CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【blender2.9】虹を作ろう!グラデーションの作り方

こんにちは。
さて、今回はグラデーションの作り方について解説していきます。
今回、解説するのはグラデーションテクスチャを使用したやり方です。
かなり簡単にグラデーションを作ることができるので、ぜひ参考にしてみてください。
グラデーションの作り方
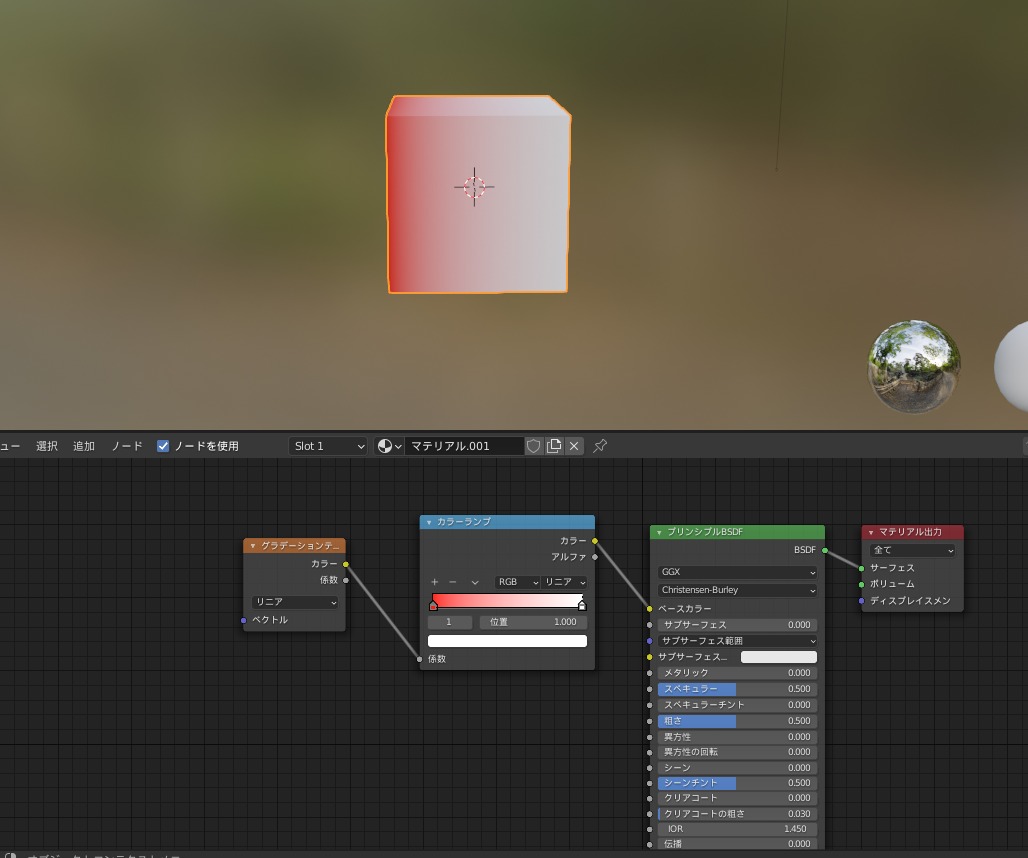
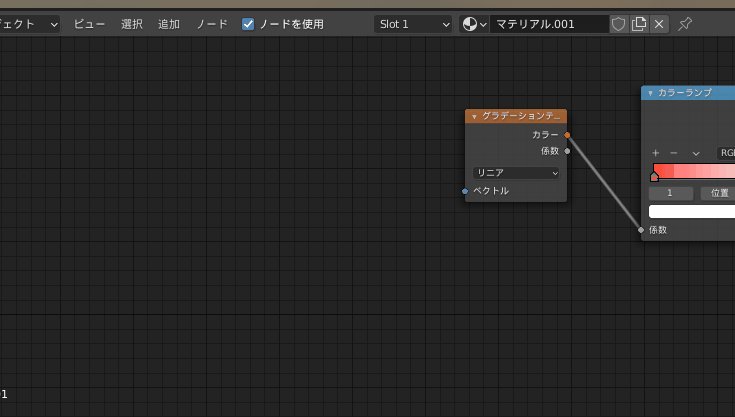
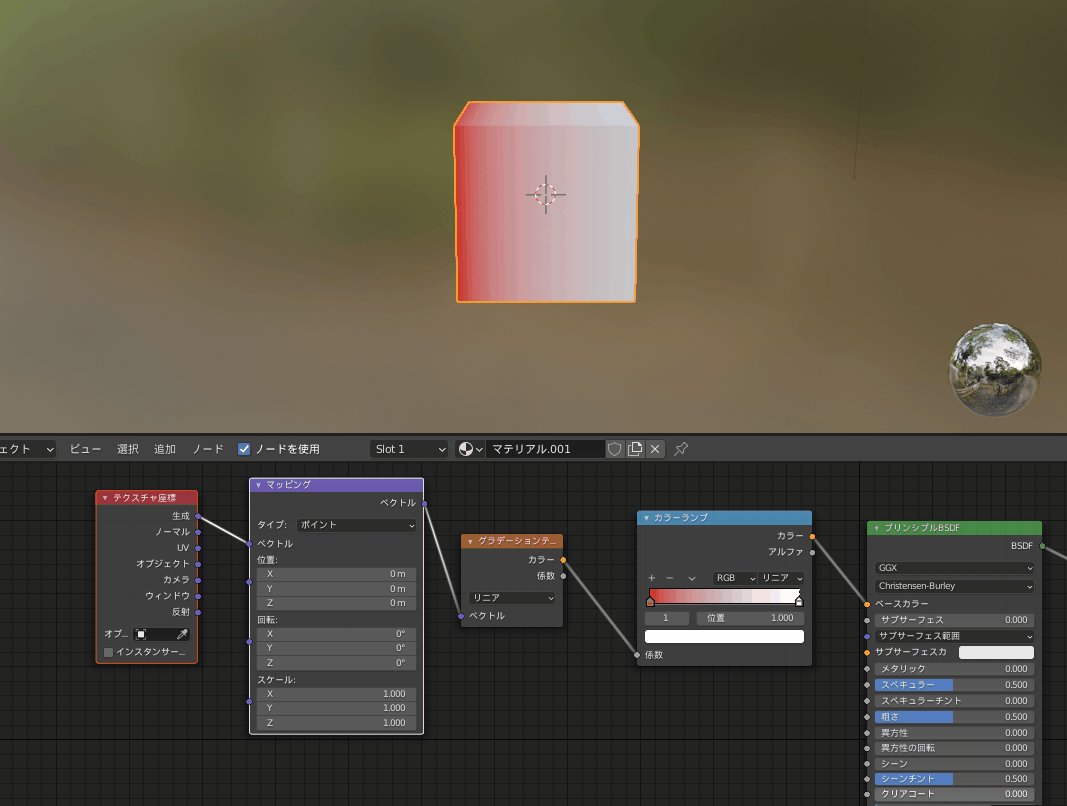
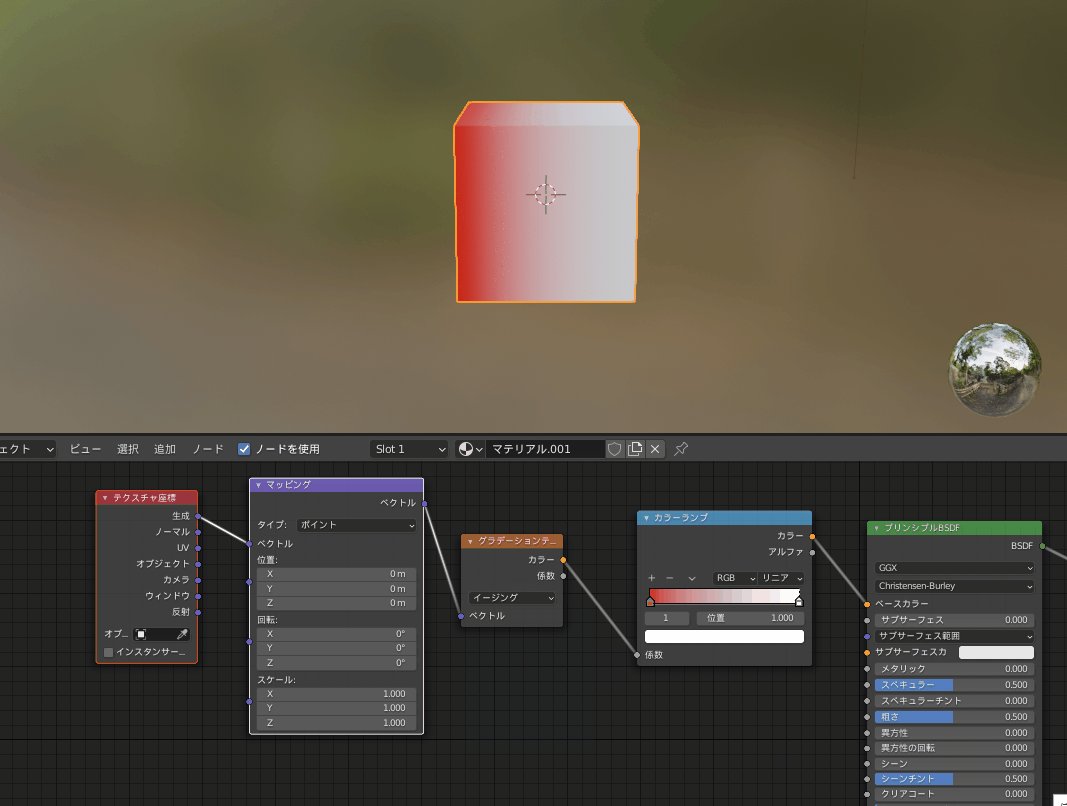
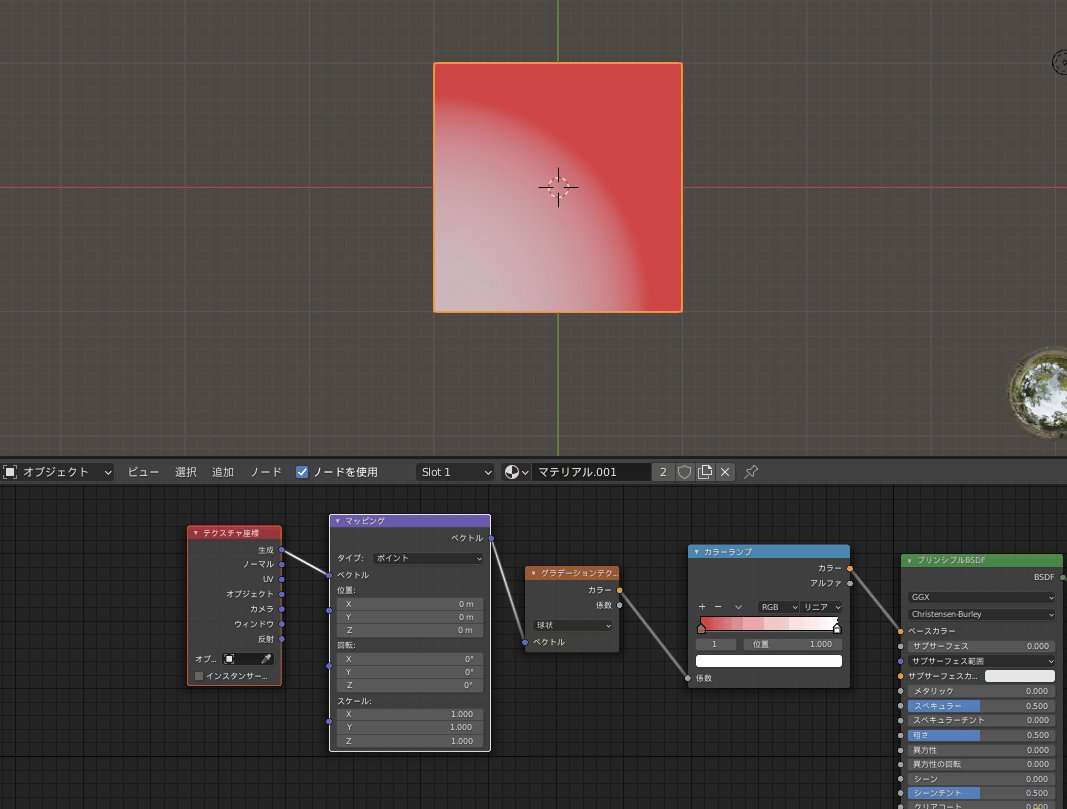
グラデーションは〔カラーランプ〕と〔グラデーションテクスチャ〕を使用するとつくることができます。
▼【カラーランプの機能と使い方】はコチラ!

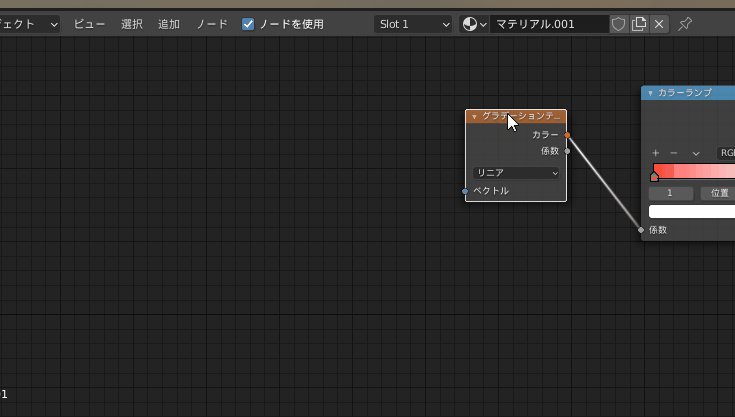
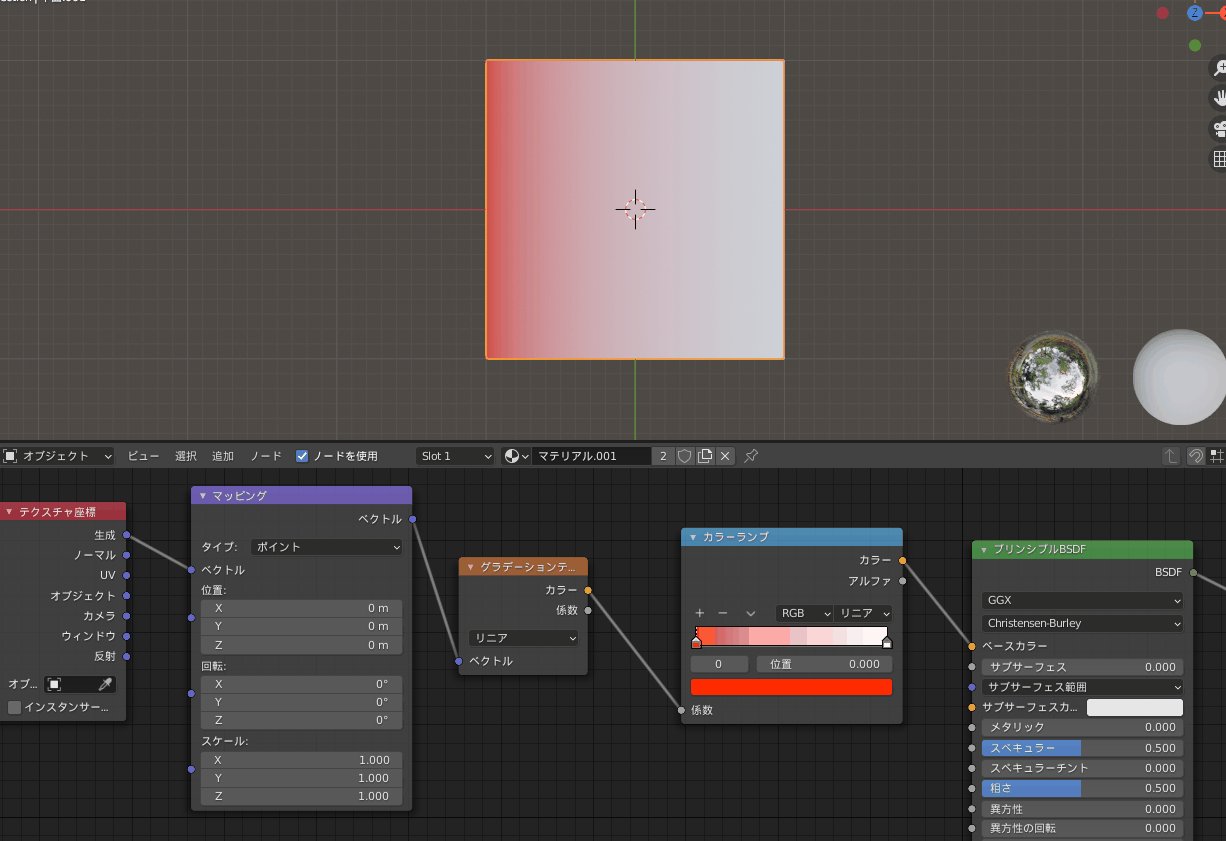
このように色をつなげると、グラデーションを作ることができます。
ただ、これだけだとオブジェクトの形状に合わせてグラデーションが作れません。

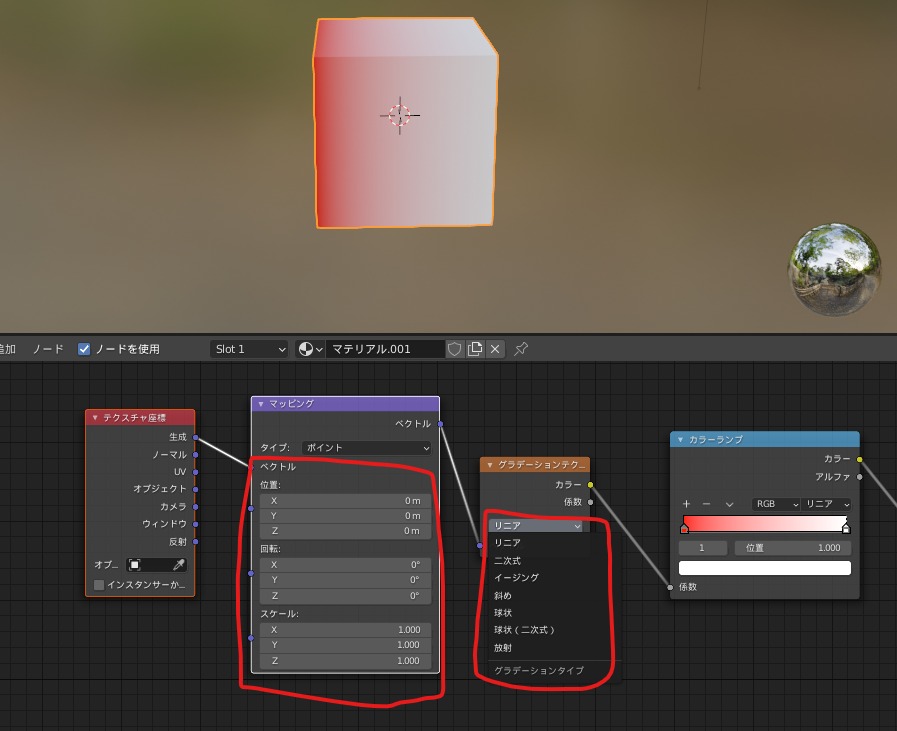
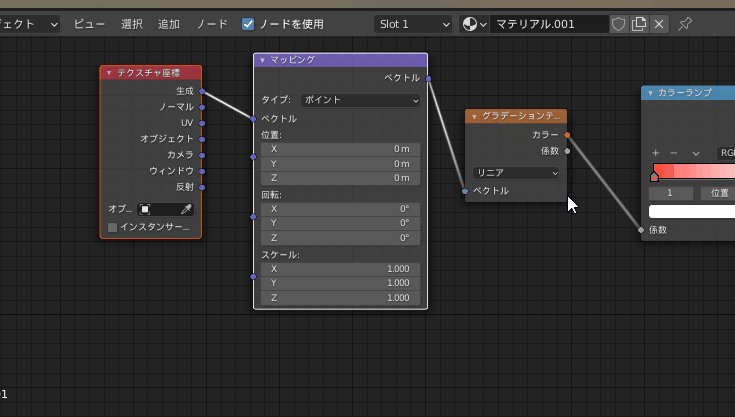
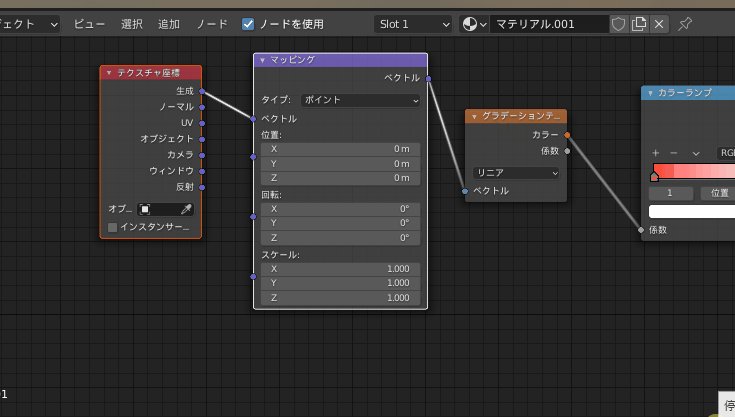
形状に合わせて作る場合はグラデーションテクスチャの項目を変えて、マッピングの数値を変える必要があります。

マッピングはグラデーションテクスチャ上でCtrl+Tで表示させることが可能です。
〔Node Wrangler〕というアドオンの機能なので、アドオンをONにしていない人はアドオンから検索してONにしましょう。
▼【Node wrangler:ノード作業には必須】はコチラ!

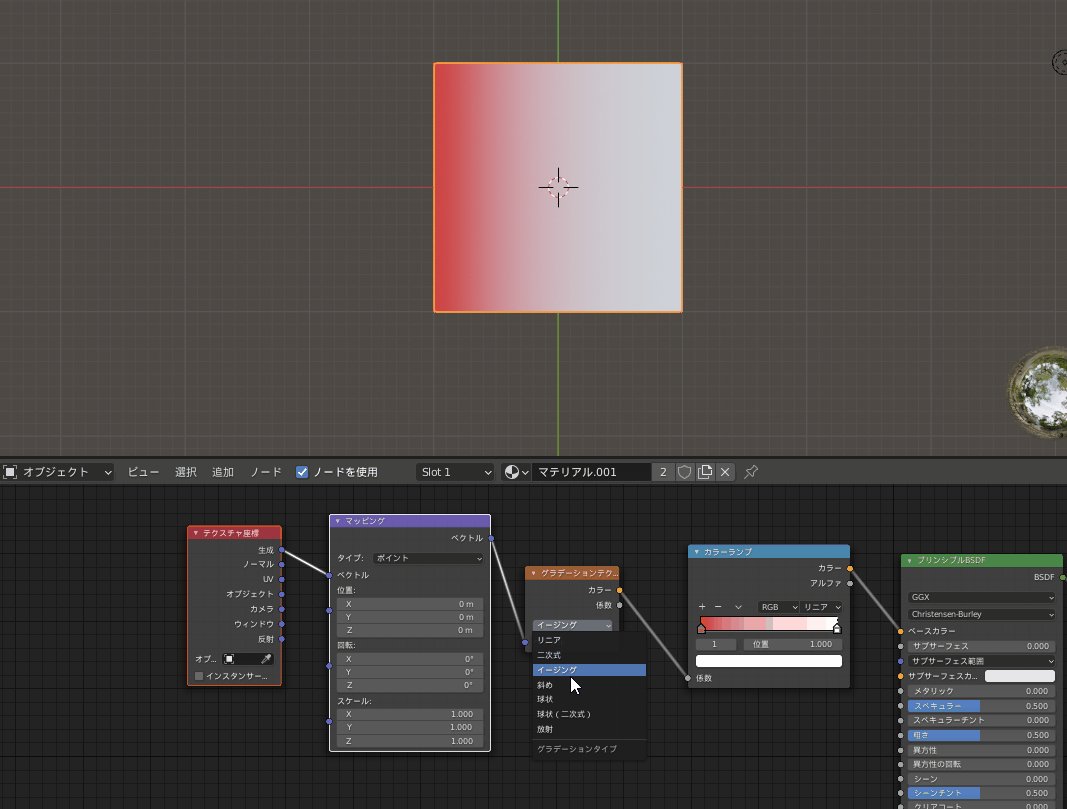
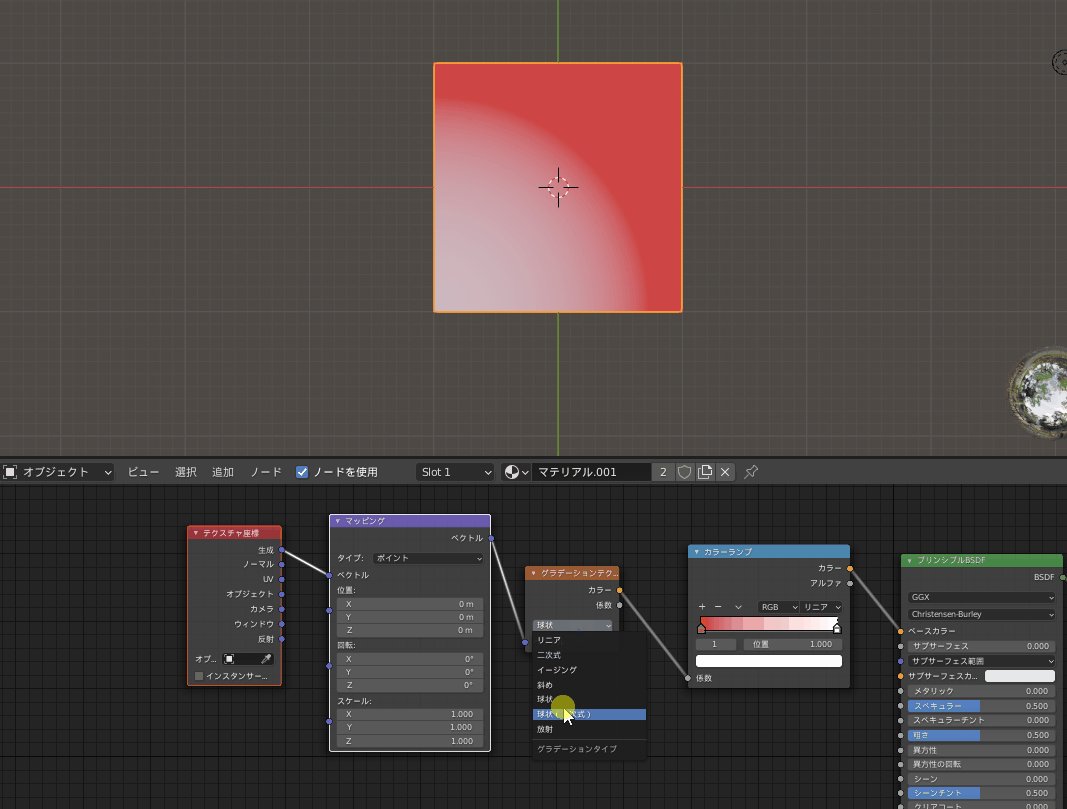
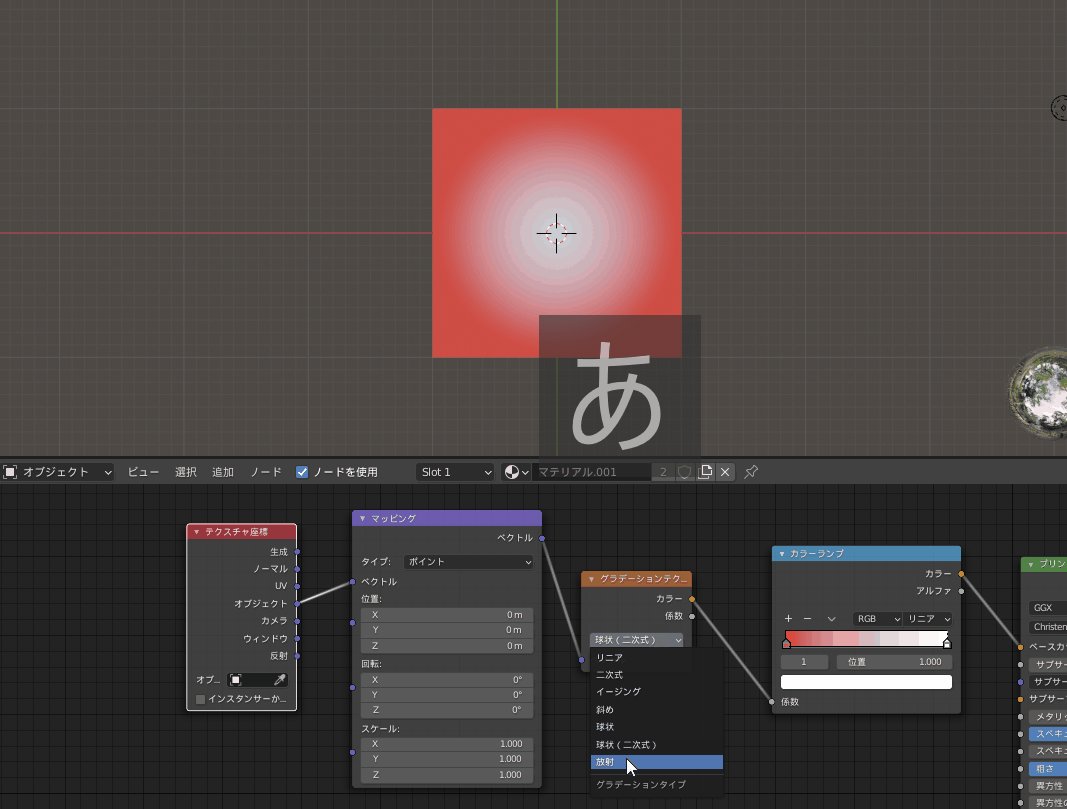
グラデーションテクスチャの項目
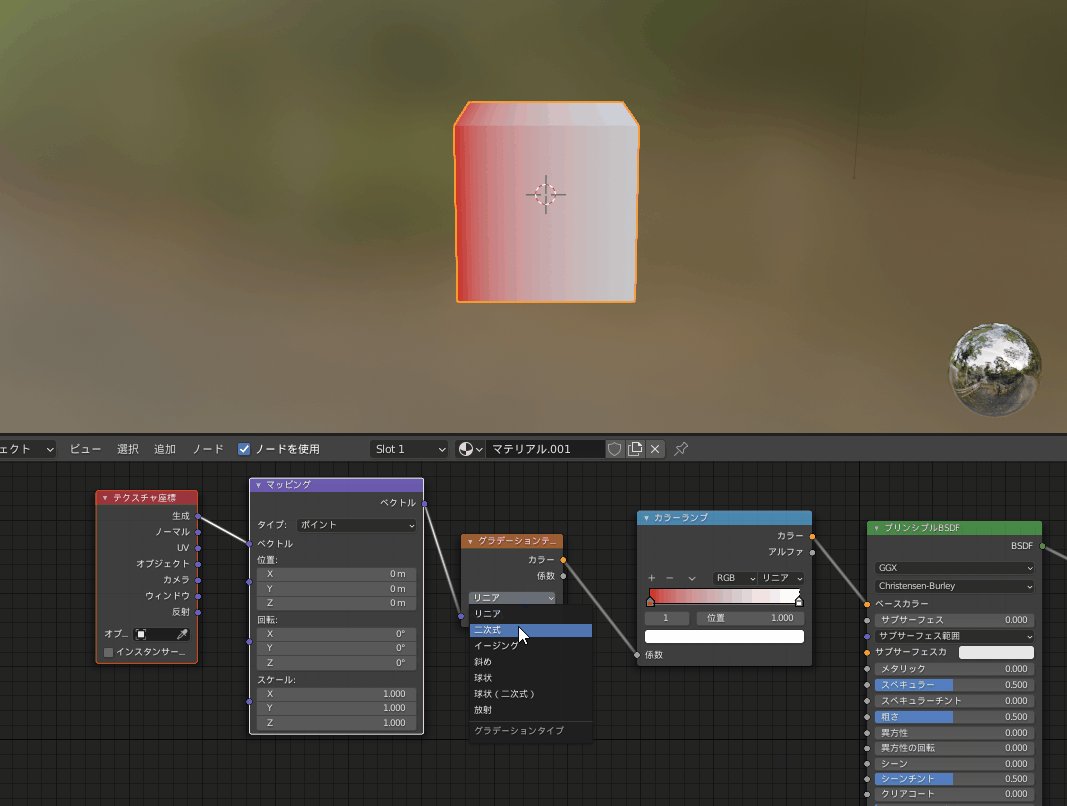
グラデーションテクスチャには色んな項目があります。
- リニア
- 二次式
- イージング
- 斜め
- 球状
- 二次球状
- 放射
形状に合わせて項目を選ぶ必要があるので、それぞれ解説していきますね。
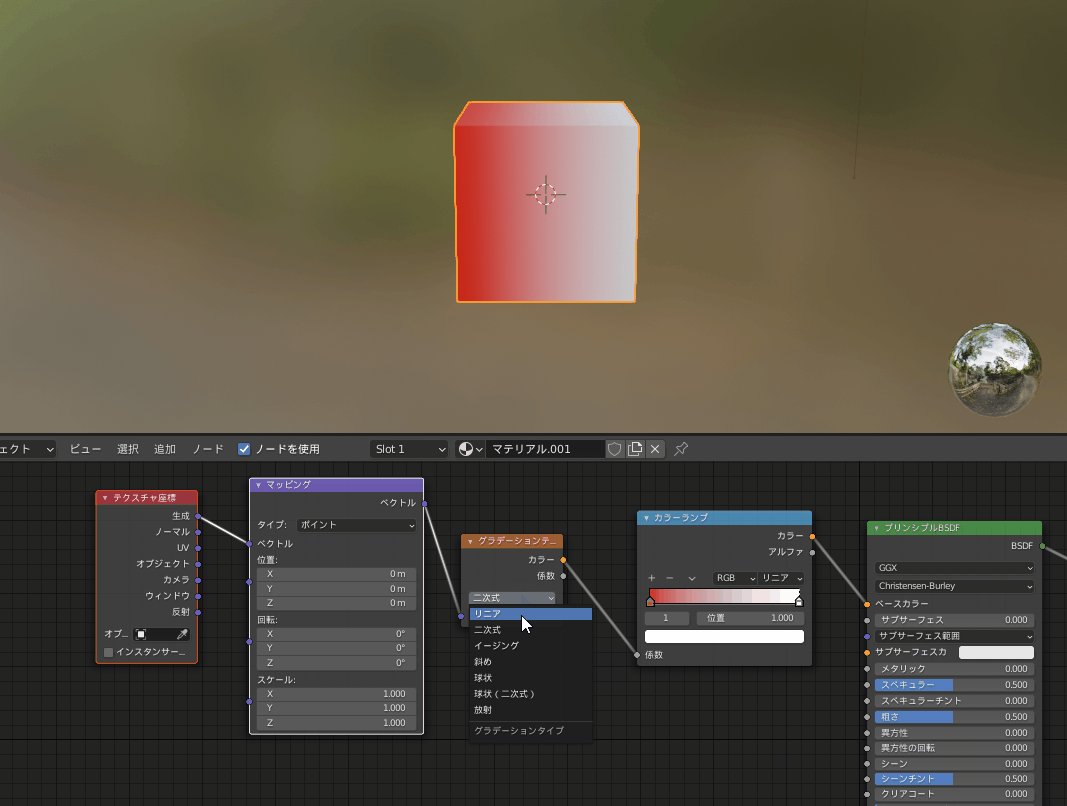
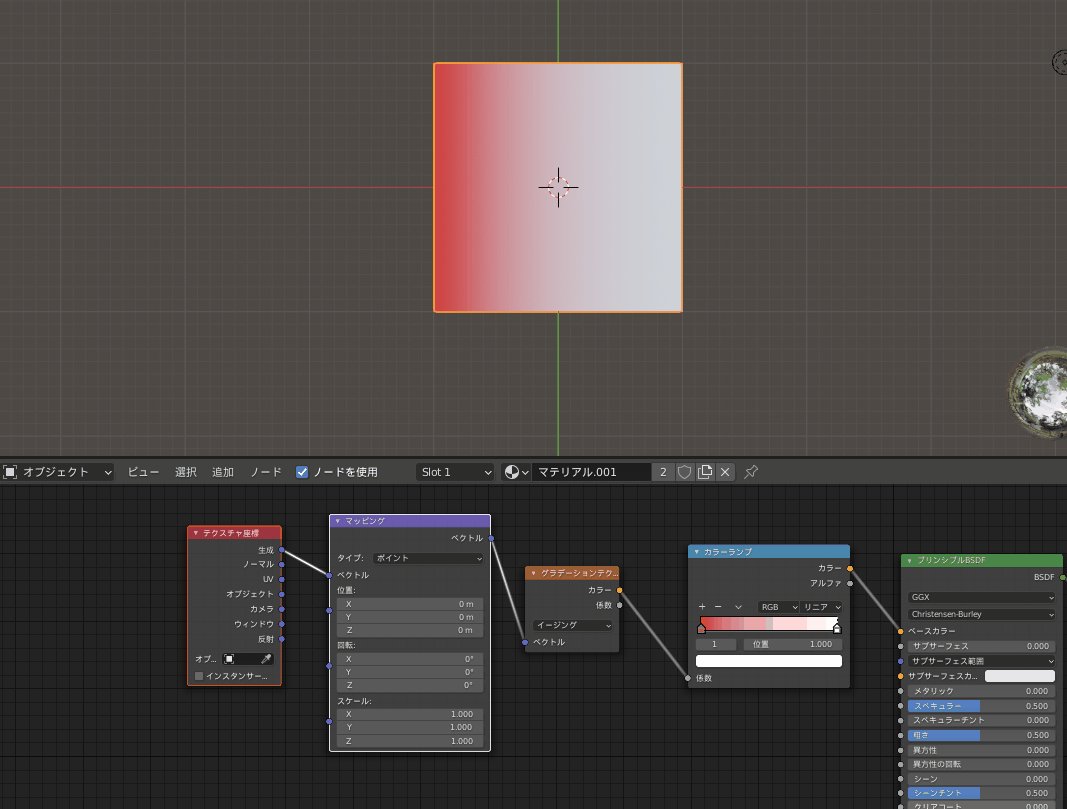
リニア・二次式・イージング

この3つはシンプルに一方向(デフォルトだとX軸方向)にグラデーションがかかります。
- リニア…入力値をグラデーション
- 二次式…入力を二次補間したグラデーション
- イージング…リニアと二次式を合わせたグラデーション
二次補間に関しては数学の用語ですので、以下のページなどを参考にしてみてください。
基本的に差はそこまでないので、リニアを使用すればいいかと、個人的には思います。
多少の差はあるので、ケースバイケースで使い分けましょう。
シンプルな分、汎用性があり、色んな形のオブジェクトで使用できる項目になります。
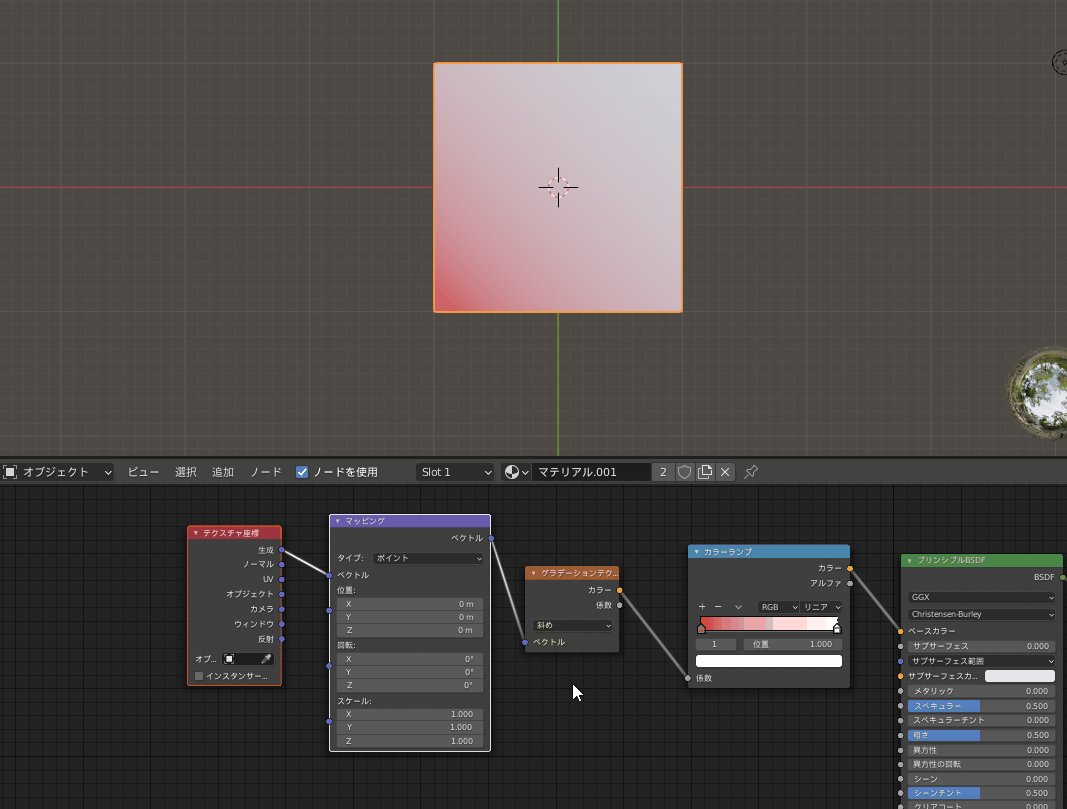
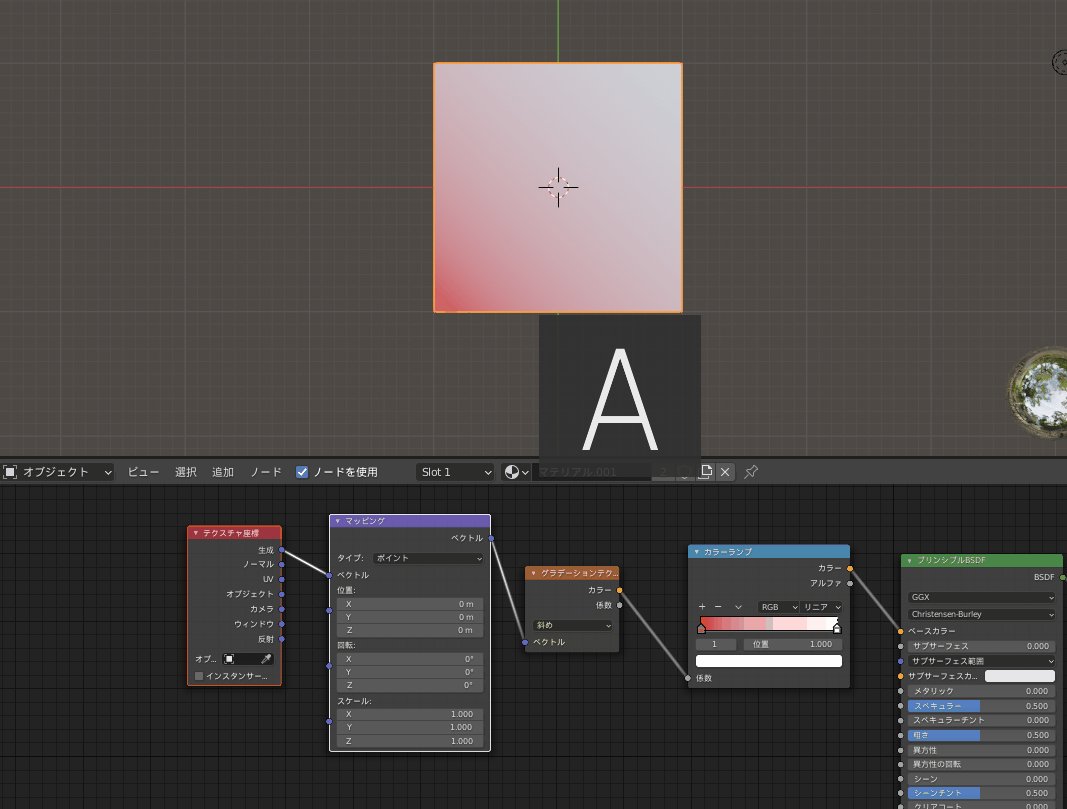
斜め

斜めはその名の通り、斜めにグラデーションをかけることができます。
こちらは形状が斜めのオブジェクトと相性が良いですね。
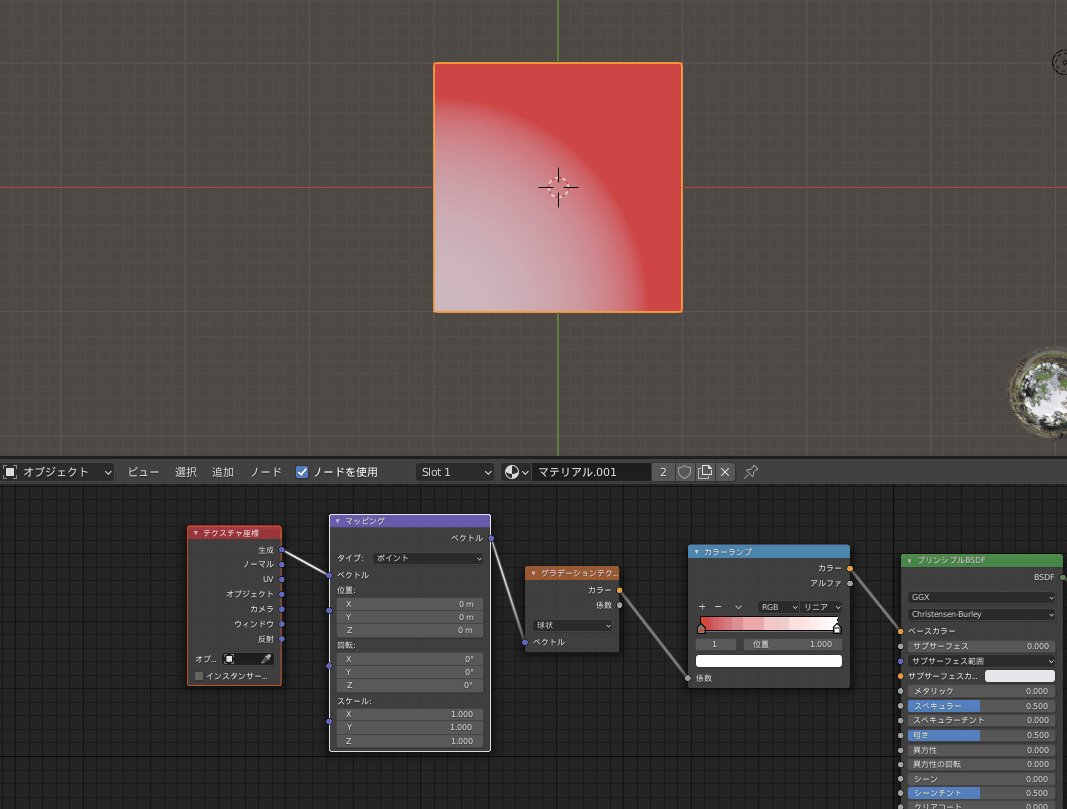
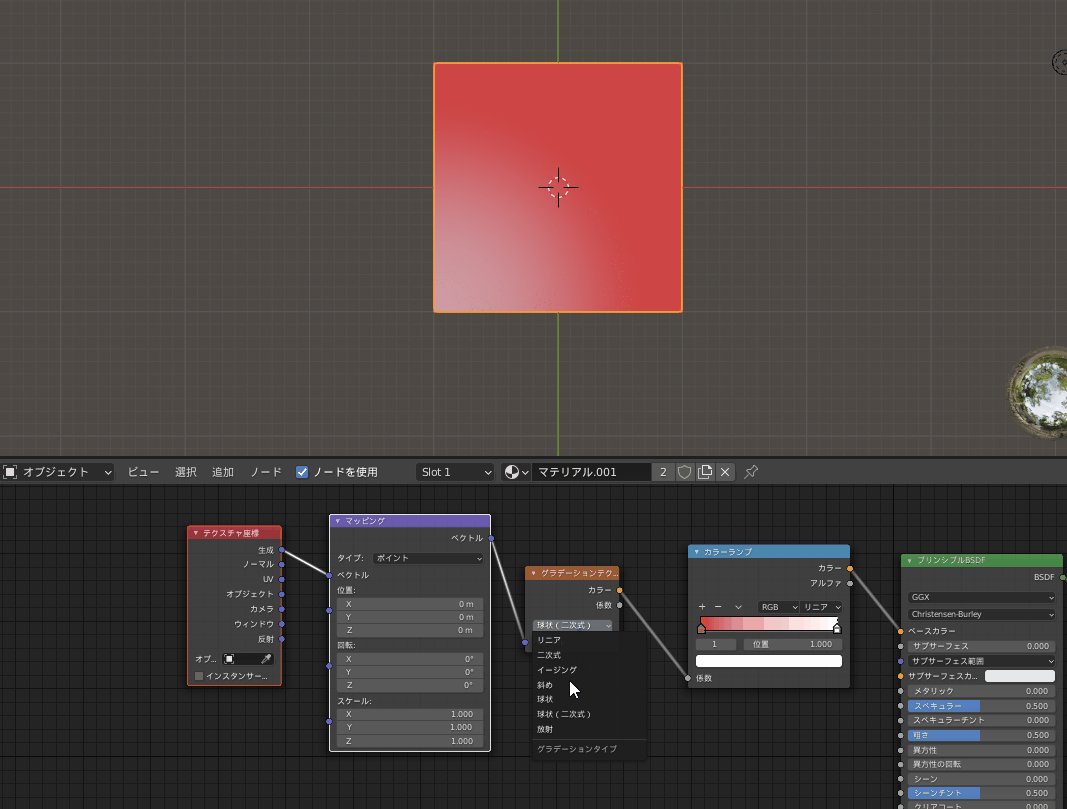
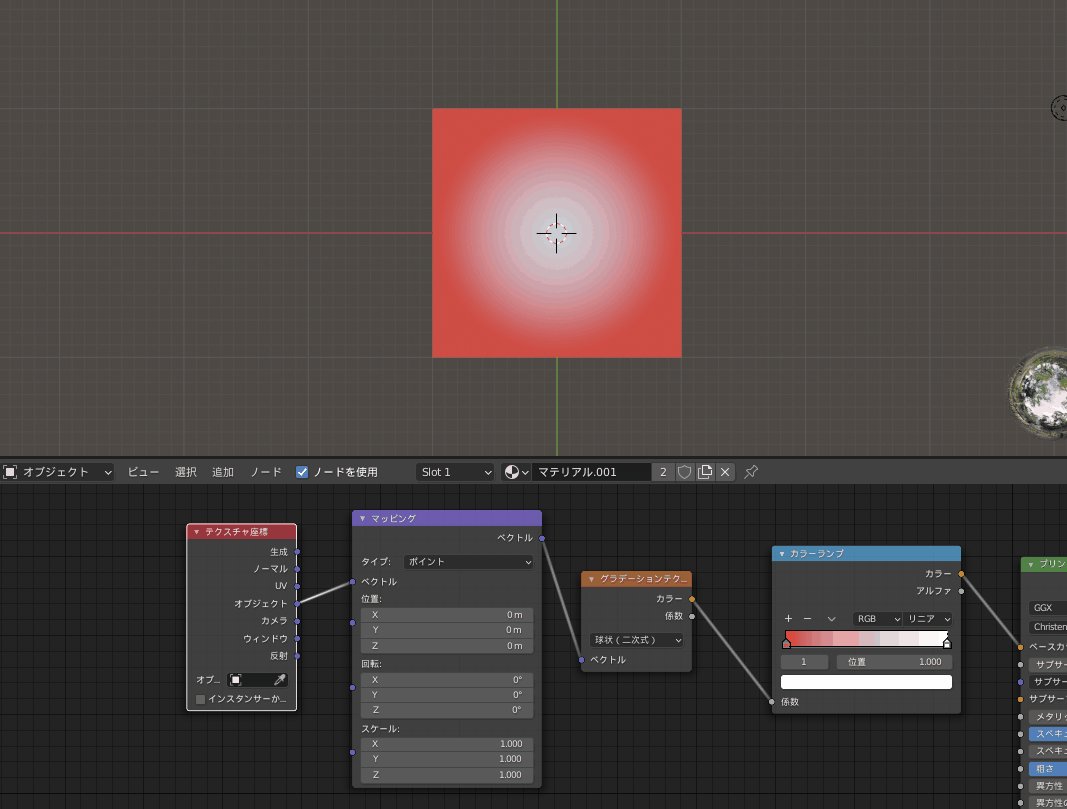
球状・二次球状

こちらもその名の通り、球状にグラデーションがかかります。二次球状は二次補間されたものです。
こちらは球体・円状のオブジェクトと相性がいいですね。
中心点に関してはマッピングで調整できます。こちらの調整方法は後述しますね。
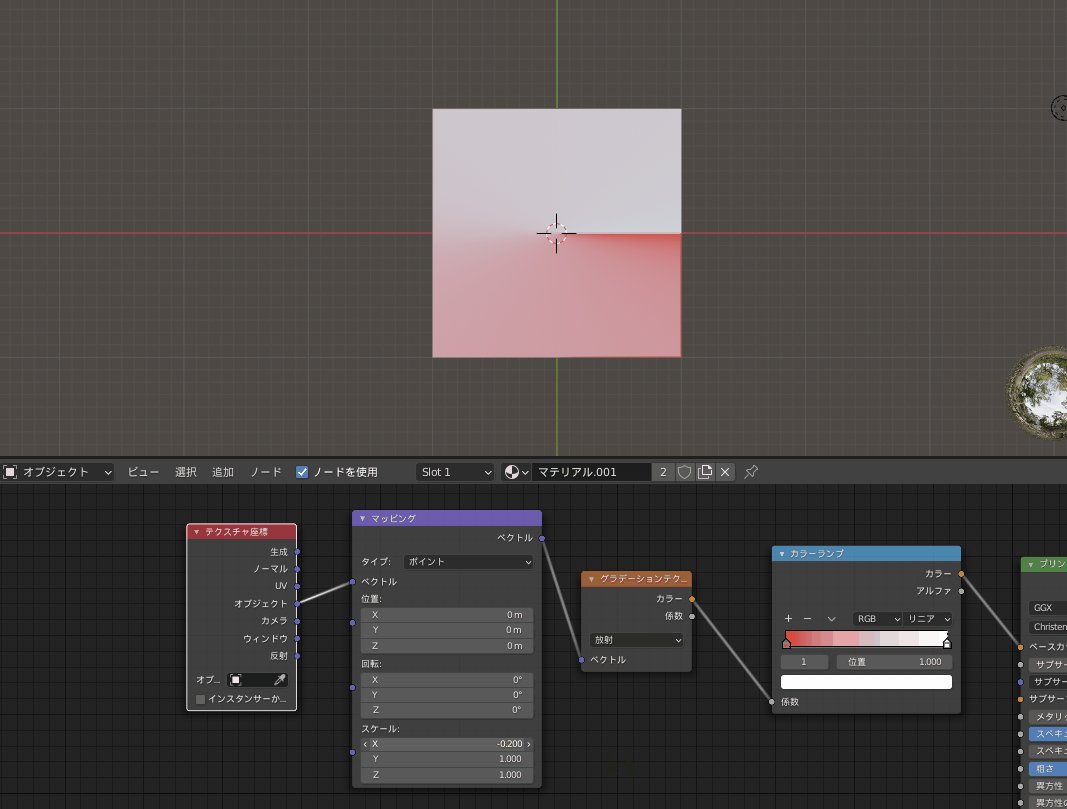
放射

こちらは放射状にグラデーションをかけます。
使用頻度はそこまで高くないですが、ドーナツなど円形状沿って作られているオブジェクトとかと相性がよさそうですね。
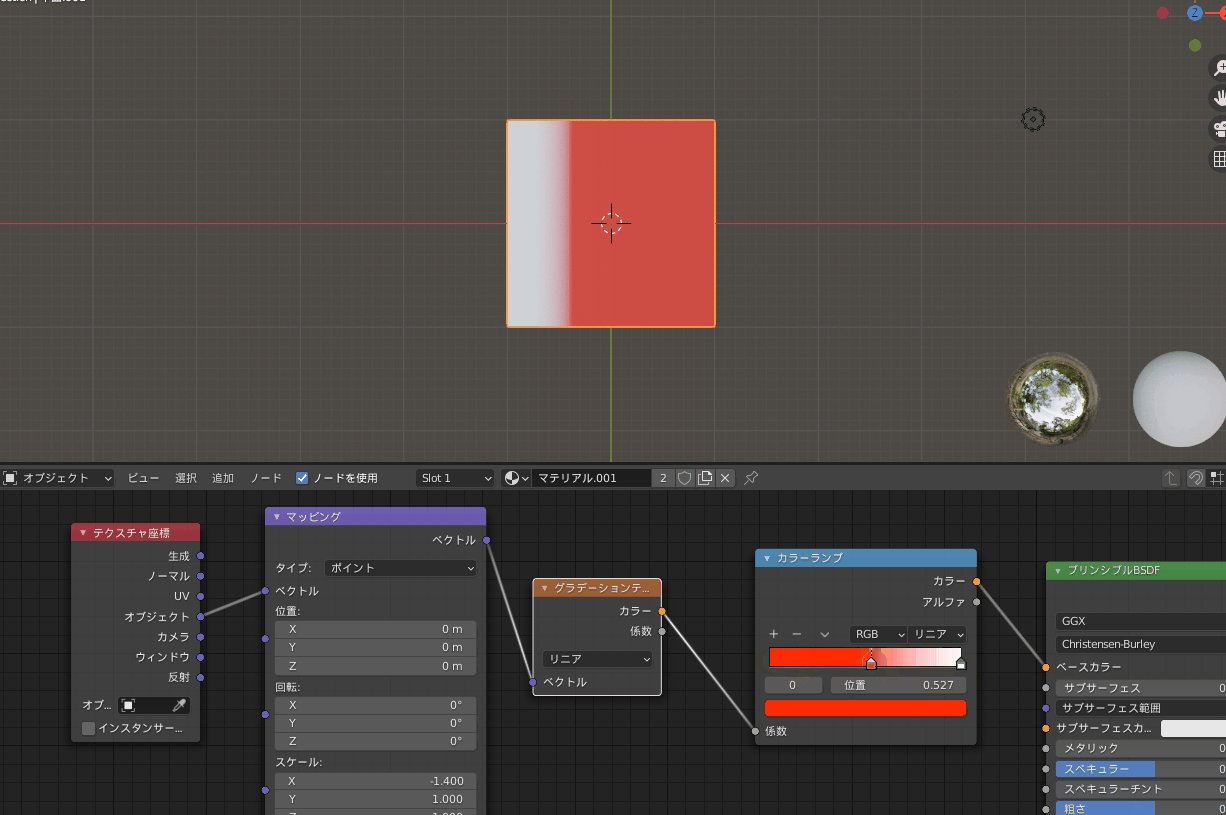
カラーランプ・マッピングの調整
グラデーションの変化率や範囲などはカラーランプとマッピングをいじることで、調整が可能です。
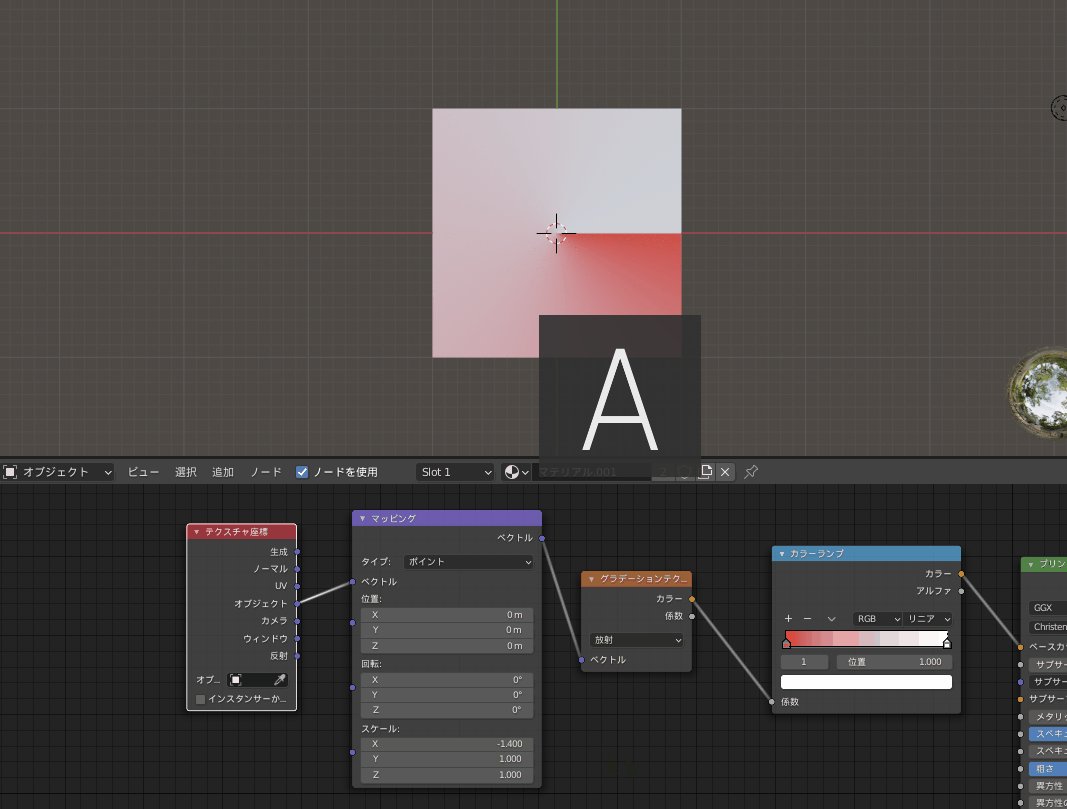
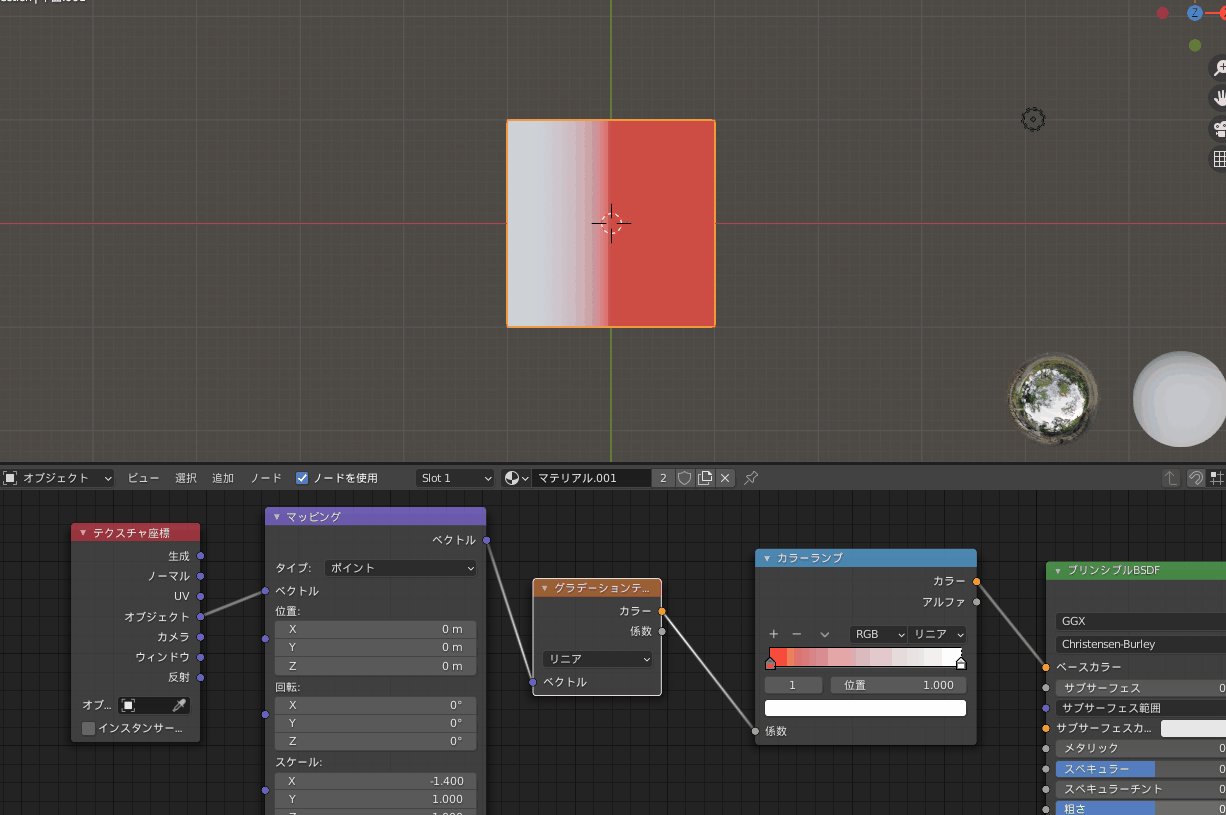
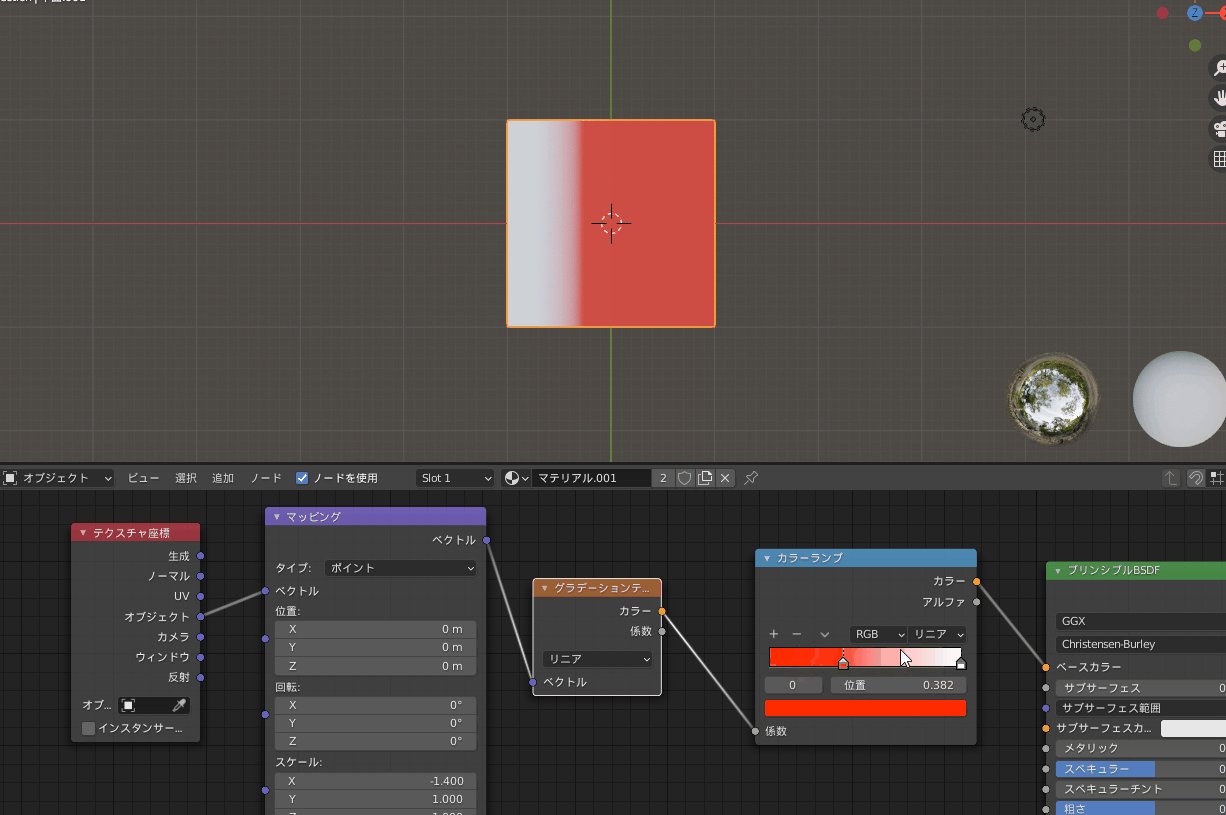
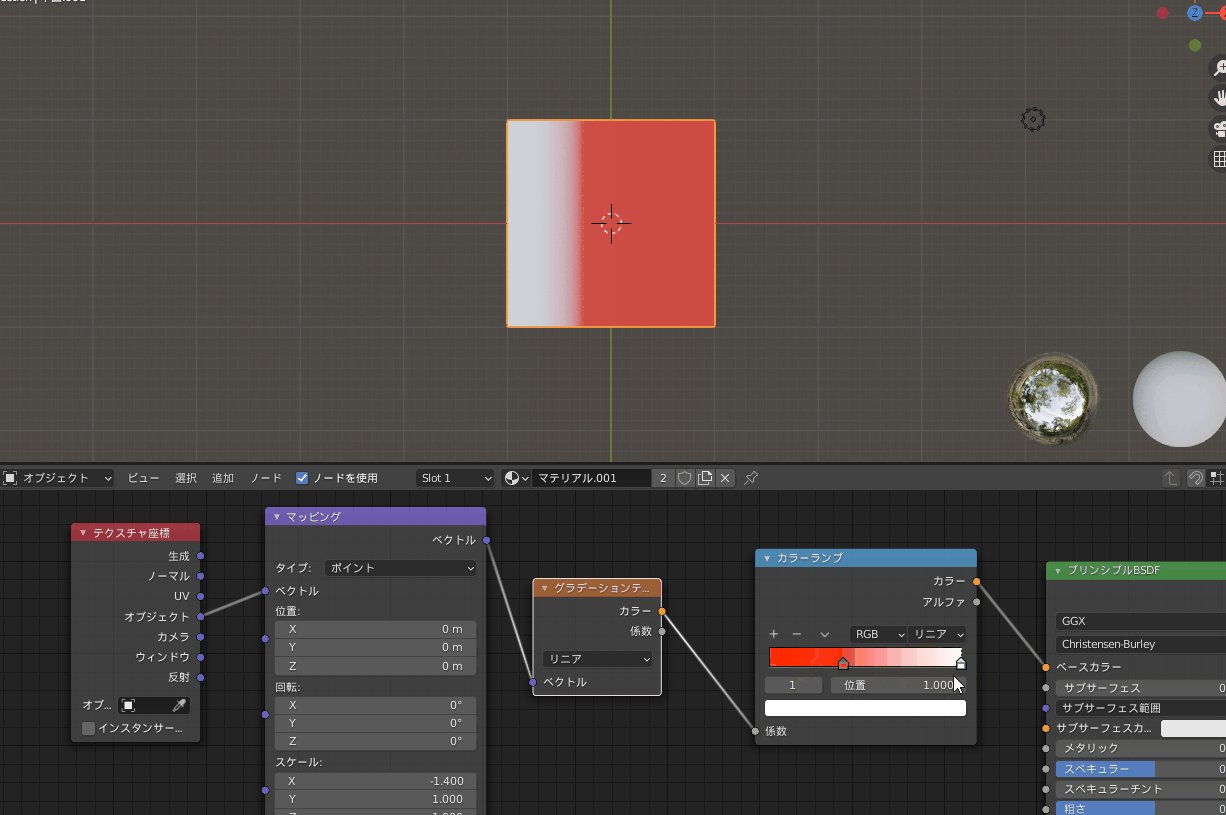
カラーランプで、色を近づけるとグラデーションの変化率を変えることができます。

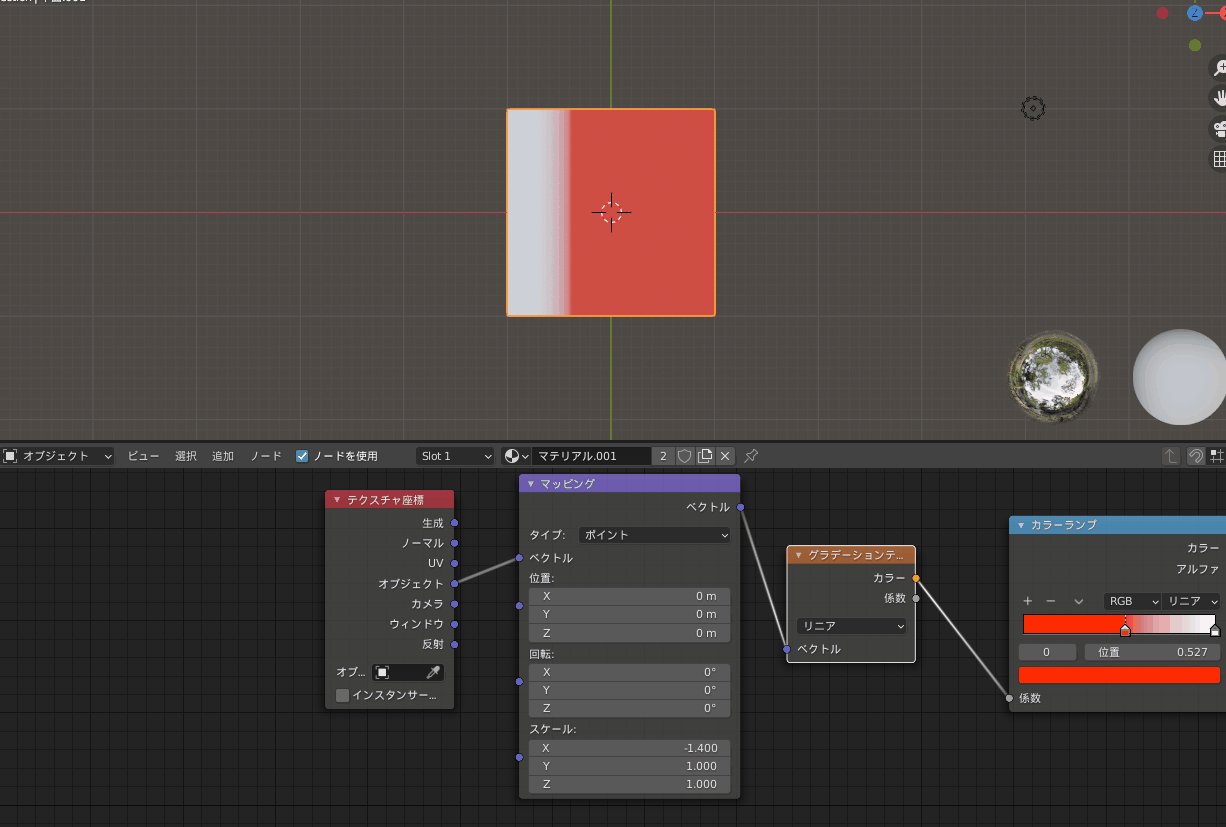
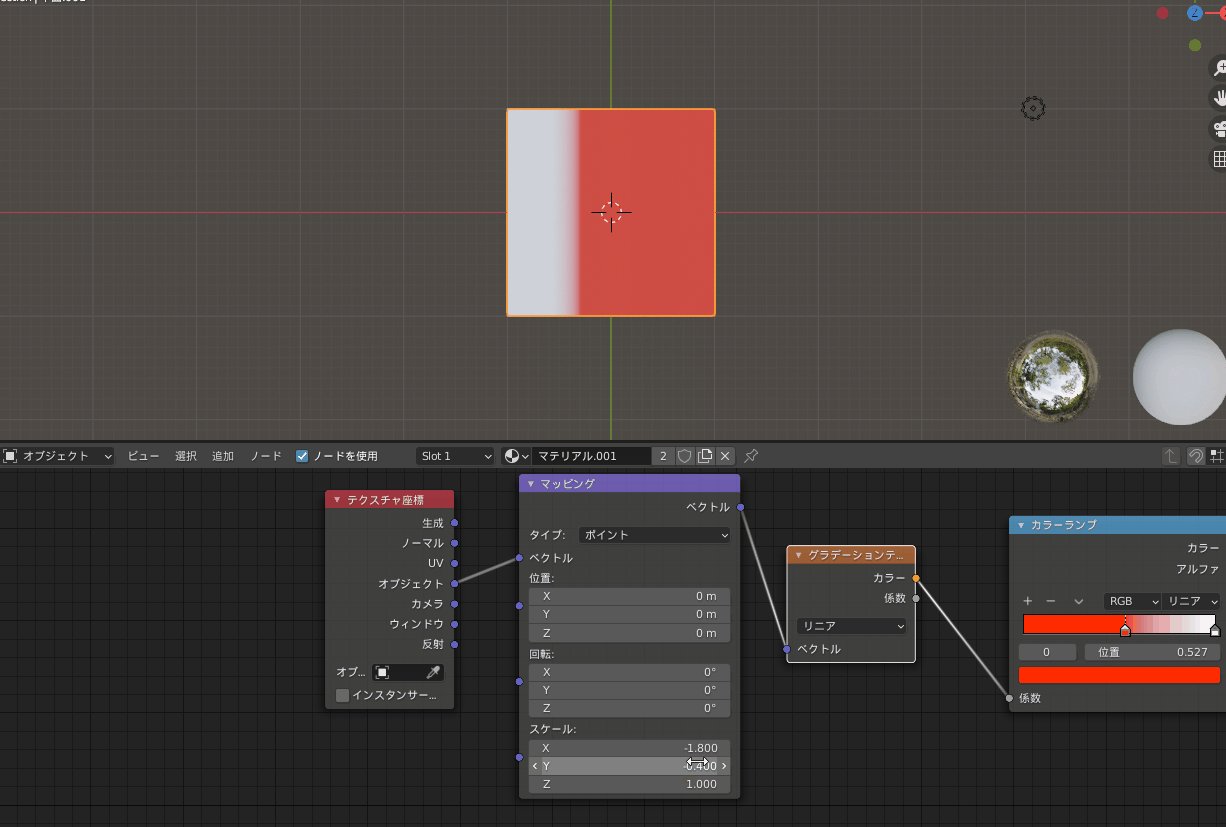
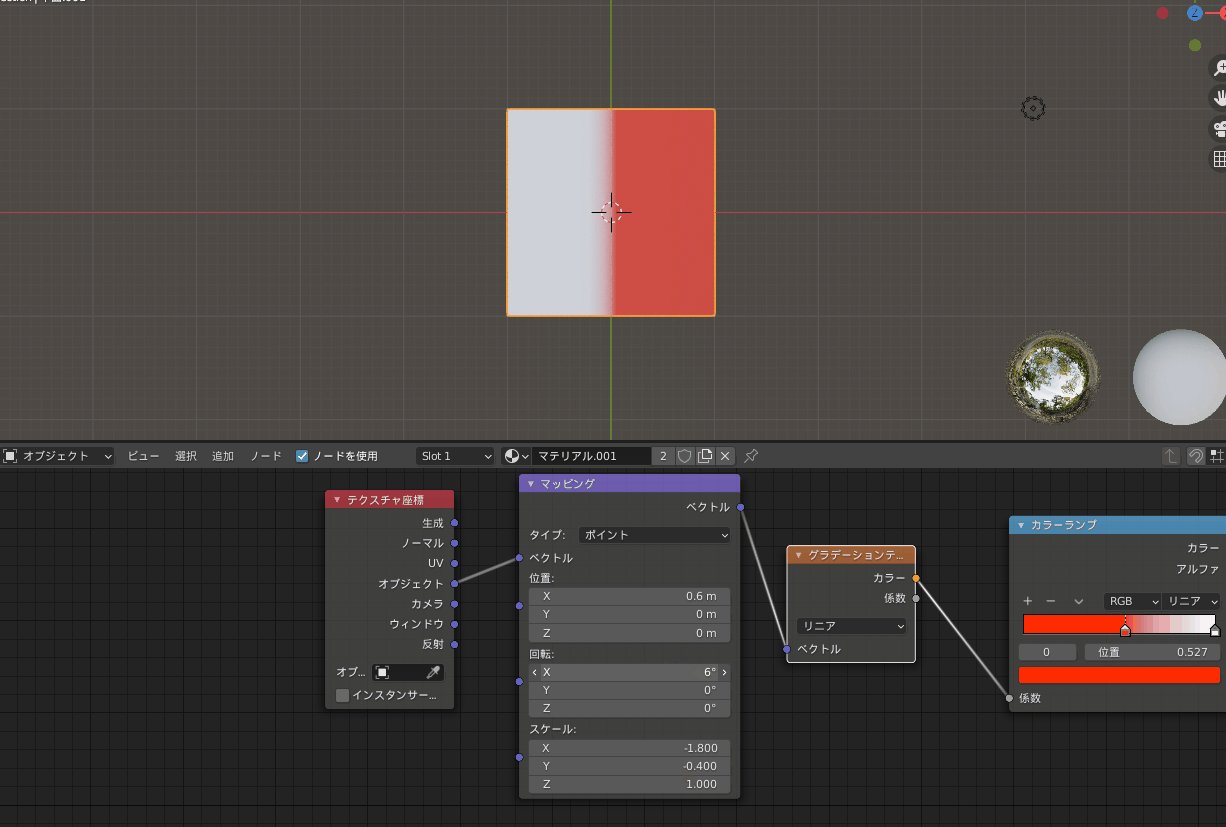
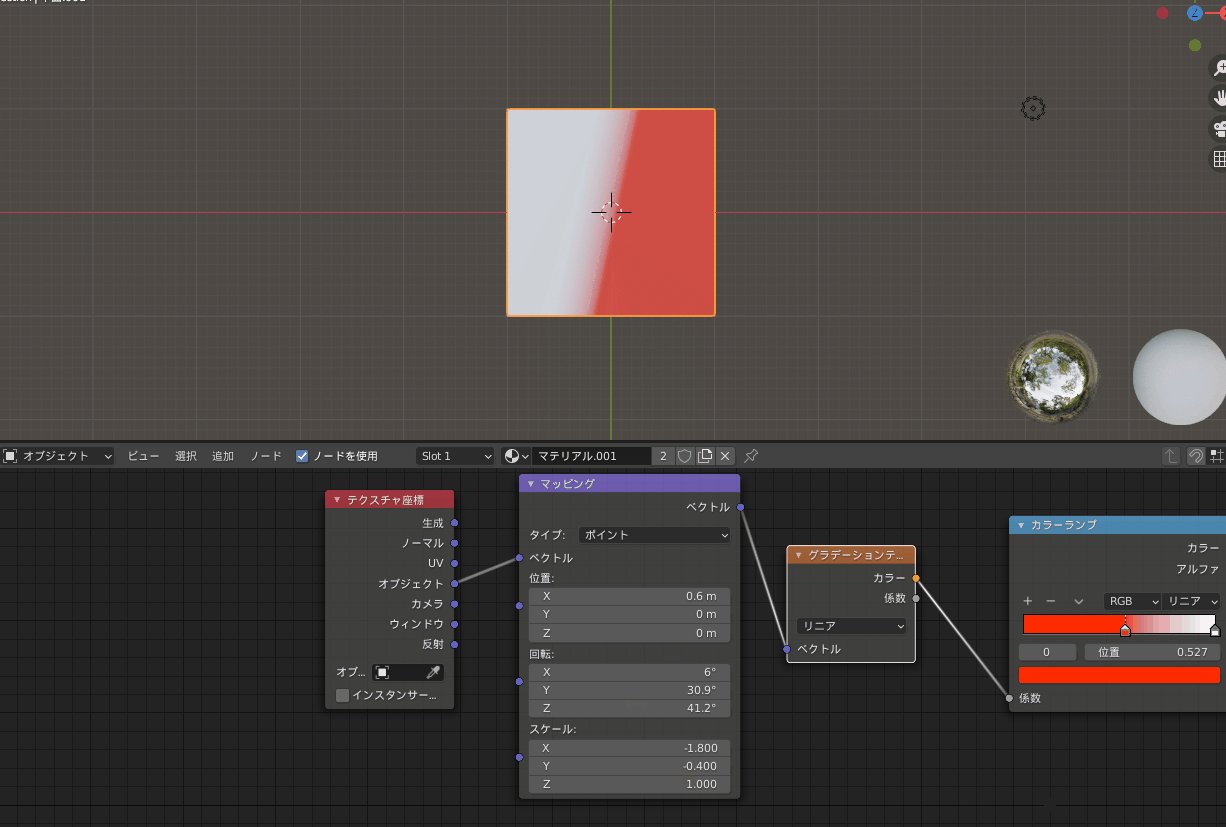
マッピングの数値を変えることで、範囲や開始点を変えたり、グラデーションがかかる位置を変えることができます。

グラデーションを作るときは基本的にこれらの数値などをいじって調整していきます。
テクスチャ座標でもグラデーションの範囲などを変えることができますが、こちらは解説すると長くなるので、別記事でまとめたいと思います。
グラデーションテクスチャで虹を作ろう!
最後にグラデーションテクスチャを使って、虹を作っていきます。
まずは以下のようなオブジェクトを用意してください。
こちらにマテリアル設定で虹のグラデーションをかけていきます。
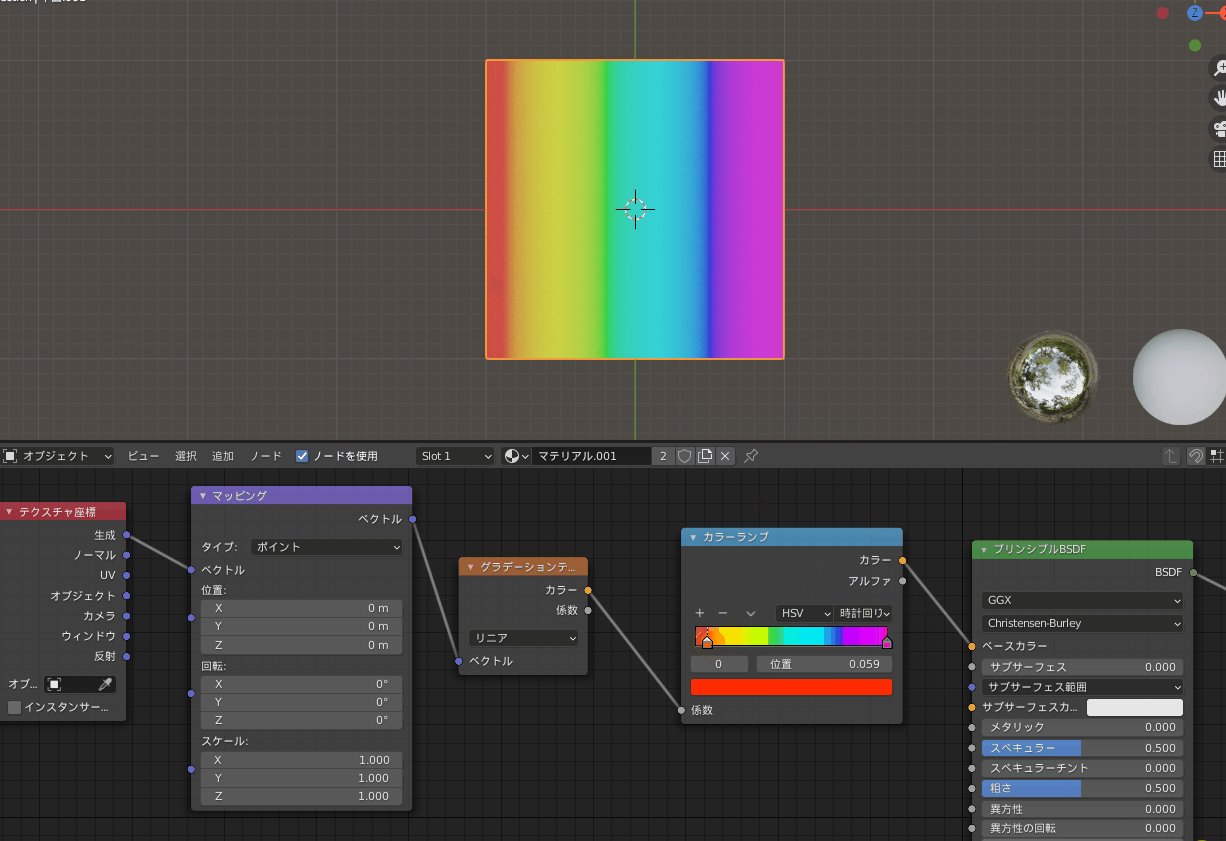
カラーランプを虹色に設定
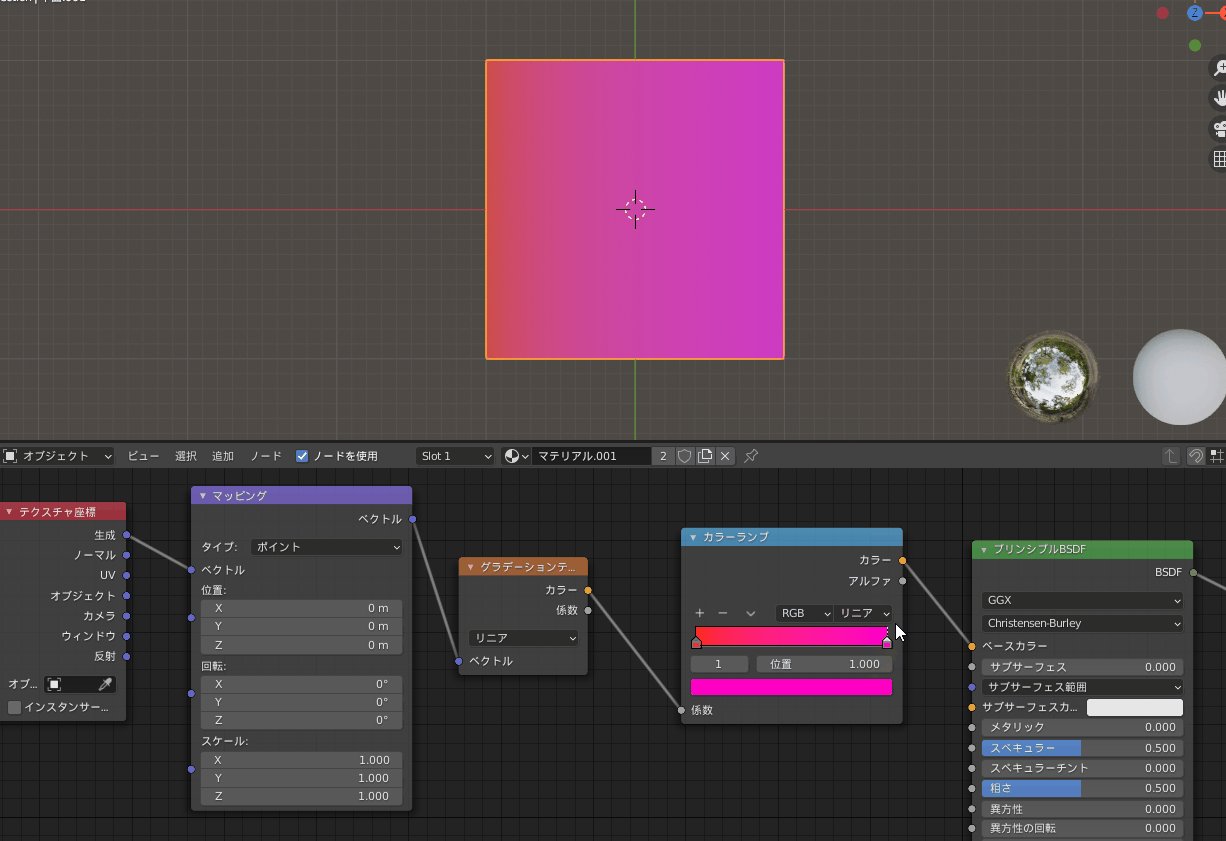
カラーランプで虹色のグラデーションを作ります。
手順としては以下の通りです。

- 虹色を作るにはまず左端を赤、右端を青に設定します。
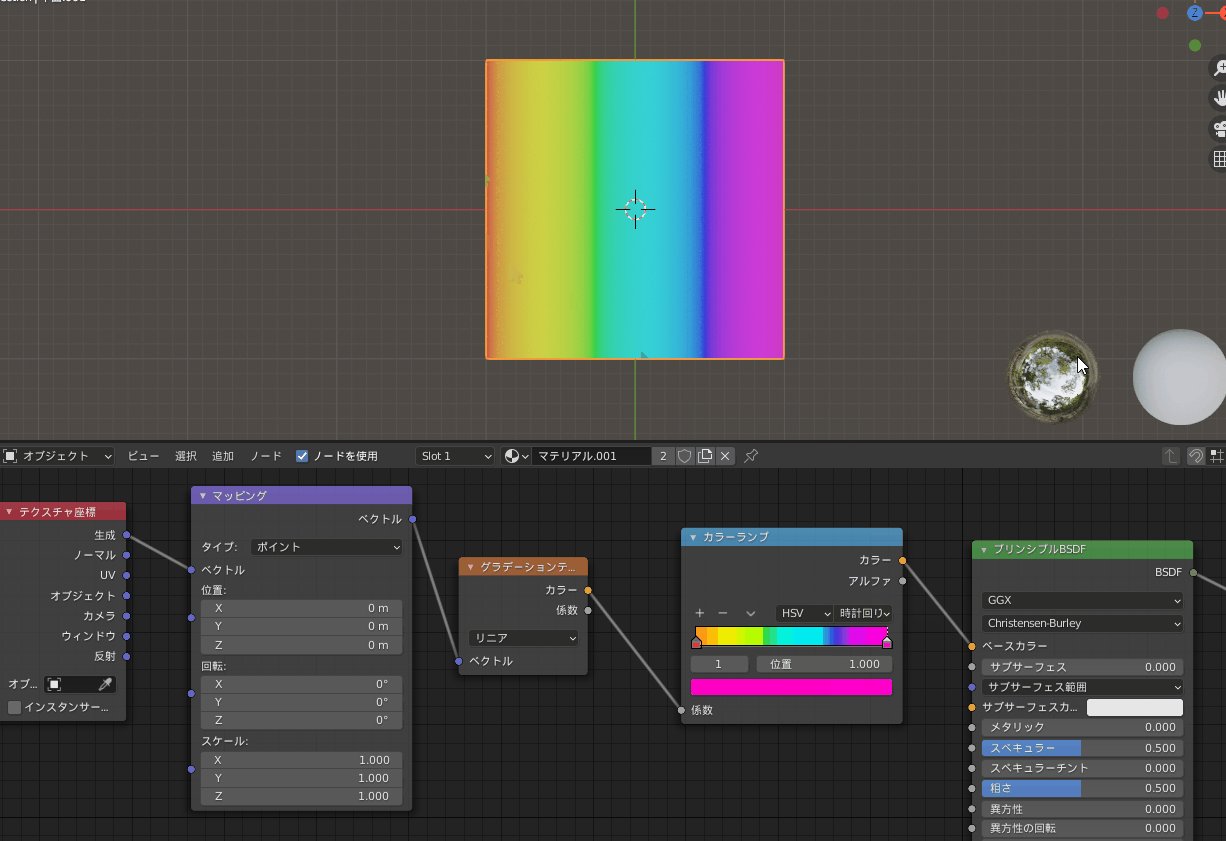
- そのあとRGBをHSVにして、接近を時計回りにします。
そうすると、虹色のグラデーションが簡単に作ることができます。
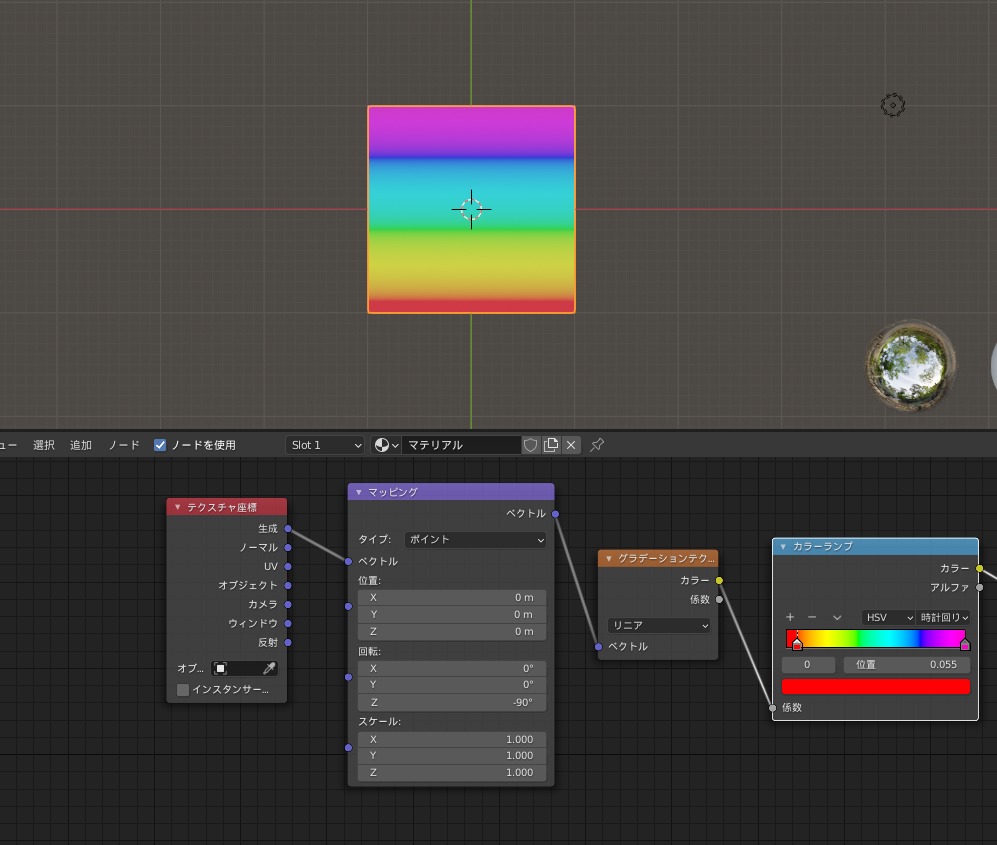
グラデーションテクスチャをつなげて、今回はリニアを使用します。
マッピングを以下のような数値に設定したら、虹色をオブジェクトに反映できます!

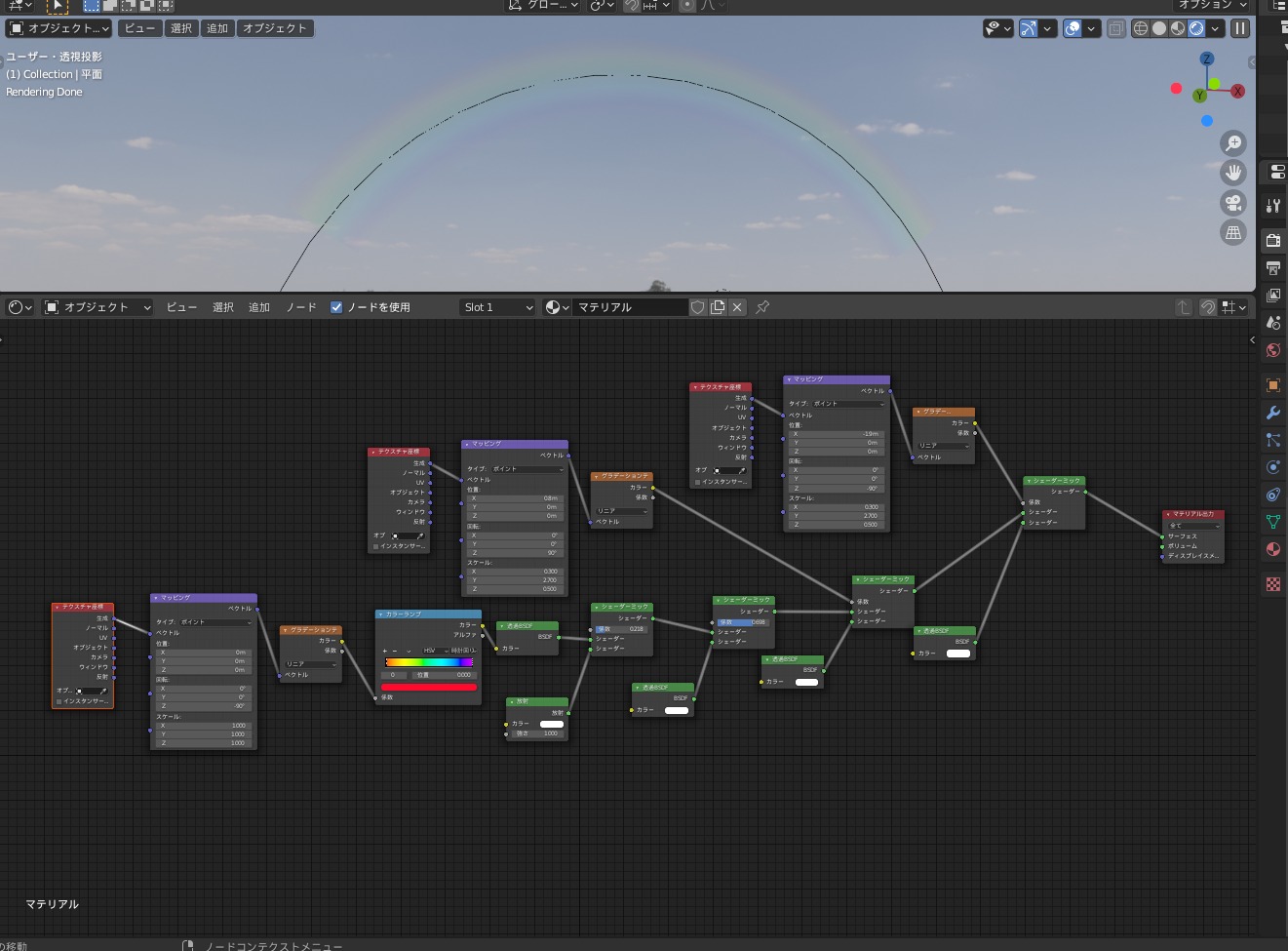
あとは形状を変えて、ノードを調整したら完成になります!

詳しくはyoutubeチャンネルでも解説しているので、参考にしてみてください。
まとめ
グラデーションテクスチャはノードのなかで、かなりの頻度使用する項目です。
色でグラデーションをかけることも多いですが、ほかにも範囲をグラデーションで指定したりすることもできます。
また、影などもグラデーションテクスチャでつけることもできますね。
色んな使い方があると思いますので、ぜひ使ってみてください。