CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【VRChat】表情の仕組みの基本的な部分について解説

こちらの記事では、主にVRChatにおけるアバターの表情はどのような仕組みによって動いているかを解説しています。
表情の追加や既存表情の改変の際にも役に立つ内容を記述しているのでしっかりと理解していきましょう。
また、解説に利用させていただくアバターは以下のアバターとなっています。

表情自体の仕組みについて
アバターの表情は、全てUnityのAnimatorという機能で制御されています。
VRChatの場合、アバターの指の形が変わると、その指の形に応じた表情になる、という仕組みです。
表情の制御に使われているAnimatorは2つ存在します。

画像は人差し指を出したらこの表情になる、といった形です。
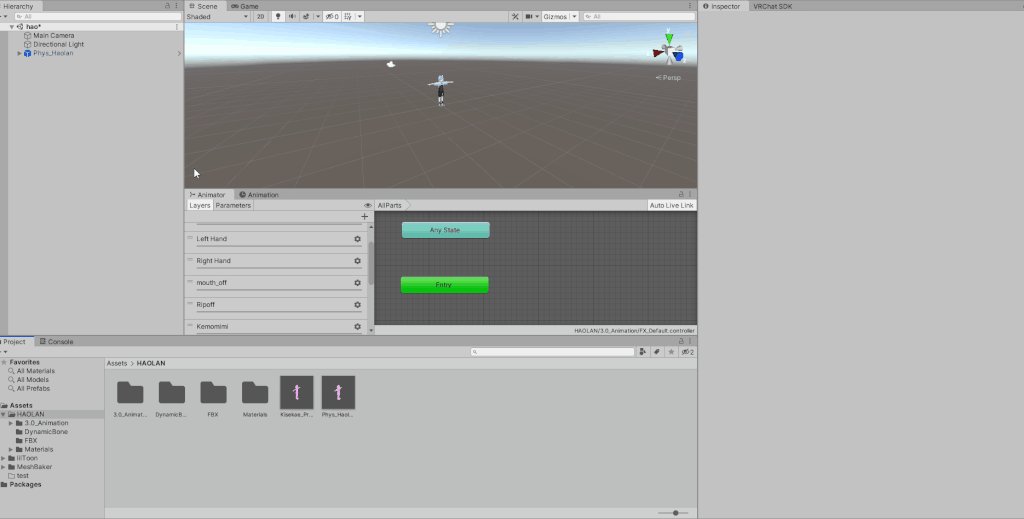
ファイルを確認する
表情を確認、もしくは改変する際は、こちらのAnimatorを直接触る必要があります。
確認するAnimatorは2つ存在し、今回はこちらを1つ1つアバターに使われているAnimatorの場所を確認していきます。
ジェスチャーレイヤー
1つ目のAnimatorはジェスチャーレイヤーと呼ばれている物です。
英語ではGesture Layerとなります。

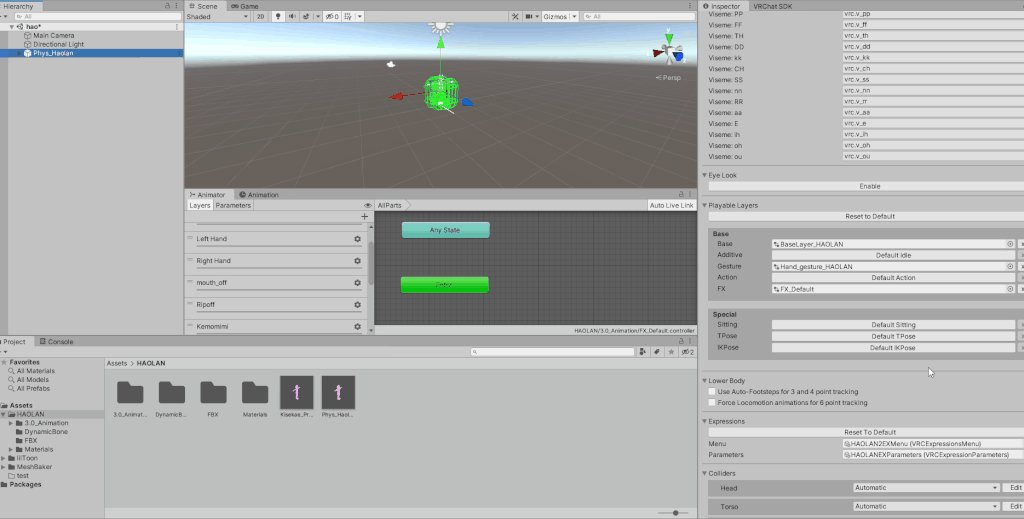
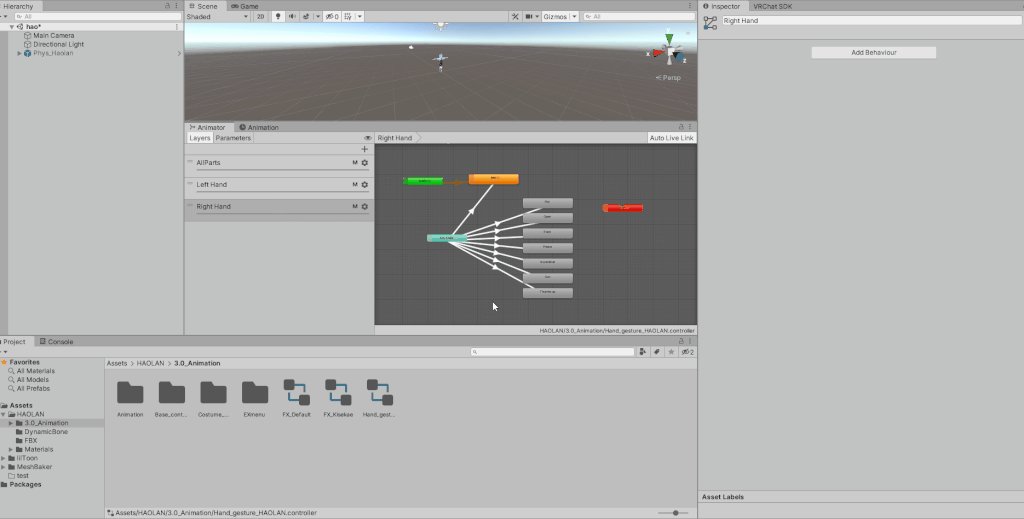
ジェスチャーレイヤーのAnimatorの場所の確認の仕方は動画の通りです。
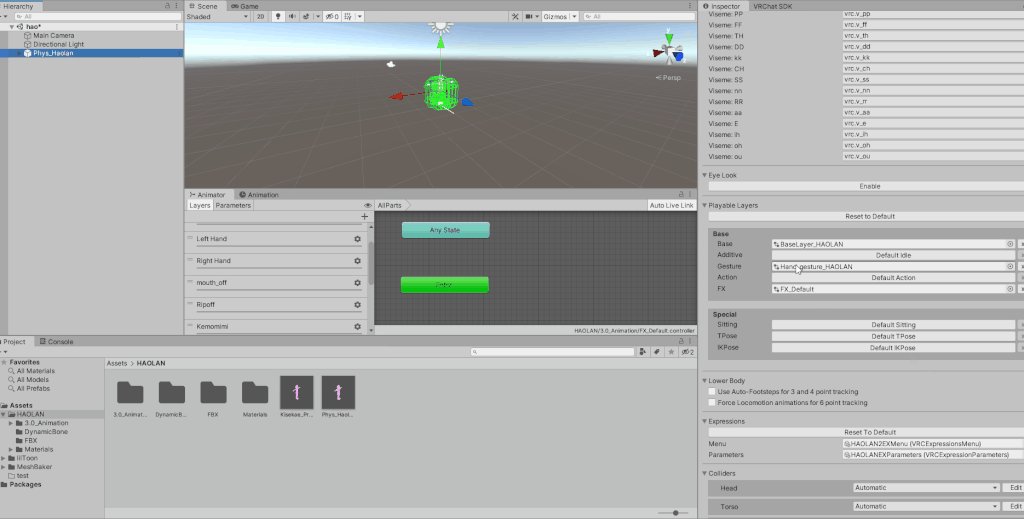
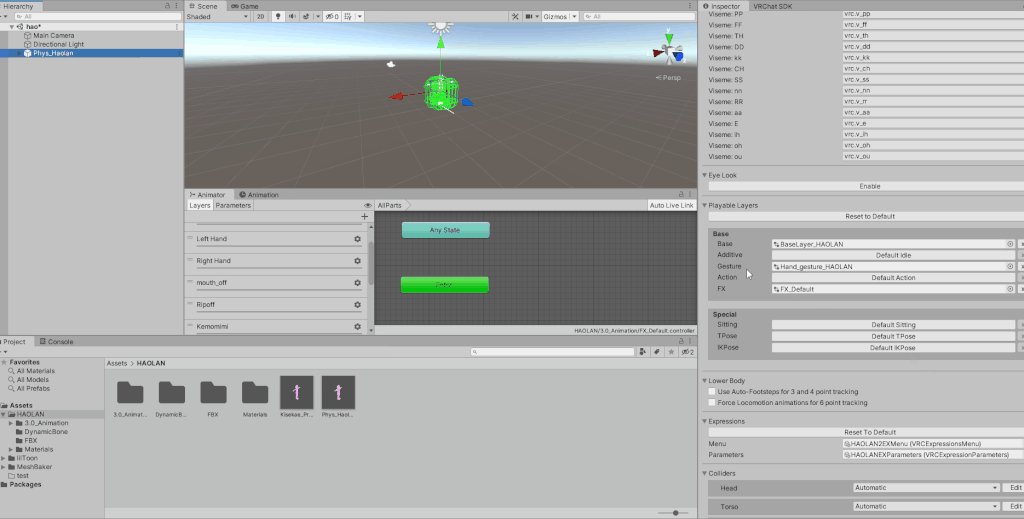
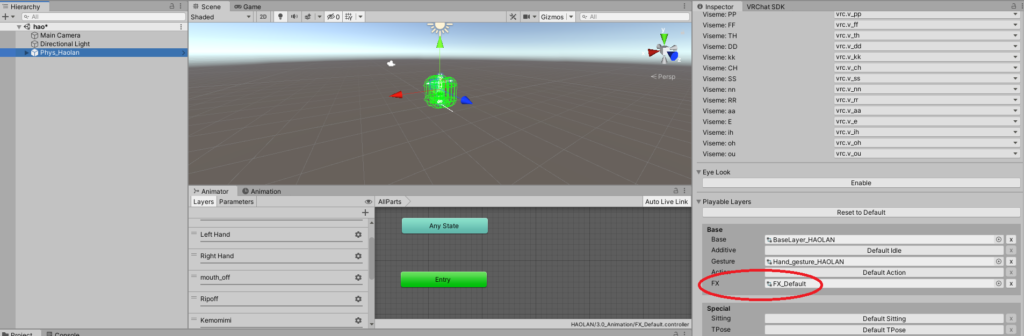
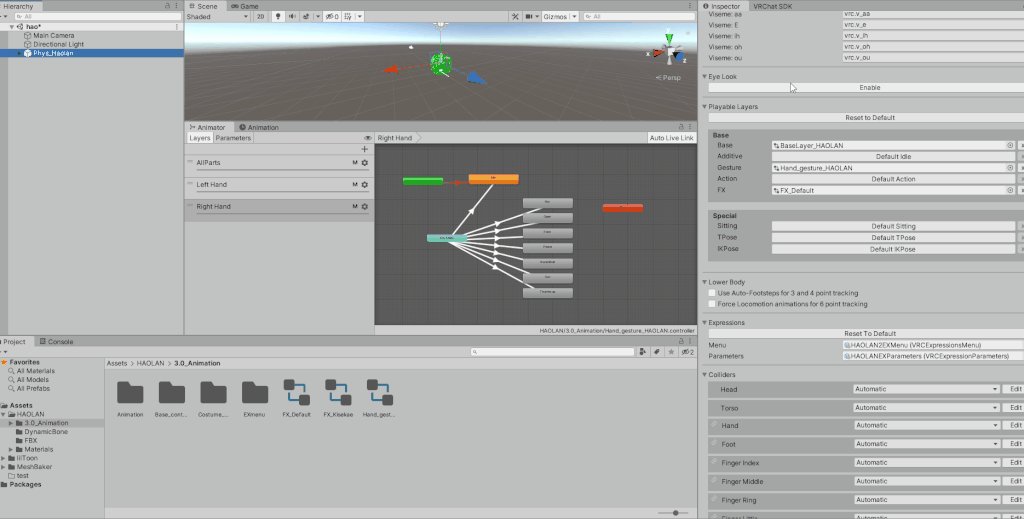
Hierarchyにあるアバター自体を選択し、右に出てくるInspectorからAnimator一覧を探し、そこから確認する形となります。
ジェスチャーレイヤーの場合はGesture、という項目になります。
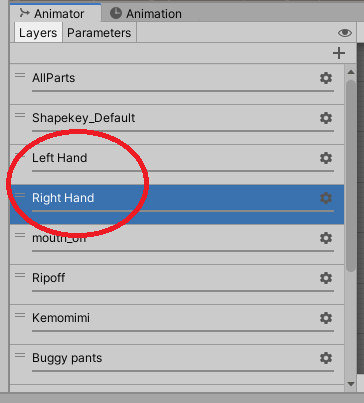
表情レイヤー
2つ目のAnimatorはFXレイヤーと呼ばれている物です。
レイヤー自体の名前はこちらですが表情レイヤー、と呼んだ方が自然かもしれません。

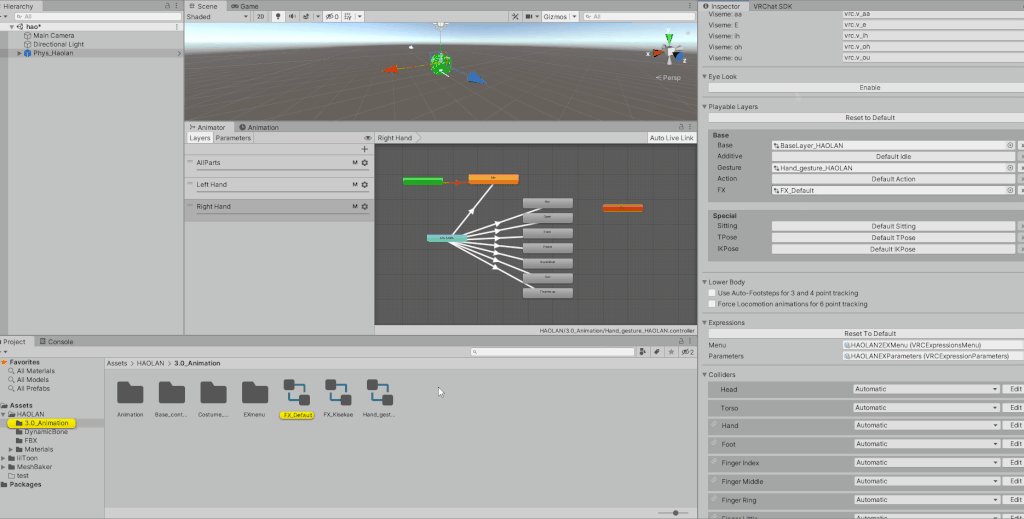
こちらの確認の仕方もジェスチャーレイヤーと一緒です。
赤い丸で囲われた部分となります。
このレイヤーは、オブジェクトの表示、非表示の切り替え等の役割も担っています。
衣装の表示切替等が例です。
表情変化の仕組み
Animatorは2つに分かれていますが、それぞれ1つ1つに重要な役割があります。
その役割を解説していきます。
ジェスチャーレイヤー

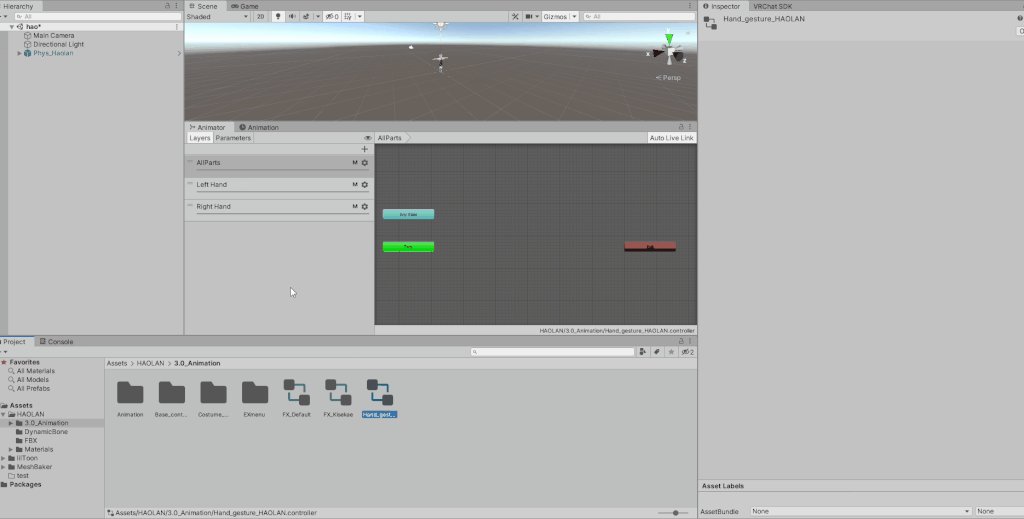
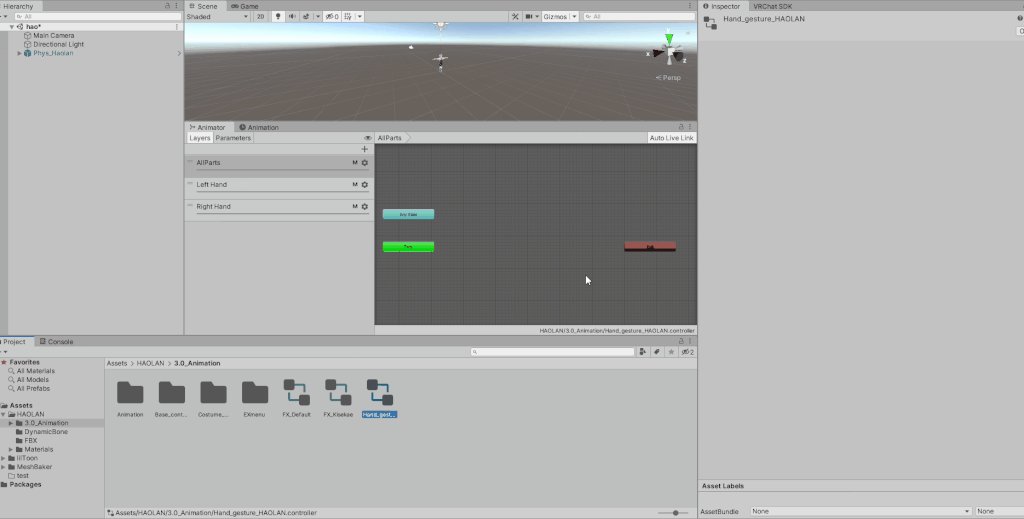
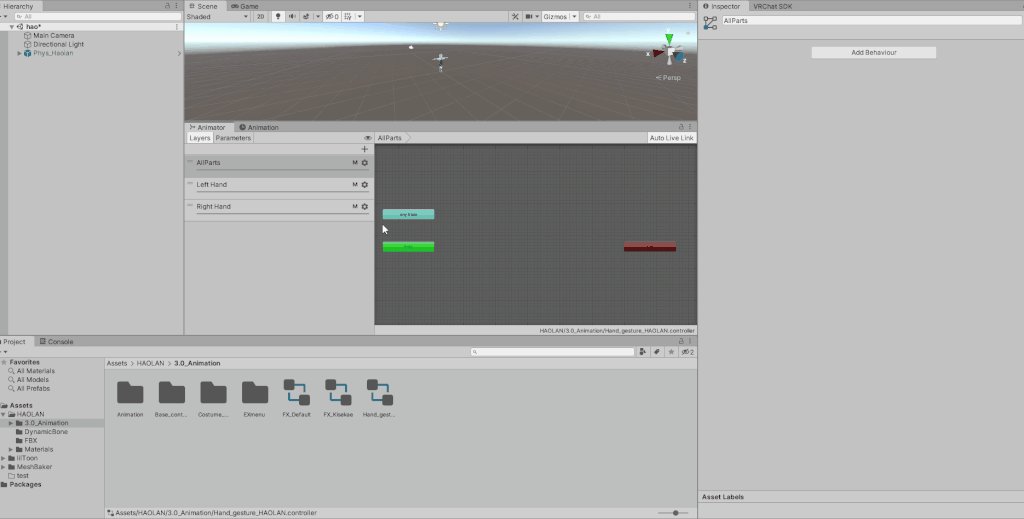
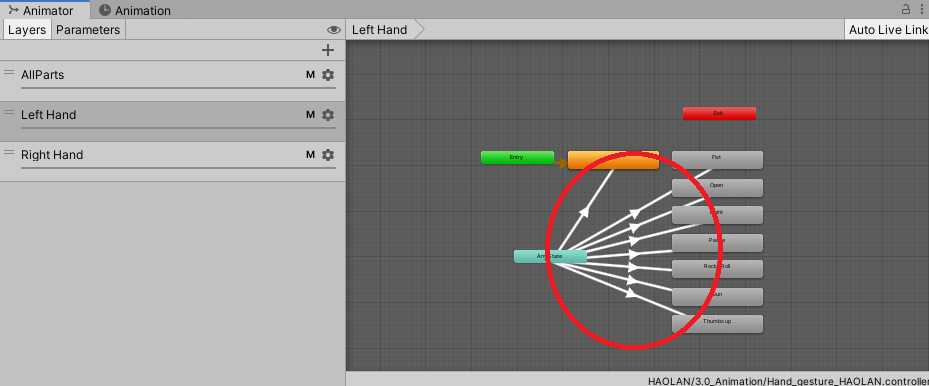
前述した方法でジェスチャーレイヤーを選択するとこのような感じになります。
このAnimatorの役割は、アバターの指の動きを管理している物となっています。
色々見えている部分がありますが、まずはレイヤー一覧から解説していきます。

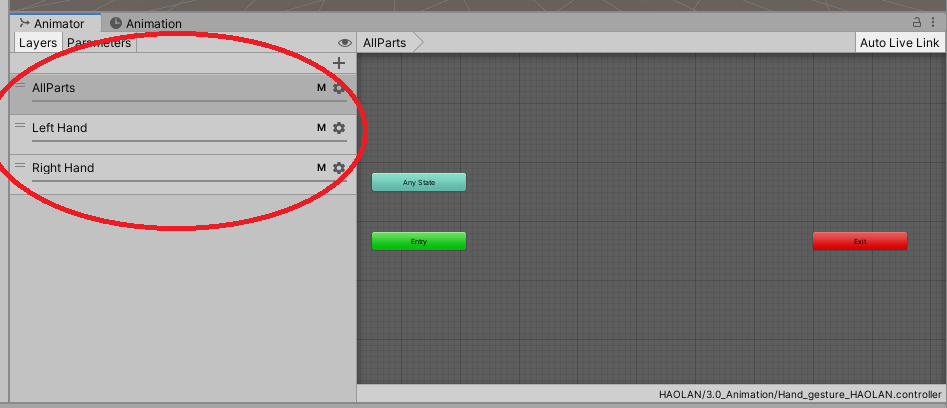
赤い丸で囲まれている部分がレイヤー一覧となります。
All Parts、Left Hands、Right Handsの3つが存在します。
こちらを1つ1つ解説します。
AllParts
特に内容の記述がないレイヤーです、何か作業をする際にも触る事も殆どないので特に確認する内容はありません、とりあえずは無視で大丈夫です。
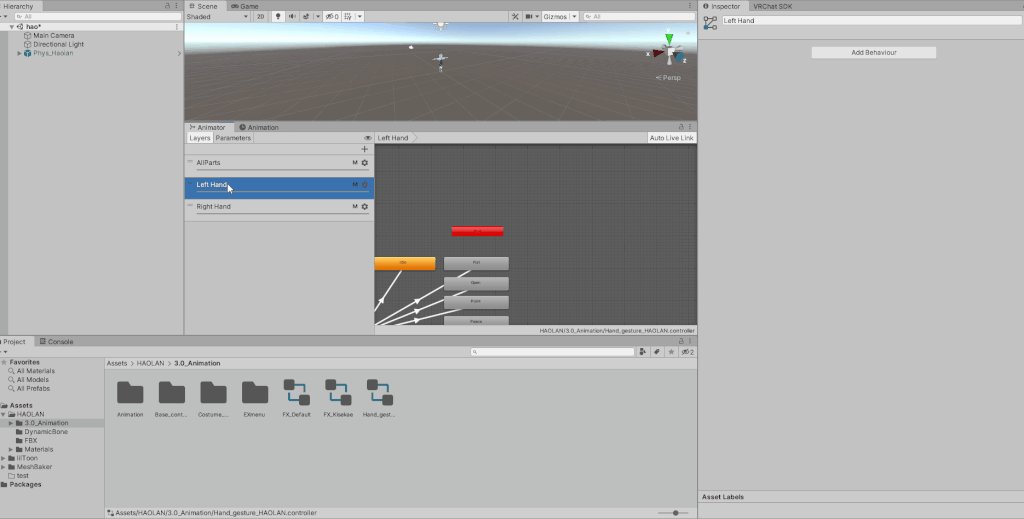
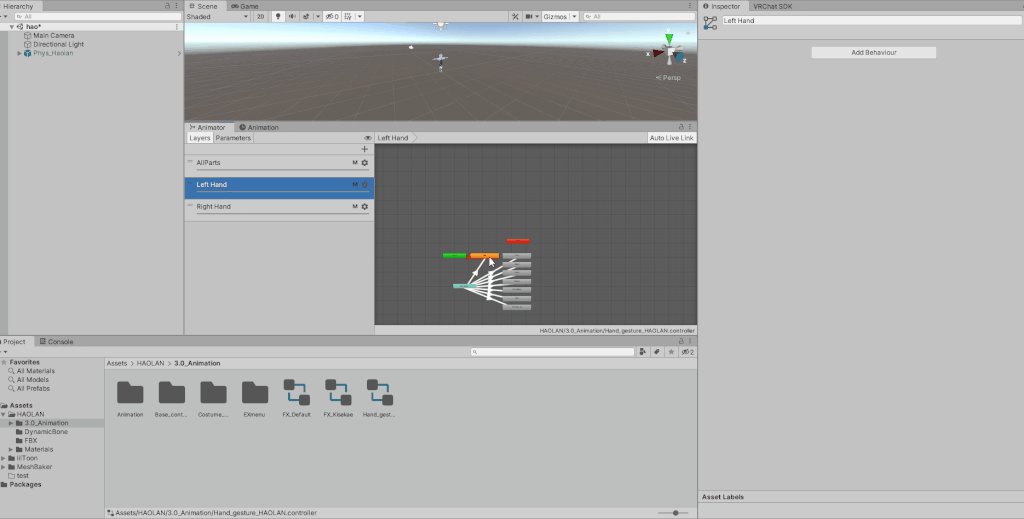
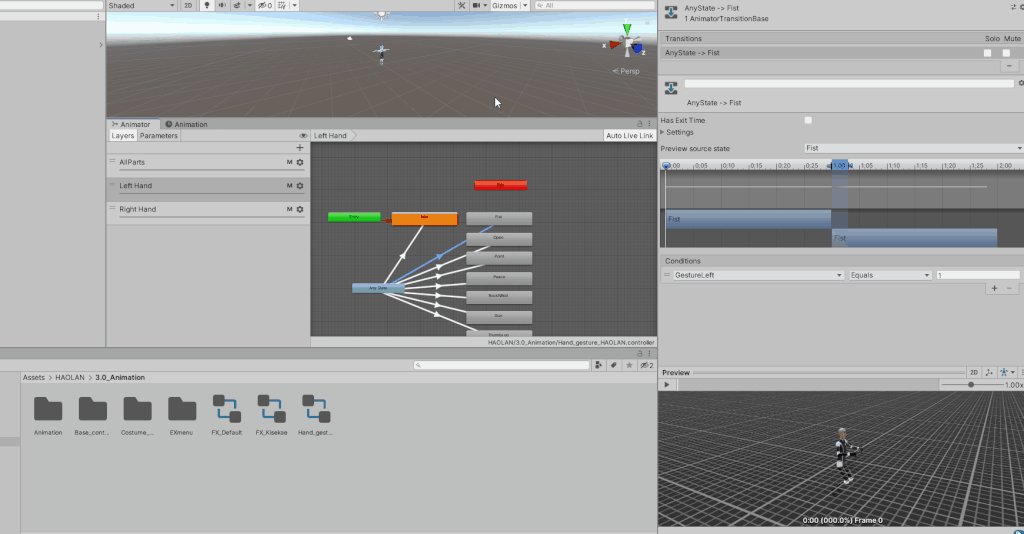
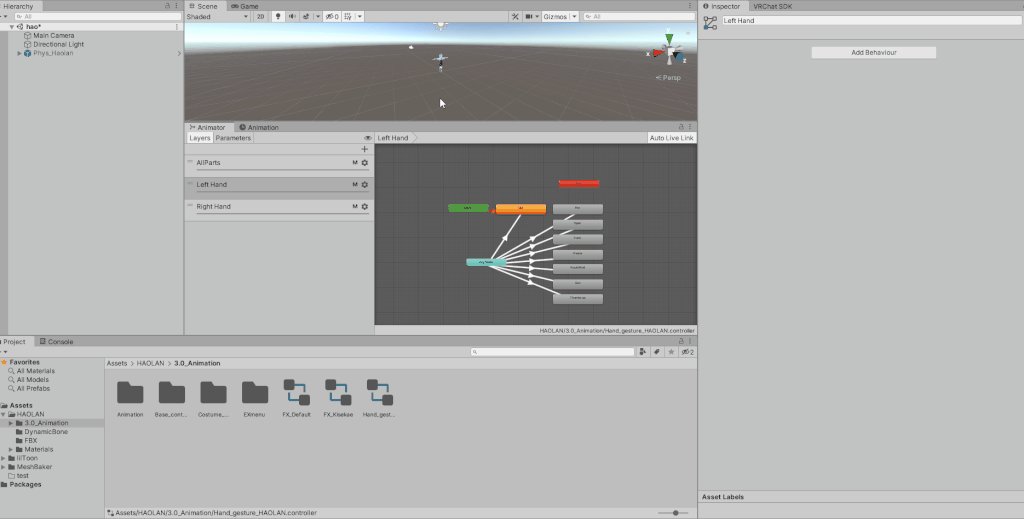
Left Hand

アバターの左手の指の動きを制御しているレイヤーです。
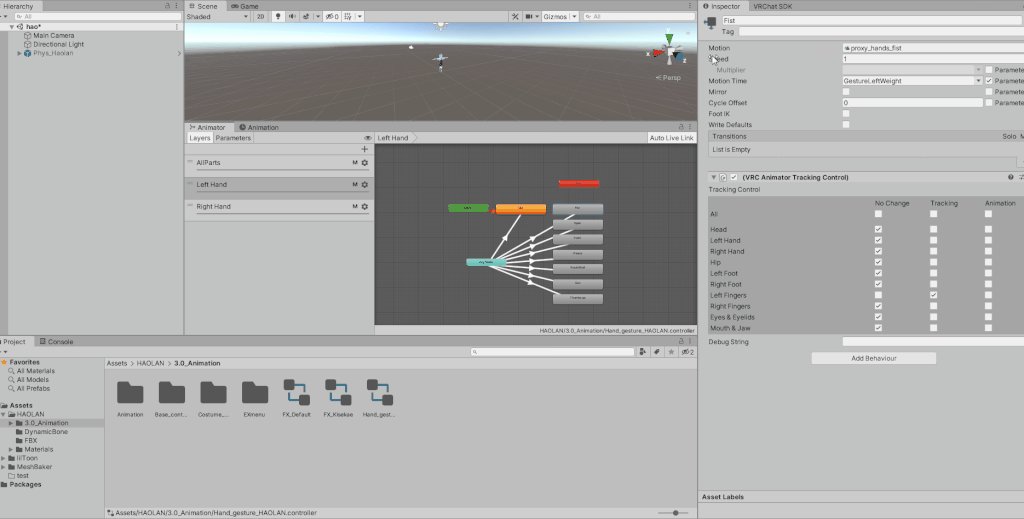
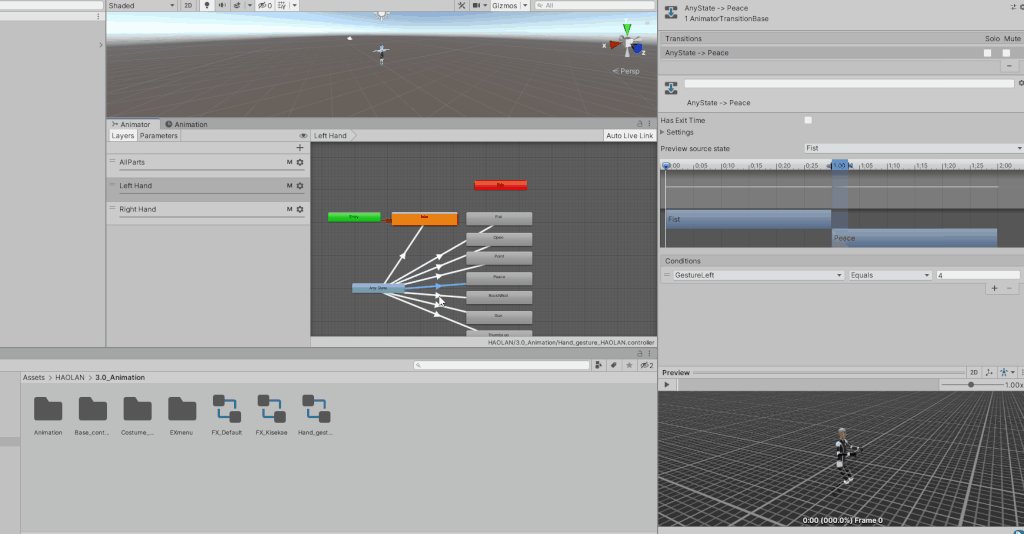
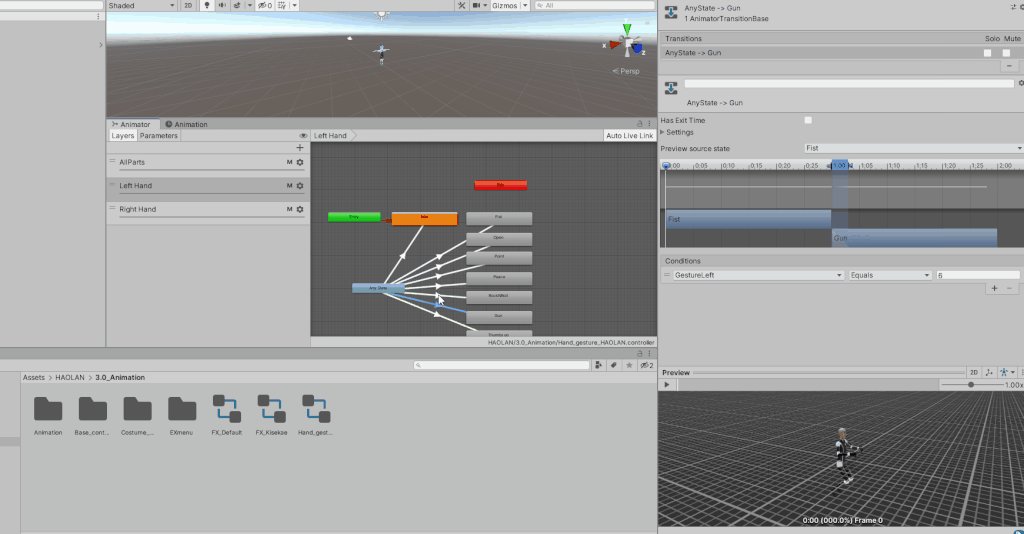
そのレイヤーの内容は一見すると1つの長四角(ステート)からいくつか枝分かれしているような内容となっています。

この枝分かれしている矢印は、それぞれ「VRコントローラーの動きでこの指の動きを検出すると、この矢印を渡り、先にあるステートのアニメーション(アバターの指を変形させるアニメーション)を再生する」という役割を持っています。
決められた指の動きが検出されなくなれば、またそれとは違う指形になる、といった仕組みとなります。

ステートを選択すると登録されているアニメーションを確認することが出来ます。

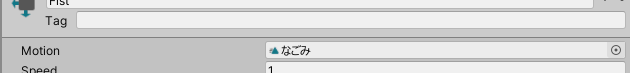
この部分がそのステートに利用されているアニメーションファイルの名前となります。
画像の場合はデフォルトの指の動きが利用されている形になります。
デフォルトのアニメーションの名前には殆どproxy_という頭文字が付いています。
指の動き程度であれば、VRChat側で用意されているアニメーションでも違和感がない事も多いです。
もし指の動きを変えたい場合はこちらから変更する形になります。

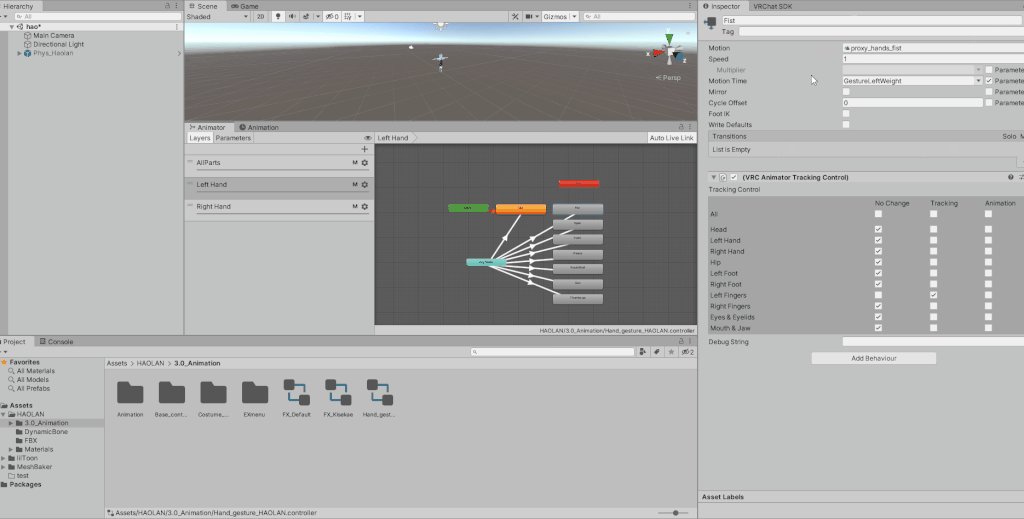
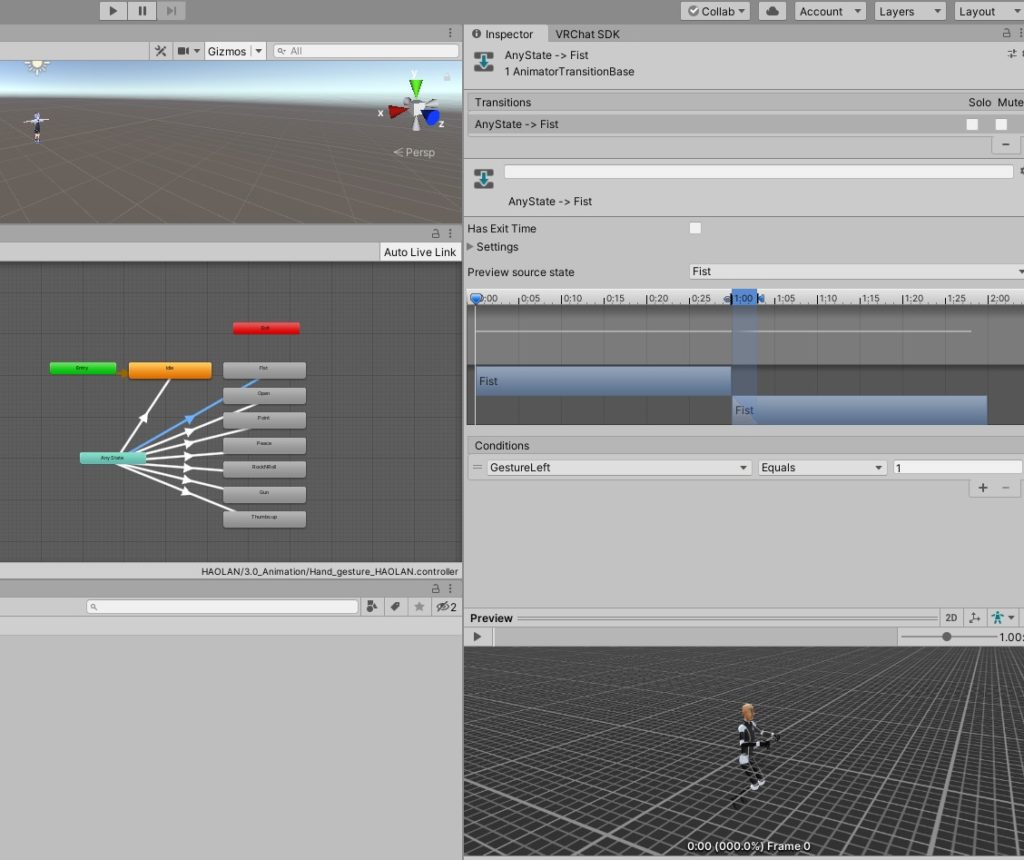
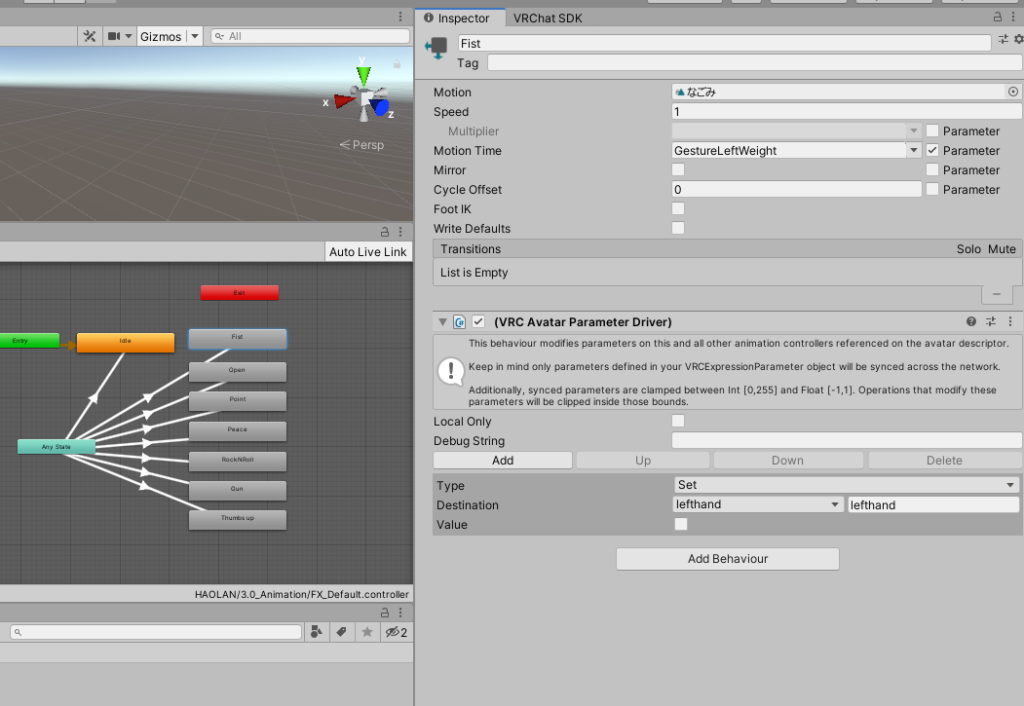
矢印をクリックするとこのようなInspectorになります。
Fistに繋がっている矢印を選択しています。
Conditionsがそのステートに移行する為のパラメーターの条件、となります。
この場合GestureLeftが1の時にこのステートに移行する、となります。

パラメーターが変化する仕組みとしては、前述の説明と似たような物になりますが、
「VRコントローラーでこの指の動きが検出されると、GestureLeftの値をそれに応じて変更される」
といった形になります。
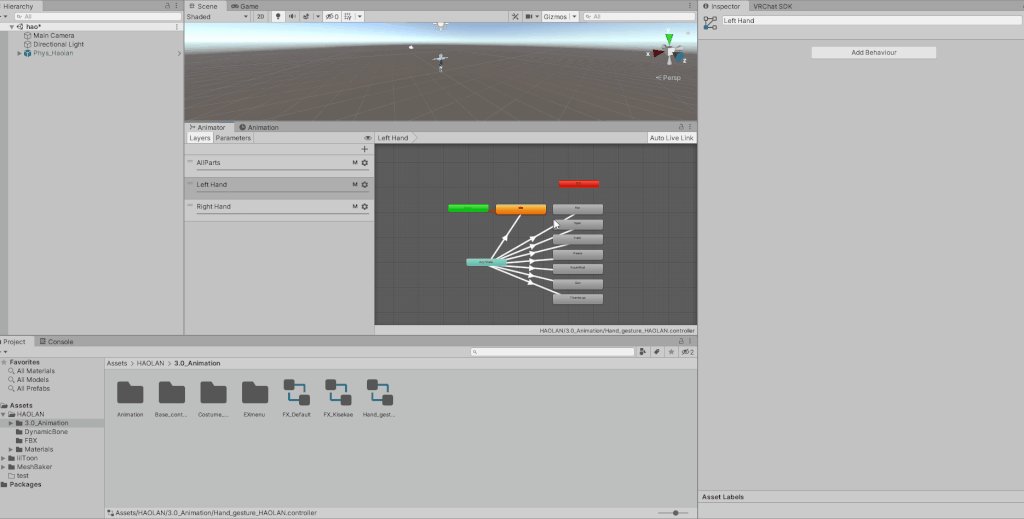
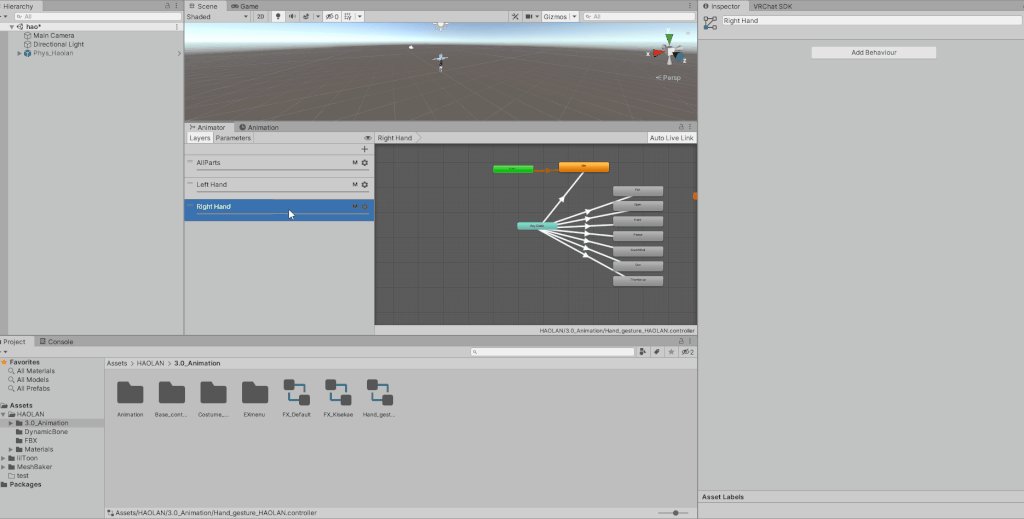
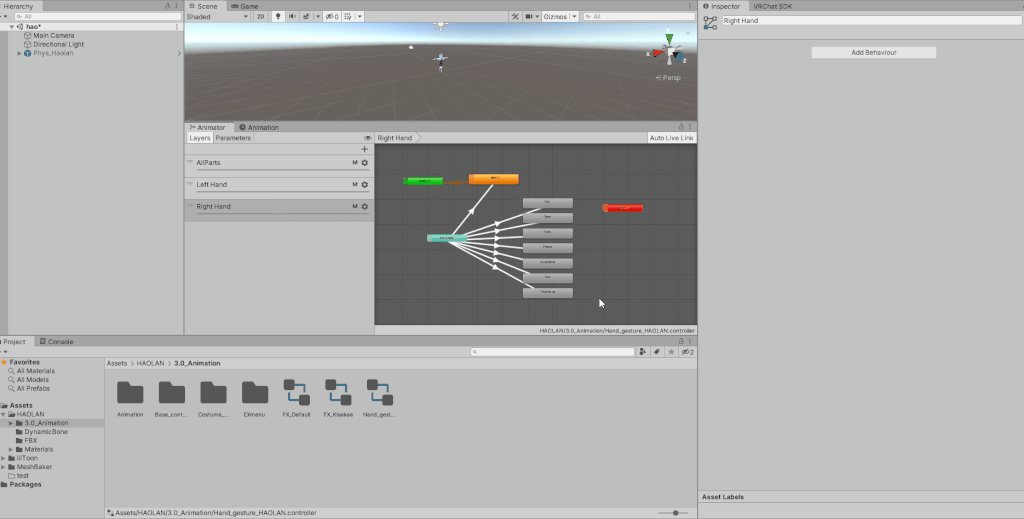
Right Hand
アバターの右手の指の動きを制御しているレイヤーです。
こちらも内容としてはいくつか枝分かれしているような内容になっています。

役割は、Left Handsと殆ど一緒です。
左手で動いていた内容が、そのレイヤーの名前の通り右手になったといった形になります。
内容の確認の仕方も同様です。
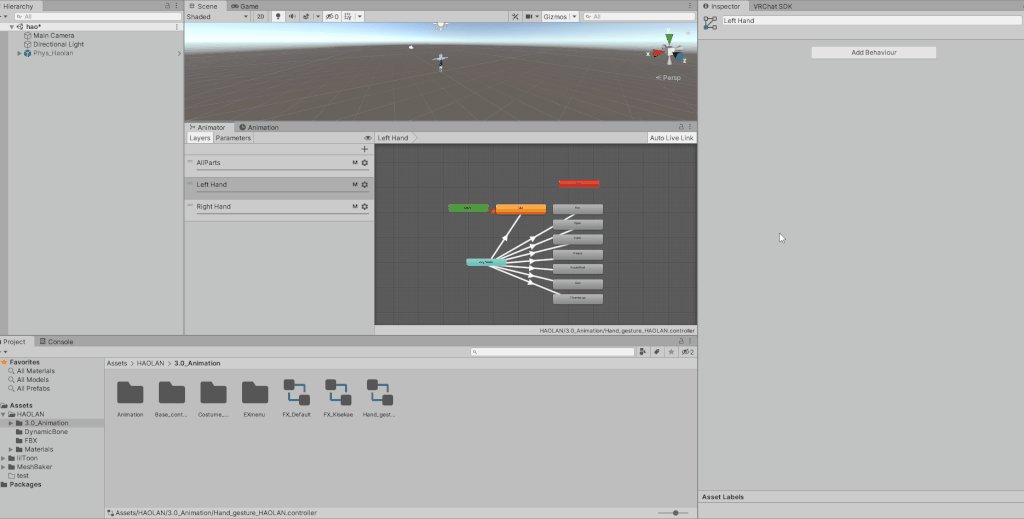
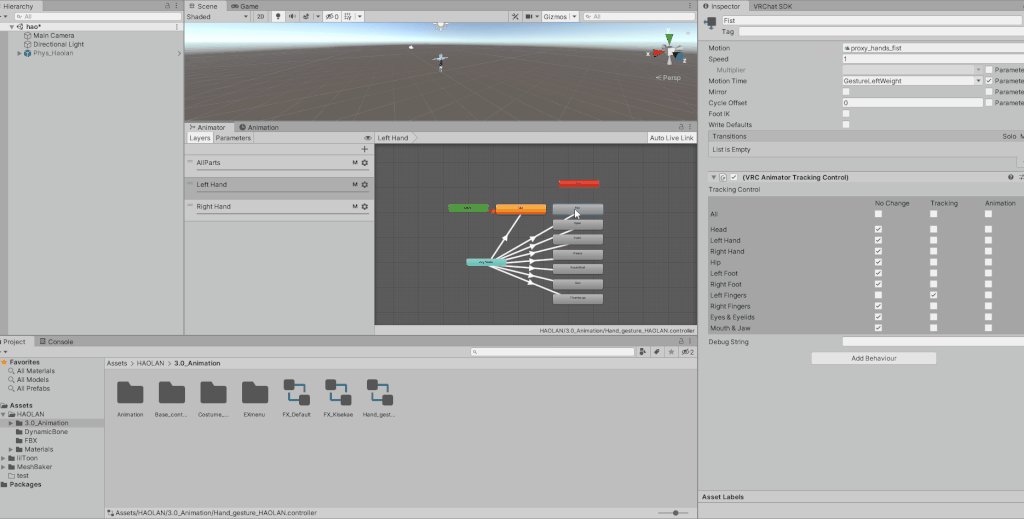
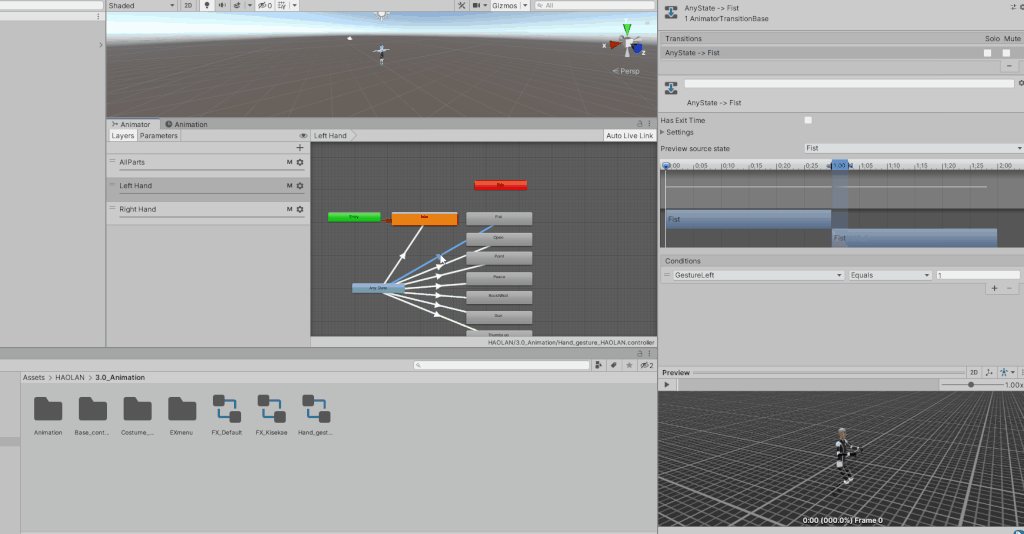
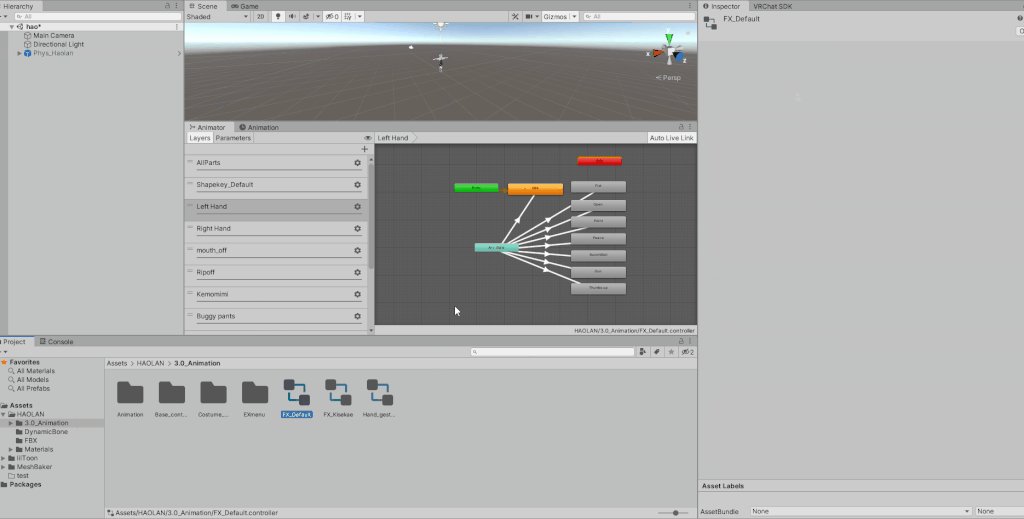
表情レイヤー
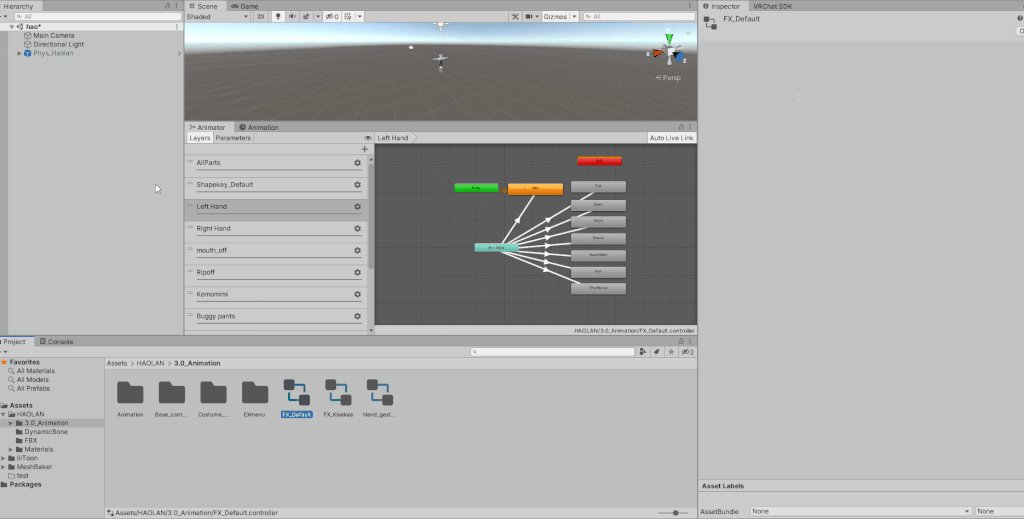
表情レイヤーは前述の通り、FXのAnimatorで管理されています。
こちらを開いていきましょう。

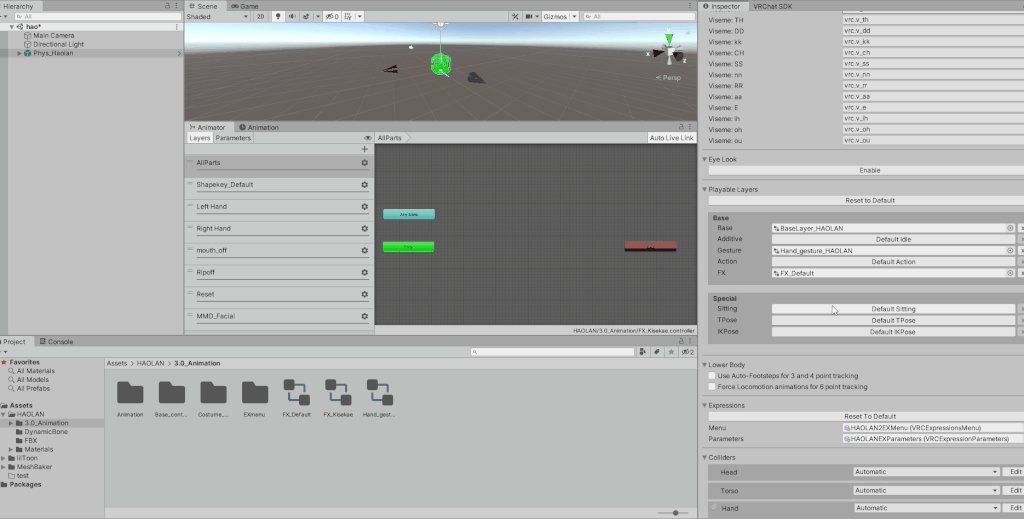
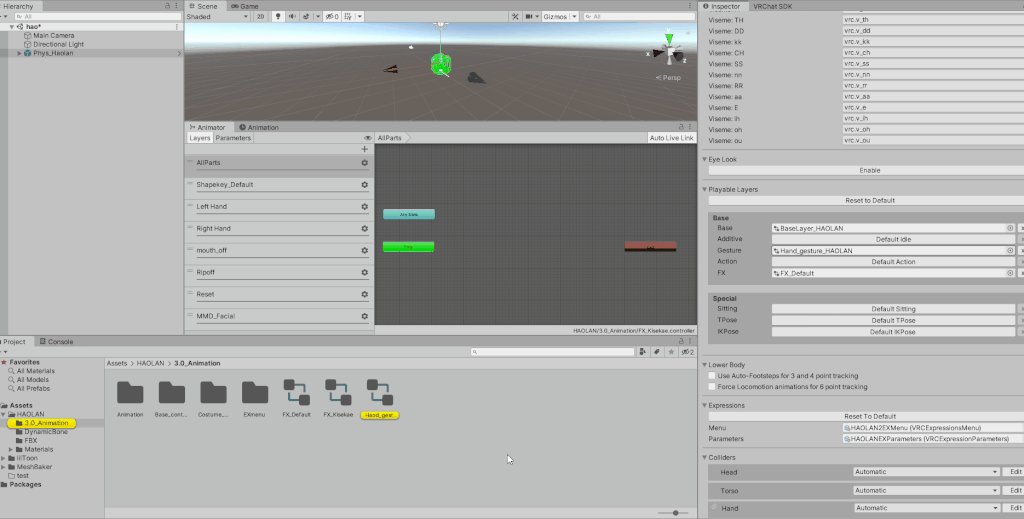
アバターのInspectorから場所を参照し、アセット一覧から対象のAnimatorをクリックすると、動画のような画面が出てきます。
登録されているレイヤーはGestureと比べて圧倒的に多いことが殆どです。

見るべき項目としてはこちらもLeft Hand、 Right Handとなります。
開いてみると、どちらも同じように枝分かれしており、見た目はGestureと似ています。
しかし、再生されるアニメーションはGestureと違い、アニメーションが指の動きではなく表情、となる形です。
1つステートを確認してみます、Fistという名前のステートを選択してみました。

内容はこの通りです。
表情のアニメーションも独自の物が使われています。
VRChat側で用意されている表情はありません、もしアバターを1から作る場合は自作する必要があります。

こちらもアニメーションを変更したい場合はこの部分から変更していきます。
間違えてGesture用のアニメーションをセットしないようにしましょう。
簡単に仕組みをまとめると
「VRコントローラーで指の動きを検出するとGestureLeftや、GestureRightの値が変わり、それに応じて指の動きのアニメーション、表情のアニメーションが同時に再生される」
という事になります。
ゲーム内での確認を効率良くする方法
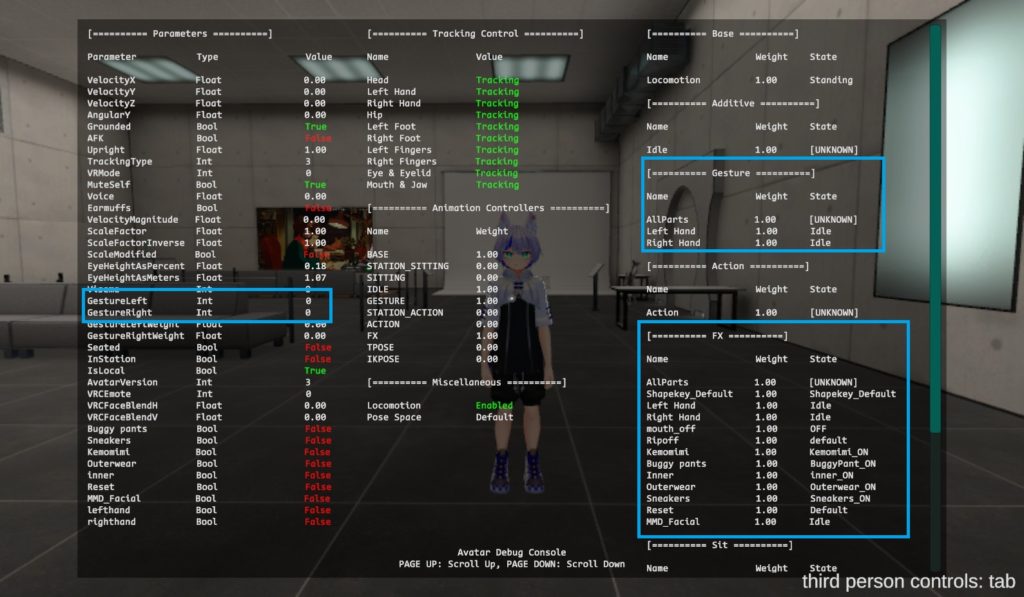
ゲーム内で表情の挙動を確認したい場合は、デバッグメニューを確認すると非常に確認の効率が良くなります。

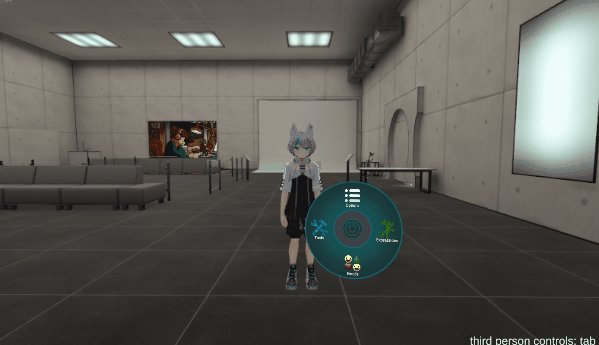
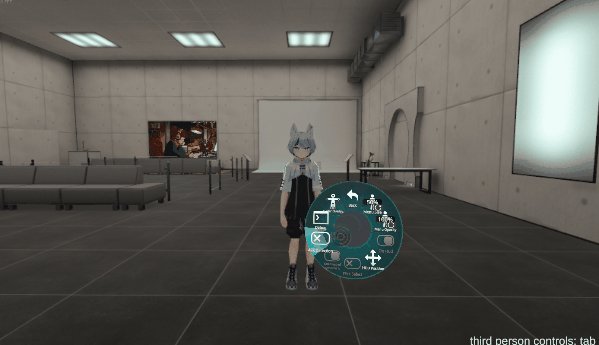
確認の仕方としては、VRChat内でExpression Menuを開く→歯車のOptions → Config → Debugを選択するといった形です。
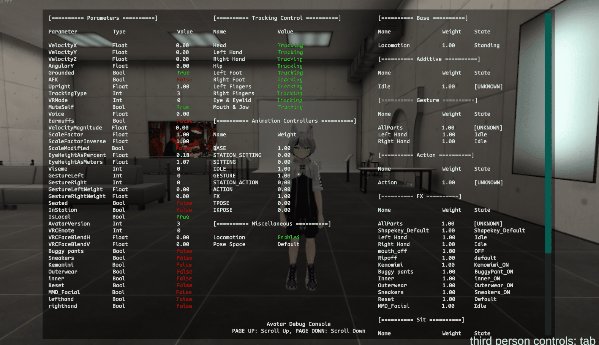
こちらの内容は主に
- そのアバターに使われている1つ1つのパラメーターの状態
- そのアバターに使われているAnimatorの再生状態
- トラッキングの状態
等、様々な点を確認することが出来ます。
特に今回表情の確認の場合、1つ1つのパラメーターの状態、Animatorの再生状態の項目が大変重宝します。

青い四角で囲っている部分が今回の作業でよく確認する部分です。
Parameterの状態、FXレイヤー、Gestureレイヤーの移行状態となります。
確認の仕方としては、例えば手は動いているが表情が変わらない場合は
FXレイヤーの表情変化のレイヤー部分を確認すると、どこで止まっているか、等を確認することで再生されない原因を突き止めることが出来ます。
まとめ

今回はVRChatのアバターの表情変化の仕組みについて簡潔に解説しました。
改変の為にこの記事を見る、という方もいらっしゃると思いますが、特にその方が覚えるべきなのはデバッグメニューの内容についてです。
見方を覚えると本当に時間の短縮になるのでこちらは覚えておくようにしましょう。
お疲れ様でした。













