CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender 3.3】ロゴを立体化!SVGのインポート/エクスポート&活用方法まとめ

こんにちは!
コチラの記事では、フリーの3DCGソフト「Blender」を使う上でのヒントになる情報を発信しています。
今回は、3DCGのファイル形式の一つである「SVGファイル(.svg)」をBlenderで活用する方法をまとめました。
今回の記事では、以下2通りのSVGファイルの活用方法を紹介していきます。
- インポートしたSVGファイルから3Dオブジェクトを生成する
- Blenderで作成した線画をSVGファイルとして出力する(マンガやイラストなどの背景用)
SVGファイルとは
SVGファイルは、正式名称を「Scalable Vector Graphics」(変倍ベクトル図形)と言って、画像を点と線に基づいた数式(ベクトル)を使用して保存するフォーマットです。
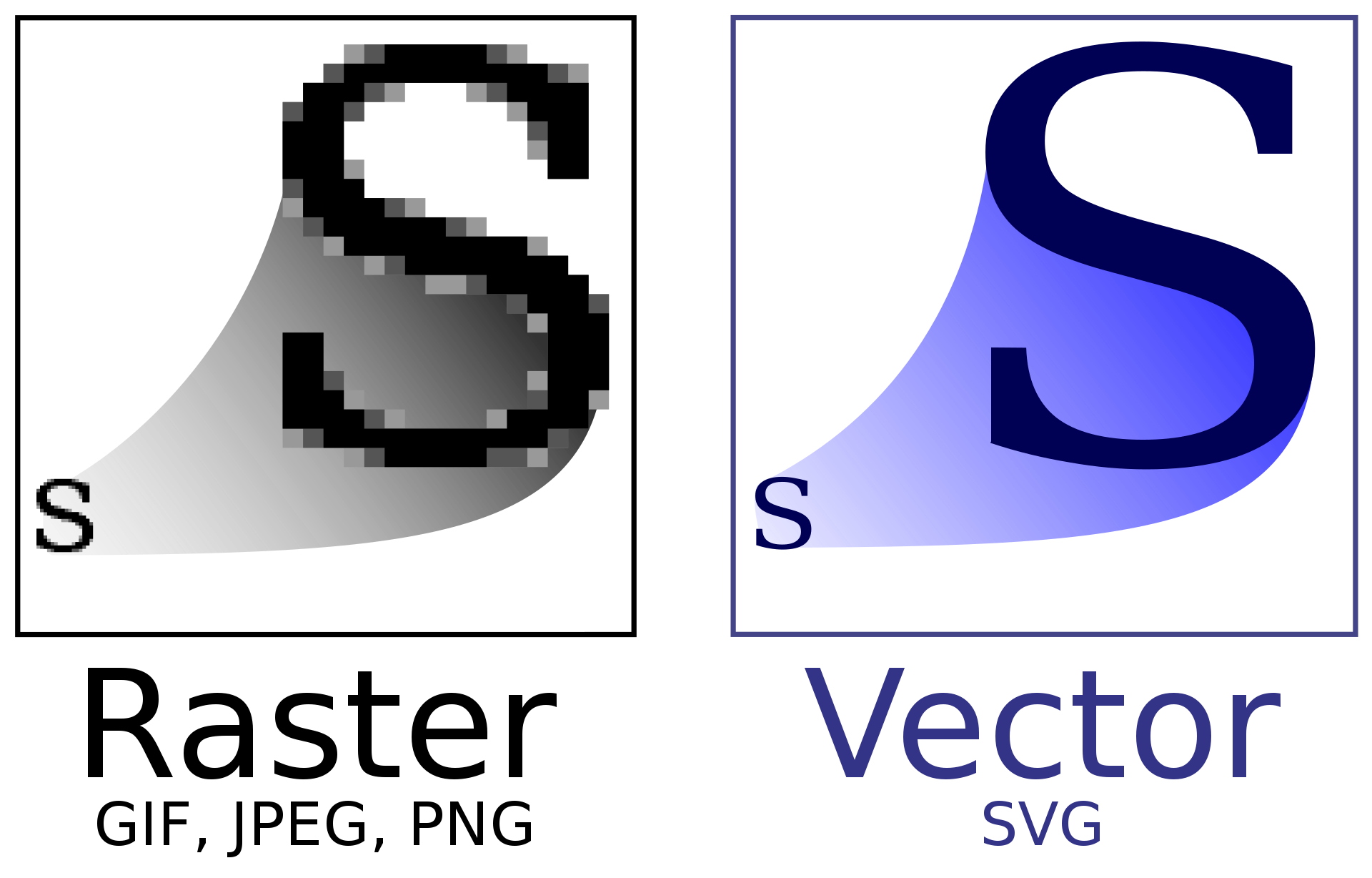
ピクセルベースのラスター画像(GIF, JPEG, PNGなど)は拡大すると下図左のようにモザイク状になってしまいますが、ベクトル形式のSVGは、拡大しても右のように滑らかなまま表示できるのが特徴です。
出典:Wikipedia URL https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
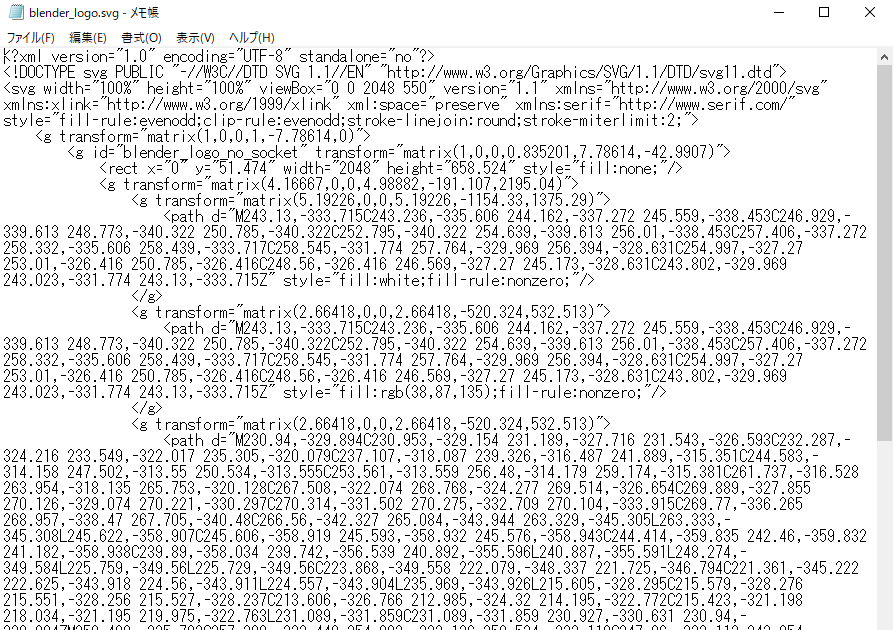
中身はコチラのようにXMLコードで記載されています。

SVGは、主に以下のような用途に使われています。
- Webサイトのアイコンや、会社などのロゴ
- Web上の、テキストを多く含むチャートやグラフ
また、SVGファイル形式の画像は、Adobe PhoshopやIllustratorといった高機能の画像エディターで作成・編集することができます。
SVGファイルについての詳しい説明は、WikipediaやAdobeの記事を参考にしてみてください。

SVGデータをBlenderでメッシュ化してみよう!
インポートしたSVGファイルから3Dメッシュオブジェクトを生成する方法を紹介します。
SVGデータのインポート
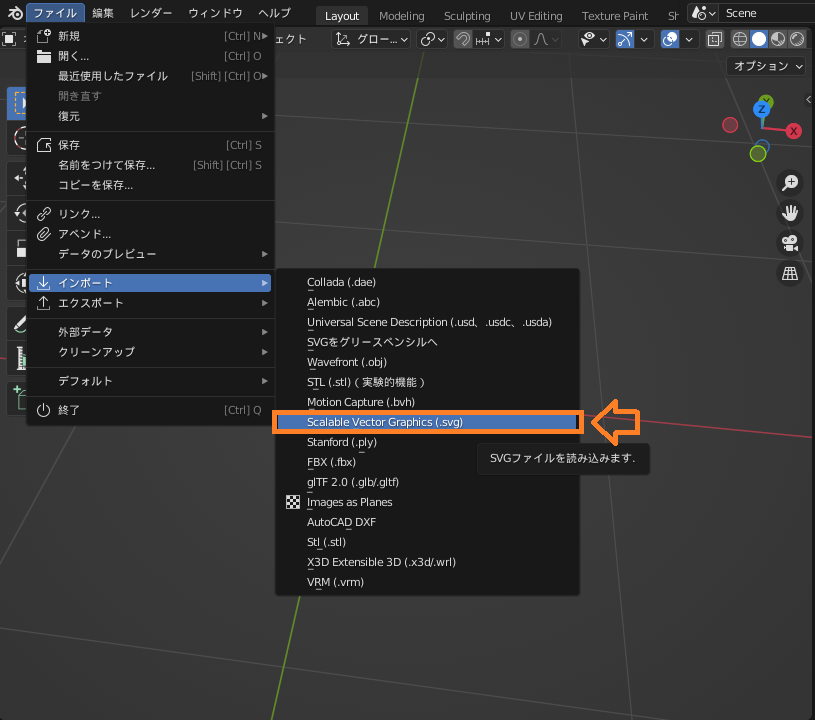
Blenderで新規プロジェクトを立ち上げ、「ファイル」→「インポート」→「Scalable Vector Graphics(.svg)」を選択します。

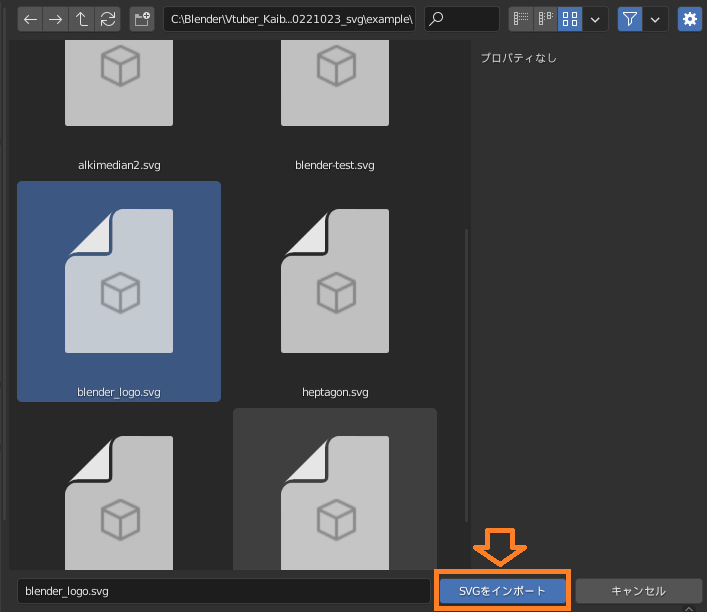
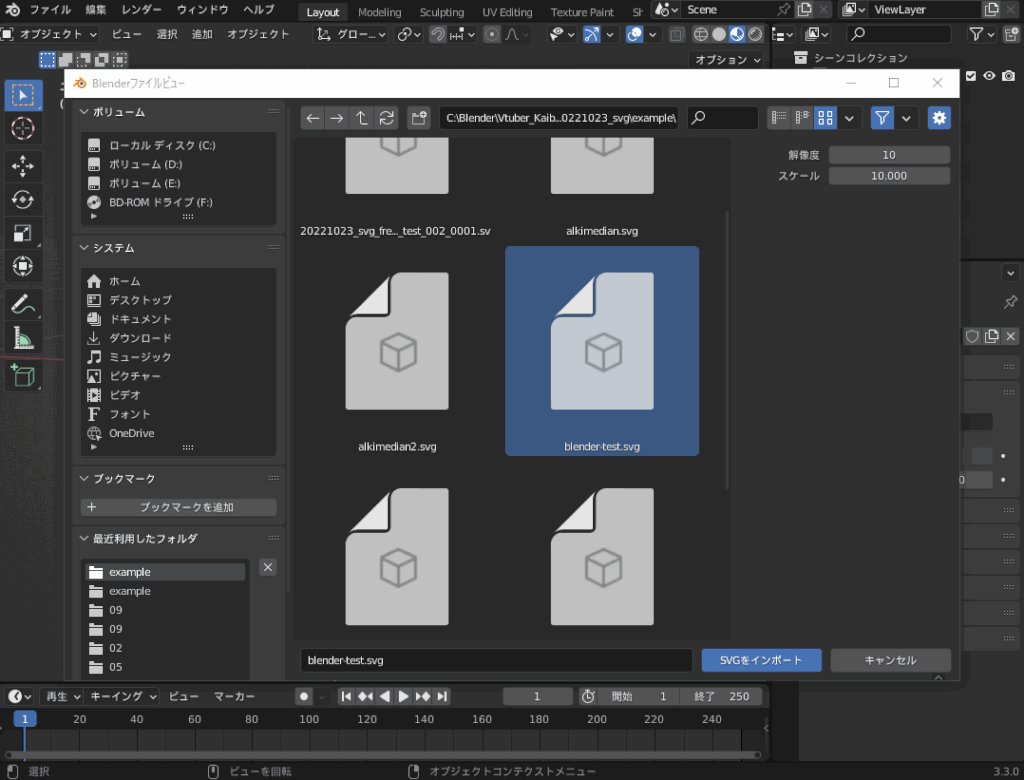
ウインドウが開くので、対象のSVGファイルを選択して「SVGをインポート」を選択します。

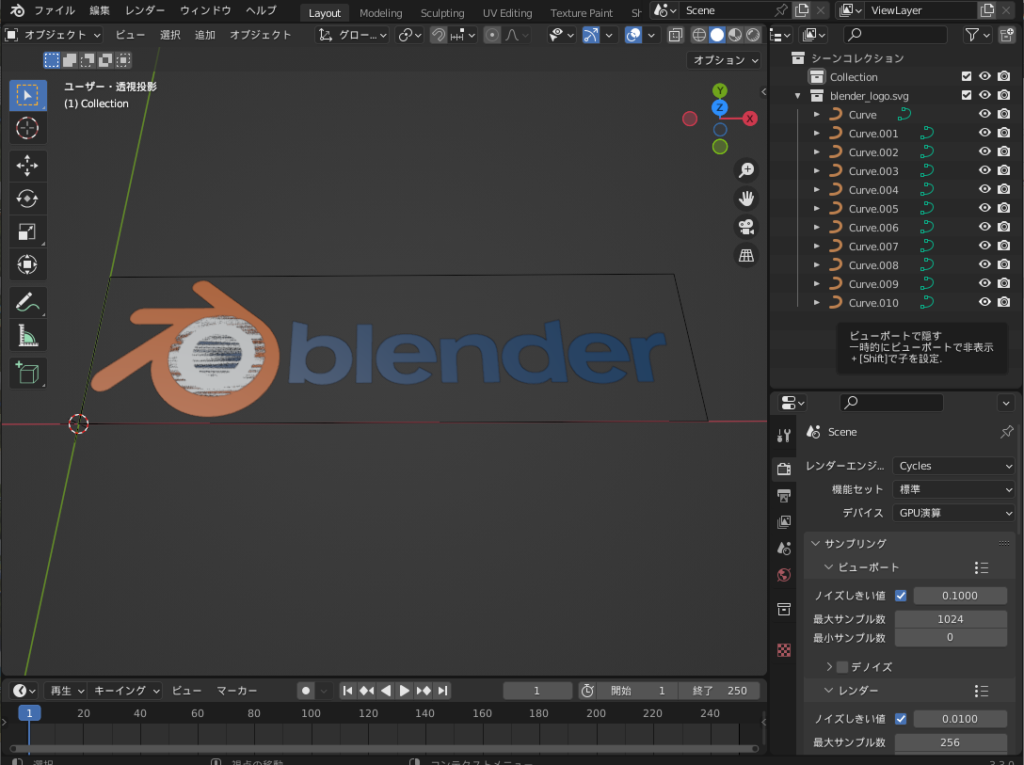
すると、コチラのようにSVGがインポートされます。

SVGがインポートできない・見えない場合
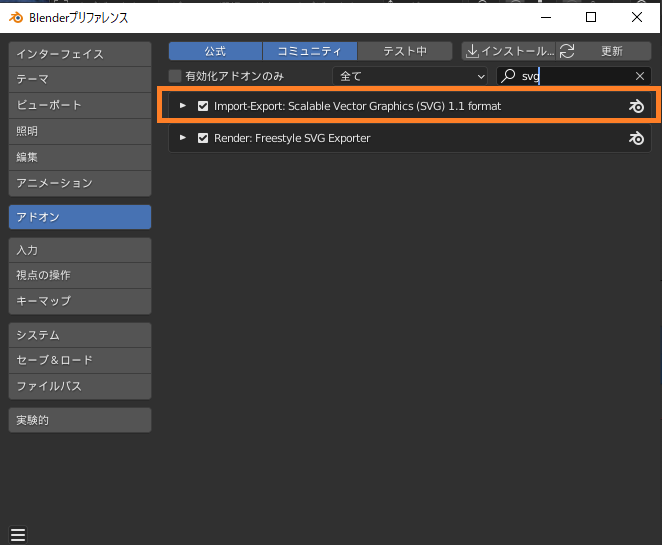
インポートメニューが表示されない場合は、「編集」→「プリファレンス」→「アドオン」で、「Import-Export: Scalable Vector Graphics(.SVG)1.1 format」を有効にしてください。

インポートしたSVGが見えない場合は、以下の可能性があります。
- SVGファイルに図形のデータが記述されていない
- SVGファイルのスケールが小さすぎて見えない
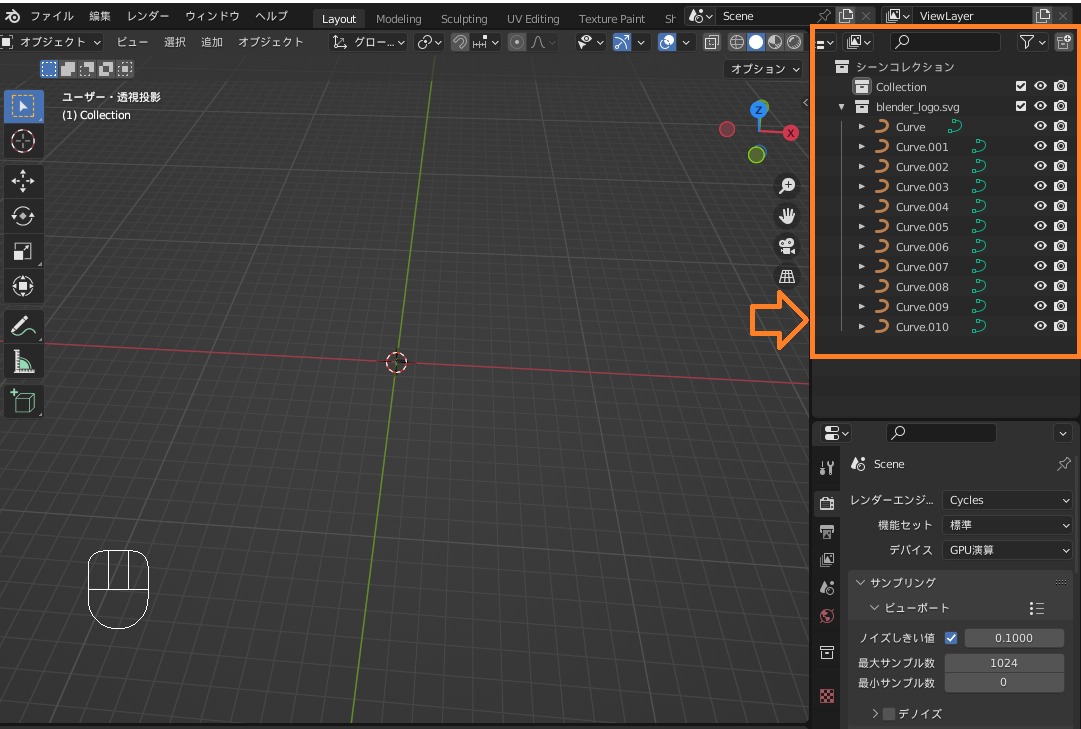
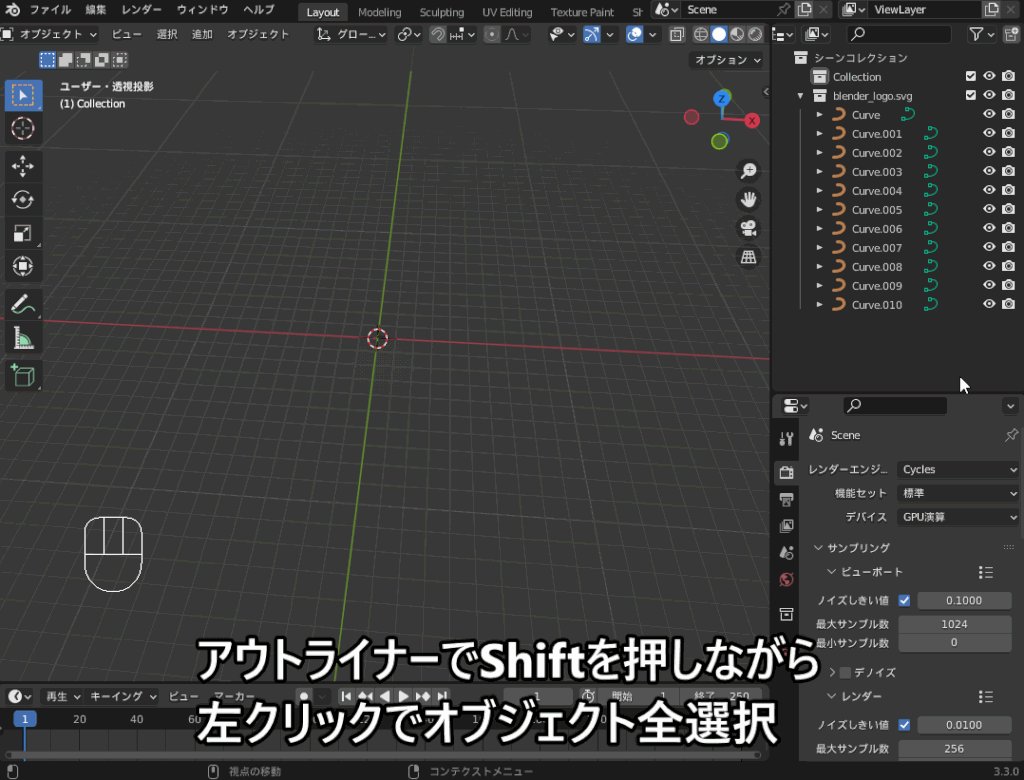
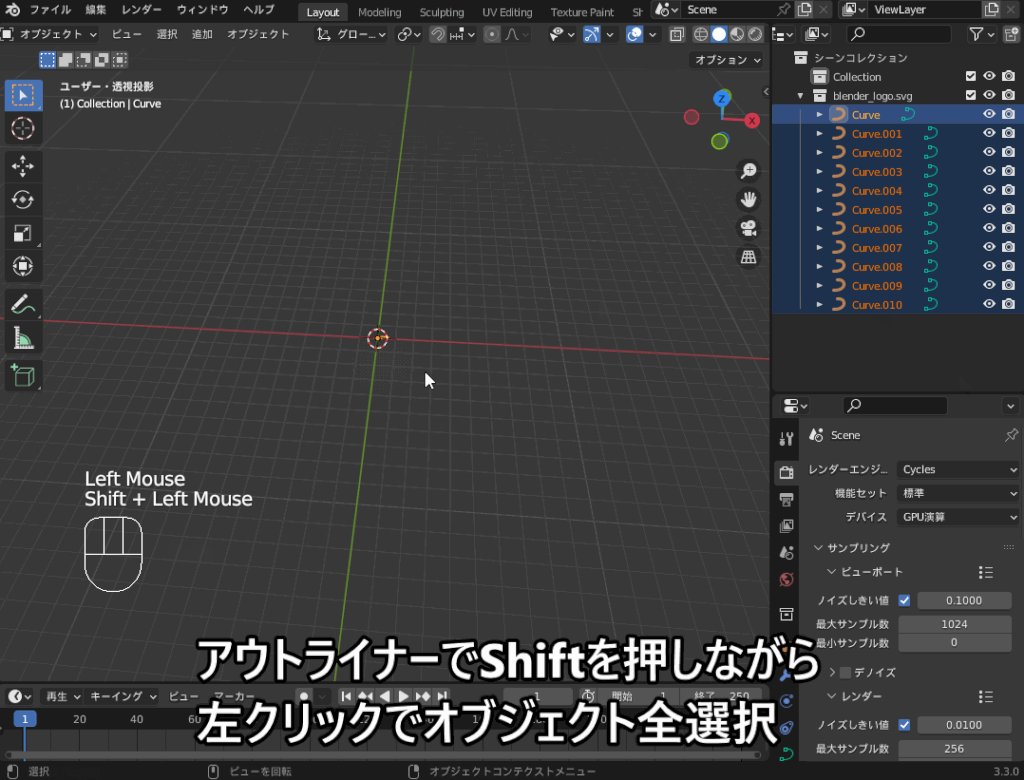
SVGデータを読み込んだ場合、アウトライナーにカーブオブジェクトが表示されるはずですが、何もない場合は、SVGデータに図形のデータが記述されていない可能性があります。
SVGファイルが、IllustratorやGIMPなど他のアプリで見れるか確認してください。

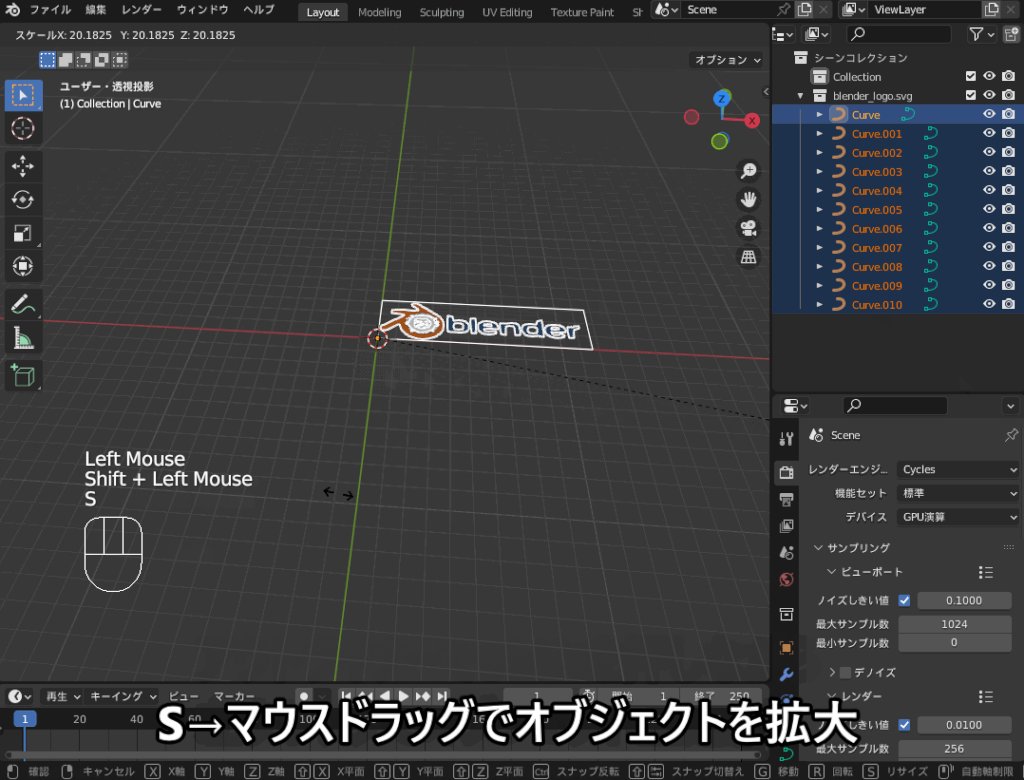
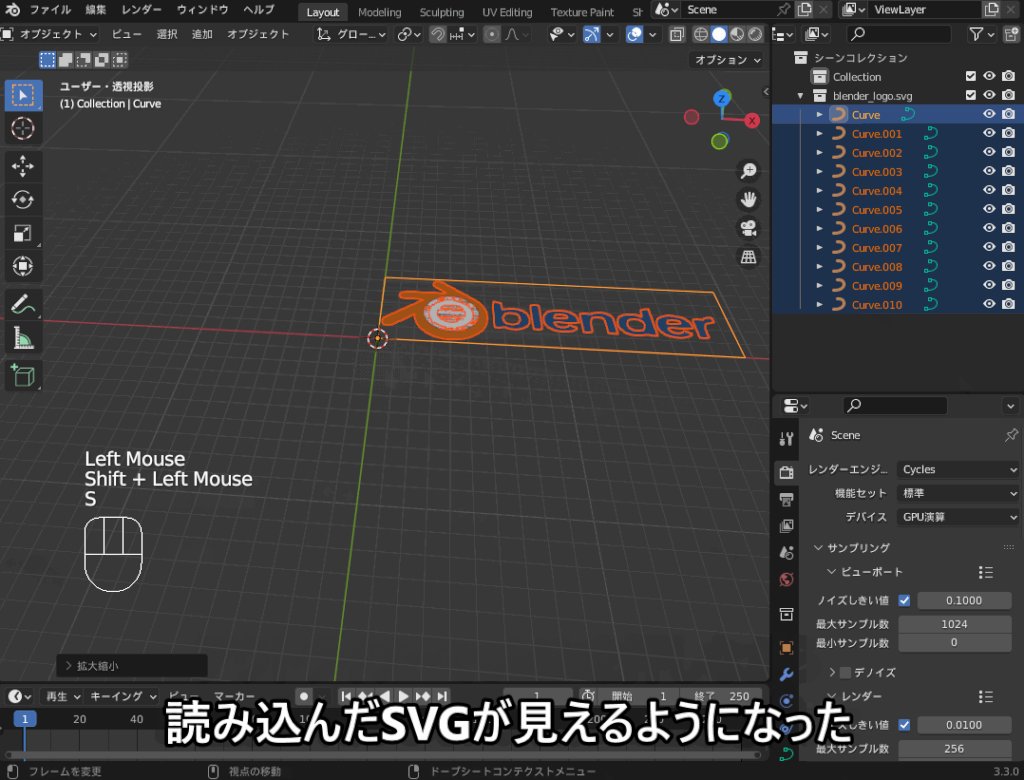
スケールが小さい場合は、アウトライナーからカーブオブジェクトを選択し、Sキーを押してマウスをスライドさせるとオブジェクトが拡大されて見えるようになります。

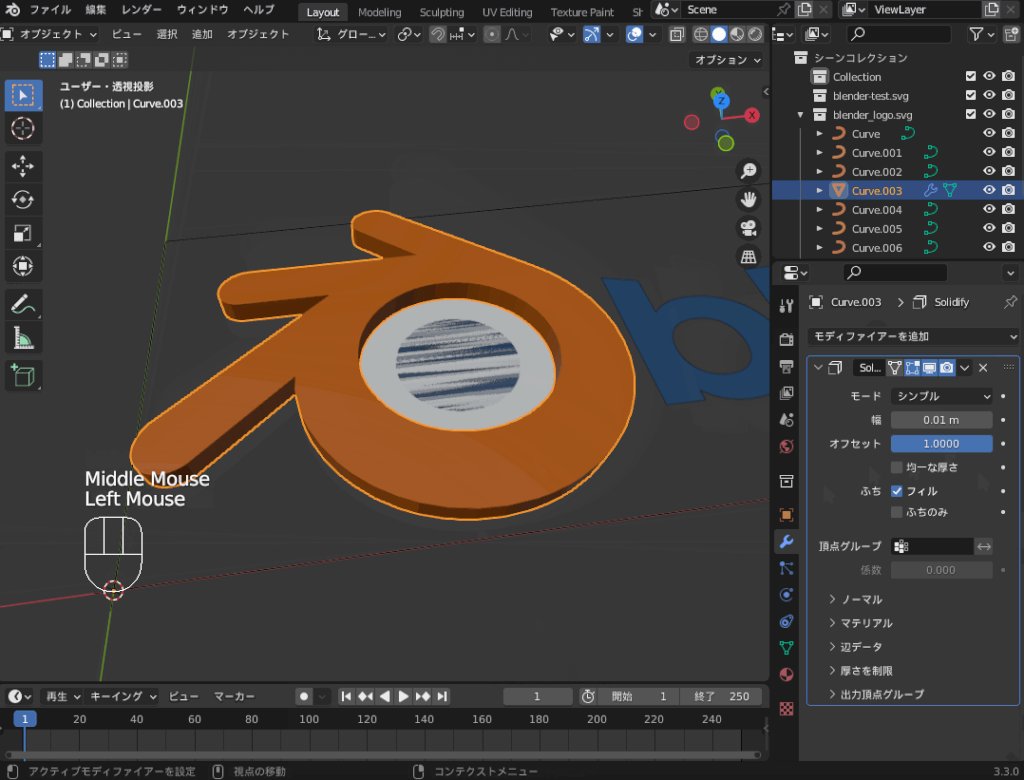
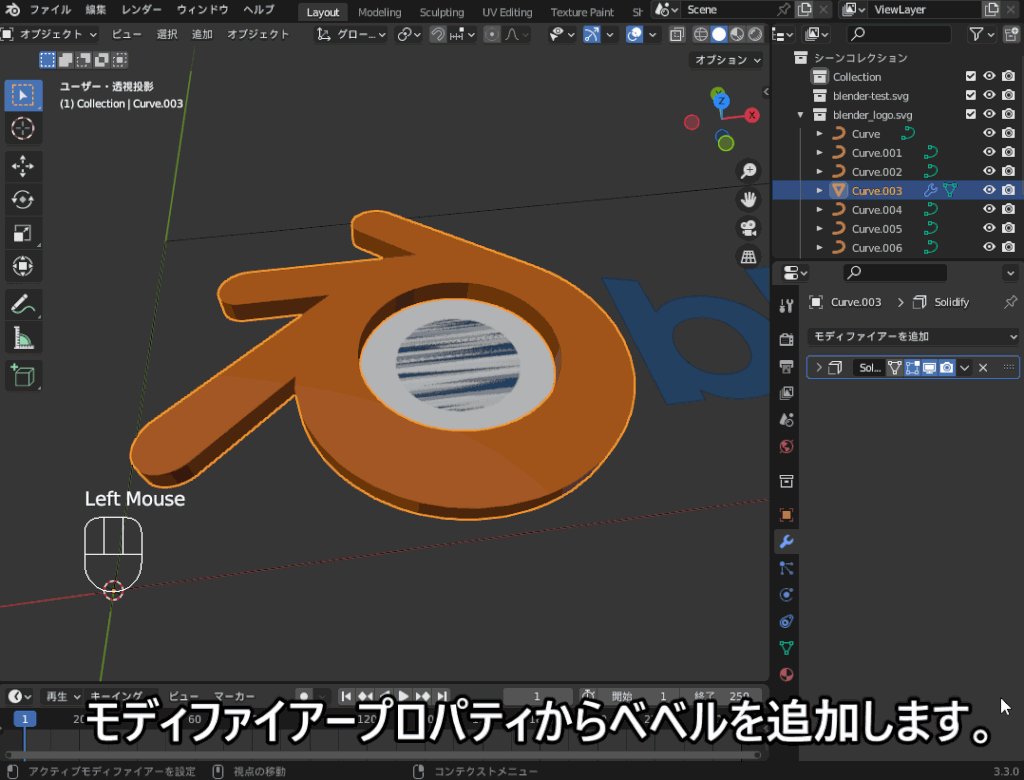
SVGデータを立体的にしてみよう!
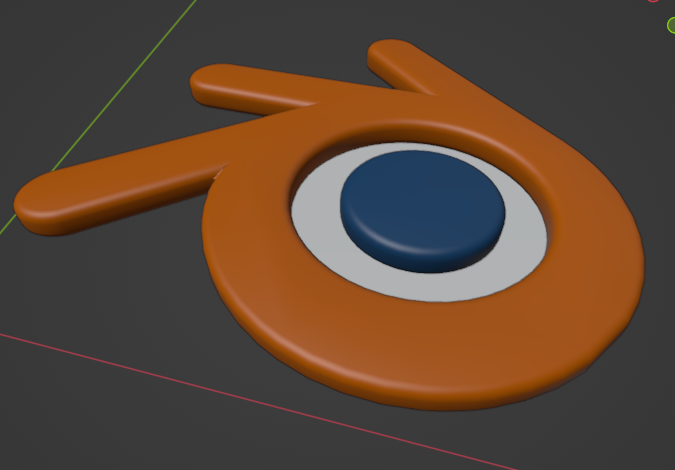
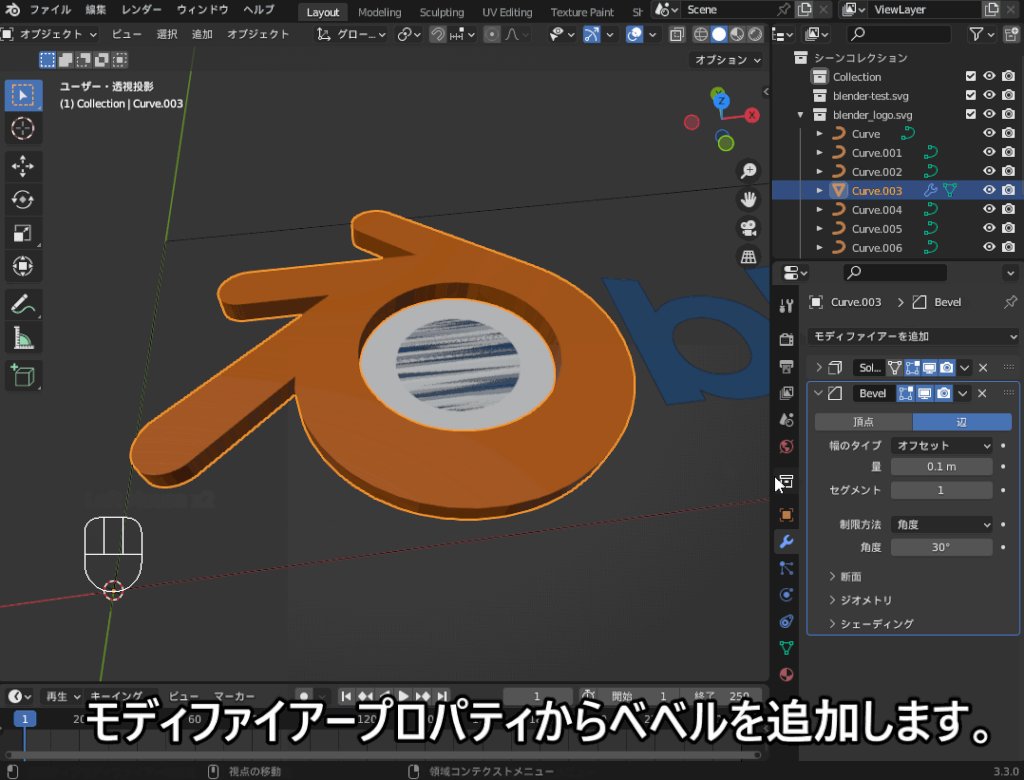
公式サイトからダウンロードしたBlenderロゴのSVGファイルをBlenderにインポートして、コチラのように立体的にする方法を紹介します。

ロゴのSVGファイルは、公式サイトからダウンロードできます。


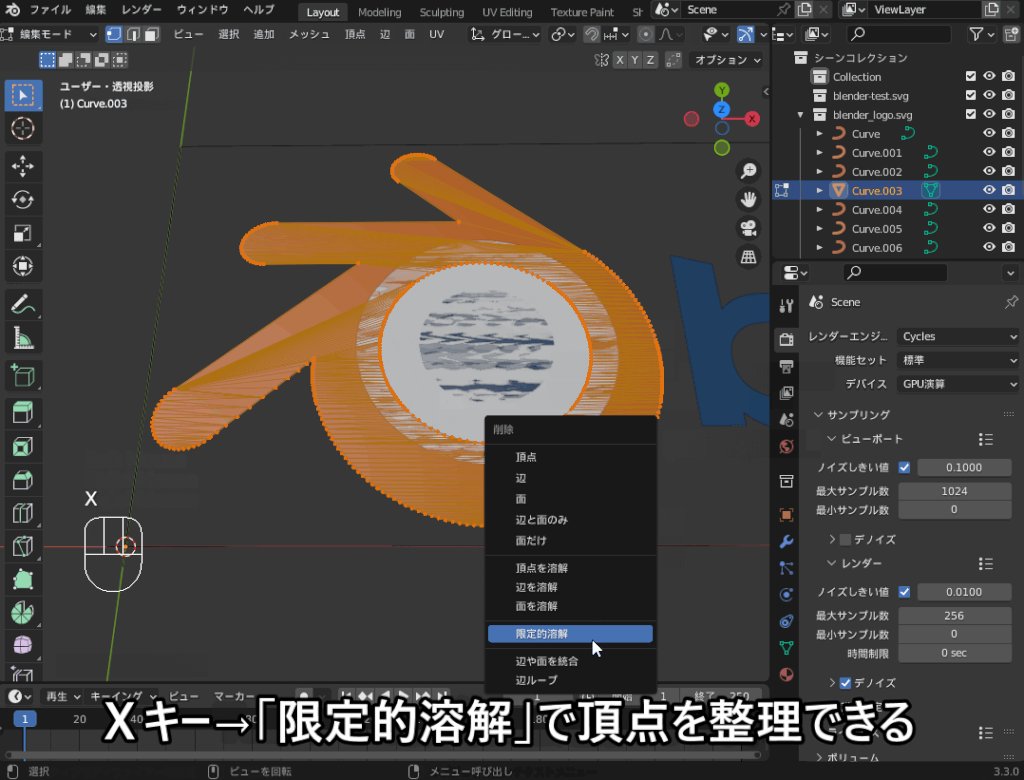
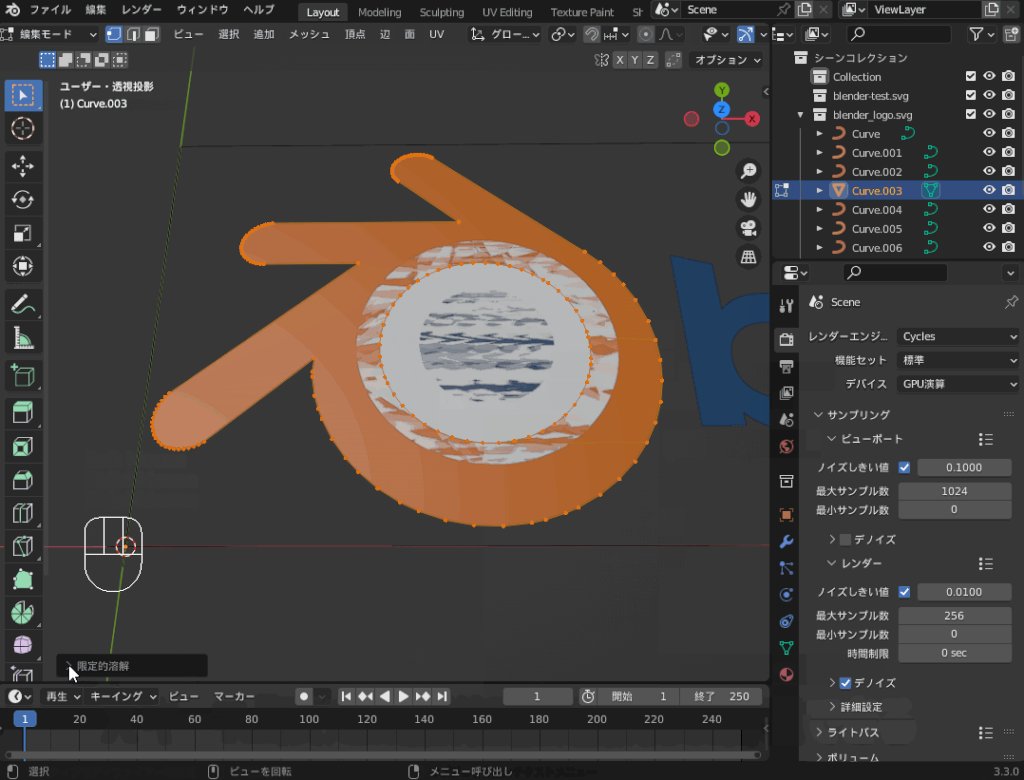
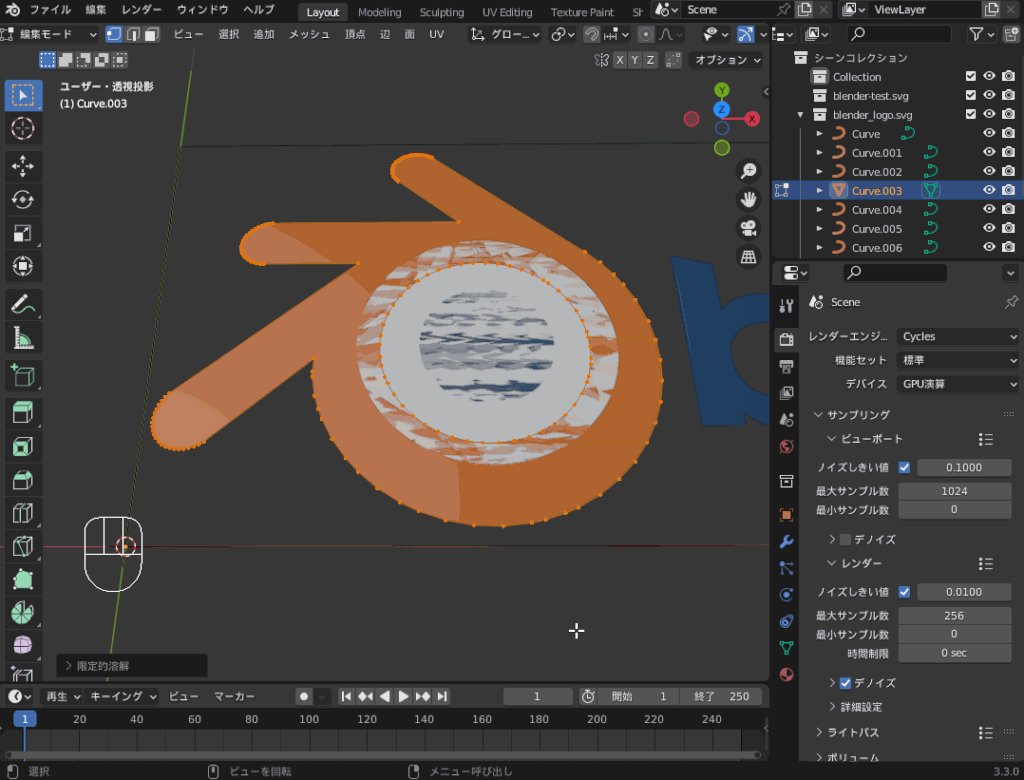
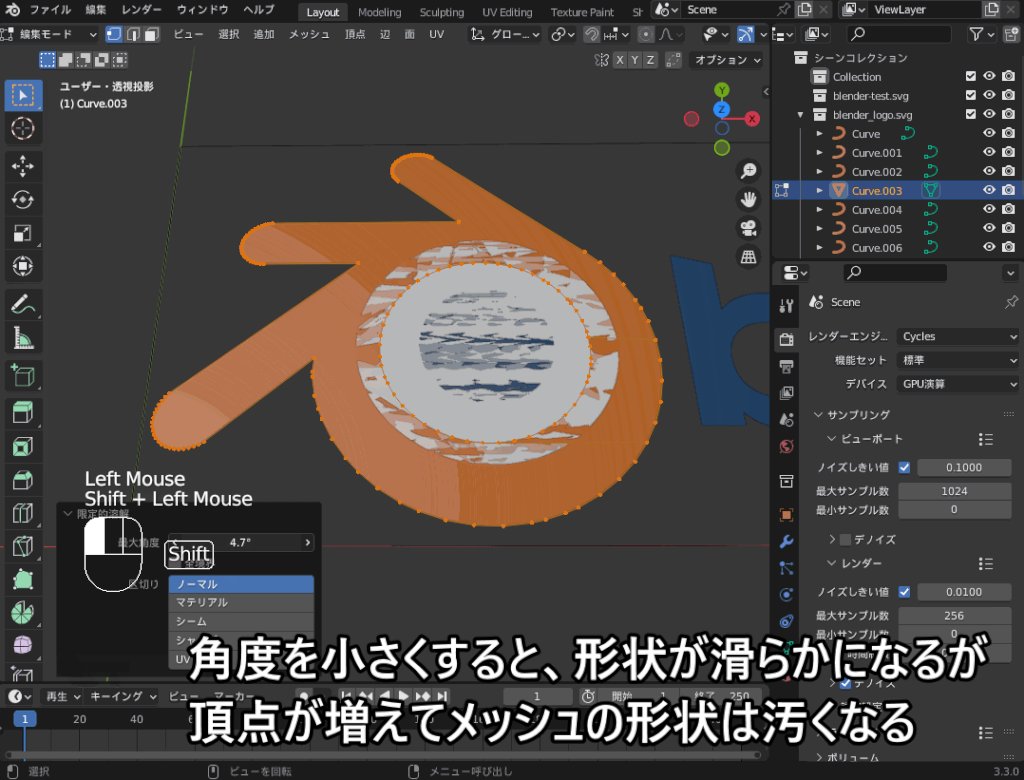
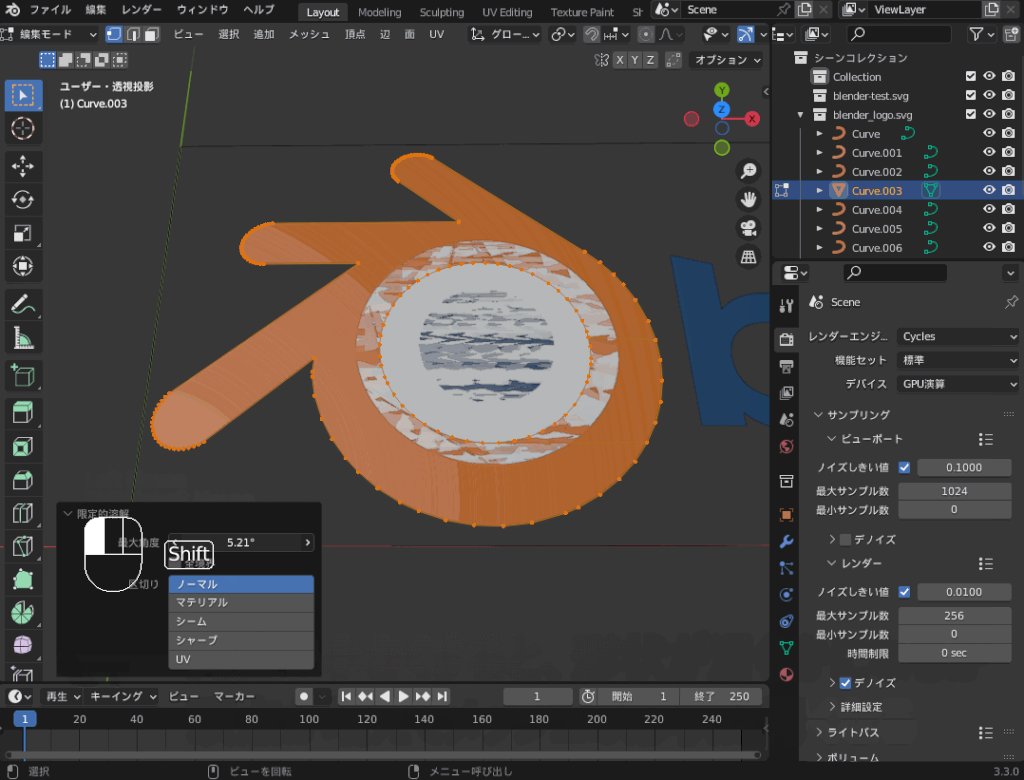
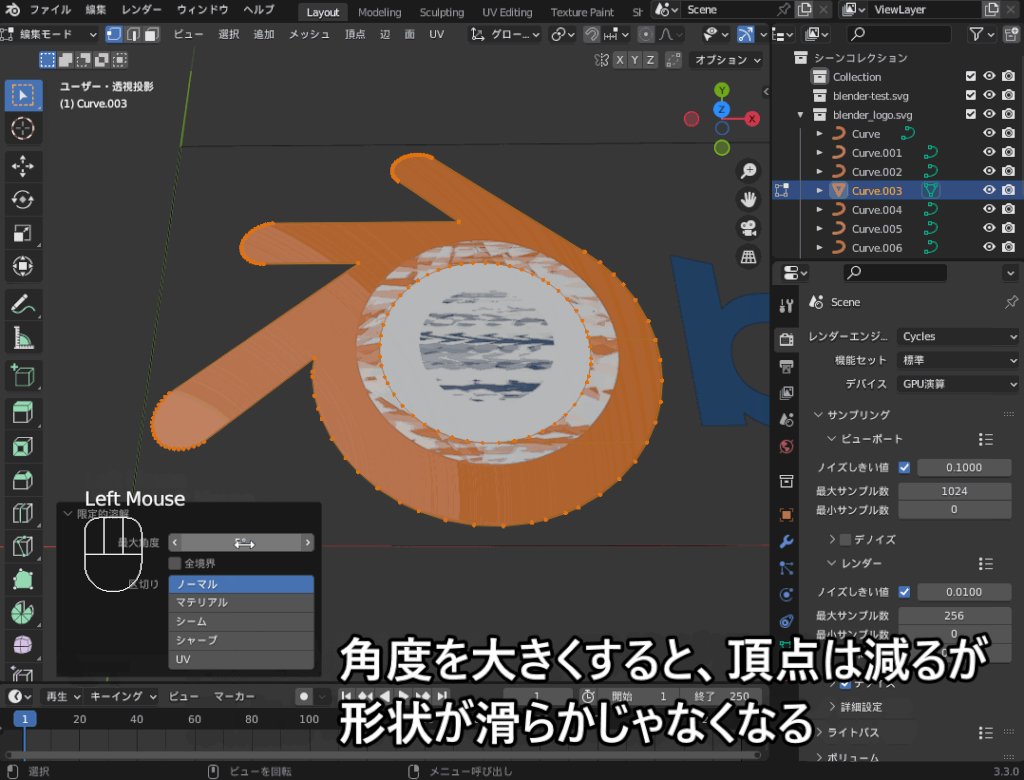
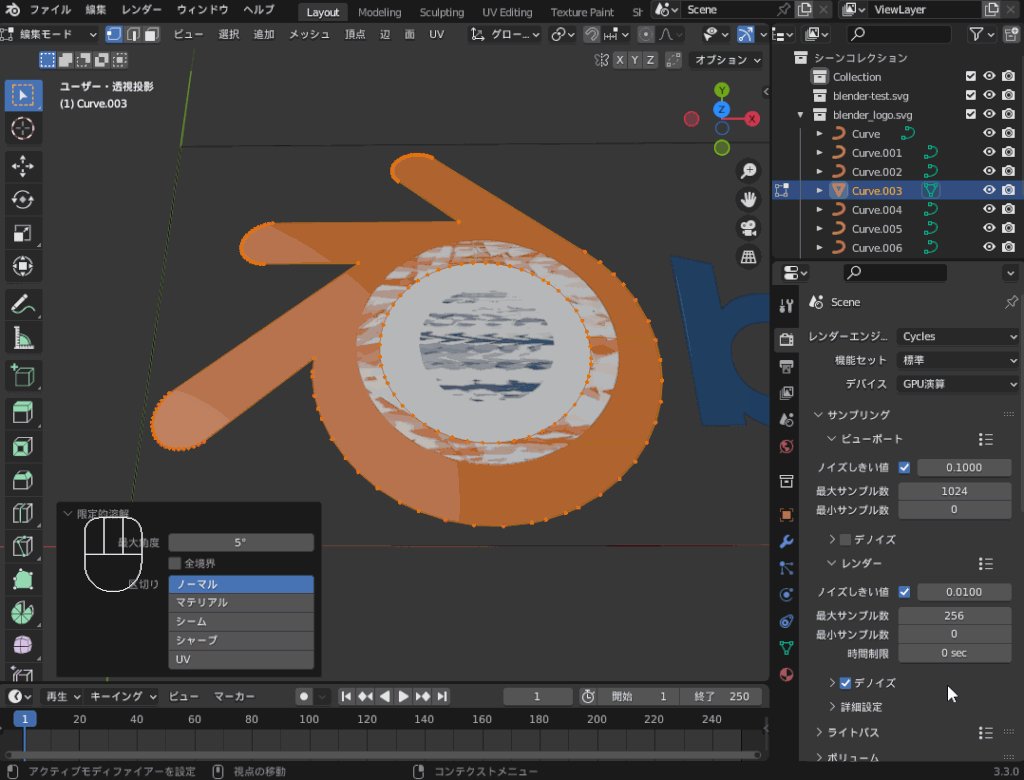
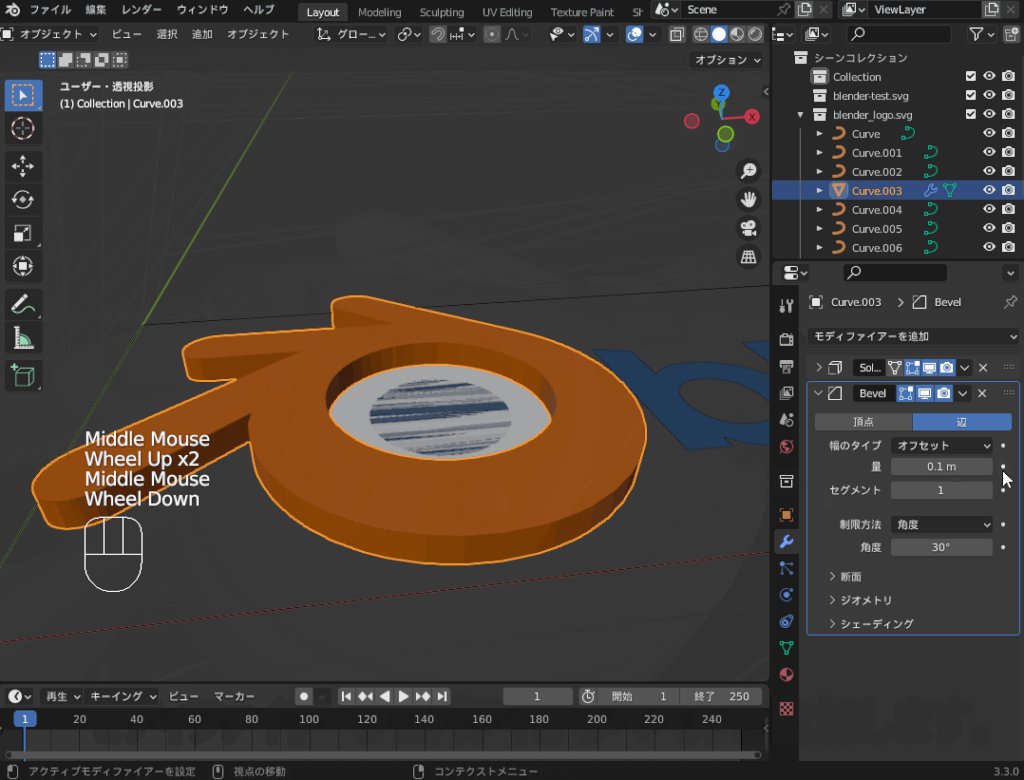
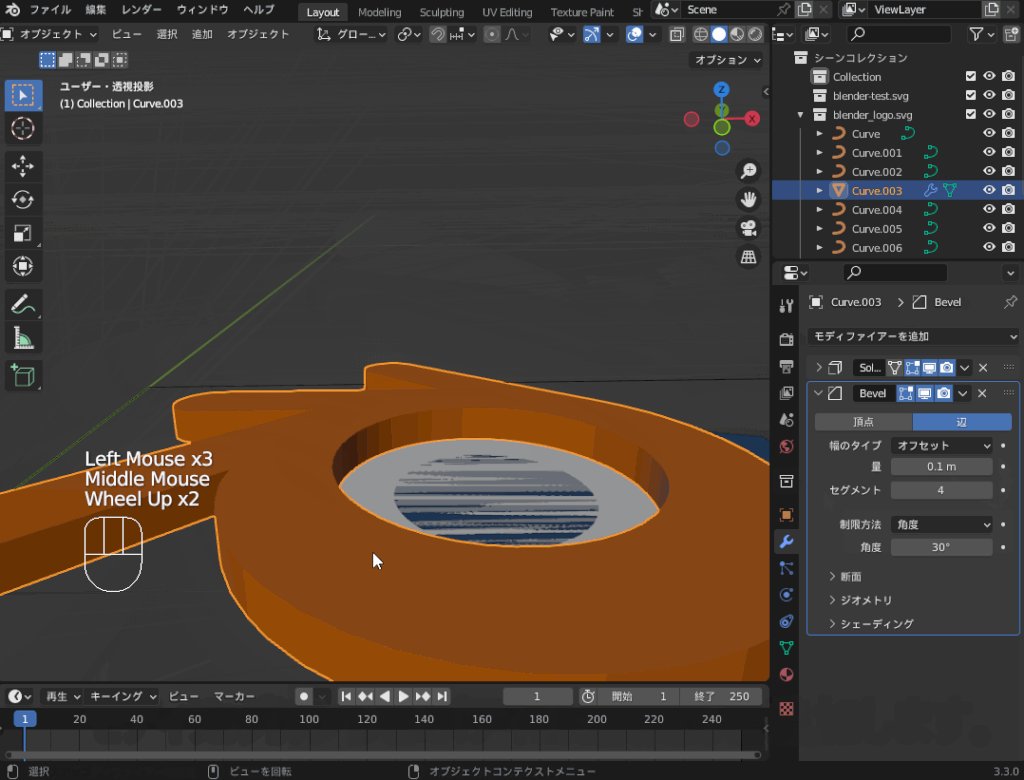
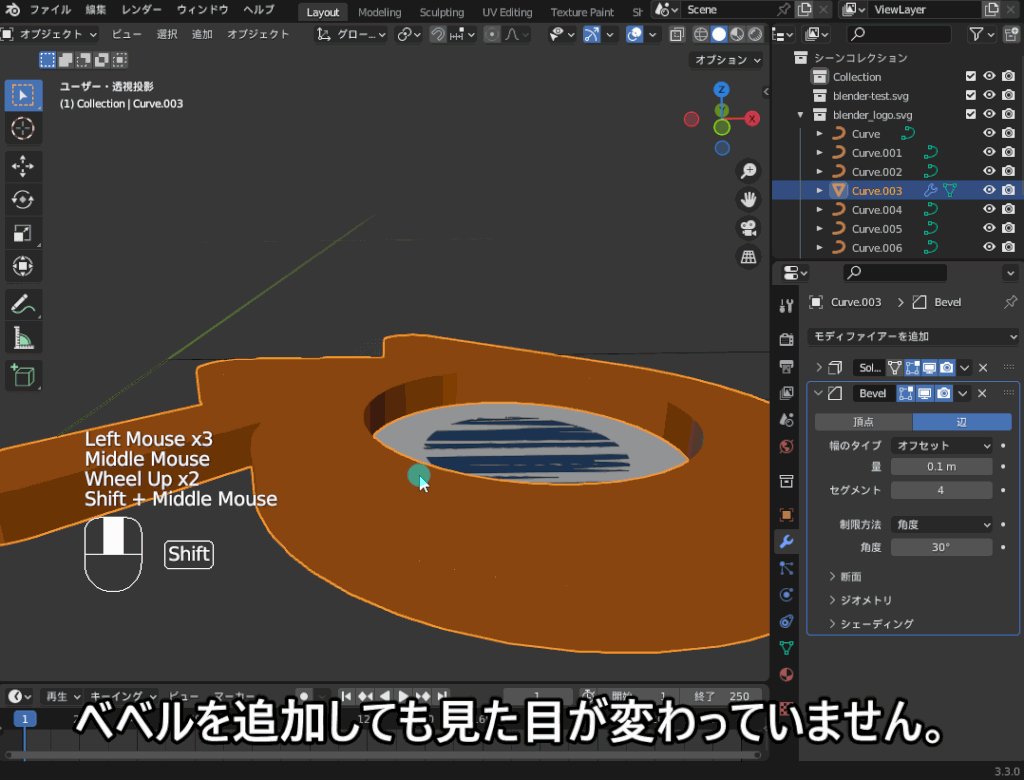
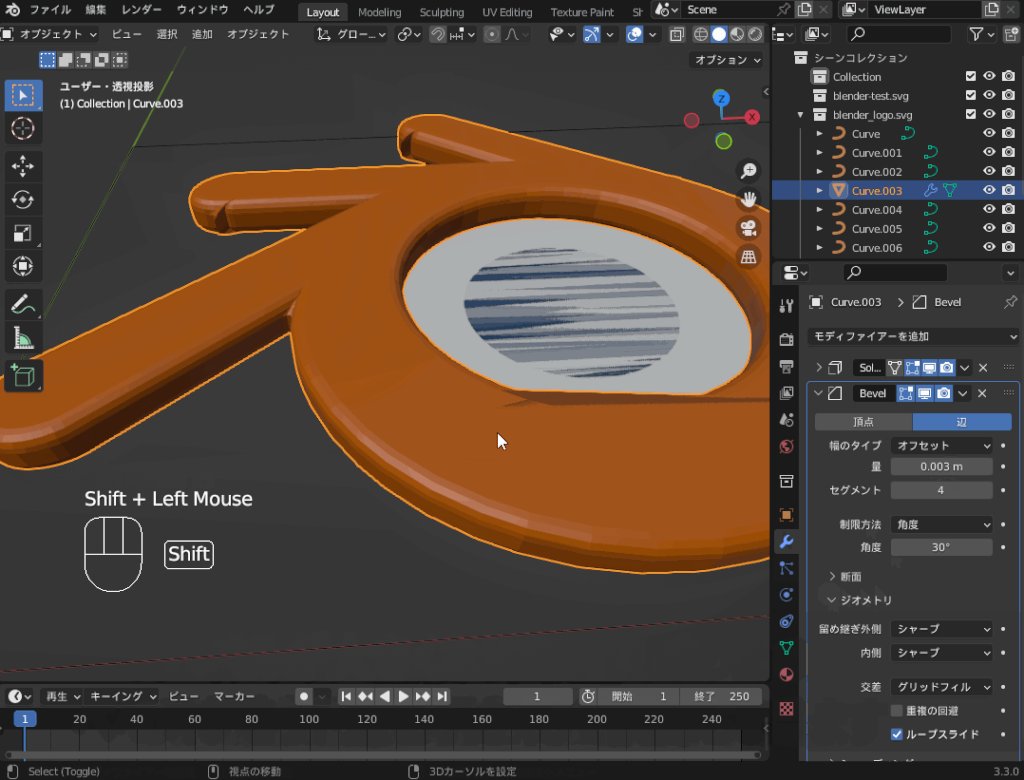
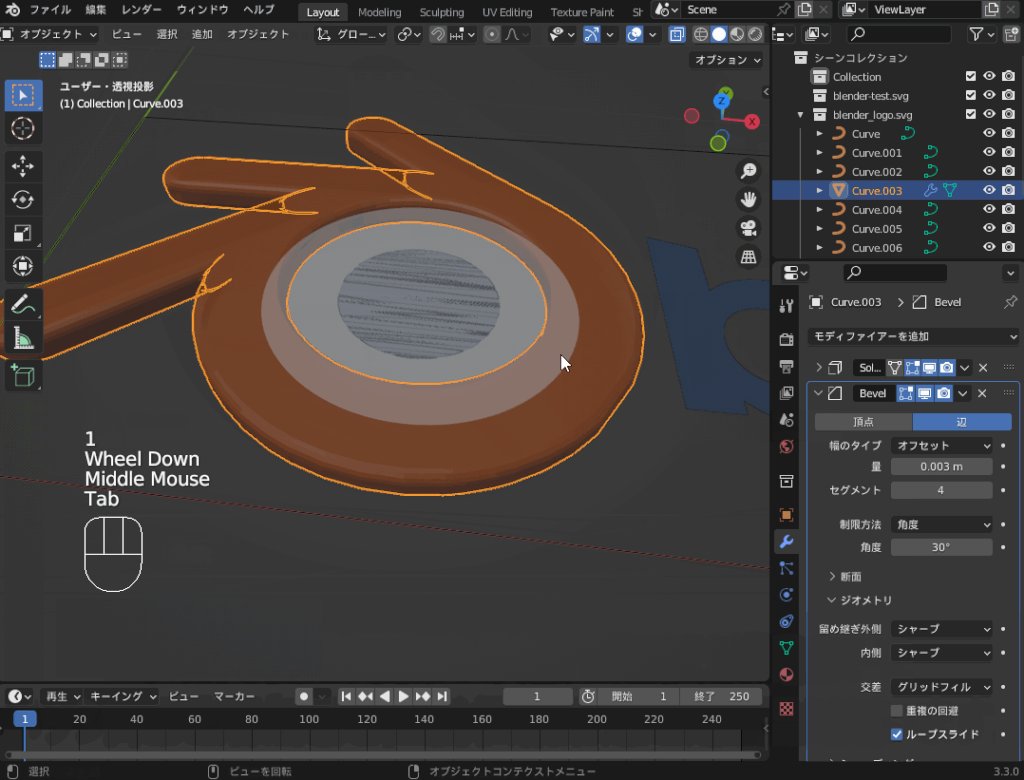
限定的溶解のメニューの「角度」を大きくするほど頂点が少なくなりメッシュがきれいになりますが、その代わりに形状の滑らかさがなくなります。


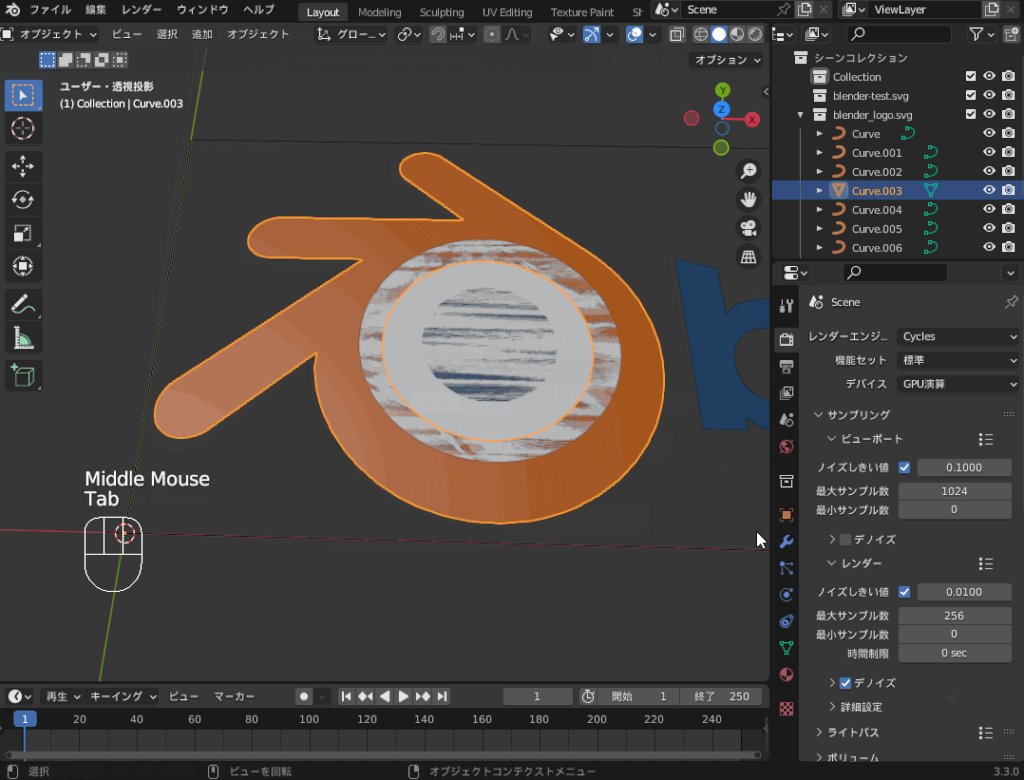
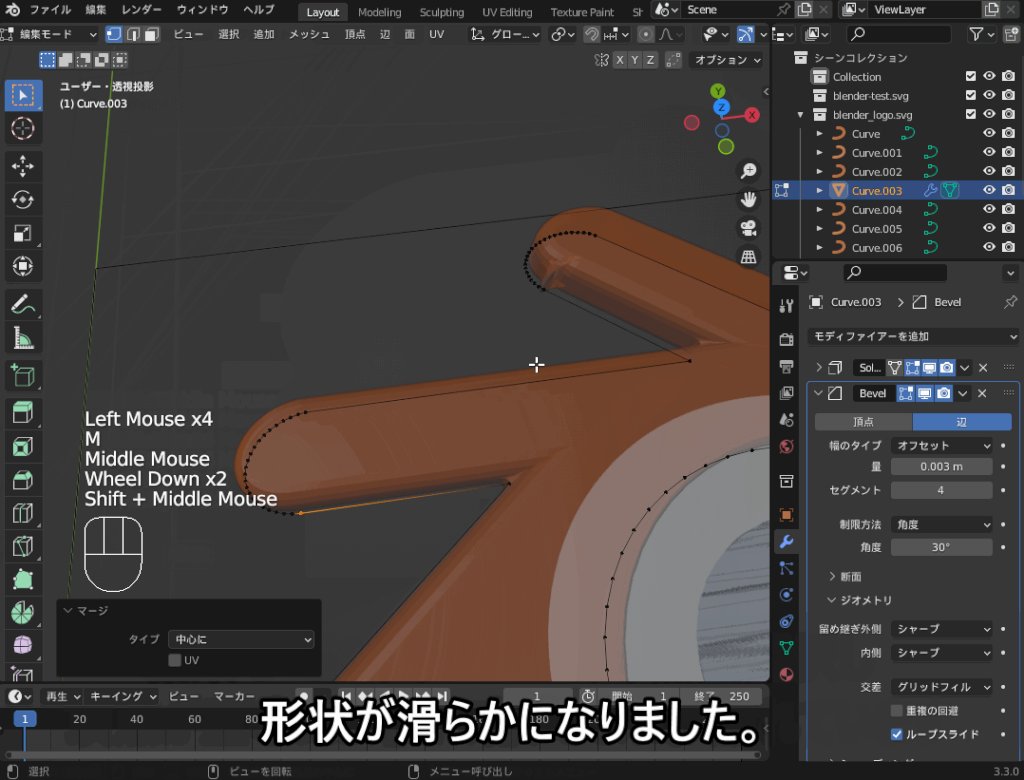
分割数を3~4程度にすると滑らかに見えます。

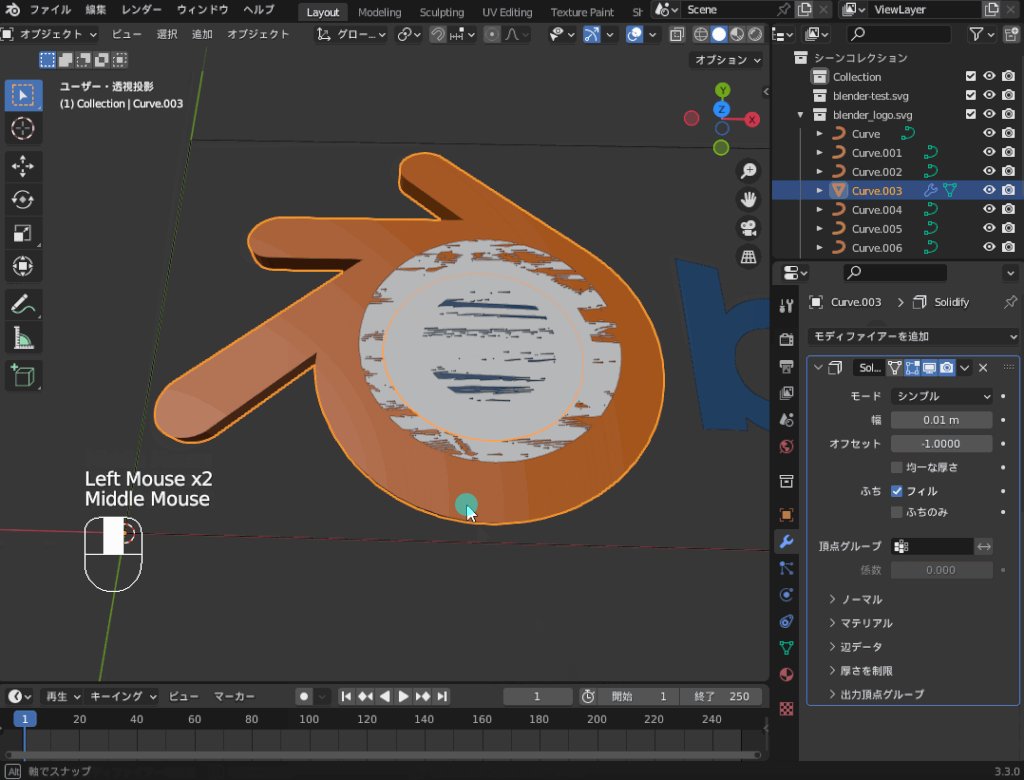
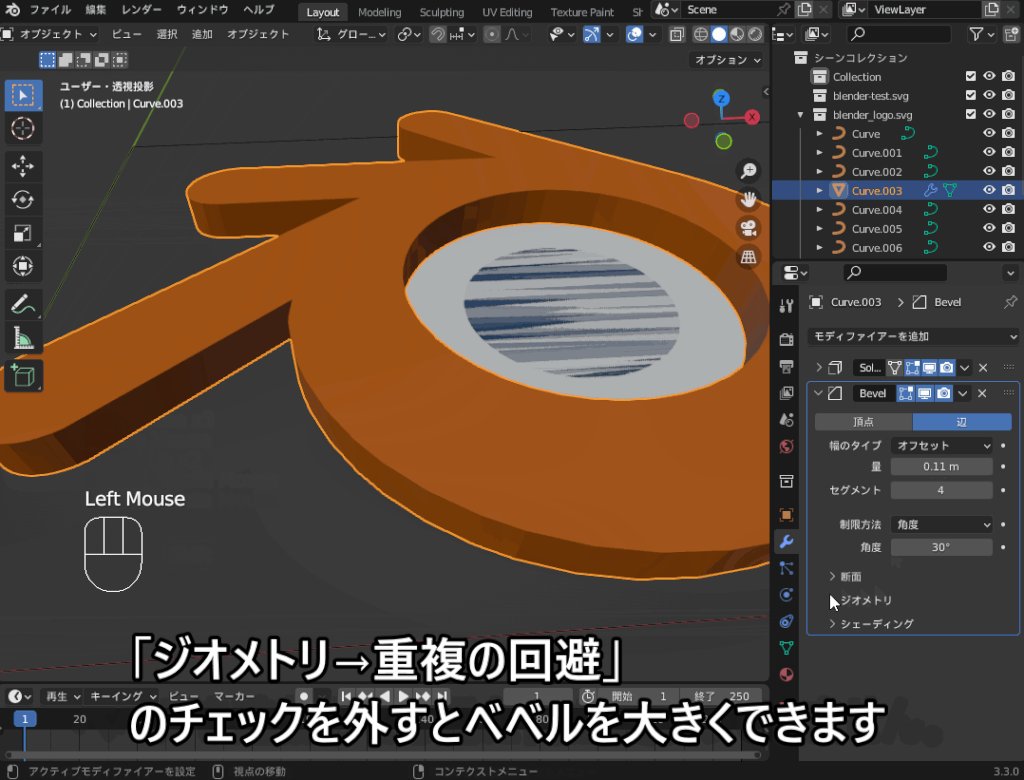
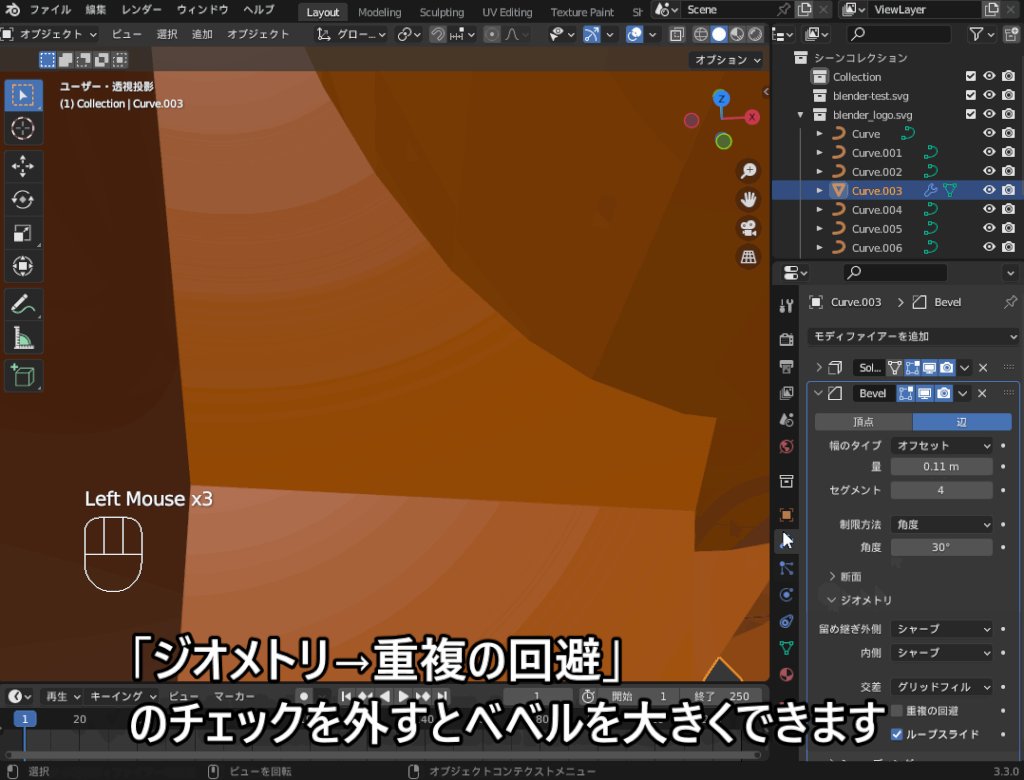
オフセット量を大きくしてもベベルを大きくできない場合は、「ジオメトリ→重複の回避」のチェックを外すと大きくできます。

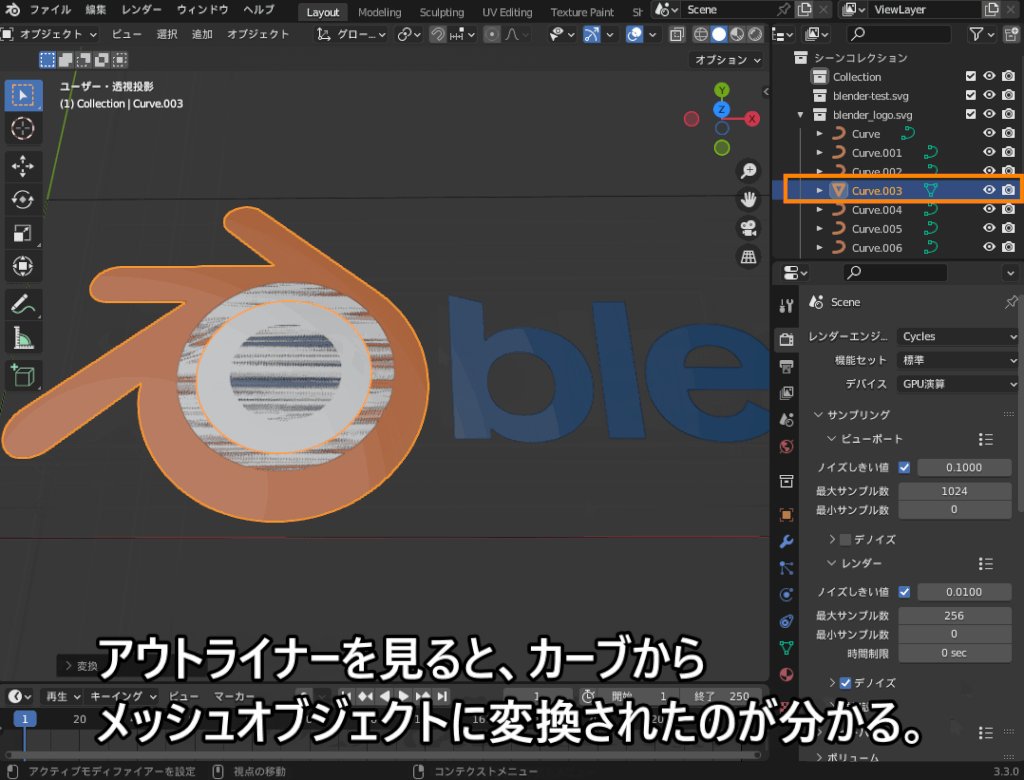
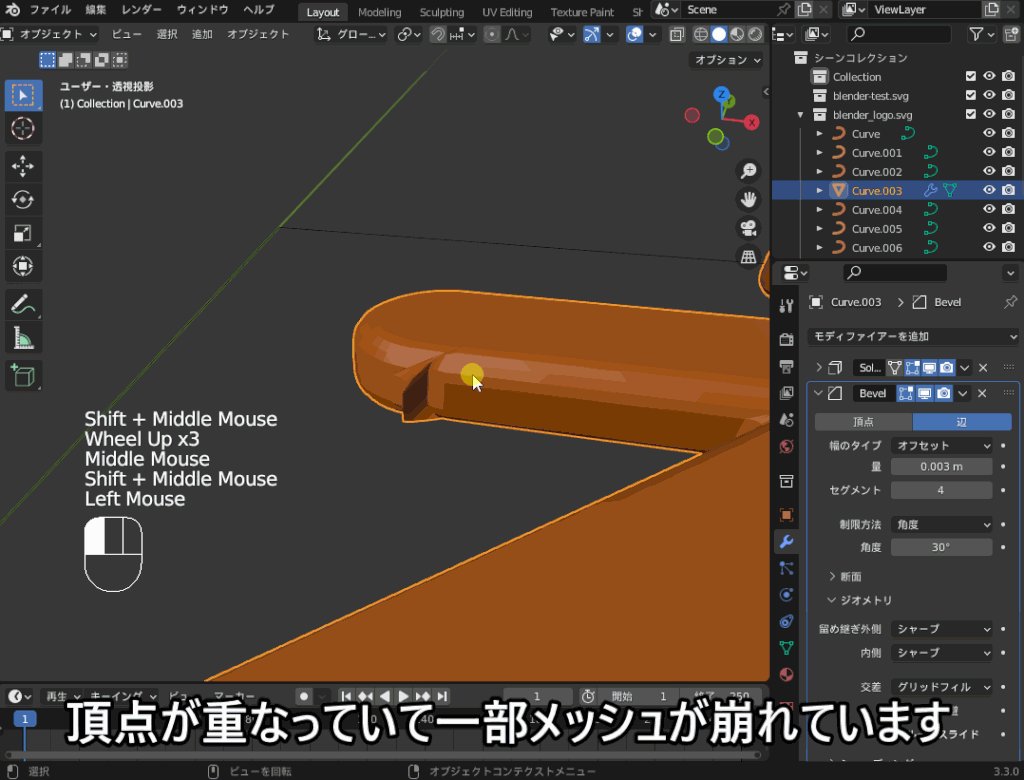
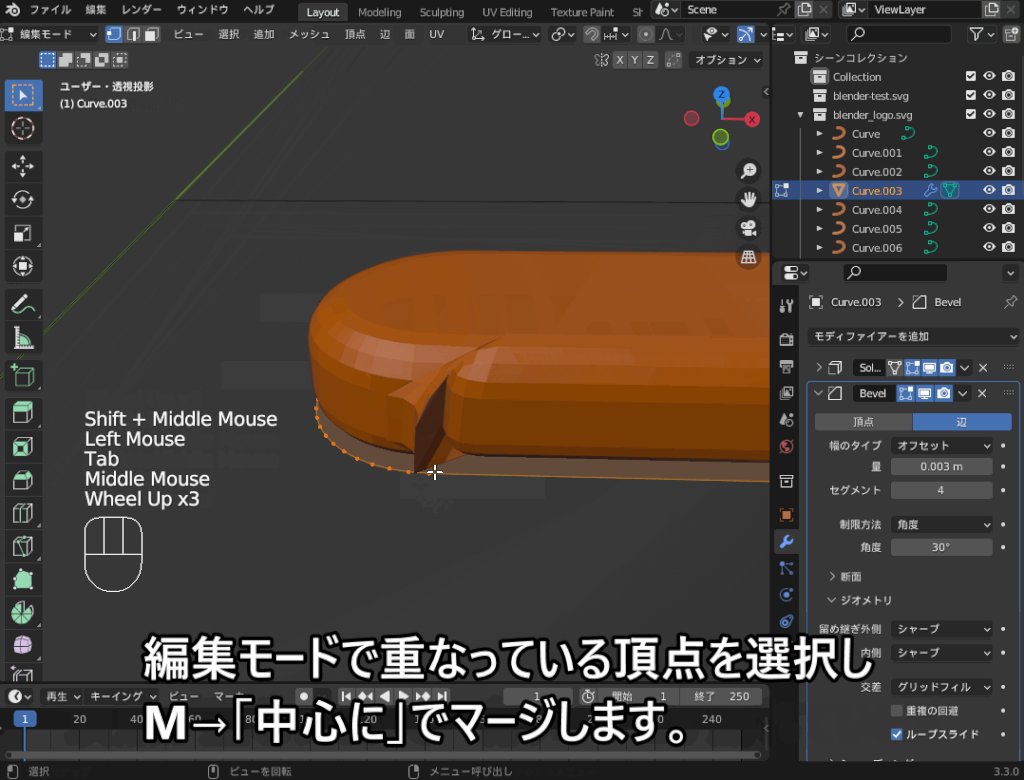
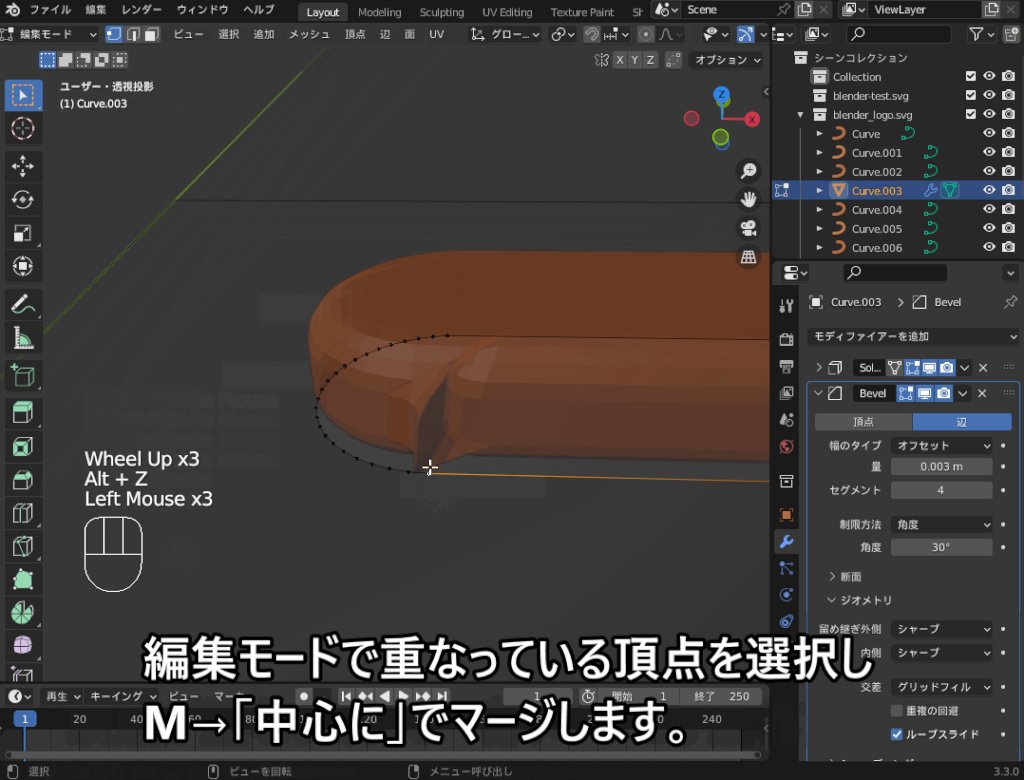
コチラのように頂点が重なっていて一部メッシュが崩れる場合があるので、編集モードに切り替えて重複頂点を選択し、Mキー→「中心に」でマージすることでメッシュを整えることができます。

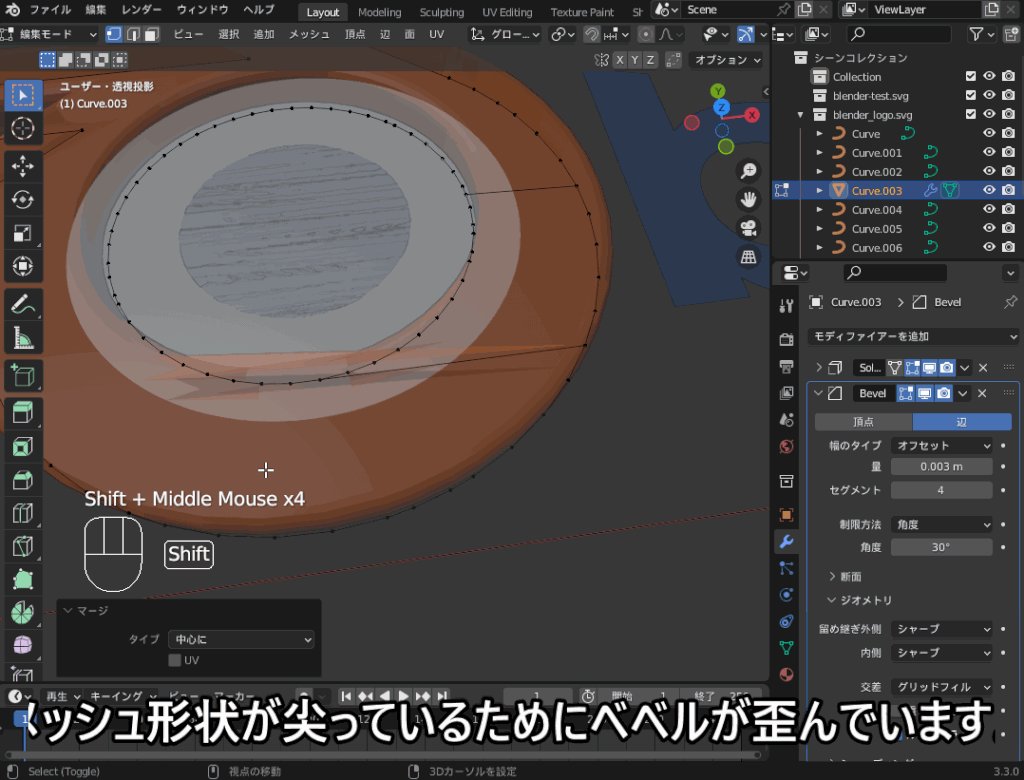
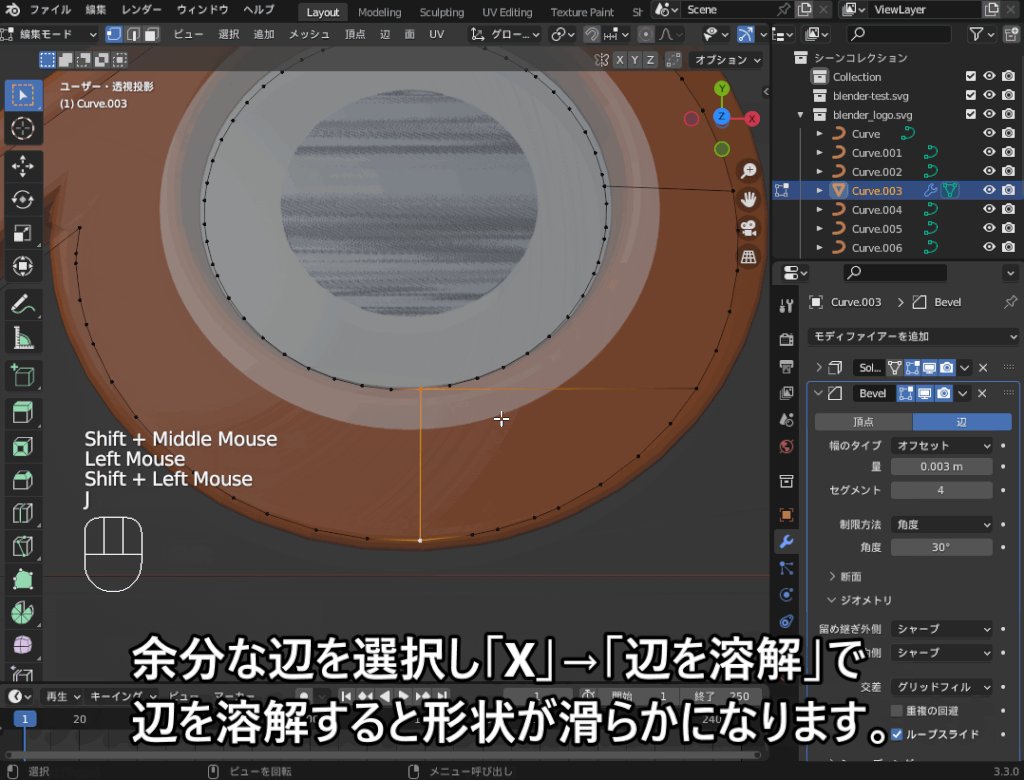
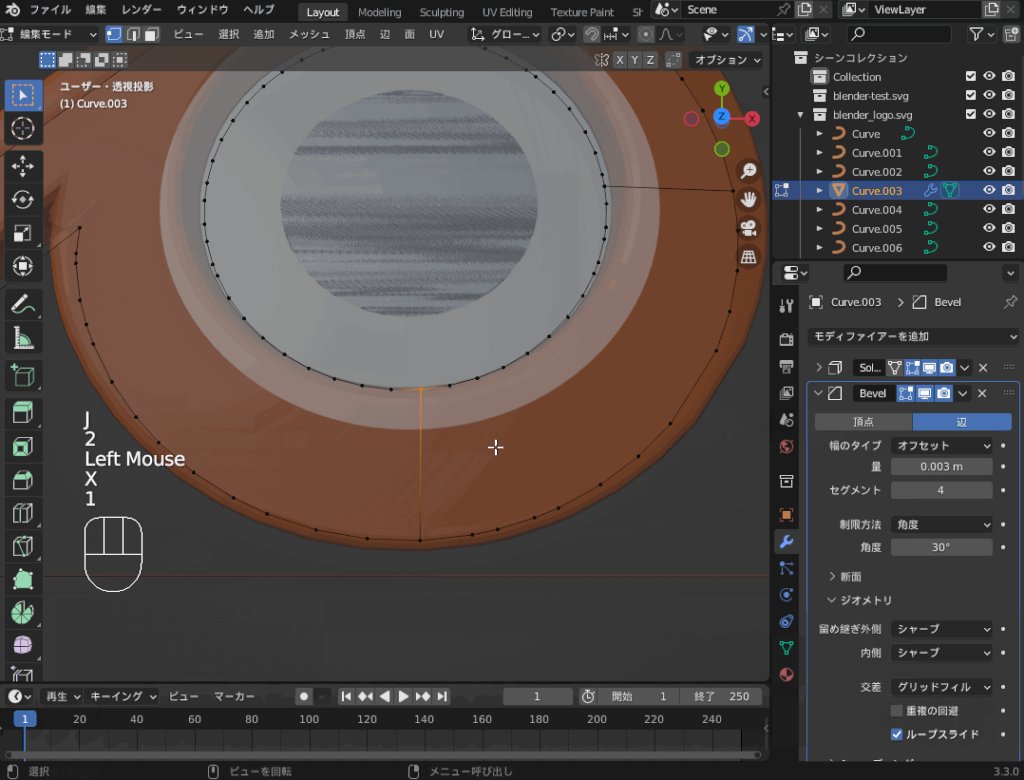
また、コチラのように面の形状が原因の場合は、Jキーで辺を追加した後にXキー→「辺を溶解」で余分な辺を溶解することで形状を整えることができます。

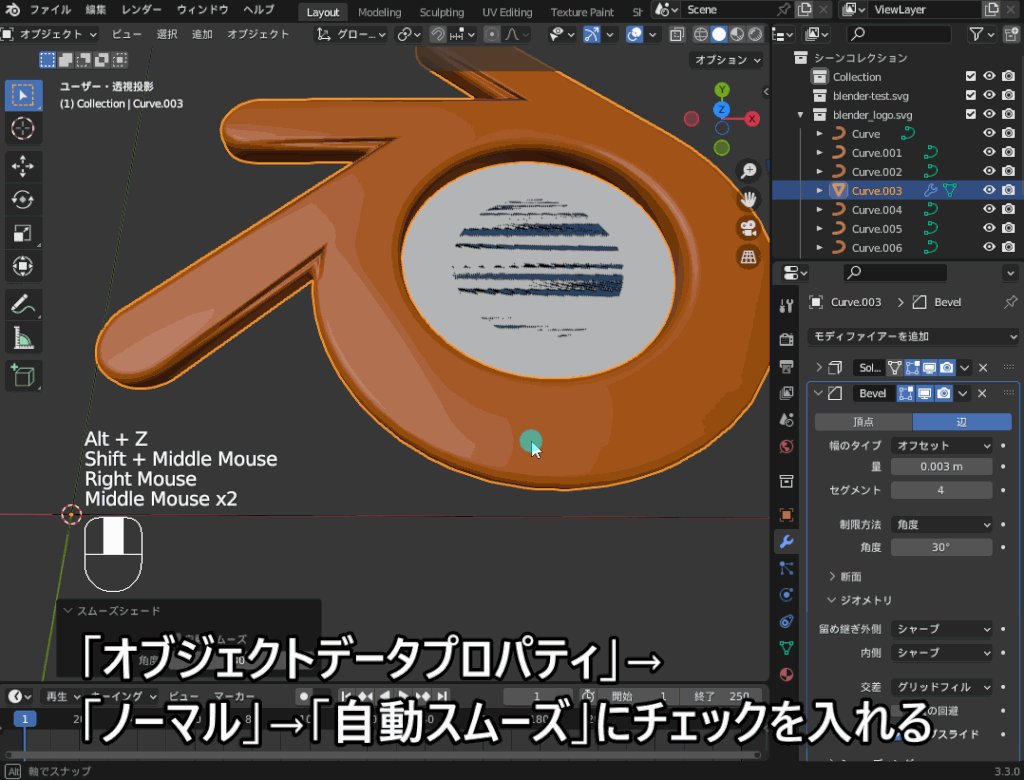
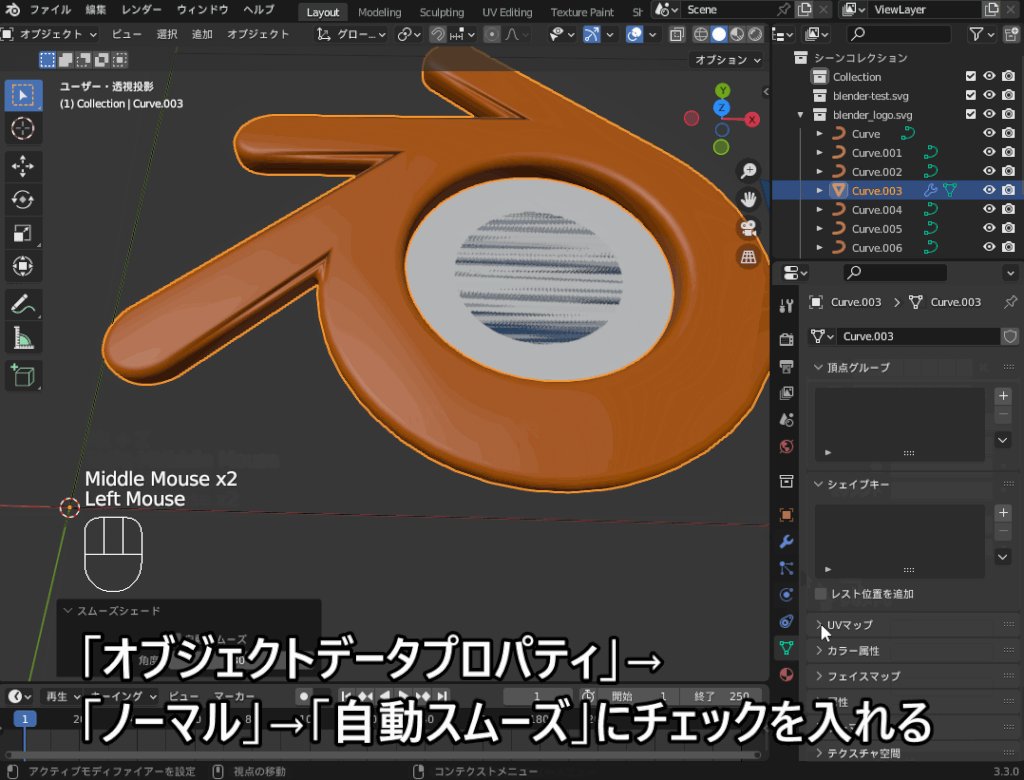
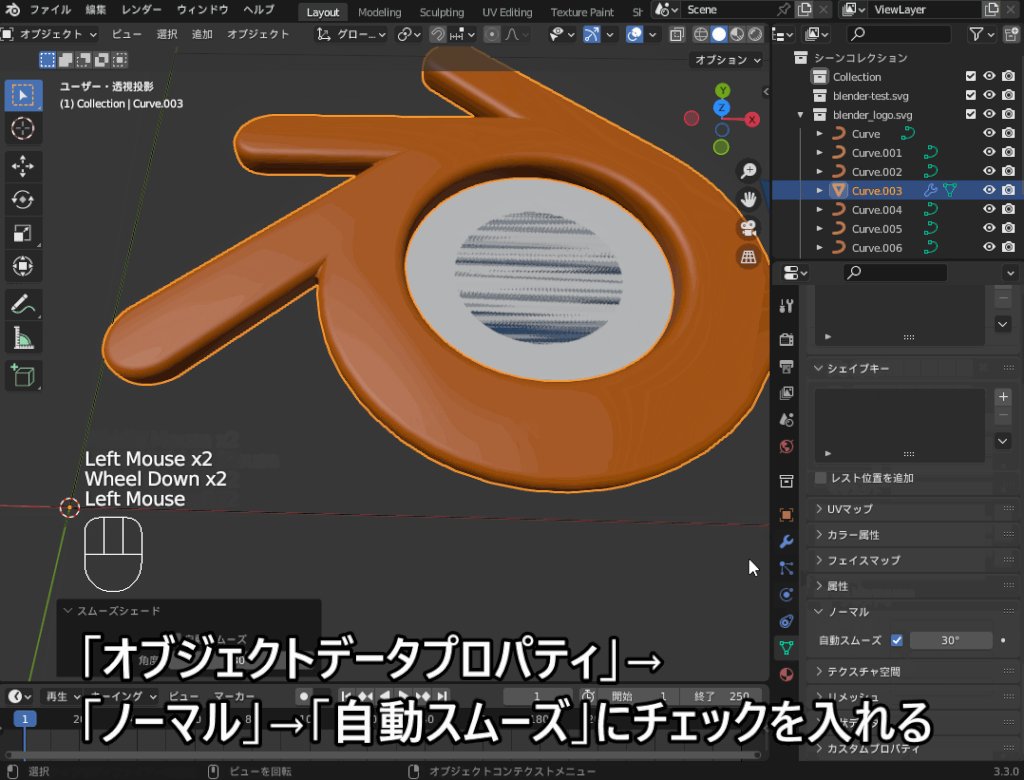
最後に、「オブジェクトデータプロパティ」→「ノーマル」→「自動スムーズ」にチェックを入れると、きれいな見た目になります。

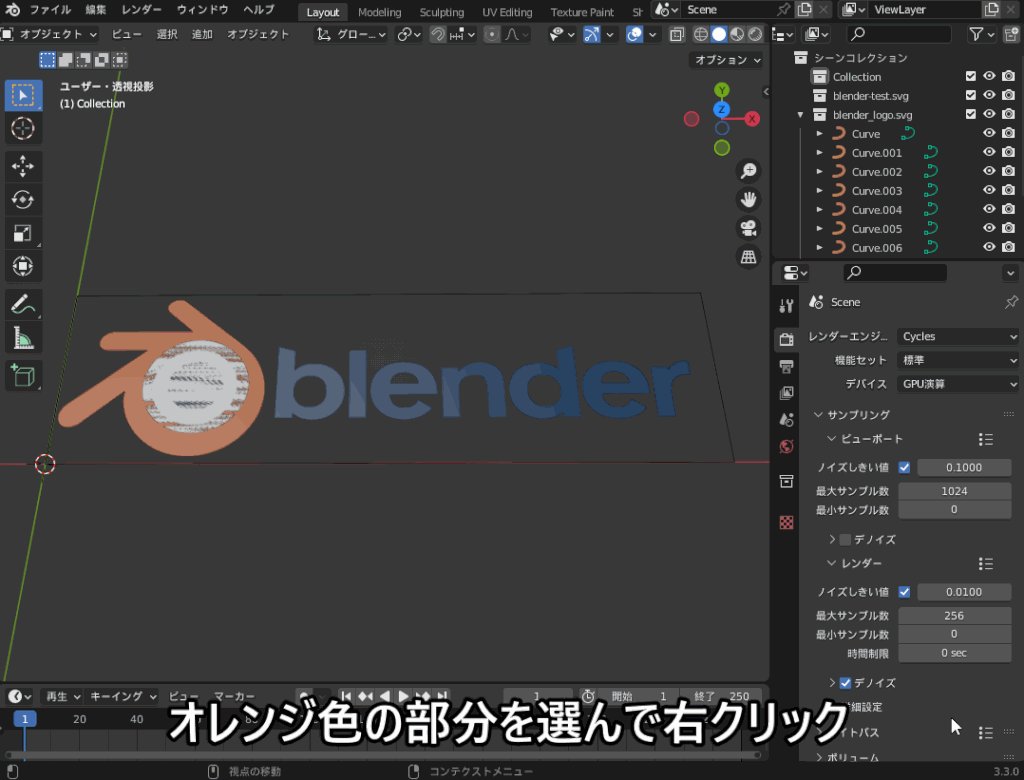
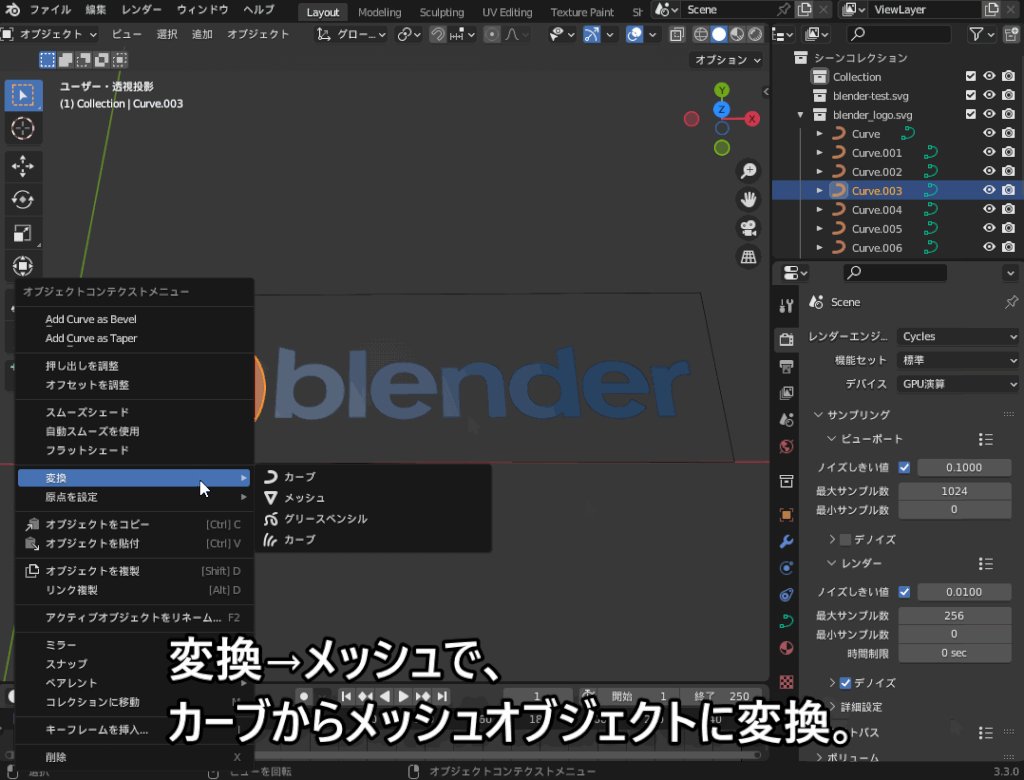
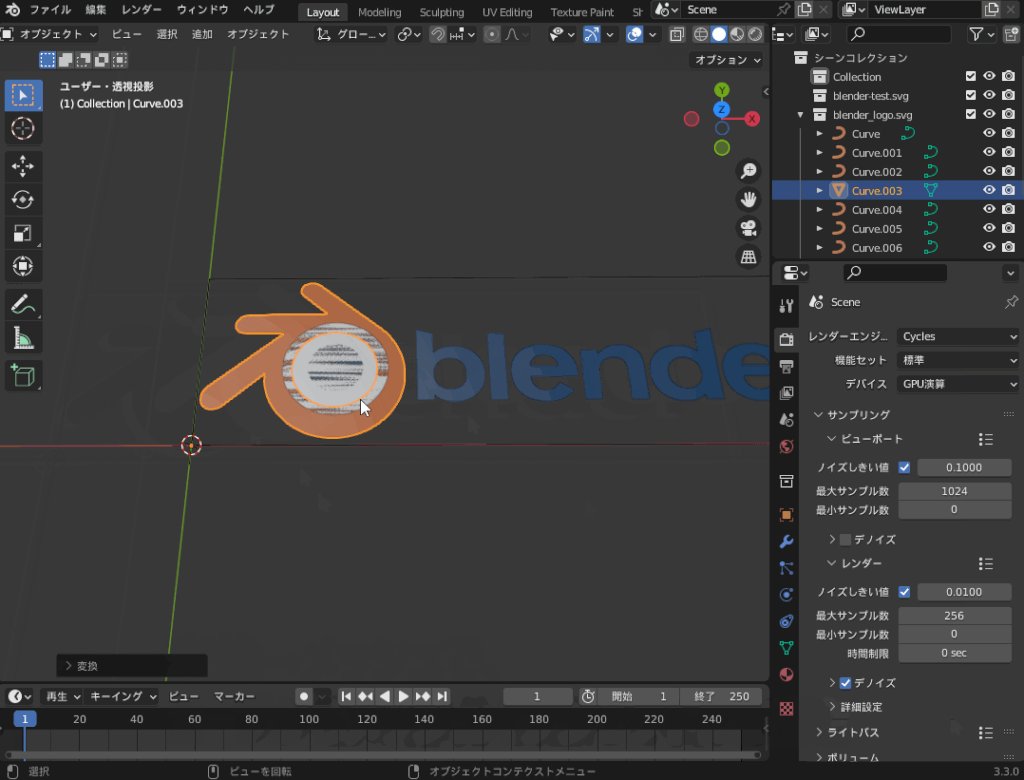
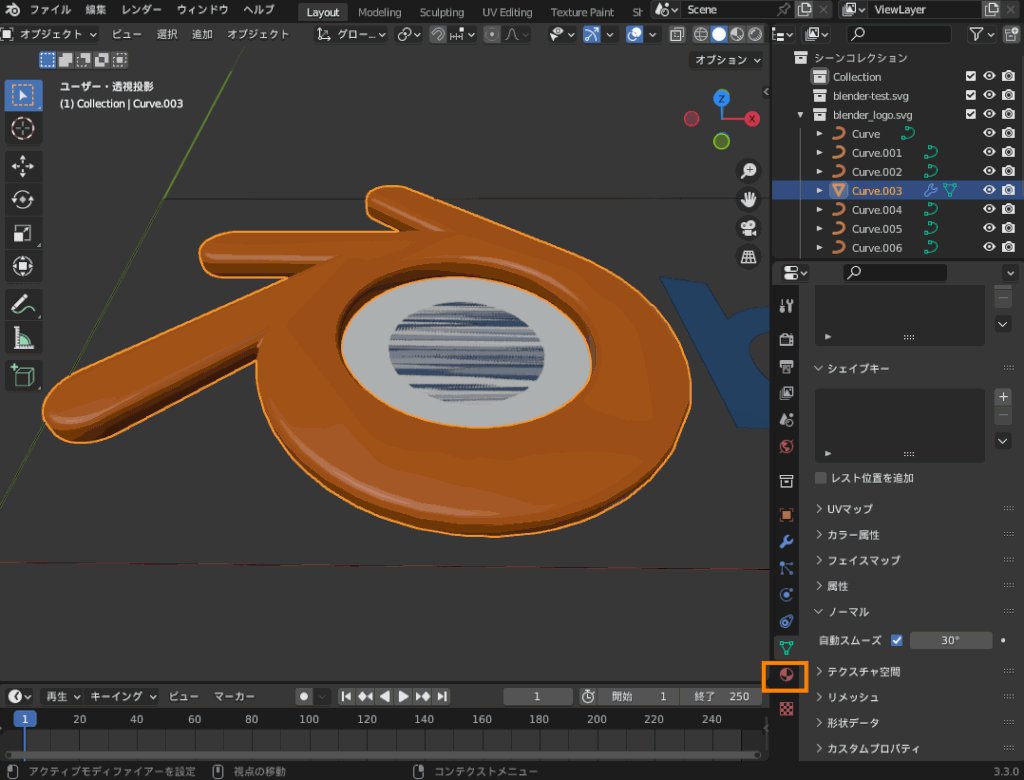
色の変更の仕方
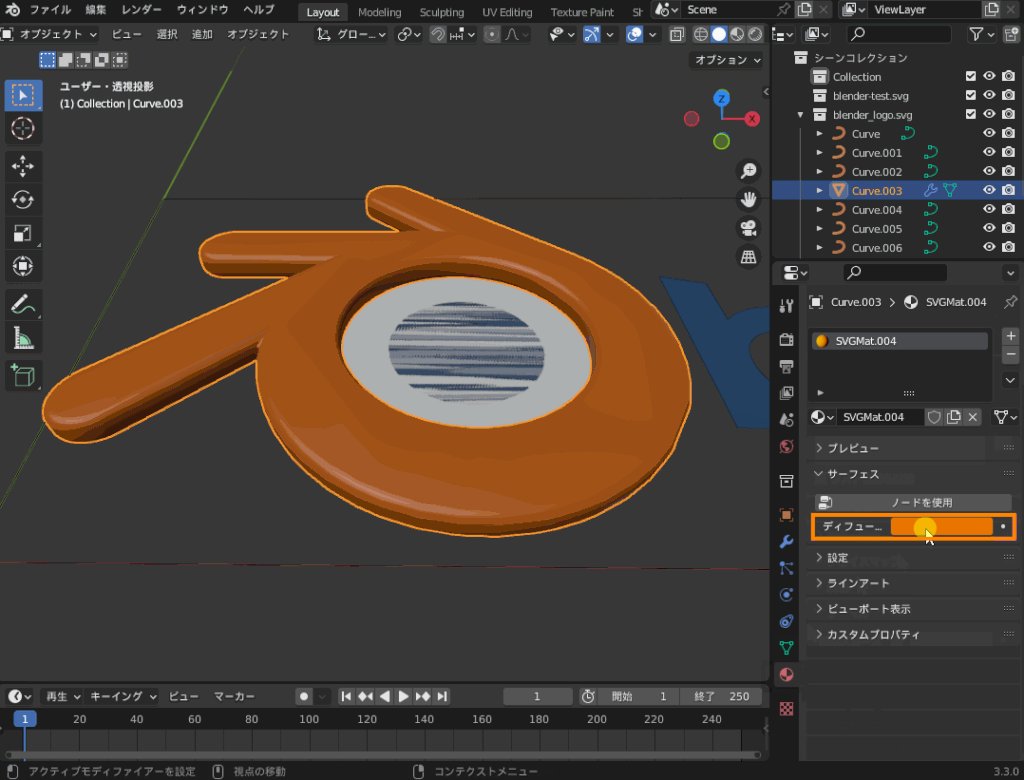
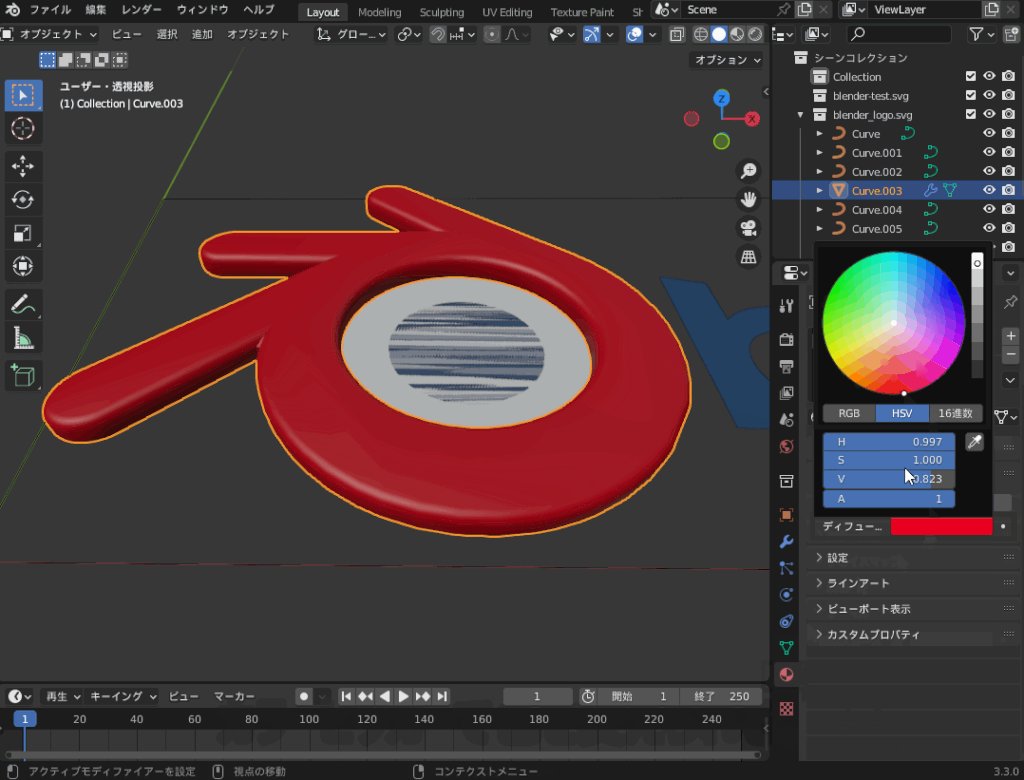
読み込んだSVGファイルにもともと色がついている場合は、頂点カラーがマテリアルの色として設定されています。
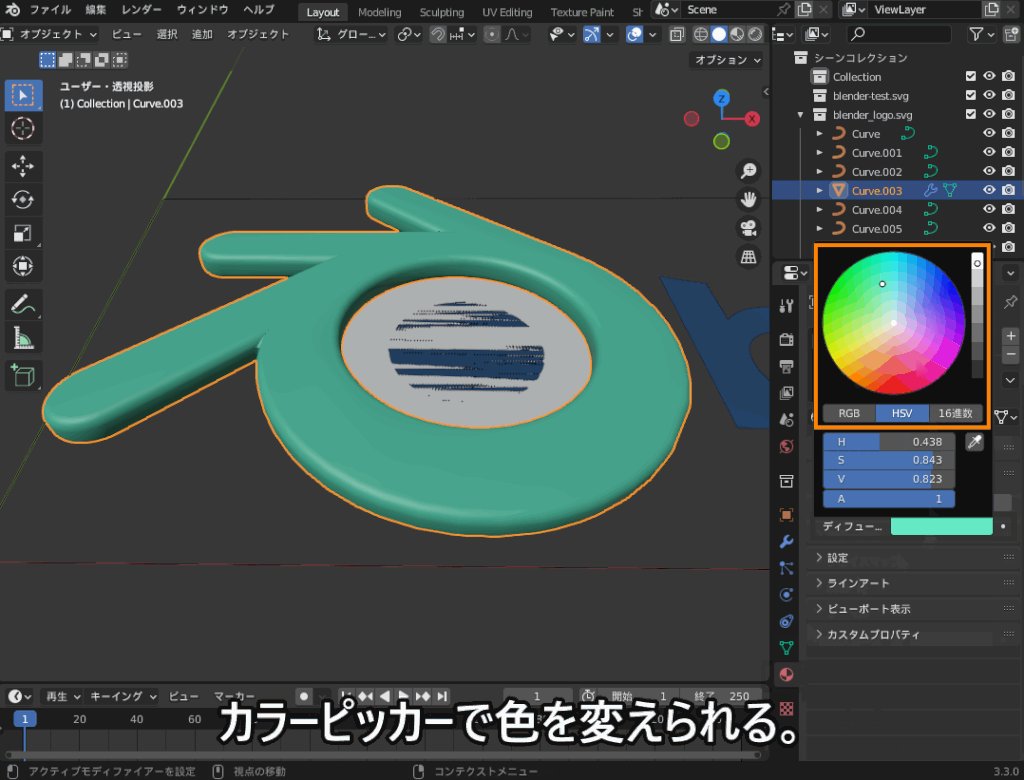
コチラのように、マテリアルプロパティから頂点カラーのディフューズ色を変更することでができます。

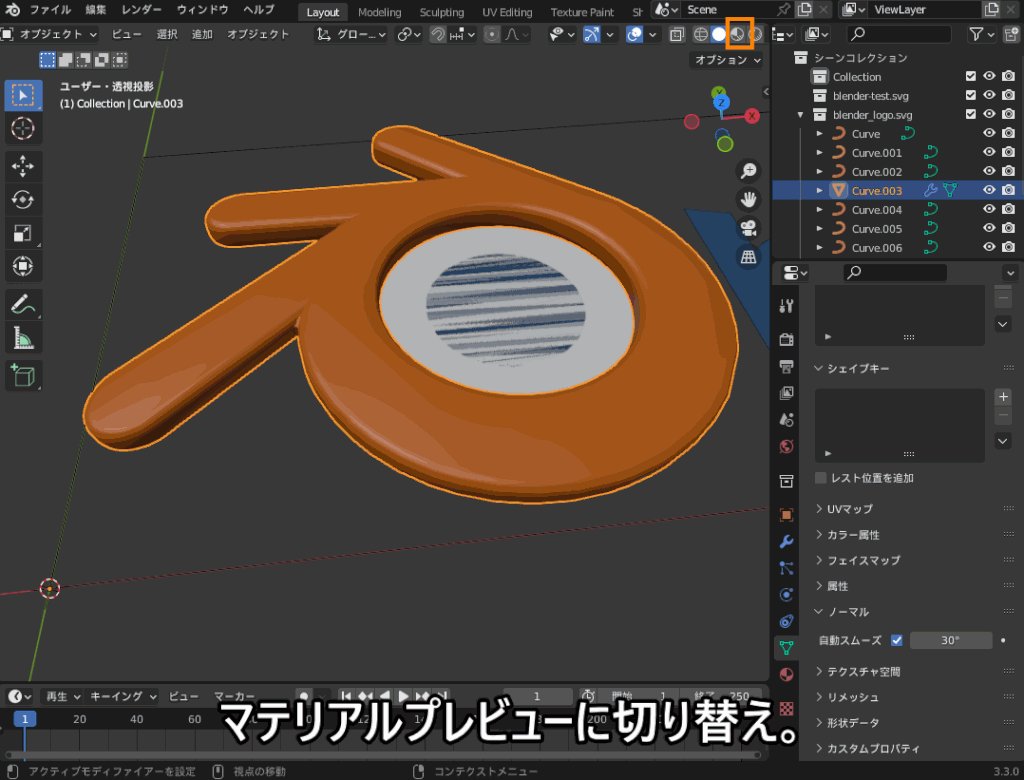
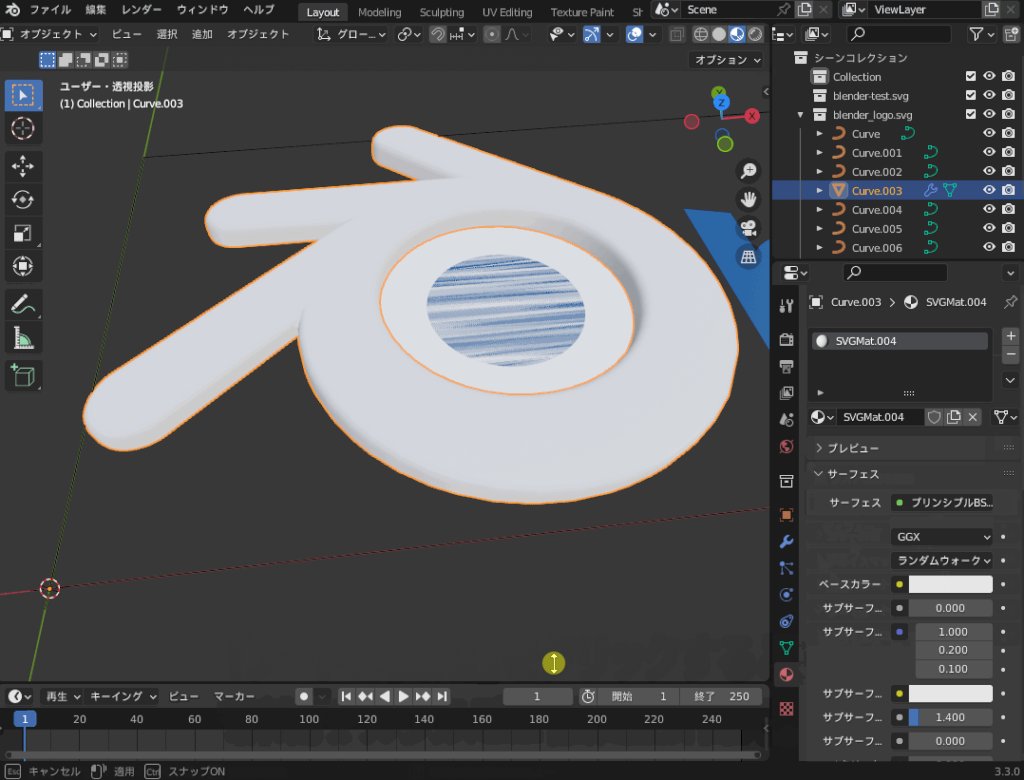
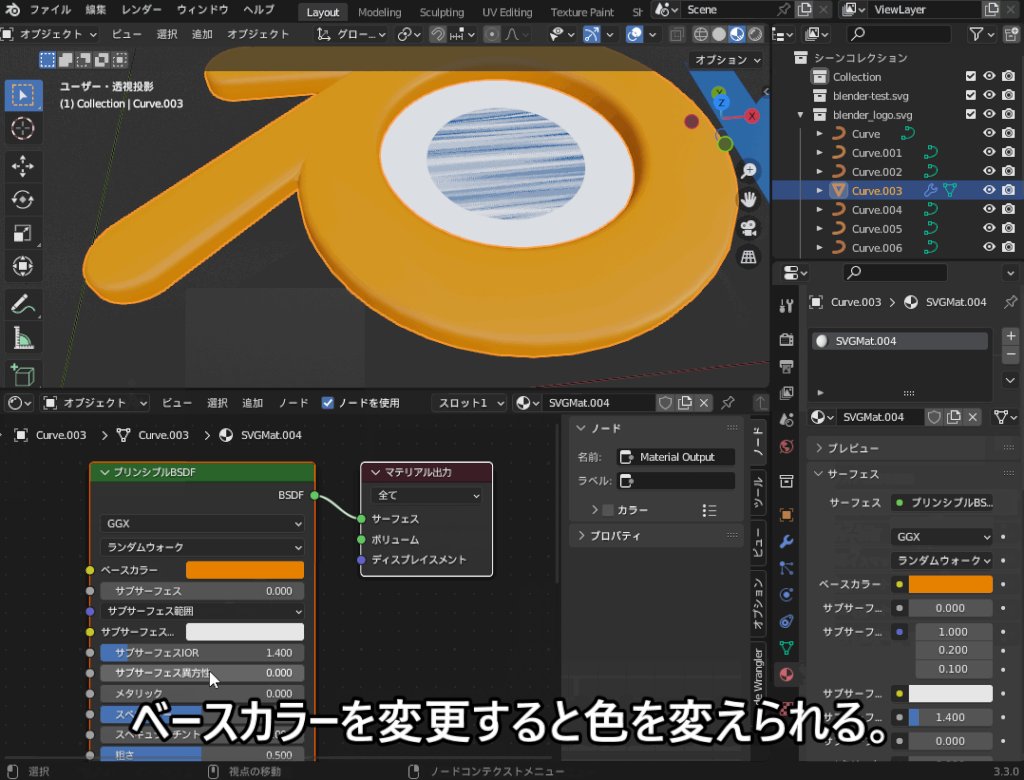
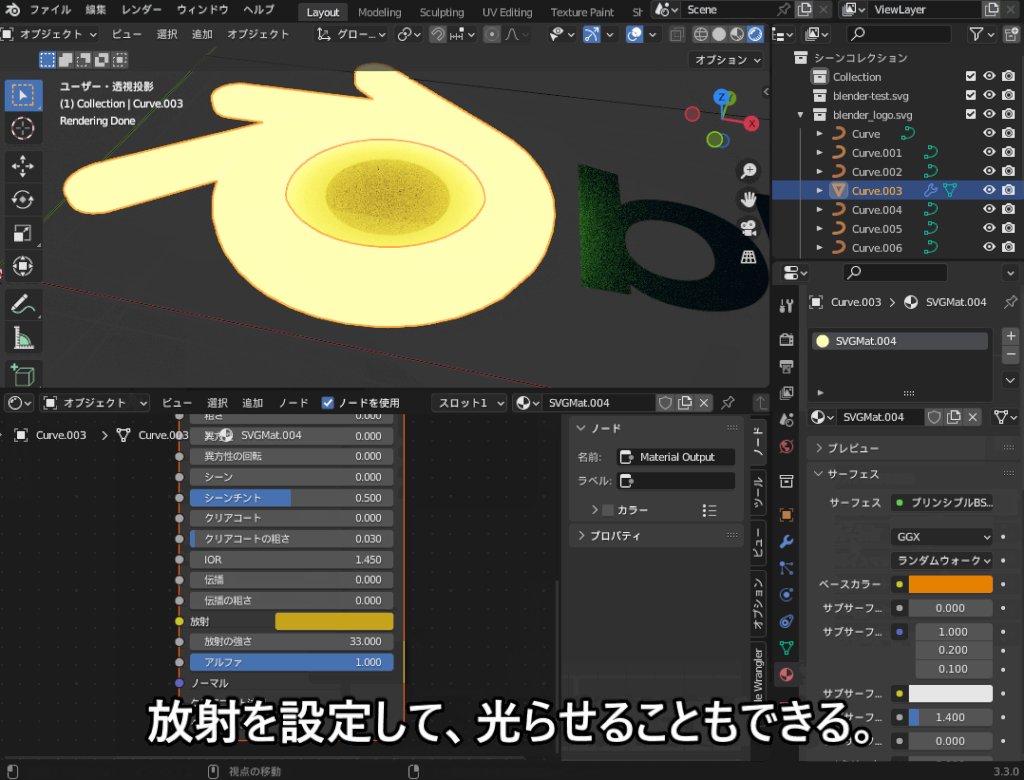
粗さを変更したり、放射マテリアルを設定したい場合は、「マテリアルプレビュー」に切り替えて、「ノードを使用」をクリックすると、シェーダーエディターでマテリアルを変更できるようになります。
(もともと設定されていた頂点カラーは、マテリアルに反映されなくなります)。

グリースペンシルのSVGからのインポート・エクスポート
Blenderには、絵を描くようにモデリングできる「グリースペンシル」の機能があります。

SVGファイルをBlenderにインポートして、グリースペンシルオブジェクトとして編集することができます。
また、BlenderでモデリングしたグリースペンシルオブジェクトをSVGファイルとして出力し、イラストなどの素材として活用することができます。
グリースペンシルオブジェクトのSVGからのインポート・SVGへのエクスポート方法を紹介します。
Blenderで手書きで絵を描くようにモデリングできる「グリースペンシル」の基本的な使用方法については、コチラの記事で紹介しているので、あわせて参考にしてみてください。

SVGをグリースペンシルとしてインポートする方法
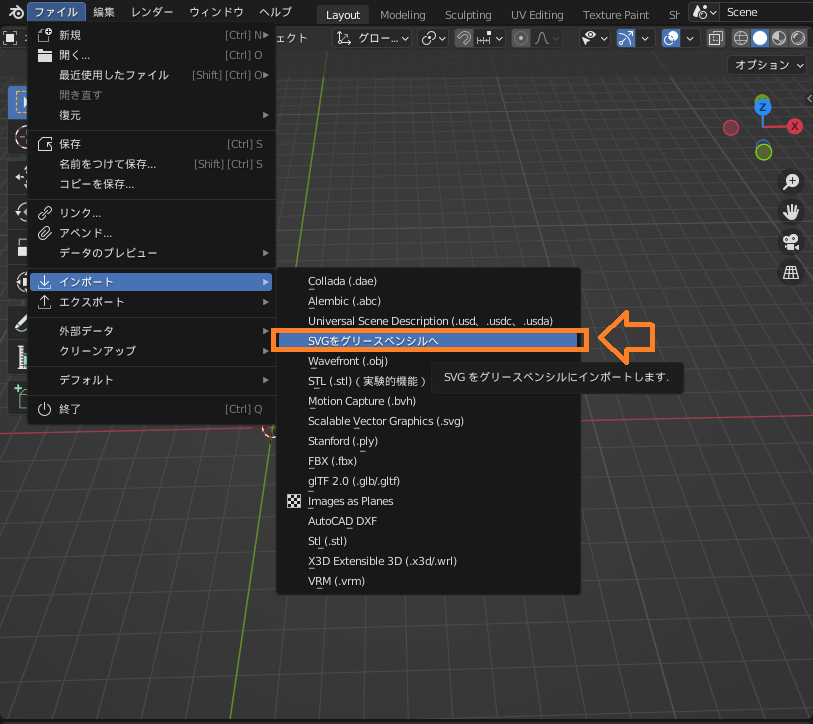
「ファイル」→「インポート」→「SVGをグリースペンシルへ」を選択します。

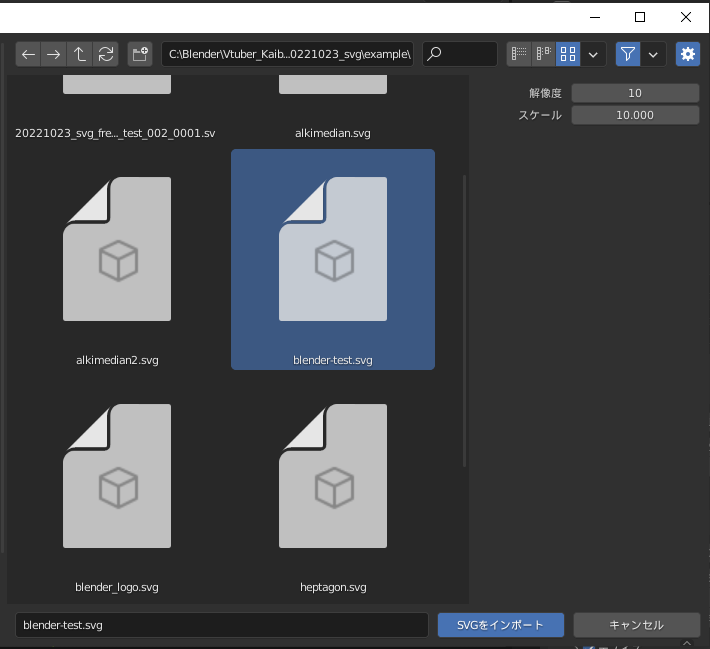
コチラのインポートメニューが開くので、必要に応じて解像度とスケールを設定してSVGをインポートします。

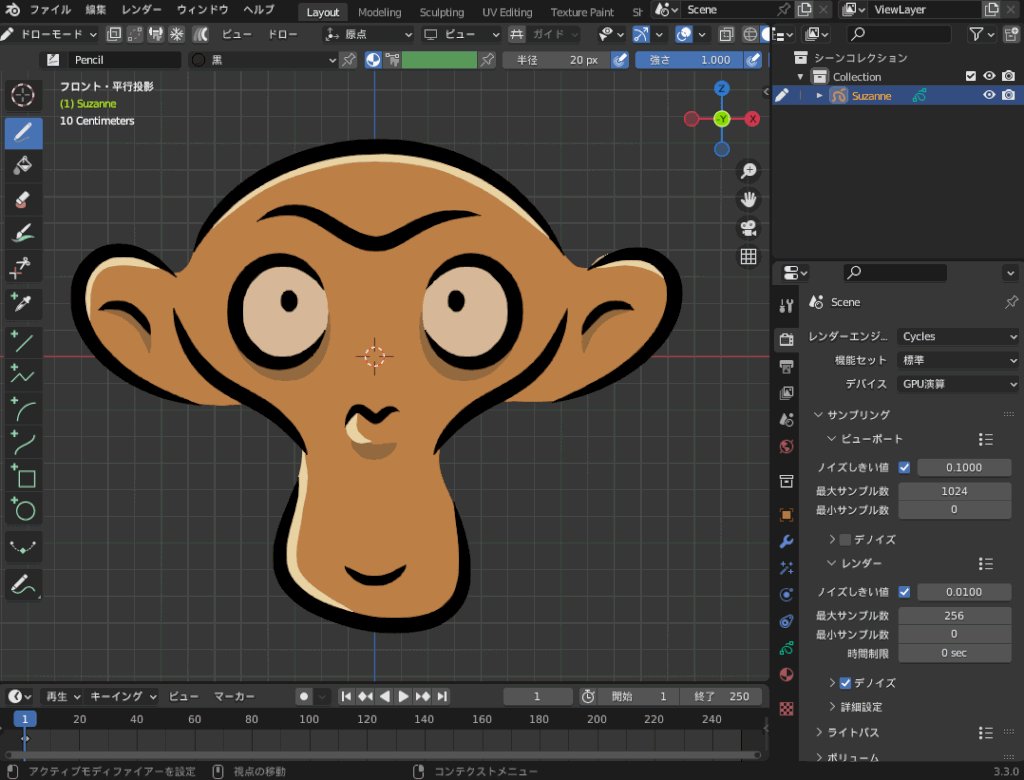
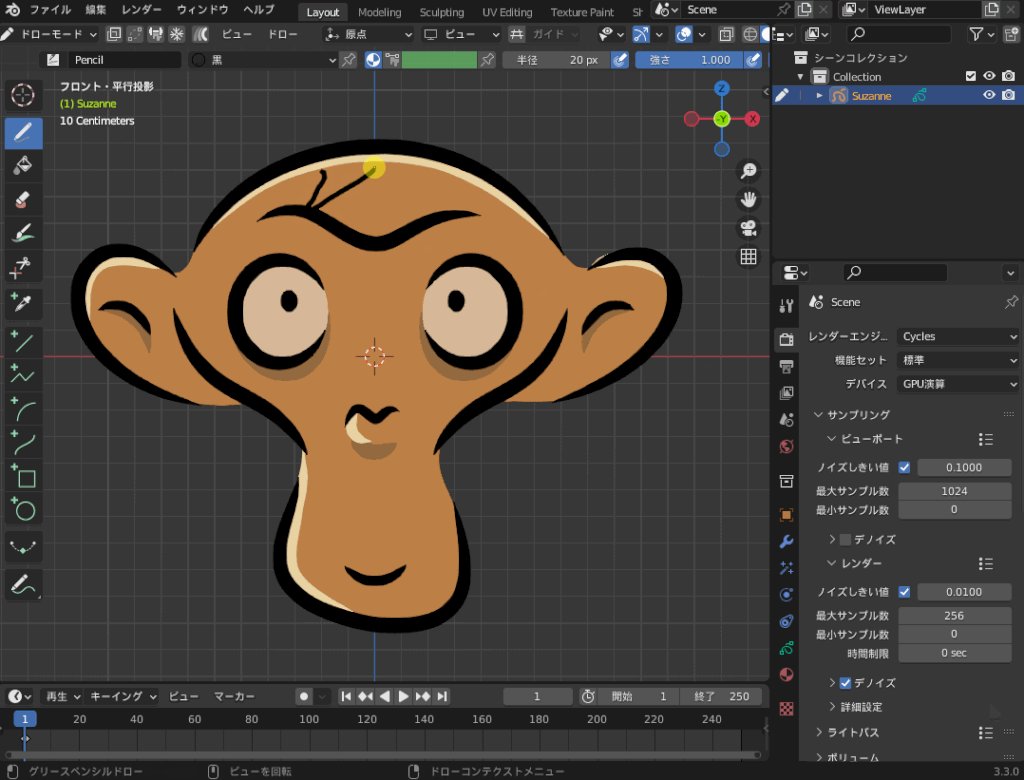
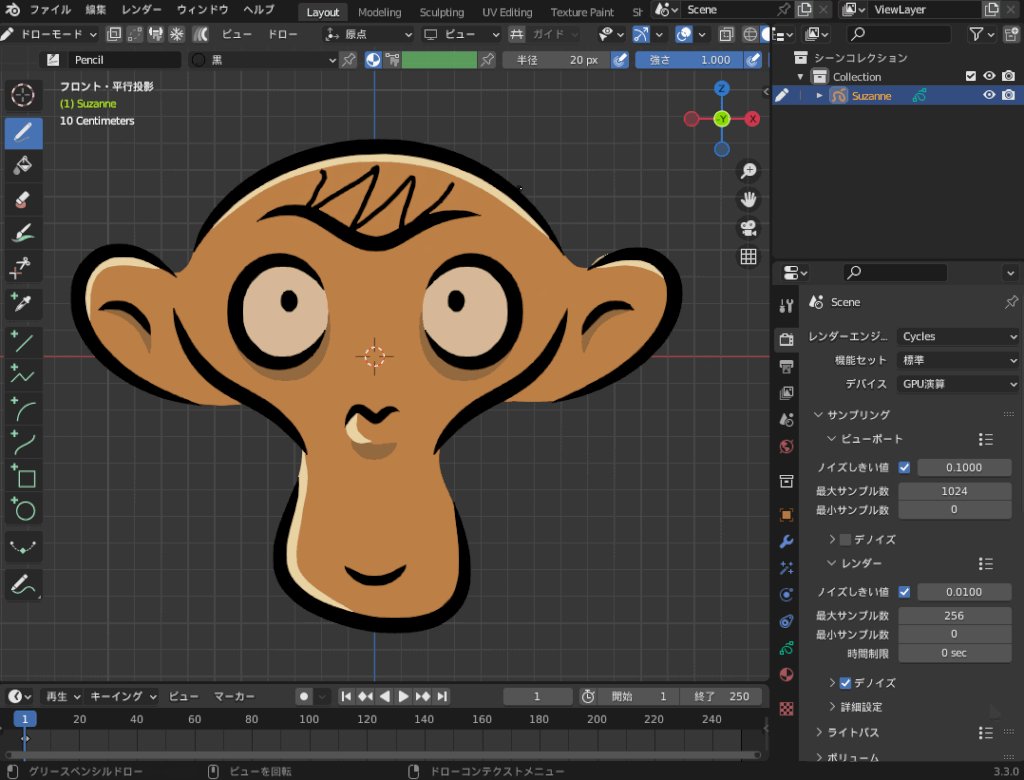
コチラのようにSVGがグリースペンシルオブジェクトとしてインポートされます。

グリースペンシルをSVGファイルにエクスポートする方法
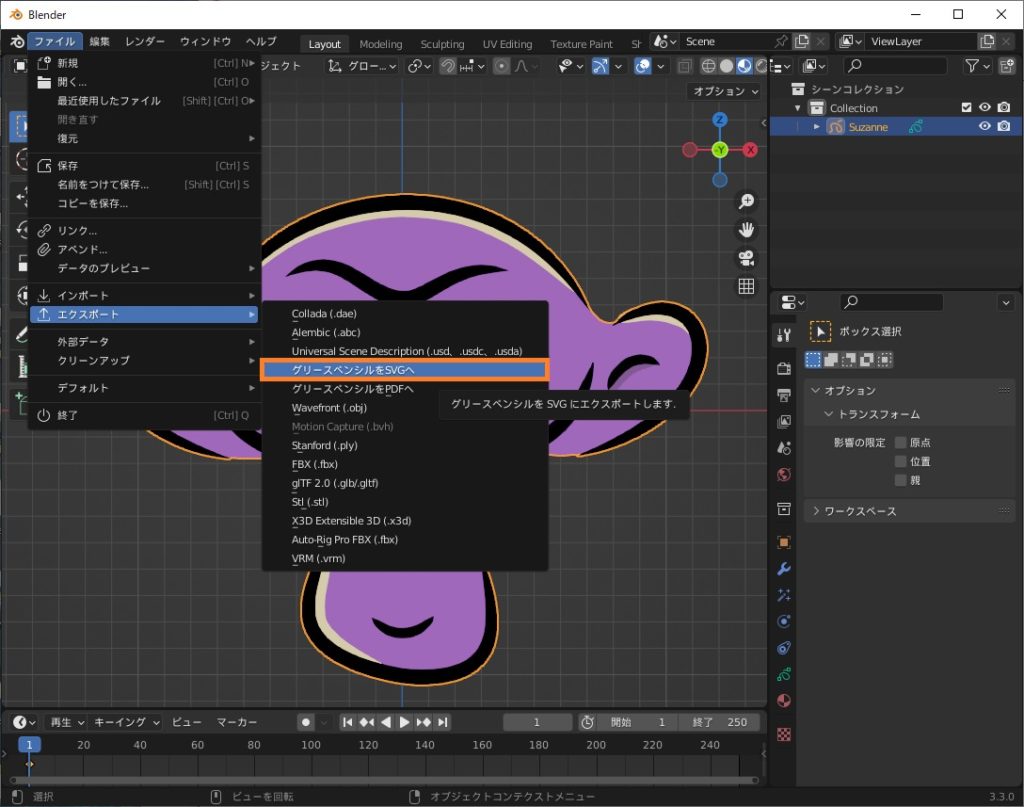
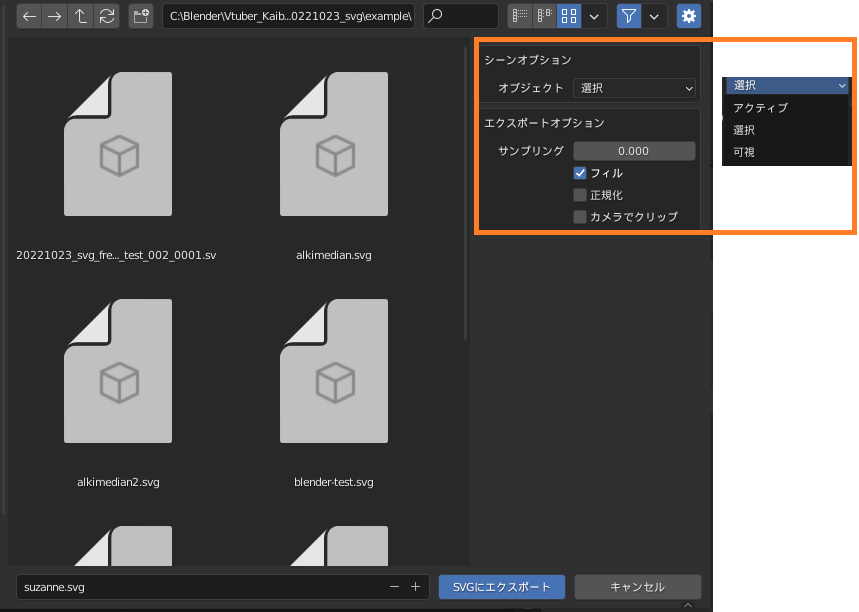
グリースペンシルオブジェクトを選択して、「ファイル」→「エクスポート」→「グリースペンシルをSVGへ」を選択します。

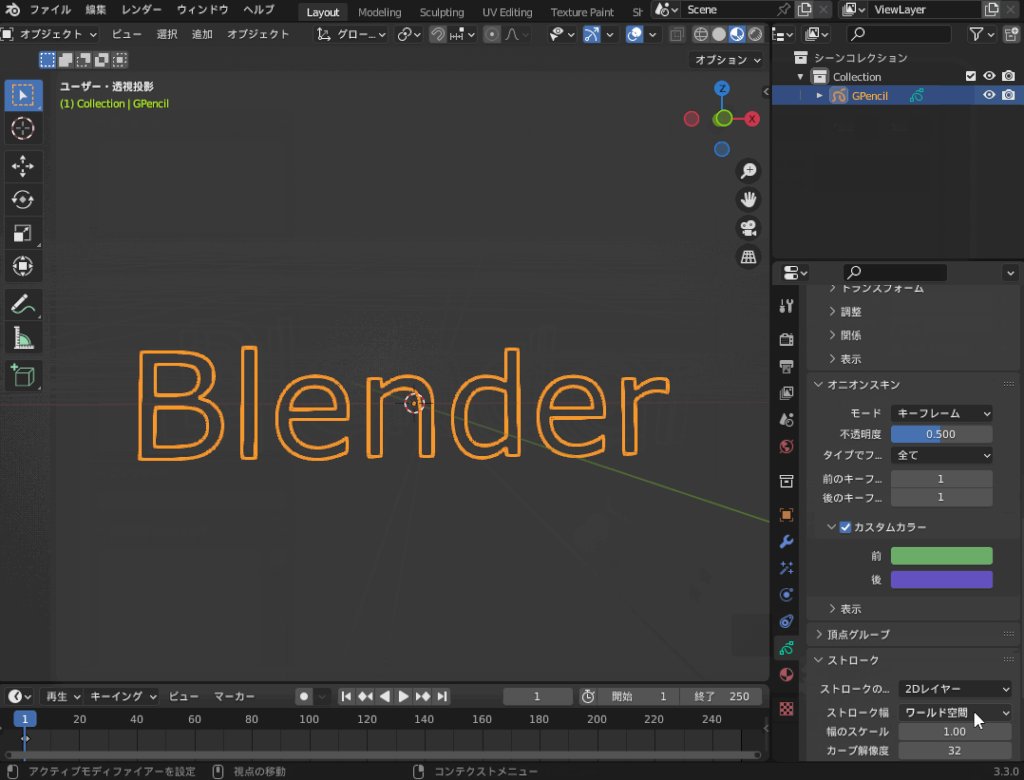
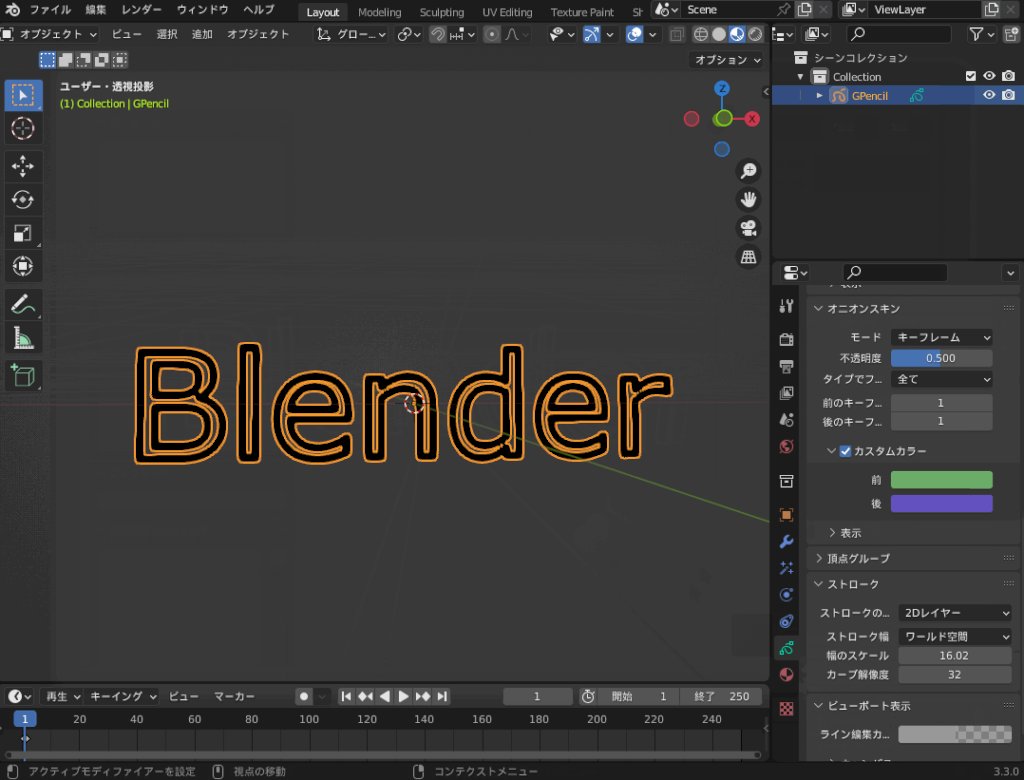
必要に応じて、以下のオプションを設定します。
- シーンオプション:
- オブジェクト:
- アクティブ:アクティブオブジェクトのみ出力します。
- 選択:選択オブジェクトのみ出力します。
- 可視:全可視オブジェクトを出力します。
- オブジェクト:
- エクスポートオプション:
- サンプリング:ストロークサンプリングの精度を設定します。
- フィル:グリースペンシルの端をフィルします。
- 正規化:幅を均一にします。
- カメラでクリップ:カメラビューでのエクスポート時に、カメラサイズでクリッピングします。

出力したSVGは、GIMPなどの画像エディターで開くことができます。

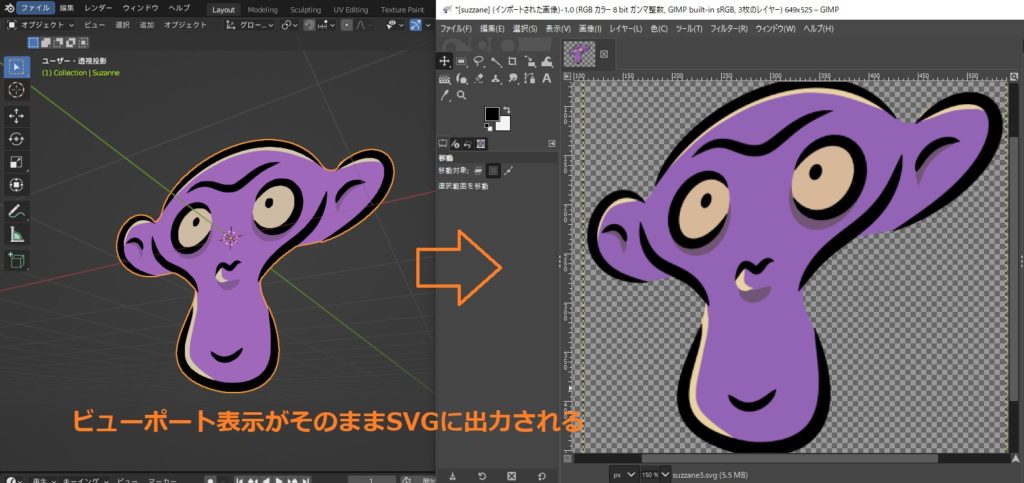
SVGはビューポート表示を出力するので、コチラのようにビューポート表示を傾けるとその状態で出力されます。

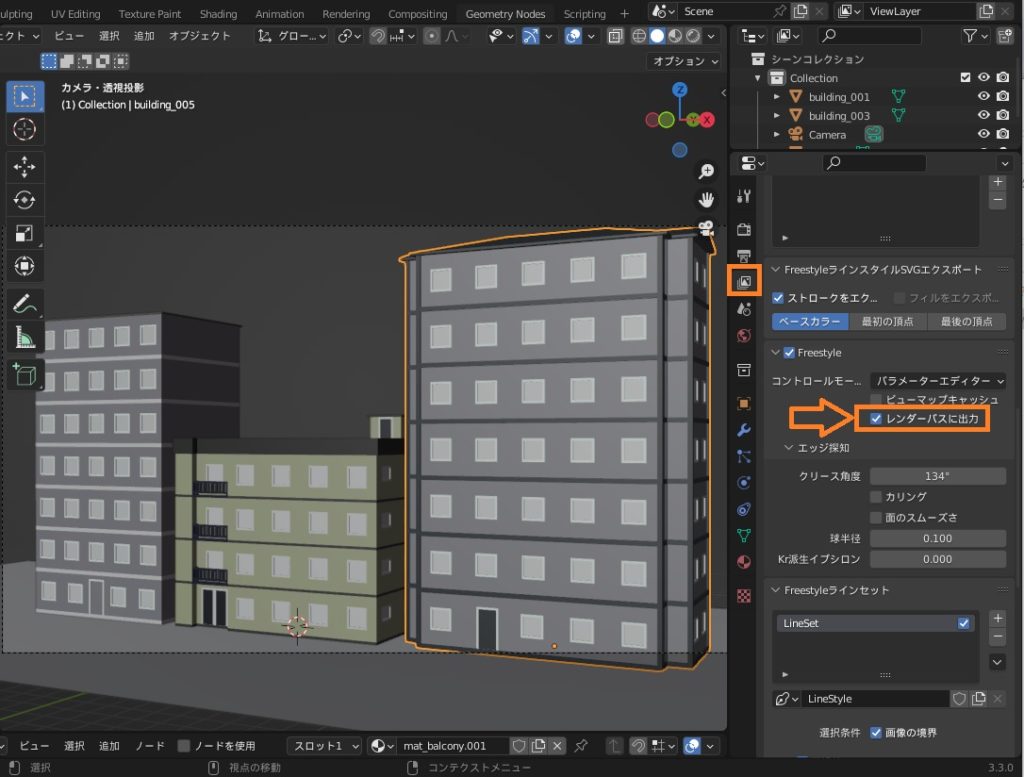
FreestyleのSVGへのエクスポート
Blenderには、コチラのようにマンガのような線画を出力する「Freestyle」という機能があります。

最後に、FreestyleをSVGファイルにエクスポートする方法を紹介します。
綺麗な線画を描くことができる「Freestyle」の基本的な使い方については、コチラの記事を参考にしてみてください。

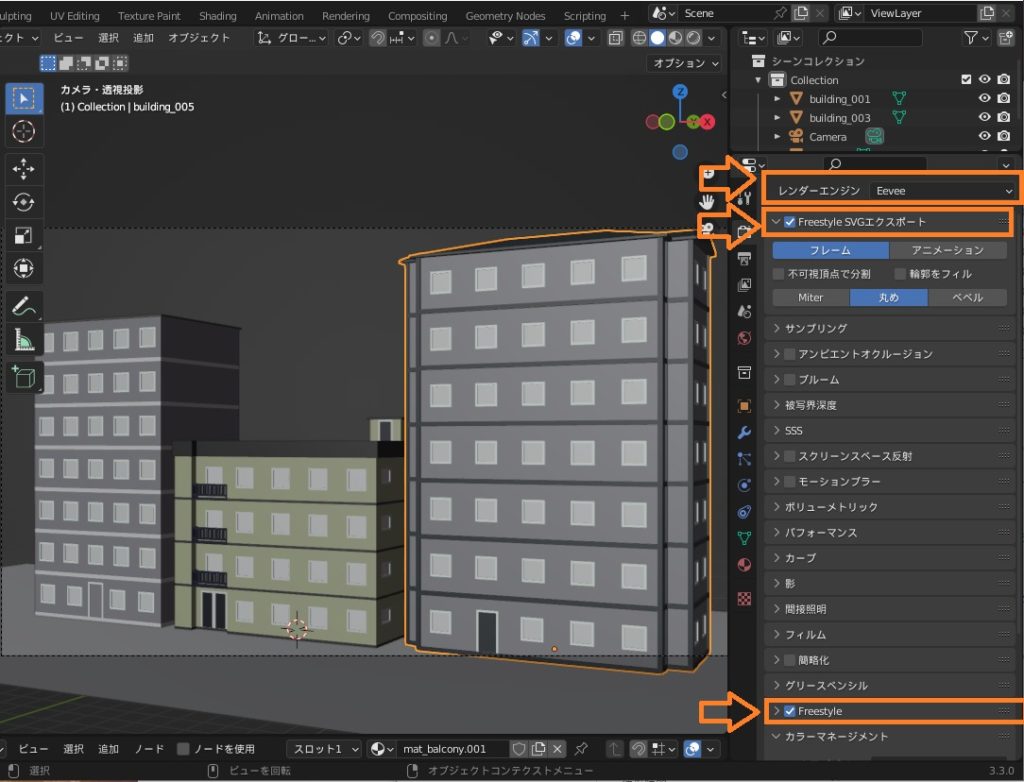
コチラのFreestyleの線画をSVGにエクスポートする方法を紹介します。



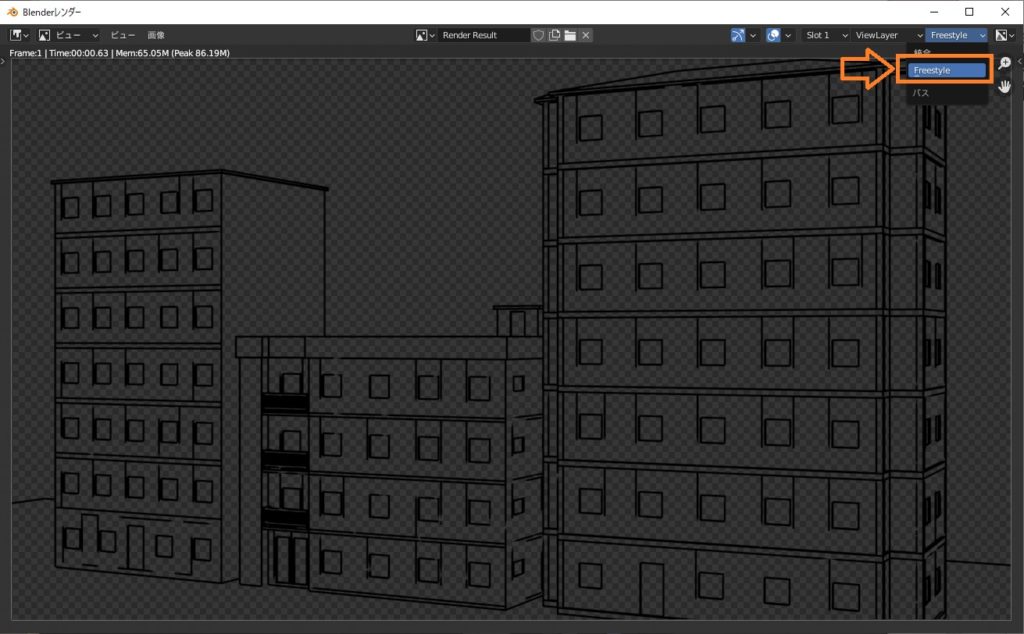
コチラのように、レンダリング結果を表示する画像エディタの右上のメニューから「Freestyle」を選択すると、線のみの出力画像が表示されます。

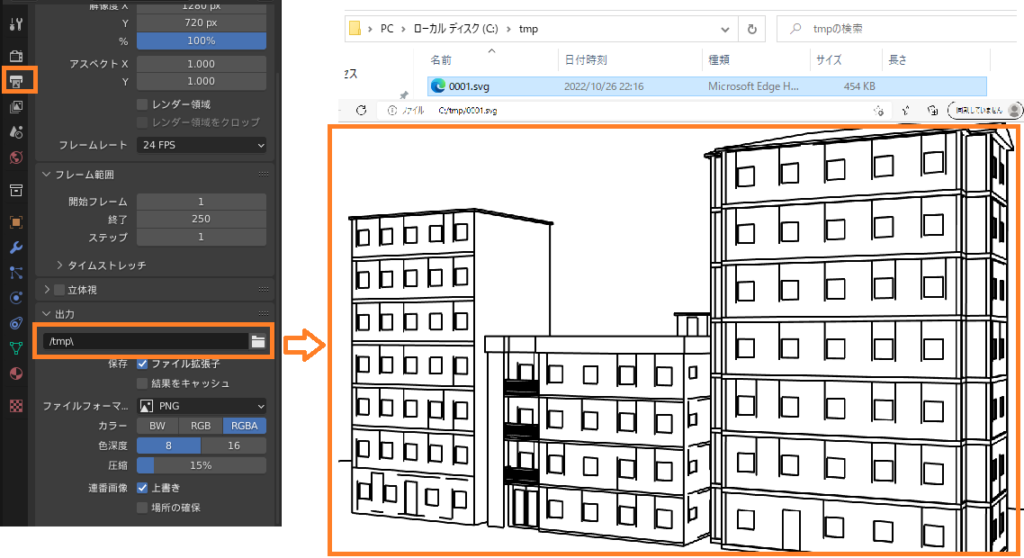
「出力プロパティ」→「出力」で指定したパスにSVGファイルが出力されます。
こんな風に、線画がSVGファイルとして出力されます。

ちなみに、今回Freestyle画像出力したビルは無料アドオン「Building Tool」で作成しました。
ビルの作り方については、コチラの記事で紹介していますので、あわせて参考にしてみてください。

まとめ
3DCGのファイル形式の一つである「SVGファイル(.svg)」をBlenderで活用する方法をまとめてみましたが、いかがだったでしょうか?
SVGファイルを利用することで、取り込んだ画像から3Dオブジェクトを生成したり、Blenderで作成した線画をSVGファイルとして出力してマンガやイラストなどの背景に使用することができるようになるので、ぜひご活用ください!