CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】Facerig上で口に連動して表情を変える方法

こんにちは。
さて、今回はFacerig上で口に連動して表情を変化させる方法をご紹介します。

Facerig上で表情を変える方法はいくつかあります。

この中で、多く使われているのがキーボードを使った表情変化です。

この方法が簡単に実装できますが、デメリットとして手を使用しなければいけません。
ゲーム配信などでこの方法を使うのは、かなり難しいです。
なので、今回はゲーム配信などで使用しやすい口に連動して表情を変化させる方法をご紹介していきます。
まずは口の形状変化を作ろう!
まず、口の形状変化を作りましょう。
基本的に「あいうえお」の形状変化を作る形でいいと思います。
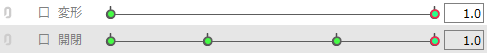
あいうえおのパラメータはこんな感じです。

今回は0~1の間で作りました。
あいうえおの作り方について知りたい人はこちら!

今回はあいうえおに合わせて表情を作っていきますが、他の形状がいい場合は表情に合わせて、口の形状を作っていきましょう。
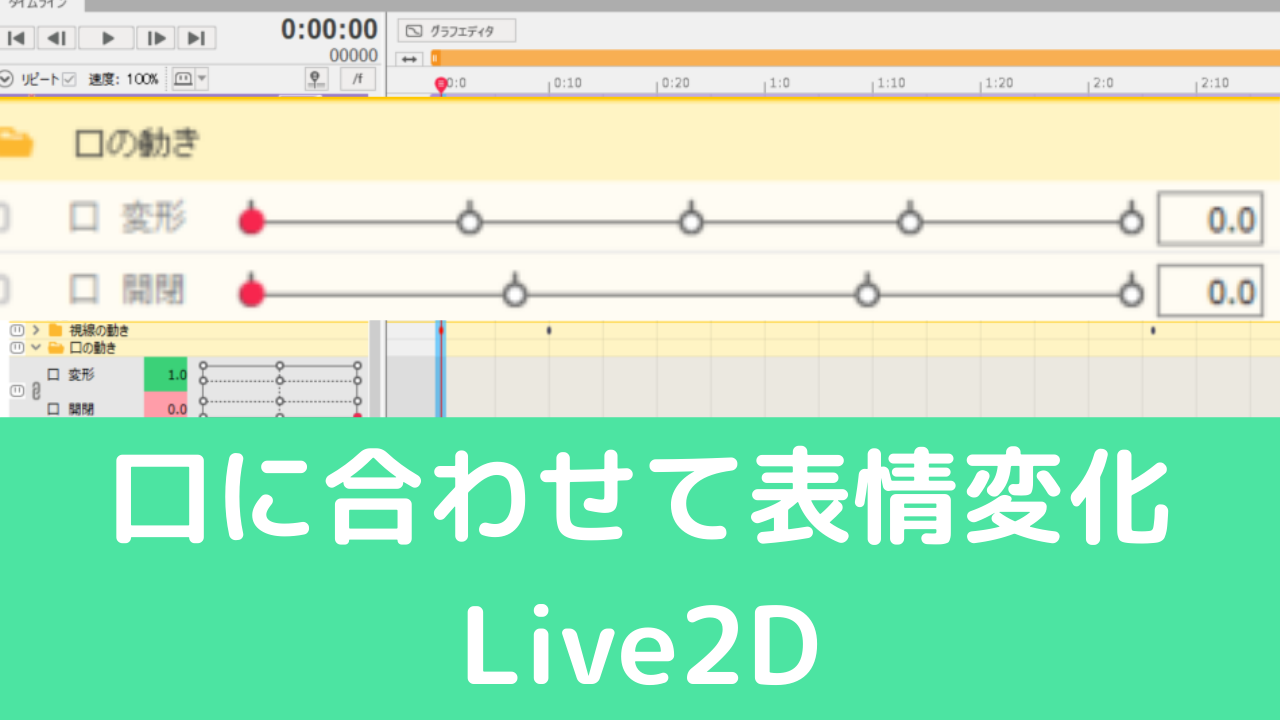
パラメータの点を増やす
あいうえおを作ったら、パラメータの点を増やしましょう。
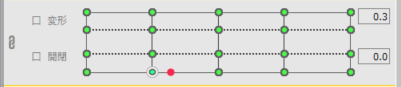
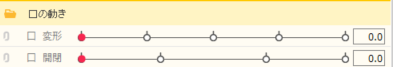
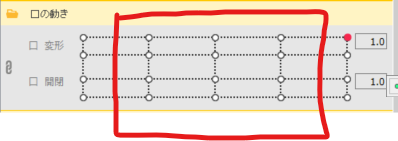
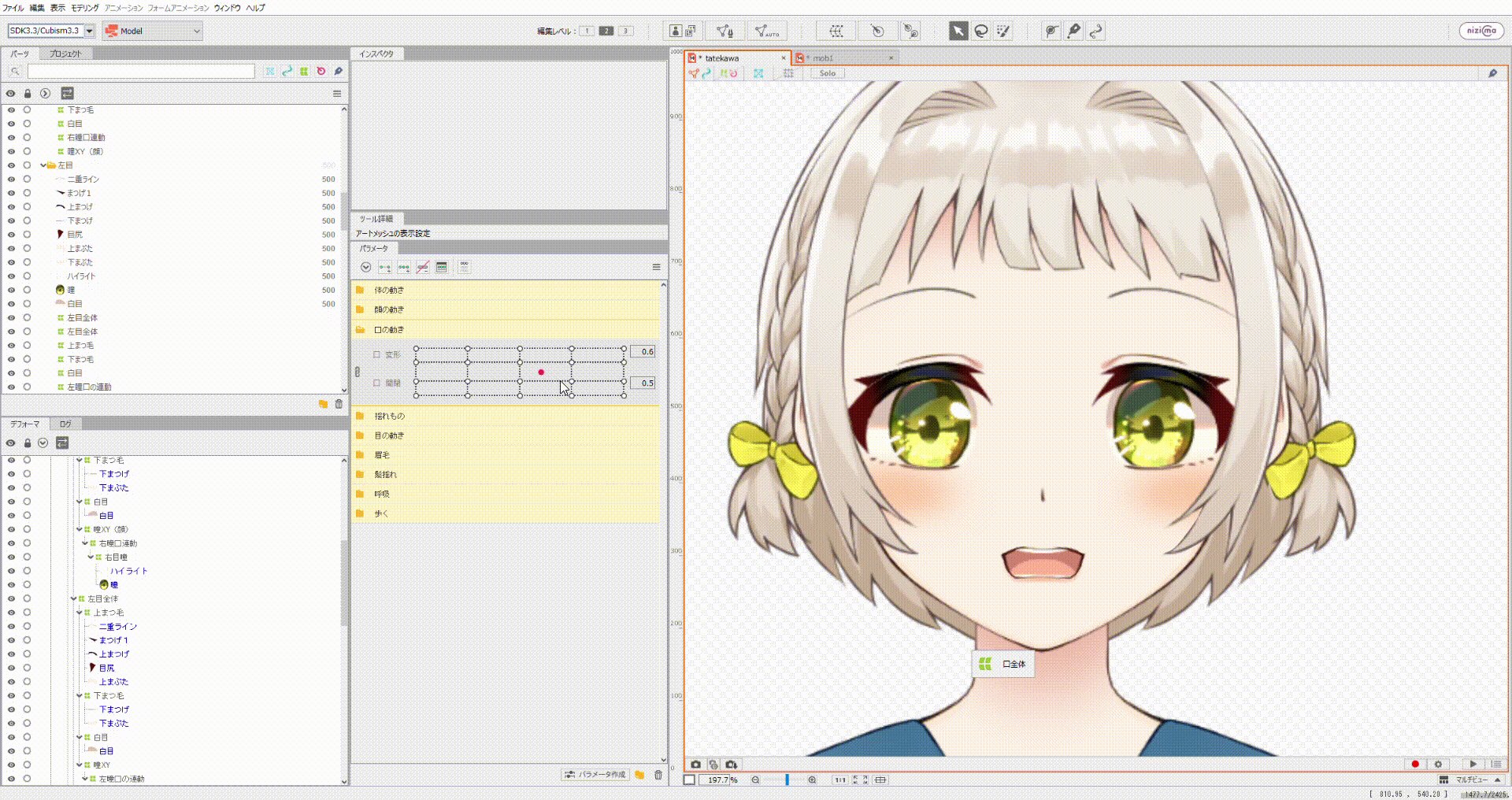
パラメータはこんな感じに作るといいと思います!

分解するとこんな感じになります。

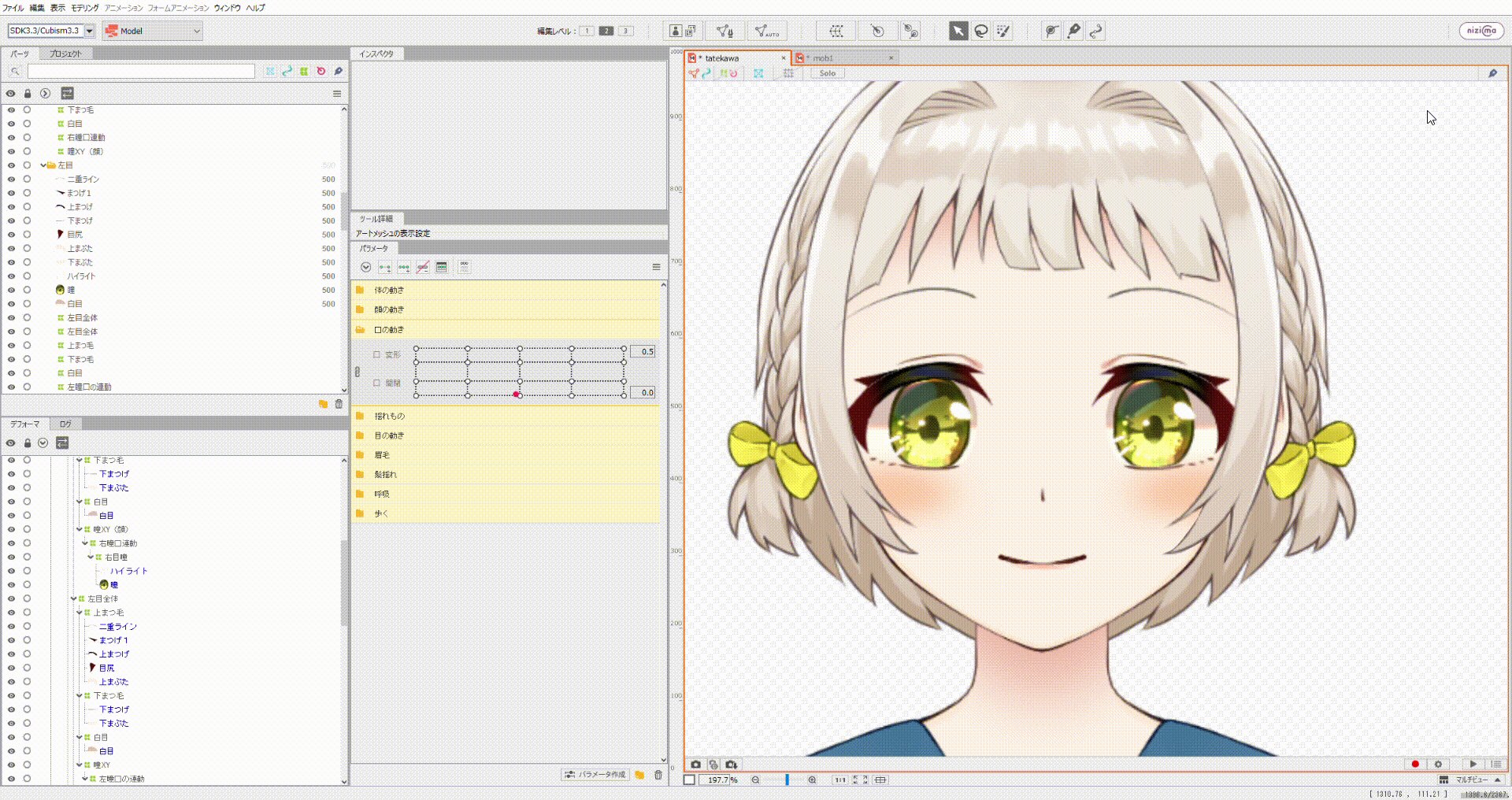
そして、真ん中の3つの列は目と眉毛が動かないように設定しましょう。

このように設定する理由は、こうしないとFacerig上で目と眉毛が激しく動いてしまうからです。
表情を作ったモデルで、パラメータを増やさなかった場合、こんな感じで普通に口を開閉させているだけで、ピクピク目と眉毛が動いてしまいます。

口のみ動かしたいと思っても、点の数が少ないと目と眉も動いてしまいます。
このように設定すれば、真ん中の3列の間では目も眉も動きません。

表情をあいうえおに対応させたら、点を増やし、デフォルトの顔をコピペして目と眉を動かないようにしましょう。
口のパラメータに表情を作る
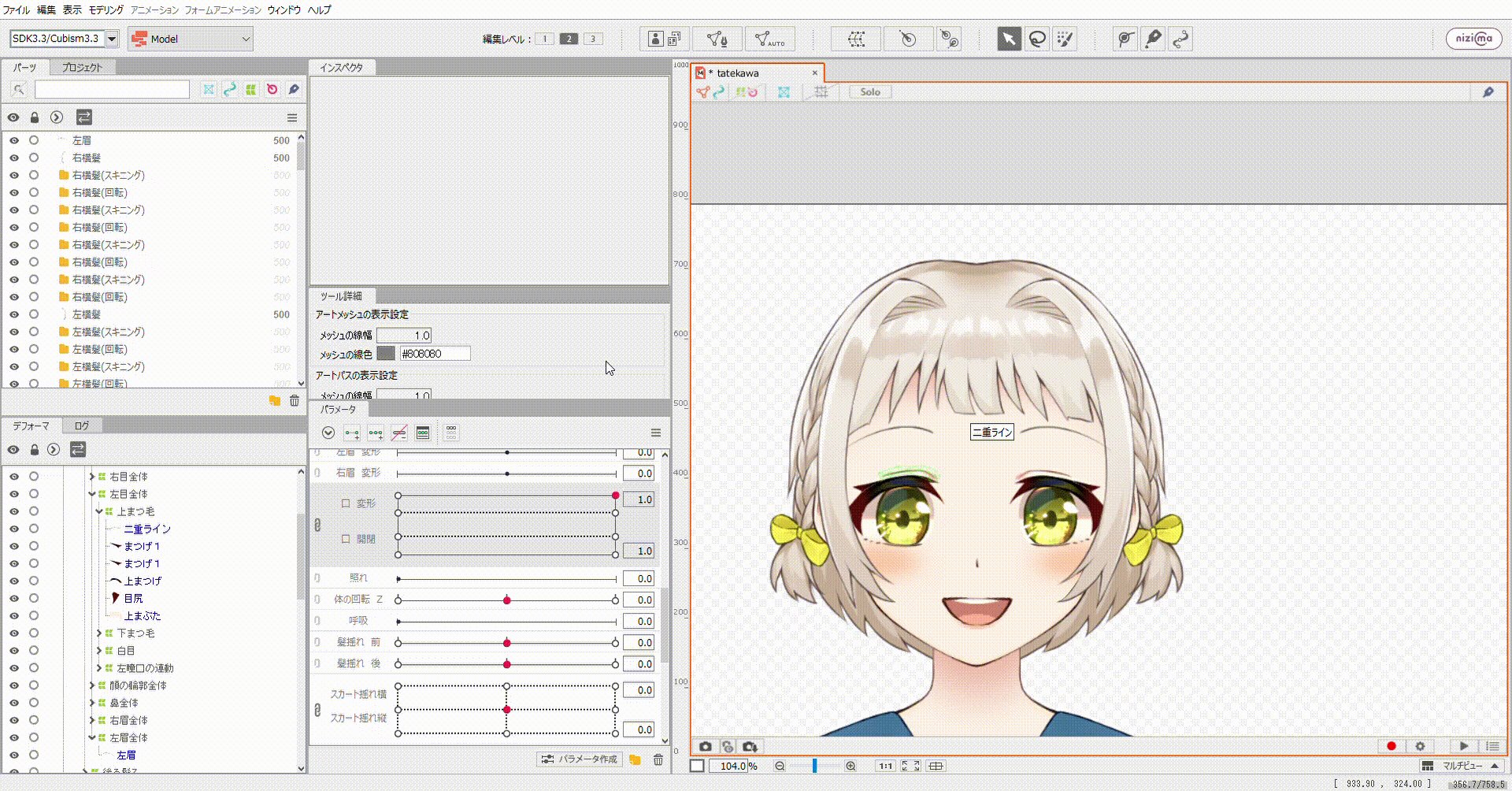
口の形状を作ったら、口の形状変化パラメータに目や眉毛のパーツを対応させ、表情を作っていきます。
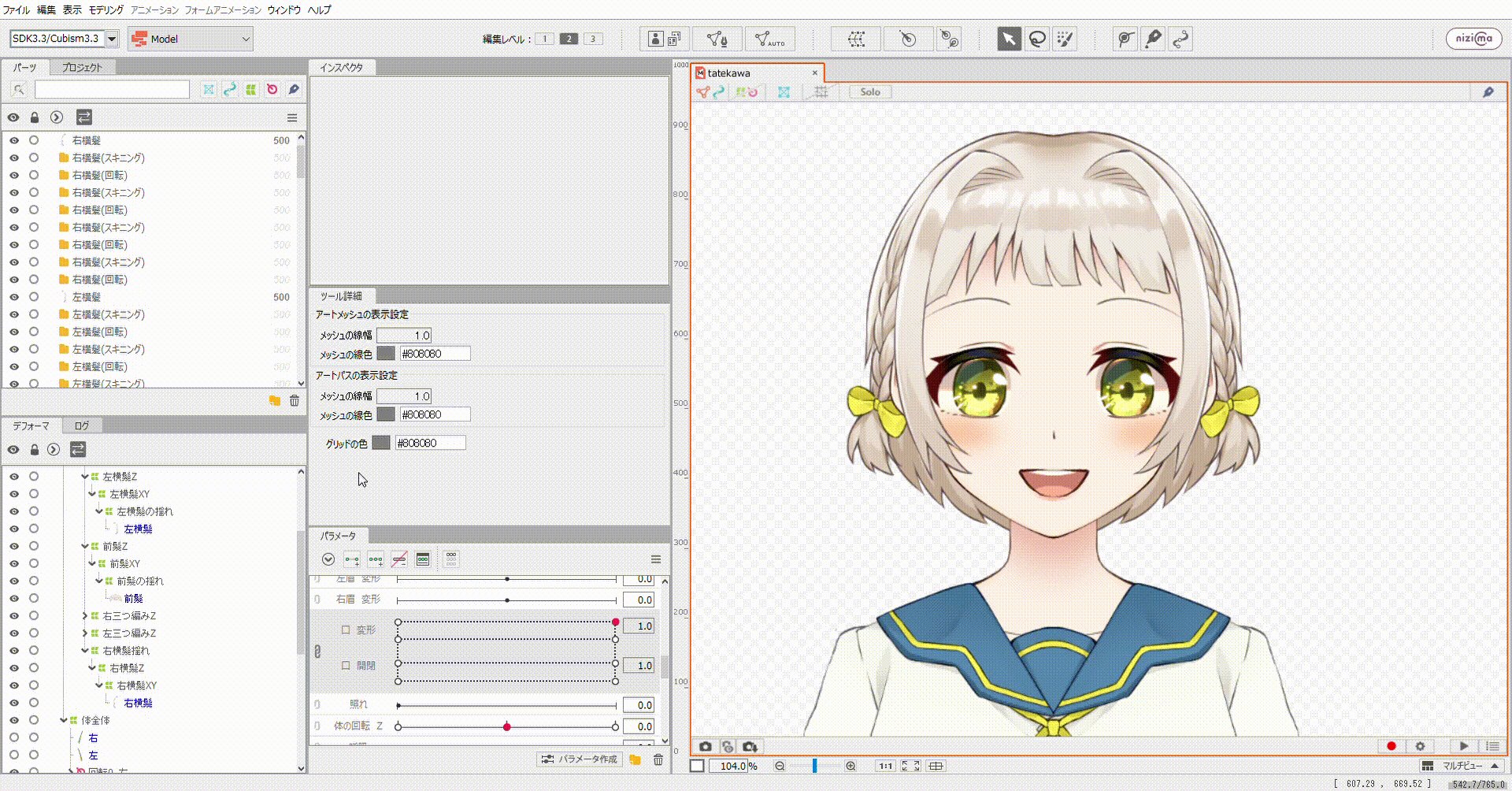
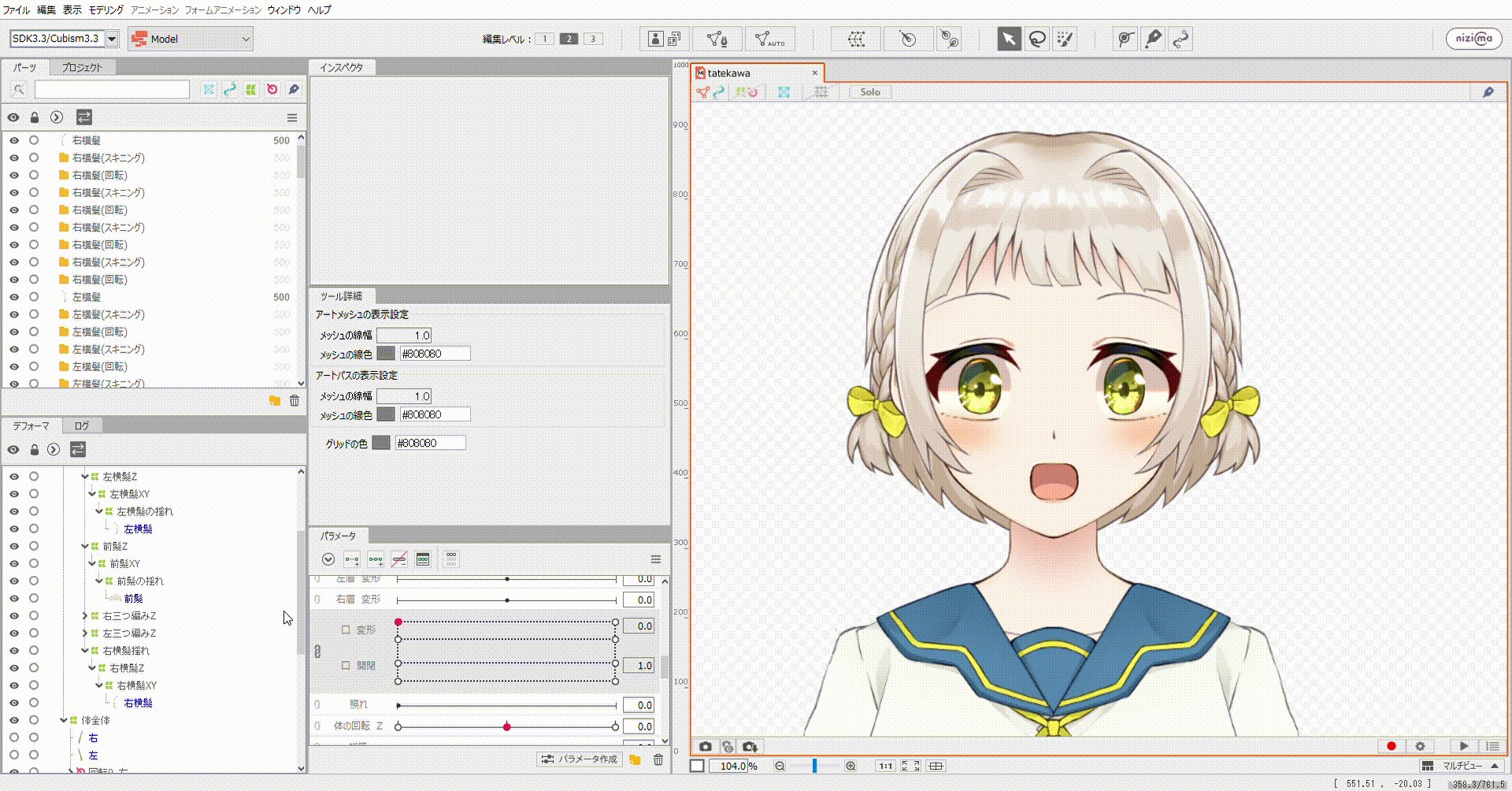
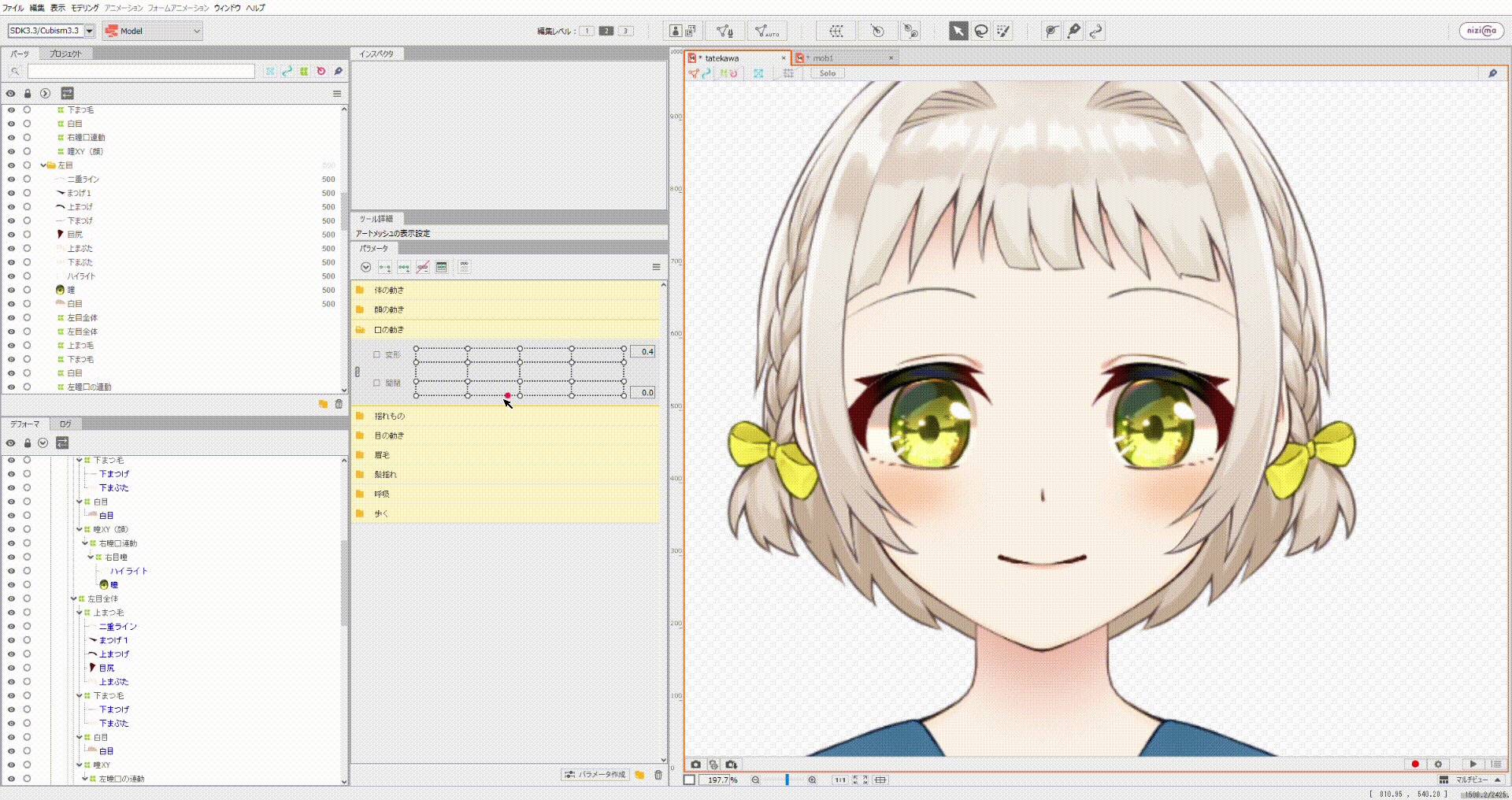
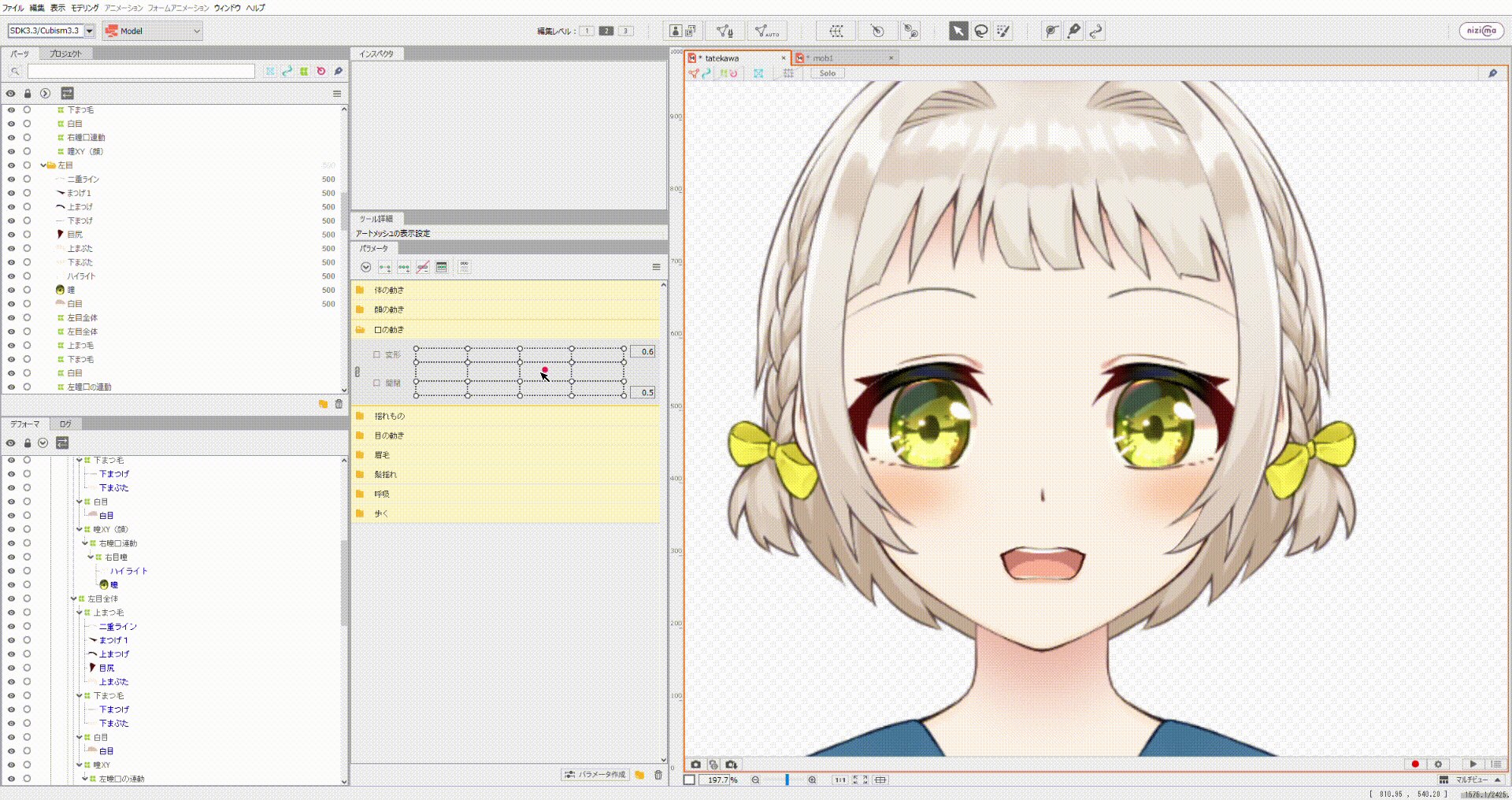
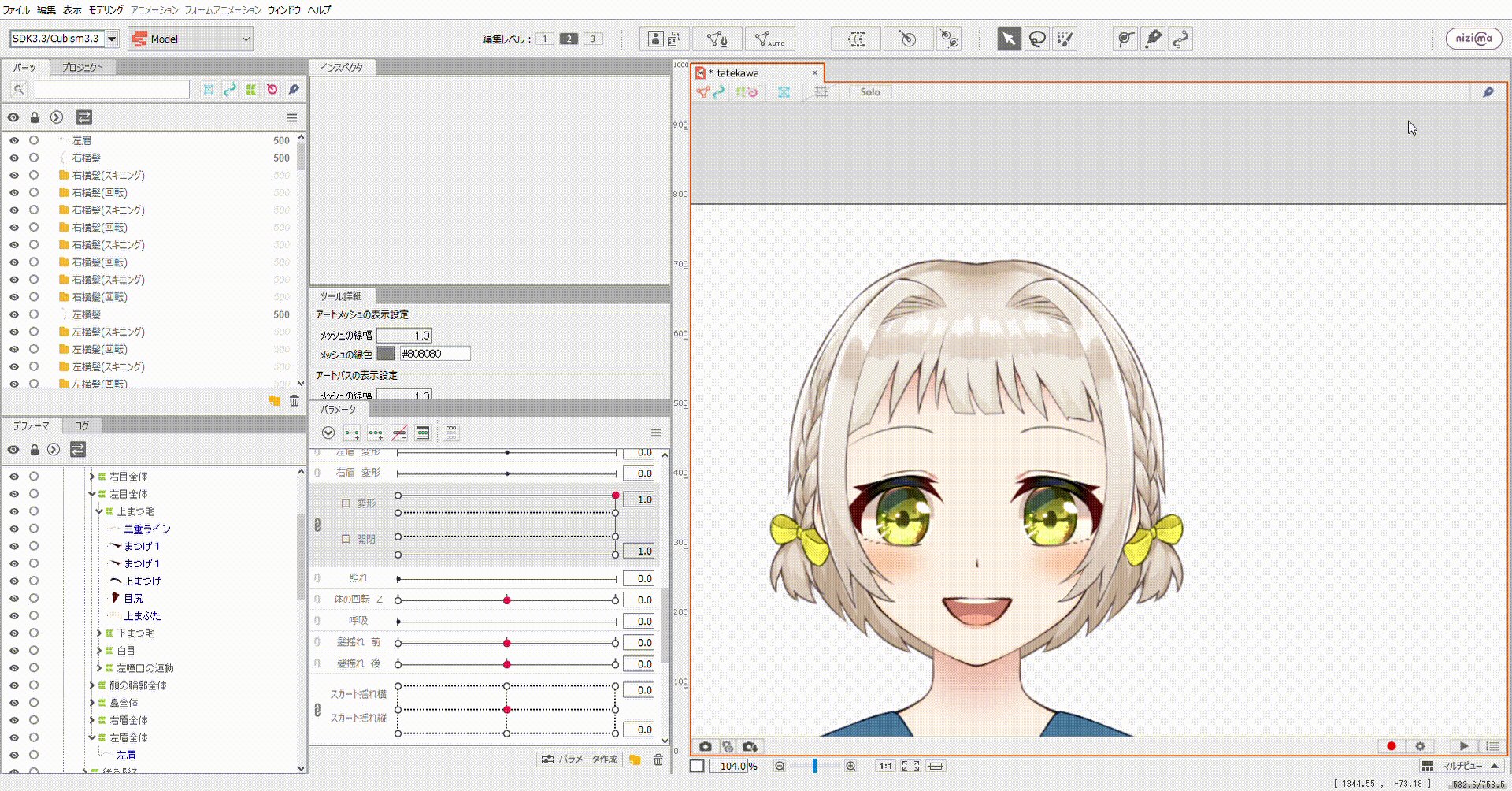
今回は、「お」「う」「い」にそれぞれ表情を追加してみました。
「お」…驚き

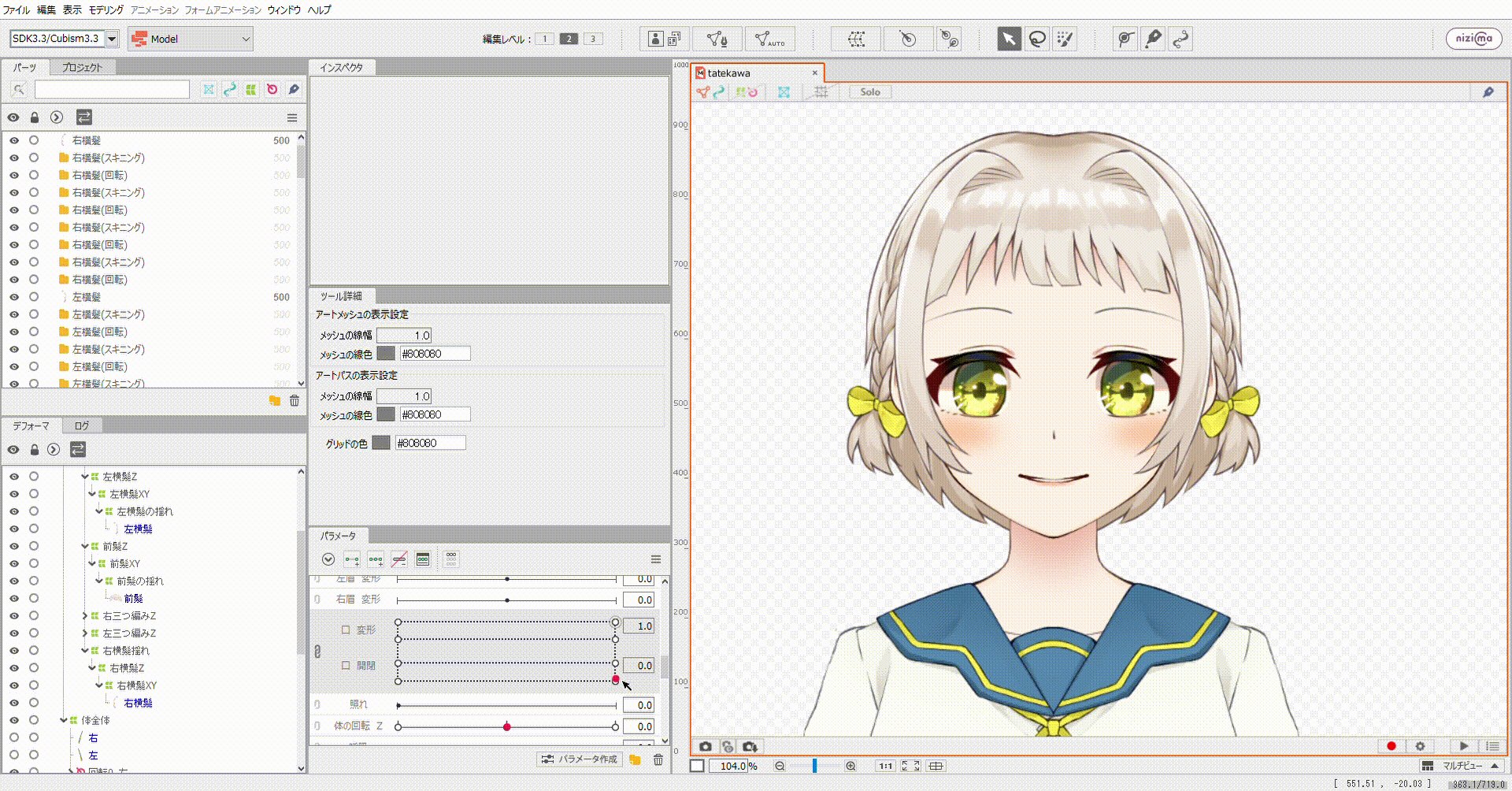
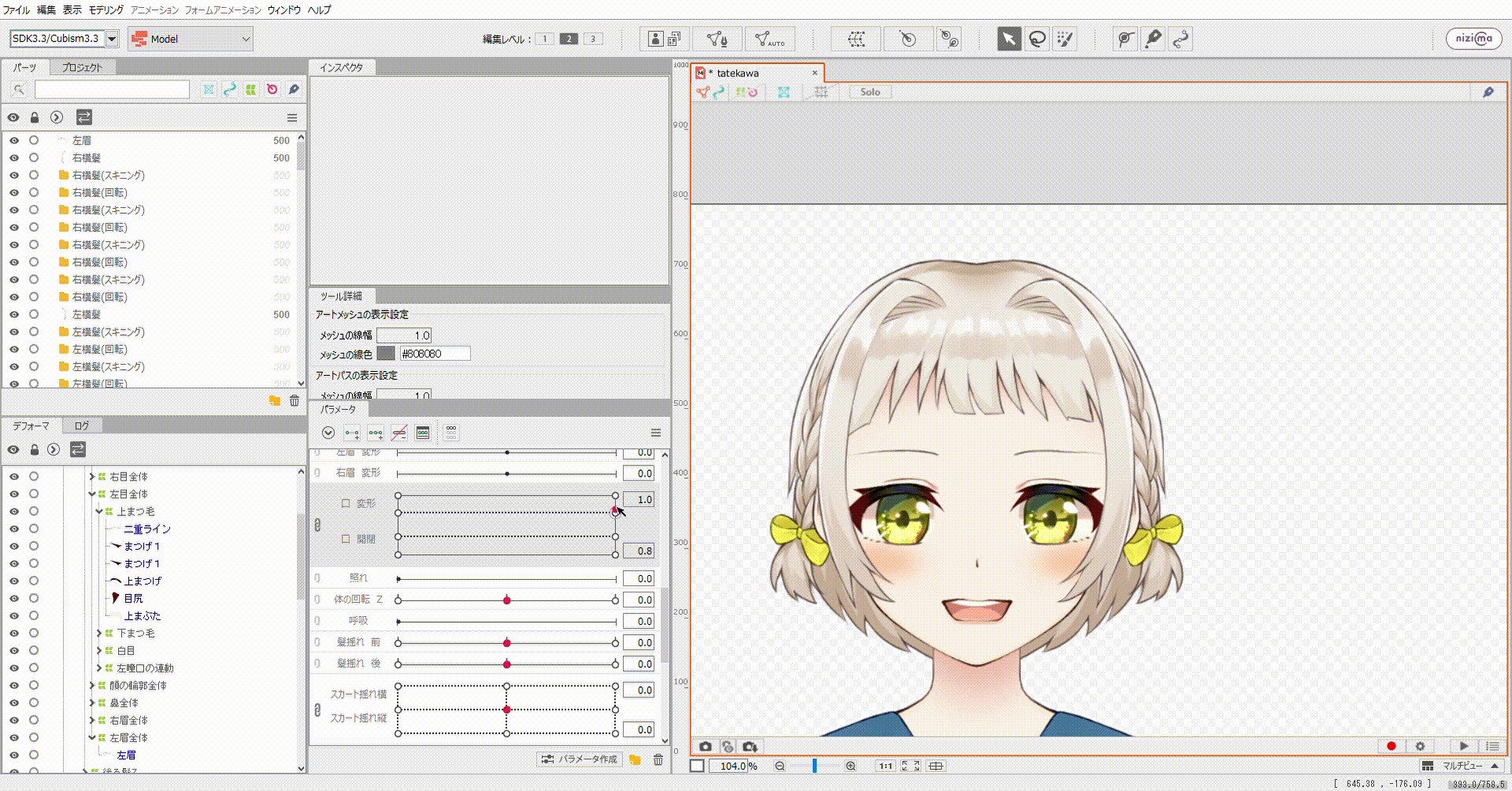
「う」…困り

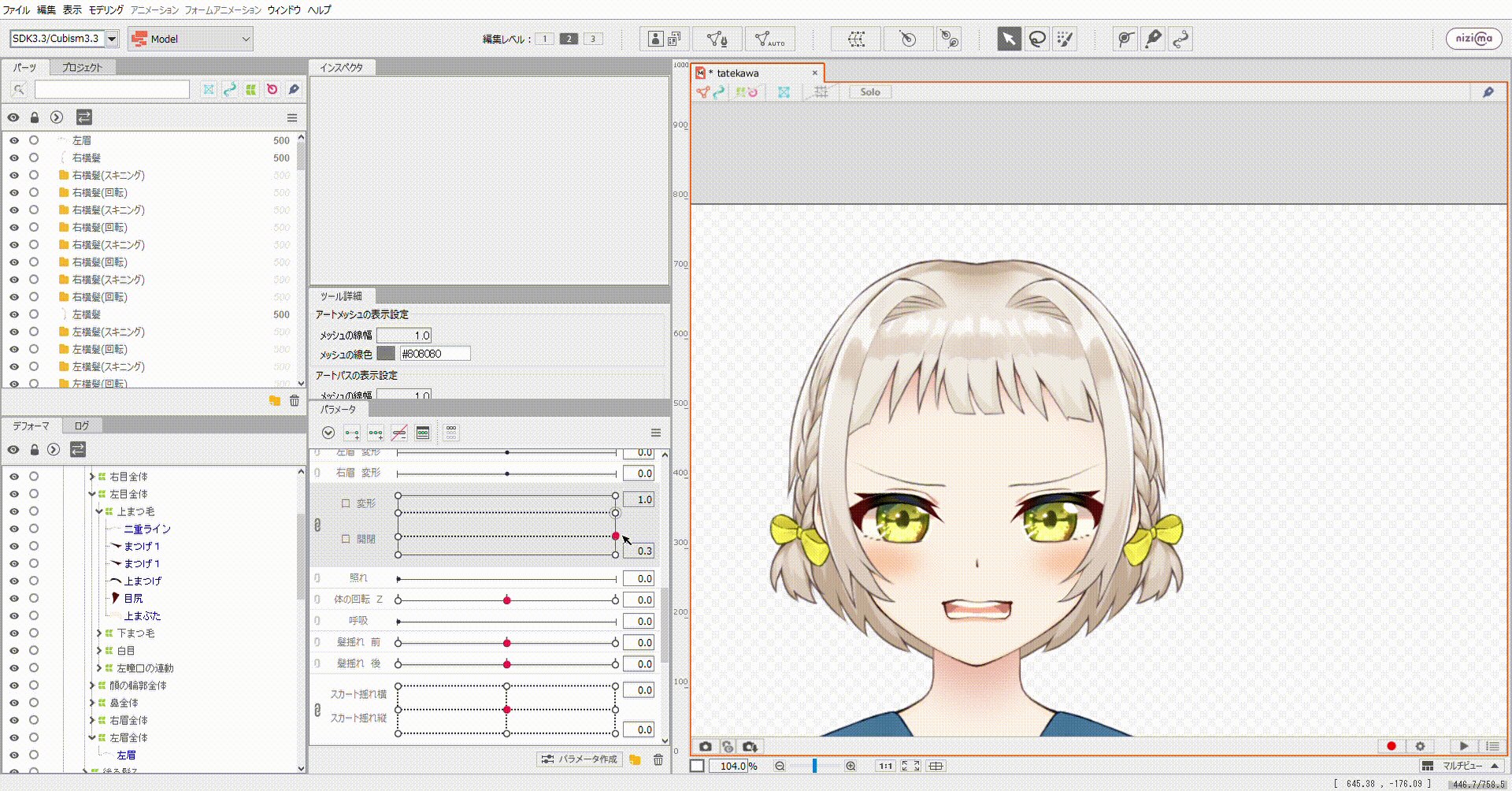
「い」…怒り

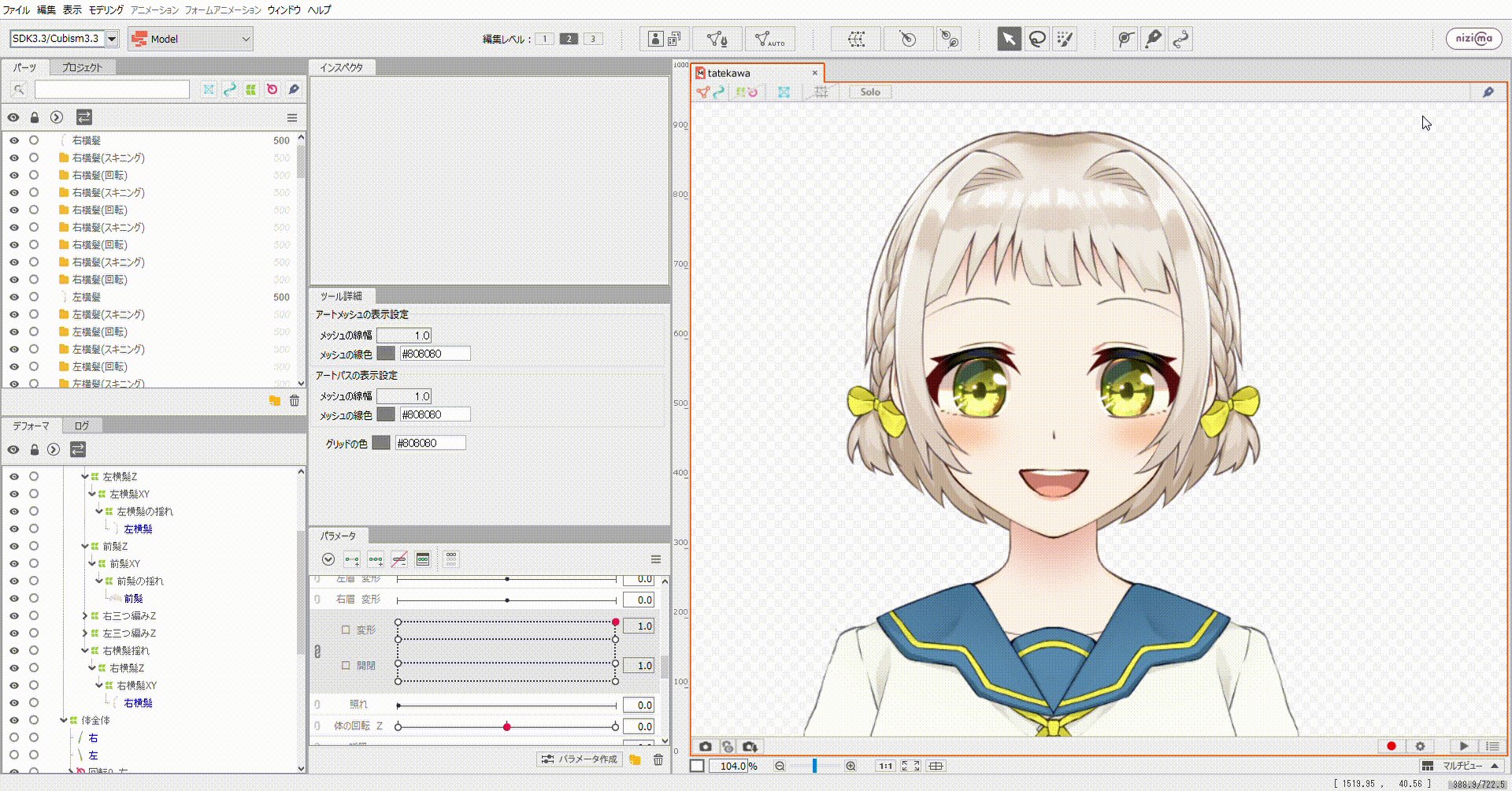
作ったものがこんな感じになります。
滑らかに形状変化するように作る
キーバインドで操作するのと違い、口の動きに連動するので、表情が滑らかに変化するように作る必要があります。
例えば、「い」の点にのみ怒り顔を作ると、「あ」などに移ったときに急に表情が変化してしまいます。
滑らかにするために、「あ」と「い」の中間の点に怒り顔を50%、ブレンドしておくと滑らかに表情変化が可能です。

どの口の形状にどの表情を当てるかがポイントなので、それぞれ考えてみましょう。
Facerigで調整
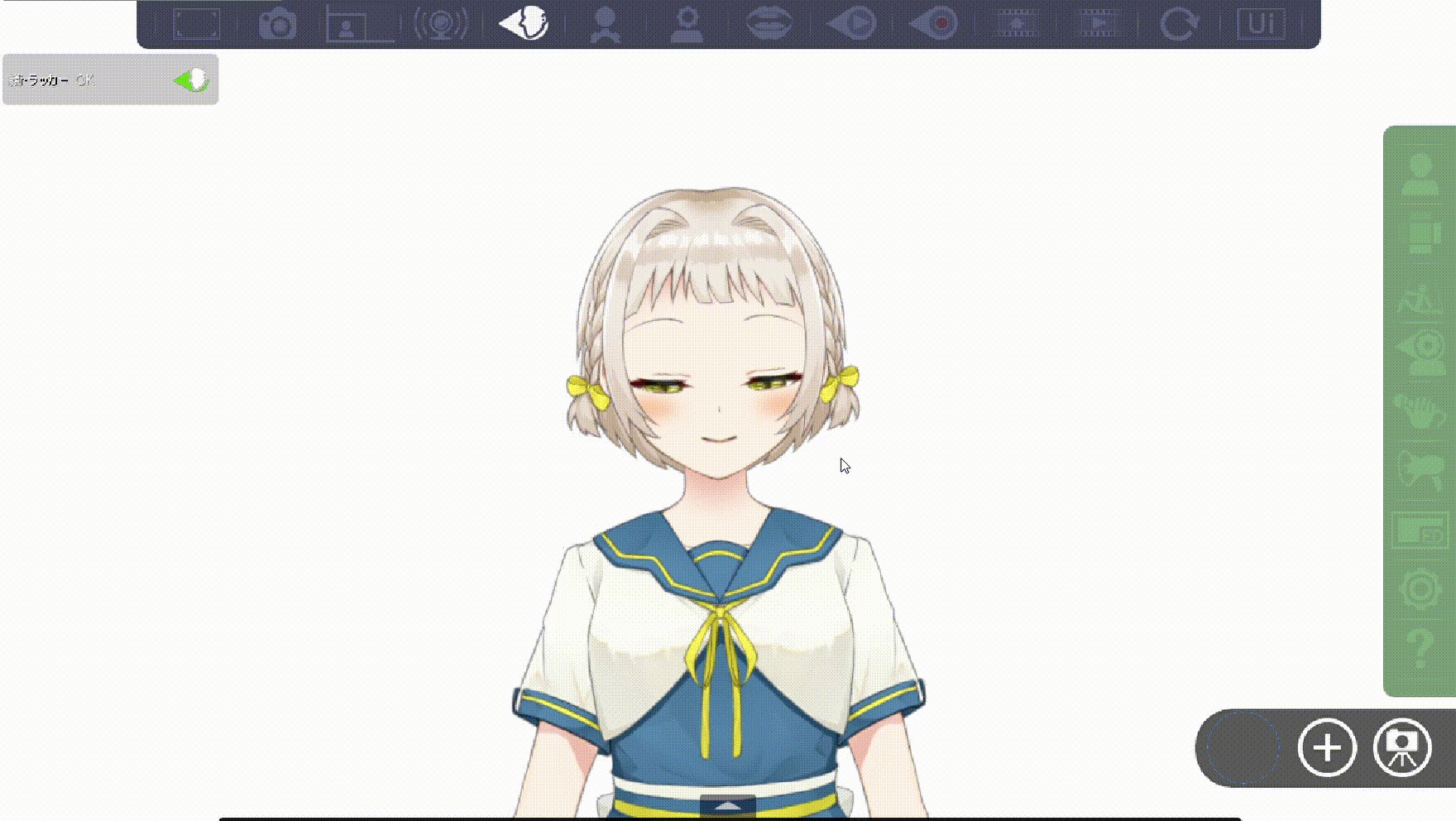
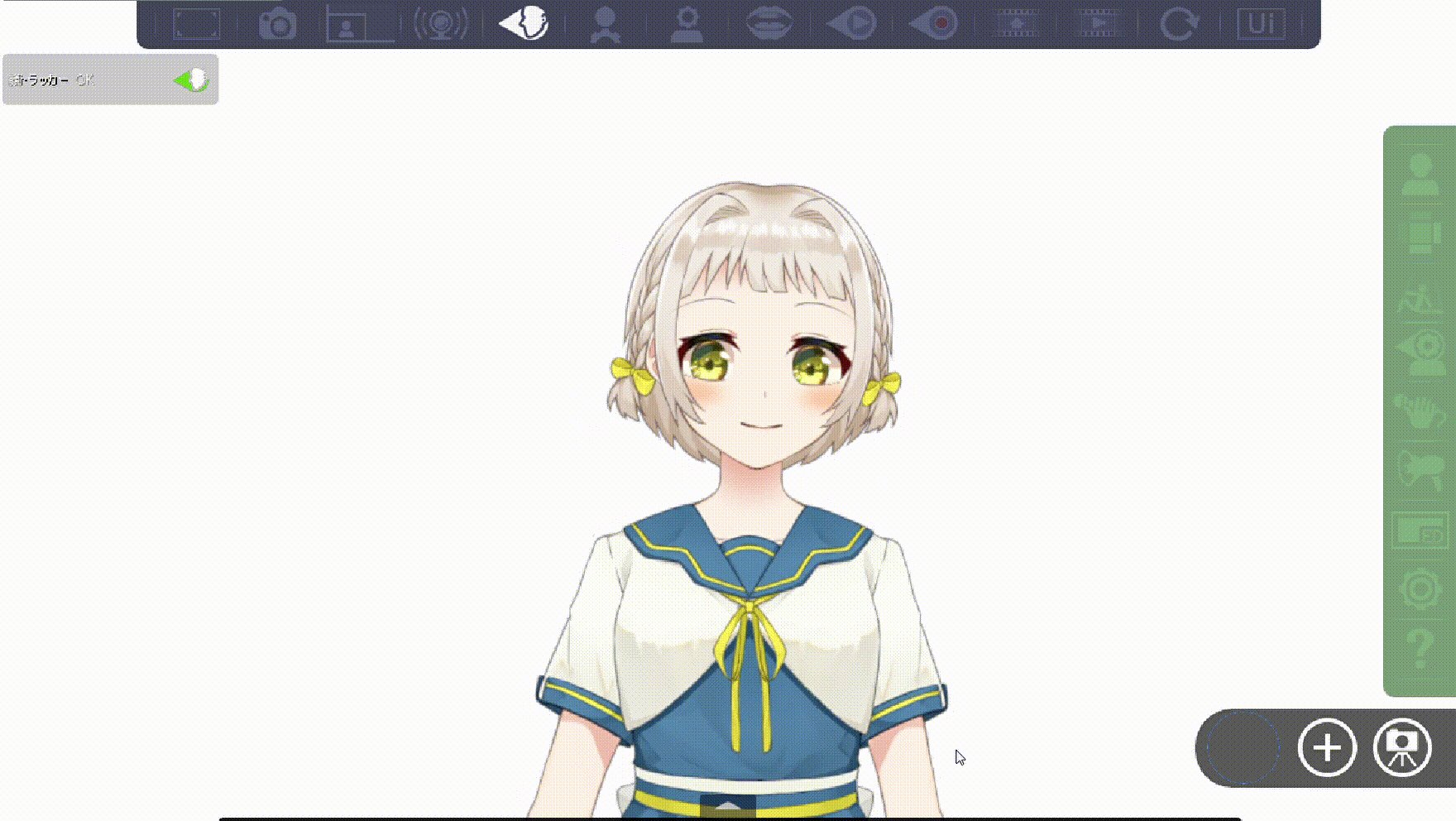
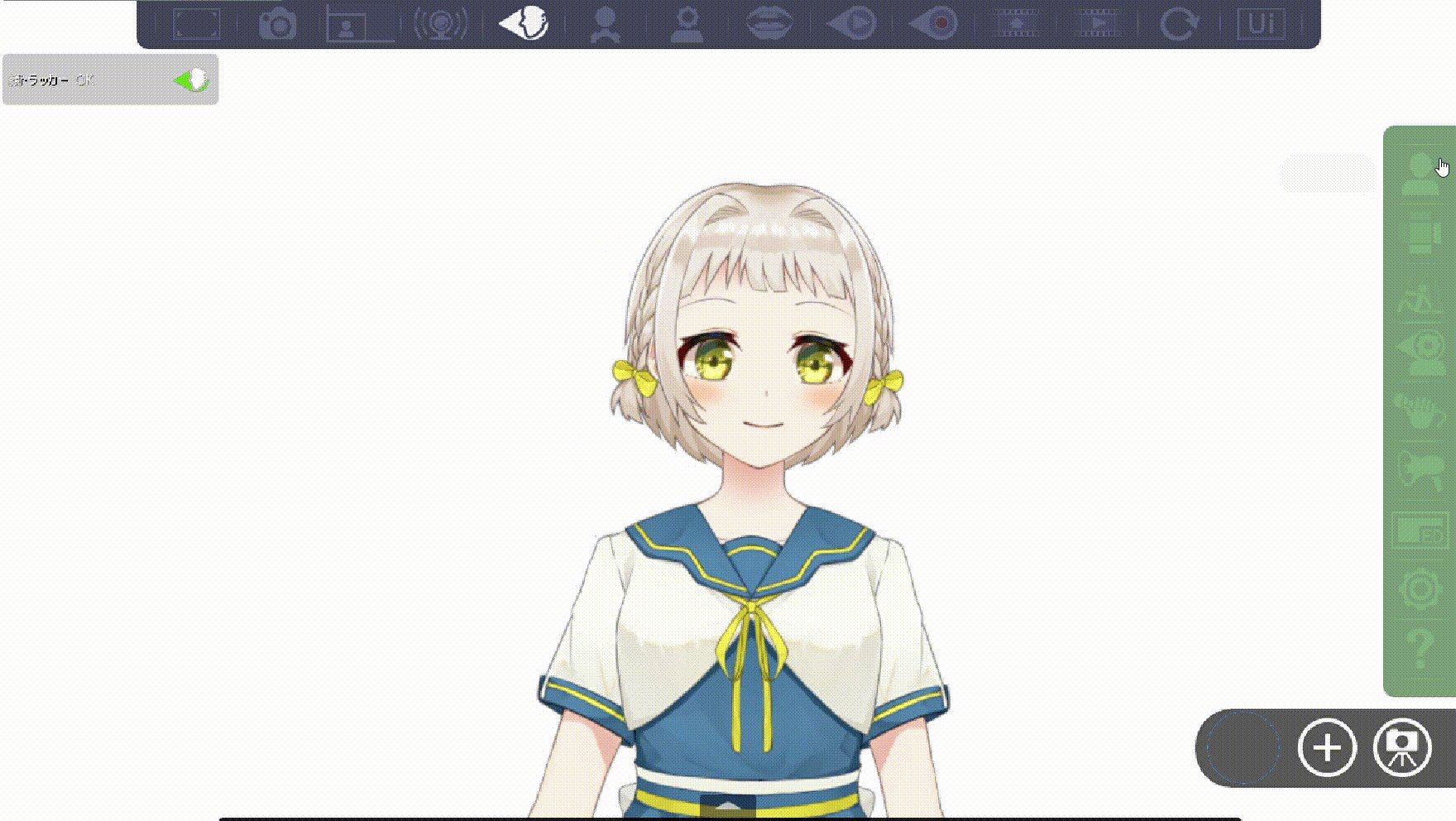
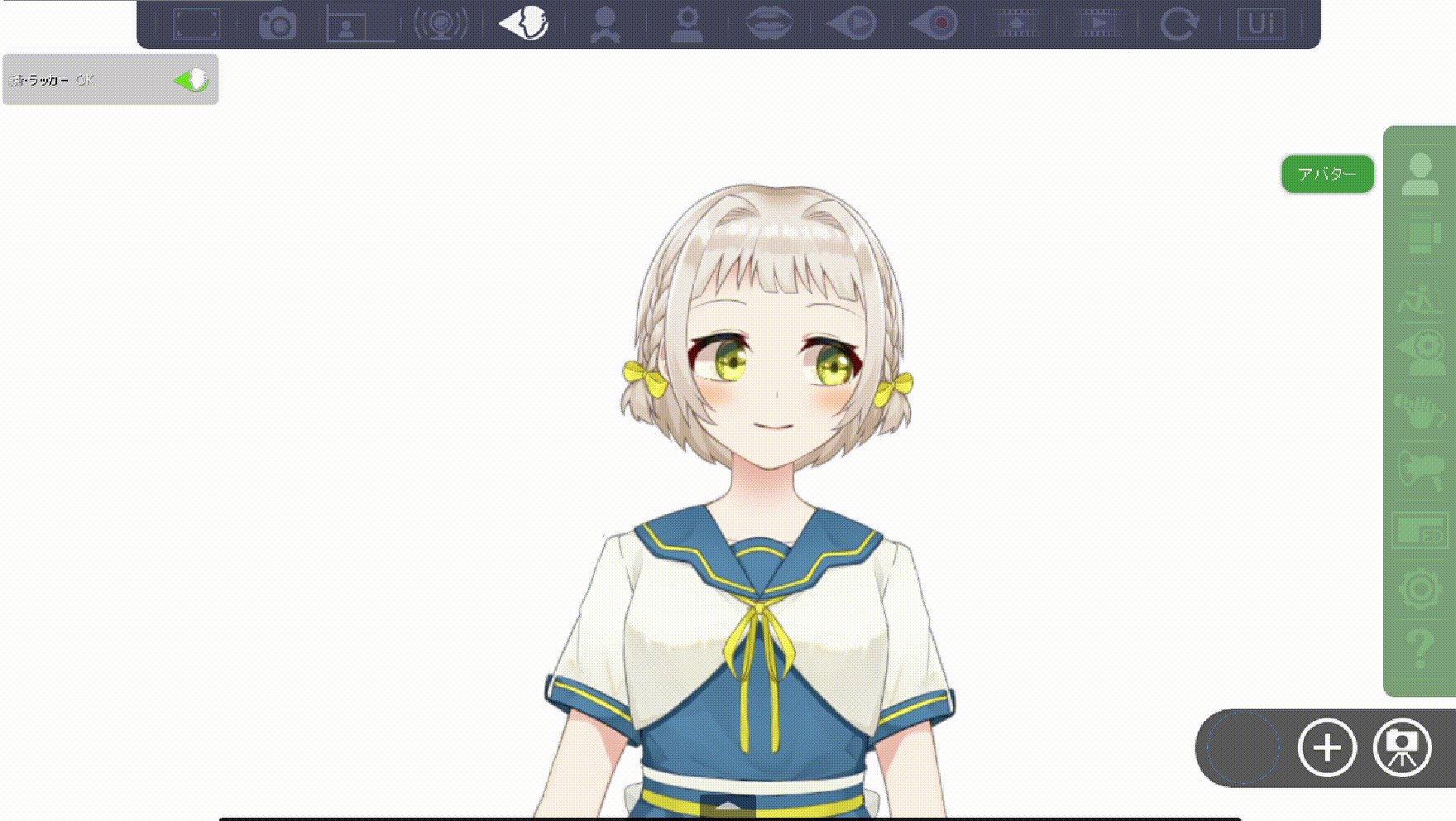
Live2Dで作ったら、書き出してFacerigで調整してみましょう。
高度のトラッキングから、口の形状に合わせて表情が変化したら、OKです。

口以外にも設定できる
今回は口の形状に合わせて表情を作ってきましたが、眉毛の動きや瞬きなどにも応用できるかもしれません。
今回の方法はデメリットとして、制御のしずらさが挙げられます。
一番制御しやすいのは「お」の口ですね。
トラッキングは完璧ではないので、表情が固定されません。
もし、キーボードを使える状況であればキーバインドによる表情変化の方がいいと思います。
今回の方法以外の方法で、表情変化させる方法を知りたい人はこちら。

ただ、ゲーム配信などをしたい場合は使える方法だと思うので、ぜひ試してみてください。