CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender/Photoshop】アニメの背景イラスト作成方法を学べるチュートリアルをレビュー

こちらの記事にはプロモーションが含まれております。
こんにちは!
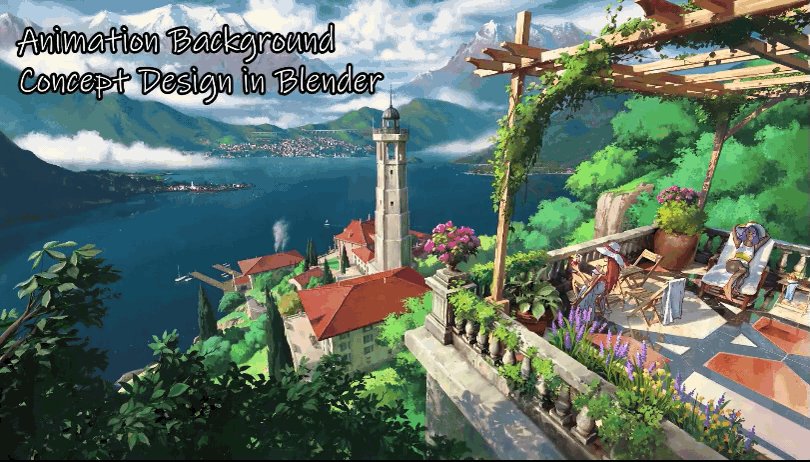
今回はWingfoxで公開されている「Animation Background Concept Design in Blender」を受講したので、レビューしていきたいと思います!
講座の特徴

今回受講したチュートリアルでは、アニメ業界の背景イラストレーターとして働く筆者が、BlenderとPhoshopを使用した背景作成の一連のワークフローを解説しています。
以下、この講座の概要になります。
| 講師 | Cullen Cole |
| 内容 | Blender・Phoshopを使用したアニメの背景作成 |
| 音声 | 英語 |
| 総再生時間 | 20時間 |
| 講座の値段 | 180ドル |
講座は以下のリンクから購入可能です。
CGbox経由で以下のクーポンコードを使えば15%OFFで購入できます。
クーポンコード:WWR15
今回紹介するチュートリアルの特徴をいくつか紹介します!
プロの背景デザイナーの標準的なワークフローを学べる
この講座では、アニメ業界で働く背景デザイナーの筆者が、プロの背景デザイナーの標準的なワークフローを説明しています。
アニメ作品の背景を作りたい方に特にオススメの講座です。

3Dモデルをベースにイラストレーションする方法を学べる

こちらの講座では、Blenderで製作した3DCGのレンダリング結果をベースに、Photoshopでイラストを描く方法を紹介しています。
Blenderを使って作品のクオリティを上げたいイラストレーターの方や、イラスト技術を身に付けたい3Dモデラーの方にもおすすめです。
制作ファイルを利用可能

本講座では、チュートリアルで説明した制作ファイルをダウンロード可能です。
ダウンロードしたファイルを参照しながらモデリング・イラストレーションを学習できます。
初心者向けではないので注意!
本講座は、Blenderやペイントソフトの初心者向けチュートリアルではないので、注意してください。
また、本講座の説明はすべて英語で、ソフトの使用方法だけではなくコンセプトデザインの方法などの概念的な説明も含まれているため、日常会話程度の英語リスニング能力は必要です。
講座の流れ
講座の流れは以下の通りです。簡単に内容を紹介していきます。
- リファレンス集め・構図の作成
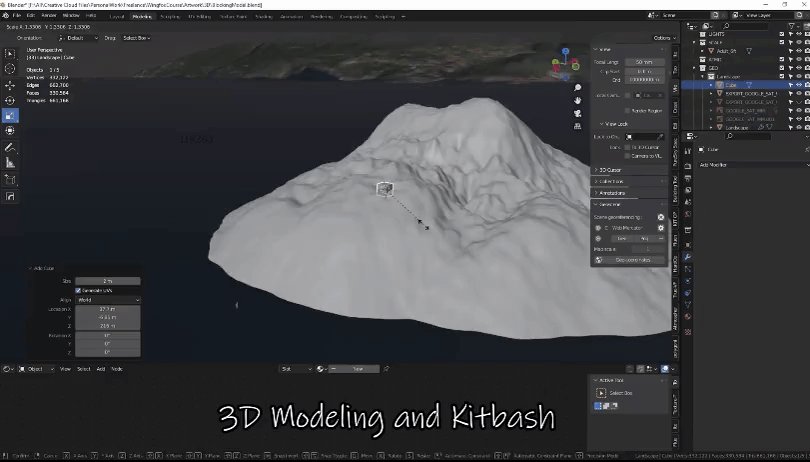
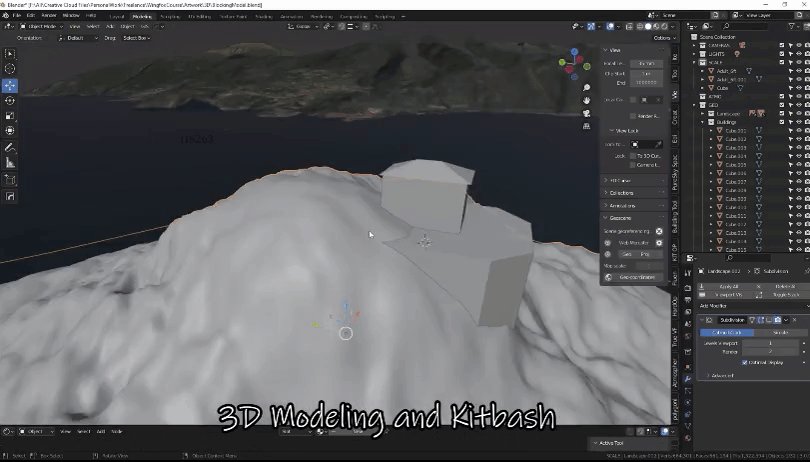
- ベースモデル作成
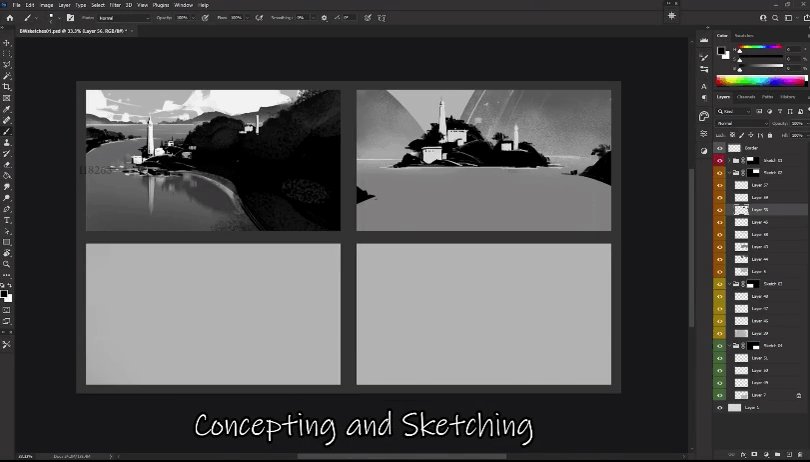
- スケッチ作成
- 詳細モデリング・ライティング
- イラストレーション
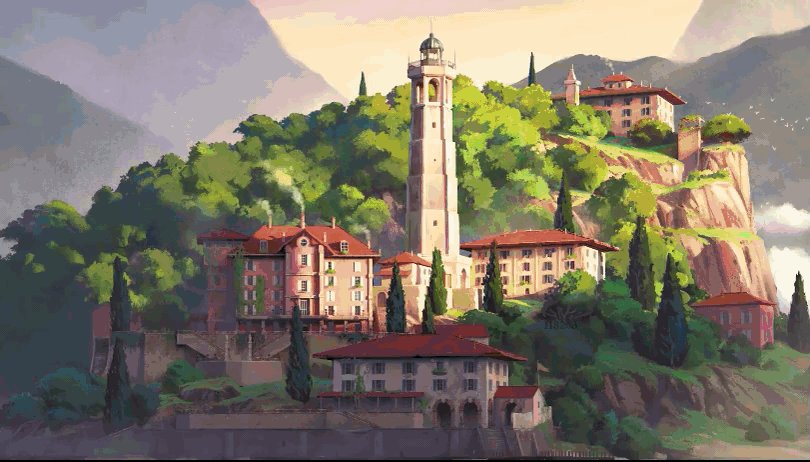
リファレンス集め・構図の作成
まず全体のワークフローを説明した上で、Artstationなどのサイトを参考にリファレンス収集するコツを教えてくれます。

また、Photoshopで主要フレームの構図を作成する方法を解説しています。

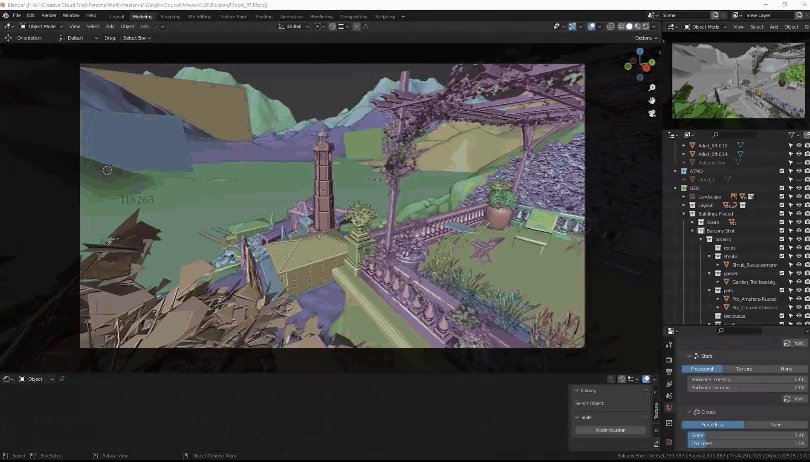
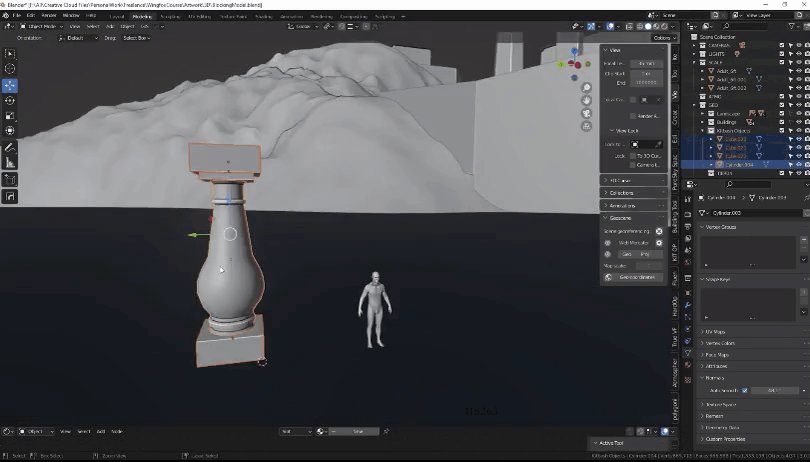
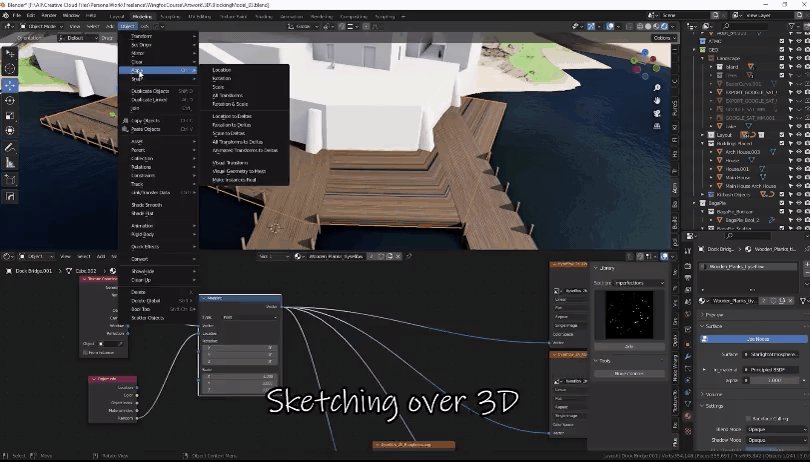
ベースモデル作成
リアルな地形を作れるアドオン「BlenderGIS」などを活用して地形を作成し、その上に建物の概形をモデリングしていきます。

地図データをもとに地形を作れるアドオン「BlenderGIS」を使った地形・街の作り方については、こちらの記事で解説しているのであわせて参考にしてみてください。

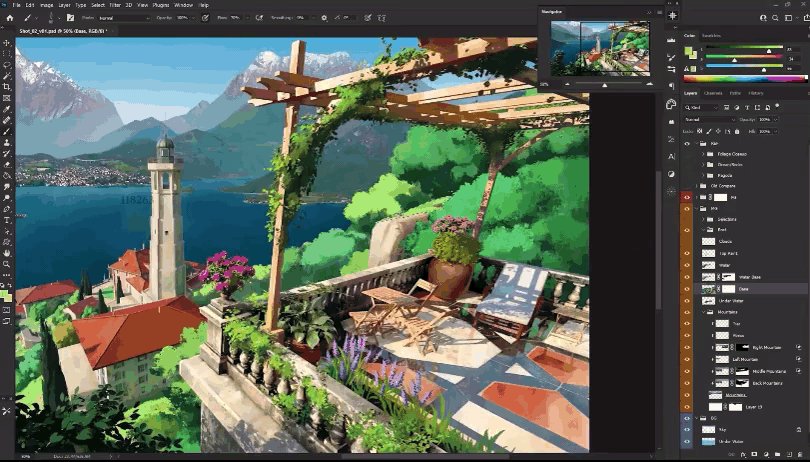
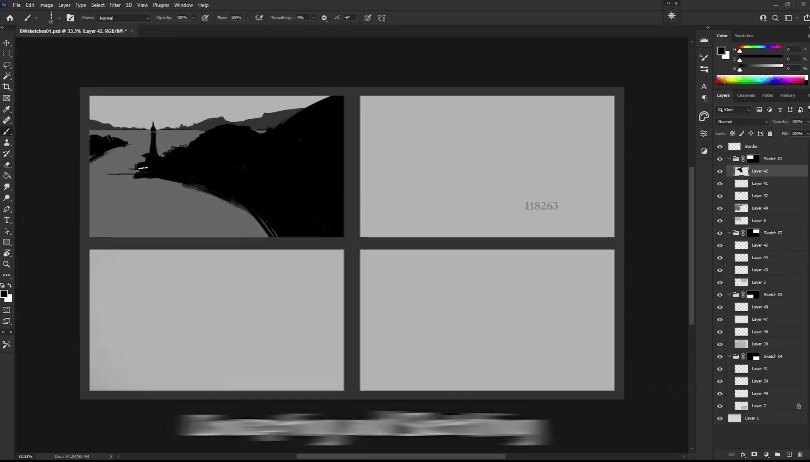
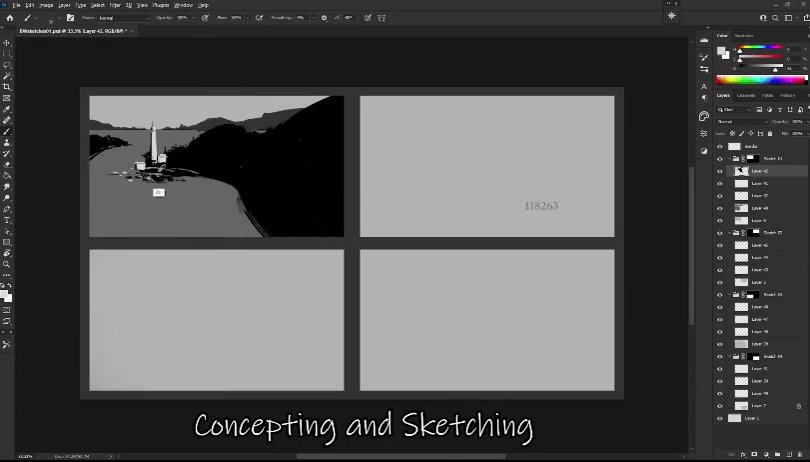
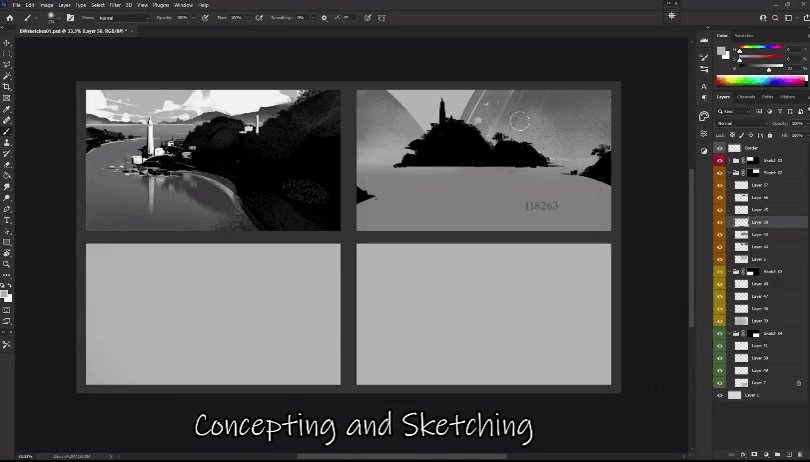
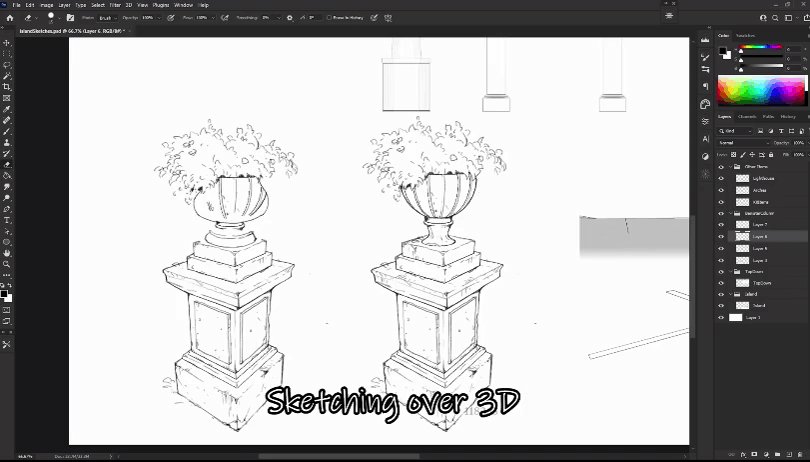
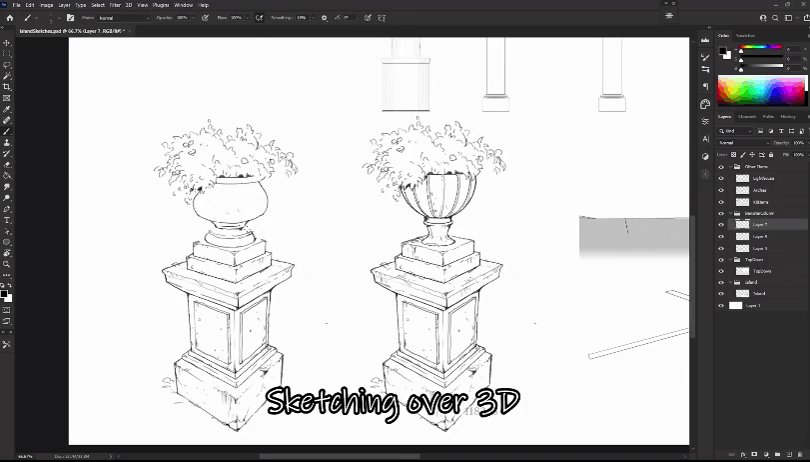
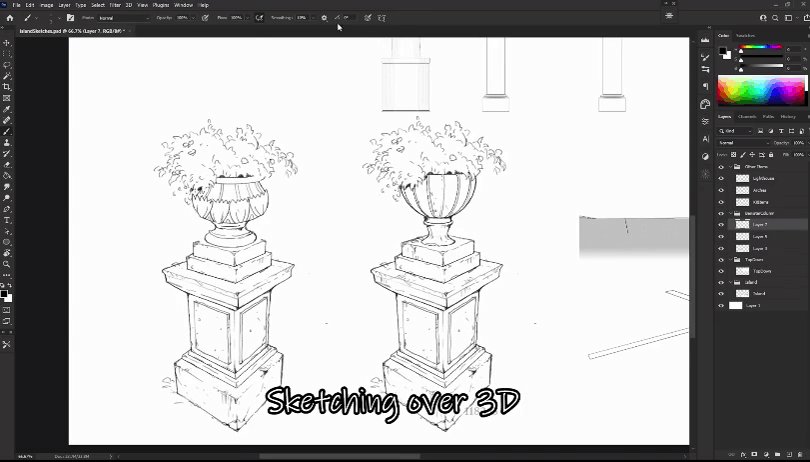
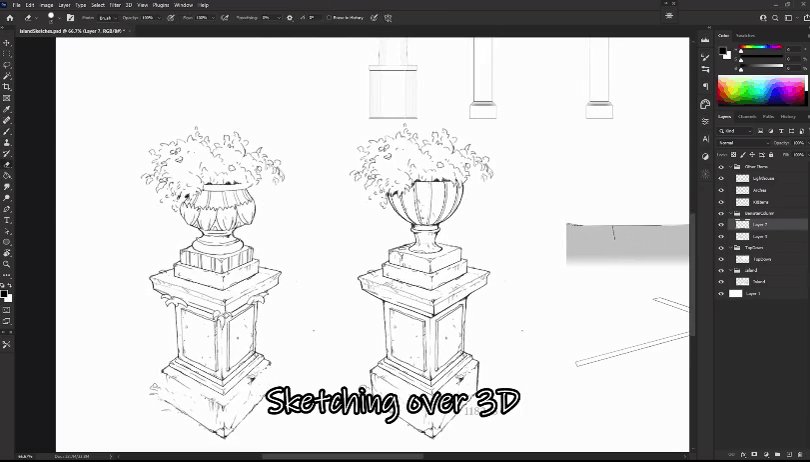
スケッチ作成
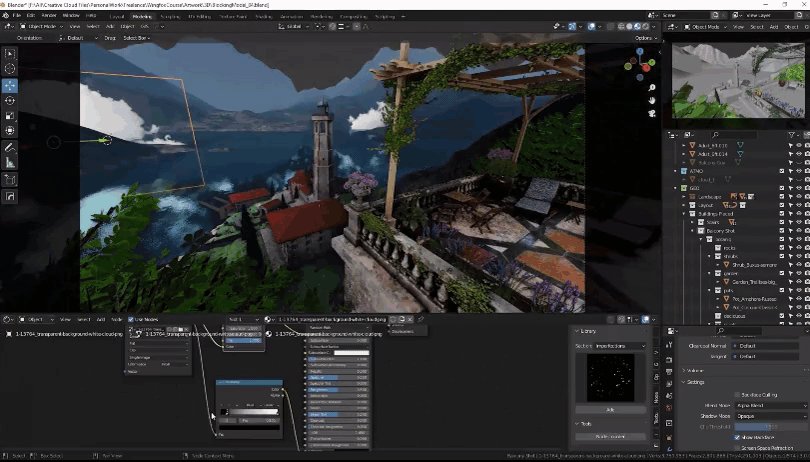
線画をレンダリングし、それを下絵にしてPhotoshopでディテールを描いていきます。

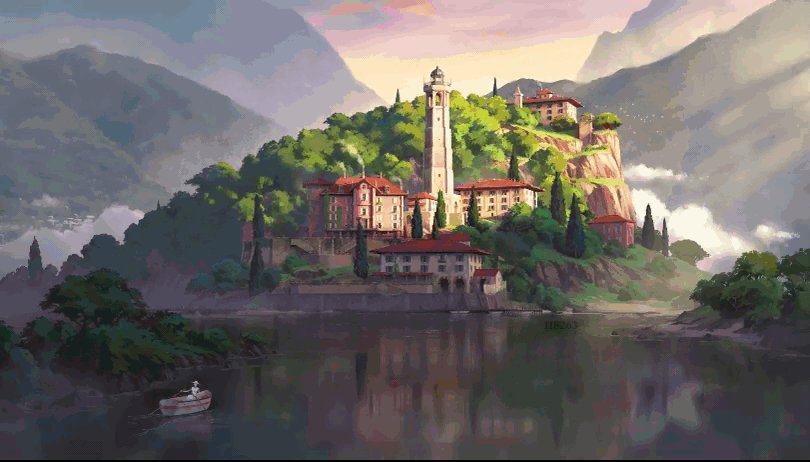
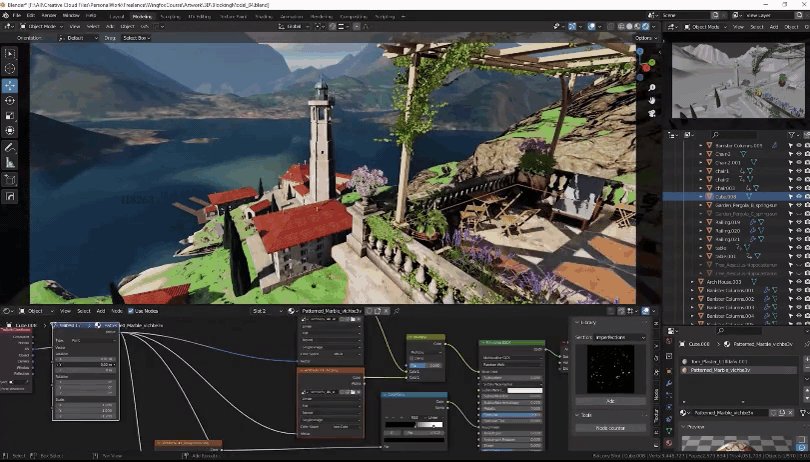
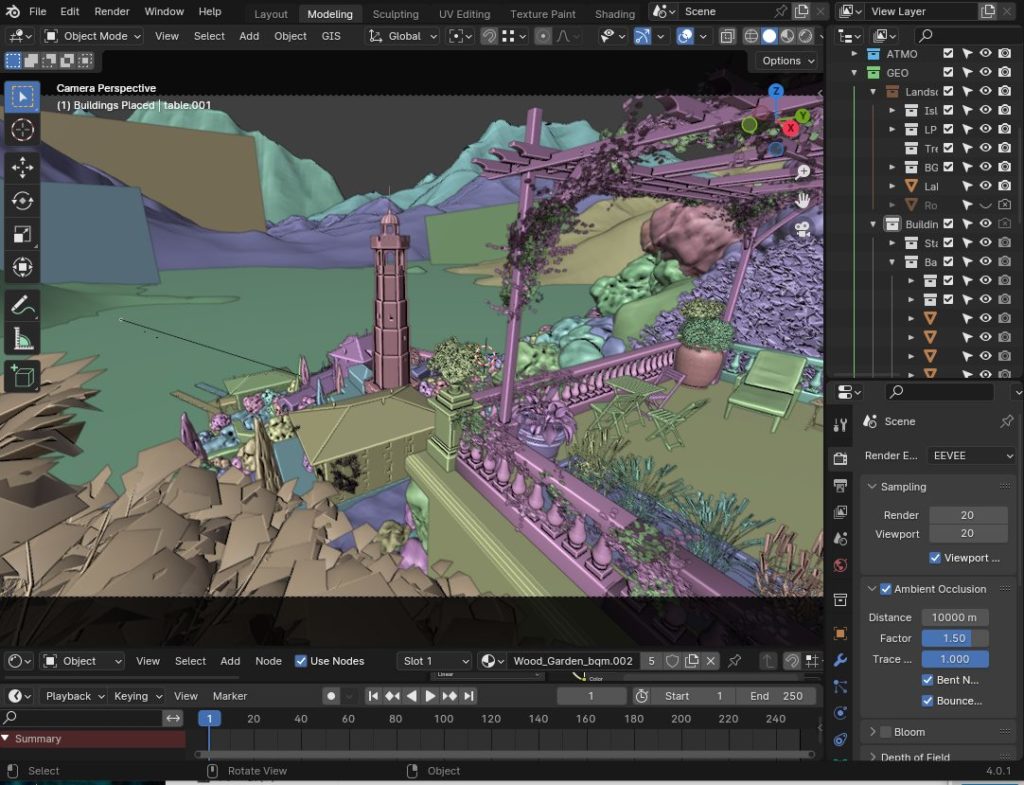
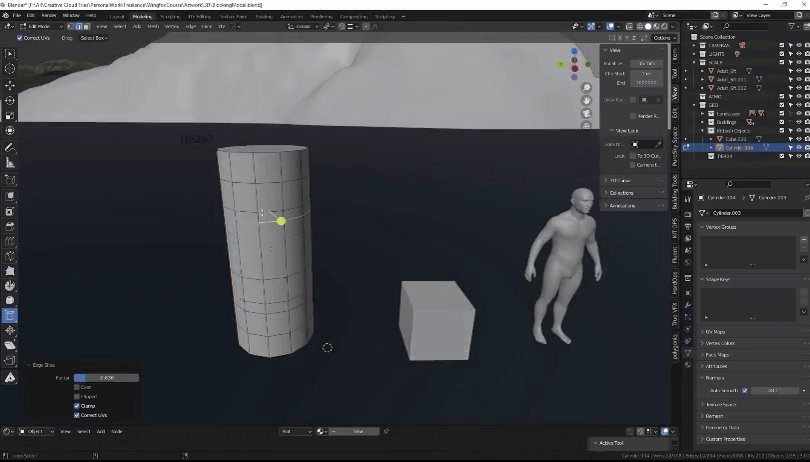
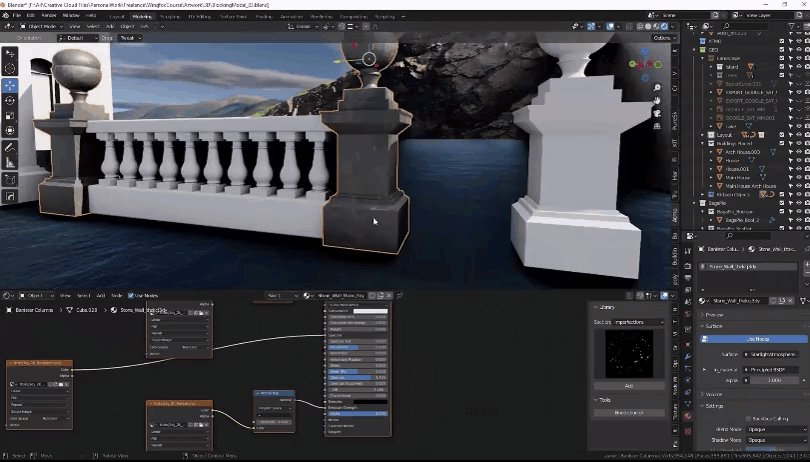
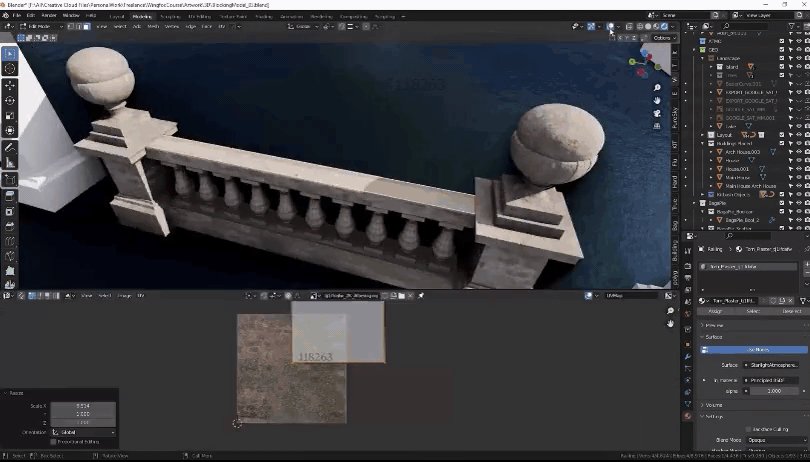
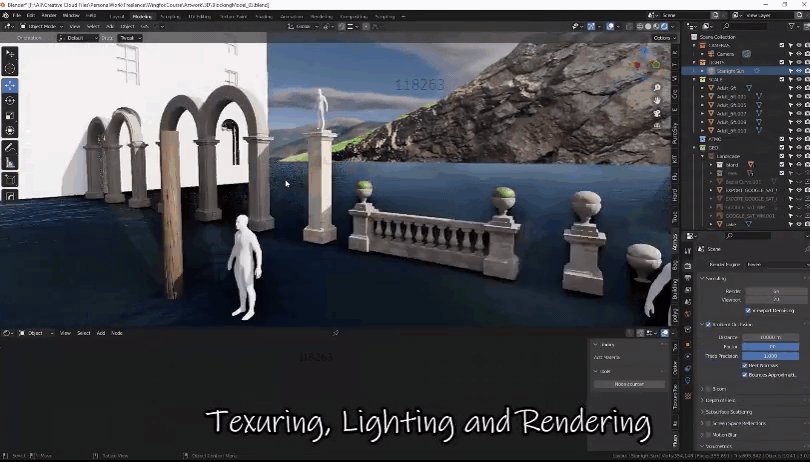
詳細モデリング・ライティング
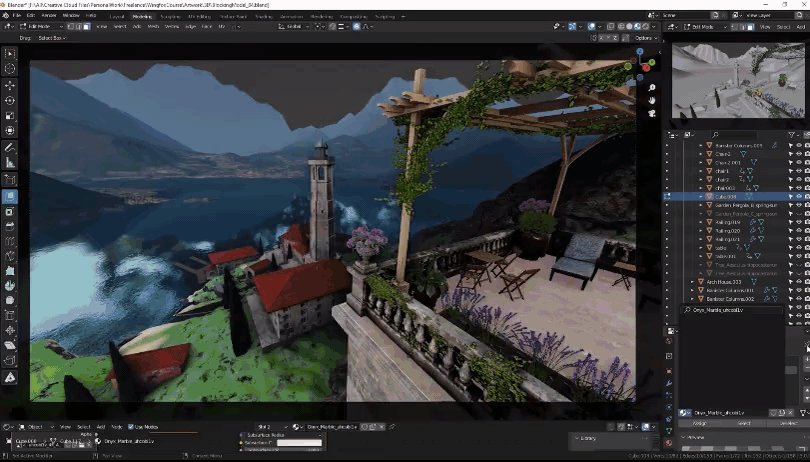
Photoshopで描いたスケッチを元に、Blender上で詳細形状やテクスチャなどを追加し、最終結果をレンダリングしています。

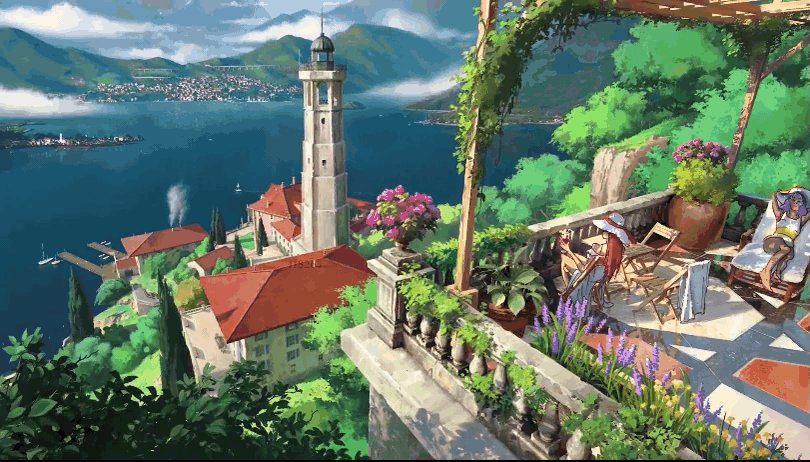
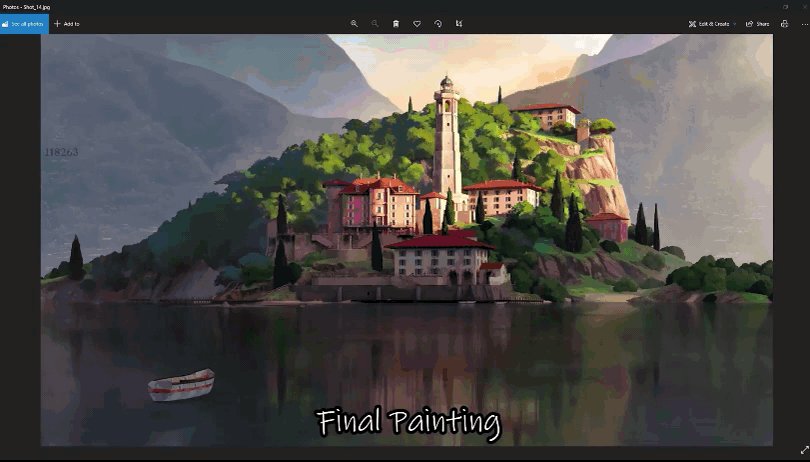
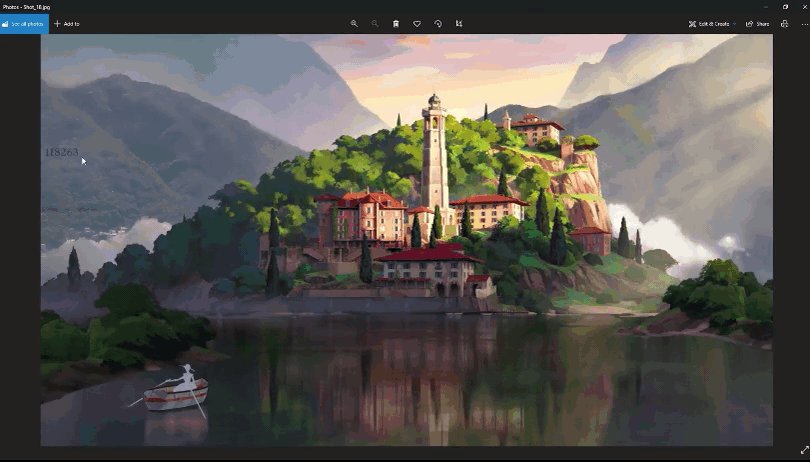
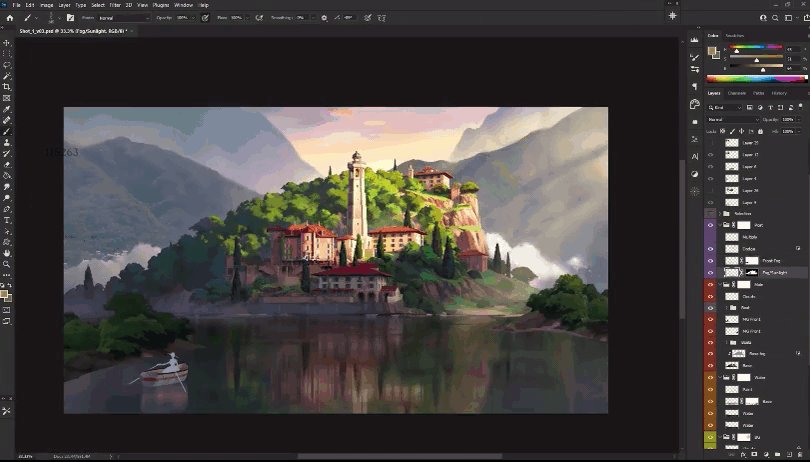
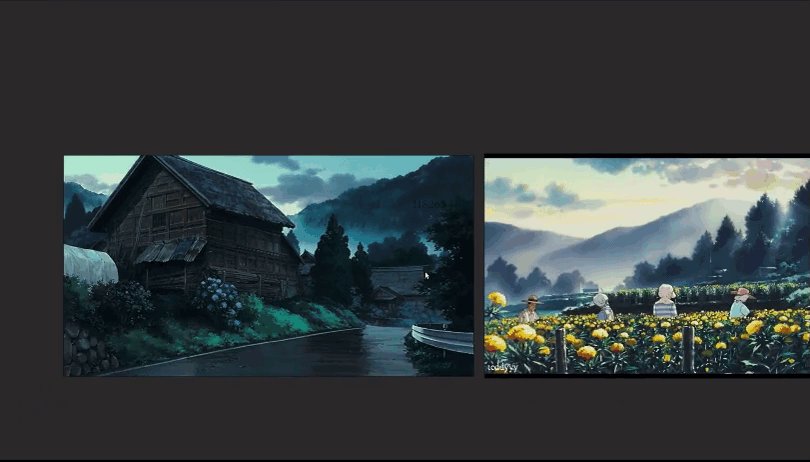
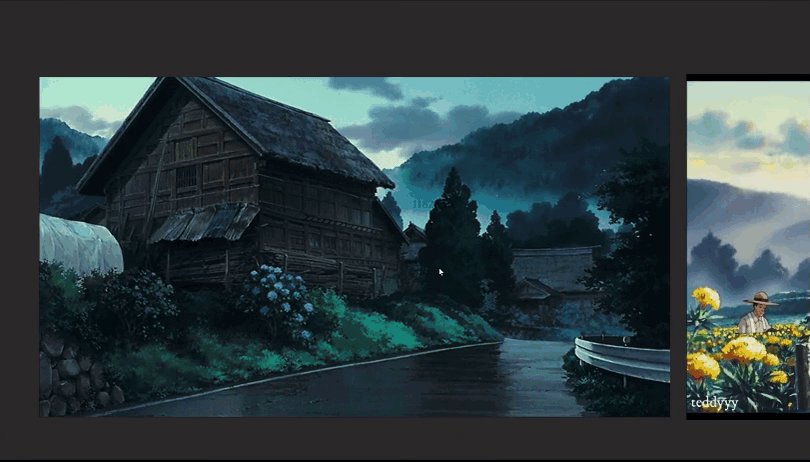
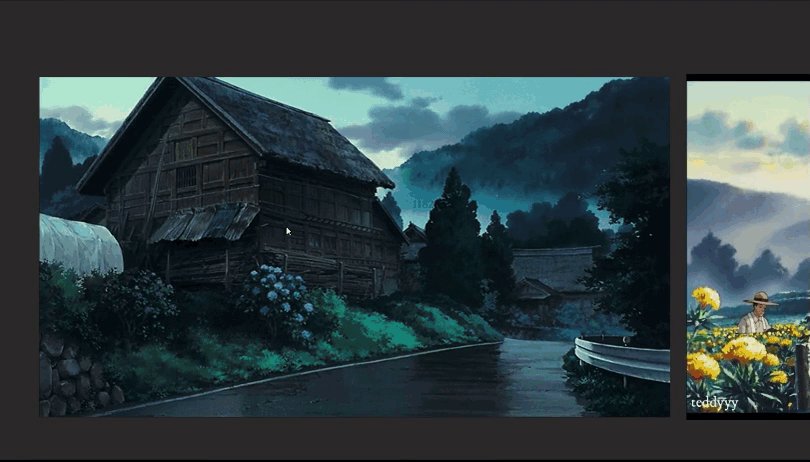
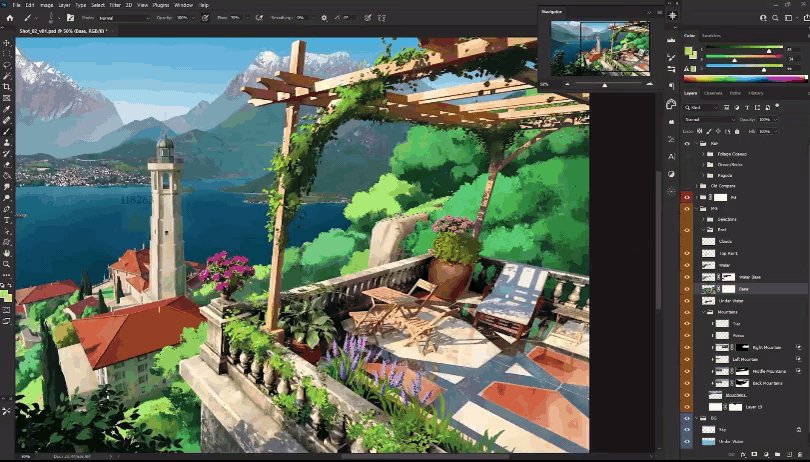
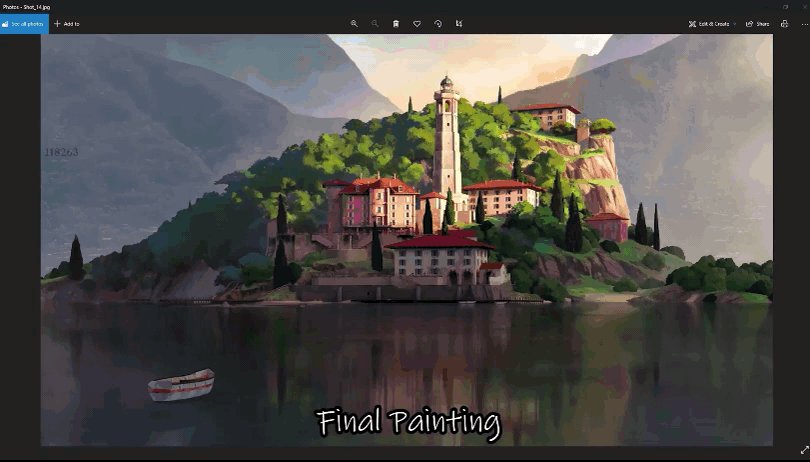
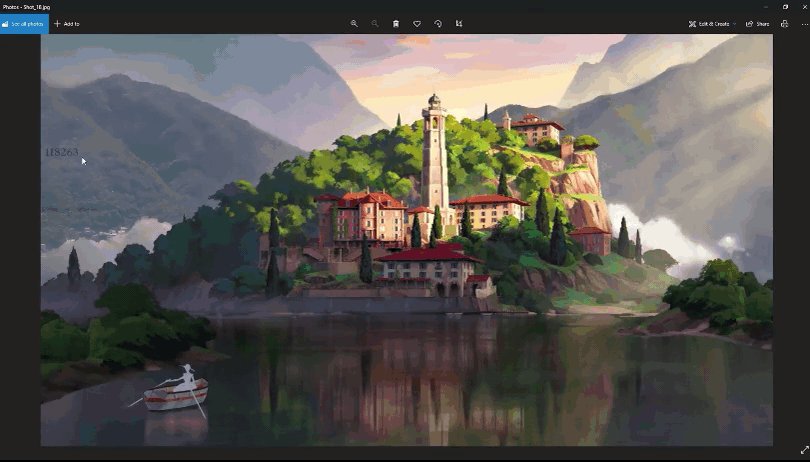
イラストレーション
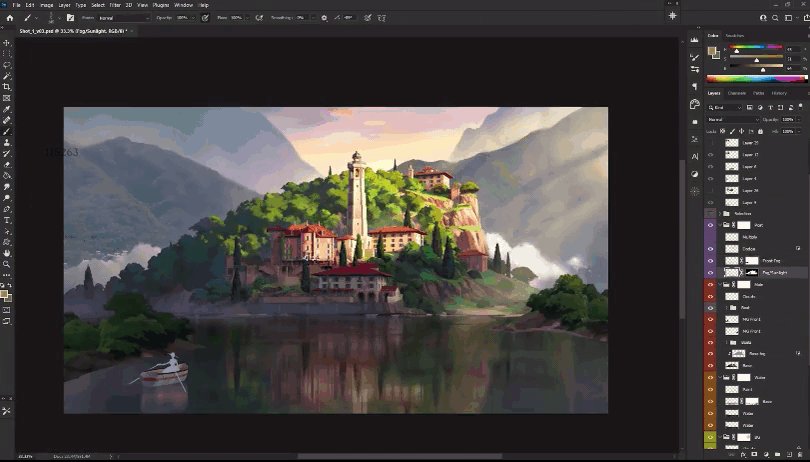
Blenderから出力したレンダリング結果をもとに、Phoshopで色彩や陰影を調整し、アニメ調に仕立てる方法を解説しています。

まとめ
今回はWingfoxで販売しているBlenderとPhoshopを使ったアニメの背景イラスト作成のチュートリアルについてレビューしていきました。
この講座は以下のような人におすすめです。
- アニメ作品の背景を作りたい人
- Blenderを活用してアニメ調の背景イラストを描きたい人
- Photoshopなどのお絵かきソフトをある程度使える人
- 日常会話程度の英語を理解できる人













