CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【VRChat】オブジェクトのオンオフアニメーションの実装について解説

こちらの記事ではアニメーションの実装方法、内容はオブジェクトのオンオフとなっている物の実装方法について解説しています。
ファイルの作成の点から解説しているので覚えると色々応用できる部分が沢山あります。
しっかりと覚えていきましょう。
そもそもアニメーションとは
VRChatにおけるアニメーションとは、オブジェクトの動き関連全てのものとなっています。
VRChatのアバターにおける全ての動きはアニメーションによって構成されています。
例えば、VRChat内で単にその場に立っているだけの状態や、ジャンプの動きなども全てアニメーションで構成されています。

動画内の動きは全てアニメーションによるものです。
逆に言うと、アニメーションという物が存在しないとアバターは常に初期ポーズのままになります、所謂Tポーズ、Yポーズのままです。
極端に言うとただの置物状態です。
アニメーションを作成する
アニメーションを作成するにはファイル作成から始める必要があります。
アセット内に作成が必要です。
そして今回はかなリぁさんちのハオラン君を利用させて頂きます。

また、今回の作業は、「アバターに含まれているboxという名前のオブジェクトの切り替えを出来る様にする」というのを最終目標とします。
アニメーターにレイヤーを追加
ファイル作成の前にアバターに利用されているアニメーターにレイヤーを追加しておきます。
今回使用するレイヤーはFXレイヤー、と呼ばれている物です。

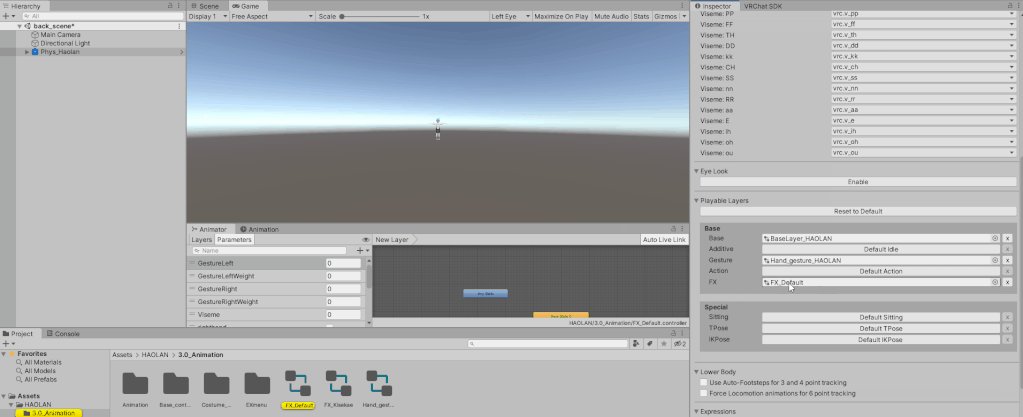
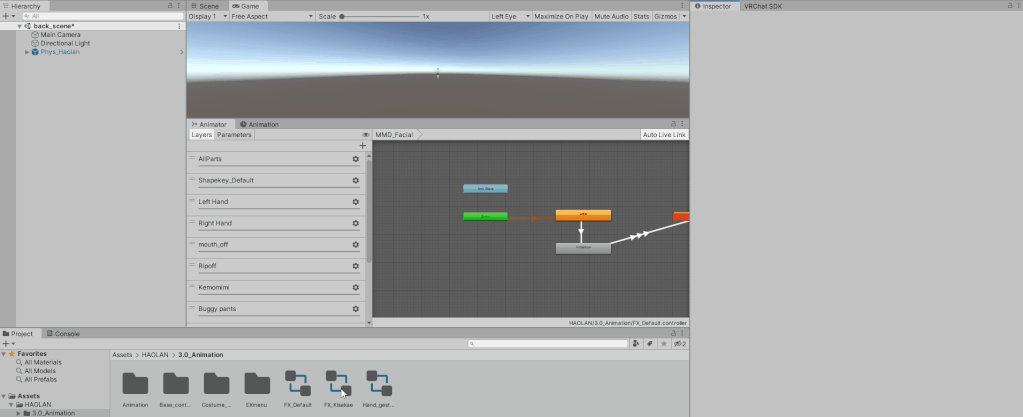
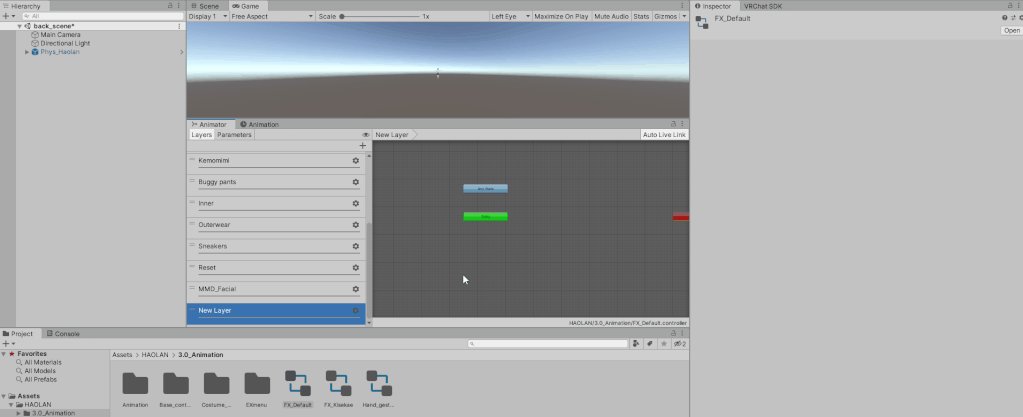
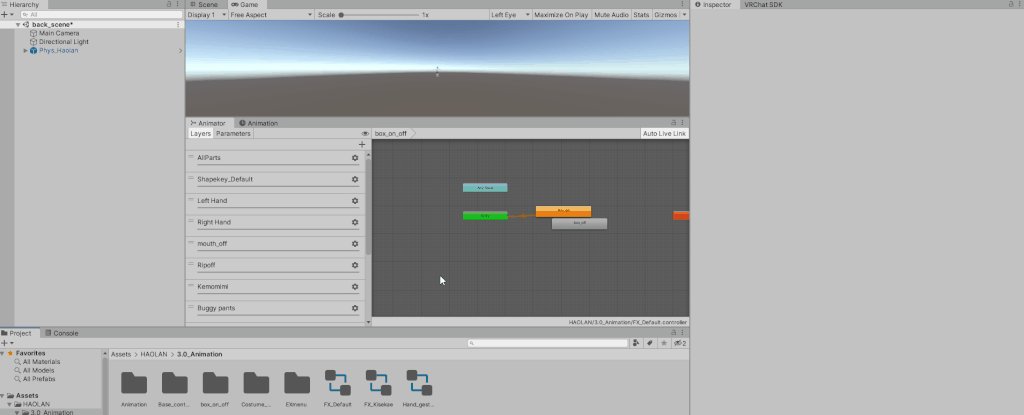
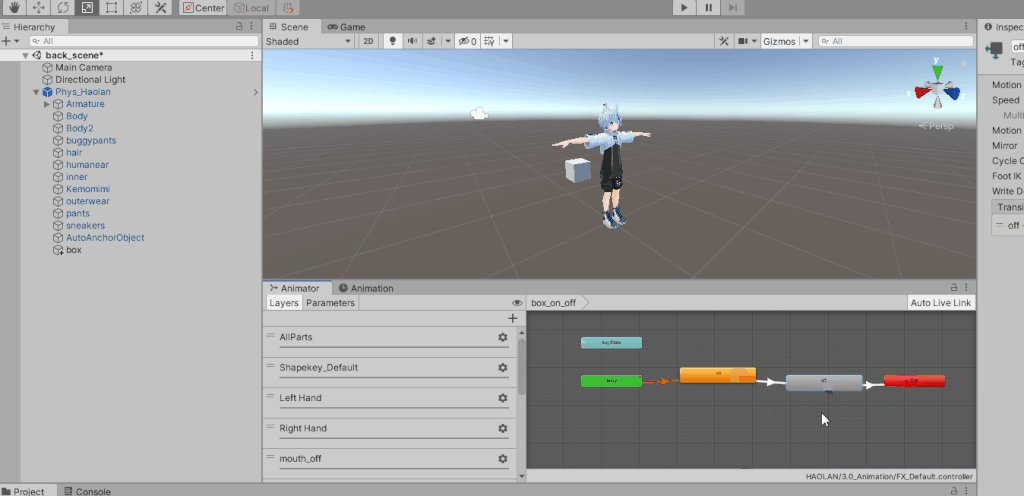
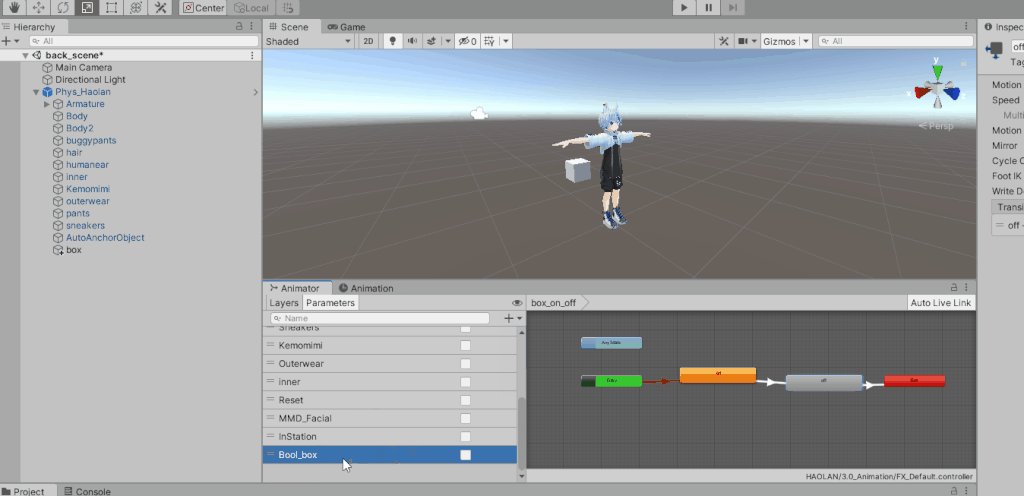
こちらからそのレイヤーが適用されているアニメーターが確認できます。
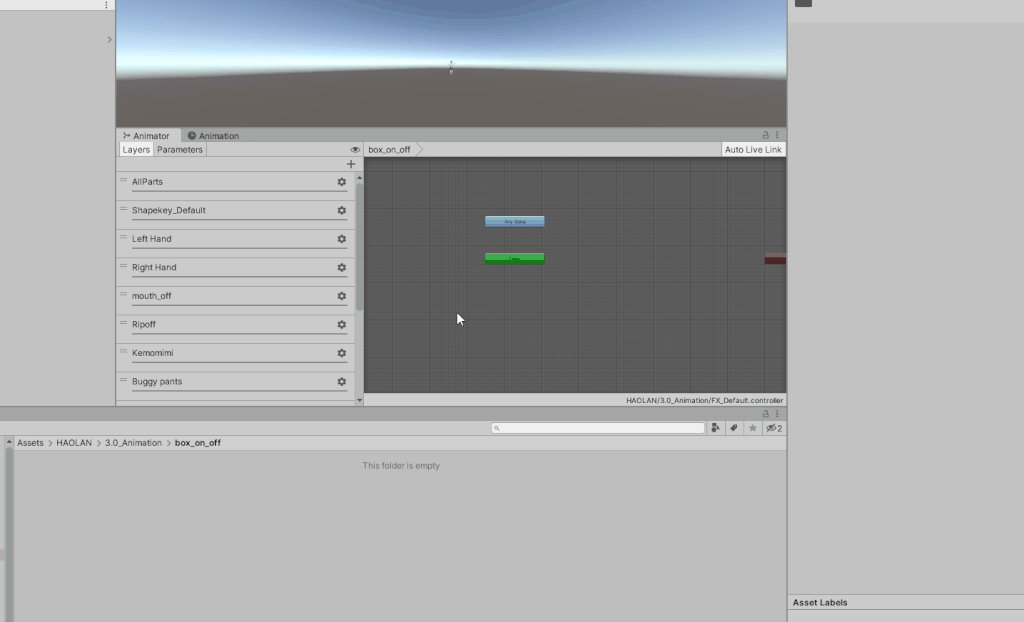
こちらのアニメーターにレイヤーを追加していきます。

色々レイヤーが既に登録されていますが、今回の作業は特にこれらのレイヤーを触る必要はありません。

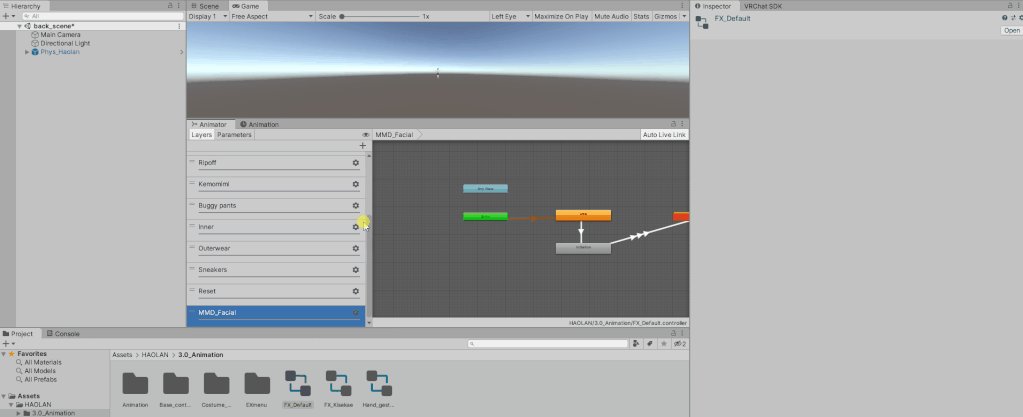
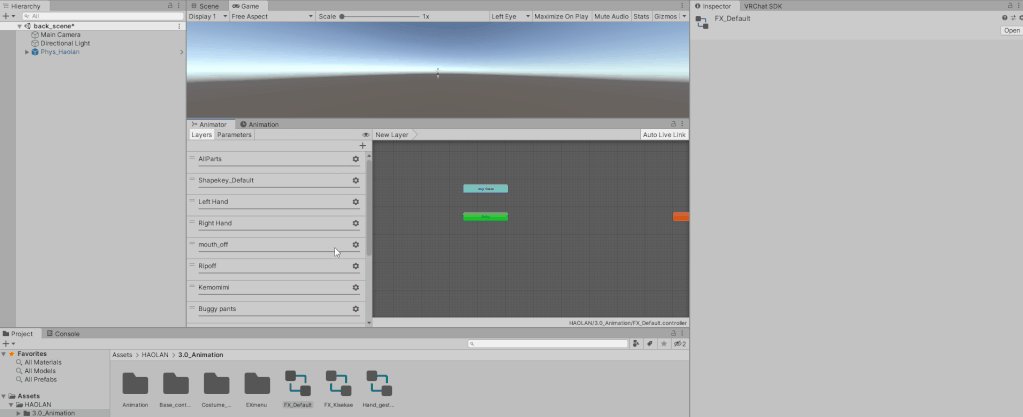
追加するにはレイヤー一覧の右上の方にある+ボタンを押します。
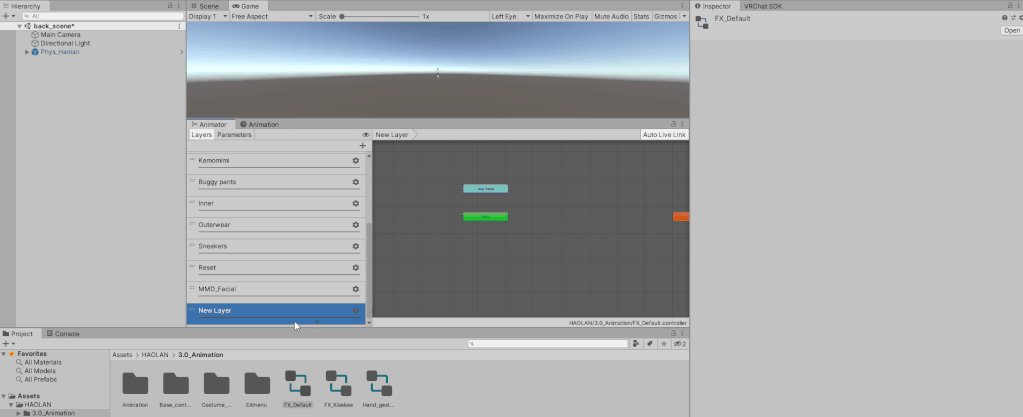
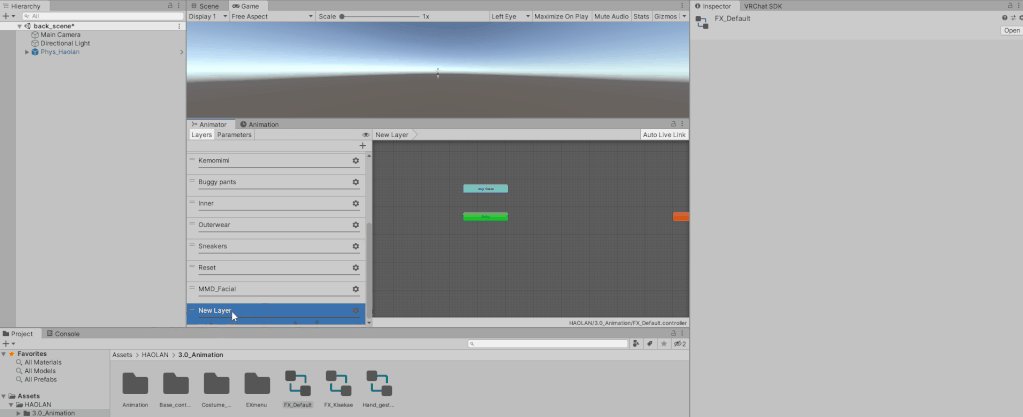
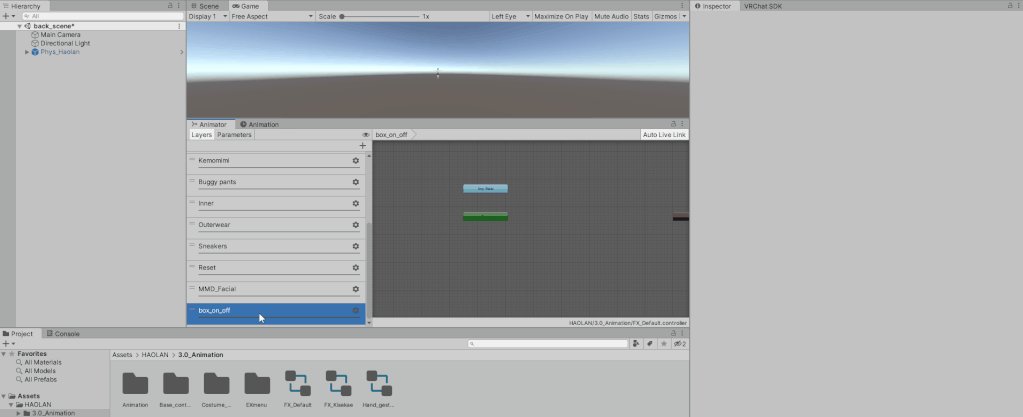
追加するとレイヤーの一番下にNew Layerという名前でレイヤーが新しく登録されます。
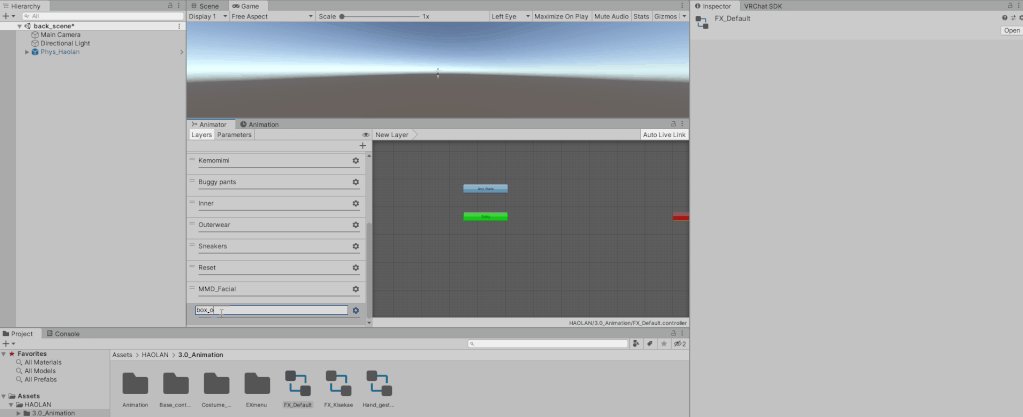
このままだと少し名前が分かりにくいので簡単に名前を設定しておきます。

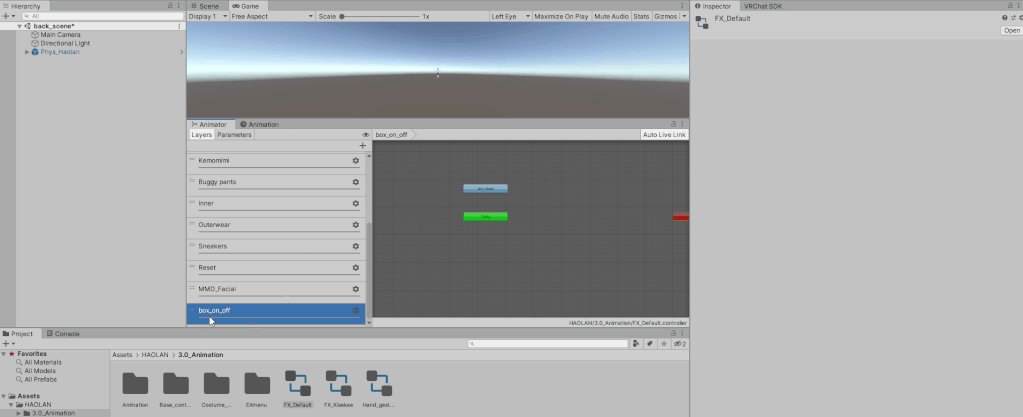
名前の部分をクリックすると変更することが出来ます、今回は「box_on_off」という名前にしました。

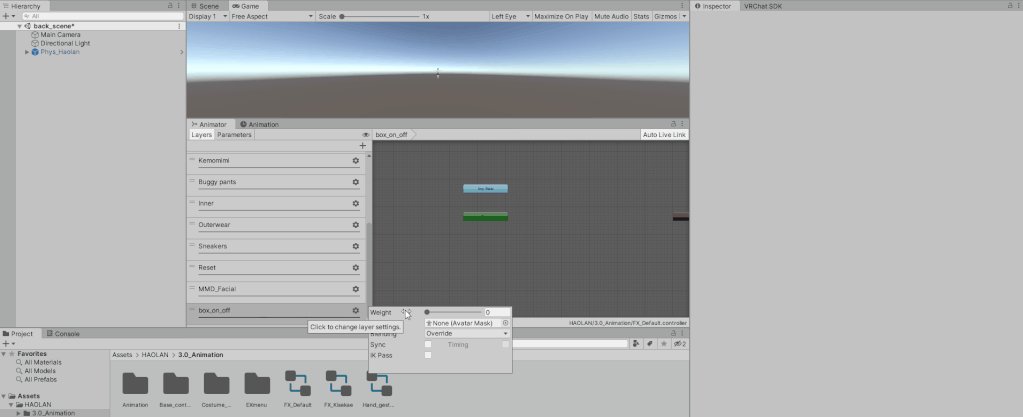
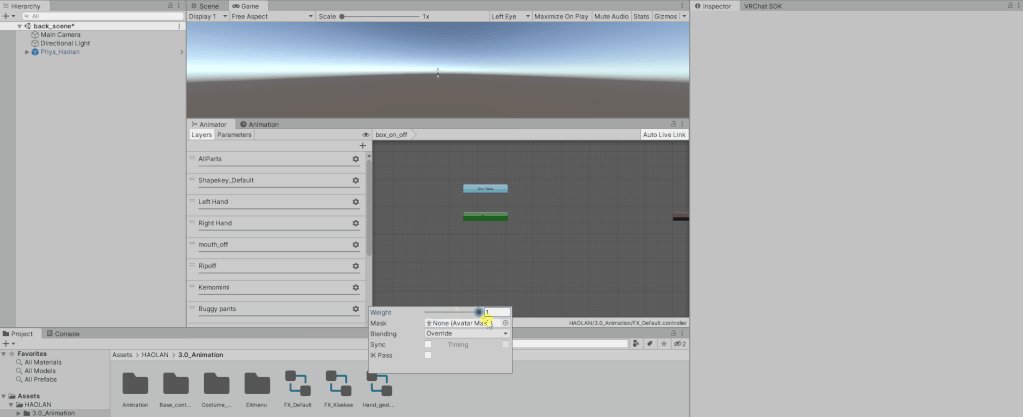
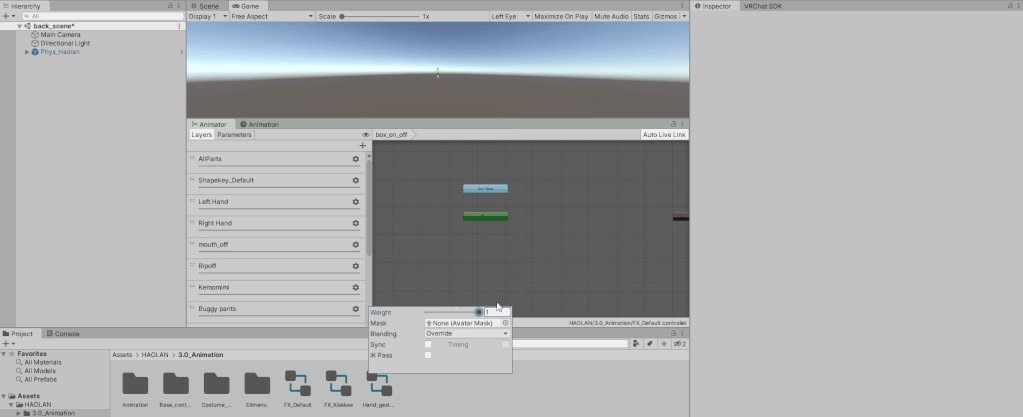
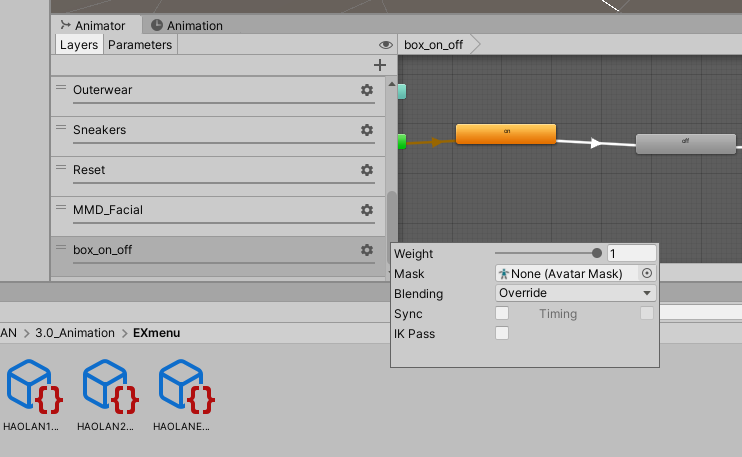
次にレイヤー横にある歯車をクリックして、Weightというバーを右に移動させ、数値を1にします。
これが0のままだとそのレイヤーに登録したアニメーションの内容が一切再生されなくなります。
アニメーションファイルを作成
オブジェクトをオンオフ切り替え用のアニメーションファイルを作成します、オン用に1つ、オフ用に1つの合計2つ作成が必要です。

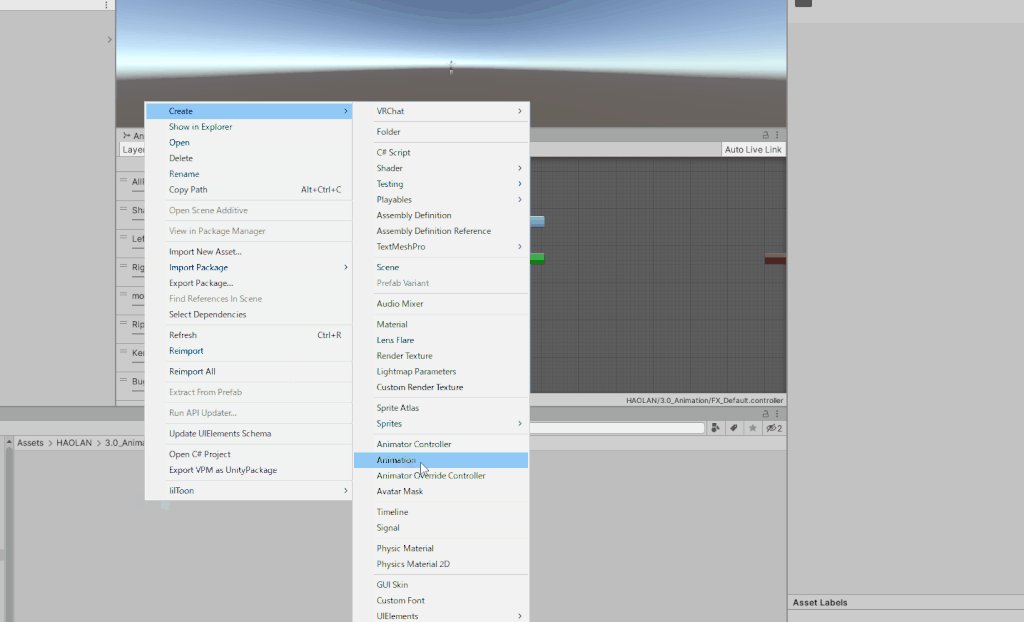
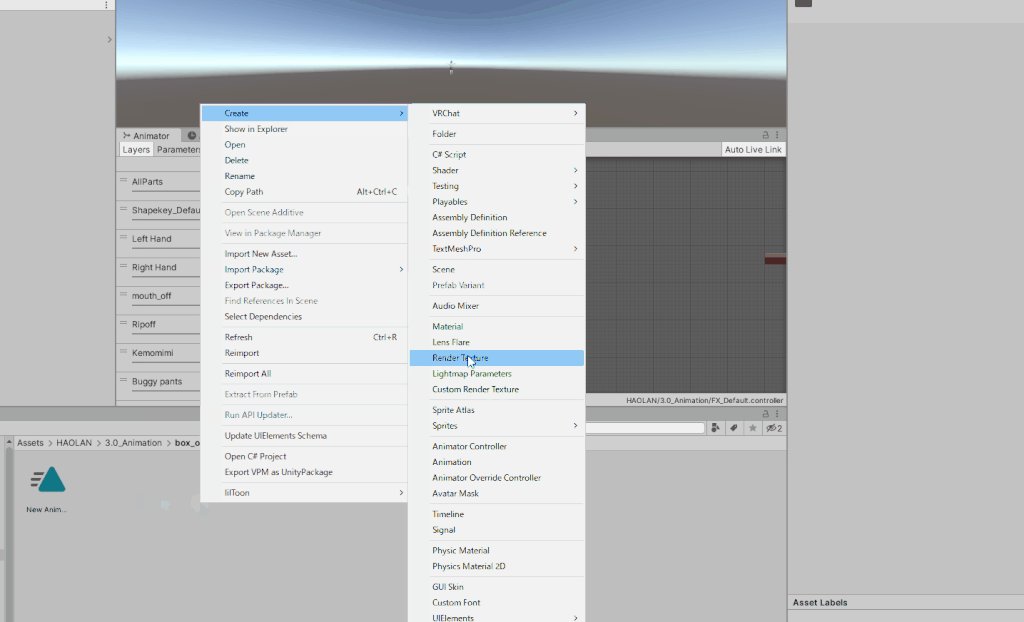
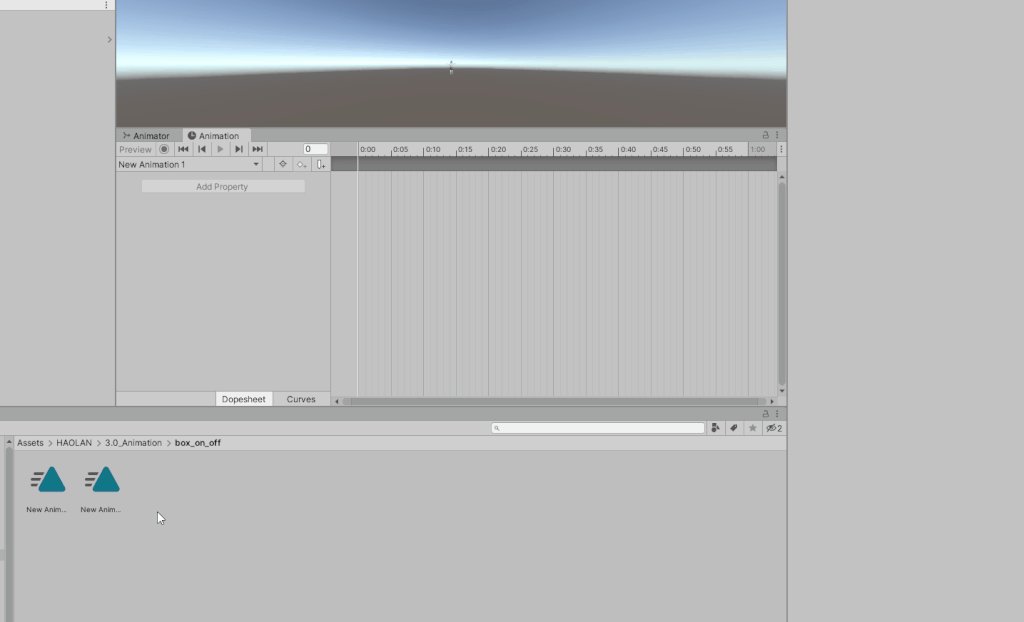
アセット内の分かりやすい場所に右クリックから、Animationという項目をクリックし、アニメーションファイルを作成します。
2つ作成する必要があるので同じやり方で2つ作成します。

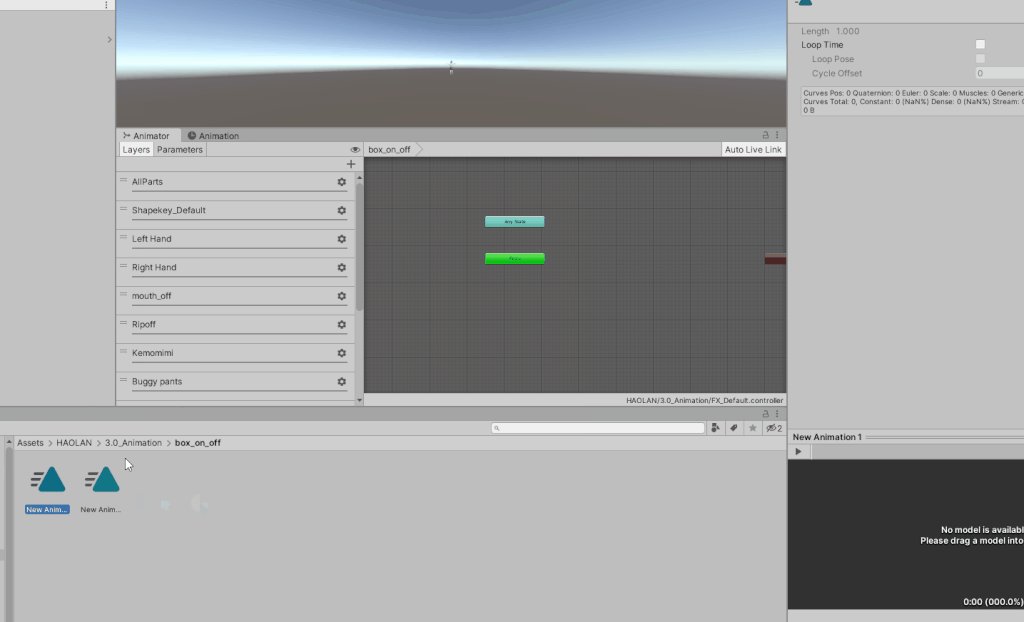
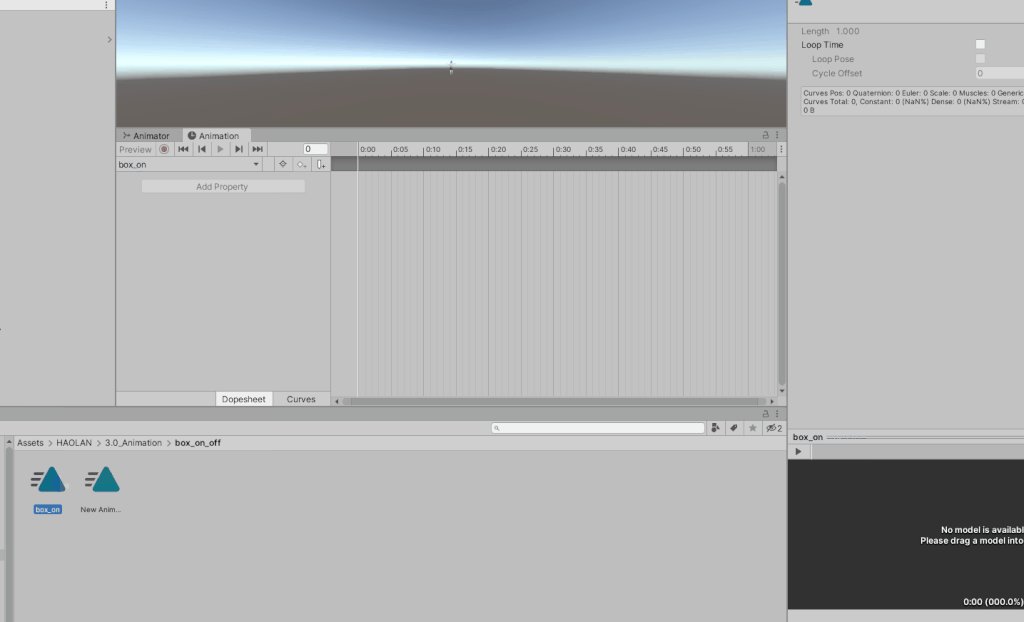
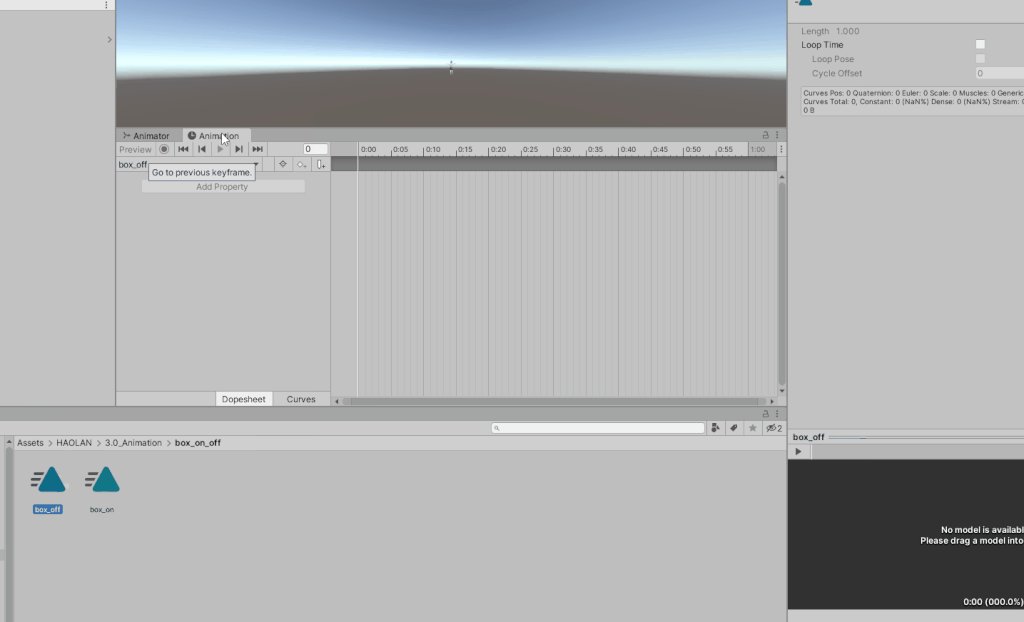
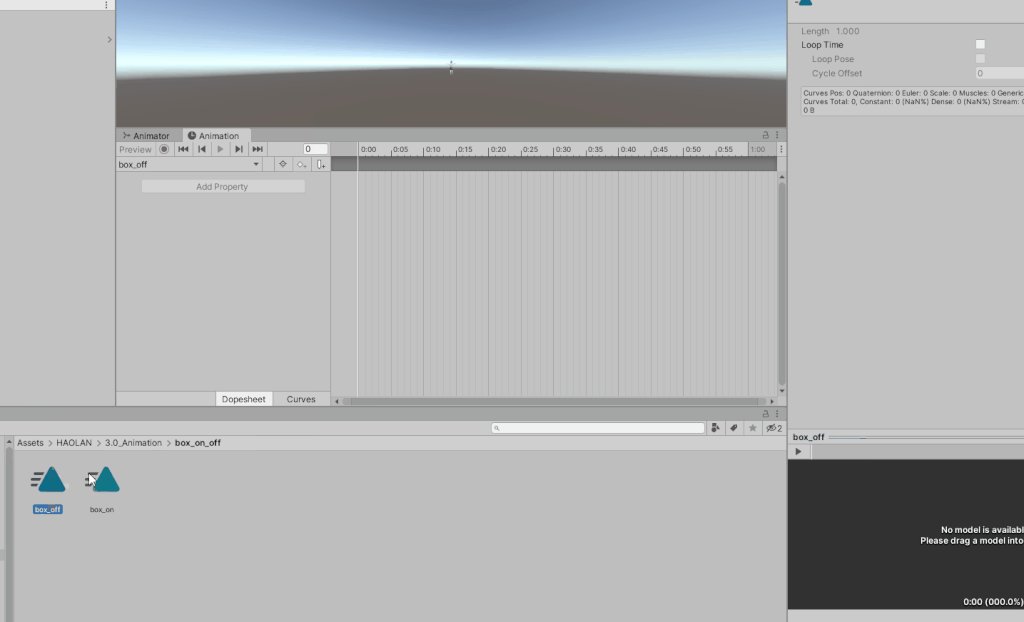
こちらも分かりやすい名前に変えておきます、今回は「box_on」、「box_off」という名前にしておきます。
これでアニメーションファイルの作成は完了です。
アニメーションファイルの内容を編集
アニメーションファイルの内容を編集するにはアニメーターの中に登録する必要があります。
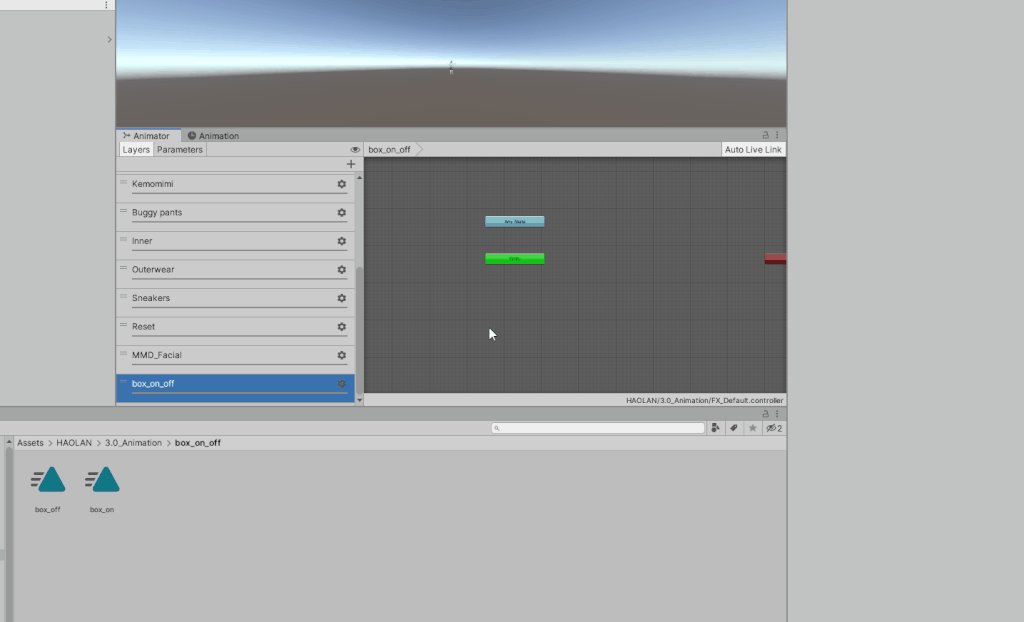
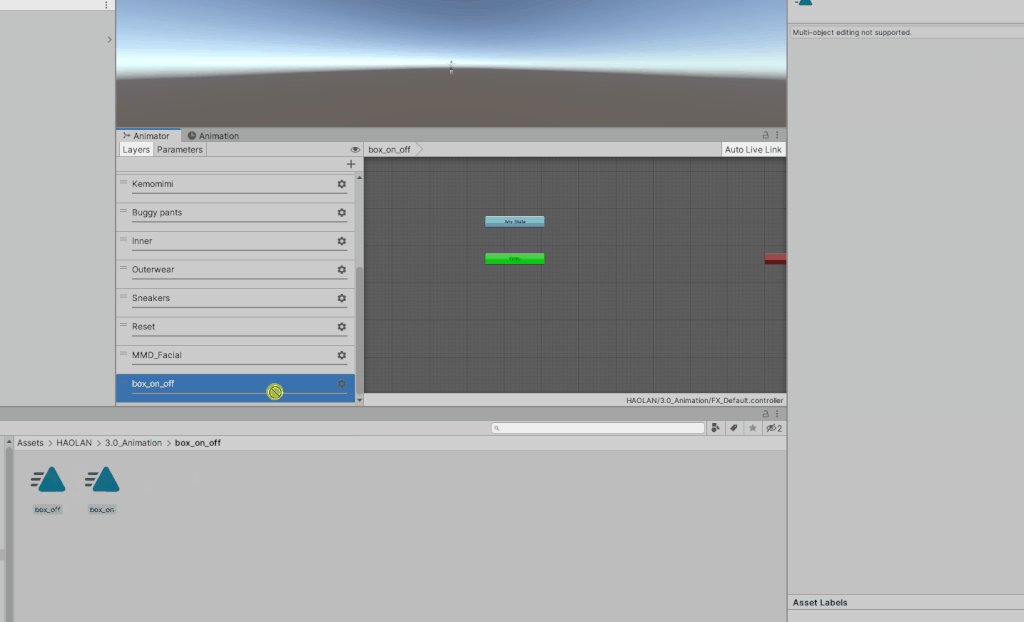
先程設定したFXレイヤーの中にアニメーションを登録します。

レイヤーを選択し、先程作成した2つのアニメーションをアニメーターの中にドラッグ & ドロップすると、ステート(長い四角の物)として登録されました、これでアニメーションの中の編集が可能となります。

編集するには今現在のFXレイヤーをアバターのアニメーターとして登録する必要があります。
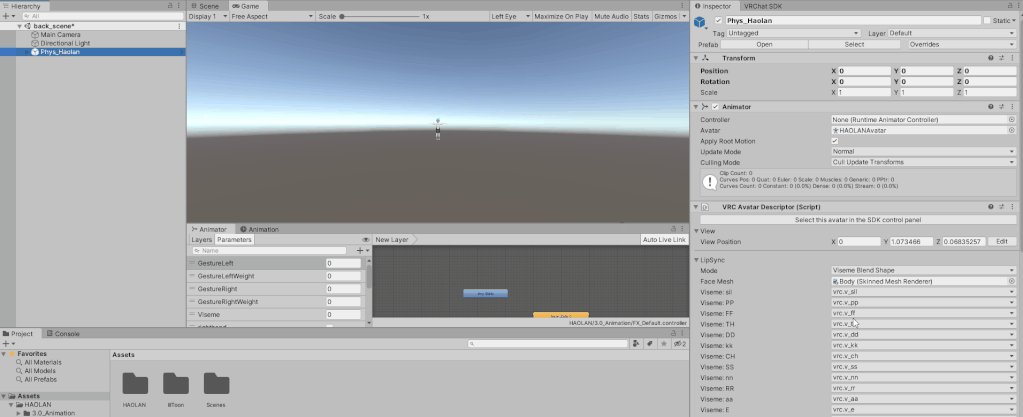
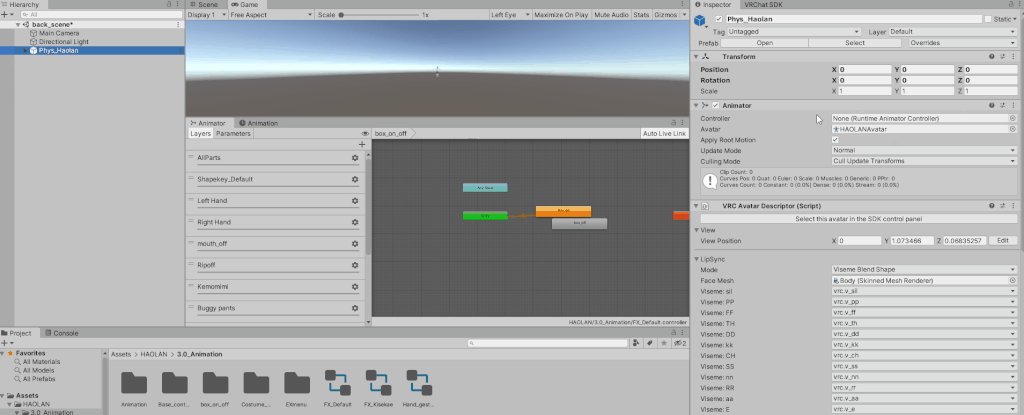
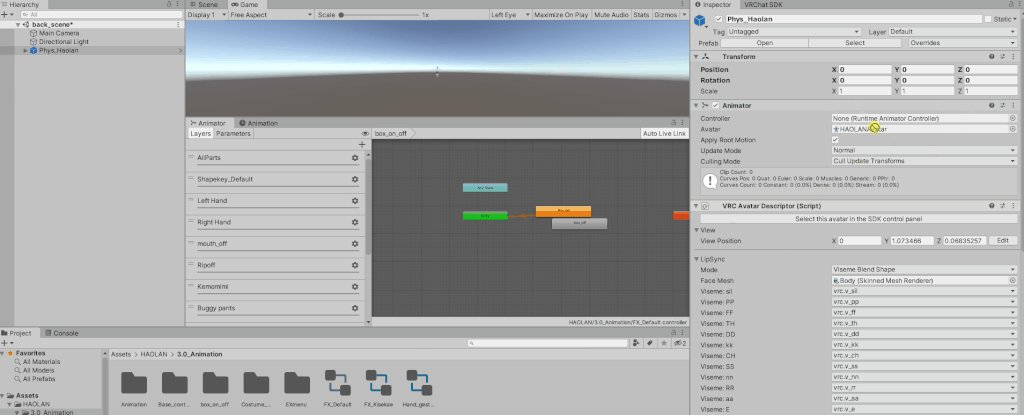
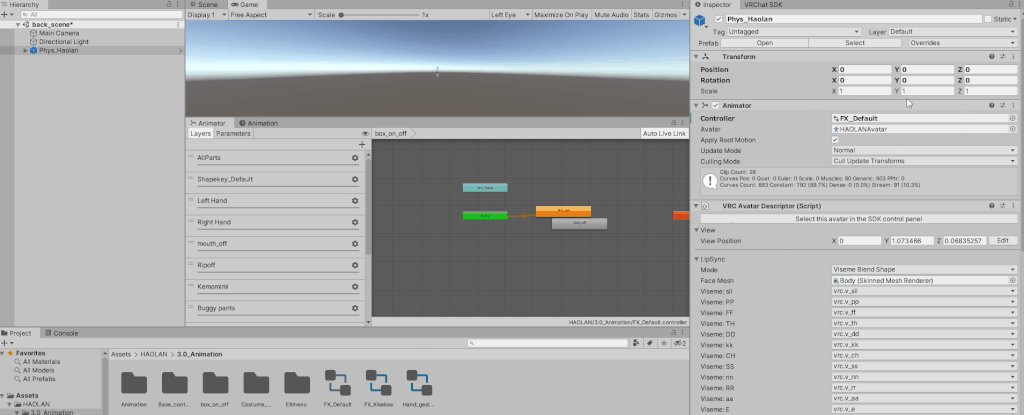
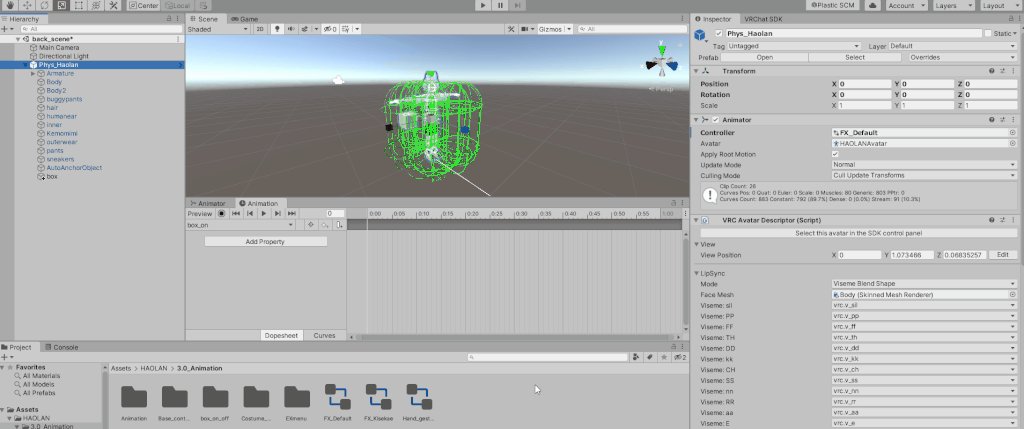
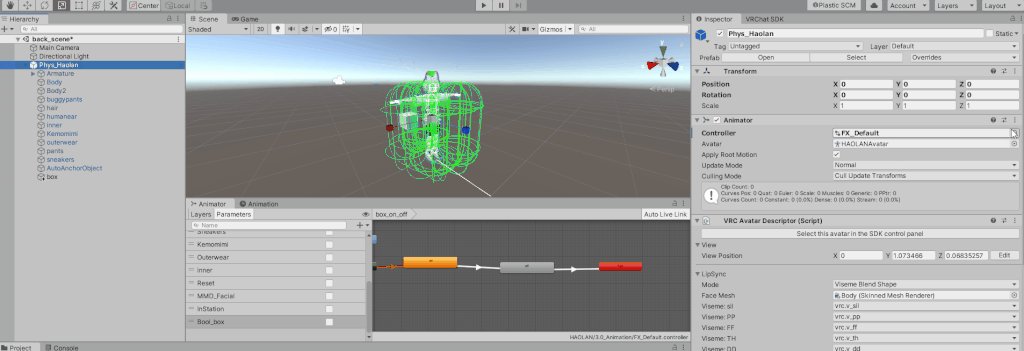
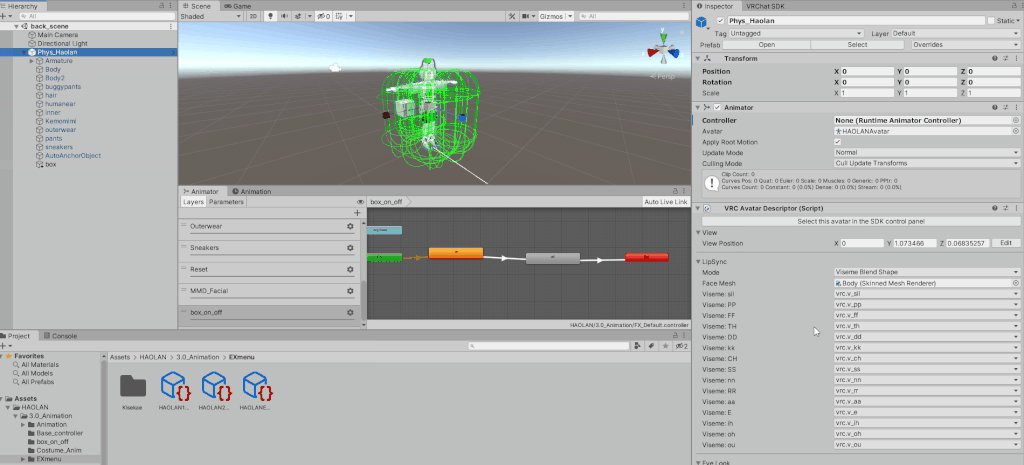
Hierarchyからアバター自体をクリックし、右のInspectorのAnimatorの項目からFXレイヤーを指定します。

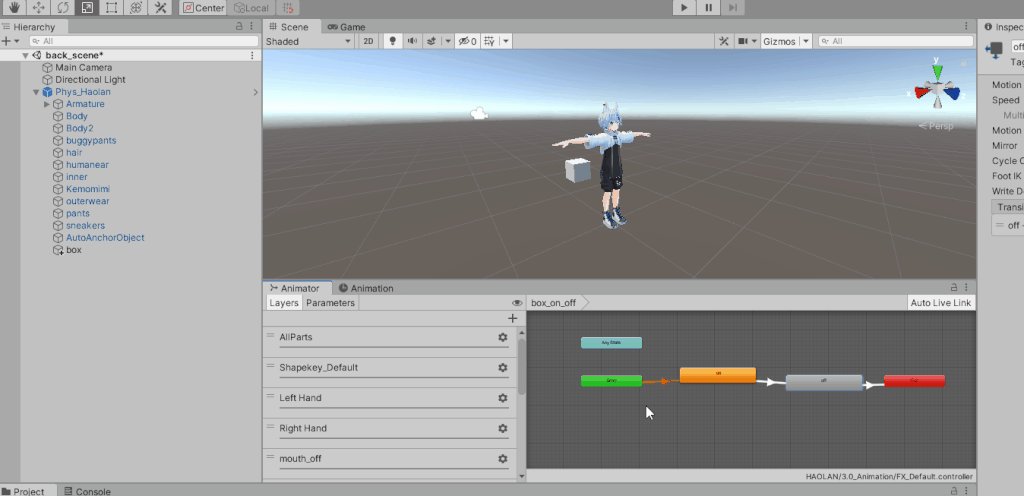
Hierarchyでアバター自体をクリックした状態でAnimatorに注目します。
この状態で初めてアニメーションファイルの内容の編集が可能となります。
Previewというボタンがグレーになっている場合は、編集を上手く行う事が出来ません。
その場合は再度Hierarchyにあるアバター自体を選択できているかどうか確認します。

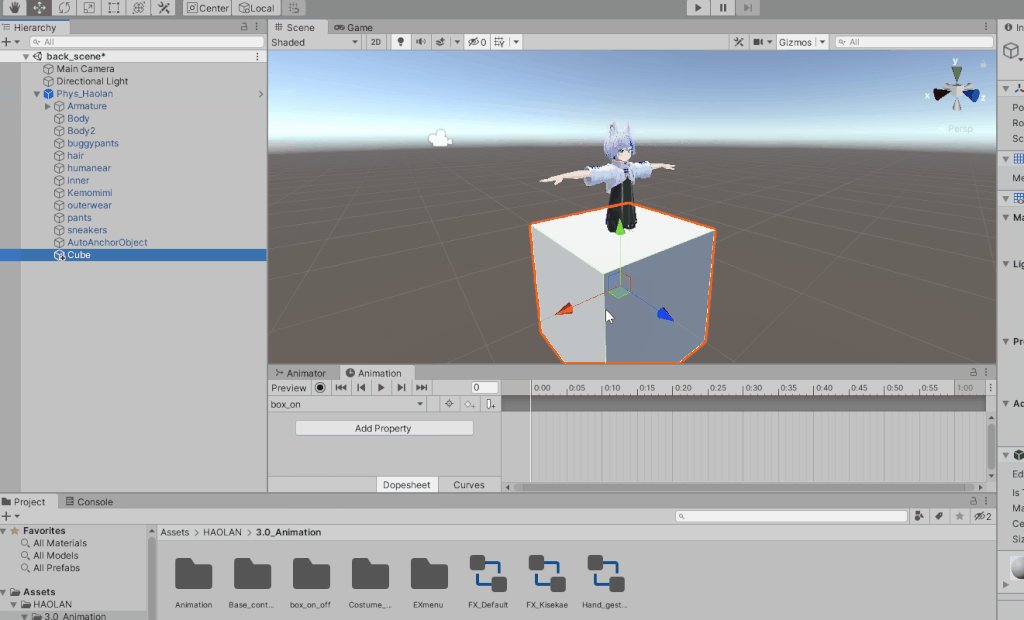
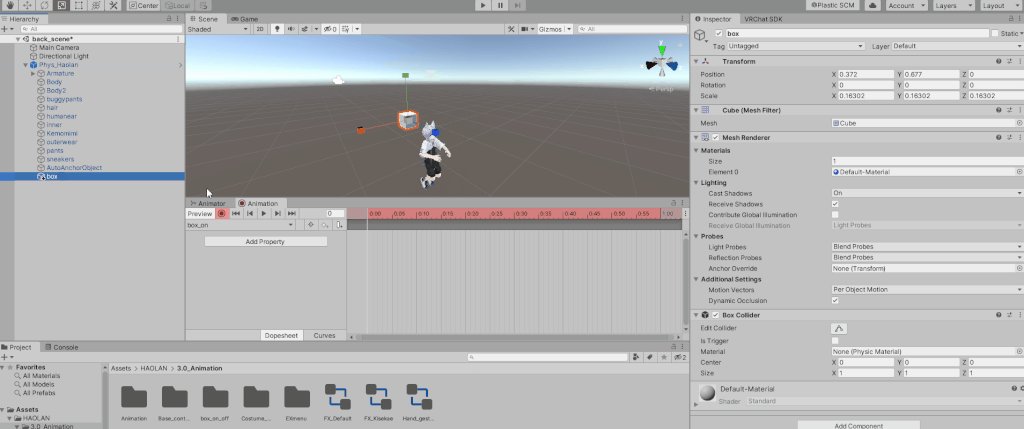
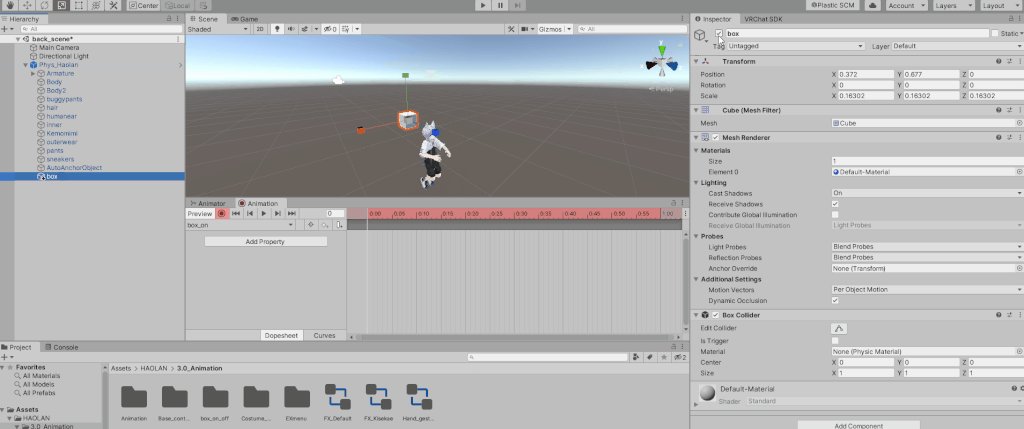
アニメーションファイルの編集を行う前にアバターの中にboxのオブジェクトを作成しておきます。
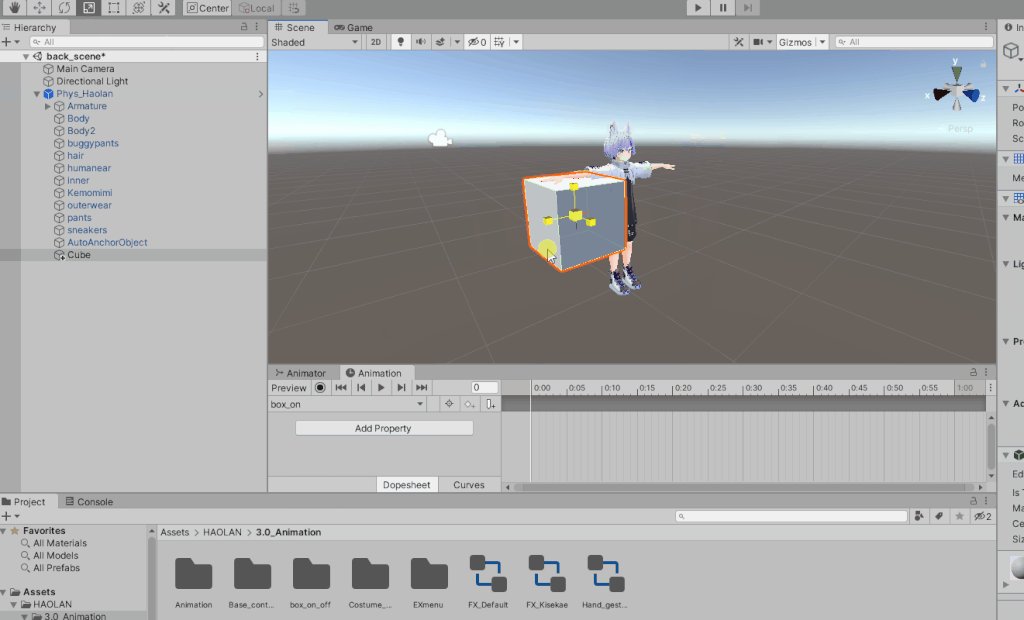
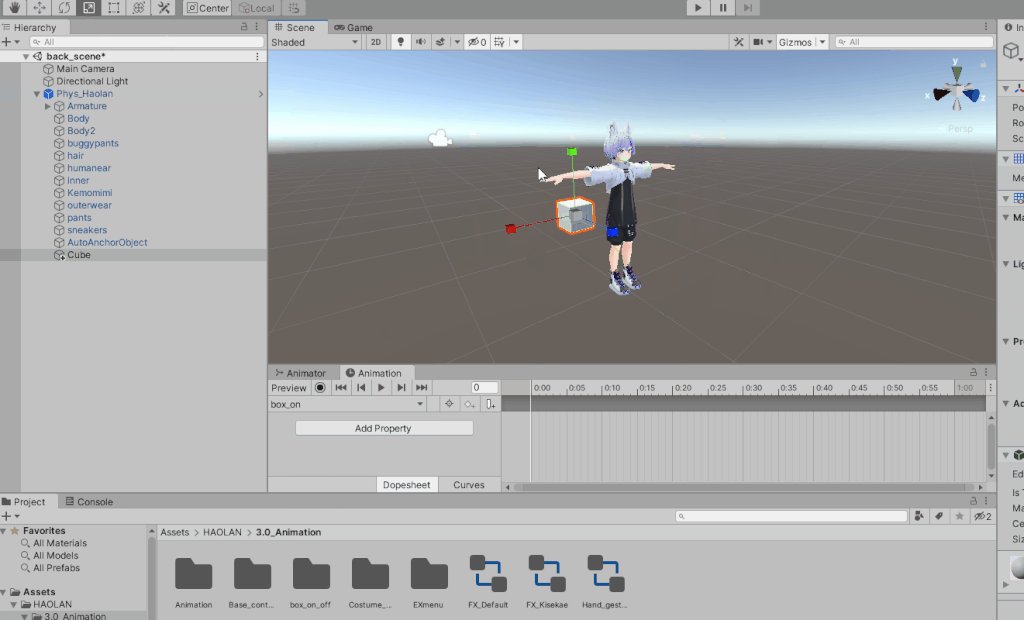
ついでに位置と大きさも見やすい位置に調節します。
ここからアニメーションの編集を行います。
オンオフの実装のみの場合は編集は非常に簡単です。
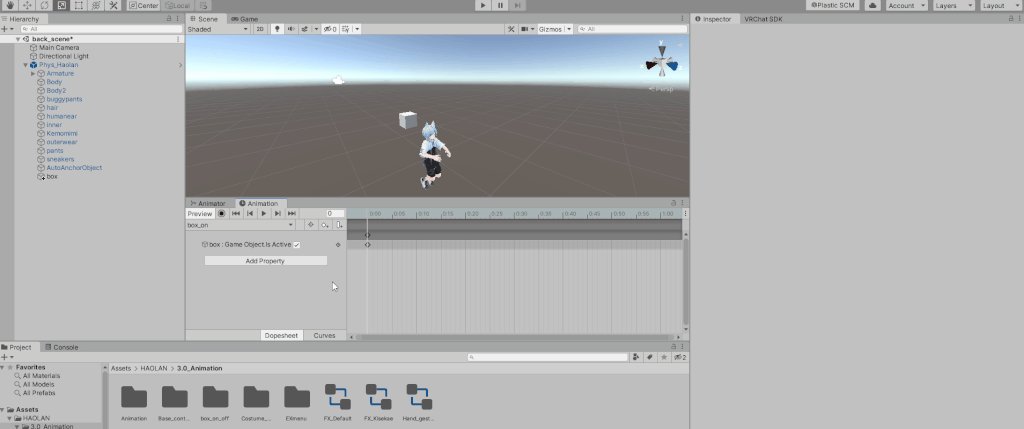
まずはオンのアニメーションの編集を行います。

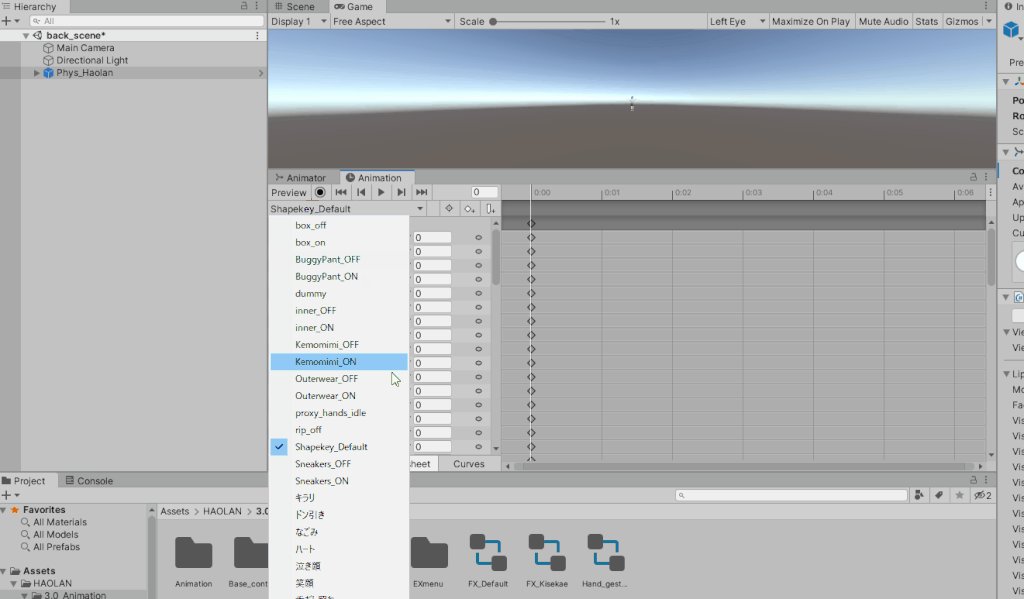
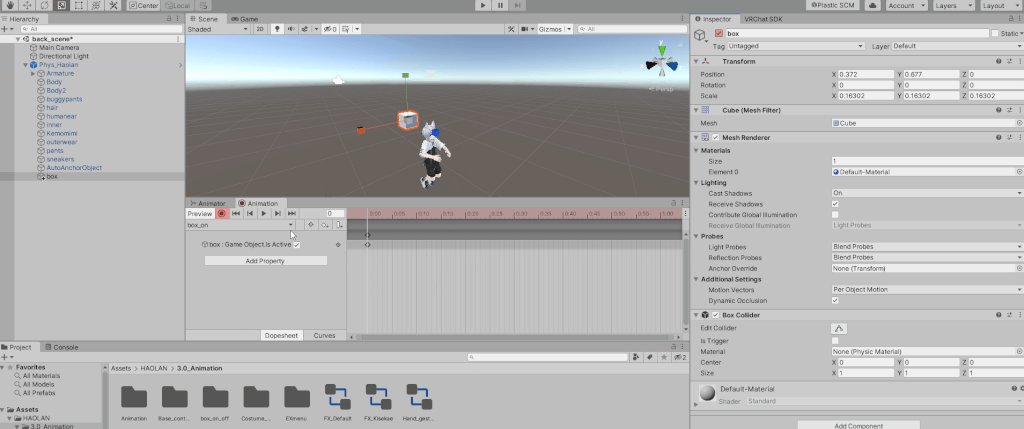
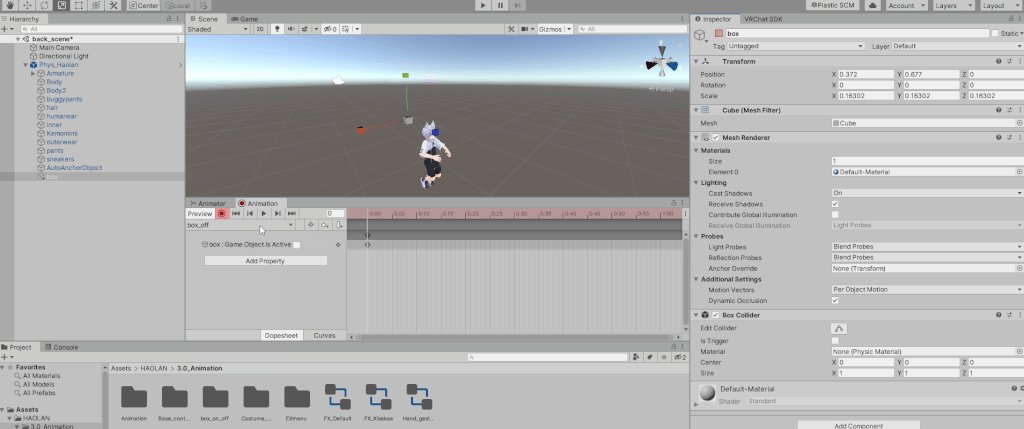
録画ボタンをクリックし、Hierarchyから先程作成したCubeを選択(名前はboxにしました)、Inspector左上のチェックボックスを2回クリックします。
2回クリックする理由としては、1回何かしらの動作をしないとアニメーション内容として登録されないからです。
1回わざとチェックを外す→もう1回チェックを入れる、という形になります。
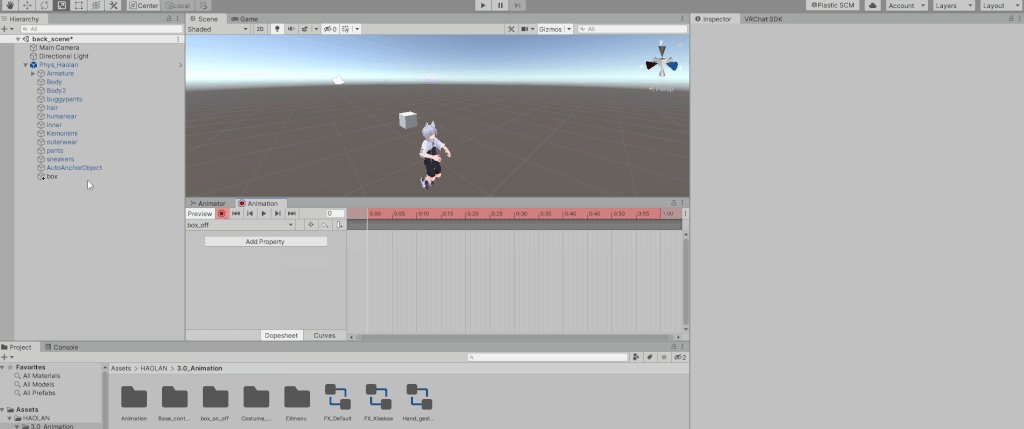
この作業が完了したら録画ボタンをもう1度クリックします。
これでオンの編集は完了です、この調子でオフのアニメーションも編集します。

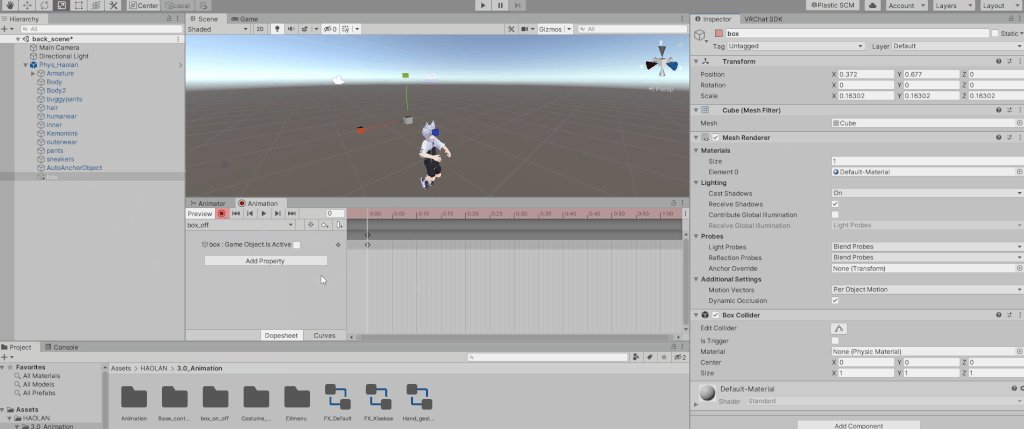
同じ様に録画ボタンをクリック、boxのInspectorの一番左上のチェックボックスを外します。
録画ボタンをもう1度クリックしてオフの編集は完了です。
これでオン、オフの切り替えのアニメーションを作成することが出来ました。
ループさせる
今回、オン、オフのアニメーションでは利用しませんが、アニメーションファイル自体にはループの設定が存在します。

アセット内からアニメーションファイルをクリック後、こちらの部分にチェックを入れることでアニメーションがループ再生されるようになります。
アニメーターのレイヤーを編集
VRChatのExpression Menuからオンオフの切り替えが出来る様になるようにアニメーターの中を調節します、一番難しい作業と言っても過言ではないのでじっくり作業しましょう。

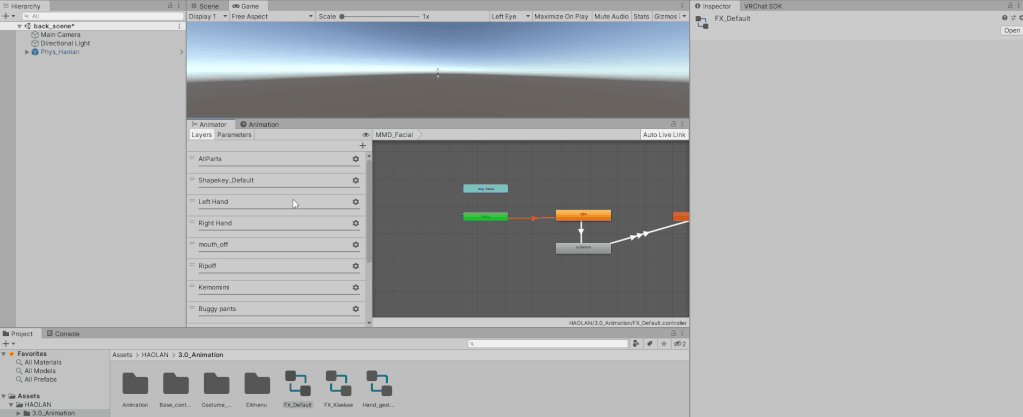
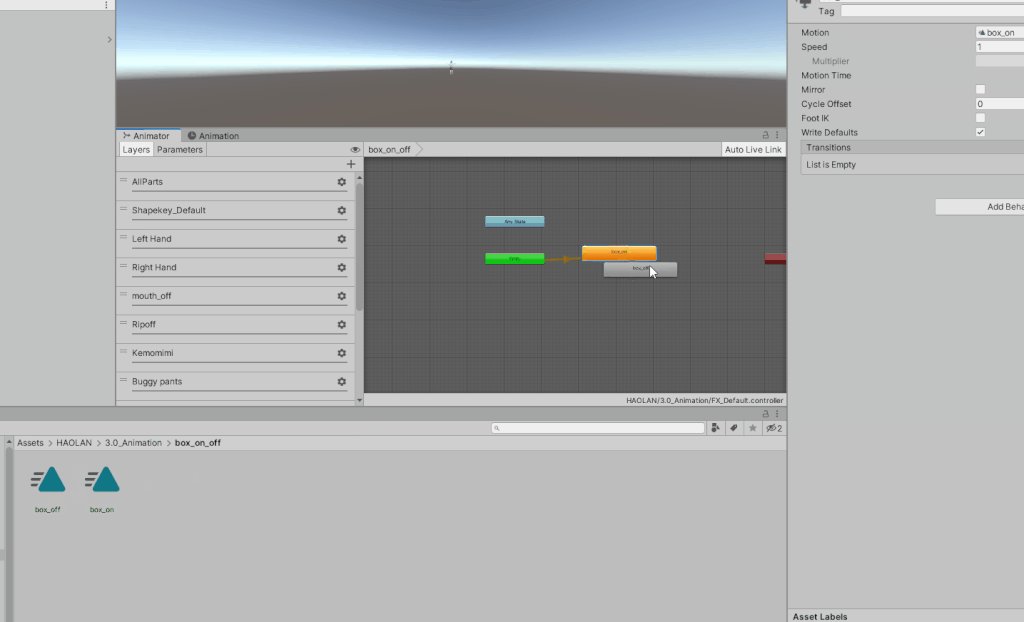
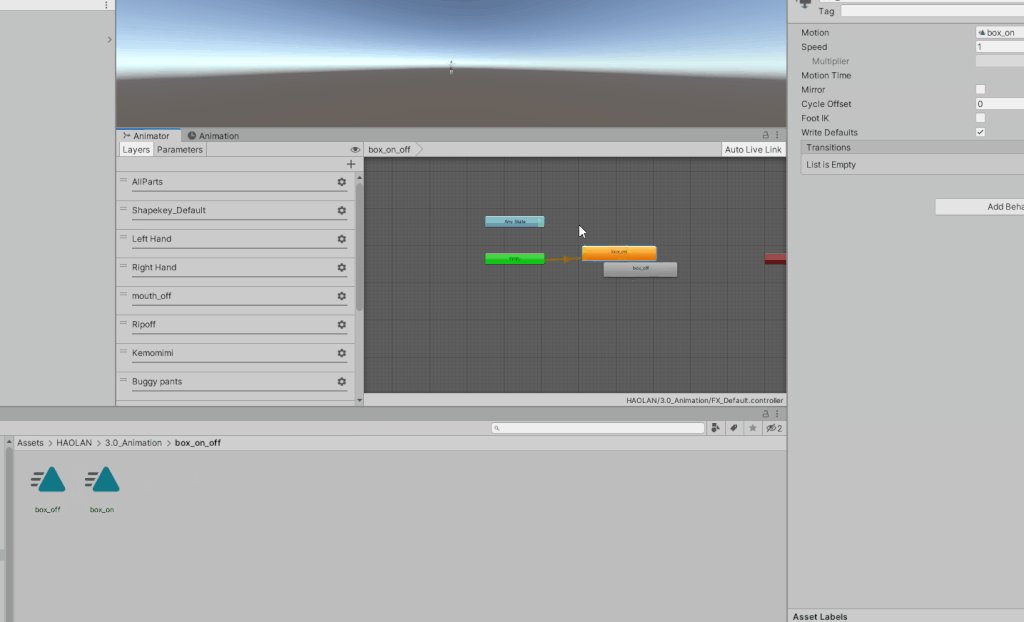
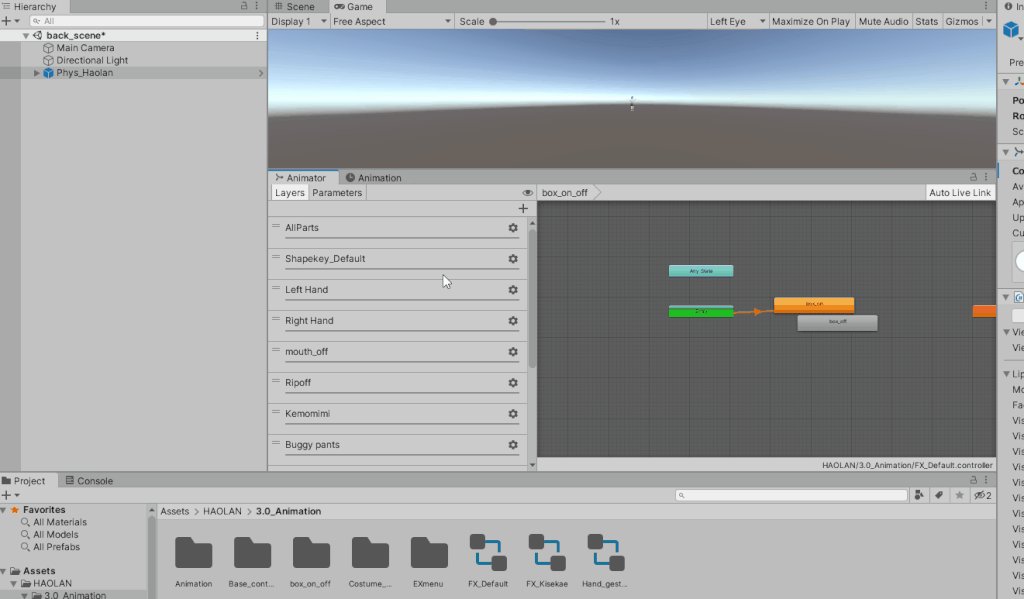
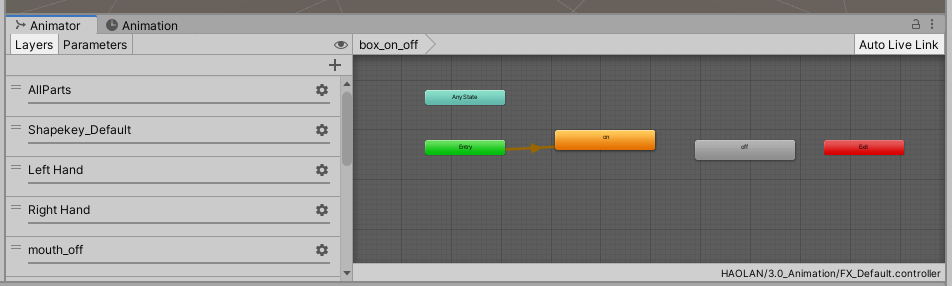
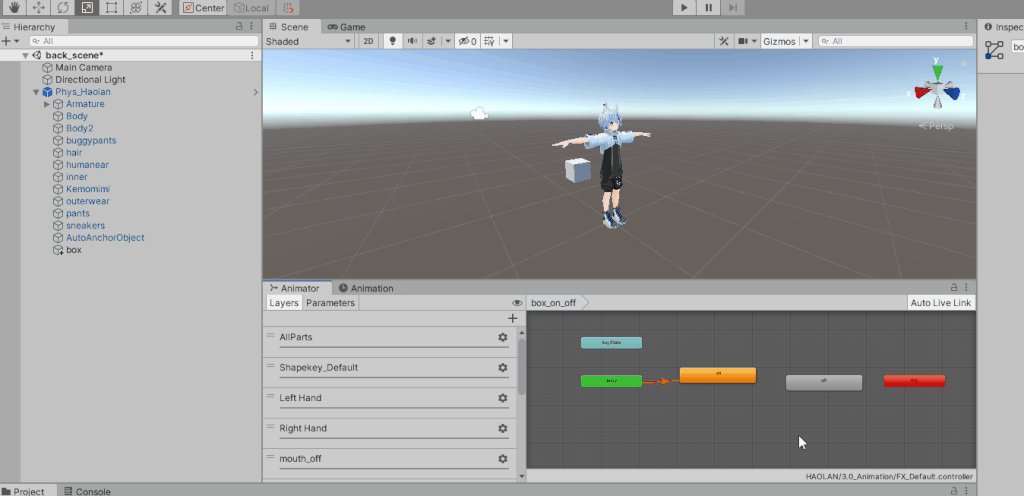
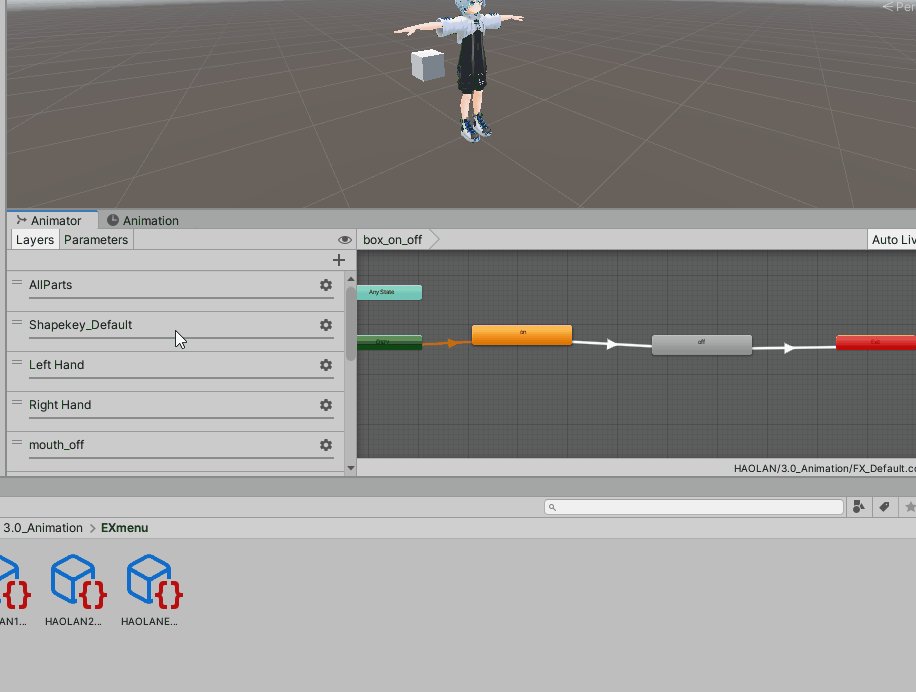
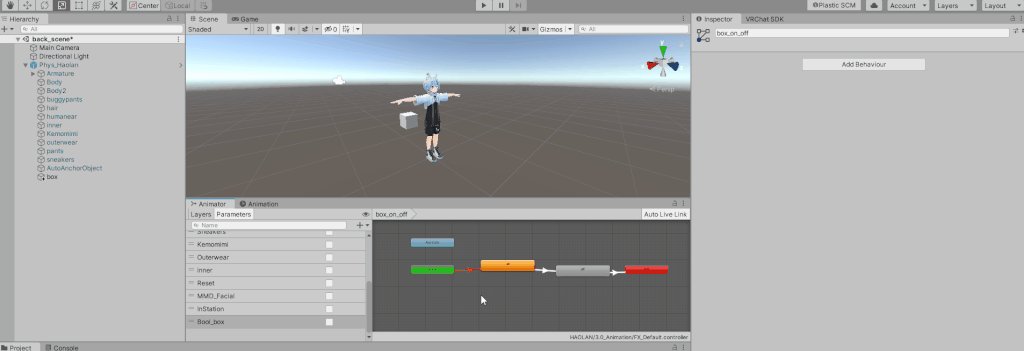
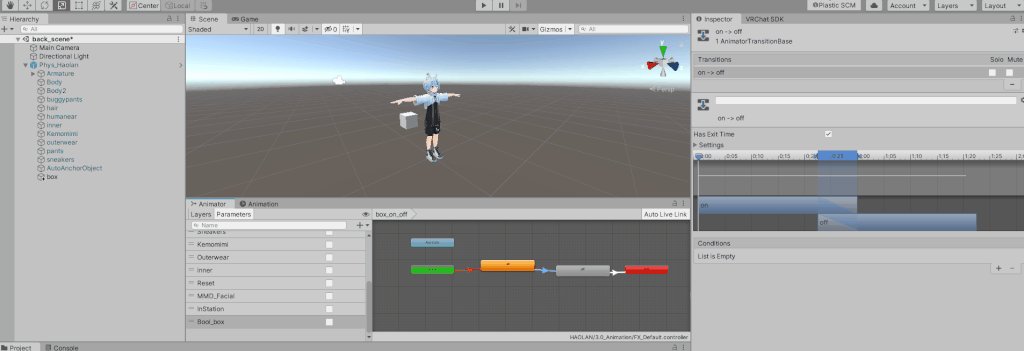
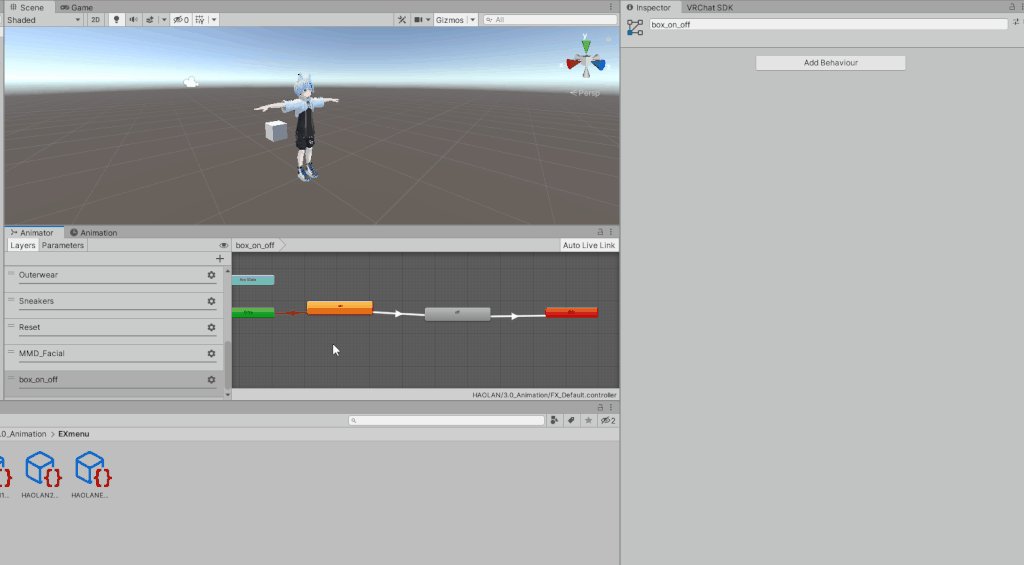
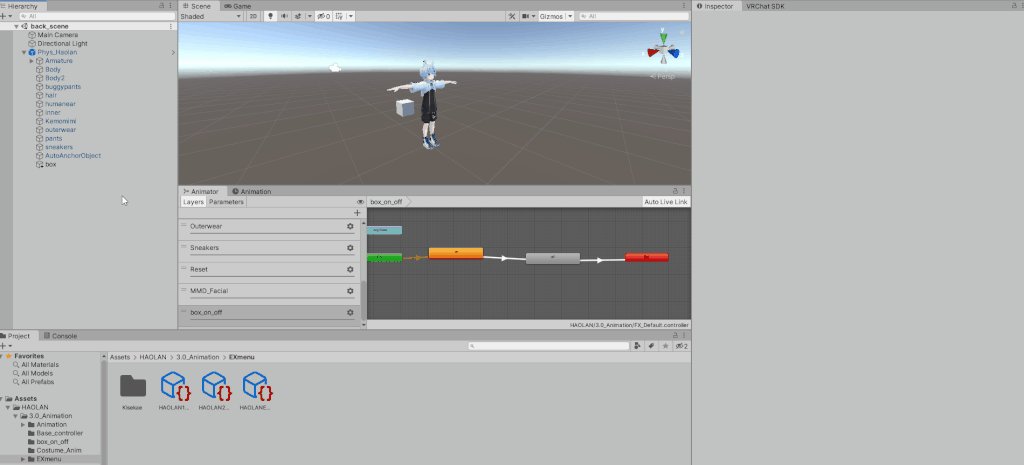
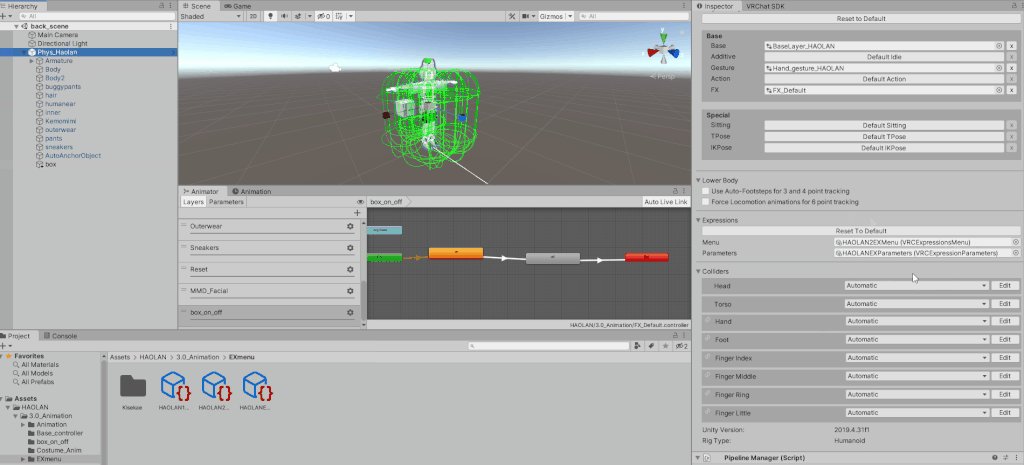
色々並べ方はありますが今回はステート(長四角の物)を画像の様にまずは並べてみます。
ステートの名前も分かりやすい名前にしておきます。今回はそれぞれon,offの名前にしています。

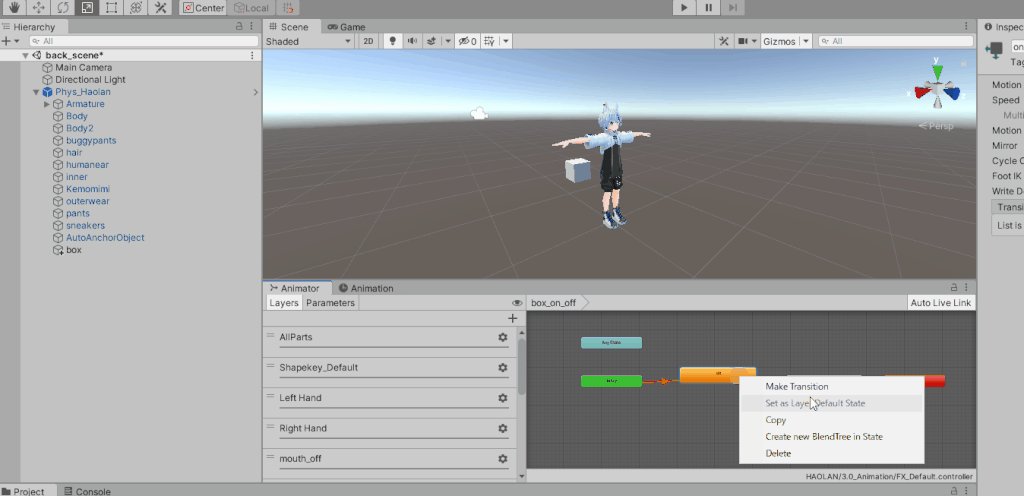
並べたらオレンジの矢印が伸びているonのステートを右クリックし、Make Transitionをクリックします。
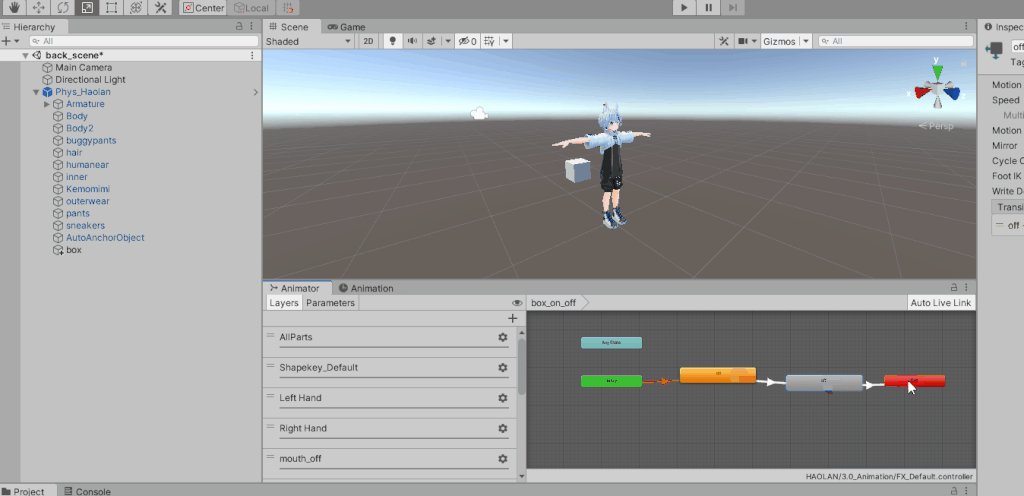
すると、グレーの矢印が伸びるので動画の様に、それぞれのステートに伸ばします。
動画のように出来たらOKです。
これで矢印を延ばす作業は完了です。
次はパラメーターの設定になります。

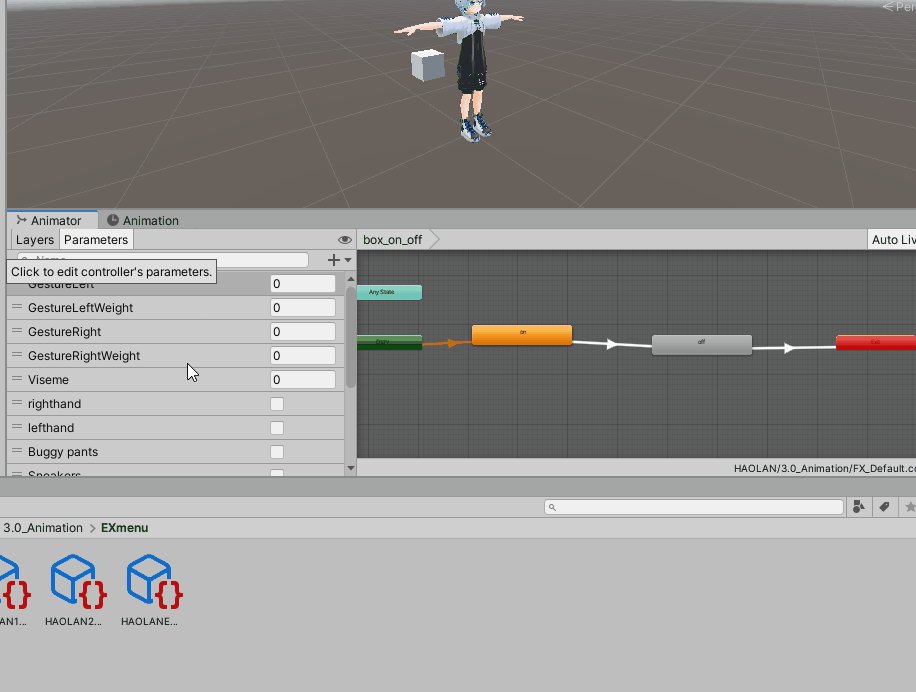
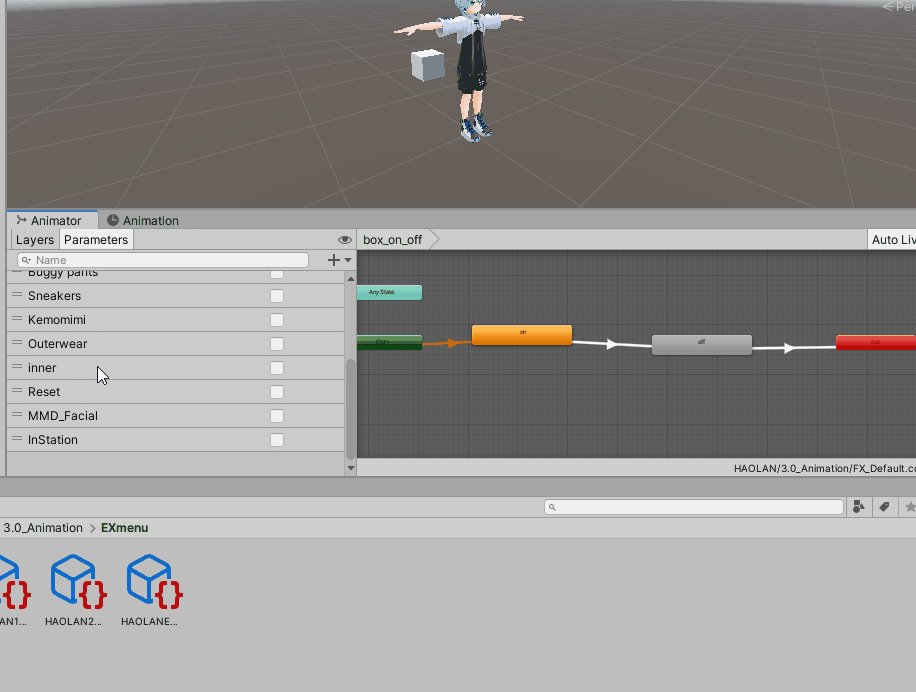
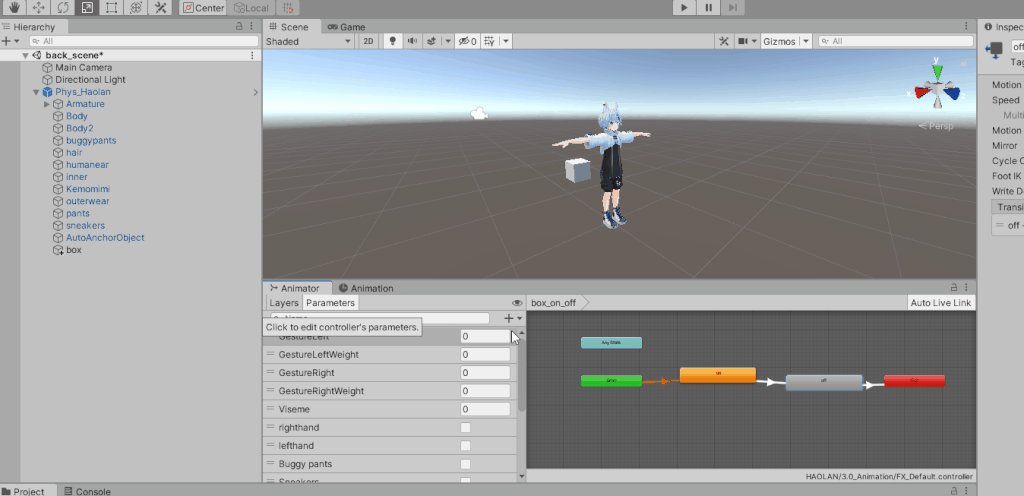
左にあるParametersタブをクリックするとそのアニメーターに登録されているパラメーター一覧が出てきます。
ここにオブジェクト表示切替専用のパラメーターを登録します。

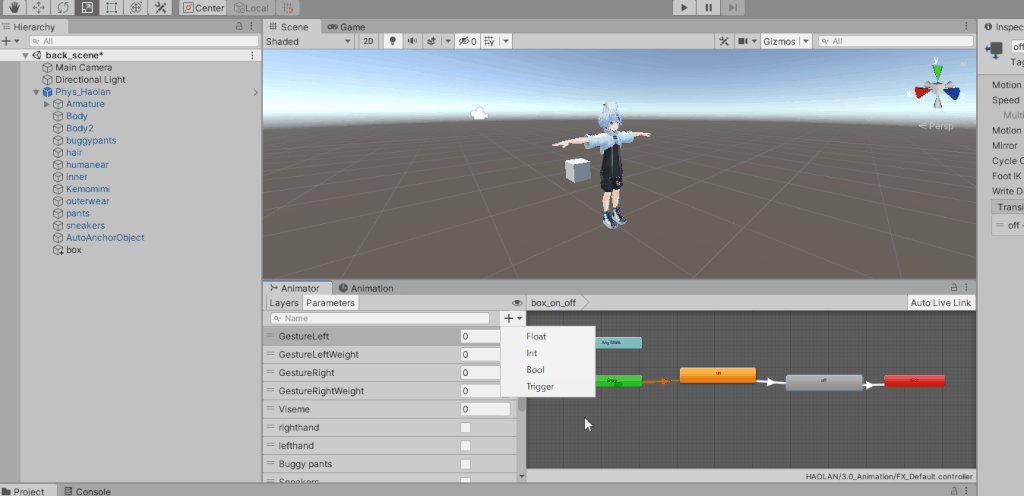
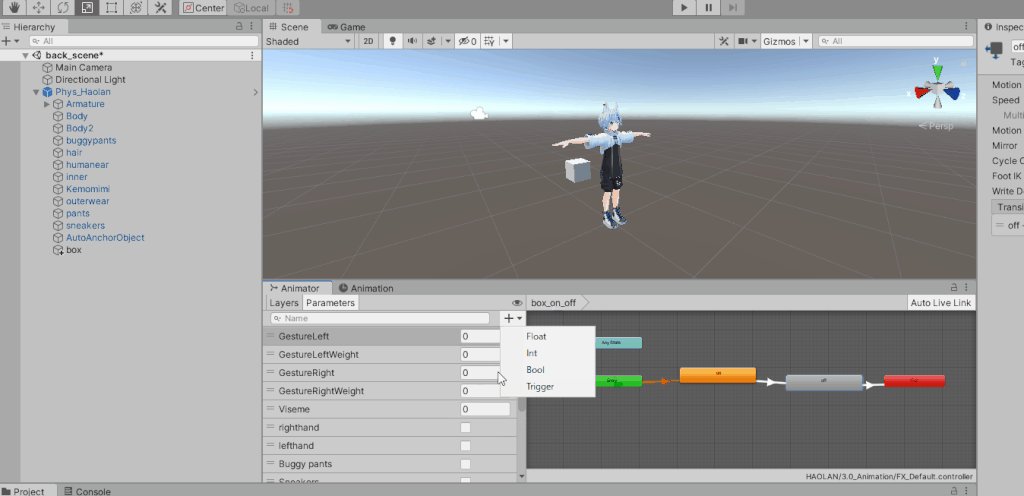
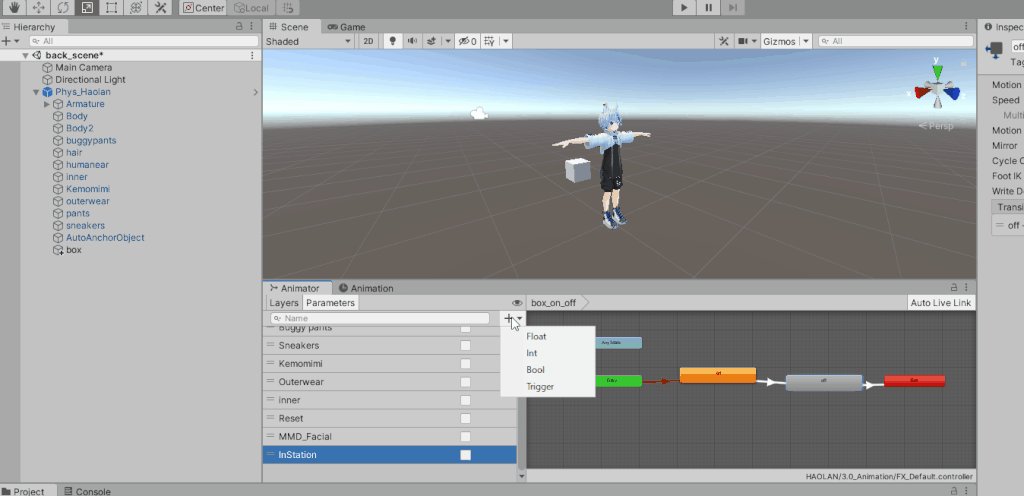
少し右上の+▼をクリックすると、Float,Int,Bool,Triggerの4つが出てきます。
1つ1つの機能の説明は今回は省略します、今回はBoolを使用するのでBoolを選択します。

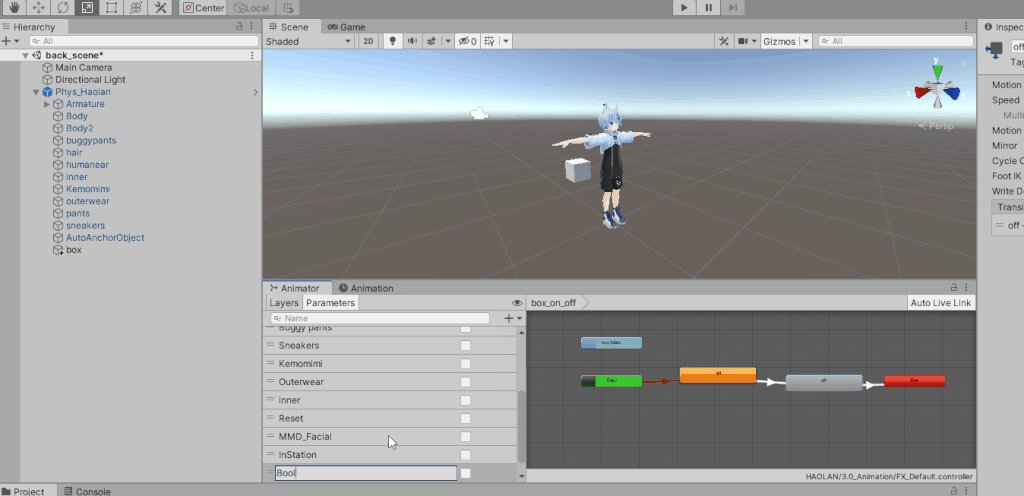
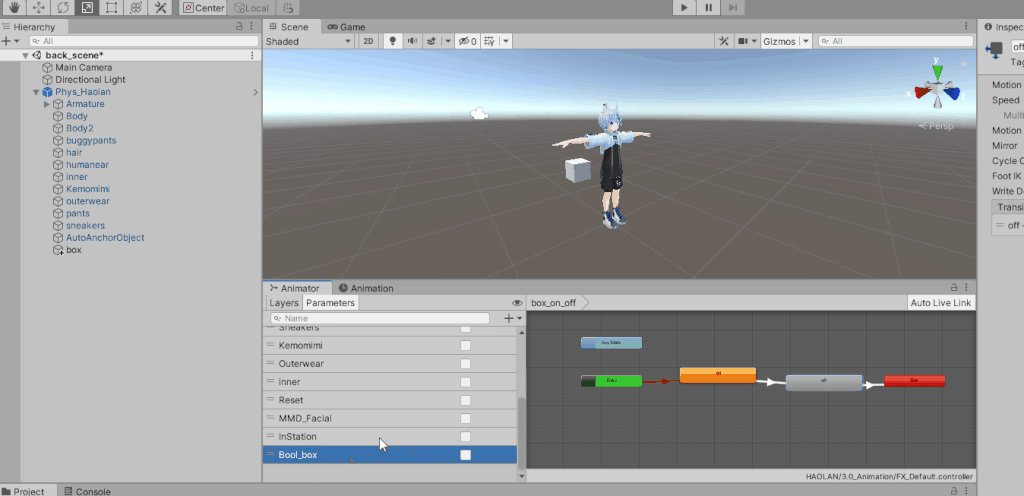
パラメーター一覧にNew Boolという物が追加されました、このBoolを使用して、先程作成した矢印に移行条件を設定します。
こちらも名前が指定できるので分かりやすいように変更をしておきます。
今回はBool_boxとします。
次に白い矢印に設定を行います、手順に沿って作成している場合、白い矢印が2つ存在します。
この2つに設定を行います。

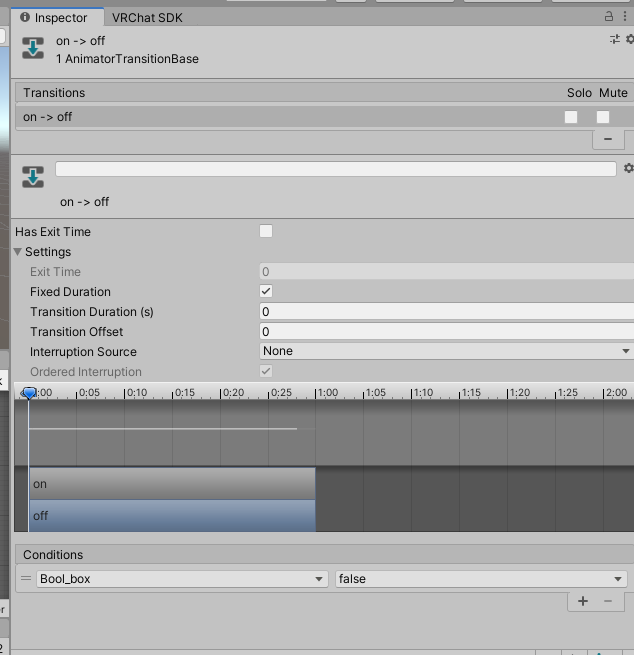
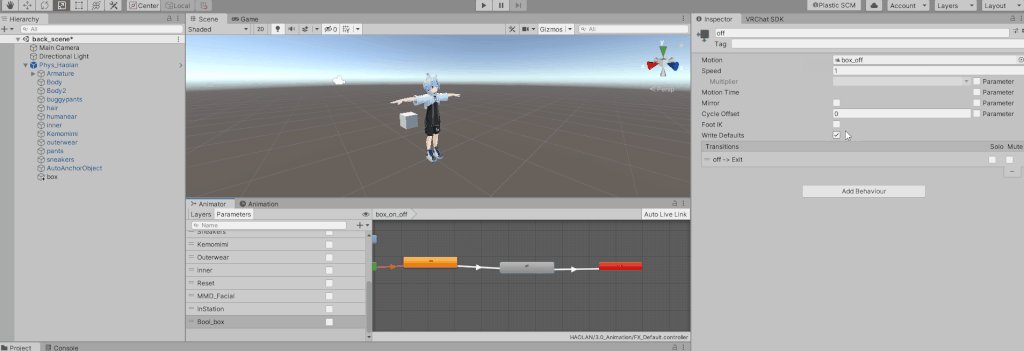
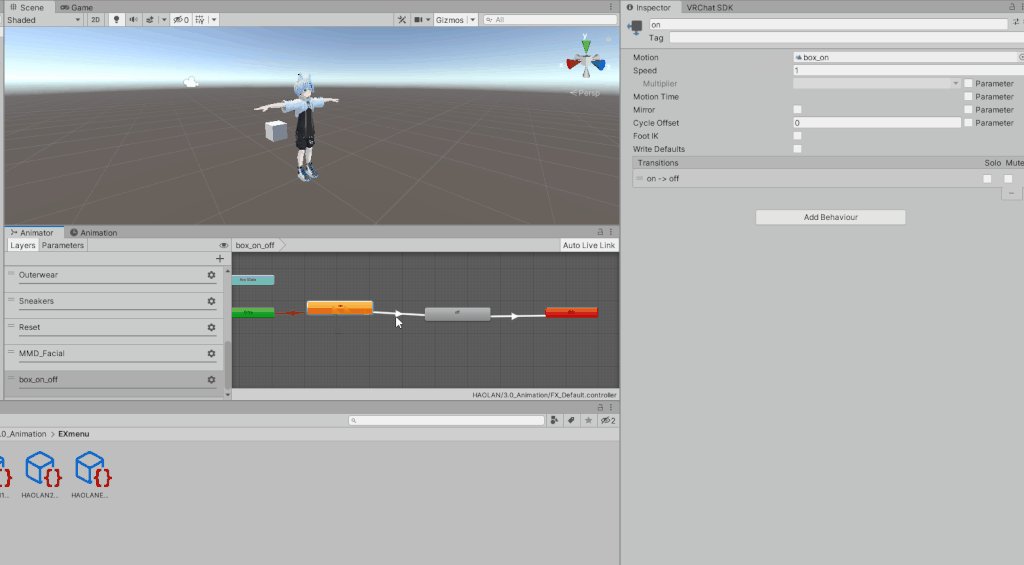
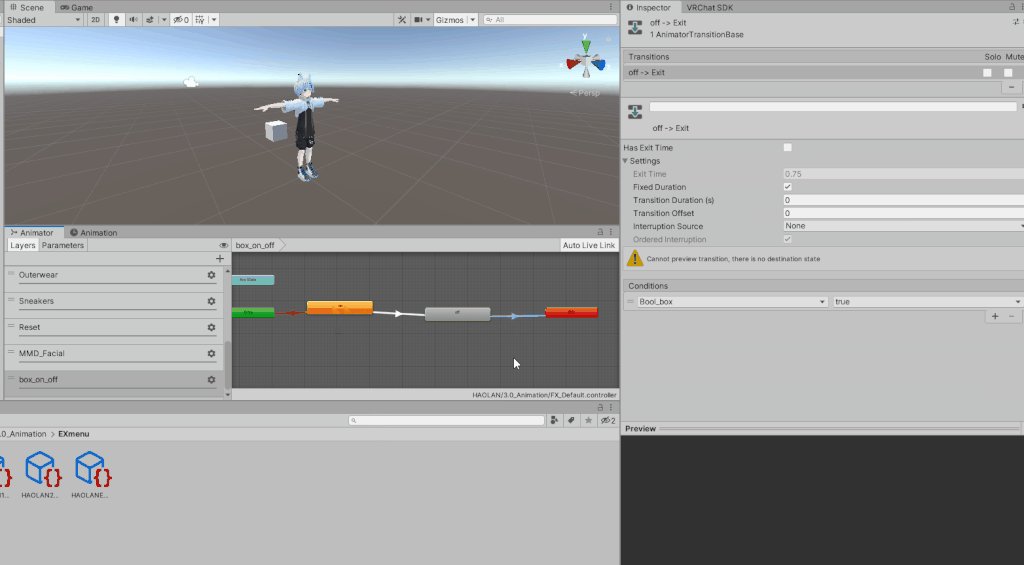
まずはon→offの方の白い矢印の設定を行います、クリックすると右のInspectorに詳細が表示されます。

今回はこのように設定してみました、Conditionsに項目を追加するには右下の+をクリックします。
Bool_boxの値がfalseの場合、そのステートに移行という意味になります。

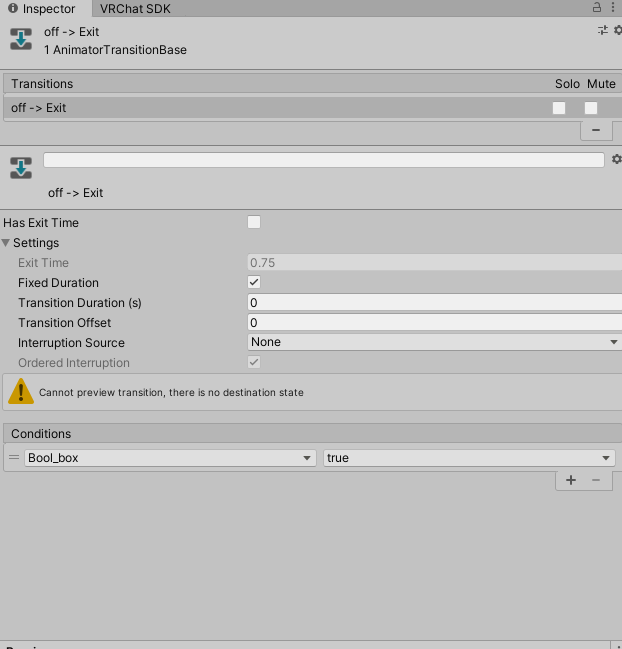
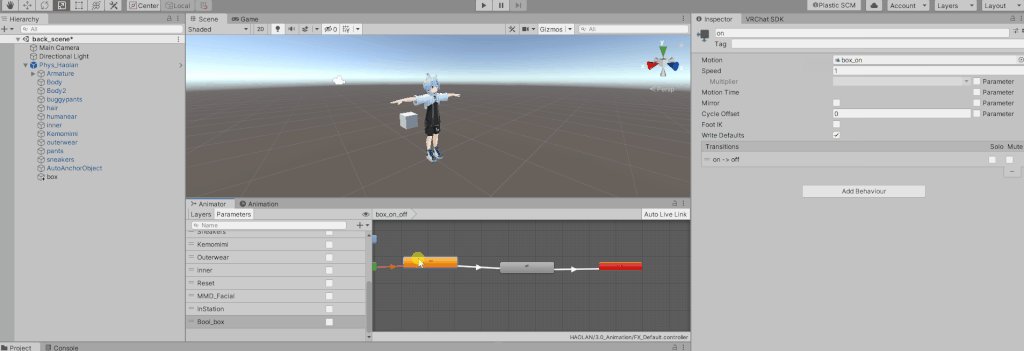
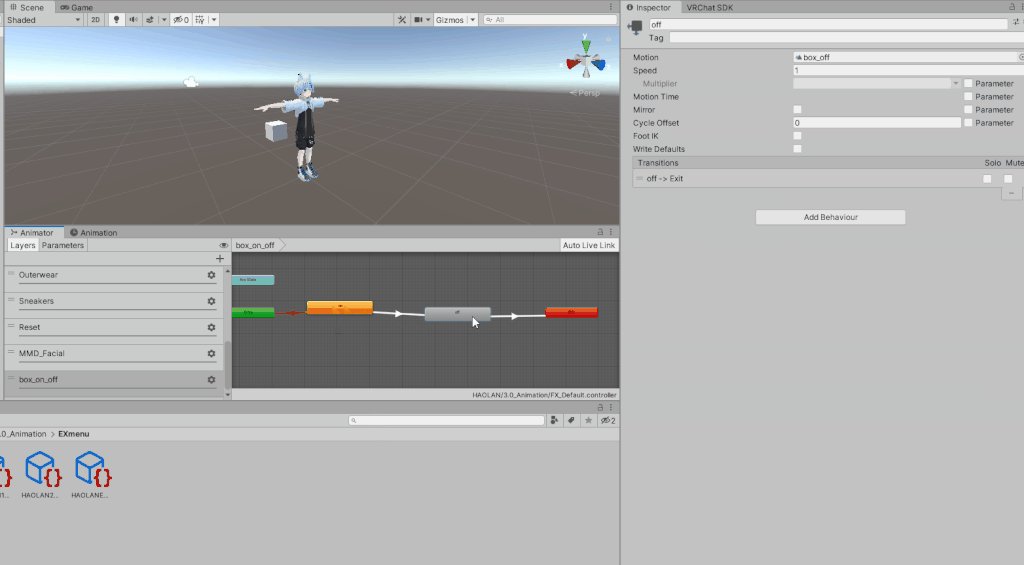
off→Exitの方はこのように設定しました。
Bool_boxの値がtrueの場合、そのステートに移行という意味になります。

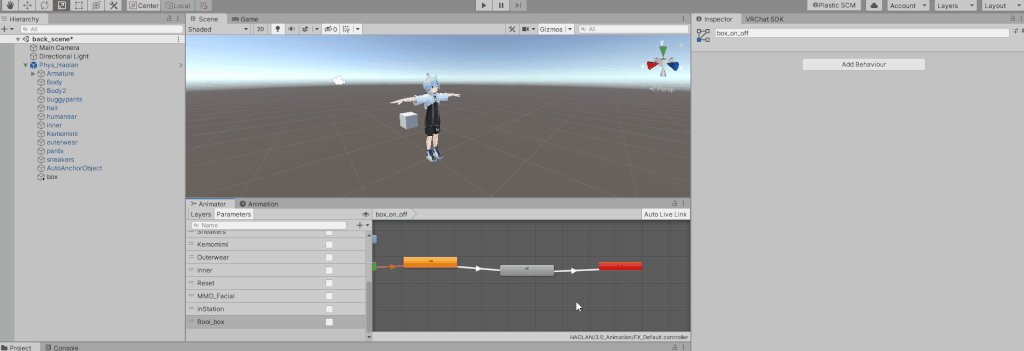
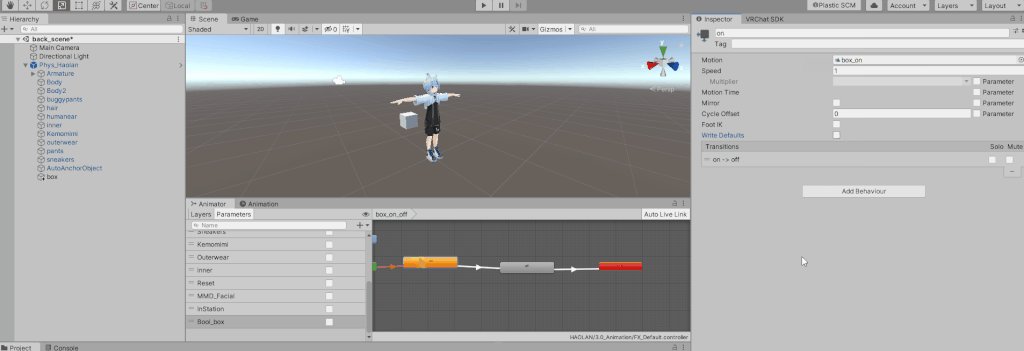
最後に登録したステート2つにあるWrite Defaultsというチェックボックスを外しておきます。
これでアニメーターの編集は完了です。
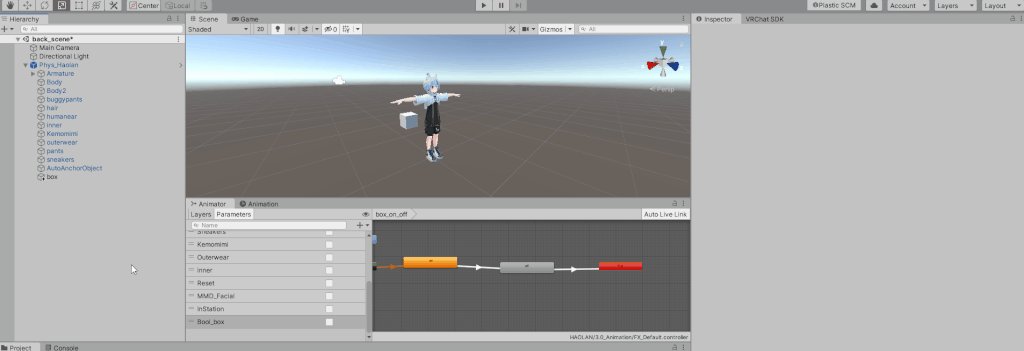
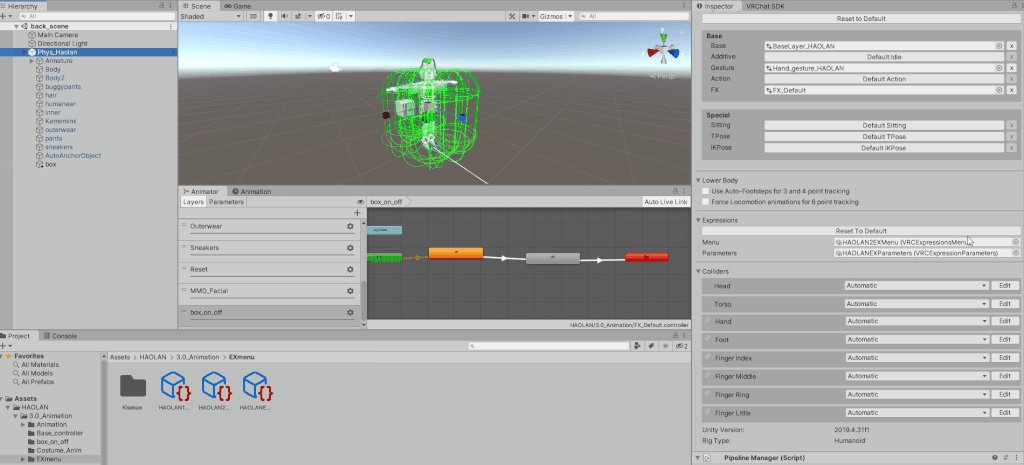
完了したらExpression Menuの追加とアバター自体のアニメーターからFXレイヤーの指定を外す必要があります。

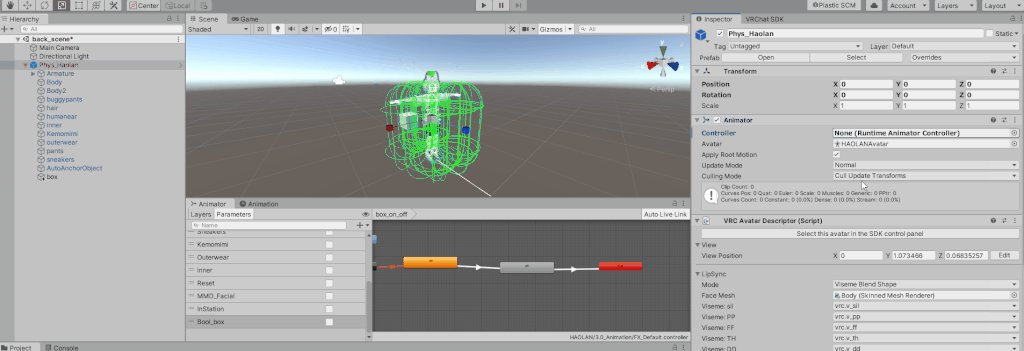
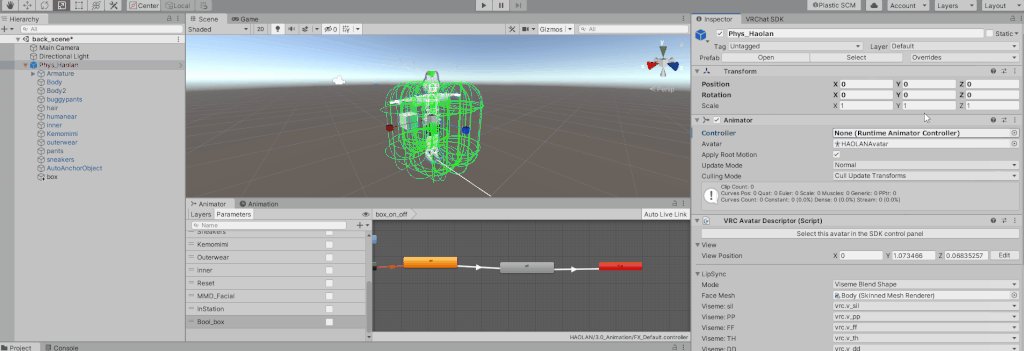
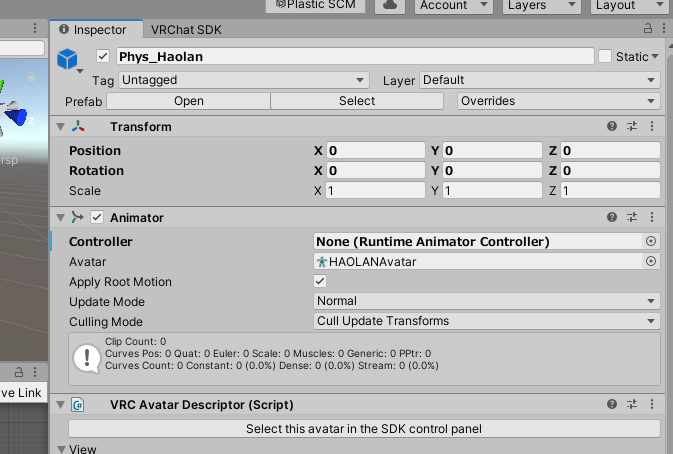
アバター自体のInspectorのAnimatorをNoneにします。
次にExpression Menuの追加ですが、別の記事と同じ方法になっているのでそちらを参照して頂ければ幸いです。
記事はこちらとなっています、対応する項目は「4-4 パラメーターを設定する」です。

こちらの記事内では、新しくExpressionメニュー用のファイルを作成していますが、特に気にならない場合はハオラン君のExpression Menuをそのまま流用して頂けたら結構です。
テストプレイとゲーム内で確認
Expression Menuに追加が完了したらアバターをアップロードして動作を確認しましょう。

正常に動く場合は動画のような挙動となります。
上手く動かないとき
動かない場合は色々な部分で原因が予想されます。
上手く動かない場合の考えられる現象は以下の通りです。
- アバターのポーズが最初からおかしい
- メニューから選んでもboxが消えない
- メニューが表示されない。
アバターのポーズが最初からおかしい
上から順番に解説していきます。
まずはアバターのポーズが最初からおかしい場合です。

アバター自体のAnimatorにFXレイヤーが指定されたままの可能性があります。
この状態になっているのを確認してからアップロードしましょう。
メニューから選んでもboxが消えない
次にメニューから選んでもboxが消えない場合です。
考えられる原因としてはFXレイヤーに登録したオブジェクト表示用のレイヤーが動いていない場合、Expression Menu側でパラメーターの指定が出来ていない場合です。

まずはWeightがしっかりと1になっているかを確認しましょう、意外と見落としがちです。

次に矢印の設定が正しいかしっかりと確認します。
基本的には上述した設定であれば大丈夫です、ステートの方も正しいアニメーションが指定されているかどうか確認しておきます。
Expression Menu側に原因がある場合は、
- Expression Menuにパラメーターが登録できていない
- Expression Menuのボタンに間違ったパラメーターを指定している
などが考えられます。
メニューが表示されない
次にメニューが表示されない場合です。
考えられる原因としては、新しくExpression Menuのファイルを作った場合、古い方のExpression Menuを指定したままになっている可能性があります。

ここから正しいExpression Menuを指定してあげましょう、パラメーターファイルもここから指定できます。
vroid用に作られたアニメーション
今回の記事では利用しないので軽く触れる程度になりますが、vroid用に作られたアニメーションも色々調整すればUnityに持ってくることができます。
但し、今回のようなオブジェクトの切り替え用ではなく、表情や、アバターの動きがメインとなります。
vroidからVRchatに調整する方法は以下の記事で解説しております。

まとめ
衣装なども所謂オブジェクトなのでこれを駆使することによって衣装の切り替えなどもできます。
この衣装を非表示にしている間はこの衣装を表示するなど、応用できる部分は沢山あるのでしっかりと覚えましょう。
お疲れ様でした。













