CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender 4.0/4.1】新しくなったサブサーフェスを紹介!

こんにちは!
コチラの記事では、フリーの3DCGソフト「Blender」を使う上でのヒントになる情報を発信しています。
今回は、Blenderで(人間の)肌やガラスなどの「物質内部の光の散乱」を表現するのに便利な「サブサーフェス」の設定方法や使用例について解説します。
また、サブサーフェスの設定はBlender 4.0で大きく変更されたので、Blender 3.6以前のバージョンとの違いについても説明します。
サブサーフェスとは

「サブサーフェス」とは、3Dモデルのマテリアル(材質)の「サブサーフェススキャッタリング」(Subsurface Scattering, SSSとも言う)を設定するための項目です。
サブサーフェススキャッタリングは、「光を通す材質の、表面内部の光の乱反射」のことで、人の肌や牛乳、ワックスなど、「透明ではないけれど内部に光を通し散乱させる物質」を表現するのに使われます。
似たような機能に「ボリューム」がありますが、ボリュームはオブジェクトの内部全体で光を散乱させるのに対して、サブサーフェスは「表面から少し内側」で光を散乱させるという違いがあります。
サブサーフェスを設定することで、こちらのように肌の透け感・柔らかい質感を簡単に表現することができます。

Blenderでは、以下の2つのマテリアルノードでサブサーフェスを扱うことができます。
- プリンシプルBSDF
- サブサーフェススキャッタリング(SSS)
実際の製作では、特別な理由がなければ機能が豊富な「プリンシプルBSDF」を使うのをオススメします。
こちらの記事でも、プリンシプルBSDFノードの使用を前提に、サブサーフェスの設定方法をを説明していきます。
一応、プリンシプルBSDFとSSSそれぞれについてサブサーフェスを設定した場合の見え方を比較しておきます。
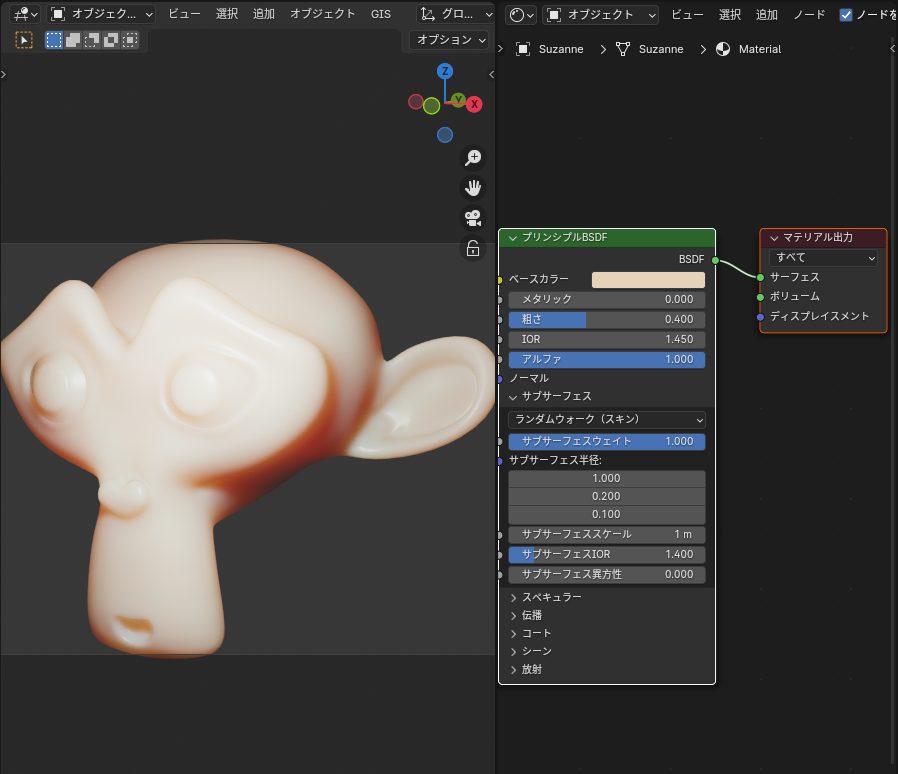
プリンシプルBSDFノード
プリンシプルBSDFは、このノード一つで様々な物質の見え方を表現できる、万能なマテリアルノードです。
「サブサーフェスウェイト」を1に設定し、「サブサーフェススケール」を1mに設定した場合のレンダリングプレビューはこちらのようになります。
「粗さ」の項目によって表面の光の反射具合を調節できるのが、SSSノードとの一番大きな違いです。

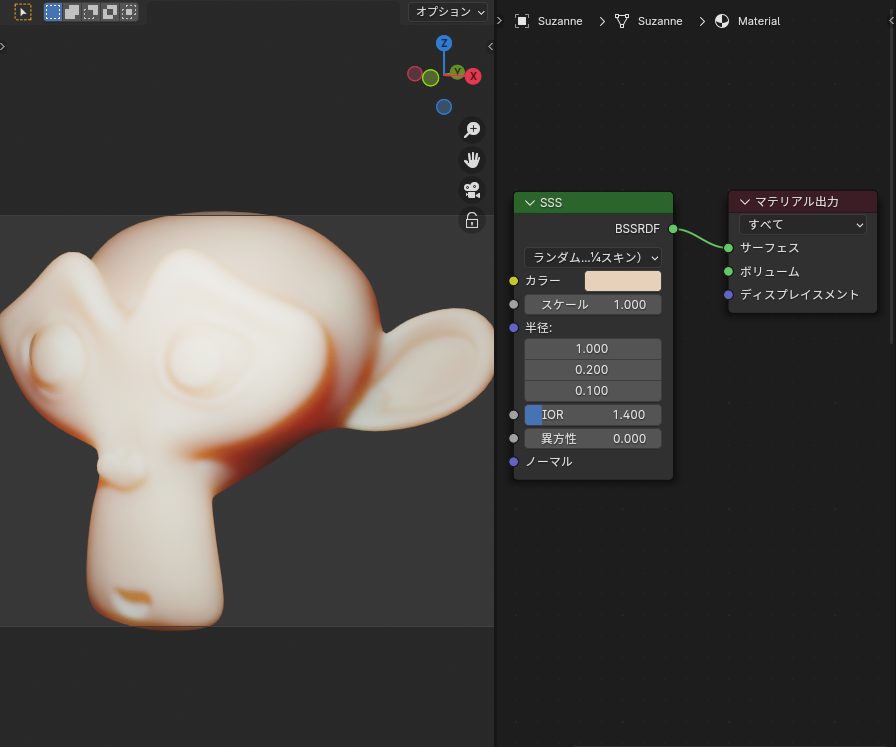
サブサーフェススキャッタリング(SSS)ノード
プリンシプルBSDFの「サブサーフェス」の項目だけを抜き出したシンプルなノードです。
プリンシプルBSDFと比べると、表面の反射がなくのっぺりとした見え方です。

複数の項目を使いやすく1つにまとめたシェーダーノード「プリンシプルBSDF」について、詳しくはこちらの記事を参照してください。

サブサーフェスの設定(Blender 4.x)
プリンシプルBSDFノードの「サブサーフェス」の設定項目を一つ一つ紹介していきます。
また、「メタリック」や「伝播」など、サブサーフェス以外の項目との関係についても説明します。
更に、レンダリングエンジン(レンダラー)にEEVEEを使用する場合は追加の設定が必要なので、その方法も紹介します。
サブサーフェスメソッド
「サブサーフェスメソッド」で、サブサーフェススキャッタリングをシミュレーションする方法を選択できます。
以下の3つから選択できます。
- Christensen-Burley
- ランダムウォーク (※Cyclesのみ)
- ランダムウォーク(スキン)(※Cyclesのみ)
デフォルトではランダムウォーク(スキン)ですが、レンダリングエンジン(レンダラー)にEEVEEを使う場合は、選択した項目に関係なくChristensen-Burleyが適用されます。
Blenderリファレンスマニュアルの解説によると、ランダムウォークの方がChristensen-Burleyと比べてサブサーフェスを正確に表現できますが、メッシュが重なったる開いたりしているとおかしな結果になるので注意が必要です。
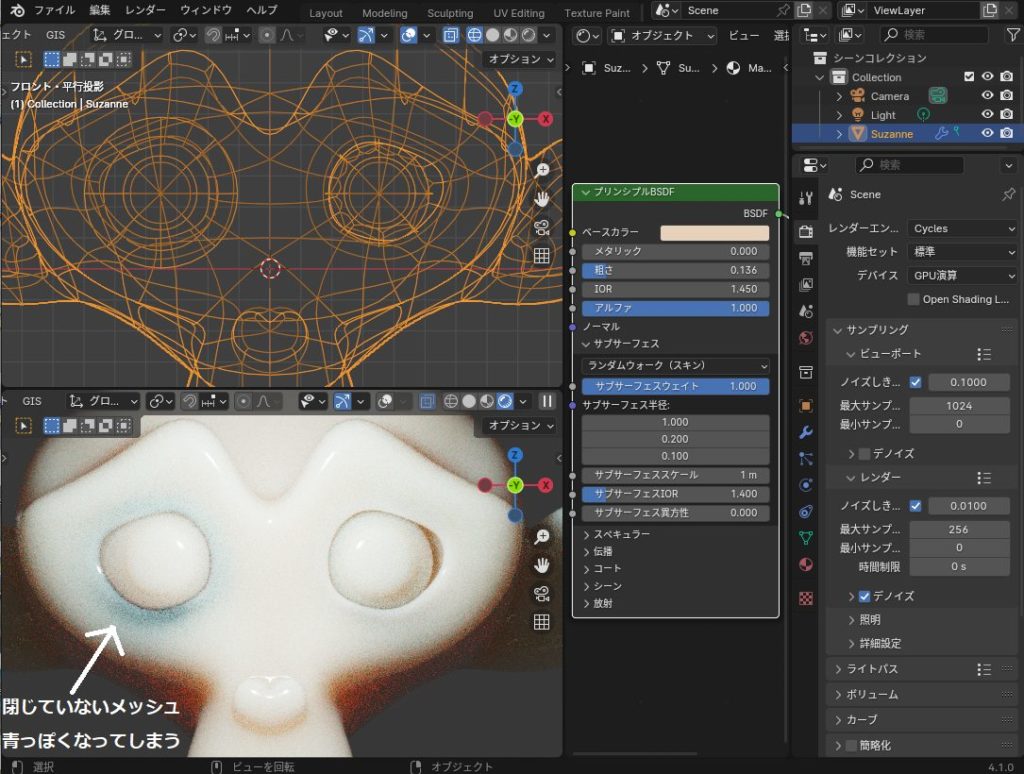
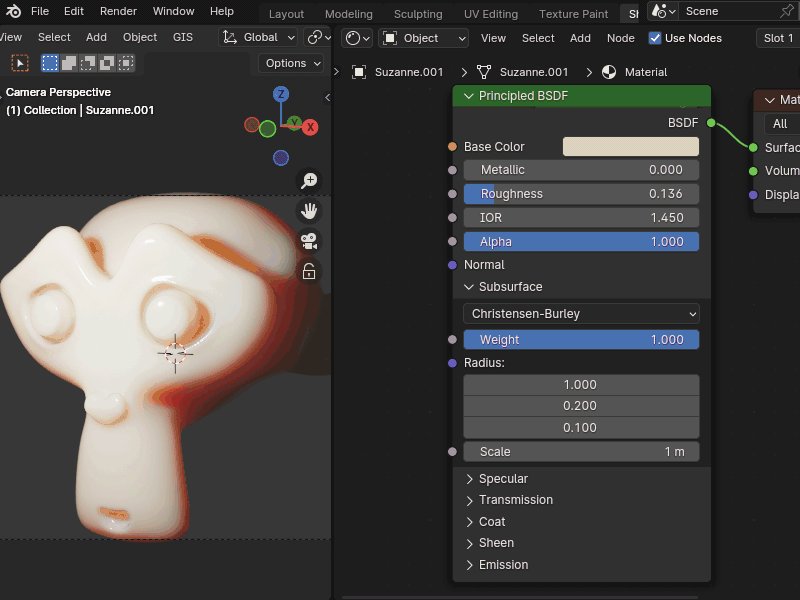
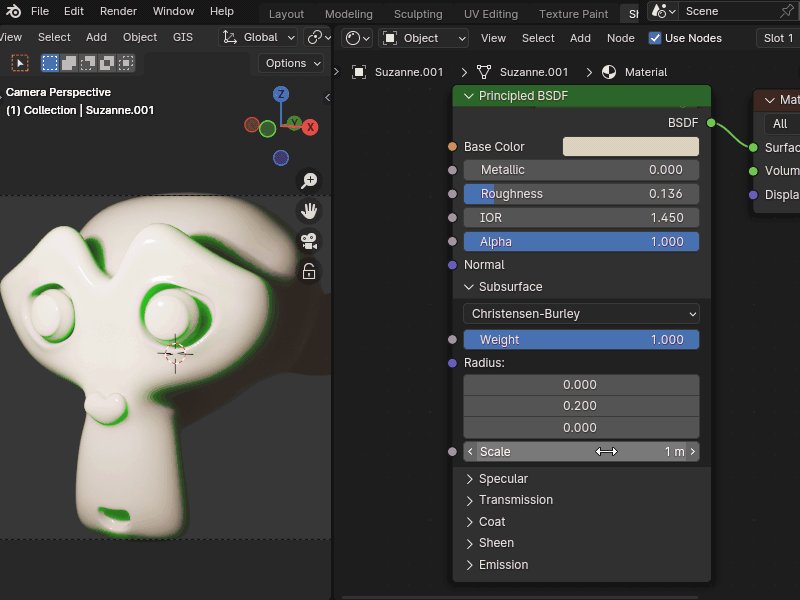
参考までに、閉じていないメッシュ(左)と閉じたメッシュ(右)にランダムウォーク(スキン)を適用すると、閉じていない方は目の回りのメッシュが青っぽくなってしまいます。

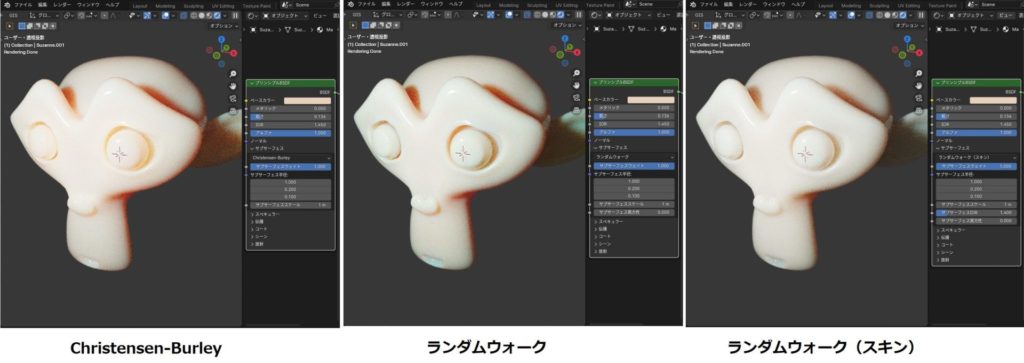
以下は、3つのサブサーフェスメソッドの出力結果と特徴の比較です。

- Christensen-Burley:メッシュのトポロジーに依存せずきれいな結果を出すことができる
- ランダムウォーク:
- Christensen-Burleyよりも正確なサブサーフェススキャッタリングを表現できる
- 「サブサーフェス異方性」を表現できる
- ランダムウォーク(スキン)
- 肌の表現に適している
- 「サブサーフェスIOR」を表現できる
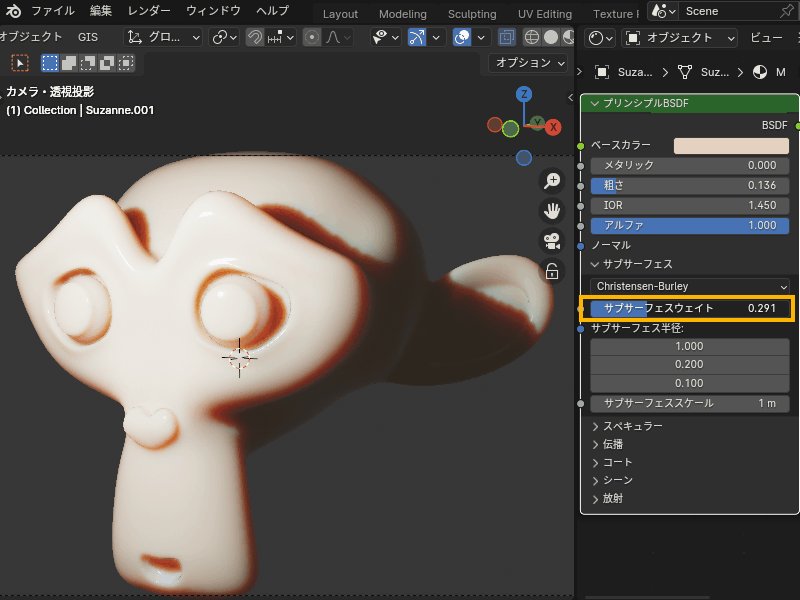
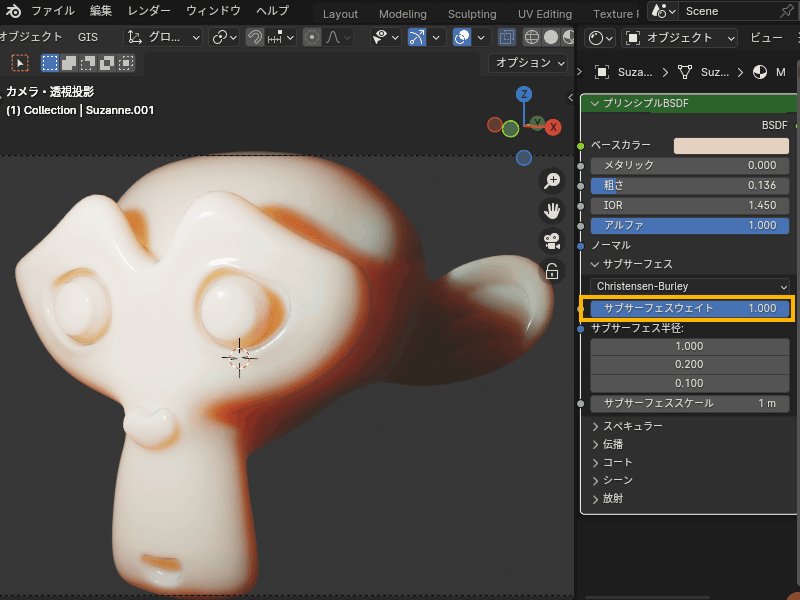
サブサーフェスウェイト
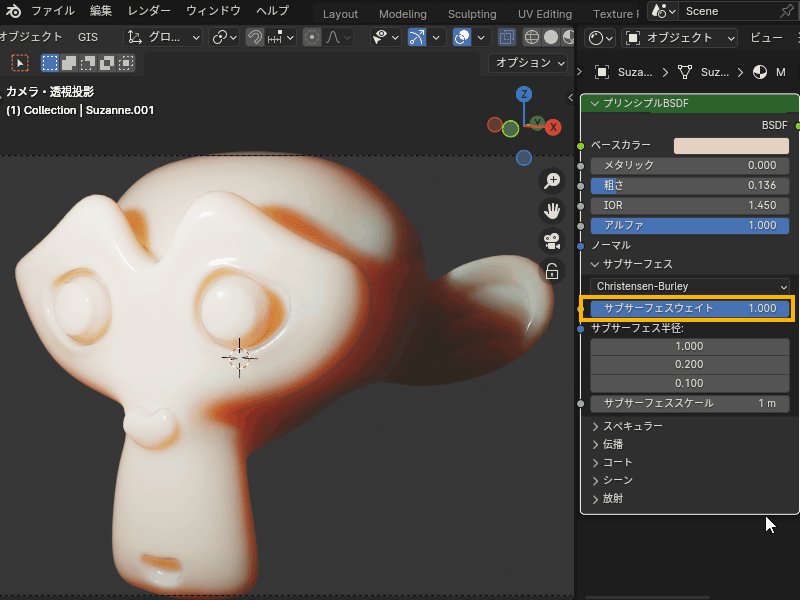
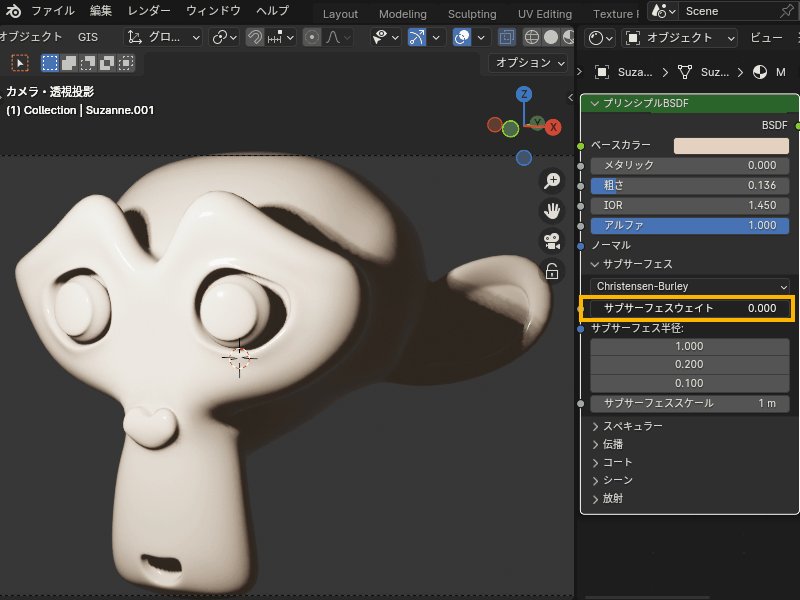
サブサーフェスウェイトは、「表面拡散(ディフューズ)とサブサーフェススキャッタリングの割合」を設定する値です。
サブサーフェスウェイト0に設定するとサブサーフェスは無効になり、ウェイト1に設定するとディフューズが無効になります。

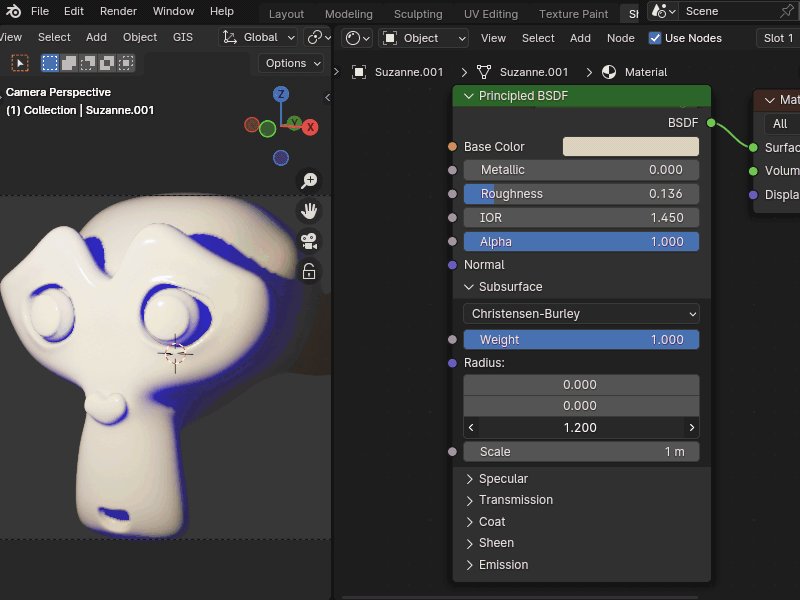
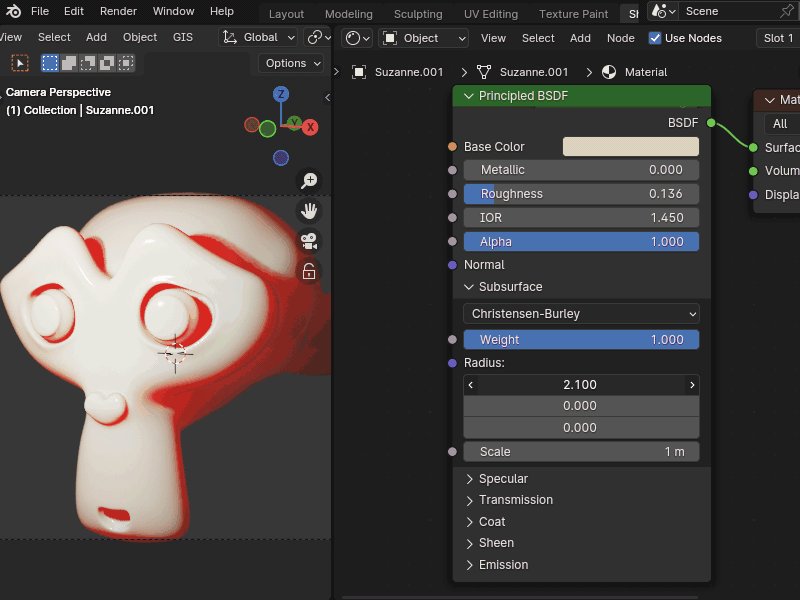
サブサーフェス半径
サブサーフェス半径は、「光がオブジェクトの内部に届く平均距離」を設定するパラメータで、大きくするほど光が内部まで伝わるようになります。

3つ数字が並んでいますが、それぞれ上から赤、緑、青の三原色に対応しています。
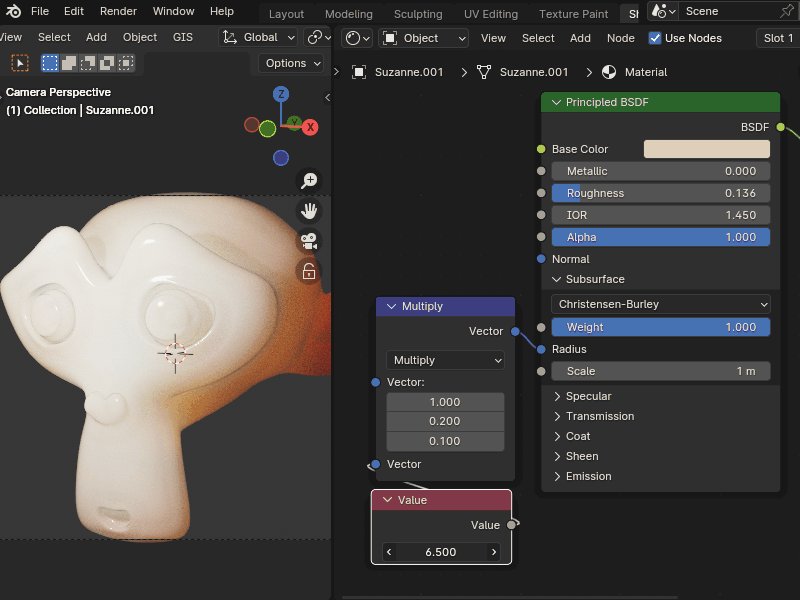
デフォルトの値は(赤、緑、青)=(1.0, 0.2, 0.1)で、赤の値が大きく設定されているため、サブサーフェスが赤っぽく表示されます。
サブサーフェスの色を緑色にしたいときは赤・青の値を0、青色にしたいときは赤・緑の値を0にします。

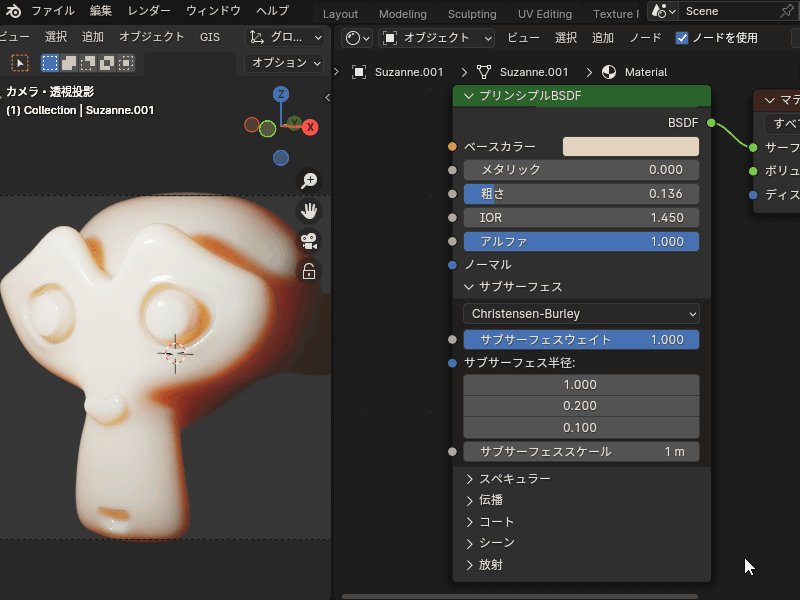
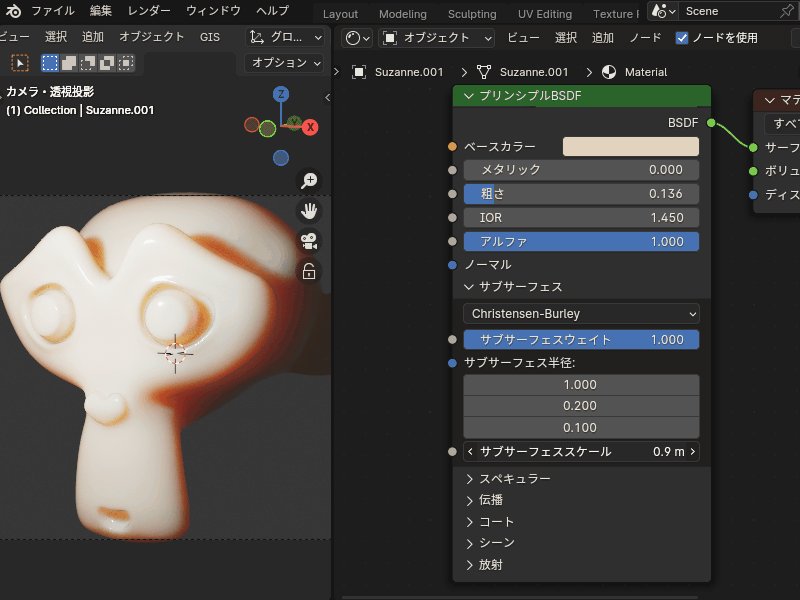
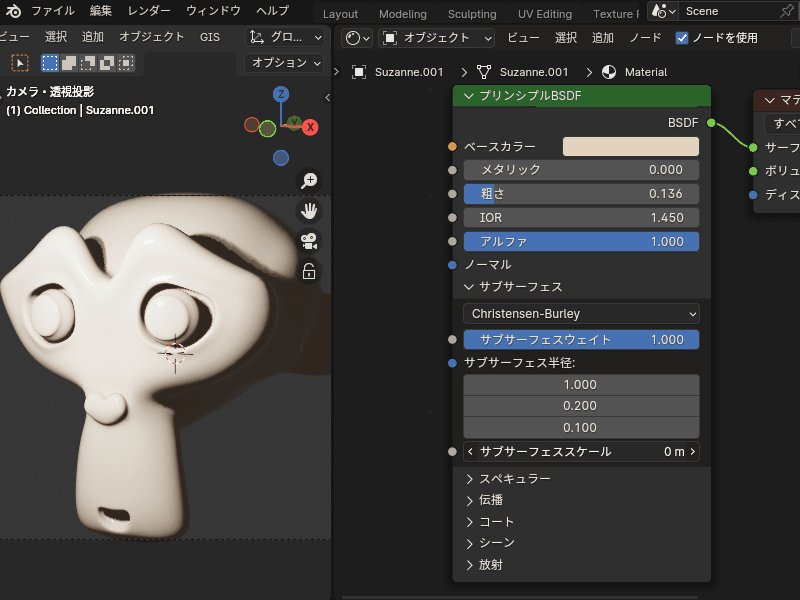
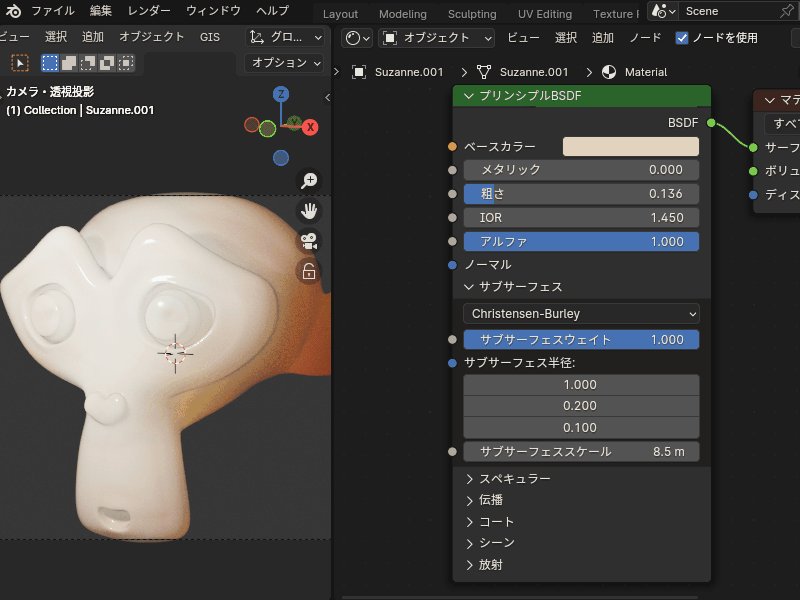
サブサーフェススケール
サブサーフェススケールは、サブサーフェス半径にかける倍率です。
この値を調節することで、赤・緑・青のサブサーフェスの値を一度に大きくしたり小さくしたりできます。

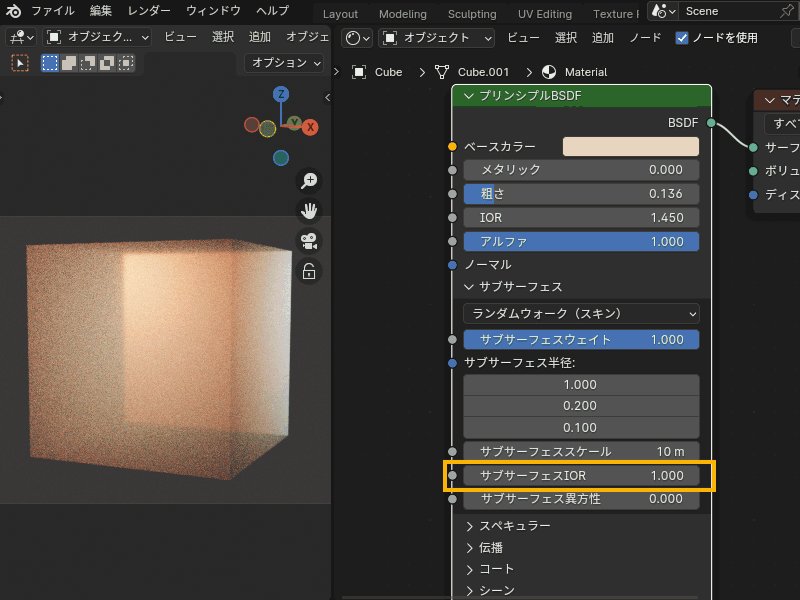
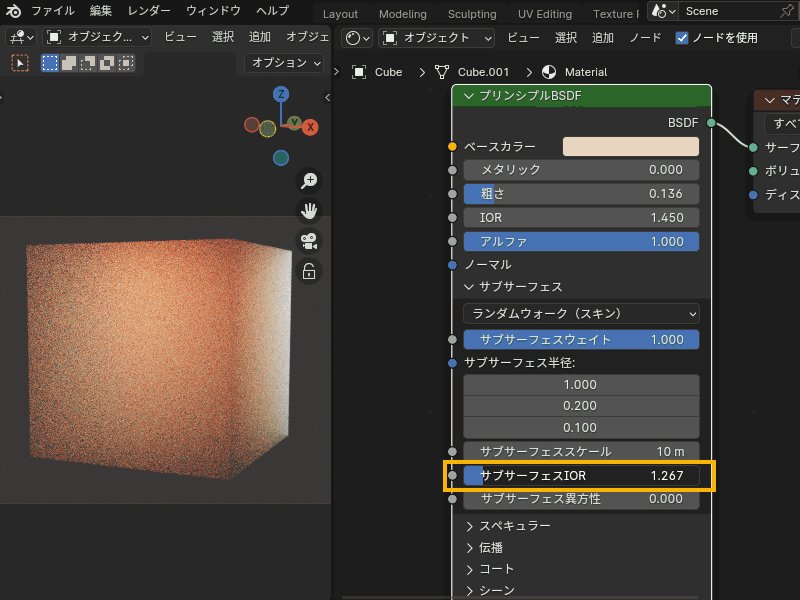
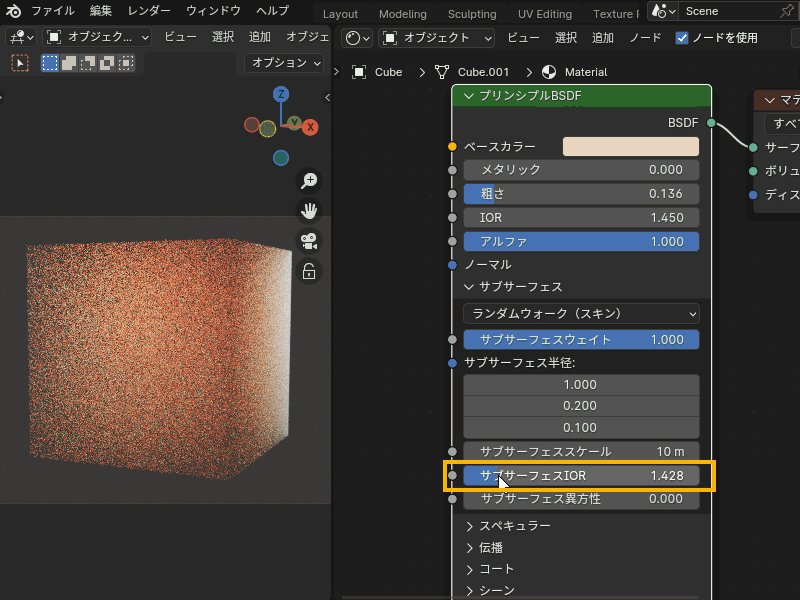
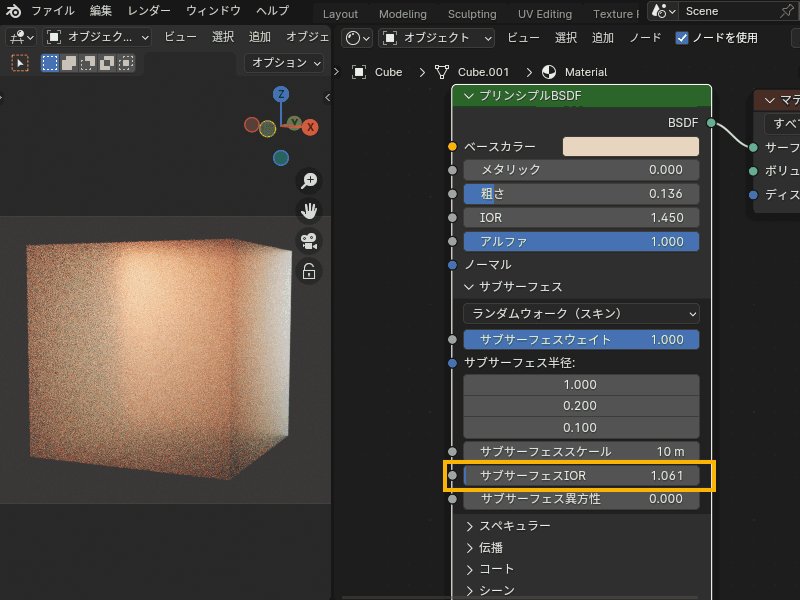
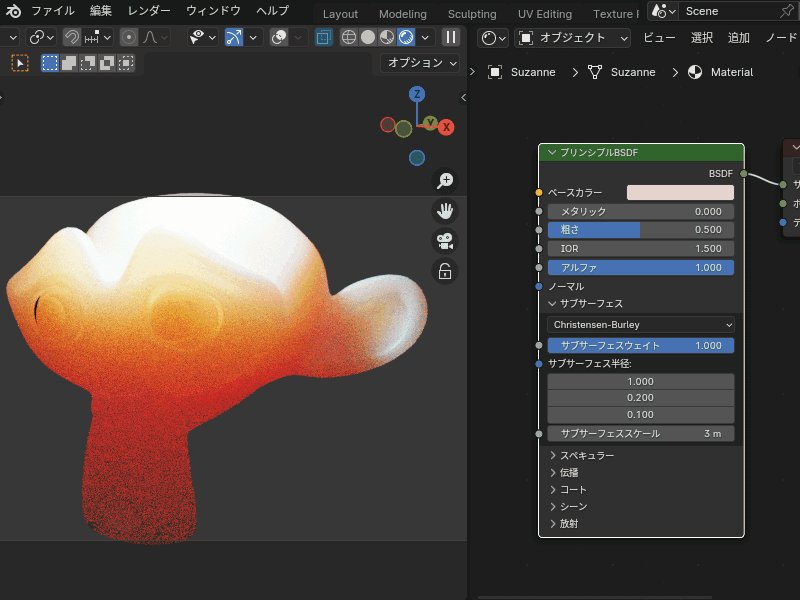
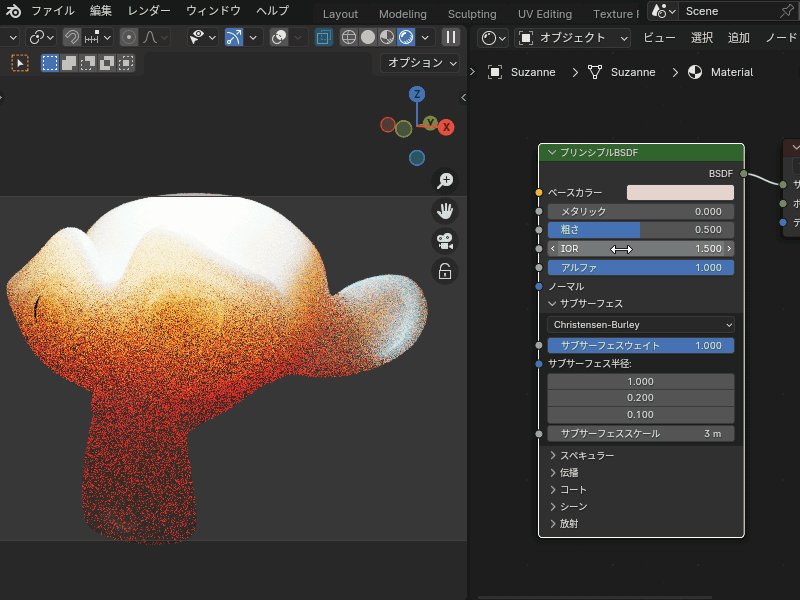
サブサーフェスIOR
サブサーフェスIORは、サブサーフェスに入ってくる光線の屈折率です。
屈折率1だと入ってくる光が屈折せず透過マテリアルのように見え、屈折率を大きくすると透け感が小さくなります。

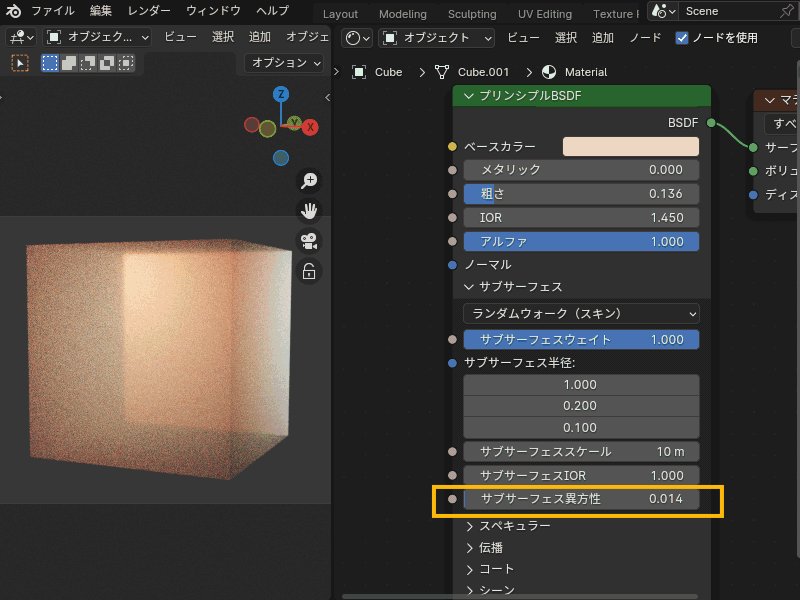
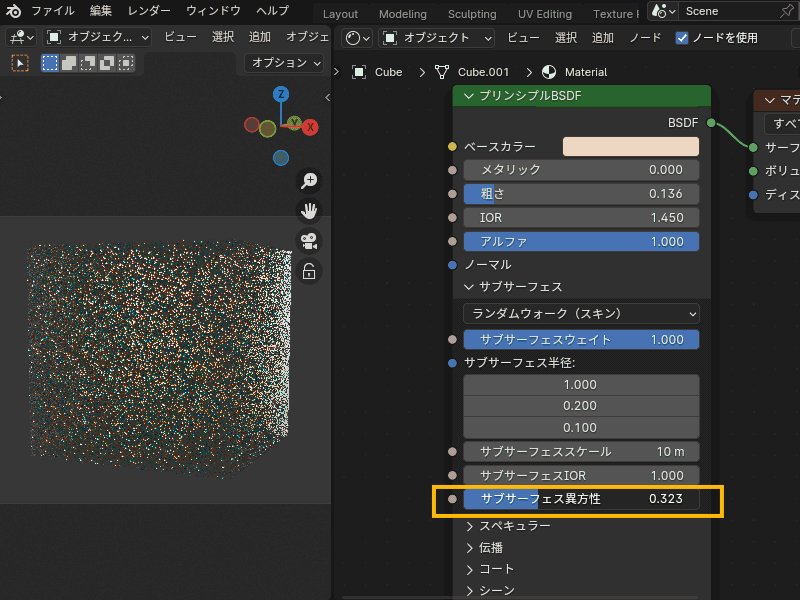
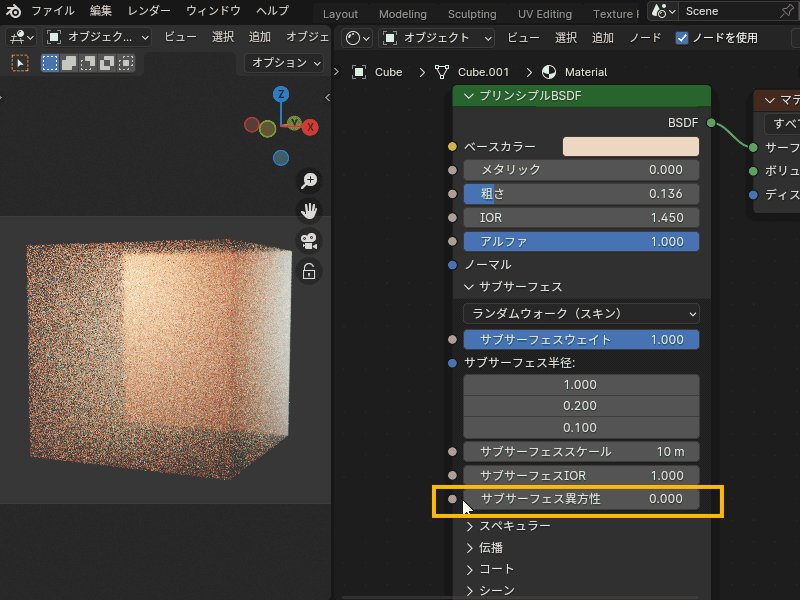
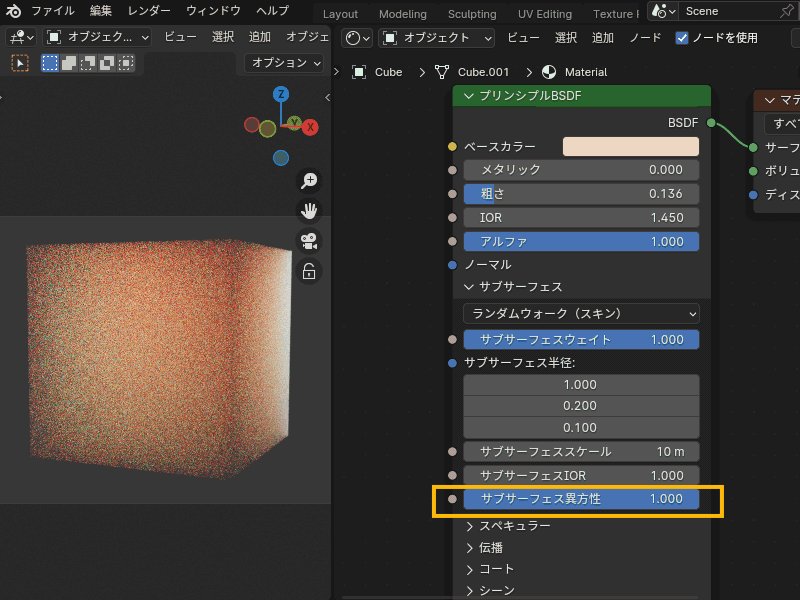
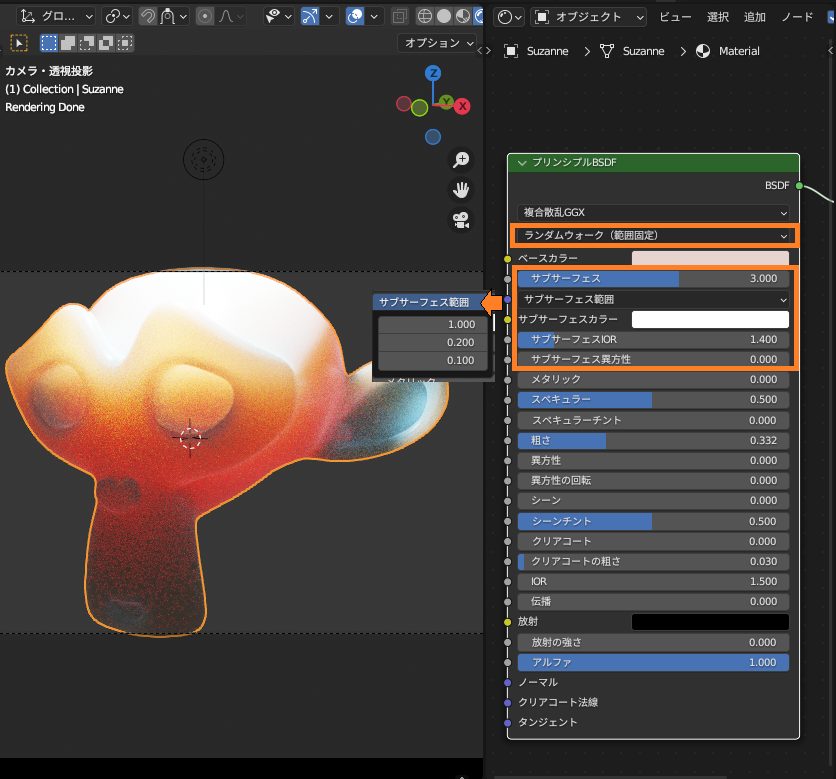
サブサーフェス異方性
サブサーフェス異方性は、サブサーフェスの散乱の強さに方向性を付けるパラメータで、値が大きいほど前方への散乱が強くなります。
ちょっとイメージしづらいですが、実際に値を大きくしてみると、こちらのように散乱が強くなり透け感が少なくなります。

サブサーフェス異方性は、サブサーフェスメソッドに「ランダムウォーク」を選択した場合にのみ有効になります。
ちなみに、人間の肌のサブサーフェス異方性は0.8なので、リアルな肌を作る際は参考にしてみてください(Blenderリファレンスマニュアル)。
プリンシプルBSDFの他の項目との関係について
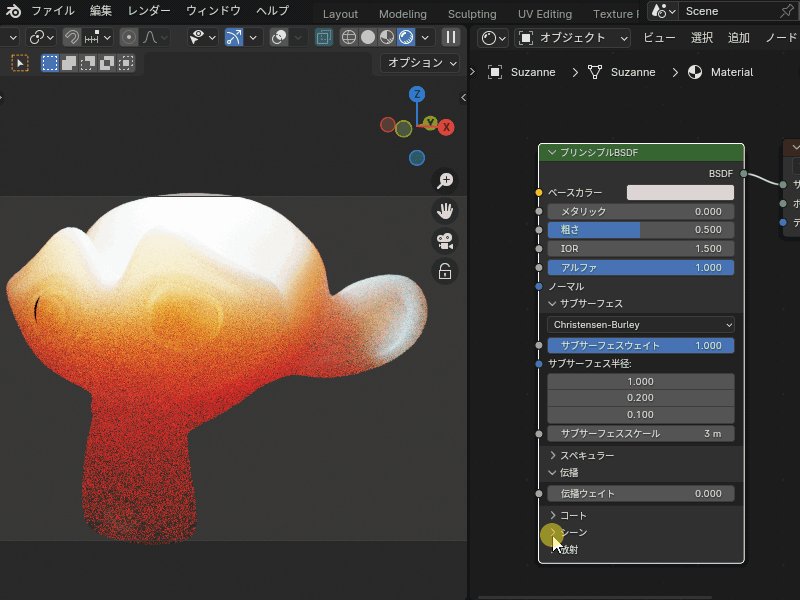
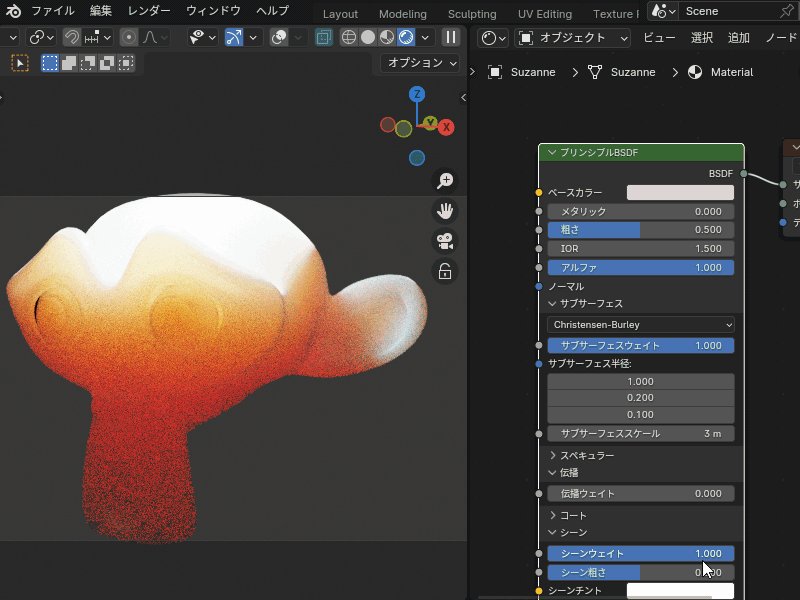
プリンシプルBSDFの設定項目のうち、以下の項目はサブサーフェスよりも優先されます。
- メタリック
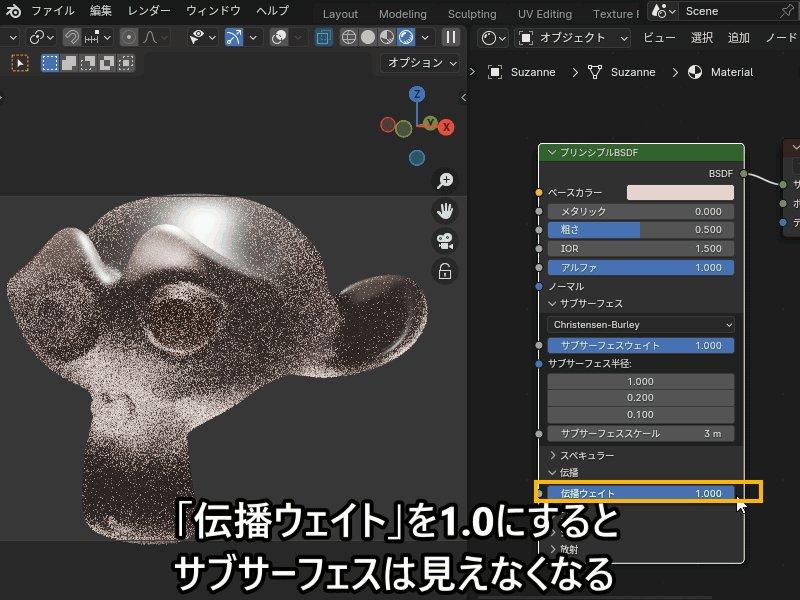
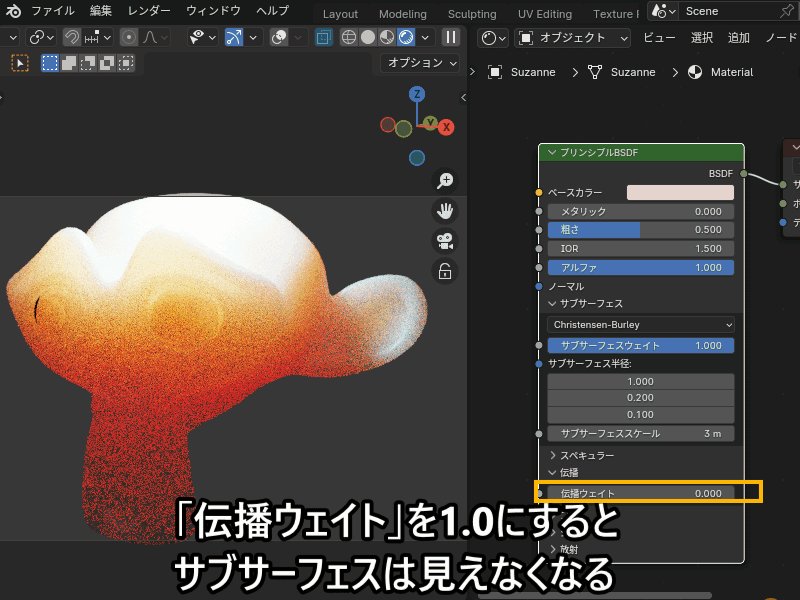
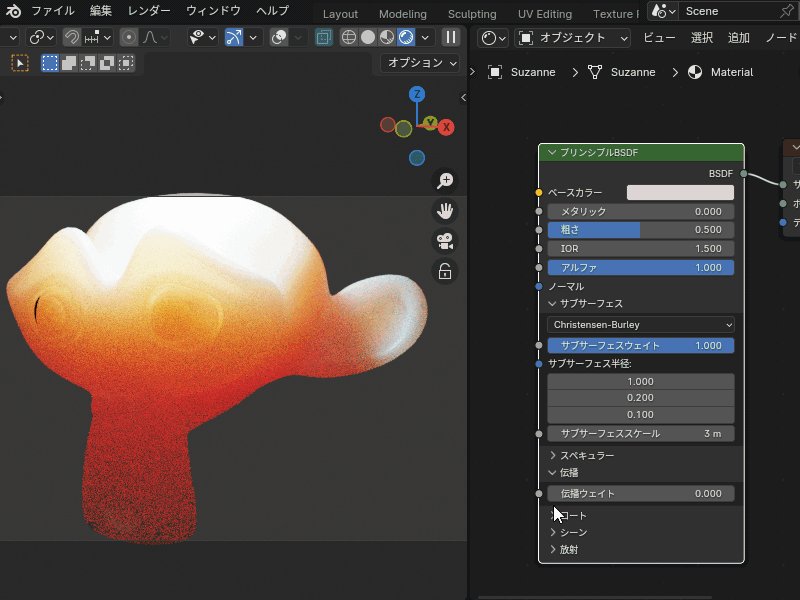
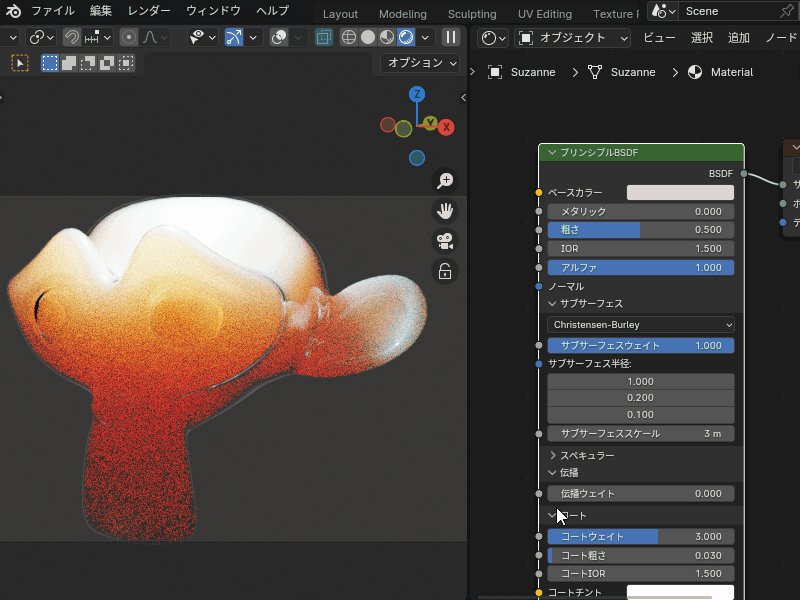
- 伝播ウェイト

そのため、サブサーフェスを使いたい場合は、メタリックと伝播ウェイトの項目は0にしてください。
それ以外の項目については、サブサーフェスと両立することができます。

Eeveeでサブサーフェスをきれいに表現するための設定
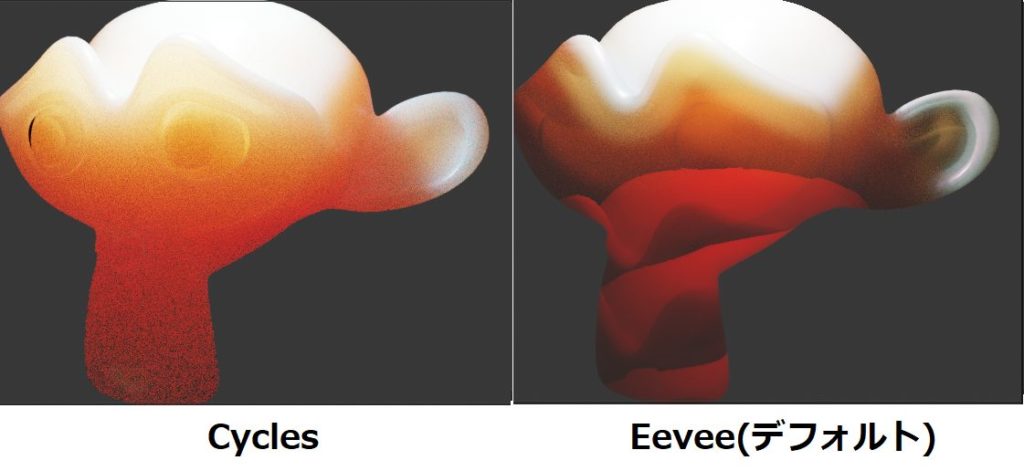
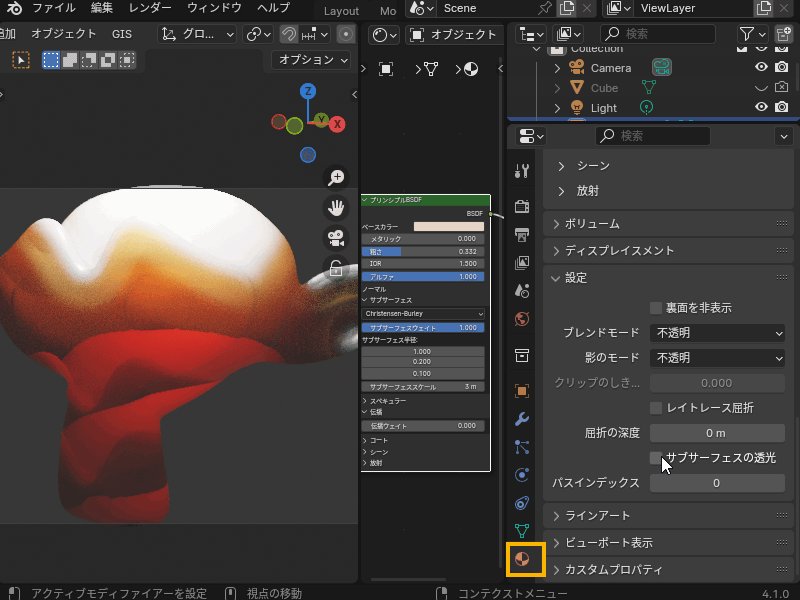
レンダリングエンジン(レンダラー)でEeveeを設定した場合、デフォルト状態だとこちらのようにCyclesと比べて暗く、縞模様が出てしまいます。

Eeveeでサブサーフェスをきれいに表現するには以下の設定が必要です。
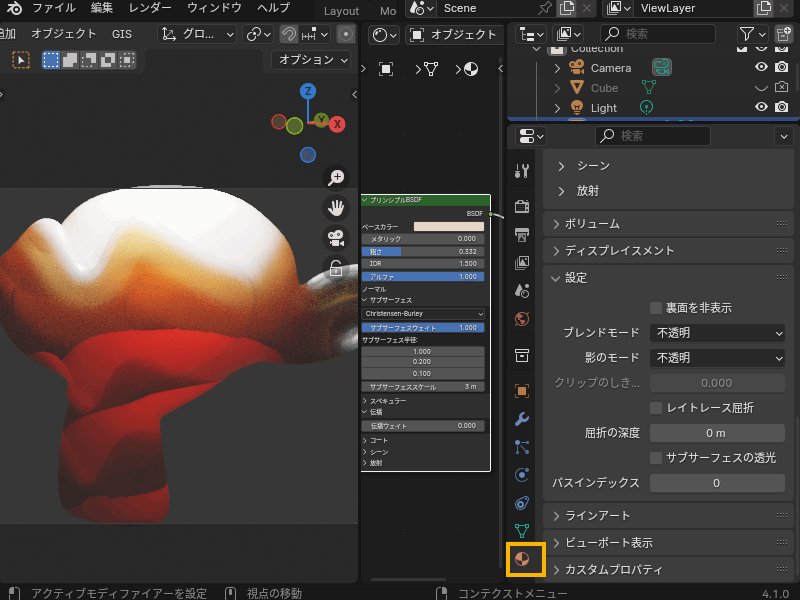
- 「マテリアルプロパティ」→「サブサーフェスの透光」
- 「レンダープロパティ」→「SSS」
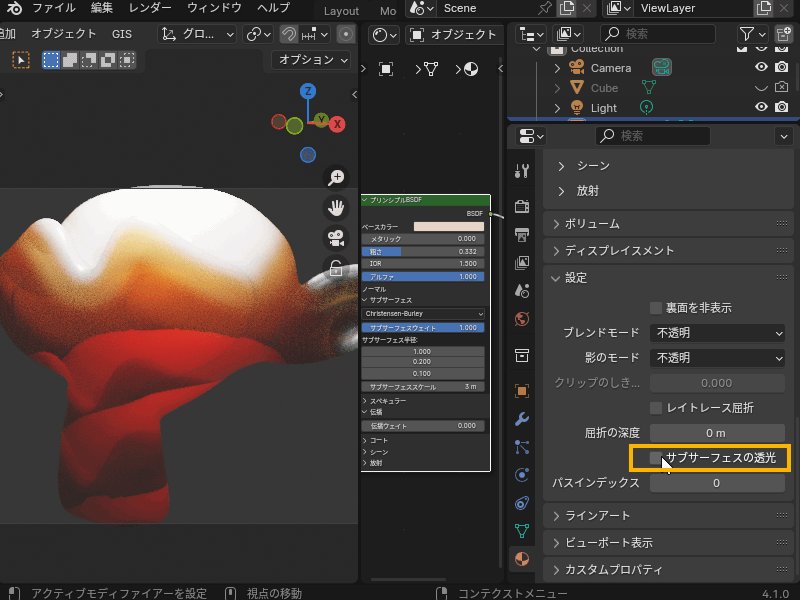
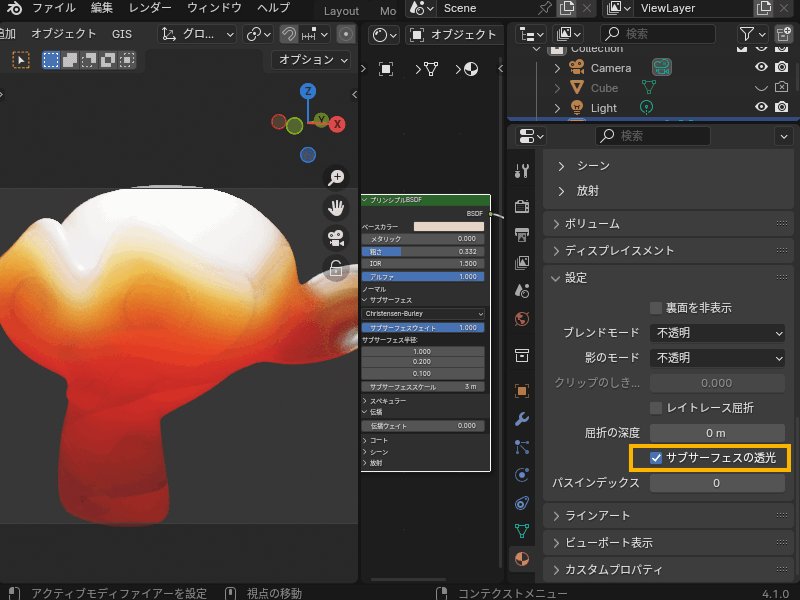
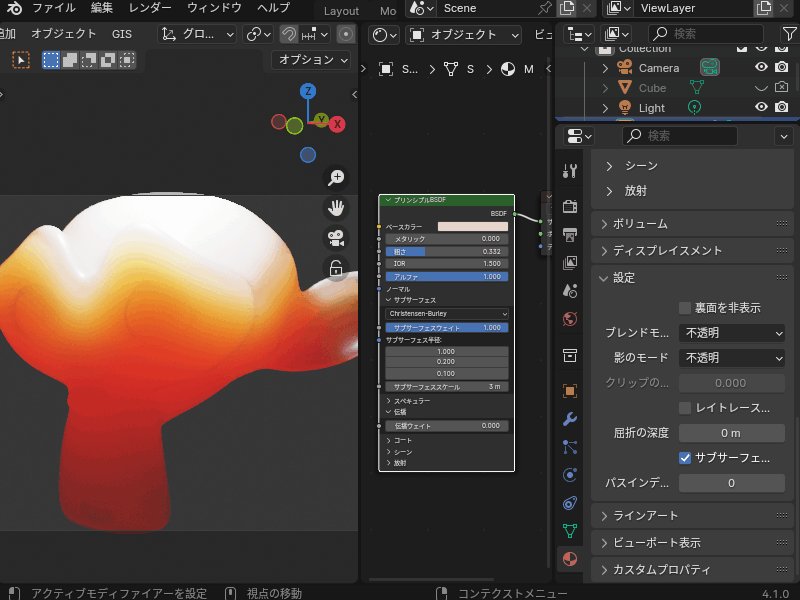
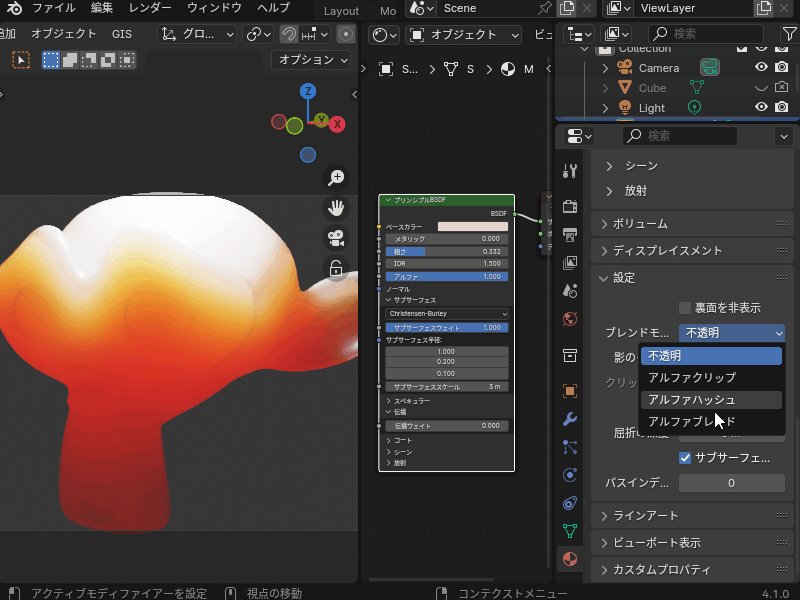
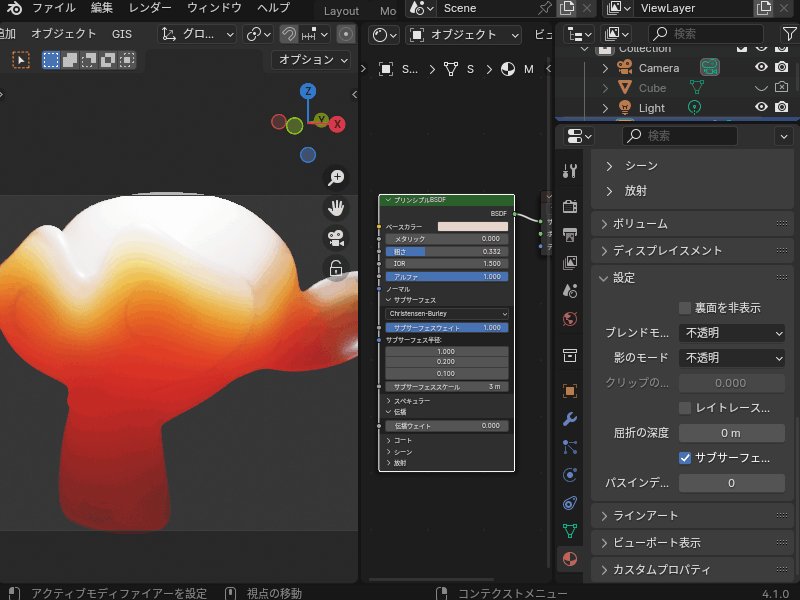
Eeveeでサブサーフェスを明るくするには、マテリアルプロパティから「設定」→「サブサーフェスの透光」にチェックを入れます。
チェックを入れると、Cyclesと同じようにサブサーフェスを全体的に明るくできます。

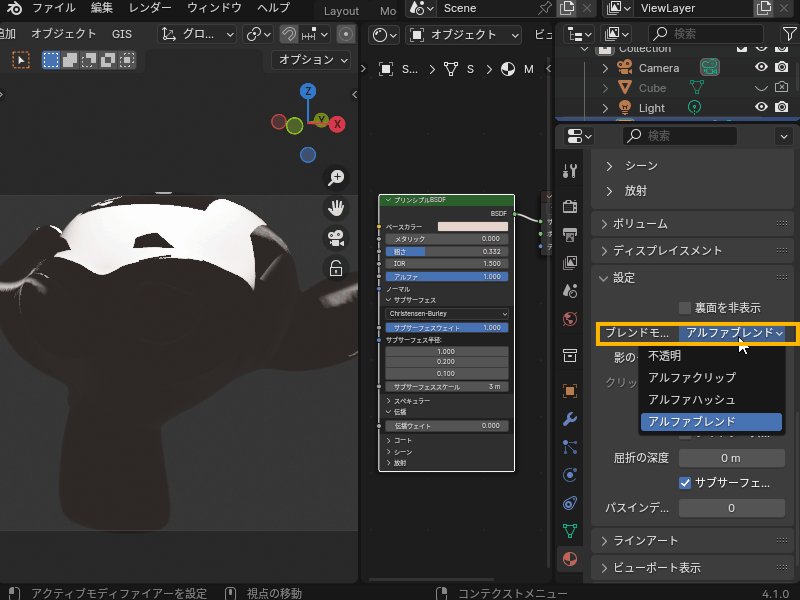
ちなみに、マテリアルプロパティ「ブレンドモード」に「アルファブレンド」を使用すると表示がおかしくなるので、「不透明」にしておくことをおすすめします。

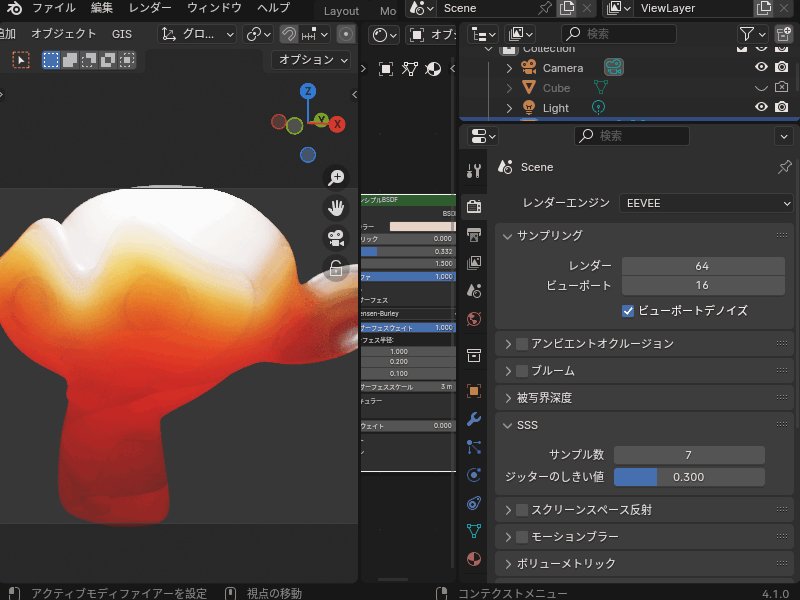
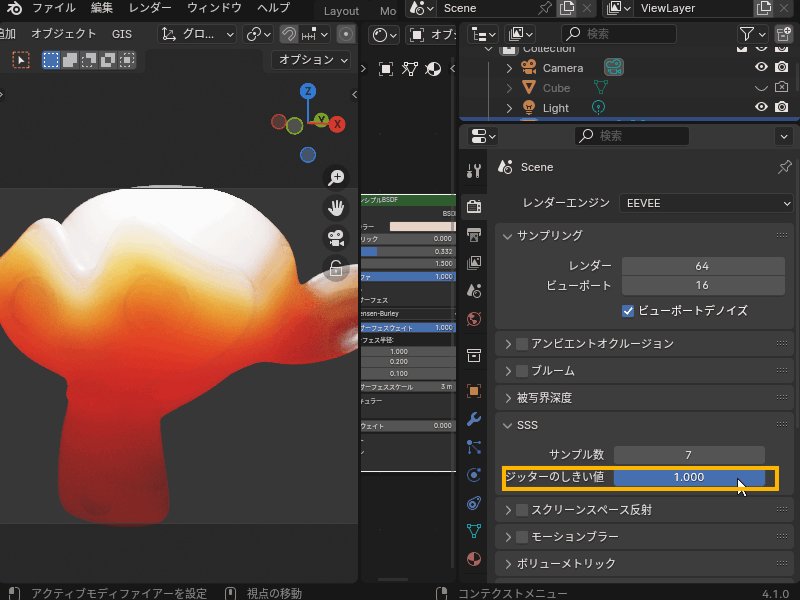
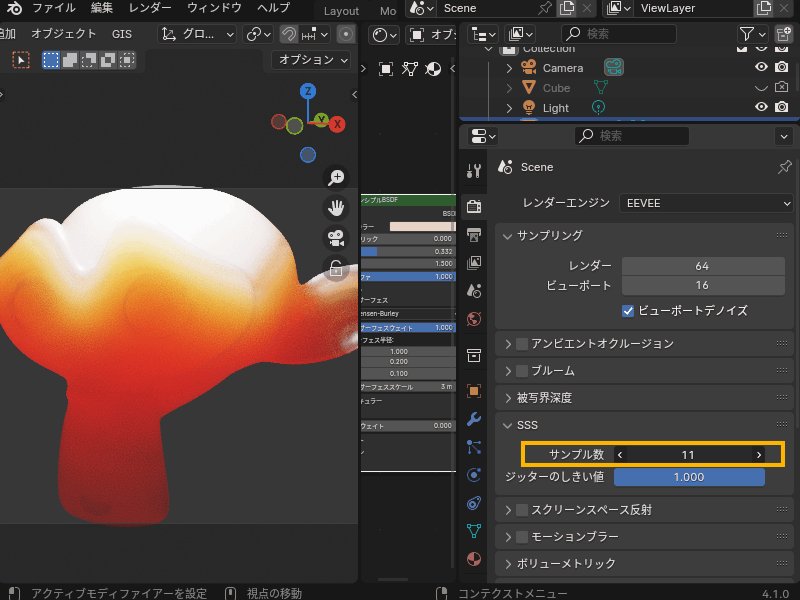
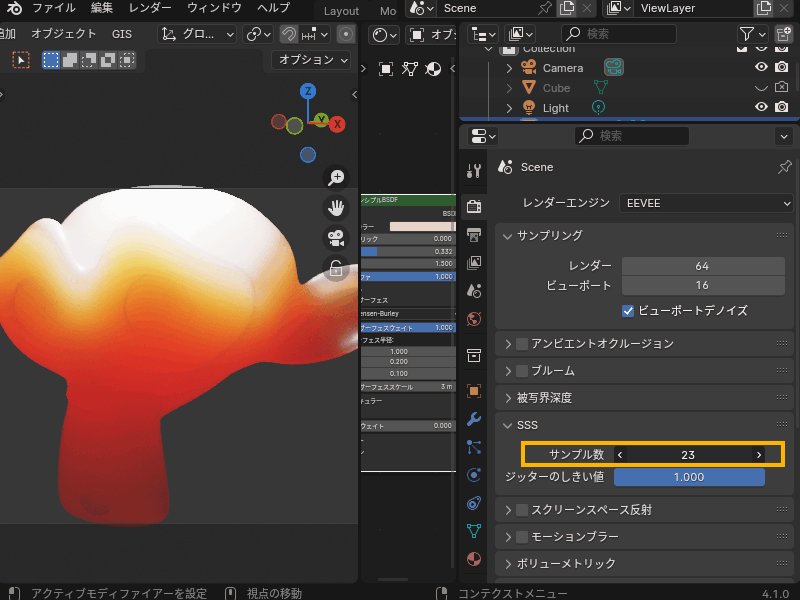
Eeveeで縞模様を消すには、レンダープロパティから「SSS」→「サンプル数」「ジッターのしきい値」をそれぞれ大きくします。

Blender 3.xからの変更点
サブサーフェスの項目は、Blender 4.0でプリンシプルBSDFがリニューアルされたときに大幅に設定項目が見直されました。
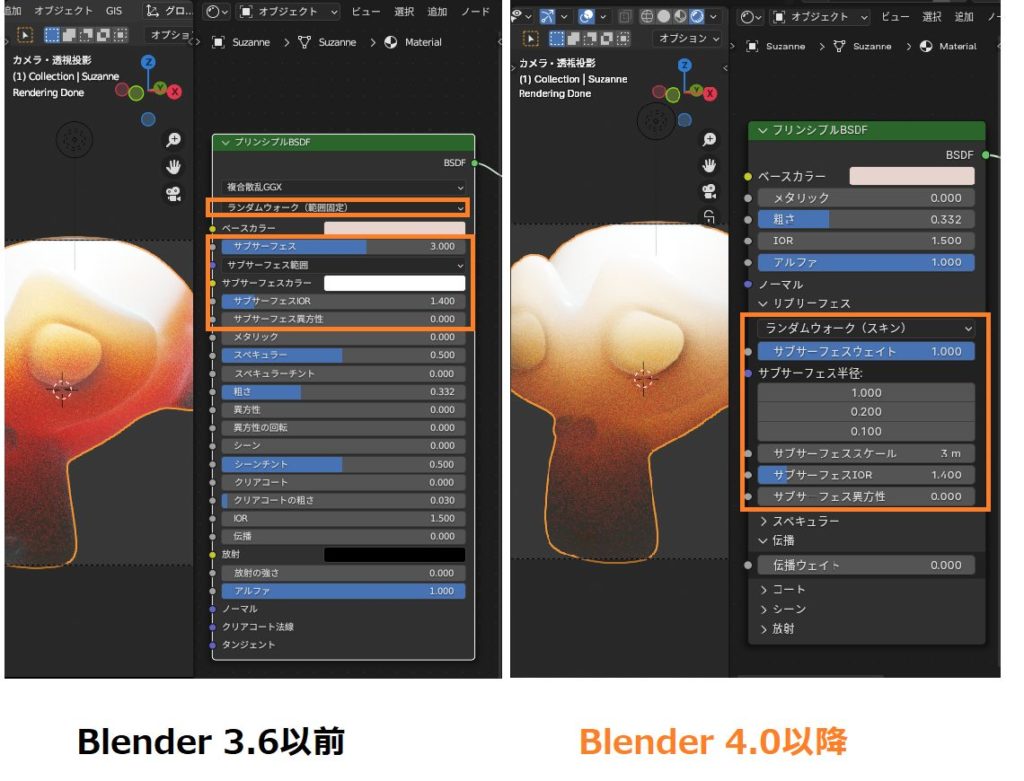
このセクションではBlender 3.6以前のバージョンからの変更点について紹介します。
Blender 3.xのサブサーフェスの設定項目
Blender 3.6以前のバージョンのサブサーフェスの設定項目はこちらです。

Blender 3.6以前と、Blender 4.0以降のバージョンの設定項目の対応関係を示したのが以下の表です。
| Blender 3.6以前 | Blender 4.0以降 |
| サブサーフェスメソッド | サブサーフェスメソッド |
| サブサーフェス | サブサーフェスウェイト |
| サブサーフェス範囲 | サブサーフェス半径 |
| サブサーフェスカラー | なし(廃止) |
| なし | サブサーフェススケール |
| サブサーフェスIOR | サブサーフェスIOR |
| サブサーフェス異方性 | サブサーフェス異方性 |

Blender 4.0での一番大きな変更点が「サブサーフェスカラー」の廃止です。
サブサーフェスカラーは、リファレンスマニュアルには「サブサーフェススキャッタリングのベースカラー」との説明があります。
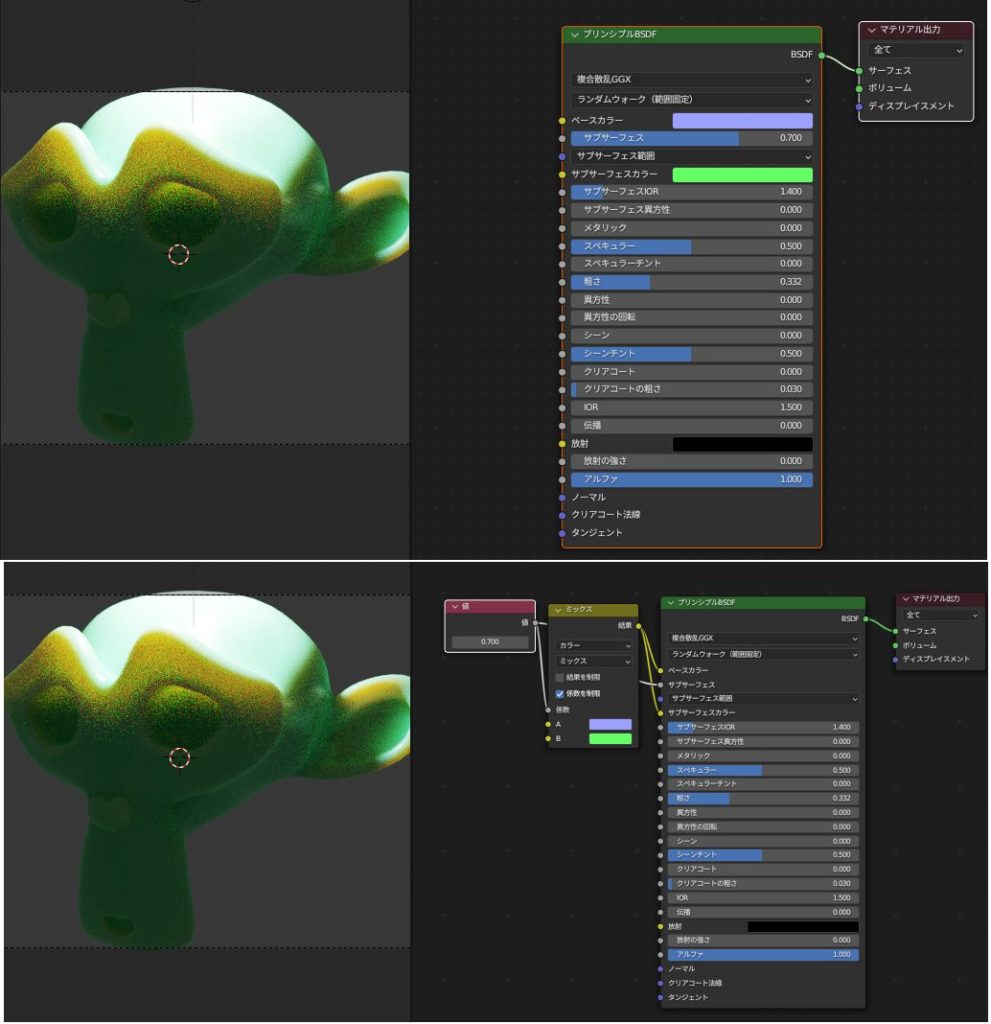
ですが、実際にはサブサーフェスカラーはサブサーフェスウェイトの比率で表面のベースカラーにミックスさせている色であって、サブサーフェスの散乱光の色には影響しません。
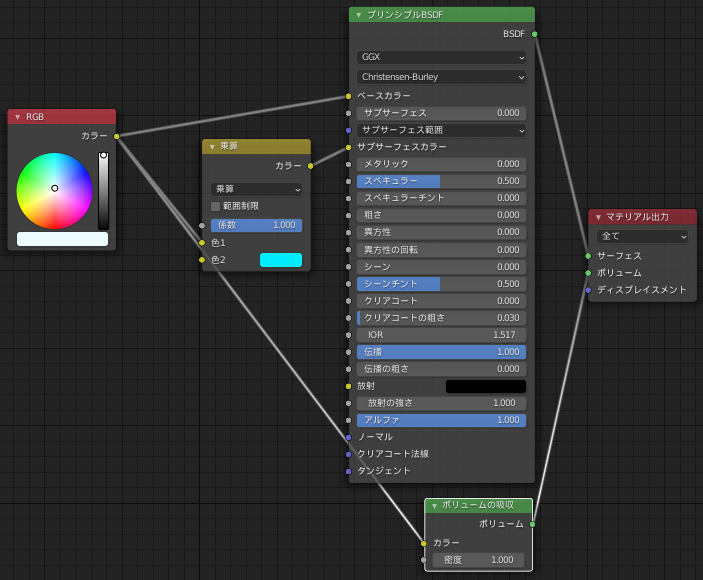
その証拠に、RGBミックスでベースカラーとサブサーフェスカラーをミックスさせてベースカラーに入力しても、出力結果は変わりません。

上記の通り「サブサーフェスカラー」はわかりにくく誤解を与えるパラメータだったため、Blender 4.0で廃止されたことで、サブサーフェスの設定がよりシンプルでわかりやすくなりました。
サブサーフェスカラーの仕様について、詳しくは「灰ならし」さんのこちらの記事で詳しく説明されているので、あわせて参考にしてみてください。

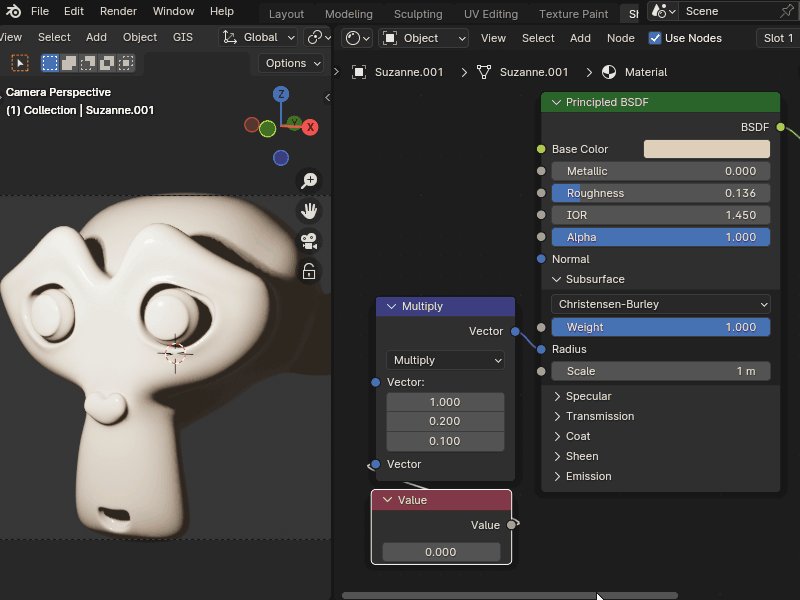
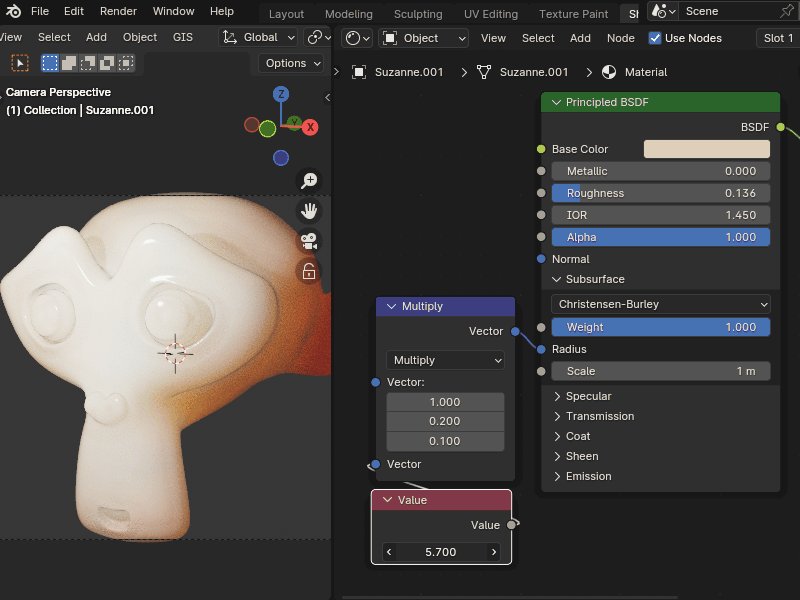
Blender 3.xのサブサーフェスを4.xで開くとどうなる?
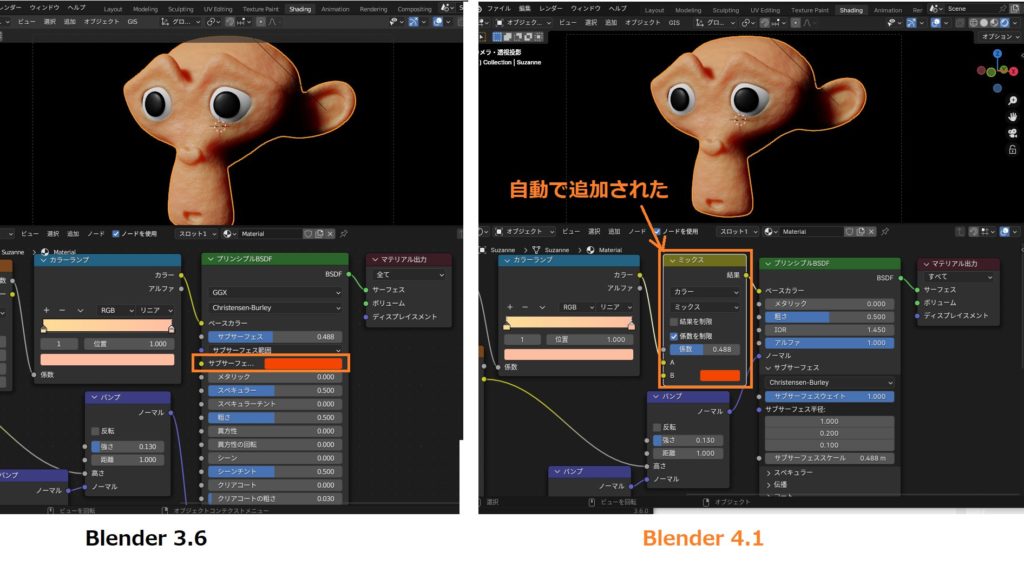
先ほど説明した通り、Blender 4.0では「サブサーフェスカラー」が廃止されました。
Bleder 3.6以前のサブサーフェスカラーが設定されたblendファイルをBlender 4.xで開くと、こちらのように「ミックス」ノードが自動で追加され、サブサーフェスカラーがベースカラーにサブサーフェスウェイトの比率でミックスされます。
下の図のように、Blender 3.6と4.1で、見え方に違いはありません。

サブサーフェスを使った表現例
最後に、サブサーフェスを使った表現の例をいくつか紹介します。
肌

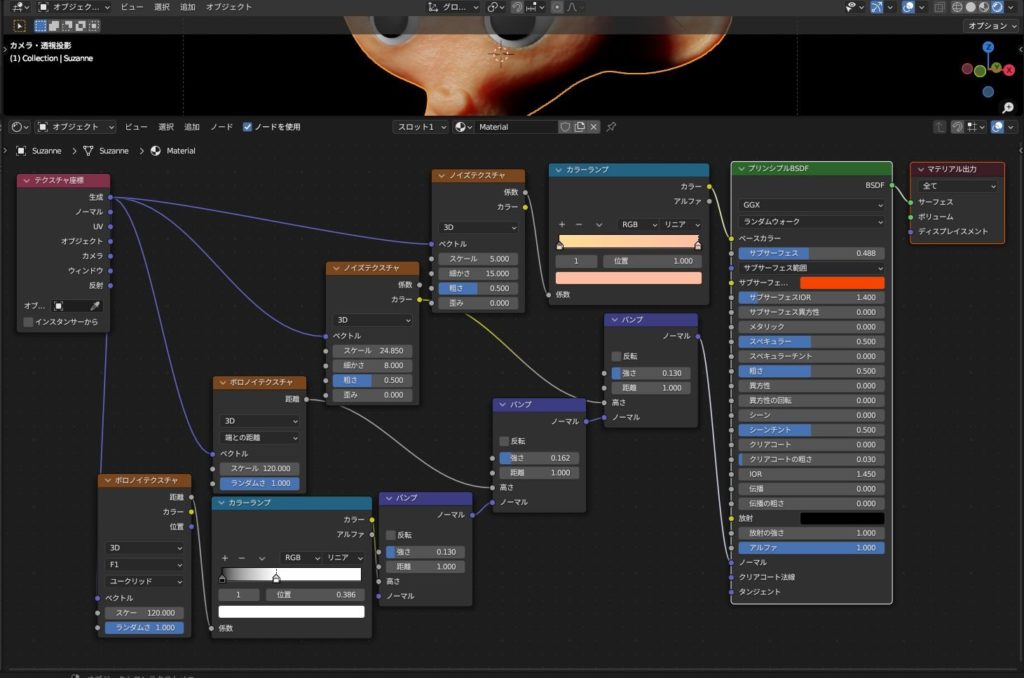
サブサーフェスを使った表現で最もよく使われるのが、リアルな肌の表現です。
こちらのように、サブサーフェスで皮膚の透け感を表現しつつ、ボロノイテクスチャで皮膚の角質を表現しています。

サブサーフェスを使ったリアルな肌の作成方法については、こちらの記事でくわしく解説しているので、あわせて参考にしてみてください。

ガラス

ガラスマテリアルにサブサーフェスを設定することで、ガラス内部の光の散乱を追加し、よりリアルな質感を表現できます。
以前のバージョンですが、ノードはこんな感じです(サブサーフェスウェイトの値は1に設定してください)

サブサーフェスを使ったリアルなガラスマテリアルの作り方については、こちらの記事で解説しているので、あわせて参考にしてみてください。

液体

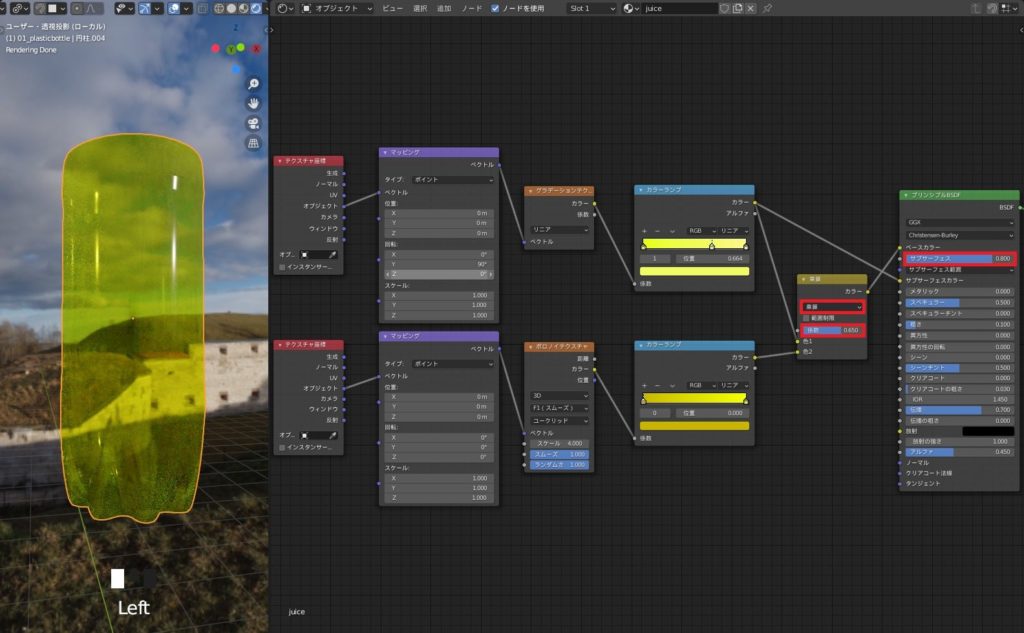
サブサーフェスを設定することで、半透明の液体による光の散乱を表現することができるので、ジュースや牛乳などの液体の質感をよりリアルに表現できます。
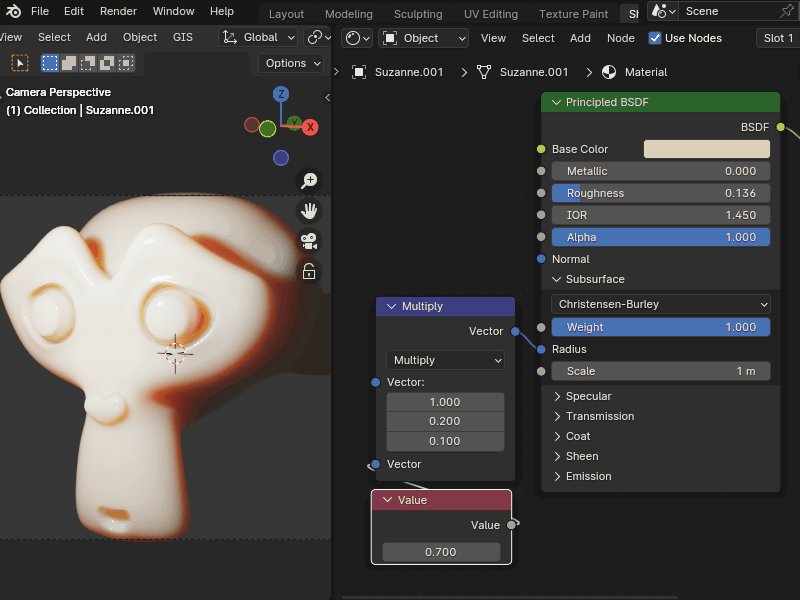
こちらの例では、散乱が強くなりすぎないようにサブサーフェス(ウェイト)の値を0.8に設定しています。

詳しい作り方については、こちらの記事と動画で解説しているので、あわせて参考にしてみてください。

まとめ
今回は、Blender 4シリーズでの「サブサーフェス」の設定方法・Blender 3.6以前のバージョンとの違い・表現方法の例を紹介してみましたが、いかがだったでしょうか?
肌・ガラス・液体などの内部の光の散乱を再現するのに必須のテクニックなので、ぜひこちらの記事を参考にしていただければと思います。