CGBoxの一部の記事にはアフィリエイト広告が含まれております。
Live2Dで作ったモデル出力してFacerigに導入する方法!

こんにちは。
さて今回はLive2Dで作ったモデルをFacerigに導入する方法を解説していきます。
まずはFacerigをインストールしよう!
Facerigをインストールしていない人は、まずはSteamからFacerigをインストールしましょう。
Facerigは約1500円で購入可能です。
Live2Dモデルを導入する場合はFacerigと一緒に「Facerig Live2D Module」を購入する必要があるので、気を付けましょう。
Facerigのインストール方法に関しては以下の記事を参考にしてください。

Live2Dで書き出す前にチェックすること
Facerigに導入する場合、Live2Dで作ったモデルを書き出しを行う必要があります。
書き出すときにはいくつか注意点があるので、それについて解説していきます。
テクスチャアトラスを作成
Live2Dでテクスチャアトラスを作成しないとモデルがFacerig上で表示されません。
Live2Dでまずはテクスチャアトラスを作成しましょう。

上部にある「テクスチャアトラスを編集」から作成できます。1番左のタブです。
注意点としてテクスチャサイズは2048pxを選択し、保存しましょう。
サイズを間違えると、Facerigにうまく導入できないので注意してください。
書き出す前にフォルダを用意

書き出しする前にフォルダを用意しておきましょう。
フォルダ名は管理しやすいようにモデルの名前と同じにしてください。
同じにしないと、Facerigでモデルが動かないケースがあります。
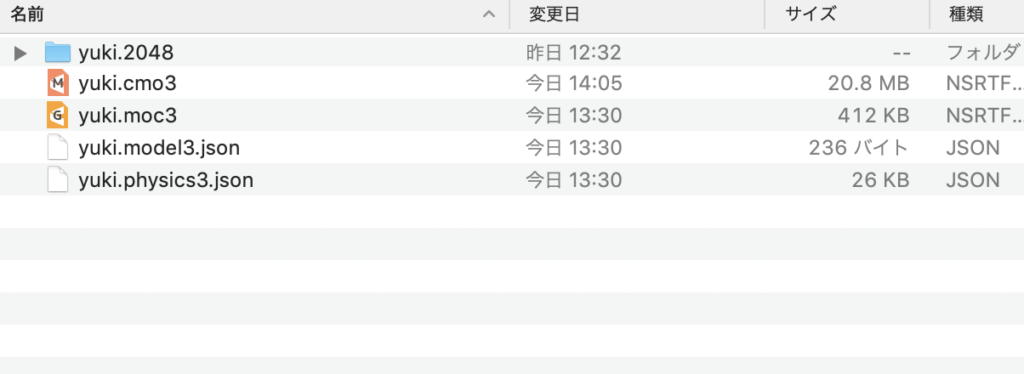
用意したフォルダに書き出したファイルを配置しましょう。
上記の写真の場合、「yuki」というLive2Dモデルを書き出して、同じ名前のフォルダに全てのファイルが入っています。
バージョンが古い場合はモデルIDの変換が必要
Live2Dのバージョン2.1以下を使っている人はモデルID変換が必要になります。
モデルID変換をしないとモデルが動きません。

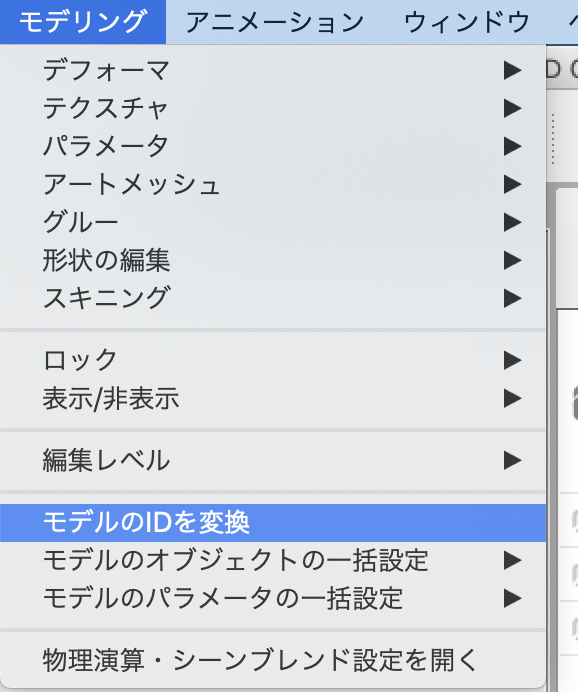
モデリング→モデルID変換を選択し、IDを旧バージョンのものに変換しましょう。
Live2Dでモデルをエクスポート
さてここからLive2Dモデルを導入する手順を解説していきます。
まずはLive2Dで作ったモデルをエクスポートします。


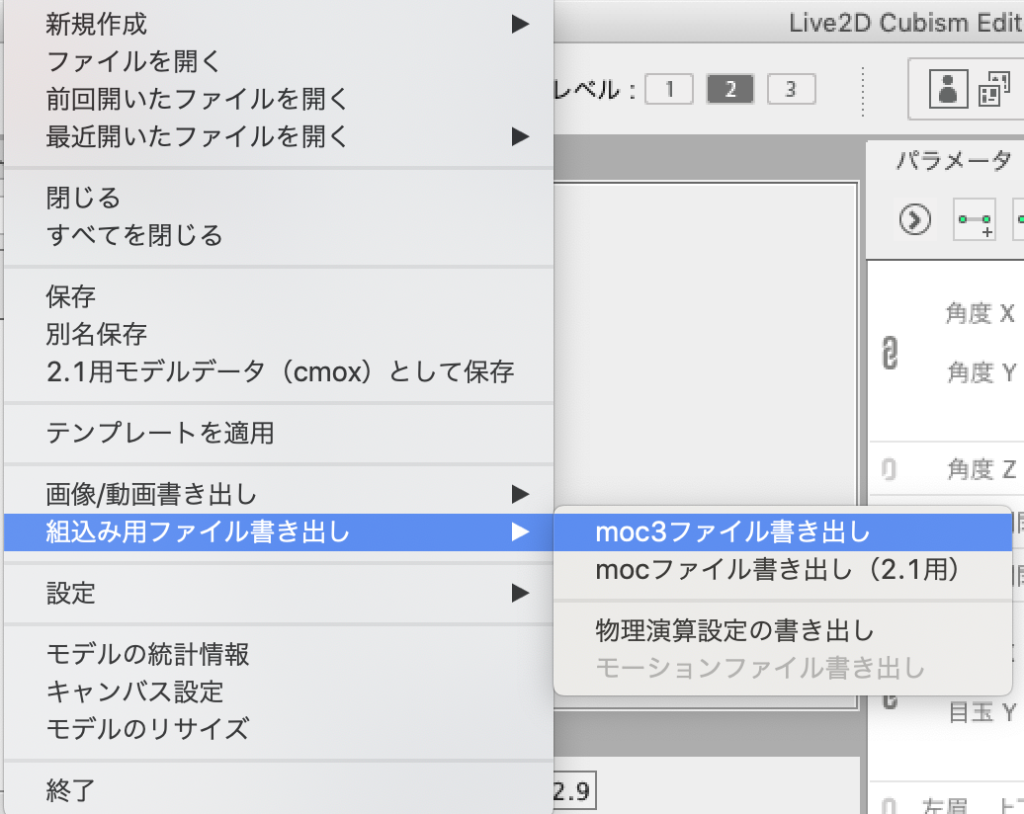
ファイル→組み込み用ファイル書き出し→moc3ファイルの書き出しでファイルを書き出すことが可能です。

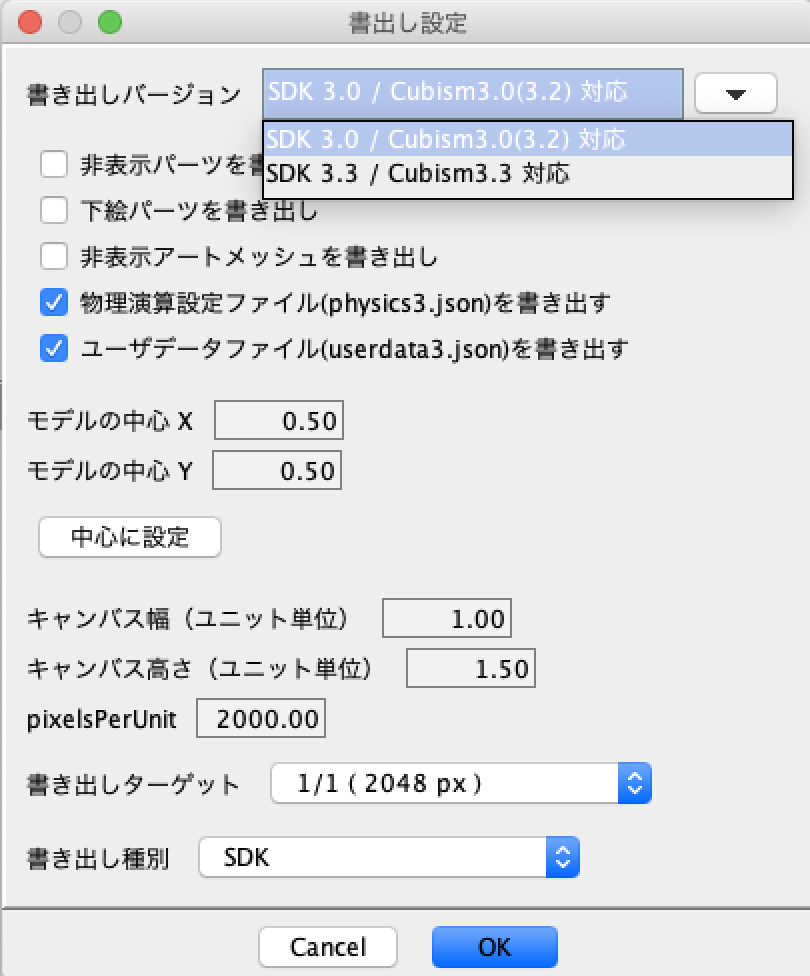
書き出しを選択するとこちらの画面にきます。
書き出しバージョンをSDK3.0にしましょう。
FacerigはSDK3.3には対応していないので、SDK3.0にしないとエラーが生じます。
そのほかはデフォルトのままでいいので、書き出しましょう。
キー操作用の追加ファイルを作ろう!
書き出しをすると、以下のファイル群が保存されるはずです。〇〇はモデル名が入ります。
- 〇〇.2048(テクスチャフォルダ)
- 〇〇.moc3
- 〇〇.model3.json
- 〇〇.phyics3.json
- ○○.cdi3.json
最後の「〇〇.phyics3.json」というファイルは物理演算用のファイルなので、物理演算を設定していない人は書き出しされません(こちらのファイルはなくても大丈夫です)
これらのファイルだけでも、モデルはきちんと動きます。
キー操作を使ってモデルを動かしたい人は追加で「cc_○○.cfg」というファイルを作る必要があります。
キー操作用のファイルの記述方法に関しては長くなるので、以下の記事を参照してください。

その他の追加ファイルについて
その他に以下の2つのファイルも作ることができます。
- cc_names_〇〇.cfg
- ico_〇〇.png
「cc_names_〇〇.cfg」のファイルはFacerigでキャラクター選択の時に表示されるキャラクター名の設定です。
「ico_〇〇.png」はFacerigで表示されるモデルのサムネイルです。
これらのファイルはFacerigに導入すると自動で作られます。
自動で作られるので必須ではないですが、設定したい人は設定しましょう。
Facerigに導入!
ここまできたらあとはFacerigに導入するだけです。
以下の階層にある「Objects」というフォルダに準備したフォルダを配置します。
C:Program Files (x86)SteamsteamappscommonFaceRigModVPPC_CommonObjects
「Objects」は人によっては異なる場合がありますが、ほとんどの場合この階層にあるはずです。
見つからない人は「common」あたりのフォルダを検索してみましょう。
Objectsにまとめたフォルダを配置すれば完了です。
Live2Dモデルを表示する
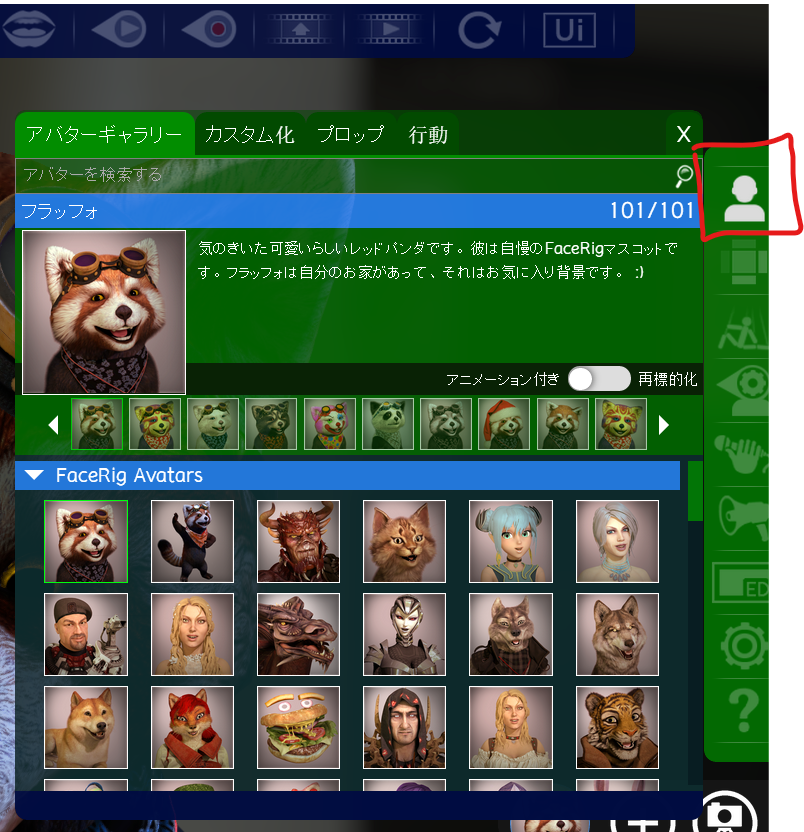
Facerigを起動させ、アバター選択から導入したLive2Dモデルを表示しましょう。

Live2Dモデルは右側タブの一番上にあるアバターから選択可能です。

正しく導入できていれば、「workshop and Vstom Avatars」という場所にあるはずです。
サムネイルを設定していない場合は「?」で最初は表示されます。 次に起動するときにはサムネイルは自動で生成されます。
「ico_〇〇.png」を先ほど設定した人は、こちらにサムネイルが表示されるはずです!
アイコンをクリックすれば、Live2Dモデルが表示されます!

Facerigの基本設定をしよう!
Live2DモデルをFacerigに導入できたでしょうか?
導入後はFacerigを使いやすいように基本設定を行うのがおすすめです。
この記事を参考にしながら、基本的な設定を行いましょう。

Facerig導入はバグが多い…
Live2DモデルのFacerig導入は簡単です。
しかし、キー操作でモデルを動かしたい場合や特殊な設定をしている場合はバグが多いです。
また何かしらミスをしている場合はモデルが表示されなかったり、動かなかったりもします。
今回はテクスチャアトラスの作成など簡単な注意点をいくつか挙げましたが、上記の方法でも導入できない場合は以下の記事を参考にしてみてください。

クオリティの高いLive2Dモデルを作ろう!
Live2Dは比較的簡単なツールです。
しかし、クオリティの高いLive2Dモデルを作るとなると、結構コツを掴まないと難しいです。
以下の記事ではLive2Dの使い方から、上達するコツなどもまとめているので、Live2Dの勉強をしたい人は参考にしてみてください。

依頼するのも選択肢の一つ
もしLive2Dを勉強する時間のない人は依頼するのも一つの選択肢です。
「ココナラ」というサイトでは、色んなVtuberクリエイターの方の中から依頼することが可能です!

価格はクオリティによって数万円~十数万円と幅があるので、条件に合う方を探してみましょう。