CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】瞳の作り方~3Dアニメーション調~

こんにちは!
Blenderでの3DCG制作を勉強中のUEDAです。
Blenderを勉強して、アウトプットの場としてそれぞれの機能をまとめられればと思っています。参考にもなれば嬉しいです。
今回はコチラの動画を参考に瞳を作ります。
ディズニースタイルという紹介でしたが、広く使える瞳のバージョンかと思います。
また作れば〔Cycle〕と〔Eevee〕のどちらのレンダーエンジンでも使えるようにできるので、非常に便利です。
自分なりに更に分かりやすくまとめたつもりなので、ぜひ最後まで読んでみてください。
動画は〔Blender2.8〕ですが、この記事では〔Blender2.9〕を使用しています
モデリング
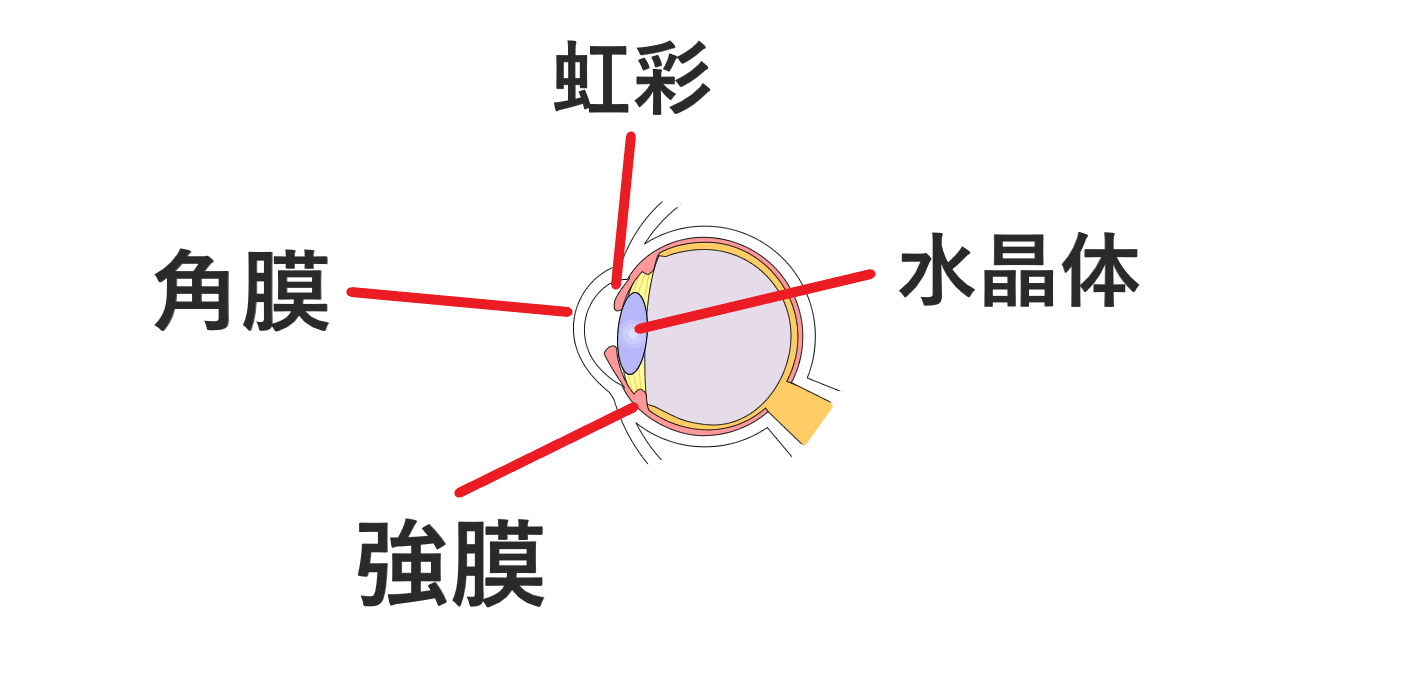
目の構造の内、今回必要なパーツは以下の4つです。
パーツ分け
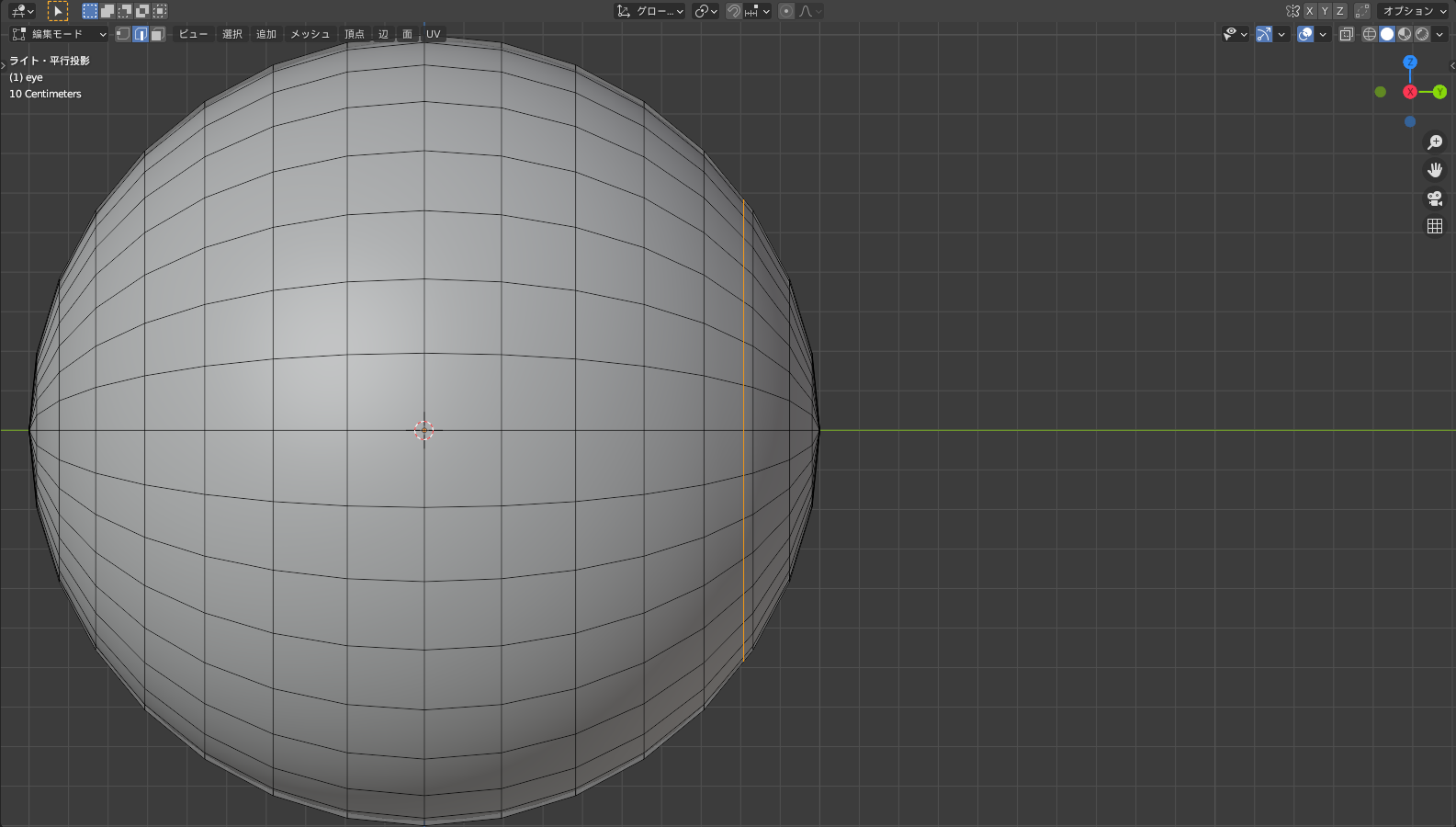
瞳はUV球を使っていくので、セグメントが”32”リングが”16”のものを追加してください。
そしてX軸を90度回転させて、UV球の頂点を正面に持ってきます。
スムーズシェードとサブディビジョンサーフェスモディファイアーも付けておいてください。
これを先ほど記載した2つのパーツに分けます。
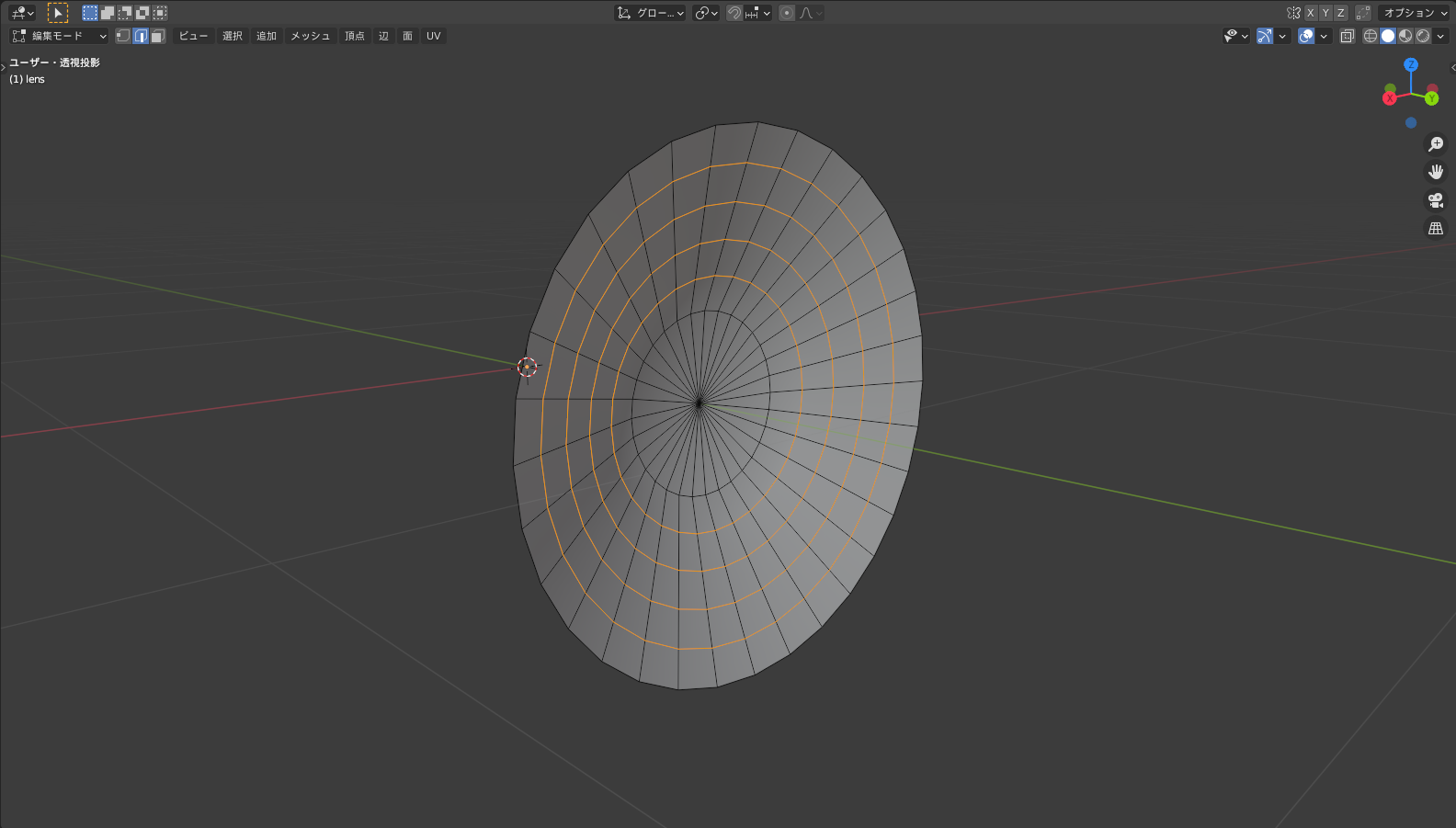
中心から3周分のメッシュを選択して複製して、分離します。(複製/Shift + D、分離/P)
オートマージがオンになっていると、同じ場所で重ねて複製ができません
元となったUV球が角膜と虹彩、胸膜になり、複製して作った円は水晶体と虹彩になります。
UV球の方には分かりやすく”eye”、複製した方には”lens”と名前を付けました。
付ける名前は何でもいいですが、パッと見で分かるようにしておくといいでしょう
水晶体
では先に水晶体と虹彩となるものから作っていきます。
まずX軸で180度回転させます。
その状態で、”eye”にすっぽりとはまるように移動させます。
Y軸を固定して、”lens”のフチが”eye”の輪郭に沿わせます。
真ん中の辺を1周を削除して、新たに辺をループカットで4周追加します。
次に黒目部分を作ります。
先ほど作った辺の一番内側の辺をスライドエッジさせて、1つ内側の辺に接近させます。
その動かした辺をY軸以外で固定して縮小させて、内側と重なるようにします。(指定軸以外を固定/ツール使用後に、Shift + 指定軸)
最後に頂点を含む面を拡縮を使って平らにしましょう。(頂点を一定軸に揃える/S + 軸を2回)
間が不自然に空いてしまったので、辺を1周追加します。
このままだとループカットを追加した部分が平らになっているので、拡縮で線を滑らかにします。
この時、Y軸以外を固定して拡縮しましょう
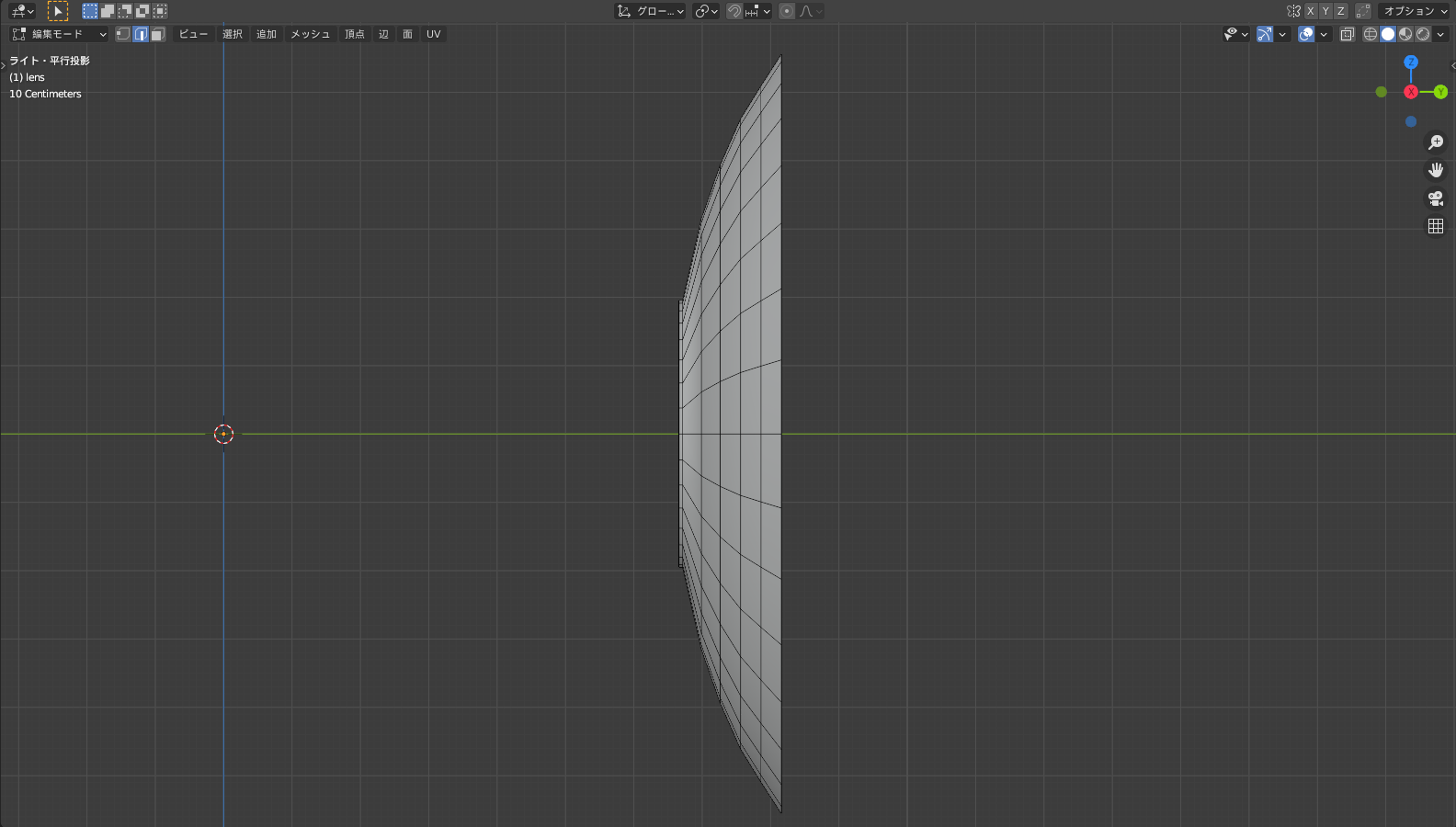
横からみるとこんな感じです。
角膜
角膜は少し正面に出ているので、”eye”の方を変形させていきます。
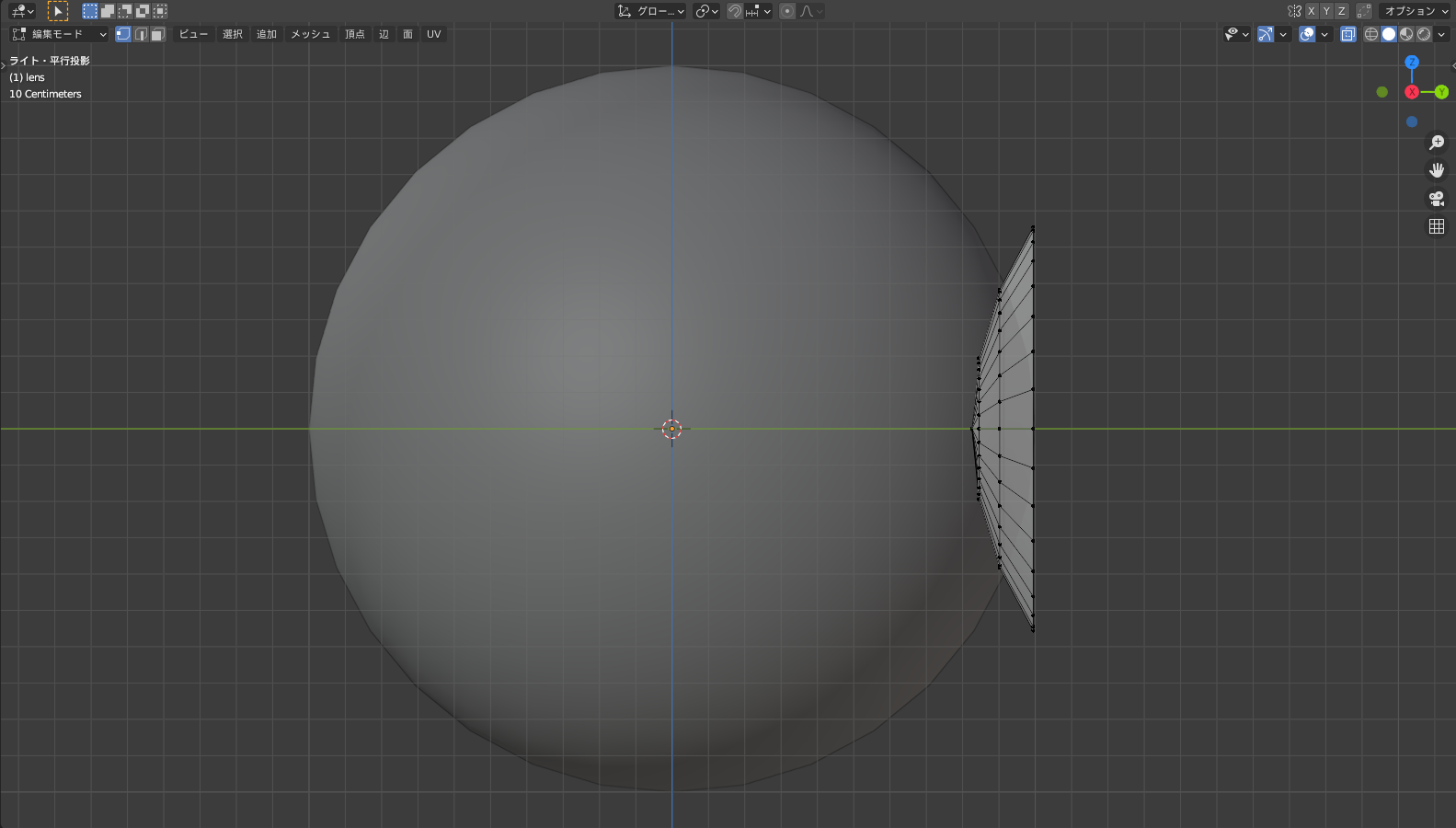
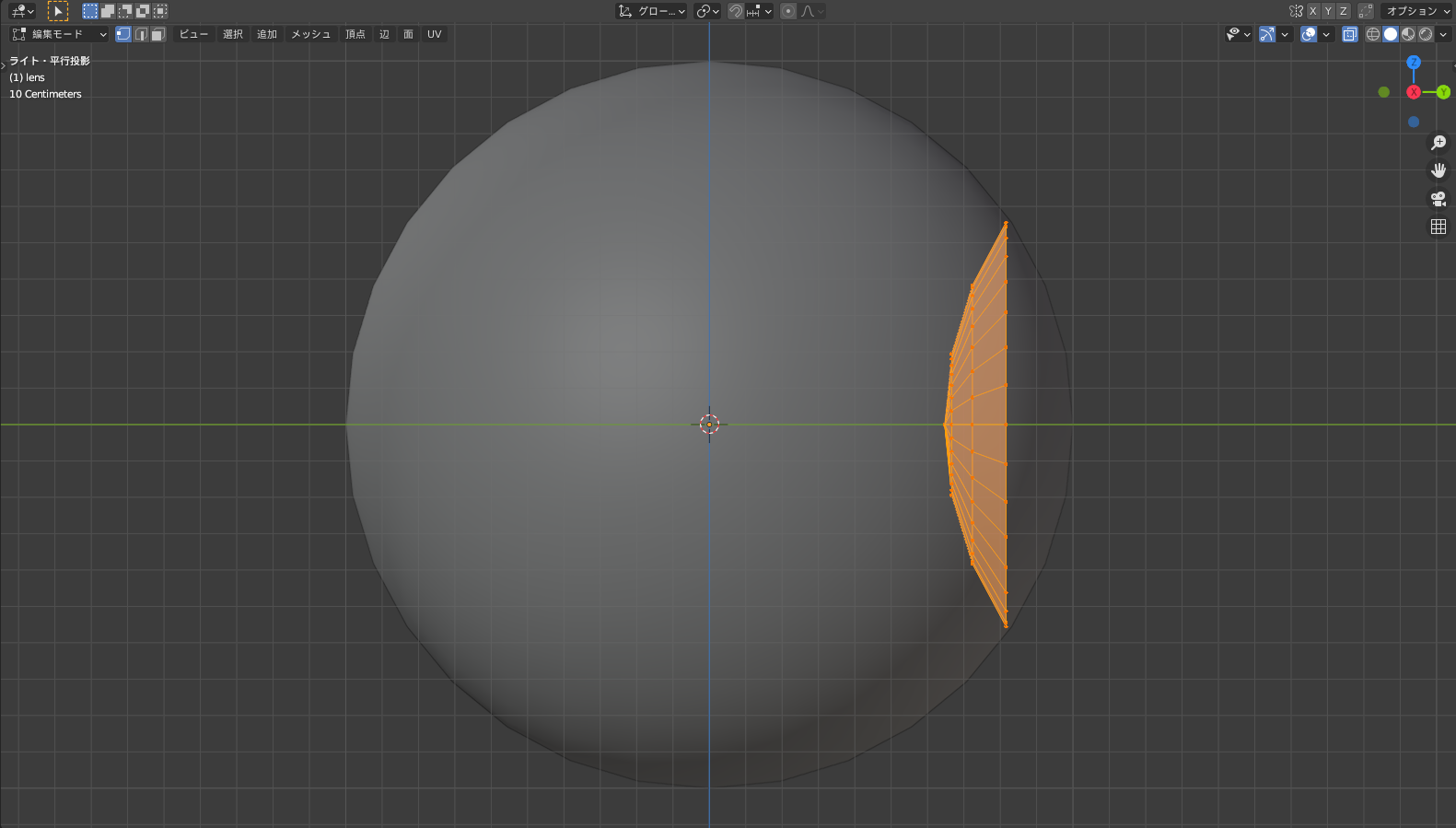
まず画像のオレンジ色の辺を追加します。
”eye”の正面から頂点を含む面とその外側の面を選択して、Y軸に沿って正面に移動します。
その部分を少しY軸以外で固定して拡大させます。
瞳作りには照明が必要
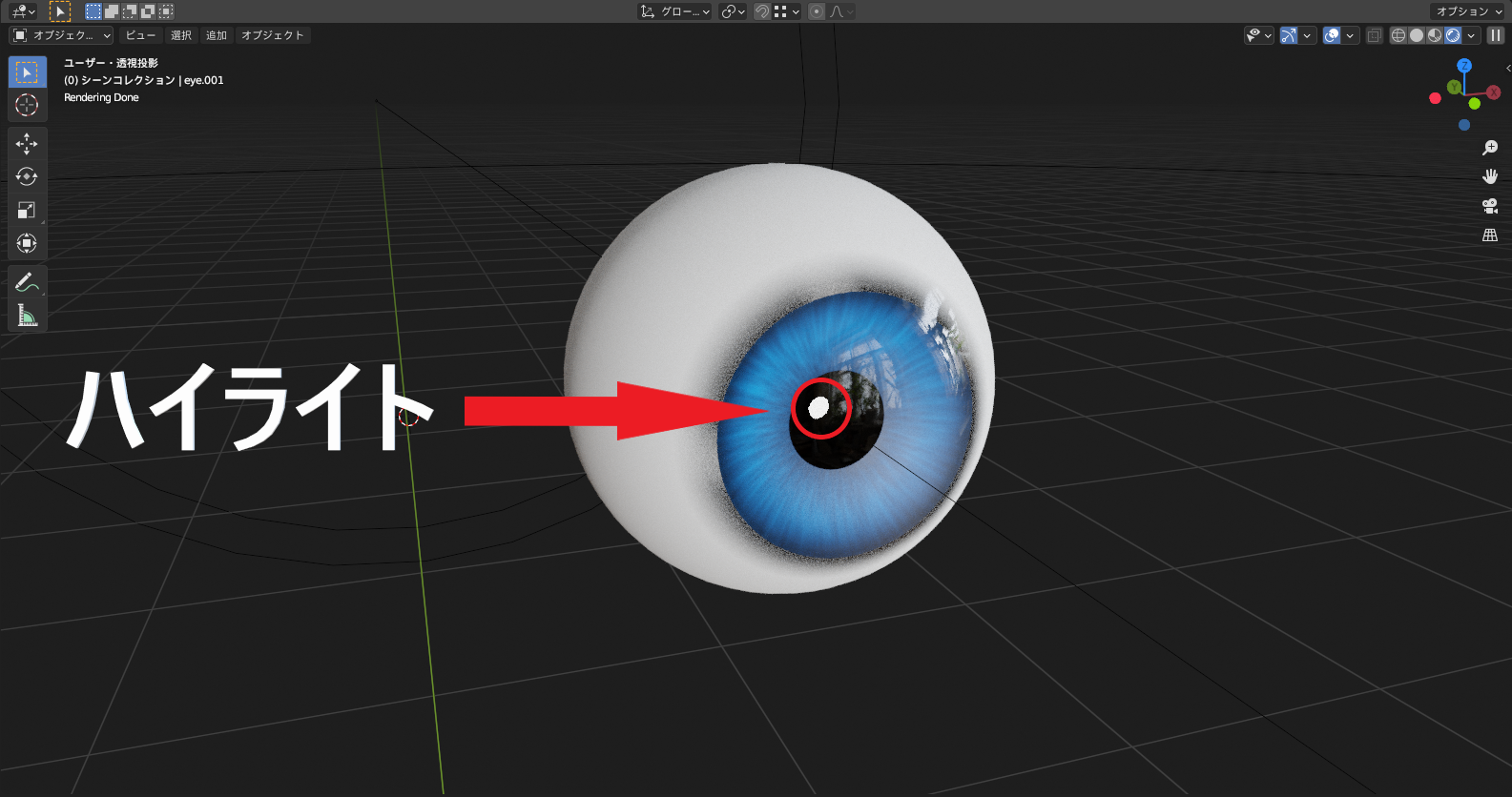
瞳に光が入って目をより生き生きとさせるハイライトには、照明の設置が必要です。
ライティングの時にも意識するとよいですが、今回の場合は完成形を意識するために照明を設置します。
まずはコチラの記事を参考に〔HDRI〕をワールドに設定してください。

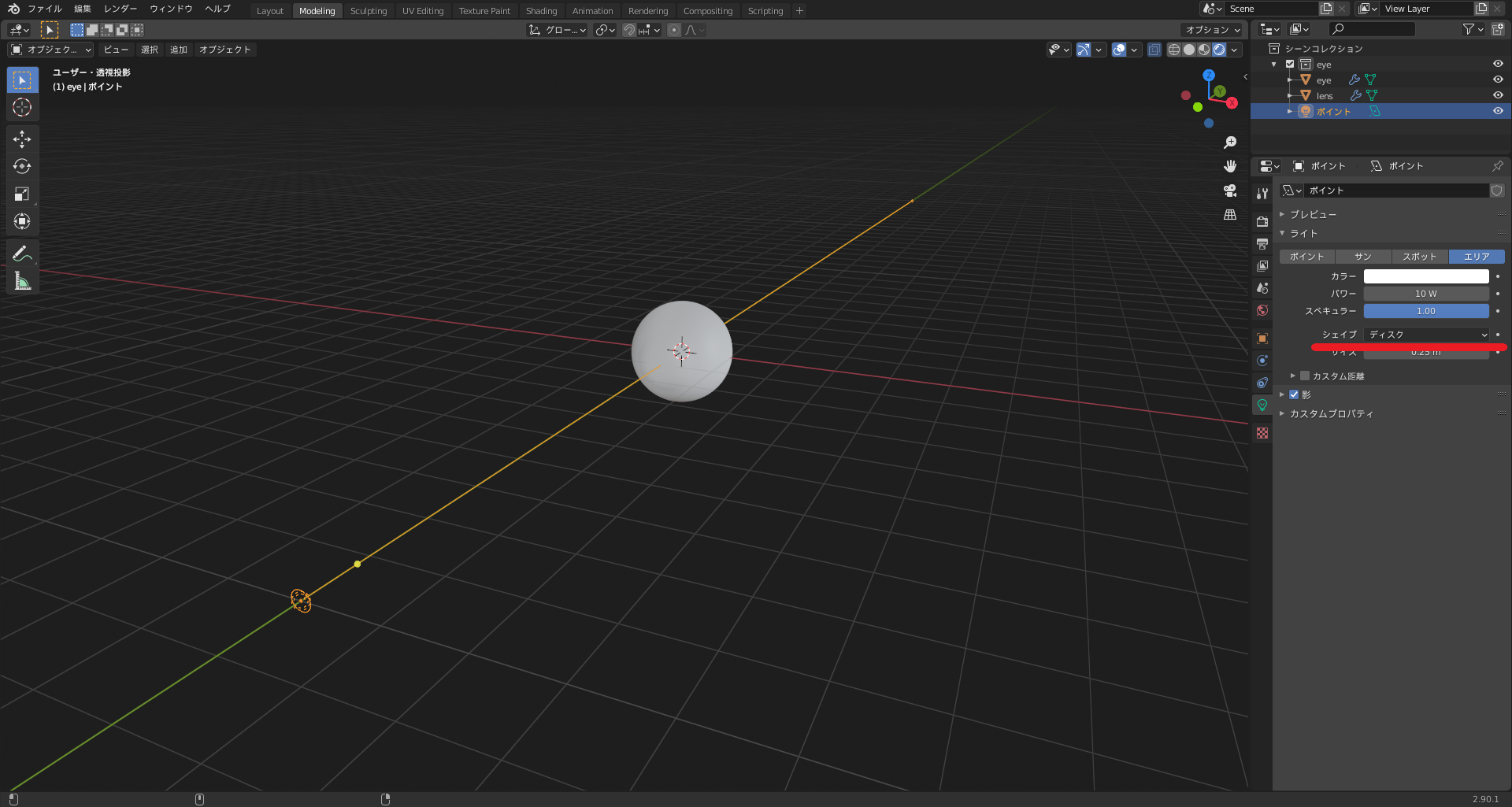
次にライトを設置していくので、ライトの〔スポット〕を追加してください。
正面から光を送りたいので、X軸で〔90度〕回転させて、Y軸に〔-10m〕移動させてください。
また〔オブジェクトデータプロパティ〕から〔シェイプ〕を〔ディスク〕に変更してください。
次に照明を動かせるようにします。
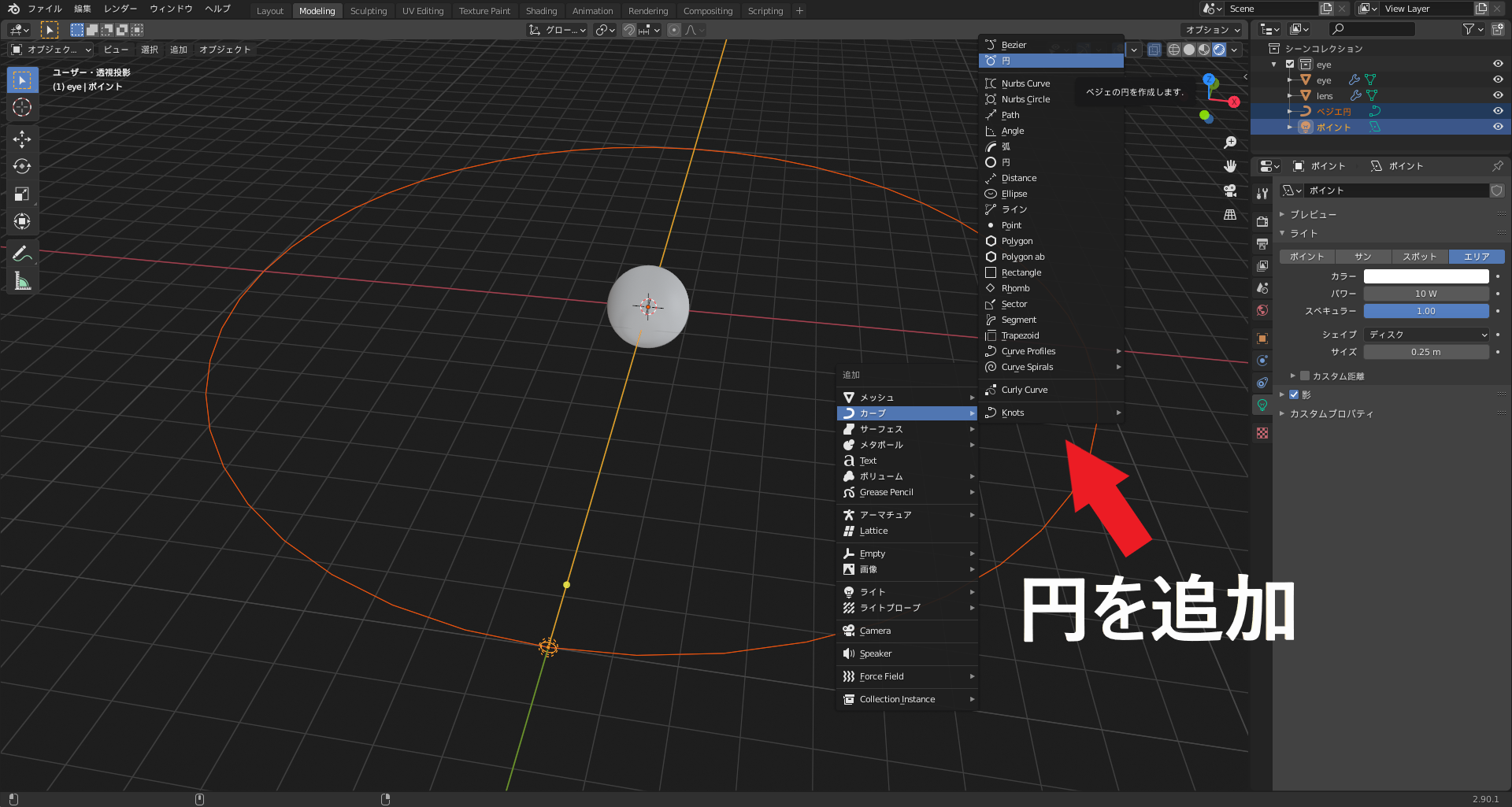
〔カーブ〕の中の〔円〕を追加してください。
大きさが小さいので、半径を〔10m〕にします。
次に円に沿ってライトを動かすために、ペアレント設定を行います。
ライト→円の順に選択して〔ペアレント対象〕から〔パスに追従〕を選択します。
そうすると”Space”を押すことで円に沿ってライトが動くようになります。
少し斜めから光が入るようにしたいので、適度なところでもう一度”Space”を押してライトを止めます。
次からはノードの設定に入っていきます。
ノードの設定
〔Cycles〕と〔Eevee〕のどちらでも使えると前述しましたが、まずは〔Cycles〕を使って作っていきます。
レンダリングについては、コチラの記事を読んでみてください。

またノードをいじるときに〔Node Wrangler〕を使っていないという方は、絶対に便利なので使いましょう。
今回の作業ではこれありきなので、使ってみてください。

最終的には、同じ瞳で〔Eevee〕でも使える設定も紹介します
ワークスペース
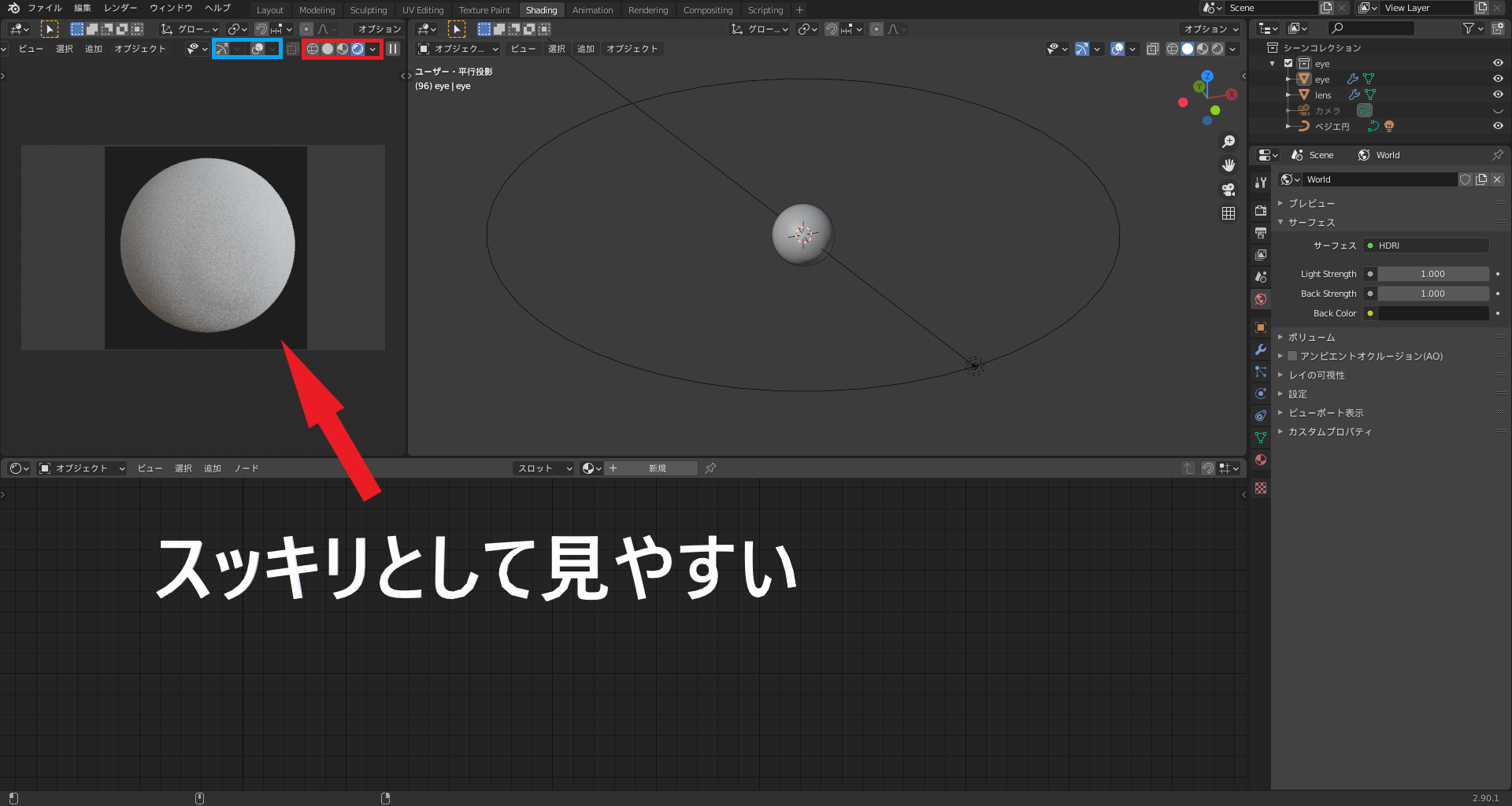
今回使っていくワークスペースは〔Shading〕がいいでしょう。
デフォルトで左側にある〔ファイルブラウザー〕と〔画像エディター〕は使わないので結合してしましましょう。
その状態で、上の3Dビューポートを垂直に2分割します。
左側を〔レンダー〕に変更(画像の赤枠)して、レンダリング後を確認しながら作業します。
青枠の2つを切ると画面上のグリッドやギズモが消えるのでスッキリとして見やすくなります。
〔レンダー〕の画面は”Ctrl + B”で、画面内の選択範囲のみレンダリングをしています。
範囲を限定することで、余計なレンダリングが減り処理が早くなります。
水晶体と虹彩
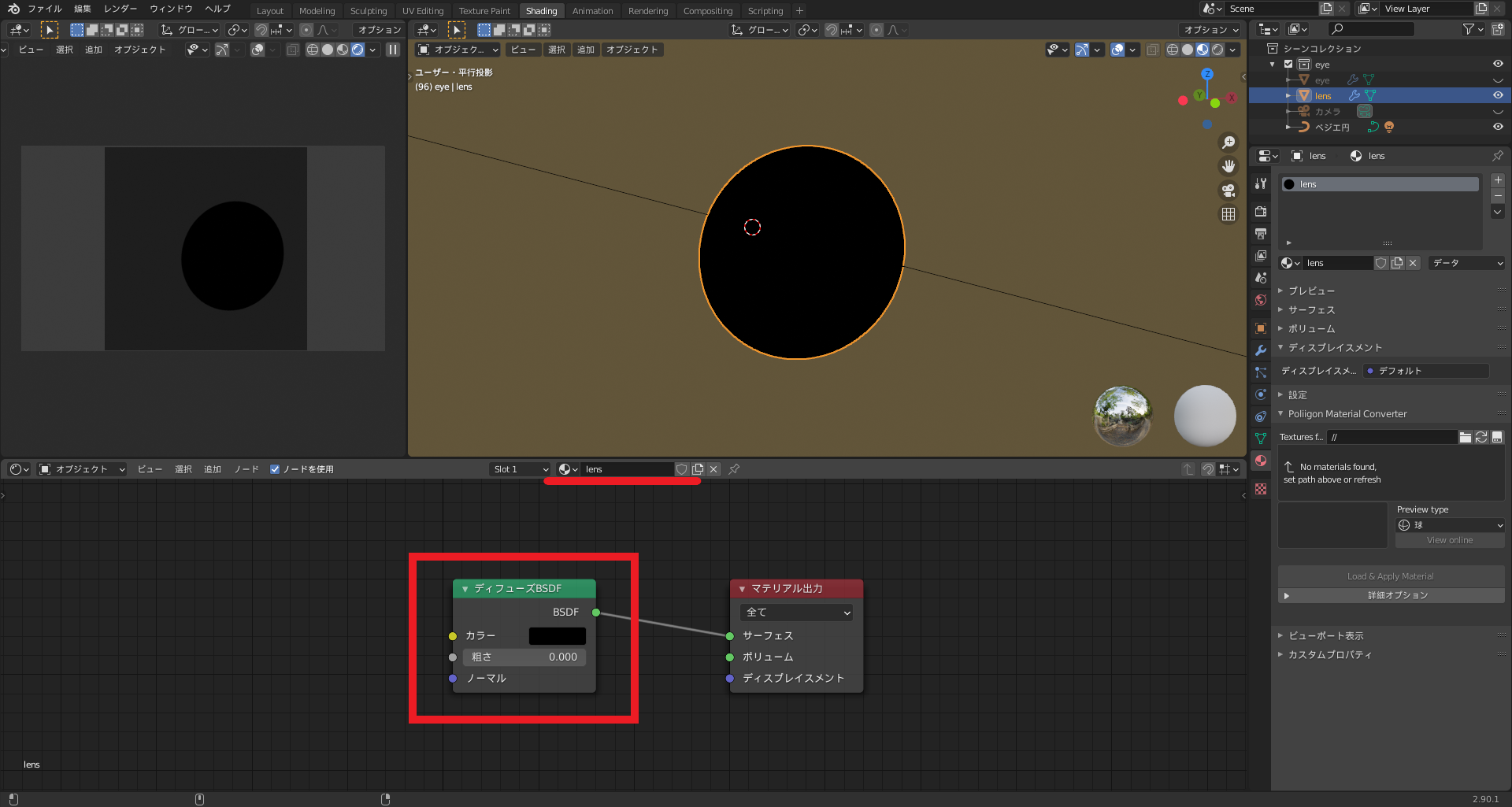
まずは”lens”にノードを設定していきます。
マテリアルを追加すると、デフォルトのシェーダーは〔プリンシプルBSDF〕です。
このノードを〔ディフューズBSDF〕に変更して、〔カラー〕を真っ黒にします。
”Shift +S”で選択ノードを任意のノードに変更することができる。
この際に〔Blender2.9〕では、日本語設定でも英語表記になるので注意が必要。
この真っ黒の部分が水晶体になるので、このマテリアル名を”lens MAT”にしましょう。
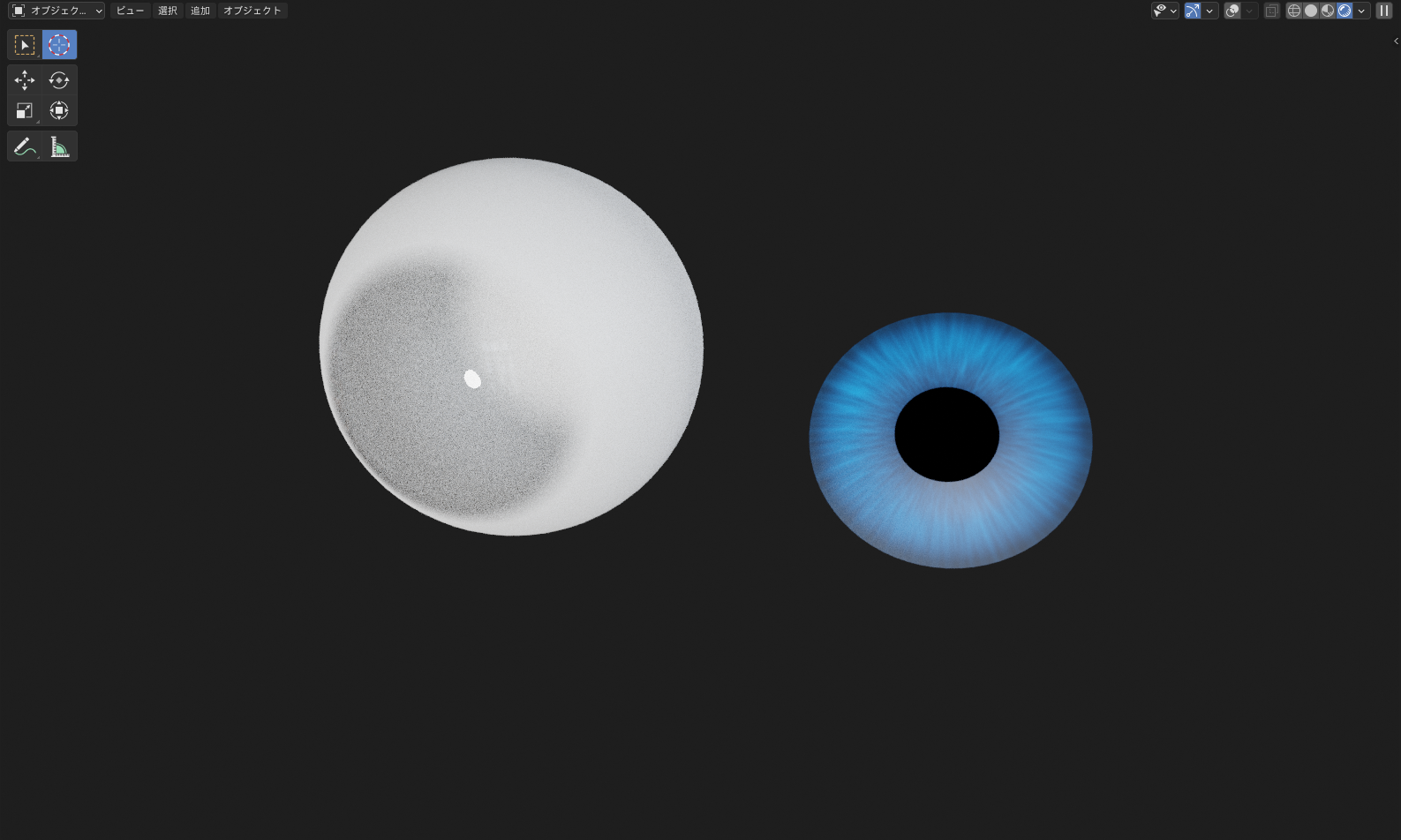
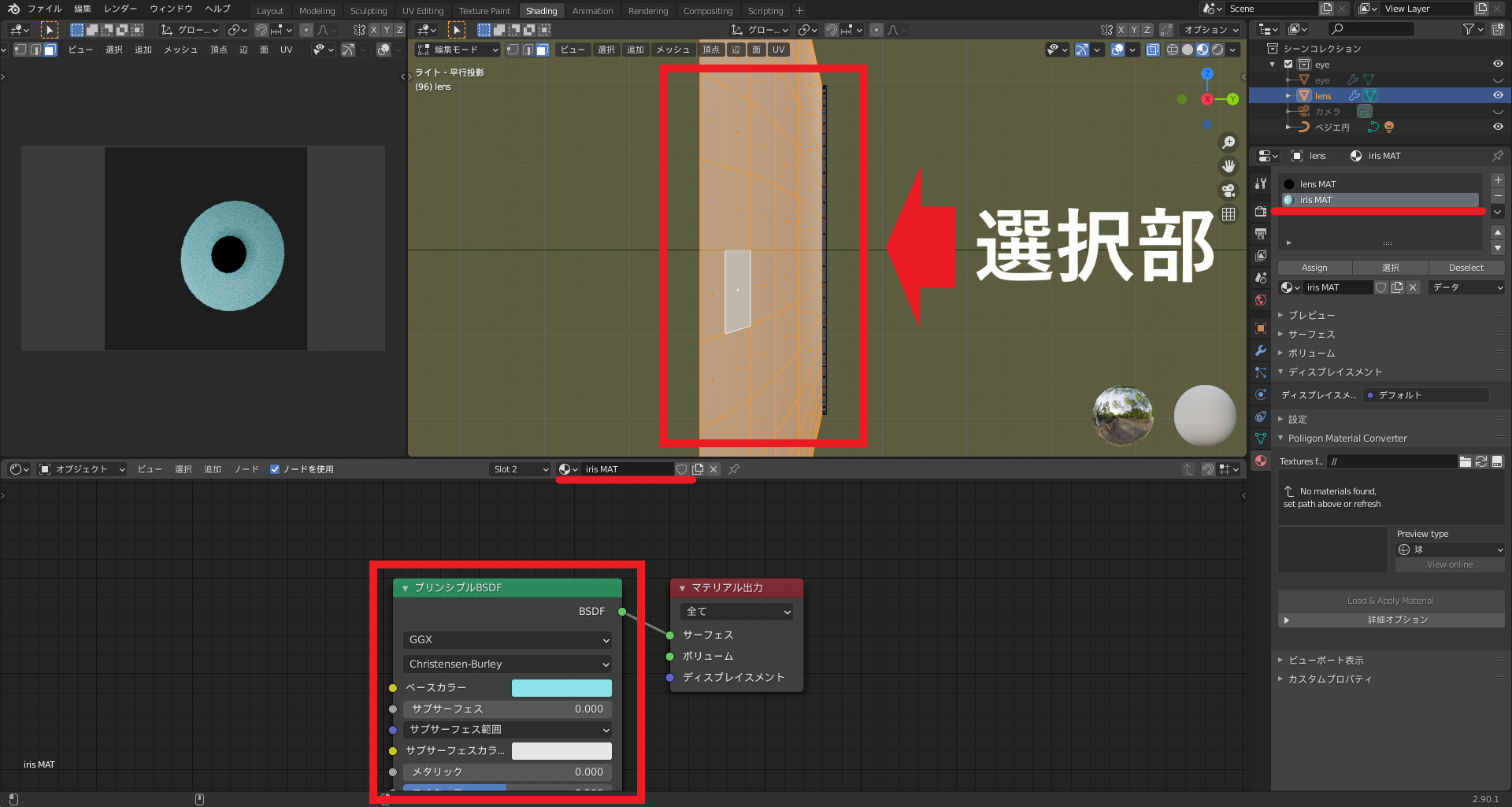
次に虹彩となる部分を選択して、〔ベースカラー〕を水色に設定します。
今度は、デフォルトのまま〔プリンシプルBSDF〕を使ってください。
今回は動画と同じく水色に設定しましたが、好きな色でモチロン構わないです。
この色が瞳の色となりますが、後での変更も簡単です。
選択部分は”lens”の飛び出している部分以外です。
虹彩のマテリアル名なので、”iris MAT”と付けましょう。
強膜
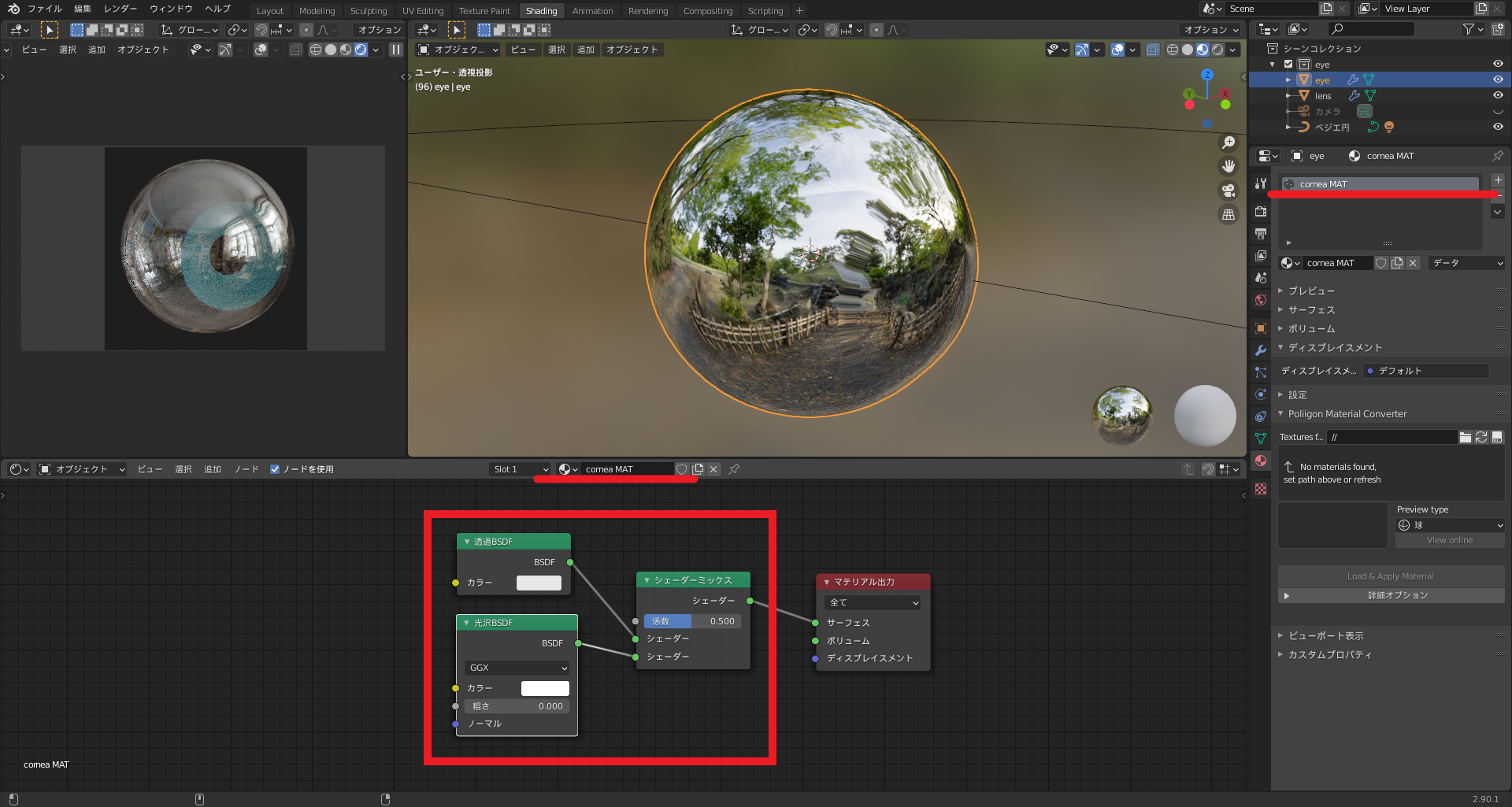
強膜はガラスのように光を透過するので、そのように設定していきましょう。
マテリアルを追加して、”cornea MAT”と付けます。
使用するノードは〔透過BSDF〕と〔光沢BSDF〕です。
〔光沢BSDF〕は〔カラー〕を真っ白にして、〔粗さ〕を0にします。
これでガラスのように透明で光沢のある風に設定できました。
〔シェーダー〕には〔グラスBSDF〕というガラスを再現できるノードがあります。
これを使わない理由は、処理が重くなるためです。
次に強膜の正しい屈折率を実装したいので〔フレネル〕を追加して、〔シェーダーミックス〕の〔係数〕に繋ぎます。
屈折率は”1.38”なので、〔フレネル〕の〔IOR〕を”1.38”にします。
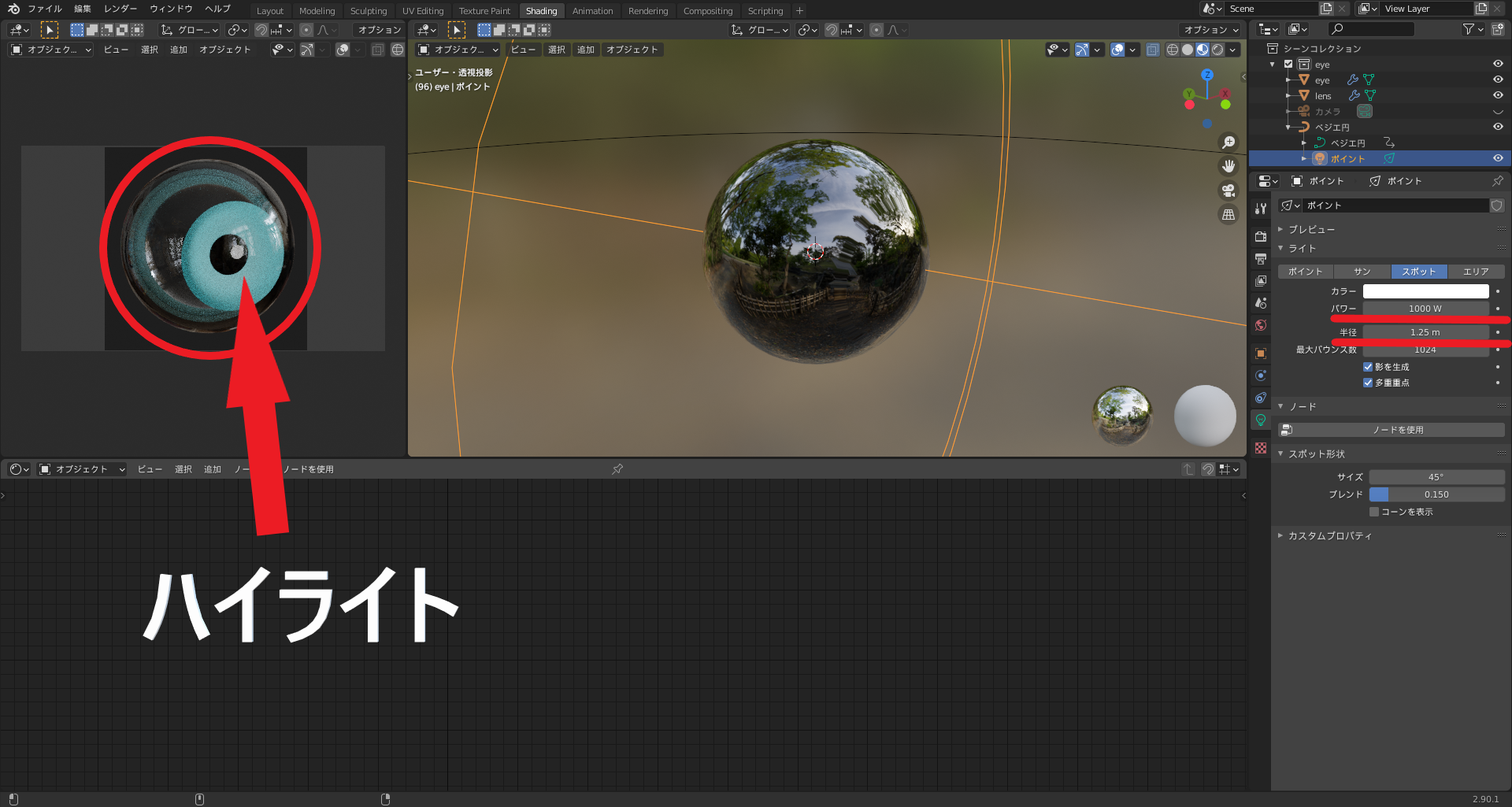
ハイライトの設定
初期設定では光が弱く範囲が小さいので、〔パワー〕と〔半径〕を調節してハイライトの調整を行ってください。
僕は〔パワー〕が”1000W”で、〔半径〕を”1.25m”にしました。
この大きさで作った場合なので実際は、適宜この2つの項目で調整して下さい
角膜
次に角膜を作っていきます。
まずは先ほど組んだノードツリーを分かりやすいようにまとめて、〔cornea〕と名付けておきます。(ノードをまとめる/Ctrl + J)
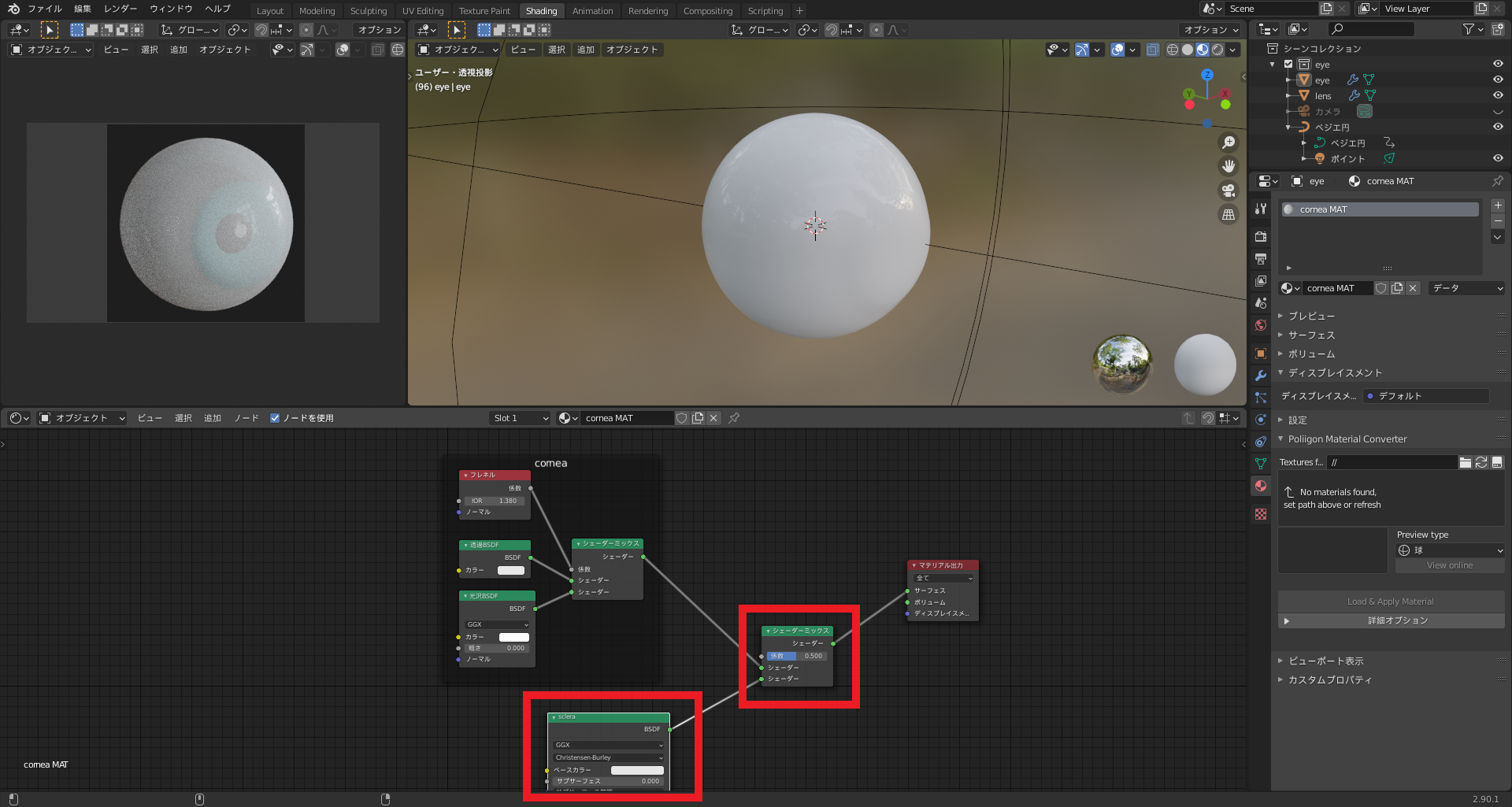
このノードツリーと〔プリンシプルBSDF〕を追加(そのまま使う)して、〔シェーダーミックス〕で組み合わせます。
この〔プリンシプルBSDF〕が強膜になるので”sclera”と名付けておきます。
角膜と強膜の調整
今の状態では角膜によって全体が真っ白になっているので、角膜と強膜の範囲を調整して”lens”が映るようにします。
〔カラーランプ〕を使って黒と白の値で”cornea”と”sclera”の範囲を決めていきます。
▼【カラーランプの機能と使い方】はコチラ!

同じようにノードを組んでいれば、黒が”cornea”で白が”sclera”となっています。
黒は”0”で白は”1”という値を持っています。
今回の場合はシェーダーミックスによって、それぞれ”0”と”1”を与えられています。
確認するには〔ミックスシェーダー〕の〔係数〕を変更すると、”0”と”1”でそれぞれのノードがオブジェクト全体に反映されることが分かります。
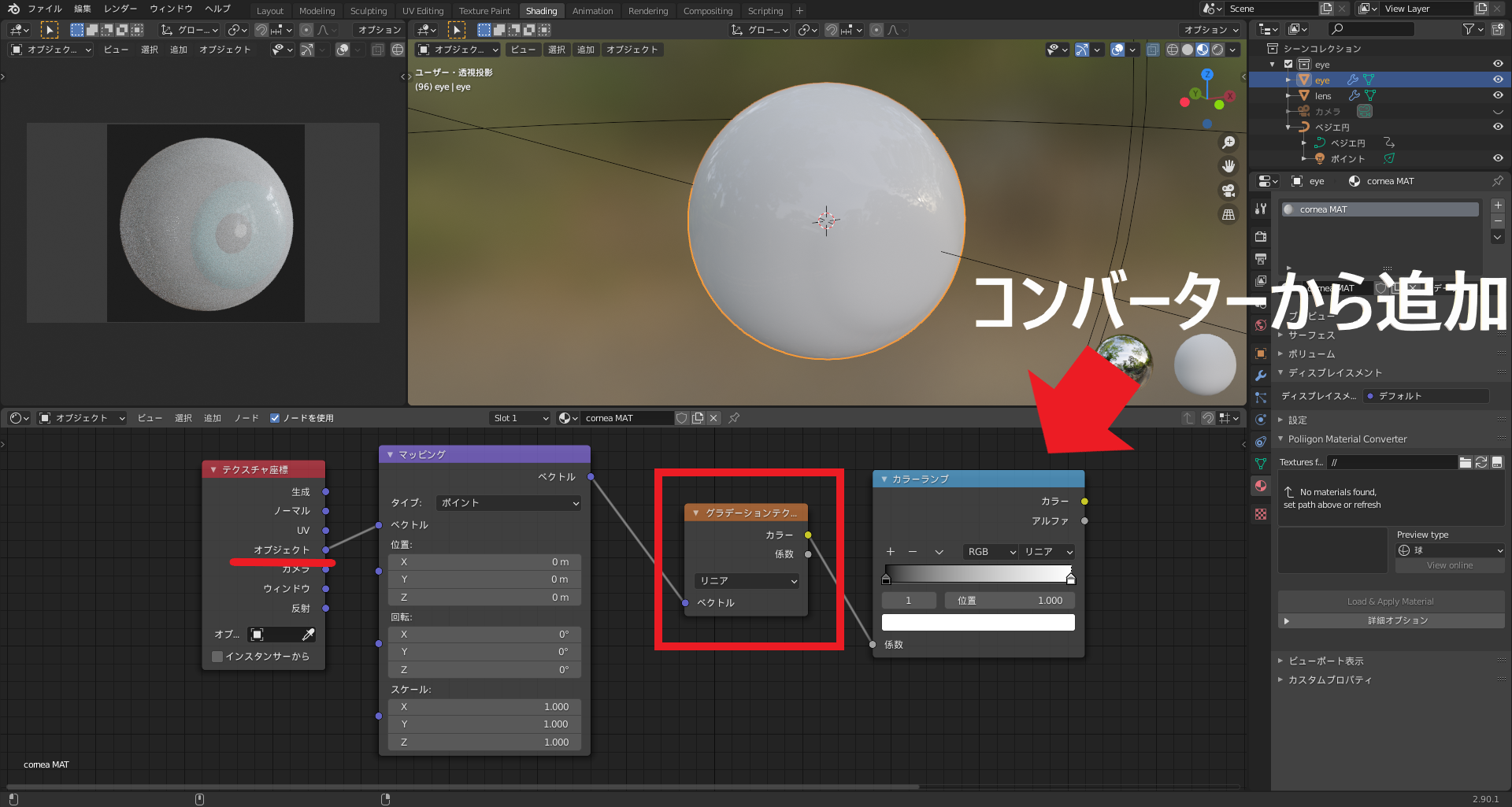
では〔カラーランプ〕を追加して、”Ctrl + T”でノードツリーを作ってください。(〔Node Wrangler〕でのショートカットキーになります)
変更点は2点あり、〔テクスチャ座標〕の〔オブジェクト〕に繋いで、〔画像テクスチャ〕を〔グラデーションテクスチャ〕に変更してください。
このノードツリーができたら、〔カラーランプ〕の〔カラー〕を〔シェーダーミックス〕の〔係数〕に繋いでおいてください。
今回の場合は黒(cornea)を”lens”の範囲に指定することで、その部分が透過されて”lens”が見えるようになります。
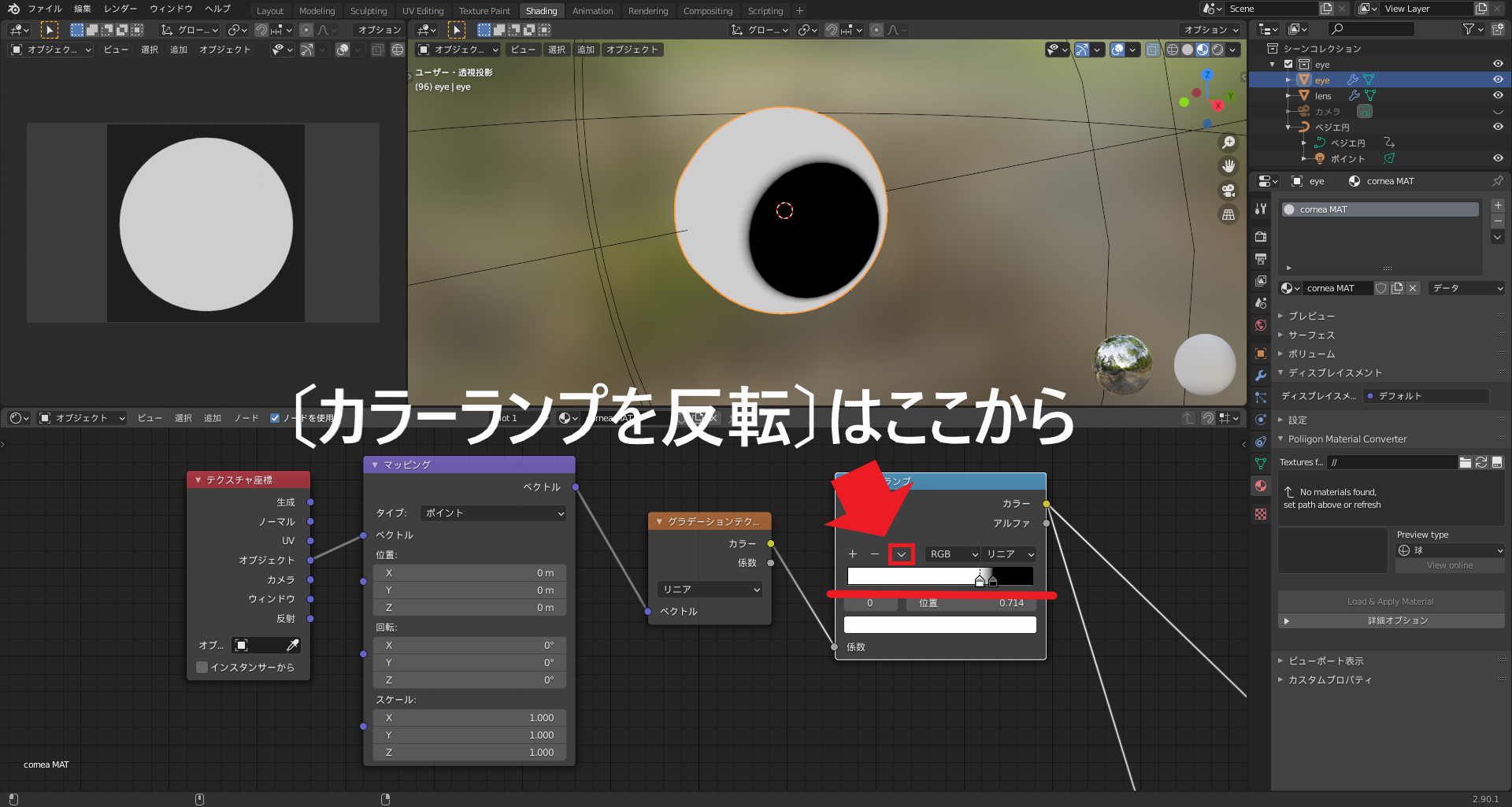
黒の範囲が小さく指定できないので、黒と白の位置を〔カラーランプを反転〕で入れ替えます。
そして黒の範囲をおおよそ”lens”の大きさに調整します。(”Ctrl + Shift + 左クリック”で確認しながら調整)
レンダーを見ると黒の範囲はよいですが、位置が悪く全く見えません。
なので次に〔マッピング〕を駆使して黒の位置を正面に持ってきます。
マッピングはオブジェクトの原点を基準とするので、原点の位置が異なると同じ挙動にはならないです。(記事ではワールド原点にある)
モデルの瞳の位置でモデリングしている場合などは、原点をオブジェクトの中心に持ってくる必要があるかもしれません。
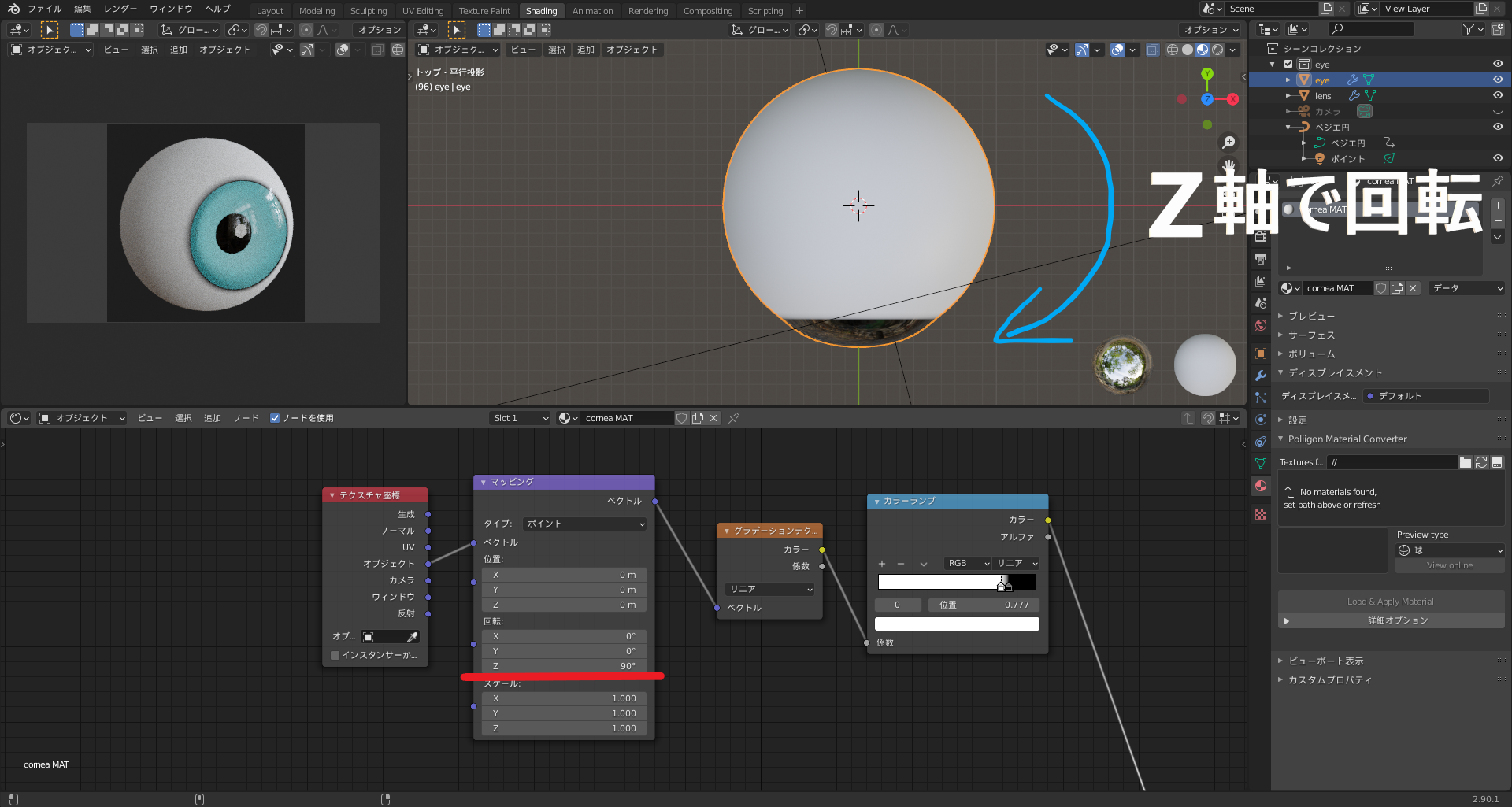
真上からみた状態で、〔マッピング〕の〔回転〕内の〔Z〕の値を”90”に変更して回転させます。
最初にオブジェクトを回転させてしまったので、軸が狂っていて同じようにならないと思います。
”Ctrl + A”の〔適用:回転〕を実行することで、本来の軸に戻します。
▼【重要な〔適用〕を解説】はコチラ!

直して回転させると、黒が正面の位置に移動して”lens”が見えるようになりました。
虹彩のディテール 〜その1〜
虹彩のディールとは、画像の青い部分にある線のことです。
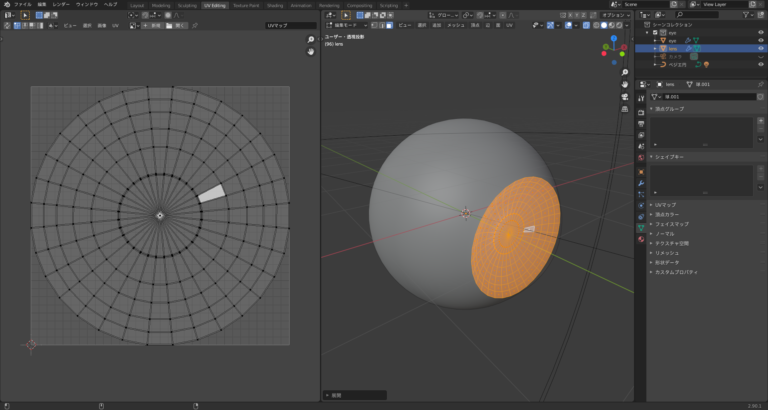
まず下準備として”lens”をUV展開します。
”lens”を全選択して、そのまま展開するだけです。

次に虹彩のマテリアルを変更するので、”iris MAT”を開いてください。
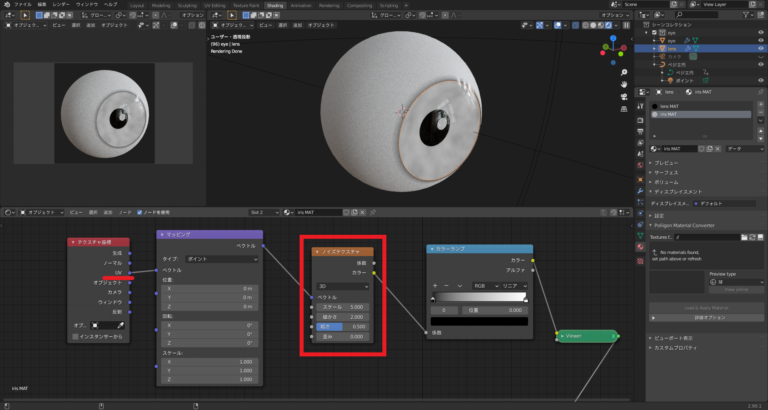
ここでも〔カラーランプ〕を追加して、”Ctrl + T”を実行してください。
変更点もまた2つあり、先ほどの展開したものを使いたいので〔テクスチャ座標〕の〔UV〕に繋ぐのと、〔画像テクスチャ〕を〔ノイズテクスチャ〕に変更してください。

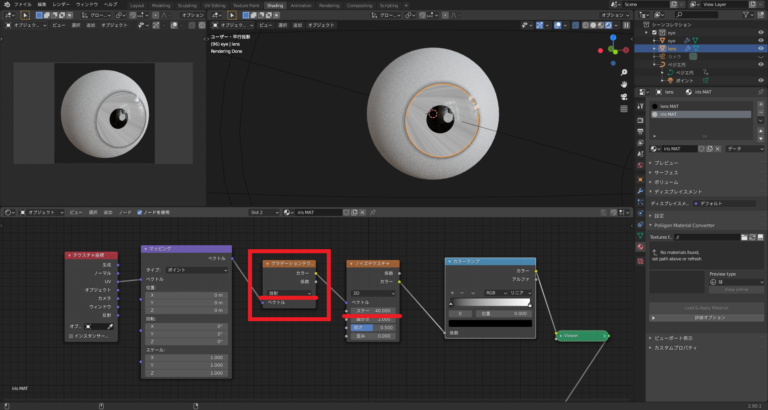
これではまだ放射状に広がる線はできていないので、〔マッピング〕と〔ノイズテクスチャ〕の間に〔グラーデションテクスチャ〕を追加してください。
〔グラーデションテクスチャ〕によって、ノードツリーの下流の効果を放射状に広がるようにできます。
そのために、〔リニア〕となっているところを〔放射〕に変更してください。
この状態で〔ノイズテクスチャ〕の〔スケール〕を大きくしていくと、線が現れます。

次に画像では虹彩の左上から線が広がっているので、これを中央から広がるようにしたいです。
この位置を変更するためには〔マッピング〕を使います。
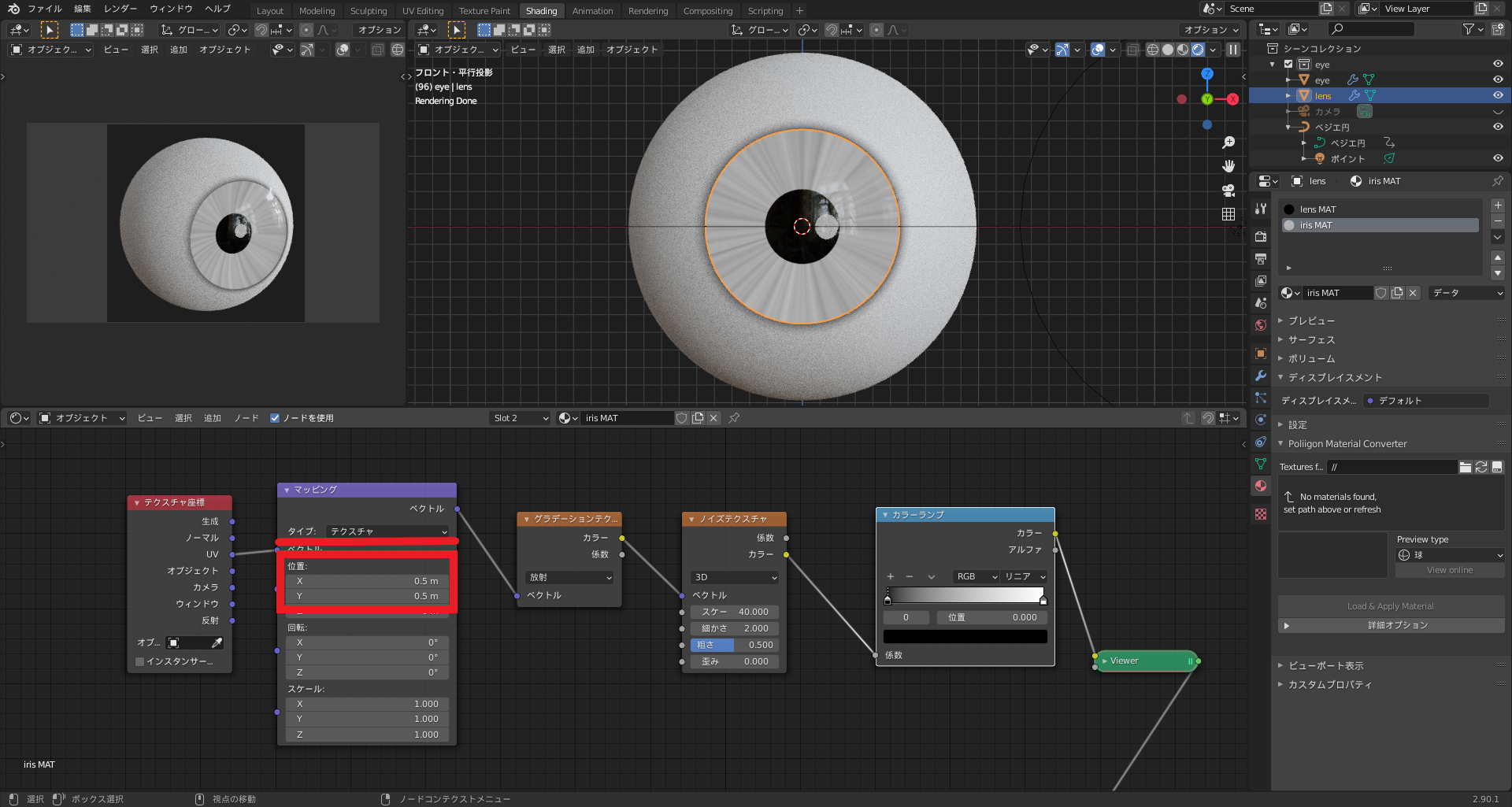
〔マッピング〕では先ほど展開したものを参照したいので、〔タイプ〕を〔テクスチャ〕に変更します。
これで〔位置〕の〔X〕と〔Y〕を調整して中央から広がるようにします。
〔X〕と〔Y〕を調整することまでは分かったのですが、なぜこの値で中央にくるのかが分かりませんでした。
条件が変わると値も変えなくちゃな気がするので、次作るときが不安です。
虹彩と水晶体のバランス
虹彩と水晶体のバランスとは、外側から黒→色→黒目と変化している部分のことです。
出典:Wikipedia 目
まだ虹彩の縁と黒目がハッキリし過ぎているので、ぼんやりさせます。
虹彩のディテールで作ったノードツリーを複製します。
ノイズテクスチャは要らないので削除して、今度は円状に広げさせたいので〔球状〕に変更してください。
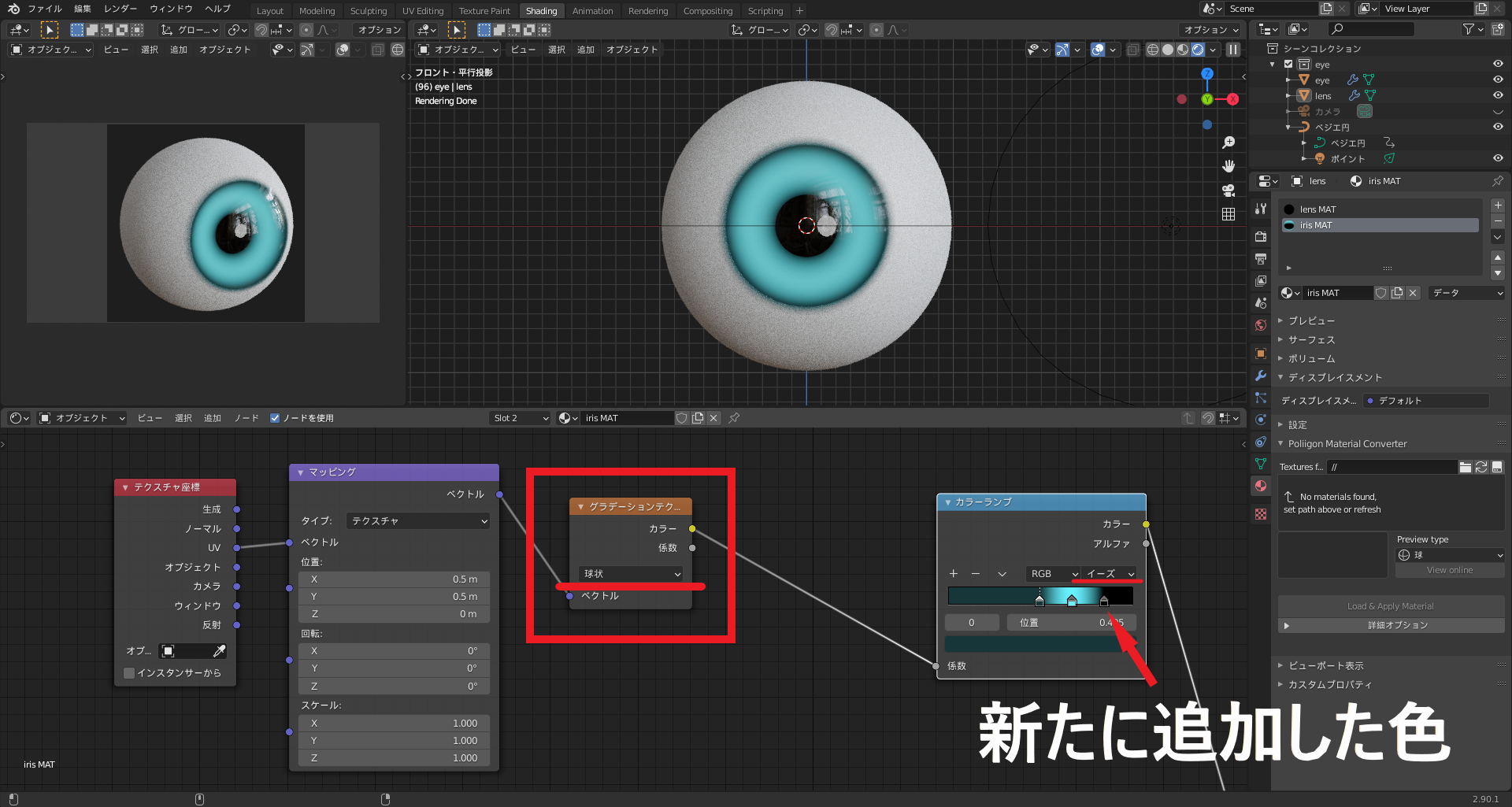
この状態で〔カラーランプ〕で調整を行っていきます。
まずはコチラの動画を見ていただきたいです。
カラーランプにもう一色足して一番右に持っていきました。
そうすることで、3段階の調整が行えていることが分かります。
これで任意の色で、更に目のクオリティをアップできます。
色ですが、真ん中が瞳にしたい色で、左がその色の明度を落としたもの、右が黒になります。
左の色の明度を落としていくと、より外側の黒を強調することができます。
また〔リニア〕を〔イーズ〕にすることでよりいい感じになります。
調整してこんな感じにしました。
虹彩のディテール 〜その2〜
今作ったノードツリーを組み合わせるだけでもかなりよいですが、更によくしましょう。
また同じように〔カラーランプ〕を追加して、”Ctrl + T”をしてください。
今回は〔画像テクスチャ〕を〔ボロノイテクスチャ〕に変更して、マッピングを複製して3つ並べてください。
〔ボロノイテクスチャ〕について詳しくはコチラの記事でまとめています。
▼【ボロノイテクスチャで布マテリアルを作成】はコチラ!

最初の〔マッピング〕の〔位置〕内の値を3つとも”-0.5”にします。
次に3つ目の〔マッピング〕のタイプを〔ノーマル〕に変更します。
最後に〔ボロノイテクスチャ〕の〔スケール〕で粒を細かくして、最後の〔マッピング〕の〔スケール〕内の〔Z〕の値を大きくすることで放射状に広げていきます。
〔マッピング〕の2つ目は何に使うのか、結局分からなかったです。
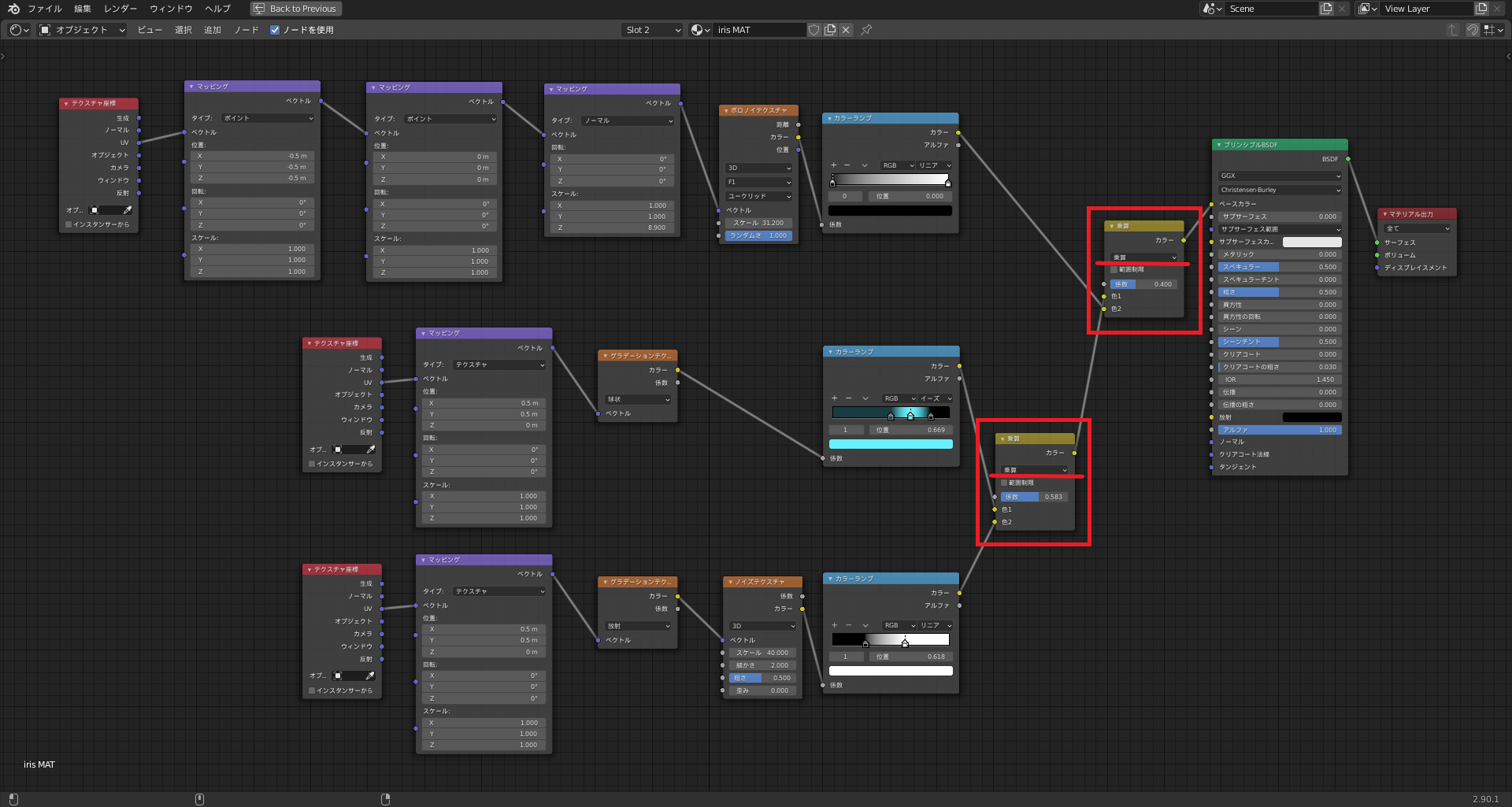
ノードツリーを連結
最後に”iris MAT”内に作ったマテリアルを連結させて完成です。
それぞれは〔RGBミックス〕で連結させていきます。
この時〔RGBミックス〕の〔ミックス〕を〔乗算〕に変更すると、よりそれぞれの値を生かしてミックスするような感じにできます。おそらく。。
ここからはどのノードがどのように使われているのか把握するためにも、自分で値を変えて試してみてください。
僕もこの記事を書くために必要以上に色々いじったことで理解が深まりました。
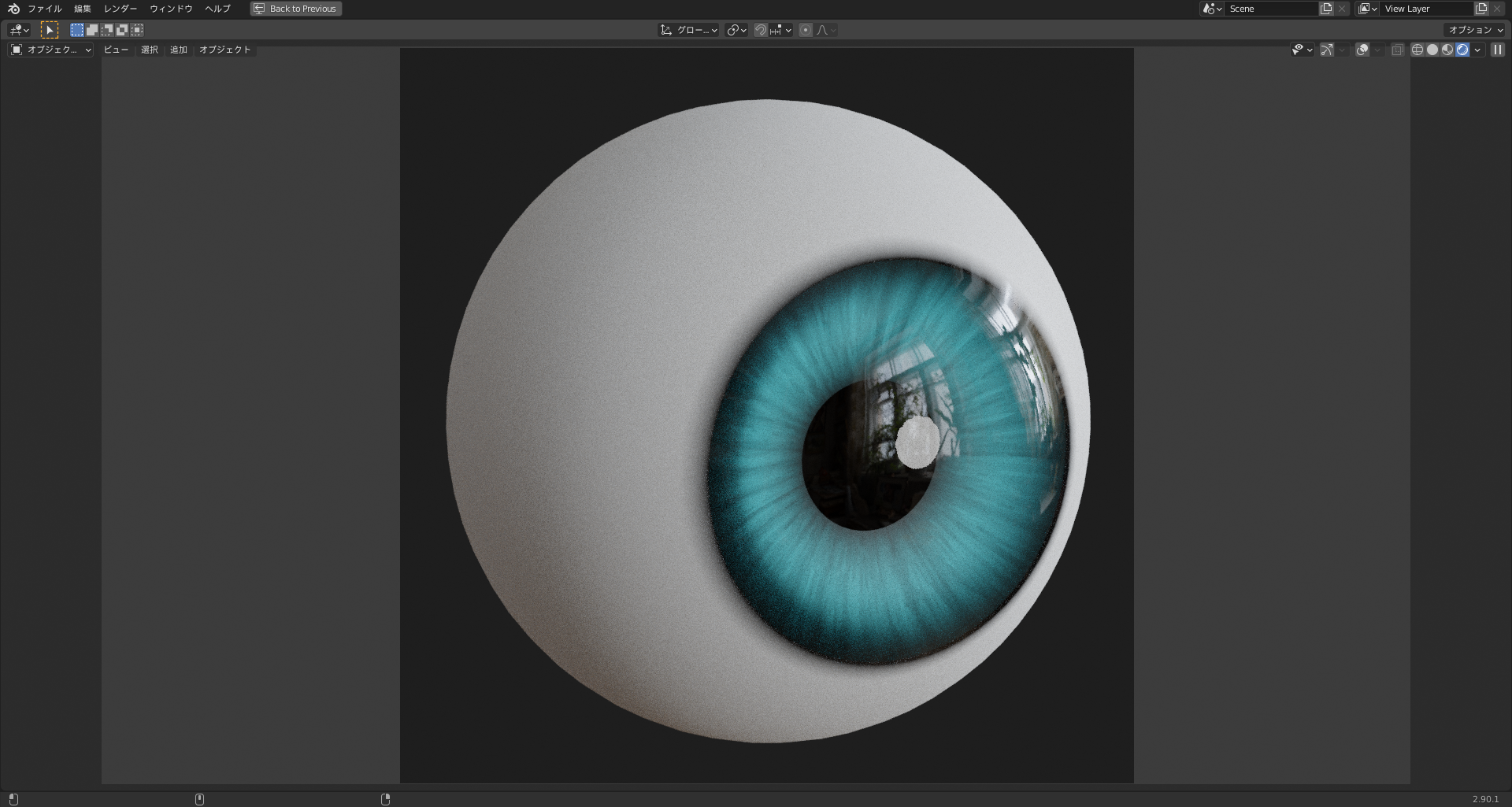
僕なりの最終調整でこんな感じになりました。
これで完成ですが、最後に〔Eevee〕でも使えるようにします。簡単な設定で終わります。
必要ないという方はここまでとなります。お疲れ様でした!
Eeveeにも使いまわせる
この状態で〔Eevee〕に変更すると、〔透過BSDF〕が使えないために”lens”が隠れてしまいます。
なので”cornea MAT”内の〔透過BSDF〕を削除して、〔Eevee〕でも同じような効果を得られるようにします。
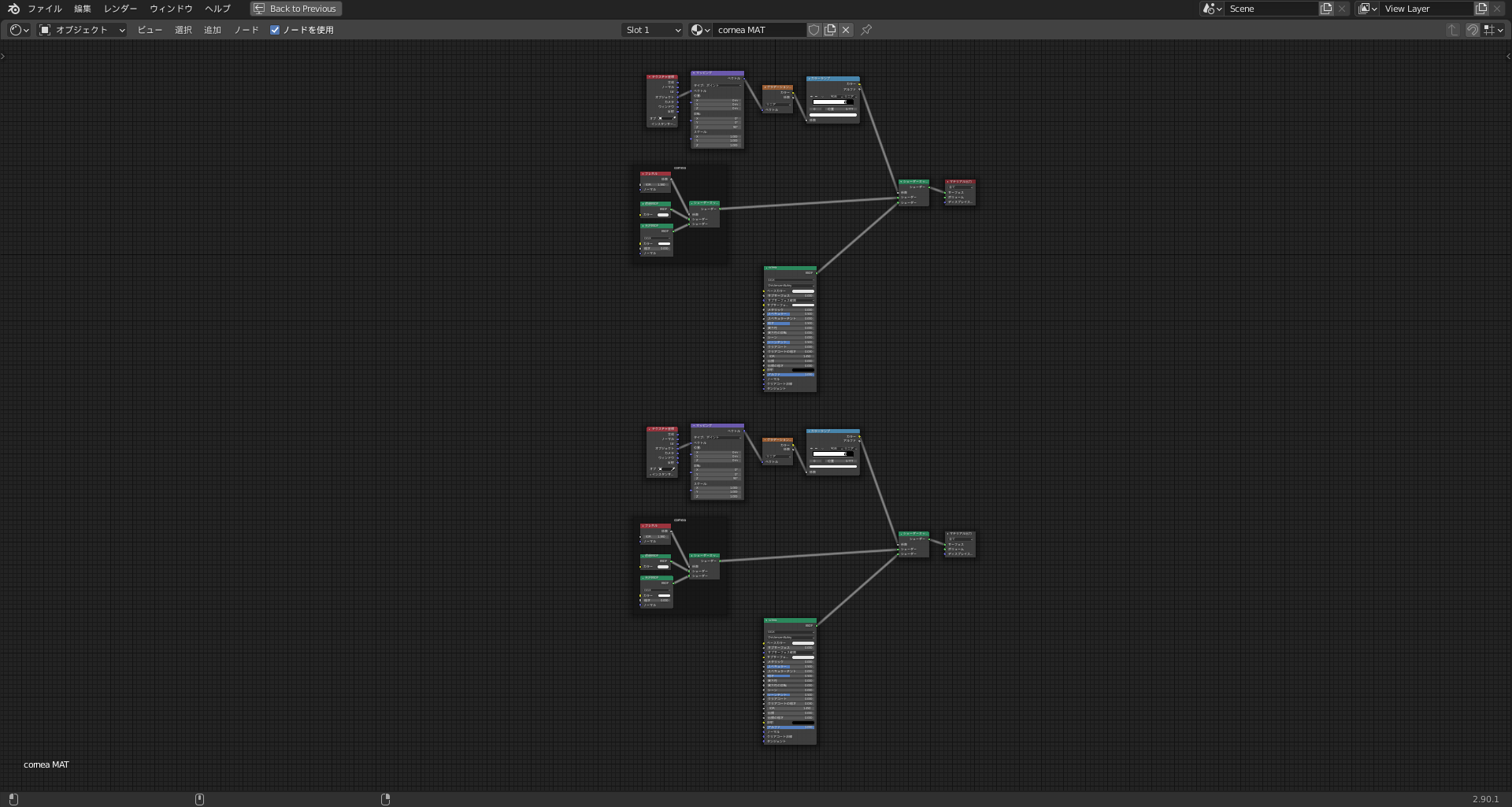
”cornea MAT”内のノードツリーを複製して、〔Eevee〕用を用意します。
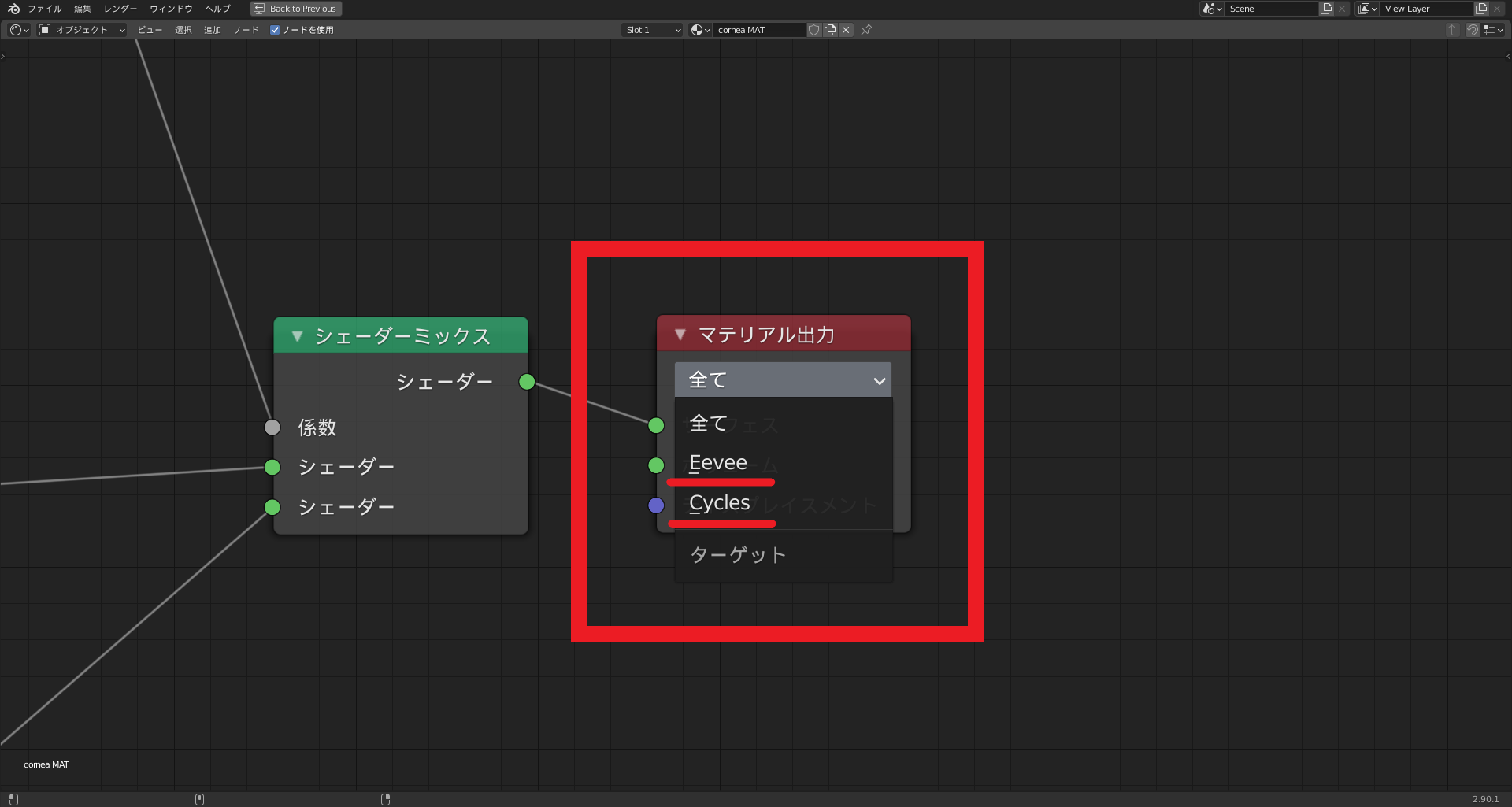
この2つのノードツリーの〔マテリアル出力〕をそれぞれ、〔Eevee〕か〔Cycles〕に変更します。
この時に選択したレンダリングエンジン使用時に、設定した方が自動で使われます。
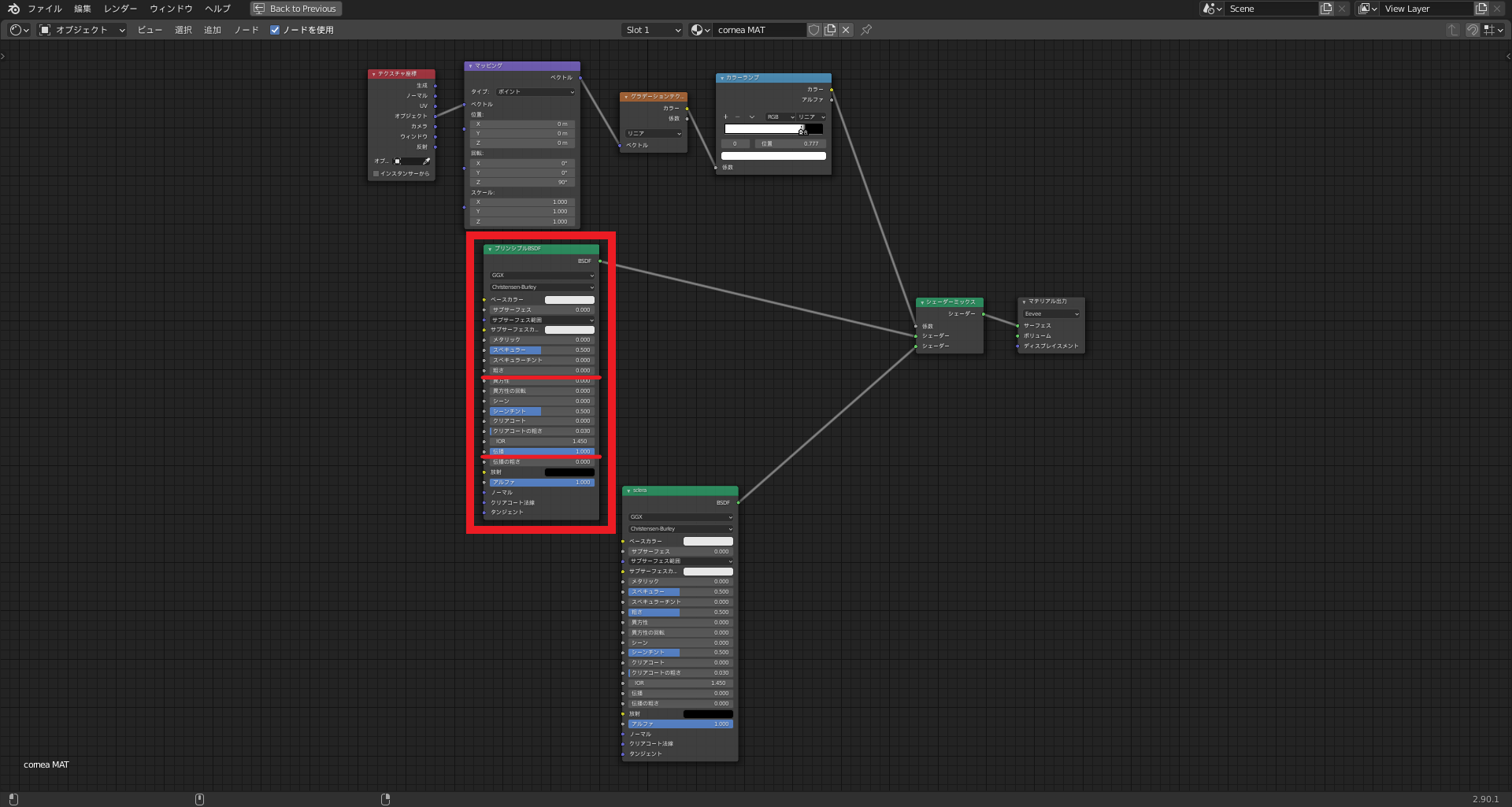
次に〔透過BSDF〕が含まれていた”cornea”を削除して、〔プリンシプルBSDF〕を追加します。
追加したら〔粗さ〕を”0”に、〔伝播〕を”1”に設定します。
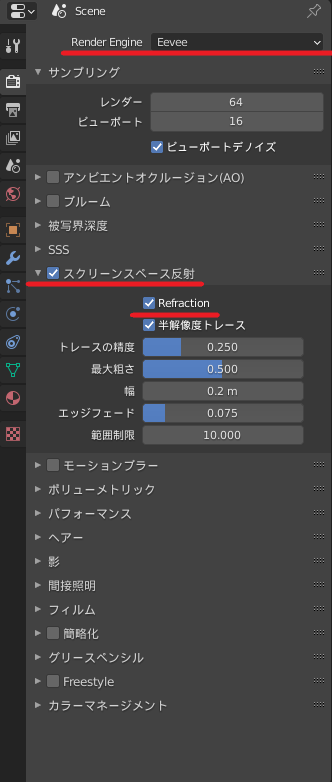
ここまで出来たらレンダリングエンジンを〔Eevee〕にしてみてください。
そのまま下部の〔スクリーンスペース反射〕にチェックマークをして、〔Refraction〕にもチェックマークを付けます。
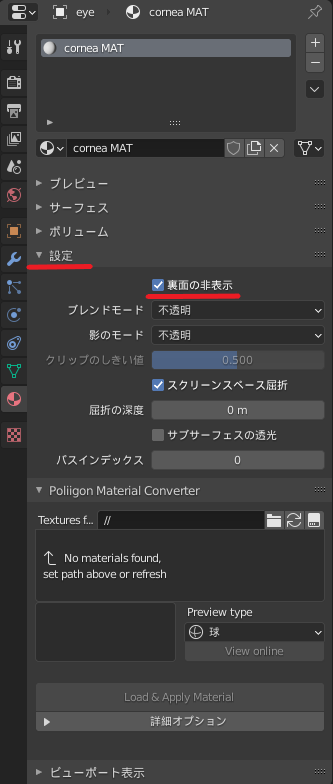
最後に〔マテリアルプロパティ〕より、〔設定〕内の〔裏面の非表示〕にチェックマークを付ければ完璧です。
これでレンダリングエンジンを切り替えても、同じような瞳を維持できています。
瞳を簡単に作れるアドオン
最後に瞳を簡単に作れるアドオンを紹介していきます。
Auto Eye – 目を思い通りにカスタマイズ!

プロシージャルで作成された目を追加することができます。
プロシージャルで作成されているため、どれだけよっても解像度を気にせずに済み、ノードによってカスタマイズも簡単に行えます。

まとめ
だいぶ長くなりましたが、お疲れ様でした!
非常に綺麗な瞳を作ることができましたね。
本家はディズニー調ということでしたが、とりあえずリアルとリアル調アニメの瞳には使えそうです。
またノードの勉強にもかなりなりました。
特に〔カラーランプ〕は結構使うので、この作業でかなり理解が深まってよかったです。
完成した瞳のレンダリング画像になります。
なんでかハイライトが歪んでしまった。HDRIを他の画像に変更したがよくならなかった。。なぜだ。。