CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【VRChat】エモートの仕組みや編集方法の解説

こちらの記事では、VRChatにおけるエモートの基本的な仕組みと編集方法について解説しています。
基本を理解するだけでも全然違うのでしっかりと理解していきましょう。
エモートとは?
VRChatにおけるエモートとは、Expression Menuから指定されたアニメーションを再生してアバターを動かしたりする機能のことです。

デフォルトだとこういった物があります。
このエモートを再生するには自分で色々設定する必要があります。
こちらとは違うアニメーションにしたい場合、既に設定されている物を新しい物と入れ替えていく必要があります。
同時に、物によってはトラッキング設定を編集する必要がある場合もあります。

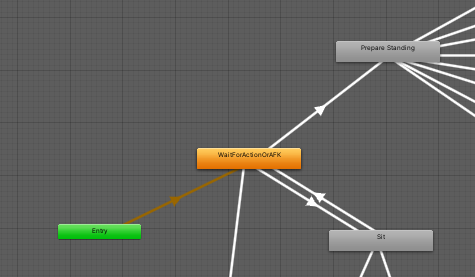
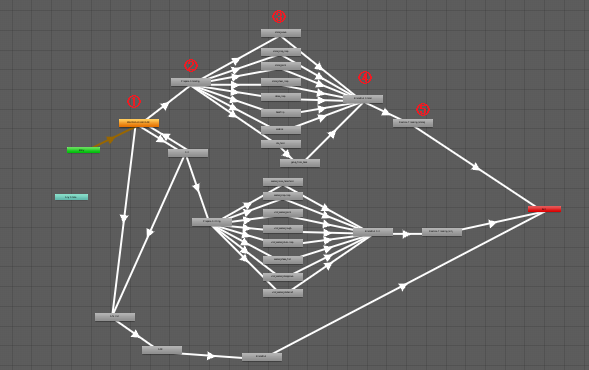
Animatorの一部を抜粋するとこんな形です。
仕組みとしては、複数のエモート用に作られたアニメーションファイル(拡張子.anim)を特定条件下で再生するように管理するアニメーター(拡張子は.controller)で再生するといった形になります。
Expression Menu自体にはオブジェクトの表示、非表示の切り替えやアバターオブジェクトの色を変える等色々用途があります。
この記事で解説していくのは上記のものではなく、アバターを動かすなどの基本的なエモート機能の解説のみとなります。
エモートファイルの場所を確認しよう
エモートファイルの場所はデフォルトで利用されている物は、特定の場所に存在します。
しかし、販売されているアバターだとデフォルトの物ではなく、専用の物が使用されている場合があります。
そちらの場所の特定の仕方も解説します。
デフォルトの場所
VRChatでアバターをアップロードする際はVRChat CreatorCompanionからアバターSDKが予め導入(インポート)されたプロジェクトを作成し、読み込みます。
一昔前は手動でインポートしていましたが現在はこちらが主流なのでこの方法を行っている前提で解説していきます。

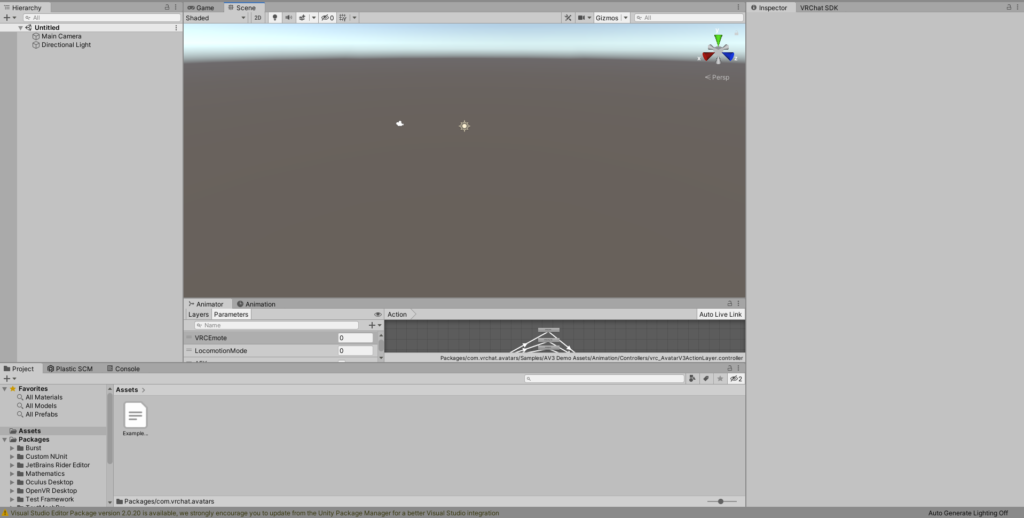
アバターアップロード用のプロジェクトを開くと、このような殆ど何もないまっさらな画面が開きます。
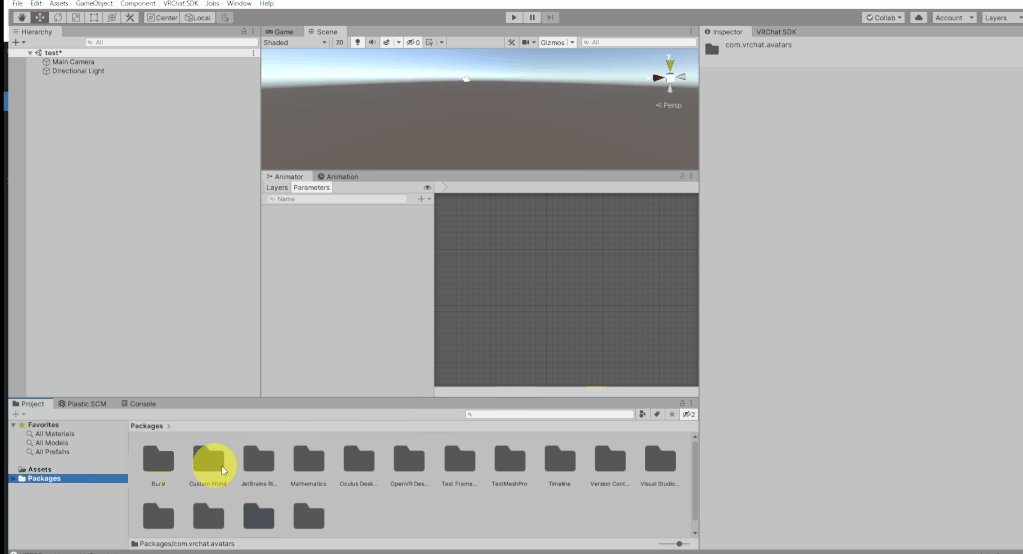
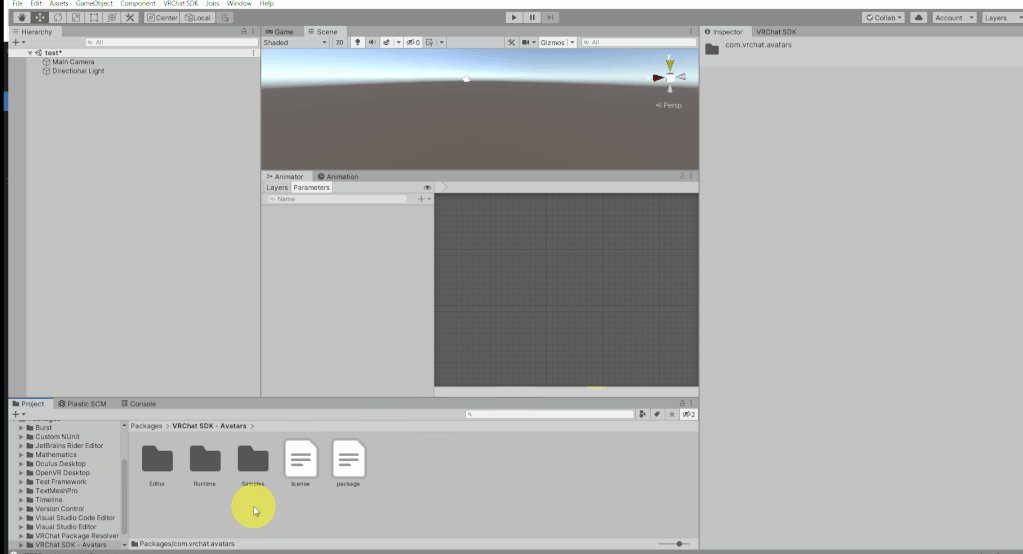
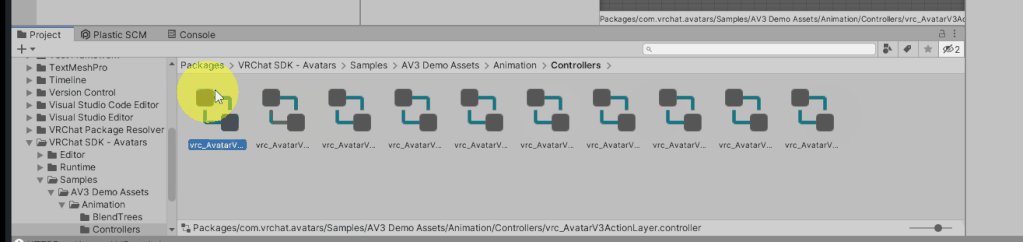
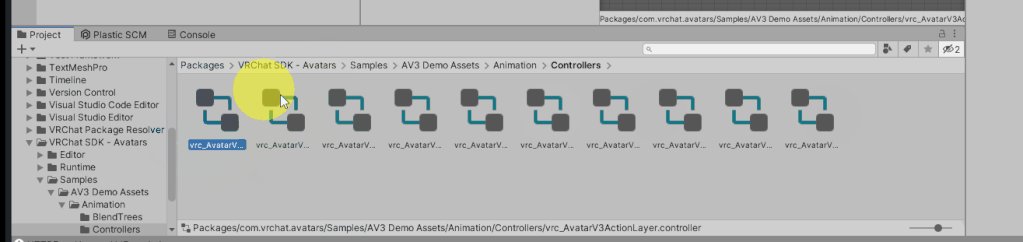
次に下のアセット一覧からPackagesフォルダーに移動しましょう、左の小さいリストから探す必要があります。

こちらには予め導入されているアバターSDKのフォルダー、ファイル類が保存されています。
この時点で沢山フォルダーが出てきて混乱しそうですがしっかり見ていきましょう。
Assetsフォルダーは後でインポートした追加ファイルが入っていくような感じです。

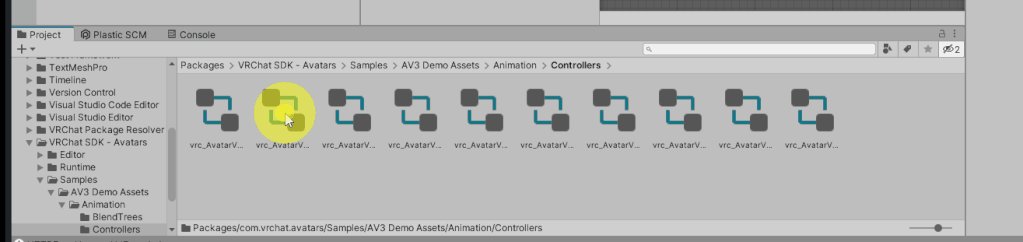
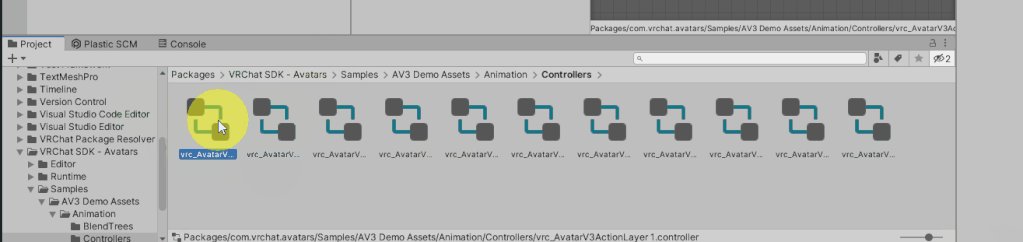
エモートファイルの場所は
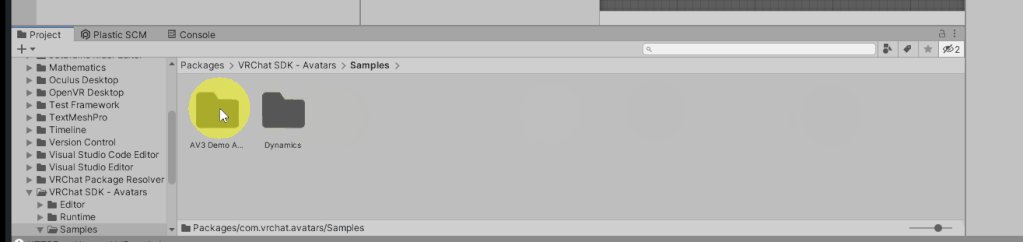
Packages > VRChat SDK – Avatars > Samples > AV3 Demo Assets > Animation > Controllers > vrc_avatarV3ActionLayer.controller にあります。

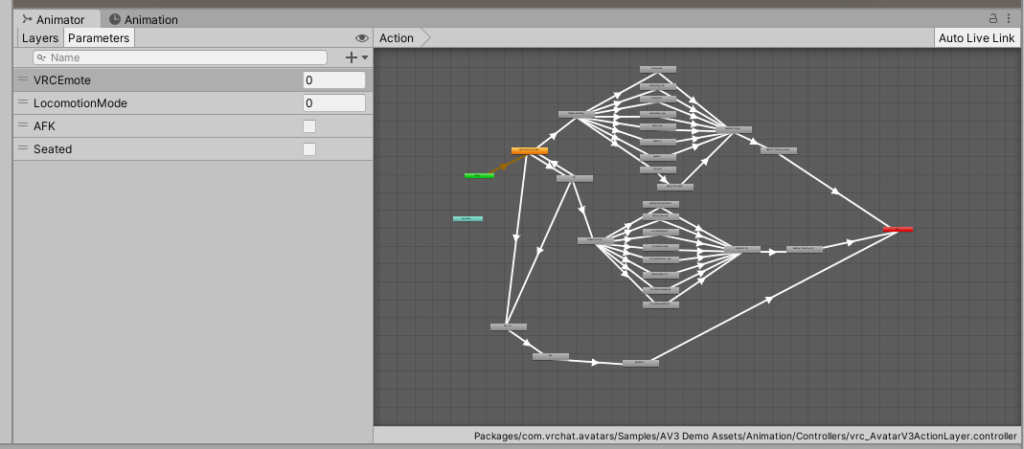
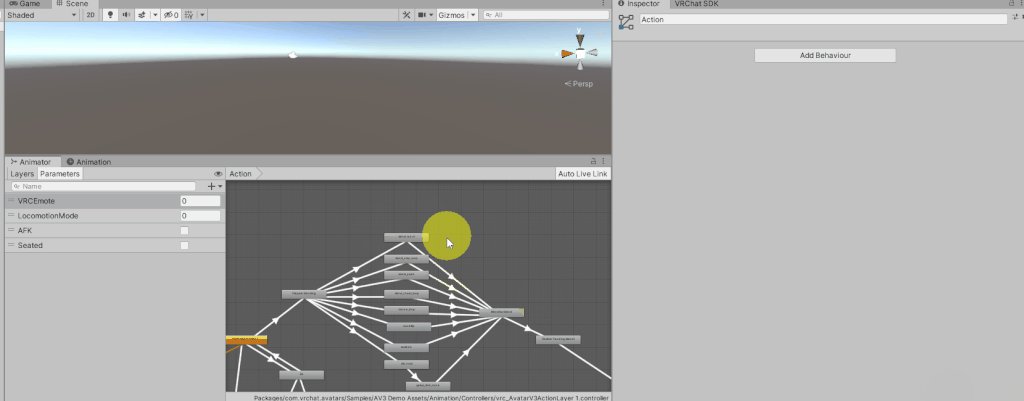
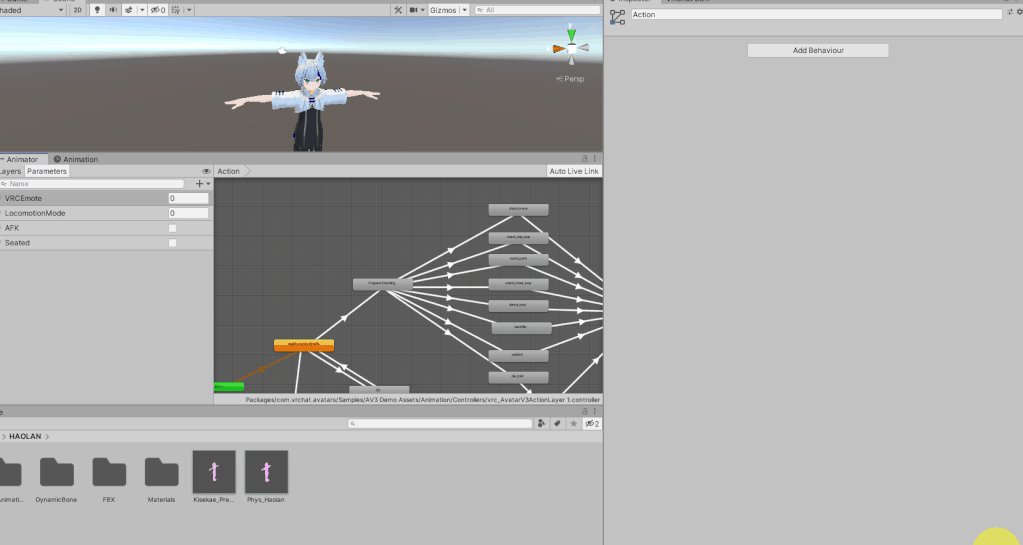
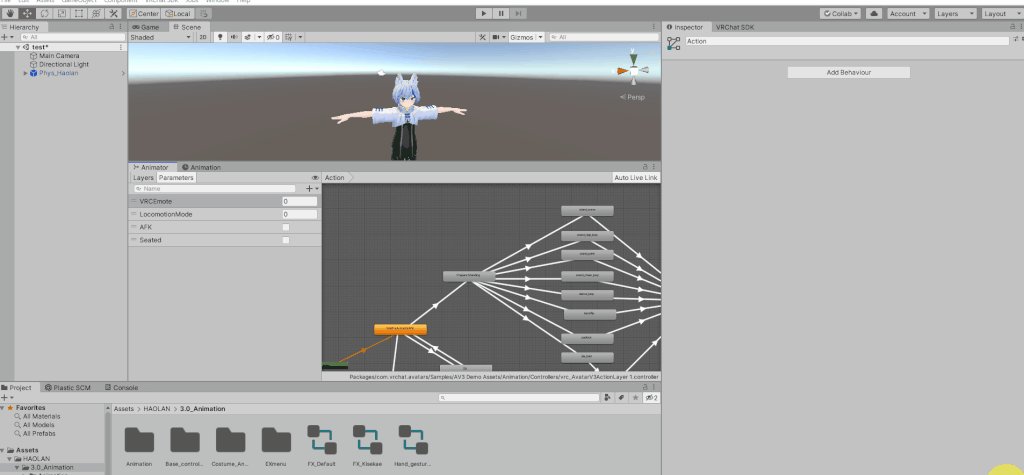
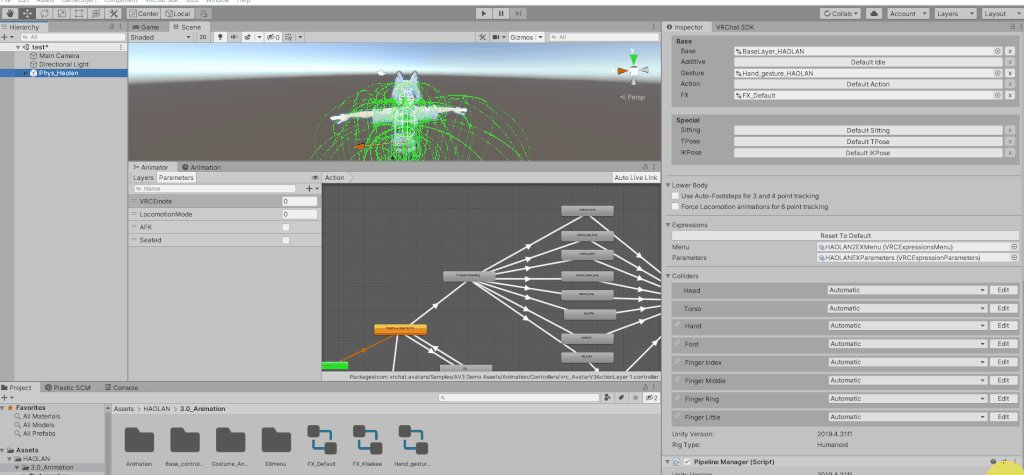
上記ファイルを選択すると画像の様な内容のAnimatorが表示されます。
ここでも何やらずら~っと並んでいますね。
こちらがデフォルトで利用されているエモートファイル(Animator)となります。
購入したアバターの場所
購入したアバターのエモートファイルの場所はアバターによって異なります。
そのままデフォルトの物を使ってる物もあればオリジナルの物を使っている物もあります。
まずはどちらかを確認しましょう、確認の作業はどのアバターも共通です。
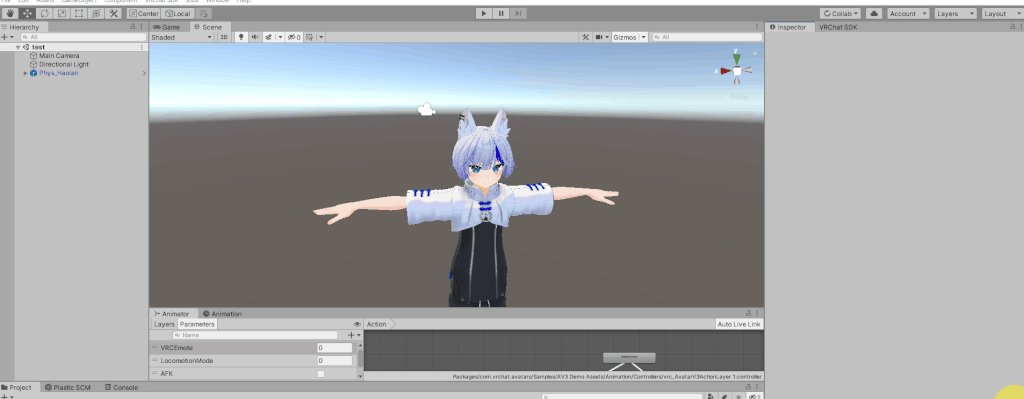
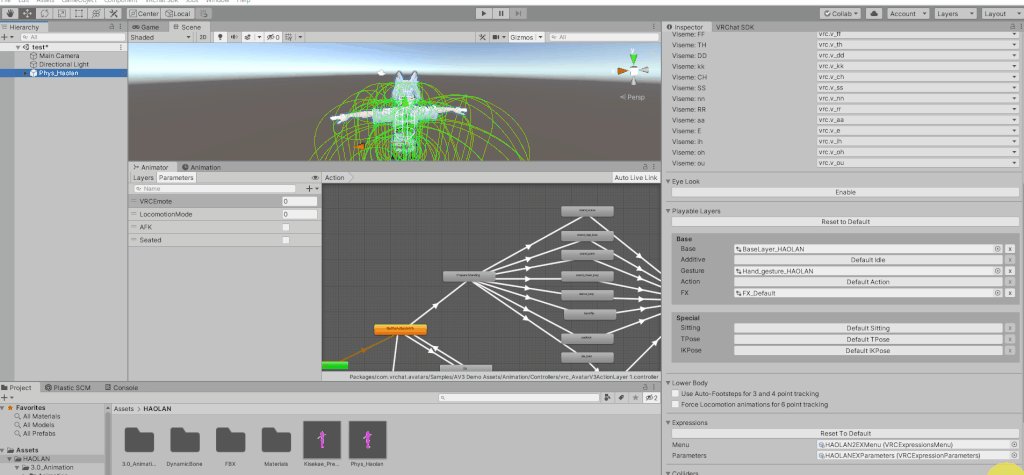
Hierarchyから自分のアバターをHierarchyから選択しましょう。

画像の場合はPhys_Haolanが自分のアバターの物、としています。
アバターの導入方法は省略させていただきます。
今回はかなリぁさんちのハオラン君を利用させて頂きました。


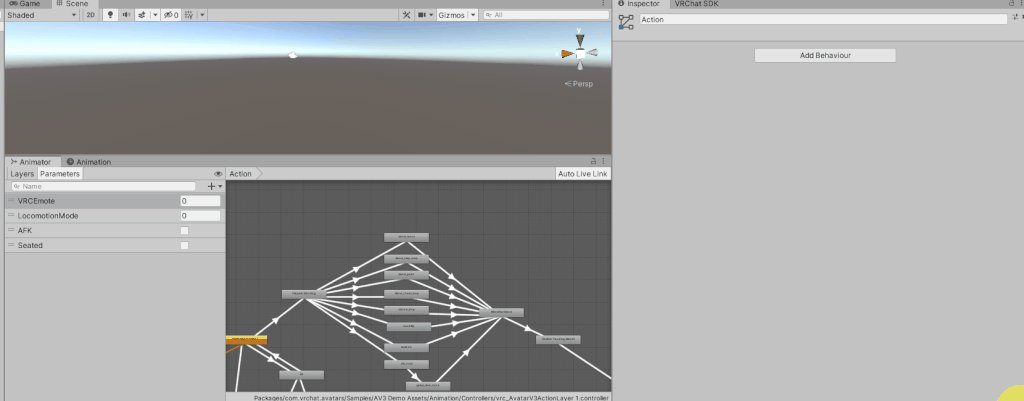
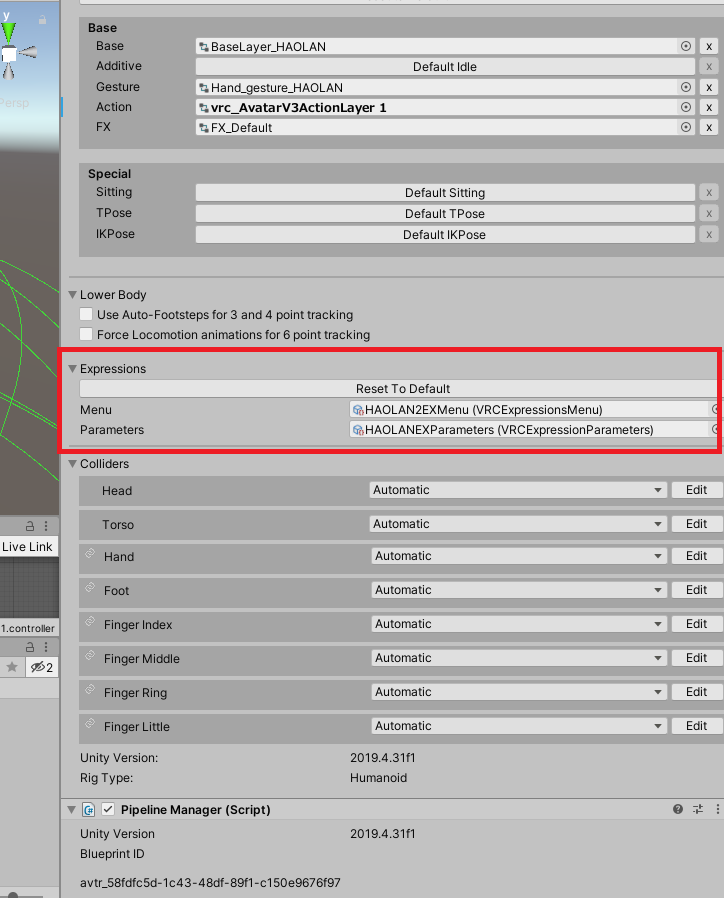
選択後、Unityの右側にInspectorというウィンドウが出てきます。
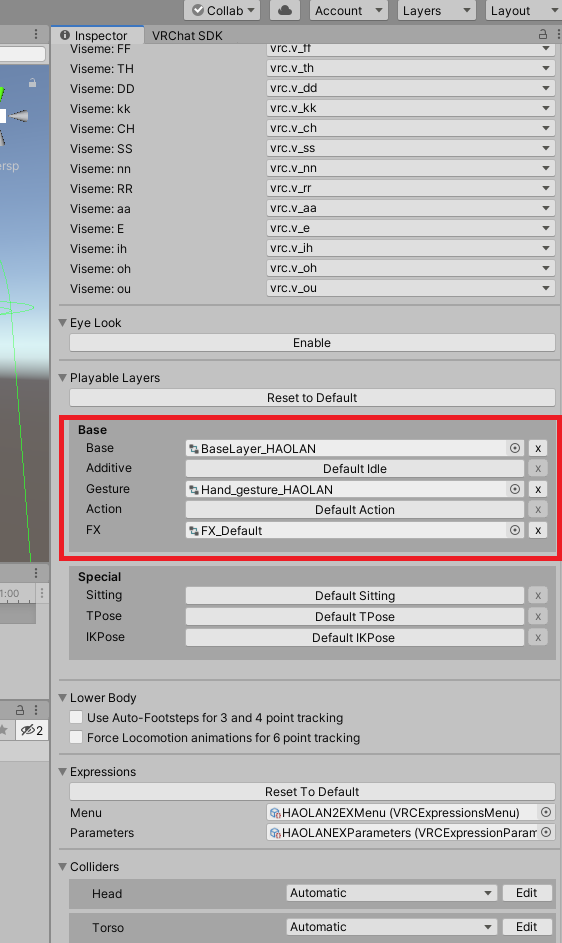
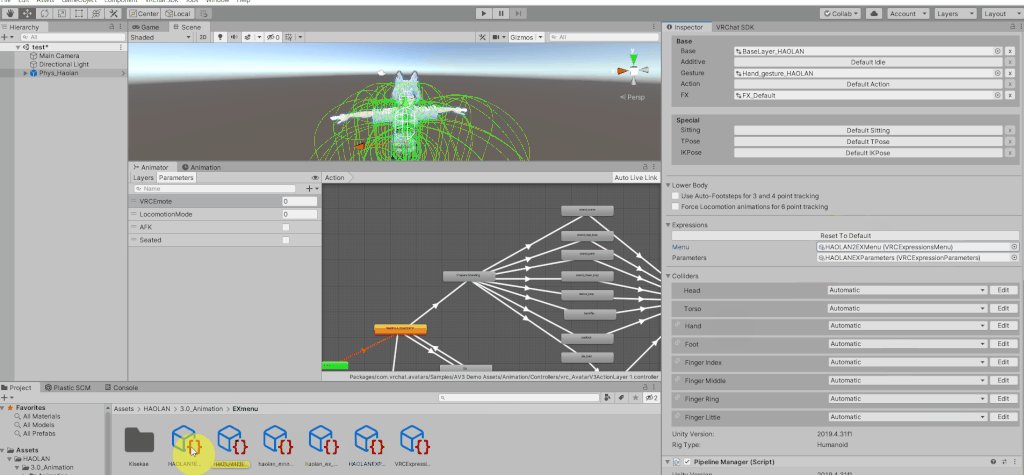
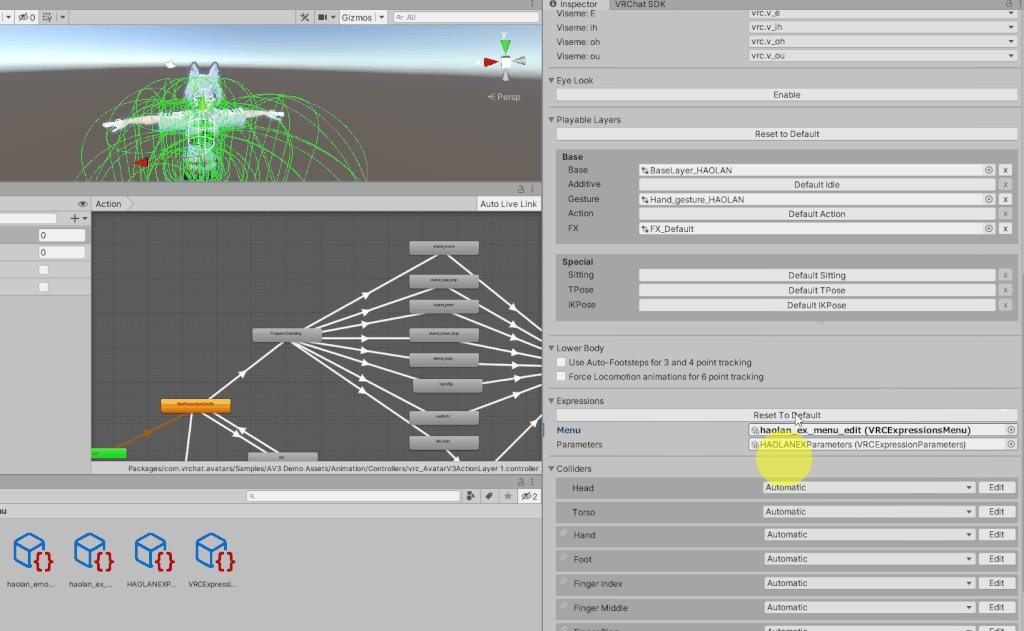
その中で見るべき場所は赤い四角で囲ってある部分です。
今回見るのは「Action」という項目です。
こちらの項目がActionレイヤーとなっており、動き系のエモートを管理しているAnimatorの項目になります。
Base、Additive、Gesture、FXは今回は確認しません。
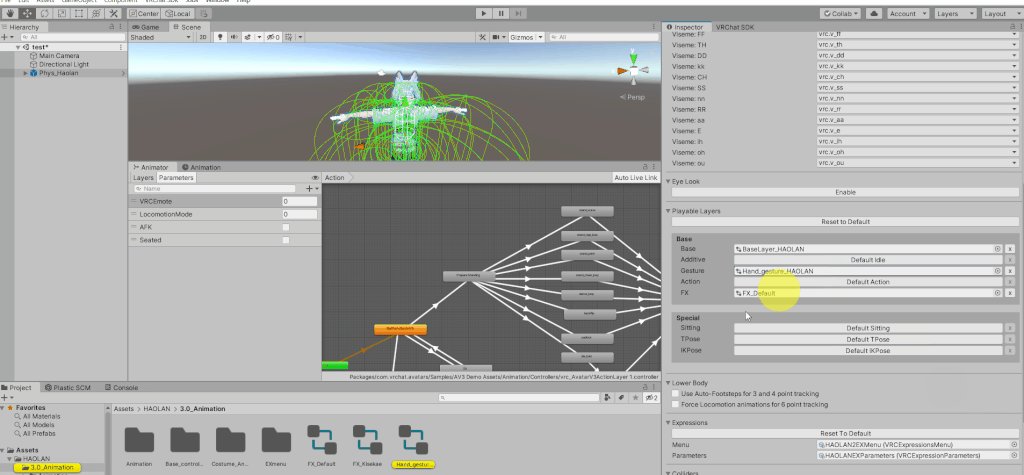
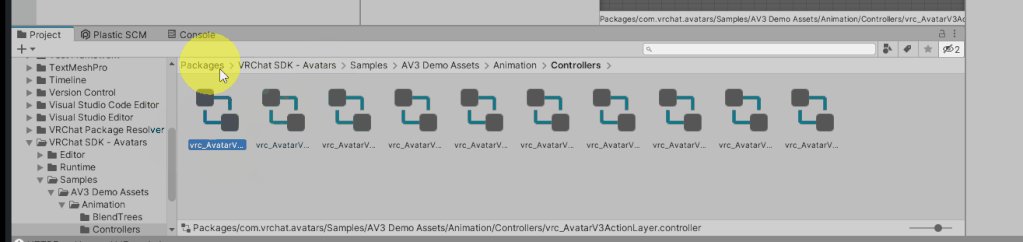
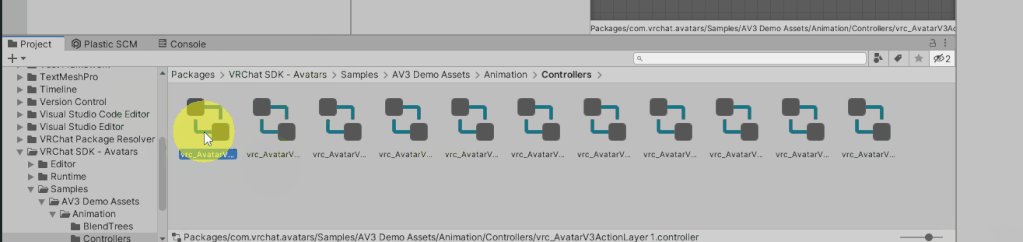
さて、ファイルの場所の判別の仕方ですが、表示のされ方が2種類で固定です。
| Default Action | デフォルトのエモートAnimatorが使われています。 この場合のファイルの場所は デフォルトの場所 で解説させて頂いた場所と同じ場所なっています。 |
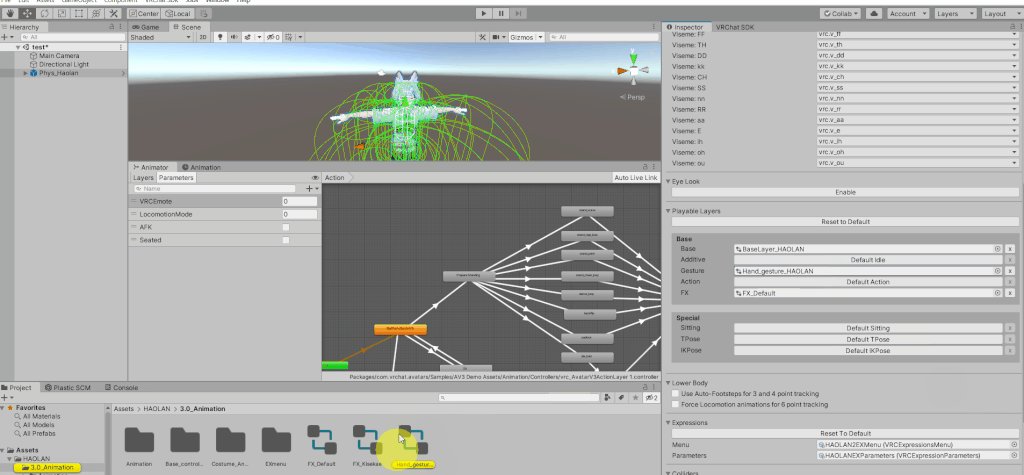
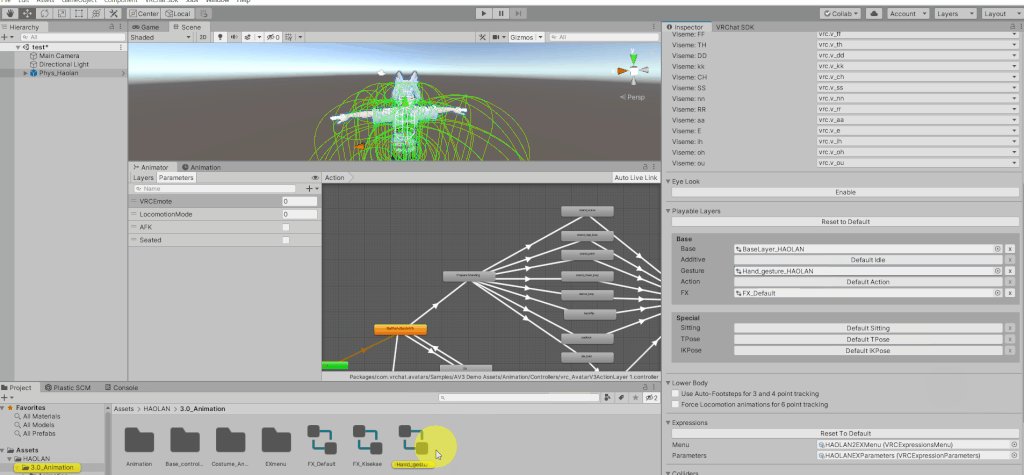
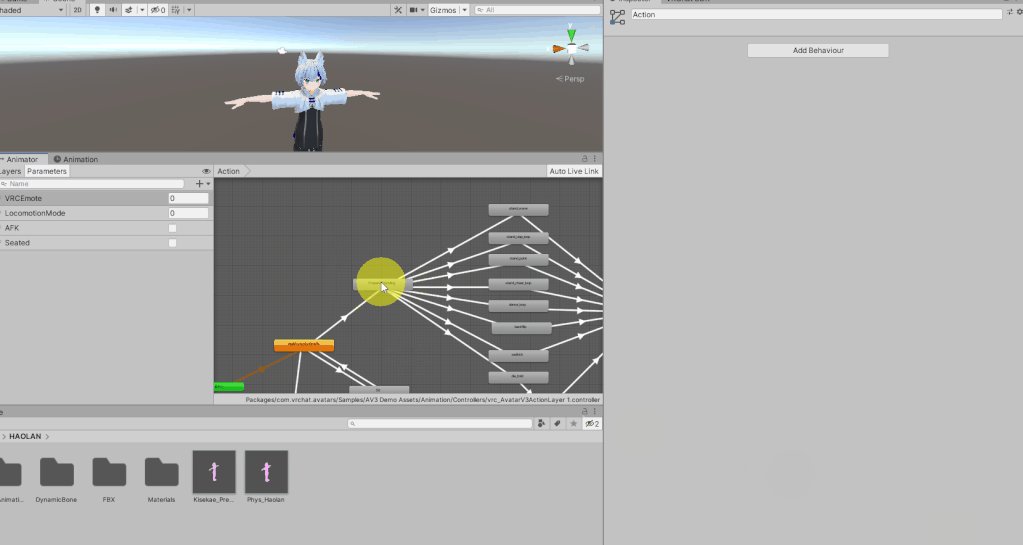
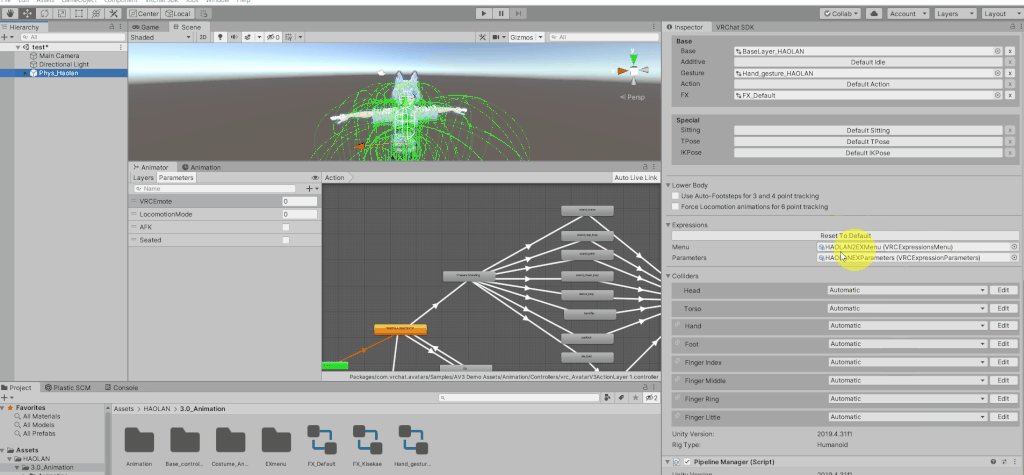
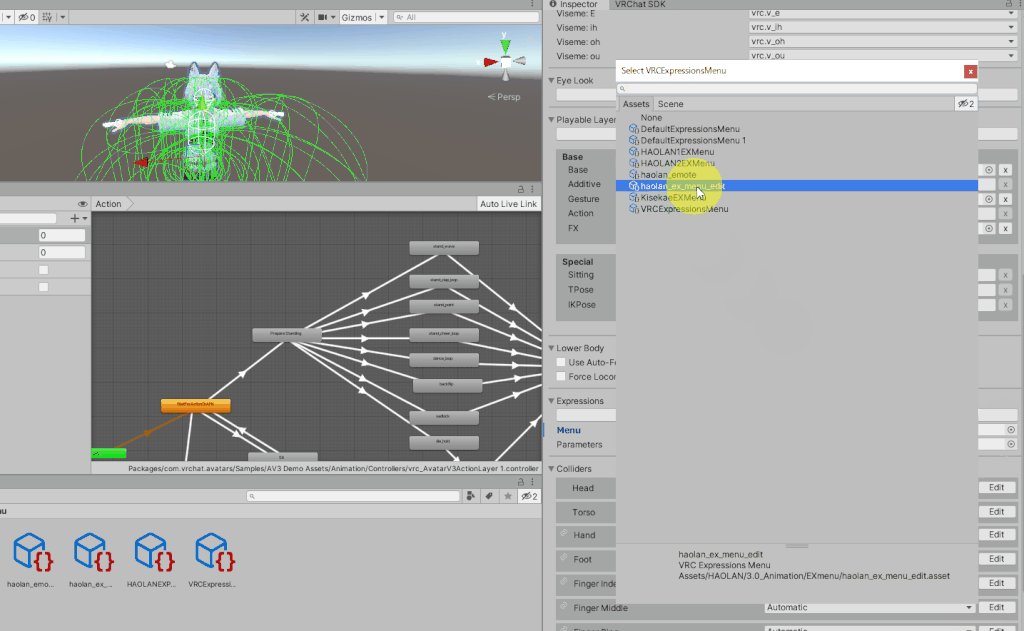
| 何かAnimator が指定されている | その欄をクリックするとAssetsの所で自動的にその場所に移動してくれます。 その際黄色くハイライトされたファイルが使われているファイルとなります。 |
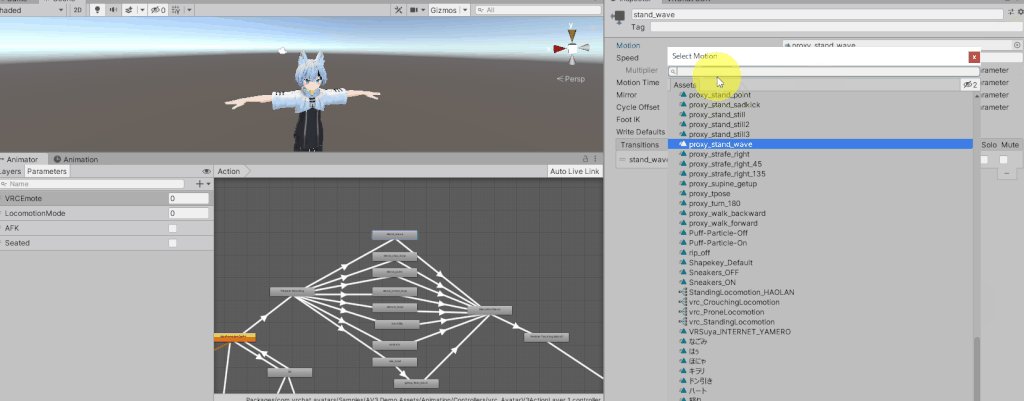
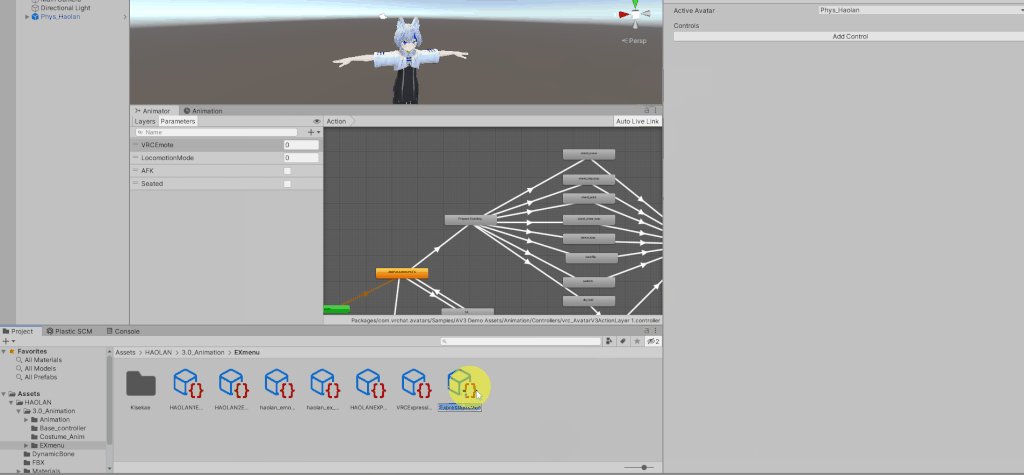
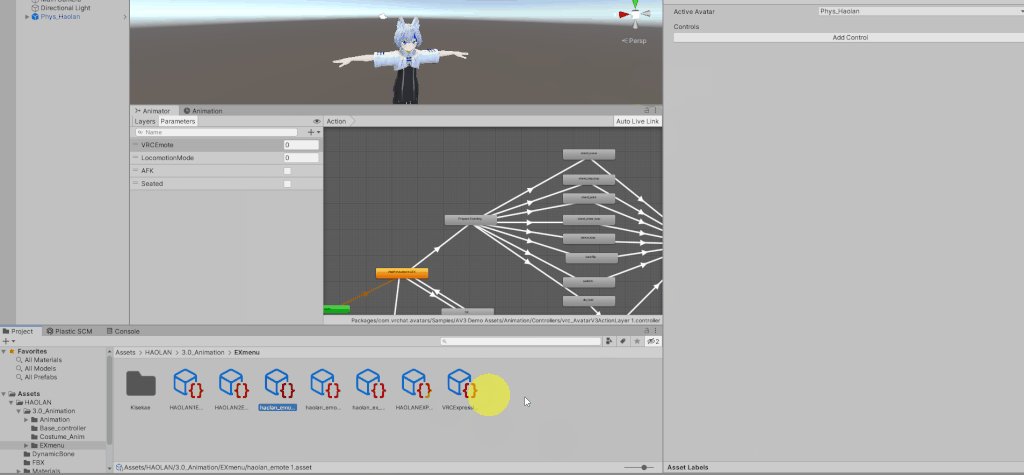
何かAnimatorが指定されている場合の例の挙動としては以下の通りです。

エモートファイルの仕組みについて
エモートファイルはAnimatorで管理されているので、実質的にはVRChat専用のオプションが付けられたAnimatorの解説になります。
今回はデフォルトのエモートファイル(Animator)をベースに解説します。
通常エモート

通常、エモートを再生する際は、画像に振ってある番号の順番で流れていきます。
それぞれの役割は次の通りです。
- アバターの何かしらのアクションを待っている状態(AFK、椅子に座る、エモート選択)
- エモートが選択され、再生するための準備を行っている状態
- 設定されたエモートを再生している状態
- エモート再生が解除された時に元の移動が出来る様に最適化している状態
- トラッキング設定を元に戻している状態
Animatorの仕組み自体は、この変数がこの状態になったらこの矢印を辿りこの状態に移行するという物が使われておりエモート再生、停止の切り替え等もこちらを利用する形で操作されています。
Expression Menuで、1が設定されたものをプレイヤーが選択した場合、1を設定したエモートが再生されるといった仕組みです。
AFK
同じAnimatorで編集するのでエモートと誤解しやすいですが一概には違う物になっています。
その為、こちらでは解説は割愛します。
AFKの設定方法に関しては以下の記事を参考にしてみてください。

エモートを編集する
エモートを他の物に置き変える編集を行います。
また、ここからエモートのAnimatorの中身を触っていくので、設定する前に何も触っていないデフォルトのエモートのAnimatorをコピーしてバックアップしておきます。

ファイルを選択した状態でCtrl + Dを押すとコピーすることが出来ます。
操作ミスをして分からなくなった場合にすぐ最初からやり直せるようにする為です。
Boothからダウンロード
置き変える物は自分で作成したり、誰かからお借りする等色々ありますが、今回はBoothからダウンロードさせて頂きました。
「INTERNET YAMERO」 Motion

中々激しく癖になるダンスです。
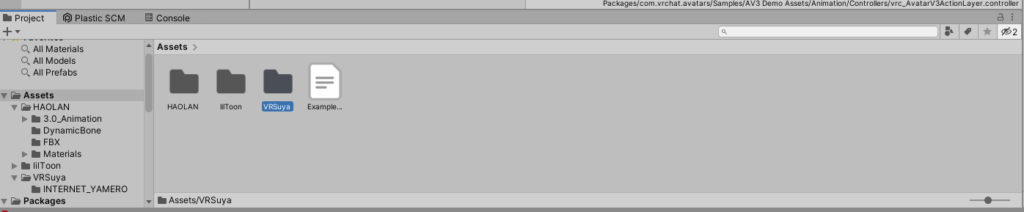
解凍すると、unitypackageが出てくるのでUnityにインポートしましょう。

Assetsにこんな感じで出てきました。
これでダウンロードしたファイルをプロジェクトに導入する作業は完了です。
アニメーターに設定する
ファイルをプロジェクトに導入したらエモートのAnimatorに設定する必要があります。

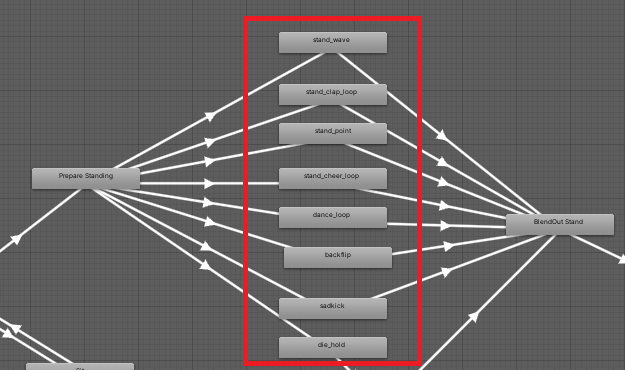
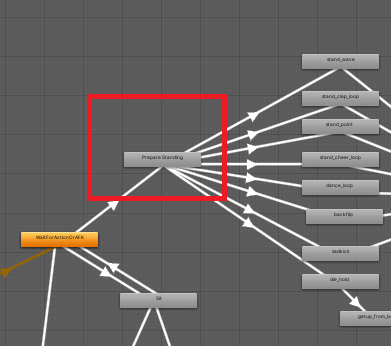
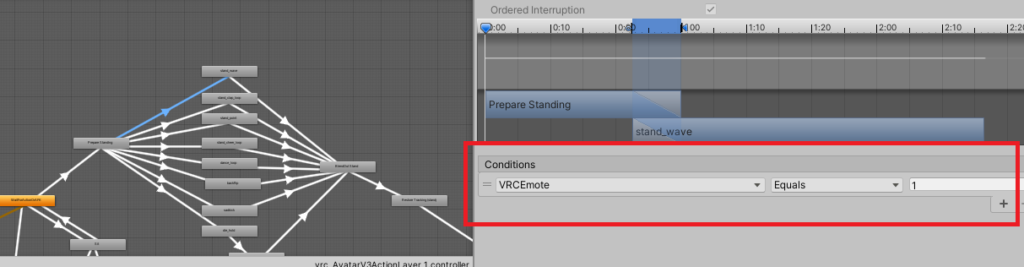
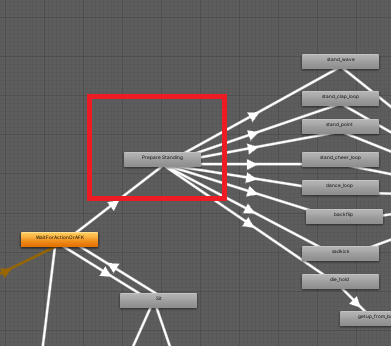
今から設定する部分は赤い部分です。
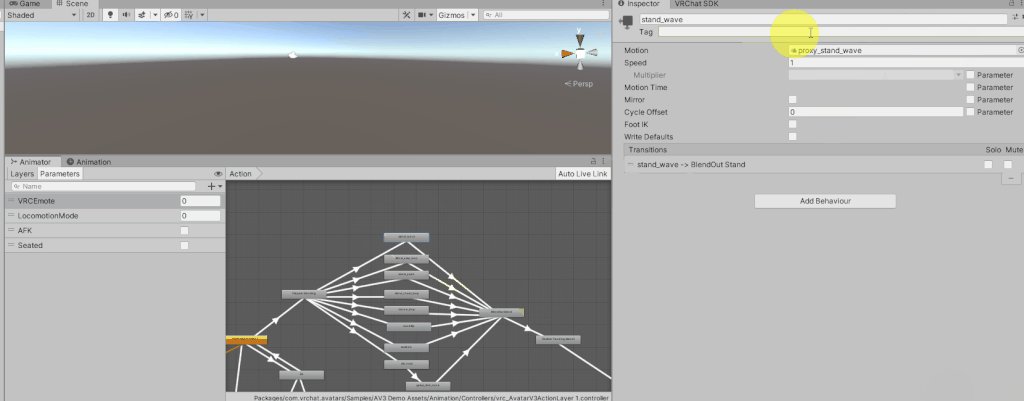
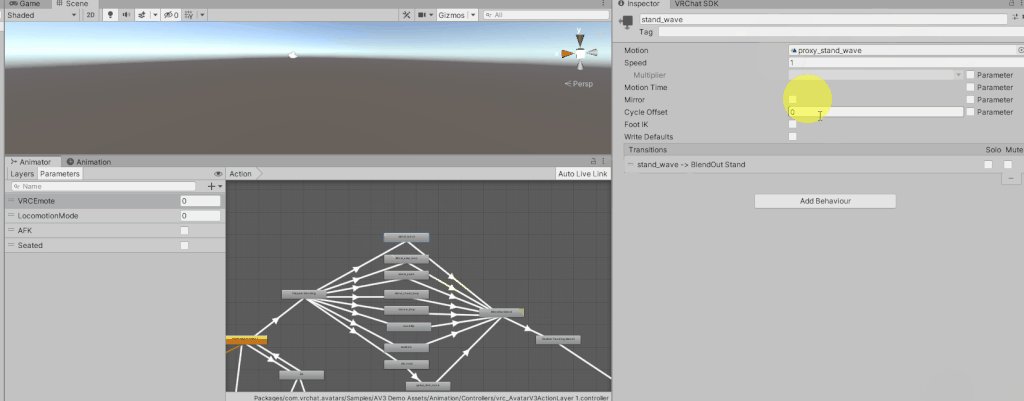
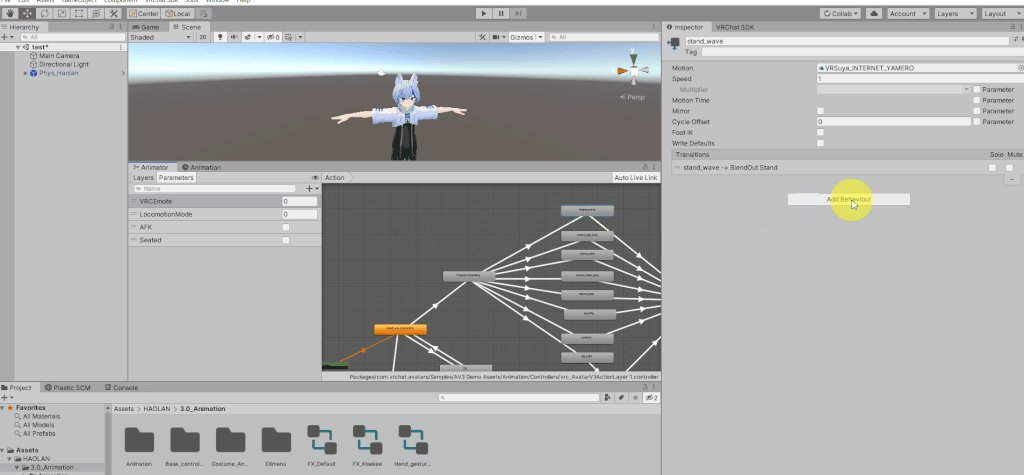
一番上のstand_waveとなっている部分を設定していきます。

stand_waveとなっている物を左クリックすると枠が青くなり、右のInspectorに色々出てきます。
一番上の「Motion」がそのステートに移行したときに再生するアニメーション(.anim)となります。
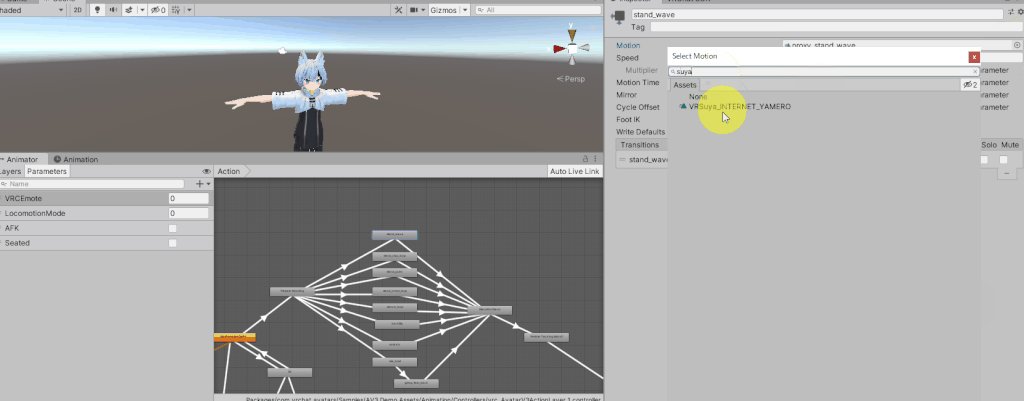
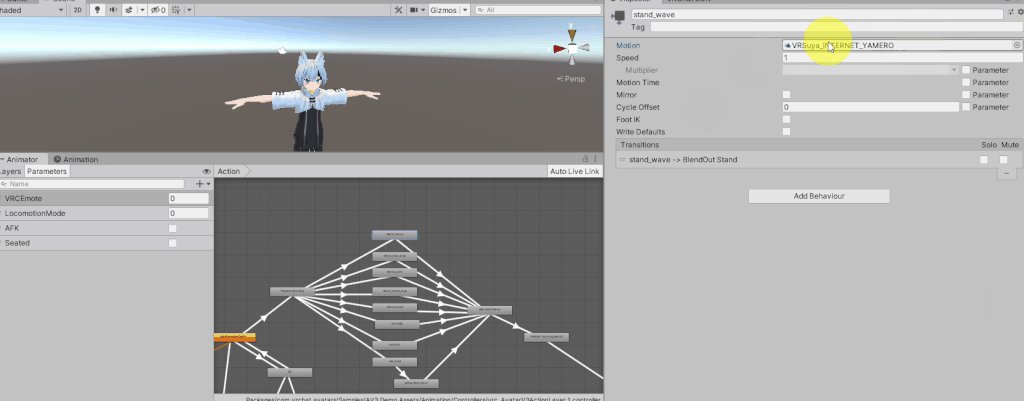
こちらの指定を先程ダウンロードしたダンスの.animファイルに変更してあげましょう。
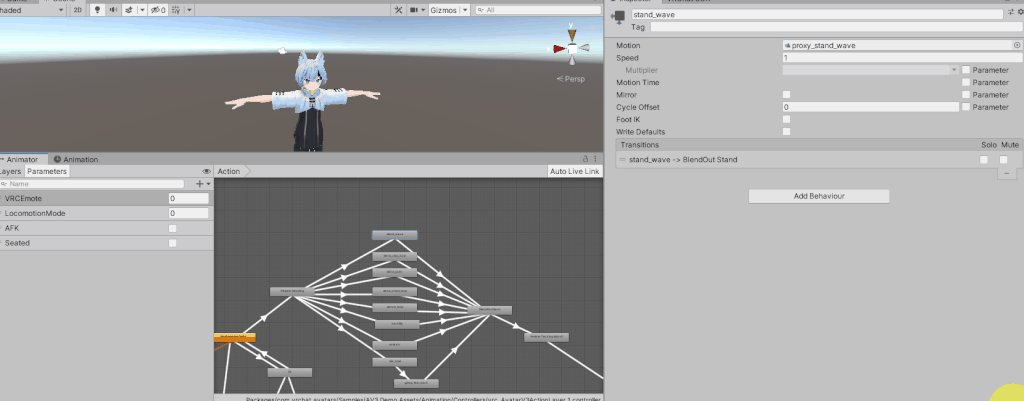
Animatorの長四角の部分はstate(ステート)と呼ばれています。

このような感じです。
これでアニメーションの入れ替えは完了です。
トラッキング設定を調整する
エモートのAnimatorではデフォルトでエモートを再生する前に目と口以外のトラッキングを無効化するという処理が行われているので基本的には行う必要はありません。
何かトラッキングを有効にしたままじゃないといけない等があれば行う必要があります。

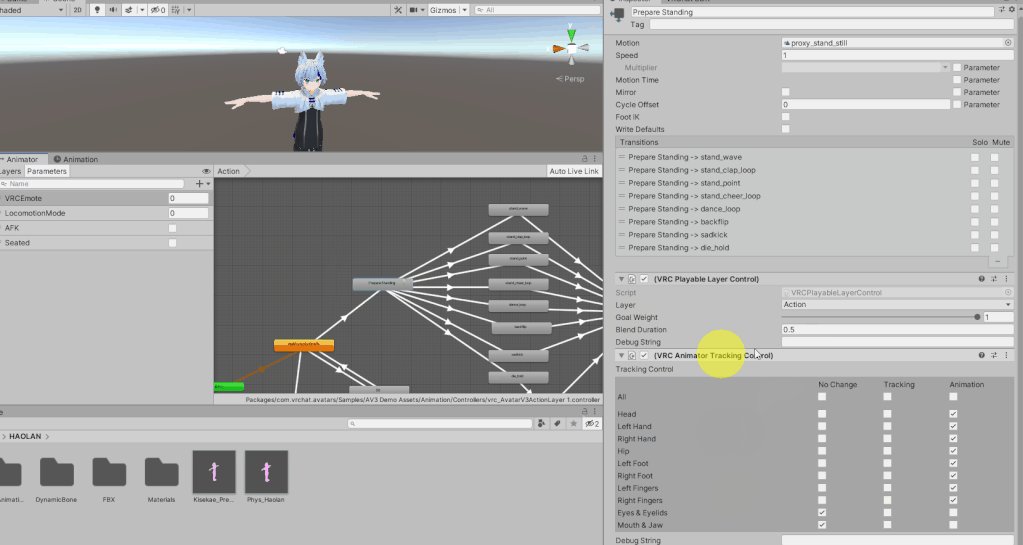
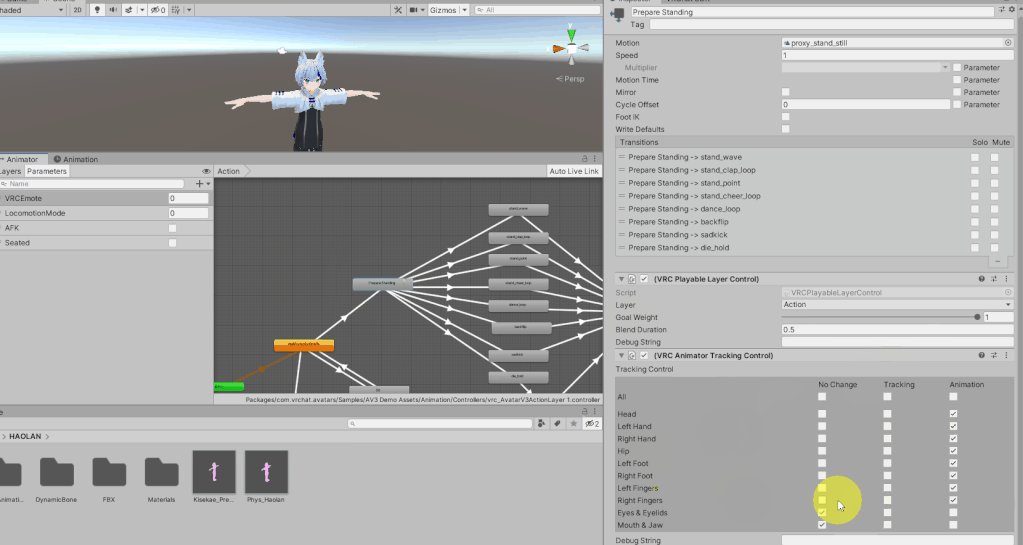
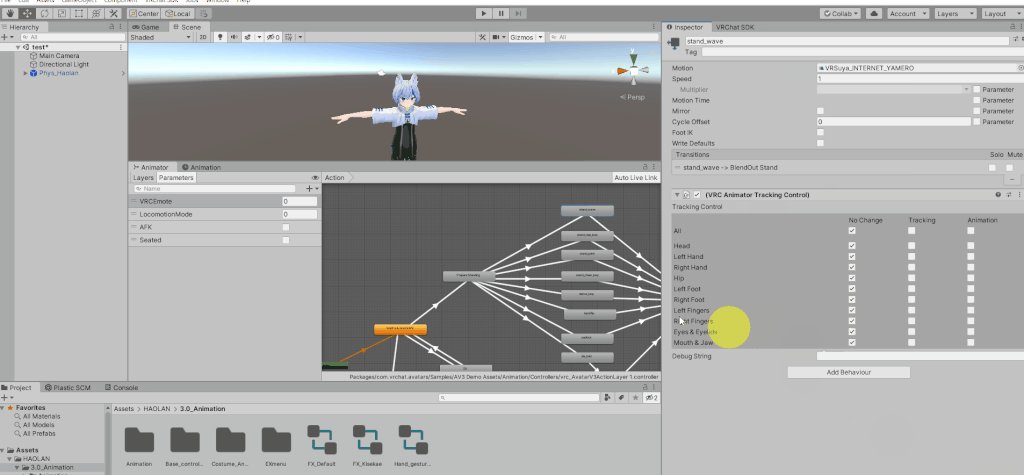
こちらの画像の赤い線で囲われた部分で上記処理が行われています。
試しに選択してみます。

また右のInspectorに色々出てきましたが、 今回注目するのは赤い線で囲った部分のみです。
Tracking Controlとあり、No Change、Tracking、Animationの3つの種類のチェックボックスがあります。
それぞれの役割は以下の通りです。
| No Change | その状態から変更しない (直前の状態がTracking状態ならTracking状態のまま) |
| Tracking | トラッキングしている状態に変更する (例えばHeadの項目にチェックボックスを入れていると頭を動かすエモートを再生してもトラッキングが優先され、頭部がその場に残ります。) |
| Animation | トラッキングを無効化し、アニメーションの動きをそのまま再生する |
以上が3つの効果となります。
また、エモート別でトラッキング設定を行いたい場合は、そのエモート自体のステートをクリックします。
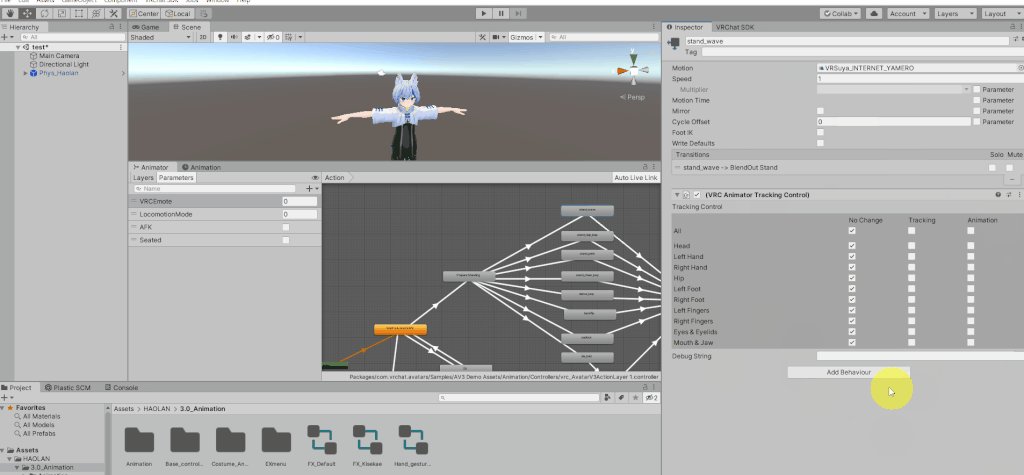
右のInspectorからAdd Behaviourのボタンをクリックし、VRC Animator Tracking Controlを追加します。

同じ表記が出てくるので必要に応じて設定します。
パラメーターを設定する
最後の仕上げです。Expression Menuにエモート再生用のオプションを追加します。
まずはそのファイルの場所特定の仕方を解説します。

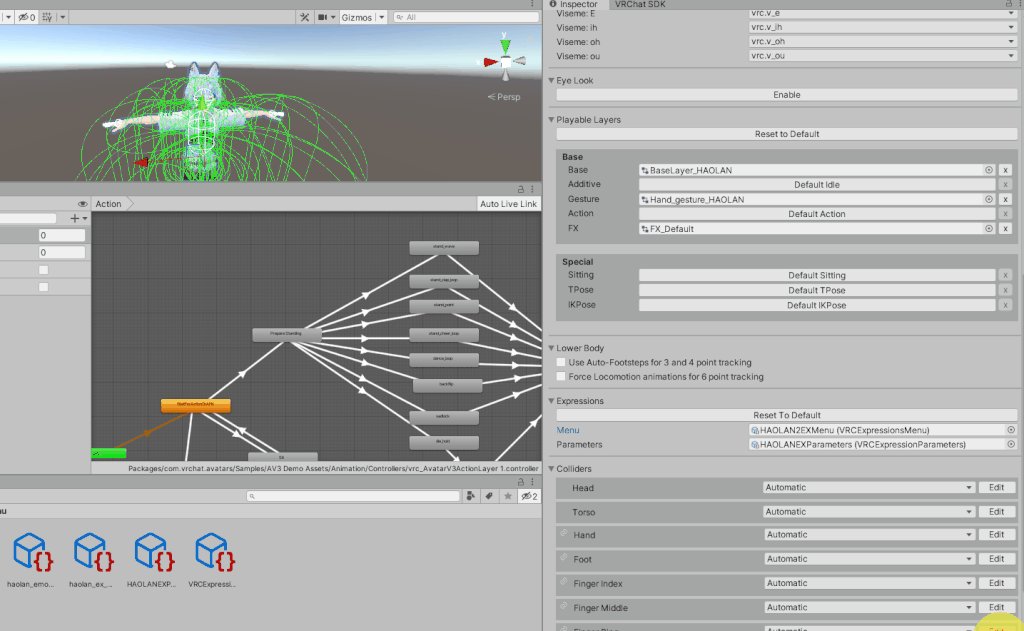
Hierarchyから自分のアバターを選択し、右のInspectorを確認、画像の赤い線で囲った部分に注目です。
Menuの欄に登録されている物がExpression Menuを最初に開いた時に出てくるメニューとなります。
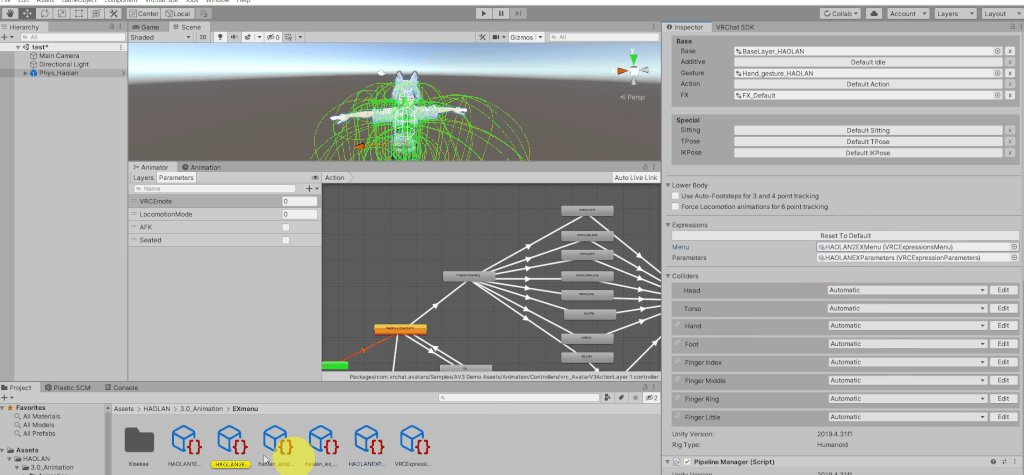
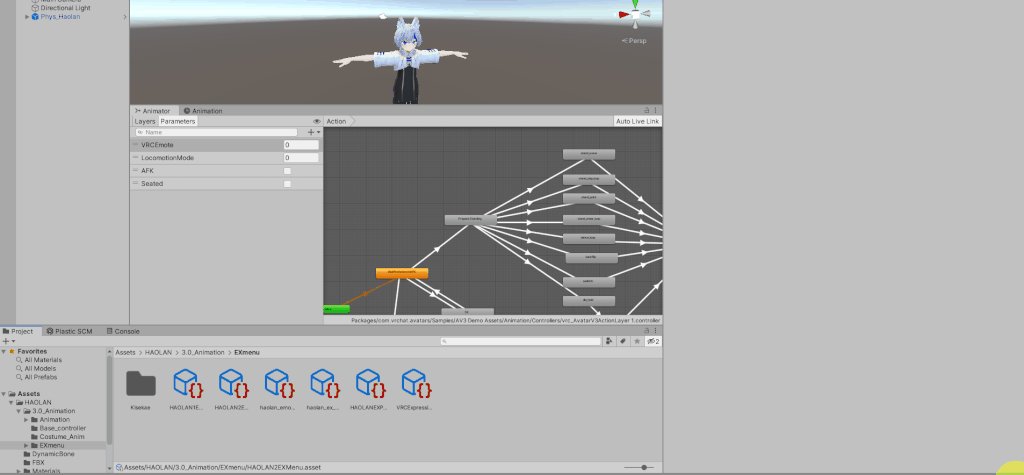
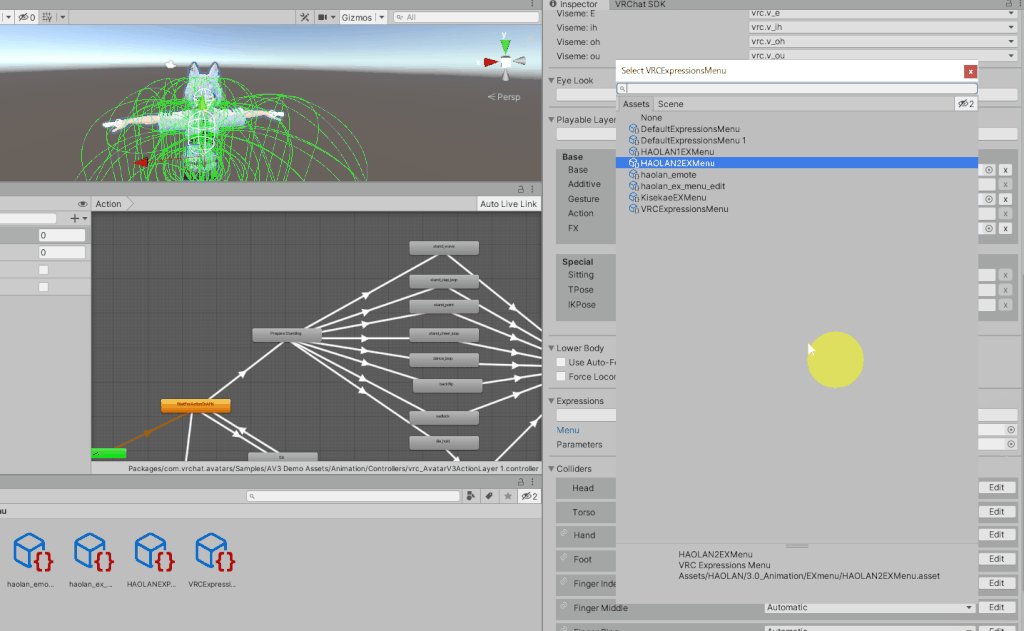
ひとまず欄をクリックしてファイルの場所を確認します。

ハオラン君の場合はここにあるようです。
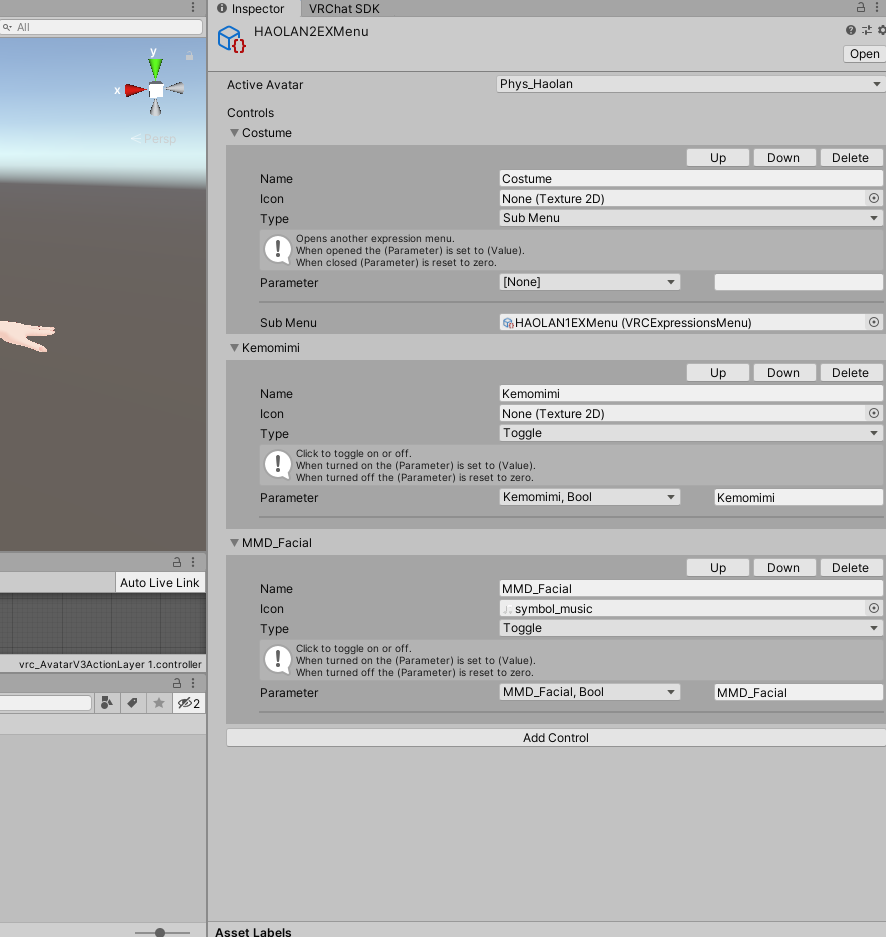
こちらをクリックしてInspectorを確認します。

3つほど欄が出てきましたが、エモートらしき欄はありませんでした。
無いみたいなので自分で作りましょう。
仕組みとしてはEmote_menuというボタンを選択→エモート一覧のメニューが出てくる、といった仕組みにしたいです。
作る前に念のためにまたファイルのバックアップは撮っておきましょう、Ctrl + D です。

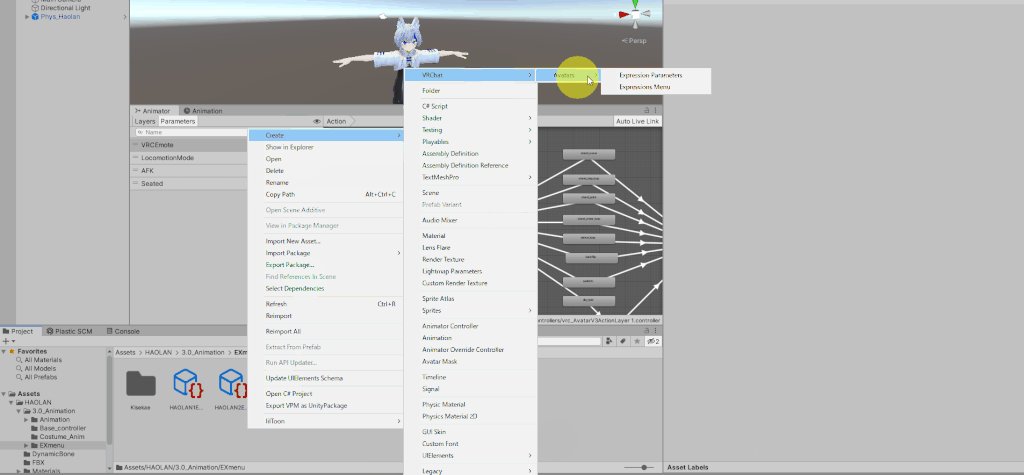
Assetsの何もない所で右クリックし、画像の赤い線で囲った部分を選択します。
するとそのフォルダーの場所にVRCExpressionsMenuというファイルが作成されるはずです。
名前がこのままだと少し分かり辛いので別の名前にしておきましょう、私はhaolan_emoteという名前にしました。

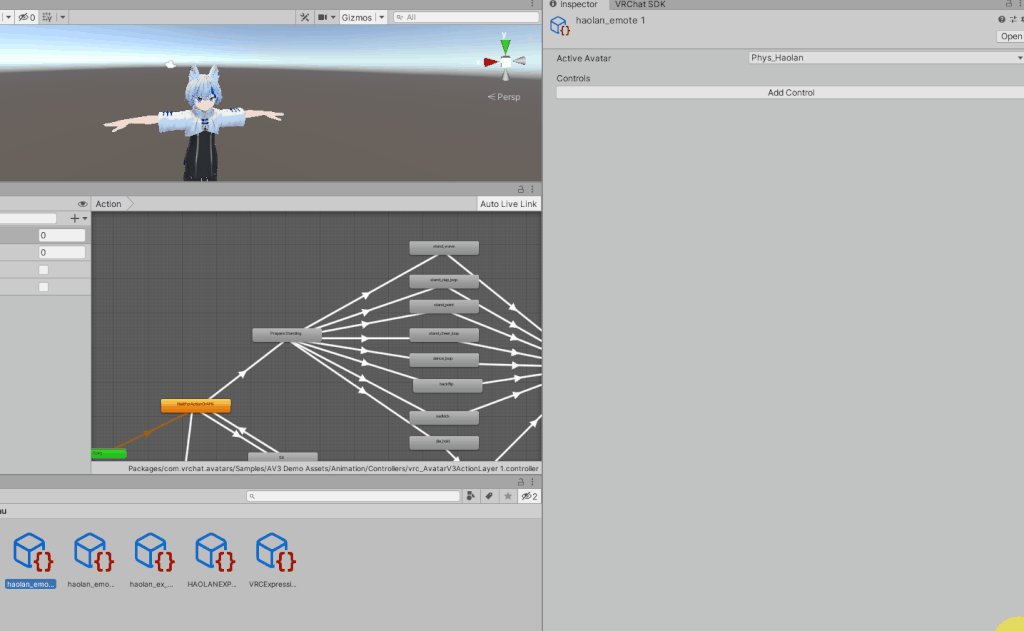
Inspectorを見ると作成したばかりなので何もないです。
ここにエモート再生用のメニューを作成していく形になります。
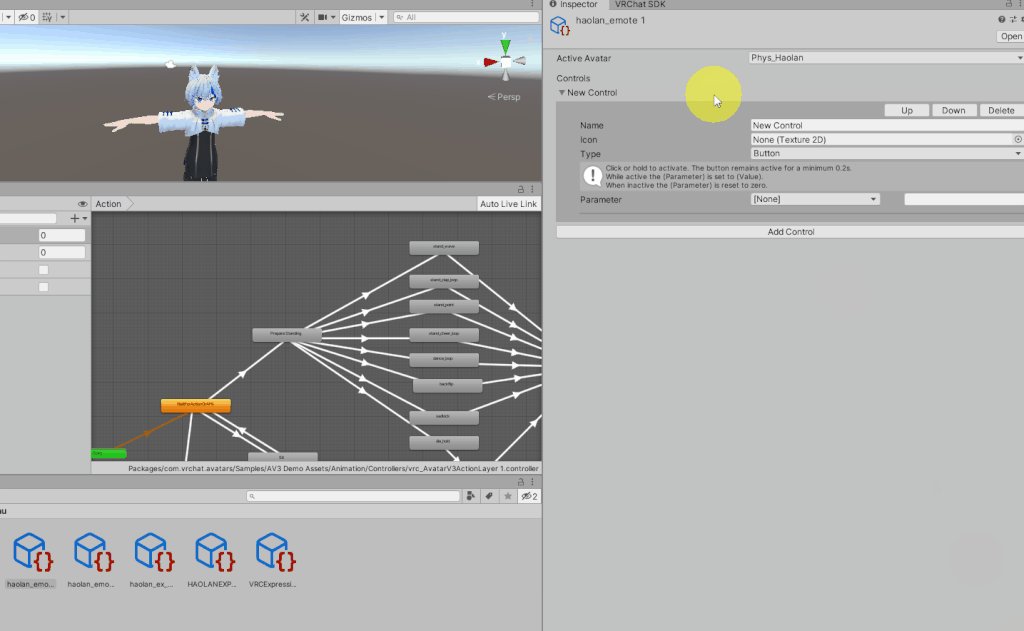
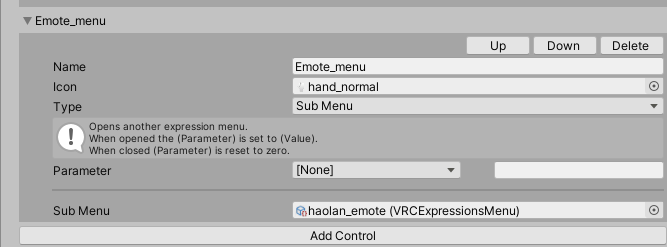
Add Controlのボタンを押して欄を作成しましょう。

追加までの流れはこんな感じです。

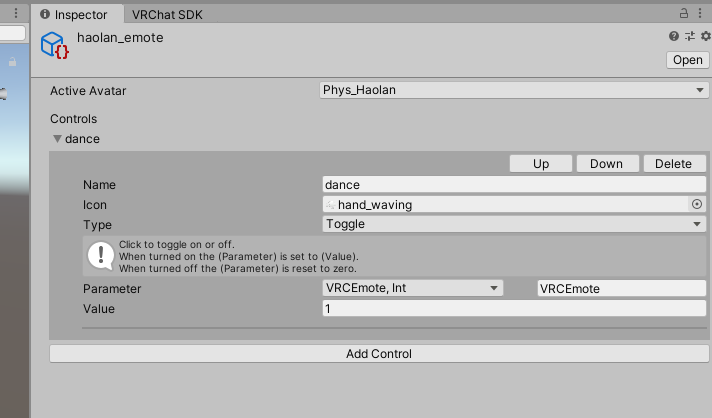
内容は、私はこんな感じにしました、ダンスのエモートなのでdanceという名前にしています。
Typeの欄は有効化してる間ずっと動かし続けたい時はToggle、それ以外の時はButtonにしましょう。
Parameterの部分は有効化されてる間はVRCEmoteの値を1に設定するという意味です。

画像にあるエモートのAnimatorの赤い線で囲った部分を参照した形になります。
選択している矢印は青く表示されています。
次のハオラン君に設定しているExpression Menuを確認します。

こちらにもメニューを追加しました。
この欄を選択すると、haolan_emoteという名前のExpression Menuを開くという仕組みになります。
これでメニューの作成は完了です。
前述したアバターのInspectorのMenuの欄の所に編集したメニューを設定しましょう。

画像のような感じです。
作業はこれで完了です、アバターをアップロードしてゲーム内で動作を確認してみましょう。

上手く行っているなら最初のメニューはこのようになります。

danceを選択すると踊り始めます。
正常に再生されない
エモートで起きる問題として以下のような挙動が考えられます。
様々な現象
- エモートを再生すると頭部や手がその場に残りそれ以外の部分だけが動くような感じになる
- 再生はされるが挙動がおかしい
- そもそもエモート自体が再生されない
- エモートを解除できない
- 違うエモートが再生される
正常に再生されない場合には、色々な要素が重なっている場合もありますがよくあるミスを主体として解説していきます。
よくあるミス
- トラッキング設定が上手く調節されていない
- パラメーターの設定が間違っている
トラッキング設定が上手く調節されていない
前述した通り、エモートが再生される場合は、直前のステートで口と目以外のトラッキングが無効化されます。
もし頭部や手がその場に残るような動きをする場合は、恐らくその部分のトラッキングが有効になったままです。
間違えて操作して切り替えてしまった場合があるので直前のステートを確認してみましょう。

こちらです。
パラメーターの設定が間違っている
そもそもエモートが再生されない場合や違うエモートが再生される場合、挙動がおかしい場合はAnimatorや、Expression Menuのパラメーターの設定が間違っている可能性があります。
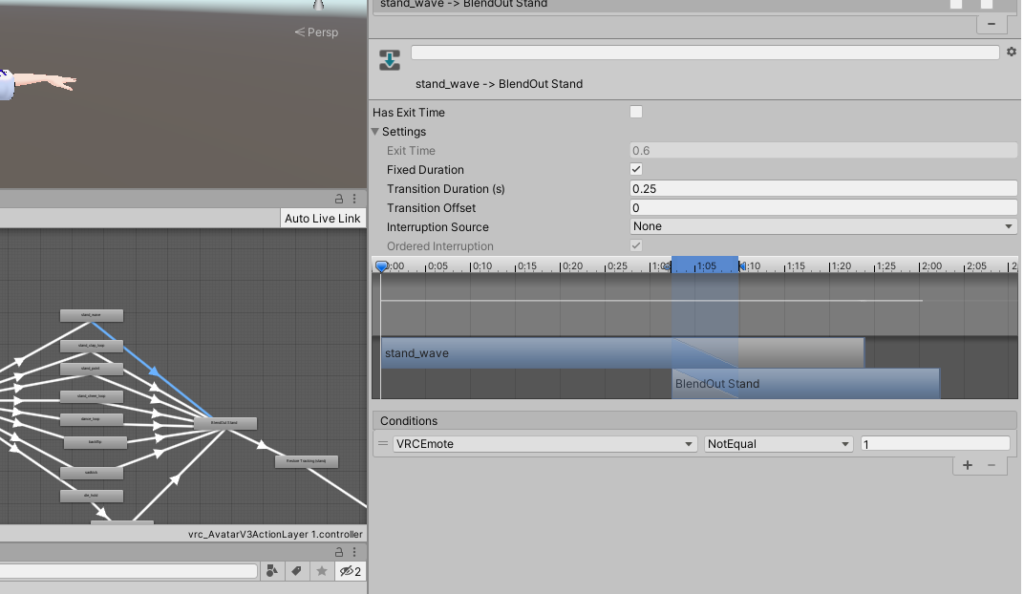
この場合は、エモートのAnimatorを開き、矢印の設定を見直してみましょう。

今回導入したダンスのエモートは画像の青い矢印の部分を右のように変更しています。
この変更をすることによりVRCEmoteの値が1以外になるまでそのエモートを再生し続けるという処理になります。
Expression Menuの場合は、値の設定が間違ってないかどうか再度確認してみましょう。
まとめ
今回はエモートの基本的な機能と追加方法を解説しました。
入れ替えと再生できるようにする程度だと慣れれば5、10分程で完了するような作業です。
但し、自作するとなると他のツールの知識や技術が必要となり更に時間がかかってしまいます。
最初から自作する必要はないので、もっと力を入れたい場合にそのようなツールを使うようにしましょう。













