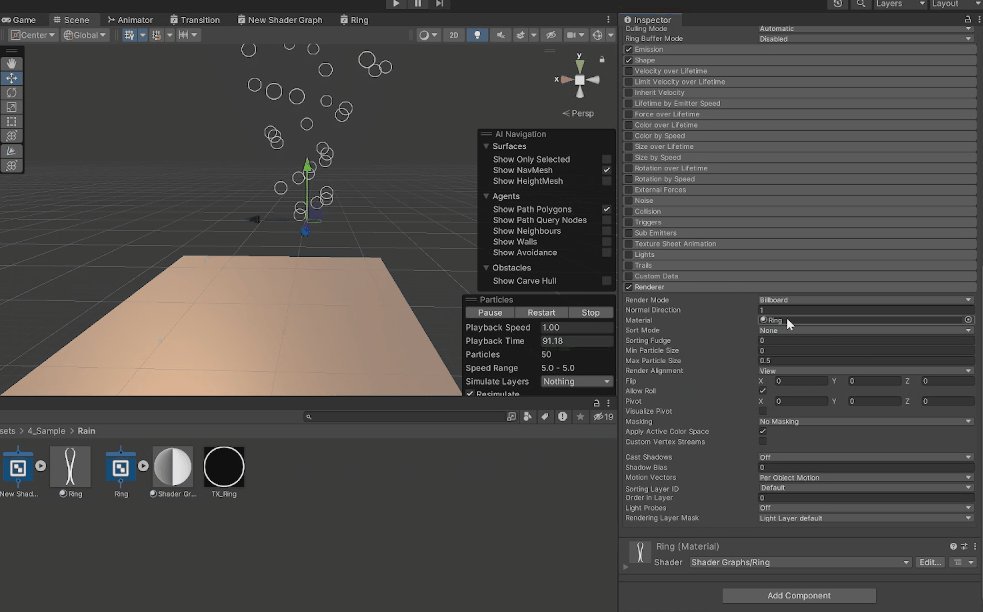
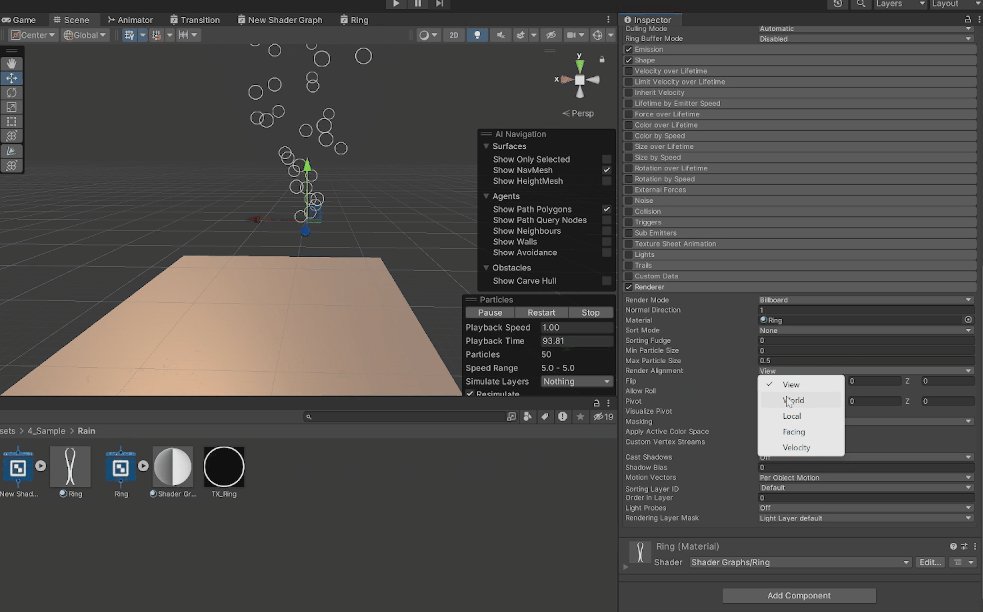
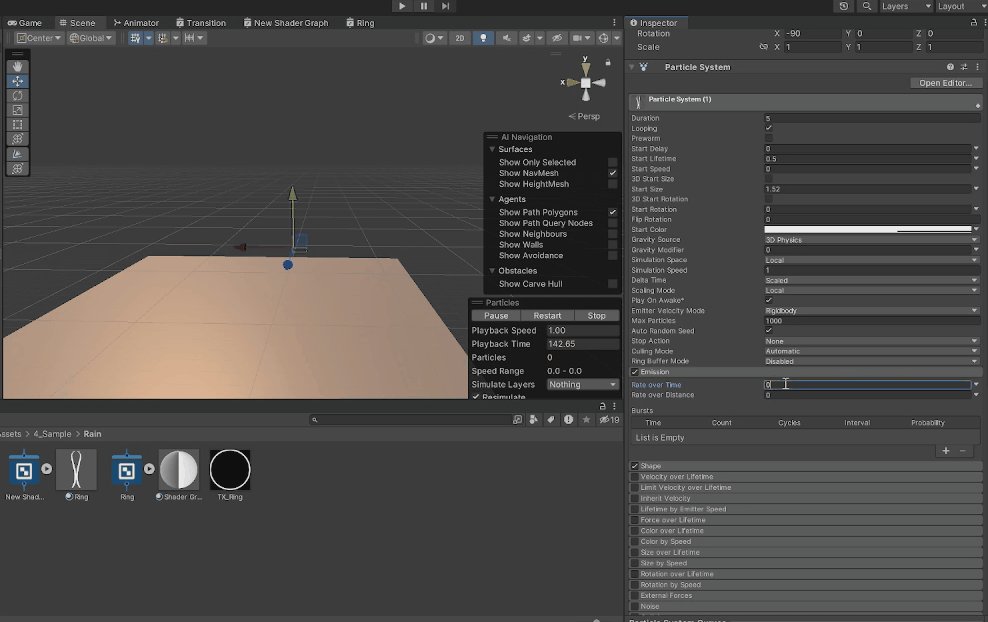
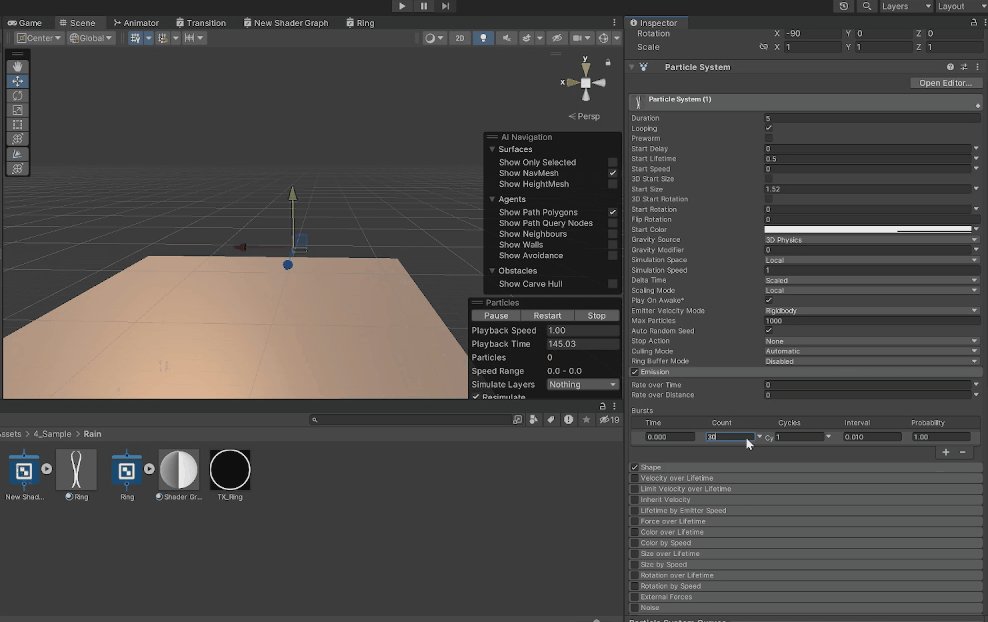
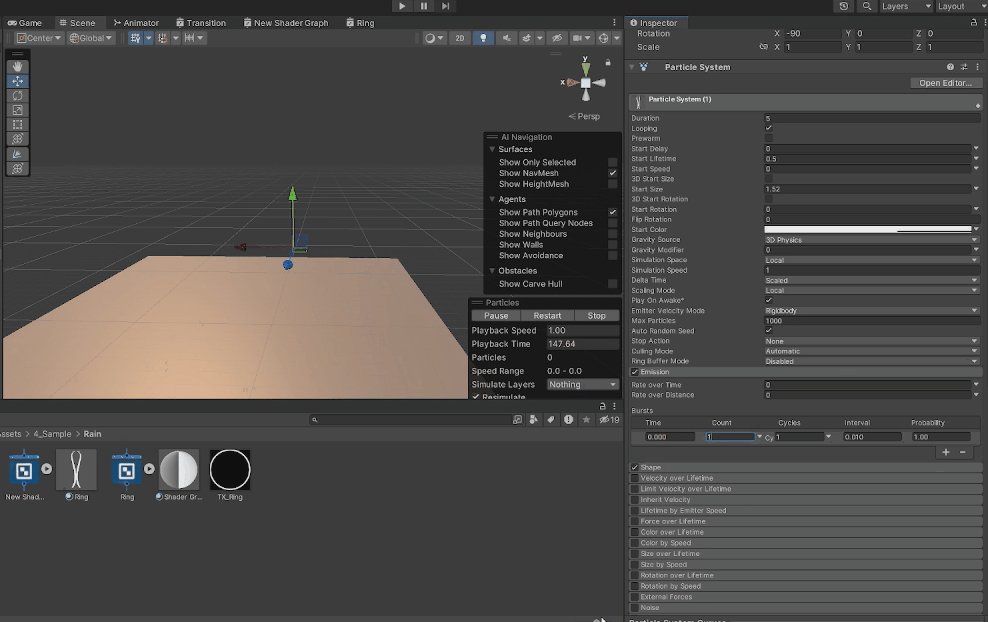
波紋のパーティクルシステムの設定


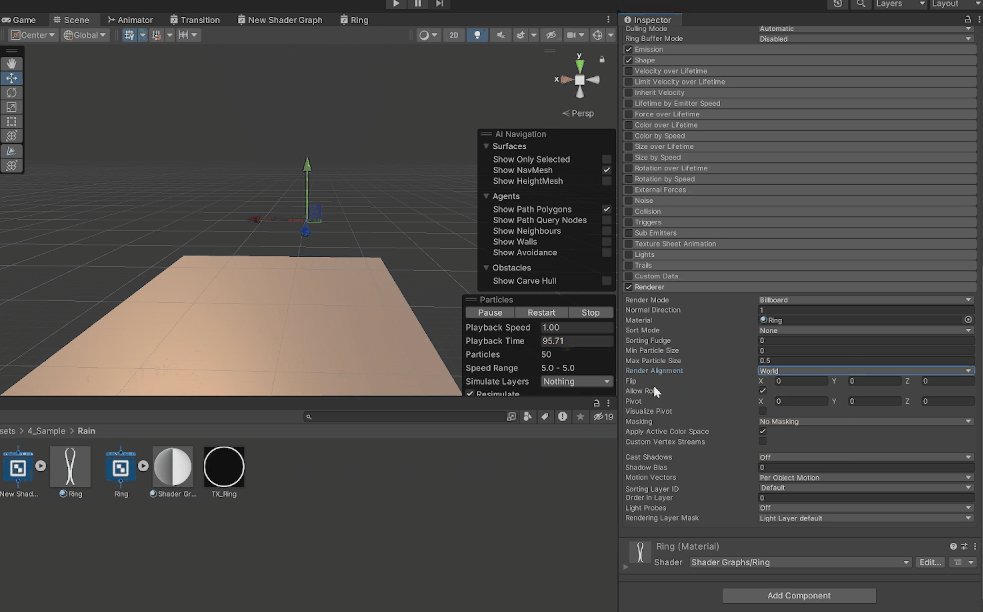
Material に先ほど作成したマテリアルをドラッグアンドドロップで適用させ、Render Alignment を World に設定します。
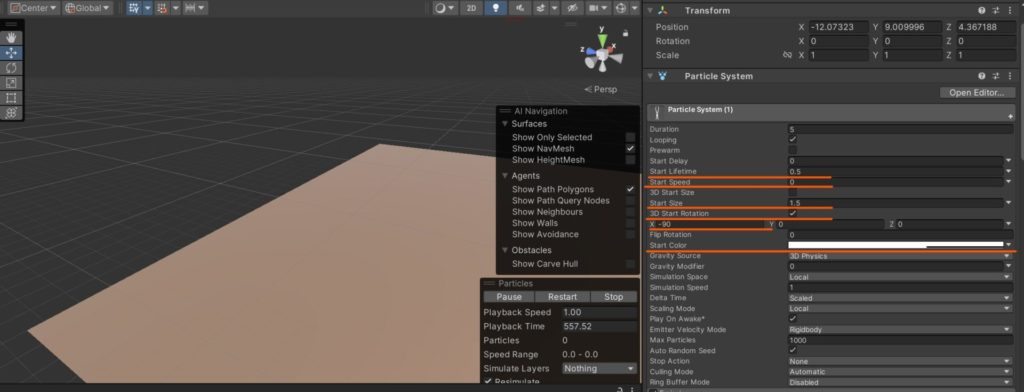
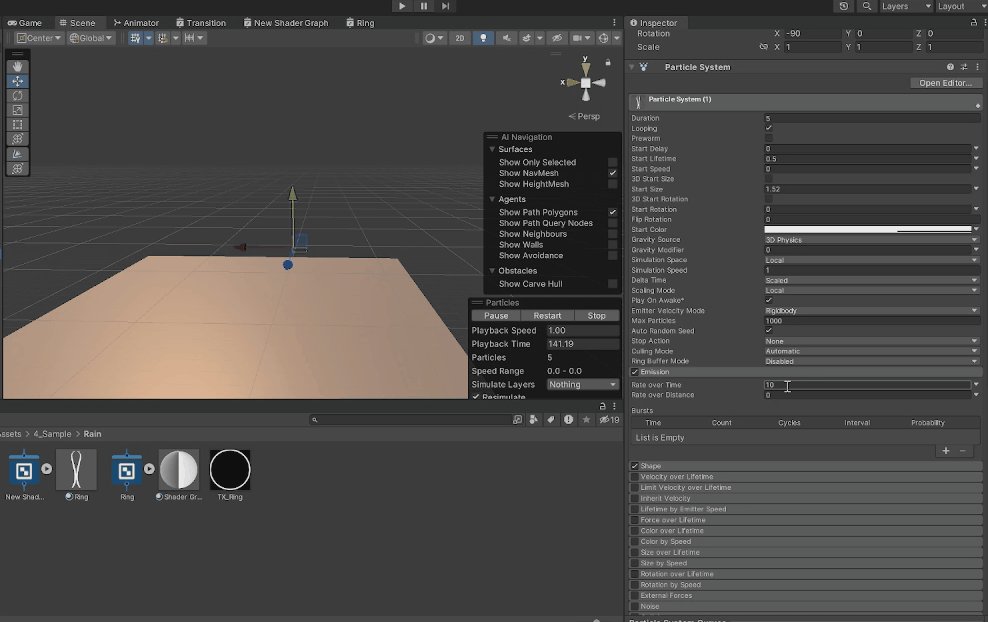
Start Life time を「0.5」、Start Speed を「0」、StartSizeを「1.5」に設定します。
3D Start Rotation にチェックを入れ、波紋が地面に水平に出現するように値を調整しましょう。
今回は「-90」と入力しました。

Start Color から Alpha の値を「130」くらいに調整しましょう。


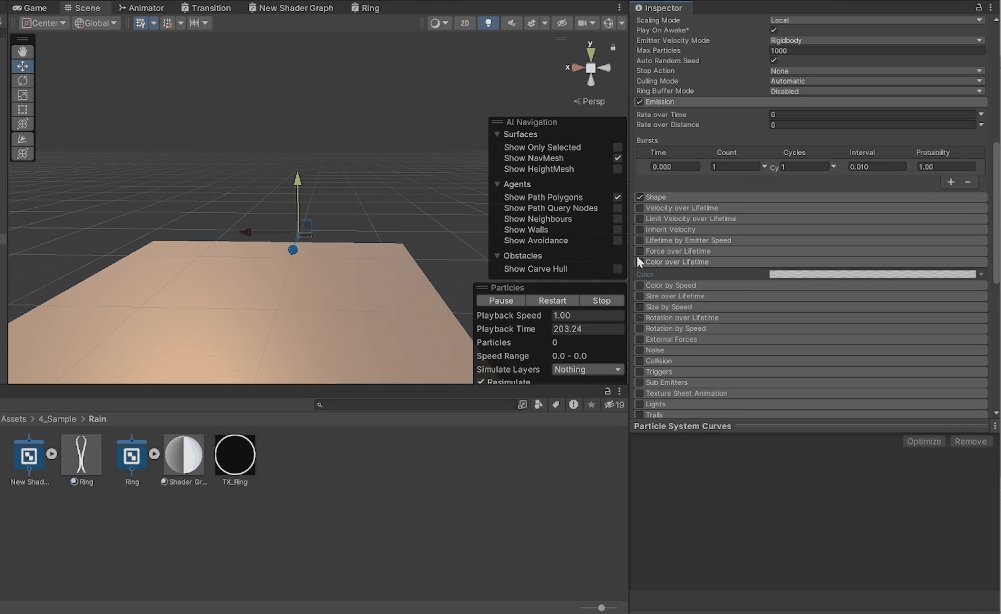
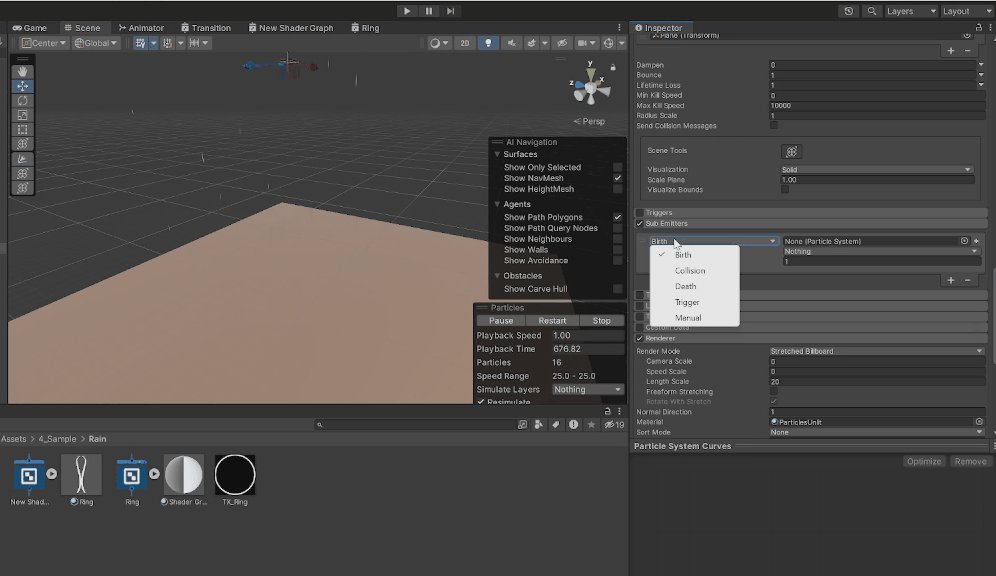
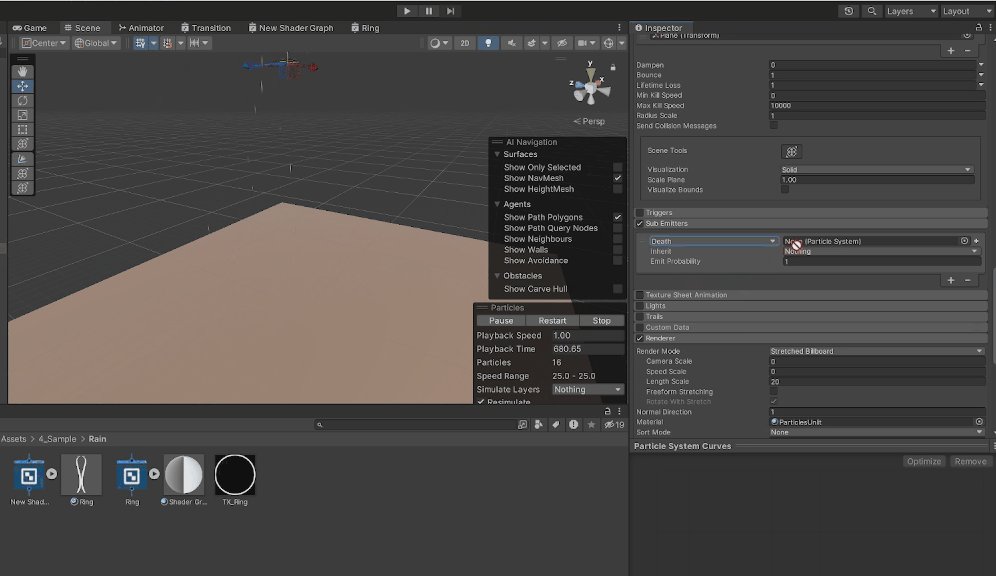
チェックを入れたら、「 Sub Emitters 」の項目の1番上の左欄を「 Death 」に変更します。
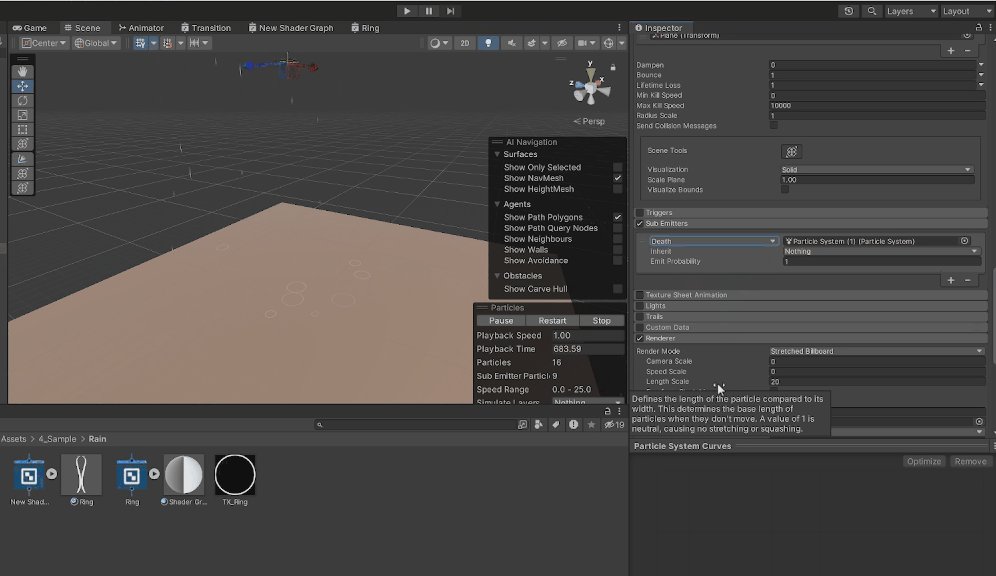
波紋のパーティクルシステムをドラッグアンドドロップで、上部右側にもっていき設定しましょう。

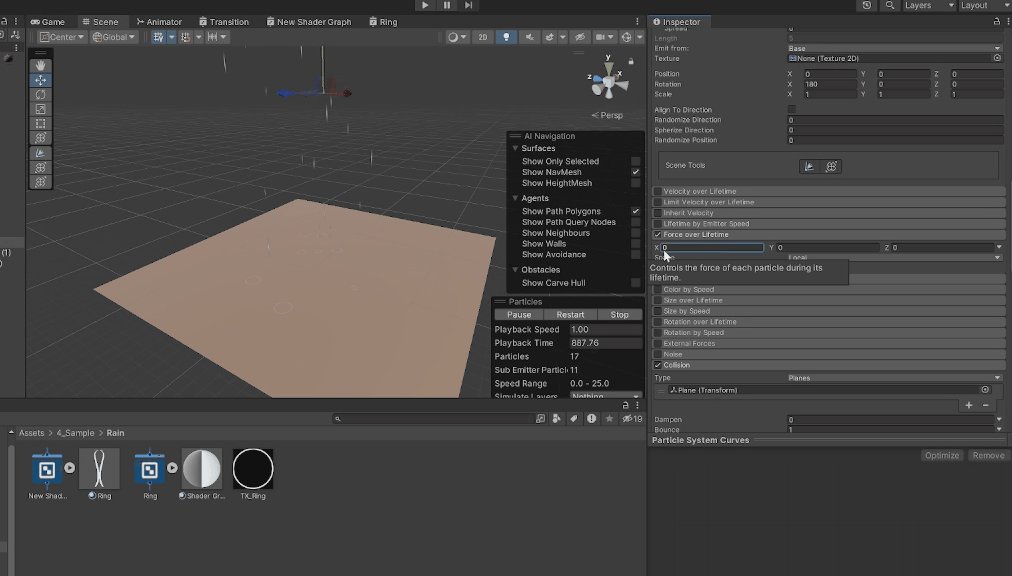
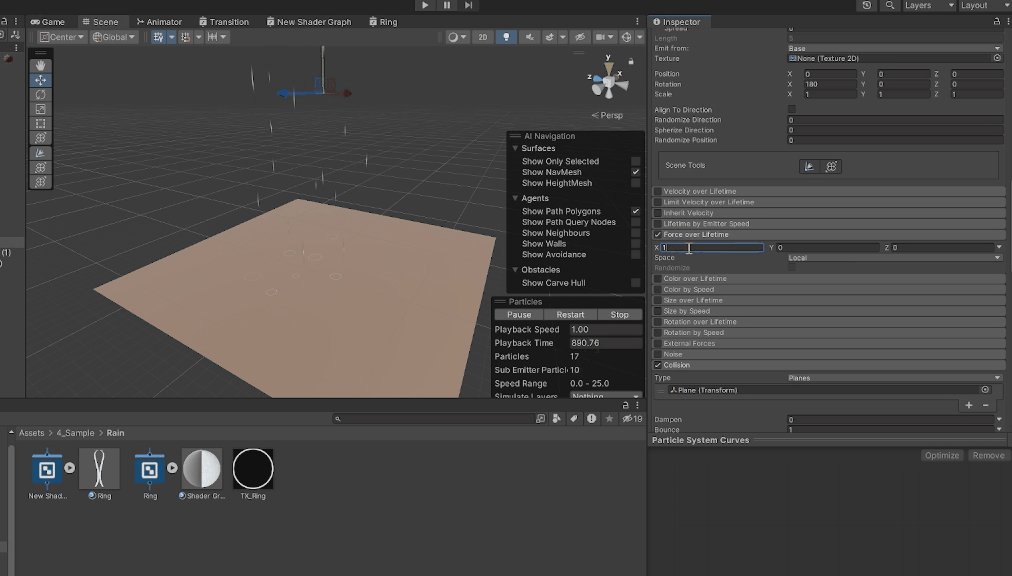
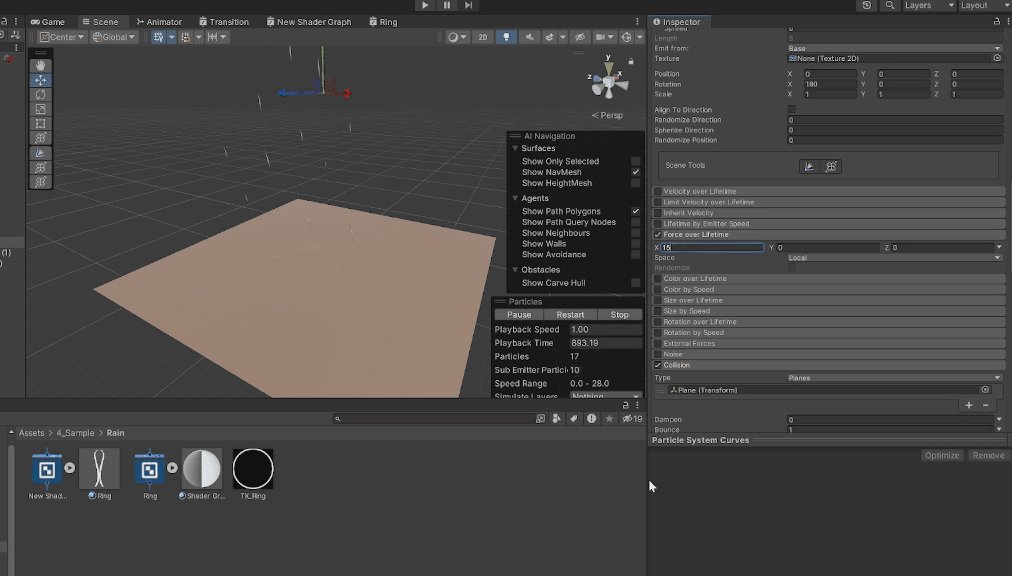
雨に角度をつける
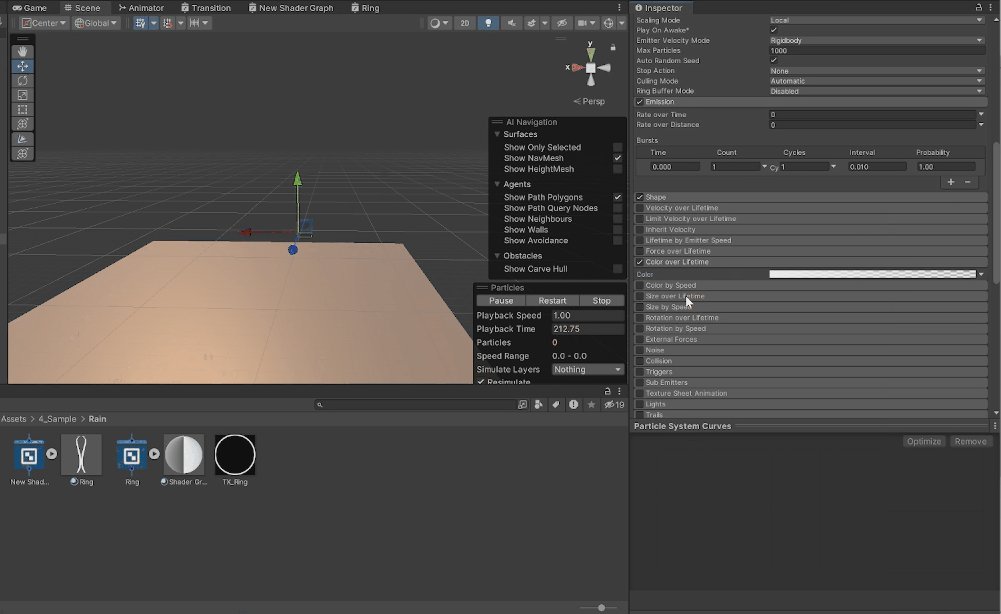
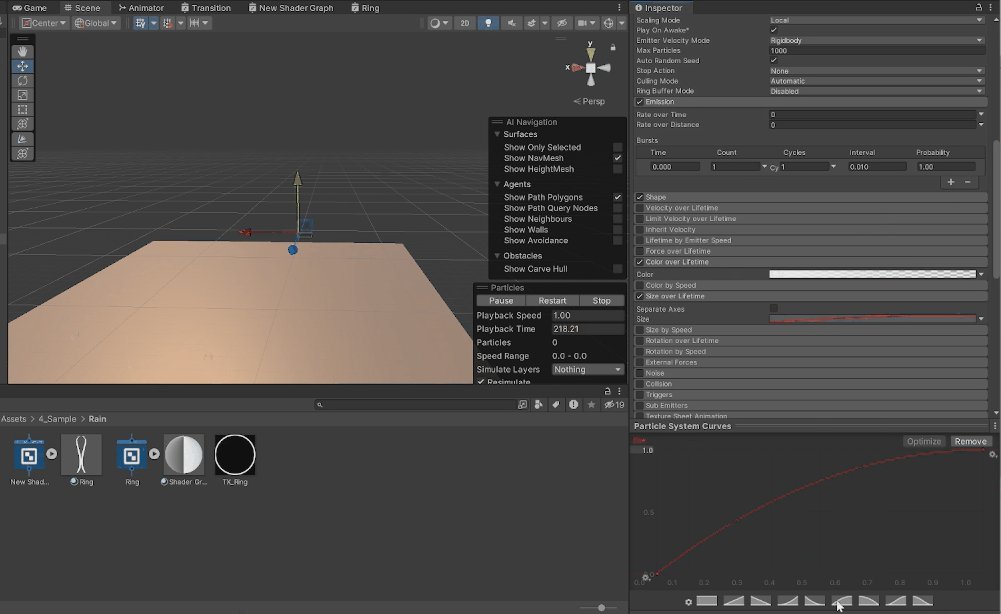
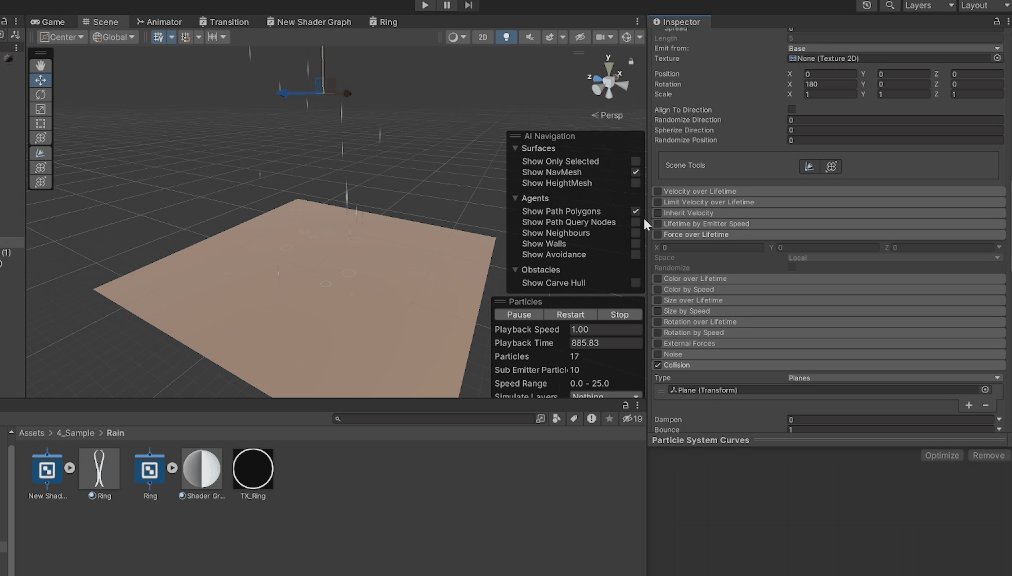
雨に角度をつけるには「 Force over Lifetime 」にチェックを入れます。
角度をつけたい方向に数値を入力することで、雨に角度をつけることができます。
今回は X に「20」の値を入力し、角度をつけました。

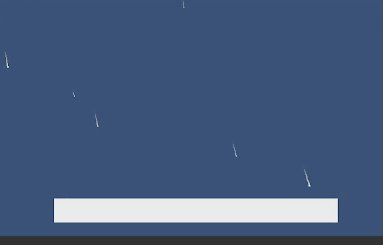
2Dでの雨の表現は?

2Dでの雨の作成方法も先ほどまで手順を解説した3D での作成方法と同じです。
- パーティクルシステムの設定をして雨を降らせる。
- シェーダーを作成・適用させる。
- 雨粒の透明感を出すため、Alphaの調整をする。
- 地面に着いたときに雨粒が消えるように設定する。
- 雨に角度をつけて調整する。
波紋については表現できないので、その工程は省いた手順で、数値は適宜調整しながら先ほどまでの解説のように作成してみてください。
おすすめのアセット紹介
Unityで雨を表現したい際のおすすめのアセットを紹介します。
Rain Maker – 2D and 3D Rain Particle System for Unity
今回の記事ではパーティクルシステムで雨の作り方を解説しましたが、コチラのアセットではその雨を簡単にゲーム内に表現できるようになります。
2Dも3Dも対応しているので、Unity内で簡単に雨を降らせたい!と思っている方におすすめです。

まとめ
- 雨が降っているエフェクトの作成方法
- パーティクルシステムの設定をして雨を降らせる。
- シェーダーを作成・適用させる。
- 雨粒の透明感を出すため、Alphaの調整をする。
- 地面に着いたときに雨粒が消えるように設定する。
- 水が地面に落ちた時の波紋を設定する。
- 雨に角度をつけて調整する。
- 2Dでの雨の作成方法も3D での作成方法と同じ手順で作成可能。













